Css список нумерованный список: CSS стили для нумерованных списков ol
Измените нумерованные списки с помощью CSS
От автора: Веб-браузеры позволяют вам изменить внешний вид многих элементов на странице с помощью CSS. Но при отрисовке некоторых элементов на странице, браузеры упорно не хотят изменять их оформление. Например, такие элементы формы, как выпадающие списки (select), радиокнопки (radio) и чекбоксы (checkbox) имеют свой определенный внешний вид в каждой операционной системе, и браузеры стараются навязать этот вид для веб-форм.
Веб-браузеры также указывают, каким образом должны отображаться ненумерованные и нумерованные списки. Например, из-за браузеров очень сложно изменить внешний вид маркеров у ненумерованных списков и чисел у нумерованных списков. Конечно, существует несколько CSS свойств для работы со списками, например, list-style-type, list-style-image и list-style-position. Но даже для того чтобы сделать что-то простое (например, изменить цвет у чисел списка), потребуется прибегнуть к изощренным обходным путям в HTML/CSS.
К счастью, благодаря комбинированию нескольких менее известных CSS свойств вы можете создать для чисел нумерованного списка такой внешний вид, какой сами захотите. По сути, после прочтения данной обучающей статьи, вы сможете изменять шрифты, цвета и почти любой другой атрибут у чисел нумерованного списка.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВесь секрет состоит из двух составляющих: во-первых, полностью спрятать стандартные (по умолчанию) числа у нумерованного списка, а во-вторых, использовать псевдо-элемент ::before, чтобы добавить эти числа обратно.
1. Добавляем класс или идентификатор (ID) для нумерованного списка. Это хорошая идея, позволяющая вам идентифицировать в дальнейшем каждый список, для которого вы захотите создать свои счетчики:
<ol> <li>Это первый элемент</li> <li>Это второй элемент</li> <li>Это третий элемент</li> <li>Это четвертый элемент</li> <li>Это пятый элемент</li> <li>Это шестой элемент</li> </ol>
<ol> <li>Это первый элемент</li> <li>Это второй элемент</li> <li>Это третий элемент</li> <li>Это четвертый элемент</li> <li>Это пятый элемент</li> <li>Это шестой элемент</li> </ol> |
Если вы просто будете использовать селекторы тегов, например, ol или li, то, в конечном счете, у вас будут одинаковые, с одним и тем же внешним оформлением, счетчики для всех нумерованных списков на странице.
2. Отменяем вид у маркера списка по умолчанию. Сначала, вам нужно удостовериться в том, что браузер не будет добавлять стандартное оформление для счетчиков. Сделать это вам поможет следующее правило:
.custom-counter { margin-left: 0; padding-right: 0; list-style-type: none; }
.custom-counter { margin-left: 0 |
как создать маркированный и нумерованный список
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
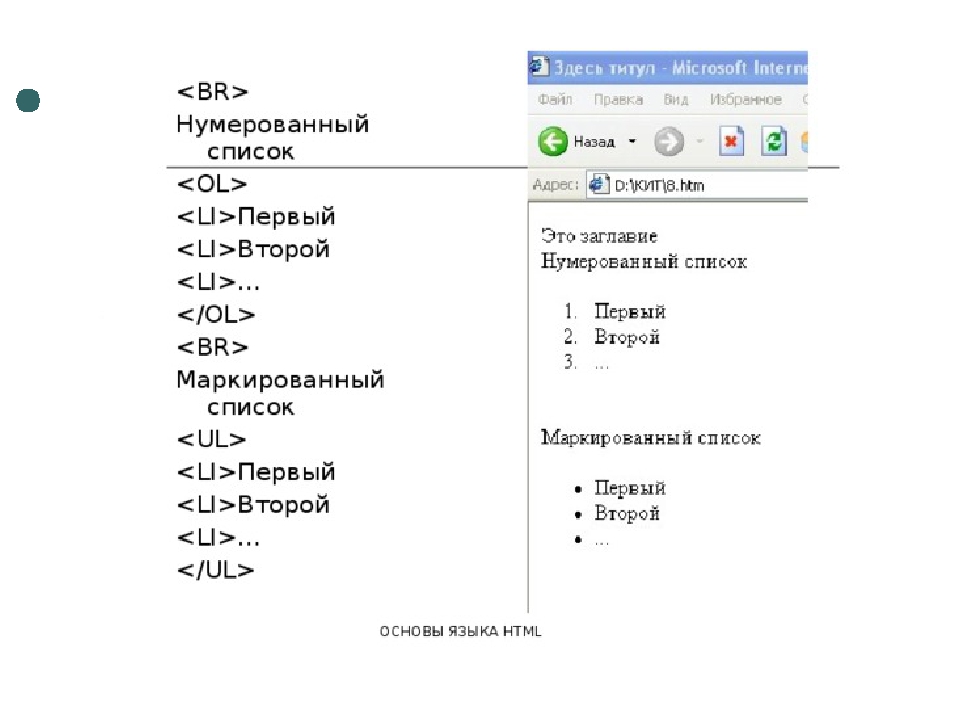
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square).
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
Для создания нумерованных списков используются теги <ol> и <li>. Контейнер <ol> определяет начало и конец списка, тег <li> задаёт начало и конец его элемента — всё, как в маркированном списке, только <ul> заменено на <ol>.
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<ol>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ol>
</body>
</html>Так как с нумерованными списками не всегда всё так просто, для тега <ol> создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список):
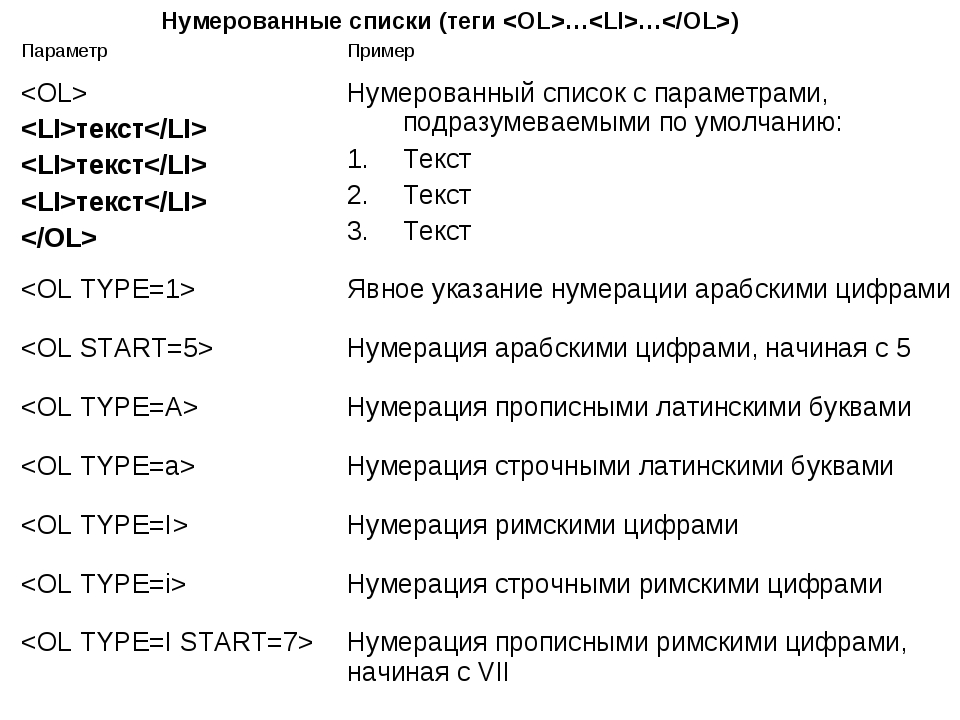
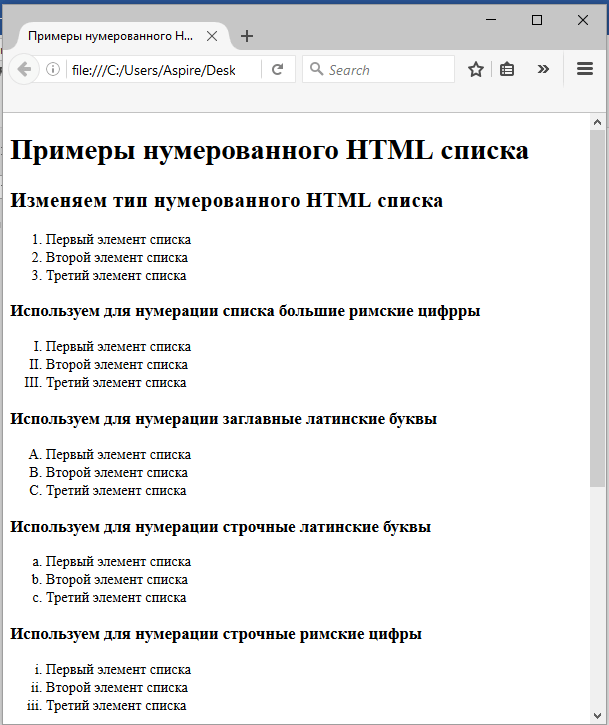
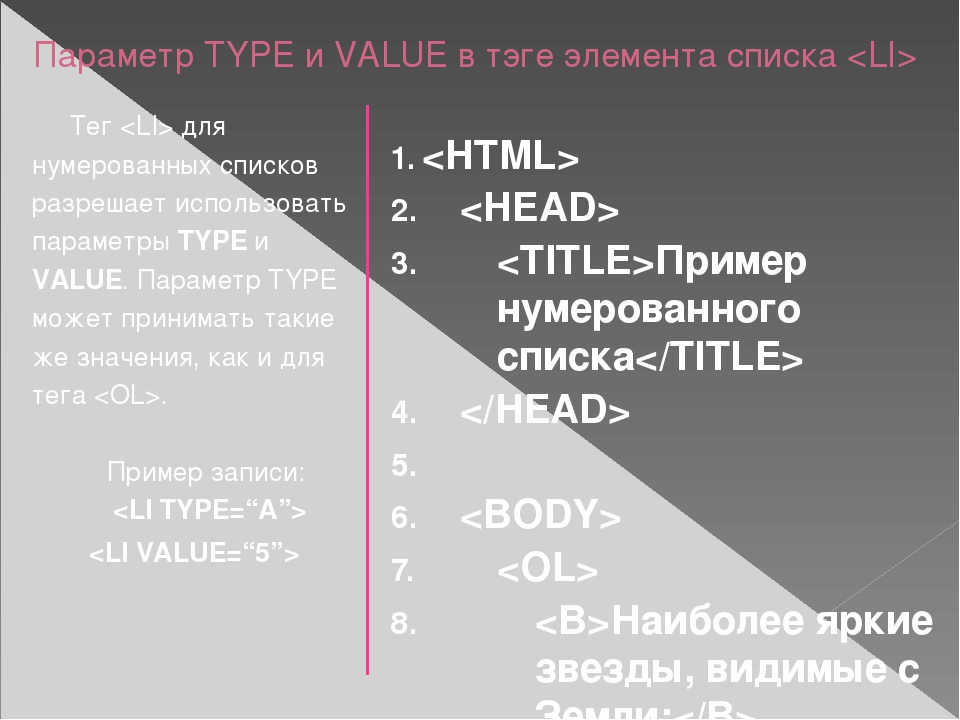
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>:
<li value=”45”>Сорок пятый элемент после тридцать восьмого</li>
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста.</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать. </dd>
</dl>
</body>
</html>
</dd>
</dl>
</body>
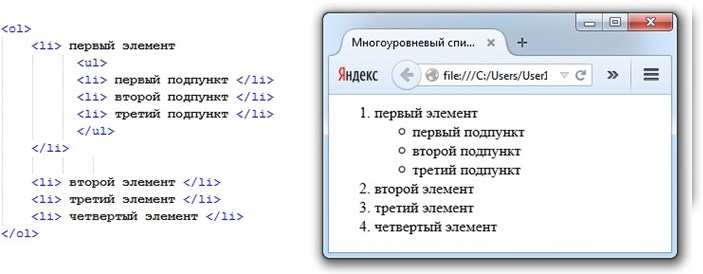
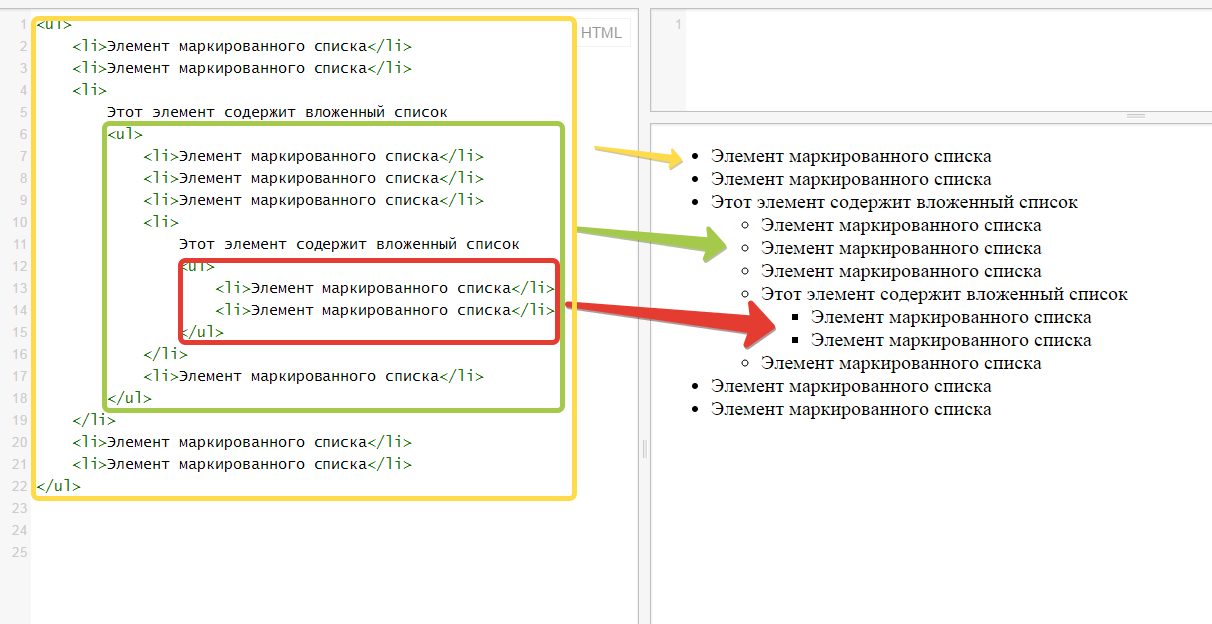
</html>Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
Вот пример многоуровневого списка:
<!DOCTYPE html>
<html>
<head>
<title>Многоуровневый список</title>
</head>
<body>
<strong>Языки программирования делятся на:</strong>
<ul>
<li>Структурные</li>
<ol>
<li>Pascal</li>
<li>Oberon</li>
<li>C</li>
<ol>
<li>Go</li>
<li>Limbo</li>
</ol>
<li>Lua</li>
</ol>
<li>Объектно-ориентированные</li>
<ol>
<li>C++</li>
<li>Java</li>
</ol>
<li>Функциональные</li>
<ol>
<li>Lisp</li>
<li>Python</li>
</ol>
</ul>
</body>
</html>Полезные ссылки:
Учебник CSS 3. Статья «Работа со списками в CSS»
Статья «Работа со списками в CSS»
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
CSS учебник
- Приступая к изучению
- Введение в CSS
- Создание первой таблицы стилей
- Селекторы.
 Часть 1
Часть 1 - Селекторы. Часть 2
- Псевдоклассы и псевдоэлементы
- Селекторы. Часть 3
- Селекторы. Часть 4
- Наследование
- Каскадность
Создание нумерованного списка в HTML и CSS
Иногда приходится поставить нумерованный список, что можно сделать через BB, коды, но также с применением стилей, что намного изящнее. Если вы решили использовать эти списки на ресурсе, то вам предложено несколько вариаций HTML, это неупорядоченные, упорядоченные или, что считают описанным методом поставлением приоритетов. Выбрав тот список, который больше подходит под информацию сводится к варианту, что будет отображаться этого содержимого.Также можно приписать к дополнению к трем различным вариантам, что только доступных в HTML, существует много способов стилизации этих визуальных функций, при помощи CSS. Как пример, у вас есть возможность выбора тип маркера для прописывания на странице. Здесь нужно понимать, что маркер идет в нескольких вариаций, это круглым, числовым и также алфавитный относится. Здесь у вас есть решение, должен ли список отображаться вертикально или горизонтально. Что безусловно все представленные варианты играют значительную роль в оформлении на интернет ресурсе, а точнее на страницах модуля или на главной.
Здесь нужно понимать, что маркер идет в нескольких вариаций, это круглым, числовым и также алфавитный относится. Здесь у вас есть решение, должен ли список отображаться вертикально или горизонтально. Что безусловно все представленные варианты играют значительную роль в оформлении на интернет ресурсе, а точнее на страницах модуля или на главной.
Демонстрация:
Неупорядоченный список
Здесь идет установка неупорядоченного списка, что создан в HTML выполняется с использованием элемента блоков. Где каждый индивидуально помечен при помощи CSS.
HTML
Код
<ul>
<li>Скрипты для uCoz</li>
<li>Шаблоны для uCoz</li>
<li>Стили на сайт</li>
</ul>
CSS
Код
ul {
list-style: disc;
padding-left: 39px;
}
Твердое обозначение как точка, также называемым маркером в списке, где можно изменить на стилях CSS.
Упорядоченный список
Также не нужно забывать, что отдельные элементы списка можно создать в аналогичным способом.
 Если есть какое то различие, то оно между упорядоченным списком и неупорядоченным списком состоит в том, что с упорядоченным безусловно важен порядок вывода в котором представлены элементы.
Если есть какое то различие, то оно между упорядоченным списком и неупорядоченным списком состоит в том, что с упорядоченным безусловно важен порядок вывода в котором представлены элементы.Понимая, что порядок имеет оригинальное значение, то вместо того, чтобы использовать точку виде маркера для списков, где идет по умолчанию, то упорядоченный список будет использует числа.
Демонстрация:
HTML
Код
<ol>
<li>ZorNet: Создание сайта на uCoz</li>
<li>ZorNet.Ru » Создание сайтов для uCoz</li>
<li>Создать сайт самостоятельно</li>
</ol>
CSS
Код
ol {
list-style: decimal;
padding-left: 29px;
}
По умолчанию упорядоченные ставятся с цифры один. Но здесь могут быть изменение вывода цифр, это когда к примеру изначально начнется с 30 или на другого номера, где можно разделить на несколько блоков. При использовании ol элемента, где можем изначально определить из какого числа должен начинаться подсчет списка.

Все атрибуты принимает только цельные значения несмотря на установленные списки, что могут использовать в различной нумерации, как пример римские цифры.
Демонстрация:
HTML
Код
<ol start=»30″>
<li>Сделать графику знаков в 3D</li>
<li>Оригинальный вид материалов </li>
<li>Блочный вид материалов</li>
</ol>
CSS
Код
ol {
list-style: decimal;
padding-left: 37px;
}
Теперь вы можете красиво оформить списки, что будут красиво и по теме смотреться на разной тематической площадке, где как на темный и светлый все идет в аналогичном стиле.
Нумерованный список в HTML — Разметка текста — codebra
Что такое нумерованный список в HTML? Нумерованный список – это набор элементов с порядковыми номерами. Его преимущество в том, что процесс нумерации элементов автоматизирован и поэтому вы не запутаетесь. Так же можно начать отсчет не с первого, а со сто первого элемента. Можно менять тип списка: арабские числа, прописные буквы латинского алфавита, строчные буквы латинского алфавита, римские числа в верхнем регистре, римские числа в нижнем регистре. Вокруг нумерованного списка добавляются отступы: сверху, снизу и слева. Для создания нумерованного списка используется тег
Можно менять тип списка: арабские числа, прописные буквы латинского алфавита, строчные буквы латинского алфавита, римские числа в верхнем регистре, римские числа в нижнем регистре. Вокруг нумерованного списка добавляются отступы: сверху, снизу и слева. Для создания нумерованного списка используется тег <ol> Каждый пункт нумерованного списка выделяется парным тегом <li>, далее пример как создать нумерованный список:
Пример создания нумерованного списка
<ol>
<li>Пункт первый</li>
<li>Пункт второй</li>
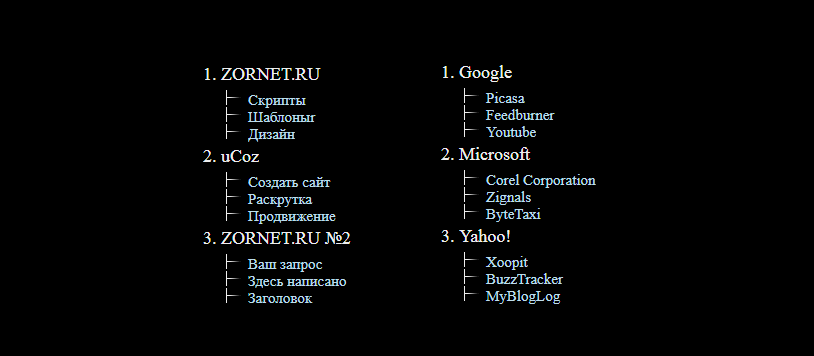
</ol>Нумерованные списки можно вкладывать друг в друга. Глубина может быть любой. Такой способ часто применяется для создания меню на сайте. Далее пример вложенного, нумерованного списка:
Пример вложенного, нумерованного списка
<ol>
<li>Пункт первый
<ol>
<li>Пункт первый в первом</li>
<li>Пункт второй в первом
<ol>
<li>Пункт первый в первом, во втором</li>
<li>Пункт второй в первом, во втором</li>
</ol>
</li>
</ol>
</li>
<li>Пункт второй</li>
</ol>Чтобы поменять тип списка, нужно использовать атрибут type. Значение атрибута должно быть первым символом данной последовательности, например, для арабских чисел
Значение атрибута должно быть первым символом данной последовательности, например, для арабских чисел type = "1", для римских прописных type = "I" и т.д.
- Арабские числа – 1, 2 и т.д.
- Прописные латинские буквы — A, B и т.д.
- Строчные латинские буквы — a, b и т.д.
- Прописные римские числа — I, II и т.д.
- Строчные римские числа — i, ii и т.д.
Возмем наш предыдущий пример и укажем типы списка:
Код HTML
<ol type = "i">
<li>Пункт первый
<ol type = "1">
<li>Пункт первый в первом</li>
<li>Пункт второй в первом
<ol type = "A">
<li>Пункт первый в первом, во втором</li>
<li>Пункт второй в первом, во втором</li>
</ol>
</li>
</ol>
</li>
<li>Пункт второй</li>
</ol>Далее рассмотрим атрибут нумерованного списка — start. Атрибут
Атрибут start нужен для того, чтобы начать список с нужного значения. Атрибут start работает со всеми типами списков.
Используем атрибут start
<ol start = "1920">
<li>Пункт первый</li>
<li>Пункт второй</li>
</ol>Оформление при помощи CSS нумерованного списка
Об этом будет еще много уроков, поэтому мы кратко рассмотрим стилизацию списка. Для начала давайте отодвинем наш нумерованный список от левого края на 20 пикселей. Для этого используем свойство margin.
Код CSS
ol {
margin: 0 0 0 20px;
}В интернете задают часто вопрос: «Как изменить цвет маркеров (у маркированного списка) или цвет нумерации (у нумерованного списка)?». Сделать это очень просто, например, вот так:
Добавляем тег span
<ol start = "1920">
<li><span>Пункт первый</span></li>
<li><span>Пункт второй</span></li>
</ol>Меняем цвет
li {
color: red;
}
li span {
color: #000000;
}Нумерованный список и SEO
Нумерованные списки тоже играют важную роль в SEO продвижении, так как они делают информацию на сайте более структурированной. А это значит, если вы будете использовать списки в нужных местах, то информация будет более понятной для читателя, а так же для поисковых роботов.
А это значит, если вы будете использовать списки в нужных местах, то информация будет более понятной для читателя, а так же для поисковых роботов.
Как создать нумерованные и маркированные списки в HTML — Урок 4 (Для начинающих)
Продолжим изучать основы html. В этом уроке мы разберем, как создать нумерованные и маркированные списки.
Отличие между нумерованными и маркированными списками незначительное. В нумерованном списке каждому пункту присваивается номер, а в маркированном — в каждом пункте выводятся символы-буллеты (bullets), например, закрашенный черный кружок, окружность и квадратик.
Маркированный список HTML страницы.
Для того, чтобы создать маркированный список, следует применить теги:
<ul><li>……</li></ul>.
<ul> — начало списка
<li> — начало отдельного элемента списка
</li> — конец отдельного элемента списка
</ul> — конец списка
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Маркированный список HTML страницы </title> </head> <body> <ul> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ul> </body> </html>
Результат:
Атрибут TYPE для маркированных списков
Если к тегу <ul> добавить атрибут TYPE, можно изменить стиль маркирования:
ENGINE=»disc» – черный кружочек
type=»circle» – белый кружочек
type=»square» – черный квадратик
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Маркированный список HTML страницы </title> </head> <body> <ul type="square"> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ul> </body> </html>
Обратите внимание на пункт 9, вы там заметите, как к тегу <ul> был добавлен атрибут type=»square» – закрашенный квадратик в черный цвет.
Результат:
Пронумерованный список HTML страницы.
Для того, чтобы создать нумерованный список следует применить теги:
<ol><li>……</li></ol>.
<ol> — начало списка
<li> — начало отдельного элемента списка
</li> — конец отдельного элемента списка
</ol> — конец списка
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Нумерованный список HTML страницы </title> </head> <body> <ol> <li>первый пункт</li> <li>второй пункт</li> <li>третий пункт</li> </ol> </body> </html>
По умолчанию нумерованный список нумеруется по порядку 1,2,3…
Результат:
Атрибут TYPE и START для нумерованных списков.
Если к тегу <ol> добавить атрибут TYPE, можно добавить стиль нумерации пунктов списка
«A» – заглавные буквы A, B, C …
«a» – строчные буквы a, b, c …
«I» – большие римские числа I, II, III …
«i» – маленькие римские числа i, ii, iii …
«1» – арабские числа 1, 2, 3 …
Если к тегу <ol> добавить атрибут START, можно задать любое число, с которого будет идти нумерация.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> Пронумерованный список HTML страницы </title> </head> <body> <!-- пример списка с арабскими числами --> Чтобы создать сайт, нужно знать: <ol type="1" > <li> html </li> <li> css </li> <li> и ознакомиться с php </li> </ol> <!-- пример списка с большими римскими числами --> Если хотите быстро создать сайт, изучите такие программы: <ol type="I" > <li> Adobe Dreamweaver </li> <li> WordPress </li> <li> Photoshop </li> </ol> <!-- пример списка с маленькими буквами --> Чтобы увеличить посещаемость сайта, нужно: <ol type="a" > <li> добавлять постоянно новые статьи </li> <li> добавлять постоянно новые статьи</li> <li> и еще раз добавлять постоянно новые статьи</li> </ol> <!-- пример списка не с начала --> Чтобы стать успешным: <ol type ="1" start="2" > <li> не бойся начать все заново </li> <li> не бойся делать ошибки </li> <li> не останавливайся на начатом</li> </ol> </body> </html>
Результат:
Переходим к уроку 5 — «Как сделать ссылку в HTML»
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Списки стилей CSS
заказанных списков:
- Кофе
- Чай
- Кока-Кола
- Кофе
- Чай
- Кока-Кола
Списки HTML и свойства списков CSS
В HTML есть два основных типа списков:
- неупорядоченные списки (
- ) — элементы списка отмечены маркерами
- упорядоченных списков (
- ) — элементы списка отмечены цифрами или буквами
Свойства списка CSS позволяют:
- Установка различных маркеров элементов списка для упорядоченных списков
- Установить разные маркеры элементов списка для неупорядоченных списков
- Установить изображение в качестве маркера элемента списка
- Добавление цвета фона в списки и элементы списков
Маркеры различных пунктов списка
Свойство list-style-type определяет тип элемента списка
маркер.
В следующем примере показаны некоторые из доступных маркеров элементов списка:
Пример
ul.a {список-стиль-тип: круг;
}
ul.b {
list-style-type: квадрат;
}
ol.c {
list-style-type: верхний римский алфавит;
}
ol.d {
list-style-type: lower-alpha;
}
Примечание. Некоторые значения предназначены для неупорядоченных списков, а некоторые — для упорядоченных списков.
Изображение как маркер элемента списка
Свойство list-style-image определяет изображение как список
маркер товара:
Поместите маркеры пунктов списка
Свойство list-style-position определяет положение маркеров элементов списка.
(отверстия от пуль).
«позиция в стиле списка: снаружи;» означает, что маркеры будут снаружи элемент списка. Начало каждой строки элемента списка будет выровнено по вертикали. По умолчанию:
- Кофе — Сваренный напиток из жареных кофейных зерен .
 ..
.. - Чай
- Кока-кола
«позиция в стиле списка: внутри;» означает, что точки будут внутри элемент списка. Поскольку он является частью элемента списка, он будет частью текста и нажмите текст в начале:
- Кофе — Сваренный напиток из жареных кофейных зерен…
- Чай
- Кока-кола
Пример
ul.a {список-стиль-позиция: снаружи;
}
ul.b {
list-style-position: внутри;
}
Удалить настройки по умолчанию
Свойство list-style-type: none также может быть
используется для удаления маркеров / пуль. Обратите внимание, что список также имеет поле по умолчанию.
и обивка. Чтобы удалить это, добавьте поля : 0 и отступ : 0 к
- или
-
list-style-type(если указано изображение-list-style, значение этого свойства будет отображаться, если изображение по каким-то причинам невозможно отобразить) -
list-style-position(указывает, должны ли маркеры элементов списка появляться внутри или вне потока контента) -
list-style-image(указывает изображение как элемент списка маркер) - , повлияют на отдельные элементы списка:
Пример
ол {
фон: # ff9999;
отступ: 20 пикселей;
}ul {
фон: # 3399ff;
отступ: 20 пикселей;
}ol li {
фон: # ffe5e5;
отступ: 5 пикселей;
маржа слева: 35 пикселей;
}ul li {
фон: # cce5ff;
маржа: 5 пикселей;
}Результат:
Попробуй сам »Другие примеры
Индивидуальный список с красной левой рамкой
В этом примере показано, как создать список с красной левой границей.Список в полную ширину с рамкой
В этом примере показано, как создать список с рамкой без маркеров.Все разные маркеры пунктов списка для списков
Этот пример демонстрирует все различные маркеры элементов списка в CSS.
Проверьте себя упражнениями!
Все свойства списка CSS
14 списков CSS
Коллекция отобранных вручную бесплатных примеров кода HTML и стиля списков CSS .Обновление мартовской коллекции 2019 года. 4 новых примера.
- Адаптивный список CSS с подсказками
Автор
- Милан Раринг
О коде
Анимация контрольного списка — только CSS
Простая анимация контрольного списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Габриэле Корти
О коде
Селекторы 12nth
CSS-список с настраиваемым счетчиком и эффектом прокрутки.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эрин Э. Салливан
О коде
Список упорядоченных градиентов
Простой упорядоченный список со стилями с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно.IE11 дружелюбен.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Простой контрольный список CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Викас Сингх
О коде
Стили красивого списка
transfrom: skewproperty and nice list styles.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Маттиа Асторино
Сделано с
- HTML (мопс) / CSS (PostCSS)
О коде
Список счетчиков градиентов CSS
Пример счетчика CSS с фиксированным градиентом фона.
Совместимые браузеры: Chrome, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сабина Робарт
О коде
Список дел
Анимированный пользовательский интерфейс с галочкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дайан Ассен
О коде
Список дел
Список дел с анимацией пользовательского интерфейса и микровзаимодействиями.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ахмед Наср
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Список выбора диспетчера файлов
Щелкните элемент списка, чтобы выбрать его.Удерживайте
Ctrlдля множественного выбора.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Sowmya Seshadri
О коде
Карты — ListView
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.
 CSS
CSSАвтор
- Тони Бэник
Сделано с
- HTML (тонкий) / CSS (SCSS) / JavaScript
О коде
Записная книжка полного круга
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Коллин Смит
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Список UI
Концепция пользовательского интерфейса простого упорядоченного списка.Использование псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Инес Монтани
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Свен Вольферманн
О коде
Упорядоченный список CSS с ведущим нулем
Упорядоченный список CSS с нулем в начале и разным цветом чисел.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Списки: нумерованные списки — Учебное пособие по HTML
На этой странице показано, как составлять разные виды нумерованных списков.У вас есть следующие варианты номеров:
- Обычные числа
- Заглавные буквы
- Маленькие буквы
- Заглавные римские числа
- Маленькие римские числа
В дополнение к этим параметрам вы можете указать, по каким номер список должен начинаться. Начальное значение по умолчанию для нумерованных списков — это номер один (или буква A).
Начальное значение по умолчанию для нумерованных списков — это номер один (или буква A).Посмотрите на эти примеры, чтобы увидеть подробный синтаксис.
HTML-КОД ОБЪЯСНЕНИЕ / ПРИМЕР - текст
- текст
- текст
Создает нумерованный список с использованием типа номера по умолчанию: - текст
- текст
- текст
Начинает нумерованный список с первым номером 5. - Это одна строка
- Это другая строка
- И последняя строка
Начинает нумерованный список заглавными буквами. - Это одна строка
- Это другая строка
- И последняя строка
Начинает нумерованный список, используя маленькие буквы. 
- Это одна строка
- Это другая строка
- И последняя строка
Начинает нумерованный список с заглавными римскими числами. - Это одна строка
- Это другая строка
- И последняя строка
Начинает нумерованный список, используя маленькие римские числа. - Это одна строка
- Это другая строка
- И последняя строка
Начинает нумерованный список с использованием обычных чисел. - Это одна строка
- Это другая строка
- И последняя строка
Пример того, как набирать и начало можно комбинировать. - Это одна строка
- Это другая строка
- И последняя строка
: элемент упорядоченного списка — веб-технология для разработчиков
Элемент HTML

Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Категории содержимого Flow content, и если дочерние элементы элемента Разрешенное содержание Ноль или более элементов
- :
Список — Сокращенное свойство
Свойство в стиле списка является сокращенным свойством.Он используется для установки всех перечислить свойства в одном объявлении:
При использовании сокращенного свойства порядок значений свойств следующий:
Если одно из значений свойств выше отсутствует, значение по умолчанию для
отсутствующее свойство будет вставлено, если таковое имеется.
Список стилей с цветами
Мы также можем стилизовать списки с помощью цветов, чтобы они выглядели немного красивее. интересно.
Все, что добавлено к тегу
- или
- , влияет на весь список, в то время как
свойства, добавленные в тег

 </dd>
</dl>
</body>
</html>
</dd>
</dl>
</body>
</html> Статья «Работа со списками в CSS»
Статья «Работа со списками в CSS» Часть 1
Часть 1 01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Маркированный список HTML страницы </title>
</head>
<body>
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>
</body>
</html>
01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Маркированный список HTML страницы </title>
</head>
<body>
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>
</body>
</html>

 ..
..


 CSS
CSS
 Начальное значение по умолчанию для нумерованных списков — это номер один (или буква A).
Начальное значение по умолчанию для нумерованных списков — это номер один (или буква A).