Цвета безопасные для сайта: Таблица «безопасных» цветов
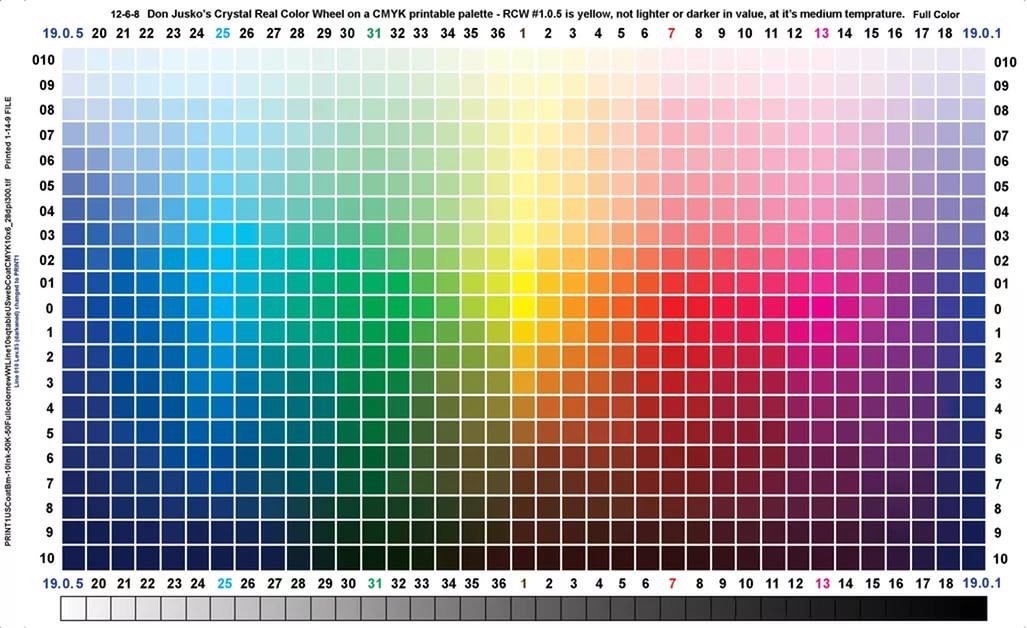
Таблица безопасных цветов для веб-дизайна и цветовой круг
История создания таблицы цветов для веб-дизайна была тесно связана с необходимостью правильного отображения красного, зеленого и синего оттенков при передаче информации с помощью программного кода в эпоху 8-битного цвета. За прошедшие после этого два десятилетия возможности компьютерной техники значительно возросли, но палитра безопасности до сих пор востребована благодаря простоте запоминания и достаточно широкой цветовой гамме.
Классическая таблица безопасных цветов для сайта
Представленная однородная палитра упрощает подбор цвета для сайта. Она стала общепринятым стандартом цветов, одинаково отображающихся на экране вне зависимости от использующейся операционной системы, версии браузера, технических средств.
Таблица веб цветов содержит 216 безопасных оттенков, которые могут применяться для фона, графических изображений, текста. Для удобства пользования над каждым цветом указываются обозначения кода HTML и RGB.
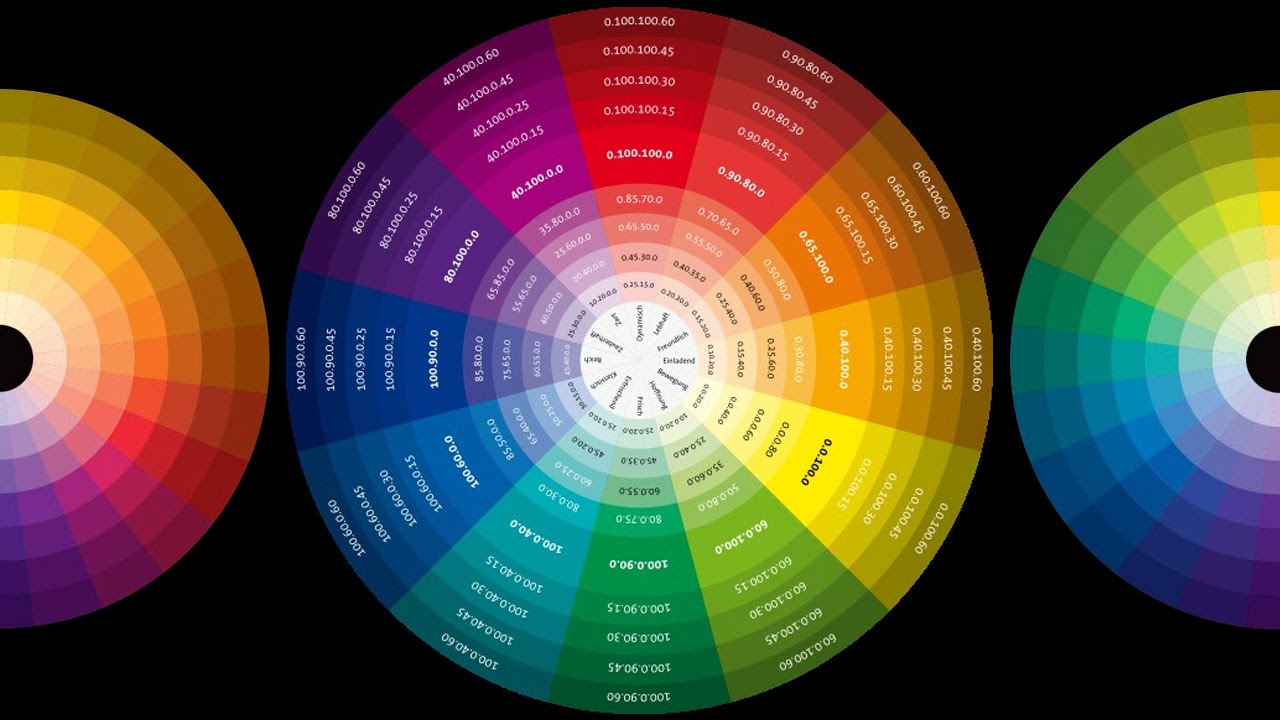
Подбор цветов для сайта с использованием цветового круга
Цветовая гамма сайта имеет очень важное значение. От нее во многом зависит, насколько благосклонно воспримут интернет-ресурс его посетители. Любая неудача грозит потерей потенциального клиента или читателя. С цветовым кругом вы сможете подобрать удачные сочетания цветов для сайта, избежав при этом как излишней пестроты, так и скучной монотонности.
С помощью расположенных на круге друг напротив друга дополнительных контрастных цветов принято выделять отдельные элементы на странице.
Контрастная палитра текста и фона значительно облегчает просмотр информации. Если на странице размещено много текста, выбирайте темный шрифт на светлом фоне, а не наоборот.
Оттенки голубого ассоциируются с надежностью и стабильностью,
желтый поднимает настроение,
а оранжевый ассоциируется с доброжелательностью.
Выбранную с помощью круга цветовую гамму несложно найти в таблице веб цвета. Интенсивность оттенка зависит от того, насколько вы хотите привлечь внимание к сайту или размещенному на нем материалу. Работая с цветом с помощью профессиональных дизайнерских инструментов, можно достичь значительных успехов в веб-мастерстве.
Цвета для сайта | Подбор цвета сайта
Цветовое решение для сайта должно быть определено в соответствии с цветами фирменного стиля компании (если они есть), а также цветовыми предпочтениями целевой аудитории реальных по потенциальных посетителей сайта
Цветовые предпочтения среди мужчин и женщин
Ниже приведены выдержки из маркетингового исследования. Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Изучение восприятия цвета у мужчин и женщин показали, что обе аудитории предпочитают голубой цвет или близкий в голубому.
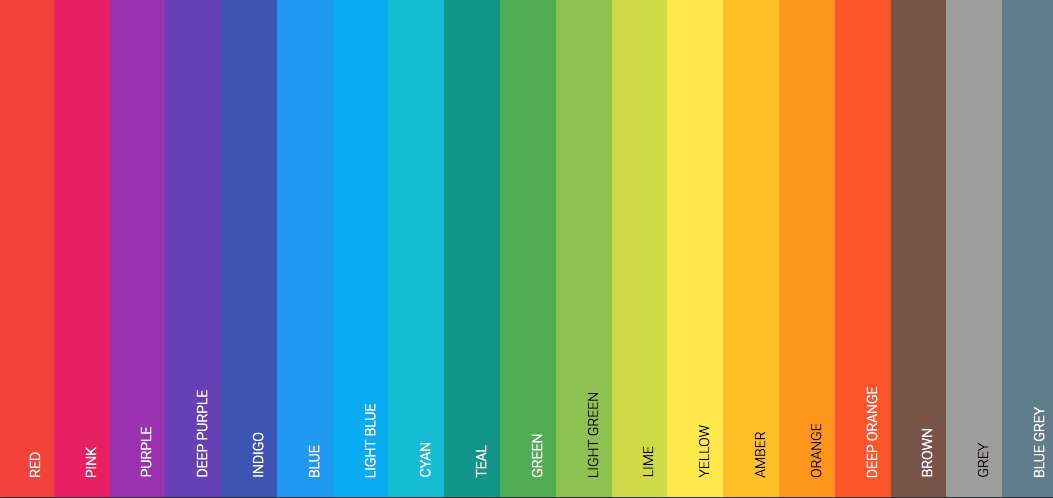
Маркетинговый подход к выбору цвета для сайта
Несмотря на большой соблазн сразу выбрать голубой цвет, в качестве основного цвета сайта, задумайтесь о том, сколько уже сайтов в подобном цветовом решении создано Вашими конкурентами, а также, на сколько этот цвет соответствует фирменному стилю Вашей компании, и предпочтениям именно Вашей аудитории
Выбор цвета сайта – сложная и ответственная задача. Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Цветовые ассоциации
Безопасные цвета для сайта
Наука о цветовосприятии основана на исследованиях, проведенных Исааком Ньютоном. В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
Для удобства выбора цветов сайта, разрабатывая бриф (см. страницу брифа на картинке слева), специалисты студии RBS-Webmarket учли рекомендации лидеров рынка и собственные наработки в этой области.
Специалистам в области веб дизайна известно, что не все цвета корректно отображаются в различных системах и браузерах. В частности, когда браузер не может правильно отобразить запрограммированные цвета сайта, он подбирает похожий или смешивает несколько соседних цветов. При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
В брифе, над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
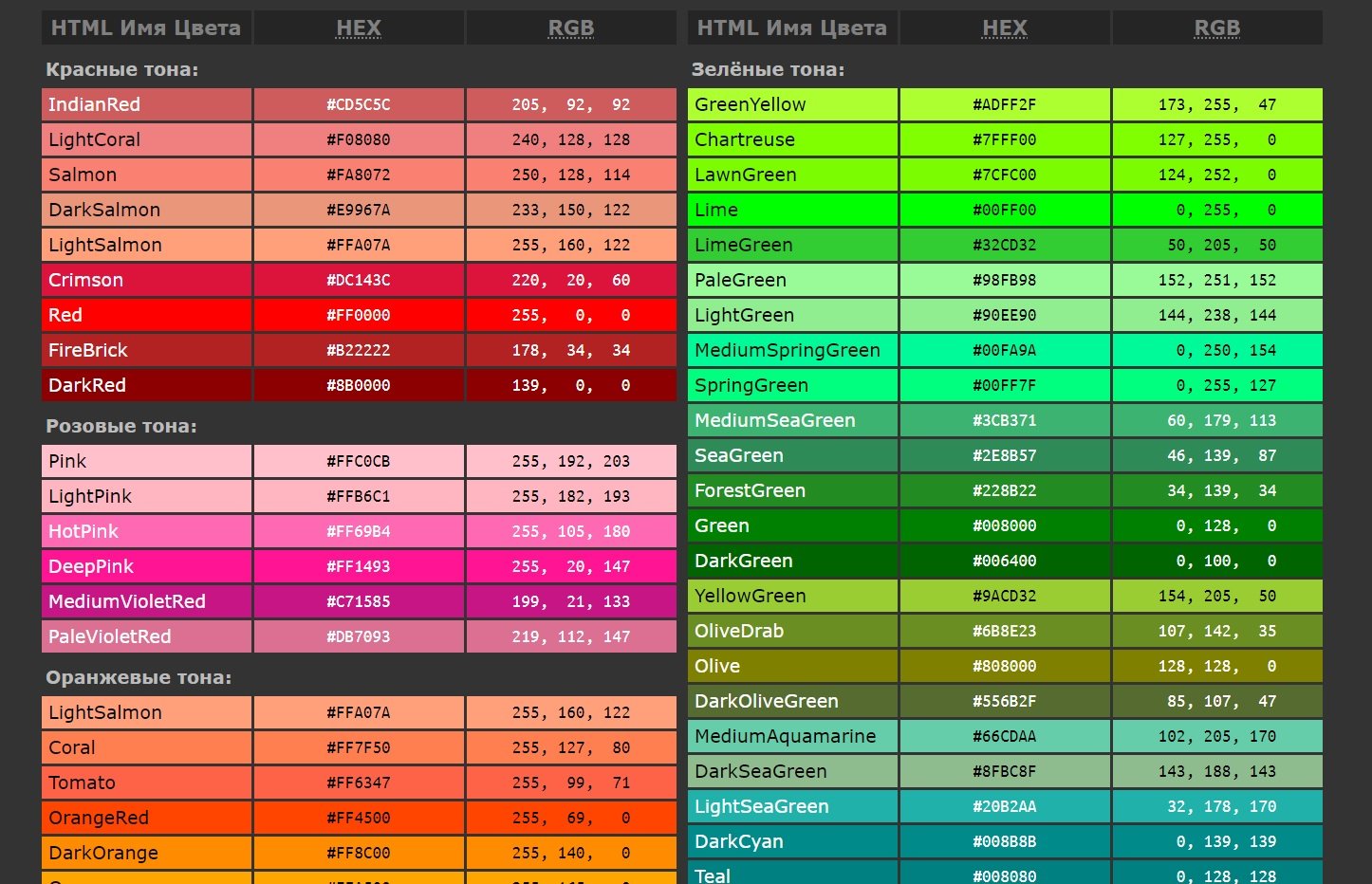
Ниже приведен перечень основных безопасных цветов html, с группировкой по базовым цветам. Безопасные html цвета воспринимают все веб-браузеры, и их количества достаточно для разработки хорошего и качественного дизайна.
| Пример | HTML-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | Темный небесно-синий | ||
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| turquoise | Бирюзовый | ||
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | Блеклый серо-голубой | ||
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | Светлый синевато-серый | ||
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Безопасные цвета и html: таблица
Безопасные цвета или, по-другому, web-палитра были созданы для согласования браузеров. Раньше, когда компьютеры и мониторы не могли отображать необходимое количество оттенков, разработчики очень беспокоились о несоответствии. Они волновались, что их странички будут неодинаково хорошо смотреться в разных браузерах и мониторах. Старые устройства вывода ограничивали деятельность разработчиков. Поэтому для безопасности и сохранности исходного вида интернет-страниц и были придуманы веб-цвета.
Раньше, когда компьютеры и мониторы не могли отображать необходимое количество оттенков, разработчики очень беспокоились о несоответствии. Они волновались, что их странички будут неодинаково хорошо смотреться в разных браузерах и мониторах. Старые устройства вывода ограничивали деятельность разработчиков. Поэтому для безопасности и сохранности исходного вида интернет-страниц и были придуманы веб-цвета.
Создание
Как известно, html и css используют несколько способов для определения значения цвета. Большинство веб-разработчиков используют специальные RGB-коды, в которых указывается индивидуальный номер оттенка. Например, такая запись: «#223366» означает, чтобы было взято 22 – красного, 33 – зеленного и 66 – синего. Последнее значение находится в преобладающем количестве. И если смешать в таких пропорциях краски, то получится темно синий цвет. RGB является сокращением от английских слов Red, Green и Blue. И именно эти цвета были выбраны для аддитивной цветовой модели, с помощью которой и происходит синтез красок. Некоторые предполагают, что безопасные цвета html были назначены наугад. Но это не так. Выбор происходил при помощи сухого математического расчета. Были выбраны только те значения, которые делятся на 3 и которые имеют пару одинаковых цифр. Например: «# 663366» или «#cc0099» (где с означает 13). А такие цвета, как «#ff66d6» или «#9999AA» уже не относятся к безопасным цветам, так как нарушают основные правила. Если монитор встречал неизвестный ему оттенок, то он пытался заменить его или создать новую краску. Чаще всего использовалась система дитеринг, в которой происходило смешивание цветов с целью создания другого. Иногда такой способ помогал избежать необратимых последствий неправильного отображения, но бывали случаи, когда картина сайта полностью менялась. Именно поэтому была создана отдельная палитра цветов, которая имела полное согласование с устройствами и браузерами того времени.
Некоторые предполагают, что безопасные цвета html были назначены наугад. Но это не так. Выбор происходил при помощи сухого математического расчета. Были выбраны только те значения, которые делятся на 3 и которые имеют пару одинаковых цифр. Например: «# 663366» или «#cc0099» (где с означает 13). А такие цвета, как «#ff66d6» или «#9999AA» уже не относятся к безопасным цветам, так как нарушают основные правила. Если монитор встречал неизвестный ему оттенок, то он пытался заменить его или создать новую краску. Чаще всего использовалась система дитеринг, в которой происходило смешивание цветов с целью создания другого. Иногда такой способ помогал избежать необратимых последствий неправильного отображения, но бывали случаи, когда картина сайта полностью менялась. Именно поэтому была создана отдельная палитра цветов, которая имела полное согласование с устройствами и браузерами того времени.
Использование
Как вы, наверное, уже поняли, безопасные цвета для сайта выглядят очень скудно, так как нет большого многообразия оттенков и переливов. Но во времена использования старых мониторов такая палитра была единственным выходом для получения одинакового отображения картинки на разных устройствах. Сейчас использовать безопасные цвета нет необходимости, ведь практически у каждого пользователя интернета стоит современное оборудование, которое с легкостью производит уже все известные оттенки. Сайты выглядят очень скудно, если использовать только веб-палитру. Некоторые графические редакторы (например Adobe Photoshop) до сих пор оставляют возможность подбора только безопасного цвета. Но прогресс не стоит на месте, и каждый год в сфере программирования появляется что-нибудь новое.
Но во времена использования старых мониторов такая палитра была единственным выходом для получения одинакового отображения картинки на разных устройствах. Сейчас использовать безопасные цвета нет необходимости, ведь практически у каждого пользователя интернета стоит современное оборудование, которое с легкостью производит уже все известные оттенки. Сайты выглядят очень скудно, если использовать только веб-палитру. Некоторые графические редакторы (например Adobe Photoshop) до сих пор оставляют возможность подбора только безопасного цвета. Но прогресс не стоит на месте, и каждый год в сфере программирования появляется что-нибудь новое.
Заключение
Использовать безопасные цвета сегодня уже не имеет смысла. Практически все старые мониторы заменены на новые. Поэтому безопасные цвета уже уходят в историю и вскоре полностью исчезнут из всех программ и интернет-страничек.
Таблица безопасных цветов
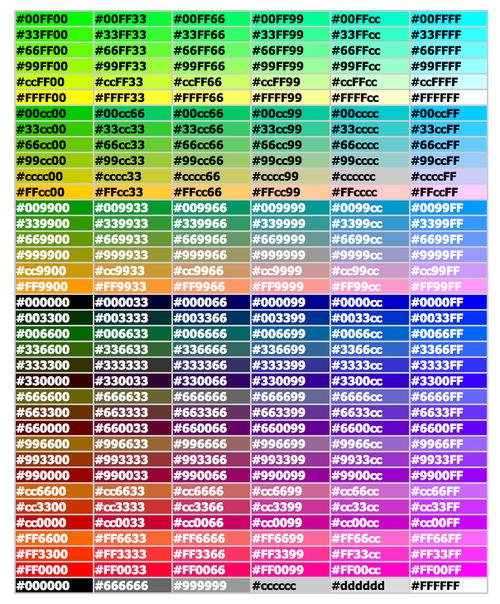
Думаю, Вы знаете, что цветов очень много, и все могут быть использованы веб-мастерами. При верстке используют палитру в формате HEX или RGB. Любой из этих форматов способен вывести в html любой цвет, но иногда бывает такое, что браузер не увидит какой-то цвет и автоматически подберет ближайший безопасный.
При верстке используют палитру в формате HEX или RGB. Любой из этих форматов способен вывести в html любой цвет, но иногда бывает такое, что браузер не увидит какой-то цвет и автоматически подберет ближайший безопасный.
Если Вы хотите, чтобы такое не случилось с посетителями Вашего сайта, то можете использовать цвета из таблицы ниже. HEX цвета выглядят как 6 цифр или букв перед которыми стоит Знак решетки, например — #ff3300 — оранжевый цвет. RGB — это три числа, разделенные точками. Каждое число это степень заливки трех основных цветов — Red, Green, Blue(красный, зеленый, синий). Например, тот же оранжевый будет иметь такой вот код — 255.51.0.
Каким форматом пользоваться решать Вам, но все таки основной формат, это HEX. В таблице, что расположена ниже, представлены оба варианта с примером. Сначала RGB код, под ним HEX и уже под ними пример цвета.
В общем пользуйтесь и радуйтесь :).
|
На этом все, спасибо за внимание. 🙂
🙂
Цвет в дизайне / Хабр
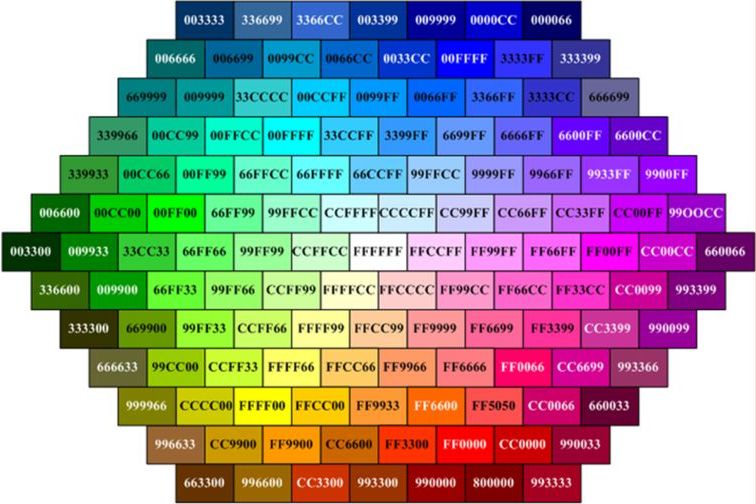
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
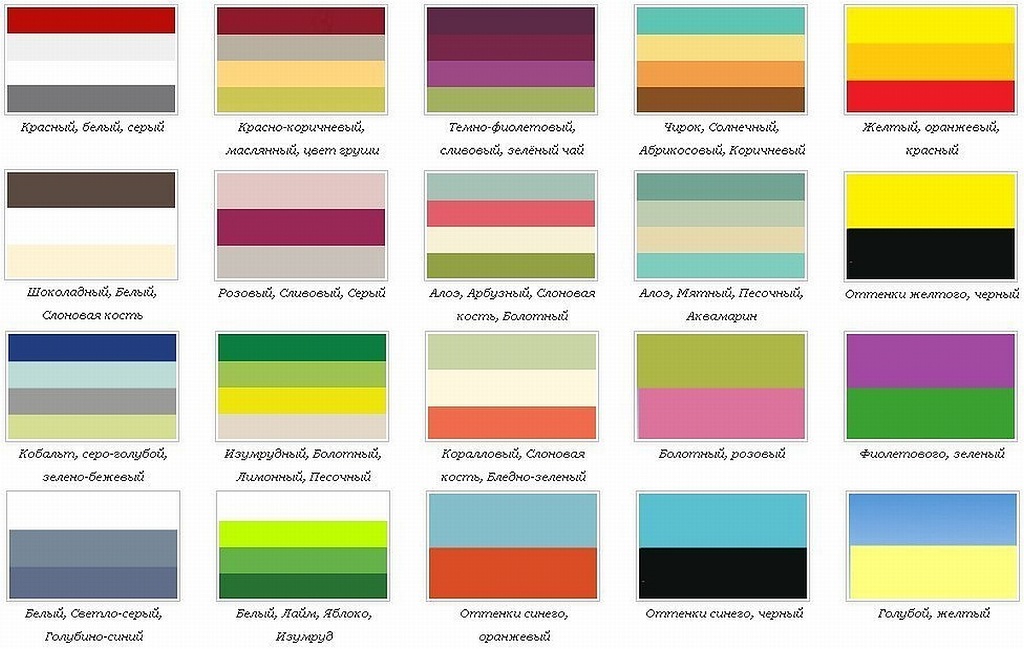
Правила соответствия цветов
Взаимодополняющие цвета
— расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
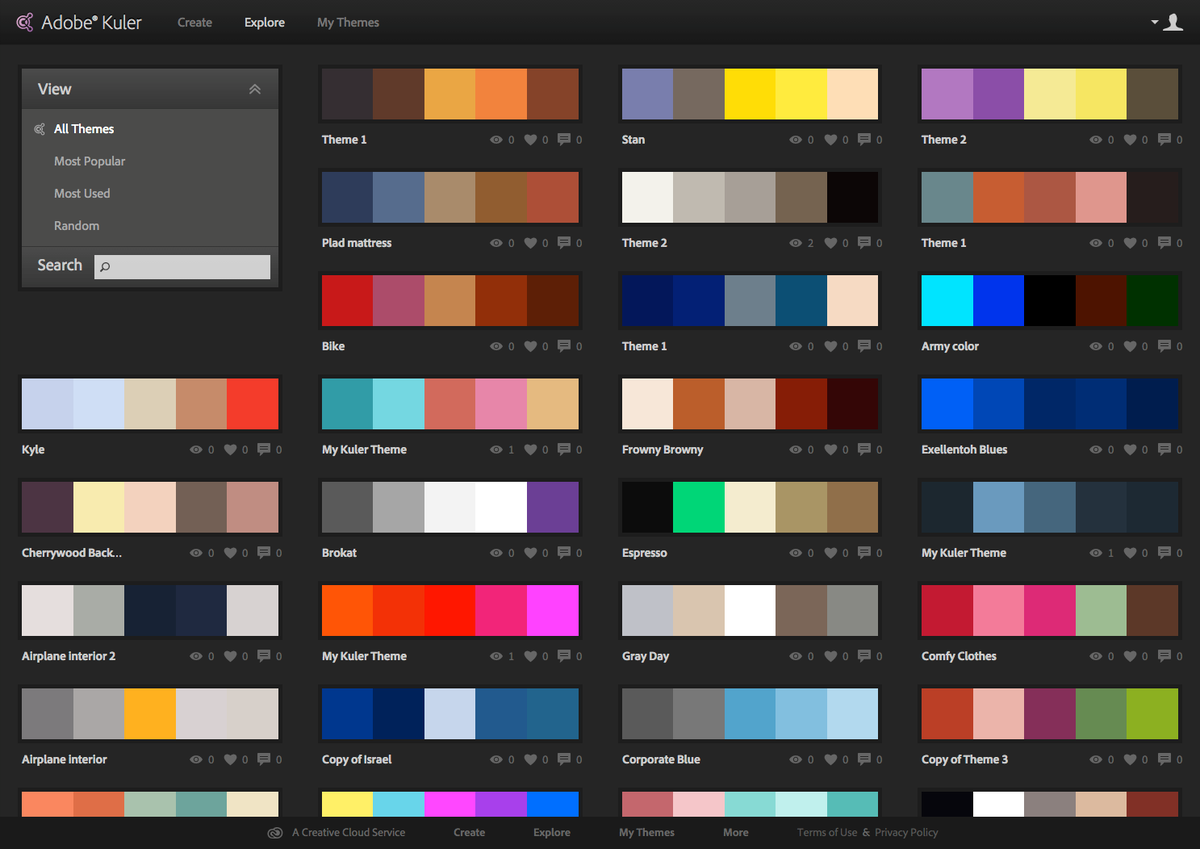
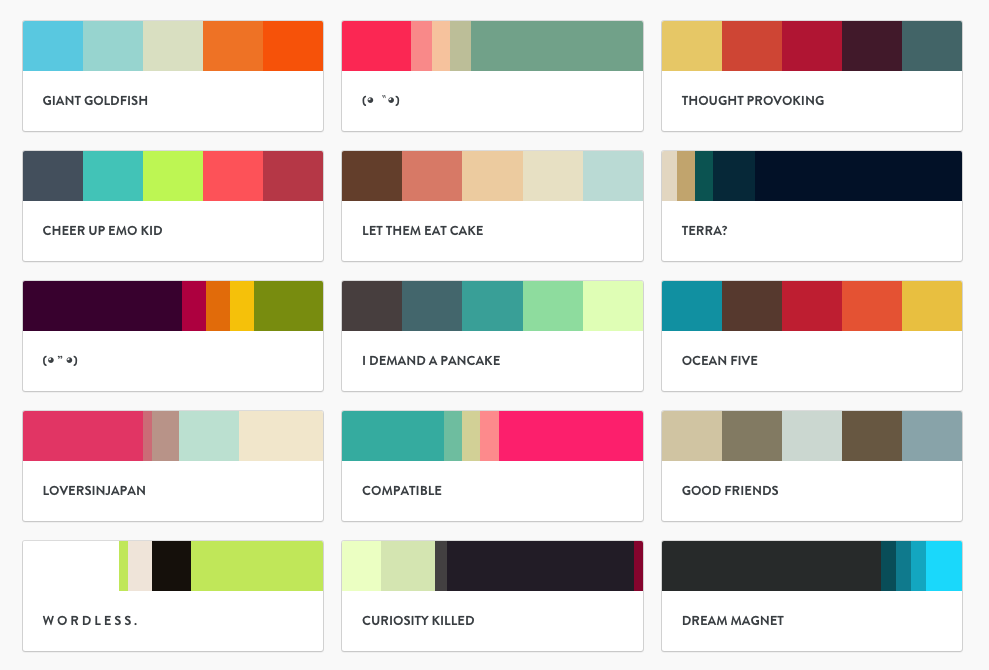
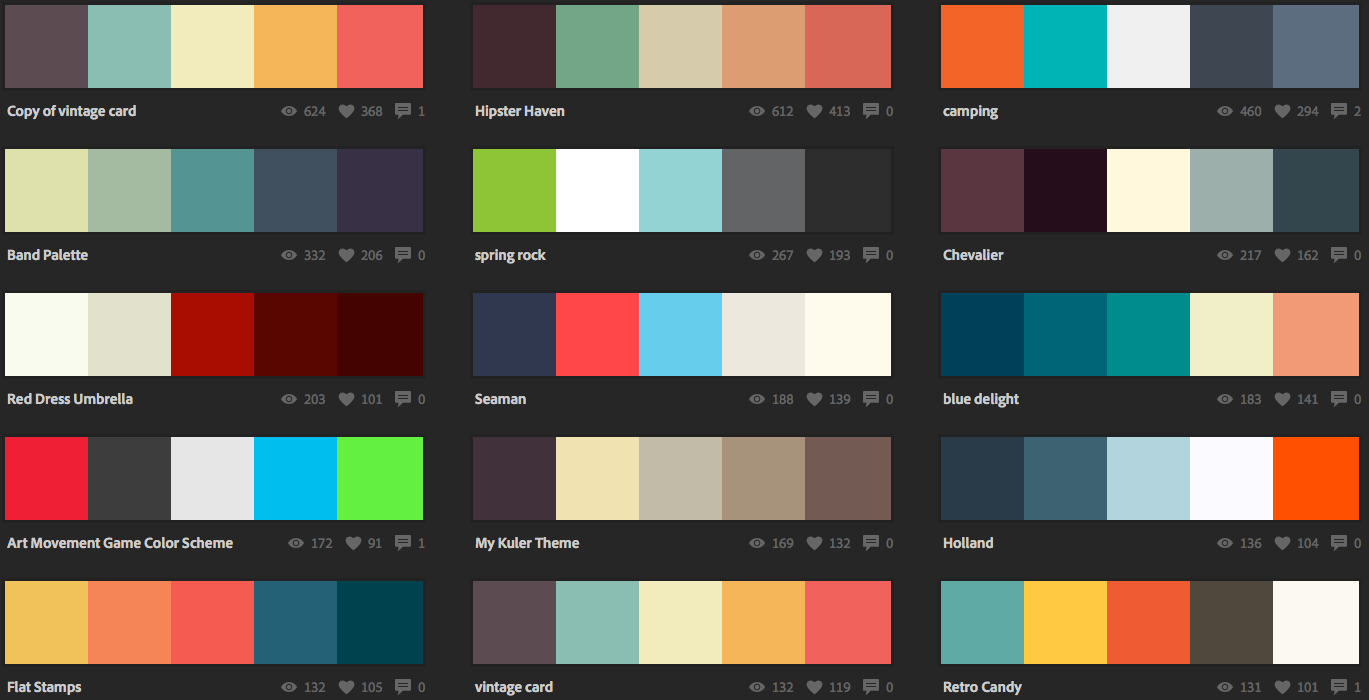
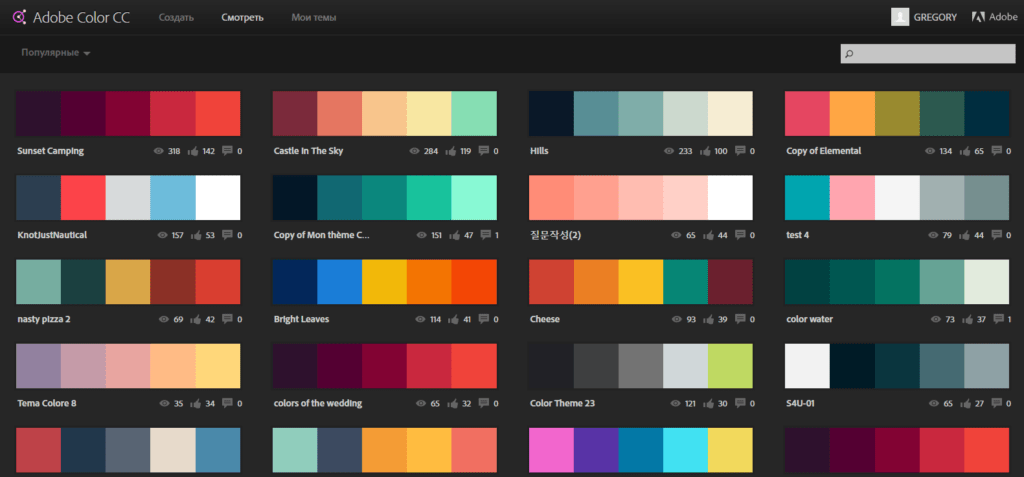
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.
Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.
UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.
Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.
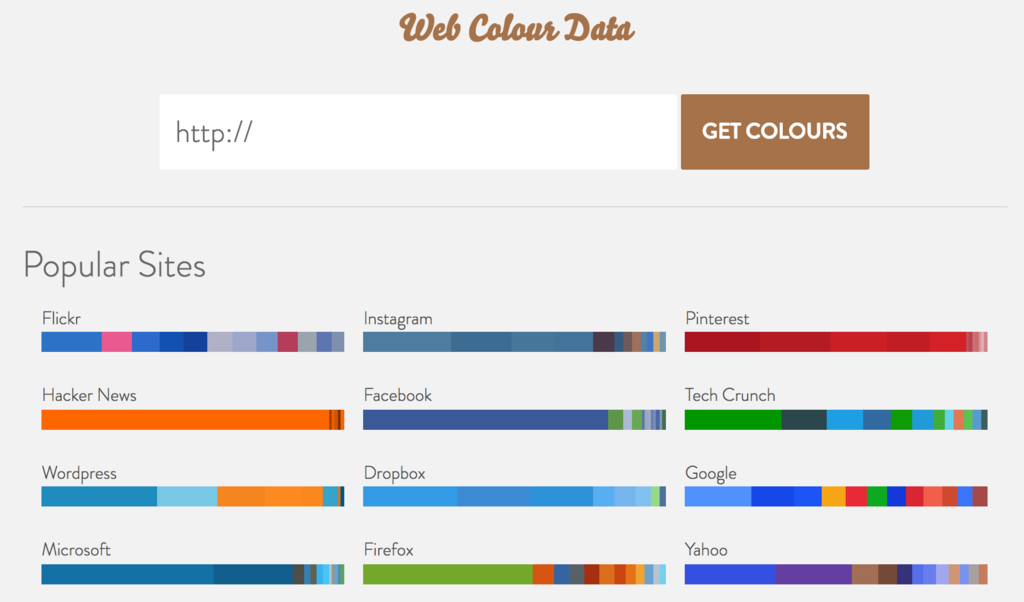
Web Colour Data
webcolourdata. com
com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).
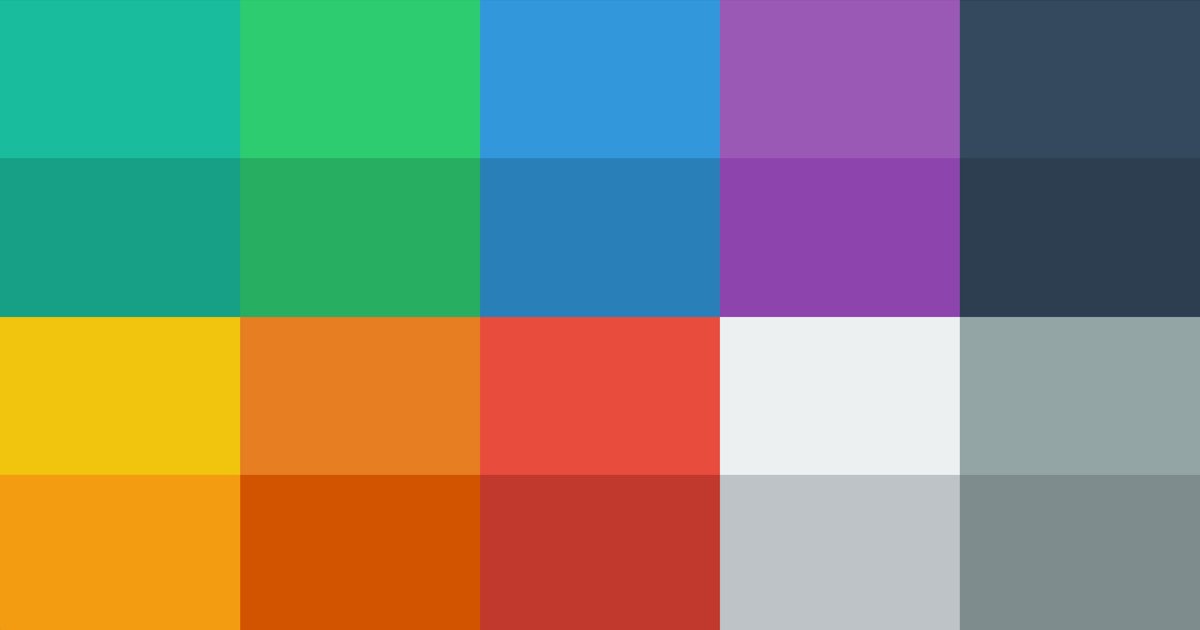
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.
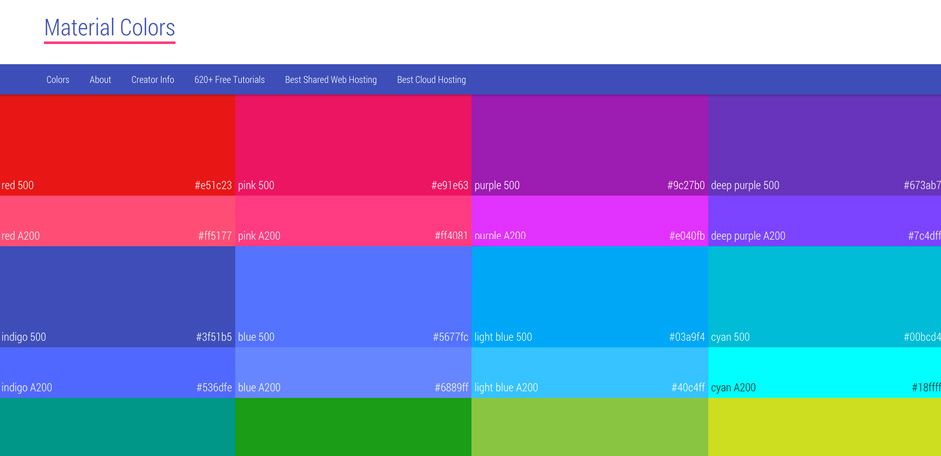
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.
Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.
Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.
Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.
Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.
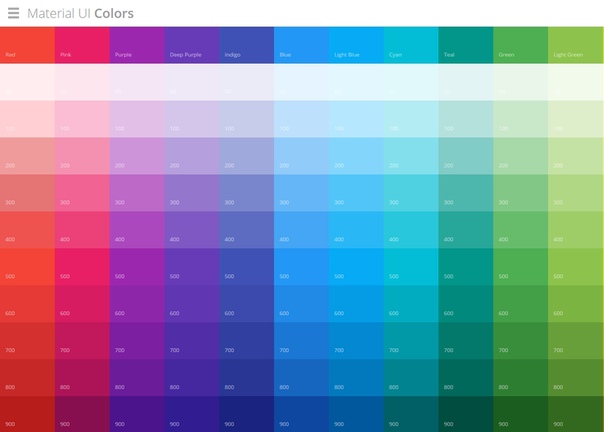
Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.
Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.
Color Palettes Color Schemes
www.color-hex.com/color-palettes
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.
Colllor
colllor.com
Генератор цветовой палитры.
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.
СolorExplorer
www. colorexplorer.com
colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.
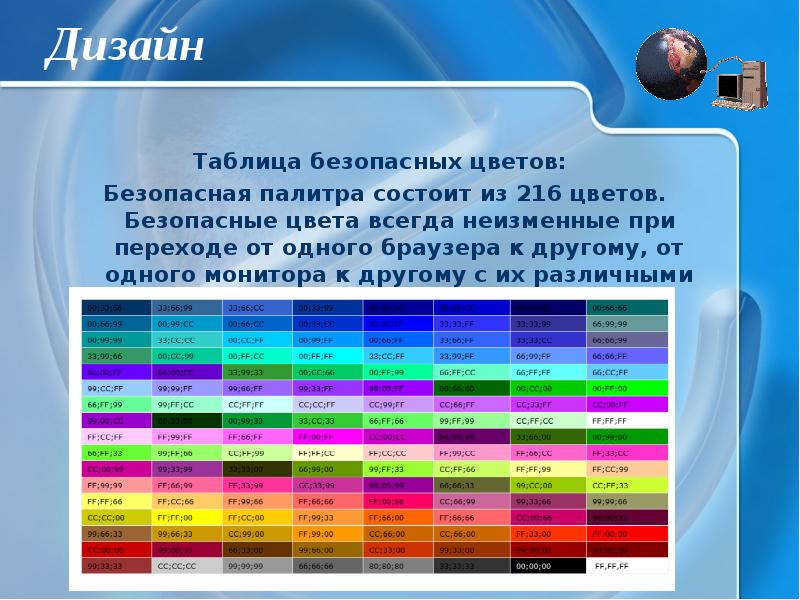
В Macromedia Flash 5.0 на закладке Swatches можно выбрать в меню отображение только безопасной палитры: Когда компьютер не способен отобразить
какой-либо цвет, он пытается имитировать
его с помощью смешения (dithering). Т.е. он
смешивает доступные ему цвета в нужной
пропорции. Однако результат будет далек от
идеального,
и при близком рассмотрении такая картинка
выглядит зернистой. Особенно это заметно
на цветовых растяжках. Так что при
использовании смешения градиенты
противопоказаны. Если вы используете
только цвета из безопасной палитры, то
они не будут подвергнуты смешению, и вы
можете быть уверены, что сделанная вами
страница, на чужом мониторе будет
смотреться, как на вашем (если не принимать
во внимание особенности цветопередачи
разных мониторов). Выводы:Безопасную палитру стоит использовать
Безопасную палитру не стоит использовать
© 2000, Виталий Чупаев См. также: | Реклама Каждому сайту — механизм организации собственной ленты новостей бесплатно! Подробнее >> |
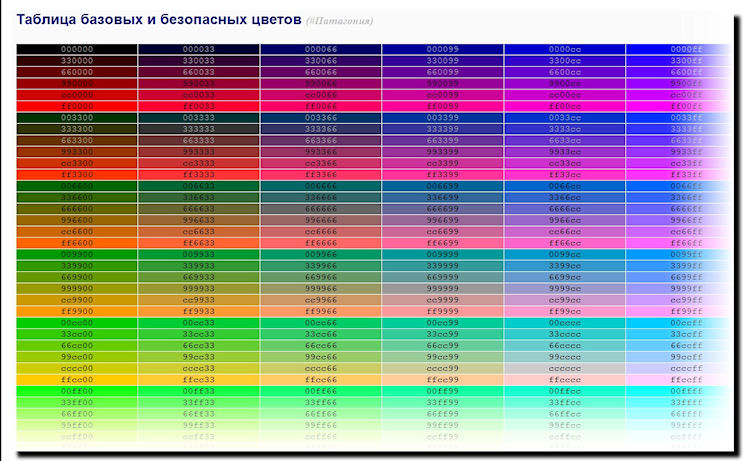
Палитра цветов html — Таблица безопасных цветов для фона сайта
Палитра цветов html в нижеприведенной таблице будет одинаково отображаться в независимо от цветовосприятия браузера, платформы или монитора, которое у всех различное.
Например, когда браузер не в состоянии правильно воспринять цвет, он пытается заменить этот цвет другим, иногда и близко непохожим на оригинал.
Все цвета являются «безопасными», то есть поддерживаются всеми браузерами. Хотя знающие люди утверждают, что все новые браузеры давно уже научились понимать все существующие цвета. Получается, что эта палитра цветов html актуальна лишь для старых браузеров.
Получается, что эта палитра цветов html актуальна лишь для старых браузеров.
Таблица «безопасных» цветов
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102. 51 51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
255. 204.204 204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
255. 153.204 153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
204. 153.204 153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
153. 102.204 102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
51. 51.255 51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
153. 204.255 204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
204. 255.255 255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
102. 255.153 255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
51. 255.51 255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
153. 255.0 255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
255. 255.255 255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Как пользоваться палитрой цветов html
В таблице представлены 36 сочетаний составленных из шести оттенков трех основных цветов красного, зеленого и синего.
Над каждым цветом указаны два значения.
RGB — для создания цвета в графическом редакторе.
HEX — для обозначения палитры цвета HTML.
Прописывая цвет html в таблице стилей css, не забывайте ставить «#» перед обозначением цвета.
<p>Красный текст</p>
Красный текст
Читайте так-же как выровнять элементы с помощью display flex css
Всем удачи!
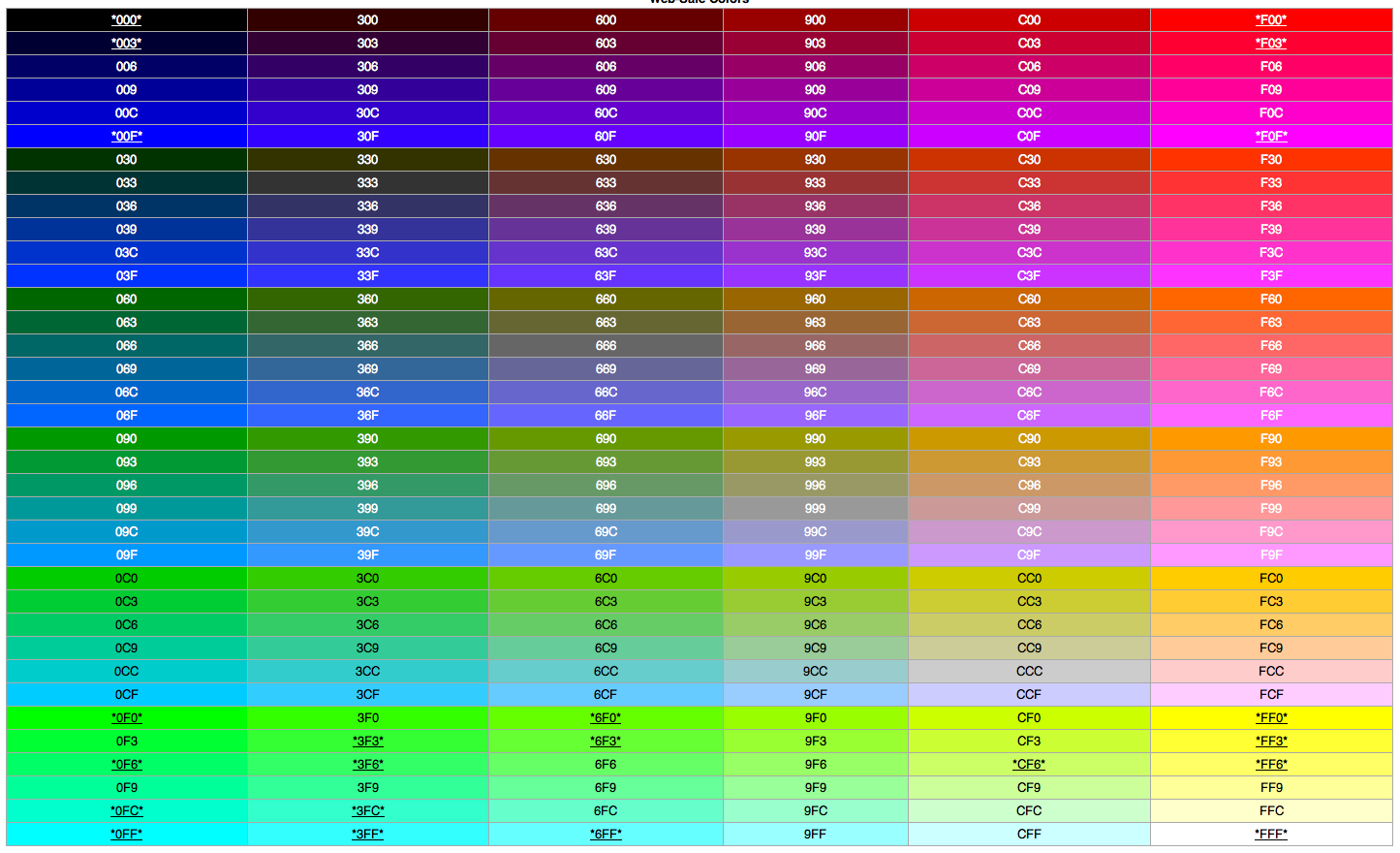
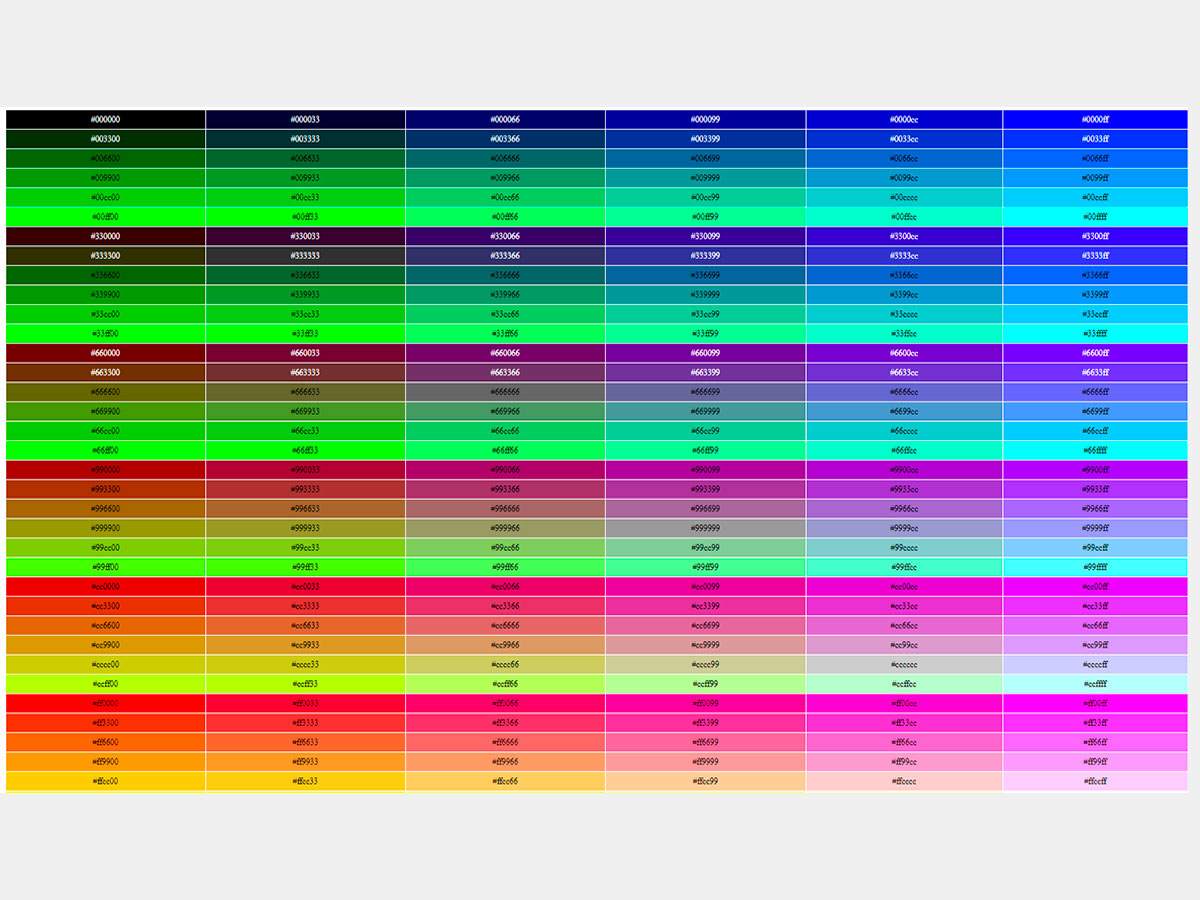
216 Список безопасных веб-цветов
216 Список безопасных веб-цветов — от WebSafeColors. design
designТаблица цветов ниже перечисляет 216 безопасных веб-цветов (в соответствии с неофициальным стандартом безопасных веб-цветов). Соответствующий шестнадцатеричный цветовой код и цветовой код rgb отображаются над каждым образцом цвета. Шестнадцатеричный код цвета на самом деле представляет собой просто значение rgb в шестнадцатеричном формате . Цветовой код rgb использует десятичную запись и разделяет каждый компонент (красный, зеленый и синий) запятой.Обратите внимание на то, как пошаговые изменения значений hex/rgb влияют на цвет. Прочтите разделы «Обучение» и «Часто задаваемые вопросы» для получения дополнительной информации.
Шестнадцатеричный: #000000
RGB: RGB(0,0,0)
Шестнадцатеричный: #000033
RGB: RGB(0,0,51)
Шестнадцатеричный: #000066
RGB: RGB(0,0,102)
Шестнадцатеричный: #000099
RGB: RGB(0,0,153)
Шестнадцатеричный: #0000cc
RGB: RGB(0,0,204)
Шестнадцатеричный: #0000ff
RGB: RGB(0,0,255)
Шестнадцатеричный: #003300
RGB: RGB(0,51,0)
Шестнадцатеричный: #003333
RGB: RGB(0,51,51)
Шестнадцатеричный: #003366
RGB: RGB(0,51,102)
Шестнадцатеричный: #003399
RGB: RGB(0,51,153)
Шестнадцатеричный: #0033cc
RGB: RGB(0,51,204)
Шестнадцатеричный: #0033ff
RGB: RGB(0,51,255)
Шестнадцатеричный: #006600
RGB: RGB(0,102,0)
Шестнадцатеричный: #006633
RGB: RGB(0,102,51)
Шестнадцатеричный: #006666
RGB: RGB(0,102,102)
Шестнадцатеричный: #006699
RGB: RGB(0,102,153)
Шестнадцатеричный: #0066cc
RGB: RGB(0,102,204)
Шестнадцатеричный: #0066ff
RGB: RGB(0,102,255)
Шестнадцатеричный: #009900
RGB: RGB(0,153,0)
Шестнадцатеричный: #009933
RGB: RGB(0,153,51)
Шестнадцатеричный: #009966
RGB: RGB(0,153,102)
Шестнадцатеричный: #009999
RGB: RGB(0,153,153)
Шестнадцатеричный: #0099cc
RGB: RGB(0,153,204)
Шестнадцатеричный: #0099ff
RGB: RGB(0,153,255)
Шестнадцатеричный: #00cc00
RGB: RGB(0,204,0)
Шестнадцатеричный: #00cc33
RGB: RGB(0,204,51)
Шестнадцатеричный: #00cc66
RGB: RGB(0,204,102)
Шестнадцатеричный: #00cc99
RGB: RGB(0,204,153)
Шестнадцатеричный: #00cccc
RGB: RGB(0,204,204)
Шестнадцатеричный: #00ccff
RGB: RGB(0,204,255)
Шестнадцатеричный: #00ff00
RGB: RGB(0,255,0)
Шестнадцатеричный: #00ff33
RGB: RGB(0,255,51)
Шестнадцатеричный: #00ff66
RGB: RGB(0,255,102)
Шестнадцатеричный: #00ff99
RGB: RGB(0,255,153)
Шестнадцатеричный: #00ffcc
RGB: RGB(0,255,204)
Шестнадцатеричный: #00ffff
RGB: RGB(0,255,255)
Шестнадцатеричный: #330000
RGB: RGB(51,0,0)
Шестнадцатеричный: #330033
RGB: RGB(51,0,51)
Шестнадцатеричный: #330066
RGB: RGB(51,0,102)
Шестнадцатеричный: #330099
RGB: RGB(51,0,153)
Шестнадцатеричный: #3300cc
RGB: RGB(51,0,204)
Шестнадцатеричный: #3300ff
RGB: RGB(51,0,255)
Шестнадцатеричный: #333300
RGB: RGB(51,51,0)
Шестнадцатеричный: #333333
RGB: RGB(51,51,51)
Шестнадцатеричный: #333366
RGB: RGB(51,51,102)
Шестнадцатеричный: #333399
RGB: RGB(51,51,153)
Шестнадцатеричный: #3333cc
RGB: RGB(51,51,204)
Шестнадцатеричный: #3333ff
RGB: RGB(51,51,255)
Шестнадцатеричный: #336600
RGB: RGB(51,102,0)
Шестнадцатеричный: #336633
RGB: RGB(51,102,51)
Шестнадцатеричный: #336666
RGB: RGB(51,102,102)
Шестнадцатеричный: #336699
RGB: RGB(51 102 153)
Шестнадцатеричный: #3366cc
RGB: RGB(51,102,204)
Шестнадцатеричный: #3366ff
RGB: RGB(51 102 255)
Шестнадцатеричный: #339900
RGB: RGB(51,153,0)
Шестнадцатеричный: #339933
RGB: RGB(51,153,51)
Шестнадцатеричный: #339966
RGB: RGB(51 153 102)
Шестнадцатеричный: #339999
RGB: RGB(51 153 153)
Шестнадцатеричный: #3399cc
RGB: RGB(51 153 204)
Шестнадцатеричный: #3399ff
RGB: RGB(51 153 255)
Шестнадцатеричный: #33cc00
RGB: RGB(51,204,0)
Шестнадцатеричный: #33cc33
RGB: RGB(51,204,51)
Шестнадцатеричный: #33cc66
RGB: RGB(51 204 102)
Шестнадцатеричный: #33cc99
RGB: RGB(51 204 153)
Шестнадцатеричный: #33cccc
RGB: RGB(51 204 204)
Шестнадцатеричный: #33ccff
RGB: RGB(51 204 255)
Шестнадцатеричный: #33ff00
RGB: RGB(51,255,0)
Шестнадцатеричный: #33ff33
RGB: RGB(51,255,51)
Шестнадцатеричный: #33ff66
RGB: RGB(51 255 102)
Шестнадцатеричный: #33ff99
RGB: RGB(51 255 153)
Шестнадцатеричный: #33ffcc
RGB: RGB(51 255 204)
Шестнадцатеричный: #33ffff
RGB: RGB(51 255 255)
Шестнадцатеричный: #660000
RGB: RGB(102,0,0)
Шестнадцатеричный: #660033
RGB: RGB(102,0,51)
Шестнадцатеричный: #660066
RGB: RGB(102,0,102)
Шестнадцатеричный: #660099
RGB: RGB(102,0,153)
Шестнадцатеричный: #6600cc
RGB: RGB(102,0,204)
Шестнадцатеричный: #6600ff
RGB: RGB(102,0,255)
Шестнадцатеричный: #663300
RGB: RGB(102,51,0)
Шестнадцатеричный: #663333
RGB: RGB(102,51,51)
Шестнадцатеричный: #663366
RGB: RGB(102,51,102)
Шестнадцатеричный: #663399
RGB: RGB(102,51,153)
Шестнадцатеричный: #6633cc
RGB: RGB(102,51,204)
Шестнадцатеричный: #6633ff
RGB: RGB(102,51,255)
Шестнадцатеричный: #666600
RGB: RGB(102,102,0)
Шестнадцатеричный: #666633
RGB: RGB(102,102,51)
Шестнадцатеричный: #666666
RGB: RGB(102,102,102)
Шестнадцатеричный: #666699
RGB: RGB(102,102,153)
Шестнадцатеричный: #6666cc
RGB: RGB(102,102,204)
Шестнадцатеричный: #6666ff
RGB: RGB(102 102 255)
Шестнадцатеричный: #669900
RGB: RGB(102,153,0)
Шестнадцатеричный: #669933
RGB: RGB(102,153,51)
Шестнадцатеричный: #669966
RGB: RGB(102 153 102)
Шестнадцатеричный: #669999
RGB: RGB(102 153 153)
Шестнадцатеричный: #6699cc
RGB: RGB(102 153 204)
Шестнадцатеричный: #6699ff
RGB: RGB(102 153 255)
Шестнадцатеричный: #66cc00
RGB: RGB(102,204,0)
Шестнадцатеричный: #66cc33
RGB: RGB(102,204,51)
Шестнадцатеричный: #66cc66
RGB: RGB(102,204,102)
Шестнадцатеричный: #66cc99
RGB: RGB(102 204 153)
Шестнадцатеричный: #66cccc
RGB: RGB(102,204,204)
Шестнадцатеричный: #66ccff
RGB: RGB(102 204 255)
Шестнадцатеричный: #66ff00
RGB: RGB(102,255,0)
Шестнадцатеричный: #66ff33
RGB: RGB(102,255,51)
Шестнадцатеричный: #66ff66
RGB: RGB(102 255 102)
Шестнадцатеричный: #66ff99
RGB: RGB(102 255 153)
Шестнадцатеричный: #66ffcc
RGB: RGB(102 255 204)
Шестнадцатеричный: #66ffff
RGB: RGB(102 255 255)
Шестнадцатеричный: #9
RGB: RGB(153,0,0)
Шестнадцатеричный: #9
RGB: RGB(153,0,51)
Шестнадцатеричный: #9
RGB: RGB(153,0,102)
Шестнадцатеричный: #9
RGB: RGB(153,0,153)
Шестнадцатеричный: #9900cc
RGB: RGB(153,0,204)
Шестнадцатеричный: #9900ff
RGB: RGB(153,0,255)
Шестнадцатеричный: #993300
RGB: RGB(153,51,0)
Шестнадцатеричный: #993333
RGB: RGB(153,51,51)
Шестнадцатеричный: #993366
RGB: RGB(153,51,102)
Шестнадцатеричный: #993399
RGB: RGB(153,51,153)
Шестнадцатеричный: #9933cc
RGB: RGB(153,51,204)
Шестнадцатеричный: #9933ff
RGB: RGB(153,51,255)
Шестнадцатеричный: #996600
RGB: RGB(153,102,0)
Шестнадцатеричный: #996633
RGB: RGB(153,102,51)
Шестнадцатеричный: #996666
RGB: RGB(153,102,102)
Шестнадцатеричный: #996699
RGB: RGB(153,102,153)
Шестнадцатеричный: #9966cc
RGB: RGB(153,102,204)
Шестнадцатеричный: #9966ff
RGB: RGB(153 102 255)
Шестнадцатеричный: #999900
RGB: RGB(153,153,0)
Шестнадцатеричный: #999933
RGB: RGB(153,153,51)
Шестнадцатеричный: #999966
RGB: RGB(153 153 102)
Шестнадцатеричный: #999999
RGB: RGB(153,153,153)
Шестнадцатеричный: #9999cc
RGB: RGB(153 153 204)
Шестнадцатеричный: #9999ff
RGB: RGB(153 153 255)
Шестнадцатеричный: #99cc00
RGB: RGB(153,204,0)
Шестнадцатеричный: #99cc33
RGB: RGB(153,204,51)
Шестнадцатеричный: #99cc66
RGB: RGB(153 204 102)
Шестнадцатеричный: #99cc99
RGB: RGB(153 204 153)
Шестнадцатеричный: #99cccc
RGB: RGB(153 204 204)
Шестнадцатеричный: #99ccff
RGB: RGB(153 204 255)
Шестнадцатеричный: #99ff00
RGB: RGB(153,255,0)
Шестнадцатеричный: #99ff33
RGB: RGB(153,255,51)
Шестнадцатеричный: #99ff66
RGB: RGB(153 255 102)
Шестнадцатеричный: #99ff99
RGB: RGB(153 255 153)
Шестнадцатеричный: #99ffcc
RGB: RGB(153 255 204)
Шестнадцатеричный: #99ffff
RGB: RGB(153 255 255)
Шестнадцатеричный: #cc0000
RGB: RGB(204,0,0)
Шестнадцатеричный: #cc0033
RGB: RGB(204,0,51)
Шестнадцатеричный: #cc0066
RGB: RGB(204,0,102)
Шестнадцатеричный: #cc0099
RGB: RGB(204,0,153)
Шестнадцатеричный: #cc00cc
RGB: RGB(204,0,204)
Шестнадцатеричный: #cc00ff
RGB: RGB(204,0,255)
Шестнадцатеричный: #cc3300
RGB: RGB(204,51,0)
Шестнадцатеричный: #cc3333
RGB: RGB(204,51,51)
Шестнадцатеричный: #cc3366
RGB: RGB(204,51,102)
Шестнадцатеричный: #cc3399
RGB: RGB(204,51,153)
Шестнадцатеричный: #cc33cc
RGB: RGB(204,51,204)
Шестнадцатеричный: #cc33ff
RGB: RGB(204,51,255)
Шестнадцатеричный: #cc6600
RGB: RGB(204,102,0)
Шестнадцатеричный: #cc6633
RGB: RGB(204,102,51)
Шестнадцатеричный: #cc6666
RGB: RGB(204,102,102)
Шестнадцатеричный: #cc6699
RGB: RGB(204,102,153)
Шестнадцатеричный: #cc66cc
RGB: RGB(204,102,204)
Шестнадцатеричный: #cc66ff
RGB: RGB(204 102 255)
Шестнадцатеричный: #cc9900
RGB: RGB(204,153,0)
Шестнадцатеричный: #cc9933
RGB: RGB(204,153,51)
Шестнадцатеричный: #cc9966
RGB: RGB(204 153 102)
Шестнадцатеричный: #cc9999
RGB: RGB(204 153 153)
Шестнадцатеричный: #cc99cc
RGB: RGB(204 153 204)
Шестнадцатеричный: #cc99ff
RGB: RGB(204 153 255)
Шестнадцатеричный: #cccc00
RGB: RGB(204,204,0)
Шестнадцатеричный: #cccc33
RGB: RGB(204,204,51)
Шестнадцатеричный: #cccc66
RGB: RGB(204,204,102)
Шестнадцатеричный: #cccc99
RGB: RGB(204,204,153)
Шестнадцатеричный: #cccccc
RGB: RGB(204,204,204)
Шестнадцатеричный: #ccccff
RGB: RGB(204 204 255)
Шестнадцатеричный: #ccff00
RGB: RGB(204,255,0)
Шестнадцатеричный: #ccff33
RGB: RGB(204,255,51)
Шестнадцатеричный: #ccff66
RGB: RGB(204 255 102)
Шестнадцатеричный: #ccff99
RGB: RGB(204 255 153)
Шестнадцатеричный: #ccffcc
RGB: RGB(204 255 204)
Шестнадцатеричный: #ccffff
RGB: RGB(204 255 255)
Шестнадцатеричный: #ff0000
RGB: RGB(255,0,0)
Шестнадцатеричный: #ff0033
RGB: RGB(255,0,51)
Шестнадцатеричный: #ff0066
RGB: RGB(255,0,102)
Шестнадцатеричный: #ff0099
RGB: RGB(255,0,153)
Шестнадцатеричный: #ff00cc
RGB: RGB(255,0,204)
Шестнадцатеричный: #ff00ff
RGB: RGB(255,0,255)
Шестнадцатеричный: #ff3300
RGB: RGB(255,51,0)
Шестнадцатеричный: #ff3333
RGB: RGB(255,51,51)
Шестнадцатеричный: #ff3366
RGB: RGB(255,51,102)
Шестнадцатеричный: #ff3399
RGB: RGB(255,51,153)
Шестнадцатеричный: #ff33cc
RGB: RGB(255,51,204)
Шестнадцатеричный: #ff33ff
RGB: RGB(255,51,255)
Шестнадцатеричный: #ff6600
RGB: RGB(255,102,0)
Шестнадцатеричный: #ff6633
RGB: RGB(255,102,51)
Шестнадцатеричный: #ff6666
RGB: RGB(255,102,102)
Шестнадцатеричный: #ff6699
RGB: RGB(255,102,153)
Шестнадцатеричный: #ff66cc
RGB: RGB(255,102,204)
Шестнадцатеричный: #ff66ff
RGB: RGB(255 102 255)
Шестнадцатеричный: #ff9900
RGB: RGB(255,153,0)
Шестнадцатеричный: #ff9933
RGB: RGB(255,153,51)
Шестнадцатеричный: #ff9966
RGB: RGB(255,153,102)
Шестнадцатеричный: #ff9999
RGB: RGB(255,153,153)
Шестнадцатеричный: #ff99cc
RGB: RGB(255,153,204)
Шестнадцатеричный: #ff99ff
RGB: RGB(255 153 255)
Шестнадцатеричный: #ffcc00
RGB: RGB(255,204,0)
Шестнадцатеричный: #ffcc33
RGB: RGB(255,204,51)
Шестнадцатеричный: #ffcc66
RGB: RGB(255,204,102)
Шестнадцатеричный: #ffcc99
RGB: RGB(255,204,153)
Шестнадцатеричный: #ffcccc
RGB: RGB(255,204,204)
Шестнадцатеричный: #ffccff
RGB: RGB(255 204 255)
Шестнадцатеричный: #ffff00
RGB: RGB(255,255,0)
Шестнадцатеричный: #ffff33
RGB: RGB(255,255,51)
Шестнадцатеричный: #ffff66
RGB: RGB(255,255,102)
Шестнадцатеричный: #ffff99
RGB: RGB(255,255,153)
Шестнадцатеричный: #ffffcc
RGB: RGB(255,255,204)
Шестнадцатеричный: #ffffff
RGB: RGB(255 255 255)
Совет для профессионалов: чтобы быстро получить доступ к 216 цветовым кодам выше, посетите веб-сайт http://216. коды/
коды/
Что дальше? Теперь, когда вы изучили 216 безопасных веб-цветов, узнайте больше.
Главная | Узнать | Таблица цветов | Часто задаваемые вопросы | О
веб-сайт
Узнайте о безопасных веб-цветах
1. Официального стандарта безопасных веб-цветов не существует 😮
а. Название «веб-безопасные цвета» подразумевает, что существует некий стандартизированный набор цветов, принятых как «безопасные» для использования в сети, но это не так.
б. Представленные на этом веб-сайте 216 безопасных для Интернета цветов являются скорее неформальным стандартом, выбранным потому, что они поддерживались большинством популярных веб-браузеров и операционных систем в то время, когда компьютерные дисплеи были ограничены 256 цветами .
в. Считалось, что только 216 из 256 цветов, доступных на ранних ПК, имеют достаточно последовательную поддержку на разных платформах, чтобы стать частью этого неофициального стандарта.
2.Больше нет необходимости ограничивать вашу палитру безопасными для Интернета цветами 😅
а. Как описано выше, безопасные для Интернета цвета были задуманы, когда большинство компьютеров поддерживали только 256 цветов.
б. Современные компьютеры поддерживают миллионы цветов . Мониторы, операционные системы и программное обеспечение не всегда отображают каждый из этих цветов совершенно одинаково, но в большинстве ситуаций представления цветов достаточно схожи. Точнее…
3.CSS и HTML допускают 16,777216 миллионов цветов. Используй их! 🎉
а. Сегодня большинство веб-дизайнеров задают цвета в шестнадцатеричной системе счисления rgb, обычно называемой hex , или в десятичной системе счисления rgb, условно называемой rgb . Черный цвет, например, может быть представлен как #FFFFFF в шестнадцатеричной нотации или rgb(255,255,255) в нотации rgb. Цвета также можно указать с помощью нотации hsl (оттенок, насыщенность, яркость), но это используется не так часто.3 (16 777 216) цветов. В большинстве случаев нет причин ограничивать себя 216 безопасными веб-цветами, поскольку современных системы поддерживают и отображают их прибл. 16 миллионов цветов относительно похожим способом (хотя и не совсем таким же!) .
Цвета также можно указать с помощью нотации hsl (оттенок, насыщенность, яркость), но это используется не так часто.3 (16 777 216) цветов. В большинстве случаев нет причин ограничивать себя 216 безопасными веб-цветами, поскольку современных системы поддерживают и отображают их прибл. 16 миллионов цветов относительно похожим способом (хотя и не совсем таким же!) .
Ты сделал это! Что дальше?
Чтобы узнать больше, прочитайте наш FAQ. Чтобы просмотреть список из 216 цветов, которые обычно считаются безопасными для Интернета, изучите нашу таблицу цветов.
Цвета, безопасные для браузера
Безопасные для браузера цвета выражаются количеством КРАСНОГО, ЗЕЛЕНОГО и СИНЕГО в шестнадцатеричном коде (HEX) и всегда в этом порядке. Можно указать цвета для страницы , таблицы
Коды 216 Web Safe Color ChartЕсли вы ищете 216 Web Safe Color Chart, Вы пришли в нужное место. Однако, прежде чем рассматривать диаграмму, вы возможно, вам будет интересно узнать немного о 216 цветовых кодах веб-безопасности. Netscape указал 216 цветов, которые имеют приоритет в веб-браузерах на основе на 256 цветов, отображаемых в 8-битной системе. Как отображается 40 цветов по-разному между ПК и MAC, они были устранены. Эти 216 цветов, называемые безопасными для Интернета, распознаются всеми веб-браузерами. и операционные системы, а значит эти цвета будут выглядеть примерно одинаково в любом браузере.
Цветовые коды RGB и шестнадцатеричные безопасные веб-коды Цвета состоят из 3 наборов чисел RGB, представляющих количество
Красный, зеленый и
Синий содержится в цвете. Например, шестнадцатеричные числа для черного цвета #000000. Первые две цифры (00) обозначают количество красного цвета содержит. Вторые два числа (00) представляет собой количество зеленый и две последние цифры (00) представляет собой количество синий цвет содержит. Когда такой цвет как черный, содержит 00 единиц красного, зеленого или синего, это означает, что он содержит нет количества этого цвета или 0%. Однако цвета, содержащие RGB-значения FF, содержат наибольшее количество цвет или 100%. Например, шестнадцатеричное значение для белого цвета — #FFFFFF, т. е. означает, что он содержит наибольшее количество красного, зеленого и синего. Шестнадцатеричные числа для красного цвета: FF0000. Чтобы помочь вам понять это
немного лучше, если мы разложим шестнадцатеричные числа, мы найдем
что красный цвет содержит FF количества красного, что является наибольшим количеством.
Он содержит 00 единиц зеленого и 00 единиц синего, оба из которых являются
самый низкий. Указание веб-безопасных цветов на веб-страницеЕсли вы хотите указать цвета на своей веб-странице, вы должны установить цвет атрибуты. Атрибуты определяют внешний вид веб-страницы, например фон цвета, цвета текста и шрифты. Чтобы указать конкретный цвет, вы должны использовать шестнадцатеричный код цвета в
ваш код HTML. Шестнадцатеричные коды цветов могут быть
используется на всей веб-странице для указания всех
далее:
Чтобы ваши цвета отображались в большинстве интернет- пользователей, как вы и предполагали, вы всегда должны выбирать цвета из 216 безопасных для веб-цветов, как показано в таблице 216 цветов для веб-безопасности. ниже. При использовании цветов в HTML вы также можете использовать фактический цвет «слово» для основных цветов, таких как черный, белый, красный, зеленый, синий и желтый. Ваш цветовой код может выглядеть примерно так: BGCOLOR=»RED»
Чтобы указать цвет фона и текста веб-страницы, поместите следующие цветовые атрибуты, выделенные жирным шрифтом, в BODY тег вашей веб-страницы: BGCOLOR=»#FFFFFF» TEXT=»#0000FF» >Чтобы указать цвета ссылок на веб-странице, поместите следующие цветовые атрибуты: выделен жирным шрифтом в теге BODY вашей веб-страницы: LINK=»#003399″ VLINK=»#0000CC» ALINK=»#9966CC» >Чтобы указать цвет границы в таблице HTML, поместите следующий код внутри вашего кода TABLE:
| ||||||||||||||||||||||||||||||||||||

 153.0
153.0 0
0 0.0
0.0 102.204
102.204 0.204
0.204 0.153
0.153 153.204
153.204 0.204
0.204 204.204
204.204 255.204
255.204 204.102
204.102 255.51
255.51 204.51
204.51 51.0
51.0
 В этом
случае вы все равно вряд ли сможете все сделать «безопасным», а
если только половина сайта будет
выдержана в 216-ти веб-цветах, то смысла в
этом особого не будет;
В этом
случае вы все равно вряд ли сможете все сделать «безопасным», а
если только половина сайта будет
выдержана в 216-ти веб-цветах, то смысла в
этом особого не будет; В прилагаемой таблице цветовые коды HEX сравниваются со значениями RGB и процентным соотношением каждого цвета. В шестнадцатеричной системе с основанием 16 имеется шестнадцать символов: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E и F. Браузер- безопасные цвета — очень ограниченная часть спектра, возможного на мониторе; 8-битные мониторы ограничены отображением 256 цветов, а системное программное обеспечение и браузеры резервируют до 40 цветов для собственного использования (256-40=216). На приведенных ниже диаграммах представлена полная палитра из 216 возможных комбинаций из 6 HEX-кодов, сохраняемых в браузере, по три одновременно.16-битный монитор может отображать 65 536 цветов, а 24-битный — 16,7 млн цветов.
В прилагаемой таблице цветовые коды HEX сравниваются со значениями RGB и процентным соотношением каждого цвета. В шестнадцатеричной системе с основанием 16 имеется шестнадцать символов: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E и F. Браузер- безопасные цвета — очень ограниченная часть спектра, возможного на мониторе; 8-битные мониторы ограничены отображением 256 цветов, а системное программное обеспечение и браузеры резервируют до 40 цветов для собственного использования (256-40=216). На приведенных ниже диаграммах представлена полная палитра из 216 возможных комбинаций из 6 HEX-кодов, сохраняемых в браузере, по три одновременно.16-битный монитор может отображать 65 536 цветов, а 24-битный — 16,7 млн цветов. Щелкнув верхнюю цветную плитку в любом фиксированном столбце, вы вернетесь на эту страницу. Если фиксированные участки выходят за пределы видимой части вашего монитора, поместите курсор в нёбо и выберите «уменьшить шрифт» в меню вашего браузера; это уменьшит размер цветных плиток.
Щелкнув верхнюю цветную плитку в любом фиксированном столбце, вы вернетесь на эту страницу. Если фиксированные участки выходят за пределы видимой части вашего монитора, поместите курсор в нёбо и выберите «уменьшить шрифт» в меню вашего браузера; это уменьшит размер цветных плиток. Эти цвета
представлены в виде шестнадцатеричных значений.
Эти цвета
представлены в виде шестнадцатеричных значений.



 Мы заново изобрели традиционные продукты для волос и создали тщательно разработанные шампуни , кондиционеры и средства для укладки, безопасные для любого типа волос и локонов.Тесно сотрудничая с учеными и ведущими экспертами в отрасли, мы смогли создать инновационные продукты для волос, которые действительно показывают разницу и дают вам уверенность в том, что ваши натуральные волосы сияют. Мы предлагаем утолщающий мусс для волос, чтобы придать объем и текстуру тонким волосам, эластичный лак для волос, чтобы сохранить вашу любимую прическу, и питательный кондиционер для волос, чтобы сделать сухие волосы мягкими и послушными. Если вы ищете в Интернете продукты для волос, которые будут глубоко лечить и кондиционировать ваши волосы прямо у корня, предотвращать ломкость, не будут скапливаться на коже головы и придадут вам объем и блеск, о которых вы всегда мечтали, Living Proof поможет вам. тебя прикрыли.
Мы заново изобрели традиционные продукты для волос и создали тщательно разработанные шампуни , кондиционеры и средства для укладки, безопасные для любого типа волос и локонов.Тесно сотрудничая с учеными и ведущими экспертами в отрасли, мы смогли создать инновационные продукты для волос, которые действительно показывают разницу и дают вам уверенность в том, что ваши натуральные волосы сияют. Мы предлагаем утолщающий мусс для волос, чтобы придать объем и текстуру тонким волосам, эластичный лак для волос, чтобы сохранить вашу любимую прическу, и питательный кондиционер для волос, чтобы сделать сухие волосы мягкими и послушными. Если вы ищете в Интернете продукты для волос, которые будут глубоко лечить и кондиционировать ваши волосы прямо у корня, предотвращать ломкость, не будут скапливаться на коже головы и придадут вам объем и блеск, о которых вы всегда мечтали, Living Proof поможет вам. тебя прикрыли. Независимо от того, хотите ли вы укротить вьющиеся волосы, глубоко восстановить поврежденные волосы, вдохнуть жизнь в вьющиеся волосы или вы готовы полностью обновить все свои средства для укладки волос , у Living Proof есть все, что вам нужно для достижения здоровых и красивых волос. . Наша революционная технология заново изобрела индустрию ухода за волосами, и не зря.Может быть трудно найти подходящие продукты для волос, которые предлагают результаты салонного качества с ингредиентами, которым вы можете доверять. От лака для волос до кондиционера глубокого действия и сухого шампуня — каждое из наших средств для укладки и укладки создано с использованием лучших ингредиентов, подтвержденных научными исследованиями, которые обеспечивают заметное здоровье волос всего за пять стирок. Если вы хотите купить увлажняющую маску для волос, чтобы оживить окрашенные волосы, или осветляющий шампунь, чтобы уменьшить накопление на коже головы, наши безопасные и эффективные продукты для волос предлагают проверенные результаты для всех проблем с волосами.
Независимо от того, хотите ли вы укротить вьющиеся волосы, глубоко восстановить поврежденные волосы, вдохнуть жизнь в вьющиеся волосы или вы готовы полностью обновить все свои средства для укладки волос , у Living Proof есть все, что вам нужно для достижения здоровых и красивых волос. . Наша революционная технология заново изобрела индустрию ухода за волосами, и не зря.Может быть трудно найти подходящие продукты для волос, которые предлагают результаты салонного качества с ингредиентами, которым вы можете доверять. От лака для волос до кондиционера глубокого действия и сухого шампуня — каждое из наших средств для укладки и укладки создано с использованием лучших ингредиентов, подтвержденных научными исследованиями, которые обеспечивают заметное здоровье волос всего за пять стирок. Если вы хотите купить увлажняющую маску для волос, чтобы оживить окрашенные волосы, или осветляющий шампунь, чтобы уменьшить накопление на коже головы, наши безопасные и эффективные продукты для волос предлагают проверенные результаты для всех проблем с волосами. Готовы купить средства по уходу за волосами, которые действительно работают? Приходите и убедитесь сами, как наши средства по уходу за волосами и средства для укладки могут придать вашим волосам блеск и силу, которых они заслуживают, просмотрев нашу коллекцию средств по уходу за волосами уже сегодня.
Готовы купить средства по уходу за волосами, которые действительно работают? Приходите и убедитесь сами, как наши средства по уходу за волосами и средства для укладки могут придать вашим волосам блеск и силу, которых они заслуживают, просмотрев нашу коллекцию средств по уходу за волосами уже сегодня. «Абсолютной безопасности любого вещества не существует.В случае новой красящей добавки FDA определяет, существует ли «разумная уверенность в отсутствии вреда» при предлагаемых условиях использования красящей добавки». Вот еще несколько фактов, которые вам следует знать о безопасности красящей добавки.
«Абсолютной безопасности любого вещества не существует.В случае новой красящей добавки FDA определяет, существует ли «разумная уверенность в отсутствии вреда» при предлагаемых условиях использования красящей добавки». Вот еще несколько фактов, которые вам следует знать о безопасности красящей добавки.

 Возможна, но редко, аллергическая реакция на красящую добавку. Например, FD&C Yellow No. 5 может вызывать у некоторых людей зуд и крапивницу. Эта красящая добавка широко используется в напитках, десертах, обработанных овощах, лекарствах, косметике и других продуктах. FDA требует, чтобы все продукты, содержащие FD&C Yellow No. 5, указывали его на этикетках, чтобы потребители, чувствительные к красителю, могли его избежать. На этикетках лекарств эта сертифицированная красящая добавка также обозначена ее несертифицированным названием «тартразин».»
Возможна, но редко, аллергическая реакция на красящую добавку. Например, FD&C Yellow No. 5 может вызывать у некоторых людей зуд и крапивницу. Эта красящая добавка широко используется в напитках, десертах, обработанных овощах, лекарствах, косметике и других продуктах. FDA требует, чтобы все продукты, содержащие FD&C Yellow No. 5, указывали его на этикетках, чтобы потребители, чувствительные к красителю, могли его избежать. На этикетках лекарств эта сертифицированная красящая добавка также обозначена ее несертифицированным названием «тартразин».» Нарушения в отношении добавок красителей являются частой причиной задержания импортных косметических продуктов, которые предлагаются для ввоза в США.Красящие добавки в продуктах питания и косметике, продаваемых за границей, не подпадают под те же меры безопасности, что и продаваемые в Соединенных Штатах.
Нарушения в отношении добавок красителей являются частой причиной задержания импортных косметических продуктов, которые предлагаются для ввоза в США.Красящие добавки в продуктах питания и косметике, продаваемых за границей, не подпадают под те же меры безопасности, что и продаваемые в Соединенных Штатах.