Цветовая схема сайта: Гайд по созданию цветовой палитры для сайта — статьи на Skillbox
Гайд по созданию цветовой палитры для сайта — статьи на Skillbox
Первым делом проведите интервью с заказчиком и расспросите его о будущем сайте. Лучше разговаривать лично, но если вы в другом городе, то можно по телефону или скайпу. Советуем записать разговор: так вам будет легче аргументировать выбор цветов для сайта.
Спросите, есть ли у компании логотип и визуальная айдентика. Если уже есть фирменный стиль, то для сайта следует взять цвета, которые соответствуют айдентике торговой марки или бренда, с которыми вы работаете. Нельзя делать сайт в оттенках синего, если логотип, визитки и оформление в социальных сетях — красные.
Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»Бывает так, что фирменного стиля нет или его разрабатывают параллельно с сайтом. Тогда следует работать в паре с графическим дизайнером, который создает айдентику. Это поможет избежать разногласий и выработать единую цветовую концепцию.
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания.
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.
Сайт проекта 500 Startups Сбербанка.Обратите внимание на решения, которые используются на сайтах конкурентов. Это важно, потому что люди привыкают к определенным образам и у них в голове складываются привычные ассоциации.
Например, ритейлеры бытовой техники часто используют красные, желтые, оранжевые и другие яркие цвета: «М.Видео», DNS, Корпорация «Центр». При этом потребитель легко различает эти три компании между собой.
Сайт компании «М.Видео». Компании из сферы digital, производители бытовой техники или спортивных товаров чаще используют синие цвета и их оттенки: Samsung, Dell, Twitter, Skechers.
Цветовая палитра должна помогать людям выстроить связи между цветами и содержанием сайта. Для этого важно узнать, с какими цветами и картинками аудитория сайта встречается в жизни, когда использует подобные продукты. Например, пекарни, булочные используют пастельные тона: коричневый, песочный и их оттенки. У людей срабатывает прямая ассоциация. Хлеб коричневый — поджаристый — вкусный.
Магазины здорового питания чаще выбирают зеленый, оранжевый и близкие к ним оттенки.
Интернет-магазин здорового питания FreshBurg.Однако это не значит, что нужно скопировать фирменную палитру Apple или Microsoft и начать делать ноутбуки. Артемий Лебедев считает, что хороший дизайнер умеет своими работами создавать новые нейронные связи. Именно такие логотипы, сайты, продукты запоминаются лучше всего.
Разберем это на примере социальных сетей. В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
Tumblr использует непривычный темный фон, а в качестве акцентных цветов — оранжево-желтый, красный и зеленый.
Instagram когда-то начинал с синих оттенков, но чтобы выделиться, сменил темно-синий цвет на оранжево-фиолетовый градиент. У «Одноклассников» всего один фирменный цвет, зато очень контрастный фону остальных социальных сетей — оранжевый. Он используется для всех кнопок и ключевых элементов интерфейса.
Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах. И хотя все эти бренды выделяются среди своих конкурентов, они соблюдают баланс. В их палитрах от трех до пяти цветов, из которых только один делает продукт узнаваемым.
Если вы только начинаете работать в дизайне, используйте бесплатные инструменты и сервисы: Adobe Color Wheel, Coolors, Swiss Color. Они помогут составить первоначальную цветовую палитру за несколько минут и выбрать основные цвета для будущего сайта. Чтобы лучше понимать композицию и цветовые сочетания, прочитайте книгу «Искусство цвета» Иоханнеса Иттена. В ней хорошо сформулированы и описаны принципы выбора.
Начинающие дизайнеры нередко ошибаются и презентуют цветовую палитру в отрыве от продукта — это неправильно. Клиент не понимает, что означают эти цветные квадратики, и может забраковать вашу работу. Презентуйте цветовую палитру на черновых макетах и прототипах сайта, чтобы у заказчика было представление, как цвета будут работать на практике.
Самый эффективный способ, представить цветовую палитру — сделать UI-кит. Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
Если вы хотите создавать приятные и лаконичные палитры для сайтов, приходите на курс «Веб-дизайн с 0 до PRO». Вы научитесь создавать контраст, управлять вниманием пользователей с помощью цвета и правильно презентовать цветовую палитру клиенту.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
После того как вы составили цветовую палитру, сделали одну-две страницы макета, проверьте себя по списку.
Для отдельных элементов добавьте вспомогательные цвета — оттенки основной палитры.
Пользуйтесь бесплатными сервисами по подбору цветовой палитры.
Вам хватает цветов в палитре.
Элементы сайта, которые выполняют разные функции, не должны быть одного цвета.
Элементы интерфейса сочетаются между собой.

На сайте нет явных и грубых ошибок.
Например: красная кнопка «Купить» и зеленая кнопка «Отмена».
Подключите «Яндекс.Метрику» и Google Analytics.
Метрики покажут, насколько интерфейс сайта удобен и понятен пользователям.
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».

- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
Цветовой круг Иттена: гармоничные сочетания цветов
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительными.Сочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на кругЭто хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Это сочетание смотрится более пёстрым, чем контрастная триадаЕсли вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетанийЭта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады: все четыре цвета гармонируют между собой.
Чем больше требуется цветов, тем труднее их сочетать, но круг Иттена упрощает эту задачу.По сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетаний.Если нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
49 цветовых схем для сайтов
Подбирая цвета для дизайна сайта или презентации, полезно знать их сочетания, а не полагаться на собственный вкус. По крайней мере, если у вас нет таланта или художественного образования. У меня его точно нет, так я обычно ищу какие-то каталоги цветов и выбираю нужные. Так что готовые схемы, которые я нашёл, настраивая зеркало своего блога на Medium.com, оказались как раз кстати.
1. Spectral Gem
2. Elementy
3. Explosion
4. Golden Bites
5. Mischievious green
6. Lightopia
7. Eagle Eye
8. Primrose
9. It’s complimentary
10. Flatted Ora
11. Deep spiritual
12. Orange Blossom
13. GoldBold
14. Soft Amor
15. WYZI
16. Xenomorph
17. GuessOn
18. Lingua
19. Two tones contrast
20. Flat collar
21. Witty Orange
22. Treat
23. BiznessBee
24. Rum and raisins
25. Straws and strawberries
26. Artistic
27. CMYK
28. Blue Mood
29. Pink Dreams
30. Reunion
31. Valentine
32. The lion color
33. Teal and pink and yellow
34. Urbanisation
35. Pinkberry Gum
36. Fashionista
37. Grapesential
38. Harmony
39. RetroBee
40. Christmas passion
41. Turquoise electric green
42. A better man
43. Difficult Dream
44. Wedding Day
45. Hawaiian dream
46. Enchanted Aubergine
47. Blurange
48. Dappled Macaroon
49. Mystic Red
Оригинал
Поделиться ссылкой:
- Tweet
- Telegram
- Ещё
Пять бесплатных инструментов для выбора цветовой схемы сайта / Habr
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как правильно выбрать цветовую схему для сайта?
Задача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Цветовые схемы W3.CSS
Цветовые схемы
Цвета, используемые в дизайне веб-сайта, часто называют цветовой схемой:
| # 7e9a9a | # f6d8ac | # db9833 | # 2a6592 | # 8ec3eb |
Цветовая гамма призвана создать эстетическое ощущение стиля и привлекательности.
Монохромный
Аналог
Дополнительные
Подробнее о цветовых решениях…
Ахроматические цветовые схемы
Черно-белая ахроматическая цветовая схема является цветовой схемой по умолчанию для веб-страницы:
Используется белый фон с черным текстом.
Ахроматическая цветовая схема белое на черном часто предпочтительнее для небольших устройств:
Используется черный фон с белым текстом.
Белое на черном требует меньше энергии (увеличивает время автономной работы) на большинстве дисплеев.Монохроматические цветовые схемы
Монохроматические цветовые схемы используют одну ширину цвета с различными добавками черного, серого и белого.
Цветовая схема выше была создана Генератор цвета W3.CSS.
Монохроматические цветовые схемы часто имеют более тонкую и умиротворяющую энергию, особенно с синим или зеленым цветами.
В разделе W3.CSS Color Themes вы найдете много однотонных цветовых тем.
Подробнее о цветовых схемах читайте в главе Цветовые схемы в наших Учебник по цветам.
Плоский дизайн Цветовые схемы
Теория плоского дизайна рассматривается в главе W3.CSS Trends.
Цвета играют важную роль в плоском дизайне. Цветовые схемы плоского дизайна часто используйте больше цветов, чем традиционные цветовые схемы.
Цветовые схемы, используемые в W3.CSS, вдохновлены Google Material Design:
Лондон
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Красный
Лондон
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Зеленый
Лондон
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Оранжевый
Лондон
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Синий Серый
Больше цветовых схем плоского дизайна …
12 лучших веб-приложений для создания цветовых схем для дизайнеров
Инструменты Джейк Рошело • 11 сентября 2017 г. • 6 минут ПРОЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени.А благодаря такому количеству бесплатных ресурсов в Интернете теперь проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это сложный процесс, который часто требует больших настроек, чтобы получить нужный. Вы можете сэкономить время, используя цветные веб-приложения, которые на 100% бесплатно создают соответствующие цветовые схемы! И я собрал лучшие в Интернете, чтобы помочь вам начать работу.
Палеттон
Paletton — это классика, о которой должны знать все веб-дизайнеры.Он существует уже много лет и до сих пор остается моим основным источником отличного комбо.
Вы просто вводите цвет семян, а остальное приложение сделает за вас. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны отображаться в дизайне. И для каждого варианта цвета вы найдете небольшие вариации с разной контрастностью.
Paletton — надежный выбор, он отлично подходит для новичков, которые ничего не знают о дизайне.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЦвет Сейф
Если WCAG имеет какое-либо значение в процессе разработки, Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высоким контрастом, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует рекомендациям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC
Некоторым дизайнерам он известен как Adobe Kuler, но недавно он был переименован в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля. Это определенно детализированное веб-приложение, и вы можете выбрать один из множества различных цветовых узоров, которые лучше всего соответствуют вашим потребностям.
Интерфейс сначала немного неуклюжий, но как только вы освоите его, у вас не будет проблем с выбором красивых цветов.
Атмосфера
Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, взятые с других цветных сайтов в Интернете. Он работает так же, как традиционное веб-приложение, где вы можете сохранять цвета в свой профиль и создавать свои собственные схемы с нуля.
Все эти цветовые палитры получены от Colorlovers, поэтому они заранее созданы и одобрены сообществом. Интерфейс Ambiance просто упрощает просмотр и уделяет больше внимания взаимодействию цветов для дизайна пользовательского интерфейса.
0to255
Это не генератор полноцветных схем, но он может помочь вам внести изменения в существующие цветовые схемы.
Веб-приложение 0to255 показывает вам все различные оттенки цвета, поэтому вы можете смешивать и сочетать их на лету.
На главной странице вы найдете большую сетку выбора цвета со всем, что находится под солнцем. Щелкните любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать из различных значений непрозрачности и состояния заливки, чтобы найти цвета, которые лучше всего соответствуют вашим целям.
Flat UI цветов
В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите присоединиться к этой тенденции, Flat UI Colors — отличный сайт, который стоит оставить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, из которых вы можете выбирать. Все они имеют функцию копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для работы с плоским интерфейсом.
Pictaculous
Некоторые дизайнеры находят вдохновение в картинках, раскапывая цветовые схемы, которые подходят для фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит соответствующую цветовую схему. Это приложение обрабатывает каждую фотографию на сервере, чтобы найти самые яркие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения о прошлых цветовых палитрах, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Подача цветов
Color Supply невероятно уникален, так как это многогранная палитра цветов. Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триадный, квадратный и т. Д.).
Оттуда вы можете выбрать разные оттенки / миксы и посмотреть, какие цвета лучше всего подходят для ваших целей. Но вам не нужно просто гадать, так как на самом деле вы можете предварительно просмотреть цветов в значках SVG, которые обновляются автоматически.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите вдохновения для выбора цвета.
Охладители
Бесплатное веб-приложение Coolors — один из наиболее полных онлайн-инструментов для смешивания цветов. Что касается веб-приложения, я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать один из нескольких цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши. У него также есть бесплатное расширение Chrome, и оно позволяет вам создать бесплатную учетную запись, чтобы добавлять в закладки свои любимые цветовые схемы.
А если вы просто ищете вдохновения, загляните на страницу исследования, полную отличных цветовых идей.
Цвета Материалов
Google недавно обновил свою страницу материального дизайна, добавив новый инструмент цвета.
Это бесплатное веб-приложение предоставлено Google и является одним из наиболее подробных приложений в этом списке. Он больше ориентирован на дизайн пользовательского интерфейса мобильных приложений, но по-прежнему позволяет вам выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это одобрено Google, поэтому его стоит добавить в закладки.
Генератор палитр
Онлайн-приложение Palette Generator работает во многом так же, как и упомянутый ранее сайт Pictaculous. За исключением этого веб-приложения, вы можете загрузить несколько изображений, чтобы сравнить / сопоставить различия.
Это отлично работает, если вы хотите изучить существующие веб-сайты и выбрать важные цвета из снимков экрана. Вы выбираете, сколько цветов вы хотите использовать, и генератор подсказывает вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии и ищет вдохновение в цвете.
Палитра цветов
И последнее, но не менее важное — палитра цветов, созданная Dixon & Moe. Этот бесплатный инструмент позволяет вам выбирать цвета и обновлять существующие цветовые схемы с использованием полной информации HEX, HSL и RGB.
Вы просто выбираете цвета в селекторе цветов, а все остальное делает веб-приложение.
Это особенно удобно в Интернете, так как все цветовые схемы могут быть экспортированы как необработанный код CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вы не можете создать удобную цветовую схему, поиграйте с некоторыми из этих приложений.Я уверен, что вы найдете в этом списке несколько, которые радикально изменят ваш процесс проектирования.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как сделать это просто? / Habr
Наряду с функциональностью, цвета вашего приложения являются ключевым аспектом. Впечатление пользователя о вашем приложении формируется посредством взаимодействия с графическими элементами пользовательского интерфейса, что является решающим фактором.Выбор цветовой схемы, которая подойдет вашему приложению, — долгий процесс, поскольку существует бесконечное количество существующих шаблонов.Итак, теперь вы можете сразу ответить на главный вопрос этой статьи: не существует простого способа выбрать цветовую схему для вашего приложения. Однако не спешите отказываться от этого текста. Вы можете даже не осознавать, насколько важен и увлекателен этот процесс.
Ниже мы упомянем наиболее важные моменты, связанные с выбором цветовой палитры для вашего приложения. Мы уделили особое внимание деталям пользовательского интерфейса и рассказали, как повысить узнаваемость вашего бренда и удобство использования вашего приложения с помощью правильных цветов.
Основы жизненно необходимы
Чтобы выбрать правильные цвета для приложения, вы должны быть знакомы с основами. Поэтому цветовой круг станет вашим лучшим другом.
Есть два способа выбрать цветовую схему: используя существующие стандартные палитры или создав свою собственную схему. Первый вариант предпочтительнее, если вы не уверены в своих силах и не хотите рисковать или терять слишком много времени. Второй вариант — огромное поле для экспериментов.Хорошо, если у вас есть достаточно времени и ресурсов, чтобы попробовать разные варианты.
Есть несколько методов определения правильных цветов. Аналогичный для метод предполагает выбор основного цвета и использование его вместе с цветами, расположенными рядом с ним в круге. В результате один цвет доминирует, а другие его дополняют. Разнообразие цветов не режет глаз, а все отрезки смотрятся органично и гармонично.
Следующий метод — монохроматический .В этом варианте вы выбираете один цвет и используете только его тона и тени. Такой способ произведет приятное впечатление на глаза, особенно если вы используете естественные цвета, например синий или зеленый.
Дополнительная схема. Используя этот метод, вы берете несколько (обычно два) цвета, которые не находятся рядом в цветовом круге. Например, красный и синий или зеленый и желтый, которые контрастируют. Умелое и ограниченное использование и расположение этих цветов позволит выделить определенные элементы или части вашего приложения.Этот метод применяют опытные дизайнеры.
Важные советы
Какой бы метод вы ни выбрали, помните, что пользовательский интерфейс вашего приложения должен быть максимально приятным и удобным для пользователя. Вот несколько советов по поддержанию этого.
- Определите целевую аудиторию . Информация о потребностях, интересах и предпочтениях ваших потенциальных пользователей поможет вам определить необходимые цвета. Возможно, ваша ТА предпочитает обычные цветовые палитры.
- Проанализируйте своих конкурентов .Проведите исследование, чтобы найти уже существующие на рынке приложения, чтобы сравнить их. Это поможет вам определить общие шаблоны проектирования. Хотя вам решать, использовать их или нет, возможно, лучше отказаться от существующих опций и сделать свое приложение уникальным в этом сегменте.
- Сосредоточьтесь на содержании . Особенно по качеству и способу подачи. Размер элементов, текста, границ — все это будет иметь огромное влияние на окончательный макет вашего приложения.
- Удобство использования и читаемость . Убедитесь, что ваш экран «чистый», а механизмы вашего приложения помогают пользователю взаимодействовать со всеми элементами. Выбирайте схему, которая будет способствовать интуитивному восприятию продукта.
- Компоненты пользовательского интерфейса заказ . Цвет должен помогать покупателю интуитивно понимать, какие элементы вашего приложения являются интерактивными, а какие нет, и как эти компоненты соотносятся друг с другом (какая единица важнее).
- Разборчивость содержимого . Текст, границы, кнопки, фон и другие элементы вашего приложения должны быть четко различимы. Убедитесь, что белые элементы не размещены на белом фоне и т. Д. Следуя примеру Apple, многие бренды теперь переходят на «темный пользовательский интерфейс». Вы также можете попробовать сделать так, чтобы важный контент резко контрастировал с фоном.
- Ваш бренд имеет цвет . Вы должны мыслить стратегически и использовать цвета вашего бренда в своем приложении, чтобы сделать приложение и бренд узнаваемыми и интуитивно понятными.Netflix — очень хороший пример. Проверьте это, и вы сразу поймете суть.
- Общайтесь с помощью цветов . Воспользуйтесь своей цветовой схемой, чтобы привлечь внимание пользователей и передать важную информацию. Однако вы должны делать это осторожно (например, красный цвет для уведомления об ошибке следует использовать только для ошибок, а не для других системных уведомлений).
- Географические атрибуты . Один из самых важных аспектов — вы должны знать географическое положение своей аудитории.Одинаковые цвета могут означать диаметрально противоположные вещи в разных странах. В Китае, например, белый цвет — первая ассоциация со смертью, болезнью, несчастьем, тогда как для большинства стран это жизнь, мир и спокойствие. Очень важно понимать предпочтения своей аудитории, чтобы избежать конфликтов. Попробуйте использовать самые нейтральные цвета, если хотите охватить как можно больше стран.
- Будьте открыты для помощи . Нет необходимости рисковать и выбирать цветовые палитры самостоятельно, если вы не уверены, какой макет должен иметь ваше приложение.Существует список отличных ресурсов, которые помогут вам решить дилемму выбора цвета.
- Color Hunt. Большая коллекция пользовательских палитр находится в открытом доступе и бесплатна для коммерческого использования. В разделе «Популярные» вы можете найти самые популярные и модные палитры, поэтому ваше приложение будет иметь одну из лучших и самых узнаваемых цветовых схем.
- FlatUiColors. Это еще одна большая коллекция палитр, которая растет ежедневно.
- Coolors. Этот ресурс поможет вам создать бесплатную цветовую схему одним нажатием клавиши пробела. Затем вы увидите тона и оттенки выбранного основного цвета и сможете свободно взаимодействовать и экспериментировать с ними.
Последнее слово
Эффективная универсальная цветовая схема — это миф, если вы хотите, чтобы дизайн вашего приложения был необычным. Дизайнер должен выбрать схему, основанную не только на своем вкусе и впечатлениях, но и на многих других факторах, таких как восприятие покупателя, позиционирование бренда и даже географическое положение целевой аудитории.
Пабло Пикассо однажды сказал: «Цвета, как и особенности, следуют за сменой эмоций». Создавая дизайн для своего приложения, станьте чем-то вроде Пабло Пикассо — следите за своим клиентом и за изменениями его эмоций. Выбор цветов для вашего приложения — увлекательный процесс. Не бойтесь экспериментировать и делать свое приложение уникальным.
Понимание цветовых схем и выбор цветов для вашего веб-сайта
Выбор эффективной цветовой схемы для вашего бизнес-сайта может быть трудным решением.Однако, изучив основы теории цвета и поэкспериментируя с инструментами цвета, доступными в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры!
Так что же такое теория цвета? Теория цвета основана на главном руководстве по смешиванию цветов и визуальному эффекту определенной цветовой комбинации с использованием цветового круга. Традиционный цветовой круг, называемый цветовым кругом, основан на красном, желтом и синем. Но с годами цветовой круг превратился в цветовое колесо, которое представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
- Основные цвета состоят из 3 пигментов: красного, желтого и синего. Они не могут быть смешаны или образованы любой комбинацией любого цвета. Но все остальные цвета возникают в результате смешения этих цветов.
- Дополнительные цвета — зеленый, оранжевый и фиолетовый. Они образуются путем смешивания основных цветов.
- Третичные цвета : желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного и вспомогательного цветов.
С помощью цветового круга мы также можем определить гармоничные цветовые сочетания с любыми 2, 3 или 4 цветами. Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналогичных, дополнительных, разделенных дополнительных, триадных и тетрадических.
- Монохромная цветовая схема состоит из оттенков, тонов и оттенков одного оттенка.
- Аналогичная цветовая схема — это группа из 3 цветов, которые расположены рядом друг с другом на цветовом круге.
- Дополнительная цветовая схема состоит из двух цветов, которые находятся напротив друг друга на цветовом круге.
- Split-Complementary Цветовая схема — это вариант дополнительной цветовой схемы, в которой используются 2 цвета, смежные с ее дополнительными.
- В цветовой схеме Triadic используются цвета, равномерно распределенные по цветовому кругу.
- В цветовой схеме Tetradic используются 4 цвета, разделенные на 2 дополнительные пары.
Чтобы лучше понять теорию цвета, вам также необходимо понимать теплые и холодные цвета.Теплые цвета — это желтый и красный цветовой спектр, которые передают счастье и энергию. Холодные цвета — это синие и зеленые оттенки цветового спектра, которые передают спокойствие и умиротворение. Само цветовое колесо можно легко разделить, чтобы определить, где теплые и холодные цвета начинаются и заканчиваются.
Теперь, когда у вас есть базовые представления о теории цвета, вы можете начать экспериментировать с инструментами цвета, доступными в Интернете! Я собрал список отличных инструментов, которые помогут вам улучшить выбор цветовой схемы.
Онлайн-генераторы цветовых схем
Охлаждающие устройства
Coolors — супер простой и быстрый генератор цветовых схем. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите клавишу пробела и пролетите сквозь бесконечные цветовые возможности.
Adobe Kuler
Adobe Kuler имеет несколько приятных функций. Вы можете просматривать уже созданные цветовые схемы, сортируя темы или выполняя поиск по ключевым словам.Вы также можете создать свою собственную цветовую схему, используя цветовое колесо. Это замечательно, если вы думаете о цвете и ищете дополнительные цвета или другие цветовые правила.
Плоские цвета пользовательского интерфейса
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выберете самые популярные цвета Fat UI. Вам нужно быть осторожнее с тем, какие цвета вы сочетаете вместе. Но все равно большинство этих цветов отлично смотрятся вместе!
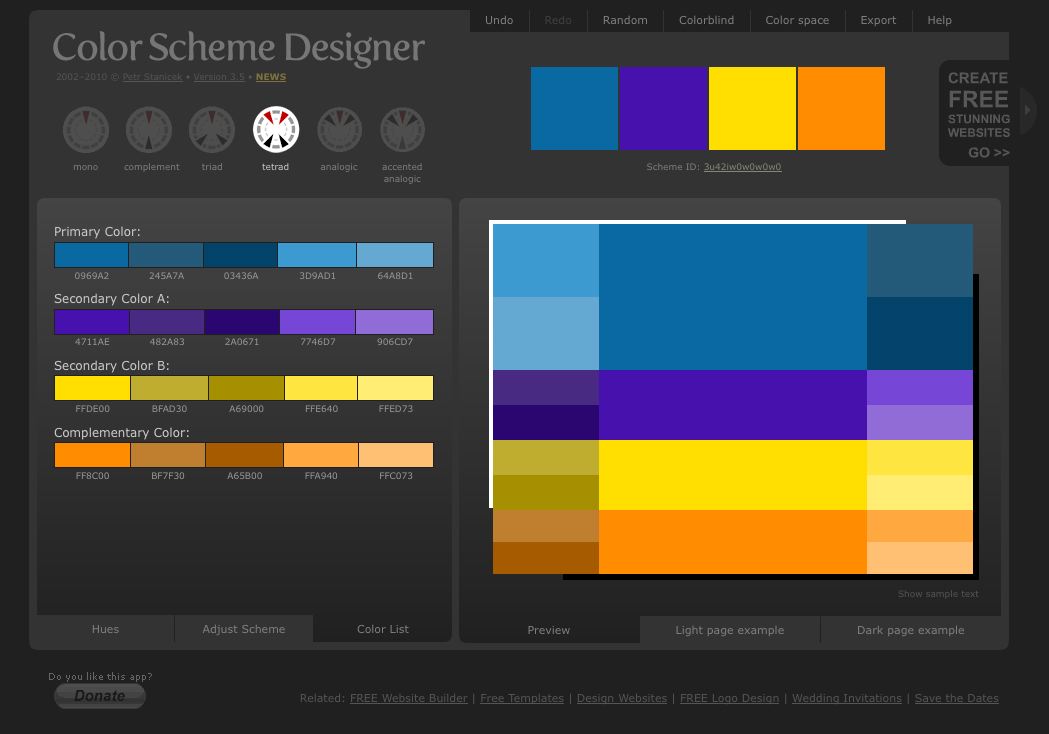
Дизайнер цветовых схем 3
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом.Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду этот конкретный цвет. Этот инструмент поможет вам создать гармоничную цветовую схему, которая сочетается с любым цветом!
Pictaculous
Pictaculous — это генератор цветов, который позволяет извлекать палитру цветов из любого изображения. Этот инструмент отлично работает, когда вы имеете в виду картинку, но не знаете, какие цвета подобрать к ней.
Использовали ли вы другие генераторы цветовых схем? Я хотел бы услышать о них ниже!
40 потрясающих дизайнов веб-сайтов с отличными цветовыми схемами
Выбрать цветовую схему для конкретного проекта веб-дизайна не всегда легко.Иногда продукт или услуга помогают определить базовый или основной цвет, но что делать дальше — это обычно вопрос воображения и вдохновения дизайнера.
Прежде чем вы начнете беспокоиться о цветовых схемах, вам нужно решить, на какой платформе вы собираетесь создавать свой сайт. Если вы не знаете, как создать или настроить блог, вы всегда можете нанять фрилансера или изучить его самостоятельно на сайте онлайн-обучения.
Есть сайты, которые предлагают огромный выбор цветовых комбинаций, где вы можете искать определенный цвет или просто просматривать по таким категориям, как самые новые, самые популярные и т. Д., но иногда просто нет замены просмотру других сайтов в поисках вдохновения, где дизайнеры использовали цветовые схемы, которые в качестве палитры могут не быть очевидными соседями по постели.
В этом обзоре мы отобрали 40 сайтов с выдающимися и / или необычными цветовыми сочетаниями, на которых дизайнеры проявили большую изобретательность.
Веб-сайты с выдающимися или необычными цветовыми схемами
Каждый избранный сайт имеет цветовую палитру из 5 цветов под снимком экрана.Эти палитры представляют собой просто представление о цветах, используемых в дизайне, и при их использовании следует учитывать несколько моментов:
- Цвета взяты со скриншота в Photoshop, поэтому они предназначены только для ознакомления.
- Некоторые цвета, включенные в некоторые палитры, не видны на странице скриншота, но они будут где-то на сайте
SecretKey
Scott McCarthy Design
El Designo
Melonfree
Glue Pro
SquareFactor
Hyundai Veloster
0005
Hyundai Veloster
000
Фитц Фитцпатрик Barni Design 90 097
SoftwareMill
The Enterprise Foundation
RS Collab
Paw Studio
TCM — Лето под звездами
Spektrum Media
Cheval Blanc
s
Безопасность ТВ
Лоренцо Верзини
Как будто завтра нет
Gubb & Mackie05
Kikk Festival
Вот такие вещи
The Shihab
Duplos
Speed Motion Дашаг Sqd MeetInnov Маша Студия 0006 Маша Студия Josef Kjaergaard Activate Media Heimplanet Zelte Особенности сайта Hope d в этой витрине, и, возможно, даже удивлен используемыми цветовыми палитрами. Какой из этих сайтов был вашим любимым и что вас в нем привлекает? Вы создавали сайты с разными или необычными цветовыми решениями? Пожалуйста, поделитесь с нами своими мыслями и ссылками в разделе комментариев ниже. Несколько недель назад Matt DesLauriers @mattdesl, программист графики, работающий в Jam3, показал нам интересную разработку, выполненную на нашей платформе.Как вы уже знаете, с 2009 года Awwwards собирает информацию о наиболее примечательных веб-сайтах — что делает нас важным источником для анализа тенденций веб-дизайна. Мэтт разработал инструмент, который запрашивает каждую страницу галереи победителей Awwwards, а затем ищет в HTML все доступные метаданные, такие как имя сайта, автор, дата, URL, миниатюра и т. Д.Пиксели RGB каждой миниатюры анализируются, чтобы получить приблизительную цветовую палитру из трех основных цветов. Результатом является великолепная визуализация данных, в которой каждый сайт представлен в виде круговой диаграммы, показывающей распределение его трех основных цветов. Визуализация была отрисована с помощью Canvas2D. Мэтт также использовал множество инструментов с открытым исходным кодом, включая Node.js, d3.js, Cheerio и Browserfy. ……… Во второй части этой статьи мы составили список цветовых палитр, которые использовались чаще всего за последние несколько месяцев.Указанный список должен включать самую последнюю SOTM. # c0dfd9
# e9ece5
# b3c2bf
# 3b3a36 # edd9c0
# c9d8c5
# a8b6bf
# 7d4627 # dddfd4
# fae596
# 3fb0ac
# 173e43 #feffff
# 98dafc
# daad86
# 312c32 # 6534ff
# 62bcfa
# fccdd3
# bbc4ef # 16174f
# 963019
# f6f1ed
# 667467 # 262216
# 49412c
# 97743a
# b0a18e #bccbde
# c2dde6
# e6e9f0
# 431c5d
# e05915
# cdd422 ……… Как и ожидалось, в последнее время наблюдается распространение цветовых инструментов, основанных на философии материального дизайна, которую Google представил на I / O 2014. Это была самая важная тенденция последнего времени, и поэтому мы составили список ресурсов. которые помогут вам понять и реализовать цветовые подсказки, предоставленные нам Material Design. ……… В дополнение к нашему короткому выбору цветов мы также включаем различные инструменты, некоторые из которых необходимы уже много лет, а другие являются более новыми и вносят инновации в сложную задачу создания уникальной цветовой схемы. Coolors — это интуитивно понятное приложение, которое позволяет нам простым способом создавать цветовые комбинации, совместно использовать палитры и даже экспортировать их в различные форматы, такие как SVG, PDF или SCSS. Stylify me предоставляет нам основы руководства по стилю сайта, включая цвета, шрифты, размеры и интервалы. Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций от сообщества Kuler. Инструмент для создания сочетаний цветов, которые хорошо сочетаются друг с другом. Color-hex — интересный инструмент, который помогает нам выбирать монохромные цвета, триадные цвета, аналогичные цвета или оттенки. Это позволяет нам визуализировать нашу палитру в различных цветовых моделях, таких как RGB, HSL, HSV и CMYK. Заключение
Модные цветовые палитры и инструменты Material Design
Проект начался как эксперимент, в то время я только изучал Node и решил посмотреть, смогу ли я очистить Awwwards для визуализации данных.
1. 20 сайтов дня с отличными цветовыми схемами
2. Цвет в материальном дизайне: теория и инструменты
Идеальная палитра: как материальный дизайн упрощает цвет
Material Design Color Guidelines: Цвет должен быть неожиданным и ярким.
Цвета материала
Палитра материалов
Материал UP: Цвета
3. Полезные инструменты для создания и понимания цветовых палитр
Охлаждающие устройства
Стили меня
Adobe Color CC
Палетон
Цвет-шестигранник

