Делаем флеш баннер: Как сделать flash баннер в фотошопе. Как в фотошопе сделать баннер
Как сделать flash баннер в фотошопе. Как в фотошопе сделать баннер
Здравствуйте, уважаемые друзья. Сегодня поговорим о баннерах, о том, как сделать анимированный баннер в Фотошопе. Вы не раз видели баннеры на многих сайтах, возможно, размещали эти баннеры на своих сайтах. Разумеется, цель любого баннера привлечь внимание посетителя. И если подобрать хорошие изображения, то сделать достойный баннер не сложно.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл» — «Сохранить для Web» .
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью или через .
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
Только помните, коды вставляются в исходный код сайта или через виджеты.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — — тип виджета «Текст» .
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
Баннер представляет собой один из многих вариантов рекламы продукта, компании или сайта. Такая реклама очень популярная среди рекламодателей. Ее размещают в газетах, на стендах, просто приклеивают на здания или раздают на улице.
Человек, который профессионально делает такой вид рекламы, очень неплохо зарабатывает. Есть множество фирм с большим штатом работников, а это о чем-то да и говорит.
Он может быт разных видов. Например, статичные баннеры представляют собой картинку с надписью, телефонами и так далее. А есть динамичные, которые периодически меняют изображения того, что на них нарисовано. Причем можно сделать смену изображений, применяя различные красивые эффекты.
Вы можете не поверить, но огромная реклама на билборде, которые стали уже привычными, тоже баннер, только очень большой.
Баннер можно сделать в фотошопе, кореле и при помощи многих других программ. Также на просторах интернета существует очень много сервисов, где его можно легко сделать и украсить.
Существует четыре основных формата изображений:
- JPG является самым простым для изготовления, это просто изображение.
- GIF это формат анимированных изображений, он применяется для сохранения «живой» картинки, на которой происходит смена декораций, текста и так далее. Кстати, любимые всеми смайлики сохраняются в этом же формате.
- PNG хорош тем, что его легко отредактировать, если есть сохраненная копия исходника, однако «весит» он намного больше, чем файл в формате GIF.
 Это может сказаться на скорости загрузки сайта, если у пользователя интернет с небольшой скоростью передачи данных.
Это может сказаться на скорости загрузки сайта, если у пользователя интернет с небольшой скоростью передачи данных. - FLASH самый «тяжелый» формат как по объему, так и по принципу создания, однако он себя оправдывает. Файл с таким расширением делается в программе Adobe Flash, и можно сделать действительно шедевр, однако человек без опыта вряд ли в ней сможет работать.
Любой дизайнер и вебмастер понимает значимость и незаменимость такого вида рекламы, ведь это позволит увеличить посещаемость сайта.
Из этой статьи вы узнаете, как легко можно сделать баннер в фотошопе.
Динамичный баннер
Итак, запускаете программу, и создаете новый документ необходимого вам размера (файл – новый). Сразу подумайте, будет он прозрачным или нет, это тоже можно задать в меню при создании документа. Конечно, фон можно потом стереть, но зачем делать лишнюю работу. Помните, что, если вы хотите сделать баннер в фотошопе с прозрачным фоном, не сохраняйте его в формате jpg, тогда все усилия пропадут зря.
Прозрачный фон рисунка интересен тем, что его можно поставить на поверхность любого цвета, главное сделать баннер качественно.
Создав новый документ в фотошопе, найдите подходящую картинку в интернете. Ее не обязательно сохранять на компьютер, достаточно его просто скопировать (Ctrl+C), а потом вклеить в наш созданный документ (Ctrl+V).
Если изображение не подходит по размеру, вы легко можете его отредактировать, выбрав из меню вверху «Редактирование» пункт «свободная трансформация». Вокруг изображения появится рамка, которой можно, при помощи мыши, задать необходимый размер.
В фотошопе в самом низу справа необходимо сделать новый слой – наведите на иконки, выплывет подсказка. Либо же используйте сочетания клавиш (Shift+Ctrl+N), и там же перетяните его под машину, чтобы она не исчезла после раскрашивания слоя.
Теперь раскрашиваете этот слой необходимым вам цветом, используя инструмент «Заливка» из панели слева, или же можете воспользоваться инструментом «Градиент», получится более красиво.
Градиент такой интересный инструмент в фотошопе, что стоит рассмотреть его возможности более детально.
20 Признаков что вы нашли идеального парня
Для чего крошечный карман на джинсах?
Что форма носа может сказать о вашей личности?
Используя его, вы можете сделать очень красивый баннер, так как он дает возможность окрасить фон перетекающим цветом. Например, начальный вы выбрали красный, а конечный синий. Тогда у вас получится, что красный цвет будет плавно переходить в синий, образовывая разные оттенки.
Итак, баннер стал другого цвета. Мы сейчас говорим о том, как сделать «живой», анимированный баннер, это сложнее, чем просто нарисовать статичный.
Сохраняете рисунок в формате gif, он будет нашим первым кадром в анимации.
Как вы, наверное, уже поняли, эффект анимации достигается путем смены кадров с заданной периодичностью. Сделать анимацию из нескольких картинок нетрудно, программ для этого существует множество, однако ее можно сделать и при помощи фотошопа.
Анимация создается так. Открываете в программе несколько приготовленных для баннера фото одновременно. У вас получится несколько открытых окон.
Выделяете изображение, которое будет отображаться в самом начале анимации и в поле слоев размещаете его в самый верх списка. Затем, при помощи мыши, переносите их на основную картинку и так все. Вы увидите, что наш будущий баннер наполнился разными изображениями, каждое из которых видно в слоях внизу справа. После этого другие открытые картинки, кроме главной, можно закрыть.
В верхней части панели управления программой есть пункт «Меню». Нажимаете на него и выбираете раздел «Анимация». Появится окно, в котором будет виден первый кадр, но это нормально. Чтобы добавить остальные, необходимо нажать в этом узком окошке на небольшую кнопочку, она выглядит как три линии, затем в выпавшем меню выбрать «Создать кадры из слоев», и они появятся.
Однако это еще не все. В самом низу окна, где расположены наши кадры, вы можете нажать на кнопку воспроизведения и посмотреть, как будет выглядит наш баннер.
Там же выбираете вид просмотра – зацикленный (постоянное повторение), или один раз. Если задать такую команду, анимация остановится на последнем кадре.
Красиво? Ну, кто бы сомневался. Теперь нужно правильно сохранить наш шедевр. Для этого нажимаете вверху «Файл», и выбираете в подменю «Сохранить для Web и устройств». Откроется большое окно, выбираете количество цветов, затем сохраняете. Формат файла изначально gif, его не меняете.
Совет: помните, если сделали что-то не то или ошиблись при выборе команды, в верхнем меню «Редактировать» можно в любой момент выбрать команду «Шаг назад».
Как сделать статичный баннер?
В программе нажимаете «Файл», в нем пункт «Создать» и выбираете размеры и фон будущего баннера. Для удобства можно выбирать ширину и высоту либо в пикселях, либо в сантиметрах. По умолчанию новый документ создается в цвете RGB и с разрешением семьдесят два пикселя, эти параметры не меняйте, они оптимальны для отображения в интернете. Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Открываете приготовленный рисунок и перетаскиваете его мышкой на только что созданный документ. При необходимости можете изменить размер фото, для этого активируете заготовку, а затем в меню «Изображение» выбираете «Размер изображения». Теперь задаете ему нужный вам размер.
Совет. Если снимете галочку напротив пункта «Сохранять пропорции», вы сможете изображение вытянуть или сузить.
Когда все будет готово и баннер вам нравится, нажимаете «Файл», а в нем «Сохранить как», и сохраняете картинку на компьютер.
.
В программе можно делать много чего – красивые оформления для фотографий, коллажи, просто рисунки. Такими фото наполнен интернет, нужна лишь фантазия и знание возможностей фотошопа.
Если вы новичок, в сети можно легко найти бесплатные программы и уроки для изучения.
Видео уроки
Продолжаем урок по созданию баннеров. Сегодня мы рассмотрим, как можно сделать анимационный баннер для своего сайта.
Сегодня мы рассмотрим, как можно сделать анимационный баннер для своего сайта.
В предыдущем уроке мы рассматривали основное отличие анимационного баннера от , указывая на его преимущества и недостатки.
Акцентирую ваше внимание на том, что в своих уроках по созданию баннеров я не рассматриваю сам сценарий и разработку идеи баннера. Это очень важный и, я бы даже сказала, основной этап, ведь без точного знания, ЧТО именно вы хотите сказать своим баннером и КАК вы себе это представляете, начинать делать баннер не имеет никакого смысла.
Поэтому я говорю только о технической стороне создания баннеров и о том, что если есть идея и сценарий, то сам баннер сделать самостоятельно под силу каждому.
Анимационный баннер можно сделать не только в фотошопе, и в других специально приспособленных для этого программах, которых великое множество. О них мы тоже поговорим, но чуть позже. А пока все же начнем создание баннера в моем любимом фотошопе.
Как сделать анимационный баннер в фотошопе.
Вариант 1.
Анимационный баннер, полученный в результате простой смены картинок (фонов, рекламных объявлений). Для этого нам надо сделать всего три простых шага:
Шаг 1. Подготовительный.
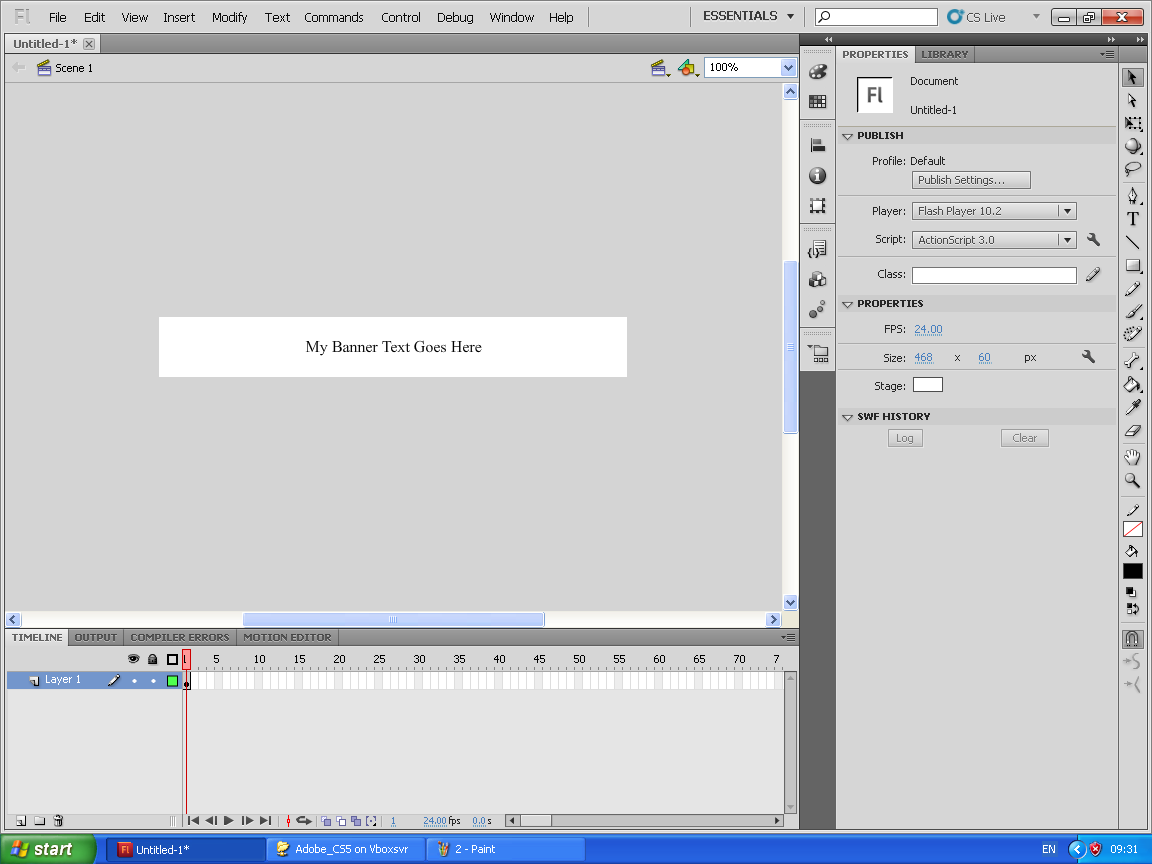
выбираем размер баннера (в нашем случае 468х60) и создаем пустой файл
берем подготовленные заранее для нашего баннера картинки, которые уже приведены к нужному размеру баннера, копируем их и каждую из них вставляем в наш файл в виде отдельного слоя (открываем картинку- выделяем ее -копируем Ctrl+C — переходим в наш файл- вставляем Ctrl+V) . Для своего баннера я подготовила 3 картинки (картинка А).
Шаг 2. Делаем обводку для баннера:
Выбираем слой 1. Двойным щелчком по слою вызываем меню «Стиль слоя» и в этом меню выбираем «Обводка».
Выбрав ширину обводки, ее положение и цвет, зафиксируем эти параметры, нажав на кнопочку «Применить по умолчанию». Цвет обводки должен выделять четко контуры нашего баннера, а это означает, что он должен быть в меру ярким и контрастным по отношению и к фонам картинок и к фону вашего сайта.
Переходим на слой 2 . Щелкаем по нему дважды и в окне «Стиль слоя» просто выбираем «Обводка» и нажимаем ОК. (настройки стиля обводки мы оставляем неизменными)
Аналогично обводим и последний третий слой-картинку.
Шаг 3. Создаем непосредственно анимацию для нашего баннера.
Выбираем в верхнем меню фотошопа «Окно»-«Анимация» и выбираем покадровую анимацию. На картинке Б подробно показано, что обозначает каждая отдельная кнопочка на панельке анимации.(картинка Б)
Создаем кадры анимации: первый кадр создается, когда мы становимся на слой первой картинки, для создания второго кадра нажимаем на кнопочку 7(картинка Б) и переходим на второй слой, для создания третьего кадра мы снова нажимаем на кнопочку 7 (картинка Б) и «включаем» третий слой — слой нашей третьей картинки.
Определяемся со временем анимации. Выставляем время на каждом кадре и нажимаем на кнопочку 4, чтобы посмотреть, как получается. Если что-то не устраивает – корректируем время. Если устраивает и больше ничего мы не хотим менять, то сохраняем полученный простейший анимационный баннер.
Здесь я привожу только описательную часть данного шага, посмотреть ее можно в видео, которое размещено в конце урока.
Все, простейший анимационный баннер в фотошопе готов.
Когда будете смотреть видео, то обратите внимание, что на создание его фактически ушло примерно 3 минуты.
Вариант 2. Анимационный баннер, полученный в результате наложения на один и тот же фон-заготовку разных текстовых сообщений (или можно каких-то изображений).
Принцип создания такого баннера описывать не буду, он в основном аналогичен варианту 1, отличие лишь в формировании анимации кадров:
1 кадр — фон+первый текст
2 кадр — фон+второй текст
3 кадр- фон+третий текст
На видео вы все сможете рассмотреть в реальном исполнении.
Анимация текста для создания анимационного баннера.
И еще в видео я показала, как сделать анимацию текста для анимационного баннера. Показан последовательный процесс формирования «рекламного» текста. Вначале показано, как сделать, чтобы первый текст перемещался снизу-вверх, затем второй текст перемещается справа-налево, как бы «выпрыгивая», и последний текст добавляется просто как кадр.
Вначале показано, как сделать, чтобы первый текст перемещался снизу-вверх, затем второй текст перемещается справа-налево, как бы «выпрыгивая», и последний текст добавляется просто как кадр.
Будут вопросы- спрашивайте, обязательно отвечу подробно.
Пожалуй и все на сегодня. Пробуйте, экспериментируйте! Вот и обещанное видео!!!
Вообще, создание анимационных баннеров в фотошопе- увлекательный процесс. Но если не захочется заморачиваться и экспериментировать, то в следующий раз мы поговорим о специальных программах по созданию анимационных баннеров, в которых вам вообще надо иметь в наличие только идею и сценарий, а все анимационные манипуляции делаются как по мановению волшебной палочки! И также расскажу, как вставить баннер на свой сайт, и даже постараюсь показать, как сделать анимационный и флэш- баннер .
И еще… Уроки по созданию анимационных баннеров пригодяться вам не только для создания баннеров для вашого сайта, но и для создания любой анимации, Ведь принцип анимации останется таким же, изменится лишь размер картинки!
Так что, если вам интересна тема анимации, подписывайтесь на обновления блога, чтобы ничего не пропустить!
Урок о том, как создать анимированный баннер в программе Photoshop для новичков, не владеющих инструментами редактора. Достаточно уметь открывать в нем графические файлы. Мне, как раз, необходимо создать реальный баннер партнерского хостинга. Его размер будет 468 х 60 px — это один из стандартных размеров (готовый баннер внизу страницы).
Достаточно уметь открывать в нем графические файлы. Мне, как раз, необходимо создать реальный баннер партнерского хостинга. Его размер будет 468 х 60 px — это один из стандартных размеров (готовый баннер внизу страницы).
1. В основном меню программы жмем «Файл — Создать» (Ctrl+N):
В окне необходимо задать Имя, размеры и выбрать Прозрачный фон — остальные параметры трогать не надо, жмем OK. Если у вас другая версия Photoshop — не страшно, все действия и инструменты будут такие же. На пустой баннер я поместил изображение серверов, а вам нужно открыть своё: «Файл — Открыть» (Ctrl+O).
Высота нашего баннера 60 px, подгоните по размеру своё: «Изображение — Размер изображения» (Alt+Ctrl+I).
2. Выделите его инструментом «Прямоугольная область» (1), или его часть, затем «Редактирование — Скопировать» (Ctrl+C). Теперь на пустом баннере выделите примерную область вставки и далее: «Редактирование — Вставить» (Ctrl+V). Подправьте его расположение инструментом «Перемещение» (2):
3. Инструментом «Заливка» (3) кликните на пустом месте баннера. Если ваше изображение было в формате JPG, то останется его фон, покликайте по нему — может не получиться, закрасится полезная область. В идеале лучше иметь изображение в формате PNG, без фона, и вставить его уже на залитый баннер. У меня получилось сносно:
Инструментом «Заливка» (3) кликните на пустом месте баннера. Если ваше изображение было в формате JPG, то останется его фон, покликайте по нему — может не получиться, закрасится полезная область. В идеале лучше иметь изображение в формате PNG, без фона, и вставить его уже на залитый баннер. У меня получилось сносно:
Чтобы установить цвет, кликните по квадрату (5), а в открывшейся «Палитре цветов» выберите нужный, у меня желтый: #f9f100 — его можно просто ввести в поле, внизу палитры:
4. Выделите инструментом «Прямоугольная область» (1) прямоугольник в средней части баннера, выберите в «Палитре цветов» (5) белый цвет: #ffffff и залейте область инструментом «Заливка» (3). Для отмены любых действий используйте «Редактирование — Шаг назад» (Alt+Ctrl+Z). Теперь будем работать с инструментом «Текст» (4):
5. Выберите инструмент «Горизонтальный текст» (4) и кликните в белой области — наберите нужный вам текст. На расположение не обращайте внимание, готовую надпись потом сдвинете инструментом «Перемещение» (2). На горизонтальной Панели управления, где кнопки (6) и (7), установите шрифт, его размер, резкость, цвет надписи — та же «Палитра цветов» (5). Просто выделяйте курсором сделанную надпись и меняйте эти параметры.
На горизонтальной Панели управления, где кнопки (6) и (7), установите шрифт, его размер, резкость, цвет надписи — та же «Палитра цветов» (5). Просто выделяйте курсором сделанную надпись и меняйте эти параметры.
Для первой надписи «хостинг» (шрифт KabelCTT Medium, размер 36пт, цвет #444444) применялся инструмент «Деформировать текст» (6), он на скриншоте; для второй «от 0.4$» панель «Символ» (7) — сужение-растяжение символов по ширине и высоте, плотность и др., причем не всей надписи, а отдельных символов — выделяя их по отдельности.
Во второй надписи: шрифт Arial, его размер неодинаковый, толщина для «0.4» — black, для «от..$» — bold, цвет красный — #ff0000. Чтобы сохранить надпись — нажмите галочку (8), а соседняя кнопка отменяет все несохраненные действия с текстом. После этого можете сместить и выровнять надпись инструментом «Перемещение» (2):
Для первой надписи применялся эффект «Тень», для второй — эффект «Обводка», задействовать их можно через тоже основное меню: «Слои — Стиль слоя». Поэкспериментируйте. Ниже вы видите панель «Слои» (не путать с пунктом основного меню) — она справа в рабочем окне Photoshop, если там нет, то: «Окно — Слои» (F7). В ней мы будем работать со слоями, у нас их три — два текстовых.
Поэкспериментируйте. Ниже вы видите панель «Слои» (не путать с пунктом основного меню) — она справа в рабочем окне Photoshop, если там нет, то: «Окно — Слои» (F7). В ней мы будем работать со слоями, у нас их три — два текстовых.
6. А пока, объединим три наших слоя: «Слои — Объединить видимые» (Shift+Ctrl+E) — они все с глазиками. Глазик делает слой видимым, если по нему кликнуть, убрав глазик, — данный слой будет невидимым. А можно по другому: выделим все слои, кликнув, но каждому слою с зажатой клавишей Shift , и далее: «Слои — Объединить слои» (Ctrl+E). Останется один слой, изменить его название (пригодится далее) можно дважды кликнув, прямо на самой надписи «Слой 1»:
7. Сделаем обводку баннера, выделив слой: «Редактирование — Выполнить обводку», здесь серый цвет #999999:
8. Две области баннера у нас готовы, третья будет анимированная. Делается это довольно быстро. Нужно просто создать дублирующий слой, выделив кликом «Слой 1», далее в основном меню: «Слои — Создать дубликат слоя»:
Зададим ему название «Слой 2»:
9. На этом слое в третьей части напишем надпись, как на скриншотах ниже — используем инструмент «Текст» (4). Образуется еще один слой — текстовой, снова объединим его со «Слоем 2». Если название объединенного слоя получилось неправильное — двойной клик строго по самому названию и заменяем на «Слой 2»:
На этом слое в третьей части напишем надпись, как на скриншотах ниже — используем инструмент «Текст» (4). Образуется еще один слой — текстовой, снова объединим его со «Слоем 2». Если название объединенного слоя получилось неправильное — двойной клик строго по самому названию и заменяем на «Слой 2»:
10. Снова дублируем «Слой 2», получаем «Слой 3» — он такой и останется (с текстом). А на «Слое 2», выделив его кликом, сделаем залитый прямоугольник. Инструментом «Прямоугольная область» (1) выделяем область с надписью, как на скриншоте:
Заливаем её инструментом «Заливка» (3), серый цвет #999999 в «Палитре цветов» (5), несколько раз энергично кликнув по области выделения:
У нас получилось три слоя: «Слой 1» — пустой, «Слой 2» — с залитым прямоугольником, «Слой 3» — с надписью. По аналогии с ними нужно добавить еще две надписи (см. готовый баннер), т.е. еще шесть слоёв — всего получится девять:
11. Осталось анимировать баннер в панели «Анимация», если в правой панели ее нет, то вызываем её из основного меню: «Окно — Анимация».
Нажав кнопку (9), создаем дублирующий кадр (один там уже будет), выделяем его кликом — он будет в рамочке. Переходим в панель «Слои», снимаем глазик со «Слоя 1», включаем глазик в «Слое 2» и выделяем слой кликом. Переходим в панель «Анимация», создаем кнопкой (9) третий дублирующий кадр — можно сделать сразу девять кадров. Принцип простой: кадр 3 — «Слой 3» (включаем глазик и выделяем его), кадр 4 — «Слой 4» и т.д.
Кнопка (10) служит для удаления ненужных кадров, в треугольничке (11) выставляем время для каждого кадра, в нашем случае: 0.1 сек. — 0 сек. — 1 сек, а далее по аналогии. Кнопкой «Запуск» (12) запускаем анимацию баннера.
Самые маленькие баннеры размером 88х31 пикселей
или же флеш-кнопки пользуются заслуженной популярностью. Они не занимают много места и меньше весят, поэтому веб-мастера сторонних сайтов охотнее размещают их на своих ресурсах, чем большие. С другой стороны сделать баннер в фотошопе маленького размера, чтобы он был информативный и красивый, подчас гораздо сложнее, чем большой. Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Разместить весь необходимый текст на 2728 пикселях так, чтобы он выглядел не просто хорошо, а хотя бы был читабельным — крайне сложная задача. Исходя из этих предпосылок создадим анимированный GIF-баннер в мощном графическом редакторе Photoshop. Выбор на него пал потому что в нем можно работать со слоями изображения и лучше корректировать промежуточные и конечный результат.
Если вам нужен отечественный или импортный электродвигатель, то SZEMO может обеспечить вас двигателями со стандартом ГОСТ и DIN. Но они занимаются не только производством и поставкой, но и обслуживанием данных двигателей. Это удобно в случае если при использовании двигателя нужно провести техническое обслуживание. Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Создание баннера в фотошопе
Открываем редактор, нажимаем «Файл» -> «Создать» и создаем новый документ с заданными параметрами.
Выбираем цвет фона удобным для Вас способом и применяем инструмент «Заливка».
Придаем баннеру эффект объемности. Для этого переключаемся с «Заливки» на «Градиент».
Чтобы лучше видеть результат, иногда удобно увеличить масштаб изображения с помощью навигатора.
У нас получился первый слой, назовем его «Фон». Для этого дважды щелкаем левой кнопкой мыши по слову «Слой 1» и переименовываем его. Затем делаем щелчок правой кнопкой по полю слоя и выбираем пункт «Параметры наложения…»
Здесь можно изменять исходный слой до неузнаваемости. В открывшемся окне слева доступен выбор стилей, а справа можно редактировать сами стили. Тут все зависит от вашего вкуса и фантазии.
Фоновый слой готов, переходим к созданию надписей. Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.
Получилось не очень красиво, но это не страшно. С помощью панели для работы с текстом надпись можно исправить, но в нашем случае лучше для этой цели пользоваться палитрой «Символ».
Выделяем текст или нужные буквы и настраиваем шрифт, размер, высоту, ширину, разрежение и прочие параметры надписи.
Используя, параметры наложения для текстового слоя делаем обводку текста выбранным цветом или же применяем любой другой стиль.
Получилось неплохо. В принципе это уже готовый статический баннер. Можно его сохранить в формат GIF и использовать, но анимированный будет смотреться лучше, к тому же в этом случае можно будет добавить еще одну или несколько надписей.
Для построения анимации воспользуемся кнопкой «Создание копии выделенных кадров» на шкале времени.
На первом кадре отключим видимость текстового слоя. Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек. , а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.
, а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.
Для создания эффекта появления и исчезновения надписей воспользуемся функцией создания промежуточных кадров. По умолчанию их предлагается 5, но лучше сделать больше. В таком случае анимация будет более плавной. Время показа промежуточных кадров лучше выбрать минимальным или равным нулю, в противном случаебудет «играть» слишком долго, особенно если надписей несколько. Не забудьте отметить пункт «Все слои», иначе слой фона на промежуточных кадрах не будет виден.
С помощью кнопок навигации можем просмотреть результат и внести необходимые коррективы. Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.
Аналогичным образом создаются и анимируются другие текстовые слои. Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
Однако если мы захотим сохранить созданный баннер привычным способом с помощью функций «Сохранить» или «Сохранить как…», то у нас ничего не получится. Вернее будет сохранен лишь один статический кадр. Для сохранения анимации необходимо выбрать пункт «Сохранит для Web…»
В открывшемся окне можно отрегулировать настройки выходного файла, используя предпросмотр в Фотошопе или браузере. Последнее предпочтительнее, так как Вы будете видеть конечный результат.
Теперь Вы знаете как сделать баннер в фотошопе. Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.
flash, gif » Как сделать баннер для сайта, flash баннер (флеш баннер), интернет баннер, дизайн веб сайтов.
 Баннер цена. Киев
Баннер цена. КиевWeb Баннер — это прежде всего идея. Не супер анимация и не супер эффекты. А правильно подобранная и реализованная метафора. То, что придает простой кнопке энергию, для того, чтобы кликнуть, грохнуть по ней и захотеть.
Что такое хороший web-баннер? Минимум слов и информации и максимум эмоций и действия.
Все то, что вызывает инстинкт: поесть, поспать, отдохнуть, поругаться, посмеяться, поспорить. Желание самовыразиться или наоборот: начитаться, насмотреться.
Ещё — это должно быть красиво. На красивое кликнуть не запретишь. И кратко. Броское рекламное сообщение, провокационный слоган, простое и запоминающееся послание: «Ало, это НЛО?»
Фирменный стиль — для тех кто хочет чтобы он был узнаваемым. Сюжетная анимация (приятная, вкусная, ненавязчивая и безопасная). Сюжетная, потому что в анимации, как в театре, должны быть события и своя история. Должно вистеть ружье, которое должно стрелять.
Должно вистеть ружье, которое должно стрелять.
Создание баннеров
Мы занимаемся созданием баннеров уже более 7 лет.
За эти годы мы успели разработать более 500 баннеров более чем для 100 компаний.
Наш опыт по разработке баннеров позволяет продвигать ваши сайты с большой эффективностью.
Создание GIF баннеров
GIF — баннеры одним из самых распространенных и в то же время более просто изготовляемых баннеров. Смотрите разработанное нами портфолио gif баннеров.
Цены на создание gif баннеров:
| 468×60 — 50 дол. | 55 дол (старая цена) | 120×600 — 75 дол. | 85 дол |
|
728×90 — 75 дол. | 85 дол |
100×100 — 35 дол. | 40 дол |
Изготовление пиксельных баннеров
Кроме разработки GIF баннеров, мы занимаемся изготовлением пиксельных баннеров. Данная вид gif баннера предполагает что каждая точка на изображении ( пиксель) будет прорисован с ювелирной точностью. Смотрите примеры пиксельных баннеров.
Данная вид gif баннера предполагает что каждая точка на изображении ( пиксель) будет прорисован с ювелирной точностью. Смотрите примеры пиксельных баннеров.
Цены на создание пиксельных баннеров:
| 200 дол. | 220 дол (старая цена) |
Разработка flash-баннеров
Создание flash-баннера — наиболее сложный вид баннера с точки зрения его изготовления. Потому как тут фактически создается реальный мультипликационный фильм. Разработка каждого flash баннера состоит из написания сценария баннера, прорисовки персонажей в векторном виде, создание анимации, написания скриптов.
Изготовление flash баннеров может включать также озвучивание. Мы можем наложить на баннер любую мелодию. Сделать озвучку персонажей.
В оличии от других видов баннера, flash баннером можно управлять. Внутри него можно кликать на кнопки, вызывая определенные действия. Внутри него можно даже разместить маленький сайт с навигационным меню.
Внутри него можно даже разместить маленький сайт с навигационным меню.
Исходя из вышеперечисленного понятно, что flash-баннеры характеризуются лучшими возможностями, как для размещения информации, так и для создания более яркой и креативной анимации.
Посмотрите портфолио разработанных flash баннеров.
Цены на создание flash баннеров:
|
50 дол. | 55 дол (старая цена) анимация текстов и изображений, предоставляемых заказчиком. |
|
100 дол. | 120 дол разработка сценария, текстов, подбор фотографий, создание анимации. |
| 150 дол. | 170 дол создание векторной персонажной или объектной анимации, разработка сценария, текстов, подбор фотографий. |
200 дол. | 250 дол создание анимации, разработка сценария, написание flash-скриптов (при наведении мышки на картинку происходит определенное событие). |
Отрисовка сложных векторных иллюстраций, создание или покупка фотографий в каталогах и фотобанках, съемка видео или создание аудиосопровождения, разработка сложных флеш-скриптов рассчитываются отдельно.
Форматы баннеров
Формат – параметры ширины и высоты баннера, измеряемые в пикселях. Например, баннер шириной 468 пикселей и высотой в 60 пикселей, обозначается как 468х60 px. В техническом плане ограничений в формате баннера не существует. Существуют лишь общепринятые стандарты, на которые опирается большинство владельцев web-сайтов, при проектировании рекламных мест на своем ресурсе.
Этапы работы при изготовлении баннеров
а) Написание технического задания (скачать техническое задание на создание web-баннера).
б) Согласование шрифтов, рисунков, расположения элементов, раскадровки и анимации на баннере.
в) Создание баннера.
г) Согласование, внесение правок и принятие-сдача баннера.
Сроки изготовления:
| Flash баннера — обычно 4-7 дней Gif баннера в течении 1-3 дня. Пиксельного gif баннера: 3-7 дней. |
3d flash баннера: 5-10 дней Панорамного flash баннера: 5-7 дней Cтатического баннера: 1-2 дня |
Стоимость группы баннеров в одном стиле — скидка 30%.
Предоплата на изготовление баннеров — 50%.
Окончательная стоимость на изготовление баннера устанавливается только после утверждения сценария, определения сложности разработки — поиска и обработки изображений, уровня анимации.
Как flash-баннер сделать ссылкой
10.12.08 Как сделать баннер, Подробные инструкции
После того, как вы сделали flash-баннер, нужно сделать его кликабельным. Вставить flash-ролик в код страницы и сделать его ссылкой с помощью HTML-кода, как это делается с gif-баннером, не получится. Но при нажатии на баннер должна открываться веб-страница, которую он рекламирует. Смысл создания любого баннера в осуществлении перехода на рекламируемый веб-сайт.
Вставить flash-ролик в код страницы и сделать его ссылкой с помощью HTML-кода, как это делается с gif-баннером, не получится. Но при нажатии на баннер должна открываться веб-страница, которую он рекламирует. Смысл создания любого баннера в осуществлении перехода на рекламируемый веб-сайт.
Задача легко решаема. Для этого мы создадим отдельный слой в баннере и добавим в него кнопку с кодом перехода на встроенном во Flash языке программирования Action Script. Эта статья-урок подробно описывает, как именно добавить ссылку во flash-баннер:
1 | on (release) { |
Для того, чтобы сделать flash-баннер кнопкой, нам понадобится программа Adobe Flash, в которой и создается сам баннер. В уроке использовалась версия Adobe Flash CS3 Professional, но все файлы сохранены для Flash 8. Для других версий Flash действия по созданию ссылки в баннере аналогичны. Итак, начнем работу.
Для других версий Flash действия по созданию ссылки в баннере аналогичны. Итак, начнем работу.
1. Открываем программу Adobe Flash, открываем сделанный раньше баннер или заново создаем в ней требуемую для нашего баннера анимацию. При создании нового flash-баннера нужно выбирать язык программирования Action Script 2.0, несмотря на то, что уже вышла версия Action Script 3.0. Еще далеко не все пользователи интернета обновили flash-player хотя бы до 9й версии и у них могут возникнуть проблемы с проигрыванием вашего баннера на своем компьютере.
2. Создаем в нашем баннере отдельный слой. Назовем его, например, link. Имя слоя не имеет значения, главное, чтобы он был самым верхним слоем.
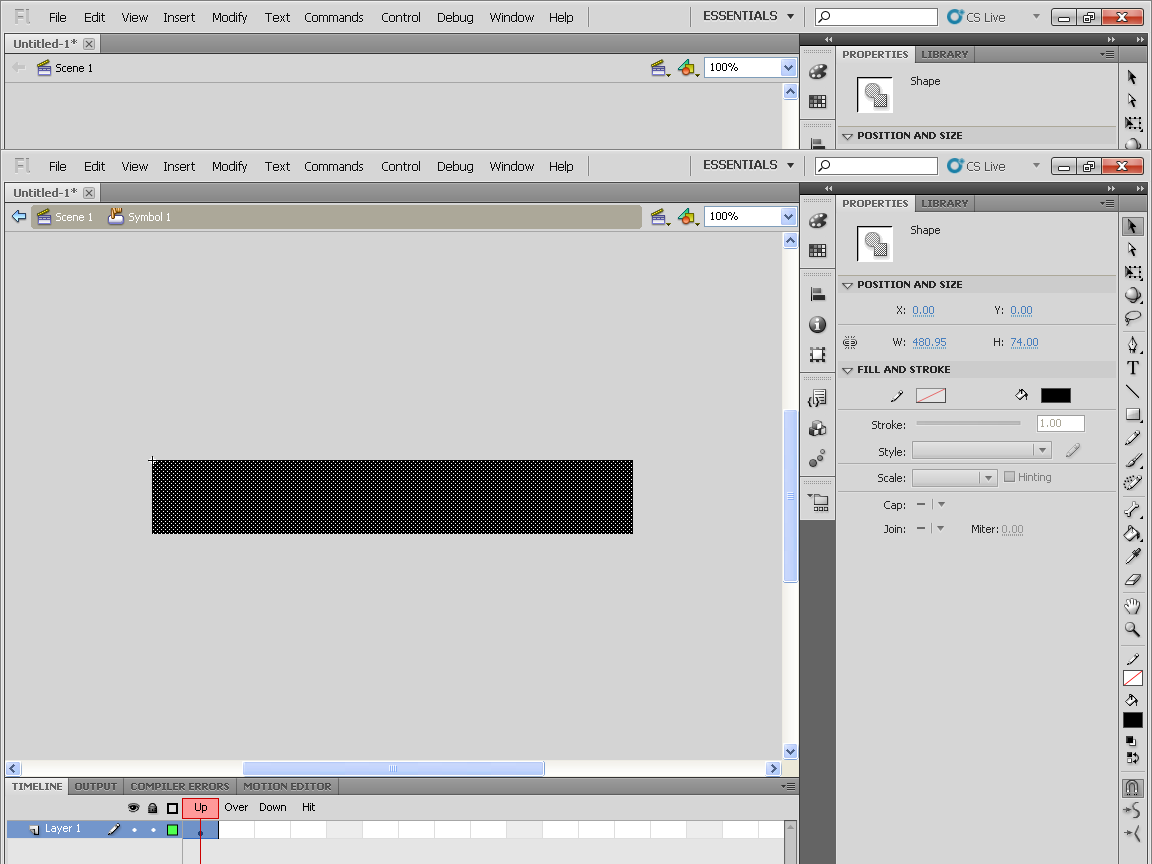
3. Выбираем инструмент Rectangle Tool (Прямоугольник). На этом этапе среда разработки баннера Adobe Flash CS3 Professional выглядит так:
4. Рисуем в рабочей области прямоугольник любого размера и в любом месте. Но прежде чем его рисовать, уберем границу прямоугольника и сделаем его заполнение полностью прозрачным. Для этого в закладке Color (Shift+F9, если ее нет) выставим следующие настройки:
Но прежде чем его рисовать, уберем границу прямоугольника и сделаем его заполнение полностью прозрачным. Для этого в закладке Color (Shift+F9, если ее нет) выставим следующие настройки:
5. Убедившись, что мы нарисовали прямоугольник в первом кадре самого верхнего слоя, переходим на закладку Info. Если этой закладки нет, нажмите Ctrl+I или выберите Window->Info – она появится. Выделяем наш невидимый прямоугольник, кликнув на первом кадре слоя link, а затем кликнут на проявившемся прямоугольнике:
6. В закладке Info устанавливаем размеры прямоугольника, который скоро будет кнопкой. Размеры должны быть такими же, как размеры flash-баннера, а координаты X=0.0 и Y=0.0. В нашем случае панель Info выглядит так:
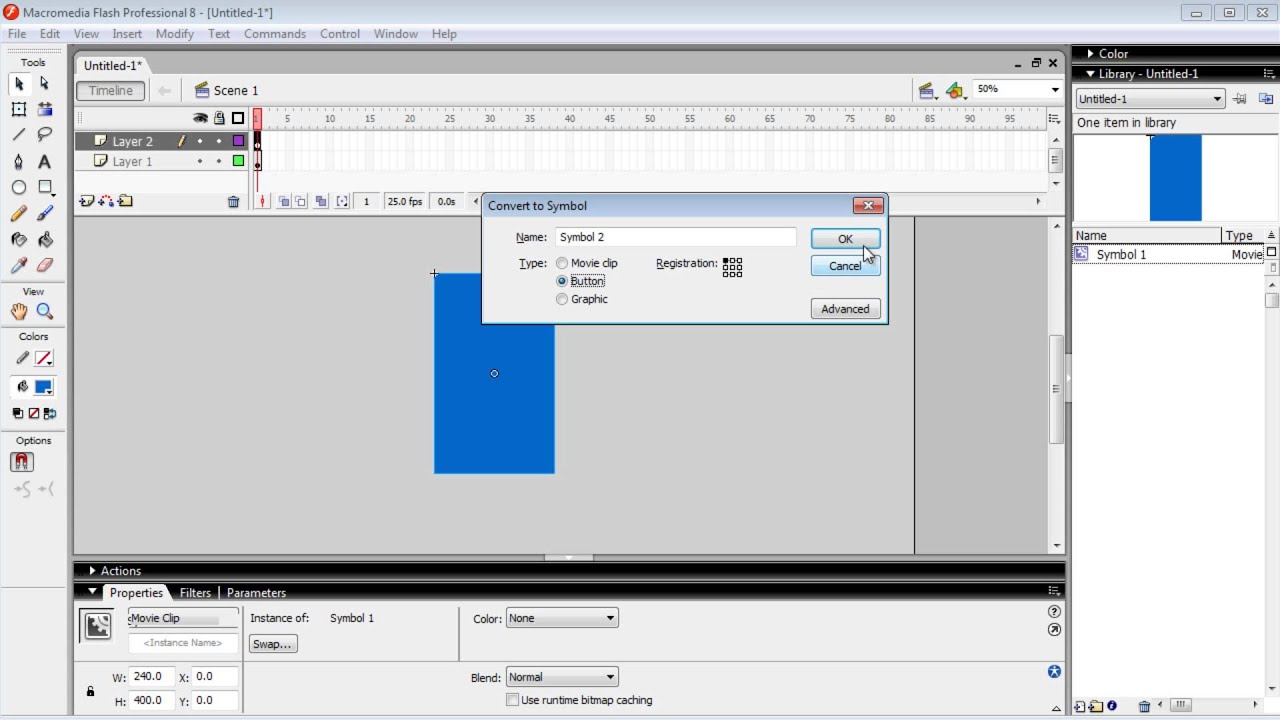
7. Выделяем прямоугольник. Чтобы преобразовать его в кнопку, нажимаем F8, в открывшемся окне выбираем Button и жмем OK:
8. Теперь у нас есть кнопка поверх нашего баннера. Пока она никуда не ссылается, но сейчас мы это исправим.
Теперь у нас есть кнопка поверх нашего баннера. Пока она никуда не ссылается, но сейчас мы это исправим.
Нажимаем F9, чтобы открыть панель Actions. Выделяем первый кадр самого верхнего слоя, чтобы выделить кадр с кнопкой, затем нажимаем на маленьком кружочке в центре кнопки. После этого вставляем в панель Action код перехода по клику на flash-баннере. При этом сайт, на который ссылается баннер, откроется в новом окне браузера:
1 | on (release) { |
Выглядит это примерно так:
Этот код Action Script 2.0 означает, что при отпускании кнопки мыши после клика по нашему flash-баннеру откроется новое окно браузера и в нем откроется сайт www.web-article.com.ua.
Для того, чтобы ссылка открывалась в том же окне браузера, нужно убрать код «, _blank». И естественно, вставлять ссылку на свой сайт вместо ссылки на наш блог:
И естественно, вставлять ссылку на свой сайт вместо ссылки на наш блог:
1 | on (release) { |
Обращаем ваше внимание, что очень важно вставлять код Action Script именно в кнопку, а не в кадр кнопки. Это распространенная ошибка. Также убедитесь, что вы создаете документ не старше версии Action Script 2.0, в более новых версиях этот код может не работать либо пониматься старыми flash-проигрывателями неправильно.
Если при создании баннера в среде разработки Adobe Flash CS3 или Adobe Flash CS4 вы выбрали более новый язык Action Script 3.0 языком скриптов вашего баннера, этот урок вам не подходит. Почитайте статью Код ActionScript 3, который позволяет сделать flash баннер ссылкой.
Читайте также:
обзор популярных сервисов — ppc.
 world
worldЧто делать, если в команде нет дизайнера, работать в сложных графических редакторах вы не умеете, но нужно создать красивые рекламные баннеры? На помощь приходят специальные сервисы для создания графического контента. Мы выбрали шесть популярных онлайн-редакторов: Canva, Adobe Spark, Desygner, Bannersnack, Bannerboo и Fotor, протестировали их и готовы рассказать об их преимуществах и недостатках.
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т.
 д.
д. - Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.

- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $6,95 в месяц.
Чтобы создать новый проект, нажимаем на голубой значок с плюсом.
Сервис предлагает шаблоны баннеров с указанием размеров. Здесь есть нужные нам форматы: прямоугольники 336×280 и 300×250, а также полноразмерный баннер 728×90.
Начнем с прямоугольника. Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».
Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».
В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке (My library). Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.
Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.
Добавим кнопку, выбрав пункт Shapes в меню сверху. Можно также перейти во вкладку Shapes загрузить в библиотеку свою кнопку или выбрать из раздела Stock.
А теперь дополнительные элементы.
А вот, пожалуй, самая удобная и полезная для создания баннеров функция в интерфейсе. Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.
Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.
Все проекты сохраняются в библиотеке и доступны для последующего редактирования.
Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- При входе в редактор язык интерфейса меняется на английский.

- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.
Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.
Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.
Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.
Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.
Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.
В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.
Правда, большинство шаблонов платные.
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.
Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.
Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.

Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Bannerboo
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или авторизация через Facebook, «ВКонтакте» или Twitter.
- Стоимость: основные функции бесплатны, но есть платная подписка от 14.99$ в месяц.
Еще один конструктор, разработанный специально для создания HTML5 и Flash баннеров, но, в отличие от предыдущего, здесь интерфейс полностью на русском языке. После авторизации открывается список папок, в которых хранятся созданные баннеры. Чтобы создать новый проект, нажимаем «Сделать баннер» вверху справа.
Чтобы создать новый проект, нажимаем «Сделать баннер» вверху справа.
Можно ввести размеры вручную или выбрать шаблон — здесь как раз есть нужные нам форматы.
При переходе в редактор открывается первая вкладка — «Настройки». Здесь нужно ввести название проекта, выбрать фон, рамку и указать страницу, на которую ведет баннер. Размер можно изменить на любом этапе работы с баннером, вернувшись во вкладку «Настройки».
Следующая вкладка — «Текст». При вводе текста открывается выпадающее меню, в котором можно выбирать шрифт, цвет, оформление, размер межстрочного интервала и т. д.
Далее — вкладка «Фоны». Открывается библиотека фонов. Она не такая большая, как в предыдущих сервисах, зато все изображения бесплатны. Чтобы фон не загораживал текст, переместите его на задний план с помощью кнопки во всплывающем меню.
Во вкладке «Объекты» собраны дополнительные элементы для баннеров: кнопки, иконки, иллюстрации и т. д. Их немного, но для простых баннеров хватит.
Их немного, но для простых баннеров хватит.
Добавим кнопку и дополнительные элементы. Можно менять их цвет, размер, перемещать на задний или на передний план, если необходимо. Также все элементы можно дублировать с помощью кнопки во всплывающем меню.
Загрузим логотип, перейдя во вкладку «Загрузки» и перетаскиваем картинку с рабочего стола в библиотеку сервиса.
Чтобы созданный проект сохранился на компьютере, нажимаем «Публиковать» и сохраняем картинку в нужном формате.
После этого можно поменять размер макета и создать аналогичные баннеры разных форматов. Все элементы сохраняются, нужно будет лишь скорректировать размер и расположение. Не забывайте каждый раз сохранять получившийся баннер на компьютер.
Теперь о положительных и отрицательных моментах в работе с сервисом.
Плюсы:
- Понятный и удобный русскоязычный интерфейс.
- Возможности сервиса специально для создания баннеров: есть шаблоны с указанием размеров в пикселях, кнопки призыва к действию и т.
 д.
д. - Можно менять размер баннера на любом этапе работы с ним.
- Созданные проекты можно распределять по разным папкам.
- Элементы можно перемещать на задний или передний план.
Минусы
- Ограниченный выбор изображений, фонов, иллюстраций и дополнительных элементов в библиотеке сервиса.
- В бесплатной версии в углу баннера будет располагаться логотип сервиса.
- Нет опции «Отменить действие».
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook.
- Стоимость: основные функции бесплатны, но есть платная подписка от $3,33 в месяц.
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.
При переходе в редактор включаются подсказки, это удобно, если вы впервые пользуетесь сервисом. Можно отключить их, нажав «Пропустить все».
Открыв готовые варианты баннеров видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
Переходим во вкладку «Фон» и выбираем нужный. Также можно загрузить свою картинку для фона, нажав «Использовать свой».
Чтобы все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.
В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.
Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.
Теперь переходим во вкладку «Украшения». Выбираем кнопку из раздела «Основные формы».
Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.
Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.
Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.

- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.
- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.
Подведем итоги
На мой взгляд, самыми удобными оказались универсальные сервисы для создания графического контента: Canva, Adobe Spark и Desygner. Редакторы, разработанные специально для оформления баннеров по-своему хороши: в них есть шаблоны нужных форматов и дополнительные возможности. Но без платной подписки функционал сильно ограничен. Выбирайте инструменты, с которыми вам удобно работать, помните об основных принципах создания баннеров и создавайте яркие привлекательные баннеры для своих кампаний.
Делаем рекламный баннер для сайта html: пошаговая инструкция с фото
Реклама считается главной составляющей в продвижении любого интернет-ресурса. Нередко для проведения рекламной кампании используются специальные графические элементы с гиперссылкой, называемые баннерами. Разумеется, для создания подобного привлекательного атрибута можно обратиться за профессиональной помощью специалистов-разработчиков, однако баннер для сайта html формата можно создать и самостоятельно.
Особенности баннера
Баннерное объявление в Сети – это, как правило, прямоугольный рекламный блок, содержащий статическое либо подвижное анимированное изображение. Он может включать в себя привлекательную текстовую часть и уникальный графический рисунок. Чаще всего баннеры снабжаются прямой гиперссылкой, которая активизируется после пользовательского клика.
Наиболее привлекательным видом баннерной рекламы является видео-объявление. Создание flash баннера htmlсчитается самым ответственным и сложным в плане исполнения. Его специфика заключается в воспроизведении рекламы после клика мышки, наведения на баннер курсора либо загрузки отдельных страничек.
Создание flash баннера htmlсчитается самым ответственным и сложным в плане исполнения. Его специфика заключается в воспроизведении рекламы после клика мышки, наведения на баннер курсора либо загрузки отдельных страничек.
Вы хотите создать рекламный блок в вашем личном блоге или, к примеру, сделать и разместить объявление партнёрки? В таком случае перед созданием баннера для сайта html необходимо решить, в каком формате он будет наиболее привлекательным для клиентов. Определитесь с видом будущего блока:
-
статичный;
-
динамичный;
-
flash-баннер.
Специфика публикации медийных объявлений зависит от вида отдельного баннера:
-
Статичные блоки – это аскетичные рисунки в форматах png либо jpeg. Создание статичного баннера для сайта html — один из простых и оптимальных вариантов для вебмастеров, поскольку изображения мало весят и, следовательно, не тормозят скорость загрузки страницы.

-
Анимированные блоки – это изображения gif. Основное их преимущество – возможность поддержки простейшей анимации. Анимационный gif содержит несколько рисунков (минимум 2), имеющие определённые различия. При этом в результате заданной частоты сменяемости – получается занимательный мультимедийный эффект.
-
Баннер в форме Flash — мудреный в исполнении, много весящий, однако наиболее продуктивный метод привлечения клиентов. Гиперссылку flash баннера html вставляют исключительно в swf-файл. Интерес к подобному баннеру заключается в возможности «поиграть» с этим интерактивным изображением. Специфичная особенность медийного flash – добавление звукового сопровождения. Кроме того, в создании баннера участвует качественная векторная графика, а не примитивная растровая, которая теряет качество при масштабировании.
Далее выберете лучшее место расположения баннера, учитывая размеры будущего блока. Для большей наглядности предлагаем вам посмотреть следующую таблицу наиболее популярных вариаций медийных объявлений:
Для большей наглядности предлагаем вам посмотреть следующую таблицу наиболее популярных вариаций медийных объявлений:
Как сделать баннер на сайте html?
Прежде всего, необходимо найти самобытную картинку медийного блока либо создать её в специальном графическом редакторе. Она и будет служить баннерной рекламой. Следуя нижеуказанным этапам, вы научитесь создавать рекламу для сайта html. Рассмотрим пошаговое формирование рисунка при помощи программы Photoshop.
-
Шаг №1 – Создание новой записи. Загрузить в запись рисунок подходящих параметров и поставить его в центре. После этого превратить его в привлекательную ссылку, которая приведёт пользователя на сайт рекламируемой продукции либо услуги:
-
Шаг №3 – Вставка кода. Открыть в админ панели пункт Виджеты, перетащить в необходимую область текстовый виджит и вставить полученную кодировку:
Далее можно загрузить свой блог и посмотреть, какие итоги у вас получились. Если параметры размера баннерного объявления не совпадают с шириной админ панели, то габариты баннера можно всегда изменить на нужные прямо в кодировке.
Если параметры размера баннерного объявления не совпадают с шириной админ панели, то габариты баннера можно всегда изменить на нужные прямо в кодировке.
Уникальная реклама для сайта html, точнее медийный баннер обладает оптимальными значениями «width» и «height». Первое – параметр ширины баннера, второе – высоты. Меняя значения того и другого, можно добиться оптимальных пропорций. Опубликованная выше таблица с размерами должна помочь вам быстрее определиться с выбором.
Путь гиперссылки
В создании баннера для сайта html огромную роль играет ссылка на сайт рекламодателя. Куда именно она должна направлять клиента? Всё зависит от типа медийного баннера:
-
Если это объявление инфотовара, гиперссылка должна привести пользователя на продающий ресурс, созданный непосредственно для этой функции и обладающий форматом подписки на рекламную рассылку вашего товара.
-
Если баннерная реклама создаётся для конкурсов либо акций, то гиперссылка должна отправлять потенциальных клиентов на материал-анонс организуемого мероприятия.

-
Если же вы хотите создать баннер для партнёрки, то необходимо вставить ссылку на статью, которая бы поведала читателям о преимуществах отдельной партнёрской программы.
Теперь вам известно, как сделать баннер на сайте html, не прибегая к посторонней помощи. Создавая баннерную рекламу, необходимо помнить о некоторых нюансах, которые влияют на продуктивность кампании.
Как сделать баннер для сайта самостоятельно за 2 минуты без фотошопа — STAFF-ONLINE
Мир интернет рекламы стремительно растет, все предприниматели стараются дать как можно больше информации о себе во внешний мир. И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
Именно поэтому практически на любой бирже фриланса можно встретить задание «Сделать баннер», и многие исполнители сразу боятся брать это задание, потому что не знают фотошоп. Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Сегодня я расскажу (и покажу), как создать баннер буквально за 2 минуты, не вдаваясь в подробности веб-дизайна. Но сначала давайте сделаем небольшую предысторию.
Слово «баннер» пришло к нам из английского языка. Переводится оно как заглавие, транспарант, флаг – это первое значение. Слоган или призыв – второе. После того, как появился интернет-баннер (баннер для сайтов), это понятие стало широко использоваться в повседневной жизни.
Мы воспринимаем баннер как рекламу, размещенную на сайтах в виде картинки или текста или содержащую и то, и другое. Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Зачастую владельцы компаний договариваются о размещении своих баннеров на веб-ресурсах друг у друга. Это сейчас распространенный способ продвижения своей страницы и, как следствие, услуг компании.
Статичный баннер для сайта – это просто изображение, которое не двигается. Такой баннер может содержать разнообразные элементы.
Такой баннер может содержать разнообразные элементы.
Gif-баннер для сайта содержит несколько кадров, сменяющих друг друга. Время их смены запрограммировано.
Flash-баннер для сайта делается в программе Adobe Flash. Помимо анимационных эффектов, такие баннеры могут содержать звуковую дорожку. Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Показатель эффективности баннера для сайта (CTR) считается отношением переходов (кликов) к общему числу показов.
Когда возникает необходимость сделать баннер, встает вопрос о его размерах. Какого размера бывает баннер для сайта? Размеры самые разнообразные: от растяжки в верхней части сайта до микро полосы, кнопочки. Всё зависит от Вашего воображения.
Но стандарты всё-таки существуют.
- Вертикальный прямоугольник: 240 x 400.
- Полноразмерный мобильный баннер: 320 x 50.

- Баннер: 468 x 60
- Полноразмерный баннер: 728 x 90
- Квадрат: 250 x 250
- Малый квадрат: 200 x 200
- Большой прямоугольник: 336 x 280
- Встроенный прямоугольник: 300 x 250
- Небоскреб: 120 x 600
- Широкий небоскреб: 160 x 600
- Блок на половину страницы: 300 x 600
- Большой полноразмерный баннер: 970 x 90
- Большой мобильный баннер: 320 х 100
- Билборд: 970 x 250
- Портрет: 300 x 1050
Когда мы решили сделать баннер для сайта, помним о его составляющих элементах:
- привлекающий своей загадочностью слоган: красочный, несущий достаточно информации для того, чтобы захотелось узнать продолжение;
- наглядный образ (картинка), подкрепляющий слоган визуально
- используемые цвета
- элементы стиля предприятия – наименование, эмблема и т.д.
- кнопка для перехода.
Чтобы рассказать Вам, как организовать баннер для сайта, мы сняли видео, в котором в легкой форме даны понятные объяснения работы на одном из сервисов.
Разобрались?
Сделайте свой вариант баннер на сайте http://bannerfans.com/ Если возникли вопросы по составлению баннеров, то прикрепляйте Ваши варианты внизу в комментариях, и мы вместе сделаем Ваши баннеры крутыми!
Сейчас Вы понимаете, что сделать баннер может абсолютно любой человек? Было бы, как говорится, желание. В последнее время в интернете все больше разнообразных сервисов для быстрого создания баннеров, визиток, логотипов и других элементов. Исследуйте интернет, там можно найти много интересного. Ну, и, конечно, почаще заглядывайте к нам!
А если у Вас есть ещё пять минут, тогда обязательно прочтите статью
Профессия веб дизайнер: кто это такой? Что он делает? Как им стать?
Как можно зарабатывать в интернете? Топ 13 путей для заработка в интернете
Заработок в интернете без вложений: какие есть варианты
Оцените статью, пожалуйста:Как сделать флеш баннер.

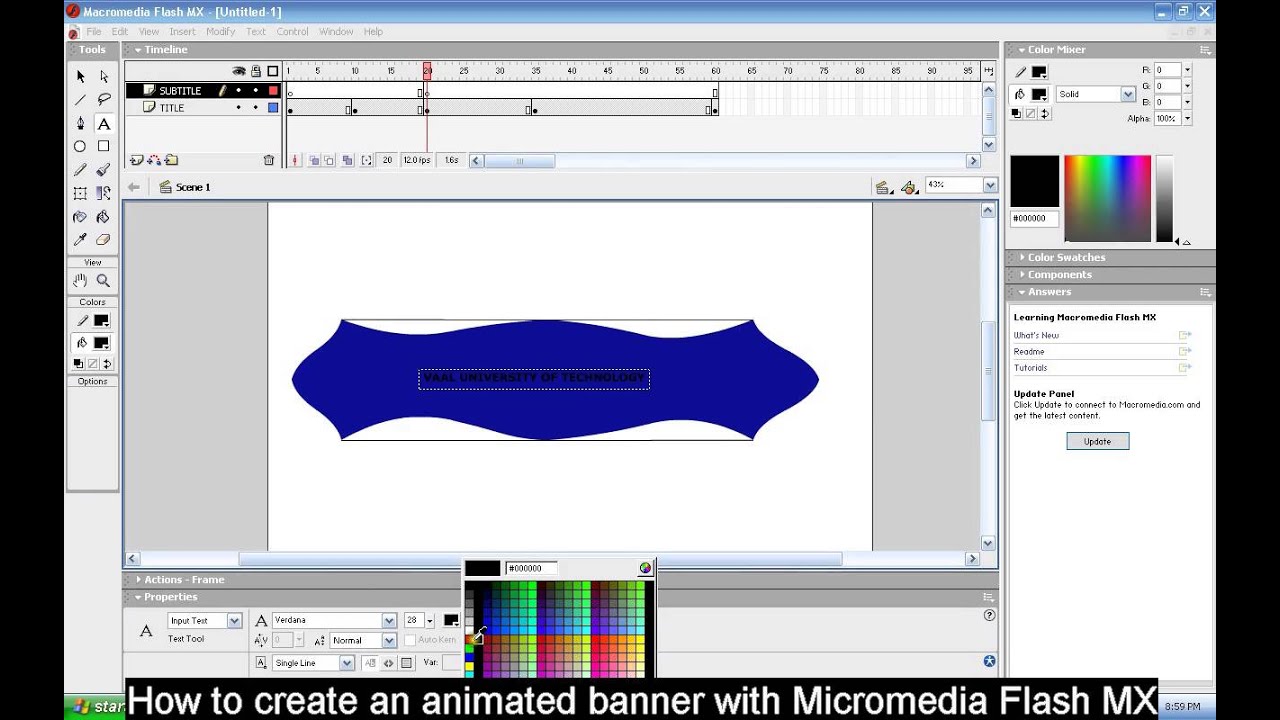
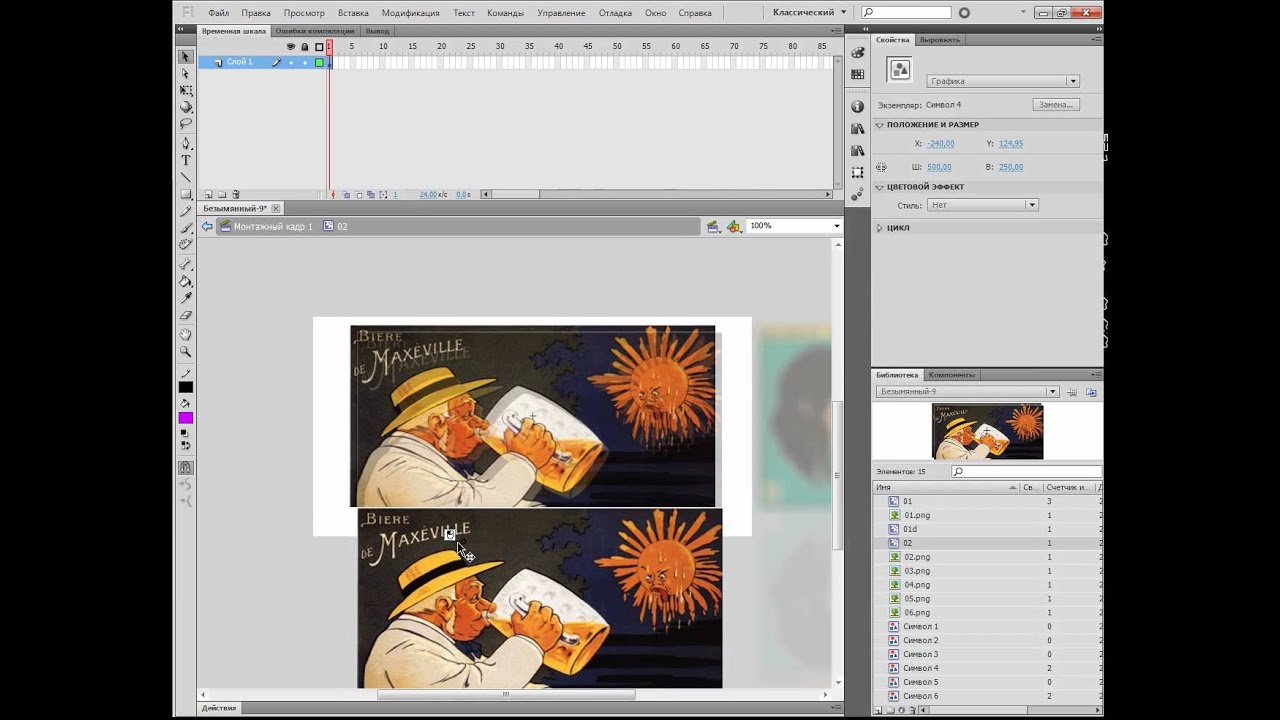
Flash Adobe Creative Suite 4 — является одной из наиболее универсальных программ для создания мультимедиа для Web. Вы можете использовать её для создания анимации на сайтах,игр,даже веб-приложений.Вы также можете сделать интерактивные баннеры,которые изменяют внешний вид или воспроизводят звуки с помощью мыши за кадром, кликом или автоматически.С некоторой практикой вы сможете создавать простую анимацию или анимированный баннер.
Инструкции
1.Создайте новый файл Flash. Перейдите в панель свойств и задайте размеры 468 на 60 пикселей.Это стандартный Web-размер для полного баннера, как рекомендовано бюро интерактивной рекламы, или ИВС.
2.Нарисуйте и напишите в области редактирования изображения,как и в любых графических редакторах.Используйте панель,чтобы найти кисть,карандаш,shape tool и инструменты редактирования текста.Сначала Вы рисуете первый слой,выделенный на вашей линии времени.Для каждого дополнительного элемента,который вы хотите воспроизвести, вам потребуется добавить новый слой. Flash создаётся каждой анимацией (например движение руки) как единый процесс,поэтому очень важно иметь лишь один элемент для каждого слоя. Все они будут отображаться по умолчанию в линии времени.
Flash создаётся каждой анимацией (например движение руки) как единый процесс,поэтому очень важно иметь лишь один элемент для каждого слоя. Все они будут отображаться по умолчанию в линии времени.
3.Идите по линии времени, и нажмите на кнопку «Новый слой».Теперь вам нужно ввести имя слоя,щёлкните на вновь созданном слое, как правило, «слой 2» и введите имя нового слоя.
4.Вернитесь к вашей сцене.Нарисуйте или напишите свой следующий элемент с помощью графических и текстовых инструментов. Повторите добавления нового слоя и рисунка для каждого элемента, который вы хотите вставить.Используйте отдельный слой для фона, а не анимированные элементы.
5.Перейдите к точке в вашей линии времени, где вы хотите, чтобы увидеть эффект анимации для определенного слоя.Слой выбран, щёлкните правой кнопкой мыши на кадре и нажмите на кнопку «Создать ключевой кадр.» Это будет дублировать ваш первый кадр этого слоя. Adobe Flash воспроизводит анимацию, как если бы они были в кино, так что и номера кадров, относящихся к точке времени, в котором они появляются. Стандартная частота кадров для пакета Flash Adobe Creative Suite 4 24 кадра в секунду: за каждую секунду по прошествии времени,будет проиграно 24 кадра.Если вы хотите анимацию,которая длится в течение 1 секунды,например,зайдите в рамку 24, в течение 2 секунд перейдите к кадру, 48 и так далее.
Стандартная частота кадров для пакета Flash Adobe Creative Suite 4 24 кадра в секунду: за каждую секунду по прошествии времени,будет проиграно 24 кадра.Если вы хотите анимацию,которая длится в течение 1 секунды,например,зайдите в рамку 24, в течение 2 секунд перейдите к кадру, 48 и так далее.
6.Изменить текст или изображение,на то,что вы хотите — простая, но эффективная анимация,изменение размера, перемещение элемента по всему кадру или изменение формы или цвета.Вы можете изменить размер формы, щёлкнув правой кнопкой мыши и нажав на кнопку «Free transform» (преобразовать).Для деформации его формы, используйте инструмент » Частичное выделение » , белая стрела или второй значок в панели инструментов.
7.Щёлкните правой кнопкой мыши в пространстве между двумя ключевыми кадрами, и нажмите кнопку «Создать классическую анимацию» при перемещении элемента по сцене.В качестве альтернативы, нажмите кнопку «Создать форму анимации», если вы изменили размер или форму объекта.
8.Создайте кадры для всех слоев,которые вы хотите сохранить видными до самого последнего кадра. В противном случае, они будут скрыты после первого же кадра.
В противном случае, они будут скрыты после первого же кадра.
9.Повторите процесс создания ключевых кадров и анимацию для каждого воспроизведения анимации, которую вы хотите создать. Помните, что отдельные слои анимации,будут вместе проигрываться как в кино.
10.Перейдите в меню «Control», и нажмите кнопку «Тестировать ролик». Это позволит вам увидеть,как ваш баннер выглядит и играет так, как вы хотите.
11.Перейдите в меню «Файл» и нажмите на кнопку «Экспортировать фильм». Сохраните ваш баннер в виде SWF-файла.
Советы и предупреждения
Flash Adobe Creative Suite 4 — универсальная программа с богатыми возможностями, но в ней также легко запутаться.Просто начните и практикуйте.Это лучший способ развивать мастерство в этой программе.
[share-locker locker_id=»71d816e467fad0c9c» theme=»blue» message=»Если Вам понравилась эта статья,нажмите на одну из кнопок ниже.СПАСИБО!» facebook=»true» likeurl=»CURRENT» vk=»true» vkurl=»CURRENT» google=»true» googleurl=»CURRENT» tweet=»true» tweettext=»» tweeturl=»CURRENT» follow=»true» linkedin=»true» linkedinurl=»CURRENT» ][/share-locker]
Оцените статью: Поделитесь с друзьями!Как создать Flash-баннер с помощью PowerPoint
iSpring — это продукт для миллионов людей, которые знают, как использовать PowerPoint. Это помогает им создавать Flash-ролики без какого-либо опыта в технологии Flash. Неужели это возможно? Да!
Это помогает им создавать Flash-ролики без какого-либо опыта в технологии Flash. Неужели это возможно? Да!
Создание Flash-баннеров в PowerPoint с помощью iSpring не только возможно, но также просто и быстро. PowerPoint предлагает широкий спектр эффектов и средств для создания анимированного контента. Довольно легко сделать ваши тексты или изображения PowerPoint вращающимися, летающими, исчезающими и т. Д.Вам просто нужно собрать все эти вещи и позволить iSpring преобразовать их во Flash-баннер.
Мы разделили наше руководство на четыре простых шага.
iSpring упрощает преобразование PowerPoint во Flash! Вариантов достаточно, чтобы удовлетворить даже самого придирчивого пользователя. iSpring — лидер на рынке PowerPoint для Flash.
Оцените iSpring Pro ›
- Создание баннера в PowerPoint
- Автоматическое продвижение слайдов
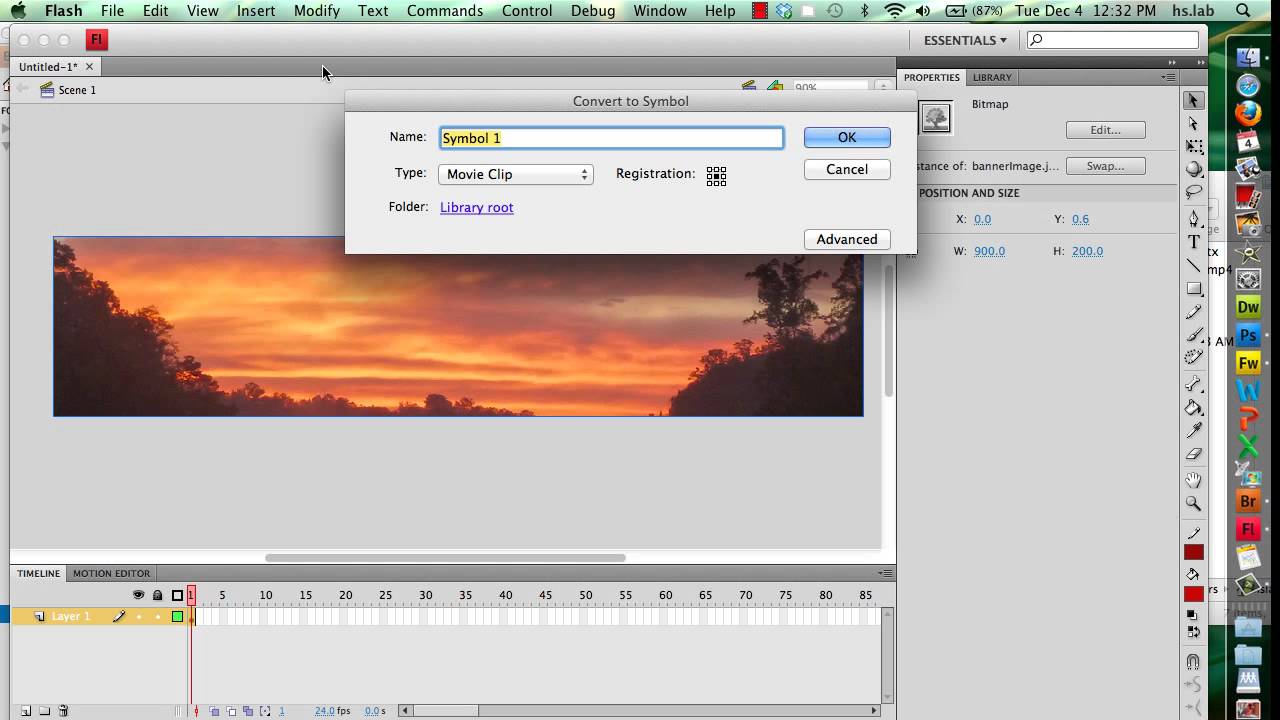
- Связывание баннера с вашим веб-сайтом
- Публикация баннера
1.Создание баннера в PowerPoint
Прежде всего, создайте простой баннер в PowerPoint. Или вы можете загрузить наш образец баннера и перейти ко второй части урока — Автоматическое продвижение слайдов.
Или вы можете загрузить наш образец баннера и перейти ко второй части урока — Автоматическое продвижение слайдов.
Отрегулируйте размер холста презентации:
- На вкладке Design нажмите кнопку Page Setup . Наш образец баннера будет иметь размер 468 x 60. Так что настройте холст PowerPoint соответствующим образом.
- Выберите Custom в раскрывающемся меню Slides размером .
- Установите ширину 46,8 см.
- Установите высоту 6,0 см.
- Щелкните ОК .
Теперь добавьте новые слайды, вставьте текст, добавьте анимацию и переходы между слайдами.
2. Автоматическое продвижение слайдов
Когда ваш баннер будет готов, подготовьте его к публикации во Flash.
Для начала загрузите бесплатную пробную версию iSpring Converter.
Во-первых, нам нужно, чтобы слайды автоматически перемещались с шагом 5 секунд.
- На вкладке iSpring нажмите кнопку Presentation Explorer .

- Выберите все слайды и щелкните значок часов на панели инструментов.
- Установите продолжительность воспроизведения для каждого слайда (5 сек).
- Нажмите ОК.
3. Связывание баннера с вашим сайтом
Пока что наш баннер — это просто анимация. Но мы хотим, чтобы он вел на наш веб-сайт.
- Нажмите кнопку Links .
- На вкладке Настройки выберите Щелчком мыши откройте следующую веб-страницу .
- Введите свой веб-адрес в текстовое поле ниже.
- Выберите Открыть ссылку в новом окне браузера .
- Щелкните ОК .
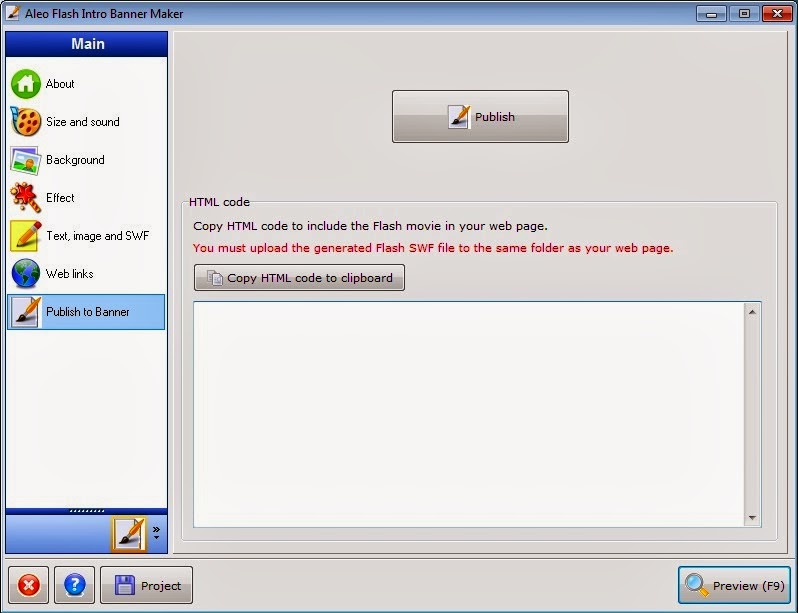
4. Публикация баннера
Теперь ваш баннер готов к публикации.
- На вкладке iSpring нажмите кнопку Опубликовать .
- На вкладке Общие выберите в раскрывающемся меню проигрыватель None (AS3) .
- На вкладке Воспроизведение и навигация установите флажок Циклическое представление .

- На вкладке Advanced установите размер Flash-ролика 468 × 60 пикселей.
- Нажмите кнопку Опубликовать в правом нижнем углу окна.
Ваш баннер будет опубликован во Flash. Все, что вам нужно сделать, это добавить его на свой веб-сайт.
Если вам понравилась статья, сообщите нам об этом, нажав кнопку «Поделиться».
Если у вас есть идеи, какие темы электронного обучения вы хотели бы обсудить, не стесняйтесь оставлять комментарии; мы всегда рады написать для вас новый контент.
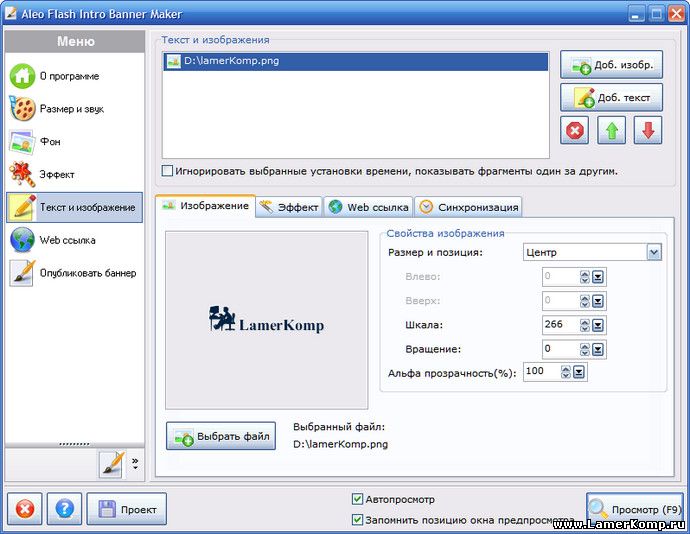
Создавайте Flash-заставки, Flash-баннеры, Flash-объявления и электронные открытки для вашего веб-сайта и блога (Myspace, Google Blog, MSN Space и др.).
от forummaker 10 августа, 2008
Отличная программа!
Плюсы: Я пробовал много «Flash Banner Maker»
введите программы и сочли это лучшей на данный момент. Очень проста в использовании и отлично выглядит при загрузке в
интернет сайт.Redeydog.com
Очень проста в использовании и отлично выглядит при загрузке в
интернет сайт.Redeydog.com
по hankeykeykey 22 июля, 2008
Очень впечатляющий инструмент для флеш-анимации.
Плюсы: Нравится размер загрузки. Менее 2мег (версия 2.2.90)! Вы можете многое сделать с этой программой, и она выглядит вроде бы многое вошло в различные пресеты это содержит.Вы можете создать очень эффектный вид флэш-анимация с помощью всего нескольких щелчков мышью.
Минусы: не могу придумать ничего плохого, чтобы сказать о нем этот продукт.
Спасибо за создание Flash Intro и Banner. Автор: Стив Ларкман, певец, автор песен и
Музыкант, 29. 03.2008
03.2008
Я просто изучаю ваше программное обеспечение, но я хотел чтобы вы, ребята, знали, что я считаю ваш продукт классным! Я уже кое-что добился на своем сайте http: // www.stevelarkman.co.uk и я с нетерпением жду возможности создать некоторые эффекты. Бесконечно благодарен.
Мы сделали специальную вступительную страницу для мистера Стива Ларкмана и его прекрасную музыку, пожалуйста, посетите страницу Стив Ларкман, Любовь, Надежда и Слава. Вы также можете посетить его интернет сайт.
Автор: gemini9189, 24 марта 2008 г., 10:43:18
На сегодняшний день, самый быстрый и простой конструктор флеш-баннеров.
Я потратил несколько часов на поиск удобного простой, но профессиональный производитель вспышек, и это было Это! Из десятка или около того, что я скачал, это был Лучший. Мне удалось создать очень профессиональный и стильный ищу flash-баннер для обмена ссылками менее чем за 1 час! Я очень впечатлен!!
Автор: dstrykr, 27 февраля 2008 г., 05:41:26
ЛУЧШИЙ ИЗ ЛУЧШИХ СОЗДАТЕЛЕЙ БАННЕРОВ И НЕ ТОЛЬКО!
Плюсы: Только лучшее.Я скачал всех создателей баннеров
программу, которую я могу найти в Cnet, и позвольте мне сэкономить вам немного
время! Это лучшее. Он не только прост в использовании;
это весело! Интерфейс этой программы солидный и эстетичный. радует глаз! Легко использовать для всех и стоит
деньги!
радует глаз! Легко использовать для всех и стоит
деньги!
Продолжай, Алео
Минусы: Незначительная проблема с Aleo была немедленно устранена. решено! Вы можете рассчитывать на их поддержку после покупки и обращайтесь!
Создание плагина / надстройки для.swf фоновые изображения (например, KoolMoves) сделает его мощным ударом среди всех баннеров программного обеспечения!!!
Автор: coolguy2008, 25 января 2008 г., 0:12:15
невероятно и можно использовать
очень проста в использовании, много фоновой и текстовой анимации
последствия.Сэкономили много времени на изготовление баннеров для нашего сайта. Настоятельно рекомендуется.
Настоятельно рекомендуется.
Автор: jonathan.gump, 26 января 2008 г., 23:54:45
лучший в cnet
Я скачал и протестировал около 8 продуктов для создания флеш-баннеров.
из cnet, и этот лучший.
1.почти все продукты выполнены в волшебном стиле и просты в использовании,
но интерфейс этого намного привлекательнее.
2. почти все продукты имеют некоторые ограничения, но по сравнению
для других этот вариант более гибкий.
3. Эффекты фоновой и текстовой анимации больше
круто и привлекательно, чем другие.
Очень рекомендую.
Автор: SleepyDavid, 28 января 2008 г. , 4:09:30
, 4:09:30
так просто использовать
Создавать Flash-баннеры для моего сайта так просто, потрясающе!
…
Автор: duduchang, 11 февраля 2008 г., 17:52:16
отличный и простой в использовании
отличный и простой в использовании, нравится
Автор: songxia, 12 февраля 2008 г., 19:26:19
впечатляющий
проста в использовании, много анимационных эффектов, рекомендую.
Автор: YYStephen, 13 февраля 2008 г., 01:48:44
хорошо
прост, удобен в использовании, не требует Adobe Flash Studio. С его помощью я сделал несколько рекламных баннеров для своего продукта, выглядит
довольно хорошо
С его помощью я сделал несколько рекламных баннеров для своего продукта, выглядит
довольно хорошо
Стивенсмит, 23 февраля 2008, 21:04 GMT
Отлично
предварительно хорошие, простые в использовании, сгенерированные Flash-баннеры
amazing
Создание баннеров в формате Flash | Codebanner
Создание рекламных баннеров в формате Flash
Введение
Баннер Flash — это анимированный веб-баннер, созданный с помощью технологии Adobe Flash.Этот тип файлов имеет расширение .swf. Эти баннеры используются для отображения сложной анимации и звука. Это был один из первых баннеров с анимированным шрифтом, и поначалу он стал популярным. Но в настоящее время анимированный баннер HTML5 заменяет флэш-баннер для рекламы.
Здесь вы сможете узнать о flash-баннере и о том, как его создать. Итак, начнем.
Итак, начнем.
Почему в интернет-рекламе используются баннерные Flash-объявления?
Флэш-баннер был одним из основных рекламных баннеров для веб-рекламы.Его использовали для рекламы, а теперь его использование стало меньше. Этот тип баннера может представлять сложную историю, довольно простую для клиентов.
Как создавать рекламные баннеры в формате Flash
Чтобы создать рекламные баннеры в формате Flash, дизайнеру необходимо программное обеспечение Adobe Flash и ноу-хау для воплощения идей в жизнь. Здесь я собираюсь показать весь процесс на этом этапе, чтобы вы могли ясно понять процесс.
- Откройте программу и создайте новый документ.
- Настройте его размер, чтобы получить стандартный размер баннера.
- Следуйте параметрам, которые зависят от того, какой тип рекламы вы хотите создать.
- Теперь создадим контент. Если вы хотите создать анимированную рекламу, создайте фрагмент ролика и поместите его в медиа.

- Затем добавьте код ActionScript к кнопке, чтобы открыть веб-страницу.
- Теперь ваша работа закончена. Опубликуйте это.
А не просто? Это процесс создания флеш-баннеров.
Заключительные слова
В прошлые годы флэш-баннеры были популярны для веб-рекламы. Но сейчас более популярны HTNL5 и gif-баннеры. Многие онлайн-платформы не поддерживают флеш-баннер. Итак, вы должны это учитывать.
Автор: Banner Code
https://codebanner.com/CodeBanner.com — компания, предоставляющая онлайн-услуги. У нас есть большой опыт работы с рекламными баннерами в форматах HTML5, Static и GIF.
Программа для создания баннеров Flash и создания анимации Flash
Мастер Flash Banner
Самый простой способ сделать крутые Flash-баннеры и GIF-баннеры.
Готовые классные 3D текстовые эффекты и эффекты изображения
Добавляйте крутые 3D-текстовые эффекты и эффекты изображений с помощью готовых шаблонов, включая эффект огня, эффект анимации движения, эффект песка и многое другое.
Эффекты анимированных изображений
Добавляйте анимированные изображения во Flash-баннер с предварительно созданными эффектами анимации. Поддерживаются прозрачные изображения в формате PNG и GIF.
Анимированные текстовые эффекты
Добавляйте анимированные тексты к Flash баннерам с готовыми эффектами анимации.Поддерживаются эффекты тени и свечения.
Готовые кнопки вспышки
Добавить кнопку Flash в баннер Flash с помощью готовых шаблонов кнопок Flash
Добавить музыку во Flash-баннер
Легко добавить музыку к вашему Flash баннеру. Вы можете разместить файл mp3 снаружи или встроить музыкальные данные во Flash-баннер.
Встраивание и вставка Flash SWF-роликов
Вставьте свои Flash SWF-ролики в Flash-баннер. Вы даже можете вставить баннеры, созданные с помощью программного обеспечения, в новый Flash-баннер.
Встроенный профессиональный предварительный загрузчик Flash
Выбирайте из встроенных профессиональных загрузчиков Flash. Цвет, размер и текст полностью настраиваются.
Цвет, размер и текст полностью настраиваются.
Добавьте веб-ссылку на свой баннер
Вы можете добавить веб-ссылку к каждому изображению, тексту и кнопке, или вы можете добавить веб-ссылку ко всему Flash-баннеру. Поддерживаются функции ClickTAG и JavaScript.
Полностью настраиваемый размер и фон
Вы можете установить баннер любого размера по своему желанию.Вы можете определить фон как прозрачный, сплошной или градиентный цвет, или вы можете заполнить фон изображением.
Создатель анимированных GIF-баннеров
Помимо публикации баннера во Flash SWF-ролике, вы также можете опубликовать баннер в анимированном GIF-баннере.
Легко использовать и легко вставить на вашу веб-страницу
То, что вы видите, то и получаете пользовательский интерфейс, мгновенно просматривайте результат во встроенном окне предварительного просмотра, генерируйте коды HTML и инструкции по вставке Flash-баннера на вашу веб-страницу
Системные требования
Все версии Windows, включая 98, Me, XP, 2000, 2003 Server, Vista и 7, 32- и 64-разрядные версии.
Adobe Flash Player 9 и выше. Вы можете загрузить и установить бесплатный Adobe Flash Player со страницы http://www.adobe.com/products/flashplayer/.
Прощай, Flash-баннеры, привет HTML5
В течение многих лет анимированные баннерные объявления основывались на Adobe Flash. Платформа Flash обеспечивает богатую анимацию при сравнительно небольших размерах файлов, но недавние разработки в области Интернета перевесили эти преимущества:
- Apple iPhone и другие мобильные устройства, включая Android, не поддерживают Flash, и объем интернет-трафика с этих устройств растет.
- В сентябре Google Chrome начал блокировать анимацию Flash-баннера, если пользователь не нажимает на баннер. Это отрицательно сказывается на рейтинге кликов.
- Недавние проблемы с безопасностью Flash заставили разработчиков браузера Mozilla Firefox временно отключить Flash и высказали мысль о том, что Flash может быть удален или отключен в других основных браузерах в ближайшем будущем.

- Большинство отраслевых обозревателей и основных игроков рекомендуют отказаться от Flash для баннеров.
Другими словами, большинство мобильных пользователей уже не могут видеть Flash-баннеры, и возможности настольных компьютеров движутся в том же направлении.
Итак, что нам теперь делать? Есть три альтернативы Flash: статические JPEG или GIF, анимированные GIF и HTML5. У каждого есть свои плюсы и минусы.
Статические файлы в формате JPEG или GIF — основа для баннеров
Статические файлы в формате JPEG или GIF легко и недорого производить, и они имеют небольшой размер файла. Они отлично подходят для многих целей, но не привлекают внимания, как анимация.
Анимированные GIF-файлы — шаг вперед
Они обеспечивают анимацию, но ближе к слайд-шоу, чем к плавному воспроизведению Flash. Низкая частота кадров делает анимацию нестабильной, а размеры файлов быстро растут, если вы попытаетесь придать излишнюю фантазию.
HTML5 — Новый уровень искусства для баннеров
Баннеры HTML5 используют код JavaScript или CSS для управления текстовыми и графическими элементами, создавая впечатление, подобное Flash, на всех типах устройств (настольные, мобильные, планшеты и т. Д.) Без необходимости программный плагин.Но:
- HTML5 требует больше времени для разработки и тестирования, чем Flash, и, следовательно, стоит больше, что влияет на графики и бюджеты.
- Шрифты должны быть веб-безопасными или преобразованными в графику. Размер файла
- HTML5 может быть намного больше, чем у файла .swf Flash, поэтому необходимо пересмотреть спецификации веб-сайта и / или стороннего сервера баннерной рекламы, поскольку теперь они должны адаптироваться к этим новым ограничениям.
- Рендеринг анимации несовместим в разных браузерах, что делает кроссбраузерное тестирование важным фактором.В случае с Flash все было иначе.
- HTML5 будет работать только в современных браузерах (анимированные GIF-файлы будут работать практически в любом браузере).

- HTML5 относительно новый, поэтому круг разработчиков меньше, чем для Flash. Нехватка хорошо зарекомендовавших себя инструментов проектирования требует дополнительных знаний, а в некоторых случаях и перехода от визуального дизайна к дизайну на основе кода.
- Существует программное обеспечение для автоматического преобразования существующих Flash-баннеров в HTML5, но эти инструменты работают не во всех сценариях.
Мы рекомендуем немедленно прекратить создание Flash-баннеров (если вы еще этого не сделали). Выберите одну из альтернативных технологий, исходя из творческой концепции, бюджета и других факторов, описанных выше. Если вы решите использовать HTML5, убедитесь, что компания, обслуживающая рекламу, поддерживает его.
Banner Maker Pro для Flash
Что такое баннер Maker Pro для Flash?
Banner Maker Pro для Flash
создает флеш-баннеры, медийную рекламу, логотипы, графические объявления, веб-заголовки и другие веб-страницы. графика быстро и легко.
графика быстро и легко.
Используя волшебный интерфейс, Banner Maker Pro for Flash позволяет легко создавать профессионально выглядящие баннеры и флэш-заставки с использованием флэш-формата в всего несколько минут. Просто следуйте вкладкам в верхней части программы, чтобы перейти шаг за шагом в процессе создания изображения. Когда вы закончите изображение, просто сохраните и добавьте его на свой сайт.
Создание анимированной вспышки баннер менее чем за 5 минут! Никаких графических знаний не требуется.
Скачать наша БЕСПЛАТНАЯ 15-дневная пробная версия для Windows (XP, Vista, Windows 7, Windows 8) СЕГОДНЯ!
Если вы , а не специалист по графике и никогда не создавали Flash анимация раньше….
Then Banner Maker Pro для
Flash для вас. Нет нет более простого способа сделать flash баннеры.
Это полнофункциональная графическая программа без скрытых шаблонов,
исчезающие инструменты или долгое обучение. И все это меньше, чем
стоимость найма кого-то, кто сделает для вас баннеры.
И все это меньше, чем
стоимость найма кого-то, кто сделает для вас баннеры.
Если вы — это эксперт по графике ….
Banner Maker Pro для Flash для вас тоже. Нет более быстрого способа сделать качественную вспышку рекламный баннер.Вы можете быстро создать сотни различных баннеров с разнообразие эффектов за минимальное время.
Преимущества с использованием Banner Maker Pro для Flash
Banner Maker Pro for Flash — это самый простой способ создавать флэш-баннеры. Ты может создать анимированный флэш-баннер всего за 5 минут без графики навыки.
Подробнее настраиваемый, чем у других производителей баннеров и кнопок. Используйте любое изображение, любого шрифта, любого размера и создавать множество различных типов анимированных баннеров.Вы можете легко добавить свой собственный логотип.
Более 500 фонов и отдельных изображений.
 Фоны включают общие
диалоговые окна с уникальными настраиваемыми фонами, которые невозможно найти
где-нибудь еще. Изображения включают более 40 различных «нажмите здесь!» кнопки
и 40 различных общих изображений управления окнами. Их более 300
разные фоны в разных стилях и размерах.
Фоны включают общие
диалоговые окна с уникальными настраиваемыми фонами, которые невозможно найти
где-нибудь еще. Изображения включают более 40 различных «нажмите здесь!» кнопки
и 40 различных общих изображений управления окнами. Их более 300
разные фоны в разных стилях и размерах.120 доступны разные анимации
Характеристики
Четыре различных типа доступны анимации — фоновая анимация, оверлейная анимация, анимация отдельных элементов и покадровая анимация.
Более 140 различных анимации на выбор. Кроме того, анимацию можно легко выключено или включено для каждого добавляемого вами элемента (текста, фигуры или изображения).
Покадровая анимация позволяет комбинировать анимацию в формате слайд-шоу. За Например, вы можете вставлять текст справа, вращать 360 и затем пусть отдельные буквы перемешиваются.
 Посетить
образец страницы баннеров для примеров.
Посетить
образец страницы баннеров для примеров.Скорость любого анимация может быть увеличена или уменьшена.
Добавьте любые изображения от логотипов до дополнительных фонов.
Добавить текст с помощью любой шрифт, размер, стиль и цвет . Разместите текст в любом месте баннера. Выберите любой шрифт True Type на вашем компьютер.
Электронная почта и FTP ваши изображения прямо из Banner Maker Pro for Flash.
Улучшенное сохранение параметры, включающие прозрачные области.
Flash-баннеров (.swf) можно легко преобразован в HTML5 с помощью Google Swiffy.
Фигуры могут быть добавлены к флэш-изображение, чтобы выделить баннеры и текст. Много разных доступные варианты.
Изменить размер изображения — любое изображение можно добавить к графике и изменить его размер.
 Изображение также может
быть смешанным с кнопкой или баннером, используя прозрачность.
Изображение также может
быть смешанным с кнопкой или баннером, используя прозрачность.Править сохраненные анимации — анимации можно сохранять и редактировать позже.
Создать HTML код.
Предварительный просмотр изменения в веб-браузере.
Вы можете комбинировать вспышку баннеры (.swf) с баннерами в формате GIF и JPEG со встроенным Баннером Функция ротатора.
Подобрать любой цвет
Четыре (4) шага для создания Flash-баннера в PowerPoint!
Давайте разделим наше руководство на 4 простых шага.
I. Создание баннера в PowerPoint
II. Автоматическое продвижение слайдов
III. Связывание баннера с вашим сайтом
IV. Размещение баннера
I. Создание баннера в PowerPoint
Прежде всего, создайте простой баннер в PowerPoint.
Регулировать размер холста презентации:
1. Перейдите на вкладку Design и нажмите кнопку Page Setup . Наш образец баннера будет размером 468 x 60.Так что отрегулируйте холст PowerPoint соответствующим образом.
Перейдите на вкладку Design и нажмите кнопку Page Setup . Наш образец баннера будет размером 468 x 60.Так что отрегулируйте холст PowerPoint соответствующим образом.
2. Выберите Custom из Slides size для раскрывающегося меню.
3. Задайте ширину 46,8 см.
4. Задайте высоту 6,0 см.
5. Щелкните ОК .
Теперь добавьте новые слайды, вставьте текст, добавьте анимацию и переходы между слайдами.
II. Автоматическое продвижение слайдов
Когда вы закончите создание баннера, подготовьте его к публикации во Flash.Во-первых, нам нужно, чтобы слайды автоматически продвигались с шагом 5 секунд.
1. Перейдите на вкладку iSpring и нажмите кнопку Обозреватель презентаций.
2. Выберите все слайды и щелкните значок часов на панели инструментов.
3. Установите продолжительность воспроизведения для каждого слайда (5 сек).
4. Щелкните OK.
III. Привязка баннера к вашему сайту
Пока что наш баннер — это просто анимация. Но мы хотим, чтобы он вел на наш веб-сайт.
1. Нажмите кнопку Links (на вкладке iSpring).
2. Перейдите на вкладку «Настройки» и выберите «». Щелчком мыши откройте следующую веб-страницу.
3. Введите адрес вашего веб-сайта в текстовое поле ниже.
4. Установите флажок Открыть ссылку в новом окне браузера.
5. Щелкните ОК .
IV. Размещение баннера
Теперь ваш баннер готов к публикации.
1. Нажмите кнопку Опубликовать на вкладке iSpring.
2. На вкладке Общие выберите Проигрыватель баннеров в раскрывающемся меню.
3. На вкладке Воспроизведение и навигация установите флажок Циклическое представление .

 Это может сказаться на скорости загрузки сайта, если у пользователя интернет с небольшой скоростью передачи данных.
Это может сказаться на скорости загрузки сайта, если у пользователя интернет с небольшой скоростью передачи данных.
 д.
д.


 д.
д.







 Фоны включают общие
диалоговые окна с уникальными настраиваемыми фонами, которые невозможно найти
где-нибудь еще. Изображения включают более 40 различных «нажмите здесь!» кнопки
и 40 различных общих изображений управления окнами. Их более 300
разные фоны в разных стилях и размерах.
Фоны включают общие
диалоговые окна с уникальными настраиваемыми фонами, которые невозможно найти
где-нибудь еще. Изображения включают более 40 различных «нажмите здесь!» кнопки
и 40 различных общих изображений управления окнами. Их более 300
разные фоны в разных стилях и размерах. Посетить
образец страницы баннеров для примеров.
Посетить
образец страницы баннеров для примеров. Изображение также может
быть смешанным с кнопкой или баннером, используя прозрачность.
Изображение также может
быть смешанным с кнопкой или баннером, используя прозрачность.