Эффект css при наведении на картинку: 10 невероятных и крутых эффектов при наведении на изображение бесплатно
Скольжение изображений при наведении с использованием CSS3
Данный эффект часто используется в случаях, когда необходимо, чтобы изображения скользили при наведении на них курсора мыши. Если не понимаете, о чем идет речь, то просто наведите мышь на квадраты, расположенные ниже:
Демонстрация
В каждом квадрате находится продолговатое изображение. Как только вы наводите курсор мыши на любой из квадратов, изображения прокручиваются вниз, чтобы показать вторую часть картинки. После того, как курсор мыши убирается с квадрата, картинка прокручивается в изначальное состояние. Все это выполняется только с помощью CSS3-переходов и некоторых старых CSS-техник.
В данной статье будет показано, как самостоятельно создавать такие эффекты и каков механизм их работы.
Перед тем, как мы погрузимся в подробности реализации, давайте попробуем понять принцип создания и работы этого эффекта «на пальцах». На самом деле, все достаточно просто.
Во-первых, у вас имеется следующее изображение:
Оно включает в себя обе половины картинок, которые мы хотим показать.
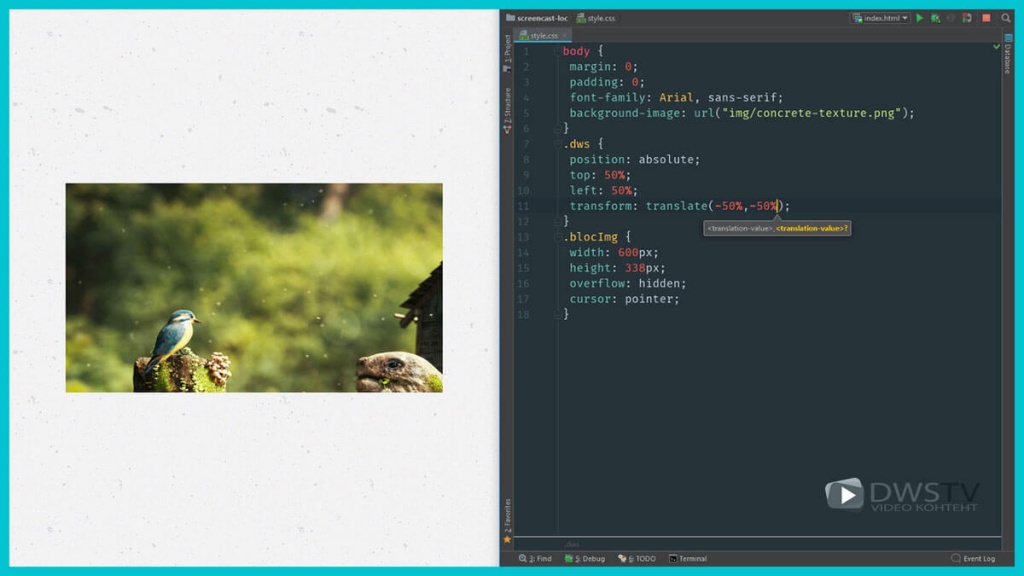
Для этого, мы поместим имеющееся изображение внутрь контейнера, высота которого равна половине высоты нашей картинки:
Заметьте, контейнер делит нашу картинку напополам. В HTML, простое расположение изображения внутри контейнера, размер которого меньше, чем его содержимое не даст нужного эффекта. Чтобы убедиться, что видна только одна половина изображения, необходимо задать для контейнера высоту:
Когда вы это сделаете, верхняя часть изображения будет видна, а нижняя, хоть и не видна, но будет находиться ниже. Она просто будет скрытой от взгляда, так как выходит за границы контейнера.
Теперь, все что нам нужно сделать, это определить переход (transition), который будет сдвигать нашу картинку, когда пользователь наведёт на нее курсор мыши:
Я знаю, описанное мной кажется очень сложным, но на практике все очень просто. Работа с переходами в CSS достаточно проста и логична. Вы просто определяете какие свойства будут использованы в переходе и указываете для них параметры, а остальное за вас делает браузер.
Работа с переходами в CSS достаточно проста и логична. Вы просто определяете какие свойства будут использованы в переходе и указываете для них параметры, а остальное за вас делает браузер.
Последнее, о чем надо позаботиться, это возврат изображения в исходное состояние, когда курсор мыши выходит за пределы контейнера с изображением.
Ок, теперь вы имеете представление о том, что мы будем делать. Что ж, приступим! Для начала убедитесь в том, что вы создали заготовку для будущей страницы с поддержкой стандарта HTML5.
Начнем с первого, самого очевидного шага — добавим изображение:
Необходимо сохранить это изображение в папку, где находится ваш HTML-файл. Вы можете поместить изображения в отдельную папку, но для простоты примера я оставлю его в той же директории, где находится файл HTML.
После этого, добавьте в структуру вашего HTML-файла тег <img>, указывающий на изображение:
<img src="smiley.png"/>
Это достаточно простой шаг. Следует заметить, что высота задана в 150 пикселей, что составляет половину от высоты исходной картинки.
Следующая серия шагов предназначена для того, чтобы обрезать нижнюю часть картинки. Первым делом, мы помещаем наше изображение в контейнер:
<div> <img src="images/smiley.png"/> </div>
Теперь, наш элемент <img> окружен тегами <div>, которые имеют класс «pictureContainer». Мы еще вернемся к нему чуть позже.
Для обрезания изображения необходимо две вещи. Первое, это внешний контейнер для содержимого, которое мы хотим обрезать, с заданными для него размерами. Второе, что нам понадобится, это указать для контейнера свойство overflow, чтобы сообщить браузеру, что содержимое, выходящее за пределы контейнера, необходимо обрезать.
Наш тег <div> — внешний контейнер — уже имеет значение класса «pictureContainer». Давайте создадим стилевое правило, для этого класса:
.pictureContainer {
height: 150px;
width: 150px;
overflow: hidden;
}Поместите данное правило внутрь блока стилей своей HTML-страницы. Заметьте, что как было рассказано выше, размеры контейнера заданы 150 на 150 пикселей.
Если вы посмотрите на текущий результат, то увидите, что отображена только одна половина исходного изображения. Но это уже прогресс!
Последним шагом, нужно определить переход и убедиться, что изображение прокручивается вниз, когда на него наводится курсор мыши. Определим начальную и конечную точку:
.pictureContainer img {
position: relative;
top: 0px;
}
.pictureContainer img:hover {
top: -150px;
}Заметьте, что я создал стилевое правило для тега <img>, а также для этого тега, но когда на него наведен курсор мыши, для чего мы используем псевдокласс :hover. Ключевым является также задание свойства top в «0px» для начальной точки и «-150px» для конечной.
Чтобы иметь возможность явно задавать значения в пикселях, я установил свойство position: relative. С помощью этого свойства, стандартное размещение HTML-элементов всегда можно переопределить путём явного задания значений в пикселях.
Если вы сейчас посмотрите на свою страницу, то при наведении курсора мыши на изображение, оно будет резко прокручиваться на вторую половину, а это не тот эффект, которого мы хотим достигнуть.
Мы хотим, чтобы изображение прокручивалось плавно. Для этого требуется определить свойство transition — к счастью, это делается всего одной строчкой:
.pictureContainer img {
position: relative;
top: 0px;
transition: top .2s ease-in-out;
}
.pictureContainer img:hover {
top: -150px;
}Просто добавьте строку, выделенную жирным шрифтом, в соответствующий CSS-стиль. Она будет указывать на свойство, для которого нужно сделать переход. Кроме задания непосредственно «слушаемого» свойства, я указал, что переход должен длиться 2 секунды и использовать функцию перехода «ease-in-out».
Я не указывал вендорные префиксы для всех браузеров при объявлении перехода. Вместо того, я предпочитаю использовать бесплатную библиотеку вендорных префиксов (-prefix-free library) чтобы управлять ими.
Теперь, если вы взглянете на результаты своей работы, то все будет работать именно так, как было задумано. Если у вас установлен современный браузер, который поддерживает CSS3-переходы, то вы увидите красивую и плавную анимацию.
Была ли эта задача очень простой? На самом деле нет. Тут важно хорошее понимание CSS, чтобы верно задать все параметры, от размеров изображения и установки расположения контента, до определения непосредственно самого перехода.
РедакцияПеревод статьи «Slide Image on Hover using CSS3»
Hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
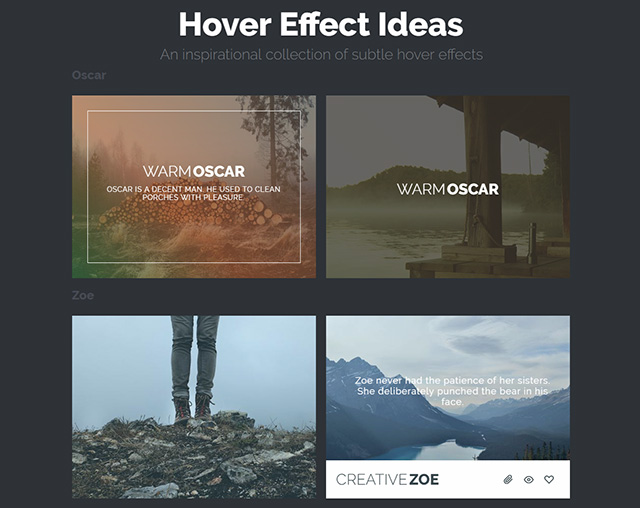
Hover Effect Ideas
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
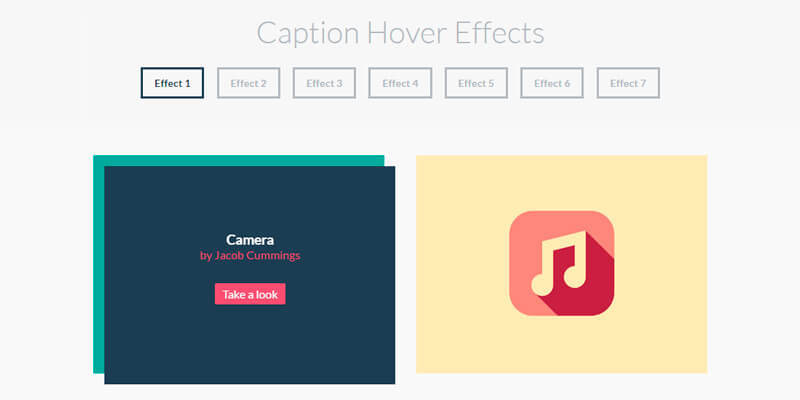
Caption Hover Effects
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
Если перевести дословно:”Сексуальный эффект при наведении на изображения”. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т. д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
6 Подписей к картинкам
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Источник
Caption Hover Effects
How to create some subtle and modern caption hover effects.
Learn how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button.
The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button.
View Tutorial
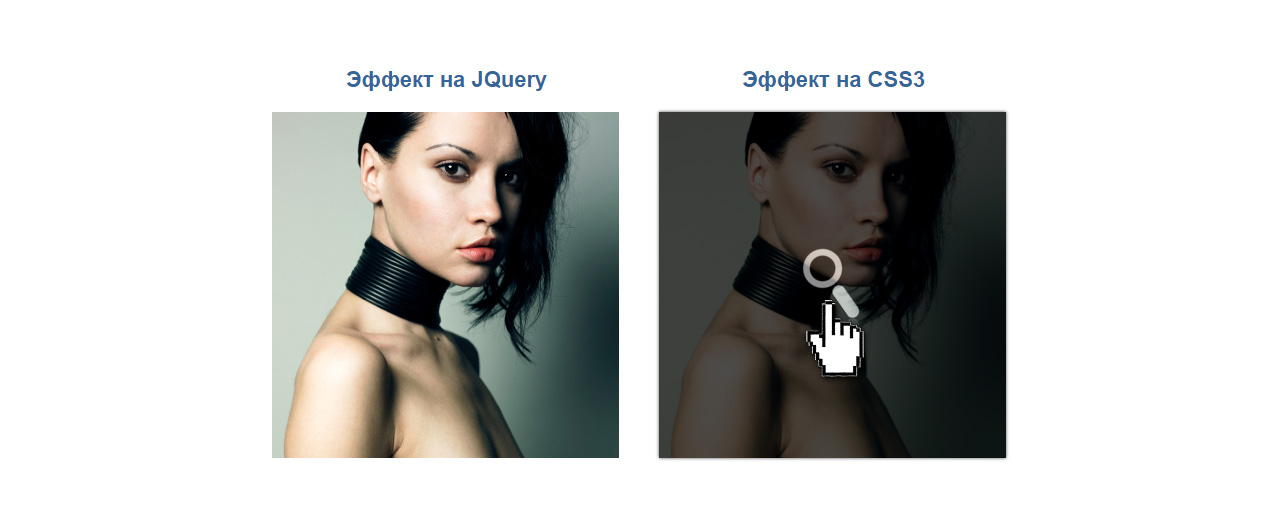
Direction aware CSS3 Hover Effect with jQuery
Create a direction-aware hover effect using CSS3 and jQuery.
Learn how to create a direction aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse.
View Tutorial
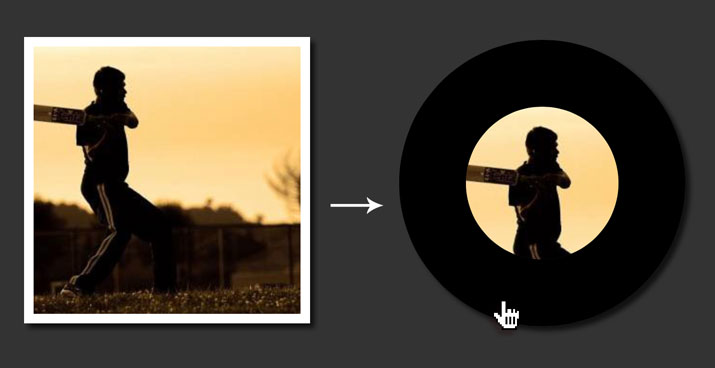
Circle Hover Effects with CSS Transitions
A tutorial about how to create different hover effects on circles with CSS transitions and 3D rotations
In this tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites.
View Tutorial
Animated Text and Icon Menu with jQuery

Make elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
View Tutorial
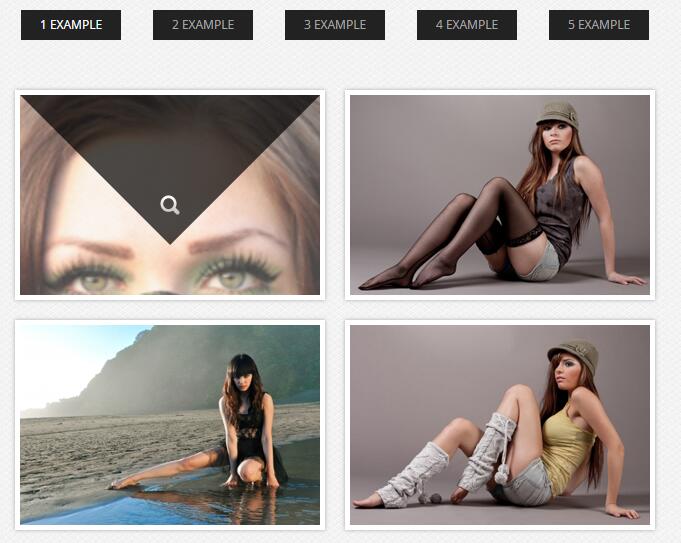
CSS3 Hover Effects
Beautiful CSS3 Image Effects
This tutorial will show you five examples of CSS3 hover effects using different CSS properties. Please note that the CSS3 effects will only work properly in modern browsers that support the CSS3 properties in use.
View Tutorial
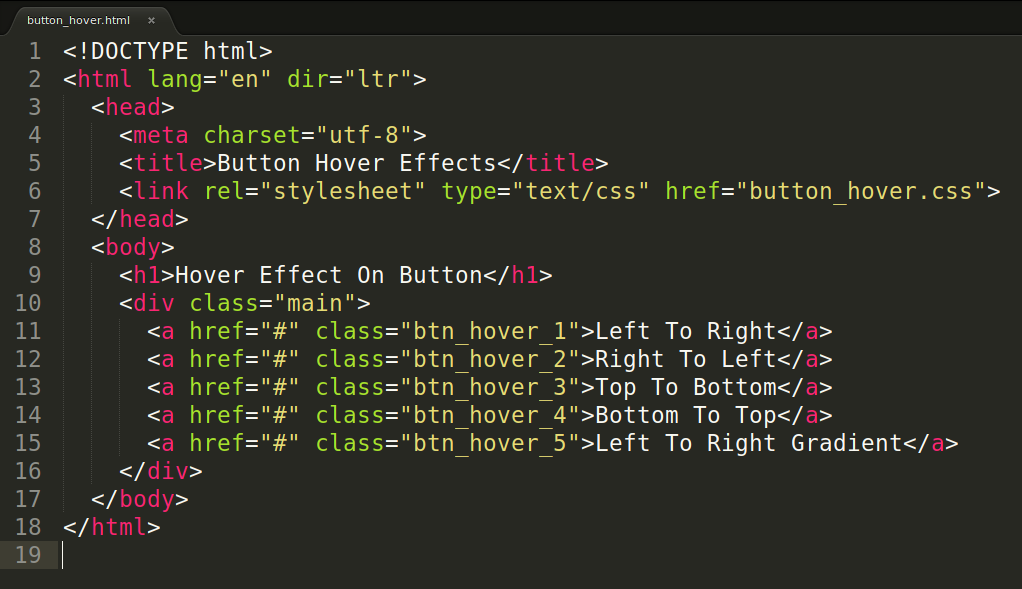
Unique CSS Button Hover Effects
Some creative and modern button styles and effects for your inspiration.
This CSS button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons a bit of JavaScript to add/remove effect classes is used.
View Tutorial
Icon Hover Effects
A set of simple round icon hover effects with CSS transitions and animations for your inspiration.

Here’s a collection of simple icon hover effects. Create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements.
View Tutorial
«Retina» эффект лупы — увеличение изображения при наведении!
Apple, уже давно применяет выигрышные стратегии в области маркетинга – создает хорошо продуманные продукты, которые вызывают целую шумиху перед очередным выпуском продукта.
Это же относится и к последней версии iPhone. Они придумали – “Retina Display” (эффект лупы) и сопровождающие его промо-изображения.
И сегодня мы будет превращать статическое изображение в полностью функциональный “Retina” эффект лупы, только с использованием JQuery и CSS. Это будет красивый и даже полезный эффект увеличения изображения при наведении, что может быть использовано и практично для любого изображения.
Скачивайте демо файлы и читайте статью дальше. Другие анимационный эффекты с изображениями, смотрите здесь.
HTML
Разметка кода для эффекта лупы достаточно проста. Как видите, у нас есть только ряд элементов div и изображение.
<div> <div> <div> <img src=»/web-developer/jquery/img/webpage.png» alt=»Web Page» /> <div></div> </div> </div> </div> |
Элемент #iphone отображает телефон iphone, само окно, внутри которого #webpage скриншот веб-страницы. Скриншот-картинка отображается в половину своего первоначального размера.
Наконец, мы видим DIV – #retina, который и является “лупой”, округляется с помощью CSS3 и отображает увеличенную версию веб-страницы при перемещении курсора мыши по картинке, области #webpage.
CSS стили
Переходим к части CSS стилей. Мы собираемся стилизовать элементы
Мы собираемся стилизовать элементы #iphone, #webpage и #retina, поэтому будем воплощать удивительные эффекты увеличения изображения в жизнь.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | #iphone{ /* The iphone frame div */ width:750px; height:400px; background:url(‘img/iphone_4G.png’) no-repeat center center; }
#webpage{ /* Contains the webpage screenshot */ width:499px; height:283px; position:absolute; top:50%; left:50%; margin:-141px 0 0 -249px; }
#retina{ /* The Retina effect */ background:url(‘/web-developer/jquery/img/webpage. border:2px solid white;
/* Positioned absolutely, so we can move it around */ position:absolute; height:180px; width:180px;
/* Hidden by default */ display:none;
/* A blank cursor, notice the default fallback */ cursor:url(‘img/blank.cur’),default;
/* CSS3 Box Shadow */ -moz-box-shadow:0 0 5px #777, 0 0 10px #aaa inset; -webkit-box-shadow:0 0 5px #777; box-shadow:0 0 5px #777, 0 0 10px #aaa inset;
/* CSS3 rounded corners */ -moz-border-radius:90px; -webkit-border-radius:90px; border-radius:90px; }
#retina.chrome{ /* A special chrome version of the cursor */ cursor:url(‘img/blank_google_chrome.cur’),default; }
#main{ /* The main div */ margin:40px auto; position:relative; width:750px; } |
Указав абсолютное позиционирование для #webpage, мы можем применить вертикальное и горизонтальное центрирование, тем самым эффективно расположить скриншот веб-страницы по центру окна iphone телефона.
Для #retina также присваивается абсолютное позиционирование, так что его возможно позиционировать в JQuery, просто указав верхнее и левое смещения offset. Это DIV #retina также имеет скриншот веб-страницы в качестве фона (в оригинальном размере). Именно это создает иллюзию увеличения изображения, эффекта лупы.
Для “лупы” #retina мы также применили border-radius со значением ровно половину его ширины, которая превращает его в идеальный круг (по крайней мере в браузерах, которые поддерживают свойство скругления углов CSS3 – Chrome, Safari, Opera, Firefox…).
И, наконец, мы прячем курсор мыши, добавляя пустой файл курсора (Google Chrome не может показывать совершенно пустой курсор, поэтому специально для него мы добавляем белый курсор в 1px – по крайней мере это лучше, чем ничего).
Браузер Opera полностью игнорирует пользовательские курсоры и нет никаких обходных путей, поэтому пользователи этого браузера не не увидят все красоту этого эффект.
JQuery скрипт
Итак, все стили css у нас есть, остался лишь вопрос некоторого JavaScript кодирования с помощью JQuery библиотеки.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | $(document).ready(function(){
/* This code is executed on the document ready event */
var left = 0, top = 0, sizes = { retina: { width:190, height:190 }, webpage:{ width:500, height:283 } }, webpage = $(‘#webpage’), offset = { left: webpage. retina = $(‘#retina’);
if(navigator.userAgent.indexOf(‘Chrome’)!=-1) { /* Applying a special chrome curosor, as it fails to render completely blank curosrs. */
retina.addClass(‘chrome’); }
webpage.mousemove(function(e){
left = (e.pageX-offset.left); top = (e.pageY-offset.top);
if(retina.is(‘:not(:animated):hidden’)){ /* Fixes a bug where the retina div is not shown */ webpage.trigger(‘mouseenter’); }
if(left<0 || top<0 || left > sizes.webpage.width || top > sizes.webpage.height) { /* If we are out of the bondaries of the webpage screenshot, hide the retina div */
if(!retina.is(‘:animated’)){ webpage. } return false; }
/* Moving the retina div with the mouse (and scrolling the background) */
retina.css({ left : left — sizes.retina.width/2, top : top — sizes.retina.height/2, backgroundPosition : ‘-‘+(1.6*left)+’px -‘+(1.35*top)+’px’ });
}).mouseleave(function(){ retina.stop(true,true).fadeOut(‘fast’); }).mouseenter(function(){ retina.stop(true,true).fadeIn(‘fast’); }); }); |
В функции mouseMove, текущие координаты мыши передаются как e.pageX и e.pageY, но они являются абсолютными по отношению к документу. Высчитав позиции #webpage, мы в итоге имеем относительные координаты для курсора мыши, которые затем используются для позиционирования “лупы” #retina.
Этот JavaScript код, в сочетании CSS стилями, создает эффект лупы, увеличения изображения при наведении, в чистом виде.
Заключение
Все готово! Я надеюсь Вы найдете применение для этого эффекта лупы, который будет прекрасным и полезным дополнением к изображениям. Надеюсь, Вам понравилось!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tutorialzine.com/2010/06/apple-like-retina-effect-jquery-css/
Перевел: Владислав Бондаренко
Hover-эффектов с Hover.css — Сообщество разработчиков
Привет, ребята, сегодня я собираюсь обсудить библиотеку с именем Hover.css, которая поможет вам придать эффект наведения вашим элементам, просто используя имена классов.
Что такое Hover.css?
- Набор CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения.
 Доступно в CSS, Sass и LESS.
Доступно в CSS, Sass и LESS. Вам не нужно писать какой-либо css для создания этих эффектов, он применит эффект, просто написав имя класса этого эффекта в вашем html-элементе.
Прост в использовании
Имеет множество эффектов наведения, которые можно применять ко многим элементам
Вы также можете использовать эти эффекты наведения с javascipt или Reactjs.
Установка —
npm установить hover.css --save
Войти в полноэкранный режимВыйти из полноэкранного режима Пример 1 —
Войти в полноэкранный режимВыйти из полноэкранного режимаОбъяснение —
- Я создал элемент кнопки. Имя класса hvr-shutter-out-horizontal создаст эффект затвора при наведении курсора на элемент.

- Это то же самое, что и использование начальной загрузки, в которой вы предоставляете стиль элементу, просто указывая имя класса этого стиля.
ПРИМЕЧАНИЕ. Сначала вы должны написать «hvr-», а затем имя класса эффекта, который вы используете, например, для эффекта затухания мы должны написать
class = «hvr-fade».
Пример 2 —
Войти в полноэкранный режимВыйти из полноэкранного режима- На этот раз мы дали классу имя «hvr-fade», и это даст эффект затухания при наведении курсора на элемент.
Другие распространенные имена классов эффектов: -кверху
hvr-прямоугольник-вход
hvr-прямоугольник-выход
и т.д….
ВАЖНО —
Ссылка ниже приведет вас на страницу документации hover.css, где вы увидите все эффекты и их названия.

Все эффекты названы в верхнем регистре, но вы должны писать имена классов строчными буквами и знаком «-«.
Пример — если там написано имя класса —
BOUNCE IN, то вы должны написать «hvr-bounce-in»
FADE, тогда вы должны написать «hvr-fade»
BOUNCE TO TOP, тогда вы должны напишите «hvr-bounce-to-top»
и т.д…
ИСТОЧНИК — https://ianlunn.github.io/Hover/
ПРИМЕЧАНИЕ. Я использовал начальную загрузку в своих кодах, поэтому используйте ее, указав CDN в своем html-файле, или установите ее через npm.
СПАСИБО, ЧТО ПРОЧИТАЛИ ЭТО ПОСТ, И ЕСЛИ ВЫ ОБНАРУЖИЛИ КАКИЕ-ЛИБО ОШИБКИ ИЛИ ХОТИТЕ ДАТЬ ЛЮБОЕ ПРЕДЛОЖЕНИЕ, ПОЖАЛУЙСТА, ОТМЕТЬТЕ ОБ ЭТОМ В РАЗДЕЛЕ КОММЕНТАРИЙ.
Как добавить CSS-анимацию при наведении на элементы формы подписки
Если вам интересно, как можно добиться эффекта, подобного приведенному ниже, продолжайте читать эту статью:
В этом кратком руководстве мы Давайте рассмотрим шаги, которые вы можете предпринять, чтобы добавить анимацию к элементу из формы подписки, когда он появляется в области просмотра, а также когда вы наводите на него курсор:
Доступ к форме подписки
Прежде всего, перейдите на панель инструментов Thrive Leads , на левой боковой панели навигации:
Найдите форму, над которой хотите работать, и перейдите в режим «Редактировать дизайн» :
Ознакомьтесь с этим кратким руководством. статья о том, как создать и отобразить свою первую форму Thrive Leads.
статья о том, как создать и отобразить свою первую форму Thrive Leads.
Если вы уже выбрали шаблон для своей формы, то редактор загрузит его по умолчанию; если нет, выберите один:
Форма может иметь по умолчанию элемент, к которому вы хотите применить анимацию, или, естественно, вы можете добавить его для списка элементов правой боковой панели.
В этом уроке я буду работать с этим элементом «Изображение» из своей формы, но имейте в виду, что описанные здесь шаги можно использовать и для других элементов:
Применить анимацию в «Нормальном состоянии»
Выбрав элемент, перейдите в раздел «Анимация и действие» на левой боковой панели и щелкните его, чтобы развернуть:
В этом разделе щелкните параметр «CSS Animation» :
Это предложит вам всплывающий список доступных анимаций:
Я выбрал тип анимации «Поворот» (но вы можете просто выбрать и просмотреть каждый из них, и увидеть небольшой предварительный просмотр действия на сам элемент):
Наконец, нажмите «Применить» , чтобы сохранить изменения:
Добавить анимацию в «состоянии наведения»
Теперь вы можете применить анимацию к элементу, который будет виден только при наведении на него.
Выбрав тот же элемент, щелкните «Нормальное» состояние в верхней части списка параметров на левой боковой панели:
Выберите «Наведение» из открывшегося списка:
Теперь любое изменение который вы подведете к элементу, будет виден только при наведении на него курсора.
С этого момента применяются те же самые шаги — сначала вам нужно открыть раздел «Анимация и действие» :
Выберите еще раз «Анимация CSS» вариант:
И здесь вы также увидите список анимаций, которые вы можете добавить к своему элементу.Выберите его из списка и посмотрите, как он выглядит на самом элементе:
После этого нажмите «Применить» и вернитесь к «Основным параметрам»:
Теперь к вашему элементу должны быть добавлены две отдельные анимации. : один, когда он входит в окно просмотра, а затем другой, когда на него наводится курсор.
Надеюсь, это краткое руководство было для вас полезным. Не стесняйтесь оценить его с улыбкой, если это так, и, как всегда, не забудьте проверить нашу базу знаний для получения дополнительных статей этого типа 🙂
Как удалить поведение CSS :hover из элемента
Решения с CSS
Чтобы удалить эффект наведения CSS для определенного элемента, вы можете установить для свойства pointer-events элемента (поведение которого вы хотите отключить) значение «нет».
В приведенном ниже примере у нас есть несколько кнопок, созданных с помощью элементов
Пример удаления поведения наведения с помощью свойства CSS pointer-events:
<голова>
Название документа
<стиль>
.инвалид {
события-указатели: нет;
непрозрачность: 0,3;
}
.кнопка {
радиус границы: 20px;
отступ: 10px 15px;
граница: 1px сплошная #000;
фон: #b5b3b3;
курсор: указатель;
отображение: встроенный блок;
поле: 10 пикселей;
}
.button-синий: наведите {
фон: #75a4fa;
}
. button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
<дел> Наведите курсор на эту зеленую кнопку
<дел> Это отключенная синяя кнопка

 png’) no-repeat center center white;
png’) no-repeat center center white; offset().left, top: webpage.offset().top },
offset().left, top: webpage.offset().top }, trigger(‘mouseleave’);
trigger(‘mouseleave’); Доступно в CSS, Sass и LESS.
Доступно в CSS, Sass и LESS.

 button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
button-зеленый: наведите {
фон: #53e05a;
}
<тело>
<дел>
Наведите курсор на эту синюю кнопку
 контрольная работа {
граница: 0px;
}
.тестhover:hover {
граница: 1px сплошная #0814bf;
}
<тело>
<дел>
Текст с отключенным эффектом наведения
контрольная работа {
граница: 0px;
}
.тестhover:hover {
граница: 1px сплошная #0814bf;
}
<тело>
<дел>
Текст с отключенным эффектом наведения

 Подпись применяет эффект наведения к элементам и имеет сетку рисунков, которая показывает подпись с заголовком автора и кнопкой ссылки.
Подпись применяет эффект наведения к элементам и имеет сетку рисунков, которая показывает подпись с заголовком автора и кнопкой ссылки. 
 Используя переходы Css, эффекты наложения изображения при наведении курсора дают вам захватывающие эффекты при наведении курсора на изображение.
Используя переходы Css, эффекты наложения изображения при наведении курсора дают вам захватывающие эффекты при наведении курсора на изображение.  Идея состоит в том, чтобы иметь несколько миниатюр, на которые можно щелкнуть, и после щелчка будет показано соответствующее большое изображение.Используя CSS-переходы и анимацию, мы можем сделать большое изображение необычным.
Идея состоит в том, чтобы иметь несколько миниатюр, на которые можно щелкнуть, и после щелчка будет показано соответствующее большое изображение.Используя CSS-переходы и анимацию, мы можем сделать большое изображение необычным.  Они улучшают внешний вид веб-сайта и упрощают навигацию для посетителей.
Они улучшают внешний вид веб-сайта и упрощают навигацию для посетителей. CSS3 полностью совместим с другими версиями CSS и, что наиболее важно, обеспечивает согласованность (любые изменения в таблице стилей вашего сайта будут скопированы на каждую страницу вашего сайта). Таким образом, CSS3 упрощает и ускоряет работу дизайнера и значительно улучшает взаимодействие с пользователем.
CSS3 полностью совместим с другими версиями CSS и, что наиболее важно, обеспечивает согласованность (любые изменения в таблице стилей вашего сайта будут скопированы на каждую страницу вашего сайта). Таким образом, CSS3 упрощает и ускоряет работу дизайнера и значительно улучшает взаимодействие с пользователем. Некоторые из них были представлены ранее, в остальном наслаждайтесь!
Некоторые из них были представлены ранее, в остальном наслаждайтесь!
 перо на CodePen.
перо на CodePen.
