Html a target: Атрибут target | htmlbook.ru
Атрибут target | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
После того, как обработчик формы получает данные, он возвращает результат в виде HTML-документа. Вы можете определить окно, в которое будет загружаться итоговая веб-страница. Для этого используется атрибут target, в качестве его значения используется имя окна или фрейма. Если target не установлен, возвращаемый результат показывается в текущем окне.
Синтаксис
<form target="имя окна">...</form>Значения
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет
открыто новое окно. В качестве зарезервированных имен можно указывать следующие.
Если установлено несуществующее имя, то будет
открыто новое окно. В качестве зарезервированных имен можно указывать следующие.
- _blank
- Загружает страницу в новое окно браузера.
- _self
- Загружает страницу в текущее окно.
- _parent
- Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top
- Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Обязательный атрибут
Нет.
Значение по умолчанию
_self
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег FORM, атрибут target</title>
</head>
<body>
<form action="handler. php" target="_blank">
...
</form>
</body>
</html>
php" target="_blank">
...
</form>
</body>
</html>— HTML | MDN
HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
<a href="https://developer.mozilla.org">MDN</a>Этот элемент включает в себя общие атрибуты.
downloadHTML5- Этот атрибут сообщает о том, что эта ссылка должна быть использована для скачивания файла, и, когда пользователь нажимает на ссылку, ему будет предложено сохранить файл как локальный. Если у этого атрибута есть значение, оно будет использовано как заполненное название файла в Окне сохранения, которое открывается, когда пользователь нажимает на ссылку (пользователь может поменять название перед сохранением файла).

Примечание:
- Атрибут может быть использован вместе с blob: URLs и
- Если представлен HTTP-заголовок
Content-Disposition:,и он содержит иное название, у HTTP-заголовка есть преимущество над атрибутом. - Если этот атрибут установлен и
Content-Disposition:установлен наinline, Firefox отдаёт преимуществоContent-Disposition, но в тоже время Chrome отдаёт преимущество атрибутуdownload.
- Этот атрибут соблюдается только на ресурсах с тем же доменом.
href- Единственный обязательный атрибут для определения ссылки в HTML4, но больше необязательный в HTML5. Упущение этого атрибута создаёт ссылку-заполнитель. Атрибут
hrefуказывает ссылку: либо URL, либо якорь. Якорь — это название после символа#, который указывает на элемент (ID (en-US)) на текущей странице. URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером. Например,file,ftpиmailtoработают в большинстве браузеров.
hreflang- Этот атрибут сообщает язык документа по ссылке. Это чисто контрольная информация. Разрешённые значения определены в BCP47 для HTML5 и RFC1766 для HTML4. Используйте этот атрибут, только если задан
href. pingHTML5- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.

referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке:
"no-referrer"не отправляет заголовокReferer."no-referrer-when-downgrade"Refererресурсу без TLS (HTTPS). Это стандартное поведение браузера, если не указана иная политика."origin"отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт."origin-when-cross-origin"отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь."unsafe-url"отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
rel- Для ссылок, которые содержат атрибут
 Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является
Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является void, если не задано иное. Используйте этот тег, только если задан атрибутhref.
target- Этот атрибут определяет, где показать содержимое по ссылке. В HTML4, это название и ключевое слово фрейма. В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
_selfзагружает документ в текущем фрейме в HTML4 (или текущей вкладке в HTML5) как текущий. Это значение по умолчанию, если не указано иное значение._blankзагружает документ в новой окне в HTML4 или вкладке в HTML5._parentзагружает документ в родительском фрейме в HTML4 или в родительской вкладке в HTML5. Если нет родителя, параметр будет вести себя как
Если нет родителя, параметр будет вести себя как_self_self._topв HTML4 загружает документ в новом окне, игнорируя другие фреймы. В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как_self.
href.
Примечание: Используя target, вы должны добавлять rel="noopener noreferrer", чтобы избежать эксплуатацию API window.opener.
type- Этот атрибут определяет MIME-тип для документа по ссылке. Обычно это используется как контрольная информация, но в будущем браузеры могут добавлять маленькую иконку для медиафайлов. Например, браузер может добавить маленькую иконку мегафона, если тип файла установлен как

- Используйте этот атрибут только если указан
href.
Устаревшие
charsetВышла из употребления с версии HTML5- Этот атрибут определяет кодировку документа по ссылке. Значением является разделённый пробелами или запятыми список кодировок. Значением по умолчанию является ISO-8859-1.
Предупреждение: Этот атрибут является устарелым в HTML5 и не должен использоваться. Чтобы достичь такого же эффекта, используйте HTTP-заголовок Content-Type на ссылающемся ресурсе.
coordsHTML 4Вышла из употребления с версии HTML5- Для использования с формой объекта, этот атрибут использует разделённый запятыми список чисел для определения координат объекта на странице.
nameHTML 4- Этот атрибут обязателен в определении якоря на странице.
 Значение имени схоже со значением
Значение имени схоже со значением idи должен быть уникальным идентификатором и состоять из букв и цифр. Согласно спецификации HTML 4.01, иid, иnameмогут быть использованы с элементом<a>, пока у них идентичные значения. revHTML 4 Вышла из употребления с версии HTML5- Этот атрибут определяет обратную ссылку, обратные отношения атрибута
rel. Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
shapeHTML 4 Вышла из употребления с версии HTML5- Этот атрибут используется, чтобы определить выбранный регион для ссылок на источник гипертекста, которые соединены с фигурой для создания изображения-карты. Значения для атрибута —
circle,default,polygonиrect. Формат координат зависит от выбранной формы. Дляcircle—x,y,r, гдеxиy— пиксельные координаты центра круга иr— радиус в пикселях. Для rect —
Для rect — x,y,w,h, гдеxиy— координаты верхнего левого угла прямоугольника, аwиh— ширина и высота соответственно. Значениямиpolygonдля координатор формы являютсяx1,y1,x2,y2… Каждая параx,yопределяет точку в полигоне, с последующей точкой становится прямой линией, и последняя точка объединяется с первой. Значениеdefaultдля форм требует, чтобы полностью закрытая территория, например, изображение, было использовано.
Примечание: Желательно использовать атрибут usemap для элемента <img> и связанного элемента <map>, чтобы определить горячие точки вместо атрибутов формы.
Нестандартные
datafld- Этот атрибут определяет название столбца из объекта исходных данных, который принимает связанные данные.

Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataFld Property (MSDN) | |||
datasrc- Этот атрибут сообщает ID объекта исходных данных, который принимает связанные данные с этим элементом.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataSrc Property (MSDN) | |||
methods- Значение этого атрибута предоставляет информацию о функциях, которые могут быть выполнены на объекте. Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута
title) быть полезным для включения контрольной информации в ссылке. Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения
Значения methods(MSDN). urn- Этот атрибут, предложенный Micosoft, определяет отношения уникального названия ресурса (URN) с ссылкой. Хотя он основан на стандартах работы нескольких лет назад, значение URN всё ещё не определено полностью, поэтому этот атрибут не имеет значения. Значения urn (MSDN).
Ссылка на внешний сайт
Создание кликабельной картинки
<a href="https://developer.mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
Результат:
Создания ссылки для написания письма
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Использование
download для сохранения canvas как PNGЕсли вы хотите позволить пользователю скачивать HTML canvas как картинку, вы можете создать ссылку с атрибутом download и данные canvas как data: URL:
var link = document.createElement("a");
link.innerHTML = 'download image';
link.addEventListener("click", function(ev) {
link.href = canvas.toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
Вы можете посмотреть на это в действии: jsfiddle.net/codepo8/V6ufG/2/.
BCD tables only load in the browser
HTML 3.2 включает в себя только name, href, rel, rev и title.
Атрибут target не работает в браузерах, не поддерживающих фреймы, таких как Netscape 1 generation. Кроме того, target не допускается в «строгих» вариантах XHTML, но разрешён в формах frameset или «переходных» формах.
Рекомендации по JavaScript
Часто якорь используется с событием onclick. Для избежания обновления страницы, href часто устанавливается на #, либо на javascript:void(0). Оба этих значения могут привести к некоторым неожиданным ошибкам во время копирования ссылки или открытия ссылки в новой вкладке или окне. Помните об этом, чтобы сделать юзабилити удобнее, когда пользователи используют якори и вы не допускаете стандартного поведения.
- Другие элементы:
<abbr>,<em>,<strong>,<small>(en-US),<cite>,<q>(en-US),<dfn>,<time>,<code>,<var>(en-US),<samp>(en-US),<kbd>,<sub>(en-US),<sup>(en-US),<b>,<i>(en-US),<mark>,<ruby>,<rp>(en-US),<rt>(en-US),<bdo>,<span>,<br>,<wbr>.
Атрибут target в HTML.
Для HTML элементов:
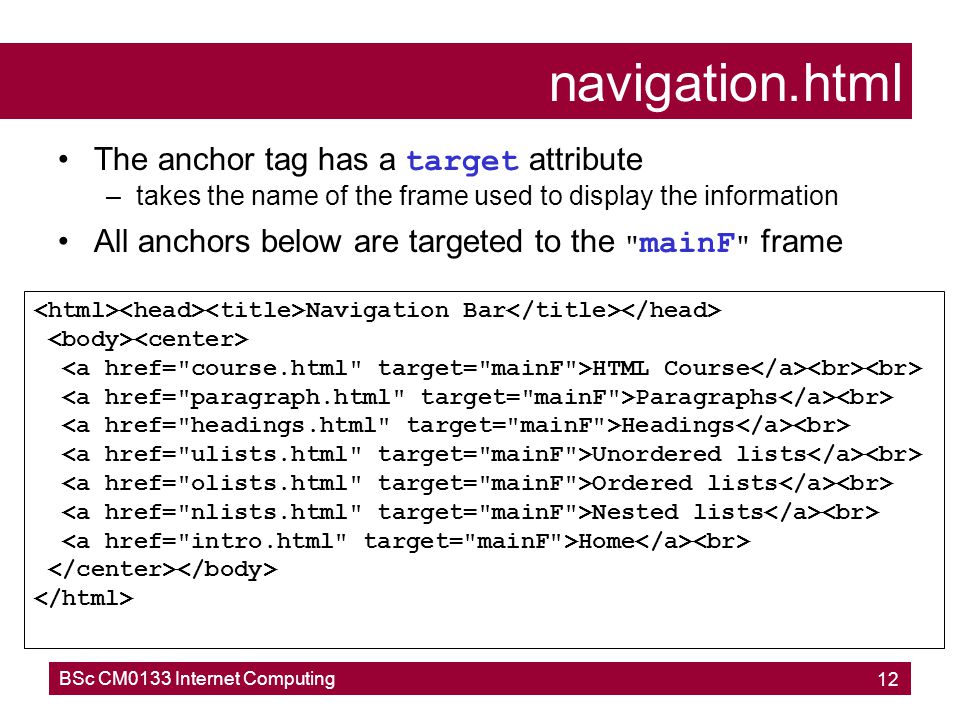
a area base form
возможно добавление дополнительного (необязательного) атрибута target.
С его помощью можно определить место, в котором будет происходит загрузка содержимого, на которое ведут эти элементы.
Для примера, давайте рассмотрим принцип работы этого атрибута на элементе для создания ссылок <a>.
Общий синтаксис атрибута target будет следующий:
<a target="_blank|_self|_parent|_top|framename">
Теперь расшифруем, что значит каждое из этих значений:
_blank
Загружает содержимое в новом окне браузера.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Давайте рассмотрим пример, в котором переход по ссылке, будет открывать содержимое, в новом окне браузера.
<a href="http://yandex.ru" target="_blank">Ссылка на поисковую систему Яндекс.</a>
//jsfiddle.net/dimachen/S69RN/
Попробуйте перейти по этой ссылке.
_self
Загружает содержимое в текущем окне браузера.
В следующем примере переход по ссылке загружает содержимое в том же окне браузера:
<a href="http://yandex.ru">Ссылка на поисковую систему Яндекс.</a>
//jsfiddle.net/dimachen/6PS7j/
Следующие 3 значения используются на страницах, которые содержат фреймы. На современных сайтах редко, где можно встретить фреймы, поэтому я не буду на этом подробно останавливаться.
_parent
Загружает страницу в родительский фрейм. Если на вашей веб-странице не используются фреймы, то значение будет работать точно также, как если бы вы указали значение _self
_top
Загружает содержимое в полном окне браузера. Если на веб-странице нет фреймов, то это значение работает аналогично _self.
framename
Загружает содержимое в конкретном фрейме, имя которого указано.
Значение по умолчанию для атрибута target:
_self
Аналогично, как к элементу <a>, атрибут target можно применять для остальных элементов, которые его поддерживают.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
target — атрибут HTML тега base
Атрибут тега base, target, определяет окно, в которое будет загружаться веб-страница, открытая по ссылке.В качестве значения атрибута target указывается имя окна или фрейма. Если target не задан, страница будет открыта в текущем окне.
Настольные Мобильные| Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|
| 2 | 1 | 2 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|
| 1 | 1 | 6 | 1 |
Правила написания атрибута target для тега base
<base target="имя окна">Здесь имя окна — имя окна или фрейма. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие:
Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие:
- _blank — загружает страницу в новое окно, или вкладку браузера в зависимости от его настроек.
- _self — загружает страницу в текущее окно.
- _parent — загружает страницу во фрейм-родитель. При отсутствии фреймов работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера. При отсутствии фреймов работает как _self.
Значение по-умолчанию _self.
Если для тега <base> установлен атрибут
target="_blank", то можно сделать чтобы ссылка открывалась в текущем окне, если добавить к тегу <a> атрибутtarget="_self".
Пример с тегом base и атрибутом target
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег base с атрибутом target</title>
<base href="http://site. ru/base/" target="_blank">
</head>
<body>
<p><a href="download.php" target="_self">скачать</a></p>
</body>
</html>
ru/base/" target="_blank">
</head>
<body>
<p><a href="download.php" target="_self">скачать</a></p>
</body>
</html>
Результат примера вы можете увидеть на рисунке ниже:
Трюки с :target
Псевдо-класс :target относится к элементу внутри документа, идентификатор которого указан в URL-адресе после символа #. Например, этот фрагмент текста обернут в тег <mark>, который имеет идентификатор #target-test. Если вы перейдете по URL, http://www.webmasters.by/articles/html-coding/3484-target-trick.html#target-test, то к этому элементу и будут применены стили, определенные для псевдо-класса :target этого элемента.
Используя этот псевдо-класс, мы можем, например, создать различные интерактивные элементы на странице без необходимости использования JavaScript. Вот несколько подобных примеров.
Пример 1 — Скрытие и отображение контента
Простой вариант использования псевдо-класса :target, это просто скрыть и показать целевой элемент. Например, в блоге, мы не хочем, чтобы раздел комментариев отображался до тех пор, пока пользователь не кликнет на ссылку «Показать комментарии». Для достижения этой цели мы можем просто скрыть элемент, если он не является :target.
HTML
<a href=»#comments»>Показать комментарии</a></p>
<p><section>
<h4>Комментарии</h4>
<!— Комментарии здесь… —>
<a href=»#»>Спрятать Комментарии</a>
</section>
CSS
#comments:not(:target) {
display: none;
}
#comments:target {
display: block;
}
Пример 2 — Выдвижная панель навигации
Другой вариант использования :target — это создание выдвижной панели навигации. Мы можем зафиксировать панель навигации относительно окна просмотра, чтобы убедиться, что панель не будет прыгать, когда пользователь нажимает кнопку, чтобы её открыть.
#nav {
position: fixed;
top: 0;
height: 100%;
width: 80%;
max-width: 400px;
}
#nav:not(:target) {
right: -100%;
transition: right 1.5s;
}
#nav:target {
right: 0;
transition: right 1s;
}
Пример 3 — Модальное всплывающее окно
Идем дальше, теперль попробуем создать модальное окно, который будет перекрывать всю страницу.
#modal-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
display: flex;
justify-content: center;
align-items: center;
}
.modal {
width: 70%;
background: #fff;
padding: 20px;
text-align: center;
}
#modal-container:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity 1s, visibility 1s;
}
#modal-container:target {
opacity: 1;
visibility: visible;
transition: opacity 1s, visibility 1s;
}
Как видим, ничего сложного.
Пример 4 — Изменение глобальных стилей
Самый простой вариант использования — это применить :target к элементу <body>, и полностью изменить стили и расположение элементов на странице.
#body:not(:target) {main { width: 60%; }
aside { width: 30%; }
.show-sidebar-link { display: none; }
}
#body:target {
main { width: 100%; }
aside { display: none; }
.hide-sidebar-link { display: none; }
}
Является ли это способ правильным с точки зрения семантики и доступности?
Когда используется элемент <a>, браузер ожидает, что пользователь будет переходить на другую страницу или в другой раздел на странице. В этих примерах (за исключением последнего), так по сути и происходит. Единственная особенность заключается в том, что целевой элемент скрыт и отображается динамически.
Есть две возможных проблемы с этим подходом:
- Происходят изменения в URL, которые влияют на историю браузера пользователя.
 Это означает, что если пользователь нажмет кнопку «назад» в браузере, то он может непреднамеренно перейти к целевому элементу.
Это означает, что если пользователь нажмет кнопку «назад» в браузере, то он может непреднамеренно перейти к целевому элементу. - Для того, чтобы «закрыть» целевой элемент, пользователь должен перейти либо к другому элементу или просто к #. Последний вариант, который я использовал в примерах, не самый семантический и заставит пользователя перейти к началу страницы, даже если он находился не там.
Тем не менее, если использовать это правильно, этот метод может быть, по крайней мере, запасным вариантом, чтобы обеспечить интерактивность для пользователей, если JavaScript не вариант. В некоторых случаях, как в первом примере, это может быть даже предпочтительнее и проще, чем при использовании JavaScript. Как всегда, это зависит от сценария.
Перевод статьи с bitsofco.de
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Что такое target в html. Target = «_blank» и другие значения атрибута target.
 Значение по умолчанию открывается во фрейме с именем frame1
, то есть
Значение по умолчанию открывается во фрейме с именем frame1
, то естьСимвол подчёркивания
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank» , то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
ltconsulting.co.uk
ltconsulting.co.uk/contact-us
Это связано со значением framename , которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank ” интерпретируется как значение типа framename . В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank ”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank
.
Данная публикация представляет собой перевод статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE » , подготовленной дружной командой проекта
Доброго времени суток, уважаемые читатели. Давно не выходил выпуск Ответов на вопросы, думаю, многие уже заждались ответов на свои вопросы. Кто-то из вас уже нашел ответ на свой вопрос без моей помощи, прошу прощения, что не я дала вам ответ. Буду исправляться. К сожалению, сегодня я также не отвечу на все вопросы, а только на один.
Мне показался этот вопрос достаточно интересным и полезным, поэтому я решила уделить ему особое внимание. Итак, вопрос.
Можно ли пользоваться тегом target=»_blank» для того, чтобы ссылка открывалась в новом окне браузера? Не вредно ли это? Влияет ли это на что-нибудь?
Очень интересный вопрос, дело в том, что атрибут тега , открывающий ссылку в новом окне или в новой вкладке браузера, target=»_blank», один из самых неоднозначных в HTML. Хоть я сама пользуюсь только им и не раз использовать своим читателям, стоит все таки разобраться в этом вопросе и постараться придти к какому-то мнению.
Тут стоит рассматривать ситуацию с двух сторон, использование target с точки зрения валидации и открытие ссылки в новом окне или вкладке браузера с точки зрения юзабилити. Начну с первого.
Атрибут target=»_blank» является невалидным атрибутом и его использование допускается только в переходных Transitional документах:
Для сравнения, в Blogger является таким:
содержит информацию о типе документа, является обязательным элементом веб-страницы, который сообщает браузеру, как интерпретировать данную страницу. Я не буду вдаваться в историю создания HTML, XML, XHTML – все это материал не для одной статьи. Но суть я постараюсь передать.
Если речь идет о Blogger, то наш шаблон является смесью двух языков – HTML и XML, именно в таких случаях необходимо указывать — XHTML 1.0 Strict. Документы данного типа обязаны иметь четкий синтаксис, а в спецификации для документов данного типа отсутствует атрибут target=»_blank». Именно поэтому для нас данный атрибут является невалидным и по сути его запрещено использовать.
Если же речь идет о других сайтах, можно ли там использовать атрибут target=»_blank», то надо смотреть исходный код страницы, именно запись .
Тип документа задается разработчиком конкретного сайта, в зависимости от того, какой язык или его версия используется при верстке сайта.
Что делать в такой ситуации?
Я знаю только два разрешения данной ситуации. И оба варианта далеки от идеала.
Первый вариант – для того, чтобы документ был валидным, можно использовать специальные JavaScript или JQuery скрипты, которые будут выполнять открытие страниц в новой складке браузера.
Минус данного способа: если в настройках браузера отключен JavaScript, то страница соответственно не откроется в новом окне.
Второй вариант – использовать target=»_blank» и больше не мучиться данным вопросом. Не смотря на то, что данный атрибут является невалидным, он все равно поддерживается всеми браузерами. И его использование никак не влияет на индексацию сайта поисковыми системами.
Первую часть вопроса мы с вами рассмотрели, но как уже сказала, есть и другая сторона вопроса – юзабилити, удобство для посетителя. Удобно ли нашим читателям открывать ссылки в новой вкладке.
Определенная часть (я не могу сказать на сколько много) разработчиков считают дурным тоном лишать пользователя возможности самому решить, как ему открыть страницу, в той же вкладке или в новой. А также, больша я часть продвинутых (опытных) пользователей, считают, что они сами в состоянии решить, как им открыть ссылку, ведь это предусмотрено, хотя бы в той же мышке. С другой же стороны, в интернете очень много пользователей с уровнем ниже среднего, и многие не знают, что с помощью той же мышки можно открывать любую ссылку в новом окне.
Если вы ещё не знаете, как это сделать, я вам расскажу. У каждой мышки обязательно есть колёсико, так вот если вы, наведя курсор мыши на ссылку, нажмете на колесико, то ссылка откроется в новом окне. Либо, есть мышки с тремя кнопками, и данную функцию выполняет средняя клавиша. Но как я сказала, далеко не все пользователи интернета знают о такой приятной мелочи.
Но как я сказала, далеко не все пользователи интернета знают о такой приятной мелочи.
Также, с точки зрения многих пользователей, удобно, чтобы внутренняя ссылка открывалась в том же окне (вкладке) браузера, а внешние ссылки – в новой вкладке, для многих это просто и логично.
Именно из-за таких противоположных мнений и из-за разного уровня знаний пользователей, атрибут target=»_blank» и вообще вопрос открытия ссылок в новом окне, являются самой горячо обсуждаемой темой.
Какое мое мнение на этот счет? Я сама была новичком, я знаю много людей, которые все, что знают об интернете – это Яндекс и Одноклассники, а уж о том, что такое монитор, зачем столько кнопок на клавиатуре, а зачем вообще нужно колесико мышке, просто понятия не имеют (конечно, такие пробелы быстро восполняются). Я сама считаю, что открывать новый сайт в той же вкладке, где я сейчас нахожусь – это крайне неудобно. Даже если я действительно собираюсь уйти с сайта, я не сильно напрягусь, если закрою предыдущую вкладку.![]() Я хочу, чтобы ссылка внутри сайта открывалась в той же вкладке, а внешняя в новой. Это мое личное мнение и на истину я не претендую.
Я хочу, чтобы ссылка внутри сайта открывалась в той же вкладке, а внешняя в новой. Это мое личное мнение и на истину я не претендую.
Если вы серьезно задумались над этим вопросом, и приняли решение использовать специальный скрипт, я постаралась найти для вас решение. Данный скрипт подойдет для любого сайта, CMS и для платформы Blogger, на примере Blogger и покажу.
Заходим в Дизайн – Изменить HTML, находим код и перед ним вставляем код:
Если вы хотите предупредить своих пользователей о том, что ссылка будет открыта в новой вкладке, можно к ссылке применить стиль, как это сделано у меня. Для этого в шаблон перед строкой ]]> добавляем такой стиль:
External {
padding: 0 10px 2px 0;
background: url(http://lh6.googleusercontent.com/_G92voTj-yF0/TcFG68RdfLI/AAAAAAAABfA/QJM25G6lInk/externallink.gif) no-repeat right center;
}
Я выложила свои значения поля padding. В зависимости от используемого вами шрифта и настроек отображения текста, вам нужно будет подогнать эти цифры под себя. Также вы можете загрузить картинку в свой альбом или вообще использовать другую.
Также вы можете загрузить картинку в свой альбом или вообще использовать другую.
Хочу сказать, что я тестировала три разных скрипта, и предложенный выше не везде работает. Если у вас не работает скрипт, предложенный выше, то можете попробовать следующие варианты:
http://sites.google.com/site/seobiblioteka/extlinks.js
http://sites.google.com/site/seobiblioteka/external.js
Но последние два скрипта не поддерживают автоматическую загрузку стилей, поэтому, если вы хотите использовать стиль для внешней ссылке отличным от внутренней, то не забывайте присваивать ссылке класс.
На этом про использование target=»_blank» и открытие ссылки в новой вкладке все. Надеюсь, я ответила на вопрос читателя и всем остальным эта информация также пригодится.
Уважаемые блоггеры, если ваш вопрос связан с Blogger, настоятельно рекомендую задавать его на форуме . В блоге ответы публикуются не так часто, и не совсем регулярно, и ответ на достаточно элементарный вопрос приходится ждать несколько недель. Задав же вопрос на форуме, вы в течении пары часов уже получите ответ от меня или от других пользователей.
Задав же вопрос на форуме, вы в течении пары часов уже получите ответ от меня или от других пользователей.
Желаю хороших выходных.
Здравствуйте, уважаемые читатели блога сайт. Сегодняшнюю публикацию я решил посвятить важнейшему аспекту вебмастеринга, где со всеми подробностями попытаюсь объяснить, что представляет из себя гиперссылка, неразрывно связанная с , который, в свою очередь, без преувеличения, является основой интернета.
Но для того, чтобы правильно создавать гиперссылки и вставлять их в код вебстраниц (например, своего сайта), необходимо изучить соответствующую область языка гипертекстовой разметки (), поскольку эти элементы образуются с помощью HTML-тега a, который имеет , позволяющие модернизировать ссылку до нужного вида.
Итак, сегодня мы разберем, из каких частей состоит гиперссылка, каким образом использование атрибута target blank дает возможность открывать страницу в новом окне (вкладке), как любую картинку делать ссылкой и много других важных подробностей. Кроме всего прочего, эта информация продвинет вас в изучении языка HTML.
Кроме всего прочего, эта информация продвинет вас в изучении языка HTML.
Что такое гиперссылка и можно ли ее называть ссылкой?
Отвечая на вопрос, заданный в заголовке, скажу, что термин «ссылка» имеет более широкий смысловой спектр (ссылка в Сибирь, банковская для идентификации плательщика, текстовая в книге и т.д.), включая и значение, заложенное в понятие «гиперссылка», которое связано только с гипертекстом, дающим возможность нелинейного восприятия информации.
Таким образом, гиперссылка это частный случай ссылки , поэтому вполне возможно употреблять их в сегодняшней темы на равных основаниях. Этим я и воспользуюсь в своих «шкурных интересах» в ходе сегодняшней публикации, применяя оба этих термина, чтобы избежать излишнего спама ключевых слов.
Но существуют еще и невидимые служебные, создаваемые при помощи и находящиеся в пределах , в задачу которых входит подача многочисленных сигналов и команд браузерам для выполнения той или иной функции.
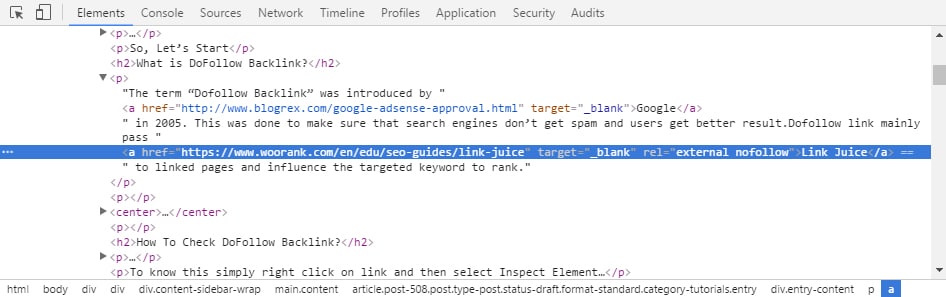
Например, с помощью служебных гиперссылок возможно отображение иконки . Их можно увидеть только в составе HTML-кода (для этого нажмите для любой открытой в браузере страницы):
Сейчас пока оставим в покое служебные линки и рассмотрим общую закономерность создания гиперссылок. Общее заключается в том, что все они имеют обязательный атрибут href , в качестве значения которого указывается адрес документа (). Ссылка HTML может вести как на внутреннюю страницу сайта, так и на внешний документ.
Еще одно важное замечание. Применение атрибута href делает гиперссылки кликабельными, то есть дает возможность пользователям в результате клика по ним автоматически переходить на соответствующую страницу веб-сайта.
Как сделать гиперссылку в HTML с помощью href
Итак, мы уже знаем, что для создания ссылки необходим в обязательном порядке тег a и атрибут href, параметрами которого могут быть URL различного вида. Поскольку a это , то между открывающим и закрывающим расположено содержание, которое и будет отображаться на web-странице.
Это содержимое называется анкором и может быть представлено в виде текста или изображения (о том, как сделать картинку ссылкой, поговорим подробнее ниже). Как я уже отмечал, анкор будет кликабельным. Рассмотрим пример гиперссылки с текстовым содержанием. Вот как будет выглядеть ее конструкция в HTML-коде:
немного об анкорах
Помимо HTTP может быть использован защищенный протокол HTTPS. Линк не обязательно должен вести на вебстраницу. Все зависит от значения href, в качестве которого может быть указан путь до какого нибудь файлика:
//сайт/wp-content/uploads/2012/05/giperssylqi-v-html.jpg
скачать
На вебстранице данный линк примет такое обличье:
Браузер «понимает», что объект с расширением.zip может быть предназначен только для скачивания, что и предлагает сделать юзеру.
Кстати, путь до любого файла иногда указывается через ФТП (). Тогда в URL адресе, который применяется в качестве параметра атрибута href, следует просто заменить протокол HTTP (HTTPS) на FTP. Ссылка на файл будет выглядеть следующим образом:
Ссылка на файл будет выглядеть следующим образом:
скачать с сервера
Но и это не все. Подобным образом создается ссылка на электронную почту с использованием псевдо-протокола mailto для быстрого доступа к средству написания письма:
пишите письма
После нажатия на подобную ссылку должно появиться окно установленного по умолчанию почтового клиента, в котором можете составить текст сообщения и отправить его по уже указанному адресу, взятому, как вы, наверное, догадались, из href.
На практике гиперссылки на почту очень часто ранее использовались вебмастерами и владельцами крупных ресурсов для обеспечения удобства пользователей и клиентов, которые могут в один клик получить доступ к форме почтовой связи.
Но этот вид коммуникации на веб-ресурсах сейчас уже не столь популярен (тем более, что можно установить, например, ), потому как открытые таким образом почтовые адреса активно перехватывается с помощью софта и используются разного рода спамерами.
Я привел в пример только самые распространенные протоколы, входящие в состав URL, который, в свою очередь, является параметром атрибута href при формировании гиперссылки. Кроме HTTP (HTTPS), FTP и mailto существуют и другие для решения задач более узкого профиля. Возможно, мы их рассмотрим поподробнее в других публикациях.
Виды гиперссылок
А теперь попробуем классифицировать линки по тем или иным признакам.
По области их действия:
1. Внешние — ведут на страницы, располагающиеся вне сайта, на котором они проставлены;
2. Внутренние — связывают вебстраницы, находящиеся в пределах одного веб-ресурса.
По формату:
2. Графически е — в этом случае анкором гиперссылки является изображение (в том числе миниатюра), баннер, кнопка и т.п.
По типу URL, выступающего в качестве значения атрибута href:
1. Абсолютные , которые содержат явное указание протокола передачи данных (например, HTTP) и доменное имя сайта (в все о доменах).
Такие линки чаще используют, когда ссылаются на страницы внешних ресурсов. В этом случае значение href будет включать в себя полный путь до нужного файла либо вебстраницы. Вот пример абсолютной гиперссылки:
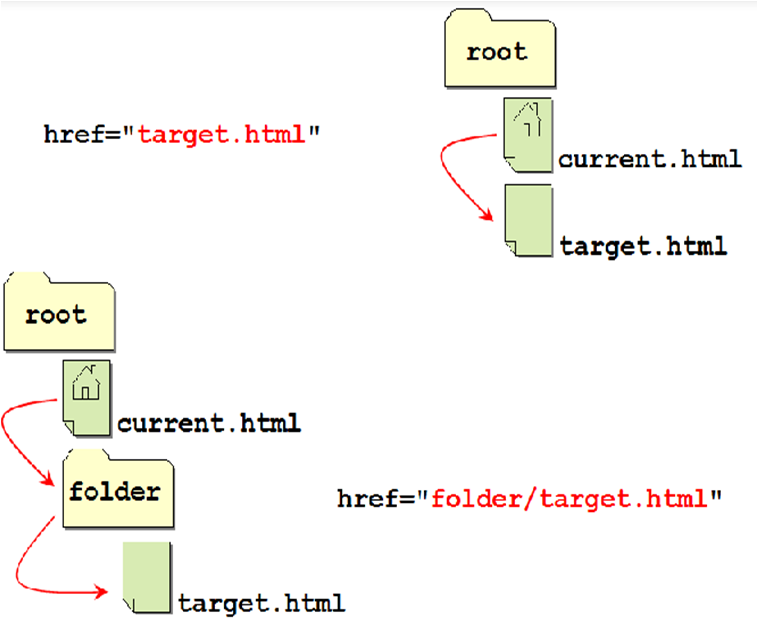
Контекст — что это такое
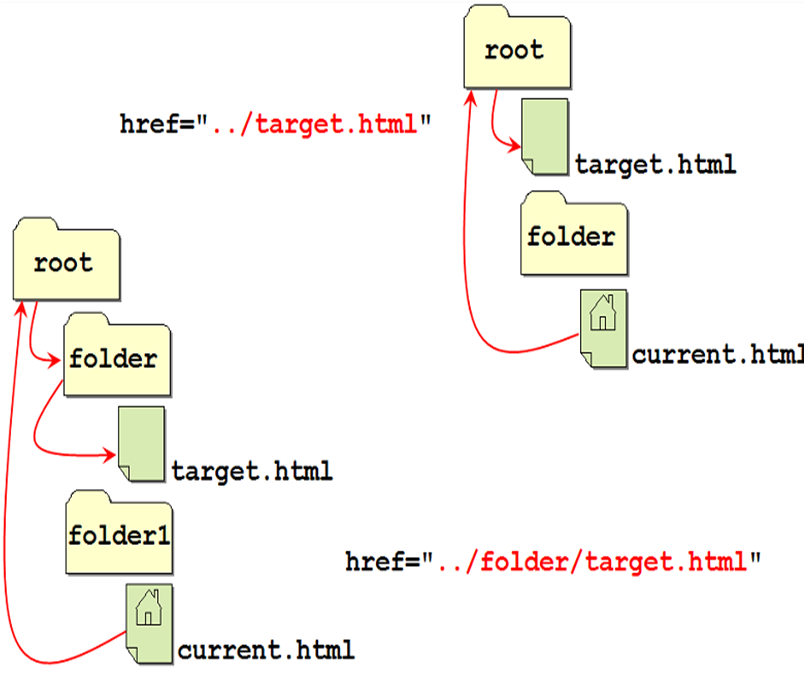
2. Относительные , одним из вариантов создания которых будет путь, указанный относительно корневой папки веб-сайта (отсюда и название этого вида гиперссылок). При этом из URL адреса будет изъят протокол (HTTP) и домен сайта:
Контекст — что это такое
Относительные гиперссылки на web-странице могут обеспечить переходы на внутренние странички. В таком виде они короче, что облегчает HTML-код. Конечно, все не так просто, и требует более широкого освещения, в чем вы сможете убедиться, ежели перейдете по предоставленной ссылке.
Атрибуты тега a
Теперь посмотрим, какие еще атрибуты, кроме обязательного href, существуют, и как они могут повлиять на создание гиперссылки. Наиболее полные данные в этом отношении, так сказать, «из первых рук» вы можете найти на официальном сайте Международного Консорциума W3C, на котором актуальная информация появляется быстрее всего.
Они являются полностью идентичными и инициируют открытие веб-страницы в текущей вкладке. Если же вы хотите, чтобы странички открывались в новой вкладке при переходе по ссылкам, то следует добавить при формировании линка атрибут target с параметром blank :
Контекст — что это такое
Хотя некоторые вебмастера и сеошники считают, что лучше, если посетителю дать возможность выбора (то есть не прописывать target blank), ведь при необходимости в новой вкладке страницу можно открыть и с помощью контекстного меню (подвести курсор к линку, щелкнуть правой кнопкой мышки и нажать на соответствующий пункт):
Причем, как видите, в этом случае у юзера преимущество в том, что есть возможность открыть вебстраницу не только в новой вкладке, но и в новом окне (такой вариант нельзя реализовать посредством HTML, только с помощью скриптов).
Но я считаю, что не все начинающие пользователи в полной мере знакомы с возможностями и настройками популярных браузеров (). Вполне вероятна ситуация, когда читатель, перейдя по внешней гиперссылке и, потеряв из виду страницу-источник (вместо нее появится документ-реципиент), в сердцах просто закроет вкладку.
Вполне вероятна ситуация, когда читатель, перейдя по внешней гиперссылке и, потеряв из виду страницу-источник (вместо нее появится документ-реципиент), в сердцах просто закроет вкладку.
Таким образом владелец веб-ресурса вполне может не только потерять перспективного посетителя, но и получить в придачу ухудшение поведенческих факторов (), что повлечет за собой потерю позиций страницы при ранжировании.
Кроме этого, открытие страницы в соседней вкладке очень удобно с точки зрения юзабилити (). Юзер перебирается по гиперссылке на вебстраничку, получает дополнительную информацию и, как ни в чем не бывало, продолжает изучение основного материала.
Для создания объективной картины следует добавить, что применение «target=»_blank»» к любым внешним ссылкам, оказывается, таит в себе некоторую угрозу безопасности. Если кому интересно, то можете почитать , где даны рекомендации по устранению проблем при использовании target blank, а также представлены альтернативные варианты реализации задачи по открытию вебстраницы в новой вкладке.
Вроде бы отметил все плюсы и минусы применения значения blank для открытия гиперссылки в новой вкладке. Ежели вы читаете статьи на моем блоге, то, наверное, уже догадались о моем отношении к этому параметру атрибута target.
На данный момент для меня его плюсы перевешивают минусы, и я являюсь его безусловным сторонником. На основании приведенных фактов у вас может сформироваться свое мнение по этому вопросу. Хотя…с учетом появления новых обстоятельств и оно может измениться.
Как создать хеш-ссылки, якоря и зачем они нужны?
Далее акцентирую ваше внимание на еще одной разновидности гиперлинков, которые могут быть полезны, если материал, расположенный на веб-странице, довольно объемный, и его следует структурировать для улучшения навигации.
За примером далеко ходить не надо, просто взгляните на оглавление данной публикации в самом начале. Видите, там присутствует список разделов статьи? Гиперлинки на эти разделы как раз и являются хеш-ссылками. После нажатия на любую из них браузер прокрутит страницу до того места, где начинается соответствующая часть.
Оформляются подобные линки довольно просто. Для начала нужно создать якорь (anchor) , проставив в необходимом месте страницы соответствующую метку в виде идентификатора ID, являющегося одним из глобальных атрибутов, применяемых к любому HTML-тегу.
Благодаря универсализму ID подобные метки-якоря можно установить практически в любом месте вебстраницы. Поскольку обычно текст разделяется на абзацы, то их можно применить и к . Я в основном проставляю якоря , которыми статьи разделены на логические части:
seodon.ru | Теги HTML — Тег AREA
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Атрибут target, тега <AREA>, задает имя окна или фрейма, в котором будет открыт документ при активации области карты изображений. По умолчанию браузеры открывают новые документы в текущем окне или фрейме, а target может изменить эту закономерность.
Если target ссылается на окно с несуществующим именем, то создастся и откроется новое окно и ему присвоится указанное имя. Причем, на это окно, пока оно не закрыто, можно будет ссылаться.
Причем, на это окно, пока оно не закрыто, можно будет ссылаться.
Значения
Значением атрибута может быть одно из зарезервированных имен или имя окна (фрейма) заданное атрибутом name, либо произвольное имя.
- _blank — Загружает документ в новое окно, без присвоения ему имени.
- _self — Загружает документ в текущее окно (фрейм).
- _parent — Загружает документ в родительский фрейм, если родителя нет, то действует как _self.
- _top — Отменяет все фреймы и загружает документ во все окно, если фреймов нет, то действует как _self.
Значение по умолчанию: _self.
Синтаксис
<area target="значение" alt="текст">Обязательный атрибут: нет.
Пример HTML: применение атрибута target
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon. ru - Тег AREA, атрибут target</title>
</head>
<body>
<p><img src="images/fig.png" usemap="#fig"
alt="Геометрические фигуры">
<map name="fig">
<area href="files/treugolnik.html" target="_blank" shape="poly"
coords="25,10,100,110,8,90" alt="Треугольник"> <!--Открыть в новом окне-->
<area href="files/krug.html" target="new" shape="circle"
coords="172,70,64" alt="Круг"> <!--Открыть в новом окне и дать ему имя new-->
<area href="files/kvadrat.html" target="new" shape="rect"
coords="257,10,356,110" alt="Квадрат"> <!--Открыть в окне new новый документ-->
</map></p>
</body>
</html>
ru - Тег AREA, атрибут target</title>
</head>
<body>
<p><img src="images/fig.png" usemap="#fig"
alt="Геометрические фигуры">
<map name="fig">
<area href="files/treugolnik.html" target="_blank" shape="poly"
coords="25,10,100,110,8,90" alt="Треугольник"> <!--Открыть в новом окне-->
<area href="files/krug.html" target="new" shape="circle"
coords="172,70,64" alt="Круг"> <!--Открыть в новом окне и дать ему имя new-->
<area href="files/kvadrat.html" target="new" shape="rect"
coords="257,10,356,110" alt="Квадрат"> <!--Открыть в окне new новый документ-->
</map></p>
</body>
</html>Результат примера
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Да | Частично | Нет |
В HTML 4. 01 и XHTML 1.0 использовать атрибут target допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код.
01 и XHTML 1.0 использовать атрибут target допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Целевой атрибут HTML
Определение и использование
Для элементов и Атрибут target указывает, где открыть связанный документ.
Для <базовых> элементов, Атрибут target указывает цель по умолчанию для всех гиперссылок и форм на странице.
Для элементов, Атрибут target указывает имя или ключевое слово, указывающее, куда
отображать ответ, полученный после отправки формы.
Относится к
Атрибут target можно использовать для следующих элементов:
Примеры
Пример
Целевой атрибут указывает, где открыть связанный документ:
Попробуй сам »Пример области
Карта изображения с активными областями и целевым атрибутом:
usemap=»#planetmap»>
<карта
имя="карта планеты">
цель=»_blank»>
Базовый пример
Укажите цель по умолчанию для всех гиперссылок и форм на странице:
Попробуй сам »
Пример формы
Показать полученный ответ в новом окне или вкладке:
php» метод = «получить» цель = «_blank»>Имя:
Фамилия:
Попробуй сам »
Поддержка браузера
Атрибут target имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| и | Да | Да | Да | Да | Да |
| площадь | Да | Да | Да | Да | Да |
| база | Да | Да | Да | Да | Да |
| форма | Да | Да | Да | Да | Да |
Целевой атрибут HTML — учебные пособия по HTML
«> Последнее обновление 13 января 2022 г., 12:53:59 (UTC/GMT +8 часов)цель
Назначение целевого атрибута HTML — указать окно, в котором будет отображаться связанный документ.
Опорные элементы
Атрибут tabindex HTML поддерживает элемент, область, основание, форму, ссылку.
Синтаксис
.....
Где ElementName — любой поддерживаемый элемент.
Тип значения
Цель кадра.
Значение
| Значение | Описание |
|---|---|
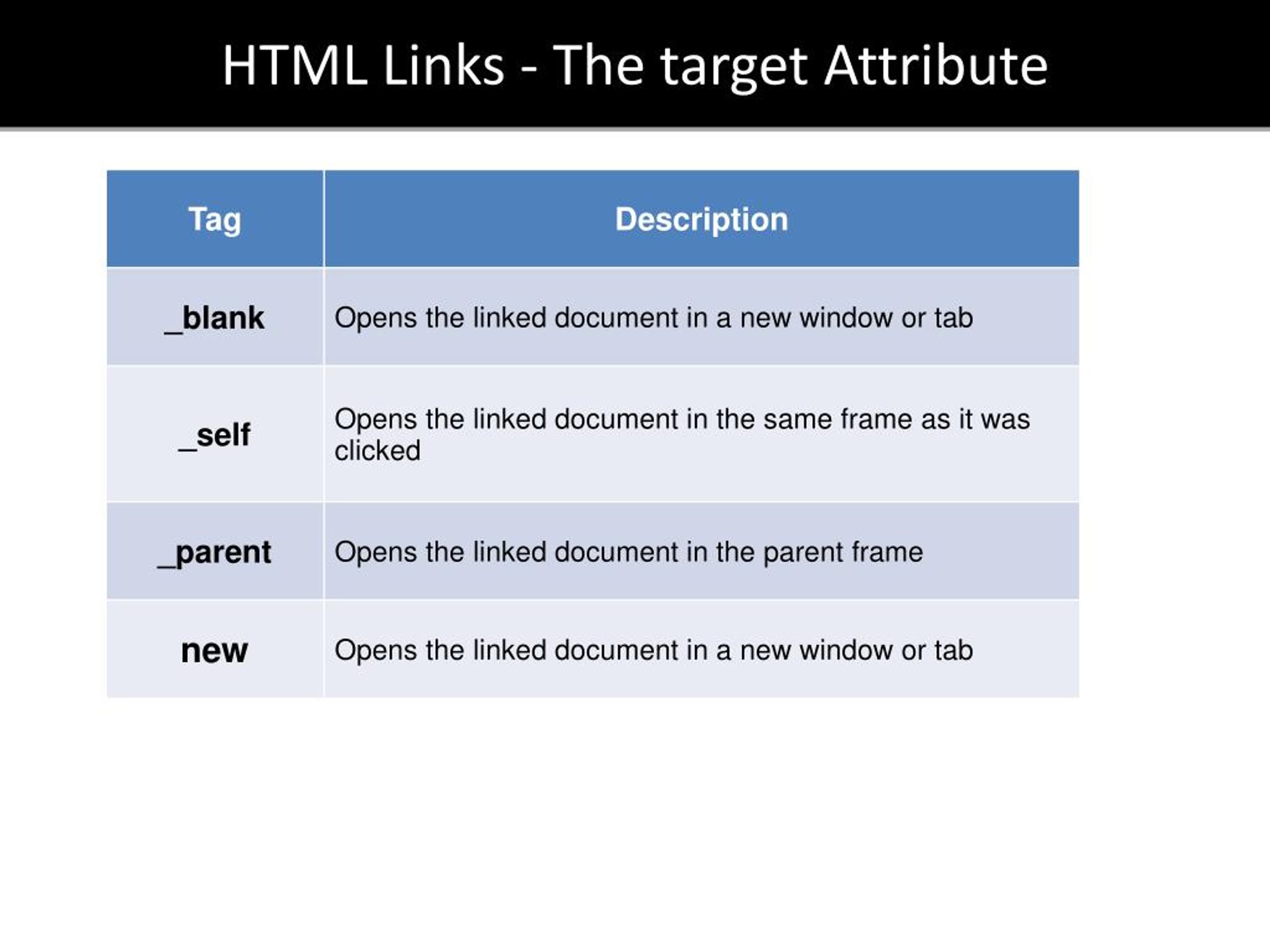
| _пусто | Связанный документ открывается в новом окне. |
| _себя | Связанный документ открывается в том же окне. |
| _родительский | Связанный документ открывается непосредственно в родительском окне текущего окна. |
| _верх | Связанный документ открывается в полном исходном окне, отменяя все остальные элементы. |
| имя | Значение атрибута имени фрейма. |
Значение по умолчанию
Нет значения по умолчанию для целевого атрибута HTML.
Поддерживаемые типы документов
Строгий HTML 4.01, переходный HTML 4.01, набор фреймов HTML 4.01.
Пример целевого HTML-атрибута с элементом
<голова>
Пример целевого HTML-атрибута с элементом
<тело>
Результат
Посмотреть этот пример в отдельном окне браузера
Пример целевого атрибута HTML с элементом
Предыдущий: Атрибут HTML tabindex
Следующий: Атрибут заголовка HTML
HTML: цель ссылки «_new» против «_blank»
Прежде чем мы углубимся в различия между target _blank и _new , важно знать, что _new не является допустимым значением атрибута target . Атрибут
Атрибут target поддерживает только следующие значения (без учета регистра):
| Значение | Описание |
|---|---|
_пусто | Открывает ссылку в новом безымянном окне. |
_self (по умолчанию) | Открывает ссылку в том же фрейме, где по ней щелкнули. |
_родительский | Открывает ссылку в родительском элементе текущего фрейма. Это эквивалентно _self , если текущий фрейм не имеет родителя. |
_верх | Открывает ссылку в исходное окно (отменяя все остальные фреймы). Это эквивалентно _self , если текущий фрейм не имеет родителя. |
имя кадра | Открывает ссылку во фрейме, у которого имя значение атрибута соответствует цели имя фрейма . Если такого фрейма не существует, большинство браузеров откроют ссылку в новом окне, и все последующие ссылки с тем же именем фрейма заменят ранее загруженную страницу в этом окне. |
Согласно официальному стандарту, имя кадра должно начинаться с алфавита (нижнего или верхнего регистра). Однако большинство браузеров игнорируют это правило, поэтому нестандартные значения, такие как _new , ведут себя одинаково.
Чтобы доказать, что target="_new" ведет себя так же, как target="framename" , давайте рассмотрим следующий пример:
google яблоко
В приведенном выше примере все ссылки с target="_new" будут загружаться в iframe (поскольку его имя соответствует ссылке target ). Однако, если в текущем окне такого фрейма не существовало, то (как упоминалось ранее) большинство браузеров открывали бы ссылку в новом окне (или вкладке) и заменяли бы ее новым URL-адресом каждый раз, когда появляется другая ссылка с тем же значением target . был нажат.
был нажат.
target="_blank" , с другой стороны, является частью официального стандарта и каждый раз открывает ссылку в новом окне.
При использовании _blank не забудьте также установить rel="noopener" в теге привязки, чтобы предотвратить потенциальные риски безопасности.
цель _new Против. _пусто Использование target="_blank" будет каждый раз создавать новое безымянное окно (которое нельзя использовать повторно).Это требует больше системных ресурсов (при каждом создании вторичного окна) по сравнению с именованным целевым (в этом случае одно и то же окно используется повторно). Кроме того, при таком подходе, если щелкнуть несколько таких ссылок, это может легко привести к визуальному беспорядку и, возможно, к тому, что браузер будет использовать больше системных ресурсов для открытия нескольких окон/вкладок.
Использование именованного значения целевого атрибута (например, target="_new" и т. д.) почти во всех современных браузерах создаст новое отдельное вторичное окно, которое повторно используется и используется повторно.This approach puts less stress on system resources (as the same window/frame is reused).
д.) почти во всех современных браузерах создаст новое отдельное вторичное окно, которое повторно используется и используется повторно.This approach puts less stress on system resources (as the same window/frame is reused).
You should use new instead of _new as the latter is not a part of the official syntax and might cause you validation errors.
Hope you found this post useful. It was published . Please show your love and support by sharing this post.
HTML 标签的 target 属性
定义和用法
打开新窗口
被指向的超链接使得创建高效的浏览工具变得很容易。例如,一个简单的内容文档的列表,可以将文档重定向到一个单独的窗口:
Table of Contents
- html"
target="view_window">Preface - target="view_window" >Chapter 1
- target="view_window" >Chapter 2
- target="view_window" >Chapter 3
亲自试一试
当用户第一次选择内容列表中的某个链接时,浏览器将打开一个新的窗口,将它标记为 «view_window»,然后在其中显示希望显示的文档内容。如果用户从这个内容列表中选择另一个链接,且这个 «view_window» 仍处于打开状态,浏览器就会再次将选定的文档载入那个窗口,取代刚才的那些文档。
在整个过程中,这个包含了内容列表的窗口是用户可以访问的。通过单击窗口中的一个连接,可使另一个窗口的内容发生变化。
在框架中打开窗口
不用打开一个完整的浏览器窗口,使用 target 更通常的方法是在一个

 php" target="_blank">
...
</form>
</body>
</html>
php" target="_blank">
...
</form>
</body>
</html>


 Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является
Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является  Если нет родителя, параметр будет вести себя как
Если нет родителя, параметр будет вести себя как
 Значение имени схоже со значением
Значение имени схоже со значением  Для rect —
Для rect — 
 Значения
Значения 
 ru/base/" target="_blank">
</head>
<body>
<p><a href="download.php" target="_self">скачать</a></p>
</body>
</html>
ru/base/" target="_blank">
</head>
<body>
<p><a href="download.php" target="_self">скачать</a></p>
</body>
</html>
 Это означает, что если пользователь нажмет кнопку «назад» в браузере, то он может непреднамеренно перейти к целевому элементу.
Это означает, что если пользователь нажмет кнопку «назад» в браузере, то он может непреднамеренно перейти к целевому элементу. ru - Тег AREA, атрибут target</title>
</head>
<body>
<p><img src="images/fig.png" usemap="#fig"
alt="Геометрические фигуры">
<map name="fig">
<area href="files/treugolnik.html" target="_blank" shape="poly"
coords="25,10,100,110,8,90" alt="Треугольник"> <!--Открыть в новом окне-->
<area href="files/krug.html" target="new" shape="circle"
coords="172,70,64" alt="Круг"> <!--Открыть в новом окне и дать ему имя new-->
<area href="files/kvadrat.html" target="new" shape="rect"
coords="257,10,356,110" alt="Квадрат"> <!--Открыть в окне new новый документ-->
</map></p>
</body>
</html>
ru - Тег AREA, атрибут target</title>
</head>
<body>
<p><img src="images/fig.png" usemap="#fig"
alt="Геометрические фигуры">
<map name="fig">
<area href="files/treugolnik.html" target="_blank" shape="poly"
coords="25,10,100,110,8,90" alt="Треугольник"> <!--Открыть в новом окне-->
<area href="files/krug.html" target="new" shape="circle"
coords="172,70,64" alt="Круг"> <!--Открыть в новом окне и дать ему имя new-->
<area href="files/kvadrat.html" target="new" shape="rect"
coords="257,10,356,110" alt="Квадрат"> <!--Открыть в окне new новый документ-->
</map></p>
</body>
</html>