Infinite animation css: animation-name — CSS | MDN
animation-name — CSS | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS свойство animation-name задаёт список анимаций, чтобы применить к элементу. Каждое имя является правилом @keyframes (en-US), которое задаёт значения свойств для последовательности анимации.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Часто удобно использовать сокращённое свойство animation для одновременной установки всех свойств анимации.
animation-name: none;
animation-name: test_05;
animation-name: -specific;
animation-name: sliding-vertically;
animation-name: test1;
animation-name: test1, animation4;
animation-name: none, -moz-specific, sliding;
animation-name: initial
animation-name: inherit
animation-name: unset
Значения
none- Это специальное ключевое слово, обозначающее отсутствие ключевых кадров. Оно может быть использовано для отключения анимации без изменения порядка других идентификаторов, или для отключения анимации, поступающей из каскада.
<custom-ident>- Строка, идентифицирующая анимацию. Этот идентификатор состоит из комбинации букв без учёта регистра от
z, цифр от0до9, подчёркивания (_), и/или черты (-). Первый символ без черты должен быть буквой (то есть, без цифры в начале, даже если перед ним стоит черта. ) Кроме того, две черты запрещены в начале идентификатора. Оно не может быть
) Кроме того, две черты запрещены в начале идентификатора. Оно не может быть none,unset,initial, илиinheritв любой комбинации случаев.
Формальный синтаксис
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? | ? |
Анимация Animations CSS уроки для начинающих академия
Анимация CSS
CSS анимация позволяет анимацию большинства HTML элементов без использования JavaScript или Flash!
CSS
Поддержка браузеров для анимаций
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
| animation | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменить любое количество свойств CSS, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать некоторые ключевые кадры для анимации.
Ключевые кадры держат какие стили элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>. Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация для завершения. Если свойство animation-duration не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Задержка анимации
animation-delay указывает задержку начала анимации.
Следующий пример имеет задержку в 2 секунды перед началом анимации:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}
Отрицательные значения также разрешены. При использовании отрицательных значений анимация запускается, как если бы она уже воспроизводится в течение N секунд.
В следующем примере анимация начнется, как если бы она уже играла в течение 2 секунд:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}
Установить, сколько раз анимация должна выполняться
Свойство animation-iteration-count указывает, сколько раз должна выполняться анимация.
В следующем примере анимация будет выполняться 3 раза, прежде чем она остановится:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
В следующем примере используется значение «Infinite» для того, чтобы анимация продолжалась навсегда:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count:
infinite;
}
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
normal— Анимация воспроизводится как обычная (вперед).
reverse— Анимация воспроизводится в обратном направлении (назад)alternate— Анимация сначала разыгрывается вперед, затем назадalternate-reverse— Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction:
reverse;
}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate;
}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate-reverse;
}
Укажите кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости анимации.
Свойство «анимация-время-функция» может иметь следующие значения:
ease— Указывает анимацию с медленным запуском, а затем быстро, а затем закончить медленно (это по умолчанию)linear— Задает анимацию с одинаковой скоростью от начала до концаease-in— Задает анимацию с медленным запускомease-out— Задает анимацию с медленным концомease-in-out— Задает анимацию с медленным началом и концомcubic-bezier(n,n,n,n)— Позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {animation-timing-function: linear;}
#div2
{animation-timing-function: ease;}
#div3 {animation-timing-function:
ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5
{animation-timing-function: ease-in-out;}
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство animation-fill-mode задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
none— Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполненияforwards— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)backwards— Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержкиboth— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: both;
}
Анимация Сокращенное свойство
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Такой же эффект анимации, как и выше, можно достичь с помощью сокращенного animation Свойства:
Пример
div
{
animation: example 5s linear 2s infinite alternate;
}
Свойства анимации CSS
В следующей таблице перечислены правила @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @keyframes | Указывает код анимации |
| animation | Сокращенное свойство для задания всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, сколько времени должно занять анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Указывает имя анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
Пять анимаций на чистом CSS — Блог HTML Academy
Знание СSS нужно, чтобы создавать удобные интерфейсы и оформлять страницы сайта: стилизовать текст, позиционировать блоки, добавлять интерактивные элементы. А ещё c помощью CSS можно создавать крутые картинки, логотипы и анимацию. Собрали пять нестандартных примеров использования языка.
А ещё c помощью CSS можно создавать крутые картинки, логотипы и анимацию. Собрали пять нестандартных примеров использования языка.
Логотипы браузеров
Нарисуйте свой логотип любимого браузера и добавьте анимацию, чтобы он стал интерактивным и живым. Вот как это можно сделать с помощью CSS.
See the Pen Browsers by Jordano Aragão (@jordanoaragao) on CodePen.
Лоадер
Бывает, что нужно подождать, пока информация с сервера загрузится на сайт. Ожидание можно скрасить анимацией.
See the Pen Pure CSS Truck Loader by 0×5e0×5e (@0×5e0×5e) on CodePen.
Бэтмен
Можно бесконечно спорить, какая вселенная лучше — Marvel или DC. А можно сделать вот такого анимированного Бэтмена.
See the Pen Batman Animation Draw. Pure CSS! by Paul (@Maseone) on CodePen.
Страница 404
Когда на сайте возникает ошибка, пользователь видит страницу с её кодом. Для хороших сайтов разработчики создают специальную страницу, стилизуя её. Такой вариант может помочь пользователю чуть меньше расстроиться из-за возникшей ошибки.
See the Pen Pure CSS 404 Error Page by Peiman (@pjthedj) on CodePen.
Ноутбук
Просто милый улыбающийся ноутбук для тех, кто хочет потренироваться работать с анимацией на CSS.
See the Pen
Laptop Pure CSS — Day 37 #dailycssimages by FireMugen (@firemugen)
on CodePen.
Использование знакомого инструмента для решения нестандартных задач поможет опытным разработчикам лучше запомнить редкие CSS-свойства и применять их для создания сложных интерфейсов. А новички смогут изучить новые свойства языка в игровой форме и улучшить навыки.
Познакомиться с анимацией поближе можно на интерактивном курсе «Динамические эффекты».
CSS animation-delay Свойство
Пример
Начать анимацию через 2 секунды:
div {
задержка анимации: 2 с;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство animation-delay определяет задержку начала анимации.
Значение задержки анимации определяется в секундах (с) или миллисекундах (мс).
| Значение по умолчанию: | 0 с |
|---|---|
| Унаследовано: | № |
| Анимируемое: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.animationDelay = «1s» Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| задержка анимации | 43,0 4,0 -webkit- | 10,0 | 16,0 5,0 -моз- | 9,0 4,0 -webkit- | 30,0 15.0 -webkit- 12,0 -o- |
Синтаксис CSS
задержка анимации: время | начальное | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| время | Необязательно. Определяет количество секунд или миллисекунд (мс) ожидания перед запуском анимации. Значение по умолчанию — 0.Допускаются отрицательные значения.
Если вы используете отрицательные значения, анимация начнется так, как если бы она уже была
играл в течение N секунд / миллисекунд. Определяет количество секунд или миллисекунд (мс) ожидания перед запуском анимации. Значение по умолчанию — 0.Допускаются отрицательные значения.
Если вы используете отрицательные значения, анимация начнется так, как если бы она уже была
играл в течение N секунд / миллисекунд. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Использование отрицательных значений.Здесь анимация начнется, как если бы она уже была играет уже 2 секунды:
div {
задержка анимации: -2 с;
}
Связанные страницы
УчебникCSS: Анимация CSS
Ссылка на HTML DOM: свойство animationDelay
CSS имя-анимации Свойство
Пример
Укажите имя для анимации @keyframes:
div {
имя-анимации: mymove;
}
Определение и использование
Свойство имя-анимации определяет имя для
@keyframes анимация.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | № |
| Анимируемое: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.animationName = «myNEWmove» Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| название анимации | 43,0 4,0 -webkit- | 10,0 | 16,0 5,0 -моз- | 9,0 4,0 -webkit- | 30,0 15.0 -webkit- 12,0 -o- |
Синтаксис CSS
имя-анимации: имя ключевого кадра | нет | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | |
|---|---|---|
| имя ключевого кадра | Задает имя ключевого кадра, который вы хотите привязать к селектору. | |
| нет | Значение по умолчанию. Указывает, что анимация не будет (может использоваться для переопределения анимации, исходящей из каскада) | |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: Анимация CSS
Ссылка на HTML DOM: свойство animationName
Псевдоэлементы — CSS: каскадные таблицы стилей
Псевдоэлемент CSS — это ключевое слово, добавляемое к селектору, которое позволяет вам стилизовать определенную часть выбранных элементов.Например, :: first-line можно использовать для изменения шрифта первой строки абзаца.
p :: first-line {
цвет синий;
преобразование текста: прописные буквы;
} Примечание: В отличие от псевдоэлементов, псевдоклассы могут использоваться для стилизации элемента на основе его состояния .
selector :: псевдоэлемент {
стоимость имущества;
} В селекторе можно использовать только один псевдоэлемент.Он должен стоять после простых селекторов в операторе.
Примечание: Как правило, следует использовать двойные двоеточия ( :: ) вместо одинарного двоеточия (: ). Это отличает псевдоклассы от псевдоэлементов. Однако, поскольку это различие не присутствовало в более старых версиях спецификации W3C, большинство браузеров поддерживают оба синтаксиса для исходных псевдоэлементов.
Псевдоэлементы, определенные набором спецификаций CSS, включают следующее:
А B C F грамм-
:: grammar-errorЭто экспериментальный API, который не следует использовать в производственном коде.
-
:: markerЭто экспериментальный API, который не следует использовать в производственном коде.
-
:: part ()Это экспериментальный API, который не следует использовать в производственном коде. -
:: placeholderЭто экспериментальный API, который не следует использовать в производственном коде.
-
:: target-textЭто экспериментальный API, который не следует использовать в производственном коде.
| Спецификация | Статус | Комментарий |
|---|---|---|
| Уровень CSS 1 | Рекомендация | Определенные псевдоклассы и псевдоэлементы. |
| Браузер | Самая низкая версия | Поддержка |
|---|---|---|
| Internet Explorer | 8,0 | : псевдоэлемент |
| 9.0 | : псевдоэлемент :: псевдоэлемент | |
| Firefox (Gecko) | 1,0 (1,0) | : псевдоэлемент |
| 1,0 (1,5) | : псевдоэлемент :: псевдоэлемент | |
| Opera | 4,0 | : псевдоэлемент |
| 7,0 | : псевдоэлемент :: псевдоэлемент | |
| Safari (WebKit) | 1. 0 (85) 0 (85) | : псевдоэлемент :: псевдоэлемент |
анимация — CSS: каскадные таблицы стилей
Это свойство является сокращением для следующих свойств CSS:
Свойство animation определяется как одна или несколько одиночных анимаций, разделенных запятыми.
Каждая отдельная анимация указывается как:
- ноль или одно вхождение следующих значений:
- необязательное имя для анимации, которое может быть
none, - ноль, один или два
<время>значений
Порядок значений в каждом определении анимации важен: первое значение, которое может быть проанализировано как <время> , присваивается длительности анимации , а второе назначается задержке анимации .
Порядок в каждом определении анимации также важен для различения значений animation-name от других ключевых слов. При синтаксическом анализе ключевые слова, которые действительны для свойств, отличных от имя-анимации , и значения которых не были найдены ранее в сокращении, должны быть приняты для этих свойств, а не для имя-анимации . Кроме того, при сериализации значения по умолчанию других свойств должны выводиться, по крайней мере, в тех случаях, когда необходимо различать имя-анимации , которое может быть значением другого свойства и может выводиться в дополнительных случаях.
Значения
-
<количество одинарных анимаций> - Количество воспроизведений анимации. Значение должно быть одним из доступных в
animation-iteration-count. -
<направление одной анимации> - Направление, в котором воспроизводится анимация. Значение должно быть одним из доступных в
animation-direction. -
<режим одиночной анимации> - Определяет, как стили должны применяться к цели анимации до и после ее выполнения.
 Значение должно быть одним из доступных в
Значение должно быть одним из доступных в animation-fill-mode. -
<состояние одиночной анимации> - Определяет, воспроизводится анимация или нет. Значение должно быть одним из доступных в
состоянии воспроизведения анимации.
Мигание и мигание анимации могут быть проблематичными для людей с когнитивными проблемами, такими как синдром дефицита внимания и гиперактивности (СДВГ). Кроме того, определенные виды движений могут быть триггером вестибулярных расстройств, эпилепсии, мигрени и скотопической чувствительности.
Подумайте о предоставлении механизма для приостановки или отключения анимации, а также об использовании запроса с ограниченным движением мультимедиа для создания дополнительных впечатлений для пользователей, которые отказались от анимации.
Глаз Сайлона
Прослушивание отправлений
.polling_message {
цвет белый;
плыть налево;
маржа-право: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
background-image: linear-gradient (вправо,
rgba (0, 0, 0, .9) 25%,
rgba (0, 0, 0, .1) 50%,
rgba (0, 0, 0, 0,9) 75%);
цвет белый;
высота: 100%;
ширина: 20%;
-webkit-animation: 4 секунды линейный 0 бесконечный альтернативный move_eye;
анимация: 4 с линейные 0 с бесконечные альтернативные move_eye;
}
@ -webkit-keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
@keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
Дополнительные примеры см. В разделе Использование анимации CSS.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой, когда вы анимируете закадровый элемент на экране, но указываете задержку, Gecko не перерисовывается на некоторых платформах, например Windows (ошибка 1383239).
 Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57). - Другая ошибка Gecko означает, что элементы
open, если для них активна анимация (ошибка 1382124).Quantum CSS исправляет это. - Еще одна ошибка означает, что на анимацию с использованием em-единиц не влияют изменения размера шрифта
Введение в анимацию CSS. Вы когда-нибудь хотели добавить немного… | Зак Стейнберг | Запуск
Простая анимация смены цвета будет выглядеть примерно так:
.element {
animation-name: changeColor;
продолжительность анимации: 5 с;
количество итераций анимации: бесконечно;
} @keyframes changeColor {
0% {
background-color: # 001F3F;
}
100% {
background-color: # FF4136;
}
} Давайте разберем этот фрагмент кода.Нашему классу элемента присваиваются свойства для имени анимации, продолжительности анимации и количества итераций анимации. Имя анимации — это то, на что мы будем ссылаться, чтобы определить поведение анимации с помощью правил ключевых кадров. Продолжительность анимации — это продолжительность анимации от начала до конца. Итерация анимации — это количество раз, которое анимация будет запускаться после завершения. Использование «бесконечности» указывает, что анимация будет повторяться, пока страница открыта.
Чтобы запустить анимацию, нам нужно указать правило ключевых кадров для определения поведения анимации.В этом случае мы говорим, что при 0% (или начале анимации) цвет фона равен шестнадцатеричному коду # 001F3F, затем при 100% (конец анимации) цвет фона изменяется на шестнадцатеричный код # FF4136 . Следуя нашим спецификациям в свойстве анимации нашего элемента класса, результирующее поведение даст вам изменение цвета фона, который переходит от начального цвета к конечному в течение пяти секунд и будет продолжать повторяться в бесконечном цикле.
Итак, что еще может делать анимация?
В предыдущем примере мы устанавливали только имя анимации, продолжительность и количество итераций, но у анимации есть некоторые другие вспомогательные свойства, которые могут быть полезны для создания желаемого эффекта. Подсвойства анимации включают в себя:
- animation-time-function: позволяет предустановить кривые ускорения, такие как ускорение, замедление, линейность и т. Д.
- animation-delay: указывает продолжительность между когда элемент загружается и когда начинается анимация.
- animation-direction: устанавливает направление цикла для анимации, например обратное или альтернативное. Пример: по умолчанию запускается анимация от 0% до 100%, поочередно запускается анимация от 0% до 100%, затем от 100% до 0% на следующей итерации.
- animation-fill-mode: устанавливает значения до / после анимации. Например, вы можете указать последнее состояние анимации, чтобы она оставалась на экране, а не возвращалась в начальное состояние.
- animation-play-state: указывает, будет ли анимация воспроизводиться или приостанавливаться.
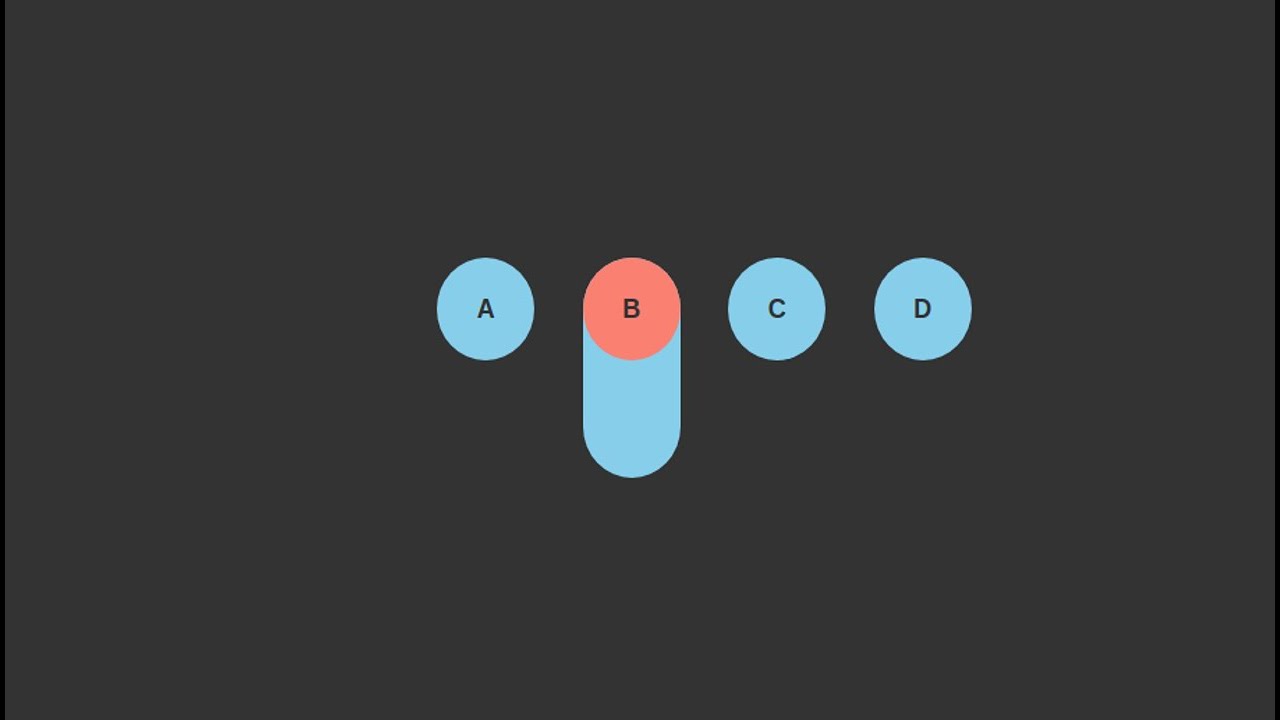
Florin Pop — CSS Animation
Обновление : Я также создал видео на YouTube для этого урока.Посмотрите ниже!
На прошлой неделе я играл с этой CSS-анимацией и подумал, что было бы неплохо и полезно написать небольшую статью о том, как мы можем ее создать.
Ниже вы можете увидеть пример, который я создал на Codepen (убедитесь, что вы отдаете ему должное там):
Где можно использовать такой эффект? 🤔 Что ж … вы можете использовать этот эффект, если хотите выделить что-то на сайте. Я использую это, чтобы выделить кнопку подписки.(Вы можете увидеть это на левой боковой панели на рабочем столе или в нижнем колонтитуле на мобильном устройстве).
Я использую это, чтобы выделить кнопку подписки.(Вы можете увидеть это на левой боковой панели на рабочем столе или в нижнем колонтитуле на мобильном устройстве).
HTML
Разметка HTML проста, всего div :
Одиночный div с классом .blob , поскольку мы используем его для таргетинга в CSS.
CSS
Начнем сначала с базового CSS:
.blob {
фон: черный;
радиус границы: 50%;
маржа: 10 пикселей;
высота: 20 пикселей;
ширина: 20 пикселей;
} Это создаст маленькое черное пятно (или кружок, если хотите).А теперь давайте создадим анимацию для забавной части :
.blob {
фон: черный;
радиус границы: 50%;
маржа: 10 пикселей;
высота: 20 пикселей;
ширина: 20 пикселей;
тень коробки: 0 0 0 0 rgba (0, 0, 0, 1);
преобразовать: масштаб (1);
анимация: пульс 2 с бесконечный;
}
@keyframes pulse {
0% {
преобразовать: масштаб (0,95);
тень коробки: 0 0 0 0 rgba (0, 0, 0, 0,7);
}
70% {
преобразовать: масштаб (1);
box-shadow: 0 0 0 10 пикселей rgba (0, 0, 0, 0);
}
100% {
преобразовать: масштаб (0,95);
тень коробки: 0 0 0 0 rgba (0, 0, 0, 0);
}
} Как видите, мы объявили @keyframes с именем pulse , который имеет 3 селектора: 0%, 70%, 100% .
Изначально у нас есть box-shadow с полной непрозрачностью 1 (атрибут 4th на rgba ), но уже на отметке 70% мы делаем его невидимым — 0 . В то же время свойство spread на box-shadow становится 10px , а затем возвращается к 0 на отметке 100% . Узнайте больше о свойстве box-shadow.
Также мы поиграем со свойством scale , так как это заставит объект blob мягко сжиматься и расти, добавляя небольшой эффект.
В конце мы добавляем эту анимацию к классу . и устанавливаем ее запуск каждые 2 секунды  blob
blob бесконечное количество раз.
Заключение
Простой, но мощный эффект, поскольку он привлечет внимание ваших посетителей к элементу на странице, который вы хотите выделить.
Надеюсь, вам понравится! Сообщите мне, где вы будете использовать этот эффект!
Удачного кодирования! 😇
32 библиотеки анимации CSS
О коде
Аниматопия
Простые фрагменты CSS-анимации с добавлением воды.Фрагменты библиотеки animate.css. Зачем загружать всю библиотеку для нескольких анимаций?
О коде
vov.css
Библиотека CSS для небольших, но полезных анимаций.
О библиотеке
Библиотека анимации— SCSS / CSS3
Библиотека анимации на чистом CSS. Просто добавьте в проект файлы CSS или SCSS. Примените класс анимации для анимации элемента.
О библиотеке
Woah.css
Библиотека CSS-анимации для эксцентричных веб-разработчиков.
О библиотеке
Микрон.JS
Micron.JS — это библиотека микровзаимодействий, которую можно использовать для добавления взаимодействий к различным элементам DOM. Micron.JS анимирует элемент, используя возможности CSS, а интерактивное поведение контролируется JavaScript. Micron.JS легко адаптируется и может оживить взаимодействие с помощью атрибутов данных HTML5 или цепочки методов JavaScript.
О библиотеке
Animista
Animista — это место, где вы можете поиграть с коллекцией готовых CSS-анимаций, настроить их и получить только те, которые вы действительно будете использовать.
О библиотеке
Mimic.css
Mimic.css — это библиотека анимации CSS, потому что все остальные делают это.
О библиотеке
cssanimation.io
В современной веб-концепции cssanimation.io — это лучшая управляющая библиотека анимации для CSS и GreenSock. Двигаясь вперед с этой библиотекой, вам необходимо иметь базовое представление о HTML и CSS3.
Автор
- ауан мохамед амин
О библиотеке
Hexa
Впечатляющая библиотека анимации CSS.Оживите свой текст, фотографии и все, что угодно, просто положив магический класс.
О библиотеке
Vivify
Vivify — это бесплатная библиотека CSS-анимации.
О библиотеке
‘тахионы-одушевленные’
Одноцелевые классы для помощи в оркестровке анимации CSS.
О библиотеке
Obnoxious.CSS
Obnoxious CSS — это набор анимации для сильных сердцем, но слабых духом.
О библиотеке
бесконечное
Небольшой набор полезных бесконечных CSS-анимаций, которые вы можете добавить в свой проект.
О библиотеке
Repaintless.css — Быстрое создание анимации
Repaintless.css в облегченной библиотеке анимации, состоящей только из анимаций, которые при правильном использовании не вызывают перекомпоновки и перерисовки веб-сайта.
О библиотеке
Dynamic.css
Динамический.css — это набор потрясающих кросс-браузерных CSS-анимаций, которые можно использовать в любом проекте. Он идеально подходит для анимации входящих и исходящих элементов веб-страницы, но также может быть полезен для ползунков, обработчиков: hover и всех видов общего использования.
Автор
- Кристоффер Андреасен
О библиотеке
злой CSS
Библиотека для анимации CSS3. Анимации более яркие, чем большинство простых анимаций.
Анимации более яркие, чем большинство простых анимаций.
О библиотеке
Движение UI
Мощная библиотека Sass для создания переходов и анимации CSS.
О библиотеке
вторник
Причудливая библиотека анимации CSS.
О библиотеке
VHS
CSS-анимации пост-будущего.
О библиотеке
Motion CSS
Motion CSS — это библиотека анимации для ваших веб-проектов.Работает очень просто. Все, что вам нужно сделать, это подключить файл css и использовать определенный класс для элемента, который должен быть анимирован.
О библиотеке
Bounce.js
Bounce.js — это инструмент и библиотека JS для создания красивой анимации ключевых кадров на основе CSS3. Инструмент на bouncejs.com позволяет вам генерировать статические ключевые кадры, которые можно использовать без какого-либо дополнительного JavaScript, но если вы хотите, чтобы ваше приложение генерировало их на лету, вы можете использовать Bounce.js библиотека.
О библиотеке
AniJS
Библиотека для улучшения вашего веб-дизайна без программирования. Около 9,0 КБ после сжатия. Нет необходимости в сторонних библиотеках.
О библиотеке
CSShake
CSS-классов для перемещения вашего DOM!
О библиотеке
DynCSS
Простые динамические правила CSS для оживления ваших сайтов.
О библиотеке
Вся анимация CSS3
Вся анимация — это фреймворк CSS3, созданный с упором на 3D-анимацию и кросс-браузеры.Недавно вышло обновление всей анимации, в которое были вставлены несколько анимированных компонентов, выполненных небольшими строчками CSS3 / Stylus.
О библиотеке
Animate.css
Кроссбраузерная библиотека CSS-анимации. Так же легко использовать, как и легкую вещь.
О библиотеке
Ховер
Коллекция CSS3-эффектов наведения, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т.

 ) Кроме того, две черты запрещены в начале идентификатора. Оно не может быть
) Кроме того, две черты запрещены в начале идентификатора. Оно не может быть 
 Значение должно быть одним из доступных в
Значение должно быть одним из доступных в  Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).