Как разместить текст на картинке: Как разместить изображение на веб-странице слева от текста
Как разместить изображение на веб-странице слева от текста
Выравнивание изображения по левому краю страницы, в то время как текст обтекает его, является довольно распространенным решением. В веб этот эффект известен как «смещение» изображения. Подобный стиль реализуется с помощью CSS-свойства float left, которое задает обтекание текстом выровненного по левому краю изображения.
Для нашего примера мы создадим абзац текста и добавим в начале изображение (перед текстом, но после открывающегося тега <p>). Вот как выглядит HTML-разметка:
<p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
По умолчанию веб-страница будет отображаться с изображением над текстом. Это связано с тем, что в HTML изображения являются блочными элементами. Это значит, что браузер отображает разрывы строки до и после изображения.
<p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
Включив в HTML-код атрибут класса «left», можно перейти к vertical align central float left. Мы добавим в таблицу стилей правило, которое задаст смещение изображения. А также несколько дополнительных правил, которые обеспечат, чтобы текст не прилегал к изображению вплотную, обтекая его.
Вот CSS-код:
.left {
float: left;
padding: 0 20px 20px 0;
}Этот код смещает изображение влево и добавляет небольшие отступы справа и снизу от изображения.
Если просмотреть в браузере страницу, то изображение в ней будет выровнено по левому краю, а текст абзаца будет отображаться справа от него с соответствующим отступом. Одно замечание относительно значения класса «left«, которое мы использовали. Имейте в виду, что это значение является произвольным. Мы могли бы назвать класс как угодно, а термин «left» сам по себе ничего не делает.
Одно замечание относительно значения класса «left«, которое мы использовали. Имейте в виду, что это значение является произвольным. Мы могли бы назвать класс как угодно, а термин «left» сам по себе ничего не делает.
Нам просто нужно задать атрибут класса в HTML, который связан с фактическим стилем CSS float left, а он уже определяет визуальные изменения, которые необходимо произвести.
Подход, при котором мы задаем для изображения атрибут класса, а затем используем общий стиль CSS, который смещает элемент, это только один способ «выравнивания по левому краю». Также можно убрать значение класса и создать эффект, написав более конкретный селектор. Рассмотрим пример, в котором изображение находится внутри раздела со значением класса «main-content«:
<div> <p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке.</p> </div>
Задать стили для изображения можно с помощью следующего кода CSS:
.main-content img {
float: left;
padding: 0 20px 20px 0;
}Изображение будет выровнено по левому краю, текст будет обтекать его, как и раньше, но нам не нужно добавлять дополнительное значение класса в разметку. Этот способ выравнивания float left по центру позволит создать меньший HTML-файл, что повысит производительность.
Также можно добавить стили непосредственно в HTML-разметку, например:
<p> <img src="images/headshot-picture.jpg" alt="Headshot photo" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
Этот метод style float left не является рекомендованным, так как при его использовании стили смешиваются с разметкой, то есть со структурой.
Предпочтительной практикой считается, когда стили и структура страницы разделены. Это особенно полезно, когда нужно быстро изменять макет страницы, подстраиваясь под различные размеры экрана и устройства на адаптивном сайте. Наличие стиля страницы, смешанного с HTML, значительно усложнит создание медиа-запросов, которые могут корректировать внешний вид сайта по мере необходимости.
Это особенно полезно, когда нужно быстро изменять макет страницы, подстраиваясь под различные размеры экрана и устройства на адаптивном сайте. Наличие стиля страницы, смешанного с HTML, значительно усложнит создание медиа-запросов, которые могут корректировать внешний вид сайта по мере необходимости.
Данная публикация представляет собой перевод статьи «How To Float an Image to the Left of Text on a Webpage» , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить текст в картинку в Ворде: 2 способа.
Сложность
Легко
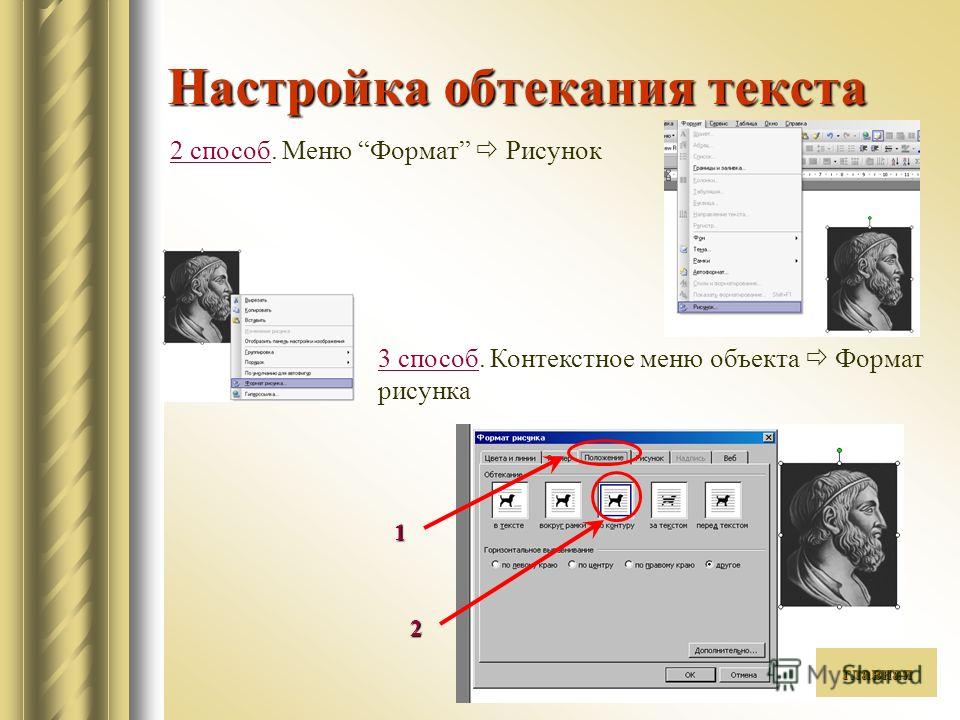
Просто написать текст на картинке в Ворде не получится, но можно решить этот вопрос как минимум двумя способами.
Шаг 1 из 16
Для того, чтобы разместить текст на картинке, на ней предварительно нужно добавить некоторые элементы.
Для этого в меню
Шаг 2 из 16
При выборе второго варианта добавляется форматированный текст.
Шаг 3 из 16
Его можно перетянуть на картинку сразу. Далее этот текст всегда будет подвязан к картинке и перемещаться вместе с ней.
Шаг 4 из 16
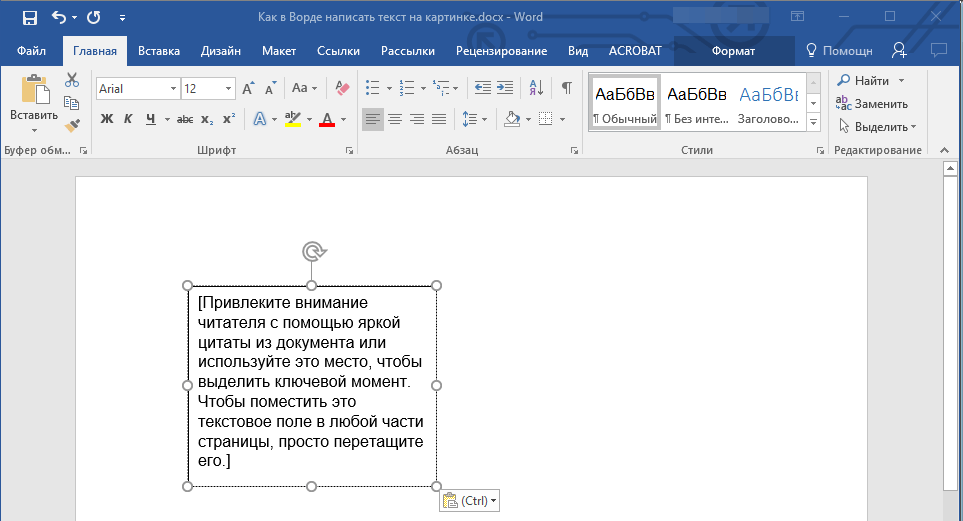
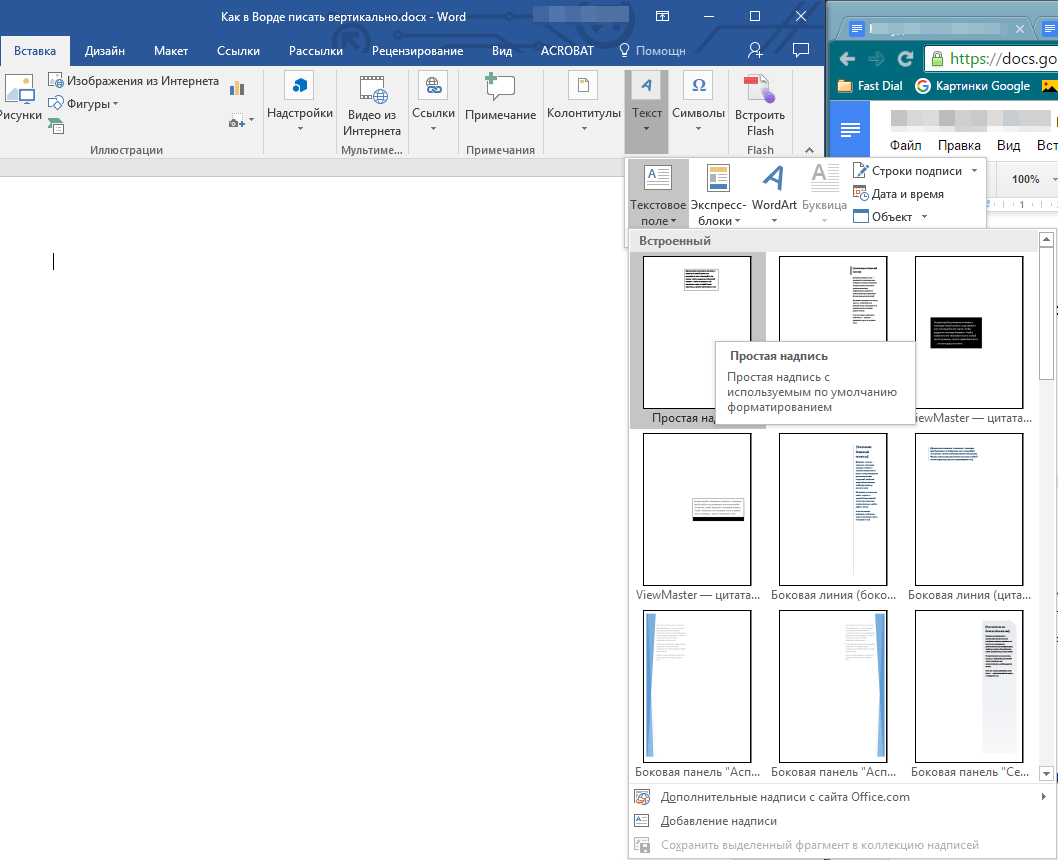
Если нужен текст без форматирования, то используем первый вариант: выбираем «Текстовое поле» в котором подойдёт «Простая надпись».
Шаг 5 из 16
Такой объект сразу поверх картинки установить не получится. Для этого картинку придётся специально подготовить.
Шаг 6 из 16
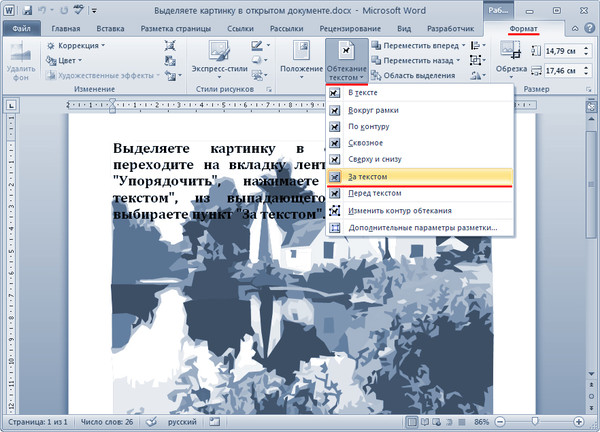
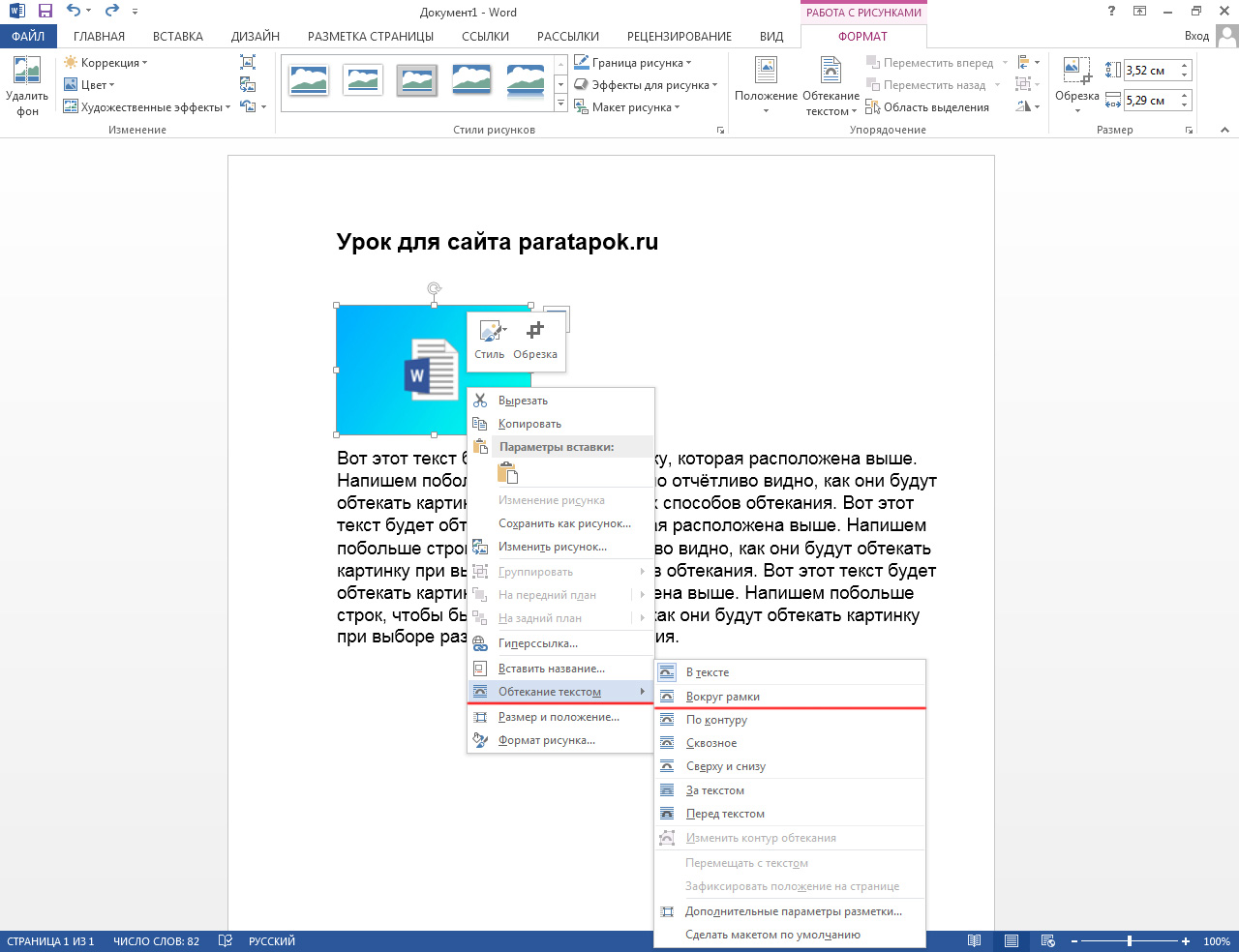
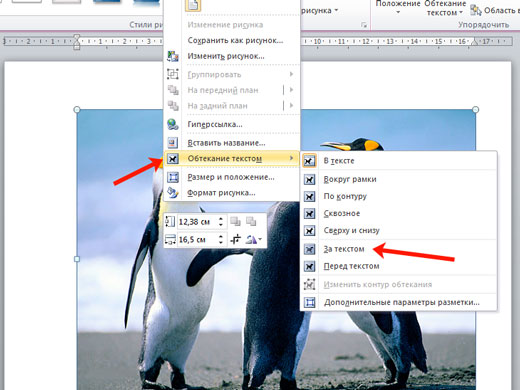
Правой клавишей мыши кликаем на картинке, выбираем «Обтекание текстом» — «За текстом».
Шаг 7 из 16
Размещаем поверх картинки текстовое поле и вернем туда же предыдущий текст.
Шаг 8 из 16
Вводим необходимый текст в поле.
Шаг 9 из 16
Чтобы убрать фон поля, заходим в его настройки, нажимаем «Формат фигуры».
Шаг 10 из 16
Выставляем «Нет» в заливке и линиях.
Шаг 11 из 16
Остаётся только текст, который меняем по своему усмотрению (цвет, шрифт и т.
Шаг 12 из 16
Чтобы текст не смещался с картинки, их нужно сгруппировать.
Для этого нажимаем пункт «Выделить» и «Выбрать объект».
Шаг 13 из 16
Теперь выбираем картинку, зажимаем клавишу Shift и выделяем текст.
Шаг 14 из 16
Затем правой клавишей мыши вызываем меню, в котором выбираем «Группировать».
Шаг 15 из 16
Текст исчезнет потому, что картинка перешла на передний фон.
Чтобы её вернуть на задний, правой клавишей мыши вызываем меню и нажимаем соответствующий пункт.
Шаг 16 из 16
Результат достигнут.
Понравилось? Поделись!
👇
Как наложить текст на картинку в Word 2007, 2010, 2013, 2016 и 2019
При оформлении текстовых документов в редакторе Word не редко возникает необходимость вставить картинку и наложить на нее текст. Со вставкой картинки у большинства пользователей не возникает проблем, для этого достаточно скопировать нужное изображение и вставить его в документ, а вот с наложением текста бывают сложности. В этом статье мы попробуем решить эту проблему рассмотрев сразу два способа, как наложить текст на картинку в Word. Статья будет актуальной для Word 2007, 2010, 2013, 2016 и 2019.
В этом статье мы попробуем решить эту проблему рассмотрев сразу два способа, как наложить текст на картинку в Word. Статья будет актуальной для Word 2007, 2010, 2013, 2016 и 2019.
Наложение текста на картинку с помощью элемента «Надпись»
Пожалуй, самый простой способ наложить текст на картинку в Word это воспользоваться элементом «Надпись». Такой элемент можно вставить документ и потом разместить его в любом удобном месте, вне зависимости от форматирования текста или размещения картинок.
Для того чтобы воспользоваться данным способом вставьте на страницу нужную картинку и перейдите на вкладку «Вставка». Здесь нужно нажать на кнопку «Надпись» и выбрать вариант «Простая надпись».
Нужно отметить, что в последних версиях Word кнопка «Надпись» была переименована в «Текстовое поле», но она выполняет ту же функцию.
После вставки элемента «Простая надпись» на странице появится рамка с текстом. Такую рамку можно свободно перемещать по документу, что позволяет наложить текст на картинку или другой элемент документа Word.
Естественно, текст, который расположен в элементе «Надпись» можно отредактировать. Для этого просто кликаем внутрь рамки и вводим собственный текст.
В принципе на этом можно закончить, мы наложили текст на картинку. Но, если нужно добиться более красивого результата, то можно поиграться с настройками элемента. Например, можно убрать белый фон под текстом и рамку. Для этого выделите данный элемент и перейдите на вкладку «Формат». Здесь нужно воспользоваться функцией «Заливка фигуры» и выбрать вариант «Нет заливки».
Дальше используем функцию «Контур фигуры» и убираем рамку вокруг текста.
В результате у вас должно получиться примерно вот такое наложение текста на картинку.
Если есть желание сделать текст более красочным, то на вкладке «Формат» есть несколько стандартных стилей текста.
Выбрав один из этих стилей, мы получим результат схожий с тем, что можно получить в профессиональном графическом редакторе.
Также есть возможность ручной настройки стиля текста. Для этого нужно воспользоваться функциями «Заливка текста», «Контур текста» и «Текстовые эффекты».
Наложение текста на картинку с помощью обтекания
Альтернативным способом наложения текста на картинку является использование функции «Обтекание текстом». Для того чтобы воспользоваться данным способом кликните правой кнопкой мышки по картинке и включите опцию «Обтекание текстом – За текстом».
После включения данной опции вы сможете перемещать картинку по документу Word и при этом она не будет влиять на форматирование документа, она как-бы будет располагаться на нижнем слое, под текстом. Это позволит наложить нужный текст на картинку.
Этот способ будет особенно удобен если вам нужно наложить текст на большую картинку, которая занимает всю страницу документа Word.
Сохраните статью:
Посмотрите также:
Как сделать, создать, добавить, наложить надпись или текст на картинке
В этой статье мы подробно разберем, как сделать надпись на картинке быстро и без лишних движений. Существует множество способов наложения надписи на картинку. Для этого совсем не обязательно скачивать приложение Photoshop и разбираться в его сложном интерфейсе. Сделать текст на картинке очень просто, если Вы имеете персональный компьютер с ОС Windows.
Существует множество способов наложения надписи на картинку. Для этого совсем не обязательно скачивать приложение Photoshop и разбираться в его сложном интерфейсе. Сделать текст на картинке очень просто, если Вы имеете персональный компьютер с ОС Windows.
Рассмотрим несколько примеров из их огромного множества:
- Создать надпись в Paint.
- Воспользоваться сайтом для создания надписей на картинках.
- Создать надпись с помощью приложения для редактирования изображений Photoscape или любого другого.
- Воспользоваться сайтом для редактирования изображений.
Графический редактор Paint
В стандартный набор приложений Windows входит простейшее приложение для редактирования изображений Paint. Запустить его можно из меню «Пуск». Там выберите элемент «Все программы», в котором откроется список всех программ, установленных на компьютере. Далее, найдите среди них папку «Стандартные», внутри которой и будет находиться приложение Paint. Или можно просто отыскать ярлык приложения в строке поиска меню «Пуск».
Или можно просто отыскать ярлык приложения в строке поиска меню «Пуск».
Интерфейс приложения донельзя прост. Задайте команду «Открыть» в главном меню приложения в левом верхнем углу окна. В открывшемся диалогом окне найдите картинку, на которую нужно наложить текст. Либо просто перетащите картинку в рабочее поле окна Paint. Далее, выберите команду «Текст», обозначенную буквой «А», на вкладке «Главная». Откроется меню «Инструменты ввода текста», где можно выбрать шрифт, размер и цвет надписи. После ввода текста следует нажать на рабочее поле за пределами рамки для сохранения результата. Исходное изображение сохраняется в главном меню командой «Сохранить» или «Сохранить как».
Создание надписей на картинках онлайн
Существуют десятки, если не сотни, различных сайтов по добавлению надписей на изображениях. Все они обладают узко направленной спецификой и для полноценного редактирования картинок или фотографий вряд ли подойдут. Однако нам это и не нужно.
В конкретном примере рассмотрим сайт ImageText. ru, позволяющий создавать надписи на изображениях, однако таких сайтов в Интернете довольно много. Функционал их обычно довольно ограничен, зато времени на добавление надписи уходит немного меньше. Сначала следует загрузить изображение на сайт, щелкнув по кнопке «Выберите файл». После этого необходимо написать текст в рабочее поле «Текст для картинки». В завершение нажмите на кнопку «Создать» и с открывшейся страницы сохраните получившееся изображение на свой компьютер. Разные сервисы по созданию надписей на изображениях предлагают разные возможности для редактирования текста, а также размера изображения и др.
ru, позволяющий создавать надписи на изображениях, однако таких сайтов в Интернете довольно много. Функционал их обычно довольно ограничен, зато времени на добавление надписи уходит немного меньше. Сначала следует загрузить изображение на сайт, щелкнув по кнопке «Выберите файл». После этого необходимо написать текст в рабочее поле «Текст для картинки». В завершение нажмите на кнопку «Создать» и с открывшейся страницы сохраните получившееся изображение на свой компьютер. Разные сервисы по созданию надписей на изображениях предлагают разные возможности для редактирования текста, а также размера изображения и др.
Приложения для Windows
Помимо различных онлайн-сервисов существуют и простейшие приложения для Windows, с помощью которых можно добавить текст на изображение. Их неоспоримое достоинство состоит в том, что интерфейс и функционал этих приложений дружелюбен к пользователю, в отличие от Photoshop, на освоение которого уходит множество часов и даже дней. Конечно, добавлять надписи на картинки — не такая сложная задача, как, например, убрать человека с фотографии, однако даже это вызывает затруднения у некоторых пользователей данного приложения.
Конечно, добавлять надписи на картинки — не такая сложная задача, как, например, убрать человека с фотографии, однако даже это вызывает затруднения у некоторых пользователей данного приложения.
В этом примере рассмотрим приложение Photoscape для Windows, разобраться в котором не составит труда, наверное, ни одному пользователю ПК. Скачайте приложение с официального сайта и запустите его после установки.
Откроется окно с множеством вкладок, но для наложения текста понадобится одна — «Редактор». В левой части рабочей области окна выберите файл, с которым предстоит работать. Щелкните по нему дважды для добавления его в рабочее поле окна либо просто перетащите туда изображение. В нижнем меню навигации выберите вкладку «Объект». В левой части открывшегося меню нажмите кнопку «Текст», обозначенную буквой «Т».
Открывшееся диалоговое окно позволит выбрать шрифт, размер, цвет будущей надписи, а также добавить тень к надписи, применить контур или анкер. Там же можно настроить прозрачность надписи и стиль написания. По завершении работы нажмите «Сохранить» в правой части нижнего меню. Следует еще раз отметить, что Photoscape — лишь одно из множества приложений для работы с изображениями, поэтому выбор всегда остается за пользователями.
Там же можно настроить прозрачность надписи и стиль написания. По завершении работы нажмите «Сохранить» в правой части нижнего меню. Следует еще раз отметить, что Photoscape — лишь одно из множества приложений для работы с изображениями, поэтому выбор всегда остается за пользователями.
Посмотрите, как можно быстро добавить текст на картинку онлайн.
Редактирование изображений онлайн
Помимо всего прочего, существуют онлайн-версии редактора Photoshop с похожим функционалом и интерфейсом, но не требующим установки на компьютер. Такие сервисы, зачастую, серьезно ограничены, однако создать в них текст на картинке получится запросто. Более того, многие из таких онлайн-редакторов намного проще и понятнее, чем пресловутый Photoshop. В качестве примера можем рассмотреть редактор Editor.Pho.to.
На стартовой странице нас встречает большая кнопка «Перейти к редактированию». Нажимаем ее и приступаем к выбору фотографии или картинки, к которой следует добавить текст. В левом меню выбираем функцию «Текст» под кнопкой «Т+». Открывается окно настройки будущего текста. Конкретный редактор обладает рядом преимуществ перед более упрощенными. К ним можно отнести возможность выбора:
В левом меню выбираем функцию «Текст» под кнопкой «Т+». Открывается окно настройки будущего текста. Конкретный редактор обладает рядом преимуществ перед более упрощенными. К ним можно отнести возможность выбора:
- шрифта;
- цвета;
- выравнивания;
- наклона;
- прозрачности;
- размера;
- начертания;
- обводки;
- тени;
- фона;
- размера.
Также в редакторе существует выбор предустановок с готовыми настройками текста.
Видео
Из этого видео вы узнаете, как можно наложить текст на картинку.
7 правил создания красивых интерфейсов. Часть 2 / Блог компании Я люблю ИП / Хабр
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Сегодня мы публикуем вторую часть перевода. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Мы говорили о правилах создания чистых и красивых интерфейсов.
Вот эти правила:
- Свет падает сверху (Часть 1)
- Сначала черное и белое (Часть 1)
- Увеличьте белое пространство (Часть 1)
- Научитесь накладывать текст на изображения
- Научитесь выделять и утапливать текст
- Используйте только хорошие шрифты
- Крадите как художник
Правило № 4: Научитесь накладывать текст на изображения
Есть всего лишь несколько надёжных способов красиво наложить текст на изображения. Я расскажу вам пять и ещё один в качестве бонуса.Если вы хотите быть хорошим дизайнером интерфейсов, вам нужно научиться накладывать текст на изображения так, чтобы это выглядело красиво. Это то, что умеет делать каждый хороший дизайнер интерфейсов, и не умеет плохой. Так что после прочтения этой статьи у вас уже будет преимущество!
Метод № 0: Наложение текста напрямую на фотографию
Я даже не хотел включать этот способ, но технически возможно наложить текст напрямую на фотографию так, чтобы это выглядело нормально.
Otter Surfborads. Выглядит по-хипстерски и инстаграммно. Но текст читается сложновато.
В этом способе есть множество проблем и рисков:
- Фотография должна быть тёмная и не слишком контрастная.
- Текст должен быть белым. Попробуйте найти хороший противоположный пример. Я серьёзно. Хотя бы один.
- Протестируйте его на каждом экране/ разрешении, чтобы убедиться, что текст хорошо читается.
Понятно? Отлично! Теперь никогда не меняйте текст или фотографию, и всё будет хорошо.
Я не помню, чтобы я хоть раз использовал этот способ в своей профессиональной деятельности. Но с его помощью можно добиться действительно классного результата, только будьте аккуратны.
Сайт экспедиции Aquatilis. Обязательно посмотрите, если ещё не видели.
Метод № 1: Затемните всю картинку
Наверное, самый простой способ наложить текст на фотографию — это затемнить её. Если оригинальная фотография недостаточно тёмная, вы можете наложить на неё полупрозрачный слой чёрного цвета.
Если оригинальная фотография недостаточно тёмная, вы можете наложить на неё полупрозрачный слой чёрного цвета.
Вот современная красочная фотография с затемнением.
Сайт Upstart использует 35-% чёрный фильтр.
Если вы зайдёте в консоль разработчика и уберёте фильтр, то увидите, что сама фотография слишком яркая и контрастная для того, чтобы текст был читабельным. Но с тёмным фильтром — никаких проблем!
Этот способ также хорошо работает для небольших изображений.
Миниатюры с сайта charity:water
Чёрный фильтр самый простой и универсальный, но вы также можете использовать и цветные фильтры.
Метод № 2: Текст-на-фоне
Это ещё один простой и надёжный способ. Начертите слегка прозрачный чёрный прямоугольник и расположите на нём белый текст. Если прямоугольник будет достаточно тёмным, то снизу у вас может быть практически любая фотография и текст всё равно будет хорошо читаться.
Концепт приложения для iPhone от Miguel Oliva Marquez
Здесь также можно использовать цвет, но в пределах разумного.
Концепт в розовом цвете от Mark Conlan
Метод № 3: Размойте изображение
Как ни странно, хороший способ сделать текст читабельным — это размыть часть картинки.
В Snapguide размыта обширная часть картинки. Заметьте, что она также затемнена.
Такой способ стал особенно популярен после выхода iOS 7, хотя широко использовался ещё в Vista.
Вместо размытия также можно использовать часть фотографии, которая находится не в фокусе. Но будьте осторожны — этот вариант не такой динамичный. Если картинка вдруг изменится, убедитесь, что фон остался размытым.
Teehan + Lax
Я имею в виду, просто попытайтесь прочесть подзаголовок внизу.
Метод № 4: Затемните низ
В этом варианте изображение слегка затемняется к низу и сверху располагается белый текст. Это очень искусный метод, и я не знаю, использовал ли его кто-то до Medium, но я увидел его именно там.
Случайному наблюдателю может показаться, что в коллекциях Medium белый текст нанесён напрямую на изображение. Но это не так! Здесь есть едва заметный градиент чёрного цвета с середины изображения к низу (с прозрачностью от 0 до примерно 20 %).
Его не так просто заметить, но он определённо там есть, и это совершенно точно улучшает читаемость текста.
Заметьте, что Medium использует небольшую тень в тексте при наложении на миниатюры коллекций, что ещё больше повышает читаемость. В конечном итоге, Medium может наложить любой текст на любое изображение и получить хороший результат.
Вы спросите, почему изображение нужно затемнять книзу? Ответ на этот вопрос читайте в Правиле № 1 — свет всегда падает сверху. Чтобы выглядеть наиболее естественно для наших глаз, изображение должно быть немного темнее книзу, так же как и любой другой предмет, который мы видим.
Ещё один продвинутый способ: затемнение и размытие. ..
..
Бонус — Метод маскировки
Почему в блоге Elastica получаются читабельные заголовки на каждой картинке? Картинки при этом:
- не особо тёмные,
- относительно контрастные.
Ответ — маскировка (scrim).
Scrim — это рассеиватель, оборудование для фотографии, которое делает свет мягче. Ещё это специальная техника в графическом дизайне, которая помогает «смягчить» изображение и сделать текст более читаемым.
Если уменьшить масштаб браузера на странице блога Elastica, то можно увидеть, что там происходит.
Вокруг заголовка есть полупрозрачный фон с небольшим затемнением. (Кто знает, как его можно сделать? — прим. Я люблю ИП.) Его легче заметить на сплошном синем фоне, чем на контрастных фотографиях.
Это, пожалуй, самый деликатный способ наложения текста, и я больше нигде его не встречал (к тому же, он достаточно хитрый). Но отметьте его для себя, вдруг он вам когда-нибудь пригодится.
Правила № 5: Научитесь выделять и утапливать текст
Секрет того, чтобы текст выглядел одновременно красиво и уместно, заключается в применении контраста. Например, вы можете сделать его больше, но при этом тоньше.Я думаю, что дизайн текста — это одна из самых сложных частей в создании красивого интерфейса. Но отнюдь не из-за недостатка возможных вариантов. Если вы уже закончили начальную школу, то наверняка знакомы со всеми способами для выделения текста. Это:
- Размер (текст можно сделать больше или меньше).
- Цвет (можно увеличить или уменьшить контраст; яркие цвета привлекают внимание).
- Насыщенность (шрифт может быть толще или тоньше).
- Прописные буквы (текст можно набрать строчными буквами или ПРОПИСНЫМИ).
- Курсив.
- Разрядка (или трекинг).
- Поля (технически они не относятся к самому тексту, но могут применяться для привлечения внимания, поэтому тоже включены в этот список).

Здесь есть и цвет, и прописные буквы, и поля.
Есть и другие способы, но я бы не стал их особенно рекомендовать:
- Подчёркивание. В наши дни подчёркивание стоит использовать исключительно для ссылок.
- Цветной фон. Этот способ встречается не так часто, но 37signals какое-то время использовали его также для обозначения ссылок.
- Зачёркивание. Добро пожаловать назад в 90-е, ты, гений CSS!
По моему опыту, если я не могу найти «правильный» стиль для текста, это не потому, что я забыл попробовать прописные или более тёмный цвет, а потому, что лучшее решение часто заключается в правильной комбинации «противоположных» стилей.
Выделение и утапливание
Все способы выделения текста можно разделить на две группы:
- Способы, которые увеличивают видимость текста. Это увеличение размера, насыщенности, использование прописных букв и т.
 д.
д. - Способы, которые уменьшают видимость текста. Это уменьшение размера, контраста, полей и т. д.
Мы назовём их способами для «выделения» и «утапливания» текста. Мы не будем называть их «визуальный вес», поэтому что это слишком скучно.
Главная страница hugeinc.com.
Заголовок «Material Design» выделен множеством способов. Он большой, очень контрастный и выделен болдом.
Текст в футере, наоборот, утоплен. Он маленький, неконтрастный и более тонкого начертания.
А сейчас самое важное.
Название страниц — это единственный элемент на сайте, который нужно только выделять. Остальные элементы нужно выделять и утапливать одновременно.
Если вам нужно выделить какой-то элемент, используйте одновременно способы для выделения и утапливания текста.
 Это поможет не перегружать интерфейс, но в то же время придаст разным элементам тот визуальный вес, который им необходим.
Это поможет не перегружать интерфейс, но в то же время придаст разным элементам тот визуальный вес, который им необходим.
Баланс визуальных стилей.
Сайт Blu Homes — пример безукоризненного дизайна. Там есть большой заголовок, но слово, на котором делается акцент, написано строчными буквами — слишком много выделений выглядело бы избыточно.
Цифры привлекают к себе внимание с помощью размера, цвета и расположения — но заметьте, что они одновременно утоплены с помощью более тонкого шрифта и менее контрастного цвета, чем тёмно-серый.
Подписи под цифрами, несмотря на то что они серые и маленькие, набраны прописными буквами и более жирным шрифтом.
Всё дело в балансе.
Contents Magazine хороший пример выделения и утапливания текста.
- Название статей — это единственный элемент на странице, который набран не курсивом. В этом случае, именно отсутствие курсива привлекает внимание (особенно в комбинации с жирным начертанием).

- Имя автора выделено болдом — в отличие от слова «by», набранного обычным шрифтом.
- Маленькая, неконтрастная подпись «ALREADY OUT» никому не мешает. Но благодаря прописным буквам, щедрой разрядке и большим полям тут же привлекает внимание.
Активные и выбранные элементы
Выделение активных элементов — это более сложный раунд всё той же игры.
Обычно, если менять размер шрифта, его начертание или строчные буквы на прописные, то изменится площадь, которую занимает текст. А это может привести к непредвиденным результатам.
Что же тогда делать?
Можно использовать:
- цвет текста,
- цвет фона,
- тени,
- подчёркивание,
- небольшую анимацию (подъём, опускание и т. д.).
Вот один проверенный способ: попробуйте сделать белые элементы цветными или цветные элементы белыми, но затемнив при этом фон.

Выбранная иконка стала белой, но сохранила контраст по отношению к фону.
Вывод такой: научиться выделять текст очень сложно. Каждый раз, когда у меня что-то не получалось, я понимал, что мне нужно стать лучше. А чтобы стать лучше, нужно пробовать.
Правило № 6: Используйте только хорошие шрифты
Внимание: в этом разделе вы не найдёте никаких секретов. Я просто перечислю несколько хороших бесплатных шрифтов, которые можно использовать.
Сайты с очень отличительным характером могут использовать отличительные шрифты. Но для большинство интерфейсов нужно что-то чистое и простое.
Я рекомендую только бесплатные шрифты. Почему? Потому что эта статья для тех, кто учится. А среди бесплатных шрифтов есть много достойных вариантов. Почему бы их не использовать?
Так что скачайте их прямо сейчас для вашего следующего проекта.
Все скаченные вами шрифты можно найти в приложении Шрифты во вкладке Пользователь.
Ubuntu
Ubuntu имеет множество начертаний. Для некоторых приложений он слишком специфичен, для других — подходит идеально. Можно скачать на Google Fonts.
Open Sans
Open Sans — популярный шрифт, легко читается. Хорошо подходит для основного текста. Можно скачать на Google Fonts.
Bebas Neue
Bebas Neue отлично подходит для заголовков. Состоит только из прописных букв. Можно скачать на сайте Fontfabric и там же посмотреть примеры использования.
Montserrat
Montserrat доступен только в двух начертаниях, но этого достаточно. Этот шрифт — лучшая бесплатная альтернатива Gotham и Proxima Nova, но он далеко не так хорош, как они. Можно скачать на Google Fonts.
Raleway
Raleway подходит для заголовков, возможно, немного чересчур для основного текста (эти «w»!). Очень красиво выглядит начертание Ultralight (нет на картинке). Можно скачать на Google Fonts.
Очень красиво выглядит начертание Ultralight (нет на картинке). Можно скачать на Google Fonts.
Cabin
Cabin можно скачать на Google Fonts.
Lato
Lato можно скачать на Google Fonts.
PT Sans
PT Sans можно скачать на Google Fonts.
Entypo Social
Entypo Social — это шрифт из иконок и да, он повсюду. Но сами иконки — чистое золото. Не хотите перерисовать все эти логотипы социальных сетей на цветных кружочках? Я тоже. Можно скачать на Entypo.com.
Вот ещё несколько ресурсов:
- Красивые сочетания шрифтов из Google Fonts. Это шикарная галерея того, как красиво могут выглядеть шрифты Google. Я постоянно захожу на этот сайт в поисках вдохновения.
- FontSquirrel. Коллекция лучших шрифтов для коммерческого использования, абсолютно бесплатно.
- Typekit. Если у вас есть подписка на Adobe Creative Cloud (Photoshop, Illustrator и т.
 д.), то у вас есть бесплатный доступ к огромному количеству прекрасных шрифтов, включая Proxima Nova.
д.), то у вас есть бесплатный доступ к огромному количеству прекрасных шрифтов, включая Proxima Nova.
Правило № 7: Крадите как художник
Когда я впервые пытался делать дизайн интерфейса — будь то кнопка, таблица, график или что-то ещё — я понимал, насколько ничтожны мои знания, чтобы сделать элементы красивыми.
Но к счастью, мне ни разу не пришлось изобретать элементы интерфейса, которых ещё не было. Это значит, я всегда могу посмотреть, что делают другие, и выбрать самое лучшее.
Но где же искать эти примеры? Вот несколько сайтов, которые оказались для меня самыми полезными. В порядке убывания.
1. Dribbble
Это сайт-портфолио для дизайнеров, куда можно попасть только по приглашению. Здесь вы найдёте работы самого высокого качества. И практически любые примеры.
Вот моё портфолио на Dribbble. И ещё пара человек, на которых стоит подписаться.
- Victor Erixon. У него очень особенный стиль — и это круто! Красивый, чистый дизайн в стиле flat.
 Он занимается дизайном всего три года и уже является одним из лучших.
Он занимается дизайном всего три года и уже является одним из лучших. - Focus Lab. Эти ребята «звёзды Dribbble», и их работы соответствуют этой репутации. Очень разнообразные и всегда высшего класса.
- Cosmin Capitanu. Ещё один классный дизайнер. Его работы выглядят супер футуристично, но при этом не безвкусно. Он очень хорошо работает с цветом. Но не слишком сосредотачивается на UX — хотя это проблема dribbble в целом.
Работы Focus Lab и Cosmin Capitanu.
2. Flat UI Pinboard
Я без понятия, кто такой «warmarc», но его доска на Pinterest с примерами мобильных интерфейсов всегда нереально помогала мне в поисках хорошего дизайна.
3. Pttrns
Это галерея скриншотов мобильных приложений. На Pttrns классно то, что весь сайт организован по UX паттернам. Это очень облегчает поиск в зависимости от того, над каким элементом интерфейса вы сейчас работаете, будь то страница с регистрацией, личный кабинет, результаты поиска и т. д.
д.
Я глубоко убеждён, что каждый художник должен копировать до тех пор, пока он не сможет имитировать самые лучшие работы. И только потом можно искать свой стиль и создавать новые тренды.
А пока крадите как художник.
Название этого раздела, кстати, взято из одноименной книги, которую я не читал, так как подозреваю, что в заголовке уже раскрыта её основная мысль.
Заключение
Я написал эту статью, потому что сам хотел бы её прочесть пару лет назад. Надеюсь, она вам поможет. Если вы UX-дизайнер, то сделайте красивый макет после того, как набросаете прототип. Если вы разработчик, то перейдите на следующий уровень и сделайте так, чтобы ваш проект выглядел красиво. Для этого не нужно заканчивать институт искусств. Достаточно наблюдать, имитировать и рассказывать друзьям, что работает, а что нет.
В любом случае, это лишь то, чему я сам успел научиться. А я всегда остаюсь в этом деле новичком.
Как сделать надпись на фото в Инстаграм с телефона или компьютера
Сделать надпись на фото в Инстаграме возможно, как через стандартные инструменты социальной сети, так сторонние приложения. Пользователю доступен целый каталог шрифтов и необычного оформления снимка.
Как сделать надпись на фото в Инстаграме
Делать надписи на фото в Инстаграме возможно через приложения и Stories. Во втором случае доступно не только редактирование и добавление текста, но и сохранение файла на смартфон. С компьютера доступны мощные фоторедакторы, например: Photoshop.
Основные способы изменения и добавления текста на фото для Instagram:
- сторонние приложения-редакторы на телефон: Snapseed, HypeText, PicsArt;
- компьютерные программы – Photoshop, Paint;
- стандартные функции Telegram;
- Stories в Инстаграме.
В социальной сети добавлять текст на снимки через «Создать публикацию» невозможно. Единственные средства изменения и редактирования – цветокоррекция и добавление фильтров. Сделать надпись на фото в Инстаграме с телефона также доступно и на сайтах по типу PXLR. В его задачи входит обработка снимков. Представлено в качестве отдельного приложения и браузерной версии.
Сделать надпись на фото в Инстаграме с телефона также доступно и на сайтах по типу PXLR. В его задачи входит обработка снимков. Представлено в качестве отдельного приложения и браузерной версии.
Добавление текста в Stories
Один из способов быстрого добавления текста для поста в Инстаграм – Истории. Пользователь может добавлять надписи, как на ранее созданный снимок, так и снятый после перехода в Stories.
Благодаря функции: «Сохранить», отредактированный пост доступен для дальнейшей публикации в Ленту.
Как добавить текст на уже готовое фото:
- Зайти в Инстаграм – авторизоваться.
- Лента – нажать по значку с фотоаппаратом «Истории».
- Выбрать: «Добавить из Галереи» — указать снимок.
- В правом верхнем углу нажать по значку: «Текст».
- Добавить надпись – Далее.
- Выбрать: «Скачать» — выйти из Stories.
Отредактированный снимок доступен и для размещения в Истории. В стандартных параметрах находится пять шрифтов и стилей. Среди них: модерн, неон, печатная машинка, классический и жирный.
В стандартных параметрах находится пять шрифтов и стилей. Среди них: модерн, неон, печатная машинка, классический и жирный.
Дополнительно, предложены настройки для изменения цвета, как всей надписи, так и одного символа. Нажав по значку: «Магия» — будет добавлена цветная обводка.
Использование сторонних сервисов и приложений
В отличие от стандартных параметров Instagram, в сторонних приложениях (из Play Market и AppStore) доступны отдельные инструменты для добавления надписей. Там же, пользователь найдет список шрифтов для русской и английской раскладки.
Список приложений и сервисов:
- PXLR. Браузерная версия и мобильная практически не отличаются. Возможность создать интересную надпись, выбрав шрифт из категории;
- Pics Art. Ограниченный выбор шрифта, но есть функция «Создать выноску» в виде «облака» мыслей;
- Snapseed. Стандартный текстовый редактор, где большая часть шрифтов – для латиницы;
- Hype Text.
 Популярное приложение с каталогом «инстаграмных» символов и видов текста.
Популярное приложение с каталогом «инстаграмных» символов и видов текста.
На компьютере, чтобы добавить оригинальный текст, пользователю нужно установить сторонние настройки и файлы. Каталоги шрифтов есть в бесплатном и платном доступе. Еще одним десктопным редактором считается Canva, где можно создать буклеты, плакаты и создавать посты для Инстаграма.
Сервис PXLR доступен в браузере для ПК. Там же, пользователь сможет загрузить фотографии и добавить надписи. Как и в других сервисах, больше половины шрифтов предназначены для английской раскладки.
Как сделать красивые надписи на фото
Добавить красивую надпись на фото в Инстаграм можно и с помощью Stories. В таком случае, сторонние сервисы и приложения будут не нужны.
Как сделать оригинальную надпись:
- Открыть Инстаграм – Истории.
- Выбрать снимок – Текст.
- Добавить одну букву – указать обводку.
- Разместить символ в любом месте на фото.

- Снова нажать: «Текст» — вписать еще одну букву, но другим шрифтом.
Примеры интересных оформлений фото: сделать тень с помощью добавления текста в черном цвете и белом, надписи, выполненные в разных стилях, «радужный» градиент на буквах. Но в таком случае количество стилей будет ограничено. Если пользователю нужны нестандартные варианты – стоит скачать одно из приложений.
После редактирования текст будет доступен к размещению в Инстаграме: Сторис и Ленте. Особое место среди фоторедакторов занимают приложения с эффектом «неон». Такой текст на фото в Инстаграме добавляют как вывески и основные объекты. То есть, основное внимание посетителя профиля будет занимать именно надпись, выполненная в неоне.
С компьютера
Используя сервис PXLR, можно добавить необычные символы и текст. Редактирование фотографий доступно без регистрации, но с установленной последней версией Adobe FlashPlayer.
Как добавить текст через компьютер:
- Перейти на официальный сайт – нажать: «PXLR Editor».
- Подтвердить запуск Flash Player – подождать прогрузки.
- Нажать: «Open Image from Computer» — указать любой снимок на компьютере.
- Выбрать инструмент «Текст» — в настройках подобрать шрифт.
- Добавить надпись – нажать: «File – Save», когда картинка будет готова.
Или же, воспользоваться другим форматом – PXLR Express:
- Зайти на сайт – нажать сверху: «Продвинутый E».
- В появившемся окне подтвердить действий – Browse.
- Выбрать фотографию на компьютере – инструмент: «Type».
- Указать категорию шрифтов – ввести снизу в строке ввода текст.
- В разделе: «Font» подобрать стиль – разместить надпись на фотографии.
- Нажать: «Apply», чтобы подтвердить добавление элемента.
- Выбрать: «Save», когда проект будет готов.
Фотография будет сохранена в раздел: «Загрузки» на компьютере. После редактирования можно выбрать, какого качества будет изображение и нужно ли его сжимать для публикации в Инстаграме.
С телефона
Мобильное приложение HypeText подойдет активным пользователям социальной сети. В категориях стилей и шрифтов доступны популярные варианты: на русском и английском. Полученное изображение будет в формате mp4, так как сервис с анимированными шаблонами. Чтобы добавить просто текст, без анимации, стоит воспользоваться SnapSeed.
Как работать с HypeText:
- Скачать и установить приложение из Play Market или AppStore.
- Открыть – раздел: «Album».
- Выбрать снимок из Галереи – указать шаблон для добавления на фото.
- Ввести текст, отредактировать шрифт, скорость анимации и музыку.
- Сохранить.
Приложение делает надписи на фото в Инстаграме движущимися, разместить такое видео возможно в публикациях и Stories. Доступны платные и бесплатные шаблоны, стикеры и объекты для оформления видео.
К примеру, владелец страницы может добавить фон или стикер. Он появится сзади размытым, а загруженное фото останется четким. Также, возможно создание снимка из приложения и его последующее изменение.
Если вы хотите создать свой собственный плакат, открытку, интернет-мем или симпатичную подпись для семейного фотоальбома, вам сначала нужно научиться , как добавлять текст в картина . Благодаря современным оптимизированным программам, мобильным приложениям и социальным сетям набрать изображение можно всего за несколько секунд. В зависимости от того, насколько вы разбираетесь в шрифтах и других текстовых эффектах, вам может потребоваться профессиональный редактор фотографий, но для большинства пользователей существует множество бесплатных вариантов.Ниже мы изложили несколько простых подходов к добавлению текста. Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека. Использование редактора Shutterstock
Использование мобильных приложений |
Перенос текста вокруг изображения в Word
Выберите картинку.
Выберите Параметры макета .
Выберите нужный макет.
Совет: В строке с текстом помещает изображение в абзац, как если бы это был текст. Картинка будет менять положение по мере добавления или удаления текста.Другие варианты позволяют перемещать изображение по странице, обтекая его текстом.
Дополнительные сведения о параметрах переноса текста и точках переноса см. В разделе Параметры переноса текста.
Вы можете добавить изображение в левый верхний угол документа и обвести его текстом.
Выберите изображение.
Перейти к Формат изображения или Формат > Позиция , а в разделе Формат с переносом текста выберите Вверху слева .
Совет: Вы можете перетащить изображение по документу и выровнять его по своему усмотрению.Внесите собственные изменения в перенос слов, выбрав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить изображение в центр документа, чтобы текст обтекал его.
Выберите изображение.
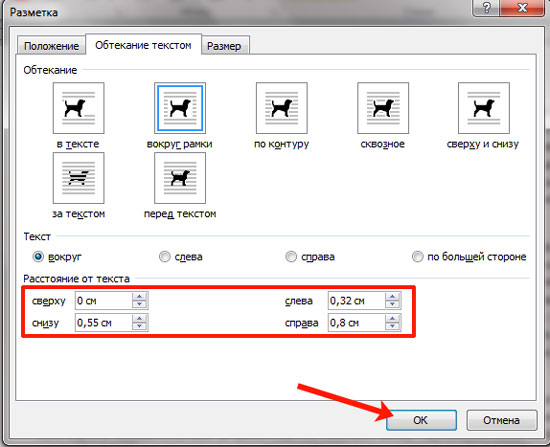
Перейти к Формат изображения или Формат > Перенос текста > Квадрат .
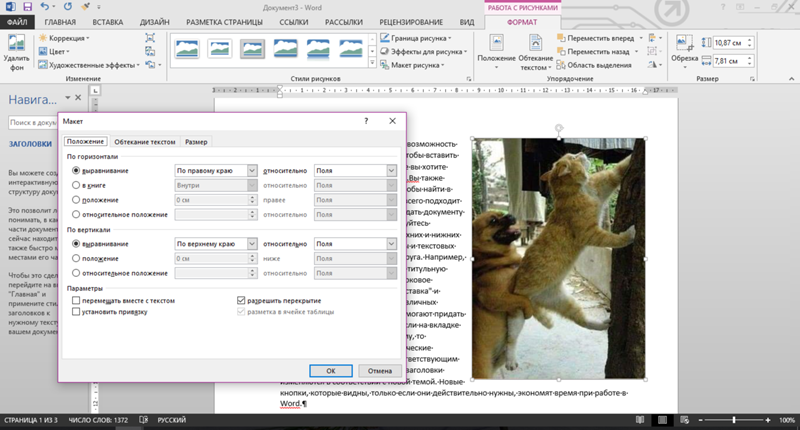
Выберите Позиция > Дополнительные параметры макета .
На вкладке Позиция выберите Выравнивание и измените раскрывающееся поле на По центру .
Рядом с относительно выберите Страница и выберите OK .
Примечание. Вы можете перетащить изображение по документу и выровнять его по своему усмотрению. Внесите собственные изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить изображение в документ и сделать так, чтобы текст обтекал его таким образом, чтобы он соответствовал форме изображения.
Совет: Для получения наилучших результатов используйте изображение с прозрачным, белым или сплошным фоном.
Выберите изображение и перетащите его в середину страницы или в другое место.
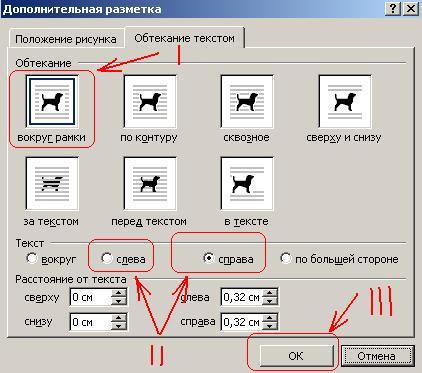
Перейти к Формат изображения или Формат > Перенос текста > Плотно .
На вкладке Формат выберите Удалить фон .
Примечание: Невозможно удалить фон с векторных изображений.
Выберите любое место за пределами изображения, чтобы увидеть, как текст обтекает изображение.
Тонкая настройка переноса текста
Если между текстом и изображением слишком много места, вы можете установить точки обтекания вручную.
Выберите изображение и перейдите к Формат изображения или Формат и выберите Перенос текста > Редактировать точки переноса .
Перетащите черные точки обтекания ближе или дальше от изображения, пока не будете довольны его внешним видом. Перетащите красную линию, чтобы создать дополнительные точки обтекания.
Дополнительные сведения о параметрах переноса текста и точках переноса см. В разделе Параметры переноса текста.
Изображения, вставленные в строку, привязываются к тому месту в тексте, где они были вставлены, и обрабатываются как любой текстовый символ — «в строке с текстом». Они автоматически перемещаются вместе с окружающим текстом.
Выберите изображение.
Перейдите к Формат изображения или Формат и выберите Перенос текста > в строку с текстом .
Вы можете быть уверены, что ваше изображение останется на месте при добавлении или удалении текста.
Выберите изображение.
Перейдите к Picture Format или Format и выберите Wrap Text > Fix Position on Page .
Существует ограниченная группа параметров обтекания текстом для изображений в Word для Интернета.
Вставьте и выберите изображение.
Перейти к Работа с рисунками > Формат > Перенос текста .
Выберите макет.
Если вы вставили изображение в документ при использовании Word в Интернете, вы можете вырезать и вставить его, чтобы переместить внутри документа, и вы можете применить к нему форматирование абзаца, например вертикальный интервал и центрирование. Однако вы не можете переместить изображение, которое было вставлено при использовании настольной версии Word, если изображение имеет обтекание текстом или фиксированное положение на странице.
Если вы обнаружите, что не можете внести изменения в изображение и у вас установлена настольная версия Word, выберите Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Когда вы закончите, нажмите Ctrl + S, чтобы сохранить документ в исходном месте. Затем вы можете снова открыть документ в Word в Интернете и продолжить редактирование. Веб-приложение Word сохранит параметры макета, которые вы применили в классической версии Word.
Перенос текста и перемещение изображений в Word
Переместить или изменить положение изображения на странице в Word так же просто, как перетащить его мышью. Но иногда это не срабатывает. Ключ к получению желаемых результатов — это выбрать Layout Options .
Выберите изображение.
Выберите значок Layout Options .
Выберите желаемые параметры макета:
Чтобы поместить изображение перед текстом и установить его так, чтобы оно оставалось в определенном месте на странице, выберите Перед текстом (в разделе С переносом текста ), а затем выберите Зафиксировать положение на странице .
Для обтекания изображения текстом, но с перемещением изображения вверх или вниз при добавлении или удалении текста, выберите Квадрат (в разделе С переносом текста ), а затем выберите Переместить с текстом .
Дополнительные сведения и примеры переноса текста см. В разделе Перенос текста вокруг изображений в Word
.Изображение, вероятно, находится за другим объектом, например, за блоком текста:
Чтобы выбрать изображение, используйте панель выбора:
Выбрать Дом > Выбрать > Панель выбора .
На панели Selection выберите изображение.
Чтобы немного переместить изображение, выберите изображение, затем, удерживая клавишу Ctrl, нажмите клавишу со стрелкой.
Чтобы переместить несколько объектов одновременно, сгруппируйте их вместе:
Выберите первый объект.
Удерживая нажатой клавишу Ctrl, выберите другие объекты.
Щелкните правой кнопкой мыши один из объектов, укажите на Group , а затем выберите Group .
Совет: Если вы не можете сгруппировать или выделить несколько изображений, возможно, макет вашего изображения встроен в текст.Если это так, обратитесь к разделу «Открыть параметры макета», чтобы изменить макет изображения на любой вариант в с переносом текста .
Для абсолютного контроля над выравниванием и позиционированием изображения используйте поле Layout для установки выравнивания относительно полей или столбцов, абсолютного положения в дюймах или относительного положения в процентах. Это удобно, когда вы хотите разместить изображение на определенном расстоянии от чего-то еще, например, от поля страницы.
Выберите картинку.
Выберите значок Layout Options .
Выберите См. Еще , а затем выполните выравнивание и настройку положения на вкладке Позиция .
Если вы не можете выбрать какой-либо из параметров позиции на вкладке Позиция , выберите вкладку Перенос текста , а затем выберите любой вариант , кроме , в строке с текстом .
Изменение размера рисунка, фигуры, текстового поля или WordArt
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера или, для более точного управления, параметры Размер на вкладке Инструменты для работы с изображениями, Формат или Инструменты для рисования Форматировать вкладку .
Подписчики Microsoft 365, у которых есть сенсорный экран, могут использовать палец или цифровой стилус, чтобы взять ручку изменения размера.
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Чем ты хочешь заняться?
- Изменение размера изображения, фигуры, WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Изменить размер до точной пропорции
Щелкните изображение, фигуру, WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции и сохранить центр в одном месте, нажмите и удерживайте Ctrl и Shift при перетаскивании ручки изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого вы хотите изменить, и измените размер шрифта на вкладке Home ленты.
Щелкните, чтобы выбрать рисунок, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна. в правом нижнем углу группы Size .
На открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер которого нужно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер щелкните средство запуска диалогового окна .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна. .
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Для сохранения исходной пропорции установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
См. Также
Изменение размера увеличивает или уменьшает размеры объекта.
Изменить размер вручную
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался на том же месте, нажмите и удерживайте CTRL, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта, нажмите и удерживайте SHIFT, перетаскивая маркер изменения размера.
Для сохранения пропорций объекта и сохранения его центра в одном месте нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера.
Изменить размер до точной высоты и ширины
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Средства рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
В группе Размер щелкните средство запуска диалогового окна Размер и положение .
На вкладке Размер в разделе Размер и поворот снимите флажок Заблокировать соотношение сторон .
Точное изменение размера
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в Работа с рисунками на вкладке Формат в группе Размер щелкните панель запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Средства рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.
На вкладке Размер в разделе Масштаб введите проценты от текущей высоты и ширины, до которых вы хотите изменить размер, в поля Высота и Ширина .
Снимите флажок Заблокировать соотношение сторон .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем в группе Размер введите нужные размеры в поля Высота и Ширина коробки.Чтобы выбрать несколько объектов, щелкните первый объект, нажмите и удерживайте CTRL, пока щелкаете другие объекты.
Предупреждение: Вы не можете вернуть изображение к исходному размеру, если вы ранее обрезали и сохранили его, или если вы выбрали следующие параметры в диалоговом окне Compression Settings (чтобы открыть диалоговое окно Compression Settings в разделе Picture Инструменты , на вкладке Формат в группе Настроить щелкните Сжать изображения , а затем щелкните Параметры ): флажок Удалить обрезанные области изображений или Печать (220 ppi) : отличное качество на большинстве принтеров и экранов или Экран (150 ppi): хорошо для веб-страниц и проекторов .
Выберите изображение, для которого нужно вернуть исходный размер.
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
В диалоговом окне Формат изображения щелкните вкладку Размер в разделе Исходный размер , снимите флажок Заблокировать соотношение сторон и нажмите Сбросить .
При изменении изображения с помощью формата обмена графическими данными (.gif), формат обмена файлами Joint Photographic Experts Group (.jpg) или формат Portable Network Graphics (PNG), вы можете сохранить исходную версию отредактированного изображения.
Щелкните правой кнопкой мыши отредактированное изображение, а затем выберите Сохранить как изображение в контекстном меню.
В диалоговом окне Сохранить как изображение щелкните стрелку рядом с Сохранить , а затем щелкните Сохранить исходное изображение .
См. Также
Обрезать картинку
Вставить WordArt
Уменьшить размер файла изображения
Перемещение или изменение размера таблицы в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера.Для более точного управления вы можете использовать параметры Размер на вкладке Формат .
Быстрое изменение размера рисунка, фигуры, объекта WordArt или другого объекта
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте клавишу OPTION, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта при изменении его размера, нажмите и удерживайте клавишу SHIFT при перетаскивании углового маркера изменения размера.
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить.
Щелкните вкладку Формат изображения или Формат формы и убедитесь, что флажок Блокировать соотношение сторон снят.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Формат изображения введите нужные размеры в поля Высота и Ширина .
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры введите нужные размеры в поля Высота и Ширина .
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, щелкните вкладку Формат изображения , щелкните Позиция > Дополнительные параметры макета .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры щелкните Положение > Дополнительные параметры макета .
Перейдите на вкладку Размер и в разделе Масштаб убедитесь, что флажок Заблокировать соотношение сторон снят.
Введите желаемые проценты для Высота и Ширина .
По завершении щелкните ОК .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем введите размеры в поля Высота и Ширина .Чтобы выбрать несколько объектов, щелкните первый объект, а затем нажмите и удерживайте SHIFT, щелкая другие объекты.
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера. На сенсорном экране вы можете использовать палец или цифровое перо, чтобы взять ручку.
Для более точного управления, если у вас есть настольная версия Excel или PowerPoint, вы можете использовать параметры Size на вкладке Picture Tools Format или Drawing Tools Format .
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Чем ты хочешь заняться?
- Изменение размера рисунка, фигуры, WordArt или другого объекта
- Изменение размера элемента до точной высоты и ширины
- Точное изменение размера
Щелкните изображение, фигуру, WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции и сохранить центр в одном месте, нажмите и удерживайте Ctrl и Shift при перетаскивании ручки изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого вы хотите изменить, и измените размер шрифта на вкладке Home ленты.
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна. в правом нижнем углу группы Size .
На открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер щелкните средство запуска диалогового окна .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна. .
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Для сохранения исходной пропорции установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
Как ставить водяные знаки на изображения
Традиционно водяной знак представлял собой знак или рисунок, помещаемый на бумагу, который создавался путем создания различной толщины бумаги.Водяные знаки были видны только тогда, когда бумагу держали против света. Водяные знаки могут использоваться для идентификации производителя или марки бумаги. Сегодня водяные знаки стали цифровыми. Цифровые водяные знаки могут быть добавлены к изображениям или видеофайлам, чтобы информация, содержащаяся в файле, могла быть идентифицирована и защищена авторским правом. Аудиофайлы также могут иметь водяные знаки [источник: Britannica].
Вот как разместить водяной знак на изображении с помощью Word 2003:
- Откройте файл Word с изображением, на котором вы хотите разместить водяной знак.
- Щелкните Format на панели инструментов. Появится раскрывающееся меню.
- Выберите Фон из раскрывающегося меню . Коробка откроется.
- Выберите Печатный водяной знак . Откроется диалоговое окно.
- Выбрать Текстовый водяной знак . Откроется текстовое поле.
- Введите нужный текст в поле Текст .
- Щелкните нужный шрифт в поле Font .
- Решите, какого размера должны быть буквы.В поле Size оставьте вариант Auto или щелкните один из доступных размеров.
- Решите, какого цвета должны быть буквы. Щелкните по желаемому цвету в поле Color .
- Решите, насколько темными должны быть буквы. Будет установлен флажок Полупрозрачный . Оставьте как есть или щелкните по нему, если хотите более насыщенный цвет.
- Решите, хотите ли вы, чтобы буквы были горизонтальными или диагональными, и щелкните этот параметр рядом с Макет .
- Щелкните ОК . Вы только что создали текстовый водяной знак.
- Сохраните файл.
Вот как разместить водяной знак на изображении с помощью Word 2010
- Откройте документ с изображением, на котором вы хотите разместить водяной знак.
- Перейдите на вкладку Макет страницы .
- Выберите Фон страницы группу.
- Щелкните Водяной знак
- Щелкните Пользовательский водяной знак
- Щелкните Текстовый водяной знак .Коробка откроется.
- Введите текст, который вы хотите использовать в качестве водяного знака в поле.
- Щелкните Вставить
- Сохраните документ [источник: Microsoft]. //]]]]>]]>
Как ПРАВИЛЬНО разместить изображение внутри текста в PowerPoint
В Интернете есть множество руководств, которые научат вас, как разместить изображение внутри текста в PowerPoint. К сожалению, большинство этих руководств выбирают наиболее удобный метод, который обычно приводит к ужасному слайду.
Настройка
Чтобы начать работу, вам нужно сделать две вещи: поместить текст на слайд и выбрать изображение, которое вы хотите разместить на нем.
Для нашего урока я написал на слайде «Smile», установил размер шрифта на 240 и выбрал крупный шрифт.
Вы можете использовать любой текст, который хотите. Просто сделайте это кратко.На картинке, которую я выбрала, изображена женщина, держащая стикер с нарисованной на нем улыбкой.
Да, это стандартное фото, и я думаю, что оно соответствует той теме, к которой я стремлюсь.
Кстати, если вы ищете бесплатные стоковые изображения, которые великолепны, то посмотрите этот пост, в котором выделяются четыре ресурса, которые вы можете использовать. Убедитесь, что выбранный вами образ соответствует принципу BARE.
Неправильный способ заполнить текст изображением в PowerPoint
В большинстве случаев нужно щелкнуть правой кнопкой мыши текстовое поле на слайде, выбрать Форматировать фигуру, , а затем в разделе Параметры текста щелкните Изображение или Заливка текстурой. Оттуда изображение может быть выбрано и автоматически помещено в текст без проблем.
Не делайте этого.
Действительно, вы можете вставить картинку в текст менее чем за 10 секунд, но ваш слайд будет выглядеть как мусор , поскольку разрешение изображения также будет искажено. Кроме того, вы не сможете разместить изображение внутри текста ни при каких обстоятельствах . Вы получаете то, что видите, и это может быть пугающим.
Правильное размещение изображения в тексте PowerPoint
Чтобы сделать это правильно (и, следовательно, красиво), вам придется проявлять новаторский подход к функциям PowerPoint.
1. Закройте слайд прямоугольником
Перейдите на вкладку Вставка , затем щелкните Фигуры и выберите прямоугольник. Покройте весь слайд этим прямоугольником. Вы также должны убедиться, что удалили контуры этого прямоугольника.
Когда вы закончите, щелкните правой кнопкой мыши прямоугольник и выберите На задний план .



 д.
д.
 д.), то у вас есть бесплатный доступ к огромному количеству прекрасных шрифтов, включая Proxima Nova.
д.), то у вас есть бесплатный доступ к огромному количеству прекрасных шрифтов, включая Proxima Nova. Он занимается дизайном всего три года и уже является одним из лучших.
Он занимается дизайном всего три года и уже является одним из лучших. Популярное приложение с каталогом «инстаграмных» символов и видов текста.
Популярное приложение с каталогом «инстаграмных» символов и видов текста.