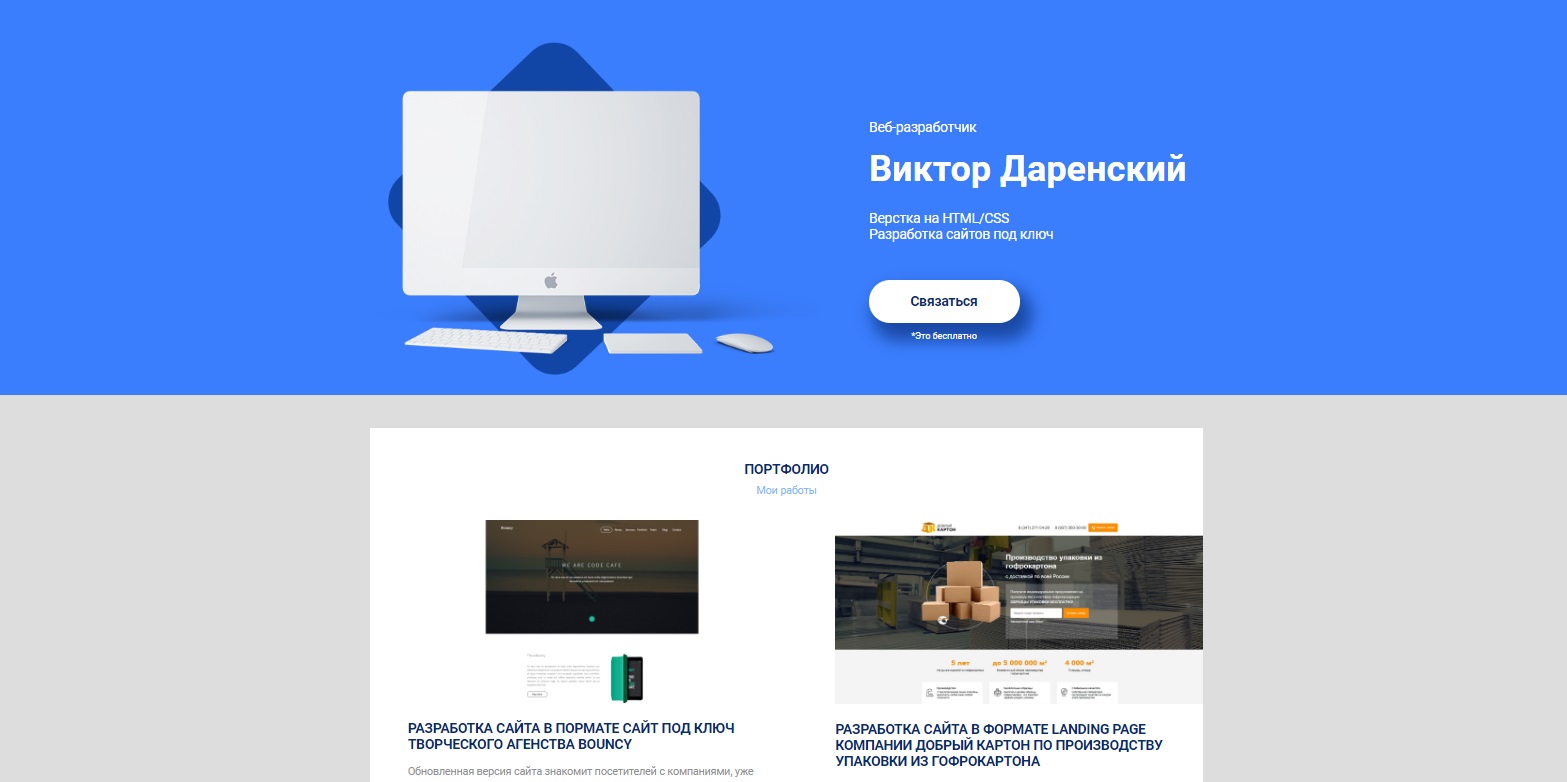
Сайт портфолио верстальщика: Алексей Михайловский — HTML верстальщик
Личный сайт портфолио Андрея Спичака | HTML верстальщик
Всегда соблюдаю срокиВнезапно исчезать в неизвестном направлении и прекращать выходить на связь, если сроки горят, а работа по какой-то причине еле движется, в мои правила не входит.
Называя срок выполнения работы, я всегда закладываю некоторый запас по времени на случай возникновения ситуации, делающей невозможной выполнение работы к предполагаемой мною дате. Тем не менее, от ошибок никто не застрахован. Если пойму, что ошибся с оценкой сроков, либо не рассчитал свои возможности по каким-то иным параметрам, не стану тянуть до последнего момента и сразу сообщу вам об этом.
Всегда на связиЛюбой шаблон можно сверстать множеством разных способов.
Я выбираю такой способ, который на мой взгляд, будет наиболее оптимальным для решения конкретной задачи.
 Всегда при вёрстке учитываю кроссбраузерность
Всегда при вёрстке учитываю кроссбраузерность
Проверяю корректность отображения шаблона в последних версиях следующих браузеров (Windows):
- — Firefox
- — Edge
Internet Explorer оговаривается отдельно, поскольку даже создатели IE не считают его браузером.
Мобильные версии адаптивных шаблонов (Android):
— Google Chrome
К сожалению на ОС, отличных от Windows и Android, вживую проверить возможности обычно нет.
В общем случае, ориентируюсь на последние версии обозревателей. В устаревших версиях работоспособность не проверяю , если изначально не было оговорено иное.
Я не стремлюсь использовать на практике самые новые технологии вскоре после их выхода. Потому, как правило, выпущенные в последние лет пять браузеры поддерживают используемые мною методы работы и из отсутствия поддержки старых браузеров не следует, что страница будет нечитаема. Вероятны некоторые неточности в оформлении. Как минимум, возможность прочесть информацию и перейти по ссылкам, с максимальной долей вероятности, остается.
HTML-код является «правильным» с точки зрения W3C по стандарту xHTML 1. 0 Strict, либо HTML5.
0 Strict, либо HTML5.
Максимально возможное использование каскадных таблиц стилей в реализации элементов дизайна.
Активное использование наследования, дочерних и соседних селекторов, а также псевдоэлементов и, как следствие, отсутствие большого количества мусора в виде лишних классов и снижение в HTML-коде количества разметки, вводимой только для создания элементов оформления.
Предпочитаю обходиться минимумом классов. Любимые многими методологии по типу БЭМ использую достаточно редко и лишь там, где это действительно имеет практический смысл с моей точки зрения. В большинстве случаев, с которыми я сталкиваюсь, применение этой методологии (в полной мере) практического смысла лишено и лишь приводит к замусориванию исходного кода страницы.
Так называемая «верстка слоями», «верстка div-ами». Компактность HTML кода. Минимально возможное количество разметки для достижения нужного результата. А, соответственно, несколько большая скорость загрузки страниц, простота понимания разметки для программиста при адаптации под CMS ну и, в конце концов, лучшее отношение поисковых систем к сайту.
Адаптивная верстка — тип верстки, при которой один и тот же сайт на экранах разной
ширины может выглядеть совершенно по-разному, обеспечивая пользователю наиболее удобный вариант
просмотра на его устройстве.
Есть возможность верстать и адаптивные шаблоны, если таковое требование содержится в техническом задании.
В этом случае вам необходимо предоставить мне PSD макеты , в которых будет отрисовано оформление сайта в нескольких вариантах — от мобильного телефона до десктопа.
Однако, можно обойтись и одним макетом десктопной версии . В этом случая я сделаю адаптивы на свое усмотрение, но вы должны учитывать, что моё видение адаптива и ваше могут не совпасть .
Соблюдаю «неломаемость» версткиНеломаемость — это возможность изменения количества текста и/или иного содержимого блока там, где это нужно как в большую, так и в меньшую сторону без негативных последствий в виде выхода контента за пределы отведенного для него блока.
Иногда в случае отключения картинок в браузере получается ерунда, например, в виде белого текста на белом фоне, который прочесть без дополнительных действий в виде его выделения проблематично. Я стараюсь учитывать такие моменты при верстке.
Иногда использую спрайты «спрайты» (png, svg)
Иногда применяю так называемые «спрайты» — изображения, где несколько мелких картинок объединены
в одну большую для сокращения количества запросов к серверу и, соответственно, ускорения
загрузки страницы, а также устранения некоторых косяков отображения при наличии определенного
типа эффектов наведения.
В идеале, если к макету будут приложены все используемые в нем иконки в формате SVG. Обязательно изначально отрисованные в векторном редакторе, а не растр, «обернутый» в SVG. В особенности, это актуально для адаптивных сайтов — в этом случае можно обеспечить более четкую картинку на экранах с повышенной плотностью пикселей (например, на ретина дисплеях) и практически все современные мобильники.
Ищу необходимый баланс между «весом» изображения и качеством его отображения для растровых
изображений.
Векторные SVG также будут максимально очищены от мусора в коде изображений, который генерируют
графические редакторы.
Для «оживления» сайта в виде различных слайдеров, всплывающих окон, аккордеонов напдобие этого и т.д. и т.п. использую либо чистый JavaScript, либо осуществляю поиск необходимых скриптов среди готовых решений jQuery, их установку и настройку.
Если в макете присутствуют нестандартные шрифты …
Возможно подключение нестандартных шрифтов. Если шрифт платный, важно, чтобы он был вами
легально приобретен. В противном случае, настоятельно рекомендую осуществить замену на любой из
бесплатных, допустим, с сервиса Google Fonts.
Тестирую верстку посредством сервиса PageSpeed Insights, оценивающего скорость загрузки сайта. Максимальных баллов не обещаю, но стараюсь вывести в зеленую зону, либо как можно ближе к ней.
Исправляю собственные ошибкиВ случае, если вы обнаружите какие-то ошибки в моей верстке, пишите, они будут исправлены в случае наличия технической возможнности. Если таковой возможности нет, будет предложен какой-то альтернативный вариант решения проблемы.
Web Code | Портфолио веб-дизайнера, html-верстальщика.
Билаш Александр Сергеевич
Web-дизайнер, html-верстальщик, фрилансер.
Дата рождения: 21 августа 1985
Город: Киев
Подробнее: свою профессиональную карьеру начал еще во время учебы в университете, работая дизайнером в фирме, которая занималась оперативной полиграфией. Создавал дизайн буклетов, проспектов, баннеров, календарей, визиток и прочей полиграфической продукции.
С 2010 года и по сегодняшний день занимаюсь web-дизайном. Разрабатываю дизайны сайтов различной тематики (сайт визитка, интернет-магазин, портал, Landing Page и т.д.), а также занимаюсь Html-версткой страниц с подключением Javascript и jQuery библиотек.
Верстаю по стандартам W3C (валидный код), соблюдаю кроссбраузерность IE 8+, Opera 10+, Chrome, FireFox 3+. Имею много опыта верстки проектов с адаптивным дизайном (Responsive Web Design) это когда дизайн сайта динамически подстраивается под разные размеры окна браузера. Верстка бестабличная (все на div), полное соответствие макету.
Есть знания в сфере администрирования и наполнения сайтов контентом. Так же умею делать html-письма для e-mail рассылок. За время моей работы имел возможность сотрудничать с зарубежными компаниями по созданию дизайнов интерфейсов для web-приложений и CMS-систем.
Так же умею делать html-письма для e-mail рассылок. За время моей работы имел возможность сотрудничать с зарубежными компаниями по созданию дизайнов интерфейсов для web-приложений и CMS-систем.
На данный момент являюсь внештатным дизайнером, html-верстальщиком и контент менеджером команды специалистов в области Информационных технологий — QWER-team.
Профессиональные навыки: знание принципов юзабилити сайтов, опыт визуализации и проектирования пользовательских интерфейсов, есть навыки разработки flash и gif анимации, опытный пользователь PC, отрисовка растровых объектов в вектор, обработка растровых изображений, Html&Css, Html5&Css3, JavaScript, JQuery, умение работать в сжатые сроки.
Знания программ: работа с графическими редакторами (Adobe: Photoshop, Illustrator, Acrobat и Corel Draw), html-редакторами (Notepad++, Adobe Dreamweaver), есть опыт использования локального сервера (Denwer).
Образование: высшее, ПДПУ им. В.Г. Короленка, математика и информатика.
Владение языками: украинский, русский, английский — средний, на уровне работы с технической документацией.
Личные качества: ответственность, коммуникабельность, инициативность, пунктуальность, аккуратность, скрупулезность, хорошее чувство юмора.
Цель: сайт WebCode.com.ua – портфолио Web-дизайнера и html-верстальщика, он создан с целью демонстрации проектов, в разработке которых я принимал участие.
Портфолио верстальщика на конструкторе Mobirise. Часть 2
В статье «Конструктор Mobirise для верстальщика» была подробно раскрыта тема, чем полезен конструктор Mobirise верстальщику. В этой статье, я прокомментирую ключевые моменты, как я создал сайт «Портфолио верстальщика» на Mobirise.
Посмотрите
готовый сайтПринцип работы на конструкторе Mobirise:
- Перетащить нужные блоки из правой части программы в рабочую область.
- Задать общие стили сайта, такие как цвет кнопок и ссылок, выбрать шрифты для заголовка, текста и меню.

- Заменить дефолтные фотографии, тексты, заголовки, ссылки на свои.
- Экспортировать готовый сайт на локальный диск и опубликовать в интернете.
«Портфолио верстальщика» — ключевые моменты
На всю работу, включая просмотр обучающего видео на youtube, как работать с Mobirise, у меня ушло 2 часа. Это значит, что я получил полностью рабочий сайт и разместил его в интернете, никогда ранее не работая с данной программой. Прогнозирую, что на следующий сайт, я потрачу уже гораздо меньше времени, чем на первый.
Вам я тоже советую начать знакомство с программой, после просмотра видео на youtube. Не хочу рекламировать ничей канал, найти хорошее видео на эту тему не составит труда.
Что может конструктор, без правки кода
Для моего сайта оказалось достаточно одной страницы и четырех блоков. В настройках сайта заменил иконку сайта на свою.
Первая секция
Для первой секции я выбрал блок – «Заголовок». Заменил фотографию подходящую тематике, все тексты, цвет наложения на фото и цвет кнопок, а также обе кнопки снабдил иконками и ссылками, ведущими на соответствующие секции.
Я доволен результатом, попадая на сайт, человек сразу понимает, что здесь предлагаются услуги верстальщика.
Вторая секция
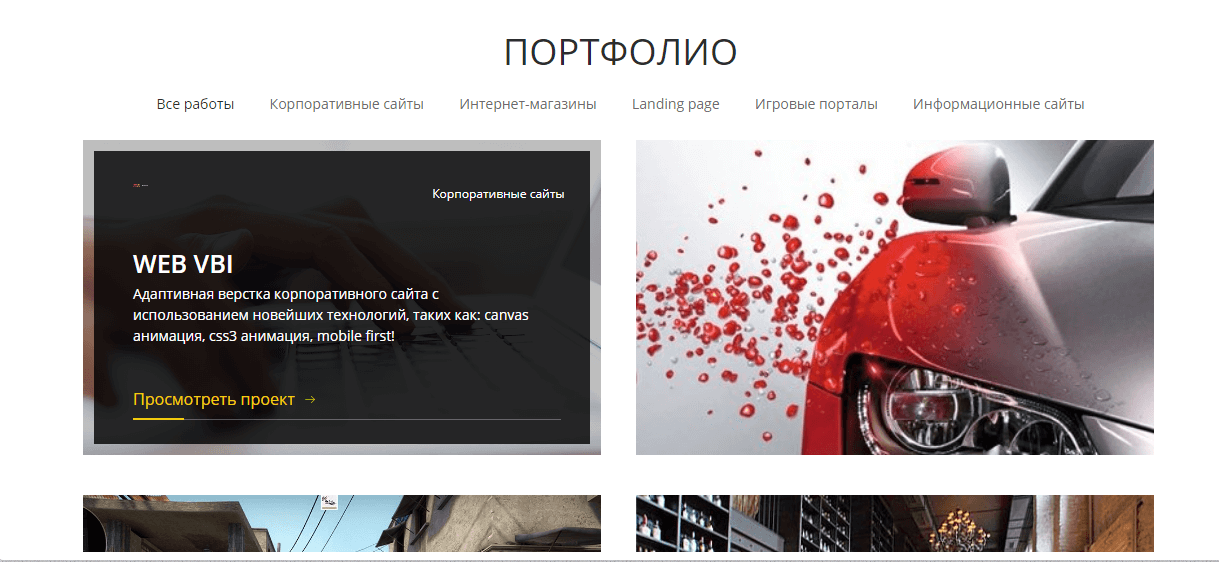
Во второй секции я разместил портфолио, для этого сначала перетащил в рабочую область блок – «Особенности». Произвел все необходимые замены, почти как в первой секции, с той разницей, что ссылки у кнопок будут внешними, ведущими на готовые сайты.
Третья секция
В третью секцию я перетащил блок – «Статья», оставил только одну большую кнопку с номером телефона и ссылкой на него, добавил иконку. При нажатии на кнопку в смартфоне, можно сразу позвонить, не набирая номера. Не бойтесь оставлять на сайте свой номер телефона, так вы меньше будете терять потенциальных клиентов. Это по-прежнему самый быстрый способ с вами связаться, некоторые люди нетерпеливы и хотят сразу вступить в контакт.
Это по-прежнему самый быстрый способ с вами связаться, некоторые люди нетерпеливы и хотят сразу вступить в контакт.
Четвертая секция
Четвертая секция состоит из блока – «Формы ввода», которая подойдет нам, как форма заказа. Правда почта будет обрабатываться, через сервис formoid, чтобы проводить отправку почты через ваш хостинг, потребуется правка кода.
Внимание! Правка кода.
В разделе помощи по адресу https://mobiriz.store/help-12.html, подробно расписано, как настроить работу формы обратной связи, прямо на свой e-mail, минуя сервис formoid. Кстати можно обойтись и без платного дополнения – редактор кода, внося изменения напрямую в файлы, а не через интерфейс конструктора.
Пятая секция
Здесь я вставил самый простой блок – «Нижний колонтитул». Обратите внимание, что я для контраста чередую темные и светлые блоки.
Экспорт на локальный диск и выгрузка на хостинг
После создания сайта, нужно его сохранить на компьютере. Для экспорта перейдите в «Сайты -> Настройки сайта», сделайте экспорт в созданную вами папку и вы увидите: папку assets, index.html и сам проект project.mobirise.
В папке assets лежит все содержимое сайта, как видите сайт сделан на Bootstrap.
Выгрузить на хостинг можно обычным путем через FTP программу или прямо через Mobirise, прописав в опциях ваши данные хостинга.
Последний шаг
Каким бы прекрасным не получилось «Портфолио верстальщика», но кто его увидит без грамотно проведенной рекламной компании? Об этом вам расскажет и покажет видеокурс «Создание и продвижение лендинга под ключ».
- Создано 16.05.2018 10:11:12
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и героически рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Сферический макет в вакуумеПостепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Шок! Секретные кадры с сайта без стилей!Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
Как получить работу верстальщика: лайфхак для начинающих
Спрос на верстальщиков сайтов сегодня стабильно высок – количество компаний, желающих получить качественный и красивый сайт исчисляется тысячами. Какие требования компании предъявляют верстальщикам, на что могут рассчитывать начинающие специалисты и лайфхак для тех, кто хочет, но не знает, как стать верстальщиком в интервью с Екатериной, рекрутером Кадрового агентства Алексея Сухорукова.
Расскажите, какова сегодня ситуация на рынке труда для верстальщиков. Что больше, спрос или предложение?
Что больше, спрос или предложение?
Определенно предложений больше, по крайней мере, если сравнивать количество резюме и вакансий. Однако стоит учитывать, что и спрос очень высок: компании находятся в поиске специалистов, которые быстро и качественно решат их задачи, но не все соискатели соответствуют требованиям, которые предъявляют работодатели.
Когда компании ищут в команду верстальщика, каковы шансы у начинающих специалистов? Какие пункты просто обязаны быть в резюме, чтобы работодатель сказал: «да, мы вас точно берем?»
У начинающих специалистов есть все шансы на трудоустройство. Конечно, всё зависит от конкретной компании и позиции. Например, знание HTML/CSS является обязательным минимальным требованием, а вот знание JavaScript и различных библиотек может быть большим преимуществом, но не являться ключевым фактором при рассмотрении кандидата на вакансию верстальщика. В любом случае, если вы претендуете на вакансию верстальщика, шансы будут гораздо выше, если вы представите портфолио, где будут примеры работ.
Что полезного, на ваш взгляд, Курс верстки сайтов (HTML, CSS) дает начинающим верстальщикам, кроме сертификата и записи в резюме?
Наличие сертификата и записи в резюме не должны являться целью прохождения курсов. Важно понимать, что курс, прежде всего, дает практические навыки: те инструменты, благодаря которым становится возможным дальнейшее развитие как в профессиональном плане, так и в карьерном. После прохождения курсов уже можно начать формировать портфолио, делать первые шаги по поиску работы.
Если бы вы были сегодня начинающим верстальщиком с минимальным (или вообще без него) опытом работы, какие шаги предприняли бы, чтобы получить работу?
Если рассматривать вариант с отсутствием опыта, то я начала бы с получения минимального опыта и в этом случае, курс по верстке – отличный вариант! Получив необходимые для старта навыки, не стоит откладывать в долгий ящик подборку работ для своего портфолио. При наличии портфолио уже можно откликаться на вакансии компаний или обращаться в рекрутинговое агентство.
При наличии портфолио уже можно откликаться на вакансии компаний или обращаться в рекрутинговое агентство.
Какие навыки нужны верстальщику, кроме базовых, и в каких областях нужно развиваться?
Во многих компаниях, как зарубежных, так и российских всё чаще можно встретить совмещение в одной должности навыков, присущих различным профессиям. Так, например, сейчас в кадровом агентстве Алексея Сухорукова открыта вакансия верстальщика с навыками разработки на JavaScript и знаниями принципов UI/UX. Поэтому могу сказать, что не существует идеального сочетания технологий или навыков, которые подошли бы для любой без исключения компании, а значит, существует множество направлений развития, выбор которых зависит от самого человека, его стремлений и интересов.
В любом случае, какое бы направление развития вы ни выбрали, необходимо помнить, что сфера IT находится в постоянном движении и развитии. Если вы хотите в ней преуспеть, необходимо постоянно расти вместе с ней и постоянно учиться новому.
Сайт портфолио для верстальщика — Bitbucket
———————————————————
>>> СКАЧАТЬ ФАЙЛ <<<
———————————————————
Проверено, вирусов нет!
———————————————————
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
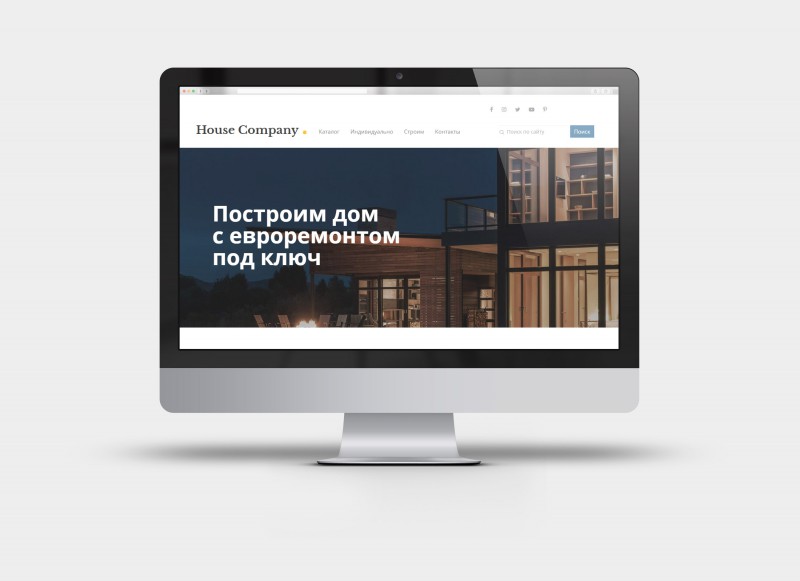
Отлично подойдет для дизайнеров, верстальщиков или программистов. создания портфолио дизайнера, программиста или верстальщика. Блок с примерами работ заточен под демонстрацию скринов сайтов. Web-дизайнер, html-верстальщик, фрилансер. Цель: сайт . ua – портфолио Web-дизайнера и html-верстальщика, он создан с целью. Портфолио. Html — CSS — Less — Grunt — БЭМ — Photoshop. Мои работы. Мои навыки. Сайты выглядят одинаково во всех современных браузерах. Нюансы. Дизайнер, html-верстальщик, занимаюсь оптимизированной версткой и созданием сайтов. Ценю чистый, функциональный и лаконичный дизайн. logotype. Сайт-портфолио веб-разработчика. Web-разработчик / HTML- верстальщик. Занимаюсь разработкой сайтов любой направленности. Не покидает желание научиться верстать хорошие вещи. В принципе, разметку уже освоил, пару несложных сайтов уже сверстаны и. Портфолио верстальщика. Услуги верстки сайтов под ключ, примеры работ ниже. Превьюшки кликабельны. Кроссбраузерно; HTML 5 + CSS 3 + JS. Заготовки HTML и CSS шаблонов для создания сайтов портфолио. Web Developer Portfolio. Некоторые. Было сделано уже десятки совместных проектов, под сотенку сайтов я сверстал для него. Второй Дмитрий в этом. Подскажите, пожалуйста, хороший онлайн-сервис для создания портфолио html-верстальщику? Заранее благодарю. Обучение веб-дизайну по скайпу персонально с доведением до желаемого вами результата: Проверьте подходит. Понравилось? Записывайся — Скачать psd-макеты, шрифты, ТЗ и инструкции. Разработка сайтов, верстка шаблонов, верстка html-писем, использование CMS MODx. Выберите один из сотен потрясающих HTML шаблонов. Попробуйте шаблоны Портфолио, созданные лучшими дизайнерами и создайте уникальный. Найдите профессионального html-верстальщика (фрилансера) на. Профессиональная верстка сайтов с авторским стилем | HTML5, CSS3, jQuery. Чтобы не ошибиться, следует внимательно изучить портфолио, оценить. От псевдотрехмерных техник создания сайтов на параллаксе, до запила крутых. Запили себе портфолио, желательно на гитхабе. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции. По уровню и качеству работ в портфолио. Тестовое задание для кандидатов на вакансию «WEB разработчик, HTML верстальщик». Базовые понятия продвижения сайтов. Начало работ по. Портфолио верстальщика. Всё просто: слева сам сайт, справа фрейм для настройки. По- умолчанию в него при входе выводится список проектов и страниц.
Мои работы. Мои навыки. Сайты выглядят одинаково во всех современных браузерах. Нюансы. Дизайнер, html-верстальщик, занимаюсь оптимизированной версткой и созданием сайтов. Ценю чистый, функциональный и лаконичный дизайн. logotype. Сайт-портфолио веб-разработчика. Web-разработчик / HTML- верстальщик. Занимаюсь разработкой сайтов любой направленности. Не покидает желание научиться верстать хорошие вещи. В принципе, разметку уже освоил, пару несложных сайтов уже сверстаны и. Портфолио верстальщика. Услуги верстки сайтов под ключ, примеры работ ниже. Превьюшки кликабельны. Кроссбраузерно; HTML 5 + CSS 3 + JS. Заготовки HTML и CSS шаблонов для создания сайтов портфолио. Web Developer Portfolio. Некоторые. Было сделано уже десятки совместных проектов, под сотенку сайтов я сверстал для него. Второй Дмитрий в этом. Подскажите, пожалуйста, хороший онлайн-сервис для создания портфолио html-верстальщику? Заранее благодарю. Обучение веб-дизайну по скайпу персонально с доведением до желаемого вами результата: Проверьте подходит. Понравилось? Записывайся — Скачать psd-макеты, шрифты, ТЗ и инструкции. Разработка сайтов, верстка шаблонов, верстка html-писем, использование CMS MODx. Выберите один из сотен потрясающих HTML шаблонов. Попробуйте шаблоны Портфолио, созданные лучшими дизайнерами и создайте уникальный. Найдите профессионального html-верстальщика (фрилансера) на. Профессиональная верстка сайтов с авторским стилем | HTML5, CSS3, jQuery. Чтобы не ошибиться, следует внимательно изучить портфолио, оценить. От псевдотрехмерных техник создания сайтов на параллаксе, до запила крутых. Запили себе портфолио, желательно на гитхабе. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции. По уровню и качеству работ в портфолио. Тестовое задание для кандидатов на вакансию «WEB разработчик, HTML верстальщик». Базовые понятия продвижения сайтов. Начало работ по. Портфолио верстальщика. Всё просто: слева сам сайт, справа фрейм для настройки. По- умолчанию в него при входе выводится список проектов и страниц.
Курсы Верстки сайтов (HTML и CSS)💥Обучение с нуля
Курсы HTML+CSS в Москве. Вёрстка сайтов
Верстка сайта – востребованная профессия на рынке России. Только на биржах фриланса опубликовано больше 5 тысяч предложений. Если хотите стать крутым “переводчиком” между дизайнером и программистом за 2, 5 месяца, изучайте верстку сайта с нуля в нашей школе.
Наш курс “Верстка сайта” подходит для новичков в IT-сфере.
Если вы начинающий Front-end разработчик или веб-дизайнер, тоже смело записывайтесь. Углубите знания и узнаете инструментарий, которым пользуются практикующие профессионалы.
Обучение верстке начнем с двух важнейших языков – языка разметки HTML и языка стиля CSS. Первый применяют для размещения элементов. Он является эдаким “скелетом” веб-страницы. Второй используют, чтобы добавить отступы, интервалы, цвета, картинки и другие украшения. CSS помогает сделать страницу визуально приятной.
Кроме HTML+CSS, вы изучите:• Adobe Photoshop с его базовым инструментами;
• фреймворки jQuery и Bootstrap;
• распределенную систему контроля версий Git;
• инструмент автоматизации рутинных задач Gulp и другое.
После изучения верстки сайта вы сможете:• работать с элементами дизайна в Photoshop;
• заниматься мобильной, кроссбраузерной и адаптивной версткой страниц;
• тестировать страницы в разных браузерах и на разных устройствах;
• качественно и быстро вносить правки, если необходимо.
Уроки длятся 2 часа. Проходят дважды в неделю. Домашние задания тоже есть, но в основном практического характера. Теорию визуализируем примерами, чтобы вы лучше усваивали материал. Уроки проходят в позитивной, вдохновляющей атмосфере.
В нашей школе вы станете профессиональным верстальщиком за 2, 5 месяца с нуля.
Школа AVENUE – ваше надежное образованиеДоверие стоится на фактах, а не на пустых словах. Мы собрали 5 причин, почему вы можете учить верстку сайта у нас и не переживать за результат:
Мы собрали 5 причин, почему вы можете учить верстку сайта у нас и не переживать за результат:
Вы будете выполнять реальные задачи верстальщика. Интересные и актуальные. Это поможет прочувствовать профессию и эффективно работать в будущем.
Учитель должен мотивировать развиваться. Не словами, а собственным примером. Мы сотрудничаем с опытными практиками, которые вдохновляют своим портфолио и достижениями.
Чтобы показать, как много вы знаете и умеете, вы воплотите в жизнь личный проект в процессе учебы. Он станет частью портфолио. Сможете показать работодателю и победить конкурс на должность.
Если что-то упустили или забыли, у вас всегда (даже спустя пару лет после окончания) будут видеозаписи занятий. Открывайте, смотрите и освежайте память.
5. Стажировка и трудоустройствоЛучшим студентам предоставляем шанс пойти стажироваться в топовые компании Москвы. Остальным помогаем найти первых заказчиков. Также учим раскручивать себя на биржах фриланса.
Будьте лучше каждый день и не бойтесь начинать новое! Даже топовы специалисты по верстке сайта были когда-то новичками.
Записывайтесь на курс по телефону или на сайте.
Где разместить свое портфолио графического дизайна
Дуг Фаррик
Узнайте, как привлечь клиентов, разместив онлайн-портфолио на этих веб-сайтах. Бегите со стаей или выделяйтесь из толпы, где бы вы ни разместили свое портфолио, вы можете привлечь внимание.
Лучшие места для графического дизайнера, чтобы разместить онлайн-портфолио
Когда вы публикуете онлайн-портфолио, ваша аудитория включает как потенциальных клиентов, так и работодателей. Вы можете опубликовать свое онлайн-портфолио на некоторых из рекомендуемых ниже сайтов, чтобы сделать вашу работу максимально заметной.
Вы можете опубликовать свое онлайн-портфолио на некоторых из рекомендуемых ниже сайтов, чтобы сделать вашу работу максимально заметной.
Также имейте в виду, что на самом деле нет ничего бесплатного, и чтобы получить доступ к некоторым из лучших сайтов, указанных ниже, вам придется заплатить. Хорошая новость в том, что «большинство» довольно разумны. И некоторые могут лучше соответствовать вашему глазу / стилю, чем другие. Вы сможете очень быстро узнать это, заглянув на сайты.
Вот список лучших сайтов-портфолио, которые стоит рассмотреть:
Carbonmade — это очень крутой (выглядящий) бесплатный сайт, который дает вам большую свободу для создания портфолио, которое представляет вас и вашу работу.Доступны разумные обновления.
Creative Shake — Creative Shake, ранее называвшаяся portfolios.com, была основана в 1995 году как первый всеобъемлющий онлайн-ресурс, демонстрирующий творческие таланты.
Coroflot — Этот сайт предлагает доску объявлений, многочисленные ресурсы для дизайнеров, ищущих работу, и варианты портфолио, которые очень впечатляют. Также есть блог, в котором дизайнеры могут общаться и общаться.
Foliolink — это инструмент для создания веб-сайтов, разработанный специально для художников и дизайнеров.Они предлагают уникальные для художника функции, включая слайд-шоу в галерее и поиск изображений. Они предлагают бесплатную пробную версию.
Impactfolios — этот сайт — еще один сайт, предназначенный для помощи художникам в создании собственного онлайн-портфолио. Они предлагают бесплатную пробную версию.
Creative Hotlist — Communication Arts имеет веб-сайт, на котором вы можете разместить свое портфолио в Интернете. Приятный, простой интерфейс.
Designers Toolbox — На этом сайте написано «Портфолио дизайна без усилий» — эй, мне нравится! Мне нравится этот сайт, поэтому я предвзято отношусь к нему.
Qfolio — Плюсы: Qfolio может сделать вас похожей на начинающую звезду дизайна И они могут работать с мультимедиа. Минусы: Под заказом написано: «Позвоните, чтобы получить бесплатное (без обязательств) предложение и консультацию с одним из наших дизайнеров» — кто теперь хочет это сделать ?!
Минусы: Под заказом написано: «Позвоните, чтобы получить бесплатное (без обязательств) предложение и консультацию с одним из наших дизайнеров» — кто теперь хочет это сделать ?!
Big Black Bag — Описание сайта: «Быстрый и простой способ создать, поддерживать и контролировать свой собственный веб-сайт онлайн-портфолио без программирования» — ну, я надеюсь, они не собирались заставлять меня что-то кодировать. На вкладке с ценами есть хорошая сравнительная таблица.
FolioSnap — Очень надежный сайт с отличным набором функций. Посмотрите их галерею образцов. Также хороший выбор тарифных планов.
Разнообразие — изюминка графических дизайнеров
Лучше всего разместить свое портфолио на различных веб-сайтах, включая ваш собственный веб-сайт, доски объявлений, ссылки на тематические объявления, форумы вакансий, веб-сайты карьерных служб, каталоги графических дизайнеров, галереи, вдохновляющие веб-дизайн, и сайты статей о веб-дизайне.
Размещая работы на многих соответствующих веб-сайтах и в вдохновляющих галереях, вы можете предоставить большему количеству клиентов больше шансов найти вас.Сделайте это регулярной частью вашей рекламной деятельности
Откройте для себя свою нишу
Вы также можете найти специальные графические сайты-витрины, которые будут отображать ваш тип работы. Ваша работа, будь то иллюстратор, веб-дизайнер, дизайнер полиграфии и т. Д., Может иметь особый «стиль» или «внешний вид» — используйте это в своих интересах! Откройте для себя свою нишу или стиль и разместите его на подходящем веб-сайте с презентацией графического дизайна.
Есть демонстрационные веб-сайты для иллюстраций, архитектуры, дизайна логотипов, дизайна логотипов, дизайна типографики, дизайна обложек альбомов, дизайна обложек книг, фотографии, дизайна обложек журналов, веб-дизайна, дизайна визиток, дизайна брошюр, дизайна листовок и плакатов, полиграфического дизайна. , графический дизайн, веб- и графический дизайн или другой графический дизайн.
Многочисленные возможности для размещения сообщений
Как графический дизайнер, вам придется создавать свои собственные возможности с помощью своего портфолио, к счастью, у вас есть много онлайн-возможностей для отображения своего портфолио.
Вы можете разместить свое портфолио на досках вакансий или в карьерных службах, которые специализируются на сопоставлении графических дизайнеров с компаниями, которые хотят нанять графических дизайнеров. Вы можете рассмотреть возможность включения своего портфолио в каталоги графических дизайнеров.
Любой прожектор — потенциально хороший прожектор
Добавление вашего портфолио к избранным веб-сайтам портфолио выгодно, независимо от того, размещена ли ваша работа в большой толпе, небольшой группе или единичной демонстрации вашей работы.Вы можете создать на своем веб-сайте галерею, в которой будут отображаться только ваши работы. Вы можете создавать различные стратегии и работы, чтобы удовлетворить клиентов, которые заинтересованы в вашей работе, сосредоточив внимание на своих сильных сторонах графического дизайна.
Наконец, ГДЕ вы разместите свое онлайн-портфолио, будет иметь определенное влияние на привлечение клиентов и качественные дизайнерские позиции и, как таковое, заслуживает постоянного внимания и должно регулярно обновляться.
7 стратегических способов создать лучшее портфолио веб-дизайна, чем у ваших конкурентов
Наличие впечатляющего портфолио — один из наиболее важных аспектов для любого бизнеса веб-дизайна.Вам нужен способ продемонстрировать свою работу, а посетителям сайта нужен способ увидеть, на что вы способны. И, конечно же, это один из самых простых способов продемонстрировать, почему вы лучше своих конкурентов.
Может показаться, что загрузить скриншоты прошлых проектов несложно, но дизайн портфолио — это нечто большее, чем кажется на первый взгляд. Если вы хотите, чтобы ваш бизнес веб-дизайна выделялся, вам необходимо стратегически подумать о том, как выглядит ваше портфолио, какие проекты вы в него включаете и как с ним взаимодействуют пользователи.
Создать портфолио, которое не только олицетворяет ваш бренд, но и впечатляюще превращает посетителей в клиентов, — задача не из легких. Чтобы обеспечить успех вашему бизнесу в области веб-дизайна с помощью портфолио, которое сокрушит конкурентов, вам необходимо:
- Изучите конкуренцию
- Сосредоточьтесь на своем целевом рынке
- Включая стратегические проекты
- Расскажите историю своей работы
- Создание динамического адаптивного макета
- Включите отзывы клиентов
- Иметь призыв к действию на каждой странице
Начнем с первого шага: исследования ваших конкурентов.
1. Изучите конкуренцию
Прежде чем что-либо делать для обновления своего портфолио, важно знать, с чем вы сталкиваетесь. Найдите минутку, чтобы провести небольшое исследование и сравнить свой бизнес с конкурентами. Попробуйте ответить на следующие вопросы:
- Кто ваши крупнейшие конкуренты?
- Каковы сильные стороны их портфолио?
- Какие слабые стороны?
- У вас одна целевая аудитория?
- Какие услуги у вас общие?
- Какую ценность вы предоставляете, а они — нет?
Позиционируя свое текущее портфолио на фоне конкурентов, вы сможете определить возможности для улучшения.Например, если вы уважаете детали, которые они вкладывают в каждый проект, возможно, вы можете попробовать поделиться более подробной информацией о работе в своем собственном портфолио. Или, может быть, у вашего конкурента нет ни одного снимка экрана с работой на мобильном устройстве — используйте это в своих интересах и подчеркните, что вы акцентируете внимание на адаптивном дизайне!
Не думайте только о настоящих конкурентах. Используйте это время для исследования, чтобы подумать об элементах, которые вам нравятся в портфолио, и найти немного вдохновения. Вы можете придерживаться области дизайна или выйти за ее пределы в поисках вдохновляющих бизнес-сайтов.
Когда у вас появится несколько идей о том, на чем вы хотите сосредоточиться во время редизайна портфолио, вы можете начать думать о действенных шагах, чтобы это произошло. Помните об этом, когда мы работаем над следующими шагами, поскольку они часто могут дополнять друг друга!
2. Продемонстрируйте работу, которая обращается к вашему целевому рынку
Когда вы смотрите на свое портфолио, у вас может возникнуть соблазн поместить туда любой проект, чтобы показать всю глубину вашего опыта. Не надо.
Вы хотите сосредоточиться на проектах, которые найдут наибольший отклик у вашего целевого рынка, чтобы они могли представить себе веб-сайт, который вы для них создадите.Вот пример.
Допустим, вы специализируетесь на создании веб-сайтов для блогеров. Об этом говорится на вашей домашней странице, на странице «О нас», но в вашем портфолио есть примеры сайтов для банков и некоммерческих организаций, блогов и прочего. Хотя очевидно, что у вас много таланта и опыта, если вы столкнетесь с другим дизайнером, который показывает только примеры веб-сайтов для блоггеров, будет сложнее убедить этого потенциального клиента выбрать вас.
Если вы сфокусируете свое внимание на своей нише и покажете наиболее подходящие примеры, ваше портфолио станет больше, чем просто примерами вашей работы — оно станет важным инструментом продаж.
«У вас может возникнуть соблазн включить любой проект в свое портфолио, чтобы показать всю глубину вашего опыта. Не надо. Вы хотите сосредоточиться на проектах, которые найдут наибольший отклик у вашего целевого рынка, чтобы они могли представить себе веб-сайт, который вы для них создадите. ”
3. Включите стратегические проекты для максимального воздействия
Включение проектов, ориентированных на вашу аудиторию, — это шаг первый. Затем подумайте о типах проектов, которые вы собираетесь продемонстрировать в своем портфолио.Опять же, не зацикливайтесь на мысли, что вам нужно использовать все подходящие примеры, над которыми вы когда-либо работали. Выбирайте наиболее эффективные проекты.
Выбирайте наиболее эффективные проекты.
Когда вы думаете о своем портфолио, постарайтесь включить в него работы, которые отвечают нескольким различным целям. Например, вы можете подумать о том, чтобы включить:
- Проект, над которым вам понравилось работать, с подробным описанием процесса
- Проект, конечным результатом которого вы безмерно гордитесь, и почему
- Проект, который действительно понравился клиенту, с подходящим примером или отзывом
- Проект, который вы сделали бесплатно, возможно, для некоммерческого или увлеченного проекта, связанного с вашей целевой аудиторией
- Проект, получивший награду, с информацией о том, почему
Определив несколько различных целей для своего портфолио, вы увеличите свои шансы на то, что кто-то найдет то, что ищет, просматривая вашу работу.Это также поможет обеспечить некоторый баланс, чтобы вещи оставались разнообразными.
4. Не просто показывайте работу, а рассказывайте ее историю
Любой желающий может загрузить изображения проектов и положить этому конец. Чтобы ваше портфолио выделялось среди других, расскажите историю, стоящую за каждым произведением.
Предоставляя справочную информацию обо всем в своем портфолио, вы придаете своим проектам некоторую глубину. Вместо того, чтобы выглядеть красиво, потенциальные будущие клиенты смогут начать понимать ваш процесс.
Вам не нужно предоставлять документацию по каждому принятому решению; просто выберите несколько основных моментов. Использовали ли вы какие-нибудь новые технологии, которые вам действительно нравились? Говоря это! Превзошли ли ваши ранние наброски все ожидания клиента? Приложите фото своего блокнота!
Может показаться немного странным делиться «незавершенной» работой в портфолио, но я гарантирую, что добавленный контекст поможет рассказать большую историю о каждой работе!
5. Создайте динамический дизайн портфолио, который будет хорошо смотреться на любом экране.

В то время как предметы в вашем портфолио являются центром внимания, общий макет также должен действовать как проект, которым вы гордитесь.Если дизайн вашего портфолио запутан и в нем сложно ориентироваться, посетители сайта скорее откажутся от него, чем внимательно посмотрят на вашу работу.
Также нужно думать о посетителях на мобильных устройствах — все ли в вашем портфолио хорошо масштабируется? Особенно, если вы активны в Твиттере или Instagram и в биографии есть ссылка на свое портфолио, это первое впечатление о вашем сайте у новых подписчиков. Вы должны быть уверены, что это впечатляет, а не расстраивает из-за плохой работы с мобильными устройствами.
Если макет вашего портфолио нуждается в обновлении, есть много способов сделать это. Если вам нравится адаптивная разработка, создание пользовательской темы WordPress может оказаться интересной задачей. Однако, если вы не хотите тратить кучу времени на создание собственного макета, я настоятельно рекомендую Semplice. Это система портфолио WordPress, которая не только очень проста в использовании, но и выглядит фантастически. (Серьезно, просто пролистайте их витрину, и я гарантирую, что вы вдохновитесь!)
Использование надежного инструмента, такого как Semplice, гарантирует, что ваше портфолио не только отлично выглядит, но и прекрасно функционирует.И не беспокойтесь о том, что он «будет выглядеть так же, как и другие». Благодаря такому количеству настраиваемых параметров и вашему красивому бренду вы сможете создать что-то по-настоящему уникальное, что сокрушит конкурентов.
Готовы начать работу с Semplice? Получите 10% скидку от Flywheel’s Creative Toolbox!
6. Включите тематические исследования, цитаты и отзывы
Ничто так не убеждает потенциального клиента в бронировании ваших услуг, как цитата от предыдущего клиента, так что используйте это в своих интересах в своем портфолио!
Использование отзывов помогает сделать вашу работу более убедительной. Реальность такова, что все, что на вашем веб-сайте говорится о вашей работе, будет воспринято с недоверием, потому что, конечно, вы пытаетесь отговорить себя. Какого бизнеса не будет? Однако когда вы делитесь прямыми цитатами от клиентов, это помогает доказать, что вы не просто говорите, а ваша работа идет впереди.
Реальность такова, что все, что на вашем веб-сайте говорится о вашей работе, будет воспринято с недоверием, потому что, конечно, вы пытаетесь отговорить себя. Какого бизнеса не будет? Однако когда вы делитесь прямыми цитатами от клиентов, это помогает доказать, что вы не просто говорите, а ваша работа идет впереди.
Независимо от того, есть ли у вас подробные тематические исследования для каждой части портфолио или просто цитата здесь и там, постарайтесь не позволять своим собственным словам быть единственными на странице. Добавляя контент от прошлых клиентов, вы создадите сильное портфолио, которое не продемонстрирует вашу работу, а в полной мере ощутит опыт работы с вами.
7. Иметь призыв к действию, который продвигает сотрудничество с вами.
Одна из самых больших ошибок, которую вы можете сделать с портфолио, — это забыть добавить CTA на каждую страницу проекта. Если вы хотите, чтобы потенциальные клиенты заполнили форму, щелкнули по странице контактов или отправили вам письмо по электронной почте, на каждой странице вашего портфолио посетители должны выполнять одно действие.
Подумайте об этом — если кто-то просматривает ваше портфолио, он, вероятно, активно рассматривает ваши услуги. Помогите им принять это решение как можно скорее, предоставив четкий призыв к действию! Если вы не руководствуетесь их опытом, они будут вынуждены искать свой путь самостоятельно, в результате чего они могут потеряться на вашем сайте, пропустить важную форму или, что еще хуже, вообще покинуть страницу.
Как минимум, вы должны упростить навигацию по своему портфолио с помощью таких кнопок, как «Просмотреть следующий проект» или «вернуться домой». Вы лучше всего знаете путь пользователя к вашему веб-сайту, поэтому просто подумайте о следующем естественном шаге для тех, кто смотрит ваше портфолио, а затем упростите им путь к нему.
Ключевые выносы
- Вам нужно знать, с чем вы столкнулись. Прежде чем вносить какие-либо обновления в свое портфолио, сначала посмотрите, что делают ваши конкуренты, чтобы вы знали, как лучше их победить.

- Будьте избирательны в своей работе и продемонстрируйте те вещи, которые больше всего волнуют ваш целевой рынок.
- Не просто показывайте конечный продукт, а рассказывайте историю каждой части, чтобы помочь объяснить процесс.
- Используйте гибкий дизайн портфолио, который будет отлично смотреться на любом устройстве, запоминающимся образом продемонстрирует ваши работы и будет легко обновляться.
- Включите релевантный контент от клиентов, будь то простая цитата или отзыв на всю страницу.
Воспользовавшись этими семью простыми стратегиями, вы создадите сильное портфолио веб-дизайна, которое каждый раз побеждает конкурентов.О чем еще вы думаете, когда добавляете новые работы в свое портфолио? Делитесь своими лучшими советами в комментариях!
Ищете другие полезные советы по созданию портфолио? Ознакомьтесь с этими замечательными чтениями:
Как продемонстрировать свое дизайнерское портфолио с Behance
Behance
Behance — это платформа, которая позволяет многим людям с карьерой в области веб-дизайна продемонстрировать свои портфели визуальных работ, таких как графический дизайн, мода, иллюстрация, фотография и многое другое.Разработчики мобильных приложений используют ProSite для создания и настройки веб-сайтов-портфолио, которые они размещают в сети Behance. У этих веб-сайтов есть свои собственные URL-адреса, что позволяет им отображать портфолио участника в персонализированной среде.
Основные этапы создания сайта-портфолио включают следующее:
- Схема
- Настройка
- Страниц
- Публикация
Макет
Выбор макета — это первый шаг в создании веб-сайта-портфолио с помощью ProSite.Следующим шагом является выбор проектов в вашем портфолио Behance, которые вы хотите добавить на свой веб-сайт ProSite, перетаскивая их значки в свой список проектов. Вы можете продолжить оптимизацию своего веб-сайта после его запуска, внося изменения, например выбирая новый макет.
Настройка
Настройте внешний вид своего веб-сайта ProSite с помощью вкладки «Дизайн». Эта вкладка позволяет изменять десятки элементов дизайна с помощью кнопок «Макет» и «Стиль». Прокрутите список слева от главной панели, чтобы выбрать такие элементы, как ссылки на страницы, ссылки на проекты и разделители.При наведении курсора на каждый раздел область вашего веб-сайта будет выделяться, указывая на важность этого раздела. Щелкните раздел, чтобы изменить его, и следуйте инструкциям во всплывающем окне.
Страниц
Добавьте страницы, такие как страницы галереи, страницы ссылок и пользовательские страницы, на свой веб-сайт ProSite. Страница галереи позволяет отображать дополнительные проекты, которые можно использовать по-разному. Дизайнеры часто делят свои проекты на несколько страниц по таким критериям, как тема или дата.Добавьте свою работу на страницу галереи с помощью вкладки «Проекты». Настройте страницу с помощью вкладки «Дизайн».
Добавьте страницу со ссылками для управления навигацией по сайту. Этот тип страницы будет перенаправлять пользователей на выбранный вами веб-сайт, когда они нажимают на него. Вы часто будете использовать страницы со ссылками на своем веб-сайте ProSite, чтобы направлять пользователей в свой блог.
Добавьте настраиваемую страницу, чтобы создать пустую страницу, которую вы можете создать по своему усмотрению. Найдите эту страницу в списке своих страниц после ее создания и выберите «Редактировать содержимое страницы» в раскрывающемся меню шестеренки, чтобы отредактировать настраиваемую страницу.Добавьте внедренный или загруженный контент на страницу с помощью кнопки Remote.
Публикация
Опубликуйте свой веб-сайт ProSite после того, как вы будете довольны его внешним видом. Для этого необходимо загрузить содержание веб-сайта и изображение обложки. Обрежьте изображение обложки и дайте ему название. Вам также нужно будет заполнить несколько полей, таких как поля объявлений, теги поиска и их описание.
У вас будет возможность предоставить дополнительную информацию, такую как параметры авторских прав, используемые инструменты и настройки видимости.Нажмите кнопку «Опубликовать проект», чтобы опубликовать проект. Нажмите кнопку «Настройки» на главной странице ProSite и убедитесь, что в раскрывающемся списке «Project Visible To» не установлено значение «Private». Это действие позволит вам просмотреть свой проект на странице «Портфолио».
Свяжитесь с нами сегодня, чтобы узнать, как лучше всего продемонстрировать свои дизайнерские работы на Behance.
Эммет М — писатель-фрилансер, доступный на WriterAccess, торговой площадке, где клиенты и опытные писатели связываются для выполнения заданий.
200 Портфолио сайтов для вдохновения веб-дизайном
Число дизайнеров и разработчиков растет, и у многих из них есть выдающиеся портфолио. Общим преимуществом Интернета является то, что любой желающий из любой точки мира может проверить ваши проекты в любое время суток! Если вы хотите получить больше внештатной работы, я бы порекомендовал взглянуть на ваше текущее портфолио, чтобы узнать, можно ли что-нибудь обновить.
И чтобы помочь в создании идей для вашего собственного веб-сайта, я собрал 200 различных портфолио графических дизайнеров, разработчиков, писателей и других цифровых креативщиков.Это огромная галерея-витрина, полная вдохновения для создания уникальных макетов портфолио. Я стремился включить только те дизайны, которые действительно меняют ситуацию по сравнению с типичными шаблонами веб-сайтов-портфолио. Кроме того, в дополнение к этим примерам дизайна, я хотел бы прочитать мысли других людей о том, как создать отличный сайт-портфолио в разделе комментариев.
Если вам понравился этот пост, вам также может понравиться наш пост 35 мобильных адаптивных макетов портфолио
Мэтью Хельм
УMat один из самых хороших сайтов-портфолио, которые я когда-либо видел.Веб-копия великолепна, его работа великолепна, а домашнюю страницу очень легко прокручивать. Прекрасный пример демонстрации работы и простоты ее использования.
Аарон C-T
Чистый и легкий — отличный способ начать работу. Этот стиль отлично подходит для привлечения внимания и сосредоточения на работе, особенно если вы новичок и только создаете портфолио.
Бекки Мерфи
Бекки — писательница и иллюстратор, написавшая несколько замечательных произведений и собственную книгу.Ее веб-сайт — это витрина иллюстраций и не более того. Отлично подходит для того, чтобы заинтересовать посетителей качеством вашей дизайнерской работы.
Нидхи Чанани
Один из моих любимых иллюстраторов — Нидхи из-за ее стиля и контекста. Уникальный баннер заголовка помогает дать сайту более глубокую связь с посетителями.
Витор
Помимо красивой анимации, этот макет выглядит футуристично и модно. Мне нравится этот дизайн, потому что он фокусируется на очень многих разных талантах, сохраняя при этом контент в центре внимания.Это одностраничный веб-сайт, но все, что вам нужно знать, прямо у вас на глазах.
Кирк Уоллес
Простая настройка с чистым отображением работы. Кирк ссылается на свой интернет-магазин, где вы можете купить принты и другие рисунки. Очень приятный штрих, когда вы пытаетесь подзаработать на работе над проектом.
Мэри Фрэн Уайли
Здесь мне нравятся чистые цвета и сочетающиеся тона. Это не идеальная тема, но она предлагает все, что вы ожидаете от макета портфолио.
Лилондра Оспина
Lilondra использует множество текстур и ярких цветов, чтобы вызвать более чудесное ощущение. Внизу вы найдете отзывы клиентов, которые всегда удобны при работе на фрилансе.
Ирис Эда Аталай
В этом примере мне особенно нравится выбор типографики. Шрифт и размер делают все кристально ясным. Вся работа загружается на одну страницу через AJAX без каких-либо других HTTP-запросов.
Грэм Эрвин
Это простое портфолио — еще один пример белого и чистого. Продемонстрируйте достаточно работ, чтобы привлечь внимание людей, не отвлекаясь на них
Алекс Фор
Alecks использует очень простое портфолио с небольшими контактными данными и дополнительными ссылками. В мире Dribbble это всегда может быть вариантом, чтобы дать людям более глубокий взгляд на то, что вы делаете, без необходимости в сложном веб-сайте.
Шон О’Грэйди
Шон сохраняет его ярким и ярким, что не всегда работает, но когда все сделано правильно, это исключительный выбор для цветов.Постарайтесь с первого взгляда понять, почему этот дизайн так хорошо работает и как он вызывает интерес.
Томас Бернс
Этот макет с двумя столбцами очень распространен среди иллюстраторов. Эту тему легко настроить, и вы сможете продемонстрировать целый ряд творческих работ. Если вы занимаетесь рисованием, рисованием или цифровой живописью, это отличный стиль для портфолио.
Кевин Ким
Кевин Ким в основном занимается типографикой, привлекая внимание к странице.Если вы пойдете по этому пути, я бы даже рекомендовал подключиться к Typekit и выбрать свои собственные шрифты. Это создает немного больше доверия к дизайну.
Диого Бесса
Diogo использует горизонтальные блоки для разделения разделов сайта. Эта четкая видимость помогает пользователям бегло просматривать и быстро привлекать интерес к различным проектам. Мне также очень нравится дизайн заголовка — простой, но эффективный.
Доминик Рымша
В этом портфолио есть сочетание иконок, типографики и фоновых текстур.Сайт выглядит очень профессионально, почти как студия. Отлично подходит для личного портфолио, если вы сохраняете твердый бренд, как Доминик.
Марк Хендрикс
Стили фона на этом веб-сайте также кажутся довольно яркими. Это сложная система, но мне очень нравится дизайн. Трудно сделать первый макет, но возможно, если вы знаете, как растягивать или повторять фон.
Марк Пек
Марк Пек отлично работает, и его портфолио ничем не отличается.Заголовок с его фотографией — хороший способ представить каждому посетителю, кто он. Контент чистый и читабельный, плюс работа подчеркнута энергичностью.
Франсиско Иншаусте
Мне очень нравится бренд Finch, потому что он всегда привлекал мое внимание. Его старый дизайн был в большей степени основан на типографике, в то время как этот дизайн — более сбалансированный. Множество замечательных функций и много серьезной работы, которую стоит проверить.
Пабло Виванко
Вот еще одно простое портфолио без лишних деталей на странице.Пабло включает ссылку на свои социальные сети, где вы можете посмотреть похожие работы.
Рубин Халид
Рубин делает в своем портфолио больше о себе и его навыках. Если у вас безумный набор навыков и индивидуальность, посетители могут найти вас весьма интересным.
Джадсон Кольер
У Джадсона центрированное портфолио всего из нескольких страниц. Большая часть дизайна использует читабельную типографику без засечек и яркие цвета, чтобы привлечь внимание.
Дерри Биркетт
У Дерри больше портфолио в стиле блога с обновлениями о новых проектах. Мне нравится дизайн, потому что он уникален и не так много других портфолио, использующих этот стиль.
Лукас Пердидао
Что мне больше всего нравится в этом портфолио, так это исчезающий эффект наведения курсора на ссылки и значки. Его проектную работу легко понять, когда он ведет прямо к ударам Dribbble.
Клифф Хьюизенга
Cliff имеет очень упрощенный дизайн с использованием верхнего заголовка и простой белой основной части.Немного отвлекающих факторов, и большая часть контента сосредоточена на дизайнерской работе. Еще один хороший пример, который вы могли бы изучить при создании своего первого портфолио.
Сюзанна Дж. Уортингтон
У Сюзанны очень интересный орнаментальный значок для брендинга портфолио. Его можно найти в разделе заголовков и значков сайта. Кажется, это обеспечивает связь между контентом и помогает привлечь внимание к ее сайту.
Дерек Фидлер
Дерек выполняет много разных работ, и его портфолио демонстрирует все, что есть на домашней странице.Все легко маневрировать и точно определять, что вы ищете.
Деннис Крамер
Мне особенно нравится эффект начальной загрузки, который вы получаете от этого макета портфолио. Каждый проект разделен на горизонтальные блоки, которые быстро привлекают внимание. Дерек выполняет выдающуюся работу, и его портфолио является примером смешанного профессионального и творческого.
Дан Тот
Dan использует очень простой стиль с базовой навигацией и дизайном страниц.В основном белый и минималистичный, но, кажется, ему важнее всего сосредоточиться на своей работе.
Дэн Молл
Мне просто нравится это портфолио, потому что в нем так много динамических элементов. Дэн Молл много занимается интерактивным дизайном, и это прекрасно видно на его веб-сайте.
Райан О. Хикс
Райан использует фиксированную полосу прокрутки в дизайне заголовка веб-сайта. Он удерживает внимание и действительно не мешает первичному контенту. Это чистый стиль с большим количеством экранов.
Чад Мюллер
Серый и белый, а также яркие цвета смешиваются в этом портфолио. Его работы представлены на отдельных страницах, которые ведут назад и вперед, как сообщения в блогах. Удобная навигация для новых посетителей.
Шон МакКейб
ПортфолиоШона, кажется, сосредоточено на типографике и пространстве. Он пишет собственные надписи, и примеры его работ занимают большую часть главной страницы. Это отличный веб-сайт, и любителям типографики понравится его дизайн.
Кеми Гуайда
Кеми разместила на сайте множество иллюстраций. Он отлично демонстрирует как ее стиль дизайна, так и макет веб-сайта. Если у вас есть талант иллюстратора, об этом стоит помнить.
Мухамад Улум
Мухамад использует параллакс-фон и фиксированные горизонтальные блоки для демонстрации работ и своих социальных сетей. Это очень простое портфолио, которое может подойти новым дизайнерам, которые хотят большего, чем минималистичный макет.
Карл Джон Спенсер
У Карла одна из самых причудливых анимаций, которые я видел в дизайне портфолио. Его шрифты и макет добавляют к этому причудливому и декоративному стилю.
Найара Абароа
У Найры необычное портфолио, в котором больше отражается точка зрения разработчика. Он отлично работает и сильно отличается от большинства портфелей. Тем не менее, все ключевые элементы созданы, чтобы сделать этот веб-сайт отличным.
Грегуар Велла
В этом портфолио есть еще одна фотография заголовка вместе с некоторыми чистыми функциями интерфейса.В некоторых записях портфолио используется GIF-анимация, чтобы привлечь ваше внимание. В целом, это чистый, но детализированный макет с приятным выбором цветов.
Tommy Beemsterboer
Tommy имеет исключительно базовое портфолио со ссылками и некоторой понятной информацией. Стоит проверить, просто чтобы увидеть, как это работает, и что вы можете подумать о простом дизайне.
Джошуа Райчур
Мне очень нравится дизайн Джошуа, хотя он больше похож на блог.Это личный веб-сайт, поэтому на нем есть его работы и некоторые тексты. Если блог имеет решающее значение в вашем портфолио, подумайте о добавлении этих сообщений на главную страницу.
Джаред Никерсон
Темный фон Джареда помогает отделить каждый элемент портфолио от страницы. Здесь используется аналогичная система из двух столбцов, в которой каждый элемент портфолио размещается прямо на главной странице.
Джесси Сима
Джесси использует другой стиль с двумя столбцами, но имеет больше отступов между элементами.Вместе с записями в портфолио есть и дополнительная личная информация. Отличный пример талантливого человека с очень симпатичным сайтом.
Адам Беккер
У Адама Беккера странное портфолио, которое не вписывается в типичный архетип макета. Это выглядит неплохо, но, возможно, это не то, что, по мнению других, работает на их собственном сайте. Это определенно уникальная концепция, это точно.
Хелена Харви
Хелена установила вращающийся слайдер изображения на главной странице, чтобы продемонстрировать образцы работ.Это простое портфолио с фиксированным заголовком и другими подробностями страницы.
Thomas Pomarelle
Я просто обожаю цвета и текстуры, найденные в этом портфолио. Он показывает, как можно сочетать упрощенный текст с красочным дизайном, чтобы получить чертовски красивый макет.
Ариэль Браверман
Сайт Ариэль сосредоточен и мил. На домашней странице используется фильтруемый список портфолио, в котором вы можете сортировать комиксы, иллюстрации, печатные работы и другие категории.Очень красивый дизайн и отличные динамические функции.
Меган Луиза
СайтМеган загружается очень быстро, потому что на странице не так много ресурсов. Это просто, но эффективно — одна из цветовых схем, которая подчеркивает определенный бренд ее работы.
Сет Лансфорд
Seth имеет еще один двухцветный дизайн с более простым интерфейсом. Каждый проект представлен исключительно на странице, и вы можете перемещаться по отдельным проектам с помощью вертикальной навигации.
Джордан Флэйг
Jordan использует фиксированный фон, который выглядит действительно красиво в сочетании с меню боковой панели. Большая часть портфолио кажется динамичной, но это скорее фиксированный макет контента. На сайте представлены замечательные анимации с множеством различных техник.
Джейсон Стоун
Этот сайт использует другие функции интерфейса параллакса наряду с упрощенной домашней страницей. Все показано на странице чисто и по центру. В нем также есть много деталей работы и истории вакансий, которые вы можете найти в резюме.
Кейт Ингланд
Мне очень нравится стиль дизайна, но некоторые тексты могут быть трудночитаемыми. Ее портфолио определенно похоже на полноэкранный дизайн веб-сайта. Он креативный и просто кричит «цифровой дизайнер!».
Уитни Чудо
Вот еще один макет с очень простой цветовой схемой и макетом страницы. Важна быстрая загрузка, и в этом случае она проделала безупречную работу.
Крис Дейси
На веб-сайтеКриса реализовано несколько горизонтальных блоков, разделяющих контент вдоль страницы.Его легко просматривать, и он позволяет быстро читать.
Гарри Копман
Что мне нравится в этом сайте, так это простота цветов и типографики. Он может работать для любого фрилансера, и его стиль безупречен.
Los Montoya
Брендинг — это то, что сразу должно привлечь ваше внимание в этом портфолио. Отличный способ заявить о себе и идти в ногу с современными тенденциями.
Крайняя этика
УKeen более упрощенный подход к брендингу.Вы найдете его имя и множество работ прямо на главной странице. Чистый и простой, но идеальный для всех, кто хочет просмотреть его материалы.
Эндрю Вербонкуэр
Эндрю может выполнять много разной работы, и его веб-сайт больше подходит для этих работ. Вы можете найти контактную информацию вместе с некоторыми внешними ссылками на его профили. Отличный пример минималистского стиля, когда вы начинаете строить свое имя в Интернете.
Сара Энид
У Сары очень симпатичный макет с большим количеством места на странице.Он был представлен в галерее CSS Awards, и я бы сказал, что это правильно. Значок лисы довольно очаровательный.
Маттиас Гилле
Матиас использует простой набор социальных иконок вместе с кратким описанием своей работы. Эти типы портфолио — это то, что вам нужно, когда вы просто выходите в Интернет или когда переделываете свое портфолио для обновления с новым макетом.
Ян Гривуа
Ян использует множество отличных шрифтов, смешанных с различными шрифтами.Стиль очень элегантный, что упрощает чтение и употребление.
Алан Пауэр
Alan также включает несколько больших шрифтов, которые по сравнению с ними более толстые и внимательные. Но я бы сказал, что это работает для его стиля портфолио и, безусловно, привлекает внимание.
Линн Кавахигаши
Это очень простой адаптивный макет с учетом сетки. При разработке портфолио в этом стиле он возвращается к числам и соотношениям.
Абдус Салам
Мне очень нравится заголовок и стиль содержания на этой странице. Единственное, что у меня есть, это то, что навигация может быть сложной в использовании, но она хорошо смотрится в сочетании с цветовой схемой.
Эндрю Лукас
Эндрю сосредотачивается в основном на типографике и деталях в своей работе, чтобы привлечь внимание. Это отличный пример простого дизайна в сочетании с личным общением.
Стюарт Риган
Стюарт имеет очень похожий веб-сайт, на котором есть ссылки на социальные сети и некоторые сведения о себе.Вероятно, это самый минималистичный веб-сайт, который можно ожидать от любого креативного дизайнера.
Даниэль Пол
Расскажите об уникальном опыте! Портфолио Дэниела похоже на дизайн визитной карточки, где вы переключаетесь между страницами с помощью Ajax. Все прямо на главной странице и легко доступно.
Джеки Окли
Jacqui использует декоративные рамки, чтобы разделить этот трехколонный макет. Она иллюстратор, и я считаю, что этот стиль прекрасно отражает тип работы, которую она делает.
Мишель Уэллет
Мишель также занимается иллюстрацией, и на ее сайте используется более креативная типографика. Это намного проще, но работа по-прежнему сосредоточена и легко доступна.
Нил Дж. Рук
У Нила совершенно другая идея, смешанная с традиционными макетами портфолио. Векторные иконки и красочный фон помогают контенту отскакивать от экрана. Это кажется слишком реальным, а текстуры феноменальны.
Лорен Беарпарк
Мне нравится этот дизайн, потому что он выглядит более индивидуально.У Лорен есть фиксированная левая боковая панель с информацией о себе и своей работе. Затем прокручивается правая боковая панель с ее проектами и предварительными снимками.
Клинт Табоне
Эффект выцветанияClint естественен и элегантен. Все просматривается ровным тоном и смотрится эффектно. Я бы порекомендовал взглянуть на его стиль, чтобы увидеть, как он соотносится с другими портфелями.
Галинка Бойчук
Темный, но интригующий — в этом портфолио есть несколько элементов, нарисованных вручную, которые выглядят эффектно.Если вам нравится этот рисованный стиль, вам стоит заглянуть на этот сайт, чтобы почерпнуть некоторые идеи.
Кевин Хэлли
Веб-сайт Кевина чистый и очень удобный. Только пара ссылок на боковой панели, в то время как все его работы демонстрируются прямо на главной странице.
Нат Аль-Тахан
У Ната действительно сумасшедшие работы, и он использует хорошее портфолио, чтобы продемонстрировать их. Чистый текст, красивый фон, множество образцов работ и много информации о том, чем он занимается.
Хусейн Йылмаз
Подобный стиль можно найти здесь у Хусейна Йылмаза. Он размещает свою фотографию вместе с более подробной информацией на главной странице. Это всегда приятный штрих, делающий каждое посещение более личным.
Джон Рандл
Джон использует зеленую цветовую схему с темным и светлым текстом, смешанным с фоном. Его работы потрясающие и выглядят фантастически в сетке.
Райан Дауни
Это более темное портфолио, кажется, полностью сосредоточено на самой работе.Навигация проста, и, хотя контент может показаться переполненным, стиль подходит для этой настройки.
Мартин Гороль
Мартин не забывает о фрилансе, создавая дизайн своего портфолио. Он демонстрирует, на что он способен и какие материалы он использует для каждого проекта. Отличный дизайн, который мне очень нравится.
Марк Берд
Марк Берд делает несколько креативных иллюстраций, которые засоряют домашнюю страницу. Белый и простой по стилю, он идеально подходит для сосредоточения внимания на важных областях.
Эндрю Колин Бек
Веб-сайт Андрея простой, но элегантный по своей природе. Все проекты перечислены в сетке и размещены на главной странице для облегчения доступа.
Мирко Чен
Mirco имеет одну увлекательную домашнюю страницу с очень уникальной иллюстрацией. Если у вас есть дизайн в своем собственном стиле, возможно, стоит оставить его в качестве фона или заголовка.
Чарли Прангли
Это гораздо более простой дизайн, чем вы могли ожидать, но он работает именно так, как вы ожидаете.Навигация проходит, и текст легко читается.
Саша Лантух
Логотип Саши очень креативный, и мне очень нравится типографика. В заголовке он может быть немного маленьким, но на самой странице есть все, что вы ожидаете. И заголовок будет автоматически скрываться при прокрутке вниз только для того, чтобы снова появиться на вашем пути назад.
Сет Уорбертон
Этот макет портфолио довольно простой и содержит много текста на странице. Отлично подходит для размещения сообщений в блогах и ссылок на социальные сети, а также для сохранения самой работы.
Нильс Фогединг
Nils использует текстуру арбуза для навигации, а зеленая цветовая схема сохраняется на каждой странице. Очень мило и уникально в мире сайтов-портфолио.
Михал Галубинский
Мне определенно нравятся всплывающие подсказки и уникальные стили на этом сайте. Это красивый дизайн, который почти сразу вызывает мой интерес.
Майкл Бергер
Великолепная домашняя страница с множеством конфет.Он занимает весь экран и реагирует на небольшие устройства.
Pulak Bhatnagar
Pulak использует некоторые творческие эффекты тени для навигации и слайд-шоу. Это классный веб-сайт, оформленный в стиле ретро.
Беате Сильян
Я бы сказал, что раздел проектов в этом портфолио приносит его домой. Размещение нескольких примеров на одной странице — безупречная черта дизайна.
Роб Сатклифф
Множество типографских работ и связанных записей портфолио.Мне нравится эта страница, потому что она демонстрирует прекрасный пример того, как хорошо определенный шрифт может выглядеть в заголовках и тексте содержимого.
Мустафа Куртулду
Прекрасные иллюстрации, почти похожие на акварель, заполняют эту домашнюю страницу. Еще один прекрасный пример уникальной идеи дизайна портфолио, которая впишется в любой веб-сайт.
Фриолаугур Йонссон
УFrilli есть креативный брендинг, который мне очень нравится. Несколько динамических элементов на странице и удобный для навигации раздел заголовка.
Крис Уортон
Крис с большим успехом воспринял тенденцию плоского дизайна. Его портфолио чистое, но не слишком минималистичное, и в нем много цветов, которые прекрасно сочетаются друг с другом.
Бурак Донертас
Анимированный брендинг — это то, что в первую очередь привлекает мое внимание. Бурак хочет, чтобы посетители знали, что это его веб-сайт и как он функционирует, — отличный пример этого желания.
Алекс Экерман
У Алекса прекрасный пример простоты в типографике.Часть текста тонкая, часть большая, но все умещается и отлично смотрится на странице.
Керем Суер
Керем — один из моих любимых дизайнеров, потому что он работал над множеством проектов выдающегося качества. Его портфолио часто подвергается обновлению, но каждая итерация фантастична и заслуживает внимания.
Тони Мак
Мне нравится большая типографика и уникальные иконки в этом портфолио. Работа представлена в отдельном разделе, разделенном горизонтальными блоками.Но типографика — это то, что действительно приносит это домой.
Sjoerd Dijkstra
Стиль параллакса на этом веб-сайте может показаться немного устрашающим. Думаю, для этого можно было бы использовать немного больше места, но в целом это очень хороший эффект, демонстрирующий творческий подход.
Уэс Вест
Классное название, отличный сайт и блестящий дизайн. Уэс проделал ряд интересных вещей на этом веб-сайте, включая брендинг и дизайн нижнего колонтитула. Взгляните, что еще он сделал.
Виллем Пиркин
Виллем в основном делает иллюстрации вместе с анимацией, и его портфолио показывает это. Это просто, но в нем есть именно то, что вы хотите увидеть — отличная работа.
Си Макленнан
Моя любимая часть этого веб-сайта — это адаптивный дизайн. Часто навигация может быть проблемой, но это один прекрасный пример, который я нашел. Также стиль чистый и работает, чтобы действительно продемонстрировать его работу.
Tsuchi Noko
Tsuchi использует классную типографику в дизайне своего логотипа.Он сразу привлек мое внимание и демонстрирует, как дизайн фиксированной боковой панели может обеспечить больше, чем простую навигацию.
Мариуш Чесла
Мне больше всего нравится большой фон заголовка. Он использует приятные цвета и выделяется на фоне остальной страницы. Приятный дизайн и очень простая навигация.
Джебран Виллела
Наверное, одно из моих любимых портфолио иллюстраций для анимационных эффектов. Его текстура и цвета великолепны, а его портфолио полно потрясающих работ.
Борис Лехафтуа
Это портфолио представляет собой новый сдвиг в идее левой навигации. Основной сайт отделен от боковой панели, но кажется, что все это естественным образом объединено в один дизайн.
Робин Шелдон
Робин Шелдон использует более традиционный двухцветный макет для своих иллюстраций. Он ориентирован на Ajax, но по-прежнему предлагает страницы для контактной информации.
Джон Костелло
Веб-сайтJohn выполнен в минималистском стиле с упором на типографику.Светлая цветовая схема легко различима и обеспечивает простой фон для динамического контента.
Лорен Вундерлих
Портфолио Лорен очень креативное, хотя может показаться не сразу. Есть кнопка-ползунок для переключения между портфолио и личным контентом, не говоря уже о фантастической работе иконок.
Джейми Хьюз
Веб-сайт Джейми темный и четкий. Четкий текст с четкой целью привлечь внимание к работе.
Валентина Сандерс
Это гораздо более свободный макет портфолио без особой структуры. Мне нравится дизайн, потому что он простой, но, конечно, не для всех.
Вирджиния Полтрек
УВирджиния есть несколько отличных образцов работ, а цветовая схема веб-сайта прекрасна. Не слишком громко, но и не слишком тихо. А ее домашняя страница включает в себя другие детали, такие как фото и контактные ссылки.
Тофер Эдвардс
Topher использует темную подпись справа вверху как способ брендинга макета.Его работы говорят сами за себя и засоряют домашнюю страницу сеткой-столбцом.
Энди Хант
У Энди Ханта одно из самых крутых портфолио с акцентом на темные цвета и текстуры. Домашняя страница — это все, что вам нужно увидеть, чтобы понять, что он отлично работает.
Кевин Маккарти
В портфолио Кевина есть несколько хороших векторных изображений, которые выделяются среди других веб-сайтов. В нем есть немного работы, а также ссылки на социальные сети и контактная форма.
Джеффри Зепеда
Список портфолиоДжеффа состоит из 2 столбцов прямоугольных изображений для предварительного просмотра.При наведении указателя мыши на каждый из них будет предоставлена дополнительная информация вместе со ссылкой для отслеживания.
Крис Пяшик
Крис выводит уникальную типографику на совершенно новый уровень. Хотя может быть лучше сохранить это в письменном виде, веб-сайт действительно выделяется и излучает безумный творческий подход.
Роване Дюрсо
Рован демонстрирует некоторые концепции цифрового дизайна на своей анимированной домашней странице. Очень простой, но динамичный, чего вы не ожидаете.
Марсело Шульц
Работа Марсело просто выдающаяся.В его портфолио действительно красиво представлены работы, хотя оно может показаться слишком сжатым. Этот стиль меня интересует и вызывает желание узнать о нем больше.
Майк Басби
Типографика Майка — это то, о чем нужно писать домой. Темная планировка служит прекрасным фоном для его стиля.
Деррил Картер
Этот дизайн выглядит так, как будто он создан для разработчика или программиста. Очень четкий текст с большим пространством для беглого просмотра.Мне нравится простота, которую не встретишь во многих портфолио. Также его логотип «D» довольно крутой.
Вилем Рис
Очень профессионально и легко привлечь ваше внимание. Темный фон больше похож на студию, чем на фрилансера. Но это прекрасный пример портфолио среди многих других.
Кай Халфингер
УKai прекрасный макет портфолио с простой и понятной навигацией. Мне нравится стиль дизайна — он такой минималистичный, но в то же время детализированный.
Buatoom
Дизайн логотипа и заголовка сразу требует творческого подхода. Его работы с иконами — одни из лучших вещей, которые я когда-либо видел. Я бы сказал, что это портфолио действительно говорит само за себя.
Люк Дрозд
Веб-сайт Люка может быть достаточно большим, чтобы разместить на нем 4 или 5 рабочих столбцов. Он использует белый минималистский дизайн, уделяя основное внимание работе.
Саймон Рэй
У Саймона есть отличные дизайнерские приемы, и его веб-сайт кажется правдоподобным.Он арт-директор, выполнивший множество разных проектов, каждый из которых сосредоточен на чистой сетке миниатюр.
Тин Нгуен
ИконкиTin феноменальны и прекрасно отражают плоский тренд. Он включает ссылки на свое резюме и некоторые дополнительные сведения о своей трудовой этике.
Quek Teng Wan
Дизайн заголовка — вот что действительно привлекает мое внимание. Цвета переходят от темного к светлому очень естественным образом. Его работы также исключительны и отлично смотрятся на странице.
Д. Мур
Я бы сказал, что это более упрощенный дизайн, который также включает подробные аспекты. Цвета, тон, фон и некоторые рабочие образцы для загрузки.
Кайл Уэйн Бенсон
Дурацкий текст в сочетании с дурацким макетом! Это, безусловно, одно уникальное портфолио, которое стоит запомнить. Мне нравится этот стиль, потому что он чистый, но немного беспорядочный, без путаницы.
Дэйв Келлер
Этот сайт использует простую цветовую схему и простой макет веб-страницы.Кажется, что все удобно и просто умещается на странице. Его страницы портфолио, безусловно, заслуживают внимания.
Джейк Хольцман
Джейк использует большой значок для создания фирменного стиля. Его красочный фон завораживает и уводит посетителей дальше на сайт.
Тим Дени
Еще один набор простых миниатюрных записей портфолио с широким спектром работ. Сайт Тима чистый, но эффективный. Мне нравится его базовый стиль дизайна, и я очень ценю, как он выглядит на большом мониторе.
Джейсон Кендалл
Использование Джейсоном темной текстуры действительно выгодно отличается от других темных веб-сайтов. Его типографика также уникальна и обеспечивает удовольствие от просмотра.
Майкл Уолчалк
У Майкла несколько выдающихся работ, и они полностью занимают его домашнюю страницу. С самого начала вы знаете, на что способен этот парень и насколько он хорош. Мне очень нравится этот грубый стиль оформления портфолио.
Захари Вандехи
Этот портфель немного меньше, чем мог бы быть.Дизайн отзывчивый, потому что он такой простой и понятный. Я ожидал, что он будет расширяться дальше, но все выглядит уютно на своем месте.
Джон Джексон
Джон делает отличную работу, которая выделяется на его веб-сайте. Мне нравится его стиль, и он очень креативный по сравнению с другими более простыми веб-сайтами.
Александр Видаль
Одной из приятных особенностей этого веб-сайта является добавление иллюстраций в заголовок. Они кажутся более векторными, но все же обеспечивают уникальный брендинг для портфолио.
Анхель Асеведо
В портфолиоAngel есть действительно забавные вещи. Он очень креативный и содержит десятки образцов работ. Дизайн мне очень нравится, предлагаю взглянуть.
Джейсон Стэнли
Простое темное портфолио с блогом, разделом о разделе и множеством примеров работ. Эти домашние страницы лучше всего, когда вы можете легко пролистать работу, чтобы проверить, что вам нравится.
Сара Сюрретт
На веб-сайте Сары используется очень крутой дизайн логотипа.Кроме того, записи в ее портфолио округлены — это новая тенденция дизайна, которая выглядит феноменально, если все сделано правильно.
Мигельсм
Отличные значки, простые цвета и фантастический логотип. На главной странице не так много дизайнерских работ, но по ней легко ориентироваться.
Рэйф Голдберг
Веб-сайтRafe использует смесь темно-оранжевого и серого, чтобы выделиться на белом фоне. Это работает как простая идея, но на домашней странице, вероятно, можно было бы использовать еще несколько примеров.По-прежнему прекрасный веб-сайт, который легко читать и легко просматривать.
Томас Хустолес
Очень крутые, но простые текстуры, найденные в этом портфолио. Мне нравится его стиль разбиения блоков страницы на разделы.
Кейт Фроули
Кейт использует еще один креативный логотип с нестандартными буквами. Его работы в портфолио просто потрясающие — определенно один талантливый иллюстратор.
Стив Чехк
Steve имеет очень простой макет с контактными данными и некоторыми дополнительными ссылками.Помимо основ, у него также есть полноэкранный фон, чтобы привлечь внимание.
Кэмерон Уокер
Cameron использует логотип с пламенем для брендинга, который очень хорошо вписывается в сайт. Мне очень нравятся великолепно контрастирующие разделы главной страницы и заголовка.
Дэн Хлопок
Логотип здесь вызывает восхищение. Домашнюю страницу Дэна легко просмотреть, но на ней есть десятки примеров отличных работ.
Виктор Кореас
Виктор выбрал более тонкую цветовую схему с базовой домашней страницей.Проделать его работу в слайд-шоу не так просто, но сайт загружается быстро и включает в себя слишком много функций.
Никки Гальван
СайтNikki очень простой и посвящен основам. Отличный стиль портфолио, когда вы только создаете свой сайт в первый раз.
Деннис Сальвтье
Деннис использует цвета и живописные эффекты, чтобы выделиться из моря портфолио. Его работы великолепны, но их нужно найти в навигации за пределами главной страницы.Его стиль чист и упорядочен — надо уважать это.
Крейг Уоткинс
В логотипе Wotto нет сумасшедшего текста, но он выделяется на фоне этого заголовка. Мне очень нравится домашняя страница, потому что она включает миниатюры вместе с полноэкранным слайдером.
Уильям Гилберт
Уилл сохраняет записи своего портфолио в оттенках серого, которые меняются только при наведении курсора. Это хороший эффект, который может сработать на таком тонком веб-сайте, как этот.
Джесси Вятт
Джесси имеет типичный вводный текст и макет портфолио на основе сетки.Хорошая домашняя страница со всем, что вы ожидаете от мяса и картофеля.
Джордж Тревиранус
Джордж уделяет некоторое внимание записям в блоге наряду с работой над портфолио. Это хорошая домашняя страница с отличными дизайнерскими навыками.
Конфеты Нимейер
На сайтеCandy используется чертовски креативная типографика. Это наверняка напоминает мне розовые сладкие челюсти и подобные вкусности. Ее работы представлены прямо на главной странице без множества отвлекающих элементов.
Тифафа
Tififa позиционируется как веб-сайт студии, где на главной странице размещаются работы и контактные данные.Это действительно простой дизайн, но он прекрасно работает.
Джон Рейнвотер
Вот макет из двух столбцов с еще одним заголовком вверху. Эти ссылки отфильтровывают записи портфолио из правой галереи. Это домашняя страница со всем, о чем вы можете мечтать.
Дизайн-сад
Фон — моя любимая часть этого портфолио. Это полноэкранная фотография с центрированным веб-сайтом. Текст легко пролистать, и вся страница действительно выглядит безупречно.
Богдан Рошу
Иконки и круговые диаграммы представлены в этом портфолио. Вы также найдете ссылки на бесплатные услуги и другие виды работ.
Брендан Цена
Брендану, кажется, нравится черно-белый дизайн бесцветных изображений. Портфолио очень чистое, и его легко просматривать без особых усилий.
Коди Силава
Это определенно один из самых безумных анимированных веб-сайтов с большим количеством динамического контента.Последовательность начальной загрузки довольно интересна, вместе с записями портфеля.
Фредерик Матти
Frederique имеет один очень чистый интерфейс, быстрый и отзывчивый. Отличный дизайн с отличной работой.
Хави Рамиро
У Хави классное портфолио, в котором много его иллюстраций. Множество векторов вызывают у вас интерес и привлекают внимание дальше по странице.
Сэмюэл Джеймс Оксли
У Сэма хорошая типографика и эффекты в его портфолио.Загрузка занимает некоторое время, так как много изображений и текстур. Но дизайн великолепен, и его портфолио тоже великолепно.
Эрик Смит
У Эрика Смита чистый брендинг и очень чистая веб-страница. Сама домашняя страница могла бы включать еще несколько примеров, но ссылки в его портфолио работают.
Матье Крозе
Вот действительно отличный пример брендинга. Иконка на его домашней странице очень уникальна и довольно сильно выделяется.Мне нравится его художественный стиль, и его работы очень интригуют.
Тим Смит
Веб-сайт Тима кажется очень чистым, но эффективным с пространством. Его цвета отлично работают, и я отдаю ему должное за простой дизайн. Он не просто белый, но и не слишком сложный.
Питер Дельтондо
Классный текст в этом логотипе, который привлекает ваше внимание к странице. Его творчество размещено прямо на главной странице с хорошо заметным обзором других ссылок.
Ninetofive
Вот более личное портфолио с фотографией и некоторыми деталями. Эта страница содержит ссылки на его социальные профили, а также некоторую информацию о том, чем он занимается.
Сахан Экен
Очень крутые текстуры для коричневого дизайна портфолио. Домашняя страница разделена на горизонтальные разделы, в которых подробно описаны различные работы над проектами за эти годы. Классный интерфейс с отличной эстетикой.
Hyemi Oh
Вот странный стиль портфолио со странной, но увлекательной типографикой.Мне очень нравится дизайн, и в этом макете есть настоящий дух.
Райан Харрисон
Портфолио Райана просто источает брендинг. Его уникальный стиль дизайна действительно проявляется на его веб-сайте, и он просто чувствует себя откровенно уверенным. Отличный способ продемонстрировать образец портфолио.
Ванесса Фэхи
Ванесса использует на главной странице много мелкого текста и больших эскизов. Это простой дизайн, но он сосредоточен на основной цели.
унция Пиньяс
Oz имеет портфолио из 2 столбцов, которое также включает в себя описательный текст и ссылки на социальные сети. Очень простой, но не слишком простой — приятное ощущение простоты.
Линь Червенкова
На сайте Mindful Pixels есть много интересных функций. Мне нравится заголовок и вращающееся слайд-шоу. Вся работа великолепна, и макет разработан с таким изяществом.
Майк Хинс
Простой пользовательский интерфейс Майка демонстрирует, какую работу он может выполнять.Определенно чистое, но простое портфолио, оно полностью адаптивно и отлично работает на экранах любого размера.
Аркадиуш Радек
На этой странице много зеленого, что гармонирует с портфолио в черно-белом стиле. Мне нравится дизайн, потому что он необычный, но увлекательный. Пункты портфолио находятся именно там, где вы их ожидаете.
Эмилио Хосе Бернар
Emilio использует немного больше зеленого, но делает все довольно просто. Его дизайн легко просматривать, и текст тоже немного крупнее.Хорошее разделение между заголовком и контентом.
Арло Джамрог
Арло использует много объемного текста, чтобы донести свою точку зрения. Сайт загружается быстро и показывает большое количество его портфолио прямо на главной странице.
Нейт Фергюсон
УNate есть классный веб-сайт, и он кажется немного личным в отношении его работы. Мне нравится стиль и уникальный макет страницы — можно с уверенностью сказать, что это единственный в своем роде дизайн.
Адам Роджерс
Логотип Адама — еще один пример отличной типографики.Домашняя страница использует ссылки фильтра для сортировки записей портфолио. Для минималистичного портфолио этот дизайн отлично подходит для демонстрации его талантов.
Каталин Борой
Это портфолио, демонстрирующее опыт иллюстрации на примере. На главной странице представлены не только работы над проектами — на ней используются векторы и иллюстрации для украшения макета. Помните об этом, если у вас есть опыт работы с Photoshop или Illustrator.
Тони Филлипс
Очень крутой дизайн логотипа, вписанный прямо в красиво текстурированную панель заголовка.Тони проделывает отличную работу, и его бренд прекрасно это показывает. Это уникальный макет портфолио с множеством интересных функций.
Натан Йодер
Некоторые творческие работы с иконками в сочетании с типографикой оживляют это портфолио. Это простой макет с яркими тенденциями в дизайне.
Джим Сильверман
На веб-сайте Джима используется фиксированный заголовок и очень чистый текст. Отличный пример светло-голубого портфолио, включающего множество образцов работ на главной странице.
Дэн Роуз
УДэна очень упрощенное портфолио с большим количеством изюминки. Его текст большой, громкий и легко читаемый. Также его работа феноменальна, в том числе много талантов в Photoshop.
Даниэль Тиллер
Вот действительно крутой сайт с заботой о бренде. Это включает в себя несколько проектов на домашней странице, а также некоторые дополнительные сведения о дизайнерской работе.
Гери Коуди
Большой обширный заголовок всегда привлекает мое внимание.Мне нравится этот тип векторной работы, и он прекрасно смотрится при размещении на веб-сайте. Портфолио Джери — один из таких примеров.
Эндрю Хоффман
Веб-сайт Эндрю больше похож на резюме или резюме, в котором перечислены его прошлое образование, опыт работы и навыки. Он использует очень маленькую, но простую типографику и ярко-желтые блики, чтобы выделяться на странице.
Анил Тортоп
Анил — удивительно креативный иллюстратор, использующий свой талант для создания такого потрясающего портфолио.Все образцы ее работ необычны, а дизайн заголовка особенно приятен.
Паскаль Gartner
Pascal имеет действительно простой плоский макет веб-сайта с использованием анимированных эффектов страницы. В основном он занимается разработкой, но вы можете сказать, что у него хороший вкус в дизайне. Веб-сайт прост, и его очень легко просматривать.
Эрик Фрик
На домашней странице Эрика используется эффект бесконечной загрузки для добавления дополнительных записей на страницу. Как только вы дойдете до конца, в поле зрения будут загружены другие элементы портфолио.Это сложный эффект, который не всегда работает, но мне он очень нравится на его сайте, и он может хорошо сработать и на вашем.
Эдмунд Рид
Вот очень темный, но подробный веб-сайт, включающий множество анимированных эффектов. В некоторые моменты мне кажется, что динамического контента слишком много, что замедляет работу веб-сайта. Но в целом он произвел выдающийся эффект, а макет действительно выглядит экстравагантным.
Илиас Сунас
УIlias есть портфолио иллюстраций с двумя колонками, в котором есть несколько классных анимаций CSS3.Мне очень нравится отзывчивый макет, когда вы уменьшаете размер окна. Ему не нужно слишком много элементов навигации, поэтому это легко адаптивный дизайн.
Павел Мацек
Домашняя страница Павла маленькая, но интересная. Заголовок включает в себя немного о нем, а на двух других панелях представлено его портфолио. Это действительно простой дизайн, но он кажется более сложным из-за цветовой схемы и структуры макета.
Крис Фернандес
В фиксированном заголовке Криса используется очень креативный логотип «Click Click Draw».Он отлично справляется с характером, а его дизайн безупречен. Отличное портфолио с отличным дизайном.
Пайпер Лоусон
УPiper действительно чистый веб-сайт с десятками отличных портфолио. Мне очень нравится этот стиль, потому что заголовок естественным образом перетекает в тело. Типографика страницы различается для каждого раздела, и это создает более желаемый эффект.
Лаура Нолл
Веб-страницаЛауры очень проста с легкодоступным содержанием.На ее домашней странице также есть фильтруемое портфолио с веб-дизайном, полиграфическим дизайном, иллюстрацией и другими категориями.
Маркус Экерт
Красивая типографика сочетается с очень интересным макетом. Использование фактур и цветов кажется странным, но приятным. Это портфолио фрилансера может многое предложить, а макет в значительной степени зависит от настройки (например, цитаты из часто задаваемых вопросов).
Мэрилин Роуз
Веб-сайт портфолиоМэрилин настолько чист, насколько и кажется.Простая навигация, удобный контент и глубокий контрастный текст. Возможно, у него нет причудливых наворотов, но он работает, и он работает хорошо.
Лучшие сайты для создания вашего дизайнерского портфолио в 2020 году
Все дизайнеры должны делиться своей работой с общественностью. Он никому не принесет никакой пользы, если он сидит у вас в голове, в записной книжке или на рабочем столе.
Может быть, вы фрилансер и пытаетесь найти работу, или, может быть, вы счастливы там, где находитесь, но хотите, чтобы у вас было готовое портфолио на случай, если вы начнете осматриваться.Мы поговорим о самых простых веб-сайтах-портфолио, которые помогут вам реализовать всю свою работу.
Создавать веб-сайт становится все проще и проще. Единственная трудность в наши дни — пробираться через все доступные сайты-портфолио. Мы собираемся сосредоточиться на тех, которые существуют дольше всего и просты в использовании. Мы не думаем, что стоит отягощать вас слишком большим количеством вариантов. Мы хотим увидеть вашу дизайнерскую работу сегодня. Так что прочтите это быстро и потратьте больше времени на то, чтобы ваш сайт-портфолио выглядел потрясающе — это не так сложно, как кажется.
Лучшее портфолио дизайнеров Конструкторы веб-сайтов
WordPress
Примерно треть всех веб-сайтов построены на WordPress. Вероятно, нет другого варианта, который был бы столь же гибким и удобным для пользователя. Вам не обязательно быть мастером HTML CSS, чтобы начать, и вам даже не нужно знать, что означают эти аббревиатуры. Но если вы это сделаете, вы также можете получить довольно техническую информацию о WordPress.
Однако есть одно важное отличие от WordPress.WordPress.com и WordPress.org — это две совершенно разные вещи. WordPress.com — это платформа для хостинга веб-сайтов (особенно ориентированная на создание блогов), которая позволит вам создавать свой веб-сайт на месте с действительно дешевыми ежемесячными планами. У вас есть приличная гибкость, но определенно не такая большая, как у программного обеспечения с открытым исходным кодом (бесплатное и легко редактируемое) от WordPress.org.
Если вы загрузите программное обеспечение с WordPress.org, вам все равно нужно будет найти кого-нибудь, кто займется вашим веб-хостингом.Bluehost, WPengine и Wix — одни из самых популярных вариантов, но это будет дополнительная плата. WordPress.org требует немного больше времени и энергии, но свобода движения привлекательна.
Я работал над созданием личного веб-сайта на WordPress.org, и было бы трудно найти кого-то, кто меньше разбирается в компьютерном программировании, поэтому это возможно для всех, кто готов приложить немного усилий. Тем не менее, у меня было конкретное видение и чувство, которое я хотел для сайта и WordPress.org позволила мне воплотить эти детали в жизнь.
WordPress.com взимает 4 доллара в месяц за самый базовый план, который оплачивается ежегодно, так что вы заплатите 28 долларов, чтобы запустить свой веб-сайт. И для сравнения: Bluehost стоит 2,75 доллара в месяц, если вы платите за 36 месяцев вперед, и 4,95 доллара в месяц, если вы платите только за 12 месяцев вперед.
Плюсы WordPress- Самый гибкий с точки зрения дизайна
- Самый дешевый, если вы используете WordPress.com
Минусы WordPress
- WordPress.org может занять много времени, чтобы изучить
- Вам понадобится веб-хостинг, если вы выберете WordPress.org
WordPress Примеры портфолио дизайна
Мириам Петерс Виктор WorkChris HaggardSquarespace
Squarespace участвует в конкурсе на простейшее в использовании от начала до конца. Они используют метод перетаскивания для создания вашего сайта, поэтому у вас есть много вариантов размещения и дизайна. И они предлагают большую поддержку, если вам нужна пошаговая помощь. Единственным недостатком Squarespace является то, что он не так гибок, как Wix или WordPress, с точки зрения вариантов дизайна.
Их базовый план начинается с 16 долларов в месяц, если вы платите ежемесячно, или 12 долларов в месяц, если вы платите за полный год. Многие хостинг веб-сайтов похожи. Вы сэкономите немного денег, если заплатите за год вперед.
- Возможно, самый простой в настройке
- Отличное обслуживание клиентов
- Ограниченные возможности дизайна
- Немного больше нацелено на электронную коммерцию, а не на дизайнер портфолио
Wix
Wix — один из самых универсальных вариантов.У Wix не так много известных компаний, которые их используют, но они стали одними из крупных игроков, когда дело доходит до личных веб-сайтов, а варианты тем и простота использования сделали его одним из самых быстрорастущих веб-сайтов. строители в наши дни.
Их базовый план начинается с 13 долларов в месяц, если вы платите за полный год, или 17 долларов в месяц, если вы платите ежемесячно.
- Тонны стилей
- Простота использования
- Самый дорогой ежемесячный план
Adobe Portfolio
Если вы уже пользуетесь услугами Adobe, возможно, у вас уже есть доступ к Adobe Portfolio.Это один из самых простых конструкторов веб-сайтов, прикрепленный к Adobe, у которой есть целый набор отличных программ для дизайна.
Portfolio не обладает такой гибкостью по сравнению с другими вариантами, и это именно то, что он называет: конструктор веб-сайтов для личных портфолио. Он особенно успешен, если вы фотограф или дизайнер, потому что он визуально привлекателен и позволяет легко выделить ваши фотографии и дизайн.
К сожалению, Adobe немного дороже, но вместе с ним вы получаете весь набор продуктов Adobe, включая Photoshop, Illustrator и InDesign.Это 52,99 доллара в месяц, но не забудьте получить студенческую скидку, если это относится к вам. Если вы дизайнер, программное обеспечение Adobe великолепно, так что, возможно, сейчас самое время нажать на курок и купить подписку.
- В паре с подпиской Adobe CC
- Простота использования
- Ограниченные возможности структуры сайта
- Вы не можете купить его самостоятельно
Webflow
Webflow — это то, что построило сайт, на котором вы сейчас находитесь.Хотя на сайтах-портфолио обычно есть все, что вам нужно для демонстрации своих изображений, если вы также ведете много бизнеса через свой веб-сайт, вам могут понадобиться дополнительные параметры, которые поставляются с Webflow. Вот почему Real Thread использует его.
Их базовый план начинается с 12 долларов в месяц, если вы платите за полный год, или 15 долларов в месяц, если вы платите ежемесячно.
- Тонны вариантов дизайна
- На более дешевой стороне
- Крутая кривая обучения
- Портфолио для бизнеса
9000 Примеры
Грег Кристиан Блейз Посмьюк Аарон ГривDribbble и Behance
В этой области работает так много компаний, что кажется странным пытаться дать исчерпывающий список.Dribbble и Behance — это бесплатные места для размещения изображений и дизайнерских работ. Они проще по сравнению с вариантами вверху, но они могут быть подходящими, если вы хотите, чтобы ваш контент был доступен всему миру, и если изображения могут говорить сами за себя. Behance открыт для всех, но Dribbble похож на Facebook в старые времена; вам понадобится один из участников, чтобы отправить вам приглашение.
- Самая быстрая установка
- Легче обнаружить
- Отсутствие контроля над дизайном
- Не выглядит профессионально, как профессионал domain
Подводя итог
Большинство этих сайтов имеют много общего, и их базовые стартовые цены не слишком отличаются друг от друга.На самом деле все сводится к тому, какой контроль вы хотите над сайтом и сколько времени вы хотите потратить на его создание.
Мне было трудно найти идеальный баланс между чем-то доступным и удобным для пользователя и чем-то гибким, способным раскрыть мое видение. Лучший способ определить, какой из них подходит вам, — это посмотреть на примеры. Посмотрите, хотите ли вы, чтобы ваш веб-сайт выглядел как веб-сайт, созданный на этой платформе. Это помогает понять, к чему вы стремитесь, и, хотя это может стоить вам тяжелой работы, вы будете точно знать, к чему это приведет.
У вас есть какой-нибудь дизайн, который вам нужно надеть на футболку? Сообщите нашей команде! Real Thread хотела бы воплотить ваш цифровой дизайн в жизнь на мягких стильных футболках.
25 веб-сайтов Fresh Designer Portfolio
Автор: Крис Турман, 22 февраля ТвитнутьОзнакомьтесь с одними из самых свежих и интересных портфолио дизайнеров со всего Интернета.Многие из них являются новыми для 2011 года, и все они заслуживают внимания. Наслаждаться!
Поделитесь этим с друзьями:
Сайт-портфолио дизайнера абсолютно необходим для привлечения новых клиентов. Нет лучшего места, чтобы продемонстрировать свои навыки, прошлую работу и технику потенциальным клиентам, чтобы они могли их просмотреть, прежде чем взять на себя обязательство.Демонстрация вашей работы должна быть профессиональным, чистым и простым процессом, заключенным в идеальный дизайн. Я собрал 25 замечательных веб-сайтов и веб-сайтов с портфолио графического дизайнера. Это одни из лучших сайтов с портфолио дизайнеров в сети. Взгляните и дайте мне знать, что вам нравится больше всего. (И извините за саморекламу, но я начал этот список со своего собственного сайта-портфолио).
Если вам интересно другое дизайнерское вдохновение, загляните в некоторые из этих других галерей:
Поделитесь этим с друзьями:
Хотите больше? Подпишитесь, и мы вам его доставим.
Подпишитесь на RSS-канал или на рассылку обновлений по электронной почте, чтобы получать еще больше интересного контента!
Автор Крис Турман
Крис — дизайнер, видеооператор, художник моушн-графики и знаток Apple. Он также является основателем Visual Swirl. Подпишитесь на него в Twitter, чтобы получать новости о дизайне и вкусные закуски.83 Портфолио графического дизайна Веб-сайты, гарантированные для привлечения внимания
На протяжении веков философы задавали себе вопрос: «Если дерево упадет в лесу, но его никто не услышит, будет ли оно издавать звук?» Подумайте о своем графическом дизайне аналогичным образом: если вокруг нет никого, кто мог бы наблюдать за вашим портфолио, оказывает ли оно влияние?
Поиск ответа на первый вопрос может занять некоторое время, но, к счастью, мы уже знаем ответ на второй.Созданные вами дизайны сами по себе не помогут вам расти как дизайнер. Вам нужны глаза на приз — призом является ваш талант и глаза тех, кто может предложить вам обратную связь, критику или, возможно, даже возможности трудоустройства.
Не позволяйте вашему портфолио дизайнеров превратиться в дерево, упавшее в одиночестве в лесу. Используйте эти веб-сайты с портфолио графического дизайна, галереи и сообщества, чтобы продвигать себя и общаться с другими людьми, которые могут помочь вам двигаться вперед.
Простые и удобные сайты-портфолио
Эти высококлассные сайты-портфолио позволяют создавать и делиться своей собственной онлайн-галереей с коллегами-дизайнерами и потенциальными работодателями.Они имеют невероятно простые в использовании интерфейсы; создать свое портфолио часто так же просто, как создать профиль и загрузить свои изображения.
Behance
Присоединяйтесь к Behance
Дриббл
Присоединяйтесь к Dribbble
Карбон
Присоединиться Карбон Сделано
Корофлот
Присоединяйтесь к Корофлот
Graphis
Присоединяйтесь к Graphis
Капельница
Присоединяйтесь к Dripbook
Вуду Чили
Присоединяйтесь к Voodoo Chilli
ФигДиг
Присоединяйтесь к FigDig
Creative Binge (больше не доступно)
Сообщество вкусов
Присоединяйтесь к сообществу Flavors
Creattica (больше не выпускается)
Shadowness
Присоединяйтесь к Shadowness
Связанные с дизайном (больше не доступны)
Behance ProSite демонстрирует
Подумайте о регистрации на любом из этих сайтов Behance ProSites, чтобы получить больше информации о своем портфолио.
Pantone Canvas
Присоединиться к Pantone Canvas
Галерея талантов Adweek
Присоединяйтесь к галерее талантов Adweek
Студенческое шоу
Присоединяйтесь к студенческой выставке
Портфолио членов AIGA
Присоединяйтесь к портфолио членов AIGA (только для членов AIGA)
Сайтов, вдохновляющих дизайном
Если у вас есть особенно удивительный дизайн, который, по вашему мнению, заслуживает признания, рассмотрите возможность отправки его в эти блоги и галереи, вдохновляющие на дизайн, чтобы охватить более широкую аудиторию.
Абдузидо
Отправить Abduzeedo
Дизайн, которому доверяешь
(больше не принимаю материалы)
Творчество
Принять участие в творчестве
Искусство общения
Отправить в Communication Arts
Эго-АльтерЭго
Отправить в Ego-AlterEgo
Комната вдохновения
Отправить в комнату вдохновения
Странный дизайн
Добавить в Design is Kinky
123 Вдохновение
Отправить в 123 Inspiration
С севера
Используйте кнопку «Отправить» в заголовке From Up North, чтобы отправить дизайн.
Сетка вдохновения
Отправить в Inspiration Grid
Design Work Life (больше не доступен)
Ежедневное вдохновение
Отправить в Daily Inspiration
Блог о дизайне
Добавить в блог о дизайне
Youandsaturation (Больше не доступно)
Визуальное мороженое
Отправить в Visual Sundae
Вдохновение для дизайна
Отправить в The Design Inspiration
Конкурсы графического дизайна
Отправляйте свои лучшие проекты на эти конкурсы, чтобы получить дополнительный престиж и признание.
International Design Awards
GDUSA Competitions
Creativity International Awards (больше не выпускается)
Как конкурсы дизайна
Региональный дизайн Годовой
Специализированные галереи
Эти галереи дизайна позволяют вам подавать только один тип дизайн-носителя, но каждый позволяет вам охватить более широкую аудиторию для этого конкретного носителя.
Card Observer (Дизайн визиток)
Отправить в Card Observer
Card Nerd (Дизайн визиток)
Отправить на Card Nerd
Только для печати (Дизайн для печати)
Только для печати
Папки компании (макеты папок)
Добавить в папку Галерея дизайна
Oh So Beautiful Paper (Бумага / дизайн для печати)
Отправить в Oh So Beautiful Paper
PaperSpecs (Бумага / образцы для печати)
Отправить в PaperSpecs
Обязательно напечатайте (полиграфические дизайны)
Отправить на печать
Красота высокой печати (дизайн высокой печати)
Отправить в The Beauty of Letterpress
Красота гравюры (гравюры)
Подчеркните красоту гравировки
Печать.PM (Печать дизайнов)
Отправить в печать.PM
Печатные материалы (полиграфические дизайны)
Для печати
The Dieline (Дизайн продуктов и упаковки)
Отправить на Dieline
Прекрасная упаковка (дизайн упаковки)
Отправить в Lovely Package
Дизайн логотипов Витрины
Все следующие сайты тем или иным образом продвигают высококачественный дизайн логотипов. Имейте в виду, что некоторые из них являются галереями, открытыми для регистрации, в то время как другие — вдохновляющими блогами, которые могут потребовать от вас отправить свои работы через процесс отправки до их публикации.
Логопонд
Присоединиться к Логопонд
Logo Lounge
Присоединиться к Logo Lounge
Логотип Faves
Добавить в Logo Faves
LogoMoose
Отправить на LogoMoose
Логотип дня
Добавить в Logo of the Day
LogoGala
Отправить в LogoGala
Logoed (больше не доступен)
LogoBliss (больше не доступен)
Сайтов трудоустройства
Эти сайты созданы специально для дизайнеров и специалистов, которые их нанимают.Помимо размещения или продвижения вашего портфолио, вы можете использовать эти сайты для поиска вакансий дизайнера и взаимодействия с работодателями.
Кроп
Присоединяйтесь к Krop
Creative Hotlist
Присоединяйтесь к Creative Hotlist
Показано (больше нет в наличии)
Jobrary (больше не доступен)
CreativeShake
Присоединяйтесь к CreativeShake
Инструменты для создания портфолио
Если вы предпочитаете заниматься своими руками, эти веб-сайты предоставят вам инструменты, необходимые для создания собственного онлайн-портфолио с нуля.
Behance ProSite
Squarespace
Замочили
Portfoliopen
Подраздел
Crevado
Viewbook
Cargocollective
Indexhibit
Портфолио
WordPress
Сайты социальных сетей
Практически у всех есть Facebook и Twitter, но следующие сайты социальных сетей предоставляют лучшие инструменты для демонстрации вашего портфолио и общения с другими дизайнерами.
на сайте deviantART
Присоединяйтесь к deviantART
Присоединиться к LinkedIn
Tumblr
Flickr
Присоединяйтесь к Flickr
StumbleUpon
Присоединяйтесь к StumbleUpon
Глянец
Присоединяйтесь к Glossom (теперь известному как Arthewall.