Как рисовать в векторе: Уроки по стоковому вектору | Sharlotta Stock
12 уроков по правильной отрисовке леттеринга в векторе
Подборка видео-уроков по векторизации леттеринга.
Первый урок посвящён основному инструменту Pen Tools, а во всех остальных акцент сделан на «чистой» работе с кривыми.
Перейти к такой работе будучи самоучкой дело сложное, но стоящее того.
Привив себе аккуратность в построении, вы существенно сократите время на перевод скетчей в кривые.
Pen Tool Tutorial | Adobe Illustrator
How To Vector Hand Lettering | Adobe Illustrator
How To Create A Logotype [Start-To-Finish]
How To Grid Your Logo Designs In Illustrator
Illustrator Tutorial: Perfect Curves With The Pen Tool
How to Apply Vector Dimension to Typography (Advanced)
Illustrator tutorial: Lettering & Logotype from scratch by Swerve
Hand Lettering Tutorial for Beginners
Illustrator Tutorial: Perfect Curves With The Pen Tool
How To Vectorise Your Hand Lettering In Illustrator CC
Photoshop & Illustrator speedart: Logo design illustration by Swerve
Photoshop & Illustrator speedart: Bass Boost Logo design by Swerve
Как рисовать векторные рисунки — дизайн-студия vectora.ru
1. Урок 06. Использование векторных кистей в CorelDraw(Статьи/Уроки CorelDRAW)
Урок 06. Использование векторных кистей в CorelDraw Все мы знаем как рисовать кистями, но иногда можно использовать нестандартный подход. Реализовать его нам помогут векторные кисти. Для начала вполне …
2. Урок 05. Рисуем лампочку при помощи бленды(Статьи/Уроки CorelDRAW)
. .. Теперь мы можем нарисовать две не совсем прямые линии для нашей спирали, делая это инструментом Freehand Tool (F5) и используя цвет (R 140 G 110 B 53). Точно так же создаем следующие полосы поверх первых, …
.. Теперь мы можем нарисовать две не совсем прямые линии для нашей спирали, делая это инструментом Freehand Tool (F5) и используя цвет (R 140 G 110 B 53). Точно так же создаем следующие полосы поверх первых, …
(Статьи/Уроки CorelDRAW)
Урок 01. Портрет в CorelDraw Нарисовать портрет без навыков художника или никогда не имея за плечами художественного образования Вам кажется очень сложным? В уроке мы рассмотрим, как можно обойтись …
6. Девушка(Портфолио / Иллюстрации / Девушка)
Название: «Девушка в шляпе»
В этом векторном рисунке использовалась техника рисования инструментом Mesh Fill. Идея иллюстрации — придать рисунку эффект «рисования кистью».
(Портфолио / Dress-art / Комикс)
… смысл отобразить черты характера реального человека, с которого он рисовался. Рисунок был сделан для перевода на майку или другую одежду в подарочном варианте. …
8. Визитка(Портфолио / Визитки / Визитка)
Название: «Цветная визитка» Оформление визитной карточки с портретом владельца. Работа выполнена в стиле «рисование кистью». В рисунке использовались эффекты прозрачности (Interactive …
6 лучших бесплатных программ для рисования в помощь художнику в 2019 году
В последние годы цифровые достижения заставляют художников-дизайнеров оставлять перо и бумагу позади, что позволяет им создавать визуальные файлы изображений с помощью компьютерной мыши или электронных блокнотов для рисунков.
Это программное обеспечение для зарисовок и эскизов поставляется с разнообразными функциями, такими как клипарт, эффекты заливки, фильтры, векторы, слои дизайна и шаблоны, которые помогают пользователям придумывать оригинальные иллюстрации для маркетинговых, рекламных и графических дизайнерских проектов.
Дизайнеры, использующие данный сопутствующий набор, сохраняют свои готовые работы в различных форматах, публикуют их на веб-сайте или блоге, объединяют в документ и делятся ими в социальных сетях.
В то время как художники имеют множество вариантов на выбор, многие программы рисования довольно дороги. Именно поэтому мы собрали шесть лучших бесплатных специальных инструментов для использования — 2019.
Лучшее бесплатное программное обеспечение для рисования 2019
- Autodesk SketchBook
- Krita
- Mischief
- MyPaint
- Clip Studio Paint
- Painter
Autodesk SketchBook
Программное обеспечение для рисования, созданное, чтобы помочь дизайнерам, инженерам, визуальным художникам и студентам проектировать и рисовать то, что приходит в их воображение.
Некоторые ключевые особенности:
Autodesk SketchBook предлагает доступ к 3D – дизайнам и технологии изготовления, от которых пользователи, в частности, в области дизайна, инжиниринга и индустрии развлечений получают выгоду. Он даёт профессиональный внешний вид с качественным пользовательским опытом.
Предлагает бесплатную пробную версию в течение 30 дней.
Новые возможности программы Autodesk SketchBook Pro смотри в документе.
Krita
Цифровое приложение для рисования, которое можно использовать совершенно бесплатно.
Некоторые ключевые особенности:
Разработанный для Windows, Linux и Mac, этот инструмент имеет простой интерфейс, который позволяет пользователям экспериментировать с необычными эффектами с цифровым искусством, такими как маски слоёв и цветовые палитры, а также другими, характерными для набросков Krita, включая кисти и анимацию. Не забудьте варианты загрузки и обзора.
Помощник программного обеспечения для рисования предоставляет полезные подсказки, которые помогают дизайнерам улучшить точность и перспективу своих онлайн-чертежей.
Есть также шаблоны с целым рядом советов по дизайну.
Художники-дизайнеры могут создавать новые изображения с нуля или строить на существующих иллюстрациях и размещать свои готовые проекты в онлайн-галерее Krita.
Mischief
Приложение для цифрового рисования, которое позволяет дизайнерам создавать красивое, привлекательное искусство с помощью специальных кистей.
Некоторые ключевые особенности:
Программа представлена с дополнительными пресетами, слоями и широким спектром цветовой палитры. Стоимость её $25, но желающие по-прежнему получают множество функций с бесплатного варианта.
Она также доступна для тестирования полной версии. Включает в себя три кисти, непрозрачность окна и возможность импортировать необходимые для работы файлы.
Пользователи могут размещать свои готовые рисунки в онлайн-галерее Mischief или на нескольких страницах Tumblr, посвященных спецпрограмме создания изображений.
MyPaint
Векторный рисунок
Стенограмма видеозаписи
Векторный рисунок.
Чтобы рисовать векторами в Storyboard Pro, вы должны находиться на векторном слое. Итак, чтобы создать векторный слой, вы можете перейти к первому значку на панели инструментов «Слои», который называется «Добавить векторный слой». Вы можете определить векторные слои в наборе слоев по светло-серой полосе слева. Если вы работаете с векторным слоем, свойства инструмента для любого из выбранных вами инструментов изменятся в соответствии с этим типом слоя.Например, если я переключаюсь на растровый слой. Вы заметите, что свойства инструмента кисти, то есть инструмента, который выбирает его на панели инструментов, изменились в свойствах инструмента.
Таким образом, кисть и текстурированная кисть по сути являются одним и тем же инструментом, за исключением того, что их кончики различаются. Итак, первые несколько кончиков кистей, которые вы видите здесь вверху, принадлежат обычной кисти, а вторая половина — текстурной кисти.Чтобы показать вам быстрый пример, вы можете рисовать кистью, не поднимая кисть. Вы действительно создадите твердую форму. Если я переключусь на инструмент выбора и выделю свои штрихи, вы увидите, что на самом деле это один штрих. И на самом деле это один из способов создания больших затененных областей, подобных этой. Вероятно, это было создано кистью. Но они становятся сплошными областями, что на самом деле легче, чем делать что-то вроде этого, когда вы создаете отдельные штрихи. Однако, если вы создадите такие отдельные штрихи, вы увидите, что каждый отдельный штрих можно редактировать.
Конечно, прозрачность изменяется по-разному, если вы делаете отдельные многослойные штрихи вместо того, чтобы не поднимать перо при создании нескольких штрихов.
Векторы также отлично подходят для получения красивой, чистой твердой кромки. Поэтому очевидно, что когда вы делаете карикатуры, очень распространенной эстетикой является создание красивых, четких, чистых очертаний ваших персонажей. Итак, еще раз векторные рисунки очень хороши для этой эстетики.![]() И это справедливо даже при увеличении масштаба. Если я использую сочетание клавиш 2 для увеличения, мы видим, как бы близко мы ни подходили к рисунку, он всегда будет выглядеть чистым и четким между краями линий и штриховкой. Таким образом, единственный реальный недостаток использования векторов заключается в том, что вы не получаете той красивой, естественной мягкости, которую вы получаете с текстурированными линиями. Однако есть небольшая работа. Если вы решили, что хотите иметь несколько текстурированных линий на векторном слое, и это с помощью текстуры кисти.
И это справедливо даже при увеличении масштаба. Если я использую сочетание клавиш 2 для увеличения, мы видим, как бы близко мы ни подходили к рисунку, он всегда будет выглядеть чистым и четким между краями линий и штриховкой. Таким образом, единственный реальный недостаток использования векторов заключается в том, что вы не получаете той красивой, естественной мягкости, которую вы получаете с текстурированными линиями. Однако есть небольшая работа. Если вы решили, что хотите иметь несколько текстурированных линий на векторном слое, и это с помощью текстуры кисти.
И я сделаю тот же пример, так что я могу сделать небольшое схематичное пятно, а также создать отдельные штрихи. А затем, если мы возьмем инструмент выбора, вы увидите, что это, как и его твердый аналог, на самом деле является твердым объектом. В то время как эти штрихи представляют собой отдельные объекты, которые можно перемещать, масштабировать, вращать и т. Д. По отдельности. Однако, в отличие от линии карандаша и обычных мазков кисти, вы не можете использовать редактор контуров для текстурированных линий таким же образом.
То же самое верно и для инструмента «Перспектива», который вы также не можете использовать для этих текстурных линий, но он работает для обычных штрихов. В дополнение ко всему этому, и позвольте мне просто удалить все это, это становится немного запутанным.Вы не можете сгладить текстурированные мазки кисти разных цветов. Итак, если я нарисую здесь пурпурную линию, а затем красную линию сверху, а затем выделю их обе и нажму инструмент «Сглаживание», вы увидите, что остались два отдельных штриха. Если бы это было сделано с помощью двух текстурных мазков одного цвета, их фактически можно было бы свести к одному объекту.
Однако очевидным преимуществом использования текстурированных штрихов на векторном слое является то, что если вам когда-либо нужны красивые, естественно выглядящие текстуры, но вы все еще хотите иметь возможность изменять их после, то это, конечно, путь. Например, этот слой Terry Glow на самом деле является растровым изображением, и мы знаем это благодаря этой синей полосе прямо здесь. И посмотрите, если я попытаюсь выделить и просто выделю сначала слой. Если я попытаюсь выделить какие-либо из этих штрихов или текстурных областей, созданных штрихами, вы увидите, что все, что я получу, — это ограничивающая рамка с одним вектором.Я могу перемещать или манипулировать только всем слоем в целом. Вот здесь и пригодятся текстурированные штрихи на векторном слое.
Векторов
Это вектор:
Вектор имеет величину , (размер) и направление :
Длина линии показывает ее величину, а стрелка указывает направление.
Мы можем сложить два вектора, соединив их голова к хвосту:
И неважно, в каком порядке мы их добавляем, результат будет тот же:
Пример: самолет летит на север, но дует ветер с северо-запада.
Два вектора (скорость, создаваемая гребным винтом, и скорость ветра) приводят к немного более низкой путевой скорости при движении немного восточнее севера.
Если бы вы смотрели на самолет с земли, казалось бы, он немного поскользнулся.
Вы когда-нибудь видели это? Возможно, вы видели птиц, борющихся с сильным ветром, которые, кажется, летят боком. Векторы помогают это объяснить.
Скорость, ускорение, сила и многое другое — векторы.
Вычитание
Мы также можем вычесть один вектор из другого:
- сначала мы меняем направление вектора, который хотим вычесть,
- , затем добавьте их как обычно:
а — б
Обозначение
Вектор часто выделяется полужирным шрифтом , например a или b .
| Вектор также может быть записан как буквы его головы и хвоста со стрелкой над ним, например: |
Расчеты
Сейчас… как мы делаем расчеты?
Самый распространенный способ — сначала разбить векторы на части x и y, например:
Вектор a разбит на
два вектора a x и a y
(Позже мы увидим, как это сделать.)
Добавление векторов
Затем мы можем сложить векторы, добавив частей x и добавив части y :
Сумма вектора (8, 13) и вектора (26, 7) дает вектор (34, 20)
Пример: сложите векторы a = (8, 13) и b = (26, 7)
c = a + b
c = (8, 13) + (26, 7) = (8 + 26, 13 + 7) = (34, 20)
Когда мы разбиваем вектор таким образом, каждая часть называется компонентом :
Вычитание векторов
Для вычитания сначала переверните вектор, который мы хотим вычесть, а затем сложите.
Пример: вычесть k = (4, 5) из v = (12, 2)
a = v + — k
a = (12, 2) + — (4, 5) = (12, 2) + (−4, −5) = (12−4, 2−5) = (8, −3)
Величина вектора
Величина вектора показана двумя вертикальными полосами по обе стороны от вектора:
| a |
ИЛИ можно написать с двойной вертикальной чертой (чтобы не путать с абсолютным значением):
|| a ||
Мы используем теорему Пифагора для его вычисления:
| a | = √ (х 2 + у 2 )
Пример: какова величина вектора b = (6, 8)?
| b | = √ (6 2 + 8 2 ) = √ (36 + 64) = √100 = 10
Вектор с величиной 1 называется единичным вектором.
Вектор против скалярного
Скаляр имеет звездную величину (размер) только .
Скаляр: просто число (например, 7 или -0,32) … определенно не вектор.
Вектор имеет величину и направление и часто выделяется полужирным шрифтом , поэтому мы знаем, что это не скаляр:
- , значит, c — вектор, его величина и направление
- , но c — это просто значение, например 3 или 12.4
Пример: k b на самом деле является скаляром, умноженным на k, вектор b .
Умножение вектора на скаляр
Когда мы умножаем вектор на скаляр, это называется «масштабированием» вектора, потому что мы изменяем размер вектора.
Пример: умножить вектор m = (7, 3) на скаляр 3
| a = 3 м = (3 × 7, 3 × 3) = (21, 9) |
По-прежнему указывает в том же направлении, но в 3 раза длиннее
(И теперь вы знаете, почему числа называются «скалярами», потому что они «масштабируют» вектор вверх или вниз.)
Умножение вектора на вектор (скалярное произведение и перекрестное произведение)
Как мы, , умножаем два вектора вместе? Есть несколько способов! (Подробности см. |
Более двух размеров
Векторы также отлично работают в трех и более измерениях:
Вектор (1, 4, 5)
Пример: сложите векторы a = (3, 7, 4) и b = (2, 9, 11)
c = a + b
c = (3, 7, 4) + (2, 9, 11) = (3 + 2, 7 + 9, 4 + 11) = (5, 16, 15)
Пример: какова величина вектора w = (1, −2, 3)?
| w | = √ (1 2 + (−2) 2 + 3 2 ) = √ (1 + 4 + 9) = √14
Вот пример с 4-мя измерениями (но его сложно нарисовать!):
Пример: вычесть (1, 2, 3, 4) из (3, 3, 3, 3)
(3, 3, 3, 3) + — (1, 2, 3, 4)
= (3, 3, 3, 3) + (−1, −2, −3, −4)
= (3 −1, 3−2, 3−3, 3−4)
= (2, 1, 0, −1)
Величина и направление
Мы можем знать величину и направление вектора, но нам нужны его длины по x и y (или наоборот):
Как векторизовать изображение в CorelDRAW
- Обучение
- Практические руководства
- Векторизация изображения
Почти все изображения, которые вы найдете в Интернете, например, JPG, GIF, PNG, имеют растровый формат. Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Векторные изображения, с другой стороны, подстраиваются под размер изображения. Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится копия в векторном формате.
В этом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в векторный формат.
1. Импортируйте растровое изображение
Из ( Файл> Новый ) под именем Имя : введите Преобразовать в вектор . Используйте предустановленное место назначения . По умолчанию RGB .
Выберите Файл> Импортировать и перейдите к своему растровому изображению, которое в этом примере является логотипом спортивной команды. Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
2. Контуры трассировки
Не снимая выделения с импортированного изображения, в главном меню выберите Растровые изображения> Контурная трассировка .В подменю есть несколько вариантов, например, Штриховая графика или Картинка ; у каждой опции разные настройки трассировки. В этом примере мы будем использовать вариант Logo .
Это активирует PowerTRACE, который отлично справляется с одношаговым векторным преобразованием. Окно предварительного просмотра показывает вид «до» слева и «после» в центре. Вы можете использовать ползунки справа, чтобы настроить уровень детализации, сглаживания и скругления углов. В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
Знакомство с Vector Networks
До того, как я стал соучредителем Figma, я занимался разработкой игр, а не дизайном. Я помню, как был очень удивлен, когда впервые столкнулся с современными инструментами редактирования векторных изображений. Многие взаимодействия были нарушены.Почему нельзя было просто манипулировать вещами напрямую? Почему подключение и отключение всего лишь иногда срабатывало? Это лучшее, что мы можем сделать?
Инструмент «Перо», каким мы его знаем сегодня, был впервые представлен в 1987 году и с тех пор практически не изменился. Мы решили попробовать что-то новое, когда намеревались создать набор инструментов для редактирования векторных изображений для Figma. Вместо использования путей, подобных другим инструментам, Figma построена на том, что мы называем векторными сетями, которые обратно совместимы с путями, но предлагают гораздо большую гибкость и контроль:
После нашей первой реализации векторных сетей мы сделали серию пользовательские исследования для уточнения концепции. Мы были удивлены, обнаружив, что многие люди даже не заметили разницы между векторными сетями и путями. Инструмент просто работал так, как люди ожидали. Однако они заметили разницу, когда вернулись и попытались использовать другие инструменты. Это было особенно болезненно наблюдать и подтвердило нам, что мы нашли что-то особенное.
Мы были удивлены, обнаружив, что многие люди даже не заметили разницы между векторными сетями и путями. Инструмент просто работал так, как люди ожидали. Однако они заметили разницу, когда вернулись и попытались использовать другие инструменты. Это было особенно болезненно наблюдать и подтвердило нам, что мы нашли что-то особенное.
Чтобы понять векторные сети, полезно сначала понять пути. Путь — это цепочка линий и кривых от одной конечной точки до другой. Вы можете представить себе путь как последовательность инструкций, которым может следовать такое устройство, как перьевой плоттер.Положите ручку, перетащите ее и поднимите.
Думая о путях, думайте о перьевом плоттере (Фотография Томаша Сиеницкого) Векторная сеть улучшает модель пути, позволяя использовать линии и кривые между любыми двумя точками вместо того, чтобы требовать, чтобы все они соединялись в единую цепочку. Это помогает получить лучшее из обоих миров; он сочетает в себе легкость, с которой точки могут быть соединены на бумаге, и легкость, с которой можно манипулировать геометрией после ее рисования. Расщепление и рекомбинирование геометрии намного более естественно в векторных сетях.Удалите что угодно и где угодно. Подключите что-нибудь к чему-нибудь другому. Стили обводки и соединения естественно работают в векторных сетях, даже для точек, от которых отходят три или более линий. Это не относится к контурам, потому что невозможно использовать контуры для представления соединения трех линий в одной точке.
Расщепление и рекомбинирование геометрии намного более естественно в векторных сетях.Удалите что угодно и где угодно. Подключите что-нибудь к чему-нибудь другому. Стили обводки и соединения естественно работают в векторных сетях, даже для точек, от которых отходят три или более линий. Это не относится к контурам, потому что невозможно использовать контуры для представления соединения трех линий в одной точке.
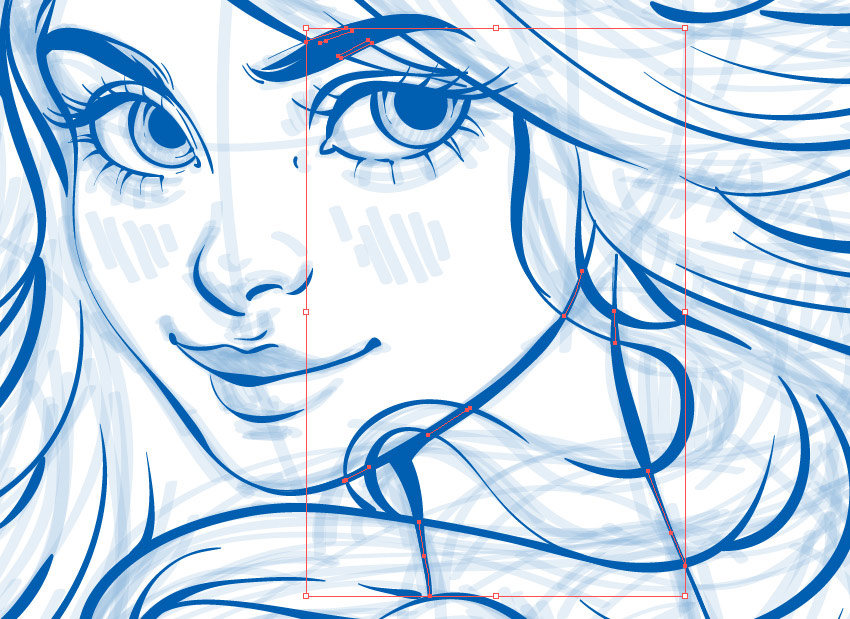
Еще один способ, которым мы хотели улучшить существующие инструменты редактирования векторов, — это добавить поддержку прямого управления.Векторная графика сегодня основана на кубических сплайнах Безье, которые представляют собой кривые с двумя дополнительными точками, называемыми маркерами управления, которые расположены далеко от самой кривой и контролируют, насколько она изгибается, вроде того, как магнит может согнуть к ней провод. Для изменения формы кривой необходимо перетащить управляющий маркер в пространстве вместо прямого перетаскивания кривой.
Сначала мы экспериментировали с некоторыми мощными типами кривых, которые могут обеспечить больший контроль и мощность формирования, но в конце концов имело смысл сохранить обратную совместимость с существующими векторными данными.Вот почему и пути, и векторные сети используют один и тот же тип кривых. В дополнение к перетаскиванию управляющих маркеров инструмент изгиба Figma (командная клавиша в OS X) позволяет напрямую перетаскивать кривую. Редактор автоматически определит, где разместить управляющие метки:
Инструмент изгиба перетаскивает кривые вокруг Другая задача векторного движка — заполнение области между кривыми цветом. Все современные векторные двигатели используют сбивающую с толку концепцию, называемую числом витков, чтобы заполнить область между кривыми.Он использует количество поворотов пути вокруг заданного местоположения, чтобы решить, находится ли это местоположение внутри или вне фигуры. Число зависит от направления, в котором вы изначально рисовали кривые (по часовой стрелке или против часовой стрелки), что особенно противоречит интуиции, потому что никакой векторный редактор на самом деле не показывает вам направление, в котором идет ваша кривая.
Вместо использования этой сбивающей с толку концепции заливка в Figma начинается с автоматического заполнения всего замкнутого пространства:
Замкнутое пространство заполняется автоматическиЕсли вы позже захотите добавить отверстия, просто пробейте отверстия напрямую, не беспокоясь об ориентации кривой:
Инструмент «ведро с краской» может переключать заливку для любой замкнутой области.Труднее всего было добиться хорошей работы заливки.Мы пробовали несколько разных способов представления заливок, но продолжали сталкиваться с проблемой, требующей от пользователя явного манипулирования отрицательным пространством для создания дыр, что было трудно понять. Инструмент для включения и выключения регионов стал тем трюком, который наконец заставил его работать.
Было сложно заново изобрести такую фундаментальную вещь, как пути. Решение, которое мы придумали, может показаться очевидным, но во время разработки было много тупиков и экзистенциальных моментов, и много раз мы думали сократить свои потери и просто идти по пути даже после всей этой работы.

 На этих страницах.)
На этих страницах.)