Как сделать текст дугой: Attention Required! | Cloudflare
Как изогнуть текст в PowerPoint
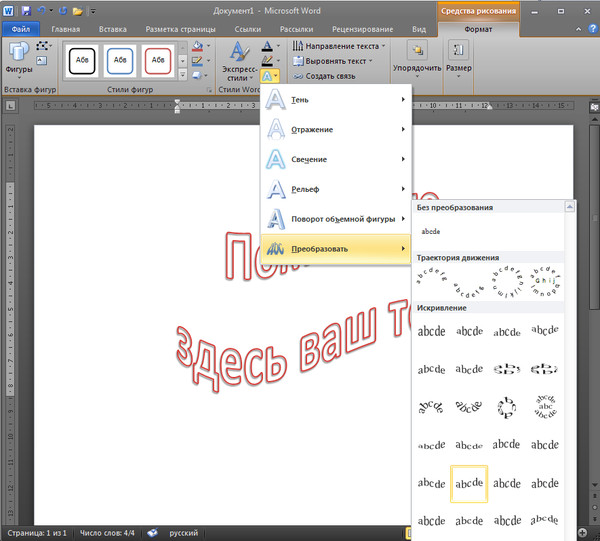
Чтобы оформить текст на слайде в форме круга, полукруга, овала, дуги или какой-либо другой производной формы от круга нужно воспользоваться функцией “Преобразовать”, доступной по следующему пути: Формат> Текстовые Эффекты> Преобразовать. Если у вас интерфейс программы на английском, вызов функции такой:Format> Text Effects > Transform.
Разберем ниже поподробнее
в началоКак сделать текст по кругу в PowerPoint
Для начала добавим на слайд любую нужную вам фигуру в которую в конце концов будет вписан закругленный текст. Вы можете воспользоваться как простым полем для ввода текста в котором не будет видно внешних границ, так и выбрать любую готовую фигуру, например, квадрат или звездочку. Фигуру вы можете в дальнейшем раскрасить заливкой и цветной границей.
Чтобы текст получился круглым, прямоугольник обрамления (см.
Далее выделяем текст, активируем функцию «Преобразовать». Там будет много опций, но на данный момент нас интересует опция «Круг»
После применения команды, наш текст уже закруглится. Правда в начале он может занимать не всю окружность, а только ее часть. Если у вас так и произошло, вы можете подобрать правильные настройки текста (шрифт, межзнаковый интервал, размер шрифта) которые позволят нужному вам тексту занять все 360 градусов окружности.
Если вы будете увеличивать шрифт, не удивляйтесь что в определенный момент кегль шрифта в настройках будет расти, а видимых изменений на слайде не будет. Так устроена функция «Преобразовать», которая после того как вы добиваетесь максимального занятия окружности, перестает применять настройки, которые пытаются увеличить итоговую ширину текста.
Как сделать текст овалом в PowerPoint
Отформатировав текст в виде окружности очень легко превратить его в овальный, для этого достаточно изменить геометрию прямоугольника обрамления.
Как сделать текст дугой в PowerPoint
Круглый или овальный текст можно превратить в текст в форме дуги. Для этого нужно изменить положение контроллера (розовая точка на картинке ниже), тем самым ограничив часть окружности, в которую вписан текст. Также можно развернуть получившуюся фигуру на требуемый в вашем дизайне угол.
Как сделать текст полукругом в PowerPoint
Полукруг — это частный случай дуги, получаемой из круга путем отсекания его половины окружности. Таким образом полукруглый текст можно сделать из круглого, однако в функции преобразовать есть две кнопки, которые требуемый результат дают в один клик (см картинку в первом разделе):
- Дуга вверх
- Дуга вниз
Как сделать текст по кругу в GIMP
Из этого краткого руководства вы узнаете, 
Пример текста по кругу:
Подготовка основы для надписи по кругу
Шаг 1
Создайте новое изображение размером 640×400 пикселей через меню Файл – Создать. На холсте данного размера мы освоим создание круговой надписи, как показано на изображении ниже.
Шаг 2 – необязательный, но рекомендуемый
Добавьте две направляющих по центру, горизонтальную и вертикальную. [Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
Шаг 3
Возьмите инструмент Эллиптическое выделение и в настройках поставьте галочки в чекбоксах Рисовать из центра и Фиксировать соотношение сторон.
Шаг 4
Растяните из центра холста круглое выделение размером 300×300 пикселей.
Шаг 5
Во вкладке Контуры кликните в нижней части окна по пиктограмме Превратить выделение в контур. В диалоговом окне появится новый слой с контуром круга.
В диалоговом окне появится новый слой с контуром круга.
Шаг 6
Через меню Выделение – Снять выделение отключите выделение на изображении. [Холст снова станет чистым, но при этом сохранит невидимый контур окружности.]
Располагаем текст по кругу сверху
Шаг 1
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 2
Напечатайте на холсте надпись Уроки GIMP в любом месте.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.
На холсте появится закруглённый текст в виде контура.
ВАЖНОЕ ОБНОВЛЕНИЕ
Если контурный текст закруглится по нижней дуге, вернитесь на 5-ый шаг из предыдущего раздела до снятия выделения (для этого воспользуйтесь вкладкой История).
Выберите инструмент Зеркало и настройте:
- Преобразование — Контур;
- Направление — По вертикали.
Сделайте клик по холсту и затем уже снимите выделение. Теперь можно вводить текст, преобразовывать его в контур и отображать по контуру.
А во вкладке Контуры создастся новый слой с закруглённым текстом.
Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.
Как закрасить контуры текста в нужный цвет, объясняется в последней части данного руководства.
Отображаем изогнутый текст по нижней дуге
Теперь мы создадим надпись по нижней дуге окружности в привычном для чтения отображении.
Шаг 1
Создайте новый прозрачный слой, нажав на пиктограмму листа бумаги в нижней части диалогового окна Слои.
Нажмите ОК, выбрав прозрачный Тип заливки слоя.
Шаг 2
Снова возьмите инструмент Текст и, уменьшив размер шрифта до 36 px, напечатайте на холсте фразу – для начинающих и профи. [Она логически продолжит верхнее предложение, образовав впоследствии общее название нашего сайта – Уроки GIMP для начинающих и профи. ]
]
Шаг 3
Во вкладке Контуры активируйте слой с кругом, кликнув по нему.
Шаг 4
Возьмите инструмент Зеркало и в параметрах укажите:
- Смещение – Контуры;
- Тип отображения – Вертикальное.
Шаг 5 — важный
Сделайте один клик по рабочему полю.
Шаг 6
На вкладке Слои сделайте правый клик на только что созданном текстовом слое, и выберите Текст по контуру.
Шаг 7
Сразу отключите видимость текстового слоя, нажав на пиктограмму глаза.
Шаг 8
С помощью инструмента Вращение установите контурный текст по нижней части окружности.
Шаг 9 – не пропустите
Активируйте прозрачный слой во вкладке Слои, кликнув по нему. Ваша стопка слоёв будет выглядеть так.
А изображение с текстом по кругу сверху и надписью, огибающей нижнюю дугу окружности, будет выглядеть так.
Окрашиваем текст в желаемый цвет
Готовый текст можно залить любым цветом, текстурой или градиентом.
Шаг 1
Во вкладке Контуры переключитесь на слой с надписью Уроки GIMP. В нижней части диалогового окна нажмите на пиктограмму Контур в выделение.
Шаг 2
Выберите цвет заливки для верхнего закруглённого текста. Для этого кликните по пиктограмме Цвета переднего и заднего плана.
Установите в открывшейся палитре желаемый цвет, например, красный – ff0000. Нажмите ОК.
Шаг 3
Сделайте заливку выделения через меню Правка – Залить цветом переднего плана.
Шаг 4
В меню Выделение выберите команду Снять выделение.
Шаг 5
Во вкладке Контуры:
- Отключите видимость верхнего контура;
- Перейдите на слой с нижним текстом.

Шаг 6
Сделайте выделение контура с нижней надписью, нажав на пиктограмму Контур в выделение, находящуюся внизу окна.
Шаг 7
Выберите новый цвет, например, тёмно-синий — 0900c6.
Шаг 8
Через меню Правка – Залить цветом переднего плана, сделайте окрашивание текста, расположенного в нижней части круга.
Шаг 9
Снимите выделение и отключите видимость контура, как описывалось выше.
Шаг 10
Если вы использовали направляющие по центру, отключите их видимость через меню Изображение – Направляющие – Удалить направляющие.
Оцените готовый результат:
Теперь вы знаете, как сделать в GIMP надпись по кругу, а также правильно отобразить текст по нижней дуге окружности в привычном для чтения виде.
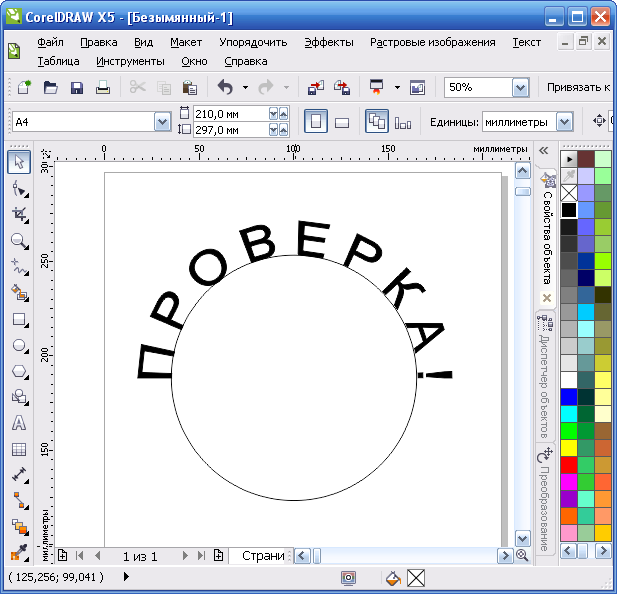
Урок 02. Иcкривляем текст в CorelDraw (Fit Text to Path, CorelDRAW, Envelope, текст дугой, аркой, по кругу)
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Оглавление
- Первый способ (искривление вокруг объекта)
- Второй способ (искривление формы текста)
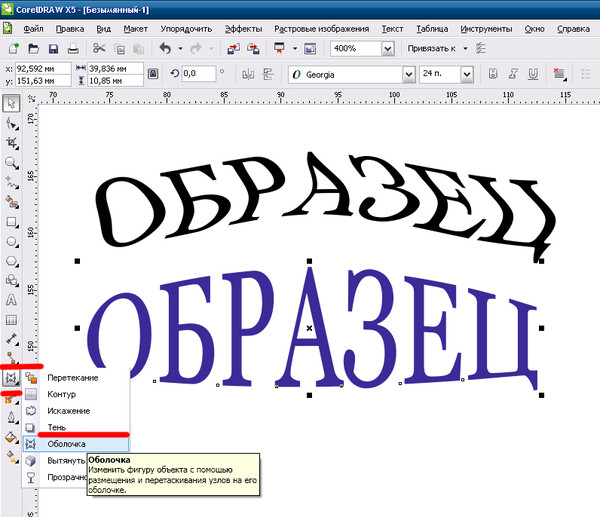
Использованное ПО: CorelDraw X3
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку 
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool
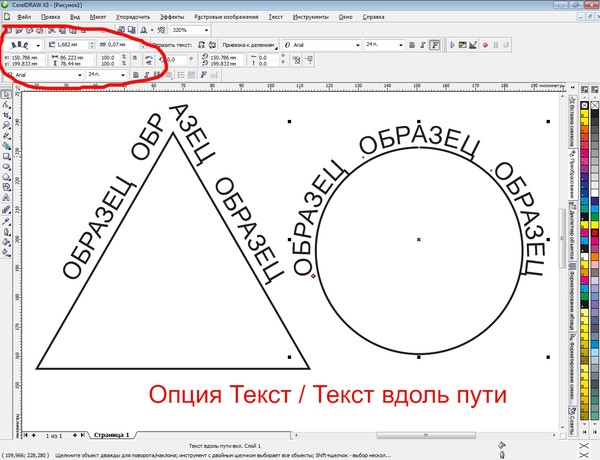
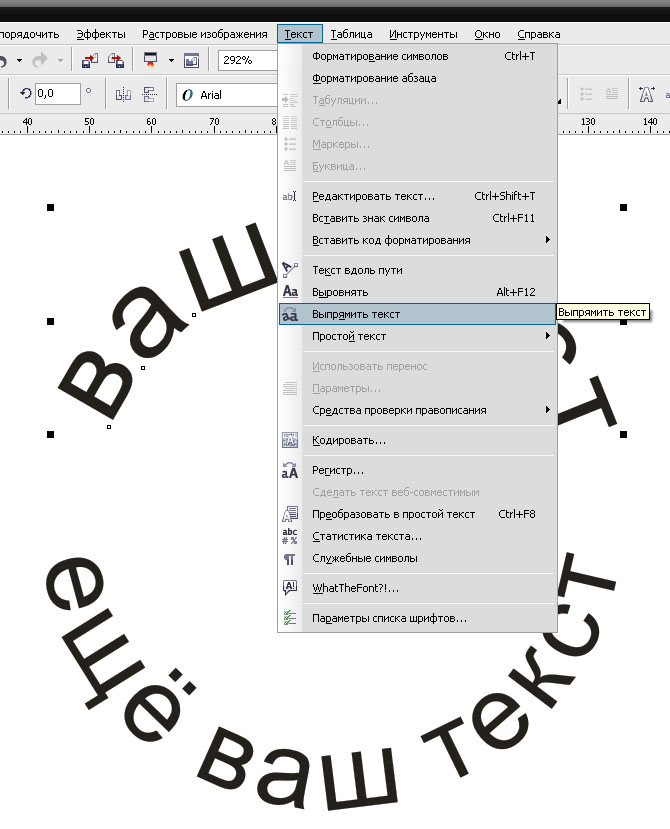
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool. Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool. Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
Удачи в обучении 🙂
Создать закладку в (наведите курсор на иконку снизу)Как изогнуть текст в Word? — Вокруг-Дом
В Word нет инструмента, который изгибает обычный текст в документе, и вам нужно будет поместить текст в поле, прежде чем вы сможете применить такую ориентацию. Используйте WordArt, чтобы создать стилизованный изогнутый текст, или инструмент «Текстовое поле», чтобы изогнуть обычный шрифт.
Кривый текст в WordArt
кредит: Изображение предоставлено MicrosoftОткрой Вставить вкладка и выберите WordArt, Выберите стиль письма, чтобы вставить поле WordArt. Не волнуйтесь, если вы не можете найти правильный стиль; Вы можете отредактировать это позже. Введите свой текст в поле.
кредит: Изображение предоставлено MicrosoftУстановите флажок, чтобы открыть Формат Вкладка. Выбрать 
Выберите изогнутый стиль из Следовать пути или же деформироваться области. Выберите стиль, чтобы применить кривую к тексту.
кредит: Изображение предоставлено MicrosoftВыберите коробку и откройте Формат Вкладка. Выберите стрела в углу панели стилей WordArt, чтобы открыть
Выберите Текстовое заполнение и контур кнопка для изменения цвета и стиля текста и заливки текста.
кредит: Изображение предоставлено MicrosoftИспользовать Текстовые эффекты кнопка для добавления к тексту специальных эффектов, таких как тень, отражение и трехмерные стили.
кредит: Изображение предоставлено MicrosoftИспользовать Параметры текста Кнопка для редактирования позиции текста в поле WordArt.
Когда вы закончите, выберите Икс в меню, чтобы применить изменения.
Используйте текстовое поле для кривой текста
кредит: Изображение предоставлено MicrosoftОткрой Вставить вкладка и выберите Текстовое окно, Выберите Простое текстовое поле вариант. Удалите текст заполнителя из поля и введите свой собственный.
кредит: Изображение предоставлено MicrosoftОткрой Формат вкладку, выбрав поле. Выбрать Текстовые эффекты а потом преобразование.
кредит: Изображение предоставлено MicrosoftНаведите указатель мыши на изогнутые стили в Следовать пути или же деформироваться области для предварительного просмотра, как текст кривых. Когда вы найдете правильную кривую, выберите ее.
Выделите текст и откройте Главная Вкладка. Используйте инструменты в области «Шрифт» для форматирования текста. Обратите внимание, что кривая не отображается после выбора текстового поля; по умолчанию это обычный текст. Тем не менее, кривая все еще там и будет отображаться снова, когда вы нажимаете из поля.
Используйте инструменты в области «Шрифт» для форматирования текста. Обратите внимание, что кривая не отображается после выбора текстового поля; по умолчанию это обычный текст. Тем не менее, кривая все еще там и будет отображаться снова, когда вы нажимаете из поля.
Измените шрифт и размер текста в Шрифт коробки; используйте кнопки ниже, чтобы сделать текст жирным, курсивом или подчеркнутым.
кредит: Изображение предоставлено MicrosoftЧтобы переключить текст в WordArt или добавить к нему элементы WordArt, выберите Текстовые эффекты кнопка.
кредит: Изображение предоставлено MicrosoftЧтобы удалить границу из текстового поля, откройте Формат вкладка, а затем Контур формы, Выбрать Нет плана, Как только вы закончите форматирование, ваш текст появится с кривой и ваши дополнительные параметры форматирования.
Как запустить текст по кругу в PowerPoint
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто – выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель “Формат“, в группе “Стили WordArt” выбрать инструмент “Текстовые эффекты“, и в раскрывшемся списке щелкнуть “Преобразовать“, выбрав в качестве шаблона текст идущий по кругу.
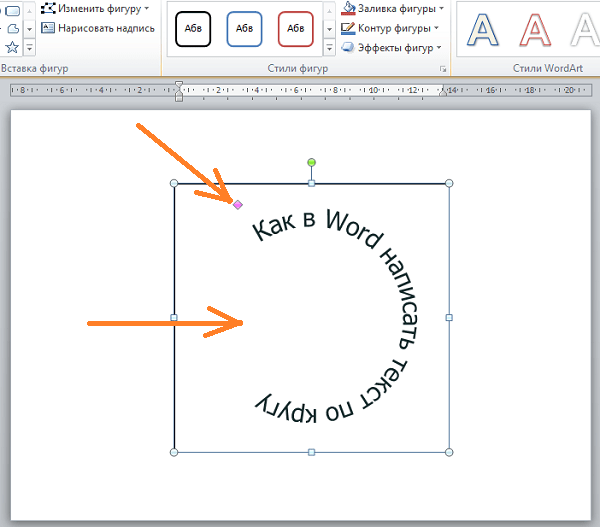
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели “Вставка” в группе “Иллюстрации” выберите инструмент “Фигуры” и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт “Добавить текст“. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Для этого на панели “Вставка” в группе “Иллюстрации” выберите инструмент “Фигуры” и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт “Добавить текст“. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель “Формат“, в группе “Стили WordArt” выбираем инструмент “Текстовые эффекты“, в раскрывшемся списке выбираем “Преобразовать“, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели “Формат“, в группе “Стили фигур“, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен “исчезнуть”.
После этого круг должен “исчезнуть”.
Теперь выделяем наш “несуществующий круг” и переходим на панель “Главная“, где в группе “Шрифт“, выбираем инструмент “Цвет” и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Как сделать текст изогнутый в PowerPoint 2010
опубликованный: 2013-10-15
Существуют особые случаи , когда вы можете быть заинтересованы кривой текста в диаграммах PowerPoint или презентации. Как правило, изогнутый текст и эффекты WordArt не могут быть полезны на всех, если у вас нет конкретных потребностей. Например, проектирование круговой диаграммы в PowerPoint может потребовать от вас кривой текст внутри диаграммы цикла, чтобы добавить текст к каждому шагу и следовать по круговой траектории. Здесь мы покажем вам, как кривой текст в PowerPoint, так что вы можете создавать удивительные круговые диаграммы с текстом.
Здесь мы покажем вам, как кривой текст в PowerPoint, так что вы можете создавать удивительные круговые диаграммы с текстом.
Мы начнем этот простой учебник с круговой дизайн диаграммы, созданной с фигурами в PowerPoint. Вы можете заметить, что текст на каждом шаге не изогнута, поэтому наша цель здесь, чтобы применить изогнутый стиль к тексту на каждом шагу, чтобы следовать по пути. На самом деле, мы будем использовать эффект Path Follow под текстовые эффекты.
Для того, чтобы кривой текст с помощью WordArt в PowerPoint вам нужно, чтобы выделить текст формы, а затем выберите Формат и нажмите на выпадающем меню Text Effects.
Затем, обратите внимание на опцию Transform и здесь вы можете увидеть несколько вариантов изогнутыми текста и дуговых эффектов в разделе Follow Path.
После того, как вы применили стиль, текст под выбранным текстовым полем будет изогнута, и вы можете увидеть пример на рисунке ниже. Обратите внимание на то, что вам нужно, чтобы отрегулировать положение текста, чтобы сделать его пригодным в изогнутой стрелкой.
Теперь вы можете повторить шаги по кривой другие шаги.
Наконец, мы получили хороший три шага диаграммы в PowerPoint 2010 с изогнутым текста (дуги) на каждом шаге описании.
Если вы хотите скачать круговую диаграмму для PowerPoint, то вы можете проверить слайды на SlideModel.com
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
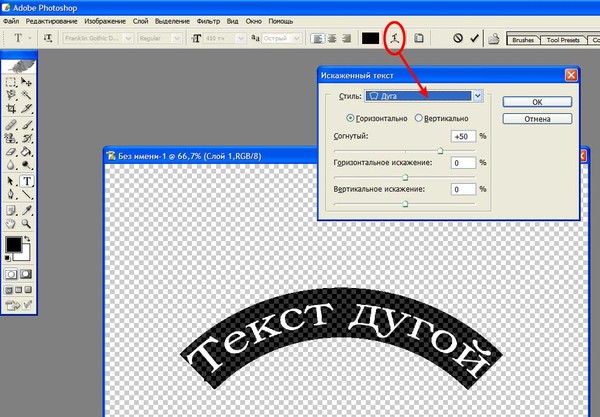
Как поместить текст в дугу с помощью GIMP — Кэти Греунке
Для моей недавней идеи снеговика я подумал о том, чтобы слова «Счастливых праздников» появлялись над головой. В конце концов, я отказался от этого, но, тем не менее, я изучил процесс, связанный с выполнением этого в GIMP, а также пару ошибок, которых следует избегать.
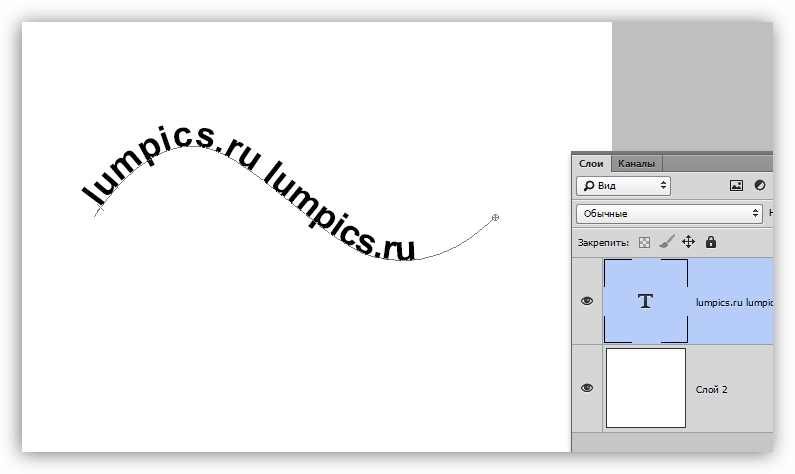
1. Используйте инструмент «Путь».
В других источниках, которые я нашел, говорится, что сначала нужно получить путь, но порядок не так важен, как обеспечение правильного выделения пути или слоя для того, что вы делаете. В любом случае, именно с этого мы начнем наш пример.
В любом случае, именно с этого мы начнем наш пример.
Инструмент траектории:
2. Сделайте дугу.
Для целей нашего примера щелкните по левому нижнему краю того места, где должна начинаться дуга, а затем щелкните по правому нижнему концу того места, где должна заканчиваться дуга. У вас должна получиться прямая линия или хотя бы прямая. Затем поместите мышь в середину того места, где будет подниматься дуга. Щелкните и перетащите путь вверх. Теперь у нас есть дуга. Вы можете возиться с ним и другими способами, если это не совсем то, что вам нужно.
3. Сделайте путь для текста.
Теперь, когда у нас есть путь, я предлагаю назвать его. Я назвал свой «ArcExample». Убедитесь, что этот путь остается или выбран в диалоговом окне путей для следующей части. Добавьте желаемый текст и сохраните его как отдельный текстовый слой. Щелкните правой кнопкой мыши текстовый слой и выберите «Текст по контуру». Кроме того, вы можете выделить текст, щелкнуть его правой кнопкой мыши и выбрать «Текст вдоль пути».
Предупреждение: не делайте текст слишком большим.
Я продолжал сталкиваться с этой проблемой в моем собственном процессе и в конце концов понял, что это потому, что шрифт, который я выбрал, был слишком большим, поэтому примите к сведению, чтобы этого избежать.
Когда у вас есть текст подходящего размера, появляется новый контур, очерчивающий полный текст на дуге, которую мы создали ранее.
4. Выберите путь для текста.
Перейдите в диалоговое окно путей, найдите только что созданный, назовите его, если хотите, и щелкните правой кнопкой мыши, затем выберите «Путь к выделенному».
5. Залейте текст цветом.
Залейте его желаемым цветом.
СДЕЛАНО!
Отмените выбор, скройте путь, и готово:
Источники:
VisiHow: Написание текста по дуге в приложении GIMP
Techwalla: Как искривить текст в GIMP
YouTube: Как деформировать текст с помощью GIMP
Superuser. com: изменить стиль и цвет текста с текстом вдоль пути (gimp)
com: изменить стиль и цвет текста с текстом вдоль пути (gimp)
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{добавить в коллекцию.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} {{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings. CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Texto и AutoCad
ВведениеВ этом руководстве мы создадим круговой текст в AutoCad с помощью команды ARCTEXT.
Команда ARCTEXT — это EXPRESS TOOLS, поэтому мы должны установить этот пакет инструментов в AutoCad.
Мы рисуем изогнутую форму, которую мы хотим, чтобы текст имел с помощью команды ARC.
Используя команду ARC, мы рисуем дуги, которые будут формировать текст, важно делать это с помощью этой команды, так как она не работает с другими типами объектов, ни окружностей, ни полилиний, ни сплайнов, только она идет с дугами. В случае, если у нас нарисованы эти объекты и мы хотим придать эту форму тексту, мы можем рисовать дуги поверх этой формы, и после создания текста мы можем удалить дуги.
Чтобы сделать текст по дуге:
- Использование команды ARCTEXT.

- Или мы также можем найти этот инструмент на вкладке EXTRESS TOOLS на панели Text.
Мы указываем арку, которая будет направлять нас, и она откроет диалоговое окно, в котором мы можем создать текст и настроить его характеристики.
Параметры диалогового окна Мастерская ArcAlignedTexta.- Ящики для сбора:
Он устанавливает элементы управления расположением текста по отношению к дуге и ее длине. Мастер перетаскивания управляет поведением текста при перемещении дуги.
- 1 . -Изменить порядок букв в тексте
- 2 .- Управляет поведением текста при движении дуги.
- 3 .- Задайте выравнивание текста L по левому краю, R по правому краю, F по ширине, C по центру
- 4 .-Управление расположением текста по отношению к арке, снаружи или внутри.
- 5 .
 — Контроль ориентации текста относительно центра арки.
— Контроль ориентации текста относительно центра арки. - 6 .- Элементы управления форматом текста B полужирный, I курсив, U подчеркнутый
- 7 .- Управление цветом текста.
- 8-9 .- Управление стилем текста
- 10 .- Поле где пишем текст
b.- Свойства:
В этом поле мы указываем свойства текста.
- 11 .- Высота текста
- 12 .-Ширина текста.
- 13 .- Расстояние между символами
- 14 .- Смещение от дуги, смещение слева и смещение справа
Параметры доступны из меню Файл, Правка, Формат и О программе диалогового окна Мастерская ArcAlignedText. Команда «Обновить до AutoCAD» в меню «Файл» закрывает диалоговое окно и сохраняет изменения. Команда «Выйти в AutoCAD» отменяет любые изменения, сделанные в диалоговом окне.
Скачать файл dwg poster restaurant lavel
Загрузить этот учебник на PDF
Как изогнуть текст в Cricut Design Space на ПК и iPad!
Поделиться — это забота!
Узнайте, как изогнуть текст в Cricut Design Space 2020, используя два разных простых метода. Независимо от того, используете ли вы ПК или iPad, изогнуть текст довольно просто!
Мне задают много вопросов о том, как изогнуть текст в Cricut, поэтому я подумал, что покажу вам два способа, которые я нашел для этого.Изогнутый текст позволяет создавать в программе Cricut еще более уникальные фразы.
Я расскажу о том, как вы использовали кривую для текста, и о новом инструменте кривой в Cricut Design Space. Процесс изгиба текста в приложении Cricut на iPad или телефоне похож на старый школьный способ, потому что теперь в нем нет функции изгиба … Я знаю, облом!
Процесс изгиба текста в приложении Cricut на iPad или телефоне похож на старый школьный способ, потому что теперь в нем нет функции изгиба … Я знаю, облом!
Cricut постоянно обновляет пространство дизайна и делает его лучше, поэтому я уверен, что добавление инструмента кривой в приложение, надеюсь, не так уж и далеко!
Итак, у меня есть полный видеоурок по этим шагам на YouTube, поэтому обязательно посмотрите его ниже.
Как использовать инструмент Curve в Cricut
Функция кривой в программном обеспечении Cricut довольно проста в использовании.
Когда вы нажмете на Текст слева, появится всплывающее окно. Введите желаемый текст.
Важно отметить, что вы можете изгибать только текст, который не был разгруппирован, прикреплен или сварен вместе. Это должен быть неотредактированный текст.
Затем, пока выделен текст, нажмите Кривую на верхней панели инструментов.Появится окно с ползунком. Шрифт изогнут по диаметру сферы.
Сдвиньте кружок на панели вправо и посмотрите, что произойдет. Вы заметите, что внешние буквы изгибаются вниз.
Если вы сдвинетесь влево, внешние буквы будут изгибаться вверх. Чем дальше вы сдвинете его, тем больше он будет изгибаться.
Вы можете перемещать буквы ближе или дальше вместе, нажимая стрелки в пространстве между буквами.
На этом этапе вы можете нажать «Разгруппировать» (либо щелкнув «Разгруппировать» на панели «Слои», либо щелкнув «Дополнительно», а затем «Разгруппировать по буквам») и перемещать буквы по отдельности, чтобы получить их именно так, как вы хотите.
Просто убедитесь, что вы выбрали все буквы и прикрепите их, когда закончите, чтобы они вырезались вот так.
Изгиб текста по кругу
До инструмента «Кривая» я использовал кривую для текста, используя круг в качестве шаблона. Это по-прежнему легко сделать, и он хорошо работает, если вам нужен другой тип кривизны, чем тот, который дает вам инструмент кривой.
Вставьте круг и разблокируйте Размер. Затем с помощью круга с четырьмя стрелками потяните овал до нужной формы.
Вставьте нужное слово и поместите его вверху круга (или внизу, если вы хотите, чтобы оно изогнулось в другую сторону). Мне нравится выделять и слово, и овал, и центрировать по горизонтали, поэтому я знаю, что изогнутый текст будет ровным.
Затем разгруппируйте текст.
Теперь вы можете перемещать каждую букву по отдельности. Я вращаю буквы, пока нижняя часть буквы не совпадет с овалом. Возможно, вам придется сначала переместить начальную и конечную буквы вниз, чтобы они коснулись овала.
Перемещайте каждую букву, пока она не выровняется. Как только вы получите желаемое, удалите круг, выделите все буквы и Прикрепите их .
Проделайте то же самое, если хотите изогнуть слова. Используйте внутреннюю часть круга, выровняйте их, а затем перемещайте каждую букву по отдельности.
Итак, вот различия в использовании инструмента «Кривая» и овального шаблона. Нет большой разницы, они оба отлично работают!
Как изогнуть курсивный текст в пространстве дизайна
Изгиб курсивного текста в пространстве дизайна аналогичен.Но, опять же, вы не можете сварить или прикрепить текст ДО того, как использовать инструмент кривой.
Выберите курсивный текст, который хотите использовать. Теперь у вас есть два варианта. Я бы посоветовал попробовать оба варианта и посмотреть, какой из них вам больше нравится.
Опять же, все это есть в видео, поэтому обязательно смотрите его внизу со звуком!
Вы можете сначала использовать инструмент кривой и изогнуть его примерно так, как вы хотите, а затем уменьшить расстояние между буквами, чтобы буквы были как можно ближе друг к другу, чтобы большинство из них соединялись.
Как только они приблизятся, вы можете разгруппировать их и переместить отдельные буквы так, чтобы они действительно соприкасались. Затем выделите текст и нажмите сварной шов (я всегда свариваю курсивом, чтобы вы не сочиняли сказки по буквам.)
Другой вариант — сначала уменьшить буквенное пространство, а затем использовать инструмент кривой. Снова не забудьте сварить все, когда закончите.
Как сгибать слова в Cricut Design Space Видео
com/embed/nBfbwXj08_k» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» loading=»lazy»/>Как согнуть текст в приложении Cricut
Как я уже упоминал ранее, приложение Cricut еще не имеет инструмента кривой. Но вы все равно можете изгибать текст на iPad или телефоне, используя технику круга, о которой я упоминал выше.
Функциональные кнопки находятся в другом месте, поэтому я сделал снимки экрана своего телефона. У меня толстые пальцы, поэтому вращать отдельные буквы на маленьком телефоне было не так просто, как с помощью мыши!
Щелкните текст и введите слово, которое хотите изогнуть.
Затем нажмите на Фигуры внизу, а затем на кружок.
Если текст не такой изогнутый, как сфера, нажмите «Разблокировать» и перетащите стрелки, чтобы сделать его овальным.
Выделите и слово, и круг, нажмите «Редактировать», затем «Выровнять» и затем отцентрируйте по горизонтали.
Затем разгруппируйте буквы и пальцами поворачивайте их по отдельности с помощью значка поворота.
ИЛИ, если вы можете использовать клавиатуру вращения. Нажмите на Edit, а затем на H Position и V Position и введите градус, пока он не выровняется с верхней частью круга.
Как только слово будет изогнутым, как вы хотите, удалите круг, выделите все буквы, нажмите «Действия», а затем «Прикрепить».
Вот и все! Теперь у вас есть изогнутый текст, который нужно вырезать для вашего проекта.
Изогнутый текст выглядит так забавно, когда он находится вокруг распечатанного и вырезанного изображения. Я сделал эту симпатичную рубашку для вечеринки с динозаврами моего сына и использовал метод круга, чтобы изогнуть текст сверху и снизу (это было задолго до функции кривой!)
Если вы хотите сохранить это руководство на будущее или поделиться им, вы можете ввести PIN-код прямо сейчас! Если вы находитесь на рабочем столе, наведите указатель мыши на верхний левый угол изображения ниже, а если вы разговариваете по телефону, просто нажмите на изображение, и появится кнопка «PIN-код».
Спасибо, что заглянули и желаю творческого дня!
Поделиться — это забота!
kappys1 / react-arc-text: Библиотека-оболочка arc-text для изгиба любого шрифта текста в Интернете напрямую с помощью React.
GitHub — kappys1 / react-arc-text: Библиотека-оболочка arc-text для изменения любого шрифта текста в Интернете напрямую с помощью React.Библиотека обертки arc-text для изгиба любого шрифта текста в Интернете непосредственно с помощью React.
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Wrapper Библиотека arc-text для изгиба любого шрифта текста в Интернете непосредственно с помощью React.
Установить
npm install --save react-arc-text
Примеры
Здесь
Использование
импортировать React, {Component} из 'react'
импортировать ReactArcText из 'react-arc-text'
class Example extends Component {
частный текст = '';
частный classFont = '';
частное направление = 1;
частная дуга = 150;
оказывать () {
возвращаться (
Параметры
| Параметр | Тип | По умолчанию | Описание |
|---|---|---|---|
| текст | строка | Текст, который нужно изогнуть | |
| дуга | номер | 150 | Угол, который нужно изогнуть |
| направление | номер | 1 | 1 — режим по часовой стрелке, -1 — режим против часовой стрелки |
| класс | строка | для добавления класса в компонент |
Автор
Алекс Маркос Гутьеррес
Лицензия
Массачусетский технологический институт © [alex marcos
Около
Библиотека обертки arc-text для изгиба любого шрифта текста в Интернете непосредственно с помощью React.
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Что такое инструмент «Дуга» в Silhouette Studio®? |
Вы когда-нибудь хотели создать что-то свое в Silhouette Studio®? Может быть, вы хотите изогнуть текст или нарисовать свой собственный дизайн? Может быть, вы хотите настроить что-нибудь из магазина дизайна Silhouette? Есть так много инструментов, которые помогут вам в этом.
Они устрашают, эти забавные маленькие иконки там, на боковой панели. Они образуют странные линии и формы, крутятся и поворачиваются, переворачиваются и вращаются.
Не бойтесь. Позвольте мне познакомить вас с одним из них, и к концу этого урока вы будете создавать пышные конструкции повсюду. Итак, приступим и научимся кривить текст!
Для этого урока вам понадобится только Silhouette Studio®. Когда мы закончим, вы сможете выбрать, что вы хотите делать со своим дизайном.
ШАГ ПЕРВЫЙ: НАРИСОВАТЬ ДУГУВ Silhouette Studio выберите инструмент «Нарисовать дугу». Курсор превратится в перекрестие.
Когда вы щелкнете и отпустите один раз в области дизайна, останется красная точка, которая начинается с 0 °. Проведите мышью по странице. Где вы остановитесь, будет зависеть от того, насколько большой вы хотите, чтобы ваша дуга была. Пока не беспокойтесь о размере. Вы можете внести изменения позже.
Щелкните и снова отпустите, чтобы создать точку остановки.
Теперь переместите указатель мыши вверх или вниз (или из стороны в сторону, в зависимости от того, каким образом вы нарисовали первую линию) и остановитесь, когда ваш угол окажется там, где вы хотите. Повторное нажатие завершит дугу.
Если вы не планируете сразу рисовать еще одну дугу, сейчас самое подходящее время, чтобы отменить выбор инструмента «Нарисовать дугу», щелкнув стрелку «Выбрать» в верхней части боковой панели. В противном случае, где бы вы ни щелкнули, начнется новая дуга.
Ладно, остановись здесь и попробуй свои силы несколько раз, потом встретимся здесь, чтобы узнать больше!
ШАГ ВТОРОЙ: НАСТРОЙКА ARCГотовы двигаться дальше? Большой!
Если вы не гений, ваша дуга, вероятно, даже не от одного конца до другого и не того размера, который вам нужен.Вы можете удлинить или сократить дугу, потянув за красные точки на каждом конце. Вы можете отрегулировать общий размер, взяв крошечную стрелку в середине дуги и потянув ее в сторону или в сторону угла.
Теперь дважды щелкните по дуге, чтобы найти эту изящную маленькую зеленую точку, захватить ее и повернуть, пока она не окажется там, где вы хотите.
Чтобы получить идеально ровное изображение, мне нравится включать линии сетки, чтобы все было правильно выровнено.
Не волнуйтесь, у вас есть возможность настроить его. Скорее всего, вам придется немного поиграть с этим, прежде чем все будет сказано и сделано.
Прежде чем двигаться дальше, я решил, что хочу сделать текст волнистой линией. Поэтому я продублировал дугу и отразил ее, перевернув по вертикали. Затем я могу просто выровнять две дуги рядом, чтобы создать волнистую линию.
ШАГ ТРЕТИЙ: ТИП И ТЕКСТ КРИВОЙВыберите инструмент «Текст» и введите что-нибудь.Решил написать свою новую любимую цитату и семейный девиз на 2017 год.
После того, как вы наберете текст, вы заметите зеленую рамку вокруг него и небольшой кружок с перекрестием. Возьмите этот круг и опустите его, чтобы он встретился с дугой, и текст волшебным образом изогнется вокруг него.
Возьмите этот круг и опустите его, чтобы он встретился с дугой, и текст волшебным образом изогнется вокруг него.
По мере того, как вы продолжаете перемещать его, текст также будет перемещаться, из стороны в сторону или выше и ниже дуги. Если вы не хотите, чтобы текст под дугой перевернулся, найдите хорошее место над ним.
Чтобы он оставался вертикальным, но также и под дугой, используйте ползунок, который появляется слева от текста, когда он встречается с дугой. Сдвиньте его вверх, чтобы отодвинуть от дуги, и сдвиньте вниз, чтобы переместить текст под ним.
Сейчас хорошее время, чтобы настроить размер дуги, а также размер текста, чтобы они соответствовали друг другу.
Запутались? Единственный способ понять, о чем я говорю, — это попробовать. Так что попробуйте!
ШАГ ЧЕТВЕРТЫЙ: ПРЕОБРАЗОВАТЬ В ПУТЬ Если вы планируете вырезать или распечатать текст прямо там, где он находится в области дизайна, можно продолжить, но, скорее всего, вы захотите переместить его. Если вы сейчас отодвинете его от дуги, он вернется в нормальное состояние и потеряет кривую.
Если вы сейчас отодвинете его от дуги, он вернется в нормальное состояние и потеряет кривую.
В этом порядке выберите только текст> щелкните правой кнопкой мыши> преобразовать в путь. Теперь вы можете свободно перемещать его по странице «Дизайн». Вы также можете удалить дугу на этом этапе. Тебе это больше не нужно.
Если вы делаете волнистый текст, как я, повторите шаги для следующего набора текста и перевернутой дуги.
ШАГ ПЯТЫЙ: ЗАВЕРШИТЕ ДИЗАЙНПеремещайте предметы, добавляйте дизайн и экспериментируйте с цветами.Я добавил это солнце из Design Store. Вам не нравится гибкость Silhouette Studio®?
Теперь печатайте, вырезайте, винилизируйте или что-нибудь еще. Я сделал свой снимок экрана и сделал его обоями на своем компьютере.
Ой, еще я кружку сделала!
Бонусная подсказка
Еще кое-что, прежде чем мы уйдем. Помните, как я зеркально отражал, переворачивал и вращал дугу? Используя эти методы, попробуйте создать свой собственный дизайн. После того, как вы соединили дуги вместе там, где вы хотите, усилите линии, щелкнув меню стиля линии и увеличив толщину линии. Довольно круто, да?
После того, как вы соединили дуги вместе там, где вы хотите, усилите линии, щелкнув меню стиля линии и увеличив толщину линии. Довольно круто, да?
Угадайте, что? Вы только что закончили курс рисования дуги и, надеюсь, класс кривой текста! Поздравляю!
Что вы создадите с помощью своих новых знаний?
Flutter: как рисовать текст по дуге | Кирилл Бубочкин | MewsDevs
Для одного из наших побочных проектов (кстати, очень экспериментального и написанного на Flutter для Интернета) мне нужно было реализовать что-то вроде этого:
Код на самом деле одинаковый для мобильных и веб-сайтов, так что ради простоты (и потому что они выглядят лучше), поделюсь скриншотами из мобильного приложения.
Проблема в том, что Flutter не поддерживает рисование текста по произвольному пути (и не похоже, что так будет, по крайней мере, в ближайшем будущем). Поэтому я решил реализовать этот функционал самостоятельно. Рисование текста по любому произвольному пути было бы довольно сложным, но, к счастью, мне пришлось реализовать текст только по дуге. Я хотел бы поделиться с вами одним из способов сделать это.
Я хотел бы поделиться с вами одним из способов сделать это.
Для этой реализации вашего первого курса геометрии должно быть более чем достаточно (хотя, позор мне, я понял, что забыл почти все свои).Это не лучшая реализация, но для нашего случая использования ее будет достаточно.
Начнем с определения интерфейса нашего виджета (пусть это будет ArcText ):
startAngle — начальный угол, с которого начнется текст, а радиус — радиус дуги — текст будет нарисован вдоль его сторона. Мы можем использовать его так:
Для визуализации текста мы будем использовать CustomPainter . Здесь происходит волшебство:
Перед тем, как приступить к реализации класса _Painter , давайте подумаем, как он будет работать:
Идея состоит в том, что мы будем рисовать каждую букву поверх аккорда.Радиус круга, которому принадлежит шнур, и есть наш определенный радиус. d — длина хорды — равна ширине буквы. Это означает, что после рисования каждой буквы мы можем повернуть холст на заданный угол и переместить его на расстояние
Это означает, что после рисования каждой буквы мы можем повернуть холст на заданный угол и переместить его на расстояние d по оси x. Преобразовать холст проще, чем вычислять новые координаты.
Давайте приступим к реализации класса _Painter :
Для рендеринга нам понадобятся: радиус, сам текст, стиль текста (чтобы мы могли получить ширину каждой буквы) и начальный угол.Метод shouldRepaint определяет, нужно ли вызывать метод paint , и в простейшем случае (когда у нас нет никаких сложных вычислений) он всегда может вернуть true .
Теперь мы можем продолжить реализацию краски :
В этом фрагменте кода мы перемещаем холст так, чтобы радиус круга находился в центре контейнера, рисуя круг (это просто помощник, мы удалим его позже ), и снова переместив холст на -радиус по оси y — позже его будет легко перемещать и вращать.У нас должно получиться следующее изображение:
Давайте добавим рендеринг текста:
Как я уже сказал, идея довольно проста: с каждой нарисованной буквой мы поворачиваем холст на рассчитанный угол, так что аккорд текущей буквы параллельно оси x; затем рисуем букву и перемещаем холст по оси x на расстояние, равное ширине буквы.




 — Контроль ориентации текста относительно центра арки.
— Контроль ориентации текста относительно центра арки.