Кнопка css с картинкой: Стилизация старого доброго элемента button / Блог компании RUVDS.com / Хабр
Скошенная кнопка — css | Кабинет Веб-мастера
Как сделать скошенную кнопку с помощью css легко и просто без использования картинок? Оказывается — очень просто. Давайте разберемся с этим.
Для начала создадим простую html структуру нашей кнопки:
<div> <a href="/">Нажми меня</a> </div>
Теперь зададим базовые стили оформления:
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
.button:hover {
opacity:0.8;
}После этого наша кнопка будет выглядеть вот так:
Давайте теперь разберемся как сделать скошенные края? Для этого будем использовать псевдоэлементы before и after. Вот стили для них:
.button:before { content:''; display:block; clear:both; width:0; height:0; border-left:30px solid transparent; border-bottom:60px solid #00B98B; position:absolute; top:0; left:-30px; } .button:after { content:''; display:block; clear:both; width:0; height:0; border-right:30px solid transparent; border-top:60px solid #00B98B; position:absolute; top:0; right:-30px; }
Вот и все. Полный код страницы для наглядности:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как сделать скошенную кнопку - css</title>
</head>
<style>
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
.
button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>Набор кнопок для сайта с CSS3 эффектами нажатия!
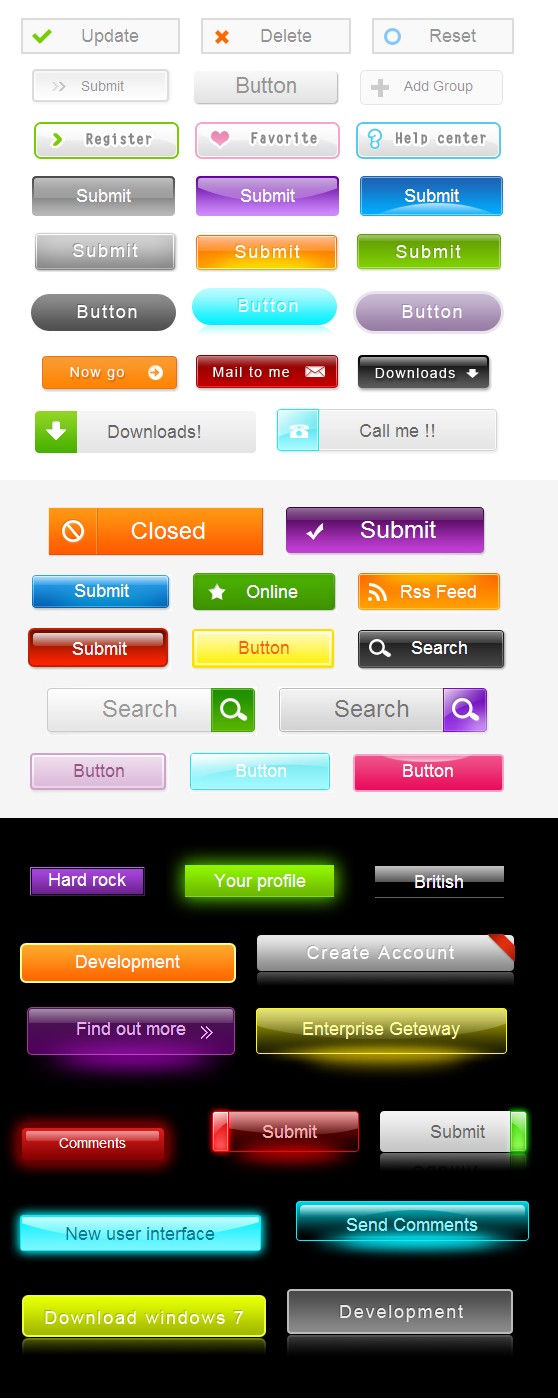
Привет, друзья! Хочу с радостью представить Вам набор кнопок для сайта. По-моему, невозможно создать ни один сайт без кнопок. В этом уроке мы рассмотрим css3 кнопки с псевдо-элементами, а также эффекты, созданные с помощью них.
Я покажу Вам, как создать кнопку с изюминкой, используя только лишь один тег для кнопки + великую силу CSS3.
Эти кнопки не имеют CSS переходов, так как не многие браузеры поддерживает их для псевдо-элементов. Я думаю, что эти кнопки работают нормально и без них, и смотрятся достаточно солидно и современно.
HTML разметка кнопок
Структура всех этих кнопок очень проста, всего одна ссылка. Другие части кнопки, мы будем создавать с псевдо-классом :before.
<a href=»#»> Нажми меня! </a> |
Давайте рассмотрим каждый из эффектов в отдельности.
→ Пример 1
Я думаю, это самый простой пример, со знакомыми свойствами CSS.
Прежде всего, мы дадим общие стили для всей кнопки, в том числе и в активном состоянии. Важно заметить относительное позиционирование (position:relative;), так как это поможет нам позже с позиционированием элемента :before.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .a_demo_one { background-color:#ba2323; padding:10px; position:relative; font-family: ‘Open Sans’, sans-serif; font-size:12px; text-decoration:none; color:#fff; border: solid 1px #831212; background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%); border-radius: 5px; } .a_demo_one:active { padding-bottom:9px; padding-left:10px; padding-right:10px; padding-top:11px; top:1px; background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%); } |
Затем, мы создаем серый контейнер используя псевдо-элемент  Абсолютное позиционирование (
Абсолютное позиционирование (position:absolute;), дает нам много преимуществ:
.a_demo_one::before { background-color:#ccd0d5; content:»»; display:block; position:absolute; width:100%; height:100%; padding:8px; left:-8px; top:-8px; z-index:-1; border-radius: 5px; box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff; } |
→ Пример 2
Этот пример сложнее, так как мы создадим 3D эффект нажатия (когда Вы нажимаете на неё, она идет вниз).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | . background-color:#6fba26; padding:10px; position:relative; font-family: ‘Open Sans’, sans-serif; font-size:12px; text-decoration:none; color:#fff; background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%); box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d; border-radius: 5px; } .a_demo_two:active { top:7px; background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%); box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d; color: #156785; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); background: rgb(44,160,202); } |
И вот в чем вся хитрость:
Поскольку положение псевдо-элемента зависит от его родительского элемента, после того, как родитель перемещается вниз на несколько пикселей, мы должны двигать псевдо-элемент вверх на такое же количестве пикселей.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .a_demo_two::before { background-color:#072239; content:»»; display:block; position:absolute; width:100%; height:100%; padding-left:2px; padding-right:2px; padding-bottom:4px; left:-2px; top:5px; z-index:-1; border-radius: 6px; box-shadow: 0px 1px 0px #fff; } .a_demo_two:active::before { top:-2px; } |
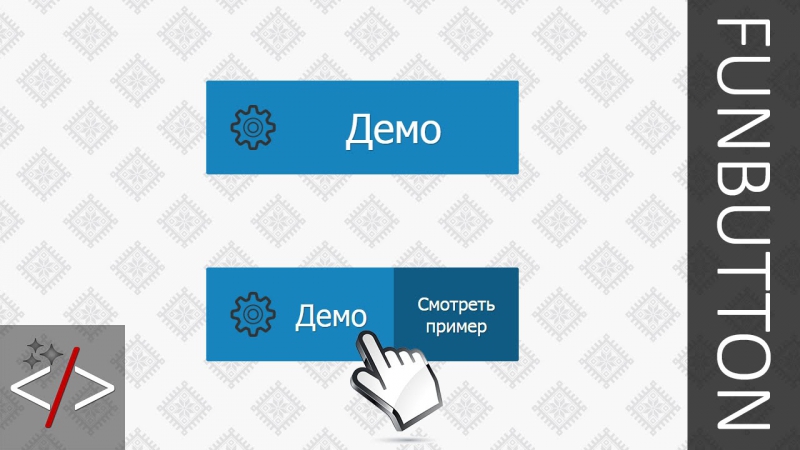
→ Пример 3
Эта кнопка мне особенно очень нравится! Это разделенная кнопка, которая “ломается” при нажатии на неё.
Опять же, первое, что мы должны сделать, это создать более легкие части. Здесь мы также задаем отступ
Здесь мы также задаем отступ margin с левой стороны, чтобы компенсировать ширину псевдо-элемента, и расположить кнопку по центру.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .a_demo_three { background-color:#3bb3e0; font-family: ‘Open Sans’, sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; padding:10px 20px; border-left:solid 1px #2ab7ec; margin-left:35px; background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); border-top-right-radius: 5px; border-bottom-right-radius: 5px; box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; } . top:3px; background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999; } |
Вот сам псевдо-элемент CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .a_demo_three::before { content:»·»; width:35px; max-height:29px; height:100%; position:absolute; display:block; padding-top:8px; top:0px; left:-36px; font-size:16px; font-weight:bold; color:#8fd1ea; text-shadow:1px 1px 0px #07526e; border-right:solid 1px #07526e; background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%); border-top-left-radius: 5px; border-bottom-left-radius: 5px; box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ; } . top:-3px; box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ; } |
→ Пример 4
На этот раз мы будем использовать псевдо-элемент стрелку, используя одно изображение в качестве фона, хотя вы можете использовать и шрифт иконок.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | .a_demo_four { background-color:#4b3f39; font-family: ‘Open Sans’, sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; padding:10px 20px; padding-right:50px; background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%); border-radius: 5px; box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999; } . top:3px; background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%); box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999; } .a_demo_four::before { background-color:#322620; background-image:url(../images/right_arrow.png); background-repeat:no-repeat; background-position:center center; content:»»; width:20px; height:20px; position:absolute; right:15px; top:50%; margin-top:-9px; border-radius: 50%; box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066; } .a_demo_four:active::before { top:50%; margin-top:-12px; box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29; } |
→ Пример 5
Это пример кнопки “Нравится!”, которую Вы можете использовать на свое усмотрение.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | .a_demo_five { background-color:#9827d3; width:150px; display:inline-block; font-family: ‘Open Sans’, sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; margin-top:40px; padding-bottom:10px; padding-top:10px; background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%); border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; box-shadow: inset 0px 1px 0px #ca73f8, 0px 5px 0px 0px #6a1099, 0px 10px 5px #999; } . top:3px; background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%); box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999; } .a_demo_five::before { background-color:#fff; background-image:url(../images/heart.gif); background-repeat:no-repeat; background-position:center center; border-left:solid 1px #CCC; border-top:solid 1px #CCC; border-right:solid 1px #CCC; content:»»; width:148px; height:40px; position:absolute; top:-30px; left:0px; margin-top:-11px; z-index:-1; border-top-left-radius: 5px; border-top-right-radius: 5px; } .a_demo_five:active::before { top: -33px; box-shadow: 0px 3px 0px #ccc; } |
Да, это конец!
Мы закончили работу над этим набором кнопок для сайта, с CSS3 и 3D эффектами. Однако помните, что эти кнопки все же по большей части экспериментальные, поэтому не каждый браузер поддерживает их достаточно хорошо.
Однако помните, что эти кнопки все же по большей части экспериментальные, поэтому не каждый браузер поддерживает их достаточно хорошо.
Спасибо за чтение этого урока, и я надеюсь, что Вам понравилось!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net
Перевел: Владислав Бондаренко
10 бесплатных сниппетов CSS для создания красивых кнопок
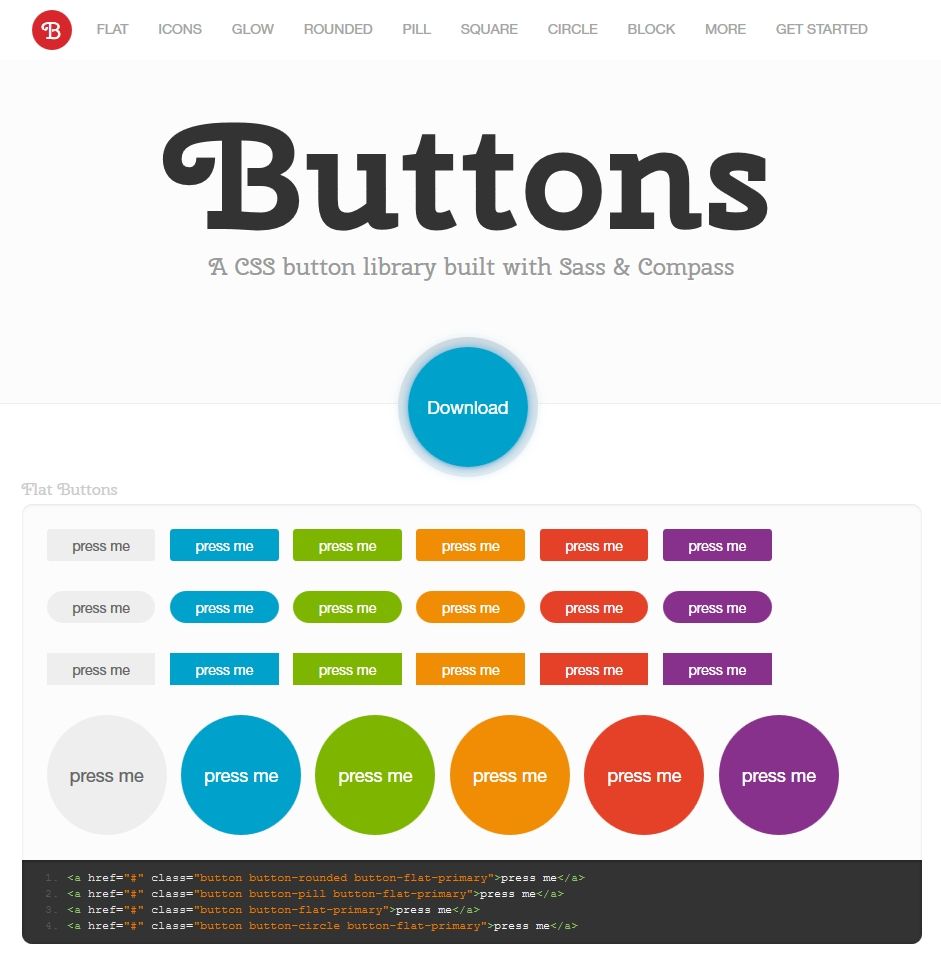
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
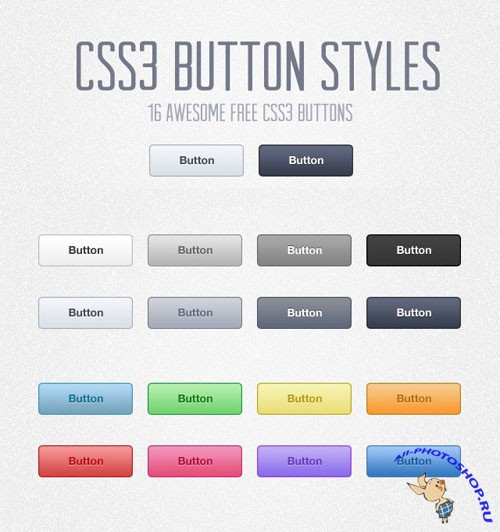
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
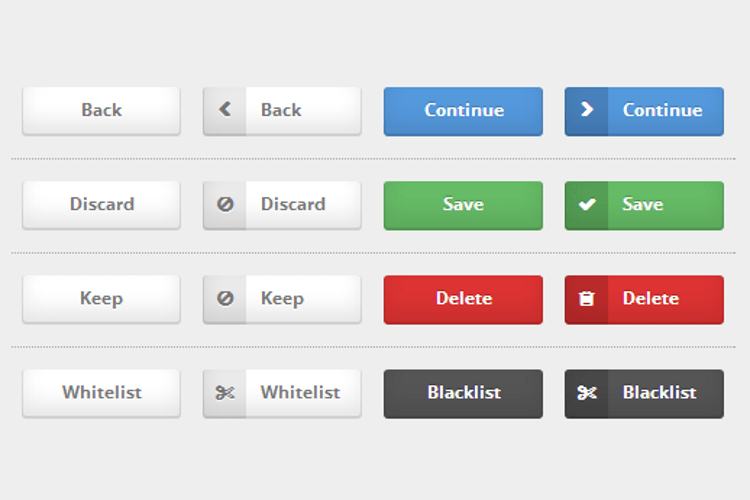
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Больше стильных CSS3 кнопок
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
59 CSS Toggle Switches
Коллекция отобранных вручную бесплатных HTML и CSS-переключателей примеров кода. Обновление июньской коллекции 2019 года. 25 новинок.
- Тумблеры Bootstrap
- Переключатели jQuery
Автор
- Аарон Икер
О коде
Переключатель неуморфизма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
CSS Egg Switch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Неуморфный переключатель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Омерджан Баланды
О коде
Переключатель датчика уровня топлива на чистом CSS
E 1/2 F, чистый CSS переключатель указателя уровня топлива щелкните датчик, чтобы включить индикатор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Оливия Нг
О коде
Переключает
Вы хотите, чтобы ваш переключатель был красивым или функциональным?
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Переключить
Переключатель / флажок без метки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Милан Раринг
О коде
Анимация выключателя питания
Простая анимация выключателя питания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Переключатель плоскости CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
CSS Переключатель сердца
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- CodeMeNatalie
О коде
Флажок тумблера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Гималаи Сингх
О коде
Подписаться Toggle Button
Кнопка переключения подписки с изображением мема «Smudge, The Confused Cat» из известного мема «Женщина кричит на кошку».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- CodeMeNatalie
О коде
Переключатель из квадрата в круг
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Переключатель громкости CSS Switch
Переход включения / выключения звука.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Простой переключатель CSS / тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Простой переключатель CSS / тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- ул. ДарынПьер
О коде
Antsy Toggles
Переключает, что немного беспокоит …
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ахмад Эмран
О коде
Флажок Переключить CSS — дневной / ночной режим
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Переключатель анимированного CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Игрушечный тумблер
Как может выглядеть тумблер на продукте Little Tikes, учитывая пластиковый вид?Рукоятка должна напоминать двухцветный шар.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Анимация флажков на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Переключатель день / ночь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гималаи Сингх
О коде
Сбивающая с толку кнопка переключения
Запутанная кнопка-переключатель / переключатель с использованием HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Настоящий слайдер флажка на чистом CSS
Многие люди используют JS для изменения текста, но вам это не нужно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- @keyframers
О коде
Флажок Переключить анимацию
Чистый CSS флажок для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Флорин Поп
О коде
Переключатель радиального эффекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Переключатель сетки CSS
Новый взгляд на переключатель CSS с использованием анимации сетки CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дарин Сен-Пьер
О коде
Простые ручки-переключатели
HTML и CSS простые круглые переключатели.
Совместимые браузеры: Chrome, Firefox (частично), Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Чинту Ядав Сара
О коде
Переключатель пола Чистый CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Маркус Коннор
О коде
Кулисный переключатель флажка
HTML-элемент формы флажка, стилизованный под многопозиционный переключатель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гжегож Витчак
О коде
Переключатель лампы на чистом CSS
Переключатель лампочки на чистом HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Переключить анимацию
Переключение анимации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Анимация переключателя блокировки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Кнопки переключения
Интереснее, чем скучный флажок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гималаи Сингх
О коде
Кнопки переключенияPure CSS | Двухпозиционные переключатели
Коллекция тумблеров / переключателей, которые можно практически использовать на веб-сайте. Создан с использованием CSS без использования JavaScript.
Создан с использованием CSS без использования JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Зед Даш
О коде
Переключатели (флажки)
Тумблеры HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Переключатель качания
Переключатель качания на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гималаи Сингх
О коде
Тумблеры / переключатели
Кнопка переключения «день-ночь», эластичная кнопка-переключатель или выключатели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Тоторо Toggle
Очень красивый и простой Тоторо тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Андреас Сторм
О коде
Переключить
Анимированный на чистом CSS toggle switch.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Тумблер холодный-горячий
Вероятно, концепция тумблера , которую еще никто не пробовал. Это для температуры — варианты холодные или горячие. Идея состоит в том, чтобы изобразить ручку в виде кубика льда для холода и пламени для горячего. Для горячего куб движется вправо и одновременно тает, а вместе с ним движется восходящее пламя.В случае холода вода снова превращается в куб при движении влево, а пламя гаснет, двигаясь вместе с ним.
Для горячего куб движется вправо и одновременно тает, а вместе с ним движется восходящее пламя.В случае холода вода снова превращается в куб при движении влево, а пламя гаснет, двигаясь вместе с ним.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Анастасия Гудвин
О коде
CSS Переключатель медведя
Милый мишка toggle .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Normalize.css
О коде
Эластичный рычаг
Чистый CSS Эластичный переключатель .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Google Fonts
О коде
Переключатель Sub / Sup
Переключатель Sub и sup .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кэтрин Като
О коде
Переключить
Toggle включает чистый CSS.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Реалистичная кнопка переключения
HTML и CSS реалистичная кнопка переключения с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Реализация кнопки Liquid
Переход между состояниями включения и выключения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Маккензи Боббит
О коде
Другой переключатель
Переключатель Cool HTML и CSS .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Google Fonts
О коде
Минимальный переключатель на чистом CSS
Переключение с помощью только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бенджамин Реторе
О коде
Переключение дня и ночи на чистом CSS
Awesome HTML и CSS переключатель дня и ночи .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Google Fonts
Автор
- magnificode
О коде
Простой переключатель
Кнопка простого переключения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Феликс Де Монтис
О коде
Плоский тумблер
Плоский тумблер Pure CSS .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Китти Тоггл
Простой флажок Переключатель улучшен, превратившись в кота.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Рафаэль Гонсалес
О коде
Чистый CSS переключает
Чистый CSS переключает : плоский вид, трехмерный вид.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джейсон Дикс
О коде
Переключатель день / ночь на чистом CSS
Dribbble переделка исходного выстрела: https://dribbble.com/shots/1
3-Day-Night-Toggle-ButtonСовместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- MaxStalker
О коде
КоммутаторыSVG — Дизайн
HTML / CSS переключает дизайн с SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Абхиджит Хота
Сделано с
- HTML (Haml) / CSS (SCSS) / JavaScript
О коде
Переключатель перекоса
Nice переключатель перекоса .
Совместимые браузеры: Chrome (частично), IE (частично), Edge (частично), Firefox, Opera (частично), Safari (частично)
Зависимости: jQuery
Автор
- Рэнди Лебо
О коде
Переключатель CSS
Переключить переключатель с анимацией CSS .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: jQuery
Автор
- Даниэль Иден
О коде
Переключить iOS 7
Только CSS / HTML воссоздание кнопок переключения iOS 7 .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Modernizr.js
Автор
- Билли Крист
О коде
Переключатели
Первые 2 созданы с учетом глубины и освещения, а 3-й спроектирован ровно с несколько «липкими» переходами.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
— Веб-технологии для разработчиков
элементы типа image используются для создания графических кнопок отправки, то есть кнопок отправки, которые принимают форму изображения, а не текста.

Значение
Элементы не принимают атрибуты value . Путь к отображаемому изображению указывается в атрибуте src .
Дополнительные атрибуты
В дополнение к атрибутам, общим для всех элементов , вводы кнопок image поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
alt | Альтернативная строка для отображения, когда изображение не отображается |
форма операции | URL-адрес для отправки данных |
форменктип | Метод кодирования, используемый при отправке данных формы |
метод формы | Метод HTTP для использования при отправке формы |
для новалидата | Логическое значение, которое, если оно присутствует, указывает, что форма не должна проверяться перед отправкой. |
форма цели | Строка, указывающая контекст просмотра, откуда загружать результаты отправки формы |
высота | Высота в пикселях CSS, на которой нужно нарисовать изображение. |
src | URL-адрес для загрузки изображения |
ширина | Ширина в пикселях CSS, на которой нужно нарисовать изображение |
alt
Атрибут alt предоставляет альтернативную строку для использования в качестве метки кнопки, если изображение не может быть показано (из-за ошибки, пользовательский агент, который не может или настроен не показывать изображения, или если пользователь использует устройство чтения экрана ).Если указано, это должна быть непустая строка, подходящая в качестве метки для кнопки.
Например, если у вас есть графическая кнопка, которая показывает изображение со значком и / или текстом изображения «Войти сейчас», вы также должны установить атрибут alt на что-то вроде Login Now .
Важно: Хотя атрибут alt технически необязателен, вы всегда должны включать его, чтобы максимально повысить удобство использования вашего контента.
Функционально атрибут alt работает так же, как атрибут alt для элементов .
форма операции
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над атрибутом action в элементе , которому принадлежит .
Этот атрибут также доступен в элементах и .
форменктип
Строка, определяющая метод кодирования, используемый при отправке данных формы на сервер.Допустимы три значения:
-
приложение / x-www-form-urlencoded - Это значение по умолчанию отправляет данные формы в виде строки после URL-кодирования текста с использованием такого алгоритма, как
encodeURI (). -
multipart / form-data - Использует
FormDataAPI для управления данными, позволяя отправлять файлы на сервер. Вы должны использовать этот тип кодировки, если ваша форма включает какие-либо элементытипафайл( -
текст / обычный - Обычный текст; в основном полезно только для отладки, поэтому вы можете легко увидеть данные, которые нужно отправить.
Если указано, значение атрибута formenctype переопределяет атрибут действия формы-владельца.
Этот атрибут также доступен в элементах и .
метод формы
Строка, указывающая метод HTTP, используемый при отправке данных формы; это значение переопределяет любой атрибут метода , указанный в форме-владельце.Допустимые значения:
-
получить - URL-адрес создается, начиная с URL-адреса, заданного атрибутом
formactionилиaction, добавляя знак вопроса («?»), А затем добавляя данные формы, закодированные, как описано вformenctypeилиформы атрибут enctype. Затем этот URL-адрес отправляется на сервер с помощью запроса HTTPна получение. Этот метод хорошо работает для простых форм, содержащих только символы ASCII и не имеющих побочных эффектов.Это значение по умолчанию. -
пост - Данные формы включаются в тело запроса, который отправляется на URL-адрес, указанный в атрибуте
formactionилиactionс использованием HTTP-запросаpost. Этот метод поддерживает сложные данные и вложения файлов. -
диалог - Этот метод используется, чтобы указать, что кнопка просто закрывает диалоговое окно, с которым связан ввод, и не передает данные формы вообще.
Этот атрибут также доступен в элементах и .
formnovalidate
Логический атрибут, который, если он присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это отменяет значение атрибута novalidate в форме владельца элемента.
Этот атрибут также доступен в элементах и .
formtarget
Строка, указывающая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекста просмотра (то есть вкладки, окна или



 a_demo_two {
a_demo_two { a_demo_three:active {
a_demo_three:active { a_demo_three:active::before {
a_demo_three:active::before { a_demo_four:active {
a_demo_four:active { a_demo_five:active {
a_demo_five:active {