Конструктор форм для сайта: Яндекс.Формы — бесплатный сервис для создания форм
Бесплатный конструктор формы заказа на сайт
Используя сервис QForm, можно в несколько кликов сделать форму заказа любой сложности. Выберите готовый шаблон из 3 вариантов, представленных на сервисе, или самостоятельно напишите/(используйте готовые) стили, подходящие под дизайн вашего сайта. Для наглядности опишем весь процесс на конкретном примере.
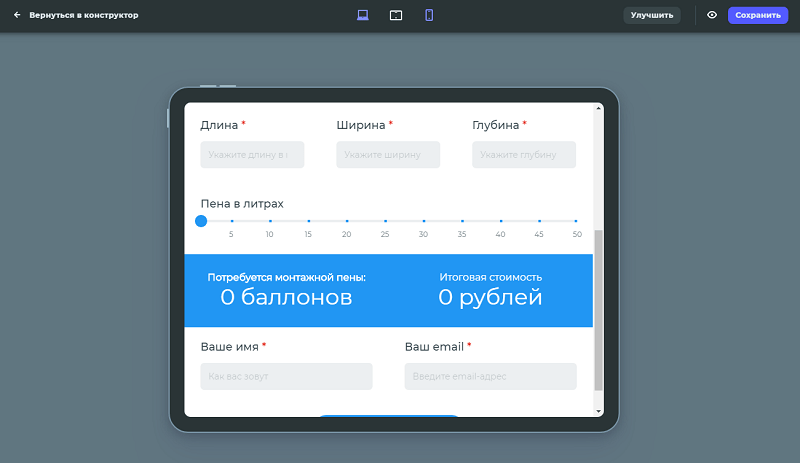
Пример типовой формы заказаЭтапы создания формы
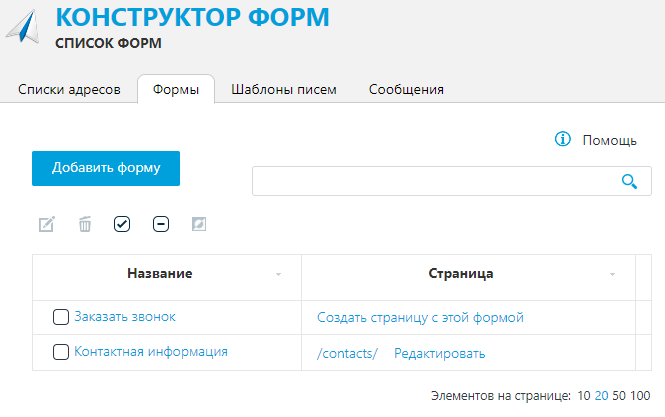
Добавляем форму в один клик, даем ей название для идентификации на сервисе, и приступаем к редактированию полей в горизонтальном меню. Для перехода (рядом с названием формы) нажимаем кнопку «Редактировать».
Создаём форму и открываем её редакторНастройка основных параметров
Здесь работы на 10 секунд — ставите галочку активности и, если необходимо, добавляете защиту от спама. В этом случае придется настраивать Google ReCAPTCHA на странице «Общие настройки» сайта (в разделе Google ReCAPTCHA), то есть задать необходимые для взаимодействия параметры — ключ сайта и секретный ключ.
Справа вы увидите скрипт для установки на сайте в разделе Head, и div – для размещения формы на странице. Затем переходим к редактированию следующих разделов меню.
Установка кода конструктора форм на сайтЗадаем поля формы
Наша форма содержит 5 полей: имя, адрес, телефон, количество товара и кнопку заказа. Каждому задано имя на латинице, тип, плейсхолдер и class. Если планируете использовать готовый шаблон сервиса, то class оставляете пустым. Мы применили стили сайта, на котором размещается форма — input—form.
QForm дает возможность создать любой дизайн формы, какую угодно структуру, размеры полей и т.д. В этом его главное отличие от аналогичных сервисов. После настройки сохраняем все изменения и переходим к следующему разделу.
Работаем с оформлением
Здесь можно использовать один из шаблонов, предлагаемых QForm. Для этого ставим галочку рядом с «Использовать оформление сервиса QForm» и определяемся с типом формы. Примеры дизайна демонстрируются при выборе. В нашем случае галочка не нужна, так как в полях прописан class.
Примеры дизайна демонстрируются при выборе. В нашем случае галочка не нужна, так как в полях прописан class.
Согласие на обработку персональных данных
Мы выбрали типовое соглашение, но сервис предлагает возможность отредактировать текст и использовать свой вариант. Также можно написать текст, который будет виден пользователю после отправки формы. Изменения сохраняем и переходим к последнему разделу меню.
Javascript-события
Здесь настраивается отправка целей в систему аналитики Яндекса и Гугла или JS-редирект. Коды уже имеются, остается только добавить номер счетчика и идентификатор цели.
Настройка выполнения JavaScript кода после отправки формы Назад на главнуюКонструктор форм для сайта. Как создать форму для сайта
Зачем на сайте онлайн формы? Во-первых, формы — это самый основной способ получения информации от посетителей сайта. Во-вторых, формы можно использовать независимо от типа сайта и его тематики: блог, корпоративный сайт, интернет-магазин, лендинг и т.
Какие есть виды онлайн форм?
Формы подразделяются на несколько видов:
- Формы обратной связи
- Формы подписки
- Лид-формы
- Формы регистрации
- Форма бронирования
- Формы расчета
- Формы отзывов
- Формы оплаты
Формы обратной связи — позволяет установить связь между посетителями сайта и его владельцем. Как правило форма обратной связи содержит имя, email, телефон, текст сообщения и другие возможные поля. Форма обратной связи самая распространенная форма, которую можно встретить практически на любом сайте.
Формы подписки — предлагают посетителям сайта отправить через форму свой email для подписки на рассылку о новостях, предложениях, товарах, услугах и т.п. Формы подписки часто используются на различных блогах, для подписки на интересные материалы.
Лид-формы — это специальный вид форм, часто используемый на лендингах. Цель лид формы — получить контактные данные клиента (email или телефон) и затем продать ему товар или услугу.
Цель лид формы — получить контактные данные клиента (email или телефон) и затем продать ему товар или услугу.
Формы регистрации — используются для регистрации посетителей сайта на какое-то мероприятие, например, праздник или конференцию.
Форма бронирования — применяются на сайтах для оформления номера в гостинице или отеле, заказа путешествия или билетов на маршрут.
Формы расчета — позволяют клиентам сайта или интернет-магазина самостоятельно расчитать стоимость товаров или услуг через форму и получить итоговую цену.
Формы отзывов — предлагают посетителям сайта оставить свой отзыв с оценкой о работе компании, сделать предложение или отправить пожелание.
Формы оплаты — используются на сайтах электронной коммерции для приема оплат клиентов за покупку товаров или услуг.
Формы также подразделяются по типу размещения на сайте:
- Форма на странице
- Форма по ссылке
- Форма в всплывающем окне
Формы на странице — добавляются на сайт обычным размещением кода на странице.
Форма по ссылке — содержимое формы размещено на отдельной странице и форма может быть использована в рассылке, в социальных сетях или мессенджерах.
Форма в всплывающем окне — форму размещают внутри всплывающего окна, которое вызывается нажатие на кнопку или автоматически при истечении заданного количества времени.
Как видите, онлайн формы можно использовать для решения абсолютно разных задач.
Из чего состоит онлайн форма?
Любая онлайн форма состоит из разного рода элементов, необходимых для правильной работы формы и ее отображения на странице сайта. Самым главным элементом, является HTML тег — form, который дает понять браузеру, что внутри размещены элементы формы.
Элементами формы являются различные поля и переключатели:
- Текстовые поля
- Числовые поля
- Выпадающие списки
- Флажки
- Чекбоксы
- Кнопки
Каждый элемент формы имеет атрибуты, которые определяют состояние и вид элементов.
<form> — тег создает форму и может содержать следующие атрибуты:
action— адрес страницы, которая обрабатывает данные формыmethod— метод передачи данных из формы на сервер, например, GET — передача данных в виде параметров в URL, POST — передача данных в виде сообщения скрытого от пользователя.accept-charset— кодировка данныхautocomplete— включает или отключает автозаполнение полей формы.
Простой пример формы:
<form action="/contact" method="POST"> Имя: <input type="text" name="username"><br> Email: <input type="email" name="email"><br> <textarea name="content" rows="6"></textarea><br> <input type="submit" value="Отправить"> </form>
<input> — универсальный тег, помогает создать элементы формы любого типа, указав его в атрибуте type.
type— определяет тип элемента:button— кнопкаcheckbox— чекбоксыradioimage— кнопка с картинкойfile— кнопка загрузки файлаhidden— скрытое полеpassword— поле для ввода пароляtext— текстовое полеinteger— числовое полеemail— ввод адреса электронной почтыtel— ввод номера телефонаdate— ввод дат
Конструктор веб-форм и система для работы с заявками
Конструктор веб-форм и система для работы с заявкамиСоздавайте формы в визуальном конструкторе
Форма обратной связи, форма оформления заказа или форма регистрации на мероприятие. Форма отправки резюме для приема на работу
или опрос мнения клиентов.
Форма отправки резюме для приема на работу
или опрос мнения клиентов.
Создавайте формы различной сложности в считанные минуты.
Разместите форму на своем веб-сайте
Нет необходимости устанавливать дополнительное программное обеспечение, форму можно добавить на сайт работающей на любом движке или без него — нужно всего лишь скопировать несколько готовых строчек кода.
Добавьте готовую форму на сайт прямой вставкой в страницу или удобной плавающей кнопкой с краю экрана.
Обрабатывайте поступающую информацию
Получайте заявки по почте, присваивайте им статус и оставляйте комментарии.
Добавьте к системе сотрудников вашей компании и настройте для каждого из них права доступа. Например, ваши сотрудники смогут просматривать и комментировать заявки, но не смогут как-либо изменить настройки формы.
Регистрация бесплатна и займет не более 5 минут.
Вы сможете сразу приступить к работе.
ТОП-12 сервисов для создания онлайн-опросов
Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Поделитесь статьёй с друзьями и коллегами
Конструкторы опросов – это специальные сервисы, с помощью которых можно создавать опросы и анкеты, собирать и анализировать полученные результаты. Большинство из них работает в формате облачных платформ, некоторые доступны бесплатно, другие – платные.
Функции конструкторов тоже отличаются: типами ответов, возможностью использования медиафайлов и пр. Сегодня мы рассмотрим 12 отличных сервисов для создания онлайн-опросов.
Click.ru: Получайте до 18% от расходов ваших клиентов на контекст и таргет!
- Больше бюджет — выше вознаграждение: для крупных рекламодателей — особые условия, для фрилансеров и небольших агентств — отсутствие минимального порога для начисления средств по партнерской программе.

- Самая быстрая выплата вознаграждения на рынке: вывод на WebMoney, QIWI, Яндекс.Деньги или в рекламный кабинет.
- В разы меньше рутины: вся реклама на одном экране, один договор на все рекламные системы по каждому клиенту, единый баланс, прямые доступы в рекламные кабинеты.
- Легкий старт за 1 день: быстрое подключение аккаунтов в Яндексе, Google и соцсетях.
1. Google Формы
Популярный сервис для проведения опросов, викторин, тестов и так далее. от компании Google. Использование конструктора в личных целях абсолютно бесплатно. Бизнес может использовать Google Формы в рамках набора сервисов G Suite – это даст Вашим анкетам повышенный уровень защиты, а также откроет ряд новых возможностей для командной работы.
С помощью Google Forms можно не только проводить опросы, но и составлять списки, собирать данные, проверять знания учащихся, проводить розыгрыши и многое другое. Мможете создать Форму из пустого файла и настроить ее оформление самостоятельно. Галерея шаблонов позволит упростить создание Формы – доступны готовые анкеты для регистрации на мероприятие, сбора контактных данных, приглашения и так далее.
Галерея шаблонов позволит упростить создание Формы – доступны готовые анкеты для регистрации на мероприятие, сбора контактных данных, приглашения и так далее.
Можете настроить внешний вид анкеты, выбрав готовую тему или добавив собственное изображение. Дополнительно можно настроить тон фона, стиль шрифта и многое другое.
В Google Формах можно выбирать различные типы вопросов: один из списка, несколько из списка, раскрывающийся список, в виде шкалы, сетки, сетки флажков и т.д. Вы можете добавить в Форму видеоролик с YouTube и любое изображение. Также можно делать вопросы обязательными для пользователей, настраивать зависимость следующих вопросов от полученных ответов и т.д. С Формами можно работать на компьютерах и мобильных устройствах.
Google автоматически собирает результаты опроса, с которым можете ознакомиться в виде диаграммы или внутри Формы. Ответы пользователей дублируются в Google Таблицу, которую можно скачать для последующей работы с данными.
Над формами можно работать вместе с другими пользователями (по аналогии с другими сервисами Google – Документами, Таблицами и пр.), достаточно лишь дать доступ к редактированию информации и просмотру данных.
Удобный конструктор опросов, с помощью которого можно создавать анкеты и формы, проводить голосования и тестирования. Сервис используется не только обычными пользователями, но и крупными компаниями – например, Комсомольской Правдой, СКБ Контур, Mail.ru и пр.
Создать опрос в Simpoll достаточно просто – необходимо перетащить его мышью, выбрав интересующий тип вопроса. Респонденты могут выбрать один или несколько вариантов ответа, ввести собственный ответ, выбрать оценку по шкале, указать дату, собственные контакты или приложить файл.
Кроме вопросов можно добавлять специальные поясняющие блоки или создавать подзаголовки для групп вопросов. Для каждого вопроса можно задать логику, благодаря которой респонденты будут видеть разные вопросы в зависимости от выбранного ответа. Также можете ограничить опрос по дате и количеству респондентов, защитить от повторного участия по IP или cookies.
Также можете ограничить опрос по дате и количеству респондентов, защитить от повторного участия по IP или cookies.
Для внешнего вида формы можете настроить цвет, шрифт, отступы и пр. На корпоративных тарифах можно брендировать форму, разместив на ней логотип.
С формами можно работать совместно: можете дать доступ к полному управле
Выберите конструктор форм: сравнение 7 лучших компоновщиков форм WordPress
Если у вас есть сайт WordPress, в какой-то момент вам понадобится веб-форма, даже если это просто простая контактная форма. Когда это время придет, плагин WordPress для создания форм станет вашим лучшим другом, но как вы решите, какой из них будет выполнять работу наиболее эффективно из большого числа доступных?
Сегодня мы рассмотрим семь лучших конструкторов форм WordPress, чтобы помочь вам решить, какой из них подходит именно вам.
Что такое построитель форм WordPress?
Во-первых, давайте поговорим о том, что такое конструктор форм WordPress. Конструктор форм — это плагин, который вы добавляете на свой сайт WordPress, который позволит вам легко и быстро создавать различные формы без каких-либо специальных знаний в области программирования.
Конструктор форм — это плагин, который вы добавляете на свой сайт WordPress, который позволит вам легко и быстро создавать различные формы без каких-либо специальных знаний в области программирования.
Почему вы должны использовать Form Builder
В лучших построителях форм WordPress замечательно то, что они позволяют создавать профессиональные веб-формы различного уровня сложности в соответствии с вашими потребностями. Так что, ищите ли вы лучшую контактную форму или форму для проведения опроса или получите обратную связь от клиентов, с помощью плагина для создания форм WordPress вы можете создать только правильную форму и быстро и легко внедрить ее на любую страницу вашего сайта.
Более того, с помощью построителя форм вы можете настроить форму так, чтобы вы получали уведомления всякий раз, когда кто-то заполняет форму, легко собирают данные из форм, просматривают данные в одном месте и загружают отчеты в форматах CSV, Excel и PDF. что вы можете затем проанализировать и поделиться.
Итак, теперь вы знаете, что такое конструктор форм и почему вы должны его использовать, давайте посмотрим на лучшие плагины и некоторые выдающиеся функции, которые они предлагают.
FormCraft — это потрясающий конструктор форм WordPress для создания потрясающих веб-форм. В построителе используется система WYSIWYG, поэтому вы можете перемещать элементы курсором, чтобы создать вид и функции, которые вам нужны в ваших формах, и сразу увидеть результат вашего выбора. С FormCraft вы можете создать практически любую понравившуюся вам форму и вставить ее на любую страницу вашего сайта.
FormCraftВы можете легко и легко настраивать формы, изменяя шрифты, изменяя макеты, добавляя целую цветовую схему, добавляя фоновое изображение или логотип, или даже добавляя собственный CSS, чтобы настроить внешний вид вашей формы.
Однако отличительной особенностью, которая делает FormCraft одним из лучших плагинов форм для сайтов WordPress, является возможность расширить его функциональность за пределы базовых функций с помощью ряда потрясающих бесплатных и платных дополнений. К ним относятся MailChimp, GetResponse, монитор кампании, панель подписи и многое другое.
К ним относятся MailChimp, GetResponse, монитор кампании, панель подписи и многое другое.
Некоторые из лучших функций:
- простая и обширная настройка
- триггеры, условная логика, математические формулы
- всплывающие формы
- веб-аналитика
- интегрированные файлы справки
Пользователь musicdealer говорит об этом конструкторе перетаскивания мышью:
«Я новичок в WordPress и создаю формы. Я пробовал некоторые другие конструкторы форм раньше. Этот очень прост в использовании и имеет действительно хороший дизайн с большим количеством опций. У меня были некоторые проблемы с настройками электронной почты, но я получил отличную поддержку. Я бы купил это снова.»
2. eForm
eForm — это гибкий конструктор форм на вершине своей игры. С помощью простой системы перетаскивания вы можете создавать неограниченное разнообразие форм для контактов, опросов, отзывов пользователей, опросов, сбора данных, оценки платежей и затрат, а также всего, что только можно придумать.
Все записи формы хранятся в вашей базе данных eForm, так что вы можете просматривать, отслеживать, анализировать и обрабатывать полученные данные. eForm также легко интегрируется с рядом ведущих поставщиков почтовых рассылок и платежных услуг.
Этот плагин формы WordPress предлагает 30 тем для начала, но вы можете создать любую конфигурацию макета, которую вы хотите, перетаскивая любой из 35 элементов формы, чтобы создать желаемый макет, а затем использовать интерфейс настроек, чтобы решить, как вы хотите, чтобы каждый элемент смотреть.
Некоторые из лучших функций:
- Поддержка WordPress Gutenberg
- возможность обмена в социальных сетях при успешном сообщении, электронной почте и трекбэке
- Authorize.net интеграция платежей
- всплывающие формы с настраиваемыми диалоговыми кнопками
- сторонняя интеграция для MailChimp, AWeber, Get Response и Campaign Monitor
Пользователь ies273 говорит об этом конструкторе перетаскивания:
«Я давно искал модуль с большей функциональностью.
И я нашел это! Я рекомендую этот плагин всем! У него огромный функционал, все работает и выглядит отлично! Техническая поддержка п
Как работает конструктор форм
Мы Вам поможем —
- Получите свой бизнес в Интернете
- Сайты
Создайте бесплатный веб-сайт со встроенными маркетинговыми инструментами.
- Домены
Заявите права на персональный домен, чтобы людям было проще найти ваш бренд в Интернете.
- Сайты
- Посмотреть обзор
- Продвигайте свой бизнес
- Электронное письмо
Привлекайте аудиторию красивыми фирменными электронными письмами.

- Целевые страницы
Создавайте целевые страницы, которые расширяют вашу аудиторию и помогают продавать больше товаров.
- Цифровая реклама
Обратитесь к людям в Facebook, Instagram и в Интернете.
- Социальные медиа
Увеличьте число подписчиков с помощью таргетированной рекламы и обычных публикаций в Facebook, Instagram и Twitter.
- Открытки
Отправляйте распечатанные открытки по всему миру с помощью нашего средства поиска адресов.
- Электронное письмо
- Посмотреть обзор
Особенности платформы —
- Управление аудиторией
- Творческие инструменты
- Автоматизация маркетинга
- Статистика и аналитика
- Отчеты
Отслеживайте продажи и эффективность кампании в удобных для понимания отчетах.

- A / B тестирование
Запустите A / B или многовариантный тест, чтобы оптимизировать ваш контент, макет или время отправки.
- Обзоры
Оценивайте интерес и удовлетворенность клиентов, собирая отзывы.
- Отчеты
- Все инструменты аналитики
Не уверен, где начать? —
- Что мне подходит?
- Электронная коммерция и розничная торговля
Увеличивайте посещаемость и продажи с помощью маркетинговой платформы, которая легко интегрируется с вашим магазином.

- Мобильные и веб-приложения
Привлекайте новых клиентов, отправляйте кампании, основанные на поведении, и увеличивайте взаимодействие с вашим приложением.
- Стартапов
Найдите продукт, соответствующий рынку, изучите отзывы пользователей и запустите свои первые маркетинговые кампании.
- Агентства и фрилансеры
Получите привилегии и инструменты для управления клиентами, когда вы присоединитесь к нашему бесплатному сообществу Mailchimp & Co.
- Электронная коммерция и розничная торговля
Обновления продукта
Получайте последние новости о новых функциях, улучшениях продуктов и других объявлениях.
Узнай что новогоКонструктор веб-форм RackForms
RackForms — революционный инструмент, который создает защищенные SSL, мобильные веб-формы, опросы и приложения без написания единой строчки кода и который работает в любом современном веб-стеке, от Microsoft IIS и MSSQL до Apache с открытым исходным кодом и MySQL.
С помощью RackForms вы не только создаете веб-формы и приложения, в десятки, раз быстрее, чем ручное кодирование, они будут более безопасными, с ними будет проще ориентироваться и заполняться, а также их будет проще обновлять и поддерживать.
Независимо от того, какой тип формы вам нужен, от основных контактных и регистрационных форм, опросов клиентов до трудоустройства приложений, вплоть до преобразования файлов PDF в веб-формы, и в любой отрасли, в которой вы работаете, от здравоохранения Для получения высшего образования у нас есть все необходимое для создания веб-форм от начала до конца.Начни сегодня!
«
» Я бы порекомендовал его начинающим разработчикам, которые ищут современный профессиональный инструмент, в который они могут вырасти. — Джим Эбшир
— Джим Эбшир«
» Отличный продукт + отличная поддержка + разумная цена = купите! — Джо Колозимо«
» Настроив мою форму, они работали со мной, чтобы обеспечить конечный продукт, который, по словам моей клиентки, ей очень понравился! — Питер Хеддич// Как это работает
RackForms — это визуальный редактор веб-форм , то есть мы нажимаем значки, чтобы добавить элементы в нашу форму, а затем использовать простые элементы управления для установки таких параметров, как метки, правила проверки и стили.
Это исключительно гибкий инструмент, который устанавливается на ваш собственный сервер при использовании нашего варианта с собственным хостом ,
или как веб-ссылку на наш портал входа в систему, если вы используете наш пакет облачного хостинга .
Формы и приложения, которые вы создаете, представляют собой автономных сущностей , которые являются вашей собственностью , Это означает, что вы можете создавать неограниченное количество форм для ваших нужд и, если необходимо, ваших клиентов.
Мы развертываем формы как простые ссылки, как встроенные формы в пакеты CMS, такие как WordPress, или даже как отдельные объекты на совершенно другом сервере.
Для опытных пользователей RackForms предоставляет расширенные инструменты и прямой доступ на уровне кода к внутренней логике ваших форм. Например, добавьте необработанный запрос к базе данных, чтобы получить список клиентов и заполнить раскрывающееся меню. RackForms отлично интегрируется с существующей бизнес-логикой и инфраструктурой.
RackForms — это больше, чем просто формы — каждая копия поставляется с мощным набором инструментов Builder ,
упрощая создание электронных таблиц, таких как формы, которые отображают существующие данные для пользователей. Затем мы можем экспортировать эти данные или преобразовать их в более крупную форму для создания полных приложений!
Затем мы можем экспортировать эти данные или преобразовать их в более крупную форму для создания полных приложений!
// RackForms является ведущим разработчиком веб-форм с 2007 года, и вот лишь несколько способов, которые помогут вам быстрее создавать лучшие формы:
Поддержка — это наша жизненная сила и наша страсть. Еще лучше, если вы не полностью удовлетворены своей покупкой, верните ее полностью по полной стоимости покупки.
Создавайте формы, используя стандартный HTML, красивые шаблоны и даже оригиналы PDF с помощью управляемого интерфейса мастера.
Каждая создаваемая нами форма автоматически сохраняется вместе с адаптивной версией того же задания. Не беспокойтесь о версиях и устройствах, соберите один раз и готово.
Доставляйте проекты стороннему клиенту в виде простого пакета, встраивайте куда угодно с помощью одной строки HTML или создавайте красивые простые всплывающие окна.
Никогда не входите в произвольные ограничения, так как каждая версия RackForms не ограничена, вот и все.
Подключайтесь к самым популярным системам баз данных для чтения и записи ваших данных. RackForms любит данные.Принимаем кредитные карты для всех типов транзакций, включая услуги по подписке.
Как никогда раньше, ликвидируйте разрыв между автоматизацией и пользовательским кодом.
// Вы в хорошей компании — с более чем 51 000 пользователей в более чем 80 странах, мы являемся одним из пользующихся наибольшим доверием имен в области разработки веб-форм и приложений.
Пример из практики — Northcentral Technical College
RackForms ежедневно используют тысячи разработчиков. Чтобы увидеть, как наше программное обеспечение помогает расширить возможности только одного из этих реальных пользователей, мы задали несколько вопросов Логану Брауну, профессиональному координатору веб-разработки .
// Наша самая важная функция: поддержка.
Более 12 лет радовать пользователей, выбирающих нас, касается не только программного обеспечения, но и твердого обязательства перед вами. Мы гарантируем, что вы никогда не видели такой поддержки клиентов, никогда не видели преданности делу на таком уровне. Поддержка мирового уровня — это наша страсть.
// Следующие шаги:
— Изучите нашу страницу функций и, если вы так хотите, просмотрите полный список функций.
— Наши демонстрационные видеоролики — отличный способ увидеть нас в действии.
— Мы любим болтать по магазинам! Напишите нам в любое время!
— Наш блог — отличное место, где можно узнать больше о разработке форм и новых функциях и методах RackForms.
nuBuilder — это самый простой в мире конструктор приложений баз данных.
Превосходный элегантный простой и мощный — заслуживает большей популярности, чем есть на самом деле. На самом деле очень легко начать работу с быстрыми и мощными базами данных, обслуживаемыми через Интернет.Изначально рекомендую версию Pro. Это очень дешевый способ настроить и запустить предварительно настроенную среду, готовую к развертыванию приложений.
Я провел несколько обзоров и тестов доступных приложений для создания графического пользовательского интерфейса для моей базы данных mySql — и nuBuilder действительно лучший. Просто обладая базовыми знаниями в области программирования, вы можете быстро создавать красивые и на 100% надежные облачные базы данных. Для nuBuilder есть неплохая документация и, кроме того, есть отлично работающий форум nuBuilder, где я всегда мог получить необходимую поддержку и получить решения по всем блокирующим точкам, которые у меня были во время разработки моего приложения.Примерно через месяц после того, как я создал свою базу данных, которая используется в нескольких разных местах, я могу подтвердить, что она работает отлично, без проблем и ошибок, возникающих при использовании разными конечными пользователями.
Для nuBuilder есть неплохая документация и, кроме того, есть отлично работающий форум nuBuilder, где я всегда мог получить необходимую поддержку и получить решения по всем блокирующим точкам, которые у меня были во время разработки моего приложения.Примерно через месяц после того, как я создал свою базу данных, которая используется в нескольких разных местах, я могу подтвердить, что она работает отлично, без проблем и ошибок, возникающих при использовании разными конечными пользователями.
Разработчики nuBuilder описывают его как систему с низким кодом, хорошо подходящую для «гражданских разработчиков». Это описывает меня. Я не программист на полную ставку, но мне часто приходилось создавать простые базы данных для других в процессе моей работы. В течение многих лет я использовал MS-Access для таких приложений, но они были ограничены однопользовательской или локальной сетью.Система nuBuilder — лучшая веб-база данных, которую я нашел, которая предлагает внешний вид, ощущение и функциональность MS-Access на этой другой платформе. Для меня были особенно важны две особенности; это i) вкладки на формах и ii) подчиненные формы (конструкции master: detail), которые поддерживают ряд типов объектов. Хотя можно разрабатывать приложения nuBuilder с минимальным кодированием или без него, открытая архитектура упрощает интеграцию пользовательского кода JavaScript и PHP. Команда тщательно продумала набор функций на обоих языках, чтобы упростить добавление собственного кода или интеграцию сторонних материалов.Они включают функции, помогающие с потенциально новыми концепциями, такими как асинхронные обратные вызовы. Система очень интуитивно понятна для тех, кто впервые обращается к базам данных в Интернете или в облаке. Имеется хорошо написанная документация и набор коротких видеоуроков. Пользователи форума всегда готовы помочь и щедро ответить на вопросы. Очень часто это отвечают сами разработчики. Учитывая, что программное обеспечение также является полностью открытым, я с энтузиазмом рекомендую nuBuilder.
Для меня были особенно важны две особенности; это i) вкладки на формах и ii) подчиненные формы (конструкции master: detail), которые поддерживают ряд типов объектов. Хотя можно разрабатывать приложения nuBuilder с минимальным кодированием или без него, открытая архитектура упрощает интеграцию пользовательского кода JavaScript и PHP. Команда тщательно продумала набор функций на обоих языках, чтобы упростить добавление собственного кода или интеграцию сторонних материалов.Они включают функции, помогающие с потенциально новыми концепциями, такими как асинхронные обратные вызовы. Система очень интуитивно понятна для тех, кто впервые обращается к базам данных в Интернете или в облаке. Имеется хорошо написанная документация и набор коротких видеоуроков. Пользователи форума всегда готовы помочь и щедро ответить на вопросы. Очень часто это отвечают сами разработчики. Учитывая, что программное обеспечение также является полностью открытым, я с энтузиазмом рекомендую nuBuilder.
Адаптивный конструктор сайтов | Webflow
Создайте свой сайт без написания кода. Просто перетащите, бросьте и создайте.
Просто перетащите, бросьте и создайте.
Пока вы работаете над дизайном своего веб-сайта, Webflow создает для вас чистые HTML5, CSS3 и JavaScript. Просто выберите нужные компоненты веб-сайта, перетащите их на холст и настройте в соответствии со своим видением. Даже легко создавать сложные взаимодействия, которые добавят жизни и движения вашему сайту.
«Используя Wix, Squarespace, Weebly и WordPress, Webflow просто предоставляет вам гораздо больше контроля и безупречную точность до пикселя.Webflow — это то, каким должен быть графический интерфейс для разработчиков веб-сайтов ».
от Hacker News
Просто перетащите необходимые компоненты и контент, а затем создайте идеальный стиль.Начните с нуля… или воспользуйтесь одним из наших 100+ шаблонов
В отличие от других конструкторов веб-сайтов, Webflow позволяет вам начинать разработку с совершенно чистого холста, поэтому вашему творчеству нет предела. Таким образом, вы можете создать действительно индивидуальный веб-сайт, вместо того, чтобы полагаться на шаблон, созданный кем-то, кто не знает вас или вашу компанию.
Таким образом, вы можете создать действительно индивидуальный веб-сайт, вместо того, чтобы полагаться на шаблон, созданный кем-то, кто не знает вас или вашу компанию.
С Webflow у вас есть возможность начать с существующего шаблона или пустого проекта. Если вы хотите начать с пустого холста в Squarespace, вам нужно сначала зарегистрироваться, чтобы стать разработчиком Squarespace, и изучить безумно сложные конфигурации Git или FTP и запутанные рабочие процессы разработчика. Начать с нуля в Squarespace — огромная головная боль, а в Webflow — это почти оргазм.
— Грег Сарджент Гуру Squarespace
Но если вы хотите быстро приступить к работе, Webflow предлагает более 100 красивых и гибких шаблонов, включая 21 совершенно бесплатный вариант!
Адаптивный дизайн
Мы создали Webflow специально для адаптивного дизайна, поэтому очень легко сделать так, чтобы ваш веб-сайт выглядел и работал красиво на любом устройстве. Просто начните проектировать на компьютере, а затем переключитесь в режим просмотра на планшете или мобильном устройстве, и вы увидите, что мы уже сделали за вас часть работы.
Просто начните проектировать на компьютере, а затем переключитесь в режим просмотра на планшете или мобильном устройстве, и вы увидите, что мы уже сделали за вас часть работы.
Это потому, что каждый выбор дизайна, который вы делаете на настольном компьютере, автоматически передается на устройства меньшего размера, но их легко изменить, чтобы добиться нестандартного внешнего вида.
Дизайн с реальным содержанием. Создайте свою собственную CMS… или используйте наши готовые Коллекции
В отличие от WordPress, Webflow упрощает создание собственной системы управления контентом с нуля — и без написания кода PHP или базы данных.Просто выберите нужные типы полей, добавьте текст справки (идеально подходит для создания руководства по стилю!), А затем заполните свой контент.
Таким образом, ваша система управления контентом отражает содержание вашего сайта. Это самый простой способ создать мощную, но простую в использовании систему управления контентом. И это делает дизайн, ориентированный на контент, абсолютно легким.
И это делает дизайн, ориентированный на контент, абсолютно легким.
Интуитивно понятный редактор веб-сайтов на странице
Большинство конструкторов веб-сайтов имеют CMS со сложной серверной частью, которые не похожи на ваш веб-сайт, поэтому вы в конечном итоге вносите изменения в копию своего веб-сайта, не имея представления о том, как эти изменения будут выглядеть на странице.
Не Webflow. С помощью нашего редактора вы можете вносить изменения в содержание в панели редактора или прямо на действующем веб-сайте , чтобы вы могли точно видеть, как ваша новая копия будет выглядеть для посетителей вашего сайта.
Редактор Webflow позволяет создавать, редактировать и даже стилизовать контент прямо на странице.Встроенные социальные и SEO-инструменты, которые помогут найти ваш сайт
Красивый веб-сайт ничего не значит, если его никто не может найти. Вот почему мы даем вам все инструменты, необходимые для оптимизации вашего сайта для поисковых систем:
- Автоматически созданная карта сайта
- Мета-заголовки и описания статического контента на уровне страницы
- Динамические мета-заголовки и описания для динамического контента — чтобы ваши сообщения в блоге создавали собственный SEO-контент!
- Заголовки, описания и изображения Open Graph (OG) на уровне страницы
- Заголовки, описания и изображения Dynamic Open Graph (OG) для динамического содержимого
- Легкая переадресация 301, позволяющая изменять URL-адреса страниц, сохраняя при этом ссылочный вес
- Добавьте теги no-index и no-follow через карту сайта или собственный код на уровне страницы
Создавайте что угодно с помощью специального кода… или интеграции
Webflow не предлагает то, что вам нужно, из коробки? Нет проблем — вы можете добавить до 5000 строк собственного кода в верхний или нижний колонтитул любой страницы вашего сайта. Или просто подключите свой сайт Webflow к Zapier, чтобы получить доступ к функциям и функциям более 500 самых популярных приложений в мире.
Или просто подключите свой сайт Webflow к Zapier, чтобы получить доступ к функциям и функциям более 500 самых популярных приложений в мире.
Вы даже можете превратить свой сайт Webflow в витрину электронной коммерции с помощью динамических встраиваний и Shopify.
Простая настройка хостинга пользовательского домена
У вас уже есть собственный домен или вы планируете его создать? Мы упростим размещение вашего сайта Webflow в вашем личном домене, чтобы вы могли разместить его у нас и начать работу одним щелчком мыши.
Почему стоит использовать Webflow? Рад, что ты спросил.
Молниеносно быстрая загрузка страниц с AWS и Fastly CDN
Webflow предлагает лучший в своем классе хостинг веб-сайтов на базе Amazon Web Services и Fastly. Это означает, что ваш сайт будет невероятно быстро загружаться на любом устройстве, обеспечит 99,9% времени безотказной работы и будет хорошо защищен от возможных взломов.
Экспорт кода в один клик
Уже есть веб-хостинг? Нет проблем. Просто перейдите на наш персональный план или выше, чтобы загрузить безупречный HTML, CSS и JavaScript вашего сайта в одном удобном ZIP-файле.(Примечание: контент, созданный с помощью нашей CMS, нельзя экспортировать.)
Помощь, когда она вам нужна
Как и любой профессиональный инструмент, Webflow требует некоторого привыкания. Вот почему мы даем вам все инструменты и ресурсы, необходимые для быстрого освоения платформы и создания потрясающих веб-сайтов.
Предлагаем:
Готовы? Начни сегодня бесплатно.
Вы платите только за хостинг личного домена или расширенные функции, а при обновлении вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и платформу для хостинга. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
Website Builder — Создайте свой собственный веб-сайт с легкостью с нашим siteBuilder
- продажи @ blacknight.com
- Звоните: +353 (0) 59 9183072
- Местный телефон: 0818 929 929
- [email protected]
- Служба поддержки
- Состояние сервера
- Электронная почта
- Блог
- Около
- Контакт
- Моя учетная запись
- Зарегистрироваться
- Домены
- доменных расширений
- Перенос домена
- Блокировка реестра
- Защита бренда
- DPML
- Хостинг
- Веб-хостинг
- Облачный хостинг
- Перенос веб-сайта
- Электронная почта
- Рабочий адрес электронной почты
- Microsoft Office 365
- Только электронная почта
- Сайтов
- siteBuilder
- shopBuilder
- Интернет-маркетинг
- Создать мой сайт
- Выделенный
- Резервное копирование
- Серверы
- Размещение
- Возможности подключения
- Хостинг торговых приложений
- Безопасность
- сайт Резервная
- Резервное копирование сервера / рабочего стола
- Сертификаты SSL
- ESET Security
- Фильтрация электронной почты
- Поддержка
- доменных расширений
- Перенос домена
- Блокировка реестра
- Защита бренда
- DPML
- Веб-хостинг
- Облачный хостинг
- Перенос веб-сайта
- Рабочий адрес электронной почты
- Microsoft Office 365
- Только электронная почта
- siteBuilder
- shopBuilder
- Интернет-маркетинг
- Создать мой сайт
- Резервное копирование
- Серверы
- Размещение
- Возможности подключения
- Хостинг торговых приложений
- сайт Резервное копирование
- Резервное копирование сервера / рабочего стола
- Сертификаты SSL
- ESET Security
- Фильтрация электронной почты
- Связаться с Blacknight
- Карлоу: +353 (0) 59 9183072
- Местный телефон: 0818 929 929
- продаж @ blacknight.



 И я нашел это! Я рекомендую этот плагин всем! У него огромный функционал, все работает и выглядит отлично! Техническая поддержка п
И я нашел это! Я рекомендую этот плагин всем! У него огромный функционал, все работает и выглядит отлично! Техническая поддержка п



 Просто перетащите, бросьте и создайте.
Просто перетащите, бросьте и создайте. 