Космос иллюстрация: Идеи на тему «Иллюстрация космоса» (60+)
Роскосмос объявил конкурс космических иллюстраций в соцсетях
https://ria.ru/20150318/1053166151.html
Роскосмос объявил конкурс космических иллюстраций в соцсетях
Роскосмос объявил конкурс космических иллюстраций в соцсетях
К участию в творческом состязании принимаются любые варианты рисунков: как выполненные от руки, так и сделанные при помощи компьютерных программ. Это могут быть работы, вдохновленные подвигами наших космонавтов, фильмами о космосе, или фантазии о нашем космическом будущем и освоении дальних планет.
2015-03-18T12:20
2015-03-18T12:20
2020-03-02T11:53
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdn23.img.ria.ru/images/100786/82/1007868213_0:49:3000:1737_1920x0_80_0_0_4cc5dcdf4f25b03c9ff1af314956e2e3.jpg
россия
европа
весь мир
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og. xn--p1ai/awards/
xn--p1ai/awards/
2015
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
https://cdn21.img.ria.ru/images/100786/82/1007868213_310:0:2691:1786_1920x0_80_0_0_30017b678b52bdcffc8e49bf36df32c2.jpgРИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
россия, instagram, inc., роскосмос, европа, весь мир, космос — риа наука
12:20 18. 03.2015 (обновлено: 11:53 02.03.2020)
03.2015 (обновлено: 11:53 02.03.2020)К участию в творческом состязании принимаются любые варианты рисунков: как выполненные от руки, так и сделанные при помощи компьютерных программ. Это могут быть работы, вдохновленные подвигами наших космонавтов, фильмами о космосе, или фантазии о нашем космическом будущем и освоении дальних планет.
Как выглядели бы Dead Space и Mass Effect в изометрии — иллюстрации от художника Beautiful Desolation
Кристофер Бишофф (Christopher Bischoff), один из создателей хоррора Stasis и постапокалиптического приключения Beautiful Desolation, в свободное время изображает популярные проекты разных жанров в виде двухмерных изометрических игр. Недавно он показал, как с такой перспективой выглядели бы Dead Space и Mass Effect.
В комментарии к изображению из несуществующей изометрической версии Dead Space Бишофф признался, что хотел бы увидеть новую часть. Общаясь с поклонниками на Reddit, он рассказал, что это одна из его любимых серий и он опечален тем, что она осталась в прошлом. Многим пользователям иллюстрация напомнила о другой игре Electronic Arts — спродюсированном Уорреном Спектором (Warren Spector) экшене Crusader: No Remorse, впервые выпущенном на PC в 1995 году. Художник напомнил, что когда-то изобразил в таком стиле и её.
Многим пользователям иллюстрация напомнила о другой игре Electronic Arts — спродюсированном Уорреном Спектором (Warren Spector) экшене Crusader: No Remorse, впервые выпущенном на PC в 1995 году. Художник напомнил, что когда-то изобразил в таком стиле и её.
В виде изометрической экшен-RPG Бишофф также представил Mass Effect.
На странице Stasis в сервисе Imgur можно найти больше иллюстраций от Бишоффа. Среди них — изометрические Doom (2016), The Legend of Zelda, BioShock Infinite, Assassin’s Creed IV: Black Flag, Wasteland 2 и Commandos. Больше всего просмотров собрали изображения с изометрической Fallout 4: на первом из них — столкновение с радиоактивным скорпионом, на втором — встреча с торговцем-супермутантом. На обоих присутствует интерфейс из классических частей серии. По словам Бишоффа, Stasis создавалась под вдохновением от старых Fallout.
Иллюстрация по мотивам Doom (2016)
Иллюстрация по мотивам Fallout 4
Иллюстрация по мотивам Fallout 4
Beautiful Desolation, новейшая игра студии The Brotherhood, вышла 26 февраля на PC (Steam и GOG). Она получила множество хвалебных отзывов в Steam («очень положительный» рейтинг на основании 136 рецензий). Разработчики довольны тем, как геймеры приняли игру, но поначалу переживали из-за её популярности среди любителей пиратской продукции. За первые несколько дней нелицензионную версию скачали свыше 50 тысяч раз. Авторы обратились к её владельцам с просьбой поддержать их хотя бы небольшим пожертвованием и были приятно удивлены реакцией игроков.
Она получила множество хвалебных отзывов в Steam («очень положительный» рейтинг на основании 136 рецензий). Разработчики довольны тем, как геймеры приняли игру, но поначалу переживали из-за её популярности среди любителей пиратской продукции. За первые несколько дней нелицензионную версию скачали свыше 50 тысяч раз. Авторы обратились к её владельцам с просьбой поддержать их хотя бы небольшим пожертвованием и были приятно удивлены реакцией игроков.
По мнению нашего рецензента Ивана Бышонкова, Beautiful Desolation получилась очень неоднозначной. Она страдает от типичных проблем жанра point-and-click, начиная утомительным пиксель-хантингом и заканчивая нелогичным перемещением по локациям, а обещанных головоломок в ней, по большому счёту, нет. Но, с другой стороны, у разработчиков получился притягательный, «крайне необычный мир, давящий атмосферой меланхоличной безысходности». «Beautiful Desolation будто бы существует вне времени и даже не заметила, что жанр point-and-click-квестов практически вымер
«Beautiful Desolation будто бы существует вне времени и даже не заметила, что жанр point-and-click-квестов практически вымер
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Материалы для создания космической иллюстрации
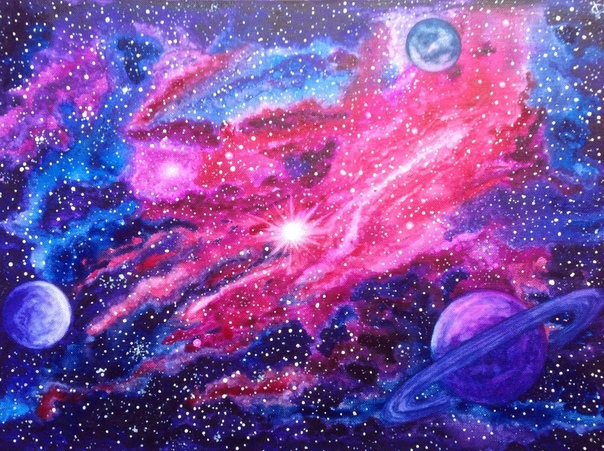
В честь праздника “День Космонавтики” художественный магазин “Арт-Квартал” решил поговорить о создании загадочной, но от того не менее любимой по тематике иллюстрации — рисунке космоса. Сделанная своими руками открытка темных и переливающихся тонов — прекрасная идея для подарка от начинающего или профессионального художника.
Для создания иллюстрации можно использовать совершенно различные художественные принадлежности, при этом не обязательно использовать акварель как основу. Нарисовать космическую иллюстрацию можно с помощью акрила, пастели, акварельных карандашей — некоторые даже используют масло, тонко растягивая его по холсту.
Однако акварель — наиболее подходящий инструмент. Благодаря своей текстуре и воздушности при взаимодействии с водой, она позволит создавать легкие переходы и сочетания со многими вариантами цветовой гаммы, открывая безграничные возможности в создании маленькой Вселенной.
Подготовка — важный момент перед творческим процессом. Сперва следует определиться с палитрой: какие цвета будут использоваться? Насколько много будет переходов? Будут ли дополнительные детали? Изначально продумав план действий, результат принесет больше удовольствия.
Художественные материалы, которые пригодятся в использовании:
1. В качестве основы взяты акриловые или акварельные краски.
При тщательном размешивании с водой акрил может достичь той же легкой прозрачности, что и акварель. В этом случае для создания космоса лучше использовать акриловые краски Golden Fluid — их консистенция уже наиболее приближена к необходимому состоянию, а благодаря светойстойкости и повышенной пигментации картинка выйдет очень насыщенной. Но стоит помнить, что акрил сохнет несколько дольше. Не нужно много оттенков — для начала хватит и 3-4. Обязательно должны присутствовать глубокие и темные тона, которые будут распространяться по краям рисунка и один контрастный тон — для создания акцента на листе.
Но стоит помнить, что акрил сохнет несколько дольше. Не нужно много оттенков — для начала хватит и 3-4. Обязательно должны присутствовать глубокие и темные тона, которые будут распространяться по краям рисунка и один контрастный тон — для создания акцента на листе.
2. Поверхность
Акварельная бумага или плотная бумага скетчбуков — оптимальный вариант при работе с жидкими красками- для того, чтоб лист не изгибался и не вздувался под воздействием воды. Лучше всего выбирать поверхность с небольшой впитываемостью, чтоб капли наносимых красок успели растечься в красивые узоры и не высыхали слишком быстро.
Для этого подготовленный лист смачивается водой широкой кисточкой или брызгалкой для поливки растений. Смачивать можно либо локально, либо целиком, в зависимости от нанесения цвета. Определившись с палитрой, крупными каплями создаются яркие вкрапления — для подтеков краску иногда “раздувают”.
3. Стакан воды, желательно два.
4. Белая пастель или белый восковой мелок
Масляная пастель или воск — плохо взаимодействуют с жидкой краской, поэтому можно создать белый контур планет или звезд, сделать акценты на листе. К примеру, можно нарисовать контур космического корабля или спутника перед тем как смачивать лист.
К примеру, можно нарисовать контур космического корабля или спутника перед тем как смачивать лист.
5. Крупная соль
Пока рисунок ещё влажный, для создания дополнительных разводов нередко используется крупнокристаллическая соль. Стряхивать ее стоит только после полного высыхания, чтоб не испортить рисунок.
6. Широкая и тонкая кисть
7. Титановые белила
Какой космос без звезд? Набрать на кисть белила (главное чтоб они были плотными, иначе при прозрачности белые точки будет сливаться с фоном) и обстучать о другую кисть — так создаются хаотичные, естественные звезды в галактике. Более крупные и выразительные можно добавить с помощью тонкой кисти.
Стартовый набор собран — теперь можно радовать своей авторской работой.
Космонавт Космос Иллюстрация, космонавт, вымышленный персонаж, герои мультфильмов png
Космонавт Космос Иллюстрация, космонавт, вымышленный персонаж, герои мультфильмов pngтеги
- вымышленный персонаж,
- герои мультфильмов,
- мультфильм,
- материал,
- астронавты,
- астронавт,
- астронавт вектор,
- графический дизайн,
- поведение человека,
- линия,
- технология,
- звезда,
- космический,
- космос астронавт,
- анимация,
- евклидов вектор,
- площадь,
- искусство,
- произведения искусства,
- астронавтМультфильм,
- астронавт Дети,
- мультфильм Астронавт,
- персонаж,
- персонажи,
- скачать,
- рисунок,
- вселенная,
- Астронавт,
- Космос,
- Иллюстрация,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
 21KB )
21KB )
Лицензия
Некоммерческое использование, DMCA Contact Us
Советские иллюстрации об освоении космоса – Zagge.ru
В 1957 году с запуском «Спутника-1» Советский Союз начал космическую эру человечества. Запуск первого искусственного спутника Земли — это первое из нескольких захватывающих событий в освоении космоса, которые подробно освещались в научно-популярных публикациях. Эти публикации также включали различные предположения того, что нас ждёт дальше.
Директор Московского музея дизайна Александра Санькова в своей книге Soviet Space Graphics: Cosmic Visions From the USSR собрала более 250 иллюстраций из советских СМИ, которые отражают интерес и оптимизм того времени, когда казалось, что люди находятся на пороге связи с инопланетянами и живут на Луне.
От самолетов в форме стрекоз до спутниковых гаджетов в виде героев мультфильмов — хотим поделиться с вами 10 наиболее понравившимися нам изображениями из книги.
Техника молодёжи, №2, 1959 год
Иллюстрация Б. Дашкова к статье «Как будет выглядеть космическая станция на Луне?»
Техника молодёжи, №8, 1958 год
«Машины-космонавты» Н. Колчицкого переосмысливают отдельные компоненты «Спутника-3» в качестве персонажей мультфильма
Юный техник, №8, 1979 год
Знание — сила, №5, 1940
Люди сталкиваются лицом к лицу с таинственными марсианами на иллюстрации Л. Эппла к научно-фантастическому роману Бориса Анибеля «Моряки Вселенной»
Техника молодёжи, №4, 1956 год
Иллюстрация А. Побединского к статье «Мозг излучает звёзды на экране осциллографа», в которой рассматривается возможное излучение человеческим мозгом электромагнитных волн и потенциал для телепатии
Знание — сила, №10, 1960 год
Иллюстрация В. Викторова с изображением Белки и Стрелки, которые стали первыми животными, которые совершили орбитальный космический полёт и успешно вернулись на Землю
Знание — сила, №2, 1954 год
Иллюстрация К. Арцеулова к статье «Пять дней на воздушном шаре», в которой рассматривается возможность использования воздушных шаров для полетов на дальние расстояния
Арцеулова к статье «Пять дней на воздушном шаре», в которой рассматривается возможность использования воздушных шаров для полетов на дальние расстояния
Юный техник, №7, 1968 год
На иллюстрации Р. Авотина изображены дети, весело вращающиеся вокруг планеты, как будто они находятся в парке аттракционов
Кругозор, №4, 1976 год
Иллюстрация С. Алимова под названием «Юрий Гагарин: поехали!»
Юный техник, №10, 1964 год
Р. Авотин проиллюстрировал статью «Для космических „Огородов“», в которой теоретизируется, как люди могут выращивать растения в космическом пространстве
Оценить статью:
Загрузка…| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc. | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
Винтажные космические иллюстрации 19 века: kiri2ll — LiveJournal
- Кирилл Размыслович (kiri2ll) wrote,
Кирилл Размыслович
kiri2ll
 Всего к настоящему моменту там выложено уже свыше миллиона (!) изображений. К счастью для меня, архив посвященный космосу оказался на самой первой странице (я совсем не удивлюсь, если там есть и другие альбомы подобной тематики – но для начала и это тоже неплохо). Так что вот, некоторые из наиболее приглянувшихся мне винтажных изображений планет Солнечной системы, различных небесных тел (да, в те времена еще никто не знал, что многие объекты именовавшиеся туманностями это отдельные галактики подобные Млечному пути), а также пара забавных иллюстраций из фантастической литературы. Все они датированы 19 веком.
Всего к настоящему моменту там выложено уже свыше миллиона (!) изображений. К счастью для меня, архив посвященный космосу оказался на самой первой странице (я совсем не удивлюсь, если там есть и другие альбомы подобной тематики – но для начала и это тоже неплохо). Так что вот, некоторые из наиболее приглянувшихся мне винтажных изображений планет Солнечной системы, различных небесных тел (да, в те времена еще никто не знал, что многие объекты именовавшиеся туманностями это отдельные галактики подобные Млечному пути), а также пара забавных иллюстраций из фантастической литературы. Все они датированы 19 веком.«Назад в будущее» — 35 лет. Одиннадцать интересных фактов о фильме
Вроде бы совсем недавно я писал большой пост, посвящённый 30-летнему юбилею « Назад в будущее». Ну как, недавно. На самом деле с тех…
«Вспомнить все» — 30 лет. Десять интересных фактов о фильме
Сегодня исполнилось ровно 30 лет со дня выхода в прокат « Вспомнить все» — одного из классических блокбастеров эпохи VHS,…
Какой могла быть несостоявшаяся экранизация BioShock
В таком далеком 2007 году компания 2K Games выпустила игру BioShock.
 Она получила отличные оценки в прессе, пользовалась большой популярностью среди…
Она получила отличные оценки в прессе, пользовалась большой популярностью среди…
Remove all links in selection
Remove all links in selection{{ bubble.options.editMode ? ‘Save’ : ‘Insert’ }}
{{ bubble.options.editMode ? ‘Save’ : ‘Insert’ }}
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
космических иллюстраций PNG изображения | Векторные и PSD файлы
космическая планета космическая иллюстрация
4724 * 2657
пилотируемая космическая иллюстрация
2000 * 2000
астронавт космическая иллюстрация научно-фантастический элемент
1200 * 1200
космическая иллюстрация падающие звезды в космический день
2500 * 2500
система эстетического исцеления фэнтезийная космическая иллюстрация
4724 * 2657
панда на космической иллюстрации
2083 * 2083
метеоритный дождь космическое украшение
2000 * 2000
Иллюстрация космического пространства Млечный Путь
3000 * 3000
Мультфильм космонавтов милая собака на космическом корабле в векторе космической иллюстрации
3333 * 3333
Тайна вселенной исследует космическую иллюстрацию
4724 * 2657
мультфильм рисованной книга образование космическая иллюстрация
1200 * 1200
оригинальная фантастическая космическая иллюстрация
4535 * 2551
космическая ракета иллюстрация
1200 * 1200
синяя ракета запуск космической иллюстрации
2000 * 2000
рисованной мультфильм обучения образование космическая иллюстрация
1200 * 1200
рисованной мультфильм образование учебное пространство иллюстрации
1200 * 1200
рисованный мультфильм образование иллюстрация учебного пространства
1200 * 1200
мультфильм рисованной иллюстрации космического пространства
1200 * 1200
рисованный мультфильм обучение образование космическая иллюстрация
1200 * 1200
мультфильм рука рисованное образование ning space illustration
1200 * 1200
красивый мультфильм космическая иллюстрация свободный клипарт
2000 * 2000
рисованной мультфильм образование книга космическая иллюстрация
1200 * 1200
космонавт космическая иллюстрация рисованной научная фантастика элементы
1200 * 1200
рисованной космической иллюстрации бесплатная иллюстрация
2000 * 2000
концепция иллюстрации пространства событий изометрическая концепция дизайна веб-страницы для веб-сайтов и мобильных веб-сайтов векторные иллюстрации
2500 * 2500
ракета в векторной иллюстрации космического пространства на белом фоне
1200 * 1200
космического корабля космической иллюстрации
2000 * 2000
луны
5000 * 5000
гостиной концепции иллюстрации концепции изометрического дизайна концепции сети дизайн страницы для сайта и мобил Электронный веб-сайт векторная иллюстрация
2500 * 2500
счастливый день труда остроумие снаряжение и рука отрицательное пространство иллюстрации
1200 * 1200
астронавт космическая планета рисованной элементы научной фантастики
1200 * 1200
непрерывный рисование линии торт ко дню рождения со свечой символ празднования счастливый момент на белом фоне векторная иллюстрация минимализм
3934 * 3934
иллюстрация пустого пространства с эффектом вырезания бумаги
1200 * 1200
набор иллюстраций персонажей роботов
2000 * 2000
несколько маленьких картинок и фоторамок на белой стене
800 * 800
осьминог с инопланетным лицом и щупальцами вектор искусства монстра
5000 * 5000
мультфильм космическая планета иллюстрация
2000 * 2000
концепция иллюстрации рабочего стола iso метрическая концепция дизайна веб-страницы для веб-сайтов и мобильных веб-сайтов векторные иллюстрации
2500 * 2500
космическая ракета мультфильм иллюстрации
2000 * 2000
технологии будущего освоения космоса
4725 * 2658
иллюстрация космического дня
2797 * 2808
желтый мультфильм спутниковая иллюстрация
2000 * 2000
творческий чемпионат мира 2018 россия
2000 * 2000
геометрическая круглая планетная вселенная
1200 * 1200
астронавт вселенная планета вселенная иллюстрация ветер бесплатно пряжка png
2000 * 2200
космическая планета космический корабль звездное небо
2880 * 1620
2 5d элемент сцены приемной бизнес-офиса
2000 * 2000
космонавты оригинального дизайна едят мороженое творческая иллюстрация erful space
4724 * 2657
карикатура красной планеты
2000 * 2000
Об этой космической иллюстрации, которую вы постоянно видите | Нина Геометриева
Стиль иллюстрации Стиль иллюстрации в основном основан на наложенных на себя ограничениях. И мой мозг постоянно придумывает эти странные правила, когда я что-то иллюстрирую. Это почти как нелепые испытания, которые я не могу пройти, чтобы пройти — что, если я нарисую человека, используя только круги? Что, если я проиллюстрирую закат одним цветом? И бац, родился новый стиль иллюстрации.
И мой мозг постоянно придумывает эти странные правила, когда я что-то иллюстрирую. Это почти как нелепые испытания, которые я не могу пройти, чтобы пройти — что, если я нарисую человека, используя только круги? Что, если я проиллюстрирую закат одним цветом? И бац, родился новый стиль иллюстрации.
Геометрические правила, логические прогрессии, симметрия. Есть что-то очень привлекательное в применении строгих математических правил к искусству. Это похоже на магию обратной инженерии, она убирает мистический элемент в искусстве, так что это почти как раскрытие науки, стоящей за этим.
На иллюстрации с пространством есть два из этих правил.
Закругленный волнистый узор
Этот волнистый узор является основой космической иллюстрации, поскольку почти каждый объект состоит из него. Волнистый узор на самом деле представляет собой чередование внутренних и внешних кривых. Позвольте мне показать вам, как его можно легко создать в Adobe Illustrator.
Сначала нарисуйте прямоугольники одинаковой высоты. Расстояние между прямоугольниками должно быть высотой одного прямоугольника.Вы можете включить «Показать сетку» и «Привязать к сетке», чтобы упростить задачу.
Расстояние между прямоугольниками должно быть высотой одного прямоугольника.Вы можете включить «Показать сетку» и «Привязать к сетке», чтобы упростить задачу.
Затем заполните промежутки еще несколькими прямоугольниками, но убедитесь, что они короче, чем первая партия прямоугольников, чтобы сформировать внутренние кривые. Выделите все и слейте в одну фигуру.
Наконец, перетащите активные углы, чтобы округлить их, пока они не образуют идеальные полукруги. Та-да! Вы только что нарисовали стопку хот-догов.
Комбинируя хот-доги разной длины и размера, вы уже можете начинать формировать объекты:
Наклон 30 °
Каждый объект на иллюстрации наклонен на 30 °.
Почему вообще тильт? Объекты на иллюстрации — это вещи, плавающие в пространстве, которые по определению не связаны, потому что они … ну, плавают в пространстве. Таким образом, синхронизация их направления создает хорошее единство.
Хорошо, но зачем наклонять на 30 °? Прямой угол или горизонтальное направление слишком симметрично и недостаточно стимулируют. Наклон по диагонали синхронно нарушает симметрию. Причина, по которой 30 °, а не 45, или 20, или 15… просто мне больше нравится.Потому что 30 °, безусловно, лучший угол в мире.
Наклон по диагонали синхронно нарушает симметрию. Причина, по которой 30 °, а не 45, или 20, или 15… просто мне больше нравится.Потому что 30 °, безусловно, лучший угол в мире.
На данный момент у нас есть формы и наклон, которые примерно выглядят так:
Цвета
Как оказалось, мой мозг довольно ленив, когда дело доходит до выбора цвета. Он относит любую иллюстрацию к одной из двух категорий — простой или сложный. Затем он соответственно выбирает цветовую палитру.
Сложные иллюстрации имеют высокий уровень детализации, с множеством форм / объектов и большим количеством деталей. Обычно они очень похожи на шаблоны по своей природе и не имеют одной четкой точки фокусировки.Мой мозг решил, что эти типы иллюстраций, по-видимому, хорошо работают с монохромными или аналогичными цветовыми палитрами. Или, в более широком смысле — меньше цветов и меньше цветового контраста. Все это сводится к визуальному балансу, поэтому, если формы сумасшедшие, цвета должны быть мягкими.
С другой стороны, иллюстрации с меньшей сложностью обычно имеют четкую точку фокусировки и четкую иерархию объектов. С точки зрения формы эти иллюстрации кажутся довольно простыми, поэтому выбор цветов может быть более разнообразным.Высококонтрастные цвета любого типа — дополнительные, триадные, тетрадические, любые, если это привлекающая внимание, стимулирующая палитра.
Есть целая вселенная между тем, что я описал как сложные и простые иллюстрации, но мой мозг не слишком озабочен всем этим спектром, он скорее обозначит любую иллюстрацию как сложную или простую. Извини за это.
Триадная цветовая палитра
Из-за повторяющегося рисунка и форм космическая иллюстрация явно относится к категории «простых иллюстраций».Так что я сошел с ума от цветовой палитры, которая представляет собой примерно триадный выбор пурпурного, голубого и оранжевого с фиолетовым фоном. Ура, всего понемногу!
Вот как это выглядит на цветовом круге:
Я обещаю, что не собирался рисовать знак мира✌️ Фиолетовый фон, естественно, является наиболее распространенным цветом в процентном отношении, но пурпурный и голубой цвета являются наиболее доминирующими в восприятии. Оранжевый кажется очень слабым, поэтому это скорее акцентный цвет для создания небольшого контраста.
Оранжевый кажется очень слабым, поэтому это скорее акцентный цвет для создания небольшого контраста.
Я выбрал фиолетовый в качестве фона, потому что это цвет клея, соединяющий все объекты, поэтому он должен хорошо сочетаться с каждым из других цветов по отдельности. На цветовом круге он расположен ровно посередине между доминирующими цветами — пурпурным и голубым, поэтому он идеально гармонирует с обоими. Он также хорошо сочетается с акцентным цветом, оранжевым, потому что они дополняют друг друга.
Разделители шаблонов
Очень часто иллюстрации, созданные с соблюдением строгих правил, имеют тенденцию быть слишком….узорчатый? Предсказуемо и скучно, слишком много одного и того же. Слишком много хот-догов. Поэтому я искал способы сломать шаблон, не нарушая правил.
Свечение
Я добавил свечение того же цвета, что и планета, которое выглядит вполне реалистично для более светлых объектов на более темном фоне. Свечение также немного размывает резкие границы и придает планетам физическое свойство, не нарушая плоскостности. Я создал финальную композицию и добавил свечение в Photoshop после переноса всех объектов из Illustrator в виде смарт-объектов.
Я создал финальную композицию и добавил свечение в Photoshop после переноса всех объектов из Illustrator в виде смарт-объектов.
Стеклянная атмосфера
Стеклянная атмосфера была добавлена в последнюю минуту, и это снова физическое свойство, которое создает большую глубину. В том, как это было достигнуто, нет большого секрета, это простая комбинация размещения и обтравочной маски:
Creative Dialogue | Урок космической иллюстрации от Нины Геометриевой
В прошлом месяце мы поговорили с дизайнером-самоучкой из Сингапура Ниной Геометриевой о ее вдохновении и пути к тому, чтобы стать дизайнером.Теперь давайте заглянем за кулисы и присоединимся к Нине в ее первом из серии простых для понимания руководств и мыслительном процессе по созданию некоторых из ее самых любимых иллюстраций с помощью Adobe Creative Cloud.
Учебник для иллюстрации космоса, которую вы постоянно видите повсюду
Я сел, включил музыку, приглушил свет и открыл свой ноутбук. Было много дел. Пытаясь вызвать вдохновение, я начал бездумно рисовать линии от одного угла экрана до другого, как вдруг образовалась комета.«Гм…», — медленно просыпался мой мозг, «… что, если я соединю линии и добавлю несколько планет». Я как мастер прокрастинатора и сделал именно это. И после этого я сделал еще пару вещей. Через несколько часов у меня был самый популярный снимок Dribbble, а также самая популярная иллюстрация за всю историю.
Было много дел. Пытаясь вызвать вдохновение, я начал бездумно рисовать линии от одного угла экрана до другого, как вдруг образовалась комета.«Гм…», — медленно просыпался мой мозг, «… что, если я соединю линии и добавлю несколько планет». Я как мастер прокрастинатора и сделал именно это. И после этого я сделал еще пару вещей. Через несколько часов у меня был самый популярный снимок Dribbble, а также самая популярная иллюстрация за всю историю.
Иллюстрация, о которой я понятия не имел, может вдохновить многих дизайнеров и компаний по всему миру воссоздать ее, повторить, переосмыслить ее … Я думаю, это действительно поразило меня, когда я прочитал ответ Мэг Робишо в Интервью Dribbble о ее любимой игре в Dribbble.
Я имею в виду, что цвета и формы потрясающие, и, конечно же, это пространство: потрясающе. Причина, по которой это мой любимый снимок, заключается в том, что я все время замечаю людей, использующих его в качестве обоев на телефоне или рабочем столе, и это похоже на этот замечательный значок: «Да, я знаю, что вы получили его на Dribbble.Хочешь прекратить все, что мы делаем, и поговорить о Dribbble? »
Когда я прочитал это, я подумал: «Вау. Это реально. Я этого не представляю ». Итак, имея кучу запросов на обучение, постоянно поступающих ко мне, я наконец делюсь практическими рекомендациями и, что более важно, мыслительным процессом, лежащим в основе этого.Наслаждаться!
Стиль иллюстрации
Стиль иллюстраций в основном основан на наложенных на себя ограничениях. И мой мозг постоянно придумывает эти странные правила, когда я что-то иллюстрирую. Это почти как нелепые испытания, которые я не могу пройти, чтобы пройти — что, если я нарисую человека, используя только круги? Что, если я проиллюстрирую закат одним цветом? И бац, родился новый стиль иллюстрации.
Геометрические правила, логические прогрессии, симметрия. Есть что-то очень привлекательное в применении строгих математических правил к искусству.Это похоже на магию обратной инженерии, она убирает мистический элемент в искусстве, так что это почти как раскрытие науки, стоящей за этим.
В космической иллюстрации есть два из этих правил.
Закругленный волнистый узор
Этот волнистый узор является основой космической иллюстрации, так как почти каждый объект состоит из него. Волнистый узор на самом деле представляет собой чередование внутренних и внешних кривых. Позвольте мне показать вам, как его можно легко создать в Adobe Illustrator.
Сначала нарисуйте прямоугольники одинаковой высоты. Расстояние между прямоугольниками должно быть высотой одного прямоугольника. Вы можете включить «Показать сетку» и «Привязать к сетке», чтобы упростить задачу.
Затем заполните промежутки еще несколькими прямоугольниками, но убедитесь, что они короче, чем первая партия прямоугольников, чтобы сформировать внутренние кривые. Выделите все и слейте в одну фигуру.
Наконец, перетащите активные углы, чтобы округлить их, пока они не образуют идеальные полукруги.Та-да! Вы только что нарисовали стопку хот-догов.
Комбинируя хот-доги разной длины и размера, уже можно приступать к формированию объектов:
Наклон 30 °
Каждый объект на иллюстрации наклонен на 30 °.
Почему вообще тильт? Объекты на иллюстрации — это вещи, плавающие в пространстве, которые по определению не связаны, потому что они … ну, плавают в пространстве. Таким образом, синхронизация их направления создает хорошее единство.
Хорошо, а зачем наклон на 30 °? Прямой угол или горизонтальное направление слишком симметрично и недостаточно стимулируют. Наклон по диагонали синхронно нарушает симметрию. Причина, по которой 30 °, а не 45, или 20, или 15… просто мне больше нравится. Потому что 30 °, безусловно, лучший угол в мире.
На этом этапе у нас есть формы и наклон, которые примерно выглядят так:
Цвета
Как оказалось, мой мозг довольно ленив, когда дело доходит до выбора цвета.Он относит любую иллюстрацию к одной из двух категорий — простой или сложный. Затем он соответственно выбирает цветовую палитру.
Затем он соответственно выбирает цветовую палитру.
Сложные иллюстрации имеют высокий уровень детализации, с множеством форм / объектов и большим количеством деталей. Обычно они очень похожи на шаблоны по своей природе и не имеют одной четкой точки фокусировки. Мой мозг решил, что эти типы иллюстраций, по-видимому, хорошо работают с монохромными или аналогичными цветовыми палитрами. Или, в более широком смысле — меньше цветов и меньше цветового контраста.Все это сводится к визуальному балансу, поэтому, если формы сумасшедшие, цвета должны быть мягкими.
С другой стороны, иллюстрации с меньшей сложностью обычно имеют четкую точку фокусировки и четкую иерархию объектов. С точки зрения формы эти иллюстрации кажутся довольно простыми, поэтому выбор цветов может быть более разнообразным. Высококонтрастные цвета любого типа — дополнительные, триадные, тетрадические, любые, если это привлекающая внимание и стимулирующая палитра.
Между тем, что я описал как сложные и простые иллюстрации, целая вселенная, но мой мозг не слишком озабочен всем этим спектром, он скорее обозначит любую иллюстрацию как сложную или простую. Извини за это.
Извини за это.
Триадная цветовая палитра
Из-за повторяющегося рисунка и форм космическая иллюстрация явно принадлежит к категории «простых иллюстраций». Так что я сошел с ума от цветовой палитры, которая представляет собой примерно триадный выбор пурпурного, голубого и оранжевого с фиолетовым фоном. Ура, всего понемногу!
Вот как это выглядит на цветовом круге:
Я обещаю, что не собирался рисовать знак мира✌️
Фиолетовый фон, естественно, является наиболее распространенным цветом в процентном отношении, но пурпурный и голубой цвета являются наиболее доминирующими с точки зрения восприятия.Оранжевый кажется очень слабым, поэтому это скорее акцентный цвет для создания небольшого контраста.
Я выбрал фиолетовый в качестве фона, потому что это цвет клея, соединяющий все объекты, поэтому он должен хорошо сочетаться с каждым из других цветов по отдельности. На цветовом круге он расположен ровно посередине между доминирующими цветами — пурпурным и голубым, поэтому он идеально гармонирует с обоими. Он также хорошо сочетается с акцентным цветом, оранжевым, потому что они дополняют друг друга.
Он также хорошо сочетается с акцентным цветом, оранжевым, потому что они дополняют друг друга.
Разрыватели модели
Очень часто иллюстрации, созданные по строгим правилам, имеют тенденцию быть слишком….узорчатый? Предсказуемо и скучно, слишком много одного и того же. Слишком много хот-догов. Поэтому я искал способы сломать шаблон, не нарушая правил.
Свечение
Я добавил свечение того же цвета, что и планета, которое выглядит довольно реалистично для более светлых объектов на более темном фоне. Свечение также немного размывает резкие границы и придает планетам физическое свойство, не нарушая плоскостности. Я создал финальную композицию и добавил свечение в Photoshop после переноса всех объектов из Illustrator в виде смарт-объектов.
Стеклянная атмосфера
Стеклянная атмосфера была добавлена в последнюю минуту, и это снова физическое свойство, которое создает большую глубину. В том, как этого удалось добиться, нет большого секрета, это простая комбинация размещения и обтравочной маски:
- Добавьте сплошной круг между большой планетой и объектами позади нее.
 Добавьте легкое свечение к слою с кругом, используя Overlay в качестве режима наложения.
Добавьте легкое свечение к слою с кругом, используя Overlay в качестве режима наложения. - Создайте копию объектов, поместите их поверх слоя с кругом и, при необходимости, измените цвета, чтобы они были немного светлее.
- Создайте обтравочную маску. Выберите копии объектов и щелкните правой кнопкой мыши> Создать обтравочную маску.
Готово!
После применения хот-догов, наклона, цвета, свечения и стеклянной атмосферы, вы уже почти закончили! Вот краткое резюме:
Мне любопытно посмотреть, как вы применяете эту технику и к своим собственным иллюстрациям, поэтому, пожалуйста, присылайте свои эксперименты мне. Спасибо за чтение! (◉ᴗ◉)
Посмотрите работу Нины над Behance
Посмотрите это пространство, чтобы узнать больше.
удивительных иллюстраций, блестяще использующих негативное пространство
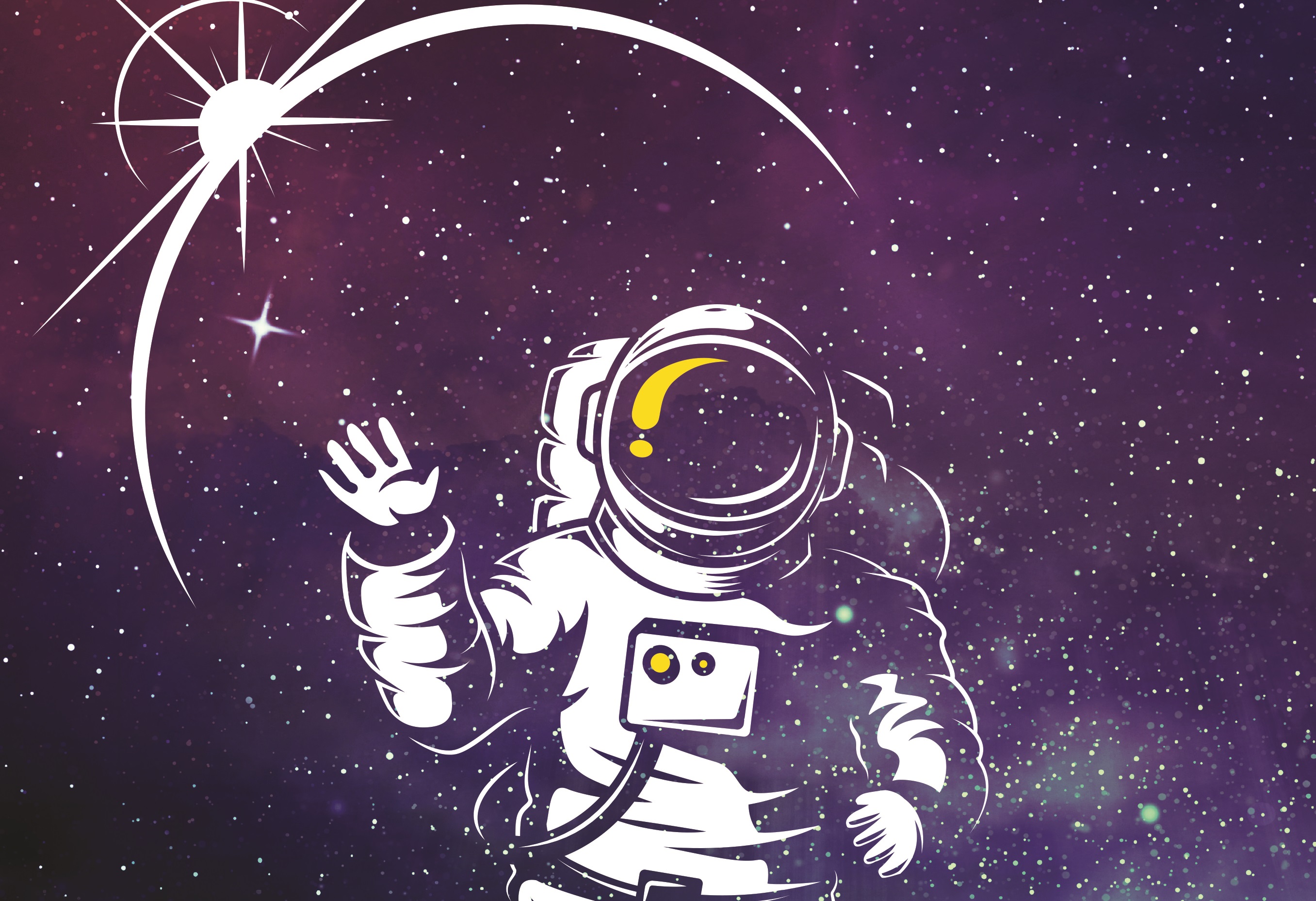
В искусстве негативное пространство — это фоновое пространство вокруг основного объекта изображения. В двухцветном изображении (например, черно-белом) объект обычно изображается более темным (черным) цветом, чем фон (белый), тем самым формируя силуэт. Иногда тона меняются местами, и белый цвет используется для заливки силуэта (см. Примеры Coke ниже). Когда художник вырезает фигуру в силуэте таким образом, чтобы фон создавал собственное визуальное представление, именно тогда происходит волшебство.
В двухцветном изображении (например, черно-белом) объект обычно изображается более темным (черным) цветом, чем фон (белый), тем самым формируя силуэт. Иногда тона меняются местами, и белый цвет используется для заливки силуэта (см. Примеры Coke ниже). Когда художник вырезает фигуру в силуэте таким образом, чтобы фон создавал собственное визуальное представление, именно тогда происходит волшебство.
Сегодняшний пост — это коллекция иллюстраций, рекламных объявлений, плакатов и обложек книг, в которых для передачи сообщения используется превосходное негативное пространство. Список включает отмеченные наградами кампании, объявления социальной рекламы (PSA), обложки бестселлеров и многое другое. Ознакомьтесь с ними ниже.
Книжная биржа Colsubsidio
Агентство: Lowe / SSP3, Колумбия
Белоснежка + Шерлок Холмс Гарри Поттер + Трой Красная Шапочка + Моби ДикITV: Несправедливость
Агентство: BBH London, UK
Светодиодный фонарик Philips
Агентство: Ogilvy & Mather, Гургаон, Индия
SANCCOB: Спасите пингвинов
Агентство: Bittersuite, Южная Африка
WWF
Агентство: BBH China
Перевод: «Спасение панд — не единственная наша миссия. Более 10 миллионов гектаров лесов были защищены с помощью наших программ лесной сертификации и устойчивого лесопользования. Взгляните поближе на то, что мы делаем и где вы можете изменить ситуацию ». Перевод:« Спасение панд — не единственная наша задача. Совместные усилия WWF и наших партнеров привели к восстановлению популяции тибетских антилоп. Взгляните поближе на то, что мы делаем и где вы можете изменить ситуацию ». Перевод:« Спасение панд — не единственная наша задача. WWF и наши партнеры способствовали воссоединению 17 озер с рекой Янцзы, давая новую жизнь ее хрупкой пресноводной экосистеме.Посмотрите внимательнее на то, что мы делаем и где вы можете изменить ситуацию ».
Более 10 миллионов гектаров лесов были защищены с помощью наших программ лесной сертификации и устойчивого лесопользования. Взгляните поближе на то, что мы делаем и где вы можете изменить ситуацию ». Перевод:« Спасение панд — не единственная наша задача. Совместные усилия WWF и наших партнеров привели к восстановлению популяции тибетских антилоп. Взгляните поближе на то, что мы делаем и где вы можете изменить ситуацию ». Перевод:« Спасение панд — не единственная наша задача. WWF и наши партнеры способствовали воссоединению 17 озер с рекой Янцзы, давая новую жизнь ее хрупкой пресноводной экосистеме.Посмотрите внимательнее на то, что мы делаем и где вы можете изменить ситуацию ».Преступный мир
Художник: Саймон С. Пейдж
Бэтмен против Пингвина (перевернутый)ЮНЕП: Skyline
Креативные директора: Винай Сая, Сиддарт Басаварадж
Fiat: не пиши и езжай
Агентство: Leo Burnett Tailor Made, Сан-Паулу, Бразилия
Американский оборотень в Лондоне
Автор: Олли Мосс
Художник по телу Дона Делилло
Автор: Noma Bar
Кокс: Руки
Агентство: Ogilvy & Mather Shanghai
Кока-кола: поедим вместе
Агентства: McCann Erickson и MRM Worldwide, Румыния
Кока-кола: счастье заводит друзей
Кокс: растения делают нас счастливыми
Агентство: Ogilvy & Mather, Нью-Йорк
Вино Бордо
Агентство: Isobel, Лондон, Великобритания
Hut Weber: это шляпа
Агентство: Serviceplan Hamburg / München, Германия
Кофе и сигареты
Автор: Виктор Герц
Союз центров поддержки жертв сексуального насилия в Израиле
Агентство: Mccann Erickson, Тель-Авив, Израиль
Гель для волос Sidanne
Агентство: Punto 99, Кито, Эквадор
Pirelli: Панда
Агентство: Leo Burnett, Милан, Италия
Всемирная санитария
Автор: Кофи Опоку
Джип: Два мира
Агентство: BBDO Proximity, Малайзия
Volkswagen: Характеристики
Агентство: DDB Mudra, Гургаон, Индия
Canon: точка зрения
Агентство: dentsuINDIO, Филиппины
Плакаты с Гамлетом и Титаником
Автор: Милутин Маркович
Мельбурнский фестиваль еды и вина
Автор: Каушик Шиванагере Бадаринараяна
Негативное пространство разума
Автор: Виннеш Сешадри и Кэтрин Квас
Volkswagen: Смотрите фильм иначе
Автор: Noma Bar | Агентство: Adam & Eve / DDB London
IBM: Умная планета
Агентство: Огилви, Париж, Франция
Камасутра
Автор: Малика Фавр
Мировая продовольственная программа
Автор: Noma Bar | Агентство: TBWA \ Chiat \ Day New York
youtube.com/embed/1ZcYwbqtVtc?showinfo=0&modestbranding=1&rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Дань Стиву Джобсу
Художник: Джонатан Мак Лонг
ПОДРОБНЕЕ…
Какой ваш любимый? Поделитесь этим постом и выскажите свое мнение в комментариях ниже.Вам также могут понравиться эти негативные космические логотипы со скрытым смыслом.
Пошаговое руководство по созданию пользовательских иллюстраций без каких-либо навыков рисования
Я вижу, что сегодня многие компании используют стандартные иллюстрации или изображения. Несмотря на то, что эти варианты дешевы, сообщение о бренде размыто, потому что визуальные эффекты не являются эксклюзивными для продукта.
В мире, где 74 процента маркетологов социальных сетей и B2B используют визуальные эффекты в своих рекламных акциях, то, как вы визуально выделите себя, имеет решающее значение.
Если ваш бренд является плодовитым, люди будут изучать визуальный язык, связанный с вашим брендом. Как только они увидят те же стоковые иллюстрации, связанные с другим продуктом, идентичность вашего бренда ослабнет.
Как только они увидят те же стоковые иллюстрации, связанные с другим продуктом, идентичность вашего бренда ослабнет.
С помощью настраиваемых иллюстраций элементы идентичности бренда могут объединяться вокруг общей точки зрения и индивидуальности. Они общаются с покупателями на интуитивном уровне и помогают брендам рассказывать свою историю в устойчивой форме.
Однако многие дизайнеры уклоняются от работы в качестве иллюстраторов, опасаясь, что у них нет навыков рисования.Мы здесь, чтобы показать вам, как любой дизайнер может создавать красивые иллюстрации без рисования.
Мы рассмотрим три популярных стиля иллюстраций и применим очень простые шаги для создания собственных иллюстраций с нуля. Вы можете следовать инструкциям и применять полученные знания для создания великолепно выглядящих вещей для своего следующего проекта.
Воссоздайте знаменитую иллюстрацию космоса.
Дизайнер и иллюстратор Нина Георгиева — первопроходец этой печально известной модели Dribbble, и теперь этот стиль стал собственной тенденцией.
Вдохновленные Георгиевой, мы создадим нашу собственную космическую иллюстрацию, выполнив несколько простых шагов.
Это то, что вы получите в итоге.
1. Начните со звезд.
С помощью инструмента Illustrator создайте четырехконечную звезду. Затем сделайте его прозрачным на 75 процентов.
Пока выделено, скопируйте его на место, нажав Ctrl + C, затем Ctrl + F.
Уменьшите фигуру спереди.
Затем добавьте эффект свечения; выберите фигуру побольше; и примените эффект «Размытие по Гауссу» на панели «Внешний вид».
Наконец, вы можете сохранить форму звезды внутри панели «Символы», чтобы использовать ее позже в композиции.
2. Создайте форму облака.
Объединяйте прямоугольники разной ширины в стопку.
Объедините их вместе с панелью «Обработка контуров».
В заключение задайте для всей формы высокое значение «радиуса угла».
3. Создайте текстуру планеты из облаков
Начиная с формы облака, создайте эффект текстуры планеты, как показано выше.
Сложите вместе множество форм облаков и убедитесь, что у вас есть последовательность внешних и внутренних кривых, чтобы создать волнистый узор.
4. Подправьте текстуру.
Упростите волнистый узор, прежде чем применять его к форме планеты.
Удалите лишние точки на одной стороне текстуры и сгладьте ее.
5. Создайте текстурированную планету.
Наложите волнистый узор на круг и создайте разделение, используя параметр «Разделить» на панели «Обработка контуров».
Удалите лишнюю форму, созданную за пределами круга, и создайте световой эффект, применив разные значения серого к каждой стороне планеты.
6. Добавьте атмосферы на планету.
Создайте два больших круга и вставьте их позади планеты с помощью Ctrl + X, затем Ctrl + B.
Выровняйте их правильно.
Добавьте прозрачности новым кругам и эффект размытия к третьему кругу (на панели «Внешний вид»).
Сгруппируйте (Ctrl + G) и сохраните результат внутри панели «Символ».
7. Дублируйте и раскрасьте планеты.
Скопируйте несколько форм планет из панели «Символы» и перекрасьте их, используя два разных цвета для каждой стороны.
Используйте инструмент «Прямое выделение (A)», чтобы выбрать, и «Инструмент« Пипетка »(I)», чтобы выбрать и применить цвет.
8. Масштабируйте и размещайте свои планеты
Переместите планеты в разные положения с помощью «Selection Tool (V)» и придайте им разные размеры, перетаскивая белые углы, которые появляются при выборе (удерживайте клавишу «Shift» для пропорционального масштабирования).
9. Добавьте кольца.
Нарисуйте несколько кругов вокруг планет, чтобы образовать кольца.
Чтобы вставить планеты меньшего размера перед кольцами, выберите их, затем нажмите Ctrl + X (вырезать) и Ctrl + F (вставить вперед).
10. Добавьте на небо облака и звезды.
Вернувшись к панели «Символ», перетащите несколько фигур облаков и звезд.
Дублируйте, масштабируйте и располагайте их по своему усмотрению.
Вот окончательный результат.
Поиграйте с масштабом, положением и цветами, чтобы сделать его действительно своим.
Добавьте немного типографики, и вуаля, у вас есть новый настраиваемый фон рабочего стола.
Воссоздать стиль иллюстраций блога Toptal
Блог Toptal — ценный источник идей и вдохновения, созданный ведущими талантами со всего мира. Как и в той, которую вы сейчас читаете, в большинстве статей есть иллюстрации, подтверждающие содержание.Для изображения предметов мы используем простые геометрические формы и яркие цвета.
Давайте посмотрим, как вы можете применить этот стиль для создания собственных иллюстраций еды.
Это то, что вы получите в итоге.
1. Нарисуйте простой фри.
Чтобы создать фри, начните с длинного прямоугольника и добавьте несколько точек по краям с помощью «Pen Tool (P)».
Измените форму, перемещая точки, используя инструмент «Прямое выделение» (A).”
2. Создайте емкость для майонеза.
Создайте три круга с уменьшающимся размером, от задней части к передней.
Внешний круг — это контейнер, средний (белый) — майонез, а внутренний, меньший круг (с цветной обводкой) — для светового эффекта.
Разрежьте внутренний круг пополам и убедитесь, что «Заглушка» и «Угол» на панели «Обводка» круглые.
3. Сделайте кетчуп и горчицу.
Сделайте копию чашки для майонеза, чтобы приготовить горчицу и кетчуп.
Просто нанесите разные цвета на соус и свет, как предложено выше.
4. Добавьте салат в форме волны.
С помощью «Pen Tool (P)» проведите прямую линию и добавьте к ней несколько точек.
Распределите их горизонтальный интервал из панели «Выровнять».
Потяните вниз точки изменения и закруглите каждый угол до максимума, пока он не станет полностью гладким.
5. Сделайте ломтик хлеба.
Создайте длинный овал; наложите его на форму волны и создайте разделение, используя параметр «Разделить» на панели «Обработка контуров».
Удалите лишнюю форму, полученную при помощи инструмента «Разделить», затем перекрашивайте ломтик хлеба.
6. Сделайте хлеб для гамбургеров.
Зеркально отразите ломтик хлеба по вертикали и добавьте точку перегиба на верхний слой.
Скруглите этот край, чтобы получилась гладкая булочка для бургера.
7. Завершите гамбургер.
Раскрасьте салат в зеленый цвет.
Затем создайте разные «прямоугольники с закругленными углами» для мяса, сыра и помидоров, используя коричневый, желтый и красный цвета соответственно.
Перемещайте вещи, чтобы правильно сложить бургер.
8. Сделайте хот-дог из бургера.
Начиная с иллюстрации гамбургера, удалите помидоры и сыр, измените цвет салата на майонез и горчицу и продублируйте нижний хлеб для более симметричного хот-дога.
9. Создайте форму пиццы.
Начните с верхнего слоя бургера, сместите нижние точки вниз и сведите их ближе друг к другу.
Дублируйте треугольник, уменьшите его и сделайте желтым, чтобы получилась нежная основа.
10. Добавьте формы помидоров.
Наложите большой красный круг на меньшие внутренние круги и используйте опцию «Минус передний» на панели «Обработка контуров».
Поместите несколько ломтиков помидоров разного размера и положения на форму пиццы.
11. Сделайте несколько кусочков мяса.
Нарисуйте органическую коричневую форму с помощью «Pen tool (P)», продублируйте и масштабируйте ее поверх пиццы.
Добавьте более мелкие цветные закругленные штрихи в пустые места, чтобы закончить начинку для пиццы.
13. Создайте соломинку.
Звезда с длинным белым прямоугольником.
Добавьте две точки с помощью «Pen Tool (P)» и переместите верхние края, чтобы согнуть соломинку.
Скопируйте и вставьте среднюю точку на правый край, затем примените к ней красную обводку без заливки.
Переместите красную линию в середину белого прямоугольника.
14. Создайте форму банки из-под газировки.
Нарисуйте восьмисторонний многоугольник; добавить банку; переместите четыре верхние точки вверх; и масштабируйте (S) верхний и нижний края наружу, чтобы он выглядел как банка.
Добавьте закругленные прямоугольники сверху и снизу, чтобы создать края.
15. Измените форму банки и масштабируйте соломинку.
Перемещайте точки, чтобы настроить формы, затем масштабируйте банку и соломинку до соответствующих пропорций.
16. Закончите с волнообразным рисунком на банке.
Нарисуйте органическую волнистую форму для дизайна на банке.
Затем создайте разделение с помощью панели «Обработка контуров» и удалите лишние внешние формы.
Вот окончательный результат.
Воссоздать иллюстрацию по мотивам игры Monument Valley
Monument Valley — самая продаваемая игра, созданная студией UsTwo. Он выиграл десятки наград, в том числе лучшую игру Apple для iPad в 2014 году, а стиль его иллюстраций вдохновлен красивыми геометрическими рисунками Эшера.
Теперь вы узнаете, как легко создать тот же визуальный стиль, который принес этой игре такой огромный успех.
Это то, что вы получите в итоге.
Вы будете использовать только плоскости и кубы в качестве строительных блоков для всей иллюстрации.
Цветовая палитра состоит из четырех цветов: воды, травы, дерева и здания — каждый в трех оттенках для имитации естественного света.
1. Создайте изометрическую плоскость.
Начните с квадрата, затем выполните следующие три шага, чтобы создать изометрическую форму. Обратите внимание, потому что вы будете повторять этот процесс каждый раз, когда вам понадобится другая изометрическая форма.
Назовем это «Изометрический эффект»:
Перейдите в Эффект> 3D> Вытягивание и скос Выберите «Изометрический верх» в раскрывающемся списке «Положение» на появившейся панели параметров. Установите «Глубину выдавливания» на ноль в первом варианте «Вытягивание и скос».
Теперь у вас есть изометрическая плоскость.
Чтобы лучше поиграть с формой, перейдите в «Объект»> «Разобрать оформление».
Это позволит вам изменять цвет плоскости и свободно перемещать точки.
Мы назовем это «эффектом расширения».”
2. Обведите лица острова.
Чтобы создать три грани островной формы, создайте квадрат и два удлиненных прямоугольника.
Повторите «Изометрический эффект» на каждом.
Для шага два примените «Изометрический верх», «Изометрический левый» и «Изометрический правый» соответственно.
3. Завершите и раскрасьте основу острова.
Примените «Эффект расширения» и раскрасьте каждое лицо разными оттенками зеленого, причем самый яркий всегда будет наверху.
4. Создайте грани куба в перспективе.
Примените «Изометрический эффект» к трем квадратам, изометрическим левым, верхним и правым на втором шаге. Это дает вам три грани, которые понадобятся вам для получения изометрического куба.
Обратите внимание, что каждый объект на вашей иллюстрации будет использовать только три грани. В этом прелесть изометрической перспективы.
5. Составьте куб.
Освободите формы с помощью «Эффекта расширения», сведите грани вместе и примените три оттенка серого для имитации освещения.
Совет: самый светлый оттенок всегда сверху; самый темный, справа; и средний тон слева. Применяя это к каждой форме на вашей иллюстрации, вы создадите впечатление естественного света.
6. Запустите основание дерева.
Выполните те же действия, что и для изометрического куба, но на этот раз удлините левую и правую грани перед соединением целого.
Затем нанесите три оттенка коричневого, чтобы изобразить дерево.
7. Закончите дерево.
Уменьшить кору дерева; продублируйте куб; и раскрасьте его грани так же, как и форму земли, в зеленый цвет.
8. Используйте куб для создания строительных блоков
Скопируйте куб и раскрасьте его в розовый цвет для строительного материала.
Играть с весами; опустите нижние точки вниз, чтобы создать основание башни; и уменьшите его, чтобы создать столб.
9. Соберите башни.
Совместите основание башни и розовый куб.
Оставьте между ними некоторое пространство и поместите три столба внутри этого промежутка.
Для идеального выравнивания убедитесь, что вы установили «Привязать к точке» и «Умные направляющие» в пункте меню «Вид».
10. Мост через башни.
Выберите верхнюю и правую точки на верхней плоскости и выполните привязку к точкам с эквивалентной плоскостью в башне-близнеце.
Просто продублируйте и измените размер правой плоскости, чтобы создать край для башенного моста.
11.Создайте лестницу.
Скопируйте и вставьте три грани башни; выровняйте края, чтобы получился блок; а затем переместите нижние точки, чтобы создать ступеньку с одной лестницей.
Дублируйте и расположите ступеньки несколько раз.
12. Закройте лестницу.
Совместите точки с левых сторон, чтобы закрыть зазоры от лестницы.
13. Переверните лестницу.
Выберите завершенную лестницу и используйте инструмент «Зеркальное отражение» (O), чтобы создать второй блок, обращенный влево.
Убедитесь, что вы изменили цвета левой и правой граней с учетом эффекта освещения — более темный оттенок справа, средний оттенок слева и более светлый оттенок сверху.
14. Соедините лестницу.
Прикрепите кубики к лестнице, чтобы создать ступеньки, и соедините их с башнями.
15. Создайте эффект глубины воды.
Дублируйте и уменьшите размер голубой поверхности.
Разместите его в разных положениях и добавьте еще более темный оттенок синего, чтобы завершить эффект глубины моря.
16. Начните колоду, используя существующие плоскости
Как и в случае с лестницей и тауэрским мостом, начните с существующих граней, затем правильно выровняйте точки, чтобы закрыть форму, и закончите, применив коричневые оттенки дерева.
17. Добавьте столбы к палубе.
Выберите кору дерева, затем продублируйте, уменьшите масштаб и расположите, чтобы создать столбы палубы.
Вот окончательный результат.
Вы можете добавить большие темные пятна на море или маленькие цветные изометрические квадраты на плоскости острова, чтобы имитировать траву и цветы.
В целом, получайте удовольствие, перемещайте вещи и стройте крутые башни, используя простые строительные блоки, которые вы только что выучили.
В заключение
Как мы видели из этих трех руководств, вам не нужно много навыков рисования, чтобы создавать красивые иллюстрации.
Все, что вам нужно помнить, — это 3 принципа:
- Начните с четкой идеи или концепции — что вы изображаете?
- Вдохновляйтесь существующими произведениями искусства и стилями — украдите, как художник.
- Наблюдайте за сложными элементами и преобразуйте их в основные геометрические формы, над которыми вы можете работать — оставайтесь простыми.
Получайте удовольствие, создавая свои собственные иллюстрации, и загружайте новое произведение искусства в Dribbble и другие сайты в Интернете. Наслаждаться!
• • •
Дополнительная литература в блоге Toptal Design:
Создайте яркую космическую иллюстрацию в Adobe Illustrator CC
Исследование космоса придает нам значение
И делает нас частью космического цикла
Выводит нас за пределы нашей собственной жизни
Привет всем! В сегодняшнем уроке я покажу вам, как рисовать модные космические иллюстрации в Adobe Illustrator. Давайте начнем.
Давайте начнем.
Новый документ
Начните с нового документа размером 1920×1080 пикселей.
Вселенная
Чтобы нарисовать Вселенную, возьмите инструмент «Эллипс» и нарисуйте круг 915 пикселей. Перейдите на панель градиента. Измените тип на радиальный и примените четыре цвета в качестве ограничителей градиента (слева направо):
-
# 33206d -
# 832e84 -
# dd4391 -
# 452979
Планета
Нарисуйте круг шириной и высотой 400 пикселей с помощью инструмента Ellipse Tool .Примените линейный градиент и добавьте еще два цвета к ползунку градиента:
-
# FFb689 -
# F05088 -
# 5d2369 -
# 423471
Распределите градиент от верхнего левого угла до нижнего правого с помощью инструмента градиента (G).
Кольцо планеты
Чтобы нарисовать кольцо Сатурна, которое впервые открыл Галилей в 1610 году, снова возьмите Ellipse Tool .На этот раз вам нужно нарисовать эллипс размером 500 × 190 пикселей без Fill и с толщиной обводки 15 пикселей.
Перейдите к панели градиента и установите градиент по 4 точкам:
-
# e8982b -
# F04349 -
# dd4391 -
# 452979
Выберите параметр « Градиент вдоль обводки ».
Создайте контур, перейдя к Object> Path> Outline stroke .Сделайте дубликат планеты. Выберите дубликат кольца и планеты и нарежьте часть кольца с помощью инструмента Shape Builder .
Отбрасывание тени
Сделайте копию кольца, используя Ctrl + C и Ctrl + B . Установите Fill Color на Solid Grey (#dbdbdb). Измените режим наложения на « Умножение» .
Установите Fill Color на Solid Grey (#dbdbdb). Измените режим наложения на « Умножение» .
Смотрите также: Как создать геометрический текстовый знак в Adobe Illustrator.
Комбинируется с инструментом наложения
Чтобы создать комету, начните с круга 200 пикселей. Возьмите образец градиента от кольца с помощью инструмента Eyedropper Tool и выровняйте его сверху вниз с помощью инструмента Gradient tool .
Создайте еще один круг размером 40 пикселей. Установите « Непрозрачность » на 0% , Цвет заливки на #FFF (белый).
Выберите оба круга и смешайте эти параметры:
- Расстояние — « Заданное расстояние ».
- Расстояние : 0.3pt
Посмотрите мои предыдущие уроки по смешиванию здесь.
Создание космической пыли
Когда Вселенной было всего 700 миллионов лет, некоторые из ее галактик уже были заполнены большим количеством пыли
Чтобы создать космическую пыль, дважды щелкните значок Pencil Tool , чтобы открыть диалоговое окно Pencil Tool . Установите « Fidelity » на « Smooth » и создайте волнистую форму в центре вселенной.
Сделайте копию вселенной и выберите как круг вселенной, так и волнистую форму. Наведите курсор на Pathfinder Panel и выберите команду « Минус передний », чтобы создать круг с волнистым отверстием внутри. Уменьшите Opacity этого круга до 30%.
Используя ту же технику, создайте еще два облачных круга. Уменьшите их Непрозрачность до 50%.
Выделите все три формы и создайте группу, используя сочетание клавиш Ctrl / Cmd + G . Перейдите к панели Transparency и нажмите кнопку Make mask . Войдите в режим изоляции маски, нажав на черный квадрат рядом.
Перейдите к панели Transparency и нажмите кнопку Make mask . Войдите в режим изоляции маски, нажав на черный квадрат рядом.
Создайте круг размером 915 пикселей и примените радиальный градиент по умолчанию . Выйдите из режима изоляции.
Создайте далекую планету
Чтобы создать далекую планету, начните с круга 100 пикселей. Примените Linear Gradient к Fill и нажмите на Gradient Slider , чтобы добавить еще один Gradient Stop посередине.Примените эти значения в качестве цветов Gradient Stops (от верхнего левого угла до нижнего правого):
-
# 74cddb -
# 4a77bb -
# 423471
Установите непрозрачность на 50% и примените растушевку 5 пикселей к Effect> Stylize> Feather . . .
. .
Молодец. Вы закончили изучение этого руководства. Не забудьте опубликовать свой результат в комментариях и получить мой суперполезный курс по символам в Adobe Illustrator.
Что такое определение пространства в искусстве?
Пространство, как один из семи классических элементов искусства, относится к расстояниям или областям вокруг, между и внутри компонентов произведения. Пространство может быть положительным или отрицательным , открытым или закрытым , мелким или глубоким и двухмерным или трехмерным . Иногда пространство не представлено явно внутри произведения, но его иллюзия присутствует.
Использование пространства в искусстве
Американский архитектор Фрэнк Ллойд Райт однажды сказал: «Космос — это дыхание искусства». Райт имел в виду, что в отличие от многих других элементов искусства, пространство можно найти почти в каждом произведении искусства. Художники подразумевают пространство, фотографы запечатлевают пространство, скульпторы полагаются на пространство и форму, а архитекторы создают пространство. Это фундаментальный элемент любого изобразительного искусства.
Художники подразумевают пространство, фотографы запечатлевают пространство, скульпторы полагаются на пространство и форму, а архитекторы создают пространство. Это фундаментальный элемент любого изобразительного искусства.
Пространство дает зрителю ориентир для интерпретации произведения искусства.Например, вы можете нарисовать один объект больше другого, чтобы показать, что он находится ближе к зрителю. Точно так же произведение искусства окружающей среды может быть установлено таким образом, чтобы зритель двигался в пространстве.
Эндрю Уайет (американец, 1917-2009). Мир Кристины, 1948 год. Эндрю Уайет, Музей современного искусства, Нью-Йорк.В своей картине «Мир Кристины» 1948 года Эндрю Уайет противопоставил широкие пространства изолированной фермы женщине, идущей к ней. Французский художник Анри Матисс использовал плоские цвета для создания пространств в своей Красной комнате (Гармония в красном), 1908 год.
Негативное и позитивное пространство
Историки искусства используют термин «позитивное пространство» для обозначения самого предмета произведения — вазы для цветов на картине или конструкции скульптуры. Негативное пространство относится к пустым пространствам, которые художник создал вокруг, между и внутри предметов.
Негативное пространство относится к пустым пространствам, которые художник создал вокруг, между и внутри предметов.
Довольно часто мы думаем о позитиве как о свете, а о негативе как о темноте. Это не обязательно относится к каждому произведению искусства. Например, вы можете нарисовать черную чашку на белом холсте.Мы не обязательно назовем чашу отрицательной, потому что это предмет: черный цвет отрицательный, но пространство чашки положительное.
Открытые пространства
Скульптура на открытом воздухе Генри Мура — одна из нескольких работ различных художников, размещенных на территории Йоркширского парка скульптур, Великобритания. Ферн Арфин В трехмерном искусстве отрицательные пространства обычно представляют собой открытые или относительно пустые части произведения. Например, в металлической скульптуре может быть отверстие посередине, которое мы бы назвали отрицательным пространством.Генри Мур использовал такие пространства в своих скульптурах произвольной формы, таких как «Лежащая фигура» в 1938 году и «Голова и плечи в шлеме» 1952 года.
В двухмерном искусстве негативное пространство может иметь большое влияние. Рассмотрим китайский стиль пейзажных картин, которые часто представляют собой простые композиции черными чернилами, оставляющие обширные белые участки. Пейзаж художника времен династии Мин (1368–1644) Дай Цзинь в стиле Яна Вэнгуя и фотография Джорджа Де Вульфа «Бамбук и снег» 1995 года демонстрируют использование негативного пространства.Такое негативное пространство подразумевает продолжение сцены и добавляет произведению некоторой безмятежности.
Негативное пространство также является ключевым элементом многих абстрактных картин. Часто композиция смещается в одну сторону, вверх или вниз. Это можно использовать, чтобы направить взгляд зрителя, подчеркнуть отдельный элемент работы или намекнуть на движение, даже если формы не имеют особого значения. Пит Мондриан был мастером использования пространства. В его чисто абстрактных произведениях, таких как Композиция C 1935 года, его пространства подобны стеклам в витражном окне. В своей картине «Летняя дюна в Зеландии» 1910 года Мондриан использует негативное пространство для создания абстрактного пейзажа, а в картине «Натюрморт с имбирным горшком II» 1911 года он изолирует и определяет негативное пространство изогнутого горшка сложенными прямоугольными и линейными формами.
В своей картине «Летняя дюна в Зеландии» 1910 года Мондриан использует негативное пространство для создания абстрактного пейзажа, а в картине «Натюрморт с имбирным горшком II» 1911 года он изолирует и определяет негативное пространство изогнутого горшка сложенными прямоугольными и линейными формами.
Космос и перспектива
Создание перспективы в искусстве зависит от разумного использования пространства. Например, в рисовании с линейной перспективой художники создают иллюзию пространства, подразумевая, что сцена трехмерна.Они делают это, следя за тем, чтобы некоторые линии доходили до точки схода.
В пейзаже дерево может быть большим, потому что оно находится на переднем плане, а горы вдалеке довольно маленькие. Хотя на самом деле мы знаем, что дерево не может быть больше горы, такое использование размера создает перспективу сцены и создает впечатление пространства. Точно так же художник может сдвинуть линию горизонта ниже на изображении. Негативное пространство, созданное увеличением количества неба, может добавить к перспективе и позволить зрителю почувствовать, что он может войти прямо в сцену. Томас Харт Бентон особенно хорошо умел искажать перспективу и пространство, например, в его картине «Усадьба» 1934 года и «Весеннее испытание» 1934 года.
Томас Харт Бентон особенно хорошо умел искажать перспективу и пространство, например, в его картине «Усадьба» 1934 года и «Весеннее испытание» 1934 года.
Физическое пространство установки
Независимо от того, что это за среда, художники часто рассматривают пространство, в котором будут отображаться их работы, как часть общего визуального воздействия.
Художник, работающий в плоских средах, может предположить, что его картины или гравюры будут вешать на стену. Она может не контролировать близлежащие объекты, но вместо этого может визуализировать, как они будут выглядеть в обычном доме или офисе.Она также может создать серию, которая будет отображаться вместе в определенном порядке.
Скульпторы, особенно те, кто работает в больших масштабах, почти всегда будут учитывать пространство для установки во время работы. Рядом есть дерево? Где будет солнце в определенное время дня? Насколько велика комната? В зависимости от местоположения художник может использовать среду, чтобы направлять свой процесс. Хорошие примеры использования декораций для обрамления и включения негативных и позитивных пространств включают публичные художественные инсталляции, такие как «Фламинго» Александра Колдера в Чикаго и Пирамида Лувра в Париже.
Хорошие примеры использования декораций для обрамления и включения негативных и позитивных пространств включают публичные художественные инсталляции, такие как «Фламинго» Александра Колдера в Чикаго и Пирамида Лувра в Париже.
Ищите космос
Теперь, когда вы понимаете важность пространства в искусстве, посмотрите, как его используют разные художники. Это может исказить реальность, как мы видим в работе M.C. Эшер и Сальвадор Дали. Он также может передавать эмоции, движение или любую другую концепцию, которую художник хочет изобразить.
Космос силен, и он повсюду. Также довольно увлекательно учиться, так как, просматривая каждое новое произведение искусства, вы думаете о том, что художник пытался сказать, используя пространство.
.

 )
) Д.
Д.
 Она получила отличные оценки в прессе, пользовалась большой популярностью среди…
Она получила отличные оценки в прессе, пользовалась большой популярностью среди… Хочешь прекратить все, что мы делаем, и поговорить о Dribbble? »
Хочешь прекратить все, что мы делаем, и поговорить о Dribbble? »  Добавьте легкое свечение к слою с кругом, используя Overlay в качестве режима наложения.
Добавьте легкое свечение к слою с кругом, используя Overlay в качестве режима наложения.