Кроссбраузерность проверка: Как проверить отображение сайта во всех браузерах
Как проверить кроссбраузерность сайта онлайн сервисами

Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
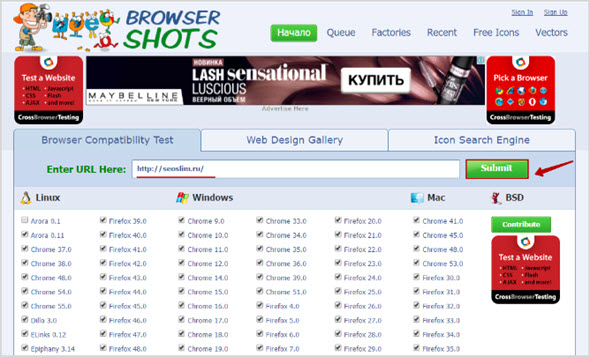
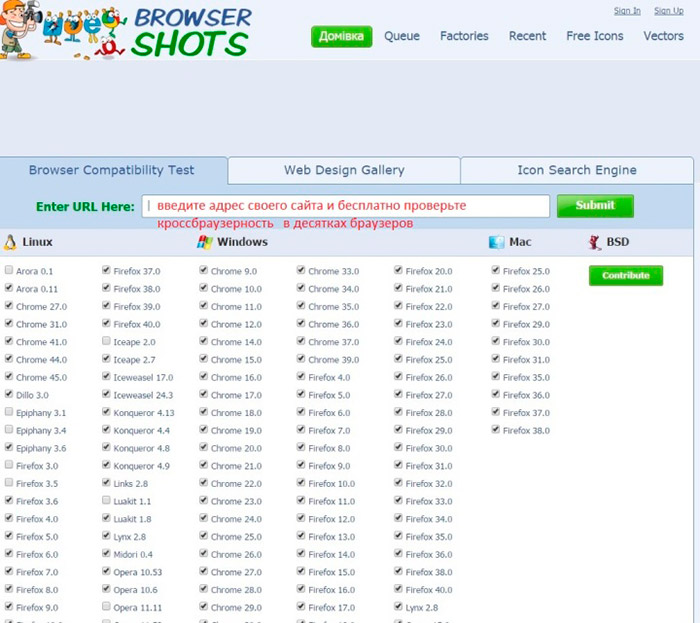
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:

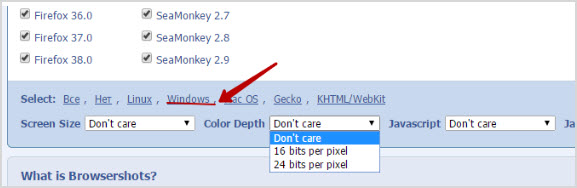
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:

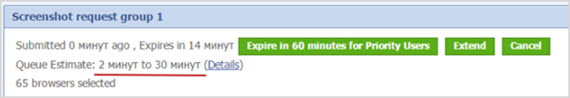
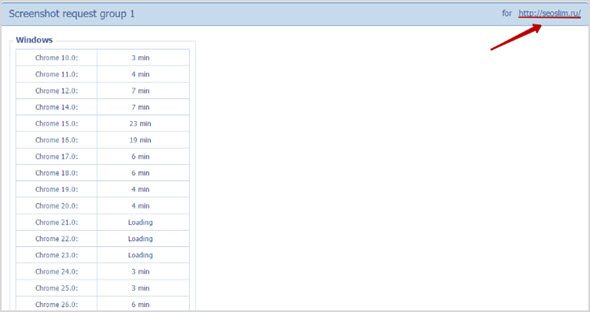
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:

Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:

Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us. С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
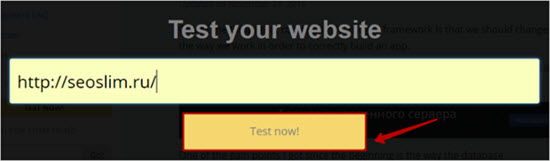
Вводим адрес в специальную строку, нажимаем “Test now!”:

По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com, небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:

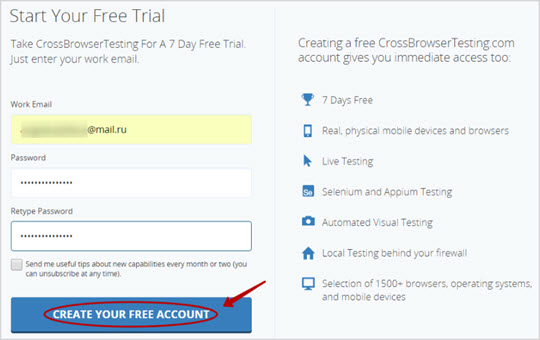
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:

Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:

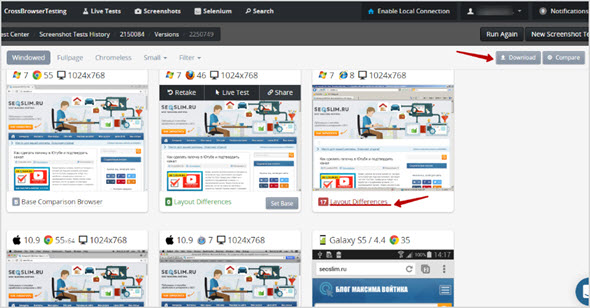
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:

Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:

Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools.com, не требуется регистрации или оплаты каких-либо функций.
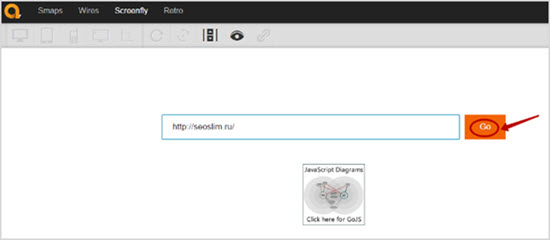
Перед вами просто строка, куда необходимо ввести адрес:

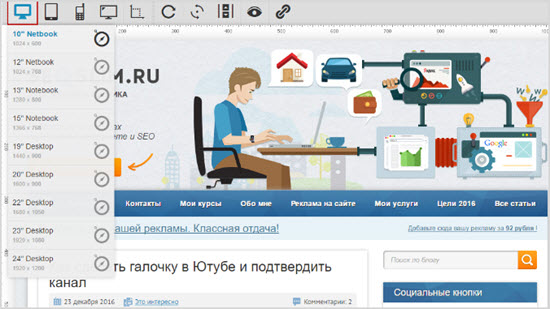
Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:

Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
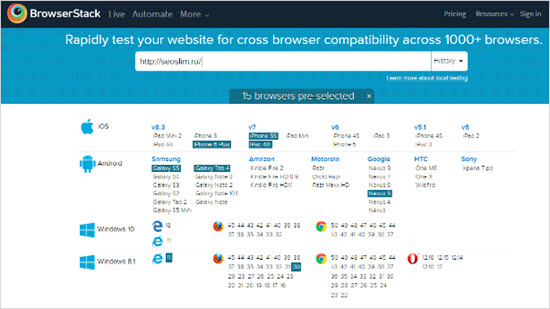
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:

Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
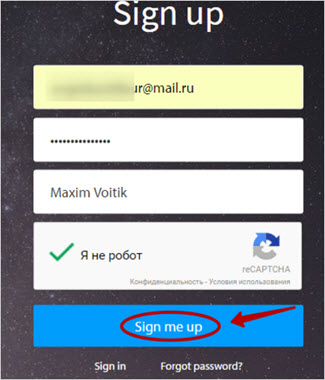
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.

После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:

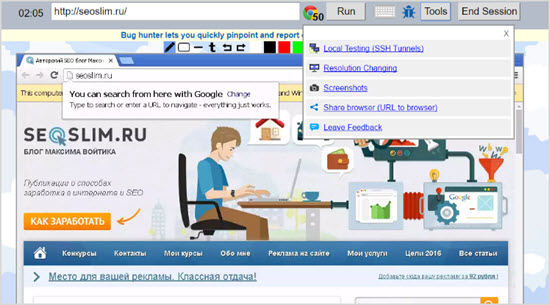
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:

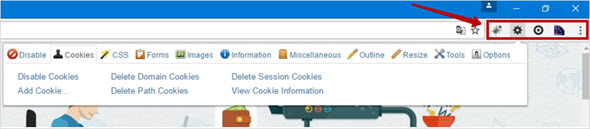
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.

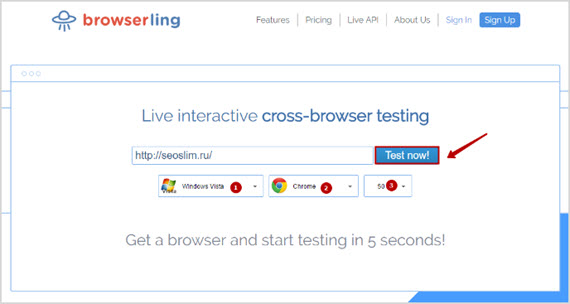
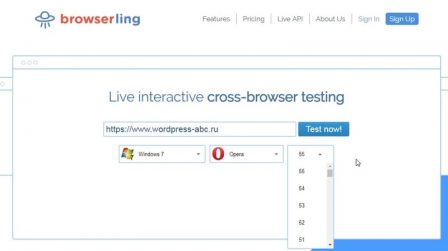
Browserling Еще один вариант — www.browserling.com, удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:

Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.

Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox.
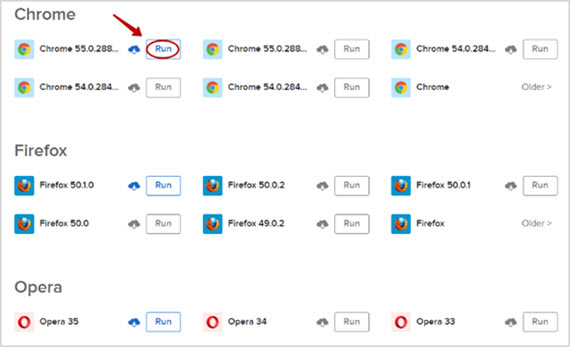
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.

Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:

После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.

Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
Browsera Один из иностранных ресурсов — www.browsera.com, ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:

Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом .com.
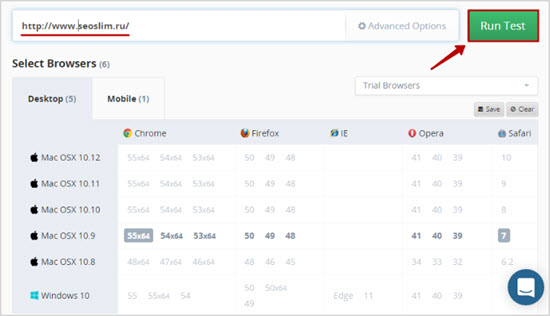
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:

При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
- Еще один конкурент — saucelabs.com, зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com.
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
7 простых способов протестировать кроссбраузерную совместимость / Хабр
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений. В этом обзоре мы расскажем о самых удобных из них, причем как о платных, так и о бесплатных.
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
Платная подписка, которая повысит для Вас приоритет тестирования кроссбраузерности сайта онлайн и создания скриншотов обойдется около 30$ в месяц.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.
Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.
Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).
Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.
Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.
Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.
Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.
Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.
Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес.) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.
Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.
Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.
В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.
У каждого из перечисленных сервисов тестирования кроссбраузерности имеется частично уникальный функционал, которого нет у других. Поэтому комбинируя использование сразу нескольких сервисов, можно перекрыть их недостатки и получить более достоверные и надежные данные, которые позволят перестать сомневаться в работоспособности Вашего веб-сайта.
Проверка кроссбраузерности сайта – видимость сайта в браузерах
Вступление
Понятие кроссбраузерность сайта относится к его свойствам одинаково отражаться на различных браузерах Интернет.
Проверка кроссбраузерности сайта это один из видов тестирования сайта перед его запуском (сдаче заказчику) в серии тестирования внешнего вида. Помимо кроссбраузерности, в этой серии, делаются проверки на адаптивность сайта и проверку пиксельного соответствия.
Видимость сайта в браузерах
Если вы «погуглите» список браузеров доступных для установки пользователям, то наверняка найдете список из 60± программ. Большинство из них будут модификациями Chromium и Firefox, однако общий список получится внушительный. (список тут)
Вручную проверить видимость сайта во всех браузерах задача, мягко сказать, бестолковая. Хотя можно установить у себя основные браузеры и очень быстро открыть свой сайт в основных браузерах Google Chrome, Яндекс Chrome, Firefox и Opera и тем самым перекрыть 90% возможных посетителей вашего сайта.
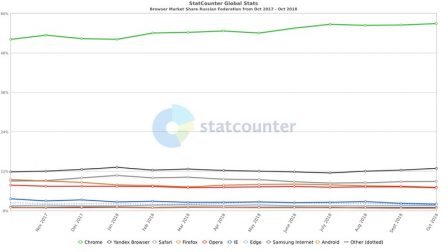
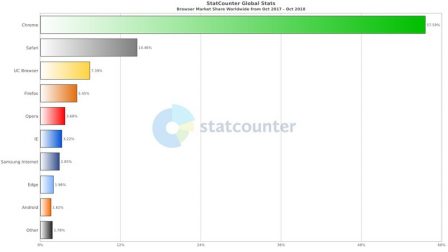
По данным статистики StatCounter, популярность браузеров в России на октябрь 2018 года выглядит так.

Сомневаюсь, что это график сильно измениться в ближайшие годы.
Если этой информации не достаточно, то проверить, как выглядит сайт в различных браузерах, помогут специальные сервисы.
Browsershots.org
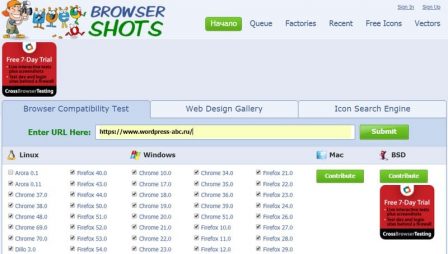
Сервис Browsershots дает вам бесплатную возможность сделать скиншоты проверяемой страницы сайта в основанных браузерах и их версиях. Бесплатно, проверка кроссбраузерности сайта, проводится для осей Linux и Windows. Для MAC и BSD придётся делать денежный взнос.
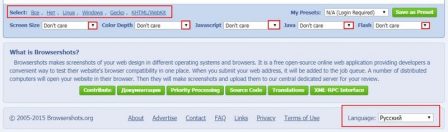
Обратите внимание на настройки сервиса, они внизу страницы. Во-первых, здесь вы можете выбрать свой язык. Выбор русского языка не даст хорошего результата, вам переведут пару строк из меню и всё. Но это не важно.

Более интересны 5 настроек: Screen Size, Color Depth, Javascript, Java, Flash. По умолчанию они выставлены на усмотрение сервиса.
Также обратите внимание, что выделены не все чеки и по умолчанию проверяются не все браузеры, а лишь последние, по данным сервиса, версии Браузеров.
Еще один момент. Значок копирайта внизу дает информацию, что сервис не обновлялся с 2015 года. Это подтверждают последние версии браузеров доступные для проверки. Например, последний «Opera» для проверок 15.0, а не 56.0.

Несмотря на это сервис работает и после ввода полного адреса сайта в поле проверок и нажатия кнопки Submit, сервис поставит вас в длинную, бесплатную очередь проверок. Через некоторое время сделает вам запрашиваемые скриншоты.
 результат проверок
результат проверокTurbo.net (бывший Spoon)
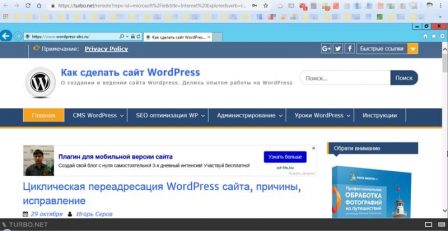
Сервис turbo.net позволяет запустить онлайн на вашем рабочем столе или планшете браузеры IE, Chrome, Firefox. Далее вы вызываете свой сайт и изучаете его, сколько вам нужно.

На этом сайте инструмент проверок кроссбраузерности называется «Browser Sandbox» и воспользоваться им вы можете после простой регистрации на сайте.
К сожалению, с недавних пор этот сервис стал условно бесплатным, и бесплатная пробная версия позволяет запускать ограниченное количество сеансов с ограничением по времени.
Видео покажет, как работает сервис и что такое, видимость сайта в браузерах.
Видимость сайта в Internet Explorer
Возвращаясь к статистике StatCounter, мы обнаруживаем, что, в мире, браузер Microsoft Internet Explorer, занимает третье место, по использованию. А это значит, что игнорировать это браузер со всеми его версиями нельзя.

Проверить видимость сайта в Internet Explorer можно очень просто. Есть специальный инструмент – проверка кроссбраузерности сайта во всех версиях Internet Explorer, сервис netrenderer.com. Далее его описание, позаимствованное с сайта сервиса.

IE NetRenderer позволяет вам проверять, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Особенно старые версии веб-браузеров Microsoft известны своим неожиданным поведением и несоблюдением интернет-стандартов W3C. Поэтому для каждого веб-дизайнера нужно обязательно регулярно проверять свои веб-сайты на совместимость с этими веб-браузерами. Просто введите URL-адрес проверяемой веб-страницы в поле и нажмите кнопку «Render». Через несколько секунд вы получите скриншот страницы. Попробуйте, это бесплатно!
Сервис IE NetRenderer работает быстро. В отличие от других служб скриншотов, мы можем обрабатывать большое количество захваченных заданий параллельно и в реальном времени. Скорость рендеринга должна быть сопоставимой, если не быстрее вашего локального браузера. Наши двигатели IE имеют гарантированную пропускную способность интернета в 200 Мбит/с.
Для чего подходит
Этот инструмент веб-рендеринга идеально подходит для веб-дизайнеров, работающих на рабочих платформах Apple iMac и Linux. Он позволяет проверять веб-проекты изначально на всех популярных версиях Internet Explorer, без необходимости выделять несколько физических или виртуальных ПК с Microsoft Windows для этой цели. Перед каждым заданием рендеринга мы очищаем кэш Internet Explorer. Это позволяет сразу увидеть эффект от всех изменений, внесенных во время веб-разработки.
Обычно IE Netrenderer показывает только самую верхнюю часть любой веб-страницы. Если вы хотите увидеть части страницы ниже, введите вертикальное значение смещения пикселя в поле справа на URL. Затем рендеринг начинается с указанной позиции вертикального пикселя.
Веб-сайты, которые извлекают содержимое страницы через JavaScript после выполнения главной HTML-страницы, могут еще не завершиться, когда NetRenderer сделает снимок экрана. То же самое может произойти с объектами внешней страницы, которые должны быть загружены с медленных сторонних серверов. Показателем этого является либо пустой, либо неполный снимок экрана. Если это произойдет, отметьте флажок под кнопкой «Render», чтобы позволить дополнительное время рендеринга, чтобы сценарии имели больше шансов закончить.
Снимок экрана всегда соответствует 100% оригинального размера и точности картинки вплоть до пикселя. Пользователь отмечает максимальную ширину видимого просмотра на экранах 800×600 и 1024×768 с учетом ширины полосы прокрутки браузера.
NetRenderer загружает веб-страницы из Германии, а не с вашего ПК. Это делает его полезным для нескольких других целей. Вы можете, например, использовать его как быструю проверку из вашей локальной сети вашей компании, чтобы узнать, доступны ли Webmail или веб-интерфейс вашего брандмауэра снаружи.
Можете использовать его в качестве приблизительной оценки, скорости загрузки веб-сайта людьми в Центральной Европе. Вы также можете использовать IE NetRenderer для просмотра веб-сайтов анонимно. Посетив веб-сервер вы не оставите никаких следов ни о вашем IP-адресе, ОС, версии браузера, плагинах или файлах cookie.
Browserling.com
Используя сервис Browserling.com, проводится проверка кроссбраузерности сайта тестированием вашего сайт на выбранном браузере с выбранной версией и выбранной платформе в онлайн режиме.

Сервис удобный, но на бесплатном тарифе ограничено время сессии проверки тремя минутами. Платный тариф с неограниченными проверками стоит 19$/месяц. Примечательно наличие проверок на Android (6 версий).
Так как проверка кроссбраузерности сайта относится к профессиональным проверкам, то большинство сервисов платные. Посмотрим на них.
Browsera.com
Сервис browsera.com платный, однако в планах подписки имеется 30-дневная бесплатная пробная версия.
CrossBrowserTesting
Сервис CrossBrowserTesting позволит провести тестирование совместимости кросс-браузера в облачном сервере на 2000+ реальных браузерах Интернет.
В бесплатном тарифном плане, после регистрации, можно провести 60 минут проверочных сессий в месяц (6 сессий по 10 минут). Неограниченное использование сервиса стоит 15$/в месяц.
Browserstack.com
Данный сервис browserstack.com платный, от 29$. Он даст возможность проверить свой сайт в разных браузерах на различных физических и мобильных устройствах Android и iOS для получения наиболее точных результатов.
Saucelabs.com
На сайте мощный набор различных платных инструментов, среди которых есть тест кроссбраузерности, от 19$. ссылка.
Зачем нужно время для проверок
В завершении поясню, почему важно не только посмотреть, как выглядит ваш сайт в различных браузерах, но иметь время на его проверку.
Предположим, вы видите, что на каком-то браузере сайт не отражается или открываются не все скрипты или идет смещение колонок. Вам нужно это не только отследить, но и найти ошибку, то есть поработать с инструментами именно в этом браузере. Отсюда сессии и их продолжительность.
Вывод
Начинал статью с желанием показать лучший бесплатный сервис для проверок кроссбраузерности сайта. Однако к концу статьи не вижу таких сервисов. Вся удобная и функциональная проверка кроссбраузерности сайта и видимость сайта в браузерах доступна только на платных сервисах. Однако рекомендую бесплатный Browsershots.org.
©www.wordpress-abc
Похожие посты:
Похожее
Проверка кроссбраузерности сайта – обзор нескольких веб-сервисов

От автора: практически каждый владелец сайта рано или поздно задумывается о необходимости проверить свой сайт на отображения в разных веб-обозревателях. В действительности, если у него самого все хорошо, то это не означает, что у всех остальных сайт тоже отобразится нормально. Давайте посмотрим, где в интернете доступна проверка кроссбраузерности сайта, но сначала нужно упомянуть и самый простой способ.
Ручная проверка
Самым простым способом является ручная проверка. Если у вас на компьютере установлено более трех браузеров, то для начала можно посмотреть на свой проект в них. Неплохо также зайти на ресурс с планшета и мобильного телефона. Конечно, полноценный анализ кроссбраузерности возможен только с помощью специальных сервисов, которые мы рассмотрим ниже.
Далее можно попросить друзей и знакомых зайти на ваш сайт и прислать ваш скриншот. Для них это будет наверняка несложно. У кого-то стоит Opera, у другог — Mozilla, а третий вообще сидит на старом IE. Люди используют разные веб-обозреватели и если попросить их о небольшой услуге тестирования, то вы можете получить достаточно неплохой охват браузеров.
Но такой способ, конечно, годится только для проверки личного блога, на котором вам не обзязательно реализовывать полноценную кроссбраузерность. Если же речь идет о более менее профессиональном сайте, то стоит учитывать внимание даже на мелочи, а их трудно выявить методом ручной проверки. Так мы подходим к необходимости использовать специальные программы и инструменты.
Где проверить кроссбраузерность
http://browsershots.org/ — многие называют этот сайт лучшим бесплатным сервисом для проверки кроссбраузерности. На главной странице сразу же видно множество различных браузеров и их версий. Нужно указать галочками нужные и отправить все это на анализ. Сколько можно ждать результатов? Очень долго, иногда более получаса.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Сайт позволяет бесплатно получить скриншоты из множества веб-обозревателей.
К сожалению, ввиду своей популярности, сервис очень сильно загружен и им пользуются многие. На выходе вы получите скриншот сайта в выбранных вами браузерах. В целом, ради этого можно и подождать – просто поставить свой запрос в очередь и заниматься своими делами.
Этот сервис подойдет для тех, кто не хочет платить за проверку кроссбраузерности.
http://crossbrowsertesting.com/ — особенность этого сервиса в том, что на нем нужно зарегистрироваться, прежде чем начинать тестирование. На самом деле в большинстве своем это платный сервис и им пользуются зарубежные веб-разработчики.
Соответственно, качество сервиса на высоте. За деньги можно проверить сайт более чем в ста различных версиях веб-обозревателей. Тут можно получить не только скриншоты, но и самому протестировать сайт в различных браузерах, а это гораздо более интересная возможность, потому что вы можете зайти на разные страницы на своем сайте.
IETester – уже много раз я писал об этой программе, но в статье о проверке кроссбраузерности без нее просто никуда. Это бесплатная программа для windows. Скачав и установив ее можно свободно проверить внешний вид сайта в Internet Explorer 6-8.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПрограмма нужна тем разработчикам, которым постоянно необходимо адаптировать шаблон под эти версии.
Browserling.com – на этом сайте вы можете записаться в очередь, чтобы посмотреть на свой сайт в различных версиях IE, начиная от 5.5 и заканчивая 9. Есть возможность посмотреть и в других популярных веб-обозревателях. Как вы понимаете, желающих много и каждому дают всего 5 минут на тестирование.
Сервис хорош тем, что вы не просто видите скриншот, а можете покликать по веб-страничкам, действительно протестировав их. В общем, еще один неплохой бесплатный инструмент.
Multiple IE – это такой инструмент, который позволяет проверить шаблон в старейших версиях IE (3, 4, 5). Я не знаю, нужно ли это кому-то сегодня, но на всякий случай можно упомянуть и его.
Минусы использования веб-сервисов
На момент написания я хотел написать сюда еще несколько сервисов, но они уже прекратили свое существование. Как вы понимаете, нужный вам веб-сервис может внезапно пропасть в любой момент. Бесплатные варианты требуют ждать в очереди, а платные могут быть достаточно дорогостоящими.
Например, crossbrowsertesting, на мой взгляд, самый лучший сервис. Проверка кроссбраузерности в нем позволит получить представление об отображении сайта в сотнях веб-обозревателей. Но и цены там немаленькие, все-таки зарубежный ресурс. Но для профессионалов самое то. Если же вам не нужна глубокая проверка, то бесплатными инструментами можно вполне обойтись.

Рис. 2. В crossbrowsertesting можно проверить сайт в более чем 900 браузерах!
Проверка это хорошо, но как исправить проблемы с отображением сайта, если они уже обнаружены. Можно обратиться к специалисту, а можно попробовать самому. Об этом написано в другой статье (здесь вставить ссылку на статью как сделать кроссбраузерность).
Теперь у вас есть представление, как проверить сайт на кроссбраузерность. Решайте сами, насколько много времени нужно посвящать этому вопросу. Крупные интернет-компании просто обязаны иметь кроссбраузерный ресурс, иначе они могут потерять репутацию, авторитет и потенциальных клиентов.
На личном блоге достаточно реализовать кроссбраузерность на базовом уровне (с поддержкой хотя бы в последних версиях всех обозревателей). К счастью, большинство пользователей все-таки обновляют свое программное обеспечение, поэтому нет смысла сильно беспокоится.
Мониторинг кроссбраузерности является всего лишь одним из параметров, которые показывают качество вашего интернет-проекта. Читайте наш блог и получайте еще больше знаний о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЛучшие бесплатные инструменты для кроссбраузерного тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые имитируют эти браузеры.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация представляет собой перевод статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Как проверить проверить кроссбраузерность сайта бесплатно онлайн
Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.

Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.

Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
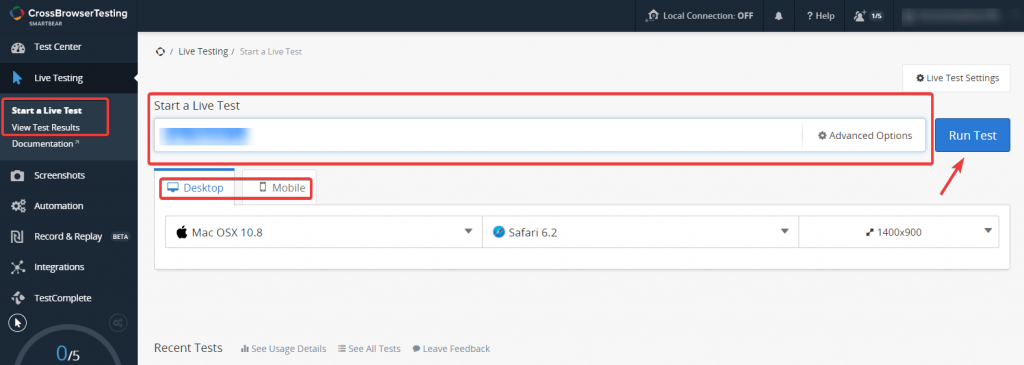
Укажите ссылку, нажмите «Run Test» и получите результат проверки.

Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
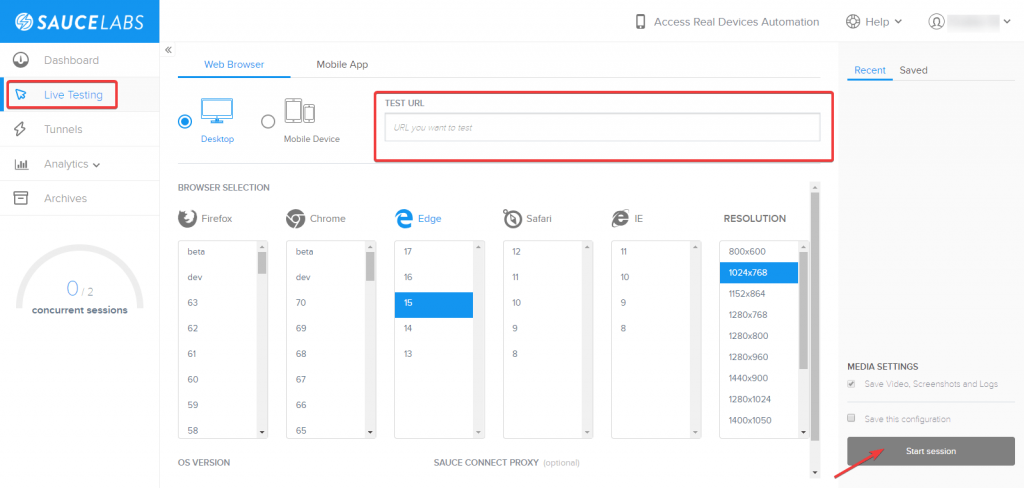
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.

Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
Согласно статистике statcounter.com и liveinternet.ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
Проверка ТОПа в Яндекс.Метрике
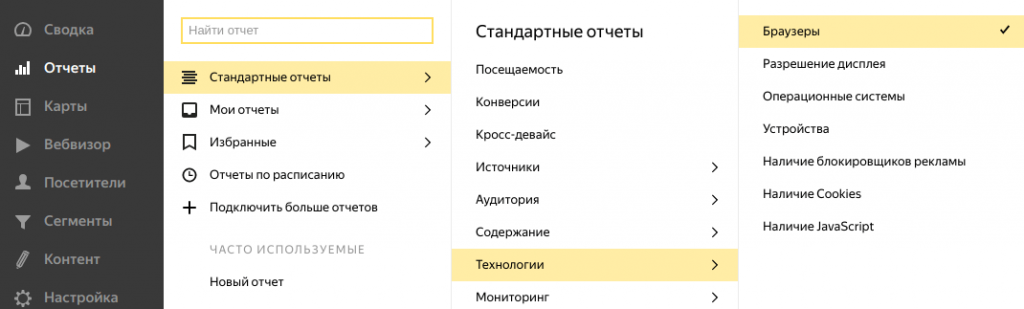
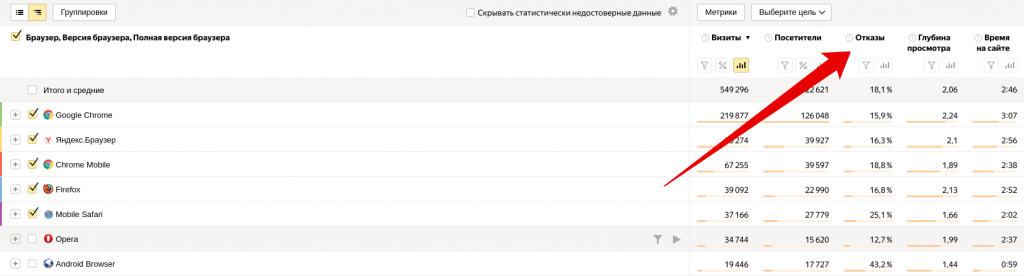
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.

Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.

Ищем самые популярные браузеры в Гугл.Аналитике
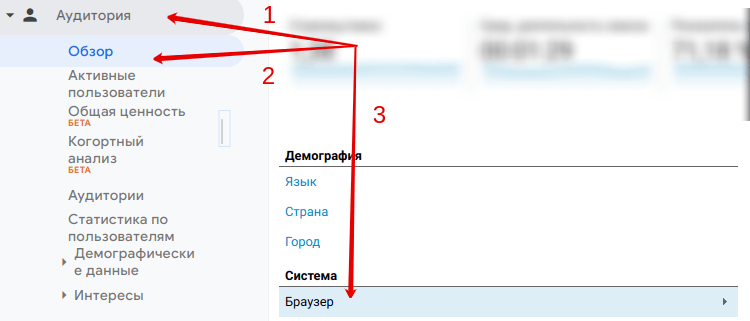
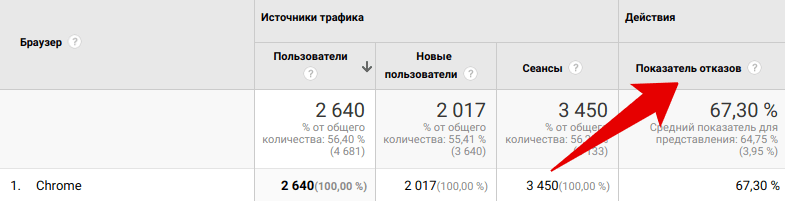
Аудитория > Обзор > Браузер

Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.

Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:

2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar { margin-left: 5px; }
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
Лучшие инструменты для кроссбраузерного тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайте может зайти посетитель, использующий Internet Explorer 9, и ресурс не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потерь посетителей и трафика, вы можете потерять клиентов.Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как контролируются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно выполнять тест на кроссбраузерность.
Тестирование сайта в различных браузерах стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera можно обычно без проблем загрузить и установить. Но если у вас нет такой возможности, то есть множество веб-инструментов, которые имитируют эти браузеры.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму.К счастью, существуют бесплатные инструменты. Каждый из них предоставляет различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных мобильных браузерах, указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не на самом деле «протестировать» элементы навигации и формы.С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это вступление плата:
После выбора он открывается в новом окне.Нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просматривать сайт при разных разрешениях. Это дает возможность тестирования внешнего вида сайта, а также дает ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта.Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другое разрешение, на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для внешнего тестирования сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начать сканировать его. Вы обрабатываете страницы, сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
. Например, «недопустимое значение свойств«:
можно просмотреть для отображения макета в различных версиях Firefox и Internet Explorer.Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы внести необходимые изменения.
Для использования требуется создание учетной записи. Доступно несколько тарифов, бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript.Конечно, платные тарифы предоставляются больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает бесплатную возможность проверки ресурса в большинстве стационарных браузеров:
Использовать ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Они хотели бы поделиться и другим читателям? Не забудьте, что речь идет о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация представляет собой перевод статьи «Ultimate Free Tools for Cross-Browser Testing», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.Кросс-браузерное тестирование / Песочница / Хабр
Для кросс-браузерного тестирования можно использовать три подхода.1) Если у вас есть все устройства, на которых вы хотите проверить свой сайт, то достаточно просто взять эти устройства и проверить свой сайт. Возможно процесса, воспользовавшись ПО для оптимизации этого процесса.
2) Если устройств нету, необходимо проверить на достаточно ограниченном количестве браузеров и устройств, чтобы можно было поднять эмуляторы и просто пройтись по сайту на всех доступных браузерах.
3) Если нет устройств и хочется хорошего качества, то стоит поискать в интернете сервисы, которые могут предоставить реальные устройства с предоставленными браузерами в рездельное пользование.
Обо всех этих трех способах я и хотел сегодня вам поведать.
Итак:
1) ПО для управления тестами на реальных устройствах.
Если желаемые мобильные устройства у вас имеются в наличии, то существует пара инструментов для централизованного управления и отладки:
http: // html.adobe.com/edge/inspect/
и
http://vanamco.com/ghostlab/
К сожалению, в моих условиях с устройства беда и наличных устройств много меньше устройств, на которых необходимо обеспечить работоспособность нашего продукта, потому что я не могу рассказать об упомянутых системах ничего кроме ссылок на их сайты.
2) Эмуляция
Тут и широко известный dosbox и чуть менее известные эмуляторы для мобильных:
Для эмуляции Андроид можно воспользоваться официальным эмулятором здесь:
http: // developer.android.com/tools/help/emulator.html
Или легковесным условно открытым эмулятором от Genymotion:
https://cloud.genymotion.com/page/customer/login/?next=/
Для IOS все довольно грустно и приходится рассчитывать на iPadian.
Для Windows Phone наличествует официальный эмулятор
http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff402563(v=vs.105).aspx
Не трудно догадаться, что только для Windows.
Стоит отметить, что все конструкции с эмуляцией требуют достаточно хитрых извращений, как правило, не поддаются хоть какой-то автомат.хотя с должным применением хитрости, упрямства и таланта, можно попытаться скрестить эмулированные ОС и устройства с ПО из первого пункта.
Также важно, что с эмуляцией никогда нельзя быть уверенным, что реальное устройство будет работать ровно так, как эмуляция.
Например, в IE 11 можно эмулировать IE 9, поскольку в IE 9 консоль по умолчанию не существует и создается только по факту открытия, а следовательно, любые ваши консоли.log () в отсутствие спец. мер будут приводить к ошибкам и падениям скриптов.
И, наконец, третий вариант:
3) Сервисы, позволяющие провести кросс-браузерное тестирование.
http://deviceanywhere.com/
Предоставляет реальные устройства для тестирования чего бы то ни было в ручном режиме.
Имеется два вида бесплатного доступа и полномасштабный платный доступ.
Бесплатный доступ на общих основаниях позволяет удаленно пользоваться 11-ю мобильными устройствами сессиями за 10 минут.
Формально на них можно поставить что угодно, по факту же работает то самое ограничение в 10 минут. Изначальный набор установок базовый. Если вам нужно протестировать мобильный хром под андройд — вам его придется установить.
Есть бесплатный пробный период в 7 дней. Для его использования придется установить «тестовый центр». В пробном периоде ассортимент устройств сопоставим с бесплатной сессией, однако ограничения на длину уже нет.
Список устройств, доступных в платном варианте поистине впечатляет: www.keynotedeviceanywhere.com/test-center-developer/device_test.php
Расценки начинаются с 280 $ за 10 часов при использовании одного «пакете» устройств (всего имеется 13 «пакетов»).
Достоинства — возможность тестировать бесплатно 10-минутными сессиями, увесистый набор доступных устройств при платном доступе.
Недостатки — базовая конфигурация устройств, ориентация на тестирование приложений, а не сайтов, тестирование только мобильных устройств необходимость установки дополнительного ПО для полного доступа.
http://browsershots.org/
Бесплатный сервис скриншотов. Позволяет запустить вашу страничку на внушительном количестве браузеров под Linux (84), Windows (87 браузеров) и MacOs (10 браузеров).
Скриншоты весьма грамотно: для мобильных браузеров при достаточно длинной страничке скриншоты на самом деле состоят из склейки нескольких скриншотов с прокруткой.
Заказать тесты можно достаточно быстро в несколько кликов, если, конечно, не требуется точно задать, например: FF8 — FF26 на Linux и Windows, тогда, конечно, придется муторно кликать по чекбоксам.
Стоит также отметить, что система открытая и любой может к ней присоединиться, предоставив свои вычислительные ресурсы. Более того, авторы даже используют своего API на Python.
Достоинтсва — бесплатность, автоматические скриншоты, получаемые в параллель на разных компьютерах, реальные устройства.
Недостатки — Только три ОС, при чем под общими именами могут быть какие реальные ОС, конкретную версию вы узнаете только полученные скриншоты.Так что проверяя FF 25 на Windows вы можете получить скриншот с любой Windows, какую только сумеете придумать. Можно получить с 7-ки, а можно с 8-ки, можно с XP. Как повезет. Нет «Живого доступа». Вы получаете только мертвые скрины. При том не всегда понятно по какому признаку отрабатывает снятие скрина, бывает, что он берется слишком рано.
http://crossbrowsertesting.com/
Система для проведения кросс-тестирования тестирования. Имеет широкую базу и большое количество различных сочетаний браузера / ОС.Полный список доступных предложений здесь: crossbrowsertesting.com/browsers. Позволяет провести как скриншот тесты, так и «живые тесты». Более того из результатов скриншотов можно попасть в «живой тест» одним кликом. Также как и переделать отдельный скрин.
Бесплатный доступ всего лишь на один час.
Платные расценки от 30 $ за 2,5 часа.
Достоинства — удобный интерфейс, большая база браузеров, возможность точного назначения сочетания и ОС, большинство тестов на реальных устройствах.
Недостатки — некоторые тесты все же на эмуляторах (Android 2.2, 4.0), различия в пуле браузеров и операционных устройств доступных для автоматических скриншотов и для «живого теста» (последних больше).
http://www.browserstack.com/
Предоставляет богатый набор операционных систем и браузеров под них и богатый набор эмуляций мобильных устройств с родными браузерами на них.
Полный список можно посмотреть здесь: www.browserstack.ru / список браузеров и платформ
А вот чем данный ресурс интересен, так это разнообразием возможностей. В разделе «Адаптивный» бесплатно посмотреть свой сайт на разных мобильных устройствах (их эмуляциях), но, увы, только на родных браузерах.
Раздел «Скриншоты» предсказуемо предлагает массовый тест с получением скриншотов. Кроме того есть возможность указать таймаут до изготовления скриншота, что дает хоть какой-то контроль над этим тестом.
«Скриншоты» и «Отзывчивые» обслуживаются как единое целое, доступны 100 скриншотов бесплатно.Далее 39 $ в месяц. План от 199 $ дает доступ к API для автоматического получения скриншотов.
Раздел «Live» — возможность забраться на выбранную ОС и посмотреть сайт в желаемом браузере, или посмотреть эмуляцию желаемого мобильного устройства. Доступно 30 минут бесплатно, далее тарифы начинаются от 39 $ в месяц.
И, собственно, что выделяет данный сервис из остальных — раздел «Automate», где можно получить доступ к API, позволяющий реализовать тесты на Selenium на стороне сервиса в желаемых ОС и браузерах.Доступно 100 минут бесплатно. Тарифы начинаются от 99 $ в месяц за максимум 8 (2 потока по 4) часов в день.
Достоинства — обилие возможности, тестирование по API и вовсе уникальная в данном сегменте штука.
Недостатки — мобильные устройства эмулированные
https://browserling.com/
Сервис, предоставляющий возможность живого доступа к заданным браузерам. Есть возможность неограниченного количества сессий по 3 минуты.За 20 $ в месяц можно получить бесконечные сессии на одного разработчика, за 30 на бесконечное количество разработчиков. И да, на бесплатном плане из IE вам будет доступен только 9.0.
Достоинства — простота, возможность бесплатной проверки сайтов и вообще дешевизна на общем фоне.
Недостатки — нельзя заказать ОС, более того, она скрыта, хотя по некоторым признакам внешнего вида окошек можно догадываться, нет скриншотов, сервис направлен только на ручное «протыкивание», доступны только десктопные «мажорные» браузеры.
http://opendevicelab.com/
Сеть «открытых лабораторий» в которых по задумке авторов можно протестировать мобильные приложения и сайты на реальных устройствах. Однако, никакой возможности провести тестирование через сеть нет. Только вручную, только методом физического посещения. И, увы, по их карте лаборатории расположены в Финляндии.
Литература и ссылки.
Вообще, на эту тему существует на удивление немного статей, особенно обзорных, претендующих хоть на какую-то полноту.Ближайшее, что мне удалось найти:
http://webuild.envato.com/blog/techniques-for-mobile-and-responsive-cross-browser-testing/
Часть материалов этой статьи и легла в основу представленного обзора.
Кроме того, что-то нашлось на хабре:
http://habrahabr.ru/post/73251/
Статья о сервисе, эмулирующий браузеры. Увы, очень старая. Хотя сервис все еще жив и продолжает работать.
И http://habrahabr.ru/post/111748/
чуть более новая, но некоторые описания там все же уже устарели.
5 мощных инструментов для кросс-браузерного и визуального тестирования макетов
Если вы думаете, что ваши веб-приложения были на локальных устройствах глобальных пользователей и еще не выполнили свое тестирование, то время пришло.
Большинство владельцев продуктов часто тестируют веб-приложения в нескольких любимых браузерах на высокой скорости интернета и, когда все выглядит хорошо, запускаются.
Это не нормально, если вы ориентируетесь на пользователей по всему миру и разрабатываете современные приложения.
Но вы можете спросить, как я могу протестировать сотни браузеров и устройств по всему миру?
Это возможно без установки всех браузеров и покупки всех устройств. Возможно тестирование из облаков!
Давайте рассмотрим следующие инструменты, которые позволяют проводить тестирование, чтобы найти проблему в реальном времени, прежде чем клиент пожаловался на нее.
LambdaTest
LambdaTest, новое облачное программное обеспечение для тестирования, которое позволяет вам тестировать следующее.
Тестирование интерактивного режима в реальном времени — запустите ВМ (виртуальную машину) в облаке с нужным браузером и устройствами для выполнения теста.
Существует более 1400 вариантов комбинации браузеров, где вы можете сделать тест.
- Рабочий стол — Chrome, Firefox, Safari, Internet Explorer, Opera
- Мобильный телефон — Samsung, Motorola, HTC, Google, iPhone, iPad, Amazon Kindle
И не только браузер, вы можете запустить его на ОС.
Давайте рассмотрим сценарий в реальном времени …
Один из пользователей жалуется на то, что какая-то функция не работает при нажатии на нее. Пользователь Яндекса на Mac версии 10.13.
Как бы вы решили проблему?
Ну что ж, выбираем Яндекс и выбираем версию ОС. Вот и все, как видите, я попробовал запустить Geekflare.
К счастью, вы можете полностью воспроизвести проблему, поскольку у вас есть полнофункциональный браузер, в котором вы можете использовать приложение, как на локальном ПК.
Не останавливайтесь на достигнутом, вы можете сделать больше.
- Вы можете интегрировать учетную запись LambdaTest с Slack, Asana, Jira и Trello, отправить чтобы подробности теста для регистрации ошибок.
- Запишите видео, чтобы отправить его своему клиенту или разработчику.
- Измените разрешение, как на локальном компьютере.
- Сделаqnt скриншот
Насколько это круто ?
Снимок экрана в один клик — сделайте скриншот нескольких браузеров / устройств данной веб-страницы в один клик.
Полезно, когда вы просто хотите посмотреть, как ваша целевая страница перед запуском продукта выглядит на разных устройствах.
Адаптивный тест — проверьте, как ваша страница отображается в Google Pixel, Samsung Galaxy, iPhone Plus, One Plus и многих других с различными разрешениями.
После загрузки страницы вы нажимаете на разные мобильные устройства, чтобы переключать результат.Вы также можете переключаться между режимами пейзажа и портрета и снимать скриншот прямо с него.
Умное сравнение — сравните два изображения, чтобы быстро определить проблему, с размером отступа, значком, цветом, макетом, текстом, положением элемента.
LambdaTest выглядит многообещающе, чтобы проверить сайт на наличие проблем.Он основан на облаке, поэтому вы можете масштабировать его по ходу работы и запускать бесплатно .
Кроссбраузерное тестирование
Как вы можете догадаться по названию, вы можете выполнять кросс-браузерное тестирование в разных браузерах автоматически или вручную.
Не только сайты с выходом в интернет, но и с помощью защищенного туннеля вы можете протестировать свой промежуточный или локальный сайт. Доступно более 1500 браузеров.
Автоматизированное тестирование — викорируйте Selenium и Appium в облаке для автоматизированного тестирования.Кросс-браузерное тестирование инфраструктуры инфраструктурой, поэтому вы просто сосредоточитесь на сценарии тестирования.
Визуальное тестирование — автоматизируйте скриншот с помощью API, выполните визуальное регрессионное тестирование. Снимок экрана также возможен для приложения, которое находится за брандмауэром или экраном входа в систему.
Интеграция — большое количество возможностей интеграции для создания, развертывания, совместной работы и системы ошибок.
CBT готова к работе, и вы можете начать ее с БЕСПЛАТНОЙ пробной версии.
В качестве альтернативы LambadaTest и CrossBrowserTesting вы можете попробовать следующее для кросс-браузерного тестирования.
BrowserStack
С помощью BrowserStack вы можете сделать следующее.
- Тестирование Selenium в настольных и мобильных браузерах.
- Интерактивное тестирование мобильных приложений
- Автоматизация тестирования мобильных приложений
- Проверьте, как выглядит страница в различных браузерах одним щелчком мыши
- Отзывчивый тест
Лаборатория соуса
Sauce Labs предлагает несколько платформ для тестирования веб-приложений и мобильных приложений.
- Селен
- Апиум
- Эспрессо
- XCUITest
Вы можете использовать реальное устройство или эмулятор / симулятор для тестирования.
Помимо настольных ОС у вас также есть возможность выбрать Linux с Firefox и Chrome.
Sauce Labs готов к работе на предприятии и предлагает бесплатное тестирование для проекта с открытым исходным кодом.
Просмотр
Настоящий браузер на реальном сервере, где вы можете получить доступ к своему сайту в интерактивном режиме.
Некоторые из функций просмотра:
- Локальное тестирование через туннели SSL
- Снимок экрана
- Закладка для повторного теста
- Live API для встраивания в ваше приложение
- Расширения доступны для Chrome, Safari, Firefox и Opera
- Отзывчивый тест
Поиск ошибок всегда сложен, поскольку у вас могут быть пользователи, подключающиеся с различными типами устройств.Благодаря вышеперечисленным инструментам удаленное тестирование становится легче.
.Кроссбраузерность сайта
Что такое кроссбраузерность сайта , почему одно из обязательных требований заказчика к разработке веб-сайта — это кроссбраузерность и как верстальщику не облажаться перед заказчиком или работодателем?
Как известно, что браузеры интерпретируют HTML / CSS / JS код и показывают его пользователю в виде красивого веб-сайта. Некие посредники между машиной и человеком. Однако есть одна проблема, которая осложняет жизнь верстальщика — это то, что этих браузеров много и разработано они на разных движках, в разных компаниях.Следовательно, могут не отображать сайты одинаково.
Верстальщик, верстку сайта, естественно, не может одновременно учитывать все браузеры и ориентируется на какой-то один популярный браузер.
После того, как сайт протестирован и протестирован в любимом браузере верстальщика — работа ещё не закончена. Заказчик сайта и его посетители, скорее всего, будут открывать этот сайт в других браузерах. Задача верстальщика протестировать сайт в браузерах на текущий момент, исправить проблемные места — сайт должен хорошо выглядеть во всех популярных браузерах.И только после этого отдавать его заказчику.
В крупных IT компаниях, верстальщик получает список браузеров, в техническом задании на верстку от маркетолога.
На фрилансе, за верстку под старые браузеры, верстальщик берет дополнительные деньги — как за выполнение нестандартной задачи.
Этапы проверки кроссбраузерности
1) Проверка на валидность HTML кода
Валидная верстка соответствует стандартам W3C .Копируете HTML код страницы и вставляете в поле формы на сайте https://validator.w3.org. Для проверки всего сайта, который уже размещен в интернете, вставляете URL сайта в адресную строку и нажимаете кнопку Проверьте . Надпись на зеленом фоне: Проверка документов завершена. Никаких ошибок или предупреждений для отображения. — говорит о том, что код валиден.
Если код содержит ошибки, то сервис покажет, какие строки кода надо исправить.
Вы спросите: Какое отношение имеет валидация кода, к кроссбраузерности сайта ? Современные браузеры, отображают сайты корректно и с ошибками в коде, тем самым усыпляя бдительность верстальщика. Верстальщик, думая, что у него код правильный, усердно тестирует сайт в других браузерах (не слишком умных). Одна не закрытая кавычка или тег, ломают верстку в такой браузере, а не опытный верстальщик, будет воевать с плохим браузером, не догадываясь, что всему виной — просто не валидный код.
2) Расставляем вендорные префиксы
Приведу список некоторых префиксов для наиболее распространенных браузеров.
- -о- — префикс для Opera
- -moz- — префикс для браузеров из семейства Mozilla
- -ms — префикс для I nternet Explorer
- -webkit- — префикс для браузеров Safari и Chrome
Разработчики этих браузеров, для не против стандарта CSS -свойств, ввели свои префиксы.Это значит, что значения у таких свойств, корректно воспринимаются браузером, только с префиксом.
дисплей: -webkit-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
Сначала верстальщик делает верстку без браузерных префиксов, когда сайт сверстан, добавляются и префиксы. К счастью, этот процесс можно полностью автоматизировать — установить плагин autoprefixer для редактора кода или прогнать код через онлайн-сервис autoprefixer.github.io.
3) Проверка кроссбраузерности
Алгоритм действий для верстальщика, работающего на фрилансе или в небольшой веб-студии. Узнаем, какие браузеры на текущий момент по глобальной статистике и выписываем их.
https://caniuse.com/usage-table
- Google Chrome
- Mozilla Firefox
- Internet Explorer 11
- Microsoft Edge
- Safari
- Opera
Открываем тестируемый сайт для всех этих браузеров и желательно на разных устройствах или проверяем через бесплатные или платные сервисы с эмуляторами браузеров.Онлайн-сервис создает скриншоты сайта во всех браузерах и по автоматически созданным скриншотам, вы видите, в каком браузере, сайт выглядит плохо.
- http://browsershots.org
- http://netrenderer.com
4) Как исправить проблемы с отображением сайта?
Эта часть тестирования на кроссбраузерность, пожалуй — самая сложная. Если поджимают сроки и уже нет времени на исправление багов или не хватает опыта, то лучше купить эту услугу на фриланс-бирже.Чаще всего проблемы с некорректным отображением сайта, встречаются в старых версиях IE , у пользователей, которые сидят на Windows XP .
Заключение
Никогда не будет лишним, проверить сайт на кроссбраузерность как вручную, так и через специальные сервисы. Если сайт где-то отображается, проверьте на Могу ли я использовать подозрительное CSS и посмотрите, все известные ошибки ( Известные проблемы ), связанные с ним, ещё очень много полезного подчерпнуть из моего видео-курса «Вёрстка сайта с нуля 2.0 «.
- Создано 21.06.2019 10:07:11
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте : http://vk.com/myrusakov.
Если вы хотите дать оценку мне и моей работе, напишите её в моей группе: http: // vk.com / rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления : Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий страницы внизу.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
.