Круглое меню сайта: Как создать круглое меню для сайта на CSS3
Как создать круглое меню для сайта на CSS3
/* Для правильного позиционирования меню */
#menu {
position: relative;
width: 230px;
margin: 0px auto;
top: 100px;
left: 37px;
}
/* Используем свойство overflow: hidden;, поэтому надо создать имитацию тени */
.faux-shadow {
position: absolute;
content: » «;
width: 150px;
height: 150px;
top: 0px;
left: 0px;
box-shadow: 0 0 50px rgba(0,0,0,0.3);
border-radius: 300px;
-webkit-transition: all 0.4s linear;
-moz-transition: all 0.4s linear;
-ms-transition: all 0.4s linear;
-o-transition: all 0.4s linear;
transition: all 0.4s linear;
z-index: -9999;
}
/* Кнопка в центре меню служит для активации меню */
#on-button {
border-radius: 100px;
width: 150px;
height: 150px;
color: #fff;
float: left;
box-sizing: border-box;
-moz-box-sizing: border-box;
cursor: pointer;
background-color: #313b3d;
pointer-events: none;
font-size: 5em;
text-shadow: 0 1px 1px rgba(0,0,0,0. 3);
3);
box-shadow: inset 0 -125px 100px -100px rgba(0, 0, 0, 0.5), 0 0 20px rgba(0,0,0,0.2);
}
/* При наведении курсора мыши */
#on-button:hover {
box-shadow: inset 0 125px 100px -100px rgba(0, 0, 0, 0.5), 0 0 20px rgba(0,0,0,0.2);
}
/* При нажатии кнопки мыши*/
#on-button:active {
box-shadow: inset 0 125px 100px -100px rgba(0, 0, 0, 0.5), 0 0 20px rgba(0,0,0,0.2),
inset 0 0 30px rgba(0,0,0,0.3);
}
/* Элемент spans внутри кнопки будет вращаться */
#on-button > span {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.2s linear;
-moz-transition: -moz-transform 0.2s linear;
-ms-transition: -moz-transform 0.2s linear;
-o-transition: -moz-transform 0.2s linear;
transition: -moz-transform 0.2s linear;
display: block;
width: 122px;
height: 122px;
background: #313b3d;
border-radius: 120px;
pointer-events: auto;
position: absolute;
z-index: 3;
top: 0;
left: 0;
box-sizing: border-box;
-moz-box-sizing: border-box;
padding: 34px;
margin: 14px;
box-shadow: inset 0 -112px 100px -100px rgba(0, 0, 0, 0. 5);
5);
}
/* Изменение тени при наведении курсора мыши, что бы она соответствовала тени контейнера */
#on-button:hover > span {
box-shadow: inset 0 112px 100px -100px rgba(0, 0, 0, 0.5);
}
/* Вращение последнего элемента span, чтобы он был перевернутым */
#on-button > span:last-of-type {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
transform: rotateY(180deg);
}
/* Добавляем псевдо элемент с белым фоном, который будет создавать
иллюзию, что кнопка имеет отверстие */
#on-button:after {
position: absolute;
content: » «;
top: 0;
left: 0;
width: 120px;
height: 120px;
margin: 15px;
border-radius: 120px;
background: #fff;
z-index: 2;
}
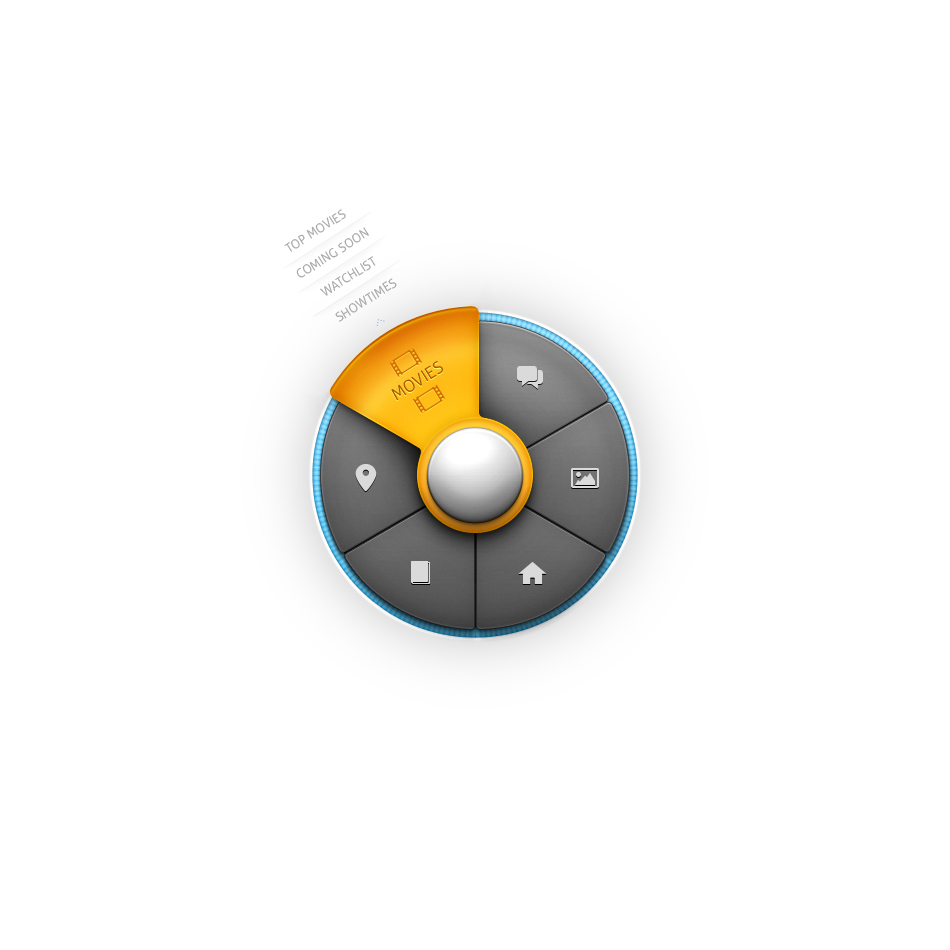
Меню для сайта в виде колеса
Время чтения: 2 мин.
На сайте уже был урок на тему как создать круговую навигацию. Она была в стиле Flat и появлялась при нажатии на переключатель, который располагался по центру страницы внизу и был зафиксирован. Если кого-то она заинтересовала, тогда ссылка находится в полной новости. А в этом уроке мы создадим также круговое меню в виде колеса. С одной стороны как-то странно звучит, но всё же в виде колеса 🙂 . В примере есть 5 демо, где показываются различные настройки плагина и эффект при этих настройках. Возможно вам понравится какой-то из них.
Похожий урок о том, как создать круговую навигацию:
Итак..
Пример можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Как обычно(а точнее как в прошлых уроках) необходимо подключить две библиотеки:
1 2 | <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/jquery. |
Меню состоит из переключателя, который находится в центре и элементов меню, которые располагаются по кругу:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div>Нажми!</div>
<ul>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
<li><a href="#home"><i></i></a></li>
</ul> |
CSS часть
В стилях мы задаем диаметр невидимого круга, по которому «располагаются» элементы меню:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | . |
jQuery часть
Опять же небольшая функция, в которой мы прописываем необходимые параметры:
1 2 3 4 5 | $(".wheel-button").wheelmenu({
animation: "fly",
animationSpeed: "medium",
angle: “all”
}); |
- .wheel-button — это селектор кнопки по нажатию на которую раскроется меню.
- animation — то, с каким эффектом будет раскрываться меню. Принимает следующие значение: fade и fly.
- animationSpeed — это скорость открытия меню.
 Принимает значения: slow, medium и fast
Принимает значения: slow, medium и fast - angle — это угол под которым открывается меню. Его можно определять как стороны света по-английски: all, N, NE, E, SE, S, SW, W и NW. Или можно задать угол в квадратных скобках, например, как в демо 5 — [0, 270].
Где:
Вывод
Простой в использовании плагин, если данное меню показалось вам интересным применяйте его на своем сайте.
Успехов!
Источник: www.onextrapixel.com
Как сделать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Как создать фиксированное верхнее меню
Шаг 1) добавить HTML:
Пример
Home
News
Contact
<div>
<p>Some text some text some text some text..</p>
Шаг 2) добавить CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0. Обратите внимание, что фиксированное меню будет накладывать другое содержимое. Чтобы исправить это, добавьте
Обратите внимание, что фиксированное меню будет накладывать другое содержимое. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше, чем высота вашего меню.
Пример
/* The navigation bar */.navbar {
overflow: hidden;
background-color: #333;
position: fixed; /* Set the navbar to fixed position */
top: 0; /* Position the navbar at the top of the page */
}
/* Links inside the navbar */
.navbar a {
float: left;
display:
block;
color: #f2f2f2;
text-align:
center;
padding: 14px 16px;
text-decoration: none;
}
/* Change background on mouse-over */
.navbar
a:hover {
background: #ddd;
color:
black;
}
/* Main
content */
.main {
margin-top: 30px; /* Add a top
margin to avoid content overlay */
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и bottom:0:
Пример
/* The navigation bar */.

position: fixed; /* Set the navbar to fixed position */
bottom: 0; /* Position the navbar at the bottom of the page */
width: 100%; /* Full width */
}
/* Main
content */
.main
{
margin-bottom: 30px; /* Add a bottom margin to avoid content overlay */
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.
МЕНЮ-ГАМБУРГЕР, коллекция из 10+ анимированных иконок
Иконка-гамбургер — стала наиболее популярным решением для отображения меню на мобильных устройствах. Благодаря компактности и оригинальным анимациям, пользоваться таким меню не только удобно, но и приятно. Здесь я буду собирать самые интересные на мой взгляд готовые решения. В будущем, список иконок для мобильного меню будет пополняться. Я постарался собрать разнообразные иконки по форме, цвету и анимации. Если вы обладаете базовыми навыками верстки, интегрировать на свой сайт не составит большого труда.
Одна из особенностей иконки — анимация выполнена на чистом CSS.
Демо
Скачать
Экспериментальное меню-гамбургер, основанное на растяжении элементов. Изменение значения и внешнего вида кнопки отображается и сменой цвета.
Демо
Скачать
Atomic Hamburger Menu CSS
При наведении, ‘гамбургер’ превращается в анимированную иконку атома. Думаю, что такая реализация подходит для сайтов образовательной тематики.Демо
Скачать
Hamburger Menu Elastic
Особенность этой иконки — нижний элемент выполнен в виде текста. Смотрится очень оригинально.Демо
Скачать
Animated Menu Icon
Анимирован не только сам переключатель, но и рамка.Демо
Скачать
Простая анимация, основанная на исчезновении/появлении средней линии и смене угла наклона верхней и нижней.
Демо
Скачать
Drawn Hamburger Transition
Плавный переход иконки из одного состояния в другое.
Демо
Скачать
Animated Hamburger Menu
Анимация заключается в слиянии полос иконки и смены угла их наклона.Демо
Скачать
SVG CSS3 Menu / Burger Button
Пожалуй, одна из самых интересных реализаций. Средняя полоса плавно переходит в круглую рамку, а две крайние в кнопку закрытия.Демо
Скачать
Hamburger Animation
Menu «Hamburger» Icon Animations
Сразу два варианта реализации.Демо
Скачать
Как создать меню в Инстаграм-аккаунте: настройка блока Актуальное с примерами
С каждым обновлением Инстаграм все больше напоминает торговую площадку. Магазины вовсю используют отметки товаров, а 83% пользователей узнают о новом продукте или услуге именно в этой соцсети. В марте 2019 года Инстаграм начал тестировать функцию покупки прямо в приложении, без перехода на сайт компании. Сейчас это обновление доступно 26 брендам, но в будущем ими сможет воспользоваться любой магазин.
Люди пользуются Инстаграмом, чтобы узнать больше о товаре или продавце перед покупкой. Поэтому важно помочь пользователям быстро найти всю необходимую информацию, и сделать это можно за несколько минут — создать меню магазина с помощью историй и блока Актуальное (Stories Highlights).
Поэтому важно помочь пользователям быстро найти всю необходимую информацию, и сделать это можно за несколько минут — создать меню магазина с помощью историй и блока Актуальное (Stories Highlights).
Рассказываем, как настроить Актуальное в профиле интернет-магазина, а также как его использовать, чтобы увеличить продажи.
Читайте также, как использовать Инстаграм для бизнеса (ответы на частые вопросы).
Что такое Актуальное в Инстаграме
Истории в Инстаграме — это публикации, которые исчезают через 24 часа. Но вы можете сохранить их для подписчиков навсегда в специальном разделе — в Актуальном. Он находится под описанием профиля.
Актуальное в профиле @maxgoodz
Истории, сохраненные в Актуальном, будут доступны для просмотра всегда. В этом разделе можно сделать несколько подборок, давать им названия, редактировать и добавлять обложки.
Читайте также: Как использовать Инстаграм Истории для продвижения бизнеса
Как использовать Актуальное для интернет-магазина
Актуальное в Инстаграме интернет-магазина не только упрощает навигацию для подписчиков, но и экономит время продавца. Когда клиент может найти информацию в разделе самостоятельно, то поток однотипных вопросов сокращается.
Когда клиент может найти информацию в разделе самостоятельно, то поток однотипных вопросов сокращается.
Кроме того, Актуальное помогает разбивать контент по рубрикам, собирать в одном месте информацию о действующих скидках и акциях, а также знакомить подписчиков с товарами и продавцом.
Совет: периодически сообщайте подписчикам в постах и историях о том, какую полезную информацию они могут найти в Актуальном.
Вот какие разделы Актуального пригодятся в аккаунте интернет-магазина:
Навигация по профилю
Сюда советуем сохранить историю с хэштегами вашего профиля и их краткими описаниями.
Актуальное «Navigation» в профиле @artflash_msk помогает покупателям искать товары по коллекциям
Цены
Расскажите о ценах на товары и услуги, объясните в каких случаях стоимость может вырасти или уменьшиться.
@alohagaia сразу указывает цены в подборке с базовой коллекцией
Новые и сезонные коллекции
Подборки к праздникам, временам года, а также анонсы новинок.
@usta_k_ustam делится фото новой коллекции в Актуальном
Оплата и доставка
Кратко — о способах и сроках доставки и об оплате.
Актуальное «Доставка» в профиле @blackpackshop
О магазине
Здесь тезисно поделитесь принципами и ценностями бренда. Также можно упомянуть, поддерживаете ли вы благотворительные фонды.
Можно добавить в Актуальное видео с рассказом о компании, как это делает @culinarystudioclever
Мероприятия
Здесь можно разместить истории с информацией об участии в мастер-классах, выставках, маркетах.
Анонсы мероприятий в Актуальном @dariageiler
Скидки и акции
Часто это первое, что интересует подписчиков. Постарайтесь разместить эту подборку в числе первых.
@rock.and.soul проводит флэш-распродажу в Актуальном
Отзывы
Развейте сомнению подписчиков скринами отзывов довольных покупателей — чем больше, тем лучше.
В Актуальном можно разместить не только отзывы клиентов, но и публикации в разных изданиях, как это делает @woodsunlife
Инструкции по использованию товара / Рецепты
Расскажите, а лучше покажите на видео, как пользоваться вашим товаром, что можно из него приготовить или смастерить.
В Актуальное можно добавлять истории со ссылками на видео, как это делает @tatoshkina_k
Ответы на вопросы
Можно кратко ответить на распространенные вопросы, или предложить подписчикам задать свои с помощью специальной наклейки в историях.
Ответы на вопросы можно дополнять ссылками, как @maxgoodz
Товары
Расскажите подробнее о ваших самых популярных товарах.
@holynoseparfums знакомит покупателей с продуктами в Актуальном
Партнеры
Пара слов о партнерах (в том числе блогерах), ваших совместных кампаниях и сопутствующих скидках.
Актуальное @kyliecosmetics о коллаборации с Кортни Кардашьян
Эпизодический контент
Это челленджи, конкурсы, флешмобы. Лучше создавать отдельную подборку для каждого.
В Актуальном можно разместить и объявление о наборе сотрудников, как это делает @t.skirt
Покупатели
Используйте пользовательские фотографии, чтобы показать, как ваш товар используется в реальной жизни.
@dream_and_dress сохраняет в Актуальном фото покупательниц-знаменитостей
Какие-то подборки будут совсем короткими, другие будут насчитывать десятки историй. Не переживайте, вы всегда можете убрать лишнее. Иногда чем больше информации, тем спокойнее и вам, и клиентам.
Не переживайте, вы всегда можете убрать лишнее. Иногда чем больше информации, тем спокойнее и вам, и клиентам.
Читайте также: 3 способа сделать удобную навигацию в Инстаграм-аккаунте
Как сохранять истории в Актуальном
Есть несколько способов сохранить историю в разделе Актуальное, но какой бы вы ни выбрали, сначала нужно ее опубликовать.
Первый способ
- Откройте историю, которую хотите сохранить в Актуальном.
- Нажмите на кнопку «Выделить».
- Дайте название этой подборке.
- Нажмите «Добавить».
Под описанием профиля появится ваш первый альбом с Актуальными историями.
Второй способ
- Откройте профиль и под описанием нажмите на значок «Новое».
- Выберите одну или несколько историй из архива (вы также можете выбрать подборки, предложенные Инстаграмом — если они отвечают вашим нуждам, конечно).
- Нажмите «Далее» и дайте название подборке.
- Нажмите «Готово».
Третий способ
- Откройте профиль и нажмите на значок с тремя полосками в правом верхнем углу.

- Откройте «Архив».
- Выберите нужную историю и кликните «Выделить».
- Выберите подборку, в которую хотите добавить историю.
Как редактировать и удалять истории из Актуального
Редактировать подборки Актуального так же просто, как и создавать их. Вы можете менять название, обложку или удалять истории из этого раздела.
Удалить одну из сохраненных историй:
- откройте подборку;
- долистайте до нужной публикации;
- нажмите «Ещё» и выберите «Убрать из Актуального».
Удалить целую подборку или редактировать её:
- зажмите подборку на пару секунд;
- в открывшемся окне выберите — «Удалить актуальное» или «Редактировать актуальное»;
- если выберите второе, то в открывшемся окне можно изменить название или редактировать обложку. Кстати, последнюю можно оформить в стиле профиля — об этом в следующем пункте.
Как сделать красивую обложку для Актуального
Обложки для Актуального помогают оформить профиль в едином стиле. Это можно сделать с помощью фото или иконок, которые сочетаются между собой.
Это можно сделать с помощью фото или иконок, которые сочетаются между собой.
@t.skirt
удачно сочетает обложки в виде фото и в виде иконок
Как установить обложку Актуального
- Откройте профиль и зажмите нужную подборку на пару секунд.
- В открывшемся окне выберите «Редактировать актуальное».
- В открывшемся окне кликните «Редактировать обложку».
- Выберите обложку из уже сохраненных историй или загрузить новую. Для этого нажмите на иконку картинки.
- Выберите обложку из галереи и поместите ее в центр кружка.
- Нажмите «Далее» → «Готово».
- Ещё раз нажмите «Готово».
Где искать картинки для обложки
Как сделать обложки самостоятельно
- с помощью специальных сервисов, таких как Canva и Fotor;
- с помощью приложений, например, Highlight Cover Maker на Google Play и Apple Store.
***
Раздел Актуальное в Инстаграме удобен как для подписчиков, так и для продавцов:
помогает ответить на частые вопросы посетителей магазина, которые все никак не решатся на покупку;
упрощает навигацию по аккаунту и помогает сделать контент более упорядоченным.
Создавайте подборки, которые подходят вашему магазину больше всего, и не забывайте наводить в них порядок: со временем вы поймете, как лучше организовать Актуальное для вашего бизнеса, и в этом разделе останутся только самые нужные рубрики.
Читайте про другие приёмы оформления аккаунта в Инстаграме: надписи на фото, коллажи, бесконечная лента.
Ресторан итальянской кухни «Tutta La Vita»
Блюда итальянской кухни объединяют древнюю и современную Италию
Слово Италия у большинства жителей России вызывает вполне конкретные ассоциации. Это и комфортный, теплый климат, и живописная природа Средиземноморья, и уникальные исторические памятники времен Древнего Рима и Эпохи Возрождения, и горячий темперамент итальянцев, и известные на весь мир блюда итальянской кухни, которые в своем большинстве сами являются «живыми» историческими памятниками.
Итальянские кафе рестораны, как хранители вековых кулинарных традиций
Искусство приготовления пищи из продуктов пиренейского происхождения, основанное на тысячелетних традициях многочисленных народов, проживавших на территории Италии, обогащенное современными новациями и техническими возможностями, известно под названием «итальянская кухня» во всем мире. Россия в этом плане не является исключением. Во многих городах в нашей стране успешно функционирует развитая сеть итальянских ресторанов, кафе, баров. В Москве, некогда претендующей на звание столицы Третьего Рима, количество баров, ресторанов, кафе итальянской кухни, наверное, даже больше, чем в самом Вечном Городе.
Россия в этом плане не является исключением. Во многих городах в нашей стране успешно функционирует развитая сеть итальянских ресторанов, кафе, баров. В Москве, некогда претендующей на звание столицы Третьего Рима, количество баров, ресторанов, кафе итальянской кухни, наверное, даже больше, чем в самом Вечном Городе.
Новый итальянский ресторан в центре Москвы «Tutta La Vita»
Недорогие итальянские рестораны в Москве вообще и рестораны на Большой Ордынке в частности представляет итальянский бар & ресторан «TUTTA LA VITA». Наш, еще молодой по историческим меркам итальянский ресторан, рейтинг и популярность которого неуклонно растут , расположен на границе центральных районов Москвы – Замоскворечье и Якиманка, в старинном Русском особняке на улице Большая Ордынка, дом №20 с удобными автомобильными подъездными путями и отдельной парковкой. В непосредственной близости от ресторана располагаются две станции метро Третьяковская и Новокузнецкая. Итальянский дизайн ресторана, органично сочетающийся с архитектурными особенностями старинного особняка, вместе с качественно приготовленными по итальянским рецептам блюдами создает у наших гостей ощущение пребывания в ресторане далекой Италии.
Отличительные особенности ресторана «Tutta La Vita»
Главная задача команды ресторана удовлетворить все запросы посетителей и доказать, что в Москве простые люди за вполне доступные деньги могут получать высококачественное обслуживание, вкусную и здоровую пищу. Если со стоимостью услуг ресторана «TUTTA LA VITA» в сети столицы может конкурировать итальянское кафе или бар, то с качеством обслуживания и комфортом наш ресторан составит конкуренцию любому ресторану в Москве.
Расположенные на четырех этажах старинного особняка обширные гостевые залы, различные специализированные помещения, в том числе для детей (игровая комната) и взрослых (курильня, комната для игры в карты, винный погреб и прочее), позволяют разным коллективам посетителей «TUTTA LA VITA» проводить свои мероприятия, не мешая друг другу.
В летний сезон, который в Москве может начаться весной, а закончиться осенью, для наших посетителей открыта летняя веранда, на которой представляется возможность, изучив итальянское меню и выбрав желаемые блюда, насладиться их вкусом и незабываемой атмосферой теплых вечеров в историческом центре Москвы.
Кипарис — Позимь
Адрес
Ул. Краева, 45Контакты
+7 (3412) 31-36-16, 77-66-16Время работы
Воскресенье, понедельник-четверг 12:00-23:00
Пятница-суббота 11:00-01:00
Средний чек
1500О ресторане «Кипарис»
Ресторан, бар и караоке — три основных направления заведения. Именно по пятницам и субботам ресторан Кипарис наполняется весельем, выступлениями молодых исполнителей, зажигательными танцами и громкими песнями, исполненными Вами ночь напролет. А ленивыми выходными мы ждем наших гостей на бранчи.
Основное меню
Загрузить PDFФуршетное меню
Загрузить PDFКарта бара
Загрузить PDFДетское меню
Загрузить PDFБранчи
Загрузить PDFРаскладка столов
Загрузить PDFПолезное меню
Загрузить PDFБизнес ланч
Загрузить PDFBEEF меню
Загрузить PDF
Основной зал
В дизайне ресторана была отражена его специализация на паназиатскую кухню, что и продиктовало создание интерьера в современном стиле с лёгким азиатским мотивом. В интерьере используются насыщенные шоколадные оттенки в сочетании с золотом. Пространство организовано так, чтобы было комфортно большим шумным компаниям и тем, кому хочется уединиться. Центральное помещение ресторана — это двухсветное пространство с шестиметровыми потолками обрамлённое с 2-х сторон балконами. На первом уровне расположен бар, и танцпол со сценой. Стеклянная лестница делит балкон на две зоны, на одной — кальянная с мягкими диванами и деревянными светильниками, сделанными по индивидуальному проекту, на второй — уютная обеденная зона с круглыми столами в сдержанном исполнении.
В интерьере используются насыщенные шоколадные оттенки в сочетании с золотом. Пространство организовано так, чтобы было комфортно большим шумным компаниям и тем, кому хочется уединиться. Центральное помещение ресторана — это двухсветное пространство с шестиметровыми потолками обрамлённое с 2-х сторон балконами. На первом уровне расположен бар, и танцпол со сценой. Стеклянная лестница делит балкон на две зоны, на одной — кальянная с мягкими диванами и деревянными светильниками, сделанными по индивидуальному проекту, на второй — уютная обеденная зона с круглыми столами в сдержанном исполнении.
Зимний сад
В контраст шумному залу гостей удивит «Зимний сад» — место где можно уединиться, полюбоваться орхидеями и экзотическими растениями. Так же этот зал идеален для проведения выездных регистраций, мастер-классов и всевозможных интерактивов. Стеклянная крыша создает много естественного света, увеличивая пространство зала. Используя архитектурные приемы и современные акустические материалы, нам удалось добиться великолепной акустики во всех помещениях. Стоит отметить, что диваны, обеденные столы, барная стойка, светильники, элементы декора выполнены по индивидуальным эскизам. Скульптуры и барельеф, так же являются авторскими.
Стоит отметить, что диваны, обеденные столы, барная стойка, светильники, элементы декора выполнены по индивидуальным эскизам. Скульптуры и барельеф, так же являются авторскими.
CSS и круглые углы: создание доступных вкладок меню Статья
Одним из лучших веб-сайтов с точки зрения функциональности является Amazon.
С точки зрения доступности, правда, не очень.
Проблема
Вкладки менюAmazon с красивыми закругленными углами выглядят неплохо, но полностью недоступны. Во-первых, в них отсутствуют теги ALT. Кроме того, в руководстве W3C по доступности 3.1 (приоритет 2) четко указано:
Когда существует подходящий язык разметки, используйте разметку, а не изображения для передачи информации.
Это в основном означает, что мы не должны использовать изображения для отображения текста. Пользователи с плохим зрением не могут изменять размер текста, отображаемого на изображениях. Точно так же пользователи экранных луп могут быть не в состоянии прочитать текст, встроенный в изображения, поскольку он может казаться им размытым и пиксельным.![]()
Решение: вкладки меню CSS
CSS, как обычно, приходит нам на помощь. Посмотрите на эту вкладку меню, созданную с помощью HTML и CSS, а не на тег !
Посмотрите на это в действии — когда вы это сделаете, отрегулируйте размер текста в вашем браузере.Обратите внимание, что вкладка меню увеличилась в размере вместе с текстом: все идеально подходит.
Сегодня вы узнаете, как это сделать.
Как это сделано
Начнем с простой ссылки:
Мы присвоим ему этот код CSS:
.#navigation a
{
цвет: # 000;
фон: # fb0;
text-decoration: none
}Это дает нам следующий результат:
Надо немного поработать, верно? Давай сделаем это.
Добавить левый угол вкладки меню
Нам нужно сделать маленькое изображение того же цвета для закругленного левого угла.
Вот тот, который я сделал ранее.
Назовем это изображение left-tab.gif и поместим его на задний план ссылки, используя это правило CSS:
#navigation a
{
цвет: # 000;
фон: # fb0 url ("left-tab.gif") слева вверху no-repeat;
текстовое оформление: нет
} Это новое правило CSS гласит, что фоновое изображение должно быть левой вкладкой меню.gif изображение должно быть слева вверху и не должно повторяться. Результат?
Мы уже приближаемся, но нам нужно немного переместить текст, так как он перекрывает левый закругленный угол. Переместить текст довольно просто, добавив отступ к нашему правилу CSS:
#navigation a
{
цвет: # 000;
фон: # fb0 url ("left-tab.gif") слева вверху no-repeat;
текстовое оформление: нет;
padding-left: 10px
} Правый угол
Мы можем назначить только одно фоновое изображение правилу CSS, поэтому нам нужно создать новое правило CSS и назначить ему изображение в правом углу. Начнем с вставки тега
Начнем с вставки тега в HTML-код:
Теперь мы создадим новое правило CSS, в котором назначим правую вкладку меню, показанную ниже (еще одну, которую я сделал ранее), для , и мы готовы к работе!
Назовем это изображение right-tab.gif.
#navigation a span
{
background: url ("right-tab.gif ") справа вверху без повтора;
} Это правило CSS означает, что каждый тег в теге будет иметь это изображение в качестве фона. Окончательный результат выглядит так:
Отлично… Нет, погоди! Вы можете понять, почему это не так идеально? Мы забыли назначить отступ для этого тега в правиле CSS:
#navigation a span
{
background: url ("right-tab.gif") right top no-repeat;
padding-right: 10px
} Этот код дает нам:
Вот это действительно прекрасно! Посмотрите на результаты здесь и измените размер текста, чтобы увидеть, как он выглядит.
Последние штрихи CSS
Давайте назначим этой ссылке красивый эффект наведения, используя несколько окончательных правил CSS. Нам понадобится еще пара фоновых изображений:
Мы назовем это left-tab-hover.gif.
Это называется right-tab-hover.gif.
Теперь мы просто вставляем следующие правила CSS, и вперед!
#navigation a: hover {
color: #fff;
фон: # fb0 url ( "при наведении курсора влево.gif ") left top no-repeat;
text-decoration: none;
padding-left: 10px
} #navigation a: hover span
{
background: url (" right-tab-hover.gif ") справа вверху без повтора;
отступ справа: 10px
}
Взгляните на этот код в действии — обязательно наведите на него курсор!
Создание меню вкладок
Теперь мы проделали всю тяжелую работу, мы можем создать столько вкладок меню, сколько захотим:
Посмотрите, как работает навигация — не забудьте навести курсор мыши на элементы навигации!
Выглядит здорово, не правда ли? Однако обратите внимание, что создание меню таким образом вызывает новую проблему доступности: эта навигация не будет иметь смысла для тех, кто отключил CSS. Без CSS навигация выглядит так:
Без CSS навигация выглядит так:
Это серьезная проблема. Решение? Давайте объединим вкладки в список! HTML будет выглядеть так:
< ul >
< li > Главная < / li >
< li > Услуги < / li >
< li > Экскурсия < / li >
< li > О нас < / li >
< li > Свяжитесь с нами < / li >
< / ul >Теперь давайте создадим некоторые правила CSS для элементов нашего списка, чтобы все вкладки меню отображались следующими друг другу в той же строке:
#navigation
{
стиль списка: нет;
отступ: 0;
маржа: 0;
} #navigation li
{
float: left;
дисплей: блок;
маржа: 0;
отступ: 0;
}
Чтобы избавиться от маркеров, мы использовали команду CSS list-style: none . Чтобы отображать наши вкладки меню в строке, расположенные рядом друг с другом, мы использовали
Чтобы отображать наши вкладки меню в строке, расположенные рядом друг с другом, мы использовали float: left .
На этом этапе некоторые более опытные программисты CSS могут усомниться в необходимости сохранения тега , особенно те, кто читал статью Дуга Боумена «Sliding Doors». Причина, по которой мы оставляем тег , заключается в том, чтобы сделать всю вкладку меню доступной для щелчка. Если бы мы назначили один из углов
Проблемы IE 5.x
К сожалению, эти вкладки не работают в IE 5.0 на ПК (и в паре других браузеров), так как закругленные края вкладок не видны. Таким образом, каждая вкладка меню будет отображаться в виде прямоугольника с острыми углами. Есть простое решение — вставить display: block в команды CSS #navigation a и #navigation a span .
Звучит просто, правда? К сожалению, это не так.![]() Вставляя эти команды в CSS, IE 5 на Mac будет располагать элементы меню друг над другом.Чтобы они отображались правильно в IE 5 на Mac, нам нужно также вставить команду
Вставляя эти команды в CSS, IE 5 на Mac будет располагать элементы меню друг над другом.Чтобы они отображались правильно в IE 5 на Mac, нам нужно также вставить команду float: left , но применить ее только к этому браузеру. Но как применить команду CSS только к одному браузеру? Легко — мы используем прокомментированный обратный слэш:
#navigation a, #navigation a span
{
display: block;
float: left
} / * Прокомментированный хак с обратной косой чертой скрывает правило из IE5-Mac * /
#navigation a, #navigation a span
{
float: none
}
/ * Завершить взлом IE5-Mac * /
Первая команда CSS сообщает, что содержимое вкладки меню перемещается влево, а вторая команда CSS отменяет это для всех браузеров, кроме IE 5 на Mac.Когда две команды CSS указаны для одного и того же селектора, вторая всегда имеет приоритет. Однако IE 5 на Mac не может прочитать вторую команду из-за косых черт и звездочек, поэтому по умолчанию используется первая команда CSS. (Если вы действительно хотите знать, как и почему это работает, прочтите CSS Hack с комментариями для MacIE5 от Сэма Фостера.)
(Если вы действительно хотите знать, как и почему это работает, прочтите CSS Hack с комментариями для MacIE5 от Сэма Фостера.)
Последний код
Окончательный HTML-код:
А вот и весь код CSS:
#navigation a
{
цвет: # 000;
фон: # fb0 url ("left-tab.gif ") left top no-repeat;
text-decoration: none;
padding-left: 10px
} #navigation диапазон
{
background: url (" right-tab.gif ") right top no-repeat;
padding-right: 10px
}
#navigation a, #navigation a span
{
display: block;
float: left
}
/ * Прокомментированная обратная косая черта скрывает правило из IE5-Mac * /
#navigation a , #navigation a span
{
float: none
}
/ * Завершить взлом IE5-Mac * /
#navigation a: hover
{
color: #fff;
background: # 26a url ("left-tab- парить. gif ") left top no-repeat;
gif ") left top no-repeat;
text-decoration: none;
padding-left: 10px
}
#navigation a: hover span
{
background: url (" right-tab-hover.gif ") right top no-repeat;
padding-right: 10px
}
#navigation
{
list-style: none;
padding: 0;
margin: 0
}
#navigation li
{
float: left;
дисплей: блок;
поле: 0;
отступ: 0
}
Конечный продукт… с CSS и без него
Давайте посмотрим на это еще раз.Во-первых, CSS-версия навигационной панели:
Когда CSS отключен, это выглядит так:
Теперь это действительно доступно!
Ограничения
Как вы, возможно, уже знаете, поддержка CSS в старых браузерах может быть нестабильной. Таким образом, эти вкладки просто не будут работать в Netscape 4 и IE 4 (по-прежнему используются менее чем 1% пользователей Интернета). Чтобы решить эту проблему, используйте внешний документ CSS, который вы вызываете с помощью директивы @import. Затем эти браузеры проигнорируют документ CSS.
Затем эти браузеры проигнорируют документ CSS.
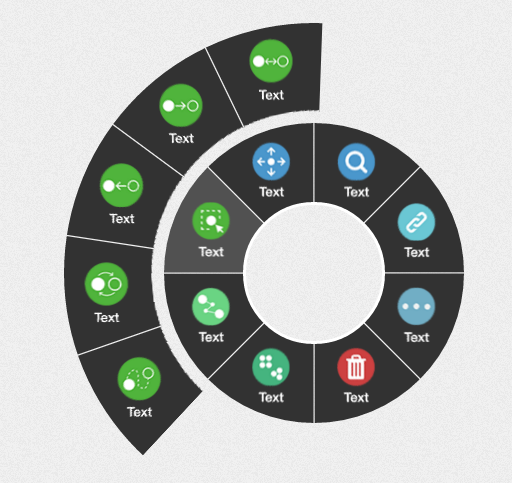
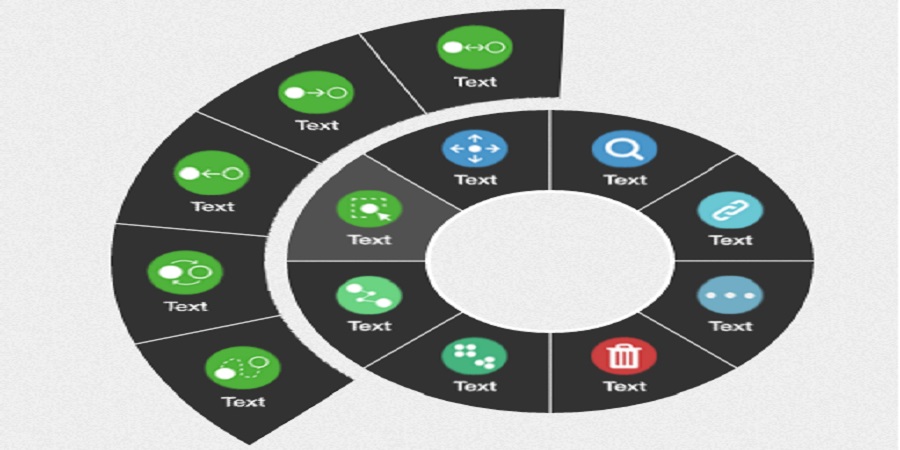
jOrbital — круглое меню jQuery
jOrbital — круглое меню jQueryС jOrbital меню.
Группируйте объекты с одинаковым функционалом в одну кнопку. Экономьте место и дайте пользователям больше взаимодействия. Наведите курсор мыши на кнопку «Поделиться», чтобы понять, что я имею в виду.
Обзор Веб-дизайн включает в себя структуру веб-сайта, включая информационную архитектуру (схемы навигации и соглашения об именах), макет или страницы (макеты или схемы страниц создаются для отображения согласованного размещения элементов, включая функциональные особенности), а также концептуальный дизайн с брендингом.Все веб-сайты должны начинаться с четкой стратегии, чтобы было ясно, чего они пытаются достичь. Затем стратегия позволяет дизайну достичь поставленных целей. Такие элементы, как текст, формы, изображения (GIF, JPEG, переносимая сетевая графика) и видео могут быть размещены на странице с помощью тегов HTML / XHTML / XML. Старым браузерам могут потребоваться подключаемые модули, такие как Adobe Flash, QuickTime, среда выполнения Java и т. Д., Для отображения некоторых мультимедийных файлов, которые встроены в веб-страницу с помощью тегов HTML / XHTML.Улучшение соответствия браузеров стандартам W3C привело к повсеместному принятию и использованию XHTML / XML в сочетании с каскадными таблицами стилей (CSS) для позиционирования и управления элементами и объектами веб-страниц. Обычно веб-страницы делятся на статические и динамические:
Статические страницы не изменяют содержание и макет при каждом запросе, если только человек (веб-мастер / программист) вручную не обновит страницу. Простая HTML-страница является примером статического содержимого.
Динамические страницы адаптируют свое содержимое и / или внешний вид в зависимости от ввода / взаимодействия конечного пользователя или изменений в вычислительной среде (пользователь, время, модификации базы данных и т. Д.) Контент может быть изменен на стороне клиента (на компьютере конечного пользователя) с помощью языков сценариев на стороне клиента (JavaScript, JScript, ActionScript и т.
Старым браузерам могут потребоваться подключаемые модули, такие как Adobe Flash, QuickTime, среда выполнения Java и т. Д., Для отображения некоторых мультимедийных файлов, которые встроены в веб-страницу с помощью тегов HTML / XHTML.Улучшение соответствия браузеров стандартам W3C привело к повсеместному принятию и использованию XHTML / XML в сочетании с каскадными таблицами стилей (CSS) для позиционирования и управления элементами и объектами веб-страниц. Обычно веб-страницы делятся на статические и динамические:
Статические страницы не изменяют содержание и макет при каждом запросе, если только человек (веб-мастер / программист) вручную не обновит страницу. Простая HTML-страница является примером статического содержимого.
Динамические страницы адаптируют свое содержимое и / или внешний вид в зависимости от ввода / взаимодействия конечного пользователя или изменений в вычислительной среде (пользователь, время, модификации базы данных и т. Д.) Контент может быть изменен на стороне клиента (на компьютере конечного пользователя) с помощью языков сценариев на стороне клиента (JavaScript, JScript, ActionScript и т. Д.) Для изменения элементов DOM (DHTML). Динамический контент часто компилируется на сервере с использованием серверных языков сценариев (Perl, PHP, ASP, JSP, ColdFusion и т. Д.). Оба подхода обычно используются в сложных приложениях. С ростом специализации в области информационных технологий наблюдается сильная тенденция различать веб-дизайн и веб-разработку.Веб-дизайн — это вид графического дизайна, предназначенный для разработки и стилизации объектов информационной среды Интернета, чтобы предоставить им высококачественные потребительские функции и эстетические качества. Это определение отделяет веб-дизайн от веб-программирования, подчеркивая функциональные особенности веб-сайта, а также позиционируя веб-дизайн как разновидность графического дизайна. [1] Процесс разработки веб-страниц, веб-сайтов, веб-приложений или мультимедиа для Интернета может включать несколько дисциплин, таких как анимация, авторская разработка, коммуникационный дизайн, фирменный стиль, графический дизайн, взаимодействие человека с компьютером, информационная архитектура, дизайн взаимодействия, маркетинг, фотография, поисковая оптимизация и типографика.
Д.) Для изменения элементов DOM (DHTML). Динамический контент часто компилируется на сервере с использованием серверных языков сценариев (Perl, PHP, ASP, JSP, ColdFusion и т. Д.). Оба подхода обычно используются в сложных приложениях. С ростом специализации в области информационных технологий наблюдается сильная тенденция различать веб-дизайн и веб-разработку.Веб-дизайн — это вид графического дизайна, предназначенный для разработки и стилизации объектов информационной среды Интернета, чтобы предоставить им высококачественные потребительские функции и эстетические качества. Это определение отделяет веб-дизайн от веб-программирования, подчеркивая функциональные особенности веб-сайта, а также позиционируя веб-дизайн как разновидность графического дизайна. [1] Процесс разработки веб-страниц, веб-сайтов, веб-приложений или мультимедиа для Интернета может включать несколько дисциплин, таких как анимация, авторская разработка, коммуникационный дизайн, фирменный стиль, графический дизайн, взаимодействие человека с компьютером, информационная архитектура, дизайн взаимодействия, маркетинг, фотография, поисковая оптимизация и типографика. Языки разметки (например, HTML, XHTML и XML)
Языки таблиц стилей (например, CSS и XSL)
Клиентские сценарии (например, JavaScript)
Серверные сценарии (например, PHP и ASP)
Технологии баз данных (например, MySQL и PostgreSQL)
Мультимедийные технологии (такие как Flash и Silverlight) Веб-страницы и веб-сайты могут быть статическими или могут быть запрограммированы как динамические страницы, которые автоматически адаптируют контент или внешний вид в зависимости от множества факторов, таких как ввод от конечного пользователя, ввод от веб-мастера или изменения в вычислительной среде. (например, была изменена база данных, связанная с сайтом).Доступный веб-дизайн
Основная статья: Веб-доступность Чтобы быть доступными, веб-страницы и сайты должны соответствовать определенным принципам доступности. Эти принципы доступности известны как WCAG, когда речь идет о контенте. Их можно сгруппировать в следующие основные области. [2]
Используйте семантическую разметку, которая обеспечивает содержательную структуру документа (например, веб-страницы)
Семантическая разметка также относится к семантической организации структуры веб-страницы и соответствующей публикации описания веб-сервисов, чтобы они могли распознаваться другими веб-сервисами на разных веб-страницах.
Языки разметки (например, HTML, XHTML и XML)
Языки таблиц стилей (например, CSS и XSL)
Клиентские сценарии (например, JavaScript)
Серверные сценарии (например, PHP и ASP)
Технологии баз данных (например, MySQL и PostgreSQL)
Мультимедийные технологии (такие как Flash и Silverlight) Веб-страницы и веб-сайты могут быть статическими или могут быть запрограммированы как динамические страницы, которые автоматически адаптируют контент или внешний вид в зависимости от множества факторов, таких как ввод от конечного пользователя, ввод от веб-мастера или изменения в вычислительной среде. (например, была изменена база данных, связанная с сайтом).Доступный веб-дизайн
Основная статья: Веб-доступность Чтобы быть доступными, веб-страницы и сайты должны соответствовать определенным принципам доступности. Эти принципы доступности известны как WCAG, когда речь идет о контенте. Их можно сгруппировать в следующие основные области. [2]
Используйте семантическую разметку, которая обеспечивает содержательную структуру документа (например, веб-страницы)
Семантическая разметка также относится к семантической организации структуры веб-страницы и соответствующей публикации описания веб-сервисов, чтобы они могли распознаваться другими веб-сервисами на разных веб-страницах. Стандарты семантической сети устанавливаются IEEE
Используйте допустимый язык разметки, соответствующий опубликованному DTD или схеме.
Предоставьте текстовые эквиваленты для любых нетекстовых компонентов (например, изображений, мультимедиа)
Используйте гиперссылки, которые имеют смысл при чтении вне контекста. (например, избегайте «Нажмите здесь») Доступность веб-сайта также меняется, поскольку на нее влияют системы управления контентом, которые позволяют вносить изменения в веб-страницы без необходимости получения знаний о языке программирования на основе веб-технологий.Очень важно, чтобы несколько различных компонентов веб-разработки и взаимодействия могли работать вместе, чтобы Интернет был доступен для людей с ограниченными возможностями. Эти компоненты включают:
контент — информация на веб-странице или веб-приложении, включая:
естественная информация, такая как текст, изображения и звуки
код или разметка, определяющие структуру, представление и т. д.
Веб-браузеры, медиаплееры и другие «пользовательские агенты»
вспомогательные технологии, в некоторых случаях — программы чтения с экрана, альтернативные клавиатуры, переключатели, программное обеспечение для сканирования и т.
Стандарты семантической сети устанавливаются IEEE
Используйте допустимый язык разметки, соответствующий опубликованному DTD или схеме.
Предоставьте текстовые эквиваленты для любых нетекстовых компонентов (например, изображений, мультимедиа)
Используйте гиперссылки, которые имеют смысл при чтении вне контекста. (например, избегайте «Нажмите здесь») Доступность веб-сайта также меняется, поскольку на нее влияют системы управления контентом, которые позволяют вносить изменения в веб-страницы без необходимости получения знаний о языке программирования на основе веб-технологий.Очень важно, чтобы несколько различных компонентов веб-разработки и взаимодействия могли работать вместе, чтобы Интернет был доступен для людей с ограниченными возможностями. Эти компоненты включают:
контент — информация на веб-странице или веб-приложении, включая:
естественная информация, такая как текст, изображения и звуки
код или разметка, определяющие структуру, представление и т. д.
Веб-браузеры, медиаплееры и другие «пользовательские агенты»
вспомогательные технологии, в некоторых случаях — программы чтения с экрана, альтернативные клавиатуры, переключатели, программное обеспечение для сканирования и т. д.знания, опыт пользователей и, в некоторых случаях, адаптивные стратегии использования Интернета
разработчики — дизайнеры, программисты, авторы и т. д., в том числе разработчики с ограниченными возможностями и пользователи, которые вносят контент
инструменты разработки — программное обеспечение, которое создает веб-сайты
инструменты оценки — инструменты оценки веб-доступности, валидаторы HTML, валидаторы CSS и т. д.
д.знания, опыт пользователей и, в некоторых случаях, адаптивные стратегии использования Интернета
разработчики — дизайнеры, программисты, авторы и т. д., в том числе разработчики с ограниченными возможностями и пользователи, которые вносят контент
инструменты разработки — программное обеспечение, которое создает веб-сайты
инструменты оценки — инструменты оценки веб-доступности, валидаторы HTML, валидаторы CSS и т. д.
Как все это сочетается
Мы предлагаем широкий выбор вкусных блюд и напитков, чтобы ваше мероприятие имело незабываемый успех! Мы предоставляем полный спектр услуг для мероприятий, начиная от кофе-брейков, завтраков, обедов и заканчивая элегантно обслуживаемыми приемами и ужинами.Все, что нам нужно, — это предварительное уведомление за 48 часов!
1. Выберите тип услуги ниже:
Все услуги включают одноразовые тарелки, столовые приборы, салфетки и сервировочную посуду.
Delivery
Просто сообщите нам свое местонахождение, и мы доставим вам еду, горячую и готовую к употреблению!
Drop Set
Нужна небольшая помощь с настройкой? Мы отправим одного из наших сотрудников помочь вам при доставке вашего заказа. Просто сообщите нам, что вы думаете, и мы позаботимся о том, чтобы ваша еда была готова к употреблению, когда вы готовы.
Просто сообщите нам, что вы думаете, и мы позаботимся о том, чтобы ваша еда была готова к употреблению, когда вы готовы.
Полный сервис
Мы приносим все, чтобы вам не пришлось пошевелить пальцем! Полный буфет или сервировка стола, включая посуду, сервировку стола и постельное белье.
Гриль на месте
(Для мероприятий, связанных с барбекю) Мы отправим команду профессиональных сотрудников с полным спектром услуг, чтобы они подготовились, приготовили гриль на месте и обслужили ваших гостей в виде шведского стола.
Что еще нужно знать:
Фактические расходы могут отличаться в зависимости от события. При составлении бюджета для вашего мероприятия обратите внимание, что могут применяться другие сборы:
- Проезд до вашего местоположения — это фиксированная плата в размере 10 долларов США в пределах города или 1 доллар США за милю за пределами города
- Официанты, официанты и повара — 15 долларов в час за каждого
- За оборудование, бумажные изделия и установку / очистку будет взиматься плата за питание в размере 10%.

- Чаевые в размере 15% будут применены к кейтерингу с полным комплексом услуг.
- 7% налог с продаж Северной Дакоты будет добавлен к вашему общему заказу, если это применимо.
- Столы, стулья, фарфор, посуда, столовые приборы и постельное белье предоставляются за дополнительную плату.
2. Настройте меню для вашего мероприятия
Мы специализируемся на деловых встречах, встречах, семейных торжествах, душах, банкетах, выпускных, свадьбах, ужинах для женихов, приемах, похоронах, корпоративных пикниках и многом другом!
При выборе меню учитывайте, сколько человек будет присутствовать.Старайтесь выбирать предметы, которые будут дополнять друг друга. Выберите хорошо сбалансированное меню с разнообразными блюдами от закусок до десертов, чтобы все ваши гости остались довольны и довольны.
Это меню является справочным. Если вы не видите в этом меню блюд, которые вы хотели бы использовать для своего мероприятия, спросите! Мы с радостью выполним большинство запросов и особых диетических потребностей. Предварительное уведомление за 48 часов является предпочтительным.
Предварительное уведомление за 48 часов является предпочтительным.
Нужны предложения? Мы с радостью поможем — просто позвоните нам!
3.Свяжитесь с нашей командой кейтеринга!
Позвоните нам по телефону 701-775-4646 или напишите нам по адресу [email protected]
клиентов боролись за то, чтобы блюдо из арбуза оставалось в меню круглый год.
Арбуз больше не является сезонным фруктом, его можно использовать в качестве ингредиента в любое время.
Многие рестораны с полным спектром услуг планируют свое меню сезонно, используя те ингредиенты, которые находятся на пике спелости. Однако изменения в методах ведения сельского хозяйства и улучшенное распределение означают, что сезонные ингредиенты не только доступны, но и привлекательны для потребителей круглый год.
Возьмем, к примеру, арбуз. Хотя когда-то этот фрукт ассоциировался в основном с теплыми месяцами, сейчас арбуз растет более чем в 30 штатах, а также в Мексике и других странах Центральной Америки. Это означает, что спелый свежий арбуз теперь может быть доставлен в рестораны в США через несколько дней после сбора урожая круглый год.
Это означает, что спелый свежий арбуз теперь может быть доставлен в рестораны в США через несколько дней после сбора урожая круглый год.
Кроме того, хотя вкусовые предпочтения потребителей также традиционно связаны с сезонностью, современные потребители привыкли видеть свои любимые ингредиенты и блюда круглый год.Просто спросите Теда Дорси, управляющего партнера ресторана The Mill в Санкт-Петербурге, Флорида.
Шесть лет назад ресторан открылся в самый разгар сезона арбузов в его регионе, поэтому в меню Дорси была арбузная брускетта. Блюдо предназначалось только для того, чтобы оставаться в меню до конца лета, прежде чем перейти к другим сезонным предложениям, подходящим для более прохладных месяцев, то есть до тех пор, пока клиенты не ответят.
«Когда мы впервые изменили меню в этом сезоне, мы заменили арбузную брускетту на другой стиль брускетты, в котором не использовался арбуз», — говорит Дорси.«Ответ был безумным. Мы получили сообщения о ненависти. К моему партнеру устно обратилась женщина постарше. Людям так понравилось это блюдо, что мы решили, что оно должно оставаться в меню круглый год, что бы это ни случилось ».
Людям так понравилось это блюдо, что мы решили, что оно должно оставаться в меню круглый год, что бы это ни случилось ».
К счастью, Дорси говорит, что ему быстро удалось найти запас арбузов на оставшуюся часть года. С тех пор арбузная брускетта занимает видное место в меню ресторана и превратилась в фирменное блюдо. По словам Дорси, ресторан Watermelon Bruschetta в ресторане The Mill с арбузом, ломкими фисташками, сиропом агавы из текилы Аньехо и взбитой фетой стал настолько популярным, что другие рестораны в регионе скопировали его.
«Первые пару раз, когда я увидел скопированное блюдо, это немного расстроило», — говорит Дорси. «Но в третий или четвертый раз я подумал, что, по крайней мере, это доказывает, что на блюдо есть спрос».
Даже сейчас, шесть лет спустя, Дорси говорит, что арбузная брускетта по-прежнему остается самым продаваемым блюдом ресторана. Он объясняет его длительную популярность интересом потребителей к аромату арбуза, который, по его словам, подчеркивается другими элементами блюда.![]() Это вдохновило его работать с арбузами в других сферах круглый год, в том числе в коктейлях или даже при мариновании кожуры для украшения.
Это вдохновило его работать с арбузами в других сферах круглый год, в том числе в коктейлях или даже при мариновании кожуры для украшения.
«Есть множество торговых точек для арбузов», — говорит Дорси. «Они очень универсальны, и вы можете найти множество применений для целых фруктов в течение года, независимо от того, ищете ли вы пикантные или сладкие аппликации. Даже простое добавление розовой гималайской соли или черной лавовой соли может превратить арбуз в почти религиозный опыт ».
Независимо от того, какое блюдо ресторан хочет добавить в меню или в какое время года, Дорси рекомендует кулинарам экспериментировать с фруктами.
«Не бойся, — говорит он. «Арбуз — это смелый вкус, но не нужно быть осторожным, используя его в блюде. Вашим гостям и вашим сверстникам это действительно понравится ».
Чтобы узнать больше о том, как использовать арбуз в меню в течение всего года, посетите веб-сайт Национального совета по продвижению арбузов.
Посмотреть рецепт арбузной брускетты можно здесь.
10 плюсов и минусов гамбургер-меню (с примерами)
Гамбургер-меню — это элемент навигации, который вы можете найти на веб-сайтах, в приложениях и программах.
Его восхитительное название произошло от его дизайна: он состоит из трех горизонтальных линий, напоминающих гамбургер. Как и его реальный аналог, гамбургер-меню — это механизм экономии места.
Но это значок, который вызвал споры о . Для некоторых это важная часть набора инструментов дизайнера. Для других это сбивающий с толку побочный продукт плохой информационной архитектуры.
Салат-латук: погрузитесь в гамбургер-меню и познакомьте с кетчупом мясистой историей, окружающей эту булочку.
Извините, ничего не могу с собой поделать. Я на рулоне .
(ладно, я остановлюсь).
Что такое гамбургер-меню?
Меню гамбургера или значок гамбургера — это кнопка на веб-сайтах и в приложениях, которая обычно открывается в боковое меню или панель навигации.
Он был создан дизайнером взаимодействия Нормом Коксом для персональной рабочей станции Xerox Star в 1981 году как простой способ сообщить пользователям, что кнопка содержит список элементов.
Хотя сегодня мы используем гамбургер-меню, чтобы упростить навигацию, цель первоначального гамбургер-меню была иной.
«Я разработал этот символ много лет назад как контейнер для выбора контекстного меню», — сказал Кокс в интервью 2014 года. «Это в некоторой степени эквивалентно контекстному меню, которое мы используем сегодня, когда щелкаем по объектам правой кнопкой мыши».
Но после Xerox Star в гамбургер-меню было тихо. И только когда UX-дизайнерам пришлось найти способ разместить множество кнопок на крошечных экранах наших телефонов, меню начало появляться повсюду.
С тех пор гамбургер-меню стало значком, к которому приложения и веб-сайты используют кнопки навигации.
Теперь гамбургер-меню стало иконой, которую дизайнеры любят ненавидеть. В конце концов, действительно ли люди переходят по гамбургер-меню? И даже если они это сделают, если бы пункты меню были настолько важны, не должны ли они отображаться все время?
Во время выступления на Всемирной конференции разработчиков в 2014 году дизайнер и евангелист Apple UX Майк Стерн выступил против гамбургер-меню, сказав:
«Помните, [две] ключевые особенности интуитивно понятной системы навигации — это то, что они говорят вам, где вы находитесь, и показывают, куда еще вы можете пойти.”
«Меню гамбургеров ужасны в обоих случаях, потому что меню не отображается на экране. Не видно. Есть только кнопка для отображения меню ».
Но означает ли это, что вам следует избавиться от печально известного трехстрочного значка или пора перестать беспокоиться и научиться любить гамбургер-меню?
3 плюса гамбургер-меню
Pro # 1: Узнаваемый
Гамбургер-меню есть повсюду — от приложений до веб-сайтов, программного обеспечения и видеоигр.
Он даже каким-то образом нашел путь к , напечатал .
Привет, @Tesco, кажется, меню на твоей листовке не работает.
Добро пожаловать 👍🏼👍🏼🤓 pic.twitter.com/7X7l6WRLND— Мартин Рединг (@martynreding) 16 февраля 2019 г.
Это значок, который десятилетиями внедрялся в общественное сознание как кнопка, с помощью которой пользователи могут получить доступ к панели навигации. Люди знают об этом и могут полагаться на него для этой цели, например, как пользователи узнают, что значок корзины — это то место, где вы можете удалять файлы, или значок дома, где вы можете перейти в главное меню.
Как написал на Usabilla дизайнер Оливер Макгоу: «Я не вижу причин ненавидеть то, что выполняет свою задачу. Которая настолько широко известна, что имеет собственный стандарт. Зачем убивать вездесущий значок, который знают и понимают наши пользователи, и заменять его новой итерацией, чтобы они могли учиться заново? »
Pro # 2: Очистить
Что может быть хуже грязной веб-страницы? Например,
А в местах, где визуальная недвижимость в большом почете, например в мобильных приложениях и веб-сайтах, гамбургер-меню может принести невероятную пользу.
В конце концов, вы никогда не захотите перегружать своих пользователей слишком большим выбором. Когда людям предоставляется множество вариантов выбора, они, скорее всего, расстроятся и вообще не сделают выбор.
Одно исследование, проведенное экспертом по принятию решений Шиной Айенгар, показало, что люди в 10 раз чаще совершают покупки, когда им предоставляется меньше вариантов покупки.
Вот почему гамбургер-меню может быть отличным способом убрать грязную страницу.
Это простое решение.Непритязательный. И это не мешает работе пользователей. Итак, если вы ищете способ включить легкий доступ к своему навигационному меню, не отвлекая пользователей, гамбургер-меню — хороший ответ.
Pro # 3: вторичный доступ
Гамбургер-меню может быть отличным местом для кнопок навигации, которые напрямую не обслуживают цель вашей веб-страницы.
Uber использует для этого кнопку гамбургера. У приложения одна цель: заказать машину. Таким образом, главный экран ориентирован исключительно на бронирование автомобиля.
Для таких вещей, как записи о прошлых поездках, квитанции и настройки платежей, вам нужно будет нажать на гамбургер-меню, поскольку они не так важны для основной цели.
Хотя эти кнопки важны для определенных задач, они не должны занимать все место на главном экране. Это делает гамбургер-меню для них идеальным местом.
3 минуса гамбургер-меню
А теперь мы выясним, почему именно гамбургер-меню — одна из самых ненавистных иконок в мире дизайна.
Con # 1: Делает страницы менее важными
Одна из самых больших претензий дизайнеров к гамбургер-меню заключается в том, что оно сразу же делает все, что в меню, менее важным.
Думайте о своем веб-сайте как о музыкальном фестивале. Гамбургер-меню — это малая сцена. Вы бы не хотели помещать туда своих лучших артистов и хедлайнеров. Вместо этого вы хотите, чтобы они находились на самой большой сцене, где их могли видеть все (то есть на главной странице).
То же самое и с любым цифровым интерфейсом, который вы создаете.Когда вы переносите навигационные кнопки и страницы в гамбургер-меню, вы сообщаете, что эти вещи не так важны, и тем самым снижаете вероятность того, что они туда попадут.
Это подводит нас к нашему следующему мошенничеству:
Con # 2: низкая вовлеченность
Гамбургер-меню имеет значительно более низкую частоту кликов (и вовлеченность), чем другие кнопки, что может быть объяснено рядом причин.
Во-первых, до них трудно добраться. Поскольку с каждым поколением телефоны становятся все больше, становится все труднее добраться до мест, где обычно находится кнопка гамбургера (верхний левый или правый угол).
Во-вторых, когда пользователи не видят свои параметры навигации, они с меньшей вероятностью будут ими пользоваться. Подумайте: чтобы использовать гамбургер-меню, пользователям необходимо:
- Понимать, что предпочитаемый пункт меню не отображается
- См. Меню
- Знайте, что такое гамбургер-меню и что на нем можно щелкнуть
- Щелкните здесь
- Сканировать список дополнительных пунктов меню
- Найдите того, кого они ищут
- Щелкните здесь
Это большая когнитивная нагрузка для такой простой вещи.Например, когда приложение Zeebox удалило строку, содержащую их кнопки навигации, в пользу гамбургер-меню, они увидели, что их количество взаимодействий уменьшилось вдвое.
Одно исследование, проведенное Nielsen Norman Group, показало, что при использовании гамбургерного меню открываемость «сокращается почти вдвое, поскольку основная навигация по сайту скрывается». Кроме того, время выполнения задачи увеличивается, а воспринимаемая сложность задачи возрастает ».
Они пришли к выводу, что пользователям хуже, когда кнопки навигации скрыты, как в мобильных, так и в настольных интерфейсах.
Даже крупные игроки, такие как YouTube, осознали влияние гамбургер-меню на их показатели вовлеченности и отошли от него.
Con # 3: Неэффективно
Любой хороший дизайнер знает, что заставлять пользователей делать дополнительные шаги для достижения своей конечной цели — это большой запрет.
Гамбургер-меню делает именно это.
Представьте, что вы ищете, чтобы записаться на тренера по фитнесу, и зашли на их сайт, чтобы узнать больше. Вы бы предпочли, чтобы ссылка / кнопка на страницу контактов была:
- A) Прямо на главной странице
- B) За гамбургер-меню
Конечно, , вы бы предпочли, чтобы он был представлен вам сразу.Это важная информация для тех, кто ищет фитнес-тренера! Вам не нужно искать то, что вы ищете.
8 примеров гамбургер-меню
Мы составили список из восьми примеров гамбургер-меню в действии. Они представляют собой смесь приложений, веб-сайтов для настольных компьютеров и веб-сайтов для мобильных устройств, но каждый из них хорошо использует гамбургер-меню.
🍔 1. Коачелла
Продюсеры Coachella знают, что люди, заходящие на их веб-сайт, ищут информацию о том, как получить билеты и присоединиться к списку ожидания для пропусков (особенно до того, как они объявят состав), поэтому дизайнеры не собираются увязать на главной странице с панелью поиска и информацией о разных поставщиках.Вместо этого они сразу же дают людям то, что они хотят.
🍔 2. Frame.io
Разработчики программного обеспечения для видео, Frame, посвятили свою главную страницу одной цели: сбору потенциальных клиентов.
Плюс, обратите внимание на эту классную иконку гамбургера.
🍔 3. Google Диск
Google предлагает пользователю именно то, что он хочет, сразу (то есть их документы и файлы) и использует гамбургер-меню для менее важных элементов (например, настроек, справки). Когда кнопки навигации скрыты в гамбургер-меню, внимание пользователя будет больше сосредоточено на основной задаче.
🍔 4. Народные ботаники
People Nerds
Для мероприятия Dscout People Nerds компания, занимающаяся дизайном и разработкой программного обеспечения, решила пойти путем шуток и добавить настоящие гамбургерные эмодзи в гамбургер-меню. Dscout знает, что их целевой аудиторией будут люди, хорошо знакомые с миром дизайна, поэтому они могут поиграть с такими вещами, как превращение иконки гамбургера в эмодзи.
🍔 5. Codrops
Очень забавный дизайн гамбургер-меню от людей из Codrops, блога о дизайне, предлагающего бесплатные обучающие материалы и демонстрации различных дизайнов сайтов.Обратите внимание на более тонкие элементы, например, как гамбургер-меню превращается в X =.
🍔 6. Португальские дымоходы
Гамбургер-меню для веб-сайта, посвященного архитектурным красотам португальских дымоходов. Шутки в сторону.
🍔 7. My Fitness Pal
Это гамбургер-меню для отслеживания ваших гамбургеров — и если вы думаете, что мы включили его в этот список только для того, чтобы пошутить, вы будете правы.
Однако это также отличный пример того, как гамбургер-меню можно использовать для хранения менее важных кнопок навигации.Когда пользователь попадает в приложение, он, скорее всего, просто хочет записать количество калорий за день и двигаться дальше. Эта страница позволяет легко это сделать в правом нижнем углу.
🍔 8. Memrise
Знаете ли вы, что гамбургерное меню по-испански — это menú de hamburguesas? С приложением Memrise вы могли бы узнать об этом и многом другом.
Гамбургер-менюMemrise работает хорошо, потому что ваше основное действие — следовать вашему курсу, а второстепенным действием может быть переключение курса.
_
Готовы использовать иконку гамбургера в своем собственном дизайне? Попробуйте создать дизайн со значком гамбургера с помощью Velocity нашего набора пользовательского интерфейса, доступного в InVision Studio, Photoshop и Sketch.
Corner Bakery Cafe — Меню ужина
Чтобы узнать о самых последних часах работы кафе и доступных услугах, посетите нашу страницу с адресами. Пункты меню могут отличаться в зависимости от местоположения.- содержит орехи
- Доступно только в некоторых регионах
Утреннее избранное
Блинчики из пахты (610 кКал.)
четыре воздушных блина из пахты с маслом и ванильным кленовым сиропом
Блинчики из пахты с беконом (770 кКал.)
четыре воздушных блина из пахты с беконом
Блинчики из пахты с беконом и яичницей (1010 кКал.)
четыре воздушных блина с беконом и яичницей
Анахайм Скремблер (590 кКал.)
омлет, бекон, помидоры, зеленый лук, чеддер, авокадо
Все американские скремблеры (400 кКал.)
яичница с беконом
Миска для яиц для завтрака Power (600 кКал.)
омлет, древние зерна, нут, запеченные в духовке помидоры, свежая моцарелла, соус песто *, зелень, тосты
Яичница с беконом и авокадо (680 кКал.)
омлет, бекон, помидоры, шпинат, чеддер, авокадо, зеленый лук, тосты
Бутерброды для завтрака
BBLT и яичный сэндвич (840 кКал.)
омлет, бекон, помидоры, листья салата, бальзамический айоли с черным перцем, белые тосты
Анахайм Панини (590 кКал.)
омлет, бекон, помидоры, зеленый лук, авокадо, чеддер, закваска на гриле
Бекон и Чеддер Панини (620 кКал.)
омлет, бекон, чеддер, закваска на гриле
Обертки для завтрака
Бекон (680 кКал.)
омлет, бекон, чеддер, запеченные в духовке помидоры, шпинат, томатная лепешка с базиликом, сальса из зеленого чили
Куриная колбаса (660 кКал.)
омлет, куриная колбаса, чеддер, запеченные в духовке помидоры, шпинат, томатная лепешка с базиликом, сальса из зеленого чили
Авокадо (580 кКал.)
яичница, авокадо, чеддер, шпинат, томатная лепешка с базиликом, сальса из зеленого чили
Овсяные хлопья и йогурт
Овсянка Steel-Cut (350 кКал.)
овес стальной, сушеная смородина, сушеная клюква, коричневый сахар, грецкие орехи, миндаль
Парфе из свежих ягод и йогурта (370 кКал.)
мюсли, ванильный йогурт, сезонные ягоды
Яблоко и банан Ночная овсянка (360 кКал.)
овсяные хлопья, ванильный йогурт, яблоко, банан, сушеная смородина, сушеная клюква
Ночная овсянка с ягодами и миндалем (490 кКал.)
овсяные хлопья, ванильный йогурт, яблоко, банан, сушеная смородина, сушеная клюква, жареный миндаль, клубника, черника
Семейная еда
Чтобы сделать заказ в Интернете, щелкните пункт меню «Семейная еда» и выберите четыре основных блюда из множества наших самых популярных блюд.
Салат Кобб с авокадо из индейки
Нарезанный салат
Салат из урожая
Салат Цезарь
Салат из смешанной зелени
Куриный Помодори Панини
Клуб Панини
Прайм Риб и Проволоне Панини
Итальянский Панини в деревенском стиле
Аптаун Турция Авокадо
Сэндвич с курицей и песто
BBLT Сэндвич
Песто Каватаппи
Карбонара с курицей
Mac & Cheese
Бекон, помидоры, мак и сыр
Выберите два
Never Settle — Выберите любые два варианта: полусэндвич, половина панини, паста в кафе, салат из кафе, чашка супа
Трио
Mix & Match Трио
Любые три стороны или любые две стороны и чашка супа
Свежие салаты
Салат из зелени и злаков Power (320 I 640 кКал.)
Смесь энергетической зелени, состоящей из молодой капусты, рукколы и шпината, древних зерен, нута, огурцов, жареных в духовке помидоров, яйца вкрутую, медового бальзамического винегрета
Индейка Авокадо Кобб (380 I 760 кКал.)
зелень, запеченная в духовке индейка, бекон, сваренное вкрутую яйцо, сыр блю, авокадо, помидоры, заправка из авокадо ранчо
Классический Цезарь (290 I 580 кКал.)
ромен, пармезан, домашние гренки, соус Цезарь
Нарезанный (440 I 880 кКал.)
смесь роменов, курица-гриль, бекон, сыр блю, авокадо, помидоры, зеленый лук, домашний винегрет
Урожай (350 I 710 кКал.)
микс зелени, курица-гриль, сладкие чипсы *, сыр блю, грецкие орехи, яблоко, сушеная клюква, бальзамический винегрет
Бутерброды
Стейк и руккола (590 кКал.)
чистое ребро, швейцарский сыр, помидоры, руккола, горчица хрена, тосты из урожая
BBLT (740 кКал.)
бекон, помидоры, листья салата, бальзамический айоли с черным перцем, белые тосты
Д.C. Куриный салат (580 кКал.)
курица гриль, зеленое яблоко, сушеная смородина, красный лук, сельдерей, жареный миндаль, листья салата, помидоры, майонез, урожайный хлеб
Помидор Моцарелла (730 кКал.)
свежая моцарелла, помидоры, жареный красный перец, руккола, базилик, бальзамический винегрет, багет
Резная ветчина и швейцарский (770 кКал.)
копченая ветчина с орехами пекан, швейцарский сыр, помидоры, красный лук, каменная горчица, багет
Аптаун Турция Авокадо (720 кКал.)
запеченная в духовке индейка, бекон, авокадо, помидоры, листья салата, майонез, тосты из урожая
Куриный песто (750 кКал.)
курица гриль, помидоры, руккола, соус песто * айоли, домашний винегрет, багет
Салат с тунцом Альбакор (610 кКал.)
тунец альбакор, сельдерей, красный лук, базилик, зеленый лук, листья салата, помидоры, майонез, дижонская горчица, хлеб урожайный
Панини
Прайм Ребро и Проволоне (810 кКал.)
рубленое ребро, проволоне, обжаренные грибы, карамелизованный лук, жареный красный перец, руккола, бальзамический айоли с черным перцем, закваска на гриле
Деревенский итальянский (1060 кКал.)
копченая ветчина с орехами пекан, пепперони, проволоне, запеченные в духовке помидоры, соус песто * винегрет, острый калабрийский спред чили, закваска на гриле
Клуб (830 кКал.)
запеченная индейка, бекон, чеддер, помидоры, майонез, закваска на гриле
Куриный Помодори (790 кКал.)
курица-гриль, проволоне, базилик, шпинат, запеченные в духовке помидоры, соус песто * айоли, закваска на гриле
Макаронные изделия
Креветки Scampi Linguine (490 I 980 кКал.)
креветки, пармезан, лингвини, чесночное масло, помидоры, свежая петрушка, лимонный сок
Каватаппи Маринара (340 I 680 кКал.)
с пармезаном
Бекон, помидоры, мак и сыр (680 I 1220 кКал.)
с беконом и помидорами
Mac & Cheese (600 I 1050 кКал.)
с поджаренными панировочными сухарями
Карбонара с курицей (640 I 1280 кКал.)
курица гриль, бекон, горох, лингвини, карбонара
Песто Каватаппи (590 I 1170 кКал.)
курица гриль, каватаппи, песто * сливки
Супы
Куриный Орзо (360 I 540 кКал.)
Запеченный картофель с начинкой (430 I 660 кКал.)
Чеддер Брокколи (310 я 460 кКал.)
Жареный томатный базилик (180 I 300 кКал.)
Куриная лапша (190 I 280 кКал.)
Детские
Детский скремблер с фруктами (320 кКал.)
омлет, свежие фрукты, белые тосты, подается с молоком или детским соком
Детский скремблер с сыром и фруктами
омлет с сыром, свежие фрукты, белые тосты.Подается с молоком или детским соком.
Детский скремблер с беконом (370 кКал.)
омлет, бекон, белые тосты, подается с молоком или детским соком
Детский скремблер с сыром и беконом (430 кКал.)
омлет с сыром, беконом, белыми тостами.Подается с молоком или детским соком.
Детские блины (500 кКал.)
два воздушных блина из пахты, бекон (со свежими фруктами = V). Подается с молоком или детским соком.
Детские блины с шоколадной крошкой (630 кКал.)
два воздушных блина из пахты с кусочками шоколада, бекон (со свежими фруктами = V) Подаются с молоком или детским соком.
Детское Комбо (220-600 кКал.)
полусэндвич и небольшой суп, свежие фрукты или свежеиспеченное печенье и молоко, 350 мл безалкогольного напитка или детский сок и чипсы для выпечки или молодая морковь
Детский PB&J Sandwich (720-800 кКал.)
с клубничным джемом.Подается с белым хлебом или хлебом из урожая, свежими фруктами или свежеиспеченным печеньем и молоком, безалкогольным напитком объемом 300 мл, детским соком и чипсами или молодой морковью
Детский бутерброд с ветчиной (370 — 420 кКал.)
подается с белым хлебом или хлебом из урожая, свежими фруктами или свежеиспеченным печеньем и молоком, безалкогольным напитком объемом 300 мл или детским соком и чипсами для выпечки или молодой морковью
Детский бутерброд с индейкой (340 — 390 кКал.)
подается на белом хлебе или хлебе из урожая, подается со свежими фруктами или свежеиспеченным печеньем и молоком, безалкогольным напитком объемом 300 мл, детским соком и чипсами или молодой морковью
Детские макароны и сыр (560 кКал.)
Паста каватаппи, подается со свежими фруктами или свежеиспеченным печеньем и молоком, 300 мл безалкогольного напитка или детского сока.
Детский сыр на гриле (540 — 590 кКал.)
с сыром чеддер. Подается с белым хлебом или хлебом из урожая, свежими фруктами или свежеиспеченным печеньем и молоком, безалкогольным напитком объемом 300 мл, детским соком и чипсами или молодой морковью
Детская паста и сливочный соус (470 кКал.)
Детская маринара и соус (310 кКал.)
Детская лапша с маслом (360 кКал.)
Сладости для выпечки
Брауни со сливочным сыром (560 кКал.)
Печенье (280-320 кКал.)
разновидностей печенья, в том числе: шоколадная крошка, монстр, овсяный изюм, сахар и английская ириска.
Кусочек кремового торта с корицей (780 кКал.)
Шоколадный торт Baby Bundt (560 кКал.)
Кленовый батончик с пеканом (690 кКал.)
Лимонный батончик (660 кКал.)
Фадж Брауни (600 кКал.)
Напитки
Жареный вручную кофе (0 кКал.)
Кофе ручной обжарки в вашем любимом сорте: Baker’s Blend, Café Europa, Hazelnut или Sumatra Decaf.
Чай со льдом
Разновидность холодного чая Mighty Leaf.

 wheelmenu.js"></script>
wheelmenu.js"></script> wheel-button {
position: relative;
}
.wheel {
margin: 0;
padding: 0;
list-style: none;
width: 200px; /* здесь определяется диаметр круга */
height: 200px; /* здесь определяется диаметр круга */
visibility: hidden;
position: relative;
display: none;
}
.wheel li {
overflow: hidden;
float:left;
}
.wheel li a {
display: block;
}
wheel-button {
position: relative;
}
.wheel {
margin: 0;
padding: 0;
list-style: none;
width: 200px; /* здесь определяется диаметр круга */
height: 200px; /* здесь определяется диаметр круга */
visibility: hidden;
position: relative;
display: none;
}
.wheel li {
overflow: hidden;
float:left;
}
.wheel li a {
display: block;
} Принимает значения: slow, medium и fast
Принимает значения: slow, medium и fast
 Вот тот, который я сделал ранее.
Вот тот, который я сделал ранее.  gif ") left top no-repeat;
gif ") left top no-repeat; 