Лучшее оформление сайта: Самые красивые сайты Мира и Рунета
Самые красивые сайты Мира и Рунета
Привет дорогие друзья и гости блога seoslim.ru. Сегодня будет очень необычный пост, в котором я покажу вам самые красивые сайты интернета как со всего мира так и Рунета.
Предлагаю всем отдохнуть и посмотреть мою подборку или ТОП красивых сайтов, которые имеют необычный дизайн и производят впечатление на посетителя с первых секунд.
Сразу хочу предупредить, что это не ТОП-10 от профессионального дизайнера, разбирающегося в этом вопросе лучше кого-либо. Здесь всего лишь представлены сайты, которые понравились мне в интернете больше всего, то что меня зацепило.
Обратите внимание, что эти площадки выполнены со сложными элементами рисованной графики и флеш (flash) анимации, поэтому тем, у кого не скоростной провайдер internet придется немного подождать, прежде чем сможете насладиться необычным оформлением.
10 самых красивых сайтов в Мире
Многие из сайтов поддерживают звуковое сопровождение, поэтому не выключайте звук на компьютере. Чтобы посмотреть понравившийся сайт достаточно перейти по ссылке.
1) rainforest.arkivert.no
Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
2) www.gruny.net
Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com
Очень мощный сайт. Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
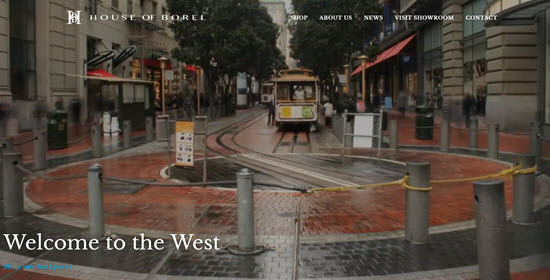
4) houseofborel.com

Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru

Креативное агентство, входящее в десятку лучших агентств России.
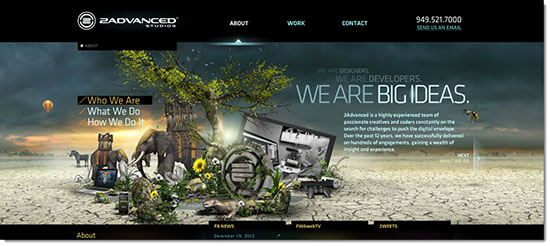
6) www.2advanced.com

Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
7) saizenmedia.com
Еще одно креативное агентство. Потрясающая детализированная графика.
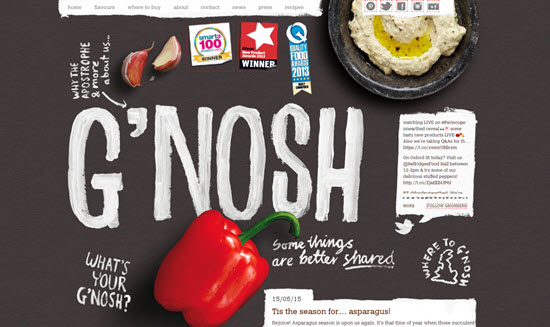
8) www.gnosh.co.uk

Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com

Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
10) quakequizsf.org
Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru

Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
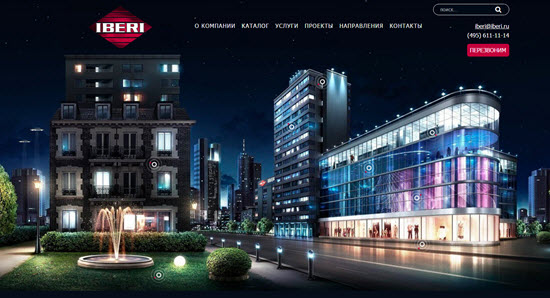
2) iberi.ru

Я бы назвал этот сайт компании IBERI одним из самых стильных.
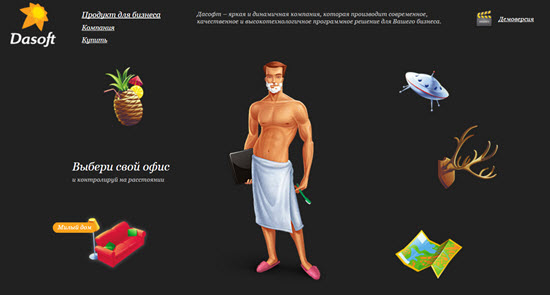
3) dasoft.ru

Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru

Романтикам этот проект точно придется по душе.
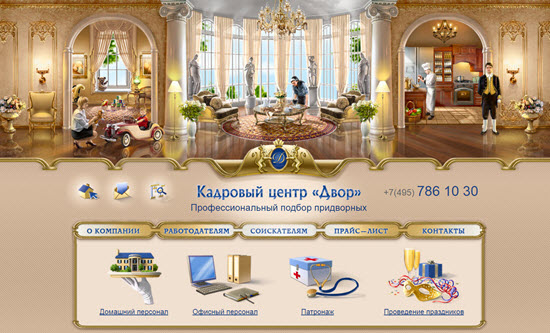
5) kc-dvor.ru

Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
6) lozhkin.net

Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru

Международная студия веб-дизайна.
8) kohana.kiev.ua

Украинский сайт по сдаче яхт в аренду.
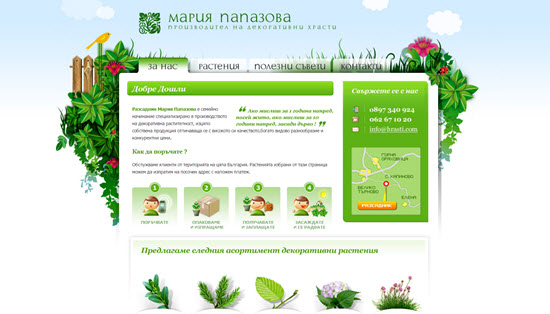
9) www.hrasti.com

Это болгарский интернет-магазин по продаже растений и кустарников с изюминкой в дизайне.
10) www.filin.vn.ua
Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
Буду рад, если в комментариях поделитесь дизайнерскими решениями, которые понравились именно вам. Можете указать ссылки на любые площадки с классной графикой или анимацией. ))
10 сайтов с необычным дизайном | GeekBrains
Подборка сайтов с современным дизайном — нетипичной версткой и анимацией, футуристичными элементами и 3D-графикой.
https://d2xzmw6cctk25h.cloudfront.net/post/1875/og_cover_image/d8f85caf3032e8fc60e4a74e1b9bac2f

Сайт семейного австралийского ресторана морепродуктов. Оформление похоже на газету и бумажное меню одновременно. При открытии сайта главная страница «вылетает», как передовица в рекламных роликах двадцатого века. Блоки с историей Sea harvest, рецептами и рассказом о добыче рыбы оформлены как газетные колонки — под каждым есть надпись вроде «продолжение на странице 4». На сайте реализовали даже заметки: если зажать левую кнопку мыши и «подчеркнуть» текст, останется след от маркера.

Сайт американского креативного агентства Sagmeister & Walsh. Студия разрабатывает брендинг, рекламу, контент и снимает короткометражки. Креатив прослеживается не только в кейсах агентства, представленных на главной странице: описание компании завершили фразой «We probably eat avocado more than you do».
Но самое интересное здесь — не оформление проектов, а возможность понаблюдать за работой студии. В хедере Sagmeister & Walsh разместили трансляцию с камер в офисе, и посетители сайта в режиме реального времени видят, что происходит в студии.

Studyum называют образовательной площадкой будущего. Это система, которая работает с помощью блокчейна — изучает то, как пользователи учатся, и вознаграждает их за прогресс. На сайте наблюдается минимализм во всем: опрятная типографика, палитра из пяти цветов, аккуратная верстка. Идеально для представления сложной информации.

Еще один сайт рыбного ресторана. Структура главной страницы простая, но эффектная. Ролик с приготовлением fish and chips сопровождается рассказом о работе заведения — от закупки морепродуктов до секретов кухни. Картинка настолько аппетитная, что неизбежно вызывает желание отобедать стейком семги.

Сайт шведской команды дизайнеров, разработчиков и архитекторов, среди работ которой — айдентика Нобелевской премии. Сотрудники студии минималистичны не только в представлении проектов, но и в описании: «Стокгольмская лаборатория дизайна превращает бренды и компании в простые, выдающиеся решения». Сайт — отличная демонстрация аккуратного дизайна, который сгодится для портфолио.

Сайт компании Libratone, которая производит беспроводные колонки и наушники. Ее страсть к проектированию и дизайну отразилась в libratone.com — это приятный лендинг с качественными фото, спокойной цветовой гаммой и неброской анимацией. Хороший пример презентации продуктов — ничего не отвлекает от главного.

Сайт английской компании Duroc, которая продает марокканские томаты. Не каждый производитель продуктов похвастается настолько стильным сайтом. Здесь анимированы все без исключения элементы — даже история компании представлена в виде интерактивного таймлайна. Дизайн разработала студия Bonhomme: для каждого раздела они сняли по ролику в своем фирменном стиле.


Сайт российского агентства, которое специализируется на разработке и продвижении. Интересен itech-group.ru тем, что состоит из простых по содержанию, но от этого не скучных блоков. Видно, что отечественные разработчики внимательно отнеслись к представлению своих работ: добавили на сайт много графических элементов, которые не отвлекают внимание от сути.

Студия веб-дизайна и разработки под руководством программиста. О причине появления компании сотрудники North3 говорят, что хотели помогать делать сайты без творческих ограничений: «Зачем нужен сайт, похожий на тысячи остальных?» Портфолио действительно отличается от большинства — много ярких цветов, анимации. Правда, последнее быстро надоедает: логотип студии всплывает на каждой новой странице перед тем, как появляется контент.

Сайт французской клиники рассказывает о лечении онкологических заболеваний. Хоспис Civils de Lyon сопровождает пациентов с этой болезнью всю жизнь. На сайте публикуют материалы на французском языке о диагностике, профилактике и методах лечения, а через интервью специалистов раскрывают социальные и психологические аспекты онкологии. Портал поднимает непростую тему, но не пытается напугать — наоборот, он выполнен в спокойной цветовой гамме, с мягкими переходами и фирменными иллюстрациями. Цель aproposducancer.fr — показать людям, что все будет хорошо, если относиться к здоровью внимательно.

Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну

От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. //cpeople.ru/

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. //www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. //www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. //bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. //www.sensisoft.com/
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. //houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. //www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. //www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. //www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. //www.dangersoffracking.com / //www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео13 основных правил веб-дизайна — что должен знать заказчик сайта
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Основные правила веб-дизайна
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.

Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
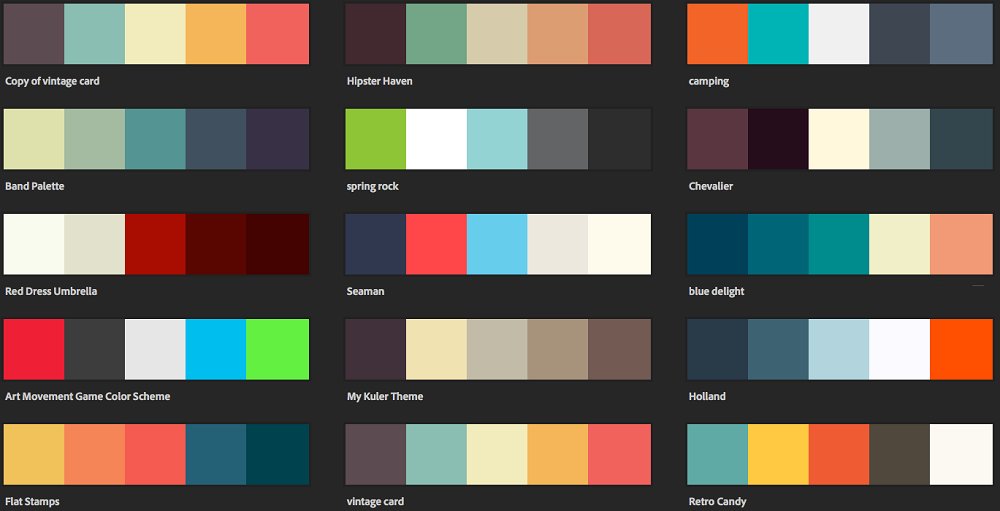
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.

Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6. Единый стиль
Шрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
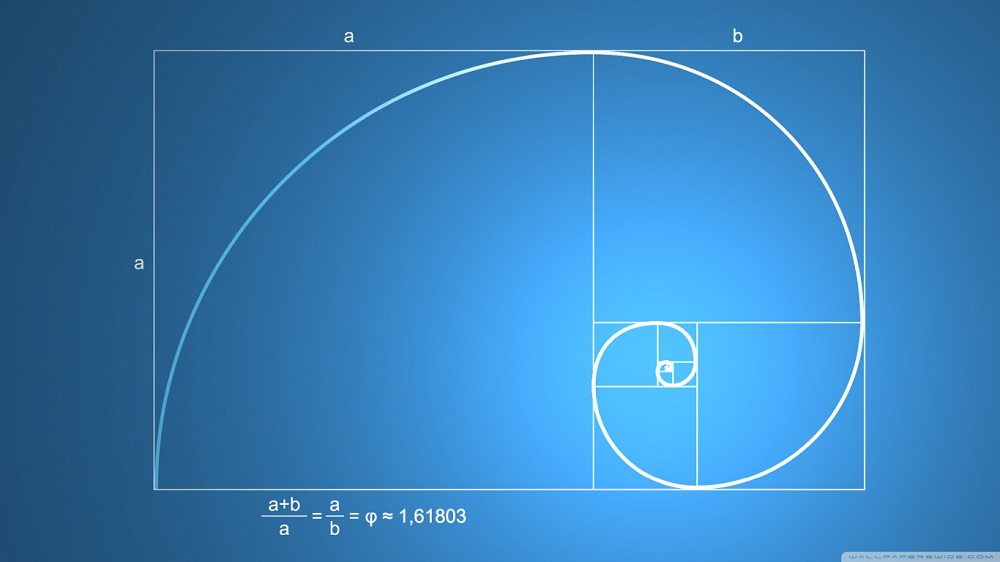
Правило 7. Золотое сечение
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:

Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:

То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
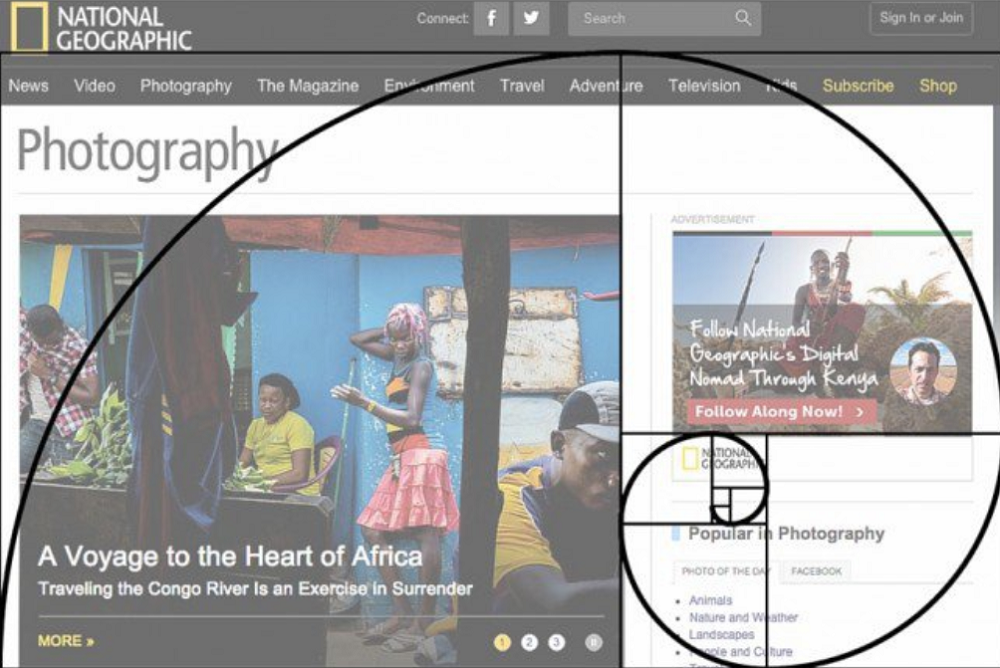
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!

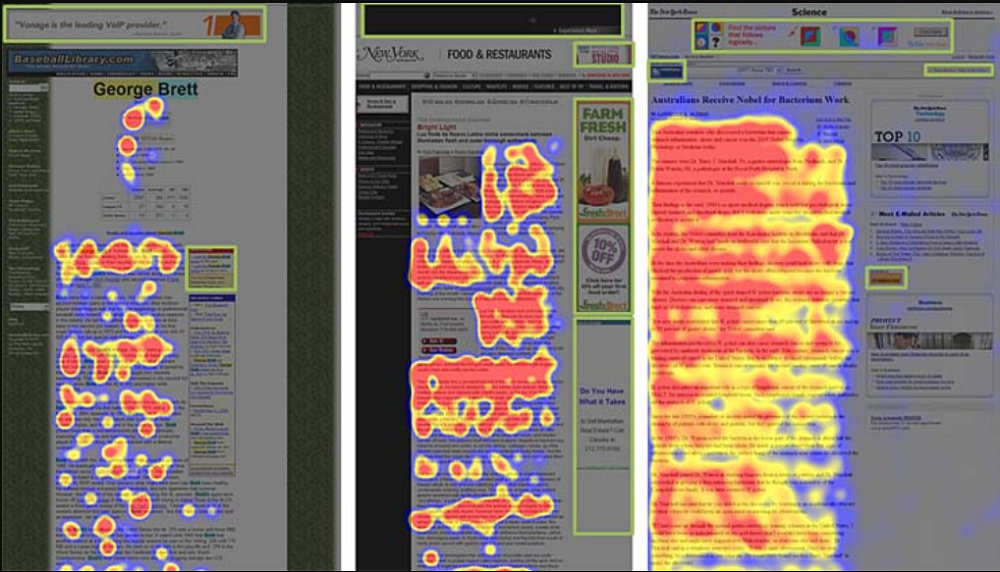
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.

Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию. Главное — чтобы глаз зацепился;
- придумывать креативные (но не желтые!) заголовки, привлекающие внимание;
- использовать фото человека, который смотрит в направлении рекламного баннера. Это работает!
Правило 10. Кнопка “вверх”
Казалось бы, такая мелочь, а как важно! Представьте, что у вас интернет-магазин с огромным каталогом товаров или крупный новостной портал — чтобы пролистать сайт вниз, нужно достаточно долго скроллить (крутить колесиком мыши) вниз. А как потом вернуться назад? Многие веб-дизайнеры забывают об этом, заставляя посетителей отматывать страницы вверх. А ведь достаточно всего прикрутить кнопку “Вверх” или графическое изображение ^ — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом. Если направляют на свой же паблик в соцсети — тоже без проблем.

Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
Дизайн статей на сайте — советы, как грамотно оформлять статьи на сайте
Текст на сайте — одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
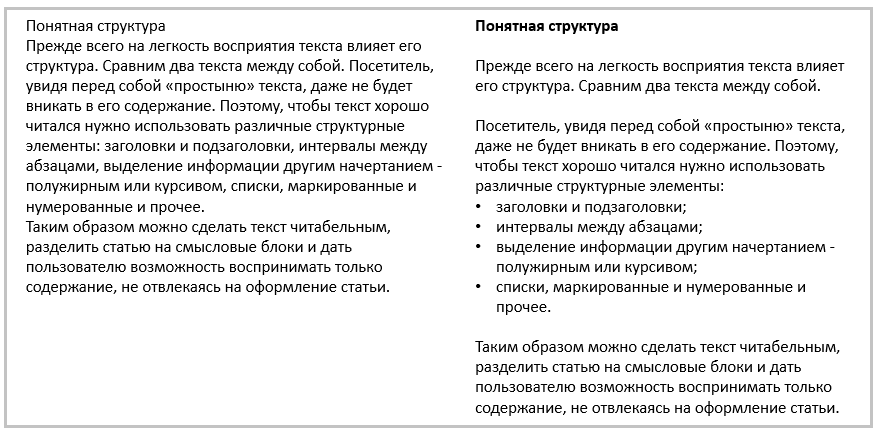
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:

Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.
Больше о визуальном контенте на сайте мы писали в этой статье.
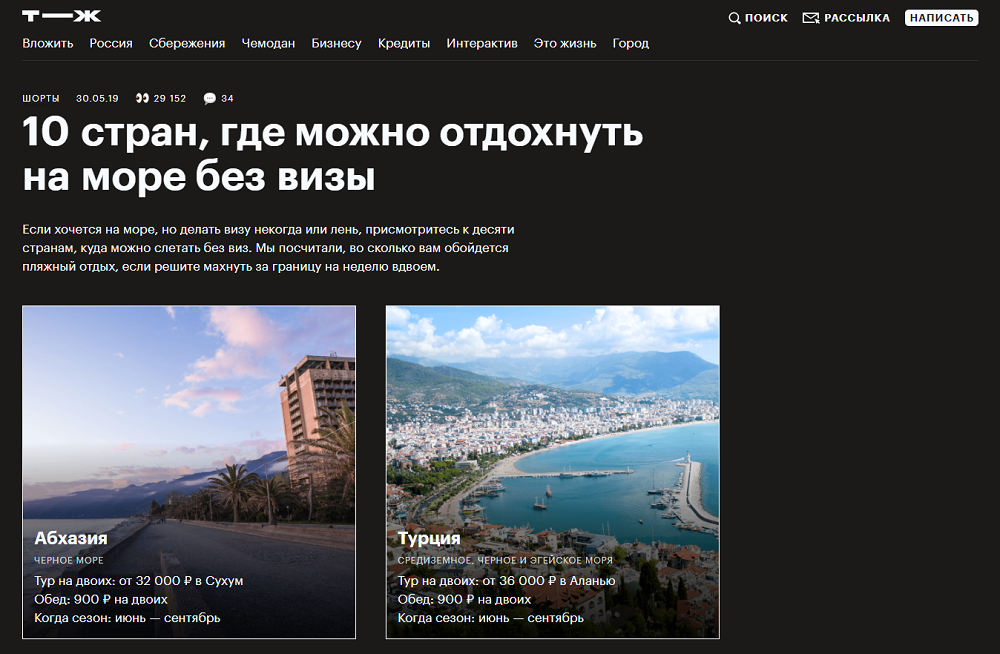
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:

Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:

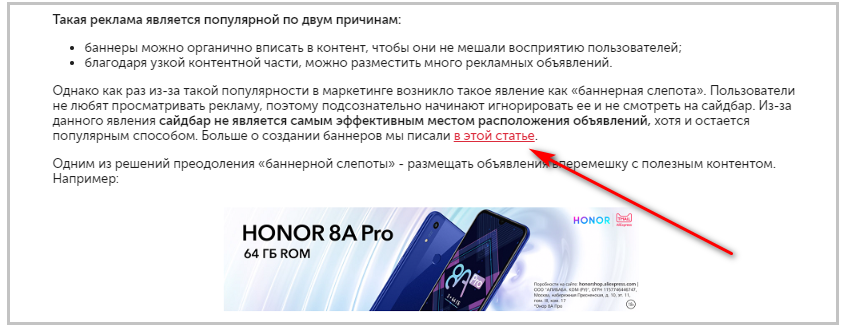
Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
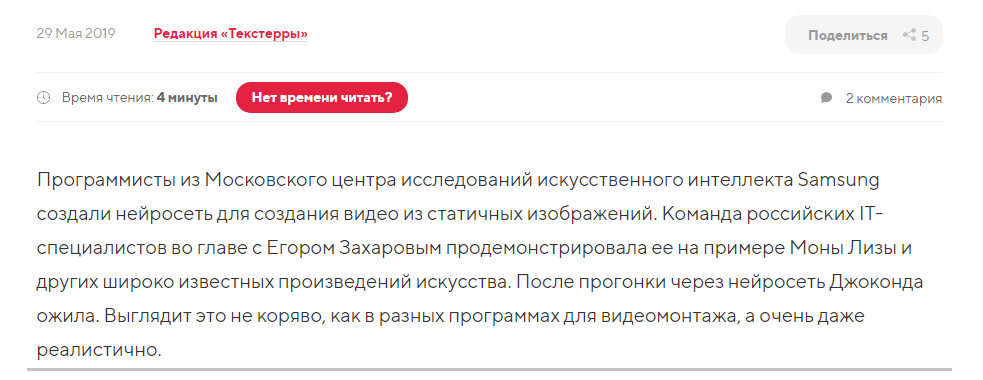
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.

Также можно показать сколько человек уже прочитало статью и количество комментариев:
Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:
Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
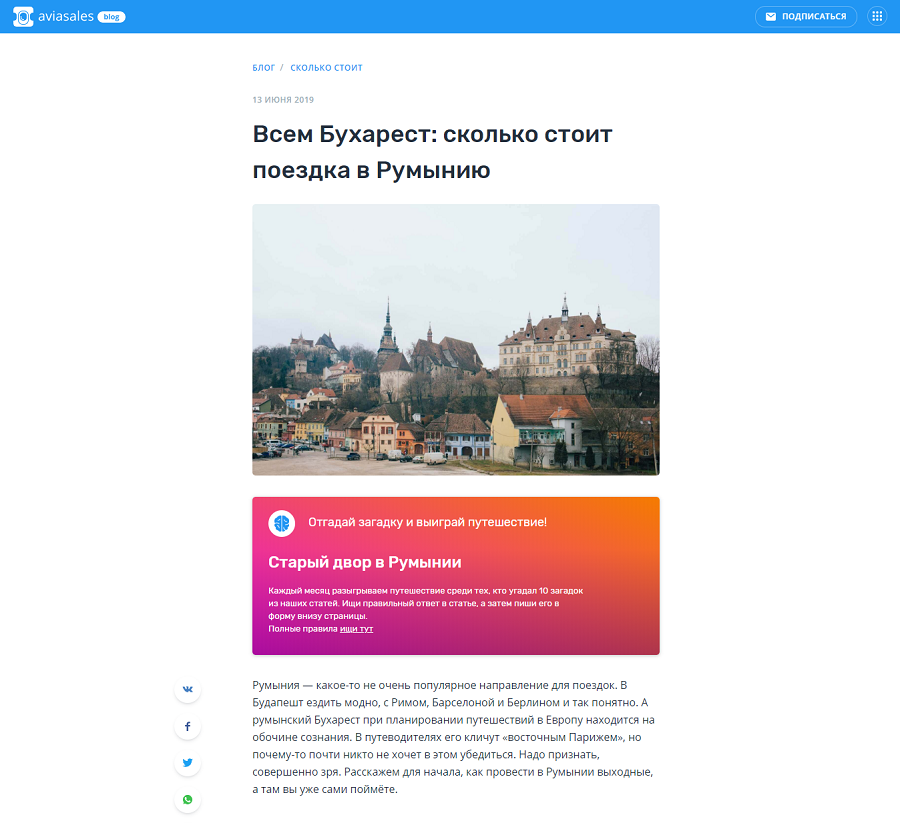
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:
На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
- ссылки нужно выделять также как и на десктопной версии.
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
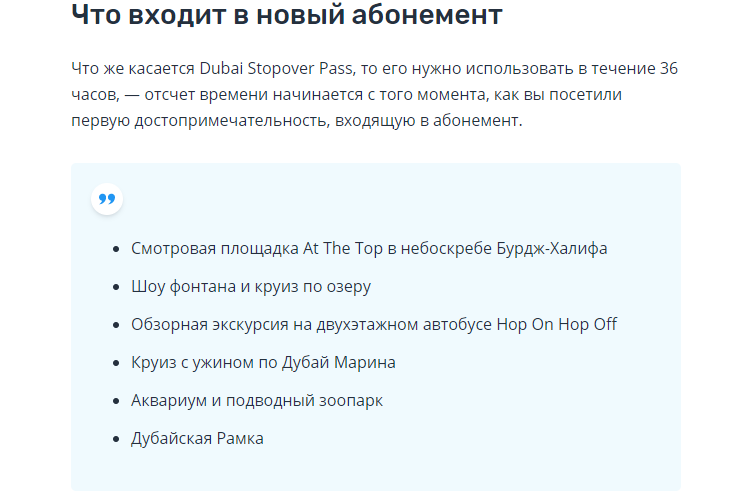
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
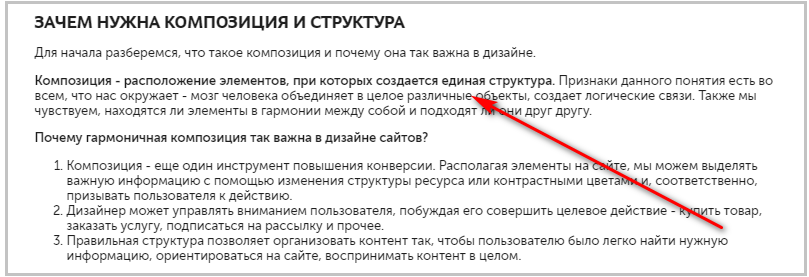
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:

Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:
Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
50 идей от лучших дизайнеров
Цвета во многом влияют на наше восприятие и настроение: вдохновляют, привлекают внимание, расслабляют. Это сильнейшее оружие в руках грамотного мастера – дизайнера. Примените его правильно, и создадите шедевр, промахнетесь с выбором и обеспечите провал всему проекту.
Как же подобрать нужные цвета для сайта, которые только усилят ваше послание и будут выглядеть профессионально? Учитесь у лучших!
Найти то самое сочетание поможет коллекция цветовых палитр сайтов, отмеченных престижным сайтом Awwwards. Вдохновляйтесь и смело реализуйте, эти дизайны одобрены гуру индустрии.
Цвета для сайта: 50 палитр
1. Active Theory
В этой палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Отлично подойдет для молодежного и современного дизайна.
 #E27D60 – #85DCB – #E8A87C – #C38D9E – #41B3A3
#E27D60 – #85DCB – #E8A87C – #C38D9E – #41B3A32. Paypr
Здесь оттенки синего и фиолетового сочетаются с ярким красно-оранжевым акцентом, который сразу обращает внимание пользователей на самое важное.
 #242582 – #553D67 – #F64C72 – #99738E – #2F2FA2
#242582 – #553D67 – #F64C72 – #99738E – #2F2FA23. Resn
Цветовая палитра выглядит очень естественно. Идеально подойдет для сайтов, связанных с природой и “зеленой” тематикой.
 #8D8741 – #659DBD – #DAAD86 – #BC986A – #FBEEC1
#8D8741 – #659DBD – #DAAD86 – #BC986A – #FBEEC14. Grosse Lanterne
Темно-синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они успокаивают и располагают к себе.
 #05386B – #379683 – #5CDB95 – #8EE4AF – #EDF5E1
#05386B – #379683 – #5CDB95 – #8EE4AF – #EDF5E15. W&CO
Бросающееся в глаза сочетание кораллового и голубого смотрится достаточно смело. Выбирайте эти цвета для необычного и ультрасовременного проекта.
 #FC4445 – #3FEEE6 – #55BCC9 – #97CAEF – #CAFAFE
#FC4445 – #3FEEE6 – #55BCC9 – #97CAEF – #CAFAFE6. Stinkdigital
Эту технику последнее время используют довольно часто – сочетание темного фона с яркими контрастными оттенками.
 #8EE4AF – #EDF5E1 – #5CDB95 – #907163 – #379683
#8EE4AF – #EDF5E1 – #5CDB95 – #907163 – #3796837. Bordel Studio
Элегантная палитра объединяет темные приглушенные оттенки и создает утонченный дизайн.
 #5D5C61 – #379683 – #7395AE – #557A95 – #B1A296
#5D5C61 – #379683 – #7395AE – #557A95 – #B1A2968. ReedBe
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
 #2E1114 – #501B1D – #64485C – #83677B – #ADADAD
#2E1114 – #501B1D – #64485C – #83677B – #ADADAD9. Samsy
Темная и мистическая палитра с яркими синими акцентами в топе дизайн-трендов этого года.
 #0C0032 – #190061 – #240090 – #3500D3 – #282828
#0C0032 – #190061 – #240090 – #3500D3 – #28282810. Bryan James
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом.
 #1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F
#1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F11. Anton & Irene
Это красивое сочетание розового, салатового и серого идеально подойдет для создания яркого и располагающего к себе дизайна.
 #E7717D – #C2CAD0 – #C2B9B0 – #7E685A – #AFD275
#E7717D – #C2CAD0 – #C2B9B0 – #7E685A – #AFD27512. Bert
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект.
 #0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E
#0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E13. BrightMedia
В этом дизайне объединились все оттенки красного для поднятия настроения пользователей и создания уникального креативного образа.
 #5D001E – #E3E2DF – #E3AFBC – #9A1750 – #EE4C7C
#5D001E – #E3E2DF – #E3AFBC – #9A1750 – #EE4C7C14. Julie Flogeac
Яркое сочетание горчичного, красного и синего дарит легкое чувство ностальгии и отлично привлекает внимание.
 #D79922 – #EFE2BA – #F13C20 – #4056A1 – #C5CBE3
#D79922 – #EFE2BA – #F13C20 – #4056A1 – #C5CBE315. Epic
Бежевые оттенки с синим и рубиновым выглядят одновременно утонченно и легко.
 #EDC7B7 – #EEE2DC – #BAB2B5 – #123C69 – #AC3B61
#EDC7B7 – #EEE2DC – #BAB2B5 – #123C69 – #AC3B6116. MediaMonks
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт.
 #2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E2
#2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E217. eDesign Interactive
Три ярких цвета на темно-сером фоне приковывают к себе взгляды и вдохновляют энергичностью.
 #272727 – #747474 – #FF652F – #FFE400 – #14A76C
#272727 – #747474 – #FF652F – #FFE400 – #14A76C18. HAUS
Эту палитру стоит выбрать для элегантного и футуристичного сайта, она добавит ему динамики и утонченности.
 #2F4454 – #2E151B – #DA7B93 – #376E6F – #1C3334
#2F4454 – #2E151B – #DA7B93 – #376E6F – #1C333419. Gusto Ids
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
 #EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F
#EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F20. FCINQ
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень.
 #D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B6
#D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B621. Change Digital
Оттенки голубого и фиолетового выглядят в этой палитре особенно свежо, они одновременно заряжают энергией и успокаивают.
 #5680E9 – #84CEEB – #5AB9EA – #C1C8E4 – #8860D0
#5680E9 – #84CEEB – #5AB9EA – #C1C8E4 – #8860D022. Watson/DG
Если вы ищете более классический бизнес-вариант, обратите внимание на эту сдержанную палитру.
 #88BDBC – #254E58 – #112D32 – #4F4A41 – #6E6658
#88BDBC – #254E58 – #112D32 – #4F4A41 – #6E665823. Supremo
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов.
 #25274D – #464866 – #AAABB8 – #2E9CCA – #29648A
#25274D – #464866 – #AAABB8 – #2E9CCA – #29648A24. Umwelt A/S
Эта простая, но эффективная комбинация выглядит профессионально и стильно.
 #17252A – #2B7A78 – #3AAFA9 – #DEF2F1 – #FEFFFF
#17252A – #2B7A78 – #3AAFA9 – #DEF2F1 – #FEFFFF25. Waaark
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
 #F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E
#F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E26. Five Hundred
Игривая и полная жизни палитра отлично дополнит смелые проекты.
 #A64AC9 – #FCCD04 – #FFB48F – #F5E6CC – #17E9E0
#A64AC9 – #FCCD04 – #FFB48F – #F5E6CC – #17E9E027. Immersive Garden
И снова яркий цвет на темном фоне, в этот раз в главной роли зеленый. Выглядит элегантно.
 #61892F – #86C232 – #222629 – #474B4F – #6B6E70
#61892F – #86C232 – #222629 – #474B4F – #6B6E7028. SMFB
Здесь яркий акцентный желтый эффективно привлекает и направляет внимание пользователей.
 #FAED26 – #46344E – #5A5560 – #9D8D8F – #9B786F
#FAED26 – #46344E – #5A5560 – #9D8D8F – #9B786F29. Nurture Digital
Палитра – лучший выбор для проектов, в которых объединяется технологичность и натуральность.
 #182628 – #65CCB8 – #57BA98 – #3B945E – #F2F2F2
#182628 – #65CCB8 – #57BA98 – #3B945E – #F2F2F230. Born05
Сочетание оттенков зеленого и синего ассоциируется с природой, стабильностью и надежностью.
 #687864 – #31708E – #5085A5 – #8FC1E3 – #F7F9FB
#687864 – #31708E – #5085A5 – #8FC1E3 – #F7F9FB31. Stinkdigital
Яркий дизайн в оттенках розового и фиолетового дарит чувство свежести и легкости.
 #A1C3D1 – #B39BC8 – #F0EBF4 – #F172A1 – #E64398
#A1C3D1 – #B39BC8 – #F0EBF4 – #F172A1 – #E6439832. AILOVE
Необычное сочетание темно-красных и синих цветов выделяется и захватывает внимание.
 #59253A – #78244C – #895061 – #0677A1 – #2D4159
#59253A – #78244C – #895061 – #0677A1 – #2D415933. Superhero Cheesecake
Сочные цитрусовые оттенки – лучший выбор для сайтов о спорте и экстриме.
 #1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE15
#1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE1534. Burocratik
Яркие оттенки голубого с оранжевым акцентом громко заявляют о себе и заряжают энергией.
 #10E7DC – #0074E1 – #1B9CE5 – #6CDAEE – #F79E02
#10E7DC – #0074E1 – #1B9CE5 – #6CDAEE – #F79E0235. Google Brand Studio
Сочетание красного и синего смотрится интересно и подчеркивает уникальность проекта.
 #4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC
#4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC36. Details
Неожиданное и современное решение поможет любому сайту стать лучшим в своей нише.
 #080F5B – #0D19A3 – #15DB95 – #F4E4C1 – #E4C580
#080F5B – #0D19A3 – #15DB95 – #F4E4C1 – #E4C58037. Cher Ami
Энергичная и оптимистичная палитра создана для ярких проектов.
 #FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF
#FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF38. Leavingstone
Удивительно, как это сочетание цветов одновременно ассоциируется и с холодом, и с теплом. Оптимальный вариант для праздничного дизайна.
 #B23850 – #3B8BEB – #E7E3D4 – #C4DBF6 – #8590AA
#B23850 – #3B8BEB – #E7E3D4 – #C4DBF6 – #8590AA39. Elespacio
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
 #F78888 – #F3D250 – #ECECEC – #90CCF4 – #5DA2D5
#F78888 – #F3D250 – #ECECEC – #90CCF4 – #5DA2D540. SFCD
Всего пара элементов и правильно подобранные цвета делают из простой страницы образец качественного дизайна.
 #19181A – #479761 – #CEBC81 – #A16E83 – #B19F9E
#19181A – #479761 – #CEBC81 – #A16E83 – #B19F9E41. Great Works Copenhagen
Бесстрашное сочетание оттенков синего и красного подчеркнет профессионализм и силу проекта.
 #314455 – #644E5B – #9E5A63 – #C96567 – #97AABD
#314455 – #644E5B – #9E5A63 – #C96567 – #97AABD42. Resn
Плоский дизайн в современном небанальном исполнении.
 #00887A – #FFCCBC – #FFFFFF – #D3E3FC – #77A6F7
#00887A – #FFCCBC – #FFFFFF – #D3E3FC – #77A6F743. Play
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
 #844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E8268
#844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E826844. details.ch
Утонченная и классическая палитра с современными нотками, подчеркнет серьезность и актуальность проекта.
 #5F6366 – #4D6D9A – #86B3D1 – #99CED3 – #EDB5BF
#5F6366 – #4D6D9A – #86B3D1 – #99CED3 – #EDB5BF45. stinkdigital
Палитра – лучшее решение для сайтов с небольших количеством элементов. Акцентный фиолетовый поможет привлечь внимание к вашему посланию.
 #802BB1 – #2D283E – #564F6F – #4C495D – #D1D7E0
#802BB1 – #2D283E – #564F6F – #4C495D – #D1D7E046. EPIC
Приглушенные оттенки синего, красного и зеленого выглядят традиционно и профессионально.
 #265077 – #022140 – #494B68 – #1E4258 – #2D5F5D
#265077 – #022140 – #494B68 – #1E4258 – #2D5F5D47. Apart
Гламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца.
 #806543 – #33266E – #111111 – #542F34 – #A6607C
#806543 – #33266E – #111111 – #542F34 – #A6607C48. FUTURAMO
Бирюзовый и розовый на фоне приглушенных оттенков привлекают внимание и выглядят профессионально.
 #501F3A – #CB2D6F – #CCCCCC – #14A098 – #0F292F
#501F3A – #CB2D6F – #CCCCCC – #14A098 – #0F292F49. Panic
Настоящий взрыв цвета, такой дизайн невозможно пропустить.
 #C34271 – #F070A1 – #16FFBD – #12C998 – #439F76
#C34271 – #F070A1 – #16FFBD – #12C998 – #439F7650. madeo
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией.
 #026670 – #9FEDD7 – #FEF9C7 – #FCE181 – #EDEAE5
#026670 – #9FEDD7 – #FEF9C7 – #FCE181 – #EDEAE5Даже если вы новичок в дизайне в поисках идеальных цветов для своего сайта, эти палитры помогут создать по-настоящему профессиональный и модный проект. Идеи для графического дизайна ждут вас здесь.

лучших дизайнерских сайтов | Вдохновение для веб-дизайна
- английский
- Español — Испанский
- 한국어 — корейский
- 中國 — китайский
- 日本語 — Японский
- Português — Португальский Скоро!
- Français — Французский Скоро!
- Фильтр по
- Награды
- Категории
- Теги
Сайты с лучшим дизайном — Вдохновение для веб-дизайна
Вдохновение и идеи для веб-дизайна- Вдохновения
- Выбор редакции
- WordPress шаблоны
- Блог
- Войти
Веб-дизайн от Тип сайта
- Корпоративный
- электронная торговля
- Событие
- Журнал / Блог
- Мобильное приложение
- Портал
- портфолио
- Товар
- веб-сервис
- WordPress темы
Веб-дизайн по цветам
- Красный
- Оранжевый
- Пурпурный
- пурпурный
- желтый
- Зеленый
- Синий
- серый
- Белый
- Черный
- Голубой
Веб-дизайн по отрасли
- Агентство
- Архитектура
- Сообщество
- Культура
- дизайн
- Образовательные
- Мода
- Ресторан
- Игры
- Здоровье
- Промышленное
- Интернет
- Закон
- образ жизни
- Средства массовой информации
- Медицинское
- Разное
- Кино
- Музыка
- Некоммерческая
- Фотография
- Политика
- Наука
- Социальные медиа
- Спорт
- Технология
- Путешествовать
- Транспортные средства
- Финансы
- Недвижимость
- B2B
- SaaS
- Домашние животные и животные
- Маркетинг
- Люкс
- Еда
- Изобразительное искусство
- Музей
- Криптовалюта
- Зеленый
Веб-дизайн по стилям
- Большое фото
- Классный
- Чистый
- Красочный
- творческий
- Темно
- Экспериментальный
- Весело
- Футуристический
- Иконки
- Иллюстративный
- Минималистский
- Современное
Лучшие идеи дизайна веб-сайтов
Вдохновение и идеи для веб-дизайна- Вдохновения
- Выбор редакции
- WordPress шаблоны
- Блог
- Войти
Веб-дизайн от Тип сайта
- Корпоративный
- электронная торговля
- Событие
- Журнал / Блог
- Мобильное приложение
- Портал
- портфолио
- Товар
- веб-сервис
- WordPress темы
Веб-дизайн по цветам
- Красный
- Оранжевый
- Пурпурный
- пурпурный
- желтый
- Зеленый
- Синий
- серый
- Белый
- Черный
- Голубой
Веб-дизайн по отрасли
- Агентство
- Архитектура
- Сообщество
- Культура
- дизайн
- Образовательные
- Мода
- Ресторан
- Игры
- Здоровье
- Промышленное
- Интернет
- Закон
- образ жизни
- Средства массовой информации
- Медицинское
- Разное
- Кино
- Музыка
- Некоммерческая
- Фотография
- Политика
- Наука
- Социальные медиа
- Спорт
- Технология
- Путешествовать
- Транспортные средства
- Финансы
- Недвижимость
- B2B
- SaaS
- Домашние животные и животные
- Маркетинг
- Люкс
- Еда
- Изобразительное искусство
- Музей
- Криптовалюта
- Зеленый
Веб-дизайн по стилям
- Большое фото
- Классный
- Чистый
- Красочный
- творческий
- Темно
- Экспериментальный
- Весело
- Футуристический
- Иконки
Лучшие дизайны веб-сайтов 2019 года: вдохновение и тенденции
Дизайн веб-сайтов кардинально изменился с годами, не так ли? Вы помните лучший дизайн веб-сайтов начала нового тысячелетия? Сегодня, всего 18 лет спустя, стандарты полностью изменились.
В наши дни не только тенденции и технологии стали совершенно другими, но и ожидания пользователей значительно выросли. Например, многие миллениалы предпочитают записываться на прием через Интернет. Амелия взяла на себя задачу предоставить им идеальный способ сделать это.
В эру веб-сайтов и онлайн-бизнеса создание красивого, полностью функционального дизайна является довольно сложной задачей, особенно с учетом всех новых технологий и постоянных изменений в отраслевых стандартах.
2018 запомнится как год, когда стало очевидно, что все лучшие веб-сайты должны быть адаптированы для мобильных устройств, потому что впервые в истории использование мобильных устройств заменило просмотр на компьютере. Имея это в виду, давайте взглянем на лучшие дизайны веб-сайтов 2019 года.
Как создавался сайт в 2019 году?
Прежде всего, давайте поговорим еще о дизайне веб-страниц и некоторых новейших тенденциях в этой области.
Падающие тени и глубина
Уство

50 лучших примеров личного дизайна веб-сайтов и ресурсы для вашего вдохновения (обновлено в 2019 г.)
Как лучше всего представить работу UX / UX дизайнера личным стилем ? Я думаю, личный сайт может быть НЕТ.1 выбор. На самом деле личный веб-сайт служит гораздо больше. Обычно персональный веб-сайт можно разделить на 5 основных типов по функциям и целям. Если вы все еще жаждете вдохновения для персонального веб-сайта , продолжайте читать.
5 основных типов личных веб-сайтов:
1) Резюме — для поиска работы
2) Блог — чтобы делиться дизайнерским вдохновением, общаться с другими
3) Портфолио — аналогично Dribbble или Behance, отображение работы дизайнера
4) Персональный бренд — чтобы узнавать, прославиться и получить больше возможностей
5) Интернет-магазин — для рекламы
6) Галерея — собрание работ дизайнера или написание материалов или демонстраций
На самом деле личный веб-сайт представляет собой множество различных стилей дизайна и функций — портфолио, блог, опыт работы и другие.Некоторые из них представляют собой одностраничные веб-сайты с минималистичным и чистым стилем, а другие используют яркие и яркие цвета. В любом случае, я надеюсь, вам понравятся 25 примеров дизайна личных сайтов, которые у нас есть для вас.
1. Персональный дизайн веб-сайта в стиле резюме
1) Devon Stank
Что вы можете получить здесь: резюме, портфолио, блог
Веб-сайт Devon имеет чистый и аккуратный приветственный интерфейс. Видео привлекательное и идеально подходит для демонстрации его навыков и опыта работы.Благодаря блогу и портфолио его сайт может произвести на посетителей отличное впечатление.

2) Гэри Шенг
Что вы можете здесь получить: резюме, портфолио, личный бренд
Этот веб-сайт является отличным примером хорошо продуманного личного веб-сайта. Приветственное сообщение «Привет, я Гэри Шэн». в паре с фото создайте дружеское приветствие для посетителей. Есть множество привлекательных логотипов и интерактивных ссылок, которые демонстрируют его навыки дизайна и разработки.
Проверьте это!

3) JESSDESIGNTAN
Что вы можете получить здесь: резюме, портфолио
На веб-сайте используется простая, но яркая цветовая комбинация. Цвет в дизайне пользовательского интерфейса мудрый — синий как цвет фона и белый как цвет текста. Это дизайнерское решение помогает создать чистый и понятный интерфейс.
Этот веб-сайт не только отличается прекрасным внешним видом, но и имеет хорошую организацию контента. Когда вы дойдете до раздела, описывающего навыки, вы увидите, что такие навыки, как JavaScript, CSS, Java и PHP, а также опыт и образование хорошо организованы.
Это подтверждает его заявление: « Предлагать креативные дизайнерские решения для решения бизнес-задач — это то, что я делаю лучше всего. ”

4) Thalida
Что вы можете получить здесь: резюме, личный бренд
Thalida — старший инженер-программист и мечтатель. Она делит главную страницу своего веб-сайта на две части; левая часть статична, а правая — интерактивна — посетители могут прокрутить ее вниз, чтобы увидеть ее образование, проекты и опыт работы.Она использует желтый цвет, чтобы привлечь внимание к определенным словам.

5) Ник Папич
Что вы можете здесь получить: Резюме
Nik.org — это онлайн-резиденция Ника Папича — дизайнера, разработчика, маркетолога, вечного предпринимателя и начинающего эрудита. Так Ник описывает себя на своей домашней странице. На сайте используется красивый, чистый и цельный цветной фон. Мне лично нравится шрифт, который использует Nik.

Кстати, дополнительные материалы по шрифтам: Пакет из 1208 шрифтов Google.
6) Амелия Льюис
Что вы можете получить здесь: резюме, портфолио o
Амелия — дизайнер продукта, в настоящее время работает над редакционными инструментами для The Wall Street Journal. У нее красивый веб-сайт — супер чистый интерфейс и простой для сканирования одностраничный дизайн
. У него хорошие системы дизайна и хорошо проработанный CSS. Вы можете проверить весь его опыт работы на временной шкале.

7) Saloni Joshi
Что вы можете получить здесь: резюме, портфолио o
Салони Джоши (Saloni Joshi) — дизайнер продуктов в стартапе Bay Area.Веб-сайт Салони состоит из двух основных частей, демонстрирующих его дизайнерские навыки: одна посвящена портфолио, а другая — резюме. Объединить эти две части — блестящее решение. Если вам понравилось резюме, вы можете его скачать.

8) Дени Мулен
Здесь вы можете найти: резюме, портфолио o
Мулина — дизайнер продуктов из Монреаля. Ему нравится работать над брендингом, дизайном продуктов и стратегией с увлеченными людьми.Его веб-сайт имеет привлекательный и простой в использовании дизайн, и он точно показывает его богатый опыт в дизайне. Приятно и удобно нажимать кнопку «прокрутить вверх», когда вы хотите вернуться.

9) Сара Чеонг
Что вы можете получить здесь: резюме, портфолио o
Сара — дизайнер из Сан-Франциско. В настоящее время она работает над финансовым опытом в Blend. На ее веб-сайте очень чистая приветственная страница с несколькими призывами к действию, которые позволяют вам исследовать больше контента.

10) Khang Lee
Что вы можете получить здесь: резюме, портфолио o
Khang Lee — студент факультета взаимодействия человека с компьютером и электротехники в Вашингтонском университете. Он также проходит стажировку по дизайну продуктов в Facebook. Его веб-сайт демонстрирует его тематическое исследование, и это отличное доказательство его исключительных дизайнерских навыков. В студенческие годы у него великолепное резюме, которое поможет ему получить желаемую работу. Если вы студент, вам следует потратить время на создание своего веб-сайта, и вы найдете работу, которую хотите.
2. Персональный дизайн веб-сайтов для блогов
1) Miss thrifty
Что вы можете получить здесь: Bolg
Miss Thrifty — один из самых популярных экономных блогов в Великобритании. Miss Thrifty нацелена на молодых мам — это помогает им экономить деньги, давая небольшие советы. Рынок огромен, и этот веб-сайт удовлетворяет потребность в информации такого типа.
Молодые мамы не умеют платить наличными. Возможно, им пришлось бросить работу и теперь они рассчитывают только на одну заработную плату, поэтому им нужно быть более экономными в повседневной жизни.

2) Osvaldas
Что вы можете получить здесь: Блоги, Портфолио, Интернет-магазин
Освальдас Валутис — веб-дизайнер из Клайпеды, Литва. Он создает веб-сайты с 2003 года. Он «веб-дизайнер, который мыслит кодом», что означает, что он решает проблемы дизайна и внедряет технические решения.
На его сайте есть блог, интернет-магазин и портфолио. Мне особенно нравится цветовая схема, которую он использует — мягкие цвета со светло-зеленым, что кажется естественным.

3) Журнальный столик
Что вы можете получить здесь: Блог
Этот темный одностраничный веб-сайт представляет собой журнал дегустации кофе дизайнера Тобиаса Райха. Мне нравится этот умный макет и деликатный подход, включая факты о кофе, который действует как разделитель разделов. Кроме того, это тщательно отобранная коллекция кофе, которую я люблю заказывать и пробовать дома.

4) Jasmine Star
Что вы можете получить здесь: Блог, Персональный бренд
Jasmine Star — популярный блог о брендинге и маркетинге, цель которого — помочь творческим предпринимателям построить бизнес своей мечты.Основатель блога Жасмин Стар — стратег по брендингу и маркетингу, которая хочет помочь людям создать прибыльный бизнес и, таким образом, изменить их жизнь к лучшему.

5) Everywhereist
Что вы можете получить здесь: Блог, коммерческий
В этом блоге, посвященном путешествиям, уделяется первостепенное внимание единообразию дизайна и обеспечивается исключительное удобство навигации. Посетители могут легко исследовать этот сайт. Теплая цветовая гамма производит на посетителей положительное впечатление.

6) Scottboms
Что вы можете получить здесь: Блог , Портфолио o
Скотт Бомс (Scott Boms) — ведущий специалист по дизайну в лаборатории аналоговых исследований Facebook. Его веб-сайт имеет вертикальную навигацию, которая дает вам возможность исследовать больше. Весь интерфейс чистый и понятный.

7) Gala
Что вы можете получить здесь: резюме, портфолио o
Gala имеет миссию показать женщинам, насколько они великолепны, и вдохновить их на шаг вперед и захватить жизнь, которой они обладают мечтал обеими руками.
Для этого она ведет блог, чтобы показать, как это сделать.

3. Персональный дизайн веб-сайта для портфолио
1) Brett
Что вы можете получить здесь: Portfolio, Studio, Personal brand
Brett — дизайнер, разработчик и креативный директор, специализирующийся на создании программного обеспечения товары. Домашняя страница Бретта имеет черно-белый макет с кратким описанием. Мне нравится красочное видео после раздела о героях, которое демонстрирует его замечательные дизайнерские работы.

2) Vtcreative
Что вы можете получить здесь: Портфолио, Личный бренд
Винсент Тантардини — французский UI / UX дизайнер. Он использует красивые переходы загрузки вместе с большим количеством пробелов, чтобы создать минималистичный, но мощный одностраничный макет. Мне нравится эффект загрузки для контактной формы — особенно переход для кнопки отправки появляется, когда вы нажимаете на область сообщения.

3) Чарли Уэйт
Что вы можете получить здесь: Портфолио, Личный бренд
Чарли Уэйт — дизайнер из Ньюпорт-Бич, Калифорния.Он использует прекрасный чистый красочный дизайн на своем адаптивном одностраничном личном веб-сайте. Он простой, чистый, удобный и отзывчивый. Вы можете прокрутить, чтобы просмотреть его превосходные дизайнерские работы.

4) Matinux
Что вы можете получить здесь: Bolg, Portfolio, Personal brand
Matin — дизайнер UX из Канады. На своем веб-сайте он демонстрирует различные дизайны. Он демонстрирует, как воплощать идеи в жизнь с помощью каркасов и прототипов, и как идеи превращаются в реальные продукты, когда вы передаете их в руки великого графического дизайнера и программистов.

5) Джон Кайл
Что вы можете получить здесь: Портфолио, Личный бренд
Это уникальный личный сайт внештатного веб-дизайнера и разработчика Джона Кайла из Лос-Анджелеса. One Pager отличается интересными функциями сортировки и фильтрации. Веб-сайт имеет приятный контакт со случайной контактной информацией, размещенной каждый раз, когда вы нажимаете символ @ (проверьте внизу справа).

Найдите больше вдохновения для дизайна портфолио: 20 лучших примеров веб-сайтов с дизайном портфолио
6) Quintinlodge
Что вы можете получить здесь: Portfolio
Quintin Lodge — дизайнер и креативный директор.Сайт Quintin выглядит очень изысканно — жирная типография, а черный фон создает резкий контраст. На сайте есть приятные эффекты взаимодействия — когда вы перемещаете курсор мыши, интерактивная линия, окрашенная в фиолетовый цвет, будет следовать за вами.

7) Bartek Jaworski
Что вы можете получить здесь: Портфолио, личный бренд
Bartek — дизайнер UI / UX с более чем 6-летним опытом проектирования. Он работал в STIHL, ZEISS, BOSCH, KLAFS, AMT, Endress + Hauser и многих других компаниях.Его сайт очень веселый — вам даже нужно знать пароль для входа.

8) Эмир Аюни
Что вы можете получить здесь: Портфолио, личный бренд Эмир Аюни — дизайнер из Гетеборга, Швеция. Его веб-сайт обладает сильным чувством идентичности бренда — проверьте иллюстрации; Они удивительны.

9) Джошуа Ариса
Что вы можете получить здесь: Портфолио, личный бренд, блог
Джошуа Ариса — многопрофильный дизайнер, удостоенный наград, который работал с некоторыми из самых знаковых брендов в мире. включая ESPN, Nike, Red Bull, Under Armour, Star Wars и Taco Bell.Его сайт прекрасно демонстрирует его опыт.

10) Chantrachuck
Что вы можете получить здесь: Портфолио, личный бренд
Брук Чантрачак — многопрофильный дизайнер из Южной Калифорнии. Ей нравится делать крутые вещи, и вы можете проверить некоторые из ее
работ на его сайте. Ее сайт — это одностраничный сайт с минималистичным стилем, он выглядит чистым и понятным.

11) Элизабет Лин
Что вы можете получить здесь: Портфолио, личный бренд
ElizabethLin — дизайнер товаров с великолепным веб-сайтом.Сайт предлагает отличную навигацию — вертикальное навигационное меню упрощает процесс изучения ее работ. Элизабет также размещает свое резюме на странице «О нас». Ее селфи делает сайт более человечным.

12) Daniel
О чем вы говорите
100+ лучших сайтов в Интернете
Вот лучшие веб-сайты в Интернете для удовлетворения всех ваших потребностей, разбитые на удобные категории для облегчения просмотра.
Очень сложно отслеживать, на каких сайтах больше всего контента и ресурсов. Чтобы упростить задачу, мы составили этот исчерпывающий список из более чем 100 лучших веб-сайтов в Интернете.
Сайты в этом списке — это те, которые мы считаем действительно полезными, первоклассными веб-сайтами (а не приложениями), на которых вы найдете то, что вам нужно.Мы регулярно обновляем этот список, поэтому периодически проверяйте его и обязательно сообщайте своим друзьям!
Книги
Проект Гутенберг
У вас есть электронная книга, но вы ненавидите платить за электронные книги? К счастью, огромное количество классических книг больше не защищены авторскими правами.Project Gutenberg — это огромное хранилище этих текстов в огромном количестве форматов, доступных бесплатно.
GoodReads
Что может быть лучше большой социальной сети для книжных энтузиастов? Принадлежащие Amazon Goodreads отлично подходят для отслеживания прочитанных вами книг, общения с другими читателями, поиска качественных обзоров книг и обмена рекомендациями.
звуковой
Аудиокниги в Интернете, Audible имеет безумно большой каталог, содержащий большинство классических произведений, множество новых выпусков и множество качественных аудиокурсов, которые помогут вам учиться на долгие годы.Все они идеально подходят для прослушивания в машине, в тренажерном зале или просто как способ читать книгу, давая вашим глазам время отдохнуть от экрана.
Блинкист
Если вы чем-то похожи на меня, ваш список книг для чтения буквально бесконечен.Однако идеи некоторых книг можно получить за несколько коротких минут. И в этом вся суть Blinkist. Мы собрали идеи более 2500 популярных научно-популярных книг, чтобы вы могли прочитать или послушать их всего за 15 минут.
Книжный бунт
Вы можете быть книжным любителем без претенциозности.И это именно то, что продает Book Riot. Интернет-издание, наполненное остроумными, развлекательными новостями и обзорами всего, что связано с книгами, это литературный блог, который может понравиться каждому.
Пиксель чернил
Бесценный для владельцев Kindle, Pixel of Ink отслеживает отличные электронные книги Kindle, доступные дешево или бесплатно.Идеально подходит для читателей, ищущих выгодные покупки, которые хотят расширить свой кругозор.
WhatBook
Механизм качественных рекомендаций по книгам, который принимает информацию о том, что вы ищете, и сопоставляет вас с классифицированными вручную книгами в своей библиотеке.
Просмотр
Instapaper
Instapaper позволяет сохранять статьи для последующего чтения, не отвлекаясь.Читая их на рабочем столе или в мобильном приложении, вы можете выделять отрывки, делать заметки и даже интегрировать свою учетную запись с другими приложениями с помощью IFTTT.
Карман
Pocket — еще одно популярное приложение для чтения позже.Одним щелчком мыши вы можете сохранять видео и статьи для чтения на любом из ваших устройств (в том числе в браузере).
Google Переводчик
Доступный как расширение для браузера, Translate использует машинное обучение Google для беспрепятственного преобразования между языками.Результаты на удивление точны (и становятся лучше с каждым обновлением).
