Как выделить в фотошопе только один цвет: Выделение с помощью инструмента «Цветовой диапазон»/Color Range
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
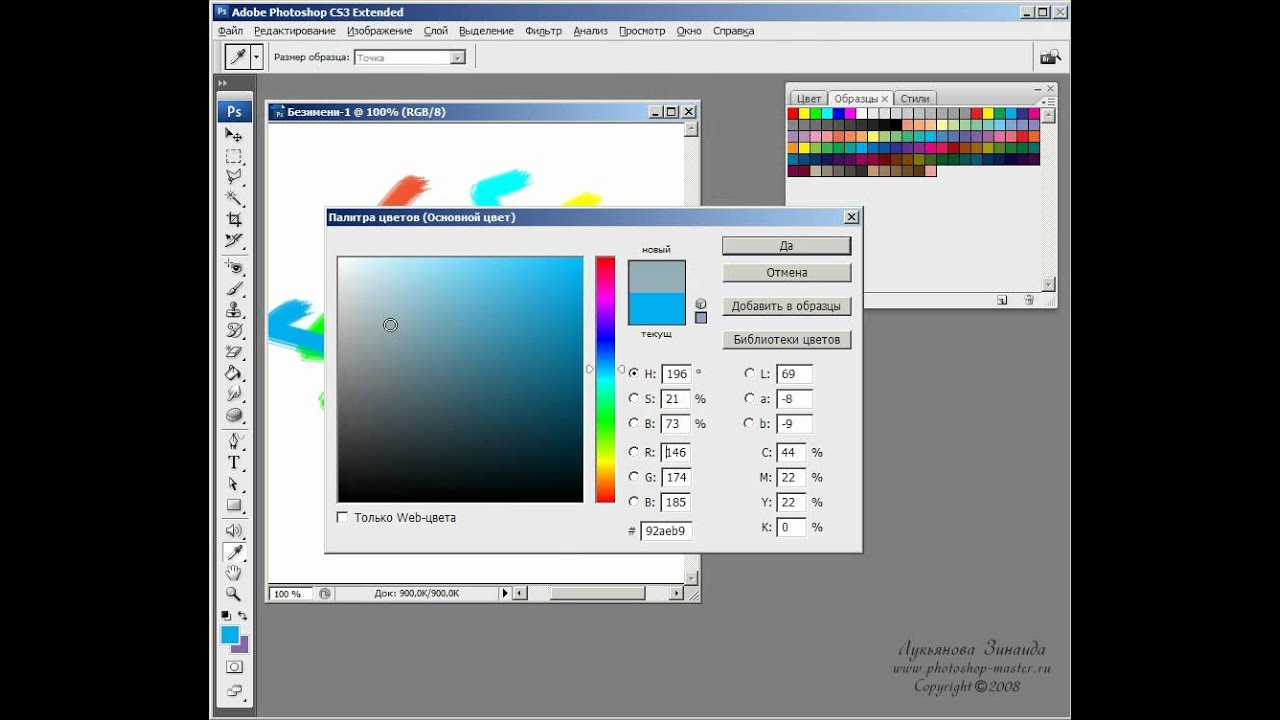
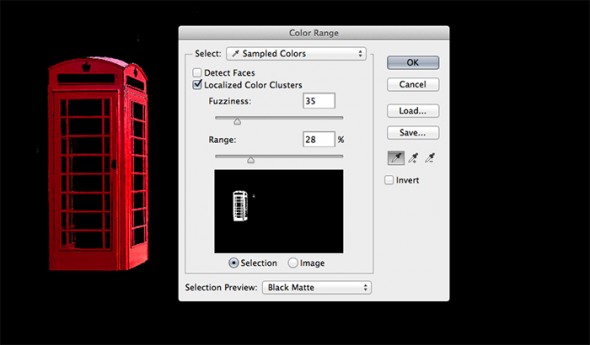
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
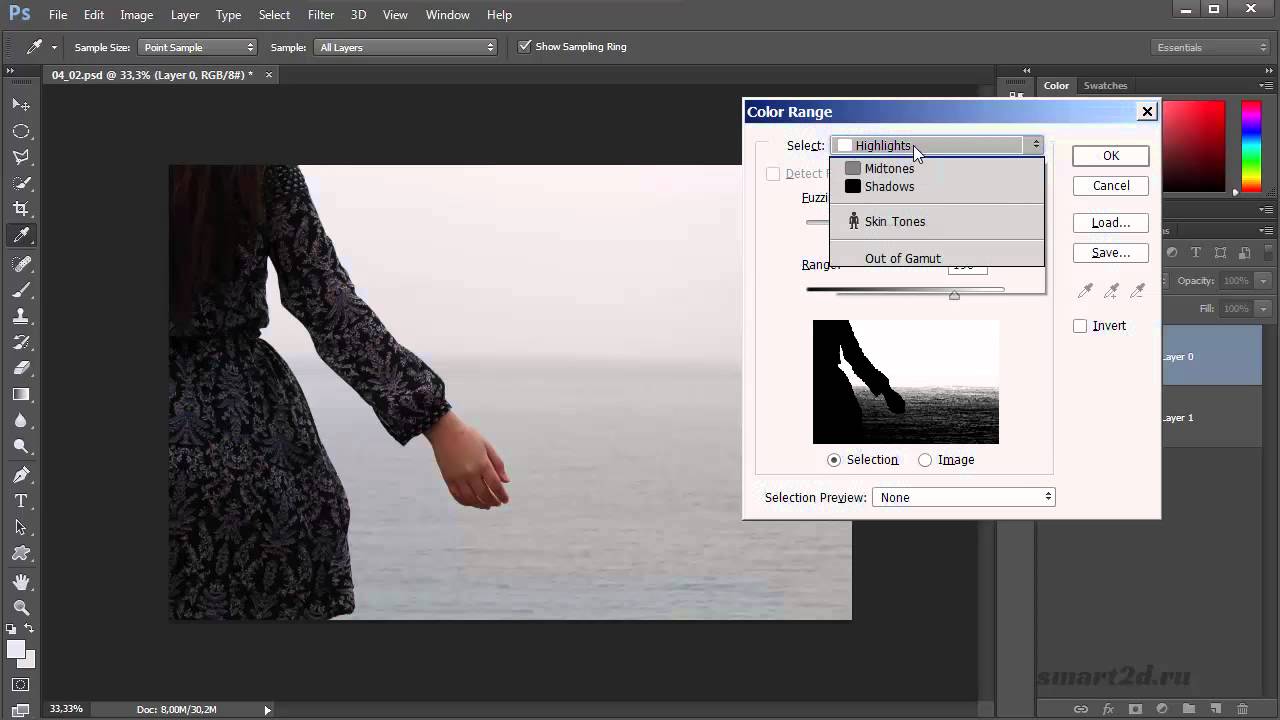
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.![]()
Автор: iceflowstudios
Перевод: Дежурка
Как перекрасить всё и вся в Photoshop
4 — 2011Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
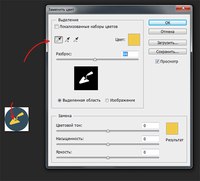
Инструмент «Замена цвета»
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity).
a
b
c
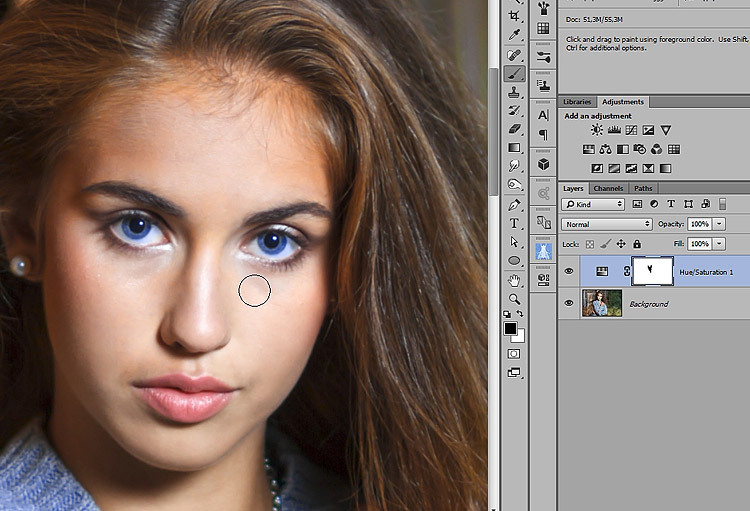
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом.
 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти; - нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.

В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
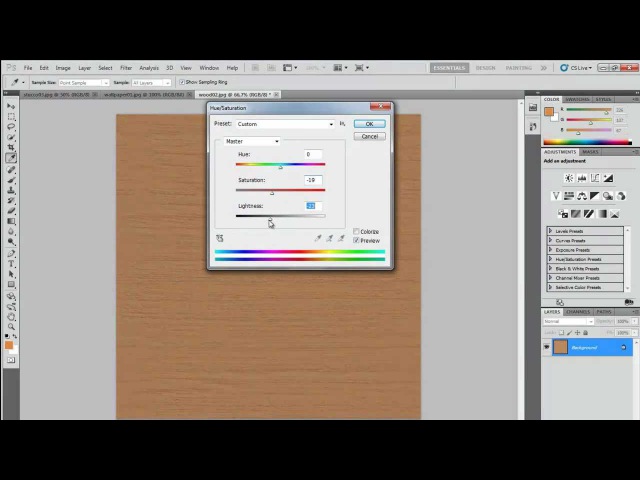
«Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue).
Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
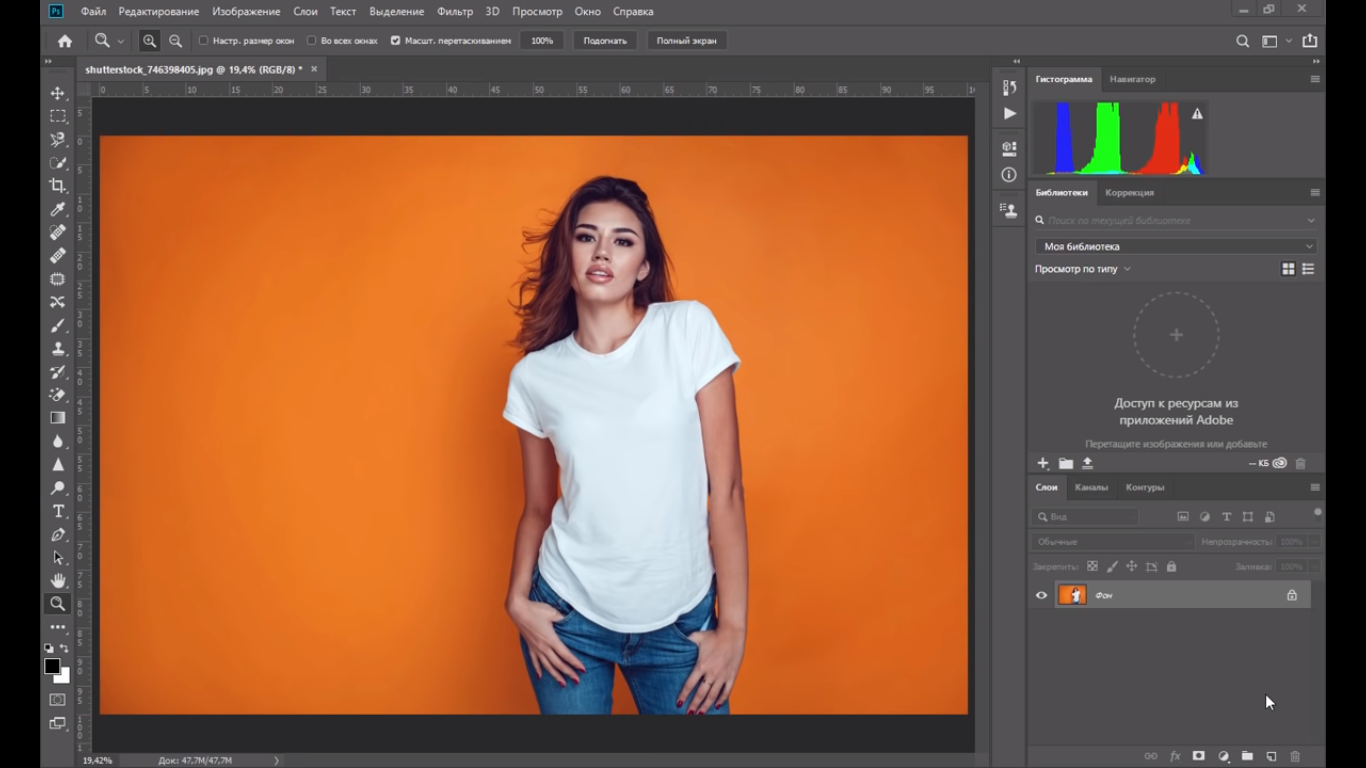
Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка:
Диалоговое окно «Заменить цвет»
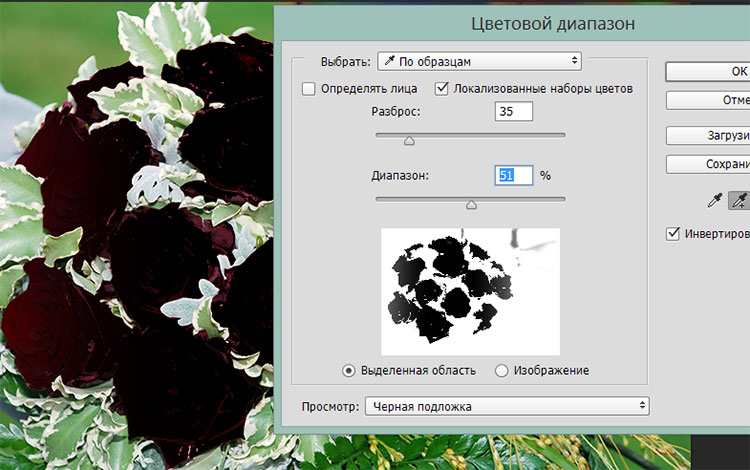
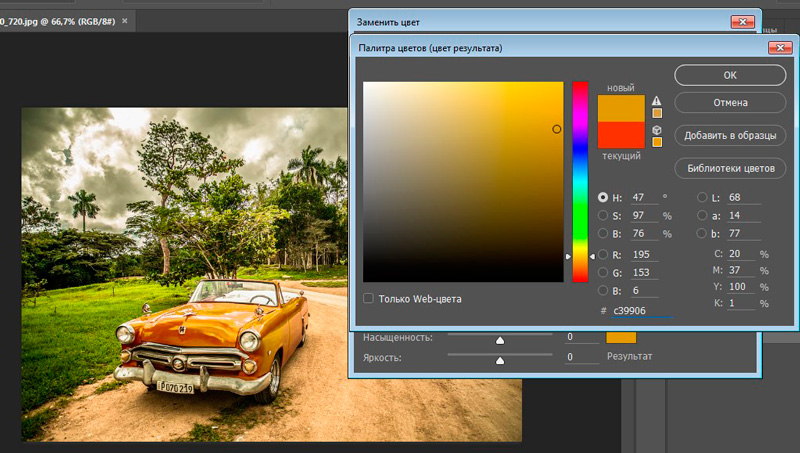
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски
в диалоговом окне Заменить цвет (б)
6. Исходное изображение тюльпана (a) и результат его перекраски
в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
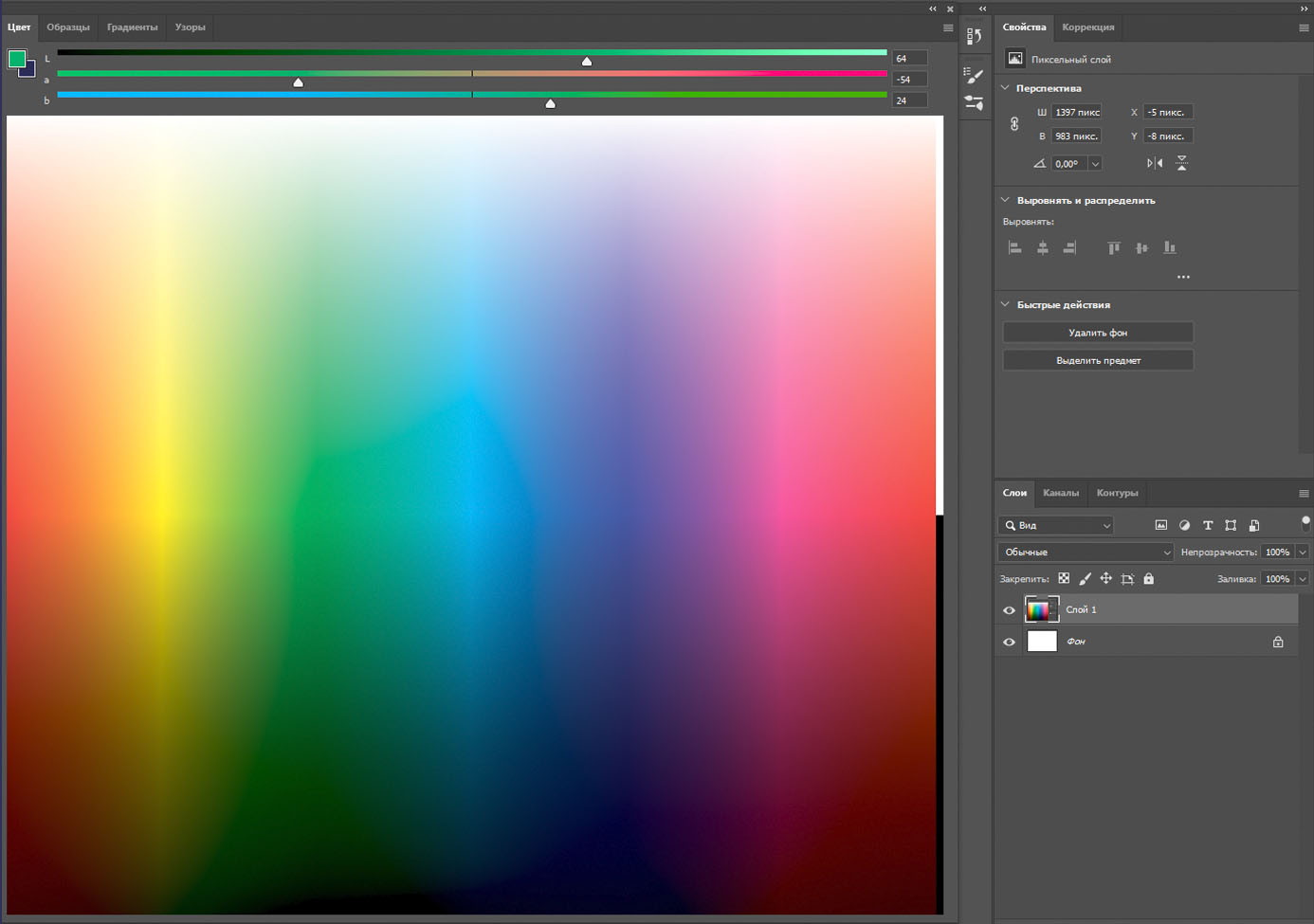
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.

При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.
Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
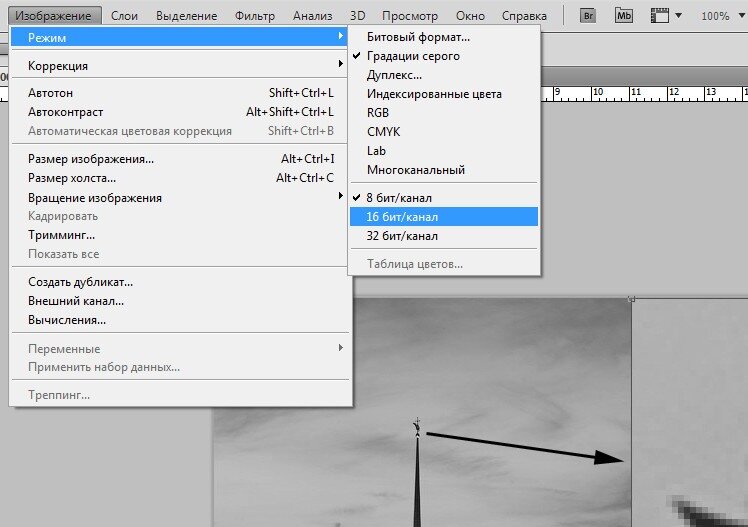
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Как выделить один цвет фотошоп
Как выделить один цвет в Photoshop
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
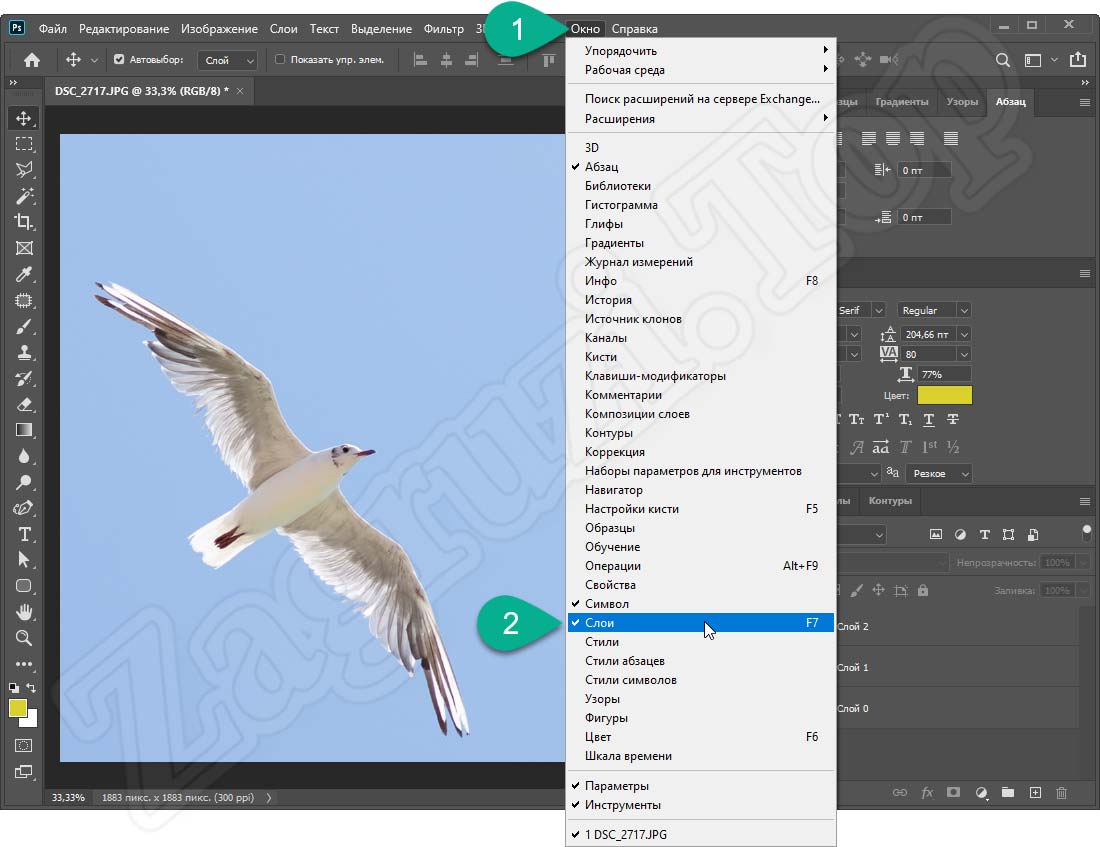
- Для того чтобы запустить «Цветовой диапазон», откройте раздел «Выделение», который располагается на панели инструментов Фотошопа.
- Выскочит контекстное меню, в котором нужно выбрать строчку с вышеназванным инструментом. Возможно, сначала настройка параметров покажется вам непонятной, однако на самом деле все достаточно просто.
- В поле «Выбрать» можно определить образцы цветов, которые бывают двух видов: готовый набор или же такие цвета, что взяты из самого изображения. По умолчанию выставлен параметр «По образцам», который означает, что вы самостоятельно должны выбрать образцы цветов из фотографии.
- Чтобы выделить несколько участков с похожими цветовыми вариациями, необходимо лишь кликнуть по требуемому фрагменту изображения. После этого Фотошоп самостоятельно выберет все схожие между собой пиксели в предварительно указанном вами диапазоне.
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным. Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот тут вы узнаете как это сделать.
Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот тут вы узнаете как это сделать.
Думаю, имея ту базу, которую я описал в статье, вы сможете быстро научиться работать с инструментом «Цветовой диапазон», который позволяет выделять один цвет в графическом редакторе Photoshop.
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
Как сделать выделение по цвету в фотошопе
Автор: Галина Соколова. Дата публикации: 01 декабря 2014. Категория: Обработка фотографий в фотошопе.
Как сделать
Сегодня мы будем изучать урок, как сделать выделение по цвету в фотошопе с помощью команды Цветовой диапазон.Для урока я выбрала красивую картинку с воздушным шаром. Шар имеет оригинальную расцветку, состоящую из двух цветов: ярко-розовой и белый. Я сделала выделение розового цвета и заменила его на голубой цвет:
Я сделала выделение розового цвета и заменила его на голубой цвет:
Итак, приступим к работе.Откроем нашу фотографию в фотошопе и в палитре Слои дважды щёлкним по замочку левой кнопкой мышки. В результате откроется окошко Новый слой, где нужно нажать ОК. Таким образом, мы разблокировали слой и сделали его рабочим:
Теперь выполним команду Выделение-Цветовой диапазон:
В результате откроется окно Цветовой диапозон, в котором нужно нажать на пипетку и кликнуть пипеткой по самому тёмному розовому цвету на картинке, а затем взять пипетку с плюсом и щёлкнуть по самому светлому розовому цвету.Затем нужно подвинуть движок так, чтобы чёрно-белая картинка в окошке осветлилась.
Теперь нажимаем ОК и получаем выделенный розовый цвет:
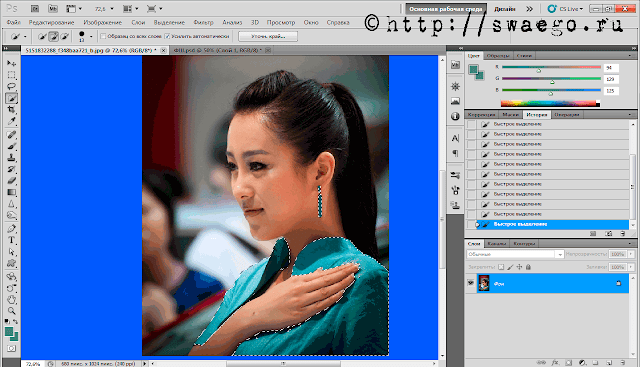
Выделение в районе жерла воздушного шара необходимо уточнить и для исправления выделения используем инструмент Быстрое выделение .В настройках инструмента Быстрое выделение я выбрала радиус инструмента равным 16 пикселей и удерживая клавишу ALT провела по лишнему выделению, в результате чего, лишнее выделение удалилось:
Чтобы изменить цвет внутри выделения воспользуемся опцией Цветовой тон/Насыщенность и для этого нажмём горячие клавиши CTRL+U в результате появится окно Цветовой тон/Насыщенность. Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
Теперь нужно нажать горячие клавиши CTRL+D чтобы отменить выделение:
На этом урок Как сделать выделение по цвету в фотошопе окончен.Желаю удачи!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Можно ли выделить все области одного цвета на фотографии?
Это легко делается при помощи инструмента Color Range. Вы сможете найти его в пункте меню Select – Color Range. Появится диалоговое окно этого инструмента. Курсор превратится в пипетку – кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness. Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Если вам нужно выделить, например, только кожу. Выберите пипетку со знаком плюс, чтобы добавлять области к уже выделенной и кликайте по коже в разных местах до того, пока вся она не зальется непрозрачным белым цветом на в окне предпросмотра. Возможно, вместе с кожей выделятся и другие области, имеющие похожий оттенок. Например, волосы. Если это нельзя исправить при помощи инструментов в диалоговом окне, можете просто потом с помощью инструмента лассо исключить эти области из выделения.
Как стереть определенный цвет в фотошопе. Удалить цвет в фотошопе
Век современного цифрового фото располагает возможностью сделать качество фотографии лучше. Разработано немало специализированных программ для редактирования фотографий.
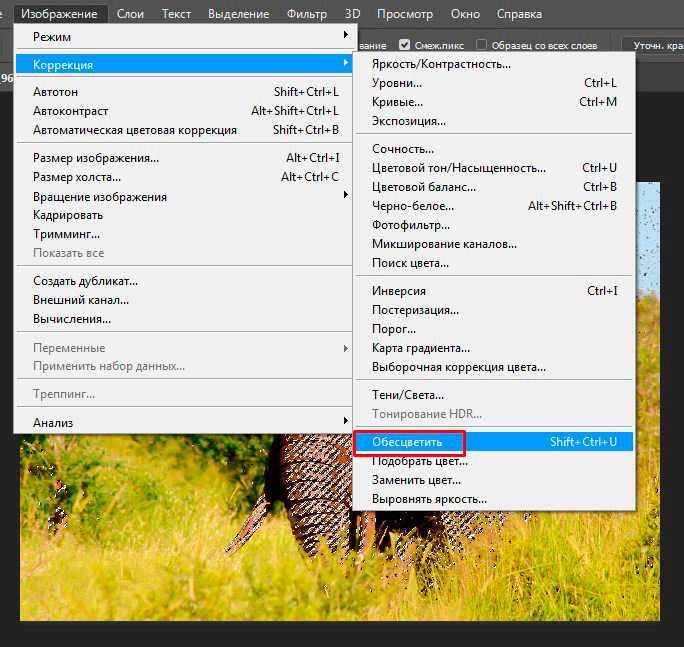
Программа для редактирования изображений Фотошоп позволяет изменить различные свойства исходного изображения: яркость, контрастность, детали, освещение. Данный продукт предоставляет широкие возможности для работы с цветом. С помощью Фотошопа можно убрать один из цветов исходного изображения совсем, заменив его на серый, белый или черный. Для этого в программе предусмотрена специальная функция обесцвечивания. С помощью нее фотографию можно полностью или частично сделать черно-белой.
Для этого в программе предусмотрена специальная функция обесцвечивания. С помощью нее фотографию можно полностью или частично сделать черно-белой.
Обесцвечивание выделения корректирующим слоем и доработка маской
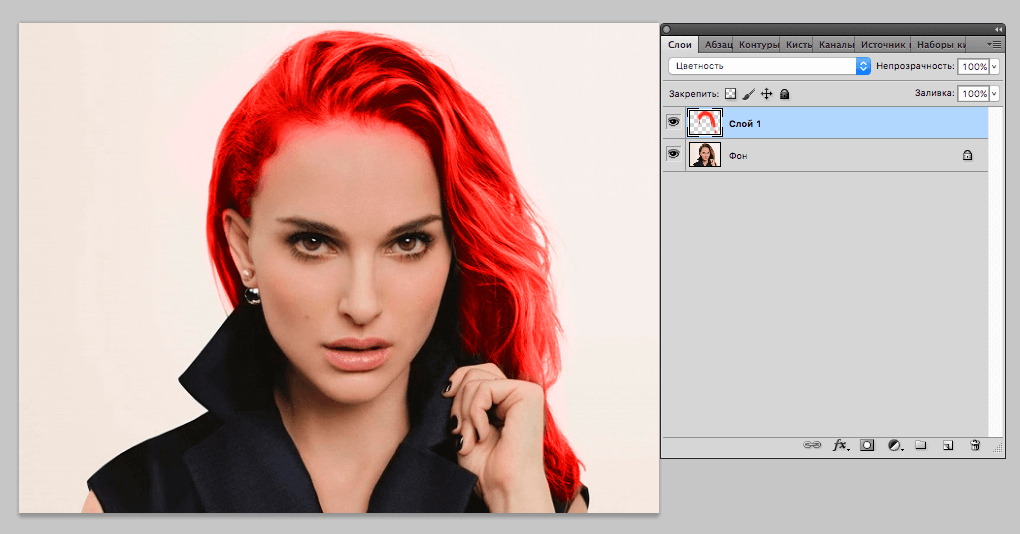
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color. затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
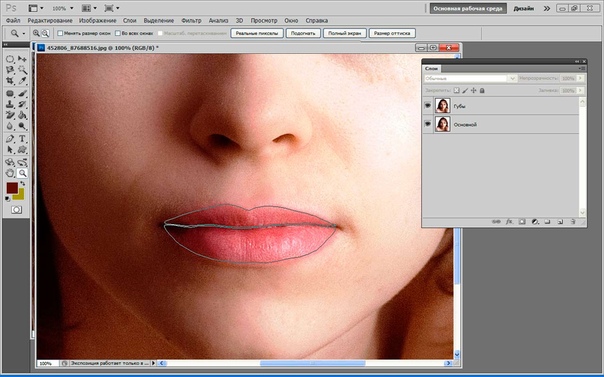
- Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.
Создаем корректирующий слой Hue/Saturation
:
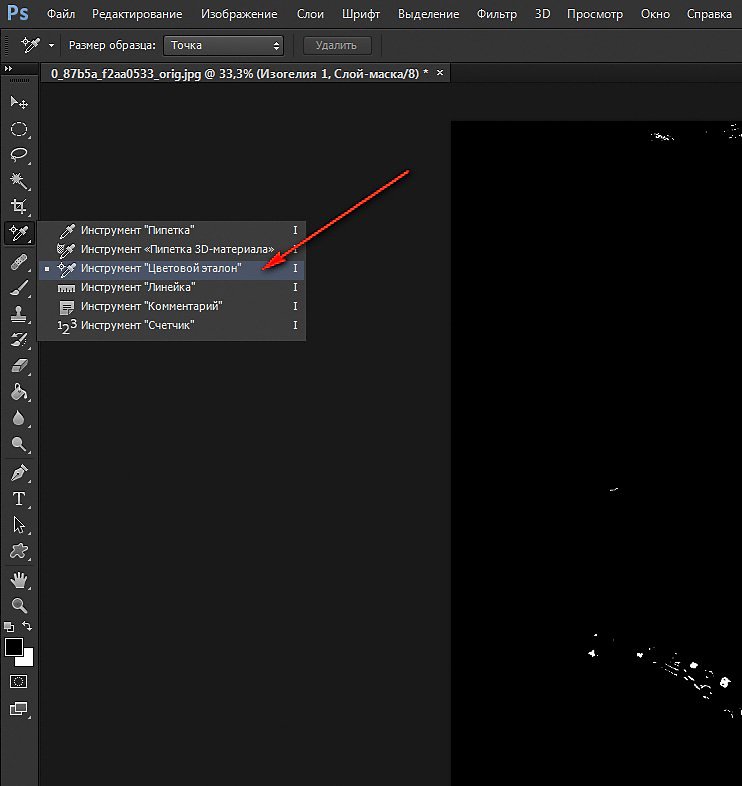
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample
:
С зажатой клавишей Ctrl
кликам по пятну. После этого окно
После этого окно
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
Убираем фон внутри картинки
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
Рис. 7 — первоначальный вид рисунка
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
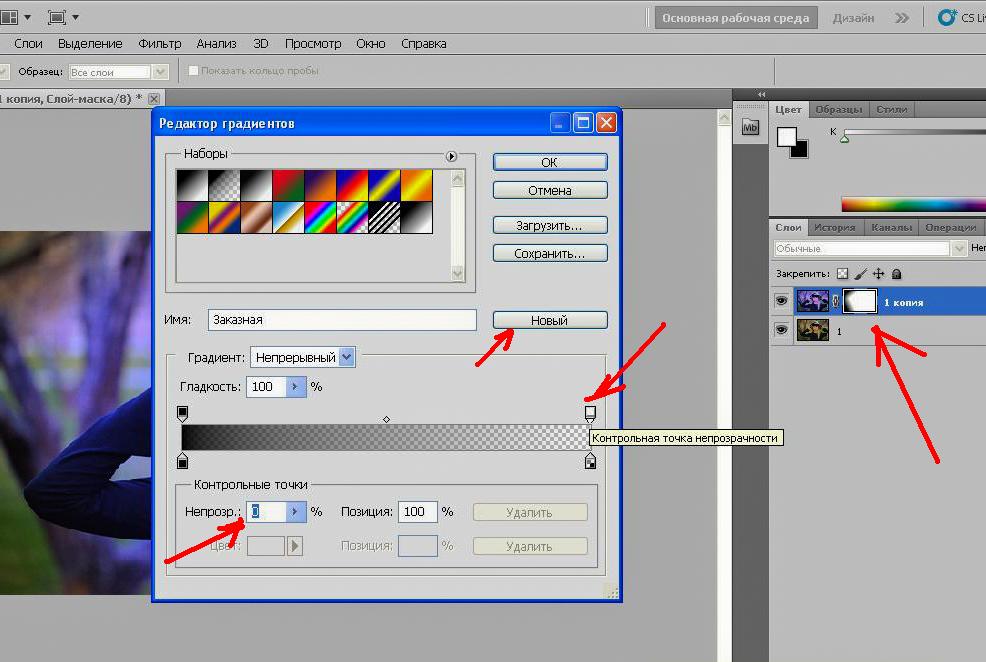
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl— L.
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 – изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl.
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift—Ctrl—I.
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl—J.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания
и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N
– Новый слой - D
– Установка цветов в палитре на чёрный и белый - X
– Смена местами цветов в палитре. Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color)
.
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
В разделе на вопрос как в фотошопе убрать определенный цвет? заданный автором Невропатолог
лучший ответ это
Можно несколькими способами. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение>коррекция>цветовой тон/насыщенность»(или Ctrl+U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т. д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина
[эксперт] Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет. И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Эксперимент
Будут ли востановленное изображение близко к реалистичному? Думаю да, так как я устроил маленький эксперимент для этой коррекции изображения.
1. Берём обычную фотографию.
2. Применяем коррекцию цветового баланса с уклоном на желтый до упора.
Результат не отличается от исходного изображения. Если и есть различия, то они мизерны.
Даже если же трижды зажелтить фотографию и отсенить обратно, результат не сильно отличается от исходного изображения, правда появляются грани между цветовыми переходами.
Тем не менее с малопожелтевшими фотографиями и изображениями этот инструмент справляется на ура.
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
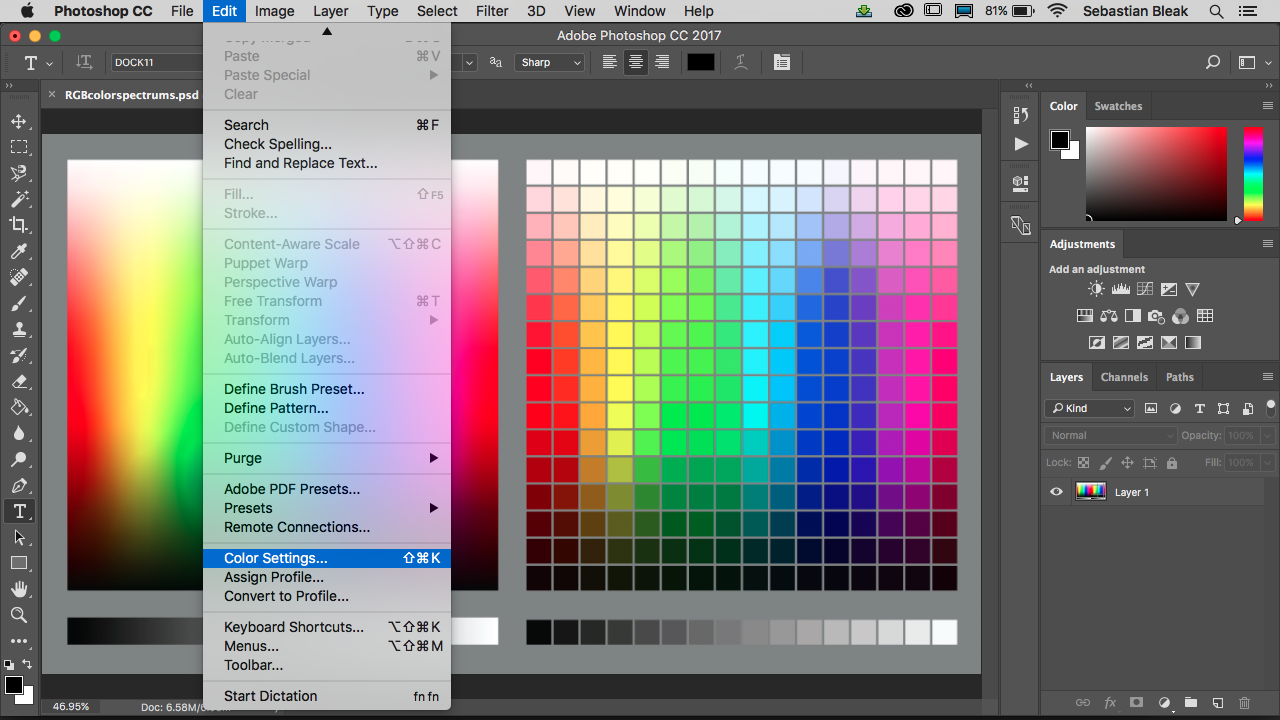
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.

- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре
Info
будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size
с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info
отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Автор:
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластика
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой».
 Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Отлично. Жмём «ENTER».
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно!
Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Photoshop: удаление цвета в изображении
Май 3, 2011 в 14:59. 055
Вчера было необходимо из графика, имеющего темно-серый фон и много цветных кривых, заменить фон на прозрачный. В качестве инструмента для таких действий можно использовать Photoshop. Выделять серые области можно волшебной палочкой, а потом их удалять. Но это не годится, т.к. очень много мелких областей, ограниченных цветными кривыми. Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Результат применения Color Range
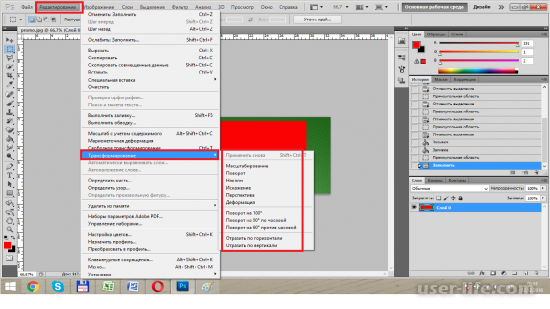
Также мне нужно было окрасить кривые, как показано на рисунке ниже. Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Метки: photoshop
bulkin. me
me
Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Перевод статьи How To Cut Out Hair in Photoshop (Even Difficult Backgrounds).
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и мехаЕсли у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волосPhotoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Как в фотошопе заменить один цвет на другой
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Автор урока — Александр Акимов
Команда «Заменить цвет» (Replace color) в Фотошопе
Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color) на примере Photoshop CC (2014) (Rus)«Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно
В верхней части «Selection» (Выделение) находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters» (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement» (Замена) диалогового окна «Replace color» (Заменить цвет) находится вкладка от «Hue/Saturation» (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters» (Локализованные наборы цветов).
Увеличиваем «Fuzziness» (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result» (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+» и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «—» и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color» (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Автор: Гончарова Евгения;
Источник;
photoshop-master.ru
Другие материалы по теме:
- Перевод и месторасположение Image — Adjustments — Replace Color (Изображение — Коррекция — Заменить цвет) на примере Photoshop CC (Eng/Rus).
Как в Photoshop удалить все белые части изображения?
Есть несколько способов сделать это, и вам придется поэкспериментировать, чтобы увидеть, что дает лучшее решение:
«Выбрать»> «Цветовой диапазон»: с помощью пипетки выберите белый цвет.
 Затем отрегулируйте размытость, чтобы включить только белый цвет и ничего больше. Это может работать или не работать в зависимости от того, насколько хорошо он читает цвета. Как только это будет сделано, он выберет все , НО белый. Вы можете нажать CTRL (или CMD) — Shift — I, чтобы инвертировать выделение.
Затем отрегулируйте размытость, чтобы включить только белый цвет и ничего больше. Это может работать или не работать в зависимости от того, насколько хорошо он читает цвета. Как только это будет сделано, он выберет все , НО белый. Вы можете нажать CTRL (или CMD) — Shift — I, чтобы инвертировать выделение.Попробуйте эту волшебную палочку, как упоминалось здесь, это может работать, а может и не работать, мне не всегда везло с этим инструментом.
Это немного утомительно, но может обеспечить наилучшие результаты. Вручную выберите белый цвет и вырежьте его вручную. Для этого перейдите в режим быстрой маски (это значок в самом низу меню инструментов — см. Изображение ниже), затем, используя кисть, нарисуйте области, которые вы хотите выбрать, а затем, когда закончите, снова щелкните режим быстрой маски, и у вас будет выбор сделан.Вспомните черные краски и белые стирания. Красный по умолчанию будет отображаться для того, что вы рисуете.
 Примечание: красный цвет НЕ выбран. Вы всегда можете сделать то же самое и при необходимости инвертировать свой выбор. — Используйте мягкую кисть или настройте выделение с помощью растушевки, чтобы затемнить участки, где белый цвет переходит в цвет.
Примечание: красный цвет НЕ выбран. Вы всегда можете сделать то же самое и при необходимости инвертировать свой выбор. — Используйте мягкую кисть или настройте выделение с помощью растушевки, чтобы затемнить участки, где белый цвет переходит в цвет.
РЕДАКТИРОВАТЬ
Я просматривал корректирующие слои и наткнулся на выборочные цветные изображения> Коррекция> Выборочный цвет
Был белый как вариант.Я не пробовал использовать этот корректирующий слой, но, возможно, стоит попробовать.
После того, как ваш выбор сделан (я бы сделал его новым слоем), вы можете попытаться раскрасить только этот слой в тот же синий цвет или заменить слой синим цветом. Есть множество способов сделать это в зависимости от того, как вы хотите, чтобы это выглядело.
Посмотрите несколько этих руководств — не уверен, насколько они помогут, но вы можете кое-что узнать:
Секреты цветовой гаммы раскрыты!
Методы рабочего процесса маскирования
Некоторые из найденных здесь руководств могут быть полезны, если вы посмотрите и решите.
Как заменить цвета в Photoshop
Цвет — мощный инструмент в любом искусстве, но фотографы ограничены только цветами, которые они видят — или так ли? Используя Photoshop на Mac или Windows, на самом деле довольно просто изменить цвета — например, сделать красный автомобиль синим. Изменить цвета и получить новые реалистичные цвета непросто, но с использованием нового корректирующего слоя (изображение> регулировка) процесс фактически занимает всего несколько минут.Посмотрите видеоурок выше, в котором Бен Уиллмор демонстрирует, как изменить цвета в Photoshop с помощью быстрого и более точного метода.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.
Корректирующие слои позволяют выполнять неразрушающее редактирование фотографий (поскольку вы создаете новый слой), но они также упрощают применение изменений только к частям изображения. Чтобы поменять цвета, начните с корректирующего слоя оттенка / насыщенности, выбрав наполовину заполненный кружок в нижней части окна «Слои» и выбрав оттенок / насыщенность в меню.(Панель слоев не отображается? В верхнем меню выберите «Окна», затем «Слои».)
Чтобы поменять цвета, начните с корректирующего слоя оттенка / насыщенности, выбрав наполовину заполненный кружок в нижней части окна «Слои» и выбрав оттенок / насыщенность в меню.(Панель слоев не отображается? В верхнем меню выберите «Окна», затем «Слои».)
При создании корректирующего слоя оттенка / насыщенности открывается новое окно с различными вариантами цвета. Чтобы поменять местами цвета, сначала вам нужно указать компьютеру, какой цвет вы хотите настроить. Самый простой способ сделать это — выбрать инструмент «Рука» на панели корректирующего слоя, затем щелкнуть на фотографии по цвету, который вы хотите поменять местами, прежде чем нажать «ОК». Вы увидите, что некоторые параметры цвета меняются по мере нажатия — в раскрывающемся меню вверху выбирается цветовой канал, в данном случае красный, а цветной ползунок внизу также настраивается автоматически.
Выбрав цвет, используйте ползунки оттенка, насыщенности и яркости, чтобы настроить цвет. Оттенок полностью изменяет цвет, насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.
Если изменения применяются не только к объекту, который вы хотели изменить, не беспокойтесь — как только вы закончите настройку цвета, вы можете использовать маску слоя, чтобы выбрать, в каких областях видны эти изменения цвета.
Делайте красивые фотографии и развивайте свой бизнес — менее чем за 20 долларов.Купите все классы CreativeLive Photo & Video сегодня.
Но что, если ручной инструмент не выделил весь объект? По словам Уилмора, с помощью цветного ползунка в нижней части корректирующего слоя оттенка / насыщенности вы можете точно настроить, какие оттенки будут выбраны, если первоначальный быстрый метод не может получить их все.
Серые скобки между ползунками цвета радуги внизу показывают, какие цвета вы выбрали. Перетаскивая концы скобки, вы можете настроить включенные цвета.Средняя часть скобок предназначена для основного цвета, а внешние скобки подбирают немного окружающих цветов.
Совет. Выполните крайнюю настройку с помощью ползунка оттенка, чтобы было легко увидеть, что вы выбрали. После того, как вы выбрали правильный цветовой диапазон, вы можете использовать ползунок оттенка для настройки цвета.
Выполните крайнюю настройку с помощью ползунка оттенка, чтобы было легко увидеть, что вы выбрали. После того, как вы выбрали правильный цветовой диапазон, вы можете использовать ползунок оттенка для настройки цвета.
Перетаскивание скобок — это один из способов, но использование пипетки часто бывает проще. Сначала перетащите эти серые полосы, чтобы сделать выбор цвета как можно меньше.Прямо над ползунком цвета щелкните первый инструмент «Пипетка» и используйте его в качестве палитры, чтобы определить основной цвет, который вы хотите выделить, так же, как вы это делали с ручным инструментом в первом методе. Затем используйте плюс на инструменте «Пипетка», чтобы добавить другие оттенки, которые вы хотите отрегулировать (вы увидите, что полосы выбора цвета станут шире), и минус, если вы выбрали слишком много.
Использование цветных ползунков и инструмента «Пипетка» упрощает выбор и настройку цветного объекта, но что, если объект на вашей фотографии не сплошного цвета, и вы хотите изменить только один определенный цвет? Так как вы начали с корректирующего слоя, вы можете закрашивать кистью любые области фотографии, где не хотите применять коррекции.
Выделив корректирующий слой на панели слоев, выберите инструмент «Кисть» и убедитесь, что рисуете черным цветом. Затем просто закрасьте области, в которых вы не хотите, чтобы этот цвет менялся.
Слой регулировки оттенка / насыщенности позволяет легко настроить и изменить любой цвет на фотографии. Помимо изменения цветов объекта, понимание того, как использовать корректирующие слои для цветокоррекции, также полезно для таких вещей, как уменьшение покраснения кожи или уменьшение отвлекающего объекта на заднем плане.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.
Photopea — Расширенный выбор
Мы уже знаем, как делать основной выбор «вручную», например с помощью инструмента «Выделение эллипсом» или «Лассо».
Но создание сложных выделений с помощью этих инструментов может занять много времени. Есть более продвинутые инструменты, которые могут нам помочь.
Волшебная палочка
Волшебная палочка позволяет выбирать пиксели одного (или похожего) цвета.Как только вы щелкните где-нибудь Волшебной палочкой, будет выбран пиксель под курсором мыши, а также все другие пиксели, которые имеют цвет, подобный этому пикселю.
Есть опция Непрерывный режим (в верхнем меню). Когда он включен, Magic Wand будет выбирать только те похожие пиксели, которые связаны с исходным пикселем (т.е. он выберет всю область, имеющую тот же цвет, но не другие области, которые отделены от этой области). Когда этот параметр отключен, Magic Wand выберет все похожие пиксели из всего изображения, даже если они не связаны с исходным пикселем.
Здесь вы можете увидеть результат нажатия на пиксель (отмечен белым крестиком) при включенном и выключенном режиме «Непрерывный».
В верхнем меню также есть параметр Допуск , который определяет, сколько похожих цветов вы хотите выбрать.
(чем больше значение, тем шире выбор).
Быстрый выбор
Это, вероятно, самый продвинутый инструмент выбора, который действительно может сэкономить ваше время. Для многих это единственный инструмент выделения, который они когда-либо использовали.
Quick Selection работает как кисть, вы можете выбрать диаметр кончика кисти в верхнем меню. Затем нарисуйте штрихи на области, которую хотите выделить. Он добавляет каждый штрих к выделению и постепенно расширяет его . в окружающее пространство, выбирая связанные части (аналогично Magic Wand).
Иногда инструмент может выходить за пределы области, которую вы хотите выделить, и выделять гораздо большую часть. Переключитесь в режим Subtract в верхнем меню (или удерживайте клавишу Alt), и вы можете удалить ненужные части таким же образом.
Внутри инструмента «Быстрое выделение» есть скрытый слой. Когда вы рисуете штрихи в режиме «Создать» или «Объединить», инструмент рисует этот слой белым цветом.
Когда вы рисуете в режиме вычитания, штрихи рисуются черным цветом. Этот слой используется в качестве ориентира для инструмента: белые области всегда должны находиться внутри выделения, черные области не должны быть в выделении,
а оставшаяся площадь будет выведена из этого путем анализа фактического изображения.
Чем больше белых и черных штрихов вы укажете, тем больше информации будет у инструмента для правильного выбора.
Этот слой используется в качестве ориентира для инструмента: белые области всегда должны находиться внутри выделения, черные области не должны быть в выделении,
а оставшаяся площадь будет выведена из этого путем анализа фактического изображения.
Чем больше белых и черных штрихов вы укажете, тем больше информации будет у инструмента для правильного выбора.
Режим New заставляет инструмент забыть все ранее указанные мазки и начать с пустого скрытого слоя.
Цветовой диапазон
Этот инструмент позволяет нам выбрать определенный цвет на изображении. В отличие от Magic Wand, который либо полностью выделяет, либо полностью игнорирует область, Цветовой диапазон может создавать частичное выделение в зависимости от того, сколько этого цвета присутствует в области.
Запустите инструмент, нажав Select — Color Range. Затем щелкните цвет (на изображении), который хотите выбрать.В окне «Цветовой диапазон» отображается предварительный просмотр выделения: яркость соответствует степени выделения каждого пикселя. Например. Если вы нажмете на красную футболку на изображении, эта футболка должна быть белой в предварительном просмотре, а другие части, которые не являются красными, должны быть черными в предварительном просмотре.
Параметр Нечеткость позволяет вам также добавить к выделению все похожие цвета или выбрать только тот цвет, на котором вы щелкнули.
Например. Если вы нажмете на красную футболку на изображении, эта футболка должна быть белой в предварительном просмотре, а другие части, которые не являются красными, должны быть черными в предварительном просмотре.
Параметр Нечеткость позволяет вам также добавить к выделению все похожие цвета или выбрать только тот цвет, на котором вы щелкнули.
Как использовать инструмент Photoshop Magic Wand Tool
Бекки Килимник
Photoshop Magic Wand Tool: Вы определенно слышали об этом, и, в зависимости от того, как часто вы используете Photoshop в повседневной жизни, вы, возможно, даже использовали его.
Узнайте, что такое инструмент «Волшебная палочка» и как с его помощью выделять и маскировать в Photoshop. Этот урок по маскированию в Photoshop мгновенно превратит вас в профессионала.
Содержание
Что такое волшебная палочка?
Инструмент «Волшебная палочка» Photoshop — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Одно из наиболее распространенных применений этого инструмента — замена или удаление фона фотографии продукта, оставляя объект изображения на месте.
Одно из наиболее распространенных применений этого инструмента — замена или удаление фона фотографии продукта, оставляя объект изображения на месте.
По теме: Обтравочный контур и маскирование: в чем разница?
Инструмент «Волшебная палочка» работает путем выбора области сплошного цвета на изображении. Как только ваш выбор сделан, инструмент Magic Wand Tool дает вам несколько вариантов для уточнения этого выбора.
Для чего используется инструмент «Волшебная палочка»?
Инструмент «Волшебная палочка» — незаменимый инструмент, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, чтобы ваш продукт стоял сам по себе.
Это часто случается с такими торговыми площадками, как Amazon или eBay, у которых есть собственные требования к фотографиям продуктов, в которых указаны утвержденные фоны, которые могут иметь ваши изображения.
Как выделить и замаскировать в Photoshop с помощью инструмента «Волшебная палочка»
- Откройте фотографию продукта и продублируйте фоновый слой
- Скрыть фоновый слой
- Настроить Photoshop Magic Wand Tool
- Сделайте свой выбор
- Уточнить края выделения
- Вставьте новый фон в изображение
Шаг 1.
 Откройте фотографию продукта и продублируйте фоновый слой
Откройте фотографию продукта и продублируйте фоновый слойВ Photoshop CC18 откройте файл, содержащий изображение, которое вы хотите изменить.
Открыв изображение в Photoshop CC18, откройте палитру Layers , перейдя в Window> Layers . Убедитесь, что фоновый слой выделен. Дублируйте фоновый слой, нажав Layer> Duplicate Layer .
Вам будет предложено дать дублированному слою собственное имя. Присвоение вашему слою имени, указывающего на то, что фон был удален (например, «изолированный»), упростит использование вашего файла для других членов вашей группы, которым может потребоваться доступ к нему в будущем.
Сэкономьте время и отдайте его на аутсорсинг: наши услуги по удалению фона начинаются с $ 0,49 за изображение.
Шаг 2. Скройте фоновый слой
В палитре Layers щелкните значок глаза слева от миниатюры изображения. Таким образом, ваш исходный фон не будет виден и отвлекать вас, когда вы начнете изменять дублированный слой.
Шаг 3. Настройте Photoshop Magic Wand Tool
Выберите инструмент Magic Wand Tool на палитре Tools слева от экрана или введите «W.«Если Magic Wand Tool не отображается, он может быть скрыт за Quick Selection Tool . В этом случае нажмите и удерживайте Quick Selection Tool и выберите Magic Wand Tool .
После того, как вы выбрали Magic Wand Too l, вы можете настроить несколько параметров в инструменте, чтобы контролировать, сколько или сколько нужно выбирать за раз.
В верхней части экрана вы увидите параметры для настройки работы Magic Wand Tool .
- Single Selection : это вариант, который вы хотите выбрать при первом использовании Magic Wand Tool
- Добавить в выделение : Вы получите доступ автоматически, если удерживаете нажатой клавишу SHIFT при использовании инструмента Magic Wand Tool
- Вычесть из выделения : позволяет удалить пиксели из выделения при нажатии на область выделения.

- Пересечение с выделением : Создает новое выделение, которое включает только пиксели из предыдущего выделения.
- Размер образца : в более новых версиях Photoshop у вас есть возможность настроить размер образца.По умолчанию инструмент «Волшебная палочка» настроен на выбор цвета только одного пикселя за раз. Увеличение размера образца означает, что инструмент Magic Wand Tool усредняет цвета пикселей вокруг образца в критерии выбора. В нашем примере размер выборки оставлен равным Point Sample.
- Допуск : вы можете настроить допуск инструмента «Волшебная палочка», чтобы одновременно выделять более крупные области. Как правило, вам нужно установить допуск где-то между 15 и 30. В этом примере Допуск установлен на 20.
Шаг 4. Сделайте свой выбор
Есть два способа использовать инструмент «Волшебная палочка» для выбора объекта изображения: выбрать фон и выбрать объект. Используемый метод будет зависеть от того, является ли фон вашего изображения в основном одноцветным.
Способ 1. Выберите фон
Если фон изображения сплошного или почти сплошного цвета, вы можете использовать инструмент «Волшебная палочка», чтобы выбрать фон, а затем инвертировать выделение.
- Убедитесь, что вы находитесь на дублированном слое (он должен быть выделен в палитре слоев).
- Щелкните в любом месте фона с помощью инструмента Magic Wand Tool.
- Удерживая нажатой клавишу SHIFT, щелкните области фона, которые не были включены в первоначальный выбор, например тени под апельсинами в примере.
- Выберите инверсию, нажав SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выделить только объект.
Метод 2: Выберите тему
Если у вас многоцветный фон, вы можете выбрать объект изображения вместо фона.
Photoshop CC18 имеет опцию Select Subject . Эта интуитивно понятная функция определяет и выбирает объект вашей фотографии, независимо от того, насколько он сложен.
Вот как использовать «Выбрать тему» для удаления фона:
- Убедитесь, что вы находитесь в дублированном слое (он должен быть выделен в палитре слоев).
- Выберите инструмент Magic Wand Tool , но не щелкайте в любом месте изображения.
- Нажмите кнопку «Выбрать тему» в верхней части приложения.Теперь у вас должен быть грубый выбор предмета.
- Щелкните Вычесть из выделенного в верхней части экрана. Затем щелкните любую область выделения, не принадлежащую объекту (например, тени под этими мандаринами). Это удалит эти области из выбора.
Если вы используете старую версию Photoshop, вы все равно можете использовать инструмент «Волшебная палочка» для выбора объекта, если ваш фон сложный, но объект в основном однотонный.Чтобы выбрать тему, выполните те же действия, что и в методе 1. Единственное отличие состоит в том, что вы не выберете инверсию после того, как завершите свой выбор.
Шаг 5. Уточните края выделения
В верхней части окна приложения, рядом с кнопкой Select Subject , вы увидите кнопку под названием Select and Mask … Щелкните по этой кнопке.
(Если вы используете старую версию Photoshop, вам может потребоваться перейти к этой функции, выбрав Select> Refine Edge .)
Ваше окно будет заменено экраном с рядом глобальных элементов управления справа и инструментами точечной настройки слева.
В верхней части экрана справа, сразу под вкладкой Properties , вы увидите кнопку с пометкой View . Щелкните здесь и убедитесь, что выбрано значение On Layers (Y) . Теперь вы можете видеть объект изолированным без какого-либо фона.
У вас есть немало функций, с которыми вы можете поиграть, но наиболее полезными, когда вы пытаетесь выделить изображение продукта, являются функция Smooth в разделе Global Refinements и Refine Edge Brush Tool слева. экрана.
экрана.
Перетаскивание ползунка Smooth вправо сгладит любые неровности на вашем выделении.
Инструмент Refine Edge Brush Tool (доступ к которому осуществляется щелчком «R») позволит вам выделить определенные области вашего изображения. Чтобы использовать, нажмите на инструмент и закрасьте области вашего выбора, которые все еще нуждаются в доработке.
Когда вы будете удовлетворены своим выбором, нажмите Output Settings в нижнем правом углу экрана и выберите Output to: Layer Mask .Щелкните ОК .
Теперь ваш объект полностью изолирован от фона с помощью маски слоя.
Шаг 6. Вставьте новый фон в изображение
Откройте файл, содержащий новый фон, который вы хотите показать позади вашего продукта.
В файле, содержащем ваш новый фон, выделите все изображение, нажав CTRL + A (COMMAND + A на Mac). Скопируйте выделение, нажав CTRL + C (COMMAND + C на Mac).
Скопируйте выделение, нажав CTRL + C (COMMAND + C на Mac).
Вернитесь в файл, содержащий только что выделенный объект.Выберите неизмененный фоновый слой. Затем нажмите CTRL + V (COMMAND + V на Mac), чтобы вставить новый фон в файл.
Новый фон должен появиться как новый слой между вашим замаскированным объектом и исходным фоном. Теперь вы можете переключить исходный фоновый слой обратно на видимый.
Если исходное изображение было снято на белом фоне, вы можете установить режим наложения нового фонового слоя на Умножение , чтобы вернуть исходные тени в новое изображение.
Вы можете добавить больше слоев для дополнительного фона и переключать значок глаза рядом с каждым, чтобы увидеть, как они выглядят с вашим объектом.
Вы также можете создавать слои и заливать их сплошными цветами (включая белый), чтобы показать объект на сплошном фоне.
Когда использовать Magic Wand Tool для фотографий продукта
Изучение того, как выделять и маскировать в Photoshop с помощью инструмента Magic Wand Tool, полезно для коммерческих фотографов и продавцов электронной коммерции, потому что это метод, который вы можете применить к фотографиям ваших продуктов. Вот лишь несколько сценариев, в которых он может пригодиться:
Вот лишь несколько сценариев, в которых он может пригодиться:
- Покажите свой продукт в различных условиях. Помогите своим клиентам эмоционально связаться с вашим продуктом, увидев его в красивой или знакомой обстановке при смене фона. Это также может помочь вам подготовить изображение для разных целевых сегментов, чтобы вы могли поменять фон, который имеет больше смысла для вашей аудитории.
- Выберите свой продукт, чтобы настроить его размер или цвет, не изменяя настройки, в которых он был сфотографирован.Это означает, что вы можете показать разные цветовые варианты своего продукта, не делая несколько фотографий.
- Удалите фон с фотографии продукта, чтобы ваш продукт выделялся сам по себе.
- Создайте белое фоновое изображение, чтобы вы могли размещать свои продукты на сторонних торговых площадках, таких как Amazon или eBay.
Не готовы к утомительной задаче? Получите расценки на удаление фона
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений. Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Как изменить цвет в частях изображения в Adobe Photoshop
Коррекция Replace Color в Photoshop — это простой способ внести глобальные изменения в определенный цветовой диапазон в изображении без предварительного создания выделения.
- На этом изображении старой витрины необходимо изменить цвет фасада с красного на зеленый.
- Перед изменением цвета продублируйте слой, перейдя на панель слоев , щелкнув правой кнопкой мыши (ПК) / Ctrl — щелкнув (Mac) на слое и выбрав Дублировать слой .
- Назовите слой в следующем диалоговом окне и нажмите OK.
- Перейдите в меню Image , затем в Adjustments и выберите Replace Color .

- Когда открывается диалоговое окно, первым шагом является выбор цвета изображения, которое вы хотите заменить, щелкнув по нему.
- Теперь перейдите к элементам управления Hue , Saturation и Lightness , чтобы установить цвет, который вы хотите использовать в качестве замены. Вы также можете щелкнуть образец цвета, чтобы открыть палитру цветов , если хотите.
- Нечеткость управляет допуском или диапазоном цвета, близким к тому, что вы выбрали, который будет заменен.Установив флажок Preview , поэкспериментируйте с перемещением ползунка, чтобы увидеть, как цвет изменяется на изображении. Когда все будет готово, нажмите ОК.
- Поскольку слой был продублирован перед изменением цвета, замену цвета можно дополнительно уточнить, маскируя или стирая выбранные части дублированного слоя.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью разработанной и целостной идентичности бренда.
В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью разработанной и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Ознакомьтесь с нашим полным каталогом курсов.
Как использовать выборочный цвет в Photoshop для потрясающего эффекта
Как использовать выборочный цвет в Photoshop для потрясающего эффекта Творческие фото проекты Обработка Photoshop Крейг ХаллПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Эффект выборочного цвета в Photoshop — отличный способ сделать интересные настенные рисунки.
Или, возможно, уникальное изображение, чтобы продемонстрировать свои навыки на Behance, Flickr или даже Facebook.
Это очень простой способ сделать что-нибудь творческое. Выполните следующие действия и начните прямо сегодня!
Что такое селективный цветовой эффект?
Эффект выборочного цвета — действительно отличный способ выделить цвет из изображения и сделать его центром всей сцены.
Мы делаем это, превращая всю фотографию в черно-белую, но сохраняя цвет объекта.
Это очень простой способ добавить интереса к вашему изображению. Это заставляет зрителя сначала смотреть на цвет, делая его более заметным и ярким.
Посмотрим, как это делается.
Как создать селективный цветовой эффект?
Во-первых, вам нужно открыть ваше изображение в Photoshop. Это будет работать для любой версии Photoshop, 4 и выше.
NB. Ищите изображения с одним ярким и заметным цветом, так как это облегчит их разделение. Здесь наше изображение состоит из одного элемента, одного цвета.
По мере освоения метода вы можете пробовать более сложные изображения.
Скопируйте изображение, щелкнув и перетащив его на Create A New Layer в нижней части панели слоев.
Это позволит вам редактировать изображение без разрушения.
NB: Если что-то пойдет не так и вам нужно начать заново, удалите слой копии, над которым вы работали, и работайте с оригиналом. Убедитесь, что вы скопировали его еще раз, прежде чем начать.
Сначала нам нужно выбрать изображение.Мне кажется, что для этого проще использовать Color Range , поскольку мы фокусируемся на цвете, а не на форме или форме.
Есть много способов выбора объектов или частей изображения. Смотрите здесь все возможные варианты выбора.
После выбора цветового диапазона вы получите инструмент «пипетка». Щелкните цвет, который хотите выбрать.
В данном случае это оранжево-желтый цвет на автофургоне.
Сразу выделит все пиксели этого цвета.Частей будет не хватать, так как оттенки в цвете изменятся.
Давайте это исправим.
I Выберите инструмент «Волшебная палочка» на левой панели инструментов. Удерживая нажатой клавишу Shift, я нажимаю на невыделенные области фургона.
Holding S hift позволяет добавить к выбору. Если вы ошиблись, удерживание Alt уберет области одним щелчком мыши.
Shift + Click = сложить
Alt + Click = вычесть
Затем, когда вы удовлетворены, нам нужно инвертировать выделение.Это потому, что мы хотим сделать остальную часть изображения черно-белой, а не фургон.
Если бы мы не инвертировали наше выделение, мы бы сделали только выделенные пиксели черно-белыми. Перейдите к Select> Inverse.
Вы увидите, что инверсия прошла успешно, так как марширующие муравьи будут видны по краям фотографии.
Далее нам нужно изменить изображения на черно-белые. Для этого перейдите к Create New Fill or Adjustment Layer .
Щелкните по нему, а затем по Black and White .
Превращение изображения в черно-белое
Вот и все. Изображение теперь черно-белое, за исключением выбранного цвета фургона.
Появится окно с вариантами настройки цветовой информации.
NB: Черно-белое изображение по-прежнему содержит информацию о цвете, и вы можете использовать зелень, синий, красный цвет и т. Д., Чтобы изменить тона и внешний вид других областей фотографии.
Здесь я переместил ползунки, чтобы создать более желаемое и яркое изображение.
Не стесняйтесь экспериментировать и перемещать их.
Вот наше окончательное изображение. Он будет отличным подарком для тех, кто ищет уникальные настенные рисунки.
До и после. Обратите внимание, как цвет фургона не изменился.
Некоторые примеры
Это несколько изображений, которые я сколотил за десять минут.
Это может занять больше времени, но у меня было много практики в упомянутых выше областях.
Найдите простые кадры для практики. Мы рекомендуем Unsplash для бесплатных стоковых изображений.
Мы рекомендуем Unsplash для бесплатных стоковых изображений.
Ищете еще несколько отличных советов по Photoshop? Ознакомьтесь с нашей статьей о том, как использовать частотное разделение для потрясающих портретов или как делать портретные фотографии в Photoshop.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит) ‘, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-разрядная версия) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Выборочная настройка цвета в Photoshop
Есть много способов частично раскрасить фотографию в Photoshop, но некоторые из них не сохраняют исходное изображение.Например, когда вы используете кисть, даже при частичной непрозрачности, она закрашивает некоторые детали фотографии. Лучший способ изменить цвет без потери деталей объекта — это настроить его оттенки.
Суть в том, чтобы изменить оттенок только в определенной области фотографии. В этом уроке я буду использовать три метода выделения — инструмент многоугольного лассо, инструмент прямоугольной области и выделение цветового диапазона — и выборочно настраиваю оттенок, чтобы изменить цвет в отдельных частях фотографии. Попробуйте эту технику, чтобы настроить цвета на фотографии для специальных эффектов или для профессиональных целей, например, когда клиент хочет, чтобы другой цвет соответствовал цветовой схеме.Выборочная регулировка оттенков — также удобный способ раскрашивать черно-белые фотографии.
Инструмент «Многоугольное лассо»: шаг 1
Начните с открытия фотографии с цветным объектом, который нужно настроить. На изображении ниже клиент попросил, чтобы машина не была красной.
Инструмент «Многоугольное лассо»: шаг 2
Вы не хотите настраивать всю фотографию, так как это также изменит цвет внутри автомобиля. Чтобы ограничить влияние корректировки, сначала нужно сделать выбор.Для такого выделения воспользуемся инструментом «Многоугольное лассо».
Инструмент «Многоугольное лассо»: Шаг 3
Щелкните по краю области, которую вы хотите исключить. Переместитесь к следующей области вдоль границы по прямой, щелкая вокруг области, пока инструмент многоугольного лассо не вернется в исходное положение. Наведите указатель мыши на исходную точку, и над курсором появится кружок. Щелкните, чтобы завершить выбор.
Инструмент «Многоугольное лассо»: шаг 4
На фотографии все еще есть красная область.Чтобы удалить эти области из текущего выделения, нажмите и удерживайте Option (ПК: Alt) и щелкните вокруг красной линии в центре фотографии. Удерживая нажатой клавишу Shift, вы можете добавить к выделению, а удерживая клавишу Option (ПК: Alt), вы можете удалить из выделения.
Инструмент «Многоугольное лассо»: Шаг 5
Вам также необходимо удалить из выделения красный капюшон, видимый через переднее лобовое стекло. Удерживая Option (ПК: Alt), также щелкните вокруг этой области.
Инструмент «Многоугольное лассо»: Шаг 6
Теперь, когда вы выбрали области, оттенок которых не нужно настраивать, вам нужно инвертировать выделение, чтобы выделить все красные области, которые вы хотите изменить.Перейдите в Select> Inverse.
Инструмент «Многоугольное лассо»: Шаг 7
Добавьте новый корректирующий слой к выбранным пикселям, перейдя в Слой> Новый корректирующий слой> Цветовой тон / Насыщенность.
Инструмент «Многоугольное лассо»: Шаг 8
Назовите новый корректирующий слой и нажмите OK.
Инструмент «Многоугольное лассо»: Шаг 9
Отрегулируйте оттенок до +100, чтобы получить зеленый цвет.
Инструмент «Многоугольное лассо»: шаг 10
Нажмите «ОК», чтобы сделать выделенные области зелеными.
Инструмент «Многоугольное лассо»: шаг 11
Если вы хотите попробовать другой цвет, выберите «Правка»> «Шаг назад», чтобы отменить последнее изменение оттенка. Теперь перейдите в Layer> New Adjustment Layer> Hue / Saturation. Нажмите OK и установите оттенок -143 для синего оттенка. Обратите внимание, что оттенок настраивается только для выбранных областей.
Инструмент «Прямоугольная область»: шаг 1
Давайте попробуем другую технику выделения на другом изображении. Это требует выделения более прямоугольной формы.
Инструмент «Прямоугольная область»: шаг 2
Вместо инструмента «Многоугольное лассо» выберите инструмент «Прямоугольная область».
Инструмент «Прямоугольная область»: Шаг 3
Щелкните и перетащите мышью вокруг одного из оконных стекол на изображении. Чтобы добавить к выделенному, нажмите Shift, а затем щелкните и перетащите по другим оконным панелям.
Инструмент «Прямоугольная область»: Шаг 4
Перейдите в Слой> Новый корректирующий слой> Цветовой тон / Насыщенность. После присвоения имени корректирующему слою нажмите ОК.
Инструмент «Прямоугольная область»: шаг 5
Измените оттенок на -42 для зеленого цвета оконных стекол.
Rectangular Marquee Tool: Step 6
Установите оттенок на +180, чтобы получить более оранжевый оттенок.
Инструмент выбора цветового диапазона: Шаг 1
Выбор областей в этом третьем примере проще с помощью инструмента выбора цветового диапазона.
Инструмент выбора цветового диапазона: Шаг 2
Перейдите в меню «Выделение»> «Цветовой диапазон».
Инструмент выбора цветового диапазона: Шаг 3
На изображении, а не в диалоговом окне «Цветовой диапазон», щелкните где-нибудь в голубом небе, чтобы взять образец.Вернитесь в диалоговое окно «Цветовой диапазон» и переместите размытость на 200.
Инструмент выбора цветового диапазона: Шаг 4
Нажмите «ОК», чтобы выбрать определенный цветовой диапазон в небе.

 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти;


 Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму». Затем отрегулируйте размытость, чтобы включить только белый цвет и ничего больше. Это может работать или не работать в зависимости от того, насколько хорошо он читает цвета. Как только это будет сделано, он выберет все , НО белый. Вы можете нажать CTRL (или CMD) — Shift — I, чтобы инвертировать выделение.
Затем отрегулируйте размытость, чтобы включить только белый цвет и ничего больше. Это может работать или не работать в зависимости от того, насколько хорошо он читает цвета. Как только это будет сделано, он выберет все , НО белый. Вы можете нажать CTRL (или CMD) — Shift — I, чтобы инвертировать выделение. Примечание: красный цвет НЕ выбран. Вы всегда можете сделать то же самое и при необходимости инвертировать свой выбор. — Используйте мягкую кисть или настройте выделение с помощью растушевки, чтобы затемнить участки, где белый цвет переходит в цвет.
Примечание: красный цвет НЕ выбран. Вы всегда можете сделать то же самое и при необходимости инвертировать свой выбор. — Используйте мягкую кисть или настройте выделение с помощью растушевки, чтобы затемнить участки, где белый цвет переходит в цвет.
