Металлический шрифт: металлический шрифт PNG пнг картинки, Текстовый эффект PSD для бесплатного скачивания
Черный металлический шрифт с вектором чисел ai
Черный металлический шрифт с вектором чисел aiключевые слова
- чернить
- металл
- числа
- векторный шрифт
- ai
- Черный
- металлический
- шрифт
- с
- вектором
- чисел
DMCA Contact Us
бесплатная загрузка ( ai, 324.99KB )Связанная векторная графика
- Металлический хромированный алфавит с вектором чисел ai
- Стили металлического слоя psd
- Спортивный алфавит шрифта с вектором чисел eps
- Черный металлический фон eps ai
- Металлическая текстура черный гранж eps
- Текстурированный черный металлический фон вектор eps
- Золотой шрифт алфавит с вектором чисел ai
- Черный с красным металлическим фоном векторов материала eps
- Красный металлический волнистый с черным фоном вектор eps
- Черный с красным металлическим фоном векторов материал ai org/ImageObject»> Абстрактный металлический фон eps
- Металлический фон блестящий черный дизайн повторяющийся стиль eps ai
- Металлическая сетка черный фон вектор
- Матрица случайных чисел фон svg ai
- Абстрактная металлическая текстура eps
- Золотая металлическая текстура eps
- Золотые металлические значки eps
- Металлическая доска и металлический забор векторный материал eps
- Металлический гриль eps
- Симпатичный красочный шрифт ai svg eps
- Черный с красным металлическим фоном векторов материала ai
- Высокий металлический фон eps
- Эффект металлического текста (стиль слоя Photoshop) psd
- 3d шрифт шрифт и алфавит векторный дизайн eps
- Черный с красным металлическим фоном векторов материал ai
- Черный с красным металлическим фоном и вектором стрелки eps
- Черное золото 3d шрифт текстовый эффект вектор eps
- Металлическая пластина на металлическом фоне eps
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd org/ImageObject»> Коллекция золотых чисел svg ai eps
- Глянцевый золотой алфавит и вектор чисел ai eps
- металлическая текстура ai eps
- Металлическая текстура с черными точками eps
- Элегантный металлический макет логотипа (PSD) psd
- Серебряные металлические значки eps
- Металлический фон со стеклом eps
- Красный черный синий корп полосы металлический фон вектор eps
- Глянцевый золотой алфавит и вектор чисел eps ai
- Шаблон пустой металлической банки ai
- Падение чисел матрицы фон вектор svg ai
- Металлическая текстура дизайн шрифта eps
- Абстрактный металлический фон с серебряным блестящим металлом и черным перфорированным дизайном eps
- Contact Us
Светящийся металлический текст · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Шрифт «SansSerifFLF»,
- Текстура кожи,
- Металлические текстуры,
- Текстура стали,
- Градиенты.

1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1260х850 пикселей. Создайте копию фонового слоя (Ctrl + J).
Шаг 2
К копии примените следующие стили:
Gradient Overlay:
- Color: #212121, Location: 0
- Color: #656667, Location: 72
- Color: #646565, Location: 100
Pattern Overlay: webtreats_black_leather.jpg.
2. Создание текста и 3D экструзии
Шаг 1
Установите шрифт «Sans Serif Exb FLF». Выберите инструмент Horizontal Type Tool (T) и напишите слово «GREAT» цветом #504d4a. Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.
Шаг 2
Шаг 3
Создайте копию оригинального текстового слоя (Ctrl + J) и опустите её под оригинал. Активируйте режиме Free Transform (Ctrl + T) и сдвиньте слой на 1 пиксель вправо и вниз.
Шаг 4
Нажмите Ctrl + Shift + Alt + T девять раз, чтобы повторить последние изменения вместе с дублированием слоя.
Шаг 5
Выберите все текстовые слои под оригинальным и преобразуйте их в один смарт-объект (Filter ? Convert for Smart Filters). Полученный слой назовите «3D». Создайте копию и уменьшите её заливку до 0%.
3. Стилизация первого слоя «3D»
К слою «3D» примените следующие стили:
Градиент «CSP True Sky Blue»:
По окончании стилизации всего текста Вы можете вернуться к текущему шагу и попробовать применить другие градиенты.
4. Стилизации копии слоя «3D»
К копии слоя «3D» примените следующие стили:
Текстура «metal_2-512px.jpg»:
5. Стилизация оригинального текстового слоя
К оригинальному текстовому слою примените следующие стили:
Цвет Highlight mode: #ffe1c9.
Текстура: metal_2-512px.jpg.
Цвет: #123c6b.
Цвет: #f4d9c0.
Цвет: #9a9a9a.
Градиент «stove pipe 100»:
Цвет: #c6ab6a.
Цвет: #8d5411.
Результат:
6. Стилизация первой копии текстового слоя
К первой копии текстового слоя примените следующие стили:
Цвет: #74460f.
Цвет: #f3d8aa.
7. Стилизация второй копии текстового слоя
Ко второй копии текстового слоя примените стиль Inner Glow: #d5ad89.
8. Фон текста и общий цвет
Шаг 1
Вставьте текстуру стали в наш документ и расположите её над копией фонового слоя. Установите режим наложения Soft Light.
Шаг 2
Создайте корректирующий слой Color Balance:
Шаг 3
Настройте только средние тона:
Конечный результат:
Создаём металлический текст в Фотошоп
В этом текстовом Photoshop уроке, мы будем учиться легко создавать металлический текст – популярный эффект, широко используемый в видеоиграх и кинопостерах! Может показаться, что здесь представлено много шагов, но когда вы проделаете эту работу несколько раз, создание данного эффекта не будет занимать у вас больше считаных минут от начала до конца. Для создания металлической текстуры и применения ее к тексту, мы будем использовать пару Стилей слоя (Layer styles), несколько фильтров, режимы смешивания слоев и Обтравочную маску (Clipping mask)! Для этого урока я буду использовать Photoshop CS5, но для более ранних версий этот урок также подходит.
Для создания металлической текстуры и применения ее к тексту, мы будем использовать пару Стилей слоя (Layer styles), несколько фильтров, режимы смешивания слоев и Обтравочную маску (Clipping mask)! Для этого урока я буду использовать Photoshop CS5, но для более ранних версий этот урок также подходит.
Перед вами конечный результат, который мы будем создавать:
Окончательный эффект «металлического текста».
Начнем!
Шаг 1: Создание нового документа
Создайте новый Photoshop документ, перейдя в меню Файл – Создать (File – New) или нажмите сочетание клавиш Ctrl+N (Win)/ Command+N (Mac) на клавиатуре.
Перейдите к Файл – Создать (File – New).
Необходимо создать документ, который будет размером немного больше, чем вам нужно, по причинам, о которых я скажу в свое время. Я буду создавать свой документ размером 1200 пикс. по Ширине (Wide) и 600 пикс. по Высоте (High), Разрешение (Resolution) я оставлю по умолчанию 72 пикс./дюйм. Вы можете использовать эти же настройки, чтобы следовать за мной дальше по уроку, или ввести свои значения. Установите параметр Содержимое фона (Background Contents) на Белый (White), даже несмотря на то, что мы будем его менять в следующем шаге. Нажмите Ок, когда закончите. Ваш новый документ появится на экране:
по Ширине (Wide) и 600 пикс. по Высоте (High), Разрешение (Resolution) я оставлю по умолчанию 72 пикс./дюйм. Вы можете использовать эти же настройки, чтобы следовать за мной дальше по уроку, или ввести свои значения. Установите параметр Содержимое фона (Background Contents) на Белый (White), даже несмотря на то, что мы будем его менять в следующем шаге. Нажмите Ок, когда закончите. Ваш новый документ появится на экране:
Диалоговое окно Новый документ (New Document).
Шаг 2: Заливка фона черным
Нажмите букву D на клавиатуре для быстрого сброса Основного (Foreground) и Фонового (Background) цветов к установленным по умолчанию, если необходимо, это действие установит в качестве Основного (Foreground) цвета черный. Затем нажмите Alt+Backspace (Win)/ Option+Delete (Mac) для быстрой заливки фона текущим Основным (Foreground) цветом (черным):
Теперь документ залит черным.
Шаг 3: Добавление нового пустого слоя
Кликните по иконке создания Нового слоя (New layer) в нижней части панели слоев:
Клик по иконке создания Нового слоя (New Layer) (вторая иконка справа).
Photoshop добавит новый пустой слой, названный «Слой 1» (Layer 1) над Фоновым (Background) слоем:
Новый слой появляется над Фоновым (Background) слоем.
Шаг 4: Заливка нового слоя ярко-серым цветом
Перейдите к меню Редактирование (Edit) в верхней части экрана и выберите Заливка (Fill):
Перейдите к Редактирование – Заливка (Edit – Fill).
Когда появится диалоговое окно Заливка (Fill), кликните по выпадающему меню справа от слова Использовать (Use) и выберите Цвет (Color) из списка параметров:
Выберите параметр Цвет (Color) в верхней части диалогового окна Заливка (Fill).
Как только вы выберите Цвет (Color), Photoshop откроет цветовую палитру, таким образом, вы можете выбрать желаемый цвет для заливки им слоя. Выберите ярко-серый. Если вы хотите использовать те же оттенки серого, что и я, введите 195 для параметров R, G и B:
Выберите ярко – серый из цветовой палитры.
Кликните Ок, когда вы будете готовы выйти из цветовой палитры, затем кликните Ок, чтобы выйти из диалогового окна Заливка (Fill). Photoshop зальет слой серым, временно пряча фоновый слой, залитый черным:
Теперь документ залит серым.
Шаг 5: Добавление шума
Перейдите к меню Фильтр (Filter) в верхней части экрана, выберите Шум (Noise), затем выберите Добавить шум (Add Noise):
Перейдите к Фильтр – Шум – Добавить шум (Filter- Noise – Add noise).
Когда появится диалоговое окно Добавить шум (Add Noise), добавьте много шума к изображению, установив значение Эффект (Amount) около 150%. Убедитесь, что в нижней части диалогового окна отмечены параметры По Гауссу (Gaussian) и Монохромный (Monochromatic):
Параметры фильтра Добавить шум (Add Noise).
Кликните Ок, когда будете готовы, чтобы выйти из диалогового окна. Теперь документ должен быть залит шумом:
Документ после применения фильтра Добавить шум (Add Noise).
Шаг 6: Применение фильтра Размытие в движении (Motion Blur)
Мы будем использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь обратно к меню Фильтр (Filter), выберите Размытие (Blur), а затем выберите Размытие в движении (Motion Blur):
Перейдите к Фильтр – Размытие – Размытие в движении (Filter – Blur – Motion Blur).
Когда появится диалоговое окно Размытие в движении (Motion Blur), установите Угол (Angle) размытия около -10 градусов, затем уменьшите значение параметра Смещение (Distance) до 200 пикс.:
Установите Угол (Angle) на -10 и уменьшите Смещение (Distance) до 200 пикс..
Нажмите Ок, когда будете готовы, чтобы закрыть диалоговое окно. Размытие шума создало металлический эффект:
Изображение после применения Размытия в движении (Motion blur) к шуму.
Шаг 7: Обрезание краев
Вернемся к шагу 1, я упоминал, что вас следует создать документ немного большего размера, чем нужно. Причина заключается в том, что фильтр Размытие в движении (Motion Blur) создает неправильно размытые пиксели по краям документа, которые вы сейчас четко видите в нашем документе. Давайте обрежем эти нежелательные участки. Выберите инструмент Photoshop Кадрирование/Рамка (Crop) из панели инструментов или нажмите букву C для выбора этого документа с помощью горячих клавиш:
Выберите инструмент Кадрирование/Рамка (Crop).
При активном инструменте Кадрирование/Рамка (Crop) кликните в левом верхнем углу, где начинается хорошо тектстурированный участок, затем, не отпуская кнопки мыши, протяните рамку к правому нижнему углу до края хорошо текстурированного участка. Отпустите кнопку мыши, чтобы увидеть участок, который у вас сохранится (темные участки по краям будут обрезаны):
Создайте область вырезания вокруг участка, который хотите сохранить.
Нажмите Enter (Win)/ Return (Mac), чтобы Photoshop обрезал нежелательные края. Теперь останется только хорошая текстура:
Изображение после обрезания краев.
Шаг 8: Добавьте свой текст
Выберите инструмент Текст (Type/Text) из панели инструментов, или нажмите горячую клавишу T на клавиатуре:
Выберите инструмент Текст (Type).
При активном инструменте Текст (Type/Text), выберите шрифт из панели параметров в верхней части экрана. Для лучшего результата с этим эффектом, выберите шрифт с жирными буквами. Я буду использовать Arial Black:
Для лучшего результата с этим эффектом, выберите шрифт с жирными буквами. Я буду использовать Arial Black:
Параметры шрифта в панели параметров.
Как только вы выбрали шрифт, кликните внутри документа и добавьте свой текст. Я напишу слово «Metal» (Металл):
Добавьте свой текст.
Когда вы будете готовы, кликните по Применить текущую правку (Checkmark) в панели параметров, чтобы применить текст:
Кликните по Применить текущую правку (Checkmark), чтобы выйти из режима редактирования текста.
Шаг 9: Изменение размеров текста с помощью Свободной трансформации (Free Transform)
Ваш текст, скорее всего, будет слишком маленьким на данном этапе (как в моем случае), поэтому перейдите к меню Редактирование (Edit) и выберите Свободную трансформацию (Free Transform) или нажмите Ctrl+T (Win)/ Command+T (Mac) для вызова Свободной трансформации (Free Transform) с помощью горячих клавиш:
Перейдите к Редактирование – Свободная трансформация (Edit – Free transform).
Это действие разместит окно свободной трансформации и маркеры вокруг текста. Для изменения размера текста зажмите клавишу Shift и потяните вверх любой угловой маркер (маленький квадратик). Удерживая клавишу Shift зажатой во время изменения размеров, позволяет вам сохранять точные пропорции текста, таким образом, вы не исказите его форму. Для перемещения текста, кликните где-нибудь внутри ограничительной рамки и просто переместите его с помощью мыши. Когда вы будете готовы, нажмите Enter (Win)/ Return (Mac) для применения изменений и выхода из Свободной трансформации (Free Transform):
Переместите и измените размер текста, как необходимо.
Шаг 10: Перемещение слоя с текстом под слой с текстурой
Кликните по текстовому слою в панели слоев и, удерживая зажатой кнопку мыши, поместите этот слой между серым текстурным слоем (Слой 1 (Layer 1)) и Фоновым (Background) слоем. Когда вы увидите, что между этими двумя слоями появилась выделенная полоска, отпустите кнопку мыши и Photoshop переместит на это место текстовый слой:
Поместите текстовый слой между Фоновым (Background) слоем и Слоем 1 (Layer 1).
Шаг 11: Создание Обтравочной маски (Clipping Mask)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Затем перейдите к меню Слой (Layer) и выберите Создать обтравочную маску (Create Clipping Mask):
Перейдите к Слой – Создать обтравочную маску (Layer – Create clipping Mask).
Слой 1 (Layer 1) станет смещенным вправо в панели слоев, указывая на то, что теперь он «обтравлен» текстовым слоем:
Панель слоев теперь показывает, что Слой 1 (Layer 1) теперь обтравлен текстовым слоем.
Если мы посмотрим в окно документа, то мы увидим, что серая текстура теперь отображается только внутри текста:
Черный цвет с фонового слоя теперь виден вокруг текста.
Шаг 12: Добавление Стиля слоя (Layer Style) Тиснение (Bevel and Emboss)
Кликните по текстовому слою в панели слоев, чтобы выделить его. Затем кликните по иконке Стили слоя (Layer Styles) в нижней части панели слоев:
Затем кликните по иконке Стили слоя (Layer Styles) в нижней части панели слоев:
Кликните по иконке Стили слоя (Layer Styles).
Выберите Тиснение (Bevel and Emboss) из списка стилей слоя, который появился:
Выберите Тиснение (Bevel and Emboss).
Это действие откроет диалоговое окно Стили слоя (layer Syles), установленное на параметр Тиснение (Bevel and Emboss) в средней колонке. Сначала измените Метод (Technique) на Жесткую огранку (Chisel Hard), затем увеличьте Размер (Size) до 7 пикс. Перетащите ползунок параметра Глубина (Depth) по направлению вправо до значения 500%:
Параметры Тиснения (Bevel and Emboss).
В разделе параметров Затенение (Shading), кликните по миниатюре Контур глянца (Gloss Contour):
Кликните по миниатюре Контур глянца (Gloss Contour).
Это действие откроет Редактор контуров (Contour Editor). Кликните по выпадающему меню Установки (Preset) в верхней части диалогового окна и выберите из списка Кольцо(Ring):
Выберите установку Кольцо (Ring).
Нажмите Ок, чтобы выйти из Редактора Контуров (Contour Editor). Затем, вернитесь к основному диалоговому окну Стили слоя (Layer Styles), отметьте параметр Сглаживание(Anti-aliased) справа от миниатюры Контур глянца (Gloss Contour):
Отметьте параметр Сглаживание (Anti-aliased).
Пока не закрывайте диалоговое окно Стили слоя (Layer Styles). У нас есть еще кое-что, что нужно добавить, но ваш текст на данный момент должен быть похож на этот:
Текст после применения стиля слоя Тиснение (Bevel and Emboss).
Шаг 13: Добавление Стиля слоя (Layer Style) Наложение градиента (Gradient Overlay)
Кликните прямо по названию Наложение градиента (Gradient Overlay) в левой колонке диалогового окна Стили слоя (Layer Styles). Вам нужно кликнуть прямо по названию, не по полю отметки, для того, чтобы появился параметр Наложение градиента (Gradient Overlay):
Кликните по названию Наложение градиента (Gradient Overlay).
В средней колонке диалогового окна Стили слоя (Layer Styles) были изменены отмеченные параметры для Наложения градиента (Gradient Overlay). По умолчанию, Photoshop выбирает градиент, основанный на текущих цветах От основного к фоновому цветам (Foreground and Background colors) (черный и белый), но если выбран другой градиент, кликните по полоске предпросмотра градиента:
Кликните по полосе предпросмотра градиента, только если там установлен другой градиент, а не черно-белый.
Затем кликните по миниатюре От основного к фоновому (Foreground to Background) (вверху слева) в Редакторе градиентов (Gradient Editor) для его выбора:
Выберите градиент От основного к фоновому (Foreground to Background).
Нажмите Ок, чтобы закрыть Редактор градиентов (Gradient Editor). Вернитесь к основному диалоговому окну Стили слоя (Layer Styles), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay), затем уменьшите Непрозрачность (Opacity) до 70%. Это добавит световой эффект к металлу:
Параметры Наложения градиента (Gradient Overlay).
Нажмите Ок, чтобы выйти из диалогового окна Стили слоя (Layer Styles). Перед вами эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавление нового слоя, установленного в режиме Перекрытие (Overlay)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев:
Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer).
Это действие говорит Photoshop открыть диалоговое окно Нового слоя (New layer), где мы можем установить некоторые параметры прежде, чем новый слой будет добавлен. Отметьте параметр слева, который говорит Использовать предыдущий слой для создания Обтравочной маски(Use Previous Layer to Create Clipping mask), затем измените Режим(Mode) (коротко от Режим смешивания (blend Mode) на Перекрытие (Overlay). Нажмите Ок, когда вы будете готовы, чтобы закрыть диалоговое окно. Новый пустой слой, названный Слой 2 (layer 2), установленный в режиме Перекрытие (Overlay), появится над Слоем 1 (layer 1) в панели слоев. Как и Слой 1 (layer 1), он обтравлен текстовым слоем под ним:
Новый пустой слой, названный Слой 2 (layer 2), установленный в режиме Перекрытие (Overlay), появится над Слоем 1 (layer 1) в панели слоев. Как и Слой 1 (layer 1), он обтравлен текстовым слоем под ним:
Диалоговое окно Новый слой (new Layer).
Шаг 15: Применение фильтра Облака (Clouds)
Добавим случайные блики и тени к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Облака (Clouds) наряду с Режимом смешивания (Blend Mode)Перекрытие (Overlay), который мы уже установили для слоя. Перейдите к меню Фильтр (filter) в верхней части экрана, выберите Рендеринг (Render), а затем выберите Облака(Clouds):
Перейдите к меню Фильтр – Рендеринг – Облака (Filter – Render – Clouds).
«Облака» создают множество светлых и темных участков:
Шаг 16: Применение фильтра Размытие по Гауссу (Gaussian Blur)
Облака нужно немного сгладить, чтобы они были больше похожи на тени и блики. Мы сделаем это, размыв их. Перейдите к меню Фильтр (Filter), выберите Размытие (Blur), а затемРазмытие по Гауссу (Gaussian Blur):
Мы сделаем это, размыв их. Перейдите к меню Фильтр (Filter), выберите Размытие (Blur), а затемРазмытие по Гауссу (Gaussian Blur):
Перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur).
Когда появится диалоговое окно Размытие по Гауссу (Gaussian Blur), потяните слайдер вправо, чтобы увеличить значение Радиуса (Radius) до 10 пикс.
Установите Радиус (Radius) на 10 пикс.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на легкий световой эффект.
Шаг 17: Добавление нового слоя, установленного в режиме Умножение (Multiply)
Снова удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев для вызова диалогового окна Новый слой(new Layer). Отметьте параметр Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping Mask), затем измените Режим (mode) наУмножение (Multiply). В завершение отметьте параметр Выполнить заливку нейтральным цветом режима «Умножение» (белым) (Fill with Multiply-neutral color (white)) в нижней части диалогового окна. Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
Отметьте параметр Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping Mask), затем измените Режим (mode) наУмножение (Multiply). В завершение отметьте параметр Выполнить заливку нейтральным цветом режима «Умножение» (белым) (Fill with Multiply-neutral color (white)) в нижней части диалогового окна. Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
Добавьте еще один новый слой, на этот раз в режиме Умножение (Multiply).
Шаг 18: Добавляем шум
Запачкаем немного наш металлический эффект, применив к нему пятна и царапины. Перейдите к меню Фильтр (Filter), затем выберите Добавить шум (AddNoise). Появится диалоговое окно Добавить шум (Add Noise) с теми же настройками, что мы использовали ранее. Не нужно изменять их, просто нажмите Ок, чтобы выйти из диалогового окна. Теперь текст залит шумом, и поскольку слой установлен в режиме Умножение (Multiply), будут видны только темные пятнышки:
Теперь текст залит шумом, и поскольку слой установлен в режиме Умножение (Multiply), будут видны только темные пятнышки:
Режим Умножение (Multiply) прячет белые цвета, и остаются видны только темные пятнышки шума.
Шаг 19: Применение фильтра Медиана (Median)
Чтобы превратить шум во что-то, похожее на грязь или царапины, вернитесь к меню Фильтр (Filter), выберите снова Шум (Noise), а затем выберите Медиана (Median):
Перейдите к меню Фильтр – Шум – Медиана (Filter – Noise – Median).
Фильтр Медиана (Median) создан, чтобы удалять шум с изображения. Кликните в окне Радиус (Radius) и используйте клавишу со стрелкой вверх на клавиатуре, чтобы постепенно увеличивать значение, глядя на изображение в окне документа. При увеличении значения радиуса, шум будет исчезать, оставляя вместо него «сгустки», создающие эффект грязи и царапин. Значение около 9 пикс. должно подойти. Нажмите Ок, когда будете готовы выйти из диалогового окна:
Значение около 9 пикс. должно подойти. Нажмите Ок, когда будете готовы выйти из диалогового окна:
Увеличьте значение Радиуса (Radius), чтобы уменьшить шум.
Шаг 20: Понижение Непрозрачности (Opacity) слоя
Если эффект пятен и царапин выглядит слишком темным, уменьшите Непрозрачность (Opacity) слоя. Вы найдете параметр Непрозрачность (Opacity) в верхнем углу панели слоев. Я уменьшу свой до 70%:
Параметр Непрозрачности (Opacity) слоя.
И вот мы закончили! Вот финальный результат эффекта «металлический текст»:
Финальный результат эффекта «металлический текст».
Редактируемые настройки текста
Один из приятных моментов создания этого металлического эффекта заключается в том, что наш текст остается абсолютно редактируемым, и мы можем даже изменить шрифт, который используем, если нам не понравился тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент Текст (type/ Text) в панели инструментов, кликните по текстовому слою в панели слоев, чтобы выделить его, затем выберите любой шрифт из панели настроек (возможно, вам потребуется изменить размер текста с помощьюСвободной трансформации (Free Transform) – смотрите Шаг 9). Для примера, я не стал ничего изменять, кроме шрифта на Trajan Pro Bold:
Для примера, я не стал ничего изменять, кроме шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я редактировал текст, изменив слово с «Metal» (Металл) на «Steel» (Сталь). Если вы сохраните свой документ как Photoshop. PSD файл, вы можете открывать его снова в любой момент, когда захотите, и редактировать свой текст без воссоздания металлической текстуры:
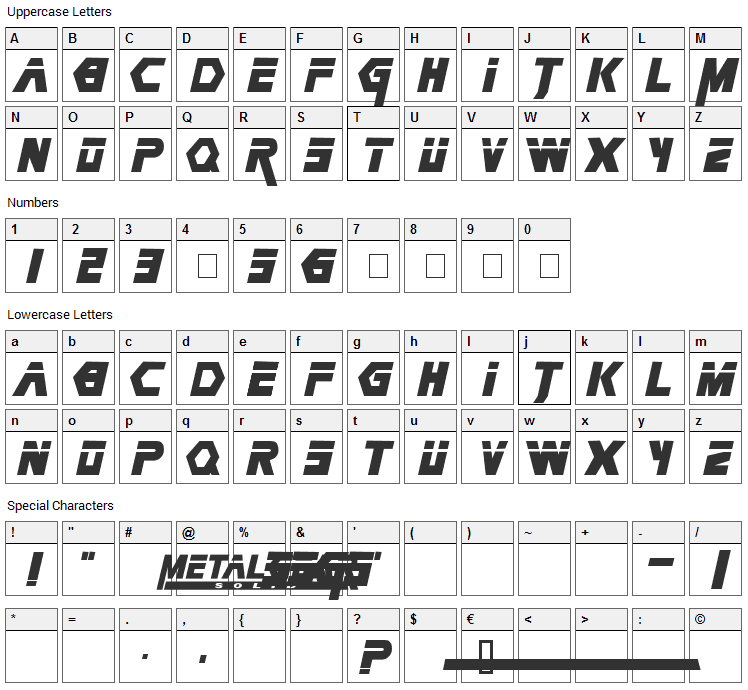
Металлический Шрифт Скачать
| имя файла размер файла | Тип | ||
|---|---|---|---|
| MetallicLightSoft.ttf 524 KB | |||
| MetallicSoft.ttf 1 MB | |||
| Metallic.ttf 676 KB | TrueType | ||
| MetallicShadowFlat.ttf | 44 KB | TrueType | |
MetallicSharp. TTF TTF | 59 | KB TrueType | |
| MetallicSharpFilled.ttf 68 KB | |||
| MetallicShadowFilled.ttf 51 KB | |||
| MetallicSharpInverted.ttf 62 КБ | TrueType | ||
| METALLICINVERVENTED.TTF | 529 KB | TRUETYPE | TRUETYPE |
| METALLICSoftLight.ttf | 690 Kb | TrueType | |
| Metallicshadow.ttf | 687 КБ | TrueType |
Используйте инструмент генератора текста ниже, чтобы предварительно просмотреть шрифт Metallic и создать привлекательную текстовую графику с различными цветами и сотнями текстовых эффектов.
ВЫБЕРИТЕ ШРИФТ
ВВЕДИТЕ РАЗМЕР ШРИФТА
ВЫБЕРИТЕ ЭФФЕКТ ВСЕ ТЕКСТОВЫЕ ЭФФЕКТЫ
ВЫБЕРИТЕ КОНТУР
По умолчаниюX1X2X3X4X5X6X7X8X9X10ВЫБЕРИТЕ ЦВЕТ
Металлический Шрифт Изображения PNG | Векторные и PSD файлы
серебряные металлические шрифты Векторные буквы
1200 * 1200
1200 * 1200
1200 * 1200 9
красные текстурированные металлические шрифты
1200 * 1200
Металлический металлический текстовый эффект
1200 * 1200
металлические буквы
1000 * 1000
Metal Добро пожаловать в нашу команду PNG Luster Silver Text
1200 * 1200
Металл живут ваша жизнь шрифта блеск Silver PNG
1200 * 1200
Metal Спасибо снова типографии Luster Silver PNG
1200 * 1200
Metal Спасибо всем PNG блеск серебряный шрифт
1200 * 1200
Металл Сохранить до 50% типографии блеск серебряный текстовый дизайн
1200*1200
магазин металла теперь текстовый эффект блеск серебро слово искусство
1200*1200
901 23Металл следуйте своим мечтам PNG блеск серебряные буквы
1200 * 1200
Metal Live без сожалений PNG Luster серебряный шрифт
1200 * 1200
Металл будет моей валентина WordArt Luster серебряный текстовый эффект
1200 * 1200
Metal до 5% скидка PNG блеска серебряный текст
1200 * 1200
Metal Hello World Typography Luster Silver Text Design
1200 * 1200
Металл будь сильным текстовым блеском CalliGraphy
1200 * 1200
металлический шрифт
1200 * 1200
1200 * 1200
1200 * 1200
Металлический текст эффект
1280 * 1280
металлическая распродажа в середине года фраза блеск серебряная надпись
1200 * 1200
металлический текстурный шар OON Цифровой шрифт
1200 * 1200
1200 * 1200
Уилки на выходных,
Уилки PNG Metal Pattern Text Design
1200 * 1200
Metallic Photoshop Text Стиль с золотым акцентом
1200 * 1200
красный синий VS металлический шрифт
1200 * 1200
Treative VS металлический шрифт
1200 * 1200
1200 * 1200
3D выглядят против по сравнению с алмазным текстурированным металлическим белым металлическим шрифтом сверкающие световые эффекты
1200 * 1200
Счастливый новогодний цвет металлического шрифта
1200 * 1200
классная роль игра на вечеринке плакат с металлическими шрифтами
1200 * 1200
мода фитнес-плакат с металлическими шрифтами
1200 * 1200
спасибо металлический шрифт
1200*1200
красный синий против металла fo NT
1501 * 1501
1501 * 1501
Metal Color Festival Party Passter с металлическими шрифтами
1200 * 1200
1200 * 1200
Мода фитнес-плакат с металлическими шрифтами
1200 * 1200
Creative VS металлический шрифт
1200 * 1200
Treative VS металлический шрифт
1200 * 1200
1200 * 1200
розовый резиновый браслет и металлический шрифт
1200 * 1200
Прибыль Crunch 3D Элемент шрифта
1200 * 1200
1200 * 1200
3D Stereo 2021 металлический элемент шрифта
1200 * 1200
классная роль игральной вечеринки плакат с металлическими шрифтами
1200 * 1200
металлический шрифт VS Dynamic
1200 *1200
желтый вирус 2021 металлический шрифт
1200*1200
креатив против металла NT
2500 * 2500
2500 * 2500
Бегущий может быть коммерческий арт слово металлический шрифт
2000 * 2000
Treative VS металлический шрифт
1200 * 1200
1200 * 1200
металлический шрифт материал теплые напоминания арт-элемент
2000 * 2000
3D весенний продажа фраза Щетки металлический шрифт
1200 * 1200
3 640 * 360
Creative VS металлический дизайн шрифта
1200 * 1200
Treative VS металлический шрифт с 3D эффект
1520 * 1520
1520 * 1520
металлический цветной фестиваль вечеринка плакат с металлическими шрифтами
1200 * 1200
3d shop now типографика серебряный металлический шрифт
1200*1200
Творческий VS металл шрифт 3D дизайн
1200 * 1200
1200 * 1200
9D зазор Продажа фразы золотой металл шрифт
1200 * 1200
3D счастливая пасха каллиграфии щелкости металлический шрифт
1200 * 12006
30123
3D 70% png золотой металлический шрифт
1200*1200
синий технологический ветер крутой автомобиль реклама и технология крутой автомобиль пропаганда реклама металлический шрифт синий
3240*4320
простой ветер металлический шрифт ai
* 853
Специальные эффекты Creative VS металлический шрифт
2000 * 2000
3D Hello Июль Июль WordArt Gold Metal Font
1200 * 1200
3D Happy Wedding Day Слово Арт Золотой металл Шрифт
1200 * 1200
3d великолепный против красного металлического шрифта световой эффект против боя 1 битва соревновательный контраст
1200*1200
3D Здравствуйте, Июнь Фраза Золотой металл Шрифт
1200 * 1200
90 10% Темный Золотой металлический шрифт
1200 * 1200
1200 * 1200
3D Hot Deal Calligraphy Золотой металлический шрифт
1200 * 1200
3D направляющие слова Art Щевье металлический шрифт
1200 * 1200
9D Hello ноябрь PNG золотой металл шрифт1200 * 1200
1200 * 1200
3D Ultimate Text Щепка металлический шрифт
1200 * 1200
3D Happy свадебный текстовый эффект серебряный металлический шрифт
1200 * 1200
Алфавитное наложение текста, Typeface Metal Letter Font, Серебряные металлические шрифты, буквы PNG HiClipart наложение текста алфавита, шрифт Typeface Metal Letter, серебряные металлические шрифты, буквы PNG
Ключевые слова
PNG Информация о клипарте
- Размеры PNG 2913x2113px
- PNG Размер файла 1 МБ
- MIME-тип Изображение/png
- Доминирующий цвет PNG серый
Лицензия
HiClipart — это открытое сообщество, где пользователи могут обмениваться изображениями в формате PNG. Все PNG-клипарты в HiClipart предназначены для некоммерческого использования, указание авторства не требуется.Если вы являетесь автором и обнаружите, что этот PNG распространяется без вашего разрешения, сообщите о нарушении DMCA, свяжитесь с нами.
Все PNG-клипарты в HiClipart предназначены для некоммерческого использования, указание авторства не требуется.Если вы являетесь автором и обнаружите, что этот PNG распространяется без вашего разрешения, сообщите о нарушении DMCA, свяжитесь с нами.
- Бумажный день рождения конфетти, с днем рождения, с днем рождения PNG 1000x615px 1000x615px Размер файла: 361.86 КБ
- Металлический шрифт, металлический шрифт PNG 1000x7749px Размер файла: 5 МБ
- Материал Угловой Узор, металлический баннер PNG 800x800px Размер файла: 111.42 КБ
- Alphabet Letter 3D компьютерная графика Шрифт, Цветная 3D стереоскопическая буква, алфавит PNG 1181x1181px
Размер файла: 279.
 15 КБ
15 КБ - Бренд, металлические линии фон PNG 1800x1200px Размер файла: 214.98 КБ
- иллюстрация алфавита, шрифт Adobe InDesign Lettering, шрифт алфавита регистра букв PNG 595x936px 595x936px Размер файла: 199.07 КБ
- Граффити Тату Буква Алфавит Шрифт, Габриэлла Уайлд PNG 1100x1100px 1100x1100px Размер файла: 317.79 КБ
- Евклидова технология, технологический креативный материал, синий и черный абстрактный PNG 1500x1500px Размер файла: 198.25 КБ
- алфавит и цифра, шрифт буквы английского алфавита, голубой английский алфавит PNG 2895x3038px Размер файла: 1,21 МБ org/ImageObject»> Шрифт Blackletter Готический алфавит Шрифт, каллиграфия PNG 2000x1427px 2000x1427px Размер файла: 247.19 КБ
- Сталь Металл Серебро Серый, металл, Серебро, Серебро, Текстурированный PNG 796x740px Размер файла: 476.16KB
- Алфавит Письмо Иллюстрация, Мультяшный алфавит материал, алфавит иллюстрация PNG 5570x5518px 5570x5518px Размер: 1.63 МБ
- справочный материал химическая структура, черно-синие соты PNG 1213x931px Размер файла: 187.12 КБ
- черно-серый коллаж электронного устройства, веб-баннер Euclidean Technology Icon, металлический баннер PNG 3158x2897px 3158x2897px Размер файла: 1,43 МБ org/ImageObject»> Надпись The Monster Alphabet Font, другие PNG 600x689px 600x689px Размер файла: 80,32 КБ
- наложение текста алфавита, буква английского алфавита, коллекция синего алфавита PNG 3115x2488px 3115x2488px Размер файла: 764.21 КБ
- Надпись Староанглийская латиница Тату, Флэш PNG 479x600px 479x600px Размер файла: 203.68 КБ
- красный, геометрическая текстура мода справочный материал PNG 1229x854px Размер файла: 112,3 КБ
- Строчные буквы ABC, коллекция алфавитов, цветочный алфавитный декор PNG 5000x7717px 5000x7717px Размер файла: 6.05MB org/ImageObject»> Сотрите, поцарапайте, чтобы сделать старую текстуру Бесплатно, черно-белая абстрактная иллюстрация PNG 800x800px Размер файла: 340.52 КБ
- Balloon Letter Font, Golden Balloon Word Word, золотой алфавит, майларовый шар, много PNG 1598x1383px Размер файла: 1,31 МБ
- Веб-баннер Технология, Технология баннера фон, черная стрелка декор PNG 1563x1241px 1563x1241px Размер файла: 484.26 КБ
- Геометрическая текстура моды справочный материал, абстрактная иллюстрация PNG 1260x945px 1260x945px Размер файла: 158.08 КБ
- Brand Angle, геометрическая текстура, модный справочный материал, черно-белая лестница PNG 979x583px
Размер файла: 99.
 28 КБ
28 КБ - Шрифт Alphabet Letter Printing Font, Letter case Alphabet Font PNG 1023x861px 1023x861px Размер файла: 109,95 КБ
- Черно-белый узор, декоративный элемент сердца, оттенки серого из семи сердец PNG 1180x1303px Размер файла: 382.2 КБ
- Арабский алфавит Письмо Почерк Бирманский, арабские шрифты PNG 453x554px Размер файла: 41,71 КБ
- Черно-белый Steam Smoke Водяной пар, Белый дым динамический Daquan, черно-белая абстрактная живопись PNG 650x650px Размер файла: 192.09 КБ
- Geometry Curve Icon, геометрическая текстура, модный справочный материал, серый и синий PNG 792x1000px 792x1000px
Размер файла: 133.
 38 КБ
38 КБ - Английский алфавит Буква английского алфавита, другие PNG 714x720px Размер файла: 107.51 КБ
- Геометрия треугольника, красочный алмазный фон, серый и синий 3D PNG 2078x2315px Размер файла: 974.48KB
- Евклидово, Текстурный узор, бордюр, угол, разные уголки, дизайн фона, много PNG 612x847px 612x847px Размер файла: 112.35 КБ
- С Днем Рождения PNG 1647x1500px Размер файла: 474 КБ
- Буквы ABC Alphabet I Font, золотой шрифт PNG 1271x1280px 1271x1280px Размер файла: 40,89 КБ org/ImageObject»> белая иллюстрация, угол точки черно-белый узор, технологическая линия PNG 650x500px Размер файла: 50,44 КБ
- иллюстрация алфавита, буква английского алфавита, цветной мультяшный алфавит PNG 3174x2451px 3174x2451px Размер файла: 715.69 КБ
- Абстрактная дифференциальная геометрия, евклидова, геометрическая текстура, модный справочный материал, синие и красные волнистые PNG 945x945px 945x945px Размер файла: 228.78 КБ
- сине-серая графика в горошек, черно-белый узор, серебристый металлический фон PNG 1500x1000px Размер файла: 325.08 КБ
- синий и желтый 0 иллюстрация, шрифт Letter Patrolling Alphabet, другие PNG 581x719px
Размер файла: 91.
 7 КБ
7 КБ - Торт на день рождения, висит красочный с днем рождения, иллюстрация с днем рождения PNG 6095x4173px 6095x4173px Размер файла: 1,01 МБ
- Черно-белый круг, технологический фон PNG 1500x1500px Размер файла: 421.21 КБ
- желтый текст на синем фоне, ярко-желтые буквы PNG 3162x4352px Размер файла: 4,71 МБ
- Geometry Curve Геометрическая форма, геометрическая текстура модного справочного материала, красная и серая цифровая иллюстрация PNG 979x979px 979x979px Размер файла: 174.02 КБ
- Иллюстрация буквы М, курсивная буква М Алфавит, буква м PNG 1024x1024px 1024x1024px Размер файла: 50,94 КБ org/ImageObject»> золотые цветочные буквы, буква английского алфавита латинский алфавит рисунок, АЛФАВИТЫ PNG 580x580px Размер файла: 300.01 КБ
- Короткие волосы Sequin Color, серебряные блестки, много драгоценных камней из прозрачного стекла на черной поверхности PNG 936x911px 936x911px Размер файла: 815.07KB
- Буква английского алфавита, золотая буква PNG 937x1286px Размер: 1.07 МБ
- Геометрическая текстура модного справочного материала, красный и серый логотип PNG 896x896px Размер файла: 140,56 КБ
- иллюстрация алфавита, песня Letter Alphabet, алфавит PNG 2083x2083px Размер файла: 1,39 МБ org/ImageObject»> иллюстрация алфавита, типография, шрифты Unicode с открытым исходным кодом, шрифт Grotesque, технология будущего, английский алфавит PNG 474x1011px 474x1011px Размер файла: 379,97 КБ
- Черные и белые чернила, черно-белые царапины, черные каракули PNG 1890x1417px Размер файла: 241.84 КБ
- прямоугольные серые панели, отображение серебряной текстуры, текстура золотого серебра, фон PNG 3600x3600px 3600x3600px Размер файла: 722.33 КБ
- изысканная текстура синих динамических линий, данные о четырех волнах PNG 2144x1596px 2144x1596px Размер файла: 1,97 МБ
- Технология Евклидова, Технология фон, черная иллюстрация PNG 1024x1024px 1024x1024px Размер файла: 91,82 КБ org/ImageObject»> синий с днем рождения иллюстрация, торт ко дню рождения свадебное приглашение, синий с днем рождения WordArt PNG 1667x1667px 1667x1667px Размер файла: 249.84 КБ
- белые облака, черно-белый узор Angle Point, реалистичные белые облака PNG 2194x1317px 2194x1317px Размер файла: 369,73 КБ
- золотая буква B, буква алфавита, каллиграфический шрифт, LETRAS PNG 835x716px 835x716px Размер файла: 386.27 КБ
- Эффект тени фонового рисунка, Трехмерные линии PNG 1370x634px Размер файла: 29,45 КБ
- синий текст с днем рождения, поздравительная открытка с днем рождения, поздравление с днем рождения, слово с днем рождения PNG 800x800px 800x800px
Размер файла: 78.
 45 КБ
45 КБ - Алфавит Надпись Почерк Шрифт, другие PNG 1600x1600px Размер файла: 1011.56KB
- 2, номер иллюстрации, Golden Stereo 2 PNG 1000x998px Размер файла: 452.88KB
- Шаблон плаката, шаблон плаката, синий и зеленый PNG 2066x2810px Размер файла: 125.49 КБ
- Бумага Компьютерный файл, Рваная бумага справочный материал PNG 800x800px Размер файла: 102.39 КБ
- Иллюстрация Хэллоуина, шрифт Хэллоуина Джека-фонаря, дизайн шрифта Хэллоуина PNG 981x838px 981x838px Размер файла: 187.76 КБ org/ImageObject»> Буква алфавита, харф PNG 700x700px Размер файла: 376.47KB
- серый фоновый инструмент Silve коллаж, серебряный технологический фон PNG 1431x1631px 1431x1631px Размер файла: 670.88KB
- Торт на день рождения Поздравительная открытка, красивая лента на день рождения справочный материал, с днем рождения иллюстрация PNG 800x533px 800x533px Размер файла: 365.71 КБ
- желтый и разноцветный алфавит, буквенное обозначение алфавита, шрифт Word, АЛФАВИТЫ PNG 580x580px Размер файла: 331.79 КБ
- иллюстрация шести серебряных фигур, евклидов металл, строка заголовка металлической текстуры PNG 3148x3022px 3148x3022px
Размер файла: 692.
 58 КБ
58 КБ - несколько фонов, евклидова иллюстрация баннера, материал баннера PNG 1416x1478px Размер файла: 117.77 КБ
- Черно-белое Брэнд Пойнт, Реалистичное Облако, белые облака PNG 8000x4491px Размер: 2.95 МБ
- 0 иллюстрация, Золотой деко номер ноль PNG 3152x4088px 3152x4088px Размер файла: 1,54 МБ
- золотая буква м иллюстрация, буква м алфавит, золотые буквы PNG 1271x1280px 1271x1280px Размер файла: 85,58 КБ
- Текст иллюстрации с днем рождения, торт ко дню рождения, с днем рождения PNG 1847x1410px Размер файла: 2,35 МБ org/ImageObject»> капли воды, капли воды аэрозольный баллончик, капли PNG 1485x2798px 1485x2798px Размер: 1.41 МБ
Мы используем файлы cookie для анализа нашего трафика и улучшения предоставляемых нами услуг. Продолжая использовать этот веб-сайт, вы соглашаетесь на использование нами файлов cookie, как это определено в нашей политике конфиденциальности. принимать
Золотой текст
Золотой текст
Как создать эффект металлического золота с помощью Fireworks CS4+
В этом уроке вы узнаете, как создать металлический золотой текст с помощью Adobe Fireworks CS4+. На изображении ниже показано, как мы создали эффект металлического золота.
Необходимые знания
В этом учебном пособии вы узнаете, как создать эффект металлического золота с помощью Fireworks, поэтому предполагается, что вы знакомы с некоторыми программами для дизайна, даже если вы не знакомы с Adobe Fireworks. Однако будьте уверены, что нашим подробным инструкциям сможет следовать даже новичок.
Однако будьте уверены, что нашим подробным инструкциям сможет следовать даже новичок.
You Are Here ::: Home >> Бесплатные уроки >> Adobe Fireworks CS4+ Tutorials >> Metallic Gold Text
Металлический золотой текст с Adobe Fireworks
Выполните шаги, указанные ниже:
Цветовая палитра — Золотой металлик Текст
#E9D07C#AA893C#68551A#AA893C#886718#E4D181
- Шаг 1: Откройте Fireworks CS4+ и создайте новый файл размером 500×500 пикселей.
- Шаг 2: Выберите инструмент Текст , выберите Шрифт – TW Cen MT, Размер шрифта – 35, Цвет – #000000, Толщина шрифта – жирный, Уровень сглаживания – Четкое сглаживание и напишите любой текст (как вам нравится).
- Шаг 3: Нажмите на цвет и выберите Fill Option >> Fill category >> Gradient >> выберите Linear . Вариант градиента будет выглядеть следующим образом:
- Шаг 4:
Пока цвет градиента все еще выбран, выберите следующие параметры:
a. Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #E9D07C.
Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #E9D07C.
б. После этого щелкните маленький цветной прямоугольник справа и установите его цвет на #E4D181.
в. Теперь добавьте еще четыре прямоугольника, нажав символ «+» между двумя маленькими цветными прямоугольниками, и установите цвета #AA893C, #68551A, #AA893C и #886718. См. рисунок ниже, на котором показано, как установить цвета: - Примечание. В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты» .
- Шаг 5:
Мы рекомендуем вам применить эффект Inner Bevel, чтобы текст выглядел серебристым.
 Выделите текст с помощью Pointer Tool . Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Inner Bevel из Bevel and Emboss . Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Внутренний скос» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: Форма края скоса — Плоская, Ширина — 2, Контрастность — 70%, Мягкость — 2, угол — 135 и предустановка кнопок — приподнята.
Выделите текст с помощью Pointer Tool . Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Inner Bevel из Bevel and Emboss . Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Внутренний скос» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: Форма края скоса — Плоская, Ширина — 2, Контрастность — 70%, Мягкость — 2, угол — 135 и предустановка кнопок — приподнята. - Шаг 6:
Чтобы снова применить тень, щелкните текст с помощью Pointer Tool . Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Drop Shadow из Shadow and Glow . Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Тень» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: непрозрачность — 49%, мягкость — 0, угол — 346, расстояние — 2, цвет — #E3CF7E.
 Снова выделите текст и примените тень, теперь установите значения Непрозрачность — 50%, Мягкость — 0, Угол — 180, Расстояние — 2, Цвет — #E4D181. Золотой текст будет выглядеть следующим образом:
Снова выделите текст и примените тень, теперь установите значения Непрозрачность — 50%, Мягкость — 0, Угол — 180, Расстояние — 2, Цвет — #E4D181. Золотой текст будет выглядеть следующим образом: - Шаг 1: Выберите инструмент Текст , выберите Шрифт – Belwe Bd BT, Размер шрифта – 35, Цвет – #000000, Толщина шрифта – полужирный, Уровень сглаживания – Гладкое сглаживание и напишите любой текст.
- Шаг 2: Нажмите на цвет и выберите «Параметры заливки» >> «Категория заливки» >> «Градиент» >> выберите «Линейный». Вариант градиента будет выглядеть следующим образом:
- Шаг 3:
Пока цвет градиента все еще выбран, выберите следующие параметры:
a. Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #E0CA7F.
б. После этого щелкните маленький цветной прямоугольник справа и установите его цвет на #886718.
в. Теперь добавьте еще семь прямоугольников, щелкнув символ «+» между двумя маленькими цветными прямоугольниками, и установите цвета #E0CA7F, #9A7733, #93702C, #E7D57F, #9D7B3C, #9D7B3C и #CEA146. См. рисунок ниже, на котором показано, как установить цвета: - Примечание. В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты» .
- Шаг 4:
Чтобы снова применить тень, щелкните текст с помощью Pointer Tool .Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Drop Shadow из Shadow and Glow .
 Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Тень» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: непрозрачность — 65%, мягкость — 0, угол — 315, расстояние — 2, цвет — #000000.
Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Тень» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: непрозрачность — 65%, мягкость — 0, угол — 315, расстояние — 2, цвет — #000000. - Шаг 5:
Нарисуйте прямоугольник с помощью инструмента Rectangle Tool , установите цвет заливки на #9
.Теперь поместите золотой текст на прямоугольник. См. иллюстрацию ниже, на которой показано, как мы разместили текст:
. - Шаг 1:
Выберите инструмент Текст , выберите Шрифт – Trebuchet MS, Размер шрифта – 50, Цвет – #000000, Толщина шрифта – полужирный, Уровень сглаживания – Smooth Anti-Alias и напишите любой текст.

- Шаг 2: Нажмите на цвет и выберите «Параметры заливки » >> «Категория заливки» >> «Градиент» >> выберите «Прямоугольник».
- Шаг 3:
Пока цвет градиента все еще выбран, выберите следующие параметры:
a. Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #D8BD70.
б. После этого щелкните маленький цветной прямоугольник справа и установите его цвет на #E9D784.
в. Теперь добавьте еще пять прямоугольников, щелкнув символ «+» между двумя маленькими цветными прямоугольниками, и установите цвета #9B762A, #C1923D, #D8BD70, #C09848 и #E9D784. См. рисунок ниже, на котором показано, как установить цвета: - Примечание.
 В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты» .
В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты» . - Шаг 4: Мы рекомендуем вам применить эффект Inner Bevel.Выделите текст с помощью инструмента «Указатель». Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Inner Bevel из Bevel and Emboss . Нажмите на маленькую синюю кнопку «i» рядом с фильтром «Внутренний скос» и установите следующие значения для фильтра: Форма края скоса — Гладкая, Ширина — 3, Контрастность — 100%, Мягкость — 3, Угол — 135 и предустановка кнопок — Поднятый. Снова выделите текст и примените Drop Shadow . Нажмите маленькую синюю кнопку «i» рядом с фильтром Drop Shadow и установите следующие значения для фильтра: Opacity — 100%, Softness — 3, Angle — 315, Distance — 4, цвет — #000000.Эффект золота будет выглядеть следующим образом:
Настройки градиента: скриншот Fireworks CS4+
Настройки градиента: Adobe Fireworks CS4 Снимок экрана
Настройки градиента: Adobe Fireworks CS5 Снимок экрана
Цветовая палитра — Эффект золотого металлика
#E0CA7F#E0CA7F#9A7733#93702C#E7D57F#9D7B3C#9D7B3C#CEA146#886718
Настройки градиента: скриншот Fireworks CS4+
Настройки градиента: Adobe Fireworks CS4 Снимок экрана
Настройки градиента: Adobe Fireworks CS5 Снимок экрана
Давайте посмотрим еще один пример для Metallic Gold Effect.
Цветовая палитра — Эффект золотого металлика
#D8BD70#9B762A#C1923D#D8BD70#C09848#E9D784
Настройки градиента: Adobe Fireworks CS4 Снимок экрана
Настройки градиента: Adobe Fireworks CS5 Снимок экрана
Необходимое программное обеспечение
Adobe Fireworks CS5 или Adobe Fireworks CS4 . Если вы используете версию CS3 и ниже, ознакомьтесь с Metallic Gold Effect with Fireworks .
Если вы используете версию CS3 и ниже, ознакомьтесь с Metallic Gold Effect with Fireworks .
Версии Adobe Fireworks, совместимые с данным учебным пособием
Фейерверк CS4 | Фейерверк CS5 | Fireworks CS6Пользователи Adobe Fireworks CS3 и ниже : для более ранних версий Fireworks некоторые функции, действия и скриншоты могут отличаться.Пожалуйста, ознакомьтесь с версией CS3 и ниже этого бесплатного руководства по веб-дизайну — Metallic Gold Effect with Fireworks.
Рекомендуемая версия: Fireworks CS6
Пожалуйста, поставьте лайк, +1, дайте ссылку и поделитесь этим ресурсом SmartWebby, если он был вам полезен. Спасибо!
металлический веб-шрифт. Шрифт OpenType
Антиутопический дизайн металлического веб-шрифта
Metallic Web Font вдохновлен романом Оруэлла «1984», футуризмом старой школы и различными ограничениями и правилами, налагаемыми правительством, оппозицией, обществом или другими властями. Металлический веб-шрифт идеально подходит для вашего антиутопического дизайна.
Металлический веб-шрифт идеально подходит для вашего антиутопического дизайна.
Металлический веб-шрифт в стиле Оруэлла с современным оттенком
ШрифтMetallic Web был вдохновлен футуризмом старой школы и улавливает характерные черты архитектуры, инженерии и электроники. Дизайн креативного шрифта, вдохновленный Оруэллом, подкрепляется некоторыми причудливыми деталями: мощным и мужественным оттенком, объемными буквами и металлическим 3D-узором. Промышленный шрифт Metallic Web Font можно использовать для иллюстрации художественной выставки или техно-рейв-флаера.Если вам нравится этот экстравагантный проект шрифта, взгляните на эти шрифты: Retro Copper Wire Font или Wired Chaos Font.
Шрифт OpenType Описание
Шрифт представляет собой цветной файл OpenType, что означает, что этот шрифт будет отображаться только в приложениях, совместимых с цветными растровыми шрифтами. Для использования шрифтов Opentype-SVG требуется Photoshop CC 2017, Illustrator CC 2018 или Procreate 4. 3 (или новее). Теперь, когда OpenType-SVG принят в качестве отраслевого стандарта, есть большая вероятность, что вы сможете начать использовать цветные шрифты в своем любимом программном и аппаратном обеспечении (Photoshop, Illustrator, InDesign, QuarkXPress, Keynote, PowerPoint, Word и т. д.).) Для получения дополнительной информации о цветных шрифтах и их использовании посетите веб-сайт: www.colorfonts.wtf
3 (или новее). Теперь, когда OpenType-SVG принят в качестве отраслевого стандарта, есть большая вероятность, что вы сможете начать использовать цветные шрифты в своем любимом программном и аппаратном обеспечении (Photoshop, Illustrator, InDesign, QuarkXPress, Keynote, PowerPoint, Word и т. д.).) Для получения дополнительной информации о цветных шрифтах и их использовании посетите веб-сайт: www.colorfonts.wtf
PNG Набор букв
Однако все символы также включены в виде отдельных файлов .png, которые можно открыть в любой графической программе. Этот шрифт разработан в 3D. Каждая буква представляет собой отдельный файл PNG на прозрачном фоне. Каждое изображение имеет размер высокого разрешения 1800x2200px. Этот загружаемый пакет содержит 40 файлов. Изображения PNG можно открывать и редактировать во всех основных приложениях для верстки изображений и документов.Вы можете купить шрифт и изменить цвет букв в Photoshop, Illustrator или InDesign, что делает его привлекательным для профессионалов графического дизайна и всех, кто восхищается шрифтами ручной работы.
Этот уникальный шрифт содержит все символы, кроме букв, такие как цифры, знаки препинания и символы валюты. В предварительном просмотре вы можете увидеть все буквы и глифы, входящие в состав Metallic Web Font.
Пунктуация и языковая поддержка
Из-за большого размера шрифтов OpenType-SVG расширенная поддержка знаков препинания и языка не включена в файлы шрифтов.Однако все знаки препинания и следующие за ними диакритические знаки включены в виде отдельных файлов изображений в набор букв .png, которые можно добавить в текст вручную.
CorelDRAW Graphics Suite — учебные пособия
by Silvio Gomes
Следуйте этому пошаговому руководству, чтобы создать интересный металлический эффект, бронзу, на векторных объектах и тексте, объединив мощные ресурсы CorelDRAW и Corel PHOTO-PAINT.
Шаг 1
Выберите объект и текст, к которым вы будете применять металлический эффект (бронза), и создайте контур вокруг них с помощью инструмента Контур (Набор инструментов > Контур).
Шаг 2
Разделите контуры объектов, щелкнув контуры правой кнопкой мыши и выбрав «Разбить группу контуров» (CTRL+K) , и скопировав их на новую страницу (страница 2) , для использования в будущем. Оставьте только основные объекты на странице 1.Страница 2: зарезервируйте это изображение для использования в будущем
Страница 1: Работа над этим изображением
Шаг 3
Выберите только первый объект (шар).Нажмите F11 , чтобы открыть настройки Fountain Fill , и отредактируйте цвета градиента как можно ближе к примеру ниже:Шаг 4
Повторите действие для текста или просто скопируйте свойства объекта. Для этого выберите векторный объект (баллон), нажмите: Edit > Copy properties from… и примените к тексту такую же заливку.Шаг 5
Выберите только векторный объект и преобразуйте его в растровое изображение. Перейдите к: Bitmap > Convert to bitmap . После преобразования перейдите к: Bitmap > Edit bitmap , чтобы открыть изображение в Corel Photo-PAINT.
Перейдите к: Bitmap > Convert to bitmap . После преобразования перейдите к: Bitmap > Edit bitmap , чтобы открыть изображение в Corel Photo-PAINT.Шаг 6
В PHOTO-PAINT выберите объект и перейдите к: Эффекты > Текстура > Пластик…Шаг 7
В настройках «Светлый цвет» выберите цвет, имитирующий «бронзу». Настройте «Свет», «Глубина» и «Гладкость» по своему усмотрению.Шаг 8
Выберите инструмент Liquid Smear из набора инструментов (a) и отрегулируйте размер наконечника, давление, давление пера и т. д.На панели свойств . (б)
Шаг 9
При активном инструменте Smear , удерживая нажатой левую кнопку, осторожно перетащите мышь по светлым и темным областям, чтобы создать искажения тона. При необходимости измените размер пера и давление. СОВЕТ : Медленно перемещайте мышь от более темных областей к более светлым.Снова протрите пораженные участки, чтобы добавить небольшие исправления. Сохраните и вернитесь в CorelDRAW.
СОВЕТ : Медленно перемещайте мышь от более темных областей к более светлым.Снова протрите пораженные участки, чтобы добавить небольшие исправления. Сохраните и вернитесь в CorelDRAW.Шаг 10
Повторите шаги с 5 по 9 с объектом Text. Сохраните и вернитесь в CorelDRAW.Шаг 11
Перейдите к age 2 и верните контур (границу), который был зарезервирован, как показано вШаг 2. Убедитесь, что все объекты расположены по центру, выделив текст и всплывающую подсказку и нажав
C на клавиатуре .Выберите только границу и примените эффект Drop Shadow ( Toolbox > Drop Shadow tool ). Перетащите цвет, похожий на «бронзовый», на тень, чтобы изменить цвет тени.
Шаг 12
Теперь выберите отдельные объекты (баллон и текст) и настройте Яркость/Контраст/Интенсивность . Перейдите к: Эффекты > Настройка > Яркость/Контраст/Интенсивность
Перейдите к: Эффекты > Настройка > Яркость/Контраст/Интенсивность Шаг 13
Настройте параметры по своему усмотрению. ГОТОВО!Учебное пособие предоставлено Сильвио Гомесом, графическим дизайнером и мастером CorelDRAW.
христианских подарков для женщин? Матовая черная кофейная кружка с металлическим шрифтом Стихи из Священного Писания «Успокойтесь и знайте, что я Бог?» Псалом 46:10 ? Керамическая кружка на 12 унций, христианская чашка с ручкой
Цвет: Остановись и знай «Остановись и знай, что Я Бог». Псалом 46:10 Откройте для себя идеальный способ пить свой любимый горячий напиток с помощью этого позолоченного стакана. кружка со словами из Псалма 46:10, которые мгновенно придают уверенности от зная, что у Бога все под контролем, чтобы помочь вам справиться с тем, что день принесет вам способ.Эта классическая кофейная кружка со стильной сбалансированной формой купе изготовлена из прочный керамогранит. Внешняя матовая черная отделка элегантно Цитата из металлического золота с надписью «Умолкни и знай, что я Бог, Псалом 45:10». занимает центральное место в дизайне сценария золотой лозы. Отличается глянцевым черным
внутри, эта кружка для столовой посуды отделана металлическим золотым ободком и
имеет емкость 12 унций. Употребляйте круглый год в качестве чая, кофе или горячего шоколада.
кружка и многое другое. Он может стильно подчеркнуть существующую сервировочную посуду или украсить
Рабочее пространство.Эта христианская кружка станет продуманным подарком для друзей или любимых.
а также прекрасный дар ободрения, поскольку он приходит с
координирующая подарочная коробка. Емкость: 12 жидких унций. Керамическая кружка. Упакована в координирующую
Подарочная коробкаУспокойтесь и знайте, что Я Бог. Я буду превознесен между народами, Я
возвысится на земле!
занимает центральное место в дизайне сценария золотой лозы. Отличается глянцевым черным
внутри, эта кружка для столовой посуды отделана металлическим золотым ободком и
имеет емкость 12 унций. Употребляйте круглый год в качестве чая, кофе или горячего шоколада.
кружка и многое другое. Он может стильно подчеркнуть существующую сервировочную посуду или украсить
Рабочее пространство.Эта христианская кружка станет продуманным подарком для друзей или любимых.
а также прекрасный дар ободрения, поскольку он приходит с
координирующая подарочная коробка. Емкость: 12 жидких унций. Керамическая кружка. Упакована в координирующую
Подарочная коробкаУспокойтесь и знайте, что Я Бог. Я буду превознесен между народами, Я
возвысится на земле! - ДУХОВНЫЙ ДАР ДЛЯ ЖЕНЩИН ИЛИ МУЖЧИН: Испейте Слово Божье. Эта мотивирующая кофейная кружка не только функциональна; это также служит сильным и мощным напоминанием каждый раз, когда вы находите минутку, чтобы выпить и поразмышлять над верным обещанием Господа, что Он контролирует всю жизнь.

- ЧЕРНАЯ МАТОВАЯ КОФЕЙНАЯ КРУЖКА: Подарки христианского искусства Кружка с стихами из Библии «Молчи и знай» Псалом 45:10 «Молчи и знай, что я Бог» красиво оформлена с элегантным металлическим шрифтом в виде виноградной лозы. Матовая внешняя поверхность и глянцевая внутренняя часть с изогнутой ручкой и золотым ободком.
- DAILY AFFIRMATION: эта кофейная кружка Christian изготовлена из прочного керамогранита и покрыта глазурью, не содержащей свинца и кадмия, что обеспечивает длительное и беззаботное использование. Подходит для повседневного использования, но для сохранения стиля этой изысканной кружки рекомендуется ручная стирка.Не подходит для микроволновой печи или посудомоечной машины. Эта вдохновляющая кофейная чашка Be Still and Know I Am God имеет высоту около 4 дюймов и вместимость 12 унций.
- ПОДАРОЧНАЯ КОРОБКА В КОМПЛЕКТЕ: Порадуйте друзей, родственников, коллег и верующих, будь они любителями чая или кофе, этой подарочной кофейной чашкой. Эту воодушевляющую кружку можно сочетать с другими черно-золотыми кружками в аналогичном стиле, чтобы сформировать набор, подходящий для особых случаев и незабываемых моментов! Эта вдохновляющая кофейная чашка, упакованная в подходящую подарочную коробку для EASY GIFTING, станет простым и полезным подарком на любой случай.



 15 КБ
15 КБ 28 КБ
28 КБ 38 КБ
38 КБ 7 КБ
7 КБ 45 КБ
45 КБ 58 КБ
58 КБ Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #E9D07C.
Теперь щелкните цвет градиента, а затем щелкните небольшой цветной прямоугольник слева и установите его цвет на #E9D07C.  Выделите текст с помощью Pointer Tool . Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Inner Bevel из Bevel and Emboss . Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Внутренний скос» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: Форма края скоса — Плоская, Ширина — 2, Контрастность — 70%, Мягкость — 2, угол — 135 и предустановка кнопок — приподнята.
Выделите текст с помощью Pointer Tool . Теперь в правой части окна свойств вы найдете фильтры, нажмите на символ + и выберите Inner Bevel из Bevel and Emboss . Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Внутренний скос» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: Форма края скоса — Плоская, Ширина — 2, Контрастность — 70%, Мягкость — 2, угол — 135 и предустановка кнопок — приподнята. Снова выделите текст и примените тень, теперь установите значения Непрозрачность — 50%, Мягкость — 0, Угол — 180, Расстояние — 2, Цвет — #E4D181. Золотой текст будет выглядеть следующим образом:
Снова выделите текст и примените тень, теперь установите значения Непрозрачность — 50%, Мягкость — 0, Угол — 180, Расстояние — 2, Цвет — #E4D181. Золотой текст будет выглядеть следующим образом:
 Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Тень» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: непрозрачность — 65%, мягкость — 0, угол — 315, расстояние — 2, цвет — #000000.
Нажмите на крошечный синий кружок с буквой «i» рядом с фильтром «Тень» (кнопка «Редактировать и расположить живые фильтры» ) и установите следующие значения для фильтра: непрозрачность — 65%, мягкость — 0, угол — 315, расстояние — 2, цвет — #000000.
 В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты»
В Adobe Fireworks CS5 вы можете обратить градиенты с помощью функции «Обратные градиенты»
