Как сохранить картинку в иллюстраторе в формате jpg: Экспорт иллюстрации в Illustrator
Как сохранить файл Illustrator как изображение PNG или JPG
Adobe Illustrator — один из самых популярных инструментов для создания изображений и графики. Он прост в использовании и интуитивно понятен, как только вы к нему привыкнете. Но как только вы закончите работу, вам нужно сохранить файл Illustrator в формате изображения, например PNG или JPG. .
Что такое форматы PNG и JPG?
Формат PNG
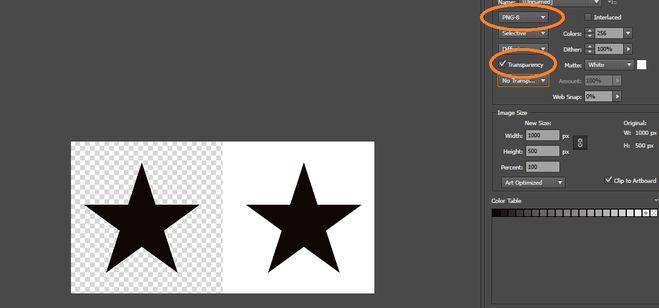
Формат Portable Network Graphics или более известный как PNG чаще всего используется в веб-дизайне. Он отличается прозрачным фоном, поэтому используется для дизайна логотипов.
Там два типа PNG, PNG-8 и PNG-24 . Первый характеризуется использованием ограниченной цветовой палитры из 256 цветов и может быть сохранен в небольших форматах. В отличие от PNG-24, который имеет неограниченную цветовую палитру, но его размер намного больше.
Формат JPG
Joint Photographic Experts Group или JPG Это наиболее широко используемый формат изображений.
Обратной стороной JPG является то, что каждый раз при сохранении изображение теряет свое качество. Это идеальный формат для фотографий. или любое изображение с множеством цветов. В отличие от PNG, этот формат не поддерживает прозрачность.
Как сохранить файл в формате PNG или JPG?
Сохранить как PNG
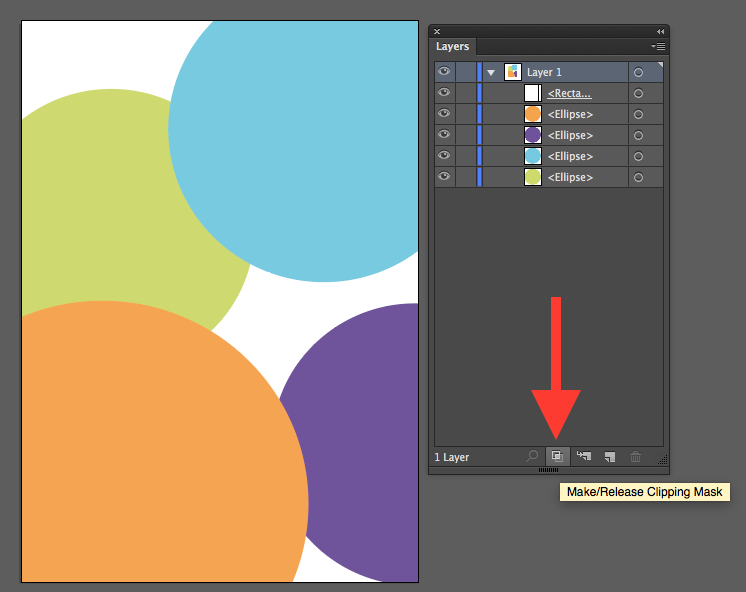
- Чтобы сохранить файл в формате PNG выделить все элементы изображения .
- Щелкните где-нибудь на пустом холсте и перетащите щелчок на ce что все элементы являются
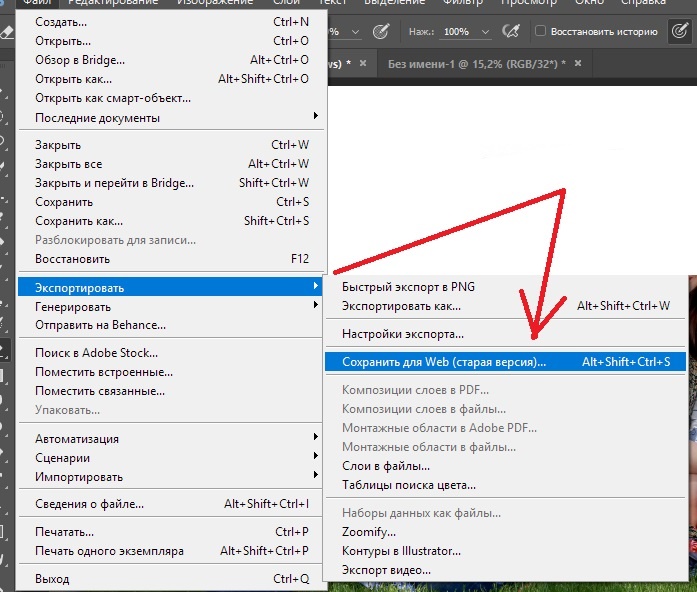
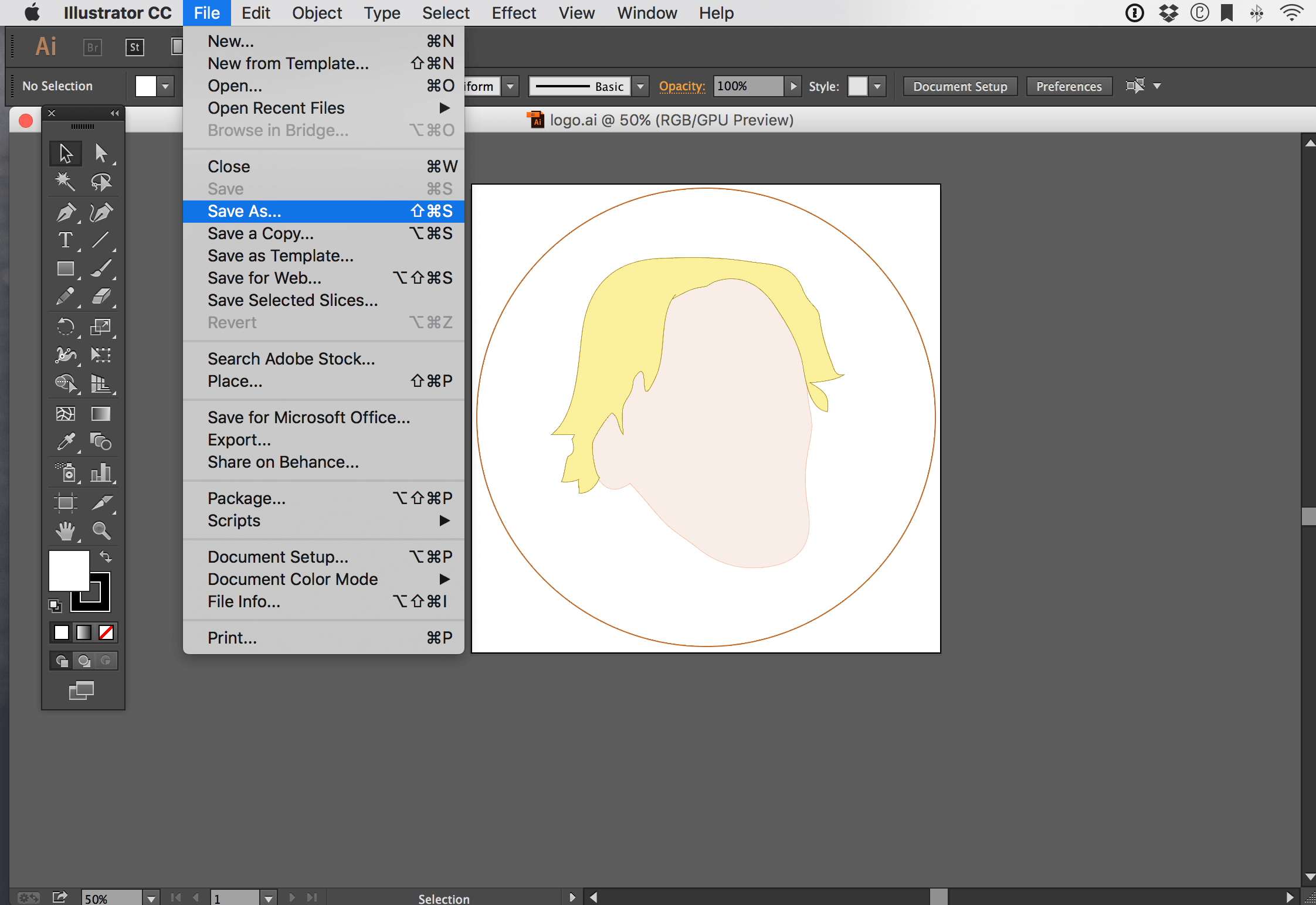
- Затем нажмите опцию Файл (Alt + команда быстрого доступа) , затем нажмите кнопку «Экспорт».
- Проводник открывается там, где вы выберите папку, в которой хотите сохранить Изображение.

- Введите имя изображения и тип файла , которым в данном случае является PNG.
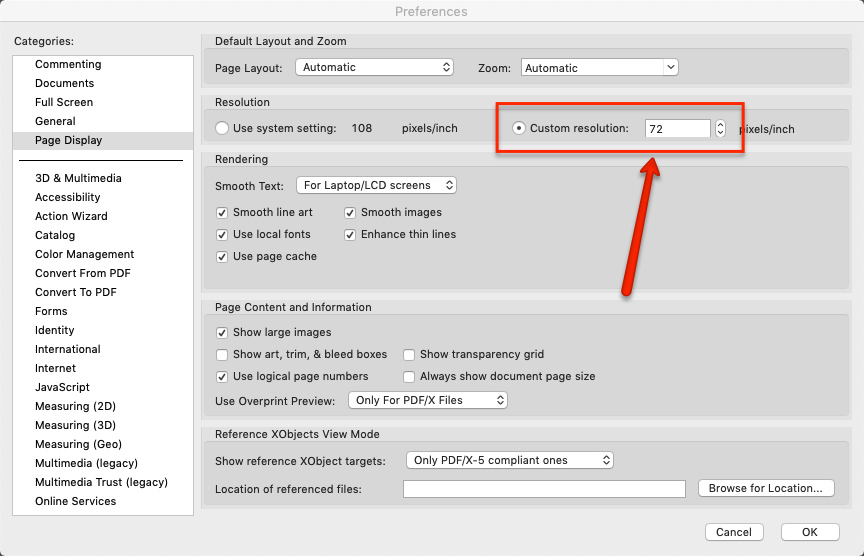
- Откроется новое окно с параметрами сохранения PNG. Выберите разрешение изображения . Выберите высокое (300 dpi), среднее (150 dpi) или экранное (72 dpi). Параметр 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах.
- Выбрать сглаживание изображения . Доступные параметры оптимизированы для иллюстраций, оптимизированы для текста и отсутствуют.
- Выберите цвет фона . Изображения PNG имеют прозрачный фон, но вы можете выбирать между прозрачным, черным или белым.
- Когда вы разместите все варианты, нажмите кнопку ОК чтобы сохранить изображение.
Сохранить в формате JPG
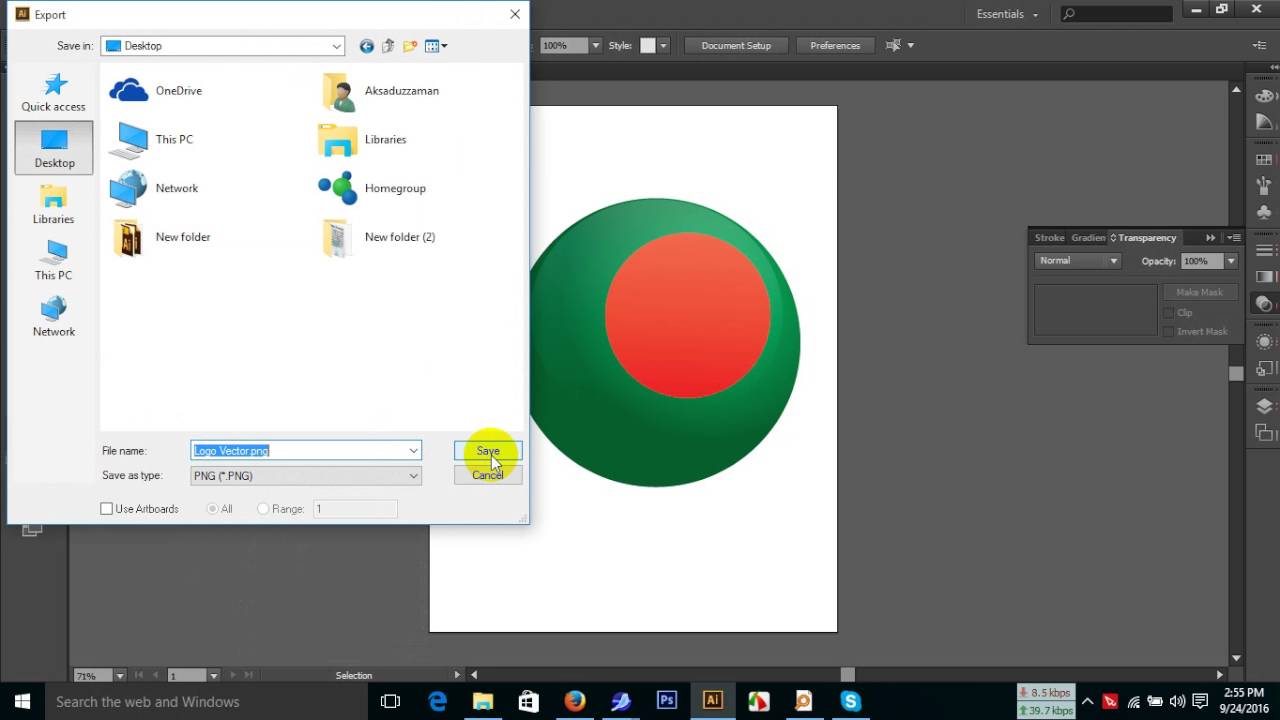
- Процедура очень похожа на сохранение изображения в формате PNG. Вы должны выбрать изображение, нажав на меню Файл, затем выберите параметр Экспорт. .
- Выберите папку в в который вы хотите сохранить изображение.

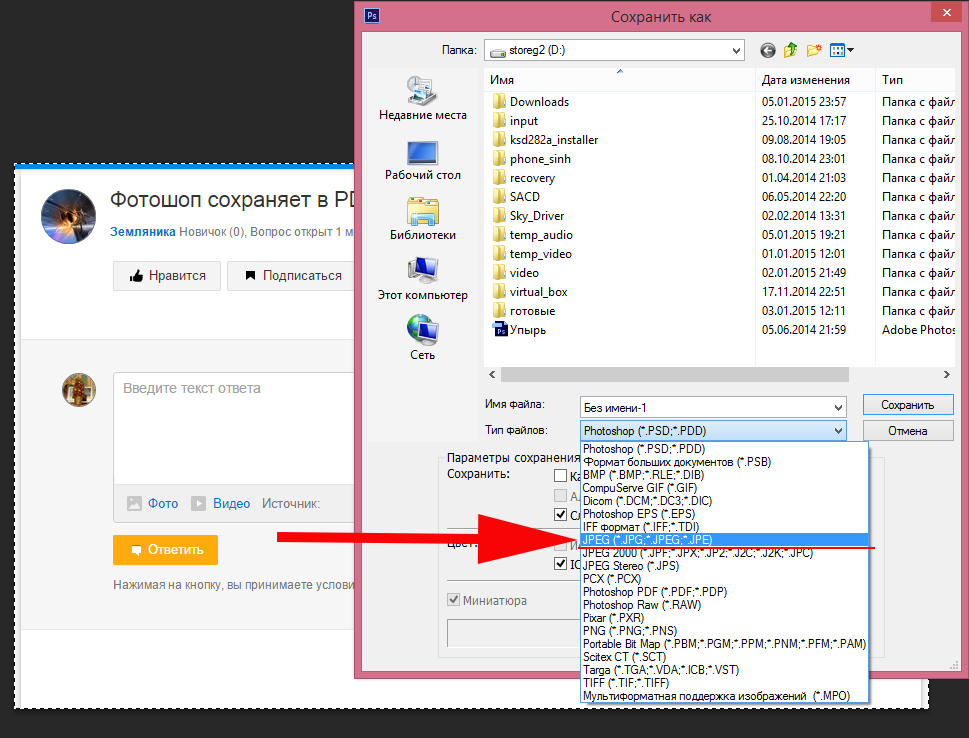
- Введите имя изображения и выберите тип файла . На этот раз тип файла — JPEG (* .JPG).
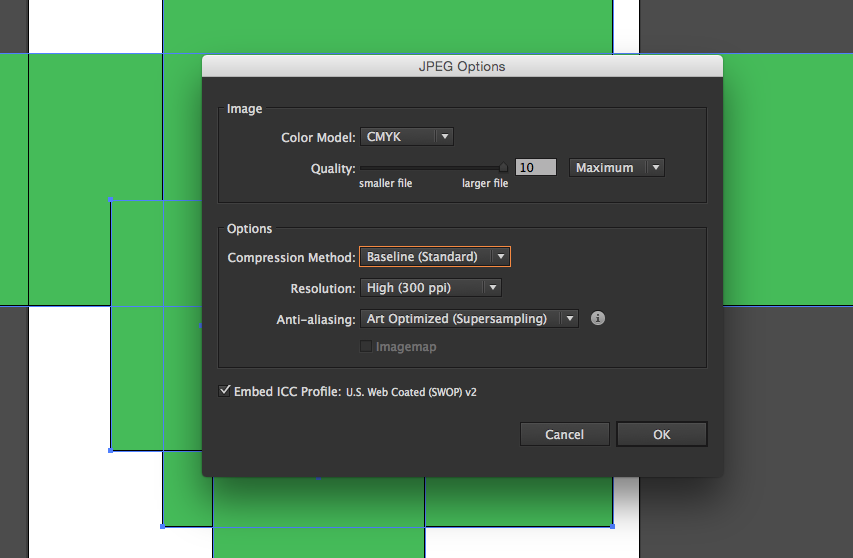
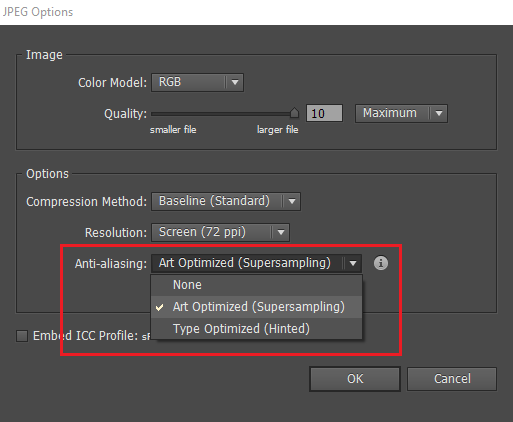
- Откроется новое окно с параметрами для сохранения изображения JPG. Выберите цветовую модель в в зависимости от того, как вы собираетесь использовать изображение.
- Если это файл для печати, выберите параметр CMYK, если файл будет использоваться в цифровом виде, выберите RGB и оттенки серого, чтобы сохранить изображение без цветов, только в черно-белом.
- Выберите качество от 1 до 10. , где 1 — минимальное значение, а 10 — максимальное значение. Чем больше масштаб, тем больше размер изображения.
- Затем измените метод сжатия, разрешение изображения и сглаживание.
- Когда закончите, нажмите Кнопка ОК для сохранения Изображение.
- Если вы по-прежнему не можете сохранить файл, проверьте причина, по которой файл не будет сохранен .
Сохраните файл в формате SGV
Если вы хотите сохранить изображение для использования в качестве логотипа или значка на вашем веб-сайте , лучший вариант — формат SVG. Это формат векторная графика двумерный, хотя на самом деле это язык разметки на основе XML.
Это формат векторная графика двумерный, хотя на самом деле это язык разметки на основе XML.
- Для сохранения выберите Файл, затем Сохранить как .
- Введите имя изображения и выберите формат SVG.
- Изменить параметры SVG как текст и подмножество.
- Когда все будет готово, нажмите кнопку ОК.
Вставить изображение в Illustrator | Как вставить или импортировать изображения в Illustrator?
Вставить / импортировать изображение в Illustrator
Изображения могут быть важны для вас, чтобы работать над созданием художественного произведения в Вставке Изображения в Adobe Illustrator. Когда вы знаете, как импортировать изображение в документ Illustrator, становится очень легко создавать удивительные визуальные эффекты, используя их. Является ли изображение в формате PNG или JPEG.webp, вы можете легко поместить его в свой документ.
Как вставить изображение в Illustrator?
Шаг 1. Откройте существующий или новый файл Adobe Illustrator. Если вы уже создали файл, вам нужно добавить к нему изображение, а после открытия сохраненного документа вы можете продолжить добавление нового изображения в документ. Иначе, если вы хотите попробовать создать новый документ и попытаться увидеть, как добавление изображения работает в Illustrator, то соответственно вы можете перейти к значку Illustrator на рабочем столе или открыть Illustrator прямо из меню поиска и запустить программу.
Откройте существующий или новый файл Adobe Illustrator. Если вы уже создали файл, вам нужно добавить к нему изображение, а после открытия сохраненного документа вы можете продолжить добавление нового изображения в документ. Иначе, если вы хотите попробовать создать новый документ и попытаться увидеть, как добавление изображения работает в Illustrator, то соответственно вы можете перейти к значку Illustrator на рабочем столе или открыть Illustrator прямо из меню поиска и запустить программу.
Шаг 2: Если у вас уже есть сохраненный файл, вы можете получить к нему доступ из меню Файл. В меню «Файл» выберите «Открыть» и выберите файл, сохраненный на жестком диске. Ярлык для того же — Ctrl + O. Если файл был недавно открыт, вы также можете открыть его, открыв опцию недавнего файла.
Шаг 3: Как только документ открыт, в меню «Файл» перейдите к параметру «Поместить». Этот ярлык для места Shift + Ctrl + P.
Шаг 4: Откроется диалоговое окно, в котором вы можете выбрать изображение, которое хотите добавить в документ. Выберите правильный вариант, и у вас будет возможность разместить его в любом месте документа с помощью курсора мыши. Перетащите курсор мыши в соответствии с вашими предпочтениями, и изображение будет пропорционально размещено на пути курсора мыши.
Шаг 5: После размещения изображения вы можете изменить его размер или изменить его положение. Для этого используйте опорные точки на ограничительной рамке изображения. Перетащите его, как вы хотите изменить размер изображения. Всегда лучше удерживать клавишу Shift при перетаскивании, чтобы получить равномерный результат при изменении размера изображения.
Чтобы переместить изображение, вы можете перетащить фотографию с помощью курсора мыши или использовать клавиши навигации на клавиатуре. При использовании клавиш со стрелками на клавиатуре, если вы комбинируете клавишу Shift, она перемещается на большее расстояние, чем при использовании обычной клавиши со стрелкой.
Шаг 6: Если вы хотите обрезать изображение, просто нажмите на изображение и перейдите к опции обрезать изображение в верхней части документа. После этого с помощью мыши обрежьте изображение как вам нужно. Как только обрезка будет соответствовать вашим потребностям, нажмите Enter для подтверждения.
Шаг 7: Для преобразования изображения с применением различных опций, таких как перемещение, вращение, отражение, масштабирование, сдвиг и т. Д., Используйте инструмент преобразования. Чтобы открыть инструмент преобразования, щелкните правой кнопкой мыши изображение и выберите «Преобразование». Затем наведите курсор на соответствующую панель параметров, как показано на рисунке ниже. Панель содержит все вышеперечисленные параметры от поворота до масштаба.
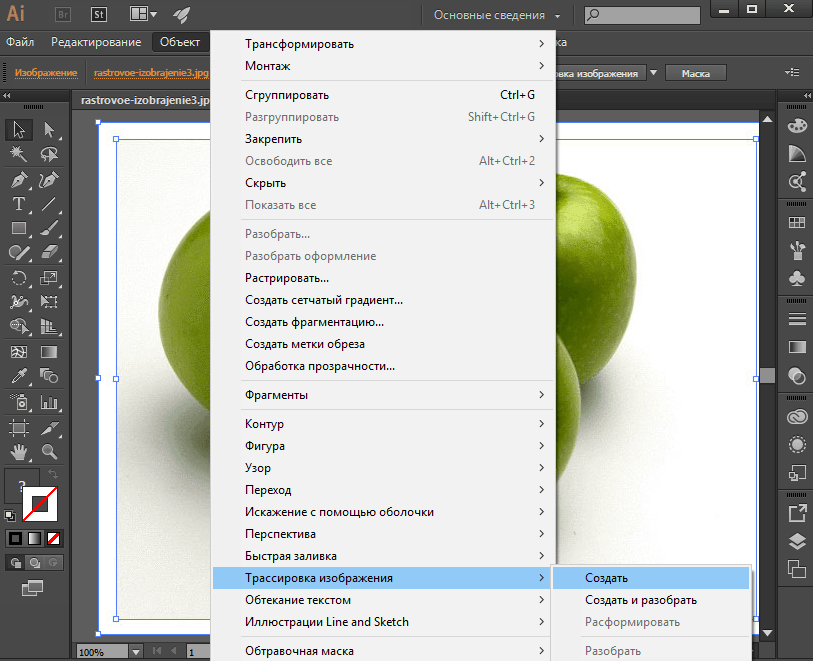
Трассировка изображения в Illustrator
В следующем процессе вы узнаете, как преобразовать растровое изображение в векторный формат. Существует возможность применить функцию трассировки в Adobe Illustrator, которая преобразует ваши изображения в векторный формат. Это особенно полезно, когда вы пытаетесь напечатать свою работу в высоком качестве. Если изображение растрового типа, оно будет терять качество при увеличении масштаба. Как только изображение конвертируется в векторный формат, его можно бесконечно масштабировать без ущерба для четкости. Для этого вам понадобится использовать Image Trace из меню Window.
Это особенно полезно, когда вы пытаетесь напечатать свою работу в высоком качестве. Если изображение растрового типа, оно будет терять качество при увеличении масштаба. Как только изображение конвертируется в векторный формат, его можно бесконечно масштабировать без ущерба для четкости. Для этого вам понадобится использовать Image Trace из меню Window.
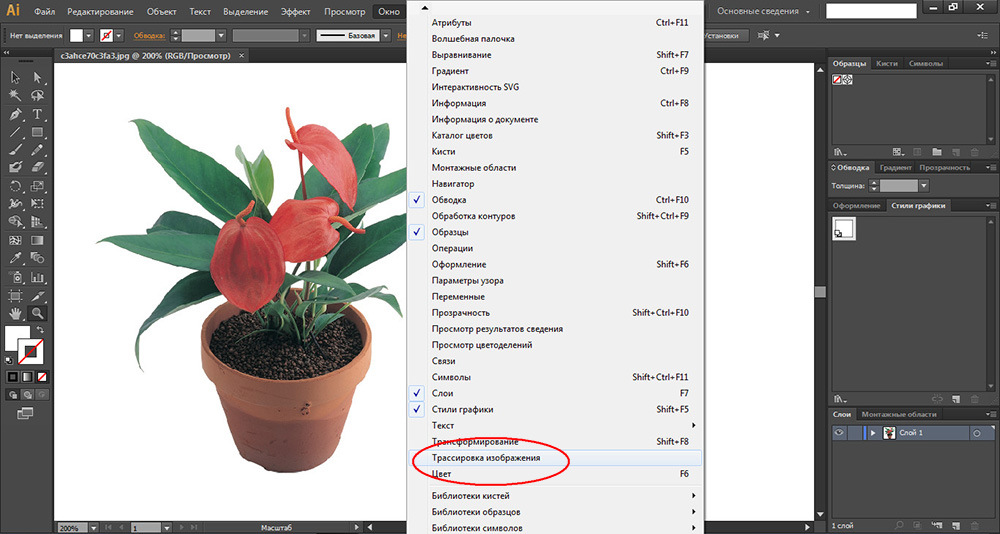
- После открытия изображения в Illustrator, перейдите в Windows и выберите опцию Image Trace. Он открывает панель трассировки изображений.
- В верхней части окна, в первом ряду, вы найдете такие параметры, как Автоцвет, Высокий цвет, Низкий цвет, Оттенки серого, Черно-белый и Контур. Вы можете попробовать их, изменив значения и применив результат наилучшим образом.
- Цветовой режим позволяет вам установить максимальное количество цветов для отслеживания вашего изображения. Оттенки серого можно использовать для установки точности в диапазоне от 0 до 200. Любые пиксели, которые темнее порогового значения, автоматически изменяются на черные.
 Ниже вы найдете такие опции, как Preset, View и Mode.
Ниже вы найдете такие опции, как Preset, View и Mode.
- Нажмите на окно предварительного просмотра, если вы хотите увидеть живой результат вашего изображения при выборе различных значений и эффектов.
- Далее, есть расширенный пункт меню, который дает вам еще больше инструментов и опций для манипулирования изображением. В этом разделе есть опции для изменения настроек путей, углов, шума и многого другого.
- Контуры могут быть установлены от низких до высоких углов, от меньших до больших, а шум — от 1 до 100 пикселей.
Параметры сохранения изображения при вставке изображения в Illustrator
После применения различных эффектов и настроек в вашем изображении, наконец, вам нужно сохранить созданное изображение на жестком диске. Ниже приведены способы сохранения вашей работы в выбранном вами формате.
- Вы можете сохранить изображение в нескольких форматах, таких как Adobe Illustrator, PDF, EPS, SVG и так далее. Для выбора формата выберите «Файл»> «Сохранить как параметр».

- Если вы хотите экспортировать свою работу в формате изображения, выберите «Файл»> «Экспорт». Вы можете увидеть множество типов экспорта, таких как AutoCAD Drawing, PNG, Photoshop, Targa и т. Д. Вы можете выбрать JPEG.webp сейчас.
- Установите флажок «Использовать артборд», чтобы экспортировать только содержимое внутри артборда.
- Наконец, вы найдете панель параметров JPEG.webp. Он содержит дополнительные детали изображения, такие как цветовой режим, разрешение и т. Д. Выберите в соответствии с вашими потребностями и нажмите ОК.
Вывод
Используя шаги, описанные выше, вы можете легко вставить изображения в ваш документ. Вы также можете попробовать изучить различные параметры, представленные в Illustrator, чтобы лучше расположить или выровнять и придать эффект вашему изображению. Вы можете использовать эти изображения в самых разных материалах, таких как плакаты, брошюры, обложки книг, листовки, дизайн веб-сайтов и т. Д. Попробуйте создать новые дизайны, используя изображения в Illustrator, и увеличьте свои творческие способности.
Д. Попробуйте создать новые дизайны, используя изображения в Illustrator, и увеличьте свои творческие способности.
Рекомендуемые статьи
Это руководство по вставке изображения в Illustrator. Здесь мы обсуждаем шаги по вставке изображения в Illustrator, трассировку изображения и возможность сохранения в Illustrator. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Графические стили в Illustrator
- Лучшие плагины иллюстратора, используемые в промышленности
- Как применить 3D-эффекты в Illustrator?
- Учебники и советы по эффектам в Illustrator
- Adobe Illustrator для Windows 8
- 3D-эффекты в After Effects
- Изменить размер изображения в Adobe Illustrator
Экспорт карты—Справка | ArcGIS Desktop
После того, как вы создали свою карту, у вас есть несколько возможностей её распространения. В данном разделе рассматриваются различные опции экспорта карты, а также краткий обзор возможных вариантов передачи карты другим пользователям.
Иногда термин экспорт может означать экспорт отдельных слоев карты в другие форматы данных. Это называется экспортом данных. В этом разделе справки обсуждается экспорт карт, экспорт полного картографического изображения в графические обменные файлы с помощью команды ArcMap Экспорт карты (Export Map) (Файл (File) > Экспорт карты (Export Map)).
Более подробно об экспорте данных см. по ссылкам ниже:
Форматы экспорта карт
Вы можете экспортировать карты в ряд стандартных файловых форматов. EMF, EPS, AI, PDF и SVG — это векторные форматы для экспорта, так как они могут совмещать векторные и растровые данные. BMP, JPEG, PNG, TIFF и GIF — это форматы для экспорта изображений. Существует ряд форматов графических файлов.
Ниже перечислены десять поддерживаемых форматов для экспорта.
| Формат файла | Описание |
|---|---|
EMF (Windows Enhanced Metafile) | EMF — собственные файлы Windows смешанного типа (векторные и растровые). |
EPS (Encapsulated PostScript) | Файлы EPS используют страницы описательного языка PostScript для описания векторных и растровых объектов. PostScript является стандартом печатной промышленности для графических файлов, картографии и вывода на печать. Файлы EPS могут редактироваться во многих графических приложениях или размещаться как графические элементы в большинстве приложений для компоновки. Экспортируемые из ArcMap EPS-файлы поддерживают встроенные шрифты, поэтому пользователи, у которых нет шрифтов Esri, все равно смогут просматривать изображения с корректными символами. При экспорте EPS из ArcMap можно задавать цвета в значениях CMYK или RGB. |
AI (Adobe Illustrator) | Файлы AI является наилучшим форматом как для дальнейшей обработки в Adobe Illustrator, так и при передаче для публикации. Формат ArcMap AI сохраняет большинство слоев таблицы содержания ArcMap. Но при экспорте в файлы формата Adobe Illustrator из ArcMap встроенные шрифты не записываются, поэтому если у пользователей нет встроенных шрифтов Esri, возможно, символы в AI-файлах будут отображаться не совсем корректно. При экспорте в AI из ArcMap можно задавать цвета в значениях CMYK или RGB. |
PDF (Portable Document Format) | PDF формат создан с учетом возможности работы на разных платформах. Эти файлы часто используются для распространения документов через Интернет. Теперь этот формат стал официальным стандартом ISO для обмена документацией. Файлы ArcMap PDF можно редактировать во многих графических приложениях, здесь сохраняются аннотации, надписи и большинство слоёв из таблицы содержания ArcMap. |
SVG (Scalable Vector Graphics) | SVG — это формат файлов на базе XML, специально разработанный для просмотра веб-страниц. SVG могут содержать как векторную, так и растровую графику. Некоторые браузеры могут потребовать встраиваемую функцию, чтобы просматривать SVG-файлы, а в старых версиях браузеров может вообще отсутствовать поддержка SVG-файлов. Формат SVG поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. ArcMap может также создавать сжатые файлы SVG. В этом случае, расширение у файла будет *.svgz. |
Формат BMP | Формат BMP — простой, «родной» формат растровых изображений Windows. |
Формат JPEG | JPEG — это сжатые графические файлы. Они поддерживают 24-битовый цвет и их часто выбирают для использования в Интернет, так как размер JPEG-файла обычно меньше, чем у аналогичных файлов других форматов изображений. Но алгоритм сжатия JPEG выполняется с потерями и не рекомендуется для большинства картографических изображений, так как линейные рисунки, текст и значки приобретают артефакты сжатия. Так что PNG для картографических изображений подходит лучше всего. JPEGи из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
PNG (Portable Network Graphics) | PNG — это универсальный растровый формат, который может отображаться в веб-браузерах и поддерживает вставку в другие документы. |
TIFF (Tagged Image File Format) | Файлы TIFF наилучшим образом подходят для импортирования в приложения для редактирования изображений и тоже считаются распространенным в ГИС растровым форматом. Но их невозможно просматривать в веб-браузерах. TIFFы, экспортированные из вида данных ArcMap, также поддерживают пространственную привязку в тегах GeoTIFF или в отдельном файле привязки (world file). |
GIF (Graphic Interchange Format) | GIF — стандартный растровый формат, используемый в Интернете. GIF-файлы не могут содержать более 256 цветов (8 бит на пиксел), что вместе со сжатием без потерь RLE или LZW делает их меньше, чем файлы других форматов. Как и в PNG, у файлов GIF также есть возможность задавать прозрачные цвета. GIF из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
Конфигурирование экспорта карт
Диалоговое окно Экспорт карты (Export Map) в ArcMap позволяет контролировать настройки, используемые для создания файла экспорта. В большинстве случаев использование значений по умолчанию приводит к созданию полезного файла, но вы можете установить выходные опции для каждого формата экспорта, чтобы выходные данные соответствовали определенным требованиям.
Разрешение
Указывает для выходного изображения разрешение или количество dpi (точек на дюйм). Чем выше это значение, тем чётче получается изображение. Но это может увеличить размер файла и время обработки. Для векторных форматов значение по умолчанию 300 dpi. Для растровых — 96 dpi.
Чем выше это значение, тем чётче получается изображение. Но это может увеличить размер файла и время обработки. Для векторных форматов значение по умолчанию 300 dpi. Для растровых — 96 dpi.
Качество выходного изображения
При экспорте в векторные форматы вы можете контролировать качество выходного изображения, чтобы подобрать баланс между качеством изображения и размером файла, а также временем обработки. По умолчанию, качество выходного изображения установлено Наилучшее (Best) -1:1.
Качество выходного изображения (Output Image Quality) контролирует степень передискретизации растра. Если на карте нет растров или векторных слоев с прозрачностью, эта опция ни на что не влияет.
Опция Качество выходного изображения (Output Image Quality) определяет эффективное разрешение растрового содержимого выходных данных. Например, если качество выходного растра установлено как 1:2 и выходное разрешение — 300 dpi, выходной растр будет иметь разрешение 150 dpi.
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Быстрый (Fast), изображение для предварительного просмотра будет иметь высокую пикселизацию.
Если Качество выходного изображения (Output Image Quality) установлено на значение Наилучшее (Best) (т. е. пропорция 1:1), пересчет не выполняется. По умолчанию, Качество выходного растра установлено как Нормальное (Normal).
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Наилучшее (Best), качество изображения для предварительного просмотра будет существенно выше.Попробуйте распечатать небольшую карту с разными установками качества выходного растра, чтобы подобрать оптимальную настройку для своей карты. Можно создать небольшую карту с образцами данных и элементов, которые вы планируете включить в карту. Распечатайте ее с различными настройками. Поэкспериментируйте, чтобы подобрать подходящие разрешение и качество, чтобы при минимальном времени обработки получить высокое качество печати.
Опции, одинаковые для EPS, PDF, AI, EMF
Ниспадающий список Символ рисунка (Picture Symbol) позволяет выбрать метод отрисовки символов маркеров. Выберите опцию Векторизовать слои с маркерами/заливками на основе рисунков .bmp (Vectorize layers with bitmap markers/fills), чтобы конвертировать растровые маркеры/заливки в полигоны. Это предотвратит растеризацию карты за счет некоторой детальности маркеров/заливок. Имеется также опция растеризации маркерных символов. Опция Конвертировать символы маркеров в полигоны (Convert Markers To Polygons) указывает, будут ли символы маркеров, основанные на символах шрифта, экспортироваться как текст или как геометрические фигуры. Отметьте эту опцию, если вы планируете просматривать выходные данные на компьютере, где не установлены соответствующие шрифты, а из-за ограничений лицензии или формата файла (AI не поддерживает внедренные шрифты) нет возможности встроить шрифты в файл. Для экспорта в формат PDF или EPS используйте опцию Внедрить все шрифты документа (Embed All Document fonts). Обратите внимание, что при включении опции Внедрить все шрифты документа (Embed All Document Fonts) она будет отключена для символов маркеров на основе шрифтов во всех форматах, поддерживающих внедрение.
Выберите опцию Векторизовать слои с маркерами/заливками на основе рисунков .bmp (Vectorize layers with bitmap markers/fills), чтобы конвертировать растровые маркеры/заливки в полигоны. Это предотвратит растеризацию карты за счет некоторой детальности маркеров/заливок. Имеется также опция растеризации маркерных символов. Опция Конвертировать символы маркеров в полигоны (Convert Markers To Polygons) указывает, будут ли символы маркеров, основанные на символах шрифта, экспортироваться как текст или как геометрические фигуры. Отметьте эту опцию, если вы планируете просматривать выходные данные на компьютере, где не установлены соответствующие шрифты, а из-за ограничений лицензии или формата файла (AI не поддерживает внедренные шрифты) нет возможности встроить шрифты в файл. Для экспорта в формат PDF или EPS используйте опцию Внедрить все шрифты документа (Embed All Document fonts). Обратите внимание, что при включении опции Внедрить все шрифты документа (Embed All Document Fonts) она будет отключена для символов маркеров на основе шрифтов во всех форматах, поддерживающих внедрение.
Опции только для формата PDF
Опция Цветовая модель (Destination Colorspace) позволяет выбрать цветовую модель для указания цветов в выходном файле. Режим RGB используется по умолчанию и хорошо подходит как для просмотра на экране, так и для печати на струйных и лазерных принтерах. Режим CMYK предназначен для профессиональной печати, когда выходные данные отправляются в типографию. Если вы хотите сжать векторные части PDF-файла и получить выходной файл меньшего размера, выберите опцию Сжать векторную графику (Compress Vector Graphics). Существует отдельная опция Сжатие изображения (Image Compression) для сжатия растровых частей в PDF-файле. Режим Адаптивный (Adaptive) создает файлы наименьшего размера, но может привести к возникновению артефактов сжатия в экспортированном изображении. Для сжатия растровых изображений без потерь в PDF используйте режим Deflate. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет включить все шрифты, которые используются непосредственно в документе. Благодаря этому PDF будет одинаково выглядеть на любой платформе, поддерживающей просмотр PDF, даже если там не установлены шрифты, использованные в данном документе. Это отмечено по умолчанию и предпочтительнее для использования. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Благодаря этому PDF будет одинаково выглядеть на любой платформе, поддерживающей просмотр PDF, даже если там не установлены шрифты, использованные в данном документе. Это отмечено по умолчанию и предпочтительнее для использования. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат PDF имеет также закладку Дополнительно (Advanced). На этой закладке есть опции Экспорт информации о пространственной привязке карты (Export Map Georeference Information) и Слои и атрибуты (Layers And Attributes). Выберите опцию Нет (None), если не хотите, чтобы слои из таблицы содержания ArcMap создавались по-отдельности при экспорте в PDF. Выберите Экспорт в PDF только слоев (Export PDF Layers Only), если хотите, чтобы PDF содержал слои для большинства слоев ArcMap, элементов страницы и прочих элементов карты. Выберите опцию Экспорт слоев и атрибутов PDF (Export PDF Layers and Attributes), если хотите включить в PDF и пространственные объекты, и атрибуты.
Внимание:
Экспорт атрибутов в PDF может вызвать проблемы со скоростью просмотра PDF. По возможности, ограничьтесь экспортом атрибутов не более одного слоя карты. Чтобы не экспортировать поля, отключите их отображение в диалоговом окне Свойства слоя (Layer Properties).
PDF включает поддержку Экспорта многостраничной компоновки в формат PDF. Если в документе карты используется Многостраничная компоновка (Data Driven Pages), а в ArcMap включен вид компоновки, на закладке Страницы (Pages) появляются опции, управляющие экспортом многостраничных компоновок.
Дополнительные сведения о многостраничных компоновках
Опции только для формата EPS
Укажите Цветовую модель (Destination Colorspace) для вашего файла. Вы сможете контролировать цветовое пространство, указывая цвета в выходном файле — RGB или CMYK. Выберите PostScript в ниспадающем списке Уровень языка PostScript (PS Language Level). Самым последним выпуском является уровень 3, но некоторые более старые интерпретаторы не смогут прочесть файлы, созданные с помощью этой версии. Там есть опция Сжатие растра (Image Compression) для сжатия растровых частей EPS. Для этого выберите схему в ниспадающем списке. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет пользователям включать шрифты непосредственно в документ. В результате EPS-файл будет выглядеть одинаково на любой платформе, где он будет просматриваться, даже если там не установлены шрифты этого документа. Это отмечено по умолчанию и лучше использовать. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Там есть опция Сжатие растра (Image Compression) для сжатия растровых частей EPS. Для этого выберите схему в ниспадающем списке. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет пользователям включать шрифты непосредственно в документ. В результате EPS-файл будет выглядеть одинаково на любой платформе, где он будет просматриваться, даже если там не установлены шрифты этого документа. Это отмечено по умолчанию и лучше использовать. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат EPS имеет также закладку Дополнительно (Advanced). На ней имеются опции Эмульсия (Emulsion) и Изображение (Image) для создания негативных или отраженных/перевернутых файлов PostScript. Эти опции следует использовать при экспорте в PostScript специально для изготовления пленок и т.д.
Опции для файлов BMP, GIF, JPEG, PNG и TIFF
Опция Цветовой режим (Color Mode) устанавливает битовую глубину экспортируемого растра.
Опция Сжатие (Compression) устанавливает метод сжатия, используемый для кодировки изображения. Некоторые программы для просмотра изображений могут не поддерживать все типы сжатия, поддерживаемые форматом изображений, поэтому если не получается экспортировать файл, попробуйте изменить тип сжатия — возможно, это исправит проблему.
Опция Цвет фона (Background Color) устанавливает цвет, используемый в качестве фона для экспортируемого изображения.
Для GIF, JPEG и PNG предусмотрен флажок Чересстрочный (Interlaced) (для JPEG — Постепенный (Progressive)), который обеспечивает постепенное отображение растра по мере загрузки. ArcMap не поддерживает прогрессивные растры, поэтому эту опцию надо отключать, если вы планируете потом использовать этот растр в ArcMap.
PNG и GIF поддерживают прозрачность. Также имеется опция Прозрачный цвет (Transparent Color), с помощью которой можно выбрать на карте цвет и отметить его как прозрачный. Если вы хотите сделать прозрачным только фон карты, установите для параметров Цвет фона (Background Color) и Цвет прозрачности (Transparent Color) один и тот же цвет.
Чтобы добавить информацию о пространственной привязке, отметьте опцию Записать файл привязки (Write World File). Эта опция доступна только при экспорте вида данных. В результате создается файл привязки World File, содержащий информацию о положении растра относительно координат реального мира, который можно использовать с экспортированным растровым файлом во внешнем программном обеспечении. Этот файл называется так же, как и файл изображения, но в его расширении будет дополнительная буква w. (Например, если вы создаете изображение TIFF под названием MyMap.tif, файл привязки будет назваться MyMap.tfw.)
Опции только для формата TIFF
У файлов TIFF есть дополнительная возможность хранить информацию о пространственной привязке непосредственно в самом файле. Это формат GeoTIFF. Чтобы создать GeoTIFF, щелкните стрелку ниспадающего меню Сохранить как тип (Save as type), выберите TIFF, щелкните стрелку Опции (Options), затем выберите закладку Формат (Format) и включите опцию Записать теги GeoTIFF (Write GeoTIFF Tags). Эта опция доступна только при экспорте из вида данных.
Эта опция доступна только при экспорте из вида данных.
Решение проблем при экспорте карты
Растеризация
Прозрачность слоев и символы, основанные на BMP изображениях, могут вызвать растеризацию карты при выводе. В результате растеризации, все слои, которые находятся ниже слоя данных, содержащего указанный выше символ, в выходном файле конвертируются в плоское растровое изображение. Растеризация также происходит, если один из слоев, входящий в составной слой, имеет прозрачность. Чтобы избежать растеризации, символы в формате ВМР должны быть заменены векторными EMF или шрифтовыми символами. Если убрать лишнюю прозрачность, это также может помочь избежать растеризации.
При использовании опции Векторизовать слои с маркерами/рисунками (Vectorize layers with bitmap markers/fills) символы маркеров и заливка в формате BMP не будут растеризоваться при экспорте в векторные форматы.
Выявление растеризованных слоевВыполните этот скрипт arcpy.mapping в окне Python, чтобы получить отчет о наличии слоев карты, которые могут привести к растеризации при выводе на печать или экспорте карты.
import arcpy def DetectRasterization(): mxd = arcpy.mapping.MapDocument("CURRENT") df_list = arcpy.mapping.ListDataFrames(mxd) foundRasterization = False noneFoundMsg = "No rasterizing layers were detected." for df in df_list: lyr_list = arcpy.mapping.ListLayers(mxd, data_frame=df) for lyr in lyr_list: if lyr.isRasterizingLayer or lyr.supports("BRIGHTNESS"): foundRasterization = True if lyr.isGroupLayer and lyr.transparency > 0: print "In data frame '" + df.name + "', the group layer '" + \ lyr.longName + "' is a rasterizing layer:\r", print "\tVisibility is " + str(lyr.visible) + ".\n" + \ "\tTransparency is " + str(lyr.transparency) + " percent.\n" elif not lyr.isGroupLayer: print "In data frame '" + df.name + "', the layer '" + \ lyr.longName + "' is a rasterizing layer:\r", if lyr.transparency > 0: print "\tVisibility is " + str(lyr.visible) + ".\n" + \ "\tTransparency is " + str(lyr.transparency) + " percent.\n" else: print "\tVisibility is " + str(lyr.visible) + ".\n" + \ "\tTransparency is 0 percent, but the layer may be a\n" + \ "\traster layer or contain rasterizing symbology such\n" + \ "\tas bitmap picture symbols.\n" del lyr del lyr_list del df if not foundRasterization: print noneFoundMsg del df_list del mxd DetectRasterization()
Размер PDF-файла
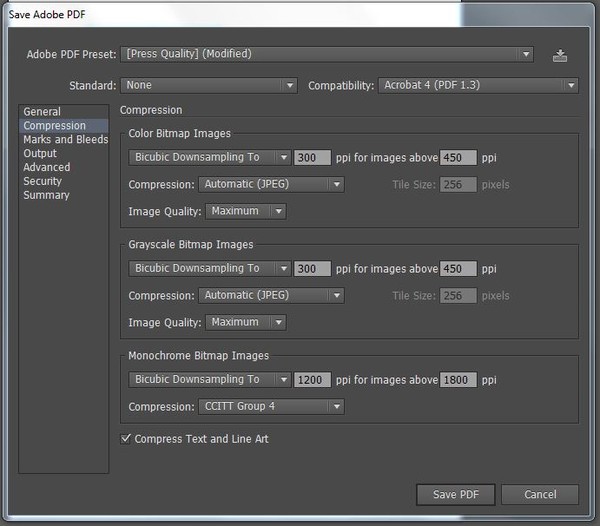
PDF поддерживает сжатие векторной и растровой графики внутри файла. Если вы заметили, что размер экспортированного PDF-файла слишком большой, проверьте, установлен ли флажок Сжать векторную графику (Compress Vector Graphics) и что для параметра Сжатие изображения (Image Compression) установлено значение Адаптивный (Adaptive). Если PDF-файл все равно получается очень большим, попробуйте уменьшить Разрешение (Resolution) и снизить Качество выходного изображения (Output Image Quality).
Недостающие символы в выходных файлах PDF, EPS или SVG
Показанные шрифтовыми маркерными символами объекты на карте, например точечные объекты, используют для графического представления пространственных объектов шрифты. Если вы заметили, что какие-то объекты после экспорта стали отображаться текстовыми символами вместо графических, значит на этом компьютере не хватает шрифтов Esri. Убедитесь, что установлен флажок Внедрить все шрифты документа (Embed All Document Fonts) на закладке Формат (Format) диалогового окна Экспорт карты (Export Map). Внедрение шрифтов поддерживается при экспорте PDF, EPS и SVG, что позволяет символам выглядеть одинаково, даже если на платформе нет инсталлированных шрифтов документа. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Другие способы публикации и передачи карт
Экспорт карты в графический файл — не единственный способ передачи вашей работы. ArcGIS предоставляет и другие механизмы, позволяющие использовать преимущества серверных и онлайн-технологий для передачи карт и, в некоторых случаях, их географических данных.
Пакеты карт
Можно сохранить карту вместе с использованными данными с помощью упаковки карт, которую смогут использовать другие пользователи.
Более подробно о создании и передаче упаковок карт
Картографические сервисы
Созданную карту можно опубликовать как картографический сервис ArcGIS for Server. Пользователи Интернета и интранета могут использовать картографические сервисы в веб-приложениях, ArcMap, ArcGIS Explorer и других приложениях.
Более подробно о публикации картографических сервисов с помощью ArcGIS for Server
ArcGIS Online
ArcGIS Online Sharing предоставляет пользователям возможности обеспечения общего доступа и поиска географической информации. ArcGIS Online Sharing поддерживается Esri, а вы можете управлять своим содержимым, размещенном в общем доступе, через веб-браузер. После того, как вы опубликуете свои карты в общем доступе в ArcGIS Online, другие пользователи смогут подключаться к ним напрямую через ArcGIS for Desktop или ArcGIS Explorer. Более подробную информацию о предоставлении общего доступа к картам через ArcGIS Online см. на веб-сайте ArcGIS Online.
Более подробную информацию о предоставлении общего доступа к картам через ArcGIS Online см. на веб-сайте ArcGIS Online.
Формат логотипа – какой из 4 типов файлов выбрать себе?
После того, как вы создадите логотип и получите свои цифровые файлы, вам может быть интересно — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Файл может быть идентифицирован по его расширению: логотип.png, логотип.eps и т.д. Ниже приведено руководство по тому, для чего предназначены каждый из этих форматов, для чего их использовать и как их открывать.
Формат логотипа PNG
Файлы PNG могут использоваться практически для любых цифровых целей. Они также полезны, если вам нужны цифровые изображения с прозрачностью, такие как логотипы, чтобы нанести цветные фоны или поместить их поверх других изображений.
Каковы преимущества PNG-файлов?
- Если вы сжимаете и декомпрессируете размер изображения, он не потеряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачных фонов
- Легко открывать и просматривать (растровый файл)
Используйте PNG-файлы, чтобы разместить свой логотип:
- На веб-сайты и блогах (включая ваш favicon, отображаемый во вкладке браузера)
- В презентациях
- Бланках Word или Google docs
- Профилях социальных сетей и обложках групп
- В интернет-магазинах или конструкторах, таких как https://tilda.cc/ru/
- Изображениях (например, для добавления водяного знака)
Как открыть PNG-файлы?
Вы можете открывать PNG-файлы на компьютерах, мобильных устройствах и планшетах, поскольку это доступный, удобный для чтения формат файла. Большинство браузеров также позволяют просматривать PNG без скачивания файла прямо в браузере.
Полезно знать: если вы создадите логотип онлайн в нашем конструкторе https://logotip.online, вы получите файлы PNG, идеально подходящие для профилей и обложек на Facebook, Instagram, Vk и Twitter. Файлы с вашим логотипом также будут включать цветную, черную и белую версии лого
Формат логотипа SVG
SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранять качество — по этой причине вы должны использовать их при отправке логотипа в типографию на печать.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
- Печатные материалы (визитные карточки, плакаты, наклейки и т.
 д.)
д.) - Одежда и обувь
- Наклейки и этикетки
- Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом. Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах).
Важно знать:
Ваши файлы логотипов SVG должны быть предоставлены с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают SVG-файлы, но убедитесь в этом перед отправкой, чтобы точно отдать формат подходящего файла в типографии
Формат логотипа EPS
EPS-файлы — это графический формат для векторных изображений в Adobe Illustrator. Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Каковы преимущества файлов EPS?
- Легко масштабируемые для печати (может быть размером с рекламный щит и размером с визитную карточку)
- Векторный формат файла
- Редактируемый логотип, в таких программах как Adobe Illustrator или Photoshop
- Поддержка прозрачных фонов
Используйте EPS-файлы для своего логотипа в следующих случаях:
- Печатные материалы (визитные карточки, плакаты, брошюры и т.д.)
- Наклейки и этикетки
- Одежда и обувь
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как вам открыть файл EPS?
Трудно открыть и отредактировать файл EPS без Illustrator или Photoshop; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, для доступа к файлу.
Полезно знать! Ваши файлы логотипа в EPS должны быть предоставлены в цветном и прозрачном фоне для работы с различными задачами печати и редактирования.
Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Формат логотипа PDF
PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легкий для чтения и открытия формат файла
- Форматирование остается неизменным на каждом устройстве
- Поддержка прозрачных фонов
- Легко делиться
Используйте файлы PDF для размещения своего логотипа:
- На печатных материалах (визитные карточки, плакаты, наклейки и т. Д.)
- В наклейках и этикетках
- Одежде и обуви
Как открывается PDF-файл?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах. Большинство браузеров позволяют вам просматривать PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Чтобы отредактировать файл в формате PDF, вам понадобится Adobe Illustrator или Photoshop.
Основные выходы
Когда дело доходит до дизайна логотипа, важно иметь правильный тип файла под определенные цели. Вот краткое резюме:
Если вы используете свой логотип для какой-либо цифровой цели, от презентаций PowerPoint до водяных знаков на изображениях — выберите PNG-файлы.
Если вы отправляете свой логотип для печати на визитных карточках, брошюрах, одежде, дисконтных картых и т.д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлы SVG или EPS.
Желаем вам успехов в создании собственного бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Корпоративный логотип – может ли повлиять на прибыль?
Как сдать файлы в печать и не заработать инфаркт
В полиграфии много стандартов для подготовки файлов в печать, и для разных задач разные требования. При печати файлов могут возникнуть проблемы:
типография не так открыла файл, пропали шрифты, файл был не в кривых, либо просто подготовлен не так как им нужно. Конечно же, сроки горят, напуганный
менеджер звонит дизайнеру и кричит в трубку:
При печати файлов могут возникнуть проблемы:
типография не так открыла файл, пропали шрифты, файл был не в кривых, либо просто подготовлен не так как им нужно. Конечно же, сроки горят, напуганный
менеджер звонит дизайнеру и кричит в трубку: Типография ждёт — файлы негодные! Срочно переделай!
А потом бежит за очередной
чашкой кофе и покурить. Давайте разберёмся, что же страшного произошло.
Re: Типография просит файл в цмике
CMYK — это цветовая модель в полиграфии. Изображения печатают красками четырех основных цветов — это голубой, пурпурный, жёлтый и черный Cyan Magenta Yellow blacK. Изображения на экране (в телефоне, фотокамере)
отображаются в цветовой модели RGB — красный, зелёный, синий Red Green Blue. Смеси этих цветов дают все остальные цвета и оттенки. При подготовке к печати все изображения в макете
должны быть переведены в цветовую модель CMYK, если этого не сделать, типография не примет такой файл.
Re [2]: Кривые векторы и растр
Изображения могут состоять из точек (они же пиксели, растр) и из векторных линий (они же кривые — curves). Эти два в вида имеют принципиальное различие: например, фотографии всегда состоят из миллионов цветных точек, а логотипы почти всегда состоят из фигур, линий и букв, которые можно описать словами: например, красный круг диаметром 25 мм.
Векторные файлы легко изменять, перекрашивать, растягивать под размер носителя. Чтобы увеличить векторный файл, достаточно изменить информацию о размере фигур, и качество печати будет отличным. Чтобы увеличить растровую фотографию, нужно где-то взять новые точки, которых не было в оригинале, поэтому компьютер берет цвета соседних точек и смешивает наугад — результат чаще всего плохой.
Re [3]: Типография просит файл в кривых
Тут всего два варианта:
1. Вы отправили растровый файл вместо векторного. Такой файл не всегда подходит для печати: если растровый логотип растянуть на большой баннер, то получится размытая каша из цветных пикселей.
2. Не все объекты в векторном файле векторные. Чаще всего шрифты не переведены в векторные линии. Такой файл нужно просто отредактировать или отправить макет в виде PDF.
Отличить векторный файл от растрового очень просто. Векторные форматы — это AI, EPS, PDF, CDR. Растровые форматы — это JPG, PNG, TIFF, PSD, GIF. Растровый файл типография тоже может напечатать при соблюдении следующего условия.
Re [4]: 300 dpi — про триста точек
Растровые изображения хорошо выглядят на печати, если на одном дюйме бумаги поместить 300 капель (пикселей, точек) краски. Меньшее количество точек
на дюйм снижает качество изображения. То есть картинку размером 300×300 пикселей можно напечатать на площади 1×1 дюйм (2,5×2,5 см), а это очень мало.
Поэтому для печати всегда нужны большие изображения. Если количество точек в изображении меньше трехсот на дюйм, то типография такой макет не примет. Но и здесь есть исключения: для печати больших
баннеров достаточно 72 точек на дюйм, а для печати баннерных сеток достаточно 25-50 точек. К вектору это не относится, так как не имеет смысла: там нет точек.
К вектору это не относится, так как не имеет смысла: там нет точек.
Калькулятор DPI
Re [5]: Составной чёрный цвет и 320% краски
Чёрный цвет может состоять только из чёрной краски, либо из смеси четырёх красок. Для разных задач бывает нужен разный чёрный — это не ошибка. Но если вы печатаете тираж в одну краску, то смесь цветов использовать нельзя. Если вы печатаете фотографию с тёмным или чёрным фоном, то убрав другие цвета из чёрной краски, изображение получится блёклым и неконтрастным.
Еще одной проблемой при работе с составным чёрным является превышение суммы красок. Сумма всех красок даёт 400%, но от такого количества краски бумага разбухает и коробится. Как правило смесь чёрного не должна превышать 280-320%. Дизайнер или верстальщик должен указать этот лимит при цветокоррекции и подготовке файла в печать.
Re [6]: Забыли про вылет — авиакомпания денег не вернёт
Вылеты — это дополнительные 3-5 мм изображения по краю листа, предназначенные для обреза. Тираж печатают на бумаге бо́льшего формата, чем готовая
продукция, листы складывают в буклет, а потом обрезают до нужного размера. При этом листы немного смещаются, и чтобы не было белых полос
по краю запечатанного фона, его продляют на 3-5 мм за край листа. Итоговый размер называется обрезным форматом, а размер с вылетами — дообрезным.
Для печати файлов с белым фоном вылеты бывают не нужны. Также для печати баннеров и трафаретной печати вылеты не нужны.
Тираж печатают на бумаге бо́льшего формата, чем готовая
продукция, листы складывают в буклет, а потом обрезают до нужного размера. При этом листы немного смещаются, и чтобы не было белых полос
по краю запечатанного фона, его продляют на 3-5 мм за край листа. Итоговый размер называется обрезным форматом, а размер с вылетами — дообрезным.
Для печати файлов с белым фоном вылеты бывают не нужны. Также для печати баннеров и трафаретной печати вылеты не нужны.
Re [7]: Сохраните файл InDesign в другой/ранней версии
Это технически невозможно. В Индизайне нет возможности сохранения в более старый формат. При этом формат INDD несовместимый: более ранняя версия программы не откроет файл более поздней версии. Да, это полный бред, но выход есть: вёрстку можно сохранить в формате IDML, и тогда она откроется в версии Adobe InDesign CS4 и выше.
Также CS6 это не шестой Индизайн, а восьмой. А когда Creative Suite 6 превратился в Creative Cloud, то номера вовсе пропали,
и теперь все программы используют год выхода в качестве версии — СС, CC 2014, CC 2015.
Re [8]: Типография просит файл Корел
Не все форматы файлов пригодны для печати в типографии: не принимается GIF, или документы Word и Excel, так как эти программы предназначены
для других целей. При этом любая типография может работать как с растровыми форматами (TIFF, PSD, JPG), так и с векторными (AI, EPS, PS, PDF, CDR).
Чаще всего они просят предоставлять им макеты, созданные в CorelDRAW (формат CDR). Это векторный формат и он пригоден для большинства
задач. Но у него также существуют проблемы с несовместимостью старых версий файлов, а также с импортом файлов Adobe Illustrator. Может случиться так, что вы
создали качественный и правильный макет, который криво открылся в Кореле и там всё развалилось. Как правило типография всегда винит в этом заказчика.
Однако, существует стандарт Adobe PDF, с которым работают практически все типографии. Этот формат специально разрабатывался
как стандарт для полиграфии, и с ним практически не возникает проблем. Сдавайте в печать файлы PDF, и всё будет хорошо. 🙂
🙂
Другие статьиOther Articles
Экспорт векторной графики из Illustrator или Inkscape
В этой статье мы рассмотрим процесс экспорта файлов из Illustrator и Inkscape, а также различные типы файлов, которые вы можете выбрать, и когда их следует использовать.
Узнайте, как экспортировать из Illustrator
В этом видео показан процесс сохранения в векторном формате и экспорта в растровый формат из Adobe Illustrator. Полное текстовое объяснение приведено ниже.
Узнайте, как экспортировать из Inkscape
Если вы являетесь пользователем Inkscape, в этом видео объясняется, как сохранять и экспортировать ваши векторные файлы.Полное текстовое объяснение ниже.
После того, как вы создали или загрузили векторный файл из Vecteezy и обработали его с помощью таких программ, как Adobe Illustrator или Inkscape, вам необходимо сохранить или экспортировать файл. Когда вы перейдете на экран сохранения, вы увидите множество форматов файлов и параметров. Какой формат выбрать и почему? Давайте рассмотрим разницу между этими типами форматов: растровые (растровые) изображения и векторная графика.
Когда вы перейдете на экран сохранения, вы увидите множество форматов файлов и параметров. Какой формат выбрать и почему? Давайте рассмотрим разницу между этими типами форматов: растровые (растровые) изображения и векторная графика.
Какая разница?
| Растр | Вектор |
| Пиксельный | Не на основе пикселей |
| Установить размер и разрешение | Бесконечный размер и разрешение |
| Искажение при увеличении | Не искажает при увеличении |
| Элементы нельзя редактировать | Элементы можно редактировать |
Для получения более подробной информации по этой теме, пожалуйста, ознакомьтесь с растровыми и графическими изображениями.Вектор: понимание типов файлов проекта 101.
Вам нужно знать, как вы планируете использовать изображение, чтобы определить, какой формат файла использовать. Если вы хотите сохранить изображение в векторном формате (то есть вы можете вернуться и отредактировать его или масштабировать до любого размера), вам нужно использовать один из следующих форматов:
Если вы хотите сохранить изображение в векторном формате (то есть вы можете вернуться и отредактировать его или масштабировать до любого размера), вам нужно использовать один из следующих форматов:
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Имейте в виду, что не все графические программы могут открывать или импортировать эти форматы, поэтому вам необходимо убедиться, что где бы ни находились ваши файлы, их может прочитать программное обеспечение, предназначенное для их открытия.
- EPS обеспечивает наилучшую совместимость, поскольку эти файлы можно открывать практически в любом программном обеспечении для редактирования изображений.
- Файлы PDF и SVG рекомендуются для использования в Интернете.
- AI — это собственный формат Adobe Illustrator.
Хотя некоторые другие приложения могут открывать файлы AI, они не смогут прочитать файл полностью. Рекомендуется выбирать формат AI только в том случае, если файл будет редактироваться в Illustrator.
Рекомендуется выбирать формат AI только в том случае, если файл будет редактироваться в Illustrator.
Сохранение в виде векторного файла в Illustrator
Если вы используете Illustrator и хотите сохранить файл в векторном формате, выберите «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Затем выберите формат AI, EPS, PDF или SVG.
Обратите внимание на элементы управления экспортом, включая возможность встраивания файлов шрифтов при экспорте в некоторые векторные форматы.
Связанный: Как получить настоящий черный цвет в CMYK
Экспорт в виде растрового или растрового файла в Illustrator
Растровые или растровые форматы обеспечивают лучшую совместимость, чем векторные форматы, но при экспорте необходимо учитывать размер изображения.В идеале вы должны знать размер или разрешение, необходимые для экспорта. Знание того, какой размер файла будет отображаться или печататься, имеет решающее значение, поскольку растровые или растровые файлы невозможно увеличить позже без искажения.
Вам необходимо экспортировать в формате JPG или PNG. Оба эти формата обеспечивают прекрасную совместимость с графическими программами и браузерами. Файлы JPG используют большее сжатие, чем файлы PNG. Это означает, что размер файла JPG будет меньше, но качество изображения может быть не таким хорошим.Чтобы экспортировать, выберите «Файл» > «Экспорт» > «Экспортировать как».
Затем выберите PNG или JPG в меню формата.
Обратите внимание на настройки разрешения и сжатия. Параметры будут различаться в зависимости от того, экспортируете ли вы в формате PNG или JPG.
Сохранение в виде векторного файла в Inkscape
Если вы используете Inkscape и хотите сохранить файл в векторном формате, выберите «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Затем выберите формат EPS, PDF или SVG.EPS предлагает наилучшую совместимость с векторными файлами, так что это хороший выбор, если у вас нет особой причины использовать другой тип файла.
Экспорт в виде растрового или растрового файла в Inkscape
Inkscape имеет встроенную поддержку файлов PNG, но вам потребуется дополнительное программное обеспечение для экспорта в формат JPG. Чтобы экспортировать изображение в формате PNG в Inkscape, выберите «Файл» > «Экспорт изображения PNG».
Ниже вы найдете видеоролики, посвященные процессу сохранения и экспорта из Illustrator и Inkscape.
На панели «Экспорт изображения PNG» вам необходимо настроить элементы управления для таких деталей, как размер, dpi (разрешение) и области холста, которые вы хотите экспортировать.
Ведущее изображение от Vectorbox Studio
Как сохранить файл Illustrator в виде изображения PNG или JPG
Adobe Illustrator — один из самых популярных инструментов для создания изображений и графики. Это простой в использовании и очень интуитивно понятный инструмент, как только вы к нему привыкнете. Но как только вы сделали работу, вы должны сохранить файл Illustrator в формате изображения, таком как PNG или JPG .
Но как только вы сделали работу, вы должны сохранить файл Illustrator в формате изображения, таком как PNG или JPG .
Что такое форматы PNG и JPG?
Формат PNG
Формат Portable Network Graphics, более известный как PNG, наиболее часто используется в веб-дизайне. Отличается прозрачным фоном, поэтому используется для дизайна логотипа.
существует два типа PNG, PNG-8 и PNG-24 . Первый характеризуется использованием ограниченной цветовой палитры из 256 цветов и может быть сохранен в небольших форматах.В отличие от PNG-24, который имеет неограниченную цветовую палитру, но его размер намного больше.
Формат JPG
Объединенная группа экспертов по фотографии или JPG Это наиболее часто используемый формат изображения. Большинство изображений используют этот формат для своей практически неограниченной цветовой палитры . Кроме того, качество изображения может меняться в зависимости от степени сжатия файла.
Недостатком JPG является то, что при каждом сохранении изображение теряет качество. Это идеальный формат для фотографий или любого другого многоцветного изображения.В отличие от PNG, этот формат не поддерживает прозрачность.
Как сохранить файл в формате PNG или JPG?
Сохранить в PNG
- Чтобы сохранить файл в формате PNG выберите все элементы изображения .
- Щелкните где-нибудь на пустом холсте и перетащите щелкните, пока не будут выбраны все элементы.
- Затем нажмите опцию Файл (Горячая команда Alt + A) и затем опцию Экспорт.
- Откроется проводник файлов, куда вы собираетесь выбрать папку, в которую вы хотите сохранить картинку.
- поместите имя изображения и тип файла , в данном случае это PNG.
- Откроется новое окно с параметрами сохранения PNG. Выберите разрешение изображения .
 Выберите высокое (300 dpi), среднее (150 dpi) и экранное (72 dpi). Вариант 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах.
Выберите высокое (300 dpi), среднее (150 dpi) и экранное (72 dpi). Вариант 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах. - Выберите сглаживание изображения . Доступные вам параметры оптимизированы для иллюстраций, оптимизированы для текста и не оптимизированы.
- Выберите цвет фона .Изображения PNG характеризуются прозрачным фоном, но вы можете выбирать между прозрачным, черным и белым.
- Когда выставите все параметры нажмите кнопку OK чтобы сохранить изображение.
Сохранить в JPG
- Процедура очень похожа на сохранение изображения в формате PNG. Вы должны выбрать изображение, щелкнуть в меню Файл, а затем выбрать параметр Экспорт .
- Выберите папку , в которую вы хотите сохранить изображение.
- Поместите имя изображения и выберите тип файла . На этот раз тип файла — JPEG (*.
 JPG).
JPG). - Откроется новое окно с параметрами сохранения изображения в формате JPG. Выберите цветовую модель в соответствии с назначением изображения.
- Если это файл для печати, выберите параметр CMYK, если файл будет использоваться в цифровом виде, выберите RGB и оттенки серого, чтобы сохранить изображение без цветов, только черно-белое.
- Выберите качество в диапазоне от 1 до 10 , где 1 — минимальное значение, а 10 — максимальное значение.Чем больше масштаб, тем больше размер изображения.
- Затем измените метод сжатия, разрешение изображения и сглаживание.
- Когда вы закончите, нажмите кнопку OK, чтобы сохранить изображение.
- Если у вас по-прежнему возникают проблемы с сохранением файла, проверьте причину, по которой файл не сохраняется.
Сохранить файл в формате SGV
Если вы хотите сохранить изображение для использования в качестве логотипа или значка на своем веб-сайте , лучшим вариантом является формат SVG. Это формат двумерной векторной графики, хотя на самом деле это язык разметки на основе XML.
Это формат двумерной векторной графики, хотя на самом деле это язык разметки на основе XML.
- Для сохранения выберите Файл, затем Сохранить как .
- Поместите имя изображения и выберите формат SVG.
- Изменить параметры SVG как текст и подмножество.
- Когда все будет готово, нажмите кнопку OK.
Как преобразовать JPG в SVG с помощью Adobe Illustrator?
Знаете ли вы, как конвертировать JPG в SVG? Поверьте, это довольно сложно, и есть несколько способов сделать это.Мы покажем вам два наших лучших варианта, а вам решать, какой из них вам больше нравится. Но сначала давайте напомним вам, что такое файлы SVG и зачем они вообще нужны. Затем мы вернемся к части истории «как конвертировать JPG в SVG».
Что такое формат файла SVG?
Файловый формат SVG идеально подходит для любых нефотографических изображений на веб-сайтах. И самое приятное то, что они полностью оптимизированы для SEO, а это означает, что они широко используются. Еще одна замечательная особенность этого формата файла — его размер.Файлы SVG обычно меньше по размеру, чем другие форматы изображений, и в них можно использовать динамическую анимацию.
И самое приятное то, что они полностью оптимизированы для SEO, а это означает, что они широко используются. Еще одна замечательная особенность этого формата файла — его размер.Файлы SVG обычно меньше по размеру, чем другие форматы изображений, и в них можно использовать динамическую анимацию.
Если вам интересно, SVG означает масштабируемую векторную графику, и это файл, в котором хранятся двухмерные изображения в Интернете. В отличие от других, SVG хранит изображения в виде вектора. А векторы состоят из точек и линий между точками. Обычно они хранят информацию о цвете и текст. Кроме того, качество изображения остается неизменным после увеличения или уменьшения масштаба.
Все ранее упомянутые функции являются причинами, по которым мы полны решимости показать вам, как конвертировать JPG в SVG.
Как преобразовать JPG в SVG с помощью Illustrator?
Adobe Illustrator — один из самых популярных инструментов среди графических дизайнеров. После того, как вы попробуете все его функции, вы поймете, почему. К счастью, одним из многих преимуществ использования Illustrator является его способность конвертировать JPG в SVG. И вот шаги, которые вы можете предпринять, чтобы сделать это самостоятельно.
К счастью, одним из многих преимуществ использования Illustrator является его способность конвертировать JPG в SVG. И вот шаги, которые вы можете предпринять, чтобы сделать это самостоятельно.
ЭТАП 1
Выберите изображение, которое хотите преобразовать в вектор, и загрузите его в Illustrator. Идеальным вариантом будет изображение с белым или прозрачным фоном.Еще один плюс — одиночная тематическая фотография, а не пейзажная. Ведь векторные изображения обычно используются для логотипов и подобных узнаваемых изображений.
ЭТАП 2
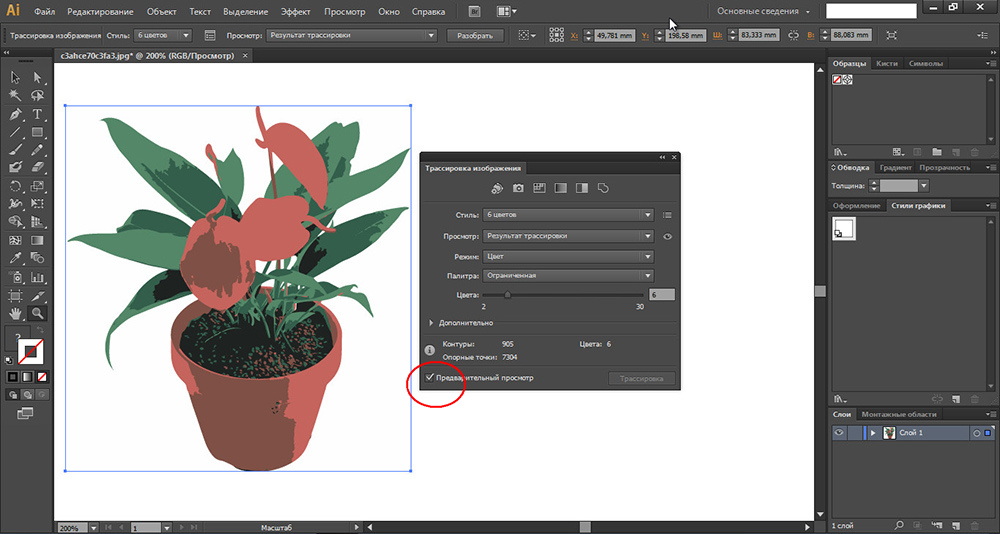
Теперь пришло время использовать один специальный инструмент для векторизации вашего изображения. Он называется параметром Trace , и вы даже можете выбрать, какой стиль вы хотите применить. И он сделает всю работу за вас. Все, что вам нужно сделать, это найти эту опцию в верхней части окна Illustrator. Нажмите кнопку Image Trace и выберите предустановку в раскрывающемся меню.После выбора подходящего для вас пресета начнется трассировка.
ЭТАП 3
После того, как вы нажали на нужную предустановку, изображение пройдет процесс трассировки. По сути, изображение останется прежним, но станет намного четче.
ЭТАП 4
Теперь откройте Панель трассировки изображения , чтобы настроить преобразование. Отрегулируйте настройки, касающиеся цветов и режима, и, если вы хотите использовать их повторно, нажмите кнопку Manage Presets .Затем сохраните настройки как новый пресет.
ЭТАП 5
Следующим шагом в процессе преобразования JPG в SVG является разгруппировка цветов. Выберите изображение трассировки и сразу после этого нажмите кнопку Expand . Это сделает все фигуры, обведенные синим цветом. Вы можете найти эту кнопку в верхней части окна. Затем щелкните правой кнопкой мыши изображение и выберите в меню пункт Разгруппировать . Он будет разделять цветовые формы на отдельные части.
ЭТАП 6
Последний шаг — сохранение изображения в формате файла SVG. Перейдите к опции Файл в правом верхнем углу. Затем выберите Экспортировать и Экспортировать как сразу после этого. Найдите формат файла SVG и нажмите на него. В конце нажмите на кнопку Сохранить .
Перейдите к опции Файл в правом верхнем углу. Затем выберите Экспортировать и Экспортировать как сразу после этого. Найдите формат файла SVG и нажмите на него. В конце нажмите на кнопку Сохранить .
Вот и все. Вы только что использовали Illustrator, чтобы ответить на вопрос «как преобразовать JPG в SVG». Конечно, поначалу это немного долгий и сложный процесс. Но после всего лишь одного преобразования файла это станет для вас пустяком.
Как конвертировать JPG в SVG онлайн?
В заключение мы должны упомянуть самый простой способ преобразования JPG в SVG.Онлайн способ. Это простой трехэтапный процесс с одним из лучших и надежных конвертеров, которые вы можете найти в Интернете. Он называется Converter365, и да, у него также есть конвертер JPG в SVG. Помимо простоты использования, этот онлайн-конвертер имеет максимально возможное качество преобразования файлов. Если вам интересно, как его использовать, вот оно.
ЭТАП 1
Загрузите свои файлы онлайн. Откройте конвертер JPG в SVG и найдите окно загрузки. Используйте простой метод «перетаскивания» или добавьте ссылку на свои файлы.
Откройте конвертер JPG в SVG и найдите окно загрузки. Используйте простой метод «перетаскивания» или добавьте ссылку на свои файлы.
ЭТАП 2
После загрузки файлов найдите кнопку «Начать преобразование» и нажмите на нее. Затем подождите несколько секунд, пока преобразование не будет завершено.
ЭТАП 3
После завершения преобразования загрузите файлы. Просто найдите кнопку загрузки и нажмите на нее. Файлы, которые вы только что преобразовали из JPG в SVG, мгновенно окажутся на вашем ПК.
Вот и все! У вас есть ответ на вопрос «как конвертировать JPG в SVF». Если быть точным, у вас есть два разных ответа на этот вопрос.Как мы упоминали ранее, вам решать, какой из них вы хотите использовать.
На всякий случай, если вы лучше разбираетесь в практических руководствах, вот еще одно для преобразования JPG в SVG:
Как увеличить и сгладить в Illustrator | Small Business
Adobe Illustrator можно использовать для создания векторных контуров из растровых и растровых изображений, состоящих из пикселей, которые теряют четкость при увеличении. Эти пиксельные форматы включают JPEG, GIF, PNG и TIF.Используя инструмент Tracing в Illustrator, вы можете создать векторную версию пиксельного изображения, увеличить его и тем самым сгладить зернистые края и размытые артефакты. Затем вы можете растрировать и экспортировать исправленное изображение из Illustrator в исходном или другом формате. Прежде чем начать, получите изображение наилучшего возможного качества. Если возможно, удалите любые посторонние детали, например фон, с помощью фоторедактора, такого как Photoshop.
Эти пиксельные форматы включают JPEG, GIF, PNG и TIF.Используя инструмент Tracing в Illustrator, вы можете создать векторную версию пиксельного изображения, увеличить его и тем самым сгладить зернистые края и размытые артефакты. Затем вы можете растрировать и экспортировать исправленное изображение из Illustrator в исходном или другом формате. Прежде чем начать, получите изображение наилучшего возможного качества. Если возможно, удалите любые посторонние детали, например фон, с помощью фоторедактора, такого как Photoshop.
Размещение и трассировка изображения
Откройте Illustrator и создайте монтажную область, достаточно большую для изображения, которое вы хотите увеличить.Нажмите «Файл», выберите «Поместить», используйте окно просмотра, чтобы найти файл, а затем нажмите «Поместить», чтобы импортировать его на монтажную область.
Откройте меню «Окно» на верхней панели инструментов и выберите «Трассировка изображения», чтобы отобразить палитру трассировки изображения в рабочей области. Выберите инструмент «Стрелка» на палитре инструментов, а затем выберите свое изображение.
Выберите инструмент «Стрелка» на палитре инструментов, а затем выберите свое изображение.
Установите флажок «Предварительный просмотр», расположенный в нижней части палитры трассировки изображения, чтобы увидеть, как будут выглядеть результаты после применения трассировки. Поэкспериментируйте с различными настройками, представленными в виде значков в верхней части палитры.Например, выбор «низкого цвета» удалит цвет с изображения и сделает его полосатым. Вы также можете поэкспериментировать с пресетами и цветовым режимом. Используйте ползунок «Порог», чтобы добавить или уменьшить контраст.
Снимите флажок «Предварительный просмотр», если вы удовлетворены настройками. Нажмите кнопку «Трассировка» в правом нижнем углу палитры, чтобы применить трассировку.
Увеличить и сгладить изображение
Используйте инструмент «Стрелка», чтобы выбрать изображение.Выберите «Объект» на верхней панели инструментов и нажмите «Развернуть». Это позволяет вам видеть векторные пути в трассируемом изображении.
Отмените выбор изображения, а затем выберите точку с помощью инструмента «Прямой выбор», расположенного справа от стрелки на палитре инструментов, чтобы отрегулировать путь. Если вам не нужно изменять путь, пропустите этот шаг.
Выберите изображение с помощью инструмента «Стрелка», а затем щелкните инструмент «Масштаб» на палитре инструментов — оно выглядит как большой прямоугольник, выходящий из прямоугольника меньшего размера.Инструмент превращает ваш курсор в перекрестие, когда вы проводите по монтажной области. Наведите перекрестие на угловую точку вашего изображения. Удерживая нажатой клавишу «Shift», щелкните точку, а затем сразу же перетащите ее наружу. Отпустите кнопку мыши, когда изображение достигнет желаемого размера.
Выберите изображение и нажмите и удерживайте значок инструмента «Перо» на палитре инструментов. Выберите инструмент «Удалить опорную точку». Ваш курсор теперь показывает перо со знаком минус, когда вы перемещаетесь по монтажной области. Нажмите на любые точки, которые вы хотите удалить из путей, чтобы сгладить их.Используйте руль, чтобы настроить кривые. Этот шаг может не понадобиться, если вы уже довольны своим изображением.
Нажмите на любые точки, которые вы хотите удалить из путей, чтобы сгладить их.Используйте руль, чтобы настроить кривые. Этот шаг может не понадобиться, если вы уже довольны своим изображением.
Выберите «Файл», нажмите «Экспорт», выберите формат изображения, а затем дайте файлу имя и место на жестком диске. Нажмите «Экспорт», чтобы сохранить изображение.
Как редактировать встроенные изображения в файлах Illustrator
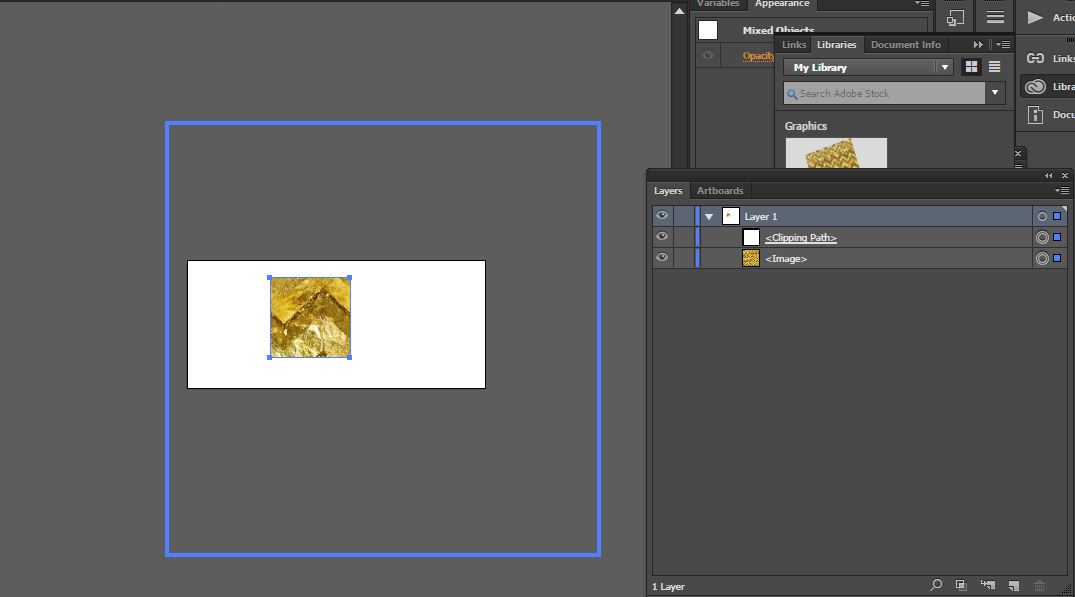
Мы часто получаем от клиентов файлы в формате PDF или Illustrator, содержащие встроенные изображения. Иногда мы получаем запросы от клиентов на изменение встроенных изображений в файле PDF или Illustrator, но да, как вы уже догадались, у них нет исходного встроенного изображения для изменения.
После встраивания изображения вы не сможете открыть меню с надписью «Редактировать оригинал» в Illustrator. Итак, что вы можете сделать, если у вас нет исходного изображения для повторной ссылки?
Откройте в фотошопе! Спорим, ты этого не предвидел? Если вы уже знали этот трюк.
Когда вы открываете PDF-файл в Photoshop, появляется диалоговое окно с вопросом, хотите ли вы импортировать PDF-страницы или изображения.
Самое приятное в этом способе то, что Photoshop откроет встроенное изображение в исходном размере, независимо от того, было ли оно изначально уменьшено в Illustrator.Теперь вы можете изменить его по своему усмотрению и сохранить.
Подтвердите размер изображения и детали
Если готовый файл будет использоваться для печати, убедитесь, что изображение сохранено с разрешением 300 DPI и в режиме CMYK. Это обеспечит наилучшее качество печати при отправке в профессиональную типографию.
Сохраните файл в папке, где у вас есть исходный PDF-файл, чтобы ваши файлы были организованы на случай, если вам когда-нибудь понадобится вернуться.
Повторное связывание изображения в Illustrator
Последним шагом в этом процессе является повторное связывание изображения в вашем файле PDF или Illustrator с новым отредактированным файлом, который вы сделали.
В Illustrator выберите встроенное изображение, которое вы хотите заменить, с помощью инструмента выделения (V), нажмите «Изображение» вверху и значок «Пересвязать». Как только вы это сделаете, появится диалоговое окно вашей папки и попросит вас найти файл, с которым вы хотите повторно связать оригинал. Просто перейдите в папку, в которую вы аккуратно сохранили отредактированный файл, и выберите его.
Вуаля! Теперь у вас есть изображение, не встроенное в него и доступное для будущих изменений, если это необходимо.
[note color=”#FFCC00″]Дизайнеры: получите скидку 10 долларов США на заказ при загрузке готовых к печати файлов и нашего художественного отдела.проверяет их как готовые к печати! Перейдите на сайт www.mmprint.com или позвоните нам по телефону 516-334-1603. [/Примечание]Сохранить картинку или другую графику как отдельный файл
Сохранить изображение как отдельный файл
В PowerPoint, Word и Excel следующая процедура работает с фотографиями, фигурами, диаграммами, графическими элементами SmartArt, цифровыми чернилами и текстовыми полями.
В Outlook следующая процедура работает только для фотографий.
Щелкните правой кнопкой мыши иллюстрацию, которую нужно сохранить как отдельный файл изображения, и выберите Сохранить как изображение .
В списке Сохранить как тип выберите нужный формат файла.
В поле Имя файла введите новое имя для изображения или просто примите предложенное имя файла.
Выберите папку, в которой вы хотите сохранить изображение.
Нажмите Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
GIF (формат обмена графикой) | Поддерживает 256 цветов, данные изображения не теряются при сжатии файла. |
JPEG | Лучше всего использовать для многоцветных изображений, таких как отсканированные фотографии. |
PNG | Улучшает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
ТИФФ | Формат «без потерь», в котором не происходит потери качества при каждом изменении и сохранении файла. |
Устройство-независимое растровое изображение | Графика, созданная в одной программе, отображается в другой программе точно так же, как и в исходной программе. |
Метафайл Windows | 16-битный «векторный» графический формат |
Расширенный метафайл Windows | 32-битный «векторный» графический формат |
СВГ | Изображения могут быть изменены без потери качества изображения. Примечание : также доступно в Office LTSC и Office 2021. |
Эта функция доступна в Word, PowerPoint и Excel. Он работает с фотографиями, фигурами, диаграммами, графикой SmartArt, цифровыми чернилами и текстовыми полями.
Сохранение картинки или другого изображения в виде отдельного файла
Удерживая нажатой клавишу Control, щелкните иллюстрацию, которую вы хотите сохранить как отдельный файл изображения, а затем щелкните Сохранить как рисунок .
В списке Сохранить как тип выберите нужный формат файла.

В поле Сохранить как введите новое имя для изображения или просто примите предложенное имя файла.
В поле Где перейдите к папке, в которой вы хотите сохранить изображение.
Нажмите Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
PNG | Улучшает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
JPEG | Лучше всего использовать для многоцветных изображений, таких как отсканированные фотографии. |
ПДФ | Портативный формат, который может включать текст и изображения. |
GIF | Поддерживает 256 цветов, данные изображения не теряются при сжатии файла. |
БМП | Графика, созданная в одной программе, отображается в другой программе точно так же, как и в исходной программе. |
СВГ | Изображения могут быть изменены без потери качества изображения. Файлы поддерживают сжатие данных без потерь. Примечание : также доступно в Office LTSC и Office 2021. |
Четыре способа преобразования в оттенки серого Illustrator
Иногда требуется преобразовать файл Illustrator в оттенки серого. Это может быть печатная реклама, вариант логотипа или даже просто попытка попробовать что-то другое. В Illustrator CS3 у вас есть несколько вариантов легко изменить и отредактировать любую иллюстрацию в оттенках серого. Есть пара простых опций и пара опций, которые дают вам больше контроля над тем, как будет выглядеть произведение искусства.
Примечания
Это руководство было создано с помощью Illustrator CS3.
Оригинал
Ниже приведено исходное изображение с четырьмя вариантами оттенков серого Illustrator для сравнения.
Преобразование в оттенки серого Illustrator
Вероятно, это самый быстрый, но наименее универсальный вариант. Выберите свое произведение и перейдите Edit > Edit Colors > Convert to Grayscale.
Настройка цветового баланса
С этой опцией у вас больше контроля над Черный .Выберите изображение и перейдите Edit > Edit Colors > Adjust Color Balance . Выберите Grayscale в раскрывающемся меню Color Mode и установите флажки Preview и Convert . Теперь вы можете отрегулировать процент Black с помощью ползунка.
Обесцвечивание
Если вам все еще нужен больший контроль над вектором в оттенках серого в Illustrator, попробуйте параметр «Настройка цветового баланса» . Выберите изображение и перейдите Edit > Edit Colors > Recolor Artwork или щелкните значок цветового круга на панели управления.В любом случае появится диалоговое окно Live Color . В самом низу диалога находятся ползунки. Справа от ползунков две кнопки. Нажмите кнопку, которая выглядит как кнопка воспроизведения. Выберите Global Adjust из раскрывающегося списка и переместите ползунок Saturation полностью влево (-100). Поэкспериментируйте с ползунками Brightness, Temperature, и Luminosity , чтобы получить разные результаты.
Выберите Global Adjust из раскрывающегося списка и переместите ползунок Saturation полностью влево (-100). Поэкспериментируйте с ползунками Brightness, Temperature, и Luminosity , чтобы получить разные результаты.
Перекрасить иллюстрацию
Если ни один из предыдущих вариантов не дал достаточного контроля, вы можете попробовать вариант «Перекрасить иллюстрацию ».Во-первых, вам нужно будет загрузить стандартные образцы Print , если они не открыты. Откройте меню Swatch Libraries в левом нижнем углу панели Swatch и выберите Default Swatches > Print. Когда эти образцы открыты, перетащите папку с образцами оттенков серого на панель Swatch . Опять же, вам нужно сделать это только в том случае, если у вас не открыты образцы печати по умолчанию.
Теперь вы можете выбрать рисунок и перейти Edit > Edit Colors > Recolor Artwork или щелкнуть значок цветового круга на панели управления. В диалоговом окне Live Color выберите набор образцов Grayscale в правом столбце Color Group . Теперь изображение выполнено в оттенках серого, но диалоговое окно Live Color позволяет редактировать образцы черного, назначенные исходным цветам.
В диалоговом окне Live Color выберите набор образцов Grayscale в правом столбце Color Group . Теперь изображение выполнено в оттенках серого, но диалоговое окно Live Color позволяет редактировать образцы черного, назначенные исходным цветам.
Нажмите кнопку воспроизведения рядом с ползунками в нижней части диалогового окна Live Color и выберите CYMK . Выберите исходный цвет, который вы хотите изменить, в столбце Текущие цвета и используйте ползунок K (черный) внизу, чтобы изменить процентное содержание черного.Если вы наведете курсор на образцы оттенков серого в столбце New рядом с Current Colors слева, вы увидите стрелку раскрывающегося меню. Мне нравится Preserve Tints , но попробуйте другие, чтобы получить другие результаты.
В конечном счете, мне понравились результаты опции Adjust Color Balance , но я использовал каждую опцию для разных иллюстраций.



 Ниже вы найдете такие опции, как Preset, View и Mode.
Ниже вы найдете такие опции, как Preset, View и Mode.
 Они удобны для включения в документы Windows, т.к. размер изображений, содержащихся в векторных частях EMF, изменяется без потери качества. Но так как EMF не поддерживает встроенные шрифты и является эксклюзивным форматом Windows, его редко используют в качестве обменного формата.
Они удобны для включения в документы Windows, т.к. размер изображений, содержащихся в векторных частях EMF, изменяется без потери качества. Но так как EMF не поддерживает встроенные шрифты и является эксклюзивным форматом Windows, его редко используют в качестве обменного формата.
 Экспорт PDF из ArcMap поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. При экспорте из ArcMap в PDF можно задавать цвета в значениях CMYK или RGB. Более подробную информацию об экспорте в PDF см. в разделе Экспорт в PDF.
Экспорт PDF из ArcMap поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. При экспорте из ArcMap в PDF можно задавать цвета в значениях CMYK или RGB. Более подробную информацию об экспорте в PDF см. в разделе Экспорт в PDF. BMP может хранить пиксельные данные разной битовой глубины и могут быть сжаты без потерь с помощью метода RLE. Обычно файлы в формате BMP получаются гораздо больше, чем JPEG или PNG.
BMP может хранить пиксельные данные разной битовой глубины и могут быть сжаты без потерь с помощью метода RLE. Обычно файлы в формате BMP получаются гораздо больше, чем JPEG или PNG. Он поддерживает 24-битовую глубину цвета и использует сжатие без потерь. Для карт часто лучше всего подходит формат PNG, так как сжатие без потерь обеспечивает читаемость текста и линий, препятствуя возникновению артефактов сжатия, которые могут возникать в формате JPEG. PNG-файлы также позволяют задать прозрачность цвета. Благодаря этому часть рисунка можно сделать прозрачной при отображении в браузере, и тогда на заднем плане можно будет отобразить цветной фон или рисунок. PNG из вида данных ArcMap можно сгенерировать с сопроводительным файлом привязки и использовать как пространственно привязанные растровые данные.
Он поддерживает 24-битовую глубину цвета и использует сжатие без потерь. Для карт часто лучше всего подходит формат PNG, так как сжатие без потерь обеспечивает читаемость текста и линий, препятствуя возникновению артефактов сжатия, которые могут возникать в формате JPEG. PNG-файлы также позволяют задать прозрачность цвета. Благодаря этому часть рисунка можно сделать прозрачной при отображении в браузере, и тогда на заднем плане можно будет отобразить цветной фон или рисунок. PNG из вида данных ArcMap можно сгенерировать с сопроводительным файлом привязки и использовать как пространственно привязанные растровые данные.

 д.)
д.) Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом. Выберите высокое (300 dpi), среднее (150 dpi) и экранное (72 dpi). Вариант 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах.
Выберите высокое (300 dpi), среднее (150 dpi) и экранное (72 dpi). Вариант 72 dpi оптимизирован для экранов, то есть для использования на веб-сайтах. JPG).
JPG).

 Файлы поддерживают сжатие данных без потерь.
Файлы поддерживают сжатие данных без потерь.