Многоуровневое вертикальное меню css: создаём меню — HTML Academy
Я хотел бы сделать многоуровневое вертикальное меню без javascript или jquery, мне просто нужно CSS, чтобы сделать это
Я ищу код CSS для создания многоуровневого вертикального меню без Jquery или javascript, просто чистого CSS.
Я уже сделал часть HTML и готов к работе!
cssПоделиться Источник Unknown 15 июля 2011 в 19:30
2 ответа
- Добавление задержки в меню css с помощью Jquery или JavaScript
Во-первых, я хотел бы начать с того, что я очень новичок в jquery и довольно новичок в JavaScript. Я хочу добавить некоторые jquery/javascript в меню css, чтобы создать задержку между опциями, чтобы предотвратить закрытие опций до того, как пользователь сможет их выбрать. Я провел некоторое…
- Многоуровневое выпадающее меню без css эффектов наведения asp.net jquery
Я хочу создать многоуровневое выпадающее меню в asp.net, используя c# для составного элемента управления. Кто-нибудь знает или знает какие-нибудь указания о том, как его создать? Я посмотрел на system.ui.webcontrols.menu, но я не думаю, что это предлагает ту функциональность, которая мне нужна. В…
1
Может быть, стоит взглянуть на всплывающее меню из www.cssmenus.co.uk ?
Поделиться snoopy-do 15 июля 2011 в 20:29
1
Вы должны следовать этому руководству до шага 3.
В случае, если этот сайт когда-либо выйдет из строя, по сути, вам нужно будет исследовать использование селектора :hover
Поделиться Toby 15 июля 2011 в 19:38
Похожие вопросы:
многоуровневое меню с css &html?
Я хочу создать многоуровневое меню с чистым css & html. положение меню должно контролироваться css. Кто-нибудь может мне помочь?
положение меню должно контролироваться css. Кто-нибудь может мне помочь?
drupal многоуровневое меню
Как создать многоуровневое вертикальное меню в drupal, что-то вроде этого снимка экрана есть ли для этого какой-либо модуль
Может ли меню css сделать это?
Добавление задержки в меню css с помощью Jquery или JavaScript
Во-первых, я хотел бы начать с того, что я очень новичок в jquery и довольно новичок в JavaScript. Я хочу добавить некоторые jquery/javascript в меню css, чтобы создать задержку между опциями, чтобы…
Многоуровневое выпадающее меню без css эффектов наведения asp.net jquery
Я хочу создать многоуровневое выпадающее меню в asp.net, используя c# для составного элемента управления. Кто-нибудь знает или знает какие-нибудь указания о том, как его создать? Я посмотрел на…
Как сделать вертикальное меню css шагов
Есть ли какой-нибудь учебник о том , как сделать вертикальное меню css шагов, как это горизонтальные шаги , но в вертикальной ориентации
Простое вертикальное многоуровневое меню
Я ищу какое-то действительно простое вертикальное многоуровневое меню, но ничего не нашел. Мое представление о меню, например, таково: <ul id=menu> <li><a href=#>Item…
Вопрос в вертикальное многоуровневое меню с помощью jQuery
Я пытаюсь разработать вертикальное многоуровневое всплывающее меню. Я не могу установить верхнюю часть ребенка против его родительской позиции LI . Подход, который я использовал, состоял в том, что…
Многоуровневое вертикальное меню аккордеона с использованием css
У меня есть это вертикальное меню аккордеона, но у меня есть некоторые трудности с переключением всех . nav li a’s дети братьев и сестер из поля зрения. I.e. Открытие одного уровня должно сначала…
nav li a’s дети братьев и сестер из поля зрения. I.e. Открытие одного уровня должно сначала…
Javascript многоуровневое выпадающее меню
HTML код: <ul class=nav-menu> <li id=no onmouseover=dropDown() onmouseout=reverseDropDown()> <a href=# >Birds</a> <ul class=menu> <li id=no2 ><a href=#…
вертикальное » Скрипты для сайтов
8 818 Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
12 701 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 630 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
5 623 Скрипты / Menu & NavДерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
CSS3 эффекты для меню
Анимируем меню, используя свойства css3 не прибегая к помощи jQuery.
Меню с эффектом размытия
Пример создания просто CSS3 меню с эффектом размытия (blur).
1 299 Скрипты / Menu & NavМеню — «сюрприз»
Меню под названием «сюрприз» с эффектами easing . Простенько исимпатично. Реализовано на jQuery и CSS3.
2 732 Скрипты / Menu & NavАнимированное меню на CSS
Динамичное меню
Меню с эффектом волны для пунктов. При наведении курсора, элемент отодвигается вправо. Незатейливо, но сипатично.
1 546 Скрипты / Menu & NavИнтересное меню на CSS и jQuery
Выпадающее меню с плавным эффектом появления подпунктов и фоновым изображением для них. Поддерживается Firefox, Safari, Chrome.
1 782 Скрипты / Menu & NavВыпадающая навигационная панель
- Назад
- 1
- 2
- Вперёд
Выпадающее меню
Навигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
<!—[if gte IE 5.5]>
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—>
<ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.
 html»>Горизонтальное меню 1</a></li>
html»>Горизонтальное меню 1</a></li><li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}
ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.»;
height: 0;
visibility: hidden;
}
ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}
ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}
ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li. iehover li.iehover li a {
iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}
ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}
ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}
ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
Здесь в общем представлены выпадающие и многоуровневые меню, в горизонтальном и вертикальном положении. В тоже время почти вся навигация использует скрипты JQuery, которые существенно всё украшает.
Друзья, как обычно везде присутствуют примеры и прямые ссылки на бесплатные исходники. Так что наслаждайтесь.
Маленькая навигация с использованием JQuery
Пример ι Скачать исходники
Горизонтальное и вертикальное меню с интересным эффектом при наведении
Пример ι Скачать исходники
Фиксированное и горизонтальное меню для сайта
Пример ι Скачать исходники
Несколько разноцветных JQuery многоуровневых меню
Пример ι Скачать исходники
Простая навигация с интересным эффектом при наведении
Пример ι Скачать исходники
Выпадающее JQuery меню для сайтов с тёмным дизайном
Пример ι Скачать исходники
Многоуровневая навигация с JQuery и CSS3
Пример ι Скачать исходники
Горизонтальная и выпадающая тёмная навигация
Пример ι Скачать исходники
Красивое многоуровневое и зелёное JQuery меню
Пример ι Скачать исходники
Серое и горизонтальное меню для Вашего ресурса
Пример ι Скачать исходники
Большая навигация с красивым эффектом при наведении
Пример ι Скачать исходники
Классное вертикальное меню с автопрокруткой
Пример ι Скачать исходники
Очень красивая JQuery навигация с изображениями
Пример ι Скачать исходники
Красивое JQuery меню с голубыми оттенками
Пример ι Скачать исходники
Ещё одно меню в голубых тонах
Пример ι Скачать исходники
Классное и большое меню аккордеон
Пример ι Скачать исходники
Красивая навигация с плавным эффектом при наведении
Пример ι Скачать исходники
Разноцветная навигация для весёлых сайтов
Пример ι Скачать исходники
Красивое и тёмное JQuery меню на сайт
Пример ι Скачать исходники
Простое анимационное меню
Пример ι Скачать исходники
Bootstrap вертикальное меню многоуровневое
Навигационные меню
Если вы хотите создать простое горизонтальное меню, добавьте . nav >
nav >
- элемент, за которым следует .nav-item для каждого
и добавить .nav-link класс к их ссылкам:
Пример
Выровненная навигационная панель
Добавьте .justify-content-center класс для центрирования NAV и .justify-content-end класс для выравнивания по правому краю NAV.
Пример
Вертикальная Навигация
Добавьте .flex-column класс для создания вертикальной навигационной панели:
Пример
Вкладки
Включите навигационное меню в вкладки навигации с помощью .nav-tabs класса. Добавьте активный класс к активной/текущей ссылке. Если вы хотите, чтобы вкладки были переключены, смотрите последний пример на этой странице.
Пример
Таблетки
Включите навигационное меню в навигационные таблетки с .nav-pills классом. Если вы хотите, чтобы таблетки были переключены, смотрите последний пример на этой странице.
Пример
Оправданные вкладки/таблетки
Выравнивание вкладок/таблеток с классом .nav-justified (равная ширина):
Пример
Таблетки с раскрывающимся списком
Пример
Вкладки с раскрывающимся списком
Пример
Переключаемые / динамические вкладки
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
Чтобы сделать вкладки переключаемыми, добавьте data-toggle=»tab» атрибут к каждой ссылке. Затем добавьте .tab-pane класс с уникальным идентификатором для каждой вкладки и оберните их внутри
Если вы хотите, чтобы вкладки исчезают и выводились при щелчке на них, добавьте .fade класс в .tab-pane :
Доброго времени суток, гости блога и дорогие подписчики. В текущей публикации мы разберем, как создается в Bootstrap многоуровневое меню.
Я расскажу, каким образом можно реализовать вертикальную и горизонтальную навигационную панель с подменю на Bootstrap 3, что такое акцентирующие панели и для чего они нужны, а также покажу запрограммированные мною примеры. Ну что ж, поехали!
Начнем с горизонтального меню
Среди всех существующих веб-сайтов наиболее часто можно встретить горизонтальную навигацию. Сразу же отвечу на ваш вопрос: «Почему именно горизонтальная?». Для этого есть несколько вполне оправданных причин:
- Такая панель занимает меньше полезного пространства и поэтому на основной контент остается вся ширина экрана;
- Горизонтальные меню более универсальны, так как позволяют комфортно перемещаться по сервису на небольших экранах и опять-таки полноценно просматривать необходимую информацию;
- Легко адаптируются под мобильные устройства.
Чтобы создать многоуровневый список, необходимо знать, как работают Dropdowns, а также Navigation Bar.
Итак, для начала создадим каркас для будущей навигационной панели. Для этого в коде прописываем тег меню и указываем в нем такие классы, как .navbar и .navbar- inverse. Можно также создать фиксированное меню при помощи классов .navbar-fixed-top и .navbar-fixed-bottom. После, как и обычно, объявляем контейнер, который будет растягиваться на всю ширину экрана и подстраиваться под размер последнего.
Вот теперь для удобства давайте реализуем «Гамбургер меню», чтобы при уменьшении разрешения экрана панель становилась компактной. Для этого необходимо создать триггер в виде кнопки и задать ему имя, по которому после будет происходить связь между кнопкой и перечнем пунктов. Выглядит такой финт следующим образом:
А теперь пришло время верстать сами пункты меню. Изначально необходимо объявить отдельный блок с идентификатором равным «myNavigationBar». А после внутри него реализовать обычный список.
А после внутри него реализовать обычный список.
Код этой части программы следует писать следующим образом:
Дата публикации: 2016-09-23
От автора: всех приветствую. В прошлой статье мы с вами подробно разобрали создание горизонтальной навигации. Теперь настало время поговорить о том, как сделать в bootstrap вертикальное меню. В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Едва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:
Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
Так по умолчанию выглядит оформление с вкладками:
А так с кнопками:
Как изменить оформление?
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Создайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:
Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:
Все очень просто, вот результат:
Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:
Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
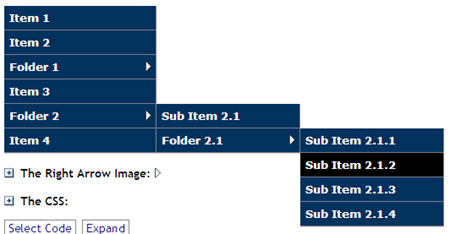
» Создание меню :: Вертикальное :: Многоуровневое + JS
<div>
<ul>
<!— Пункт меню 1 —>
<li><a href=»#»>Пункт 1</a>
<ul>
<li><a href=»#»>подпункт 1.1</a></li>
<li><a href=»#»>подпункт 1.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.1 </a>
<ul>
<li><a href=»#»> подпункт 1.2.1.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.1.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2.2</a></li>
<li><a href=»#»> подпункт 1.2.1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.1.2.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.1.3</a></li>
<li><a href=»#»> подпункт 1.2.1.4</a></li>
<li><a href=»#»> подпункт 1. 2.1.5</a></li>
2.1.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.2.2 </a></li>
<li><a href=»#»> подпункт 1.2.2.3 </a></li>
<li><a href=»#»> подпункт 1.2.2.4 </a></li>
<li><a href=»#»> подпункт 1.2.2.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.5</a>
<ul>
<li><a href=»#»> подпункт 1.2.5.1 </a></li>
<li><a href=»#»> подпункт 1.2.5.2</a></li>
<li><a href=»#»> подпункт 1.2.5.3</a></li>
<li><a href=»#»> подпункт 1.2.5.4</a></li>
<li><a href=»#»> подпункт 1.2.5.5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»#»>подпункт 1.3</a>
<ul>
<li><a href=»#»> подпункт 1. 3.1 </a></li>
3.1 </a></li>
<li><a href=»#»> подпункт 1.3.2 </a></li>
<li><a href=»#»> подпункт 1.3.3 </a></li>
<li><a href=»#»> подпункт 1.3.4 </a></li>
<li><a href=»#»> подпункт 1.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 1.4</a></li>
<li><a href=»#»>подпункт 1.5</a>
<ul>
<li><a href=»#»>подпункт 1.5.1 </a></li>
<li><a href=»#»> подпункт 1.5.2</a></li>
<li><a href=»#»> подпункт 1.5.3</a></li>
<li><a href=»#»> подпункт 1.5.4</a></li>
<li><a href=»#»> подпункт 1.5.5</a></li>
</ul>
</li>
</ul>
</li>
<!— Пункт меню 2 —>
<li><a href=»#»>Пункт 2</a>
<ul>
<li><a href=»#»>подпункт 2.1</a>
<ul>
<li><a href=»#»> подпункт 2.1.1 </a>
<ul>
<li><a href=»#»> подпункт 2.2.1.1 </a></li>
<li><a href=»#»> подпункт 2.2.2.2 </a></li>
<li><a href=»#»> подпункт 2.2.3.3 </a></li>
<li><a href=»#»> подпункт 2. 2.4.4 </a></li>
2.4.4 </a></li>
<li><a href=»#»> подпункт 2.2.5.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 2.1.2</a></li>
<li><a href=»#»> подпункт 2.1.3</a></li>
<li><a href=»#»> подпункт 2.1.4</a></li>
<li><a href=»#»> подпункт 2.1.5</a></li>
</ul>
</li>
<li><a href=»#»>подпункт 2.2</a></li>
<li><a href=»#»>подпункт 2.3</a></li>
<li><a href=»#»>подпункт 2.4</a></li>
<li><a href=»#»>Длинный подпункт, длинный подпункт</a></li>
</ul>
</li>
<!— Пункт меню 3 —>
<li><a href=»#»>Длинный пункт меню 3</a>
<ul>
<li><a href=»#»>подпункт 3.1</a>
<ul>
<li><a href=»#»> подпункт 3.1.1 </a></li>
<li><a href=»#»> подпункт 3.1.2 </a></li>
<li><a href=»#»> подпункт 3.1.3 </a></li>
<li><a href=»#»> подпункт 3.1.4 </a></li>
<li><a href=»#»> подпункт 3.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3.2</a>
<ul>
<li><a href=»#»> подпункт 3. 2.1 </a></li>
2.1 </a></li>
<li><a href=»#»> подпункт 3.2.2 </a></li>
<li><a href=»#»> подпункт 3.2.3 </a></li>
<li><a href=»#»> подпункт 3.2.4 </a></li>
<li><a href=»#»> подпункт 3.2.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3.3</a></li>
<li><a href=»#»>подпункт 3.4</a></li>
<li><a href=»#»>подпункт 3.5</a></li>
</ul>
</li>
<!— Пункт меню 4 —>
<li><a href=»#»>Пункт 4</a>
<ul>
<li><a href=»#»>подпункт 4.1</a>
<ul>
<li><a href=»#»> подпункт 4.1.1 </a></li>
<li><a href=»#»> подпункт 4.1.2 </a></li>
<li><a href=»#»> подпункт 4.1.3 </a></li>
<li><a href=»#»> подпункт 4.1.4 </a></li>
<li><a href=»#»> подпункт 4.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4.2</a></li>
<li><a href=»#»>подпункт 4.3</a>
<ul>
<li><a href=»#»> подпункт 4.3.1 </a></li>
<li><a href=»#»> подпункт 4.3.2 </a></li>
<li><a href=»#»> подпункт 4. 3.3 </a></li>
3.3 </a></li>
<li><a href=»#»> подпункт 4.3.4 </a></li>
<li><a href=»#»> подпункт 4.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4.4</a></li>
<li><a href=»#»>подпункт 4.5</a></li>
</ul>
</li>
<!— Пункт меню 5 —>
<li><a href=»#»>Пункт 5</a>
<ul>
<li><a href=»#»>подпункт 5.1</a>
<ul>
<li><a href=»#»> подпункт 5.1.1 </a></li>
<li><a href=»#»> подпункт 5.1.2 </a></li>
<li><a href=»#»> подпункт 5.1.3 </a></li>
<li><a href=»#»> подпункт 5.1.4 </a></li>
<li><a href=»#»> подпункт 5.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 5.2</a></li>
<li><a href=»#»>подпункт 5.3</a></li>
<li><a href=»#»>подпункт 5.4</a></li>
<li><a href=»#»>подпункт 5.5</a></li>
</ul>
</li>
</ul>
</div>
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
CSS Горизонтальное меню с 3-м подменю, отображаемое по вертикали
Это многоуровневое горизонтальное меню. Я пытаюсь сделать подменю 3-го уровня вертикальным (1-й и 2-й уровни останутся горизонтальными)
Итак, если я наведу курсор на «Продукты», появятся жесткие диски, мониторы и динамики … по горизонтали. Однако, когда я наводил курсор на колонки, теперь он должен отображать 10 Уолтов, 20 Уолтов … вертикально, как раскрывающийся список.
Можно ли это сделать? Пожалуйста помоги.
<стиль>
/ **
* горизонтальная навигация (SO)
* /
тело {
фон: url ('. jpg') 50% 50%;
}
/ * Ориентация на меню первого и второго уровня * /
#nav {позиция: относительная;}
#nav li {
стиль списка: нет;
плыть налево;
}
#nav li a {
дисплей: блок;
отступ: 8px 12px;
текстовое оформление: нет;
}
#nav li a: hover {
цвет фона: красный;
цвет: #FFF;
непрозрачность: 1;
}
/ * Ориентация на меню первого уровня * /
#nav {
верх: 150 пикселей;
минимальная ширина: 850 пикселей;
фон: #fff;
непрозрачность: 0.5;
дисплей: блок;
height: 34px;
z-индекс: 100;
позиция: абсолютная;
}
#nav> li> a {
}
/ * Ориентация на меню второго уровня * /
#nav li ul {
цвет: # 333;
дисплей: нет;
позиция: абсолютная;
ширина: 850 пикселей;
}
#nav li ul li {
дисплей: встроенный;
}
#nav li ul li a {
фон: #fff;
граница: нет;
высота строки: 34 пикселей;
маржа: 0;
отступ: 0 8px 0 10px;
}
#nav li ul li a: hover {
цвет фона: красный;
цвет: #FFF;
непрозрачность: 1;
}
/ * Меню третьего уровня * /
#nav li ul li ul {
верх: 0;
}
ул.ребенок {
цвет фона: #FFF;
}
/ * Класс тока будет добавлен через jQuery * /
#nav li.current> a {
фон: # f7f7f7;
плыть налево;
}
/ * Резервный CSS * /
#nav li: hover> ul.child {
слева: 0;
верх: 34px;
дисплей: встроенный;
позиция: абсолютная;
выравнивание текста: слева;
}
#nav li: hover> ul.grandchild {
дисплей: блок;
}
… 