Плагин для увеличения фото для фото: Плагины для увеличения изображений ВордПресс
Плагины для увеличения изображений ВордПресс
Библиотека Lightbox обрела немалую популярность благодаря своей простоте и изящному стилю. Она напоминает основу модальных окон и работает в том же направлении. При нажатии на объект — всплывает окно, а остальная часть веб-страницы затемняется полупрозрачным фоном. Только ее основным контентом является видео и изображения.
Под многие платформы написано немало специальных плагинов для увеличения изображений, в том числе и на WordPress. Это очень удобно тем более, когда человек не имеет особых навыков программирования. А плагин, в свою очередь, практически все делает на автомате, требуется только установить и активировать его. Давайте перейдем к подборке плагинов Lightbox для WordPress.
WP Lightbox 2
Ну что ж, плагин добавляет эффект всплывающего изображения, если оно является ссылкой ведущая на большой размер картинки. Работает довольно плавно, но на некоторых темах встречаются дефекты, к примеру, бесконечная загрузка, бездействие по клику.
Lightbox Bank
Плагин полностью совместим с мобильными устройствами, имеет поддержку сенсорной навигации. Работает с галерей WordPress, и может похвастаться своим стильным оформлением.
Simple Colorbox
Альтернативная замена библиотеке Лайтбокс. Если вам нужен самый простой вариант всплытия изображения, то этот плагин как раз отлично подойдет. У него совсем нет настроек, нужно только установить и активировать его.
Simple Lightbox
Простой Lightbox с двумя темами оформления (темная/светлая). Можно настраивать эффект лайтбокса в определенных разделах сайта, выводит метаданные изображения (заголовок, описание). Страница настроек плагина находится по пути «Внешний вид- Lightbox».
Fancy Lightbox
У плагина отсутствуют какие-либо опции, настройки, сложности. Начинает работать сразу после активации и поддерживается всеми популярными браузерами.
Начинает работать сразу после активации и поддерживается всеми популярными браузерами.
Увеличение картинок, Fancybox for WordPress
Приветствую всех читателей моего блога!
Сейчас я хочу рассказать о том, как происходит увеличение картинок при наведении и нажатии на них курсором мышки. И по сложившейся традиции, в этой статье я расскажу, как это реализовать технически, а в коротком видео уроке, наглядно покажу, как это сделать практически.
И обязательно прочитайте статью про плагин редактирования seo параметров All in One SEO Pack, в которой есть подробное видео о том, как его правильно настроить. А Subscribe To Comments, поможет к форме комментирования, добавить супер нужный виджет для подписки на комментарии.
Как сделать увеличение картинок
Плагин Fancybox for WordPress
Увеличение картинки при наведении курсора мышки, можно реализовать с помощью замечательного плагина Fancybox for WordPress.
Кстати, скачать последнюю версию плагина, можно по этой ссылке: https://wordpress.org/plugins/fancybox-for-wordpress
Итак, первым делом нужно установить плагин Fancybox for WordPress на блог. Сделать это можно либо через ftp соединение, либо через админку блога. О том, как добавить плагины на блог wordpress, можете посмотреть в видео уроке в этой статье.
После установки, плагин Fancybox, нужно настроить так как Вам нужно. Тем более там, есть много возможностей по его настройке. И всё это я покажу в моём коротком, но подробном видео уроке.
Другие плагины для увеличения изображений
Плагин SexyLightBox
Чтобы реализовать функцию увеличения изображений при нажатии на них курсором мышки, есть другие плагины, но особо хочу выделить среди них SexyLightBox.
Скачать его можно на официальном сайте, перейдя по этой ссылке: https://wordpress.org/plugins/wp-sexylightbox/
Он прост в установке и никаких особо сложных настроек делать не нужно.
После установки и активации, на вкладке Параметры ищем название данного плагина, заходим на страницу его настроек и там, выбираем 1 из 4 стилей показа картинок, которые представляют из себя рамки обрамления картинок. Вот и всё, далее, сохраняем выбранный стиль и переходим на сайт, чтобы проверить как он работает на практике.
Плагин Image Zoom
Очередной плагин увеличения изображений это Image Zoom. Скачать его можно по этой ссылке: http://wordpress.org/extend/plugins/image-zoom/
Вот, какие функции, он позволяет настроить:
- Можно настроить высоту и ширину изображения.
- Настроить время для перехода на другую картинку.
- Настроить функцию автоматического запуска слайд шоу.
- Настроить непрозрачный фон и положение кнопок.
Он прост в установке и русифицирован и с ним, разберётся каждый. Но про некоторый функции я сейчас расскажу. После установки и активации, чтобы настроить плагин, идёте на вкладку Параметры и находите название плагина.
Вот кратко, что они означают:
- Выбери тему — здесь предлагается 3 темы на выбор, где каждая тема имеет свои особенности в настройке.
- Время перелистывания слайд шоу —здесь можно установить время перелистывания слайд шоу и задержку при переходе на следующую картинку.
- Автозапуск слайд шоу — после того, как поставите галку с чек боксе, то при наведении и нажатии курсора мышки на изображение, запустится слайд-шоу.
Первые 2 это лучшие плагины для увеличения изображений
А теперь, предлагаю посмотреть видео урок, в котором я наглядно показываю, как настроить плагины: Fancybox for WordPress, SexyLightBox и покажу, как они работают.
youtube.com/embed/sSgVg8uk7qo» allowfullscreen=»» frameborder=»0″/>
Увеличить размер фото | Программы для увеличения фото
Программы, позволяющие увеличить размер фото, пользуются популярностью среди широкого круга пользователей. Такой софт может быть рассчитан как на профессионалов, так и любителей. В этом списке собраны одни из наиболее популярных программ, которые позволяют увеличить размер изображения. Этот список не является рейтингом графических редакторов, и все позиции размещены в случайном порядке.
Программы, которые позволяют увеличить размер изображения
Современные технологии продвинулись далеко, в том числе и в вопросе обработки фотографий. Достаточно часто даже далекому от этого человеку необходимо провести какую-либо операцию над изображением. Может быть, вам нужно увеличить размер фото без потери качества, чтобы распознать потом данные, как это бывает со сканированными картинками. Иногда нужно обработать старые снимки с относительно невысоким разрешением. И тогда при увеличении такого фото хорошо виден шум — пиксели, которые портят четкость снимка.
И тогда при увеличении такого фото хорошо виден шум — пиксели, которые портят четкость снимка.
Эта проблема касается именно растровых изображений, которые зачастую можно встретить в наиболее популярных форматах, например JPG. Как известно, при увеличении изображений векторных форматов не появляются артефакты, но они неудобны для того, чтобы передавать глубину цвета так, как это делают растровые. Поэтому в векторе зачастую сохраняют текст или чертежи, схемы, шрифты, а в растре — фото. И за хорошую цветопередачу приходится платить шумными пикселями, которые нарушают четкость изображения при изменении масштаба.
К счастью, существует немало программ, которые способны в решении этой проблемы. Рассмотрим одни из самых популярных.
Movavi Фоторедактор
Данный графический редактор имеет широкий функционал, который дает возможность обрабатывать фото как новичку, так и профессионалу. Среди плюсов Фоторедактора можно выделить:
- Нетребовательность к аппаратным ресурсам, быстродействие;
- Удобный и понятный интерфейс;
- Множество функций в одной программе;
- Гибкая настройка качества изображен
Плагин для увеличения изображения картинок FancyBox for WordPress.
Иногда нужно разместить на блоге изображение гораздо большего размера, чем позволяет сам шаблон. Это можно сделать стандартными способами и средствами движка, однако получается не всегда красиво. Да и при нажатии на изображение, оно обычно открывается в новом окне и пользователям бывает неудобно, т.к. приходится нажимать на кнопочку «назад» в браузере.
Для того, чтобы вашим посетителям было удобно воспринимать информацию и, в то же время, оставаться на странице, никуда не переходя, существует один полезный и очень удобный плагин, который называется FancyBox for WordPress. Скачать его можно тут.
Я перепробовал всевозможные плагины для изображений, которые только были, и остановился именно на этом. Почему?
Вот лишь несколько причин:
- Плагин при увеличении картинки содержит крестик, что позволяет пользователю без труда закрыть картинку и вернуть её в исходный размер.
- При нажатии на картинку, она эффектно и плавно увеличивается, что выглядит более… эстетично что-ли)
- Закрыть увеличенную картинку можно тремя способами (!), что не позволяет ни один другой плагин.
 Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик.
Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик.
Был еще один плагин, которые почти идеален, но у него был один большой недостаток. При нажатии на изображение, он не закрывал его, а показывал следующее, находящееся в статье. Когда человек читает большой мануал, где много таких картинок, это неудобно, т.к. он еще не прочитал описания, а картинка уже показывается.
Плагин FancyBox for WordPress имеет множество опций, с помощью которых можно видоизменить почти всё. Вы можете поменять расположение крестика на картинке, вы можете изменить фон, на котором отображается увеличенное изображение.
Ниже показана страница с настройками и живой пример работы плагина:
Настройки на английском, кто им не владеет – воспользуйтесь Google переводчиком.
Плагин устанавливается как любой другой – копируете его в папку /wp-content/plugins, где расположены все остальные плагины, и активируете через админку вордпресса.
Поначалу включаются стандартные настройки, которые уже почти идеальны. Но широкий набор функций поможет изменить плагин так, чтобы он гармонично вписывался в дизайн вашего сайта и отвечал вашим потребностям.
Приятного использования. 😉
Твит дня: «То, что кража невесты идёт как-то не по плану, стало понятно, когда по почте пришёл её палец.»
Подписаться на обновления блога:
Оставить комментарий
*** Правила комментирования блога ***Плагин для увеличения изображения на WordPress сайте |
Привет! Рада снова видеть вас на своем блоге!
Сегодня я снова коснусь темы по улучшению своего WordPress сайта и познакомлю вас с плагином, позволяющем увеличивать изображения на сайте при клике на них мышкой.
Если вы часто размещаете на своем блоге различные скриншоты, рассмотреть которые без увеличения очень трудно или вы просто хотите, чтобы размещенные картинки можно было посмотреть в натуральную величину, то этот плагин как раз для вас.
Я уже раньше писала о том, как создать эффект увеличения картинки при клике не используя плагин. Но у многих возникают сложности при установке кодов на свой сайт. К тому же, при обновлении движка сайта, некоторые коды просто слетают. И все приходится настраивать заново. Не очень удобно.
Использовать плагины намного удобнее, но нужно помнить, что каждый плагин уменьшает скорость загрузки вашего сайта. Поэтому устанавливайте на свой сайт только те плагины, без которых вы действительно не можете обойтись.
Плагинов для увеличения изображения на WordPress сайте довольно много. Я для вас подобрала наиболее удобный, легкий и вообще не требующий никаких настроек плагин.
Это плагин — Auto Highslide. Все что вам нужно сделать это скачать его, кликнув на ссылку ниже, и установить на свой сайт обычным образом.
►скачать плагин◄
После установки плагина, при клике на любую картинку вашего сайта она будет увеличиваться.
Но есть небольшой нюанс. Чтобы нужная картинка увеличивалась при клике по ней мышкой, вам нужно загрузить ее на свой сайт в натуральную величину, а потом в настройках отображения файла выбрать средний размер и тогда в публикации вашего блога будет видна небольшая картинка (среднего размера) , а при клике мышкой она будет увеличиваться.
Ничего сложного в установке и использовании плагина Auto Highslide нет, но я все же решила записать для вас небольшое видео и показать на примере работу этого плагина.
Поделись с друзьями
Давайте дружить
Увеличение изображения для крупноформатной печати
Как обещал Зарию и Роману, хоть и с задержкой, публикую статью на тему увеличения изображения для подготовки к крупноформатной печати.
Те, кто печатал фото больше, чем 20 х 30 см. наверняка сталкивались с потерей детализации и банальным «замыливанием» картинки. Возможно вы думали, что это следствие недостаточного разрешения камеры и отчасти вы правы.
Но на самом деле всё не так плохо и нет необходимости бежать покупать среднеформатный цифрозадник только для того, чтобы напечаталь фото крупнее, чем 20 х 30 см.
Adobe Photoshop давно вошёл в нашу жизнь и я сам уже не помню с какой версии я начинал (сейчас пользуюсь CS6). Этот программный продукт по удобству и наличию необходимых инструментов просто гениален.
Но не дремлют и его маркетологи. Если бы все лучшие алгоритмы работы с изображениями были внедрены в фотошопе с самого начала, то мы не увидели бы новых версий, компания разорилась бы и нам пришлось бы работать с интерфейсом «каменного века».
Под удар общества потребления как раз и попали алгоритмы увеличения и уменьшения изображения. Они в Adobe Photoshop безбожно устаревшие. Прогресса я давно не наблюдаю, хотя плагины более корректного ресайза существуют уже очень давно.
Прогресса я давно не наблюдаю, хотя плагины более корректного ресайза существуют уже очень давно.
Для примера я буду использовать собственное фото ювелирной композиции «Мальчик», на которой изображен вооруженный монгольский мальчик.
к содержанию ↑
Изначально фото имело разрешение 3580 х 5382 пикс. (19 Мпикс, был небольшой кроп).
Если следовать канонам печати, оно должно иметь 300dpi в файле для печати.
Если я сниму галочку «Resample» и поставлю 300dpi (т.е. не буду использовать средства увеличения изображения Adobe Photoshop), то фотошоп мне пересчитает размер результирующего отпечатка.
Для такого разрешения снимка он составит 30 х 45 см.
Но представим, что мы хотим с данном отпечатка почти без потери качества отпечатать баннер 3 х 6 м (300 х 600 см.) или 35800 х 53820 пикс. (1927 Мпикс = 1.9 Гпикс). 1.9 Гпикс в цифровой камере очень долго будут мечтой для подавляющего большинства и потому тема статьи так актуальна.
Значит грубо говоря я должен увеличить этот и так не маленький для «переваривания» моим компьютером файл в 10 раз (или чуть более, но на баннере обычно есть еще текст снизу, так что будем считать, что в 10 и не будем учитывать, что баннеры, как правило, горизонтальной ориентации).
Все из вас знают, что у окошка изменения размеров изображения в Adobe Photoshop есть опции, в выпадающем меню внизу?
Всё, что вы видите в выпадающем меню — это виды интерполяции. Т.е. алгоритмы по которым будут рассчитываться недостающие пиксели изображения.
Первые два это особо старые алгоритмы и первый, Nearest Neighbor, Adobe Photoshop рекомендует для сохранения контрастных кромок в изображении.
Bicubic Smoother рекомендуется для увеличения изображений (что нам и надо), а Bicubic Sharper для уменьшения.
Вкратце, если их описывать, то Bicubic Smoother даёт мягкие переходы между реальными пикселями, а Bicubic Sharper усиливает контраст кромок.
Проблема состоит в том, что не всегда при увеличении изображения нам нужны эти плавные переходы, и при уменьшении изображения он усиливает кромки слишком сильно, по-варварски. То же самое можно сделать аккуратно, вручную и к этому мы вернемся в самом конце статьи.
к содержанию ↑
Поскольку работать с гигантским результирующим файлом в 1.9 Гпикс моему компьютеру не под силу, то я использую фрагмент фото для демонстрации увеличения различными алгоритмами.
Фрагмент размером 607 пикселей в ширину. Я его увеличиваю до 3000 пикселей, т.е. в 5 раз.
к содержанию ↑
Оригинал фрагмента
к содержанию ↑
Nearest Neighbour vs Bicubic Smoother
Как видите, Nearest Neighbour даёт «лесенку», которую Bicubic Smoother размывает.
к содержанию ↑
Программа PhotoZoom Pro 5
Простой интерфейс, большой набор математических алгоритмов увеличения с помощью сплайнов.
Многообещающе.
Я взял именно Bicubic Smoother в качестве алгоритма от Adobe, потому что они его рекомендуют. И «лесенки» на фото в наше время уже неприемлемы. Это же не 90-ые годы в конце концов!
Время пиксельных и спрайтовых игр уже ушло.
Из сравнения вы видите, что PhotoZoom Pro справился с задачей увеличения лучше. Но намного ли?
Но намного ли?
к содержанию ↑
Alien Skin BlowUp2
И…PhotoZoom Pro5 побеждает!
к содержанию ↑
ReShade
ReShade ставится как отдельная маленькая программа.
Старая программа ReShade (2011 г.)побеждает более современную и насыщенную алгоритмами PhotoZoom Pro. Я попробовал PhotoZoom Pro все алгоритмы и существенного улучшения не заметил. Только время потерял.
Так что у нас новый лидер — ReShade, с которым будем сравнивать оставшихся конкурентов.
к содержанию ↑
Kneson Imagener
Отдельная программа. Интерфейс как будто из Win95.
к содержанию ↑
AKVIS Magnifier
Плагин для Adobe Photoshop.
Интерфейс навороченный, а результат — плачевный.
Лидером оказался следующий плагин. Не зря я их давно выделял среди остальных…
к содержанию ↑
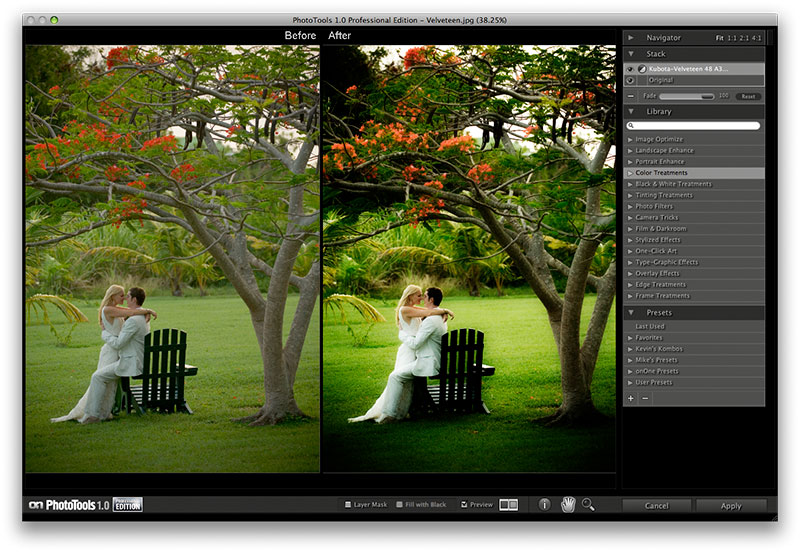
OnOne Perfect Resize Professional Edition 7
Плагин для Adobe Photoshop.
Update 9.11.2013
к содержанию ↑
ImageJ + plugin Resize
Слышал об том плагине, но не пробовал до сего момента.
Изменять размер нужно через меню «Plugins\Resize\Resize», метод «Least-Squares»
Результат не впечатлил. OnOne Perfect Resize побеждает.
Update 9.11.2013
к содержанию ↑
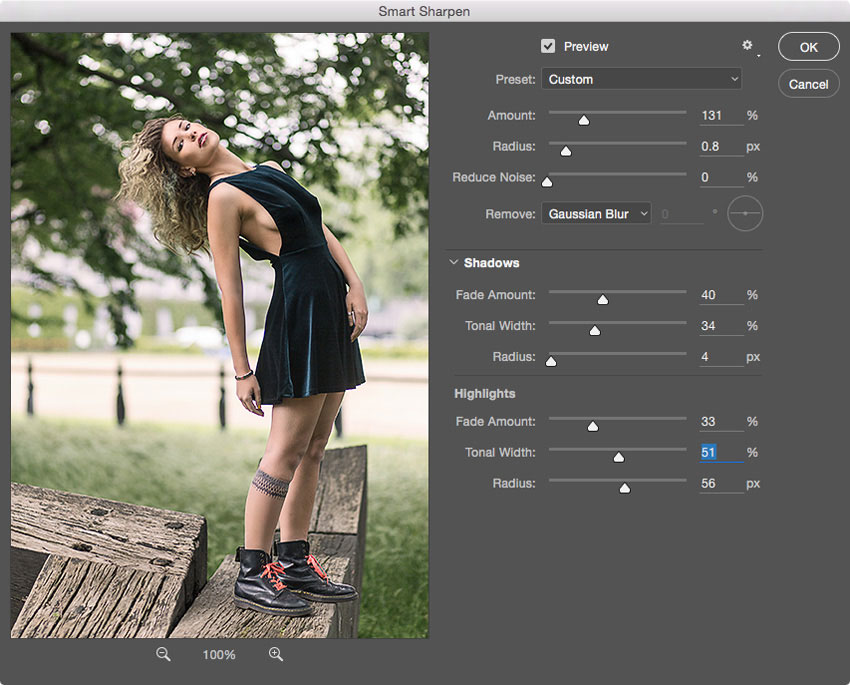
Adobe Photoshop + bicubic sharper
В своей книге The Adobe Photoshop CS6 Book for Digital Photographers (у меня версия книги про CS6) Scott Kelby рекомендует использовать алгоритм bicubic sharper для увеличения фото вместо рекомендованного bicubic smoother.
Что ж…попробуем.
Результат не впечатлил. OnOne Perfect Resize побеждает.
к содержанию ↑
1. Я использую OnOne Perfect Resize Professional Edition 7 для критичных увеличений изображений, чего и вам желаю.
Разница между стандартным способом из Adobe Photoshop и OnOne Perfect Resize Professional Edition 7 большая и вполне заметная на печати.
2. Если вы соберетесь печатать совсем большие форматы, то учтите, что в СНГ сейчас принято использовать разрешение около 100 dpi для баннеров.
Для просто крупных изображений на выставку (1-2 м) используйте 150 dpi, если сложно получить больше. Расстояние просмотра, как правило, ограничено в 1-2 м. и с такого расстояния просмотра данное разрешение выглядит вполне приемлемо.
3. Если вы будете снимать на среднеформатный слайд, то сможете «вытащить» с него разрешения намного большем, чем с цифровой камеры. До 100 Мпикс.
4. Не забывайте о методах повышения резкости. Я в статье сравнил алгоритмы увеличения разрешения при отключенном увеличении резкости. Но к финальному отпечатку я, как правило, добавляю резкости. Конечно, не «в лоб», а, например, таким методом Повышение резкости фотографии
В следующий раз мы поговорим о не менее важном моменте — уменьшении размеров фото для интернет. Казалось бы что проще, но… Почти все программы делают уменьшение размеров с большой потерей деталей.
Надеюсь данная статья поможет вам сделать красивые большие отпечатки ваших снимков!
Фото
увеличение цифровых изображений осуществляется с помощью процесса
называется интерполяцией: вычисление значений цвета пикселей между
уже существующие пиксели. Пиксель — наименьший элемент
изображение или картинка на экране компьютера — обычно это одноцветный
точка. Процессы интерполяции для увеличения фото принимают цвет пикселей
информация в виде данных для вычисления информации, которую пиксели
между существующими пикселями, если бы они существовали, например,
в том случае, если изображение было намного больше или «растянуто».
| |
22 лучших плагина WordPress для фотографов (большинство из них бесплатные)
, Alexandra Bateman, 24 сентября 2020 г.
Планируете ли вы создать сайт WordPress для своего фотографического бизнеса? Управление собственным сайтом фотографий позволяет вам контролировать, как ваши фотографии публикуются в Интернете.В этом руководстве мы поделимся 22 лучшими плагинами WordPress для фотографов, которые помогут вам создать потрясающий веб-сайт.
Фотографы, которые делятся своими работами в Интернете на нескольких платформах, могут привлечь поклонников и платящих клиентов. Хотя социальные сети могут быть полезным инструментом для продвижения вашей работы, важно иметь веб-сайт, который вы можете использовать для привлечения клиентов и развития своего бизнеса. Ваш веб-сайт с фотографиями должен быть сильным как по функциям, так и по производительности.
Хотя социальные сети могут быть полезным инструментом для продвижения вашей работы, важно иметь веб-сайт, который вы можете использовать для привлечения клиентов и развития своего бизнеса. Ваш веб-сайт с фотографиями должен быть сильным как по функциям, так и по производительности.
Первое, что вам нужно сделать перед созданием сайта, — это купить домен и хостинг.Каждая хостинговая компания имеет свои сильные стороны, поэтому важно выбрать ту, которая соответствует вашим потребностям. Прочтите наше руководство по лучшему веб-хостингу для фотографов, чтобы помочь выбрать хостинг-провайдера.
Далее, после выбора тарифного плана хостинга, вы должны следовать нашему простому пошаговому руководству по созданию веб-сайта с фотографиями в WordPress.
После того, как вы настроили базовый веб-сайт, пора оснастить его полезными плагинами, которые упростят маркетинг и продажу фотографий. Здесь мы поговорим о следующих типах полезных плагинов WordPress для фотографий:
Лучшие плагины WordPress для фотографов
Доступны тысячи плагинов WordPress, но, чтобы сэкономить ваше время на исследованиях, мы отфильтровали лучшие плагины WordPress для фотографий для тебя.
Каждый из этих плагинов разработан, чтобы помочь вам создать потрясающий сайт с фотографиями. Давайте посмотрим:
Плагины для галереи и слайдера WordPress
Плагины для галереи изображений и слайдеров — самые важные функции для сайта фотографии. Эти плагины помогут красиво отображать ваши фотографии в WordPress.
Вот список плагинов WordPress для фотографов, которые хотят настроить отображение своих изображений:
1. Envira Gallery
Envira Gallery — лучший плагин для адаптивных фотогалерей WordPress.Он позволяет создавать красивые профессиональные галереи, которые отлично смотрятся на всех устройствах сразу после установки.
Envira поставляется с более чем 25 различными надстройками, которые помогут вам создать самую красивую галерею изображений с помощью WordPress, адаптированную к вашим потребностям. С помощью Envira Gallery вы можете импортировать свои изображения из Instagram, Dropbox и множества других источников.
Envira Gallery оптимизирована для SEO, поэтому помогает быть обнаруженным поисковыми системами и обеспечивает быструю загрузку вашего сайта WordPress. Он поставляется с виджетами галереи изображений, шорткодами, интеграцией электронной коммерции, разбиением на страницы, глубокими ссылками и многим другим.
Он поставляется с виджетами галереи изображений, шорткодами, интеграцией электронной коммерции, разбиением на страницы, глубокими ссылками и многим другим.
2. Soliloquy
Если вы ищете лучший плагин для слайдеров WordPress на рынке, попробуйте Soliloquy. Этот плагин WordPress может помочь вам добавить настраиваемый слайдер изображений на ваш сайт фотографии, который идеально отображает ваши изображения.
Он имеет множество функций, включая темы слайдеров, динамические слайдеры, слайдеры видео, различные стили анимации, возможности импорта из Flickr и Instagram и многое другое.
Ползунки изображений Soliloquy полностью отзывчивы, быстро загружаются и отлично работают на всех устройствах. Узнайте, как создать слайдер изображений в WordPress, чтобы увидеть, как это работает.
3. Storyform
Storyform помогает добавлять истории к фотографиям в уникальном стиле. Просто добавьте Storyform в уже созданный пост, и плагин превратит его в фоторепортаж!
Этот многофункциональный плагин поставляется с полноэкранным адаптивным макетом журнала, пространством для содержимого с несколькими столбцами, большими фотографиями, анимацией, подписями и многим другим. Он также поддерживает сочетания клавиш и мыши.
Он также поддерживает сочетания клавиш и мыши.
Если вы хотите привлечь посетителей, рассказывая им истории, стоящие за вашими фотографиями, Storyform — отличный плагин для использования.
4. WP Media Tagger
Хотя записи и страницы WordPress предлагают возможность добавлять теги и категории, изображения в WordPress не имеют такой возможности по умолчанию. Поскольку теги и категории помогают пользователям фильтровать ваш контент, они являются прекрасным инструментом.
Вот где на помощь приходит WP Media Tagger.Этот плагин добавляет теги к вашим изображениям, чтобы посетители могли легко переходить к нужному набору фотографий. Ознакомьтесь с этим руководством о том, как пометить изображения в WordPress с помощью WP Media Tagger, чтобы получить полное пошаговое руководство.
Если вы являетесь пользователем галереи Envira, вы можете использовать теги для группировки фотографий и организации их в галереях изображений WordPress.
Плагины безопасности WordPress для фотографов
Как фотограф, вы должны беспокоиться о безопасности фотографий, которые вы публикуете в Интернете. Обеспечить полную защиту изображений в Интернете непросто, но есть несколько плагинов, которые делают это возможным.
Обеспечить полную защиту изображений в Интернете непросто, но есть несколько плагинов, которые делают это возможным.
Взгляните на эти плагины безопасности для фотографов:
5. Wordfence
Wordfence Security — один из бесплатных плагинов WordPress для фотографов, который помогает защитить ваш сайт.
Этот плагин сначала анализирует ваш сайт, чтобы узнать, не подвергались ли вы ранее взлому. После этого он реализует меры безопасности для защиты вашего сайта от известных рисков.
6.Easy Watermark
Кража изображений в Интернете — обычная проблема, с которой фотографы сталкиваются в своем онлайн-бизнесе. К счастью, есть Easy Watermark — бесплатный плагин для водяных знаков для WordPress, который снижает риск кражи изображений.
Он автоматически добавляет ваш водяной знак ко всем фотографиям, которые вы загружаете на свой сайт WordPress. Вы также можете добавить или отредактировать любой водяной знак вручную.
Если вы используете Envira Gallery, вам не понадобится отдельный плагин для добавления водяных знаков. Вместо этого посмотрите это руководство о том, как добавить водяной знак к изображениям в WordPress с помощью Envira Gallery.
Вместо этого посмотрите это руководство о том, как добавить водяной знак к изображениям в WordPress с помощью Envira Gallery.
Плагины скорости WordPress для фотографов
Большие файлы изображений могут замедлить работу вашего сайта, особенно если вы загрузили много фотографий. Веб-сайты, на которых размещено большое количество фотографий, могут загружаться медленнее, а это означает, что загрузка фотографий на экран занимает больше времени. Сайт с медленной загрузкой может раздражать посетителей и влияет на рейтинг в поисковых системах.
К счастью, вы можете ускорить загрузку вашего сайта с помощью простых плагинов. Проверьте эти плагины скорости для фотографов, чтобы повысить производительность вашего сайта:
7.W3 Total Cache
Caching помогает ускорить работу вашего веб-сайта, что поможет вам занять более высокое место в результатах поиска. W3 Total Cache может помочь вам сократить время загрузки ваших веб-страниц.
Имея более миллиона доверенных пользователей, W3 Total Cache отлично работает во всех категориях. Если вы фотограф и используете много изображений на своем веб-сайте, то этот плагин просто необходим.
Если вы фотограф и используете много изображений на своем веб-сайте, то этот плагин просто необходим.
Узнайте больше о кэшировании страниц WordPress, чтобы узнать, с чего начать.
8. Imsanity
Как фотограф вы можете разместить большие несжатые изображения, поскольку они обеспечивают наилучшее качество изображения.Но это ужасная практика для поддержания высокой скорости вашего сайта.
С Imsanity вы можете избавиться от головной боли, связанной с индивидуальным сжатием ваших фотографий. Вместо этого просто разместите фотографии любого размера на своем сайте, и пусть Imsanity позаботится об этом. Оптимизация изображений чрезвычайно важна для обеспечения быстрой работы вашего сайта, поэтому попробуйте Imsanity сегодня.
Вы также можете воспользоваться этими 9 бесплатными инструментами сжатия изображений и узнать, как оптимизировать изображения для Интернета.
9.Ленивая загрузка
Ленивая загрузка ускоряет вашу страницу за счет загрузки только тех изображений, которые посетитель впервые видит. Таким образом, им не нужно ждать, пока загрузятся все изображения на странице.
Таким образом, им не нужно ждать, пока загрузятся все изображения на странице.
Плагин Lazy Load для WordPress — идеальное решение для экономии полосы пропускания вашего сервера и повышения скорости страницы. Он загружает ваш контент только тогда, когда посетитель прокручивает его, и если пользователь никогда не прокручивает вниз, то этот контент никогда не загружается.
Для пользователей Envira Gallery встроена отложенная загрузка для создания молниеносных галерей в WordPress, поэтому нет необходимости использовать отдельный плагин.
10. CDN Enabler
Сеть доставки контента (CDN) — это умный процесс для увеличения скорости вашего веб-сайта за счет распространения вашего контента по всему миру. Вы можете проверить эту инфографику, чтобы увидеть, как работает CDN.
Плагин CDN Enabler помогает интегрировать CDN с вашим сайтом WordPress.
Он интегрируется с KeyCDN, но если вы используете других поставщиков, таких как Amazon, MaxCDN, Rackspace и т. Д., Вам следует просто использовать W3 Total Cache, поскольку он поставляется с модулем CDN.
Д., Вам следует просто использовать W3 Total Cache, поскольку он поставляется с модулем CDN.
Плагины SEO для фотографов
Каждый владелец сайта хочет, чтобы больше посетителей расширили свой охват. Веб-сайты с фотографиями могут занять более высокие позиции в поисковых системах и привлечь больше посетителей, если они используют правильные плагины для оптимизации сайтов.
Лучшие плагины WordPress SEO для фотографов перечислены здесь:
11. Yoast SEO
SEO важен для вашего сайта фотографии, и нет лучшего плагина WordPress SEO, чем Yoast SEO. Он работает на миллионах веб-сайтов и, безусловно, является лучшим решением на рынке.
Yoast SEO поставляется с множеством функций, включая заголовок страницы, мета-описание, ключевые слова, карту сайта, социальные метаданные и многое другое.
Это руководство по установке Yoast SEO в WordPress может помочь вам начать работу.
12. PrePost SEO
PrePost SEO проверяет ваш контент на плагиат, грамматику, орфографические ошибки, битые ссылки, плотность ключевых слов и многое другое.
Для фотографов он также проверяет альтернативные теги изображений и оптимизирует их для поисковых систем, чтобы ваши фотографии могли ранжироваться быстрее.
Кроме того, он проверяет статус ссылок на наличие или отсутствие подписок, анализирует метаданные, вычисляет плотность ключевых слов и дает предложения по улучшению рейтинга вашего сайта с фотографиями.
13. MonsterInsights
MonsterInsights помогает отслеживать трафик на вашем веб-сайте WordPress. Он показывает, как ваши посетители взаимодействуют с вашим сайтом, и предоставляет важные данные, которые вы можете использовать для улучшения.
Этот плагин устраняет необходимость в использовании более сложного интерфейса Google Analytics и упрощает настройку Google Analytics на вашем сайте.
Существует также профессиональная версия MonsterInsights, которая включает в себя еще больше функций, в том числе отслеживание рекламы, отслеживание электронной торговли, отслеживание специальных параметров, отслеживание популярных сообщений, отслеживание событий и многое другое.
Плагины для планирования событий, корректуры и выставления счетов
Поскольку фотографы снимают много событий, то управление всем на вашем сайте может спасти жизнь. Вы можете добавить функции планирования мероприятий, проверки изображений и выставления счетов, чтобы сократить свои усилия.
Посмотрите на эти плагины WordPress для фотографов ниже:
14.BirchPress Scheduler
Набор телефонных номеров для записи на прием ушел в прошлое. BirchPress Scheduler позволяет посетителям вашего сайта записываться на прием онлайн.
Он показывает вашу доступность, а также предлагает интеграцию с оплатой, поэтому ваши клиенты-фотографы могут легко назначить встречу на вашем сайте.
15. Picu
Picu поможет вам легко отправлять и утверждать ваши фотопробы на вашем сайте.
Просто создайте коллекцию фотографий и отправьте ссылку своим клиентам по электронной почте.Когда клиент одобрит фотографии, вы получите уведомление по электронной почте.
Это идеальный плагин WordPress для фотографов. Просто сделайте фотографии, загрузите их и получите одобрение.
Для пользователей Envira Gallery мы добавили функцию проверки клиентов, поэтому нет необходимости использовать другой плагин.
16. WP-Invoice
WP-invoice поможет вам создавать красивые счета и получать оплату. Отправляйте счета за свои услуги своим клиентам онлайн, используя свой веб-сайт.
Они получат электронное письмо со ссылкой для оплаты через PayPal или кредитной картой.Для фотографов управление платежами в Интернете позволит сэкономить много времени.
Плагины социальных сетей для фотографов
Сайты социальных сетей играют важную роль в направлении посетителей на ваш сайт. Мы рекомендуем вам делиться своими работами на этих каналах с помощью плагинов социальных сетей для фотографов.
Вот некоторые из наиболее полезных плагинов социальных сетей в WordPress:
17. Плавающая панель социальных сетей
Плавающая панель социальных сетей — это комплексное решение для всех ваших потребностей в социальных сетях на вашем сайте. Это легкий плагин, который перемещается вместе с прокруткой вашей страницы и побуждает посетителей сайта делиться вашим контентом.
Это легкий плагин, который перемещается вместе с прокруткой вашей страницы и побуждает посетителей сайта делиться вашим контентом.
Фотографы могут использовать этот плагин, чтобы делиться своими фотографиями в нескольких социальных сетях. Он поддерживает основные социальные сети, такие как Facebook, Twitter, Pinterest и другие.
18. Pinterest Pin It Button
Pinterest — отличный инструмент для обмена фотографиями. Плагин кнопки Pinterest Pin It добавляет кнопку Pin It ко всем фотографиям на вашем сайте. Вы также можете вручную добавить его к отдельным фотографиям.
Этот канал в социальных сетях — отличное место, чтобы делиться своими фотографиями на разных досках и расширять охват в социальных сетях.
Envira Gallery также поставляется с надстройкой Pinterest, которая позволяет вам добавлять кнопку «Прикрепить» ко всем изображениям вашей галереи по отдельности.
19. TweetThis Shortcode
TweetThis Shortcode plugin позволяет добавлять цитаты в твиттер сообщения в блоге. Вы также можете использовать его для создания цитат с картинками, чтобы было проще делиться своими фотографиями в Twitter.
Вы также можете использовать его для создания цитат с картинками, чтобы было проще делиться своими фотографиями в Twitter.
Вы, наверное, видели эти привлекательные цитаты на популярных сайтах СМИ.Когда ваши посетители нажимают на него, готовый твит будет готов для публикации со ссылкой на ваш сайт.
20. Просто Instagram
В наши дни почти все фотографы имеют учетные записи в Instagram. Просто Instagram переносит все ваши фотографии из Instagram на ваш сайт всего за несколько кликов. Вы также можете отображать популярные фотографии Instagram от других пользователей.
Envira Gallery также имеет надстройку для Instagram, которая позволяет выборочно импортировать фотографии из Instagram на основе ваших тегов и других параметров.
Контактная форма и плагины для рассылки новостей для фотографов
После всех усилий по продвижению ваших фотографий в Интернете с помощью SEO, социальных сетей и маркетинговых плагинов в WordPress у вас должен быть прочный процесс коммуникации с вашими клиентами и посетителями.
Мы рекомендуем вам добавить на сайт контактные формы, формы подписки на рассылку новостей, подписки и многое другое, чтобы ваша аудитория могла связаться с вами.
Проверьте эти плагины для контактной формы и новостной рассылки для фотографов:
21.WPForms
Ни один веб-сайт не обходится без контактной формы. WPForms — это самый удобный плагин для создания контактных форм для WordPress. Этот конструктор онлайн-форм с возможностью перетаскивания позволяет легко создавать контактные формы, формы подписки по электронной почте, формы заказа и формы оплаты всего за несколько кликов.
Мы используем его на Envira и на всех наших сайтах. Для тех, кто ищет простое решение, доступна бесплатная версия WPForms Lite.
Если вам нужны более продвинутые функции, версия Pro — разумное вложение.
Посмотрите это руководство о том, как добавить форму бронирования клиента фотографии в WordPress, и начните прислушиваться к своим посетителям!
22. OptinMonster
OptinMonster
OptinMonster — лучший плагин для увеличения числа подписчиков на электронную почту.
С помощью OptinMonster вы можете создавать несколько форм подписок, таких как всплывающее окно с подсветкой, слайд с запуском прокрутки в полях, плавающие полосы, формы после публикации, формы подписки на боковой панели и многое другое. Эти формы подписки помогут превратить ваших покинутых посетителей в клиентов.Вы можете прочитать это руководство для новичков по электронному маркетингу, чтобы узнать, с чего начать.
OptinMonster позволяет выполнять поведенческий таргетинг, используя таргетинг на выход и таргетинг на уровне страницы.
Заключение
Вот и все. Мы надеемся, что это руководство помогло вам найти лучшие плагины WordPress для фотографов. Вы также можете ознакомиться со списком 57 лучших бесплатных тем WordPress для фотографов и прочитать о распространенных ошибках WordPress и способах их исправления.
Если вам нравится это руководство, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных ресурсов и советов по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
100000 бесплатных лиц, созданных с помощью искусственного интеллекта, для ваших проектов
Для большинства дизайн-проектов и презентаций общей частью является поиск фотографий людей. Дизайнеры стремятся к качественным изображениям, которые также разнообразны, бесплатны и легальны. Более того, это часто означает тратить драгоценное время на поиск подходящего фотоконтента по всему Интернету.Сегодня все стало намного проще: в помощь запущен новый бесплатный ресурс Generated Photos . Он имеет разнообразную библиотеку из 100000 невероятно реалистичных лиц, созданных искусственным интеллектом. Присоединяйтесь к выпуску на Product Hunt или узнайте подробности прямо здесь.
youtube.com/embed/3VPb05GlWT4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Лица, созданные искусственным интеллектом
созданных фотографий — это бесплатный ресурс из 100 тысяч лиц, который можно использовать для различных творческих целей. Что делает их особенными, так это то, что все бесплатные изображения были полностью созданы искусственным интеллектом.Ни один из этих людей не настоящий!
Фактически, это веха, которой творческая команда решила поделиться на пути к конечной цели: созданию простого API, способного создавать бесконечное разнообразие фотоконтента. Часть процесса — обучение и уточнение генеративных моделей. Итерации проходят быстро, хотя еще не все идеально. Так что вы также повеселитесь с пакетом фотографий, созданных AI. Когда вы видите лицо, которое немного «неестественно», просто расслабьтесь.
Данные внутреннего обучения
Все мы знаем, что будущее временами может расстраивать. Вот почему команда сделала все возможное, чтобы обеспечить личную безопасность:
Вот почему команда сделала все возможное, чтобы обеспечить личную безопасность:
- Все данные для обучения были сняты собственными силами и полностью выпущены на модели.
- Изображения не были взяты со стандартных носителей или из Интернета.
Такой подход требует тысячи часов труда, но, в конце концов, оно того стоит!
Характеристики
Особенности этих лиц:
- Постоянное освещение
- Единый размер
- Диапазон углов, позиций
- Диапазон мимики
- Разнообразие национальностей
- Все возрасты
- Все формы лица
Нет Copyright
Сделайте так, чтобы ваш следующий макет, презентация или веб-сайт отлично смотрелся с этими свежими лицами.Никаких авторских прав, лицензионных отчислений или других юридических проблем, о которых стоит беспокоиться. Все можно использовать бесплатно при условии, что вы включите указание ссылки на created.photos, чтобы больше людей могли нас найти. В настоящее время этих лиц доступны для некоммерческого использования, только .
В настоящее время этих лиц доступны для некоммерческого использования, только .
Как использовать
Бесплатные изображения в пакете пригодятся для:
- Дизайн пользовательского интерфейса для веб- и мобильных приложений
- целевые страницы
- электронные письма и информационные бюллетени
- презентаций
- образовательных проектов, раздаточных материалов и рабочих листов
- аватары пользователей
Итак, ресурс позволяет авторам наполнить свои творческие проекты красивыми фотографиями людей, которые никогда не отнимут у них время и деньги в реальной жизни.
Следующий этап: чего ожидать в ближайшее время
Проект в стадии реализации: сейчас команда работает над одним простым API, который станет еще более приближенным шагом к бесконечному разнообразию фотографий. Это позволит систематизировать и искать всю базу бесплатных изображений по мета свойствам и физическим свойствам.


 Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик.
Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик. » Все
программы, которые могут увеличивать изображения, используют следующую интерполяцию пикселей
методы увеличения изображений:
» Все
программы, которые могут увеличивать изображения, используют следующую интерполяцию пикселей
методы увеличения изображений: При увеличении изображения
пиксели или точки цвета дублируются для создания новых пикселей, увеличивающихся
по мере роста изображения. Это наименее точный метод увеличения
изображение и очевидно, когда вы смотрите на изображение, которое было увеличено
используя этот метод. Метод увеличения изображения ближайшего соседа
создает явную пикселизацию — края, которые разбивают кривые на ступеньки
или неровные края, также называемые «неровностями». Ближайший сосед увеличение фото
дает наименее визуально желаемый результат.
При увеличении изображения
пиксели или точки цвета дублируются для создания новых пикселей, увеличивающихся
по мере роста изображения. Это наименее точный метод увеличения
изображение и очевидно, когда вы смотрите на изображение, которое было увеличено
используя этот метод. Метод увеличения изображения ближайшего соседа
создает явную пикселизацию — края, которые разбивают кривые на ступеньки
или неровные края, также называемые «неровностями». Ближайший сосед увеличение фото
дает наименее визуально желаемый результат. цвет
значения только четырех окружающих пикселей отбираются и фильтруются
чтобы предоставить значение цвета для нового пикселя, добавленного во время увеличения.Контраст между зубчатыми краями, создаваемыми ближайшим соседом
метод увеличения сокращен из-за усреднения соседних значений
все вместе.
цвет
значения только четырех окружающих пикселей отбираются и фильтруются
чтобы предоставить значение цвета для нового пикселя, добавленного во время увеличения.Контраст между зубчатыми краями, создаваемыми ближайшим соседом
метод увеличения сокращен из-за усреднения соседних значений
все вместе. Он дает более гладкие результаты, чем вышеупомянутые методы, но увеличивает
выше 120% до 150%, быстро ухудшаются качество и четкость изображения.
Он дает более гладкие результаты, чем вышеупомянутые методы, но увеличивает
выше 120% до 150%, быстро ухудшаются качество и четкость изображения. Однако Kneson Software
одна компания, которая вышла далеко за рамки технологий увеличения цифровых изображений
методы, описанные выше, с продуктом Imagener
линия. Kneson Software использует всю мощь языка программирования
C ++ вместе с гениальными разработками алгоритмов для создания следующего поколения
технологий интерполяции изображений.
Однако Kneson Software
одна компания, которая вышла далеко за рамки технологий увеличения цифровых изображений
методы, описанные выше, с продуктом Imagener
линия. Kneson Software использует всю мощь языка программирования
C ++ вместе с гениальными разработками алгоритмов для создания следующего поколения
технологий интерполяции изображений. OptinMonster
OptinMonster