Программы для растровой графики: Программы для работы с графикой
Даю 15 баллов!!!1.Укажите программы растровой графики. Один вариант.Paint,
Сноски. Урок 2 Верных ответов: 2 «Список иллюстраций» «Вставить ссылку» «Перекрестная ссылка» «Вставить название»
Створіть програму для знаходження кількості елементів лінійної таблиці з n цілих чисел, які дорівнюють її шостому елементу в python
СРОЧНО!!!Напишите названия кнопок и их назначения. НоNoКнопкаНазначения1ва Добавить текст! Обновить таблицуОглавлениеОглавление2СПИСОК иллюстрацийС! О … бновить таблицуВставитьЗа Перекрестная ссылканазваниеНазвания3AB1 rа Вставить концевую сноскуAB Следующая СноскаВставитьСноскуПоказать СноскиСноски
РЕШИТЕ ПО БРАТСКИ ИНФОРМАТИКУ 100 БАЛЛОВ
Розгадай ребус. Срочно!!!Даю 15 Балов!
пом…гите на это …………………….
Тестові завдання з інформатики за темою
«Табличний процесор»
1. Яка програма призначена для роботи з електронними таблицями?
а) MS Word
б) MS Excel
в
… ) MS Access
г) PowerPoint
2. Як називається документ, що створює табличний процесор?
а) Таблиця
б) Аркуш
в) Книга
г) Клітинка
3. Які дані можна ввести в клітинку електронної таблиці?
а) Текст
б) Формула
в) Картинка
г) Діаграма
4. Які типи посилань на адреси клітинок може містити формула?
а) Одномірні
б) Нумеровані
в) Абсолютні
г) Змішані
5. Виберіть правильно записані формули:
а) =A1:D1
б) =A1/D1
в) =A1/D1
г) =A1+D1$
6. Сукупність клітинок, які містяться на перетині одного чи кількох стовпців і рядків називається?
а) Аркуш
б) Діапазон клітинок
в) Книга
г) Документ
7. При видалені рядків або стовпців слід скористатися вказівкою?
а) Виділити
б) Видалити
в) Копіювати
г) Створити новий аркуш
8. Як позначають заголовки стовпців електронної таблиці?
а) 1,2,3…
б) А,Б,В…
в) A,B,C…
г) A1, B2,C3
9. Операції: встановлення меж клітинки, вирівнювання вмісту клітинки; зміна розміру та кольору шрифту відносять до:
а) Форматування
б) Редагування
в) Опрацювання
10. Який значок відповідає файлам створеним в середовищі табличного процесора Microsoft Office Excel?
а) б) в) г)
11.
Здравствуйте Пожалуйста помогите по информатике Домашняя работа Даю 14 баллов
4 Завдання 4. • Дано ціле число х. Якщо воно додатне, то додайте до нього 1; якщо від’ємне, то відніміть віднього 2; якщо дорівнює 0, то замініть його … на 10.
3. В чем заключается графический способ представленияалгоритма?3. Приведите примеры алгоритмов из собственногожизнь и учеба.
Основные программы растровой графики — Студопедия
Программы растровой графики предназначены для работы с изображениями. В английской терминологии такие программы идут под рубрикой Image Application.
Программное обеспечение для работы с растровыми изображениями условно можно разбить на несколько классов;
— Средства создания растровых изображений: MS Paint, Corel Painter (ранее Fractal Design Painter) и др.
— Средства обработки изображений: Adobe Photoshop, Corel Photo Paint, Paint Shop Pro, Photoimpact и др.
— Средства захвата изображений с экрана. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen. Применяются специальные программы грабберы – Corel Capture, Snaglt и др.
— Средства каталогизации и визуализации изображений – ACD See, MS Imaging и др.
Простейшим графическим редактором является MS Paint, стандартная программа ОС Windows. Программа содержит минимальный набор инструментов, достаточный для первого знакомства с растровой графикой. MS Paint не является профессиональным графическим редактором. Это скорей всего обучающая программа. В ней отсутствуют важные для растровой графики инструменты: слои, средства коррекции и ретуши изображения, фильтры, печать и многое другое.
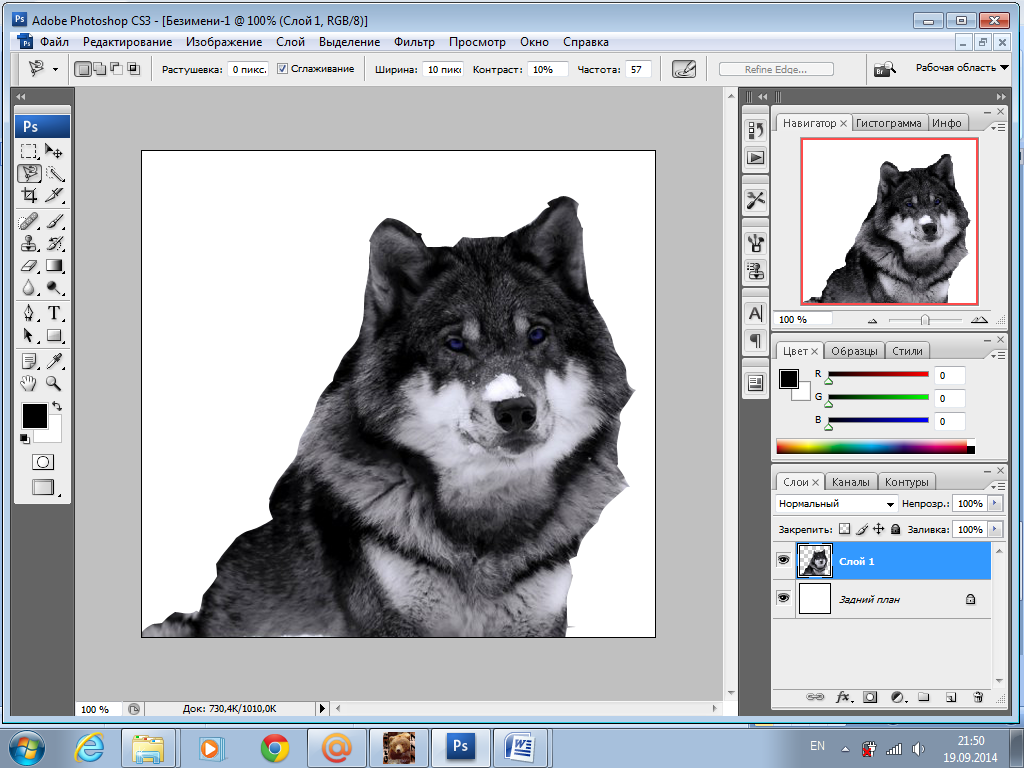
В области обработки пиксельной графики несомненным лидером является программа Adobe Photoshop, которая используется повсеместно. Разумеется, каждому дизайнеру, художнику, фотографу необходимо владеть этим редактором. Спектр ее применения очень широк – от сканирования и обработки фотографий до подготовки профессиональных изображений для книг и журналов. Photoshop прекрасно работает со слоями, масками и выделенными областями. Имеет мощные средства цветокоррекции и ретуши, поддерживает большинство форматов графических файлов. В последних версиях Photoshop появилась возможность работы с векторными объектами. Практически Adobe Photoshop является эталоном для оценки растровых редакторов.
Разумеется, каждому дизайнеру, художнику, фотографу необходимо владеть этим редактором. Спектр ее применения очень широк – от сканирования и обработки фотографий до подготовки профессиональных изображений для книг и журналов. Photoshop прекрасно работает со слоями, масками и выделенными областями. Имеет мощные средства цветокоррекции и ретуши, поддерживает большинство форматов графических файлов. В последних версиях Photoshop появилась возможность работы с векторными объектами. Практически Adobe Photoshop является эталоном для оценки растровых редакторов.
Основные особенности Adobe Photoshop – стабильность, универсальность, надежность, отличная цветопередача. Программа может использовать большинство цветовых моделей. Причем, основной внутренней моделью является модель Lab. Умеет открывать и сохранять любые графические форматы. В том числе имеется редкая для других программ возможность «Открыть файл как…».
Основной недостаток Adobe Photoshop – занимает много дискового пространства и оперативной памяти. Это связано:
— с использованием собственного графического формата PSD, который хранит большое количество информации об изображении;
— использованием слоев.
Вместе с универсальной программой Photoshop распространяется специализированная программа ImageReady, которая ориентирована на подготовку изображений для Web-страниц.
Фирма Corel распространяет две программы пиксельной графики: собственный редактор CorelPHOTO-PAINT и недавно приобретенное приложение Painter, которое ориентировано на лиц, предпочитающих рисование обработке готовых фотографий.
Ее основной формат CPT поддерживает слои, альфа-каналы, т.е. практически все, что Adobe Photoshop. Программа входит в состав интегрированного пакета Corel DRAW, основным назначением которого является разработка графического дизайна.
Инструментов рисования в редакторе даже больше чем в Adobe Photoshop. Для работы требуется меньше ресурсов компьютера. Имеется также возможность анимации изображений в формате GIF и создание видеороликов в форматах AVI, MOV и MPEG.
Имеется также возможность анимации изображений в формате GIF и создание видеороликов в форматах AVI, MOV и MPEG.
Основные недостатки Corel Photo Paint присущи всем редакторам растровой графики – большой объем файла, высокие требования к аппаратным ресурсам. Сильно обедняет возможности редактора отсутствие эффектов слоев.
Фирма Macromedia
PhotoDraw 2000 – продукт фирмы Microsoft. По заявлениям производителя ни в чем не уступает Adobe Photoshop. Поддерживает форматы CDR и PSD, что дает возможность использовать их обширные библиотеки. Есть GIF аниматор.
Adobe LightRoom – программа обработки фотографических изображений. Lightroom предлагает комплексный подход и к самому процессу обработки — в его рамках выполняются все фотографические задачи, начиная от процедуры импорта изображений с носителей и заканчивая поддержанием архива.
Список подобных программ создания и редактирования растровой графики может быть продолжен.
Интерфейс графических редакторов — урок. Информатика, 7 класс.
Графический редактор — это программа для создания, редактирования и просмотра графических изображений.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Существует две категории графических редакторов:
- растровые;
- векторные.
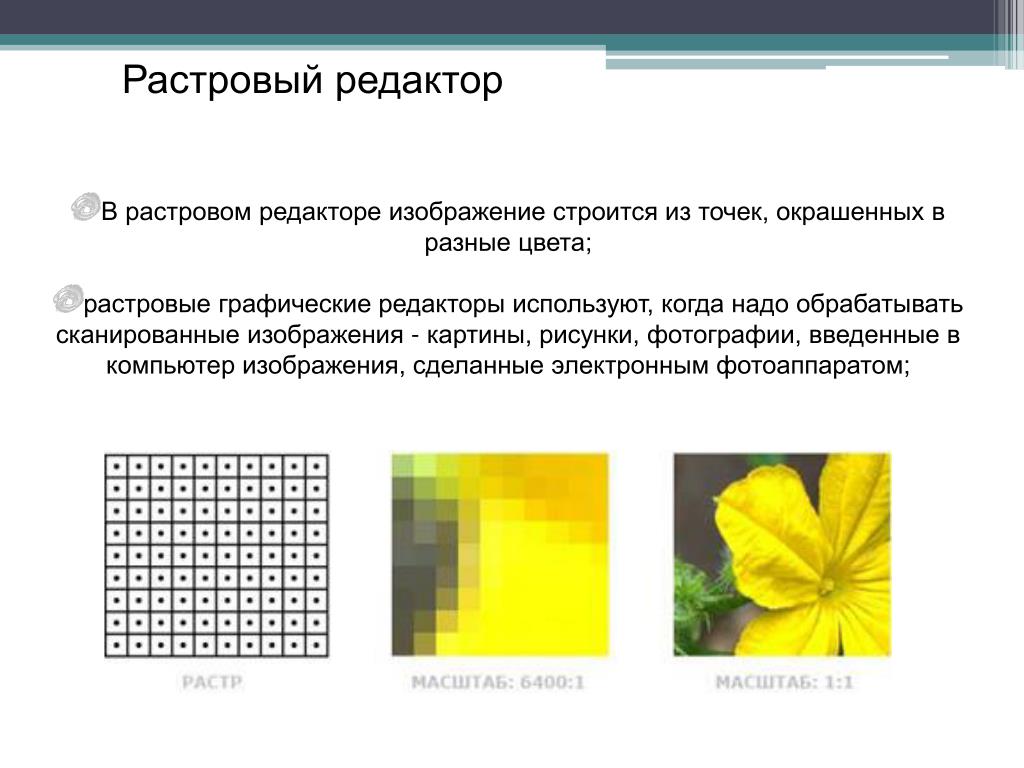
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя.
Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
Среди растровых графических редакторов имеются:
1) Microsoft Paint — простейший редактор;
Рис. 1.Растровый графический редактор Paint
2) редактор Gimp имеет значительно больше возможностей, которые позволяют обрабатывать фотографии, создавать графические композиции и коллажи, создавать элементы дизайна web-страниц и многого другого;
Рис. 2. Растровый графический редактор Gimp
3) Adobe Photoshop — мощные профессиональные графические системы.
Рис. 3. Растровый графический редактор Adobe Photoshop
Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов). Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.
Среди векторных графических редакторов самым основным редактором является редактор OpenOffice.org Draw — программа, позволяющая создавать сложные векторные изображения.
Рис. 4. Векторный графический редактор OpenOffice. org Draw
org Draw
Обзор графических редакторов для андроид планшета
Многие пользователи часто задаются вопросом: какой графический редактор для андроид самый лучший? А некоторые даже не знают, что это такое, поэтому поначалу хочется дать немного информации – графический редактор позволяет редактировать фотоснимки и другие изображения, а также способен создавать их сам.
Существуют два вида редакторов – векторный редактор и растровый редактор. При помощи векторного варианта можно создавать рисунки в векторе самому, а во втором случае – только обрабатывать уже готовые фотоснимки и рисунки.
Какой лучший вариант графического редактора выбрать на ваш андроид, вы должны определить сами. Потому что таких приложений на самом деле огромное количество. Мы только можем сделать для Вас обзор лучших представителей и подсказать, какую программу можно выбрать из множества вариантов.
SketchBook Express
Прекрасным графическим приложением для профессионалов является SketchBook Express. Он прост в дизайне, но очень удобен – все кнопки понятны. При создании рисунков нет никаких помех, а при необходимости в меню можно войти при помощи одного нажима.
Также легко можно поменять настройки и параметры. Эта программа дает возможность изменить цвета и размеры кисточек , размеры шрифта и многое другое. Если вы установите такой графический редактор на свой android- планшет, то вскоре сможете делать настоящие шедевры. Тот, кто тонко ощущает мир, может принять этот графический редактор, как друга, который очень хочет помочь, ибо к услугам пользователей подробная помощь (Help) с пошаговой инструкцией и наглядным изображением.
Это очень сложное приложение, и применяется оно для планшетов с хорошими экранами, но хочется сказать, что для аndroid оно будет лучшим вариантом при выборе графического редактора в наше время.
Snaptastic
Второй популярный софт — Snaptastic. Он, в отличии от вышеописанного Autodesk Sketch Mobile, не имеет такого изобилия функций и наворотов.
Он очень легок и прост, но вместе с этим мощен и удобен. Имеет прекрасный дизайн интерфейса. Изображение, которое в данный момент обрабатывается, всегда на виду у пользователя. Если нужно изменить параметры, то достаточно всего лишь переместить ползунок влево или вправо, и эффект от изменения сразу накладывается на фотографию.
Еще одно очень важное удобство — если вы не хотите терять личное время на настройку контрастности , яркости и других параметров, графический редактор Snaptastic настроит все автоматически. Для этого в его настройках предусмотрены восемнадцать шаблонов, которые обеспечивают быструю обработку фотографий.
PicShop – редактор для умных
И еще одна уникальная новинка, которая считается одной из лучших, которую мы рекомендуем вам установить на аndroid-планшет или смартфон – PicShop. PicShop – прекрасное и оригинальное новшевство в мире графических редакторов для аndroid.
Многие пользователи признают, что это самое мощное приложение среди ему подобных, и помимо этого у него есть «ICS ‘овский» интерефейс. Наличием такого интерфейса могут похвастаться лишь немногие программы.
[wp_ad_camp_3]
Приложение имеет отличный набор фильтров и большое разнообразие инструментов для ретуширования, настройки яркости и контрастности, цветовой гаммы и насыщенного изображения, резкости и четкости. Учитывая то, что фильтры не заданы жестко, есть возможность менять силу их эффекта. Редактор имеет возможность поворота изображение в разные стороны, а еще функция « tilt-shift.», которая так полюбилась пользователям.
8МП – наибольший размер фотографии, который допускается в этом редакторе.
Приложение PicShop для андроида имеет и дополнительные функции – стикеры и рамки, которые можно использовать при оформлении и изменении фотографий. Если вы решили стать настоящим хилстером – этот редактор для вас! Одним словом, PicShop — это потрясающая программа, которая сделает ваши изображения уникальными и непревзойденными.
Fresco Paint – мощный и модный
Если у вас андроид – смартфон или планшет, и вы хотите создать графический шедевр, то вам необходимо установить мощное и функциональное приложение. Программа Fresco Paint для android станет хорошим помощником как опытным фотографам и художникам, так и новичкам.
У этой программы очень простой и удобный интерфейс, и наряду с этим очень большие возможности для рисования и художественного оформления фотоснимков. Приложение Fresco Paint для андроида уникально тем, что имеет множество возможностей и настроек: большой выбор кистей, различных по размеру, наложение слоя на слой, многообразие фильтров.
Все инструменты можно настроить по нужному размеру и текстуре, цвета подогнать под необходимые оттенки и прозрачность. Уникально то, что программа дублирует и скрывает слои, поворачивает и отзеркаливает изображение, а также объединяет и масштабирует.
Если вы установите это приложение на свой аndroid, то сможете добиваться оригинальности и уникальности в оформлении фотографий и создании рисунков при помощи разнообразных фильтров. Резкость и размытость, насыщенность и экспозиция, яркость и постеризация – это лишь немногие функции приложения.
Выбор за вами
Похожих графических редакторов, которые можно установить на андроид, очень много. Какой из них выбрать – решать вам.
Вот еще некоторые из них, которые не вошли в наш обзор, но на которые следует обратить внимание: Adobe Photoshop Express, Photo Studio PRO для андроид, Moldiv — Фоторедактор Коллажей, Pixlr Express — photo editing, Catwang для планшетов на аndroid, Camera FV-5, Perfectly Clear для андроид, Photaf 3D Panorama.
Все графические приложения обладают уникальными функциями и смогут сделать ваши фотографии оригинальными и яркими, а изображения и рисунки радужными и необыкновенными. Устанавливайте графический редактор для своего андроида и создавайте новые шедевры!
О растровых графических редакторах, растровой графике — Статьи и обзоры
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в Интернете.
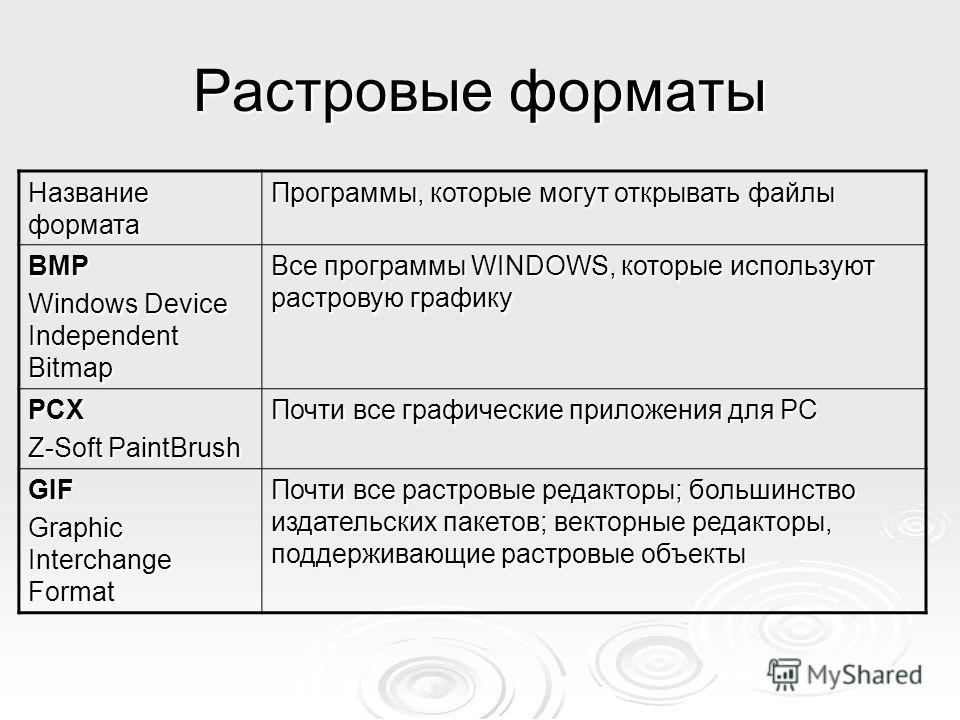
Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в Интернете.Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера. Также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельно» описание изображения.
В противоположность векторным редакторам растровые редакторы используют для представления изображений матрицу точек (bitmap). Однако, большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных.
Наиболее известные растровые редакторы.
Adobe Photoshop — самый популярный коммерческий собственнический редактор
Adobe Fireworks(также известный как FW) — растровый и векторный графический редактор для веб-дизайнеров и разработчиков,
Corel Photo-Paint
Corel Paint Shop Pro— растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций был расширен для работы с векторной графикой.
Corel Painter— программа, предназначенная для цифровой живописи и рисунка.
GIMP — самый популярный свободный бесплатный редактор
Microsoft Paint— простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows, начиная с самых ранних версий.
Microsoft Photo Editor
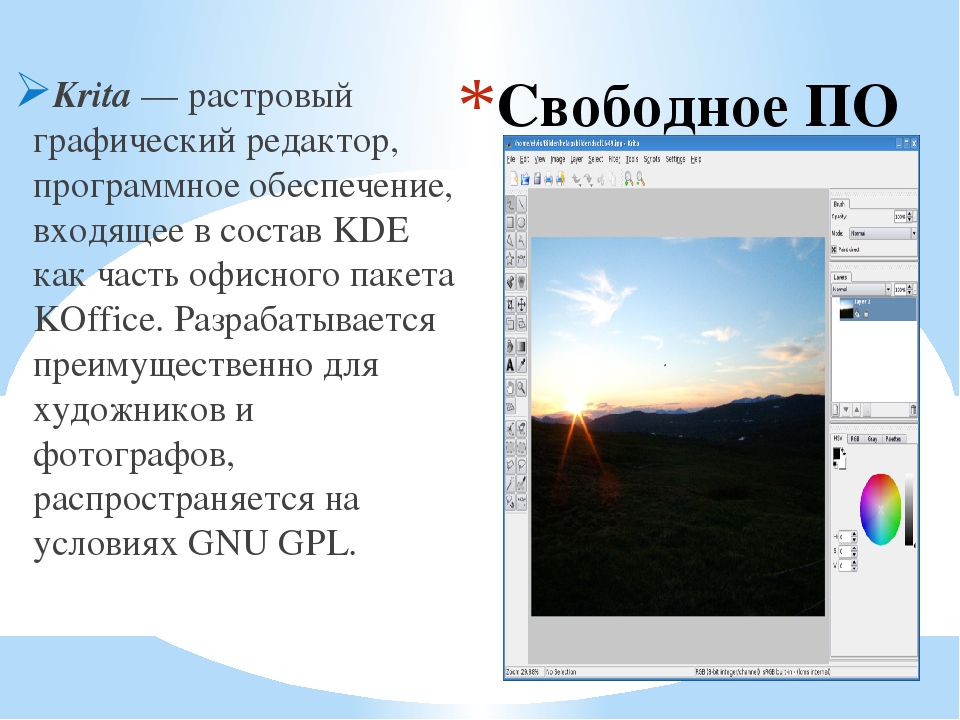
Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
Менее известные растровые редакторы.
Tux Paint — ориентирован на детей от 3-х лет.
Paint.NET— растровый графический редактор для Windows NT, разработанный для создания как обычных программ, так и веб-приложений.
PhotoFiltre — компактный универсальный графический редактор для операционной системы Windows.
SAI — стремительно набирающий популярность графический редактор.
[center]Растровая графика.[/center]
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов (на практике прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде скриншотов.
Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно, но файл размером 1 МБ в формате BMP будет иметь размер 200 МБ в векторном формате).
Растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое изображение используют большинство устройств ввода/вывода графической информации, таких как монитор, принтер, цифровой фотоаппарат, сканер и др.
Но у растровой графике есть и недостатки. Такие как большой размер файлов с простыми изображениями, невозможность идеального масштабирования.
Из-за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия. Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Схема хранения растровой графики.
ОБЗОР ОСНОВНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ — PDF Free Download
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА 2 3 Предметный курс «Компьютерная графика» входит в образовательную область «информатика». Он предназначен для учащихся старших классов общеобразовательных школ, гимназий и колледжей.
ПодробнееСекреты компьютерной графики
А. В. Котова Секреты компьютерной графики Учебное пособие Издание второе, исправленное Томск 2011 УДК 004.92(075.3) ББК 32.973.26-018.2я72 Котова А. В. Секреты компьютерной графики : Учеб. пособие / А.
ПодробнееЦифровые камеры, в том числе и самые дорогие модели, не всегда дают самый идеальный результат: красные глаза, низкая резкость, плохая освещенность,
Цифровые камеры, в том числе и самые дорогие модели, не всегда дают самый идеальный результат: красные глаза, низкая резкость, плохая освещенность, вот лишь некоторые из самых распространенных проблем.
ПодробнееПояснительная записка
Пояснительная записка Adobe Photoshop самая популярная программа редактирования растровых изображений. Содержание курса обусловлено тем, что большинство учащихся на уроках знакомятся с технологией обработки
ПодробнееCOMPARATIVE ANALYSIS OF VECTOR GRAPHICS EDITORS
СРАВНИТЕЛЬНЫЙ АНАЛИЗ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ Студент Шипаева Елена, научный руководитель Абрамова О. Ф. Волжский политехнический институт (филиал) ФГБОУ ВПО «Волгоградский государственный технический
Ф. Волжский политехнический институт (филиал) ФГБОУ ВПО «Волгоградский государственный технический
Графигеские он-лайн приложения
Графигеские он-лайн приложения Обзор рассматриваемых программ PhotoShop и CorelDraw Picnik Pixenate Raven онлайн векторный редактор Peacock визуальная лаборатория или редактор эффектов Falcon Toucan PhotoShop
ПодробнееПЛАНИРУЕМЫЕ РЕЗУЛЬТАТЫ ОБУЧЕНИЯ
ЦЕЛЬ ОБУЧЕНИЯ Учебная программа повышения квалификации «Компьютерный дизайн» объемом 72 академических часа предназначена для обучения специалистов в области компьютерного дизайна и полиграфии, имеющие
ПодробнееЛАБОРАТОРНАЯ РАБОТА 10
ЛАБОРАТОРНАЯ РАБОТА 10 1. ТЕМА: Создание деловой графики в векторном редакторе, входящем в состав текстового процессора Word. 2. ОБЩАЯ ЦЕЛЬ РАБОТЫ: получение навыков вставки и редактирования готовых растровых
ПодробнееГРАФИЧЕСКИЕ РЕДАКТОРЫ НА КАЖДЫЙ ДЕНЬ
ГРАФИЧЕСКИЕ РЕДАКТОРЫ НА КАЖДЫЙ ДЕНЬ С.Ю. Спиглазова, Г.Е. Ларина, Всероссийский НИИ фитопатологии При оформлении докладов, статей, диссертаций, отчетов часто требуется вставить в текст документа график,
ПодробнееМатрица сравнения версий
10 Интерфейс пользователя Новые значки, меню и элементы управления, которые обеспечивают современную, интуитивно понятную рабочую среду. Интерактивный инструмент для работы с таблицами Создание и импорт
ПодробнееРетуширование изображений
Ретуширование изображений Вас приветствует Corel PHOTO-PAINT, мощное приложение для редактирования растровых изображений, позволяющее ретушировать существующие фотографии и создавать оригинальную графику.
Лекция 8. Основы компьютерной графики
Лекция 8 Основы компьютерной графики Основные способы представления изображений. векторная графика — графические объекты создаются как совокупности линий, векторов, точек растровая графика — графические
Подробнее1. Цель и задачи изучения дисциплины
2 1. Цель и задачи изучения дисциплины Деятельность художника весьма многогранна, она включает в себя различные черты творческой деятельности. Важнейшим признаком творческого начала профессиональной деятельности
ПодробнееПояснительная записка
2 Пояснительная записка Программа составлена на основе авторской программы «Компьютерная графика», автор Л.А. Залогова. Курс «Компьютерная графика» курс для учащихся 10-11 классов. Основное требование
Подробнее1. ЦЕЛИ ОСВОЕНИЯ УЧЕБНОЙ ДИСЦИПЛИНЫ
1. ЦЕЛИ ОСВОЕНИЯ УЧЕБНОЙ ДИСЦИПЛИНЫ Изучить программу Adobe Photoshop, предназначенную для создания и обработки изображений. Освоить приемы, инструменты и алгоритмы, предусмотренные данной программой.
Подробнее«Компьютерная графика»
Муниципальное бюджетное общеобразовательное учреждение средняя общеобразовательная школа 2 Принято с пролонгацией: Педагогическим советом Протокол 1 от «30» августа 2016г. РАБОЧАЯ ПРОГРАММА факультативного
ПодробнееИнструменты CorelDraw. Ученик 9 класса, ФИО
Инструменты CorelDraw Ученик 9 класса, ФИО Инструменты CorelDraw Ученик 9 класса, ФИО Цель работы: Познакомиться с основными инструментами графического редактора CorelDraw(инструмент рисование фигур, изменение
ПодробнееHDR обработка фотографии в Adobe Photoshop
HDR обработка фотографии в Adobe Photoshop Автор: Зонова Маргарита Николаевна — педагог дополнительного образования руководитель студии фотографии МАУ ДО ДЮЦ г. черняховска Черняховск 2015 Содержание: Интерфейс
черняховска Черняховск 2015 Содержание: Интерфейс
«Компьютерная графика»
Муниципальное бюджетное общеобразовательное учреждение МБОУ Ужовская СШ Согласованно с МО учителей естественно-математического цикла протокол 1 от Утверждено приказом МБ ОУ Ужовская СШ 258 от 25.08.2018г.
ПодробнееПрограмма «КОМПЬЮТЕРНАЯ ГРАФИКА И ДИЗАЙН»
1. Растровая графика. Растровые графические редакторы — 72 час.
Тема 1.1. Знакомство с особенностями работы в графическом редакторе Photoshop (Gimp).
Теория: Инструктаж по технике безопасности и правилам противопожарной безопасности. Устный опрос № 1
Знакомство с интерфейсом. Изучение горизонтального меню, панели настроек, плавающего меню. Устный опрос № 2
Создание нового документа. Сохранение и закрытие документа.
Практика: Форматы графических файлов. Средства управления панелью инструментов. Организация и присоединение палитр. Практическая работа № 1
Тема 1.2. Основные инструменты рисования.
Теория: Знакомство с основными инструментами рисования – кистью и ластиком. Знакомство с инструментами заливки.
Изменение установок инструмента, фактурная заливка. Устный опрос № 3
Практика: Создание пробного рисунка.
Настройки инструментов: форма, толщина, прозрачность.
Цвет на практике. Цветовые режимы Photoshop (Gimp). Выбор и редактирование, цвета.
Закрепление навыков работы кистью.
Режимы смешивания.
Выполнение творческого задания по пройденным инструментам.
Создание рисунка с использованием объектов разной фактуры.
Инструмент «Палец».
Выполнение рисунка с использованием эффекта размытия пикселей «Пейзаж». Практическая работа № 2
Тема 1.3. Знакомство с инструментом градиентной заливки. Установки. Инструменты выделения.
Теория: Знакомство с инструментом выделения «Лассо». Панель опций инструмента. Устный опрос № 4
Панель опций инструмента. Устный опрос № 4
Практика: Практическое использование инструментов: выделения, выравнивания.
Выполнение творческого задания по пройденным инструментам.
Композиция из фрагментов изображения.
Продолжение работы. Изменение положения и цвета отдельных фигур.
Практическая работа № 3.
Тема 1.4. Работа со слоями и фигурами.
Теория: Знакомство с понятием «слои». Меню и палитра «Слои». Создание нового слоя, перемещение, выделение и сливание слоев.
Инструмент «Область» для создания фигур, Функция растушевки. Применение инструмента «Градиент» к областям слоя. Устный опрос № 5.
Практика: Практическая работа со слоями. Редактирование содержимого слоя. Изменение положения слоев в пространстве, относительно друг друга и переднего плана. Понятие «Группировки». Создание групп слоев, возможности работы с группой. Опции инструмента «Волшебная палочка».
Творческое задание «Фантастический натюрморт», «Город», «Робот».
Использование инструментов «выделение» и «перемещение«.
Практическая работа № 4.
Тема 1.5. Преобразование объектов.
Теория: Основные функции трансформирования объектов. Масштабирование объектов. Использование инструмента «свободное трансформирование». Устный опрос № 6
Практика: Отображение, вращение, смещение, искажение и сдвиг объектов. Изменение перспективы. Создание нескольких трансформаций.
Самостоятельная работа. Практическая работа № 5.
Тема 1.6. Возможности коррекции изображения.
Практика: Выравнивание цвета и тона через «Уровни», «Автоуровни».
Цветокоррекция. Изменение яркости, контрастности, применение пастеризации, фотофильтра. Практическая работа № 6.
Тема 1.7. Творческое задание. Построение интерьера.
Теория: Объяснение творческого задания. Устный опрос № 7
Практика: Изучение перспективы. Создание эскизов. Сбор материалов. Их обработка. Выполнение перспективного построения будущего интерьера. Составление композиции, размещение мебели и аксессуаров. Практическая работа № 7.
Составление композиции, размещение мебели и аксессуаров. Практическая работа № 7.
Тема 1.8. Дополнительный интерфейс пользователя.
Теория: Фильтры в программе Photoshop. Художественные фильтры. Устный опрос № 8.
Практика: Фильтры искажения и пластики. Создание размытия и резкости на изображении. Применение эффектов освещения. Практическая работа № 8.
Тема 1.9. Инструменты клонирования.
Теория: Возможности инструмента «Штамп». Устный опрос № 9
Практика: Использование инструмента «Заплатка». Творческое задание: создание коллажа на тему «Мои любимые животные», «Плакат». Практическая работа № 9.
Тема 1.10. Работа с текстом.
Теория: Основные характеристики инструмента «текст». Палитра шрифтов. Изменение размера и цвета, искажение шрифта. Устный опрос № 10
Практика: Обтекание текстом графического объекта. Заполнение шрифта изображением через выделение и «маску текста». Самостоятельная работа «Открытка», Практическая работа № 10.
Тема 1.11. Создание объектов и фигур.
Теория: Режимы «контуры», «слой фигуры» «заливка пикселей». Устный опрос № 11.
Практика: Применение стиля слоя к фигуре. Создание своей пользовательской формы. Практическая работа № 11.
Тема 1.12. Возможности создания анимации.
Теория: Особенности передачи движения в программе. Окно анимирования изображений. Устный опрос № 12
Практика: Создание кадровой ленты. Решение простого анимированного изображения. Баннер. Практическая работа № 12
Тема 1.13. Использование маски.
Теория: Наложение маски на изображение. Возможности работы с маской. Устный опрос № 13
Практика: Практическая работа с маской. Применение маски к текстовому слою. Создание «исчезающего текста». Практическая работа № 13
Тема 1.14. Рисование инструментом перо.
Теория: Основные функции инструмента «перо» и принципы работы. Рисование прямых и кривых линий. Устный опрос № 14
Практика: Построение кривых линий. Угловые точки привязки на кривых линиях. Рисование кривых линий разных типов. Преобразование гладких точек в угловые и наоборот. Рисование фигуры по образцу. Редактирование кривых линий. Практическая работа № 14
Угловые точки привязки на кривых линиях. Рисование кривых линий разных типов. Преобразование гладких точек в угловые и наоборот. Рисование фигуры по образцу. Редактирование кривых линий. Практическая работа № 14
2. Векторная графика. Векторные графические редакторы — 66 час.
Тема 2.1. Базовый инструментарий графического редактора Corel Draw.
Теория: Инструктаж по безопасности и правилам противопожарной безопасности. Особенности векторной графики. Печатная страница, основные инструменты, создание документа. Инструмент «Форма». Возможности редактирования отдельных точек. Устный опрос № 15
Практика: Принцип работы с векторными объектами. Создание «Прямоугольник», «Эллипс», изменение основных характеристик. Инструмент «указатель». Копирование фигур. Быстрые клавиши. Другие фигуры. Задание параметров фигур. Создание изображений с помощью фигур. Форма «Звезда». Создание искажений. «Собери конструктор». Создание композиции из заданных фигур. Практическая работа № 15
Тема 2.2. Построение фигур.
Теория: Возможности построения прямых и кривых. Инструмент «Свободная рука». Устный опрос № 16
Практика: Редактирование линии. «Кривая Безье». Построение рисунка по образцу: «Кошка», «Вишенка», «Машина» и пр. Завершение рисунка. Практическая работа № 16
Тема 2.3. Цвет в программе Corel Draw.
Теория: Возможности работы с цветовыми палитрами. Модели, микшеры, палитры. Устный опрос № 17
Практика: Подбор цвета. Заливка контуров – однородная, интерактивная, градиентная. Заливка текстурой. Создание новых узоров. Использование эффекта прозрачности. Практическая работа № 17
Тема 2.4. Операции с контурами.
Теория: Меню «Форма». Соединение, обрезка, пересечение, спаивание объектов. Инструмент «Нож», «Ластик». Устный опрос № 18
Практика: Рисование фигуры «сыр». Использование инструментов вырезания для рисования раппорта снежинки. Завершение работы. Практическая работа № 18
Тема 2.5. Возможности растра в векторной программе.
Практика: Инструмент «Кисть», «Пульверизатор». Инструмент «Каллиграфия». Создание рисунка с использованием художественного оформления. Практическая работа № 19
Тема 2.6. Основы работы с текстом.
Теория: Инструмент «Текст» (художественный, обычный). Возможности редактирования текста. Устный опрос № 19
Практика: Размещение текста вдоль кривой. Привязка к объектам. Творческое задание. Создание рисунка с помощью текстовых блоков.
Продолжение работы. Завершение творческого задания. Практическая работа № 20
Тема 2.7. Работа с фигурами.
Теория: Меню «Распределение и выравнивание объектов». Устный опрос № 20.
Практика: Рисунок по образцу «бусы». Составление сложного рисунка с использованием повторяющихся объектов. Завершение задания. Практическая работа № 21
Тема 2.8. Художественное оформление.
Теория: Форматы графических файлов. Обработка битового изображения в Corel Photo Paint. Основные возможности. Устный опрос № 21
Практика: «Экспорт» и «Импорт» изображения. Использование маскированного изображения. Применение эффектов. Использование инструмента «распылитель». Практическая работа № 22
Тема 2.9. Творческое задание «Рекламный проект».
Практика: Разработка идеи и замысла. Сбор материалов. Обработка текстового и графического блоков. Создание композиции. Выполнение работы. Завершение работы над проектом. Практическая работа № 23
Тема 2.10. Создание переходов фигур и цветов.
Теория: Эффекты перетекания фигур. Опции перетекания. Привязка к пути. Устный опрос № 22
Практика: Использование эффекта прозрачности при перетекании объектов.
Разделение фигур с перетеканием. Использование отдельных форм. Использование эффектов тени, интерактивной тени. Привязка тени к сложным объектам. Самостоятельная работа. Практическая работа № 24
Тема 2.11. Использование трехмерных эффектов.
Теория: Интерактивная векторная экструзия. Просмотр этапов перехода.
Применение эффекта экструзии к тексту. Устный опрос № 23
Устный опрос № 23
Практика: Создание трехмерного цилиндра. Использование инструмента «вытеснение и скос». Отображение символов на поверхностях трехмерных фигур. Создание объекта путем вращения. Изменение освещения. Создание своего объекта путем вращения. Создание баннера, логотипа с помощью эффекта искривления. Практическая работа № 25
Тема 2.12. Применение атрибутов вида и графических стилей.
Практика: Профили новых документов. Использование атрибутов вида. Использование графических стилей. Применение графического стиля к слою. Копирование, применение и удаление графических стилей. Практическая работа № 26
Тема 2.13. Дополнительные возможности.
Практика: Эффекты свободной деформации формы. Типы искажений.
Применение искажений к собранной группе фигур, к тексту. Создание рисунка с отражением. Подведение итогов по пройденному курсу. Практическая работа № 27
Итоговое занятие – 2 часа.
Всего – 140 часов.
Design 101: Vector vs. Raster
ОсновыДля создания цифровых изображений для вашего Artist Shop вам понадобится графическая программа. Хотя большинство программ выглядит так, как будто все они работают одинаково, важно понимать, как они обрабатывают файлы, и даже изображения могут сильно отличаться.
Растр:
Растровые программы включают Adobe Photoshop, Corel Painter, Sketchbook Pro и GIMP.
Изображения в растровых программах в основном обрабатываются как пиксели. Размер вашего изображения определяется исходным размером вашего файла, как и общее разрешение изображения (DPI)
. Вы, , можете изменить размер файлов , , но увеличение их размера может привести к пикселизации и искажению изображения. Растровые изображения лучше всего подходят для иллюстраций и картин, которые не требуют увеличения размера. Из-за этого рекомендуется работать с размером больше, чем предполагалось. Таким образом, если вам нужно изменить размер, вы сделаете свое изображение меньше, а не больше.
Таким образом, если вам нужно изменить размер, вы сделаете свое изображение меньше, а не больше.
Как видите, при увеличении 800% отдельные пиксели дизайна хорошо видны. Точно так же, если вы измените размер дизайна от 100% до 800%, он станет еще более размытым и пиксельным. Если вы не уменьшаете размеры дизайна, растровое изображение не очень гибко при изменении размера.
Вектор:
Векторные программы включают Adobe Illustrator, CorelDRAW, Inkscape и Affinity Designer.
В отличие от растровых изображений, векторы — это математика. Эти изображения используют точки и кривые для визуализации размеров на лету. По сути, вектор позволяет создавать фигуры с неограниченным изменением размера без потери качества . Исходный размер файла не так важен, как в Photoshop, потому что вы можете изменять размер создаваемых фигур в соответствии с вашими потребностями. Эти программы особенно хороши для типографских и графических работ.
Вы можете видеть, что при максимальном разрешении 800% линии дизайна остаются четкими и отсутствует пикселизация, в отличие от растровых изображений. Вы можете изменить размер любого векторного рисунка, сделав его настолько маленьким или большим, насколько вы хотите, без потери качества.
Что это значит для меня? Хотя оба формата являются гибкими, если вы правильно настроили файлы, создание ваших дизайнов в одном формате по сравнению с другим может ограничить то, что вы можете с ним делать в дальнейшем. Если вы работаете с типографикой, вы можете использовать векторы, чтобы иметь возможность настроить размер вашего дизайна, чтобы он соответствовал крупному шрифту, а также изображению, предназначенному для Интернета.Однако растровые программы, такие как Photoshop, лучше подходят для живописных дизайнов, которые требуют смешивания и смешивания цветов и эффектов, и лучше всего работать с фактическим размером или больше.
Как вы создаете свой дизайн, полностью зависит от вас, и оба типа изображений и программ допускают гибкое и творческое использование, поэтому нет необходимости ограничивать себя одним или другим, но важно помнить о плюсах и минусы каждого типа изображения при настройке вашей работы.
Ознакомьтесь с нашими часто задаваемыми вопросами для получения дополнительной информации о наших требованиях к файлам.
Растровая графика — что это такое, общие форматы и когда их использовать
Растровая графика — это изображение, созданное из тысяч пикселей.
Это довольно легко заметить, но вам нужно будет вытащить увеличительное стекло. Увеличьте изображение — особенно там, где один цвет контрастирует с другим — и посмотрите на линии.
Если изображение неровное и блочное, вероятно, это растровая графика.
1. «Бит» о растрах
Растровое изображение, также известное как растровая графика, использует тысячи крошечных пикселей, называемых битами.Биты образуют узнаваемый образ. На большинстве изображений отдельные пиксели и пиксельный график не видны. Однако, когда вы увеличиваете или изменяете размер изображения, пиксели начинают становиться видимыми.
Пикселизация — это термин, используемый для описания изображения, размер которого был изменен так, чтобы точечные пиксели стали видимыми. Каждый бит изображения имеет один цвет.
Растровое изображение изображения 1280 x 720 содержит 1280 бит в ширину и 720 бит в высоту. Подумайте о миллиметровой бумаге, каждый квадрат на графике — это один бит.График будет иметь 1280 квадратов в ширину и 720 квадратов в высоту.
2. Общие форматы растровых файлов
Форматы файлов — это самый простой способ отличить растровые файлы. Они будут сохранены в одном из следующих форматов:
- .gif (формат обмена графическими данными)
- .jpg (Joint Photographic Experts Group)
- .png (Portable Network Graphics)
- .
 psd (Photoshop Document)
psd (Photoshop Document) - .tiff (формат файла изображения тега)
Это два формата файлов, которые используют как векторную, так и растровую графику для создания универсального файла:
- .pdf (Portable Document Format)
- .eps (Encapsulated PostScript)
3. Растровая графика и векторная графика
Файлы цифровой графики бывают двух основных форм: растровые и векторные.
Векторная графика создается из линий и кривых (контуров), а не из пикселей. Они отлично подходят для создания логотипов и шрифтов. Почему? Потому что как бы вы ни увеличивали изображение, оно никогда не становится пиксельным. По сути, у вас всегда будут плавные линии.
(источник)Растровая графика создается из пикселей.Когда вы расширяете свое изображение, вы расширяете эти пиксельные блоки. Вот почему изображение становится размытым, если сделать его слишком большим.
1. Когда вы делаете дизайн с фотографиями
Многие ниши требуют реалистичных фотографий. Такие отрасли, как путешествия и кулинария / рецепты, полагаются на фотографии, чтобы помочь превратить посетителей в клиентов.
Туристические веб-сайты используют реалистичные и экзотические фотографии, чтобы привлечь клиентов к покупке туристических путевок. Векторная графика не имела бы такого эффекта.Растровая графика более реалистична.
Рестораны используют улучшенные изображения реальной еды, чтобы привлечь клиентов. Компьютерный гамбургер просто не справится со своей задачей.
Предприятия розничной торговли и электронной коммерции должны использовать реальные фотографии товаров, чтобы покупатели точно знали, чего ожидать, делая онлайн-заказ.
В таких отраслях, как путешествия, еда и розничная торговля, нет замены аутентичным фотографиям.
2. Когда вы разрабатываете для Интернета
Растровая графика может быть более привлекательной для фона.Растровая графика имеет более мягкие края и глубину цвета. Мягкие размытые линии выделяют передний край и текст.
Растровый фон включает текстуру дерева, океан и скалы. Эти типы фона выглядят реалистично и визуально более привлекательны.
Размер фона обычно соответствует размеру и не требует масштабирования. Поэтому растровая графика — отличный вариант для фона.
3. Когда вы манипулируете изображениями
Растровая графика позволяет применять к изображениям специальные эффекты, такие как размытие, тень, растушевка и свечение.
- Эффекты размытия могут помочь смягчить линии или фон изображения. Это может помочь сделать ваше изображение ярким.
- Падающая тень придает объектам эффект приподнятости. Под объектом с примененным эффектом появляется тень.
- Перо заставляет объекты казаться окрашенными или окрашенными аэрографом.
- Свечение добавляет тень вокруг всего фона изображения по сравнению с под одним углом (падающая тень).
Есть много других специальных эффектов, которые могут добавить художественности вашим изображениям.Растровые эффекты помогают дизайнерам продемонстрировать свое творчество.
Нам понравилось изучать эту тему вместе с вами. Хотите продолжать? Выберите один из этих связанных терминов, чтобы прочитать следующее:
A. Градиент [gray-dee-uh nt], существительное:В качестве идеального перехода воспользуйтесь этим определением градиентов. Вы узнаете, как использовать их в современном дизайне… Прочитать полное определение »
B. Скевоморфизм [skyoo-uh-mawrf-siz-uh m], существительное:Apple научила нас простоте эффективного дизайна с помощью этой ностальгической техники … Читать полное определение »
C.Векторная графика [vek-ter graf-iks], существительное:Этот масштабируемый файл изображения является фаворитом по многим причинам, особенно если вы иллюстратор… Читать полное определение »
Векторная и растровая графика | IlluScientia: научная иллюстрация и анимация
Вы, наверное, слышали о двух основных типах графики: векторная графика и растровая графика (если вы не знакомы с этими терминами, почитайте википедию «Векторная графика» и «Растровая графика»). Ключевое различие между ними состоит в том, что векторная графика масштабируется без потерь, а растровая — нет.
Ключевое различие между ними состоит в том, что векторная графика масштабируется без потерь, а растровая — нет.
В зависимости от того, к какому типу фигуры или дизайна вы стремитесь, вы можете использовать программное обеспечение и форматы на основе векторных или растровых изображений. Вот несколько рекомендаций:
- Вам нужна публикационная фигура — перевернутая — постерная — перевернутая — слайд презентации: векторная графика — ваш друг.
- Вы планируете одноразовый дизайн, например изображение обложки или изображение для сопровождения пресс-релиза: растровая графика может дать более впечатляющие результаты.
- Вам необходимо отретушировать некоторые растровые изображения: растровая графика — ваш друг.
- Вы не уверены: определитесь с уверенностью и начните с программного обеспечения для векторной графики.
Векторная графика (верхняя часть изображения) основана на идее, что каждый графический элемент — линия, кривая, форма, многоугольник — может быть представлен как векторы (также называемые контурами), которые проходят через опорные точки. или узлы. Каждому контуру можно назначить цвет обводки, толщину, заливку и другие визуальные эффекты. Это позволяет произвольно масштабировать изображения без потери разрешения.Растровая графика (нижняя часть изображения) представляет изображение в виде сетки пикселей или точек цвета, и, таким образом, изначально установленное разрешение является фиксированным, что неизменно приводит к потере качества изображения при масштабировании.
В общем, вам рекомендуется знать как минимум два различных программных инструмента, один для векторной графики и один для растровой графики. Однако будьте уверены, что современные программы все чаще сочетают в себе функции обоих, поскольку каждый подход имеет свои преимущества и недостатки.
Adobe Illustrator и Adobe Photoshop, вероятно, самые известные программные инструменты для векторной и растровой графики соответственно. Однако существует множество других коммерческих и некоммерческих программ, и у вас есть выбор.
Однако существует множество других коммерческих и некоммерческих программ, и у вас есть выбор.
Я рекомендую вам взглянуть на следующее программное обеспечение с открытым исходным кодом:
Inkscape — это редактор векторной графики, очень хорошо подходящий для создания простых фигур или даже довольно сложных дизайнов, таких как целый плакат. Несмотря на то, что он является векторным, он также предлагает некоторые функции растровой графики.Его можно использовать для улучшения графика, созданного сценарием, или для извлечения элементов из файла PDF с целью их дальнейшего преобразования. Другое программное обеспечение на основе векторных изображений, Xara Xtreme, предлагает аналогичные функции и бесплатно для платформ Linux.
GIMP — это уже хорошо известное приложение для растровой графики, идеально подходящее для таких задач, как ретушь фотографий, композиция растровых изображений и создание фотореалистичных изображений. Более того, последняя версия также частично поддерживает векторную графику, что позволяет сохранять четкость линий и контуров, как в векторной графике, и в то же время применять специальные эффекты, доступные в растровой графике.
Если вам нравится содержание этого блога, подпишитесь, чтобы получать последние сообщения о графическом дизайне для ученых прямо на свой почтовый ящик!
Разница между векторной и растровой графикой
Текстовые процессоры и приложения для работы с электронными таблицами или презентациями, хотя и подходят для создания файлов для офиса или Интернета, не рекомендуются для создания цифрового искусства для печати. В эту группу входят приложения Microsoft Office. Однако в некоторых случаях такие файлы могут быть преобразованы для обеспечения возможности использования.
Вот 2 примера увеличенного или увеличенного изображения. Вы заметите разницу в четкости. Приведенный ниже дизайн талисмана был разработан SpellBrand для клиента.
Векторная графика обычно создается с использованием программ рисования или иллюстраций (например, Adobe Illustrator) и состоит из математически определенных геометрических фигур — линий, объектов и заливок. Поскольку векторы влекут за собой как величину, так и направление, векторные элементы, таким образом, состоят из отрезков линий, длина которых представляет величину, а ориентация в пространстве представляет направление.
Векторная графика обычно легко модифицируется в приложении для создания и, как правило, не страдает от масштабирования (увеличения или уменьшения размера). Поскольку векторные элементы определены математически, масштабирование просто требует изменения их математического положения. Однако векторные файлы плохо поддерживают фотографические изображения и часто могут быть проблематичными для межплатформенного обмена. Векторная графика обычно сохраняется в формате EPS.
Это делает векторную графику идеальной для дизайна логотипов.Создание векторного логотипа сложнее, но усилия окупаются, когда файл векторного логотипа отправляется на принтеры или производителям вывесок и т. Д. Векторный логотип можно увеличивать или уменьшать без потери качества, что обеспечит плавный переход между различными носителями. .
Растровые графические изображения создаются цифровыми устройствами захвата изображений: цифровыми сканерами или цифровыми камерами, или программами редактирования пикселей (например, Adobe Photoshop). Растровые изображения состоят из матрицы (сетки) или растрового изображения элементов цифрового изображения (пикселей).Пиксели — это квадраты или прямоугольники, обозначенные как черный, белый, серый или цветной. Растровые изображения обычно сохраняются в формате TIFF, но также могут быть сохранены в формате EPS.
В то время как преобразование из вектора в растр легко выполнить, преобразование растра в вектор намного сложнее (и часто невозможно). Растровые изображения обычно легко распространяются на разных платформах, но изменить их бывает сложнее, чем векторную графику. Кроме того, на растровую графику влияет масштабирование.
Создание растрового логотипа с помощью Adobe Photoshop может быть идеальным для использования только в Интернете, но если вы серьезно относитесь к брендингу, то получившийся растровый файл логотипа PSD будет иметь ограниченное использование.При отправке на принтер или изготовителю вывесок и при попытке масштабирования растрового логотипа качество ухудшается и возникает пикселизация. Да, согласен, создание растрового дизайна логотипа в Photoshop позволит дизайнеру создавать потрясающие эффекты (такие как тени, скос, размытие и т. Д.). Но конечный результат будет иметь ограниченное применение.
Узнайте больше о различных форматах файлов изображений. Вот подробное объяснение векторной графики.
Расширения векторных и растровых файлов
растровых изображений vs.Векторная графика
Растровая графика лучше всего подходит для нелинейных художественных изображений; специально оцифрованные фотографии, сканированные изображения или детализированная графика. Нелинейные художественные изображения лучше всего представлены в растровой форме, поскольку они обычно включают в себя тонкие хроматические градации, неопределенные линии и формы, а также сложную композицию.
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой ухудшением качества изображения. Так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым.Почему? В конечном итоге, если вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, составляющие изображение. Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это узнаете. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягкими», чем оригинал.
Чтобы добиться максимального качества растрового изображения, вы должны иметь в виду, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним определенным разрешением.Разрешение растровой графики измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение. Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от внутренних характеристик файла, а от выходной емкости самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать их с высоким разрешением.
Однако за лучшее разрешение приходится платить. Так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением.В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее для отображения и печати, менее универсальна и более громоздка в работе. Однако помните, что некоторые изображения, например фотографии, лучше всего отображать в растровом формате. Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом, однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
растровая графика · Темы GitHub · GitHub
растровая графика · Темы GitHub · GitHubЗдесь 26 публичных репозиториев в соответствии с этой темой…
Painterro — плагин для рисования JavaScript
- Обновлено 19 марта 2021 г.
- JavaScript
PixiEditor — это легкий редактор пиксельной графики, созданный с помощью .NET 5
Графическая библиотека на чистом PHP
Приложение на основе веб-браузера, аналогичное приложениям для офисных презентаций, в одном файле.
- Обновлено 17 янв.2021 г.
- HTML
Тестирование навыков программирования на псевдо-трехмерной графике, известной как Ray Casting.
Бесплатная коллекция шероховатых текстур в растровой и векторной версиях.
Приложение для растровой графики, написанное на C # и WPF.
Редактор спрайтов, написанный на PureScript Halogen.
- Обновлено 30 апреля 2018 г.
- PureScript
Проекты внедрения компьютерной графики в UFPB с использованием современного OpenGL
- Обновлено 10 августа 2020 г.
- Цель-C
rabbitrender — это чистая программная реализация графического конвейера, включающая программируемую систему шейдеров.
Библиотека формата изображения Pixelmator Pro (.pxd)
- Обновлено 4 февраля 2021 г.
- Python
Чистая библиотека PHP для чтения и записи файлов Adobe Photoshop / GIMP
Работа с изображениями и графикой
Персональный проект для хранения практик моего курса компьютерного моделирования; он содержит базовые алгоритмы для «построения» геометрических фигур по пикселям с помощью графического интерфейса, написанного на Python.
- Обновлено 21 мая 2020
- Python
Алгоритмы растровой графики в Java
Растровое изображение отрисовки пальцем с использованием методов DrawableView для создания базового многофункционального редактора растровой графики.
- Обновлено 26 сен.2019 г.
- Ява
Приложение для рисования растров, написанное на Java.Я разработал это как практику для разработки приложения для доски для образования, которое будет использовать векторную графику. Растровая краска может создавать и редактировать изображения с помощью JavaFx Canvas. Вывод можно сохранить в формате файла .png.
Редактор растровой графики для флагов.
- Обновлено 30 октября 2020 г.
- Ява
Генератор шаблонов для растровых изображений в Python
- Обновлено 8 мая 2020
- Python
Редактор командной строки для растровых изображений
Растеризация путей SVG в различные форматы растровых изображений как часть сборки webpack
- Обновлено 29 сен.2020 г.
- JavaScript
Handsketch: редактор жестов с использованием LeapMotion
- Обновлено 28 марта 2021 г.
- JavaScript
Простой в использовании инструмент для преобразования растровых изображений в svg
- Обновлено 20 ноя.2018 г.
- сборка
Улучшить эту страницу
Добавьте описание, изображение и ссылки на растровая графика страницу темы, чтобы разработчикам было легче узнать о ней.
Куратор этой темы
Добавьте эту тему в свое репо
Чтобы связать ваш репозиторий с растровая графика тема, посетите целевую страницу репо и выберите «управлять темами».
Узнать больше
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Растровое графическое определение
Большинство изображений, которые вы видите на экране компьютера, представляют собой растровую графику. Изображения в Интернете и фотографии, которые вы импортируете с цифровой камеры, представляют собой растровую графику. Они состоят из сетки пикселей, обычно называемой растровым изображением. Чем больше изображение, тем больше места на диске займет файл изображения.Например, изображение 640 x 480 требует, чтобы информация была сохранена для 307 200 пикселей, а изображение 3072 x 2048 (с 6,3-мегапиксельной цифровой камеры) должно хранить информацию для колоссальных 6 291 456 пикселей.
Поскольку растровая графика требует хранения большого количества информации, для больших растровых изображений требуются файлы большого размера. К счастью, существует несколько алгоритмов сжатия изображений, которые помогают уменьшить эти размеры файлов. JPEG и GIF являются наиболее распространенными форматами сжатых изображений в Интернете, но доступно несколько других типов сжатия изображений.
Растровая графика обычно может быть уменьшена без потери качества, но при увеличении растрового изображения оно выглядит блочным и «пиксельным». По этой причине векторная графика часто используется для определенных изображений, таких как логотипы компаний, которые необходимо масштабировать до разных размеров.
Расширения файлов: .BMP, .TIF, .GIF, .JPG
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение растровой графики. Он объясняет в компьютерной терминологии, что означает растровая графика, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение растровой графики полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
.
 psd (Photoshop Document)
psd (Photoshop Document)