Шрифт от руки для фотошопа: Запрошенная страница не найдена
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://d2xzmw6cctk25h.cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Как добавить свой шрифт в фотошопе
Как добавить шрифт в фотошоп
265 просмотров Компьютеры
Если при подготовке вашей работы необходимо добавить в нее текст, лучше всего использовать для этого программу фотошоп. При этом большое значение будет иметь внешний вид используемого для этого шрифта. От размера и формы букв будет зависеть то, какое общее впечатление произведет ваша работа.
Разумеется, подобрать нужный шрифт в фотошопе – достаточно просто, но что же делать, если все просмотренные варианты вас не устраивают.
Наверняка многие из вас при использовании Фотошопа сталкивались с серьезной проблемой – как добавить новый шрифт.
Никаких сложностей данная процедура не вызовет, и, в дополнение ко всему, вы сможете пользоваться новыми шрифтами в других текстовых редакторах, установленных на вашем компьютере.
Инструкция по установке
Уровень сложности: Очень просто.
Необходимое оснащение:Компьютер или ноутбук,Фотошоп,Рабочие руки,
Немного смекалки.
Шаг 1
Приступим к работе. Для этого откройте папку с нужным вам шрифтом (если нужно установить несколько таковых — шрифтами). Вырежьте или скопируйте выбранный шрифт. Для этого используйте контекстное меню или сделайте проще — нажмите стандартную комбинацию клавиш Ctrl + С (или X), на ваш выбор.
Шаг 2
Итак, закрываем папку. Затем заходим в «Пуск», в данном меню ищем надпись «Панель управления». Кликаем по ней и заходим. В открывшемся новом окошке отыщите папку с названием «Шрифты». Откройте ее и вставьте предварительно скопированный (вырезанный) шрифт. После чего останется всего лишь запустить программу Фотошоп, и добавленные вами шрифты появятся там автоматически (если вы все сделали правильно).
Откройте ее и вставьте предварительно скопированный (вырезанный) шрифт. После чего останется всего лишь запустить программу Фотошоп, и добавленные вами шрифты появятся там автоматически (если вы все сделали правильно).
Шаг 3
Радуемся! Нужный шрифт (шрифты) добавлены!В целом – поставленная нами задача выполнена, что и требовалось. Несомненным плюсом такого метода является то, что если вдруг вы случайно удалите Фотошоп, а затем установите его заново, вам уже не придется мучиться и ставить те же самые пресловутые шрифты, поскольку они будут добавлены при установке автоматически, как шрифты по умолчанию.
Теперь вы знаете, как просто и быстро добавить новые шрифты в Фотошоп. Данные шрифты должны появиться и в стандартных текстовых редакторах. Так, к примеру, полезные новшества в обязательном порядке появятся у вас в Word и AkelPad. Пользуйтесь на здоровье!
Поделитесь, пожалуйста:
Как установить шрифт в фотошоп
Если вы хотя бы иногда пользуетесь графическим редактором Photoshop, то наверняка у вас случается потребность в создании того или иного текста, написанного красивыми, необычными буквами. Но тех шрифтов, которые изначально заложены в программе, бывает не достаточно. Можно ли что-то с этим сделать? Возможно ли добавить другие красивые и оригинальные шрифты к уже имеющимся?Конечно, установить шрифт в фотошоп можно самостоятельно, и сделать это совсем не трудно.
Но тех шрифтов, которые изначально заложены в программе, бывает не достаточно. Можно ли что-то с этим сделать? Возможно ли добавить другие красивые и оригинальные шрифты к уже имеющимся?Конечно, установить шрифт в фотошоп можно самостоятельно, и сделать это совсем не трудно.
Для начала вам необходимо найти в Интернете и скачать архив с понравившимися шрифтами. Их много, но старайтесь найти такой, чтобы поддерживал и кириллицу, и латиницу, иначе при его использовании получите абракадабру. После того как архив скачан, его нужно распаковать. Для этого правой клавишей мышки нужно нажать на архив, появится меню. В нем нужно выбрать опцию «Извлечь» либо «Извлечь в текущую папку». Специально для шрифтов можете создать отдельную папку, ведь, вполне возможно, вам понадобится еще какая-либо разновидность букв.
Далее, чтобы установить шрифт, левой клавишей мышки нужно нажать «Пуск». Папку при этом не закрывайте и не сворачивайте, а просто немного отодвиньте ее. В «Пуске» найдите пункт под названием «Все программы» и, открыв его, переходите в «Панель управления».
Если вы думаете о том, как установить шрифт через контекстное меню, то для этого в диалоговом окне выберите нужные вам наименования, а затем в командной строке введите путь к той папке, в которую вы распаковали скачанный архив. Можно считать, что шрифт установлен. К тому же вы сможете лицезреть его не только в фотошопе, но и в Word.
Если же вы хотите знать, как установить шрифт, не зная его названия, но имея кусок текста, написанного им, то это тоже возможно. Существует несколько ресурсов, при помощи которых можно отыскать понравившийся вам шрифт (или очень близкий к нему), имея всего лишь изображение букв. Например, Graphic Design Blog. Но он может быть полезен только в том случае, если вам известно название студии или имя дизайнера, создавшего данный шрифт.
Например, Graphic Design Blog. Но он может быть полезен только в том случае, если вам известно название студии или имя дизайнера, создавшего данный шрифт.
Если таких познаний нет, а вид буковок вы видите впервые, можно порекомендовать What The Font. Данный ресурс поможет отыскать шрифт по имеющемуся его изображению. Чтобы результаты поиска были более успешными, убедитесь для начала, что картинка имеет достаточно четкий вид. Убрать фоновый шум и добавить контраста можно в том же фотошопе. Следующим этапом того, как установить шрифт, который не известен, будет загрузка изображения в программку. Далее нужно убедиться в том, что ресурс корректно определил глифы, и только после этого нажать «Поиск». В результате у вас появится несколько вариантов. Если вы увеличите размер изображения до максимального (360х275 пикселей), список может стать на порядок короче.
Еще один ресурс – Fontshop. Он оригинален тем, что сначала нужно определить общую форму избранного вами шрифта, после чего, по нарастающей, необходимо отвечать на более сложные вопросы. К тому же, этот сервис хорош и тем, что помогает не только идентифицировать уже имеющийся шрифт, но и подобрать подходящие буковки именно для вашего проекта. Вы сами задаете нужные параметры и на выходе получаете уникальный результат.
К тому же, этот сервис хорош и тем, что помогает не только идентифицировать уже имеющийся шрифт, но и подобрать подходящие буковки именно для вашего проекта. Вы сами задаете нужные параметры и на выходе получаете уникальный результат.
Как видите, ничего сложного в том, как установить шрифт, нет. Не забывайте, что для того, чтобы его активировать, фотошоп придется перезагрузить.
Добавляем новые шрифты на свой компьютер для работы с ними в Фотошопе
На сегодняшний день самым популярным графическим редактором во всем мире считается Adobe Photoshop. И это вовсе не случайно – огромная функциональность действительно дает возможность совершать настоящие чудеса. С ним вы сможете обрабатывать изображения, удалять то, что посчитаете лишним, добавлять новые элементы, создавать их с нуля и многое, многое другое. Неудивительно, что после распространения цифровых фотоаппаратов Adobe Photoshop поселился на половине всех частных компьютеров. Но некоторым людям хотелось бы иметь возможность добавлять на картинки необычные и стильные шрифты. Но они не знают, как добавить шрифт в Фотошоп, чтобы графические изображения стали бы ещё более изящными и интересными.
Но они не знают, как добавить шрифт в Фотошоп, чтобы графические изображения стали бы ещё более изящными и интересными.
В первую очередь подберите подходящие буквы и символы. Сделать это довольно легко – достаточно вбить в любом поисковике «Шрифт для фотошопа скачать». Вам на выбор будет предоставлено несколько сотен сайтов, где вы сможете найти тысячи разновидностей – их разрабатывают дизайнеры графики, так что каждый из них является настоящим произведением искусства. Изучите несколько вариантов и скачайте те, которые покажутся вам наиболее подходящими. Скачав, поместите их в отдельную папку. Так как подобные файлы обычно распространяются в виде архивов, стоит разархивировать их, прежде чем продолжить работу.
Прежде чем понять, как добавить шрифт в Фотошоп, вам нужно обнаружить те, которые уже используются операционной системой и всеми установленными приложениями. Для этого вам придется войти в «Панель управления». Сделать это довольно легко – войдите в папку «Мой компьютер» и найдите соответствующую ссылку в окне слева. В «Панели управления» отыщите папку с названием Fonts. Именно в неё нужно переместить скачанные файлы.
Сделать это довольно легко – войдите в папку «Мой компьютер» и найдите соответствующую ссылку в окне слева. В «Панели управления» отыщите папку с названием Fonts. Именно в неё нужно переместить скачанные файлы.
Теперь вам нужно открыть Adobe Photoshop и войти в панель управления текстом. Здесь имеется список документов, среди которых вы без труда сможете найти именно тот, который был скачан недавно. Поиск максимально упрощен, так как файлы располагаются по алфавитному порядку – запомнив нужное название, вы за секунду найдете его среди десятков других. Найдя нужную строчку, вы сможете использовать новый шрифт при работе, добавлять его на изображения и выполнять с ним многие другие функции.
Узнав, как добавить шрифт в Фотошоп, вы всегда сможете скачать и установить новые, если в этом возникнет потребность.
Как установить свой шрифт в программе Photoshop?
Начинающие дизайнеры, да и не только, кто в качестве инструмента для реализации своих идей выбрал программу «Adobe Photoshop», сталкиваются с вопросом, как, собственно, импортировать (установить, загрузить) свои шрифты в эту программу.
Делается это все довольно просто, и как именно – я сейчас расскажу.
1. Итак, для начала вам необходимо скачать понравившийся шрифт.
2. После чего (если он находится в архиве – распаковать) и двойным нажатием левой кнопкой мыши по нему открыть окно установки.
3. В открывшемся окне нажимаем «Установить» в верхнем левом углу:
После этого шрифт будет успешно установлен в вашу систему. Понять, что шрифт установился, вы сможете по неактивной кнопке «Установить»:
4. И завершающим этапом будет запуск программы Photoshop. После выбора инструмента «Текст», в верхней панели инструментов у вас появится список всех доступных шрифтов.
Здесь вы можете найти нужный вам шрифт, который ранее был установлен, или для быстроты – ввести его название, которое было указано при установке.
Стоит отметить то, что установку шрифтов вы можете выполнять и при открытой программе – после успешной установки шрифтов они сразу будут доступны вам для использования в Photoshop.
Поиск
Категория ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ.-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Pасширенный поиск Поиск
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
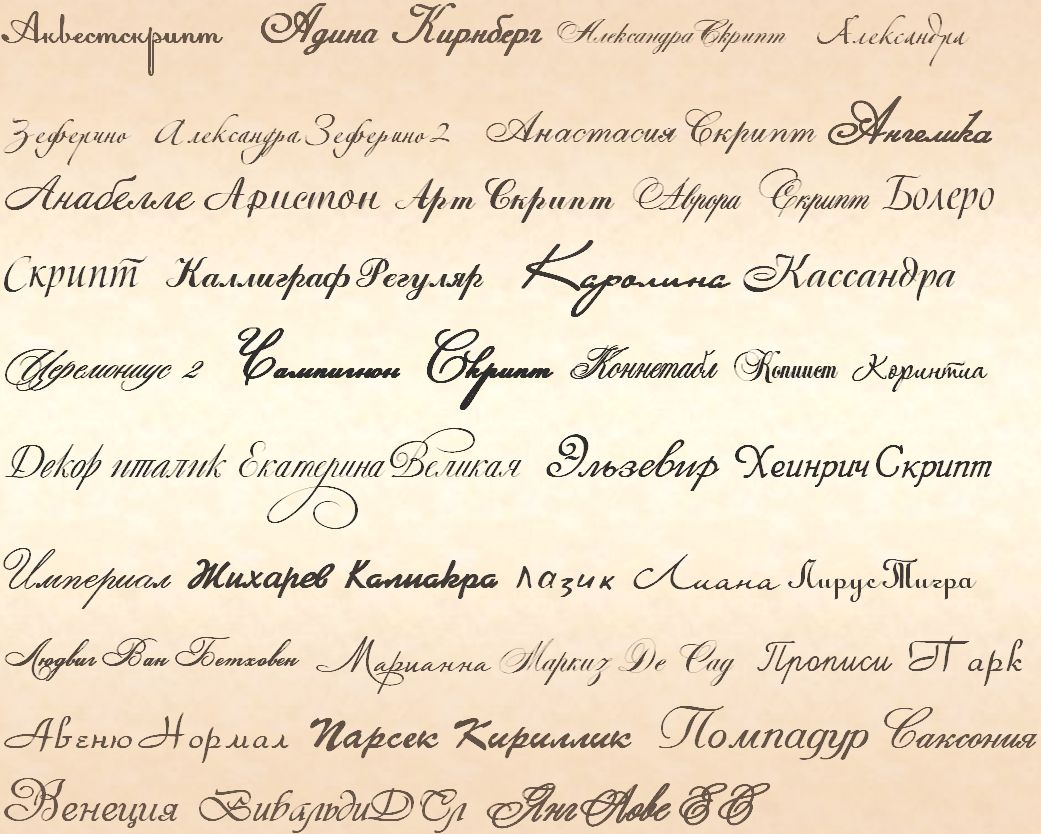
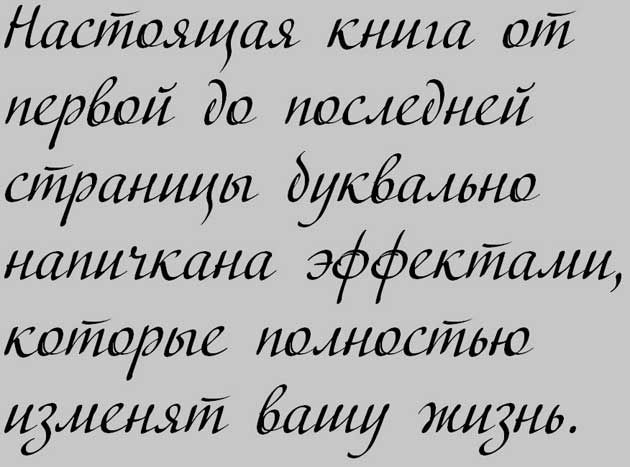
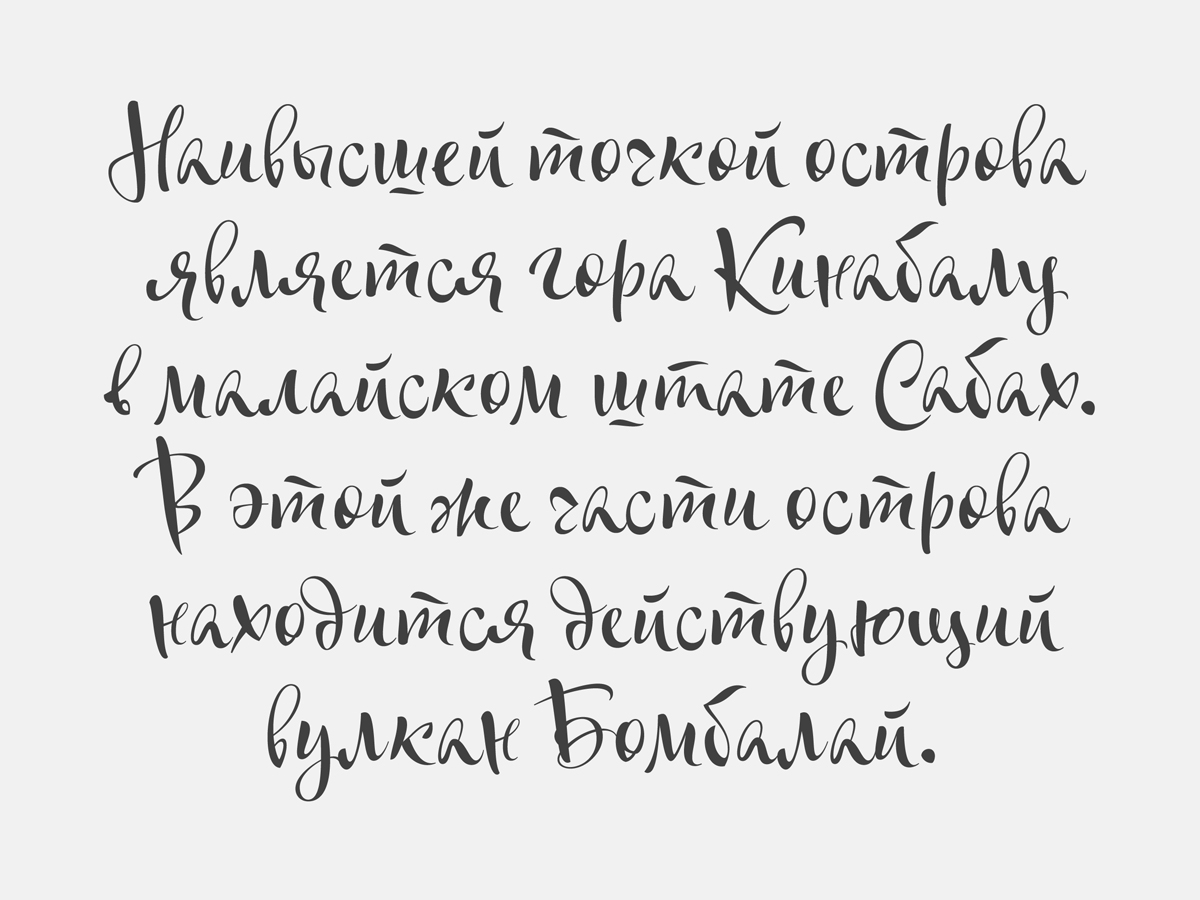
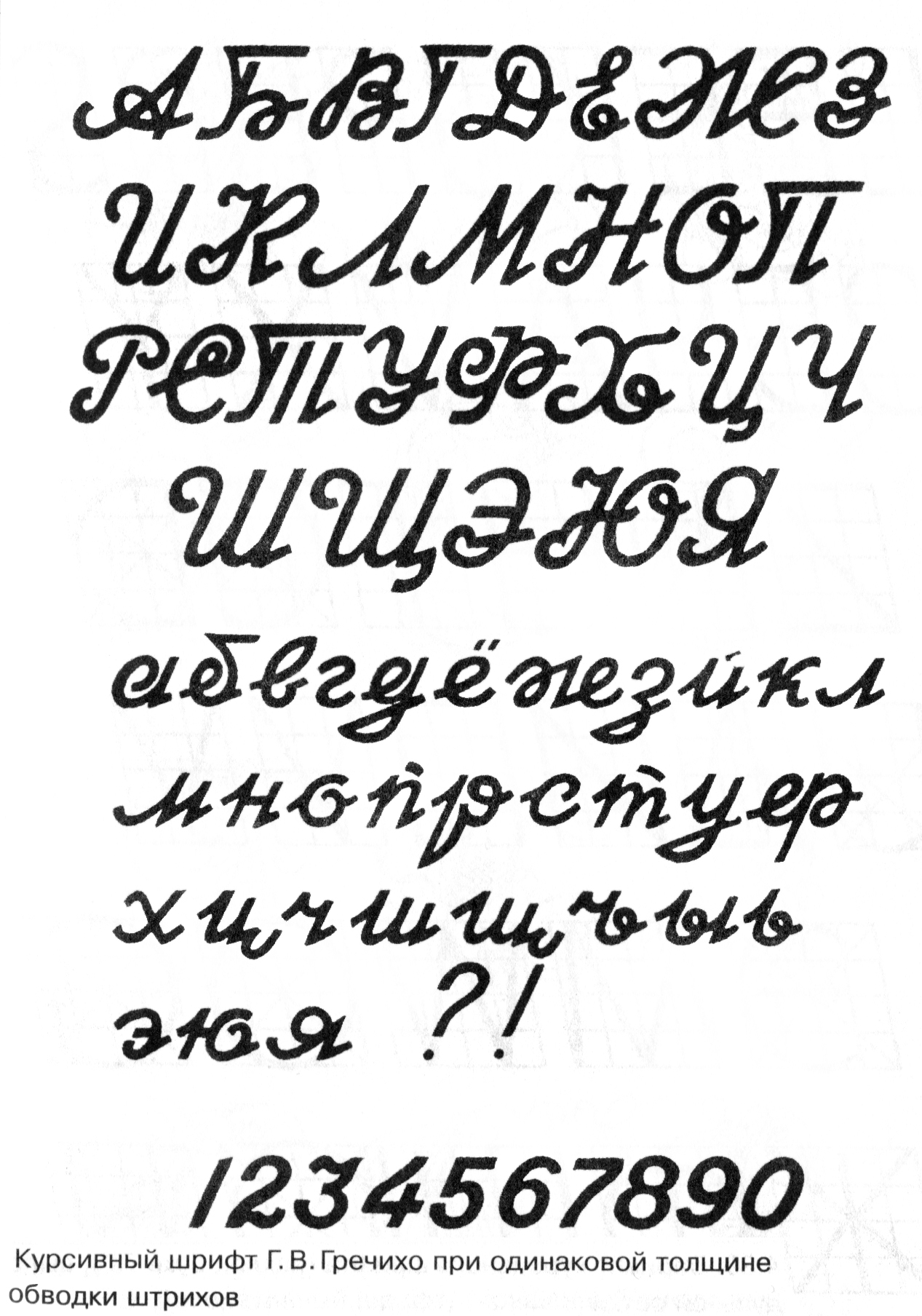
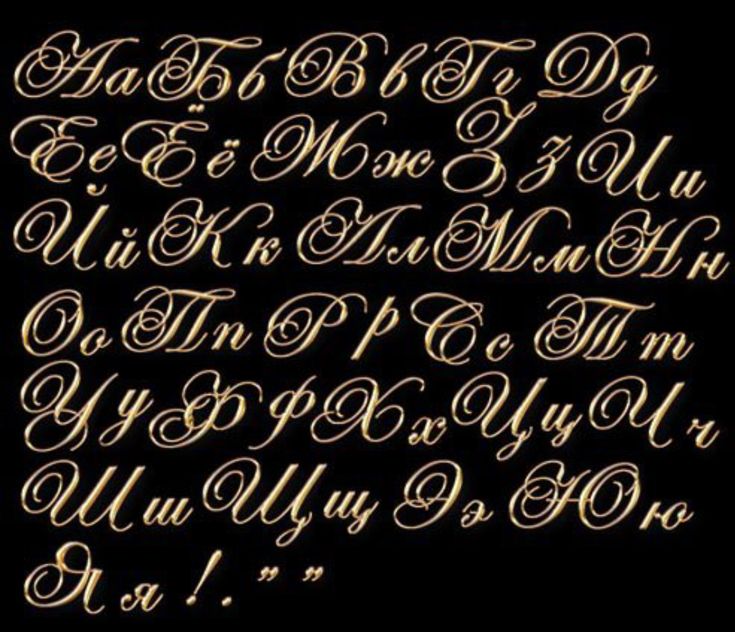
Русский курсивный шрифт для фотошопа.
 Рукописный шрифт для Word. Создадим тетрадный лист в клетку
Рукописный шрифт для Word. Создадим тетрадный лист в клеткуПривет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6.
Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Do It Yourself / Сделай сам для начинающих и профессионалов на Ярмарке Мастеров
Этот мастер-класс в помощь тем, кто не умеет работать в фотошопах и аналогичных программах. Или имеет только поверхостное ознакомление с ними. Мы разберем все инструменты онлайн-версии фотошопа, которую не нужно ни скачивать, ни устанавливать. Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
Я заметила, что на Ярмарке Мастеров очень много мастеров, не имеющих опыта работы в фотошопе. Программа дорогая, не все могут ее себе позволить. Кроме цены – она также весьма сложная и разобраться без специальных мастер-классов в ней тяжело. Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Нашли? Отлично! Пока мы не начали работать – давайте подберем какие-нибудь интересные шрифты! Именно подбор шрифтов – главная проблема для многих. Во-первых, где их брать? Во-вторых – как устанавливать? Все очень просто. Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Критерии первый: должна быть возможность как-то выбрать просмотр только кириллических или русских шрифтов. Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
Вы смогли отрегулировать фильтр поиска или же там просто русские шрифты выделены отдельной категорией. Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
Теперь второй критерий: возможность посмотреть шрифт до скачивания! Обычно есть кнопка «посмотреть шрифт» или «весь шрифт». Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:
Зачем это нужно? Дело в том, что, даже когда вы выбираете только кириллические или русские шрифты… все равно среди них как минимум половина будет без русской раскладки! Теперь как разобраться в таблице букв. Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
И так. Шрифты накачали. Установить их очень просто. Если у вас старая версия оперативной системы, то Мой компьютер-Windows-Fonts. Распаковываем шрифты из архива, если они были в архиве. Переносив шрифты туда без папок! Прямо в корень. Он их начнет устанавливать после этого сам. Если у вас новая оперативная система (хотя бы семерка) – тогда просто щелкните два раза на каждой файле шрифта – и он начнет устанавливаться сам. Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
Сначала ликбез. Разберем окно, которое открывается при старте.
Разберем окно, которое открывается при старте.
1. Создать новый рисунок. При открытии появляется окно. Первая строка — «имя» — можно не вводить. Затем — «предварительные настройки» — тут есть некоторое количество стандартных форматов, которые можно выбрать. Если вы не хотите стандартный размер изображения – выбираете его сами, выставив ширину и высоту ниже. К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
2. Загрузить изображение с компьютера. Тут все понятно. Кушает он достаточно много форматов, в том числе, и psd – формат, сохраняющий слои.
3. Можно открыть файл сразу из интернета. Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
4. Открыть изображение из библиотеки – т.е. из всяких соцсетей.
5. Последнее – открыть с телефона.
Мы создали или открыли файл. У нас есть горизонтальные вкладки и вертикально расположенные окна инструментов.
Горизонтальное меню (сверху):
Файл: понятно — тут открываем, сохраняем и прочее.
Редактировать: тут инструменты для выделения, поворота, копирования и вставки. В какой-то степени, они дублируют основные инструменты, которые находятся на вертикальной панели слева. Редактирование – Free transport – это возможность повернуть или отразить рисунок, а также уменьшить. Действует только на слой! Чтобы пропорции изображения не менялись – зажмите shift. Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Изображение: тут можно переворачивать наш файл. Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Слои: меню по работе со слоями. Почти все, что там есть – дублируется другими инструментами.
Коррекция и фильтр: обработка фотографий. Свет, яркость, цветность, различные деформации, формы и прочее. Честно говоря, там надо каждому самому покопаться. Вместить сюда курс коррекции фотографии и использования фильтров… лучше отдельным постом, хотя тут и так постов на эту тему много. Тут есть даже такие фильтры… которых в фотошопе нет! Например, калейдоскоп 🙂 А еще есть инструмент «придание точечного стиля» – из любого рисунка можно сделать схему для вышивки!
Просмотр: тут есть возможность открывать разные окна, которые очень нужны. Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Язык и помощь – тут тоже все ясно 🙂
Рассмотрим левое вертикальное окно. Условно инструменты можно поделить на инструменты для выделения, рисования и коррекции. Рассмотрим первый блок.
Когда вы жмете на одну из кнопок инструмента – в горизонтальном окне сверху появляются доп. функции (на сером фоне).
Обрезка – инструмент, позволяющий не только обрезать, но и контролировать размер обрезки края. Тут все ясно – тыкаем на инструмент, обрезаем картинку по краю, например. Если сверху на серой полосе у нас стоит в окне «без ограничений» — то можно просто обрезать изображение так, как хочется. Если нам нужно сохранить соотношение сторон (по соотношению сторон открытого файла) – например, для того, чтобы потом напечатать фотографию для альбома – то вбираем «соотношение сторон». По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
Выделение – все логично. Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
Перемещение – нужен в работе со слоями, о которых я расскажу позже. С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
Лассо – это также инструмент выделения, но более тонкого, чем простое выделение. На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Волшебная палочка – это автоматическое лассо. Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Второй блок инструментов:
Карандаш и кисть – инструменты рисования. Честно говоря, эти инструменты чаще используют те, у кого есть планшет и те, кто умеет рисовать. Это особенно относится к карандашу. Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Сверху появляется дополнительные иконки – чтобы открыть меню выбора кистей нужно нажать на изображение кисти рядом со словом «кисть:». Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Кроме стандартного набора тут есть некоторый набор, который можно загрузить из архива программы. Нажимаем кнопку «другие параметры». Там потыкайтесь – есть штук 20 разных наборов кистей, вполне даже приличных. Чтобы они добавились – жмем добавить. Для меня оказалось абсолютной неожиданностью, что функция загрузить кисти с компьютера тут есть… вот только стандартный тип файла кистей .abr он не видит. И требует какой-то непонятный .pbr! Что за невидаль? Сунулась в интернет. Все кисти только в формате .abr! И люди, задающих один и тот же вопрос – где взять кисти в странном формате .pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Ладно, вернемся к другим функциям кистей. Вот вы загрузили разные кисти из архива. Можно менять их размер. Делать кисть прозрачнее. Есть также функции Hard tip – т.е. резкий край, диффузия – рассеивает узор кисти. А инструмент «рассеять» – актуален только если вы хотите изобразить летящие листья или рассеянные звезды. Т.е. жмешь несколько раз – а листья появляются не в том месте, где нажимаешь, а в случайном месте. В большом открывающемся меню еще есть три параметра – диаметр, регуляция той самой рассеивания – расстояния между рассеянными объектами и твердость.
Ластик – тут все ясно. Можно стирать уже нарисованное. Удобно, что ластик действует на слой. Т.е. можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
Заливка – ну… это возможность заливать что-то цветом. Честно говоря, удобна только для заливки основного фона. Действует на слой.
Градиент – это та же заливка, только красивым градиентом. Инструмент работает так: левой кнопкой мыши отмечаем начальную точку, не отпуская кнопку, тянем в одну из сторон – чем дольше тянем – тем более растянутый будет градиент. Можно тянуть по горизонтали, можно по диагонали. Есть стандартные градиенты, можно создать самому. Для этого на горизонтальной шкале градиента нажмите в любом месте – появится зарубка. Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Штамп – очень интересный инструмент коррекции. Наведите курсор на то место, которое хотите «запомнить», нажмите ctrl – курсор поменяет форму на крест – и нажмите левую кнопку мыши. Чтобы текстуры лучше ложились в новое место – лучше использовать кисть с растушеванным краем. Затем переносите объект в другое место. Таким нехитрым инструментом я сделала мишке лишний десяток глаз… Но чаще всего инструмент применяют для коррекции дефектов кожи или же обрезанного края, который нужно дорисовать.
Рисование – это инструмент рисования прямоугольников, кругов и линий. Опять же можно сделать их прозрачными, можно добавить границу. Внутренняя часть фигуры будет заполнена тем цветом, что указан в горизонтальном меню справа, а цвет границы, если ее поставить хотя в 1 пикель, цветом, который указан слева внизу.
Дальше идут инструменты важные скорее для обработки фотографий.
Размытие и резкость – тут все ясно. Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Палец и губка – это странные инструменты. Некоторые люди используют палец для размытия дефектов. Губка – это что-то странное. Представьте, что у вас есть рисунок акварелью – и вы на него капнули водой и начали по нему возить губкой. Вот что-то такое…
Осветление и затемнение – все для работы с фотографиями.
Красные глаза – понятно, убирает красные глаза.
Точечная коррекция – это интересные инструмент для редактирования фотографий. Убрать родинку или прыщик? Нажали и готово! Даже лучше пальца) Штамп – это примерно тоже самое, но коррекция более автоматически сливает текстуры. А штамп просто накладывает изображение сверху.
Раздувание и дисторсия – это такое веселый инструмент, которым можно делать смешные рожицы с большими глазами или подправлять фигуру 🙂
Пипетка очень полезна – наводите на нужный цвет – и вот он в палитре…
А – это текст. Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Палитра! Тут не все так просто. Она тут аж в 4-х варианта. HSL, RGB, WEB и IMG.
IMG – это фактически не палитра. При открытии файла – программа считывает все цвета, которые в ней есть и отражает их.
WEB – это стандартная палитра, закомая вам по ворду. Она достаточно ограничена в цветах.
RGB – тут вы видите три круга с пересечением. Внизу линии – они меняют цветность каждого круга. От этого меняется цвет в центре пересечения трех кругов.
HSL – тут немного сложнее. Верхняя горизонтальная линия двигает кружок по цветовой окружности. Средняя – отвечает за интенсивность от белого до яркого цвета, нижняя – тоже от черного до яркого цвета. За счет этих двух линий кружок бегает по ромбу внутри окружности. Кроме того, за счет линейки дополнительных цветов в палитре справа можно к любому выбранному цвету сразу увидеть несколько близких тонов. Еще интересно. У каждого цвета есть свой номер. Это в том случае, когда вам нужно точно сохранить оттенок – можно просто ввести его номер.
Теперь о слоях. Это самое важное в фотошопе.
Если вы когда-то открывали Paint, то заметили, что там ты рисуешь всегда на одном и том же слое. Если что-то нарисовал – там оно и остается – ни сдвинуть, ни стереть, не повредив другую часть рисунка. А вот в фотошопах и его аналогах можно. Слой можно представить себе прозрачной пленкой. Вы можете нарисовать на каждом слое пленки разное, а потом легко двигать их между собой, при этом общая картина будет меняться. При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
Как создать слой?
Красной стрелкой я отметила кнопочку. Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Самая левая кнопка (обвела красным) – регуляция прозрачности и режим соединения слоев. Тут даже не сразу объяснишь, что это. Прозрачность – это понятно. А вот режим? Если на пальцах – нижний слой, как бы подложка. Режим можно применять только к слою, находящемуся над каким-либо слоем слоем. И он будет по-разному взаимодействовать с нижним слоем. Поменяете нижний слой – картина изменится. Вот примеры (верхний слой буквы, нижний слой мишка):
Это надпись сделана коричневым цветом, затем к ней применены некоторые режимы. Если это не надпись, а какое-то изображение – тут можно очень интересно поиграть. Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Еще один важный момент. Любой открытый файл (если он не psd или tiff) в фотошопе будет отображаться как один слой с замочком. Замок – значит закрытый. Его нельзя ни двигать, ни редактировать. Просто щелкните два раза на замочке – и он сменится на галочку. Все – теперь с этим слоем можно делать что угодно. Слои можно передвигать – ведь от того, какой слой сверху – можно получить совершенно разные эффекты.
Кажется все по инструментам. Теперь еще пару секретов.
Если у вас фото на светлом фоне, но он отнюдь не белый. Что делать? Лучше бы вырезать и вставить на белый фон, но это бывает очень трудоемко… поэтому есть секрет. Коррекция – кривые. Там жмем на пипетку с белым. Затем направляем ее на фон.
И все. Другие цвета при этом остаются сочные и яркие. Если с первого раза фон не весь стал белым – тыкаем этим же инструментом в проблемное место. Кривые вообще хороший инструмент для коррекции яркости фотографии. Он более гибкий чем просто яркость-контраст.
Теперь, допустим. Вы нашли объект… но цветовая гамма вам чуток не подходит. Бантик фиолетовый, а вам бы такой же, но желтый. Коррекция-цветовой фон/насыщенность.
Потрясающий инструмент! Он полностью меняет цветовую гамму. Плюс можно менять яркость и интенсивность выбранной гаммы. При этом черный и белый не меняются. С помощью этого же инструмента можно спасти желтые, красные и зеленые фотографии, в которых не выровнен баланс белого.
Давайте теперь сделаем визитку-пятиминутку. Печатать ее можно дома или в типографии.
Сначала нам нужно создать файл нужного размера. Но у нас задавать размер можно только в пикселях. Визитка же должна быть 9Х5 см. Поэтому скопируйте шаблон из этой темы.Его-то мы и открываем в фотошоп-онлайне. Шаблон для визитки (9Х5 см, 300 dpi) находится в моих эскизах: https://cs1.livemaster.ru/storage/9e/6a/f69147ef3efec862b9fd05585e.jpg
Теперь открываем какой-нибудь файл, который будет нашей основной картинкой. Пусть будет тот же мишка. Он на белом фоне – это удобно. Но с белым фоном каждый может. Сейчас я научу вас убирать любой фон. Ведь красивый белый фон – редкость.
Инструментом «выделение» – выделяем нужную область, инструментом «перемещение» ( курсор должен измениться на ножницы) перетаскиваем мишку в наш шаблон. Он откроется новым слоем (справа виден новый слой 1). Его можно свободно двигать.
Чтобы было лучше видно белый фон у медведя – покрасим временно основной фон визитки в черный цвет. Не забывайте постоянно проверять на каком слое вы работаете – активный слой выделен голубым.
Наш мишка весьма контрастный – поэтому можно «волшебной палочкой» убрать белый фон, на котором он сидит. Жмем волшебной палочкой на фон вокруг мишки – он выделяется, жмем delete. Правой кнопкой мыши отменяем выделение и смотрим результат. Край не радует взор – зато быстро.
Приближаем с помощью навигатора справа, активируем лассо, выбираем многоугольное лассо. И дальше по чуть-чуть начинаем красиво ровнять край. Т.е. выделяем небольшие куски и удаляем лишнее кнопкой delete.
Также я показала различие между не обработанным краем, обработанным без растушевывания и с ним.
Лучше растушевать потом самому. Делаем это инструментом «размытие». Ставим интенсивность 50 и проходимся по всему краю чуть-чуть. Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Теперь давайте сделаем какой-нибудь текст. Инструментом «текст» пишем название. Пусть будет «Пушистый мишка». Выбираем шрифт, размер и цвет.
Сделаем буквам тень с помощью стиля слоев.
Затем я решила добавить небольшой «слоган» под названием. Я хочу, чтобы его цвет совпадал с цветом тени у букв про пушистого мишку. Беру «пипетку», тыкаю на тень – и вот у меня в палитре нужный цвет.
Пишу слоган. Мне кажется, что тут подходят какие-то небольшие буквы, прописные. Потом добавила контактные данные. В принципе, готово. Тут уже цвет и шрифт каждый подбирает по своему вкусу. Хотя, на мой взгляд бедновато получилось, зато ничего лишнего.
Но мне захотелось последний акцент сделать – добавить бантик. Переношу его из открытого файла так же, как и мишку, убираю белый фон, ровняю край. Затем использую инструмент free transport и поворачиваю его под углом. Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Ммм… еще немного подправила цветовую гамму – название теперь пусть будет светло-песочный, а тень фиолетовая.
Вуаля. Визитка-пятиминутка готова! Файл – save as – сохраняйте обязательно в двух форматах. Jpeg и pxd. Pxd – аналог формата psd – он сохраняем все слои, так что вы в любой момент сможете вернуться к вашему файлу, изменить поменявшийся номер телефона или еще что-то. К тому же, можно сохранить промежуточный вариант и не бояться, что он пропадет, пока вы пойдете в магазин за хлебом. Я вот, например, делаю бирку к каждому темари абсолютно индивидуально – к каждому пишу название, вставляю фотографию, описание и хайку. Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Если вы печатаете дома. Готовый файл нужно подготовить. Ведь мастер печати винды не сохраняет масштаб файла. Поэтому отрываем наш файл в формате jpg в фотошопе-онлайн. И создаем новый файл формата 2480х3508 пикселей (это формат А4 при разрешении в 300 dpi). Далее в меню слои выделяем наш слой визитки, нажимаем левую кнопку мыши и тянем слой на наш лист А4. .
Так как визитка белая – мы можем потерять ее края. Инструментом «стиль слоя» добавим светящуюся рамочку. Далее копируем слои визитки кнопкой создания нового слоя и расставляем их на листе.
Сохраните в формате jpg. Все, можно печатать. Только, желательно, использовать бумагу потолще 🙂 Хотя бы 160 г/см3.
Вот такой получился ликбез с небольшим мастер-классом. Надеюсь, кому-нибудь пригодится. Могу подобный мастер-класс по инструментам обработки фотографий сделать. Пишите свои вопросы – вдруг что-то из инструментов непонятно… или какой-то шаг нужно подробнее описать.
шрифтов от руки | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
Связанные стили
Cool
Каллиграфия
Cursive
Fancy
Надпись
Script
Рукописный ввод
1 Fun
Ручная надпись
Логотип
Кисть
Дизайн
Подпись
Декоративная
Дети
Комиксы
1 Комиксы
1 Мультфильм
Нарисованный
Ручной работы
Обычный
Шероховатый
Дисплей
Различный
Маркер
Игривый
Эродированный
Девчушка
Приглашение
Логотип
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Обычные2073 загрузки
Для личного пользования Бесплатно
9247 загрузок
Для личного пользования Бесплатно
6970 загрузок
Для личного пользования Бесплатно
2440 загрузок
Для личного пользования Бесплатно
2895 загрузок
Для личного пользования Бесплатно
19809 загрузок
Для личного пользования Бесплатно
979 загрузок
100% бесплатно
3639 загрузок
Для личного пользования Бесплатно
2968 загрузок
100% бесплатно
4763 загрузок
100% бесплатно
3057 загрузок
Для личного пользования Бесплатно
2179 загрузок
Для личного пользования Бесплатно
3549 загрузок
Для личного пользования Бесплатно
2519 загрузок
100% бесплатно
13091 загрузок
От 1 до 15 из 107 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Выберите категорию типа (например, Oldstyle, Modern, Slab Serif, Sans Serif, Script, Contemporary). Не уверены в своих типах категорий?
- Вы комбинируете шрифт? Используйте дополнительные шрифты для более профессионального вида.Ознакомьтесь с нашими лучшими комбинациями шрифтов здесь.
- Сколько текста нужно прочитать? Какова его цель? Вы делаете дизайн для плаката, книги, отчета? Что важнее — читабельность или эстетика? Какова цель текста? Серьезный образ, повседневный образ, декоративный вид?
- Оцените качество принтера и бумаги . Где вы распечатываете свою работу?
- Сколько места вам нужно заполнить? Или оставить незаполненными? Различные гарнитуры занимают разное пространство даже при одинаковом кегле.Попробуйте сравнить два шрифта рядом друг с другом и посмотрите, сколько места они занимают.
- Будет ли проект просматриваться или читаться на самом деле? Выберите шрифт и макет, соответствующие его назначению.
- Helvetica
- Траян
- Garamond Pro
- Футура
- Бодони
- Скрипт Бикхема Pro
- Фрутигер
- Сабон
- Роквелл
- Проксима Нова
- 1
26
лучших бесплатных рисованных шрифтов »CSS Author
Рисованные шрифты — хорошо известный декоративный элемент, особенно в винтажном / ретро стиле.
Типографика — огромная тема в Интернете, это уже не шрифты и тексты. Дизайнерам интересно узнать, что такое типографика и как она работает с разными средами.
Если вы любитель печатать, возможно, вы знаете шрифты, нарисованные от руки. Рукописные шрифты — отличные декоративные шрифты для Интернета и печати. Реализм — лучший персонаж рукописных шрифтов, они довольно популярны в ретро-дизайне. Если вы планируете разработать причудливый веб-сайт в старом стиле или плакат, или что-то еще, вам может понадобиться хороший рукописный шрифт, чтобы смешать контент.
Поиск рукописного шрифта — трудоемкий процесс. Мы собрали лучшие бесплатные рисованные шрифты в одном месте, вам не нужно искать больше нигде.
Heitayo — это женственный и ароматный шрифт, который выглядит потрясающе на мягком цветном фоне. Попробуйте белый цвет на матовом красном, чтобы добиться чего-то действительно потрясающего.
Загрузить →
Бесплатный шрифт Dexotick
Скачать
Tinta Negro Шрифт
Скачать
АтилАгг
Источник
Saylyn Шрифт
Скачать
Skream Шрифт
Скачать
Шрифт Hangry Hand
Скачать
SwipyСкачать
HeyGuys Шрифт
Скачать
Шрифт Skra Hand Drawn
Скачать
Шрифт Buzzgrow
Скачать
Klamer Шрифт
Скачать
Акрепис
Скачать
Немного оторваться
Скачать
Vacation Vibes
Скачать
Masyasih Script
Скачать
Carogna Шрифт
Скачать
Sweet Lemon шрифт
Скачать
Подпись Редского
Скачать
Andria Styluz Шрифт
Скачать
Abyss Шрифт
Скачать
Кисть Quavo
Скачать
Colendra Шрифт
Скачать
Brown Zombies Шрифт
Скачать
Гарнитура Blueflare
Скачать
Fabriola Шрифт
Скачать
Шрифт Righteous Brush Script
Скачать
Шрифт Lumie
Скачать
Рукописный шрифт Bambi
Скачать
Растущий скрипт SVG
Скачать
Фриман
Скачать
Шрифт Raventame Handwritten Brush
Скачать
Ruta Шрифт
Скачать
Шрифт Trimo
Скачать
Шрифт True Romance
Скачать
Рукописный шрифт Celliad
Скачать
Рукописный шрифт Nehal
Скачать
Похищение шрифта
Скачать
Рукописный шрифт Perfect Moment
Скачать
Rose шрифт
Скачать
Мария Скрипт
Скачать
Дженанг Кудус
Скачать
Рукописный шрифт Tomodachy
Скачать
Шрифт Pletoy Script
Скачать
Tarra Шрифт
Скачать
Шрифт Ustroke Hand Drawn
Скачать
Rinstonia — рукописный шрифт с набором глифов, наполненных характером и уникальностью.Абсолютно необходимо, если вы хотите создать библиотеку потрясающих подписей и рукописных шрифтов.
Загрузить →
Шрифт Briele Hand Drawn
Скачать
Santuy Шрифт
Скачать
Клепон Иджо
Скачать
Refaline
Скачать
Фонтеры
Скачать
Dala Шрифт
Скачать
Yeah Papa Шрифт
Скачать
ВRomance Signature есть несколько красивых и изогнутых прописных букв, смешанных с мягкими и тонкими строчными буквами.Соедините их вместе, и вы получите что-то действительно замечательное.
Загрузить →
Текстурированный шрифт America
Скачать
Кисть Matthias Script
Скачать
Кисть Wintersoul Handdrawn Script
Скачать
Рональд Рукописный текст
Скачать
Lemon Splash
с подпиской на Envato ElementsLemon Splash — высокий скриптовый шрифт с хорошим керном, одно из самых убедительных типографских выражений.Это даже похоже на чернила!
Загрузить →
Шрифт моего друга
Скачать
Невозможное
Скачать
Шрифт Chiaugal Brush
Скачать
Alinnea Шрифт
Скачать
Гарнитура Bareona
Скачать
Гавань Нептерна
Скачать
Шрифт Over the Moon — Sans Serif
Скачать
Halmaherra — красивый шрифт, который отлично подойдет для приглашения на свадьбу из-за огромного контраста в высоте и ширине букв.
Загрузить →
Фантастический рукописный шрифт
Скачать
Free Hey November Brush Шрифт
Скачать
Рукописный шрифт Appenzell
Скачать
Авентурина
Скачать
Шрифт ручной работы Avae
Скачать
Шрифт для рукописной подписи Sanpaullo
Скачать
Cupcakie Шрифт
Скачать
Рукописный шрифт Lamender
Скачать
Вераса
Скачать
Бет Эллен Шрифт
Скачать
Шрифт Millionaire Script
Скачать
Стандартный пилотный шрифт
Скачать
Timothy Hand Drawn шрифт
Скачать
Шрифт Helio Handwritten Brush Script
Скачать
Rampage Kid Brush Шрифт
Скачать
Шрифт Мэри Оушен
Скачать
Рукописный шрифт Ахлак
Скачать
Jiangkrik Шрифт
Скачать
Шрифт Something Wild
Скачать
Шрифт Pen Script
Скачать
Рукописный шрифт Eustache Brush
Скачать
Free White Christmas SVG Шрифт
Скачать
Mightype Script
Скачать
Шрифт Takota Handwritten Brush
Скачать
Fontjek Script Шрифт
Скачать
Шрифт Big Mike
Скачать
Талесианская подпись
Скачать
Dakwart Letter Display Шрифт
Скачать
Рукописный шрифт Samble
Скачать
Aprils Handdrawn Шрифт
Скачать
Поддельный шрифт с засечками
Скачать
Шрифт Tragic Marker
Скачать
Quake Love Hand Drawn Calligraphy шрифт
Скачать
Рукописная типография Shany
Скачать
Бесплатные рукописные шрифты Soulmarker
Скачать
Афина ВКФ
Скачать
Рок-н-ролл текстурированная кисть шрифта
Скачать
Motters Typeface
с подпиской на Envato ElementsСкачать
Рукописный шрифт SVG Marker Mark
Скачать
Рукописный шрифт Gabuek
Скачать
Sebastrian Font Duo
с подпиской на Envato ElementsСкачать
Шрифт Horizon Hand Lettered Script
Скачать
Рукописный шрифт Silhouetto
Скачать
Bettarria Signature Typeface
с подпиской Envato ElementsСкачать
Oyget Шрифт
Скачать
Блок шрифта
Скачать
Otella Signature Font
с подпиской на Envato ElementsСкачать
Leo Рукописный шрифт
Скачать
Шрифт Avera
Скачать
Амелия
с подпиской Envato ElementsСкачать
Рукописный шрифт Lance Duo
Скачать
Рукописный шрифт Kingsland
Скачать
Шрифт Scaramella Handwriting Script
Скачать
Thesla Script
с подпиской Envato ElementsСкачать
Шрифт Weem Hand Lettered
Скачать
Leira Brush Шрифт
Скачать
Halosense
с подпиской Envato ElementsСкачать
Шрифт Emmeline Handwritten Brush
Скачать
Wee Шрифт
Скачать
Asturria Signature
с подпиской Envato ElementsСкачать
Рукописный шрифт Erica
Скачать
Рукописная кисть Dolbak
Скачать
Ollister
с подпиской Envato ElementsСкачать
Alzada Street Шрифт
Скачать
Рукописный шрифт Winkle
Скачать
Рукописный шрифт Cortni
Скачать
Верона Лотте
Скачать
Deepo Шрифт
Скачать
Рукописный шрифт Kalisha
Скачать
Подпись шрифта Bouttiques
с подпиской на Envato ElementsСкачать
Бесплатный рукописный шрифт Basfar
Скачать
Twenty Minutes — Brushed Handwriting Шрифт
Скачать
Halimun Script Style
с подпиской на Envato ElementsСкачать
Рукописный шрифт Aloja
Скачать
Carosello Шрифт
Скачать
Moscato
с подпиской Envato ElementsСкачать
Arabella Шрифт
Скачать
Wild Zova Hand Drawn Brush Шрифт
Скачать
Скрипт Bird House
с подпиской на Envato ElementsСкачать
Рукописный шрифт Waterlily
Скачать
Рукописный шрифт Elfabe
Скачать
Шрифт Breathe
Скачать
Harmonie
с подпиской Envato ElementsСкачать
Шрифт Dekade Brush
Скачать
Brandine
с подпиской Envato ElementsСкачать
Quickens Бесплатный шрифт
Скачать
Рукописный шрифт Malina
Скачать
Рукописный шрифт Nickainley
Скачать
Шрифт Dubtastic Handwriting
Скачать
Розы Пожалуйста, подпишите шрифт
Скачать
Рукописный шрифт Little Day
Скачать
Шрифт дисплея Rokies
Скачать
Рукописный шрифт Biren
Скачать
Рукописный шрифт Stay Classy
Скачать
Рукописный шрифт Smooth Stone
Скачать
Рукописная кисть шрифта
Скачать
Коллекция рукописных шрифтов
Скачать
Sabinia Шрифт
Скачать
Гарнитура Tiny House
Скачать
Шрифт Roomfer
Скачать
Детский рисованный шрифт
Скачать
Секретный шрифт
Скачать
Verua Шрифт
Скачать
Валенсия Гарнитура
Скачать
Moon Typeface
Скачать
Шрифт Mona Handdrawn
Скачать
Самосвал
Скачать
Шрифт Rimbo
Скачать
Реалистичная гарнитура
Скачать
Шрифт Krabuler
Скачать
Быстрый шрифт
Скачать
Шрифт Sloppy Hand
Скачать
шрифт Come Alive
Скачать
Бет Эллен Шрифт
Скачать
Romantick Шрифт
Скачать
Фаланга
Скачать
Рукописный шрифт Banaue
Скачать
Тонкий шрифт Aldi
Скачать
Tommy Lee Шрифт
Скачать
Fiber Font
Скачать
Шрифт Lemon Bird
Скачать
Tindra Бесплатный шрифт
Скачать
Шрифт Metafors
Скачать
El Capitan Бесплатный рисованный шрифт
Скачать
Калеб
Скачать
Summer Hearts
Скачать
Валенсия Сладость
Скачать
Воскресный шрифт
Скачать
Andrea Script — рисованные шрифты
Скачать
Fabfelt Script Free Шрифт
Скачать
Monthoers Бесплатный шрифт
Скачать
Cabana Бесплатный шрифт
Скачать
Гарнитура Cutepunk
Скачать
Sweet Pineapple — Рисованный веб-шрифт с засечками
Скачать
Ручной обращается шрифт El Capitan
Скачать
Рисованный шрифт Mathlete
Скачать
Ellis Бесплатный шрифт
Скачать
Bkobiii Шрифт
Скачать
Curely Free Typeface
Скачать
Max Well шрифт
Скачать
Aldi Шрифт
Скачать
Шрифт Liberal Hand Serif
Скачать
Барри Шрифт
Скачать
Sunn Шрифт
Скачать
Шрифт Qtpi
Скачать
Детский торт
Скачать
Как сделать изогнутую надпись в Photoshop | Small Business
Photoshop Elements предоставляет цифровые инструменты, позволяющие корректировать текст в соответствии с изогнутыми формами.Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или раковину. Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, имитируя каллиграфию на экране изображения.
Выберите инструмент «Горизонтальный текст».
Откройте программу Photoshop Elements и откройте файл изображения, щелкнув меню «Файл» и команду «Открыть». Дважды щелкните, чтобы выбрать файл изображения, который вы хотите улучшить с помощью текста. Файл изображения расширяется в окне изображения в серой рабочей области.Панель инструментов содержит значок «Инструмент для горизонтального набора текста», на котором отображается символ «T». Щелчок по значку «T» вызывает текстовые параметры на панели инструментов. Поместите курсор на изображение и перетащите мышь, чтобы вставить текстовое поле с контуром.
Параметры для предустановленных шрифтов
Photoshop Elements предоставляет список шрифтов в меню «Установить семейство шрифтов», расположенном в левой части панели параметров. Примеры включают «Arial», «Bookman Old Style» и «Trebuchet». Другие категории на панели параметров включают «Установить стиль шрифта» и «Установить размер шрифта», которые содержат раскрывающиеся меню с вариантами выбора для индивидуального оформления.Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией. Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Формирование текста
В диалоговом окне «Деформация текста» Photoshop перечислены 15 стилей в четырех группах: «Дуга», «Нижняя дуга», «Верхняя дуга»; Арка, выпуклость, нижняя часть корпуса, верхняя часть корпуса; Флаг, волна, рыба, подъем; и «Рыбий глаз», «Надуть, Сжать, Повернуть». Выбор одного стиля изменяет форму текстового поля на изображении.В диалоговом окне отображаются три варианта: «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение». Каждая опция имеет скользящую шкалу и текстовое поле для числовых значений, выраженных в процентах. Например, нажатие и перетаскивание ползунка влево для шкалы «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую часть. Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная фигура открыта для вашего печатного текста.По мере того, как вы вводите текст внутри фигуры, текст корректируется или деформируется, чтобы соответствовать форме.
Инструменты для рукописного ввода
Параметр «Деформация текста» работает для большинства типов шрифтов. Если вы предпочитаете стиль от руки, когда курсор действует как кисть или перо и следует за движениями вашей руки по мыши, попробуйте применить инструменты, имитирующие письменные принадлежности. Набор инструментов Photoshop включает в себя инструмент «Умная кисть детализации (F)» с набором стилей кисти. В верхнем левом углу экрана изображения находится меню «Показать предустановки кисти».Стили кистей включают «Каллиграфические кисти», «Нажим пера» и «Кисти для влажных сред». Текстовое поле «Размер» содержит значения пикселей в диапазоне от 1 до 2500 для установки размера кисти. Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного. Щелчок и перетаскивание мышью по изображению запускает каллиграфическое исследование.
20 лучших рукописных шрифтов + простое руководство Как рисовать шрифты вручную
Рукописные шрифты .В век социальных сетей и смартфонов, наверное, есть люди, которые никогда не слышали о рукописных письмах. Собственно, последнее, о чем вы думаете, когда хотите пообщаться со своими близкими, — это бумажное письмо.
Конечно, проще отправить быстрое текстовое или звуковое сообщение, но что, если вы приложите немного больше усилий и выразите свои чувства партнеру, другу или члену семьи с помощью искусства рисования букв и графики?
Как именно можно нарисовать красивые буквы? К счастью, у нас получилось простое, но эффективное руководство.Я уже попробовал и могу честно сказать, что с этой задачей отлично справится даже не занимающийся каллиграфией профессионал. Более того, мой почерк плохой, ужасно ужасный.
Я не преувеличиваю. Если вы хотите знать, насколько это плохо, представьте себе наименее читаемую квитанцию от врача. Сделал это? А теперь представьте себе еще худшую его версию … И мой стиль письма будет еще хуже.
Но с помощью этого пошагового плана мне удалось составить красивое письмо для моего друга.Приходите и приготовьтесь вместе с нами создать шедевр каллиграфии!
Первый шаг здесь — выбрать классные шрифты для рисования. Вы можете просматривать веб-страницы и смотреть на 15 известных каллиграфов, за которыми вы будете следить в Instagram. Или подпишитесь, чтобы первыми опробовать нашу новую галерею шрифтов и иконок.
Все начинается с базы
Прежде всего, вам нужно набросать рамку ваших будущих букв. Распространенная ошибка людей — они спешат, пропускают начальные шаги и сразу же пытаются добиться желаемого результата.Ваша буква, слово, шрифт или стиль почерка в целом будут выглядеть лучше, если вы сначала нарисуете «скелет».
После того, как вы подготовили основу для своего будущего слова, вы можете переходить к добавлению глубины буквам. Опять же, не торопитесь, не торопитесь, чтобы аккуратно нарисовать каждый элемент, чтобы буквы выглядели пропорционально.
Теперь вы можете оживить свои слова элементами выбранного шрифта. Не бойтесь экспериментировать с изгибами, плавными линиями, преувеличениями или любыми другими вещами, которые вам больше нравятся.
Несколько дополнительных советов:
Подводя итог, надо просто держать его аккуратным и читабельным
Так что, если вы хотите добавить еще один изгиб к букве, поставьте полезность перед потрясающим видом, но если вы чувствуете, что это испортит все слово, лучше оставьте его в покое 🙂
Ребята, если бы у меня получилось, вы точно сможете научиться рисовать прикольные буквы. Не стесняйтесь попробовать эти советы и рассказать нам о своем опыте в комментариях ниже. Также вы можете оценить этот пост и поделиться им с друзьями.Кто знает, может быть, в ближайшее время вы будете вместе рисовать крутые буквы 😉
Не забудьте посмотреть эти видеоролики, которые помогут вам научиться писать каллиграфию.
Учебник по современной каллиграфии (для начинающих)
Учебник по современной каллиграфии (для начинающих)
Как начать писать каллиграфию
Как начать писать каллиграфию
Изучение скрипта каллиграфии для начинающих — бесплатные рабочие листы!
Изучайте скрипт каллиграфии для начинающих — бесплатные рабочие листы!
Обучение надписи кистью — 8 основных мазков для каллиграфии кистью
Изучение надписей кистью — 8 основных мазков для каллиграфии кистью
О, кстати, когда вы, наконец, сможете стать опытным каллиграфом, вам понадобится портфолио для размещения ваших работ, не забывайте пользоваться этими личными шаблонами портфолио.
20 лучших рукописных шрифтов
Если вам лень самому изучать каллиграфию, но вы хотите использовать эти красиво написанные буквы на своем сайте, открытках, логотипе и т. Д., Нет лучшего варианта, чем купить хороший шрифт или набор шрифтов! Посмотрите наши 15 лучших рукописных шрифтов и выберите то, что вам больше всего нравится!
Рукописный шрифт MyIllutions.
MyIllutions — увлекательный, стильный и необычный шрифт. Этот красивый современный курсив выделяется своим красивым рукописным рисунком, который, несомненно, выделит любой плакат среди всех остальных.MyIllutions содержит файлы шрифтов OTF, TTF и W0ff. Шрифт готов к работе в Illustrator, Adobe Photoshop, Adobe InDesign, даже к работе в Microsoft Word. Наслаждайтесь созданием отличных проектов с MyIllutions Font!
Шрифт Hardwatt Script.
Откройте для себя безграничные возможности дизайна с этим потрясающим шрифтом Hardwatt Script Font. Резкость шрифта вдохновлена традиционными каллиграфическими стилями и отличается простой современной эстетикой, которая идеально впишется в любой ваш дизайн.Используйте этот шрифт для логотипов, печатной продукции и многого другого! Шрифт Hardwatt Script Font доступен в двух форматах: OTF и TTF. Это действительно отличный шрифт для рисования.
Рукописный шрифт Choerunnisa.
Это один из самых необычных рисованных шрифтов. В современном дизайне всегда должен быть прекрасный баланс четкой, гладкой эстетики, и шрифт Choerunnisa — отличный выбор для ваших потребностей в каллиграфии. Рукописный волнистый шрифт идеально подходит для любых проектов и необычных презентаций! Доступные форматы: OTF, TTF, Woff.
Рукописный шрифт Chameeta.
Chameeta идеально подходит для дизайна логотипа или любого другого дизайна, который используется в типографии. Этот потрясающий шрифт был создан в 2019 году и отличается наличием прописных и прописных букв, цифр и всех необходимых знаков препинания. Кроме того, шрифт легко поддерживает многоязычные буквы. Созданный с учетом ясной и изысканной эстетики, рукописный шрифт имеет множество различных вариантов для дополнительной настройки.
Августин | Современный скриптовый шрифт.
Рукописные шрифты — это всегда верное направление, если вы хотите создать креативный дизайн, который произведет сильное впечатление на публику. Этот красивый шрифт действительно лучший из лучших! Используйте этот шрифт в своих самых необычных и ярких проектах, чтобы добиться невероятных результатов! Наслаждайтесь необычным рукописным дизайном!
Seren Script
Рукописный шрифт Scarletto
Ремесленник
Беспокойная молодежь
Hustle Script
Гибсон
Белфаст
Рукописные шрифты Harper
Рукописные шрифты для эллинга
Рукописные шрифты Greenstone
Рукописные шрифты Ifera
Рукописные шрифты Alyssabell
Юго-восточные рукописные шрифты
Рукописные шрифты Sheptember
Рукописные шрифты Stay Classy
20 лучших рукописных шрифтов 2020
FAQ: рукописные шрифты
Зачем мне нужно учиться рисовать буквы?Если вы дизайнер или художник, это может расширить ваши творческие возможности и принести прибыль.В других случаях каллиграфия может понадобиться для создания уникального подарка любимым людям.
Зачем рисовать от руки, если много классных шрифтов?Вы, конечно, можете использовать заранее разработанный шрифт, но если вы создаете подарок, в вещи, созданной вами от начала до конца, будет гораздо больше души.
Сложно научиться рисовать буквы?Да, если вы хотите постоянно использовать этот навык. Однако, если он вам нужен для одноразового использования, перечисленные выше руководства помогут вам сделать это быстрее.
Какие основные стили почерка нужно изучить?Chancery Cursive — это курсивный шрифт (изобретен в Италии). Это форма рукописного ввода, разработанная для того, чтобы писать быстро и разборчиво. Выглядит красиво, но довольно просто. Вы можете украсить его причудливыми заглавными буквами, если хотите и у вас есть время, чтобы их написать. Обычно это первая рука, которую вы узнаете, когда начинаете обучение каллиграфии.
Какие шрифты легко написать вручную?Существует широкий выбор простых шрифтов для рисования от руки, поистине огромен.Он включает такие стили шрифтов, как MyIllutions Handwriting Font, Choerunnisa Handwriting Font, Augustine, Scarletto и многие другие.
Читайте также
25 бесплатных фирменных шрифтов для дизайна логотипов
Недавно я выполнил задание «100 бесплатных шаблонов логотипов для фотографий», где я сделал 100 логотипов для фотографий, которые может использовать каждый. С тех пор прошло около двух месяцев, и к настоящему времени эти шаблоны логотипов были загружены более 12000 раз.
Пару дней назад я проверил статистику загрузок и заметил, что логотипы со шрифтами, которые выглядят рукописными, более популярны, чем другие! Это заставило меня подумать, что многие фотографы ищут логотип, который выглядит индивидуально — как будто подписанный вручную.Поэтому я решил поделиться с вами всеми своими фирменными шрифтами — как бесплатными, так и платными! С их помощью вы можете создать свой собственный уникальный логотип или водяной знак.
Большинство этих примеров шрифтов для подписи бесплатны для личного использования, и большинство из них поставляется с бесплатной коммерческой лицензией , поэтому, если вы планируете создать логотип для себя, вы можете использовать все эти шрифты, но если вы планируете продавайте все, что вы из них создаете, обратите внимание на лицензию.
Я сделал простые примеры логотипов с каждым из этих шрифтов, и вы можете увидеть их на изображениях ниже.Слово «фотография» в каждом примере написано с использованием шрифта «Raleway», и вы можете скачать его здесь. Надеюсь, вам понравятся эти шрифты так же, как и мне!
1. Молочный коктейль
Milkshake от Laura Worthington — это толстый заштрихованный шрифт. Он очень хорошо выполнен и проработан. Этот фирменный шрифт имеет дружелюбный вид. Смелая круглая форма Milkshake отлично смотрится на загруженном фоне, что делает его идеальным водяным знаком и шрифтом для логотипа. Это бесплатно для личного и коммерческого использования, и вы можете скачать Milkshake здесь.
2. Блэкджек
JackBlack от Typadelic — обычный скриптовый шрифт. У него простой и непринужденный вид, что делает его идеальным для дружелюбных и активных фотографов. JackBlack бесплатен для личного и коммерческого использования. Загрузите BlackJack здесь.
3. Прекрасное цветение
Beautiful Bloom от Матса-Питера Фросса сейчас в моде. Он ручной, веселый и красивый. Король Василий будет работать практически для всех, от портретных и свадебных фотографов до детских и фуд-фотографов.Это бесплатный фирменный шрифт для личного использования, вы можете скачать бесплатную версию шрифта Beautiful Bloom здесь. Если вам нужен этот шрифт для коммерческих целей, здесь вы найдете его премиум-версию с лицензией на коммерческое использование.
4. Mightype
Mightype — это рукописный буквенный шрифт от AF Studio. Он высшего качества и выглядит супер-классно. Этот шрифт имеет несколько красивых декоративных акцентов, которые придают ему изысканный вид. Mightype лучше всего подойдет женщинам-фотографам. Это бесплатно для личного и коммерческого использования.Загрузите Mightype здесь.
5. Сакраменто
Sacramento от Astigmatic — один из моих личных фаворитов, и я сам использовал его в нескольких проектах по созданию логотипов. Это монолинейный шрифт, навеянный рукописными буквами 1950-х и 1960-х годов. Он стоит где-то между формальным и повседневным и имеет профессиональную серьезную атмосферу. Я полагаю, что это прекрасно работает для фотографов изобразительного искусства. Сакраменто бесплатен для коммерческого использования. Загрузите шрифт Sacramento здесь.
6.Плейбол
ШрифтPlayball от TypeSETit подойдет фотографам, которые ищут элегантный, высококлассный, немного праздничный вид. Это бесплатно для личного и коммерческого использования, и вы можете скачать шрифт Playball здесь.
7. Гикори Джек
Hickory Jack — это утяжеленный скриптовый шрифт, обладающий ярким и активным видом. Это сделает правильный логотип шрифта подписи и будет хорошо работать как для мужчин, так и для женщин-фотографов. Хикори Джек бесплатен только для личного использования.Загрузите шрифт Hickory Jack здесь.
8. Уличная одежда
Streetwear от Artimasa — смелый шрифт в стиле ретро. Шрифт Streetwear отлично подойдет спортивным и модным фотографам. Бесплатно как для личного, так и для коммерческого использования. Загрузите шрифт Streetwear здесь.
9. Fabfelt Script
Fabfelt Script — это монолинейный рукописный шрифт, созданный Фабьеном Деспиной. Благодаря смелой форме он будет хорошо работать на загруженном фоне и в небольших размерах. Конечно, это бесплатно для личного использования, но я не совсем уверен в коммерческом использовании, поэтому, если вам нужна коммерческая лицензия, на всякий случай свяжитесь с автором шрифта.Скачать шрифт Fabfelt Script можно здесь.
10. Бакана
Bacana — очень интересный шрифт от MAGOfonts. Его лучше всего использовать для коротких слов, поскольку каждая буква занимает много места. Из-за его тонких линий обязательно используйте его на чистом контрастном фоне. При правильном использовании из этого получится элегантный логотип фотографии. Доступно как для личного, так и для коммерческого использования. Скачать шрифт Bacana можно здесь.
11. Cookie
Cookie — прекрасный шрифт от Ани Крук. Он основан на каллиграфии кистью и вдохновлен стилями шрифтов 1950-х годов, которые обычно использовались для моделей в стиле пин-ап и рекламных плакатов.У него дружелюбный, милый вид, но не слишком декоративный или девчачий. Это бесплатно для личного и коммерческого использования, и вы можете скачать шрифт Cookie здесь.
12. Небо магнолии
Magnolia Sky от StereoType — еще один из моих любимых, и вы можете видеть, что он используется в ряде моих бесплатных шаблонов логотипов. Его беззаботная смещенная базовая линия придает этому шрифту веселый, дружелюбный и непринужденный вид. Магнолия Скай бесплатна только для личного использования. Скачать шрифт Magnolia Sky можно здесь.
13.Signerica
Signerica от Måns Grebäck — чрезвычайно популярный и красиво выполненный шрифт. Как видно из названия, это идеальный фирменный шрифт для создания логотипов. Обратите внимание, что Signerica бесплатна только для личного использования. Скачать шрифт Signerica можно здесь.
14. Herr Von Muellerhoff
Если вы ищете что-то необычное, Herr Von Muellerhoff от Sudtipos — это то, что вам нужно. Этот шрифт был вдохновлен замысловатым искусством рукописного ввода и каллиграфии 1930-х годов.Это красивый и точный шрифт, который станет идеальным шрифтом для логотипа для высококлассных фотографов изобразительного искусства. Этот шрифт бесплатен для личного и коммерческого использования. Загрузите Herr Von Muellerhoff здесь.
15. Скрипт Шеллахеры
Shellahera от Ryan Prasetya — еще один фирменный шрифт с неровной базовой линией. Это делается путем сканирования рукописной кистью. Если вы ищете шрифт с естественным ощущением, этот шрифт для вас. Бесплатно для личного и коммерческого использования. Загрузите сценарий Shellahera здесь.
16. Вильдера
Wildera от Lauren Lee — это свежий рукописный шрифт. Он элегантный, женственный и бесплатный как для личного, так и для коммерческого использования. Загрузите Wildera здесь.
17. Квентин
Quentin от GetStudio — аутентичный рукописный шрифт с грубой текстурой и сухими штрихами. Он имеет естественные плавные изгибы и характерный штрих, что делает его отличным фирменным шрифтом как для логотипа, так и для водяных знаков. Квентин особенно хорошо будет смотреться на темном фоне.Это бесплатно для личного использования, но я не уверен на 100% в отношении коммерческого использования. Загрузите Квентина здесь.
18. Аризония
Arizonia — еще один каллиграфический декоративный шрифт от TypeSETit. Этот романтический, чувственный, что делает его идеальным для фотографов, которые снимают любовные истории. Если вы фотограф на свадьбу, помолвку или семейный фотограф, Аризония вам подойдет. Бесплатно для личного и коммерческого использования. Скачать шрифт Arizonia можно здесь.
19. Меддон
Meddon от Вернона Адамса — декоративный рукописный шрифт, созданный на основе рукописного текста юридического документа 18-го века.Это бесплатно для личного и коммерческого использования, и вы можете скачать шрифт Meddon здесь.
20. Дикая юность
Wild Youth — это красивый рукописный шрифт кисти от Джереми Весси. В нем отчетливо чувствуется влияние приключений и отдыха на природе. Так что, если вы фотографируете природу или путешествуете, этот фирменный шрифт станет для вас идеальным логотипом. Бесплатно для личного и коммерческого использования. Скачать шрифт Wild Youth можно здесь.
21. Notera
Еще один фирменный шрифт Måns Grebäck.Я сам много раз использовал его при создании бесплатных шаблонов логотипов. Он имеет естественные плавные изгибы и выглядит так, как будто написано чернильной ручкой. Notera бесплатна только для личного использования. Скачать шрифт Notera можно здесь.
22. Селима
Selima — еще один фирменный шрифт с переполненной базовой линией, но этот делает шаг вперед, создавая беспорядочный, толстый и тонкий вид. Как будто написано мягкой влажной кистью. Бесплатно для личного и коммерческого использования — Загрузите шрифт Selima здесь.
23.Signatura
Если вы ищете фирменный шрифт, который действительно выглядит написанным от руки, Signatura — это то, что вам нужно! Его можно не только бесплатно использовать в личных и коммерческих целях, но и благодаря однотонным штрихам он выглядит так, как будто написано шариковой ручкой. Скачать шрифт Signatura можно здесь. Нажмите «Загрузить» и введите 0 долларов в поле суммы, чтобы получить его бесплатно.
24. Рачелла
Rachella — это причудливый, закрученный шрифт, который поставляется с множеством галочек, с которыми вы можете экспериментировать, и бесплатный для личного и коммерческого использования.Скачать шрифт Rachella можно здесь.
25. Фрутилла
Frutilla — это забавный современный каллиграфический шрифт, в котором есть альтернативные варианты перекоса, с которыми вы можете поиграть. Я обнаружил это совсем недавно, и мне он уже нравится, и я использую его, когда могу! Frutilla бесплатна для личного и коммерческого использования. Скачать шрифт Frutilla можно здесь.
Премиум шрифтов Рекомендую
Хотя этот пост начинался как список «бесплатных шрифтов для подписи», я не могу не порекомендовать некоторые шрифты, которые стоят пару долларов.Если вы планируете создать логотип в фирменном стиле для своего собственного бренда, подумайте о том, чтобы потратить от 12 до 22 долларов на покупку шрифта премиум-класса. На это есть несколько причин: ваш логотип будет более уникальным, потому что каждый сможет скачать бесплатный шрифт, но не все будут тратить деньги на выбор премиального шрифта. Платные шрифты часто бывают более высокого качества, и они получают обновления, чтобы сделать их еще лучше. Шрифты премиум-класса предлагают многоязычную поддержку в большинстве случаев, в то время как бесплатные шрифты почти никогда не поддерживают.
Итак, вот несколько примеров шрифтов премиум-класса, которые я настоятельно рекомендую:
1.Серебряный Южный Дуэт
Silver South Duo — это стильный, плавный, выразительный шрифт, идеально подходящий для фирменных логотипов. За 22 доллара вы получите 4 варианта шрифта — включая лигатуры и шрифт с засечками (в примере с логотипом я использовал засечки для «фотографии»). Посмотрите Silver South Duo здесь.
2. Аргентинские ночи
Argentinian Nights — великолепный каллиграфический шрифт, который сейчас очень моден. Поверьте мне, когда я говорю, что вы не найдете ничего подобного бесплатно.Он будет стоить вам 17 долларов и будет отлично смотреться на всем — от логотипа до свадебных приглашений, элементов веб-сайта и многого другого. Посмотрите аргентинскую ночь здесь.
3. Голландия
Holland — это стильный, относительно простой, но сильный авторский шрифт. Я часто использую шрифт Holland для всего, особенно для логотипов. Holland обойдется вам в 16 долларов, и вы можете проверить это здесь.
4. Скрипт Biancha
Если вы ищете фирменный шрифт, элегантный, женственный и изящный, шрифт Biancha создан для вас! У него красивый и плавный поток, что делает его идеальным для нежного, почти сказочного ощущения бренда.В настоящее время у Бианчи скидка 40%, всего 16 долларов — так что поторопитесь! Ознакомьтесь с Biancha Script здесь.
5. Sydney Font Duo (+ 12 готовых логотипов)
Один из моих самых любимых шрифтов для подписи называется Sydney! Сиднейский шрифт выглядит потрясающе, и всего за 16 долларов это выгодная сделка. Вы не только получаете 2 варианта сценария подписи и шрифт без засечек (я использовал шрифт без засечек для «фотографии» в примере логотипа), но и автор шрифта дает вам 12 готовых шаблонов логотипов! Обязательно ознакомьтесь с Sydney font, прежде чем сделать окончательный выбор — проверьте его здесь.
6. Вандерволл
Если вы ищете что-то «свежее и новое», обратите внимание на шрифт Wanderwall от Chocotype! Он был выпущен только этим летом (2018). Wanderwall — это красивый монолиниевый шрифт, который имеет элегантный, устойчивый поток, и самое приятное то, что этот шрифт будет стоить вам всего 12 долларов, поэтому обязательно ознакомьтесь с ним здесь.
7. Как раз воскресенье
Just Sunday — женственный, уверенный фирменный шрифт с гладкой текстурой влажных чернил.Каждая буква написана очень хорошо, тщательно и аккуратно. Шрифт Just Sunday бывает обычным и жирным. Ценник составляет 15 долларов, и вы можете проверить шрифт Just Sunday здесь.
Создайте свой собственный логотип
Вы нашли шрифт, который вам понравился? Тогда пришло время сделать с ним собственный логотип или водяной знак! Ознакомьтесь с нашим руководством «Как создать логотип для подписи», где мы покажем, как установить эти шрифты и как создать свой собственный логотип с их помощью, используя старый добрый Photoshop. 🙂
Надеюсь, вы нашли бесплатные шрифты для подписи полезными и вдохновляющими! Если вы сделали для себя логотип с любым из этих шрифтов, поделитесь своим конечным результатом в комментариях!
Ищете готовый логотип?
Нужно что-нибудь поподробнее? У нас есть 100 бесплатных шаблонов логотипов для фотографий, готовых к использованию.Посмотрите их все здесь — 100 бесплатных шаблонов логотипов для фотографий.
Другие статьи, которые могут вам также понравиться:
10 лучших шрифтов, используемых профессионалами в графическом дизайне
Типографика может сделать или разрушить проект графического дизайна, поэтому использование профессионального шрифта имеет первостепенное значение для его успеха.
Мы видели много других наиболее часто используемых сообщений о шрифтах, однако в большинстве из них описаны шрифты, используемые неподготовленными «дизайнерами». В этом посте мы описали шрифты, которые часто используются профессиональными дизайнерами.
Эти шрифты идеально подходят для брендинга, логотипов, упаковки и многого другого. Они всегда под рукой для графических дизайнеров, которые хотят, чтобы их дизайн выглядел профессионально.
Как выбрать правильный профессиональный шрифт
Но сначала, как выбрать правильный шрифт для своего проекта графического дизайна?
10 самых популярных шрифтов, используемых профессионалами в графическом дизайне
Каждому дизайнеру нужен солидный набор профессиональных шрифтов в своей коллекции, но с тысячами доступных на рынке, что необходимо? Это лучший выбор!
10 лучших профессиональных шрифтов
Вы ищете профессиональный шрифт для своего следующего проекта графического дизайна? См. Наш список 10 лучших профессиональных шрифтов для дизайнеров.
Helvetica / Helvetica Neue / Helvetica Now
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА : Загрузите более 50 миллионов шрифтов, бесплатных подарков и дизайна. Ресурсы
Без сомнения, Helvetica — это шрифт, наиболее часто используемый профессионалами в области графического дизайна. Хотя некоторые хвалят шрифт, многие считают, что он слишком тесный.
И как просит Вивьен в своей статье о 16 наиболее часто используемых шрифтах, : «Поймите, что вы не всегда можете полагаться на Helvetica, чтобы проиллюстрировать и передать каждое ваше сообщение.Helvetica не идеальна для всех и каждого случая ».
Вам также следует рассмотреть новую версию 2019 года, Helvetica Now .
Trajan Pro
Траян находит свое отражение во многих голливудских афишах фильмов и во всем, что имеет отдаленное отношение к религии, закону, браку, классу или прошлому . Вы можете проверить пул Flickr, чтобы узнать о других возможностях Trajan.
Немного истории о шрифте Trajan… Trajan — это шрифт с засечками в старом стиле, разработанный в 1989 году Кэрол Туомбли для Adobe.Дизайн основан на римских квадратных заглавных буквах, используемых для надписи у основания колонны Траяна, от которой шрифт получил свое название.
Garamond Pro
Несмотря на то, что существует множество версий Garamond, наиболее часто используемой версией сегодня является версия Adobe Garamond Pro, выпущенная в 1989 году. Garamond — отличный шрифт для журналов, учебников, веб-сайтов и длинных текстов и недавно был назван вторым шрифтом. лучший шрифт (после Helvetica) немецкого издания.
Futura
Futura — это шрифт, который часто используется на больших дисплеях , логотипах, корпоративных шрифтах и в книгах , где требуется мелкий текст. Он основан на геометрических формах (почти идеальные круги, треугольники и квадраты), которые стали представителем стиля дизайна Баухаус 1919-1933 годов. Futura отличается эффективностью и прогрессивностью. Однако некоторые ненавидят шрифт.
Бодони
Bodoni — отличный шрифт для заголовков , декоративного текста и логотипов .У Bodoni узкая нижележащая структура с плоскими засечками без скобок. На лицевой стороне имеется резкий контраст между толстыми и тонкими штрихами и общая геометрическая конструкция, что делает шрифт очень эстетичным.
Сценарий Бикхема Pro
Используется в основном для официальных мероприятий. , Bickham Script Pro — это шрифт, который хорошо справляется со своей задачей… Кэмерон Молл даже рекомендовал его в своей статье «Гарнитуры, за использование которых никого не уволят». «Неопытный» дизайнер обычно ручается за Vivaldi, который является одним из самых ненавистных шрифтов Америки.Еще одна отличная альтернатива — шлюп.
Frutiger
Семейство шрифтов Frutiger не отличается строго геометрической или гуманистической конструкцией; его формы разработаны таким образом, чтобы каждый символ был легко и быстро узнаваем. Такая четкость делает его полезным для вывесок и отображения , и он часто используется в логотипах Web 2.0.
Полная семья обладает теплотой и утонченностью, которые в последние годы сделали ее популярной из-за меньшего размера основного текста в журналах и буклетах .
Sabon
Sabon — идеальный шрифт для текста книги и элегантного дизайна благодаря своей гладкой природе и долгое время был фаворитом типографов и профессиональных дизайнеров.
RockWell
ШрифтыSlab serif (также известные как квадратные засечки или египетские) прочные, с прямыми краями и придерживаются серьезной позиции. Такой шрифт, как Rockwell, одновременно надежен и легко адаптируется, поэтому он всегда в наборе инструментов профессионального дизайнера.
Проксима Нова
Proxima Nova — это универсальный современный шрифт без , который может придать проектам графического дизайна очень минималистичный и профессиональный вид.
Есть три варианта ширины на выбор, включая Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь толщин с соответствующим курсивом.
Другие популярные профессиональные шрифты
Вот еще несколько шрифтов, которые многие профессиональные дизайнеры используют довольно часто;
Gills Sans
FF DIN
Франклин Готический
Bembo
Avenir
ITC Авангард Готика
MrsEaves
Готэм
Баскервиль
Warnock Pro
Заметили, что ни один из этих шрифтов не загружается бесплатно? Это шрифты премиум-класса, используемые профессиональными графическими дизайнерами.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50 миллионов + шрифтов и элементов дизайна
Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из 50 миллионов + элементов, которые можно загружать сколько угодно раз (в том числе стоковые фотографии)! Некоторые из них показаны ниже.
СКАЧАТЬ
Glenn Sans
с подпиской Envato ElementsGlenn Sans — хорошая альтернатива неизменно популярным Open Sans и Helvetica.Если вы хотите найти запоминающийся шрифт для своих абзацев, это семейство скандинавских шрифтов с 16 различными вариантами — довольно хороший выбор.
Загрузить
Mitga
с подпиской Envato ElementsMitga — это широкий шрифт с почти авангардным оттенком. Он острый по краям и полон характера. В качестве шрифта для заголовков этот творит чудеса.
Загрузить
Masterline
с подпиской Envato ElementsХотите добавить к чему-либо фальшивую подпись? Masterline в последнее время набирает обороты благодаря своей полезности в качестве фирменного шрифта.Есть детский поток импульса и угла шрифта.
Загрузить
Какие еще профессиональные шрифты вы бы добавили в список?
Серия из четырех частей
Этот пост о профессиональных шрифтах был из серии:
📌 Сохраните этот пост профессионального шрифта… Закрепите изображение ниже!
Статьи по темеIllustrator v. От руки
Illustrator v.От рукиIllustrator v. От руки
для обзора веб-инструментов Филипа ГринспанаAdobe Illustrator лучше, чем MacroMedia (в девичестве Aldus) От руки. Поставляется в коробке большего размера. Поставляется с большим руководством. Illustrator поставляется на компакт-диске; Freehand приходит на дискетах. Illustrator поставляется с учебным пособием на 100 страниц из 5 уроков; От руки приходит с 57-страничным буклетом «Начало работы».
Зачем кому-то в здравом уме покупать Freehand? Потому что это лучше программа .
Может быть, если вы суперпрофессиональный художник-график, Illustrator сможет делать что-то лучше (люди говорят о «делиться путями с PhotoShop «), но для этого начинающего пользователя Freehand — это стремительно более удобный.
Возможности Freehand обработки текста значительно превосходят Иллюстратор. Freehand поддерживает многостраничные документы со связанными столбцы, избавляя от необходимости использовать такую программу, как Pagemaker или Quark Xpress. Illustrator даже не позволит вам подчеркивать текст (если только вы хотите самостоятельно нарисовать линию под текстом).
Основная задача Freehand для веб-авторов — получить приводит к растровому изображению. В Illustrator вы просто импортируете файл в PhotoShop, укажите, сколько пикселей на дюйм вы хотите, а затем «Сохранить как» в формате GIF или JPEG. Экспорт файла от руки в Illustrator 3 или в формате Illustrator 5.5, а затем попробуйте этот трюк с помощью PhotoShop приводит к мусору. Наверное, лучший способ сделать это — отрегулировать Просматривайте от руки до тех пор, пока изображение не будет выглядеть прямо вам, затем сделайте снимок экрана. захватывать.На Mac просто нажмите Apple-Shift 3, затем нажмите «Изображение 1». с загрузочного диска в PhotoShop, обрезать и сохранить как GIF.
Последний вариант — спросить себя, сколько фигурок вам действительно нужно и не будет ли более рентабельным нанять графического дизайнера. Вы сэкономите 400 долларов на программе рисования и много часов разочарование. Не все рождены рисовать.
Freehand 5.0 стоит 400 долларов на MacConnection, 150 долларов за обновление или конкурентоспособный апгрейд. Иллюстратор 5.5 стоит 390 долларов, 100 долларов за апгрейд начиная с 5.0.
Комментарии читателей
Я использую FreeHand 7.0 в основном для печати и хотел бы прокомментировать перевод рисунков FreeHand в формат gif. Я экспортировал логотипы, нарисованные в FreeHand, как превью в формате eps / tif и без проблем открыл их в Photoshop.— Дон Пиковник, 18 декабря 1997 г.
С Freehand 7 вы можете просто экспортировать любые выделенный элемент в виде картинки с экспортной картинкой на панели дополнительных инструментов.У тебя есть выбор dpi и глубины цвета. Другой Преимущество Freehand 7 для веб-разработки что он, естественно, совместим с Macromedia Flash, который поместит вашу векторную графику в Интернет в форматах файлов векторной графики.— Тим Гровс, 12 февраля 1998 г.
Я работал с Illustrator несколько часов. я нечего было показать за это. Я провел 4 часа с Freehand 7, завершил обучение и опубликовал (да, опубликовал) 3 карты для веб-страниц.Достаточно с— Кристофер Орт, 30 марта 1998 г.
Я графический иллюстратор, создающий очень подробные и сложные работы. Я заметил, что в Adobe Illustrator радиальная градация показывает довольно заметные линии смены градации (от темного к светлому и т. Д.). Это также видно на распечатках. Buuuuut …. в Macromedia Freehand (7.0) линии градации намного менее заметны на экране и невидимы на моих распечатках. Он выглядит гладким, как шелк. Пока что я думаю, что Freehand — лучший инструмент.— Джонатан Блэр, 16 апреля 1998 г.
Кисть для windows 3.1 самая лучшая. Его инструменты для рисования и стирания намного превосходят те, от руки.— jhgj -, 4 мая 1998 г.
Теперь, когда доступен Freehand 8, Freehand и лучшая программа * и * лучший продукт. ПК Журнал присудил ему награду «Выбор редакции», предлагая пользователям Illustrator изучить вместо этого использовать Freehand. Я согласен.— Глен Перкинс, 19 июня 1998 г.
Я пробовал Illustrator 7, Corel 8 и FreeHand 8 и я думаю, что FreeHand дает фантастическую возможность работать с разными страницами в документе, он работает с текстом лучше, чем два других, но я не знаю, как добавить узел в выбранное место пути и как открыть узел .FreeHand не показывает область печати, и предварительный просмотр ужасен. Однако мой выбор для моих нужд — FreeHand 8— Григорий -, 27 июня 1998 г.
Еще один комментарий, который я хотел бы сделать по поводу Freehand, — насколько он долговечен. Я до сих пор использую Aldus Freehand 4. Он более чем идеально подходит для моих нужд. Я знаю, что люди с Illustrator, кажется, одержимы идеей скорейшего обновления, но я действительно не особо задумывался об обновлении, так как это отличная программа.— Час. Меркадаль, 8 июля 1999 г.
Сравнивать иллюстратор с от руки — все равно что сравнивать мои теперь маленькие олухи с моими огромными старыми !!!!— Памела Андерсон, 23 сентября 1999 г.
Замечательный аргумент Illustrator V от руки.Когда я впервые взял в руки руки, я выучил программу за день и больше никогда не использовал Illustrator. Я тоже никогда больше не использовал Quark Express. ЗАЧЕМ? почему я должен использовать две программы и переходить от одной к другой, если я могу просто сделать это в одной программе. На мой взгляд, Freehand 8 может делать 99% того, что делает кварк, и 99% того, что делает иллюстратор … но Quark может делать только 80% того, что делает Freehand, а Illustrator — 90%. Многие люди не знают, что Freehand равняется, если не более мощному, чем кварк в текстовых функциях.В основном, если бы у Illustrator и Quark был ребенок, это было бы от руки. И если вы разрабатываете для Интернета продукты, то лучше всего использовать макромедиа. Посетите веб-сайты Adobe и Macromedia … особенно Shocwave.com … и вы поймете, что у Adobe есть кое-что наверстать … ха-ха— тот парень где-то 5 октября 1999 г.
Это сравнение сейчас настолько устарело, что, вероятно, оба продукта оказывают медвежью услугу, поддерживая его.— Марк Дэнсер, 3 апреля 2004 г.
Теперь, когда Adobe приобрела Macromedia, можно ожидать, что FreeHand скоро исчезнет.Возьмите FreeHand 10 или MX и держитесь за него. Я могу только надеяться, что Adobe включит в Illustrator некоторые из превосходных качеств FH (перо, многостраничность, текстовые возможности). Я лично очень не люблю Illustrator. FH настолько интуитивно понятен в использовании по сравнению с Illustrator (я удивлен, что Ill. Когда-либо достиг того уровня, которого он достиг). Лично я почти все «непиксельное» делаю на основе FH. Я действительно люблю Photoshop, поэтому я не против Adobe, если кому-то интересно.— Стив Бейли, 27 октября 2005 г.
Во-первых, я хотел бы заявить, что комментарии очень старые, и с тех пор их количество изменилось, так что вот несколько обновленных новостей. Я работал в полиграфической отрасли, используя Freehand 3 — MX 11.02 и Illustrator 5 — CS3 13.0.1, и я предпочитаю Illustrator по многим причинам.Freehand не совместим с Postscript уровня 3, хотя уровень 3 существует уже около 8 лет, это означает, что Freehand может воспроизводить только 256 уровней серого, тогда как Illustrator имеет уровень 3 и может создавать тот же градиент с 4096 уровнями серого.
Freehand недостаточно обновлен и никогда не выйдет за пределы версии 11.0.2, и поэтому не будет использовать преимущества новых чипов Apple Intel.
При разгруппировке объектов от руки теряется информация, попробуйте этот пример в версии 11. Создайте новую страницу, нарисуйте 2 квадрата без обводки с черной заливкой, сгруппируйте 2 элемента, обведите группу голубым обводкой из 4 пунктов, теперь разгруппируйте. упс, куда делся твой инсульт.
Freehand предоставляет функции, которые не работают. Попробуйте использовать узорную заливку с большим предупреждением: «Узорчатые заливки и штрихи не предназначены для вывода на устройства с высоким разрешением», извините, но почему бы и нет, что произойдет, если я хочу создать компьютерную форму из мешковины эффект как зачеркнутый, поэтому клиент воспроизводит его на своем лазерном принтере, и я не могу его воспроизвести.
Попробуйте создать PDF-файл с помощью Adobe Distiller из рукописного документа с линейным градиентом из двух плашечных цветов, и хотя остальные элементы отображаются в своих плашечных цветах, градиент не отображается в CMYK. Вы должны распечатать это как отдельный PDF-файл, это, мягко говоря, проблематично.
Как насчет заливки линз, почему их нельзя использовать с плашечными цветами ИЛИ файлами eps. Итак, у вас есть корпоративные канцелярские принадлежности, сделанные вручную, вы распечатываете и доставляете свою 4-цветную папку, с заливкой линз повсюду, теперь я хочу сделать несколько визитных карточек с двумя плашечными цветами и воспроизвести этот эффект.Извините, мне не повезло, это не может быть сделано хорошо, это нехорошо.
Попробуйте использовать отличную функцию подчеркивания текста от руки, о которой говорилось ранее в комментариях здесь, а теперь просто преобразуйте ее в пути для меня. ммммм, куда делось ваше подчеркивание.
Попробуйте создать PDF-файл с высоким разрешением из документа Fh21 с плашечным каналом EPS DCS 2 в качестве составного, и снова ваши плашечные цвета пропадают и конвертируются в 4-цветные, и все это с низким разрешением, вам нужно снова создать отдельный PDF-файл.
Эффекты прозрачности Freehands — это шутка, и они совсем не работают, также сделайте сканирование в оттенках серого и сделайте его прозрачным, теперь он становится растровой картой, и весь серый цвет исчез.
Создайте новый документ от руки и нарисуйте две линии: одну вверху страницы, а другую внизу, теперь создайте смесь между двумя, теперь посмотрите на шаги в инспекторе свойств, и вы увидите 25 шагов, отмените смешение Измените разрешение принтера для документов на 2540 точек на дюйм и снова сделайте смешивание, теперь оно составляет 256 шагов, это все еще не гладко, поэтому вам нужно установить собственное.
Это периодически возникающая проблема, поэтому я не могу дать указания, как воспроизвести ее полностью, но иногда при использовании связанных текстовых полей с изображением, которое имеет текст, обтянутый вокруг него для перекомпоновки текста, вы обнаружите, что некоторые из вашего текста иногда пропадает целая строка, и я не имею в виду, что в конце текста, просто в любом месте в середине любого абзаца, который вам нравится, от руки нет предубеждений.
Для тех, кто говорит, что Freehand имеет те же возможности обработки текста, что и Quark или InDesign, вы дезинформированы, это близко, но когда я начинал как оператор набора, я имел дело со всеми видами типографики, такими как выравнивание по базовой сетке. отсутствует от руки и многие другие.
Freehand имеет плохую поддержку шрифтов, просто сравните найденный и замененный список шрифтов Windows со своим обычным списком шрифтов, и есть существенные различия.
Как насчет шрифтовых символов, где они находятся в Freehand и как их использовать из палитры символов, ну, вы просто не можете и почему не хорошо, шрифты открытого типа не полностью поддерживаются в Freehand, а буфер обмена freehands слишком ограничен своим форматом вставить глиф
Резюме Хотя это может звучать не так, как будто мне нравится использовать Freehand в течение многих лет, и в Illustrator тоже есть ошибки, и Freehand — хорошее приложение, однако в моем полиграфическом бизнесе, если бы мне пришлось сказать, что приложение-ведьма стоило мне лично больше всего денег во времени потраченные впустую и отказы от печати, это должно быть сделано от руки, слишком много ошибок, чтобы использовать это приложение в высокопроизводительной среде.
Не соглашаться — это ваша прерогатива, но, пожалуйста, не приводите такие причины, как ИЛЛЮСТРАТОР БЫЛО ТРУДНО РАБОТАТЬ, ЧЕМ СВОБОДНО, потому что в таком случае вы никогда не использовали Illustrator достаточно широко, чтобы давать комментарии.
Вся эта информация, представленная выше, основана на версии Freehand НЕ для ПК от Apple, возможно, им повезло больше с приложением.
— Пол Страйдом, 24 июля 2007 г.
Illustrator — самая надежная из доступных векторных программ.От руки на сегодняшний день является наиболее интуитивно понятным. Я начал использовать Freehand с самого начала (когда он был запущен с Pagemaker компанией Aldus) и считаю, что как программа для создания произвольной формы от руки превосходна. Нарезка и объединение контуров, маскирование (вставка внутрь) — это всего лишь несколько функций, которые намного проще использовать.Недавно я познакомил свою искусную 14-летнюю дочь с компьютерной графикой и попытался объяснить, как использовать Illustrator, было очевидно, что она может быстрее добиваться результатов в Freehand, что имело смысл для новичков.
Adobe Illustrator великолепен, но ему следует принять во внимание некоторые критические замечания и включить некоторые из превосходных интуитивно понятных функций от Freehand. Как ежедневный пользователь Illustrator, я чувствую, что это немного похоже на то, как пробираться сквозь ириску.
Фанаты Illustrator, которые не испытали радостей Freehand, не знают, что они упустили.
Покойся с миром от руки
— Mat Pilbeam, 26 ноября 2007 г.
В последний раз я использовал программу для иллюстраций в 1999 году, тогда это была FreeHand.Десять лет спустя я снова обнаружил, что мне нужно делать иллюстрации, и из-за отсутствия альтернатив я был вынужден использовать Illustrator. Я подумал, что это будет пустяк, учитывая мой предыдущий опыт работы с Freehand и Photoshop, но это было совсем не так.Взаимодействие человека с компьютером — моя страсть, поэтому я не могу сказать следующее: Illustrator имеет наименее интуитивно понятный интерфейс из всех приложений, которые я когда-либо использовал. Странное поведение пронизано пользовательским интерфейсом на самых фундаментальных уровнях: вы нажимаете-отпускаете-перетаскиваете, чтобы переместить точку, или просто щелкаете-перетаскиваете? Кажется, что они оба работают, а не работают произвольно.Клавиши-модификаторы, делающие работу с Photoshop такой мечтой, в Illustrator работают совершенно иначе и непоследовательно. Вероятно, худший пример этого — Ctrl для перехода к предыдущей команде. Ctrl должен быть selection: period; иметь основной ключ, работающий по-разному в зависимости от вашего рабочего процесса, безумие. И я не уверен, как кто-то разработал инструмент градиента, не глядя в Интернет. Привязка — это еще одна форма ада, иногда выходящая за границы пикселей, иногда нет.
Я не говорю, что Illustrator не является мощным инструментом.Это. Я сделал несколько дизайнов, которые, возможно, потребовали бы больше работы во Freehand. Но его сложность не вызвана его полезностью. Каждую функцию Illustrator, имеющуюся в Photoshop, проще использовать в Photoshop, и она просто сводится к пользовательскому интерфейсу. С точки зрения удобства использования Freehand был разработан намного лучше, и грустно, что команда Illustrator не смогла взять то хорошее, что было в Freehand, и обогатить Illustrator.
