Проверка кроссбраузерности сайта: Проверка кроссбраузерности сайта
Как обеспечить сайту кроссбраузерность – ЗнайКак.ру
Кроссбраузерность – это одинаковый показ вашего сайта в различных браузерах, таких как Firefox, IE, Opera, MSIE, Flock и другие. Обеспечение кроссбраузерности даёт не только большую популярность, но и возможность работать с вашим ресурсом большему числу людей.
Когда существовали всего несколько браузеров, сделать проект самостоятельно под них было довольно просто, но теперь, когда это число перевалило за десяток, одному человеку с этим не справится. В работе над сайтом теперь начинают помогать различные сервисы. Например, по поиску ошибок или показу вида дизайнов в различных браузерах.
Чтобы обеспечить кроссбраузерность, вам нужно будет сделать всего три шага, но только больших.
Шаг первый – анализ.
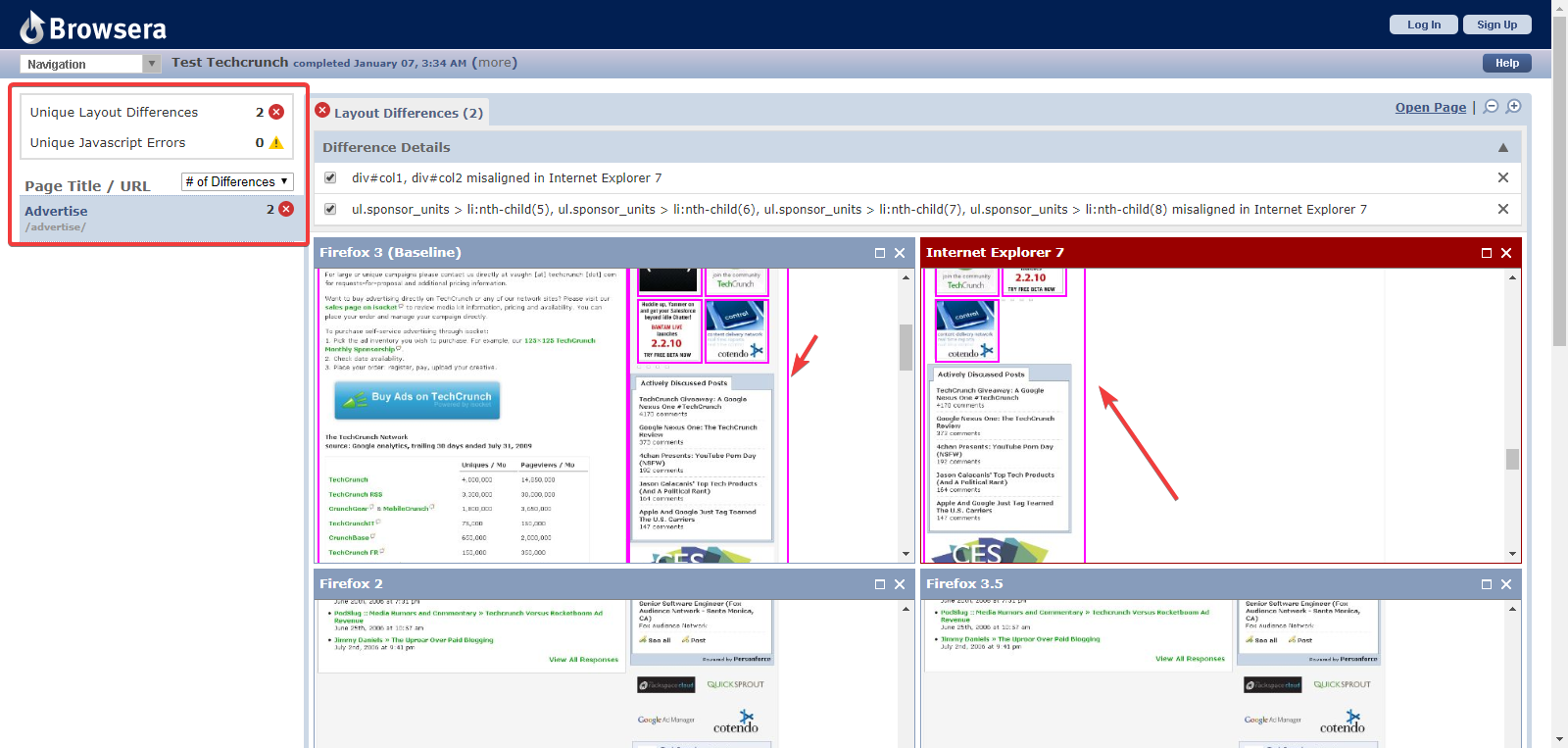
В Интернете есть хороший проект, помогающий искать ошибки на вашем сайте. Ресурс www.browsershots.org доступен любому пользователю. Его задача заключается в том, чтобы показать владельцу сайта его проект в скриншотах, сделанными в разных браузерах. Тем самым, программист получает полную картину тех ошибок, которые требуется устранить.
Тем самым, программист получает полную картину тех ошибок, которые требуется устранить.
Из особенностей сервиса хочется выделить полную базу браузеров, которых примерно 80 штук. Если вы захотите, то, заполнив одну единственную графу, где требуется записать название сайта, получите скриншоты с изображением вашего сайта в 80 браузерах.
Сервис работает по такому принципу. Вы оставляете свой запрос. Команда сайта получает его и открывает ваш сайт в различных браузерах. Получившиеся картинки выводит на экран. В основном процедура проходит в течение одних суток, что весьма похвально для такого сервиса.
Шаг второй – нахождение ошибок.
После просмотра скриншотов можно будет увидеть некоторые недочёты или ошибки в дизайне. Для того чтобы не копаться в ваших скриптах, лучше всего скачать программу «Firebug», которая является бесплатным приложением к браузеру Firefox. Уникальность этого маленького дополнения заключается в том, что при его помощи вы сможете, водя мышкой по сайту, видеть, в какой строке чего не хватает.
Работает программа следующим образом. Внизу вашего браузера появляется окошко, где прописан весь код страницы. При наведении на любой из элементов дизайна, программа будет показывать код для этого элемента внизу экрана. Firebug очень удобен, когда нужно исправлять погрешности в дизайне.
Шаг третий – исправление ошибок
После анализа и нахождения ошибок лучше всего сразу же начать их исправлять. Лучше всего это делать при помощи программы Macromedia Dreamweaver. Она и понятная, и качественно написана в отличие от остальных.
Хочу сразу заострить ваше внимание на том, что программа Firebug не исправляет ошибки, а помогает указать их и подсказать, как их можно исправить. Исправления нужно уже будет вносить самостоятельно.
После того, как вы исправите ошибки или наймёте кого-нибудь, кто их будет исправлять, лучше всего сделать повторный запрос на Browsershots.org, чтобы убедиться, что все ошибки были исправлены, ведь вы могли что-то не заметить.
Итак, всего за три шага, которые можно сделать в течение одних суток, вы сможете исправить ошибки на вашем сайте и обеспечить ему кроссбраузерность.
Как сделать проверку сайта на кроссбраузерность
Для того, чтобы провести кроссбраузерную проверку, нам потребуется дополнительный софт или, как минимум, 5 основных браузеров. Можно взять парочку для начала и поработать с ними, после чего расширить свой арсенал.
Я верстаю все сайты под пять наиболее известных из них, а именно: Firefox, Opera, Google Chrome, Safari и Internet Explorer. Последний представлен в нескольких версиях. Теституем во всех, начиная с IE8 включительно. Если сайт адаптивный, на 8-ку можно забить. Конечно, если в ТЗ не говорится об обратном.
Что такое кроссбраузерная проверка?
Суть проверки заключается в том, что сайт должен выглядеть везде идентично, то есть расположение всех объектов на странице должно оставаться неизменным, каким бы браузером мы не воспользовались.
Дело в том, что браузеры используют в работе различные принципы, поэтому время от времени возникают «приятные» сюрпризы. Особенно это радует, когда поджимают сроки. В то же время нужно понимать, что эту часть разработки нельзя оставлять без внимания: ведь мы можем забить, решив, что раз в нашем любимом браузере всё хорошо, то и в других ничего страшного не должно произойти, а там всё расползется и верстка порушится.
Тогда потенциальный клиент, зайдя на страничку через другой браузер, видит, что с сайтом что-то не так: верстка вся поехала, где что располагается, ему уже непонятно и он просто закрывает страницу. Этот вариант нас не устраивает! Поэтому запасаемся терпением и просматриваем каждую уникальную сверстанную страничку поочередно во всех браузерах.
Если возникли проблемы
В таком случае нужно воспользоваться панелью веб-мастера. Я использую этот инструмент практически постоянно. Независимо от того, делаю ли новый сайт или просто гоняю по просторам сети.
Где найти панель вебмастера?
В разных браузерах она вызывается по-разному.
- В IE и Google Chrome достаточно нажать F12.
- В Сафари это называется Веб-инспектор и вызывается нажатием комбинации Ctrl+Alt+I.
- В Опере достаточно щелкнуть правой кнопкой мыши в любом месте на сайте и выбрать из меню Проинспектировать элемент.
- В Firefox всё немного сложнее — чтобы стала доступна панель веб-мастера, нужно зайти в меню в Инструменты — Дополнения, там выбрать расширения и найти Firebug. Поиск выдает довольно много вариантов, проще один раз показать.
Нам нужен такой (версия может отличаться, ведь плагины время от времени обновляются):После чего его нужно установить и можем продолжить.
В случае, когда сайт отображается в разных браузерах по-разному, нужно тщательно проинспектировать код. Зачастую всё лежит на поверхности, но не всегда понимание причины приходит моментально. Так что придется запастись терпением. Опять же, здесь нет четкого рецепта, что искать: одно могу сказать, изучать нужно ту область, где возникла проблема. Сам проблемный элемент кода и его окружение. Панель веб-мастера поможет подкорректировать тот или иной параметр, поиграть со стилями и в конце-концов определить причину.
Так что придется запастись терпением. Опять же, здесь нет четкого рецепта, что искать: одно могу сказать, изучать нужно ту область, где возникла проблема. Сам проблемный элемент кода и его окружение. Панель веб-мастера поможет подкорректировать тот или иной параметр, поиграть со стилями и в конце-концов определить причину.
Оцените, насколько понравился материал статьи:
Кросс-браузерное тестирование — Викиреальность
(▲)
Абрамова Юлия. Кроссбраузерное тестирование веб-сайтов(▲)
Артем Ерошенко. Тестирование web-интерфейсовТестирование кроссбраузерности (англ. Cross-browser testing) — вид тестирования, направленный на поддержку и правильное полное отображение программного продукта в разных браузерах, мобильных устройствах, планшетах, смартфонах, экранах различного размера.
[править] Особенности кроссбраузерного тестирования
Кроссбраузерного тестирования сайта начинается с выбора браузеров. Заказчик сам определяет, с какими именно веб-обозревателями будет работать его приложение. Но задача разработчика и тестировщика — подсказать клиенту, какой браузер будет главным, следует изучить статистику заходов подобных приложений, определить какими браузерами пользуется такая аудитория.
Как правило, рассматривают самые популярные браузеры: Google Chrome, Mozilla Firefox, Internet Explorer, Opera.
Основные моменты для тестирования: вёрстка (цвет, шрифты, расположение графических картинок и динамических элементов) и JavaScript.
Кроссбраузерное тестирование необходимо выполнять когда система стабильна и весь функционал отлажен, иначе будут возникать ошибки, которые не являются кроссбраузерными. Это чревато лишними финансовыми затратами.
Для оперативной проверки на кроссбраузерность существуют удобные онлайн-сервисы и утилиты. В результате такой проверки вы получаете готовые скриншоты отображения вашего сайта в разных браузерах, затем сравниваете и анализируете.
[править] Онлайн сервисы
Введение в кроссбраузерное тестирование — Изучите веб-разработку
В этой статье модуль начинается с обзора темы (кросс) браузерного тестирования и ответов на такие вопросы, как «что такое кроссбраузерное тестирование?», «С какими наиболее распространенными типами проблем вы столкнетесь?», и «каковы основные подходы к тестированию, выявлению и устранению проблем?»
| Предварительные требования: | Знакомство с основными языками HTML, CSS и JavaScript. |
|---|---|
| Цель: | Для понимания основных концепций кроссбраузерного тестирования. |
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это практика проверки того, что создаваемые вами веб-сайты и веб-приложения работают в приемлемом количестве веб-браузеров. Как веб-разработчик вы несете ответственность за то, чтобы не только ваши проекты работали, но и работали для всех ваших пользователей, независимо от того, какой браузер, устройство или дополнительные вспомогательные инструменты они используют.Вам нужно подумать о:
- Различные браузеры, кроме одного или двух, которые вы регулярно используете на своих устройствах, в том числе немного более старые браузеры, которые некоторые люди могут все еще использовать, которые не поддерживают все новейшие, самые блестящие функции CSS и JavaScript.
- Различные устройства с различными возможностями, от новейших лучших планшетов и смартфонов до смарт-телевизоров, вплоть до дешевых планшетов и даже более старых функциональных телефонов, на которых могут работать браузеры с ограниченными возможностями.

- Люди с ограниченными возможностями, которые используют Интернет с помощью вспомогательных технологий, таких как программы чтения с экрана, или не используют мышь (некоторые люди используют только клавиатуру).
Помните, что вы не являетесь вашими пользователями — просто потому, что ваш сайт работает на Macbook Pro или high-end Galaxy Nexus, не означает, что он будет работать для всех ваших пользователей — предстоит еще много тестирования!
Примечание : «Заставить Интернет работать для всех» дает более полезный обзор различных браузеров, которые используют люди, их доли на рынке и связанных с ними проблем кроссбраузерной совместимости.
Здесь мы должны пояснить несколько терминов. Начнем с того, что когда мы говорим о сайтах, «работающих с кроссбраузерностью», мы действительно говорим, что они должны обеспечивать приемлемый пользовательский интерфейс в разных браузерах. Для сайта потенциально нормально не предоставлять одинаковые возможности во всех браузерах, если основные функции доступны каким-либо образом.
С другой стороны, сайт не может нормально работать для зрячих пользователей, но быть полностью недоступным для пользователей с ослабленным зрением, потому что их приложение для чтения с экрана не может прочитать какую-либо информацию, хранящуюся на нем.
Во-вторых, когда мы говорим «через приемлемое количество веб-браузеров», мы не имеем в виду 100% браузеров в мире — это практически невозможно. Вы можете сделать несколько информированных звонков о том, какие браузеры и устройства будут использовать ваши пользователи (как мы обсудим во второй статье этой серии — см. Нужно проверить их все?), Но вы не можете гарантировать все.Как веб-разработчик, вам необходимо согласовать с владельцем сайта ряд браузеров и устройств, над которыми обязательно будет работать код, но помимо этого, вам необходимо использовать защитный код, чтобы дать другим браузерам наилучшие шансы на то, чтобы используйте свой контент.
Примечание : Мы также рассмотрим защитное кодирование позже в этом модуле.
Почему возникают проблемы с кроссбраузерностью?
Существует много разных причин, по которым возникают проблемы с кроссбраузерностью, и обратите внимание, что здесь мы говорим о проблемах, когда вещи ведут себя по-разному в разных браузерах / устройствах / настройках просмотра.Прежде чем вы даже перейдете к кроссбраузерным проблемам, вы должны уже исправить ошибки в своем коде (см. Разделы «Отладка HTML», «Отладка CSS» и «Что пошло не так?» Устранение неполадок JavaScript из предыдущих разделов, чтобы при необходимости освежить память).
Кросс-браузерные проблемы обычно возникают по следующим причинам:
- Иногда в браузерах есть ошибки или функции по-разному реализуются. Эта ситуация намного менее плохая, чем раньше; назад, когда IE4 и Netscape 4 соревновались за доминирующий браузер в 1990-х годах, компании-разработчики браузеров сознательно реализовали разные вещи друг для друга, чтобы получить конкурентное преимущество, что сделало жизнь разработчиков адом.
 В наши дни браузеры намного лучше следуют стандартам, но иногда все же появляются различия и ошибки.
В наши дни браузеры намного лучше следуют стандартам, но иногда все же появляются различия и ошибки. - некоторые браузеры могут иметь разные уровни поддержки технологических функций, чем другие. Это неизбежно, когда вы имеете дело с передовыми функциями, которые браузеры только реализуют, или если вам нужно поддерживать действительно старые браузеры, которые больше не разрабатываются, которые, возможно, были заморожены (т.е. над ними больше не выполняется новая работа. ) задолго до того, как была изобретена новая функция.Например, если вы хотите использовать на своем сайте передовые функции JavaScript, они могут не работать в старых браузерах. Если вам нужно поддерживать старые браузеры, возможно, вам придется не использовать их или преобразовать код в старомодный синтаксис, используя при необходимости какой-то кросс-компилятор.
- некоторые устройства могут иметь ограничения, которые вызывают медленную работу веб-сайта, или disp
12 самых популярных инструментов тестирования совместимости с браузером
Автор Брайан Джексон
Опубликовано 6 июня 2017 г.
Когда дело доходит до проектирования и разработки для web, вы в какой-то момент неизбежно столкнетесь с ошибкой, совместимостью или проблемой рендеринга в браузере, к которому у вас нет доступа.Даже при постоянно улучшающейся поддержке стандартов вам почти всегда приходится полагаться на сторонние инструменты для диагностики проблемы. Итак, сегодня мы хотим охватить лучших 12 инструментов тестирования совместимости браузеров , которые вы можете использовать для отладки проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении.
Тестирование совместимости браузера
Проектирование и разработка веб-сайтов и приложений может быть очень увлекательным занятием, но наряду с этим также подразумевается ответственность за обеспечение одинакового опыта на разных устройствах, браузерах, операционных системах, разрешениях и т. Д. и т.п.Если подумать, многое может пойти не так, и, скорее всего, ваш проект никогда не будет идеальным в 100% случаев. Но если вы этого не сделаете, вы можете потерять потенциальных клиентов. Скажем, например, ваш веб-сайт некорректно отображается в IE9. Этот покупатель может просто уйти и посетить вашего конкурента, который потратил время на тестирование совместимости браузера.
Но если вы этого не сделаете, вы можете потерять потенциальных клиентов. Скажем, например, ваш веб-сайт некорректно отображается в IE9. Этот покупатель может просто уйти и посетить вашего конкурента, который потратил время на тестирование совместимости браузера.
Это ваш глупый веб-браузер. Файл назван правильно.
— Расмус Лердорф, отец PHP
Что такое тестирование браузера?
Тестирование браузера, также называемое кроссбраузерным тестированием, — это процесс проверки того, что ваш веб-сайт или веб-приложение работает должным образом в любом конкретном браузере.Это может включать как клиентскую сторону , так и серверную сторону . Это включает в себя множество различных показателей, таких как:
- Проверка кода: Убедитесь, что ваш JavaScript и CSS проверяются в разных браузерах.
- Производительность: Обеспечение оптимальной производительности сети на всех платформах.

- Мобильный: Скорость отклика для мобильных браузеров зависит от разрешения, поворота и области просмотра.
- Пользовательский интерфейс: Проверяем, соответствует ли пользовательский интерфейс вашим первоначальным планам.
- Поведение: Пользовательский интерфейс должен быть одинаковым, навигация, ссылки, диалоговые окна и т. Д.
Пара вопросов, на которые вам может потребоваться ответить:
- Нужно ли вам поддерживать все браузеры и / или все операционные системы ?
- Какие унаследованные платформы вам нужны и готовы поддерживать? Если у вас есть текущая база пользователей, может быть важно проверить вашу аналитику и журналы, чтобы убедиться, что вы не потеряете клиентов на старых платформах.
- Должен ли ваш код полностью проверяться на всех платформах и браузерах?
Существует множество различных инструментов для тестирования совместимости браузеров, ниже перечислены 12 самых популярных из них. Каждый из них предлагает свои уникальные функции, поддерживаемые версии браузеров, платформы и различные способы отладки проблем. Они расположены без определенного порядка и включают как бесплатные, так и платные инструменты.
Каждый из них предлагает свои уникальные функции, поддерживаемые версии браузеров, платформы и различные способы отладки проблем. Они расположены без определенного порядка и включают как бесплатные, так и платные инструменты.
1. BrowserStack [платный]
BrowserStack — очень популярный онлайн-инструмент для тестирования браузеров, используемый некоторыми очень крупными брендами, такими как Microsoft, jQuery, Twitter, Airbnb, Bose и Wikipedia. Они предоставляют вам мгновенный доступ к виртуальной машине с помощью инструментов разработчика. Если вам нужно отладить что-то быстро и без лишних хлопот, эти ребята сделают это почти радостью, чтобы начать устранение неполадок.
Функции Browserstack
Одна из лучших особенностей Browserstack заключается в том, что они предоставляют реальные браузеры, установленные на реальных устройствах, поэтому тестирование на них так же хорошо, как и тестирование в браузере, установленном на вашем локальном компьютере. У них даже есть функция локального безопасного тестирования, которая отлично подходит для разработчиков.
- Надежное сочетание 6 версий OS X и 5 Windows.
- Более 1000 различных версий браузеров, включая Firefox, IE, Edge, Chrome, Opera, Safari, Яндекс и мобильные версии, такие как iPhone, Nexus и Samsung Galaxy.
- Протестируйте разрешение рабочего стола от 800×600 до 2048×1536 и все, что между ними.
Цены начинаются с 29 долларов в месяц, что дает вам неограниченное количество живых снимков, неограниченное количество снимков экрана и адаптивное тестирование.
2. Browsershots [бесплатно]
Browsershots существует с 2005 года и фокусируется на одном, а именно на создании снимков экрана в браузере.Он был построен на уникальной идее позволить людям добровольно использовать компьютеры в качестве вычислительной мощности. В настоящее время их более 65, что они называют «фабриками скриншотов».
Browsershots функции
Browsershots полностью бесплатны, основаны на рекламе и содержат более 200 различных версий браузеров, из которых можно делать скриншоты. К сожалению, одного браузера не хватает — это Internet Explorer, который иногда бывает наиболее необходим. Но для бесплатного сервиса они неплохо справляются.
- Поддерживаемые браузеры: Arora, Chrome, Dillo, Epiphany, Firefox, Iceweasel, Konqueror, Links, Laukit, Opera, SeaMonkey и Safari.
- Тестовое разрешение рабочего стола от 640 до 1600 пикселей.
- Отключить JavaScript, изменить глубину цвета и отключить / включить Java и Flash.
3. Браузер [бесплатно + платно]
Браузерлинг — это интерактивный инструмент кроссбраузерного тестирования, запущенный в 2010 году Петерисом Круминсом и Джеймсом Халлидеем. Все внимание сосредоточено на том, чтобы поднять вас и протестировать за считанные секунды. Некоторые из их клиентов включают такие бренды, как Teespring, NHS, PubNub, blekko и coderwall.
Функции браузера
Подобно Browerstack, они также соединяют вас с реальными браузерами, работающими на реальных машинах, так что вы можете быть уверены, что он проходит тестирование, как если бы он был установлен на вашем локальном компьютере.У них даже есть расширения Chrome, Opera, Firefox и Safari.
- Поддерживаемые браузеры включают большинство версий Internet Explorer, Chrome, Opera, Safari и Firefox.
- Диапазон поддерживаемых операционных систем: Windows XP, Windows Vista, Windows 7 и Windows 8.1. У них также есть Android Mobile.
- SSH-туннели для локального тестирования + API
У них есть как бесплатные, так и платные планы. Бесплатные планы включают 3-минутные сеансы IE9 в Windows Vista. Их платные планы начинаются с 19 долларов в месяц, которые включают практически неограниченное количество всего.
4. Litmus [платный]
Litmus, вероятно, наиболее известен благодаря тестированию почтовых ящиков, которое они совершенствовали с 2005 года. Они расширились до того, что они называют тестированием страниц, и позволяют вам увидеть, как ваши страницы выглядят в популярной сети браузеры как на настольных, так и на мобильных платформах. Это действительно больше ориентировано на дизайнеров, но также может быть полезно для разработчиков.
Особенности Litmus
Одна вещь, которая хороша в Litmus, — это их пользовательский интерфейс. Их инструменты просты в навигации и всегда работают очень быстро.У них также есть классная функция обмена, которая позволяет вам отправить страницу другому дизайнеру или разработчику, чтобы они могли ее увидеть.
- Диапазон поддерживаемых браузеров: Chrome, Firefox, IE 9, IE 10, IE 11, Safari и мобильные версии.
- Диапазон поддерживаемых операционных систем: Windows, Mac, iOS и Android.
Цены начинаются с 60 долларов в месяц, что включает тестирование страниц, а также доступ к тестированию электронной почты и спам-фильтров.
5. IE NetRenderer [бесплатно]
IE NetRenderer — еще один сервис для создания снимков экрана, который существует уже довольно давно.Он позволяет вам проверить, как веб-сайт отображается в многочисленных версиях Microsoft Internet Explorer. Старые версии веб-браузеров Microsoft известны своим иногда неожиданным поведением и несоответствием интернет-стандартам W3C. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих на Mac и Linux.
Возможности IE NetRenderer
IE NetRenderer является полностью бесплатным для использования, управляемым рекламой, и в отличие от других сервисов создания снимков экрана они могут обрабатывать большое количество заданий захвата параллельно и в реальном времени, что делает это очень быстро.
- Диапазон поддерживаемых браузеров: Internet Explorer 11, 10, 9, 8, 7, 6 и 5.5.
- Максимальная полезная ширина просмотра на дисплеях 800×600 и 1024×768.
6. Песочница браузера [бесплатно + оплачивается]
Песочница браузера — это инструмент, запускаемый turbo.net, который позволяет уникальным способом тестировать проблемы веб-браузера. Turbo.net — это контейнерная веб-платформа, которая мгновенно запускает настольные и серверные приложения на любом рабочем столе Windows.
Функции песочницы браузера
- Поддерживаемые браузеры: Internet Explorer 6–11, Chrome, Firefox, Opera, Safari и ночные сборки.
- Нажмите, чтобы запустить, установка не требуется.
У них есть бесплатный план, который позволяет запускать последние версии приложений с 10 ГБ памяти. Их платные планы на устаревшее программное обеспечение начинаются с 9,95 долларов в месяц.
7. TestingBot [платный]
TestingBot — это автоматизированный и ручной инструмент кроссбраузерного тестирования, запущенный в 2011 году. Он запускает одну из крупнейших в сети Selenium Grids.
Кросс-браузерная совместимость
Проверка кроссбраузерности вашего веб-сайта — задача каждого владелец сайта должен делать.Хотя у вас есть предпочтительный браузер, ваш Посетители веб-сайта не могут использовать тот же веб-браузер, что и вы.
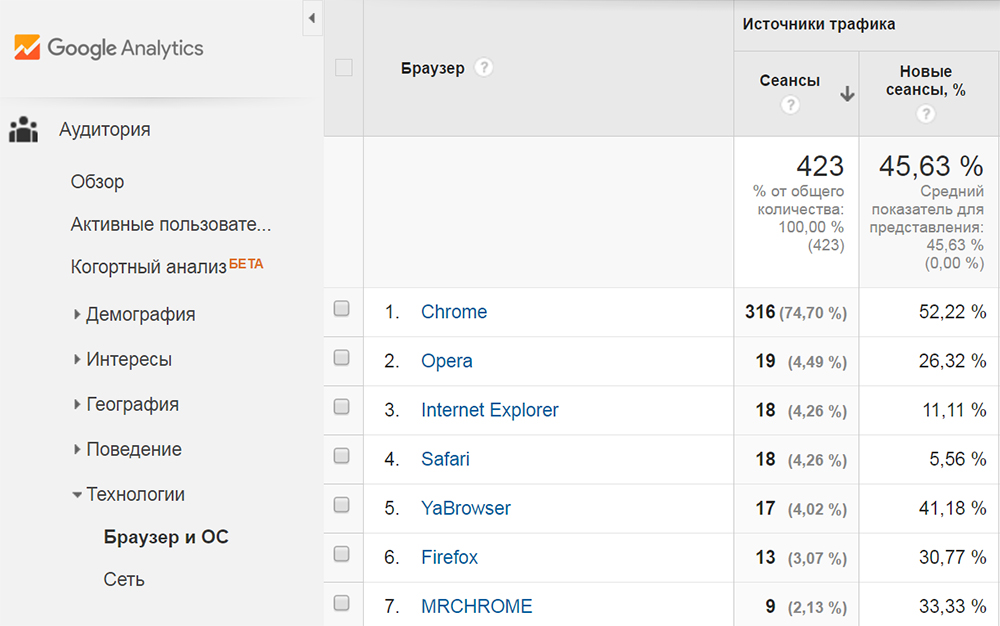
Если вы изменяете дизайн существующего веб-сайта, вы можете посмотреть его статистику вашего веб-сайта и посмотрите, какие браузеры (и операционные системы) прошлые посетители использовали. Поймите, это не рекомендация игнорировать менее часто используемые браузеры ваших посетителей, но упражнение, чтобы показать вам, в каком браузере посетителей вашего сайта используют.
Для нового веб-сайта, если вы достигли своей цели исследование аудитории, то у вас будет список наиболее распространенных браузеров посетители вашего сайта будут использовать.
Безопасная политика: каждую веб-страницу можно просматривать в максимально возможном количестве браузеров.
Совместим ли ваш сайт с разными браузерами?
Определение кроссбраузерности:
- Кроссбраузерность
- Совместимость со всеми основными доступными браузерами
Основные доступные браузеры:
Как ваш сайт выглядит в любом из перечисленных выше браузеров? Не каждый в наши дни использует Internet Explorer для серфинга в Интернете.
Как сделать мой сайт кроссбраузерным?
Для создания кроссбраузерного веб-сайта:
- Используйте только стандартную кодировку.
- Не использовать браузер
специфические (проприетарные) HTML-теги и функции.
- Они работают только в браузере, для которого они были созданы, и могут даже сломать вашу веб-страницу при просмотре в другом браузере.
- Подтвердите свои веб-страницы.
Некоторые придерживаются позиции «Всем угодить нельзя». Да, ваш сайт будет выглядят по-разному в каждом браузере, потому что каждый по-разному интерпретирует кодировку. Цель кросс-браузерной совместимости — сделать ваш сайт доступным для просмотра. в основных доступных браузерах и правильно отображать страницы. Один то, что отталкивает посетителей, — это сайт, который не работает в их выбранный браузер.
Если вы нашли эту веб-страницу полезным ресурсом для вашего собственного веб-сайта, пожалуйста, ссылка следующая:
Ваш браузер не поддерживает javascript или у вас включена эта функция выкл.Заголовок страницы был здесь.
Кроссбраузерная совместимость — ваш сайт кроссбраузерно
Совместимо? Кроссбраузерность — Совместимость со всеми основными браузерами
имеется в наличии.
URL:
Эта страница на нашем сайте находилась здесь.
Этот сайт использует JavaScript.
Ваш браузер не поддерживает Javascript или эта функция включена
выкл.
Тест безопасности веб-сайта | Проверка безопасности на соответствие GDPR и PCI DSS
тесты запускают тесты за
24 часа
ImmuniWeb Discovery
Для целей непрерывного мониторинга мы предлагаем вам изучить наше отмеченное наградами предложение ImmuniWeb® Discovery, адаптированное для непрерывного мониторинга с гибкими 24/7 уведомлениями .
Коммерческий API
ImmuniWeb предоставляет коммерческий доступ к API тестирования безопасности веб-сайта с расширенными ограничениями на количество ежедневных тестов. Пожалуйста, свяжитесь с нами, чтобы получить индивидуальное предложение. Цены начинаются от 1000 долларов в месяц.
Некоммерческие, исследовательские и академические учреждения могут запрашивать коммерческий API бесплатно. Пожалуйста, отправьте свои требования к использованию API для получения дополнительной информации.
Бесплатный API
ImmuniWeb предоставляет вам бесплатный API для проверки конфигурации вашего веб-сервера, связанной с безопасностью.Чтобы обеспечить высокую скорость обслуживания и доступность для всех, бесплатный API позволяет в общей сложности 50 запросов в сутки с одного IP-адреса.
Кроме того, существуют разные уровни пользователей, каждый из которых обеспечивает разный уровень использования API.
Уведомление о лицензии: API предоставляется бесплатно как для частных, так и для коммерческих целей. При использовании бесплатного API, явное указание на счет сообщества ImmuniWeb® при отображении результатов является обязательным.Несоблюдение этого правила может повлечь за собой запрет и юридические последствия.
Документация и инструкции по API
Полная документация по API
Спецификации API
| Имя поля | Значение |
|---|---|
| Протокол | HTTP / HTTPS |
| Тип запроса POST | |
| URL | https: // www.Immuniweb.com/websec/api/v1/chsec/[ustamp ].html — где «ustamp» — произвольная метка времени UNIX (должна быть целым числом). Такое построение сделано для предотвращения кеширования на стороне клиента. |
Спецификация данных POST
| Имя поля | Значение |
|---|---|
| api_key | секретный токен, который вы отправляете вместе с URL-адресом запроса |
| dnsr | «вкл» означает, что результаты теста будут скрыты, «выкл.» Означает, что результаты теста будут отображаться в статистике. |
| choosen_ip | IP-адрес тестируемого сервера (если тестируемый домен разрешается на несколько адресов). |
| recheck | «false» будет использовать результаты из кеша, если сервер был протестирован в течение последних 24 часов, «true» выполнит новый тест без просмотра кеша. |
| token | значение токена, отправляемого сервером, если тестируемый домен разделен на несколько IP-адресов. |
Пример транзакции с использованием CURL
$ curl -XPOST -d ‘Test_url = twitter.com & choosen_ip = any & dnsr = off & recheck = false & verbosity = 1’ ‘https://www.immuniweb.com/websec/api/v1/chsec / 1451425590.html ‘{«debug»: true, «job_id»: «2a9e1f1bc92dc0c7a4bde930dff488771eea6d36988208d34163c5496227b8dc», «status»: «test_started», «status_id»:
, «сообщение» есть «test_started»: ‘job_id = 2a9e1f1bc92dc0c7a4bde930dff488771eea6d36988208d34163c5496227b8dc’ ‘https://www.immuniweb.com/websec/api/v1/get_result/1451425590.html’{ «job_id»: «2a9e1f1bc92dc0c7a4bde930dff488771eea6d36988208d34163c5496227b8dc», «статус»: «in_progress», «status_id» : 2, «message»: «Ваш тест выполняется»}
$ curl -XPOST -d ‘Test_url = twitter.com & choosen_ip = any & dnsr = off & recheck = false & verbosity = 1 » https://www.immuniweb.com/websec/api/v1/chsec/1451425590.html ‘{«test_id»: «c84936eef26eeb8aafd2dbdbdbd2bdbd2dbdbdbdb8db8dbdb2db8db2fdb8db2e8dbdbdb8d2e8dbdb2fcdb8d2ecfcdb8d2e8db2dbdb8db4e8db4ecdb2 , «status_id»: 3, «message»: «Test is cached»}
$ curl -XPOST -d ‘id = c84936eef26eeb8aaef5ffc43f38ddb91adfd90ac27fb416bd0b21fe2edb1004’ » https://www.imweb14sec/get/ .html ‘
$ curl -XPOST -d’ проверенный_url = 0.0.0.0 & choosen_ip = any & dnsr = off & recheck = false & verbosity = 1 » https://www.immuniweb.com/websec/api/v1/chsec/1451425590.html ‘{«error»: «Доменное имя не существует», «error_id»: 9}
Пример ответа сервера
Об услуге
Website Security Test — это бесплатный онлайн-продукт, предоставляемый и управляемый ImmuniWeb.
Тест безопасности веб-сайта выполняет следующие проверки безопасности и конфиденциальности:
Ненавязчивая проверка соответствия GDPR в отношении безопасности веб-приложений.
Ненавязчивая проверка на соответствие стандарту PCI DSS, связанная с безопасностью веб-приложений.
Анализ CMS и ее компонентов на наличие устаревших версий и публично известных уязвимостей.
Анализ методов HTTP, которые могут подвергнуть риску веб-сервер, веб-приложение или посетителей веб-сайта.
Подробный анализ (синтаксис, достоверность, надежность) заголовков безопасности HTTP:
Анализ измененных и, следовательно, потенциально вредоносных библиотек JS.
Анализ ViewState на предмет неправильной конфигурации и слабых мест в системе безопасности.
Анализ файлов cookie веб-приложений на наличие флагов безопасности.
Обнаружение присутствия домена в различных черных списках.
Обнаружение криптоджекинга в JS-коде.
Обнаружение присутствия WAF.
Справочные материалы и инструкции
Диапазоны IP-адресов
Диапазоны IP-адресов наших исходящих серверов:
- 192.175.111.224 / 27
- 64.15.129.96/27
- 70.38.27.240/28
- 72.55.136.144/28
- 72.55.136.192/28
- 79.141.85.24/29
Методология подсчета очков
| — В начале теста выставляется оценка 100 |
| — Баллы добавляются за хорошую и надежную настройку вашего веб-сайта и веб-сервера |
| — Баллы вычитаются за небезопасную, неполную или ненадежную настройку вашего веб-сайт или веб-сервер |
| — Суммарные баллы за все обнаруженные CMS и компоненты CMS не будут ниже -50 или выше +50 |
| — Всего баллы для всех обнаруженных компонентов JS не будут ниже -20 или выше +20 |
| — Общее количество баллов для всех методов HTTP и CSP не будет ниже -30 или выше +30 |
| — Общее количество баллов для всех файлов cookie будет не опускаться ниже -10 или выше +10 |
| — Ни один веб-сайт не может получить оценку выше «C», если обнаружено уязвимое программное обеспечение |
| — Ни один веб-сайт не может получить оценку выше «B +», если CMS не обновлена |
| — Ни один веб-сайт не может получить оценку ниже «C», если его компоненты CMS и CMS не имеют известных уязвимостей |
| Оценка | Оценка |
|---|---|
| A + | Оценка больше 100 |
| A | Оценка от 90 до 99 |
| A- | Оценка от 80 до 89 |
| Оценка | |
|---|---|
| B + | Оценка от 70 до 79 |
| B | Оценка от 60 до 69 |
| B- | Оценка от 50 до 59 |
| Оценка | Оценка |
|---|---|
| C + | Оценка от 35 до 49 |
| C | |
| F | Оценка ниже 20 |
Безопасность и соответствие веб-сайта
| Описание | Оценка |
|---|---|
| W AF присутствует | +20 |
| WAF отсутствует | -5 |
| CMS обновлено2date | +20 |
| CMS не обновлено2 | -15 |
| date CMS не обновлено уязвим | -50 |
| Компонент CMS обновлен | +15 |
| Компонент CMS не обновлен | -10 |
| Компонент CMS не обновлен и уязвим | -30 |
| JS-компонент обновлен 2date | +10 |
| JS-компонент не обновлен | -5 |
| JS-компонент не обновлен и уязвим | -30 |
| Сервер поддерживает настраиваемые методы HTTP | -10 |
| Сервер поддерживает TRACE, TRACK или CONNECT HTTP method | -10 |
| В cookie-файле не установлен флаг HttpOnly | -5 |
| В cookie-файле установлен флаг Secure | +5 |
| В cookie-файле установлен флаг SameSite установлено значение Lax | +5 |
| Для файла cookie установлен флаг SameSite на Strict | +5 |
| Для файла cookie не установлен флаг SameSite | -1 |
| Имя файла cookie имеет префикс __Secure- и его предварительные требования | +5 |
| Имя файла cookie имеет Префикс «__Host-» и его необходимые условия | +5 |
| Список каталогов веб-сервера включен | -10 |
| Веб-сайт использует ресурсы из сторонних доменов, которые не могут быть разрешены | -30 |
| Обнаружено вредоносное ПО для криптоджекинга | -50 |
Заголовки безопасности и содержимое HTTP Оценка политики срочности
| Имя заголовка | Описание | Через HTTP | Через HTTPS |
|---|---|---|---|
| Expect-CT | Заголовок | присутствует и действителен 0 | 0+25 |
| Expect-CT | Заголовок отсутствует или неправильно настроен | 0 | -20 |
| Политика разрешений | Заголовок присутствует и действителен | +15 | +15 |
| Разрешения-Po licy | Заголовок присутствует и неправильно настроен | -10 | -10 |
| Access-Control-Allow-Origin | Заголовок присутствует и действителен | +5 | +5 |
| Strict-Transport -Security | Заголовок присутствует, действителен и применяется | 0 | +25 |
| Strict-Transport-Security | Заголовок отсутствует | 0 | -20 |
| Strict-Transport-Security | Заголовок имеет продолжительность менее 6 месяцев | 0 | -10 |
| Strict-Transport-Security | Сертификат сервера не является доверенным | 0 | -1 |
| X-Frame-Options | Заголовок присутствует и действителен | +15 | +15 |
| X-Frame-Options | Значение заголовка — ALLOWALL | -10 | -10 |
| X-XSS-Protection | Заголовок присутствует и действителен | +20 | +20 |
| X-XSS-Protection 900 10 | Значение заголовка 0 (отключено) | -10 | -10 |
| X-XSS-Protection | Заголовок отсутствует | -10 | -10 |
| X-Content-Type-Options | Заголовок присутствует и действителен | +15 | +15 |
| X-Content-Type-Options | Заголовок отсутствует | -10 | -10 |
| Content-Security-Policy | Заголовок присутствует | +20 | +20900 10 |
| Content-Security-Policy | Заголовок отсутствует | -20 | -20 |
| Content-Security-Policy | Для заголовка default-src задано значение «none» или «self» | + 5 | +5 |
| Content-Security-Policy | Заголовок содержит подстановочный знак в директиве default-src | -10 | -10 |
| Content-Security-Policy | Заголовок содержит подстановочный знак в любой другой директиве | -10 | -10 |
| Content-Security-P olicy | Заголовок содержит директиву frame-ancestors и ограничивает источники, а заголовок X-Frame-Options не установлен | +10 | +10 |
| Content-Security-Policy | Заголовок имеет директиву frame-ancestors, установленную с подстановочный знак и заголовок X-Frame-Options не заданы | +5 | +5 |
| Content-Security-Policy | Заголовок имеет набор директив frame-ancestors и соответствует значению заголовка X-Frame-Options | + 5 | +5 |
| Заголовок имеет установленную директиву frame-ancestors и несовместим со значением заголовка X-Frame-Options | -5 | -5 | |
| Content-Security-Policy | Заголовок включает блокировку XSS и X -XSS-Protection заголовок не установлен | +15 | +15 |
| Content-Security-Policy | Заголовок включает фильтрацию XSS, а заголовок X-XSS-Protection не установлен | +15 | +15 |
| Политика безопасности содержимого | Заголовок имеет набор директив Reflected-xss и соответствует значению заголовка X-XSS-Protection | +5 | +5 |
| Content-Security-Policy | Заголовок содержит директиву Reflected XSS, значение которой отличается от X -XSS-Protection header | -5 | -5 |
| Content-Security-Policy | Заголовок содержит запросы обновления-небезопасности или набор директив блочного смешанного содержимого | +5 | + 5 |
| Сервер | Заголовок раскрывает версию программного обеспечения сервера | -5 | -5 |
| X-Powered-By | Заголовок раскрывает версию программного обеспечения сервера | -5 | -5 |
| X-AspNet-Version | Заголовок раскрывает версию программного обеспечения сервера | -5 | -5 |


 В наши дни браузеры намного лучше следуют стандартам, но иногда все же появляются различия и ошибки.
В наши дни браузеры намного лучше следуют стандартам, но иногда все же появляются различия и ошибки.