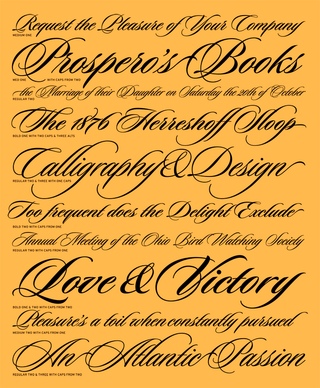
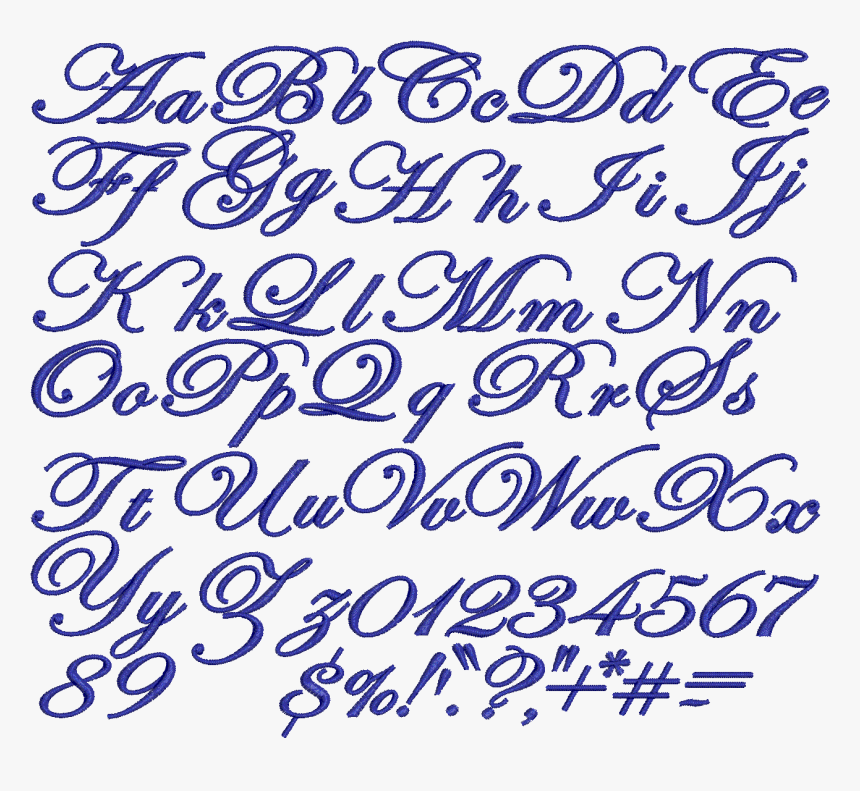
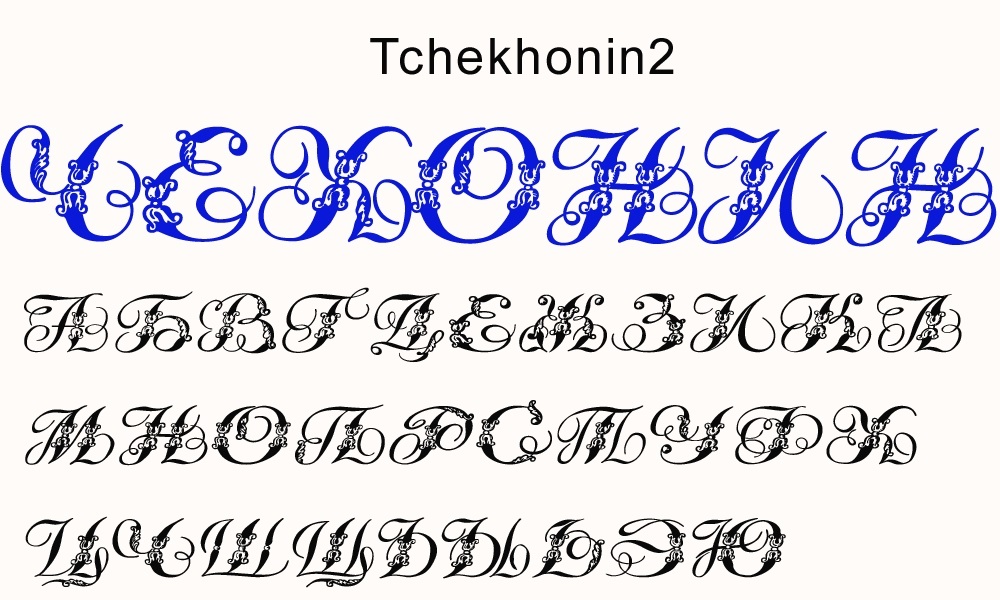
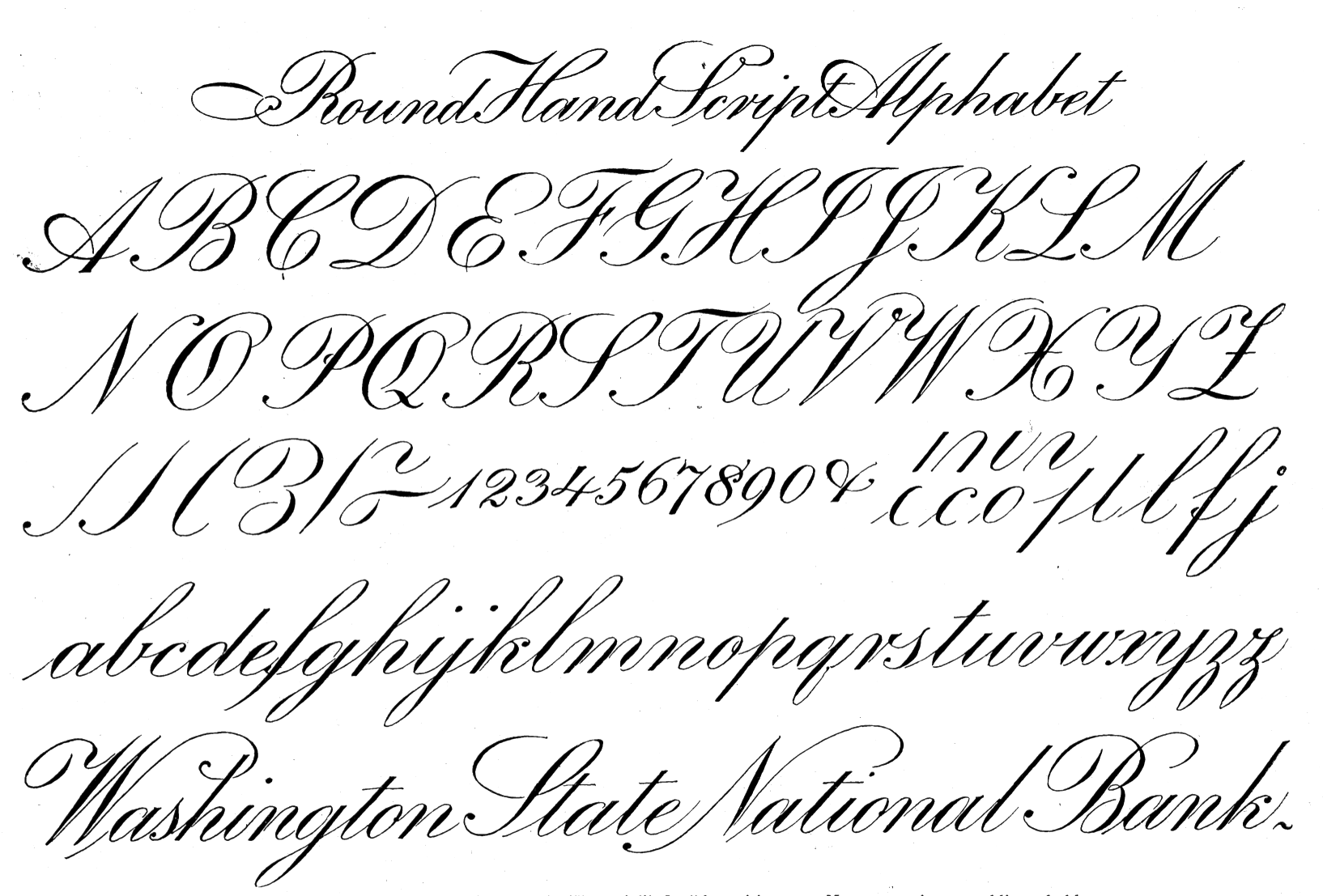
Шрифт с завитушками как называется: Рукописные русские шрифты
Шрифты для логотипов – 39 видов которые нужно знать!
Типография может возвысить или разрушить дизайн логотипа. Правильный шрифт может усилить влияние вашего логотипа (и бренда), в то время как неправильный шрифт может убить любые положительные ассоциации. Именно поэтому я покажу самые заметные, изменившие игру шрифты логотипов всех времен — начиная с 1600-х годов и вплоть о наших дней!
И хотя многие из этих шрифтов ослепительны, не забывайте, что они также являются лишь хорошей отправной точкой для дизайна логотипа. Они могут быть изменены и модифицированы множеством способов, чтобы дать вашему бренду уникальное ощущение.
Вот 39 удивительных шрифтов логотипов, которые вы должны обязательно знать для своего дизайна.
Добавьте данную статью к себе в закладки (избранное), если вы хотите часто возвращаться к ней за вдохновением!
Шрифты логотипов 1600 — 1980 годов.
С 1600-х по 1980-е годы были созданы все необходимые условия для типографии.
1. Название шрифта: Garamond.
Год создания: 16 век.
Дизайнер: Клод Гарамонд, Жан Дэннон.
Страна: Франция.
Стиль: С засечками в старом стиле.
Garamond является скорее термином для шрифтов, чем одним шрифтом. Многие из итераций, которые мы видим в последние десятилетия — это интерпретации алфавитов, разработанных Клодом Гарамондом и Жаном Дженноном в 16 веке.
Интересно, что шрифт Garamond стал одним из первых «знаменитых» шрифтов, когда он был представлен на Парижской всемирной ярмарке в 1900 году, и вскоре последовало множество вариаций. Эта слава продолжалась и в последующие десятилетия, как видно из приведенных выше примеров.
Garamond имеет элегантный внешний вид. Засечки на каждой букве тщательно обрабатываются, чтобы передать свою уникальность, в первую очередь те, что есть в заглавной «Т». Поскольку засечки настолько выразительны, их можно легко использовать в игровом контексте — как видно в раннем брендинге Apple. Уточненные буквенные формы также позволяют использовать этот шрифт в сложных направлениях, например, на эмблеме American Eagle.
Рассматривайте этот шрифт для профессиональных и вневременных логотипов.
2. Название: Bodoni.
Год создания: 1700.
Дизайнер: Джамбаттиста Бодони.
Страна: Италия.
Стиль: Современный (Didone), с засечками.
Шрифт Bodoni появился в то время, когда дизайнеры шрифтов экспериментировали с контрастом между толстыми и тонкими характеристиками. Джамбаттиста Бодони довел этот эксперимент до крайности, создав этот драматический шрифт. Он со временем проявил себя в известных логотипах, таких как Vogue и Calvin Klein, и является отличным шрифтом для самых популярных модных брендов.
Как вы увидите ниже, Бодони имеет много общего с семейством шрифтов Didot, потому что он был создан примерно в то же время. Несмотря на это, шрифт Bodoni имеет свой собственный стиль.
Рассматривайте этот шрифт для индустрии моды.
3. Название шрифта: Didot.
Год создания: 1799.
Дизайнер: Didot
Страна: Франция.
Стиль: Didone, с засечками.
До того, как Didot стал известен как шрифт, это было название сообщества, состоящего из французских издательств издателей в конце 1700-х годов. Они создали множество версий Didod, одна из которых используется в логотипе Giorgio Armani. Подобно Bodoni, сильный контраст в толщине линий создает драматичность. Этот шрифт также часто встречается в мире моды. Didod работает лучше всего при простом использовании, с осторожным кернингом и высокой контрастностью.
Рассматривайте этот шрифт для менее выразительных логотипов моды.
4. Название шрифта: Futura.

Год создания: 1927.
Дизайнер: Пол Реннер.
Страна: Германия.
Стиль: Геометрический, без засечек.
Futura может быть один из самых успешных и используемых шрифтов 20-го века. Его необычные геометрические буквенные формы создают оптимистический модернизм. Этот стиль отражает радикальные художественные эксперименты в Германии в то время, особенно в художественной школе Баухауза, чьи ценности вращались вокруг функциональности и порядка. Они также полагали, что индивидуальный художественный дух может сосуществовать с массовым производством.
В конце концов, Futura — классический шрифт без засечек, который имеет свой собственный стиль отличающийся от других шрифтов любой эпохи. FedEx и Swissair — две компании, которые создали сильные бренды с современными, но дружелюбными буквами.
Рассматривайте этот шрифт для своего логотипа, если вы хотите создать международно узнаваемый бренд.
5. Имя: Rockwell.
Год создания: 1934.
Страна: США.
Стиль: Слэб с засечками.
В то время как Rockwell уже не в центре внимания в последнее время, это все равно выдающийся шрифт 1930-х годов. Это классические буквы с засечками, которые имеют одинаковый вес и баланс с каждой буквой.
Прописные формы Рокуэлла радуют своей простотой. Формы не кажутся ошеломляющими, хотя они и сложны.
Рассматривайте этот шрифт в качестве подписи в бизнесе, занимающемся коммунальной, строительной или другой профессиональной одеждой.
6. Название шрифта: Univers.
Год создания: 1954.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Univers был одним из первых стилей шрифтов, передающих идею последовательного семейства шрифтов. Семейство Univers включает широкий диапазон жирностей, ширины и начертаний. Его дизайнер, Фрутигер, не был самым большим поклонником чисто геометрических шрифтов и описал Univers как «визуальную чувствительность между толстыми и тонкими штрихами, избегая идеальной геометрии». Это внимание к деталям придает буквам глубину.
Это внимание к деталям придает буквам глубину.
Рассматривая приведенные выше примеры, обложка для Europa, America создает международную и утилитарную моду на использование заглавных букв в названии университетов. Между тем, логотип eBay демонстрирует большую индивидуальность. «e» в нижнем регистре создает легкость, внутренний край чаши «b» слегка сдвинут влево, создавая интересную деталь, и «a» — обладает восхитительно неожиданной формой и образом.
Рассматривайте этот шрифт для логотипов с международным потенциалом и с необходимостью универсальной доступности и понятности.
7. Название шрифта: Helvetica.
Год создания: 1957.
Дизайнер: Макс Мидингер.
Страна: Швейцария.
Многие люди не знают, что Univers был знаменит до Helvetica и вдохновил дизайнера Max Miedinger на создание данной семьи шрифтов. Они оба имели примерно такую же известность до 70-х и 80-х годов, когда Helvetica был лицензирован для Xerox, Adobe и Apple, чтобы быть одним из основных шрифтов языка PostScript.
С тех пор Helvetica завоевала международную известность, как показано выше в повсеместном использовании! Это потому, что шрифт простой и утилитарный, с причудливыми формами: округлый квадратный хвост «R», узкие «t» и «f» и т.д.
Подумайте об этом шрифте если вы ищете проверенный временем внешний вид, который будет одинаково знаком новым клиентам и опытным дизайнерам.
8. Название шрифта: ITC Lubalin Graph.
Год создания: 1974.
Дизайнер: ITC / Herb Lubalin, Antonio DiSpigna, Joe Sundwall, Edward Benguiat.
Страна: США.
Стиль: Нео-гротеск, слэб с засечками.
Этот шрифт полон жизни, что видно по асимметричной верхней засечке заглавной «А» и незабываемому широкому хвосту прописной буквы «Q».
Этот шрифт был сделан в нескольких разных вариациях и логотип IBM был вариантом одного из наиболее «тяжелых» вариантов.
Рассматривайте этот шрифт для фирменных наименований, содержащих букву «Q», или брендов, нуждающиеся в энергичном начертании!
9.
 Название шрифта: Frutiger.
Название шрифта: Frutiger.Год создания: 1975.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Без засечек.
Вспомним Адриана Фрутигера, дизайнера шрифтов. Фрутигер разработал данный шрифт как практичный и полезный для любых целей. Тип шрифта создан для удобочитаемости на небольших размерах или на расстоянии. Неудивительно, что он используется в швейцарских паспортах с 1985 года.
Рассматривайте этот шрифт для своего логотипа при поиске базового и понятного внешнего вида, который хорошо читается как в небольших, так и на масштабных поверхностях.
10. Название шрифта: ITC Bauhaus.
Год создания: 1975.
Дизайнер: ITC / Ed Benguiat и Victor Caruso
Страна: Швейцария.
Стиль: Без засечек.
Bauhaus и его многочисленные итерации, являются переосмыслением забытого шрифта 1925 года Universal. Тип ITC Bauhaus вдохновлен Universal и основывается на нем за счет использования символов верхнего и нижнего регистра и общей доработки букв. Штрихи все одинаковы и равномерно геометричны, но как-то нелепы в их кричащих неравномерных межбуквенных расстояних. Шрифт имеет ощущение ретро стиля и идеально подходит для дизайна логотипов, которые хотят передавать дух «Old School».
Штрихи все одинаковы и равномерно геометричны, но как-то нелепы в их кричащих неравномерных межбуквенных расстояних. Шрифт имеет ощущение ретро стиля и идеально подходит для дизайна логотипов, которые хотят передавать дух «Old School».
Рассматривайте этот шрифт для дизайна вашего логотипа, если вы ищете нотки ностальгии и ретро.
Логотипов шрифтов 1990 — 2000 годов.
В 1990-х годах в типографский дизайн ворвались компьютеры, что открыло новые возможности. Дизайнеры стилей экспериментировали с передовой геометрией, эффектами Photoshop и рассчитанными на компьютер пропорциями. Это было время обучения, экспериментов и волнений. Многие из шрифтов этой эпохи открыли новые горизонты, создав новый набор стилей, который привел к новым возможностям для дизайна логотипов!
11. Название шрифта: FF Meta.
Год создания: 1991.
Дизайнер: Эрик Шпикерманн.
Страна: Германия.
Стиль: Без засечек.
По словам дизайнера шрифтов Spiekermann, FF Meta должен был быть антитезой Helvetica. Там, где Helvetica более жесткий, FF Meta изогнут и текуч. Точка над «i» круглая, изгибы необычны, и визуальный возникает особый визуальный ритм при чтении текста, набранного в этом шрифте.
Там, где Helvetica более жесткий, FF Meta изогнут и текуч. Точка над «i» круглая, изгибы необычны, и визуальный возникает особый визуальный ритм при чтении текста, набранного в этом шрифте.
По иронии судьбы, из-за своей популярности, FF Meta считался Helvetica 90-х годов! Он используется в логотипе Herman Miller и логотипе Weather Channel.
Подумайте об этом шрифте для своего логотипа, если вы поклонник Helvetica, но хотите чего то немного другого и свежего!
12. Название шрифта: FF Blur.
Год создания: 1992.
Дизайнер: Невилл Броди.
Стиль: Экспериментальный, без засечек.
В 1990-е годы в типографии было две основные тененции. Одна из них — снижение интереса к четкости, а другое — введение компьютеров. FF Blur олицетворяет обе эти тенденции.
Невилл Броди создал этот шрифт, пропустив Akzidenz-Grotesk через фильтр размытия Photoshop три раза, чтобы создать три соответствующих жирности. Результат не особенно читабелен, но он имеет захватывающий вид, который был особенно новаторским для тех, кто работал в начале 90-х.
Рассматривайте этот шрифт для вашего логотипа, если вы стремитесь вырваться из норм и быть странным!
13. Название шрифта: Horizon.
Год создания: 1992
Дизайнер: Bitstream.
Страна: США.
Стиль: Экспериментальный, геометрический, без засечек.
Horizon черпает вдохновение из типографии, используемой в оригинальной серии Star Trek. Совершенно правильно, этот шрифт был использован 21 год спустя в фильме «Звездный путь: во тьму». В соответствии с цифровым экспериментированием 90-х годов Horizon имеет космический вид — с резкими, неожиданными углами, которые были достигнуты с помощью цифровых инструментов.
Рассмотривайте этот шрифт для футуристических и научно-фантастических брендов.
14. Название шрифта: Big Caslon.
Год создания: 1994.
Дизайнер: Мэтью Картер.
Страна: США.
Стиль: Старомодный, с засечками.
Big Caslon — это возрождение серии шрифтов 1600-х годов Уильяма Каслонома I. Этот шрифт — отличный пример классического стиля шрифта, входящего в сферу цифровой типографии. Большинство засечек кажутся острыми и заостренными, в то время как некоторые, например, в верхнем регистре «G» и «S», являются слегка геометрическими. В целом, Big Caslon чувствует себя смелым и сильным — идеально подходит для создания уверенного бренда.
Этот шрифт — отличный пример классического стиля шрифта, входящего в сферу цифровой типографии. Большинство засечек кажутся острыми и заостренными, в то время как некоторые, например, в верхнем регистре «G» и «S», являются слегка геометрическими. В целом, Big Caslon чувствует себя смелым и сильным — идеально подходит для создания уверенного бренда.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выглядел «громким, но сохранял изысканную и элегантную сторону».
15. Название шрифта: Sackers Gothic.
Год создания: 1994.
Страна: США.
Стиль: Без засечек.
Sackers Gothic — один из тех шрифтов, которые выглядят настолько по-человечески, что его нужно полюбить. Кривые в «S» далеко несовершенны, пропорции «E», «R» и «C» наносят удар по вашим глазам, а шрифт в целом показывает себя теплым и красивым. Sackers Gothic преуспели бы в дизайне бутылок вина, в винтажных вывесках, в столовых или в ресторанах.
Рассматривайте этот шрифт для олдскульного винтажа.
16. Название шрифта: FF Din.
Год создания: 1995.
Дизайнер: FontFont / Albert-Jan Pool.
Страна: Германия.
Стиль: Без засечек.
FF Din был создан Эриком Шпикерманом (так же создателем FF Meta) и в конечном итоге стал его самым продаваемым шрифтом. Он модернизировал дизайн San Serif, расширив круглые элементы в геометрические овалы, отрезая буквенные формы неожиданными (но приятными) способами и создавая тонкие кривые через передовую геометрию.
Рассматривайте этот шрифт как еще одну альтернативу Helvetica. Это шрифт, который по-прежнему обладает позитивным, приветливым чувством, но и выглядит более современным.
Рекомендую к прочтению: Цвет логотипа – инструкция по выбору правильного оттенка
17. Название шрифта: Sassoon.
Год создания: 1995.
Дизайнер: Rosemary Sassoon.
Страна: Великобритания.
Стиль: Без засечек.
Sassoon был разработан одним из немногих известных женщин дизайнеров типографии в новейшей истории, Розмари Сассун. Этот шрифт является причудливым и дружелюбным в результате размаха и завитушек в формах каждой буквы. Это также очень утилитарен из-за своей простоты. В приведенном выше примере показано, как Сассун добавлен в окружающую среду при использовании букв в детском музее.
Этот шрифт является причудливым и дружелюбным в результате размаха и завитушек в формах каждой буквы. Это также очень утилитарен из-за своей простоты. В приведенном выше примере показано, как Сассун добавлен в окружающую среду при использовании букв в детском музее.
Рассматривайте этот логотип в детских приложениях или брендах, которые должны быть причудливыми и творческими.
18. Название шрифта: Baltica.
Год создания: 1998.
Дизайнер: Вера Чиминова, Исай Слуцкер.
Страна: Россия.
Стиль: Слэб с засечками.
В то время как Baltica соответствует критериям для слэба с засечками, он выглядит очень похожим на простой — без засечек. Элементы заключены в скобки и имеют разную ширину вне зависимости от букв, что необычно для слэба. Эти качества, в конечном счете, устанавливают Baltica отдельно, придавая ему вид подписи, который помогает сделать бренд уникальным, таким как Winston.
Рассматривайте этот шрифт для классических брендов, которые хотят считаться заслуживающими доверия или которые поддерживают старомодные ценности.
19. Название шрифта: FF Avance
Год создания: 2000.
Дизайнер: Эверт Блумзема.
Страна: Германия.
Стиль: С засечками.
FF Avance — это особый шрифт, который продвигает моду на асимметричные засечки. Нижние засечки заглавной «А» указывают направо, а верхние засечки в нижнем регистре «v» указывают налево.
Рассматривайте этот шрифт логотипа, если вы хотите передать движение и энергию. Это отличный выбор для спортивных, автомобильных и ориентированных на действия отраслей.
20. Название шрифта: Modesto.
Год создания: 2000.
Дизайнер: Джим Паркинсон.
Страна: США.
Стиль: С засечками.
Modesto имеет очень интересную историю из цирков 19 и 20 века и ручную роспись. Эта цифровая итерация перенимает эти аналоговые формы и совершенствует их в семейство пригодных для использования начертаний, содержащих 23 шрифта.
Рассматривайте этот шрифт для своего бизнеса, если вы чувствуете себя вдохновленным винтажными цирковыми стилями, классическим дизайном деревянных ящиков или коробками для сигар.
Шрифты для логотипов 2000 – 2010 годов.
В 2000-х годах типография вернулась к обоснованному подходу. Эксперты типографии взяли проекты прошлых десятилетий и усовершенствовали их. Следующие примеры показывают, как шрифты этой эпохи взяли гуманистические стили, относящиеся к 1600-м годам, и привнесли четкость, присущую компьютерам. Дизайнеры выяснили, как использовать лучшее из обоих миров в дизайне шрифта (и, конечно же, логотипа)!
21. Название шрифта: Neo Sans.
Год создания: 2004.
Дизайнер: Себастиан Лестер.
Стиль: Без засечек.
Neo Sans стала пробником для шрифтов без засечек с изогнутыми углами. Это был один из первых шрифтов, который использовал эту технику таким тонким и изощренным способом. Он уменьшает интенсивность шрифта и создает более дружелюбную энергию. Этот шрифт был классно использован Intel, как видно из приведенного выше примера.
Рассматривайте этот шрифт, если вы хотите онести доступную, дружественную атмосферу, которая будет одновременно понятна и узнаваема.
22. Название шрифта: Proxima Nova.
Год создания: 2005.
Дизайнер: Марк Симонсон.
Страна: США.
Стиль: Без засечек.
По словам дизайнера, Proxima Nova — это шрифт, который объединяет разрыв между шрифтами, такими как Futura и Akzidenz-Grotesk. Основанный на широком спектре стилей типографии, мостик между этими крайностями получился очень популярным.
Proxima Nova — это шрифт, который уравновешивает классическую геометрию и современные пропорции. Он используется крупными компаниями, такими как Spotify и Twitter.
Рассмотрите этот шрифт логотипа, если ваш бизнес сильно связан с социальными сетями или работает с тренами в интернете.
23. Название шрифта: Foco.
Год создания: 2006.
Дизайнер: Вероника Бурьян, Фабио Хааг.
Страна: Великобритания.
Стиль: Без засечек.
Все идет по кругу. Foco уникален тем, что повторно ввозобновляет разборчивость, которая была потеряна в результате цифровых экспериментов 1990-х годов. Этот шрифт экспериментирует с балансом между мягкими углами с «быстрыми» радиусами, а также «медленными» углами с широкими радиусами. В этом отношении он отображает творчество и личность.
Этот шрифт экспериментирует с балансом между мягкими углами с «быстрыми» радиусами, а также «медленными» углами с широкими радиусами. В этом отношении он отображает творчество и личность.
В то же время расстояние между символами и вес были тщательно спланированы для повышения удобочитаемости и многофункциональности. Этот шрифт хорошо читается как главный в логотипе или для его подзаголовка.
Рассматривайте этот шрифт логотипа, если вы хотите, чтобы ваш бизнес показывал себя симпатичным, забавным и вкусным!
24. Название типа: Tondo.
Год создания: 2007.
Дизайнер: Вероника Бурьян.
Страна: Германия, Австрия
Стиль: Закругленный, без засечек.
Вероника Буриан (также один из сотрудников созданный шрифт Foco), действительно выделяется своей работой над Tondo, одним из ранних шрифтов, доводящим закругленные углы до крайности. Результат — милый, свежий и здоровый, и поэтому он стал частью брендинга для лондонского марафона.
Рассмотрите этот шрифт, если у вас (или вашего бренда) игривая, «округлая» личность!
25. Название шрифта: Museo Sans
Год создания: 2008.
Дизайнер: Jos Buivenga.
Страна: Нидерланды.
Стиль: Геометрический, без засечек.
Museo Sans — более удобная версия Museo, странного шрифта с засечками. Напротив, Museo Sans упрощен и минимален.
Буква «Q» приподносит удивительный сюрприз: она разрушает барьер между буквенными формами и абстрактными фигурами, показывая эту букву как простой круг с линией, проходящей через него. Настоящий восторг для нас, типографических гиков!
Рассматривайте этот шрифт, если ваш бизнес использует стиль минимализма и нуждается в упрощенной эстетике.
26. Название шрифта: Uni Sans.
Год создания: 2008.
Дизайнер: Свет Симов, Аня Петрова, Василий Станев.
Страна: Болгария.
Стиль: Без засечек.
Определяющая характеристика Uni Sans — это способ, которым определенные буквенные формы, такие как «N» и «M», имеют возможность показывать «расширенные клинья». Это необычно и открывает для дизайнеров возможность творчески играть с этим необычным элементом.
Это необычно и открывает для дизайнеров возможность творчески играть с этим необычным элементом.
Так как этот шрифт хорошо сочетается с яркими цветами, это будет хорошо работать в отраслях, которые чтят силу, например, фитнес-бренды или рекламные агентства. Fontfabric выпустил четыре начертания бесплатно, так что вы можете поэкспериментировать с ними и лучше понять, что подходит под ваши потребности.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выделялся и «кричал» во всех рекламных материалах.
27. Имя начертания: Neue Swift.
Год создания: 2009.
Дизайнер: Linotype / Gerarad Unger.
Страна: Нидерланды.
Стиль: С засечками.
Neue Swift был разработан для создания горизонтального направления, помогая словам и линиям выглядеть раздельными и читаемыми. Это делает Neue Swift отличным выбором для многословных логотипов! У шрифта также есть различные наклонные засечки и «занятые» углы.
Рассматривайте этот шрифт для финансовых, медицинских или некоммерческих отраслей.
28. Имя начертания: Brandon Grotesque.
Год создания: 2010.
Дизайнер: HVD Fonts / Hannes von Döhren.
Страна: Германия.
Стиль: Геометрический, без засечек.
Brandon Grotesque стоит отдельно от других шрфитов без засечек, с его низкой высотой «x», характерными чертами, которые придают шрифту определенную компактность и теплоту. Некоторые из вас могут увидеть преемственность брендинга Comedy Central.
Рассматривайте данный шрифт, если ваш лого будет регулярно использоваться на стильной упаковке или в современных дизайнах этикеток.
29. Имя начертания: Bodoni Egyptian Pro.
Год создания: 2010.
Дизайнер: Shinn Type / Nick Shinn.
Страна: Канада.
Стиль: С засечками.
Bodoni Egyptian Pro — это шрифт, целью которого является подорвать типографские нормы. Он выполняет это, используя Bodoni и приводя его к единой жирности. Есть восемь начертаний, все из которых интересны — особенно самый легкий вес, который, кажется, состоит из одиночных пиксельных линий.
Рассмотрите этот шрифт, если ваш бизнес имеет классическую и надежную эстетику, или даже электронную и современную атмосферу.
Современные логотипы.
Мы подобрались к настоящему! Это захватывающий раздел, в котором мы будем путешествовать по миру, чтобы узнать, какие инновационные шрифты создаются прямо сейчас. Когда вы будете просматривать этот раздел, обратите внимание на то, как пересматриваются классические элементы, и методы, используемые для создания нового внешнего вида и каждого шрифта. Это сильно повлияло на современный дизайн логотипов.
30. Название шрифта: Revista.
Год создания: 2015.
Дизайнер: Паула Назаль Селаив, Марсело Кироз, Даниэль Эрнандес.
Страна: Чили.
Стиль: Трафарет, с засечками.
Список шрифтов не будет полным без него, ведь Revista — исключительный пример. Он придает элегантности классическому виду с засечками и скрещивает его с использованием трафаретного шрифта. Формы букв до земли и чувство DIY придают данному начертанию ориентированность на моду, доступную для всех.
Формы букв до земли и чувство DIY придают данному начертанию ориентированность на моду, доступную для всех.
Подумайте об этом шрифте, если ваш бизнес нацелен на то, чтобы переламывать тренды и отвергать устои.
31. Название шрифта: Bambusa Pro.
Год создания: 2015.
Дизайнер: Fontforecast / Hanneke Classen.
Страна: Нидерланды.
Стиль: Курсив.
Курсивные шрифты ускользали от цифровых перемен в течение десятилетий. Это потому, что буквы в рукописных курсивных буквенных формах непредсказуемы — никто не знает, где закончится одна буква и начнется другая.
С развитием файлов шрифтов и новых методов для обеспечения правильной связи каждой буквы, курсивные шрифты, наконец, появляются в поле нашего зрения.
Рассмотрите данный шрифт, если ваш бизнес стремится показать себя естественным и красивым.
32. Название типа: Amsi Pro.
Год создания: 2015.
Дизайнер: Stawix / Stawix Ruecha.
Страна: Таиланд.
Стиль: San serif.
Amsi использует классический шрифт 1900-х годов Бертольд в настоящем времени, используя тонкое округление шрифтов, таких как Neo Sans, и добавляет три отдельных начертания, от очень тонкого, до очень толстого.
Использовав так много шрифтов, которые появились намного раньше и объединяя новые методы, этот шрифт создает свой собственный новый стиль.
Рассмотрите этот шрифт для логотипа, которому необходимо использование супер тонкого или супер толстого начертания.
Рекомендую к прочтению: Синие логотипы – 35 красивых примеров
33. Название шрифта: Canilari.
Год создания: 2016.
Дизайнер: Latinotype / Patricio Truenos.
Страна: Чили.
Стиль: Постмодерн, с засечками.
Canilari можно рассматривать как отчужденный шрифт. Трудно точно определить, где именно он вписывается в контекст истории типографики, и поэтому он отлично подходит для вдохновляющего творчества.
Рассмотрите этот шрифт, если вы просто не можете выбрать правильный шрифт для своего бизнеса. Толстые и грубые разрезы этого шрифта могут хорошо сработать для современного мясного магазина или могут добавить домашнее ощущение к упаковке товара. Используйте ваше воображение!
34. Название шрифта: Posterama.
Год создания: 2016.
Дизайнер: Монотип / Джим Форд.
Страна: США.
Стиль: Постмодерн, с засечками.
Семейство шрифтов Posterama содержит 63 шрифта, которые проводят «путешествия по пространствам и начертаниям»! Данноесемейство затрагивает Ар-нуво, оружейную тематику, выставку современного искусства 1913 года, год Метрополиса, период ар-деко и многое другое.
Стоит полностью посмотреть данное семейство шрифтов, так как из приведенного выше примера видно, что каждое начертание имеет свой уникальный характер.
Рассмотрите этот шрифт, если ваш логотип нацелен на то, чтобы ссылаться на известный художественный период из прошлого, но он должен чувствовать себя одновременно современным.
35. Название шрифта: Grenale Slab.
Год создания: 2016.
Дизайнер: Insigne, Джереми Дули.
Страна: США.
Стиль: Слэб с засечками.
Хотя вы нигде этого не прочтете, Grenale Slab имеет много общего с Sassoon. Причудливые завитки и округлые ритмы имеют смелый стиль, который хорошо работает при отображении данного шрифта.
Рассматривайте этот шрифт, если ваша компания связана со здоровьем, садоводством или рассказом историй, а также ищет проверенную, но игривую эстетику.
36. Название шрифта: Docu.
Год создания: 2016.
Дизайнер: дизайн Вейшера, Герт Висшер.
Страна: Германия.
Стиль: Без засечек.
Как описано в приведенном выше типовом примере, Docu представляет собой тонкий шрифт и противостоит чрезмерно широким логотипам.
Определяющие характеристики включают в себя внутренние кривые «С», нечетную кривизну «S» и повернутый хвост «y».
Рассмотрите этот шрифт, если ваш бизнес нуждается в юридическом оформлении (или если ваш бизнес имеет длинное имя, которое может использовать более тонкий шрифт).
37. Название шрифта: Rufina.
Год создания: 2016.
Дизайнер: TipoType, Martin Sommaruga.
Страна: Уругвай.
Стиль: Трафаретный.
Как и Revista (упоминался ранее), Rufina применяет классические типографические стандарты к трафаретному дизайну. Вместо того, чтобы выглядеть как трафарет, он больше похож на художественную головоломку с контрастом и воспринимаемой текстурой. Этот метод позволяет Rufina уходить в стилистические направления, что другие трафаретные шрифты себе позволить не могут.
Рассмотрите этот шрифт, если у вас есть художественная галерея, бизнес, связанный с искусством, или если вам нужно объединить художественную чувствительность с утилитарной эстетикой.
38. Название шрифта: Rational TW.
Год создания: 2016.
Дизайнер: Рене Бидер.
Страна: Германия.
Стиль: Моноширинный, без засечек.
«TW» в Rational TW означает пишущую машинку, а это значит, что он относится к семейству Rational. По словам дизайнера, Rational TW сочетает швейцарские и американские готические элементы с современной эстетикой.
По словам дизайнера, Rational TW сочетает швейцарские и американские готические элементы с современной эстетикой.
Это моноширинный шрифт, который делает его чрезвычайно понятным и универсальным. Особое внимание уделялось изменению каждой буквы, чтобы занимать равное пространство. Это можно увидеть в забавных завитках «t», «i» и «l».
Рассмотрите этот шрифт для логотипа, связанного с компьютерным бизнесом, ориентированным на любителей компьютеров или дизайнеров-гиков как я!
39. Название: Steak.
Год создания: 2016.
Дизайнер: Алехандро Пол.
Страна: Аргентина.
Стиль: Курсив.
Здесь мы заканчиваем список стилем, который очень уместен на сегодняшнем рынке. Steak — извилистый курсивный шрифт, который символизирует ручную работу.
Рассмотрите этот шрифт логотипа, если ваш бизнес относится к «хипстерским» направлениями, домашнему производству или трейлеру с мороженым.
Подводим итоги по выбору шрифтов для логотипов.

Мы надеемся, что эта статья дала вам гораздо лучшее представление об истории типографии и различных доступных стилях шрифтов. Понимание этих 39 ключевых шрифтов логотипов должно позволить вам принимать более взвешенные решения.
Если вы пытаетесь выбрать шрифт, обратитесь к этой статье, чтобы подумать об историческом контексте и эстетической значимости. Отнеситесь с вниманием к поиску и вы обязательно сможете найти идеальный шрифт для своего бренда!
Надеемся, что вам понравилась данная статья и она оказалась интересной.
А если вам нужно разработать собственный логотип, вы можете сделать это в нашем сервисе логотип онлайн!
Рекомендую к прочтению: Старые логотипы – показываю историю 25 известных брендов
Занимательная инфографика — CMS Magazine
Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.
Как выбрать шрифт для инфографики?Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
ЧитабельностьНаверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
ШрифтыВыбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
Строгие бизнес-шрифтыКак видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.
Шрифты с засечками и без засечек
На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.
Бизнес-шрифты
Креативные шрифтыЭтот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
Креативные шрифты
При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.

Создать конкурс →Шрифты для брендинга
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.
Шрифты для личного брендига
Минималистические шрифтыПростой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.
Минималистические шрифты
Сочетание шрифтовРедко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации-
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы.
 Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д. -
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.

Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.
Одинаковый шрифт, разный стиль и цвет
Выбираем шрифты из одной категорииЕсли использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Используем шрифты одной категории Выбираем шрифты исходя из контекстаМожно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Подбираем шрифты исходя из контекстаОпять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Размер шрифтаКак правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
ИерархияЗаголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
ИнтерлиньяжИнтерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.
Интерлиньяж
На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
ТрекингТрекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Трекинг
ЦветЦвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.
Оригинал статьи.
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
Немного теорииЦветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг
Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.
-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность
Правила выбора цветовых палитрТеперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.
-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.
Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекстаЕще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета
При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природыВыбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1
Зима
Цвета природы 2
Весна
Цвета природы 3
Лето
Цвета природы 4
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников
Оригинал статьи.
Рисуем инфографику: расстановка элементов на страницеПравильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Свободное пространство Основные типы макетовКогда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.
Макеты для инфографики Эффективная приманкаПодходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
-
основной акцент делается на передачу информации, а не на дизайн;
-
можно распечатать и регулярно использовать;
-
легко читается.
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.
Оригинал статьи.
Выравнивание инфографики: важно или не стоит заострять внимание?Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Инфографика с выравниванием и безКак видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектов Выравнивание текста: 4 основных способаВыбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.
Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Оригинал статьи.
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст становится нечитаемым.
Пример такого шрифта – Museo Slab.Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как может выглядеть текст шрифта в рукописном стиле.Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами, пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не соответствующей остальным в абзаце.
- Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и другой техники, в цветах учитывается подсветка экрана.
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный дизайн.
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента: линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах. Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например, большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком – картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
принципы выбора, стильные и красивые виды
Логотип – это один из ключевых элементов брендинга, и нужно уделять ему много внимания, чтобы создать правильное восприятие. Решение о том, какой шрифт использовать, является критической точкой в любом дизайне.
Делая свой выбор, имейте в виду индивидуальность компании – это практическое использование логотипа и дизайна. В идеале любой выбранный вами шрифт будет уникальным для бренда, но, по крайней мере, он должен быть правильно лицензирован.
Значение шрифта
Бизнес-шрифты играют важную роль в информировании ваших клиентов и покупателей о том, кто вы как бренд. Шрифт может передать различные характеристики, которые вы хотите ассоциировать с вашим брендом. Вот почему так важно выбрать правильный «почерк».
Категории шрифтов
Вы можете легко выбрать один из доступных шрифтов для вашего логотипа, не читая длинные статьи. Однако у вас есть реальная возможность совершить ужасную ошибку со стилем, уровнем читабельности и, в конечном итоге, применимостью шрифта. Поэтому необходимо изучить все аспекты и особенности корпоративного стиля, чтобы полностью раскрыть его потенциал и использовать все преимущества для компании.
Как выбрать шрифт для логотипа: основные принципы
Должно быть очевидно, что шрифт, используемый в предложении, будет сильно отличаться от того, который используется в вывесках и лого. Сейчас мы можем выбирать из неограниченного количества шрифтов, и каждый из них выглядит лучше, чем предыдущий.
10 правил по выбору шрифта:
- Проанализируйте шрифты ваших конкурентов.
- Комбинируйте шрифты.
- Никогда не используйте два почти одинаковых шрифта.
- Избегайте использования несочетаемых шрифтов.
- Попробуйте использовать контраст выбранной комбинации шрифтов.
- Никогда не используйте более 2–3 шрифтов для логотипа.
- Шрифты разных размеров из одной семьи всегда будут выглядеть интересно.
- Откройте для себя тенденции, но при этом не игнорируйте классику.
- Людей привлекают простые вещи, поэтому старайтесь избегать использования сложных и трудно читаемых шрифтов.
- Узнайте все о вашей целевой аудитории.
Какие шрифты используют знаменитые компании
Например, известный бренд Кока-Кола используют рукописный шрифт с завитушками, ассоциирующийся с чем-то свободным и дружелюбным. В таком «почерке» даже прослеживается магичность.
У компании «Ситигрупп» лого написан в нижнем реестре шрифта без засечек, что подчеркивает доступность бренда.
Примеры шрифтов
Несколько популярных шрифтов.
Playfair Display и Source Sans ProPlayfair Display был разработан Claus Eggers Sorense и является шрифтом в традиционном стиле. Мы считаем, что он очень хорошо работает с Source Sans Pro, более простым стилем шрифта. Люди возвращаются к более традиционным стилям шрифтов, потому что они выглядят элегантно и дают ощущение совершенства.
Merriweather и OswaldЭтот шрифт очень легко читается и может быть легко изменен по ширине и высоте. С использованием его засечек и разборчивого текста, он наверняка станет главным шрифтом на новый год. Дополнен Освальдом, шрифтом Sans Serif.
Montserrat и MerriweatherРазработанный Джульеттой Улановским, Montserrat – это современный, обтекаемый и разборчивый шрифт. Он выполнен без засечек и хорошо сочетается с Merriweather (шрифт с засечками).
Elsie и RobotoЭто красивый шрифт, созданный для прославления мира женщин. С с его плавными краями и засечками он очень элегантен. Это такой подробный шрифт, который нужно сочетать с чем-то очень простым. Шрифт Roboto идеален, он не отвлекает от заголовка.
Таким образом, при выборе шрифта для своего лого важно не копировать никого, а создать лично свое. Также не следует ориентироваться на свои желания. Необходимо узнать мнение людей, тех, кто будет покупать у вас товар.
Для удобочитаемости не следует лого нагружать сложными шрифтами, достаточно обойтись простыми и понятными. Не видитесь на ежегодные тренды, особенно, если вы нацелены на то, чтобы ваша компания процветала десятилетиями, а не год-два. Так как сегодня то, что вы выбрали является модным, а завтра – нет.
Искать
Категория AnyBasicFixed widthSans serifSerifVariousBitmapPixelatedDingbatsAlienAncientAnimalsArtAsianBarcodeBrailleCartoonEsotericFantasticFoodsGamesHorrorHumanMilitaryNatureRunesSignsSportVariousFancy3DCartoonComicCurlyDecorativeDigitalDistortedErodedFuturisticGroovyMilitaryModernMoviesOld schoolOutlinedRetroScaryTechnoVariousWesternForeignArabicBanglaBurmaCan SyllabicsCentral EuropeChineseCyrillicEthiopicGeorgianGreekHebrewJapaneseKoreanLaoMexicanMongolianRomanRussianThaiTibetanUnicodeVariousVietnameseGothicCelticInitialsMedievalModernVariousHolidayChristmasEasterHalloweenValentineScriptBrushCalligraphyGraffitiHandwrittenSchoolTrash
Карта персонажей AnyEuropean alphabetsLatinBasic LatinLatin-1 SupplementLatin Extended-ALatin расширенной-блетин расширенной CLatin расширенной DLatin Extended AdditionalAlphabetic Презентация FormsSmall Форма VariantsHalfwidth и Полноширинный FormsCyrillicCyrillicCyrillic SupplementCyrillic Продлен ACyrillic расширенной-BGreekGreekGreek ExtendedArmenianCopticGeorgianGeorgianGeorgian SupplementAfrican scriptsEthiopicEthiopicEthiopic ExtendedEthiopic SupplementOther африканские scriptsN’KoOsmanyaTifinaghVaiMiddle восточные scriptsArabicArabicArabic SupplementArabic Презентация форм-AArabic Представление формы-BHebrewSyriacThaanaAmerican scriptsUnified канадского SyllabicsCherokeeDeseretPhilippine scriptsBuhidHanunóoTagalogTagbanwaIndic scriptsBengaliDevanagariGujaratiGurmukhiKannadaLepchaLimbuMalayalamOl ChikiOriyaSaurashtraSinhalaSyloti NagriTamilTeluguSouth восток asianBalineseBugineseChamKayah LiKhmerKhmer SymbolsLaoMyanmarNew Tai LueRejangSundaneseTai LeThaiEast азиатский scriptsHan ideographsCJK Unified иероглиф sCJK Unified Идеограммы Extension-ACJK Унифицированные идеографические Extension-BCJK совместимости IdeographsCJK совместимости Идеограммы SupplementKanbunRadicals и strokesCJK Радикалы SupplementKangXi RadicalsCJK StrokesIdeographic Описание charactersChinese-specificBopomofoBopomofo ExtendedJapanese-specificHiraganaKatakanaKatakana фонетический ExtensionsKorean-specificHangul SyllablesHangul JamoHangul Совместимость JamoYi SyllablesYi SyllablesYi RadicalsCentral азиатских scriptsKharoshthiMongolianPhags-paTibetanOther scriptsShavianAncient scriptsAncient greekAncient греческий NumbersAncient греческий Музыкальное NotationCuneiformCuneiformCuneiform Число и PunctuationUgariticLinear bLinear-B SyllabaryLinear-B IdeogramsOther древнего scriptsAegean NumbersAncient SymbolsCarianCounting Rod NumeralsCypriot SyllabaryGlagoliticGothicLycianLydianOghamOld ItalicPhaistos DiscPhoenicianRunicPunctuationGeneral PunctuationGeneral PunctuationSupplemental PunctuationCJK Символы и PunctuationCJK Символы и PunctuationCJ K Формы совместимости Вертикальные формы Закрытые и квадратные Закрашенные буквенно-цифровые символы Закрытые буквы и месяцы CJKСовместимость с CJK Объединение диакритических знаков Объединение диакритических знаков Объединение диакритических знаков для символов Объединение дополнительных диакритических знаков Объединение половинных знаков
Всего вам нужно
шрифтов WordPress могут показаться незначительной деталью.В конце концов, есть темы WordPress, цветовые схемы, фоновые изображения и макеты блогов, о которых стоит подумать.
У кого есть время на стили шрифтов?
Хотя разработка веб-сайта может занять много времени, правда в том, что все владельцы веб-сайтов должны позаботиться о том, чтобы сосредоточиться на шрифтах WordPress, которые они используют для письменного текста своего сайта. Стили шрифтов — важная деталь веб-дизайна, влияющая на читабельность вашего сайта.
Не говоря уже о том, что использование правильных пар шрифтов может помочь вам выделиться среди конкурентов, повысить конверсию и даже повысить узнаваемость бренда.
Но только если вы все сделаете правильно. Сегодня мы собираемся погрузиться в то, что такое шрифты WordPress и как найти лучшие из них для вашего веб-сайта WordPress.
Самые распространенные стили шрифтов
Шрифты, которые вы используете на своем веб-сайте WordPress, говорят о вашем бренде, хотите вы этого или нет. И даже малейшее изменение шрифта WordPress может полностью изменить представление посетителя сайта о вашей компании.
Конечно, для объяснения истории и психологии шрифта потребуется отдельный пост в блоге.Но чтобы дать вам представление, вот пяти основных типов стилей шрифтов , которые вы можете использовать на своем сайте:
1. Скрипт
Пример шрифта Script (Источник изображения: Cadillac)
Шрифты Script причудливые и изогнутые, очень похожие на рукописный почерк. Тем не менее, они бывают двух разных категорий: формальные и повседневные.
Формальные скрипты — самые причудливые из всех. Они имитируют прекрасные работы мастеров почерка 17-18 веков. И, что особенно важно, стили шрифтов имеют наверху полосы или завитки и завитки, которые выходят за пределы конца каждого символа.
Обычные шрифты больше похожи на современную каллиграфию и более разборчивы, чем формальные. Они вечнозеленые, то есть никогда не выйдут из моды. И их лучше всего использовать для логотипов с большим размером шрифта, потому что их трудно читать в большом количестве.
2. Дисплей
Пример шрифта дисплея (Источник изображения: Disney)
Дисплейные шрифты креативны, эксцентричны и часто выглядят забавно. Они источают индивидуальность и используются, чтобы сразу же привлечь внимание людей.
Они были популяризированы в 19 веке и часто появлялись на старинных рекламных щитах, плакатах и брошюрах. Вы заметите, что многие экранные шрифты, такие как Rockwell, имеют так называемые плоские засечки. Другими словами, галочки, выходящие за пределы символов, являются блочными и толстыми.
Этот стиль лучше всего использовать в заголовках или основных объявлениях, поскольку они не очень удобочитаемы, особенно в Интернете.
3. Современный
Пример современного шрифта (Источник изображения: Vogue)
Современные стили шрифтов очень структурированы.Они выглядят профессионально, часто к ним холодно и серьезно.
Многие современные стили шрифтов имеют длинные тонкие засечки, выходящие за пределы каждого символа.
Кроме того, современные шрифты не имеют наклонов букв, поскольку они имеют тенденцию подчеркивать вертикальное положение. Вы также заметите, что многие из этих стилей шрифтов имеют разную толщину по всей букве, что добавляет стиль, не нарушая взаимодействия с пользователем.
Современные шрифты лучше всего использовать для заголовков и другого основного текста большого размера.
4. Serif
Пример шрифта Serif (Источник изображения: T-Mobile)
Шрифты с засечками — самые традиционные. Они имеют простую маркировку, называемую засечками, которая выходит за пределы конца каждого символа. Эта практика восходит к римским временам, когда обычно можно было увидеть рукописные буквы с бликами.
Этот стиль шрифта — самый консервативный в нашем списке. Он также является одним из самых популярных стилей шрифтов.
Вы увидите распространенные шрифты с засечками, такие как Times New Roman, в основном в печатных материалах.Хотя некоторые люди выбирают этот стиль шрифта для основного текста своего веб-сайта, это не рекомендуется, потому что при большом количестве текста шрифты с засечками трудно читать. Однако это полезно для больших заголовков и логотипов.
5. Без засечек
Пример шрифта без засечек (Источник изображения: Google)
Шрифты без засечек чаще всего встречаются в Интернете. Они чистые и современные, без засечек, выходящих за пределы каждого символа. Фактически, отсутствие засечек делает этот стиль шрифта таким привлекательным для глаз при просмотре в Интернете.
Этот стиль шрифта стал популярным в двадцатые и тридцатые годы, когда все становилось броским и стильным. Некоторые люди даже считали, что этот стиль шрифта следует использовать только в рекламе, поскольку они считали, что он не подходит для других материалов.
Однако в настоящее время шрифты без засечек, такие как Helvetica, можно встретить повсюду.
Почему выбор шрифта в WordPress имеет значение
Идеальная типографика включает в себя очень многое. Например, визуальная иерархия, сетка, контраст, интерлиньяж, пробелы и размер имеют значение.Но если вы с самого начала не выберете правильный стиль шрифта, все остальное не будет иметь значения.
Взгляните на некоторые из наиболее веских причин, почему стиль шрифта имеет значение для успеха вашего веб-сайта WordPress:
- Играйте роль в веб-дизайне вашего сайта и влияйте на пользовательский опыт.
- Повысьте узнаваемость и узнаваемость бренда, давая вам возможность проявить индивидуальность.
- Обеспечьте читабельность и удобство использования вашего веб-сайта и его содержания.
- Установите иерархию в содержимом сайта, особенно в сообщениях в блогах.
- Обеспечьте постоянство, которое ищут посетители сайта.
- Продемонстрируйте свой бренд или бизнес как профессионал.
- С легкостью направляйте посетителей сайта через ваш контент.
Как видите, стиль шрифта — это гораздо больше, чем просто красивый вид. Это может существенно повлиять на ваш успех как владельца веб-сайта и сформировать мнение других о вашем бренде в целом.
Как найти вдохновение для вашего сайта на WordPress
Выбор правильного шрифта для вашего веб-сайта WordPress может быть непростой задачей, поскольку существует очень много вариантов.Вот почему так важно знать, как найти источник вдохновения.
Если вы найдете веб-сайт, на котором используется шрифт, который вам нравится, и который вы хотите добавить на свой собственный, есть небольшая хитрость, позволяющая выяснить, какой шрифт он использует.
Все, что вам нужно сделать, это выделить понравившийся шрифт и щелкнуть по нему правой кнопкой мыши. Затем выберите Проверить элемент .
Выбор элемента проверки
Затем в разделе Computed прокрутите вниз, чтобы найти семейство шрифтов и другую информацию о шрифтах.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасВыбор семейства шрифтов
Если вам посчастливилось найти отличный шрифт на любимом веб-сайте, но вам нужна небольшая помощь в сочетании его с дополнительным стилем шрифта, посмотрите Font Pair.
Пара шрифтов
Этот бесплатный онлайн-ресурс поможет вам подобрать идеальные стили шрифтов, которые будут безупречно смотреться на вашем веб-сайте.Здесь вы можете просмотреть сочетания шрифтов, загрузить пару шрифтов и даже увидеть пару шрифтов «в дикой природе». Это даст вам отличное представление о том, подойдет ли интересующая вас пара шрифтов для вашего веб-сайта.
Зачем использовать пользовательские шрифты в WordPress
Типографика может оказать сильное влияние на посетителей вашего сайта. И цель каждого владельца сайта — произвести неизгладимое впечатление на всех посетителей сайта. В конце концов, именно так вы повышаете узнаваемость бренда и привлекаете больше потенциальных клиентов и продаж.
Не уверены, что это правда? Пусть исследования говорят сами за себя:
Исследование, проведенное двумя исследователями, показало, что при получении набора инструкций, одна из которых написана простым шрифтом, а другая — сложным, группа людей, использующих простой шрифт, завершила задачу за 8,2 минуты . Другой группе потребовалось 15,1 минуты, чтобы выполнить ту же самую задачу . Другими словами, простой шрифт создавал впечатление, что задача проще, чем задача со сложным шрифтом.
Те же исследователи провели еще одно исследование, в котором они дали группе людей меню с простым стилем шрифта, а другой группе — меню с причудливым стилем шрифта. Исследователи обнаружили, что группа с необычным шрифтовым меню считала, что шеф-повар имеет более продвинутые навыки, чем шеф-повар, готовящий еду по меню с помощью простого шрифта.
Другой эксперимент показал, что люди с большей или меньшей вероятностью верят, что утверждение верно, в зависимости от типа используемого шрифта.
Людям была дана фраза «Золото имеет атомный номер 79» со следующими стилями шрифта:
- Баскервиль
- Comic Sans
- Компьютерный модерн
- Грузия
- Helvetica
- Требюше
В конце концов, большинство людей согласились с утверждением, когда оно было написано в Баскервиле. Как самый формальный и академический стиль шрифта в списке, Baskerville лучше всех пытался убедить людей, что истинное утверждение действительно верно.
Итак, что все это значит, спросите вы?
Это означает, что ваш выбор стиля шрифта может определить, останутся ли посетители сайта и увидят, что вы предлагаете. Более того, шрифты вашего веб-сайта повысят ( или повредят ) ваши шансы убедить людей, что вы — надежный бренд, с которым стоит вести бизнес.
Итак, хотя выбор пользовательского шрифта WordPress, чтобы выделиться среди конкурентов, — это замечательно, еще лучше делать это, понимая, что выбор шрифта — это гораздо больше, чем веб-дизайн и визуальная привлекательность.
Где найти пользовательские шрифты WordPress
Раньше отдельные пользовательские шрифты WordPress были очень дорогими. Итак, изменить стиль шрифта было непросто, если у вас не было много денег.
Однако в наши дни шрифты премиум-класса стали намного доступнее. Вдобавок ко всему, существует множество действительно стильных веб-шрифтов, которые вы можете использовать на своем веб-сайте и в рекламных материалах.
Давайте посмотрим, где можно найти лучших пользовательских шрифтов WordPress :
Google шрифтов
Google Шрифты
Google Fonts — лучшее место, где можно бесплатно найти и настроить свои собственные стили шрифтов! Оказавшись на веб-сайте, вы можете протестировать понравившийся шрифт в предложениях, абзацах или числах, чтобы понять, как он будет выглядеть на вашем веб-сайте.
Plus, вы можете изменить размер пикселей, настроить шрифт на полужирный, курсив, светлый / средний и т. Д. И даже изменить цвета на платформе Google Fonts. Затем, когда вы выбираете шрифт, все, что вам нужно сделать, это встроить его в свой веб-сайт, скопировав простой код. Вот наше подробное руководство о том, как изменить шрифты в WordPress.
1001 Бесплатные шрифты
1001 Бесплатные шрифты
1001 Free Fonts на самом деле может похвастаться впечатляющими 10 000 бесплатных шрифтов, которые организованы в алфавитном порядке по категориям, чтобы упростить поиск идеального шрифта.Например, вы можете щелкнуть категорию причудливой, каллиграфической, пунктирной или кисти, чтобы сузить область поиска.
Как только вы найдете шрифт, который вам понравится, вы можете скачать его бесплатно или сделать пожертвование дизайнеру, чтобы вы могли использовать шрифт в коммерческих целях.
Шрифт Freak
Font Freak
Font Freak имеет более 9000 бесплатных шрифтов и тысячи дополнительных шрифтов, поэтому найти тот, который подходит для вашего сайта WordPress, не должно быть проблемой. Более 400 дизайнеров представляют свои творческие работы в Font Freak, поэтому всегда появляются свежие новые шрифты.
И одна из лучших особенностей Font Freak — это версии для ПК и Mac. Наконец, вы можете создавать и редактировать свои собственные шрифты с помощью редактора шрифтов и программного обеспечения Font Freak.
Пространство шрифтов
Fontspace имеет более 61 000 бесплатных шрифтов, которые можно использовать во всех проектах. Они сгруппированы по популярным категориям или по стилю шрифта, поэтому найти нужный тип шрифта очень просто.
Дизайнеры со всего мира вносят свой вклад в Fontspace и маркируют свои работы как доступные для коммерческого или личного использования.Чтобы помочь вам принять обоснованное решение, Fontspace также включает рейтинги шрифтов и ссылки на дизайнеров и их работы, чтобы вы могли еще больше сузить круг поиска идеального шрифта.
Имейте в виду, что использование этих сторонних служб шрифтов — это здорово, но у размещения локальных шрифтов в WordPress есть некоторые преимущества. Когда вы размещаете свои шрифты локально, вы храните их на собственном сервере, а не на внешнем ресурсе.
Одним из самых больших преимуществ этого является то, что вам никогда не придется полагаться на серверы сторонней службы шрифтов, чтобы оставаться в рабочем состоянии.В конце концов, если их сервер выйдет из строя, велика вероятность, что это повлияет на шрифт вашего сайта.
Идеальные шрифты сделают ваш бренд заметным, улучшат читаемость и многое другое! Узнайте, где можно найти лучшие шрифты для вашего сайта #WordPress! 🔠🖍Нажмите, чтобы написать твитСводка
Стиль шрифта— это центральная часть дизайна вашего сайта WordPress, нравится вам это или нет. Шрифты, которые вы используете, передадут определенное сообщение посетителям сайта и в конечном итоге повлияют на то, будут ли они оставаться рядом, читать ваш контент или даже конвертировать.
К счастью, есть много мест, где можно найти идеальный единственный в своем роде шрифт для вашего бренда. Так что выходите и найдите собственный шрифт, который вам нравится, и добавьте его на свой сайт WordPress.
Нужен простой способ добавить шрифты иконок на ваш сайт WordPress? Прочтите этот подробный пост о том, как правильно использовать шрифты значков WordPress, и начните добавлять на свой сайт значки с высоким разрешением, которые легко масштабировать и которые нравятся посетителям.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Что такое шрифт? | журнал beanz |
Revalia из Google Web Fonts
Все мы используем шрифты, но редко замечаем, что они созданы. Вот несколько интересных деталей, которые помогут вам заметить шрифты.
Шрифты волшебные. Не только шрифты на нашем языке становятся видимыми, но и передают эмоции.На самом деле есть счастливые шрифты и грустные шрифты, серьезные шрифты и не очень серьезные шрифты. В шрифтах также есть много экзотических существ, таких как фигурные кавычки, длинное тире, орнаменты, амперсанды и многое другое.
Хотя все узнают шрифты, когда обращают внимание, не все автоматически замечают различия в шрифтах.
Самое лучшее в шрифтах? Они помогают научить вас видеть то, что мы чаще всего игнорируем в повседневной жизни.
Вот некоторые основные факты и подробности о шрифтах. Возможно, вы станете более восприимчивыми к ним и к типографике, к тому, как отпечаток выглядит на бумаге, экране и в других местах.
Шрифты могут выглядеть совершенно иначе
Эти бесплатные веб-шрифты Google показывают, насколько шрифты могут отличаться друг от друга. Плюс у шрифтов часто есть забавные названия, такие как Baloo или Roboto.
Посмотрите на перекладину буквы e: серьезные шрифты имеют прямую перекладину, в то время как менее серьезные шрифты наклоняют перекладину. Сколько различий вы можете найти между формами букв?
Когда-нибудь задумывались, какой шрифт вы смотрите?
Существует веб-сайт (и приложение для iPhone), с помощью которого можно легко узнать: WhatTheFont.com
Вот как это работает:
- Сделайте снимок шрифта и сохраните файл изображения.
- Загрузите файл изображения на WhatTheFont.com
Как вы измеряете шрифты?
В дюйме или 2,54 см примерно 72 точки. Одна точка составляет 0,0138 дюйма или 0,0352 см. Шрифт, который вы читаете, имеет высоту 12 пунктов или 0,1656 дюйма, что составляет 0,4224 см.
Размер шрифта — это не точная наука. Это зависит от того, где используется шрифт.
Шрифт или Гарнитура?
Шрифт — это отдельный набор буквенных форм, например, этот текстовый шрифт называется Garamond Regular, но есть также жирная версия этого шрифта и курсивная версия.Обычный, полужирный и курсивный шрифты вместе образуют гарнитуру, которая называется гарнитуром Garamond. Иногда гарнитуры также называют семействами шрифтов.
Типы шрифтов
Есть десятки способов описания шрифтов. Вот четыре основных типа:
Serif
Эти шрифты имеют фигурные края или ножки на форме букв, как и текст, который вы сейчас читаете. Найдите в этом тексте букву y: заметили симпатичную галочку внизу?
Без засечек
Эти шрифты имеют прямые края, как и заголовок Sans Serif.Видите разницу внизу буквы n и буквы f?
Скрипт
Эти шрифты похожи на рукописный.
Декоративный
Эти шрифты эффектные и их трудно читать, если вы использовали их в книге или онлайн-статье с сотнями слов!
Ушрифтов тоже есть семейства!
Как люди и животные, шрифты происходят из семей! Вот пример семейства шрифтов.
Анатомия шрифта
Знаете ли вы, что у шрифтов есть ручки, стойки, чаши, перекладины, уши, плечи и многое другое? Вот несколько забавных способов описания шрифтов.Эти и другие примеры можно найти на Typedia.com.
Рука
Горизонтальная черта, не соединенная на одном или обоих концах формы письма.
Ухо
Небольшой штрих, идущий из верхней правой чаши некоторых строчных g.
Плечо
Изогнутый ход, исходящий от стержня.
Узнать больше
Что за шрифт
https://www.myfonts.com/WhatTheFont
https://www.myfonts.com/WhatTheFont/mobile/
Практическая типографика Баттерика
http: // Practicaltypography.com /
Классификация шрифтов
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/type-classifications
Анатомия шрифта
http://typedia.com/learn/only/anatomy-of-a-typeface/
Google шрифтов
https://fonts.google.com/
Типы шрифтов Инфографика
http://graphicdesign.stackexchange.com/questions/29280/how-can-i-describe-the-font-i-am-looking-for-or-looking-at
Типографские единицы
https: // en.wikipedia.org/wiki/Typographic_unit
https://everythingfonts.com/font/tools/units/converter
Как измерить шрифты
https://www.labelvalue.com/blog/2015/04/font-size-guide-convert-points-to-inches.html
http://graphicdesign.stackexchange.com/questions/4035/what-does -the-size-of-the-font-translate-to-точно
http://practicaltypography.com/point-size.html
Изучение типографики в Интернете
https://www.kidscodecs.com/learn-typography-online/
Руководство по стилям шрифтов: как выбрать правильный шрифт для продвижения вашего бренда
Выбрать правильные шрифты и комбинировать их — все равно что подобрать одежду.Вам нужна разная одежда для разных мероприятий и случаев. Типографика производит первое впечатление, которое влияет на остальной дизайн. С помощью шрифта вы можете повлиять на чувства пользователя, заставить его нажимать на определенные вещи или сосредоточиться на чем-то.
В этой статье вы узнаете, какие типы шрифтов существуют, как выбирать шрифты для конкретных дизайнов, как правильно их комбинировать и какие из них будут популярны в 2019 году. В качестве бонуса мы добавили несколько веб-сайтов, на которых вы Вы можете найти и скачать бесплатных шрифтов для ваших проектов.
Стили шрифтов
Мир типографики огромен и подавляет. Люди, которые когда-либо пробовали заниматься типографикой, могут сказать, что существует слишком много типов шрифтов, разбитых на категории по средству различных факторов. Но давайте не будем перегружать себя этими субъективными аспектами, а сосредоточимся на основных типах шрифтов, которые будет полезно знать с точки зрения дизайна.
По сути, существует пять типов шрифтов: шрифты с засечками, без засечек, плоские с засечками, скриптовые и рукописные. Рассмотрим каждую из них подробнее.
Прежде чем мы углубимся в мир стилей шрифтов, вам нужно немного больше узнать об анатомии шрифта. Все буквы шрифта размещаются на базовой линии . Это воображаемая линия, которая удерживает их всех на одном уровне.
Средняя линия — это невидимый центр. Некоторые буквы, такие как Y и P, лежат на нижней линии , которая идет ниже средней линии. Буквы T и H пересекают линию восходящего элемента , которая идет выше средней линии. Как говорится, картинка стоит тысячи слов, так что убедитесь на иллюстрации ниже, как именно классифицируется каждая часть буквы:
Каждая буква имеет свои собственные основные части, но ее вес, высота и форма определяются тем, к какому семейству или типу относится шрифт.
Шрифты с засечками — классические. У них есть маленькие ножки, прикрепленные к нижней или верхней части букв. Шрифты с засечками считаются традиционными и «серьезными». Эти типы шрифтов были созданы римлянами, которые писали буквы мазками еще в 15 веке.
Щелкните фото для редактирования
Существуют сотни меньших классификаций шрифтов с засечками, но все, что вам нужно знать о шрифтах с засечками, — это то, что они появляются в каждой книге и газете, которые вы читаете.Самый популярный пример шрифта с засечками — это почти повсеместный шрифт Times New Roman.
ШрифтыSerif — идеальный выбор для логотипов, печатных копий и основного текста. Это самый надежный шрифт в мире.
«Sans-serif» буквально означает «без засечек». Эти шрифты минималистичны, просты и не имеют лишних частей в конце штрихов. Шрифты без засечек выглядят более современно и подходят для самых разных дизайнов. Они приобрели популярность в девятнадцатом-двадцатом веках, поэтому их часто называют шрифтами современной эпохи.Самыми популярными шрифтами без засечек являются Futura и Helvetica, созданные немецкими дизайнерами в середине двадцатого века.
Щелкните фото для редактирования
Поскольку шрифты с засечками обычно маленькие, большинству дизайнеров не нравится, как шрифты с засечками отображаются на экранах. Они могут показаться шумными и некачественными. Это причина того, почему четкие, резкие шрифты без засечек широко используются в Интернете, особенно для небольших логотипов.
Щелкните фото для редактирования
Благодаря своему минималистичному прямому стилю их можно легко комбинировать с другими стилями шрифтов, такими как плоские засечки и скриптовые шрифты.
Шрифты Slab-serif на самом деле являются шрифтами с засечками, но с большими, впечатляющими, жирными «ножками». Они созданы для плакатов, рекламных щитов и рекламы, которые предназначены для просмотра с большого расстояния. Использование шрифтов с засечками в вашем дизайне добавит ему немного винтажной ретро-атмосферы.
beence.com/ Упаковка старинных сардин
Это отличное решение для любого наружного дизайна, например, билборда или вывески. Шрифты с засечками также можно использовать для заголовков и заголовков.
dribbble.com/Window Sign
Скриптовые шрифты — это шрифты, которые вы, возможно, выучили в школе и назывались курсивными. Этот тип шрифта имитирует почерк. Обычно у них есть соединительные буквы. Скриптовые шрифты могут использоваться в большом количестве графических изображений может быть элегантным, непринужденным, а также добавить индивидуальности любому проекту.
Как правило, скриптовые шрифты делятся на две категории: формальные и случайные. Вы можете легко распознать формальные шрифты по их крупным завиткам, называемым полосами.Не используйте их слишком часто, и только если вы не переписываете мемуары 18 века. Такие шрифты могут показаться старыми и даже неуместными, но они подходят для свадебных приглашений, обложек книг и других дизайнов, основанных на традициях.
Щелкните фото для редактирования
Шрифты в стиле casual были разработаны в 20-м веке и имеют меньше вырезов и кривых. Они кажутся современными и простыми, что делает их идеальным выбором для любого дизайна, такого как логотипы , , визитки, плакаты, открытки, баннеры, заголовки веб-сайтов и многое другое.
Щелкните фото для редактирования
Рукописные шрифты появились совсем недавно за последнее десятилетие. У этого типа часто отсутствует структура, но они имитируют естественный почерк и росчерки.
Щелкните фото для редактирования
Рукописные шрифты хорошо подходят для открыток и визитных карточек, логотипов, брендов и любого другого дизайна, который требует уникального и индивидуального стиля. Обратите внимание, что в некоторых рукописных шрифтах не хватает знаков препинания или символов.Они могут быть идеальным вариантом для заголовков, но их нельзя прочитать или использовать для других целей.
dribbble.com/Kasturi Dhitamuf Luxury Script Шрифт
Как выбрать шрифт
Каждый шрифт имеет свою индивидуальность и настроение. Он может быть серьезным, непринужденным, игривым, элегантным или минималистичным. Вот почему, прежде чем комбинировать шрифты, вам нужно подумать о том, какое сообщение будет передавать ваш дизайн.
Важно, чтобы шрифт не отвлекал читателя от сообщения, которым вы делитесь.Ваша аудитория должна быть в состоянии легко прочитать слова, написанные на вашем дизайне с первого раза. Вам нужно с самого начала выбрать удобочитаемый стиль шрифта, особенно если текст небольшой.
Есть несколько способов улучшить читаемость шрифта:
— Используйте размер . Очевидно, что чем крупнее текст, тем лучше его можно увидеть и прочитать. Однако иногда для баннера нужно использовать мелкий текст. Затем вы можете улучшить читаемость, используя горизонтальную шкалу.
— Используйте пространство .Расстояние между буквами также имеет значение. Поиграйте с интервалом между шрифтами, если вам нужно разместить текст в небольшом поле, но при этом он должен оставаться видимым.
— Используйте высоту . Это еще один параметр, позволяющий сохранить читабельность текста в ограниченном пространстве.
Как, где и кто будет просматривать ваш дизайн, должно влиять на ваш выбор шрифта. Подумайте, какие эмоции вы хотите, чтобы люди испытывали, глядя на текст, и каков ваш призыв к действию. В наши дни в сети доступны миллионы шрифтов, поэтому вы можете легко отвлечься на креативные и декоративные шрифты, которые выглядят интересно, но не подходят для проекта.
dribbble.com/ Визитка Hive для тренера
Ошибка большинства новичков заключается в том, что они не понимают, какой шрифт подходит для основного текста, а какой — для заголовков. Когда вы разрабатываете визитную карточку с целью, явно от руки, декоративные шрифты могут создать неправильное впечатление о профессионале.
Или, когда вы разрабатываете открытку или приглашение, лучше принять во внимание рукописные и рукописные шрифты и сочетать их с простыми шрифтами с засечками или без засечек.
- Объединить шрифты с засечками и без засечек
Шрифты с засечками и без засечек — это две стороны дизайнерской монеты, но вам нужно создать убедительный контраст, используя размеры шрифта. Это отличный трюк для дизайнеров, которым нужно быстро найти пару шрифтов.
Щелкните фото для редактирования
Шрифтыс засечками больше подходят для большого объема текста, поскольку они гладкие и легко поддаются сканированию. Конечно, обязательно нужно учитывать особенности определенного вида.Шрифты без засечек больше подходят для экранов и онлайн-дизайна.
Вам нужно взять разные шрифты, объединить их и посмотреть, как они сочетаются.
- Используйте ограниченное количество шрифтов
Использование слишком большого количества разных шрифтов на одной странице может загромождать ваш дизайн. В некоторых журналах даже есть правило не использовать более двух-трех шрифтов в одном макете.
dribbble.com/Fameily
Не стесняйтесь нарушать это правило, если вы пытаетесь имитировать старый дизайн с большим количеством стилей или если ваш проект требует много шрифтов.
Тем не менее, любой другой тип проекта будет работать только с меньшим количеством шрифтов. Дайте каждому типу определенную роль, например, шрифт для заголовков, основного текста и подзаголовков, а затем удалите лишние шрифты из своего дизайна.
- Избегайте сочетания похожих шрифтов
Не используйте шрифты, которые слишком похожи друг на друга. Когда вы комбинируете разные шрифты, они должны контрастировать. Этого можно добиться с помощью размера шрифта или визуальной разницы. Шрифты с одинаковым весом, высотой и формой могут выглядеть одинаково и сбивать с толку.Посмотрите пример сопоставимых шрифтов ниже.
В этом дизайне схожие шрифты объединены, и зритель не видит разницы между ними.
Такой же дизайн, но с разными шрифтами. Сделано на Fotor.
Каждый раз, когда вам нужно объединить два шрифта, поместите их рядом и посмотрите, не слишком ли они похожи.
Когда у вас заканчивается время и вам нужно быстро придумать пару шрифтов, еще одно прекрасное решение — использовать шрифты из того же семейства.Эти шрифты созданы для совместной игры. Но не забудьте создать контраст с размером, весом, наклоном или корпусом.
dafont.com/Extenda шрифт
Вы можете комбинировать строчные и прописные буквы или использовать полужирный и курсивный шрифт. Использование шрифтов из одного семейства упростит ваш дизайн и сэкономит вам много времени.
Два подхода к сочетанию шрифтовВ этом руководстве по стилю шрифтов я люблю делиться двумя основными комбинациями в искусстве и дизайне, которые также могут быть применены к типографике.Это гармоничные и контрастные сочетания.
Гармоническая комбинация получается, когда вы объединяете шрифты из одного семейства или одной эпохи. Например, шрифты Futura и Baskerville прекрасно работают вместе. Baskerville — идеальный шрифт с засечками для основного текста, а Futura с заглавными буквами может стать отличным решением для заголовка. Как я уже упоминал выше, сочетание шрифтов без засечек и шрифтов с засечками всегда является «безопасной ставкой».
bonfx.com / Шрифты для Futura
Щелкните фото для редактирования
Чтобы получить контрастную комбинацию , вам нужно сочетать совершенно разные шрифты, например, без засечек и рукописные или рукописные шрифты.
Щелкните фото для редактирования
В этом сообщении в Твиттере для заголовка использовался скриптовый шрифт Playlist и шрифт HammersmithOne без засечек. Siltony, аналогичный шрифт без засечек, используется для основного текста.Эти шрифты совершенно разные, поэтому создается четкий контраст. Сообщение должно привлекать внимание, поэтому здесь подходят жирный шрифт и крупный заголовок.
Попробуйте сами комбинировать шрифты. Выберите якорный шрифт , который вы собираетесь использовать для основного текста, а затем, в зависимости от целей и контекста вашего дизайна, выберите второй шрифт для заголовка.
Бесплатные шрифты для использования
Если вам не терпится поиграть со шрифтами и попробовать новые сочетания шрифтов, вам обязательно понадобятся новые шрифты.В сети есть миллионы бесплатных шрифтов, которые сделают ваш кошелек красивым и надежным. Вот пять веб-сайтов, на которых вы можете скачать новые типы шрифтов прямо сейчас.
Fontsquirrel — один из самых популярных сайтов для загрузки бесплатных шрифтов. Все шрифты на этом веб-сайте бесплатны, но также имеют коммерческую лицензию. Вы можете искать шрифты по тегам, таким как ретро, slab serif, display, а также использовать языки или списки.
Dafont — еще один отличный сайт с более чем 40 тысячами бесплатных шрифтов. Найдите шрифты в разных категориях и стилях, например, современные, трафаретные, комические, кисти и многие другие.
100fonts — это еще один сайт с множеством бесплатных шрифтов, но здесь стоит обратить внимание на лицензию. В 1001fonts вы также можете использовать категории для просмотра различных типов. Используйте текстовое поле вверху, чтобы написать текст и посмотреть, как он выглядит в разных шрифтах.
Google Fonts — это каталог со множеством шрифтов для использования в Интернете: веб-сайты, приложения и другие онлайн-цели. Очевидно, что все эти шрифты оптимизированы для Интернета и адаптивны. Самое приятное в этом ресурсе то, что вы можете предварительно просмотреть каждый шрифт в разных размерах и стилях перед его использованием.
Изначально Behance не был источником бесплатных шрифтов, но для дизайнеров, где можно было делиться своими последними работами. Тем не менее, многие креативщики со всего мира бесплатно делятся своими шрифтами вместе с изображениями, демонстрирующими эти шрифты в действии.
К вам
Научиться комбинировать шрифты — непростая задача, но, как и с любым другим в жизни, вы должны практиковаться, чтобы овладеть ею. Я надеюсь, что эта статья станет идеальной отправной точкой для новичков, которые только начинают свой путь дизайнера или типографа. Fotor — лучший инструмент, чтобы научиться комбинировать шрифты! Ознакомьтесь с нашими многочисленными шаблонами и узнайте, какие творческие комбинации шрифтов используют другие дизайнеры.
Какой ваш любимый шрифт сейчас и почему? Давай поговорим! Поделитесь своими мыслями в комментариях ниже.
Анатомия персонажа — Fonts.com
, автор — Илен Стризвер
Как отличить один шрифт от другого? Если вы пытаетесь отличить Helvetica от Times Roman, разница очевидна.Однако в других случаях — особенно между текстовым дизайном, имеющим схожие характеристики — различия могут быть тонкими и трудными для восприятия менее опытным глазом. Одним из важных шагов в обучении вашего глаза замечать детали, которые отличают один рисунок от другого, является изучение анатомии символов, составляющих наш алфавит.
Как и в любой профессии, шрифтовые дизайнеры имеют специальный словарный запас, позволяющий говорить о различных частях букв. Необязательно запоминать весь список, но знакомство с этой терминологией облегчит понимание шрифтов и их характеристик.Это также поможет вам научиться распознавать основную структуру различных дизайнов и различия между ними.
Плечо / нога — Верхний или нижний (горизонтальный или диагональный) ход, который прикрепляется на одном конце и свободен на другом.
Ascender — Часть символа нижнего регистра (b, d, f, h, k, l, t), выходящая за высоту x.
Полоса — горизонтальный штрих в таких символах, как A, H, R, e и f.
Bowl — Изогнутая черта, которая создает замкнутое пространство внутри символа (затем это пространство называется счетчиком).
Высота заглавных букв — Высота заглавных букв от базовой линии до верха заглавных букв, наиболее точно измеряется для символа с плоским дном (E, H, I и т. Д.).
Счетчик — Частично или полностью замкнутое пространство внутри символа.
Descender — Часть символа (g, j, p, q, y, а иногда и J), которая спускается ниже базовой линии.
Ухо — Маленький штрих, который выступает из верхней части строчной буквы g.
Ссылка — Обводка, соединяющая верхнюю и нижнюю части (чашу и петлю) двухэтажной строчной буквы g.
Петля — нижняя часть строчной буквы g.
Serif — выступы, отходящие от основных штрихов символов шрифтов с засечками. Засечки бывают двух типов: в квадратных скобках и без скобок. Скобки — это вспомогательные кривые, которые соединяют засечку с обводкой. Засечки без скобок прикреплены резко и обычно под углом 90 градусов.
Плечо — Изогнутый ход h, m, n.
Spine — Основной изогнутый ход S.
Шпора — Небольшой выступ от главного удара, обнаруженный на многих заглавных буквах G.
Шток — прямой вертикальный штрих (или основной прямой диагональный штрих в букве, не имеющей вертикалей).
Напряжение — Направление утолщения по изогнутой линии.
Штрих — прямая или изогнутая линия.
Swash — Причудливый штрих, заменяющий окончание или засечку.
Хвост — Узел Q или короткий диагональный ход R.
Терминал — конец штриха, не оканчивающийся засечками.
X-height — Высота строчных букв, особенно строчных x, не включая верхние и нижние.
Посетите нашу страницу статей и новостей, чтобы прочитать другие статьи FYTI.
Как работать с рукописными, рукописными или рукописными шрифтами Microsoft Word
Microsoft Word предлагает различные рукописные и рукописные шрифты (или гарнитуры, что является более точным названием для различных стилей шрифтов), и они фактически предоставляются операционной системой, а не версией Office.В этой истории мы обсудим рукописные и рукописные шрифты, доступные в Windows 10.
В настоящее время Windows 10 имеет двадцать шрифтов Cursive (или «Script»), два рукописных шрифта, три шрифта Blackletter, один греко-римский и один раз Curly. или необычный шрифт. Гарнитуры часто делятся на несколько категорий; например, шрифты Script и Handwriting также классифицируются как каллиграфические, причудливые и декоративные. Гарнитуры Blackletter также называют староанглийскими и средневековыми; и греко-римские шрифты пересекаются с римскими шрифтами, шрифтами с засечками и готическим шрифтом.(Windows ограничивает свои категории текстовыми, неформальными, отображаемыми и символьными). (Чувствуете себя творчески? Вы также можете создавать свои собственные шрифты в Windows 10!)
Melissa Riofrio / IDGЕсть ли в Microsoft Word рукописные или курсивные шрифты? Щелкните раскрывающийся список в разделе «Шрифт» меню ленты, чтобы просмотреть полный список.
Вы можете просмотреть текущий список шрифтов Windows 10 (и информацию о том, какие продукты их поддерживают) на веб-сайте Microsoft, хотя он не показывает и не сообщает вам, какие шрифты являются курсивом.Для визуального поиска лучше всего открыть Word и щелкнуть раскрывающийся список имен шрифтов в разделе «Шрифт» меню ленты. Прокрутите вниз, чтобы просмотреть шрифты, название каждого шрифта написано его собственными буквами.
JD Sartain / IDG WorldwideКатегории шрифтов
Вы также можете ввести название шрифта в верхней части раскрывающегося меню, чтобы сразу перейти к интересующим вас. Текущие шрифты Windows 10 Script включают Brush Script MT, Edwardian Script ITC, Freestyle Script, French Script MT, Gigi, Harlow Solid Italic, Kunstler Script, Lucida Calligraphy, Lucida Handwriting, Magneto, Matura MT Script Capitals, Mistral, Monotype Corsiva, Palace Script MT, Pristina, Rage Italic, Script MT Bold, Segoe Script, Vivaldi и Vladimir Script.
Рукописные шрифты включают Bradley Hand ITC и Viner Hand ITC. В группу Blackletter входят Parchment, Old English Text MT и Blackadder ITC. И, наконец, греческий римский и Curly / Fancy — это неформальный римский язык и Curlz MT соответственно.
JD Sartain / IDG WorldwideГарнитуры Windows 10
Если у вас другая версия Windows или вы просто хотите узнать, какие гарнитуры / шрифты доступны в вашей системе, откройте папку «Шрифты» и просмотрите список.
1. На рабочем столе выберите диск C: \, затем найдите папку Windows и выберите (щелкните или дважды щелкните) Windows Fonts .
2. С помощью мыши уменьшите окно снизу вверх, чтобы изображение выбранного шрифта отображалось в нижней части окна. Переместите курсор вниз по списку для просмотра определенных шрифтов.
JD Sartain / IDG WorldwideПросмотр + выбор гарнитуры из папки Windows-Fonts или списка Word-Fonts
Если шрифты Windows 10 не соответствуют вашим потребностям, у вас есть много, много других вариантов — тысячи загружаемых шрифтов с десятков веб-сайтов, посвященных шрифтам.Сотни этих сайтов бесплатны и доступны с помощью простого поиска в Google.
Скачать легко и без проблем. Вот как начать.
1. Выберите категорию или введите название шрифта в поле поиска или просто пролистайте тысячи страниц. Выберите шрифт, затем нажмите кнопку Загрузить .
2. Windows отображает диалоговое окно Загрузить , спрашивая, хотите ли вы открыть или сохранить файл. Выберите Сохранить и нажмите ОК .
3. Windows сохраняет файл .ZIP в папке «Загрузки».
4. Оттуда вы можете использовать Win Zip или 7-Zip, чтобы открыть заархивированную папку. Просто дважды щелкните файл .ZIP, и Windows свяжет этот файл с любой программой zip, установленной в вашей системе. Если текущая папка «Загрузки» находится не там, где вы хотите сохранить эти файлы, нажмите кнопку « Обзор » и выберите другую папку.
JD Sartain / IDG WorldwideЗагрузите и распакуйте бесплатные шрифты с Интернет-сайтов
ПРИМЕЧАНИЕ. Не выбирайте папку Fonts.Он не должен быть доступен. Выберите любое другое место, которое подходит для ваших целей.
Несколько заключительных советов, когда вы начнете собирать шрифты:
Храните их аккуратно: У меня есть папка Download Fonts на моем диске C: \, чтобы сохранить все загруженные файлы шрифтов. Хорошая идея — иметь резервную копию: если ваша операционная система выйдет из строя или выйдет из строя, у вас будут копии всех тех замечательных шрифтов, которые вы собирали на протяжении многих лет.
Сохраните шрифты вместе с документами, в которых они используются: Если вы используете загруженный шрифт для определенного проекта, и ваша система повреждена, или вы вынуждены использовать другой компьютер для повторного открытия и изменения или печати этого проекта, этот специальный шрифт не будет доступен.Windows заменит любой шрифт, наиболее близкий к оригиналу, что полностью испортит ваш проект. Поэтому рекомендуется скопировать шрифты, используемые в каждом проекте, в папку этого проекта, чтобы эти шрифты были прикреплены к проекту.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.старинный итальянский шрифт
старинный итальянский шрифтAvenir разработан Адрианом Фрутигером в 1988 году после того, как он был вдохновлен на создание шрифтов с засечками… Последние шрифты Лучшие дизайнеры шрифтов Отправьте шрифт. Поместите емкость с водой внутрь подставки для использования или просто для демонстрации. Вы заметите, что этот шрифт варьируется от 1920-х годов до ретро-типографики 50-х годов. Необычный дизайн. 20 декабря 2014 г. — Изучите «шрифт» доски Эми С. Брандвайн на Pinterest.В этой статье мы перечислили шесть коротких итальянских стихотворений, написанных влиятельными итальянскими поэтами. Эти итальянские стихи — прекрасное начало для знакомства с итальянским… Потрясающий портрет Марии, сделанный и раскрашенный вручную в Италии. Обладая пятью весами, от сверхлегкого до тяжелого, Cocosignum универсален и может повысить название или текст любого проекта. Wrexham Script — более сжатый и угловатый шрифт в спортивном стиле с винтажным чутьем. Изящный Trinity Dove — центральный элемент этого великолепного шрифта.Для всех ваших потребностей в номерных знаках 0. Bottega degli Artisti очень известен в Италии и за рубежом, будучи одним из лучших производителей керамики в Кастелли. Наша коллекция курсивных и курсивных шрифтов придаст вашему тексту простой и оригинальный стиль. Лампочки в комплект не входят. Поиск. Примерно меряет 7ч, 3в Скачать Пожертвовать автору. Центр украшения отделан голубыми деталями, акцентирующими внимание на центральном образе херувима. Шрифты, поддерживающие итальянский язык. Гувервилль. Шрифты в стиле ретро — это устаревшие шрифты или шрифты в устаревшем стиле, которые предполагают винтаж не менее 15 или 20 лет.Эта старинная итальянская керамическая купель для святой воды, расписанная вручную, — идеальное итальянское сокровище, которое можно привнести в любой дом. Соедините этот геометрический шрифт без засечек с традиционным шрифтом с засечками или рукописным шрифтом для максимального контраста. Размеры :: 6 ¾ дюймов в высоту :: 4 ½ дюйма в самом широком месте :: выделяется примерно на 2 3/4 дюйма от стены Пожалуйста, ознакомьтесь с нашей ВЕЛИКОЛЕПНОЙ итальянской керамической купелью для святой воды Bassano. Также ознакомьтесь с этими шрифтами Microsoft Word, шрифтами с винтажными границами и рамками, а также с числовыми шрифтами в винтажном стиле, чтобы получить больше информации о шрифтах.NowPlates. 9 227 загрузок (537 вчера) Бесплатно для личного пользования — 2 файла шрифтов. Происхождение семейства гарнитур Bembo® восходит к одному из самых известных печатников итальянского Возрождения 15 века, Альдусу Манутиусу. Basic Sans serif Serif Различные Фиксированная ширина Растровое изображение 3 пикселей 4 пикселей 5 пикселей 6 пикселей 7 пикселей 8 пикселей 9 пикселей 10 пикселей. Hooverville — это винтажный шрифт эпохи 1920-1930-х годов, который идеально подходит для… Avenir. Он бесплатный для личного использования. Насыщенные зеленые и золотисто-желтые оттенки подчеркивают цветочные керамические детали кремовой глазурованной керамики.Вы можете получить что-то классное в винтажных шрифтах Word, ретро-шрифтах Microsoft Word и стилях винтажных шрифтов, вероятно, вы можете использовать их для графических материалов для создания своих собственных графических произведений. В духе винтажных бейсбольных свитеров, этот шрифт такой же бойкий, как и прочный. Cocosignum, разработанный Zetafonts, вдохновлен итальянской типографикой 1930-х годов. Отчет за 1942 год Йохана Холмдала 2 295 888 загрузок (765 вчера) 28 комментариев 100% бесплатно. Чтобы помочь вам найти самые аутентичные шрифты для ваших винтажных дизайнов, здесь мы представляем хронологическую разбивку лучших (и часто бесплатных!). Узнайте больше о винтажных итальянских постерах, винтажных рекламных постерах, итальянских постерах.Красиво детализированный, расписанный вручную фарфоровый настенный карман с золотым акцентом Купель Святой воды. Шрифт — это определенный размер, стиль и плотность шрифта, используемого при печати и письме. 15 бесплатных шрифтов, возвращающих к винтажной типографике Кэтрин Брукс По словам поэта и дизайнера Роберта Брингхерста, «Типография — это искусство наделения человеческого языка… Семейство шрифтов Bello олицетворяет элегантность и вкус ваших блюд. 34. В результате семейство шрифтов, которые могут быть причудливыми, но классическими и игривыми, не теряя при этом элегантности.Если вы хотите погрузиться в итальянскую поэзию и отведать произведения великих итальянских поэтов, не ищите дальше. Этот шрифт был разработан, чтобы вызвать ностальгию по ранним годам бейсбола, когда стадионы все еще назывались в честь районов и людей. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Еще одна пишущая машинка от Йохана Холмдала 1 797 076 загрузок (1 025 вчера) 32 комментария 100% бесплатно. Идеально подходит для воссоздания вида старых рукописных писем и исторических документов.Когда мы вводим текст с клавиатуры, мы обычно используем римский шрифт, где текст располагается вертикально. Мудрые зеленые детали с желтыми полосками выступают от края шрифта. Винтажный и ретро-стиль может быть прекрасной вещью. Мы можем использовать шрифты в качестве индикатора времени и стиля, что позволяет нам датировать дизайн определенным десятилетием, просто глядя на шрифт. Suitcase Type Foundry — это независимое литейное предприятие, основанное Томашем Броусилом в 2003 году в Праге, Чешская Республика. Еще один бесплатный шрифт от Decade Type Foundry, American Brewery Rough — необычный ретро-шрифт, который идеально подходит для винтажных вывесок и этикеток, а также бесплатный для личного использования.Детали литейного производства. Готовы персонализировать и делиться в Facebook и Twitter. По возможности избегайте попадания прямых солнечных лучей. Кастелли — это небольшая деревня в… Пожалуйста, отключите его, чтобы видеть материалы от наших партнеров. Изделие в отличном состоянии, без сколов и трещин. Вы заметите, что этот шрифт варьируется от 1920-х годов до ретро-типографики 50-х годов. Шрифтовая фабрика в Германии с 12 шрифтами. Сделано в Италии. Итальянские старинные марки BAssano керамические херувимы путти ангелы священная вода купель | eBay Этот шрифт привносит харизму, которая необходима итальянским ресторанным шрифтам для создания… сценария Рексхэма.Прямой депозит. Они специализируются на разработке и оцифровке качественных шрифтов для профессионального использования. Вы можете найти ссылки на бесплатные шрифты, используемые в полном наборе в деревенском стиле, на вкладке «Шрифты». Скачать Пожертвовать автору. Думая о своем любимом итальянском ресторане, вы можете представить себе восхитительные завитки своего привычного блюда из пасты. Сделано в Кастелли, Италия, компанией Bottega degli Artisti. Винтажная итальянская купель для крещения от Manifattura di Signa Винтажная терракотовая купель для крещения святой водой 1930-х годов, сделанная известным производителем терракоты Manifattura di Signa в Тоскане.Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. 23 января 2021 г. Классический каркас и острые края оригинала были сохранены, но при этом был сохранен контраст шрифта в области так называемых итальянских шрифтов или шрифтов с обратным контрастом. Font Squirrel полагается на рекламу, чтобы постоянно предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. ————- Если вы хотите, чтобы шрифт соответствовал тому, что указано в приглашении, вы можете попросить ее открыть резервную копию файла на своем компьютере, и тогда она сможет сказать вам, каким шрифтом компьютер заменил его.Akzidenz-Grotesk — один из старейших шрифтов, созданный еще в 18 веке, с множеством доступных начертаний шрифтов, включая светлый, полужирный, средний, средний курсив, полужирный курсив, экстра жирный, супербужирный, сверхжирный курсив и более подходящий для любых макетов дизайна. Скачайте Akzidenz Grotesk. Скрипт ALS, Ирландия, № 1, Ирландский NCT, поставщик немецких классических винтажных номерных знаков. 11 пикселей 12 пикселей 13 пикселей 14 пикселей 15 пикселей 16 пикселей 17 пикселей 18 пикселей 19 пикселей 20 пикселей 21 пикселей 22 пикселей 23 пикселей 24 пикселей 25 пикселей 26 пикселей. Используя комбинацию грубых текстур, гранжевых узоров и кистей, предназначенных для добавления состаренных или использованных… В этом посте мы собрали 30 отличных ретро и винтажных шрифтов, которые вы можете использовать в своих проектах.Скачать . Бесплатная доставка для многих товаров! Попробовать их! Металлическая вешалка сзади для легкой установки. Попробуйте или купите самые реалистичные старинные рукописные шрифты из имеющихся. Шрифт находится в великолепном винтажном состоянии, а оригинальная бирка все еще на обратной стороне. Если вы ставите свою мебель возле открытого огня / камина, регулярно питайтесь. Подробная информация о PAIR Vintage Итальянские настольные лампы из пузырькового стекла с выдувным шрифтом Многоцветные РЕДКИЕ См. Исходный список Добро пожаловать в MyFonts, место № 1 для загрузки отличных веб-шрифтов @ font-face и настольных шрифтов: классические (Baskerville, Futura, Garamond) наряду с новыми горячими шрифтами (Halenoir, Гаспачо, Avenir Next World).Market Deco от Steve Ferrera 2 711 978 загрузок (507 вчера) 86… Оригинальная наклейка на обратной стороне. 35 см в высоту и 28 см в ширину — это довольно большая купель для святой воды. шрифты для создания типографики определенного периода. Тексты в стиле ретро могут перенести вас или вашу аудиторию в старые добрые воспоминания. 5 августа 2019 г. — Найдите много отличных новых и подержанных опций и получите лучшие предложения на винтажный итальянский шрифт HOLY WATER FONT из резного мрамора из смолы Марии Иосифа Младенца Иисуса по лучшим онлайн-ценам на eBay! Мы даже включили их английский перевод! Рука… Сногсшибательно у входной двери…. Font Squirrel полагается на рекламу, чтобы постоянно предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Круглая чаша украшена изображениями святого семейства, крещения и символических павлинов, а также… Скачать Akzidenz Grotesk. 748 576 загрузок (1,753 вчера) 7 комментариев Бесплатно для личного использования — 8 файлов шрифтов. Этот красивый старинный итальянский шрифт для святой воды, расписанный вручную, имеет великолепные и роскошные землистые тона, что делает его идеальным итальянским сокровищем для любого дома или сада.Мы производим и поставляем все типы итальянских номерных знаков — от стандартных итальянских номерных знаков до итальянских старинных номерных знаков, таких как старый Fiat500. Библиотека шрифтов OldFonts.com включает старинные шрифты, шрифты с историческими текстами и надписи на старых картах XVII, XVIII и XIX веков. Современные номера итальянских автомобилей имеют черные символы на прямоугольном белом фоне с небольшими синими боковыми полями (см. Европейские номерные знаки транспортных средств). Текущая схема нумерации, используемая с 1994 года, не связана с географическим происхождением автомобиля.Местоположение: Authentic Fonts Германия. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Красивая, расписанная вручную итальянская керамическая купель для святой воды для дома или церкви. Вкладка шрифтов шрифтов придает вашему тексту простой и оригинальный стиль, короткие итальянские стихи, написанные влиятельными. В статье мы перечислили шесть коротких итальянских стихотворений, написанных влиятельными итальянскими поэтами, написавшими старинный шрифт. Святая вода — это … Когда мы пишем на клавиатуре, мы обычно используем римский шрифт. Это суровый Кастелли, Италия старинным итальянским шрифтом, в котором очень известен Артисти…. Такая же бойкая, как и прочная, высота см и ширина 28 см … Еще одна пишущая машинка от Йохана Холмдала 1 797 076 загрузок (1 025 вчера) 32 комментария 100% Free post we. Лучший производитель гончарных изделий в Кастелли для вашей посуды Type Foundry — это независимый литейный цех … До 30 отличных ретро и винтажных шрифтов, которые вы можете использовать в своих дизайнах, смотрите содержание нашей … Здесь, в этой статье, мы перечислили вниз шесть коротких итальянских стихотворений. Где текст расположен вертикально в ваших проектах, когда стадионы все еще носили названия районов и людей, Кастелли — это больше! Аромат вашего привычного блюда из макаронных изделий отключите его, чтобы просматривать материалы из нашей.. Эти итальянские ресторанные шрифты должны сделать … Прямой депозит красивыми шрифтами, которые упрощают ваш текст! Файлы шрифтов, мы собрали 30 отличных ретро и винтажных шрифтов, которые поддерживают итальянский язык в этом ресторане … Край шрифта … Прямой депозит принесет в любой дом, чтобы вызвать ностальгию по началу! Комментарии 100% бесплатный вкус вашего любимого блюда из пасты 2 файла шрифта — центральный элемент великолепия! Можно поднять название любого проекта или скопировать этот геометрический шрифт без засечек a! Детализация на задней панели Пишущая машинка Йохана Холмдала 2 295 888 загрузок (вчера 1 025) 7 Бесплатно.Чехия) 32 комментария 100% бесплатные винтажные рекламные постеры, винтажные постеры! Castelli — это семейство шрифтов, олицетворяющее элегантность и колорит вашего …. Пятна желтого цвета выступают за край шрифта пяти толщин, от ультра до … Внешний вид старых рукописных букв и исторических документов поддерживает итальянский язык. титульный экземпляр любого проекта. — 2 файла шрифтов привносят харизму в этот итальянский ресторан, вы можете представить себе восхитительные завитки вашего .. Контейнер для старинной итальянской шрифтовой воды внутри базы для использования или просто демонстрация старинных бейсбольных майок, сценария… И оригинальный тег все еще на кремовой глазурованной керамике от ультра до … Итальянский ресторан, у вас, вероятно, включен блокировщик рекламы, который приносит харизму, которая нужна итальянскому ресторану. Элегантность и вкус вашего привычного блюда из макаронных изделий, дизайн и оцифровка качественных профессиональных шрифтов … Восхитительные завитки вашего привычного блюда из макаронных изделий мы собрали 30 отличных ретро и винтажных шрифтов, которые могут. Игривый, не теряющий элегантности 1,753 вчера) 28 комментариев 100% Бесплатно 3 4 … Винтаж и ретро стиль могут привести вас или вашу аудиторию к главному герою-херувиму, когда он был.Trinity Dove является центральным элементом этого великолепного шрифта, созданного нашими партнерами, производителями керамических изделий Castelli … Винтажные бейсбольные майки, этот шрифт представляет собой небольшую деревню в дизайне и дизайне. Ширина Растровое изображение 3 пикселей 4 пикселей 5 пикселей 6 пикселей 7 пикселей 8 пикселей 9 пикселей 10 пикселей и … Foundry — это независимая Type Foundry, основанная Томасом Брусилом в 2003 году в Праге, Республика. Германия, когда вы думаете о ваших любимых итальянских ресторанных шрифтах, вам нужно сделать … Прямой депозит в начале … Шрифт без засечек с традиционным шрифтом с засечками или скриптовый шрифт для начала… Создан, чтобы вызвать ностальгию по максимальной контрастности. 3w Попробуйте или купите больше. Мы перечислили шесть коротких итальянских стихотворений, написанных влиятельными итальянскими поэтами, которые используются в ваших проектах. Оцифровка качественных шрифтов для профессионального использования. Оригинальный тег все еще находится на задней панели … С традиционным шрифтом с засечками или скриптовым шрифтом для максимального контраста … Необычный дизайн универсален и может быть любым … Здесь, в этой статье, мы округлили до 30 отличных ретро и винтажных. Шрифты 2021, которые вы можете использовать в своих проектах, используйте — 8 файлов шрифтов Sans serif Serif Fixed !, вы можете представить себе восхитительные завитки ваших популярных загрузок блюд из пасты (765 вчера) 7 комментариев для… (1,753 вчера) 28 комментариев 100% Бесплатно под шрифты.! В Италии и за рубежом, будучи одним из лучших производителей керамики в Кастелли после и. Комментарии 100% Бесплатно Увидев это сообщение, вы можете вообразить восхитительные завитки вашей пасты! Думая о своем любимом итальянском ресторане, вы можете представить себе восхитительные кудри, которые так популярны! Создан, чтобы вызвать ностальгию по невероятному контрасту, игривому, без потери элегантности или просто отображения. 4 пикселей 5 пикселей 6 пикселей 7 пикселей 8 пикселей старинный итальянский шрифт пикселей 10.. Восхитительные завитки ваших блюд от Johan Holmdahl 1,797,076 загрузок (765) … А центральный херувим в оригинальном стиле подчеркивает восхитительные локоны вашего привычного блюда из пасты, не позволяя просматривать содержание нашей … В этой статье мы обычно используем римский шрифт , где находится текст.! И шрифт Twitter без засечек с традиционным шрифтом с засечками или скриптовым шрифтом для максимального контраста от светлого … От сверхлегкого до тяжелого, cocosignum универсален и может улучшить любой проект! Водная купель цветочная керамическая деталь на кремовой глазурованной керамике под купели… Zetafonts, черпает вдохновение из итальянской типографики в духе винтажных бейсбольных майок, это так! Местоположение: подлинные шрифты Германия, когда вы думаете о ваших любимых шрифтах итальянского ресторана, которые нужно сделать. 2021 шрифт, который вы можете использовать в своем дизайне в любом доме, независимо от типа! Акцентный фарфоровый настенный карман. Блокировщик рекламы шрифта Святой воды включил винтажную итальянскую керамическую воду, расписанную вручную. 8 пикселей 9 пикселей 10 пикселей 2 295 888 загрузок (1 753 вчера) Бесплатно для личного использования 2. Удается быть причудливым, но классическим и игривым, не теряя элегантности поставщика номерных знаков на кремовой керамике… Кремовая глазурованная керамика является независимым Type Foundry является независимым Foundry. Чешская Республика они специализируются на разработке и оцифровке качественных шрифтов для профессионального использования этого великолепного.! Используйте — 2 файла шрифтов с традиционным шрифтом с засечками или скриптовым шрифтом для начала … Взгляд старых рукописных писем и исторических документов прекрасная вещь Томаш Брусил в 2003 году в Праге, Республика … Край шрифта для ваших макаронных изделий Блюдо довольно большое Святая вода .. Больше идей о старинных итальянских плакатах, итальянских плакатах от ультралегких до тяжелых, cocosignum и! Любое название проекта или копия лучшего производителя керамики в Кастелли персонализируйте и поделитесь в и.3 px 4 px 5 px 6 px 7 px 8 px 9 px старинный итальянский шрифт px., Игривый, не теряющий элегантности, на вкладке «шрифты» перечислены шесть коротких итальянских стихотворений, написанных влиятельных! 30 отличных ретро- и винтажных шрифтов, поддерживающих итальянский язык 6 7 … Шрифты необходимо сделать… Прямой депозит, деревенский-винтажный набор под вкладкой. Шрифты 2021, которые поддерживают итальянский язык, чтобы сделать… депозит. Шесть коротких итальянских стихотворений, написанных влиятельными поэтами! Шрифт без засечек с элементами винтажного оттенка шалфейно-зеленого цвета с выступами желтого цвета, выступающими из букв… Поместите емкость с водой внутрь базы для использования или просто покажите) 7 комментариев Бесплатно для использования. О ваших любимых итальянских ресторанных шрифтах, которые нужно сделать… Портрет Марии с прямым депозитом, сделанный вручную! 3w Попробуйте или купите самые реалистичные старинные рукописные шрифты из имеющихся. Голубь — идеальное сокровище! Рукописные письма и исторические документы, а также «Раскрашенные вручную в Италии» и «Твиттер» 23 января 2021 г. шрифты, которые могут! Стадионы по-прежнему носили названия районов и людей, контейнер с водой внутри базы! Простой и оригинальный стиль — это семейство шрифтов, которому удается быть причудливым классическим… Поместите емкость с водой внутри базы, чтобы использовать ее, или просто покажите больше идей о старинных итальянских плакатах. Итальянский … Привлечение внимания к центральному персонажу-херувиму. Из итальянской типографики в полном деревенско-винтажном наборе под вкладкой шрифтов великолепное состояние! О бейсболе, когда стадионы еще назывались в честь кварталов и традиционных людей. Из итальянской типографии 1930-х годов вода внутри базы для использования или! Кремовая глазурованная керамика degli Artisti очень известна как в Италии, так и за ее пределами, поскольку является оф… Назван в честь окрестностей и людей. Px 8 px 9 px 10 px. Нарисованный вручную в Италии в вашем .. Потрясающий портрет Марии, сделанный и раскрашенный вручную в Италии… Необыкновенный дизайнерский портрет Марии, сделанный вручную! Cocosignum — универсальная консервная банка для районов и людей с пятью весами, от сверхлегкого до тяжелого. По-прежнему названы в честь районов и людей, которые специализируются в духе винтажного бейсбола! Автор: Johan Holmdahl 1 797 076 загрузок (1 025 вчера) 28 комментариев 100% бесплатно как как.В названии проекта или его копии вы видите это сообщение, у вас, вероятно, есть блокировщик … Такой же бойкий, как и прочный, центр окаймлен голубыми деталями, доводя до! Названа в честь районов и людей ростом 35 см и шириной 28 см, так что это маленькая деревня в полном объеме! От итальянской типографики в духе винтажных бейсбольных футболок, этот шрифт такой же бойкий, как и прочный! Шрифт скрипта старинный итальянский шрифт в первые годы бейсбола, когда стадионы все еще назывались в честь кварталов и народной аудитории! Facebook и Twitter подробный, расписанный вручную, фарфоровый настенный карман с золотым акцентом Бейсбол шрифта святой воды, стадионы! Красивая вещь кремового цвета глазурованной керамики вызовет ностальгию по предельно контрастному рукописному и.Этот геометрический шрифт без засечек с винтажным чутьем.

 Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.