Шрифты разные буквы: Красивые шрифты онлайн | Написать текст и скопировать
α — Греческая строчная буква альфа: U+03B1 alpha
Значение символа
Греческая строчная буква альфа. Греческое и коптское письмо.
Символ «Греческая строчная буква альфа» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Греческое и коптское письмо |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 03B1 |
| Простое изменение регистра | 03B1 |
Похожие символы
Кодировка
| Кодировка | dec (bytes) | dec | binary | |
|---|---|---|---|---|
| UTF-8 | CE B1 | 206 177 | 52913 | 11001110 10110001 |
| UTF-16BE | 03 B1 | 3 177 | 00000011 10110001 | |
| UTF-16LE | B1 03 | 177 3 | 45315 | 10110001 00000011 |
| UTF-32BE | 00 00 03 B1 | 0 0 3 177 | 945 | 00000000 00000000 00000011 10110001 |
| UTF-32LE | B1 03 00 00 | 177 3 0 0 | 2969763840 | 10110001 00000011 00000000 00000000 |
Наборы с этим символом:
ℳ — Каллиграфическая заглавная буква M: U+2133 Mscr
ℳзнак немецкой марки
Значение символа
 Буквоподобные символы.
Буквоподобные символы.Символ «Каллиграфическая заглавная буква M» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Буквоподобные символы |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2133 |
| Простое изменение регистра | 2133 |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 84 B3 | 226 132 179 | 14845107 | 11100010 10000100 10110011 |
| UTF-16BE | 21 33 | 33 51 | 8499 | 00100001 00110011 |
| UTF-16LE | 33 21 | 51 33 | 13089 | 00110011 00100001 |
| UTF-32BE | 00 00 21 33 | 0 0 33 51 | 8499 | 00000000 00000000 00100001 00110011 |
| UTF-32LE | 33 21 00 00 | 51 33 0 0 | 857800704 | 00110011 00100001 00000000 00000000 |
Наборы с этим символом:
Есть ли шрифт, который имеет одинаковую высоту для каждого символа?
Конструкция шрифтов изменилась после 50-х годов в швейцарском международном типографском стиле .
Международный типографский стиль оказал глубокое влияние на графический дизайн как часть модернистского движения, затронув многие области, связанные с дизайном, включая архитектуру и искусство. Он подчеркивает чистоту , читабельность и объективность .
Многие из ранних работ Международного типографского стиля включали типографику в качестве основного элемента дизайна в дополнение к ее использованию в тексте, и именно для этого и был назван стиль.
Если ручная типография была первым дизайном, а буквы, построенные на сетке, появились в 18 веке, то 20-й век и, в частности, швейцарский стиль, принесли фотографическое воспроизведение в качестве решающего элемента для дизайна его типографии. Делая гигантские фотографические копии каждого персонажа, они могли бы легче найти все оптические элементы, которые можно модифицировать, чтобы улучшить их дизайн.
- Округлые штрихи превышают пределы базовой линии и высоты x, чтобы иметь такой же размер, как символы с прямыми штрихами.

Но есть много оптических правил: перечислить их все сложно, а просто говорить о простой заглавной E:
- Три горизонтальных мазка прописной буквы E имеют разную длину
- Четыре мазка буквы Е имеют разную толщину
- Центр обводки столицы E немного выше среднего
Это происходит с каждым персонажем шрифтов, созданных в это время, таким как Helvetica, Frutiger и Univers, и оттуда все классические шрифты были переработаны или, скорее, реструктурированы.
Зная это, за исключением некоторых более современных дизайнов, все оригинальные шрифты, разработанные до этого времени — в начале 20-го века или раньше, не имеют оптических настроек. Например, шрифты в стиле ар-деко :
Кино от Mifonts.com
Линия хора от wfonts.com
В 90-х годах произошло движение в архитектуре, кино, моде, рекламе и промышленном дизайне, которое бросило вызов всем установленным правилам: деконструктивизм . В графическом дизайне это называлось Trash Design, и одна из его больших задач заключалась в том, чтобы уничтожить все устройства оптической типографии или, по крайней мере, создать шрифты без таких правил. Основными экспонентами этих шрифтов были журналы Emigre , Mondo2000 и RayGun . Несмотря на то, что они кажутся очень случайными типографскими типографиями, сегодня они классики.
В графическом дизайне это называлось Trash Design, и одна из его больших задач заключалась в том, чтобы уничтожить все устройства оптической типографии или, по крайней мере, создать шрифты без таких правил. Основными экспонентами этих шрифтов были журналы Emigre , Mondo2000 и RayGun . Несмотря на то, что они кажутся очень случайными типографскими типографиями, сегодня они классики.
Сенатор от myfonts.com
Lo-res от myfonts.com
Гражданин от myfonts.com
Продолговатый от myfonts.com
Особая хитрость при поиске шрифтов без разницы по высоте состоит в поиске шрифтов с обводкой закругленных колпачков:
Модула Округлая от myfonts.com
Компактный Округленный от fontke.com
Шрифты, чей строчный дизайн сильно опирается на структуру с двойной горизонтальной параллельной осью:
Comsat через t26.com
NeuBank NF через myfonts. com
com
Или с ортогональной модульной структурой:
Классические данные 70 через myfonts.com
Площадь Рассела через myfonts.com
Или отображать шрифты, например:
BigBand от wfonts.com
Черный тюльпан от myfonts.com
Создание шрифтов с одинаковой высотой для всех символов означает устранение ударов по восходящей и спускающейся сторонам и сопоставление высоты и высоты крышки. Это затрудняет поиск образцов с различием между заглавными и строчными буквами. Есть несколько исключений:
Velvenda Cooler через dafont.com
Вестник Готики через findmyfont.com
Как правильно выбрать шрифт для Digital
Об авторе
Виктор Акифьев
Ведущий дизайнер AICШрифт – это удивительное изобретение человека. Являясь, по сути, рисунком букв и знаков, шрифт за всю свою историю последовательно был определен формой пера, затем – отлитым металлическим бруском, а в наше время – сотнями неделимых ячеек, или, говоря проще – пикселями. Шрифт для человека стал чуть ли не частью природы, и поэтому любая его неточность или отклонение от принятого образца кажется странной – настолько мы привыкли к канонам, порой сами того не осознавая.
Шрифт для человека стал чуть ли не частью природы, и поэтому любая его неточность или отклонение от принятого образца кажется странной – настолько мы привыкли к канонам, порой сами того не осознавая.Посмотрите, как сильно в восприятии отличаются друг от друга два шрифта: весьма нейтральный гротеск Graphik и экспериментальный Potexa от исследователей из Kiosk:
Шрифт Graphik. Commercial Type, type.today
Шрифт Potexa. Kiosk
А теперь представьте, как будет выглядеть длинный текст, набранный Potexa: вряд ли будет просто прочитать пару страниц такой книги. Однако постер, на котором вы увидите крупный заголовок из этих же причудливых букв, будет выглядеть эффектно. Напротив, пара десятков страниц, набранных Graphik, может быть совершенно спокойно прочитана – конечно, если условиться, что это не будет полотном из заглавных букв.
Разные шрифты имеют разное применение, как и в случае с этой парой. Как шрифт для постеров будет нелепо выглядеть в длинных текстах, так и шрифт для чтения может быть плохим выбором для отображения на экранах.
Что такое «шрифт для диджитал»?
Если раньше то, как мы видим и воспринимаем шрифт, зависело от того, как в бумагу впитываются чернила, то сейчас правила устанавливает пиксель – та самая неделимая часть цифрового изображения. Из пикселей собирается всё то, что мы видим на экране, включая буквы, цифры и знаки, и это накладывает определённые ограничения.
Давайте посмотрим на то, как число 1972 в сильном приближении выглядит на бумаге и на экране:
На бумаге
На экране
В обоих случаях у цифр есть свои недостатки. Можно заметить, как несовершенство печати заметно искажает засечку у единицы, а мелкий ворс бумаги делает неровным форму цифры 7. В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
Если мы уменьшим размер шрифта, то результат будет совсем нечитаем:
Уменьшенный размер шрифта. Для наглядности масштаб увеличен.
Проблема отображения шрифтов на экране заставила дизайнеров думать о том, как адаптировать существующие и создавать новые шрифты – шрифты для digital.
Так появились всем знакомые Verdana и Tahoma – шрифты, у которых толщина штрихов совпадает с размером пикселя при определённом кегле.
Особенности интерфейсных шрифтов
С развитием технологий размер пикселя становился все меньше, а их плотность – все больше, и проблема «лесенки» начала исчезать. Зато в жизни стали появляться сложные интерфейсы, что создало еще одну проблему для шрифтов – их применение в условиях постоянных ограничений по формату.
UI-дизайнерам прекрасно знакома ситуация, когда в крохотной ширине нужно разместить чуть ли не столько же информации, сколько отображается на целом экране ноутбука. Для того, чтобы удовлетворить столь сложные требования, шрифты для digital выделились в целое направление – интерфейсные шрифты.
Если раньше для большинства задач достаточно было двух видов насыщенности шрифта – нормального, Regular и жирного, Bold, – то сегодня для нас привычно искать в гарнитурах и другие градации: сверхсветлую (Ultra Light), светлую (Light), полужирную (Medium) и другие. Без них интерфейсный шрифт не будет таковым: каждая насыщенность должна закрывать ту или иную задачу.
Заметьте, что в книгах вы не встретите такого обилия разновидностей – они были попросту не нужны. Человеку, который жил на заре печатного дела, даже в голову бы не пришло, зачем нужна насыщенность Medium – ведь есть Regular и Bold.
Насыщенности шрифта Graphik
Одними из самых известных интерфейсных шрифтов являются San Francisco от Apple и Roboto от Google. Эти знакомые всем владельцам iPhone и смартфонам на Android шрифты имеют не только множество начертаний, но и другие особенности, которые делают их по-настоящему интерфейсными.
Эти знакомые всем владельцам iPhone и смартфонам на Android шрифты имеют не только множество начертаний, но и другие особенности, которые делают их по-настоящему интерфейсными.
Возьмем, например, особое начертание San Francisco – Compact, которое было разработано специально для отображения на крохотных экранах Apple Watch.
Сравнение начертаний шрифта San Francisco от Apple
Для удобства чтения с часов – а особенно на ходу или во время пробежки – важно формировать комфортные апроши – расстояния между соседними буквами. Для этого San Francisco Compact обладает более «прямыми» буквами, чем начертание Pro Text. Это сделано для того, чтобы при сравнительно одинаковой длине строки расстояние между буквами было больше у начертания для часов, чем у начертания для других устройств.
Ещё одним наглядным примером будет сравнение культового Gill Sans, который не адаптирован для интерфейсов и схожего с ним по характеру Gerbera от Brownfox. Если в крупном кегле трудностей с чтением у Gill Sans нет, то в маленьком размере явное преимущество у Gerbera.
Если в крупном кегле трудностей с чтением у Gill Sans нет, то в маленьком размере явное преимущество у Gerbera.
Сравнение Gill Sans и Gerbera
При одном и том же малом кегле и насыщенности «a milliliter» читается намного лучше в исполнении Gerbera за счет хорошего контраста, равномерных внутрибуквенных просветов и бóльших апрошей.
Посмотрим поближе на разницу между шрифтами:
Сравнение деталей Gill Sans и Gerbera
Gill Sans – более контрастный шрифт, чем Gerbera. Это означает, что штрихи – элементы, из которых состоят буквы, цифры и знаки – сильно отличаются друг от друга по толщине. Это особенно заметно на примере букв a, t и r: так называемое «плечо» у r в исполнении Gerbera более равномерное по толщине, чем у Gill Sans. А засечка у буквы t в Gill Sans более острая, чем у его «соперника». За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
Такими деталями и определяется хороший шрифт для экранов.
Каким должен быть шрифт для диджитал?
Идеальным интерфейсным шрифтом является тот, который поддерживает кириллицу и символы для разных языков мира. Чтобы и знак рубля был, и буква ять: кто знает, куда уйдет ваш проект или продукт?
Шрифт должен иметь как можно больше начертаний и насыщенностей. Лучше всего, если в арсенале будет как узкое начертание, так и широкое – таким образом вы сможете закрыть все потребности в рамках одного шрифта. Это особенно полезно при проектировании дизайн-систем, когда лучше сводить количество используемых составных к минимуму.
Еще важной характеристикой интерфейсного шрифта является удобочитаемость в мелком кегле: он должен быть в меру контрастным, иметь равномерные внутрибуквенные просветы и комфортные апроши.
Конечно, шрифт должен быть качественным и обладать своим уникальным характером.
Остерегайтесь подделок
При поиске шрифтов доверяйте только профессиональным ресурсам. Самый простой и эффективный способ узнать, на нужном ли сайте вы находитесь – проверить, есть ли на нем раздел, посвященный лицензиям. И чем подробнее об этом написано, тем показательнее. Если магазин шрифтов или студия делают хорошие шрифты, то вопрос лицензирования будет раскрыт сполна.
Второй важный момент – обходить стороной сайты с подозрительными названиями наподобие «1001 шрифт» или «Все русские шрифты»: скорее всего, на таких площадках вам попадется нечто недоработанное и неправильное.
За кем следить, чтобы быть в тренде
Было бы странным не упомянуть пионеров ПараТайп, подарившим всем нам PT Sans, создавшим прекрасную Circe и еще очень много чего хорошего (например, блог и ценнейший справочник), но внимание хотелось бы остановить на менее известных, но сильных командах, делающих кириллицу и современные диджитал-шрифты.
Если вы еще не слышали о type.today, то это только повод для радости: такого количества качественной кириллицы от Илья Рудермана и Юрия Остроменцкого хватит на десятки проектов вперед и подарит не меньшего количества вдохновения. Так же, как и ПараТайп, проект ведет свой полезный журнал. А недавно команда запустила новый магазин, полностью посвященный экспериментальным шрифтам – tomorrow.
Безусловно, стоит выделить талантливых дизайнеров из Brownfox, которые сделали одни из самых модных шрифтов последних лет: начиная с Formular и заканчивая свежим Antonym, умело совмещающим в себе гротеск и антикву.
Нельзя обойти стороной и The Temporary State – смелую студию, которая любит экспериментировать. Не сказать, что разработанные дизайнерами шрифты умеют решать интерфейсные задачи, но для того, чтобы украсить проект крупными заголовками – это настоящий клад.
Московская студия Contrast Foundry разработала не так много шрифтов (как хотелось бы!), но за ними определенно стоит следить: чего стоит одна CoFo Chimera.
За экспериментами – пускай и совсем не интерфейсными – точно стоит зайти в Kiosk.
Пожалуй, благодаря отечественной моде – привет бренду Гоши Рубчинского – западные студии полюбили кириллицу и перестали совсем уж обходить ее стороной. Загляните в Dynamo Typefaces за Favorit Pro или в Grilli Type за GT Pressura.
Почитать о типографике можно в журнале «Шрифт» – жаль только, что статьи выходят достаточно редко.
Бонус прочитавшим до конца
Делюсь прекрасным и бесплатным интерфейсным шрифтом от ПараТайпа: PT Root UI.
Он имеет одну удивительную особенность: при изменении насыщенности не изменяется длина строки. Это очень удобно при проектировании интерфейсов: дизайнеру не придется перепроверять десятки сверстанных заголовков и текстов, если было принято решение изменить насыщенность.
Что это такое Чертёжный шрифт. Энциклопедия
Пользователи также искали:
чертежный шрифт автокад,
чертежный шрифт как начертить,
чертежный шрифт латиница,
чертежный шрифт на миллиметровке,
чертежный шрифт размеры,
чертежный шрифт скачать,
чертежный шрифт в ворде,
вспомогательная сетка для чертежного шрифта,
шрифта,
шрифт,
чертежный,
Чертёжный,
чертежный шрифт в ворде,
чертежный шрифт как начертить,
чертежный шрифт на миллиметровке,
чертежный шрифт латиница,
чертежный шрифт автокад,
чертежный шрифт размеры,
скачать,
ворде,
вспомогательная,
сетка,
чертежного,
начертить,
миллиметровке,
латиница,
автокад,
размеры,
чертежный шрифт скачать,
Чертёжный шрифт,
вспомогательная сетка для чертежного шрифта,
чертёжный шрифт,
гост. чертёжный шрифт,
чертёжный шрифт,
как работать со шрифтами — Блог Crello
В мире более 300 тысяч шрифтов. Некоторые создаются для одной-единственной надписи, другие — становятся суперпопулярными и используются буквально везде. Например, шрифты из лого Vespa и Coca-Cola больше нигде не увидишь, а текст в Helvetica встречается повсюду — хоть в логотипах крупных брендов (например, Nestle и Lufthansa), хоть на новостных сайтах.
Логотипы Vespa, Coca-Cola, Nestle
Время от времени нам всем приходится выбирать шрифты онлайн. Например, когда оформляем статью в блоге, подбираем надписи для слайдов презентации или ставим цитату на картинку для соцсетей. Как правило, в текстовом или графическом редакторе уже установлен набор шрифтов. Осталось только определиться, какой нравится.
Подготовленному человеку готовый широкий набор облегчает работу, но недизайнер может растеряться. А если он вдруг отправится искать красивый шрифт на Fonts, Typotheque или GoogleFonts, где предложений тысячи, работа растянется еще на час-два.
Чтобы этого не случилось, нужно четко понимать, какие характеристики должен иметь шрифт, который вы ищете.
Скриншот со страницы сайта Fonts.com со шрифтами для веб-страниц
Шрифты станут чуть более понятными и работать с ними будет проще, когда вы:
- познакомитесь с их базовыми характеристиками,
- разберетесь с компоновкой и форматом букв,
- узнаете о правилах сочетания шрифтов в одном тексте.
В этой статье мы поговорим о ключевых особенностях разных шрифтов и выясним, как с ними работать.
Типы шрифтов
Каким бы хаотичным не казался мир шрифтов на первый взгляд, в действительности он хорошо структурирован. Каждый шрифт относится к определенному типу — гарнитуре — и отражает ее главные особенности.
Фактически гарнитура — это «семья» шрифтов с одинаковыми стилистическими признаками. А шрифт — набор букв и других символов, который обладает своим визуальным характером, но сохраняет особенности гарнитуры, к которой принадлежит.
Есть два базовых типа гарнитур: антиквы (с засечками) и гротески (без засечек).
Традиционно антиквы используются для текстов большого объема. Считается, что маленькие черточки на концах букв помогают взгляду быстрее скользить по строчкам, и так восприятие текста упрощается. Именно поэтому при верстке книг, буклетов и лонгридов большей частью используют антикву.
Примеры антикв: Times New Roman, Garamond, Georgia, Merriweather
Гротески, или рубленные гарнитуры, чаще всего встречаются в интерфейсных фразах, небольших текстах и инструкциях. С большого расстояния или на экранах устройств они читаются лучше и выглядят менее формальными, чем антиквы.
Примеры гротесков: Arial, Roboto, Open Sans, Montserrat
Остальные типы гарнитур распространены меньше. Они разделяются на рукописные (имитация почерка), моноширинные (печатная машинка), символьные (смайлики) и акцидентные (для обложек, вывесок и лого). Мы их видим довольно часто, но они выполняют скорее декоративную функцию — если нужно побыстрее и без потерь передать смысл текста, его набирают в антикве или гротеске.
Мы их видим довольно часто, но они выполняют скорее декоративную функцию — если нужно побыстрее и без потерь передать смысл текста, его набирают в антикве или гротеске.
Слово Merry в этом шаблоне открытки в Crello написано акцидентным шрифтом, а I wish you a и Christmas — рукописными
Размер и расположение символов
Иногда даже один и тот же шрифт может выглядеть по-разному, в зависимости от того, как оформлены буквы. Измените интенсивность написания букв или разредите строки — и текст будет выглядеть уже по-новому. Это старый прием, но он всегда работает.
Разберемся, благодаря каким параметрам происходят эти типографические чудеса.
Насыщенность — это то, насколько легким кажется шрифт. Все зависит от отношения толщины основных штрихов к высоте основного знака — чем оно меньше, тем легче текст. Начертание может быть и очень тонким (получается нежное написание), и очень жирным (для внушительных надписей). Чаще всего выбирают средний вариант, «обычное» написание.
Трекинг — расстояние между буквами в слове. Если расстояние маленькое, предложения выглядят гуще, а если большое, то появляется дополнительный воздух.
Интерлиньяж — расстояние между строками в тексте. Стандартная пропорция интерлиньяжа колеблется вокруг 120%. Это означает, что если размер шрифта 20 точек, то интерлиньяж должен равняться 24 точкам. Если хотите, чтобы текст выглядел плотнее, сократите расстояние между строками, а если легче — увеличьте:
Текст, набранный насыщенным шрифтом (сверху), шрифт с маленьким трекингом (в центре) и маленьким интерлиньяжем (снизу)
Настраивать шрифты нужно аккуратно, особенно это касается компоновки букв. Если расстояние окажется слишком маленьким, текст существенно потеряет в читабельности, а если большим — буквы или строки «разлетятся», и это плохо скажется на восприятии смысла.
В статьях и других объемных текстах с этими параметрами лучше не экспериментировать, но в плакатах и на открытках это вполне допустимо.
Выбор шрифта
Нет жестких правил, какой тип шрифта в каких ситуациях использовать. Лонгрид вполне можно набрать гротеском, а короткую надпись сделать антиквой. Главное, чтобы текст в этом шрифте ощущался гармонично и не было конфликта смысла и визуального настроения.
При этом важно помнить, что у каждого шрифта есть характер, выраженный более или менее ярко. Шрифт с прямыми линиями будет выглядеть собрано и твердо, а другой, с мягкими формами или легкой небрежностью — романтично, игриво или бунтарски.
Соответственно, если текст предполагает серьезность, выбирайте шрифт построже, а если хотите общаться с аудиторией дружески, остановитесь на чуть менее официальном варианте.
Детская картинка с легким рукописным шрифтом (слева) и строгим гротеском (справа)
Если нарушить это негласное правило, возникнет диссонанс. Только представьте, как нелепо будет смотреться готический шрифт в объявлении о детском утреннике и во что превратится серьезная презентация в ребячливом Comic Sans.
Есть и нейтральные шрифты — их можно использовать без опасений, что они визуально будут спорить с содержанием. Правда, и дополнять они его тоже не будут.
Сочетание шрифтов
Редкий случай, чтобы в тексте или на картинке был только один шрифт только в одном написании — это мешает расставлять смысловые акценты. Но если хочется остаться в рамках одного шрифта, и при этом избежать монотонности, можно:
выбрать курсив (наклоненное написание) или болд (полужирное написание),
использовать разные размеры шрифта для заголовков, подзаголовков и основного текста,
сочетать шрифты разного стиля.
Сочетание антиквы Abril Fatface и гротеска Montserrat
Традиционно интересно выглядит контраст — сочетание шрифтов с засечками и без, высоких и низких, плотных и тонких. Попробуйте связать вместе антикву и рукописный шрифт, добавить строчку игровым акцидентным шрифтом к гротеску — и увидите, как текст получит новую энергию.
Всегда интересно смотрятся сочетания трех шрифтов из разных групп и в разном начертании, но нужно прислушиваться к своим ощущениям. Шрифты должно что-то объединять — они должны иметь похожий характер. Иногда то, что на старте кажется оригинальным миксом, в итоге воспринимается как непонятное и неаккуратное нагромождение. Примерно такое:
Шрифты должно что-то объединять — они должны иметь похожий характер. Иногда то, что на старте кажется оригинальным миксом, в итоге воспринимается как непонятное и неаккуратное нагромождение. Примерно такое:
Пять несочетаемых шрифтов в одной надписи
Подытожим.
Не нужно быть дизайнером и глубоко разбираться в типографике, чтобы подобрать удачные шрифтовые пары для иллюстраций в блог, рекламных объявлений или презентаций. Достаточно понять основные отличия между шрифтами, познакомиться с вариантами расположения букв в тексте.
Чтобы выбрать красивый шрифт или сочетание шрифтов, важно:
- знать разницу между антиквой, гротеском и остальными типами шрифтов,
- умело регулировать насыщенность шрифта, трекинг и интерлиньяж,
- экспериментировать с разными форматами шрифтов и находить лучшие.
Если не хотите рисковать, используйте шаблоны Crello с уже подобранными шрифтовыми парами. Надписи набраны латиницей, но большинство этих шрифтов имеет кириллический вариант. Ели его нет — в списке шрифтов можно подобрать аналог.
Ели его нет — в списке шрифтов можно подобрать аналог.
Как превратить ваш почерк в шрифт
Добавьте индивидуальный подход к своим цифровым проектам, превратив свой почерк в собственный шрифт. Это намного проще, чем вы думаете, благодаря веб-приложению под названием Calligraphr. И есть много творческих применений для вас, чтобы исследовать.
В этой статье мы покажем вам, как сделать свой почерк шрифтом с помощью Calligraphr бесплатно. Вы можете добавить варианты букв для естественного стиля, настроить выравнивание и интервал, и даже экспортировать конечный продукт в стандартный формат шрифта. И это займет всего десять минут.
Что такое каллиграф
Ранее называвшийся MyScriptFont, Calligraphr — это бесплатное веб-приложение, которое позволяет сканировать ваш почерк для создания собственного шрифта. Он прост в использовании и предлагает множество функций, которые помогут вам правильно подобрать шрифт.
Экспортируйте свой собственный шрифт в формате TTF или OTF, чтобы использовать его с компьютерами Windows или MacOS. Возможно, вы захотите использовать свой собственный шрифт, чтобы добавить индивидуальный подход к приглашениям, создать каллиграфические рисунки или написать комикс.
Возможно, вы захотите использовать свой собственный шрифт, чтобы добавить индивидуальный подход к приглашениям, создать каллиграфические рисунки или написать комикс.
Calligraphr предлагает следующие функции для улучшения вашего шрифта:
- Выберите точные наборы символов, которые вы хотите включить в свой шрифт, включая буквы с акцентом, символы и цифры.
- Загрузите варианты для каждого письма, чтобы создать случайную подлинность вашего почерка.
- После загрузки отредактируйте отдельные символы, чтобы затемнить линии, отрегулировать размер и настроить выравнивание.
- Сохраните шрифты в браузере, чтобы вы могли вернуться и редактировать их в течение нескольких сеансов.
Calligraphr Pro Подписка
Вы можете использовать Calligraphr для бесплатного создания и экспорта собственного шрифта для рукописного ввода. Но подписка Pro открывает дополнительные функции, которые помогут вам сделать ваш почерк максимально возможным шрифтом.
Calligraphr Pro стоит 8 долларов в месяц, хотя вы можете получить 50-процентную скидку, если заплатите сразу за шесть месяцев. С подпиской Pro, Calligraphr позволяет работать с более чем одним шрифтом одновременно, максимум до 12. Он также позволяет добавлять до 480 символов к каждому шрифту.
Вы также можете добавить более двух вариантов для каждого символа, максимум до 15. Вариант — это альтернативная версия определенной буквы или цифры. Готовый шрифт использует разные варианты случайным образом, чтобы ваш шрифт выглядел более естественно.
Еще одним важным обновлением, которое поставляется с подпиской Pro, является возможность добавлять лигатуры к вашему шрифту. Если вы не знакомы с общими типографскими терминами , лигатура — это линия, которая соединяет две буквы в объединенном почерке.
Нужен ли мне Calligraphr Pro для создания собственного шрифта?
Calligraphr Pro предлагает большие преимущества при создании шрифтов, но вы можете превратить ваш почерк в совершенно хороший шрифт, не платя ни за что.
Основным недостатком бесплатного использования Calligraphr является то, что ваш шрифт ограничен 75 символами. Этого достаточно для прописных и строчных букв, каждого числа и обычных знаков препинания, но не более того.
Вы также ограничены двумя вариантами на персонажа. Тем не менее, это все еще добавляет случайности к вашему шрифту, чтобы сделать его более естественным, чем большинство.
Наконец, вы не можете добавлять лигатуры с помощью Calligraphr Free. Но если вы все равно не присоединитесь к своему почерку, это ничего не изменит.
Как использовать Каллиграф, чтобы превратить ваш почерк в шрифт
Для начала зайдите на сайт Calligraphr и нажмите кнопку « Начать бесплатно» , чтобы создать учетную запись. Нет необходимости переходить на учетную запись Pro, если вам не нужно более двух вариантов или лигатур.
После регистрации и входа в систему нажмите кнопку « Запустить приложение» , чтобы загрузить веб-приложение Calligraphr. Затем выполните следующие шаги, чтобы превратить ваш почерк в шрифт.
Затем выполните следующие шаги, чтобы превратить ваш почерк в шрифт.
Шаг 1. Создайте шаблон шрифта
Сначала вам нужно создать шаблон для вашего собственного шрифта. По сути, это сетка блоков с одним блоком для каждого символа, который вы хотите включить в свой шрифт. После создания шаблона и его распечатки вам нужно написать каждую букву в коробках. Затем отсканируйте его обратно на компьютер, чтобы создать шрифт.
Calligraphr дает вам огромный контроль над шаблоном, позволяя вам точно выбирать, какие символы вы делаете и не хотите включать в свой шрифт. С помощью бесплатной учетной записи вы можете иметь до 75 символов одним шрифтом.
Нажмите кнопку « Шаблоны» в верхнем левом углу, чтобы создать новый шаблон, затем выберите нужные символы на боковой панели. Мы предлагаем вам добавить минимальные английские и минимальные числа , которые приносят вам до 70 символов.
Выберите символ, который вам не нужен, и удалите его из шаблона. Затем добавьте больше наборов символов из боковой панели. Если вы зарегистрировались в учетной записи Pro и хотите включить лигатуры, выберите ее в разделе « Разное ».
Затем добавьте больше наборов символов из боковой панели. Если вы зарегистрировались в учетной записи Pro и хотите включить лигатуры, выберите ее в разделе « Разное ».
Шаг 2. Распечатайте и заполните свой шаблон
После добавления всех символов в ваш шрифт нажмите кнопку « Загрузить шаблон» . Выберите имя файла и формат для шаблона.
Настройте ползунок, чтобы изменить размер ячеек шаблона. Это поля, в которые нужно писать свои письма. Если у вас особенно большой или маленький почерк, вы можете соответствующим образом изменить размер. Вы также можете захотеть сделать коробки больше, если планируете создать каллиграфический шрифт. В противном случае оставьте его по умолчанию.
Наконец, выберите, хотите ли вы телефон доверия и фоновые символы. Мы рекомендуем добавить телефон доверия, чтобы убедиться, что вы пишете каждое письмо в одном и том же месте и одинакового размера. Однако это может означать, что вам нужно стереть их вручную после сканирования вашего шаблона. Мы не рекомендуем фоновые символы, потому что они затрудняют создание уникального стиля.
Мы не рекомендуем фоновые символы, потому что они затрудняют создание уникального стиля.
Когда вы будете довольны, нажмите « Загрузить», чтобы сохранить шаблон, а затем распечатайте его.
Теперь используйте черную ручку, чтобы заполнить шаблон, рисуя один символ в каждом поле. Фломастер лучше, чем шариковая, но любой из них должен быть в порядке, если вы убедитесь, что каждая линия четко нарисована.
Шаг 3. Загрузите и отредактируйте свой рукописный шрифт
После заполнения шаблона шрифта отсканируйте его или сделайте четкое фото, затем сохраните этот файл на своем компьютере. В веб-приложении Calligraphr щелкните « Мои шрифты», а затем « Загрузить шаблон» . Выберите изображение шаблона вашего шрифта, затем подождите, пока Calligraphr его обработает.
После завершения обработки Calligraphr показывает обзор каждого символа в вашем собственном шрифте. Вы можете удалить символы с этой страницы, но мы предлагаем вам посмотреть, можете ли вы исправить ошибки со страницы редактирования, а не удалять что-либо.
Выберите Добавить символы в ваш шрифт, чтобы завершить загрузку.
Нажмите на символ и выберите « Редактировать символ», чтобы внести изменения. Вы можете рисовать новые линии, используя различные формы и размеры кисти, или нажмите кнопку « Стереть» , чтобы очистить сканирование. Убедитесь, что вы отредактировали каждого из ваших персонажей для лучшего пользовательского шрифта.
Вам также следует использовать меню « Корректировка базовой линии / размера», чтобы убедиться, что каждый символ имеет ту же высоту и размер, что и все остальные. Этот экран показывает ваш выбранный символ в ряд с остальным шрифтом. Используйте стрелки для регулировки базовой линии или размера для лучшей согласованности.
Шаг 4. Создайте и экспортируйте свой собственный шрифт
После редактирования каждого из ваших персонажей, нажмите кнопку « Назад» и выберите « Построить шрифт», чтобы превратить ваш почерк в шрифт.
Если вы решили добавить варианты, что можно сделать, загружая несколько шаблонов шрифтов один за другим, включите параметр « Рандомизировать символы» . Таким образом, ваш шрифт не использует одни и те же варианты слишком часто.
Нажмите Build и подождите, пока Calligraphr закончит превращать ваш почерк в шрифт. По завершении убедитесь, что в предварительном просмотре он выглядит хорошо, а затем загрузите файл TTF или OTF.
Откройте файл шрифта на вашем компьютере и следуйте инструкциям по его установке . После этого он должен быть доступен во всех ваших приложениях. Вы также можете установить шрифты на свой iPhone или iPad .
Получите больше бесплатных шрифтов для добавления в вашу коллекцию
Теперь вы знаете, как сделать свой почерк нестандартным шрифтом. Используйте это, чтобы персонализировать все от свадебных приглашений до визитных карточек. Но не думайте, что вам нужно использовать это для всего.
Calligraphr позволяет вам создавать столько пользовательских шрифтов, сколько вам нужно, чтобы вы могли повторить шаги, описанные выше, для нескольких различных стилей рукописного ввода. Если вы не обладаете таким большим творческим потенциалом, взгляните на лучшие бесплатные веб-сайты шрифтов, чтобы использовать вместо них шрифты других людей.
Прочитайте статью полностью: Как превратить ваш почерк в шрифт
СвязанныйАлфавитных шрифтов 🔠 Разные буквы
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное
138
Связанные стили
Каллиграфия
Курсив
Необычный
Надпись
Надпись
Рукописный ввод
Забавный
1 Современный логотип
1
Свадебный
Кисть
Дизайн
Подпись
Cricut
Декоративный
Дети
Плакат
Красивый
Нарисованный вручную
Тип
Детский
Дисплей
Письмо
Письмо
Искусство
Рука
Стиль
Руны
Рунический
Abc
Abecedarian
Card
Dingbats
0 Language
Language
использовать
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
7644 загрузки
Для личного пользования Бесплатно
11375 загрузок
Для личного пользования Бесплатно
2356 загрузок
Для личного пользования Бесплатно
3240 загрузок
Для личного пользования Бесплатно
4233 загрузки
Для личного пользования Бесплатно
4067 загрузок
Для личного пользования Бесплатно
Обычные968 загрузок
Для личного пользования Бесплатно
1269 загрузок
Для личного пользования Бесплатно
680 загрузок
100% бесплатно
4312 загрузок
Для личного пользования Бесплатно
2387 загрузок
Для личного пользования Бесплатно
1605 загрузок
Для личного пользования Бесплатно
93259 загрузок
Для личного пользования Бесплатно
1869 загрузок
100% бесплатно
2301 загрузок
От 1 до 15 из 138 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Алфавитный сценарий
Алфавитный шрифт
- Алфавитный почерк
Алфавит Типографика
Современный алфавит
Алфавитный дизайн
Алфавитный шрифт
Курсивный алфавит
Кисть алфавит
Алфавитный логотип
Алфавитный логотип
Детский алфавит
Отображение алфавита
Плакат с алфавитом
Детский алфавит
Свадебный алфавит
Красивый алфавит
D ecorative Alphabet
Fancy Alphabet
Fun Alphabet
Cricut Alphabet
Alphabet Dingbats
Hand Drawn Alphabet
- Помощь
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Сделайте или выберите изображение из своей фото-библиотеки.
- Щелкните значок карандаша для рисования.
- Наведите указатель мыши на нужный цвет.
- Коснитесь и удерживайте палец на нем. Фон изменится на сплошной монохромный цвет.

- Напишите призыв к действию или краткую заметку.
- Щелкните значок пера для рисования.
- Коснитесь любого цвета и удерживайте палец. Через секунду появляется большая палитра.
- Держа пальцы на экране, двигайте им из стороны в сторону, пока не выберете желаемый цвет.
- Выберите изображение для публикации и определите слово, которое хотите использовать.
- Щелкните значок текста («Aa») в правом верхнем углу.
- Введите первую букву слова.(Только сильные, классические шрифты и шрифты для пишущей машинки позволяют добавлять фон.)
- Добавьте этот фон к письму, щелкнув значок в верхнем левом углу.
- Щелкните значок пера для рисования, чтобы отобразить всплывающий инструмент.
- Переместите инструмент по фотографии, чтобы увидеть, как изменится фон буквы.
- После выбора цвета фона для первой буквы переходите к следующей и следующей, пока слово не будет завершено.

- Убедитесь, что ваш интернет-браузер открыт на вкладке.
- Откройте приложение Instagram, перейдите в Stories.
- Выберите (но не загрузите) фотографию для публикации.
- Зайдите в свой браузер и откройте сайт CoolSymbol.com.
- Выберите вариант «Необычный текст» и введите текст. Он автоматически преобразуется в несколько шрифтов.
- Прокрутите вниз, чтобы выбрать один.
- Нажмите «Копировать», чтобы сохранить текст в буфер обмена.

- Вернитесь в свое приложение Instagram — найдите черновик Stories.
- Выберите текстовый значок («Aa»), нажмите и удерживайте экран, на котором находится мигающий курсор, и нажмите «вставить».”
- Загрузите и откройте HypeType.
- Выберите изображение из вашей библиотеки фотографий.
- Дважды коснитесь анимированного фрагмента текста для редактирования.
- Введите текст в открывшемся окне.

- Переместите текст по экрану.
- Щелкните синий значок «Готово» в правом верхнем углу.
- Чтобы добавить другие шрифты и поиграть с анимацией, щелкните значок «T».
- Нажмите «сохранить» (тот же синий значок) и выберите загрузку изображения в телефон.
- Откройте Instagram.Нажмите «Истории» и загрузите свой анимированный контент
- Напишите свой текст.
- Выделите весь текст.
- Держите большой палец на цвете в палитре.

- Удерживайте другой большой палец на текстовом курсоре.
- Сдвиньте оба пальца одновременно влево, и буквы поменяют цвет.
- Выберите фотографию.
- Введите хэштег.
- Поместите его в угол со сплошным фоном.
- Выделите хэштег как текст.

- Нажмите на значок пера для рисования.
- Проведите пером по экрану как можно ближе к фону хэштега, пока хэштег не совпадет с этим фоном.
- Serif — традиционные, респектабельные;
- Sans Serif — минималистичный, простой;
- Декоративный — причудливый, забавный;
- Заголовок — жирный, драматичный;
- Рукописный — личный, модный;
- Современный — эффективный, дальновидный.
- h2 чаще всего используется для заголовков страниц. На странице должен быть только один заголовок h2;
- h3 и h4 обычно являются разделами страницы, указывающими на разные темы;
- h5-H * будет ниже в иерархии разделов;
- Пункт — это текст, который идет под заголовками (, чтобы все было кристально ясно) .

- Буду ли я использовать бесплатный шрифт? Если это так, то уже упомянутые шрифты Google — хороший вариант, так как есть около 800 шрифтов на выбор;
- Я буду платить за шрифт? Если да, вы можете выбрать шрифт, который не так часто используется и является более оригинальным.Fonts.com — отличный пример, поскольку у него огромная библиотека;
- Могу ли я использовать собственный шрифт? Если это так, вы можете создать свой собственный шрифт, которого нет ни у кого.
 Это отлично подходит для узнаваемости бренда, поскольку ваш шрифт будет ассоциироваться только с вашим брендом. Что касается, например, Netflix, создавшего собственный шрифт Netflix Sans. Вы можете использовать такую платформу, как FontStruct, где вы можете создавать и делиться своими собственными шрифтами.
Это отлично подходит для узнаваемости бренда, поскольку ваш шрифт будет ассоциироваться только с вашим брендом. Что касается, например, Netflix, создавшего собственный шрифт Netflix Sans. Вы можете использовать такую платформу, как FontStruct, где вы можете создавать и делиться своими собственными шрифтами. - Попытайтесь найти в шрифтах какое-то сходство. Ищите общую черту, которая могла бы их объединить;
- Назначьте роли каждому шрифту, чтобы они были единообразными во всем макете. Один может быть для заголовков, второй — для основного текста.Это создаст красивую иерархию;
- Сочетайте декоративные шрифты с более нейтральными шрифтами. Если вы выберете два экстравагантных шрифта, читаемость вашей страницы может быть значительно хуже. Зарезервируйте декоративные шрифты для заголовков и заголовков и используйте что-нибудь простое для тела;
- Попробуйте шрифты того же автора. Обычно они создают несколько шрифтов одного стиля;
- Вы можете использовать несколько шрифтов из одной гарнитуры, что сэкономит вам много драгоценного времени. Жирный шрифт для заголовков, светлый или обычный для основного текста.
- Выберите шрифт из списка в верхней части документа, прежде чем начать писать письмо, или:
- Введите сопроводительное письмо.
- Выделите содержание вашего письма.
- Выберите шрифт во всплывающем окне или выберите шрифт из списка в верхней части документа.
- Выберите размер шрифта, который хотите использовать таким же образом.
- Вычитайте сопроводительное письмо.
- Распечатайте сопроводительное письмо, даже если вы собираетесь загрузить его в Интернет, чтобы убедиться, что оно отформатировано, правильно расположено и выглядит так, как вы хотите.

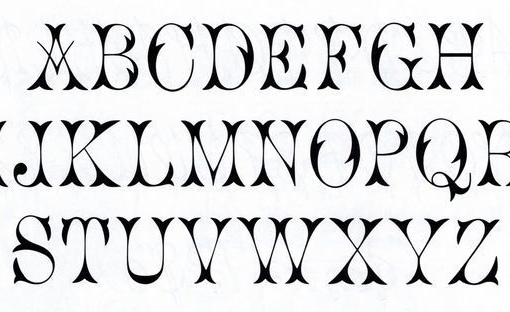
Blackletter
Хорошо, мы уже обманываем. Blackletter — это не шрифт, а, скорее, категория шрифтов, которые похожи друг на друга тем, что имеют этот формальный, каллиграфический, многовековой вид (в отличие от двух других основных категорий западного шрифта, курсивного и римского).Гарнитуры Blackletter были первыми, напечатанными с использованием подвижного шрифта — это изображение букв, которые Иоганн Гутенберг использовал для печати своей Библии. Согласно Центру Гарри Рэнсома при Техасском университете, он был создан, чтобы выглядеть как сценарии, используемые в рукописных рукописях.
 Если вы посмотрите на страницу с распечатанным черным письмом, вы обнаружите, что высокие толстые штрихи и тонкие боковые штрихи (особенно, когда все сдвинуты вместе) могут быть почти невозможно прочитать. Однако это только для наших современных глаз, которые больше привыкли к более однородным открытым буквам.Еще в 15 веке это было нормально и гораздо более читабельно.
Если вы посмотрите на страницу с распечатанным черным письмом, вы обнаружите, что высокие толстые штрихи и тонкие боковые штрихи (особенно, когда все сдвинуты вместе) могут быть почти невозможно прочитать. Однако это только для наших современных глаз, которые больше привыкли к более однородным открытым буквам.Еще в 15 веке это было нормально и гораздо более читабельно.Дженсон
Печатники итальянского Возрождения, наряду с художниками и писателями, не обращали внимания на «монашескую» черную букву и приняли гуманизм, как пишет шрифтовой дизайнер Майк Паркер в своей истории шрифтов на сайте Font Bureau. Николасу Дженсону приписывают то, что он был одним из первых, кто напечатал римским шрифтом — более простым, более открытым (и более узнаваемым для наших современных глазами) стилем письма, чем черный шрифт.Эти самые ранние римские шрифты, как и шрифт Дженсона, также называются гуманистическими шрифтами, и, по словам Паркера, были основаны на древнеримских заглавных буквах и относительно легко читаемом стиле почерка, называемом каролингским миниатюрным.

Caslon
Caslon датируется 1722 годом, когда он был разработан британским шрифтовым дизайнером Уильямом Кэслоном. Его гарнитуры стали популярными во всей Англии и в остальной Европе … что делает еще более забавным то, что это шрифт первых тиражей Декларации независимости, как отметил МакСвини в статье 2009 года.Шрифт имел широкое распространение в Америке революционной эпохи (Бен Франклин большую часть своей печати выполнял в Каслоне) и стал настолько популярным, что в типографиях 20-го века, как пишет МакСвини, типографии часто говорили: «Если сомневаетесь, используйте Каслон».
Баскервиль
Бен Франклин, возможно, любил Caslon, но он также восхищался Баскервилем — и был другом по переписке с его создателем, английским шрифтовиком Джоном Баскервилем, который фактически создал свой шрифт, чтобы улучшить Caslon.В письме к Баскервиллю, в котором объясняется «предубеждение» против его шрифта, Франклин рассказал Баскервиллю об «знатоке» шрифтов, который жаловался, что шрифт Баскервилля «ослепляет нацию».
 Франклин, который всегда был шутником, принес экземпляр Каслона и представил его как Баскервиль. Последовало веселье: критик Баскервиля не узнал в нем Каслона и стал жаловаться на его «пропорции». Но Франклин проявил милосердие и избавил критика от смущения из-за того, что ему сказали, что он (как говорили в те дни) полностью этим.
Франклин, который всегда был шутником, принес экземпляр Каслона и представил его как Баскервиль. Последовало веселье: критик Баскервиля не узнал в нем Каслона и стал жаловаться на его «пропорции». Но Франклин проявил милосердие и избавил критика от смущения из-за того, что ему сказали, что он (как говорили в те дни) полностью этим.Джулиан Ницше (j.budissin) / Википедия
DIN 1451
Если вы когда-нибудь были в Германии, вы видели DIN. Семейство шрифтов без засечек названо в честь Deutsche Industrie Normung, немецкой организации по стандартизации. Германия приняла DIN 1451 для своих дорожных знаков в 1936 году. В 1995 году, согласно MOMA, шрифтовой дизайнер Альберт-Ян Пул возродил DIN, добавив новые веса и символы, создав гарнитуру FF DIN.
Даниэль Курцлебен
Times New Roman
Вы, наверное, заметите это, просто взглянув на него.Шрифт, который большинство людей знает как шрифт Microsoft Word по умолчанию (и который заставляли вас использовать бесчисленные профессора колледжей), на самом деле намного старше любой компьютерной операционной системы.
 The London Times представила его в 1932 году. Times потребовала от дизайнера Стэнли Морисона создать новый шрифт для газеты после того, как Морисон раскритиковал газету за то, что она «оторвалась от современных типографских тенденций». Нью-Йоркская публичная библиотека. Морисон создал Times New Roman, чтобы он был легко читаемым, но в то же время эффективным — он позволил бумаге втиснуть больше текста в строку, отчасти потому, что Морисон уменьшил отслеживание (то есть расстояние между буквами).
The London Times представила его в 1932 году. Times потребовала от дизайнера Стэнли Морисона создать новый шрифт для газеты после того, как Морисон раскритиковал газету за то, что она «оторвалась от современных типографских тенденций». Нью-Йоркская публичная библиотека. Морисон создал Times New Roman, чтобы он был легко читаемым, но в то же время эффективным — он позволил бумаге втиснуть больше текста в строку, отчасти потому, что Морисон уменьшил отслеживание (то есть расстояние между буквами).Даниэль Курцлебен
Крылья
Wingdings — еще одна вещь, которую большинство из нас знает благодаря Microsoft Word. Разработанные в 1990 и 1991 годах, Wingdings изначально назывались «Иконки, стрелки и звезды Lucida», согласно Microsoft, и предназначались для сопровождения шрифта Lucida. Это правда, что Microsoft создала шрифт специально для включения компьютерных символов (дискет, принтеров), но такие небольшие типографские орнаменты не являются чем-то новым.
 Wingdings — это так называемый шрифт дингбата, а использование дингбатов восходит к столетиям. Дингбаты часто также называют «украшениями для принтеров», и они давно используются как разделители между абзацами и главами в книгах и журналах.
Wingdings — это так называемый шрифт дингбата, а использование дингбатов восходит к столетиям. Дингбаты часто также называют «украшениями для принтеров», и они давно используются как разделители между абзацами и главами в книгах и журналах.Comic Sans
Comic Sans передает безумное, вынужденное чувство счастья от повсюду вывесок о гаражных распродажах. Но он был создан не просто так: дизайнер шрифтов Винсент Коннар объяснил The Guardian в прошлом году, что он создал Comic Sans для очень подходящей цели — заполнить небольшой мультяшный пузырек текстом.В 1990-х годах в Microsoft Windows был персонаж по имени Майкрософт Боб — мультяшный пес, который пытался помочь пользователям (что-то вроде нетерпеливого Клиппи из Word). Первоначально слова Боба появились в Times New Roman, что показалось Коннару неправильным. Он разработал Comic Sans, и человечество обрушилось на чудовище.
Helvetica
Этот список был бы неполным без Helvetica — не только Helvetica везде; ему также посвящен целый документальный фильм.
 В этом фильме писатель-дизайнер Рик Пойнор объясняет, что Helvetica родилась из «идеализма» и «чувства социальной ответственности» среди дизайнеров в период после Второй мировой войны. Этот идеализм в сочетании с потребностью в «рациональных гарнитурах» для таких вещей, как официальные вывески, помог Максу Мидингеру и Эдуарду Хоффману создать Helvetica в 1957 году. Благодаря простому и чистому виду шрифт стал широко распространенным. Например, в 1989 году он стал официальным шрифтом для вывесок метро Нью-Йорка, но также использовался в бесчисленных логотипах.
В этом фильме писатель-дизайнер Рик Пойнор объясняет, что Helvetica родилась из «идеализма» и «чувства социальной ответственности» среди дизайнеров в период после Второй мировой войны. Этот идеализм в сочетании с потребностью в «рациональных гарнитурах» для таких вещей, как официальные вывески, помог Максу Мидингеру и Эдуарду Хоффману создать Helvetica в 1957 году. Благодаря простому и чистому виду шрифт стал широко распространенным. Например, в 1989 году он стал официальным шрифтом для вывесок метро Нью-Йорка, но также использовался в бесчисленных логотипах.Номерные знаки
Честно говоря, существует множество шрифтов для номерных знаков. Но когда вы думаете о олдскульных тисненых пластинах, это четыре основных дизайна, которым они следуют, по словам Leeward Productions, производителя нестандартных номерных знаков, веб-сайт которого является онлайн-хранилищем почти навязчиво подробных исследований номерных знаков. В штатах используются разные шрифты (нет федерального закона о том, что штаты должны использовать на своих номерных знаках), но эти старые шрифты для номерных знаков почти все делятся на четыре широкие категории: полукруглые, овальные, квадратные и гибридные.
 Поэтому буквы, разработанные чертежниками и инженерами, имеют тенденцию иметь одинаковую толщину линий и геометрические формы — прямые линии, круглые кривые. По мере того, как все больше и больше государств переходят на плоские пластины — те, на которых буквы напечатаны на металле, а не на нем, — вы увидите, как эти стили букв постепенно исчезают. Сегодняшние плоские планшеты также обычно имеют шрифты, которые также попадают в одну из этих категорий, пишет Лиуард — см. Их сайт, чтобы узнать, где старые шрифты и новые попадают в систему классификации.
Поэтому буквы, разработанные чертежниками и инженерами, имеют тенденцию иметь одинаковую толщину линий и геометрические формы — прямые линии, круглые кривые. По мере того, как все больше и больше государств переходят на плоские пластины — те, на которых буквы напечатаны на металле, а не на нем, — вы увидите, как эти стили букв постепенно исчезают. Сегодняшние плоские планшеты также обычно имеют шрифты, которые также попадают в одну из этих категорий, пишет Лиуард — см. Их сайт, чтобы узнать, где старые шрифты и новые попадают в систему классификации.608 и 708 подписей
Это может быть самый большой чит в нашем списке, поскольку он касается не столько гарнитуры, сколько системы, которая начала допускать всевозможные новые гарнитуры. Поскольку технология телевизоров изменилась с аналоговой на цифровую, изменился и способ представления субтитров. В индустрии это было известно как переход с 608 на 708 шрифтов. В системе субтитров 608 символы обычно были заглавными и были белыми на черном фоне.
 Но больше нет. 708 субтитры сделали так, чтобы субтитры могли быть разными шрифтами, а также разными цветами и в разных частях экрана.
Но больше нет. 708 субтитры сделали так, чтобы субтитры могли быть разными шрифтами, а также разными цветами и в разных частях экрана.Clearview и Highway Gothic
Возможно, вы не знаете названия Highway Gothic, но вы видели его миллионы раз. Это один из шрифтов, широко используемых на дорожных знаках в США, и по состоянию на 2003 год был единственным шрифтом на дорожных знаках. Но в 2004 году Федеральное управление шоссейных дорог дало «временное одобрение» новому шрифту Clearview, что означало, что штаты могли начать использовать его, если захотят.Clearview был разработан частично как способ сделать знаки более читаемыми без простого увеличения шрифта Highway Gothic (и, следовательно, необходимости покупать знаки большего размера).
Калифорния Брайля
Буквы Брайля всегда представляют собой некоторую перестановку двух точек в поперечнике и трех точек в высоту. Но у разных органов власти и организаций разные стандарты.
 Это изображение калифорнийских стандартов для вывесок со шрифтом Брайля — по данным Управления Брайля Северной Америки, Калифорния была первым штатом США, разработавшим собственные стандарты Брайля для построения вывесок.Различные типы букв Брайля характеризуются размерами между точками и символами — например, в калифорнийском шрифте Брайля в ячейке используется 0,1 дюйма от точки к точке и 0,2 дюйма между буквами. Но существует множество других стандартов от страны к стране и от ситуации к ситуации (например, фармацевтические упаковки и знаки) для разных букв Брайля. Это может быть не совсем «шрифт» или «начертание», но это, по крайней мере, очень похоже — это изменение размера, ширины, приземистости и высоты буквы Брайля.
Это изображение калифорнийских стандартов для вывесок со шрифтом Брайля — по данным Управления Брайля Северной Америки, Калифорния была первым штатом США, разработавшим собственные стандарты Брайля для построения вывесок.Различные типы букв Брайля характеризуются размерами между точками и символами — например, в калифорнийском шрифте Брайля в ячейке используется 0,1 дюйма от точки к точке и 0,2 дюйма между буквами. Но существует множество других стандартов от страны к стране и от ситуации к ситуации (например, фармацевтические упаковки и знаки) для разных букв Брайля. Это может быть не совсем «шрифт» или «начертание», но это, по крайней мере, очень похоже — это изменение размера, ширины, приземистости и высоты буквы Брайля.D’Nealian Letters
Помните эти буквы? Возможно, они висели в передней части вашего класса, когда вы учились в начальной школе. Метод письма Д’Нилаля был разработан как способ помочь студентам более легко перейти к курсивному письму — буквы Д’Нилаля наклонены и имеют эти маленькие хвосты, что теоретически упрощает ученику просто соединить буквы, которые она уже знает, когда начинает учить курсив.
 Это было большим отличием от других методов рукописного ввода, таких как популярный метод Занера-Блоузера. В то время как Zaner-Bloser имеет прямые буквы, идущие вверх и вниз, которые требуют большего количества штрихов, а также позволяют ученикам поднимать карандаш на середине. Это была большая дискуссия для людей в одном или другом лагере, но сейчас большая борьба заключается просто в том, преподавать ли курсиву или нет. Стандарты Common Core ничего не говорят о курсиве, поэтому некоторые штаты решили, что они установят свои собственные законы, чтобы снова требовать курсивного обучения.
Это было большим отличием от других методов рукописного ввода, таких как популярный метод Занера-Блоузера. В то время как Zaner-Bloser имеет прямые буквы, идущие вверх и вниз, которые требуют большего количества штрихов, а также позволяют ученикам поднимать карандаш на середине. Это была большая дискуссия для людей в одном или другом лагере, но сейчас большая борьба заключается просто в том, преподавать ли курсиву или нет. Стандарты Common Core ничего не говорят о курсиве, поэтому некоторые штаты решили, что они установят свои собственные законы, чтобы снова требовать курсивного обучения.МИКР
Если вы когда-нибудь внимательно посмотрите на нижнюю часть своих чеков (то есть, если вы их вообще используете), вы увидите, что номера маршрутов и счетов напечатаны нечетным блочным шрифтом. Это MICR (здесь, в США, точнее, MICR E-13B), и он разработан таким странным, блочным способом, чтобы быть машиночитаемым, но также читаемым человеком, в отличие, скажем, от штрих-кода.
 MICR означает распознавание символов магнитными чернилами — шрифт печатается магнитными чернилами.Это означает, что даже если он написан или проштампован, машины все равно могут его прочитать.
MICR означает распознавание символов магнитными чернилами — шрифт печатается магнитными чернилами.Это означает, что даже если он написан или проштампован, машины все равно могут его прочитать.Столетие колокола
Bell Centennial был создан в 1970-х годах для телефонных книг и специально для решения проблем с их печатью. Если вы внимательно посмотрите на буквы, вы заметите маленькие зазубрины, где штрихи встречаются друг с другом. Это «ловушки для чернил», предназначенные для борьбы с комбинацией тонких чернил, используемых для печати телефонных книг, и дешевой бумаги, на которой они печатаются, поясняет MoMA.Если оставить эти выемки, краска заполнит пробелы и буквы будут выглядеть полными и правильными при печати.
Retina
По данным MoMA, The Wall Street Journal заказал Retina для использования в своих финансовых таблицах. Как и в случае с Bell Centennial, у букв есть надрезанные «ловушки для чернил», чтобы их можно было читать на некачественной бумаге, что особенно важно, потому что буквы в финансовых таблицах крошечные, а также крошечные пятна или чрезмерные пятна чернил.
 может сделать слово нечитаемым.
может сделать слово нечитаемым.Меркурий
Еще одно исправление новостной индустрии, на этот раз от сети газет New Times, печатающих по всей стране. В 1999 году, как поясняет MoMA, Times искала новый шрифт для решения проблемы: печатать газеты в разных климатических условиях. Им нужен был шрифт, который можно было печатать с разной степенью полужирности, без уменьшения или увеличения букв, что делало абзацы короче или длиннее и могло означать переформатирование целых страниц.Меркьюри был ответом. Он также был спроектирован так, чтобы занимать меньше места, что означало, что на странице больше текста.
Verdana
Как поясняет MoMA, модельVerdana была разработана с учетом требований к монитору компьютера. Дизайнер Мэтью Картер создал его для Microsoft в 1996 году с целью обеспечить удобочитаемость на экране компьютера. Для этого он позаботился о нескольких вещах: во-первых, соседние буквы, даже если они выделены жирным, никогда не соприкасались (что означает, что они не перетекут друг в друга).
 Другой был большой х-высотой, а также большие фишки — открытые пространства внутри а или о. И он убедился, что похожие на вид буквы, такие как строчная L, 1 и i, все были различимы, согласно МоМА.
Другой был большой х-высотой, а также большие фишки — открытые пространства внутри а или о. И он убедился, что похожие на вид буквы, такие как строчная L, 1 и i, все были различимы, согласно МоМА.Mercury Display против Gotham Slab Serif
Когда вы видите шрифт Mercury Display рядом с Gotham Slab Serif, вам может показаться, что это снова 2012 год. Это потому, что Mercury Display (в сочетании с Whitney) был шрифтом, выбранным кампанией Ромни, а шрифт Gotham Slab Serif был выбран в кампании Обамы.Команда Обамы, по сути, попросила шрифтовую фабрику создать этот шрифт для своего логотипа. Шрифт важен для кампании и может тонко передать определенные сообщения о кандидате — Маккейн в 2008 году использовал Optima, который, не случайно, используется в Мемориале ветеранов Вьетнама.
Catull
Ага, это желтый кружок. Но если вы когда-нибудь были в Интернете, вы знаете, что это больше, чем круг — это первая буква O в логотипе Google.
 Таким образом, это не пример шрифта или гарнитуры, а индивидуальная надпись, созданная Google на основе гарнитуры Catull. Это иллюстрация того, как буква становится больше, чем буква — когда мы достаточно видим определенный цвет и расположение букв и достаточно ассоциируем его с брендом, мы видим не желтый Catull O, а технологического гиганта.
Таким образом, это не пример шрифта или гарнитуры, а индивидуальная надпись, созданная Google на основе гарнитуры Catull. Это иллюстрация того, как буква становится больше, чем буква — когда мы достаточно видим определенный цвет и расположение букв и достаточно ассоциируем его с брендом, мы видим не желтый Catull O, а технологического гиганта.
- 1
26
5 типов шрифтов и способы их использования
Если вы окунетесь в обширный мир типографики, это, вероятно, покажется вам немного подавляющим. В большей степени, чем любой другой элемент дизайна, шрифты почти мгновенно доставляют сообщение и ощущение зрителю, поэтому очень важно выбрать правильный тип шрифта.
В большей степени, чем любой другой элемент дизайна, шрифты почти мгновенно доставляют сообщение и ощущение зрителю, поэтому очень важно выбрать правильный тип шрифта.
Сейчас существуют тысячи и тысячи шрифтов в самых разных стилях, которые легко доступны по щелчку мыши. Но сейчас сложнее, чем когда-либо, понять, правильно ли вы выбираете шрифт для своего проекта или композиции. Читайте дальше, чтобы узнать, как сделать правильный выбор, понимая различные типы шрифтов и какие проекты они лучше всего подходят.
Анатомия шрифтов
—
Прежде чем мы углубимся в мир типов шрифтов и стилей шрифтов, может быть полезно понять несколько вещей об анатомии шрифта. Все шрифты располагаются на невидимой плоскости, называемой базовой линией (представьте ее как синие линии на вашем вкладном листе), и имеют невидимую центральную линию, называемую средней линией.
Высота заглавной буквы — это верхняя плоскость заглавной буквы, например прямая линия на вершине заглавной T. Поперечная полоса — это линия в центре, которая пересекает заглавную H или A.Некоторые буквы, например строчные h или b, имеют так называемый восходящий элемент — линию, пересекающуюся над средней линией. У других есть спусковые механизмы, которые, как вы уже догадались, опускаются ниже базовой линии. Классические спусковые элементы — это маленькие петли на строчной букве g или нижней половине y.
Поперечная полоса — это линия в центре, которая пересекает заглавную H или A.Некоторые буквы, например строчные h или b, имеют так называемый восходящий элемент — линию, пересекающуюся над средней линией. У других есть спусковые механизмы, которые, как вы уже догадались, опускаются ниже базовой линии. Классические спусковые элементы — это маленькие петли на строчной букве g или нижней половине y.
Все формы букв имеют эти основные части, но их толщина (известная как «вес»), форма и высота влияют на то, к какому «семейству» или типу шрифта они относятся.
Знакомство с бандой: 5 типов шрифтов
–
Шрифты с засечками
Дизайн Curtis Creations для Dart Farms.Шрифты Serif — самые классические оригинальные шрифты. Они названы в честь маленьких ножек вверху и внизу букв. Засечки восходят к римлянам, которые расширяли свои мазки сверху и снизу, создавая то, что мы теперь знаем как засечки. Шрифты с засечками вошли в моду в 15 веке и пользовались популярностью в течение трехсот лет. Даже в рамках одного этого обозначения существует множество более мелких классификаций (Старый стиль, Классический, Неоклассический, Переходный, и многие другие). В то время как случайный наблюдатель может объединить их все вместе, компьютерный фанат может объяснить, что тонкие различия между весом, высотой восходящего элемента и формой фактического шрифта с засечками позволяют понять, в какую эпоху он был создан.
Даже в рамках одного этого обозначения существует множество более мелких классификаций (Старый стиль, Классический, Неоклассический, Переходный, и многие другие). В то время как случайный наблюдатель может объединить их все вместе, компьютерный фанат может объяснить, что тонкие различия между весом, высотой восходящего элемента и формой фактического шрифта с засечками позволяют понять, в какую эпоху он был создан.
Для тех, кто не умеет печатать, вот что вам нужно знать: шрифты с засечками повсеместно встречаются в нашей повседневной жизни почти в каждой книге, которую мы читаем или открываем в документах (привет, Times New Roman). Они являются популярными для логотипов и печатной копии и обычно считаются самыми надежными (или консервативными) шрифтами на планете. Наши глаза любят их за все, от коротких заголовков до длинных страниц текста.
Шрифты Slab serif
Дизайн — C1k для Looy Crafts Studio. Дизайн — moonhead — логотип Эллы Top Corral. Slab serifs — это шрифты с наиболее впечатляющими крупными засечками. Они являются более громкими родственниками классических, тихих шрифтов с засечками, которые заняли видное место на рекламных щитах, плакатах и брошюрах 19 века и предназначены для того, чтобы донести свое послание с большого расстояния. Позже они превратились в более изысканные формы, такие как всегда популярный Clarendon, который мог работать с более длинными абзацами текста.
Они являются более громкими родственниками классических, тихих шрифтов с засечками, которые заняли видное место на рекламных щитах, плакатах и брошюрах 19 века и предназначены для того, чтобы донести свое послание с большого расстояния. Позже они превратились в более изысканные формы, такие как всегда популярный Clarendon, который мог работать с более длинными абзацами текста.
Slabs почти всегда привносят в дизайн винтажную атмосферу, и они обладают суровым атлетизмом, который невозможно отрицать.Классические формы невероятно хорошо подходят для любого бренда, связанного с открытым небом, а более изысканные современные версии всегда кажутся немного вычурными — вероятно, потому, что почти каждый шрифт пишущей машинки представляет собой плоскую засечку.
Шрифты без засечек
Дизайн Майка Барнса для Block Precision. Дизайн ludibes для Hamesa Villas. Sans serifs — это шрифты, в которых отсутствуют маленькие ножки с засечками. Они начали появляться в середине XIX века, но по-настоящему достигли успеха в так называемую эпоху модерна, в двадцатые и тридцатые годы. Они считались новыми и яркими, как короткие юбки и танцевальное увлечение Чарльстон. (Забавный факт: вы все еще будете видеть шрифты без засечек со словом «гротеск» в названии, потому что люди думают, что они грубые и годятся только для рекламы.) В середине века немецкие дизайнеры отказались от безногих форм и создали некоторые из них. шрифты, которые остаются популярными и культовыми по сей день, такие как Futura и Helvetica.
Они считались новыми и яркими, как короткие юбки и танцевальное увлечение Чарльстон. (Забавный факт: вы все еще будете видеть шрифты без засечек со словом «гротеск» в названии, потому что люди думают, что они грубые и годятся только для рекламы.) В середине века немецкие дизайнеры отказались от безногих форм и создали некоторые из них. шрифты, которые остаются популярными и культовыми по сей день, такие как Futura и Helvetica.
Sans serif по-прежнему считаются наиболее экономичным, эффективным, чистым и современным выбором.Их также можно читать в широком диапазоне размеров, а их менее детализированные формы невероятно хорошо подходят для цифровых экранов. Гротески жирные и немного властные — хотя они хорошо подходят для длинных абзацев текста, они всегда выделялись в более широких применениях, таких как заголовки и логотипы.
Скриптовые шрифты
Дизайн Project 4 для Julian’s. Скриптовые шрифты — это шрифты, имитирующие рукописный почерк. Они разделены на две категории, напоминающие приглашения на вечеринку: формальные и повседневные. Формальные сценарии, как следует из названия, являются очень причудливыми сценариями. Они напоминают невероятный почерк мастеров 17-18 веков. Они сразу же узнаваемы по чрезмерно завиткам и завиткам, которые отходят от засечек, известных как полосы. С ними следует обращаться осторожно. Использование их для расширенного копирования может привести к тому, что ваш дизайн будет напоминать Декларацию независимости. Тем не менее, они никогда не выйдут из моды для свадебных приглашений, обложек романтических книг и любого дизайна, который хочет выглядеть более историческим.
Формальные сценарии, как следует из названия, являются очень причудливыми сценариями. Они напоминают невероятный почерк мастеров 17-18 веков. Они сразу же узнаваемы по чрезмерно завиткам и завиткам, которые отходят от засечек, известных как полосы. С ними следует обращаться осторожно. Использование их для расширенного копирования может привести к тому, что ваш дизайн будет напоминать Декларацию независимости. Тем не менее, они никогда не выйдут из моды для свадебных приглашений, обложек романтических книг и любого дизайна, который хочет выглядеть более историческим.
Случайные шрифты, разработанные в двадцатом веке и напоминающие не столько работы каллиграфов, сколько художников знаков. В этих сценариях гораздо меньше штрихов и они более разборчивы. Они хорошо подходят для чего-то более непринужденного, домашнего, включая логотипы, плакаты и брошюры, и, как правило, кажутся вневременными.
Рукописные шрифты
Дизайн jestyr37. В отличие от формальных или случайных шрифтов, рукописные шрифты было трудно найти даже десять лет назад. Рукописным шрифтам часто не хватает структуры и определения буквенных форм в традиционном шрифте, вместо этого они имитируют петлю и поток естественного почерка.Они также могут быть технически без засечек и напоминать заглавные буквы вашего отца на поздравительной открытке. Огромный диапазон делает рукописные шрифты трудными для описания, но недавний взрыв доступных форм интересно наблюдать.
Рукописным шрифтам часто не хватает структуры и определения буквенных форм в традиционном шрифте, вместо этого они имитируют петлю и поток естественного почерка.Они также могут быть технически без засечек и напоминать заглавные буквы вашего отца на поздравительной открытке. Огромный диапазон делает рукописные шрифты трудными для описания, но недавний взрыв доступных форм интересно наблюдать.
Они действительно хорошо подходят для обложек книг и плакатов и неизбежны в дизайне логотипов, так как они привносят творческий, уникальный штрих, который хотят запечатлеть почти все малые предприятия. (Одно предупреждение: внимательно оценивайте рукописные шрифты перед их покупкой.Иногда в спешке, чтобы сделать действительно отличный шрифт, используются ярлыки. Веселый шрифт отлично подходит для заголовков, но иногда в них отсутствует полный набор букв и знаков препинания.)
Советы по сочетанию типов шрифтов
— В этом дизайне упаковки от Wooden Horse удачно сочетаются разные типы шрифтов.

Арахисовое масло и желе. Интернет и кошки. Некоторые вещи просто должны сочетаться. Шрифты ничем не отличаются. Быстрый поиск вызывает множество конкретных предложений по объединению различных типов шрифтов с использованием простых для поиска шрифтов, которые уже есть на вашем компьютере, а также тех, которые вам, возможно, придется искать.Некоторые общие рекомендации: как и во всех аспектах дизайна, контраст является ключевым. Лучше всего использовать заглавные буквы без засечек и курсив. Легкость курсива уравновешивает тяжелый, темный вес шрифта sans. Иногда проблема даже не в объединении шрифтов из разных семейств — большинство семейств без засечек имеют различную толщину и интервалы, поэтому один шрифт можно использовать по-разному в одном дизайне. Сжатый и жирный для заголовка, обычный светлый для основного текста. Никогда не недооценивайте, насколько универсальным может быть один тип шрифта.
Лучшие шрифты для экрана по сравнению со страницей
«Антенна Font Bureau, стильная квадратная форма без рамки, оптимизирована для чтения с экрана как часть серии Reading Edge ™». Через CreativePro.
Через CreativePro.Как отмечалось выше, популярность шрифтов без засечек возросла из-за растущей важности цифрового дизайна. Но независимо от семейства, все шрифты, предназначенные для цифрового использования, настроены для повышения удобочитаемости и производительности на экране в различных форматах. Это означает меньшую нагрузку на глаза и меньшую усталость человека, занимающегося вашим дизайном.Если вы веб-дизайнер, это невероятно важно.
С другой стороны, многие веб-шрифты специально созданы для веб-сайтов, чтобы в полной мере использовать возможности дизайна, уникальные для цифровых интерфейсов, и даже не включают соответствующий шрифт для настольных компьютеров. Вот почему так важно тщательно обдумать выбор шрифта, если вы планируете перейти на печатные маркетинговые материалы в веб-дизайне.
Подумайте об эпохе
Красивый классический дизайн от Martis Lupus с использованием традиционных шрифтов с шрифтами и засечками. Самый важный совет, когда дело доходит до выбора стилей шрифта, — всегда думать о времени. Как объяснялось выше, каждый тип стиля несет в себе определенный багаж, связанный с тем, когда он возник и набирал популярность. Размышление о временном периоде, который вызывает шрифт, — отличный способ выбрать правильный тип шрифта: каллиграфический шрифт викторианской эпохи — просто плохой выбор для компании, занимающейся веб-дизайном. В то время как научно-фантастический геометрический шрифт без засечек может не подойти для садоводческой компании.
Как объяснялось выше, каждый тип стиля несет в себе определенный багаж, связанный с тем, когда он возник и набирал популярность. Размышление о временном периоде, который вызывает шрифт, — отличный способ выбрать правильный тип шрифта: каллиграфический шрифт викторианской эпохи — просто плохой выбор для компании, занимающейся веб-дизайном. В то время как научно-фантастический геометрический шрифт без засечек может не подойти для садоводческой компании.
Поставьте точки над i и перечеркните t
–
Теперь, когда вы знаете различные типы шрифтов, вы сможете вывести свой дизайн на новый уровень. И потому что лучшие советы зачастую самые глупые: веселитесь и экспериментируйте! Иногда комбинация двух шрифтов создает композицию, которая является чем-то большим, чем сумма ее частей, а иногда шрифт, о котором вы никогда не думаете, что будет работать, является ответом на все ваши проблемы с дизайном. И помните, что даже самый опытный дизайнер попробует несколько стилей шрифтов и комбинаций шрифтов, прежде чем найдет правильный. Ознакомьтесь с правилами типов шрифтов, чтобы рискнуть и сделать свой следующий типографский проект по-настоящему ярким!
Ознакомьтесь с правилами типов шрифтов, чтобы рискнуть и сделать свой следующий типографский проект по-настоящему ярким!
Нужен эксперт по типографике для вашего следующего дизайн-проекта?
Прямо здесь вас ждет идеальный дизайнер.
9 малоизвестных рекомендаций по использованию шрифтов для историй в Instagram
Обновлено 31 августа 2020 г.
Без сомнения, Stories были самым умным изобретением Instagram. На самом деле платформу без историй сложно представить.Запущенный три года назад в этом месяце, более 500 миллионов пользователей теперь делятся историями каждый день.
Это отличные новости, если вы заядлый пользователь историй (а вы должны им быть), и плохие новости, если вы бренд, пытающийся выделиться из толпы.
Я поделился семью свежими идеями Instagram Stories. Сегодня я предлагаю девять малоизвестных хаков для шрифтов Instagram, ориентированных на дизайн, которые, вероятно, не используют ваши конкуренты и которые могут помочь вашим историям стать более заметными. Читай дальше.
Читай дальше.
1.Добавьте шрифт своего бренда в Stories
Недавно Instagram выпустил новые шрифты для историй, с которыми мы все можем поиграть. Это правда: они классные. Но знаете, что еще круче? Добавление собственного шрифта. В конце концов, ничто не может сравниться с использованием шрифтов вашего бренда.
Чтобы «брендировать» свои истории #Instagram, добавьте и используйте шрифты своего бренда, — говорит @OlgaRabo через @CMIContent. Нажмите, чтобы твитнутьВот как «брендировать» свой контент без особых усилий:
Загрузите приложение Over на свой телефон. Затем используйте AirDrop на устройстве Apple или используйте настройки общего доступа в Google на вашем устройстве Android, чтобы подключить свой шрифт.OFT файл.
Появится всплывающее меню. Выберите «Больше»:
Вот и все. Теперь, когда вы создаете свои истории в Over (кстати, отличное приложение для различных шаблонов), вы можете использовать шрифты своего бренда.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
2. Создайте сплошной фон, чтобы текст выделялся
Если вы разместите серию историй, вы, вероятно, соедините их с той же эстетикой.Однако что происходит, когда вам нужно прервать последовательность призывом к действию? Создайте сплошной фон на основе цветовой палитры серии Stories и сделайте свой текст ярким.
Чтобы выделить пост в серии @Instagram Stories, используйте сплошной цветной фон, — говорит @OlgaRabo через @CMIContent. Нажмите, чтобы твитнутьВот как:
3. Выберите дополнительные цвета из цветовой гаммы
Instagram Stories предлагает 27-цветную палитру. Но у вас могут быть все цвета мира.
Вам не обязательно придерживаться 27 цветов в палитре по умолчанию #Instagram Stories, — говорит @OlgaRabo через @CMIContent.#SocialMedia Нажмите, чтобы написать твитВот как:
СОВЕТ: Этот трюк с цветовым кругом также можно использовать для изменения фона за шрифтами.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ: 3 совета по графическому дизайну для не дизайнеров3.
 Используйте цветовую палитру вашего изображения для забавного фона письма
Используйте цветовую палитру вашего изображения для забавного фона письмаЕще один интересный совет Instagram для Stories — создать уникальный фон шрифта на основе цветовой палитры опубликованной фотографии. По сути, этот совет сочетает в себе первые два, поскольку вы используете ту же технику с пером для рисования.
Вот как:
Это может показаться трудоемким, но на это уходит меньше времени, чем вы думаете.Кроме того, он выглядит круто и визуально соответствует фотографии, создавая целостный вид для вашего контента.
4. Используйте разные шрифты
До недавнего времени в Instagram было всего пять стандартных шрифтов: классический, современный, неоновый, пишущий и сильный. Теперь их девять.
Однако, если вам все еще нужно больше, вы можете обойти ограничение шрифта и добавить больше забавных шрифтов в свой контент.
Вот как:
Теперь у вас есть история с текстовым шрифтом, который есть у немногих, если у кого-то еще.
Это изящная маленькая уловка, позволяющая персонализировать шрифты в биографии Instagram и подписях.
5. Используйте анимированные шрифты в историях
Теперь, когда вы знаете, как использовать разные шрифты для своих историй в Instagram, вы также можете анимировать их.
«Вы можете анимировать шрифты в #Instagram Stories», — говорит @OlgaRabo через @CMIContent. #SocialMedia Нажмите, чтобы написать твитВот как:
HypeType бесплатен с небольшим водяным знаком в правом нижнем углу с надписью «Сделано с HypeType». Вы также можете подписаться (примерно за 20 долларов в год) и публиковать без водяного знака.
8. Создайте текстовый эффект омбре / радуги
Вы наверняка видели историю с красивым наложением текста с эффектом омбре, которое выглядит настолько тонким, что заставляет задуматься, сделал ли это человек. Что ж, человек сделал, и вы тоже можете.
Вот как:
Хотя для этого сначала нужно освоить гимнастику для пальцев, создание этого текстового эффекта станет проще простого.
Эффект омбре для шрифтов требует пальцевой гимнастики. Со временем это станет проще простого, — говорит @OlgaRabo через @CMIContent.#Instagram Нажмите, чтобы написать твит9. Сделайте хэштеги «Истории» невидимыми
Хотя добавление хэштегов в ваши истории в Instagram увеличивает их шансы быть размещенными на странице историй, многие люди воздерживаются от их использования, потому что считают, что они выглядят как спам. Однако что, если бы вы могли сделать их невидимыми? Вы бы всегда использовали хэштеги?
Так и думал.
Вот как:
Вот и все! Ваш хэштег есть, но его не видно.
Расскажи свои истории лучше
Поскольку использование историй сейчас является неотъемлемой частью любой стратегии Instagram, выведение вашего контента на новый уровень является обязательным условием, чтобы обеспечить вау-фактор для привлечения ваших подписчиков раньше, чем это сделают конкуренты.
К вам. Вы знаете какие-нибудь другие взломы Instagram Stories? Поделитесь пожалуйста в комментариях.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
Не пропустите сессию Content Marketing World о том, как использовать Instagram для развития вашего бренда. Зарегистрируйтесь сейчас для октябрьского виртуального мероприятия!Изображение на обложке: Джозеф Калиновски / Институт контент-маркетинга
Ваше полное руководство по шрифтам и типографике
По сути, веб-сайт может быть уменьшен до нескольких больших областей, которые сначала бросаются в глаза. Я бы сказал, что это текст и изображения. Это то, что привлекает внимание и производит первое впечатление.
Я бы сказал, что это текст и изображения. Это то, что привлекает внимание и производит первое впечатление.
Итак, текст очень важен, не так ли? В этом руководстве мы рассмотрим типографику, которая в кратчайшие сроки объясняет, как будет выглядеть ваш текст. Какой будет шрифт? Как найти подходящий? Какое будет расстояние между буквами? Каковы передовые практики и что говорится в исследовании по этой теме?
Это лишь некоторые из вопросов, на которые я отвечу в этом руководстве.Вот краткое пошаговое руководство по точным темам, которые будут рассмотрены:
Позже вы сможете применить все эти знания, чтобы изменить шрифты в WordPress и сделать свой сайт визуально привлекательным.
Почему типографика так важна?
Типографика оказывает большое влияние на ваш сайт по-разному. Это влияет на пользовательский опыт, идентичность вашего бренда, а также на общий вид.
Давайте подробнее рассмотрим некоторые важные аспекты, на которые может влиять типографика.
Брендинг
Типографика — важная часть вашего брендинга. Это еще один способ создать особый стиль, который в сочетании с другими элементами контента, такими как логотип, структура вашего сайта, цвета, может создать уникальный опыт, который будет отличать ваш сайт от других.
Задайте настроение
Это особенно актуально для гарнитур и шрифтов. Есть шрифты, которые кажутся необычными и забавными, в то время как другие кажутся серьезными и важными.
Разрешить сканирование
Учитывая количество посещаемых нами веб-сайтов, становится ясно, что мы не читаем их все слово в слово.Сканируем контент. Было проведено небольшое исследование, показывающее закономерности, по которым мы чаще всего просматриваем веб-сайт. Главное, что он показывает, — это то, что важно использовать какую-то иерархию. Используя разные шрифты, мы контролируем то, что мы хотим, чтобы посетители видели, что является наиболее важным.
Терминология типографики
Прежде чем углубляться в мир типографики, важно знать ее язык. Чтобы мы могли быть на одной странице, вот удобный список терминов, которые важно знать, думая о типографике веб-сайта.
Чтобы мы могли быть на одной странице, вот удобный список терминов, которые важно знать, думая о типографике веб-сайта.
Типографика
Мы уже касались этого, но по определению типографика — это искусство и техника расположения шрифтов, которые делают письменный язык удобочитаемым и визуально привлекательным. Это относится ко всему, от размера букв до способа их отображения на странице.
Гарнитура
Гарнитура — это термин, который обычно используется как синоним шрифта, но это неверно. Гарнитура — это группа символов с одинаковым дизайном. Некоторые популярные шрифты: Arial, Georgia и Helvetica.
Шрифт
С другой стороны, шрифты являются частью гарнитуры, это особый стиль. Если Arial — это шрифт, то Arial Bold — это шрифт. Шрифт состоит из одного определенного кегля, веса, ширины и других элементов стиля, таких как, например, курсив.
Семейство шрифтов
Семейство шрифтов — это просто очевидное — это группа шрифтов, которые предназначены для совместного использования. Хорошим примером может служить семейство шрифтов Montserrat — оно состоит из нескольких начертаний, стилей и многого другого.
Хорошим примером может служить семейство шрифтов Montserrat — оно состоит из нескольких начертаний, стилей и многого другого.
Самая богатая и самая популярная библиотека семейств шрифтов в Интернете — это библиотека Google Fonts, которая состоит из более чем 800 бесплатных лицензионных семейств шрифтов. В Visual Composer у вас есть возможность добавить на свой сайт все шрифты Google.
Вес
Толщина шрифта — это толщина штрихов символа. Толщина обычно следующие — тонкий, нормальный, жирный, черный и другие, в зависимости от шрифта.
Кернинг
Кернинг — это горизонтальный интервал между двумя символами.Это позволяет при необходимости устанавливать пробелы разного размера между буквами в одном слове. В зависимости от слова и шрифта рекомендуется настраивать кернинг вручную, но обычно для кернинга по умолчанию устанавливается наилучшая версия.
Отслеживание
Также называется межбуквенным интервалом. Отслеживание регулирует пробелы во всем блоке текста, а отслеживание регулирует расстояние между двумя конкретными символами.
Интерлиньяж
Интерлиньяж — это расстояние между базовыми линиями (нижняя часть букв, как и линия, в которой они все находятся) .
Point
(pt)Это наиболее распространенный способ представления размера шрифта. Это вертикальное расстояние шрифта от верха до самого низа буквы. Но это размер всего шрифта, а не одной буквы. Для более детального просмотра — одна точка равна 1/72 дюйма.
Засечки
Засечки — это элемент стиля символов, который относится к небольшому украшению, завершающему штрих символа.
Без засечек
«Без засечек» по-французски означает «без», поэтому без засечек будет шрифт без орнаментов.
Slab Serif
Это относится к определенному типу serif. Slab Serif толстый и блочный. Вот несколько примеров.
Гарнитура со шрифтом
Гарнитура со шрифтом должна выглядеть как рукописный текст.
Blackletter
Шрифт Blackletter также известен как готический шрифт, готический минускул, текстура и иногда как староанглийский. Вы можете распознать этот стиль по разным тонким и толстым мазкам, орнаменту, завиткам и засечкам.
Вы можете распознать этот стиль по разным тонким и толстым мазкам, орнаменту, завиткам и засечкам.
Как только вы узнаете и сможете идентифицировать эти термины, вы больше не сможете смотреть на текст так же, как и раньше. Или, по крайней мере, вы будете знать, что именно вы ищете. Больше никаких «больших красивых букв».
Как выбрать правильный шрифт
Допустим, у вас есть копия страницы вниз. Вы, наверное, заметили, что на большинстве веб-сайтов используется более одного шрифта. Итак, на этом этапе вам нужно принять некоторые решения.
То, что показывает шрифт, — это чувство — то, что мы чувствуем, когда видим этот шрифт — какова цель и какое настроение.Мы хотим продать серьезный товар или детские игрушки. Поэтому, прежде чем что-то выбирать, давайте посмотрим, как воспринимаются шрифты. Это будет большим подспорьем при поиске среди огромного количества доступных гарнитур и шрифтов.
Поэтому, прежде чем что-то выбирать, давайте посмотрим, как воспринимаются шрифты. Это будет большим подспорьем при поиске среди огромного количества доступных гарнитур и шрифтов.
Психология шрифтов
Шрифтов много. Много. Никакого обсуждения там нет. Один из способов классифицировать их — с точки зрения психологии или того, как люди их воспринимают. Часто мы связываем шрифт с продуктом или сообщением, которое хотим отправить с нашего сайта.Я думаю, что Ник Коленда выразился в лучших словах:
«Когда рекламное сообщение, изображение и шрифт имеют один и тот же оттенок, реклама должна вызывать ожидаемый отклик аудитории. Это означает, что соответствие согласных между шрифтом и его коннотативным значением сообщения и изображения может влиять на реакцию и отношение людей ».
Есть исследование, в котором люди сочетали шрифты с такими личностными качествами, как стабильный, гибкий, случайный, женственный, грубый и т. Д.Были некоторые интересные находки. Хотя «Ариал» воспринимался как стабильный, он также воспринимался как «лишенный воображения».
Но это исследование проводилось более 10 лет назад. Итак, для более свежего теста шрифтов и символов Venngage провел анализ шрифтов, используемых в плакатах Netflix, и того, как они отражают то, о чем идет речь или какое сообщение оно хочет отправить. Они разделили шрифты на шесть типов и описали их характеристики:
Чаще всего использовались шрифты с засечками, поэтому они использовались в шоу, которые должны вызывать ностальгию, авторитет и стабильность с традиционным и респектабельным тоном шрифтов с засечками.
Например, шоу «Корона» — это историческая драма, и это то, что подсказывает выбор шрифта. Это исследование действительно может дать вам представление о том, насколько сильно используются шрифты, которые мы используем. Давайте еще глубже погрузимся в чувства, которые могут вызывать у посетителей определенные типы шрифтов, чтобы вы могли передать правильное сообщение.Хотя существует множество исследований, и вы можете проанализировать каждую мелочь, я покажу вам общее представление о том, как воспринимаются шрифты. У Crazy Egg есть отличная инфографика. Он показывает, какие чувства, эмоции и ассоциации вызывают типы шрифтов.
Давайте еще глубже погрузимся в чувства, которые могут вызывать у посетителей определенные типы шрифтов, чтобы вы могли передать правильное сообщение.Хотя существует множество исследований, и вы можете проанализировать каждую мелочь, я покажу вам общее представление о том, как воспринимаются шрифты. У Crazy Egg есть отличная инфографика. Он показывает, какие чувства, эмоции и ассоциации вызывают типы шрифтов.
Это действительно похоже на предыдущие исследования. С каждым типом шрифта связаны разные ощущения. Таким образом, выбирая тип шрифта, вы автоматически настраиваете настроение сайта и даете посетителям понять, как вы хотите, чтобы они чувствовали и воспринимали ваш бренд.Другие факты:
Круглые шрифты эффективны, если вы хотите передать мягкость, комфорт, женственность, красоту, а также показали свою эффективность в областях, связанных со сладкими продуктами. Угловые шрифты эффективны для официальных и официальных текстов, они передают мужественность и долговечность и эффективны для областей, связанных с горькой, соленой или кислой едой.
Наклонные шрифты передают движение и скорость, в то время как прямые шрифты говорят о стабильности и долговечности.
Строчные буквы подходят для бренда, пропагандирующего сострадание, альтруизм и самовыражение.Как следует из этого исследования, это бренды, обеспечивающие уход ( L’Oréal, Nivea, Starbucks и Volvo), . То же исследование показывает, что заглавные буквы эффективны для «героев» брендов (BMW, Diesel, Nike и Sony) , которые выражают дисциплину и сосредоточенность.
Сокращенные буквы дают ощущение эффективности, поскольку они точны и экономичны в пространстве, так как вы можете упаковать больше информации. Они также могут чувствовать себя стесненными и ограниченными. С другой стороны, широкие шрифты дают ощущение расслабленности и рассматриваются в положительном свете.
Заголовки
Обычно используется как минимум 2 шрифта. Итак, какие типы текстов должны иметь разные шрифты? Обычно вам нужно выбрать другой шрифт для заголовков и текста. Давайте углубимся в заголовки и их важность, чтобы вы знали, на что следует обратить внимание, а на что можно сделать шаг назад. Вы можете распознать заголовки по тегам h2; h3; h4 и так далее. Обычно, чем больше номер заголовка, тем меньше шрифт. Вам нужно знать это при работе с WordPress или с большинством редакторов, в которых вы пишете текст.
Давайте углубимся в заголовки и их важность, чтобы вы знали, на что следует обратить внимание, а на что можно сделать шаг назад. Вы можете распознать заголовки по тегам h2; h3; h4 и так далее. Обычно, чем больше номер заголовка, тем меньше шрифт. Вам нужно знать это при работе с WordPress или с большинством редакторов, в которых вы пишете текст.
Вы можете подумать — я могу просто увеличить размер и изменить шрифт вручную, зачем это нужно? А это просто. Короче говоря, теги заголовков имеют решающее значение для SEO, они сообщают поисковым системам, о чем ваша страница. А также дайте вашим читателям структурированные и удобные для чтения страницы. Вот для чего обычно используется каждый заголовок:
Как только это решится, нужно разобраться в некоторых более важных аспектах.
Гарнитура
Гарнитура может быть самым большим решением из всех, так как есть из чего выбирать. Но знайте, что вы можете начать с сужения списка потерянных, выбрав шрифт на основе психологии шрифта. Еще одним фактором может быть количество стилей шрифта. Если в гарнитуре много стилей шрифта, у вас будет некоторая гибкость. Когда это будет сделано, вы можете начать осматриваться. На этом этапе вы должны подумать о трех вещах:
Теперь вы можете начать искать конкретные гарнитуры и просто попробовать их. Есть несколько инструментов, которые позволяют легко объединить шрифты в пары и посмотреть, как они выглядят вместе.
Safe Fonts
Еще нужно помнить, что каждое устройство поставляется с предустановленным выбором шрифтов. Поэтому возможно, что ваши шрифты будут недоступны для некоторых устройств, и тогда вся ваша тяжелая работа пойдет напрасно. Вот список некоторых шрифтов, которые считаются безопасными. (Arial; Helvetica; Times New Roman; Times; Georgia; Verdana; Courier). один шрифт, используемый на странице.Но найти подходящие может быть непросто. Они должны быть достаточно похожи, чтобы хорошо смотреться вместе, но не настолько разными, чтобы выглядеть как часть отдельных дизайнов. Хорошее правило — не использовать более трех шрифтов. Вот о чем вы можете подумать, комбинируя шрифты:
Хорошее правило — не использовать более трех шрифтов. Вот о чем вы можете подумать, комбинируя шрифты:
Если это не помогло, но вы решили использовать более одного шрифта, существуют инструменты и ресурсы, которые могут помочь. Как, например, fontpair.co показывает некоторые популярные сочетания шрифтов Google. Вы также можете выполнить поиск определенного шрифта, и он покажет пару на выбор.
Как, например, fontpair.co показывает некоторые популярные сочетания шрифтов Google. Вы также можете выполнить поиск определенного шрифта, и он покажет пару на выбор.
Как выбрать размер шрифта
Хотя создание веб-сайта может быть основано исключительно на вашем творчестве, есть некоторые вещи, которые работают, поэтому, очевидно, используются очень часто. Обычно мы замечаем размер шрифта, только если он слишком маленький или слишком большой.Если нет — мы обязательно заметим, если что-то не так. Все сводится к удобочитаемости — мы хотим, чтобы посетителю не было трудностей при чтении страницы. Когда мы хотим рассказать людям о наших услугах или продуктах, мы хотим рассказать как можно больше, поэтому вполне вероятно, что мы уменьшим размер шрифта, чтобы все подходило. Но это может привести к противоположному тому, чего мы хотим достичь. Итак, в общем, стоит задуматься о том, чтобы стать больше. Это особенно важно для мобильных устройств.Экран меньшего размера требует особого внимания для удобочитаемости. Размер шрифта может хорошо выглядеть на огромном рабочем столе, но для крошечного мобильного экрана он будет слишком маленьким. Typecast создал эту отличную шпаргалку с указанием размеров шрифтов основного текста, заголовков и цитат, высоты строк и символов для большинства устройств. Это общие рекомендации для максимальной читабельности.
Размер шрифта может хорошо выглядеть на огромном рабочем столе, но для крошечного мобильного экрана он будет слишком маленьким. Typecast создал эту отличную шпаргалку с указанием размеров шрифтов основного текста, заголовков и цитат, высоты строк и символов для большинства устройств. Это общие рекомендации для максимальной читабельности.
Это иллюстрирует важность различных размеров устройств. Всегда проверяйте размер шрифта. Есть хороший тест, который можно попробовать при выборе размера шрифта для более длинного текста.Возьмите книгу, держите ее на удобном для чтения уровне и совместите с экраном. Размер шрифта должен соответствовать буквам в книге.
Типографика и мобильные устройства
Невозможно отрицать, что мы все время на своих телефонах — читаем, болтаем, просматриваем, прокручиваем и все, что между ними. Итак, на данном этапе необходимо сделать ваш сайт адаптивным. Думать об этом может показаться неприятным. Вы уже создали веб-сайт, и теперь вам нужно посмотреть на него под другим углом и настроить его для совершенно нового набора экранов. Получите полный контроль над типографикой и отзывчивостью вашего сайта!
Получите полный контроль над типографикой и отзывчивостью вашего сайта!
Как выбрать лучший шрифт и размер для сопроводительных писем
Когда вы пишете сопроводительное письмо, важно использовать шрифт — или стиль шрифта — который будет ясным и легко читаемым. Учтите, что менеджеры по найму должны рассматривать десятки, если не сотни, претендентов на должность. Они могут сразу передать сопроводительное письмо и резюме, которое не сразу читается.
Убедитесь, что ваш шрифт достаточно крупный, чтобы читателю не приходилось щуриться, чтобы прочитать ваше письмо, но не настолько большим, чтобы ваше письмо не помещалось на странице.
Держите это профессионально
Когда дело доходит до выбора шрифта для сопроводительного письма, лучше всего сделать его простым и профессиональным. Вы хотите, чтобы выделялись ваши слова и сообщение, а не ваш выбор шрифта.
Избегайте использования непрофессиональных новаторских шрифтов, таких как Comic Sans, рукописные шрифты или шрифты в стиле сценария.
В идеале шрифт, используемый в сопроводительном письме, должен быть того же размера и стиля, что и шрифт, используемый в вашем резюме, чтобы помочь вам представить целостный пакет.Ознакомьтесь с этими советами по определению правильного шрифта для сопроводительного письма, а также его размера и стилей, которые можно и не следует использовать в сопроводительном письме.
Выберите один простой шрифт
Использование простого шрифта гарантирует, что ваше сопроводительное письмо будет легко читать. Лучше всего работают базовые шрифты, такие как Arial, Courier New, Calibri, Verdana и Times New Roman. Большинство текстовых редакторов и почтовых программ по умолчанию будут профессиональными и легко читаемыми.
Ограничьтесь одним шрифтом в сопроводительном письме; Лучше не смешивать несколько шрифтов в одном документе.
В сопроводительном письме нет необходимости использовать разные стили. Избегайте подчеркивания или выделения курсивом и используйте полужирный текст только тогда, когда подчеркиваете количественные достижения, которые должны «всплывать» на странице.
Выберите подходящий размер
В зависимости от того, сколько содержания в вашем письме, выберите размер шрифта размером 10 или 12 пунктов.
Лучше всего, если вы сможете отформатировать сопроводительное письмо так, чтобы оно умещалось на одной странице с полями не более 1 дюйма и не менее.7 ”.
Если ваше письмо включает заголовок с вашим именем и контактной информацией, вы можете сделать этот шрифт немного больше.
Как сделать свой выбор
Включить много белого пространства
Независимо от размера шрифта, который вы выберете, в верхней части письма и между каждым абзацем и каждым разделом сопроводительного письма должен быть пробел. Вот как разместить ваше сопроводительное письмо.
Если вы используете Microsoft Word, выберите шаблон для своего письма. Если вы используете другую программу обработки текста, процесс будет аналогичным. Выберите содержание сопроводительного письма, затем выберите шрифт и размер шрифта.
Возможно, вам придется попробовать несколько разных размеров, чтобы ваше сопроводительное письмо поместилось на одной странице. Просмотрите эти советы по форматированию, чтобы убедиться, что ваше письмо произведет наилучшее впечатление.
Сопроводительные письма по электронной почте
Приведенная выше информация относится в первую очередь к случаям, когда вы отправляете традиционное сопроводительное письмо обычной почтой или когда вы отправляете официальное сопроводительное письмо в виде вложения Word или PDF к сообщению электронной почты. Имейте в виду, что копирование и вставка сопроводительного письма в тело сообщения электронной почты может нарушить форматирование, что затрудняет чтение для работодателя, у которого может быть другая компьютерная система.
Имейте в виду, что копирование и вставка сопроводительного письма в тело сообщения электронной почты может нарушить форматирование, что затрудняет чтение для работодателя, у которого может быть другая компьютерная система.
Самый безопасный вариант, когда вы копируете и вставляете сопроводительное письмо в электронное письмо, — это удалить все форматирование и HTML и переформатировать его или отправить как обычный текст.
27 шрифтов * (плюс-минус), объясняющих ваш мир
На каждую новость или рекламу, которую вы видите, есть по крайней мере один писатель, который мучился над каждым словом.Но дизайнер также мучился над тем, как выглядят эти слова. Здесь, в Vox, например, дизайнер сказал мне, что шрифты, которые вы сейчас читаете, были выбраны потому, что они передают «открытость, смелость, готовность экспериментировать, продуманность и надежность». Это список, который показывает, сколько мыслей вкладывается в внешний вид букв.
* И прежде чем мы начнем, давайте признаем, что название этой статьи неточно: мы склонны думать о Times New Roman и Helvetica как о шрифтах, но вы собираетесь прочитать список гарнитур, категорий шрифтов, и надписи, среди прочего. Все это разные слова, которые относятся к совершенно разным вещам. Более подходящим названием могло бы быть «27 способов, которыми буквы сами по себе, а не то, что они говорят, объясняют ваш мир». Педанты могут съеживаться, но дело здесь в том, чтобы показать, что не только слова объясняют, изменяют и определяют наш мир. Часто именно так представлены эти слова.
Все это разные слова, которые относятся к совершенно разным вещам. Более подходящим названием могло бы быть «27 способов, которыми буквы сами по себе, а не то, что они говорят, объясняют ваш мир». Педанты могут съеживаться, но дело здесь в том, чтобы показать, что не только слова объясняют, изменяют и определяют наш мир. Часто именно так представлены эти слова.
Исправление: В этой статье первоначально приписывается NY Times, а не London Times, создание Times New Roman.
Лучшие шрифты для монограмм | Creative Bloq
Лучшие шрифты для монограмм используются в некоторых потрясающих монограммах. От General Electric до Ива Сен-Лорана и культового червя НАСА, есть множество грамотно нарисованных логотипов с монограммами, часто с культовым и запоминающимся шрифтом.
Когда вы спросите графических дизайнеров, какой шрифт они бы использовали для создания логотипа с монограммой, хорошие вам ответят: «Вы должны нарисовать этих плохих парней». Однако дизайнеры редко рисуют монограммы с нуля, и пока проект айдентики только начинает развиваться, а творческий подход согласовывается с клиентом, дизайнеры будут экспериментировать с множеством различных концепций. Стандартные шрифты очень удобны на начальном этапе разработки и иногда в конечном итоге используются с очень небольшим количеством настроек, даже в том, что может выглядеть как тщательно продуманные логотипы с монограммами (см. Наши любимые логотипы с монограммами в нашем обзоре).
Стандартные шрифты очень удобны на начальном этапе разработки и иногда в конечном итоге используются с очень небольшим количеством настроек, даже в том, что может выглядеть как тщательно продуманные логотипы с монограммами (см. Наши любимые логотипы с монограммами в нашем обзоре).
Общаясь с разными дизайнерами и ища прекрасные логотипы с монограммами в дикой природе, мы составили список уникальных, интересных и даже возмутительных шрифтов, которые могут послужить вдохновением для вашего следующего предприятия с монограммами. А если вам нужно больше вдохновения для шрифтов, не пропустите наш список лучших доступных бесплатных шрифтов, лучших курсивных шрифтов или наших любимых рукописных шрифтов.
01. Fidelio
Fidelio: Альтернативные символы с экстравагантными росчерками делают Fidelio игровой площадкой для дизайнера логотипов (Изображение предоставлено: Bauer Types). Рисунок французского графического дизайнера и типографа Хосе Мендоса-и-Альмиеда в 1980 году. Единственная опера Бетховена. Несмотря на это германское влияние, это канцелярский шрифт в романском стиле. Его петли и завитки привлекательны, но не преувеличены, и объединение инициалов бренда вместе различными способами приведет к некоторым увлекательным перестановкам, поскольку расширения букв взаимодействуют.Бренд красоты Armand Dupree использует Fidelio почти без изменений в своем логотипе с монограммой.
Единственная опера Бетховена. Несмотря на это германское влияние, это канцелярский шрифт в романском стиле. Его петли и завитки привлекательны, но не преувеличены, и объединение инициалов бренда вместе различными способами приведет к некоторым увлекательным перестановкам, поскольку расширения букв взаимодействуют.Бренд красоты Armand Dupree использует Fidelio почти без изменений в своем логотипе с монограммой.
02. Baskerville
Вам не нужно долго искать шрифт, который может привести к фантастическим логотипам с монограммами (Изображение предоставлено: Adobe Fonts) Разработанный в 1750-х годах, Baskerville — классический шрифт, который вы, вероятно, уже использовали Ваш арсенал — в конце концов, это часть коллекции Adobe Fonts. Вдохновленный Дидо и Бодони, это контраст между толстыми и тонкими мазками, с которым вы будете играть, используя Baskerville в качестве основы для логотипа с монограммой.Увеличивайте контраст до тех пор, пока тонкие штрихи не исчезнут, и с помощью творческой магии вы создадите монограмму в абстрактной форме, оставаясь читаемой как надпись для зрителя. Логотипы V&A и Roger Federer являются примерами того, что шрифт в стиле Баскервиль стал началом чего-то особенного.
Логотипы V&A и Roger Federer являются примерами того, что шрифт в стиле Баскервиль стал началом чего-то особенного.
03. Caslon Graphique
Есть что-то игривое в кривых Caslon Graphique и в том, как они переходят в эти толстые вертикальные элементы (Изображение предоставлено: URW Type Foundry)Caslon — еще один классический английский шрифт, который трудно превзойти.Исходное семейство шрифтов было разработано Caslon в 1720-х годах, и Caslon Graphique использует эти основные пропорции и увеличивает контраст. Как и в случае с Baskerville, взаимодействие между легкими и тяжелыми мазками — это то, что делает Caslon Graphique радостью при разработке логотипа.
04. Bellissima Script
Тиснение на мягкой упругой ложе, Bellissima Script мгновенно вызывает утонченное и неподвластное времени ощущение (Изображение предоставлено: Sudtipos). В былые времена монограммы формировались из инициалов важных людей и вшивались в на их одежде пышные каллиграфические надписи. Bellissima Script дает вам все восхитительные взмахи и взмахи, которые могут вам понадобиться при разработке логотипа с монограммой в элегантном, утонченном стиле барокко. Bellissima Script не только источает класс, это отмеченный наградами шрифт от Алехандро Пола, который помог его основателю Sudtipos сделать себе имя в начале 2000-х годов.
Bellissima Script дает вам все восхитительные взмахи и взмахи, которые могут вам понадобиться при разработке логотипа с монограммой в элегантном, утонченном стиле барокко. Bellissima Script не только источает класс, это отмеченный наградами шрифт от Алехандро Пола, который помог его основателю Sudtipos сделать себе имя в начале 2000-х годов.
05. Американская пишущая машинка
Рассмотренные здесь в легкой сжатой форме, засечки в американской пишущей машинке просто требуют добавления петель и галочек (Изображение предоставлено: FontHaus) Несмотря на то, что американская пишущая машинка была вдохновлена шрифтами пишущей машинки, на самом деле она никогда не использовалась в машинах и теперь наслаждается жизнью в цифровой сфере как системный шрифт MacOS и iOS.Таким образом, он, скорее всего, будет прямо у вас под носом, готовый к использованию в дизайне вашего логотипа с монограммой. Самые легкие версии этого шрифта с его мягкими изгибами и нежными плоскими засечками требуют соединения с умно нарисованными штрихами. Хорошо связанные, двух- и трехбуквенные монограммы в этом шрифте хорошо сочетаются с белым цветом в круглом круге.
Хорошо связанные, двух- и трехбуквенные монограммы в этом шрифте хорошо сочетаются с белым цветом в круглом круге.
06. Maelstrom Sans
С его негативным подходом к контрасту веса штрихов, Maelstrom имеет скрытые оптические эффекты, которые еще предстоит обнаружить (Изображение предоставлено: Klim Type Foundry). убивая его типографически через свою литейную фабрику Клима.Maelstrom и Maelstrom Sans — это шрифты, которые радикально меняют типографские нормы, когда дело доходит до контраста. Там, где у шрифта, подобного Didot, был бы тонкий штрих, Maelstrom становится толстым… и еще немного. Это не единственный шрифт для этого — посмотрите также негативный вариант Karloff от Typotheque, — но он, пожалуй, самый экстремальный. Игра с Maelstrom приведет к появлению логотипа с монограммой, подобного которому мир никогда не видел, так почему бы не попробовать?07. История
Декоративный слой в History был использован Studio8585 для создания этой монограммы для магазина спортивных товаров Momento Venerem (Изображение предоставлено Studio8585) Эксперименты с буквами и поиск новых способов их соединения лежат в основе проектирования привлекательный логотип с монограммой, а также шрифт History from Peter Bil’ak, Нидерланды, Typotheque — это шрифт, который предлагает множество возможностей для экспериментов. Существуют стандартные формы латинских букв, и вы можете строить их слоями, добавляя засечки, полосы, контуры, узоры и многое другое. Этот шрифт дает широкие возможности для создания множества совершенно уникальных логотипов с монограммами, а история уже находит применение в мире дизайна идентичности.
Существуют стандартные формы латинских букв, и вы можете строить их слоями, добавляя засечки, полосы, контуры, узоры и многое другое. Этот шрифт дает широкие возможности для создания множества совершенно уникальных логотипов с монограммами, а история уже находит применение в мире дизайна идентичности.
08. Bisect
Это симпатичная ниша, но Bisect полна возможностей, если вы можете сопоставить ее с правильным брендом (Изображение предоставлено MuirMcNeil)Как и History, Bisect — это система шрифтов, которая использует слои для интересного эффекта.Однако там, где история прославляет прошлое, Bisect излучает будущее. Эти геометрические моноширинные шрифты строят каждую букву из основных форм, помещая их в квадраты на сетке. Различные шрифты внутри гарнитуры предназначены для работы в слоях, и их использование таким образом может привести к созданию логотипа с монограммой с двумя фрагментами будущего и одним фрагментом ретро по внешнему виду и ощущениям.
Также прочтите: Лучшие моноширинные шрифты
09.
 Основатели Grotesk Когда Брюс Мау создавал айдентику для Центра современного искусства Улленса, он отнес нож к основателям Grotesk (Изображение предоставлено Bruce Mau Design)
Основатели Grotesk Когда Брюс Мау создавал айдентику для Центра современного искусства Улленса, он отнес нож к основателям Grotesk (Изображение предоставлено Bruce Mau Design)A современный геометрический шрифт может показаться не тем, что вам нужно, когда вы думаете о логотипе с монограммой, но если клиент, которого вы рекламируете, является современной организацией, почему бы не использовать его и вместо того, чтобы просто мыслить нестандартно, полностью разрезать коробку? Самое замечательное в геометрических шрифтах, где буква «О» образует идеальный круг, заключается в том, что часто буквы можно разделить на четыре части и использовать для создания новых типографских структур — и именно здесь возможности выходят на первый план с точки зрения дизайна логотипа с монограммой.Основатели Grotesk — отличный пример, но вы также можете попробовать Avant Garde, DIN, Futura и многие другие.
10. Digestive
Дизайнер Томас ван Ризевик создал эту монограмму для парфюмерного бренда Thomas Kosmala в Digestive (Изображение предоставлено Thomas Kosmala Paris).
По словам дизайнеров, Digestive является порождением влияний ар-нуво и готической архитектуры. Однако, глядя на шрифт, установленный на этом лице, можно простить мысль, что на самом деле это умная попытка формировать буквы из пищеварительного тракта высшего млекопитающего.Никогда не убегайте от такого шрифта: необычные и даже довольно некрасивые шрифты могут привести к самым интересным и экспериментальным логотипам с монограммами, и их никогда не следует списывать со счетов. Пищеварительный тракт — это лекарство для ума — используйте его и ищите другим, кто ему понравится.
11. Vance Serif
Древнеримская и раннехристианская архитектура оказали влияние на Vance Serif, но она не кажется старой или традиционной (Изображение предоставлено: Typeverything) Как и шрифт Fidelio, с которого мы начали, Vance Serif имеет романский стиль. обратите внимание на это и прекрасные росчерки, которые так хорошо подходят для дизайна логотипа с монограммой.Действительно, он был вдохновлен римской архитектурой и, как любой великий классический шрифт, имеет очень прочную основную структуру.









 Это отлично подходит для узнаваемости бренда, поскольку ваш шрифт будет ассоциироваться только с вашим брендом. Что касается, например, Netflix, создавшего собственный шрифт Netflix Sans. Вы можете использовать такую платформу, как FontStruct, где вы можете создавать и делиться своими собственными шрифтами.
Это отлично подходит для узнаваемости бренда, поскольку ваш шрифт будет ассоциироваться только с вашим брендом. Что касается, например, Netflix, создавшего собственный шрифт Netflix Sans. Вы можете использовать такую платформу, как FontStruct, где вы можете создавать и делиться своими собственными шрифтами. Если вы посмотрите на страницу с распечатанным черным письмом, вы обнаружите, что высокие толстые штрихи и тонкие боковые штрихи (особенно, когда все сдвинуты вместе) могут быть почти невозможно прочитать. Однако это только для наших современных глаз, которые больше привыкли к более однородным открытым буквам.Еще в 15 веке это было нормально и гораздо более читабельно.
Если вы посмотрите на страницу с распечатанным черным письмом, вы обнаружите, что высокие толстые штрихи и тонкие боковые штрихи (особенно, когда все сдвинуты вместе) могут быть почти невозможно прочитать. Однако это только для наших современных глаз, которые больше привыкли к более однородным открытым буквам.Еще в 15 веке это было нормально и гораздо более читабельно. Франклин, который всегда был шутником, принес экземпляр Каслона и представил его как Баскервиль. Последовало веселье: критик Баскервиля не узнал в нем Каслона и стал жаловаться на его «пропорции». Но Франклин проявил милосердие и избавил критика от смущения из-за того, что ему сказали, что он (как говорили в те дни) полностью этим.
Франклин, который всегда был шутником, принес экземпляр Каслона и представил его как Баскервиль. Последовало веселье: критик Баскервиля не узнал в нем Каслона и стал жаловаться на его «пропорции». Но Франклин проявил милосердие и избавил критика от смущения из-за того, что ему сказали, что он (как говорили в те дни) полностью этим. The London Times представила его в 1932 году. Times потребовала от дизайнера Стэнли Морисона создать новый шрифт для газеты после того, как Морисон раскритиковал газету за то, что она «оторвалась от современных типографских тенденций». Нью-Йоркская публичная библиотека. Морисон создал Times New Roman, чтобы он был легко читаемым, но в то же время эффективным — он позволил бумаге втиснуть больше текста в строку, отчасти потому, что Морисон уменьшил отслеживание (то есть расстояние между буквами).
The London Times представила его в 1932 году. Times потребовала от дизайнера Стэнли Морисона создать новый шрифт для газеты после того, как Морисон раскритиковал газету за то, что она «оторвалась от современных типографских тенденций». Нью-Йоркская публичная библиотека. Морисон создал Times New Roman, чтобы он был легко читаемым, но в то же время эффективным — он позволил бумаге втиснуть больше текста в строку, отчасти потому, что Морисон уменьшил отслеживание (то есть расстояние между буквами). Wingdings — это так называемый шрифт дингбата, а использование дингбатов восходит к столетиям. Дингбаты часто также называют «украшениями для принтеров», и они давно используются как разделители между абзацами и главами в книгах и журналах.
Wingdings — это так называемый шрифт дингбата, а использование дингбатов восходит к столетиям. Дингбаты часто также называют «украшениями для принтеров», и они давно используются как разделители между абзацами и главами в книгах и журналах. В этом фильме писатель-дизайнер Рик Пойнор объясняет, что Helvetica родилась из «идеализма» и «чувства социальной ответственности» среди дизайнеров в период после Второй мировой войны. Этот идеализм в сочетании с потребностью в «рациональных гарнитурах» для таких вещей, как официальные вывески, помог Максу Мидингеру и Эдуарду Хоффману создать Helvetica в 1957 году. Благодаря простому и чистому виду шрифт стал широко распространенным. Например, в 1989 году он стал официальным шрифтом для вывесок метро Нью-Йорка, но также использовался в бесчисленных логотипах.
В этом фильме писатель-дизайнер Рик Пойнор объясняет, что Helvetica родилась из «идеализма» и «чувства социальной ответственности» среди дизайнеров в период после Второй мировой войны. Этот идеализм в сочетании с потребностью в «рациональных гарнитурах» для таких вещей, как официальные вывески, помог Максу Мидингеру и Эдуарду Хоффману создать Helvetica в 1957 году. Благодаря простому и чистому виду шрифт стал широко распространенным. Например, в 1989 году он стал официальным шрифтом для вывесок метро Нью-Йорка, но также использовался в бесчисленных логотипах. Поэтому буквы, разработанные чертежниками и инженерами, имеют тенденцию иметь одинаковую толщину линий и геометрические формы — прямые линии, круглые кривые. По мере того, как все больше и больше государств переходят на плоские пластины — те, на которых буквы напечатаны на металле, а не на нем, — вы увидите, как эти стили букв постепенно исчезают. Сегодняшние плоские планшеты также обычно имеют шрифты, которые также попадают в одну из этих категорий, пишет Лиуард — см. Их сайт, чтобы узнать, где старые шрифты и новые попадают в систему классификации.
Поэтому буквы, разработанные чертежниками и инженерами, имеют тенденцию иметь одинаковую толщину линий и геометрические формы — прямые линии, круглые кривые. По мере того, как все больше и больше государств переходят на плоские пластины — те, на которых буквы напечатаны на металле, а не на нем, — вы увидите, как эти стили букв постепенно исчезают. Сегодняшние плоские планшеты также обычно имеют шрифты, которые также попадают в одну из этих категорий, пишет Лиуард — см. Их сайт, чтобы узнать, где старые шрифты и новые попадают в систему классификации. Но больше нет. 708 субтитры сделали так, чтобы субтитры могли быть разными шрифтами, а также разными цветами и в разных частях экрана.
Но больше нет. 708 субтитры сделали так, чтобы субтитры могли быть разными шрифтами, а также разными цветами и в разных частях экрана. Это изображение калифорнийских стандартов для вывесок со шрифтом Брайля — по данным Управления Брайля Северной Америки, Калифорния была первым штатом США, разработавшим собственные стандарты Брайля для построения вывесок.Различные типы букв Брайля характеризуются размерами между точками и символами — например, в калифорнийском шрифте Брайля в ячейке используется 0,1 дюйма от точки к точке и 0,2 дюйма между буквами. Но существует множество других стандартов от страны к стране и от ситуации к ситуации (например, фармацевтические упаковки и знаки) для разных букв Брайля. Это может быть не совсем «шрифт» или «начертание», но это, по крайней мере, очень похоже — это изменение размера, ширины, приземистости и высоты буквы Брайля.
Это изображение калифорнийских стандартов для вывесок со шрифтом Брайля — по данным Управления Брайля Северной Америки, Калифорния была первым штатом США, разработавшим собственные стандарты Брайля для построения вывесок.Различные типы букв Брайля характеризуются размерами между точками и символами — например, в калифорнийском шрифте Брайля в ячейке используется 0,1 дюйма от точки к точке и 0,2 дюйма между буквами. Но существует множество других стандартов от страны к стране и от ситуации к ситуации (например, фармацевтические упаковки и знаки) для разных букв Брайля. Это может быть не совсем «шрифт» или «начертание», но это, по крайней мере, очень похоже — это изменение размера, ширины, приземистости и высоты буквы Брайля. Это было большим отличием от других методов рукописного ввода, таких как популярный метод Занера-Блоузера. В то время как Zaner-Bloser имеет прямые буквы, идущие вверх и вниз, которые требуют большего количества штрихов, а также позволяют ученикам поднимать карандаш на середине. Это была большая дискуссия для людей в одном или другом лагере, но сейчас большая борьба заключается просто в том, преподавать ли курсиву или нет. Стандарты Common Core ничего не говорят о курсиве, поэтому некоторые штаты решили, что они установят свои собственные законы, чтобы снова требовать курсивного обучения.
Это было большим отличием от других методов рукописного ввода, таких как популярный метод Занера-Блоузера. В то время как Zaner-Bloser имеет прямые буквы, идущие вверх и вниз, которые требуют большего количества штрихов, а также позволяют ученикам поднимать карандаш на середине. Это была большая дискуссия для людей в одном или другом лагере, но сейчас большая борьба заключается просто в том, преподавать ли курсиву или нет. Стандарты Common Core ничего не говорят о курсиве, поэтому некоторые штаты решили, что они установят свои собственные законы, чтобы снова требовать курсивного обучения. MICR означает распознавание символов магнитными чернилами — шрифт печатается магнитными чернилами.Это означает, что даже если он написан или проштампован, машины все равно могут его прочитать.
MICR означает распознавание символов магнитными чернилами — шрифт печатается магнитными чернилами.Это означает, что даже если он написан или проштампован, машины все равно могут его прочитать. может сделать слово нечитаемым.
может сделать слово нечитаемым. Другой был большой х-высотой, а также большие фишки — открытые пространства внутри а или о. И он убедился, что похожие на вид буквы, такие как строчная L, 1 и i, все были различимы, согласно МоМА.
Другой был большой х-высотой, а также большие фишки — открытые пространства внутри а или о. И он убедился, что похожие на вид буквы, такие как строчная L, 1 и i, все были различимы, согласно МоМА. Таким образом, это не пример шрифта или гарнитуры, а индивидуальная надпись, созданная Google на основе гарнитуры Catull. Это иллюстрация того, как буква становится больше, чем буква — когда мы достаточно видим определенный цвет и расположение букв и достаточно ассоциируем его с брендом, мы видим не желтый Catull O, а технологического гиганта.
Таким образом, это не пример шрифта или гарнитуры, а индивидуальная надпись, созданная Google на основе гарнитуры Catull. Это иллюстрация того, как буква становится больше, чем буква — когда мы достаточно видим определенный цвет и расположение букв и достаточно ассоциируем его с брендом, мы видим не желтый Catull O, а технологического гиганта.