Текст в кривые illustrator: Как перевести текст в кривые в иллюстраторе
Как перевести текст в кривые в иллюстраторе
При работе с текстом в Adobe Illustrator достаточно зачастую доводится переводить его в кривые безье. Сделать это дозволено при помощи особой команды Create outlines.
Вам понадобится
Инструкция
1. Откройте программу Adobe Illustrator и сделайте в ней новейший документ: кликните пункт меню File -> New (либо щелкните жгучие клавиши Ctrl+N). В новом окне в поле Units укажите Pixels, а в полях Width и Height – по 500 и нажмите ОК.
2. Выберите на панели инструментов Type tool (жгучая клавиша T). Если вы хотите поменять размер, цвет, начертание, шрифт и прочие параметры Type Tool, используйте панель настроек инструмента. Если она отсутствует, нажмите пункт основного меню Window -> Control.
3. Дальше дозволено поступить двумя методами. 1-й – задайте область, в которой будет находиться грядущий текст.
4. Выберите инструмент Selection Tool (жгучая клавиша V), позже чего текстовый слой должен выделиться независимо. Если нет – кликните по надписи один раз левой кнопкой мыши. Допустимо, получившийся текст получился слишком маленьким. Впрочем его дозволено приблизить при помощи инструмента Zoom tool (Жгучая клавиша Z). Выберите его и обведите текст рамочкой. Как видите текст приблизился, будто под лупой. Дабы возвратиться в предыдущее расположение откройте выпадающее меню, которое находится в левой нижней части окна документа и выберите в нем самый нижний вариант – Fit on screen.
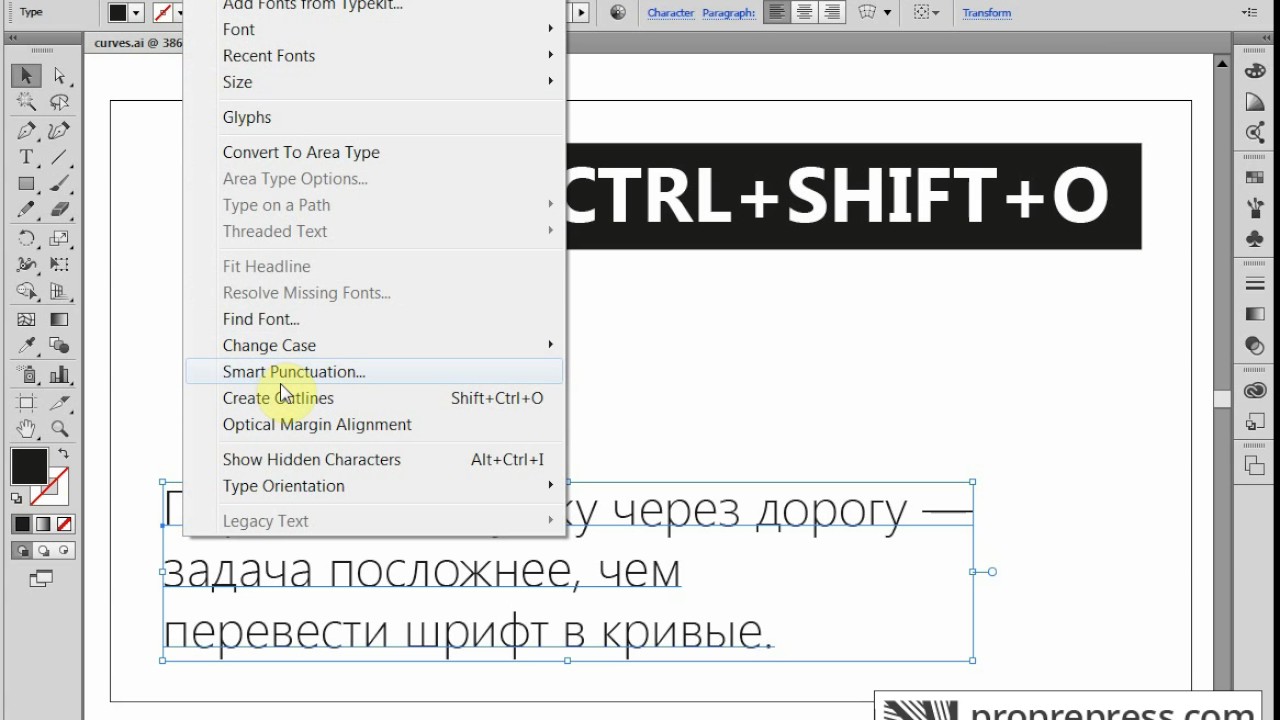
5. Реформирование надписи в кривые безье дозволено сделать тремя методами. 1-й – кликните пункт меню Type -> Create outlines. 2-й – нажмите комбинацию клавиш Ctrl+Shift+O. И 3-й – щелкните по надписи правой кнопкой мыши и выберите пункт Create outlines.
1-й – кликните пункт меню Type -> Create outlines. 2-й – нажмите комбинацию клавиш Ctrl+Shift+O. И 3-й – щелкните по надписи правой кнопкой мыши и выберите пункт Create outlines.
У векторного графического редактора Adobe Illustrator много вероятностей – и в их числе создание тени от объекта. Но в различии от большинства графических редакторов, диалоговое окно для работы с тенью не так-то легко обнаружить. Давайте сделаем это совместно.
Инструкция
1. Откройте в Adobe Illustrator файл с объектом, к которому вы хотите нужно добавить тень.
2. Выделите объект инструментом Selection Tool (1-й сверху в панели инструментов). Откройте меню Effect и выберите пункт Stylize – Drop Shadow.
3. Вы увидите диалоговое окно для настройки параметров тени. В версии Adobe Illustrator CS5 их огромнее, нежели в предыдущих версиях этого редактора. Скажем, тут есть параметры «X offset» и «Y offset», отвечающие за сдвиг тени касательно объекта.
4. Параметр «Mode» разрешает выставить режим наложения тени на плоскость. По умолчанию это будет режим «Multiply» (Наложение). Рекомендуется его таковым и оставить, от того что данный режим гарантирует, что тень в большинстве случаев будет темнее лежащего под ней фона, как и должно быть.
5. Значение параметра «Opacity» отвечает за прозрачность тени, а «Blur» – за степень размытия краев. Пункт «Color» отвечает за цвет тени, а пункт «Darkness» – за степень ее затемнения (но в случае его выбора тень может быть только черной). Поэкспериментируйте с этими значениями, подберите те, что подходят для ваших целей.
6. Не позабудьте проследить за тем, дабы была выставлена галочка в пункте «Preview» – тогда вы будете видеть заблаговременный итог всех выбранных вами настроек. Как только внешний вид тени будет вас устраивать, нажмите ОК.
Как только внешний вид тени будет вас устраивать, нажмите ОК.
Обратите внимание!
Если вы хотите что-то поправить в теснее сделанном результате, не пытайтесь повторить это через то же меню. Отличнее выделите надобный объект инструментом Selection Tool, вызовите через меню «Window» в рабочее пространство палитру «Appearence», и выберите в ней результат тени. Щелкните мышью по наименованию результата, и теснее знакомое диалоговое окно появится вновь. Сейчас можете вносить все нужные метаморфозы в настройки тени.
Полезный совет
Если у вас больше ранняя версия Adobe Illustrator, и с результатом «Drop Shadow» трудиться еще не дюже комфортно, вы можете сотворить тень, скопировав объект и залив его черным цветом. Положите копию под оригинал, сдвиньте на необходимое расстояние вправо и налево. растушуйте при помощи результата «Feather», тот, что находится там же, где и результат «Drop Shadow» – в подгруппе результатов «Stylize».
Препресс для всех — Шрифты. Преобразование текста в кривые
Преобразование текста в кривые
В технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт (тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно установленный (коммерческий / бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными
шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах
(особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать
в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
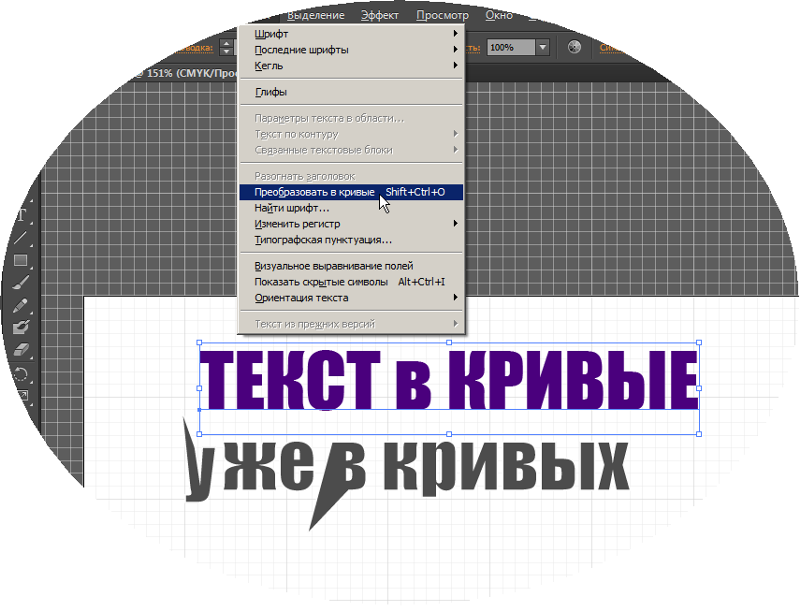
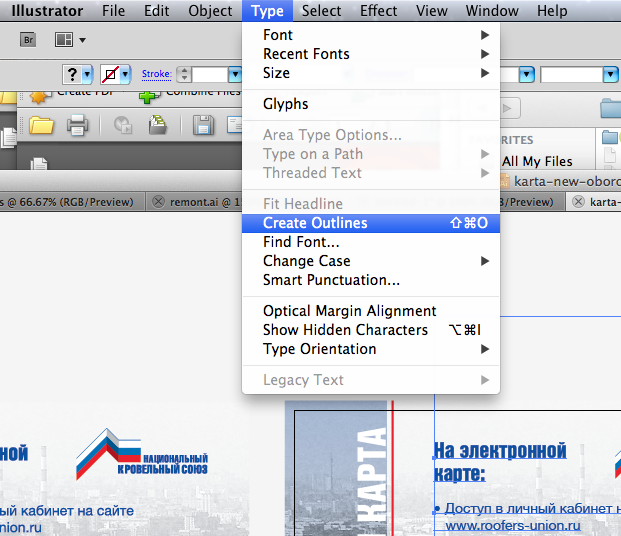
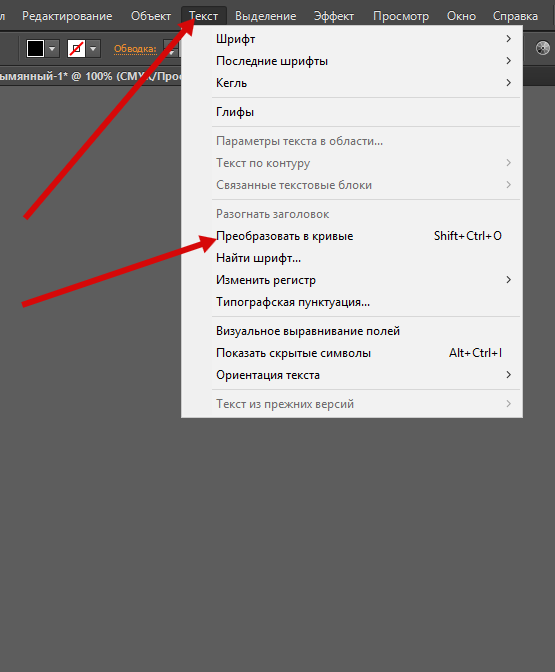
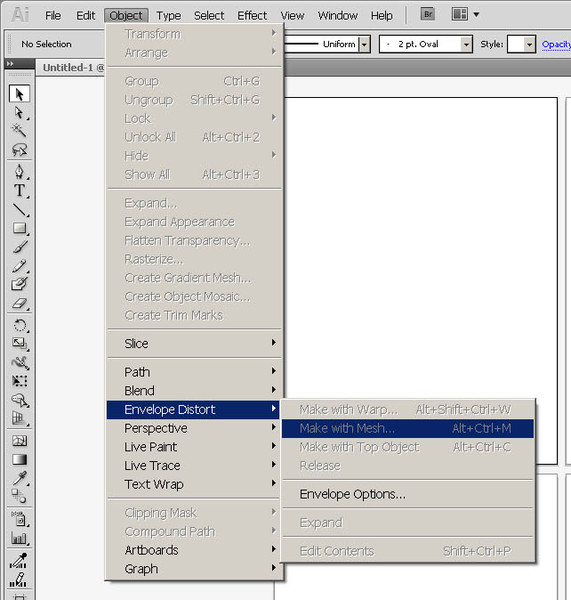
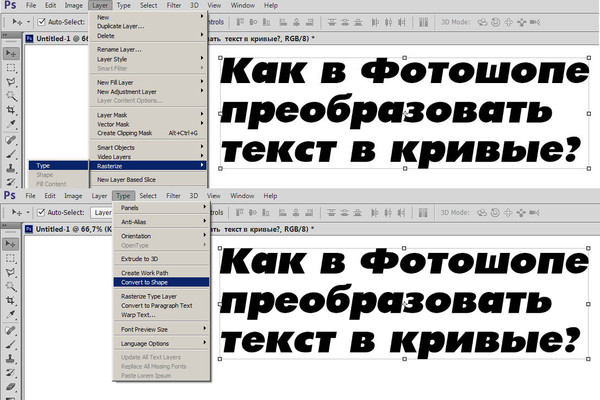
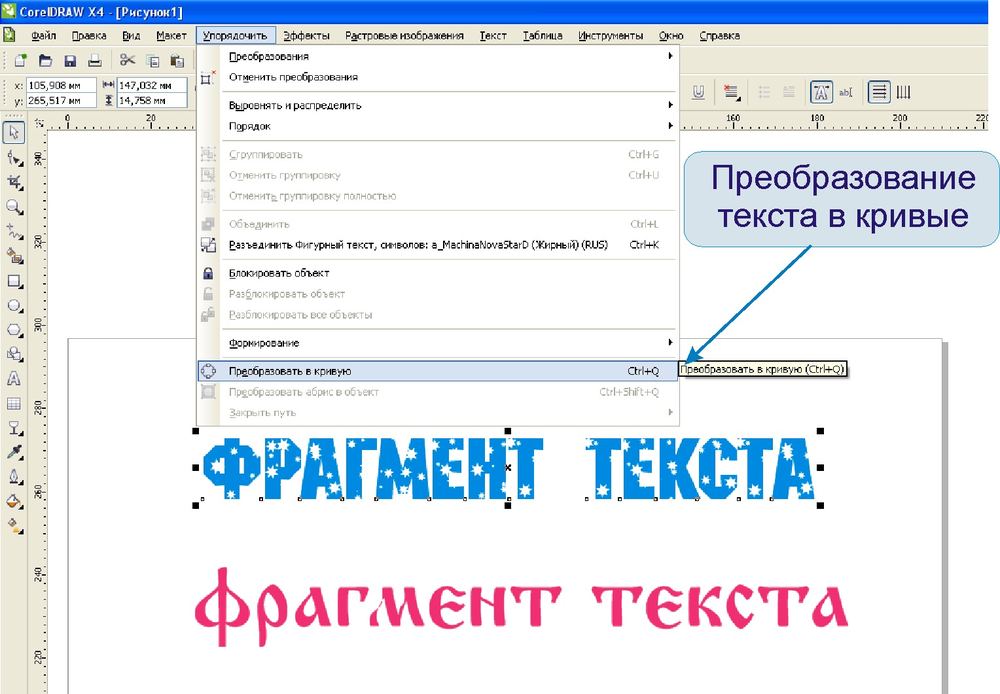
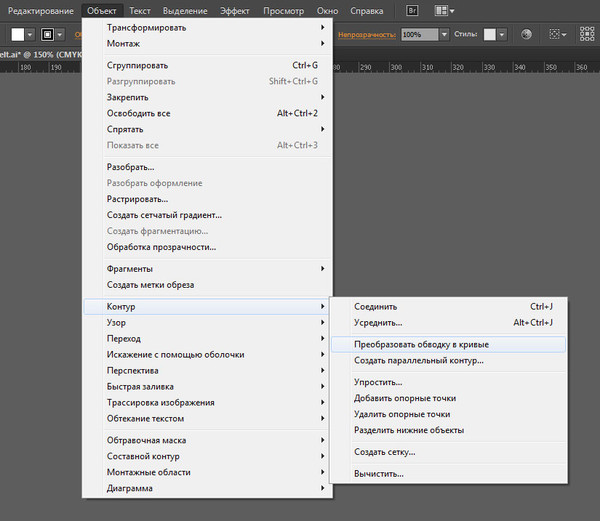
Преобразование шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в меню Type (Иллюстрация 1).
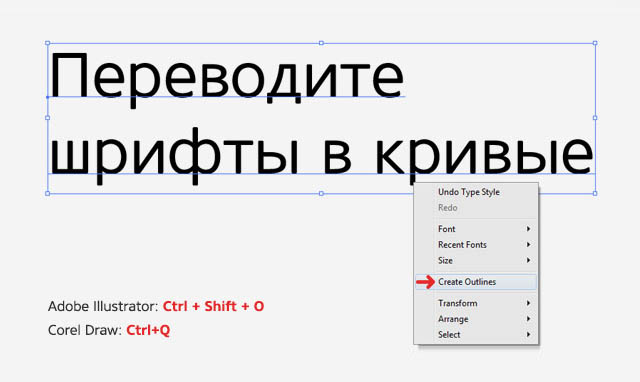
Иллюстрация 1. Обычный текст (вверху) и текст, преобразованный в кривые (внизу), в Adobe Illustrator
Для
преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда
возможны трудности с преобразованием в кривые?
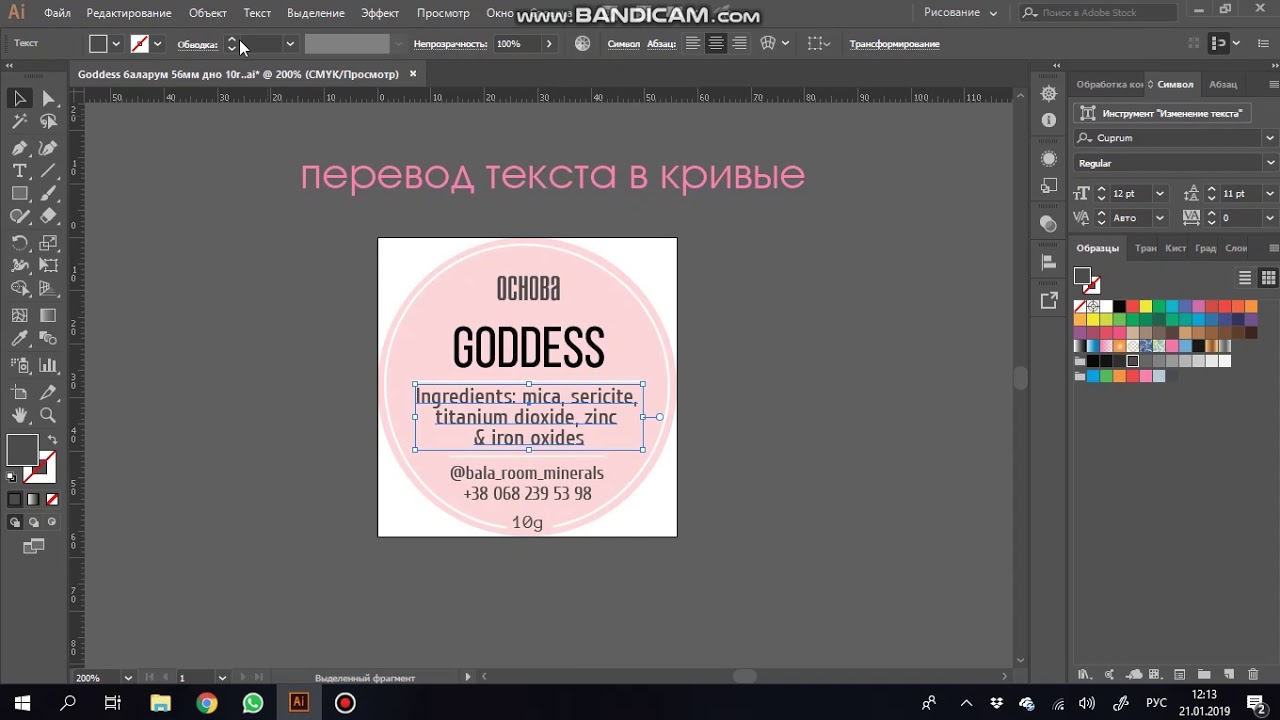
1. Если есть
заблокированные слои с текстом.
При
настройках программы по умолчанию заблокированный текст не выделится, а значит,
не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя
в меню Type — Find Font…
Если все в кривых, в верхней части диалогового окна Font in Document будет
0.
Иллюстрация 2. Разблокирование текстового слоя для преобразования в кривые в Adobe Illustrator
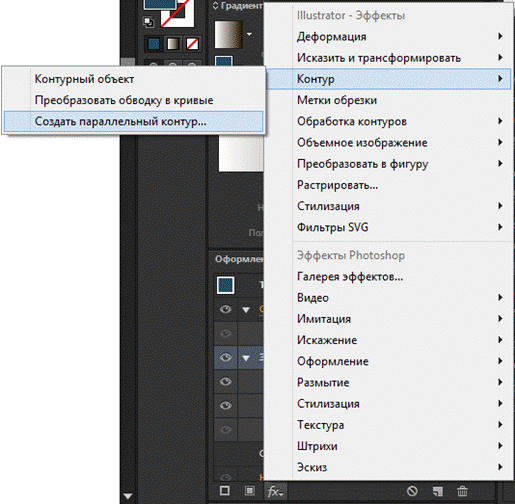
2. Если есть сгруппированные
скрытые слои с текстом.
В этом случае
при попытке «скривления» шрифтов выведется предупреждение о невозможности
преобразования. Для исправления нужно в палитре Layers найти текстовые
слои в группе без иконки глаза, сделать их видимыми, разгруппировать или
удалить и еще раз выполнить конвертацию в кривые. (иллюстрация 3).
Иллюстрация 3. Предупреждение о невозможности преобразования текста в кривые (вверху) и решение проблемы включением/удалением/разгруппировкой скрытого текстового слоя (внизу) в Adobe Illustrator
3. Если есть маркированный список.
Иногда удобнее при верстке создавать автоматические нумерованные списки или списки с буллетами (маркерами).
Иллюстрация 4. Автоматический список с буллетами в Abobe InDesign
В этом случае простой перевод в кривые командой Create Outlines не сработает — буллеты пропадут (иллюстрация 5).
Иллюстрация 5. Исчезновение маркеров при назначении команды Create Outlines (Shift+Ctrl+O) в меню Type
Для корректной конвертации таких списков сначала нужно выполнить команду Convert Bullets to Text (Преобразовать буллеты в текст) щелчком правой мыши на текстовом блоке, а затем уже пробразовать в кривые (иллюстрация 6).
Иллюстрация 6. Назначение на блок со списком команды контекстного меню Convert Bullets to Text в Adobe InDesign
Чтобы избежать трудностей с исчезновением автоматической нумерации списка, можно ставить буллеты через панель Glyphs (Alt+Shift+F11). При таком подходе работает простое «скривление» шрифтов.
Если нужно преобразовать шрифты в кривые в PDF в Adobe Acrobat
Заходим при
открытом файле в меню View —
Tools — Print Production — Flattener Preview. В этом диалоговом окне
возможно растрирование эффектов и прозрачностей, а также преобразование текста
в кривые (иллюстрация 7).
В этом диалоговом окне
возможно растрирование эффектов и прозрачностей, а также преобразование текста
в кривые (иллюстрация 7).
Иллюстрация 7. Последовательность преобразования текста в кривые в PDF в окне Flattener Preview в Adobe Acrobat
Ставим галочку в чек-боксе Convert All Text to Outlines (1). Для
конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится
предупреждение, что действие отменить невозможно, — ОК — происходит преобразование.
Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое
поле. Сохраняем файл и отправляем на печать.
Наш текст в безопасности!
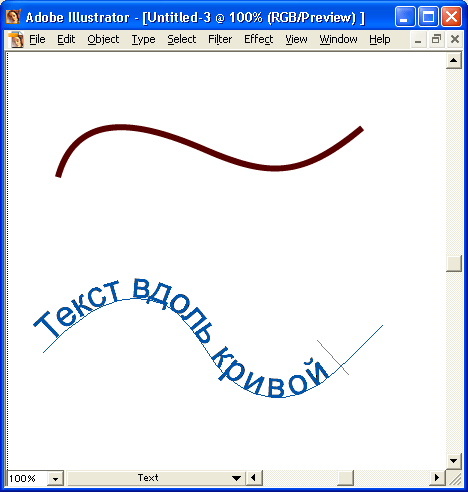
Adobe Illustrator 10 или более поздние версии Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. Неискаженный круговой текст
Теперь вы создали копию текста.
Искаженный текст по окружности
|
Как сделать текст в Illustrator
Автор Admin На чтение 3 мин. Просмотров 121 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Сегодня мы хотим поговорить, о векторном графическом редакторе, под названием Adobe Illustrator. А именно, мы хотим рассказать вам все, что связано с созданием текстов, в этой программе.
Как и во многих программах от Adobe, текст в Illustrator – это один из инструментов, обозначенный буквой Т на соответствующей панели. Что касается горячей клавиши, то точно также данный инструмент вы можете вызвать латинской буквой Т на клавиатуре.
Что касается горячей клавиши, то точно также данный инструмент вы можете вызвать латинской буквой Т на клавиатуре.
Однако Illustrator предлагает вам не только лишь набор текста. Открыв инструмент, вы увидите несколько различных пунктов, с которыми мы сейчас и познакомимся ближе.
Это просто текст для ввода, область для ввода, текст вертикальный, текст вдоль кривой и несколько функций, для вертикального текста. Теперь можно перейти и к основам работы с текстом.
Изначально вы должны знать, что бывает текст строчный, а бывает блочным. Строчный текст – это то, к чему мы все привыкли. Это текст, который вы пишите строкой, а после, переноситесь на новую строчку при нажатии «Enter».
Блочный текст – это текст, который вы будете писать внутри выделенной области. В этом случае строчка будет перескакивать сама, но не на начало страницы, а на начало блока, в том числе и при нажатии «Enter». Примечательно, что такой блок, даже с готовым текстом, вы можете перенести на любой участок вашей рабочей страницы.
Можно написать текст, вдоль какой-нибудь выделенной области. Для этого вам нужно будет выбрать инструмент перо, после чего нарисовать траекторию расположения текста. Для примера мы нарисуем что-нибудь произвольное.
Чтобы написать текст на такой траектории, нужно будет выбрать текст и навестись на начало вашего контура. Там вы увидите появившуюся буковку Т, нажимаете на нее и вписываете или вставляете ваш текст. Вот, что примерно у вас получится.
Как и в случае с блочным вводом, вы сможете отредактировать как положение самого текста, так и изменить его траекторию.
Перейдем к настройкам текста. Для примера мы сделаем блок с каким-нибудь текстом.
Обратите внимание на правый нижний угол. Там у вас откроются функции текста, т.е. все, что вы сможете с ним сделать. Если у вас старая версия Иллюстратора, то функции из данной таблички будут располагаться у вас наверху, над рабочим столом.
Тут вы сможете выбрать шрифт, гарнитуру, положении и т. д.
д.
Бывают ситуации, когда вам нужно сделать 2 столбца текста, один возле другого, с продолжением. Да, можно сделать 2 раздельных блока, но зачем лишние движения? Вам достаточно будет уменьшить первый блок, и создать второй. Когда вы уменьшите первый блок, то увидите в его правом нижнем углу плюсик. Зажмите его курсором и перенесите на второй блок. Таким образом продолжение одного текста у вас появится во втором.
Таким образом вы можете сделать несколько блоков текста, связанных между собой. Выглядит очень интересно и красиво. Хочется еще много вам рассказать, в особенности за шрифты, но т.к. они привязаны к вашей операционной системе, а не к программе, то, наверное, этому лучше посвятить отдельную статью.
А на этом мы с вами прощаемся, всем удачи и до новых встреч.
Как подготовить макет в типографию: избавляемся от распространенных ошибок
В этой заметке мы расскажем о самых распространенных ошибках, которые допускают при сдаче файлов в типографию, и как эти ошибки исправить.
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.
В диалоговом окне находим выпадающий список Show и там выбираем RGB.
Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.
Как пересохранить документ в CMYK в Illustrator
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.
Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
Вылеты – это отступы за пределы самого макета. Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
У вас в макете нет вылетов? Это нужно исправить!
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size
Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)
Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects
Далее нужно перевести их в кривые командой Type – Create Outlines
Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно
6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview
В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.
Как убрать превышение суммы красок в Adobe Photoshop?
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.
7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link
Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.
Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).
На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.
Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].
Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.
В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.
9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
10. Сложные эффекты не отрастрированы
Некоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
Текст | Информация для студентов
Инструмент ввода текста является неотъемлемой частью Иллюстратора. Будете ли Вы верстать страницу журнала, разрабатывать логотип или просто рисовать иллюстрацию — непременно обратитесь к Type Tool. Эта статья продолжает цикл «Инструменты Adobe Illustrator» и суммирует информацию по работе с текстом в Иллюстраторе.
Функции
- Type Tool: Щелкните по работе, для того чтобы написать какой либо текст. Так же можно выделить область в которой будет вводится текст.
- Area Type Tool: Кликните по замкнутому контуру, чтобы создать текст на площади объекта.
- Type on a Path Tool: Нажмите на кривой. Текст будет идти по контуру.
- Vertical Type Tool: Щелкните и начните вводить вертикальный текст.
- Vertical Area Type Tool: Щелкните по замкнутому контуру, и начните вводить текст. Он будет располагаться вертикально по площади контура.

- Vertical Type on a Path Tool: Кликните на кривой. Текст будет расположен вертикально по контуру кривой.
Сочетания клавиш
- Выбрать Type Tool (T)
- Показать / Скрыть Character Panel (Ctrl + T)
- Показать / Скрыть Open Type Panel (Alt + Shift + Ctrl + T)
- Показать / Скрыть Paragraph Panel (Alt + Ctrl+ T)
- Показать / Скрыть Tabs Panel (Shift + Ctrl + T)
- Создать Outlines (Shift + Ctrl + O)
- Показать / Скрыть скрытые символы (Alt + Ctrl + I)
Курсоры
Клавиши управления
- Зажмите Shift в то время как выбран Type Tool для переключения между вертикальной и горизонтальной ориентацией.
- Нажмите Esc во время ввода для отмены выбора текстового объекта. Инструмент Type Tool будет по прежнему выбран.
Панели
Type Tool — это только часть того, что может сделать Illustrator с текстом. Давайте раскроем дополнительные панели для работы с текстом, выбрав Window > Workspace > [Type]. Кратко опишем возможности панелей.
Кратко опишем возможности панелей.
Панель Character (Window> Type> Character)
Это основная панель редактирования текста. Здесь вы можете изменить внешний вид каждого символа в отдельности. Нескольно полезных функций Character Panel:
- Font family (семейство шрифтов; например, Myriad Pro)
- Font style (определяет стиль шрифта; например, полужирное или курсивное начертание)
- Leading (высота линий)
- Kerning (расстояние между кернинговыми парами)
- Tracking (интервал между символами по выбору)
- Horizontal scale (ширина символа)
- Vertical scale (высота символов)
- Baseline shift (высота базового текста)
- Character rotation (вращение в градусах выбранных символов)
Панель Paragraph (Window > Type > Paragraph)
Здесь находятся все основные параметры абзацев.
Также следует отметить возможность использования переноса. Поставив галочку мы увидим, что слова переносятся на следующую строчку через дефис. Где поставить дефис определяет на основе выбранного языка (выбрать его можно Character Panel). Проследите, чтобы выбранный язык соответствовал языку текста.
Где поставить дефис определяет на основе выбранного языка (выбрать его можно Character Panel). Проследите, чтобы выбранный язык соответствовал языку текста.
Панель Open Type (Window > Type > Open Type)
Эта панель предназначенная для работы с шрифтами OpenType
Панель Glyph (Window > Type > Glyphs)
На этой панели располагаются дополнительные символы для выбранного шрифта.
Нажмите на символ, чтобы вставить его. В настройках можно выбрать размер превьюшек для символов.
Панель Character Styles (Window > Type > Character Styles)
Очень полезны при создании работы с повторяющимися стилями. Здесь можно предопределить стили текста и применять их к определенным объектам.
Например, у вас есть заголовок, который вы установили на 18pt, полужирный и подчеркнутый. Используйте эти параметры как стиль и примените к нужному тексту. Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Панель Paragraph Styles (Window > Type > Paragraph Styles)
Стили абзаца работаю аналогично со стилями текста.
Панель Tabs (Window > Type > Tabs)
Выберите текст, откройте эту панель и поместите ее над текстом. Используйте ползунки для создания отступов.
Тулбар Type Tool
Простое, но эффективный. Все основные настройки под рукой.
Настройка
Перейдите в Illustrator> Preferences> Type. Я перечислю некоторые особенно важные настройки:
- Size / Leading (высота)
- Tracking (интервал между символами)
- Baseline shift (базовый сдвиг, высота базового текста)
- Type object selection by path only (позволяет выбрать текст на кривой только при нажатии на кривую, а не на текст)
- Number of Recent Fonts (определяет, сколько недавно использованных шрифтов отображаются в разделе Type > Recent Fonts)
- Font Preview (определяет, размер и отображение предпросмотра в Type > Font)
Перейдите к Illustrator > Preferences > Hyphenation. Здесь можно выбрать язык текста для переносов. Можно добавить список исключений, к которому не будет применяется перенос.
Здесь можно выбрать язык текста для переносов. Можно добавить список исключений, к которому не будет применяется перенос.
Удаление пустых объектом
Перейдите к Object> Path> Clean Up и выберите Empty Text Paths, чтобы удалить текстовые объекты не содержащие информации.
Направление Type on a Path
Используйте Direct Selection tool для редактирования направления текста вдоль кривой. Можно изменять начальные точки, конечные пункты, и позиции текста (сверху или снизу пути). Аналогичные действия можно провести если зайти в Type > Type On A Path > Type On A Path Options, поставить галочку Flip, и нажать ОК.
[1]
Как наклонить текст в Illustrator
Как наклонить текст в Illustrator Adobe Illustrator, полезный при создании графики, логотипов, шрифтов и мультфильмов, в основном используется теми, кто создает векторную графику, основанную на математических конструкциях. Illustrator идеально подходит для любого типа дизайна, который нужно распечатать в разных размерах, потому что векторные изображения не теряют качества при увеличении или уменьшении масштаба.
Поскольку Illustrator не зависит от разрешения, вы также можете улучшить качество печати при его использовании.Хотя он не широко используется для изменения существующих изображений из-за ограниченного количества инструментов и фильтров для редактирования изображений, Illustrator является удобным инструментом для тех, кто работает в индустрии графического дизайна.
Изменение текста
В программе Illustrator текст может быть наклонен по горизонтали или вертикали по отношению к точке привязки. Перекос текста может создать шрифт, который будет выглядеть курсивом, или вы можете увеличить сдвиг для получения экстремального эффекта. Текст наклонен по диагонали с вертикальным срезом.
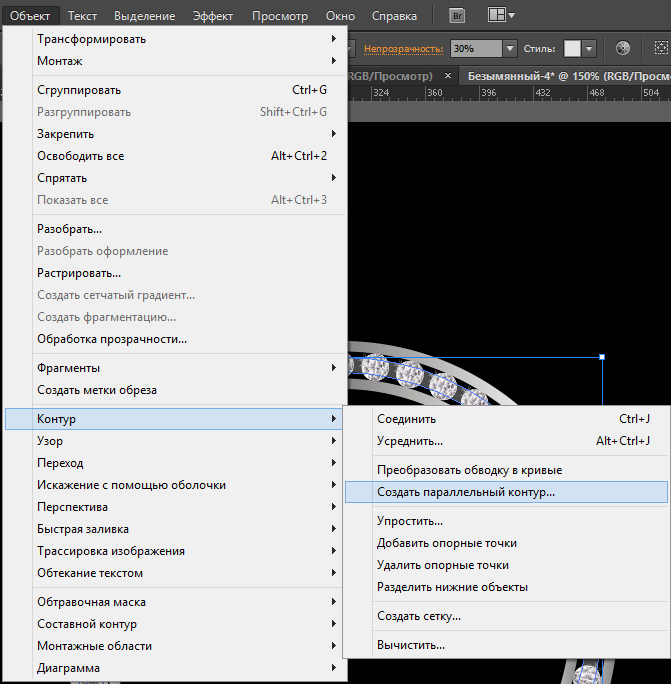
Один из способов перекоса текста в Illustrator — из меню объектов. Щелкните объект, затем трансформируйте, затем сдвиньте. Вы также можете щелкнуть правой кнопкой мыши на ПК или щелкнуть правой кнопкой мыши на Mac и перейти прямо к параметру преобразования.
Другой способ перекоса текста — использование панели преобразования. Эта панель расположена в правом верхнем углу экрана. Нажмите «Трансформировать», и в нижней части окна меню вы найдете возможность обрезать текст рядом с полем масштабирования и эффектом.
Эта панель расположена в правом верхнем углу экрана. Нажмите «Трансформировать», и в нижней части окна меню вы найдете возможность обрезать текст рядом с полем масштабирования и эффектом.
Как использовать режущий инструмент
После того, как вы выбрали режущий инструмент, который иногда скрыт за инструментом масштабирования, вы можете разместить привязку, щелкнув в любом месте документа.Наклон тем тоньше, чем дальше от центра текстового объекта. Без привязки программа будет считать, что выравнивание должно быть между горизонтальным и вертикальным центром текстового объекта.
Одним движением мыши текст можно наклонить вправо или влево. Нажмите клавишу «Shift», чтобы сохранить исходную высоту текста. Текст переместится по диагонали, если вы переместите мышь вертикально, а клавиша «Shift» также сохранит исходную ширину.
Позвольте нам помочь
Shutterstock предоставляет доступ к более чем 200 миллионам стандартных материалов, которые вы можете использовать для своих логотипов, баннеров, рекламы и веб-сайтов при наличии соответствующей лицензии и пакета. После того, как вы приобрели нужные изображения, вы можете использовать программы для редактирования и управления ими в соответствии с вашими потребностями. Чтобы узнать больше о том, что мы можем предложить вам в отношении стокового контента, свяжитесь с нами сегодня.
После того, как вы приобрели нужные изображения, вы можете использовать программы для редактирования и управления ими в соответствии с вашими потребностями. Чтобы узнать больше о том, что мы можем предложить вам в отношении стокового контента, свяжитесь с нами сегодня.
Как преобразовать текст в формы с помощью Adobe Illustrator
Вам когда-нибудь приходилось отправлять что-то на принтер, и это не распечатывалось правильно? Скорее всего, на принтере не было того шрифта, который был у вас. Есть способы встраивать шрифты в PDF-файлы, но это увеличивает размер документа.
Я предпочитаю преобразовывать текст в фигуры. Я должен вас предупредить. Если вы преобразовываете текст в формы, это путешествие в один конец. Вы не можете преобразовать фигуры обратно в текст.
Вы можете спросить, есть ли другие причины, по которым вы хотите преобразовать текст Font в фигуры. Дизайн логотипа — одна из основных причин преобразовать уже имеющийся шрифт и настроить его в соответствии с проектом.
Вот пример преобразования текста в фигуры:
Очевидно, W’s и G не выглядят так из коробки.Преобразуя слово «Победа» и тонкие черные прямоугольники в формы, а затем объединяя их. Вы можете получить что-то, что выглядит совершенно иначе, чем обычный шрифт.
Теперь, когда вы знаете, ПОЧЕМУ вы хотите преобразовывать текст в фигуры с помощью Adobe Illustrator, давайте посмотрим, «как преобразовать текст в фигуры с помощью Adobe Illustrator».
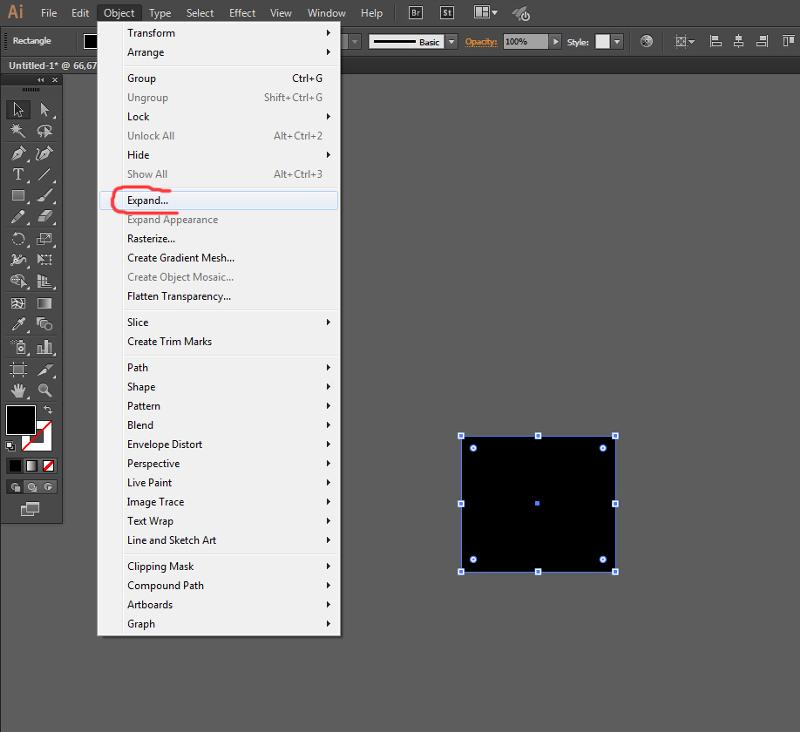
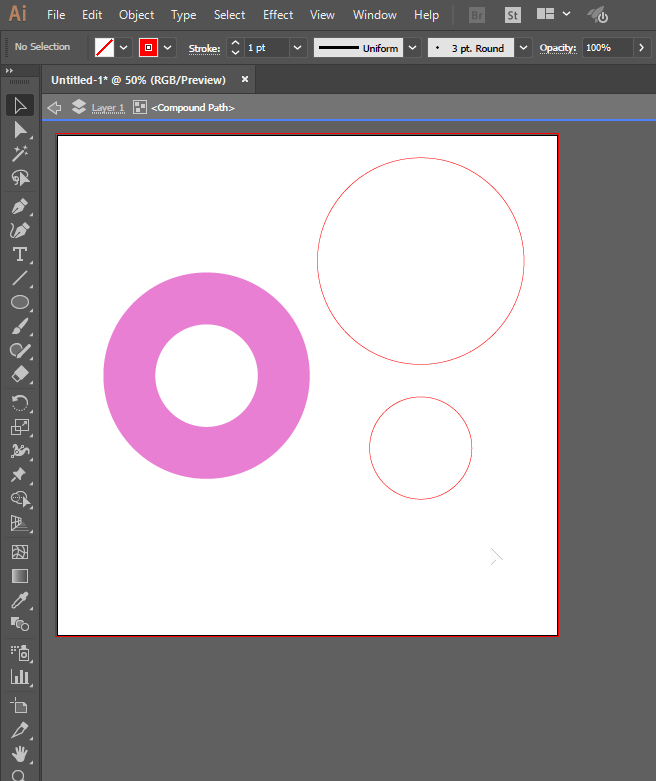
Сначала вы хотите убедиться, что слой «Текст» — это мякоть. См. Красную рамку.
Далее необходимо запустить команду «Создать контуры».Он находится в меню «Тип». Вы также можете использовать сочетание клавиш «Shift + Ctrl + O».
Как только вы это сделаете. Вернитесь в док слоев. Вы увидите кое-что интересное. Каждая буква стала собственным объектом. Все буквы будут добавлены в новую группу.
Обратите внимание, что буква «g» слева теперь является составным контуром. Теперь вы можете редактировать письмо еще больше, если хотите / должны были.
Теперь вы можете редактировать письмо еще больше, если хотите / должны были.
Сделать преобразование не так уж и сложно, но я обнаружил, что «Создать контуры» по какой-либо причине не появляется у меня в раскрывающемся списке.Теперь, когда ваше слово превратилось в формы, вы можете входить и делать с фигурами все, что вы можете, а это очень много!
Надеюсь, вам понравилась статья «Как преобразовать текст в формы с помощью Adobe Illustrator».
Буксир и вращение текста в Illustrator
Есть тысячи замечательных шрифтов, но иногда все идет не так. Вам не нужно соглашаться на чужое видение — вместо этого измените буквы в Adobe Illustrator, чтобы создать именно то, что вы хотите.
Когда вы набираете текст, Illustrator преобразует каждую букву в объект с контурами и точками, которые вы можете выбирать и настраивать.Вы также можете менять цвета и комбинировать буквы с другими формами.
Есть только одно предостережение: после преобразования букв в контуры вы не сможете редактировать их в текстовом редакторе. Так что этот метод лучше подходит для коротких фрагментов текста, таких как заголовок или логотип.
Так что этот метод лучше подходит для коротких фрагментов текста, таких как заголовок или логотип.
Шаг 1
Откройте Adobe Illustrator и выберите инструмент «Текст». Щелкните где-нибудь на монтажной области. Введите текст, который хотите изменить. Примечание. Нажатие и перетаскивание позволяет вам установить область текстового поля, но нажатие и перетаскивание , а не позволяет использовать щелчок и перетаскивание после ввода, чтобы увеличить размер букв.
Шаг 2
Измените тип шрифта на тот, который соответствует сообщению. Я выбрал Палатино и изменил его размер.
Шаг 3
Используя инструмент «Выделение» (черная стрелка), щелкните текст и, удерживая клавишу Control, щелкните текст (ПК: щелкните правой кнопкой мыши) и наведите указатель мыши на «Создать контуры».
Шаг 4
Теперь текст состоит из точек и контуров.
Шаг 5
Щелкните за пределами букв, затем выберите инструмент «Прямое выделение» (белая стрелка).
Шаг 6
Щелкните и перетащите отдельные буквы, чтобы изменить их порядок. Чтобы вместо этого не выбирать точку пути, не забудьте щелкнуть по области заливки, а не по краю.
Шаг 7
При использовании инструмента «Выделение» вы влияете на весь текст. Чтобы выделить несколько букв, щелкните и перетащите выделение по области с помощью инструмента «Прямое выделение».
Шаг 8
Чтобы изменить размер группы букв, выберите их с помощью инструмента «Прямое выделение», затем щелкните и перетащите с помощью инструмента «Выбор».
Шаг 9
С помощью инструмента «Прямое выделение» щелкните буквы, выберите «Окно»> «Образцы» и щелкните цвет, на который нужно изменить букву.
Шаг 10
Используйте Color Guide (Window> Color Guide), чтобы получить цвета, которые гармоничны для других букв. Я использовал Right Complement.
Step 11
Теперь вы вывели свой обычный тип в новом направлении. Но пойдем еще дальше.
Но пойдем еще дальше.
Шаг 12
Увеличьте масштаб изображения, нажав Command и клавишу «плюс» (ПК: Control и клавиша «плюс»).
Шаг 13
Используйте инструмент «Прямое выделение» и щелкните край буквы. Щелкните и перетащите одну из точек и перетащите ее, чтобы изменить форму буквы. Я переместил две точки в нижнем левом углу буквы «L» в любви.
Шаг 14
Используя инструмент «Перо», щелкните, а затем щелкните и перетащите в другую область, чтобы нарисовать изогнутую форму.
Шаг 15
На конце кривой наведите указатель мыши на точку и щелкните, чтобы сбросить угол.Затем щелкните, щелкните и перетащите, чтобы завершить форму.
Шаг 16
Щелкните и удерживайте инструмент «Деформация» на панели инструментов, чтобы вызвать параметр «Скручивание».
Шаг 17
Дважды щелкните инструмент Twirl на панели инструментов, чтобы открыть параметры. Чтобы вращение двигалось по часовой стрелке, установите для параметра Twirl Rate отрицательное значение; Я использовал -40. Установите размер в соответствии с настройками здесь, если вы используете аналогичный пример текста. Щелкните ОК.
Установите размер в соответствии с настройками здесь, если вы используете аналогичный пример текста. Щелкните ОК.
Шаг 18
Поместите курсор инструмента Twirl на фигуру, которую нужно вращать, и убедитесь, что она выбрана с помощью инструмента выделения, где вы можете видеть точки пути.
Step 19
Щелкните на секунду или две, и фигура закрутится, чтобы получить что-то вроде этого.
Step 20
Создадим еще три декоративных рисунка на разных буквах. Вы можете повторить шаги с 14 по 19 или просто щелкнуть, удерживая клавишу Option (ПК: Alt), по форме, которую вы только что повернули, чтобы скопировать ее. Затем поверните его, щелкнув и перетащив рядом с углом или используя инструмент «Повернуть».
Как видите, этот пример ниже не полностью соответствует нижней части буквы «s» в «стихах».”
Шаг 21
Чтобы исправить это, нажмите и удерживайте инструмент« Перо »на панели инструментов, а затем нажмите инструмент« Удалить опорную точку ».

 Преобразование текста в кривые
Преобразование текста в кривые И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.

 В этом примере трекинг был установлен на 40.
В этом примере трекинг был установлен на 40.
 Щелкните на кнопке Preview и замените значение Bend (Изогнуть) на -100 %. Щелкните на ОК.
Щелкните на кнопке Preview и замените значение Bend (Изогнуть) на -100 %. Щелкните на ОК.