Адаптивный дизайн css: Создание адаптивной верстки. Медиа-запросы CSS
Адаптивный дизайн или отзывчевый дизайн сайта
С появлением адаптивного дизайна стало возможным перенести сайты в мобильное пространство без создания их уменьшенных копий на других доменах. Оптимизация и современные плагины позволяют повысить качество просматриваемого контента, а также привлечь новую аудиторию.
Что такое адаптивный дизайн сайта
Адаптивный веб-дизайн — это английский термин «responsive web design», определяющийся как стиль интернет-страницы, который имеет особенность в виде возможности загружаться на различных устройствах, имеющих выход в интернет.
Иными словами, это специальное расширение для всех web-страниц позволяющее им конвертироваться по конкретному разрешению экрана на различных как стационарных, так и мобильных платформах.
Подобное решение дает возможность вне зависимости от того, какое будет разрешение и тип экрана просматривать сайт в том виде, в котором он был создан.
Автоматическое сжатие всего содержимого позволяет пользователям даже мобильных телефонов просматривать такие порталы без расширения в конкретной области с целью выбора нужного раздела.
Суть адаптивного дизайна
Такая технология позволяет увеличить разнообразие гаджетов и устройств, подключаемых к сети. Именно адаптивный дизайн решает такую проблему как возможность просматривания контента на различных платформах и носителях.
Устройств, во всём мире, которые могут подключаться к интернету, большое количество. Они имеют разные разрешения экранов и его типы, в результате чего отображение конкретного ресурса может быть некорректным.
Актуальность адаптивного дизайна заключается в первую очередь в том, что в последние несколько лет возрос рынок именно мобильных устройств, которые всё чаще выходят в сеть.
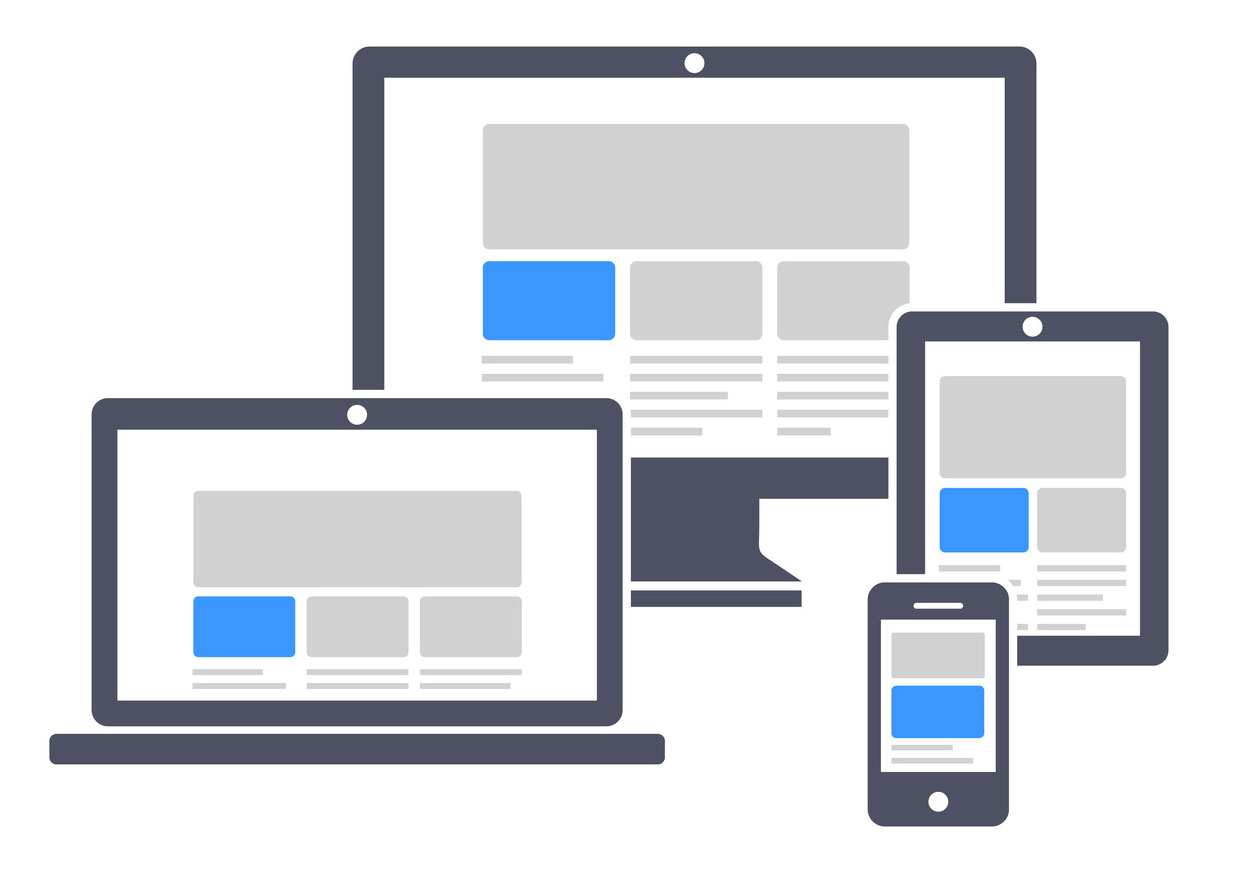
Примеры адаптивного и не адаптивного дизайна
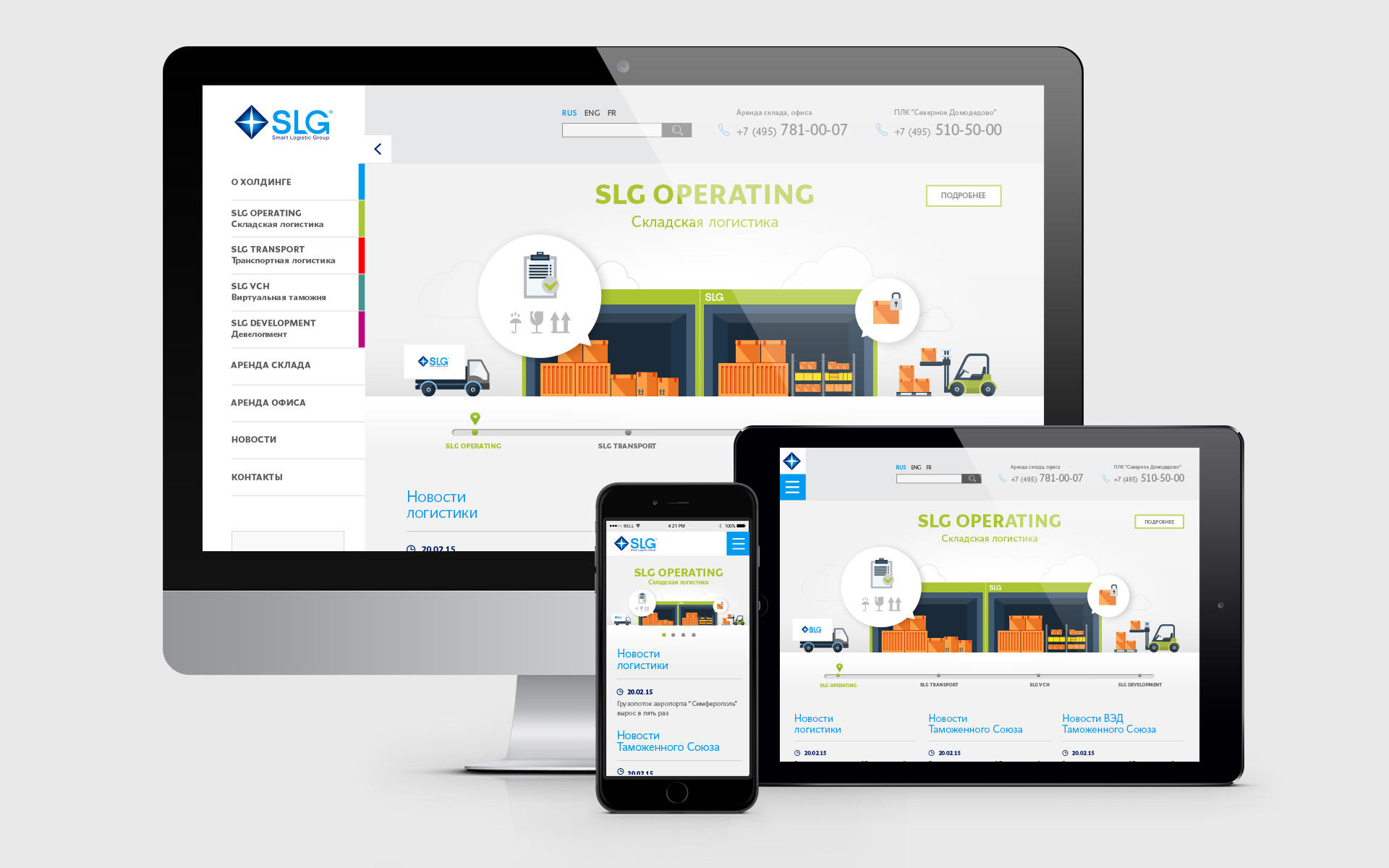
Пример адаптивного дизайна достаточно простой. Для этого лишь нужно перейти на любой сайт через мобильную платформу, и открыть его на другом устройстве, к примеру, на персональном компьютере либо ноутбуке. Разницу можно заметить по конструкции самого отображаемого сайта.
В его мобильной версии обычно располагается удобное меню помещённое в левой части экрана. Оно сворачивается и появляется при одном нажатии на специальный значок. Это есть пример адаптивного сайта, который можно открывать практически через любые мобильные телефоны, имеющие подключение к сети, или планшеты.
Стоит отметить, что оригинальный сайт будет немного отличаться от того, что можно увидеть на экране смартфона.
Такая конвертация необходима, чтобы увеличить функциональную зону использования, так как управление на мобильных гаджетах осуществляется при помощи прикосновений.
Размеры экранов
Разработчики web-интерфейса, сразу, при разработке сайта с адаптивным дизайном устанавливают для себя определённые параметры в виде разрешения экранов, которые будут поддерживаться при просмотре содержимого. Есть большое количество различных мобильных и стационарных платформ.
| Ноутбуки и мониторы | Планшеты | Смартфоны |
| От 10 до 31 дюйма | От 600×800 до 2560×1600 пикселей | От 240х320 до 2160х3840 пикселей |
В таблице выше представлены востребованные разрешения при верстке под разные типы экранов и мониторов.
Также, стоит не забывать и о смене ориентации экрана при его развороте портретного режима на ландшафтный.
При разработке адаптивного дизайна на мобильном устройстве такой нюансов необходимо учитывать, так как придётся создавать стили для каждой из ориентации по отдельности.
Мобильная версия, адаптивный дизайн и отзывчивый дизайн
Существуют и разработанные дизайны под мобильные платформы. Они делятся на:
- мобильный;
- адаптивный;
- отзывчивый.
Концепция каждого из видов дизайна строится на определённых условиях. К примеру, отзывчивый дизайн имеет в себе два основных вида для осуществления верстки:
- Резиновый.
- Фиксированный.
При этом, данные виды входят в адаптивный дизайн.
Чаще всего они используются при разработке сайтов, которые в будущем будут поддерживать мобильные платформы, а именно резиновые верстки.
В основном разработчики используют специальные гибридные соединения всех элементов сайта, которые фиксируются и меняются в конкретном размере вместе с самим дизайном на основе гибких и фиксированных сеток. Получается, что оба этих дизайна просто дополняют друг друга, но при этом подходят под различные задачи.
Получается, что оба этих дизайна просто дополняют друг друга, но при этом подходят под различные задачи.
Мобильная версия сайта имеет схожую структуру, однако это полностью отдельный ресурс, который создается только под конкретные мобильные платформы с определенным типом разрешения экранов. Для создания такого мобильного сайта выделяется отдельный домен.
Как сделать сайт адаптивным
Всё больше пользователей выходит в интернет и посещают различные ресурсы только через мобильные платформы, такие как смартфоны и планшеты. Поэтому при наличии собственного портала необходимо сделать его активным.
Реализовать это можно только при наличии определенного уровня знаний CSS/HTML, или через уже готовые сервисы, позволяющие сделать большинство операций по адаптации меню сайта и его содержимого в автоматическом режиме, к примеру, Web Builder.
Можно также попытаться найти уже готовые шаблоны и просто перенести всё содержимое в них.
Последний наиболее затратный способ — это обратиться к разработчику Web-дизайнов или фрилансеру.
Работаем с HTML и CSS
Каскадные таблицы стилей или CSS позволяют формально описывать внешний вид и дизайн объекта или сайта. Для этого необходимо заполнять определённые команды в связке с кодами HTML.
Вот несколько важных переменных и кодов, которые используются при разработке адаптивного дизайна:
- max-width, используемый в CSS, позволяет изменять размеры загружаемых изображений;
- раздел <head> используется для добавления адаптивных шрифтов и библиотек;
- шапки страниц <header> применяются для размещения элементов в виде логотипов и другой графической информации;
- <article id=»post-1″ class=»post»> — блоки с кратким содержанием статей, позволяющие их сворачивать для экономии места при просмотре сайта с мобильной платформы;
- боковые колонки <aside> содержат разделы меню и навигацию.
Создать адаптивный сайт можно только при наличии необходимых знаний в языках веб-программирования.
Без них самостоятельно сконструировать и запустить кроссплатформенный портал будет невозможно.
На Web Builder
Это современная платформа, позволяющая самостоятельно создать стильный и многофункциональный сайт в течение нескольких часов без знания языков программирования.
Главная особенность такого онлайн конструктора — полностью визуальное проектирование.
При помощи указателя мыши можно быстро выбрать не только сам шаблон сайта, но и отредактировать его, добавив необходимые элементы на каждую из страниц.
При этом есть возможность устанавливать режим кроссплатформенности, который и создаёт в дальнейшем при интеграции на нужный домен адаптивный дизайн под разные разрешения экранов.
Как из не адаптивного шаблона сделать адаптивный
В первую очередь, при редактировании шаблона необходимо установить мета-тег <meta name=»viewport» content=»width=device-width, initial-scale=1″>
 Его основная задача заключается в определении размера экрана, с которого будет просматриваться сайт. Далее, устанавливается «резиновая» ширина блоков в процентах.
Его основная задача заключается в определении размера экрана, с которого будет просматриваться сайт. Далее, устанавливается «резиновая» ширина блоков в процентах.Для этого используется правило @media, которое прописывается в css-файле.
По такому же принципу редактируются и остальные элементы, которые должны будут либо расширяться, либо сужаться.
При проработке каждого элемента меню и добавлении новых функций может потребоваться javascript. Такие скрипты обычно есть в наличии в каждой конкретной панели администратора, в зависимости от самого типа конструктора.
WordPress сайт с адаптивным дизайном
Платформа WordPress предлагает на выбор большое количество плагинов и различных шаблонов, которые можно быстро и легко применить к сайту. Большинство из них имеют адаптивный дизайн.
Это позволяет увеличить аудиторию посетителей.
При помощи следующих плагинов можно быстро провести настройку дизайна под разные типы разрешений:
- Jetpack.

- WPTouch Mobile Plugin.
- WordPress Mobile Pack.
- Lightbox
- Responsible.
- Hammy.
- Responsive Widgets.
Кроме этого, в открытых интернет-источниках представлено более миллиона вариантов различных типов шаблонов, готовых к применению.
Бесплатные шаблоны с адаптивным дизайном
Многие шаблоны, находящиеся в свободном доступе, скачивались тысячи раз. Дело в красивом оформлении и в функциональности. К примеру, рекорд в русскоязычном сегменте интернета поставил такой шаблон, как Bridge. Он имеет составную конструкцию и легко подходит под разные тематики. Есть и шаблоны на конкретные темы.
Если сайт специализированный, то стоит посмотреть в открытых каталогах именно подходящее для тематики оформление.
В дополнение пользователи получат стилизованные иконки и другие модули с плагинами, позволяющими развивать ресурс в сети эффективнее.
Популярные русские темы
В WordPress есть стандартные бесплатные темы, которые пользуются большим спросом и одобрением. Однако их не так много.
Однако их не так много.
Чаще всего по поисковым запросам можно найти следующие популярные темы:
- AccessPress Store.
- Illustrious.
- One Press.
- Veggie Lite.
- Olevia.
Важно, при выборе конкретного оформления проверить имеет ли он адаптивное меню, а также подходящие для работы по конкретной тематике скрипты и плагины.
Важность адаптивного сайта
В первую очередь, такой дизайн необходим, чтобы предоставить возможность заниматься комфортным серфингом на мобильных платформах.
С каждым годом всё больше интернет-трафика приходится именно на смартфоны и планшеты.
Кроме этого, доработка программного кода позволят улучшить конверсию сайта, и даст возможность ему побороться за лидерские места в поисковых запросах. Это основная цель многих, не только информационных порталов, но и торговых.
Наличие адаптивного дизайна даёт возможность не разрабатывать дублированный сайт на другом домене именно для мобильной платформы.
Удобства пользователя
В сети можно найти сайты разных направлений. Теперь в интернете представлены и различные онлайн порталы государственных структур и частных компаний.
Большой процент людей использует мобильные платформы для удобства.
Это позволяет получить нужную информацию или услугу в любом месте, где можно подключиться к интернету. Поэтому разработчики сегодня делают большой акцент на адаптивную разработку и интеграцию онлайн-сервисов для мобильного пространства.
Изменение позиций в Яндексе
Последнее, на что стоит обратить внимание при обзоре адаптивного дизайна, – это продвижения сайта в поисковой системе Яндекса. При использовании кроссплатформенности с возможностью поддержки разных разрешений экранов, можно увеличить количество просмотров как отдельных статей, так и всего сайта.
Чем больше будет пользователей просматривать на телефонах и планшетах информацию, тем выше в рейтинге поисковых запросов Яндекса этот ресурс будет.
А это в свою очередь несёт и коммерческую пользу.
Сегодня практически нет отдельных мобильных сайтов, которые используются для телефонов и планшетов. Именно адаптивный дизайн произвёл революцию, связанную с возможностью интеграции «резиновых» колонок и шаблонов, которые автоматически подстраиваются под конкретное разрешение.
Это полезно не только самим пользователям, но и владельцам сайтов. Читатели могут просматривать информацию с любого гаджета, а разработчики получают ещё больше аудитории.
Адаптивная верстка
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
В настоящее время посетители заходят на сайты не только с настольного компьютера, но и с ноутбука, планшета, смартфона.
При этом на устройствах с маленьким экраном часто текст слишком мелкий, ссылки практически некликабельны, элементы управления
расположены слишком близко друг от друга.
Чтобы устранить эти недостатки стали разрабатывать отдельные мобильные версии сайтов. Но это долго, дорого и неудобно в поддержке.
Решение возникшей проблемы – адаптивная верстка, при которой CSS-стили меняются динамически для разной ширины окна браузера.
Пример
Пример адаптивной верстки — сайт domportretov.ru, где страницы адаптируется под несколько интервалов ширины окна браузера, сохраняя максимальный комфорт для посетителя:
Разработку адаптивной верстки чаще всего проводят от уже существующего сайта для большого экрана к экранам меньшего размера. Проверять результат работы можно разными способами:
- просто менять размер экрана браузера,
- расположить справа панель инспектора компонентов и менять ее ширину,
- использовать адаптивный дизайн браузера, нажав Ctrl+Shift+M в Firefox или Google Chrome.
Что используют для оптимизации сайта под мобильные устройства?
Метатег viewport
Мобильные браузеры по умолчанию принимают страницу сайта за страницу для обычного компьютера и масштабирует ее по ширине экрана телефона. В результате текст становится мелким, и посетителю, чтобы его прочесть, приходится увеличивать масштаб страницы.
В результате текст становится мелким, и посетителю, чтобы его прочесть, приходится увеличивать масштаб страницы.
Для корректировки размеров и масштабирования страницы с учетом ширины экрана устройства используют метатег viewport, который содержит инструкции для браузера.
Чтобы сообщить браузеру, что страница адаптируется к любым устройствам, в заголовок документа добавляют метатег viewport.
Пример
<meta name="viewport" content="width=device-width, initial-scale=1.0">Основные свойства метатега <viewport>
| width | Ширина видимой области. Рекомендуемое значение: device-width. |
| height | Высота видимой области. Рекомендуемое значение: device-height. |
| initial-scale | Первоначальный масштаб страницы. Принимает значение от 1 до 5. Рекомендуемое значение: 1. |
| minimum-scale | Минимальный масштаб страницы. Принимает значение, которое должно быть меньше или равным initial-scale.
Значение 1 запрещает уменьшение масштаба страницы. Принимает значение, которое должно быть меньше или равным initial-scale.
Значение 1 запрещает уменьшение масштаба страницы. |
| maximum-scale | Максимальный масштаб страницы. Принимает значение, которое должно быть больше или равным initial-scale. Значение 1 запрещает увеличение масштаба страницы. |
| user-scalable | Разрешает или запрещает возможность масштабирования страницы. Принимает значение true или false. |
Контент шире экрана – часто возникающая проблема, как только задан viewport.
Это происходит, если каким-то элементам задана большая фиксированная ширина.
Чтобы не появлялась горизонтальная прокрутка, ширину страницы задают на весь экран, при необходимости ограничивая ее свойством max-width.
Пример
.content {
width: 100%;
max-width: 1200px;
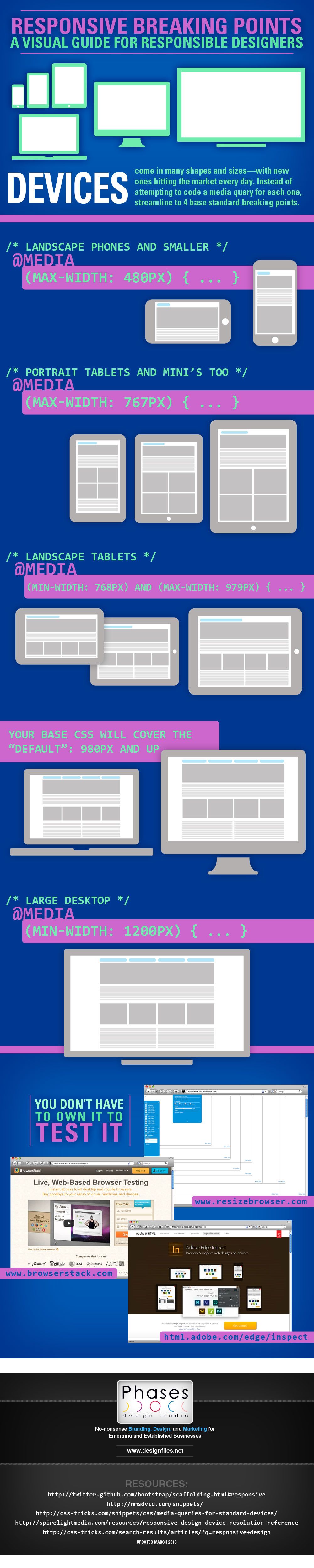
}Медиа-запросы. CSS-стандарт Media Queries
Возможность применять различное оформление в зависимости от ширины окна дает CSS-стандарт Media Queries.
Медиа-запрос начинается с правила @media, после которого следует условие применения стилей, состоящее из типа носителя (в приведенном примере all), логического оператора (and) и медиа-функции (max-width: 360px).
Типы носителей
| all | Все типы. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы и программы для воспроизведения текста вслух. Например, речевые браузеры. |
| Устаревшие, хотя и корректные типы, которые не дают результата | |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонники, смартфоны, устройства с малой шириной экрана. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы
| and | Логическое И. Указывается для объединения нескольких условий. |
| not | Логическое НЕ. Указывается для отрицания условия. Оператор not оценивается в запросе последним. |
| only | Ключевое слово для старых браузеров, не поддерживающих медиа-запросы и считающих only типом носителя. Но так как такого типа не существует, то весь стиль целиком игнорируется. Современные браузеры воспринимают медиа-запрос с only и без only одинаково. |
| , | Логическое ИЛИ. Перечисление нескольких условий через запятую означает, что если хотя бы одно условие выполняется,
то стиль будет применён. |
Основные медиа-функции
| width (min-width, max-width) | Ширина окна браузера. |
| device-width (min-device-width, max-device-width) | Ширина экрана устройства. |
| height (min-height, max-height) | Высота окна браузера. |
| device-height (min-device-height, max-device-height) | Высота экрана устройства. |
| orientation | Ориентация устройства. Принимает значения portrait (портретная), если ширина меньше высоты или landscape (альбомная), если ширина больше высоты. |
Пример
Задан размер заголовка:
h2 {
font-size: 72px;
}На большом экране компьютера такой заголовок смотрится нормально, но для вертикального экрана смартфона он слишком крупный. Для экранов, ширина которых меньше или равна 360px, можно уменьшить размер шрифта с помощью медиа-запроса:
@media all and (max-width: 360px) {
h2 {
font-size: 42px;
}
}Новые единицы размеров (vw, vh, rem)
| vw | 1% от ширины окна браузера (viewport). |
| vh | 1% от высоты окна браузера (viewport). |
Благодаря этим единицам теперь в CSS стало легко указать относительную высоту элемента.
Пример
body {
min-height: 100vh;
}Размер шрифта при адаптивной верстке удобно задавать в rem (root em). Эта единица измерения вычисляется на основе размера шрифта корневого элемента <html>. По умолчанию 1rem = 16px. Для простоты вычислений размер шрифта корневого элемента можно задать равным 10px.
Пример
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 7.2rem;
}
@media all and (max-width: 360px) {
body {
font-size: 1.4rem;
}
h2 {
font-size: 4.2rem;
}
}Flexbox
Сейчас принято занимать всю ширину окна браузера. При этом активно используются горизонтальные списки,
которые хорошо смотрятся и удобно читаются на экране настольного компьютера. Но на экране мобильного устройства элементы такого списка становятся
слишком узкими. Надо превращать горизонтальный список в вертикальный.
Но на экране мобильного устройства элементы такого списка становятся
слишком узкими. Надо превращать горизонтальный список в вертикальный.
Спецификация Flexbox позволяет контролировать размер, порядок и выравнивание элементов по горизонтали и вертикали, распределение свободного места между ними. Блоки при этом могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
Flexbox определяет CSS свойства для flex-контейнера и его дочерних элементов (в приведенном примере соответственно ul.flex и li.flex).
Пример
ul.flex {
display: flex; /* flex-контейнер */
flex-wrap: wrap; /* многострочный режим */
justify-content: space-between; /* элементы распределяются равномерно (первый – в начале строки, последний – в конце) */
}
li.flex {
display: inline-block;
flex-basis: 260px; /* базовая ширина элемента */
flex-grow: 1; /* все элементы одинаковой ширины */
max-width: 300px;
padding: 8px;
}В результате: элементы списка растягиваются на всю доступную ширину (с ограничением в 300px):
На узком экране список станет вертикальным:
Используя Flexbox, можно менять порядок следования элементов и легко задавать вертикальное выравнивание.
Адаптивная верстка таблиц
Таблицы на мобильных устройствах, как правило, выглядят плохо. Решить эту проблему можно разными способами. Вот несколько методов представления таблиц в удобном для пользователя виде на маленьких экранах:
- Таблица с горизонтальной прокруткой. Самый простой метод. Надо задать для ячеек таблицы white-space: nowrap; и поместить таблицу в блок с overflow-x: scroll.
- Таблица с невидимыми столбцами. Суть метода заключается в том, что на экране с маленькой шириной скрываются менее важные столбцы.
- Перевернутая таблица. Таблица транспонируется, т.е. столбцы превращаются с строки за счет применения display: inline-block. Таким образом, <thead> таблицы становится первым столбцом, а для <tbody> используется {overflow-x: auto; white-space: nowrap;}
- Больше не таблица. Метод основан на использовании data-атрибутов.
Читать дальше: @media screen для мобильных устройств
Адаптивный дизайн сайта | Виды адаптивных мобильных дизайнов
Количество устройств с выходом в интернет, постоянно растет. Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.
Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.
Содержание
Что такое сайт с адаптивным дизайном?
Вы наверняка замечали, что некоторые сайты по-разному выглядят на разных экранах, то есть на большом мониторе мы видим, к примеру, три колонки, развернутое меню и много других функциональных блоков. На экране мобильного устройства колонка уже одна, меню перегруппировано, большая часть элементов управления скрыта.
Можно подумать, что перед нами совсем другой сайт, созданный специально для мобильных устройств. Так, к слову, раньше и делали, но сейчас дизайнеры предпочитают создавать универсальный дизайн, который автоматически подстраивается под любой размер экрана. Делать это можно разными способами.
Виды адаптивных мобильных дизайнов
Подходы к созданию мобильных сайтов развиваются. Первым из них был так называемый резиновый дизайн, когда контент растягивался или сжимался. Для разных разрешений стационарных мониторов такой подход был вполне применим, но адаптировать дизайн сайта для маленьких экранов смартфонов он уже не мог. Изображение и текст становились слишком мелкими. Поэтому появились более функциональные методы.
- Адаптивный макет. В этом случае проект сайта создается на основе нескольких макетов, фиксированных для стандартных размеров экранов. Фактически дизайнер проектирует несколько разных дизайнов, между которыми выполняется автоматическое переключение. Размеры блоков сайта в этом случае всегда заданы жестко (в px).
- Отзывчивый макет. При таком подходе создается проект сайта с гибкой сеткой, гибкими изображениями и медиазапросами. Иначе говоря, размер блоков задается не в пикселях, а в процентах от размера экрана. Для такого дизайна не имеет значения, открыт сайт на мобильном устройстве или на десктопе — макет в любом случае будет выглядеть хорошо.
- Смешанный макет. Если дизайнер хочет сделать макет максимально адаптированным к всевозможным размерам экранов, он может комбинировать оба подхода. В одних случаях выставлять размеры в пикселях, в других — в процентах, увеличить насколько возможно количество возможных разрешений экранов. Такой подход называют mobile last (от англ. — «последними мобильные»). Его чаще всего используют при создании мобильного сайта на основе классического.
Обратите внимание, что термин «адаптивный макет сайта» — это совсем не то же самое, что адаптивный дизайн сайта. Макет — это лишь изображение, показывающее расположение элементов сайта. Дизайн же — понятие более общее, отражающее подход к работе.
В чем разница между отзывчивым и адаптивным дизайном сайта?
Отзывчивый дизайн основан на трех принципах:
- резиновый макет;
- медиазапросы;
- резиновые изображения и видео.
Все это реализуется средствами HTML+CSS, потому что такой код будет работать на абсолютно любом устройстве: и мобильном, и стационарном. Но при этом мы получаем сильные ограничения по функциональности. Фактически дизайнер разрабатывает только мобильный сайт, который будет просто визуально изменяться под размер экрана.
Адаптивный дизайн основан на отзывчивом, но дополнен концепциями прогрессивного улучшения и mobile first (от англ. — «сначала мобильные»). Эти концепции заключаются в том, что разработка начинается с создания мобильного, самого простого сайта, который постепенно усложняется. На базу из HTML+CSS наращивают улучшения и функциональные элементы, реализуемые средствами CSS+JS.
Выглядеть это будет следующим образом: адаптивный сайт, отображаемый на мобильном устройстве, имеет базовые возможности для взаимодействия с пользователем, при этом большая часть элементов управления будет скрыта. На планшете с большим размером экрана часть элементов управления будет доступна сразу, это уже не совсем мобильный, но еще и не полноценный сайт. На большом экране десктопа адаптивный дизайн «продемонстрирует» нам сайт с максимальным усложнением и функциональностью: всплывающими окнами, онлайн-консультантом, динамическим контентом и так далее.
Универсальные шаблоны для адаптивного дизайна
Каким именно образом делать дизайн адаптивным, каждый решает сам. Можно создать полностью свой макет, а можно использовать один из вариантов, предложенных Люком Вроблевски — основоположником концепции «сначала мобильные».
MostlyFluid («самый гибкий»)
Этот макет основан на резиновой сетке, но на больших экранах она не растягивается, а остается неизменной — увеличиваются лишь поля. Зато при уменьшении экрана колонки сначала сжимаются, а при достижении контрольной точки выстраиваются друг под другом. Основным достоинством этого шаблона можно назвать то, что контрольная точка, на которой происходит переход адаптивного мобильного дизайна на новое расположение элементов, всего одна.
Column Drop («сброс колонок»)
Этот адаптивный шаблон подразумевает видоизменения дизайна следующим образом: при уменьшении размеров экрана колонки выстраиваются вертикально друг под другом, но не все сразу, как в предыдущем шаблоне, а постепенно. Контрольные точки для этого шаблона нужно выбирать в зависимости от вида контента.
LayoutShifter («сдвиг макета»)
Один из самых сложных макетов для адаптивного дизайна, но в то же время и один из самых эффективных. В нем предусмотрено несколько контрольных точек, переход через которые приведет не только к другому размещению колонок, но и к перемещению контента.
Tiny Tweaks («маленькие хитрости»)
Не такой универсальный шаблон, как предыдущие, потому что подходит лишь для дизайна из одной колонки. Это, к примеру, большие статьи, лендинги или одностраничные сайты. В этом случае при изменении размера меняется размер шрифта и изображений, перемещаются отдельные блоки.
Off Canvas («за границами»)
Идея этого шаблона заключается в том, что на большом экране десктопа видны все меню и элементы навигации. Но стоит открыть его на устройстве с меньшим размером дисплея, как часть элементов будет скрыта за границами экрана. В любой момент их можно будет вызвать, а затем скрыть обратно.
Эти шаблоны необязательно использовать поодиночке. Их вполне можно комбинировать — например, Off Canvas хорошо сочетается с Column Drop.
Обязательно ли использовать адаптивный мобильный дизайн?
Еще несколько лет назад над этим вопросом действительно можно было думать. Сегодня объем трафика с мобильных устройств растет с каждым днем, а значит, делать сайты, которые будут нормально выглядеть только на десктопах, просто неразумно.
Полезно 6
Учебное пособие по адаптивному дизайну | HTML и CSS — это сложно
Разработка мобильных приложений
Давайте приступим к реализации приведенных выше снимков экрана. Это всегда полезно начинать с мобильного макета и продвигаться к настольная версия. Макеты рабочего стола обычно сложнее, чем их мобильные аналогами, и этот подход «в первую очередь мобильные» позволяет максимизировать количество CSS, который вы можете повторно использовать в своих макетах.
Сначала нам нужно заполнить отзывчивых.html ’s элемент с пустыми полями. На каждой коробке есть изображение
в нем, чтобы мы могли немного легче их различить.






И вот наши базовые стили, которые должны применяться к всем макетам .
(мобильный, планшет и компьютер). Не забудьте добавить их над @media правила, которые мы создали ранее и ниже универсального селектора
правило, которое сбрасывает наши поля и отступы:
.page {
дисплей: гибкий;
flex-wrap: обертка;
}
.раздел {
ширина: 100%;
высота: 300 пикселей;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
.menu {
цвет фона: # 5995DA;
высота: 80 пикселей;
}
.header {
цвет фона: # B2D6FF;
}
.content {
цвет фона: # EAEDF0;
высота: 600 пикселей;
}
.Подписаться {
цвет фона: # D6E9FE;
}
.feature-1 {
цвет фона: # F5CF8E;
}
.feature-2 {
цвет фона: # F09A9D;
}
.feature-3 {
цвет фона: # C8C6FA;
}
Если вы сузите окно браузера, вы увидите, что это дает нам
весь мобильный макет. Довольно просто, да? Медиа-запросы не требуются. Это
почему это называется «сначала мобильные» — мобильная версия
не требует особого обращения.Также обратите внимание, что flex-wrap свойство в содержащем .страница div. Это сделает это
очень легко реализовать макеты планшета и рабочего стола.
Сохраняя эти базовые стили вне медиа-запросов, мы можем
чтобы переопределить и добавить к ним по мере реализации наших конкретных макетов. Это
действительно удобно, когда, например, ваш дизайнер хочет настроить цвет
схема для всего сайта. Вместо того, чтобы отслеживать избыточные background-color объявлений в нескольких @media правила, вам нужно только обновить его здесь.Это изменение автоматически применяется к
макеты мобильных устройств, планшетов и компьютеров.
Основы адаптивного веб-дизайна
Как создавать сайты, отвечающие потребностям и возможностям устройства, на котором они просматриваются.
• Обновлено
Использование мобильных устройств для просмотра веб-страниц продолжает расти астрономическими темпами, и эти устройства часто ограничены размером дисплея и требуют другого подхода к размещению контента на экране.
Адаптивный веб-дизайн, первоначально определенный Этаном Маркоттом в A List Apart, отвечает потребностям пользователей и устройств, которые они используют. Компоновка меняется в зависимости от размера и возможностей устройства. Например, на телефоне пользователи будут видеть контент в виде одного столбца; планшет может отображать одно и то же содержимое в двух столбцах.
В телефонах, фаблетах, планшетах, настольных компьютерах, игровых консолях, телевизорах и даже носимых устройствах существует множество экранов разных размеров.Размеры экранов постоянно меняются, поэтому важно, чтобы ваш сайт мог адаптироваться к любому размеру экрана, сегодня или в будущем. Кроме того, у устройств есть разные функции, с которыми мы взаимодействуем. Например, некоторые из ваших посетителей будут использовать сенсорный экран. Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
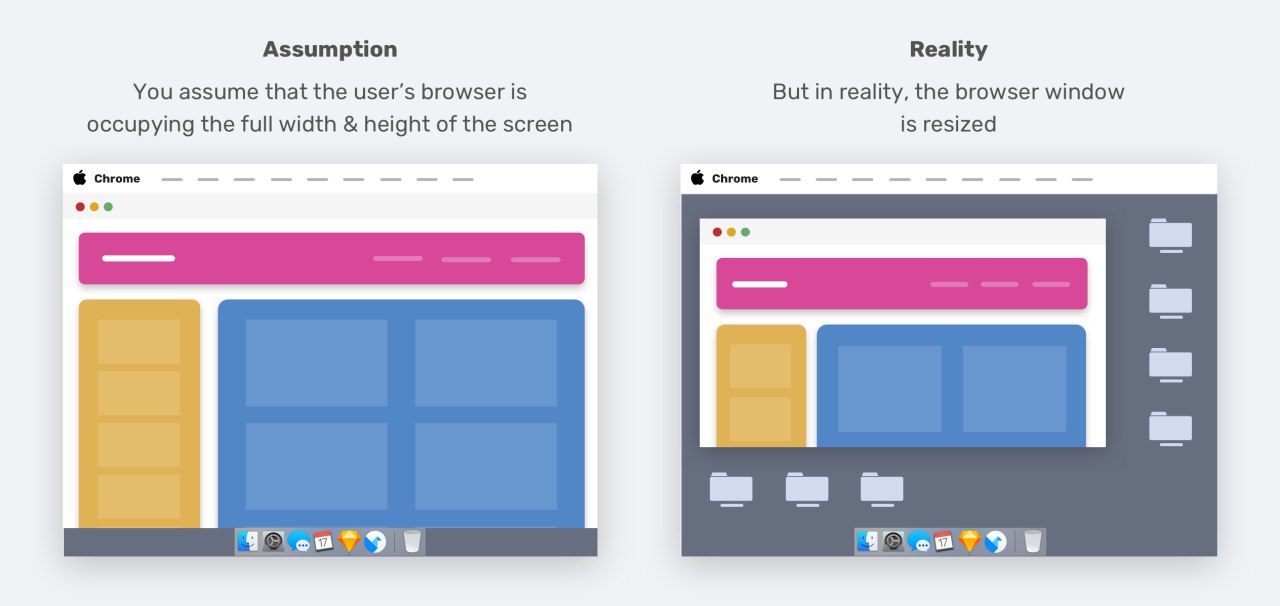
Установите область просмотра #
Страницы, оптимизированные для различных устройств, должны включать метатег видового экрана в заголовке документа.Мета-тег области просмотра дает браузеру инструкции по управлению размерами и масштабированием страницы.
Чтобы попытаться обеспечить лучший опыт, мобильные браузеры отображают
страница на ширине экрана рабочего стола (обычно около 980 пикселей , хотя это может варьироваться
на разных устройствах), а затем попытайтесь улучшить внешний вид контента, увеличив
размеры шрифта и масштабирование содержимого по размеру экрана.
Это означает, что размеры шрифта могут показаться пользователям несовместимыми,
кому, возможно, придется дважды нажать или ущипнуть, чтобы увеличить
чтобы видеть и взаимодействовать с контентом.
…
Лучшие сайты с адаптивным дизайном | Вдохновение для веб-дизайна - английский
- Español — Испанский
- 한국어 — корейский
- 中國 — китайский
- 日本語 — Японский
- Português — Португальский Скоро!
- Français — Французский Скоро!
- Фильтр по
- Награды
- Категории
- Адаптивный дизайн
- Технологии
- Цвета
- Страны
- СБРОСИТЬ ФИЛЬТРЫ
- Небольшие скриншоты
- Большие скриншоты
Адаптивный дизайн — Tailwind CSS
Обзор
Каждый служебный класс в Tailwind можно условно применять в различных точках останова, что позволяет легко создавать сложные адаптивные интерфейсы, не покидая своего HTML.
По умолчанию имеется пять точек останова, основанных на разрешении обычных устройств:
Префикс точки останова Минимальная ширина CSS sm 640px min width ( : 640px) {…} md 768px @media (минимальная ширина: 768px) {...} lg 1024px 9 @media (min-width: 1024px) {…} xl 1280px @media (min-width: 1280px) {...} 2xl 1536px @media (min-width: width: 1536px) {...}
Чтобы добавить утилиту, но чтобы она вступила в силу только при определенной точке останова, все, что вам нужно сделать, это префикс утилиты с именем точки останова, за которым следует : персонаж:

Это работает для каждого служебного класса в структуре , что означает, что вы можете изменить буквально что угодно в заданной точке останова — даже такие вещи, как межбуквенный интервал или стили курсора.
Вот простой пример маркетинговой страницы Компонент, который использует многослойную компоновку на маленьких экранах и параллельную компоновку на больших экранах (измените размер браузера, чтобы увидеть его в действии) :
 Пример использования
Поиск клиентов для вашего нового бизнеса
Пример использования
Поиск клиентов для вашего нового бизнеса
Начало нового бизнеса - это тяжелая работа. Вот пять идей, которые вы можете использовать, чтобы найти своих первых клиентов.
Вот как работает приведенный выше пример:
- По умолчанию внешний
div равен display: block , но при добавлении утилиты md: flex он становится display: flex на средних и больших экранах. - Когда родительский элемент является гибким контейнером, мы хотим, чтобы изображение никогда не сжималось, поэтому мы добавили
md: flex-shrink-0 , чтобы предотвратить сжатие на средних экранах и более крупных. Технически мы могли бы просто использовать flex-shrink-0 , так как он ничего не сделает на экранах меньшего размера, но, поскольку он имеет значение только на экранах md , рекомендуется четко указать это в имени класса. - На маленьких экранах по умолчанию изображение автоматически становится полноширинным. На средних экранах и выше мы ограничили эту ширину фиксированным размером, используя
md: w-48 .
В этом примере мы использовали только одну точку останова, но вы можете легко настроить этот компонент для других размеров, используя префиксы sm , lg или xl .
Mobile First
По умолчанию Tailwind использует систему мобильной первой точки останова, аналогичную той, к которой вы могли бы привыкнуть в других фреймворках, таких как Bootstrap.
Это означает, что служебные программы без префикса (например, в верхнем регистре ) действуют на всех размерах экрана, а служебные программы с префиксом (например, md: в верхнем регистре ) действуют только в указанной точке останова и выше .
Ориентация на экраны мобильных устройств
Этот подход чаще всего удивляет людей тем, что для стилизации чего-либо под мобильные устройства необходимо использовать версию утилиты без префикса, а не версию с префиксом sm: . Не думайте, что sm: означает «на маленьких экранах», думайте об этом как «на маленькой точке останова ».
Не используйте sm: для таргетинга на мобильные устройства
Используйте утилиты без префикса для таргетинга на мобильные устройства и переопределите их при больших точках останова
По этой причине часто бывает хорошей идеей сначала реализовать мобильный макет для дизайна, а затем накладывать любые изменения, которые имеют смысл для экранов sm , а затем — экранов md , и т.п.
Ориентация на одну точку останова
Точки останова Tailwind включают только минимальную ширину и не включают максимальной ширины , что означает, что любые утилиты, которые вы добавляете в меньшую точку останова, также будут применяться к более крупным точкам останова.
Если вы хотите применить утилиту только к одной точке останова, решение состоит в том, чтобы отменить эту утилиту в больших размерах, добавив другую утилиту, которая ей противодействует.
Вот пример, где цвет фона красный в точке останова md , но бирюзовый на всех остальных точках останова:
Обратите внимание, что нам не нужно было указывать цвет фона для точки останова sm или точки останова xl — вам нужно только указать, когда утилита должна запускать , а не когда он должен остановиться.
Настройка точек останова
Вы можете полностью настроить точки останова в файле tailwind.config.js :
module.exports = {
theme: {
screen: {
"планшет": "640 пикселей",
'ноутбук': '1024px',
'рабочий стол': '1280px',
},
}
}
Дополнительные сведения см. В документации по настройке точек останова.
Как создать адаптивный квадрат с помощью CSS
Во время недавнего проекта я столкнулся с интересной проблемой CSS.Мне нужно было создать квадратный элемент, который сохранял бы свою квадратную форму, поскольку он быстро изменялся в соответствии с изменяющимся размером окна.
Проблема
Создать квадрат легко, когда мы можем явно объявить его «ширина» и «высота» :
.square {
ширина: 100 пикселей;
высота: 100 пикселей;
}
Однако, когда мы пытаемся заставить наш квадратный элемент реагировать, изменяя наши единицы измерения на проценты, мы сталкиваемся с проблемой:
.площадь {
ширина: 50%;
высота: 50%;
}
Ширина элемента рассчитывается как процент от ширины его родительского элемента, а его высота рассчитывается как процент от высоты его родителя. Поскольку наша ширина и высота рассчитываются на основе разных измерений, квадрат больше не будет сохранять свою форму.
Решение
После долгих поисков я нашел удивительное решение проблемы. Используя псевдоэлемент : after и 'padding-bottom' , мы можем создать наш отзывчивый квадрат, используя только CSS.
Решение основано на несколько парадоксальном факте, что заполнение рассчитывается как процент от ширины родительского элемента, а не высоты. Это правило применяется даже для «padding-top» и «padding-bottom» , несмотря на то, что это вертикальные измерения.
Чтобы извлечь выгоду из этого факта, мы должны сначала удалить свойство 'height' из нашего элемента .square . Вместо этого мы добавляем пустой : после элемента в .square и устанавливаем 'padding-bottom: 100%' :
.площадь {
ширина: 50%;
}
.square: after {
содержание: "";
дисплей: блок;
padding-bottom: 100%;
}
Поскольку заполнение псевдоэлемента рассчитывается как процент от ширины его родительского элемента, а его родительский элемент — это наш элемент .square , мы фактически фиксируем высоту псевдоэлемента равной .square . Каждый раз, когда ширина .square изменяется, изменяется и высота псевдоэлемента.
Добавление содержимого
Наконец, мы могли бы добавить некоторый контент в наш .квадрат элемент. Вышеупомянутое решение основывается на .square и .square: после того, как имеет высоту 0, поэтому добавление содержимого к любому из них нарушит наше решение.
К счастью, эта проблема легко решается созданием абсолютно позиционированного элемента и размещением его в пределах .square . Размер нового элемента может соответствовать квадрату, но, поскольку он абсолютно позиционирован, его содержимое не повлияет на размеры нашего квадрата:
Здравствуйте!
Здравствуйте! .площадь {
положение: относительное;
ширина: 50%;
}
.square: after {
содержание: "";
дисплей: блок;
padding-bottom: 100%;
}
.content {
позиция: абсолютная;
ширина: 100%;
высота: 100%;
}
Адаптивный дизайн с блоками просмотра CSS
Адаптивный дизайн дает возможность адаптировать сайт под любой экран.
В адаптивном дизайне размер элементов сайта изменяется в зависимости от размера браузера и медиа-запросов CSS.
Viewport units — это интересная функция CSS, которая позволяет автоматизировать некоторые аспекты вашего адаптивного дизайна.
При использовании единиц просмотра размеры отдельных элементов могут стать меньше, если браузер делает то же самое.
Вместо значений в пикселях, em или процентах вы можете использовать следующие настройки:
- vw : процент ширины браузера
- vh : процент высоты браузера
- vmin : минимальный процент высоты или ширины браузера, наименьшее значение обоих
- vmax : максимальный процент высоты или ширины браузера, наименьшее значение обоих
Пример размера шрифта
Это изменит размер шрифта в зависимости от ширины экрана:
h2 {
размер шрифта: 7vw;
}
7vw представляют 7% ширины пикселя экрана.
Пример ширины столбца
Это изменит ширину столбца в зависимости от ширины экрана:
.block {
ширина: 20vw;
}
20vw представляют 20% ширины пикселя экрана.
Пример высоты столбца
Это изменит высоту столбца в зависимости от высоты экрана:
.



 А это в свою очередь несёт и коммерческую пользу.
А это в свою очередь несёт и коммерческую пользу.