Дизайн блога: 50+ примеров хорошего дизайна блогов
50+ примеров хорошего дизайна блогов

Блог — это лицо. На блог должно быть приятно смотреть, ведь опрятный стильный внешний вид очень к себе располагает.
Честно говоря, ужасно раздражает дизайн абсолютного большинства российских блогов. Пытаюсь исправить ситуацию и посему выкладываю эту подборку. Может быть, у читателей этого поста появятся новые креативные идеи?..
Seventeen
Vanilla
Skylar Hartman
http://vividways.com/
http://blog.codeschool.com/
http://www.jankoatwarpspeed.com/blog/
http://webdesignfan.com/
http://webdesignerwall.com/
http://chitwoodandhobbs.com/
http://bildervonfreunden.de/
http://designlov.com/
http://designlenta.com/
http://futurising.org/
http://www.andrewgreig.com/
http://blog.morphix.si/
http://www.fubiz.net/
http://www.darrenhoyt.com/blog/
http://www.converseblog.com/
http://thedarlingstarling.com/
http://www.leblogdebetty.com/en/
http://www.augustempress.com/
http://www.mintran.com/
http://beavory.com/
http://www.premiumpixels.com/
http://blog.epicagency.net/
http://larissameek.com/
http://www.anotherfaceinthecrowd.com
http://blog.sarawhite.com/
http://html5lab.pl/
http://www.gomediazine.com/
http://ndesign-studio.com/
http://siteinspire.com/
http://www.belvoirfruitfarms.co.uk
http://hugsformonsters.com/
http://www.markforrester.co.za/
http://blog.davegamache.com/
http://thebrightmusic.com
http://www.webstuffshare.com
http://briterevolution.com/
http://www.nucro.org/
—
—
—
http://blog.inspiredmark.com/
http://lamusicblog.com/
http://thinkvitamin.com/
http://designcollector.net/
http://foliofocus.com/
http://www.fromupnorth.com/
http://www.onextrapixel.com/
http://www.siiimple.com/
http://circleboxblog.com/
Naikom » Дизайн » Веб-дизайн
Дизайн блога — основные принципы и правила оформления блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах.
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
пошаговый мастер-класс в разных техниках

От автора: привет, друзья! Тема сегодняшнего поста — дизайн блога. Занятие у нас будет практическое, поэтому приготовьтесь к самостоятельной работе, отдых не планируется ![]() Почему мастер-класс именно на примере блога? Да, наверное, потому что блог дает безграничное поле для фантазии. Благодаря развитию доступных платформ и шаблонов, авторские блоги расплодились в сети как кролики, приумножая свое число просто в геометрической прогрессии ежедневно. А мы сделаем свой уникальный дизайн. Поехали!
Почему мастер-класс именно на примере блога? Да, наверное, потому что блог дает безграничное поле для фантазии. Благодаря развитию доступных платформ и шаблонов, авторские блоги расплодились в сети как кролики, приумножая свое число просто в геометрической прогрессии ежедневно. А мы сделаем свой уникальный дизайн. Поехали!
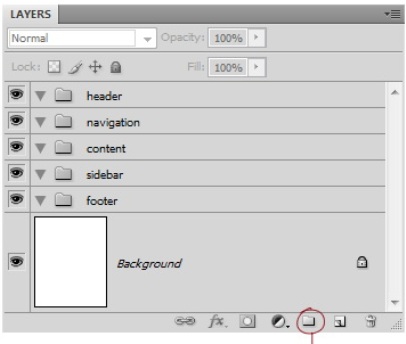
1. Подготовка и организация групп.
Работать будем на белом холсте размером 950 на 1600 px. После того как выставите направляющие, ширину можно увеличить до 1200 px, так будет удобнее. Очень часто после создания дизайна блога в psd получается огромное количество слоев, с которыми непросто разобраться. Если верстать макет будет неопытный мастер, то дополнительной работы не избежать, будете переделывать и разжевывать ему каждую фиговину.
Мы подготовимся заранее и разделим все наши слои по папкам/группам. Именовать их будем согласно названий блоков: шапка, контент, навигация, сайдбар и футер. Если какая-то группа в итоге не понадобится (хотя это будет странно), просто ее удалим.

2. Группа Header
В моем примере шапка сделана на текстуре «бумага». Как ее подготовить:

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееБерем стандартную «Текстура бумаги 1». найти ее можно в текстурах Фотошопа.
Magic Wand Tool убираем черный фон.
Выносим то, что получилось, на новый слой и затаскиваем в группу Header.
Бумага должна занять всю верхнюю часть документа. Оригинальный ее цвет нам не понадобится, поэтому выставляем Lightness на значение -100.
Логотип у меня самый простой текстовый, отображенный по левому краю. Шрифт — VTKS Caveirada. Любые нестандартные шрифты сохраняются в папку на диск компьютера. Если Фотошоп их не затягивает на рабочую панель, перезагрузите программу. Предварительно сохраните готовый макет!
На правый край вставляем ссылки. Активные ссылки у нас будут подсвечены серым, такую фигуру можно сделать в инструменте Lasso Tool.

3. Текстура фона
Даже самый стандартный дизайн блога на wordpress можно сделать уникальным, если добавить оригинальную текстуру к фону. Нам понадобится «Текстура бумаги 3», которую мы перенесем на макет. Изображение должно полностью покрыть страницу, для этого уберем его под все остальные слои.
Чтобы добиться нужного серого оттенка, мы обесцветим текстуру и повысим яркость до нужного угла, как показано на рисунке:

4. Прорисовка основной области — контент.
На моем макете будет две основных информативных области:
собственно, сам контент — статьи, например, — и анонсы к ним;
и сайдбар.
Сейчас мы переходим к наполнению группы слоев Content. Обратите внимание, что работать нужно только в ней.
Создаем выделение шириной 660 px (проверить свой глазомер можно через окно Info, еще удобно отображать линейку в пикселях, тогда вы всегда будете ориентироваться в размерах). Заливаем новый слой белым фоном.

Добавляем стиль. Посмотрите, какие настройки выбирал я:

Добавлю только, что серый цвет лучше выбирать не на глаз, а по коду, тогда не будет лишних переходов.
Теперь наложим текстуру, подойдет стандартная «бумага 2». Копируем ее через выделение. В основной макет переносим новый слой поверх белой области. Через трансформирование добиваемся нужного размера. Обесцвечиваем. Через кривую коррекции затемняем.

Теперь делаем контур текстовой области. 1. Нажимаем комбинацию «Ctrl + левой кнопкой мыши на слой в палитре». Полученное выделение надо модифицировать, по 3 px по периметру подойдет. Инвертируем выделенный фрагмент, нажимаем Del. Готово.

Еще у меня на текстуру наложена маска слоя и градиент. Настройки как на картинке:

5. Меню навигации.
Теперь займемся группой Navigation. С помощью Rectangular Marquee Tool создаем выделение, как показано на картинке.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем черную заливку. Аналогично создаем необходимое количество кнопок или просто их копируем. Через Horizontal Type Tool подписываем кнопки. Уголок крайней кнопки нужно «загнуть». Делаем выделение и поворачиваем его на 450.

Вырезаем выделение и отображаем на 1800.Увеличиваем яркость (Lightness) «загиба» до 30. В оставшееся пространство в строке вставляем иконки шаринга (соц. сетей), размер 32*32 подойдет.

6. Пространства для контента.
Перед добавлением текста готовим область контента: выделяем слой под основное наполнение. Через Transform Selection уменьшаем значение ширины на 40 px, получаем двусторонний отступ по 20 px.

Выставляем еще 2 направляющие внутри области. Вписываем наш заголовок, я использовал Horizontal Type Tool и Adobe Garamond Pro шрифт. При этом работаем строго в группе Content.

Добавляем информационную строку. Готово. Переходим к иллюстрации статьи. Выделяем область заданного размера 620*275. Выделяем ее в новый слой и заливаем черным. Выставляем параметры стиля в точности как на картинке:

Применяем обводку: Size 4, Opacity 62%, Color в тон. Вставляем иллюстрацию над основным слоем, вписываем его в рамку комбинацией Ctrl+Alt+G.
В наш контент осталось добавить кнопку «Читать далее», для ее заливки я использовал оттенок #8e0a13, отделить горизонтальной линией шапку и по описанной выше технике вставить миниатюру к статье размером 165*165 px.
Должно получиться так:

Для навигации по страницам используем квадратные кнопки и цветные заливки.

7. Поле поиска
В новом слое и прямоугольной области создаем поле поиска на белом фоне. Настраиваем стиль по инструкции:

Группа Sidebar
Для организации группы нам понадобится: Создать две области, черную и #1f1f1f.

Подписать области, как показано на картинке, фигуры берем из инструмента Custom Shape Tool. Не забываем про отступы.

Аналогично создаем каждую область сайдбара, используя уже знакомые нам техники.
9. Футер
В моем примере футер самый простой. Зигзаг на верхней границе я сделал инструментом Magnetic Lasso Tool в том же слое.

10. Узор фона
Узор я рисовал сам, это не шаблон. Делается очень просто:
В отдельном документе карандашом рисуем картинку, сохраняем через Edit — Define Pattern под произвольным именем.

В основном документе создаем новый слой над фоном и делаем заливку.

Готовый макет должен получится такой:

Но вы же знаете, я против шаблонов и приветствую любое творчество. Конечно, придется немного потрудиться, возможно, не все получится с первого раза. Однако, освоить все эти техники можно даже с нулевым уровнем знаний. Похвастайтесь тем, что у вас получилось, в комментариях, лучшие дизайны блогов не останутся незамеченными ![]() До новых встреч! Успехов!
До новых встреч! Успехов!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоНесколько классных примеров блогов с крутым дизайном
Привет, друзья. Сегодня мы посмотрим на сайты некоторых блоггеров которые используют очень красивый и профессиональный дизайн на своих блогах. Блоги здесь на совершенно разную тематику. Главное дизайн, который современный и интуитивно понятный. Я думаю, что это пример каким должен быть современный блог. Смотрите, учитесь и вдохновляйтесь.
И, конечно же, рекомендую:
thelifecycle.roblutter.com
demo.alessioatzeni.com
Дизайн блога: как правильно оформить блог?
Встречают, как известно по одежке. Так и любой блог впервые зашедшие из поисковых систем пользователи будут оценивать по его внешнему виду. Насколько сайт современен, понятен, удобен и функционален. Стильный и эргономичный дизайн блога — это уже не каприз его создателя, а требование поисковых систем.


Уже не секрет, что в основу современных алгоритмов ранжирования сайтов в поиске, ложатся так называемые поведенческие факторы. А что это такое? Это конкретные показатели характерные для того или иного сайта, которые собирают поисковые машины и оценивают, чтобы понять качество и полезность проекта.
Сюда входит и сколько времени пользователи проводят на сайте, и сколько страниц открывают, и как быстро уходят с проекта и еще много других факторов.
То есть если проект плохо структурирован, на нем нечитабельные материалы, запутанная навигация и отталкивающее оформление – то среднестатистический пользователь на нем будет проводить меньше времени, а значит, такой сайт будет ниже в рейтинге, чем его стильные конкуренты.
Конечно, ну очень интересная информация будет перевешивать недостатки дизайна, но уверены ли вы в том, что вам удастся быть на голову выше конкурентов и выложить такую информацию на блоге, которая произведет революцию в сознании читателей? Не факт. Ведь ничто не ново под луной и поэтому стоит изначально позаботиться о стильной подаче вашей информации, которая если и не будет революционной по своему содержимому, но будет лучше структурирована, корректнее преподнесена и в конечно счете более легка в усвоении.
Чтобы сделать стильный и эргономичный дизайн блога есть общее правило: чем проще подана информация, тем легче ее читать. А на простоту усвоения информации влияют вполне объективные факторы. Какие же?
Структура блога
Материалы крайне желательно разбивать на категории и подкатегории, ведь структурированную информацию гораздо проще воспринимать, а также администрировать. Лично меня раздражают блоги, в котором информация подается одним большим списком записей без подробного разделения на темы.
Конечно, в большинстве случаев новые пользователи приходят на блог эпизодически — из поиска, но если вы хотите привлечь человека надолго, то нужно дать понять посетителям, что у вас присутствует не одна интересная статья по данной теме, а хорошо подобранная и сбалансированная система знаний. И грамотно составленное меню помогает быстро ориентироваться в этой системе.
Чтобы информацию в блоге было удобно читать и легко находить, она должна быть разбита на категории. По какому принципу формировать категории, решает сам автор в зависимости от конкретных задач и тематики блога. Структурировать информацию — это определенное искусство. Но я бы рекомендовал придерживаться следующих рекомендаций, чтобы информация была упорядочена корректно.
- Основное правило – читатель до захода в категории должен представлять, какого типа материал там содержится. И статьи в категории должны соответствовать этим ожиданиям, так что стремитесь максимально корректно называть категории и подкатегории.
- Рубрики не должны быть смежными и содержащими одинаковую информацию. То есть не стоит делать отдельными рубриками «Продвижение сайта» и «Аудит сайта», так как SEO-аудит входит в работы по продвижению.
- Создавайте рубрики, исходя из будущего количества материалов. Помните, что в среднем, на успешном блоге сейчас около 300-400 статей, так что не думайте, что у вас будет меньше и оптимизируйте структуру заранее – потом это будет почти невозможно.
Кстати, в своем блоге я категории еще разбиваю и на подкатегории, так как считаю неправильным, если рядом со статьей «С чего начать писать блог», рассчитанной на делающих первые шаги в блогостроении, располагается статья «Прописываем метатеги для блога», которая предназначена для уже более опытных пользователей. Такая структура дает дополнительную гибкость при наличии большого числа статей и позволяет размещать материал последовательно.
Однако не делайте слишком глубоких вложений. Максимум в меню должно быть 3 уровня. Я долгое время колебался между 3 и 2 уровнями вложенности и выбрал все-таки более простой вариант с двумя уровнями в меню и не жалею об этом.
Как оформить блог?
Чтобы не перегружать молодого блоггера лишней информацией, я коснусь сейчас лишь основных, наиболее важных моментов, которые сложнее всего переделать и поэтому лучше сразу делать правильно 

Цветовая гамма.
Я крайне не рекомендую делать блоги с белым текстом на черном фоне – это путь в никуда. Такие материалы не только нечитабельны, но и вызывают раздражение.
Это ведет к тому, что ваши статьи будет читать меньше, чем у конкурентов, а значит поисковые системы будут ранжировать ваш проект ниже в поиске – он с их точки зрения будет менее интересным для людей.
Так что в дизайне блога старайтесь использовать преимущественно светлые, пастельные фоновые тона и четкие, но не слишком контрастные темные цвета для текста. К примеру, на моем блоге вы сейчас читаете текст не черного цвета, а темно-темно-серого. Разница не слишком заметна, но все-таки темно-серый цвет чуть менее контрастный, чем радикальный черный и чуть меньше утомляет в процессе чтения.
Размер шрифта.
Какое-то время назад были популярны сайты с основным шрифтом 11px Tahoma. Это мелкие, но очень четкие буковки. Со стороны блог выглядит хорошо оформленным, но если читать тексты с таким шрифтом долго, то это очень утомляет. Плюс у многих современных пользователей интернета катастрофически плохое зрение. А сидеть лишний раз с очками возле монитора мало кому хочется.
Поэтому мелкие шрифты совершенно не годятся для основного текста блогов, так как объемы статей на таких проектах довольно объемные и нередко превышают 10-20 тыс. знаков – а это довольно много страниц. Зато небольшие аккуратные шрифты отлично подходят для навигации или заметок, таких как эта!
Делайте большой, четкий и понятный шрифт, размером не менее 14px. Даже Arial 12px, бывший когда-то стандартом де-факто в области веб-разработок, недостаточен по размеру для блога. Поэтому я использую шрифт Arial 16px.
Использование подзаголовков и списков.
Сплошной текст (его еще имеют «простынью») читают только фанатики и реально заинтересованные в этой информации. Подавляющее большинство людей не воспринимают такую информацию.
Поэтому обязательно делайте отступы и подзаголовки – давайте тексту дышать, это очень важно для правильного оформления блога.
В среднем, каждые 2-5 предложений образуют один абзац, который должен иметь отступ от следующего абзаца, а каждые 3-5 таких абзацев – свой подзаголовок.
ТОП-10 и статьи по теме
Выжимки из наиболее популярных материалов сайта, а также рекомендуемые статьи по данной теме помогают быстро ориентироваться и найти самую важную информацию на блоге.
К счастью, существует довольно много плагинов для WordPress (я надеюсь, что вы прислушаетесь к предыдущему совету и будете использовать именно эту CMS для блога), которые позволяют легко выводить эту информацию в нужных местах.
Грамотность
Обязательно проверяйте все тексты перед публикацией в WORD. Высокая грамотность блога – это не только уважение к читателям, но и один из факторов ранжирования для поисковиков, которые более грамотные тексты ставят выше в результатах выдачи. Поэтому минимум ошибок на блоге важно и с точки зрения SEO.
Кстати, многие люди боятся начинать вести блог из-за невысокого уровня знания русского языка. Конечно, нужно стремиться к грамотному изложению. Но если у потенциального автора есть интересный уникальный опыт, который можно отразить в блоге, то уровень грамотности не будет иметь критического значения. Тем более, что WORD легко определяет 95% всех опечаток и ошибок 🙂
Приведу в пример известные книги академика Н.В. Левашова, в которых дана настолько глубокая и новая для общества информация, что мелкие огрехи в виде грамматических ошибок или лексических неточностей, просто не играют вообще никакой роли в их распространении и высокой оценке аудиторией.
Таким образом, желательно стремиться к высокой грамотности, но концентрироваться нужно именно на сути информации, выделяя причинно-следственные связи и давая конкретные советы и рекомендации по тем или иным проблемам, на зацикливаясь на лингвистических нюансах.
Я убежден, что красивый, удобный и понятный блог – это обязательное условие современного бизнес-сайта, чем и является монетизированный блог. Проекты, сделанные «на коленке» обречены на вымирание, а тщательно продуманные и аккуратные блоги будут активнее развиваться и приносить доход своим владельцам.
Перейти к следующему шагу.
Красивые и оригинальные дизайны блогов
Каждый день в сети появляются все новые и новые блоги — поистине бесконечный процесс. Но, увы, лишь некоторые из них могут похвастаться оригинальным и красивым дизайном. Лично я в свои проекты постоянно вношу какие-то изменения, подстраиваю темы под себя, добавляю новые блоки, графические элементы. Правда назвать подобный шаблон уникальным или каким-то креативным можно с натяжкой. Профессиональным дизайнерам в этом плане значительно проще — у них есть опыт и навыки для подобной работы. Подчас в результате мы может наблюдать действительно яркий дизайн блога. Хотя они и являются немного «тяжелыми» в плане загрузки. Но, как говорится, красота требует жертв.
Редакторы онлайн журнала smashingmagazine подготовили у себя статью о 50-ти красивых дизайнов блогов. Я же по традиции знакомлю вас с самыми оригинальными из этого набора — таких получилось 8 штук.
Duiwaigh (стандартный блог с красивой композицией в шапке)
Brown Blog Films (в принципе, ничего необычного нет, просто приятная реализация в одном стиле)
Fritz Quadrata (блог наполнен оригинальными иллюстрациями)
Gary Nock (по аналогии с предыдущим вариантом — оригинальные картинки в шапке, но выполненные в рисованном стиле, что добавляет небольшой шарм проекту)
Mateus Neves (мне фон понравился + нестандартная реализация структуры блога)
The Klog (функционально и рационально — простой приятный блог)
Rin & Wendy (выбрал потому что вспомнил одну из своих прошлых идей — хотел завести с одной знакомой блог и разделить тематически на мужскую и женскую половинки)
Nalden (реализация и дизайн самые оригинальные — таких блогов точно больше нигде нет)
Надеюсь, вам понравилось. Хотя не могу сказать, что подборка просто нереально крутая — так, немного новых идей и реализаций. С другой стороны это ведь всего лишь блоги, придумывать дополнительную функциональность только лишь для реализации дизайнерских идей не вижу смысла.
P.S. Постовой. Блог для веб-мастера — заработок в интернете без вложений.
Список автосалонов в одессе — продажа авто.
Приточно-вытяжная вентиляция для помещений.
Как разработать убеждающий дизайн блога?
Искусство убеждения — это ключевой навык, от которого зависит успех во многих начинаниях. Например, если вы работаете над созданием рекламного текста, оптимизацией заголовков или снимаете видеоролик, вы используете ту или иную форму убеждения. А если вы являетесь дизайнером или разработчиком, то просто обязаны быть мастером воздействия на людей.
В современном мире контент-маркетинга блог — не просто источник информации, он должен в чем-то убеждать читателей. Из этого можно сделать логичный вывод о том, что не только тексты, но и дизайн самого блога должны быть убедительными.
Данная статья имеет структуру, основанную на мыслях и ощущениях пользователя, оказавшегося «во власти» убеждающего дизайна. Вот, какие эмоции испытывает такой человек:
«Эти люди знают свое дело!»
«Материал легко читается!»
«Вот, что мне нужно сделать!»
Каждая из этих эмоций вызвана определенными дизайнерскими приемами, о которых далее и пойдет речь.
1. «Эти люди знают свое дело!»
Пользователи легко поддаются влиянию ресурсов с привлекательным внешним видом, потому что они кажутся им авторитетными источниками.
Основателем искусства убеждения является Аристотель. Именно он рассказал о трех важнейших способах убедить человека. Первым из них является апелляция к авторитету (appeal to authority). У веб-дизайнеров есть множество инструментов для создания сайта, выглядящего как авторитетный ресурс, среди которых — профессионализм, стандарты качества и интерес.
Если все эти составляющие будут присутствовать в вашем блоге, то он будет вызывать доверие у посетителей.
Придерживайтесь профессиональных стандартов дизайна
На ваш взгляд, когда среднестатистический пользователь видит ваш сайт, какие мысли возникают у него в голове?
Вариант 1: «Ммм. Какой симпатичный сайт».
Вариант 2: «Великолепно! Отличное использование свободного пространства, окружающего меню сверху. А главное изображение на слайдере транслирует основной посыл сайта».
Большинство ваших посетителей не являются веб-дизайнерами. Это обычные люди, не обремененные глубокими познаниями о проектировании сайтов. Когда они заходят на веб-страницу, в их головах возникает мысль: «Этот блог выглядит хорошо (или нет)». Но что же делает интернет-ресурс привлекательным?
Если упростить все познания о создании сайтов до пары предложений, то можно сказать следующее: придерживайтесь профессиональных стандартов веб-дизайна, знайте свое дело и совершенствуйте свои навыки.
Создавайте стереотипные сайты
У большинства людей уже сложились представление о том, как выглядит хороший и плохой сайт. Каким образом они делают выводы? Ответ прост: современные пользователи просмотрели за свою жизнь уже тысячи страниц. Они научились видеть разницу между профессионально разработанным блогом и ресурсом, сделанным «на коленке». Исследование, проведенное компанией Google, показывает, что интернет-пользователи предпочитают однотипные сайты, созданные по одному и тому же образцу.
В связи с этим, ваш блог должен быть похож на другие блоги из вашей сферы. Если он будет выглядеть по-другому, то у читателей возникнет когнитивный диссонанс, то есть они будут ожидать увидеть одно, а увидят совсем другое.
Винные бутылки сделаны из стекла; они имеют узкое горлышко, их основная часть имеет форму цилиндра, а основание бутылки — плоское. Все, что отличается от этого общепринятого стандарта, воспринимается как подделка или признак низкого качества. В самом деле, люди скептически относятся к вину в пластиковых бутылках.
Тот же самый принцип применяется относительно разработи сайтов. Вам следует придерживаться основных принципов веб-дизайна, характерных для вашей сферы деятельности.
Многие дизайнеры не любят делать сайты по образцу. Они хотят выделиться из толпы — создать такой ресурс, которого мир еще не видел. Креатив — это похвально, но, чтобы получить высокие показатели конверсии, необходимо быть убедительным. А чтобы быть таковым, нужно сделать ваш блог похожим на другие.
Заинтересуйте пользователя
Убедительный дизайн также подразумевает под собой заинтересованность пользователя. Это проявляется в наличии на странице притягивающих взгляд элементов.
Как уже было сказано, вам необходимо следовать стандартам веб-дизайна, но вы также должны создавать элементы, которые удивят пользователя. Это сделает ваш блог запоминающимся, что, в свою очередь, будет способствовать повышению конверсии.
Основатель сервиса для маркетологов Markitekt Пип Лайа высказался на этот счет следующим образом: «Вы должны демонстрировать пользователям что-то новое на каждой странице. Это означает, что вам нужно постоянно изменять расположение элементов – это поможет поддержать интерес посетителей. Монотонность и однообразие отталкивают людей. По этой причине необходимо добавлять на сайт новые элементы, чтобы он выглядел интересным. А интерес, в свою очередь, сделает ваш блог запоминающимся и поможет завоевать доверие читателей».
2. «Материал легко читается!»
Наиважнейшей составляющей любого блога является контент. Если вы хотите разработать убеждающий дизайн, то он должен акцентировать внимание на контенте.
Специалисты компании Hubspot провели опрос с целью выяснить, какой фактор в области дизайна сайтов интернет-пользователи считают самым важным. В результате было установлено, что этим фактором является юзабилити. Опрошенные заявили, что самым важным для них является «возможность быстро найти то, что им нужно». Результаты данного опроса отображены на диаграмме:
Какой фактор в области дизайна сайтов вы считаете наиболее важным?
На сайте можно быстро найти нужную информацию — 76%;
Сайт внешне выглядит привлекательно —10%;
Сайт предоставляет самые последние возможности интерактивного взаимодействия — 9%;
Прочие факторы — 5%.
Контент сам по себе способен влиять на пользователей, а убеждающий дизайн блога «крутится» вокруг контента. Вот что об этом говорит Пип Лайа (Peep Laja): «Вашей первостепенной задачей при работе над блогом должно стать создание интересного релевантного контента. Затем нужно уже задуматься о том, как наилучшим образом презентовать его читателю».
Однако само по себе создание качественных текстов является задачей копирайтера, а не дизайнера. Ниже представлено несколько советов, которые помогут вам успешно подать материал читателю.
Использование свободного пространства
Наилучшим способом привлечь внимание к тексту является использование незаполненного пространства. Об этом хорошо сказала бренд-менеджер Кристина Цмаик (Kristina Zmaic): «Убедитесь в том, что вашему тексту есть, где развернуться».
Ее высказывание наглядно продемонстрировано ниже:
Окружая текст большим объемом свободного пространства, вы помогаете пользователю сконцентрировать свое внимание на написанном. Ниже представлен пример сайта, грамотно использующего пустое пространство:
Стремитесь к простоте
Компания Apple сумела превзойти всех в области применения принципов простоты и минимализма. Вот, что об этом говорит один из разработчиков продукции Apple Джонатан Айв (Jonathan Ive):
«Простота — это не банальное отсутствие излишеств. Простота позволяет потребителям осознать цель вашего продукта».
В случае с блогом целью является сам текст. Поэтому дизайн должен «возводить текст на пьедестал», делать его заметным.
Используйте визуальную иерархию
Визуальная иерархия позволяет организовать информацию таким образом, чтобы пользователь смог без труда отличить главное от второстепенного, а также воспринять структуру текста. Это достигается за счет размера шрифта, контраста и цвета. Хороший дизайнер знает, как при помощи визуальной иерархии привлечь взгляд пользователя к наиболее важным частям страницы.
Тексты намеренно разбивают на параграфы, придумывают разные заголовки и подзаголовки – это улучшает читабельность материала. Никто не захочет детально изучать огромную «простыню» текста. Ниже представлен пример, оформленный с использованием элементов визуальной иерархии:
В убеждающем дизайне визуальная иерархия преследует две цели:
1. Выделить текст;
2. Привлечь внимание к призыву к действию.
Кстати, не стоит забывать про призыв к действию, ведь в хорошем блоге можно встретить сразу несколько CTA. Используйте элементы визуальной иерархии, чтобы сделать призыв к действию более заметным.
3. «Вот, что мне нужно сделать!»
Для блога совершение конверсии менее важно, чем для лендинга. По сути, в роли целевого действия может выступать прочтение статьи. Но каким бы ни был желаемый результат, качественный дизайн поможет вам его достичь. Ниже представлено несколько дизайнерских приемов, способные подтолкнуть пользователя к совершению целевого действия.
Учитывайте закон Фиттса
Закон Пола Фиттса (Fitts law) гласит: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Этот закон может показаться вам чересчур сложным, однако у него есть несколько простых применений. Ниже представлено два из них, которые помогут вам сделать дизайн блога более убедительным:
- Создавайте CTA-кнопки большого размера. Чем больше будет кнопка, тем более вероятно, что пользователь нажмет на нее.
- Поместите кнопку с целевым действием в конце статьи. Кнопки и ссылки, на которые чаще всего кликает пользователь, находятся рядом со средним положением курсора. Когда человек прокручивает статью до конца, его курсор как раз оказывается в такой позиции. Именно в этом месте вам следует разместить кнопку целевого действия и сделать ее большой и заметной.
Применяйте поведенческую модель Фогга
Би Джей Фогг разработал поведенческую модель для убеждающего дизайна, в основе которой лежат три основные идеи. Чтобы человека сделал то, что вы от него ожидаете, он должен:
1. Быть мотивированным на совершение действия;
2. Иметь возможность совершить данное действие;
3. Получить триггер, или призыв на совершение действия.
Все эти факторы наглядно отображены на диаграмме:
У диаграммы FBM две оси. Вертикальная, или ось мотивации: чем она выше, тем сильнее желание. Горизонтальная ось — это способность к действию. Диагональная стрелка означает, что чем сильнее два первых фактора, тем вероятнее поступок (отмечен звездочкой). Под звездочкой расположен третий фактор — стимул, или триггер, который должен присутствовать, чтобы поступок был совершен.
Целевым поведением (target behavior) для посетителей блога чаще всего является подписка на рассылку, репосты в социальных сетях или комментирование. Чтобы добиться совершения этих действий, вам необходимо применять дизайнерские приемы в соответствии с поведенческой моделью Фогга:
1. Мотивация для совершения действия. Используйте убеждающий дизайн. Ваш блог должен быть внешне привлекательным, интересным и захватывающим. Крупные изображения и бросающиеся в глаза заголовки обычно работают очень эффективно.
2. Возможность для совершения действия. Здесь очень важны читабельность текста и оптимальная скорость работы сайта.
3. Призыв к действию. Создайте триггер, который перекликался бы с концовкой вашей статьи.
Поведение среднестатистического человека довольно легко предсказать, поэтому воплотив представленные выше идеи в жизнь, вы добьетесь того, что дизайн вашего блога будет выглядеть убедительно.
Заключение
Убеждающий дизайн блога — это результат кропотливой работы. Однако для этого вам не нужно быть лучшим веб-дизайнером в мире. Вам всего лишь необходимо понять, какие факторы помогают убеждать людей, а затем начать применять усвоенные методики на практике. Контент может оказывать влияние на аудиторию, но без продуманного дизайна все попытки будут тщетны.
Высоких вам конверсий!
По материалам: blog.crazyegg.com
30-05-2016
Дизайн блога — основные принципы и правила оформления блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов .
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предпринимателей используют различные методики.Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть набор сайтов, которые предоставляют схожую продукцию, такие, чтобы привлечь клиентов и услуги по привлечению клиентов.
Для этой компании на своих сайтах блоги, которые размещают статьи по схожей тематике, осуществляют приобретение товаров или услугу, подписывают на еженедельную рассылку, рассказывают о действующих акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статья от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые предоставляют им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос.У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема.
- С помощью тематических статей можно привести на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появиться новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса.С помощью такого страницы можно удерживать постоянных клиентов, привлекать новых и доверие у пользователей сайта . Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилияологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта.Однако, принцип данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще найти нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлечь внимание пользователя и сделать дизайн запоминающимся.
Настоящие особенности, дизайнер создает макет, который отличается от других страниц сайта и то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, занимается подбором и продажей авиабилетов.Главная страница сайта выглядит так:
На используемой простая форма, ресурс оформлен в синем и голубом цвете.
Чтобы стилистически отделить от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете.Веб-дизайру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто специальную информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно.Также проверяют сами темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта происходят события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влияние на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации . В идеале — создать самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
. Но если возможности нет, лучше находить интересные изображения для привлечения внимания и избегают фотографий, которые игнорируют пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, , чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье используются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и в то же время, достаточно большой обзор специальной статьи.
Превью на странице блога — это элемент привлечения внимания.Поэтому превью должно быть ярким и интересным, , чтобы заинтересовать читателя и в целях повышения эффективности конверсии.
Элементы навигации
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера.Также в блоге есть фильтры, которые используют посетителю сайта найти нужные статьи. Формы для заявок также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементам навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо прочего на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж . Более подробно о правилах типографики мы писали в этой статье.
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть используется по центру.Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь лучше воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используйте следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текстами списками;
- добавить в текст различные иллюстрации и инфографику;
- используется для перелинковки, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текст разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно разместить призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое говорит о бизнесе, используются различные инфографики, которые используются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание . Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги собственные рекомендательные системы на основе прочитанных материалов:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала .
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити.Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и контента — уникальность. «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов.Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещены уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше link и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям.Наши работы можно посмотреть в разделе «Портфолио». Оставьте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
.10 лучших блогов о дизайне интерьера в 2020 году — Study & Careers
Дизайн интерьера влиять на жизнь человека. Оформление пространства воздействие на скорость мышления, концентрацию, настроение. Сделайте мир лучше и посвятите жизнь интерьерному дизайну, получите профильное образование. Однако обучение искусству оформления пространств не заканчивается с получением диплома. На всю карьеры вам предстоит пройти курсы повышения квалификации дизайнеров интерьера, читать профильную литературу, изучать статьи в газетах и журналах.В эпоху цифровизации не стоит забывать о важном ресурсе для поиска информации и вдохновения — сайтах. Эксперты ИССЛЕДОВАНИЯ И КАРЬЕРА собрали 10 лучших блогов о дизайне интерьера в 2020 году.

1. Квартирная терапия
В 2001 году Максвелл Райан начал вести блог Apartment Therapy, который носил информационный характер для клиентов. За 3 года сайт стал уважаемой медиа-компанией. Сегодня Apartment Therapy входит в топ ресурсов по дизайну интерьера с вдохновляющими фотографиями и советами.Основная блога — дать людям представление о возможностях коллекционного помещения пространств. Для удобства весь контент размещается по категориям «Дизайн», «Тур по дому», «Проекты», «Организация и уборка», «Недвижимость» и другим.

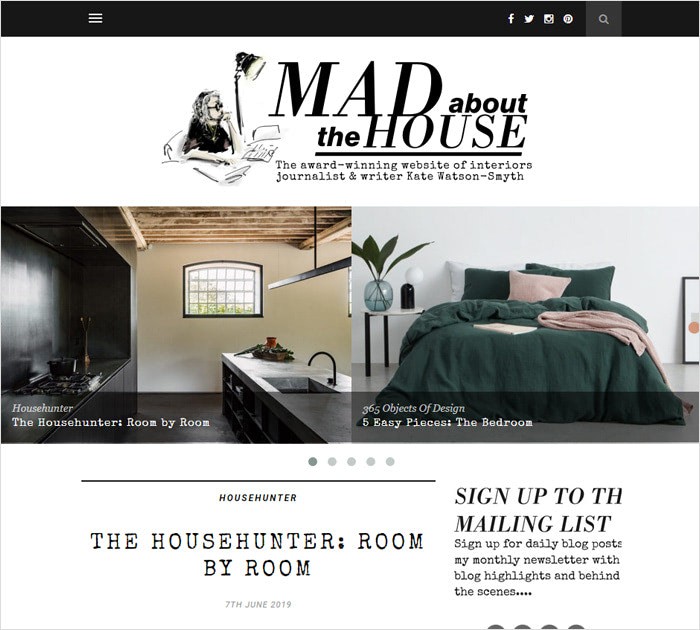
2. Без ума от дома
Кейт Уотсон-Смит — журналист и писатель, которая с радостью сообщает об интерьере. Она работала с The Independent, Financial Times, The Daily Telegraph, The Guardian, готовя статьи на тему недвижимости и дизайна.Блог Mad about the House удостоенлог наград, включая Vuelio No 1 UK Interiors Blog и Amara Interior Blog Awards за лучший блог дизайнерского вдохновения. Кейт размещает статьи в разделах «Классика дизайна», «Схожу с ума от…», «Охотники за домами». В блоге она делится интерьерами, которые не вписываются в журнальные и газетные обзоры, вдохновляет на оформление домов необычными деталями.

3. Design Hunter
Если вы предпочитаете минимализм, подпишитесь на обновления блога о дизайне интерьера Design Hunter.Простота и элегантность заложена в основу сайта. Информация разделена на три категории: интерьер, дизайн и стиль жизни. В первой представлена статьи на тему трансформации пространства и отделки. В категории «Дизайн» даются советы на тему покупок предметов интерьера и советы по стилю. Блог, основанный Хелен Пауэлл, получил несколько наград за качество контента: The Sunday Times, Good Housekeeping, Pinterest UK Interiors Shortlist.

4. Дом Бринсона
House of Brinson ведут Уилл и Сьюзен Бринсон.Пара увлечена фотографией и творчеством, что видно по качеству снимков в блоге: интерьеров, еды, путешествий. Авторы ремонтируют старый дом в долине Гудзона, поэтому в большинстве статей и постов рассказывают о личном опыте. Однако в блоге House of Brinson проектируются различные темы: дизайн интерьера, стиль, рецепты, приключения. Недавно авторы добавили на сайт интернет-магазин.

5. Яркий базар
Блог об интерьерном дизайне Bright Bazaar полностью соответствует названию.Вы найдете статьи о ярких интерьерах, стиле, путешествиях и жизни. На сайте представлена богатая подборка вариантов оформления домашних офисов, кухонь, гостиных, ванных.

6. Декорилла
В блоге Decorilla публикуются статьи, интересные тем, кто начал обучение на дизайнера интерьера. Вы узнаете о способах оформления гостиную с ограниченным бюджетом, поймете, как посмотреть проект пространства в реальности, и многое другое.

7. Young House Love
Young House Love — блог пары Джона и Шерри, которые страстно увлечены дизайном и DIY. Творческий потенциал они реализовывают, покупая старые дома и ремонтируя их. В рубрике «Сделай сам» вы найдете более 3 000 проектов. Кроме того, дизайн продуктов для компаний Target, Wayfair и Home Depot, а также выпустили книгу под названием Young House Love.

8. Коко Келли
Сайт Coco Kelley, основанный Кассандрой ЛаВалье, стал площадкой, которую посещают в поисках свежих идей по декору, вечеринкам, путешествиям и моде.Философия блога отражена во фразе: «Жизнь в деталях». Контент разделен на четыре основных раздела: интерьеры, путешествия, развлечения, лайфстайл и «сделай сам».

9. Decor8
Всем, кто выбрал профессию дизайнера интерьера, мы рекомендуем следить за обновлениями блога Decor8, основанного Холли Беккер. Это кладезь советов о декорировании пространств, нестандартных идей, проектов «сделай сам», удивительных товаров и вдохновения. Сайт предлагает узнать об интерьерных бутиках со всего мира и виртуально побывать в домах творческих людей.

10. Янтарные интерьеры
Студия Amber Interiors основана в Лос-Анжелесе Эмбер Льюис. Компания ведет блог, где делится новыми проектами дизайна. Вы получите нестандартные решения и узнаете о новой мебели, тканях, аксессуарах и других вещах, внесенных в интерьер.

Где учат на дизайнера интерьера?
Эксперты ИССЛЕДОВАНИЯ И КАРЬЕРА составили для вас список лучших вузов и обучения программ дизайну интерьера за границей:
Istituto Marangoni
Ведущая design-школа с кампусами в Европе, Китае, Индии и США.Обучение дизайну интерьера ведется в Милане, Флоренции и Лондоне. Занятия проводят опытные профессионалы индустрии, включая семинары, лекции и совместные проекты с компаниями отрасли.
Доступные программы:
НАБА
Кампусы вуза работают в Милане и Риме. Входит в ТОП-100 лучших школ Европы с программой в области моды, и архитектуры. 80% выпускников НАБА находят работу в течение 1 года после получения диплома.
Доступные программы:
- Бакалавриат по дизайну со специализацией в интерьерном дизайне
- Магистратура по дизайну интерьера
ПОЛИ.дизайн
Консорциум, включающий школу дизайна, исследовательские лаборатории, учебные центры, библиотеки. Студенты проходят программы Магистратуры с упором на инновации и практику. POLI.design входит в состав Политехнического университета Милана.
Доступные программы:
- Магистратура по дизайну интерьера
Миланский политехнический университет
Крупнейший и престижнейший государственный университет Италии, занимающий 57 строчку рейтинга лучших в мире.Как понятно из названия, кампус расположен в Милане.
Доступные программы:
- Магистратура по дизайну интерьера на английском и итальянском языках
Domus Academy
Миланская школа специализируется на Мастерских программах в области моды и дизайна. Одновременно на кампусе обучается не более 250 человек. 90% учебного времени посвящается практике, которая дополняется теоретическими занятиями.
Доступные программы:
- Мастер по дизайну интерьера
RUFA
Многопрофильный университет, считающийся одним из лучших в Риме по подготовке профессионалов сферы дизайна и моды. Все программы одобрены Министерством образования Италии, что дает право выдавать дипломы государственного образца.
Доступные программы:
- Бакалавриат по дизайну со специализацией в интерьерном дизайне
Accademia del Lusso
Академия дизайна и моды открылась в 2005 году в Милане и поддерживает тесные связи с компаниями отрасли.Занятия проходят в подходах групп, что гарантирует индивидуальный к каждому студенту.
Доступные программы:
- Одногодичный курс по дизайну интерьера
LISAA
Престижный институт дизайна во Франции с кампусом в Париже. Все программы аккредитованы правительством страны и соответствуют высоким стандартам европейского образования. Обучение подразумевает посещение теоретических лекций, мастер-классов, а также прохождение стажировок.
Доступные программы:
- Магистратура по дизайну интерьера
Все вопросы об обучении дизайну интерьера за рубежом и поступлении в вышеперечисленные вузы задавайте экспертам ИССЛЕДОВАНИЯ И КАРЬЕРА.
.