Дизайн фотошоп: Photoshop для дизайна
10 программ, которые могут заменить Adobe Photoshop
Adobe Photoshop — мечта любого дизайнера: он обладает профессиональным инструментарием для обработки фотографий, проектирования интерфейсов, создания веб-сайтов и реализации почти любых графических проектов.
Сейчас стоимость подписки на Adobe Photoshop уже нельзя назвать запредельно высокой, однако, альтернативы программе все еще живут и развиваются. Некоторые, порой, даже приближаются по своему успеху к большому брату.
Представляем вам подборку программ, реализующих практически все, что может Photoshop, а иногда даже больше.
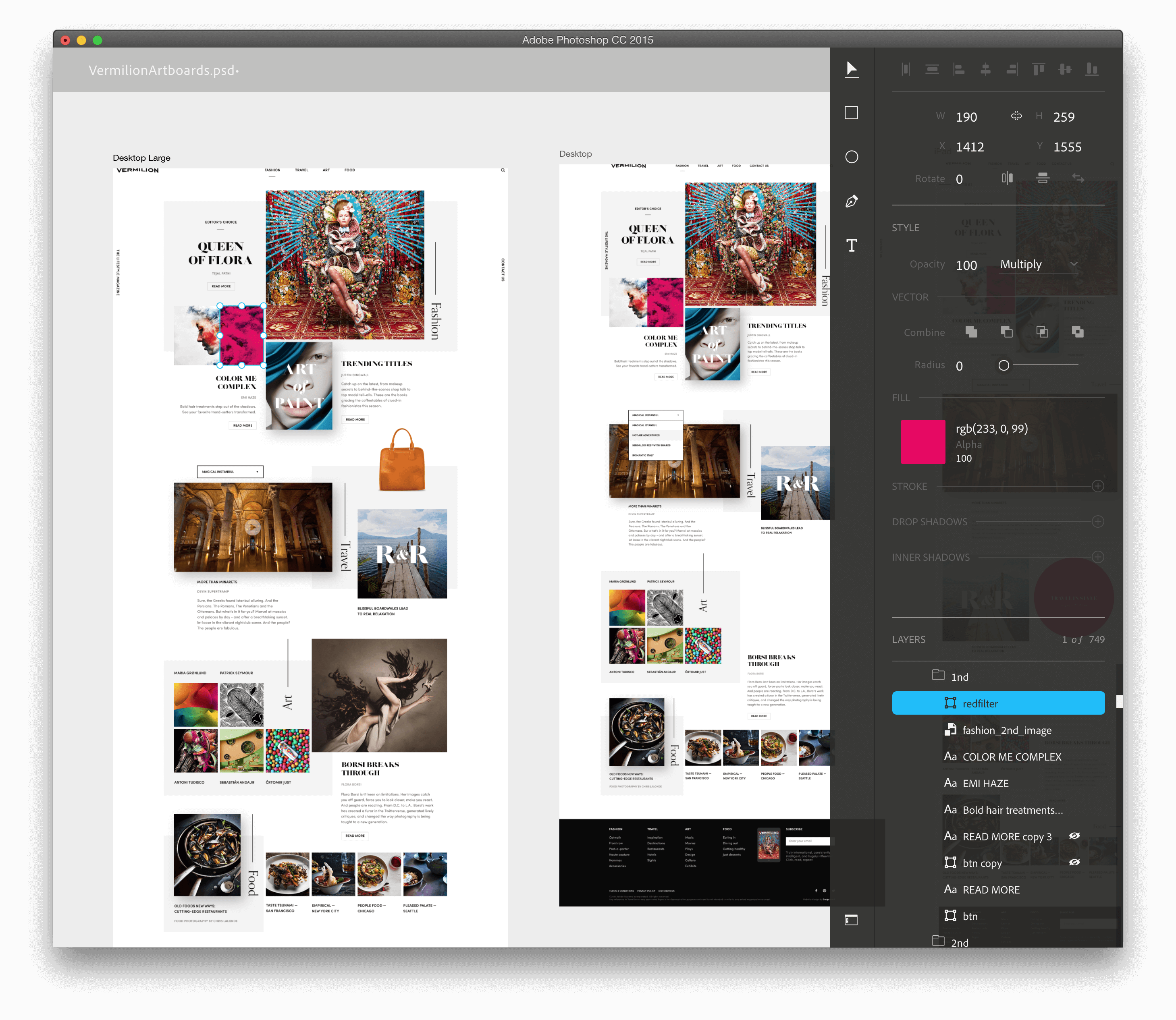
Sketch.app
Разработчик: Bohemian Coding
Сайт: sketchapp.com
Стоимость: 99 долларов
Платформа: Mac OS
Графический редактор нового поколения, призванный облегчить и ускорить работу дизайнеров интерфейсов. Основное отличие Sketch.app — упрощенный интерфейс по сравнению с Adobe Photoshop без потери функциональности. Sketch является профессиональной программой для векторной графики с красивым интерфейсом и мощными инструментами.
Sketch является профессиональной программой для векторной графики с красивым интерфейсом и мощными инструментами.
Разработчики пишут следующее, – создание хорошей графики может быть достаточно сложным процессом, и вам необходимо приложение, которое предназначено именно для этой цели. Так они, достаточно непрозрачно, намекают на то, что Photoshop не задумывался как программа для рисования дизайна сайтов, интерфейсов и иконок. Так же в описании к программе сделан явный акцент на простоте и доступности инструментов, что ни в коей мере не умалят возможности самой программы.
Pixelmator
Разработчик: Pixelmator Team
Сайт: pixelmator.com
Стоимость: 14,99 евро
Платформа: Mac OS
Pixelmator — одна из самых прекрасных альтернатив Photoshop. Симпатичный пользовательский интерфейс разработан с любовью к мелочам, а набор функций очень внушителен. Главный недостаток программы в том, что у нее есть ограничения для Mac OS. Однако даже если вы пользуетесь именно этой ОС, Pixelmator все равно вас удивит всеми важными функциями Photoshop: слоями, фильтрами, масками, кистями, эффектами и прочим.
Однако даже если вы пользуетесь именно этой ОС, Pixelmator все равно вас удивит всеми важными функциями Photoshop: слоями, фильтрами, масками, кистями, эффектами и прочим.
Pixelmator позволит вам не беспокоиться и пользоваться поддержкой разных форматов: наряду с JPG, GIF и TIF, также можно открывать оригинальные проекты формата PSD.
Gimp
Разработчик: Gimp.org
Сайт: gimp.org
Стоимость: Freeware (GNU Project)
Платформа: Windows / Mac OS / Linux
Если вы спросите весь мир, какой программой можно заменить Photoshop, то люди, практически не задумываясь, выкрикнут: «GIMP». Это верно, что Gimp все больше и больше приближается к Photoshop в функциональном плане. В ней есть панель инструментов, можно с легкостью настраивать цвет и контраст и пользоваться помощниками для ретуширования. Еще имеются каналы и слои. Среди поддерживаемых форматов числятся Tiff, JPG, Gif, PNG, PSD и BMP.
Последняя версия напоминает Photoshop еще больше. Программное расширение в виде GIMP’шопа даже оказалось излишним. Но чего Gimp с самого начала не поддерживал, так это CMYK. Если вы работаете над проектами для дальнейшей печати, вам либо придется установить дополнение для этой операции, либо остаться внутри золотой клетки Adobe.
Программное расширение в виде GIMP’шопа даже оказалось излишним. Но чего Gimp с самого начала не поддерживал, так это CMYK. Если вы работаете над проектами для дальнейшей печати, вам либо придется установить дополнение для этой операции, либо остаться внутри золотой клетки Adobe.
PaintShop Pro X6 Ultimate
Разработчик: Corel
Сайт: corel.com
Стоимость: 89,99 евро
Платформа: Windows
Как и Photoshop Elements, PaintShop Pro X6 предназначен для любителей или (максимум) полупрофессиональных пользователей. В нем имеются автоматические режимы коррекции, в основном делающие акцент на красивое ретуширование. Функция FaceFilter автоматически сделает ваши портреты более красивыми. Несколько автоматических эффектов и специальная кисть ускорят рабочий процесс.
Есть даже HDR, шрифты, плагины сторонних производителей и моментальные эффекты. Чтобы быстро повысить уровень пользования, имеется множество обучающих видео. Так называемая функция Retro-Lab позволяет создавать ужасно популярные сегодня эффекты как в Instagram, Hipstamatic и прочих подобных программах.
Так называемая функция Retro-Lab позволяет создавать ужасно популярные сегодня эффекты как в Instagram, Hipstamatic и прочих подобных программах.
Aperture
Разработчик: Apple
Сайт: apple.com
Стоимость: 69,99 евро
Платформа: Mac OS
Не удивительно, что данная программа доступна только на Mac, коль ее разработчиком является Apple. Первое и главное, Aperture является инструментом для администрирования крупных коллекций фотографий. Есть функция распознавания лиц для упорядочивания фотографий по людям, GPS-тэггинг для упорядочивания по месту и прочее.
После того как вы закончили сортировать, оценивать, задавать тэги и делали отметки, взгляните на инструменты улучшения качества. Есть эффекты как раз для таких целей: 15 кистей быстро и без вреда для качества улучшат ваш материал пиксель за пикселем.
DxO Optics Pro
Разработчик: DxO Labs
Сайт: dxo. com
com
Стоимость: 149,00 евро
Платформа: Windows / Mac OS
Если вам необходимо улучшить качество фотографии, DxO Optics Pro может стать интересным вариантом. Рабочий процесс происходит в туннельном режиме. Сначала вы выставляете освещение и контрасты, затем четкость изображения. Четкость картинки настраивается от центра к краям, чтобы избежать нежелательных искажений в областях вне фокуса.
Затем следуют серьезные цветовые настройки, сокращение шумов, после чего в силу вступает специальная функция Anti-dust. Anti-dust цифровым способом сотрет пыль с линз и матрицы. Отсутствуют функции геометрической коррекции и RAW-конвертера.
PhotoPlus X6
Разработчик: Serif
Сайт: serif.com
Стоимость: 89,99 евро
Платформа: Windows
PhotoPlus X6 предлагает так называемый «умный отбор» для быстрого выбора элементов изображения. Благодаря этому можно точнее применить какой-либо креативный эффект, например, выборочную коррекцию цвета или графика маслом. Корректор царапин должен срабатывать автоматически. Все функции работают без вреда для изображения. Даже при обрезке фотографий действия легко можно вернуть назад. PhotoPlus X6 также обращает внимание и на вопросы управления и поможет систематизировать фотографии или сделать презентацию посредством интегрированного органайзера.
Корректор царапин должен срабатывать автоматически. Все функции работают без вреда для изображения. Даже при обрезке фотографий действия легко можно вернуть назад. PhotoPlus X6 также обращает внимание и на вопросы управления и поможет систематизировать фотографии или сделать презентацию посредством интегрированного органайзера.
ACDSee Pro
Разработчик: ACD Systems International Inc.
Сайт: acdsee.com
Стоимость: 57,99 евро (Windows), 37,99 евро (Mac OS)
Платформа: Windows / Mac OS
В прошлом программа для просмотра изображений и управления, ACDSee выросла за последние годы и существенно прибавила в функциональности. Сегодня в ней можно делать намного больше, чем просто упорядочивать, просматривать изображения и отмечать их тэгами. В качестве примера можно отметить неразрушающую кисть для редактирования, при помощи которой можно очень точно корректировать освещение, цветовую насыщенность и четкостью.
Кистью можно также эффективно корректировать перспективу, резкость, удалять шумы и эффект красных глаз. Доджинг и бернинг реализованы в виде отдельного диалога, многоканальный процессор экономит время, а водяные знаки можно интегрировать одним нажатием мыши.
Pixlr Online Photo Editor
Разработчик: Pixlr
Сайт: pixlr.com
Стоимость: бесплатный онлайн-софт
Платформа: Windows / Mac OS / Linux
Pixlr немного не вписывается в эту подборку: это онлайн-редактор фотографий, который можно запустить только через браузер. Есть три его разновидности, из которых Pixlr Editor можно назвать наиболее способным оппонентом Photoshop. Работа в Pixlr осуществляется пошагово. Можно корректировать цвета, контраст, добавлять эффекты и использовать pixlr-o-matic для редактирования одним кликом наподобие Snapseed, Instagram и прочих популярных фото-приложений. Pixlr Editor работает со слоями и сохраняет их в своем специальном формате, поэтому их можно отложить и внести изменения позже.
Acorn 4
Разработчик: Flying Meat Inc.
Сайт: flyingmeat.com
Стоимость: 49,99 евро
Платформа: Mac OS
В Acorn 4 имеются типичные функции Photoshop: слои, неразрушающие фильтры, градиентные кривые, коррекция оттенков, векторная графика и большая панель инструментов. Расположение кистей сильно напоминает флагмана Adobe. Можно самостоятельно определять пакеты данных и скрипты для автоматизации рабочего процесса. Возможность открытия PSD-файлов напрямую избавит вас от сомнений относительно данной программы.
Источник: coolwebmasters.com
Фото на обложке: ShutterStock
Курс Photoshop для начинающих Веб-дизайнеров — Онлайн обучение Фотошоп с нуля
Посмотрите видео об онлайн курсе Photoshop для начинающих. Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.
Курс посвящен основам работы в Photoshop и подойдет для начинающих дизайнеров и веб-дизайнеров, верстальщиков и программистов. А также для всех кому интересно развитие в области дизайна.
Чему вы научитесь
- Научитесь свободно и уверенно работать в программе Photoshop
- Выбирать нужные инструменты и команды для реализации своих задач
- Грамотно применять функции, ускоряющие выполнение работы
- Также узнаете о роли web-дизайнера в процессе создания сайта
- В процессе обучения рекомендуем завести блокнот и из своих записей/конспектов вы получите полноценный справочник по работе с графическим редактором Photoshop
На протяжении всего курса, Вы будете получать практические советы и рекомендации работе с графикой. Выполнять упражнения для закрепления полученных знаний в практическом применении.
Если вы планируете развиваться далее в области веб-дизайна/создания дизайна для сайтов — рекомендуем также пройти наш базовый курс Верстка сайтов на HTML/CSS для начинающих
Программа обучения включает видео уроки по изучению Photoshop с нуля.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Photoshop для начинающих Веб-дизайнеров.
Нарине Мирзаян
О преподавателе курса
- Профессиональный веб-дизайнер международного уровня
- Создает дизайн веб-сайтов, мобильных приложений
- Прекрасно владеет программой Adobe Photoshop
«Моя цель при создания курса Photoshop для начинающих — подготовить крепкую грамотную основу знаний и практического применения программы Adobe Photoshop.
Мои уроки будут, как волшебная палочка в Ваших руках, для достижения вершин мастерства дизайна»
Курсы графического дизайна Photoshop для детей
Рисование всегда было для детей способом самовыражения, развития творческого мышления и воображения. В наш век информационных технологий это уже не только карандаши и краски, но и компьютерная графика с ее потрясающими возможностями.
В наш век информационных технологий это уже не только карандаши и краски, но и компьютерная графика с ее потрясающими возможностями.
Графический дизайн — это и владение графическими редакторами, и чувство гармонии предметов в пространстве, а также зрительный и интеллектуальный опыт, требующие активной работы сознания.
Основная цель курса Photoshop для детей в школе CODDY – обучить детей компьютерной обработке изображений в легкой и доступной форме.
Программа Photoshop – пожалуй, самый известный и популярный инструмент для редактирования цифровых изображений. Это не только интересно и увлекательно, но также просто и удобно. Уроки Photoshop для детей в CODDY проводят опытные преподаватели-практики, поэтому они подойдут даже для начинающих.
С помощью Photoshop можно:
- ✓ Создавать красивую графику и пользоваться самым главным инструментом графического дизайнера;
- ✓ Создавать дизайн сайта;
- ✓ Ретушировать фотографии и портреты;
- ✓ Готовить красочные материалы к печати;
- ✓ Создавать красивые баннеры;
… и многое другое.
К окончанию курса ваш ребенок:
- Научится работать в графическом редакторе Photoshop;
- Подготовит полноценный дизайн-проект и небольшое портфолио;
- Сможет красиво обрабатывать фотографии, умело применяя ретушь и фильтры;
- Узнает, как создавать дизайн сайтов, постеры, открытки, баннеры и многое другое;
- Разовьет чувство цвета и композиции;
- Раскроет свой творческий потенциал и научится воплощать на экране свои идеи и фантазии с помощью графики.
Программа курса состоит из нескольких модулей. Первый модуль направлен на освоение основных инструментов Adobe Photoshop, второй – на освоение дизайна сайта и работы с ресурсами, третий – подготовка полноценного дизайн-проекта. Обучение на курсах фотошопа в Москве для подростков также проводится в формате онлайн.
На занятиях курса дети весело и увлекательно проведут время, а главное – получат полезные навыки, которые пригодятся в самых разных сферах жизни и даже могут стать основой профессии для будущих дизайнеров, архитекторов и фотографов.
Работы наших коддиков:
Светлана Болдинская
Мария Прозорова
Системные требования к компьютеру
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке
Инструкция по установке программ для курса «Графический дизайн Photoshop».
Скачать по ссылке
По завершении курса каждый ученик получает именной сертификат от CODDY.
Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru

Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.
«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий. Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов. Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
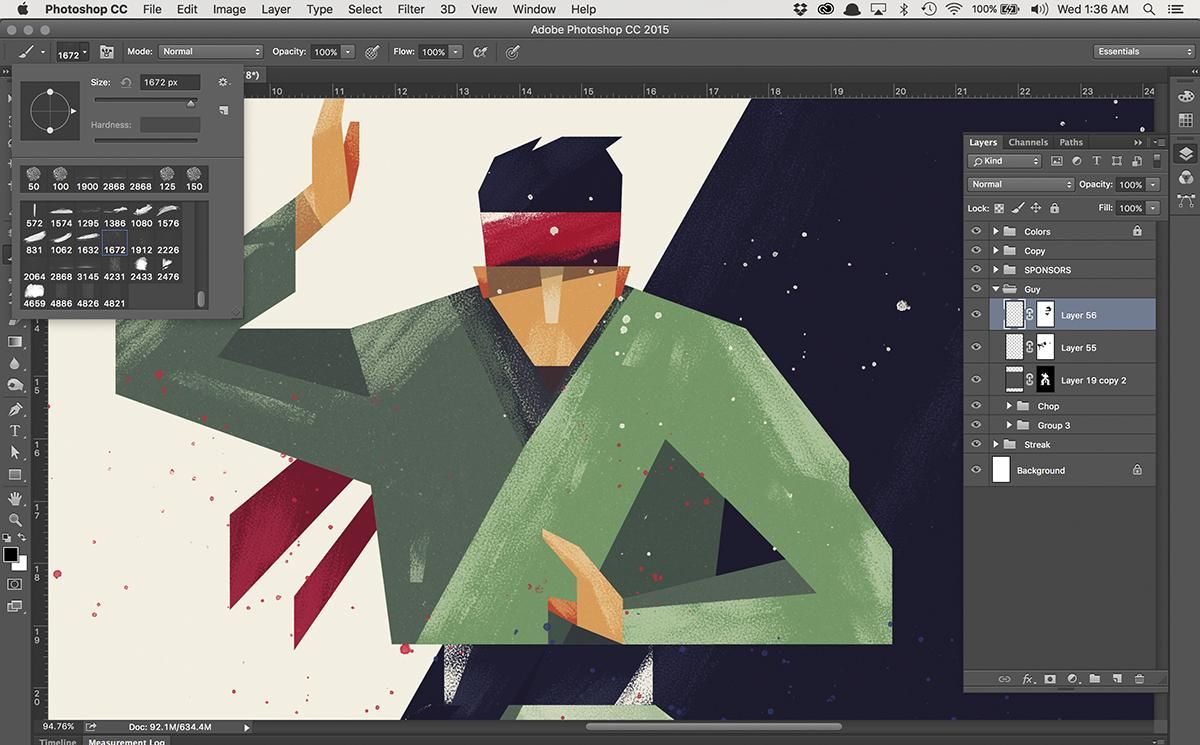
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов. Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным. «Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов. — Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
«Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов. — Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго. Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
Adobe выпустила новый логотип Photoshop и обновила свой в рамках «эволюции бренда»
С момента выпуска Creative Cloud компания меняла свою айдентику – вы наверняка помните лого с закругленными углами и идеальную цветовую гамму. Сегодня Adobe делает большой шаг вперед и меняет логотипы приложений, логотип Creative Cloud и даже сам логотип Adobe.
В блоге компании Соня Эрнандес объясняет, что эти изменения «обеспечат простоту и удобство навигации и понимания нашего портфолио». Кроме того, обновленный вид создаст ощущение свежести и новизны.
Три главных обновления:
Во-первых, логотип Adobe становится одноцветным. Он полностью красный, и этот цвет тоже новый: его обновили, «чтобы он стал теплее и современнее».
Во-вторых, логотип Creative Cloud больше не белый на красном. Вместо этого фон представляет собой разноцветную радугу: новый цвет лого Adobe, а также различные оттенки синего, пурпурного и зеленого цвета других продуктов Adobe, таких как Premiere, Photoshop и Dreamweaver.
Вместо этого фон представляет собой разноцветную радугу: новый цвет лого Adobe, а также различные оттенки синего, пурпурного и зеленого цвета других продуктов Adobe, таких как Premiere, Photoshop и Dreamweaver.
Наконец, логотип каждого приложения, начиная с Photoshop, получает значительный редизайн. Все углы округлены, яркая цветная рамка вокруг каждого логотипа исчезнет, в некоторые продукты добавлена трехбуквенная мнемоника (Photoshop Camera -> PsC). Кроме того, цвета логотипа обновлены – так компания разделяет их по категориям.
Чтобы лучше продемонстрировать изменения, Adobe выпустила гифку.
Удалением рамки и редизайном иконок компания создает унифицированный дизайн: теперь на всех платформах логотипы будут выглядеть одинаково.
Что еще изменилось
В компании также рассказали об обновлении Adobe Document Cloud – теперь Adobe будет использовать трилистник на всех продуктах Document Cloud, а цвет фона поможет их отличать. Например, Adobe Acrobat Reader будет использовать белый трилистник на красной плитке, в то время как Adobe Scan использует белый трилистник на синей плитке.
Также логотип обновили и для Experience Cloud. Обновленная версия использует инвертированную форму логотипа Adobe и располагается на плитке с новым красным цветом Adobe.
Читайте также:
Affinity и Creative Cloud можно получить бесплатно на несколько месяцев
Adobe выпустила масштабное обновление Photoshop для десктопов и iPad
8 инструментов для Windows, которые заменят вам Photoshop
Профессиональный макет сайта в фотошоп / Creativo.one
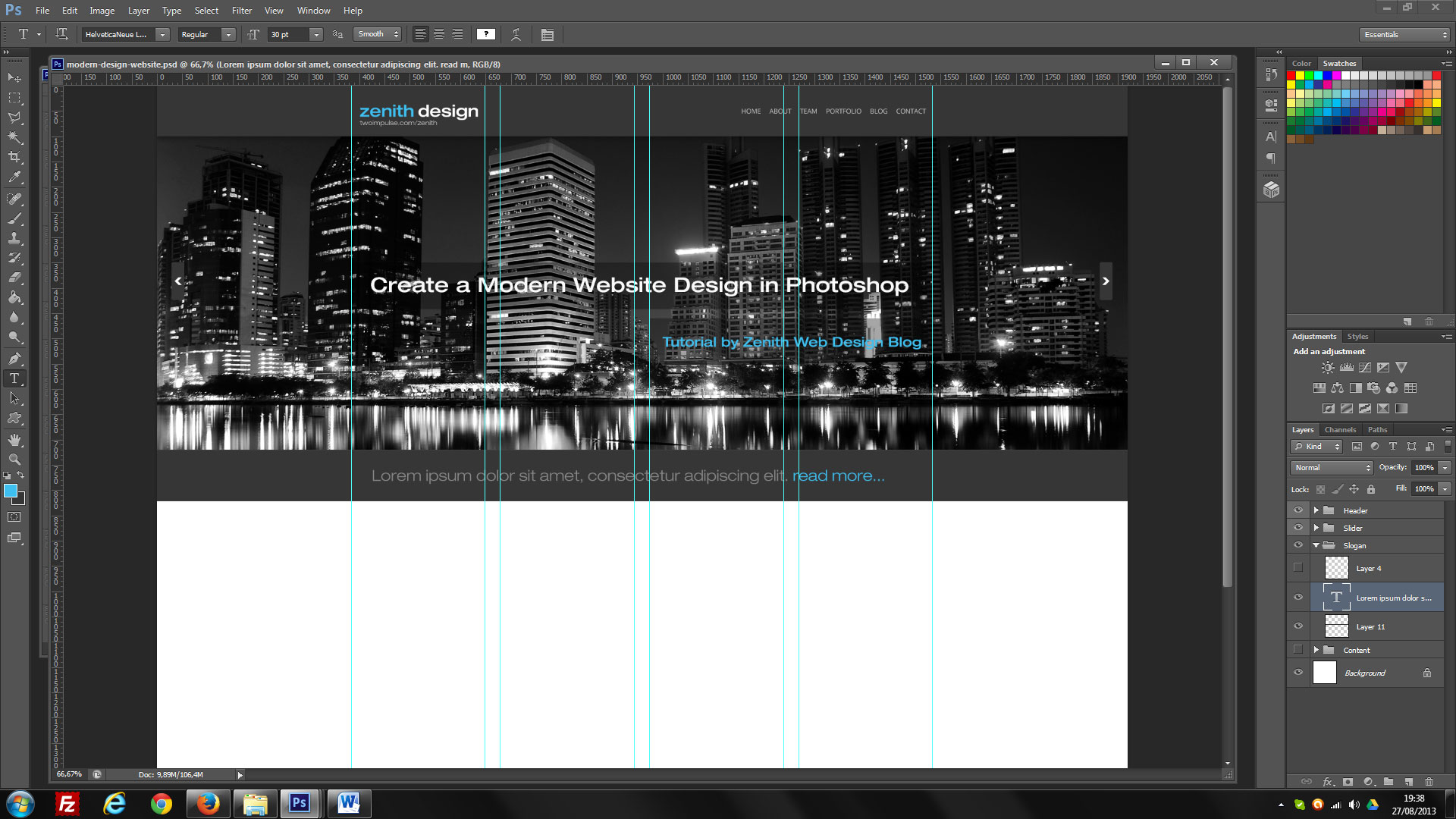
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.
 com)
com)
Архив
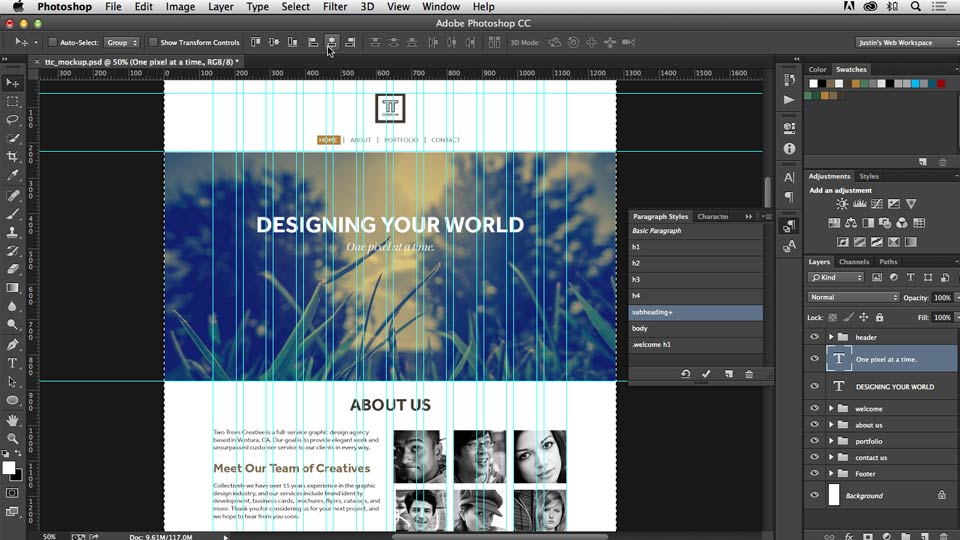
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
iShadow: автоматизация создания теней в стиле iOS в Фотошоп | by Сергей Осокин
В iOS 10 в 2016 году одним из визуальных новшеств стала размытая тень под обложками альбомов в приложении «Музыка», генерируемая из этих обложек.
Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов.
Воспроизвести такой эффект в ФШ просто:
- создать дубликат слоя;
- на свой вкус применить фильтр размытия;
- уменьшить масштаб;
- слегка сдвинуть по вертикали;
- в конце изменить режим смешивания слоя для наложения на фон.
В свое время в блоге Инвижн был опубликован видеоурок для Скетча и год спустя продуктовый дизайнер Олег Фролов создал бесплатный плагин, автоматизирующий создание таких теней. Это и вдохновило меня создать фри аналог для Фотошопа.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Скрипт в обзоре на Ютюб канале «Блог фрилансера. Веб-дизайн»
Ниже небольшая история создания проекта.
Первый подход
Джаваскрипт для меня почти дремучий лес (хотя был первый опыт создания скрипта для Иллюстратора), но есть объемные гайды по скриптингу для Фотошопа и самое главное — Гугл. В первом подходе при реализации скрипта нужно выполнение простых функций в JS:
В первом подходе при реализации скрипта нужно выполнение простых функций в JS:
- Duplicate (слой тени помещается вниз и отдельно к имени добавляется префикс «_shadow»);
- Translate (смещение по оси Y на заданное количество px);
- Resize (масштабирование слоя пропорционально в %);
- applyGaussianBlur (размытие, как и сдвиг задается в px);
Так была создана первая базовая версия скрипта, имеющая интерфейс с полями ввода, которые передают целочисленные значения в функции, похожая на плагин для Скетча.
Все вводится с клавиатуры, результат неизвестен до нажатия OKВ результате нажатия OK создается тень с наложенным черным цветом через Layer Effects → Color Overlay (Opacity 15%), этот трюк был использован в видео по Скетчу от Инвижн. И как писал Илья Бирман в своем Телеграмм-канале:
«Тень должна быть или темнее того, что ее отбрасывает или светлее. Иначе получается не тень, а размазня»
Настройки добавленного к слою тени оверлея по желанию подкрутить можно самим.
Доработки v0.2
Отсутствие превью при работе со скриптом весьма некошерная штука. Думал по началу, что расширить функционал раз плюнуть. Тут всплывает проблема масштаба Эдоуб: смещение слоя для превью можно делать сколько угодно перед нажатием OK, но масштаб и размытие операции деформирующие слой и повторный вызов этих функций при изменении значений в полях применится к уже уменьшенному и размытому слою. Пришлось бороться с проблемой в лоб — на каждое изменение значений в полях под капотом скрипта происходит откат к сохраненной точке в панели Истории ФШ и повторное выполнение трех базовых функций. При этом Фотошоп не торопится показать новое превью и приходится принудительно обновлять интерфейс app.refresh(), что заметно для глаз.
Чтобы не лицезреть обновление окон каждый раз, превью временно можно отключитьИнтерфейс v0.3
Идеи нарастают, как снежный ком, как и строки кода в скрипте. Для удобства в диалоговое окно добавляю слайдеры, с ними сразу появляется желание поиграться с вариантами тени. JS код становится становится все веселей: слайдеры и поля передают друг другу значения на лету, превью начинают генерироваться на уже 6 возможных способов изменения чисел + 7 чекбокс превью.
JS код становится становится все веселей: слайдеры и поля передают друг другу значения на лету, превью начинают генерироваться на уже 6 возможных способов изменения чисел + 7 чекбокс превью.
Сохранение данных v0.4
На текущий момент осилен еще один апдейт, который напрашивался по опыту использования стандартных фильтров Фотошопа—сохранять последние значения скрипта. Если в макете ряд однотипных слоев, которым нужна тень в стиле iOS, то запоминать и заново вводить числа в то время, как наши космические корабли бороздят просторы вселенной…не юзерфрендли как-то.
При первом запуске скрипта значения по умолчанию 0–100–0, далее пользовательскиеВ случае попытки неправильного запуска/использования скрипта формируется несколько алертов с подсказками.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Заключение
Идеи для скрипта не закончились и напрашивается версия 0. 5 с мультиселектом слоев, хотя на горизонте маячат проблемы с генерацией превью сразу для нескольких теней слоев. За выходом версий можно следить на странице проекта.
5 с мультиселектом слоев, хотя на горизонте маячат проблемы с генерацией превью сразу для нескольких теней слоев. За выходом версий можно следить на странице проекта.
Обычно я занимаюсь иллюстрациями и полиграфией, отношение к дизайну интерфейсов и веб-дизайну имею чуть больше, чем никакое. Но брошенный самому себе вызов—написать данный скрипт, дал новый опыт и привнес разнообразие в рабочие будни. Как продукт бесплатный и полезный для определенного круга людей, скрипт помог немного попиарить себя в профессиональной среде (20k просмотров в паблике ВКонтакте Awdee, скачивания с Гитхаба из России, Украины, США и десятка других стран).
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы на QIWI / ЮMoney (ex-Яндекс.Деньги) мне на печеньки к чаю или поделиться ссылкой с друзьями-дизайнерами и все в таком духе.
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие, следя за своими собственными изображениями или примерами файлов, представленными на этой странице.
Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие, следя за своими собственными изображениями или примерами файлов, представленными на этой странице.
Typekit теперь называется Adobe Fonts.
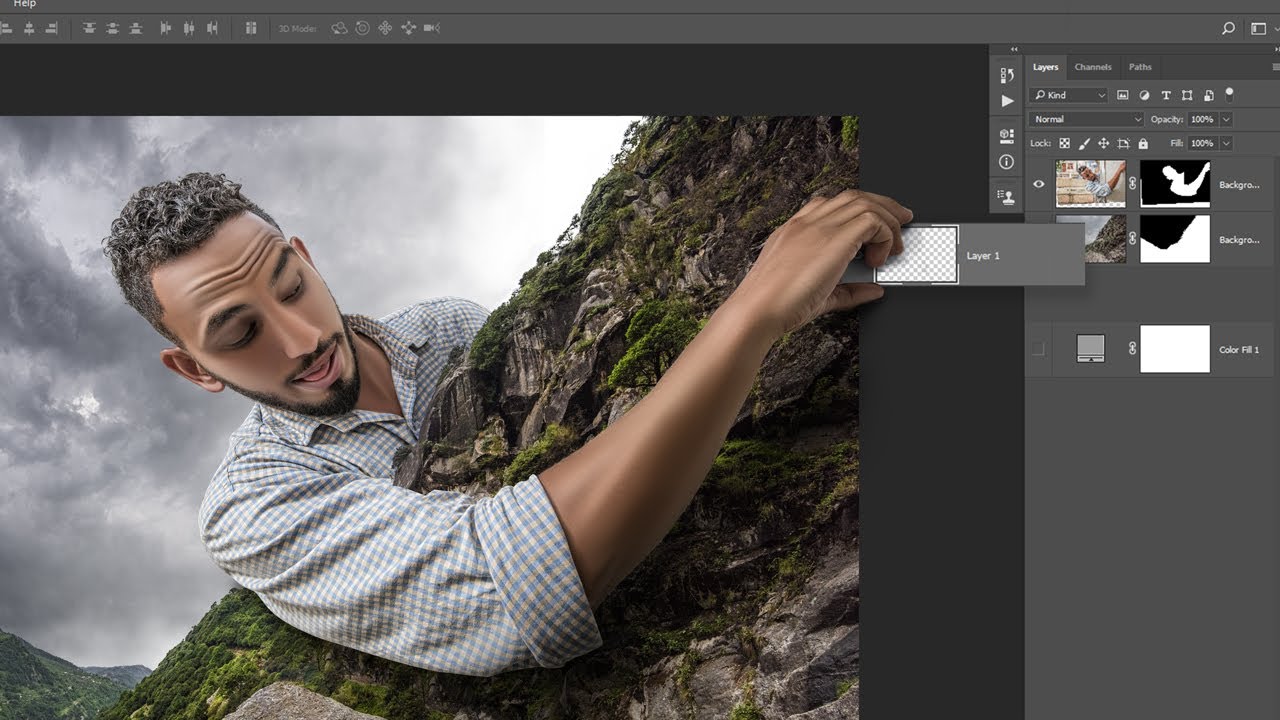
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения. Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками из другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками из другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоев, чтобы получить уникальный вид. Узнайте, как работать с текстовыми слоями, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий.Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
30 бесплатных руководств по Photoshop для графических дизайнеров
Ресурсы • Инструменты Андриан Валеану • 5 июня 2015 г. • 10 минут ПРОЧИТАТЬ
В связи с возрастающим спросом на эти эффекты появилось много любопытных умов, которые хотят изучить эти методы. Поскольку эти техники очень интересны и обладают захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня.Вот почему в наши дни специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну по Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать волшебные эффекты в изображениях. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов.Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов.Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Хотя мы говорим об уроках Photoshop, в них есть много инструментов и опций. Так что некоторым может показаться очень сложным их выучить. Однако факт воодушевляет наличием множества инструментов и опций; Фотошоп не так сложен, как кажется. Так что это можно легко узнать из сети. В этих уроках вы сможете получить общий обзор нескольких факторов графического дизайна Photoshop.В этих уроках рассказывается, как раскрасить иллюстрацию цифровым способом или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также обучают способам создания сложных фотореалистичных предметов. Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это предварительное руководство для уже установленных профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба эти руководства полезны для знакомства с этими методами.
Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это предварительное руководство для уже установленных профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба эти руководства полезны для знакомства с этими методами.
Наряду с другими техническими вопросами, в этих уроках преподаются использование цвета и тонкие техники рисования. Это действительно потрясающе. Эти знания могут быть использованы во многих различных секторах, таких как создание и дизайн комиксов, видеоигр, фильмов, плакатов, цифровая живопись и многое другое . Специалисты в этой области всегда стараются создать что-то лучшее и представить что-то более умное для следующего поколения.
Уроки Photoshop для графических дизайнеров
Создайте мини-планету с помощью 3D-возможностей Photoshop
Александра Фомичева проливает свет на скрытые возможности Photoshop CS5, доказывая, что один из самых популярных фоторедакторов имеет все необходимые инструменты для создания великолепных и фантастических 3D-работ.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыПроцесс состоит из 41 шага. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
Создание экшн-постера с фильмом в Photoshop
Автор демонстрирует, как зарядить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать изысканный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что он основан на международном бумажном формате, использует цветовую схему CMYK, а конечный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые базовые приемы и хитрые приемы, которые обычно используются при создании нереалистичных композиций. Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Хотя автор заявляет, что эффект довольно простой, но он включает в себя множество крошечных уловок и секретов, которые могут быть хорошей практикой для новичка. Используя различные фильтры и инструменты, вы превратите изображение автомобиля в фантастическую сцену.Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать к другому проекту.
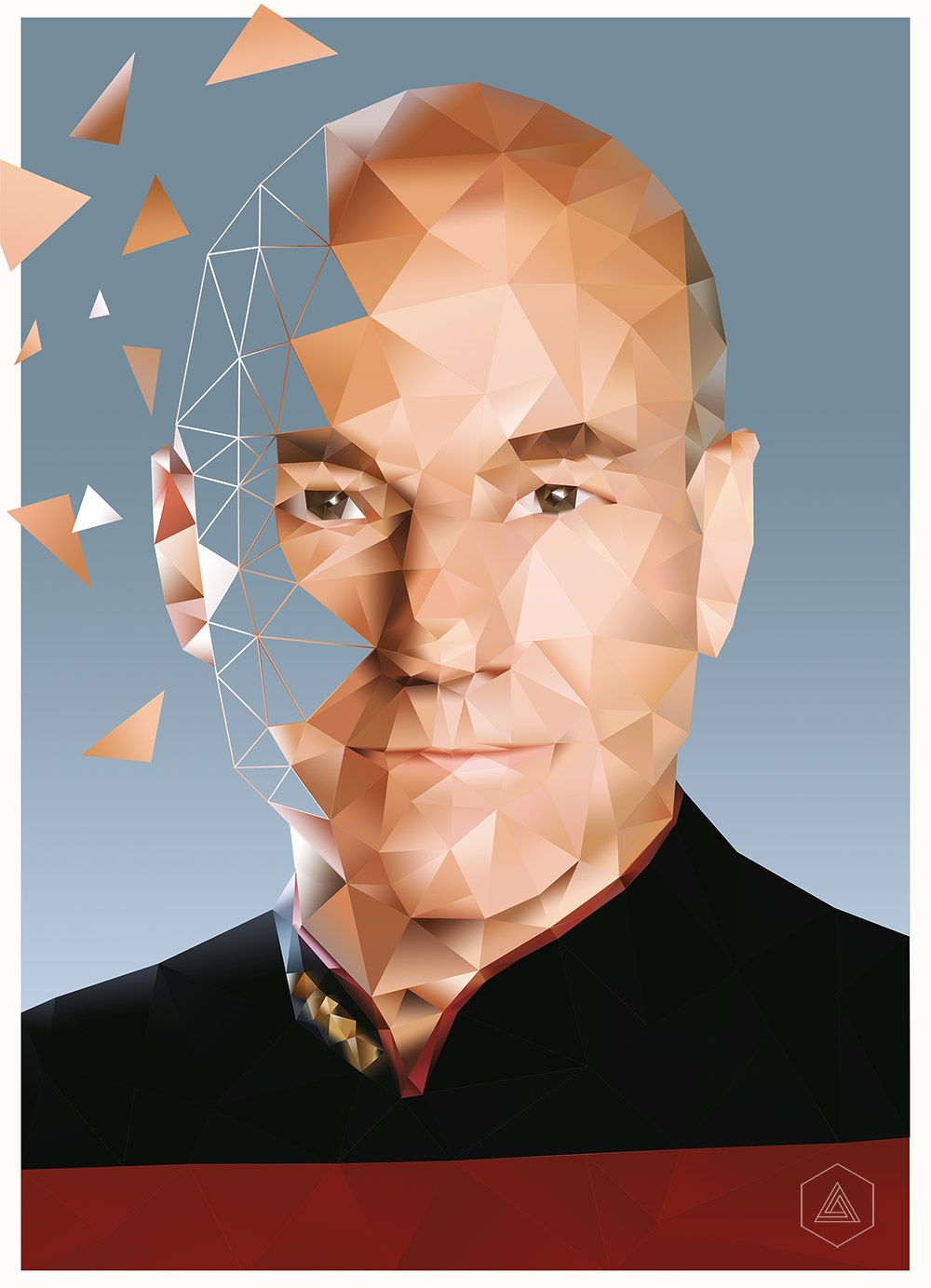
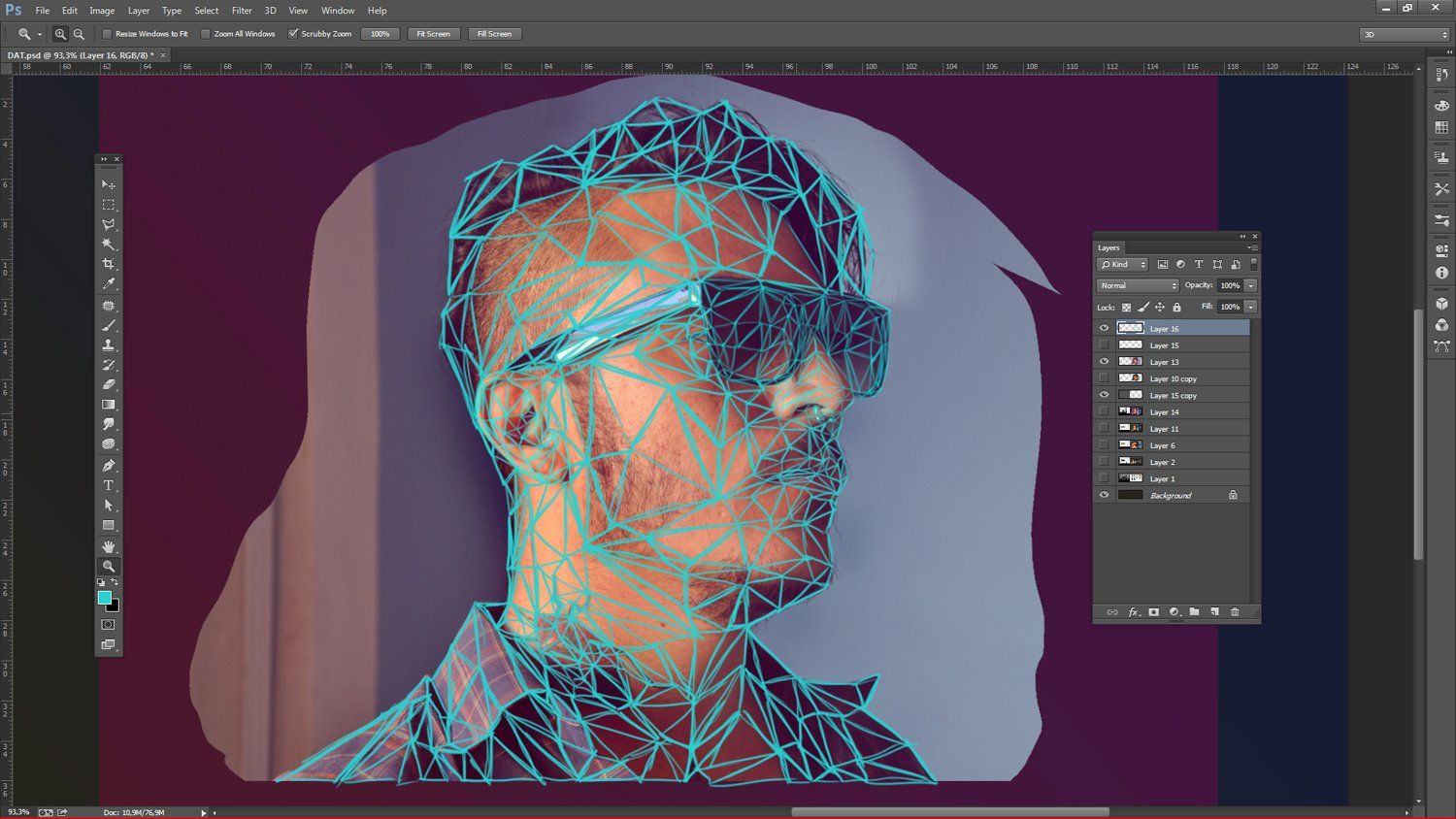
Создать эффект хаотического распада на лице
Вам нужно добавить ультрасовременности портретной фотографии, тогда это практическое руководство подойдет вам. В нем показано, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоев. Хотя конечный результат выглядит брутальным и грубым, все же он пригодится в самых разных сферах.
Создайте мощный эффект дезинтеграции человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в правильных руках производит ошеломляющее впечатление.Эта статья, разбитая на 20 шагов, не отнимет у вас много времени. Каждая часть имеет объяснение и сопроводительное изображение.
Создайте эффект взрывающегося светлого текста в Photoshop
Натан Браун берет захватывающий и массивный шрифт и добавляет ему веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов. Чтобы добиться такого мощного эффекта, вы воспользуетесь парой проверенных временем техник, гранжевыми текстурами и набором кистей.Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшивки текста для обоев iPad
Несмотря на то, что вы собираетесь создавать обои для iPad, это решение может быть полезным для других проектов, иллюстраций или даже дизайна веб-сайтов. Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые части, он не вызовет недоразумений или недоразумений. Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые части, он не вызовет недоразумений или недоразумений. Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это расширенное руководство раскроет ваш творческий потенциал. Сосредоточенный на натюрмортах, он показывает, как воспроизвести его с помощью Photoshop CS3 и Wacom Tablet. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать свой предпочтительный графический планшет. Подходит для опытных дизайнеров и требует от одного до пяти часов драгоценного времени.
Изготовление «Охоты за душой»
Это еще один продвинутый и довольно сложный урок, требующий не только хороших навыков Photoshop, но и художественных навыков.Используя готовый набросок, вы воплотите его в жизнь и дополните некоторыми дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Пошаговое руководство разделено на 12 сложных частей, каждая из которых включает в себя приемы и приемы, поддерживаемые изображениями с визуальными подсказками. Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, раскраской и тенями. Смешивая и искажая разные ландшафты, вы получите перспективу, похожую на «рыбий глаз».
Создание текстового эффекта постера фильма «Настоящая сталь» в Photoshop
Это еще один урок из нашей коллекции, который демонстрирует, как превратить простую скучную надпись в первоклассный заголовок с заданным духом и правильным настроением. Поскольку он был создан для профессионалов, некоторые шаги могут быть непростыми для новичков. Однако всегда полезно раздвигать границы. Тем более что в целом вы будете использовать знакомые инструменты.
Создайте волшебную фотоманипуляцию с эффектом цветения в Photoshop
В статье рассказывается, как правильно использовать инструменты ретуши фотографий и максимально эффективно использовать кисти. Работы представлены в двух вариантах: теплой и холодной.
Работы представлены в двух вариантах: теплой и холодной.
Чтобы воспроизвести его в домашних условиях, вам понадобится фотография женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок.Если у вас возникнут проблемы с их применением на практике, это относительно небольшое руководство поможет вам преодолеть это препятствие. Автор тщательно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, придав ему неповторимый вид.
Создание абстрактного жидкого эффекта
Пер Густафсон хочет показать вам, как смешивать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Статья проведет вас через базовую процедуру создания абстрактного жидкого эффекта, подпитываемого некоторым движением.Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную сцену после войны
Вы узнаете, как создать профессиональную фотоманипуляцию, насыщенную эмоциями. В методе используется десяток стоковых изображений. Автор демонстрирует, как с ними хорошо обращаться, внедрять в окружающую среду и составлять композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить дух старины и нотки состаренного гранжа к обычным буквам, чтобы они соответствовали стилю стимпанк.Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, зажимы и заклепки. Дизайнер не использует никаких ассетов, все делается вручную, от фона до крошечной шестеренки.
Создайте уникальную сюрреалистическую фотографию
В решении используются специальные кисти, фильтр сжижения и некоторые навыки ретуши. Конечно, есть также фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение искусства и сделать его естественным.
В остальном все условно и предсказуемо: автор объясняет, как собрать произведение искусства и сделать его естественным.
Как создать фото-манипуляцию над затопленным городом
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Сделав выбор в пользу базовых инструментов и относительно простых приемов, автору удалось добиться столь драматического результата.
Учебное пособие включает 15 основных шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видеоурок.
Придайте портрету космический облик
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитрых решений, которые не каждый художник может уловить и повторить. Однако если у вас есть четыре часа свободного времени, терпение и огромное рвение, вам стоит попробовать. Это не только помогает улучшить ваши навыки, но и увеличивает ваш опыт.
Учебное пособие по Photoshop Night Light
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку в этот рисунок, использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент «Перо», и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Конечный результат обязан своей красотой профессионально воссозданным трехмерным объектам, сочетанию векторных элементов и умелых манипуляций с фотографиями.В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы окунуться в творческую и немного сложную рутину.
Изготовление рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, подкрепленные подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие подсказки и визуальные подсказки.
Создание эффекта рисования светящимся светом
Вдохновленный обложкой знаменитого альбома Beatles, Фабио Сассо создал этот фантастический плакат, на котором эффект сияющего света завораживает. Всего с двумя фотографиями и мастерским использованием инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоев и режимы наложения, вы собираетесь создать это произведение искусства.Всего восемь основных шагов, чтобы вы не заблудились.
Как раскрасить чернильные линии в Photoshop
Пошаговое руководство раскрывает общие методы, которые используются для работы с иллюстрациями в Photoshop, например
.
- сканирование;
- уборка;
- плоское;
- расцветка;
- рендеринг;
- и текстурирование.
Мэтт Фокс использует свой необработанный рисунок как основу для демонстрации всех вышеперечисленных этапов на практике.В результате вы научитесь дорабатывать и дорабатывать свой черновик, чтобы он выглядел изысканно.
Как создать фанк-постер в стиле ретро с музыкой в Photoshop
Если вам нужны подсказки, как создать плакат с ретро-музыкой, то вам следует изучить эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует лучшие инструменты из арсенала фотошопа, чтобы сделать внешний вид более аккуратным и добавить нужную гамму эмоций в сцену.Он уделяет особое внимание каждой детали, поэтому прохождение игры состоит из множества шагов.
Как проиллюстрировать реалистичную гитару с помощью Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля, используя простые инструменты, такие как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, достаточно информативен, прост и интуитивно понятен. Он включает 15 основных шагов и включает множество деталей и сопутствующих изображений.
Его урок, посвященный рисованию гитары в Photoshop, достаточно информативен, прост и интуитивно понятен. Он включает 15 основных шагов и включает множество деталей и сопутствующих изображений.
Заключение
Хотя, как правило, графические дизайнеры отдают предпочтение Illustrator, однако, когда дело доходит до создания работ на основе фотографий, доработки и приведения в порядок эскизов, нет лучшего инструмента, чем Photoshop. В нем есть набор инструментов, которые могут воспроизводить различные эффекты.
Вы можете обновить старое изображение, добавить изюминку только что сделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в эскиз или создать фантастический плакат.
В нашу коллекцию входят учебные пособия, которые покажут вам, как все это делать дома.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Освойте горячие тенденции дизайна с помощью этих руководств по Photoshop
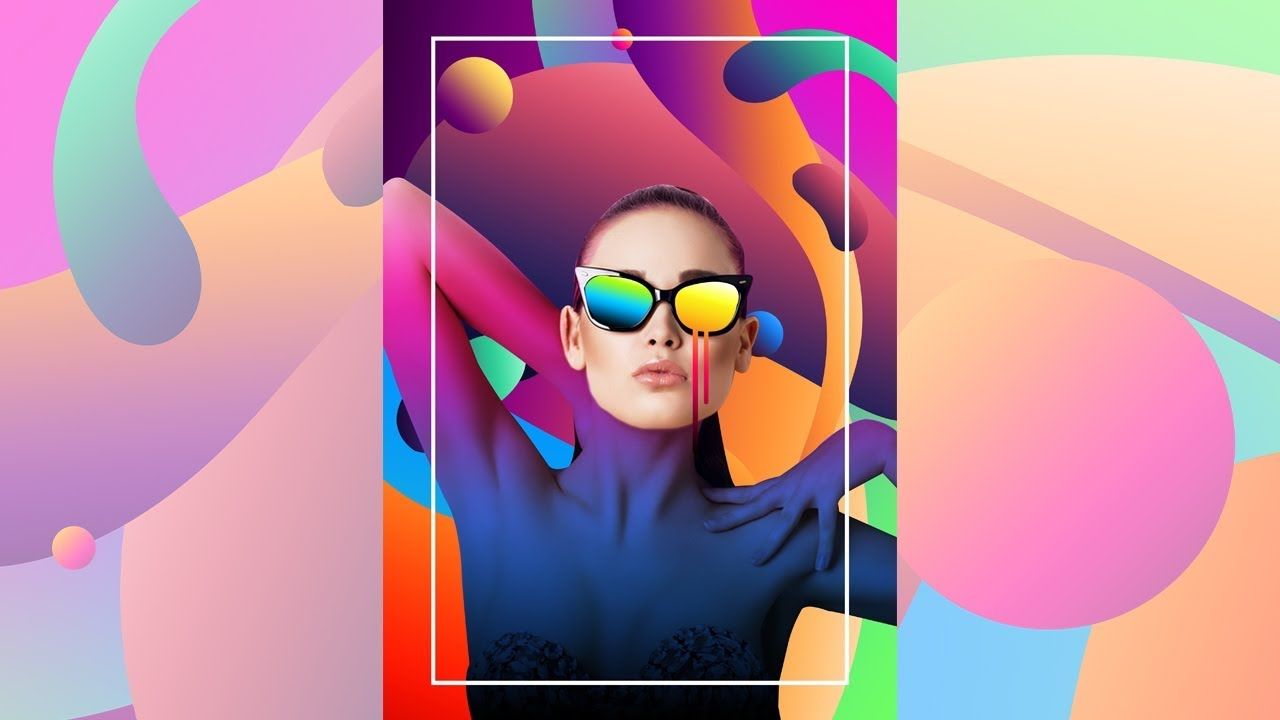
Наша повседневная жизнь насыщена удивительными изображениями. Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Яркий визуальный дизайн украшает все стороны автобусов, плакатов, рекламных щитов, телеобъявлений, журналов и, конечно же, цифровых продуктов.У них много названий, в том числе двухцветный, двойная экспозиция, линии сканирования, сбой, размытие, цветовой канал, маскирование фотографий, яркие яркие цвета и опечатки.
Тенденция графического дизайна «сбой» в рекламе метро Нью-Йорка.
Как и в случае с модой, тенденции дизайна часто повторяются из прошлых десятилетий — мы видим, как они возвращаются снова и снова: русский конструктивизм, Баухаус, трафаретная печать, 1970-е годы … и т. Д. Простые, насыщенные геометрические узоры дизайна существуют уже почти столетие, и дизайнеры до сих пор используют их, потому что они так же эффективны, как и 100 лет назад.
К счастью, у современных дизайнеров гораздо больше разнообразных цифровых инструментов для создания этих задающих тенденций эффектов, чем в прежние дни. Тем не менее, несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволят создать самые свежие и привлекательные дизайны.
Тем не менее, несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволят создать самые свежие и привлекательные дизайны.
Должны ли дизайнеры следовать тенденциям дизайна?
Некоторые креативные директора и дизайнеры могут сопротивляться тенденциям дизайна, потому что не хотят, чтобы их считали «последователями».Однако использование тенденций графического дизайна может оказаться важным решением, потому что это может помочь сделать дизайнера более современным. Смелость отличаться также имеет свои награды. Лучшие дизайнеры «следуют и заимствуют» в значительной степени тенденции — прошлые и настоящие — иногда создавая что-то совершенно новое, объединяя тенденции графического дизайна во что-то яркое и свежее.
Предупреждение — дизайнеры должны использовать тенденции графического дизайна в своей работе только тогда, когда это уместно, и помня о бренде.Например, люди ожидают стабильности и доверия от банковских, инвестиционных, страховых брендов и т. Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может не подходить в этих случаях.
Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может не подходить в этих случаях.
В открытии сериала HBO «Настоящий детектив» очень эффектно используется «двойная экспозиция».
Давайте рассмотрим некоторые из этих горячих тенденций в графическом дизайне и поделимся некоторыми из лучших руководств по Photoshop о том, как их создавать.
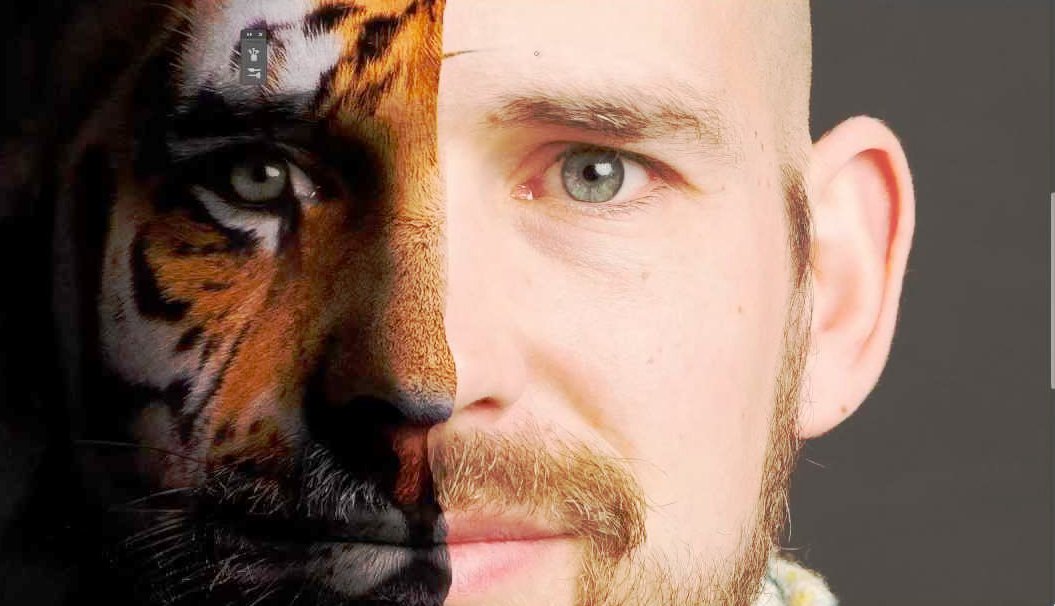
Горячий дизайнерский тренд: эффект двойной экспозиции
Эффектных сочетаний изображений можно получить с помощью эффекта «двойной экспозиции».Название происходит от фотографии на целлулоидной пленке, когда две или три фотографии делаются без наматывания пленки вперед в камере, экспонируя один и тот же кадр несколько раз с разными изображениями. Эта тенденция часто появлялась на плакатах к фильмам и телешоу. Как видно выше, в первых названиях телешоу, таких как «Настоящий детектив» на канале HBO, этот эффект очень хорошо использовался с анимированной графикой.
Для достижения отличного эффекта двойной экспозиции очень важен тщательный отбор изображений. Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, на которой будет использоваться другое изображение. Часто выполняется сопоставление портрета с более подробным изображением, например, с городским пейзажем или пейзажем.
Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, на которой будет использоваться другое изображение. Часто выполняется сопоставление портрета с более подробным изображением, например, с городским пейзажем или пейзажем.
Вот несколько лучших уроков Photoshop о том, как достичь этой популярной дизайнерской тенденции:
Урок Photoshop с эффектом двойной экспозиции # 1:
Урок Photoshop с эффектом двойной экспозиции № 2:
Урок Photoshop с эффектом двойной экспозиции # 3:
Глюк, опечатка, визуальные помехи
Это обманщик. Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телешоу — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное, менее интересное. чем идеальные изображения.
Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телешоу — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное, менее интересное. чем идеальные изображения.
Часто более привлекательная для молодого поколения, эта тенденция в дизайне представляет собой подрывное, контркультурное, «анти-фальшивое» движение, направленное на выделение дизайна.Как упоминалось выше, это может не подходить для некоторых ситуаций или брендов, поэтому дизайнерам рекомендуется действовать осторожно, если решите реализовать этот эффект.
Большинство дизайнеров использовали бы термин «сбой», но иногда его называют эффектом VHS, сдвигом RGB с линиями развертки, опечатками или визуальными помехами. Дизайнеры-новаторы иногда объединяют несколько типов этих модных эффектов во что-то новое.
Мистер Робот использовались вариации эффекта сбоя, чтобы выделиться и усилить контркультурную чувствительность шоу.
Тенденция в дизайне опечаток / смещения цвета и сочетание смещения цвета и эффекта сбоя.
Линии развертки видео и сдвиг изображения также используются для создания необычной привлекательной графики.
У каждого свой метод создания этого эффекта, поэтому посмотрите на YouTube и выберите тот, который вам нравится. Дизайнеры экшенов Photoshop даже могут купить, чтобы создать эффект сбоя всего за несколько кликов. Вот пара лучших уроков Photoshop о том, как достичь этой дизайнерской тенденции:
Урок Photoshop с эффектом глюка # 1:
Урок Photoshop с эффектом глюка № 2:
Есть даже способы добиться крутого эффекта сбоя с помощью только CSS, как это демонстрационное слайд-шоу и это демонстрационное шоу целевой страницы.
Эффекты дуплекса
Duotone существует уже давно, но никогда не устает. Сотни лет назад сангвиник (красный мел на бумаге) использовался для создания простых однотонных рисунков такими художниками, как Леонардо да Винчи. В разбивке изображения на простые тональности есть что-то непреходящее, и современное двухцветное изображение не сильно отличается от эскиза старого мастера.
Сангвинические рисунки Да Винчи и мадемуазель де Мондран, а также современное двухцветное изображение.
Сегодня, от плакатов голливудских блокбастеров до Apple и Spotify, кажется, что все используют двухцветный эффект. Цель, опять же, состоит в том, чтобы выделиться, чтобы на вас смотрели как на нечто иное. Есть даже Экшены Photoshop и множество мобильных приложений для простого создания двухцветных эффектов.
Вот несколько лучших уроков Photoshop о том, как достичь этой тенденции дизайна:
Урок Photoshop с эффектом дуплекса № 1:
youtube.com/embed/wyuXdD_v4f8?rel=0″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Урок Photoshop с эффектом дуплекса № 2:
Урок Photoshop с эффектом дуплекса № 3:
Разделение RGB, Цветовой канал, Двойная цветовая экспозиция
Вот еще один привлекательный эффект, в котором можно использовать фотографии, текст и фигуры.Этот эффект иногда использует 3 разных изображения в 3 разных цветовых каналах одного и того же объекта и сопоставляет их для получения интересного изображения. Этот эффект иногда также можно рассматривать как смешение эффекта сбоя и эффекта разделения RGB. Некоторые дизайнеры проявляют по-настоящему творческий подход и смешивают двойную экспозицию, сбой и с эффектами разделения RGB.
Некоторые дизайнеры проявляют по-настоящему творческий подход и смешивают двойную экспозицию, сбой и с эффектами разделения RGB.
Вот несколько лучших руководств по Photoshop и Affinity Photo о том, как создать этот модный эффект визуального дизайна (пожалуйста, не обращайте внимания на то, как они называют эффект, у всех его названия разные):
Эффект двойной цветовой экспозиции Учебное пособие по Photoshop:
Эффект двойной цветовой экспозиции Affinity Photo Tutorial:
Яркие, яркие цвета и флуоресцентные двухцветные эффекты
Опять же, цель здесь — действительно выделиться. Эта тенденция использует яркие, насыщенные и флуоресцентные цвета в большом количестве поверх дизайна.
Эта тенденция использует яркие, насыщенные и флуоресцентные цвета в большом количестве поверх дизайна.
New Deal Design следует тенденции дизайна с флуоресцентными двухцветными эффектами.
Панель календаря от AfriSam 2018 Corporate Stationery с использованием тренда веб-дизайна.
Используя эту тенденцию дизайна веб-сайтов, на веб-сайте дизайн-агентства ELJE Group используются яркие, насыщенные цвета.
Hackernoon использует яркие флуоресцентные насыщенные цвета, чтобы выделиться.
Направление здесь — быть смелым (когда это уместно) и рисковать, используя яркие, насыщенные цвета, будь то веб-сайт, обложка альбома или плакат.
Маскировка фотографий, вырезы, абстракционизм, кубизм
Это одна из тех повторяющихся тенденций в дизайне, которая продолжает оставаться устойчивым подходом к графическому дизайну. Это может быть гибрид жирных, плоских цветовых областей, монтажа и маскирования. Как показывают эти российские пропагандистские плакаты 1920-х годов, этой технике почти 100 лет.
Для создания разнообразных по цвету и сложности работ Анри Матисс в последнее десятилетие своей жизни использовал два простых материала — белую бумагу и гуашь, которые стали его знаменитыми вырезками из бумаги. Простые ножницы были тем инструментом, который Матисс использовал для превращения краски и бумаги в мир растений, животных, фигур и форм.
Цифровые вариации кубизма, абстрактного искусства и «вырезов» сегодня — это тенденция дизайна фото-маскировки, используемая многими дизайнерами для привлечения внимания.
Некоторые из этих визуальных эффектов наслоения напоминают знаменитые вырезки из бумаги Матисса.
Интересные эффекты маскировки фотографий могут быть достигнуты с помощью простых геометрических фигур или шрифтов.
Нет жестких правил, как создать этот эффект. Все зависит от исходных материалов и вашего творчества. Ищите идеи для дизайна и искусства, такие как российские пропагандистские плакаты, абстрактное кубистическое искусство Пикассо и вырезы Матисса. Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоев в Photoshop.Это больше о выборе фотографий и творчестве, а не о технике.
Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоев в Photoshop.Это больше о выборе фотографий и творчестве, а не о технике.
Тем не менее, вот пара лучших уроков Photoshop о том, как создать эту модную тенденцию дизайна, эффект маскировки фотографий:
Как создать плакат с текстовым эффектом Учебное пособие по Photoshop:
Как создать портрет с буквами Учебное пособие по Photoshop:
Вот еще один интересный урок Photoshop с использованием маскирования фотографий для создания этого изображения:
Учебное пособие — это пример того, как можно использовать несколько простых методов для создания сложных иллюстраций с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Исследуй, будь храбрым и выбирай свой собственный курс
Сегодня творческая смелость не является обязательной. Это то, что должны делать дизайнеры, когда ожидания людей растут и их внимание становится все труднее привлечь. Не стесняйтесь следовать некоторым тенденциям в дизайне. Фактически, перемешайте, сделайте с ними что-нибудь новенькое! Сохраняйте статус-кво, будьте смелыми и исследуйте свое воображение. Сделай прыжок! Будьте смелыми творчески!
• • •
Дополнительная информация в блоге Toptal Design:
Как создать красочный текстовый дизайн в Photoshop
В этом уроке показано создание красивых и ярких иллюстраций на основе типографики.Вы научитесь эффективно комбинировать различные элементы и приложения для выполнения дизайнерской задачи.
Предварительный просмотр окончательных результатов
Скачать PSD
FYI.zip | 11,28 МБ
Загрузить с веб-сайта
Как создать красочный текстовый дизайн в Photoshop
Ресурсы
- Бабочка — SXC.
 HU
HU - Текстура краски — Mediamilitia
- Кофейное пятно — Mediamilitia Крыло
- — Deviantart
- Туманность — Deviantart
Шаг 1. Создание и настройка текста
Сначала нам нужно подготовить текст для работы.Откройте Illustrator. Введите буквы. Выберите жирный шрифт. Я использовал Futura Extra Bold Condensed.
Хорошо, теперь текст введен. Мы не будем использовать его как есть. Нам нужно придать ему немного индивидуальности, изменив буквы. Мы должны разбить текст, чтобы отредактировать его. Щелкните правой кнопкой мыши текст и выберите «Создать контуры» или нажмите Ctrl + Shift + O , чтобы создать контуры текста. Теперь разгруппируйте текст, нажав Ctrl + Shift + U . Подправьте края с помощью Direct Selection Tool.
Используйте палитру выравнивания, чтобы равномерно распределить расстояние между буквами.
Шаг 2. Создание документа и перенос текста
Перед тем, как приступить к проектированию, нам нужно спланировать требования
Скопируйте и вставьте текст из Illustrator. При вставке выберите опцию Shape Layer.
При вставке выберите опцию Shape Layer.
Теперь нам нужно разделить буквы. Для этого дублируйте слой с основной фигурой пару раз.Выберите инструмент «Выбор пути», выберите ненужные буквы на каждом слое и удалите их.
Создайте 3 группы, содержащие буквы.
Шаг 3: Обработка линий и создание деталей.
Сделал эскиз дизайна по своей задумке. Не очень подробный, на самом деле это эскиз, но он дал мне начало, которое я искал. Идеи часто бывают абстрактными, сюрреалистичными и частично определенными. Наброски — отличный способ улучшить восприятие идей.
Создайте новый слой над буквами. Основываясь на идее первоначального эскиза, я построил текстовые контуры. Используйте инструмент Line Tool, чтобы создать линии. Идея состоит в том, чтобы заполнить сегменты цветами и значениями лотов.
Вот образец цветовой палитры, которую я выбрал. Это просто для того, чтобы дать вам представление, однако вы не обязаны использовать одни и те же значения, это зависит от вашего вкуса и интуиции. Но это более или менее то, что я использовал в этом дизайне.
Но это более или менее то, что я использовал в этом дизайне.
У нас есть линейная работа. Нам нужно залить цветом между линиями. Создайте новый слой над слоем «F» . Затем обрежьте этот слой до буквы ( Ctrl + Alt + G ). Сделайте выделение для каждого сегмента с помощью инструмента Polygonal Lasso Tool и залейте цветом.
Повторите процесс. Это будет двоякий процесс. В первый раз нам нужно заполнить каждый сегмент и разместить их на отдельных слоях. Затем мы работаем над каждым персонажем и делаем его более ярким и ярким.Что касается порядка слоев, не запутайтесь с таким количеством слоев. Продолжайте в любом случае, если это имеет для вас смысл и пока это работает.
Повторите процесс, чтобы заполнить оставшиеся буквы.
Шаг 4. Добавление дополнительных деталей и цветов
Здесь представлена однотонная версия дизайна. Посмотрим, что мы можем улучшить.
Нанесем на изделия разные оттенки.Мы можем сделать это с помощью инструмента «Кисть» и изолировать прозрачные пиксели слоя. Установите флажок «Заблокировать прозрачные пиксели» на палитре «Слои». Это ограничит мазки кистью существующими пикселями.
Затем я добавил еще несколько сегментов.
Заблокируйте прозрачность и примените цвет.
Страницы: 1 2 3 433 Руководства по созданию фонов и обоев в Photoshop
Photoshop предлагает бесчисленные возможности для создания потрясающих фонов для веб-сайтов, плакатов, листовок, обоев и любого другого типа дизайна.К счастью, существует множество хороших руководств, в которых шаг за шагом показано, как можно создать определенный тип фона. В этом посте мы представим более 30 различных руководств по созданию потрясающих фонов. Учебники разбиты на несколько категорий: абстрактные, световые эффекты, текстуры и узоры.
Абстрактные фоны очень часто используются в веб-дизайне и для других целей, таких как дизайн плакатов или обоев. Photoshop предоставляет множество возможностей для создания потрясающих абстрактных фонов, и мы думаем, что вам понравятся уроки, которые вы найдете здесь.
Photoshop предоставляет множество возможностей для создания потрясающих абстрактных фонов, и мы думаем, что вам понравятся уроки, которые вы найдете здесь.
Уроки дизайна абстрактного фона
3D абстрактный фон в Adobe Photoshop
Изучив этот краткий видеоурок, вы узнаете, как создать красивый красочный фон, напоминающий мазки кисти. Этого не составит труда достичь, если у вас есть четкая и понятная схема процесса.
Как создать абстрактный калейдоскопический плакат
Вот еще один красочный абстрактный фон, который вы можете создать для самых разных целей.Он имеет красивый узор с большим количеством цветов и интриги.
Как сделать крутой низкополигональный фон Низкополигональный фон чрезвычайно популярен. В этом стиле есть много фонов, которые вы можете купить или скачать, но что, если вы не можете найти именно то, что ищете? Или что, если вы просто хотите узнать, как это сделать самостоятельно? Следуйте инструкциям в этом руководстве, чтобы узнать, как создать этот впечатляющий фон.
Многоугольники
Этот видеоурок похож на предыдущий, но в дизайне используется больше вариаций цвета и немного другой подход.
Как создать абстрактный мозаичный фон в Photoshop
Вот еще один абстрактный фон, который вы можете создать всего за несколько минут, следуя инструкциям. Этот начинается с использования фотографии. Возможности безграничны, потому что вы можете использовать разные фотографии и получать очень разные результаты. Экспериментировать с этой техникой — очень весело.
Создание гладкого красочного фона
Следуйте инструкциям по этому руководству, чтобы узнать, как создать привлекательный красочный фон без полос или других нежелательных эффектов. Это очень универсальный фон, который можно использовать для самых разных целей, так что эту технику стоит изучить.
Это очень универсальный фон, который можно использовать для самых разных целей, так что эту технику стоит изучить.
Узнайте, как создать абстрактный фон в Adobe Photoshop
Это довольно простой абстрактный фон, который легко создать. Вы можете экспериментировать с разными формами и цветами, чтобы получить уникальный образ.
Создание нового ретро
Этот туториал существует уже давно, но стиль дизайна актуален и сегодня.Вы узнаете, как создать красивый красочный фон в стиле ретро. Также здесь используются световые эффекты.
Дизайн градиентного фона в Photoshop
Этот видеоурок немного длиннее других, но ему довольно просто следовать. Вы узнаете, как создать фон, который можно использовать для самых разных целей.
Вы узнаете, как создать фон, который можно использовать для самых разных целей.
Создание потрясающего цифрового эффекта дыма
Эта техника с эффектом дыма существует уже давно, но результаты все равно выглядят великолепно.Используя этот подход, вы можете создать потрясающий абстрактный фон, который обязательно привлечет внимание.
Создание дыма
Как создать эффект геометрического фона в Photoshop
В этом простом уроке показано, как создать фон с помощью геометрического узора. Конечный результат — тонкий узор. Он сильно отличается от некоторых других абстрактных фонов, которые вы создадите в других уроках, но он очень универсален, и вы обязательно найдете ему применение.
Как создать уникальный абстрактный фон в виде линий в Photoshop
Это руководство открывает безграничные возможности. Вы можете немного изменить подход и использовать разные цвета, чтобы получить конечный результат, который сильно отличается от того, что показано здесь.
Вы можете немного изменить подход и использовать разные цвета, чтобы получить конечный результат, который сильно отличается от того, что показано здесь.
Фон MSNBC
Старый фон MSNBC отличался абстрактным световым эффектом нескольких разных цветов. Возможно, вы сможете использовать описанные здесь техники, чтобы создать что-то уникальное для ваших собственных целей.
Инструменты наложения фона
Вы научитесь соединять две волнистые линии вместе. Вы также научитесь создавать перекрытия, а Photoshop позволяет дополнительно настраивать линии, добавляя свечение и различные цветовые узоры.
Как создать абстрактный красочный фон радуги
Это простое руководство поможет вам создать красивый красочный фон. Вы можете поэкспериментировать с формами и цветами разного размера, чтобы получить разные результаты.
Создание яркого абстрактного фона диагональных линий
Фон, который вы создадите с помощью этого урока, в чем-то похож на предыдущий. Опять же, вы можете значительно изменить результаты, настроив что-то и поиграв. Используйте любые цвета, которые хотите, чтобы получился красивый абстрактный фон.
Опять же, вы можете значительно изменить результаты, настроив что-то и поиграв. Используйте любые цвета, которые хотите, чтобы получился красивый абстрактный фон.
Создание волнистых обоев в стиле Blackberry
Этот волнистый дизайн идеально подходит для обоев или большого фона.Его довольно легко создать, благодаря этому руководству, в котором описаны действия, которые вам необходимо выполнить.
Как создать современный фон с волнами
В этом видео показано, как создать фон волны, но он немного отличается от того, что вы создали бы в предыдущем уроке. Это может создать более тонкий вид, если вы используете лишь небольшое изменение цветов.
Учебники по созданию фона для световых эффектов
Учебное пособие по созданию световых эффектов абстрактных витых волокон в Photoshop
Вам понравится этот абстрактный фон с интригующими волокнами и красивыми световыми эффектами. Это яркий фон, поэтому это отличный вариант, когда вам нужно что-то, что обязательно выделится.
Это яркий фон, поэтому это отличный вариант, когда вам нужно что-то, что обязательно выделится.
Aurora Borealis — Северное и Южное полярные сияния
Этот цветовой эффект радуги довольно легко создать, и он может быть полезен для обоев, плакатов и других фонов.
Эффект шестиугольника в фотошопе
В большинстве руководств по эффекту боке используются круги, но, как вы можете видеть, другие формы тоже работают хорошо. Следуя инструкциям, вы сможете создать потрясающий фон с красивыми цветами и световыми эффектами.
Действительно крутой эффект затмения в Photoshop
Этот эффект затмения идеально подходит для обоев и постеров. Это определенно не тонкий фон, но если вы ищете что-то с потрясающими световыми эффектами, это может быть отличным выбором.
Потрясающий цифровой эффект боке в Photoshop
В предыдущих уроках по боке использовались шестиугольники, а в этом — круги. Если вы хотите узнать, как создать типичный эффект боке, этот урок научит вас.
Если вы хотите узнать, как создать типичный эффект боке, этот урок научит вас.
Создание потрясающих световых эффектов вокруг изображения
Световые эффекты, которые вы создадите с помощью этого урока, будут яркими и яркими. Этот прием идеален, когда вы хотите создать что-то, что привлечет внимание зрителя. Он идеально подходит для плакатов и других фонов.
Chroma Обои
Этот учебник по обоям с цветным светом существует уже много лет, но до сих пор остается популярным.
Цифровой эффект звезды
Начните с фотографии и получите эффект яркой, блестящей и красочной звезды.Это интересное руководство, по которому вы можете поэкспериментировать с разными фотографиями и посмотреть, какие результаты вы получите.
Учебные пособия по дизайну текстурированного фона
Как сделать крутые обои и фоновую текстуру
Этот красивый текстурированный фон можно использовать для самых разных целей. Следите за видео, чтобы узнать, как создать его для своих собственных проектов.
Следите за видео, чтобы узнать, как создать его для своих собственных проектов.
Расчеты и раскраска
Используйте эту технику для создания интересных фонов с текстурой и абстрактным видом.
Создание деревянного фона в Photoshop
Узнайте, как создать деревянный фон, который можно использовать разными способами.
Учебные пособия по фоновым узорам
Создание органического дизайна с искаженным шрифтом
Этот абстрактный узор имеет камуфляжный вид. Используйте разные цвета и экспериментируйте, чтобы увидеть, что вы можете придумать самостоятельно.
Как создать узор из переплетающихся решеток в Adobe Photoshop
Узнайте, как создать этот простой узор, который очень хорошо работает в качестве фона. Очевидно, вы можете использовать любые цвета, которые захотите.
Очевидно, вы можете использовать любые цвета, которые захотите.
Создание простого геометрического узора
Вот еще один урок, в котором показано, как создать простой узор, который очень хорошо подходит для фона. Его относительно быстро создавать, и он может использоваться для самых разных целей.
Последние мысли
Фоны могут стать важной частью вашего дизайна. С помощью этой коллекции руководств вы сможете создавать различные типы фонов или даже обоев.Если вы хотите поднять свои навыки Photoshop на новый уровень, обязательно ознакомьтесь с некоторыми из этих руководств.
Дополнительные уроки Photoshop см. На странице
Photoshop для веб-дизайна
Обновлено
06.10.2020Выпущено
17.01.2018 Работа в веб-дизайне включает создание элементов пользовательского интерфейса (пользовательского интерфейса) — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. Из этого курса вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, когда она проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт в Интернет. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, досков настроения, руководств по стилю, элементов навигации и многого другого. Темы включают:
Из этого курса вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, когда она проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт в Интернет. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, досков настроения, руководств по стилю, элементов навигации и многого другого. Темы включают:- Настройка рабочих пространств и монтажных областей
- Использование библиотек
- Советы и рекомендации по адаптивному дизайну
- Установка точек останова
- Создание элементов навигации
- Создание текстур и фона
- Встраивание или связывание смарт-объектов
- Создание пользовательских шаблонов
- Создание многоразовых элементов пользовательского интерфейса
- Сохранение и экспорт для Интернета
- Использование генератора
Уровень квалификации
Средний2ч 48м
Продолжительность
131 123
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
100 уроков по Photoshop CS6 — designrfix.com
7Вернувшись по многочисленным просьбам, это неделя обучающих программ Designrfix ! Каждый день мы будем публиковать одну статью, чтобы дать волю вашему творчеству, с бесплатными онлайн-уроками в Photoshop, Illustrator и Cinema 4d, и это лишь некоторые из них. Так что настраивайтесь ежедневно и открывайте для себя все последние советы и рекомендации, чтобы вооружиться знаниями, которые помогут в следующем дизайнерском проекте.
Без лишних слов, мы можем начать нашу первую публикацию с этих прекрасно написанных руководств по Photoshop. Наслаждайтесь удивительной неделей впереди !!!
[m2leep] Загрузите Photoshop CS6 и другое программное обеспечение для графического дизайна на облачный рабочий стол Windows из CloudDesktopOnline и работайте в любом месте с ПК, Mac, устройств iOS и Android. Управляйте своими файлами лучше с CloudAppsPortal.
Управляйте своими файлами лучше с CloudAppsPortal.
Создайте модный эффект двойной экспозиции в Photoshop
Создайте темную эмоциональную фотографию оленя в Photoshop
Создайте эффект глянцевого неонового текста со звездами в Photoshop
[AdSense]Создание эффекта горячего текста магмы в Photoshop
Как создать эффект металлического текста в Photoshop
Создание текстового эффекта компьютерного чипа в Photoshop
Красочный футуристический текстовый эффект
Создание эффекта ретро-3D полутонового текста в Photoshop
Создание эффекта 3D-текста из камня и бетона
Старая вывеска в Photoshop 3D
Учебник по 3D-типу: создание 3D-шрифта с помощью Photoshop CS6
Создание эффекта сверкающего бриллианта и золотого текста
Создайте горячий золотой текст с эффектом дезинтеграции в Photoshop
Как создать потрясающий значок приложения, вдохновленный Tron
Создайте эффект трехмерного текста в стиле Дня святого Валентина
Учебное пособие по Photoshop: Приправляем 3D тип
Создайте текстовый эффект волшебной энергии огня в Photoshop
Как сопоставить трехмерные наземные плоскости с помощью фильтра точки схода
Создание акварельного логотипа в Photoshop
Создайте уникальный текстовый эффект из травяного дерева в Photoshop
Создание 3D-плаката в Cinema 4D и Photoshop
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Как создать в Photoshop постер с гонкой в ретро-стиле
Создание красочного ретро-плаката в Photoshop и Illustrator
Урок Photoshop: создание удивительного дизайна летнего флаера
Создание резюме дизайнера в Photoshop
[AdSense]Как создать абстрактный геометрический дизайн плаката
Создание обоев с маленькими пушистыми монстрами в Photoshop
Бог любит FX-Ray
ид марта
Skyfall
Звездный путь
Расширение ткани 3D
FX-Ray Воин
MDNA Крышка
Повелительница мух
Учебник по губам
Утечки света
Создание ретро-космонавта на обоях «Свет и лазер» в Photoshop
Создание сцены поля боя с помощью стоковых фотографий в Photoshop
Создайте сюрреалистичную фотоманипуляцию «Разделение моря»
Красивая дама с плавными световыми эффектами
Учебное пособие по голографическим эффектам
Как заменить женскую помаду произведением искусства в Photoshop
Учебник по драматическим фото-манипуляциям
Создайте это стилистическое произведение с использованием смешанной техники в Photoshop
Создайте сцену землетрясения в программе Photoshop
Создание сюрреалистической фотографии путем смешивания текстур льда и огня
Создайте среду научной фантастики с помощью Photoshop
Использование фотографии для создания живописной матовой картины
Как придать фотографиям мрачный раздельный тонирующий эффект
Как создать захватывающее рождественское произведение в Photoshop
Создание элегантной фотоманипуляции «вне досягаемости»
Урок фотоманипуляции для начинающих: создание «Остатков славы»
Урок Photoshop: Использование кистей для улучшения портретов
Создание динамического искусства с использованием свечения и световых эффектов в Adobe Photoshop CS5
Создание абстрактных манипуляций с фотографиями с текстурой коры дерева и элементами кисти
Управление фотографиями таинственного корабля-призрака в Photoshop
Создание сюрреалистической живописной фотоманипуляции
Урок Photoshop: обводка фотографий для создания красивой штриховой графики
Создайте романтическое произведение искусства для столовых приборов, вдохновленное Сальвадором Дали
[AdSense]Потерянное сокровище — Эффект подводного мира в Photoshop
Создание фото-манипулятора «Одинокий рейнджер»
Дизайн открытки в Photoshop (Часть 1)
Дизайн открытки в Photoshop (Часть 2)
Как создать крутое синемаграфическое изображение в Photoshop
Создание фантастической сцены с парящей зеленой планетой в Photoshop
Создайте звездные обои для iPhone
Создание энергетического лазерного луча в абстрактном научно-фантастическом стиле в Photoshop
Классический световой эффект в Photoshop
Макет портфолио, вдохновленный Windows 8
Как сделать красивую посадочную страницу в Photoshop
Узнайте, как создать стильный веб-макет фотографии
Узнайте, как создать стильную модальную коробку для Twitter
iPhone Вдохновленное меню / навигация
Создайте чистую и современную таблицу цен в Photoshop
Узнайте, как создать набор винтажных билетов
Создайте красивую трехмерную иконку в виде морской звезды
Создайте очаровательную детскую иллюстрацию
Создание героической картины пожарного в Photoshop
Как создать квадратные кнопки в стиле ретро в Photoshop
Создание дизайна пользовательского интерфейса слайдера с помощью Photoshop
Освойте векторные возможности Photoshop: создайте детальную иллюстрацию микрофона
Создание картриджа Nintendo Gameboy в Photoshop
Учебное пособие по очистке мобильного экрана входа в систему
Как нарисовать значок видеокамеры с нуля в Photoshop
Научитесь создавать джойстик в стиле ретро
Создайте мини-планету с помощью 3D-возможностей Photoshop
Как нарисовать милую пару птичек в Photoshop
Учебное пособие по Photoshop: используйте Pantones для раскрашивания нарисованного от руки искусства
Как нарисовать и раскрасить иллюстрацию
Создание фотореалистичного жареного яйца с помощью техники цифровой живописи
Как создать мягкий романтический фон из воздушных пузырей и сердечек в Adobe Photoshop CS6
Урок Photoshop: Цифровое освещение и раскраска
Как создать поздравительную открытку на День святого Валентина с милыми глянцевыми сердечками в Adobe Photoshop CS6
Создание динамического инвертированного цветового эффекта
Железный человек в Illustrator и Photoshop
Как изменить форму 3D-моделей в Photoshop CS6 Extended
Создание футуристического концепт-кара в Photoshop
Секреты инструментов ретуши Photoshop (часть 1)
Секреты инструментов ретуши Photoshop (часть 2)
Секреты инструментов ретуши Photoshop
Секреты инструментов ретуши Photoshop (часть 4)
Секреты инструментов ретуши Photoshop (часть 5)
.

 com)
com) Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов.
Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов. HU
HU