Дизайн ui и ux: Что такое UX/UI-дизайн и как попасть в эти профессии — статьи на Skillbox
Самый полный обзор трендов веб-дизайна (UI/UX) на 2020 год
Вы читаете перевод статьи “UI/UX Design Trends for 2020”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Итак. Что же тут у нас сегодня. Поехали. Кстати, если вам интересно расширить свой арсенал навыков, поглядите новый обзор курсов по UI-дизайну и анимации.
Тренд 1: Продвинутое ценностное предложение
Технологии продолжают качаться, что конечно же дает дизайнерам свободу творить и насыщать инженерные решения не только эмоциями и ощущениями, но и глубоким смыслом.
Каждый продукт начинает рассказывать свою уникальную историю для аудитории (с особенными предпочтениями).
Фалтер Инферно, Wild. Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Мы все также можем влиять на людей при помощи впечатлений и ощущений, которые дают продукты. К тому же тренд влияния на социум набирает обороты, и то, что движет компанией во время работы, становится так же важно, как и качество продукта или услуги.
Причина, по которой вы делаете что-то, будет важнее того, что вы делаете.
Тренд 2: UI-анимация с упором на пользовательский опыт и впечатления
Есть такое заблуждение, что сложная анимация зависит от аппаратного обеспечения настолько, что нет смысла ее создавать для массового потребителя со слабенькими процессорами.
Оказывается, есть продукты, способные превзойти отраслевые стандарты, заточенные для «слабого железа». Такие продукты – новая высота для производителей оборудования. GreenSock одна из таких. Ребята делают плагины и инструменты разработки интерактивной анимации.
Их детище оптимизирует процесс создания интерактивных проектов для работы практически на любом устройстве, получается мягонько плавненько и без тормозов. Анимации просто радуют глаз.
Corn. Revolution от Resn с сайта GreenSock.
Анимация в продукте – это полноценная чувственная история, которая действует в разы мощнее чем просто текст. С технологиями TweenMax и WebGL вы можете выразить через анимацию ту самую суть. Для многих дизайн-агентств в том числе и для нас, это еще не паханной поле, но как же круто наконец принести в мир огненную анимацию.
Время двигаться. В прямом смысле.
Тренд 3. Асимметрия и экран пополам
Блочный лейаут – это классика, он помогает помогает организовать информацию и сделать ее легко схватываемой на лету. Фактически – он основа страницы. Блоки – это симметрия. Тем не менее, существует и асимметричный тренд, и он всегда был на рынке, хоть и не был мейнстримом даже в эпоху широкоформатных экранов.
Нам кажется, что в этом году асимметрия вернется вновь. Во-первых, каждый сейчас работает в нескольких инструментах и наблюдает их борьбу за пространство на экране. Мы уже привыкли к культуре деления пространства на экране, и этот принцип находит свое отражение в макетах.
2019 – ежегодный отчет от Abb-d Choudhury и Sara Scobie.
То, что изначально имело функциональную природу для предоставления двух отдельных блоков информации на одном экране, теперь становится визуально привлекательным способом представления информации любого типа. Королевой асимметрии в 2019 году стала Zhenya Rynzhuk. Рады наблюдать за ее успехами. Подписывайтесь на нее.
Разделяйте.
Тренд 4. Неброские градиенты
Общая тенденция в области дизайна направлена на автоматизацию, применение AI, меньше значит больше, и все такое. Тем не менее, визуальные элементы, в таком дизайне по-прежнему являются в значительной степени человеческой работой.
Один из таких примеров – это нежные цвета, а также упрощения и сокращения. Основная идея в том, чтобы добавиться впечатления чего-то умного и автоматизированного, в итоге получаются легкие и мечтательные оттенки.
2018 год был годом синих и фиолетовых градиентов. 2019 год такой же, но с более мягкими оттенками. Поэтому ждем больше разбавленных цветов в 2020 году.
Не раздувайте пламя.
Тренд 5. Гармоничные цвета
Цвета 2020 года сочетают в себе оптимизм и недосказанность.
В целом, смена цвета, ожидаемый тренд во всех отраслях дизайна. В грядущем году они будут еще более натуральными, чем палитры прошлых лет.
A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.Сбавьте тон.
Тренд 6. Пишите для людей
Развивающийся UX-копирайтинг в последние два года добрался до высокой планочки для копирайтеров. Сам термин «UX Writing» скорее всего исчезнет, поскольку любой копирайтинг для людей и есть UX-копирайтинг.
Текст не сопровождает дизайн, он его часть. Контекст решает, автор решает. Текст так же важен, как и то, что происходит после него. Картинка к статье бесспорно должна соответствать образу мысли читателя и его культурным нормам – это уже подтверждено исследованиями. Когда пишите для людей, вы помогаете читателю с принятием решения, помогаете выбрать продукт и сформировать к нему свое отношение.
До: «Ом» — облачная платформа для управления командной работой, контроля качества обслуживания клиентов и управления ресурсами.
После: «Ом» — программа для управления людьми. Помогает не срывать сроки, грамотно отвечать на звонки и находить бездельников.
Не срывать сроки. Раздаете сотрудникам задания, они видят их в «Оме» и выполняют. Когда придет срок, «Ом» напомнит сотруднику о задаче. Если сотрудник не справится — «Ом» вам сообщит.
Грамотно отвечать на звонки. «Ом» ведет досье на каждого клиента. Когда клиент звонит к вам в офис, «Ом» соединяет его с нужным менеджером и выводит на экран это досье. Менеджер сразу в курсе, кто ему звонит, что он покупал в прошлый раз и как дела по его проекту.
Увольнять бездельников. «Ом» знает, кто, что и как делает в компании. Если кто-то из менеджеров постоянно срывает срок или закрывает мало сделок, «Ом» покажет это в отчете.
Не существует волшебных слов.
Тренд 7. Миксуем опыт
Визуальная коммуникация сильнее слов. Микс быстро загружаемых видео, встроенных в макеты – хороший способ поднять уровень пользовательского опыта. Контент – все еще король, а способ его доставки играет огромную роль в воздействии, которое он оказывает.
Микс контента – это про создание полезного опыта. Позже мы поговорим о настройке опыта на основе поведения пользователя, но основным трендом является сайт, как единая композиция из видео и иллюстрация, а не простая линейная верстка блок за блоком.
Аниме “OBSOLETE” от JUNNIE.
Создавайте опыт, а не ui-киты и руководства по стилю.
Тренд 8. Красота вернулась
Здесь нечего сказать. Просто примите это. В этой книге всемирно известные дизайнеры Стефан Загмайстер и Джессика Уолш исследуют сущность красоты и преобразующую силу эстетически красивого дизайна.
 Загмайстер и Уолш: О Красоте
Загмайстер и Уолш: О КрасотеВ этой новаторской визуальной книге они поставили перед собой задачу: выяснить, что такое красота и как она влияет на нашу жизнь. Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
«Убедитесь, что ваше решение создано людьми, для людей».
– Стефан Сагмейстер.
Для кого эта книга: Для дизайнеров, иллюстраторов, архитекторов, фотографов, художников и всех, чья работа связана с визуальными видами искусства. Для всех, кто неравнодушен к красоте и стремится понять ее сущность.
Тренд 9. Desveloper (Дизайнер разработчик в одном лице)
Криптонит дизайнера – это разработка. Иногда мы проектируем вещи, которые невозможно реализовать в определенные сроки, бюджет или силами имеющейся команды. Некоторые дизайнеры учатся кодить и становятся «опасными», потому что они знают достаточно, чтобы спорить, но недостаточно, чтобы на самом деле сделать это.
Эта дихотомия должна прекратиться в 2020 году, благодаря таким инструментам будущего, как Webflow. По сути, это визуальный инструмент, который позволяет вам создавать все, что угодно, до тех пор, пока это можно сделать с помощью HTML и CSS. Каждое движение пикселя является изменением кода, что делает этот подход идеальным способом для дизайнеров начать кодить.
Когда все движется к дизайну взаимодействия (interaction-based design), становится все труднее объяснить, как то самое взаимодействие должно работать и выглядеть. Поэтому важность и необходимость такого визуального инструмента для воплощения решений трудно переоценить.
Станьте «опасным» дизайнером. Возьмите код на вооружение.
Тренд 10. Белое пространство
Когда множество элементов схватились за внимание, никто из них не получит его достаточно. Но когда один элемент выделен, он возьмет на себя все внимание. Учтите идею заложенную в интерфейсе и дайте ему пространство, чтобы не позволить этой идеи утонуть.
Есть микро и макро пустые пространства, пространства для текста и абзацев, они могут быть активными и пассивными, и все они масштабируются. В этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.Окружение идеи пустым пространством – это способ выделить идею. Теперь давайте удостоверимся, что выделяемая информация, того стоит.
Белое пространство – инструмент умелого дизайнера
Тренд 11. Рендеры с чувственным опытом
Кроме применения векторных иконок, особенно в блоках «наши фишки», топовые дизайнеры продолжат активно применять рендеры в своих работах.
Потрясающая презентация Apple AirPods Pro / лендинг.
Чтобы представить продукт или услугу в 2020 году, все больше компаний будут применять супер-детальные изображения продуктов и людей, использующих эти продукты.
Изображения в высоком разрешении передают чувственный опыт и создают ощущение “в одном шаге от покупки”. Главное не тормозить загрузку промо-страниц, иначе все может скатиться снова в плохой UX
Вот это по настоящему, я чувствую это.
Тренд 12. Множество вариаций UX
Подобно тому, как есть разные типы темперамента, есть разные типы поведения в Интернете. Долгое время мы создавали дизайны только среднестатистического пользователя в среднестатистическом контексте со среднестатистическим уровнем вовлеченности.
В эру больших данных мы можем адаптировать опыт для бесконечного числа людей, основываясь на их поведении. Современная аналитика позволяет нам определить, с кем вы имеете дело: просто путешествующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
Веб-сайт изменяет размер изображения iPhone 11 Pro в зависимости от вашего скролла.Такой подход требует активной позиции к исследованию пользователей и, возможно, не совсем подойдет для сервис-дизайнеров, но для бренд-дизайнеров годится как никогда. Это означает обеспечение каждого пользователя полным присутствием: понимание сцены, настроения и последствий действий, предпринимаемых пользователем.
Натренируйте ваши дизайны понимать контекст.
Тренд 13. Мобильный опыт
Движение PWA устраняет пропасть между приложениями и мобильными сайтами. Доступ к одной и той же фиче теперь должен быть возможен двумя способами, что обязывает дизайнеров создавать согласованные паттерны UX.
Одним из различий между приложениями и мобильными веб-сайтами является необходимость в браузере. 2019 год – год, когда появился первый настоящий мобильный браузер Cake.
Юморист Эстер Повицки демонирует Cake – мобильный браузер.
Технически это приложение из AppStore, которое предназначено для освобождения пользователей от приложений. UX этого браузера как у приложений, только заточен он для поисковых систем и просмотра веб-сайтов.
Встречайте свайп.
Тренд 14. Наслоение типографики
Это продолжение тренда смелой типографики. Заголовки перекрывающие постеры являются альтернативой звуку. С его помощью вы можете передать идею графически привлекательным способом.
Заголовки домашней страницы Orkestra перекрывают изображения.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
 В студии Spatzek нет никакой суеты.
В студии Spatzek нет никакой суеты.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Largo Studio использует перекрывающийся текст, чтобы проиллюстрировать видео их работы над проектом.
Замолвите за это словечко.
Тренд 15. Иллюстрации выражение особой культуры компании и продукта
К 2020 году все будет проиллюстрировано до такой степени, что мы заново изобретем стили иллюстрации, которые являются ничем иным, как произведениями изобразительного искусства, созданными теперь на цифровых носителях.
Это огромное окно возможностей для художников, которые терпеть не могут сток.
Иллюстрации Absurd.designС этой тенденцией все сводится к тому, как вы ее продаете. Absurd design – это хороший пример чисто художественного подхода к созданию контента и постановки его на бизнес-рельсы.
Иллюстрированное меню Qode Interactive CatalogСначала веселье, потом бизнес.
Тренд 16. Кастомная навигация
Продукты, которые предоставляют каждому особенный пользовательский опыт – важнейший тренд в 2020. Если вам требуется усилить бренд с помощью мощных визуальных средств, вам следует использовать все ресурсы веб-сайта, в том числе и навигацию.
Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.Навигация может дать нужный эффект, если она логически вплетена в историю. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на пользовательских сценриях = потоках данных.
Меню навигации сайта 2ndstreet повторяет расположение заголовка страницы.Плывите по эффекту, а не ждите его окончания.
17. Полноэкранные визуальные эффекты
Займите всю площадь экрана ключевым сообщением. Примените центральной выравнивание. Так вы по максимум привлечете внимание пользователей, только еще учтите естественную тягу внимания к центру страницы.
Главная страница сайта Brand Studio – это окошко в безумный мир.
Чтобы создать захватывающий опыт не забудьте оставить намек на то, что здесь есть еще много полезной информации и перед пользователем только часть видимого контента. Это поможет юзерам сориентироваться и приступить к дополнительным исследованиям, что повысит доверие и снизит показатель отказов.
Shimane Misato из Японии – это интерактивная полноэкранная история.
Вы можете сыграть эффект только однажды для вовлечение на старте или же удерживать внимание увлекательной серией эффектов по мере изучения страницы. Такой подход годится особенно для объемных материалов, в которых неподготовленных веб-серфер мог бы попросту уснуть. С анимацией и эффектами контент станет увлекательнее.
Сайт Fishing Feed знакомит вас с проблемами рыболовной индустрии.
Не стройте стены, сносите их.
18. Визуализация данных
Поскольку технологии, которые создают потрясающий интерактивный опыт, становятся все более доступными, маркетологи могут строить свои целые стратегии вокруг визуальных данных. Показывать лучше, чем рассказывать, но если вы можете рассказать и показать, это самое крутое решение.
WebGL и 3D – это крутая комбинация, особенно если есть интересные данные. Любая выборка данных – это ценный источник для лидогенерации. Все, что нам нужно сделать, это отфильтровать их, найти наиболее сочные и интересные фактыы и применить их.
Autoneum – это визуализация автомобильного акустического управления, целая наука.
Визуализация данных – это не только диаграммы и графики. В зависимости от того, что важно пользователю, мы можем выбрать источники данных и представить их в формате увлекательной графической истории.
Визуализируйте, что важно, а не то, что доступно.
19. Непрерывный UX
Хотите продукт? Нажмите здесь и зайдите на эту страницу. Хотите увидеть больше фотографий? Нажмите здесь и прокрутите. Хотите обзоры? Нажмите здесь и ознакомьтесь с нижним разделом. Хотите купить? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ», укажите свою кредитную карту, но до этого зарегистрируйтесь, заполните 27 текстовых полей, согласитесь с «Условиями и положениями», получите счет-фактуру по электронной почте, отследите свой заказ.
Каждый шаг этого процесса побуждает вас сомневаться в намерении купить. Каждое поле, которое вы должны заполнить, отнимает время. С таким подходом вы требуете от пользователя невероятной мотивации пройти процедуру покупки онлайн. Возможно, потому что сегодня люди знают, как продавать вещи.
А что, если бы, сайту для отправки покупки было нужно только ваше намерение совершить покупку. Одна кнопка для управления всем процессом. Мобильный телефон уже применяет этот прием, интегрируя в платежи простые жесты, а еще есть Face ID. Нам еще предстоит увидеть рост этого тренда в Интернете.
Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.Технологии уже многое знают о нас. Почему на полную не применять эти знания для улучшения UX. Пользователь не должен раздумывать, о том стоит ли доверить вам свою личную информацию. Если вы запрашиваете данные, они должны быть в сохранности. И это наша обязанность. Задача продукта – принять намерение пользователя и превратить его в удовольствие. Что бы мы ни использовали для этого, это нормально, если наши действия остаются в рамках этических норм и соответствуют современным требованиям безопасности.
Интернет работает на куки. Без них он превратился бы барахло. Теперь очередь за геолокацией. Непрерывный UX начинается там, где к конфиденциальной информации относятся, как торговому таинству, а не товару.
Речь идет не только о покупках. Любая цель пользователя должна рассматриваться подобным образом. Если вы выиграли битву за внимание пользователя, вы не можете проиграть битву за его удовлетворение.
Не перебивайте человека, который хочет дать вам свои деньги.
20. Собственный путь
Технологический хайп держит всех в напряжении. В стремлении к немедленному обожанию мы начинаем забывать, что привело нас в отрасль, а ведь это годы учебы, шишки, синяки и какой-то опыт, заработанный.
Слепо стремясь к хайпу, мы пренебрегаем этим ради нескольких лайков и репостов на Dribbble. Тренды дизайна – это круто, но лучше иметь собственное мнение.
Быстрый тест. Прокрутите публикации в своем творческом аккаунте за последний год. Сколько хайповых вещей вы там нашли? Уверен, что тоже самое будет с Cybertruck через год. Нет ничего плохого в том, чтобы зарабатывать деньги, но дизайнеров запоминают за то, что они не такие как другие. Рецепта успеха нет, но есть преимущество в его поиске.
В заключение я приведу цитату из книги Марти Ноймайера «46 правил гения: руководство по креативности для новаторов»:
«Творчество и креативность – это дисциплина, которую вы используете, когда не знаете ответов на пути в неизведанное. В таком путешествии ошибочные шаги тоже шаги. Каждая ошибка приближает вас к решению».
47 важных советов для UI и UX дизайнеров
Эта статья – список важных советов для UI / UX дизайнеров, дизайнеров взаимодействия или продуктовых дизайнеров любого уровня.
Многие из этих рекомендаций также применимы к продакт-менеджерам, разработчикам, стратегам, QA-инженерам, исследователям и другим лицам, участвующим в разработке продукта.
Это коллекция основополагающих принципов, которыми я поделился в своем блоге на Medium за прошедший год. Я освещал такие темы, как развитие навыков, правила и принципы дизайна, креативность, советы по карьере и все связанное с этими темами.
Все советы, первоначально опубликованные в моем блоге, были пересмотрены для обеспечения их точности.
Я буду давать ссылки на оригинальные статьи, на случай, если вы захотите глубже погрузиться в обсуждаемые концепции и изучить связанные вопросы, не попавшие в эту подборку. Я пытался выбрать наиболее важные пункты из каждой публикации, но некоторые моменты были неизбежно урезаны для краткости.
4 золотых правила UI дизайна
Список надежных правил проектирования, которым нужно следовать, если есть сомнения.
Оригинальная статья — 10 золотых правил UI дизайна.
1. Проектируйте для плотности, а не для пикселей
 Пиксельное значение в 3 или 4 раза больше значения dp
Пиксельное значение в 3 или 4 раза больше значения dpЧто такое плотность? Плотность – это количество пикселей на дюйм экрана, также известное как PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip».
Почему мы используем плотность вместо пикселей? Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия устройствам разных размеров.
Мы делаем это, потому что, если мы, например, создадим актив кнопки с разрешением 200 x 50 dp, он будет отображаться с разрешением 200 x 50 px на экране с плотностью 160 ppi и 400 x 100 px на экране с плотностью 320 ppi (в 2 раза больше первоначального размера актива).

Поскольку некоторые экраны имеют больше пикселей на дюйм, чем другие, активы не отображаются в меньшем размере на экранах с высокой плотностью пикселей, они просто отображаются в 2x, 3x, 4x кратном масштабе от их первоначального размера. Это гарантирует, что все активы сохранят свои размеры на устройствах с различной плотностью дисплея.
Как плотность переводится на размер экрана? Например, размеры экрана iPhone XS Max составляют 414 x 896. Но это не пиксели, а количество точек. В пикселях это 1242 x 2688 px. Учитывая это, при проектировании для iPhone XS Max я бы выбрал размер 414 x 896 точек, а затем масштабировал активы в @ 3x.
2. Используйте шаг 8dp

Зачем проектировать с шагом 8? Этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не сможет правильно отобразить нечетное число.
Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах.

Ваши дизайны будут выглядеть согласованными, если вы будете проектировать с шагом 8 на сетке 8-pt. Больше не придется угадывать интервал, и все идеально согласуется с выбранными вами интервалами.
Хотите узнать больше? Прочтите эту статью.
3. Используйте цветовой вес, чтобы установить иерархию

Каждый цвет имеет визуальный вес, который может помочь построить иерархию контента. Используя более светлые оттенки цвета, мы можем назначать различные уровни важности элементов.
Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию.
Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации, расположенной ниже.
Если вы хотите с помощью оттенков быстро создать вес, попробуйте Shaderade.
4. Не замедляйте меня

Полное руководство по правильному использованию анимации в UX
При взаимодействии с продуктом, единственное, что имеет значение для пользователя – скорость и эффективность. Я использую приложение, чтобы выполнить конкретную работу, которую нужно сделать.
«Я хочу двигаться быстро»
– Рики Бобби
Если опыт внесения чека на мой банковский счет в цифровой форме приятен, то это здорово, но не позволяйте вашей креативности мешать цели пользователя.
Каково золотое правило для анимаций? Если анимации и микровзаимодействия добавляют ненужное время, то они не улучшают опыт. Аккуратное использование анимации может улучшить опыт, но добавление к элементам ненужных отвлекающих факторов и движения– нет.
Я часто вижу на Dribbble дизайны целевых страниц, которые анимируются, когда пользователь прокручивает страницу. Зачастую они чрезмерно анимированы – все исчезает и движется, при этом мало внимания уделяется самому опыту. Пользователю, может быть сложно понять, на что следует обратить внимание, когда на экране происходит столько всего. А еще это впустую тратит его драгоценное время.
 Пример плохой для UX анимации
Пример плохой для UX анимацииКакова оптимальная скорость анимации? «Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на определенных свойствах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX
Выводы: Если вы используете анимацию – делайте это с умом. И, если эти анимации нужны, не заставляйте меня ждать более 500 мс. В 2020 году достаточно всего лишь миллисекунды, чтобы вызвать раздражение у своих пользователей.
5 принципов этического UX дизайна
Использование честного UX дизайна для создания авторитетного и заслуживающего доверия опыта.
Оригинальная статья – 10 принципов этического UX-дизайна
5. Уведомьте меня

Компании часто полагаются на то, что пользователи подпишутся на бесплатную пробную версию, а затем забудут об этом, и они заставят их платить за подписку, которая им больше не нужна.
Мы должны держать наших пользователей в курсе и позволить им отменить подписку после бесплатной пробной версии, если программа им больше не нужна.
Или, еще лучше, если вы предлагаете бесплатную пробную версию, вообще не просите пользователя указать номер кредитной карты, потому что это бесплатно – верно?
Информируйте своих пользователей всякий раз, когда собираетесь выставить счет или уже выставили его.
6. Выделяйте негативную информацию
 Airbnb
AirbnbПредоставьте пользователю информацию о возможных негативных аспектах решения, которое он собирается принять, это должно быть предельно ясным.
Мне нравится, как Airbnb сообщает, что в бронируемом мной жилье, нет детектора угарного газа, и там запрещено устраивать вечеринки. Они могут легко скрыть эту информацию, но выделяют ее, чтобы убедиться, что вы принимаете удобное для себя решение.
7. Прекратите спамить

Ничто не заставит меня удалять приложение быстрее, чем спам уведомлениями.
Уважайте время своего пользователя, отправляя только самые релевантные уведомления, когда это необходимо. Также важно, чтобы вы позволяли пользователям быстро и легко настраивать параметры уведомлений.
И, если уведомление не получено после определенного периода времени, оно не выполняет свою работу и должно быть автоматически отключено. Это никому не приносит пользы.
8. Прозрачная политика конфиденциальности

Хватит скрывать все за политикой конфиденциальности.
Если вы собираете ценную информацию, то это то, о чем я должен знать и на что должен дать согласие. Вы можете уточнить детали в своей политике конфиденциальности, но нечестно, когда компания скрывает соответствующую информацию в документе, который никто не читает.
9. Сделайте отписку максимально простой

Ловушка для тараканов (roach motel) – это темный паттерн UX, когда очень легко войти в ситуацию, а затем раздражающе трудно выбраться из нее.
Если я подписался на ваш продукт, сделайте максимально простой возможность отменить подписку.
Я не должен звонить в службу поддержки, отправлять письмо, читать часто задаваемые вопросы или общаться с агентом. Просто дайте мне долбанную кнопку с надписью «Отмена» и позвольте мне продолжить жить своей жизнью.
4 способа придать изюминку вашему дизайну
Способы улучшения дизайна вашего интерфейса.
Оригинальная статья – 10 способов улучшить дизайн интерфейса.
10. Вдохните жизнь в свой текст
Даже, если это экран загрузки, пользователи получают удовольствие от мелких деталей. Вот почему такие компании, как Old Spice и Geico, имеют такой узнаваемый бренд. Добавив юмор и индивидуальность в свой маркетинг, они создают более запоминающуюся рекламу и контент.

Ааррон Уолтер, директор по UX в MailChimp, говорит: «Мы обнаружили, что юмор, переплетенный с текстом, обезьянка Фредди MailChimp, и множество пасхалок, спрятанных в рабочем процессе, могут превратить обычную задачу в опыт, которого люди ждут с нетерпением, и по которому иногда даже скучают».
Текст, в который вдохнули жизнь – это разница между словами «загрузка…» и «наша команда высококвалифицированных обезьян работает над этим». Это неожиданно и веселит вашего пользователя.
Хороший текст не обязательно должен быть смешным. Это означает написание привлекательного и полезного текста.
Юмор также может быть чрезмерным, и он просто не подходит для некоторых приложений или отраслей. Как пишет Lianna на своем веб-сайте punchlinecopy: «Морги, врачи и атомные электростанции должны держаться подальше от юмористического текста».
 MailChimp такой крутой
MailChimp такой крутойАлексис Оганян, соучредитель Reddit, сказал: «Потратьте немного времени, чтобы сделать его чуть более человечным или – в зависимости от вашего бренда – немного смешнее, немного уникальнее. Это того стоит, и это моя задача».
При проектировании следующего продукта, подумайте, как вы можете связать опыт с привлекательным или забавным текстом.
11. Добавьте функцию темной темы
В зависимости от приложения, которое вы разрабатываете, добавление опции темной темы может быть благом для пользователей, подобных мне, которые жить не могут без темной темы. Темная тема легче для глаз, и в отличии от светлой мне не кажется, что я смотрю на лампочку.
Проектирование для темной темы не сильно отличается от проектирования для светлой. Все, что требуется, это другая цветовая палитра. Я бы рекомендовал разрешить пользователю выбирать между темной или светлой темой – возможность переключения между этими двумя режимами улучшит работу вашего приложения и позволит пользователям контролировать свой опыт.
12. Сделайте не отстойное состояние ошибки
Смотрите на любое событие в вашем приложении, даже не очень захватывающее, как на возможность предоставить незабываемый опыт.
Состояние ошибки – это, как правило, негативный опыт, но вы можете превратить его в позитивный, добавив индивидуальность или удовольствие.

Мой любимый пример – экран ошибки Google Chrome «No Internet». Они предоставляют пользователю всю необходимую информацию, как исправить ошибку, но также предлагают бесконечную игру с бегущим динозавром T-Rex. Гениально!
Еще одна из моих любимых страниц – страница 404 на сайте Dribbble. Она замечательная, потому что позволяет пользователям быстро вернуться к просмотру дизайнов.
«Люди все еще пишут в Twitter о сообщении об ошибке на сайте Hipmunk. Почему они это делают? Потому что это был веселый момент, хотя они занимались довольно скучным делом, например, искали рейс», – отметил Алексис Оганян, помогавший с запуском Hipmunk.
13. Добавьте несколько паттернов и градиентов
Паттерны и градиенты – еще один отличный способ сделать непривлекательный контент более эффектным и эстетичным. Добавление простых паттернов и градиентов за изображениями или фонами добавляет стиль и изюминку в безвкусные и неинтересные дизайны.
С паттернами вы можете быть настолько креативными или минималистичными, насколько хотите. Однако они не должны отвлекать от основного контента.
5 заповедей UI дизайна
Принципы дизайна, часто упускаемые из виду.
Оригинальная статья — 10 заповедей UI дизайна
14. Пустые состояния

Пустые состояния не должны быть просто пустым дисплеем
Обычно экран, заполняемый пользовательскими данными, пуст, поскольку пользователь впервые открыл ваш продукт.
Это может быть список книг, проектов, задач, клиентов или песен – но поскольку пользователь еще ничего не добавил, он пуст.
Оставить на месте будущего контента чистый лист – упущенная возможность предоставить рекомендации и информацию о вашей программе.
Вы должны использовать пустое состояние, чтобы сориентировать пользователей.
Вы можете использовать пустые состояния для предоставления советов, рекомендаций и обзора возможных действий или просто заменить пустое состояние экраном, позволяющим пользователям вводить недостающую информацию.
Что бы вы ни решили сделать, убедитесь, что не говорите: «Здесь еще ничего нет…»
15. Цели

Вы должны сделать элементы управления достаточно большими для пальца человека
Если у вас сенсорный интерфейс, тогда сделайте кликабельные элементы адекватного размера.
Необходимость избегать одного элемента для выбора другого разочаровывает, и пользователи не получат приятный опыт, если будут случайно нажимать не тот элемент.
2-миллиметровый отступ между элементами является хорошим эмпирическим правилом для предотвращения случайных нажатий.
Руководство Apple «iPhone Human Interface Guidelines» рекомендует минимальный размер цели – 44 пикселя в ширину и 44 пикселя в высоту.
В руководстве Microsoft «Windows Phone UI Design and Interaction Guide» предлагается размер сенсорного объекта 34px при минимальном размере 26px.
16. Бесконечный скролл

Вы должны использовать бесконечный скролл только для контента в стиле фида
Бесконечный скролл – это то, что используют все приложения социальных сетей. Не нужно переходить на следующую страницу, контент загружается асинхронно, когда пользователь прокручивает страницу.
Это прекрасно подходит для новостной ленты, но, если применить бесконечный скролл к сообщениям, электронным письмам, задачам, поиску и т. д. пользователь не сможет определить, где находится начало, середина и конец.
Когда пользователь видит, что в списке 945 страниц, он может решить, следует ли сузить список с помощью поиска, сортировки или фильтрации. Он не сможет принять такое решение, если не будет знать, сколько пунктов в списке.
17. Показывайте, а не рассказывайте

Не нужно читать инструкции, чтобы понять, как работает программа
Выражение «не говори мне, покажи» часто приписывается драматургу Антону Чехову. Это техника, позволяющая читателю прочувствовать историю не через описание автора, а через настроение и чувства.
Пользователи не хотят читать, чтобы понять, как работает программа – вместо этого, покажите им ситуацию и дайте возможность понять ее визуально.
Показывать пользователям, как использовать ваш продукт, всегда лучше, чем рассказывать.
Демонстрационные видео идеально подходят для сложного программного обеспечения и интерфейсов, но, если невозможно использовать видео, то экранные советы – отличный вариант. Обязательно сделайте подсказки визуально привлекательными и отклоняемыми.
18. Нативные компоненты

По возможности используйте нативные компоненты интерфейса устройства.
Используя компоненты, уже встроенные в продукты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороший дизайнер, вы не можете оправдать создание date picker в календаре с нуля. Даже, если ваш вариант объективно лучше, пользователь все равно д
UI и UX дизайнер — сходства и отличия
Для решение отдельных задач связанных с улучшением интерфейса создали такие должности как UI/UX дизайнер. Чаще всего этим занимается один человек. Но в крупных компаниях, это отдельные профессии. При этом, мало кому понятно, чем отличается UI и UX дизайнер. И чтобы в этом разобраться, необходимо узнать о них по отдельности.
Что делает UX дизайнер
UX(User Experience) дизайнер — это проектировщик возможностей и удобств пользовательского интерфейса. Любое приложение имеет свой уникальный интерфейс, который выполняет различные функции. Пользователь, взаимодействуя с приложением использует набор его встроенных функций и получает какой-то окончательный результат. При этом, UX дизайнер — заботится о том, чтобы пользователь не испытывал сложностей и дискомфорта при выполнении каких-либо операций.
UX дизайнер изучает и анализирует функции сайтов и приложений. Опираясь на полученные знания и опыт он корректирует и вносит изменения, расширяя возможности и простоту использования интерфейса. Если перед ним стоит задача автоматизировать транзакции на финансовом сайте, то он занимается изучением аналогичных функций других сайтов. Затем, на основе полученного опыта UX дизайнер предусматривает более продуктивный алгоритм, позволяющий системе приносить больше прибыли и привлекать все больше новых пользователей.

UX дизайнеру уже известен весь проект: с какой целью он разрабатывается и за что отвечают определенные элементы интерфейса. Он придумывает как будут взаимодействовать между собой элементы дизайна, разрабатывая для этого эффективные алгоритмы.
Не стоит путать UX дизайнера с программистом, верстальщиком или вэб дизайнером. UX дизайнер не занимается разработкой. Он является проектировщиком идей, которые программисты воплощают в функции и программы и не имеет никакого отношения к проектированию внешнего вида интерфейса.
Если представить разработку велосипеда, то UX дизайнер решает: как производится езда — с помощью педалей или бензинового двигателя, какие должны быть тормоза — ручные или ножные. Но он не решает как все эти детали велосипеда должно выглядеть.
Обязанности UX дизайнера
Работа, которая выполняется UX дизайнером относится к технической части функционирования интерфейса и чтобы добиться качественного результата, дизайнер выполняет следующие действия:
- Изучение рынка, для которого предназначено приложение или сайт;
- Поиск аналогов системы и внесение новых возможностей;
- Проектирование системы интерфейса для максимального комфорта при использовании;
- Продумывание системы интерфейса для увеличения самоотдачи готового продукта;
- Составление технического задания для программистов;
- Тестирования интерфейса и, при необходимости, корректировка.
UX дизайнер в основном занимается мыслительной деятельностью, результат которой регистрируется в техническом задании проекта. Но, прежде чем принимать какие-либо решения, он обязан доказать пользу своих намерений. Поэтому, UX дизайнер должен быть постоянно в тренде большинства типичных классов интерфейса и креативно подходить к реализации целей текущего проекта. В итоге, он ответственный за производительность и популярность окончательного продукта среди целевой аудитории пользователей.
Что делает UI дизайнер
UI дизайнер отвечает за внешний вид пользовательского интерфейса приложения. Каждый компонент приложения или сайта — это графические элементы. UI дизайнер проектирует внешний вид всех элементов таким образом, чтобы они выглядели элегантно и призывали пользователей выполнить некоторое действие.

Так-же как и UX, UI дизайнер заботится об удобстве взаимодействия пользователя с приложением. Для этого он подбирает нужные цвета, которые не оказывают давление на глаза и определяют необходимые размеры текста или элементов графики: кнопки, изображения, поля для ввода и тому подобное.
UI дизайнеру не нужно анализировать целевую аудиторию. Но результат его работы — это интуитивно понятный интерфейс, оформление которого, главным образом нацелен не на красоту, а на легкость зрительного восприятия.
При этом, UI дизайнер придает особый стиль тем элементам, которые нацелены призывать пользователя на осуществление какого-то действия: «загрузить сейчас», «пополнить счет», «оценить пользу поста» и тому подобное.
Помните мы обсуждали разработку велосипеда UX дизайнером, который отвечал за особенности функционирования его деталей? В этой ситуации UI дизайнер решает какого цвета и размера должен быть двигатель, рукоятка тормоза должна быть изготовлена из железа или пластика, какого размера будут колеса и так далее.
Работа UI дизайнера
UI(User Interface) дизайнер выполняет графическое оформление пользовательского интерфейса и не имеет никакого отношения к его функциональности. Обычно основным инструментом UI дизайнера является какой-нибудь мощный графический редактор, на пример — Photoshop или CorelDraw. Он отвечает не за весь шаблон приложения или сайта, но за те элементы, которые относятся к управлению приложением.
Ключевые обязанности UI дизайнера следующие:
- Проектирование внешнего вида каждого элемента пользовательского интерфейса;
- Интерфейс должен быть комфортным для всех пользователей;
- Интерфейс должен быть адаптирован под все модели устройств, предназначенных для типа разрабатываемого приложения;
- Участие в проектирование шаблона;
- Разработка дополнительных графических элементов интерфейса, не входящего в обязанности основного дизайнера.
Когда цель проекта утверждена, необходим его дизайн. Дизайнер и UI дизайнер работают сообща, согласовывая внешний вид и поведение тех или иных деталей интерфейса. Затем в работу вступает UX дизайнер представляя свой алгоритм конечного результата и UI дизайнер дорабатывает внешний вид его отображения.

Основной дизайнер, разработав основной шаблон представляет его в виде изображения с элементами интерфейса. В это же время UI дизайнер описывает в техническом задании для верстальщиков инструкции такого типа: наведение курсора на красную кнопку делает ее синей, клик по картинке увеличивает ее раз мер в два раза и она отображается в левой части экрана. То есть, UI дизайнер еще и оживляет приложение, но лишь его внешние составляющие.
Обучение на UI и UX дизайнера
Благодаря огромному спросу на разработку приложений и сайтов, профессия UI и UX дизайнера сейчас сильно востребована. Это послужило причиной создания огромного количества учебных материалов и открытию всевозможных школ по проектированию пользовательского интерфейса.
Курсы UX/UI дизайна или курсы веб дизайна.
Обучаться можно самостоятельно, читая профессиональную литературу или просматривая различный материал в интернете. Или можно записаться на платные курсы, где опытные специалисты по эффективной программе обучают теоретическим и практическим основам построения современных интерфейсов. Но, стоит учитывать, что самостоятельное обучение должно быть мотивировано и обладать системой, постепенно вводящей в курс дела от начала до конца.
При этом, какой бы не был способ обучения, без самостоятельной практики результаты будут печальные.
Кто же тогда веб дизайнер?
Веб дизайнер — это графический редактор, верстальщик и программист-скриптовик. Это универсальная должность, но преимущественно относящаяся к работе с внешней оболочкой сайта.
Веб дизайнер обладает следующими обязанностями:
- Разработка шаблона сайта в графическом редакторе:
- Обсуждение шаблона с UI\UX дизайнером;
- Верстка шаблона с использованием HTML и CSS;
- Программирование пользовательского интерфейса.
Веб дизайнер не имеет никакого отношения к внутренней работе сайта. Все веб дизайнеры — это front-end разработчики, только с меньшим количеством обязанностей. Он отвечает за адаптивность сайта для различных размеров экрана и адекватную работу в разных браузерах и операционных системах. Веб дизайнер занимается практически тем-же, что и UI\UX дизайнеры.
Тем не менее, UI\UX — это лишь узкий профиль в веб разработке. И за частую их обязанности выполняет веб дизайнер.
Все, что видит пользователь сайта на своем экране, все эффекты, анимацию и элементы управления — это все работа веб дизайнера. Он не отвечает за передачу данных на сервер, но принимает участие в оптимизации сайта для его быстрой загрузки даже при низких скоростях интернета.
UX/UI-дизайнер о золотом сечении, свободе и требованиях заказчика
Onliner продолжает изучать IT-профессии вместе с компанией ISsoft. В этот раз мы пообщались с UX/UI-дизайнером Александром Чернушиным. Он, как и другие люди этой профессии, не только визуализирует продукт, но и отвечает за то, как тот или иной проект воспринимается конечным пользователем. Значит, и ответственность на таком специалисте лежит немаленькая.
— Нужно уметь хорошо рисовать?
— Да, это не помешает. Но необходимо понимать, в каком направлении ты хочешь развиваться как дизайнер. UX шире, чем UI, то есть зоны ответственности разные. UX о том, как улучшить опыт взаимодействия с продуктом так, чтобы пользователи достигли своих целей, а бизнес — своих. UI же о том, насколько привлекательный, понятный и отзывчивый будет опыт пользователей.
— Рисовать прямо на бумаге?
— Нет, не обязательно, если речь о проектировании. Здесь ты работаешь в графическом редакторе с простыми формами: квадраты, круги, прямоугольники. Но если мы говорим о диджитал или печатной рекламе, тогда уметь рисовать нужно. И в целом, если хочешь развиваться как дизайнер — рисование поможет.
Конкретно в UX/UI важно то, как ты понимаешь, во-первых, для чего что-то делаешь и какие задачи закрываешь, а во-вторых, для кого это делаешь, удобно ли будет пользоваться.
О золотом сечении
— Правило золотого сечения действительно работает или это выдумки маркетологов?
— Относительно UI — да, оно работает и применяется. Золотое сечение вообще везде проявляется: космические объекты, раковины, человеческие тела. Практика очень удобная, ее можно использовать при проектировании интерфейса — размер кнопок, шрифтов, отступы. Если возьмете макеты ведущих дизайнеров и просто наложите на них золотое сечение, то увидите, что оно применяется.
Причем дело не только в том, что наше тело построено по такому принципу. Наш глаз видит и сразу подмечает, по каким пропорциям все построено. Этим как раз и можно объяснить тягу человека к золотому сечению. Даже если вы не знаете, что это такое, все равно просто по наитию, подсознательно можете сказать: «Вот это выглядит лучше, чем то».
— Есть какие-нибудь стереотипы в UI-дизайне? Например, «приложение для женской аудитории должно быть в розовых тонах».
— Все основывается на исследованиях: если они покажут, что целевую аудиторию конкретного сайта действительно привлекает розовый — значит, можно его использовать. Но когда исследование говорит, что зеленый лучше, и это подтверждается отчетом — тогда берем зеленый.
Мнение творца vs требования заказчика
— У дизайнера много свободы в работе?
— Есть такая фигура, как заказчик. Проводятся исследования и создаются артефакты, которые помогают понять, подойдет ли продукт целевой аудитории и в каком виде. Затем мы показываем все заказчику и аргументируем свои решения по проекту: почему сделано именно так. Но если клиент говорит, что все равно хочет по-своему — без проблем, портить отношения из-за «хотелок» не будем. Продукт ведь клиента.
— А что делать с «художник так видит»?
— Это субъективное мнение. Если художник пишет картину или делает иллюстрацию конкретно для себя — пожалуйста, используй свое видение. Но когда работаешь на конкретную аудиторию и решаешь ее задачи, тебе необходимо понимать, как она думает. Нужно поставить себя на ее место, а не говорить «я так считаю».
— У дизайнеров же есть разделение на «джуниоров», «мидлов» и так далее? Как понять, что дизайнер — «сеньор»?
— Разница в мышлении и в подходе. Чем больше у специалиста опыта, тем сильнее он включается в проект. Допустим, приходит человек на интервью, даешь ему задание: «Нужно сделать приложение для каршеринга, как бы ты поступил?» «Джуниор»-дизайнер чаще всего скажет так: «Я изучил бы конкурентов, а потом пошел бы думать». Опытный же сразу ответит, что будет делать: «Пойду к бизнесу, к пользователям, проработаю необходимые артефакты, потом перейду к информационной архитектуре, навигации и так далее».
— Как приходят в эту профессию?
— Есть две категории людей. Первые закончили, например, Академию искусств, хотели заниматься художеством. Потом увидели, что сфера дизайна востребована, начали рисовать наружную рекламу, иллюстрации, дальше перешли к интерфейсам. А есть самоучки, которым нравится дизайн, — они видят, что сфера растет, и прилагают усилия, чтобы развиваться в ней.
Хочешь пойти в дизайн — развивай вкус
— С чего начинать людям, которые хотят пойти в дизайн?
— Развивать вкус и правильное мышление. Думать не «я художник, я так вижу», а учитывать, для кого делается продукт и какие задачи решаются. Если говорить про UX, стоит начать с книг Круга, Нормана, Купера. Поискать курсы, о которых хорошо отзываются и выпускники которых поднимаются по карьерной лестнице. Найти своих UX-гуру, наблюдать за тем, что они делают, и понимать, почему они так делают. Следить за трендами и применять их в своей работе.
— Стоит ли идти учиться к конкретному преподавателю? Так поступают, например, будущие киношники, когда выбирают не столько заведение, сколько определенного режиссера или актера, чтобы перенять именно его опыт.
— Мне кажется, здесь все же важна многогранность. Лучше ориентироваться на людей, которые создают первоклассные проекты для топовых брендов, и учиться у них. Но это больше про вкусовщину, UI. В случае же с UX нужно глубже погружаться и понимать, что, для кого, как и почему.
— Есть ли примеры таких дизайнеров?
— Сугубо мое мнение: посмотрите на Hello Monday и Clay — это топовые диджитал-агентства мира. У них потрясающие работы, занимаются в том числе мобильными интерфейсами, сайтами.
Также мы пообщались с Владимиром Голубевым, доцентом кафедры коммуникативного дизайна факультета социокультурных коммуникаций Белорусского государственного университета. Специалист обучает дизайнеров по многим направлениям, в том числе связанным с технологическими сферами.
Об уважении к дизайнеру
— Дизайн — это про творчество или про выполнение пожеланий заказчика?
— Хорошее определение есть у шведов: «Дизайн — демократическое право на качество жизни». Дизайн — это про креативную жизнь и про достоинство человека. Да, у дизайна есть заказчик. Он появляется сразу, но не как конкретный клиент, а как общество. Нужно понимать, какой у него, у общества, заказ. Если оно ригидное, стоит на архаичных догматах, ментальность не отвечает вызовам времени — значит, дизайн-деятельность не может носить открытый, инновационный характер. В таком случае лицо дизайна начинает определять субъективная воля заказчика. Но это не мировой тренд.
— Но заказчик платит дизайнеру. Значит, у него есть власть над финальным продуктом?
— Тогда возникает вопрос: откуда у заказчика деньги? Насколько значима экономическая деятельность, которая принесла ему средства? Если речь об административных преференциях и монопольных льготах, то и отношение ко всему соответствующее: заказчик считает себя центром вселенной, дизайнер в его понимании — просто обслуга, кто-то между оформителем и маляром. Это категорически неприемлемо. И когда дизайнер соглашается с таким отношением, то он выпадает из профессионального контекста.
Дизайнер — человек с концептуальным умом, критическим мышлением, социальной ответственностью. Для него истина, красота и благо — не просто слова, а каркас профессионального мировоззрения.
— В таком случае можно ли научить дизайну? Или человек изначально должен быть с подходящими качествами, образом мышления?
— Научить можно. Кафедра коммуникативного дизайна реализует гуманитарную парадигму творческой инклюзивности, есть философски обоснованная оригинальная методика дизайн-образования, которая позволяет решать принципиальный момент подготовки: мы не имитируем реальную жизнь, а создаем специальные учебные условия, чтобы студент мог развернуть свой творческий потенциал — а он есть у всех. Иногда у студентов это вызывает непонимание, ведь многие из них уже работают, в том числе в IT-компаниях. И получается, что реальные задачи намного утилитарнее учебных целей. Но через пару лет молодые люди понимают, что мы сформировали для них фундаментальные знания.
Когда дизайнер может сказать «я сделал»
— Как отвечать заказчику, который о работе дизайнера говорит «мне не нравится»?
— У дизайнера работа «сделана» не тогда, когда она закончена, а когда ее приняли. Вот тогда можно сказать «я сделал». С клиентом нужно проводить экспертизу материального дизайн-продукта персонально. Всегда надо четко согласовывать заказ, бриф, контент.
Проблема в том, что люди понимают одни и те же слова по-разному. Отсюда возникает дисгармония в коммуникации, а коммуникация — это ведь самое главное в дизайне.
— Правильно понимаю, что в последние 5—7 лет тренд в UX/UI-дизайне — максимальное упрощение? С чем это связано?
— Есть вещи, которые нельзя упростить, но можно сделать soft skills. Речь об интуитивном понимании. Часто бывает так, что сами заказчики и разработчики — не настолько активные пользователи сайта или приложения, которое они делают. Следующее поколение дизайнеров должно понимать: чтобы пользователь мог интуитивно взаимодействовать с цифровым пространством, оно должно дышать, быть теплым, реагировать на интонации — то есть формировать не только визуальное восприятие, но и становиться тактильным, невербальным.
— Как понять, что дизайн чего-нибудь — телефона, допустим — вот прямо очень хорош?
— С этой вещью не хочется расставаться. Почему так происходит? Возникает устойчивая когнитивная и сенсуальная связь, когда форма соответствует функции, а символическое значение вещи соответствует «я-концепции»: «Эта вещь подходит мне». Ведь получить то, что хочешь, — большая редкость. А хорошая вещь вдохновляет, вызывает новые чувства.
— Дизайн какого продукта вам больше всего понравился за последние пару лет?
— Мы живем в уникальный век. За пределы Солнечной системы вылетели созданные людьми объекты, но об этом «повседневность» молчит. А у событий массовой культуры — сотни миллионов просмотров. Надо менять оптику, фокусировать внимание социума на фундаментальных усилиях людей в прорывных для будущего областях.
Мне нравится все, что сделано для самореализации людей, и в первую очередь с ограниченными возможностями. Например, в скандинавском дизайне ориентирование на человека достигло невероятных высот. Там выпускают инвалидную коляску, сделанную целиком из пластика. В чем смысл? Инвалида просто закатывают в душ, его не нужно поднимать и затем усаживать обратно. Или взять устройство, которое позволяет нарезать хлеб одной рукой, обои со шрифтом Брайля… Но в центре внимания СМИ, как правило, модные гаджеты.
— Что посоветуете дизайнеру?
— Сразу вспомнил фильм «Спасти рядового Райана»: «Будь честным!» Я бы, наверное, тоже поддержал героя картины. Дизайн — это достоинство, право быть собой.
Компания ISsoft — один из крупнейших белорусских разработчиков IT-решений для рынков США и Западной Европы. Основана в Минске в 2004 году как дочерняя компания корпорации Coherent Solutions, Inc. (США). Резидент Парка высоких технологий с 2007 года. Центры разработки ISsoft в Минске и Бресте насчитывают более 1000 квалифицированных сотрудников. Компания ежегодно входит в рейтинги Inc.5000 и Software 500.
Спецпроект подготовлен при поддержке иностранного производственного унитарного предприятия «ИССОФТ СОЛЮШЕНЗ», УНП 190819327.
Читайте также:
Библиотека Onliner: лучшие материалы и циклы статей
Наш канал в Telegram. Присоединяйтесь!
Быстрая связь с редакцией: читайте паблик-чат Onliner и пишите нам в Viber!
Перепечатка текста и фотографий Onliner без разрешения редакции запрещена. [email protected]
Графический, веб или продуктовый (UX/UI): какое направление дизайна выбрать
Вы читаете перевод статьи “UI, UX: Who Does What? A Designer’s Guide To The Tech Industry”. Над переводом работали Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Дизайн — достаточно широкий и расплывчатый термин. Когда человек говорит: “Я дизайнер”, не сразу понятно, чем он занимается изо дня в день. Собирательный термин “дизайнер” включает в себя множество разных обязанностей.
Должности, связанные с дизайном, существуют в разных отраслях: например, в области промышленного дизайна (автомобили, мебель), печати (журналы, другие публикации) и технологий (сайты, мобильные приложения). В последнее время, в связи с появлением на рынке множества ИТ компаний, ориентированных на разработку интерфейсов, возникло много новых дизайнерских должностей. Такие должности, как UX или UI дизайнер, зачастую незнакомы и непонятны людям — и даже самим дизайнерам, если они пришли из других областей дизайна.
У дизайнерской проблемы нет единого решения.
Давайте попробуем понять, что означает каждая из дизайнерских должностей в контексте информационных технологий.
UX-дизайнер
UX-дизайнеры думают в первую очередь о том, какие ощущения вызывает продукт. У дизайнерской проблемы нет единого решения. UX дизайнер исследует множество разных подходов к решению конкретной проблемы пользователя.
Интересующиеся свежими статьями собираются в группе UxJournal на Facebook
В общем и целом задача UX-дизайнера — убедиться, что продукт плавно и логично переходит от одного шага к другому. Один из способов сделать это — понаблюдать за поведением пользователя в ходе очного теста. Выявляя вербальные и невербальные “заминки”, дизайнер снова и снова совершенствует пользовательский опыт, добиваясь идеала. Пример проекта: разработка превосходного онбординг-процесса для нового пользователя.
“Определять модели взаимодействия, потоки задач пользователей и UI-спецификации. Доносить до всех заинтересованных лиц сценарии, пользовательский опыт на всех этапах, модели взаимодействия и дизайн каждого экрана. Совместно с креативным директором и визуальными дизайнерами работать над привнесением визуальной идентификации бренда в каждую функцию Twitter. Разрабатывать и поддерживать вайрфреймы, макеты и спецификации по мере необходимости.”
— Описание должности UX-дизайнера в Twitter

Пример экранов приложения, созданных UX-дизайнером. Создано: Neway Lau, Kitchenware Pro Wireframe Kit на Dribbble.
Над чем работает: Вайрфреймы экранов, карты истории (storyboard), карта сайта
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks, InVision
Как общается в дикой природе: “Каждый раз при завершении регистрации нужно отправлять пользователя на страницу “Спасибо”.
UI-дизайнер (дизайнер интерфейсов)
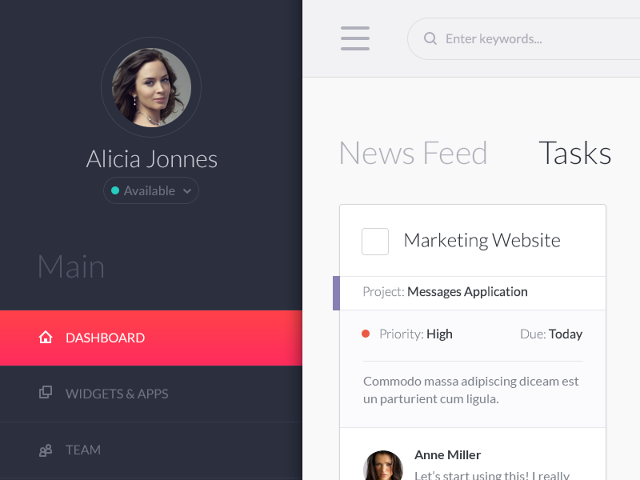
В отличие от UX-дизайнеров, ориентированных на ощущения от продукта, UI-дизайнеры отвечают за то, как продукт представлен пользователю. Они отвечают за проектирование экранов и страниц, с которыми взаимодействует пользователь, и должны убедиться, что интерфейс визуально передает тот путь взаимодействия, который запланировал UX-дизайнер. К примеру, при разработке панели управления аналитикой, UI-дизайнер может вынести наиболее важный контент в верхний блок или решить, что использовать для более интуитивной регулировки графика: слайдер или переключатель.
UI-дизайнеры также обычно отвечают за создание согласованного гида по стилю и следят за тем, чтобы во всем продукте использовался единый дизайнерский язык. В сферу ответственности UI-дизайнера также входят поддержание согласованности визуальных элементов и определение их поведения (к примеру, какой элемент появляется при ошибке).
“Создавать и применять визуальный язык Airbnb.com. Разрабатывать и развивать гиды по стилю в контексте всего сайта”.
— Описание должности UI-дизайнера в Airbnb
Граница между UI и UX-дизайнером достаточно размыта и компании зачастую принимают решение объединить эти роли.

UI-дизайнер определяет общий лейаут и внешний вид приложения. Создано: Ionut Zamfir, Metro Style Interface 4 на Dribbble.
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks
Как общается в дикой природе: “Ссылки для входа и регистрации нужно разместить в верхнем правом углу”.
Визуальный дизайнер (графический дизайнер)
Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают.
Визуальный дизайнер — это тот, кто копается в пикселях. Спросите любого человека (не-дизайнера), чем занимается дизайнер — и скорее всего он подумает именно о графическом дизайнере. Визуальному дизайнеру не важно, как экраны связаны между собой или как пользователь взаимодействует с продуктом. Он сконцентрирован на создании красивых иконок, кнопок и визуальных элементов, а также на подборе подходящих шрифтов. Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают. Они часто работают в режиме 4–8-кратного зума в Photoshop.
“Создавать качественный дизайн визуальных элементов (иконкок, графиков, маркетинговых материалов) — от концепции до исполнения — под различные разрешения экрана (десктоп, веб, мобильные устройства). Создавать и совершенствовать элементы отражающие стиль бренда, применять на практике единый язык дизайна, вдыхать в продукт красоту и жизнь”.
— Описание должности визуального дизайнера в Google
Зачастую, если в компании нет должности визуального дизайнера, задача полировки элементов до последнего пикселя ложится на плечи UI-дизайнера.

Визуальный дизайнер, опираясь на гид по стилю, выверяет каждый пиксель элемента, чтобы добиться идеального результата. Создано: Seevi kargwal, iOS 7 Guide Freebie PSD на Dribbble
Чем пользуется: Photoshop, Sketch
Как общается в дикой природе: “Кернинг нарушен, а кнопка должна быть на пиксель левее”
Дизайнер взаимодействия (моушн-дизайнер)
Помните ту легкую подпрыгивающую анимацию, которая появляется, когда обновляешь список писем в почтовом приложении на iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые имеют дело со статичными элементами, моушн-дизайнеры создают анимации внутри приложения. В сфере их компетенции все, что делает интерфейс, когда к нему прикасается пользователь. К примеру, они решают как должно вплывать меню, когда использовать эффект перехода и как должна появляться кнопка. Когда анимации выполнены правильно, они становятся неотъемлемой частью интерфейса и дают визуальные подсказки по использованию продукта.
“Необходимые качества и навыки: профессионализм в графическом дизайне, моушн-графике, цифровом искусстве, чувствительность к шрифтами и цветам, общие представления о материалах/текстурах и практическое понимание анимации. Знание iOS, OS X, Photoshop и Illustrator, а также общее представление о Director (или эквивалентном инструменте), Quartz Composer (или эквивалентном инструменте), компьютерном 3D-моделировании и моушн-графике”.
— Описание должности дизайнера взаимодействия в Apple

Чем пользуется: AfterEffects, Core Composer, Flash, Origami
Как общается в дикой природе: “Меню должно плавно появляться слева со скоростью 800мс”
UX-исследователь (Исследователь пользователей)
UX-исследователь — мастер потребностей пользователя.
UX-исследователь — мастер потребностей пользователя. Цель исследователя в том, чтобы ответить на 2 вопроса: “Кто наши пользователи?” и “Чего они хотят?”. Обычно это подразумевает опросы пользователей, исследование данных рынка и сбор информации. Дизайн — итеративный процесс. Исследователи принимают участие в этом процессе, проводя A/B-тесты для выявления той версии дизайна, которая максимально отвечает потребностям пользователя. UX-исследователи обычно базируются в крупных компаниях, где они могут получить доступ к большим объемам данных, которые позволяют делать статистически значимые выводы.
“Плотно работать с продуктовыми командами для определения целей исследования. Проводить исследования дизайна, направленные как на поведение пользователей, так и на их отношение к вещам. Проводить исследования с использованием широкого спектра количественных методов, а также набора качественных методов — таких, как опросы.”
— Описание должности UX-исследователя в Facebook
Роль UX-исследователей временами выполняют UX-дизайнеры.
Над чем работает: архетипы пользователей (персоны), результаты A/B тестов, исследования и интервью пользователей
Чем пользуется: микрофон, бумага, документация
Как общается в дикой природе: “Исходя из результатов исследования, типичный пользователь…”
Фронтенд-разработчик (UI-разработчик)
Фронтенд-разработчики отвечают за функциональную реализацию интерфейса продукта. Обычно UI-дизайнер вручает фронтенд-разработчику статичный макет, а тот преобразует его в рабочий интерактивный интерфейс. Фронтенд-разработчики еще отвечают за кодинг визуальных взаимодействий, которые придумывает моушн-дизайнер.
Чем пользуется: CSS, HTML, JavaScript
Как общается в дикой природе: “Я пользуюсь 12-колоночной сеткой под 960px”
Продуктовый дизайнер
Продуктовый дизайнер — это всеобъемлющий термин, описывающий дизайнера, который в целом задействован в создании продукта: как на визуальном уровне, так и на уровне ощущений.
У роли продуктового дизайнера нет четкого определения, и она может меняться от компании к компании. Продуктовый дизайнер может иногда писать фронтенд-код, проводить исследования пользователей, проектировать интерфейсы или создавать визуальные элементы. С самого начала и до конца, продуктовый дизайнер помогает определить исходную проблему и обозначить этапы работы над ней, а затем он проектирует, тестирует и перебирает разные решения. Некоторые компании, которые хотят добиться совместной работы дизайнеров всех направленностей, рассматривают продуктового дизайнера как вдохновителя всей команды дизайна на совместную работу над пользовательским опытом, исследованиями и визуальными элементами.
Некоторые компании используют термин “UX-дизайнер” или просто “дизайнер” как универсальный. Лучший способ понять, как компания распределяет обязанности между дизайнерами — это прочитать описание должностей.
“Владеть всеми типами дизайна: дизайн взаимодействий, визуальный дизайн, продуктовый дизайн, прототипирование. Создавать идеальные до последнего пикселя макеты и писать код для новых функций продукта для веб и мобильных устройств.”
— Описание должности продуктового дизайнера в Pinterest
“Ищу дизайнера”
Это самая распространенная фраза, которую я слышу от стартаперов. На самом деле, они ищут того, кто сможет делать все вышеперечисленное сразу. Им нужен тот, кто сможет рисовать красивые иконки, создавать и A/B-тестировать лендинги, логически структурировать элементы интерфейса на экране и, возможно, заниматься фронтенд-разработкой. Поскольку термин “дизайнер” такой универсальный, небольшие компании, вместо того, чтобы выставить конкретные требования, больше разговаривают о своем поиске “дизайнера”.
Границы между разными дизайнерскими ролями достаточно размытые. У некоторых UX-дизайнеров есть опыт проектирования взаимодействий, а UI-дизайнеры обычно умеют работать с пикселями. Лучший способ найти правильного человека — это описать все функции, которые он должен будет выполнять в процессе создания вашего продукта. Так вы сможете выбрать должность, максимально отвечающую вашим требованиям.
Изначально оригинал статьи был опубликован здесь.
Тренды в дизайне UI и UX 2019 / Хабр
Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.
Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?
Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.
Логотип компании Lakko от Zlatko Kelemenić
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.
Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.
3D-переход карточек от Gleb Kuznetsov
3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D. По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.
Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.
«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:
«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.
«Valley» от J.HUA для Tunan
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?
Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.
Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.
Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.
«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.
Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.
«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).
Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.
В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.
Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.
как выбрать своё направление — руководства на Skillbox
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?
В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете, как разрабатывать визуально привлекательные проекты, создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
курс
UX-дизайн
Чтобы стать настоящим
UX-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всем, что знаем сами, — а вы под руководством личного наставника научитесь создавать эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как не только делать визуально привлекательные проекты, но и кардинально менять мышление бизнеса.
Записаться на курс
Профессия UI-дизайнер: что делает дизайнер интерфейсов
Графические интерфейсы, которые вы видите на компьютере, планшете, телефоне или другом другом, созданном UI-дизайнерами (англ. User interface — пользовательский интерфейс) . Эти специалисты создают внешний вид любой программы, сайта или приложения. Они рисуют все элементы (кнопки, иконки, формы) в разных состояниях (например, до и после клика мышкой).
Есть ещё другое понятие — UX (англ.пользовательский опыт — пользовательский) , с которым часто возникает путаница. UX-дизайнер не рисует кнопки, он проектирует интерфейс: изучает потребности пользователей, продумывает логику, анализирует и тестирует. Впрочем, эти направления связаны и ими может быть один специалист.
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Создание интерактивности (англ. Взаимодействие — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что ее функция (например, отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, изменить цвет или размер. Эти и многие другие интерактивные изменения обеспечивают именно UI-дизайнер.
Пример, как кнопка реагирует на клик мышиUI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее.Эту задачу можно решить даже без текста — только за счёт дизайна.
Дизайн сайта для инновационного скоростного велосипедаЕсли нужно продать ретровелосипеды, это уже другие эмоции, потребности и выгоды формы, поэтому UI-дизайнер меняет цвета, и графические приёмы.
Пример дизайна сайта для ретровелосипедаUI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или другом телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Адаптивный сайт подстраивается под разные экраныВсе элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл используется программистами, верстальщиками и другими дизайнерами.
Пример того, как выглядит UI-китЦель UI-дизайнера — сделать приятный, удобный, понятный интерфейс.Чтобы текст не слипался, иконки облегчали чтение, а кнопка была заметна (и находилась там, где удобно на ней нажимать).
.UX / UI-дизайнер о золотом сечении, свободе и требованиях заказчика
Onliner продолжает изучать IT-профессии вместе с компанией ISsoft. В этот раз мы пообщались с UX / UI-дизайнером Александром Чернушиным. Он, как и другие люди профессии, не только визуализирует продукт, но и отвечает за то, как этот этот воспринимается конечным пользователем.Значит, и ответственность на таком специалисте лежит немаленькая.
— Нужно уметь хорошо рисовать?
— Да, это не помешает. Необходимо понимать в каком направлении ты хочешь развиваться как дизайнер. UX шире, чем UI, то есть зоны ответственности разные. UX о том, как улучшить опыт взаимодействия с продуктом так, чтобы использовать достигли своих целей, а бизнес — своих.UI же о том, насколько привлекательный, понятный и отзывчивый будет опыт пользователей.
— Рисовать прямо на бумаге?
— Нет, не обязательно, если речь о проектировании. Здесь ты работаешь в графическом редакторе с простыми формами: квадраты, круги, прямоугольники. Но если мы говорим о диджитал или печатной рекламе, тогда уметь рисовать нужно. И в целом, если хочешь развиваться как дизайнер — рисование поможет.
Конкретно в UX / UI важно то, как ты понимаешь, во-первых, для чего что-то делаешь и какие задачи закрываешь, а во-втором, для кого это делаешь, удобно ли будет пользоваться.
О золотом сечении
— Правило золотого сечения действительно работает или это выдумки маркетологов?
— Относительно UI — да, оно работает и применяется. Золотое сечение вообще везде проявляется: космические объекты, раковины, человеческие тела. Практика очень удобная, ее можно использовать при проектировании интерфейса — размер кнопок, шрифтов, отступы. Возьмете макеты ведущих дизайнеров и просто наложите на них золотое сечение, то увидите, что оно применяется.
Причем дело не только в том, что наше тело построено по такому принципу. Наш глаз видит и сразу подмечает, по каким пропорциям все построено. Этим как раз и можно объяснить тягу человека к золотому сечению. Даже если вы не знаете, что это такое, все равно просто по наитию, подсознательно можете: «Вот это выглядит лучше, чем то».
— Есть какие-нибудь стереотипы в UI-дизайне? Например, «приложение для женской аудитории должно быть в розовых тонах».
— Все основывается на исследованиях: если они покажут, что целевую аудиторию конкретного сайта действительно привлекает розовый — значит, можно его использовать. Но когда исследование говорит, что зеленый лучше, и это подтверждено отчетом — берем зеленый.
Мнение творца vs требования заказчика
— У дизайнера много свободы в работе?
— Есть такая фигура, как заказчик. Проводятся исследования и артефакты, которые позволяют понять, подойдет ли продукт среде аудитории и в каком виде.Затем мы показываем все заказчику и аргументируем свои решения по проекту: почему сделано именно так. Если клиент говорит, что все равно хочет по-своему — без проблем, портить отношения из-за «хотелок» не будем. Продукт ведь клиента.
— А что делать с «художник так видит»?
— Это субъективное мнение. Если художник пишет картину или делает иллюстрацию конкретно для себя — пожалуйста, используйте свое свое видение. Но когда работаешь на конкретную аудиторию и решаешь ее задачи, тебе необходимо понимать, как она думает.Нужно поставить себя на ее место, а не говорить «я так считаю».
— У дизайнеров же есть разделение на «джуниоров», «мидлов» и так далее? Как понять, что дизайнер — «сеньор»?
— Разница в мышлении и в подходе. Чем больше у специалиста опыта, тем сильнее он включается в проект. Допустим, приходит человек на интервью, даешь ему задание: «Нужно сделать приложение для каршеринга, как бы ты поступил?» «Джуниор» -дизайнер чаще всего скажет так: «Я изучил бы конкурентов, а потом бы думать». Опытный же сразу ответит, что будет делать: «Пойду к бизнесу, пользователям, проработаю необходимые артефакты, потом перейду к информационной системе, навигации и так далее».
— Как приходят в эту профессию?
— Есть две категории людей. Первые закончили, например, Академию искусств, хотели заниматься художеством. Потом увидели, что сфера дизайна востребована, начали рисовать наружную рекламу, иллюстрации, дальше перешли к интерфейсам.А есть самоучки, которым нравится дизайн, — они видят, что сфера растет, и прилагают усилия, чтобы развиваться в ней.
Хочешь пойти в дизайн — развивай вкус
— С чего начинать людям, которые хотят пойти в дизайн?
— Развивать вкус и правильное мышление. Думать не «я художник, я так вижу», для кого делается продукт и какие задачи решаются. Если говорить про UX, стоит начать с книг Круга, Нормана, Купера. Поискать курсы, о которых хорошо отзываются и выпускники которых поднимаются по карьерной лестнице.Найти своих UX-гуру, вести себя за тем, что они делают, и понимать, почему они так делают. Следить за трендами и применять в их работе.
— Стоит ли идти учиться к конкретному преподавателю? Так поступают, например, будущие киношники, когда выбирают не столько заведение, сколько определенного режиссера или актера, чтобы перенять именно его опыт.
— Мне кажется, здесь все же важна многогранность. Лучше ориентироваться на людей, которые могут быть первоклассные проекты для топовых брендов, и учиться у них.Но это больше про вкусовщину, UI. В случае же с UX нужно глубже погружаться и понимать, что, для кого, как и почему.
— Есть ли примеры таких дизайнеров?
— Сугубо мое мнение: посмотрите на Hello Monday и Clay — это топовые диджитал-агентства мира. У них потрясающие работы, занимаются в том числе мобильными интерфейсами, сайтами.
Также мы пообщались с Владимиром Голубевым, доцентом кафедры коммуникативного дизайна факультета социокультурных коммуникаций Белорусского государственного университета.Специалисты обучают дизайнеров по многим направлениям, в том числе являются с технологическими сферами.
Об уважении к дизайнеру
— Дизайн — это про творчество или про выполнение пожеланий заказчика?
— Хорошее определение есть у шведов: «Дизайн — демократическое право на качество жизни». Дизайн — это про креативную жизнь и про достоинство человека. Да, у дизайна есть заказчик. Он появляется сразу, но не как конкретный клиент, а как общество.Нужно понимать, какой у него, у общества, заказ. Если оно ригидное, стоит на архаичных догматах, ментальность не отвечает вызовам времени — значит, дизайн-деятельность не может носить открытый, инновационный характер. В таком случае лицо определение определяет субъективная воля заказчика. Но это не мировой тренд.
— Но заказчик платит дизайнеру. Значит, у него есть власть над финальным продуктом?
— Тогда возникает вопрос: откуда у заказчика деньги? Насколько значима экономическая деятельность, которая принесла ему средства? Если речь об административных преференциях и монопольных льготах, то и отношение всему соответствующему: заказчик считает себя центром вселенной, дизайнер в его понимании — просто обслуга, кто-то между оформителем и маляром.Это категорически неприемлемо. И когда дизайнер соглашается с таким отношением, то он выпадает из профессионального контекста.
Дизайнер — человек с концептуальным умом, критическим мышлением, социальной ответственностью. Для него истина, красота и благо — не просто слова, а каркас профессионального мировоззрения.
— В таком случае можно ли научить дизайну? Или человек изначально должен быть с подходящими качествами, образом мышления?
— Научить можно.Кафедра коммуникативного дизайна реализует гуманитарную парадигму творческой инклюзивности, есть философски обоснованная оригинальная методика разработки, которая позволяет решать принципиальный момент подготовки: мы не имитируем реальную жизнь, а создаем специальные учебные условия, чтобы студент развернул свой творческий потенциал — он есть у всех возможностей . Иногда у студентов это вызывает непонимание, многие из них уже работают, в том числе в IT-компаниях. И получается, что реальные задачи намного утилитарнее учебных целей.Но через пару лет молодые люди понимают, что мы сформировали для них фундаментальные знания.
Когда дизайнер может сказать «я сделал»
— Как отвечать заказчику, который о работе дизайнера говорит «мне не нравится»?
— У дизайнера работа «сделана» не тогда, когда она закончена, а когда ее приняли. Вот тогда можно сказать «я сделал» . С клиентом нужно проводить экспертизу материального дизайна продукта персонально. Всегда надо четко согласовывать заказ, бриф, контент.
Проблема в том, что люди понимают одни и те же слова по-разному. Отсюда возникает дисгармония в коммуникации, а коммуникация — это ведь самое главное в дизайне.
— Правильно понимаю, что в последние 5—7 лет тренд в UX / UI-дизайне — максимальное упрощение? С чем это связано?
— Есть вещи, которые нельзя упростить, но можно сделать soft skills. Речь об интуитивном понимании. Часто случаются так, что сами заказчики и разработчики — не действуют активные пользователи сайта или приложения, которые делают.Следующее поколение дизайнеров должно понимать: чтобы пользователь мог интуитивно взаимодействовать с цифровым пространством, оно должно дышать, быть теплым, реагировать на интонации — то есть формировать не только визуальное восприятие, но и становиться тактильным, невербальным.
— Как понять, что дизайн чего-нибудь — телефона, допустим — вот прямо очень хорош?
— С этой вещью не хочется расставаться. Почему так происходит? Возникает устойчивая когнитивная и сенсуальная связь, когда форма соответствует функциям, а символическое значение вещи соответствует «я-концепции»: «Эта вещь подходит мне». Ведь получить то, что хочешь, — большая редкость. А хорошая вещь вдохновляет, новые чувства.
— Дизайн какого товара вам больше всего понравился за последние пару лет?
— Мы живем в уникальный век. За пределы Солнечной системы вылетели созданные люди объекты, но об этом «повседневность» молчит. А у событий культуры — сотни миллионов просмотров. Надо менять оптику, фокусировать внимание социума на фундаментальных усилиях людей в прорывных для будущих областей.
Мне нравится все, что сделано для самореализации людей, и в первую очередь с ограниченными возможностями. Например, в скандинавском дизайне ориентирование на человека достигло невероятных высот. Там выпускают инвалидную коляску, сделанную целиком из пластика. В чем смысл? Инвалида просто закатывают в душ, его не нужно поднимать и затем усаживать обратно. Или взять устройство, которое позволяет нарезать хлеб одной рукой, обои со шрифтом Брайля … Но в центре внимания СМИ, как правило, модные гаджеты.
— Что посоветуете дизайнеру?
— Сразу вспомнил фильм «Спасти рядового Райана»: «Будь честным!» Я бы, наверное, тоже поддержал героя картины. Дизайн — это достоинство, право быть собой.
Компания ISsoft — один из белорусских разработчиков ИТ-решений для рынков США и европейской Европы. Основана в Минске в 2004 году как дочерняя компания Coherent Solutions, Inc. (США). Резидент Парка высоких технологий с 2007 года.Центры разработки ISsoft в Минске и Бресте проверяют более 1000 квалифицированных сотрудников. Компания ежегодно входит в рейтинги Inc.5000 и Software 500.
Спецпроект подготовлен при поддержке иностранного производственного унитарного предприятия «ИССОФТ СОЛЮШЕНЗ», УНП 190819327.
Читайте также:
Библиотека Онлайн: лучшие материалы и циклы статей
Наш канал в Telegram. Присоединяйтесь!
Быстрая связь с редакцией: читайте паблик-чат Onliner и пишите нам в Viber!
Перепечатка текста и фотографий Онлайн без разрешения редакции запрещена[email protected]
.
 Курсы UX/UI дизайна или курсы веб дизайна.
Курсы UX/UI дизайна или курсы веб дизайна.