Дизайн в фотошопе cs6: новые возможности для web и UI дизайнеров / Хабр
новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах.

Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.

Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай.

Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.

Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.

- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.

- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
- Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.

PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
(PDF) Basics of graphic design on the computer in Photoshop CS6
12 Окно графического редактора Adobe Photoshop CS6
и экспорт документов, автоматическая обработка, выход из ре-
дактора;
Edit (Правка) – отмена и возврат действий, редактирование, ко-
пирование, удаление и вставка выделен ных областей, проверка
орфографии, обводка и заливка, деформация и трансформация
выделенных об ластей, задание новых узоров и кистей, очистка
буфера, система управления цветом, настройка меню и клавиа-
турных сокращений, основные настройки редактора;
Image (Изображение) – работа с изображением в целом, цве-
товые режимы, тоновая и цветовая кор рекция, автоматические
настройки цвета, изме нение размеров, положения холста и
изображения, обрезка, кадрирование и дублирование изобра-
жения, обработка каналов, анализ изображения;
Layer (Слой) – работа со слоями, создание, дублирование, уда-
ление и сведе ние слоев, эффекты слоя, группировка слоев, рас-
пределение объектов на связанных слоях, маска слоя и т. д.;
д.;
Type (Текст) – работа с набором текста, панели для работы
со шрифтами, создание контура для текста, преобразование
в трехмерный штамп, растеризация, деформация текста, уста-
новка параметров языка, замена и обновление шрифтов;
Select (Выделить) – работа с выделениями, инвертирование и
трансформация выделе ния, поиск и выделение слоев, сжатие,
расширение, растушевка и сглаживание выделения, выделение
областей заданного цвета, альфа-каналы, загрузка и сохране-
ние выделения;
Filter (Фильтр) – команды для работы с фильтрами, обработка
изображений, фильтры Photoshop, ввод цифрового кода в изоб-
ражение для защиты авторских прав, загрузка новых фильтров;
3D (3D) – команды для работы с объемными изображениями,
открытие, создание и редактирование слоев с трехмерными
изображениями, рисование и визуализация текстур;
View (Вид) – цветовой охват, установки для цветопробы при
печати, изменение пропорции пикселей, масштаб и режимы
просмотра документа, показ направляющих, сеток, координат-
ных линеек, режимы привязки, создание и перемещение на-
правляющих;
Window (Окно) – управление внешним видом редактора, вы-
бор и редактирование рабочего пространства, работа с разными
документами, вызов панелей инструментов и плавающих па-
литр, список открытых документов;
Help (Помощь) – справочная система.
Adobe Photoshop CS6 — Центр компьютерного обучения «IT курс» — Учёба.ру
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Уроки Photoshop для начинающих — Cammelia Design — Стать графическим дизайнером
Графический редактор Adobe Photoshop (далее Photoshop) уже давно занял лидирующее место на рынке коммерческого программного обеспечения для работы с растровыми изображениями. Он является наиболее известным продуктом компании Adobe Systems. Даже люди, не имеющие никакого отношения к дизайну и графике, прекрасно знают, что такое Photoshop, чего нельзя сказать, например, о программах Adobe Illustrator или Adobe InDesign.
Он является наиболее известным продуктом компании Adobe Systems. Даже люди, не имеющие никакого отношения к дизайну и графике, прекрасно знают, что такое Photoshop, чего нельзя сказать, например, о программах Adobe Illustrator или Adobe InDesign.
В области графического дизайна, мы без него как без воды (а, как известно, «без воды и ни туды, и ни сюды»). Поэтому начать изучение необходимого программного обеспечения (ПО) нужно именно с Adobe Photoshop, прибавив затем изучение векторного редактора.
Очень удобно, если этим редактором будет Adobe Illustrator, так как он имеет схожий с Photoshop интерфейс.
Изначально разработанный для обработки изображений для печати, сейчас Photoshop широко используется не только дизайнерами полиграфии, но и web-дизайнерами, фотографами, художниками, дизайнерами интерьера.
Photoshop предоставляет нам богатейший арсенал инструментов для работы с графикой. Основной формат его документов, PSD, поддерживается не только линейкой продуктов Adobe Systems (Adobe Illustrator, Adobe Premiere, Adobe After Effects и др. ), совместимость с этим форматом реализована и конкурентами Adobe – Macromedia и Corel.
), совместимость с этим форматом реализована и конкурентами Adobe – Macromedia и Corel.
Обсудим варианты изучения Adobe Photoshop:
- Книги
Будь они электронными или бумажными, книги для изучения графических редакторов – это не наш вариант. Дорого (если покупать что-то стоящее и не черно-белого оформления), долго и нудно.
- Курсы в вашем городе
Стоимость – высокая, качество обучения – кот в мешке. Когда идешь куда-то учиться, очень трудно предвидеть, будут тебя обучать на совесть или почитают вслух какой-нибудь учебник по Adobe Photoshop, который стоит раз в 10 дешевле даже при наличии CD с учебными материалами.
Это можно сказать про любые курсы, не так давно я сама попала в похожую ситуацию на курсах рисунка, где дали в руки карандаш и сказали «ну порисуй вот это», после чего преподаватель скрылся на половину занятия «покурить». Оказалось, что так он делает каждое занятие, пришлось с ним попрощаться.
- Видеокурсы
Для меня это оказался самый оптимальный способ обучения.
 Затрачивается минимум времени, материал ясен и предельно нагляден.
Затрачивается минимум времени, материал ясен и предельно нагляден.
Самое главное – это повторять все, чему вас учат. Человек запоминает 10% прочитанного, 50% увиденного и 80% того, что основано на личном опыте.Не обманывайте себя, что посмотрите и все запомните! В сторону лень!
Теперь о существующих курсах. В большинстве своем они сделаны непрофессионально. Автор просто рассказывает, что он знает о программе, часто на ходу придумывая, что говорить, при этом постоянно используя слова-паразиты (всевозможные «ой!», «эм..» и т.д.) и испытывая явные проблемы с русским языком.
В одном из видеокурсов, которые я просматривала, автор даже сказал такую фразу: «Как работают эти настройки, я не знаю, я ими никогда не пользовался, да и мало кто из дизайнеров пользуется». Причем речь шла о функции Distribute (Распределение) инструмента Move Tool(Перемещение).
Но, на наше счастье, есть и исключения из таких непрофессиональных творений:- Видеокурс по Photoshop от 3DNews (бесплатный).

Авторы – Сергей и Марина Бондаренко.
Курс состоит из 30 уроков, которые упакованы отдельно в ZIP-архивы.
Знакомство с программой начинается с интерфейса и его настроек. Затем вас познакомят с основными инструментами, расскажут про цветовые модели, научат работать со слоями, фильтрами и т.д. Все обучение осуществляется на замечательно подобранных примерах.
Единственный недостаток это курса – он немного устарел, так как версия Photoshop, работа в которой рассматривается, — CS3.
Тем не менее, курс остается замечательным пособием для начинающих, поэтому советую уже нажимать на ссылку и скачивать. - Фотошоп с нуля в видеоформате(платный)
Автор – Зинаида Лукьянова приятным женским голосом расскажет вам, как стать «мастером фотошопа».
Всего курс содержит 85 видеоуроков (15 часов 52 минуты экранного видео). Все уроки записаны в Adobe Photoshop CS3 — русский вариант. Видео разделены на 2 части.
Диск 1 «Курс по основам программы Adobe Photoshop CS3» посвящен изучению основных элементов, понятий и принципов работы Photoshop.
Диск 2 «Практический курс» содержит очень полезные уроки, в которых применяются полученные в предыдущем курсе знания на практике.
Подробное содержание уроков, а также примеры видео возможно найти на сайте этого курса.Если вы готовы вложиться в свое образование, то мой вам совет – приобретите этот курс. Доступен как заказ диска, так и скачивание цифровой версии.
- «Photoshop CS5 от А до Я»(платный)
Автор – Евгений Карташов.
Курс состоит из 2-х дисков и содержит 100 уроков в отличном качестве. 90% уроков созданы с использованием практических примеров, что резко повышает скорость обучения. Принцип деления уроков такой же, как и в предыдущем курсе: теория и практика.
Описание разделов диска возможно посмотреть, перейдя по ссылке. Если основная часть вашей работы будет направлена на работу с графикой, то смело приобретайте этот курс. Также к нему полагается несколько бонусов.
Доступен как заказ диска, так и скачивание цифровой версии.
Автор дает гарантию возврата денег, если курс вас не устроит.
Принципиальное отличие этого курса и предыдущего – версия Photoshop и цена, этот курс дороже. - «Видеокурс – Adobe Photoshop CS6»(бесплатный)
Курс от Интернет Университета Информационных Технологий будет полезен тем, кто уже владеет навыками работы в Photoshop и интересуется последней версией этой программы. Материал рассчитан не на начинающих пользователей.
В курсе рассмотрено 47 практических примеров работы в программе по девяти базовым темам компьютерной графики.
Теперь поговорим о нескольких непрофессиональных творениях, на просмотр которых требуется неплохой запас терпения и нервов. Плюс этих курсов – они бесплатны.
- Основы Photoshop с нуля от А до Я(бесплатный)
Автор – Алексей Захаренко.
По его словам у него «есть много классных фишек которыми я хочу с вами поделиться!» Пунктуация оставлена исходная, цитата все-таки…
Для получения доступа к видео необходимо подписаться на рассылку, далее в письме вы получаете ссылку для доступа к курсу в режиме просмотра «онлайн».
Курс состоит из 64 видеоуроков с не самым лучшим качеством звука. Речь автора изобилует огромным количеством сленга, что является причиной моего пренебрежительного отношения и отсутствия особого доверия к качеству обучения. Также в его рассылках часто присутствует мат, что стало последней каплей моего терпения.
Кстати, именно этот человек не знает о логике работы функции Distribute (Распределение) инструмента Move Tool (Перемещение). Тем не менее, автор нашел свою аудиторию. - Обучающий видеокурс Adobe Photoshop CS5(бесплатный)
Курс состоит из 51 урока по следующим тематикам: общий обзор Adobe Photoshop CS5, работа с файлами, первичная обработка изображений, инструменты выделения, инструменты рисования и заливки, инструменты ретуширования, фильтры, векторные объекты и текст, работа с 3D-графикой, конечная подготовка изображений для сохранения и печати.
Основной плюс этого курса – никакой лишней информации. Все максимально понятно и по теме.
Основной минус – слушать его достаточно тяжело, так как создается ощущение, что курс озвучивает робот.
Более достойных представителей видеокурсов, на которых возможно базировать свое обучение, мне не известно. Курсы менее 20 уроков мной рассмотрены не были, т.к. за 20 десятиминутных видео рассказать о Photoshop мало что возможно. Не говоря уже о меньшем количестве времени.
- Видеокурс по Photoshop от 3DNews (бесплатный).
- Уроки по Adobe Photoshop
Формат уроков представляет собой описание последовательности действий, для достижения определенного результата. Информация такого вида будет полезна в том случае, когда вы уже владеете основными инструментами программы и знаете логику их работы, так как вы будете не просто повторять за автором, а понимать, что вы делаете.
В противном случае банально запоминать последовательность действий не имеет никакого смысла, так как если ей постоянно не пользоваться, вы ее просто забудете.
Огромное количество разнообразных уроков можно найти на форуме Demiart.
Думаю, из перечисленных вариантов складывается довольно неплохой выбор. Лично я являюсь сторонницей качественного материала и нахожу инвестиции в свое образование очень выгодным вложением. Но решать в любом случае вам.
Лично я являюсь сторонницей качественного материала и нахожу инвестиции в свое образование очень выгодным вложением. Но решать в любом случае вам.
При изучении материала ВСЕГДА повторяйте то, что делает автор, выполняйте все задания и запоминайте горячие клавиши (они значительно упрощают и ускоряют работу).
Как сделать визитку в Фотошопе?
Andriy Kozak Обновлено Loading… Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать визитку самостоятельно
- Заключение
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код. Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками.
 Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации. - Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм). Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.

- Psprint. Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
- Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.

Нажмите ОК.
3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).
- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.
5. Отредактируйте:
- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки.
 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку.![]() Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.
2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.
3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера.
 Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций - Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.
Adobe CS6 Design Standard: Photoshop, Illustrator, InDesign, Acrobat, Bridge по цене 53 930 руб.
Adobe CS6 Design Standard
Adobe CS6 Design Standard — набор программного обеспечения для решения творческих задач в работе с контентом. Новые механизмы Adobe Mercury Graphics Engine и Adobe Mercury Performance, а также поддержка 64-разрядных вычислений значительно ускоряют работу приложений.
Состав пакета Adobe CS6 Design Standard:
- Photoshop CS6
- Illustrator CS6
- InDesign CS6
- Acrobat X Pro
- Bridge CS6
Пакет интегрируется с Digital Publishing Suite.
Состав поставки Adobe CS6 Design Standard:
- Электронный ключ для активации программы
- Ссылка для загрузки дистрибутива
Для подтверждения подлинности лицензии достаточно иметь документы, удостоверяющие приобретение данного программного продукта. Электронная лицензия — это полнофункциональный продукт со всеми достоинствами коробочной версии (кроме наличия диска), который отличается, как правило, выгодной ценой и бесплатной доставкой!
Нововведения Adobe CS6 Design:
- Новые возможности в Photoshop CS6: видеомонтаж, векторные слои для создания обводок, добавление градиента в векторные объекты, редактирование с учетом содержимого.
 Новая галерея эффектов размытия. Фоновое автоматическое сохранение проекта.
Новая галерея эффектов размытия. Фоновое автоматическое сохранение проекта. - Легкое разделение и редактирование векторных узоров в Illustrator CS6. Новый механизм трассировки с высокой четкостью и точностью подгонки.
- Режимы адаптации макетов «Альтернативный макет» и «Жидкий макет» при изменении размера, ориентации страницы и типа устройства в InDesign CS6.
- Улучшенный экспорт текста и таблиц с сохранением форматирования в Word и Excel в Acrobat X Pro. Интеграция с Microsoft SharePoint и совместимость с Microsoft Office 2010.
- Новые возможности Adobe Bridge CS6: печать контрольного листа, вид просмотра фотографий «Диафильм» в панели Mini Bridge.
Рекомендуем посетить раздел FAQ. В нем подробно описаны плюсы и минусы типов поставок ПО, возможность использования программ в офисе, а также многое другое. В Интернет-магазине BestHard можно недорого купить пакет программ Adobe CS6 Design Standard English, созданный для профессионалов в по работе с контентом.
В Интернет-магазине BestHard можно недорого купить пакет программ Adobe CS6 Design Standard English, созданный для профессионалов в по работе с контентом.
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1. Знакомство с программой фотошоп
Глава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4. Выделение в фотошопе
Глава 13. Основы выделения
Глава 14. Способы создания выделенной области
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6. Автоматизация действий
Глава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие, следя за своими собственными изображениями или примерами файлов, представленными на этой странице.
Typekit теперь называется Adobe Fonts.
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
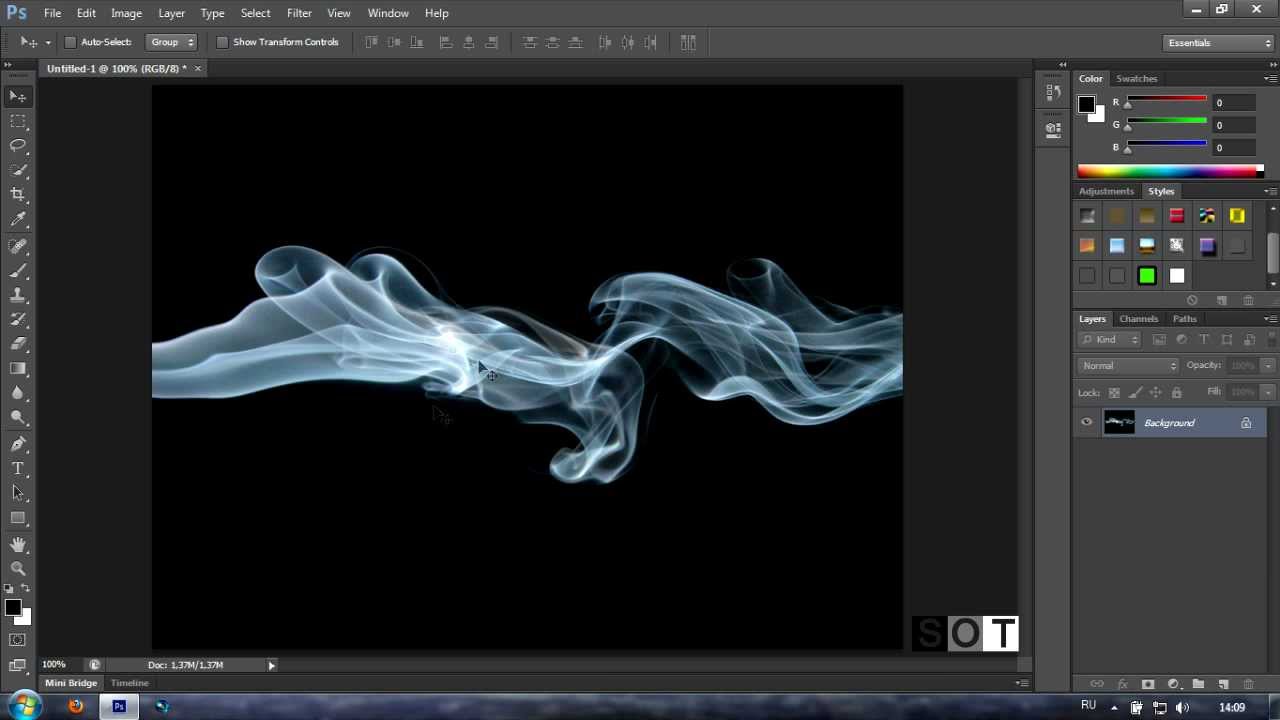
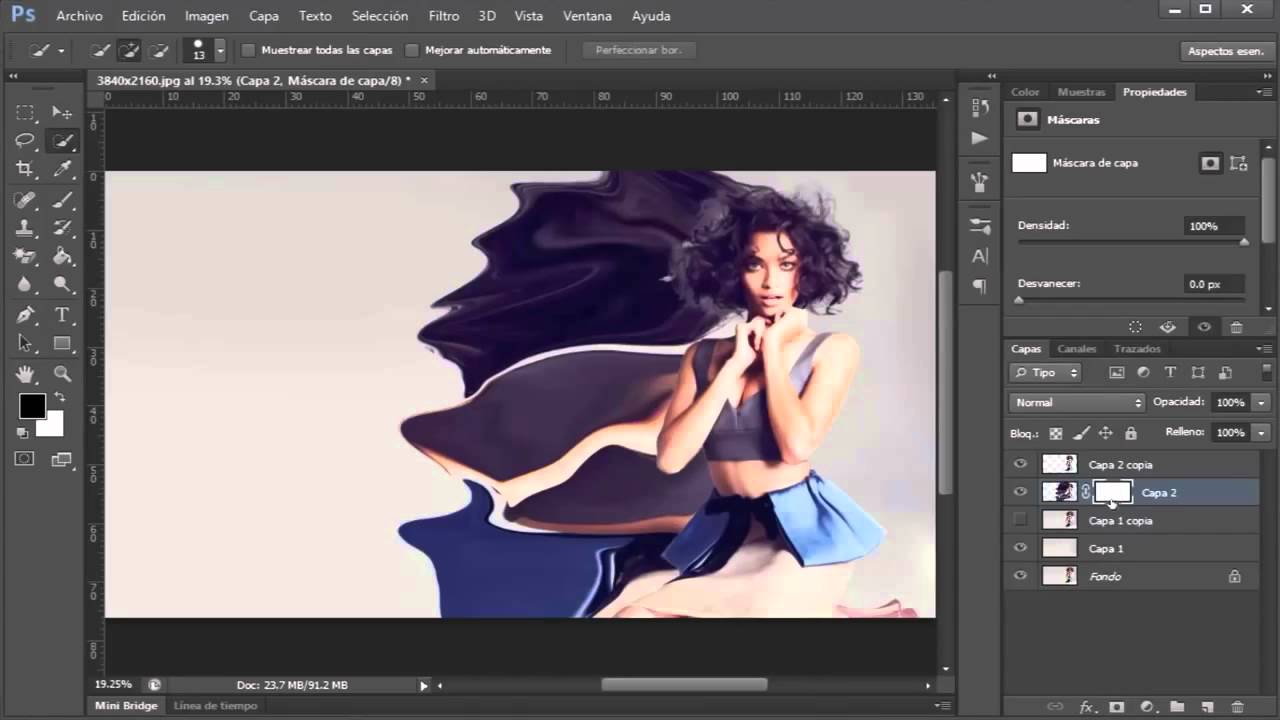
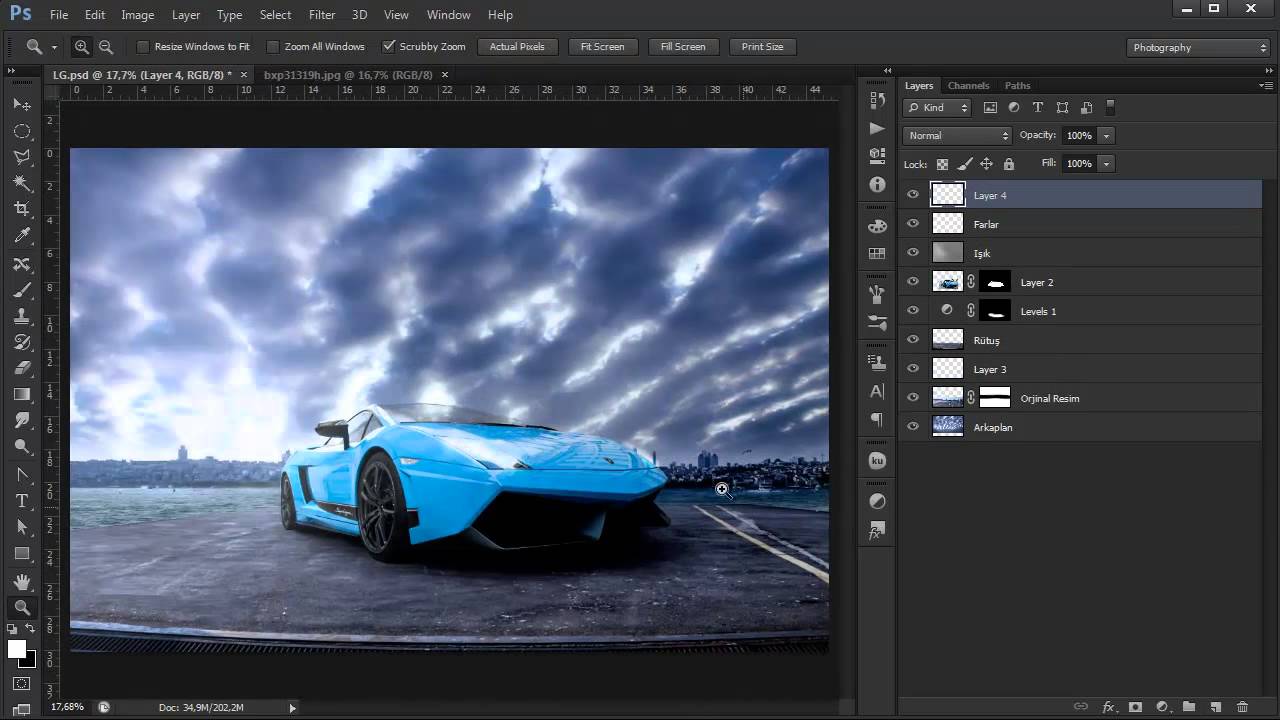
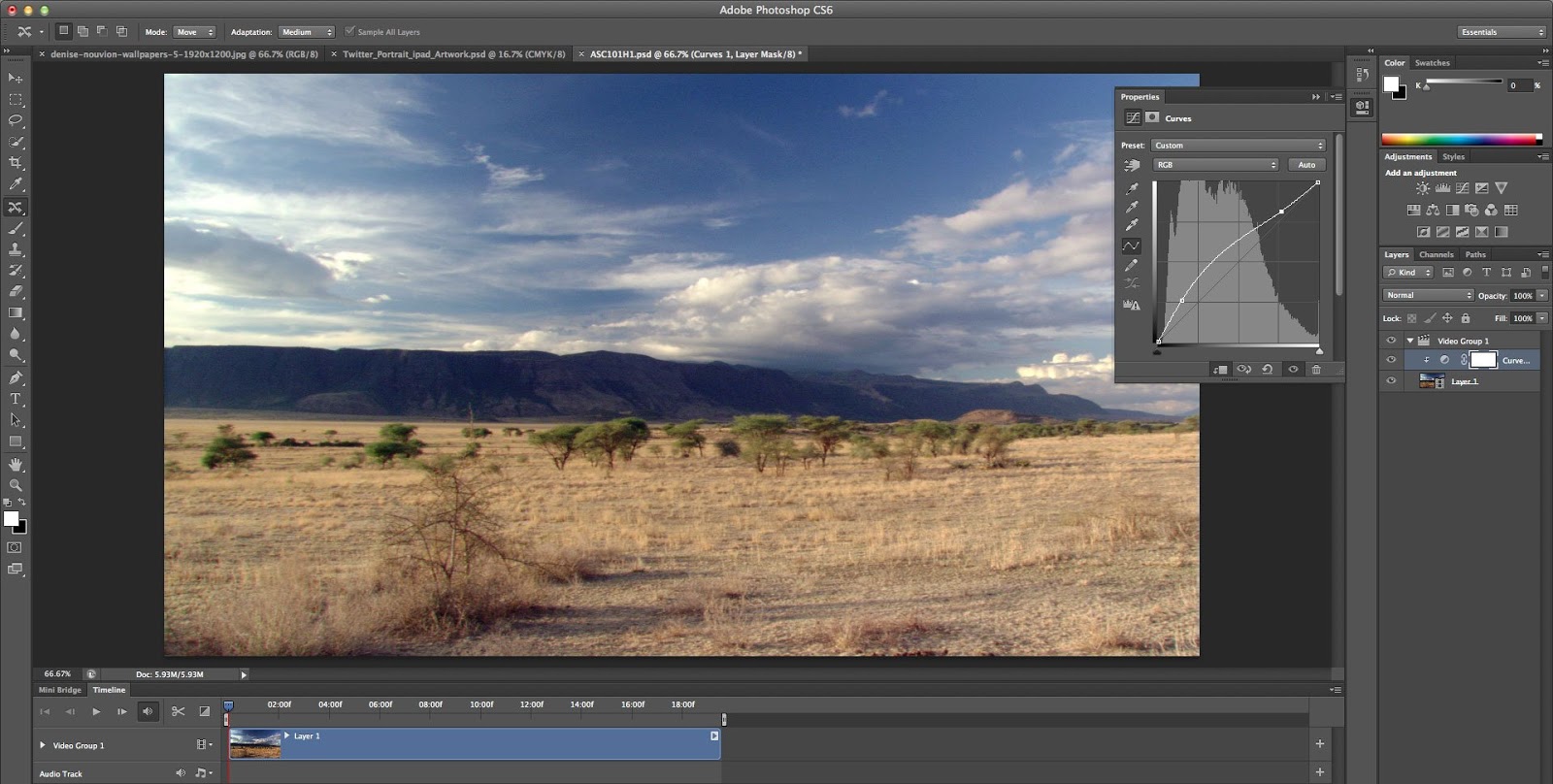
Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками из другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоев, чтобы получить уникальный вид. Узнайте, как работать с текстовыми слоями, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
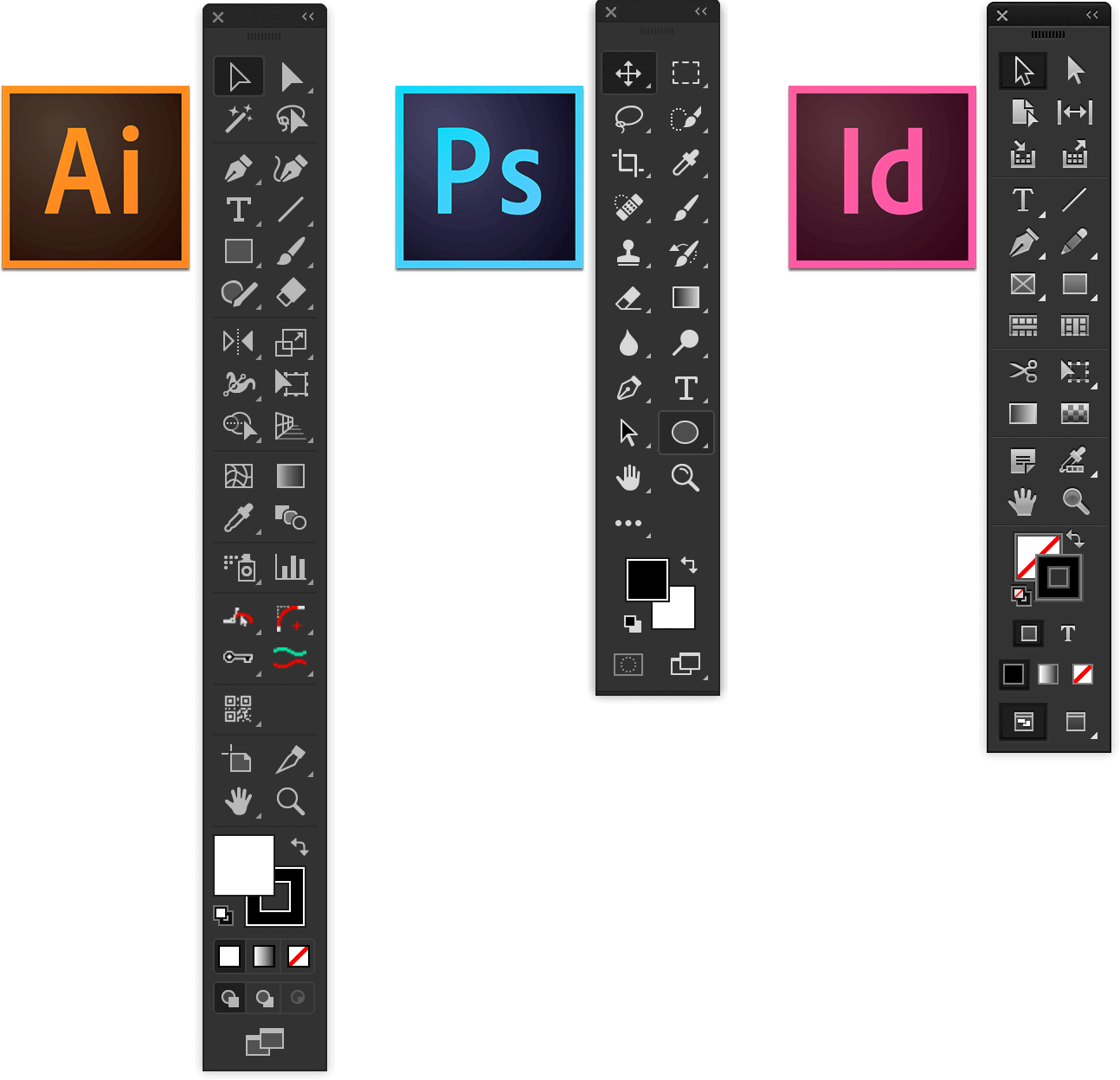
Photoshop не только для фотографий. Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
бесплатных руководств по Photoshop для графических дизайнеров
Adobe Photoshop Натали Берч • 5 июня 2020 г. • 25 минут ПРОЧИТАТЬ
Фантастические фантастические миры, реалистичные 3D-шрифты, умопомрачительные линии искусства и просто фотографии с идеальными телами и безупречным окружением — все это стало возможным благодаря Photoshop. Однако это специальное программное обеспечение для редактирования изображений больше не используется только художниками, дизайнерами и фотографами.
Однако это специальное программное обеспечение для редактирования изображений больше не используется только художниками, дизайнерами и фотографами.
Согласно статистике, 68% взрослых занимаются каким-либо редактированием фотографий перед тем, как опубликовать какую-либо фотографию в Интернете, тогда как почти 15% женщин говорят, что они ретушируют каждое селфи. В мире, где каждый день делается более миллиона селфи, это только вопрос времени, когда эти цифры достигнут пика, что делает Photoshop обычным инструментом в цифровых косметичках людей.
Более того, в то время как некоторые считают, что только серьезные специалисты могут успешно справиться с этим передовым программным обеспечением, кардашцы доказывают, что любой может пользоваться его преимуществами, даже те, кто не имеет ничего общего с миром дизайнера.
Действительно, хотя Photoshop имеет сложное ядро и предоставляет расширенные инструменты для творчества, его среда интуитивно понятна. Имея подходящие учебные пособия и руководства, каждый может справиться с этим в одиночку. Давайте подробнее рассмотрим Photoshop, изучим его основы и познакомимся с некоторыми хорошими уроками, которые помогут раскрыть всю мощь, скрытую в этом любимом продукте Adobe.
Давайте подробнее рассмотрим Photoshop, изучим его основы и познакомимся с некоторыми хорошими уроками, которые помогут раскрыть всю мощь, скрытую в этом любимом продукте Adobe.
Что такое фотошоп?
Adobe Photoshop — это мощное программное приложение с многочисленными инструментами для редактирования изображений, ретуши фотографий, создания цифрового искусства и даже анимации.Вы можете не только редактировать существующие фотографии или произведения искусства, но и создавать все с нуля. Он также может работать как с отдельными изображениями, так и с большими партиями фотографий.
Доступен как для Windows, так и для Mac и даже для мобильных ОС, у него есть большая база поклонников, среди которых проповедники бренда из разных ниш и с разным уровнем навыков. Хотя изначально программа создавалась для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому независимо от того, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить ваш Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и возможности.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыAdobe Photoshop
Что можно делать с помощью Photoshop?
Photoshop имеет столько функций, что он легко ошеломляет пользователей.Однако все эти инструменты были созданы, чтобы дать вам свободу и возможность воплотить любую идею в жизнь без дополнительной помощи сторонних сервисов.
Photoshop широко используется для
- редактирование изображений,
- ретушь фото,
- изменение размера и кадрирование изображений,
- создание композиций,
- создание высокореалистичных макетов, включая мобильные рендеры,
- создание графики, произведений искусства и иллюстраций,
- создание макетов сайтов,
- создание эффектов,
- редактирование шрифтов,
- создание форм, текстур, узоров и кистей,
- создание 3D сцен,
- создание анимированных гифок.

Кроме того, Photoshop — прекрасный инструмент для восстановления фотографий. Имея множество фильтров и таких полезных помощников, как Clone Stamp Tool или Vanishing Point, он может творить чудеса со старыми и потрепанными фотографиями.
Универсальный и многофункциональный Adobe Photoshop позволяет творческим работникам выполнять широкий спектр задач, поэтому пригодится в таких нишах, как:
- Дизайн сайта,
- Дизайн мобильного приложения,
- Дизайн интерьера,
- Дизайн изделия,
- Дизайн упаковки,
- Графический дизайн,
- Дизайн типографики,
- Фирменный стиль,
- Фотография,
- иллюстрация,
- Моушн-дизайн.
Планета Ярости
Плюсы и минусы использования Photoshop
Помимо набора инструментов, Photoshop имеет несколько существенных преимуществ перед своими конкурентами, которые значительно перевешивают его основные недостатки.
Самым большим преимуществом Photoshop является то, что он дает вам возможность создавать несколько слоев, которые можно изменять независимо друг от друга. Хотя некоторые серьезные конкуренты предлагают такую же функциональность, тем не менее Photoshop был первым, кто использовал эту функцию, превратив ее в стандартную и обязательную.
Еще одно существенное преимущество — это универсальное программное обеспечение. Хотя не существует универсальных решений, команда Photoshop сделала отличную попытку добиться этого. Программа позволяет делать много вещей внутри, не покидая рабочего места.
Другие основные преимущества:
- Он имеет обширную базу многократно используемых компонентов, таких как кисти, узоры, текстуры, пользовательские формы, действия и даже сценарии и плагины.
- Он предлагает беспрецедентные инструменты редактирования, включая инструменты для редактирования фотографий и редактирования видео.
- Он имеет встроенную библиотеку, где вы можете найти множество бесплатных изображений, которые можно сразу же использовать.

- Поддерживает гарнитуры. Вы можете визуализировать их и играть с ними как с произведением искусства.
- Имеет множество фильтров и эффектов. Эта библиотека регулярно обновляется. Кроме того, у вас есть доступ к премиум-опциям на различных цифровых рынках.
- Он поддерживает множество форматов изображений и позволяет легко редактировать любой из них. У вас есть разные варианты сохранения изображений, где вы можете контролировать качество и размер.
- Последние версии позволяют добавлять и редактировать видео и слои анимации.
- Команда Photoshop регулярно собирает отзывы художников и обычных пользователей, чтобы улучшить программное обеспечение и соответствовать растущим требованиям и требованиям.
- Имеется мобильная версия. Если вы хотите редактировать фотографии на ходу или создать композицию с нуля по дороге домой, вы можете использовать облегченную мобильную версию Photoshop. Конечно, он не может похвастаться потенциалом настольной версии; тем не менее, этого может быть достаточно, чтобы поймать момент и направить свои творческие соки в правильное русло.

- И последнее, но не менее важное: он работает с нами более 30 лет и имеет огромную базу бесплатных материалов: шаблоны, значки, мокапы и другую графику. Благодаря поддержке кросс-версий вы также можете извлечь выгоду из старых файлов PSD.
Этот список можно продолжать и продолжать. Однако как насчет минусов? Давайте рассмотрим три наиболее явных недостатка использования Photoshop.
- Photoshop — дорогое программное обеспечение. Хотя организации и профессиональные художники, которые используют его для заработка, могут легко себе это позволить, это может стать настоящим препятствием для мелких пользователей.Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Однако несколько различных вариантов могут соответствовать вашему бюджету и цели.
- Плохая поддержка векторной графики. Изначально Photoshop не предназначен для работы с векторной графикой (для этого у вас есть Adobe Illustrator).
 Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном.
Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном. - Занимает много места на жестком диске вашей системы.Это также может заставить вашу систему работать на пределе, особенно когда дело доходит до рендеринга высококачественной графики. Чтобы использовать Photoshop в Windows, на компьютере должно быть не менее 2 ГБ ОЗУ, более 2,6 ГБ свободного места на жестком диске и дисплей 1024 x 768 с 16-битным цветом. Те же требования предъявляются к Mac.
Несмотря на эти недостатки, Photoshop становится все популярнее и продолжает доминировать на рынке. Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко отвечают текущим требованиям и требованиям, он превосходит конкурентов во многих сценариях и ситуациях.
Интерфейс Photoshop
Как начать работу с Photoshop?
Когда-то считавшаяся сложной программой только для графических дизайнеров, теперь почти каждый может освоить Photoshop. Однако простое открытие программы и попытка разобраться во всем самостоятельно может потребовать много времени и усилий; более того, для некоторых это может вообще не сработать. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Однако простое открытие программы и попытка разобраться во всем самостоятельно может потребовать много времени и усилий; более того, для некоторых это может вообще не сработать. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Вы можете посещать очные или групповые онлайн-уроки Photoshop, читать книги и просто узнавать что-то новое из бесплатных руководств по Photoshop.У каждого способа есть свои достоинства; однако лучше всего использовать последний вариант.
Дело в том, что это идеальное решение для людей с плотным графиком, людей, которые учатся в другом темпе, новичков, которые хотят испытать основы, и даже зрелых художников, которые хотят узнать новые техники или быстро освоить новые функции. быть на высоте. Более того, он поставляется без каких-либо условий и бесплатно. Следовательно, это идеальный способ начать работу с Photoshop.
Так что же делать? Определитесь с техникой, которой вы хотите овладеть. Если вы хотите познакомиться с основами, вам нужно искать учебные пособия для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вы можете воспользоваться обучающими материалами, предназначенными для художников со средним или продвинутым уровнем. Хотя самое замечательное в том, что независимо от вашего уровня навыков, вы можете легко попробовать любой учебник, просто придерживайтесь распорядка и старайтесь изо всех сил.
Если вы хотите познакомиться с основами, вам нужно искать учебные пособия для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вы можете воспользоваться обучающими материалами, предназначенными для художников со средним или продвинутым уровнем. Хотя самое замечательное в том, что независимо от вашего уровня навыков, вы можете легко попробовать любой учебник, просто придерживайтесь распорядка и старайтесь изо всех сил.
Чтобы помочь вам в этом вопросе, мы собрали коллекцию бесплатных руководств по Photoshop
Однако обо всем по порядку — погрузитесь в наш короткий, но полезный список образовательных веб-сайтов, где вы можете изучить Photoshop, если нашей коллекции бесплатных руководств по Photoshop будет недостаточно.
Сайты для бесплатного изучения Photoshop с помощью руководств
Бесплатные уроки Photoshop в Adobe
Первое место, с которого можно начать поиск бесплатных руководств по Photoshop, — это Adobe. Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и практических рекомендаций, чтобы продвигать свой продукт и привлекать как можно больше клиентов.
Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и практических рекомендаций, чтобы продвигать свой продукт и привлекать как можно больше клиентов.
Справочник разбит на несколько разделов. Существуют курсы для начинающих, руководства по быстрому запуску, курсы редактирования фотографий для начинающих, курсы выбора для начинающих и даже несколько курсов для тех, кто хочет использовать iPad в своем творческом процессе.Каждый учебник включает образцы файлов и сопроводительные видеоролики.
Еще одна хорошая вещь — это то, что вы можете фильтровать бесплатные уроки Photoshop по уровню навыков. Таким образом, вы найдете инструкции для начинающих, которые готовы изучить некоторые основы, и руководства для опытных художников и графических дизайнеров, которые хотят улучшить свои навыки.
Основы Photoshop
Хотя Photoshop Essentials не может похвастаться огромным сообществом художников, которые постоянно делятся своим опытом и методами, тем не менее эта платформа существует с нами уже много лет. Его команда кое-что знает об обучении пользователей; это точно. Предлагая увлекательные, эксклюзивные, пошаговые бесплатные уроки Photoshop на протяжении более десяти лет, это идеальное место, чтобы найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Его команда кое-что знает об обучении пользователей; это точно. Предлагая увлекательные, эксклюзивные, пошаговые бесплатные уроки Photoshop на протяжении более десяти лет, это идеальное место, чтобы найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Библиотека разбита на несколько разделов: «Основы», «Редактирование фотографий», «Фотоэффекты», «Текстовые эффекты», «Основы цифрового фото». В каждом учебном пособии указывается уровень навыков, чтобы вы могли найти урок, чтобы с комфортом следовать распорядку.
И последнее, но не менее важное: каждое руководство доступно в виде файла PDF, так что вы можете загрузить и изучить его в автономном режиме.
Design Tuts +
Как и предыдущая библиотека, Tuts + — один из старейших образовательных сайтов в сети. Это одна из тех платформ, которые заполнили онлайн-образование и подняли письменные учебные материалы на новый уровень, успешно отвечая растущим требованиям сообщества.
Tuts + охватывает различные области обучения; однако нас интересует дизайн или, точнее, бесплатные уроки Photoshop. Подкаталог Design включает сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные руководства. Есть учебные пособия для начинающих, художников со средним уровнем и, конечно же, экспертов.
Самое замечательное, что каждый шаг тщательно документируется и сопровождается снимком экрана, чтобы не потеряться.
Что касается разнообразия, начиная с использования основных инструментов, таких как кисти или стили слоев, и заканчивая использованием ультрасовременных эффектов, существует огромное разнообразие возможностей обучения для повышения ваших навыков.
Photoshop Кафе
Предлагая высококачественные бесплатные уроки Photoshop на протяжении более двух десятилетий, Photoshop Café широко известно в кругах художников.Он имеет обширную библиотеку с практическими рекомендациями. Какой бы уровень навыков у вас ни был, вы обязательно найдете здесь полезный учебный материал. В отличие от Tuts +, который включает в себя уроки от любителей и активных писателей, Photoshop Café работает только с талантливыми инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
В отличие от Tuts +, который включает в себя уроки от любителей и активных писателей, Photoshop Café работает только с талантливыми инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
В библиотеке есть два основных раздела: бесплатные учебные пособия по Photoshop и бесплатные учебные пособия по Photoshop. Таким образом, команда позволяет вам расширить свои знания с помощью некоторых уникальных онлайн-уроков, которые невозможно найти больше нигде.
Что касается бесплатного раздела, помимо руководств, вы можете наслаждаться прямыми трансляциями, книгами, супер-руководствами и сборником проверенных временем советов по Photoshop для начинающих и экспертов.
Бесплатные уроки Photoshop в Udemy
Udemy — провайдер открытых онлайн-курсов. Хотя он ориентирован на платные курсы и онлайн-уроки, мало кто знает, что это отличный источник бесплатных учебных материалов. И вам не нужно ждать выгодных сделок или специальных предложений; Уроки Photoshop всегда доступны бесплатно.
Библиотека включает более 700 обучающих видео, где вы можете изучить основы и получить представление о некоторых передовых методах и решениях. Как правило, каждое занятие длится не более 2 часов и включает в себя образец материала, так что вы можете повторить процедуру дома.
Коллекция бесплатных уроков по Photoshop
Прежде чем переходить к бесплатным руководствам по Photoshop, запомните эти советы по эффективному выполнению руководств и максимально эффективному использованию их.
- Ознакомьтесь с этими полезными руководствами:
- Подготовьте свое место, избавьтесь от всех отвлекающих факторов и откройте Photoshop.
- Подготовьте вспомогательные материалы. Все материалы и необходимые ресурсы, такие как шрифты, кисти или текстуры, должны быть у вас под рукой. Если в руководстве есть образцы файлов, загрузите их заранее, чтобы ничто не отвлекало ваше внимание от процесса.
- Сосредоточьтесь на своей цели.
- Не просто читайте туториал — создавайте вещи.
 Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность вымотать себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность вымотать себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт. - Заведите привычку использовать новые техники в своих будущих проектах.
Помните, что Photoshop — это продвинутое программное обеспечение. Несмотря на то, что он создан для того, чтобы с ним мог справиться любой человек, он все же требует усилий, времени и преданности.Эти шесть советов помогут вам облегчить беспокойство и получить больше удовольствия от следующих бесплатных руководств по Photoshop и изучения новых вещей.
Эффекты гарнитуры
Создание эффекта текста в 3D-трубе
Диего Санчес поделился с сообществом одним из тех бесплатных руководств по Photoshop, которые побуждают людей создавать невероятные вещи из ничего. Этот текстовый эффект 3D Tube просто великолепен. Более того, он отлично сочетается с различными интерфейсами и стилями. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические, поскольку в нем есть очаровательное трехмерное ощущение.
Более того, он отлично сочетается с различными интерфейсами и стилями. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические, поскольку в нем есть очаровательное трехмерное ощущение.
Самое замечательное в том, что эта чудесная манипуляция с типографикой достигается с помощью встроенного инструмента Photoshop, называемого эффектом 3D трубки. Таким образом, вам не нужно изобретать велосипед или доводить свои навыки до предела. Все на поверхности: просто следуйте простым пошаговым инструкциям, и в конце у вас будет это выдающееся произведение типографики.
Создание уникального текстового эффекта снега и мороза в Photoshop
Немного замерзший? Это потому, что этот фантастический текстовый эффект чертовски холоден.
Действительно, этот уникальный шрифт придаст любому дизайну великолепную зимнюю атмосферу. Хотя здесь всего одна буква, вы все равно можете легко экстраполировать новые навыки на другие объекты, создав целый заголовок.
Используя текстуры камня и инея, а также стандартное фоновое изображение, которое можно найти в дикой природе или которое можно легко заменить по вашему выбору, Джеймс Ку проведет вас через простую процедуру создания ледяных букв.
Однако, хотя программа включает всего пять шагов, все равно не слишком уютно.Следите за скриншотами, так как они показывают параметры и настройки для уровней наложения и стилей слоев, которые имеют реальное значение.
Кстати, если вы хотите воспроизвести эффект замороженного текста, вам следует ознакомиться с бесплатным уроком Photoshop — «Создание реалистичного эффекта замороженного текста в Photoshop».
Создание эффекта цифрового текста с глитчем
Хотя этот цифровой текстовый эффект сбоя выглядит изощренным и замысловатым, его элементарно воспроизвести дома без какой-либо дополнительной помощи.Все, что вам нужно сделать, это придерживаться этого бесплатного урока Photoshop.
Созданный для начинающих, он показывает умелую игру с такими базовыми инструментами, как стили слоев, фильтры и маски слоев. Наряду с текстовым руководством есть видеоурок, чтобы вы могли извлечь максимальную пользу из этого обучения.
Наряду с текстовым руководством есть видеоурок, чтобы вы могли извлечь максимальную пользу из этого обучения.
Наконец, но это важно, это бесплатное руководство по Photoshop является частью серии под названием «Как создать глитч-арт». Если вы хотите поднять это произведение искусства на новый уровень, приведя его в движение или даже создав набор многоразовых эффектов сбоя, вам следует попробовать.
Создать каменный текст, окруженный огнем и молнией
Это еще один шедевр талантливого Джеймса Ку. Выглядит исключительно, не правда ли? Обложка состоит из сложных комбинаций стилей слоев, настроек изображения и масок слоев. Самостоятельно это воспроизвести довольно сложно. Замечательно то, что Джеймс Ку научит нас копировать его, не теряя самообладания.
Как и ожидалось, это бесплатное руководство по Photoshop предназначено для художников среднего уровня.Однако, если у вас есть базовые знания о Photoshop и вы хотите сделать все возможное, это может сработать и для вас.
Эффекты / Художественные композиции
Создание фотоэффектов в стиле поп-арт
Энди Уорхол оставил значительный след в истории искусства своими картинами, на которых Мэрилин Монро была символом американской культурной истории того времени. Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негойта.
Здесь вы узнаете, как использовать различные фильтры для создания поп-арта и воспроизведения уникального стиля Энди Уорхола.
Обратите внимание, хотя учебное пособие не займет много времени, оно требует хороших знаний и предыдущего опыта работы с Photoshop. Новички могут немного беспокоиться, но каждый может попробовать.
Как создать волшебную атмосферу в небе
Это еще один вдохновляющий бесплатный урок по Photoshop с потрясающей сценой.
Милош Каранович проведет вас через рутину создания всего декорации с нуля, используя как базовые, так и продвинутые методы. Постепенно вы соберете композицию из разных заготовок, отполируете все с помощью корректирующих слоев и, конечно же, примените некоторые текстуры для достижения подлинного ощущения.
Постепенно вы соберете композицию из разных заготовок, отполируете все с помощью корректирующих слоев и, конечно же, примените некоторые текстуры для достижения подлинного ощущения.
Обратите внимание, что руководство включает почти 50 шагов; поэтому обращайте внимание на каждую деталь.
Как создать эффект дисперсии
Делая предмет или объект похожим на распадающийся, эффект дисперсии придает композиции изюминку. Сомрата Саркар научит вас, как добиться этого в домашних условиях, просто используя несколько кистей.
В отличие от бесплатного урока Photoshop для создания волшебной атмосферы, на прохождение которого уходит целый вечер или, может быть, два, на этот урок требуется всего один час. Хотя необходимо выполнить 30 шагов, тем не менее, они довольно просты и легки в реализации. Краткие инструкции вместе с описательными скриншотами — любой может последовать их примеру.
Методы обработки фотографий и ретуши
Создание сюрреалистических эмоциональных подземных сцен для манипуляций с фотографиями
Созданный талантливым художником Ку Тху, который не боится трудностей, этот живописный пейзаж просто потрясет вас. Как и ожидалось, такая работа требует вашей полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Как и ожидалось, такая работа требует вашей полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Это бесплатное руководство по Photoshop разбито на шесть страниц. Каждый включает в себя десяток шагов, так что будьте готовы потратить несколько вечеров на его освоение.
Самое замечательное в том, что новички могут легко воспроизвести это, ведь художник сделал каждый шаг ясным, как колокольчик. Более того, инструкция по пути для модели очень удобна. Вы получите кое-что новое, а также отточите некоторые свои базовые навыки.
Создание фотоманипуляции с изображением лиственного лица
Джеймс Ку стремится доказать, что его подробное бесплатное руководство по Photoshop — отличный способ познакомиться с программным обеспечением, отточить основы и овладеть некоторыми новыми навыками.
В этом конкретном руководстве вы будете работать с такими базовыми методами, как наложение слоев и маски слоев, а также использовать эффекты фильтров и корректирующие слои для полировки результата. Как вы уже догадались, такое сложное и многоуровневое произведение искусства требует среднего уровня и некоторого опыта работы с программой, поскольку некоторые шаги могут быть сложными.Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как вы уже догадались, такое сложное и многоуровневое произведение искусства требует среднего уровня и некоторого опыта работы с программой, поскольку некоторые шаги могут быть сложными.Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как сделать коллаж
Несмотря на то, что всевозможные текстовые эффекты и грандиозные фотоманипуляционные композиции сейчас очень востребованы, фотомонтаж все еще занимает свою нишу.
Майк Харрисон предоставляет вам фантастическое бесплатное руководство по Photoshop, которое проведет вас через рутину реалистичного компоновки нескольких фотографий. Используя различные техники смешивания, он показывает, как смягчить края и стереть различия между несколькими слоями, чтобы добиться гармонии в окончательной композиции.Он также использует тонкие эффекты, такие как обработка цвета, текстура и корректирующие слои, и играет с освещением и тенями, чтобы все выглядело и ощущалось реальным.
Время на прохождение — около 6 часов или даже больше: все зависит от уровня ваших навыков и опыта.
Портреты
Создание портрета с двойной экспозицией
Двойная экспозиция используется у нас некоторое время, и это все еще популярная техника. Хотя результат выглядит ошеломляющим и сложным из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Процедура проста и понятна даже для новичков. Он включает десять необходимых шагов; у каждого есть сопроводительный снимок экрана со всеми важными деталями. Некоторые шаги представляют собой короткие видеоролики, чтобы вы могли хорошо понять идею.
Как создать низкополигональный портрет
Как и двойная экспозиция, сегодня низкополигональные портреты будоражат умы творческих людей. В этом бесплатном уроке Photoshop талантливый бразильский дизайнер Брено Битенкур раскрывает свои пошаговые инструкции по созданию стильного низкополигонального портрета из базовой фотографии.
Урок состоит из 16 шагов, выполнение которых занимает более 4 часов. Каждый требует вашего пристального внимания, поскольку художник не вдавался в подробности. Он проинструктирует вас и подскажет, как добиться этого вдохновляющего эффекта.
Он проинструктирует вас и подскажет, как добиться этого вдохновляющего эффекта.
Совет: внимательно изучите снимки экрана.
Как создать кисть для Photoshop
Как насчет того, чтобы запачкать руки, отойти от компьютера, но все еще оставаться в своей творческой зоне? Это бесплатное руководство по Photoshop побудит вас раскрыть свое внутреннее «я», создав собственную кисть Photoshop с нуля нецифровым способом.
В этом руководстве показано, как смешивать цифровые и традиционные материалы, создавать кисть и применять ее вместе с блестящими техниками фотомонтажа, чтобы создать настоящий шедевр. Всего 14 ступеней. У каждого есть короткие, но четкие инструкции, которым может следовать любой человек, независимо от навыков и опыта.
3D эффекты
Потрясающий текстовый эффект в виде зеркального шара — инструкции
Хотя этот эффект трехмерного текста выглядит роскошно и замысловато, повторять его опять же — не ракетостроение. Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым техникам среднего уровня, чтобы вы отшлифовали основные инструменты программного обеспечения.
Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым техникам среднего уровня, чтобы вы отшлифовали основные инструменты программного обеспечения.
Она дает вам хорошее представление о 3D-инструментах и настройках Photoshop и демонстрирует, как применять текстуры и корректирующие слои для достижения этого фантастического текстового эффекта, напоминающего зеркальный шар.
Прочтите руководство или посмотрите видеоурок, или сделайте и то, и другое, чтобы получить представление о подходе.
Как создать трехмерный анаглифический эффект
Даже если вы новичок, это не значит, что вы не можете создать что-то выдающееся.Есть много коротких и приятных бесплатных руководств по Photoshop для начинающих. Например, это занимает не более 60 секунд и не требует дополнительных знаний, навыков и опыта. И какой результат вы получите! Фантастическое трехмерное анаглифическое изображение.
Melody Nieves проведет вас через базовую процедуру создания всплывающего стереоскопического фотоэффекта. Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат фантастический. Он отлично сочетается с постерами фильмов, веб-сайтами и видео.
Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат фантастический. Он отлично сочетается с постерами фильмов, веб-сайтами и видео.
Как создать эффект трехмерного блестящего надутого текста
Наверное, каждый хочет знать, как создавать трехмерные буквы и заставлять их сиять, светиться и чувствовать себя немного пластичными. Вот один из лучших бесплатных руководств по Photoshop.
В этом небольшом практическом руководстве раскрываются некоторые захватывающие приемы и современные программные инструменты, такие как инструменты и настройки Photoshop для 3D. Наряду с этим вы собираетесь использовать традиционные активы, такие как кисти и корректирующие слои.Программа состоит из 15 больших разделов; тем не менее, за ним по-прежнему удобно следить, поскольку каждый раздел разбит на небольшие шаги.
В связи с растущим спросом на эти эффекты появилось много любопытных умов, которые хотят изучить эти методы. Поскольку эти техники очень интересны с захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня. Вот почему сегодня специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну по Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Поскольку эти техники очень интересны с захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня. Вот почему сегодня специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну по Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать волшебные эффекты в изображениях. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов. Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Хотя мы говорим об уроках Photoshop, в них есть множество инструментов и опций.Так что некоторым может показаться очень сложным их выучить. Однако этот факт вдохновлен наличием множества инструментов и опций; Фотошоп не такой сложный, как кажется. Так что это легко можно узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих уроках рассказывается о том, как раскрасить иллюстрацию в цифровом виде или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенное руководство для уже существующих профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба этих руководства полезны для знакомства с этими методами.
Однако этот факт вдохновлен наличием множества инструментов и опций; Фотошоп не такой сложный, как кажется. Так что это легко можно узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих уроках рассказывается о том, как раскрасить иллюстрацию в цифровом виде или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенное руководство для уже существующих профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба этих руководства полезны для знакомства с этими методами.
Наряду с другими техническими вопросами, в этих уроках рассказывается об использовании цвета и тонких техниках рисования. Это действительно потрясающе.Эти знания могут быть использованы во многих различных секторах, таких как создание и дизайн комиксов, видеоигр, фильмов, плакатов, цифровая живопись и многое другое . Специалисты в этой области всегда стараются создать что-то лучшее и представить что-то более умное для следующего поколения.
Другие уроки Photoshop для графических дизайнеров
Создайте мини-планету с помощью 3D-возможностей Photoshop
Александра Фомичева проливает свет на скрытые возможности Photoshop CS5, доказывая, что в одном из самых популярных фоторедакторов есть все необходимые инструменты для создания великолепных и фантастических 3D-работ.
Процесс состоит из 41 шага. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
Создание экшн-постера с фильмом в Photoshop
Автор демонстрирует, как зарядить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать изысканный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что он основан на международном бумажном формате, использует цветовую схему CMYK, а конечный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые основные приемы и хитрые приемы, которые обычно используются для создания нереалистичных композиций. Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Хотя автор заявляет, что эффект довольно простой, но он включает в себя множество крошечных уловок и секретов, которые могут быть хорошей практикой для новичка.Используя различные фильтры и инструменты, вы превратите изображение автомобиля в фантастическую сцену. Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать к другому проекту.
Создание эффекта хаотического распада на лице
Вам нужно добавить ультрасовременности портретной фотографии, тогда это практическое руководство подойдет именно вам. Он показывает, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоев. Хотя конечный результат выглядит брутальным и грубым, но он пригодится в самых разных сферах.
Создайте мощный эффект дезинтеграции человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в правильных руках производит ошеломляющее впечатление. Эта статья, разбитая на 20 шагов, не отнимет у вас много времени. Каждая часть имеет объяснение и сопроводительное изображение.
Создание эффекта взрывающегося светлого текста в Photoshop
Натан Браун берет захватывающий и массивный шрифт и добавляет ему веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов.Чтобы добиться такого мощного эффекта, вы воспользуетесь парой проверенных временем техник, гранжевыми текстурами и набором кистей. Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшивки текста для обоев iPad
Хотя вы собираетесь создавать обои для iPad, это решение может принести пользу другим проектам, иллюстрациям или даже дизайну веб-сайтов. Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые порции, он не вызовет путаницы или недопонимания.Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это расширенное руководство раскроет ваш творческий потенциал. Сосредоточенный на натюрмортах, он показывает, как воспроизвести его с помощью Photoshop CS3 и Wacom Tablet. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать свой предпочтительный графический планшет. Подходит для опытных дизайнеров и отнимает от одного до пяти часов драгоценного времени.
Изготовление «Охоты за душой»
Это еще один продвинутый и довольно сложный урок, требующий не только хороших навыков Photoshop, но и художественных навыков. Используя готовый набросок, вы воплотите его в жизнь и дополните некоторыми дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Пошаговое руководство разделено на 12 сложных частей, каждая из которых включает в себя приемы и приемы, поддерживаемые изображениями с визуальными подсказками.Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, раскраской и тенями. Смешивая и искажая различные ландшафты, вы получите перспективу, похожую на «рыбий глаз».
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
Это еще один урок из нашей коллекции, который демонстрирует, как превратить простую скучную надпись в первоклассный заголовок с заданным духом и правильным настроением.Поскольку он был создан для профессионалов, некоторые шаги могут быть сложными для новичков. Однако всегда полезно раздвигать границы. Тем более что в целом вы будете использовать знакомые инструменты.
Создайте волшебную фотоманипуляцию с эффектом цветения в Photoshop
В статье показано, как правильно использовать инструменты ретуши фотографий и максимально эффективно использовать кисти. Работы представлены в двух вариантах: в теплой цветовой гамме и в холодной.
Чтобы воспроизвести его в домашних условиях, достаточно фото женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок. Если у вас возникнут проблемы с их применением на практике, это относительно небольшое руководство поможет вам преодолеть это препятствие. Автор тщательно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, придав ему неповторимый вид.
Создание абстрактного жидкого эффекта
Пер Густафсон хочет показать вам, как смешивать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Статья проведет вас через базовую процедуру создания абстрактного жидкого эффекта, подпитываемого некоторым движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную сцену после войны
Вы узнаете, как создать профессиональную фотоманипуляцию, насыщенную эмоциями.В методе используется десяток стоковых изображений. Автор демонстрирует, как правильно обращаться с ними, внедрять их в окружающую среду и составлять композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить старинную атмосферу и нотки состаренного гранжа к обычным буквам, чтобы они соответствовали стилю стимпанк. Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, зажимы и заклепки.Дизайнер не использует никаких ассетов, все делается вручную, от фона до крохотных шестеренок.
Создайте уникальную сюрреалистическую фотографию
В решении используются специальные кисти, фильтры сжижения и некоторые навыки ретуши. Конечно, есть также фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение и сделать так, чтобы оно выглядело естественно.
Как создать фотоманипуляцию сцены затопленного города
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Сделав выбор в пользу базовых инструментов и относительно простых приемов, автору удалось добиться столь драматического результата.
Учебное пособие включает 15 основных шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видеоурок.
Придайте портрету космический облик
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитроумных решений, которые не каждый художник может уловить и повторить. Однако, если у вас есть четыре часа свободного времени, терпение и огромное рвение, вам стоит попробовать. Это не только помогает улучшить ваши навыки, но и увеличивает ваш опыт.
Урок Photoshop Night Light
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку в этот рисунок, использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент «Перо», и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Конечный результат обязан своей красотой профессионально воссозданным трехмерным объектам, сочетанию векторных элементов и умелых манипуляций с фотографиями.В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
Изготовление рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, поддерживаемые подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие подсказки и визуальные подсказки.
Создание эффекта рисования светящимся светом
Вдохновленный обложкой известного альбома Beatles, Фабио Сассо создал этот фантастический плакат, на котором эффект свечения крадет зрелище. Всего с двумя фотографиями и мастерским использованием инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоев и режимы наложения, вы собираетесь создать это произведение искусства.Всего восемь основных шагов, чтобы вы не заблудились.
Как раскрасить чернильные линии в Photoshop
В пошаговом руководстве раскрываются общие методы, которые используются для работы с иллюстрациями в Photoshop, например
.- сканирование;
- уборка;
- плоское;
- окраска;
- рендеринг;
- а, текстурирование.
Мэтт Фокс использует свой необработанный рисунок как основу для демонстрации всех вышеперечисленных этапов на практике.В результате вы научитесь дорабатывать и дорабатывать свой черновик, чтобы он выглядел изысканно.
Как создать в Photoshop музыкальный постер в стиле фанк в стиле ретро
Если вам нужны советы по созданию плаката с ретро-музыкой, то вам следует изучить эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует лучшие инструменты из арсенала Photoshop, чтобы сделать внешний вид более аккуратным и добавить нужную гамму эмоций в сцену.Он уделяет особое внимание каждой детали, поэтому прохождение игры состоит из множества шагов.
Как создать реалистичную гитару с помощью Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля, используя простые инструменты, такие как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, довольно информативен, понятен и интуитивно понятен. Он состоит из 15 основных шагов и включает множество деталей и сопутствующих изображений.
Заключение
Photoshop работает с нами более 30 лет. Как и Google, он настолько интегрирован в нашу цифровую жизнь, что превратился в глагол.
Поставляется с множеством инструментов, ресурсов и сторонних графических материалов, таких как макеты, макеты, кисти и т. Д. Photoshop — непростая игрушка. Это профессиональное решение, ставшее отраслевым стандартом для многих креативщиков. Иногда это единственная программа, которая может понадобиться творческому человеку.Поэтому, даже несмотря на то, что у него довольно интуитивно понятная среда, все же требуются знания и навыки, которые нужно приручить.
Чтобы раскрыть потенциал Photoshop, следуйте бесплатным руководствам по Photoshop. Они помогут вам усвоить основы, отточить свои навыки, освоить новые техники и просто не отставать от сообщества, потому что всегда есть что-то новое, что можно исследовать и использовать в ваших будущих работах, чтобы выглядеть современно и стильно.
Хотя, как правило, графические дизайнеры предпочитают Illustrator, однако, когда дело доходит до создания работ на основе фотографий, доработки и приведения в порядок эскизов, нет лучшего инструмента, чем Photoshop.В нем есть набор инструментов, которые могут воспроизводить различные эффекты.
Вы можете обновить старое изображение, добавить изюминку только что сделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в эскиз или создать фантастический плакат.
В нашу коллекцию входят учебные пособия, в которых показано, как все это делать дома.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
100 Руководств по Photoshop CS6 — designrfix.com
Вернувшись по многочисленным просьбам, это неделя обучающих программ Designrfix ! Каждый день мы будем публиковать одну статью, чтобы дать волю вашему творчеству, с бесплатными онлайн-уроками в Photoshop, Illustrator и Cinema 4d, и это лишь некоторые из них. Так что настраивайтесь ежедневно и открывайте для себя все последние советы и приемы, чтобы вооружиться знаниями, которые помогут вам в следующем дизайнерском проекте.
Без лишних слов, мы можем начать нашу первую публикацию с этих удивительно хорошо написанных руководств по Photoshop.Наслаждайтесь удивительной неделей впереди !!!
[m2leep]
Загрузите Photoshop CS6 и другое программное обеспечение для графического дизайна на облачный рабочий стол Windows из CloudDesktopOnline и работайте в любом месте с ПК, Mac, устройств iOS и Android. Управляйте своими файлами лучше с CloudAppsPortal.
Создайте модный эффект двойной экспозиции в Photoshop
Создание темного эмоционального фото-манипулятора с оленем в Photoshop
Создание эффекта глянцевого неонового текста со звездами в Photoshop
[AdSense]
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект металлического текста в Photoshop
Создание текстового эффекта компьютерного чипа в Photoshop
Красочный футуристический текстовый эффект
Создание эффекта ретро 3D полутонового текста в Photoshop
Создание эффекта 3D-текста из камня и бетона
Старые вывески в Photoshop 3D
Учебник по 3D-типу: создание 3D-шрифта с помощью Photoshop CS6
Создание эффекта сверкающего бриллианта и золотого текста
Создайте горячий золотой текст с эффектом дезинтеграции в Photoshop
Как создать потрясающий значок приложения, вдохновленный Tron
Создайте эффект трехмерного текста в стиле Дня святого Валентина
Учебное пособие по Photoshop: Приправьте 3D тип
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
Как сопоставить трехмерные наземные плоскости с помощью фильтра точки схода
Создание акварельного логотипа в Photoshop
Создайте уникальный текстовый эффект из травяного дерева в Photoshop
Создание 3D-плаката в Cinema 4D и Photoshop
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Как создать в Photoshop постер с гонкой в ретро-стиле
Создайте красочный ретро-постер в Photoshop и Illustrator
Урок Photoshop: создание удивительного дизайна летнего флаера
Создание резюме дизайнера в Photoshop
[AdSense]
Как создать абстрактный геометрический дизайн плаката
Создание обоев с пушистыми маленькими монстрами в Photoshop
Бог любит FX-Ray
мартовских ид
Skyfall
Звездный путь
Расширение ткани 3D
FX-Ray Воин
Крышка MDNA
Повелительница мух
Учебник по губам
Утечки света
Создайте ретро-космонавта в обоях «Свет и лазер» в Photoshop
Создание сцены поля битвы с помощью стоковых фотографий в Photoshop
Создайте сюрреалистичную фотоманипуляцию «Разделение моря»
Красивая дама с плавными световыми эффектами
Учебное пособие по голографическим эффектам
Как заменить женскую помаду произведением искусства в Photoshop
Учебник по драматическим фото-манипуляциям
Создайте это стилистическое произведение с использованием смешанной техники в Photoshop
Создание сцены катастрофы, разрушающей Землю в Photoshop
Создание сюрреалистической фотографии путем смешивания текстур льда и огня
Создайте среду научной фантастики с помощью Photoshop
Использование фотографии для создания живописной матовой картины
Как придать вашим фотографиям мрачный раздельный тонирующий эффект
Как создать захватывающее рождественское произведение искусства в Photoshop
Создание элегантной фотоманипуляции «вне досягаемости»
Урок манипуляции с фотографиями для начинающих: создание «Остатков славы»
Урок Photoshop: использование кистей для улучшения портретов
Создание динамического искусства с использованием свечения и световых эффектов в Adobe Photoshop CS5
Создание абстрактных манипуляций с фотографиями с текстурой коры дерева и элементами кисти
Управление фотографиями таинственного корабля-призрака в Photoshop
Создание сюрреалистических сценических манипуляций с фотографиями
Урок Photoshop: обводка фотографий для создания красивого штрихового рисунка
Создайте романтическое произведение искусства для столовых приборов, вдохновленное Сальвадором Дали
[AdSense]
Потерянное сокровище — Эффект подводного мира в Photoshop
Создание фото-манипулятора «Одинокий рейнджер»
Создайте открытку в Photoshop (Часть 1)
Создайте открытку в Photoshop (Часть 2)
Как создать крутое синемаграфическое изображение в Photoshop
Создание фантастической сцены с парящей зеленой планетой в Photoshop
Создайте звездные обои для iPhone
Создание энергетического лазерного луча в абстрактном научно-фантастическом стиле в Photoshop
Классический световой эффект в Photoshop
Макет портфолио, вдохновленный Windows 8
Как создать красивую целевую страницу в Photoshop
Узнайте, как создать стильный веб-макет фотографии
Узнайте, как создать стильную модальную коробку для Twitter
Меню / навигация в стиле iPhone
Создайте чистую и современную таблицу цен в Photoshop
Узнайте, как создать набор винтажных билетов
Создайте красивую трехмерную иконку в виде морской звезды
Создайте очаровательную детскую иллюстрацию
Создание героической картины пожарного в Photoshop
Как создать квадратные кнопки в стиле ретро в Photoshop
Создание дизайна пользовательского интерфейса слайдера с помощью Photoshop
Освойте векторные возможности Photoshop: создайте детальную иллюстрацию микрофона
Создание картриджа Nintendo Gameboy в Photoshop
Учебное пособие по очистке мобильного экрана входа в систему
Как нарисовать значок видеокамеры с нуля в Photoshop
Научитесь создавать джойстик в стиле ретро
Создайте мини-планету с помощью 3D-возможностей Photoshop
Как нарисовать милую пару птиц в Photoshop
Урок Photoshop: используйте Pantones для раскрашивания нарисованного от руки искусства
Как нарисовать и раскрасить иллюстрацию
Создание фотореалистичного жареного яйца с помощью методов цифровой живописи
Как создать мягкий романтический фон из воздушных пузырей и сердечек в Adobe Photoshop CS6
Урок Photoshop: цифровое освещение и раскраска
Как создать поздравительную открытку на День святого Валентина с милыми глянцевыми сердечками в Adobe Photoshop CS6
Создание динамического инвертированного цветового эффекта
Железный человек в Illustrator и Photoshop
Как изменить форму 3D-моделей в Photoshop CS6 Extended
Создайте футуристический концепт-кар в Photoshop
Секреты инструментов ретуши Photoshop (часть 1)
Секреты инструментов ретуши Photoshop (часть 2)
Секреты инструментов ретуши Photoshop
Секреты инструментов ретуши Photoshop (часть 4)
Секреты инструментов ретуши Photoshop (часть 5)
Как сделать логотип в фотошопе или без PS
Вступительные слова: В этом блоге вы поймете, как создать качественный логотип в Photoshop, используя комбинацию ярлыков Photoshop.Для начала мы перечислим шесть ключевых правил, которым нужно следовать при разработке логотипа, чтобы убедиться, что вы на правильном пути в разработке логотипа Photoshop. В конце концов, мы предлагаем онлайн-альтернативу для создания логотипов в Photoshop для тех, кто хочет более простое и бесплатное решение для создания логотипов.
Соответствующий совет: Учебное пособие по логотипу Illustrator: Как создать логотип в Adobe Illustrator?
Сделайте бесплатный логотип прямо сейчасОтличный дизайн логотипов и идеи для вас. Щелкните изображение, чтобы настроить логотип прямо сейчас!
Сложно найти вышеперечисленные логотипы? Да, мы никогда не говорим, что эти логотипы легко редактировать в Photoshop.- Логотип ваших брендов и компании обращен к человеку. Так что не стоит подчеркивать важность сильного и качественного логотипа. В следующих случаях мы будем использовать последнюю версию Photoshop — PS CC в качестве инструмента и создать достойный логотип на PS. Вы можете найти ярлыки PS полезными и экономящими время, также вам может понравиться наша более простая альтернатива для создания логотипов Photoshop — DesignEvo.
Сделайте логотип сейчасЧасть 1 — Основные идеи и принципы дизайна логотипа — Урок по Photoshop
Если вы очень хорошо поняли правила дизайна логотипа или просто хотите получить краткое руководство по логотипу Photoshop, то вы можете щелкнуть и перейти к «Как создать логотип в Photoshop?» расстаться напрямую.
При разработке или редизайне логотипа примите во внимание — ваш план, маркетинг и видение, поскольку эти компоненты являются основополагающими для успеха вашего бизнеса. Хотите верьте, хотите нет, но ваш логотип как мессенджер невероятно влияет на ваш бизнес. Прежде чем отправиться куда-либо еще, мы поделимся шестью основными правилами дизайна логотипов.
1. Последовательность — Убедитесь, что аудитория одинаково воспринимает ваш логотип и бренд.
Когда люди видят новый логотип, они будут думать о ваших постоянных услугах, качестве и видении.Никогда не изменяйте дизайн логотипа сильно от используемого вами. Или он может показаться ненадежным для ваших клиентов.
2. Легко запомнить — Сделайте логотип запоминающимся.
Обычно у всех нас кратковременная память. Вкладывать слишком много информации в дизайн логотипа — не лучший вариант.
3. Узнаваемый — Сделайте логотип уникальным.
Важно гарантировать уникальность дизайна логотипа. Не пытайтесь позволить аудитории вспомнить дизайн вашего логотипа. У них просто нет такого терпения.
4. Реалистичный — Убедитесь, что графика логотипа связана с вашей службой.
Используйте графику, похожую на символы из той же категории. Не используйте абстрактную графику в логотипе, иначе никто не узнает, что он представляет.
5. Приятное зрение — Сделайте так, чтобы клиентам было удобнее просматривать ваш логотип.
Конкуренция с вашими конкурентами в области визуального удовольствия от логотипа — большой шаг к доминированию на рынке.Кто скажет «Нет» сервису, который приносит им счастье и решает их проблемы?
6. Ощущение получения — Заставьте пользователей почувствовать что-то свежее, с чем они не могут согласиться. Дайте волю своему воображению.
Значимая история, лежащая в основе логотипа и бренда, оказывает значительное влияние на привлечение клиентов. Привлечь клиентов к своей ценности и видению с помощью дизайна логотипа — разумный ход.
Оцените свои идеи логотипа, руководствуясь шестью предыдущими правилами: если у него есть все эти функции, проявите смелость и воплотите идею своего логотипа в жизнь.В противном случае измените его дизайн.
Сделать логотипЧасть 2 — Как создать логотип в фотошопе? — Пошаговое руководство по логотипу Photoshop
Эта часть представляет собой руководство по созданию логотипа на основе Photoshop CC. Если вы установили другие версии Photoshop, не беспокойтесь! Ярлыки PS останутся прежними, и эти шаги будут примерно одинаковыми. Давайте насладимся путешествием с логотипом Photoshop и сделаем логотип кофе в качестве нашего урока.
Шаг 1. Создайте экземпляр фонового слоя.
Откройте PS CC и нажмите [Создать].Или нажмите клавишу [Ctrl] + N. Введите название вашего проекта логотипа, а также ширину и высоту. Обычно мы устанавливаем ширину 1000 пикселей и высоту 1000 пикселей. Но вы можете указать здесь желаемый размер логотипа. Выберите цвет фона, например 8A7139, для вашего логотипа и нажмите [Создать].
Изображение: Как создать фоновый слой в PS?
Шаг 2. Добавьте слоган «Кофе» — текст логотипа.
Добавьте новый слой, выбрав [Слой]> [Новый]> [Слой…], или используя комбинацию горячих клавиш Photoshop: [Ctrl] + [Shift] + N.Выберите инструмент Photoshop Text на панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль и цвет шрифта. Можно изменить текст на изогнутый, опция находится рядом с опцией цвета шрифта вверху. Но на этот раз мы не будем его использовать.
Изображение: Как создать текст логотипа в PS?
Кроме того, Photoshop предлагает более широкий набор расширенных параметров для текста, которые можно легко найти в разделе [Дополнительно]. Здесь мы просто воспользовались этими функциями и настроили текст нашего логотипа, чтобы он выглядел стильно.Чтобы изменить положение текста, вы можете нажать на букву V и переместить объект. Или дважды щелкните [T] на слое Logo Text, переместите курсор мыши за пределы текста (вы увидите изменение формы курсора) и перетащите его, чтобы переместить.
Что еще? Щелкните правой кнопкой мыши слой «Текст логотипа», выберите [Параметры наложения…], затем вы найдете окна «Стили слоя». Просто попробуйте эти стили, вы можете увидеть что-то, что вас заинтересует.
Изображение: Как настроить тексты в PS?
Шаг 3. Добавьте графику кофе как форму логотипа.
Для формы логотипа мы собираемся использовать часть изображения для чашки кофе. Используйте [Ctrl] + O, чтобы открыть изображение о кофе. Нажмите клавишу W и примените его ко всей кофейной чашке. Щелкните правой кнопкой мыши и выберите [Слой через копирование]. Будет создан слой с именем [Layer 1]. Перетащите и добавьте его в блок [Layers] в предыдущем документе. В данном случае наш предыдущий документ — Photoshop-Coffee-Logo.psd.
Изображение: Как использовать инструмент выделения Photoshop?
Шаг 4. Измените порядок текста и формы логотипа.
Измените размер текста логотипа, применив более крупный шрифт. Используйте ярлык [V], чтобы быстро выбрать любой объект на холсте. Переместите их позиции на холсте для красивого вида.
Изображение: как настроить позиции в PS.
Шаг 5. Напишите свой логотип.
Перейдите [Файл]> [Быстрый экспорт в PNG] или нажмите [Alt] + [Shift] + [Ctrl] + W.
Полезные советы: Сделали что-то плохое на предыдущем шаге при фотошопе? Нажмите [Ctrl] + [Alt] + Z.
Из этих шагов мы знаем, что использование Photoshop для создания логотипа «сделай сам» работает, но не настолько эффективно. Также обратите внимание, что Photoshop еще полностью поддерживает вывод логотипа SVG.
Создайте логотип быстроЧасть 3 — Подходит ли Photoshop для дизайна логотипов? Есть лучшие альтернативы?
Немало известных дизайнеров выделились и выступили за то, что «Использование Photoshop для создания логотипа может привести вас к повторному дизайну логотипа снова и снова, особенно когда PS не соответствует требованиям к физическим размерам и разрешению (без пикселизации).«
Есть ли лучшие альтернативы? Ага! Попробуйте DesignEvo — более простой онлайн-конструктор логотипов. Вы можете бесплатно запустить его на домашней странице: https://www.designevo.com/
DesignEvo заслужил легионы поклонников своей простотой и богатыми шаблонами логотипов. Допустим, вы также хотите бесплатно сделать логотип для кофе своими руками. DesignEvo может показать вам десятки хорошо продуманных шаблонов для кофе, как показано ниже.
Изображение: как упростить разработку логотипа для кофе с помощью DesignEvo.
Сделайте бесплатные логотипыНесмотря на то, что DesignEvo более прост и предлагает идеи для хороших логотипов, он имеет все возможности для вывода дизайна векторных логотипов.Все логотипы, разработанные в DesignEvo, могут быть загружены в виде файла SVG без потери качества. Лучшее из лучших, при разработке логотипа он превосходит Photoshop по цене. В DesignEvo логотип размером менее 500 * 500 пикселей предоставляется бесплатно. План Plus на дизайн логотипа предоставляется с ограниченной по времени скидкой, которая составляет 39,99 долларов США, покрывает пожизненную загрузку SVG, JPG и PNG и поддерживает максимальное разрешение 5000 пикселей * 5000 пикселей.
Часть 4 — Слова в конце
Photoshop может помочь вам успешно создать логотип, но он может быть не таким удобным, как какой-нибудь бесплатный онлайн-конструктор логотипов.Даже в этом случае это по-прежнему несравненный фотопроцессор.
Разработка логотипаКак сделать логотип в фотошопе
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему программное обеспечение на основе векторных изображений, такое как Illustrator, является предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит.Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста.Изучите эти варианты, и вы в кратчайшие сроки создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст.
Установите линию сетки каждые 50 пикселей.Откройте Photoshop и создайте новый документ.Я использовал размер холста 500 x 500 пикселей, но подойдут и большие размеры. Вы можете изменить размер холста в любой момент. Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или View> Show на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму.
Создайте форму стрелки.Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров выбрано значение «Форма», а не «Путь».Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек. Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте форму.
Дублируйте свой слой, чтобы вы могли редактировать форму.Дублируйте слой, нажав cmd + J , и щелкните новый слой, чтобы выбрать его.Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста. Переместите эту точку на несколько квадратов сетки, удерживая нажатой клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавление цвета с градиентом
Градиенты по-прежнему в тренде в дизайне логотипов, поэтому добавьте один к своему логотипуСоздайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий.Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались друг напротив друга. Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Форма».
05. Сгруппируйте и продублируйте ваши слои
Наведите порядок, сгруппировав слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отобразит исходную форму, используя центр холста как линию симметрии.
06. Преобразуйте формы.
X отмечает точку. Может быть,Сдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов. Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U .Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру.
Освободите место для текста с помощью прямоугольникаСнова прокрутите инструменты формы, пока не найдете инструмент «Прямоугольник». Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста.Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка».Не обижайтесьНарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда является ключевымВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш обзор бесплатных шрифтов, чтобы получить некоторые идеи, которые помогут вам начать работу.Поскольку этот логотип может появляться на многих ваших ресурсах, использование незаконно загруженного шрифта будет плохой новостью. Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
Не забудьте кернинг текстаКернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, что повысит удобочитаемость слова. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + влево или alt + вправо.Подробнее о кернинге читайте в нашем посте о том, как печатать кернинг.
13. Добавьте окончательные детали и экспортируйте.
Не забудьте сохранить как файл psd, чтобы потом можно было редактировать свой логотип.Внесите любые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя технику, аналогичную другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен. Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
Создайте простой текстурированный типографский плакат в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном масштабе.
Учебные ресурсы
Шаг 1. Создайте документ Photoshop
Начнем с создания нового документа.Нажмите Ctrl / Cmd + N и установите размер документа 800×1100 пикселей с белым фоном.
Примечание: Если ваша работа будет напечатана, вам потребуется высокое разрешение (не менее 300 точек на дюйм) и вы должны использовать цветовой режим CMYK.
Шаг 2. Создайте синий градиентный фон
Дважды щелкните фоновый слой, чтобы разблокировать его. Выберите инструмент «Градиент» (G) и установите цвета градиента на # 229EB7 и # 186978.
Теперь создайте градиент от верхнего левого угла к нижнему правому углу холста.
Щелкните слой правой кнопкой мыши и выберите Параметры наложения из появившегося контекстного меню; это один из способов доступа к диалоговому окну «Стили слоя». Примените эффект слоя Inner Shadow, используя настройки, показанные ниже.
Создайте новый слой (Shift + Ctrl / Cmd + N) и назовите его «Синий». После этого снова выберите Gradient Tool (G) и установите цвета градиента на # 2F5E9E и # 5792D1.
Залейте слой «Синий» градиентом, начиная с верхнего левого угла и заканчивая нижним правым углом холста.
Установите режим наложения слоя «Синий» на Soft Light , чтобы получить более яркий и интересный цвет фона.
Шаг 3: Добавляем текстуру к синему фону
Теперь перейдите на страницу загрузки текстур шероховатой бумаги высокого разрешения в разделе «Шесть ревизий» и загрузите первую текстуру под названием Grungy Paper 01 . Откройте его в Photoshop и с помощью инструмента «Перемещение» (V) перетащите в наш основной документ. Переименуйте слой в «Текстура» и убедитесь, что он расположен прямо над слоем «Синий».
Затем нажмите Ctrl / Cmd + T, чтобы активировать Free Transform, а затем уменьшите ширину и высоту примерно до 31%, чтобы они идеально вписывались в наш холст.
Затем загрузите библиотеку шаблонов 20 Repeatable Pixel Patterns и установите ее.
Совет: Если вы не знакомы с узорами Photoshop, узнайте о них все, прочитав следующее: Узоры Photoshop: полное руководство.
После установки библиотеки узоров Photoshop выберите инструмент Paint Bucket Tool (G) и на панели параметров выберите Pattern в качестве типа заливки и выберите pixelpattern2 из установленной библиотеки узоров.
Создайте новый слой (Shift + Ctrl / Cmd + N) под названием «Узор» и используйте инструмент «Заливка», чтобы заполнить его выбранным узором пикселей.
Затем уменьшите непрозрачность слоя «Узор» до 10%.
На панели «Слои» выберите все 4 слоя и перейдите в «Слой»> «Создать»> «Сгруппировать из слоев», чтобы создать группу слоев для фона нашего плаката. Назовите группу слоев «Фон».
Шаг 4. Добавление направляющих в Photoshop
При работе с макетами дизайна, особенно с теми, которые включают текстовые блоки, руководства Photoshop помогут вам, упростив выравнивание компонентов дизайна.
Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в меню «Просмотр»> «Новое руководство».
Добавьте 2 вертикальные направляющие 70 пикселей и 730 пикселей. Затем добавьте 2 горизонтальные направляющие размером 70 пикселей и 1030 пикселей.
Шаг 5. Добавьте текст на плакат
Во-первых, чтобы наша работа была организована, мы создадим новую группу (Слой> Создать> Группа) под названием «Типографика» для всего нашего текста. См. Список шрифтов, используемых в этом руководстве, в разделе «Ресурсы для руководства» вверху.
Совет: Не стесняйтесь использовать предпочитаемые шрифты.
После создания группы слоев «Типографика» мы готовы начать добавлять текст.
Сначала установите белый цвет переднего плана (#FFFFFF). Переключитесь на инструмент Horizontal Type Tool (T), выберите Cicle (Fina) в качестве шрифта и установите размер шрифта около 160pt (сделайте это на панели параметров), а затем напишите слово «DOING». Затем перейдите в меню «Окно»> «Символ», чтобы открыть панель символов (если она еще не открыта) и установите для параметра «Отслеживание» значение -25, что уменьшит пробелы между символами.
Теперь выберите Bebas Neue (Обычный) с размером шрифта 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра отслеживания значение -25.
Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник на высоте 15 пикселей под нашим текстом; используйте наши вертикальные направляющие как ориентир для ширины прямоугольника. Поместите его примерно на 30 пикселей ниже нашего текста. Этот прямоугольник служит подчеркиванием нашего текста.
Дублируйте слой подчеркивания, нажав Ctrl / Cmd + J, и переместите его примерно на 10 пикселей ниже первого подчеркивания.
Вернитесь к инструменту Horizontal Type Tool (T), установите шрифт Franchise с размером 142pt и напишите «ИНСТРУКЦИЯ ПО ДИЗАЙНУ» под двумя подчеркиванием. На панели символов установите для параметра «Отслеживание» значение -10.
Поместите текст примерно на 30 пикселей ниже второй горизонтальной линии, сохраняя до сих пор одинаковую высоту линий.
Мы добавим больше текста позже, но давайте перейдем к другому компоненту нашего плаката перед этим.
Шаг 6. Создайте элемент дизайна «Круги»
Чтобы оживить наш плакат, мы добавим несколько кругов в качестве элемента дизайна в нашу композицию.
Сначала измените цвет переднего плана на черный (# 000000), затем выберите инструмент «Эллипс» (U). После этого, удерживая нажатой клавишу Shift (это гарантирует, что вы рисуете идеальный круг), нарисуйте круг размером 165×165 пикселей. Выровняйте круг по центру по горизонтали и примерно на 35 пикселей ниже текста «ИНСТРУКЦИЯ ПО ДИЗАЙНУ».
Нажмите Ctrl / Cmd + J 4 раза, чтобы продублировать слой с кругом. На этом этапе у вас должно получиться 5 кругов.
После этого нажмите Ctrl / Cmd + T, чтобы активировать свободное преобразование и изменить размер 4 черных кружков примерно до 70% от исходного размера.Затем выберите 2 из 4 кругов с измененным размером и снова уменьшите их размер до 70%. Расположите их рядом.
После этого уменьшите непрозрачность слоя кругов до 30%, чтобы фоновая текстура просвечивала.
Измените цвет переднего плана на белый (#FFFFFF), а затем переключитесь на инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню Форма выберите фигуру с именем 5-точечная звезда , а затем нарисуйте звезду 30×30 пикселей над крайним левым кругом.
После этого нарисуйте большую звезду в центре следующего круга.
Скопируйте обе звезды и поместите копии в центре двух других кругов справа.
Шаг 7. Добавление текста
Давайте продолжим добавлять текст.
Используйте инструмент Horizontal Type Tool (T) с Aller (полужирный курсив) с размером 72pt и отслеживанием 0, чтобы написать «DI». Поместите текст в центр самого большого круга.
Выберите Aller (Display) с размером 134 пунктов и отслеживанием -10, а затем напишите «Учебники». Поместите его на 30 пикселей ниже самого большого круга.
Измените шрифт на Cicle (Fina Italic) с размером 134 пунктов и напишите «ДЕЙСТВИТЕЛЬНО», затем установите для параметра «Отслеживание» значение -10 и поместите его на 30 пикселей ниже слова «ОБУЧЕНИЯ».
Теперь найдите один из слоев подчеркивания, которые мы создали ранее, продублируйте его (Ctrl / Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста.После этого снова продублируйте слой подчеркивания и поместите дубликат так, чтобы он находился чуть выше горизонтальной направляющей в нижней части холста.
Выберите шрифт ChunkFive с размером 160pt и напишите «FUN», затем установите Tracking на 900 и поместите его примерно на 12 пикселей над подчеркиванием внизу.
Найдите один из больших слоев в форме звезды, который мы создали ранее для элемента дизайна кругов, продублируйте его дважды, а затем переместите дубликаты в промежутки между буквами.
Шаг 8: Добавление падающих теней
На последнем этапе мы добавим часть текста и форм плаката к падающим теням, используя стили слоя.
Сначала придайте звездам, которые находятся в промежутках между словом «Fun», эффект слоя Drop Shadow.
Затем на панели слоев щелкните правой кнопкой мыши один из звездных слоев с падающей тенью и выберите Копировать стиль слоя из появившегося контекстного меню. Выделите все слои внутри группы слоев «Типография», кроме кругов, щелкните правой кнопкой мыши один из выбранных слоев и затем выберите Вставить стиль слоя .Это скопирует эффект слоя Drop Shadow на все выделенные слои с текстом и фигурами.
Краткое содержание руководства
Поздравляем, мы закончили дизайн типографского плаката! Мы рассмотрели некоторые полезные и модные техники, такие как создание детализированного и текстурированного фона, настройка шрифтов на панели символов, использование инструмента Custom Shape Tool для простого добавления интересных элементов дизайна и многое другое. Я надеюсь, что вы нашли это руководство полезным и обнаружили некоторые приемы, которые помогут вам в будущих проектах.
Ниже вы можете увидеть окончательный результат, который я поместил на деревянный фон.
Скачать исходные файлы
уроков по типографике в Photoshop (80 способов создания классных текстовых эффектов)
Вы ищете уроки по типографике в Photoshop, и вы получите 80 замечательных текстов типа PS с классными текстовыми шрифтами, которые помогут вам улучшить свои дизайнерские навыки.
Знание того, как создавать крутой текст в Photoshop, является обязательным для дизайнера, и лучший способ улучшить свои навыки Photoshop — это изучить лучшие методы, доступные в Интернете.
Найти их все в одном месте немного сложно… если только вы не найдете эту статью, где у вас есть почти все классные и интересные текстовые уроки Photoshop .
Я подготовил 80 уроков по типографике, из которых вы можете узнать советы и рекомендации по созданию хорошей типографики и улучшению стилей текста в фотошопе.
Боковое примечание : Если вы хотите поднять свои навыки работы с Photoshop на новый уровень, я рекомендую вам этот курс Advanced Photoshop Training от Instructor HQ.
Уроки по типографике в Photoshop, которые вам нужно проверить
Как создать обои с типографикой PEACE в Photoshop CC, CS6
Начните с набора текста
Искусство шрифта сейчас популярно по разным причинам — и это очень разносторонний навык. Вы можете использовать иллюстрированные надписи в проектах фотошопа, начиная от плакатов и заканчивая брошюрами, что делает их отличной техникой для добавления в свой набор творческих инструментов.
Но будьте осторожны: шрифтовое искусство сейчас настолько популярно, что существует множество глупостей. Правила такие же, как и для любого эстетического стиля: внимательно изучите основы и только потом старайтесь быть оригинальными. Учебник по типографике — это только первый шаг в этом отношении.
Тем не менее, с использованием шрифтов, есть еще одно дополнительное измерение для создания текста в фотошопе: удобочитаемость. Как говорится в нашей статье, ведутся споры о том, насколько разборчивым должно быть искусство, основанное на шрифтах, но вы должны иметь возможность сделать надписи полностью четкими, если вы или клиент чувствуете, что они нужны проекту.
В этом уроке по типографике в Photoshop гуру письма Помме Чан шаг за шагом объясняет, как она создала невероятное изображение.
Создайте текстовый эффект волшебной энергии огня в Photoshop
Учебники по тексту в Photoshop — самые лучшие. В этом уроке Photoshop я покажу, как я создал этот текстовый эффект Magical Fire Energy Text Effect в Photoshop.
Это руководство для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop.Мы встретимся с некоторыми рисунками, наложением слоев и настройками изображения. Это простой Photoshop, поэтому все, что вам нужно, — это много практики.
Создание текстового эффекта «Огонь и ржавчина» с помощью фильтра «Пламя»
Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на определяемых пользователем контурах. Из этого туториала Вы узнаете, как создать классные текстовые и графические эффекты Photoshop, стилизовав и текстурировав ржавый текст, а затем добавив пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр для создания ярких пылающих текстовых эффектов.
Распакуйте неограниченное количество загрузок из 29 000+ шрифтов, HTML-шаблонов, InDesign, шаблонов CMS и более 240 000+ стоковых фотографий всего за 29 долларов в месяц
Все потрясающие шрифты, которые вам нужны, а также многие другие элементы дизайна (включая 240 000+ полностью лицензированных стоковых фотографий) доступны по единой ежемесячной подписке после регистрации в Envato Elements. Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из более чем 29 000 элементов, которые можно скачивать сколько угодно раз! Учить больше.
Легкий пушистый текст в Photoshop
Этот урок по типографике в Photoshop покажет вам, как создать действительно крутой и супер простой пушистый текст в Photoshop CS6. Мы будем использовать базовые фильтры и инструменты как часть техник фотошопа, но приятно отметить, что мы воспользовались новой функцией Photoshop CS6, которая применяет стили слоя к папкам.
Объявление
Как создать чистый, глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта.Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop. Пример типографики также выдающийся.
Блокнот Бумага Текст Учебник по Photoshop
Это снова школьный урок по Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, например, используя свое собственное имя. Меня вдохновил значок блокнота, который я нашел на DeviantArt, и я решил сделать из него текстовые эффекты Photoshop.
Эффект простого трехмерного акрилового текста в Photoshop CS6
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Цвет будет дополнительно изменен с помощью двух корректирующих слоев.
Создание трехмерного текстового эффекта льда с помощью Modo и Photoshop
Еще один из этих уроков по Photoshop от Tutsplus. Хотя Photoshop позволяет нам делать много вещей, часто конечный результат не может быть достигнут только с помощью Photoshop.Однако одна из лучших особенностей Photoshop заключается в том, что он почти всегда играет важную роль в рабочих процессах современного дизайна, особенно в 3D.
В этом уроке по типографике Photoshop я покажу вам, как создать эффект 3D-ледяного текста с помощью Modo для лепки 3D-моделей и Photoshop для текстурирования и пост-обработки.
Создать текст «Вкусный пончик»
В этом замечательном уроке по типографике для букв я расскажу вам, как создать вкусный сладкий текст в Photoshop.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки. Ваши крутые тексты тоже будут выглядеть вкусно!
Глянцевый текстовый эффект конфетного тростника
Этот урок по раскрашиванию в Photoshop покажет вам очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Эффект полностью редактируется, поэтому вы можете изменить текст, примененный к нему в любое время, без необходимости воссоздавать сам эффект.
Как создать красочный текстовый дизайн в Photoshop
Из этого туториала Вы узнаете, как создать красивую и яркую иллюстрацию на основе типографики.Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения фотошопа для выполнения дизайнерской задачи.
Текстовый эффект игристого железа
Этот классный урок Photoshop объясняет, как создать яркий текстовый эффект сверкающего железа. Многие элементы будут использоваться для создания классных эффектов фотошопа, таких как стили слоев, кисти, фильтры, корректирующие слои, а также некоторые изображения. В этом руководстве есть много полезных советов и приемов для пользователей Photoshop, а также представлены полезные приемы.
Создание текстового эффекта мороженого в Photoshop
Я покажу вам, как создать потрясающий текстовый эффект мороженого с помощью классных шрифтов для фотошопа! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем использовать основные инструменты и эффекты вместе, чтобы достичь конечного результата в короткие сроки.
Создание стилизованной типографии тюков сена в Photoshop
В этом уроке по типографике Photoshop мы покажем вам, как создать текст из сена, используя 3D-функции Photoshop в качестве вспомогательного средства.Классный текстовый шрифт настолько выдающийся!
Создание в программе Photoshop «Мороженое»
Забавно наблюдать, как простые предметы могут вдохновлять на творческие подходы и как действует эффект фотошопа. Раньше я играл с тарелками, бумагой и деревом. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем иметь дело с техниками иллюстрации и исследуем возможности стилей слоев, применяемых к пользовательским кистям.
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Adobe только что выпустила семейство CS5, и вы можете загрузить пробные версии, включая новый Photoshop CS5 Extended. В этой новой версии у нас есть функция Repoussé, которая позволяет нам создавать 3D-объекты в Photoshop. В прошлом уроке я показал вам, как создать простой выдавленный текст, теперь в этом уроке по типографике Photoshop я покажу вам опцию Inflate в Repoussé. Он превращается в классные фоны для фотошопа!
Создайте реалистичный сложенный бумажный текст в Photoshop
Сегодня мы узнаем, как реализовать эффект сложенного бумажного текста с нуля в Photoshop.Сначала мы создадим фон, используя пару шаблонов, а затем поработаем над обработкой текста с помощью инструмента «Перо», масок слоев и других полезных техник, связанных с осветлением, затемнением и инструментом преобразования. В результате получился очень элегантный и веселый текстовый эффект Photoshop.
Создание ретро-сложенной типографики с помощью Photoshop
В этом уроке Photoshop с текстовыми эффектами мы собираемся создать текст в стиле ретро, который выглядит так, как будто он построен из сложенных полосок бумаги.Мы собираемся немного отойти от компьютера и использовать реальную модель в качестве ориентира для типографических условий нашего проекта. Приготовьтесь полностью полагаться на инструмент «Лассо» в Photoshop, а также на некоторые другие базовые инструменты и простые техники.
Текстовый эффект в стиле банан
Эффект утечки меда на восхитительном блинчике
Как создать потрясающий красочный текстовый эффект в Photoshop CS5
Текстовый эффект медовых пузырей
Создание, а затем разрушение сетки при создании типографского плаката
Давайте разберемся с типографикой с этим темным и шероховатым плакатом.Нет, это не ваш типичный дизайн, поскольку мы будем «ломать сетку» в надежде создать динамичный и захватывающий макет. Так что возьмите обычные инструменты торговли, Photoshop и Illustrator, и выполните следующие действия, чтобы создать собственное решение и правки Photoshop.
Создайте потрясающий текстовый эффект «Брызги воды» в Photoshop
В этом уроке по типографии в Photoshop я покажу вам шаги, которые я предпринял для создания потрясающего текстового эффекта брызг воды в Photoshop. Попутно вы узнаете, как добавить в текст наборы кистей с брызгами воды и создать на их основе отличный текстовый эффект.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке Photoshop мы собираемся создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Деревья вырастут из букв; горы покажутся за словом и заслонят сияющую луну. Это отличный пример того, как на самом деле работают крутые эффекты в Photoshop.
Создание сцены типографики с текстурой кожи в Photoshop
В этом уроке по типографике я покажу вам, как создать 3D-текст в фотошопе без использования каких-либо 3D-инструментов или приложений. Все, что нам нужно для создания нашего текстового эффекта, — это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов цветокоррекции (Burn Tool и Dodge Tool).
Приемы и концепции, которые вы здесь изучите, можно использовать для применения любой текстуры (не только текстуры кожи) к любому тексту для имитации глубины и точности освещения.Кажется, классное искусство слов можно сделать буквально из всего!
Создание потрясающего черно-белого абстрактного текстового эффекта в Photoshop
В этом уроке по типографике я покажу вам основные шаги по созданию потрясающего черно-белого абстрактного текстового эффекта в Photoshop. Основное внимание в этом уроке уделяется использованию техник маскирования слоев, а также некоторым интересным навыкам рисования для создания стилизованного текста.
Создание золотого орнамента в Photoshop
Орнаментальный текст можно создать несколькими способами, а также применить его к простому тексту.Сегодня мы продемонстрируем, как объединить несколько стоковых изображений, чтобы создать красивую типографику с золотым орнаментом.
Старый школьный шрифт — линейные градиенты
На логотипе Dragonforce выше, основа моей типографики была сначала зарисована на бумаге, а затем перенесена в Illustrator с помощью инструмента «Перо». Процесс создания базового логотипа не входит в это руководство по типографике. Вместо этого мы возьмем базовый логотип и добавим крутой эффект «линейного градиента», чтобы вы могли видеть буквы внутри.Это придает тексту олдскульный или винтажный вид. Этот вид преобладает в гравюре по дереву и надписи на знаках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. В фотошопе так много интересных вещей, согласны?
Создайте эффектный эффект пылающего метеора на тексте
Типографика Super Cool Frilly Bits
В этом уроке по типографике я покажу вам, как смешать некоторые векторы с буквами, чтобы создать действительно красивый дизайн и некоторые специальные эффекты винтажной фотографии.
Создание крутого эффекта жидкого текста с помощью украшения «Перья» в Photoshop
В этом уроке по типографии в Photoshop я покажу вам шаги, которые я предпринял, чтобы создать этот крутой жидкий текстовый эффект с помощью перьевой кисти в Photoshop. Это одно из руководств среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать!
Вы жаждете большего количества уроков по типографике в Photoshop и мечтаете создать крутой текст?
Есть еще много чего.
Как создать богато украшенную типографскую иллюстрацию
Когда вы ищете высококачественный контент, вам обычно приходится платить за свои ресурсы. Как правило, они лучше, с ними проще работать, и они предлагают более широкий спектр применения. Однако иногда можно найти такой же уровень качества при нулевой цене, и это именно то, что мы собираемся сделать сегодня. Мы создадим подробную иллюстрацию и крутые текстовые логотипы с бесплатными подарками и самодельными вкусностями.
Фотореалистичная перспектива
Иногда плоский вариант просто не подходит, и нам нужно найти другие, более привлекательные способы представить дизайн нашим клиентам.Одна техника, которую я недавно использовал, замечательно работает для текста, логотипов и других векторных изображений. Он состоит из виртуального фотографирования работы путем объединения фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от реальной фотографии.
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
В этом уроке по типографии в Photoshop я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop.Это руководство для начинающих с множеством советов и приемов по эффективному манипулированию текстом и другими интересными идеями для фотошопа.
Попутно я покажу вам несколько методов, которые я использую для создания красивого абстрактного эффекта, чтобы общий дизайн выглядел круто, а также использование инструмента «Срез» для создания вашей собственной кисти с полосами.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в дизайне сегодня. Для создания такого типа обычно требуется продвинутое программное обеспечение для работы с 3D.Однако не все из нас владеют таким программным обеспечением и не умеют им пользоваться. В этом текстовом уроке Photoshop я научу вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop.
Создание модного типографского плаката
Использование простых форм позволяет создавать великолепные современные дизайны и классные эффекты, которые хорошо сочетаются с эффектными постерами. Хорошим примером является недавнее руководство по модным геометрическим линиям. На этот раз мы рассмотрим сокращение инструментов для создания интересного и привлекательного плаката с одним типографским словом.
Как создать отличные типографские обои в Photoshop
Из этого туториала Вы узнаете, как создавать действительно интересные и уникальные типографские обои всего за несколько простых шагов. На самом деле даже новичок сможет воссоздать этот эффект, добавить свой стиль и задуматься над этим, я уверен, что вам понравится и многому научится из этого урока! Вы узнаете, как создать красивый фон, добавить эффекты молнии и работать со шрифтами, размерами и цветами, чтобы выделить только необходимые места.Считайте это одним из простых уроков по Photoshop.
Создать дымовой текст
Важным моментом в графическом дизайне на данный момент является использование дымовой фотографии. Эти фотографии выглядят действительно хорошо, но выглядят намного лучше, когда вы возитесь с ними в Photoshop. Здесь мы будем смешивать шрифт и изображение дыма, чтобы создать действительно красивые абстрактные обои. Это всего лишь краткое руководство, но, надеюсь, вы научитесь некоторым новым методам, так что попробуйте.
Разработка типографского концептуального плаката
Текст стежками
Тип дыма в Photoshop за 10 шагов
В этом уроке по типографии в Photoshop я покажу вам, как создать эффект дымовой типографии, играя с помощью кистей и корректирующих слоев.Это очень простое руководство, и вы сможете выполнить весь процесс за 5–10 минут. Это создает особый винтажный эффект Photoshop.
Плакат со слов
Красивый эффект трехмерного текста в Photoshop CS5
В этом руководстве объясняются некоторые базовые концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D текста. Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и методы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектом, инструментами сетки и камеры, тенями и отражениями, а также некоторым рендерингом. основы тоже.
Потрясающий эффект типографии для молока в Photoshop
Идея очень простая, я использовал несколько стоковых фотографий и очень блочный шрифт. Вместо того чтобы тратить время на поиски идеального шрифта, я решил создать его в Illustrator. Первые шаги — как создать шрифт, а затем в других, в Photoshop, я покажу вам, как смешать его с фотографиями.
Создание текстового эффекта в стиле Гарри Поттера в Photoshop
Это был потрясающий фильм, и я был вдохновлен на создание типичного текстового эффекта Гарри Поттера.Из этого туториала Вы узнаете, как использовать эффект фаски и размытие линз для придания глубины вашим работам. Текстовые эффекты в Photoshop выведены на совершенно другой уровень!
Кожаный текстовый эффект
Из этого туториала Вы узнаете, как использовать стили слоя для достижения эффекта текста, похожего на кожу, и как создать красивую глянцевую обводку, чтобы добавить глубины окончательному эффекту.
Типография Обои в Photoshop
Эффект красочного текста в стиле ретро
Из этого туториала Вы узнаете, как использовать кисти Photoshop и стили слоя для создания потрясающего красочного эффекта ретро-текста.
Tron Legacy Tutorial
Для этого урока я использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D. Практически все световые эффекты и композиция выполнены в Photoshop, другие приложения использовались только для создания некоторых форм и элементов, поэтому, если вы хотите сделать только часть Photoshop, в учебнике есть ZIP-файл со всеми файлы ресурсов, используемые для этого изображения.
Создание типографской обработки на основе пара
Независимо от того, являетесь ли вы поклонником стимпанка, это руководство из двух частей обязательно проверит ваши знания в Illustrator, Cinema 4D и Photoshop.В первой половине мы собираемся настроить шрифт Blackletter и создать трехмерный текст с векторными фигурами. Это совершенно другое достижение Photoshop в области оформления.
Легкий стиль казино Войти в Photoshop
Итак, в этом уроке по типографике в Photoshop я покажу вам, как создать очень красивый световой эффект, используя базовые фильтры, стиль слоя, режимы наложения и несколько стоковых фотографий. Весь процесс займет у вас не более 45 минут, и уровень этого учебника по типографике, на мой взгляд, прост, но требует некоторого внимания к деталям.
Создание разрушительных черно-белых надписей с драматическим эффектом всплеска
Сегодня я собираюсь окунуться в красоту черно-белого дизайна с классными картинками Photoshop. Мы сделаем несколько выразительных букв, включающих мысли, связанные с центральным словом. Мы превратим стандартный текст в потрясающую разрушительную иллюстрацию и придадим ей окончательный уникальный вид.
Начальный плакат с репуцией в Photoshop CS5
В этом классном уроке по типографике я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Давайте взглянем на другие уроки по типографике в Photoshop.
Сделайте себе потрясающий типографский портрет
Учебник по типографике создается после получения запроса читателя. Как известно, типографское портретное искусство требует огромного труда. Вот гораздо более простая версия, которую я сделал, которая надеется дать новичкам представление о том, с чего начать. Из этого туториала Вы узнаете, как создавать собственные кисти и узоры заливки. Кроме того, вы узнаете больше об инструменте выделения и постеризации и других эффектах шрифта.
Базовый текстовый эффект конфетного тростника в Photoshop
В другом из этих забавных уроков по фотошопу мы узнаем, как создать текстовый эффект, похожий на леденец, с помощью некоторых простых приемов Photoshop.
Мастер эффектов типа 3D
Использование 3D-объектов в Photoshop станет более популярным благодаря последней версии Photoshop Extended. Но вам не нужна последняя высококачественная версия Photoshop от Adobe для создания уникальных 3D-эффектов — этот мастер-класс работает для Photoshop CS и более поздних версий.Еще один уровень основ типографики.
Создание потрясающего трехмерного текста на шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом (который мы создадим в Illustrator) в качестве центрального элемента.
Изысканный буквенный процесс
Я собираюсь показать вам, как я пишу свои декоративные буквы. Это новый дизайн, который я сделал для Stone Sour, в котором использовалась эта техника, и я рад поделиться другими примерами фотошопа. Сразу же, это не пошаговое руководство. Это больше похоже на то, как я работаю, за кулисами.
Сама суть этого процесса заключается в хорошей способности рисовать и хорошем понимании буквенных форм, типографики, интервалов, композиции, yadda yadda.Кроме того, я предполагаю, что вы знакомы с Illustrator, Photoshop и 3D Studio Max. Для этого нет простого процесса — так что да, это означает, что на самом деле это требует работы!
Так что для тех из вас, кто интересуется только ярлыком, чтобы получить этот взгляд, вы, вероятно, можете просто пропустить чтение. Потому что в этом действительно нет ничего короткого. Это старый добрый рукописный текст, который настраивается и дорабатывается на компьютере для получения конечного результата в векторе.
Невероятно реалистичный эффект палящего огня
Вы поджигатель? Даже если вы этого не сделаете, этот урок Photoshop с эффектом пламени великолепен со специальными классными шрифтами для Photoshop! Мы шаг за шагом научим вас уклоняться от цвета, делать изображения пламени с помощью каналов и многое другое.Этот урок обязательно поднимет ваши навыки Photoshop на новый уровень!
Эффект разноцветного текста из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop я покажу вам, как создать круто выглядящий красочный текстовый эффект Plexi. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.
Создайте эффектный текстовый эффект на траве в Photoshop
Создайте потрясающий эффект типографики сломанной тарелки
В другом из этих классных уроков Photoshop я объясню, как создать забавные буквы, похожие на сломанные тарелки.Мы начнем в Illustrator с изменения исходного шрифта, затем переключимся в Photoshop, чтобы поиграть с текстурами и стилями слоев. Также мы будем иметь дело с инструментами выделения и простыми методами для создания трехмерной иллюзии всегда в Photoshop.
Создание забавного деревянного шрифта в Photoshop
В этом уроке по типографике в Photoshop я покажу вам, как легко создать эффект деревянного текста. Мы начнем с многоугольника, затем поиграем с текстурой дерева и стилями слоев, чтобы добиться действительно забавного результата.Я подробно расскажу о каждом шаге, чтобы новичкам в Photoshop было легко следить за процессом. Это совершенно новый способ понять, что такое типографика.
Простой способ создать дизайн 90-х годов в Photoshop
В этом уроке по типографике я покажу вам, как создать своего рода гранжевую композицию, играя с текстом и прямоугольниками. Мы также будем использовать кисти и текстуру бумаги.
В этой части статьи есть еще больше уроков по типографике в Photoshop.
Нет недостатка в уроках по типографике, которые научат вас создавать этот крутой текст в Photoshop.
Создайте абстрактную типографику в стиле гранж с текстурой ржавого металла в Photoshop
В этом текстовом уроке Photoshop я покажу вам, как создать абстрактную типографику в шероховатом стиле с использованием текстуры ржавого металла в Photoshop. Вдохновением для этого урока послужило изображение шероховатого металла, которое я нашел на stockvault.net и подумал, что могу поиграть с ним
Вместе мы исследуем некоторые методы наложения слоев, различные эффекты фильтров и интересный метод создания трехмерного текста.Испытайте выдающиеся фильтры фотошопа!
Эффект крутого текста с помощью инструмента «Марионеточная деформация» в Photoshop CS5
В этом текстовом уроке Photoshop я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство работает только с версией CS5, и я считаю, что у вас не займет у вас много времени, чтобы создать свои особенные крутые проекты Photoshop.
Элегантный эффект 3D-текста в Photoshop
В этом уроке Photoshop по тексту вы узнаете, как создать элегантный эффект 3D-текста, используя простой инструмент «Форма», стили слоев и контуры.
Создание типографских обоев
Облачный текст
Следуя нашей серии быстрых советов, в этом учебнике по тексту Photoshop я покажу вам, как создать текст с облаками, используя кисти и несколько других интересных световых эффектов. Вы очень легко научитесь создавать типографский дизайн.
Как использовать текст на контурах и формах в Photoshop
Этот учебник научит вас, как создать шрифт, который следует по индивидуальному пути или заполняет произвольную форму в Photoshop.Мы начнем с контуров, а затем перейдем к заливке и вводу текста по фигурам.
Добавьте фантастический цвет к 3D-тексту
В этом уроке Photoshop вы узнаете, как оживить простой текст и разместить все в фантастическом, цветном и светящемся трехмерном пространстве. Некоторые изящные техники, описанные здесь, позволят вам вывести свое искусство на новый уровень.
Ад Учебник в Photoshop
Создание сцены 3D-текста в стиле темный гранж в Photoshop
В этом уроке по типографике в Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop.Настроение, которое мы будем стремиться включить в нашу работу, мрачное и шероховатое.
Мы собираемся использовать постоянное освещение, стили слоев для создания теней для нашего шрифта, фильтры Photoshop и многое другое. Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный дизайнерский прием фотоэффектов в фотошопе.
Создание дизайна типографского плаката с проблемным вектором
Следуйте этому пошаговому руководству по моему недавнему процессу разработки плаката «Спектр».Начиная с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop, чтобы немного поразвлечься с помощью кистей Photoshop, режимов наложения и многого другого.
Эффект многослойного 3D-текста
Из этого учебника Awesome Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, базовых операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание текстового эффекта, покрытого сладким шоколадом
Этот урок по типографике в Photoshop предназначен для жадных людей.Сегодня мы создадим восхитительный текстовый эффект в шоколаде.




 Затрачивается минимум времени, материал ясен и предельно нагляден.
Затрачивается минимум времени, материал ясен и предельно нагляден.




 Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации. 

 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.  Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций Новая галерея эффектов размытия. Фоновое автоматическое сохранение проекта.
Новая галерея эффектов размытия. Фоновое автоматическое сохранение проекта.


 Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном.
Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном. Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность вымотать себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность вымотать себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.