Дизайн веб страниц: Дизайн веб-страницы — что нужно учитывать при создании
Дизайн веб-страницы — что нужно учитывать при создании
Karina | 29.05.2014
Данная статья была написана Патриком Коксом просто как повод поразмышлять. Конечно, не со всем можно согласиться, но такое мнение довольно распространено среди веб-разработчиков. Мы поговорим о том, что нужно учитывать при создании дизайна веб-страниц (либо при редизайне сайтов), а также о проектировании дизайна на чистом HTML и CSS, без фотошопа.
Начнем нашу статью с CSS, который мы используем для всего, что открывается браузером. Для многих дизайнеров Photoshop – это просто инструмент для создания прототипов, грубо говоря, чистый холст, на котором можно творить с нуля. Когда дело уже доходит до непосредственного построения сайта, то здесь стоит положиться на CSS. На протяжении многих лет макеты сайтов разрабатывали в Adobe Photoshop, Adobe Illustrator и т.
Так как разработка сайта стала динамичнее, необходимо учитывать некоторые принципы, оптимизирующие процесс создания качественного дизайн-макета:
- кнопки без изображений;
- реалистичные шрифты;
- изображения;
- размер экрана;
- возможность сделать все в CSS.
Кнопки без изображений
Такая вещь, как кнопки, может вызвать немало проблем. Нужно предусмотреть такие кнопки, которые можно создать через JavaScript или CSS. В этом есть свои преимущества: масштабируемость, живой текст, не нужно фоновых изображений, нет необходимости загружать картинки. Простые кнопки экономят время дизайнера, поэтому прежде чем изобретать велосипед, то есть создавать супер-кнопки в фотошопе, подумайте, можно ли реализовать это при помощи CSS?
Реалистичные шрифты
Есть множество отличных шрифтов, которые находятся в свободном для скачивания доступе. Некоторые стараются выделиться с помощью красивых и необычных букв. Но стоит помнить, что, прежде всего, сайт создается для пользователя, поэтому текст должен быть читабельным. И еще: прежде чем использовать шрифт, проверьте, будут ли его понимать браузеры.
Некоторые стараются выделиться с помощью красивых и необычных букв. Но стоит помнить, что, прежде всего, сайт создается для пользователя, поэтому текст должен быть читабельным. И еще: прежде чем использовать шрифт, проверьте, будут ли его понимать браузеры.
Изображения
Скажите «Нет!» нарезке картинок. Любой сайт нуждается лишь в одном изображении – это логотип. Может быть, понадобится добавить встроенные изображения или/и дублирующийся узор. Все, что ранее требовало фрагментирования и компоновки, теперь можно спокойно создать в CSS.
Размер экрана
Поскольку видов экранов сейчас очень много, и все они имеют разные размеры – от 320×480 до 2560×1440, продумайте, как ваш дизайн будет выглядеть на каждом из них. Отличный дизайн – это не просто красивые картинки, работа над созданием сайта требует задуматься над следующим:
- Какова аудитория сайта, нужна ли ему responsive или мобильная версия?
- Насколько макет должен быть настраиваемым?
Учитывайте то, что ваш сайт могут открывать на экранах с разрешением 1024×720, вплоть до 2560×1440, а также то, что пользователь может держать устройство вертикально и горизонтально. Важно: избегайте появления горизонтальной полосы прокрутки.
Важно: избегайте появления горизонтальной полосы прокрутки.
Можно ли все сделать в CSS?
Создавая свой очередной шедевр в Photoshop, задайтесь вопросом, а можно ли все элементы создать с помощью CSS? Этот язык является мощнейшим инструментом, позволяющим дублировать большинство деталей, созданных в графических редакторах. Использование CSS ускорит и облегчит процесс создания веб-страниц. Сведите к минимуму количество элементов, которые невозможно создать в CSS.
Дизайн сайтов и веб-страниц, интернет и web дизайн от Sitehill
Дизайн web-страниц
Дизайн web-страниц достаточно актуальная услуга для определенных заказчиков, которые уже работают в сфере создания сайтов. Обладая возможностью разработки программной части сайтов, многие специалисты прибегают к услугам опытных дизайнеров, которые дополняют проекты различными графическими решениями.
Особенности
Дизайн web-страниц
Для удачной разработки дизайна web-страниц необходимо знать направление, цели сайта и его структуру. Значительно ускорит создание дизайна страниц наличие логотипа или фирменного стиля, опираясь на которые можно добиться корпоративной идентификации компании. Основу для дизайна будущих страниц сайта может дать даже удачный макет визитки или другой рекламной продукции, элементы которых уже являются узнаваемыми среди клиентов.
Рыбный текст
Рыбный текст – текст, вставляемый в макеты дизайна, который не несет смысловой нагрузки, но служит для имитации законченного вида. Обычно при дизайне страниц, на месте контента используется «рыбный» текст и случайные картинки, найденные в интернете, но бывают случаи непонимания заказчиком назначения этого «контента», поэтому лучше прислать готовый текст и картинки, которые будут использоваться на сайте.
Виды страниц
На каждом сайте страницы делятся по структуре и дизайну на несколько видов (главная, текстовая, контакты, блог, галерея и т.д.). В одном виде страниц их структура и дизайн всегда идентичны, что позволяет не делать отдельный дизайн для огромного числа страниц сайта, а достаточно разработать его для конкретного вида страниц. Обычно на сайте встречается 2 вида страниц – главная и текстовая, у которых схожий дизайн, но совершенно разная структура.
Слайдер
Если на странице сайта будет использоваться слайдер или галерея, то в услуги дизайна этой страницы входит графическое оформление его элементов, а также дизайн отдельного слайда в виде макета, который потом можно будет использовать при его изменении или добавлении новых.
Иконки
Иконки – это маленькие изображения, с помощью которых посетитель визуально правильно воспринимает элементы навигации или разделов сайта, что позволяет ему перейти по нужным ссылкам, лишь поверхностно ознакомившись со страницей. Наш дизайнер предпочитает использовать в дизайне страниц простые и понятные иконки, так как сложные трёхмерные иконки, которые иногда встречаются в интернете, не выполняют свои основные функции из-за трудности их быстрого восприятия.
Стоимость
Стоимость услуг по дизайну web-страниц всегда рассчитывается индивидуально, так как есть множество факторов, влияющих на конечную цену. Но чтобы хоть как-то сориентировать наших будущих заказчиков, мы выделили несколько пакетных решений относительно дизайна web-страниц:
PrimaDesign
- Разработка дизайна для 1 вида web-страниц
- Срок разработки: 3 рабочих дня
- Стоимость пакетного решения — 540 грн.

MediumDesign
- Разработка дизайна для 3 видов web-страниц
- Срок разработки: 5 рабочих дней
- Стоимость пакетного решения — 840 грн.
MultiDesign
- Разработка дизайна для 5 видов web-страниц
- Срок разработки: 7 рабочих дней
- Стоимость пакетного решения — 1140 грн.
Собери скидку
Cобирайте скидки на разработку сайта в Sitehill, отвечая на наши.
Последний отзыв
Всем доброе утро ! Работаю с Евгением.
Очень трудолюбивый и за не дорого создает и в дальнейшем готов в многом помочь. Всем советую отличные ребята
Александр | 11.05.2017
Сотрудник
Сайт: khbn.com. ua
ua
Актуальная информация
При заказе сайта — логотип бесплатно! Подробнее читайте здесь.
когда он действительно имеет значение — Дизайн на vc.ru
Мы, лаборатория Friendly Design, следим за трендами и исследованиями в области дизайна и около. Хотим поделиться с вами переводом статьи про развитие веб-дизайна, конструкторах, которые замедляют его развитие, и новое поколение веб-дизайна 3.0
{«id»:65925,»url»:»https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»title»:»\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&title=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&title=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435&body=https:\/\/vc.
ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435&body=https:\/\/vc. ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
23 077 просмотров
Время чтения: 21 минута, мы предупредили
Введение
Мы любим веб-дизайн, это наша страсть и часть нашей повседневной жизни. С 2000 года мы ежедневно наблюдаем за тем, что происходит в мире веб-дизайна. Мы и сами вовлечены в его развитие, и при нашем активном участии были созданы миллионы веб-страниц. Теперь мы хотели бы поделиться некоторыми из наших идей, которые, надеемся, будут вам интересны.
Теперь мы хотели бы поделиться некоторыми из наших идей, которые, надеемся, будут вам интересны.
Впервые в этой статье мы расскажем, как создавать самые модные веб-сайты в мире. Вы узнаете основные правила современного веб-дизайна, чтобы создавать сайты, блоги и макеты мирового уровня. А также расскажем, как выделиться среди конкурентов, и как привлечь внимание клиентов.
Эта статья состоит из нескольких частей:
В первой части рассмотрим, как меняется веб-дизайн. Также узнаем о том, что появилось новое поколение веб-дизайнеров, которые проектируют веб-страницы с помощью веб-дизайна 3.0.
Во второй части поговорим о конструкторах сайтов, которые отстают от основных тенденций веб-дизайна и замедляют его эволюцию.
В третьей части узнаем, как можно создать современный веб-дизайн по-новому: быстро и легко.
Часть 1: веб-дизайн меняется
Первое, о чём мы поговорим, — это веб-дизайн, который стремительно быстро изменяется. Чтобы понять это, вам нужно пересмотреть эволюцию: от первых сайтов до сегодняшних модных. Постараемся предсказать, какой веб-дизайн будет популярен в ближайшее время.
Мы условно раздели эволюцию веб-дизайна на три этапа. На рисунке ниже каждый этап обозначен своим цветом, на временную шкалу добавлены годы.
Первые сайты
Первые сайты были текстовыми. И трудно сказать, что у них был какой-то веб-дизайн (в современном понимании).
Переход к веб-дизайну 1.0
Появились графические элементы, которые сделали сайты более привлекательными. На веб-страницах появились таблицы. Затем от таблиц постепенно перешли к макетам и модульным сеткам. Таблицы давали некоторую гибкость, но они не были приспособлены для мобильных устройств, но, пожалуй, это и не требовалось в то время.
Многие создавали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать отдельные HTML-файлы и загружать их каждый раз на сервера. Но было возможно изменить контент в онлайне, в режиме реального времени.
Дальнейшее развитие веб-дизайна и распространение мобильных телефонов привело к новым изменениям.
Переход к веб-дизайну 2.0
Проектирование веб-страниц с помощью сеток стало обыденным.
Bootstrap, самая популярная веб-библиотека, значительно ускорила скорость веб-разработки, упростив процесс и сделав его более гибким. Модульная сетка Bootstrap с самого начала предусматривала поддержку мобильных устройств.
Модульная сетка Bootstrap с самого начала предусматривала поддержку мобильных устройств.
Сетка Bootstrap автоматически растягивается на всю ширину экрана, что значительно сокращает время разработки, которое ранее затрачивалось на написание кода для поддержки разных устройств: настольных компьютеров, ноутбуков, планшетов и телефонов.
Современный веб-дизайн на различных устройствах
WordPress, Joomla и Drupal стали самыми популярными системами управления контентом. Они заменили самописные, которые были несовершенными и дорогостоящими в написании и поддержке, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой желающий смог создать блог или сайт. И даже на сегодняшний день более 20% сайтов работают с использованием этих систем.
Благодаря WordPress и Joomla любой желающий смог создать блог или сайт. И даже на сегодняшний день более 20% сайтов работают с использованием этих систем.
WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяет модифицировать дизайн без изменения контента. Темы можно создавать вручную или купить готовые. Сейчас доступно очень много тем и шаблонов на любой вкус, кроме того, веб-мастера часто используют конструкторы тем.
В 2008 году появился Artisteer. В своё время он стал самым популярным конструктором тем. С Artisteer любой желающий мог создавать темы и шаблоны за считанные минуты. До сих пор миллионы веб-сайтов используют темы, созданные с помощью Artisteer.
Умер ли веб-дизайн
Казалось бы, все должны быть довольны: веб-дизайнеры, веб-разработчики и пользователи. Однако возникла новая проблема. Веб-дизайнеры начали задавать один и тот же вопрос: «Веб-дизайн мёртв?». Вы сможете без труда найти статьи, содержащие этот вопрос на всех известных платформах вроде Medium, Mashable, Smashing Magazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос.
Однако возникла новая проблема. Веб-дизайнеры начали задавать один и тот же вопрос: «Веб-дизайн мёртв?». Вы сможете без труда найти статьи, содержащие этот вопрос на всех известных платформах вроде Medium, Mashable, Smashing Magazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос.
На картинке ниже — результаты поиска в Google по этому запросу.
Результаты поисковой системы Google
Почему это происходит? На диаграмме ниже видно, что Bootstrap достиг пика своей популярности в 2015-2016 годах.
Bootstrap в Google Trends
Главной причиной этой проблемы стал Bootstrap и его аналоги. Веб-проекты, созданные с помощью Bootstrap, выглядят настолько похожими друг на друга, будто они сделаны по одному шаблону. Использование конструкторов сайтов, работающих на Bootstrap в качестве ядра системы, только усугубляет ситуацию.
Веб-проекты, созданные с помощью Bootstrap, выглядят настолько похожими друг на друга, будто они сделаны по одному шаблону. Использование конструкторов сайтов, работающих на Bootstrap в качестве ядра системы, только усугубляет ситуацию.
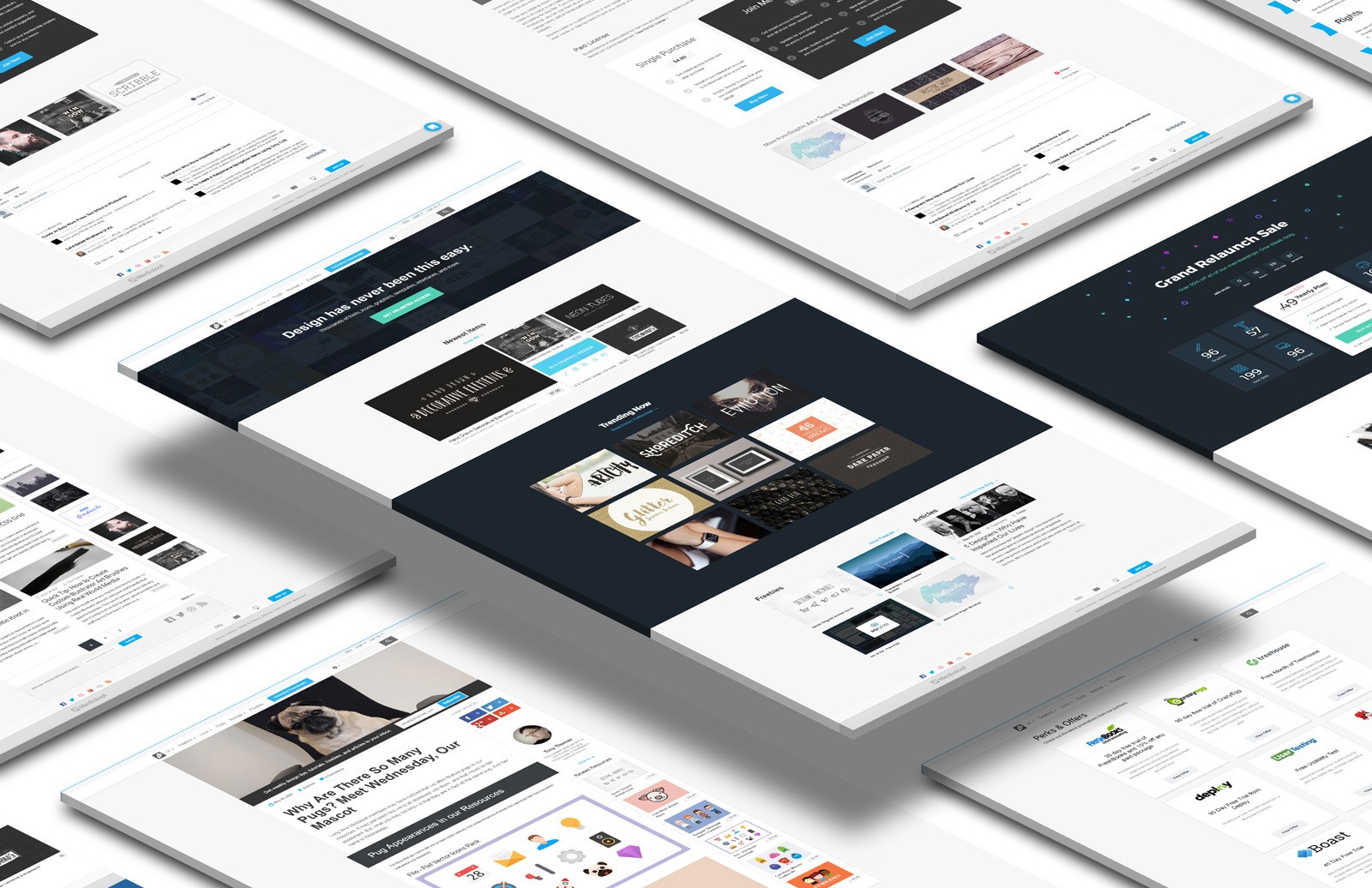
Дизайн веб-сайта (под Bootstrap-сетку) всегда начинается с большой картинки, а следующие разделы всегда вписываются в двух-, трёх- или четырёхячеечную структуру. Распространённость Bootstrap-тем и шаблонов также способствовали укоренению этой проблемы. Смотрите на картинке ниже.
Результаты Pinterest: «web design bootstrap»
В 2015 году, Бен Хант опубликовал книгу под названием «Веб-дизайн умер». Основная идея книги заключается в том, что популярность тем и шаблонов за $50 почти убила спрос на работу веб-дизайнера.
Основная идея книги заключается в том, что популярность тем и шаблонов за $50 почти убила спрос на работу веб-дизайнера.
Веб-дизайн, создаваемый профессионалами, стоит гораздо больше, потому что требует времени, знаний и навыков. Далее: кастомный дизайн требует вёрстки в HTML и CSS.
Вы можете спросить, актуальна ли эта проблема сегодня? Да, эта проблема всё ещё актуальна. По прошествии четырёх лет проблема не решена. На картинке ниже — подсказки поиска Google. Люди продолжают задавать тот же вопрос.
Веб-дизайнеры стали искать выход и решения. Они не могли оставаться в стороне, не могли смотреть на то, что веб-дизайн, страсть их жизни, остановился в развитии. Всегда находятся дизайнеры, которые хотят сделать веб лучше. Стив Джобс однажды сказал о таких людях: «Думайте иначе». Такие люди всегда в поиске новых идей.
Всегда находятся дизайнеры, которые хотят сделать веб лучше. Стив Джобс однажды сказал о таких людях: «Думайте иначе». Такие люди всегда в поиске новых идей.
Полиграфический дизайн
Веб-дизайн очень молод, ему около двадцати лет. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет.
Инструменты полиграфического дизайна всегда позволяли свободно размещать элементы. Дизайнеры никогда не были ограничены в творчестве. А творцы всегда были свободны в представлении таких идей. Конечно, в то время не нужно было думать об HTML и CSS или мобильных устройствах.
Формула полиграфического дизайна:
Свободное позиционирование + креативность = современный полиграфический дизайн
Полиграфический дизайн Pinterest
Сегодня многие печатные издания значительно сократили тиражи и уходят в онлайн. Печатные страницы стали веб-страницами в интернете. Но эти веб-страницы потеряли креативность и свободу дизайна печати. Однако дизайнеры не захотели терять наработки и идеи полиграфического дизайна, которые они нарабатывали годами. Они начали использовать идеи полиграфического дизайна в веб-дизайне.
Они начали использовать идеи полиграфического дизайна в веб-дизайне.
Рождение веб-дизайна 3.0
Начиная с 2016 года, мы стали замечать, что идеи полиграфического дизайна стали регулярно появляться в дизайнах веб-страниц на Pinterest, Behance и Dribbble. Они отличались:
- Свободным позиционированием.
- Наложением элементов.
- Выходом за рамки модульных сеток Bootstrap и подобных библиотек.
Это означало рождение веб-дизайна 3. 0! Веб-дизайн 3.0 — свобода для веб-дизайнера.
0! Веб-дизайн 3.0 — свобода для веб-дизайнера.
Современный веб-дизайн Pinterest
Летом 2016 года на сайте 83 Oranges была представлена статья под названием: «Тенденции в веб-дизайне».
Автор выделил следующие стили в веб-дизайне:
- Текст поверх изображения.
- Перекрывающиеся изображения.
- Вертикальный текст и минималистичные макеты.

- Несимметричные модульные сетки в галереях.
- Изображения с большими заголовками.
- Абстрактные брендированные элементы.
83 Oranges Pinterest
В третьей части мы подробно рассмотрим стили и способы создания веб-сайтов на Web Design 3.0.
Выход за рамки модульных сеток
Что значит выйти за рамки модульных сеток? Давайте рассмотрим пример. На картинке вы видите обычные фотографии на стене. Это похоже на использование модульных сеток.
На картинке вы видите обычные фотографии на стене. Это похоже на использование модульных сеток.
Если Вы напишите «picture wall» в поле поиска на Pinterest или Google, то 90% результатов будут выглядеть так, как показано на картинке ниже. Вы видите, что дизайн претерпел серьезные изменения. Во всех направлениях дизайна наблюдается стремительный прогресс.
Согласитесь, эти примеры выглядят как современный полиграфический дизайн и веб-дизайн 3.0? Почему это происходит? Никто не хочет видеть скучные сетки из прошлого на стенах. Люди хотят впечатлить друзей уникальными идеями. Каждый хочет выразить свои эмоции с помощью дизайна.
Люди хотят впечатлить друзей уникальными идеями. Каждый хочет выразить свои эмоции с помощью дизайна.
Современные модульные сетки
В современных веб-сайтах всё больше используют сложные модульные сетки. Также набирает популярность CSS Grid.
Сложные модульные сетки
Тенденции веб-дизайна 3.0
Современный дизайн веб-сайтов, ломающий привычные стереотипы, становится популярнее. На графике видно, что с каждым годом всё больше веб-дизайнеров открывают для себя мир веб-дизайна 3.0. Этот график показывает результаты по тематике «веб-дизайн» на Pinterest, Behance и Dribbble. Тенденция, вероятно, сохранится и в будущем.
На графике видно, что с каждым годом всё больше веб-дизайнеров открывают для себя мир веб-дизайна 3.0. Этот график показывает результаты по тематике «веб-дизайн» на Pinterest, Behance и Dribbble. Тенденция, вероятно, сохранится и в будущем.
Тенденции веб-дизайна на Pinterest, Behance и Dribbble
Исследование веб-дизайна
Каждый день мы проводим исследования и тестируем новые идеи в веб-дизайне. Мы выкладываем наши проекты на Pinterest и следим, как пользователи Pinterest реагируют на это, собираю обратную связь. Мы были очень впечатлены результатами. Сайты, сделанные в рамках веб-дизайна 3. 0, получают в десять раз больше внимания, нежели сайты, сделанные в рамках веб-дизайна 2.0.
0, получают в десять раз больше внимания, нежели сайты, сделанные в рамках веб-дизайна 2.0.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Фактические данные подтверждают эти результаты исследований. За несколько месяцев мы получили около 800 тысяч уникальных зрителей в месяц. Это говорит о растущей популярности страниц на веб-дизайн 3.0.
За несколько месяцев мы получили около 800 тысяч уникальных зрителей в месяц. Это говорит о растущей популярности страниц на веб-дизайн 3.0.
Рост аудитории на Pinterest
Если вы хотите, чтобы ваши идеи в веб-дизайне стали заметными на Pinterest или Behance, альтернативы нет: вам нужно создавать сайты в веб-дизайне 3.0. Если вы ещё не начали, следует поторопиться! Мы поможем вам понять, что именно нужно сделать.
Наша цель
Рассказать веб-дизайнерам о новейших тенденциях в веб-дизайне. Мы хотим объяснить, что отличает и как создавать сайты по правилам веб-дизайна 3.0. Мы хотим поделиться нашими идеями, хотим рассказать, как можно стать самым популярным веб-дизайнером в мире.
Мы хотим объяснить, что отличает и как создавать сайты по правилам веб-дизайна 3.0. Мы хотим поделиться нашими идеями, хотим рассказать, как можно стать самым популярным веб-дизайнером в мире.
Мы хотим стать главной движущей силой продвижения концепции веб-дизайна 3.0 в отрасли. Мы всегда ищем людей, думающих иначе. Вместе мы сможем изменить индустрию веб-дизайна.
Веб-дизайн 3.0 на Pinterest
Конструкторы сайтов не для творческих людей
Вы можете спросить, где все эти сайты веб-дизайна 3. 0? Почему мы видим так мало подобных сайтов? Есть несколько причин:
0? Почему мы видим так мало подобных сайтов? Есть несколько причин:
- У веб-дизайнеров нет удобных инструментов для создания HTML или тем для Joomla и WordPress по правилам веб-дизайна 3.0. А многим конструкторам сайтов не хватает свободного позиционирования. Дизайнеры по-прежнему вынуждены использовать инструменты для графического дизайна вроде Adobe Photoshop, Adobe XD, Figma или Sketch для представления своих идей.
Чтобы поделиться идеями с миром, они выкладывают идеи, сохраненные в виде картинок, на Pinterest, Behance и Dribbble. Веб-дизайнеры не могут создавать реальные веб-страницы. Более того, если веб-дизайнеры хотят превратить картинки в веб-страницы, им приходится верстать HTML и CSS этих страниц вручную. А это долгий и довольно дорогостоящий процесс.
- Нет ресурсов, где можно увидеть текущие тенденции веб-дизайна. Да, есть Pinterest, Behance и Dribbble.
 Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна.
Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна.Это создает много спекуляций на тему того, что актуально в веб-дизайне. Также много различных «экспертов», которые любят поговорить о тенденциях. Но нам всем нужен ресурс о веб-дизайне с реальными цифрами. Тогда можно будет понять, что сегодня реально в тренде, в один клик.
- Из-за отсутствия реальных данных и проверенных авторитетных мнений, дизайнеры продолжают создавать веб-дизайн прошлого поколения.
- Существует колоссальное несоответствие между идеями веб-дизайна и инструментами для их реализации. С помощью известных конструкторов сайтов невозможно реализовывать современные идеи. Это значительно замедляет развитие и рост веб-дизайна 3.
 0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов
0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов
Модные идеи веб-проектов должны сойти с подиумов на Pinterest и Behance, став работающими сайтами.
Выводы
Веб-дизайн молод, и он действительно стремительно развивается.
- Первая трансформация — появление графики в вебе. Это сделало веб более привлекательным и интересным, что позволило ему завоевать мир.
 Использование графики позволило вебу стать новым самостоятельным способом распространения информации.
Использование графики позволило вебу стать новым самостоятельным способом распространения информации. - Вторая трансформация связана с появлением блогов, модульных сеток и поддержкой мобильных устройств. Использование Bootstrap и популярность шаблонов сделали веб-дизайн скучным и неинтересным.
- Третья трансформация является наиболее значимой. Она привела к рождению веб-дизайна 3.0. Всё больше издательств переходят в онлайн, а пользователи предпочитают получать информацию с мобильных устройств. Веб-дизайнеры черпают идеи из полиграфического дизайна и переносят их в веб. Им нужна свобода творчества, свободное расположение элементов и выход за рамки модульных сеток.
Часть 2: конструкторы сайтов отстают от тенденций
Вторая часть посвящена популярным конструкторам сайтов, их развитию, а также чего им не хватает, чтобы создавать сайты в веб-дизайне 3. 0.
0.
Действительно ли конструкторы сайтов, основанные на Bootstrap, отстают от современных тенденций в веб-дизайне? К сожалению, это правда. И с каждым днем это отставание становится все более заметным и очевидным. Давайте постараемся детально разобраться, почему это происходит.
Эволюция конструкторов сайтов
Рассмотрим историю развития конструкторов сайтов, аналогично тому, как сделали с вебом в целом. Мы также можем увидеть три трансформации и некоторые популярные инструменты веб-дизайна.
Эволюция инструментов веб-дизайна
Рассмотрим эти трансформации поближе.
Переход к визуальным редакторам
Сначала веб-мастера редактировали содержимое веб-страниц в текстовых редакторах. Текстовые редакторы и сегодня позволяют редактировать HTML-код. В лучшем случае, в таких редакторах была удобная раскраска и автоматическое форматирование кода, а также и выделение ошибок. Первый этап связан с переходом от текстовых редакторов к визуальным.
Переход к визуальным редакторам
Переход на Bootstrap
Второй переход связан с развитием блоговых систем вроде WordPress и Joomla, а также инструментов для создания тем наподобие Artisteer, в котором люди разработали миллионы тем. Но с течением времени дизайны, сделанные в Artisteer морально устарели.
Но с течением времени дизайны, сделанные в Artisteer морально устарели.
Было выпущено несколько популярных конструкторов сайтов, а также плагинов в основном для WordPress, например Webflow, VisualCompuser, Elementor, Divi и другие. Большинство из них основаны на Bootstrap. Однако они хорошо подходят для работы в веб-дизайне 2.0.
Чего же им не хватает, чтобы подходить для веб-дизайна 3.0? В основном того, что конструкторы сайтов и плагины, основанные на Bootstrap, не имеют свободного позиционирования и слоёв. Кроме того, они не предполагают простоту и удобство использования, которые есть у всех доступных инструментов для графического дизайна и которые нужны веб-дизайнерам.
Недавно Bootstrap изменил иллюстрацию на главной странице. Как вы видите ниже, иллюстрация изображает слои. Возможно Bootstrap работает над тем, чтобы работать со слоями и иметь свободное позиционирование.
Как вы видите ниже, иллюстрация изображает слои. Возможно Bootstrap работает над тем, чтобы работать со слоями и иметь свободное позиционирование.
Главная страница Bootstrap
Вот ещё примеры. Если требуется пустое пространство, то дизайнеры обычно добавляют пустые ячейки и строки в модульных сетках. Для создания перекрытия элементов необходимо указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен быть веселым, в сложную и скучную работу.
Переход на веб-дизайн 3.0
В настоящее время мы наблюдаем переход на веб-дизайн 3. 0. И он набирает популярность даже прямо сейчас. К сожалению, большинство популярных конструкторов не позволяют создавать современные сайты.
0. И он набирает популярность даже прямо сейчас. К сожалению, большинство популярных конструкторов не позволяют создавать современные сайты.
Мы считаем, что необходимо принять срочные меры для продолжения развития веб-дизайна. При этом шаги должны быть приняты в правильном направлении. Существует множество вариантов того, как можно упростить создание сайтов и дать больше возможностей для творчества, однако не все эти варианты хороши.
Далее мы рассмотрим: невозможность творчества, плагин Gutenberg и конструктор Wix.
Невозможность творчества
В это сложно поверить, но получается, что часто разработчики движутся в противоположном направлении. Некоторые «новомодные» инструменты, такие как Wix ADI, GoDaddy Site Builder и Mobirise, предлагают пользователям только фиксированный набор готовых блоков или шаблонов, где можно заменить только текст и изображения, но изменить макет нельзя.
Некоторые «новомодные» инструменты, такие как Wix ADI, GoDaddy Site Builder и Mobirise, предлагают пользователям только фиксированный набор готовых блоков или шаблонов, где можно заменить только текст и изображения, но изменить макет нельзя.
Неужели разработчики хотят, чтобы все сайты выглядели одинаково? Разве это даёт возможность для творчества и разве таким должно быть развитие веб-дизайна?
Это правда, такие инструменты обычно просты в использовании, так как вы не можете «сломать» дизайн. Возможно, некоторые пользователи согласны поменять возможность изменения дизайна на простоту использования инструмента.
Наша цель — самый простой конструктор сайтов, который в то же предоставляет максимальную свободу для творчества. Нам нужен настоящий революционный прорыв в инструментах для создания сайтов.
Нам нужен настоящий революционный прорыв в инструментах для создания сайтов.
Следующий пример. Как известно, WordPress выпустил новый редактор статей Gutenberg. Почему он появился? Похоже, разработчики WordPress хотели создать редактор статей подобный тому, что есть на Medium. Кроме того, они хотели добавить функциональность таких инструментов, как VisualComposer.
То есть разработчики попытались убить двух зайцев: сделать редактор статей и в то же время элементарный конструктор. Казалось бы, снова должны быть все счастливы, однако в реальности — обратное. Пользователям абсолютно не понравилось это нововведение от WordPress.
Почему это произошло? Gutenberg получился сложным для простого редактора статей. В то же время он имеет недостаточную функциональность для конструктора сайтов. Более того, дизайны, созданные в Gutenberg, даже не тянут на веб-дизайн 2.0. Они больше похожи на веб-дизайн десятилетней давности.
Разработчики могли просто сделать удобный API, чтобы облегчить разработку конструкторов сайтов для WordPress. Вместо этого они выпустили ещё одного конкурента существующих конструкторов. Более того, они не дали никаких готовых дизайнов или тем.
Возможно, со временем некоторые разработчики примут это как данность, ведь альтернативы WordPress у них нет. Нас же это отдаляет от главной цели. Нам нужен самый простой конструктор для создания сайтов по правилам веб-дизайна 3.0.
Нас же это отдаляет от главной цели. Нам нужен самый простой конструктор для создания сайтов по правилам веб-дизайна 3.0.
Wix попытался стать инструментом веб-дизайна 3.0. Проблема Wix заключается в том, что его HTML не соответствует стандартам, которые приняты разработчиками. Позиционирование элементов абсолютное. С таким HTML невозможно работать, такой код сложно поддерживать для мобильных устройств.
Wix поддерживает только два режима: настольные компьютеры и телефоны. На практике же требуется поддержка минимум пяти типов устройств. Wix пересчитывает позиционирование с помощью JavaScript, а не средствами HTML 5 и CSS 3. Также отсутствует панель свойств, которая есть во всех популярных графических инструментах, используемых дизайнерами.
Также отсутствует панель свойств, которая есть во всех популярных графических инструментах, используемых дизайнерами.
Похоже, Wix в основном ориентируется на конечных пользователей и не рассчитан на дизайнеров и разработчиков. Например, вот комментарий под популярным видео на YouTube, который называется «How to Make a Website — Web Design Tutorial» («Как сделать веб-сайт — учебник по веб-дизайну») на канале Draw with Jazza. Обсуждение этого видео все ещё продолжается.
Комментарий под видео
Wix попытался упростить разработку сайта и создал Wix ADI, где полностью исключена возможность изменения дизайна. Редактировать можно только текст и заменять изображения. Таким образом, Wix ADI ещё больше отдаляется от веб-дизайна 3.0.
Редактировать можно только текст и заменять изображения. Таким образом, Wix ADI ещё больше отдаляется от веб-дизайна 3.0.
Конструкторы сайтов остановились в развитии
Почему не создаются новые инструменты, которые так нужны индустрии веб-дизайна?
- Сложность. Конструкторы сайтов — сложные системы, требующие значительных вложений и много времени на разработку. Также нужна отличная идея, которая сможет изменить веб-дизайн.
- Монополизм. Новым инструментам очень сложно выйти на существующий рынок конструкторов сайтов. Текущие инструменты имеют большую пользовательскую базу, накопленную за эти годы.
 О новых инструментах сложно сообщить большому количеству пользователей.
О новых инструментах сложно сообщить большому количеству пользователей. - Пассивность.Разработчики и пользователи, которые пользуются конструкторами сайтов, очень пассивны. Изменения всегда связаны с определёнными рисками и дополнительными усилиями. А люди предпочитают ничего не менять, так как думают, что так, как сейчас, будет всегда. Пожалуйста, не будьте инертными!
Прогресс не остановить
Дизайн не стоит на месте. Никто не в силах остановить развитие. Тем не менее новое всегда встречает трудности на пути. Наша общая цель — поддержать новаторов веб-дизайна 3.0 для изменения сети.
Например, электромобили продолжают завоёвывать рынок, несмотря на огромное сопротивление нефтяных монополий и производителей автомобилей на традиционном топливе.
Может показаться, что текущий веб-дизайн 2.0 и популярные конструкторы сайтов являются единственными альтернативами. Но это далеко не так. Наша задача — дать шанс чему-то по-настоящему новому. Вместе мы сможем распространить информацию о веб-дизайне 3.0 и инструментах нового поколения!
CSS Grid постепенно становится новым стандартом для создания макетов.
Новое измерение в веб-дизайне
Позиционирование элементов также имеет несколько этапов развития.
- Web Design 1.0 — одномерный. Все элементы дизайна в основном располагаются последовательно, один за другим.
- Web Design 2.0 — двумерный. Применяются модульные сетки для размещения элементов в ячейках, что даёт больше свободы.
- Web Design 3.0 — появление нового измерения. Свободное расположение элементов, использование наложения, а также появление слоев, аналогично инструментам для графического дизайна. Это открывает совершенно новые возможности для воплощения идей, творчества. Это начало новой эры веб-дизайна.
Измерения в веб-дизайне
Новое измерение веб-дизайна — это как LEGO и мозаика.
Поколения веб-дизайна
Выход за рамки модульных сеток
Как уже говорилось, веб-дизайн 3.0 требует свободного позиционирования и выхода за рамки модульных сеток. Уникальное расположение элементов делает весь дизайн уникальным. Это значительно отличается от иcпользования двух-, трёх- и четырёхколоночных дизайнов, которые все похожи друг на друга.
Свободное позиционирование делает веб-дизайн уникальным.
На картинке ниже вы видите сравнение позиционирования элементов. Для веб-дизайна 3.0 очень важно иметь свободное позиционирование.
Для веб-дизайна 3.0 очень важно иметь свободное позиционирование.
Сравнение ограниченного и свободного позиционирования
В веб-дизайне 3.0:
- Вы можете свободно размещать элементы, при необходимости оставляя пространство, что также является трендом.
- Вы можете свободно изменять размер элементов.
- Вы можете перекрывать элементы и выходить за рамки сеток.
- Ваши веб страницы должны адаптироваться для мобильных устройств.
Эти функции являются стандартными для инструментов графического дизайна. В третьей части мы обсудим, как можно использовать эти особенности на практике, чтобы делать страницы согласно веб-дизайну 3.0.
В третьей части мы обсудим, как можно использовать эти особенности на практике, чтобы делать страницы согласно веб-дизайну 3.0.
Свободное позиционирование и перекрытие элементов набирают популярность во всех областях дизайна.
Свободное позиционирование в интерьерах
Сравнение ограниченного и свободного позиционирования
Что предлагают популярные конструкторы сайтов? На картинке ниже — сетка из двух колонок, на левой колонке текст. Допустим, вы хотите улучшить дизайн и думаете, как разместить текст.
Есть два способа. Первый показан на картинке слева. Красные линии — позиции, доступные в большинстве популярных конструкторахвеб-дизайна 2.0: элементы можно размещать над, под и между другими элементами сетки или в других колонках. Это ограниченное позиционирование.
Серьёзно? Кто-нибудь думает, что при подобных ограничениях можно создавать уникальные и современные дизайны с помощью популярных конструкторов сайтов? Ответ очевиден — ограниченное позиционирование практически не позволяет легко и просто создавать сайты в рамка веб-дизайна 3.0!
Однако есть и другой способ. На той же картинке справа у вас неограниченное количество позиций, то есть вы можете разместить текст, где только пожелаете, а не только там, где это возможно. И такой способ должен быть основным для новых конструкторов сайтов для веб-дизайна 3.0. Это свободное позиционирование.
И такой способ должен быть основным для новых конструкторов сайтов для веб-дизайна 3.0. Это свободное позиционирование.
Создатели популярных конструкторов сайтов утверждают, что в их инструментах есть свободное позиционирование или так называемое позиционирование от руки. Однако их свободное позиционирование абсолютно. Абсолютно позиционированные элементы плохо адаптируются для мобильных устройств, то есть для каждого режима мобильного устройства элементы нужно каждый раз перемещать вручную.
В инструментах для веб-дизайна 3.0 элементы позиционируются относительно и легко адаптируются для мобильных устройств, иногда с незначительными корректировками.
Позиционирования в веб-дизайне
Например, если вы путешествуете по Вашингтону, округ Колумбия, у вас есть два варианта передвижения по городу. Вы можете воспользоваться общественным транспортом или поехать по городу на машине или такси.
Вы можете воспользоваться общественным транспортом или поехать по городу на машине или такси.
На картинке ниже вы видите карту метро слева и карту дорог для передвижения в автомобиле справа.
Чувствуете разницу? Способ передвижение по карте справа больше похож на свободное позиционирование веб-дизайна 3.0. У вас гораздо больше свободы выбора.
Карты Вашингтона
Другой пример. Эта статья была изначально написана в Word. Word имеет ограниченное позиционирование, аналогичное веб-дизайну 2. 0. Функций Word достаточно, чтобы написать статью, но недостаточно, чтобы создать презентацию. Для этого мы обычно используем PowerPoint.
0. Функций Word достаточно, чтобы написать статью, но недостаточно, чтобы создать презентацию. Для этого мы обычно используем PowerPoint.
Чувствуете разницу? В PowerPoint элементы можно размещать свободно. Это даёт вам гораздо больше свободы для творчества и создания дизайна. Для наглядности разница показана на картинке ниже.
Word и PowerPoint
Создание веб-страниц на Web Design 3.0 с помощью текущих конструкторов сайтов аналогично созданию презентаций в Word. Все эти годы, дизайнеры были вынуждены использовать очень ограниченные инструменты для создания веб-страниц. Никто не озвучивал эту проблему ранее, не говоря уже о том, что у дизайнеров прежде были альтернативы.
Разделенные рынки
Давайте рассмотрим рынок современных инструментов графического дизайна. Дизайнеры используют эти инструменты для воплощения идей веб-дизайна 3.0. В то же время существует другой рынок — рынок конструкторов сайтов. Веб-мастера обычно используют конструкторы для создания работающих сайтов. Итак, мы видим два обширных разделенных рынка.
Рынки инструментов для веб-дизайнеров и веб-мастеров
Слева — популярные программы для создания веб-дизайна. Дизайнеры всегда используют эти инструменты для разработки макетов в веб-дизайне 3.0. Во всех этих инструментах есть свободное позиционирование, перекрытие элементов и слои. Однако нельзя использовать эти инструменты для создания рабочих сайтов, так как на выходе вы обычно получаете только картинки.
Дизайнеры всегда используют эти инструменты для разработки макетов в веб-дизайне 3.0. Во всех этих инструментах есть свободное позиционирование, перекрытие элементов и слои. Однако нельзя использовать эти инструменты для создания рабочих сайтов, так как на выходе вы обычно получаете только картинки.
Справа расположено несколько популярных конструкторов сайтов. Веб дизайнеры используют эти платформы для создания простых веб-сайтов. Но создавать современные веб-сайты по правилам веб-дизайна 3.0 в этих конструкторах очень сложно или почти невозможно.
Мы нашли интересную веб страницу на Web Design 3.0, нам стало интересно, как устроен ее HTML код. Мы открыли инспектор в браузере и обнаружили, что весь дизайн выполнен в виде одной большой картинки.
А как же кнопки или ссылки, спросите вы? Да, есть и кнопки, но они реализованы как кликабельные области в HTML. Мы видим, что данная страница была сделана в обычном графическом редакторе и загружена на веб-сайт как фоновое изображение, потому что, скорее всего, дизайнеры не смогли подобрать подходящий и одновременно простой в использовании конструктор сайтов для веб-дизайна 3.0.
Веб-дизайнерам нужны:
- Свободное позиционирование.
- Выход за рамки модульных сеток.
- Слои.
- Панель свойств для изменения параметров.

- Поддержка Windows и Mac OS.
Веб-мастерам нужны:
- «Чистый» HTML и CSS.
- Поддержка мобильных устройств.
- Поддержка WordPress и Joomla.
- Возможность создания сайтов в онлайне.
Мы видим, требования различны. А это значит, что для создания сайтов на веб-дизайне 3.0 нужны революционные изменения.
Выводы
- Конструкторы сайтов отстают от стремительно развивающегося мира веб-дизайна.

- История инструментов веб-дизайна включает в себя также несколько трансформаций. Однако прогресс остановился. Есть много признаков, указывающих, что скоро должна произойти новая трансформация.
- Рынки для веб-дизайнеров и веб-мастеров разделены. Популярные конструкторы сайтов не поддерживают основные функции, необходимые для веб-дизайна 3.0: свободное позиционирование, современные асимметричные макеты и слои.
Часть 3: инструменты для веб-дизайна 3.0
Как вы думаете, возможно ли создать веб-дизайн 3.0, используя только один инструмент? Да, но это сложно. Это как ездить на моноцикле. Намного проще ездить на велосипеде с двумя колесами, которые крутятся одновременно и дают большую устойчивость.
Новая формула современного веб-дизайна выглядит следующим образом:
Веб-дизайн + веб-мастеринг = веб-дизайн 3.0
Новые инструменты должны иметь функциональность инструментов для веб-дизайна и веб-мастеринга. При этом поддержка мобильных устройств является обязательной. Конструктор сайтов для веб-дизайна 3.0 находится в области пересечения, закрашенной на рисунке светло-голубым цветом.
Пересечение рынков для веб-дизайнеров и веб-мастеров
Существуют ли такие инструменты? Да, существуют.
Например, Wix — популярная платформа, её проблемы мы отметили выше: использование абсолютного позиционирования, нередактируемый HTML, ограниченная поддержка мобильных устройств.
Похоже, Wix — это система для конечных пользователей, которая не рассчитана на веб-дизайнеров и разработчиков. Нет версий Wix для Windows или Mac OS. Wix работает только в онлайне и не поддерживает WordPress или Joomla.
Другой пример. Nicepage является системой для создание веб-сайтов на веб-дизайне 3.0. В нём есть функции как инструмента для веб-дизайна, так и конструктора сайтов. Nicepage подходит как и для веб-дизайнеров, так и веб-мастеров.
Программа поддерживает свободное позиционирование, перекрытие элементов, адаптивность для мобильных устройств и современные сложные макеты. При этом генерируется «чистый» HTML- и CSS-код. Nicepage доступен для Windows, Mac OS и в онлайне. Также есть плагины для Joomla и WordPress.
Простой и одновременно для творчества
Являются ли популярные конструкторы сайтов достаточно простыми и гибкими для создания уникальных сайтов по правилам веб-дизайна 3.0? Рассмотрим график ниже.
Мы видим, что популярные конструкторы сайтов не такие простые и не такие удобные в использовании. Работа с такими системами значительно усложняется, если веб-дизайнеры хотят добавить сайтам уникальности веб-дизайна 3.0. С другой стороны, если популярная система проста в использовании, она предлагает очень ограниченную функциональность.
Работа с такими системами значительно усложняется, если веб-дизайнеры хотят добавить сайтам уникальности веб-дизайна 3.0. С другой стороны, если популярная система проста в использовании, она предлагает очень ограниченную функциональность.
На графике мы попытались показать, как могли бы размещаться популярные конструкторы сайтов с точки зрения простоты и свободы для творчества. Также попытались понять, существуют ли конструкторы сайтов, где простота использования и свобода творчества принимаются во внимание, что позволит создавать сайты, руководствуясь веб-дизайном 3.0.
Основы web-дизайна. С чего начинается web-дизайн?
Как театр начинается с вешалки, так и web-дизайн начинается с определения целей и задач будущего сайта. Зачем нужен сайт? На какую аудиторию рассчитан? Каких результатов позволит добиться?
Зачем нужен сайт? На какую аудиторию рассчитан? Каких результатов позволит добиться?
Ответы на эти и подобные вопросы и должны лечь в формирование основы web-дизайна проекта. Под термином «web-дизайн» принято понимать совокупность работ по разработке логической структуры и художественного оформления веб-страниц. Задачей web-дизайна является обеспечение удобной подачи информации пользователю сайта или web-приложения, удовлетворение эстетического вкуса аудитории.
Современный web-дизайн начинается с разделения оформления и содержания. Благодаря таком подходу вносить изменения в содержание сайта, не затрагивая его дизайн, или же изменять дизайн, не изменяя содержание, стало намного легче. Во многом этому способствуют современные системы управления контентом – CMS.
Основы web-дизайна закладываются на этапе разработки технического задания – документа, описывающего требования относительно визуального представления и структуры сайта. В техническом задании также зачастую описываются пожелания касательно программной реализации сайта.
В техническом задании также зачастую описываются пожелания касательно программной реализации сайта.
После разработки и утверждения техзадания начинается этап разработки дизайна. И первое, что необходимо сделать – это создать модульную сетку. Модульная сетка описывает расположение элементов на страницах сайта.
Модульная сетка любой web-страницы содержит, как минимум, два блока: для основного теста сайта и для меню. Если на странице нужны дополнительные элементы, например, еще одно меню, «подвал» («footer») или «хедер» («header»), то модульная сетка разбивается еще на несколько блоков.
Размеры блоков модульной сетки подбираются индивидуально и могут быть какими угодно. Однако следует учитывать, что согласно требованиям юзабилити, появление горизонтальной полосы прокрутки при просмотре страницы недопустимо – это негативно сказывается на восприятии сайта посетителями. Поэтому в совокупности ширина блоков не должна превышать максимальной ширины экранов представителей целевой аудитории сайта.
В блоке «хедер» принято указывать название сайта, которое может быть выбрано в соответствии с названием компании или именем автора, а также при необходимости логотип сайта. Основной блок меню в европейских сайтах традиционно расположен слева, в соответствии с направлением письменности (слева-направо). Также основное меню может быть расположено сверху, под «хедером».
Если сайт рассчитан для просмотра на экранах с разным разрешением, то web-дизайн, как правило, выполняется «резиновым» или же центрируется по горизонтали.
Когда информационная модель будущего сайта готова, можно приниматься за художественную часть web-дизайна. Обычно web-дизайн выполняется в виде шаблонов – определенных наборов элементов и их взаимосвязей. Именно шаблоны позволяют отделить разработку визуального дизайна сайта от содержания.
Различают шаблон главной и шаблоны типовых страниц сайта. Шаблон главной страницы оформляется, как правило, более «затейливо», а шаблоны остальных страниц сайта лишь поддерживают основную идею.
Разработанный в графическом редакторе шаблон верстается в html-файл. При помощи тэгов языка html и таблиц стилей css задаются все необходимые параметры страницы: размещение элементов, цвет и размеры шрифтов, цвет фона и т.д.
Работа над шаблоном требует обязательного теста на кросс-браузерность, т.е. на совместимость с различными браузерами и их версиями. Разные браузеры могут по-разному интерпретировать код html, поэтому такое тестирование необходимо, чтобы избежать возможного «развала» дизайна.
Протестированный и полностью готовый к работе дизайн сайта «прикрепляется» к функциональной «канве», созданной веб-программистами. В случае использования CMS, разработанные шаблоны «закачиваются» в соответствующую папку на сервере – и все, сайт готов для наполнения.
Теги:
основы web-дизайна, веб-дизайн, web-дизайн, дизайн сайтов
Студия Web Crazy расскажет вам для чего нужен web дизайн
Для чего нужен web дизайн
В зависимости от того, как вы подаёте свой сайт, обуславливается результат вашей деятельности. В этом случае, не является настолько важным вопросом, что именно вы продаёте и для каких целей. Любой посетитель, который зайдёт на ваш сайт, прежде всего, оценит его визуальную составляющую. Например, как если вы заходите в магазин, то первым делом вас интересует дизайн упаковки.
В этом случае, не является настолько важным вопросом, что именно вы продаёте и для каких целей. Любой посетитель, который зайдёт на ваш сайт, прежде всего, оценит его визуальную составляющую. Например, как если вы заходите в магазин, то первым делом вас интересует дизайн упаковки.
То же самое происходит с сайтом. Его оформление должно быть уникальным и приятным глазу. Важно создать максимально удобную структуру, чтобы клиент получил быстрый доступ к любой интересующей его информации на вашем ресурсе. Очень важно подобрать правильную цветовую гамму, для оформления. Стоит запомнить один момент о том, что лучше не перегружать сайт разными кричащими цветами или анимацией. Такие эффекты часто вызывают отторжение у пользователей или просто мешают в поиске нужной информации. В большинстве своём у клиента в преимуществе сайт, который будет направлен на саму тематику, где он с лёгкостью сможет найти всё, что ему необходимо.
Задача web дизайна помочь произвести хорошее впечатление о вашем сайте и его услугах. Необходимо создать специальный логотип для вашего ресурса, для того, чтобы его с лёгкостью могли узнать ваши клиенты, и он не затерялся среди конкурентов. Оформление главной страницы — это ещё не вся работа, важно помнить, что их может быть несколько. Поэтому следует ответственно и со вкусом подойти к дизайну всех страниц сайта.
Необходимо создать специальный логотип для вашего ресурса, для того, чтобы его с лёгкостью могли узнать ваши клиенты, и он не затерялся среди конкурентов. Оформление главной страницы — это ещё не вся работа, важно помнить, что их может быть несколько. Поэтому следует ответственно и со вкусом подойти к дизайну всех страниц сайта.
Что собой представляет профессия web дизайнер?
Знание и умение заинтересовать посетителей у экрана компьютера с помощью современных технологий – вот, что является главной целью работы web дизайнера. Данная профессия подразумевает под собой, ещё одну разновидность дизайна. Создание удобного и простого интерфейса, является важной задачей для представителей этого ремесла. Web дизайнер должен быть креативным, обладать художественным вкусом, и быть уверенным пользователем различных программ. Он принимает непосредственное участие в оформлении и создании интернет-проекта. В случае если сайт, является удобным в использовании и стремительно обретает популярность, то можно уверенно завить что работа web дизайнера выполнена отлично.
Навыки, которыми должен обладать web дизайнер:
- Понимание политики интернет-маркетинга
- Знание программ по графике
- Обладание хорошим вкусом и чувством стиля
- Отличное знание основ юзабилити сайта
- Понимание принципов вёрстки
- Знание языков CSS, HTML
Личные качества, которыми должен обладать web дизайнер:
- Отличная память
- Креативное мышление
- Умение грамотно воплощать свои идеи в жизнь
- Усидчивость
Этапы разработки web дизайна
Каждый этап работы очень важен в создании уникального web дизайна для сайта.
Рассмотрим каждый по отдельности:
- Первое, что важно понимать для специалиста – это цель создания ресурса. Необходимо сразу продумать структуру, внешний вид, а также функционал сайта. После того, как каждый из перечисленных элементов обговорён, проект проходит стадию согласования с заказчиком.
- Формируется будущая структура подачи контента, а также создаётся общая модульная сетка.
 Создание, как можно более удобного типа предоставления информации, является одной из важнейших задач разработчика на данном этапе.
Создание, как можно более удобного типа предоставления информации, является одной из важнейших задач разработчика на данном этапе. - Дизайн сайта проходит разработку в графическом редакторе. Здесь web разработчик воплощает в жизнь все свои идеи, согласованные с заказчиком.
- Графическое изображение страницы разделяется на отдельные элементы. Процесс произведения трансформации дизайна в код, выполняется для отображения браузерами вашего интернет-ресурса.
- Процесс переноса сайта на хостинг. Также, для того, чтобы ваш сайт увидело большинство, в дальнейшем осуществляется поисковая оптимизация.
Элементы web дизайна
Композиция строится с помощью базовых или основных элементов дизайна. Уникальность дизайна сайта, обеспечивается с помощью правильно расставленных акцентов и различных комбинаций. Именно поэтому, следует продумать каждый элемент для грамотной разработки. А в результате, вы сможете оценить и посмотреть насколько эти элементы между собой гармонируют и органично смотрятся.
Несколько элементов которые учитываются при разработке дизайна сайта:
- Форма. Она представляется нам в виде трехмерного объекта и передаётся светотенью. Получается благодаря объединению нескольких фигур. Измеряется у формы высота, глубина, а также ширина.
- Цвет. Благодаря цвету, объекты имеют возможность выделяться от фона. Также, правильно подобранный цвет может передавать эмоции, и привлекать внимание той части сайта, которая вам необходима.
- Пространство. Это место, где должна находится вся композиция. Пространство бывает трёхмерным и двухмерным.
- Фигура. Фигура образуется, когда линия пересекает другую линию, либо себя. Существуют два вида фигур — органические и геометрические.
- Размер. Любой элемент дизайна обладает определённым размером. Благодаря его регулировке обеспечивается передача настроения, выделяется информация, а также создаётся нужный контраст.
 Таким образом, тоже можно привлечь внимание посетителей сайта.
Таким образом, тоже можно привлечь внимание посетителей сайта. - Светотень. Глубину фотографии создаёт светотень. Данный элемент, необходим для определения к объекту соотношения тёмных и светлых областей. Накладывая на объект тени и блики, создаётся светотень внешним источником света.
- Текстура. Благодаря текстуре передаётся вид поверхности. Он может быть, как тактильным, так и визуальным. Текстура бывает разной – мягкой, гладкой или шероховатой. Существуют разные типы данного элемнта, такие как: бумага, дерево, а также тканевые и кожаные материалы.
- Линия. Непрерывная последовательность из точек на поверхность. Как правило, поверхность сделана кистью либо карандашом. Этот элемент дизайна является базовым. Очертания и контуры задаются также, с помощью линий.
Особенности web дизайна
Несмотря на то что web дизайн имеет в основе графическую составляющую, можно с уверенностью утверждать, что от полиграфического дизайна отличия всё же имеются и довольно существенные.
Объясняется это тем что визуальный образ web страницы, является интерактивным и динамичным. Обеспечивают переходы между единицами информации. Это такие элементы, как гиперссылки, меню навигации и т.д. Отличают привычные интерфейсы от электронных благодаря данным интерактивным элементам. Конечно надо понимать, что различные действия из разряда загибания или проворачивания страниц не учитываются в дизайне, при создании какого-нибудь журнала. А вот если говорить про web страницы, то эти детали могут быть ключевыми в разработке.
В основу web дизайна ложится логическая структура сайта, грамотная компоновка страниц, а также маршрут навигации. Навигационная модель, например, дублируется часто вверху и внизу страницы, что делает её легкодоступной. Она должна вписываться в геометрическую и цветовую концепцию дизайна, а также быть понятной и простой в обращении.
Графикой, пользоваться стоит с большой осторожностью, причин тому несколько:
- Графические вставки не во всех случаях способствуют удобному прочтению текста, так как баланс графика/текст, является довольно тонким моментом.

- Если отдельные детали графики не совпадают по цветовой гамме, либо очень резко контрастирует геометрически, это значит, что её слишком много, что может вызвать раздражение у пользователя. В таких случаях, следует лучше изучить психологию дизайна, чтобы грамотно пользоваться таким эффектом.
- Графика имеет свойство тратить большое количество трафика, а это время загрузки. Многие посетители не будут утруждать себя томительным ожиданием, ради вашего творения. Для клиента прежде всего важно получить информацию.
При web дизайне, важно не совершить две основные ошибки. Они заключаются в не использовании графики, либо наоборот в её переизбытке. Забывая о принципах функциональности страниц, многие специалисты подходят к своей задаче с излишним энтузиазмом. Функция, вот от чего должна зависеть графика. Она неоправданно увеличивает время загрузки страницы, если внешний вид является для графической вставки единственной функцией. Это может стать отталкивающим фактором для посетителя.
Основные требования, которым должен отвечать дизайн web страницы:
- Логическая взаимозависимость графики, текста и оригинальность идей
- Интегрированность статической и динамической составляющих
Типы графических вставок в web страницы:
- Маркеры списков. Их используют для того чтобы привлечь внимание клиентов и для разделения абзацев и параграфов в документах.
- Титульная графика. Благодаря титульной графике обеспечивается необходимая информация по ресурсу для посетителей. Также, делает лучше визуальное восприятие.
- Навигационные кнопки. Они необходимы для помощи посетителям в перемещениях по сайту. Навигационные кнопки воспринимаются легче, чем текстовые линки, если их оформление выполнено хорошо.
- Логотип. Нужен для идентификации корпоративного стиля, и обеспечивает узнаваемость бренда, или торговой марки.
- Графический заголовок.
 С его помощью используются шрифты, которые не зависят от установления на клиентском компьютере. Фото используются с целью, придать странице приятный внешний вид. К фотографиям, у посетителей в первую очередь притягивается взгляд.
С его помощью используются шрифты, которые не зависят от установления на клиентском компьютере. Фото используются с целью, придать странице приятный внешний вид. К фотографиям, у посетителей в первую очередь притягивается взгляд. - Разделительные линии. Их используют для облегчения восприятия текстов, с помощью разделения.
Следует знать, что шрифтам, применённым эффектам, а также цветовой гамме обязательно должны соответствовать графические изображения. Важно, чтобы в набор графики входили такие элементы как:
- Маркеры списков
- Навигация
- Мастхеды
- Логотип
Можно добавлять другие детали, если графика не будет существенно увеличивать время для загрузки страниц. Любой графический материал, который добавляется на сайт, должен быть связан с его контентом и тематикой. Также, применять изображения необходимо для того, чтобы посетитель понимал, чему посвящён каждый раздел сайта. Качество изображения, всегда должно быть на высоком уровне, даже если вы сжимаете графические файлы.
Мы делаем web дизайн по всей России
Чтобы ваш бизнес развивался, необходимо прикладывать много усилий. Дизайн сайтов, важный этап в разработке интернет проектов и необходимо выбрать разработчика, который умеет делать дизайн, и сможет привести к реализации и достижении поставленных перед сайтом целей. Ни для кого не секрет, что без хорошего продвижения в интернете, любой бизнес рискует потерпеть крах. Именно поэтому вашей деятельности нужен качественный интернет-ресурс, который будет всегда держать вас на плаву. Наша студия разработки сайтов Web Crazy предоставляет услуги по web дизайну. Специалисты компании оформят ваш сайт грамотно и со вкусом. Мы сможем создать для вас макет, соответствующий вашим пожеланиям. А если возникнет необходимость, сможем внести все доработки, которые будут нужны для сайта. У нас работают настоящие профессионалы, обладающие всеми навыками и знаниями для работы с web дизайном. Наш web дизайнер, позаботиться обо всех тонкостях данной работы, и создаст для вашего сайта оригинальный дизайн, который будет удерживать внимание большое количество посетителей вашего ресурса.
Если вас заинтересовала услуга или возникли дополнительные вопросы, мы готовы на них ответить в любое время. Наши менеджеры смогут обговорить с вами все детали рабочего процесса, рассчитают сумму заказа, а также посоветуют наиболее выгодные решения для создания и продвижения вашего сайта.
Разработка дизайна сайта
Студия веб-дизайна «Heika» в Санкт-Петербурге разработает для вас дизайн сайта, учитывая ваши пожелания к концепции корпоративного сайта, интернет-магазина, промо-сайта или визитки.
Случайный посетитель вашего интернет-ресурса с художественным интересом его просматривает? Поздравляем, у вас отличный дизайн веб-сайта! Ваш бизнес в интернете представлен достойно. Далее начинается работа с покупателем. Что же сыграло свою роль?
Веб-дизайн – это разработка страниц для сайта или веб-приложений.
Разработка дизайна сайта включает:
Проектирование логической структуры веб-страницы
Важно: интуитивность пользование сайтом, простота, возможность совершить покупку в три шага.
Поиск наиболее удобной для пользователя подачи информации
В творческой мастерской нашей студии веб-дизайна обсуждаются все до деталей:
- как представить товар или услугу, его основные характеристики;
- где разместить разделы «О компании», «Новости», «Наши сертификаты», «Связь с нами в г. Санкт-Петербуге» «Бонус» и т.д.;
- много ли нужно на сайт всплывающих баннеров;
- где нарисовать кнопку «Купить»;
- нарисовать кнопку «Купить» или «В корзину» и прочее
Художественное оформление и эстетика web сайта
Важно: оформление сайта – это создание визитной карточки компании, ее фирменного стиля, формирование первого впечатления, во многом – продвижение в интернете бренда самой компании, торговой марки, товара или услуги.
Большая студия дизайна или самостоятельный веб-дизайнер работает не только над техническими решениями сайта, но и, прежде всего, над его художественным оформлением. Доверие клиента к сайту, а соответственно и к представленным услугам или товарам, напрямую зависит от эстетики сайта.
Доверие клиента к сайту, а соответственно и к представленным услугам или товарам, напрямую зависит от эстетики сайта.
Разработка дизайна сайта (шаблона, макета) в нашем рекламном интернет-агентстве начинается с понимания главных принципов вашего бизнеса.
Мы создаем сайты, представляющие самые различные сферы деятельности: строительство, медицина, недвижимость, фешн-мир. Мы создаем или рисуем по вашему интернет-проекту логотип, фирменный стиль, баннер.
Мы работаем за принципом: профессиональный веб-дизайнер умеет использовать современные веб-технологии, оригинально применять цветовые и технические решения и имеет хороший художественный вкус.
Сроки и стоимостьНа дизайн сайта цена формируется от сложности структуры, оригинальности макета сайта, срочности выполнения заказа, специфики вашей компании.
Мы не просто изготовляем шаблон веб-страницы, мы, оказывая вам сервис на высоком уровне, получаем творческое удовольствие от совместной работы.
Разработка WEB-дизайна для сайта — как это происходит
На сегодняшний день Интернет проник и закрепился во множестве сфер нашей жизни, в том числе в производстве и торговле. Раньше можно было не принимать это в серьез и не уделять этому вопросу должного внимания, но сейчас любая достаточно крупная компания должна обладать собственным интернет-порталом. И это не просто прихоть времени – с помощью онлайн-представительства можно успешно привлекать потенциальных клиентов и новых партнеров, а также продавать свои товары и услуги там, где раньше это было невозможно. Но веб-сайт это не только торговая площадка вашей фирмы, это также и ее «лицо», и грамотный подход к его оформлению и рекламе поможет создать узнаваемый и привлекательный бренд. А это, в свою очередь, привлечёт еще больше клиентов и поспособствует увеличению продаж.
Разработка веб-дизайна и верстка – дело ответственное, и получить хороший результат можно только в том случае, если доверить его профессионалам с большим стажем работы и множеством успешно завершенных проектов. Кроме того, очень важно соблюсти полный цикл работы, чтобы оформлением, логотипом и программированием в проекте занималось одно и то же агентство. В противном случае из-за несогласованности действий нередко возникают ошибки и проблемы, решение которых отнимает не только время и силы, но и деньги. Обратившись в рекламное агентство «Инфок», вы никогда не столкнетесь с подобным – наша фирма предоставляет услуги по всему циклу работ, включающему в себя создание концепции, разработку и реализацию дизайна, оптимизацию и продвижение готового ресурса. Весь процесс условно делится на три этапа:
Кроме того, очень важно соблюсти полный цикл работы, чтобы оформлением, логотипом и программированием в проекте занималось одно и то же агентство. В противном случае из-за несогласованности действий нередко возникают ошибки и проблемы, решение которых отнимает не только время и силы, но и деньги. Обратившись в рекламное агентство «Инфок», вы никогда не столкнетесь с подобным – наша фирма предоставляет услуги по всему циклу работ, включающему в себя создание концепции, разработку и реализацию дизайна, оптимизацию и продвижение готового ресурса. Весь процесс условно делится на три этапа:
- Планирование и создание концепции;
- Дизайн и внешнее оформление;
- Программирование.
Каждый этап работы требует привлечения людей соответствующих профессий – художников, дизайнеров, специалистов по юзабилити и программистов. Для большего понимания того, насколько это важно и сложно, подробно рассмотрим все этапы разработки WEB-дизайна и то, как они выполняются в рекламном агентстве «INFOK».
Концепция-веб страницы и планирование дизайна
Первый этап работы над проектом в свою очередь подразделяется на несколько подпроцессов, выполняемых последовательно, один за другим.
- Создание идеи и концепции – определяется тематика виртуальной площадки и ее назначение. Это может быть продажа или реклама товаров через интернет, предоставление информации о фирме и ее деятельности или площадка для общения между вами и клиентами. На этом этапе подбирается контент для будущего проекта – текстовые материалы, изображения, фотографии, схемы и видеозаписи.
- Конструирование структуры – продумываются и формируются разделы будущего интернет-магазина или онлайн-представительства, весь собранный ранее контент сортируется и распределяется по ним. Создается схема навигации, и обсуждаются общие моменты дизайна.
- Предварительный макет – после того, как наши специалисты вместе с клиентом определяют тематику площадки и ее структуру, приступают к черновому варианту макета, или прототипа.
 Он выполняется как на простом листе бумаги, так и в AdobeFireworks или AdobePhotoshop. Прототип показывает, как на веб-странице будут располагаться все ее основные компоненты, какое место будет занимать логотип, меню, графика и многое другое.
Он выполняется как на простом листе бумаги, так и в AdobeFireworks или AdobePhotoshop. Прототип показывает, как на веб-странице будут располагаться все ее основные компоненты, какое место будет занимать логотип, меню, графика и многое другое.
Черновой макет (как и готовая страница) состоит из контейнера и свободного пространства. Контейнер, также известный как содержащий блок, включает в себя все основные части: контент, логотип, блок навигации и футер. Расскажем о каждом из них подробнее.
Контент – основа любого ресурса, это то, ради чего его и посещают. Состоит из совокупности графических и текстовых материалов, занимающих центральную и самую большую часть контейнера. Пример: для онлайн-магазина запчастей и инструментов контентом будет каталог продукции (или одно конкретное изделие), их изображения, описания, характеристики и цены.
Логотип – символ или эмблема вашей компании. Он должен хорошо запоминаться, узнаваться и быть привлекательным. Занимая не так много места внутри контейнера (обычно располагаясь вверху в центре или слева на странице), логотип, тем не менее, имеет огромное значение и к его разработке дизайнеры «INFOK» подходят с большой ответственностью.
Он должен хорошо запоминаться, узнаваться и быть привлекательным. Занимая не так много места внутри контейнера (обычно располагаясь вверху в центре или слева на странице), логотип, тем не менее, имеет огромное значение и к его разработке дизайнеры «INFOK» подходят с большой ответственностью.
Блок навигации используется для перемещения между разделами сайта. Хорошее меню должно быть простым, удобным и компактным. Чаще всего блок располагается в верхней или боковых частях контейнера.
Футер, или нижний колонтитул – небольшая полоса внизу страницы, содержащая адреса, телефоны, общую информацию о компании, форму заявок и отзывов, а также ссылки на социальные сети (группу компании в ВКонтакте или канал на YouTube). Нередко футер может дублировать блок навигации – это повышает удобство пользования ресурсом и избавляет от необходимости проматывать её вверх для перехода на другой раздел.
Свободное пространство – часть сайта, не используемая для представления контента, размещения навигации или логотипа. Может показаться, что в нем нет необходимости, но это не так – без свободного пространства веб-страница выглядит как неприятная и неудобная свалка из множества блоков, картинок и абзацев. Кроме того, помните, что внимание пользователя обращено к центру экрана, и потому края должны быть пусты и не отвлекать потенциального клиента (если речь не идет о мобильной версии).
Может показаться, что в нем нет необходимости, но это не так – без свободного пространства веб-страница выглядит как неприятная и неудобная свалка из множества блоков, картинок и абзацев. Кроме того, помните, что внимание пользователя обращено к центру экрана, и потому края должны быть пусты и не отвлекать потенциального клиента (если речь не идет о мобильной версии).
Типы макетов и определение размеров
Работая над проектом, мы учитываем то, что его будут просматривать с множества различных мониторов, с телефонов и планшетов. И каждая веб-страница должна корректно отображаться вне зависимости от размера и разрешения экрана. Оптимизацию сайта под различные разрешения проводят в соответствии с одной из двух концепций:
- Отзывчивый веб-дизайн, также известный под англоязычным сокращением RWD. В рамках данной концепции создается «резиновый» макет, где каждая составляющая виртуальной площадки изменяет свой размер, подстраиваясь под разрешение экрана.
 При этом основные пропорции и соотношения должны быть соблюдены. Возьмем в качестве примера сайт, где условный элемент А занимает 60% от ширины и 40% от высоты страницы соответственно. Для монитора с разрешением 1920 x 1080 он будет иметь размеры 1152 х 432 пикселя. Возьмем экран меньшего разрешения, 1280 x 768. Адаптируясь под новые условия, элемент А приобретет размер 768 х 307 пикселей.
При этом основные пропорции и соотношения должны быть соблюдены. Возьмем в качестве примера сайт, где условный элемент А занимает 60% от ширины и 40% от высоты страницы соответственно. Для монитора с разрешением 1920 x 1080 он будет иметь размеры 1152 х 432 пикселя. Возьмем экран меньшего разрешения, 1280 x 768. Адаптируясь под новые условия, элемент А приобретет размер 768 х 307 пикселей. - Адаптивный веб-дизайн, или AWD. В данном случае применяется фиксированный макет, когда все части веб-страницы имеют одну и ту же ширину вне зависимости от разрешения монитора или дисплея мобильного устройства. Но чтобы «подстроиться» под каждое устройство, создается несколько макетов, соответствующих самым популярным размерам экранов, а именно для смартфонов, планшетов, ноутбуков и для стационарных ПК.
Стоит заметить, что для концепции отзывчивого веб-дизайна также необходимы несколько образцов – на сравнительно малых дисплеях смартфонов некоторые детали могут быть нечитабельными или неудобными для работы, потому мы разрабатываем отдельный «резиновый» макет для мобильных устройств. Кроме того, максимальная ширина веб-страницы, ограничивается 1280 пикселями, так как чрезмерно растянутые на больших мониторах текстовые и графические материалы плохо воспринимаются.
Кроме того, максимальная ширина веб-страницы, ограничивается 1280 пикселями, так как чрезмерно растянутые на больших мониторах текстовые и графические материалы плохо воспринимаются.
Но вне зависимости от выбранной концепции, при создании прототипа веб-сервиса нашими специалистами применяется модульная сетка – деление пространства на равные колонки по вертикали и с одинаковыми отступами. Чаще всего это делается в соответствии с системой 960 GridSystem. Веб-страница делится на 12, 16 или 24 колонки, и по этим колонкам выполняется выстраивание контента и всех блоков внутри контейнера.
Применяя модульную сетку, мы добиваемся не только упрощения процесса верстки и ускорения темпа работы, но и придаем будущему порталу аккуратность – все составляющие части имеют одинаковые расстояния друг между другом и комфортную для восприятия ширину. Как итог – красивый и приятный для глаза онлайн-ресурс, при изучении которого у пользователя возникают исключительно положительные эмоции.
Где размещается навигация
Может показаться, что вопрос о месте для блока навигации второстепенен, и нужно думать больше о контенте и логотипе, и не тратить время на мелочи. Но как показывает опыт работы специалистов «INFOK» — это далеко не так, и вопрос навигации важен. Нужно понимать, что онлайн-магазин, где переключение между разделами устроено неудобно и сложно, популярным не будет – не разобравшись, пользователь просто уйдет, не совершив покупки. И это будет не один и не два человека, а множество. А это – недополученная прибыль и ушедшие «впустую» расходы на рекламу.
Всего существует четыре основных типа размещения блока навигации:
- По левому краю – блок навигации представляет собой меню, размещенное в столбце слева. Весьма распространенная и интуитивно понятная схема, особенно удобная для тех, кто привык к интерфейсу социальной сети ВКонтакте.
- По правому краю – соответственно, блок находится в столбце справа от основного контента.

- Навигация в двух столбцах – слева и справа расположены меню разделов, формы для поиска и прочее, по центру – основное содержимое. Гибридный вариант предыдущих схем, в котором в столбце слева обычно располагается основная навигация и чаще всего используемые разделы, а в колонке справа – все остальное.
- Горизонтальная навигация. В таком случае меню находится в верхней части страницы, под логотипом вашей фирмы. Преимущество такой схемы в том, что остается большое и широкое пространство, оптимальное для размещения каталога товаров или иного контента с большим количеством графических материалов.
Мобильная версия
Исследуя статистику последних трех лет, мы пришли к выводу, уже больше половины пользователей интернета для выхода в сеть используют не персональные компьютеры, а телефоны и планшеты. Соответственно, вырастает важность мобильной версии ресурса, оптимизированной для небольших сенсорных дисплеев. Ее наличие становится уже негласным правилом «хорошего тона».
Ее наличие становится уже негласным правилом «хорошего тона».
Обсуждая тематику и сферу деятельности проекта, мы можем предложить своим клиентам использовать принцип «MobileFirst». Это значит, что сначала разрабатывается вариация сайта для смартфонов и планшетов, а уже на ее основе создаются веб-страницы для персональных компьютеров с достаточно большими мониторами, куда добавляются новые блоки, объявления и составляющие части оформления.
Проработав общую концепцию и идею, сделав предварительный макет, специалисты «INFOK» приступают к следующему этапу работы – к созданию внешнего вида проекта.
Создание дизайна
Большинство онлайн-площадок, так или иначе, имеет коммерческую направленность и их задача – привлечь клиента и продать ему товар или услугу. И дизайн онлайн-ресурса должен быть подчинен выполнению этой задачи и соответствовать маркетинговой модели AIDA. Она описывает последовательность событий, приводящих клиента к покупке товара или услуги.
- А – Attention, или внимание. Веб-сервис обращает на себя внимание потенциального покупателя. Для этого ему необходим баннер или привлекательная картинка.
- I – Interest, интерес. Продаваемый на интернет-площадке товар должен заинтересовать потенциального покупателя. Здесь вступает в работу контент – текстовые и графические материалы должны преподнести свойства продукции, ее преимущества, привлекательные скидки и акции, если таковые имеются.
- D – Desire, желание. Посетитель должен захотеть купить товар и представить, как его приобретение удовлетворит возникшую потребность. Опять же, для этого нужны грамотно поданные тексты и графика.
- A – Action, действие. Последний и самый важный этап, ведь здесь действие – совершение покупки. Следовательно, клиента нужно побудить сделать это. На веб-странице это реализуется как баннер или кнопка, хорошо заметная и снабженная текстовым призывом к действию.

Маркетинговая модель AIDA уже давно используется при создании онлайн-площадок, и уже существуют основные инструменты ее реализации – визуальные направляющие и схема просмотра страницы.
Суть визуальной направляющей – какой-либо элемент дизайна, который не просто украшает веб-страницу и радует глаз пользователя, а обращает его внимание на контент, который уже в свою очередь побуждает в потенциальном клиенте интерес, желание и, как итог, приводит к действию. Самая очевидная и простая направляющая – стрелка, указывающая на раздел с товарами или на кнопку «купить». Чуть более тонкий инструмент – изображение человека, указывающего на нужное место взглядом или рукой. Отслеживать, насколько эффективны направляющие, и на какие детали пользователь обращает наибольшее внимание, можно с помощью «тепловых карт».
Схема просмотра страницы создается на основе того, как человек просматривает ресурс взглядом. В данном случае не просто размещается стрелка, привлекающая внимание – весь внешний вид ресурса и размещение его составляющих частей подчиняется задаче «вести» потенциального покупателя в соответствии с моделью AIDA. Чаще всего применяется Z-схема. Рассмотрим подробнее принцип ее работы.
Чаще всего применяется Z-схема. Рассмотрим подробнее принцип ее работы.
Посещая интернет-портал, человек сначала смотрит в левый верхний угол, и здесь нужно привлечь его внимание. Эта задача возложена на логотип, который является не просто отличительным знаком фирмы, а тем, что бросается в глаза, легко запоминается и побуждает не закрыть вкладку браузера, а изучать ее дальше. Важно помнить, что логотип не должен быть перегружен графическими элементами, особенно сегодня, когда популярность приобретает «плоский» и минималистичный дизайн.
Дальше взгляд человека перемещается вправо. Вверху по горизонтальной линии располагается меню. Оно не должно отталкивать посетителя своей сложностью, громоздкостью или непривлекательностью.
Теперь наступает тот момент, когда потенциальному покупателю нужно, что называется, «показать товар лицом». Его взгляд идет по диагонали в левый нижний угол веб-страницы, и по этому пути, по центру, должен быть размещен контент – привлекательные изображения и легко читаемый текст, где поясняются преимущества продукции, ее свойства, назначение и характеристики. Эта информация может размещаться в нижней части контейнера, по центру и левее его.
Эта информация может размещаться в нижней части контейнера, по центру и левее его.
И, наконец, виртуальный магазин должен побудить человека сделать покупку. Взгляд посетителя останавливается в нижнем правом углу, где размещается яркая кнопка с соответствующим лозунгом. Но стоит заметить, что баннеры и кнопки не должны быть излишне яркими и навязчивыми – они лишь отпугнут потенциального клиента или, что еще хуже, вызовут у него раздражение. А недовольный покупатель – упущенный покупатель.
Цветовое оформление
Помимо размещения элементов, для хорошего сайта нужны правильно подобранные цвета. За годы практики сотрудники «ИНФОК» разработали весьма эффективный метод решения данной задачи.
- Составляется список слов, соответствующих тематике проекта.
- К каждому слову подбираются синонимы.
- Основные слова из списка и синонимы последовательно вводятся в поиск по картинкам в самых популярных системах (Google и Яндекс).

- Создаются подборки изображений, выдаваемых в каждом запросе.
- Каждая подборка анализируется на предмет наиболее часто используемого цвета.
- Найденный цвет (или несколько) используются для оформления веб-сервиса.
Как результат, заказчик получает проект, оформленный в цветовой палитре, ассоциируемой с той или иной темой. Наши художники и дизайнеры уделяют внимание тому, чтобы цвета правильно сочетались друг с другом и между ними соблюдался контраст.
Для работы с палитрами специалистами «INFOK» используются программные пакеты и сервисы AdobeColorCC, ColorSchemeDesigner и COLORlovers.
Стили оформления
Условно стиль создаваемого онлайн-ресурса можно отнести к одному из двух типов – к скевоморфизму или к «плоскому дизайну». Разберемся вместе с «INFOK», что это за стили и в чем их особенности.
Скевоморфизм подразумевает создание отдельных частей онлайн-площадки, схожих по своему внешнему виду и качеству с реальными аналогами. Как пример – создание кнопок, внешним видом и анимацией имитирующих внешний вид и реальное нажатие на них, имитация с помощью фона книжной или магазинной полки, применение текстур металла или камня. Данный стиль характеризуется «объемностью», скруглением углов и большим количеством деталей. Считается, что скевоморфизм теряет свою популярность, и все больше заказчиков рекламного агентства «INFOK» предпочитают заказывать «плоский дизайн».
Как пример – создание кнопок, внешним видом и анимацией имитирующих внешний вид и реальное нажатие на них, имитация с помощью фона книжной или магазинной полки, применение текстур металла или камня. Данный стиль характеризуется «объемностью», скруглением углов и большим количеством деталей. Считается, что скевоморфизм теряет свою популярность, и все больше заказчиков рекламного агентства «INFOK» предпочитают заказывать «плоский дизайн».
Также этот новый стиль оформления может быть известен как Flat или Material. Во многом продвижению «плоского дизайна» поспособствовало то, что основной прирост пользователей интернета сейчас составляют владельцы мобильных устройств, а портал, оформленный в соответствии со скевоморфизмом, с телефона просматривать не всегда удобно. Свою роль сыграло и то, что Flat и Material стали использовать основные производители мобильных операционных систем, Apple и Google.
«Плоский дизайн» характеризуется минимализмом и стремлением упрощать внешний вид. Обосновать подобное решение просто – чем меньше лишних деталей, тем проще глазу пользователя остановиться на важном – продвигающем тексте, картинках, показывающих достоинства товара и его внешний вид и кнопке «Купить». Также для Flat и Material применение текстур сводится к минимуму – вместо них используется игра на контрасте, простые и понятные каждому иконки и тщательно выверенные соотношения размеров.
Обосновать подобное решение просто – чем меньше лишних деталей, тем проще глазу пользователя остановиться на важном – продвигающем тексте, картинках, показывающих достоинства товара и его внешний вид и кнопке «Купить». Также для Flat и Material применение текстур сводится к минимуму – вместо них используется игра на контрасте, простые и понятные каждому иконки и тщательно выверенные соотношения размеров.
Лендинг – что это, зачем нужен и как создается
Помимо «плоского дизайна» еще одним популярным явлением становятся лендинги. Это полностью «продающий» сайт, состоящий лишь из одной страницы и применяющийся для продажи определенного товара (или нескольких схожих товаров) или услуги. Помимо продаж, он может побудить пользователя оставить заявку, записаться на консультацию или курсы, принять участие в акции или тестировании нового веб-сервиса – вариантов для применения лендинг пейджей множество.
Ввиду особенности его структуры необходимость в главном меню полностью отпадает, и практически все пространство лендинга используется для размещения контента и направляющих, которые должны обратить внимание посетителя в нужную сторону, создать интерес, возбуждать желание приобрести продукцию и, как итог, привести к нажатию заветной кнопки. С точки зрения концепции AIDA это наилучший вариант при минимуме затрат. Но стоит сказать, что при конструировании лендингов требования к их внешнему виду существенно вырастают – плохое оформление не завоюет чьего-то доверия и не поможет реализовать продукцию. Потому залог успеха продаж через «посадочные страницы» — заказ их разработки у профессионалов.
С точки зрения концепции AIDA это наилучший вариант при минимуме затрат. Но стоит сказать, что при конструировании лендингов требования к их внешнему виду существенно вырастают – плохое оформление не завоюет чьего-то доверия и не поможет реализовать продукцию. Потому залог успеха продаж через «посадочные страницы» — заказ их разработки у профессионалов.
Кстати, о продажах. Лендинг пейджи завоевали свою популярность не просто так – при грамотном подходе конверсия посещений в покупки (показатель того, какой процент от посетителей делает заказ) выше на треть по сравнению с обычным виртуальным магазином. Теперь разберемся, как устроены посадочные страницы, и как их делают в агентстве «INFOK».
Как и простой сайт, лендинг состоит из набора определенных частей:
- Логотип и контактная информация в верхней части контейнера. Так как лендингу не нужна навигация, то вместо нее помещаются ссылки на группы фирмы в социальных сетях. Будет лучше, если посетитель подпишется на них – так выше шанс того, что он придет к вам снова.

- Картинка, которая сможет «зацепить» посетителя и побудить у него интерес к товару и желание полностью просмотреть лендинг.
- Сам товар и его описание (также известное как дескрипшен). Здесь перед специалистами «INFOK» лежит не самая простая задача – как сделать дескрипшен не только максимально привлекательным, но и лаконичным, ведь лендинг – не место для длинных статей и запутанных описаний. Стоит отметить, что также на них не размещается какая-то сторонняя реклама или лишняя информация, ведь ничто не должно отвлекать потенциального клиента.
- Далее располагаются элементы, отвечающие за возникновение желания купить товар и подталкивающие к этому действию. Нужно в как можно более краткой форме представить преимущества от совершенного заказа или поданной заявки. Как один из возможных вариантов, «INFOK» предлагает следующее решение – размещение графического элемента в виде стрелки, направляющей внимание на форму заказа.
 Но она не просто указатель, внутри стрелки размещен либо процент скидки (причем так, чтобы не заметить его было невозможно), либо счетчик времени до конца акции. Подмечено, что подобные детали нередко способствует повышению продаж, так как пользователь старается успеть сделать выгодную покупку как можно быстрее.
Но она не просто указатель, внутри стрелки размещен либо процент скидки (причем так, чтобы не заметить его было невозможно), либо счетчик времени до конца акции. Подмечено, что подобные детали нередко способствует повышению продаж, так как пользователь старается успеть сделать выгодную покупку как можно быстрее. - Триггеры доверия. Их задача – убедить клиента в том, что он совершает выгодное для себя действие. Завоевать доверие посетителя лендинга вам поможет не только привлекательный дизайн от агентства «INFOK», но и размещение положительных отзывов, демонстрации успешного использования товара, фотографий счастливых клиентов, сертификатов и свидетельств качества, словом, всего того, что поможет рассеять последние сомнения потенциального покупателя.
- Интерактивные вставки. Особенность лендингов в том, что вся информация, размещенная на них, максимально «ужата». Но иногда у клиентов возникают различные вопросы, касающиеся характеристик товара, каких-то его особенностей или способа оплаты и доставки.
 Но ответы не на все вопросы могут быть представлены на лендинг пейдже в силу его специфики. Решить проблему помогают интерактивные вставки – всплывающие окна, лайтбоксы, разворачивающиеся списки и боковые блоки-слайдеры.
Но ответы не на все вопросы могут быть представлены на лендинг пейдже в силу его специфики. Решить проблему помогают интерактивные вставки – всплывающие окна, лайтбоксы, разворачивающиеся списки и боковые блоки-слайдеры. - Завершающая часть многих лендингов – еще одна побуждающая фраза и вторая кнопка заказа, предназначенная для тех, кто сначала полностью пролистал ресурс, и только потом решил сделать покупку.
Лендинговые страницы прекрасно подходят для начинающих компаний и индивидуальных предпринимателей. Хотите вывести свой товар на рынок и достаточно быстро начать получать прибыль? Закажите у нас лендинг пейдж и его продвижение в социальных сетях и контекстной рекламе.
Написание кода
Итак, уже достаточно давно была определена общая концепция и макет проекта, полностью готовы составляющие части его оформления и дизайна. Теперь настает третий, заключительный этап разработки – написание кода, который «оживит» набор текстовых блоков и картинок и превратит их в веб-страницу. Здесь вместо дизайнеров и художников на первое место встают программисты агентства «INFOK». Они создают оптимизированный и грамотно составленный программный код. Как результат – проект быстро загружается, а число возможных ошибок сводится к минимуму. Еще один немаловажный момент – наши программисты соблюдают «негласные правила хорошего тона», благодаря которым дальнейшие действия с порталом или лендингом и их улучшение существенно упрощаются. Процесс написания кода состоит из следующих этапов:
Здесь вместо дизайнеров и художников на первое место встают программисты агентства «INFOK». Они создают оптимизированный и грамотно составленный программный код. Как результат – проект быстро загружается, а число возможных ошибок сводится к минимуму. Еще один немаловажный момент – наши программисты соблюдают «негласные правила хорошего тона», благодаря которым дальнейшие действия с порталом или лендингом и их улучшение существенно упрощаются. Процесс написания кода состоит из следующих этапов:
- Подготовка и составление структуры проекта;
- Написание HTML-кода;
- Написание CSS-кода;
- Разработка JS-скриптов;
- Проверка, отладка, тестирование и исправление ошибок.
Часть из этих программ применяются в виде «как есть», а другая – вместе с установленными плагинами и дополнениями, расширяющими функционал.
Подготовка и составление структуры
Прежде чем приступать к написанию кода или разработке скриптов, нужно составить структуру будущей веб-страницы. На деле это означает организацию системы папок и хранилищ для всех используемых файлов в проекте. Разумеется, можно обойтись и без подобных излишеств, но подобная упорядоченность существенно ускоряет разработку и позволяет без проблем кооперироваться нескольким программистам «INFOK». Кроме того, существуют неофициальные правила хорошего тона:
На деле это означает организацию системы папок и хранилищ для всех используемых файлов в проекте. Разумеется, можно обойтись и без подобных излишеств, но подобная упорядоченность существенно ускоряет разработку и позволяет без проблем кооперироваться нескольким программистам «INFOK». Кроме того, существуют неофициальные правила хорошего тона:
- Каждому типу файлов – своя собственная папка. Все изображения надлежит держать в папке с названием pictures, img или images, скрипты в js или javascripts, страницы онлайн-площадки — в pages и так далее.
- Названия файлов также подбираются таким образом, чтобы было понятно, что это и для чего он необходим. Допустим, графический файл для кнопки покупки должен иметь название button.pngили buybutton.png, логотип – logo.pngили logotype.png. Использовать в названии лишь цифры или случайный набор букв нежелательно.
Написание HTML-кода
HTML – язык разметки веб-страниц, применяемый для подавляющего большинства проектов в Сети. Сам сайт – лишь набор таких документов, «читаемых» браузером и преобразуемых в форматируемый вид. И его вы можете наблюдать, просматривая любую информацию в интернете, в том числе и эту.
Сам сайт – лишь набор таких документов, «читаемых» браузером и преобразуемых в форматируемый вид. И его вы можете наблюдать, просматривая любую информацию в интернете, в том числе и эту.
С момента изобретения язык постоянно менялся, менялись и его версии. На сегодняшний день актуальна версия HTML5, поддерживаемая всеми современными браузерами. Но иногда возникают ситуации, когда требуется корректное отображение данных на довольно старых версиях браузеров, не поддерживающих стандарт HTML5. Используя наш многолетний опыт, мы с легкостью реализуем пожелания заказчика и сделаем для вашей интернет-площадки возможность поддержки старых браузеров и использование более ранних версий языка HTML.
Применяя его разметку, наши программисты создают каркас проекта, воспроизводят его структуру в коде. И здесь находят свое применение составленные ранее макеты – сотрудники «INFOK» работают с ними либо напрямую, либо воспроизводят макет на бумажном или электронном носителе, что позволяет упростить и немного ускорить разработку.
Все элементы представляют собой блок с тегами, классами и идентификаторами. Есть два подхода к написанию HTML-разметки – БЭМ и SMACSS.
БЭМ это концепция наименования классов в языке HMTL и представления разметки. Полное название подхода – Блок-Элемент-Модификатор, и оно полностью отображает суть идеи: каждый элемент, будь то форма, кнопка или навигация, представляет собой единый блок. Внутри нее могут существовать отдельные элементы (для примера, в форме заказа есть несколько строк для ввода, как минимум одна кнопка, и опционально несколько «галочек» и т.д.). Каждый элемент характеризуется несколькими параметрами, такими как форма, цвет, и прочее. Они фиксируются в модификаторе. Как итог – получается последовательная структура, где сайт состоит из отдельных блоков, блоки состоят из наборов элементов, а те в свою очередь имеют собственный набор модификаторов.
Вторая концепция организации HTML-разметки – SMACSS, или в переводе «Масштабируемая и модульная архитектура для CSS». В данном случае страница разбивается на следующие уровни:
В данном случае страница разбивается на следующие уровни:
- Базовый уровень – все, что относится к определенным HTML-тегам.
- Секции страницы, которые вместе образуют макет.
- Модули – активные элементы, такие как баннеры, меню навигации, списки, формы, всплывающие окна и т.д.
- Состояние – описание того, как выглядит при определенных условиях тот или иной модуль – активен или нет, свернут, или раскрыт, проигрывается ли анимация или нет и так далее.
- Темы – по принципу построения похожи на состояния, но они в основном касаются внешнего вида и оформления модулей.
В рамках подхода SMACSS для каждого уровня есть свои обозначения и префиксы, которые необходимо вводить в названия элементов. Для макета это «.layout», для состояния «.is» или «.is-hidden» (для свернутого списка или скрытого лайтбокса), модули и темы используют собственные имена, так как их существует огромное множество, и добавление к ним префиксов лишь запутает программистов и ухудшит восприятие структуры веб-страницы.
Написание CSS-кода
Раньше и структура онлайн-площадок и их внешний вид оформлялись при использовании HTML-разметки. Сейчас подобный подход устарел и еще с вводом HTML4.0 был заменен каскадными таблицами стилей, больше известными как CSS. Каскадные таблицы отвечают за фон, шрифты, цвета, расположение различных баннеров, изображений и текстовых материалов. По сравнению с форматированием сайта при помощи HTML-разметки CSS обладает следующим набором преимуществ:
- Оптимизированный и быстро загружаемый код. Во многом благодаря внедрению CSS в последние годы сайты стали открываться практически моментально.
- Меньшее число ошибок, большая простота в отслеживании, поддержки и улучшении кода.
- Модульность – один и тот же CSS-код может применяться к нескольким разделам одного интернет-магазина или представительства, отпадает необходимость прописывать форматирования для каждого раздела интернет-площадки по отдельности.

- Взаимозаменяемость – так как за внешний вид отвечает CSS, а за структуру HTML, то программисты и дизайнеры получают возможность изменить оформление веб-сервиса, не прибегая к полной и трудоемкой переделке всей структуры заново.
- Разделение труда – теперь программистам не нужно помимо кода заботиться о том, как выглядит веб-страница, эту работу выполняют дизайнеры.
- Точность размеров и позиционирования – теперь дизайн сайта можно тщательно выверить, буквально до каждого пикселя.
Созданные дизайнерами (при некоторой помощи программистов, разумеется) CSS-файлы просто включаются в HTML-код ссылками, которые, подгружаясь при открытии ресурса в браузере, и создают оформление контента, навигации, разделов и многого другого.
Особенно важно при написании CSS постоянно соотносить результаты работы с макетом – все размеры и отступы должны иметь полное соответствие с размерами и отступами в образце. Чаще всего наши дизайнеры поступают следующим образом – открывают макет в графическом редакторе (AdobePhotoshop), тщательно замеряют размеры каждого блока, заносят их в таблицу. Позднее, при работе с CSS, эти числа переносятся из таблицы в код.
Помните, ранее было написано про два подхода к созданию макета – адаптивный и отзывчивый веб-дизайн? Разница между ними начинает проявляться именно на этом этапе. При использовании отзывчивого веб-дизайна в CSS файлы заносится не постоянный размер элемента, а его процентная доля от ширины экрана. Приведем пример: имеется прототип главной страницы интернет-портала с шириной 960 пикселей. В левой верхней части находится логотип фирмы с размерами 300 на 300 пикселей. Отступы от границы контейнера сверху и слева заданы заранее (причем слева при помощи деления модульной сеткой 960GridSystem). Нужно подсчитать процентную долю логотипа, проводится это следующим образом: делим ширину изображения на ширину всей страницы и умножаем на 100%. В результате мы получаем (300/960)*100%, или 31,25%. Это значение и заносится в CSS-файл для «резинового» формата веб-страницы.
Для адаптивного веб дизайна процесс намного проще – как уже упоминалось ранее, составляется несколько макетов для различных мониторов, включая дисплеи смартфонов и планшетов. Размеры элементов там четко заданы и закреплены, и нужно просто перенести эти цифры из прототипов в файлы каскадных таблиц стилей.
Рекламное агентство «INFOK» при разработке CSS придерживается следующих правил, позволяющих эффективно организовывать работу и получать оптимизированный код с наименьшим количеством возможных ошибок или конфликтов:
- Не перегружать код. Излишняя специфичность и большее, чем это нужно, количество правил и классов приводит к существенному росту «балластного» кода. И как результат, падает скорость загрузки и прорисовки портала. Мы придерживаемся принципа разумного минимума.
- Не использовать имена тегов вместе с наименованиями классов. Так сокращается объем кода и ускоряется загрузка ресурса.
- Стандартная и мобильная версия «подгоняются» под особенности часто используемых браузеров, таких как GoogleChrome, Firefox, Opera, Safari и другие.
- Сначала – мобильная версия. Помните, мы писали о том, что сейчас большинство пользователей сети интернет используются смартфоны и планшеты? Потому оформление веб-страниц с помощью CSS-файлов следует начинать с мобильной версии. А затем, усложняя и расширяя ее, подходить к версии интернет-площадки для десктопов. Раньше все делалось наоборот – сначала конструировали сайт для ПК, а уже затем для мобильных устройств, но такой подход требует больше времени, и в итоге версия онлайн-ресурса для смартфонов нередко получала много «лишнего» кода. И если для десктопа вес страницы не имеет большого значения, то для смартфонов и планшетов с мобильным интернетом скорость загрузки и расход трафика при этом критически важны.
Разработка Java-скриптов
На сегодняшний день любой, даже самый простой сайт, имеет в своей структуре интерактивные вставки, всплывающие окна, анимацию и тому подобное. Реализуется это с помощью скриптов, написанных на сценарном языке программирования JavaScript. До последнего времени его функционал был недостаточно обширен, что решалось установкой дополнительных плагинов и библиотек, таких как jQuerry. Это соответственно повышало сложность работы с языком и могло приводить к различным конфликтам и ошибкам, требующим отладки. Но развитие JavaScript не стояло на месте, и в современных его версиях для полноценной разработки достаточно нативного (оригинального) функционала языка.
Особенностью написания сценариев и скриптов для сайта является необходимость их тщательного тестирования и отладки на часто используемых браузерах, причем как для последних, так и для самых ранних версий. Работа сложная и трудоемкая, но без нее у части пользователей ресурс может отображаться некорректно. В этом деле существует два подхода – восходящий и нисходящий.
Восходящая концепция также может быть известна как Progressive Enhacement. Ее суть в том, что скрипты для интернет-портала пишутся под устаревшие версии различных браузеров. Затем проводится их тестирование. Если сценарии работают правильно – они последовательно улучшаются, совершенствуются и адаптируются под более современные версии браузеров.
Нисходящая концепция, или Graceful Degradation, работает по обратному принципу. Сначала программисты пишут на JavaScript сценарии для современных браузеров десктопов и мобильных устройств. Затем скрипты тестируются на более ранних вариантах. Если ошибок нет – тестирование продолжается для самых старых версий. Если нужно что-то исправить – выполняет отладка и изменение скрипта и тестирование повторяется. Проконсультировавшись с нашими сотрудниками, вы можете выбрать один из двух способов и обсудить его преимущества, недостатки и особенности.
Отладка
Последний этап разработки веб-дизайна – проверка результата на различных браузерах старых и новых версий и просмотр на различных мониторах и мобильных устройствах. Если все отображается корректно, и скрипты работают как нужно – результат представляют заказчику.
Надеемся, что вам было интересно ознакомиться с тем, как разрабатываются сайты в рекламном агентстве «INFOK». Если вы заинтересованы в создании качественной и доходной интернет-площадки – оставьте нам заявку или сделайте звонок.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторы сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни строчки кода!
Естественно, существует множество вариантов — различного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке.Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам нужно знать, , это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или не имеете бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе наших экспертных исследований мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам сегодня.Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании редактор | Может Не переключайте шаблоны после запуска вашего веб-сайта |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения, чтобы масштабировать ваш веб-сайт |
| Сильные функции помощи и поддержки | Большой выбор и количество настраиваемых варианты могут быть огромными |
| Конструктор, который наши пользователи чаще всего рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Существует также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ожидания. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были поражены тем, насколько быстро и легко было пользоваться Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что это было так быстро [создать веб-сайт]. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны наилучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Характеристики лучшего качества среди всех разработчиков на рынке | Не полностью Подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace также имеет ряд качественных функций.Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом.Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
| Weebly Pros | Weebly Cons |
|---|---|
| Лучше всего подходит для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта. | Настройка перетаскиванием ограничена — если вы не уверен в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на службу поддержки Weebly |
| Действительно полезные руководства по SEO в центре помощи и поддержки Weebly | Нет опции ADI (сокращенно от искусственного дизайнерского интеллекта, здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле специализируется на сайты малого бизнеса .В нем есть большой выбор шаблонов и редактор перетаскивания, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, тестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Посмотрите, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать витрину между редактором и приборной панелью, что означает, что у вас будет переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании характеристик продаж и оценки клиентов | Контент не не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
Но где Shopify действительно выделяется, это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина за счет использования различных каналов и продажи через различные торговые площадки и социальные сети.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| Привлекательный дизайн — добавьте видео о продуктах в дать клиентам лучший опыт покупок | Нет интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины, чтобы поймать клиентов, которые оставили товары на кассе | Слишком много творческой свободы, которая может помешать передовым методам проектирования электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но убежище» разве ты уже накрыл Wix? » Ну да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в том, чтобы предоставлять поклонникам информацию о турах и принимать заказы на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить его в раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции, полученные Wix:
Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, так что если вы просто хотите иметь возможность продавать онлайн, стоит взглянуть вокруг.Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа электронной коммерции | Новичкам электронной коммерции сложно освоиться с |
| Больше встроенных функций, чем у любого конкурента | Нет мобильного приложения для управляйте своим магазином на ходу |
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix BigCommerce гораздо больше похож к бывшему.Он разработан исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые она имеет. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малых и средних предприятий, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше с конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
5 Дизайн макета домашней страницы, который вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не путайте пользователей лишними опциями. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания.Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
“ Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу страницы
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого выше сгиба).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но по-прежнему имеет решающее значение для убеждения посетителей стать клиентами или лояльными последователями.
2. Дополнительное содержимое : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом «ниже сгиба».После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваш первичный контент (над сгибом).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка: «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — : «И что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставляет посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители. от вас. Например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «Дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей, — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что их потенциальный клиент может иметь (относиться к эмоциональному уровню). Затем они дают обещание (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новеньком автомобиле!
Ключевым моментом здесь является показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте на посетителей скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. сообщения о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и доверие.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к тому, чтобы пересечь эту черту, но им просто нужен легкий толчок.
Помните — человек любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО знать, что они получают, совершая покупку.
Перечислите наиболее привлекательные функции, которые захотят иметь посетители.
Одна из самых больших ошибок, которые, как мне кажется, делают люди, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка таких функций, как электромеханический усилитель руля с регулируемым усилителем . Хотя это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продаются такие функции, как люк в крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать автомобиль.
Volkswagen Touareg 2016, люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на свою домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что нужно включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать использовать один.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, поскольку он позволяет вам получить преимущество, поскольку шаблоны уже воплощают некоторые из передовых практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим для большинства людей, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям гадать или решать, что делать дальше.Вместо этого создает на вашей домашней странице очень четкий призыв к действию, который направляет посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, чем вы занимаетесь и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — избегайте вываливания списка функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете улучшить.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо разработки вашей собственной домашней страницы, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Ваши посетители не всегда могут найти ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказывая о нашем веб-сайте, и вы поможете им!
3 Программное обеспечение для веб-дизайна, которое легко поможет вам создать отличный веб-сайт
«Программное обеспечение для веб-дизайна предоставляет вам великолепно выглядящие шаблоны дизайна, которые помогут вам начать работу.Вам совсем не обязательно быть мастером дизайна ».
Посмотрим правде в глаза, создание веб-сайта — это одно. Другое дело — заставить его выглядеть ХОРОШО.
Меньше всего вам хочется, чтобы кто-то посмотрел на ваш сайт и сказал: «Хммм, это здорово…»
Мы все ЗНАЕМ , что это значит!
Вот в чем проблема. Даже если вы справились со всеми техническими проблемами, связанными с созданием веб-сайта, вам все равно нужно сделать так, чтобы он хорошо выглядел.
Представьте себе Ferrari или спортивный спортивный автомобиль на ваш выбор.Чудо инженерной мысли, которое находится под капотом, было бы гораздо менее сексуальным, если бы оболочка, находящаяся на нем, выглядела как уродливая квадратная коробка.
У машины есть , чтобы хорошо выглядеть, правда? Никто не хочет иметь лучший двигатель, который можно купить за деньги, и быть застигнутым мертвым в квадрате по шоссе.
На этом вы не заработаете swag-баллов .
Выглядит ВАЖНО, и вы это знаете. Просто сохраняю реальность .
Так как же программное обеспечение для веб-дизайна решает эту проблему за вас?
Они предоставляют вам хорошую коллекцию профессиональных дизайнерских шаблонов, так что вы можете начать с правильной ноги, так сказать, вместо того, чтобы смотреть на пустой холст, не зная, с чего даже начать.
Вот пример того, какой калибр предоставляет это программное обеспечение для веб-дизайна.Вы можете просмотреть их библиотеки дизайна, сузить до своей любимой и использовать ее в качестве отправной точки для создания своего веб-сайта.
Глядя на белую пустую страницу и не зная, с чего начать, — ужасное чувство, особенно если вы плохо разбираетесь в дизайне.
С этим дизайном вы можете иметь отличный веб-сайт, не будучи дизайнером рок-звезды.
Вместо «хммм, хорошо…., ваши друзья будут говорить: «Ого, как ВЫ это сделали ??»
Возможно, вы не дизайнер рок-звезда, но определенно можете почувствовать себя как один!
Взгляните на несколько шаблонов дизайна ведущих программ для веб-дизайна, и вы поймете, что я имею в виду:
WixWix предлагает более 500 дизайнов, охватывающих широкий спектр отраслей, так что у вас будет действительно хороший шанс найти что-то для своей отрасли. Их шаблоны поставляются с предварительно заполненным дизайном, поэтому вы можете просто поменять местами свой контент, чтобы очень быстро начать работу.
Нажмите, чтобы увидеть шаблоны дизайна Wix.Кроме того, их дизайн также очень актуален с учетом последних тенденций дизайна. Например, вы можете создавать дизайны с параллаксом на одной странице, вставлять фоновые видеоролики, создавать различные разделы фона, и все это, не касаясь каких-либо кодов (просто перетаскивайте) . Вы можете увидеть их в действии здесь.
SquarespaceХотя в Squarespace не так много шаблонов, все их дизайны выглядят действительно профессионально и безупречно.Это классический случай, когда качество важнее количества. Ваш веб-сайт будет выглядеть так, как будто вы заплатили кому-то тысячи долларов за индивидуальный дизайн для вас.
Нажмите, чтобы увидеть шаблоны дизайна Squarespace WeeblyУ Weebly не так много шаблонов, как у Wix, и их дизайн не так обновлен, как у Squarespace (но они приближаются), но они действительно давно стали способ улучшения своей коллекции. У них есть несколько довольно хороших, и вы можете ожидать, что в ближайшем будущем появятся еще лучшие.
Нажмите, чтобы увидеть шаблоны дизайна Weebly.Как видите, это программное обеспечение предоставляет вам потрясающую коллекцию шаблонов дизайна, поэтому вам не нужно бояться, что ваш веб-сайт будет плохо выглядеть. Если вы еще не сделали этого, нажмите на изображения выше, чтобы убедиться в этом сами!
Почему не стоит нанимать дизайнера — вам действительно не нужно нанимать дизайнера, особенно если вы только начинаете. Смотрите наше подробное обсуждение того, почему это лучше для вас, особенно если вы только начинаете.Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта.Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков.Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.) . Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей.Хорошая информационная безопасность — это результат тщательных исследований пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей. Часто информационный архитектор будет принимать активное участие в опросах пользователей, сортировке карточек и модерированном тестировании удобства использования, где они наблюдают, как люди взаимодействуют с существующим дизайном, и делятся своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта.Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она будет работать. Тестирование дерева происходит перед проектированием реального интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Согласованность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта.Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах. Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предложите индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования.Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок. Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться на то же место на исходной странице. Избегайте ситуаций, когда при нажатии кнопки «назад» пользователь оказывается в верхней части начальной страницы, а не на том месте, где он остановился, особенно на длинных страницах.Потеря своего места заставляет пользователя пролистывать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
Панировочные сухари
Панировочные сухари — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах. Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции.Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, что хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей. Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Установите размер поля ввода соответствующим образом. Распространенная ошибка — слишком короткое поле ввода.Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения. Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора узнать, как создавать отдельные веб-страницы. Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это ориентироваться на цели страницы. Стратегия содержания, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении.У каждой страницы есть своя цель, например, проинформировать посетителей о чем-то или побудить их к конверсии. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его.Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложнят посетителям понимание информации. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте использования заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Посмотрите на веб-сайты ваших конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте макетную сетку. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас с низкой точностью для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней. Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с хорошей визуальной иерархией, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.). Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы. F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам указать правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z подходит для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты для важных элементов. Сделайте важные элементы, такие как основной контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию.Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в средстве дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Для ясности: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после загрузки страницы, содержимое вверху страницы по-прежнему очень важно. Поместите наиболее интересный контент вверху:
- Хорошее введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные изображения . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. Когда вы создаете длинные страницы, имейте в виду, что посетителям по-прежнему требуется чувство ориентации (своего текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца вверх, когда они окажутся глубоко внутри страницы.Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, контент которых загружается динамически, например, новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка содержимого
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки содержимого посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен отображаться быстро и быстро реагировать. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски, «индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, время кажется медленнее ».
Экраны Skeleton — отличная альтернатива этому. Эти контейнеры по сути являются временно пустой версией страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и вызвать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в разговоре. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть связана с тем, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Следовательно, визуальная согласованность не только будет способствовать красивому дизайну, но и сделает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
- Используйте высококачественные ресурсы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Установите для звука значение «выключено» по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, они могут не оценить внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с разными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна призывов к действию — направить посетителей к определенному действию. Вот некоторые распространенные примеры CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
Примите во внимание несколько моментов при разработке кнопок CTA :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для CTA и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков CTA, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой призыв к действию. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем человека может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший интерактивный дизайн обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в сети, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидание того, как быстро будет происходить действие.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Parallax — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Грамотно проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым необходимо следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на экранах мобильных устройств, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая раскрывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображений должен соответствовать дисплеям и платформам . Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, для интерактивного создания точек останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (например, ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные индикаторы интерактивности. На мобильных устройствах нет состояния наведения, чтобы предоставить пользователю дополнительную визуальную обратную связь. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать, как элемент интерфейса будет вести себя, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное правило дизайна веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Серый текст на белом фоне может выглядеть круто, но он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей с плохим зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь читать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону. Предпочтительно соотношение 7: 1.
- Большой текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам, 4,5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Скорее всего, вы видели сообщения об ошибках, в которых указывается что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться незначительным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, лучше передают информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этого текста нет или он недостаточно информативен, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие рекомендации:
- Все «значимые» изображения требуют описательного альтернативного текста. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не нужен, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это раздражает глаза. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» является важной частью процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленные веб-страницы. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, которая не позволяет выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности дизайна.
С помощью функции проектирования Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud как единый источник достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать работу.И помните, что дизайн предназначен не только для дизайнеров — он для пользователей.
Как создать веб-сайт [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и со 100% высоким качеством. Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Ложь: вы должны быть своего рода художественным гением или мастером программирования с высокотехнологичными инструментами, чтобы создать веб-сайт, который выглядит и ощущается умопомрачительно.
Факты: с такими инструментами, как конструкторы веб-сайтов, темами / шаблонами, базовым пониманием принципов дизайна веб-сайтов и небольшой практикой, почти любому (включая вас) чертовски легко создать веб-сайт, который поражает.
Особенно, если у вас есть супер подробное (но легкое для сканирования и понимания) руководство, подобное этому.
Сегодня мы рассмотрим основы создания веб-сайта, начиная … сейчас!
Примечание: , если вы хотите применить то, что вы узнали в этом руководстве, для создания реального веб-сайта, но еще не имеете его, мы рекомендуем получить бесплатную учетную запись Wix или, наконец, запустить свой веб-сайт WordPress с хостингом и установить с Hostgator.
Что такое веб-дизайн?
Прежде чем мы углубимся в процесс, давайте начнем с основ: веб-дизайн — это процесс создания визуального внешнего вида веб-сайта.
В основном.
В наши дни «дизайн» также включает в себя идею «пользовательского опыта», что само по себе является целым предметом, но для наших сегодняшних целей это означает, что веб-дизайн не только в том, насколько хорошо выглядит ваш сайт, но и в том, насколько он прост. это делать такие вещи, как поиск информации, важных ссылок и кнопок и т. д.
Отсюда «посмотрите» (что люди видят на вашем сайте) и «почувствуйте» (насколько легко использовать ваш сайт).
Веб-сайты создаются с использованием языков кодирования HTML и CSS, которые сообщают веб-браузеру, как расположить весь текст на сайте, какие цвета создавать, где размещать изображения и т. Д.
Раньше веб-дизайнерам приходилось вручную кодировать веб-сайты с нуля — буквально писать каждую строку кода HTML и CSS для каждого создаваемого веб-сайта.
В наши дни вы можете быть дизайнером, ничего не зная об этом, благодаря конструкторам веб-сайтов «Что видишь, то и получаешь» (наш любимый — Wix) и системам управления контентом, таким как WordPress (которые можно получить с дешевым хостингом и одним нажмите установить с Hostgator).
Эти инструменты для создания веб-сайтов делают тяжелую работу по созданию кода за вас, так что вы можете использовать свои базовые компьютерные навыки (перетаскивание объектов с помощью мыши, нажатие кнопок, копирование / вставка) для создания веб-сайтов. Быстро и просто.
Что означает «взгляд»
Есть несколько элементов веб-дизайна, которые определяют, насколько хорошо (или плохо) выглядит ваш сайт.
Цвета
Какого цвета ваш текст? Как насчет фона за этим текстом? Ваше меню заголовка? Кнопки?
Color — огромная составляющая создания привлекательного сайта и важная составляющая того, будет ли ваш сайт выглядеть так, как будто он предназначен для продажи дорогих часов руководителям бизнеса, или это просто место, где ваш брат может поделиться фотографиями с дня рождения вашего племянника.
Шрифты
Шрифты определяют, как выглядит текст на вашем сайте. Одни и те же слова могут казаться супер примитивными (например, всегда стильная Helvetica) или непринужденными и дружелюбными (#comic sans) только на основе шрифта!
Графика / Изображение / Видео
Это такие вещи, как фотографии, видео, значки, иллюстрации (где все «изображение» нарисовано в такой программе, как Adobe Illustrator — милый котенок выше является примером!) Или составные изображения (например, «как создать веб-сайт» »Изображение в верхней части этого сообщения).
Фотографии, разумеется, делал фотограф.
Видео будет делать видеооператор, если это видео из реального мира, или аниматор, если они сделаны из других изображений / иллюстраций.
И технически это «графический дизайнер», который будет создавать значки, иллюстрации и составные изображения.
Но поскольку здесь так много совпадений, многие веб-дизайнеры обладают навыками графического дизайна / фотографии / видеосъемки, потому что существует так много совпадений.
Когда у вас есть эти фотографии / графика / изображения / видео, «веб-дизайнер» — это тот, кто добавляет их на сайт таким образом, чтобы это выглядело фантастически.
Письменные материалы
Создание контента / письменного текста — это не работа веб-дизайнера, но, как и в случае с графическим дизайном, некоторые веб-дизайнеры обладают навыками создания контента.
В области веб-дизайна «контент» — это расположение слов на веб-сайте таким образом, чтобы их было легко читать и привлекать внимание людей, когда они должны (например, мы хотели, чтобы вы видели «Письменный контент» выше, прежде чем читать эти последние пару предложений, поэтому мы сделали его выше на странице И больше, чтобы он привлекал ваше внимание и позволял вам узнать, о чем эта часть сообщения).
Но опять же, поскольку есть много совпадений — и особенно если вы создаете свои собственные веб-сайты, — человек, который создает дизайн веб-сайта, может также написать часть или весь контент.
Что значит «чувствовать»
Помимо всего вышеперечисленного, тех визуальных элементов, которые сочетаются с небольшой магией веб-дизайна, чтобы сделать сайт впечатляющим, есть несколько элементов, которые делают веб-сайт легким и, осмелюсь сказать, забавным в использовании.
Макет
Макет — это способ размещения графики, текста и кнопок на странице.
Макетне только улучшает внешний вид вашего сайта, но и делает его удобным в использовании, потому что информация отображается в понятном виде, кнопки находятся в тех местах, которые люди ожидают от них, изображения размещаются так, чтобы помогать людям понимать, что вы пытаетесь передать, не делая текст трудным для чтения и т. д.
Навигация
Это то, как люди переходят с одной страницы на другую, а для ваших более сложных страниц — как они перемещаются по странице.
Если взять этот самый сайт и страницу в качестве примера (почему бы и нет, вы здесь), сюда входят такие вещи, как
- Меню заголовка (та часть с главной страницей, обучающими программами YouTube, письменными руководствами и т. Д. В верхней части страницы на настольном компьютере или тремя составными строками на мобильном устройстве).
- Плавающее оглавление в левом верхнем углу (если вы на рабочем столе; если вы пользуетесь телефоном, как и большинство людей в наши дни, вы видели его вверху этой страницы, эта часть называется «Оглавление» ).
- Кнопка «перейти наверх» (белая стрелка на фоне синего круга в правом нижнем углу страницы).
- Раздел «недавно написанные статьи» внизу страницы.
Цель таких элементов навигации — упростить людям поиск нужных страниц и информации в нужное время.
Совместимость
Совместимость — это то, насколько хорошо ваш сайт / страницы загружаются и выглядят в разных браузерах, операционных системах и устройствах.
Ваш сайт должен будет выглядеть и функционировать немного иначе для экрана телефона с диагональю 6 дюймов, на котором люди должны касаться предметов пальцами, чем на экране ноутбука с диагональю 15 дюймов, где люди используют свою мышь / трекпад (совет от профессионалов: если вы Мы собираемся заняться созданием веб-сайтов, купить себе мышку; даже трекпады Apple намного сложнее использовать).
Веб-дизайн и веб-разработка
По мере знакомства с миром создания веб-сайтов вы увидите, что понятия «веб-дизайн» и «веб-разработка» во многом взаимозаменяемы.
На начальном уровне они в основном так и есть — оба посвящены созданию веб-сайтов.
Но мы здесь, чтобы помочь вам пройти путь от новичка до эксперта в области ракетной скорости SpaceX, поэтому мы разберем их для вас немного подробнее.
Веб-дизайн, как мы уже говорили немного выше, — это то, что люди видят и как они взаимодействуют с вашими веб-сайтами — кнопки, цвета, шрифты, изображения, макеты страниц и т. Д.
Веб-разработка заключается в том, чтобы фактически погрузиться в код, написать HTML, CSS, Javascript, PHP и т. Д., Которые образуют функциональный веб-сайт.
Если вы сами создаете веб-сайты с помощью конструкторов веб-сайтов или CMS, таких как WordPress, в определенном смысле вы в основном и то, и другое (даже если вы не пишете ни капли кода).
По мере того, как вы станете более продвинутыми, вы, возможно, захотите развить некоторые навыки уровня самурая в веб-дизайне или веб-разработке.
Или вы можете нанять кого-нибудь, чтобы помочь вам с определенными частями процесса создания вашего веб-сайта.
Итак, вот немного подробнее о различиях между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?
Опять же, проще говоря, именно эти люди делают веб-сайты красивыми и удобными в использовании.
Но в мире крупных веб-сайтов, таких как Amazon и Google, и, возможно, когда-нибудь ваших сайтов, на самом деле существует пара различных типов «веб-дизайнеров».
Дизайнер пользовательского интерфейса (UI)
На верхних уровнях игры по созданию веб-сайтов дизайнеры пользовательского интерфейса занимаются только визуальными эффектами — используемыми цветами, используемыми шрифтами, какими изображениями и где используются, размером и расположением текста и т. Д.
Просто визуальный «вид», эстетика, а не какие-либо «ощущения».
Итак, когда многие люди говорят «веб-дизайнер», они обычно имеют в виду именно это…
Дизайнер взаимодействия с пользователем (UX)
Но в мире веб-дизайна есть еще один конец — «ощущение» вашего веб-сайта.
Когда вы начинаете, и, честно говоря, долгое время и многие другие сайты после этого, вы можете просто придерживаться готовых шаблонов и некоторых стандартных форм дизайна, чтобы определить, как все работает на вашем сайте, куда идут кнопки. , где использовать меню и элементы навигации и т. д.
Например, ваш сайт должен иметь меню заголовка для ваших основных страниц (страница контактов, страница о компании, главная страница, блог и т. Д.). Они есть в любой теме или шаблоне веб-сайта, и вы уже знаете, что меню заголовков — это то, что нужно вашему сайту в верхней части страницы.
Но глубже в игре вы начинаете задавать вопросы вроде «какие страницы на самом деле должны быть в этом меню заголовка?» «Должен ли я иметь кнопку для моей страницы контактов в меню заголовка?» «Должно ли меню оставаться в верхней части экрана и исчезать, когда я прокручиваю вниз, или должно оставаться над контентом?»
UX-дизайнеры задают эти вопросы, а затем проводят исследования и тестирование пользователей, чтобы определить лучший способ компоновки ваших страниц, какие именно элементы следует включить, чтобы как можно больше людей сочли ваш сайт интересным, интересным и, возможно, даже немного вызывает привыкание.
Кто такой веб-разработчик?
Опять же, это люди, которые создают настоящий код, который превращает веб-дизайн («вот какой текст, где идет, с каким шрифтом, какого размера; вот где идут кнопки, и они должны быть этого цвета» и т. Д.) В реальный веб-сайт.
И, опять же, когда вы начнете, вы будете использовать такие инструменты, как конструкторы веб-сайтов и WordPress, чтобы справиться с этой задачей за вас — так что вы будете заниматься «веб-разработкой» так же, как и « веб-дизайн.”
Однако, когда вы станете более продвинутым, иногда вам захочется, чтобы все выглядело определенным образом, чего вы не можете найти в шаблоне или не можете сделать с помощью инструментария веб-конструктора или плагина WordPress.
В таком случае вам понадобится кто-то, кто разбирается в коде, чтобы это произошло — или стать им самим.
В этот момент вы определенно выигрываете.
И в этот момент вам понадобится помощь одного из трех типов веб-разработчиков.
Backend разработчик
Backend разработчики — это парни и девушки, которые работают над основной структурой веб-сайта.
Они используют такие языки, как Java, SQL и C ++, для получения определенной информации из баз данных, загрузки страницы при нажатии кнопки, отправки новой записи из одной из ваших контактных форм в такую программу, как MailChimp, чтобы вы могли заниматься маркетингом по электронной почте.
По сути, если это связано с чем-то, что заставляет ваш веб-сайт работать, но не связано напрямую с тем, что видят ваши посетители, это работа внутреннего разработчика.
Фронтенд-разработчик
Frontend-разработчики создают HTML, CSS и Javascript, которые заставляют посетителей вашего сайта видеть.
Вам нужна кнопка здесь? Разработчик внешнего интерфейса добавит это в код.
Требуется, чтобы в этой контактной форме были поля имени, адреса электронной почты и сообщения? Интерфейсный разработчик заставит эти поля отображаться на вашей странице и принимать текст от кого-либо (но именно внутренний разработчик следит за тем, чтобы данные были правильно получены на сервере и отправлены в Mailchimp).
Разработчик полного стека
Теперь, когда мы знаем о фронтенд-разработчиках / бэкэнд-разработчиках, это легко: разработчик полного стека — это просто тот, кто может помочь с обоими сторонами «стека веб-разработки».”
Вам нужно нанять веб-дизайнера или веб-разработчика, который поможет вам создавать веб-сайты?
Короткий и длинный ответ: нет!
Особенно когда вы только начинаете, инструменты, такие как лучшие конструкторы веб-сайтов (мы любим Wix) и CMS, такие как WordPress (их можно получить дешево и легко с помощью установки одним щелчком мыши с Hostgator), позволяют любому легко создавать веб-сайты, не тратя много времени. кучу времени и годы накопления опыта в тонкостях веб-дизайна или обучения программированию.
Когда вы дойдете до определенной точки, вам может потребоваться дизайнер или разработчик, который поможет с некоторыми более сложными вещами, которые вы хотите сделать.
Но вы можете создавать потрясающе выглядящие сайты и без помощи этих экспертов.
И, благодаря таким ресурсам, как эта здесь запись в блоге и наш канал на Youtube, вы можете научиться делать многие вещи в области веб-дизайна и разработки самостоятельно!
Что хорошо подводит нас к нашему пошаговому руководству по созданию веб-сайта…
Шаг 1. Определите назначение своего сайта
Ага, первый шаг в разработке веб-сайта — это в некотором роде философский вопрос: каковы ваши причины вообще создать сайт?
Вы хотите создать блог, который соберет миллионы поклонников и читателей?
У вас есть отличная бизнес-идея в Интернете, чтобы получить приятное времяпрепровождение и финансовую свободу, которых вы просто не можете получить на дневной работе?
Вы учитесь создавать сайты, чтобы вы могли зарабатывать деньги, создавая сайты для других людей?
Какой бы ни была причина вашего желания научиться создавать веб-сайт, каждый создаваемый вами веб-сайт должен начинаться с цели, «смысла существования», как выразились бы французы или люди, пытающиеся быть слишком причудливыми (#guiltyascharged) .
Почему спросите вы?
Что ж, если вы новичок в создании веб-сайтов, очень легко над этим подумать; есть сотни сообщений в блогах о том, как создать веб-сайт, как создать блог, как зарабатывать деньги в Интернете и т. д. и т. д.
Всевозможные идеи о том, что вам следует делать для создания онлайн-бизнеса, какие функции вы должны иметь на своем сайте, какие инструменты вы должны использовать для его создания.
Знание того, зачем вы создаете веб-сайт и что он должен делать, может помочь вам принять решение о том, какой дизайн должен иметь ваш дизайн, а что — #extra.
Кроме того, если вы с самого начала не понимаете, что должен делать / быть веб-сайтом, вы можете получить «франкенсайт», представляющий собой своего рода гротескный и запутанный лоскутный узор из 100 идей, которые у вас были за 100 недель работы с сайтом. строительство.
Итак, чтобы помочь вам разобраться в дизайне вашего веб-сайта и сделать правильный выбор, у нас есть для вас три вещи:
- Список общих вопросов о веб-сайте, который вы создаете
- Некоторое понимание трех основных целей, которые может иметь веб-сайт
- Некоторые примеры типов сайтов, которые вы, возможно, захотите построить
Во-первых, те В общем, обратитесь к своему буддийскому монаху / Эйнштейну по вопросам:
- Почему вам нужен сайт?
- Как для вас выглядит «успешный» веб-сайт?
- Как вы думаете, кто ваша аудитория / посетители?
- Что они получают, заходя на ваш сайт?
- Что вы хотите, чтобы они сделали, когда они перейдут на ваш сайт?
- Чем отличается идея вашего веб-сайта от других?
- Вы хотите зарабатывать на своем сайте?
Последний ведет нас к:
3 основные цели веб-сайта
На высоком уровне веб-сайт может сделать для вас три основных функции:
- Укрепите свой авторитет
- Привлекайте потенциальных клиентов
- Продавайте продукты
Первый вариант, вероятно, самый простой — несколько относительно простых страниц и блог — это все, что вам действительно нужно; вы можете получить больше фантазии оттуда, но это самое главное, чтобы люди знали, о чем вы думаете, и наладили с ними связь, чтобы они захотели услышать от вас больше.
Второй, с технической точки зрения, немного сложнее, но не намного.
Не углубляясь в бизнес-лекцию, в основном под «генерацией лидов» мы подразумеваем одно из двух:
- Вы продаете определенную услугу (например, графический дизайн или веб-дизайн) и хотите, чтобы люди могли зайти на ваш сайт, решить, что они хотят работать с вами, а затем иметь возможность начать работу.
- Вы создаете партнерский веб-сайт, на котором вы хотите привлечь людей, которые будут читать ваш контент, а затем нажимать на ссылки на продукты, которые они затем купят, и вам будут платить комиссию.
Для этих сайтов вам нужно немного больше подумать о том, каких людей вы хотите и должны привлечь (что в значительной степени является маркетинговым вопросом, но также повлияет на ваш дизайн) и что вам нужно покажите и сообщите им, чтобы они захотели щелкнуть ваши партнерские ссылки или заполнить форму для работы с вами.
Третий — самый сложный — в дополнение к некоторым основным страницам, описывающим ваш сайт / бизнес, блогу и некоторым размышлениям о том, кому вам нужно прийти на ваш сайт и что вы хотите, чтобы они увидели, когда они получат там вам нужно будет создать страницы и функции электронной торговли, чтобы они могли покупать у вас товары.
6 типов сайтов
Эти три основные цели можно преобразовать в несколько разных типов сайтов, каждая из которых будет влиять на функциональность и эстетику, которые вам необходимо учитывать при разработке веб-сайта (хотя любая из них может быть создана с помощью конструктора, такого как Wix, или с помощью WordPress. организована такой замечательной компанией, как HostGator).
Вот несколько примеров на ваше рассмотрение (вставьте сюда широкий, размахивающий жест):
Блог
Сердце и душа блогового веб-сайта (такого как этот) — это всемогущий пост в блоге (как этот!).
Обычно они информативны и, надеюсь, занимательны, их, как правило, много, и их добавление будет происходить быстрее, чем вы добавляете новую страницу на сайт другого типа.
У вас может быть блог-сайт, который просто делится вашими личными мыслями и приключениями, как пятьдесят чашек кофе.
У вас может быть блог, который учит людей некоторым навыкам, которые у вас есть (например, этому!).
У вас может быть блог, который приносит деньги, или, может быть, он предназначен только для вашего личного удовлетворения (и хотя бы нескольких посетителей).
Другие типы сайтов могут иметь блог, но вся причина и цель вашего сайта также может быть самим блогом.
Портфолио
Сайт-портфолио в первую очередь предназначен для описания вашей работы и демонстрации некоторых примеров и тематических исследований этой работы.
Вот несколько отличных примеров:
В большинстве случаев они предназначены для людей с творческими способностями, хотя они могут быть своего рода онлайн-резюме для кого-то практически из любой отрасли.
Часто у них будет по крайней мере контактная форма, которая может быть предназначена для генерации лидов, но в отличие от бизнес-сайта, созданного специально для генерации лидов (на котором были бы такие вещи, как «загружаемые руководства» и всплывающие окна с просьбой «зарегистрироваться для списка рассылки », это может быть на передней панели LG.
Иногда на этих сайтах есть блоги, а иногда это просто относительно статичные страницы, которые время от времени обновляются.
Брошюра
Веб-сайты с брошюрами похожи на портфолио тем, что они в значительной степени информационные, но могут иметь некоторые функции лидогенерации и / или блог.
Разница в том, что портфолио — это сайты для частных лиц, а брошюры — для предприятий, групп и некоммерческих организаций.
Это означает, что у них будет немного другой набор основных страниц; если на сайте портфолио будут примеры проделанной вами работы, то на сайте-брошюре будет меню или страница предстоящих мероприятий; где у вас может быть просто простая контактная форма на сайте портфолио, на сайте с брошюрами также могут быть указаны адреса и часы работы (возможно, и без контактной формы — никому не нужно отправлять электронное письмо в этот новый гастропаб с просьбой о своих ежедневных новостях).
Примеры сайтов с твердыми брошюрами:
Отсутствие необходимости в реальных соображениях по привлечению потенциальных клиентов — вот что отличает сайты-брошюры от бизнес-сайтов из нашей следующей категории; рестораны не нуждаются в лидогенерации, как и некоторые некоммерческие организации.
С другой стороны…
Профессиональные услуги
Сайты профессиональных услуг могут включать юридические фирмы, агентства веб-дизайна, отели, агентства недвижимости и т. Д.
По сути, если сайту нужно рассказать историю компании и предоставить информацию, которая убеждает людей работать с этой компанией, это то, что мы называем компанией «профессиональных услуг».
Они не обязательно продают товары через интернет-магазин, хотя могут иметься некоторые функциональные возможности электронной торговли.
«Клиенты», которых пытаются привлечь эти сайты, в какой-то момент должны будут поговорить с реальным человеком, назначить встречу, возможно, забронировать онлайн.
Однако эти сайты не являются «электронной коммерцией», потому что посетители либо не будут платить через какую-то функцию «купи сейчас», либо, если они это сделают, то, за что они платят, не просто продукт, который отправляется или отправлено им по электронной почте.
Примеры:
Электронная торговля
Это просто, потому что вы точно знаете такой сайт — Amazon.
Но Amazon — не единственное имя в игре электронной коммерции, существует масса (гораздо) более мелких предприятий, у которых есть веб-сайты для продажи своих продуктов напрямую, без помощи сторонних веб-сайтов, таких как Amazon.
Смысл этих: получать трафик, продавать.
Некоторые примеры:
Шаг 2. Выберите платформу своего веб-сайта
Хорошо, когда у вас есть базовое представление о цели и типе веб-сайта, который вы создаете, пора выбрать вашу «платформу».”
Что, черт возьми, это значит?
Что ж, вам нужно создать этот веб-сайт (надеюсь, не слишком много знать о кодировании), подключить к доменному имени и разместить на сервере, чтобы люди со всего мира могли получить к нему доступ.
Технически есть много способов сделать это.
Реально есть два основных способа:
Конструкторы сайтов
Конструкторы веб-сайтов — это инструменты, которые позволяют очень быстро перейти от нуля к веб-сайту.
Они позаботятся о домене и хостинге за вас, а затем предлагают интерфейс перетаскивания, чтобы вы могли создавать свой сайт постранично, кнопку за кнопкой — без необходимости кодировать или возиться с техническими частями создания сайта и создания он доступен в Интернете.
Если вы хотите максимально упростить процесс создания веб-сайта и не возражаете заплатить несколько лишних долларов по варианту 2, это то, что вам нужно.
У нас есть полное руководство по лучшим конструкторам веб-сайтов для вас, на случай, если вы не хотите полностью изучить несколько наших фаворитов:
Wix
Лучшее во всем
WixПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 5/5
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.
Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, требуется немного больше времени для обучения.
Но если вы собираетесь полностью погрузиться в мир создания веб-сайтов, вы не ошибетесь здесь.
Ознакомьтесь с полным обзором Wix здесь.
Gator Конструктор сайтов
Самая дешевая… и это неплохо!
Gator BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Итог
Мы полностью уверены в том, что за хорошего производителя веб-сайтов стоит платить… особенно когда он стоит менее 4 долларов в месяц!
Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на разумную цену, но он также мощный и простой в использовании, поэтому вы не разочаруетесь, когда станете мастером создания веб-сайтов, ищущим создателя веб-сайтов, с которым вы можете расти.
Ознакомьтесь с полным обзором Gator Website Builder здесь.
Конструктор сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Постоянный контактный строительПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Constant Contact упрощает создание профессионального веб-сайта, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать наличные!
Ознакомьтесь с нашим обзором конструктора сайтов Constant Contact здесь.
WordPress
Другой основной платформой для проектирования, создания и запуска веб-сайтов является WordPress.
Это «система управления контентом» (CMS), которая упрощает создание и настройку сайтов, не зная, как кодировать.
Технически существуют и другие CMS, помимо старого хорошего WP, но WordPress, безусловно, является наиболее используемым и не зря — это простой, без шуток, надежный продукт.
Сама по себеWordPress на 100% бесплатна, что довольно круто.
Тем не менее, вам придется заплатить за хостинг и доменное имя, но общая сумма будет дешевле, чем использование конструктора веб-сайтов (особенно когда вы получаете нашу скидку до 61% и бесплатный домен через HostGator!).
HostGatorОсобенности: 4/5 Скорость / Время работы: 5/5 Поддержка: 4/5 Стоимость: 4/5
Компромисс: предстоит еще много работы.
Вы должны настроить свое доменное имя и хостинг, о чем за вас позаботятся разработчики.
И хотя WordPress является более гибким и настраиваемым, чем конструкторы веб-сайтов, это достигается за счет более высокой кривой обучения, если вы не используете плагин для создания веб-сайтов WordPress, такой как Divi.
Ознакомьтесь с полной информацией о том, «что такое WordPress» здесь!
Шаг 3. Выберите шаблон или тему
Хорошо, теперь, когда у вас есть некоторая ясность в отношении цели сайта, который вы строите, и платформы, на которой вы собираетесь работать, пора выбрать шаблон или тему.
Эти два термина в основном взаимозаменяемы, в основном это зависит от платформы, которую вы используете.
Помимо некоторых нюансов, тема или шаблон в основном покрывают большую часть работы в отделе внешнего вида вашего сайта, предоставляя вам первоначальный макет и набор цветов для работы.
Это похоже на структуру дома, являющегося вашим веб-сайтом — основные стены, комнаты, цвета присутствуют, вам просто нужно заполнить его мебелью, перекрасить пару стен, возможно, поменять унитаз или добавить какие-то утопленные освещение на кухне.
Какую бы платформу вы ни использовали, вы найдете ряд шаблонов / тем, упорядоченных по типу сайта, определенным функциям и отраслям, которые вы можете предварительно просмотреть, чтобы найти лучшую отправную точку для своего сайта.
Несколько примечаний, прежде чем мы перейдем к некоторым советам по выбору лучшего шаблона или темы для вашего сайта:
- Некоторые темы / шаблоны поставляются с набором предварительно созданных страниц, поэтому такие вещи, как ваша домашняя страница, страница о странице и страница контактов, уже запущены; другие просто дадут вам несколько стандартных цветов / шрифтов и типов макетов страниц, тогда вам придется создавать нужные страницы с этой отправной точки — это немного больше работы, но вы все равно получите фору по сравнению с людьми делаем все с нуля.
- Темы и шаблоны для лучших платформ веб-сайтов можно настраивать, поэтому вы можете сделать свой сайт именно таким, каким вы хотите, но может быть полезно найти тот, в котором уже создано 70-80% того, что вы хотите — экономит время, добавляя / переставляя вещи позже.
Наши любимые темы WordPress
Если вы собираетесь использовать WordPress в своем большом приключении по созданию и дизайну веб-сайтов, у нас есть полный список лучших тем WordPress в этом посте.
Вот быстрый и грязный вариант, если вы больше заняты в режиме чтения, чем чтение:
Советы по выбору темы или шаблона сайта
Будьте проще
Именно здесь действительно важно знать цель вашего сайта.
Некоторые темы содержат много яркой анимации, сложные макеты и множество встроенных функций, которые могут показаться действительно впечатляющими при первом просмотре.
Но эти вещи могут отвлекать посетителей.
Они могут усложнить настройку вашего сайта.
И они могут замедлить работу вашего сайта.
Итак, начните с основных функций, которые вам понадобятся для достижения цели вашего сайта.
Позже вы сможете получить грандиозный финал двойного фейерверка.
Оцените конкуренцию
Это очень полезное место для начала, особенно с вашими первыми сайтами.
Потому что, пока у вас не будет нескольких сайтов за плечами, вам, вероятно, будет сложно провести мозговой штурм по поводу того, что вы хотите в дизайне своего веб-сайта, и вы можете просто не иметь представления, почему вам следует выбирать один шаблон вместо другого.
Итак, начните с того, что уже работает для людей, делающих аналогичные шаги, проверьте сайты конкурентов, сделайте несколько заметок о том, что вам нравится, а что нет, а затем используйте это, чтобы найти тот крутой шаблон, который вы ищете.
Будьте осторожны, чтобы не думать, что вы должны делать все, что делают ваши конкуренты — они могут работать с гораздо большими бюджетами и работают над своим сайтом дольше, чем вы.
Просто найдите несколько основных хороших / плохих фигур и продолжайте двигаться!
Обратите внимание на шрифты и цвета
На шаге 4 ниже мы подробнее рассмотрим шрифты и цвета, но это большая часть выбора шаблона.
Опять же, настройка всегда возможна; Если вы найдете тему с идеальным макетом, но цвета кнопок ужасные, используйте ее и измените их позже.
Но это может потребовать некоторой работы, в зависимости от платформы веб-сайта и конкретного шаблона.
Так что ищите что-нибудь, в котором используется набор шрифтов, с которыми вы, по крайней мере, можете жить, если вам они не очень нравятся.
И выберите тот, у которого общая цветовая схема близка, если не точна; Если вы создаете очень веселый и яркий магазин детской одежды, не выбирайте шаблон, который в основном состоит из черного, белого и серого цветов.
Аналогичным образом, если вы создаете сайт для юридической фирмы, вероятно, лучше оставить пастель и комиксы без текста.
Не забывайте о мобильных устройствах
Вы, наверное, читаете этот пост на своем телефоне.
Откуда мы можем это знать?
Потому что сегодня большая часть интернет-трафика идет с мобильных устройств.
И у нас есть данные Google Analytics, которые говорят о том, что большинство наших посетителей соответствуют этим требованиям.
На пути к веб-дизайну вы встретите и другие сообщения, которые напоминают вам: «Убедитесь, что ваш сайт адаптируется к мобильным устройствам.”
«Мобильный отзывчивый» означает, что ваш сайт отображается одним способом, который отлично выглядит на настольных компьютерах, и автоматически отображается другим способом (который также выглядит фантастически) на мобильных устройствах.
Мы согласны, что ваш шаблон должен быть адаптирован для мобильных устройств.
Мы не согласны с тем, чтобы «убедиться, что ваш шаблон адаптируется к мобильным устройствам».
Всем известно, что это важно годами; любой шаблон или тема, которые вы выберете, будут адаптивными.
Таким образом, «помня о мобильных устройствах» — это не столько проверка, адаптируется ли тема, которую вы любите, к мобильным устройствам, сколько проверка перед тем, как сделать выбор.
Некоторые платформы будут иметь «мобильное представление» в своей демонстрации, чтобы вы могли видеть, как шаблон выглядит на небольших экранах.
Хакер, если он недоступен: просто измените размер окна браузера до минимально возможной ширины.
Просто потому, что все упоминают «SEO»
Опять же, как и «отзывчивость мобильных устройств», здесь не о чем беспокоиться.
SEO («поисковая оптимизация») играет важную роль в течение некоторого времени, поэтому любая платформа, тема или шаблон веб-сайта, которые вы выберете, будут иметь в виду SEO.
Есть некоторые конкретные вещи, которые вы захотите найти, но это для другой публикации и более позднего этапа вашего пути к созданию веб-сайта.
Так что пока знайте, что вам не о чем беспокоиться; какую бы тему вы ни выбрали, все будет в порядке.
Шаг 4. Выберите начальный брендинг
Пора заняться созданием страниц с сорняками и дизайном веб-сайтов, просто еще один шаг «давайте подумаем об этом в первую очередь» — выбор первоначального бренда.
Брендинг — это большая тема, но с точки зрения новичка это означает, в основном, цвета и шрифты, которые вы хотите использовать на своем сайте.
«Но подождите, разве я не должен определиться со шрифтами и цветами, прежде чем выбирать шаблон? Разве это не изменит мой выбор шаблона? »
Хороший вопрос. И нет, не надо.
Ну, можно, но не обязательно.
Почему?
Потому что, когда вы только начинаете, довольно сложно понять, каким должен быть брендинг; есть большой опыт и практика, которые помогают понять, какие цвета, шрифты и общий стиль должны быть у веб-сайта, почему Helvetica лучше, чем Times New Roman, почему жженый оранжевый лучше подходит для бренда, чем красный пожарный.
Вот где полезно взглянуть на то, что делают конкуренты; если все они используют много темного фона и шрифтов без засечек, вам, вероятно, тоже следует.
Точно так же, если вам действительно нравится внешний вид определенной темы, она все равно будет включать определенные шрифты и цвета.
Может быть, вам стоит их изменить, но может и не понадобиться.
Таким образом, сначала выбрав тему, вы можете придать некоторую структуру своему принятию решения о том, «что это за бренд», вместо мира вариантов (которые могут сбивать с толку и требовать много времени для навигации), у вас просто будет несколько хороших вариантов, которые являются отличной отправной точкой.
При этом цвет и шрифты являются важными частями разработки веб-сайта.
Итак, давайте рассмотрим несколько основ каждого из них.
Цветовые схемы веб-сайта
Color — огромная часть определения дизайна вашего веб-сайта и бренда в целом.
За тем, что означают цвета и какие цвета лучше всего подходят для вашего веб-сайта и бизнеса, который он представляет, лежит тонна психологии.
Существуют целые книги и веб-сайты, посвященные теме «теории цвета», но мы здесь, чтобы сэкономить вам время на их чтение.
Как и многое другое, у нас есть большое руководство по цветовым схемам для веб-сайтов.
Укороченная версия…
Вот основные значения цвета в отношении брендинга и веб-сайтов:
- Черный олицетворяет роскошь, мощь, элегантность и изысканность.
- Серый олицетворяет простоту, нейтральность, логику и «будущее».
- Красный олицетворяет срочность, волнение, опасность и страсть.
- Розовый олицетворяет сладость, женственность, невинность и романтичность.
- Желтый олицетворяет оптимизм, жизнерадостность и молодость.
- Orange олицетворяет творчество, дружелюбие и энтузиазм.
- Фиолетовый олицетворяет успех, мудрость, богатство и королевскую власть.
- Зеленый олицетворяет здоровье, богатство, умиротворение и природу.
- Синий олицетворяет безопасность, стабильность, доверие и спокойствие.
Круто, а как выбрать цвета для своего сайта?
Ну, у большинства брендов один доминирующий цвет, затем два или три дополнительных цвета и цвет фона.
Вы тоже захотите подумать о своей аудитории — не просто выбирайте свои любимые цвета, выбирайте те, которые будут хорошо общаться с людьми, которые будут посещать ваш сайт.
Создаете сайт под шикарный (он же дорогой) ресторан? Черный, красный и фиолетовый — хорошие отправные точки.
Создаете сайт по продаже детской одежды? Синий, розовый или желтый могут быть ходом.
Может быть, это сайт-портфолио для услуг по созданию вашего сайта. Серый, синий и оранжевый там сплошные.
Когда вы составите общее представление о том, какой доминирующий цвет лучше всего подходит для вашей целевой аудитории, пора испытать цветовое колесо Adobe.
Это 100% бесплатный инструмент, который позволит вам выбрать доминирующий цвет, а затем автоматически предложит вам второстепенные цвета.
И он выдаст вам шестнадцатеричные коды (например, «# 231885»), которые вы будете использовать, чтобы сообщить конструктору вашего сайта / WordPress, какой именно цвет использовать в определенных местах (вместо того, чтобы полагаться на ваши глаза, чтобы попытаться сопоставить — это просто не про ход, лол).
Как только вы определились со своей цветовой схемой, как использовать ее на своем сайте?
Доминирующий цвет должен использоваться в наиболее важных частях вашего сайта, например:
- Ваш логотип
- Вкладки меню
- Кнопки призыва к действию
- Фоны для важной информации
- Заголовки
Вспомогательные цвета должны использоваться в качестве акцентов в таких местах, как:
- Подзаголовки
- Фоны для важной, но не самой важной информации
- Эффекты наведения
И ваши цвета фона, которые могут быть белым, серым, черным или одним из дополнительных цветов, которые вы получили от наших друзей в Adobe , следует использовать в… фоне.
Да. Более конкретно / услужливо:
- Используйте более светлый цвет фона, если хотите, чтобы слова и изображения части страницы выделялись.
- Используйте более темные цвета / второстепенные цвета, чтобы помочь создать некоторое различие между разделами вашей страницы; используйте их часто вместо светлого или белого фона, если вы действительно хотите продвинуть свой брендинг на своем веб-сайте.
Шрифты для веб-сайтов
После цвета шрифты — это еще один важный способ, которым ваш первоначальный бренд будет применяться к вашему веб-дизайну.
Будет ли ваш сайт освещать серьезный бизнес? Тогда ходят классические, стильные шрифты, такие как Baskerville и Arial.
Хотите сделать что-нибудь более веселое и беззаботное? Copse или Museo — хорошее место для начала.
Одна важная вещь, о которой следует помнить при выборе шрифта для дизайна своего веб-сайта: убедитесь, что они читабельны.
Есть несколько классных скриптовых шрифтов, которые хороши для свадебных приглашений, но просто ужасны для веб-сайтов (мы смотрим на вас, Buttermililk; потому что мы не можем сказать, что вы говорите, и мы не знаем, почему это ваше имя ).
Кроме того, вам понадобится 2, может быть, 3 шрифта максимум для вашего сайта: основной шрифт (для заголовков) и один или два дополнительных шрифта (для ваших подзаголовков и основного текста).
Классная история, мы знаем, но как именно выбрать правильные шрифты для своего сайта?
Ну, как мы уже упоминали выше, именно здесь полезно сначала выбрать шаблон; вы, вероятно, можете использовать шрифты, которые они включены по умолчанию.
Если вы хотите выбрать новые, это займет некоторое время и исследование.
Но чтобы помочь вам начать работу, вот пара удобных инфографик от наших друзей из DesignMantic:
SourceSourceШаг 5. Создайте макеты своего веб-сайта и начальные страницы
Замечательно, теперь мы переходим к грязному, грязному, практическому делу — пора создать ваши начальные страницы веб-сайта.
Во-первых, вам нужно просто начать с нескольких ключевых страниц, которые есть на любом веб-сайте.
Оттуда, в зависимости от цели вашего сайта и конкретного бизнеса, для которого вы его создаете, вам понадобится больше.
НО любой сайт, который вы собираетесь создать (независимо от того, используете ли вы конструктор, такой как Wix или хостинг WordPress / HostGator), будет иметь следующее:
Домашняя страница
Для записи, хотя мы на 99,9874% уверены, что вы это уже знаете: домашняя страница — это главная страница сайта, та, на которую вы попадаете, когда переходите на «thewebsite.com»
На каждом сайте есть один, и почти всегда это первое, что видят посетители.
Несколько советов по созданию домашних страниц:
- Обязательно используйте много привлекающих внимание визуальных элементов.
- Если это веб-сайт для привлечения потенциальных клиентов или электронной коммерции, обязательно включите хотя бы один «призыв к действию» или CTA — что-то вроде «свяжитесь с нами, чтобы узнать цену» или «купите сейчас».
- Если у компании есть какие-то отзывы или значки доверия (например, «BBB Accredited»), приклейте этих плохих парней.
- Убедитесь, что есть удобные для сканирования и чтения разделы, которые рассказывают, чем занимается бизнес / организация / человек и почему посетители должны заботиться.
- Включите контактную информацию или форму подписки на список рассылки, если это является частью цели веб-сайта.
О странице
Мы также уверены, что вы тоже знаете эту страницу.
Здесь вы рассказываете историю компании / организации / человека, веб-сайт которого читают люди.
Обязательно включите изображения людей, стоящих за сайтом / бизнесом.
И убедитесь, что эта страница отвечает на следующие вопросы:
- Как началась деятельность компании / организации?
- Для кого этот сайт?
- Чем отличается этот сайт / бизнес?
Контактная страница
Для сайтов, генерирующих лиды, это определенно одна из самых важных страниц, хотя почти каждый веб-сайт должен иметь одну из них.
Упростите для потенциальных клиентов или посетителей, с которыми вы, возможно, захотите связаться, с помощью хотя бы контактной формы.
бонусных балла за включение ссылок на учетные записи в социальных сетях, номера телефонов и физические адреса.
Но включайте их только в том случае, если они имеют смысл (если это сайт-портфолио, пожалуйста, не указывайте свой домашний адрес, чтобы его мог найти кто-либо в мире — вы получите больше спама и, возможно, посетите его чрезмерно увлеченный фанат. ).
Продукт / Услуги / Портфолио стр. (Ы)
Последняя из ваших основных страниц — это действительно тип страницы, потому что это зависит от цели вашего сайта / типа бизнеса или организации.
Это страницы портфолио, на которых показаны примеры работ, страницы продуктов, на которых люди могут покупать вещи, или страницы услуг, где люди могут больше узнать о том, чем занимается компания, чей сайт находится в вашем здании, и могут связаться с кем-то, чтобы узнать больше / получить услугу.
Вы определенно захотите включить много релевантной информации о примере продукта / услуги / работы, а также несколько очень красивых изображений, которые помогут визуально передать, что, почему и как.
И если мы говорим о странице продукта или услуги, важна информация о ценах (хотя на многих страницах услуг ее нет, потому что стоимость может варьироваться в зависимости от проекта), как и функция оформления заказа для страниц продуктов.
Рекомендации по макету веб-страницы
Когда дело доходит до фактического макета ваших конкретных страниц, ваша тема или шаблон помогут определить многое из этого для вас — они поместят заголовки, изображения, основной текст, формы, кнопки и т. Д. В определенные места вне коробка.
Но, возможно, вам не совсем нравятся некоторые из этих вариантов.
Или вы из тех, кто просто любит настраивать вещи, чтобы они были более «вашими».
Что ж, нам нравится такая творческая искра.
Просто не портите свой сайт ради того, чтобы что-то изменить.
Хороший веб-сайт и макет веб-страницы удерживают людей на вашем сайте, потому что он позволяет легко найти важную информацию и функции.
Плохие макеты расстраивают и заставляют людей прыгать с вашего сайта быстрее, чем ваш дядя-алкоголик потребляет 12 упаковок Bud Light (никакого неуважения, дядя Джимми, но, черт возьми, расслабься).
Некоторые общие элементы хорошей планировки:
- Это интуитивно понятный — посетителям не нужно много думать, чтобы понять, на что они должны смотреть / делать.
- Обтекаемая форма — без лишних хлопот и беспорядка, только минимальное количество текста и изображений, необходимых для донесения вашей мысли.
- Целенаправленный — хотите, чтобы люди нажимали кнопку покупки? Сделайте его ярким и хорошо отделенным от других частей страницы; хотите, чтобы люди смотрели на конкретное изображение? Сделайте это большим и точным ударом посередине страницы.
- Он разработан для скиммеров — большинство людей просто не хотят тратить время, чтобы читать каждое слово на странице (если вы до сих пор читали каждое слово этого поста, вы наверняка герой повседневной жизни), так что используйте множество маркированных пунктов и заголовков, чтобы людям было легче быстро увидеть / прочитать самую важную информацию.
Макеты веб-сайтов, которые работают
Есть масса принципов дизайна, которым нужно научиться, если вы хотите полностью изучить тему «как создать веб-сайт».
Но для начала вы определенно можете создать надежный веб-сайт, просто используя то, что уже работает для тысяч других сайтов.
Есть несколько стандартных макетов, которые практически всегда работают, поэтому, если вы примените их к своим страницам, вы гарантированно будете в порядке.
Конструкторы веб-сайтов, такие как Wix, определят, что «то, что вы видите, то и получаете», упростят реализацию их, как вы хотите; Когда дело доходит до WordPress, лучше всего подойдут темы / конструктор перетаскивания, например Divi, поскольку другие темы будут иметь более ограниченные возможности для настройки макетов.
F
Это наиболее фундаментальный макет веб-сайта, так как люди веками читали книги (по крайней мере, на английском) — начните с левого верхнего угла текста, читайте вправо, вернитесь влево от второй строки текст, переместите вправо.
Удачно названный, потому что заставляет глаза людей смотреть на страницу в форме, как вы уже догадались, «F.»
Но этот вас не подведет, потому что он настолько стандартный, что не очень интересный.
Используйте его как макет по умолчанию, чтобы опираться на него, но смешивайте свои страницы с разделами, которые также используют другие макеты.
Зигзаг
Это старый левый текст, правое изображение -> правый текст, левое изображение -> левый текст, правое изображение трюк, который вы видели на сотнях сайтов.
«Зигзаг», потому что ваш глаз «движется зигзагом», а затем «движется» по странице в форме буквы Z.
Люди так привыкли смотреть на такие веб-страницы, что это настоящий победитель для создания макета, который немного интереснее, чем проверенный и верный макет F, но легкий для понимания.
Избранное изображение
Показанное изображение — это еще один стандарт веб-дизайна — он помещает изображение, большое и жирное, в верхнюю часть страницы, чтобы действительно понять, о чем эта страница, супер визуальным способом, обычно уравновешенным некоторым текстом, а не до…
Фото на весь экран
Как и звучит, вверху или в каком-то разделе ниже, это часть страницы, которая позволяет изображению играть ведущую роль в передаче ключевой идеи, которую вы хотите донести о своем сайте или о людях, для которых он предназначен.
Полноэкранное фото — отличный способ сделать фон более интересным, чем просто использование цвета (хотя убедитесь, что ваш текст по-прежнему читается).
Или вы можете ненадолго задержать слова и позволить людям увидеть во всей красе фотографию, которая, попросту говоря, чертовски крутая.
Сетка
Сетки — изображения, текст или и то, и другое — это хороший способ позволить людям легко просматривать большой объем информации за короткий промежуток времени.
Равномерно распределяя контент, они позволяют посетителям вашего сайта выбирать, что они хотят смотреть в первую очередь, во вторую, третью или вообще не смотреть.
Шаг 6. Создайте, найдите и добавьте свой контент
Хорошо, вы создали и разместили свои начальные страницы, пора добавить в контент — слова, изображения и, возможно, видео, которые сделают этот веб-сайт шедевром.
Еще несколько технических деталей, потому что они нам нравятся и вам полезно знать:
Поиск изображений / графики для включения на веб-сайт — это то, что сделало бы большинство «веб-дизайнеров»; на самом деле фотографирование или создание графики — это технически работа фотографа или графического дизайнера, но в мире создания веб-сайтов многие веб-дизайнеры тоже могут заниматься этим (потому что они являются неотъемлемой частью создания веб-сайта.
Точно так же создание слов для веб-сайта — это технически работа «копирайтера» (это старый рекламный термин, где слова объявления называются «копией», а не просто «словами», потому что это не очень цепляет).
Но, опять же, многие веб-дизайнеры тоже пишут текст («слова веб-сайта»).
У нас определенно нет места для написания полных руководств по копирайтингу, графическому дизайну или фотографии.
Но, чтобы помочь вам добраться до готового веб-сайта, вот несколько советов по написанию слов для веб-сайтов и поиску изображений / графики для включения.
Написание копии для сайтов
Примечание: Если вы не большой любитель писать, вы можете найти на Fiverr солидных авторов «копий веб-сайтов» и «содержимого веб-сайтов», но даже если вы решите, что кто-то оттуда напишет для вас, это хорошо. знать основы, чтобы вы могли проверить их работу!
Знайте свою целевую аудиторию
Точно так же, как цвета и шрифты вашего бренда должны соответствовать тому, с кем вы пытаетесь поговорить через свой сайт, также должна соответствовать копия.
Представление о том, кто ваш идеальный посетитель, «целевая аудитория» вашего веб-сайта, важно для понимания того, какую копию вы должны написать, какие слова вы должны использовать, какую информацию вам нужно иметь.
Например, мы знаем, что многие люди, которые заходят на наш сайт, только начинают свой путь к созданию сайта.
Итак, мы часто используем слова «начало работы» и «как новичок».
И мы также стремимся отфильтровать детали и глубокие технические аспекты, необходимые для полного понимания того, как создавать и запускать веб-сайты, чтобы предоставить вам информацию, которая действительно поможет вам начать работу.
Вы, наверное, не знаете, что такое файл htaccess. В начале работы в этом нет необходимости, поэтому мы не упоминаем их, когда говорим о хостинге.
Понимание вашей целевой аудитории, людей, которые собираются читать и принимать меры на вашем сайте, выходит за рамки демографических данных, таких как возраст, пол, местоположение и т. Д.
Вы хотите знать, какие проблемы не дают им уснуть по ночам, какие слова они используют, чего они мечтают достичь.
Все это поможет вам понять, что ваш сайт должен сказать и когда он должен это сказать.
Знайте особенности, преимущества и возражения
Это для лидов или сайтов электронной торговли, в частности.
Вы знаете, какие товары или услуги вы продаете — очевидно, вам следует о них написать?
Не совсем так.
Жестокая правда заключается в том, что большинство людей, которые приходят на сайт, который вы строите, не ваша мама; им нет дела до вас, вашей компании, ваших товаров и услуг.
Они заинтересованы в себе.
Их проблемы. Их потребности. Их мечты.
Товары, которые вы продаете, — это просто средство решения этих проблем, удовлетворения этих потребностей и достижения этих мечтаний.
Итак, вы должны поговорить о преимуществах — что люди получают, покупая ваши вещи или получая ваши услуги.
И вы должны ответить на их возражения по поводу того, можете ли вы предоставить эти преимущества.
Высокий уровень понимания:
- Составьте список характеристик продуктов / услуг, продаваемых через веб-сайт
- Переведите каждую функцию в выгоду, которую хочет получить ваша целевая аудитория
- Запишите возражения людей по поводу покупки этих продуктов / услуг
Затем убедитесь, что вы расскажите об этих преимуществах и ответьте на эти возражения в тексте, особенно на вашей домашней странице и страницах продуктов / услуг.
Поместите важные вещи вверх
Написание текста на веб-сайте похоже на рыбалку: вы хотите поставить сочную наживку, которую используете, именно там, где вам нужно ее поймать.
В случае страниц вашего веб-сайта это справа вверху.
Если вы не привлекаете внимание и интерес посетителей в первые пару секунд, пока они находятся на вашем сайте / странице, прямо вверху они уйдут и найдут одно из миллиона других занятий в Интернете. (видео с кошками и Instagram, вероятно, возглавляют этот список).
Поэтому, когда вы создаете копию для своего веб-дизайна, убедитесь, что самые интересные детали и преимущества размещены как можно ближе к началу (если не на самом верху).
Не пытайтесь показаться умным или использовать жаргон
Когда престижное, высокоинтеллектуальное издание, такое как Harvard Business Review, предлагает нам перестать казаться умными, мы здесь, в CaPW, принимаем это к сведению.
Их рассуждения: вместо того, чтобы произвести впечатление на читателей, вы отталкиваете их; им кажется, что вы пытаетесь поставить себя выше них.
И, кроме того, громкие слова и фразы вроде «эти профессионалы сложны и красноречивы» просто отнимают у людей больше времени, чтобы их обработать и понять.
Они могут сбивать с толку, и в этом очень отвлекающем онлайн-мире людям гораздо веселее заниматься, чем запутаться, читая ваш веб-сайт.
Так что говорите просто и ясно.
И постарайтесь избегать использования инсайдерских терминов / жаргона, которые ваши читатели могут не понять, или объяснять, что означают эти слова, если вам придется их использовать.
Например, мы хотели удостовериться, что вы знаете, что WordPress является CMS дальше в этом посте, но объяснили, что это означает «Система управления контентом», и это, по сути, способ создания веб-сайтов без необходимости писать код.
Нам нравится использовать такие инструменты, как Grammarly и Hemmingway app, чтобы выяснить, не слишком ли сложно наше письмо — и вы тоже должны!
Сохраняйте дружелюбие
Это рифф на последней подсказке.
Во многих случаях лучше писать так, как если бы вы говорили — используя «вы», сокращения (такие слова, как «не могу» вместо «не могу» для тех из вас, кто не помнит урок английского языка — мы чувствуем, что вы ), а иногда и сленг.
Для некоторых веб-сайтов предприятий такой язык не совсем уместен (на большинстве веб-сайтов юридических фирм не должно быть «поддержки»), но во многих случаях лучше просто поговорить со своими читателями, как с людьми. какой-то душный, подставляй своего бухгалтера в компанию из списка Fortune 500 (извиняюсь перед корпоративными бухгалтерами, которые знают, что делать).
Поиск изображений и графики для вашего веб-сайта
Изображения веб-сайтов — мощная штука.
Простая замена изображения может иметь огромное влияние на изменение внешнего вида вашего сайта, и это можно сделать за несколько секунд за небольшие деньги или вообще бесплатно, не требуя сверхсовременных навыков программирования или дизайна.
Но как найти и выбрать несколько красивых изображений для своего сайта, не тратя кучу денег на профессиональную фотографию или индивидуальный графический дизайн?
Несколько советов и список:
Совет 1. Выбирайте высокое качество
Надеюсь, это очевидно, но для «ясности» (понимаете, потому что мы говорим об изображениях… вот почему мы не профессиональные комики): не используйте на своем сайте нечеткие или пиксельные изображения.
Разрешение изображения — это балансирующее действие на веб-сайтах, потому что изображения в сверхвысоком разрешении замедляют загрузку вашей страницы.
Но вы хотите убедиться, что вы используете изображения, ширина / высота которых не меньше пространства, которое вы пытаетесь заполнить на своем сайте (например, если вы создали страницу с размером 1020 x 870 пикселей для изображения, не пытайтесь растянуть изображение 750 × 420, чтобы оно уместилось).
Вы также можете использовать изображения, которые больше, чем вам нужно, но обязательно используйте такой инструмент, как Optimizilla, чтобы сжать ваши изображения до минимально возможного размера без потери качества.
Совет 2. Будьте уникальны
Когда вы только начинаете, вам будут нужны стоковые фотографии, потому что индивидуальная фотография (по крайней мере, хорошая индивидуальная фотография) стоит дорого.
Но вы определенно захотите поискать что-то получше, чем классические фотографии «мужчина перед ноутбуком, в рубашке на пуговицах, смотрит в камеру с чашкой кофе», которые часто встречаются на ужасных веб-сайтах из 90-х. и мемы.
Мы чувствуем вашу боль, Гарольд, по многим причинам.
Определенно есть интересные стоковые фотографии, которые могут не быть на 100% уникальными для вашего сайта, но, по крайней мере, не заставят людей почувствовать, что ваша мама создала ваш сайт 10 лет назад.
Смотрите наш список ниже, где их можно найти!
Совет 3. Изображения должны иметь значение
В окопах стоковой фотографии достаточно людей, так что можно найти множество хорошо скомпонованных изображений с высоким разрешением.
Но не стоит размещать фотографию на своем сайте только потому, что она хорошо выглядит. Ваши изображения должны помочь передать сообщение, которым вы пытаетесь поделиться на своей странице.
Если вы ищете изображение для страницы юридических услуг, вы можете найти изображение людей в костюмах, обменивающихся рукопожатием, предлагающих: «Мы поможем вам решить ваши проблемы с законом.”
Или для блога, заставляющего задуматься, вы можете использовать снимок горы или закат над пшеничным полем.
Хорошо, эти идеи на грани глупости, но дело в том, что вы хотите, чтобы ваши изображения вызывали чувства и помогали рассказывать историю, которой вы делитесь на своем веб-сайте, прямо или абстрактно.
Случайные фотографии щенков милы, но не подходят для большинства сайтов.
Совет 4: лица хороши
Люди — особенная вещь. # глубокие мысли
r / iamverysmart шутит в сторону, за силой зрительного контакта и лиц в маркетинге / веб-дизайне стоит много психологии.
Людей, естественно, привлекают лица на глубоко животном уровне, поэтому обязательно используйте это, чтобы удерживать людей в вашем веб-дизайне, имея хотя бы одно или два дружелюбных лица где-нибудь на вашем сайте.
Где найти изображения для вашего сайта
Есть множество мест, где можно получить супер-милые изображения для вашего веб-дизайна, некоторые из них бесплатны, а некоторые платны.
Нужно ли платить за качественные фотографии?
Вовсе нет. Изображения в этом посте в основном бесплатные (некоторые мы сделали сами и платим людям за их помощь).
Плата за стоковые фотографии в наши дни не сводится к получению качественных изображений.
Но если вы заплатите за изображение, оно будет немного более уникальным, потому что большинство людей придерживаются бесплатного контента благодаря всем бесплатным сайтам стоковых фотографий.
И вы можете найти изображения, которые лучше подходят для определенного бизнес-контекста, поскольку многие из хороших бесплатных стоковых фотографий либо имеют высокий концептуальный / вычурный / вдохновляющий характер; Если кто-то знает, что его стоковая фотография будет хороша для бизнеса, он знает, что компания может позволить себе заплатить, поэтому у них больше шансов разместить ее на платной службе.
Но вы можете найти несколько деловых стоковых фото бесплатно.
Где ??
Отличные места, где можно найти бесплатные стоковые фото
Хорошие места для поиска платных стоковых фото
Сладкие места для получения нестандартной графики (не слишком много)
Лучший способ узнать больше о том, как создать веб-сайт
Хорошо, это был путь, но мы дошли до конца…
Сейчас!
На нашем сайте есть множество других полезных письменных руководств по веб-дизайну.
И мы также постоянно публикуем поток супер полезных видео на Youtube!
Так что, если у вас есть еще вопросы, если вы жаждете еще ответов, у нас есть для вас знакомые.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
27 подтвержденных исследованиями советов по веб-дизайну: как создать работающий веб-сайт
Всего посетителей.Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он отображается прямо в вашей аналитике. Но что будет дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после 1000+ успешных проектов по веб-дизайну нам сложно понять, что подойдет лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше пользы от каждого посетителя. Большинство этих советов подтверждено исследованиями.Они предназначены для начинающих дизайнеров и продвинутых профессионалов UX, для малого и крупного бизнеса.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который приносит результаты. Сайт, который выглядит красиво, привлекает посетителей и получает больше пользы от каждого с трудом заработанного посещения.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце. Если вы нетерпеливы, переходите вниз!
Структурная схема веб-сайта
Сайты — это две вещи: контейнеры и контент.Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов. Он определяет их относительную значимость и порядок, в котором они видны человеческим глазом.
Веб-дизайнеры используют визуальную иерархию, чтобы направить внимание посетителей в первую очередь на важные элементы. Макет веб-сайта включает в себя положение (вверху или внизу на странице), размеры (большие или маленькие), визуальные эффекты (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов многократно увеличивает их эффект. Все увидят большое видео вверху страницы. Мало кто увидит низкоконтрастный текст в окружении изображений.
Визуальная иерархия — вот почему ваши глаза следуют определенному пути на каждой странице, которую вы посещаете в Интернете.При преднамеренном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок, ориентированный на ключевые фразы, в верхней части главной страницы.
Заголовок вверху главной страницы (и каждой страницы) носит описательный характер или нет. В противном случае посетитель может не ответить на свой первый вопрос: «Я в нужном месте?»
Это также возможность использовать целевую ключевую фразу и указать на релевантность. Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но яснее лучше, чем умно.
Вместо того, чтобы писать причудливый, но расплывчатый заголовок, напишите что-нибудь описательное. Обязательно объясните, чем занимается компания, вверху страницы, в верхней части страницы.
Источник: Outreach Plus
Подождите, фальц еще есть?Да, фолд есть. Для каждого посещения на каждом экране есть область просмотра. Внизу — знаменитая складка. Чтобы увидеть что-нибудь ниже этой строки, посетитель должен прокрутить страницу.
Почему и если это имеет значение в веб-дизайне — это горячо обсуждаемая тема. Вот два лучших аргумента: «Фолда нет!» Или «Фолд все еще имеет значение».
Конечно, есть тысячи размеров экранов, от крошечных до огромных. За последний месяц этот веб-сайт просматривался на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка уже не актуальна.
Но вот итоги (понятно?) По-прежнему существует кратность для каждого посещения и все еще средняя кратность для всех посещений.Такие инструменты, как Hotjar, четко показывают это в виде линии на тепловой карте прокрутки для настольных компьютеров / ноутбуков, мобильных устройств и планшетов.
Итак, есть складка, и важно, что вы положите выше и ниже. Одно исследование показало, что 80% времени посетители проводят вне страницы.
Так что поместите свое ценностное предложение, эту версию из 8 слов того, что вы делаете, вверху страницы, над сгибом.
3. Но не помещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не означает, что они готовы действовать.Далее на странице происходит много уговоров.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет наиболее эффективным местом для призывов к действию.
Одно предостережение относительно этого часто цитируемого исследования: Chartbeat используется в основном новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного! Обычные советы по веб-дизайну неприменимы.
Убедитесь, что призывы к действию размещены ниже по странице, в любом месте, где может быть высокий интерес.
4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
Больше пикселей — больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто продолжить движение вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время торговой встречи и перестали отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот где приходит на помощь знаменитое исследование Crazy Egg. Они опросили свою аудиторию, выявили наиболее важные вопросы и опасения и создали высокую страницу, посвященную всему.
Страница была в 20 раз длиннее. Конверсия выросла на 30%.
| « Прокрутка — это продолжение.Нажатие — это решение » — Джош Портер, Rocket Insights |
5. Показывать по одному
«Мне нравится чистый современный дизайн». Это то, что большинство наших клиентов говорят нам, когда мы начинаем проекты по веб-дизайну. Они часто приводят в качестве примера веб-сайт Apple.
Посетители не любят беспорядок. Нам нравятся пробелы. Другими словами, нам нравится невысокая визуальная сложность.
В 2012 году Google задался целью выяснить, какие типы веб-сайтов считаются красивыми для посетителей.Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции вряд ли будут восприниматься как красивые.
Это объясняет тенденцию к использованию макетов в один столбец и высоких страниц. Дизайн с несколькими столбцами (левая панель навигации, область содержимого, правая направляющая) более сложен, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов в фокусе на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно некрасиво. Веб-сайт, который следует стандартам веб-дизайна, скорее всего, понравится.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипностью, так и низкой визуальной сложностью. Они одновременно простые и чистые.
Подумайте об этом так: выгодно выделять ваш бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые машины выглядят потрясающе. Они разные. Они прекрасны. Но у них еще есть двери по бокам, колеса внизу и фары спереди.
А что стандарт? Согласно нашему собственному исследованию, это стандартные элементы для веб-сайта:
«Стандартный» сайт с высокой прототипностью включает в себя:
- Логотип в левом верхнем углу
- Горизонтальная навигация в шапке
- Строка поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7.Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, которые спускаются по странице в один столбец.
Вот анатомия типичной страницы услуг на веб-сайте лидогенерации.
Как показано на схеме, нижний колонтитул имеет более темный цвет фона. Так поступают многие сайты, поэтому посетители теперь ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что попал в нижнюю часть страницы, и перестает прокручивать страницу. Это ложное дно.
Примечание: я спорю со своими дизайнерами по этому поводу. Курт Круз, наш креативный директор, делает отличное заявление. Изменение цвета фона — отличный способ сообщить посетителям об изменении типа контента. Я слышу тебя, Курт!
Будьте осторожны при выборе цвета фона для блоков страницы.На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся слайдеров
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут увидеть только первый слайд.
Было проведено множество исследований, которые пришли к такому же выводу. Сообщения на последующих слайдах с меньшей вероятностью будут видны, а призывы к действию вряд ли будут нажаты.Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить одобрение. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от удара друг друга в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды в стопку , чтобы посетитель мог видеть каждый, прокручивая страницу вниз.Они внезапно станут более заметными.
- Используйте миниатюрное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте ему хороший призыв к действию!
9. Избегайте табуляторов и гармошек
Вот еще один способ вырваться из укрытия: избегать вкладок и расширяемых блоков содержания.
Зная, что до 76% посетителей веб-сайта сканируют, вы можете сделать свой контент более видимым для них, оставив его открытым без необходимости щелкать мышью, чтобы что-то открыть.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидели бы их на Amazon.
Помните, что прокрутка быстрее и проще, чем щелчок. Если посетителям нужно прицелиться и щелкнуть мышью или перейти на вкладку, чтобы увидеть что-то, они вряд ли это увидят.
Изображения
Перейдем к визуальному оформлению. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С момента рождения мы больше смотрим на лица.Магнитная сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, они соотносятся с конверсией. Знаменитое тематическое исследование Basecamp показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш веб-сайт не похож на «заброшенный космический корабль» без души.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность.Большие компании всегда стараются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, правда?
На самом деле, каждая компания должна просто стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей, подобных чуме. Они просто никогда не чувствуют себя искренними, поэтому не вызывают доверия.
Компании соблазняют стоковые фотографии, потому что качество продукции высокое.Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследования подтверждают это. Исследование, проведенное NN Group, показало, что посетители отключают стоковые фотографии людей и изображения-наполнители, но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отшлифованы.
12.Используйте лица как визуальные подсказки
Фотографии людей дают вам особую возможность привлечь внимание посетителей. Знаменитый феномен «смотришь, куда смотрят».
Когда исследователь Джеймс Бриз продемонстрировал дизайн 106 людям, он продемонстрировал силу хорошо расположенных лиц. У них есть способность направлять внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда младенец смотрит в камеру, посетители смотрят на него. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с младенцем (прости, Оли!). Если кому-то известны другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте прямую видимость на изображении лица в качестве ориентира, чтобы направить внимание посетителей на заявления о пользе или призывы к действию.
13. Используйте стрелки как визуальные подсказки
Лица могут направлять внимание, но это не единственный способ контролировать глаза посетителей.Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании отслеживания взгляда, проведенном CXL, было обнаружено, что простая стрелка была еще более действенной при побуждении посетителей взглянуть на элемент страницы.
Если вы хотите, чтобы посетители на что-то смотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы направить внимание посетителей на призывы к действию
Цвета имеют эмоциональную окраску (красный — срочно, синий — спокойный), и они являются частью стандартов бренда.Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование Eyequant о цвете кнопок подтверждает, что цвет и контраст яркости могут привлекать внимание.
Но исследование показывает, что красочные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастите цвет кнопки с фоном
- Контрастность цвета кнопки и текста кнопки
- Сравните цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они имеют цвет, отличный от других.Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «прерывателям рисунка».
Интернет-маркетологПарас Чопра провел эксперименты, которые показали, что выдающиеся цвета не просто лучше запоминаются, на них нажимают больше: на 60% больше!
Совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов наведения. Сделайте его цветом, отличным от фирменных цветов, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в интерактивных элементах.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте информативны
Навигация всегда выделяется визуально, так что это возможность для общения. Посетители обычно начинают свое посещение со сканирования заголовка. Все, что там есть, включая ваши меню, скорее всего, будет видно.
Источник: UX Movement
Когда ярлыки навигации носят общий характер, вы упустили шанс рассказать посетителям, что вы делаете.Сравните эти два примера:
Если ваши ярлыки навигации являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили возможность воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и улучшить свой рейтинг в поисковой сети.
16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это самое обычное место для этого, поэтому посетители ожидают, что найдут его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Существуют два различных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте много времени на то, чтобы беспокоиться о порядке вещей в вашем меню.
17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения в блогах
Если посетитель находится на странице сервиса, цель состоит в том, чтобы превратить его в лида.Если вы добавите большие возможности уйти и пойти читать свой блог, они попадут на страницы, менее ориентированные на привлечение потенциальных клиентов. Посты в блогах, естественно, имеют больше отвлекающих факторов, возможностей для выхода и более низкие коэффициенты конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других сайтах
Когда это уместно, дайте ссылку на то, что помогает посетителю достичь своих целей. В сообщении блога это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на служебных страницах и на вашей домашней странице вам следует осторожно размещать ссылки на другие сайты.Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители переходили по этой ссылке? Помогает ли это вам в достижении ваших целей?
19. Избегайте использования значков социальных сетей в заголовке сайта
Точно так же красочные значки социальных сетей в вашем заголовке не подходят для ваших целей. Если посетители нажимают на любую из этих кнопок конфетного цвета, они попадают на сайт, полный отвлекающих факторов. Они вряд ли вернутся.
Это вообще неправильный способ интеграции с социальными сетями.Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если они ищут, но вы не предлагаете им уйти.
Письмо
Давайте поговорим о словах. Ранее мы рекомендовали на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Напишите значимые подзаголовки
Повсюду расплывчатые подзаголовки.Они часто бывают большими и бесполезными, но за ними следуют небольшие, но полезные вещи. Странно, правда? Противоположное имело бы смысл.
Убедитесь, что важные дела значимы и полезны для посетителей. Если в ваших подзаголовках написано что-то вроде «продукты» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Это хорошо для людей с ослабленным зрением и доступности. Это также передовой опыт SEO.Никогда не упускайте шанс обозначить актуальность!
ProTip: Подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без нее? Будут ли посетители по-прежнему знать, на что они смотрят? Если так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные блочные абзацы не соответствуют лучшим практикам цифрового контента. Простое разделение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3–4 строк.
| «Короткие абзацы читаются, длинные абзацы просматриваются, очень длинные абзацы пропускаются» — Джейсон Фрид, основатель и генеральный директор Basecamp |
Если строка очень длинная, посетителям может быть труднее читать. Руководство по веб-стилю рекомендует строки длиной не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче его читать, тем успешнее будет сайт.Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать больше. Это не хорошо.
| “ Будьте проще! «Когнитивная беглость» — это показатель того, насколько легко мозг посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и / или отнимающим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и удобный для чтения дизайн. ” — Роджер Дули, автор Brainfluence |
Копия, которая хорошо работает для пользователей с низким уровнем грамотности, подходит всем. Дело не в том, чтобы приглушить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже доктора наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя глупым.Сомневающийся в себе посетитель вряд ли примет меры. Итак, пока вы пишете, задавайте себе вопрос:
100% посетителей знают значение слов на этой странице?
23. Порядок в списке и «Эффект серийной позиции»
При заказе списков в вашем экземпляре ставьте важные элементы в начало и конец. Внимание читателя и его удержание самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: первенство против давности
24. Ответьте на популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый вопрос без ответа — это упущенная возможность укрепить доверие. Вопросы без ответа также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot.Он брал интервью у клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самих слушателей в новом маркетинговом тексте. Умная!
Вот вопросы, которые использует Джоэл, чтобы найти самые популярные вопросы посетителей:
- Что случилось, что заставило вас искать решение?
- Что еще вы пробовали и что вам в этом не понравилось?
- Что чуть не помешало вам купить у нас?
- Что вселило в вас такую уверенность, что вы смогли попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше), чего не могли делать раньше?
- Приведите мне пример, когда X имел значение для вас?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительное чтение: Идеальный сайт службы B2B Веб-сайт: контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Систематическая предвзятость» — это человеческая склонность делать то, что делают другие люди. Таким образом, если вы предоставите доказательства того, что вас выбрали другие, выбор вашей компании будет казаться хорошим выбором. Цель — сделать так, чтобы любое решение, кроме использования вашей компании, выглядело неуместным.
Докажите своим посетителям, что вы легитимны.В идеале каждое из ваших маркетинговых утверждений подтверждается доказательствами.
| «Сколько раз вы переходили на сайт из списка лауреатов премии в области дизайна и закатывали глаза на захватывающий заголовок« Дом »? Это то, что происходит, когда вы доверяете агентству «создать что-то совершенно замечательное и уникальное» вместо того, чтобы выбирать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам / клиентам, и ожидает, что это будет работать.” — Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить характеристики. Вот и другие типы социальных доказательств.
- Подтверждения от соответствующих влиятельных лиц
- Отзывы клиентов о продукте
- Логотипы СМИ «Как видно на…», в которых упоминается ваша компания
- Виджеты социальных сетей, показывающие размер ваших следующих
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Очень много.Вполне возможно, что слишком много доказательств не существует. Мы быстро проанализировали одну из страниц с описанием продуктов Amazon и обнаружили, что 43% страницы — это доказательства и отзывы.
Совет! Не создавайте страницу с отзывами. Обычно это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу службы.
26. Упомяните о дефиците, активируйте «неприятие потерь»
Люди не умеют эффективно вычислять затраты / выгоды. Мы склонны переоценивать потери и недооценивать прибыль.Другими словами, потери более болезненны, чем прибыль приятна.
Это верно для онлайн и офлайн и во многом объясняет человеческое поведение. В этой статье это хорошо объясняется: применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текстов, не забывая о страхе потери.
- Подчеркните расходы, связанные с неиспользованием вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленную выгоду.
- Создайте срочность с ограниченными по времени предложениями. Если товара мало, скажите об этом.
Осторожно напомните своим посетителям, что они упустят, рискнут или потеряют, если не предпримут действий прямо сейчас.
27. Оптимизировать формы подписки по электронной почте для подписчиков
Внизу поста есть один. Это призыв к действию подписаться. Если вы присмотритесь, вы увидите, что он состоит из трех отдельных элементов.Это 3 P для форм подписки по электронной почте.
- Известность Выделяется в визуальной иерархии
- Promise Он сообщает читателю, что он будет получать и как часто.
- Proof It использует социальное доказательство: количество подписчиков или крошечный отзыв
Когда мы впервые поэкспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Количество подписок по электронной почте увеличилось на и 4863%. .
При разработке формы подписки по электронной почте сделайте ее видимой, используйте социальные доказательства и расскажите читателям, что они собираются получить.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся новые интересные особенности дизайна. Все критики. Но нам, посетителям, нужно нечто большее, чем красота. Нам нужна информация. А как владельцам веб-сайтов нам нужны результаты.
Вот два исследования с одним и тем же выводом. Первый — это опрос, проведенный Hubspot, который показывает, что для посетителей важнее простота поиска информации, чем красивый дизайн или модный UX.
Это второе исследование является результатом ряда пользовательских тестов, проведенных NN Group.Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн как никто другой. Вот почему я начал заниматься этим бизнесом! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Боритесь с уродством ». — Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента.И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны иметь визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о том, чтобы помочь посетителям найти то, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите посетителю найти то, за чем он пришел, а затем дайте ему то, что вы хотите.
макетов веб-сайтов, которые делают веб-сайт незабываемым
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом.Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает блеск веб-сайту.
Что означает макет веб-сайта?
Короче говоря, это важный элемент, который делает сайт успешным. Или неудача.
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта. Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей.Он обеспечивает четких пути для навигации внутри веб-страниц и помещает наиболее важные элементы на передний план и в центр.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной. Плохой макет мешает пользователям, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько необходимо, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе раскладки может быть полезно также учитывать гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом.Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь и сохранят прочную память о вашем сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес через отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь непосредственно интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается 4 меньшими белыми квадратами с большей визуальной силой.
Баланс в силуэте
Вид силуэта — это простейшее представление макета веб-сайта, голая структура веб-сайта. Без цвета или каких-либо настроек, без дополнительных элементов или конкретного контента, силуэтный вид дает объективную визуализацию общей структуры веб-сайта.
При разработке макета веб-сайта или при просмотре доступных макетов веб-сайта вам следует изучить баланс элементов в виде силуэта.
Должен существовать согласованный баланс сил между различными визуальными элементами, составляющими макет веб-сайта.
Баланс сил для элементов в виде силуэта
Элементы, составляющие макет, поддерживают друг друга, поэтому пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, означает, что пользователи могут легко переключаться на другие разделы сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте: один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных схем
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, и пользователь не может не запомнить ваш веб-сайт.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми интересными объектами на веб-сайте, привлекающими внимание пользователя.
Благодаря точкам фокусировки ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи будут концентрировать свое внимание на этих точках фокусировки и более склонны выполнять действия, которые вы от них хотите. принять.
Области изображений в меню — это фокусы, вызывающие интерес
Дизайн макетов для достижения целей веб-сайта
Перед тем, как приступить к разработке макета / просмотру шаблонов макета, рекомендуется определить , каковы цели веб-сайта. .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Этот макет основан на широко известном шаблоне, который пользователи использовали для сканирования содержимого веб-страницы: глаза перемещаются по странице в направлении Z-буквы.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз и влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, поскольку он неразрывно связан с некоторыми типичными действиями веб-серферов, применим к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана— создана с помощью темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря своей связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от бизнес-сайтов до портфолио.
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение.Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Демонстрация модного веб-сайта, созданная с помощью темы «Месмериз»
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут остановиться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
5. Одноколоночная компоновка
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
6. Макет избранного изображения
Один из наиболее часто используемых макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта.Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7. Асимметричная компоновка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство.Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Хорошо использовать для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
8. Схема разделения экрана
Этот тип макета относится как к вертикальному, так и к горизонтальному разделению экрана. Как правило, вертикальный разделенный экран играет важную роль в придании двойного значения двум или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает к выбору, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
9.Макет галереи заголовков и миниатюр
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, обычных блогов и журналов.
Демо-версия финансового веб-сайта, созданная с помощью темы «Месмериз»
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google.Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, на которых четкие и последовательные презентации являются основой профессионального присутствия в Интернете.
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12.Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта.Это многоцелевой макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет.



 Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна.
Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна. 0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов
0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов Использование графики позволило вебу стать новым самостоятельным способом распространения информации.
Использование графики позволило вебу стать новым самостоятельным способом распространения информации. О новых инструментах сложно сообщить большому количеству пользователей.
О новых инструментах сложно сообщить большому количеству пользователей.

 Создание, как можно более удобного типа предоставления информации, является одной из важнейших задач разработчика на данном этапе.
Создание, как можно более удобного типа предоставления информации, является одной из важнейших задач разработчика на данном этапе. Таким образом, тоже можно привлечь внимание посетителей сайта.
Таким образом, тоже можно привлечь внимание посетителей сайта.
 С его помощью используются шрифты, которые не зависят от установления на клиентском компьютере. Фото используются с целью, придать странице приятный внешний вид. К фотографиям, у посетителей в первую очередь притягивается взгляд.
С его помощью используются шрифты, которые не зависят от установления на клиентском компьютере. Фото используются с целью, придать странице приятный внешний вид. К фотографиям, у посетителей в первую очередь притягивается взгляд. Он выполняется как на простом листе бумаги, так и в AdobeFireworks или AdobePhotoshop. Прототип показывает, как на веб-странице будут располагаться все ее основные компоненты, какое место будет занимать логотип, меню, графика и многое другое.
Он выполняется как на простом листе бумаги, так и в AdobeFireworks или AdobePhotoshop. Прототип показывает, как на веб-странице будут располагаться все ее основные компоненты, какое место будет занимать логотип, меню, графика и многое другое. При этом основные пропорции и соотношения должны быть соблюдены. Возьмем в качестве примера сайт, где условный элемент А занимает 60% от ширины и 40% от высоты страницы соответственно. Для монитора с разрешением 1920 x 1080 он будет иметь размеры 1152 х 432 пикселя. Возьмем экран меньшего разрешения, 1280 x 768. Адаптируясь под новые условия, элемент А приобретет размер 768 х 307 пикселей.
При этом основные пропорции и соотношения должны быть соблюдены. Возьмем в качестве примера сайт, где условный элемент А занимает 60% от ширины и 40% от высоты страницы соответственно. Для монитора с разрешением 1920 x 1080 он будет иметь размеры 1152 х 432 пикселя. Возьмем экран меньшего разрешения, 1280 x 768. Адаптируясь под новые условия, элемент А приобретет размер 768 х 307 пикселей.



 Но она не просто указатель, внутри стрелки размещен либо процент скидки (причем так, чтобы не заметить его было невозможно), либо счетчик времени до конца акции. Подмечено, что подобные детали нередко способствует повышению продаж, так как пользователь старается успеть сделать выгодную покупку как можно быстрее.
Но она не просто указатель, внутри стрелки размещен либо процент скидки (причем так, чтобы не заметить его было невозможно), либо счетчик времени до конца акции. Подмечено, что подобные детали нередко способствует повышению продаж, так как пользователь старается успеть сделать выгодную покупку как можно быстрее. Но ответы не на все вопросы могут быть представлены на лендинг пейдже в силу его специфики. Решить проблему помогают интерактивные вставки – всплывающие окна, лайтбоксы, разворачивающиеся списки и боковые блоки-слайдеры.
Но ответы не на все вопросы могут быть представлены на лендинг пейдже в силу его специфики. Решить проблему помогают интерактивные вставки – всплывающие окна, лайтбоксы, разворачивающиеся списки и боковые блоки-слайдеры.