Дизайнер фотошоп: Уроки в Фотошопе по дизайну
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)
Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна

От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.

Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.

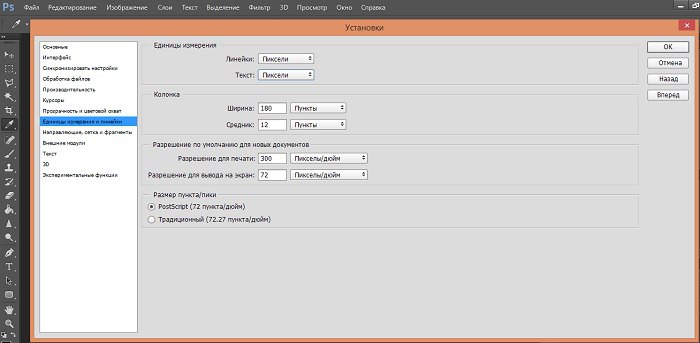
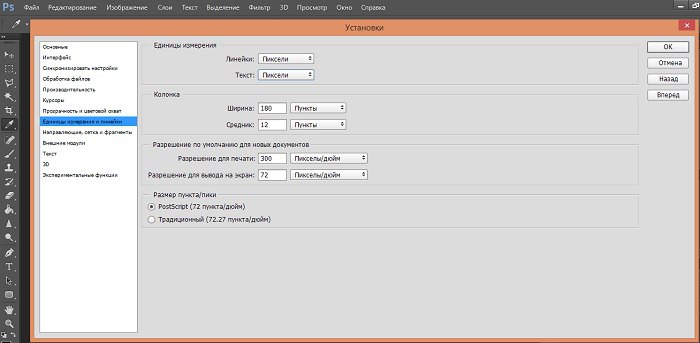
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
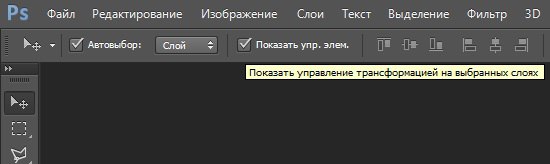
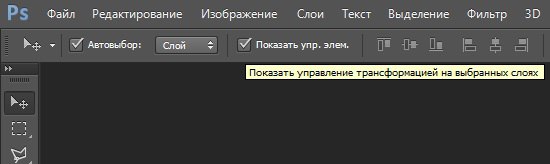
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.

Ну и последняя настройка, которую нужно сделать, — это настройка на позитив ![]() . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
. Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.

Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».

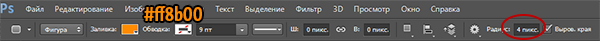
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.

Рисуем кнопку нужного размера:

Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.

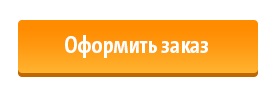
Получится примерно такой результат:

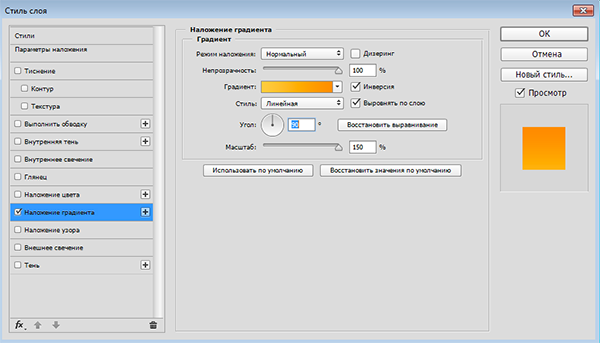
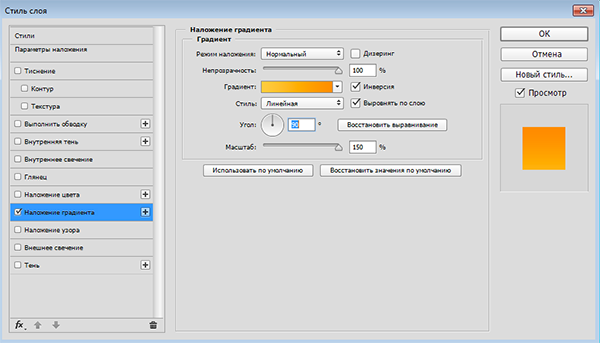
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

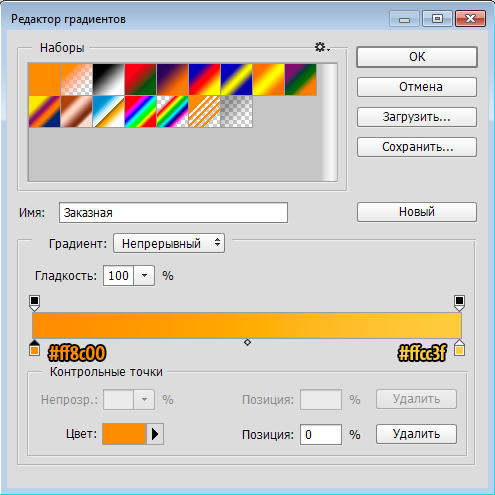
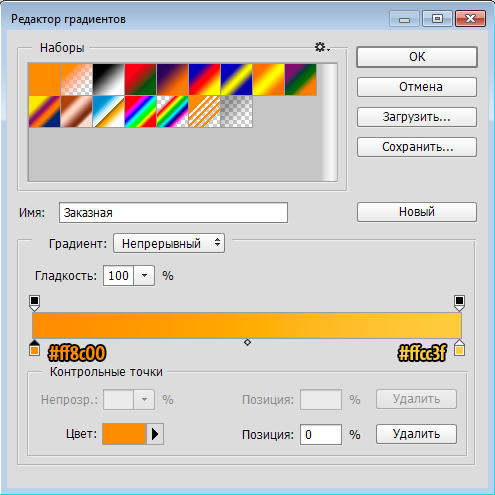
Цвета градиента — #ff8c00 и #ffcc3f.

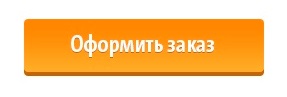
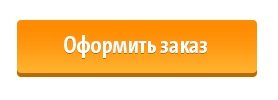
Теперь наша кнопка выглядит так:

Для подписи можно применить шрифт Myriad Pro белого цвета.

Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.

Результат:

Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали ![]() . До новых встреч!
. До новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоAdobe Photoshop | Дизайн в жизни
Трудно найти шрифт для заголовка который передаст характер всего проекта? Да и еще будет бесплатным!? С надписями для футболок и другой продукции та же проблема? А о брендинге и фирменном стиле и говорить нечего? На помощь придет следующая подборка бесплатных русских шрифтов разных тематик! С ними ваш заголовок точно будет заметным, ярким, сочным!
Подробнее →
Категория: Adobe Photoshop, Веб-дизайн, Графика и анимация, Халява Метки: Adobe Photoshop, Идеи дизайна, Креатив, Типографика, Фирменный стиль, ШрифтыПрименив всего несколько стандартных фильтров и установок в Photoshop, вы получите фото, обработанное в мультяшном стиле. Очень популярный способ обработки фотографий сегодня. Добейтесь похожего результата, выполняя несложную последовательность действие в уроке ниже или скачивайте исходник к статье и вставляйте туда свои фото, используя смарт-слои.
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, КреативНа блоге «Дизайн в жизни» появляется все больше бесплатных и полезных материалов для дизайнеров в рубрике «Халява». Это не только плагины и Action, но и исходные PSD файлы, содержимое которых можно редактировать, благодаря встроенным смарт-объектам. Чтобы не рассказывать в каждой статье, как работать со смарт-слоями, посвящу данной теме отдельный пост и буду на него ссылаться.
Подробнее →
Категория: Adobe Photoshop Метки: Adobe PhotoshopВдохновение иссякло и уже не знаете, чем побаловать своих подписчиков в Instagram? Обратите внимание на профессиональные шаблоны, выполненные в едином стиле и цветовой гамме для оформления публикаций. Качественные, яркие и креативные посты поднимут рейтинги вашего блога. Скачайте бесплатные шаблоны разной тематики для Instagram и экспериментируйте с новыми форматами ваших сторис.
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, Креатив, Творчество, Фирменный стильВам тоже нравится акварельная живопись, но от руки рисовать не умеете? Тогда вас точно заинтересуют уроки по имитации разных техник живописи в Photoshop. С таким уроком я познакомлю вас сегодня. Напишите интересный комментарий к данной или любой другой статье с пометкой «watercolor» и БЕСПЛАТНО получите исходный PSD файл со смарт объектами, которые вы быстро замените на собственные фото!
Подробнее →
Категория: Adobe Photoshop, ХаляваТипографика – это мощный инструмент в арсенале дизайнера, который нужен не только для отображения текста, но и для создания общей эстетики, гармоничной композиции. Поэтому наряду с различными креативными шрифтами, требуется использовать эффекты для оформления текста. Adobe Photoshop отлично справляется с этой задачей, а бесплатные ресурсы, которыми талантливые разработчики делятся со всеми дизайнерами навсегда помогут закрыть вопросы о том, как, например, сделать в Photoshop горящий текст или текст с эффектом пластика.
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, Креатив, Творчество, Типографика22 полезных урока с хитростями и тонкостями работы в Photoshop
Эти уроки будут полезны для изучения всем начинающим дизайнерам: вы освоите азы ретуши фотографий, возможности создания веб-дизайна в Photoshop, а также большинство инструментов программы.
Также после просмотра этих видео вы сможете оптимизировать свою работу в Photoshop: настроить панели инструментов под себя, а также улучшить производительность программы.
Трюки фотошопа для дизайнеров
Фотошоп для начинающих
Основы Photoshop для веб-дизайнера Урок 1
Основы Photoshop для веб-дизайнера Урок 2
Работа с текстом в веб-дизайне. Шрифты в фотошопе. Урок 3
Основы Photoshop для веб-дизайнера Урок 4
Основы Photoshop для веб-дизайнера Урок 5
Киноэффект в фотошопе
Портрет В стиле сериала «Готэм»
Как использовать инструменты ретуши
Художественная обработка портрета
Бесконечный CTRL+Z
Двойной масштаб
Обратные маски
Работа с масштабом
Хоткей для слоя
Две полезные оптимизации в Photoshop
PSD Box Photoshop Tutorial
Как БЫСТРО заменить небо в фотошоп?
Подробная ретушь портрета
Топ 5 способов частотного разложения
Черно-белая фотография. Все хитрости обработки
Профессиональный макет сайта в фотошоп / Фотошоп-мастер
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Создаем в Photoshop дизайн блока вакансий
Не так давно была представлена задача — создать дизайн блока вакансий так, чтобы это выглядело стильно, ярко и привлекательно, ссылаясь на современные тренды в дизайне. Сегодня хотелось бы показать, как используя программу Adobe Photoshop можно добиться такого результата.
Вот что должно получиться в итоге
Шаг 1. Ввод данных
Открываем Photoshop. Создаём документ и вводим следующие данные, как на фото.
Шаг 2. Рисуем фон
Берём инструмент «Кисть» размером 300 пикс.
Нажимаем на «Выбор основного цвета» и из палитры цветов выбираем следующие оттенки:
- (жёлтый) — ffdca6
- (фиолетовый) — a78af4
- (голубой) — 469de2
- (розовый) — fa89d7
Выбранными оттенками заполняем холст разными цветами на 4 части.
Шаг 3. Размываем фон
Для большего размытия используем Фильтр — Размытие — Размытие по Гауссу
Вводим радиус: 70 Пиксели
Шаг 4. Добавляем рамку
Используем инструмент «Прямоугольник» .
Выбираем цвет его обводки и задаём ей 18 пикс.
В Режиме наложения выставляем «Мягкий цвет» и «Непрозрачность» 70%.
Шаг 5. Создаём текстурный круг
Берём инструмент «Эллипс» и рисуем круг. Выставляем круг по середине ( Ctrl+T или Редактирование — Трансформирование — Масштабирование), сохраняя пропорции.
В появившимся окошке «Свойства» в «Сведения о фигуре» выставляем 85 пикс. и цвет рамки (тёмно-фиолетовый) 2c0123.
В Режиме наложения выставляем «Мягкий цвет» и «Непрозрачность» 70%.
Затем, преобразовав фигуру в смарт-объект, переходим в Фильтр — Шум — Добавить шум.
Выставляем Эффект: 30%.
Шаг 6. Поиск подходящей фотографии
В Яндексе ищем фотографию с высоким разрешением (высоким качеством от 1000 пикс.), которая подойдёт. Сохраняем.
По наблюдениям именно этот поисковик выдаёт наиболее точные и подходящие результаты.
Шаг 7. Делаем цветокоррекцию фото
Открываем в Photoshop картинку, которую сохранили.
Теперь нам нужно модель отделить от фона. Берём инструмент «Перо» и не спеша обрисовываем контур.
После обрисовки нажимаем на Правую кнопку мишки — Выделить область — Ок.
Переходим на нижний слой и нажимаем (Ctrl+J), чтобы отделить фигуру от фона и зажатой Левой кнопкой мишки переносим на наш слой.
Уменьшаем размер (Ctrl+T) сохраняя пропорции и выставляем по середине
Нажимаем на Фильтр — Фильтр Camera Raw и выставляем настройки, как на фото
Увеличиваем резкость с помощью Фильтр — Усиление резкости — Усиление резкости
Шаг 8. Увеличиваем глубину теней и света
Делаем дубликат обработанной фотки (Ctrl+J) и нажимаем на инструмент «Осветлитель» ( Диапазон: Средние тона, Экспонир.:50%) и прорисовываем свет (глаза, нос, губы, волосы, шея, одежда и т.д.)
Копируем этот же слой (Ctrl+J) Берём инструмент, но теперь «Затемнитель» и так же прорисовывем тени (глаза, нос, губы, волосы, шея, брови, одежда и т.д.).
На затемненном слое выставляем «Непрозрачность» 60%, и объединяем: Зажатая Shift — Правой кнопкой мыши — Объединить слои.
Берём инструмент «Ластик» размером 300 пикс. и слегка стираем низ модели.
Шаг 9. Делаем цветные волосы и одежду
Создаём новый слой и Правой кнопкой мышки нажимаем на «Создать обтравочную маску».
Берём инструмент «Пипетка» и выбираем цвета из заднего фона:
- (жёлтый) — ffdca6
- (фиолетовый) — a78af4
- (голубой) — 469de2
- (розовый) — fa89d7
Зарисовываем тем цветом волосы, которым соответствует задний фон.
Затем выставляем Режим наложения «Яркий цвет», «Непрозрачность» 15%.
Дублируем этот же слой (Ctrl+J) и выставляем Режим наложения «Цветность», «Непрозрачность» 50%.
Дублируем и выставляем Режим наложения «Перекрытие».
Создаём новый слой. Берём кисть и белым цветом и прорисовываем блики волос. (Для размытия можем использовать инструмент «Палец» 6 пикс.). Выставляем Режим наложения «Перекрытие», «Непрозрачность» 35%.
Тоже самое делаем и с тенями.
Режим наложения «Мягкий свет», «Непрозрачность» 24%.
Создаём новый слой. ПКМ — Обтравочная маска. Режим наложения «Цветность». Берём инструмент «Пипетка» все 4 оттенка и, заходя за волосы, слегка прорисовываем блики на коже.
Выставляем Режим наложения «Цветность», «Непрозрачность» 70%.
Берём инструмент «Кисть» размером 300 пикс. и прорисовываем блики розовым и голубым цветом возле плеч и волос. Выставляем Режим наложения «Экран», «Непрозрачность» 60%.
Шаг 10. Добавляем и обрабатываем очки
В поисковике Яндекс-картинки находим очки, которые приглянулись (в хорошем качестве). Открываем в Photoshoh и переносим на наш слой.
Трансформируем (Ctrl+T) очки на нос и выставляем «Непрозрачность» 90%.
Создаём новый слой и Правой кнопкой мышки нажимаем на «Создать обтравочную маску».
Инструментами «Пипетка» и «Кисть» снова все 4 оттенка прорисовываем на очках. Серый цвет оставляем по середине. Задаём Режим наложения «Жёсткий свет» и «Непрозрачность» 20%.
Дублируем очки и нижний слой. Размываем:
Фильтр — Размытие — Размытие по Гаусс. Радиус: 1,5 пиксели. «Непрозрачность» 90%.
Затем создаём новый слой и переносим его ниже слоя с очками. Берём кисть и прорисовываем цветные стёкла жёлтым, розовым и фиолетовым цветами. Сбавляем «Непрозрачность» на 75%.
Берём инструмент «Ластик» 150 пикс. и слегка стираем вверх очков, чтобы лучше были видны глаза.
Шаг 11. Добавляем текст
Нажимаем на «Горизонтальный текст» шрифт обычный «Aria Bold» и пишем предложение «WE ARE HIRING…». Увеличиваем шрифт на 25 пт и трансформируем на вверх (Ctrl+T).
Двойным щелчком Левой кнопкой мышки щёлкаем на слой. В стиле слоёв переходим в тень и выставляем параметры как на фото. Цвет тени 88290d.
Слой со шрифтом опускаем вниз модели.
Шаг 12. Изображаем треугольник
Поднимаемся в самый вверх слоёв. Берём инструмент «Многоугольник» и выставляем : Стороны: 3.
Задаём ему белый цвет абриса (контура) и толщину обводки в 23 пикс.
Нажимаем на маску. Берём инструмент «Кисть» размером 300 пикс. и стираем лишние линии треугольника.
Шаг 13. Создаём градиентный шар
Берём инструмент «Эллипс» и рисуем небольшой круг.
Двойным щелчком Левой кнопкой мыши открываем окошко Стиль слоя. Переходим в раздел стилей «Наложение градиента» и задаём настройки как на фото. Цвета жёлтый (ffe6a6), розовый (f97eb4).
Затем переходим в раздел стилей «Тень» и так же задаём настройки как на фото. Цвет тени (фиолетовый) — 3a1e62.
Берём инструмент «Кисть» 30 пикс. Фиолетовым цветом (3a1e62) прорисовываем тень, Режим Наложения «Яркость», Непрозрачность 70%.
Шаг 14. Вставляем жидкий градиент
Снова в поисковике Яндекс-картинки ищем картинку «Жидкий градиент». Сохраняем.
Открываем в Photoshop. Берём инструмент «Быстрое выделение» (или любой другой удобный инструмент) и выделяем понравившийся.
Отделяем от фона комбинацией (Ctrl+J). Переносим на наш слой и трансформируем (Ctrl+T) в правый нижний угол.
Переходим на недавно созданный слой с градиентным шаром. Щёлкаем правой кнопкой мышки и нажимаем на «Скопировать стиль слоя».
Переходим обратно на слой с жидким градиентом и правой кнопкой мышки нажимаем на «Вставить стиль слоя». Щёлкаем дважды по этому же слою и переходим в раздел стилей «Наложение градиента», где выставляем режим наложения «Мягкий свет».
Шаг 15. Создаём мелкие прямоугольники
Берём инструмент «Прямоугольник» и заполняем его цветом розовой рамки (ff60cc). Переносим вверх.
Затем дублируем (Ctrl+J) и переносим вниз меняя на синий цвет (0054a9).
Шаг 16. Добавляем графический элемент
В поисковике находим графические элементы в PNG «Комиксные точки». Сохраняем.
Открываем в Photoshop Комиксные точки и с помощью инструмента «Прямоугольная область» и «Ластик» удаляем лишние оставляя по бокам 6 шт. точек/
Переносим на наш слой в правую часть. Трансформируем (Ctrl+T). Выставляем Режим наложения «Мягкий свет».
Шаг 17. Добавляем графический элемент «Линейный круг»
В поисковике находим графические элементы «Линейный круг». Сохраняем.
Открываем в Photoshop Линейный круг. Переносим его в левую сторону в нижний угол. Выставляем Режим наложения «Умножение» и «Непрозрачность» 50.
Шаг 18. Добавляем цифру и прямоугольник
Берём шрифт Arial Bold размером 8,64 пт белым цветом и располагаем сверху синего прямоугольника
Берём инструмент «Прямоугольник» белым цветом и выставляем его в нижний левый угол.
Шаг 19. Объединение и добавление резкости
Объединяем все слои: ПКМ — Объединить слои. Добавляем резкость: Фильтр — Усиление резкости — Усиление резкости.
На этом все. Вот и наш результат:
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов.Из экспериментов в области графического дизайна рождаются горячие тренды и внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, сбой, ошибка, цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (опечатка).
Трендовый эффект «глитч» в рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х.Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Помните, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смс и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений.Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас представляют нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием.В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
Прием двойной экспозиции украсил вводную заставку сериал «Настоящий детектив» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффекты визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать или три снимка без прокрутки пленки — и кадры накладываются друг на друга.Эффект часто использовать на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала «Настоящий детектив»: сочетание двойных экспозиции с анимацией усиливает впечатление.
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете основу картинки с высокой контрастностью, слой лучше link поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок # 1
Двойная экспозиция. Урок # 2
Двойная экспозиция. Урок # 3
Эффекты «глитч», «печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок».В основе — искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати».Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения необычный, притягательный для глаза эффект.
Добиться подобных результатов можно способами — осмотритесь на YouTube и выберите, что вам понравится.Есть даже готовые Экшены Photoshop, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок # 1
Глитч. Урок # 2
Вы даже можете создать сбой-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (дуотон) давно в моде и не устаревает.Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивает изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всю: от постеров к голливудским блокбастерам до рекламы Apple и Spotify.Смысл — выделиться, иначе выглядеть. И здесь на помощь приходят Экшены Photoshop и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop # 1
Дуплекс. Урок Photoshop # 2
Дуплекс.Урок Photoshop # 3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавить еще и двойную экспозицию.
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именуют по-своему.
Двухцветная двойная экспозиция в Photoshop
.
Двухцветная двойная экспозиция в Affinity Photo
.
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание.Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность риск и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, монтажа и маскирования. Этой техникой почти 100 лет, как и выполненным ее советским пропагандистским плакатам 1920-х годов.(На самом деле нам показывают афиши к раннесоветскому кино — прим. Пер.)
Чтобы создать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop.Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые наглядно демонстрируют, как похожие эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слоя-масок в Photoshop получить такой результат:
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловые изображения с использованием слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
.Уроки веб-дизайна в Фотошопе, Photoshop для веб-дизайна

От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пройдите курс обучения к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе.Без него не отличается своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5 – i7, с минимум 8 гигабайтами оперативки, можете смело установить Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если вы будете регулярно заниматься уроками Photoshop для веб-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.

Не пугайтесь программы, даже если начинаете ее изучение с нуля.В вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и узнать о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно — Рабочая среда — Типография.Справа у Вас появятся панели работы со слоями и шрифтами.

Далее, советую перейти в настройки Ctrl + K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

Создаем новый файл: Файл — Новый, в каждом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, параметры нового документа:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые соответствуют единице изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах.Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы часто познакомить, и о которой незаслуженно забывают, — это настройка обычных стрелок. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этим параметрам вокруг выделенные области будут появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.

Ну и последняя настройка, которую нужно сделать, — это настройка на позитив ![]() .Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
.Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете-либо объект (в данном случае, прямоугольник), то сможете изменить его размеры, выделив его и зажав изображение Shift.Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСделайте кнопку для сайта в стиле Flat Design
Направление «плоский дизайн» в последнее время популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
, чтобы быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.

Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».

Выбираем цвет, например, оранжевый # ff8b00, и радиус углов — 4 пикселя.

Рисуем кнопку нужного размера:

Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием.Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка # bf6800.

Получится примерно такой результат:

На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

Цвета градиента — # ff8c00 и # ffcc3f.

Теперь наша кнопка выглядит так:

Для подписи можно шрифт Myriad Pro белого цвета.

Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет # be6d00.

Результат:

Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема.Теперь Вы можете создать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации на веб-дизайну. Рекомендуйте нас своим друзьям по продаже сотовых телефонов. Новые знания и идеи еще никому не помешали ![]() . До новых встреч!
. До новых встреч!

Веб-дизайн.Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео.Photoshop для WEB-дизайна. | Веб-мастерская Ларисы Ворониной
Photoshop для web-дизайнера является пожалуй самым основным инструментом. Если вы только начинаете осваивать web-дизайн , вам совсем не обязательно владеть программой в совершенстве, но кое-что нужно знать.
Ну для начала нужно настроить программу под себя.
Настраиваем Photoshop для web-дизайнера.
Редактирование -> настройки -> основные, или ctrl + k :

Во вкладке «интерфейс» выставляем всё как на картинке:

т.е. убираем все границы.
Во вкладке «производительность» история действий выставляем побольше, например 60, рабочий диск лучше выбрать D.

Во вкладке «единицы измерения» везде ставим пиксели.

А почему собственно пиксели? Всё очень просто, в веб-дизайне всё измеряется в пикселях, а не в сантиметрах или дюймах, Photoshop для веб-дизайнера в этом плане всё предусмотрено.
Создаём рабочую среду в Photoshop.
Под рабочей средой понимается набор инструментов, которые будут использоваться постоянно.Для работы над web -дизайном нам понадобятся следующие окна: слои, история и символ. Открываются они следующим образом:
окно -> слои, окно -> история, окно -> символы

Таким же образом добавить и другие нужные вам окна.
Чтобы окна выглядели как одно, берём одно окно и тянем за левую панель левой кнопкой мыши к верхней панели другого окна.

Сохраняем нашу рабочую среду:
окно -> рабочая среда -> новая рабочая среда,
даём ей и нажимаем кнопку «сохранить».
Изучаем инструменты Photoshop для web-дизайнера.
Создание нового документа:
файл -> создать, или Ctrl + N.
В открывшемся окне выставляем параметры в зависимости от нашей цели, примерно так:

Или в поле «набор» можно выбрать пункт «заказная» и выставить свои размеры.
Сохранение документа.
Чтобы сохранить созданный документ, в нашем случае это макет сайта , поступаем следующим образом:
файл -> сохранить как,
в открывшемся окне даём имя документу, например « макет сайта «, тип файла выбираем Photoshop (* .PSD; *. PDD) и нажимаем кнопку «сохранить».
Чтобы сохранить отдельную картинку для сайта делаем так:
файл -> сохранить для WEB.
Выставляем нужный формат, как правило, либо JPEG, либо PNG (PNG используется для картинок с прозрачным фоном).
сохранить отдельный блок из макета сделать следующие действия: берём инструмент «раскройка», выделяем блок (кнопку, чтобы картинку, логотип), далее
файл -> сохранить для WEB,
в открывшемся окне выставляем нужные параметры, нажимаем кнопку сохранить и появляется вот такое окно:

Если мы хотим сохранить только выделенный объект, то делаем как на рисунке и нажимаем кнопку сохранить.
Помните, что размер файла не должен быть 100КБ, другой размер 50-60КБ, иначе он будет тормозить работу сайта.
Линейки, направляющие.
Для создания макета сайта всегда используйте линейку и направляющие. В программе Photoshop для веб-дизайна это как раз предусмотрено.
Направляющие нужны для того, чтобы чётко отрисовывать все блоки сайта, кнопки, меню и т.д.
Линейка включается с помощью горячих клавиш Ctrl + R, или
просмотр -> линейки.
Направляющие путём перетаскивания левой кнопкой мыши слева от линейки либо, либо сверху (с первого раза может не получиться, потренируйтесь).
Слои.
Макет сайта всегда отдельные слои слоёв, которые помещены в папки. Выглядит это примерно вот так:

В папке «шапка» находятся все слои, которые к шапке сайта, и т.д.
В папках могут находиться другие папки, которые содержат в себе слои.
Чтобы создать новую папку, жмём сюда:

Чтобы создать новый слой жмём сюда:

Чтобы переименовать слой или папку, щёлкаем два раза левой кнопкой мыши по названию слоя или папки и переименовываем.
Чтобы удалить слой или папку, щёлкаем правой кнопкой мыши по слою или папке и выбираем пункт меню «удалить слой / группу».
Чтобы скопировать слой, сделать похожие действия, только выбираем пункт «создать дубликат слоя / группы».
Слои и папки можно менять местами путём перетаскивания.
И вот, кстати, важная вещь при настройке рабочей среды в Photoshop для веб-дизайна, это настройка стрелки. Эта настройка важна тем, что при наведении курсором на слой на самом рисунке, стрелка «хватается» этот слой, тем самым мы можем передвигать любые слои на макете не переключая их.
Итак, нажимаем на стрелку в левом верхнем меню, выбираем «слой» и ставим галочку «автовыбор».

Стили.
Стили добавляются вот здесь:

С остальными инструментами и приёмами мы познакомимся на примерах в следующих уроках.
При создании WEB-дизайна сайта в Photoshop советую придерживаться правил стиля WEB 2.0
.Фотошоп для верстальщика (программиста) / Хабр
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые / альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкиваются.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
Происходит по количеству клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе русскоязычная версия):
После чего появляется окно с настройками нового документа:
Красной рамкой обведены самые важные точки для верстальщика: размер новой рабочей области и единицы измерения этих размеров.Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве измерения измерения стоит использовать пиксели.
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)
При помощи меню «Размер изображения» »Изменить весь размер изображения, т.е. изображение шириной в 400 пикселей можно уменьшить, к примеру, до 100 пикселей. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.
При помощи меню «Размер холста» используется размер рабочей области, т. е. Рабочую область изображения в 400 пикселей можно уменьшить до 100 пикселей, при этом изображение останется тех же размеров и часть изображения скроется за пределами рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселей будут удаляться или добавляться со всеми равномерно).
Какие блоки должны быть обязательно включены
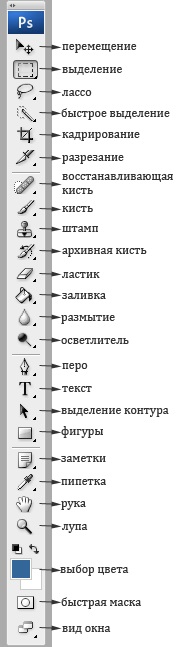
Панель инструментов . Не требует объяснений, так как переключение между функциями для верстальщика находятся на ней.
Навигатор . Для быстрого изменения размера макета.
История . Для быстрого возврата в макета в нужное состояние, а так же в состоянии в котором макет отдал дизайнер.
Слои .Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.
Инфо . Показывает текущие координаты на макете и размеры выделенной области. Необходимо для отображения размеров в пикселах и цветов в RGB.
Линейки и наводящие . По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное ширины макета или выделенных областей
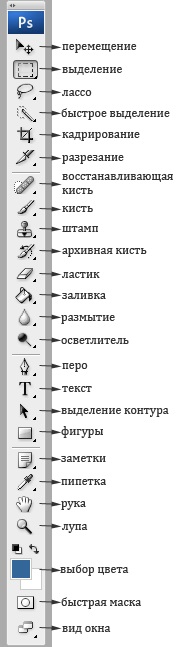
Панель Инструментов
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём) знает большинство опытных верстальщиков) .При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой слой в панеле Слоев, что ускоряет работу с макетами, в слоях больше напоминают мусорную корзину, которые не преобразовывают документ)
Инструмент «Прямоугольная область» . Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Кстати, копирование с помощью Ctrl + C скопирует все изображения / тексты только с выделенного слоя.Если изображение состоит из нескольких слоев, надо использовать копирование выделенных данных Shift + Ctrl + C
При зажатой клавише Shift можно добавить область, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области, что выходит за рамки выделенной области.
Инструмент «ластик» . Используется для удаления содержимого выделенного слоя.
Инструмент «Заливка» . Используется для заливки слоя или выделенной области цветом или градиентом.
Инструмент «Лупа» . Используется для увеличения или уменьшения макетов (Zoom).
Инструменты «Пипетка» и «Выбор цвета» . Используются для получения цвета по клику на макете или на палитре цветов.При нажатии на выбор цвета панели внизу инструментов, инструмент «пипетка» включается автоматически.
Инструмент «текст» . Используется для создания / редактирования текста в макете, а также для получения информации о набранном тексте.
С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.
Сохранение изображений
Макет или какую-то его часть можно сохранить в виде изображения.Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»
В появившемся окне видно превью изображения, можно выбрать формат изображения (в верхнем верхнем углу окна) и после сохранить изображение
PS. Я использую фотошоп версии CS6, потому что не знаю, как происходит сохранение в более новых версиях, потому что, если кто знает, напишите в комментариях, я добавлю в статью.
.