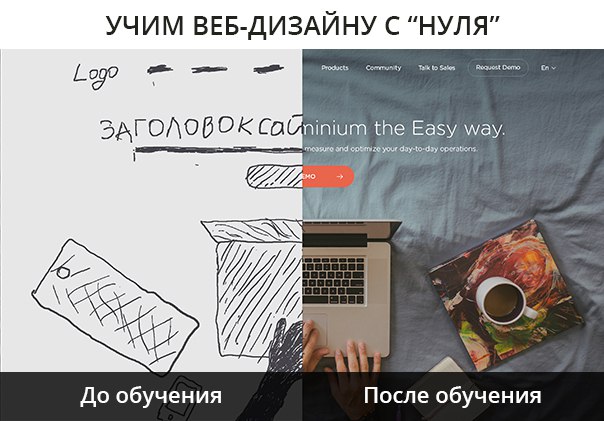
Как научиться веб дизайну самостоятельно: Самостоятельное обучение веб-дизайну, не выходя из дома
10 советов как начать карьеру веб-дизайнера и начать зарабатывать | DesigNonstop
Перед тем, как начать карьеру дизайнера практически у каждого новичка есть масса вопросов, на которые нет ответов в силу отсутствия опыта. Какими знаниями должен обладать веб-дизайнер, какие программы нужно освоить, сколько времени уделить обучению, как приобрести профессиональные навыки, где и как искать заказчика, как сдавать готовую работу — на эти и некоторые другие насущные вопросы я попыталась ответить в этой статье.
1. Какие знания нужны веб-дизайнеру
Вообще, для начала, я бы посоветовала прочитать какую-нибудь толковую книжку по дизайну. Для начала ее надо просто пролистать по диагонали, останавливаясь на тех моментах, которые понятны. На начальном этапе важно понимать «что на какой полке лежит», какова общая теоретическая структура. А уже в последствии постепенно обращаться к ней за более детальными объяснениями по конкретному вопросу с более глубокой проработкой и пониманием материала.
В частности, необходимы базовые знания об элементах и принципах веб-дизайна, шрифтах, теории цвета. Отдельное внимание следует уделить такому понятию как «веб-сайт», его структуре и принципам существования в интернете. Кстати, у меня на сайте вы найдете много теоретического материала, который поможет вам получить необходимые начальные знания.
Еще одна область, о которой нужно иметь представление — это основы HTML5 и CSS3. Даже если вы не собираетесь сами верстать, то все равно нужно понимать, как верстается сайт. Это поможет вам не совершать ошибок еще на стадии создания дизайна сайта. Основы программирования — это по желанию. И еще хорошо бы разбираться в вордпрессе, поскольку именно на этой платформе работают большинство сайтов.
2. Какие программы надо освоить
В этом вопросе я придерживаюсь минимализма. Я искренне считаю, что для того, чтобы сделать нормальный дизайн, достаточно знать фотошоп. Однако, этой программой надо владеть не на уровне новичка. И поэтому придется потратить время на его изучение. Все остальные программы — это по желанию. Для верстки достаточно стандартного Блокнота.
Однако, этой программой надо владеть не на уровне новичка. И поэтому придется потратить время на его изучение. Все остальные программы — это по желанию. Для верстки достаточно стандартного Блокнота.
3. Сколько времени уделить обучению
Вообще, в этом вопросе все очень индивидуально. У меня это было в два этапа. Сначала я научилась пользоваться фотошопом и у меня стали получаться продвинутые уроки по фотошопу. По времени это заняло ну может быть месяца три-четыре. После этого появилась мысль, что все, теперь я дизайнер и я могу делать сайты. Я попробовала сделать дизайн сайта и у меня вообще ничего не получилось. Выглядело все очень посредственно и коряво.
Тогда я оставила попытки что-либо делать и просто стала изучать работы других дизайнеров. Я буквально с лупой разглядывала как сделаны понравившиеся мне сайты, разбирала их по косточкам. Попутно я продолжала заниматься по туториалам, но не особо напрягаясь. И вот после месяца разглядывания best sites у меня действительно произошел качественный скачок и я как-то легко сделала два простеньких сайта, один из которых сразу же купили.
Так что, можно сказать, что после где-то 4-5 месячного тренинга уже появляются достаточно крепкие дизайнерские навыки и адекватное понимание самого процесса дизайна. Но конечно при условии, что в течение всего этого времени действительно заниматься своим самообразованием, тренироваться, изучать теорию, пробовать.
4. Как лучше всего приобрести практические навыки
Начать я однозначно советую с копирования понравившихся сайтов. Но только в качестве тренировки! Не изобретайте велосипед. Просто попробуйте сделать также. Уверяю вас, получится совсем по-другому, не так как на оригинале. И следующим шагом, я бы советовала взять какую-нибудь качественную фришную тему или шаблон и досконально разобраться в коде. С тем, чтобы попробовать управлять элементами дизайна. Потом этот разобранный код можно использовать в качестве основы для будущих дизайнов.
5. О чем надо позаботиться заранее
Обязательно следует позаботиться о двух вещах. Во-первых, обязательно следует обзавестись онлайн счетом для принятия средств за оплату ваших услуг.
6. Как определиться с расценками
Мой вам совет, обязательно определитесь со своими расценками, прежде чем общаться с заказчиками. Нет ничего хуже, когда к вам стучится заказчик, а вы вынуждены отвечать что-то невнятное, на вопрос сколько это стоит. А еще лучше, чтобы была страничка с расценками на различные ваши услуги. Удобно и вам и заказчику. И еще, никогда не завышайте цены, по крайней мере на первых порах. Пока вы новичок лучше, чтобы цена была процентов на десять ниже подобных общепринятых расценок.
7. Как искать заказчика
Для начала не стоит пренебрегать традиционными способами поиска заказчиком. Можно зарегистрироваться во всевозможных популярных биржах фриланса и оформить там свою страничку с описанием услуг и примерами работ. В принципе, есть вероятность, что вы найдете там заказчика. Хотя, мне кажется, что можно долго прождать. Поскольку в первую очередь обращаются к топовым фрилансерам. Но утверждать не буду.
В принципе, есть вероятность, что вы найдете там заказчика. Хотя, мне кажется, что можно долго прождать. Поскольку в первую очередь обращаются к топовым фрилансерам. Но утверждать не буду.
Но есть, как мне кажется, и более действенные способы. Обратите свое внимание на форумы сеошников. Они ребята мобильные и им все-время нужны какие-нибудь лендинг пейджи, сплоги или ппс фиды. Поэтому они весьма заинтересованы в дизайнерских услугах. Практически на любом крупном форуме есть раздел «Дизайн». Внимательно изучите этот раздел, посмотрите какие работы там продают, по каким расценкам. Сделайте что-то аналогичное и выставите там на продажу. Я так и сделала в свое время.
В принципе, если поднапрячься и проявить фантазию, то искать заказчика не так уж и сложно. Например, свое время у меня была мысль о том, чтобы делать редизайны работающих сайтов в интернете у которых совсем уж никудышный дизайн. И потом предлагать владельцам купить новый дизайн, если понравится, конечно.
8. Как общаться с заказчиком
И вот, наконец, у вас появился потенциальный заказчик, который заинтересован в ваших услугах. На этом этапе постарайтесь максимально подробно выяснить, чего заказчик хочет видеть в результате. Я всегда прошу заказчика показать сайты в интернете, которые ему нравятся. А также расспросить о том, чего бы он точно не хотел бы видеть. И еще, никогда не занижайте сроки выполнения заказа, как бы вам этого не хотелось! Лучше накиньте пару дней для страховки и сдайте работу раньше, чем раздражать заказчика, растягивая сроки.
9. Каков механизм выполнения заказа
У меня взаимодействие с заказчиками происходило следующим образом. Сначала я получаю техническое задание (ТЗ) от заказчика. Потом в течение какого-то времени (обычно от трех дней и выше, в зависимости от сложности) выполняю работу и предоставляю заказчику макет сайта в jpeg. Обычно это главная страница, страница поста и вспомогательная страница. Иногда достаточно главной страницы, но об этом надо заранее договориться с клиентом.
Обычно это главная страница, страница поста и вспомогательная страница. Иногда достаточно главной страницы, но об этом надо заранее договориться с клиентом.
Если клиент утвердил макет, то я начинаю верстать. На этой стадии можно брать предоплату, но я обычно этого не делаю. Я предпочитаю, чтобы работа была оплачена после сдачи. Хотя бы потому, что это очень стимулирует доделывать заказ. После того, как сайт сверстан и протестирован, я даю клиенту архив готового сайта с инструкцией по установке (если это вордпресс). После этого клиент оплачивает выполненную работу.
Иногда спрашивают, а надо ли как-то страховаться от того, что вас кинут на деньги. В принципе, от этого никто не застрахован. Поэтому для начала посмотрите историю существования вашего клиента в интернете. Какие у него сайты, где он обитает, какая у него репутация, насколько он доступен. Если клиент сомнительный, то отказывайтесь и не рискуйте. Если же вас все-таки кинули на деньги, то старайтесь воспринимайте это легче.
10. Как держать себя в тонусе
После того, как у вас появились базовые навыки в создании дизайнов, старайтесь постепенно расширять свой технический арсенал. Старайтесь следить за всеми нововведениями в индустрии веб-дизайна и оперативно внедряйте новые фишки в ваши дизайны. Сейчас очень много мануалов и туториалов, с помощью которых очень легко освоить все новшества. Это во-первых, способствует вашему профессиональному росту, а во-вторых, сделает ваши дизайны современными и более конкурентоспособными.
Веб-дизайн для начинающих. Советы по изучению.
Разработка сайтов привлекает многих, но большинство не решаются плотно работать в этой области из-за многих причин, главной из которых, пожалуй, можно назвать отсутствие соответствующих знаний. Но, это совсем не проблема, главное, чтобы было желание учиться.
Веб-дизайн с нуля освоить не так уж и сложно, но полученные знания пригодиться вам во многих случаях. Это не только способ увеличить уровень своего заработка (веб-дизайнеры всегда востребованы), но и возможность для самореализации.
Так с чего же начать изучать основы веб-дизайна и верстки? Первым делом нужно хорошо освоить работу с графическими редакторами. Причем, речь идет как о растровой, так и о векторной графике. Наиболее распространенными программными пакетами для работы с графикой являются программы Adobe Photoshop, Adobe Illustrator, Corel DRAW и Corel Paintshop.
Конечно, лучше всего освоить все перечисленные программы для веб дизайна и уметь работать с ними, но чаще всего используются все же продукты от Adobe. Поэтому, если время на обучение у вас ограничено, то лучше сразу начинать работать именно с ними.
Читайте также
Веб-дизайн для начинающих будет более эффективен в освоении, если полученные теоретические знания вы зразу же сможете закрепить на практике. Для этого можно как экспериментировать с самостоятельным созданием элементов и шаблонов, так и работать с чужими исходниками. В Интернете есть множество сайтов, на которых можно скачать бесплатные графические исходники, причем, довольно высокого качества.
Для этого можно как экспериментировать с самостоятельным созданием элементов и шаблонов, так и работать с чужими исходниками. В Интернете есть множество сайтов, на которых можно скачать бесплатные графические исходники, причем, довольно высокого качества.
Если знание английского языка у вас на хорошем уровне, можно использовать уроки веб-дизайна из зарубежных сайтов. Существует множество англоязычных ресурсов, которые представляют собой профессиональные сообщества пользователей программы Photoshop и других продуктов Adobe. На таких сайтах можно найти как подробные уроки, так и полезные советы и описание нестандартных возможностей программ.
Современный веб-дизайн это не только проектирование и создание внешнего вида сайта в графическом виде, но и его верстка с использованием языков HTML и CSS.
Готовый шаблон дизайна должен соответствовать определенным стандартам, и корректно обрабатываться всеми распространенными браузерами. Именно поэтому, не рекомендуется разработка дизайна исключительно на основе технологии Flash – несмотря на широкие возможности, она является слишком «тяжеловесной», имеет уязвимости, и в случае отсутствия в браузере пользователя специального плагина, просто в нем не отобразиться.
Языки верстки постоянно совершенствуются и развиваются, тот же HTML5 теперь позволяет реализовать на сайте те возможности, которые раньше можно было получить только при использовании Flash или разнообразных плагинов.
Веб-дизайн для начинающих можно изучать с помощью:
- информации с тематических сайтов и форумов;
- самостоятельно повторяя уроки и советы с англоязычных сайтов;
- покупая книги по веб-дизайну;
- повышать свой профессиональный уровень путем постоянной практики.
Можно с уверенностью сказать, что основы веб-дизайна по силам освоить каждому, достаточно лишь приложить немного усилий, обладать желанием и выделить на это собственное время.
С чего начать изучение веб-дизайна
28.02.09 Создание сайтов
Пролог
Хотел бы рассказать небольшую историю, которая подойдет как эпиграф к этой статье. Года два назад я искал DVD диск на раскладках. Нужен был сборник дизайнерских программ, в котором, помимо Adobe Photoshop, Adobe Flash, Adobe Dreamweaver и Adobe Illustrator, были бы и CorelDraw, и несколько программ для создания иконок и скриншотов… Лень было искать и скачивать все по отдельности из интернета, а затем записывать на диск.
Нужен был сборник дизайнерских программ, в котором, помимо Adobe Photoshop, Adobe Flash, Adobe Dreamweaver и Adobe Illustrator, были бы и CorelDraw, и несколько программ для создания иконок и скриншотов… Лень было искать и скачивать все по отдельности из интернета, а затем записывать на диск.
Объяснив продавцу, что мне нужен диск для веб-дизайнера, я получил несколько сборников DVD. Списки программ в описании дисков повторяли друг друга, наклейки только были разные. Составляли сборники далекие от веб-дизайна люди, потому ничего подходящего не было. Отдав продавцу диски и сказав «спасибо», я собирался уходить, но парень меня остановил. Вероятно, он подумал, что я просто компостирую ему мозги и решил вывести меня на чистую воду. Он спросил, что именно меня не устраивает во всех его дисках. На что я ему терпеливо объяснил, что на каждом диске есть только часть нужных мне программ, а «на этом нет даже Фотошопа».
И тут парень засиял. С чувством собственного достоинства и с высоты своего дизайнерского опыта, он мне объяснил, что профессионалы сайты делают в Дримвивере. А остальные программы нужны для понторезов вроде меня. Он был так счастлив от переполнявших его знаний, что мне даже жаль было его прерывать и сообщать, что HTML-верстка сайта в Dreamweaver’е – это всего лишь один из этапов разработки сайта, далеко не первый и не последний.
А остальные программы нужны для понторезов вроде меня. Он был так счастлив от переполнявших его знаний, что мне даже жаль было его прерывать и сообщать, что HTML-верстка сайта в Dreamweaver’е – это всего лишь один из этапов разработки сайта, далеко не первый и не последний.
Меня еще пару дней мучили угрызения совести, что я парню настроение испортил. Впрочем, может это подтолкнет его заняться самообразованием, а не продажей дисков на раскладке. По крайней мере, я свой вклад в его карьеру сделал, дальше уже ему решать.
Но вернемся к теме статьи. Итак, с чего начать изучение дизайна для веб, какие программы должен знать веб-дизайнер, что лучше учить углублено, стоит ли идти на курсы. Обо всем по порядку.
С чего начать изучение веб-дизайна?
С установки программы Adobe Photoshop и покупки самоучителя Фотошопа. Знание Фотошопа обязательно для любого дизайнера, это стандарт. Даже если вы планируете в будущем заниматься flash-анимацией или 3D-графикой, без Фотошопа вам не обойтись. Не бывает дизайнеров, которые не могут убрать красные глаза на фотографии или уменьшить ее размер.
Не бывает дизайнеров, которые не могут убрать красные глаза на фотографии или уменьшить ее размер.
Только чтение книги или только эксперименты с кисточками и фильтрами результатов не дадут. Без хорошей теоретической базы, которую даст чтение книг, вы обречены изобрести кучу велосипедов. В основном, с квадратными колесами.
Но только чтение самоучителя, без закрепления на практике теоретической информации, тоже ничего не даст. Через неделю прочитанное забывается.
Не нужно покупать толстую книгу больше 1000 страниц – вы ее никогда не дочитаете до конца. То, что «Библия Photoshop» будет стоять на полке, практических знаний вам не добавит. Зайдите в книжный магазин, полистайте все книги, которые там есть. Выберите самую понятную для вас и не самую тонкую.
Главное – понять все возможности Фотошопа, что вообще можно сделать с помощью этой мощной программы. Более подробные знания по нужной теме можно без проблем найти в интернете, в блогах практикующих дизайнеров. Но одни он-лайн уроки Фотошопа не заменят чтение книги – останутся пробелы в знаниях, которые будут постоянно всплывать и мешать вам работать.
Но одни он-лайн уроки Фотошопа не заменят чтение книги – останутся пробелы в знаниях, которые будут постоянно всплывать и мешать вам работать.
Стоит ли идти на курсы?
Однозначного ответа нет, дело вкуса. Курсы – это экономия времени и усилий, но зато они стоят денег. Выучить любую технологию, в т.ч. и Photoshop, можно самому по самоучителям и статьям в интернете, но времени на это уйдет намного больше. У книги сложно спросить, как сделать «чтоб вот тут вот так было и чтоб вот этого не было». А спросить хочется. Потому лично я советую немного почитать тонкую книгу по Фотошопу, а когда разберетесь, в чем разница между кистью и штампом, когда накопятся вопросы и появятся творческие идеи – идти на курсы. Вложенные в образование деньги всегда окупаются. Кроме того, время – деньги, и чем быстрее вы станете профессиональным веб-дизайнером, тем скорее сможете зарабатывать деньги.
Что учить после Фотошопа?
Для веб-дизайнера важно знать хотя бы основы HTML и желательно CSS. Это не значит, что веб-дизайнер должен уметь верстать сайты. Но он должен представлять, насколько сложно реализовать его творческие идеи в коде. Для большинства сайтов важна стоимость и сроки их разработки, потому простые идеи ускорят создание макета сайта, его верстку и установку системы управления контентом. Но если сил хватит научиться качественно верстать сайты, это будет только плюсом как при составлении резюме, так и при работе фрилансером.
Это не значит, что веб-дизайнер должен уметь верстать сайты. Но он должен представлять, насколько сложно реализовать его творческие идеи в коде. Для большинства сайтов важна стоимость и сроки их разработки, потому простые идеи ускорят создание макета сайта, его верстку и установку системы управления контентом. Но если сил хватит научиться качественно верстать сайты, это будет только плюсом как при составлении резюме, так и при работе фрилансером.
Веб-дизайнеру не обойтись без умения делать анимацию. Способов ее создания довольно много: от традиционной GIF-анимации и Flash, до новой разработки Microsoft Silverlight 2.0, которая в ближайшем будущем должна стать серьезным конкурентом для Adobe Flash. Анимировать изображения можно даже с помощью скриптов и CSS.
Если научиться создавать анимированные баннеры в формате GIF можно за пару дней, прочитав одну-две статьи, то изучение технологий Flash и Silverlight займет несколько месяцев и даже лет. Но результат того стоит. Флэш-аниматоры давно и надолго востребованы на рынке труда, а специалистов, разбирающихся в динамично развивающейся технологии Silverlight, почти нет. Так что без хлеба с маслом они не останутся.
Так что без хлеба с маслом они не останутся.
Не менее перспективной и денежной является область 3D-анимации. Моделирование трехмерных объектов с помощью программ Autodesk 3ds Max и Maya все чаще применяется при создании серьезных сайтов. Хорошие специалисты в 3D-моделировании и анимации учатся годами, так что на высокооплачиваемую работу после прочтения пары уроков или даже целой книги рассчитывать не стоит.
Но если не пытаться ничего делать и не ставить перед собой серьезные цели, можно всю жизнь продавать диски.
Читайте также:
Обучение веб дизайну с нуля
Чтобы освоить одну из современных профессий и зарабатывать в интернете, хороший вариант — пройти обучение веб дизайну с нуля. Изучить профессию веб дизайнера можно как онлайн через интернет, так и на курсах в вашем городе. В результате чего заниматься тем, что нравится и зарабатывать при этом достойные деньги.
О чем вы мечтаете? Больше зарабатывать, работать на себя, путешествовать, стать самодостаточным и выстраивать свой собственный рабочий график. Чтобы достигнуть результата, надо мотивировать себя своей мечтой, обучаться и воплощать.
Содержание:
6 главных страхов о веб дизайне
Базовые таланты веб дизайнера
3 причины, почему вам нужно идти на обучающие курсы по веб дизайну
Где пройти обучение с пользой: проверенные варианты
Создание сайта за 5 шагов
ТОП актуальных денежных направления веб-дизайна
Список полезной литературы
Веб дизайнер делает макеты сайтов, а так же макеты отдельных объектов, поэтому ему нужно обучиться некоторым базовым навыкам. В интернете полно видеороликов, статей и обучающих курсов по веб дизайну. И способов создавать, например, сайты тоже несколько. Это и программирование в чистом виде, и создание Landing Page на конструкторах, и дизайн в графическом редакторе Adobe Photoshop с последующей версткой.
Каждый способ достоин внимания для изучения: все зависит от того, что вы уже умеете и как далеко готовы пойти дальше. Если вы совсем не сталкивались с дизайном, то это вовсе не значит, что не можете этим заняться, что это не ваше. Если вам очень нравится тема создания сайта, то добро пожаловать – приступайте к обучению.
6 главных страхов о веб дизайне
Итак, вас привлекает перспектива работать на себя удаленно, много зарабатывать и путешествовать по миру. А профессия веб дизайнера кажется вам очень интересной, но совершенно не знакомой. Как не прогадать, ведь если в середине пути, когда столько всего пройдено, окажется, что все это совсем не то, и у вас не получается?
Прежде, чем начать обучение веб дизайну с нуля
Какими вопросами задаются новички, когда они только начинают интересоваться темой удаленного заработка, рассматривая вариант веб дизайна? И какие страхи и заблуждения чаще всего их останавливают в принятии решения начать обучение?
- Веб дизайн – это сложно;
- Работа веб дизайнера очень несложная, сиди себе весь день нажимай на кнопки;
- Веб дизайнер – это программист и обучиться можно только в университете;
- Можно легко обучиться самостоятельно, посмотрев не меньше сотни роликов на youtube;
- Чтобы стать хорошим специалистом, нужно научиться делать всевозможные объекты, изучая каждую тему в отдельности;
- Работу веб дизайнер найдет с трудом: где они вообще могут требоваться?
Развеиваем страхи
1-2 пункты. Профессия веб дизайнер не самая легкая: она требует кропотливой работы, и сроки заказчиков бывают очень сжатые. Но, как утверждают опытные специалисты, самое главное – это понять принцип создания макета и применять знания для разработки различных графических объектов. В результате чего, можно подытожить: как не просто, так и не сложно.
Профессия веб дизайнер не самая легкая: она требует кропотливой работы, и сроки заказчиков бывают очень сжатые. Но, как утверждают опытные специалисты, самое главное – это понять принцип создания макета и применять знания для разработки различных графических объектов. В результате чего, можно подытожить: как не просто, так и не сложно.
3-5 пункты. Да, программист может создавать сайты. Но веб дизайнер может вовсе не быть программистом. Создание сайта – это комплекс задач: написание текстов, дизайн, верстка и прочее, подробнее здесь. А одностраничники можно делать на конструкторах, используя платформы онлайн. Самостоятельно обучиться профессии по роликам ютуба, при желании, можно, но это будет не просто.
Где работать веб дизайнеру
Сейчас в нашей стране спрос на дизайн сайтов и графических объектов довольно высокий. Именно удаленно, во фрилансе, больше вероятности начать свою карьеру веб дизайнеру. Конкуренция есть, но даже новички без работы не сидят. Ведь хороший специалист требуется не только крупным компаниям, но и частным лицам для продвижения своих услуг.
Ведь хороший специалист требуется не только крупным компаниям, но и частным лицам для продвижения своих услуг.
Кроме известного сайта fl.ru, где исполнитель создает аккаунт и предлагает свои услуги дизайнера, есть специальные группы Вконтакте или Фейсбуке, где могут находиться ваши потенциальные заказчики. Новичок набивает руку с малых заказов, постепенно набирая портфолио.
Можно устроиться на постоянную работу в своем городе. Это веб студии, рекламные агентства, полиграфические компании, редакции журналов и студии печати.
Базовые таланты веб дизайнера
Первое, что делает веб дизайнер — генерирует идею заказчика и воплощает ее в макет, согласно поставленной задаче. Всем хочется научиться создавать стильные, трендовые странички. Для этого нужно пересмотреть работы от успешных модных авторов сайтов, понять идею. Такая практика называется «насмотренностью».
Осталось только понять – где же брать такие примеры, и как вообще понять: какие дизайны можно назвать современными, которые сейчас считаются трендовыми? Как вариант, на сайте fl. ru (фриланс) в разделе веб дизайн. Полистайте аккаунты, посмотрите рейтинги. Только представьте, что после обучение веб дизайну с нуля вы сможете делать так же и даже лучше!
ru (фриланс) в разделе веб дизайн. Полистайте аккаунты, посмотрите рейтинги. Только представьте, что после обучение веб дизайну с нуля вы сможете делать так же и даже лучше!
Именно насмотревшись отличных трендовых работ, уловив идею современных вкусов, вы станете востребованным дизайнером. Немногие делают это, поэтому сайты получаются посредственными и шаблонными. Но даже те дизайнеры, которые делают обычные макеты, тоже пользуются спросом и едва успевают выполнять поступающие заказы.
Так же в базовую комплектацию хорошего веб дизайнера обязательно должно входить отличное знание теории цвета и типографики. Это очень полезные эстетические навыки, чтобы разбираться в правилах сочетания шрифтов друг с другом. Уметь правильно комбинировать цвета и шрифты – этому обязательно учится новичок. И готовится постоянно совершенствовать свои навыки.
3 причины, почему вам нужно идти на обучающие курсы по веб дизайну
Разумеется, раз вы ищете информацию об обучении дизайну различных макетов и сайтов, то вам эта тема интересна. Набирая все больше информации о веб дизайне, вы двигаетесь шаг за шагом все ближе к поставленной цели – это первая причина.
Набирая все больше информации о веб дизайне, вы двигаетесь шаг за шагом все ближе к поставленной цели – это первая причина.
Вторая и очень важная причина – это востребованность профессии. Веб дизайн охватывает обширную область объектов, в которых нуждаются как коммерческие организации, так и обычные пользователи сетей, имеющие сообщества. Им всем нужны обложки, баннеры, шапки, иконки, листовки, вывески, стенды, сайты, лендинги, подписные странички, 3D-обложки и многое другое.
А третьей причиной, почему необходимо пройти обучающие курсы — это четкий и структурированный план обучения. Даже если у вас есть опыт работы в фотошопе – это вам будет в пользу, но не заменит всей целостности. Плюс ко всему, во время курсов вы получите огромный опыт практической работы, соберете портфолио, настоящие заказы и первый доход.
Естественно, уроки веб дизайна проводят практикующие профессионалы, настоящие дизайнеры, которые несколько лет тренирует свои навыки. Эксперт, разбирающийся в трендах, который знает сам и учит своих учеников всем тонкостям современной профессии. Ученики получают знания, и знакомятся с полезными ресурсами.
Эксперт, разбирающийся в трендах, который знает сам и учит своих учеников всем тонкостям современной профессии. Ученики получают знания, и знакомятся с полезными ресурсами.
Что узнает на курсах обучения веб дизайну новичок
В любой онлайн школе вас обучат необходимой базе знаний для создания макетов различной сложности. Вы сможете без посторонней помощи создавать проекты под любую задачу заказчика. Во время обучения вызревает понимание современных тенденций, формируется вкус и умение творчески мыслить.
Все необходимые инструменты по созданию сайта в программе Adobe Photoshop так же изучаются на обучающих курсах. Вы научитесь подбирать цвета и шрифты для сайта, узнаете много полезных ресурсов, которыми пользуется каждый дизайнер. Опытный преподаватель даст вектор движения для профессионального роста и высокого уровня дохода.
Где пройти обучение с пользой: проверенные варианты
Получить высшее образование по профессии веб дизайнер, конечно же, можно в техническом ВУЗе. Если школьник желает связать своё будущее с сайтостроением, то в любом крупном городе он может воспользоваться этой возможностью.
Если школьник желает связать своё будущее с сайтостроением, то в любом крупном городе он может воспользоваться этой возможностью.
Можно пройти курсы в веб студиях, если такие в вашем городе имеются. Но так же вполне реально получить качественные знания онлайн, используя интернет.
Итак, в подготовленном для вас списке три популярные и проверенные онлайн школы, где можно обучиться веб дизайну с нуля. В любой из предложенных компаний вы получите качественное обучение, благодаря которому вы станете успешным дизайнером и выйдете на высокий доход.
Из краткого описания каждой школы, выберите удобный для себя формат и способ.
1. Школа Дизайна и Иллюстрации Юлии Первушиной – предлагает лучшие курсы, основанные на обучении программы Adobe Photoshop с нуля до продвинутого уровня. Формат обучения – подробные видео уроки, после каждого занятия выдается домашнее задание, назначается куратор.
Подробный курс Веб дизайн для начинающих — с обратной связью, ответами на вопросы, помощью кураторов в получении первых заказов на бирже фрилансеров.
2. Фотошоп-мастер — крупнейшая онлайн школа с огромным количеством обучающих уроков по Adobe Photoshop. На сайте школы вы найдете сотни подробных бесплатных уроков: работа с фото, текстом, эффекты, дизайн, рисование и др. А так же там представлены комплексные пошаговые видеокурсы для желающих получить полноценное обучение.
3. Онлайн платформа Михаила Русакова представлена как интернет-магазин обучающих видео курсов. Ссылка на бесплатные пакеты здесь. Обучение созданию сайтов на различных платформах и системах управления, таких как WordPress, Joomla и различных движках.
Помимо уроков по созданию сайтов здесь предложены видеокурсы по раскрутке, верстке, заработке на создании сайтов.
ТОП актуальных денежных направления веб-дизайна
Какие виды макетов делает веб дизайнер, даже с небольшим опытом, которые охотно заказываются, пользуются спросом и, соответственно, оплачиваются:
- Баннер, шапка сайта, обложка группы – объекты несложные в работе, выполняются по определенной схеме и принципу, но используются всеми: от администратора группы в социальной сети, до крупной фирмы.
 Это может быть и баннер для наружной рекламы и рекламная листовка для офсетной печати.
Это может быть и баннер для наружной рекламы и рекламная листовка для офсетной печати. - Логотип, иконка – веб дизайнер с опытом и хорошим вкусом способен разработать фирменный знак, именуемый логотипом, для компании. Иконки могут быть так же специально разработаны с учетом цветовых решений и стиля конкретной фирмы.
- Лендинг (Landing Page, одностраничник) – сайт, который предназначен красиво и подробно рассказать о каком-то одном товаре или услуге. Самая удобная форма предоставления информации для любой организации. Это одна из востребованных работ для начинающего веб дизайнера.
- Интернет-магазин. Сайт, на котором имеется определенный, повторяющийся по стандарту формат страниц на каждый товар. Интернет-магазины, помимо дизайна страниц товара с характеристиками, содержат слайдеры или баннеры на главной. В отличие от лендингов, здесь отдельно создаются страницы о компании, контактной информации, блоги и пр.
- Корпоративный сайт компании. Это делают крупные компании, которые предоставляют много разделов и услуг, имеют большое количество информации о компании, обо всех ее возможностях.

Создание сайта за 5 шагов
Веб дизайнер – это, специалист по созданию макета сайта. Он должен выполнить задачи, поставленные заказчиком. Самое первое и главное – добиться четкой формулировки задачи сайта. Необходимо понять — какую мысль хочет донести владелец, на чем акцентировать свое внимание. Разместить тексты, подготовленные заказчиком.
Лучше веб дизайнеру провести исследование и анализ ниши, чтобы понять кто целевая аудитория данного проекта. Необходимо найти другие подобные сайты и сравнить: отметить интересные и стильные, найти минусы. В результате чего стараться сделать сайт лучше, чем у конкурентов.
Подготовились и начинаем
1. Собираем все материалы от заказчика: задачу, идею, возможно даже у владельца будущего сайта есть на примете вариант, который ему нравится, и он желает подобное. Берем подготовленные тексты, заголовки, интересуемся фирменными цветами компании. Сами предварительно ищем и анализируем конкурентов и определяем целевую аудиторию.
2. На бумаге карандашом или в редакторе фигурами – рисуем наброски страниц будущего сайта. На этом этапе не нужно терять много времени, так как это так называемый черновик, который, вероятнее всего перекроется еще на несколько раз. В процессе работы над структурой сайта, приходят еще более интересные идеи.
3. Прототипирование – третий шаг, более профессиональный, который уже от набросков в черновиках находит структуру будущего сайта. На данном этапе уже прорисовано — где расположены кнопки, столбцы с текстами, изображения и пр.
4. Дизайн сайта – предполагает подборку фотографий или изображений, которые будут использованы в проекте. Если у компании уже есть фирменный цвет, то их и используем. В случае, если нет готового цветового решения, то совместно с заказчиком обговариваем их использование. Цветом удобно выделять акценты – привлекательные кнопки, яркие заголовки.
5. Верстка – завершающий этап создания сайта. Именно благодаря верстке, кнопки, слова или картинки становятся кликабельными при необходимости. Веб дизайнер не занимается версткой, так как это совершенно другие навыки и другая профессия.
Веб дизайнер не занимается версткой, так как это совершенно другие навыки и другая профессия.
Список полезной литературы
Эмоциональный веб-дизайн
Дизайн-мышление. От разработки новых продуктов до проектирования бизнес-моделей
Сожги свое портфолио! То, чему не учат в дизайнерских школах
Адаптивный дизайн. Делаем сайты для любых устройств
Живая типографика
Как сделать сайт удобным. Юзабилити по методу Стива Круга
Веб-дизайн. Уровень 1. Внеурочная деятельность
Современный веб-дизайн. Настольный и мобильный
Дизайн. Книга для недизайнеров
Из этой статьи вы узнали, что обучение веб дизайну с нуля вполне доступно, даже если вы раньше не имели никакого опыта с графическими редакторами. А так же вы познакомились с одной из возможностей удаленного заработка, благодаря обучению этой современной профессии.
Скачайте чек-лист с прямыми ссылками на бесплатное обучение и другую полезную информацию.
5 советов, которые сделают из вас хорошего веб-дизайнера
Рекомендации, соблюдая которые можно преуспеть в веб-дизайне, даже если вы далеки от этой сферы
21 век – век компьютерных технологий. Почти вся наша жизнь переместилась в интернет-пространство, и все, что нас окружает, – бесчисленное количество сайтов и приложений. Идет время, и их облик становится все лучше и лучше, наполняясь интересным содержанием и привлекательным визуалом. Но все это вы можете сделать сами, даже не имея глубоких познаний в сфере веб-дизайна! Если это кажется вам чем-то далеким от реальности, вспомните слова легендарного барабанщика и фронтмена американской рок-группы «Foo Fighters» Дейва Грола:
«Я никогда не брал уроки игры на барабанах. Я никогда не брал уроки игры на гитаре. Если вы действительно увлечены чем-то, настроены и сосредоточены, вы сможете добиться всего в этой жизни».
Принципы хорошего дизайна может выучить и применить на практике почти каждый. Поэтому мы подготовили для вас руководство с полезными советами по веб-дизайну, которые вы сможете применить в повседневной жизни (и произвести впечатление на ваших друзей).
Поэтому мы подготовили для вас руководство с полезными советами по веб-дизайну, которые вы сможете применить в повседневной жизни (и произвести впечатление на ваших друзей).
Совет 1. Используйте контрастные цвета
Фон и цвет шрифта должны достаточно отличаться друг от друга, чтобы текст был разборчивым и от его чтения не уставали глаза. Самый распространенный удачный вариант – черный текст на белом фоне. Избегайте сочетания светло-серого, желтого и зеленого цветов. Запомните: если вам приходится щуриться, чтобы прочитать текст, значит, вы что-то сделали не так.
Совет 2. Вместо черного цвета выбирайте «почти черный»
Трюк, о котором знают далеко не все. Если у вас есть выбор, вместо чистого черного попробуйте использовать цвет с кодом #333333 (HEX) или (51,51,51 RGB) для вашего текста. Угольный черный цвет более резкий для наших глаз, поэтому они могут быстро уставать, что затруднит фокусировку на буквах.
Совет 3. В первую очередь размещайте важную информацию
C сайта: https://developer.apple.com/design/tips/
Размещайте наиболее важную информацию в самом начале – так вы четко определите главное предназначение вашего сайта или приложения. Помните: контент, имеющий важное значение, должен быть виден без масштабирования, прокрутки или перехода по ссылке внутри сайта.
Рассмотрим удачную визуальную организацию контента на реальных примерах.
Instagram (слева). Когда впервые заходишь в приложение, сразу становится понятным, для чего оно, собственно, существует. В приложении сделан четкий акцент на фото и видео, размещаемых пользователями.
Pinterest (справа). За рубежом сайт пользуется большой популярностью. Если вам необходимо срочно найти воплощение какой-то идеи или просто вдохновиться красивыми картинками – добро пожаловать на Pinterest. Вверху на сайте расположена поисковая строка, а ниже представлена сетка из красивых фотографий – результатов вашего поиска. Ведь главная функция сайта и одноименного приложения – искать картинки и рассматривать их.
Ведь главная функция сайта и одноименного приложения – искать картинки и рассматривать их.
Рассмотрим еще два примера
Spotify (ниже слева). Это приложение для прослушивания музыки, можно сказать, альтернатива Apple Music и Яндекс.Музыке. Основная цель приложения ясна – именно поэтому, выбрав трек в приложении, мы сразу видим обложку альбома и название песни. Несмотря на то что управление треком – функция второстепенная, Spotify придает ей большое значение, тут же размещая большие кнопки воспроизведения и паузы.
Facebook (внизу справа). Визуальная организация содержимого очень похожа на Instagram. В этой социальной сети контент вашего друга размещается в вашей новостной ленте по центру. Так что изменения в жизни друзей вы вряд ли пропустите.
Совет 4. Не пренебрегайте выравниванием
Если вы смотрите на свой сайт или приложение и чувствуете, что что-то не то, первым делом убедитесь, что ваш контент находится в визуальной гармонии друг с другом: поля ровные, между фотографиями и текстом нет больших пробелов и т. п. Вы можете заметить разницу, взглянув на скрин одного и того же сайта, но с разным оформлением.
п. Вы можете заметить разницу, взглянув на скрин одного и того же сайта, но с разным оформлением.
Чтобы лучше понять, что мы имеем в виду, рассмотрим следующие примеры с сайта Medium.com.
На скрине слева содержимое веб-страницы размещено без выравнивания. А справа дизайнер выровнял основные блоки контента по левому краю. Думаем, разница очевидна.
На нижней картинке слева содержимое сайта размещено без выравнивания, а справа – с выравниванием по левому краю.
Таким образом, всего лишь выравнивая контент, вы сможете сделать ваш веб-сайт или приложение в 10 раз лучше и приятнее для глаз.
Совет 5. Соблюдайте интервалы
Хороший размер текста по сравнению с плохим размером текста:
В конце концов мы создаем сайты и приложения не для муравьев. Комфортный по размеру шрифт в сочетании с небольшим межстрочным интервалом значительно облегчит чтение и усвоение текста.
На картинках ниже вы можете увидеть наглядные примеры текстов с оптимальным размером букв и недостаточно большим. Также мы предлагаем взглянуть вам на то, как смотрится текст с нормальным межстрочным интервалом и слишком маленьким.
Также мы предлагаем взглянуть вам на то, как смотрится текст с нормальным межстрочным интервалом и слишком маленьким.
Хороший интервал или неправильный размер интервала
Совет 6. Используйте настройки представления содержимого в результатах поиска
Так пользователи поиска взаимодействуют с контентом в выдаче (тепловизор кликов)
Если для вас важно, в каком варианте представляется контент по поисковому запросу внутри сайта или приложения, сделайте контент в виде ранжированного списка.
Если порядок не столь важен, достаточно выставить такие настройки, при которых контент по поисковому запросу будет показываться в виде сетки (как на сайтах Pinterest или Aliexpress).
Совет 7. Сперва разработайте дизайн в черно-белом варианте
Проектирование в режиме черно-белых цветов позволит сосредоточиться на решении и разработке основных функций вашего приложения. Цвет, как известно, вызывает сильные эмоциональные реакции и часто нарушает нашу способность сконцентрироваться на главных моментах разработки дизайна сайта или приложения.
Цвет, как известно, вызывает сильные эмоциональные реакции и часто нарушает нашу способность сконцентрироваться на главных моментах разработки дизайна сайта или приложения.
Совет 8. Сделайте дизайн удобным
Возможно, вы никогда об этом не задумывались, но во время использования приложения или сайта могут напрягаться наши руки. Наверняка вы не раз отмечали про себя, заходя на какую-либо веб-страницу, что вам крайне неудобно дотянуться до содержимого в левом верхнем углу. И дело вовсе не в размере телефона, а в размещении контента. Чтобы ваш сайт или приложение были более эффективны и удобны, размещайте ключевые кнопки и кнопки навигации в нижней трети экрана.
Изображение: Адаптивная навигация Люка Вроблевского: оптимизация для сенсорных устройств
Чтобы лучше разобраться в этой проблеме, рассмотрите рисунок из статьи Люка Вроблевски «Адаптивный веб-дизайн». На нем автор изобразил области экрана телефона, которые легче всего достать и использовать (по крайней мере, для правшей). В идеале в приложениях должна быть функция переключения с правой доминантной руки на левую и наоборот.
В идеале в приложениях должна быть функция переключения с правой доминантной руки на левую и наоборот.
Совет 9. Используйте цветовые палитры
Манипуляции с цветом – это нечто вроде темной магии. Вы можете постоянно экспериментировать, пробуя различные сочетания цветов друг с другом. Чтобы не тратить много времени на этот процесс и посмотреть, как те или иные цвета будут смотреться рядом, используйте специальные сайты. Например, на интернет-порталах Dribbble, Coolors и Color Claim вы найдете большое количество готовых уникальных цветовых комбинаций.
Совет 10. Пользуйтесь советами Apple и Google OS
Различные скриншоты из Google Material Design и Apple Human Interface Guidelines
Apple и Google создали замечательные справочники для тех, кто разрабатывает программное обеспечение на платформах Android или iOS.
Например, у Google есть веб-сайт «Material», на котором представлено множество рекомендаций, источников вдохновения, палитр цветов, значков и иных компонентов, которые помогут начать разработку вашего приложения в короткие сроки.
Компания «Apple» создала «Руководство по дизайну приложений», в котором изложено все, что вам нужно знать о том, как создавать приложения для устройств на базе iOS.
Помните: веб-дизайн требует постоянной практики. Чтобы набить руку, используя все эти дизайнерские штучки, понадобятся время, трудолюбие и терпение. Но будьте уверены: скоро вы обнаружите, что представленные выше советы действительно работают!
Источник статьи: How to not suck at design, a 5 minute guide for the non-designer
Макет веб-страницы: анатомия веб-сайта, которую необходимо изучить каждому дизайнеру
Создание веб-страницы, в которой воплощено почти волшебное сочетание эстетической красоты и яркости сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Первостепенное значение имеет проведение исследования и обдумывание структуры домашней страницы еще до того, как вы начнете набрасывать идеи. Во время исследования убедитесь, что вы постоянно ориентируетесь на ожидания потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А у веб-сайта, который не может обеспечить удобство для пользователей, гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые по-прежнему привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Существует множество способов исследования потребностей и ожиданий пользователей, но, вероятно, наиболее популярными методами являются интервью и сортировка карточек. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.
Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной.Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою актуальность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей. Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны учитывать на раннем этапе.Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основных характеристики:
- Простота
- Ясность
- Согласованность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов.Вы достигнете этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайт, который всего лишь выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем приступить к делу.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Использовать сетку
Сетки предоставляют мощный способ создания связей между различными элементами на странице и упорядочивают дизайн макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы выделить нужную информацию.
Дизайн для естественного сканирования узоров
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный узор
- Z-образный узор
Как дизайнер, у вас есть полный контроль над тем, куда пользователи будут смотреть при сканировании вашей страницы, поэтому очень важно указать им правильные пути.Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот образец чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный образец на самом деле вреден для пользователей и предприятий и необходимо избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к прочтению наиболее важного контента:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Визуально группируйте небольшие объемы связанной информации
- Часто используйте маркированные и нумерованные списки
Стремитесь усердно работать для пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию в форме буквы F, хорошо подходит для веб-сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к определенному призыву к действию или контенту на странице.Источник: Basecamp
Визуально расставьте приоритеты ключевых элементов
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цвет может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их главной цели: подписки. Источник: Think with Google .
4. Шаг
Пустое пространство или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое сообщение.
Примените правило третей
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна.Это эффективный способ начать композицию вашего сайта и выбрать расположение и обрамление элементов. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам.Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят интерактивными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то новой причудливой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы убедиться, что пользователи понимают, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Четко обозначьте все кнопки
Кнопки указывают пользователям, что им делать дальше.Если копия расплывчата, люди скорее думают, чем действуют. Объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
Визуально выделите наиболее важные CTA
Есть три важных аспекта при разработке четкого CTA: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Как создать веб-сайт: полное руководство по веб-дизайну
Если у вас есть бизнес, вам нужен веб-сайт. Но я собираюсь предположить, что, поскольку вы читаете статью о том, как его создать, вы, вероятно, уже это знаете.
автор: 2ché для sparkingmattВы понимаете, что, хотя использование Интернета — довольно простая задача, проектирование, создание и создание веб-сайта — довольно сложная задача.Вы хотите, чтобы это выглядело красиво. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google. Вы хотите, чтобы это действительно помогало вам превращать посетителей в клиентов … Но как вы все это делаете? И что еще более важно, как вы это делаете правильно?
Наше полное руководство по веб-дизайну шаг за шагом проведет вас через процесс создания веб-сайта:
Что нужно знать для начала работы
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
Майк БарнсКогда вы разрабатываете логотип для своего бренда, довольно легко нанять одного человека, который выполнит эту работу, и все будет хорошо.Это не обязательно так при создании вашего веб-сайта. Хотя есть отдельные лица или агентства, которые предлагают комплексное решение, вполне вероятно, что в вашем приключении над созданием веб-сайта вам придется работать с несколькими людьми. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Веб-дизайнеры — ну, дизайнеры. Они берут ваши идеи и превращают их в красивый (или крутой) макет, который показывает, как будет выглядеть ваш будущий сайт.Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Дизайнеры UX (пользовательский интерфейс) или UI (пользовательский интерфейс) сосредотачиваются на том, как дизайн вашего макета влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы больше людей нажимали на них, или как структурировать навигацию, чтобы сделать ваш сайт максимально плавным. (Есть разница между UX и UI. В этой статье это хорошо объясняется.) Часто существует пересечение между дизайнерами UX / UI и веб-дизайнерами; Если вы хотите сэкономить, вам не составит труда нанять фрилансера, обладающего обоими навыками.
Веб-разработчики — их также иногда называют инженерами или программистами — это волшебные люди, которые научились говорить на компьютере. Они берут красивый (или крутой) макет, сделанный вашим дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в сети. Еще больше усложняет ситуацию то, что существует множество разных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Front end разработчики специализируются на том, что мы видим, когда смотрим на веб-сайт (например,грамм. рендеринг изображений, текста, анимации, раскрывающихся меню, макета страницы и т. д.).
Back-end разработчики , с другой стороны, специализируются на том, что происходит за кулисами, и необходимы, если вашему веб-сайту необходимо взаимодействовать с базой данных. (Если у вас есть корзина для покупок, профили пользователей или вы хотите загружать любой контент самостоятельно, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и копирайтеры или составители контента также могут быть экспертами, с которыми вы захотите проконсультироваться при создании своего веб-сайта.Они могут помочь вам выяснить, что нужно разместить на вашем сайте, чтобы помочь нужным людям найти это (через поисковые системы) и решить купить уже там.
Приобрести доменное имя и хостинг
Так же, как если бы вы открывали обычный бизнес, первое, что вам нужно сделать при создании веб-сайта, — это арендовать помещение.
Когда вы получаете веб-хостинг, вы арендуете место на сервере в центре обработки данных, очень похожем на этот большой в Неваде. Через switch.com.Веб-хостинг — это физическое пространство, в котором будут размещаться ресурсы вашего веб-сайта.Все эти изображения, текст и базы данных фактически требуют физического сервера для их размещения. Хотя вы можете купить собственное и поставить его в своем офисе / доме / гараже, подавляющее большинство людей и предприятий арендуют хостинг через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий он будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас есть большие потребности в данных. Вот список рекомендуемых компаний, предоставляющих веб-хостинг, но перед покупкой вы можете уточнить у своего веб-разработчика (поскольку у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в браузере, чтобы попасть на ваш сайт (например, 99designs.com). Обычно это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Чтобы приобрести и сохранить имя, вам придется заплатить небольшую плату (обычно менее 10 долларов в год). Большинство хостинговых служб также выполняют функции регистраторов доменов; это, как правило, ваш лучший выбор, так как его проще всего настроить.
Наконец, вам нужно будет указать ваше доменное имя на ваши серверы. , по сути, сообщает Интернету, что когда кто-то вводит ваш домен в свой браузер, он должен посмотреть на этом хранилище сервера, чтобы найти нужные изображения и текст для отображения.Хотя этот процесс несложный, он может сбивать с толку. Это шаг, который вы можете попробовать сделать своими руками (вам может помочь служба поддержки вашего веб-хостинга или регистратора домена), но также это то, что ваш веб-разработчик может легко вам сделать.
Подумайте о структуре и соберите контент для своего веб-сайта
Ваш веб-дизайнер или разработчик не собирается писать о странице на вашем веб-сайте или фотографировать ваши продукты для вашего магазина. Вам нужно будет предоставить весь контент, а также общую структуру сайта.
by Gil FadilanaЧтобы структурировать, подумайте о том, какие страницы вам нужны. Среди наиболее распространенных из них:
- Домашняя страница
- О странице и / или странице контактов
- Блог
- Каталог продукции
- Отдельные страницы продукта
- Условия использования
- Галерея
- Целевые страницы / маркетинговые страницы для рекламных акций
Каждый из этих типов страниц должен быть оформлен и разработан, и на каждой из них должен быть размещен контент.
Необязательно, чтобы контент был завершен на этом этапе процесса, но вам нужно иметь представление о том, какой контент вы хотите разместить на своем сайте, и план того, как вы его получите. Вам нужно выделить время, чтобы написать копию (или нанять кого-нибудь, кто сделает это за вас)? Стоит ли вам нанять фотографа, чтобы он делал фотографии продуктов? Вам нужно будет предоставить все пользовательские изображения (например, ваш логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам найти исходные изображения, если вы хотите.
Что такое стоковые изображения? (И как им правильно пользоваться.) ->
Совет Pro: у вашего дизайнера (особенно если у него есть опыт UX / UI) могут быть отличные идеи для контента и структуры, о которых вы даже не задумывались. Вероятно, стоит поговорить с ними на раннем этапе процесса.
Определите, какие функции вам нужны
Когда кто-то посещает ваш сайт, чего вы хотите? Они просто получают информацию о вашем продукте или услуге, например номер телефона или часы работы? Нужна ли им возможность покупать товары? Их главная цель — прочитать статьи в блогах или научиться навыкам? Заполняют ли они форму предложения? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши потребности в функциональности будут определять, как вы можете разработать свой сайт и с кем вам нужно работать.Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно будет разобраться в нем, чтобы получить точные расценки.
Разберитесь, что такое CMS, и решите, нужна ли она вам
Пользовательская CMS для Dolcy от SpoonLancerCMS (система управления контентом) — это база данных и веб-приложение. По сути, он позволяет пользователям (таким как вы и ваши коллеги / сотрудники) загружать контент, чтобы перейти на разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте, и вы не знаете, как кодировать, вам понадобится CMS!
Есть много вариантов CMS.Есть фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блога, Shopify для размещения сайта электронной коммерции, Six для создания профиля). Но если вам нужна расширенная функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам придется разработать его на заказ.
Как создать свой сайт
—
Шаблоны сайтов и конструкторы
За последнее десятилетие популярностьвеб-шаблонов, созданных своими руками, резко возросла.Вы, наверное, слышали хотя бы о паре из них. Популярные имена включают: Squarespace, Shopify, Wix и Weebly. У каждого есть своя специализация (например, Shopify ориентирован на сайты электронной коммерции) и собственный набор шаблонов, из которых вы можете выбирать.
Подборка шаблонов, доступных на WixPros :
- Самый дешевый вариант
- Это все CMS, которые позволят вам контролировать то, что находится на вашем сайте.
Недостатки :
- Вы ограничены их шаблонами и несколькими параметрами настройки (чтобы ваш сайт был похож на многие другие, не обязательно относился к бренду, и у вас не было большого контроля над его функциональностью)
Нанять фрилансеров для нестандартного решения
Индивидуальный дизайн веб-сайта от Майка Барнса для Designs Direct. Если вы хотите иметь больший контроль над внешним видом и функциональностью своего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам создать его.Это отлично подходит для получения именно того, что вам нужно, по разумной цене, но, вероятно, вам потребуется больше практических навыков.
Мы рекомендуем поискать в профилях дизайнеров, чтобы найти кого-то, чей стиль соответствует вашим задумкам. Или же, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочитают его и пришлют вам свои идеи для вашего сайта. Вы оставляете отзыв, чтобы улучшить дизайн, и в конечном итоге выбираете понравившийся (-ые) в качестве победителя.
Имейте в виду, что вам может потребоваться нанять и дизайнера, и разработчика для вашего проекта, хотя есть некоторые фрилансеры, которые делают и то, и другое. Обязательно уточните заранее, чтобы у вас был соответствующий бюджет (как время, так и деньги).
Плюсы :
- Получите именно тот внешний вид и функциональность, которые вам нужны
- Разумные затраты (хотя это, очевидно, зависит от фрилансера и ваших конкретных потребностей)
Недостатки :
- Возможно, вам потребуется нанять несколько человек (веб-дизайнер, дизайнер UX / UI, разработчик)
- Требуется больше времени и вашей информации
Нанять внештатных дизайнеров для гибридного решения
Если вы хотите создать индивидуальный вид, но не хотите вкладываться в полностью индивидуальную разработку, вам повезло! Можно начать с готового решения для шаблонов и настроить его с помощью собственного уникального шаблона.
Дизайн темы wordpress от vyncadq для Nick Eilerman Films. Один из самых популярных вариантов — создание веб-сайта на WordPress. Хотя WordPress начинался как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (на ней работает около 30% всех сайтов). Он полностью настраивается и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но вы также можете создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера тем WordPress, чтобы создать красивый, уникальный, фирменный веб-сайт и использовать WordPress для обеспечения функциональности серверной базы данных.
Обратите внимание, это также возможно с несколькими другими сайтами шаблонов (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или Squarespace), поэтому, если вы предпочитаете использовать одну из этих платформ, это тоже вариант. Обратите внимание, что в любом из этих случаев дизайн все равно необходимо преобразовать в код, поэтому убедитесь, что вы спрашиваете, может ли это сделать ваш дизайнер, или знаете, что вам придется нанять разработчика.
Плюсы :
- Позволяет получить более расширенную функциональность (которая встроена в такие платформы, как WordPress или Shopify) по более низкой цене.
- Вы получите индивидуальный дизайн, чтобы ваш сайт был красивым и фирменным.
Недостатки :
- Возможно, вам придется нанять и дизайнера, и разработчика
Нанять агентство для индивидуального комплексного решения
Buhv — агентство веб-дизайна из Денвера.Агентства веб-дизайна и разработки являются экспертами в своем деле.Они не только помогут вам принять правильные решения, но и проведут вас от макета до полностью разработанного сайта. Конечно, за все это нужно платить. Это отличный вариант для компаний со сложными потребностями или для тех, для кого стоимость не является проблемой.
Плюсы :
- Меньше головных болей; вы работаете с экспертами, которые проведут вас через весь процесс.
Недостатки :
- Вы, вероятно, смотрите на высокую цену
Как создать собственный веб-сайт за 7 шагов
—
1.Определите, что вам нужно, и наймите дизайнера
Вы узнали свое доменное имя? Вы знаете, какой функционал вам нужен? Список страниц, которые вы хотите создать? Есть ли у вас план по сбору всего настраиваемого контента, необходимого для заполнения вашего сайта?
Отлично! Пора нанять дизайнера. Чтобы найти подходящий, вам нужно просмотреть портфолио. Подумайте о личности вашего бренда и определите, соответствует ли дизайнер стилистически. (Например, вы хотите что-то яркое и современное или веселое и игривое?) Как правило, рекомендуется искать дизайнеров, которые имеют опыт работы в вашей отрасли или с конкретным типом сайта, который вы ищете.Если вы фотограф, ищите дизайнеров, в портфолио которых есть галереи, если вы продаете товары, ищите того, кто имеет опыт работы с другими компаниями электронной коммерции.
Вот несколько наших любимых веб-дизайнеров:
Пакет с логотипом и фирменным стилем
Другой бизнес или реклама
Пакет с логотипом и фирменным стилем
Другой бизнес или реклама
Другое искусство или иллюстрация
2.Начнем с каркасов
Каркас для 99designs ‘Designer SearchВы не отправитесь в путь по бездорожью без карты. Точно так же не следует начинать разработку своего веб-сайта без каркасов. Каркасные модели — это в основном чертежи, которые показывают, где находится ваша навигация, где у вас будут изображения, где расположены кнопки CTA и т. Д.
Использование каркасов упростит остальной процесс. Вы и ваш дизайнер можете обсудить структуру и внести изменения в якобы линейные рисунки вместо сложных макетов Photoshop.Это сохранение
Как выучить английский / Хабр
С одной стороны, я не хочу быть последней инстанцией, но с другой стороны, я хотел бы поделиться своей точкой зрения на то, как выучить английский. Английский язык — это не секретное знание; это просто тяжелые тренировки. Одно из самых важных направлений — постоянное улучшение английского. Вы должны делать это изо дня в день, если хотите приблизиться к результату. Он не должен ненавидеть пытки для вас. Это означает, что вы должны узнать что-то интересное в этом процессе.
Словарный запас, грамматика, чтение и прослушивание можно тренировать дома без учителя. Это зависит от вашего терпения, решимости и систематичности. Перейдем к инструментам.
- Словарь :
- lingualeo.com. Это отличный сервис с достаточно хорошим пользовательским веб-интерфейсом и мобильными приложениями. Я использую его для улучшения пассивного словарного запаса (из текстов и видео).
- Однако некоторые люди предпочитают Anki или quizlet.
- Словари:
- Audition : (без сабвуферов !!!):
- Series Extr @ English. С одной стороны, это глупо, как дерево, но с другой стороны, это действительно легко понять.
- каналов Youtube
- Подкасты
- На openculture много разных бесплатных аудиокниг.
- Разговорный :
- лирика.com Я не уверен, что действительно можно улучшить свой английский, однако вы можете попытаться уловить темп английского языка и ударения в словах.
- Звучит по-американски — как произносится.
- Чтение : просто прочтите. Я обнаружил, что Гарри Поттера действительно легко читать.
- Грамматика :
- С одной стороны, на lingualeo.com есть несколько курсов грамматики, но с другой стороны, их недостаточно.
- Вам следует вести дневник, это может быть личный дневник.
Этот инструмент вам не поможет, если вы ничего не сделаете с ним. Если вы будете усердно работать, то через несколько месяцев или лет в результате у вас должен быть достаточно большой пассивный словарный запас и вы сможете понимать английский голос. Основная идея этого этапа в том, что вы должны постоянно что-то делать каждый день, и вам это должно быть интересно.
На следующем этапе, я полагаю, вы хотели бы улучшить свою речь. Прежде всего, вам следует перевести мысли в английскую речь ( не переводить !!! ).Как с этим бороться?
- Вы должны читать, читать много, действительно много.
- Надо писать, т.е. личный дневник. Вы можете использовать грамматику для проверки своих текстов.
- Говорите .
Q: Можно ли говорить по-английски, не разговаривая?
A: No.
Ну, вы можете читать и писать дома без посторонней помощи, но чтобы говорить, вы должны говорить. Для этого есть несколько сервисов, т.е.preply, skyeng, italki и т. д. С моей точки зрения, вначале не обязательно говорить с носителем языка, это нормально, просто поговорите с кем-нибудь с уровнем C2.
Как учиться непрерывно? Это сложный вопрос. Я использую что-то вроде GTD / S.M.A.R.T.
- Цели должны быть S конкретными M измеримыми A значимыми R лифтами T в зависимости от времени:
- Я прочту книгу о Гарри Поттере до конца текущего месяца.
- Я слушаю подкаст №100 на английском, сделанный сегодня на работе.
- У меня нет на это времени. Не будь лжецом.
- Вы добираетесь до метро — выполняйте задания X в lingualeo.
- Вы идете гулять с детьми или на велосипеде — слушаете подкасты.
- Готовишь ужин — смотри extr @ English.
- Не ждите результата через 1 неделю / месяц, не сравнивайте себя с другими, просто учитесь.
Ни боли, ни выгоды.
История изучения английского
Когда я учился в начальной школе, я посетил частного тренера по английскому языку на год или два. Однако серьезных результатов не было. Чуть позже были уроки английского языка, когда я учился в средней школе, к сожалению, я не особо хорошо учил английский. В результате, когда я окончил школу, я услышал, что грамматика существует, вообще не мог говорить, мог читать со словарем. Когда я учился в университете, я занимался ИТ, поэтому начал читать документы по ИТ на английском языке.Иногда я делал это со словарем.
Незадолго до выпуска я подал заявление в международную ИТ-компанию. Было смешно и страшно. Мне приходилось разговаривать и болтать с коллегами в течение дня, так что мой английский улучшался принудительно и резко. т.е.
- Мой напарник остается со мной и моим в течение недели или двух.
- Я приехал в Великобританию на машине.
- Я позвонил в DataCenter и поговорил с индийской службой поддержки.
В результате я закончила средний курс английского языка в 2011 году.Однако в 2012 году я решил уйти в отставку и подал заявление на новую работу, не имея достаточной практики английского языка.
В 2017 году я подал документы в международную IT-компанию и снова пошел на промежуточный курс… С одной стороны, это было странно, потому что я закончил его 6 лет назад, но с другой стороны, я закончил его без особых усилий. Однако я сам выполнял задания по английскому. то есть:
- Я читаю книги (с прошлого года я прочитал 10 книг (все книги по Гарри Поттеру, DevOps и т. д.).
- Я пишу статьи / документы (не очень много, но это так).
- Слушаю подкасты, смотрю фильмы без сабов.
- Я учусь онлайн с учителем-носителем языка.
- Раньше я тратил около 20 часов в неделю на изучение английского языка.
Как оценить свой уровень
Один из лучших способов — пойти в английскую школу, обычно они могут оценить ваш уровень бесплатно перед курсом. Однако онлайн-тестов очень много:
Основная проблема в том, что бесплатных онлайн-тестов нет.
Как узнать о себе
Один из самых сложных вопросов в жизни — «Что ты хочешь делать?»
Особенно, если вы не знаете, что хотите делать или переживаете переходный период. Не могу сказать, сколько раз я задавал этот вопрос неправильно.
Также сложно ответить на этот вопрос, даже если вы действительно знаете, что хотите делать со своей жизнью, но еще не делаете этого, потому что не знаете, как это сделать.
Это очень простой вопрос, но многим из нас сложно ответить.Вы когда-нибудь задумывались, почему?
Я считаю, что этот вопрос вызывает у нас столько мучений, потому что как социальный вид мы не любим разочаровывать других. Мы хотим чувствовать себя принятыми. Мы настроены на это.
Когда вы даете кому-то ответ, который, по вашему мнению, они хотят услышать, вы можете удовлетворить свое чувство общественного признания, но все равно в конечном итоге разочаруете кого-то: себя.
Довольно парадоксально, не правда ли?
Вы не честны перед собой, потому что не дали себе разрешения быть собой.Не из приятных ощущений.
Вы никогда не ответите с уверенностью на этот вопрос, пока не найдете время для систематического изучения себя.
Готовы начать узнавать о себе прямо сейчас? Загрузите контрольный список всего, что вам нужно узнать о себе.
Но как вообще начать с чего-то столь широкого, как «изучение самого себя»? Как бы ни была важна эта тема, начать работу с ней не должно быть сложно.
Если вы чувствуете себя потерянным, этот пост покажет вам, как узнать о себе и почему это так важно для дизайна образа жизни.
Создание образа жизни: шаг № 1
Есть бесконечное количество причин, по которым люди хотят изменить свою жизнь.
У вас может быть мотивация выбраться из долгов, стать финансово независимым, получить больший контроль над своей жизнью, проводить больше времени с семьей, больше путешествовать, больше сосредоточиться на своей страсти или уменьшить стресс (как я).
Независимо от вашей мотивации, я считаю, что процесс преобразования вашей жизни начинается с того, что ваша работа работает на вас.
Чтобы понять, как вы хотите работать, вам сначала нужно узнать о себе. Это самый важный предмет, который вы никогда не изучали.
Большинство людей пытаются создать образ жизни, моделируя себя по примеру кого-то другого. Но мне это кажется совершенно обратным. Я считаю, что дизайн образа жизни — это принятие того, кем вы являетесь, и согласование ваших потребностей с вашей целью, а не копирование какого-либо онлайн-гуру или «эксперта по дизайну образа жизни».
Чем больше вы узнаете о себе, тем лучше вы будете готовы к созданию образа жизни, действительно уникального для ваших ценностей, потребностей, способностей и мотивации.
Особенно, если вы думаете о работе на себя, вам нужно сначала узнать себя. Я не могу сказать вам, сколько предпринимателей строят бизнес, стремясь к большей свободе, но в конечном итоге оказываются совершенно несчастными, потому что строят бизнес не в соответствии со своими рабочими потребностями.
Ваша жизнь — огромная и обширная тема. Есть что знать. Вот ключевые «темы», которые, как я считаю, вам нужно знать, чтобы успешно спроектировать свой образ жизни вокруг более приятной работы.
1.Ваша личная производительность
Как вы хотели бы работать? Чем вы всегда хотели заниматься по работе? Почему вы работаете? Я разрешаю вам ответить на эти вопросы как можно честно.
Нас всех учили работать так, как это может показаться нам неестественным. Я думаю, что многим из нас не нравится работать, потому что мы работаем не так, как нам кажется.
Например, мой период максимальной производительности для работы происходит с 7:00 до 12:00 каждый день.Я также предпочитаю работать самостоятельно и сотрудничать с другими несколько раз в неделю. Я хочу, чтобы ценность моей работы основывалась на качестве моей продукции, а не на количестве времени, которое я «проводил» в офисе.
Кроме того, мне нужно как минимум час в день заниматься физическими упражнениями на улице, например, ходить пешком, работать во дворе или кататься на доске с веслом, чтобы зарядиться энергией. Я также хочу иметь свободу решать, сколько времени я провожу с семьей.
Как вы понимаете, я не приспособлен для работы с 9 до 5.Возможно, вас и нет, и это может быть причиной вашего стресса.
Потребности, которые я перечислил выше, являются ингредиентами, которые оптимизируют мою «личную продуктивность». Это не то, что делает всех продуктивными, а то, что делает продуктивным меня. Скорее всего, ингредиенты для вашей личной продуктивности также будут отличаться от других людей.
Я был бы не столь продуктивен, если бы тратил большую часть своей энергии на попытки привести свой стиль работы в соответствие с универсальным стандартом. Одним из самых утомительных переживаний в моей жизни было то, что работа не соответствовала моим рабочим потребностям.
Позвольте мне пояснить: Мне нравится работать, но на моих условиях.
Когда-то я думал, что быть более продуктивным — значит делать больше за меньшее время. Я думал, что более эффективное управление своим временем было ключом к моей производительности. Теперь я понимаю, что ключ к моей продуктивности — это то, как я управляю своей ограниченной энергией.
Одним из самых больших стимулов для моей энергии было решение работать в соответствии со своими потребностями. У меня может быть 10 часов в день для работы, но теперь я понимаю, что у меня есть только 3-4 часа энергии для создания высококачественной работы.
Хотите верьте, хотите нет, но сейчас я меньше времени провожу на работе, чем в офисе, но при этом работаю гораздо продуктивнее. Я обязан этим научиться тому, что делает меня лично продуктивным.
Каковы ваши личные потребности в производительности?
2. Ваше «Почему»
Почему вы работаете помимо денег? Из всех возможных вариантов работы, почему вы делаете ту работу, которую делаете?
Если вы хотите построить свою жизнь вокруг работы, которой всегда хотели заниматься, вы должны четко понимать свое «почему».Ваша цель. Причина, которая мотивирует вас работать каждый день.
Если вы не совсем уверены, что хотите делать, спросите себя: «Почему я не хочу выполнять ту работу, которую делаю прямо сейчас?» Какие аспекты вам нравятся и не нравятся? Зачем?
Я выработал привычку спрашивать себя «почему» обо всем, что я собираюсь сделать или о чем я думаю. Это была одна из самых простых и эффективных привычек самосознания для меня.
Этот простой вопрос останавливает меня, поэтому я могу воспользоваться моментом, чтобы убедиться, что мое решение согласуется с моими потребностями и моей целью.Не могу сказать, сколько времени, энергии и тревог это спасло меня.
Как только вы закрепите свое «почему», все ваши решения и действия будут вытекать из него, чтобы создать идеальный образ жизни.
Знаете ли вы свое «почему»?
3. Ваши ценности
Что для вас важно? Какую работу ты хочешь делать или не делать? Зачем?
Мне нравится думать о ценностях как о вашем личном коде, который определяет ваши действия и реакцию на любые обстоятельства.Они обеспечивают основной набор параметров того, как вы будете строить свою жизнь и работу в будущем. Они являются основой вашей личной продуктивности.
Они представляют собой план того, как жить по вашему «Почему».
Одна из моих основных ценностей — ценить опыт выше материального имущества. Когда я собираюсь купить физический продукт, я всегда думаю о том, как он может улучшить мои впечатления или отвлечь их.
Я тоже ценю простоту. Я не обязательно ищу легкий выход, а скорее ищу действия, которые максимально используют мое время и энергию.Я постоянно ищу способы уменьшить количество решений, которые мне нужно принимать каждый день, или количество шагов в данном процессе.
Каковы ваши основные ценности?
4. Ваша мотивация
Что заставляет вас действовать без принуждения?
Если вы хотите работать на себя, вам нужно четко понимать свои источники мотивации. Это деньги? Работаете с другими? Проводите больше времени с семьей? Конкуренция? Помогая другим? Решаете большую проблему?
Ваша мотивация — это то, как вы живете своим «почему» и действуете в соответствии со своими ценностями.
Ваша мотивация будет вашим новым начальником. Вам также нужно будет понять, как использовать силу своей мотивации, чтобы обеспечить вас устойчивым источником энергии, когда вы создадите свой идеальный образ жизни.
Я очень экономно трачу деньги. Это одна из моих мотиваций. Недавно я решил попробовать пространство для совместной работы, чтобы больше сосредоточиться на использовании «периода максимальной производительности» каждое утро (как описано выше). Это 185 долларов в месяц. Я знаю, что буду ходить туда каждый день, потому что хочу окупить свои деньги!
Чем вы мотивируете работать?
5.Как вы учитесь
Приобретение новых навыков не прекращается после окончания колледжа или получения степени магистра. Обучение происходит не только в академических учреждениях.
Вам постоянно нужно будет осваивать новые навыки, если вы хотите работать на своих условиях и процветать в нашей динамично меняющейся экономике.
Многие из нас боятся учиться, потому что то, как нас учили учиться в школе, не соответствовало нашему личному стилю обучения. У нас никогда не было выбора.
Я не помню, чтобы меня поощряли открыть для себя мой стиль обучения. Меня учили, слушая лекции, читая книги и выполняя домашние задания, чтобы практиковать новые концепции, которые я изучил в классе. Мне рассказали , как учиться.
Я учил в основном наизусть. Меня учили мотивировать получением хороших оценок, но, став взрослым, я понял, что моя естественная мотивация к обучению — это возможность экспериментировать и разобраться во всем для себя.
Что мотивирует вас узнавать что-то новое? Может быть, вам нравится экспериментировать, как я, и учиться на своих ошибках.А может, у вас совсем другая мотивация.
Многие люди лучше учатся в совместных группах, поэтому быть вынужденным сидеть в одиночестве и выполнять задание было бы пыткой. Чтение — ужасная форма обучения для некоторых, поэтому они предпочитают слушать аудио-уроки или лекции.
Возможно, вы визуально обучаетесь, и вам нужно видеть концепции, нарисованные и представленные в разных контекстах.
Официальная сертификация, проводимая инструктором, может помочь вам освоить новый навык или, возможно, вы довольны просмотром серии видео на YouTube в удобном для вас темпе.
Неважно, какой метод вы выберете, если он соответствует вашим мотивам и личному стилю обучения.
Как вам нравится учиться?
6. Ваши привычки
Ваши привычки говорят вам все о том, как вы тратите свое время, деньги и энергию. Ваш образ жизни — это сумма ваших привычек. Поэтому важно выработать правильные привычки, если вы хотите начать работать на себя.
Вам необходимо начать оценивать свои привычки и решить, какие из них следует устранить, укрепить или изменить по мере изменения вашего образа жизни.Привычки — двигатель изменения образа жизни.
Похудание, избавление от зависимости или избавление от долгов — все начинается с изменения привычек. Это оно. Изменить привычки может быть очень сложно, но новые привычки также могут значительно облегчить вашу жизнь, когда они, наконец, закрепятся!
С точки зрения построения вашего образа жизни вокруг вашей уникальной цели, я рекомендую отслеживать следующие привычки: как вы тратите деньги, как вы проводите свое время, как вы управляете своей личной энергией и как вы обрабатываете свои чувства.
Какие из ваших привычек помогут вам работать на ваших условиях?
7. Ваши сильные стороны и способности
Большинство из нас ограничивают свои возможности списком навыков и опыта работы, которые есть в нашем резюме. Создание идеального образа жизни требует от вас более широкой оценки своих способностей как в профессиональной, так и в личной жизни.
Я определяю ваши способности как ваши природные сильные стороны, таланты, востребованные (твердые) навыки, человеческие (мягкие) навыки, жизненный опыт, специальные рабочие проекты, хобби и жизненные навыки.
Каковы ваши основные сильные стороны и способности?
8. Ваша личность
Мне нравится думать о вашей личности как о вашей естественной склонности и предпочтении к взаимодействию с людьми и миром.
Понимание причуд вашей личности поможет вам лучше понять, как вам нравится работать, и какой тип людей лучше всего дополняет ваш тип личности.
Рассмотрите возможность проведения оценки личности, если вы никогда ее не проходили.Есть несколько вариантов, но оценка Майерс-Бриггс , вероятно, является наиболее широко используемым (и легко доступным) стандартом.
Моя философия самооценки: используйте их как руководство для своей практики самосознания, а не как фиксированную интерпретацию того, кто вы есть. Отнеситесь к ним с недоверием.
Как бы вы честно оценили свою личность?
9. Ваш эмоциональный интеллект
Существует школа мысли, которая считает, что ваш эмоциональный интеллект может быть лучшим предсказателем успеха, чем ваш рациональный интеллект, ваш IQ.
Эмоциональный интеллект (EQ) — это ваша способность управлять своими эмоциями, насколько эффективно вы взаимодействуете с другими людьми, ваша способность сопереживать и насколько хорошо вы способны сосредотачиваться. Все необходимые способности, чтобы сделать ваш индивидуальный образ жизни устойчивым.
Вы можете начать изучать свой EQ с того, что станете более осведомленным о том, как вы реагируете на людей. Это даст вам представление о том, насколько хорошо вы понимаете потребности других и как минимизировать взрывные реакции.
Ваша способность откладывать удовлетворение — еще одна область, которую следует рассмотреть для наблюдения, чтобы лучше понять, насколько хорошо вы можете сосредоточиться, справиться и поддерживать свою мотивацию.
Как бы вы описали свой EQ?
10. Ваша уверенность в себе
Я хочу быть с вами полностью честным: отказ от предопределенных путей, таких как образ жизни с 9 до 5, чтобы создать свой собственный путь, требует ТОННОЙ уверенности в себе.
Не заблуждайтесь по поводу своих способностей, переоценивая их, потому что вы не нашли времени, чтобы оценить их. С другой стороны, не ищите подтверждения для каждого решения, которое вы должны принять.
Уверенность в себе — это тонкий баланс.Речь идет о развитии чувства уверенности в себе. У вас есть смелость экспериментировать и учиться на своих ошибках, когда вы терпите неудачу.
Вы также захотите оценить свои источники уверенности в себе, когда дела идут тяжело. Кому вы можете позвонить или что вы можете сделать, чтобы повысить свою уверенность, когда его нужно поднять? Что дает вам уверенность?
Ваша уверенность помогает вам знать, когда нужно сдерживаться, а когда двигаться вперед на ваших условиях.
Что дает вам уверенность в себе?
11.Все, что вас сдерживает
Если вы хотите полностью изменить свою жизнь, самое время заняться своими проблемами. Они есть у всех нас. Встреться со своими страхами. Бросьте вызов своим ожиданиям.
Вот некоторые из вещей, которые могут (по незнанию) сдерживать вас:
- Ваши страхи
- Твоя тяга
- Ваши негативные мысли
- Ваши желания
- Ваши ожидания
- Ваша толерантность к риску
Пора выгружать багаж.Освободите место для больших перемен, которых вы хотите в своей жизни. Это удерживает вас от того, чем вы всегда хотели заниматься!
Изучение себя: Шаг № 1
Существует множество различных самооценок, которые вы можете использовать, чтобы узнать больше о себе, но не существует формальных оценок для многих сфер вашей жизни, о которых я советую вам узнать больше. Итак, как лучше всего узнать о себе?
Начните писать привычку , отслеживая одну или несколько сфер своей жизни.Я опросил более 200 человек, которые успешно изменили свою жизнь, и спросил каждого из них: «Какая самая важная привычка помогла вам совершить этот переход?» Более половины заявили, что это ежедневная привычка писать.
Некоторые вели старомодные письменные журналы, некоторые составляли списки в Evernote , а другие отслеживали свои мысли, делая заметки на своих телефонах.
Не имело значения, что они написали или как они это сделали. Что имело значение, так это выработка привычки писать, которая работала для них (я храню текущую заметку на моем телефоне, письменный журнал и электронную таблицу).
Начните следить за своими чувствами. В частности, ваши самые положительные и отрицательные чувства каждый день. Ищите шаблоны, чтобы открыть новые возможности для своей жизни.
Учись самому себе. Начни делать заметки!
Если вам интересно, вы можете прочитать мою полную самооценку здесь.
Готовы узнать о себе?
Для начала я разработал серию еженедельных задач самооценки . Каждый из них фокусируется только на одном аспекте вашей жизни, например, на том, как вы тратите деньги или как раскрыть свои ценности.
Эти проблемы заставляют вас отказаться от головы и принять меры. Нет лучшего способа узнать о себе, чем действовать!
Помните, вы — первый ресурс для своего бизнеса, И это самое большое препятствие! Чем лучше вы знаете себя, тем более правильные решения вы будете принимать для своего бизнеса!
Начать сейчас
Как получить больше работы в области веб-дизайна в качестве фрилансера
Если вы веб-дизайнер-фрилансер, вы знаете, как важно находить новых клиентов.
Ваша зарплата зависит от того, насколько вы энергичны и найдете кого-то, кто возьмет вас на работу для выполнения проекта веб-дизайна.
Вот почему важно научиться получать больше работы в области веб-дизайна в качестве фрилансера!
Ищете ли вы постоянную работу по разработке и обслуживанию сайта или просто разрабатываете сайт и переходите к другому проекту, вам нужно знать, где найти своих идеальных клиентов.
Как получить больше работы по веб-дизайну: 1, 2, 3… Вперед.
1.Создайте свой собственный сайт
Первое, что захочет увидеть любой потенциальный клиент, — это тип работы, которую вы можете выполнить для него. Здесь пригодится хорошо сделанный персональный веб-сайт — как в качестве портфолио, так и в качестве страницы продаж, которая может привлечь их внимание и предложить ваши услуги.
Включите информацию о своих навыках и портфолио, демонстрирующее все ваши проекты. Обязательно укажите свою контактную информацию, чтобы люди могли узнать об услугах и прейскуранте ваших услуг.Важно, чтобы у вас и клиента была надежная линия связи, чтобы, если возникнет проблема, ее можно будет быстро обсудить и решить.
2. Присоединяйтесь к группам в социальных сетях со своими идеальными клиентами
Посмотрим правде в глаза, социальные сети — это то место, где большинство из нас проводит большую часть своих дней в Интернете. Социальные сети — отличный способ связаться с людьми, которым может понадобиться личный веб-сайт или которые срочно нуждаются в профессиональном сайте.
Группы в социальных сетях позволяют вам связаться с людьми со всего мира за считанные минуты — и некоторые из этих людей могут просто захотеть нанять вас для своего следующего проекта веб-дизайна! Вам просто нужно научиться находить баланс между полезностью и сообщением людям, что вы готовы взяться за новые проекты.
Мне не нужно говорить вам, что профессионализм имеет большое значение в Интернете, и социальные сети ничем не отличаются. Будьте собой, но помните, что вы тоже представляете свой бизнес.
3. Посетите местные предприятия
Многим местным компаниям нужен кто-то, кто разработал бы для них веб-сайт, но они никогда не доходили до этого. Это прекрасная возможность продемонстрировать свои навыки, открывая свой бизнес в Интернете.
В раннем подростковом возрасте я помогал местной компании, производящей гранитные столешницы, спроектировать их самый первый веб-сайт … Я даже зашел так далеко, что поместил кусочки гранита на свой персональный домашний сканер, чтобы они могли показать образцы на своем сайте.
Вы можете начать с изучения местных предприятий в желтых страницах или других онлайн-каталогах и заметить, у каких из них есть сайты, а у каких нет. Вы можете заметить, что некоторые сайты устарели или требуют некоторых настроек.
Тогда вам просто нужно прийти лично или заранее позвонить, чтобы договориться о встрече. Расскажите им, кто вы и что вы можете сделать для их бизнеса с помощью веб-сайта.
Если ваши услуги необходимы, обязательно назначьте встречу и возьмите с собой на встречу свое портфолио.
4. Обратитесь к своей сети и попросите рекомендаций
Если вы только начинаете, вы можете обратиться к друзьям или членам семьи, которые планируют большое событие, например свадьбу или семейное воссоединение, и спросить их о создании специального веб-сайта для этого случая. Это отличный способ продемонстрировать свою работу и, надеюсь, заинтересовать других людей, которым могут понадобиться те же услуги.
Но реальное преимущество вашей сети в том, что люди всегда знают кого-то, кто ищет веб-сайт.Когда вы думаете, как получить больше работы по веб-дизайну, нет лучшего способа получить работу, чем попросить рефералов.
Особенно полезно обратиться к прошлым клиентам (особенно к тем, с которыми вы ЛЮБИЛИ работать!), Чтобы сообщить им, что в вашем расписании есть свободные места.
Затем убедитесь, что вы относитесь к этим рефералам как к золоту, и свяжитесь с человеком, который отправил их вам … чтобы сообщить им, что вы очень заботитесь об их друге или реферале.
5.Предложите идеальным клиентам
Я до сих пор помню, как несколько лет назад я получил холодное электронное письмо от кого-то, кто думал, что я смогу сделать намного лучше с моим видеопроизводством. Электронное письмо было дружелюбным, оно дало мне несколько идей по улучшению моего присутствия в сети, а также включало способ, которым я мог связаться для обсуждения совместной работы над моей видеосъемкой.
То же самое работает для увеличения числа клиентов веб-дизайна! Если вы найдете кого-то, с кем вам хотелось бы работать, вы можете создать вдумчивый и нежный тон, чтобы направить его и уговорить его работать с вами.
Убедитесь, что ваша презентация включает идеи о том, как ваши навыки веб-дизайна помогут улучшить их бизнес. Укажите, как вы можете помочь им в решении проблем, соблюдении целей и соблюдении сроков.
6. Интернет-доски объявлений
Я не могу сказать, что интернет-доски объявлений о вакансиях когда-либо работали для меня, но, безусловно, есть преимущества, если время от времени проверять эти сайты. Многие из этих работ потребуют от вас заявки на участие в проекте, которым вы хотите заниматься.
На некоторых досках можно увидеть других людей, которые сделали ставку на вакансию, и их процентную ставку.Затем вы можете решить, делать ли ставку или нет. Некоторые клиенты часто будут искать фрилансера с самой низкой ставкой, а не того, кто может быть более квалифицированным для работы.
Всегда будьте уверены, что ваше портфолио готово, чтобы представить все работы, которые вы выполняли в прошлом.
7. Присутствовать на сайтах фрилансеров
Зарегистрируйтесь на сайтах фрилансеров. Эти сайты позволят вам создать профиль и указать свои навыки и ссылку на свое портфолио. После этого люди смогут просмотреть ваш профиль и обратиться к вам, чтобы нанять вас на работу.
У вас также может быть возможность поработать в команде с другими людьми, которые ищут человека с определенными нишевыми навыками проектирования. Для многих это прекрасная возможность, которая часто может привести к работе с той же командой над другими проектами клиентов. Работа над командным заданием также является отличным способом приобретения новых навыков и работы с другими людьми, которые могут помочь вам найти другие большие возможности для трудоустройства.
8. Обратитесь к форуму веб-дизайнеров
форумов веб-дизайнеров — отличное начало для поиска людей в той же сфере.Вы можете найти людей, которым нужна помощь в определенных проектах или которые могут захотеть нанять кого-то для выполнения определенной работы.
Если у вас есть специальная ниша, такая как кодирование, работа с WordPress или графический дизайн, не займет много времени кто-то, кому понадобится ваша помощь.
Многие из этих сайтов позволяют разместить ссылку на вашу веб-страницу. Однако на многих из этих форумов также есть строгие правила в отношении рассылки спама и рекламы для бизнеса. Обязательно ознакомьтесь с их правилами и инструкциями по размещению сообщений.
9. Проверьте местные объявления
Местные предприятия всегда использовали газеты как средство связи с общественностью. Загляните в рубрику местной газеты в печатном или в Интернете.
Не у всех малых предприятий есть веб-сайты, на которых можно сообщить о необходимости нанять кого-то, поэтому большинство этих компаний все еще используют традиционный способ. Однако вы можете помочь этим малым предприятиям перейти в цифровую эру, помогая им создать веб-сайт, который в конечном итоге может привести к появлению других рабочих мест в вашем районе.
10. Оставить визитки позади
Найдите рекламные щиты в продуктовых магазинах, библиотеках и на небольших предприятиях, чтобы оставить свою визитную карточку прикрепленной. Надеюсь, что кто-то, кому нужны ваши услуги, придет, увидит вашу карточку и спросит о ваших навыках.
Как фрилансер вы должны делать все возможное, чтобы вас заметили; если вы этого не сделаете, всегда найдется кто-нибудь, кто это сделает. Кроме того, одна случайная встреча может привести к крупному клиенту, который может направить вас к десятку других замечательных клиентов.
11. Присоединяйтесь к профессиональным группам и посещайте мероприятия
Нетворкинг — один из лучших способов познакомиться с профессиональными людьми в вашей нише и, надеюсь, найти работу. Всегда есть кто-то, кто знает кого-то, кому нужна какая-то услуга.
Если вы не знаете, какие мероприятия вам стоит посетить, вам стоит посмотреть на местные конференции WordCamp или PodCamp и продолжить работу с ними. Вы не хотите проводить все свое время с другими внештатными разработчиками, но встреча с некоторыми из этих людей поможет вам увидеть, что они делают, чтобы привлечь клиентов.
12. Станьте сертифицированным специалистом AccessAlly
Если вы серьезно настроены привлечь больше клиентов для веб-дизайна, вы можете подумать о том, чтобы стать сертифицированным партнером AccessAlly. Мы сотрудничаем только с опытными профессионалами с большим опытом работы, но как только вы станете партнером, вы можете рассчитывать на постоянный поток потенциальных клиентов.
Кроме того, вы получите дополнительную поддержку и обучение, чтобы превратить свой бизнес по веб-дизайну фрилансера в агентство, если вам это нравится.Или вы можете остаться в модели индивидуального бизнеса и продолжать уточнять, с кем вы хотите работать и расти, добавляя услуги и продукты, которые не являются прямым обменом времени и денег.
Теперь вам…
Есть много возможностей получить работу, которая вам нужна как дизайнер веб-сайтов. Как фрилансер и владелец малого бизнеса, вы должны быть готовы приложить усилия для поиска новых клиентов, а иногда это означает выход за пределы своей зоны комфорта.

 Это может быть и баннер для наружной рекламы и рекламная листовка для офсетной печати.
Это может быть и баннер для наружной рекламы и рекламная листовка для офсетной печати.