Красивые дизайны сайтов примеры: Лучшие дизайны сайтов, оригинальные и красивые дизайны сайта :: Дизайн Мания
Примеры дизайна сайтов. Топ-15 примеров веб-дизайна 2016 года
От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее14. zuluandzephyr.com
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.
13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.
12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.
11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить. Также простенько и со вкусом выполнена анимация отдельных элементов.
Также простенько и со вкусом выполнена анимация отдельных элементов.
10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то едем дальше листаем ниже.
9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее8. mibolsa.com.au
Интернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.
Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.
7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.
6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.
5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.
4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?
3. pitangobikes.com
pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.
2. reebok.com
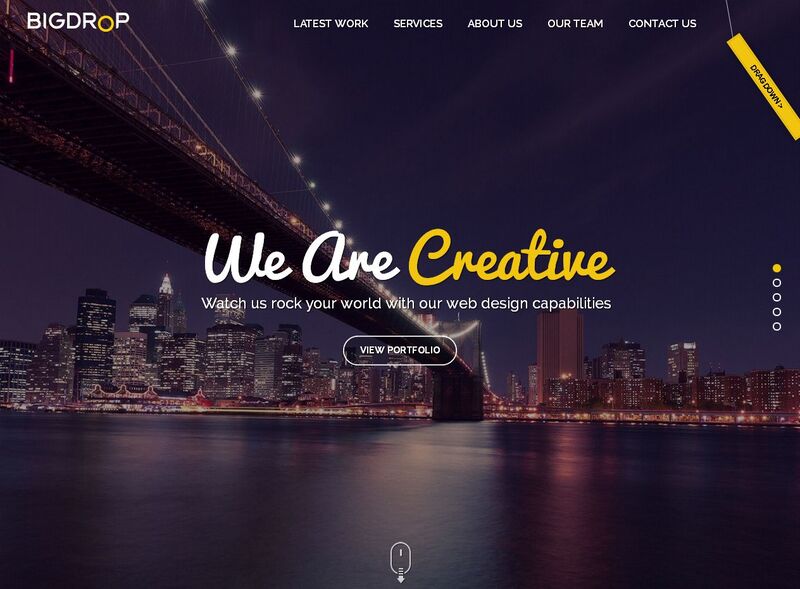
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.
1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.
Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшн
Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Креативные сайты с нестандартными элементами / Хабр
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедевр
Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедеврLayrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть.
 Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов.

g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.

Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар.
 Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD:
25 примеров крутого оформления лендинга
В этой статье мы собрали 25 классных лендингов, которые нас вдохновили. Верим, что они помогут вдохновиться и вам при создании своего дизайна. Обращаем ваше внимание, что мы отобрали только русскоязычные страницы: зарубежные примеры интересны, но далеко не всегда уместны в Рунете.
Необходимо помнить, что лендинг — это не обязательно
сайт-одностраничник. Посадочная страница — это также и любая страница портала,
продающая услугу, товар или действие. К слову, вот несколько мифов про лендинги.
К слову, вот несколько мифов про лендинги.
Сегмент авиакомпаний
1. Как говорится — «Поехали!» — https://www.s7.ru/poehali/
«Однажды далёкой-далёкой галактике…» Мечтали покорить космические дали? S7 предлагает осуществить мечту, добавляя некую свою изюминку. Запоминающийся лендинг, в котором красиво оформленная космическая тематика подана с толикой юмора — и все на одной странице. Советуем ознакомиться — не пожалеете!
Сегмент E-commerce
2. Влюбиться с первого взгляда — https://kitchenceremony.com/
Картинки, вызывающие желание отведать чего-то изысканного и вкусного. «Правильное» качественное фото на первом экране в сочетании с удобным понятным меню. Динамика при пролистывании — удерживает вас как можно дольше.
Что тут еще добавить — хорошее фото всегда «решает»:
3. Яркая графика — http://ji-fruits.ru/
Уникальная графика выделяет сайт на фоне конкурентов. Продукт ярко и сочно
выглядит на черном фоне — сразу хочется отведать экзотических фруктов. Заголовок — простой и понятный — ничего лишнего.
Заголовок — простой и понятный — ничего лишнего.
Несомненный плюс — проиллюстрирован процесс заказа:
4. Без котиков никуда — https://www.kotofabrika.com/
Как можно обойтись без котиков в интернете? Эта страница выделяется не только дизайном, но и классным текстом, который бьёт точно в ЦА. Копирайтер постарался: текст органичный и без перебора с «ми-ми-ми» — словом, браво! Хозяева домашних хищников, думаем, оценили подачу.
Сегмент электронной техники
5. Apple — https://www.apple.com/ru/
«Дизайн должен быть функциональным» — на это и ориентировались специалисты Apple при создании гаджетов. Так и здесь — ничего лишнего, только самое главное.
6. Turn On Tomorrow — https://www.samsung.com/ru/
Ещё один А-бренд в мире электроники не отстает от яблочной компании: выпускает качественные устройства и классно их представляет. Страница простая и понятная.
7. «Топ за свои деньги!» — https://www. mi.com/ru/
mi.com/ru/
«Инновации для каждого» — заявляет Xiaomi, и действительно продолжает удивлять даже гиков новыми решениями. Строгость и сдержанность проявляются и в данной странице. Компания как бы напоминает всем, какими семимильными шагами она идет по рынку — и скоро окончательно его захватит.
Сфера услуг
8. Продает эмоцию — http://lite.youdrive.today/
Как показать продукт со всех сторон, если не в видео. Ролик хорошо играет на эмоциях покупателя. В этом случае очень хорошо отражена основная идея товара — быстрота, динамика, веселье. Тому, кто посмотрит, тоже захочется прокатиться с ветерком.
Юзабилити страницы — отличное: сразу после просмотра ролика вам предлагают скачать приложение в AppStore и Play Market.
Минимум текста — только основная информация. Несомненный плюс — формат F.A.Q., пользователь сразу видит ответы на все вопросы:
Финансовые продукты и страхование
9. Незачем усложнять — https://rocketbank.ru/
Согласитесь, не всегда хочется читать большой текст о
«сложном» продукте. Вот отличный пример лендинга: минимум текста, удачный
дизайн, грамотное юзабилити. Информация воспринимается легко и просто.
Вот отличный пример лендинга: минимум текста, удачный
дизайн, грамотное юзабилити. Информация воспринимается легко и просто.
Понятная визуализация тарифов:
Строительный сегмент
Так сложилось, что строительные компании не экономят на хороших digital-проектах. Красивая js-анимация, калькуляторы, дизайн проекты — всё привлекает клиента и удерживает на странице.
10 «Апартаменты-достопримечательность» — https://дом-скала.рф
Словно высеченный из цельного камня — так позиционируется представленный жилой комплекс. Необычное здание и правда достойно всех похвал, ну и сайт, посвященный ему, не отстаёт. Строгий дизайн с хорошей подачей.
11. Пример хорошего дизайна — https://паркфлора.рф/
«Лёгкая» страница без лишнего контента — а что необычного? Калькулятор выбора квартиры, крутой настолько, что хочется просто его «потыкать», даже если жилье не нужно. Дизайн, к слову, запоминающийся и интересный.
Офлайн-услуги
12. CTA с размахом — http://moscowfreetour. ru/
ru/
Красочная страница, где есть всё: матрешка, шапка-ушанка, собор Василия Блаженного — во всех деталях чувствуется русский колорит. Классно обыграны стереотипы о нашей стране. Понятный заголовок, который показывает, куда попал пользователь.
Меню в верхней части закреплено и сопровождает вас при скролле.
В блоках оптимальное количество текста, красивая графика — словом, лаконичное оформление очень к месту.
13. Невозможно не купить — https://qlean.ru
Страница для продаж: все внимание уделено конверсии. Первый экран сразу же демонстрирует оффер, которым можно воспользоваться в течение 15 минут — часики-то уже тикают.
Скидочное предложение и меню расчета стоимость преследуют вас все время: на первом, втором и даже третьем экранах.
Ну купите: цена сразу со скидкой.
Да, предложения действительно интересные — а можно поподробнее? Конечно,
классный дизайн, на картинке показано, как уберут вашу квартиру. Наглядность —
прекрасный способ донести информацию.
Фотооборудование
Продумано до мелочей, отличный дизайн — такая страница должна быть у компаний, которые существуют в мире фотоиндустрии. Ну не может быть плохая «картинка» на лендинге, который продаёт камеры — логично.
14. Классика — Лейка — https://ru.leica-camera.com
Чёткая картинка со вкусом. Смотришь — и не можешь оторваться, сайт классный по всем параметрам.
15. Мастерская творчества Canon — https://www.canon.ru/
В целом — обычный лендинг без каких-то невероятных фишек, однако раздел «Мастерская творчества» привлекает внимание пользователя. Всем, кто любит крутые фотки, советуем заглянуть.
16. Точная оптика от Цейсс — https://www.zeiss.com/corporate/int/home.html
Профессиональные фотографы не могут не знать это имя. Все страницы оформлены, будто обособленные проекты. Всё в лучших традициях компании.
Связь
17. Просто и понятно — https://moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Чем проще — тем лучше. Здесь это правило отработало на все сто. «Лёгкий» дизайн,
информация подана ненавязчиво — словом, смотреть приятно и интересно.
Здесь это правило отработало на все сто. «Лёгкий» дизайн,
информация подана ненавязчиво — словом, смотреть приятно и интересно.
Понятный блок с дополнительными опциями — разберется любой:
18. «Поздравляем, Вы нашли ещё одну рекламу YOTA» — https://www.yota.ru/#promo
Эта компания славится своим необычным подходом во всем. Небанально поданная информация — всего один экран с 4 ссылками, классический голубой баннер. Одним словом — минимализм. Смело и неординарно, это и цепляет.
HR-сфера
19. В яблочко — https://hr.cpeople.ru/
Супергероев не существует — это отрицает HR-агентство и заявляет, что они и есть команда людей со сверхспособностями. Небанальная страница — будто читаешь комикс.
Яркий броский лендинг, пример хорошей подачи для определённой ЦА: творческие натуры мимо не пройдут точно. На странице есть все нужные блоки: преимущества, позиции на рынке, портфолио, вакансии и т. д.
Модно, молодежно, хайпово
Приверженцам классических дизайнерских решений лучше не смотреть. Предлагаем несколько ярких, местами даже «диких» страниц с грамотным юзабилити,
кучей иронии и современным оформлением.
Предлагаем несколько ярких, местами даже «диких» страниц с грамотным юзабилити,
кучей иронии и современным оформлением.
20. Я сделяль — http://yasdelie.ru/
Иронии — хоть отбавляй, хватит еще на несколько текстов. Хоть страница и специфическая, не показать ее публике — грех.
Главная идея: мемы, больше мемов. Каждая «картинка с надписью» круто обыграна, хочется смотреть ещё и ещё.
21. Образцовость — http://24run.ru/
Всё, что нужно для классного лендинга, здесь есть. Блоки, кнопки, иконки, описания, отзывы и т. д. Отдельного внимания заслуживает копирайтинг: всё подано с уместной иронией — чувство юмора у автора на высоте.
Сладости на десерт
Подавайте десерт! Страницы, посвященные вкусняшкам. Оригинальная анимация, яркие цвета отрабатывают на все сто. Лендинги выполнены в стилистике упаковки продукта — все так же, как и на полке магазина.
22. Попробуй M&M’s по-новому — https://mms-promo.ru
23. Интернет кипит от злости — https://www. snickers.ru/
snickers.ru/
24. Съедобный слиток золота — https://alpengold.me
25. Попробуй радугу — https://skittlespromo.ru
Очень надеемся, что вам понравились эти интересные страницы, вы вдохновились и теперь создадите свой крутой лендинг.
Стили в веб-дизайне — как дизайнеру найти собственный стиль
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно
40 идей для нового сайта (с рейтингом от 1 до 10) ⋆ Читай, думай, зарабатывай
Если вы задумываетесь о создании своего сайта или блога и не знаете какую нишу выбрать, то предлагаю вашему вниманию каталог идей, где я перечисляю и кратко описываю множество ниш.
Мои рейтинги учитывают потенциал ниши и легкость ее освоения.
Не следует слепо придерживаться моего рейтинга.
Если я даю низкую оценку нише, это не значит, что блог не может стать успешным.
Если ниша — это то, чем вы очень увлечены, делайте сайт. Например, мне не очень нравятся спортивные ниши, потому что они и сезонные, и контент не такой уж и вечный. Однако, если вы фанатик спорта, дерзайте.
Я присуждаю идеальный 10/10 рейтинг очень немногим нишам, потому что идеальных ниш не много. У большинства есть проблемы того или иного рода.
Все объемы запросов ключевых слов и цифры сложности ключевых слов через будем получать через Ahrefs.
Пожалуйста, имейте в виду, что Ahrefs, вероятно, не на 100% точен и поэтому должен использоваться только в качестве ориентира. Более того, я не предлагаю объем поиска по всем ключевым словам в этой нише. Просто главное ключевое слово. Каждая ниша имеет сотни, тысячи или даже десятки тысяч жизнеспособных ключевых слов, поэтому не выбирайте нишу по объему поиска для одного начального ключевого слова.
Я надеюсь, что вы найдете этот каталог нишевых идей полезным.
Развлечения
Игровая ниша
Мой рейтинг: 8/10Ключевые метрики:
- «Видеоигры»: 182 000 поисковых запросов в месяц
- КД: 72 (коэффициент сложности)
- Тренд Google: немного вниз
Я не геймер, но я бы выбрал эту нишу, если был геймером. Что может быть лучше, чем зарабатывать на жизнь съемкой видео о том, как вы играете в видеоигры.
Это ниша, где нужно сфокусироваться на создании видео для YouTube, где вы снимаете себя, играя в видеоигры; особенно практические видео.
Другой аспект, и именно здесь можно создать блог, – вы делаете обзоры видеоигр. Это может быть хорошим примером аффилированного маркетинга, но для этого нужно инвестировать в новые игры и тратить на них немало времени, чтобы вы могли писать отличные отзывы.
Кроме того, вы можете нанять геймеров, которые любят играть и любят писать об играх. Есть начинающие журналисты, которые будут делать это бесплатно … хотя вам понадобится некоторая известность, чтобы привлечь людей писать бесплатно.
Вы также можете включить в блог статью о бизнесе, где пишете о том, как зарабатывать деньги, играя в видеоигры. Это большая и очень прибыльная ниша сама по себе. В общем, я люблю эту нишу, потому что она веселая, популярная и потенциально прибыльная.
Обзоры фильмов
Мой рейтинг: 3/10Ключевые метрики:
- «Обзоры фильмов» объем поиска: 73 000 / месяц
- Сложность: 68
- Тренд Google: нисходящая траектория
Для поклонников кино ниша обзора фильма кажется подходящей, и она может быть такой, если вы – хороший писатель и публикуете проницательные обзоры, которые люди хотят прочитать.
Вы должны разработать фан-базу ваших отзывов, иначе вы не попадете в эту нишу. SEO недостаточно, потому что вам нужно много просмотров страниц (миллионы), чтобы заработать реальные деньги.
Было бы целесообразно расширить рамки обзоров, постами в виде «Лучшие романтические комедии всех времен». Ваш основной источник дохода будет реклама, хотя вы можете заработать немного денег с партнерскими предложениями, особенно если какие-либо потоковые сервисы предлагают партнерские программы.
Ниши здоровья
Детская ниша
Мой рейтинг: 2/10- «Малыш»: 226 000 ежемесячных запросов
- Сложность: 85 %
- Тренд Google: немного вниз
Я совсем не фанат детской ниши по двум причинам. Во-первых, большинство людей, интересующихся детской нишей, обычно только что родили ребенка.
Рождение ребенка, особенно первого, всепоглощающее событие. Через несколько недель или месяцев вы многое узнаете, особенно о детской экипировке. Вы, вероятно, исследовали детское снаряжение в течение бесконечных часов и потратили гораздо больше, чем могли себе представить.
Затем вам приходит в голову: «Я так много знаю о детях и снаряжении для детей, что мог бы создать отличный сайт о детях».
Если вы родитель, я не сомневаюсь, что ваши идеи и опыт предлагают ценность. Но здесь есть проблема. Через 1,5 года ваш ребенок уже не будет ребенком. Она или он будет малышом, потом мальчиком или девочкой и так далее. К тому времени, когда им исполнится 3 года, вы больше не будете интересоваться младенцами.
Пройдет немного времени и ваш интерес к детям закончится. Тогда что?
Вторая проблема с этой нишей относится к обновлению Google Medic. Некоторые ниши требуют определенного уровня знаний.
Если у вас нет реального авторитета в детской нише и в других нишах, где важен опыт (например, право, здоровье, личные финансы), то вам будет трудно выбится на первые позиции в поисковых системах.
Однако, если вы педиатр или у вас есть какие-то другие полномочия, которые позволяют вам писать о детях и младенцах, то, у вас теперь есть преимущество, делающее эту нишу отличной идеей.
В этой нише полно денег. Будущие и новые родители потратят тысячи если вы
50 самых красивых сайтов Примеры дизайна для вашего вдохновения
Красивые сайты
Красивые веб-сайты. Мы собрали некоторые из самых красивых и отзывчивых веб-сайтов, которые являются настоящим сокровищем для многих дизайнеров. Вы можете добавить немного яркости своим уже существующим веб-сайтам, чтобы они выглядели супер круто с помощью этих прекрасных идей дизайна веб-сайтов. Знаете ли вы, что смелый, чистый дизайн привлекает внимание людей, а также упрощает просмотр? Эти веб-сайты полны вдохновения CSS и HTML, наслаждайтесь и узнавайте некоторые идеи, посещая указанные ниже сайты.Надеюсь, вам понравятся эти красивых сайтов примеров дизайна. Компании, занимающиеся веб-дизайном, доступны в большом количестве, если вы хотите поймать более крупную рыбу в Интернете. За очень небольшую плату компании, занимающиеся веб-дизайном, могут создать индивидуальный дизайн для вашего бизнеса. Хороший дизайн веб-сайта необходим для роста малых и крупных компаний со времен бума онлайн-маркетинга.
Trionndesign — Красивый дизайн веб-сайта
Посетить веб-сайт
lasmargaritasphilly — Красивый дизайн веб-сайта
Посетить веб-сайт
напомнить — Красивый дизайн сайта
Посетить сайт
замочил — Красивый веб-дизайн
Посетить веб-сайт
isadoradesign — Красивый веб-дизайн
Посетить веб-сайт
cubiqdesign — Красивый веб-дизайн
Посетить веб-сайт
uidigital — Красивый дизайн сайтов
Посетить веб-сайт
kluge interactive — Красивый дизайн веб-сайтов
Посетить веб-сайт
triplagent — Красивый дизайн сайтов
Посетить сайт
daguia — Красивый дизайн сайтов
Посетить веб-сайт
Revolutionsinsound — Красивый дизайн сайтов
Посетить веб-сайт
Сайт знакомств — Красивый дизайн сайтов
Посетить сайт
SQUARESPACE STORIES — Красивый дизайн сайтов
Посетить сайт
oyster design — Красивый дизайн сайтов
Посетить веб-сайт
ЦВЕТНЫХ ЛИНИЙ — Красивый дизайн веб-сайтов
Посетите веб-сайт
Дизайн целевой страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения.В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы лучшие практики дизайна?
Ниже мы собрали множество примеров потрясающего дизайна целевой страницы от клиентов Unbounce.Но прежде чем мы поделимся ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и перерабатывать. Вот почему на многих целевых страницах нет меню или множества внешних ссылок. — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней.Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные привлекательные визуальные эффекты
Для удивительного дизайна требуются яркие изображения. Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке CTA.
Они поддерживают постоянный брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом. Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непросто, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, например, проще и не включают навигацию. Тем не менее, бренд и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что взгляд большинства людей перемещается по веб-сайту по шаблону F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности. Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F — и в конечном итоге их глаза будут смотреть прямо на ваш CTA.
Не уверены, способствует ли конверсиям ваш текущий дизайн? Попробуйте наш анализатор Unbounce Landing Page Analyzer и посмотрите, как ваша целевая страница оценивается по девяти различным категориям эффективности.Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы. Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения посетителей, чтобы создать эффективных страниц.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем уже рассказала компания Indochino. Страница, созданная с помощью Unbounce, является примером того, как Indochino предлагает не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, продемонстрируйте его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько элегантно выглядит продукт в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, специально создана для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае уже освоено.
На самом деле это целевая страница , поэтому адаптировано так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Приведенный выше пример страницы демонстрирует продуманный дизайн компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Единый брендинг : Это не сразу видно, если вы впервые посещаете сайт, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Простота : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо стандартную навигацию, посетители могли отвлекаться, щелкая мышью по ней вместо того, чтобы запускать свой реестр, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, а не бесцельно блуждают по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Lujo
Изображение любезно предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, предоставляет массу контекста, но при этом не перегружает. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный призыв к действию на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-образного шаблона дизайна целевой страницы, усиливающая посыл бренда. Слоган Луджо — «поставить жизнь на паузу», и все, что есть в визуальных эффектах на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до обуви на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Obvious USP : Прямо под фотографиями Lujo формулирует — как с текстом, так и с элементами дизайна — три уникальных преимущества: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Поиск способа тонко воплотить эти три идеи в дизайн означает, что посетителю, возможно, не нужно будет продолжать изучение, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Творческая демонстрация пользовательского интерфейса Panoply в тонкой (но понятной) манере — одна из самых больших побед этой целевой страницы . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая отраслевые награды и отзыв от GoDaddy в первую очередь — и делая это таким образом, чтобы он соответствовал общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение любезно предоставлено Daily Harvest. (Щелкните изображение, чтобы увидеть полную страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще для любого продукта, чем для еды. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные визуальные эффекты : Daily Harvest мог бы легко использовать здесь статическое изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень увлекателен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством красивых изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение любезно предоставлено Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная WITHIN) отлично справляется с задачей создания бренда с помощью дизайна, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говори об этом) «отличный» пример дизайна целевой страницы:
- Великолепное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одному стежку за раз.Посмотрите это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально поразительными и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильные устройства, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы действительно так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не рассказывает. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц необходима.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, на наш взгляд, выглядит здесь отлично:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы обнаружили), но это очевидно, если добавить анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные элементы — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Текстовые функции : Мы забили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, чтобы они часто выделялись жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке своей следующей целевой страницы используйте лучшее из обоих миров, наблюдая за размещением призывов к действию, выбирая фотографии и визуальные эффекты продуктов, балансируя текст заголовка и проверяя, как элементы дизайна хорошо выглядят и стимулируют конверсии.
Больше примеров отличных целевых страниц (связанный контент)
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных с помощью Unbounce. (Что мы можем сказать? Наши клиенты действительно хороши в этом .) Взгляните на некоторые из приведенных ниже функций:
- Доказательство тому — пудинг. Ознакомьтесь с коэффициентами конверсии, советами инсайдеров и более красивым дизайном, прочитав 12 целевых страниц с высокой конверсией (которые заставят вас пожелать, чтобы вы их создали).
- Все еще не чувствуете? Мы тебя прикрыли. Вы найдете массу вдохновения и новых идей для целевых страниц в разделе «Лучшие примеры целевых страниц, которые вы должны сохранить для своего файла Swipe».
- Иногда создание целевых страниц для мобильных кампаний — это совсем другое дело. Вот примеры мобильных целевых страниц, которые вам не по зубам.
- Наконец, если вы продвигаете приложение для iOS или Android, не ищите ничего, кроме этих невероятных примеров целевых страниц для мобильных приложений, прежде чем начать создавать свои собственные.
Этот [бесплатный] шаблон предложения по дизайну веб-сайта выиграл бизнес на сумму 155 млн долларов США
Развивайте свой бизнес, не тратя часы на написание и разработку предложений.
«Наше время на написание предложений сократилось, а коэффициент конверсии вырос. Выиграйте, выиграйте со всех сторон, если спросите меня».
Джек Мэнли
Фристайл Веб-дизайн
Увеличивайте бизнес и получайте деньги быстрее
Присоединяйтесь к более чем 8000 довольных клиентов и наслаждайтесь более простым, быстрым и профессиональным способом отправки предложений.Зарегистрироваться бесплатно
Кредитная карта не требуется. Без спама. Отменить в любое время. CRM
Live ищите свои контакты и синхронизируйте ваши предложения с вашими возможностями.
ZAPIERПодключите лучшие предложения к более чем 1200 другим приложениям и службам мирового класса.
LIVE CHATОтвечайте на вопросы и обрабатывайте возражения, пока потенциальный клиент читает ваше предложение.
ПРОЕКТЫПосле подписания мгновенно создайте новый проект в своем инструменте управления проектами.
Вот лишь некоторые из наших 50+ партнеров по интеграции
Получайте оплату быстрее с мгновенными платежами Интегрируйте свою учетную запись Stripe, чтобы сразу принимать платеж после того, как ваш клиент подписался.Говорят: «Куй железо, пока горячо». Нет лучшего времени для запроса платежа, чем секунды после того, как они подписали ваше предложение.
Общие вопросы о планах, дизайне и безопасности
У вас нет шаблона для моей отрасли! Не волнуйтесь — все наши шаблоны можно быстро адаптировать под ваши нужды.Многие пользователи также предпочитают импортировать свои собственные шаблоны, поэтому, хотите ли вы что-то свое или что-то быстрое и легкое, для вас найдется шаблон. Могу ли я редактировать ваши шаблоны? Да, ты можешь! Добавляйте, удаляйте или изменяйте разделы по своему усмотрению. Сделать ошибку? Просто импортируйте шаблон из Marketplace еще раз, и все готово. Вам нужен номер моей кредитной карты? Не для бесплатной пробной версии. Мы не будем запрашивать у вас какие-либо платежные реквизиты, пока не придет время покупать тарифный план. Мои предложения безопасны? Да, конечно.Better Proposals использует 256-битный протокол SSL для защиты вашей учетной записи. Ваши предложения всегда являются частными, и каждому получателю предложения предоставляется собственная уникальная зашифрованная ссылка, которую никто не может перехватить или получить к ней. Увидят ли мои клиенты ваш логотип? Вам решать! Наши планы Premium и Enterprise позволяют вам убрать наш брендинг и логотип из ваших предложений, придавая им чистый вид. Или вы можете сохранить наш логотип и брендинг активными и зарабатывать комиссию, когда получатели подписываются на более выгодные предложения.Могу ли я изменить свой тарифный план после покупки? Да! Протестируйте любой из приведенных выше планов, и если он не работает, вы можете обновлять или понижать версию в любое время и так часто, как захотите. Я не дизайнер. Как сделать мое предложение презентабельным? Better Proposals по умолчанию обрабатывает интервалы между шрифтами, цветовые схемы и детали дизайна. Мы позаботимся о мелких деталях, чтобы вы могли сосредоточиться на продаже . Чувствуете себя застрявшим? Обратитесь в службу поддержки, и мы поможем вам. А как насчет индивидуальных планов? Корпоративные пользователи могут отправлять неограниченное количество предложений, и каждый план позволяет вам добавлять столько пользователей, сколько вам нужно, так что вы получаете максимальную гибкость.Можете ли вы ответить на другой вопрос, не указанный здесь? Да! Мы можем ответить на вопросы всего за 10 минут в рабочее время. Начните чат в правом нижнем углу, чтобы получить быстрый ответ, или свяжитесь с нами, и мы скоро свяжемся с вами.21 Красивый дизайн интернет-магазина для дома и сада [Примеры]
Дом и сад часто сталкиваются с наибольшими трудностями при продаже в Интернете, когда это касается стоимости доставки и доставки.
- Многие предметы хрупкие
- Многие предметы большие (и требуют перевозки)
- Многие предметы нужно связать (как большие, так и маленькие)
Это свидетельство подробностей, чтобы получить правильную информацию — и показать ее клиентам, когда им нужно это увидеть и узнать.
В конце концов, удивите кого-нибудь огромными расходами на доставку при оформлении заказа, и вы рискуете их потерять. Забудьте складывать детали, чтобы собрать мебель вместе, и вы, скорее всего, получите плохой отзыв. Сделайте перерыв на пути к дому, и тогда вы можете просто забыть о пожизненной ценности клиента.
Но по мере того, как физическая розничная торговля дома и в саду сокращается, у онлайн-брендов появляется все больше возможностей для захвата доли рынка.
Вот как 21 онлайн-бренд в сфере дома и сада был разработан для обучения на каждом этапе пути к конверсии — и не только.
Откройте свой магазин для дома и сада сегодня
Превратите свой бренд в наследие.
Как рассказал BigCommerce Патрик Фицпатрик, Swoon.
Мой веб-сайт www.swoonliving.com демонстрирует, почему BigCommerce имеет такой успех.
Как владелец малого бизнеса с ограниченными знаниями в области веб-дизайна, я смог создать профессионально отточенный сайт электронной коммерции, который удовлетворит все мои потребности.
После запуска я смог быстро отредактировать и сгладить любые трудности, с которыми сталкивались мои клиенты.Это привело к отображению всех настраиваемых параметров, которые я предлагаю, в чистом и упорядоченном макете.
Мне всегда было сложно отобразить мои индивидуальные параметры на различных платформах, но с BigCommerce я наконец нашел способ, который работает.
Фотографировать изделия из стекла всегда сложно, но мне удалось запечатлеть красоту наших изделий из стекла и дерева.
Декантеры Swoon демонстрируют то, что я узнал в фотографии продуктов, а также мои навыки дизайнера стекла.Графин для ног Black Walnut — это вершина моей нынешней дизайнерской практики, и я думаю, что он довольно хорошо представлен на сайте.
Как рассказала BigCommerce Верити Маскат, директор Pixel Eight Creative.
Мы переместили Инси на BigCommerce и превратили сайт из гадкого утенка в красивого лебедя. Этот шаг привел к увеличению продаж на 500% в течение нескольких месяцев. Благодаря успеху Инси также смогла открыть магазин BigCommerce в США.
Как сообщил BigCommerce Блейк Лютьен, Revive.
Я проанализировал наши основные взаимодействия с пользователем и сосредоточился на горячих точках на сайте за последние 6 месяцев.
Небольшие изменения вносились один раз в месяц для отслеживания времени загрузки веб-сайта клиентов, что привело к увеличению CTR. Когда клиенты звонят, чтобы задать вопросы о продуктах, которые мы продаем, я прошу их высказать свое мнение.
Благодаря сильному личному общению я понял, что именно не нравится пользователям.Это был мой первый опыт проектирования в BigCommerce, и он был абсолютно безупречным, положительным опытом как дизайнера, разработчика и владельца.
В течение первых 2 дней после перезапуска нашего сайта положительные отзывы наших клиентов были потрясающими. Предоставление высококачественного продукта ничего не значит, если ваш дизайн и верстка не имеют одинакового качества.
Как рассказала BigCommerce Марго Брезник, Tatine Candles.
Мы хотели, чтобы наш магазин был более запоминающимся, с великолепными фотографиями товаров, привлекающими клиентов.
Нетрадиционный черный фон был для нас больше фирменным, чем модный белый. В отличие от пустого снимка продукта на белом фоне, мы сделали отдельные фотографии продукта с элементами текстуры и цвета, чтобы создать ощущение домашнего пространства, в котором будут жить наши продукты.
Как сообщил BigCommerce Брэд Барретт, Grill Grate.
Мы знаем, что наш продукт непросто «разобраться». Раньше клиенты приходили с намерением купить, но (часто) смущались.Наши усилия по оптимизации дерева решений в сочетании с нашими командами, которые внимательно прислушивались к нашим клиентам, помогли нам упростить покупку.
Конверсии выросли на 20%, и мы постоянно получаем на сайте комплименты, не требующие запроса.
Готовые темы для дома и сада
Нет разработки. Настройте все одним нажатием кнопки. Получите свою тему здесь.
Как сообщила BigCommerce Мария Дюмулен, партнер по маркетингу Kenneth Lynch and Sons.
Мы — корпорация третьего поколения, продающая широкий ассортимент наружных элементов различным рыночным группам.
Гибкость платформы разработки позволила нам выделить каждый из брендов, которые мы создали в нашей компании, чтобы в конечном итоге мы могли напрямую ориентироваться на эти различные группы.
Мы перешли от статического 20-страничного веб-сайта к настоящему сайту электронной коммерции! Метрики даже не сопоставимы. Сейчас мы видим много постоянных клиентов, которые возвращаются, чтобы собрать информацию для своих проектов.
Внешний вид нашего сайта элегантный и чистый, что действительно подчеркивает красоту наших высококачественных продуктов. Наш веб-дизайнер помог нам выбрать платформу BigCommerce на основе той гибкости, которую она могла предложить. Мы очень довольны результатами!
Как сообщил BigCommerce Калеб Уилсон, Real Sliding Hardware.
Несмотря на большой объем продаж, мы смогли сосредоточить свои усилия на создании эстетически привлекательной витрины.Мы гордимся качеством наших продуктов и считаем, что создали веб-сайт, отражающий то же качество.
Как сообщил BigCommerce Крис Майкл, совладелец и директор по развитию и сообществу Bright Agrotech.
Мы создаем вертикальное земледелие на высокогорных равнинах Ларами, штат Вайоминг, которое дает возможность местным фермерам выращивать более качественные продукты питания с помощью методов, которые имеют смысл для нашего мира с ограниченными ресурсами.
Наш интернет-магазин составляет лишь около 8–10% от общего годового дохода нашей компании, но он помогает нам привлекать новых клиентов и помогать им начать работу в сфере вертикального земледелия.
Наша компания ориентирована на фермеров и уделяет особое внимание образованию, поэтому мы хотели, чтобы наш интернет-магазин отражал те же ценности. Мы работали над этим с помощью простых макетов, богатых мультимедиа описаний продуктов, полезных цифровых ресурсов, доступных для покупки, простой одноэтапной проверки и, наконец, ориентированных на клиента электронных писем с квитанциями, чтобы сделать пользовательский опыт более комфортным.
В прошлом году наш магазин посетили более 100 000 посетителей со средним коэффициентом конверсии 1,86%, и мы уже находимся на пути к тому, чтобы побить эти цифры (40% от этого показателя на 31 марта).
Как сообщил BigCommerce Джефф Старр, разработчик Pixel Grapes.
Магазин Verve имеет некоторые особенности дизайна, такие как тележка вне холста и полноэкранное оверлейное меню. Он показывает, как простой чистый дизайн и нестандартные элементы можно использовать для создания выдающегося магазина.
Как сообщил BigCommerce Михал Завада, менеджер по электронной торговле в Renin.
При редизайне мы учли несколько моментов, в том числе:
- Выбор правильной системы управления контентом
- Сосредоточено на дизайне веб-сайта и практиках взаимодействия с пользователем
- Практики SEO
- Рекомендации по соблюдению законодательства Канады о борьбе со спамом
- Скорость и безопасность веб-сайта
Как сообщил BigCommerce Луис Сильва, Sod Depot.
Мы действительно пришли к выводу, что BigCommerce стоит вложенных средств. Никто в нашей индустрии не изучает подобные вещи, чтобы действительно улучшить свое присутствие в Интернете. Найти такого партнера, как BigCommerce, который может помочь в достижении этого, бесценно, и мы чувствуем себя ведущей компанией в своей отрасли благодаря их помощи.
Как рассказала BigCommerce Сара Кристич, iCustom Rug.
Мы считаем, что наш магазин представляет собой идеальный дизайн для продажи товаров с опциями и с простым способом выбора и настройки коврика для вашей зоны на нашем веб-сайте.
Как рассказала BigCommerce Лиза Стох, Cudesso.
Cudesso — это новый магазин электронной коммерции с более чем 3000 товаров и, по сути, 3 сайтами, которые находятся на одном бесшовном сайте.
С 3 отдельными подразделениями и тысячами товаров это довольно сложный сайт, который должен был быть удобным для потребителя.
Мы считаем, что это эстетично, удобно для пользователя, образовательно и использует все аспекты платформы BigCommerce для создания отличного пользовательского опыта и отличного сайта электронной коммерции.
Цветовое кодирование единообразно для каждого подразделения и пронизано до мельчайших деталей. Мы включили социальные сети уникальным способом, чтобы продемонстрировать наши прекрасные домашние проекты. Мы считаем, что у нас есть правильное сочетание динамических и статических аспектов сайта.
BigCommerce предоставила нам инструменты в бэкенде, чтобы мы могли создать красиво оформленный и функциональный веб-сайт!
Как сообщил BigCommerce Шон Холстейн, Greenbee Landscape.
Greenbee Landscape был разработан, потому что большой процент потребителей хочет иметь возможность выполнять некоторые или все ландшафтные работы самостоятельно (DIY), но не имеют доступа к тем же растениям и строительным материалам, что и традиционный ландшафт у компаний есть или нет дизайн и / или база знаний, чтобы воплотить в жизнь свое видение.
Одно из любимых развлечений наших клиентов — это наши предварительно разработанные пакеты для растений, которые предоставляют им полный дизайн, все необходимые растения и пошаговые инструкции по установке и уходу за растениями.
Greenbee предоставляет потребителям те варианты, которые им нужны, в удобном и простом онлайн-формате, в котором они могут исследовать и размещать свой заказ, не выходя из дома. Общий дизайн веб-сайта великолепно воплощает в жизнь цвета, формы, эффекты, природу и творчество.
Веб-сайт Greenbee повысил стандарты в индустрии ландшафтного дизайна, и отзывы, которые мы получили от наших клиентов и других людей, просматривавших веб-сайт, были выдающимися с тех пор, как мы официально запустили его пару недель назад.Мы с нетерпением ждем еще многих лет успешного сотрудничества с BigCommerce.
Как сообщила BigCommerce Пейдж Уайтхед, Core Glow.
Мы предлагаем свежий дизайн для средних и высокотехнологичных светящихся камней. Благодаря сочетанию чистой темы, профессиональной фотографии и интуитивно понятного построения сайта наши продажи в Интернете выросли примерно на 200% в первом квартале по сравнению с нашим устаревшим сайтом WordPress.
Мы новички в этой сфере и придаем свежий и профессиональный вид всему сиянию.
Ведущие магазины для дома и сада Выберите BigCommerce
Получите больше дизайнерских идей здесь.

 pitangobikes.com
pitangobikes.com