Крутой дизайн: Студия KrutoDesign – дизайн интерьера квартиры и офиса
Создавать крутой дизайн вовсе не фундаментальная задача дизайна
Реальная задача дизайна – это изменение компаний и определение пути в будущее
Какова фундаментальная задача дизайна? Этот вопрос стоит пересмотреть сейчас, когда дизайн, под видом пользовательского опыта (UX), был принят организациями всех форм и размеров. Ответ будет определять, что мы думаем о дизайне и его роли, в любом месте, где требуется дизайн.
Существует очевидный ответ: задача дизайна создать отличный дизайн. Но это не объясняет, как UX из чего-то неясного стал неотъемлемой частью бизнеса. Чтобы ответить на этот вопрос, мы должны сначала признать, как изменился мир дизайна.
Компании приняли UXДизайн подвергся сейсмической трансформации. Десять лет назад всего несколько организаций наняли UX дизайнеров. Теперь всем нужен UX-талант и все собирают дизайнерские команды с широкими возможностями.
В то время, как профессия UX дизайнера развивалась десятилетиями, недавно произошел взрыв. Якоб Нильсен отметил 1000-кратное увеличение числа специалистов с 1983 года – от примерно тысячи человек до более, чем миллиона. Основная часть этого роста пришлась на последнее десятилетие. Например, в 2014 году IBM объявила, что инвестировала 100 миллионов долларов в формирование рабочей силы UX. Исследование, проведенное Design Management Institute (DMI) в 2013 году показало, что компании, возглавляемые дизайнерами, превзошли S&P 500 на 211%.
Якоб Нильсен отметил 1000-кратное увеличение числа специалистов с 1983 года – от примерно тысячи человек до более, чем миллиона. Основная часть этого роста пришлась на последнее десятилетие. Например, в 2014 году IBM объявила, что инвестировала 100 миллионов долларов в формирование рабочей силы UX. Исследование, проведенное Design Management Institute (DMI) в 2013 году показало, что компании, возглавляемые дизайнерами, превзошли S&P 500 на 211%.
Наблюдается рост UX повсюду, а не только в бизнесе. Есть UX-команды, работающие в некоммерческих организациях, университетах, музеях и правительстве. В случае правительства сотни UX дизайнеров попали в федеральное правительство США через две группы: 18F и US Digital Service, где они работают над самыми разными проектами от дел ветеранов до национальной безопасности. Аналогичные группы можно найти в Канаде, Сингапуре, Великобритании и других странах.
«Реальная задача дизайна – это изменение организаций и определение пути в будущее».
Предстоящие воркшопы
Дизайн уже не является аутсайдером, дизайн стал признанным подразделением в штате всех компаний. Учитывая эту новую реальность, мы можем определить три фундаментальные задачи дизайна.
Задача #1: ИнтеграцияКомпании приняли дизайн, потому что он может служить их всеобъемлющей миссии. Но отличный дизайн не стоит особняком. Он должен быть интегрирован в рабочий процесс компании и согласовываться с ее устремлениями.
Думайте о компании, как о человеческом теле. Если дизайн является неотъемлемой частью работы тела, то он не может быть внешним артефактом (например, одеждой). Мы меняем одежду по мере необходимости. Интеграция означает более глубокую связь с функционированием тела.
Дизайн подобен органу – естественной составляющей биологического тела. Но каким органом он должен быть? Селезенка слишком тривиально, поджелудочная железа слишком специализирована, а мозг слишком жизненно важен. Дизайн больше похож на кожу или нервную систему. Его роль соединять и консолидировать тело в функционирующее целое. Аналогичным образом, дизайн играет много ролей и способствует общему здоровью и успеху организации.
Но каким органом он должен быть? Селезенка слишком тривиально, поджелудочная железа слишком специализирована, а мозг слишком жизненно важен. Дизайн больше похож на кожу или нервную систему. Его роль соединять и консолидировать тело в функционирующее целое. Аналогичным образом, дизайн играет много ролей и способствует общему здоровью и успеху организации.
Таким образом, первая фундаментальная задача дизайна – интеграция.
Задача #2: ТрансформацияВторая задача дизайна – трансформировать организацию, адаптировав ее к новым возможностям, рынкам и технологиям. Дизайнер-исследователь Нигел Кросс утверждает, что дизайн дает отличный способ узнать, что идеально подходит для этой задачи. Наука помогает нам узнать природу; мир как он есть. Гуманитарные науки помогают нам познать культуру; мир, как мы его переживаем.
Дизайн уникален. Дизайн помогает нам узнать о возможном; каким может быть мир. Это механизм для изучения, оценки и формирования будущего.
Это механизм для изучения, оценки и формирования будущего.
Первая задача дизайна – интеграция, заключается в обслуживании организации сегодня. С другой стороны, трансформация дизайна – это подготовка организации к завтрашнему дню.
Эта упреждающая, проактивная позиция – вторая фундаментальная задача дизайна: трансформация организации, чтобы она могла процветать в мире постоянных перемен.
Задача #3: ЭволюцияЛюди перегорают, если не направляют энергию на собственное здоровье и благополучие. Аналогичным образом, дизайн должен направлять энергию на собственное развитие и созревание. Это приводит к третьей фундаментальной задаче дизайна – эволюционирование и развитие дизайнерской практики.
Само собой разумеется, что UX дизайн включает такие средства, как юзабилити, дизайн взаимодействия, исследования пользователей и информационную архитектуру. Но это не всегда так. Из-за преднамеренных усилий по развитию этой отрасли профессия значительно развилась. Развитие должно продолжаться. Дизайн должен открывать новые способы познания, разведывать новые технологии, формировать новые методы и объединять наиболее выгодные элементы в повседневную дизайнерскую практику.
Развитие должно продолжаться. Дизайн должен открывать новые способы познания, разведывать новые технологии, формировать новые методы и объединять наиболее выгодные элементы в повседневную дизайнерскую практику.
Теперь, когда основная часть UX дизайна связана с интеграцией и трансформацией, эти эволюционные силы существуют внутри организаций. Но эти силы направлены на нужды организации, а не на потребности самого дизайна.
Именно поэтому независимые дизайнерские студии и консультанты остаются ценными: как внешний стимулирующий фактор развития дизайна. Именно независимые студии наиболее рьяно работают над развитием отрасли.
Что дальшеДизайн стал ключевой дисциплиной для организаций, и этот сдвиг означает, что существуют три фундаментальные задачи дизайна: интеграция, трансформация и эволюция.
Уже недостаточно просто сделать отличный дизайн. Реальная задача дизайна – это изменение организаций и определение пути в будущее.
Эта статья – часть новой серии публикаций на Medium от Normative. Серия, получившая название Product Market Fit будет посвящена трудностям внедрения настоящих инноваций. Мы рассмотрим широкий спектр вопросов: от поиска, определения и управления рисками, до самого быстрого доступа к рабочему программному обеспечению. Каждая публикация основана на разговорах и консультациях с клиентами, партнерами Normative и VIP экспертами. Ждите новых публикаций.
Крутой графический дизайн
Графический дизайнер — профессия, которая появилась сравнительно недавно, однако уже невероятно востребована. И это несмотря на то, что технологии в этой области меняются настолько часто, что уследить за ними не так просто. Мы уже молчим о множестве трендов и модных явлений. Сегодня мы собрали крутые примеры графического дизайна, чтобы вдохновить вас на этом пути.
Franco Zegovia
Natasha Jen
Gilda Martini
Craig Minchington
aleph corporation
Atelier Ivorin
Juan Qin
Cristian Eres
Alina Temchenko
TRIANGLE STUDIO
José Bernabé
Paulina Zbylut
Pola Leszczyńska
Michael Sallit
Christopher Stanko
Baillat. Studio
Studio
Happycentro
lee chieh-ting
HOCHBURG Design
Tristan Gion
Studio Stephan Lerou
Автор подборки — Дежурка
Смотрите также:
- Вдохновляющий печатный дизайн
- Классные примеры презентации продукта
- Стильные визитки для вдохновения
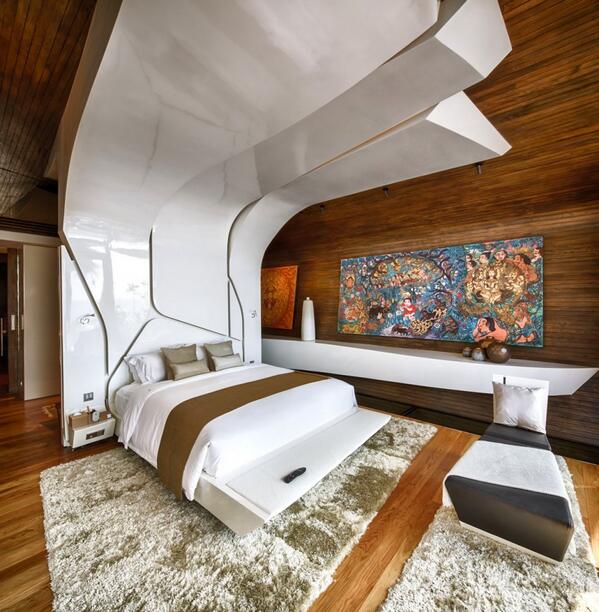
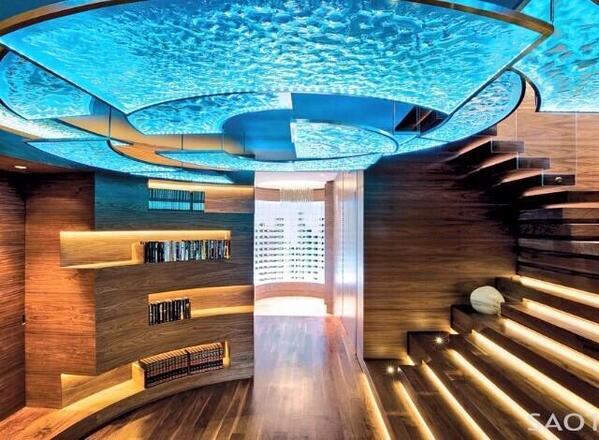
5 фото, которые научат отличать крутой дизайн от безвкусицы
Критерии хорошего дизайна размыты, ведь это дело вкуса. Однако в нашем сознании все же существуют эстетические опоры, отталкиваясь от которых мы определяем гармоничность помещения.
Баланс
Качественный дизайн в первую очередь про баланс. Слишком пустой или слишком наполненный, интерьер не будет смотреться, если все его элементы не сбалансированы между собой.
Как поймать баланс? Следите за уровнем нагрузки каждой зоны помещения, старайтесь не перегружать углы, но и не оставляйте пространство пустовать — стремитесь к равновесию.
Тренды
Тренды добавляют в интерьер интересных акцентов, делают помещение актуальным и согласующимся со временем. Но злоупотребление ими может сыграть против вас. Мрамор, золото и приемы отделки из семидесятых все вместе скажут, скорее, об отсутствии вкуса, а не о широкой эрудиции в сфере интерьерных тенденций. При этом объединять тренды можно и даже нужно, это создает особый индивидуальный стиль помещения.
Чтобы правильно это сделать, возьмите за основу один стиль и добавьте в него трендовые элементы, которые будут сочетаться между собой. Например, в нашем случае мы объединим мрамор и семидесятые и получим интерьер, отсылающий в богемный шик, а тот же мрамор в сочетании с золотом уже будет тяготеть к ар-деко.
В статье 18 фото, которые научат отличать эклектику от безвкусицы изучаем основы сочетаний.
Бутафория
Современный дизайн далеко ушел от фальш-стен, многоуровневых потолков, пластиковых карнизов, фотообоев и прочей бутафории. Полиуретановая «лепнина», искусственный камень или натяжные потолки с рисунком звездного неба не украсят ваш интерьер сегодня.
Помните, что дизайн — это не фаст-фэшн, поэтому пластмассовые и некачественные элементы будут выдавать отсутствие вкуса и дешевить интерьер.
Тиражность
Современный интерьер — это про индивидуальность. Не стоит слепо копировать картинки из глянцевых журналов или покупать готовый тиражный дизайн-проект. Вложите в ваш интерьер свое понимание красоты, подберите референсы, организуйте пространство так, как будет удобно вам самим, не ориентируйтесь на готовые планировочные решения, ведь любой дизайн-проект подразумевает индивидуальный выбор.
Семь способов сделать «своим» интерьер съемной квартиры помогут вам, если капитальный ремонт невозможен.
Освещение
В статье Нелепые ошибки в интерьере, над которыми посмеются дизайнеры мы уже писали о том, как важно освещение. В хорошем дизайн-проекте вы не найдете одиноко висящей на потолке люстры, вместо этого дизайнер продумает несколько осветительных сценариев, которые могут менять интерьер под ваши нужды. Не забывайте, что, помимо основного потолочного освещения, можно использовать локальные бра, подсветку, а мобильность освещения может обеспечить торшер.
Элементы и принципы дизайна. Вы читаете перевод статьи Мэри Стрибли… | by Nancy Pong | Основы визуального дизайна
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Постер DME 2008 от Джека КроссингаПрозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
Ever Upward от Дэна КассароА теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
Баланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Кошка из линий от Джорджа БохуаОдной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
A2 MagazineСледующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.
Приглашение “Audrey and Grant” от Southern Fried PaperИ на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
The Night Market от Мэри ГэллоуэйКонечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Bike Expo New York: работа Джонатана КоррейрыЕще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
One от Робби КоббаКонтраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
AudibleСмотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Меню Joe’s Coffee от Тревора ФиннеганаРамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
В этой работе рамка направляет внимание зрителя на действительно важную информацию.
Сетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
Пятиколоночная сетка в журнале Magazine DesigningВ этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Двенадцатиколоночная сетка в журнале Magazine DesigningЕще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Журнал YouCanNowMagazine от Мэтта УайлиДумаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
Постер Хита Киллена для фильма (14/18)В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Seed от Лауры БерлундЗаметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Indicadores от Хуана Камило КорредораЭтот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
F-паттерн при чтении веб контента: исследование от Nielsen Norman GroupИсследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.
Z-диаграмма от Tuts+Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.
Guimaraes JAZZ 2009 от Atelier Martino&JanaКороче говоря, поток внимания распределяется между текстом и фотографией.
Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
1994 год, разворот журнала Ray Gun от Дэвида КарсонаУ Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Колибри от Владимира МирозянаПохожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Движения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и РаспаИ наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
“Ни прошлое, ни будущее” от Мэтта ЧейзаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Постер для книги от Доминика ШмитцаЕще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Еще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Electronica от Нила СтевенсаКонечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т. п.
п.
Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Развороты журнала GQ от Бенджамина БоурсаПереходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”
Взгляните на 20 типографических ошибок, которые допускает каждый новичок.Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Ежеквартальный журнал 99U, номер 4Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
В этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.
Дизайн His Master’s Voice от Lab B Design OfficeТаким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
Нужен ли вам крутой дизайн?
Дизайн может быть уникальным и вторичным — шаблонным. Рассмотрим пару полезных признаков необходимости использования нестандартного дизайна для вашего сайта.
По-хорошему, никакому сайту не помешает индивидуальный дизайн. Однако, его стоимость смущает заказчиков: зачем платить больше, если есть готовые решения? Если основными посетителями вашего проекта будут желающие купить вставную челюсть, можете экономить. Скорее всего, кроме челюсти их ничего не интересует. А кого интересует? Перечислим несколько общих направлений деятельности, которые, по нашему мнению, не могут обойтись без уникального дизайна.
Ваш бизнес — технологии
Если вы задумали крутой стартап, нужно соответствовать. Вы уже задумали что-то новое, поэтому б/у дизайн не подойдет. Убогий переделанный дизайн на базе какого-то сайта прошлого десятилетия никак не ассоциируется у пользователя с новыми технологиями. Будьте на уровне! Технологичность привлекает молодое население, которое уже видело тысячи сайтов, сделанных с помощью конструктора. Эти люди точно оценят вашу крутизну.
Вы являетесь представителем модного бизнеса
Мода — понятие индивидуальное. Большинство людей способны отличить модное от китайского, для этого существует ряд действенных приемов. Пожалуй, вы бы не стали фотографировать свой Лексус на свалке. И выставлять свой великолепный дизайнерский товар на ржавой витрине. Эмоции, неминуемо конвертирующие посетителей в покупателей, невозможны без красивого дизайна. Позвольте посетителю вашего сайта наслаждаться не только товаром, но и окружением.
Ваш сайт является полноценным представительством
Рассказывая о себе в Интернете, не жалейте красок.
Вы уже имеете на руках фирменный стиль
Все большие компании имеют брендбук. Если ваш бизнес из этого числа, сайт на его основе жизненно необходим. Да, на создание фирменного стиля уже ушли немалые средства. Но работа не закончена. После визиток, буклетов, ручек и кружек стоит приложить еще немного усилий и добавить в список собственный сайт. Иметь стрёмненький сайт при живом брендбуке — кащунство.
У вас высоконагруженный проект
Главное в изготовлении страшненького дизайна — не картинки. Основным требованием для создания убогого сайта является неудобство пользователя. Вместе с картинками, неподходящими шрифтами и другими прелестями, такой дизайн будет давать вполне закономерную потерю клиентов в секунду.
Ваши потребности специфичны
Уникальному бизнесу — уникальный дизайн. Шаблонные решения совсем не плохи, когда речь идет о вторичном бизнесе: интернет-магазины техники, одежды. .. Если ваш продукт специфичен, ключевые персоны — тоже. Поэтому для удобства посетителей нужен особый подход. Новый продукт всегда нуждается в особом представлении. И не только продукт 😉
.. Если ваш продукт специфичен, ключевые персоны — тоже. Поэтому для удобства посетителей нужен особый подход. Новый продукт всегда нуждается в особом представлении. И не только продукт 😉
Вас будут сравнивать и обсуждать
Представьте, что на рынок выходит новый производитель смартфонов (трудно представить, понимаем). Его будут сравнивать с бесчисленным числом конкурентов по множеству показателей. Не только продукция будет подвергаться критике, но и все ее окружение. Выходя на высококонкурентный рынок, бизнес никак не может выглядеть хуже остальных.
Ваши посетители — ценители прекрасного
Если ваши клиенты относятся к группе творческих людей, из требования к визуальному составляющему вашего сайта будут выше. Не будет пропущено ни одной детали, потому что в искусстве незаметных деталей нет! Продавая музыкальные инструменты или, например, мольберты, учитывайте это. Покажите посетителям причастность к созданию вечного.
Помните: разработка сайта — комплексный процесс, где дизайн является далеко не последним этапом.
Заказать сайт
Крутой дизайн упаковки продуктов питания от лондонского универмага Liberty London
Дизайн упаковки продуктов питания.
Агентство & Smith привлекает 14 иллюстраторов для разработки упаковки новой линии британских продуктов питания Liberty London.
Роскошный лондонский универмаг Liberty London запустил свой первый британский ассортимент продуктов питания с дизайном упаковки и айдентикой, разработанной агентством & Smith.
Создавая дизайн упаковок для более 50-ти продуктов питания, агентство работало с 14-ю иллюстраторами. Продуктовая линейка включает в себя товары Pourrokeshire Beach Food Company из Уэльса; Liberty London Blend Tea из Корнуолла; Dark Woods Coffee, из Западного Йоркшира; Old Tom Gin из Дженсена.
По словам представителей &Smith, они стремились избегать стандартного подхода к разработке упаковки бренда и создавать проекты, ориентированные на поставщиков и производителей. Для каждой отдельной производственной линии специально были приглашены иллюстраторы, чья работа вызывала бы ощущение того, что агентство работает с диапазоном продукции в целом, и отдельно разработанные упаковки смотрелись бы серией товаров.
Для каждой отдельной производственной линии специально были приглашены иллюстраторы, чья работа вызывала бы ощущение того, что агентство работает с диапазоном продукции в целом, и отдельно разработанные упаковки смотрелись бы серией товаров.
«Идея заключалась в том, чтобы реально продвигать поставщиков, — говорит креативный директор &Smith Дэн Бернштейн, — Каждому иллюстратору был предоставлен собственный поставщик. Мы предложили посмотреть истории, стоящие за брендами, их отдельные продукты или вкусы, а также любые интересные технологии, которые могли бы сделать каждый конкретный элемент продуктовой линии особенным. Мы стремились к тому, чтобы каждая иллюстрация была немного странной и замечательной, позволяющей, однако, прочувствовать дух Liberty».
Дэйв Андерсон, иллюстрации для упаковки Liberty Manfood
По словам Дэйва Андерсона, иллюстратора, стоящего за ассортиментом товаров Manfood, он надеялся использовать «рисованный стиль, который инстинктивно привлекателен и, более юмористичен, чем обычные дизайны продуктов». Так на банке с соленьями Bread & Butter появился рисунок взлохмаченного человека, режущего хлеб бензопилой, а на банке с элем Chutney красуется персонаж, который, по-видимому, заснул, упав лицом в свою пинту.
Так на банке с соленьями Bread & Butter появился рисунок взлохмаченного человека, режущего хлеб бензопилой, а на банке с элем Chutney красуется персонаж, который, по-видимому, заснул, упав лицом в свою пинту.
Джемы от Guy Catling
Луиза Локхарт иллюстрирует упаковку Liberty, разработанную & Smith.
Другие иллюстраторы придерживались более традиционного подхода. Луиза Локхарт демонстрирует ретро подход на упаковках арахиса и других сладостей. Луиза Фили передает ощущение собственного видения лакомств. А Билли Кларк отличился созданием легких интеллектуальных дизайн-проектов для ассортимента молотого кофе.
Билли Кларк, иллюстрации для упаковки Liberty
Морские соляные трюфели от Valero Doval
Old Tom Gin от художницы Сары Арнетт
Давайте создадим что-нибудь крутое вместе!
Как сделать крутой дизайн сайта недорого? Цена разработки в Украине (Киев)
Качественный интересный контент чрезвычайно важен для развития сайта. Однако для того чтобы сделать портал ярким и привлекательным, непременно следует создать крутой веб-дизайн. Без него контент выглядит бледно. А крутой дизайн сайта может стать мощным инструментом маркетинга, что положительно отразится на интернет-бизнесе. О том, как сделать по-настоящему крутой дизайн, подробно расскажем в статье.
Однако для того чтобы сделать портал ярким и привлекательным, непременно следует создать крутой веб-дизайн. Без него контент выглядит бледно. А крутой дизайн сайта может стать мощным инструментом маркетинга, что положительно отразится на интернет-бизнесе. О том, как сделать по-настоящему крутой дизайн, подробно расскажем в статье.
Создаем макет дизайна
Для того чтобы идея обрела достойное воплощение, ее необходимо заранее продумать. В этом и поможет создание предварительного макета дизайна. Его можно сделать двумя способами.
- Набросать на бумаге. Даже черновой вариант поможет определиться с общей идеей, отдельными деталями. Безусловно, окончательный крутой дизайна интернет-магазина или будет лишь отдаленно напоминать исходный вариант. Однако макет создается, чтобы от хорошего прийти к лучшему.
- Сделать в специальной программе. Этот способ поможет изначально сделать приближенный к идеалу вариант. Минус в том, что программу для создания макета неспециалистам еще придется освоить.

Создавая самый крутой дизайн сайта придется постоянно вносить исправления и дополнения в первоначальный макет. И это нормально. Не зацикливайтесь, пытаясь сделать идеальный вариант. Макет создается для того, чтобы понимать, в каком направлении нужно работать. Все изменения можно будет внести уже на сайте.
Однако дизайн получился по-настоящему крутым только в том случае, если использовать тренды наступающего года. О тенденциях расскажем ниже.
Тренды крутого дизайна 2020
Эффект скроллинга. Сайтов, которые необходимо прокручивать, чтобы просмотреть всю информацию, море. Хотите отличиться среди шаблонных ресурсов? Сделайте сайт в виде слайдов. Это будет выглядеть свежо и необычно.
Яркие цвета. Минимализм давно наскучил покупателям — в 2020 для создания веб-дизайнов лучше использовать яркие цвета. Рекомендуется не пренебрегать контрастами. Сделайте броский фон, но поместите текстовый контент на светлой подложке.
Адаптивность. В последние десятилетия адаптивность — главный тренд. По-настоящему крутой дизайн должен отлично выглядеть на дисплее любого гаджета. Как правило, посетители быстро покидают неадаптивные сайты, что отрицательно сказывается на конверсии.
В последние десятилетия адаптивность — главный тренд. По-настоящему крутой дизайн должен отлично выглядеть на дисплее любого гаджета. Как правило, посетители быстро покидают неадаптивные сайты, что отрицательно сказывается на конверсии.
Анимационный дизайн. С помощью той же GIF-анимации пользователи могут быстро получить необходимую информацию в одном файле. Загрузится такой сайт достаточно быстро. А значит, ресурс поднимется в поисковиках.
Элементы крутого дизайна 2020
Инфографика. Изображения воспринимаются значительно легче и быстрее. Именно по этой причине трендом 2020 остается инфографика.
Необычные заголовки. В будущем году стоит использовать плавающие необычные заголовки. Безусловно, такое решение подойдет не для всех ресурсов. Однако, если подобны заголовок уместен, клиенты не останутся равнодушными к сайту.
Естественные фотографии. Фотографии обычной жизни вызывают у людей положительные эмоции. Такие изображения обязательно должны быть сделаны в теплых и неярких тонах.
Видеоконтент. Хотите, чтобы клиенты задерживались на ресурсе? Непременно используйте в дизайне видео. Этому тренду уже не один год, однако он действенен.
На заметку!
Если нет ни времени, ни желания самостоятельно создавать дизайн для портала, воспользуйтесь услугами специалистов. Цена разработки в Украине сильно варьируется в зависимости от того, в какое веб-агентство обратиться. Ориентируйтесь исключительно на свои материальные возможности.
Приступим к прототипу
Создание прототипа сайта пройдет легко, если воспользуетесь специальным онлайн-сервисом. Но также можно работать через платформу, на основе которой сделан портал. Теперь просто добавляйте в прототип необходимые элементы в соответствии с разработанным макетом. Если Вас интересовало создание анимации для сайта, то именно сейчас можно этим заняться. На данном этапе не стоит уделять внимание мелочам. Главное создать действующий прототип и определить, какие элементы не работают. Остальные изменения можно внести позже.
Остальные изменения можно внести позже.
На заметку!
В зависимости от того, на какой платформе создан сайт, убедитесь, что в наличии все необходимые для создания дизайна плагины. Это значительно упростит весь процесс.
После того как прототип был создан, проверьте его на различных устройствах. В последние годы большинство пользователей заходят в интернет с мобильных девайсов. Если креативный дизайн будет отображаться на смартфонах и планшетах с ошибками, то можно лишится большого количества посетителей.
Исправьте все обнаруженные оплошности. Протестируйте еще раз. Теперь всё в порядке? Значит, дизайн можно запускать.
Дополнительные тонкости
Кроме основных шагов, при создании дизайна существует и масса нюансов, о которых новички зачастую не знают. Расскажем о некоторых из них.
Сколько нужно времени? Одного единственного ответа на этот вопрос не существует. У всех разработка дизайна сайта занимает различное количество времени. Всё зависит от познаний в данной области, а также от желания создать идеальный сайт. Последнее может сыграть злую шутку с перфекционистами. Ведь нет предела совершенству.
Всё зависит от познаний в данной области, а также от желания создать идеальный сайт. Последнее может сыграть злую шутку с перфекционистами. Ведь нет предела совершенству.
Дизайн на службе маркетинга. Дизайн в качестве инструмента маркетинга — важный элемент на пути к успеху бизнеса. Помните об этом. Благодаря правильному дизайну можно уменьшить показатель отказов в интернет-магазине. Однако для этого нужно не только хорошо продумать концепцию, но и знать особые тонкости психологии пользователей.
Использование UX дизайна. Кроме того, стоит сосредоточиться на том, чтобы создать ux дизайн. Хотя это и непростая задача, однако подобные действия хорошо отразятся на конвресии.
Выводы
Хотите, чтобы сайт привлекал массу посетителей и пользовался успехом у клиентов? Тогда перепоручите сделать крутой дизайн сайта в Киеве недорого специалистам. Только в этом случае результат порадует. К тому же сэкономите самые ценные ресурсы — время и нервы. Тем не менее при правильном подходе созданный собственными руками дизайн также сослужит вам хорошую службу. Действуйте и всё получится!
Действуйте и всё получится!
28 крутых дизайнерских идей, давших новую жизнь обычным вещам
Миллионы дизайнеров по всему миру разрабатывают новые устройства, которые удивляют нас. Но есть и дизайнеры, которым нравится модернизировать существующие вещи.
Мы в AdMe.ru решили показать, как повседневные вещи могут измениться, если дизайнер добавит немного креативности.
28. Заглушка для безопасности детей. Вроде волнуется, но родители счастливы.
27. Кубик Рубика для слабовидящих
26.С этим органайзером ключей вы не потеряете свои ключи!
25. Эта байкерская куртка с поворотниками показывает, где байкер сделает поворот. Какой отличный способ обезопасить себя в пробке.
24. Эти умные носки будут считать ваши шаги во время тренировки и сообщать о травме.
23. Этот сетевой разветвитель можно подключить где угодно, и к нему можно подключить все, что угодно.

22. Эта симпатичная брелок для ключей также является отличным средством самообороны.
21. Просто откройте и выпейте этот новый вид кофе 2-в-1: напиток и трубочку.
20. Комплект-трансформер для тех, кто только переехал и еще не купил лампу.
19. Дозатор сухого мыла. Некогда объяснять. Просто вымойте руки!
18. Лестница из ящика не позволит вам спрятать подарки на верхней полке, но, по крайней мере, теперь до них можно дотянуться.
17. Бутылка с водой гантелей: просто добавьте воды, и тренировка начнется.
16. С этим держателем ленты вам больше не придется искать край. От тебя не спрятаться!
15. Безвоздушные автомобильные шины позволяют легко ездить по дороге, забитой гвоздями.
14. Штамп для любителей строить планы.
13. Надувные лампочки: чем ярче свет, тем больше становятся лампочки.
12.
 Этот зонт с эргономичной ручкой больше не ускользнет от вас.
Этот зонт с эргономичной ручкой больше не ускользнет от вас.11.Этот байк-трансформер не очень весит и выглядит стильно.
10. Шпаргалка для скатерти для людей, изучающих застольный этикет.
9. Пылесос для мелких отходов
8. С этим эргономичным костылем ваши руки будут свободны, но вы почувствуете себя пиратом.
7. Замок сиденья. Ничего особенного. И сиденье, и велосипед теперь в безопасности.
6. Резак для наперстков для легкого открывания коробок
5.Эта портативная бутылка для кофе цепляется за любую поверхность и отлично смотрится.
4. Используйте открывалку для бутылок-контейнер, и вам больше не придется убирать после вечеринки.
3. Эта тренировочная футболка подскажет вам, когда вы можете пойти домой.
2. Больше никаких детских слез, пока вы их поливаете. Гениально!
1. Удлинитель смесителя — отличная идея для родителей, которые хотят научить своих детей быть более независимыми.

Мы уверены, что любое из этих устройств может сделать вашу жизнь немного проще. Как вы думаете? Расскажите нам в комментариях ниже.
20 умных продуктов с крутым дизайном
Сегодня мы представляем вам 20 умных продуктов, которые сделают вашу повседневную жизнь интереснее и проще. Эти продукты выглядят потрясающе по своему дизайну и обладают абсолютно стоящими функциями. Проверьте это ниже!
1. Bluesmart — Ручная сумка
Это ваша ручная кладь, которой вы можете управлять с телефона. Вы можете получить эту сумку Bluesmart здесь.
2.Ritot — Projection Watch
Эти часы Ritot — самый простой способ узнать время. Он также может проецировать текстовые сообщения, электронные письма, календарь, предупреждения о погоде и уведомления Twitter. Довольно интересно, не правда ли?
3. Bunch O Balloons — Наполнитель водяных шаров
Эта Bunch O Balloons поднимет ваш бой с водяными шарами на новый уровень. Он имеет 37 предварительно соединенных воздушных шаров, которые автоматически заполняются и связываются. Если вы хотите его получить, нажмите здесь.
Он имеет 37 предварительно соединенных воздушных шаров, которые автоматически заполняются и связываются. Если вы хотите его получить, нажмите здесь.
4.Yolkfish — Egg Separator
Вы когда-нибудь думали, что рыба может разделить белую и желтую части яйца? Если нет, то эта рыба-желток создана специально для вас.
5. Adobe Ink And Slide — Стилус для iPad
Это стилус, меняющий правила игры, который станет вашим незаменимым инструментом проектирования. Вы можете получить его здесь.
6. Frameworks One — рамка с подсветкой
Превратите свои воспоминания в произведения искусства с помощью Frameworks Once.
7.Вентилятор Haiku с технологией SenseME
Этот вентилятор может распознавать, когда кто-то выходит или входит в комнату, а затем соответственно включается или выключается. Вы можете получить этот вентилятор здесь.
8. Vessyl — Smart Cup
Если вы заботитесь о своем здоровье, тогда у вас должна быть эта умная чашка Vessyl в вашем списке, потому что в ней есть емкость для питья, которая знает, что вы пьете, и может отслеживать множество такие вещи, как, сколько калорий вы потребляете, достаточно ли вы гидратированы или как рассчитать время приема напитка, чтобы хорошо выспаться, и многое другое.
9. ButterUp — Нож для смягчения масла для масла
Теперь легко намазывайте маслом хлеб с помощью этого супер-простого ButterUp, смягчителя масла для ножей. Вы можете получить его здесь.
10. Золотой гусь — яичница-болтунья
Это гениальное устройство взбивает яичницу, не разбивая скорлупу. Получи это здесь.
11. SipSnap — многоразовые крышки для питья
SipSnap — это простая водонепроницаемая детская крышка для питья, которая подходит к любой чашке, в любое время и в любом месте.Получите это здесь.
12. Создатель дождя — Облако полива растений
Когда настоящие облака не могут залить вашу воду, используйте этот генератор дождя, облако, поливающее растения, и сделайте ваши растения счастливыми.
13. TellSpec — система сканирования пищевых продуктов
TellSpec — это портативное устройство, которое сообщит вам об аллергенах, химических веществах, питательных веществах, калориях и ингредиентах в вашей пище.
14. Свет кенгуру — гибкое освещение
Вы можете использовать этот свет кенгуру как ночник или оставить его в пещере кошелька, чтобы вам было легче находить нужные вещи.
15. Grillbot — автоматический очиститель гриля
Теперь вам не нужно беспокоиться о чистке гриля. Вы можете легко позволить этому роботу-гриль очистить ваш гриль.
16. SmartMat — Интеллектуальный коврик для йоги
Если вы не можете найти время для посещения занятий йогой после работы, то этот Smartmat вам на помощь.
17. Ice Cream Sandwich 9000mAh Power Bank
Этот бутерброд с мороженым действительно может заряжать ваш телефон и другие мобильные устройства.Вы можете получить его здесь.
18. Pearl — компактное зеркало и аккумуляторная батарея USB
Эта удобная безделушка объединяет два полезных предмета, компактное зеркало и аккумуляторную батарею USB в один невероятно полезный предмет. Вы можете получить его здесь.
19. Cocoon — Устройство домашней безопасности
Защитите свой дом с помощью этого устройства безопасности Cocoon. Вы можете получить его здесь.
20. Barisieur — Будильник и кофеварка
Забудьте о раздражающих сигналах будильника и просыпайтесь прямо сейчас с запахом кофе, который варится прямо рядом с вами.Вы можете получить его здесь.
Об авторе
10 простых и впечатляющих методов дизайна — Smashing Magazine
Сложные методы проектирования часто требуют времени и, ну, ну, сложны. Некоторые из этих продвинутых эффектов могут добавить глубину дизайну, но при использовании в неправильном месте они лишь отвлекают зрителей от намеченной цели проекта. Эти эффекты могут быть именно тем, что нужно дизайну, чтобы оказать необходимое воздействие, но даже в этих случаях они должны быть дополнены более простыми эффектами.Простые эффекты и приемы — вот строительные блоки современного дизайна. Например, что хорошего в технике звездного освещения, если вы не можете решить, какие цвета использовать или какие текстовые эффекты использовать вместе с эффектом? Руководствуясь менталитетом «меньше — значит больше», мы выбрали 10 очень простых и впечатляющих методов проектирования , которые могут значительно улучшить характеристики и внешний вид ваших проектов. Чтобы узнать больше о методах, вы можете посмотреть наши предыдущие статьи:
* 12 полезных методов для хорошего дизайна пользовательского интерфейса
• Сеточный дизайн: шесть творческих методов в столбцах
Чтобы узнать больше о методах, вы можете посмотреть наши предыдущие статьи:
* 12 полезных методов для хорошего дизайна пользовательского интерфейса
• Сеточный дизайн: шесть творческих методов в столбцахСложные методы проектирования часто требуют много времени и, в общем, сложны.Некоторые из этих продвинутых эффектов могут добавить глубину дизайну, но при использовании в неправильном месте они лишь отвлекают зрителей от намеченной цели проекта. Эти эффекты могут быть именно тем, что нужно дизайну, чтобы оказать необходимое воздействие, но даже в этих случаях они должны быть дополнены более простыми эффектами.
Простые эффекты и приемы — это строительные блоки современного дизайна. Например, что хорошего в технике звездного освещения, если вы не можете решить, какие цвета использовать или какие текстовые эффекты использовать вместе с эффектом?
Руководствуясь менталитетом «меньше значит больше», мы выбрали 10 очень простых и впечатляющих методов проектирования , которые могут радикально улучшить характеристики и внешний вид ваших проектов.
Чтобы узнать больше о методах, вы можете посмотреть наши предыдущие статьи:
Сначала основы . Поскольку вам нужно ползать, прежде чем вы сможете ходить, давайте начнем с фундаментальных концепций простого и эффективного дизайна.
1. Добавление контраста
К сожалению, добавление дополнительного контраста — один из самых недооцененных и недостаточно используемых методов.
Joost de Valk отлично использует тонкие, высококонтрастные линии, которые позволяют пользователю легко различать разные части страницы.В увеличенной части приведенного выше снимка экрана вы можете видеть, что большую часть времени этот контраст представляет собой просто светлую 1-пиксельную линию рядом с темной 1-пиксельной линией.
С другой стороны, кнопки «Еще» и «Перейти» на его домашней странице настолько малоконтрастны, что их легко пропустить, даже если вы их ищете.
WordPress использует цвет, чтобы добавить контраста своей самой популярной ссылке «Скачать». Красный выделяется среди спокойной палитры синего и серого, но не настолько яркий, чтобы на него было больно смотреть.
Красный выделяется среди спокойной палитры синего и серого, но не настолько яркий, чтобы на него было больно смотреть.
Если вы сомневаетесь, нужно ли вам больше контраста, подумайте, как ни странно, как нанесение макияжа. Идея не в том, чтобы заставить людей говорить: «Эй, смотрите! Контраст! » Вы хотите естественным образом привлечь их внимание к важным элементам на странице и выделить те функции, которые уже есть.
2. Градиенты
Развитие технологий предоставило инструменты для создания градиентов практически всем, кто их хочет. Но разве это хорошо?
У Media Temple есть градиенты почти на каждой странице своего веб-сайта, но умеренность и тонкость — ключи к успеху дизайна.Логотип, заголовки, кнопки и фон имеют тонкие или незначительные градиенты, подчеркивающие их содержание. Самые сложные градиенты на веб-сайте находятся на простых кнопках шириной 120 пикселей, которые предназначены для привлечения внимания.
Commission Junction не только использует градиенты гораздо менее тонко, чем Media Temple, но и реализует различных типов градиентов:
- Горизонтальный линейный градиент от черного до средне-серого в верхней части страницы.

- Зеленый радиальный градиент на фоне зеленого заголовка.
- Слабый диагональный градиент над логотипом «CJ» в окне входа в систему
- Светлый вертикальный линейный градиент на фоне каждого поля ввода
- Вертикальный градиент на фоне панели навигации
- Яркий линейный градиент в баннере вебинара
- Другой вертикальный линейный градиент для товарных позиций
Дизайн немного авантюрный, и по большей части он работает, но имеет несколько серьезных проблем.Самое главное, что нет последовательности. Как и при выборе разумной цветовой палитры, дизайнеры должны тщательно выбирать только несколько типов градиента для каждого проекта.
Например, большой горизонтальный градиент (1) притягивает взгляд по ширине страницы. Само по себе это не проблема, но прямо под ним есть радиальный градиент (2), притягивающий взгляд к центру страницы, и еще один линейный градиент (3), притягивающий взгляд вниз и поперек к нижнему правому углу страницы. ящик для входа.Это сбивает пользователя с толку, а прерывистый визуальный поток затрудняет чтение.
ящик для входа.Это сбивает пользователя с толку, а прерывистый визуальный поток затрудняет чтение.
При работе с градиентами важно поддерживать хороший визуальный поток: используйте градиенты умеренно или тонко. И, что наиболее важно, используйте их только тогда, когда они дополняют общее впечатление от проекта.
3. Цвет
Хорошее использование цвета может быть проблемой. Придумав идеальную палитру и зная, где разместить каждый тон, легко потратить слишком много времени на раскрашивание вашего дизайна.
Realmac Software воплощает очень смелую идею, предлагая весь спектр цветов на своей странице 404. Это работает по нескольким причинам. Во-первых, Realmac установил для страницы нейтральный серый фон. Что еще более важно, он не использовал цвет где-либо еще на странице, за исключением синих текстовых ссылок и небольших цветных пятен далеко ниже сгиба.
Хотя палитра полного спектра сразу привлекает внимание, она по-прежнему проста, а использование серого не дает ей раздражать глаза. Попытка использовать более четырех или пяти цветов в одном дизайне обычно ошеломляет. Придерживайтесь простых четырехцветных палитр, если вы не уверены, что дизайн требует большего.
Попытка использовать более четырех или пяти цветов в одном дизайне обычно ошеломляет. Придерживайтесь простых четырехцветных палитр, если вы не уверены, что дизайн требует большего.
Когда вы экономно и разумно используете цвет в своем дизайне, гораздо легче привлечь внимание к важным элементам. На странице Interspire «О нас» зрители быстро обращаются к черному цвету логотипа в верхней части страницы, затем сразу к заголовкам и, наконец, к логотипу справа от содержимого страницы.
Работа со шрифтами . Типографика — это искусство гораздо более глубокое, чем многие из нас думают. Конечно, есть место для таких деталей, как зажимы и боковые опоры , но они не так важны для понимания, как следующие методы.
4. Межбуквенный интервал
Межбуквенный интервал или кернинг, , может иметь огромное значение для заголовков, абзацев, логотипов и всего остального , включающего текст. Это не что иное, как расстояние между каждой парой букв.
Новый конструктор портфолио Krop не делает ничего экстравагантного с текстом здесь. Большая часть текста веб-сайта, основанного на изображениях, сокращает расстояние между буквами, чтобы сделать заявления более краткими и убедительными.
На приведенном выше рисунке показано, как межбуквенный интервал может негативно повлиять на ваш дизайн. Маленький текст или текст без сглаживания труднее всего читать с измененным межбуквенным интервалом.
Если вы не делали этого раньше, немного поиграйте с интервалом между буквами в дизайне, и вы будете шокированы той разницей, которую это может иметь.Для начала есть несколько хороших шрифтов: «Myriad Pro» для изображений и «Trebuchet MS» для текста HTML.
5. Регистр
… Как в верхнем, так и в нижнем регистре. Для смены корпуса не требуется ничего, кроме нажатия клавиши Shift или Caps Lock , и тем не менее очень немногие дизайнеры пользуются потенциалом этой техники.
Некоторые случаи использования MSNBC случая очевидны. Однако, помимо логотипа, написанного строчными буквами, компания тонко использует регистр и в других областях. На большой панели сообщений вверху страницы обычно написано что-то вроде «СМОТРИ В РЕЖИМЕ» или «ГЛАВНЫЕ НОВОСТИ.«Учитывая, что слова обычно выделяют что-то очень важное, это отличный способ привлечь внимание к этим конкретным объявлениям.
Однако, помимо логотипа, написанного строчными буквами, компания тонко использует регистр и в других областях. На большой панели сообщений вверху страницы обычно написано что-то вроде «СМОТРИ В РЕЖИМЕ» или «ГЛАВНЫЕ НОВОСТИ.«Учитывая, что слова обычно выделяют что-то очень важное, это отличный способ привлечь внимание к этим конкретным объявлениям.
Кроме того, использование только прописных букв позволяет MSNBC делать свои невероятно маленькие кнопки достаточно четкими, чтобы их можно было разобрать. В этом приложении высотой 5 пикселей строчные буквы, такие как a , m , x и z , будут иметь высоту от 2 до 3 пикселей и вообще не читаются.
На данный момент придерживаясь новостных веб-сайтов, CNN упускает множество возможностей использовать кейс для улучшения своих страниц.К чести, в нем используется меню навигации, состоящее только из заглавных букв, но подавляющее большинство страницы находится в традиционном регистре, с заглавными буквами только первая буква каждого предложения.
6. Сглаживание
Хотя с технической точки зрения это гораздо более сложный процесс, сглаживание можно кратко охарактеризовать как сглаживание краев, и оно применяется ко всем аспектам дизайна. В мире веб-дизайна сглаживание частично определяется тем, будет ли текст в формате HTML или отображаться как изображение.Еще больше усложняет ситуацию то, что некоторые веб-браузеры и операционные системы автоматически немного сглаживают текст HTML, но, как правило, текст HTML не имеет сглаживания.
Stockxpert делает сознательный выбор на своей очень простой целевой странице для сглаживания одних строк текста, а не других. Большая часть текста имеет очень гладкие края и совсем не выглядит прерывистым, но это не относится к мелкому тексту вверху и внизу страницы. Как и мелкий текст на кнопках MSNBC, упомянутых выше, текст высотой 5 пикселей должен иметь как можно более четкие края, чтобы его можно было разобрать.Любое размытие или сглаживание такого маленького текста заставит читателей напрячь глаза, но они сдадутся.
Беспорядок! Идеально выглядящие вещи часто выглядят фальшивыми или неинтересными. Листья на деревьях не совсем симметричны; любое освещение обеспечивает неравномерные тени и блики; объективы фотоаппаратов иногда размывают области кадра и вызывают блики. Некоторые дизайны отлично смотрятся с чистыми и искусственно выглядящими эффектами… некоторым нужно что-то более сложное.
7.Несовершенство
Любой, кто использовал компьютер более 10 минут, скажет вам, что они не идеальны, но с точки зрения дизайна они могут дать отличные результаты. Когда вы используете инструмент Line в своем любимом программном обеспечении для дизайна с настройками по умолчанию, вы получаете идеально прямую линию от точки A до точки B.
В этом уроке Antique Ace of Spades вы сделаете около десятка шагов. эта карта выглядит несовершенной, что, надо признать, не очень просто.Однако сама концепция очень проста. Делайте вещи старыми, грязными или несовершенными, чтобы придать вашей работе неповторимый вид.
Эта фотография бабочки , которая выглядит так, как будто она была сделана в середине 1900-х, является еще одним примером несовершенства в лучшем виде. Фотография была фактически сделана цифровой камерой, а затем обработана с помощью нескольких фильтров и нескольких быстрых изменений цвета, чтобы придать ей винтажный вид.
Успешно добавить артефакты и недостатки в дизайн проще, чем вы думаете.Начните с преобразования элементов в оттенки серого или оттенки сепии, а затем продолжайте.
8. Размытие
Если вы когда-нибудь сталкивались с затруднительным положением, как сделать что-то более выделяющимся, менее выделяющимся или почти исчезнувшим, попробуйте использовать размытие по-разному. Размывая объекты на переднем и заднем плане или размывая весь дизайн, вы можете значительно усилить эффект от своего проекта. Фокус, по крайней мере отчасти, относителен. Размывая один объект, он фокусирует внимание на другом.
В коллекции обоев Ios V2 используются простые размытия для создания спокойного органичного вида. Всего несколько четких линий для фокусировки изображения, а размытый фон имеет решающее значение для внешнего вида обоев в целом.
Всего несколько четких линий для фокусировки изображения, а размытый фон имеет решающее значение для внешнего вида обоев в целом.
Размытие также можно использовать для придания ощущения глубины или многослойности. Тема Aero в Windows Vista размывает все, что находится за окнами, для создания прохладного эффекта рассеянного стекла. Простой инструмент Gaussian Blur может создать такой же эффект.
9.Выравнивание
Даже при сохранении чистых прямых линий есть возможность придать вашему проекту то «лишнее», в котором он нуждается.
Этот образец логотипа получил большую часть своего характера за счет выпуклых букв «логотипа». Изменение расположения элементов дизайна может сделать их более запоминающимися, обсуждаемыми и, следовательно, более эффективными.
Этот прием применим не только к тексту. Некоторые дизайнеры прибегают к шаблонам или личным рабочим привычкам при разработке концепции дизайна.Это может значительно увеличить скорость передачи концепций клиентам; но слишком часто это также ограничивает творчество — особенно в том, что касается согласования.
Icon Designer выделяется, меняя несколько компонентов дизайна. В противном случае страница была бы довольно однообразной, но простые вращения сохраняют интерес.
Большинство современных веб-сайтов имеют ширину от 700 до 900 пикселей, имеют вертикальный центр в браузере и прямые края с каждой стороны страницы, которые определяют, где начинается и заканчивается контент.Во многих случаях такой порядок и предсказуемость хороши, но значительная часть веб-сайтов выиграет от нестандартного мышления их дизайнеров… образно и буквально .
И самое главное…
10. Обрезка жира
Возможно, самый важный и недооцененный дизайнерский прием, обрезка ненужных частей проекта, также является одним из самых сложных в исполнении.
За счет удаления всех ненужных компонентов в CSS Remix остается только самое необходимое, и он может отображать семь рекламных объявлений премиум-класса (128 на 96 пикселей), 53 рекламных значка (16 на 16 пикселей) и колоссальные 56 веб-сайтов одновременно — все в верхних 1000 пикселей страницы! Даже логотип веб-сайта был обрезан до 53 на 7 пикселей.
Однако, как и в большинстве случаев в жизни, слишком много хорошего не всегда хорошо. Логотип настолько мал, что его трудно узнать, а рекомендуемые веб-сайты иногда бывает очень сложно отличить друг от друга. Лента Twitter в верхней части страницы, как ни странно, намного заметнее, чем логотип или навигация веб-сайта.
(al)Как маркетологи побуждают вас покупать новые товары
За несколько десятилетий до того, как он стал отцом промышленного дизайна, Раймонд Лоуи сел на борт SS France в 1919 году, чтобы пересечь Атлантику со своего опустошенного континента в Соединенные Штаты.Пандемия гриппа унесла его мать и отца, и его служба во французской армии закончилась. В 25 лет Лоуи хотел начать новую жизнь в Нью-Йорке, возможно, подумал он, в качестве инженера-электрика. Когда он добрался до Манхэттена, его старший брат Максимилиан подобрал его на такси. Они поехали прямо к Бродвею 120, одному из крупнейших неоклассических небоскребов Нью-Йорка, с двумя соединенными башнями, которые возвышались с общей базы, как гигантский камертон. Лоуи поднялся на лифте на платформу обсерватории, высотой 40 этажей, и посмотрел на остров.
Лоуи поднялся на лифте на платформу обсерватории, высотой 40 этажей, и посмотрел на остров.
«Нью-Йорк пульсировал у наших ног в ярком осеннем свете», — вспоминал Лоуи в своих мемуарах 1951 года. «Я был очарован ропотом большого города». Но при ближайшем рассмотрении он был удручен. Во Франции он представлял себе элегантное, стильное место, наполненное тонкими и простыми формами. Однако город, который теперь развернулся под ним, был шершавым продуктом эпохи машин — «громоздким, шумным и сложным». Это было разочарованием ».
Мир внизу скоро станет соответствовать его мечтательному видению.Лоуи сделал бы больше, чем любой человек в 20-м веке, чтобы сформировать эстетику американской культуры. Его фирма разработала значки середины века, такие как логотип Exxon, набор Lucky Strike и автобус Greyhound. Он разработал тракторы International Harvester, которые обрабатывали Великие равнины, стеллажи с товарами в супермаркетах Lucky Stores, в которых выставлялись продукты, печи Frigidaire, которые готовили еду, и пылесосы Singer, которые поглощали крошки с обеда. Купе Starliner Coupé от Loewy начала 1950-х годов, получившее прозвище «Loewy Coupé», по-прежнему остается одним из самых влиятельных автомобильных дизайнов 20-го века.Знаменитый голубой нос Air Force One ? Это тоже было прикосновением Лоуи. После того, как он пожаловался своему другу, помощнику Белого дома, что самолет главнокомандующего выглядит «безвкусным», он провел несколько часов на полу Овального кабинета, вместе с президентом Кеннеди разрезая бумажные фигурки синего цвета, прежде чем остановиться на дизайне, который все еще украшает самый известный самолет Америки. «Лоуи, — писал журнал Cosmopolitan в 1950 году, — вероятно, повлиял на повседневную жизнь большего числа американцев, чем кто-либо из людей своего времени.
Купе Starliner Coupé от Loewy начала 1950-х годов, получившее прозвище «Loewy Coupé», по-прежнему остается одним из самых влиятельных автомобильных дизайнов 20-го века.Знаменитый голубой нос Air Force One ? Это тоже было прикосновением Лоуи. После того, как он пожаловался своему другу, помощнику Белого дома, что самолет главнокомандующего выглядит «безвкусным», он провел несколько часов на полу Овального кабинета, вместе с президентом Кеннеди разрезая бумажные фигурки синего цвета, прежде чем остановиться на дизайне, который все еще украшает самый известный самолет Америки. «Лоуи, — писал журнал Cosmopolitan в 1950 году, — вероятно, повлиял на повседневную жизнь большего числа американцев, чем кто-либо из людей своего времени.
Но когда он прибыл на Манхэттен, американские компании еще не поклонялись алтарям стиля и элегантности. Капиталисты той эпохи были монотеистами: эффективность была их единственным богом. Американские фабрики — с их электричеством, сборочными линиями и научно выверенным рабочим процессом — производили беспрецедентные поставки дешевых товаров к 1920-м годам, и стало ясно, что фабрики могут производить больше, чем естественно хотели потребители.Потребовалось такое руководство, как Альфред Слоан, генеральный директор General Motors, чтобы понять, что, скажем, ежегодно меняя стиль и цвет автомобиля, потребителей можно научить жаждать новых версий того же продукта. Чтобы продавать больше вещей, американским промышленникам нужно было работать рука об руку с художниками, чтобы делать новые продукты красивыми и даже «крутыми».
Американские фабрики — с их электричеством, сборочными линиями и научно выверенным рабочим процессом — производили беспрецедентные поставки дешевых товаров к 1920-м годам, и стало ясно, что фабрики могут производить больше, чем естественно хотели потребители.Потребовалось такое руководство, как Альфред Слоан, генеральный директор General Motors, чтобы понять, что, скажем, ежегодно меняя стиль и цвет автомобиля, потребителей можно научить жаждать новых версий того же продукта. Чтобы продавать больше вещей, американским промышленникам нужно было работать рука об руку с художниками, чтобы делать новые продукты красивыми и даже «крутыми».
Лоуи прекрасно знал, как делать вещи модными. Он считал, что потребители разрываются между двумя противоборствующими силами: неофилией, любопытством к новому; и неофобия, боязнь чего-то слишком нового.В результате они тяготеют к продуктам, которые смелые, но мгновенно понятные. Лоуи назвал свою великую теорию «самой продвинутой, но приемлемой» — майя. Он сказал продать что-нибудь удивительное, сделать это знакомым; и продать что-то знакомое, сделать это удивительным.
Он сказал продать что-нибудь удивительное, сделать это знакомым; и продать что-то знакомое, сделать это удивительным.
Почему людям нравится то, что им нравится? Это один из старейших вопросов философии и эстетики. Древние мыслители, склонные к мистицизму, предположили, что «золотое сечение» — около 1,62 к 1, как, например, в размерах прямоугольника — могло объяснить визуальное совершенство таких объектов, как подсолнухи и греческие храмы.Другие мыслители были настроены глубоко скептически: философ 18-го века Дэвид Юм считал поиск формул абсурдным, потому что восприятие красоты было чисто субъективным, присущим людям, а не тканям Вселенной. «Искать настоящую красоту или настоящее уродство, — сказал он, — так же бесплодно, как и притворяться, что выясняется настоящая сладость или настоящая горечь».
Из нашего выпуска за январь / февраль 2017 г.
Подпишитесь на The Atlantic и поддержите 160 лет независимой журналистики
Подписаться Со временем наука взяла на себя эту загадку. В 1960-х годах психолог Роберт Зайонц провел серию экспериментов, в которых показал испытуемым бессмысленные слова, случайные формы и китайские символы и спросил их, что они предпочитают. Исследование за исследованием люди неизменно тяготели к словам и формам, которые они видели больше всего. Они предпочитали знакомство.
В 1960-х годах психолог Роберт Зайонц провел серию экспериментов, в которых показал испытуемым бессмысленные слова, случайные формы и китайские символы и спросил их, что они предпочитают. Исследование за исследованием люди неизменно тяготели к словам и формам, которые они видели больше всего. Они предпочитали знакомство.
Это открытие было известно как «эффект простого воздействия», и это одно из самых надежных открытий в современной психологии. Согласно сотням исследований и метаисследований, субъекты по всему миру предпочитают знакомые формы, пейзажи, потребительские товары, песни и человеческие голоса.Люди даже неравнодушны к знакомой версии того, что они должны знать лучше всего на свете: собственному лицу. Исследования показывают, что поскольку мы с вами привыкли видеть свое лицо в зеркале, мы часто предпочитаем это отражение лицу, которое видим на фотографиях. Пристрастие к знакомству настолько универсально, что некоторые думают, что это должно быть записано в нашем генетическом коде. Эволюционное объяснение эффекта простого воздействия было бы простым: если вы узнали животное или растение, значит, оно вас не убило, по крайней мере, пока.
Эволюционное объяснение эффекта простого воздействия было бы простым: если вы узнали животное или растение, значит, оно вас не убило, по крайней мере, пока.
Но у предпочтения к знакомству есть четкие пределы. Люди устают даже от своих любимых песен и фильмов. Они испытывают глубокий скептицизм по поводу слишком знакомых модных словечек. В исследованиях простого воздействия предпочтение знакомым стимулам ослабляется или полностью исключается, когда участники понимают, что они постоянно подвергаются одному и тому же воздействию. По этой причине сила знакомства кажется наиболее сильной, когда человек этого не ожидает.
Верно и обратное: сюрприз, кажется, работает лучше всего, когда он содержит некоторый элемент знакомства.Рассмотрим опыт Мэтта Огла, который более десяти лет был одержим идеей создания идеального механизма рекомендаций по музыке. Его философия музыки заключалась в том, что большинству людей нравятся новые песни, но им не нравятся усилия, необходимые для их поиска. Когда он присоединился к Spotify, компании по потоковой передаче музыки, он помог создать продукт под названием Discover Weekly, персонализированный список из 30 песен, который каждый понедельник доставляется десяткам миллионов пользователей.
Когда он присоединился к Spotify, компании по потоковой передаче музыки, он помог создать продукт под названием Discover Weekly, персонализированный список из 30 песен, который каждый понедельник доставляется десяткам миллионов пользователей.
Первоначальная версия Discover Weekly должна была включать только песни, которые пользователи никогда раньше не слушали.Но в первом внутреннем тесте Spotify ошибка в алгоритме пропускала песни, которые пользователи уже слышали. «Все заявили, что это ошибка, и мы исправили ее, так что каждая песня была совершенно новой», — сказал мне Огл.
Но после того, как команда Ogle исправила ошибку, взаимодействие с плейлистом фактически упало. «Оказывается, некоторое знакомство вызывает доверие, особенно у новичков», — сказал он. «Если мы создадим для вас новый плейлист, и вы не сможете ни за что зацепиться или узнать — скажите:« О да, это хороший вызов! »- это совершенно пугает, и люди не обращают на него внимания.«Оказалось, что изначальная ошибка была существенной особенностью: Discover Weekly был более привлекательным продуктом, когда в нем была хотя бы одна знакомая группа или песня.
Несколько лет назад Пол Хеккерт, профессор промышленного дизайна и психологии Делфтского технологического университета в Нидерландах, получил грант на разработку теории эстетики и вкуса. С одной стороны, сказал мне Хеккерт, люди стремятся к общению, потому что это заставляет их чувствовать себя в безопасности. С другой стороны, людей заряжает трепет перед вызовом, питаемый страстью к первопроходцам.Эта битва между знакомством и открытием влияет на нас «на всех уровнях», — говорит Хеккерт, — не только на наши предпочтения в отношении картинок и песен, но также и на наши предпочтения в отношении идей и даже людей. «Когда мы начали [наше исследование], мы даже не знали о теории Раймонда Лоуи», — сказал мне Хеккерт. «Только позже кто-то сказал нам, что наши выводы уже были сделаны известным промышленным дизайнером, и это было названо майей».
Иллюстрация Марка Уивера; Фото А.Ф. Архив; Lucasfilm / Photos 12 / Alamy Эстетика Раймонда Лоуи была гордо популистской.«Надо проектировать на пользу наибольшей массы людей», — сказал он. Он понимал, что это означало проектировать с чувством знакомства.
Он понимал, что это означало проектировать с чувством знакомства.
В 1932 году Лоуи впервые встретился с президентом Пенсильванской железной дороги. Конструкция локомотива в то время не сильно продвинулась дальше Томаса Паровоза — ярко выраженные дымоходы, круглые лица и открытые колеса. Лоуи вообразил что-то гораздо более гладкое — гладкую гильзу в форме пули. Его первые проекты встретили значительный скептицизм, но Лоуи это не испугало.«Я знал, что это никогда не будет рассмотрено», — писал он позже о своем смелом предложении, — «но неоднократное знакомство железнодорожников с такими передовыми, неожиданными вещами имело положительный эффект. Постепенно это заставило их принять более прогрессивные проекты ».
Чтобы познакомиться с недостатками поездов Пенсильванской железной дороги, Лоуи проехал сотни миль на мчащихся локомотивах. Он проверил турбулентность воздуха с инженерами и опросил членов экипажа о нехватке туалетов.Оказывается, великий промышленный дизайнер должен быть в первую очередь антропологом, а во вторую — художником: Лоуи изучал, как живут люди и как работают машины, а затем он предлагал новые красивые дизайны, которые учитывали вкусы инженеров и привычки потребителей.
Вскоре после своей первой встречи с президентом Пенсильванской железной дороги Лоуи помог компании спроектировать GG-1, электровоз, покрытый единой сварной стальной пластиной. Предложение Лоуи покрыть шасси бесшовным металлическим покрытием было революционным в 1930-х годах.Но в конце концов он убедил руководителей принять его концепцию бережливости и аэродинамики, которая вскоре стала стандартной конструкцией современных поездов. То, что когда-то было радикальным, стало майей, а то, что когда-то было майей, сегодня стало ничем не примечательным стандартом.
Может ли теория MAYA Леви выступать в роли культурной критики? Распространенная жалоба на современную поп-культуру состоит в том, что она превратилась в оргию знакомства. В своих мемуарах и культурной критике 2013 года, Неспящие в Голливуде , продюсер Линда Обст оплакивала то, что она считала культовым поклонением «предварительному осознанию» в кино и телеиндустрии.Поскольку количество фильмов и телешоу, выпускаемых каждый год, росло, не склонные к риску продюсеры в значительной степени полагались на фильмы с персонажами и сюжетами, которые уже известны зрителям. Действительно, за 15 из последних 16 лет самым кассовым фильмом в Америке был сиквел ранее успешного фильма (например, Звездные войны: Пробуждение силы, ) или адаптация ранее успешной книги ( The Force Awakens). Гринч ). Формула создания хитов в Голливуде сегодня, похоже, построена на бесконечно повторяющихся, самоподдерживающихся петлях знакомства, таких как вселенная комиксов Marvel, которая процветает за счет переплетения франшиз фильмов и побочных телепередач.
Действительно, за 15 из последних 16 лет самым кассовым фильмом в Америке был сиквел ранее успешного фильма (например, Звездные войны: Пробуждение силы, ) или адаптация ранее успешной книги ( The Force Awakens). Гринч ). Формула создания хитов в Голливуде сегодня, похоже, построена на бесконечно повторяющихся, самоподдерживающихся петлях знакомства, таких как вселенная комиксов Marvel, которая процветает за счет переплетения франшиз фильмов и побочных телепередач.
Но, пожалуй, самую майскую развлекательную стратегию можно найти на отмеченном наградами кабельном телевидении. В последнее десятилетие кабельная сеть FX, возможно, произвела самую обширную подборку престижных драм и получивших признание критиков комедий на телевидении, в том числе American Horror Story , The Americans , Sons of Anarchy и Archer . «Идеальное шоу FX — это управляемое персонажами путешествие, в котором старые истории носят новые костюмы», — говорит Николь Клеменс, исполнительный вице-президент по разработке сериалов в сети. В Сынах Анархии , популярной драме о мотоклубе вне закона, «вы думаете, что это мотоциклетное шоу супер-сверх-мачо, но это также мыло с красивыми парнями, а сюжет в основном похож на Гамлет », — сказала она. мне. В сериале The Americans о советских агентах, выдававших себя за супружескую пару в Соединенных Штатах, «жанр шпионажа был подорван, чтобы рассказать классическую историю о браке». Это не бесконечные петли сиквелов Marvel, которые создают новые части старых историй.Они больше похожи на повествовательных троянских коней, в которых новые персонажи — это сосуды, содержащие классические темы — неожиданность, служащая дверью к чувству близости, эстетика ага .
В Сынах Анархии , популярной драме о мотоклубе вне закона, «вы думаете, что это мотоциклетное шоу супер-сверх-мачо, но это также мыло с красивыми парнями, а сюжет в основном похож на Гамлет », — сказала она. мне. В сериале The Americans о советских агентах, выдававших себя за супружескую пару в Соединенных Штатах, «жанр шпионажа был подорван, чтобы рассказать классическую историю о браке». Это не бесконечные петли сиквелов Marvel, которые создают новые части старых историй.Они больше похожи на повествовательных троянских коней, в которых новые персонажи — это сосуды, содержащие классические темы — неожиданность, служащая дверью к чувству близости, эстетика ага .
Сила этих моментов эврики не связана с искусством и культурой. Это сила и в академическом мире. Ученые и философы чрезвычайно чувствительны к преимуществам идей, которые уже широко известны. Макс Планк, физик-теоретик, который помог заложить основу квантовой теории, сказал, что «новая научная истина торжествует не потому, что убеждает своих оппонентов и заставляет их увидеть свет, а потому, что ее противники в конечном итоге умирают, и вырастает новое поколение. что с ним знаком.
что с ним знаком.
В 2014 году группа исследователей из Гарвардского университета и Северо-Восточного университета хотела точно знать, какие предложения с наибольшей вероятностью выиграют финансирование от престижных институтов, таких как Национальные институты здравоохранения — хорошо знакомые предложения или чрезвычайно новые? Они подготовили около 150 исследовательских предложений и поставили каждому балл за новизну. Затем они наняли 142 ученых мирового уровня для оценки проектов.
Самые новые предложения получили наихудшие оценки.Чрезвычайно знакомые предложения оказались немного лучше, но все равно получили низкие оценки. «Всем не нравится новизна», — объяснил мне соавтор Карим Лахани, — «эксперты склонны чрезмерно критически относиться к предложениям в своей области». Наивысшие оценки получили работы, которые были сочтены немного новыми. По словам Лакхани, существует «оптимальная новизна» идей — продвинутая, но приемлемая.
Это стремление к «оптимальной новизне» относится и к другим отраслям. В Кремниевой долине, где венчурные капиталисты также тщательно изучают избыток предложений, многие новые идеи продвигаются как новый виток знакомых успехов.Компания по аренде жилья Airbnb когда-то называлась «eBay для дома». Компании по обслуживанию автомобилей по запросу Uber и Lyft когда-то считались Airbnb для автомобилей. Когда Uber взлетел, новые стартапы начали называть себя «Uber для [чего угодно]».
В Кремниевой долине, где венчурные капиталисты также тщательно изучают избыток предложений, многие новые идеи продвигаются как новый виток знакомых успехов.Компания по аренде жилья Airbnb когда-то называлась «eBay для дома». Компании по обслуживанию автомобилей по запросу Uber и Lyft когда-то считались Airbnb для автомобилей. Когда Uber взлетел, новые стартапы начали называть себя «Uber для [чего угодно]».
Но предпочтение «оптимальной новизны» распространяется не только на ученых и венчурных капиталистов. По словам Стэнли Либерсона, социолога из Гарварда, это мощная сила в эволюции нашей собственной идентичности. Возьмем, к примеру, популярность детских имен.Большинство родителей предпочитают для своих детей имена, которые являются общими, но не слишком распространенными, оптимально отличающимися от имен других детей.
Это помогает объяснить, как имена входят в моду и выходят из нее, хотя, в отличие от почти любого другого культурного продукта, они не зависят от цены или рекламы. Саманта занимала 26-е место по популярности в 1980-х годах. Такой уровень популярности понравился такому количеству родителей, что в 1990-х годах 224 000 девочек назвали Самантой, что сделало ее пятым по популярности именем для девочек за десятилетие.Но на этом уровне популярности имя нравилось в основном меньшинству взрослых, которые активно искали общие имена. Таким образом, количество младенцев по имени Саманта резко сократилось, упав на 80 процентов с 1990-х годов.
Саманта занимала 26-е место по популярности в 1980-х годах. Такой уровень популярности понравился такому количеству родителей, что в 1990-х годах 224 000 девочек назвали Самантой, что сделало ее пятым по популярности именем для девочек за десятилетие.Но на этом уровне популярности имя нравилось в основном меньшинству взрослых, которые активно искали общие имена. Таким образом, количество младенцев по имени Саманта резко сократилось, упав на 80 процентов с 1990-х годов.
Наиболее интересным является проведенный Либерсоном анализ эволюции популярных имен для чернокожих девочек, начинающихся с префикса La . Начиная с 1967 года восемь различных имен La попали в топ-50 национальных рейтингов в этой последовательности: Латонья, Латанья, Латаша, Латоя, Латрис, Лакиша, Лакиша и Латиша.Поразительна организованность этой эволюции. Шаг между Латонья и Латанья — это разные гласные; от Латонии до Латойи — потеря n ; от Лакейши до Лакиши — потеря e ; и от Лакиши до Латиша — это изменение одного согласного. Это прекрасная иллюстрация того принципа, что люди тянутся к новому со знакомыми корнями. Так развивается культура — маленькими шагами, которые издалека могут показаться гигантскими скачками.
Это прекрасная иллюстрация того принципа, что люди тянутся к новому со знакомыми корнями. Так развивается культура — маленькими шагами, которые издалека могут показаться гигантскими скачками.
В популярном онлайн-видео под названием «4 аккорда», которое набрало более 30 миллионов просмотров, музыкально-комедийная группа Axis of Awesome циклически перебирает десятки песен, построенных на одной и той же последовательности аккордов: I – V – vi – IV.Он составляет основу десятков классических произведений, в том числе старых песен (Beatles «Let It Be»), караоке-поп-песен (Journey «Don’t Stop Believin ‘»), гимнов в стиле кантри («Take Me Home» Джона Денвера , Country Roads »), музыкально-анимационные баллады ( The Lion King, « Can You Feel the Love Tonight? ») И мелодии в стиле регги (« No Woman, No Cry »Боба Марли).
Некоторые музыкальные критики использовали такие видео, как «4 аккорда», чтобы доказать, что поп-музыка является производной. Но я думаю, что Раймонд Лоуи не согласился бы с этой критикой по двум причинам. Во-первых, неправильно говорить, что все песни I – V – vi – IV звучат одинаково. «Don’t Stop Believin» и «No Woman, No Cry» не похожи друг на друга. Во-вторых, если цель музыки — двигать людей, а людей трогает то, что им знакомо, то музыканты, такие как архитекторы, дизайнеры продукции, ученые и любые другие творческие люди, которые считают, что их идеи заслуживают внимания аудитории, должны стремиться к тому, чтобы сочетание оригинальности и оригинальности. Эти авторы песен не повторяют шаги друг друга.Они больше похожи на умных картографов, которым дана огромная карта, каждый из которых прокладывает новые маршруты к одному и тому же месту.
Во-первых, неправильно говорить, что все песни I – V – vi – IV звучат одинаково. «Don’t Stop Believin» и «No Woman, No Cry» не похожи друг на друга. Во-вторых, если цель музыки — двигать людей, а людей трогает то, что им знакомо, то музыканты, такие как архитекторы, дизайнеры продукции, ученые и любые другие творческие люди, которые считают, что их идеи заслуживают внимания аудитории, должны стремиться к тому, чтобы сочетание оригинальности и оригинальности. Эти авторы песен не повторяют шаги друг друга.Они больше похожи на умных картографов, которым дана огромная карта, каждый из которых прокладывает новые маршруты к одному и тому же месту.
Одним из последних заданий Лоуи как промышленного дизайнера было добавить элемент знакомства к поистине новому изобретению: первой космической станции НАСА. Лоуи и его фирма провели обширные исследования пригодности для жизни и нашли тонкие способы сделать жилые помещения в открытом космосе более похожими на земные дома — чтобы астронавты «могли жить более комфортно в более знакомой обстановке, находясь в глубоком космосе в экзотических условиях», — сказал он.Но его наиболее значительным вкладом в создание космической станции было его настойчивое требование, чтобы НАСА установило портал для наблюдения за Землей. Сегодня десятки миллионов людей видели эту маленькую деталь в фильмах об астронавтах. Трудно представить более совершенное проявление майи: окно в новый мир также может показать вам дом.
Эта статья адаптирована из готовящейся к выходу книги Дерека Томпсона Hit Makers: The Science of Popularity in the Age of Disraction .
Дерек Томпсон — штатный писатель в The Atlantic, , где он пишет об экономике, технологиях и средствах массовой информации.Он является автором Hit Makers и ведущим подкаста Crazy / Genius .
Cool Design, Etsy’s Woe и Red Scare в Park Slope
Ваш еженедельный обзор последних деловых новостей Бруклина от The Bridge и его коллег из СМИ.Редакция — 4 мая 2017 г.
На выставке Smart Cities на Военно-морской верфи Джан-Карло Кривелло из PBSC Urban Solutions демонстрирует новый велосипед общего пользования (в красном цвете), который легче обычного Citi Bike (фото Стива Кеппа)
НаBrooklyn одновременно проходят две крутые выставки: Smart Cities NYC ’17 и BKLYN DESIGNS.Etsy получает новое руководство. Эффект Трампа может подорвать туристический бизнес района. А любимого директора Парк Слоуп обвиняют в том, что он коммунист.
1. 7 интересных вещей с выставки Smart Cities в Бруклине
Умные мусорные баки, велосипеды с зажигалкой и внимательные уличные фонари — и все это с начала четырехдневной конференции на Военно-морской верфи.Прочитайте больше. [Мост]
2. Стиль впереди на выставке дизайна
в Бруклине.В Greenpoint трехдневная выставка будет включать элегантное освещение, умный дом и множество местных особенностей. Прочитайте больше. [Мост]
3.Etsy из Бруклина сообщает об убытках, увольняет генерального директора и объявляет об увольнениях
Etsy Inc. заменяет своего генерального директора и сокращает около 8% персонала после того, как онлайн-рынок сообщил об убытках в первом квартале. Прочитайте больше. [MarketWatch]
4. Десять вещей, о которых думают о вас сотрудники отдела кадров
На конференции в Бруклине сотрудники отдела кадров рассмотрели важные проблемы своего бизнеса: разнообразие, брендинг работодателя и рассылку «взрывных предложений».» Прочитайте больше. [Мост]
5. Офисный бум в Бруклине не привлекает крупных арендаторов на Манхэттене.
Образ Бруклина как центра модного Нью-Йорка привлекает жителей от художников до банкиров. Тем не менее, по крайней мере в одном отношении самый густонаселенный район города изо всех сил пытается оправдать свою шумиху.Прочитайте больше. [Bloomberg]
6. В инди-книжном магазине вы ждали
Долгожданный бруклинский магазин писательницы Эммы Штрауб Books Are Magic оправдывает ожидания. Прочитайте больше. [Мост]
7.Эффект Трампа: его влияние на бруклинский туризм
Приезжая пара из Австралии предлагает помощь в создании снимков в парке Бруклинский мост
Быстро развивающийся гостиничный бизнес района, вероятно, пострадает от иммиграционных мер. Прочитайте больше. [Мост]
8.Открытие средней школы, рассчитанной на разнообразие
Почему два учителя седьмого класса хотят открыть собственное предприятие в частной школе в Бруклине. Прочитайте больше. [Мост]
9. B’klyn Flea закрывает сайт W’burg из-за недовольства сообщества
Владельцы Brooklyn Flea закрыли свою заставу в парке штата Ист-Ривер и ищут новый дом после месяца массовых суббот, когда огромные толпы собирались, чтобы отобрать винтажные товары.Прочитайте больше. [DNAinfo]
10. Директор Парк-Слоуп обвиняется в том, что он коммунист.
Это было в начале марта, когда представитель Управления специальных расследований Министерства образования встретился с Джилл Блумберг, главой колледжа Парк Слоуп, чтобы сообщить ей, что она находится под следствием.Прочитайте больше. [New York Times]
5 дизайнеров делятся секретами создания крутого калифорнийского стиля
Есть причина, по которой калифорнийский стиль любят не только те, кто живет на пляже. Натуральные ткани, естественные тона и белоснежное постельное белье создают ощущение «плыть по течению».Даже если вы находитесь в нескольких милях от берега, вы можете черпать вдохновение в этой непринужденной эстетике, где бы вы ни жили. Мы сели с пятью дизайнерами Западного побережья и спросили их, что им нужно, чтобы принести домой крутой калифорнийский стиль.
Think Light & Bright
«Яркие солнечные пространства с нейтральным основанием источают классическую калифорнийскую версию прибрежной атмосферы», — говорит дизайнер из Лос-Анджелеса Стефани Штайн.
Фотограф: Тесса Нойштадт; Дженна Пеффли (выстрел в голову)
Дизайнер: Стефани Штайн
Добавить всплеск драмы
«Калифорния — это не только минималистичные нейтральные тона.Эклектичная эстетика давно стала синонимом веселого образа жизни в Калифорнии. Хотя нынешние интерпретации немного более сдержанны, чем у великого американского художника Тони Дукетта, его влияние, безусловно, все еще живет сегодня ».
Фотограф: Дэн Арнольд
Дизайнер: Стефани Штайн
Мастер Микс
«Спокойная роскошь — это тонкое сочетание гламурной изысканности и непринужденной калифорнийской жизни».
Фотограф: Дженна Пеффли
Дизайнер: Стефани Штайн
Получить Moody
«Немного черного может быть более драматичным в нейтральном интерьере и как раз правильным оттенком, чтобы придать вашему пространству ощущение калифорнийской прохлады.”
Фотограф: Дэн Арнольд
Дизайнер: Стефани Штайн
Зеленый
«Землистые оттенки изобилуют. Попробуйте использовать в своем доме палитру, вдохновленную природой ».
Фотограф: Тесса Нойштадт
Дизайнер: Стефани Штайн
Выбирайте рекомендованные и повседневные
«Лучший способ направить своего внутреннего калифорнийца — это надеть немного Джека Джонсона, сделать несколько глубоких вдохов, наполненных океанским воздухом, и помнить, что домашний декор не такой уж глубокий», — говорит дизайнер из Хермоса-Бич Кейт Лестер.«Ваш дом всегда должен быть прямым отражением людей, которые в нем живут, и калифорнийцы очень хорошо принимают эту концепцию. Превратите негабаритный кадр из вашего любимого фильма о серфинге в произведение искусства и соедините его со старинной лестницей, которую вы нашли на блошином рынке на первом свидании с супругом. Сделайте это простым, но сделайте его значимым ».
Фотограф: Шеннен Норман; Эми Бартлам (портрет)
Дизайнер: Кейт Лестер
Обнимите весь свет
«Калифорнийский стиль повседневен, тщательно продуман и всегда вторичен по отношению к образу жизни, основанному на природе.У калифорнийцев врожденная одержимость природой, поэтому при строительстве дома естественное освещение является ключевым моментом. Наша мантра: «Если сомневаешься, добавь больше окон», и я думаю, что это хороший вариант. Добавление окон и дверных фрамуг помогает естественному свету течь по всему дому и мгновенно делает его ярче и уютнее ».
Фотограф: Эми Бартлам
Дизайнер: Кейт Лестер
Перейти на высокий-низкий
«Я думаю, что универсальный калифорнийский стиль — это действительно странная смесь доступности и стремления.Я всегда говорю, что калифорнийцы разделяют культуру высокого и низкого уровня, и многое из этого отражается в нашей атмосфере декора. Великолепные дома на набережной часто украшают индивидуальной обивкой и произведениями искусства, а жители больше всего гордятся необычной, единственной в своем роде винтажной деревянной скамейкой, которую они нашли на блошином рынке Мелроуза ».
Фотограф: Эми Бартлам
Дизайнер: Кейт Лестер
Достичь Livable Luxury
«Мы любим называть это« жилой роскошью », и это означает высококачественные удобные диваны (из тканей, пригодных для машинной стирки), винтажные коврики, которые можно стирать, и дерево, которое мыть, отбеливать и потрепать.”
Фотограф: Эми Бартлам
Дизайнер: Кейт Лестер
Объятия блюза
«Блюз — синоним калифорнийской культуры, но, хотя большинство людей склонны склоняться к бирюзе и морской пене, когда они хотят привнести калифорнийскую атмосферу, я склонен идти дальше. Я предпочитаю четкий контраст ярко-белого и глубокого темно-синего (цвет Hale Navy Бенджамина Мура — цвет на этой кухне) или черный. Тот факт, что номер оформлен в прибрежном стиле, не означает, что это должно быть море пастельных тонов без каких-либо контрастов.Более темные цвета закрепляют пространство и создают визуальную глубину, которая позволяет естественным текстурам и материалам выделяться ».
Фотограф: Эми Бартлам
Дизайнер: Кейт Лестер
Сохраняйте комфорт
«Моя любимая вещь в дизайне пространства в этом стиле — это создание уютной комнаты, в которой люди могут действительно жить», — говорит дизайнер из Лос-Анджелеса Бриган Джейн. «По общему мнению, нет ничего слишком ценного. Устройтесь поудобнее на диване, используйте пледы … живите в этом пространстве и выбирайте вещи, которые позволят вам делать это с комфортом! »
Фотограф: Райан Гарвин
Дизайнер: Бриган Джейн
Получить зеленый палец
«Жизнь на свежем воздухе — одна из самых привлекательных сторон калифорнийского образа жизни, поэтому при оформлении такого типа дизайна необходимо привлечение природы.Комнатные растения, такие как кактусы, суккуленты и змеи, отлично подходят для добавления этого внутреннего / внешнего элемента в любое пространство. Каучуковые деревья — еще один отличный выбор, поскольку им не нужно много света, и за ними легко ухаживать ».
Фотограф: Райан Гарвин
Дизайнер: Бриган Джейн
Слой, Слой, Слой
«Многослойность — ключ к достижению комфортного и хорошо сбалансированного внешнего вида пространства California Cool. Комбинируя различные цвета, текстуры, материалы, текстиль и даже предметы мебели, вы создаете в пространстве глубину, тепло и изысканность.”
Фотограф: Райан Гарвин
Дизайнер: Бриган Джейн
Магазин Местный
«Сочетайте ручные и оригинальные вещи! Уникальная керамика, предметы местного искусства или плетеные корзины могут помочь создать изысканный вид и легкий богемный оттенок, присущий этому стилю. Но главное здесь — меньше значит больше. Найдите несколько предметов, которые вам нравятся, но постарайтесь сохранить пространство минимальным и свободным от беспорядка ».
Фотограф: Райан Гарвин
Дизайнер: Бриган Джейн
Никогда не говори «нет» нейтральным
«Цветовая палитра из коричневых, белых, бежевых оттенков и теплых оттенков дерева задаст тон всему помещению.Белые — это всегда простой способ дать отдых глазам и сделать вещи более выразительными ».
Фотограф: Райан Гарвин
Дизайнер: Бриган Джейн
Embrace Earth Tones
«Успокаивающая и естественная цветовая гамма придает этой классной эстетике Кали», — говорит дизайнер из Лос-Анджелеса Джойс Даунинг Пикенс. «Выбирайте цвета, вдохновленные природой: зелень, загар, синий, кремовый и любые оттенки натурального дерева».
Фотограф: Эми Бартлам
Дизайнер: Джойс Даунинг Пикенс
Пусть на улице
«Учитывая, что в Калифорнии существует потребность в жизни внутри и снаружи, я всегда стараюсь, чтобы уличная мебель гармонировала с мебелью для дома.Они не должны ощущать полного отхода друг от друга. Выбирайте мебель, которая будет гармоничной как внутри, так и снаружи ».
Фотограф: Эми Бартлам
Дизайнер: Джойс Даунинг Пикенс
Создайте развлекательное пространство
«В Калифорнии мы очень часто развлекаемся дома (в отличие, скажем, от Нью-Йорка, где все гуляют), поэтому планировка является обязательной. Он обязательно должен быть ориентирован на оптимальную рассадку для групповых встреч и чувствовать себя комфортно и уютно для непринужденной встречи.”
Фотограф: Эми Бартлам
Дизайнер: Джойс Даунинг Пикенс
Попробуйте что-то неожиданное
«Мы не относимся к себе слишком серьезно, поэтому включение чего-то необычного и неожиданного в ваш дизайн — отличный способ привнести в ваш дом атмосферу Калифорнии. Мой любимый способ сделать это — использовать уникальный бра / осветительную арматуру или стул с акцентом ».
Фотограф: Эми Бартлам
Дизайнер: Джойс Даунинг Пикенс
Сохраняйте естественность
«Украсьте свой дом винтажным текстилем, состаренным деревом и ткаными волокнами, чтобы создать непринужденную атмосферу Калифорнии.Сохраняйте естественность и комфорт ».
Фотограф: Джефф Минделл
Дизайнер: Джойс Даунинг Пикенс
Обратите внимание на детали
«Мы любим добавлять мелкие детали, чтобы сделать дом собранным, и это отличный способ включить ваш личный стиль», — говорит Кели Гроссо из Сиэтла. «Специальный дверной молоток, срезанные полевые цветы или любимое произведение искусства в водянисто-голубых, зеленых и белых тонах могут добавить ощущение калифорнийской прохлады в любое пространство.”
Фотограф: Харис Кенджар
Дизайнер: Кели Гроссо
Черпайте вдохновение в своем окружении
«Мы любим использовать цвета в ванных комнатах — особенно водянистые синие и зеленые, которые кажутся свежими круглый год. Этот туалетный столик для ванной на Фиджи Бенджамина Мура приносит столько изысканного удовольствия как взрослым, так и детям ».
Фотограф: Джим Хенкенс
Дизайнер: Кели Гроссо
Не забудьте постельное белье
«Выстиранное постельное белье и хрустящий хлопок всегда уместны и ценятся на пляже — мы любим использовать и то, и другое в изобилии! Ткани, не требующие особого ухода, идеально подходят для создания классической калифорнийской атмосферы, где бы вы ни жили.Нам особенно нравится выстиранное ирландское постельное белье от Holland & Sherry, а белые хлопковые или льняные полотна всегда приветствуются нашими клиентами ».
Фотограф: Джим Хенкенс
Дизайнер: Кели Гроссо
Ничего себе с тканями
«Натуральные тканые материалы — это первое, на что мы обращаемся при составлении схемы проекта с калифорнийской атмосферой. Мы любим мебель McGuire и Palecek по этой причине — все сделано вручную по высочайшим стандартам и обладает красивой легкостью.Мы любим использовать обеденные стулья, барные стулья, предметы искусства и акцентные столы из тканых материалов, чтобы добавить легкости и сохранить изысканное, но непринужденное настроение ».
Фотограф: Харис Кенджар
Дизайнер: Кели Гроссо
Создать белый конверт
«Белая краска для победы всегда в Калифорнии! Свет на Западном побережье настолько хорош, что мы и не мечтаем использовать какой-либо другой оттенок, чтобы конкурировать с окружающей нас природной красотой. Мы любим Benjamin Moore’s White Dove, Simply White и Decorator’s White — все они снова и снова пользуются спросом за их естественную яркую белизну! »
Фотограф: Харис Кенджар
Дизайнер: Кели Гроссо
Автор: Виктория Кристи
7 крутых проектов из конкурса дизайнеров A ’- Scene360
Illusion уже третий год поддерживает конкурс и награду A ’Design Awards, мероприятие, на котором демонстрируются лучшие разработки в области дизайна продукции, архитектуры, компьютерной графики и других областях.
Прием заявок все еще продолжается. Но был опубликован ожидаемый частичный список победителей, и я мельком выбрал и поделился некоторыми из моих любимых проектов.
Вверху: Странное, но увлекательное компьютерное искусство Ло Ре и Галлинелли.
Болезнь — Жизнь — это золото
Несколько месяцев назад команда Illusion предложила читателю с лучшим произведением искусства или дизайна билет на премию A ’Design. Джулиано Антонио Ло Ре был избранником, который вместе с соавтором Маттео Галлинелли создал проект цифрового искусства под названием «Болезнь — жизнь — золото», и они получили за это награду.Моделируя с помощью Cinema 4D и текстурируя с помощью V-Ray, эти дизайнеры создали человеческий череп, грудную клетку, кишечник и другие части тела и добавили различные болезней графически привлекательным способом, чтобы повысить осведомленность о проблемах со здоровьем. Темная ткань представляет поврежденные участки, сферы — болезни, такие как булимия и цирроз, а золотая краска на органах и костях символизирует ценность жизни.
Купольная установка, покрытая переработанными бутылями для воды емкостью пять галлонов.
Павильон восходящей луны
«Восходящая луна» — трехэтажный павильон, временно построенный для «Страны чудес фонарей 2013», якорного аттракциона во время Фестиваля середины осени в парке Виктория, Гонконг. Это традиционное мероприятие основано на том, что семья и друзья собираются один раз в год в полнолуние. Команда из пяти архитекторов и дизайнеров представила структуру Луны, покрытую тысячами переработанных бутылок с водой со встроенными светодиодными лампами, которые представляют китайские бумажные фонарики.Идея заключалась в создании динамического светового шоу с конструкцией в виде полусферы, помещенной на отражающий бассейн, что создавало бы иллюзию полной луны. Восстановленные материалы использовались по экологическим причинам и для продвижения Гонконга как экологически устойчивого города.
Всплывающие окна японского производства.
Ботанический календарь жизни
Используя один лист бумаги для каждого месяца в году, Кацуми Тамура визуализирует календарь с листьями растений во всплывающем виде.Его прошлые работы «Post Animal» и «Safari» одинаково минималистичны и заслуживают внимания. Он объясняет, что его работы «наполнены легкостью и элементом неожиданности, обогащая пространство. Наши оригинальные продукты созданы с использованием концепции «Жизнь с дизайном». [1] Еще одна заслуга дизайнера Такахиро Сугавара и копирайтера Тошиюки Нагамацу.
Современный дом и мастерская для саудовского художника.
Кольцо
Бетон никогда не был синонимом тепла и уюта, но при правильной архитектуре этот материал действительно может произвести такой эффект.Этот цилиндрический дом был спроектирован Марваном Згейбом для саудовского художника-ювелира, который хотел жить и работать в месте, которое отражало бы ее душу, творчество, а также обеспечивало изоляцию от внешнего мира. Оборудованный спальней, ванной комнатой, гостиной, кухней и студией, «Кольцо» символически представляет собой кокон, создающий интимную и умиротворяющую атмосферу для жителя.
Серьги с индивидуальностью.
Серьги Reflection
Эти серьги не являются оптической иллюзией, но есть сходство с вазой Рубина (неоднозначное изображение с двумя лицами и вазой).Настоящее вдохновение исходит от дизайнера Зохре Хоссейни, который задает себе вопрос: «Кто я?» И основывается на «Парящем человеке» Авиценны, «мысленном эксперименте, демонстрирующем, что душа — это субстанция, и утверждающем, что люди не могут сомневаться в своем собственном сознании, даже в ситуации, которая мешает ввод всех сенсорных данных. [2] Не переусердствуйте с теорией. Эти наушники призваны отражать индивидуальность человека или представлять того, кем вы хотели бы быть. Например, Хоссейни сделал одно задание с профилем Джона Леннона, см. Здесь.
Красивая, светящаяся зеленью терраса.
A Бассейн / терраса
Террасная конструкция была построена на закрытом заднем дворе этого красивого дома в Софии, Болгария. Конечно, обычной террасы было бы недостаточно, поэтому команда архитекторов I / O спроектировала бассейн на цокольном уровне, который простирался вверх с видом на внешний сад. Это необычайно многоцелевое пространство, в котором есть три типа стекла для создания завораживающего света и эффекта прозрачности ночью, а днем боковая часть кажется почти невидимой, так как стекло становится зеркальным.Посмотреть больше изображений можно здесь.
Показательное время в эпоху технологий.
Ttmm (после Времени)
Дизайнер Альберт Саламон и программист Михал Зилински разработали приложение для циферблата для умных часов, таких как Pebble и Kreyos.


