Модульная сетка в графическом дизайне: Что такое модульные сетки и зачем они вам нужны — Блог Setka
Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию.
 Сетка создает визуальный порядок и ориентироваться становится легче.
Сетка создает визуальный порядок и ориентироваться становится легче.
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
Основные блоки выровнены по вертикальным колонкам, используется узкий межколонник. Обратите внимание, что для цен на билеты символ доллара вынесен за колонку, т.к. он имеет меньший визуальный вес, чем сама цена. Таким образом, дизайнер прибегнул к оптической компенсации, визуально выстраивая вертикальную линию колонки относительно более “тяжелых” цифр цен 39–67. Источник:https://silotheatre.co.nz/here-lies-loveШирокий межколонник может быть дизайнерским решением. Источник:https://www.nationalgeographic.com/Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
Иерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Источник:https://www.behance.net/gallery/28285019/OEHLIN-BНаиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Примером базовой сетки является 8-ми пиксельная сетка компонентов Material Design. Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAM
Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAMПочему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т.к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Модульные сетки представляют собой основу для всех сфер графического дизайна, но больше всего они важны в редакционном дизайне.
Использование модульной сетки связано с одним из самых основных принципов дизайна — выравнивания. Периодическое печатное издание, созданное на базе модульной сетки, легче воспринимается человеком, так как его дизайн основывается на законах пропорции. Применение такой разметки позволяет упорядочить различные элементы страницы, придавая ее оформлению целостность и ясность. В то же время, модульная сетка позволяет быстро и правильно организовать работу над разворотами журнала, придать соразмерность графическим и текстовым блокам, контролировать поля.
Сетка представляет собой систему непечатаемых вертикальных и горизонтальных линий, разделяющих страницу. К этим линиям «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации, декоративные объекты и т.д.). Сетка строится на мастер-странице (шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты). Сначала задают поля, затем определяется размер и количество автоматических колонок. Следующий шаг: при помощи вертикальных и горизонтальных направляющих линий добавляются дополнительные линии привязки.
Сначала задают поля, затем определяется размер и количество автоматических колонок. Следующий шаг: при помощи вертикальных и горизонтальных направляющих линий добавляются дополнительные линии привязки.
Итак, рассмотрим сетку журнала Свет Евангелия, который издавался ежеквартально в течение 20 лет (с 1990 по 2010 годы) в Ровно (Украина).
Как и многие печатные издания, журнал СЕ создавался на базе модульной сетки. Но с 1990 по 1993 годы в журнале не было компьютерного макета. Сейчас даже трудно представить себе, что тогда журнал делался, в общем-то, почти вручную. Хотя в редакции уже были первые компьютеры, и даже лазерный принтер имелся. Но набирали и распечатывали только текстовые полосы. Макет журнала выклеивался вручную — с помощью бумаги, клея и ножниц — заголовки, рисунки, текстовые полосы. И все-все страницы технический редактор (т.е. я) вымеряла линейкой по миллиметрам…
В 1994 году редакция приобрела программу Adobe PageMaker 5.0. Технический редактор Вера Фесянова и дизайнер Олег Моргун разработали компьютерный макет журнала СЕ с трех-колоночной модульной сеткой.
В основу сетки журнала был положен прямоугольник текстового поля, отделенный от краев страницы полями и разделенный направляющими на 3 колонки с промежутком 5 мм между колонок.
Модульная сетка журнала Свет Евангелия, 1994.Это очень простой макет, но его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки. На страницах с помощью вертикальных и горизонтальных координат размещаются текст и иллюстрации. Простота и четкость разворотов усиливается контрастом в размерах изображений.
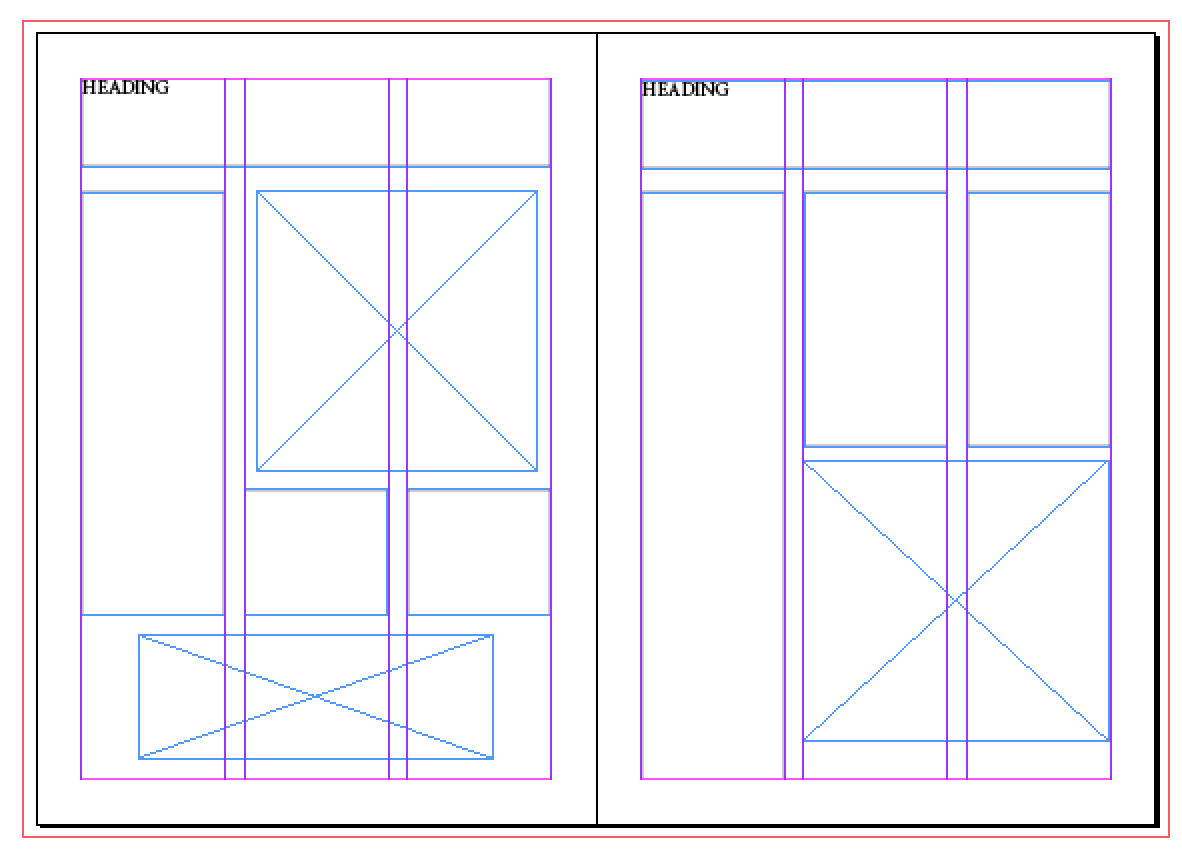
Развороты СЕ # 1’95. Для блока текста с 2 колонками (разворот справа) пришлось вручную делать дополнительную разметку станицы — с помощью дополнительных вертикальных направляющих (голубого цвета) обозначен центральный промежуток между двумя колонками.Развороты СЕ #2’96 и #1’97.
Даже такая простая сетка позволяла формировать разные по ширине блоки — в три, две или одну колонки. Вертикальные направляющие по центру промежутка между колонками добавлены вручную, чтобы было легче выровнять информационные блоки с фотографиями.
Журнал развивался, и нам хотелось, чтобы дизайн становился лучше, более динамичным. На некоторых разворотах мы размещали разноплановые материалы, объединенные одной темой. Например, новости из разных мест. И нужно было их размещать так, чтобы текст из разных материалов визуально разделялся. Мы пробовали 6-колоночную сетку, но она не отвечала поставленной задаче.
И тогда (в 1998 году) нашему техническому редактору Вере Фесяновой пришла мысль сделать 12 колонок на странице. И это оказалось очень удачной идеей. Мы получили гибкий макет с функциональной моделью модульной сетки для большого количества разной информации и элементов.
Сетка журнала СЕ # 1’98.В этой модульной сетке легко позиционировать и выравнивать элементы дизайна:
a. колонки помогают точно расположить блоки текста, заголовки статей, иллюстрации, фотографии и другие графические и информационные объекты.
b. соблюдаются равномерные интервалы между элементами.
c. рационально используется свободное пространство, которое облегчает чтение текста и восприятие всей композиции.
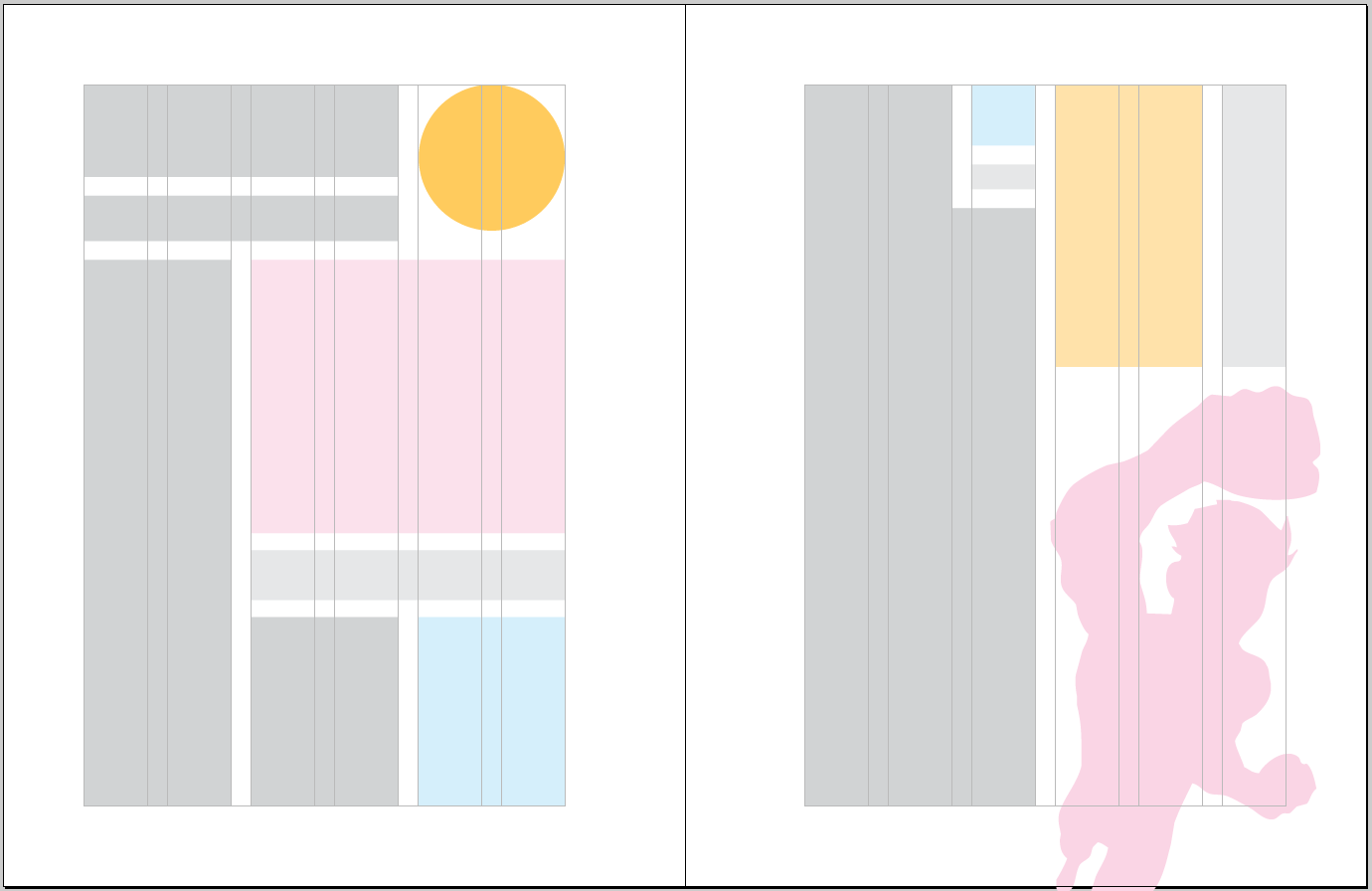
Разворот СЕ #2’98. Графические элементы легко выравнивается в 12-колоночной сетке.Фотография на правой странице выходит за пределы центральной колонки и легко выравнивается горизонтально в сетке соседних колонок.12-колоночная сетка журнала Свет Евангелия.
Затемненные участки на странице слева показывают, как с помощью этой сетки можно получить 5 типов деления на колонки. Широкие боковые поля также добавляют возможности при выборе колонок и размеров фотографий (страница справа).
Особенность 12-колоночной модели в том, страницу можно легко разделить на модули по 2, 3, 4 и 6 колонок, связанных с сеткой всего документа. Так мы можем играть с шириной и формой колонок, рассматривая текстовые блоки как отдельные модули, и смешивать количество столбцов в каждой истории. Например, если текст и изображения будут располагаться в двух узких колонках, а пояснительная информация — в широкой колонке, или наоборот.
Так мы можем играть с шириной и формой колонок, рассматривая текстовые блоки как отдельные модули, и смешивать количество столбцов в каждой истории. Например, если текст и изображения будут располагаться в двух узких колонках, а пояснительная информация — в широкой колонке, или наоборот.
Помещаемый на страницах материал может быть графически неоднороден, но по сетке удобно располагать как прямоугольные фотографии, так и иллюстрации неправильной формы.
Разворот журнала СЕ #3’2004.Здесь материалы внизу визуально отделены от основного материала не только цветовыми фоновыми плашками, но разной шириной колонок текста.
Основной материал заверстан в 3 колонки на обеих страницах разворота.
Текстовый материал слева внизу растянут на 2 колонки,
внизу справа — текст заверстан в 2 колонки по ширине трех.Разворот СЕ #2’2009.
Модульная система вёрстки — метод, при помощи которого можно структурно упорядочить компоновку всего материала на журнальных страницах, придать соразмерность всем его элементам.
Главная задача, которой отвечает данная 12-колоночная модульная сетка, является нахождение естественного месторасположения для всех требуемых компонентов дизайна для того, чтобы общая композиция была гармонична и приятна по восприятию. И нет никакого противоречия со свободой в творчестве: правильная модульная сетка — это основа хорошего дизайна.
Эта модель 12-колоночной модульной сетки применялась также в других журналах. В каждом журнале модель сетки адаптировалась для конкретных целей и макетов, но принцип вёрстки оставался прежним — построение красивой и грамотной композиции по модульной сетке.
Интересно, применима ли модульная сетка в детском журнале? Об этом можно прочитать в части 2.
Заметили что-то несуразное, оставьте заметку на полях. Вопросы? Комментарии? Напишите внизу.
You can read English version here >
Спасибо. Если интересно, то здесь следующий рассказ о технике Diotone: Great Design Solutions.
Если интересно, то здесь следующий рассказ о технике Diotone: Great Design Solutions.
Модульная сетка в графическом дизайне
Что такое модульная сетка.
Модульная сетка это система построения визуальной информации на основе блоков – модулей.
Модуль.
Основой модульной сетки является модуль. Модуль происходит от латинского слова modulus – “маленькая мера”. Модулем может выступать любая мера длины, площади или объёма взятая за единицу модульной сетки.
Из истории.
Римский зодчий, Витрувий, в Iвеке до н.э. писал о важности пропорций при построении целого.
Рис.1
Стоит ли говорить о возрасте модульной сетки? Она в буквальном смысле стара как мир. Мы можем видеть пропорциональное модульное деление в древнегреческой архитектуре, когда за основу брался радиус или диаметр колонны и на основе этого деления возводились храмы и сооружения, некоторые из которых сохранились и по сей день.
Для чего нужна модульная сетка.
Модульная сетка позволяет логически структурировать информацию, облегчая тем самым её восприятие. Правильно построенная сетка позволяет легко справиться с вёрсткой как многостраничных изданий так и небольших одностраничных рекламных макетов.
Как правило, ясный и собранный макет оставляет правильное, положительное впечатление. Чёткое и законченное композиционное изложение информации, эстетически более логичное, чем хаотичное. Использование модульной сетки позволяет целиком сосредоточится на информации.
Построение модульной сетки.
Модуль может быть размером в 2 квадратных метра, 3 на 3 миллиметра или 12 на 12 пикселей. Всё зависит от той системы измерений в которой мы его используем.
В веб-дизайне в основном используются модули размером 12, 16 или 24 px. Некоторые рекомендуют брать за основу межстрочное расстояние, что в принципе тоже логично.
Модульные сетки могут быть абсолютно разными. Наиболее примитивной будет сетка состоящая из одинаковых квадратов выстроенных вплотную.
Наиболее примитивной будет сетка состоящая из одинаковых квадратов выстроенных вплотную.
Более сложные модульные сетки используют большее количество элементов. К примеру мы берём за основу модуль Х и получаем сетку с шагом 3Х по горизонтали и 4Х по вертикали. При этом как вертикальные так и горизонтальные блоки разделяются между собой модулем Х.
Это более сложная сетка, но от этого она не менее интересна и вполне функциональна.
Сетку можно построить перед тем как приступить к разработке дизайна, в этом случае мы будем вписывать дизайн в модульную сетку, либо мы можем выровнять наш готовый дизайн по сетке. Оба варианта будут правильны, тут нет каких либо ограничений. Как использовать модульную сетку решаете только вы сами.
Примеры использования модульной сетки.
Прошу обратить внимание на эти два коллажа.
Нетрудно угадать какой вариант вам понравился, мне лично нравиться первый, тот что слева. У него более явная и чёткая структура. Его найдут более интересным и правильным большая часть людей. Несмотря на то что информация содержится одна и та же, подана она по-разному, а поэтому впечатления после увиденного остаются совершенно разные.
Модульная сетка в айдентике.
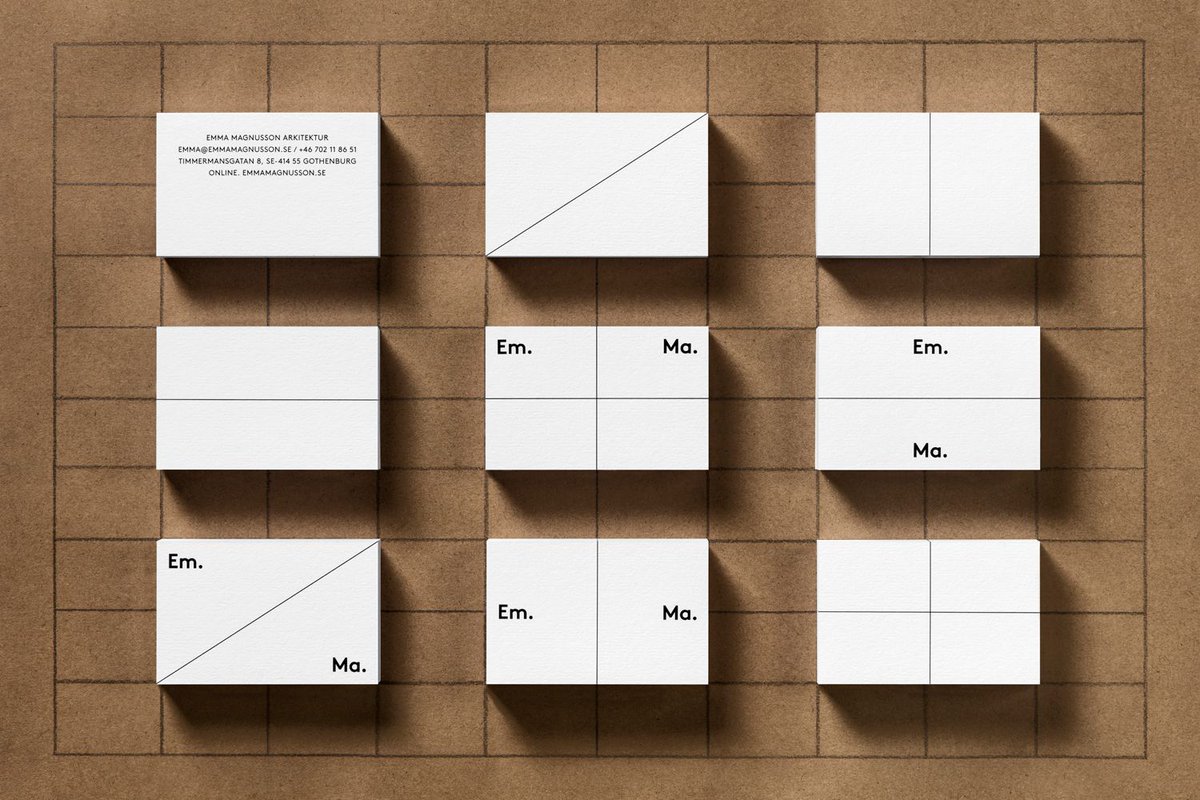
Использование модульной сетки в айдентике давно уже стало стандартом. Модульное построение используют начиная с разработки визиток и заканчивают разрабатывая билборды. Использование одной и той же модульной сетки в различных рекламных продуктах создаёт ощущение целостности и единства для всего бренда.
Типографская сетка в журналах и газетах
Типографская сетка является скорее разновидностью модульной сетки из-за специфических особенностей типографского дела.
Журналы просто не могут обойтись без сетки. Чёткая и лаконичная структура притягивает взгляд и облегчает чтение больших объёмов информации.
Модульная сетка не является чем-то обязательным и её использование также дело личных предпочтений и вкусов. Использовать её можно по-разному.
Использовать её можно по-разному.
На рисунке 5 вы видите отличный пример использования модульной сетки и сознательное нарушение её границ, что в свою очередь смотрится довольно интересно и заметно оживляет весь разворот.
Рис. 5
Редакторы газет одни из первых оценили все прелести модульной вёрстки и на протяжении длительного времени облик газеты незначительно изменился. Мы можем взять в руки газету вековой давности и сравнить её с современной, я думаю что общие черты не претерпели сильных изменений.
Модульная сетка в веб-дизайне.
Если взять практически любой известный и популярный сайт, то можно легко обнаружить “следы” модульной сетки.
Модульная сетка для построения логотипа.
Товарные знаки спроектированные при помощи модулей имеют широкое распространение.
Построение модульной сетки в CorelDraw.
Есть несколько вариантов использования сетки в кореле.
Первый это при помощи стандартной сетки. Она отмечена иконкой под номером 1. Нажимая на эту иконку мы активируем сетку. Вы также можете поставить привязку к этой сетке или настроить её по своему желанию.
Второй способ это построение сетки при помощи направляющих. Мы можем сделать направляющие видимыми или невидимыми с помощью иконки под номером 2.
Пример модульной сетки на основе направляющих в кореле на рисунке 4.
Рис 4.
Здесь модуль размером 5 миллиметров. С помощью него мы построили более сложную сетку.
Вы можете придумать свой способ, главное чтобы он помогал вам в упорядочивании информации.
Использование модульной сетки в AdobePhotoshop.
Аналогично сетка строиться и в фотошопе. Но здесь дизайнеры пошли дальше и сейчас можно скачать различные плагины для построения модульной сетки с заданными параметрами.
Выводы.
Модульная сетка используется повсеместно. Её значение велико, а возможности нельзя недооценивать.
Хотя во многих проектах можно обойтись банальным выравниванием, этот инструмент нужно отнести к разряду обязательных в вашем арсенале, если хотите делать качественный дизайн.
Модульные сетки в цифровых интерфейсах. История, теория, правила использования
Цель этой статьи дать вам хорошее представление о сетках, что это такое и как их применять в процессе проектирования. Понимание того, как использовать сетки сформируется на основе практического опыта.
Дизайнеры всех типов постоянно сталкиваются с проблемами структуры своих проектов. Одним из самых простых способов контроля структуры макета и достижения последовательного и организованного дизайна является применение сетки.
Сетка похожа на невидимый клей, который скрепляет дизайн. Даже, когда элементы физически отделены друг от друга, что-то невидимое соединяет их вместе.
Хотя сетки и макеты являются частью наследия дизайна, они по-прежнему актуальны в нашем мультиэкранном мире. Технологические устройства коренным образом изменили способ поиска информации и того, как мы работаем в нашей повседневной жизни. Сегодня 90% всех медиа-взаимодействий основаны на экране, мы просматриваем контент на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, и проектирование для нескольких экранов стало неотъемлемой частью бизнеса. Мы, дизайнеры, хотим обеспечить восхитительный и приятный опыт людям, которые используют наши продукты – и сетки могут помочь нам в этом.
Сетки помогают разработчикам с минимальными усилиями создавать лучшие продукты, связывая различные элементы дизайна вместе, чтобы добиться эффективной иерархии, выравнивания и согласованности. Если они будут выполнены правильно, ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, в частности:
- что такое сетки,
- краткая история сетки,
- теория сеток,
- четыре вида макетов сеток,
- макет сетки в интерактивном дизайне.
Сетка представляет собой структуру, содержащую ряд строк (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам размещать контент на странице. Хотя линии сетки сами по себе не обязательно видны (хотя в некоторых дизайнах видны), структура помогает вам управлять пропорциями элементов, которые должны быть выровнены на странице. Сетка будет служить основой для макета страницы. Думайте о ней, как о скелете, на котором дизайнер, простым для усвоения образом, может организовывать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы).
Предстоящие воркшопы
Сетки позволяют дизайнерам создавать прочную структуру и форму дизайнаСистема сетки берет свое начало с полиграфии, но применяется ко многим дисциплинам. На самом деле, если мы посмотрим вокруг, мы увидим, что многие вещи, которые мы используем ежедневно, были спроектированы с использованием сетки:
Книжная полка – это своего рода сеткаРайон Барселоны Эшампле демонстрирует, как архитекторы использовали сетку при его строительстве.Прежде, чем мы погрузимся в детали макетов сеток и то, как они могут применяться в цифровых продуктах, необходимо сделать шаг назад и посмотреть в прошлое, чтобы понять основы. Эти знания помогут нам лучше проектировать для цифрового опыта. Чтобы узнать больше об историческом контексте сеток, обязательно ознакомьтесь со статьей Люсьена Робертса «Краткая история сеток».
Сетка и дизайн первых книгСетки тесно связаны с типографикой. Сперва сетки использовались для организации рукописного текста на бумаге, а затем были применены для компоновки манускриптов. С первых дней дизайна книг сетка помогала дизайнерам формировать макеты страниц, чтобы помочь пользователю с чтением.
Сперва сетки использовались для организации рукописного текста на бумаге, а затем были применены для компоновки манускриптов. С первых дней дизайна книг сетка помогала дизайнерам формировать макеты страниц, чтобы помочь пользователю с чтением.
Картины эпохи Возрождения оказали существенное влияние на развитие систем сеток. Художники стремились создать идеальную геометрию, которая привела к центрированным и симметричным макетам холста, и она характеризует творчество художников того периода.
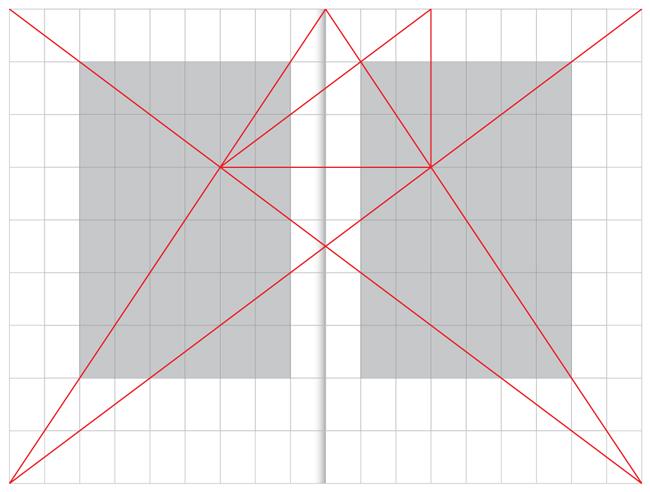
Мазаччо, «Чудо со статиром», Капелла Бранкаччи, 1425 год.В XIII веке французский архитектор Виллар де Оннекур, в попытке добиться «гармоничного дизайна», создал схему. Эта схема объединила систему сетки с золотым сечением для создания макетов страниц с полями на основе фиксированных коэффициентов. Сегодня эта техника по-прежнему используется для создания сбалансированных дизайнов, причем большинство дизайнеров печатных книг и журналов используют схему Виллара де Оннекура.
Схема Виллара де Оннекура остается руководящим принципом в дизайне печатных объектов, таких как обложки книг. Она показывает, как найти баланс, чтобы создать элегантный вид.
Сетка и полиграфияС начала книгопечатанья (середина XV века) до промышленной революции (конец XVIII века), книга была основным печатным продуктом. За редкими исключениями шрифт обычно устанавливался в одной выровненной колонке на страницу и размещался симметрично.
Книга эпохи РенессансаПромышленная революция и борьба за вниманиеПромышленная революция ознаменовала начало массового производства. Рост числа печатных продуктов, таких как газеты, плакаты, листовки и реклама всех видов, сделал дизайнеров печати востребованными. Дизайнерам приходилось решать две проблемы: передавать разнообразные сообщения различным группам людей и сохранять естественное поведение при сканировании, а также не допустить конкуренцию различных разделов за внимание читателя.
Сетка, как мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны Швейцария, сохранявшая нейтралитет, стала местом встречи творческих людей со всей Европы. Поскольку печатные публикации должны были издаваться на трех официальных языках (немецком, французском и итальянском), дизайнеры нуждались в новой системе сетки, которая позволяла бы это делать. Типографы, такие как Ян Чихольд и Герберт Байер, обратились к модульному подходу. Впервые в качестве динамического компонента в дизайне макетов использовалось пустое пространство, что привело к разработке сложных систем сеток.
«Система сеток в графическом дизайне» Йозефа Мюллер-Брокманна, 1961.Основы теории сеткиНезависимо от того, работаете ли вы в печати или в сфере веб/мобильного дизайна, вам нужно понять основы теории сетки.
Анатомия сеткиНезависимо от того простые это или сложные сетки, все они имеют некоторые общие части:
- Формат
Формат – это область, в которой размещается дизайн. В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера. - Поля
Поля – это отрицательное пространство между краем формата и внешним краем содержимого.
- Столбцы и промежутки между ними (аллеи)
В своей основной форме сетка состоит из двух основных компонентов: столбцов и промежутков между ними. Столбцы – строительные блоки сетки. Пространство между столбцами называется аллеями (alleys). Вместе столбцы и аллеи занимают горизонтальную ширину экрана.
- Модули
Модули представляют собой отдельные единицы пространства, созданные из пересечения столбцов и строк (т. е. горизонтальные эквиваленты столбцов).
 Четыре вида макетов сетки
Четыре вида макетов сеткиКолонки, модули, аллеи и поля можно комбинировать по-разному, чтобы сформировать различные типы сеток. Ниже представлены четыре стандартных сетки:
- манускриптная сетка,
- колончатая сетка,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда какую исследовать.
Манускриптная сетка (Manuscript Grid)Манускриптная сетка (или сетка с одним столбцом, как ее часто называют) является простейшей сеткой. Это по существу большая прямоугольная область, занимающая большую часть пространства внутри формата. Манускриптные сетки хорошо подходят для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения этого блока.
Исходя из названия, люди естественно связывают манускриптные сетки с печатной страницей. Манускриптные сетки традиционно используются в книгах и являются хорошей компоновкой для представления непрерывных блоков текста.
Манускриптная сетка в iA WriterМногоколоночная сетка (Multicolumn Grid)Как следует из названия, многоколоночная сетка имеет несколько столбцов. Помните простое правило: чем больше столбцов вы создадите, тем более гибкой становится ваша сетка.
Колончатые сетки полезны для макетов, содержащих неоднородную информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать конкретный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей.Модульная сетка (Modular Grid)В то время, как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка подразделяет страницу на модули как по вертикали, так и по горизонтали. Столбцы и строки и промежутки между ними создают матрицу ячеек или модули.
Столбцы и строки и промежутки между ними создают матрицу ячеек или модули.
Модульные сетки хороши, когда вам требуется больше контроля над сложной компоновкой, чем может предложить колончатая сетка. Модульная сетка предоставляет гибкие форматы для страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены для формирования блоков.
Каждый прямоугольник в этой сетке является модулем. Модульная сетка используется, когда вертикальное и горизонтальное пространство имеют одинаковое значение.Базовая сетка (Baseline Grid)Базовая сетка является базовой структурой, которая направляет вертикальные интервалы в дизайне. Она используется в основном для горизонтального выравнивания и для иерархии. Подобно тому, как вы используете столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для создания согласованности в вашем макете. Использование этого типа сетки сродни письму на миллиметровой бумаге – сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выравнивается с вертикальным интервалом. Это делает базовую сетку не только отличным типографическим инструментом, но и чрезвычайно полезной, когда вы располагаете элементы на странице, потому что вы можете быстро проверить пробелы.
Базовая сетка формирует вертикальный интервал дизайна. Здесь модульная сетка создается путем позиционирования горизонтальных направляющих относительно базовой сетки.Макеты сеток в дизайне взаимодействияДизайн взаимодействия изменил наше отношение к сеткам. Дизайн взаимодействия изменчивый и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов смарт-часов до ультрашироких экранов телевизоров. При использовании продукта люди часто перемещаются между несколькими устройствами для выполнения одной задачи. Несмотря на размер экрана, дизайнеры должны организовывать контент самым интуитивно понятным и простым в использовании способом. Один из подходов для достижения этого – использование системы сеток. Для интерактивного дизайна предпочтителен макет сетки, поскольку он определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные контрольные точки. С этим типом сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Несмотря на размер экрана, дизайнеры должны организовывать контент самым интуитивно понятным и простым в использовании способом. Один из подходов для достижения этого – использование системы сеток. Для интерактивного дизайна предпочтителен макет сетки, поскольку он определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные контрольные точки. С этим типом сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Системы сеток в цифровом дизайне продуктов организуют элементы на странице и соединяют пространства. Система сетки улучшает качество дизайна (функционально и эстетично) и эффективность процесса проектирования несколькими способами:
- Создает четкость и согласованность
Сетка является основой порядка в дизайне. Пропорция, ритм, пустое пространство и иерархия – все характеристики дизайна, которые непосредственно влияют на скорость когнитивной обработки информации. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они являются функциональными, а это означает, что люди используют продукты для выполнения конкретных задач, таких как отправка сообщения или бронирование гостиничного номера. Согласованность помогает пользователю понять, где найти следующую информацию или какой шаг предпринять дальше. - Улучшает понимание дизайна
Человеческий мозг делает выводы за доли секунды. Дизайн, который плохо составлен, сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, например, место элементов в макете. - Делает дизайн адаптивным
Адаптивный дизайн уже не роскошь, а необходимость, потому что люди используют приложения и веб-сайты на устройствах с широким спектром экранов. Это означает, что дизайнеры больше не могут проектировать для экрана одного устройства. Обилие устройств заставляет дизайнеров мыслить понятиями динамических систем сеток вместо фиксированной ширины. Использование сетки создает последовательный опыт на нескольких устройствах с разными размерами экрана.
Это означает, что дизайнеры больше не могут проектировать для экрана одного устройства. Обилие устройств заставляет дизайнеров мыслить понятиями динамических систем сеток вместо фиксированной ширины. Использование сетки создает последовательный опыт на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями элементов интерфейса, такими как интервалы и поля. Это помогает с самого начала создавать идеальные до пикселя проекты и избегать переработки, вызванной неправильными настройками. - Упрощает модифицирование и повторное использование дизайна
В отличие от печатной продукции цифровые продукты никогда не заканчиваются – они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения могут быть легко использованы для создания новой версии дизайна. Сетка – это скелет, который можно использовать для создания внешне совершенно разных проектов. - Облегчает совместную работу
Сетки упрощают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Системы сеток помогают разделять работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет плавно интегрирована и последовательна.
Работа над большинством дизайн-проектов предполагает сотрудничество между дизайнерами и разработчиками. Нет ничего хуже для UI дизайнера, чем передать идеальный до пикселя макет дизайна и выяснить, что в производстве он выглядит совершенно иначе.
Сетки – это каркас, который ускоряет процесс передачи проекта от дизайнера к разработчику, позволяя разработчикам предварительно задавать классы в своем коде, соответствующие размерам столбцов. Это предотвращает несогласованную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Для получения дополнительных советов о том, как дизайнеры и разработчики могут лучше работать вместе, ознакомьтесь со статьей «Характеристики дизайна: повышение продуктивности и ускорение передачи проекта от дизайнера разработчику».
Для получения дополнительных советов о том, как дизайнеры и разработчики могут лучше работать вместе, ознакомьтесь со статьей «Характеристики дизайна: повышение продуктивности и ускорение передачи проекта от дизайнера разработчику».
В то время, как макеты сетки помогают дизайнерам добиться последовательного, организованного внешнего вида своих дизайнов и управлять отношениями и пропорциями между элементами, при проектировании с сеткой необходимо учитывать несколько моментов.
Выбор нужной сетки«Сколько столбцов?» – это первый вопрос, который задают дизайнеры, начиная работать с сеткой.
Adobe XD позволяет указать количество столбцов, ширину промежутка между колонками и ширину столбцаМногие популярные фреймворки используют систему сеток на 12 столбцов с равной шириной. Из достаточно малых чисел число 12 легче всего делить. Можно иметь 12, 6, 4, 3, 2 или 1 равномерно распределенные столбцы. Это дает разработчикам огромную гибкость макета.
Система сетки с 12 столбцами равной ширины является надежной, гибкой и предоставляет различные способы организации структуры.В то время, как 12-колоночная сетка является популярным выбором среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите также количество столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку с 12 колонками, если вашему макету требуется всего 8 столбцов.
Макет сетки на 8 столбцов в Adobe XD.Как узнать, сколько столбцов использовать? Прежде чем принимать решение о количестве столбцов, набросайте возможные макеты (сойдет эскиз на бумаге). Это означает, что вам нужно знать, какой контент будет на экране. Контент будет определять сетку, а не наоборот. С эскизами вы будете лучше информированы о количестве столбцов, которое вам нужно.
Бумажный эскиз для макета веб-страницы. Количество столбцов должно быть определено содержимым. Учитывайте ограничения
Учитывайте ограниченияПри проектировании сетки учитывайте ограничения вашего дизайна. Например, большинство пользователей могут использовать определенный тип устройства (например, телефон). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Научиться проектировать с ограничениями – это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Возьмите важные объекты в рамкуНаправляйте внимание пользователя на важные элементы, добавляя к ним визуальный вес. Совет: Элементы, которые растягиваются на несколько столбцов, визуально важнее элементов, которые заполняют только один столбец.
Обрамление важных объектовНе бойтесь выходить за пределы сеткиСтолбец сетки – это то место, где каждый блок контента должен начинаться и заканчиваться. Это правило просто и легко соблюдать. Тем не менее, дизайнеры часто намеренно нарушают столбцы сетки, чтобы увеличить визуальный интерес или выделить определенные элементы. Вырывая элементы из сетки, вы будете выделять их, потому что пользователь быстро увидит эти разрывы и обратит на них свое внимание.
При разрыве сетки выделяются определенные элементы. Позиционирование элемента вне сетки привлекает к нему больше внимания.Если вы решите нарушить сетку, знайте, что вы делаете. Вырывание элементов из колонок может нарушить визуальную иерархию и ухудшить опыт пользователя.
Обращайте внимание на горизонтальные и вертикальные интервалыВыравнивание сетки требует внимания к горизонтальным и вертикальным ритмам, что не менее важно. Рассмотрим разницу в приведенных ниже примерах. В первом примере сетка соответствует ширине столбца и горизонтальному расстоянию, но различный вертикальный интервал создает визуальный шум. Во втором примере как горизонтальные отступы (т. е. пространство между блоками контента), так и вертикальные (между столбцами) согласованы, что упрощает визуальное восприятие общей структуры и содержимого.
Обратите внимание на горизонтальные и вертикальные отступы. Слева – различные вертикальные интервалы. Справа последовательный вертикальный интервал
Используйте базовую линию сетки для выравнивания элементовКак уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна интерфейса (контейнеры для текста, изображений и контента) по базовой линии означает, что вам нужно сделать их высоту кратной значению базовой линии. Например, если вы выберете 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота линии может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не должен быть кратным базовой линии, а только высота строки.
Оптимизируйте сетки для мобильных устройствМобильные сетки имеют ограниченное пространство, что делает невозможным многоколоночный макет. Мобильный контент обычно ограничен одним или двумя столбцами. При проектировании для мобильных устройств рассмотрите использование макета плиточной сетки, в которой высота столбцов и строк одинакова. Это даст возможность увидеть в дизайне квадратные плитки.
Плиточная сетка на мобильном экранеНа мобильных устройствах пользователи имеют ограниченное пространство экрана и могут просматривать только небольшое количество контента за раз, прежде чем прокручивать его дальше. Таким образом, при проектировании макета сетки делайте изображения достаточно большими, чтобы их можно было распознавать, но достаточно малыми, чтобы можно было видеть больше контента за раз.
Приложение Yoox для AndroidТестируйтеВаша сетка не высечена в камне. Как и любая часть дизайна, сетка должна быть протестирована и должна пройти итерацию по результатам этих тестов.
ВыводТеперь у вас должно быть хорошее понимание систем сетки, что они такое и как они могут быть применены к вашему процессу проектирования. Понимание того, как использовать сетки, будет получено из практического опыта.
Понимание того, как использовать сетки, будет получено из практического опыта.
Как сказал Йозеф Мюллер-Брокманн: «Система сеток – это помощь, а не гарантия. Она позволяет использовать несколько возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться использовать сетку – это искусство, которое требует практики».
Эта статья – часть серии публикаций по UX дизайну, спонсируемая Adobe. Инструмент Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее перейти от идеи к прототипу. Вы можете проектировать, прототипировать и делиться проектами – все в одном приложении. Вы можете ознакомиться с вдохновляющими проектами, созданными с помощью Adobe XD на Behance, а также подписаться на новостную рассылку Adobe, чтобы оставаться в курсе последних трендов UX/UI дизайна.
Что такое модульная сетка в дизайне. Модульные системы в графическом дизайне
Поговорим о том, как лучше располагать элементы дизайна на странице.
Одна из распространенных ошибок начинающих дизайнеров состоит в том, что они перенасыщают композицию всевозможными элементами и располагают их слишком близко друг к другу.
Они пытаются разместить слишком много информации в маленьком пространстве. Запомните, что свободное пространство — ваш добрый друг . Оно облегчает аудитории процесс чтения вашего материала. Правильно использованное пространство делает ваш проект более изящным и легким для восприятия.
Основная стратегия композиции вашего дизайна должна начаться с разметки . Если вы не хотите, чтобы ваша работа выглядела хаотично, то вам нужно систематизировать всю визуальную информацию. Здесь нам на помощь приходит модульная сетка или, говоря иначе, разметка для расположения элементов на странице. В вебдизайне роль модульной сетки выполняет таблица
В вебдизайне роль модульной сетки выполняет таблица
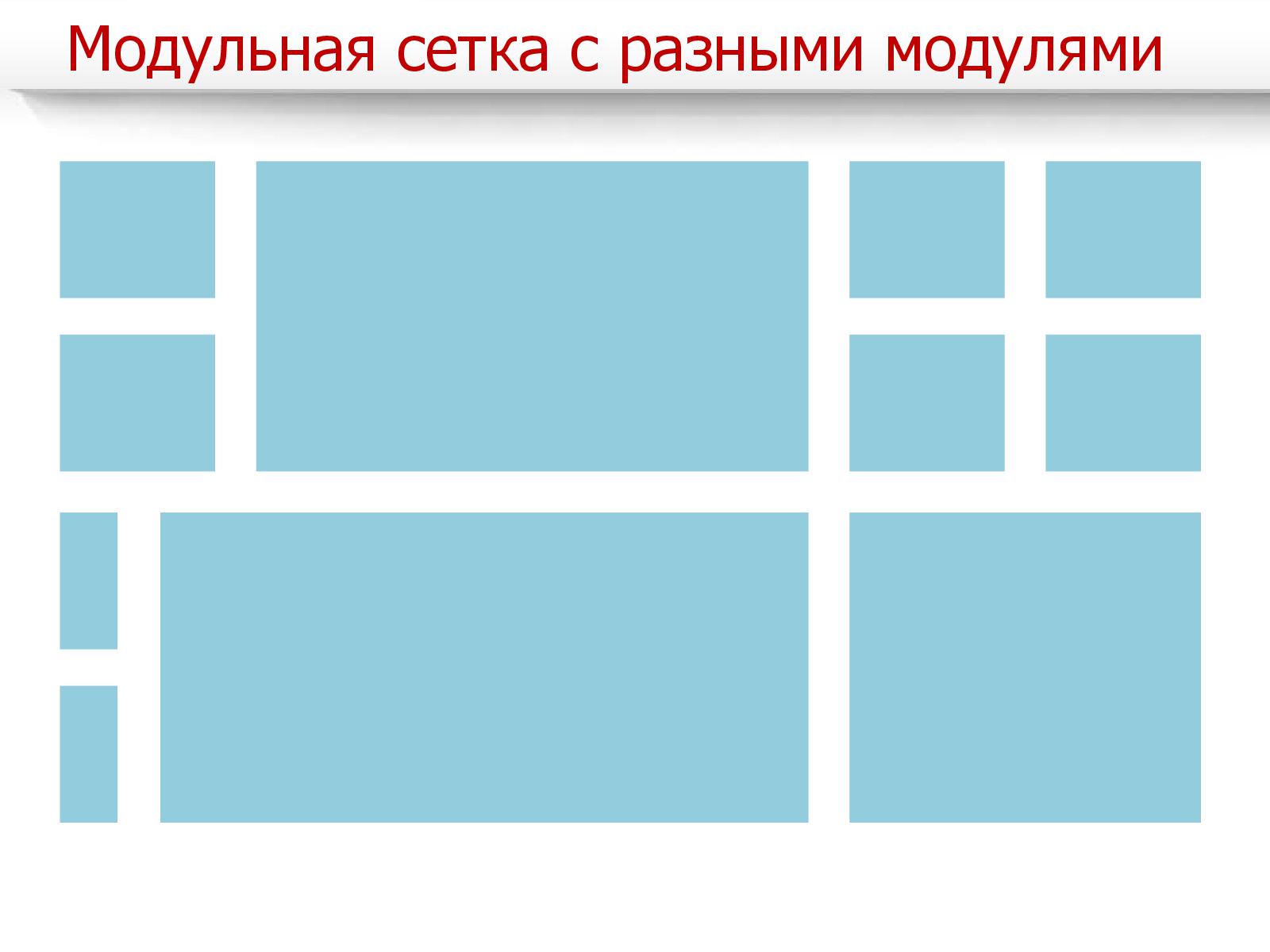
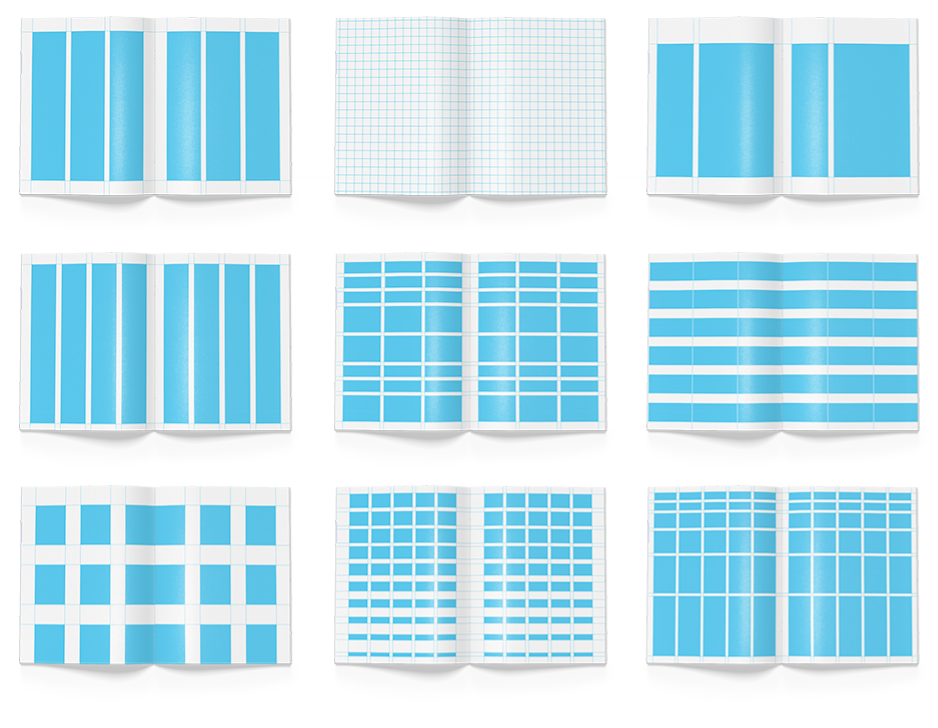
Вот несколько примеров модульных сеток.
Обратите внимание, насколько разнообразными и уникальными они могут быть.
Для того, чтобы продемонстрировать необходимость использования модульной сетки, здесь я привожу три варианта одной и той же работы.
Два первых варианта — с четко разработанной модульной сеткой, а последний — без.
Пример 1
Пример 2
Пример 3
Посмотрите внимательно на эти примеры и, что называется, почувствуйте разницу. Там, где элементы дизайна расположены в соответствии с модульной сеткой, чувствуется порядок и осмысленность композиции. А вот в последнем варианте без модульной сетки, элементы расположены хаотично и, соответственно, нарушают принципы выравнивания, единства и соответствия.
В композиции первых двух изображений используется традиционная модульная сетка. В первом изображении линии расположены горизонтально и вертикально с равными промежутками.
Отличие второго варианта лишь в том, что линии расположены наклонно . Все элементы композиции привязаны к этим наклонным линиям.
А вот в последнем примере вообще нет никакой модульной сетки . Интервалы между графическими элементами абсолютно случайны и поэтому в композиции отсутствует ощущение единства.
Мой аам совет: всегда используйте модульную сетку для построения красивой и грамотной композиции (ну, конечно, если вы не занимаетесь искусством в чистом виде, где, как известно, нет никаких правил)!
Предвкушаю ваш вопрос: Неужели ты, Боб, каждый раз выстраиваешь модульную сетку, прежде чем приступить к работе. И не лень тебе?
Честно говоря — не всегда, хотя и стараюсь. Но на начальных этапах своей дизайнерской деятельности я не пренебрегал этим важным правилом и добросовестно выстраивал модульную сетку. По мере накопления опыта, вы научитесь работать с воображаемой сеткой без необходимости чертить её на странице, и любое отклонение от задуманной разметки будет заметно аашему взгляду.
Тем не менее, в процессе работы, при необходимости, можно и нарушить структуру модульной сетки. В конце концов, мы ведь , а не математики. Такое нарушение иногда придает работе легкости и свободы выражения. Надо лишь помнить, что эта свобода не должна разрушить общей структуры композиции.
Итак, какие преимущества дает нам модульная сетка?
1. Модульная сетка помогает нам соблюдать один из основных принципов дизайна — принцип выравнивания. Отдельные элементы могут быть ни к чему и не привязаны, но желательно, чтобы элементы находящиеся в группе, были выровнены по отношению друг к другу, а группа элементов — по отношению к другим группам.
2. Модульная сетка помогает соблюдать равномерные интервалы между элементами.
3. Модульная сетка помогает рационально использовать свободное пространство, которое облегчает чтение текста и восприятие всей композиции.
Теперь пример из практики.
Представьте, что ваш заказчик просит вас сделать брошюру из 50 страниц. Вы выполняете работу по всем правилам хорошего дизайна. Страницы брошюры имеют красивую модульную сетку, много свободного места и читать их легко и приятно.
Но заказчик, не понимая подобной эстетики, видит лишь незаполненное свободное пространство и, не желая платить за чистую бумагу, просит впихнуть туда ещё 10 страниц. Как же тогда быть?
Попробуйте объяснить заказчику, что страницы, плотно заполненные содержанием, малопривлекательны и трудны для восприятия, и вряд ли аудитория захочет тратить время на их чтение.
Если заказчик этого не понимает, то предложите ему показать оба варианта своим друзьям и спросить их мнения. Если же ни что не смогло его вразумить, то увы, вам не остается ничего другого, как удовлетворить его желание. Кстати, о подобной ситуации я уже рассуждал в своей статье « »
В завершение дам вам совет.
Не перегружайте свой дизайн! Свободное пространство и поля на странице важны и необходимы для зрительного восприятия. Помните, что задача хорошего дизайна — быстрая передача необходимой информации, поэтому дизайн должен не препятствовать, а помогать усвоению этой информации.
Помните, что задача хорошего дизайна — быстрая передача необходимой информации, поэтому дизайн должен не препятствовать, а помогать усвоению этой информации.
Если страница перегружена информацией и нет четкого разделения элементов на группы, зрителю будет трудно сконцентрироваться на главном и, скорее всего, у него не возникнет желания разбираться во всей этой путанице.
Напротив, когда в основе дизайна лежит малое количество элементов, имеющих четкую структуру композиции, зрителю будет легко и комфортно, и он быстро усвоит необходимую информацию.
О чем молчат типографии —
22 ноября 2015 Воскресенье Модульная сетка: инструмент грамотного дизайнаЧто такое модульная сетка?
Это невидимый скелет вашего дизайна — система горизонтальных и вертикальных (а порой еще диагональных и дуговых) направляющих, помогающих сориентировать и согласовать между собой отдельные элементы композиции.
Какая от нее польза?
Во-первых, модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Она позволяет рационально организовать любое графическое пространство, будь то бланк, визитка, постер, книга, сайт, интерьер, сохраняя во всех его элементах единство стиля.
А во-вторых, заметно ускоряет выполнение заказа, ведь, согласитесь, работать по шаблону гораздо легче, чем всякий раз заново изобретать велосипед.
Человек издавна пытался понять природу красоты, «разложить» ее на отдельные составные части, «поверить гармонию алгеброй». Древнейший пример использования модульной сетки — средневековый канон, которым пользовались переписчики книг при разметке книжных страниц.
Разворот латинского манускрипта. 1555
Основы же современного модульного проектирования были заложены конструктивистами 1920-х годов.
Обложка журнала. Дизайн Эль Лисицкого. 1922
Постер. Дизайн Герберта Байера. 1926
Однако не сразу их абстрактные построения были осознаны как метод со своей системой правил и закономерностей. Лишь в 1940 году швейцарский дизайнер Макс Билл впервые применил в книжном оформлении модульную сетку.
Лишь в 1940 году швейцарский дизайнер Макс Билл впервые применил в книжном оформлении модульную сетку.
Книжный переплет. Дизайн Макса Билла. 1944
Постер. Дизайн Макса Билла. 1945
В 1961 году его соотечественник Йозеф Мюллер-Брокман ввел в употребление первые термины модульного подхода к дизайну и опубликовал 28 примеров разработанных им самим сеток. Именно швейцарская школа дизайна, предельно функциональная и лапидарная, усовершенствовала и подарила миру этот инструмент — модульную сетку.
Сетка и книжные страницы. Дизайн Йозефа Мюллера-Брокмана
Постер. Дизайн Йозефа Мюллера-Брокмана. 1959
Постер. Дизайн Йозефа Мюллера-Брокмана. 1972
Надо сказать, что российские дизайнеры не намного отстали в модульном проектировании от своих западных коллег. Уже в 1960-е годы в Советском Союзе появилась группа единомышленников, использовавших принципы строгого конструирования печатных изданий (впоследствии Сергей Серов в шутку назвал эту школу «советской Швейцарией»). У истоков отечественного модульного подхода к дизайну стояли такие признанные сегодня авторитеты, как Максим Жуков, Михаил Аникст и Аркадий Троянкер.
Книжный переплет. Дизайн Максима Жукова и Аркадия Троянкера. 1970
Книжный разворот. Дизайн Михаила Аникста. 1979
Суперобложка. Дизайн Максима Жукова. 1977
Всего за пару десятилетий был накоплен уникальный опыт и созданы шедевры графического дизайна. Несмотря на это, сегодня, как и 30-40 лет назад, модульную сетку в нашей стране, похоже, по-прежнему продвигают только энтузиасты-одиночки
Обложка буклета. Дизайн Евгения Григорьева. Санкт-Петербург, 2009
Приведем несколько примеров модульного подхода к дизайну из портфолио нашего издательства.
Для каталога художника Евгения Журова был выбран классический книжный формат in quarto с соотношением сторон 3 к 4. Эти пропорции и легли в основу модульной сетки.
Для того чтобы сориентировать на развороте изображения картин, была выделена горизонтальная линия, делящая страницу по вертикали в соотношении 1 к 3. При макетировании каждое изображение располагалось так, чтобы и оно делилось этой линией по вертикали в том же соотношении.
Подобный прием позволил легко и гармонично совмещать друг с другом любые по формату картины — как панорамные, вытянутые по горизонтали, так и высокие, вытянутые по вертикали. При перелистывании каталога живописный ряд приобретает живой, пульсирующий ритм.
Надо ли говорить, что композиции титульного листа и шмуцтитулов, набор вступительной статьи и выходных данных, положение колонцифр на внешних полях страниц также выстраивались с учетом этой горизонтали.
Добавим лишь, что подписи к картинам, напротив, были намеренно сделаны статичными. Они разместились в строго определенных местах и живут как бы отдельно, ничем не отвлекая внимание зрителя от изображений.
Внешний вид нашего тематического календарного каталога был подсказан самим материалом. Этот каталог предназначается для той категории клиентов, которые хотят заказать корпоративный календарь. Каждая тема представлена 12-ю изображениями (по количеству месяцев в году) и помещается на отдельном развороте. Модульная сетка брошюры получилась настолько простая, ясная и открытая, что нет необходимости приводить ее здесь отдельно.
Дизайн открыток из набора «Династия Романовых» (Музеи Московского Кремля), несмотря на ярко выраженную асимметричную композицию, полностью был построен на последовательном делении плоскости по золотому сечению. Совмещение классических, проверенных временем принципов с современными тенденциями порой может привести к интересному результату.
Модульное конструирование просто незаменимо при оформлении серийных изданий. Единожды выстроенная, но хорошо продуманная сетка сильно облегчит работу над новыми выпусками книги, журнала, буклета, газеты. Свободно меняя текст, изображения, цвет, можно без труда получить легко узнаваемый и точно опознаваемый дизайн внутри одной серии.
Свободно меняя текст, изображения, цвет, можно без труда получить легко узнаваемый и точно опознаваемый дизайн внутри одной серии.
Необходимо, однако, помнить, что применение модульной сетки не является стопроцентной гарантией удачного дизайна. По одному и тому же шаблону можно создать как произведение искусства, так и посредственную поделку. Каким бы точным, тонким и универсальным инструментом ни была модульная сетка, это всего лишь инструмент, который останется мертвым без фантазии и творческого подхода.
Кроме того, приступая к модульному конструированию, дизайнеру нелишне иметь хотя бы общие представления о пропорциях, форме, цвете, контрасте, ритме…
Но об этом — в следующих наших статьях.
Литература для самообразования:
1. Лаптев В. Модульные сетки: Проектирование многополосных изданий. М.: РИП-холдинг, 2007.
2. Самара Т. Создавая и ломая сетку. М.: РИП-холдинг, 2005.
3. Херлберт А. Сетка: Модульная система конструирования и производства газет, журналов и книг. М.: Книга, 1984.
4. Bosshard H. R. Der typografische Raster. Z?rich: Niggli, 2000.
5. Elam K., Elsener R. Gestaltungsraster: Ordnungssysteme f?r Schrift. New York: Princeton Architectural Press, 2006.
6. Miller-Brockmann J. Grid systems in graphic designs. Z?rich: Niggli, 1981.
Автор Йозеф Мюллер-Брокманн (1914–1996) — графический дизайнер и преподаватель. Его работы являются образцом простоты в дизайне и тонкого использования типографики, формы, цвета. Они оказали влияние на многих современных дизайнеров.
На сайте Студии Лебедева написано, что книги нет в продаже. Советую заглянуть в один из официальных магазинов . Давно хотел прочитать «Модульные системы в графическом дизайне». Считал, что её уже не продают. После защиты семестровых работ в БВШД наткнулся на магазин студии Лебедева. Оказывается, они её печатают и продают.
Купил, прочитал книгу. Поделюсь впечатлениями и интересными идеями.
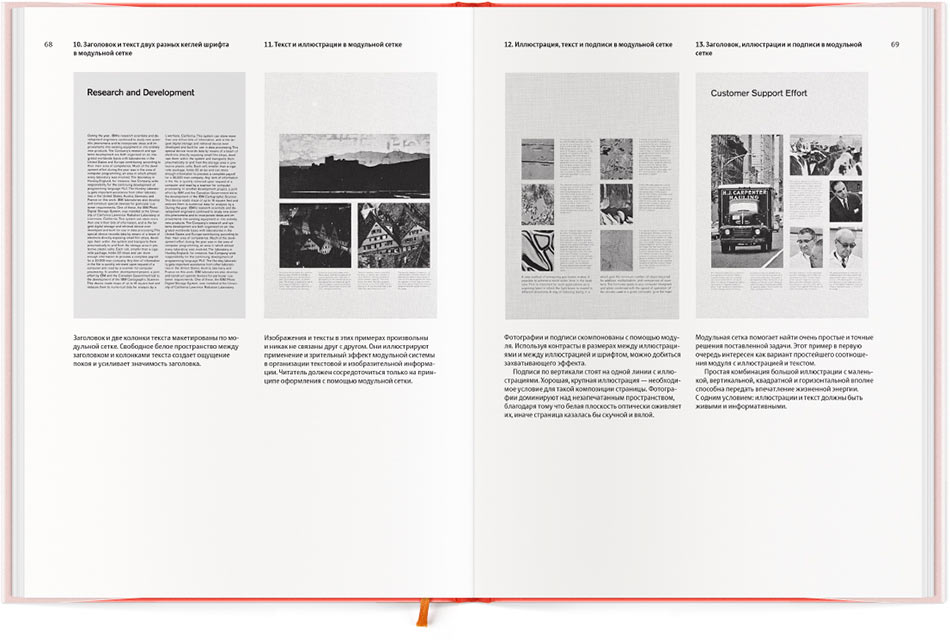
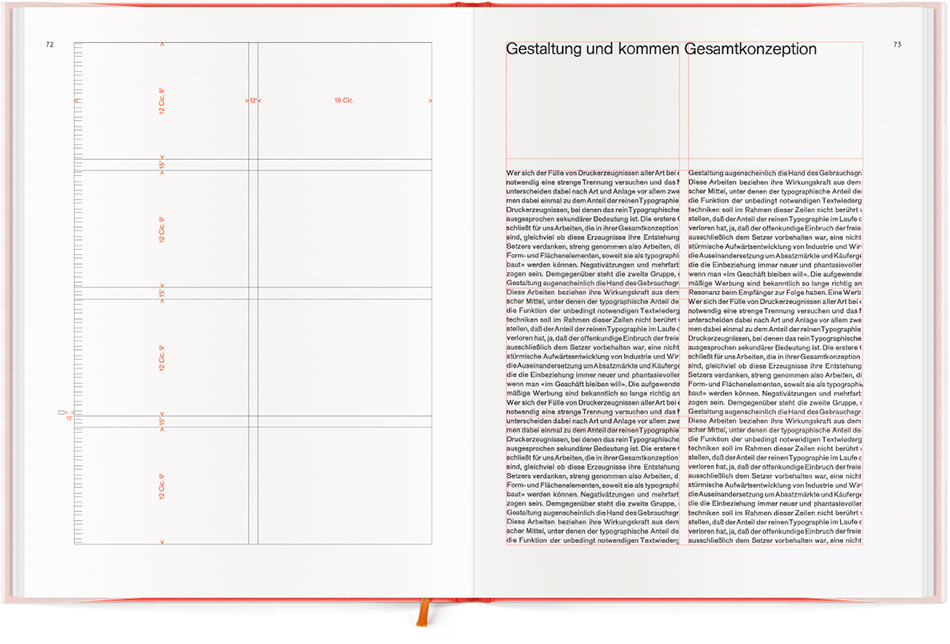
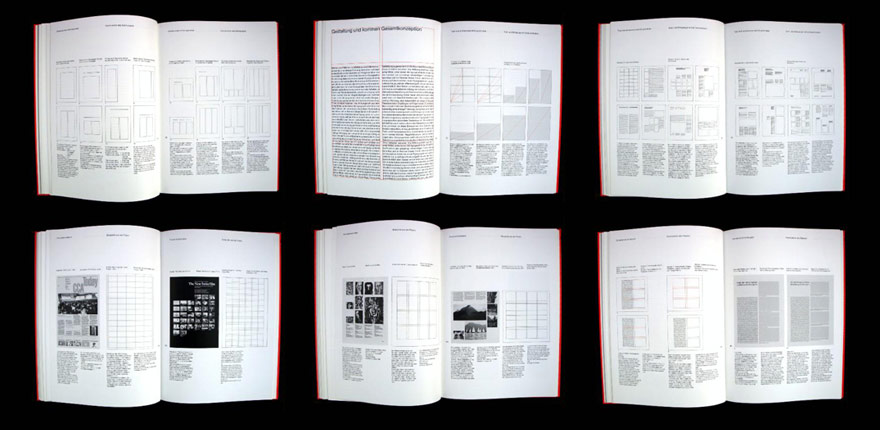
На каждую тему представлены примеры макетов. Так как по размерам книга чуть больше листа А4, иллюстрации большие и подробные.
Так как по размерам книга чуть больше листа А4, иллюстрации большие и подробные.
Примеры страниц с использованием модульной сетки
Дизайнеру на заметку
Йозеф описывает процесс работы над вёрсткой плаката, макета страницы книги и журнала. Часть посвящена вопросам типографики, так как она влияет на восприятие. Дизайнеру необходимо уметь разбираться в этих тонкостях, чтобы успешно выполнять свою работу.
Про сетки
Модульная система помогает дизайнеру рационально скомпоновать элементы на странице, но важно помнить: сначала содержание, а потом сетка.
Понравилось?
Расскажи
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения.
Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в градостроительстве. Во всех этих областях сетки строятся по схожим принципам, связанным со стремлением привнести в расчерчиваемое пространство порядок и гармонию.
Обратите внимание на один из эскизов развития Манхэттена 1807 года, который подчиняется строгой сетке улиц, проходящих с запада на восток и с севера на юг
Зачем нужны сетки?Изначально сетка применялась в газетном деле в целях повышения эффективности. Макетные листы позволяли снизить издержки на содержание штатных типографов, стандартизируя вид страниц и экономя время самих «художников-оформителей». Вскоре на смену макетным листам пришли более гибкие модульные сетки.
Следуя новым веянием, в начале 1960-х художник-оформитель Питер Палаццо обновил дизайн газеты New York Herald Tribune. В 1966-м художественный редактор Джанет Коллинз ввела новую верстку в лондонской Times. Оба этих преобразования показали работникам индустрии, что единый стиль оформления повышает качество взаимодействия читателей с изданием. Газетчики и редакции журналов быстро поняли необходимость сеток и начали применять их в своей практике.
Как и во времена газет, в digital-эпоху правильно примененные сетки помогают удерживать внимание читателя, повышают качество восприятия текста и вообще улучшают опыт его взаимодействия с материалом. Сегодня в дизайне медиа сетка придает информации упорядоченность и согласованность. Она ответственна за структурирование содержимого отдельных статей и издания в целом.
Йозеф Мюллер-Брокманн в своем пособии «Модульные системы в графическом дизайне » пишет о сетках так:
«Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя».
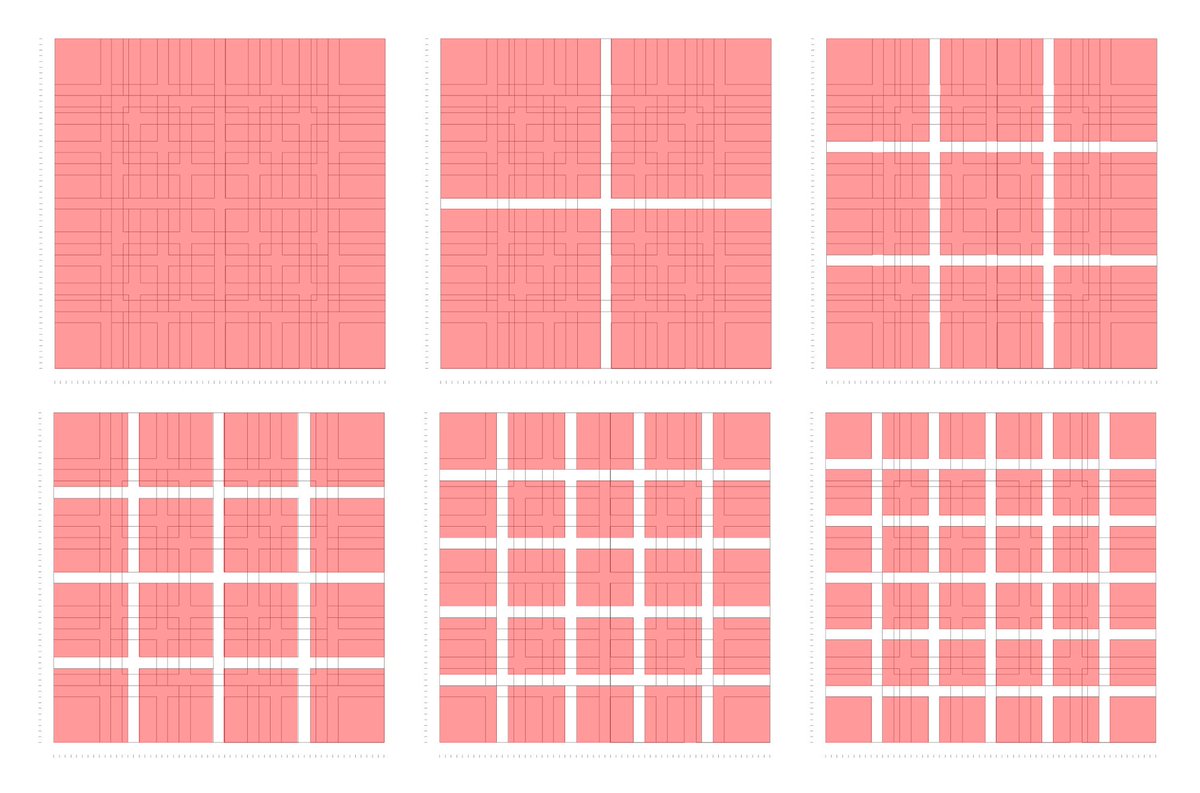
Какими бывают сетки?Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради, до сложносочиненных структур с разными расстояниями между горизонталями и вертикалями.
Мы собрали наиболее распространенные и ставшие уже «классическими» образцы, знакомство с которыми поможет лучше понять модульное проектирование:
Квадратная сетка
Простейшая сетка, которая легла в основу модульной системы, состояла из квадратов и была похожа на обычную разграфленную таблицу. Она начала использоваться уже в конце первой четверти ХХ века. Дизайнеры-типографы из Цюриха и Базеля усовершенствовали ее в послевоенные годы, что совпало со скачком интереса к Гельветике и подобным ей шрифтам, породив школу «швейцарской типографики ».
На примере: Роберт Бюхлер, 1914 г.
Источник: Thinking Form
Cетки Макса Билла
Первым опытом применения сетки в книжном деле была разработанная Максом Биллом система для книги «Die Neue Architektur». В этой книге, вышедшей в 1940 году, Альфред Рот применил деление страницы на девять горизонтальных модулей. Они позволили свободно располагать иллюстрации и размещать на них текст на трех языках. Несколькими годами ранее, опираясь на идеи «новой типографики» Баухауса, Билл использовал шестимодульную сетку в своем знаменитом плакате «Negerkunst », созданном для выставки южноафриканской наскальной живописи в 1931 году.
Несколькими годами ранее, опираясь на идеи «новой типографики» Баухауса, Билл использовал шестимодульную сетку в своем знаменитом плакате «Negerkunst », созданном для выставки южноафриканской наскальной живописи в 1931 году.
В чем секрет хорошего логотипа? В интересной идее? Или, может быть, в правильно подобранном шрифте? Как определить гармоничные пропорции фигур, которые его составляют? Если дизайнер уже примерно представляет общий вид логотипа, целесообразно начинать его проектирование с создания модульной сетки. О ней и пойдет речь в статье.
Что такое модульная сетка
Модульная сетка (МС) — это набор направляющих, которые образуют «каркас» будущего логотипа. Минимальная единица сетки — «модуль» — может быть совершенно разной формы и размера. Так, логотип Twitter образован окружностями разных диаметров:
Логотип Twitter и его модульная сетка
Хоть сетка на рисунке выше, на первый взгляд, и может показаться набором хаотично расположенных окружностей разного размера, это совсем не так — используется всего три диаметра:
- малый — образует клюв, голову и перья;
- средний — на его основе создана спина, линии клюва и верхняя часть крыла;
- большой — определяет форму груди птички.
Благодаря модульной сетке, логотип сайта Twitter выглядит аккуратным, правильным, гармоничным.
Почему модульная сетка — это круто
Если взглянуть на запоминающиеся , можно заметить, что у них есть определенная структура. Внешний вид логотипа Volkswagen хоть и не имеет «кирпичиков»-модулей, но зато подчиняется геометрическим правилам:
Модульные сетки используются в различных видах дизайна. Сложно представить себе веб-сайт интернет-магазина без направляющих, сетки широко распространены в печатной продукции и веб-дизайне . Давайте посмотрим на страницу журнала, сверстанную без использования какой-либо сетки.
Страница, в которой нет никакой модульной сетки
Из-за того, что графические элементы расположены хаотично, в композиции отсутствует ощущение единства, изображение выглядит непрофессионально, некрасиво .
Если выровнять элементы относительно вертикальной модульной сетки, или даже диагональной, — на странице сразу появляется динамика, пространство.
Модульная сетка из вертикальных и горизонтальных линий с одинаковыми промежутками
Размещать элементы можно не только строго вертикально. Ниже — пример, в котором дизайн выстроен по диагонали, а все элементы выровнены между собой.
Но вернемся к логотипам. Они подчиняются тем же принципам и канонам дизайна, что и любые графические объекты. Если требуется создать простой, лаконичный и строгий логотип — модульная сетка будет очень полезна. Она позволит выстроить «скелет» лого, благодаря которому все элементы будут подчиняться определенным стандартам.
Сложный или простой — логотип может быть любым . Даже текстовый лого «Газпрома» имеет свою сетку. В ней модулем является квадрат шириной «x», а все элементы расположены пропорционально с ним.
Логотип «Газпром»
Какие существуют модульные сетки
Все модульные сетки можно условно разделить на несколько групп. Они могут быть:
- квадратными или прямоугольными;
- на основе окружностей;
- комбинированные (воздушные).
Квадратные модульные сетки для логотипов заимствованы из веб-дизайна. В их основе лежат прямоугольники или квадраты, которые и определяют форму логотипа. Ширина букв и интервалы между ними строго регламентированы.
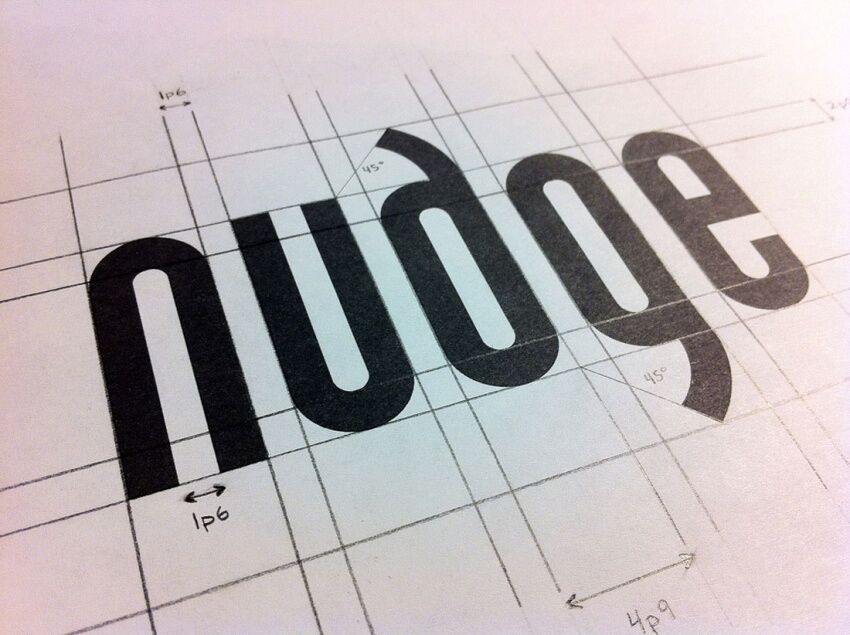
Логотип Nudge создан на основе прямоугольной МС с применением персонального математического подхода. Так, ширина внутренней части равна межбуквенному интервалу. «Хвостики» у символов d и g срезаны под углом 45°.
Логотип nudge на основе прямоугольной сетки
Логотип Toyota основан на прямоугольниках со сторонами a и b. В эту сетку вписаны 3 овала. Пересечение линий овалов совпадает с пересечением прямоугольников — они образуют зрительные центры, то есть те места, в которые в первую очередь будет смотреть человек.
Однако, такая структурность — скорее редкость, чем правило. Гораздо чаще встречаются логотипы на основе МС, состоящей из окружностей или комбинированной сетки.
Модульные сетки на основе окружностей — самый часто встречающийся тип МС. На их основе создано большинство известных логотипов. Базовым модулем является окружность, отталкиваясь от которой и создается логотип. В начале этой статьи мы показали логотип Twitter, состоящий из нескольких окружностей различного диаметра. Одним из самых очевидных логотипов на основе МС, состоящей из окружностей, является логотип Pepsi.
Такая модульная сетка позволяет создавать запоминающиеся логотипы в стиле «минимализм».
«Енот»
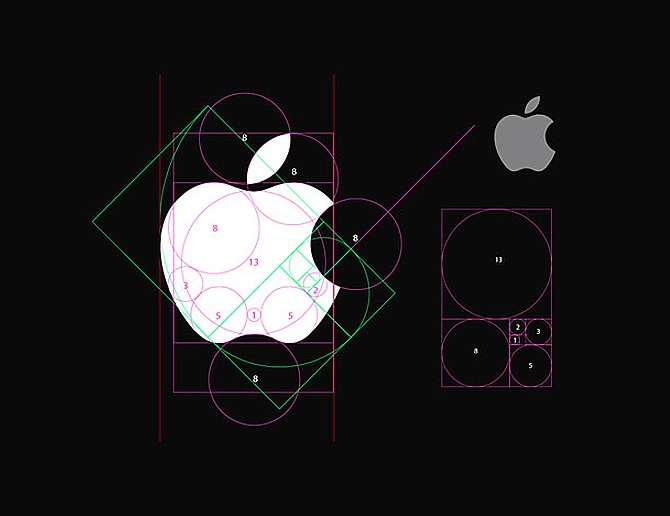
Apple также использовала для дизайна своего логотипа модульную сетку на основе кругов. Логотип выглядит идеальным благодаря построению его с использованием кругов Фибоначчи.
Пропорция Фибоначчи («золотое сечение») — соотношение между двумя величинами 1:1,618. Широко используется во всех видах дизайна, так композиция, построенная на основе этого соотношения, лучше всего считывается человеческим глазом.
Дизайн логотипа, основанного на пропорции Фибоначчи, хорошо воспринимается зрителем. На основе «золотого сечения» можно создавать яркие и запоминающиеся лого.
Комбинированные (или воздушные) модульные сетки обычно не заметны глазу. Логотипы на их основе очень легки, красивы и универсальны. Сетка в них играет второстепенную роль. Она определяет расстояние и пробелы между различными элементами, иногда — высоту логотипа, но форма лого не привязана к МС. Прекрасный пример — работа дизайнера Davit Chanadiri, который создает логотипы из пересечения окружностей.
Эффектно в комбинированных модульных сетках выглядит пропорция Фибоначчи и грамотное использование «негативного пространства».
Симметрия и асимметрия в модульных сетках
Симметрия — всегда красиво. Симметричный баланс означает, что вес композиции равномерно распределен по отношению к оси симметрии. Симметричные логотипы выглядят более спокойными и надежными.
Симметричный баланс означает, что вес композиции равномерно распределен по отношению к оси симметрии. Симметричные логотипы выглядят более спокойными и надежными.
Симметричное и асимме тричное расположение элементов
Асимметричные композиции позволяют привлечь внимание к несбалансированности форм, из-за этого асимметричный логотип цепляет взгляд и лучше запоминается. Он выглядит динамичнее, игривее и загадочнее, это следует учитывать при его проектировке. Асимметрия — это всегда ритм и движение, но не стабильность и уверенность.
Симметричный и асимме тричный логотип
Очень сбалансированно выглядят асимметричные логотипы, для построения которых использован принцип «золотого сечения». Он позволяет сохранить общую симметрию композиции, но при этом акцентировать внимание на некоторых элементах, немного их сместив.
В каких случаях модульная сетка будет излишней
Модульная сетка бессмысленна, если элементы логотипа не связаны между собой. В этом случае она будет нелогична, непонятна и неудобна.
Логотип состоит из элементов, не связанных между собой
Не нужно создавать «сетку ради сетки» и пытаться наложить на нее любые логотипы. На примерах ниже видно, где МС уместна, а где — смысла в ней нет.
Логотипы, в которых модульная сетка нужна и не нужна
Еще один случай, когда модульная сетка не нужна — логотип, в котором основную роль играет эмоциональный образ персонажа . Надуманные схемы построения скорее вредят, чем приносят пользу проекту.
«Демонстрация любых схем лишена смысла, когда итоговый эмоциональный образ логотипа заслоняет собой всю геометрию. В примере ниже в первую очередь считывается медведь на велосипеде. Именно он имеет эмоциональное значение. Зритель не станет заморачиваться, насколько совершенно попа медведя круглая и чему равен её диаметр» — Иван Богданов, «Бюро Горбунова».
Случай, когда геометричность — вторична
Если геометрические формы сочетаются с плавными, гибкими и кривыми линиями или отрезками — использование МС также будет неуместно. В знаке качества СССР гармония элементов основана на размерах, углах и пересечениях, а не на соотношениях геометрических форм.
7 причин использовать модульную сетку при разработке логотипа
- Сетка помогает организовать рабочий процесс.
- Ускоряет .
- Позволяет создать симметричный или асимметричный дизайн.
- Полезна для установки расстояния между буквами.
- Позволяет обозначить «безопасную зону» — расстояние от логотипа до других элементов.
- Акцентирует внимание на определенной части логотипа.
- Помогает достичь визуальной гармонии.
Заключение
Модульная сетка — полезный инструмент при разработке логотипа сайта. С момента выхода в 1981 году книги Йозефа Мюллера-Брокмана «Модульные системы в графическом дизайне» интерес к сеткам то угасает, то вновь разгорается. Они применяются везде: для разработки дизайна интернет-магазина, для определения расположения различных элементов оформления сайта, в логотипах, даже при проектировании интерфейсов. И хотя многие классные логотипы начинаются с наброска на листочке, самый верный способ получить эффектный логотип — обратиться .
Рекомендуем
Модульная сетка макета с нуля: анализ, расчет и построение
Краткая предыстория.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка.
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки.
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм.
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки».
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой.
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
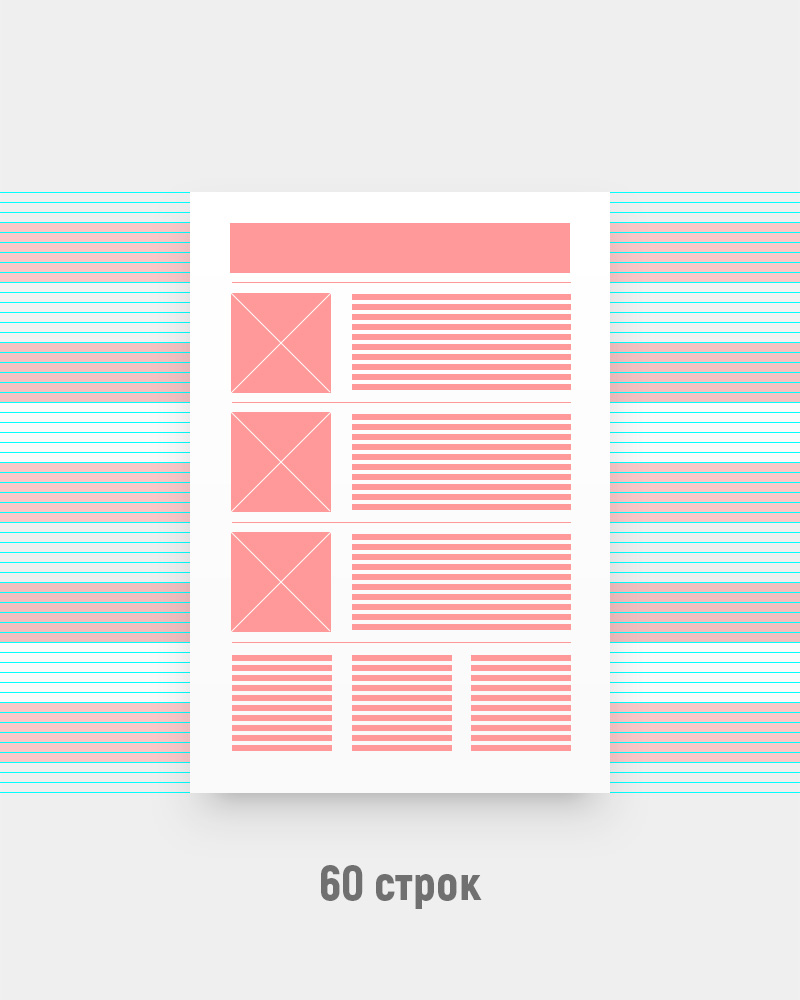
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля».
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали.
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал.
От чего зависит число колонок.
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки.
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter).
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль.
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке.
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация.
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме.
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Композиция и сетки в веб-дизайне
Модульные сетки в работе UI/UX дизайнера. Инструкция по применению. Самое важное в веб-дизайне это Grid System. Это основа и фундамент вашего будущего сайта, интерфейса, приложения.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.
 к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде; - снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Без использования сеток ваша работа будет кривая и не гармоничная, это первое, а второе сетки позволяют ускорять процесс разработки сайтов.
Композиция и сетки в веб-дизайнеБазовое понимание сеток
Прежде чем приступить к отрисовке идеи дизайна сайта, надо обязательно создать в рабочем макете сетку, по которой вы будите ориентироваться. Сегодня сеточными CSS системами пользуется практически каждый разработчик.
Сетки — это вообще отдельная культура. Есть огромное количество книг, материалов, статей на эту тему. Сетки используются не только при создании сайтов, но и в графическом дизайне. И я вам рекомендую глубоко и досконально изучить данный вопрос. Благо в сети огромное количество материалов на эту тему.
Используя сетку, вот так вот легко и просто вы сможете аккуратно позиционировать текст, задавать размеры, выбирать отступы.
А если вы не будете использовать сетку и все делать «на глаз», то получите кривой результат. Верстальщик получив такой макет, поверьте, будет не очень рад. Глядя на макет, всегда очень просто определить, делал его любитель или профессионал. У хороших дизайнеров никогда не скачут отступы, размеры, шрифты, все сделано аккуратно, ровно. Ниже предоставлен пример работы без сетки, «на глаз».
Глядя на макет, всегда очень просто определить, делал его любитель или профессионал. У хороших дизайнеров никогда не скачут отступы, размеры, шрифты, все сделано аккуратно, ровно. Ниже предоставлен пример работы без сетки, «на глаз».
Кстати, с системой сеток нас познакомили еще в ранней школе. Все помнят тетради в клеточку? В линейку?
Как видите, без сетки — никуда. Она присутствует даже в школьных тетрадях. И создана для того, чтобы облегчать нам жизнь.
Особенно в веб-дизайне сетка важна в работе с текстом. На это тоже обращайте пристальное внимание. Иначе макет может быть с виду казаться ровный, но если внимательно рассмотреть типографию, то все криво будет плясать и скакать по всему сайту, что очень быстро расскажет о вашем непрофессионализме и незнании вопроса. Суть в том, что когда вы работаете в тексте и выбирайте межстрочный интервал (отступ), текст везде должен быть на линии четко, если вы хотите ровный сбалансированный макет.
Baseline
Есть такое понятие как «Базовая линия» (англ. baseline, или линия шрифта) — воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с неё.
Baseline желательно тоже подчинять определенной сетке. Он задает вертикальный ритм.
Как? Возьмите начертите горизонтальные линии с одинаковыми отступами. Добавьте текст в несколько строчек поверх этой сетки и когда будете задавать расстояние в тексте между строк, вы увидите, как правильно подобный размер выстроит все строчки ровно по линиям вашей сетки.
Какой у вас может возникнуть нюанс?
Для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, его строк и отступов, размеров. В веб-дизайне все эти тонкости реализовать довольно сложно. Не достаточно просто задавать размеры всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки будут слипаться, и буквы будут находить друг на друга, а в мелких расстояние между строками будет слишком большое.
Особенно это плохо смотрится если текст довольно мелкий:
Как я решаю эту проблему? В таких случаях, я делаю меньше отступ. И подбираю его по схеме, чтобы только каждая вторая линия стояла ровно на линии сетки.
Тогда отступ в тексте не такой большой и удобно читать и визуально воспринимается приятнее. Слева пример, когда только каждая вторая линия текста попадает четко на линию сетки, а справа, где каждая линия текста стоит ровно на сетке.
Но имейте в виду, что эта не панацея, подходов и правил и разных сеток огромное количество. Я лишь даю базовые подсказки, от которых вы должны отталкиваться. Многие начинающие веб-дизайнеры игнорируют такие элементарные правила как работа с сеткой и на выходе мы получаем кривые, разношерстные и неприятные макеты. Где потом верстальщики хватаются за голову и не знают как нормально все это сделать и по итогу, точно так же на глаз, делают тяп-ляп. И тем более когда мы живем в мире адаптивного веб-дизайна, сетки являются чуть ли неотъемлемой частью веб-разработки.
Ну и для лучшего понимания зачем нужна сетка и как ее еще используют в веб-дизайне, привожу еще дополнительные примеры на реальный сайтах. Как видите, все везде подчиняется определенной системе.
Модульная сетка используется типографами, графиками, фотографами и дизайнерами выставок для решения двух- и трехмерных визуальных задач. График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее. Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с ее значением для данной темы. Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении.Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.
Из главы «Для чего нужен модуль». Книга Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Источник: https://www.artlebedev.ru/izdal/modulnye-sistemy/
Вариантов сеток огромное количество. Именно благодаря ним, журналы, веб-страницы, книги, получаются стильными, красивыми, оригинальными.
Вы должны четко понимать как вы будите использовать сетку и какие элементы в ней располагать.
Гибкая сетка
Используйте сетку творчески, чтобы создавать действительно гибкие макеты, подходящие для постоянно растущего числа устройств.
Подумайте о пропорциях ваших дизайнов, чтобы контент можно было легко масштабировать по размеру экрана. Мы можем добавить ритм и баланс с помощью практического использования интервалов и техник, таких как фантомные столбцы, сохраняя логическое представление содержимого.
С чего же начать?
Конечно, сразу новичкам будет довольно сложно все это понять. Но я предлагаю начать изучения сеток с самого простого. Первое и самое нужное, что понадобиться веб-дизайнеру это сетка 960 grid. Научитесь сначала работать с этой сеткой, практикуйтесь и постепенно изучайте другие виды сеток.
960 grid system
960 grid system — это пожалуй самая распространенная система сеток для веб-дизайна. Более подробную информацию можно узнать на официальном сайте 960 grid и там же скачать исходники сетки.
Простыми словами, при работе с дизайном используйте вертикальную и горизонтальную сетку. Как я уже говорил, это очень глубокая тема и требует довольно досконального изучения, чтобы хорошо понимать как устроены сетки и как с ними правильно работать. Все это надо внимательно изучить, если вы хотите быть настоящим профессионалом. Подробное изучения сеток и какие они бывают, где используются и как, вы можете узнать в ниже предоставленных материалах.
Все это надо внимательно изучить, если вы хотите быть настоящим профессионалом. Подробное изучения сеток и какие они бывают, где используются и как, вы можете узнать в ниже предоставленных материалах.
Если говорить совсем просто, то на выходе ваш макет должен иметь вот такой вид:
Как видите, все четко, ровно, по колонкам. Конечно, если вы смотрели внимательно, то заметили, что кнопки выходят за колонки. Это нормально, такое допустимо, основа блока сделана по сетке, а внутри блока, уже допустимы отклонения. Выше на скрине можете еще увидеть у цитат текст не по колонкам. Это тоже нормально. Сама основа (фон) сделана ровно по колонке, а то что уже внутри этого блока происходит может жить своей жизнью, как ей удобно. Внутри автор добавил для цитаты отступы, дал воздух тексту со всех сторон и цитата выглядит симпатично и хорошо. И точно так же в футере иконки оплаты выровнены по правому краю, а уже внутри блока, иконки не подчиняются сетке, хотя можно сделать иконки и больше, и подогнать ровно под три колонки, но они будут выглядеть гигантскими. Тут уже надо развивать вкус, чувствовать композицию, соотношения объектов, баланс. Все придет со временем.
Поэтому вам надо много практики и изучений данного вопроса.
Итог:
Не начинайте дизайн с построения сетки. Не всегда все начинается с сетки.
Сетка это вспомогательный инструмент для дизайнера, а не основной. Дизайн идет не от сетки, а то смыслов, которые дизайн должен выражать. Она должна формироваться уже после того как появился первый драфт дизайна, просто чтобы потом помочь не запутаться. Если начинать грубо с сетки, можно загнать себя в излишние творческие рамки. Митя Судаков.
Для начала лучше начать с бумажного эскиза или наброска композиции, а уже после этого когда вы знаете, что хотите получить, подобрать или построить сетку. Бывает, так, что когда создаешь дизайн обложки к журналу по сетке, все ровно, красиво, но когда отключаешь сетку, композиция выглядет иначе. Поэтому учитывайте в первую очередь свое визуальное восприятие. Если отключая сетку, вы видите, что , что-то не так, возможно стоит переделать как надо без сетки, а потом уже подогнать новую сетку, которая бы соответствовала вашей задуманной композиции и отступам.
Поэтому учитывайте в первую очередь свое визуальное восприятие. Если отключая сетку, вы видите, что , что-то не так, возможно стоит переделать как надо без сетки, а потом уже подогнать новую сетку, которая бы соответствовала вашей задуманной композиции и отступам.
Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.
Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки иногда можно отступать. Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Пример готовой сетки для веб-дизайна
BBC на своем сайте поделилась опытом как они разработали сетку для своего сайта и опубликовали бесплатные исходники. Эта одна из лучших сеток которую я встречал. Действительно очень удобный подход с математической точностью. Отлично подойдет для адаптивного дизайна.
Скачать сетку BBC для дизайна: https://www.bbc.co.uk/gel/guidelines/grid
Для разработчиков: https://github. com/bbc/gel-grid
com/bbc/gel-grid
Организация пространства и вертикальный ритм
Организация пространства является ключом к великому дизайну. Пространственные системы, сетки и лейауты предоставляют правила, которые дают вашим дизайнам постоянный ритм, ограничивают принятие решений и помогают командам оставаться на одном уровне. Эти фундаментальные «строительные леса» являются обязательным требованием для всех дизайн-систем. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создание правил отношений с помощью сеток, и их использование в современных макетах интерфейса.
Что такое пространственная система?
Дизайнеры принимают пространственные решения каждый день от определения высоты кнопки до пространства вокруг иконки. Пространственная система – это набор правил для измерения размера и пространства элементов интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, улучшает общение вашей команды и сокращает количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Однако есть много вариантов и конфигураций на выбор.
В качестве примера обратите внимание на то, как ощущается форма входа в систему, когда она не имеет мгновенно распознаваемого пространственного паттерна. Для пользователей дизайн может показаться дешевым, непоследовательным и, как правило, ненадежным. Предсказуемость ритма визуально приятна и это то, что вы ожидаете от брендов, которым доверяете.
Когда эта же форма входа настраивается в соответствии с пространственной системой 8pt, ритм становится предсказуемым и визуально приятным. Для пользователей опыт отточен и предсказуем. Это увеличивает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном, теперь существует постоянный пространственный язык, и количество выборов, которые вам нужно сделать, значительно сокращается. Вы можете легко продолжить с того места, где остановился другой дизайнер, или удобно работать параллельно. Поскольку эти решения также отражены в кодовой базе, вы экономите время разработчиков.
Поскольку эти решения также отражены в кодовой базе, вы экономите время разработчиков.
Как заложить основу пространственной системы?
Определение базового блока позволит вам создать шкалу размеров, поддерживаемых вашей пространственной системой. Просматривая различные продукты в Интернете, вы увидите несколько разных подходов. Вы встретите системы 4pt, 5pt, 6pt, 8pt, 10pt. Нет универсальной системы, но важно знать плюсы и минусы каждого варианта.
Мой любимый метод – линейная шкала 8pt для элементов с полушагом 4pt для интервалов иконок или небольших текстовых блоков. Я предпочитаю базовую сетку 4pt для типографики, поэтому высота строки выбранного шрифта всегда будет кратна 4. Эта система не только уменьшает путаницу, но также проста в реализации.
Будьте умеренны в своих потребностях, создавая свою собственную пространственную систему. Вот некоторые моменты, которые следует учесть:
Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вы хотите просторный интерфейс с большими шрифтами и ограниченным количеством действий? Вам нужно создать информационную плотность с помощью сложных таблиц данных и множества действий для технического пользователя? Изучите свои существующие дизайны и создайте доску настроения, чтобы добиться ясности и согласованности.
Количество переменных
Выбор меньшего базового блока, такого как 4pt, 5pt или 6pt, может добавить слишком много переменных в вашу систему. Довольно трудно заметить разницу отступа между 12pt и 16pt, что может затруднить согласованность в работе вашей команды. Я считаю, что шаг в 8pt обеспечивает правильный баланс визуального отдаления при наличии разумного количества переменных. Я также использую полушаг 4pt для отступов иконок или настройки небольших блоков текста.
Нечетные числа
Введение в пространственные правила нечетных чисел, таких как шаг в 5pt, может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и иконок в кнопке высотой 25px может создать размытые пиксели для некоторых пользователей. Аналогичным образом, масштабирование интерфейса под разные мобильные и десктопные экраны, для которых требуется 1,5-кратный масштаб, приведет к размытости с разделением пикселей.
Например, центрирование текста и иконок в кнопке высотой 25px может создать размытые пиксели для некоторых пользователей. Аналогичным образом, масштабирование интерфейса под разные мобильные и десктопные экраны, для которых требуется 1,5-кратный масштаб, приведет к размытости с разделением пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам интерфейса может быть в виде заданных значений отступов, полей, высоты и ширины. Следующие примеры демонстрируют, что иногда ваши отступы не могут быть применены одновременно со строго заданным значением высоты.
В этом примере вы можете видеть, что высота строки текста составляет 20px, но, если я использовал отступы 8px сверху и снизу, высота кнопки будет 36px. Какому измерению я должен отдавать приоритет? Есть два способа решения этой проблемы:
Сначала элемент (строгое определение размера элемента)
При таком подходе размер элементов имеет приоритет при сопоставлении с заданной пространственной системой. Это включает в себя такие вещи, как кнопки и данные ввода формы. Эти элементы, скорее всего, имеют предсказуемый контент и являются ключом к созданию ритма в общей композиции.
Сначала контент (строгие внутренние отступы)
Когда контент менее предсказуем, и нас волнует его отображение, мы захотим применить строгие внутренние отступы и разрешить элементам менять свой размер в зависимости от их содержимого. Размеры таких элементов могут по-прежнему соответствовать правилам вашей пространственной системы, но это вторично по отношению к отступам вокруг содержимого. Это полезно для таблиц с неопределенным пользовательским контентом.
Размещение границы внутри или снаружи
Элементы с контуром, такие как кнопки или карточки, могут нарушать порядок. Как считать эти 2px границы? Они считаются в коде не так, как в Figma. На что ориентироваться?
Figma измеряет элемент, а не его границу. В Интернете это обрабатывается двумя различными способами. Свойство box-sizing может быть border-box или content-box. Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочитайте эту статью, чтобы узнать больше. Если вкратце, то большая часть современной сети работает со свойством border-box.
Свойство box-sizing может быть border-box или content-box. Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочитайте эту статью, чтобы узнать больше. Если вкратце, то большая часть современной сети работает со свойством border-box.
Вы почти всегда можете идеально изменить код, буквально до пикселя, но вы пожертвуете простотой и расширяемостью, если не согласуете изменения с командой разработчиков. Опять же, поговорите со своей командой, чтобы определить метод расчета.
Что такое сетка? Разбираем подробнее.
Пространственные системы определяют правила размеров и интервалов, а сетки помогают упорядочить ваш контент в структурированные предложения. Ранее дизайнеры печати использовали сетки для организации текстовых блоков и изображений в приятные визуальные иерархии, которые способствовали удобочитаемости. По мере развития дизайна эти же основные принципы применяются к двумерной организации информации.
Column grid
Column grid помогает организовать контент в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется желобом (gutter). Применение правил пространственной системы к желобам поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить выбранную область на половину, трети, четверти, шестые части.
Модульная сетка
Модульная сетка учитывает столбцы и строки для организации контента в матричную структуру. Модульные сетки идеальны для строгого макета, такого как книга, но могут сломаться с адаптивным веб-макетом относительного размера. Имейте в виду, что она не обязательно должна охватывать весь макет страницы. Модульные сетки являются организационным инструментом. Вы сами решаете, где она начинается и заканчивается.
Базовая сетка
Традиционно базовая сетка использовалась в графическом дизайне для установки перехода от одной строки текста к другой. Однако в веб-дизайне мы размещаем текст по высоте строки вместо базовой линии. Это небольшая разница, но вы должны знать об этом при проектировании на разных платформах. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип – типографику, установленную на последовательную сетку, будет легче организовать, она будет эстетически приятной, и с ней будет проще создать вертикальный ритм.
Это небольшая разница, но вы должны знать об этом при проектировании на разных платформах. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип – типографику, установленную на последовательную сетку, будет легче организовать, она будет эстетически приятной, и с ней будет проще создать вертикальный ритм.
Составление макета
Макеты являются кульминацией определенных пространственных правил и организации контента в одну композицию. Объединение вашего контента в продуманные структуры – это легкая часть, а сложная часть – это совместить их с четкой иерархией в море меняющихся платформ и размеров экрана.
Определение логики масштабирования теперь является обязательным требованием как для нативных, так и для веб-приложений. Размеры и масштабы экрана могут варьироваться от настольного компьютера до мобильного устройства. Существует три основных концепта создания макета, который может изящно масштабироваться. Некоторые проекты будут требовать использования всех трех концептов одновременно.
Адаптивный макет
Адаптивный макет полностью меняется в зависимости от формата, в котором он представлен. Например, загружается различный интерфейс для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но перестройка одной и той же функциональности под несколько форматов может быть довольно дорогой.
Отзывчивый макет
Адаптивный макет является гибким и может адаптироваться к изменяющемуся размеру формата. Это распространенная практика в Интернете, которая по мере увеличения размера экрана, стала необходимостью для нативных приложений. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на экранах всех размеров. Недостатком является то, что сенсорное взаимодействие и управление мышью сильно различается, и учет всех устройств и вариантов использования обходится дорого.
Фиксированный макет
Этот макет не будет подстраиваться при изменении размера формата. Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационной структуры, которая станет хуже при меньшем размере. Таблицы данных и графики часто создают прокручиваемый фиксированный макет с определенным размером, потому что удобочитаемость и взаимодействия будут значительно ухудшаться при уменьшении их размера.
Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационной структуры, которая станет хуже при меньшем размере. Таблицы данных и графики часто создают прокручиваемый фиксированный макет с определенным размером, потому что удобочитаемость и взаимодействия будут значительно ухудшаться при уменьшении их размера.
Как реализовать пространственную систему в существующем наборе дизайнов?
Начинать с нуля легко. Сложность заключается в модернизации существующих дизайнов. Первый шаг – привлечь других членов команды к разговору. Убедить их и заинтересованные стороны изменить текущий процесс разработки продукта, не раскрывая ценность их роли, может быть сложно. Разработчики хотят более четких требований и проводить меньше времени с суетливым дизайнером. Продакт-менеджеры хотят, чтобы пользовательская ценность и бизнес-ценность достигались быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно переводились в согласованный пользовательский опыт. Все эти вещи могут быть достигнуты путем инвестирования в общую пространственную систему.
Начните с малого. Перестройка всей дизайн-системы, чтобы вписаться в недавно определенную пространственную систему, может показаться сложной. Ищите простые компоненты для преобразования, например, кнопки, а затем распространяйте их на общие элементы, например, поля формы. Создайте импульс и установите взаимопонимание с вашей командой. Поддержание порядка в дизайн-системе – это как пытаться согнать кошек в стаю. Поэтому распределите обязанности между членами команды.
Принимайте взвешенные решения. Покажите заинтересованным сторонам, как эта работа уменьшает технический и дизайнерский долг, и повышает скорость проектирования. После завершения части работы, например, организации рабочего процесса с иконками, выделите немного времени, чтобы опросить команду и получить картину«до и после». Используйте цитаты из опроса товарищей по команде о сэкономленном времени, чтобы подчеркнуть ценность вашей работы. Неважно, работаете ли вы на небольшой стартап или на крупную компанию, общая причина нежелания вкладывать средства в инициативы дизайн-системы заключается в том, что бизнес напрямую зависит от обеспечения ценности для пользователей, а не организации идеальной пространственной системы.
Неважно, работаете ли вы на небольшой стартап или на крупную компанию, общая причина нежелания вкладывать средства в инициативы дизайн-системы заключается в том, что бизнес напрямую зависит от обеспечения ценности для пользователей, а не организации идеальной пространственной системы.
Сохраняйте динамику. Как только вы начнете работать над созданием пространственной системы задайте дату завершения изменений. Любые заминки усложнят создание новых ценностей для ваших пользователей. Поэтому составьте план с четкими контрольными точками, обеспечьте наглядность процесса для команды и поделитесь с ними своими успехами.
Перевод статьи Elliot Dahl
Оригинал публикации: https://ux.pub/organizatsiya-prostranstva-v-dizayne-otstupy-setki-i-leyauty/
Адаптивные сетки
Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией.
Фиолетовые прямоугольники – это элементы поляЭлементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами.
Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента.
Желоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным.
20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным.
Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов.
Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение)Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже:
Если бы мы разместили их на сетке, текст бы слишком сильно растянулся. На самом деле, ни на одной из сеток нет оптимального позиционирования (см. ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером.
Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
Так что это вам нужно понимать, как делить вещи на равные части.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом.
Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2)Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px. Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницыЭто исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы.
В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы.
Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки.
Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2)Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента. Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Как это работает
Видео объяснение от IntuitВ традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах. На мобильном телефоне все тоже просто, вы показываете одну карточку, а остальные складываете в стек под ней. Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде.
В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros CareersЕсли ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и AirbnbТеперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки.
Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желобаМало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
WordPress
Создание аккаунта для WordPressТо, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток:
Material Design – система Google
Дизайн-система Intuit
Carbon – дизайн-систем IBM
…И большой список других систем
Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Оригинал статьи: https://ux.pub/adaptivnye-setki-i-kak-ih-ispolzovat/
Как создавать макеты с помощью сетки 8pt
Сетка 8pt, вероятно, является одной из наиболее часто используемых систем сетки, и не без причины.
Позвольте мне рассказать вам о ней подробнее…
Хорошо. Что же такое точка?
Точка (pt) – это измерение пространства, которое зависит от разрешения экрана. Самое простое объяснение сводится к тому, что при разрешении «1x» (или @1x) 1pt = 1px.
Раньше, когда все экраны были 1x; 1pt равнялось 1px. Затем появились экраны Retina(2x) и Super Retina (3x), и все изменилось. При проектировании для iPhone X (3x) ваш дизайн будет отображаться с втрое большим количеством пикселей на дюйм (ppi).
Так, например, если у вас есть иконка размером 24px, когда вы экспортируете ее, как актив @2x и @3x, визуализированное изображение будет либо 48px (2x), либо 72px (3x), тогда оно будет отлично смотреться на Retina и Super Retinaдисплеях соответственно.
Я всегда рекомендую проектировать в масштабе 1x, а затем по мере необходимости экспортировать активы в других размерах (@2x, @3x и т. д.). Это значительно уменьшит путаницу.
Почему 8 точек?
Как я упоминал ранее, разнообразие размеров экранов и плотностей пикселей продолжает увеличиваться, что может усложнить работу.
Использование для отступов и размеров элементов четного числа, такого как 8, значительно упрощает масштабирование для самых разных устройств и делает его более последовательным.
Основной принцип сетки 8pt состоит в том, что вы используете поля, отступы, а иногда и размеры элементов внутри вашего дизайна. кратные 8 (8, 16, 24, 32, 40, 48 и т. д.).
Я всегда думаю о 8 при создании своих интерфейсов, но в некоторых случаях я использую 4pt, например, при проектировании дизайнов для мобильных устройств, когда площадь экрана ограничена.
Жесткие или мягкие сетки?
Раньше создавая интерфейсы, я всегда предпочитал использовать метод «мягкой сетки». Тогда вы просто измеряете шаг в 8pt между отдельными элементами вашего дизайна.
При использовании «жесткой сетки», элементы размещаются в сетке с шагом 8pt, который я считаю слишком непрактичным, когда приходит время кодить дизайн.
Иконки и сетка 8pt
Когда дело доходит до иконок, вы обнаружите, что большинство из них были разработаны для размещения внутри фреймов, кратных 8 (16×16, 24×24, 32×32 и т. д.)
Если нет, то убедитесь, что любая иконка, которую вы добавляете в дизайн, помещаете во фрейм внутри контейнера, использующего значение, кратное 8(например, 24×24). Это просто позволит последовательно размещать иконки в интерфейсах.
Типографика и сетка 8pt
Когда дело доходит до шрифта, использование базовой сетки 4pt вместе с сеткой 8pt даст вам более гармоничный вертикальный ритм во всех дизайнах.
Просто выровняйте текст по базовой сетке 4, в которой используется значение высоты строки, кратное 4 (4, 8, 12, 16, 20 и т. д.)
Почему 4? Что касается меня, то я обнаружил, что масштабирование базовой сетки кратной 8 просто раздвигало текст слишком далеко друг от друга при работе с определенными размерами текста.
Базовая сетка 4pt дает вам более точный контроль и намного лучшие результаты.
Надеюсь, теперь с этим кратким обзором сетки 8pt вы почувствуете уверенность и сможете быстрее проектировать интерфейсы, с большей согласованностью, и меньшим количеством принятых дизайн-решений.
Попробуйте сетку 8pt. Благодаря этому ваши дизайны будут выглядеть в 10 раз лучше.
Перевод статьи marcandrew.me
Оригинал публикации: https://ux.pub/kak-sozdavat-luchshie-makety-s-pomoschyu-setki-8pt/
Полезные инструменты для работы с сеткой
Еще хочу поделиться полезными ресурсами для построения сеток.
Modulargrid
http://modulargrid.org/#app
Генератор модульных сеток. Приложение позволяет задавать Baseline, ширину и высоту модуля, количество модулей, отступы, общую ширину. Можно все это сохранить как PNG паттерн или photoshop паттер или даже маску. Можете поиграться с параметрами и наглядно понять как создается сетка и из каких частей она состоит.
Gridcalculator
http://gridcalculator.dk/
Более простое приложение. Помогает быстро делать расчет сеток для веб-сайтов и приложений под разные разрешения экранов.
Gridinatorhttp://gridinator.com
Удобный инструмент, позволяет генерировать сетку с параметрами pixel widths, em widths, percentage widths. Есть экспорт сетки в CSS, html, image.
GridDesigner
http://grid.mindplay.dk
Инструмент для продвинутых дизайнеров. Больше подойдет скорее разработчикам, так как приложение делает экспорт в CSS только. Есть еще возможность задать набор параметров для типогрфии.
Gridlover
https://www.gridlover.net/try
Хорошее приложение, которое поможет создать вертикальный ритм для текста. Но как вы можете заметить, Baseline тут действует иначе. Это больше вариант CSS вертикального ритма. Программа при увеличении/уменьшении размера отступов строк автоматически подгоняет размеры шрифтов, чтобы текст не слипался или наоборот не был слишком большим. Программа наглядно поможет вам понять, как это работает в CSS.
Сетка— мышление с типом
Модульная сетка имеет последовательные горизонтальные деления сверху вниз в дополнение к вертикальным делениям слева направо. Эти модули управляют размещением и обрезкой изображений, а также текста. В 1950-х и 1960-х годах швейцарские графические дизайнеры, в том числе Герстнер, Рудер и Мюллер-Брокманн, разработали модульные сеточные системы, подобные показанной здесь.
Модульная сетка: Карл Герстнер
программы проектирования Сетка , 1963
(перерисована).Дизайнер: Карл Герстнер. Издатель: Артур Ниггли, Цюрих.
Эта квадратная сетка состоит из шести вертикальных столбцов и шести горизонтальных модулей
, наложенных на сетки из одной, двух, трех и четырех единиц.
По вертикали сетка регулируется мерой из 10 пунктов, которая
определяет интервал шрифта от базовой линии до базовой линии.
Базовая сетка
Модульные сетки создаются путем размещения горизонтальных направляющих относительно базовой сетки , которая управляет всем документом.Базовые сетки служат для привязки всех (или почти всех) элементов макета к общему ритму. Создайте базовую сетку, выбрав размер шрифта и интерлиньяж текста, например, Scala Pro 10 пунктов с интерлиньяжем 12 пунктов (10/12). Избегайте автоматического интерлиньяжа, чтобы можно было работать с целыми числами, которые умножают и делят чисто. Используйте это приращение межстрочного интервала, чтобы установить базовую сетку в настройках документа.
Отрегулируйте верхнее или нижнее поле страницы, чтобы заполнить любое пространство, оставшееся от базовой сетки. Определите количество горизонтальных единиц страницы по отношению к количеству строк в вашей базовой сетке.Подсчитайте, сколько строк умещается в полном столбце текста, а затем выберите число, которое равномерно делится на количество строк, чтобы создать горизонтальные разделы страницы. Столбец с сорока двумя строками текста аккуратно делится на семь горизонтальных модулей по шесть строк в каждом. Если количество строк не делится аккуратно, отрегулируйте верхнее и / или нижнее поля страницы, чтобы они поглотили оставшиеся строки.
Чтобы стилизовать заголовки, подписи и другие элементы, выберите междустрочный интервал, который работает с базовой сеткой, например 18/24 для заголовков, 14/18 для подзаголовков и 8/12 для заголовков.Веб-дизайнеры могут выбирать одинаковые приращения (высота строки в CSS) для создания таблиц стилей с четко согласованными базовыми линиями. По возможности расположите все элементы страницы относительно базовой сетки. Но не заставляйте его. Иногда макет работает лучше, если вы переопределяете сетку. Просмотрите базовую сетку, если вы хотите проверить положение элементов; выключайте его, когда он отвлекает.
InDesign № 101 — Руководство по модульным сеткам для начинающих
InDesign № 101 — Руководство по модульным сеткам для начинающих
- Марк-Энтони
- в руководствах
- опубликовано 13 апреля 2016 г.
Модульные сетки играют фундаментальную роль в основе графического дизайна и верстки страниц.Независимо от того, разрабатываете ли вы для печати или Интернета, сетки позволяют упорядочивать контент, обеспечивать согласованность и создавать иерархию в макете. Системы сеток могут показаться сложными и сложными, но на самом деле они просты по концепции и позволяют быстро создавать вариации дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же действия можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Для получения дополнительной информации о сетках я бы порекомендовал The Grid System , который является хорошим онлайн-ресурсом. Они также рекомендуют несколько отличных книг по использованию систем сеток в макете страницы, в Интернете и типографике. http://www.thegridsystem.org/category/books/
Я бы также порекомендовал отличный учебник с открытым исходным кодом от OpenTextBC «Принципы графического дизайна».
Построение модульных сеток с помощью InDesign
Шаг 1: Создайте новый документ в InDesign.(CMD + N). Я буду создавать документ размером 16×10 дюймов, то есть 96 пик (p) x 60 пик (p). Вы можете установить поля до 0,25 дюйма, то есть 1p6 или 1,5p.
* Примечание:
Чтобы преобразовать дюймы (дюймы) в пика (p): Возьмите количество дюймов и умножьте на 6. 6 пиков = 1 дюйм. Например, 10 дюймов x 6 = 60 пиков.
Чтобы преобразовать очки (pts) в пик (p): Возьмите количество очков и разделите на 12. 12pts = 1 пик. (Используйте остатки, а не десятичные дроби) Например., 18пц / 12 = 1п6 или 1,5п.
Шаг 2: Откройте панель страницы и дважды щелкните главную страницу, чтобы активировать ее. Рекомендуется настроить сетки на главных страницах так, чтобы они применялись ко всему документу. Если у вас есть разворачивающиеся страницы, выберите обе главные страницы перед созданием сеток. Вы также можете установить несколько сеток , используя несколько мастер-страниц.
Шаг 3: Теперь, когда вы выбрали свои главные страницы, вы можете настраивать и создавать столбцы сетки, перейдя в свое меню и выбрав (Макет> Поля и столбцы).Обычно я устанавливаю свои столбцы с шагом 3 или 5, чтобы хорошо работать с макетами печати. Однако вы можете использовать столько столбцов, сколько необходимо для вашего дизайна и объема размещаемого контента.
* Примечание:
Применяя сетку к разворотам страниц (разворотам), я обычно увеличиваю внутренние и нижние поля, чтобы уместить желоб буклета и фолио в нижней части страницы.
Шаг 4: Теперь, когда у вас настроены столбцы, пора создать модули для вашей сетки.Мы можем добавить горизонтальные направляющие для создания нашей модульной сетки, вернувшись в наше меню и выбрав (Макет> Создать направляющие).
Поскольку мы ранее добавляли столбцы, мы можем пропустить добавление направляющих столбцов и сосредоточиться на добавлении направляющих строк для построения нашей модульной сетки. Я введу 6 строк для своей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы у вас был одинаковый интервал.
* Примечание:
При настройке расстояния между желобами для сеток ширина желоба зависит от вашего ведущего расстояния.Предположим, ваш текст будет установлен размером 10 пунктов с интервалами 12 пунктов. Расстояние между желобами должно быть не менее 12 пунктов и может увеличиваться в 1,5 раза по сравнению с вашим лидирующим пространством. Например, 12pt x 1,5 = 18pt. Таким образом, 18 пунктов будут максимальной шириной для вашего желоба. Если он установлен больше 18 пунктов, и вы решили разместить на странице два или более столбца текста, это может выглядеть так, как если бы ваш текст читался как отдельные абзацы.
Шаг 5: Мы можем пойти дальше в этой сетке и настроить базовые сетки для выравнивания наших текстовых столбцов без изменения их внешнего вида.Поднимитесь в свое меню и выберите (Просмотр> Показать направляющие и сетки> Показать базовую сетку). Чтобы просмотреть базовую сетку, вам, возможно, придется немного увеличить масштаб, чтобы они появились.
Шаг 6: Теперь, когда наша базовая сетка отображается, мы можем настроить нашу базовую сетку в соответствии с нашим предполагаемым ведущим интервалом для нашего основного текста. Мы продолжим предполагать, что наш текст будет размером 10 пунктов с интервалами 12 пунктов. Перейдите в свое меню и выберите (InDesign> Установки> Сетки). Мне нравится устанавливать базовую линию относительно верхнего поля и начинать ее с нуля, который является самым верхним.
Шаг 7: Если вы заметили какое-либо перекрытие в сетке по сравнению с полями, вы всегда можете вернуться в меню «Поля» и «Столбец» и отрегулировать верхнее и нижнее поля так, чтобы они совпадали с базовой сеткой.
Шаг 8: Теперь, когда вы настроили модульную сетку и готовы к работе, давайте начнем добавлять какой-нибудь тип на нашу страницу и приводить сетку в действие. Вернитесь на панель страницы и выйдите из главной страницы, щелкнув страницу 1 документа.Теперь мы можем напечатать заголовок, используя шрифт и размер шрифта по вашему выбору.
* Примечание:
Чтобы использовать сетку, начинайте текстовые блоки, текстовые столбцы и / или изображения слева от одного столбца сетки и заканчивайте с правой стороны столбца сетки. Никогда не начинайте с левой стороны столбца сетки и не заканчивайте с левой стороны другого столбца сетки. Расстояние между желобами используется для равного расстояния между элементами страницы.
После ввода заголовка выделите текст и выровняйте его по базовой сетке, выбрав значок «Выровнять по базовой сетке» на панели управления.
Краткое описание модульной сети
Теперь вы можете свободно экспериментировать со своей модульной сеткой. Попробуйте создать текстовые столбцы и заполнить их текстом-заполнителем («Тип»> «Заполнить текстом-заполнителем») и не забудьте выровнять текст по базовой сетке. По мере того, как вы ближе познакомитесь с использованием сеток, вы начнете видеть, как быстро вы можете создать согласованность на странице и установить иерархию в своих проектах.
Попробуйте это мини-задание, чтобы попрактиковаться в использовании модульных сеток. Я привел пример вместе с инструкциями.
Модульные сети пр.
типов сеток, полезных для графических дизайнеров
Один из самых простых способов добиться организованного дизайна — применить систему сеток. Это проверенный и проверенный метод, который впервые нашел применение в макете для печати. Сетка представляет собой структуру разнесенных стержней, которые параллельны или пересекают друг друга, шлифование.«Сетки в интерактивном дизайне также могут помочь обеспечить единообразие работы на нескольких устройствах с экранами разного размера.
Обычно сетка представляет собой набор горизонтальных и вертикальных линий, которые используются для разделения страницы по вертикали и равномерно на поля, сегменты (столбцы), промежутки между столбцами, строки текста и промежутки между блоками текста и изображений. Эти подразделения закладывают основу модульной и систематической методологии макета, особенно для многостраничных записей, ускоряя процесс настройки и обеспечивая визуальную согласованность между связанными страницами.
Сетки бывают четырех типов, а именно:
В цифровом мире сетка действует аналогично макету печати при организации элементов на странице. Кроме того, он предоставляет дизайнерам руководство по созданию нескольких макетов, поддерживающих адаптивные темы для разных размеров экрана.
Все сетки разметки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные.Столбцы в симметричном макете также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
- Сетка рукописи
- Сетка столбцов
- Модульная сетка
- Иерархическая сетка
См. Приведенный ниже пример практического использования системы сеток при компоновке.
Теперь давайте обсудим эти сеточные системы более подробно.
1. Сетка рукописей
Также известная как сетка из одного столбца или блочная сетка, рукописная сетка — это самая простая сеточная структура из всех. Это преимущественно обширная прямоугольная область, занимающая значительную часть пространства внутри формата.
Основная структура характеризуется большими текстовыми полями и блоками, которые позиционируют блок внутри формата. Его вторичная структура характеризует площадь и размеры фолио, бегущих заголовков, сносок и другой вспомогательной информации.
Сетки рукописей полезны для широких и непрерывных блоков текста. Их используют как часть книг и длинных эссе, и они могут хорошо подойти для сообщений в блогах. Однако они не ограничиваются контентом. Картинки можно использовать для заполнения блока.
В приведенном выше примере веб-сайт Оли Студхольма является прекрасным примером сетки рукописей. Опять же, мы видим большой блок текста, окруженный полями. Они поместили логотип и единственную ссылку в бегущий заголовок, а дату публикации — на левом поле.
2. Сетка столбцов
Сетки столбцов состоят из нескольких столбцов внутри формата. Сетки столбцов отлично подходят, когда необходимо отображать прерывистые данные.
Столбцы могут зависеть друг от друга, автономны друг от друга и пересекаться с помощью элементов проектирования. Это требует большой гибкости при размещении информации на странице. Ширина столбца должна зависеть от некоторых внутренних компонентов дизайна, возможно, от размера текста. Столбец должен обладать способностью обязывать меру для чтения и выдерживать стратегическое расстояние от чрезмерных переносов до конца строк.Если столбец слишком узкий или широкий, их становится трудно читать.
Желоба для колоннВ том месте, где поля шире, чем желоба между колоннами, взгляд направляется внутрь, и напряжение уменьшается. Однако, если поля уже, чем желоба, взгляд направлен наружу и порождает сложную ситуацию.
Не существует жестких основных правил, но обычно, если размер желоба принимается равным x, то маржа обычно устанавливается равной 2x.Более того, следующие строки можно использовать в сетках столбцов, чтобы помочь установить подчиненную структуру или принять во внимание нерегулярность.
Flowlines можно использовать в сетках столбцов, чтобы помочь установить дополнительный формат или разрешить необычные разрывы в изображениях и тексте. Ленты и базовые линии могут помочь создать, где различные элементы будут расположены вертикально внутри столбцов.
В приведенном выше примере использовалась сетка из 12 столбцов, которая станет понятной, если вы просмотрите ее файл CSS. На домашней странице мы видим один столбец, используемый для даты публикации, еще пять для заголовка статьи и отрывка, а затем еще шесть для изображения справа.
3. Модульная сетьМодульные сетки похожи на сетки столбцов с расширением четных разделов, отмеченных строками. Строки и столбцы, а также промежутки между ними образуют матрицу ячеек или модулей. Модульные сетки отлично подходят для сложных проектов, требующих большего контроля, чем может предложить сетка столбцов. Картинные галереи и тележки для покупок, вероятно, возможны для модульных (частных) сеток.
Модульные сетки позволяют проектировать табличные данные, например графики, структуры, навигацию, расписания и, конечно же, таблицы данных.Они могут помочь институционализировать пространство в таблицах и помочь согласовать таблицы с любыми изображениями или текстом.
Модулимогут быть вертикальными или горизонтальными, и пропорция модуля может быть известна различными способами, такими как средняя высота и ширина абзаца, размер изображения, размер рекламного блока и т. Д.
Сайт UX Magazine — наглядный пример модульной сетки в действии. Если вы посмотрите на середину страницы, отдельные модули ясно видны, поскольку они образуют матрицу 8 × 7 на странице.Каждый модуль имеет размер примерно 120 пикселей на 120 пикселей с промежутками 5 пикселей между ними. Обратите внимание, как формируются поля для поддержки содержимого большего размера, чем позволяет каждый из модулей по отдельности. Это делает сетку менее регулярной и создает более интересные формы и узоры в дизайне.
4. Иерархические сетки
Иерархические сетки обычно можно найти в Интернете. Они построены на инстинктивном расположении элементов, которое приспосабливается к потребностям данных.Настроенные части обычно используются как часть иерархических сеток вместо часто повторяющихся интервалов. Ширина колонн имеет тенденцию к смещению, как и расположение выкидных линий.
Иерархические сетки отлично подходят, когда предприятию требуется нечетная сетка, которая не подходит для одной из других сетей и может использоваться для связывания вместе различных элементов и формирования надстройки для их размещения.
В приведенном выше примере элементы на веб-сайте Swish Life тесно выровнены, но не с какой-либо сеткой, которую пытались наложить сверху.Строки информации не разделены поровну, и между этими переменными строками ширина столбцов различается. Вышесказанное предполагает иерархическую сетку, более органичную, чем построенную на жесткой структуре.
Заключительные слова о сеточных системах для графических дизайнеров
4 сетки выше — это основные типы сеток, с которыми вы можете столкнуться. У каждого из них своя функция в части хранения контента, и выбор правильной сетки для использования должен зависеть от контента для вашего конкретного проекта.
- Сетки рукописей — самые простые, они хорошо работают при представлении больших непрерывных блоков текста или изображений.
- Сетки столбцов — хорошо работают, когда представляемая информация является прерывистой и разные типы информации могут быть помещены в разные столбцы.
- Модульные сетки — лучше всего подходят для более сложных задач, когда одни только колонны не обеспечивают достаточной гибкости. Они вводят горизонтальные пробелы между блоками контента.
- Иерархические сетки — можно использовать, когда ни одна из вышеперечисленных сеток не работает для решения проблемы. Они, как правило, создаются органично, сначала размещая элементы дизайна на странице, а затем находя рациональную структуру для представления этих элементов.
Надеюсь, все вышеперечисленное помогло вам понять, что сетки бывают разных видов и, что более важно, когда вы можете выбрать один тип сетки вместо другого. Каждый из них может быть подходящим выбором для веб-сайта, поскольку каждый допускает разнообразие в сетке. Если вы в настоящее время работаете с сетками, какой тип сетки вы используете чаще всего?
Мы создали для вас очень продвинутую презентацию, чтобы вы могли прочитать больше о Сеточных системах в графическом дизайне на слайд-шоу
Просмотреть полную презентацию на слайд-шоу: Сеточные системы в графическом дизайне
Сеточные системы в графическом дизайне, Институт мультимедиа ADMEC из Институт мультимедиа ADMEC
Что такое сетка?
Нет ничего хуже для художника, чем чистый холст.Система сеток — это набор измерений, которые графический дизайнер может использовать для выравнивания и изменения размеров объектов в заданном формате. Несмотря на то, что существует несколько различных категорий систем сеток, нет строгих правил относительно того, что может или не может быть сеткой. Тебе решать. Подойдут любые направляющие, которые помогут вам сформировать окончательный дизайн.
Для нас важно то, как сетка представляет собой такое строгое математическое понятие. Он идеально подходит для манипуляций с кодом. Традиционный способ создания сетки — это вручную в Photoshop или Illustrator.Если вы вдруг заметили, что вам нужна более тонкая сетка, вам нужно воссоздать сетку и переместить все вручную. В коде это не так, мы можем быть чрезвычайно гибкими и пробовать много итераций в течение нескольких минут. Это также позволяет нам использовать несколько систем сеток друг над другом, искажать систему сеток, вращая или масштабируя ее, или генерировать модули сетки случайным образом.
Концепция генеративной сети чрезвычайно эффективна, но также крайне малоиспользуется. Сегодня не существует даже такой простой вещи, как программа гибкой сетки.
Сегодня мы рассмотрим различные типы грид-систем, рассмотрим интересные примеры и посмотрим, как мы можем создавать грид-системы и манипулировать ими в коде. Если хотите, прочтите это краткое введение в историю сетки.
Сетка — это любое базовое ограничение, которое вы можете поместить на холст.
История сетевых систем
Сеточные системы начинались как вспомогательные линии для написанных книг.
Переведен в подвижный шрифт, где сама настройка шрифта состоит из сетки.Линии сетки продолжали помогать печатникам в наборе текста. Часто это может быть просто базовая линия, определяющая масштаб заголовков и основного текста.
С промышленной революцией возник огромный спрос на печатные произведения. Многие вещи, такие как шрифты с засечками, были задуманы как часть рекламной революции. Здесь используется сетка, чтобы разделить пространство страницы на более мелкие сегменты, чтобы использовать их для рекламы. Чем больше место, тем больше будет стоить реклама.
Такие движения, как Баухаус и футуристы, исследовали использование систем сеток и способы игры в рамках этих ограничений.Это страница из футуристического журнала Lacerba.
Мастера системы сеток — дизайнеры швейцарского стиля, такие как Брокманн и Герстнер.
Изображения найдены из этого сообщения.
Типы сеток
Рукописная сетка — это самая основная форма сетки. Он состоит из одного прямоугольника, определяющего поля формата.
Сетка столбцов — это то, что написано.Он разбивает страницу на столбцы и, вероятно, является наиболее часто используемым типом сетки. Такие библиотеки, как blueprint и 960.gs, перенесли идеи сетки столбцов в Интернет.
Модульная сетка представляет собой сетку столбцов и строк, которая не только сообщает вам размещение ваших форм по x, но и направляет их по оси y.
Последний тип сетки часто называют иерархической сеткой , хотя это своего рода «ловушка для всех» для сеток, которые не попадают в вышеперечисленные категории.Иерархическая сетка описывается неравным интервалом между модулями.
Примеры сеток
Использование сетки
Сеточные системы стали популярными на волне графического дизайна в швейцарском стиле. Смысл в том, чтобы творчески работать с сеткой, но также вырваться на свободу, когда вам это нужно.
Даже простая сетка дает большое разнообразие в размещении вашего контента.Вы используете модули как основу для более крупных областей содержимого. Это создает гармонию и баланс в вашем дизайне.
Кодирование сетки рукописи
См. Пример кода
Кодирование сетки столбцов
См. Пример кода
Кодирование модульной сети
См. Пример кода
Гибкая сетка Карла Герстнера
Карл Герстнер — один из немногих графических дизайнеров, которые подошли к дизайну сетки с точки зрения программирования, хотя это и произошло несколько лет назад.
Grids может превратить дизайн в простой акт размещения элементов в серии столбцов. Хотя это может обеспечить единообразие, сетки могут стать ловушкой для дизайнеров; создание скучных, однородных макетов. Особенно это касается простых сеток. Для Capital Герстнер разработал сложную сетку, которая была гибкой и позволяла быстро, творчески и согласованно создавать макеты.По мере роста сложности сетки она обеспечивает «максимальное количество констант с максимально возможной изменчивостью.
Поначалу сетка выглядит невероятно сложной, но при осмотре она проявляется в виде нескольких наложенных друг на друга сеток. Хотя каждое наложение сетки часто использовалось отдельно, они были спроектированы таким образом, чтобы, если столбцы были смешаны вместе, они все равно сохраняли гармонию между собой. Таким образом, макет журнала единообразен от страницы к странице и между различными версиями сетки, отдельными или комбинированными.
Источник: aisleone.net
Эта концепция нескольких сеток чрезвычайно эффективна и, кажется, идеально подходит для компьютера.
Несколько сеток
Герстнер для Capital. Требовалась гибкая сетка, которая обеспечивала гибкость для всех платформ и типов материалов, но при этом была пуленепробиваемой, чтобы дизайнеры не испортили фирменный стиль. Для этого он использовал комбинацию нескольких сеток.
В коде удивительно легко сделать что-нибудь с несколькими сетками.Вот пример, когда сетка столбцов и код модульной сетки объединены в один эскиз.
См. Пример кода
Преобразование сетки
Сетки могут вращаться и перемещаться, как и любой другой объект формы.
См. Пример кода
История создания расчетной сетки
Вы когда-нибудь замечали, что мы живем в сетке? От расположения пикселей на экране, на который вы смотрите, до организации городских городов, в которых проживает большая часть мира, эта визуальная система пересекающихся вертикальных и горизонтальных линий определяет форму большего, чем вы можете себе представить.
На самом деле неудивительно, что мы так заперты в сетке; ведь мы тоже проектируем в одном. С первых дней полиграфического дизайна, за сотни лет до того, как появился термин «графический дизайн», сетка помогала типографиям упорядочивать макеты страниц. Теперь мы используем сетку для анализа пространства в программном обеспечении для проектирования и определения формы веб-сайтов. Даже если он остается полностью за кадром, можно предположить, что он там есть.
Как дизайнеры, важно понимать системы, которые мы унаследовали, — какими бы простыми они ни казались.Итак, мы собрали очень краткую историю сетки в искусстве и дизайне с (относительно) древних времен до наших дней. В этой первой части мы обсудим использование сетки в раннем Ренессансе, рождение современного дизайна сетки и список терминов, которые любой, кто работает в полиграфическом дизайне, — например, обложки книг, — обязательно должен знать.
Старые времена: сетка до «графического дизайна»
В живописи эпохи Возрождения для развития линейной перспективы использовались математические принципы, на что указывают наложенные здесь линии
Хотя живопись эпохи Возрождения может показаться далекой от чего-то вроде макета страницы, именно этот союз архитектуры и визуального представления впервые произвел сетку (хотя в то время это не называлось так).Вы можете заметить, что эти каноны «идеальной геометрии» приводят к центрированному симметричному макету страницы — не совсем то, к чему мы привыкли сегодня. Однако такие понятия, как «золотой прямоугольник» — прямоугольник с пропорциями 1: 1.618, который, если вычесть из него квадрат, дает еще один прямоугольник этих пропорций, остается неизменной концепцией дизайна.
Описание золотого прямоугольника из Thinking With Type
В 13 веке архитектор Виллар де Оннекур придумал знаменитую схему, которая использовалась для создания макетов страниц с полями с фиксированными пропорциями — то, что считалось «гармоничным» дизайном.Как видите, это остается руководящим принципом при разработке объектов для печати, таких как обложки книг.
Диаграмма Виллара определила пропорции книг от эпохи Возрождения до наших дней, как показано ретинартом
Швейцарский заказ: Современная сетка принимает форму
Когда капитализм достиг зрелости в конце 19 века, люди начали думать о графическом дизайне как о профессии, и первые люди, называвшие себя дизайнерами, такие как Уильям Моррис из движения декоративно-прикладного искусства, начали искать слова, с помощью которых можно было бы описать их деятельность.
Сетка не вошла в лексикон графического дизайна примерно до Первой мировой войны в Швейцарии. Одна из немногих нейтральных стран в войне, Швейцария стала местом встречи интеллектуальных беженцев со всей Европы. Это также было одно из немногих мест, где расходные материалы для печати, такие как бумага и чернила, не были сильно нормированы. В этих условиях много умных людей печатали много многоязычных документов, часто с колонками на французском, итальянском, немецком и английском языках. Это представляло проблему дизайна, которую типографы, такие как Герберт Байер и Ян Чихольд, подошли к решению.
Одним из вкладов этих дизайнеров стал отказ от центрированного позиционирования текста к «асимметричному» подходу, который позволял людям, читающим слева направо, казаться более естественными. При таком подходе текст выравнивается по левому краю, неровный по правому краю, часто текст располагается немного дальше влево или вправо, чтобы оставить большее поле для заметок.
Страницы из этой книги иллюстрируют современный асимметричный макет страницы: текст выровнен влево, неровный вправо и несколько смещен в одну сторону — в данном случае вправо
Правило третей, еще один канон на основе сетки, с которым вы, возможно, знакомы, работает на основе аналогичного предположения, что изображения становятся более динамичными и привлекательными, когда фокус несколько смещен.
«Правило третей» в фотографии перекликается с принципом, согласно которому асимметричный дизайн более естественен и динамичен. Фото Трея Рэтклиффа
В результате этих усилий возник ряд терминов по макету страницы. Вы должны быть знакомы со всеми из них:
Промежуток: пространство между столбцами текста
Столбец в дюймах: ссылка на вертикальную длину столбца текста
Jump: продолжение потока текста снизу одного столбца вверх другого или на другую страницу
Rail: более тонкий столбец (обычно около половины ширины других столбцов) в крайнем левом или дальнем правом углу страницы, обычно предоставляющий справочную информацию, например, для газеты.
Подвесная линия: как горизонтальная направляющая, это линия, которая отделяет информацию в верхней части страницы (например, изображение) от текста ниже, который кажется «свисает» с линии
Сетка из одного столбца: , как в обычной книге
Многоколоночная (вертикальная) сетка: такая же, как в обычной газете
Модульная сетка: сетка, которая включает примерно столько же горизонтальных разделов, сколько и вертикальных, что делает модель расположения текста и изображений особенно гибкой.
(сверху вниз): многоколоночная сетка, газета, в которой используется преимущественно вертикальный формат сетки, и модульная сетка, демонстрирующая дополнительную гибкость этого подхода; от мышления с типом
Как только правила построения сеток были установлены, дизайнеры сразу же приступили к работе, нарушая их.Это, наряду с современным воплощением сетки в веб-дизайне, станет темой «Истории сетки, часть 2». Ждите продолжения!
Понравилась статья? Продолжайте читать: История создания сетки II
➤Установка модульной сети, часть 1
Узнайте, как настроить модульную сетку из 12 столбцов, включая сетку из базовых линий, в Adobe InDesign.
Выпущено
19.06.2019 Не делайте догадок при работе с макетами InDesign.Будь то визитка, плакат, цифровой журнал или печатная книга, ваш дизайн будет выглядеть лучше, если вы используете сетку. Присоединяйтесь к дизайнеру Найджелу Френчу, который познакомит вас с краткой историей сеток — почему вы должны их использовать и когда вы должны их сломать. Он показывает вам, как установить поля и столбцы, настроить модульную сетку и как подогнать текст к базовой сетке. Кроме того, узнайте, как использовать мощный инструмент Gridify и разбивать сетку для создания графических эффектов с помощью изображений. Темы включают:- Почему решетки имеют значение
- Настройка модульной сетки
- Определение полей, размера страницы и соотношения сторон
- Создание базовой сетки
- Создание сетки высоты крышки
- Перенос текста и сетки
- Стили объектов и сетка
- Использование функции Gridify
- Разрыв вашей сетки изображениями
- Формирование текстовых фреймов
Уровень квалификации
Средний2ч 7м
Продолжительность
37 744
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее.Вы можете продолжить с того места, где остановились, или начать заново.
Резюме Начать сначаласеток в графическом и веб-дизайне. В этой статье мы обсудим… | Александра | Gravit Designer
Нет ничего более полезного для достижения наших целей, чем Grid. Сетка представляет собой базовую структуру нашего графического дизайна, она помогает организовать контент, обеспечивает согласованность, придает упорядоченный вид и проецирует уровень интеллектуальной элегантности
, который нам нравится выражать.Массимо Виньелли. Страница Vignelli Canon
— это ограниченное пространство. Пустая страница скучна и скучна, но она полна потенциала. Поместите настраиваемые направляющие на страницу, и вы создадите сетку. Сетка — это инструмент, обеспечивающий ритм, порядок и последовательность в вашем дизайне. Он никогда не диктует дизайн или его результат. Сетка всегда работает с основной целью дизайнера, а не против нее.
С горизонтальными и вертикальными линиями, пересекающими страницу, вы можете создать бесконечное количество сеток, но только одна будет подходящей для текущего дизайн-проекта.
В сегодняшней статье мы собираемся обсудить анатомию четырех основных типов сеток и их потенциал для улучшения вашего дизайна.
Решетка — это помощь, а не гарантия.
Josef Müller-Brockmann
Основы
Сетка состоит из одной или нескольких горизонтальных или вертикальных направляющих, которые помогают расположить графические и текстовые элементы на странице.
Сетки различаются по размеру и форме от простых до сложных, в зависимости от диапазона и количества информации, которую вы собираетесь разместить на странице.Независимо от того, насколько сложна или проста ваша сетка, она всегда состоит из одних и тех же элементов.
Анатомия сетки. Источник: https://vitorials.net/- Столбцы представляют собой вертикальные части пространства, отделенные друг от друга желобами. Это основная сила, которая помогает дизайнеру размещать визуальные элементы на странице.
- Поля — это отрицательное пространство между краями страницы и активной областью содержимого. Их главная цель — направить зрителя к визуальным элементам.Пространство поля также может использоваться для размещения подчиненных элементов, таких как сноски, фолио и т. Д. Размер поля зависит от типа, формата и качества визуальной информации.
- Поточные линии — это горизонтальные оси, которые разбивают пространство на горизонтальные части (ряды). Они обеспечивают дополнительную точку выравнивания и помогают расположить элементы по странице и внизу.
- Промежутки (интервалы между столбцами) — это неактивные части отрицательного пространства, которые отделяют один столбец от другого.
- Модули — это активные пространственные поля, созданные пересечениями колонн и выкидных линий. Они помогают упорядочивать визуальные элементы и текстовые данные, а также обеспечивать согласованность и порядок. Назначение информации конкретным модулям поможет вам создать шаблон для зрителя, который легко понять. Но избегайте излишней предсказуемости и однообразия и не повторяйте один и тот же шаблон снова и снова. Это снижает естественную ритмику вашего дизайна и снижает интерес пользователей.
Рукописная сетка
Одноколоночная или рукописная сетка — это самая основная система композиции. Это идеальное решение для представления большого количества непрерывного текста. Возьмем, к примеру, статью среднего размера.
Средняя статья — хороший пример сетки рукописей.Активная область в сетке рукописи определяется полями. Длина полей влияет на восприятие текста. Щедрые поля помогают сосредоточиться на содержании и обеспечивают естественное восприятие чтения.Небольшие поля создают напряжение и могут отвлекать внимание пользователя.
Большие поля помогают создать естественный поток текста.Классические сетки рукописей имеют широкие поля внизу и по бокам страницы и меньшие вверху. Внутренние поля обычно в два раза меньше внешнего.
Классическая симметричная сетка рукописейЧтобы создать сетку рукописей в Gravit Designer, выберите холст и перейдите в область Pages на правой панели. Здесь вы можете установить цвет и размер без полей, а также определить длину ваших полей:
Если вы установите такие же поля на противоположной странице разворота, вы создадите очень сбалансированную композицию, называемую симметричной сеткой .Однако асимметричные решетки — отличный способ придать динамичный и современный вид. Дополнительное пространство в асимметричных сетках можно использовать для эскизов, заметок и других типов редакционного контента, которые не появляются регулярно.
Если ваш контент состоит из различных типов информации, которые регулярно появляются на страницах, многоколоночная сетка идеально подходит для вашего проекта.
Сетка столбцов
Разделив страницу на несколько пространственных интервалов, вы добавляете гибкости и приветствуете разнообразие.
Пример многоколоночной сетки. Источник: http://thinkingwithtype.com/grid/Несколько столбцов предоставляют бесконечные возможности для композиции. Более того, он помогает поддерживать ритм, движение, напряжение, равновесие и порядок — атрибуты успешного веб-макета. Поэтому неудивительно, что самые популярные фреймворки CSS, Bootstrap и Foundation, построены на многоколоночных сетках.
Система сеток Bootstrap , например, основана на 12 столбцах шириной 70 пикселей каждый и полями по 15 пикселей с каждой стороны столбца при общей ширине 1200 пикселей.
Вы можете быстро построить эту сетку в Gravit Designer за несколько шагов.
Шаг 1. Начните с сетки 10 пикселей по умолчанию и активируйте опцию привязки к сетке.
Этот шаг произвольный, но он поможет вам быть более ценнымШаг 2: Создайте столбец шириной 70 пикселей:
Шаг 3: Сделайте копию столбца , используя Ctrl / Cmd + D и переместите его мышью на расстояние 3 ячейки (3x10px = 30px). Gravit запомнит ваш последний шаг (см. Шаг 4).
Шаг 4. Используйте сочетание клавиш «волшебный дубликат» Ctrl / Cmd + D 10 раз подряд для создания всех необходимых дубликатов. Gravit автоматически переместит их на расстояние 30 пикселей.
Вы также можете использовать панель преобразования Gravit Designer на шаге , шаг 3 и установить расстояние горизонтального перемещения (X) на 100 пикселей и количество копий на 11
Вы можете загрузить шаблон сетки начальной загрузки 1200 пикселей и 960 пикселей для Gravit Designer на витриалах. сеть.
Длина текста
Текст в столбце определяет длину строки и удобочитаемость.Текст удобно читать строками от 30 до 80 знаков. Меньше или больше затрудняет чтение. Идеальная длина для сетки из одного столбца составляет около 65 символов . Для нескольких столбцов это от 35 до 45 символов, включая пробелы и знаки препинания.
Идеальная длина текста для сетки из одного или нескольких столбцов.Модульная сетка
Модульная сетка является потомком многоколоночной сетки с добавлением горизонтальных выкидных линий. Модули предоставляют вам больший контроль над содержимым, чем может предложить сетка столбцов.Это особенно полезно для сложных проектов с большим количеством визуальных и текстовых данных.
Пример модульной сетки. Источник: http://thinkingwithtype.com/grid/Степень контроля внутри сетки зависит от размера модулей. Меньшие модули могут гарантировать большую гибкость, но слишком много ячеек также может внести хаос и нарушить логику дизайна.
Основное понимание таково: чем меньше модуль сетки, тем меньше он может быть полезен. Можно сказать, что пустая страница — это страница с бесконечно малой сеткой.Массимо Виньелли. Canon
Рекомендуется, чтобы размер содержимого определялся размером модуля, а не наоборот. Ширина модуля может определяться либо средней шириной изображения, либо идеальной длиной текста (35–45 символов в строке). Если изображение или текстовый блок намного больше, дизайнеры могут объединить несколько модулей в группу, которая называется пространственной зоной .
Модули можно нащупать в пространственной зонеМодульная сетка пригодится при разработке табличной информации, такой как диаграммы, формы, расписания, системы навигации.Строгий шаблон модулей помогает стандартизировать данные в таблице.
Меню Google Apps — хороший пример модульной сетки.Модульные сетки также могут служить основой для целых творческих коллективов. Созданный с умом, он обеспечивает прочную основу для сотрудничества дизайнеров.
Помимо практического применения, модульные сетки стали символом прагматизма и идеального политического порядка. Такая оценка уходит корнями в две влиятельные школы дизайна 20-го века — Баухаус и Международный типографский стиль.
Плакаты Йозефа Мюллер-Брокманна.
 Сетка создает визуальный порядок и ориентироваться становится легче.
Сетка создает визуальный порядок и ориентироваться становится легче. Это означает, что дизайнеры больше не могут проектировать для экрана одного устройства. Обилие устройств заставляет дизайнеров мыслить понятиями динамических систем сеток вместо фиксированной ширины. Использование сетки создает последовательный опыт на нескольких устройствах с разными размерами экрана.
Это означает, что дизайнеры больше не могут проектировать для экрана одного устройства. Обилие устройств заставляет дизайнеров мыслить понятиями динамических систем сеток вместо фиксированной ширины. Использование сетки создает последовательный опыт на нескольких устройствах с разными размерами экрана. к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде; Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.
Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.