Моушен дизайн уроки: Motion Design. С нуля до результата. 50 видео-уроков.
Моушн Дизайн — 12 Образцовых Стилистик (С Примерами)
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят! Или сначала читайте нашу вводную статью, чтобы узнать больше о самом моушн-дизайне.
1. Плоский дизайн (flat)
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.

На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3. Изометрия (isometric)
Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Камера как бы смотрит из верхнего угла комнаты и четко зафиксирована в одной точке. Помните классические видеоигры в жанре RPG? Многие из них — классический пример изометрической проекции.

Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
5. Пиксельная графика (8-16-bit)
Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.

Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
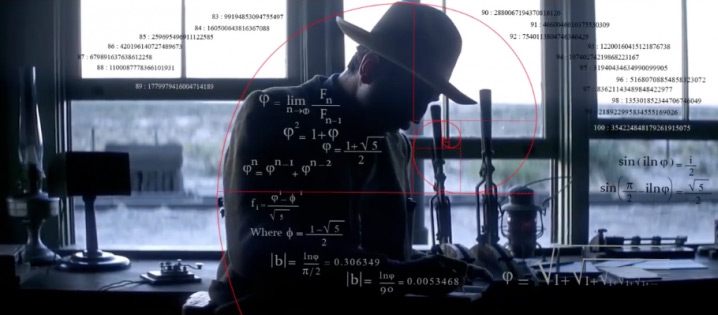
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.

Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей. Сфера применения — ТВ-реклама или прероллы, а еще — социальные ролики.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11. Телевизионный дизайн (broadcast design)
Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12. Гибрид 2D и 3D (2D/3D hybrid)
После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Как стать моушн дизайнером. Часть 01
В этой и других статьях я хочу разобрать такое загадочное, крутое и приятное глазу направление как моушн дизайн.
Если бы мня спросили, когда легче обучаться моушн дизайну, сейчас или 5-10 лет назад? Я бы не смог с уверенностью ответить.
Раньше (5-10 лет назад), для того, чтобы найти информацию, нужно было хорошенечко покопаться в интернете. И тогда было всего 2-3 сайта, которые публиковали туториалы. Сегодня существует настолько много информации, что трудно найти действительно нужное и важное. Уроков много, туториалов много, так с чего же начать?
 After Effects 2.0.1
After Effects 2.0.1After Effects – это еще не Motion Design
Для многих моушн дизайн ассоциируется с программой Adobe After Effects. И это не удивительно, ведь это одна из наиболее популярных и удобных программ для создания анимации. По правде говоря, не имеет значения, в какой программе вы будете работать, Flash, Photoshop, After Effects или др., важно другое – насколько гармонично и вкусно вы сможете создавать анимацию. Софт – это всего лишь инструмент, с помощью которого реализуется замысел художника.
Изучите основы дизайна
Первое что я рекомендую – это изучить основы графического дизайна, заложить фундамент, на котором будет строится крепкое понимание и вкус в моушн дизайне. Чтобы изучить софт, нужно потратить несколько месяцев или даже недель, а вот воспитать вкус и выучить теорию – это уже может занять гораздо больше времени. Конечно, важно изучать все параллельно. Но особое внимание уделить законам и базисам в дизайне.
Когда я начинал изучение моушена, я начал с освоения Афтер Эффектса, и по правде говоря, это нельзя было назвать моушн дизайном, это скорее были двигающиеся объекты в хаосе :-). Но, изучая работы графических дизайнеров и проффесиональных моушн дизайнов, я начал понимать, что и как работает.
Какую теорию дизайна мне нужно знать.
Я рекомендую уделить особое внимание трем основным направлениям:
1. Цвет
Здесь важно понять, как правильно подбирать и сочетать цвета. Распространенная ошибка начинающих – отсутствие единой цветовой палитры в проекте, из-за чего получается дисгармония в кадре. Нужно понимать и знать психологию цвета, в чем разница между теплыми и холодными цветами, как воздействует определенный цвет на человека.
По цвету рекомендую прочитать книгу: Иханнес Иттен, “Основы цвета”. Так же много статей по цвету можно найти здесь.
2. Композиция
Это фундамент фундаментов в моушн дизайне. Знания по композиции помогут вам делать каждый кадр интересным и гармоничным, вы научитесь выделять главное от второстепенного. Нужно знать, что такое золотое сечение, перспективы, какие существуют виды перспектив, как грамотно располагать объекты. В изучении композиции очень поможет анализ картин художников, анализ работ графических дизайнеров.
По композиции рекомендую отличный урок:
3. Типографика
Это больная тема даже для многих опытных дизайнеров. Я рекомендую уделить этому направлению должное внимание. Большое количество крутых работ было изувечено плохой типографской. Вы должны знать, когда следует использовать шрифты с засечками, а когда этого нельзя делать. Если не можете самостоятельно подбирать шрифты, можете копировать у профессионалов.
И никогда не используйте Comic Sans
Здесь рекомендую курс по типографике от Сей-Хай. Не смотря на то, что он платный, цена не столь велика, сколько польза и качество от полученных знаний. Смотреть Курс
Дополнительно важно знать
Помимо трех основ важно знать и другие важные вещи. Я рекомендую изучить 12 принципов анимации. Это поможет вам создавать более динамичные и запоминающееся видео ролики:
Также важно знать основы драматургии, так как моушн дизайн максимально приближенный к видео и кино, и необходимо знать, из каких частей строится рассказ, и как воздействовать на зрителя. Рекомендую несколько книг:
Митта “Кино Между Адом и Раем”
История на Миллион Долларов
Помимо того, большим плюсом для вас будет знание основ по видео и фото сьемке. Знание, что такое диафрагма, фокусное расстояние, выдержка. В чем разница между длиннофокусным и широкоугольным объективом. Все это даст вам мощный фундамент и послужит прекрасной опорой при создании анимации.
Не забывайте посещать выставки, галереи. Смотреть и видеть, что и как работает в искусстве.
Я надеюсь эта статья будет вам полезной и станет отправной точкой в загадочный мир моушена. Далее я расскажу, какое ПО нужно знать для моушн дизайна и с чего начать, но уже на практике.

Анализируйте работы:
Если вы всерьез хотите заняться моушн дизайном, этот навык поможет вам закрепить полученные знания. Каждый раз, когда видите работу, которая вас вдохновила или зацепила, задавайте себе вопросы, например:
– Насколько гармонично смотрится изображение с точки зрения композиции
– Почему автор использовал эти цвета, и как они сочетаются
– Какие шрифты были использованы, как они сочетаются
– Какую историю рассказывает автор видео
– Какие приемы он использует
И так далее. Отвечая на эти вопросы, вы начинаете прокачивать свои навыки и понимать природу дизайна.

Заведите библиотеку вдохновения
Очень важно собирать полезные и вдохновляющие материалы в едином месте. Это может быть отдельная папка на компьютере, альбом в pinterest или же блокнот в evernote. Преимущество последнего варианта в умной сортировке файлов – вы можете создавать блокноты, отдельные заметки и присваивать им определённые теги. И все это можно просматривать с телефона, браузера или ноутбука.
Грамотное сортирование найденной информации поможет вам с легкостью находить нужные видео, фотографии или иллюстрации. Таким способом вы будете воспитывать у себя вкус и будете понимать, что вам нравиться и что для вас является красивым и крутым в моушн дизайне.
Заведите себе привычку, каждый день находить 1-2 вдохновляющих видео или изображения и добавлять их в свою библиотеку. Уже через 30 дней у вас будет 30-60 крутых работ, которые будут служить источником вдохновения.
Также напишите в комментариях, какие темы вам было бы интересно узнать о моушн дизайне, и, возможно, в ближайшем будущем вы получите на них ответы.
Читать вторую часть
Читайте также:
Типографика в моушн дизайне
Andrew Kramer. О творческом развитии моушн-дизайнера
Огромная подборка уроков по Expressions в After Effects
как появился и где применяется
Тот моушн-дизайн, каким мы его знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Почти одновременно с ним был изобретён стробоскоп.
Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.
ЗоотропЭмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», что позволило просматривать движущиеся картинки не одному человеку, а одновременно нескольким.
В честь первого показа «светящихся пантомим» Рейно в 1892 году 28 октября отмечается как Международный день анимации.Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, ставшие основой технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярны и успешны с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть исключительно инструментом развлечения и получила новые функциональные задачи.
Моушн-дизайн: примеры и уроки
Моушн-дизайн—это графика в движении. На сегодняшний день он используется практически везде: примеры этого вида искусства вы можете увидеть в титрах к фильмам, рекламе, на веб-сайтах и т.д. Давайте, познакомимся с ним поближе и научимся создавать некоторые эффекты.
Что такое моушн-дизайн?
Motion Design(Motion Graphics Design)—это искусства оживления графики средствами анимации. Разница между анимацией и моушн-дизайном в том, анимационный фильм представляет историю в которой каждый персонаж имеет собственный характер, а в моушн-дизайне персонажы не имеет характера и никак себя не позиционируют.В последнее время он набирает все большей популярности. Давайте посмотрим следующее видео, чтобы лучше разобраться в том, что же это такое.
Примеры
1. Spherikal
2. VORWERK Stadt der Milben
3. BIKES — Crashing into love
4. NatGeo ANCIENT SECRETS 2010. Open
5. Nike chase
6. Reel Summer 2009 — Stardust
7. Stop—работа моушн-дизайнера Андрея Серкина из Москвы
8. Signal To Noise
9. Nt Geo Adventure Branding
10. Clément Morin — Motion Graphics Showreel 2011
11. Emotions
12. IMARQ
13. MTV Game Awards 2011
14. Europa Plus 2012 Idents
15. Swatch Creart / Grems
Полезные уроки
Пожалуй, самой популярной программой для создания моушн-дизайна является After Effects, поэтому предлагаем вашему вниманию небольшую подборку уроков создания живой графики при помощи этого софта.
Создаём городские джунгли
Создаём ролик – The Hunger Games
Урок по созданию метеоритного дождя
Видео-урок по созданию зелёного дыма
Оригинал | Перевод
Автор подборки—Дежурка
Возможно, вас также заинтересуют статьи:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
10 cоветов, как стать успешным моушн-дизайнером
Что нужно, чтобы стать дизайнером статуса «Про»? Как минимум желание учиться, совершенствоваться и постоянно идти вперед. Перед вами список из самых, на наш взгляд, полезных советов о том, как стать успешным в этой области.
1. Найдите хорошие курсы и уроки в сети
Ни одна онлайн-школа дизайна не научит вас всему, что сейчас в тренде. База нарабатывается от тех, кто попросту пришел раньше вас. Вы без труда найдете множество бесплатных и платных уроков в сети, которые помогут вам стартануть и влиться в эту индустрию.
Ищите тех, кто уже добился успеха, на начальном этапе старайтесь «копировать» достойные работы, пока не научились создавать собственные и не выработали свой авторский стиль.
2. Постоянно учитесь и улучшайте свои навыки
After Effects классный инструмент, но также не забывайте про Photoshop, Illustrator, Flash, Audition и, конечно, 3D пакеты — Cinema 4D, 3Ds Max, Maya. Знание основ этих программ поставит вас на порядок выше и выделит среди конкурентов.
3. Инструменты — вторичное. Учитесь рассказывать историю
After Effects, Nuke, Cinema 4D – владение инструментами, разумеется, очень важно, но не менее важно научиться с их помощью рассказывать историю. Сосредоточьтесь на идее, концепции вашего видео. Инструменты — лишь способ создания эффектов и анимации, основа всего – фокус на сути, послании того, что вы хотите донести c помощью своего ролика.
4. Научитесь общаться с клиентами
Один довольный клиент может привести к вам еще 2-3-х. Это всем известно. Но, чтобы получить заказ, нужно уметь вовремя среагировать, правильно построить диалог и вести его на протяжении всего рабочего процесса. Отвечайте клиентам и потенциальным клиентам сразу, а не через 2-3 дня. Будьте на связи. Обсуждайте детали, переспрашивайте, если что-то не поняли, и не забывайте, что хорошие коммуникативные навыки — еще один плюс в вашу пользу.
5. Будьте честными перед клиентами
Никогда не обманывайте ни себя, ни клиентов и не обещайте им того, чего не состоянии сделать. Признайтесь, что вы никогда этого не делали. Если же вы знаете как это осуществить, но еще не готовы, научитесь и со временем берите такие заказы. Если они хотят кого-то опытнее, отлично, пускай ищут. Не расстраивайтесь, двигайтесь дальше. Велики шансы, что следующий, кого они найдут — также не занимался этим, а самые крутые и профессиональные дизайнеры обычно очень заняты и цены у них соответствующие.
6. Создайте портфолио
Без портфолио, фактически, вы никто. И это относится как к начинающим фрилансерам, так и к крупным студиям. Нашли клиентов? Отлично! Теперь вам нужно показать им все, что вы умеете. Не было заказов до этого и нечего показывать? Тогда смело создайте свои собственные работы и включите их в свое портфолио. И помните хороший Demo Reel — залог вашего успеха.
7. Подготовьте ТЗ
Техническое задание, сценарий, бриф, называйте как хотите, суть от этого не меняется – хорошее проработанное и согласованное техзадание позволит вам увидеть полную картину вашего проекта и избавиться от лишних телодвижений и непониманий со стороны заказчика. В ТЗ обычно прописывают требования к проекту (к примеру: длительность ролика 50 секунд, заставка 15 сек, плашка под титр – 7 сек), сведения о самом продукте, основной идее, дедлайнах, способах оплаты и еще о других многих вещах, с которыми вы можете ознакомиться в сети.
8. Используйте сети. И не только социальные
У всех нас есть аккаунты ВКонтакте, Twitter, Facebook, YouTube, и многие находят клиентов через соцсети, это факт. Однако, не стоит этим ограничиваться. Серьезные фирмы обязательно пожелают зайти на ваш сайт или блог, а порой и на такие сервисы как Behance.net, Videohive.net в поисках вашего портфолио. Большой плюс таких сервисов не только в возможности неплохого заработка, а также обмена опытом и профессионального роста.
9. Оптимизируйте рабочий процесс
Находите пути оптимизировать рабочий процесс. Используйте плагины, пресеты, выражения. Так или иначе, со временем вы наработаете собственную базу «готовых» инструментов, которые помогут вам работать эффективней и быстрей.
10. Ключевой ингредиент — помогайте другим
Помогайте единомышленникам, они вам не конкуренты и клиентов хватит на всех. Это как семья или друзья, и вы учитесь у них, также как и они у вас.
Помогая клиентам, вы служите неким мостом между ними и людьми, и им нужен вы, чтобы донести свою идею до аудитории.
Помогая тем, кто только начинает свои первые шаги, вы сами растете профессионально. Чем больше людей вы обучаете, тем успешнее и опытнее вы становитесь. Это закон Вселенной. Деньги лишь единица измерения скольким людям вы помогли.
Итак, успешный моушн-дизайнер – тот, кто своими навыками и умениями может реализовать чьи-то идеи и даже мечты. Не бойтесь новых горизонтов, ставьте планку выше, совершенствуйтесь от проекта к проекту, пробуйте новое и разное, развивайтесь и идите вперед! У вас все получится.
Как легко стартовать в профессии моушн-дизайнера — Дизайн на vc.ru
Советы от опытного моушн-дизайнера и преподавателя Кости Новикова — о том, как проще всего изучить After Effects и начать в профессии.
Работа студента курса Кости Тамерлан Валяров
● Определитесь с направлением внутри моушна, которое интереснее вам. Шейпы, спецэффекты, параллакс, кинетическая типографика, броадкаст — начните с того, что вдохновляет больше всего.
● Поймите логику работы After Effects. Интерфейс программы неочевидный и сначала может вызвать ступор — первые полчаса могут быть непростыми, но их несложно преодолеть.
● Начните с простого — анимация прыгающего мяча задействует много базовых навыков и помогает осознать, какой характер может быть у движений.
● Анализируйте и копируйте анимационные ходы из роликов, которые вас вдохновляют.
● Ускоряйте работу в After Effects с помощью шорткатов, настроек панелей и скриптов.
● Для обучения выбирайте курсы с проверкой домашней работы. Видеоуроки без обратной связи не помогут вам сделать работу над ошибками и осознать потенциал роста.
● Поработайте хотя бы месяц в компании, чтобы перенять опыт коллег и научиться работать с заказчиком. Потом работать на фрилансе или аутсорсе будет намного комфортнее.
Моушн-дизайнерам: 8 сайтов для вдохновения
Как и любой творческой личности, моушн-дизайнеру нужно искать где-то свежие идеи и вдохновение. На помощь придет наша полезная подборка из 8 сайтов, которые по достоинству займут место в ваших закладках.
Motiongrapher
Motiongrapher – «мировой рупор в индустрии моушн дизайна». Отличный ресурс. Служит источником вдохновения для творческих людей со всего мира. Здесь вы найдете все самое новое и интересное в сфере графики и дизайна:
- лучшие работы студий и фрилансеров;
- интервью с профессиональными дизайнерами.
Проект некоммерческий. Во главе Motiongrapher – профессиональные дизайнеры и режиссеры. Сайт постоянно обновляется и радует качественным и профессиональным материалом.
Перейти на сайт
From up north
From up north – международный сайт для творческих людей. Кураторы сайта отбирают лучшее в сферах:
- графического дизайна;
- рекламы;
- фотографии;
- иллюстрации;
- веб дизайна;
- моушн графики;
- и многих других.
Галерея моушн графики одна из самых впечатляющих в этом списке. Также на сайте можно найти ссылки на полезные ресурсы и статьи о выдающихся работах.
Перейти на сайт
Behance
Behance –крупная и перспективная платформа с множеством потрясающих работ. Достаточно зайти в нужный вам раздел, чтобы убедиться в этом. Но самое важное, сайт предлагает возможность создать свой собственный сайт-портфолио, с помощью которого можно продавать, покупать работы, делиться опытом и активно участвовать в жизни сообщества.
Перейти на сайт
Vimeo
Vimeo — сервис для ценителей качественного и профессионального видео. Главное отличие Vimeo от популярного видеохостинга YouTube — серьезная и креативная аудитория, которая знает толк в работах и критике. Рекомендуем раздел Vimeo Staff Picks, с сотнями тщательно отобранных работ моушн дизайнеров и кинолюбителей.
Art of the title
Art of the title – уникальный ресурс с огромной библиотекой заставок и титров к фильмам, сериалам, мультфильмам. Кроме самих видео на сайте вас ждут интервью с дизайнерами о том, как создавался тот или иной проект: от идеи до технических деталей. Отличный сайт, на котором можно найти много интересного и почерпнуть вдохновение.
Перейти на сайт
Motion Graphics Served
Motion Graphics Served – «дочерний» проект Behance, всецело посвящен моушн графике. Здесь выкладывают работы лучших профессионалов Behance.
Перейти на сайт
Inspiration Grid
Inspiration Grid курируется сайтом From Up North. Проект представляет собой галерею с работами талантливых художников, фотографов и дизайнеров со всего мира. Моушн дизайн представлен категорией Video & motion.
Перейти на сайт
Dribbble
Dribbble – социальная сеть для дизайнеров со всего мира. Платформа работает по принципу Твиттера, только вместо сообщений – так называемые шоты (shots) – небольшие образцы дизайна. Мало кто знает, что помимо статичных изображений в разделе After Effects много интересных Gif’ок. Сайт тщательно отбирает пользователей, поэтому, в основном, здесь можно встретить работы очень высокого качества.
Перейти на сайт
Помимо представленных сайтов в сети можно найти множество других не менее полезных ресурсов. И не забывайте, черпать ценные идеи для собственных работ можно также из произведений искусства, фильмов, музыки и книг.
Удачи Вам и побольше вдохновения!
как появился и где известен
Тот моушн-дизайн, каким мы знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения.Почти одновременно с ним был изобретён стробоскоп.
Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.
ЗоотропЭмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», позволяющий просматривать движущиеся картинки не одному человеку, одновременно нескольким.
В честь первого показа «светящихся пантомим» Рейно в 1892 году 28 октября отмечается как Международный день анимации.Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, используемые ставшие технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярными и успешными с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть просто инструментом и получила новые функциональные задачи.
.Как Motion Design изменил жизнь
С 2001 года я работал дизайнером и композером на телевидении и в многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
удалось выйти на рынок за пределы Украины.
Тогда я еще не понимал, как нужно было делать этот процесс правильно. И я остановился перед выбором, снова нести резюме в очередную студию или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с того периода до того, как я стал работать самостоятельно ..
О чем эта статья?
В первую очередь, мне кажется, интересен мой опыт будет тем, кто стоит на пороге выбора стоит ли начинать или продолжать заниматься моушен дизайном, как расти в тренде.
А также понять преимущества современного моушен дизайнера. И в конце я расскажу о некоторых своих коммерческих работах.
Выбор направления
. Сейчас при таком изобилии обучающего материала в интернете, как мне кажется, очень сложно не научиться делать красивый и сложный график и я считаю самой главной проблемой развития как артиста обилие информации, так как очень сложно определиться с направлением, в котором хотелось бы остаться и помочь его. Очень хочется все попробовать но очень важно вовремя остановиться и двигаться в одном направлении. Потом при достижении определенных успехов новые скилы.
Что же должен уметь моушн-дизайнер?
Во-первых, разбираться в графическом дизайне, композициях, типографике, теории цвета и даже программировании.
АлексМальцев 2019
Композиция — основа любого кадра. От того, насколько гармонично дизайнер умеет расположить и связать между собой графические элементы, зависит от всей видимости работы.
Именно правильная композиция делает изображение живым и интересным
Не скучно и доходчиво на примерах и заданиях можно изучить все тонкости композиции в книге Ольги Голубевой.
А так же статья с полным разбором композиционных трюков и приемов сторителлинга Кинематография «Суперсемейки» от Pixar.
На сайте Петрик ру есть бережно оформленный перевод этого шедевра.
Также, с возможности автора перевода, все три статьи есть на RENDER.RU.
Теория цвета — колористика. Цвет — мощный инструмент воздействия, поэтому моушн-дизайнер должен уметь им пользоваться.Желательно не только уметь правильно подбирать цветовую гамму проекта, но и разбираться в основах психологии цвета.
АлексМальцев 2019
Гениальная книга «ColorandLight» от Джеймса Гарни, поможет разобраться со всеми нюансами цвета и света, чтобы избежать банальных ошибок в своих работах.
Также очень важно знание инструментов для создания графики. Но сейчас целая галактика различного софта, по этому здесь предпочтения расходятся и рекомендовать что-то сложно.
Кроме того, обязательно:
-уметь работать в команде и сотрудничать с другими специалистами: фотографами, режиссерами, программистами;
-следить за трендми.
-изучать новые инструменты и программы;
-знать всю технологическую цепочку создания продукта, над которым работает;
-проанализировать собственные работы и работы коллег, учиться и совершенствоваться;
-уметь презентовать себя и свои работы.
С чего начать?
Первое время я рекомендую смотреть на чужие работы и стараться их повторить.Не стоит начинать с чистого листа, пока нет достаточного опыта. Это довольно сложный процесс, который под силу не каждому. Хороший дизайнер, никогда не начинает работу без референсов и примеров. Это можно сказать и про Моушн дизайнера. Необходимо найти хотя бы 1-2 схожие работы, прежде чем приступить к работе. Это очень упростит процесс создания анимации. Сейчас есть целые сервисы, где художники черпают вдохновение и делятся своими работами. Я использую excence, pinterest, motiongrapher и профильные каналы в инстаграм.
АлексМальцев 2019
Студия или фриланс?
Так что же все-таки лучше, тепленькое местечко в студии или фриланс?
И там, и там, есть свои плюсы и минусы. В команде очень быстро обучаешься и перенимаешь опыт у коллег по цеху. Работая команда, легче создать что-то крутое, а главное, получится намного быстрее, чем в одиночку. Но есть и свои минусы, если ты работаешь «на дядю». Ты не можешь выбирать проекты, над ней интересно работать.Тебе дали задачу, и ты ее делаешь. Ты не можешь влиять на свой заработок. Я очень рекомендую сперва поработать в компании, а потом уже идти на фриланс.
На фрилансе достаточно своих плюсов. Ты выбираешь когда работать и сколько работать. Ты сам находишь себе клиентов и выбираешь, с кем работать а с кем лучше не связываться).
Сейчас я делаю проекты только те, которые мне интересны и не ставлю перед собой хватать все подряд что предоставляются любой ценой. И считаю это самым большим достижением в моей профессиональной карьере.
Перспективы
Мир анимации и моушн графики — это океан возможностей и перспектив. Существует множество разных стилистик, разных видов анимации. Эта профессия хороша тем, что тебе постоянно приходится учиться, и экспериментировать, чтобы оставаться в тренде и не пасти задних. Можно быть специалистом широкого профиля или наоборот, делать анимацию только в одном стиле. Всегда найдутся желающие на тот или иной стиль анимации. Моушн дизайнер, молодая профессия и рынок испытает кадровый голод.
В месяц я получаю примерно от 3 до 6 приглашений на проект, но выбираю обычно одно.
Я получил определенный багаж знаний и опыта, но пришлось учиться заново и более осознанно подходить к выполнению задач. Я сделал упор на изучение новых и более эффективных техник создания визуализаций, изучение нового софта, а также заполнение пробелов в теоретических знаниях. Около года я потратил на изучение синемы 4д и ее возможности. Я не посещал курсы и у меня не было учителей, всей информации хватает в интернете бесплатно.
Сколько себя помню, всегда работал и понимал в Maya, это реально крутой софт и я против него ничего не имею, но я как дженералист чувствовал ограничения, особенно в что касалось процедурных анимаций. И если я решил все делать сам, мне нужен был комбайн,
Cinema4d оказался идеальным решением.
Переход был очень болезненным, так как и многие новые инструменты и сама философия мне казалась чуждой. Но с каждым новым уроком от Грейскей Горилла, Добромира Дьянкова, и Рафаеля Рау, боль становилась все меньше и примерно через год я наконец то почувствовал уверенность от работы в Синеме.
Я слышал что существует GPU рендер под названием Октан, и на тот момент это было экзотика для меня и достаточной информации о нем я не находил. Однажды я увидел на вимео видео не очень известный на тот момент артиста Somei с его роликом для Oppo.
В описании Сомей выражал благодарность создателям Октана за очень эффективный воркфлоу и реалистичность картинки. Меня очень поразило, что это все сделал один человек и получил такой результат. На следующий день я купил GTX1070 и лицензию на октан.
Завел инстаграм и начал выкладывать зачем-то свои первые тестовые рендеры.
Меня затягивало все сильнее и глубже, очень мало спал. Я не делал никаких коммерческих работ уже около года, но даже не думал об этом, это превратилось в мое первое занятие, и я, как губка, впитал новые знания и открытия, постоянно экспериментируя. Синема никогда не вылетала, октан выдавалный результат просто в реалтайме, инструменты в синеме стали родными, оставалось только научиться грамотно ими пользоваться.
Этот период мне напоминал преследование скоростного поезда, в который я попутно закидывал багаж а потом запрыгнул и сам.
Я если честно сам офигевал от результатов, которые я получал постоянно, сравнивая с тем, что мы делали большим количеством людей в студии.
Алексей Мальцев 2019
Потом, я докупил еще 3 видеокарты и окончательно понял, что больше не от кого не завишу.
Как-то я провел вечер, экспериментируя с ассетами Megascans, пытаясь скомбинировать их в какую-то интересную историю и заодно испытать октан большим текстур и геометрии.Ближе к утру я получил вот такой результат:
АлексМальцев 2019
Я опубликовал эту картинку в группе октан на фейсбуке и оказалось, что результат понравился не только мне. )
Со мной связались ребята из Quixel, это компания, которая занимается собственно производством, мегасканов и попросили записать туториал о процессе создания этой картинки. Я потратил месяц на него, и это было очень сложно для меня, в том числе и из-за того, что мне нужно было делать на английском языке, с которым у меня было все плохо.Как оказалось смотреть уроки интереснее, чем создавать их. )
Получилось довольно качественное видео почти на час с подробным описанием всех фаз, начиная от идей, референсов до финального композитинга. И сейчас этот туториал один из самых популярных наале квикселя, кто не видел, рекомендую:
Создавать уроки оказалось хоть и сложным, но эффективным средством для самоанализа и самоорганизации, этот опыт дает как бы взглянуть сверху и одновременно вглубь себя.У меня еще есть пару уроков на моем ютубале и я с удовольствием буду продолжать делиться своими наработками, не уверен, что буду заводить свой патреон или делать платные уроки, потому что есть большая вероятность, что рано или поздно они будут слиты куда не нужно)
Есть желание организовать онлайн обучение и это будет весь спектр инструментов и навыков в одном курсе, а не только синема. В интернете довольно много качественных уроков выложенных бесплатно и я действительно людей, создавших эти уроки героями.
Cinema4d это как уютная песочница с игрушками, в которой никогда не бывает скучно. Очень нравится экспериментировать с партиклами, рендер движками и новыми инструментами для создания графики. Очень сложно за всем успеть, но мне кажется если перестать интересоваться новинками, очень легко выпасть из этого скоростного экспресса.
Следующим скорее всего логическим этапом развития, стала покупка и погружение в x-sizes. Вот один из первых тестов, когда я пытался разобраться с модификатором xp-branch:
АлексМальцев 2019
Потом я создал несколько хайрез картинок из этого проекта и оформил все на своем бехансе под названием Dope, который стал одним из самых интересных проектов в моем портфолио на данный момент.
По поводу саморекламы для поиска новых клиентов. Это может прозвучать странно, но я бы не советовал рассылать резюме или свои шоурилы в поисках работы, я бы сказал иначе — не нужно ничего рассылать. Сейчас хедхантеры и эйчары вышли на запредельный уровень поиска подходящих артистов в команде и рассылка сиви просто неэффективна.
В конечном итоге убедительно выглядит ваш красивый Behance или Instagram , чем трехстраничное CV.Точнее сказать, для хорошего моушн артиста резюме это последний способ привлечь к себе внимание.
Раньше я недооценивал новые проекты, но как оказалось это один из самых мощных способов саморазвития и саморекламы. Рекомендую находить время на евридейки, не забывать и не стесняться шарить их в соцсетях. Потому как умнилось, не всегда можешь знать возможности своей работы, даже если это был быстрый тест, что вряд ли кого-то заинтересует.
К примеру, вот эту картинку я сделал, просто изучая новые для меня инструменты в синеме, выложил на беханс, а потом у меня ее купила Adobe.Было очень приятно что картинка не застряла где-то в пыльных архивах на моем компе.
Несколько советов
— не ищите мотивацию
Просто создайте условия, чтобы весь процесс превратился в веселое времяпровождение. Для этого качайте себя в софте, в котором решили работать, чтобы было как можно меньше технических вопросов. Инвестируйте деньги в мощное железо и комфортное рабочее место.
— создайте свой стиль
Попробуйте открыть свой уникальный и узнаваемый стиль, это непросто в сегодняшнем разнообразии и использовании довольно много, для начала пробуйте комбинировать, обязательно получится что-то оригинальное.
— знайте себе цену
Определите для себя дневную ставку ниже которого не соглашайтесь ни при каких условиях, исключения могут быть только стратегические проекты, которые вам будут важны для продвижения. Никогда не работайте бесплатно, даже если это супер интересный или простой проект.
— менеджмент
Не берите много проектов одновременно, я обычно работаю только над одним, максимум два.
— будьте на связи
Оставайтесь всегда на связи с клиентом, это очень важно и очень ценится, иногда выше чем ваше умение красиво рендерить.
— берегите нервы
Старайтесь мыслить позитивно в повседневной жизни, как ни странно это важно, когда нужно создавать красивую графику.
Что дальше?
Каждый день производители железа и разработчики софта поднимают планку и что будет через месяц или год просто нереально, просто все реально летит на бешенных оборотах. А что делать дальше с этим всем, да ничего, просто выберите свой маршрут, пристегнитесь и наслаждайтесь поездкой, если вы конечно не боитесь скорости.
Мой Instagram и Behance
Что такое Motion Design и как стать моушн дизайнером
Motion Design или motion graphics — это графические элементы в движении. Однажды, когда статичная графика уже перестала удивлять её стали оживлять, так стал рождаться Motion Design, который сегодня превратился в целый мир разных планов.
Видеоролики, графические анимированные заставки используются в онлайн-играх, медиа, рекламе, кинематографе, на телевидении, в образовании и т.д, поэтому моушен дизайн стремительно развивается и его актуальность растет с каждым годом.
В этой статье мы рассмотрим, кто такой моушен дизайнер, что он должен уметь, с чего начать обучение этой профессии и основным направлениям для развития.
Кто такой моушен дизайнер
Моушн дизайнер — это маг и волшебные статичные объекты, превращая их в нечто увлекательное, например вот так:
Russian Motion Design 2013 от Designcollector Network на Vimeo.
Моушен дизайн уже захватил 2D и 3D миры, поэтому есть те, кто занимается анимацией двухмерной графики, есть те, кто занимается трехмерной (их еще называют композерами) и есть конечно же универсалы.В любом случае хороший специалист должен разбираться не только в анимации, но и, в первую очередь, в любом графическом дизайне, а также композиции, типографике, теории цвета, психологии цвета и даже программировании (не стоит пугаться, всему учимся постепенно, наращивая скилы).
С чего начать обучение
Лучше всего начать вслух с изучения дизайна в целом — со статики. Изучите теорию цвета, композицию и типографику.
Композиция — это основа каждого кадра в анимации и от того, насколько согласованно и связаны между собой элементы, зависит вид вашей работы.
испортить неверно подобранными цветовыми решениями, поэтому уделите это особое внимание.
Далее можно перейти к изучению анимации: здесь, например, вам помогут книги о тайминге и 12 принципов анимации от Дисней.
Теперь перейдем к изучению пакетов программ, в которых предстоит работать. Примерный список для новичка:
- Adobe Illustrator — нужен для подготовки векторных изображений, которые будем анимировать;
- Adobe Premiere Pro или аналоги — для несложного монтажа;
- Adobe After Effects — супер программа для анимации и монтажа.Возможности у нее просто не счесть! Должен быть любого моушен дизайнера.
- Cinema 4d — программа для трехмерной анимации. Её преимущество по сравнению с другими 3D-редакторами в том, что она легко взаимодействует с Adobe After Effects.
Не стоит ломать голову и придумывать ролик с нуля, лучше всего сначала повторять готовые работы и учиться у мастеров: находите проект, который вам нравится и пытаетесь его повторить. Конечно сначала выбирайте простые и постепенно усложняйте.Набив руку таким образом, начнут появляться только увидев красивую статичную картинку.
Так как изначально нужно создать привлекательное портфолио, советую брать хорошие работы графических дизайнеров, например, найти их на дрибббл, выбрать картинку, которую хотите анимировать, написать автору с просьбой использовать его работу (обычно все согласны и даже выслать файл разработки) анимировать. Таким образом, портфолио будет очень красивым и профессиональным.
Какие направления включает в себя Motion Design
Моушн дизайн включает в себя множество задач.Давайте рассмотрим несколько из них с примерами:
1. Покадровая анимация
Этот метод оживления пришел из мультипликации, здесь каждый кадр прорисовывается отдельно как при создании старых мультфильмов (например, «Ну, погоди»).
Это непростая и долгая работа, но иногда результат стоит того:
Страхи от Наты Метлух на Vimeo.
2. Стоп-моушн
Метод очень похож на покадровую анимацию, только здесь мы не рисуем каждый кадр, а фотографируем, далее собираем все кадры в анимацию.
Бухито от Марии Т. Доменек на Vimeo.
McDonald’s Made of Love — Beef (DC) от EMENES GmbH на Vimeo.
Starbucks Coffee Perfection от Рожьера Виланда на Vimeo.
А здесь показан процесс создания анимации с использованием технологий стоп-моушн и кеинг — когда на экране используется зеленый / синий экран, далее этот цвет вырезают и рисуют нужный фон (часто используется в кинематографе).
3. Шейповая анимация (движение формы)
Анимация простых геометрических фигур, чаще всего используется для графических заставок. Отличный пример простой, но наглядной анимации с использованием линий, фигур и типографики:
Что такое брендинг? от Дэвида Брайера на Vimeo.
Фигуры можно преобразовывать и так:
KST — Фабрика от Homeboy на Vimeo.
Ну а это уже использование векторных изображений (они же тоже их фигур))
Explainer / Optimized Checkout от Артемия Погодина на Vimeo.
В дополнение к шейпам добавился такой тренд, как liquid motion — движение жидкости. Этот стиль подразумевает «перетекание» элемента одного в другой, сопровождается брызгами, каплями или волнами.
Autentica Cuba от Даниэля Михайлова на Vimeo.
4. Трехмерная анимация
Все можно сделать объемным и конечно же анимировать. Смотрится очень эффектно:
Изометрическая анимированная графика от Геннадия Добрынина на Vimeo.
Изучайте этот прекрасный мир, смотрите хорошие работы и творите новые прекрасные анимации!
.