Научиться веб дизайну: Самостоятельное обучение веб-дизайну, не выходя из дома
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.

12 426 просмотров
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?

Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
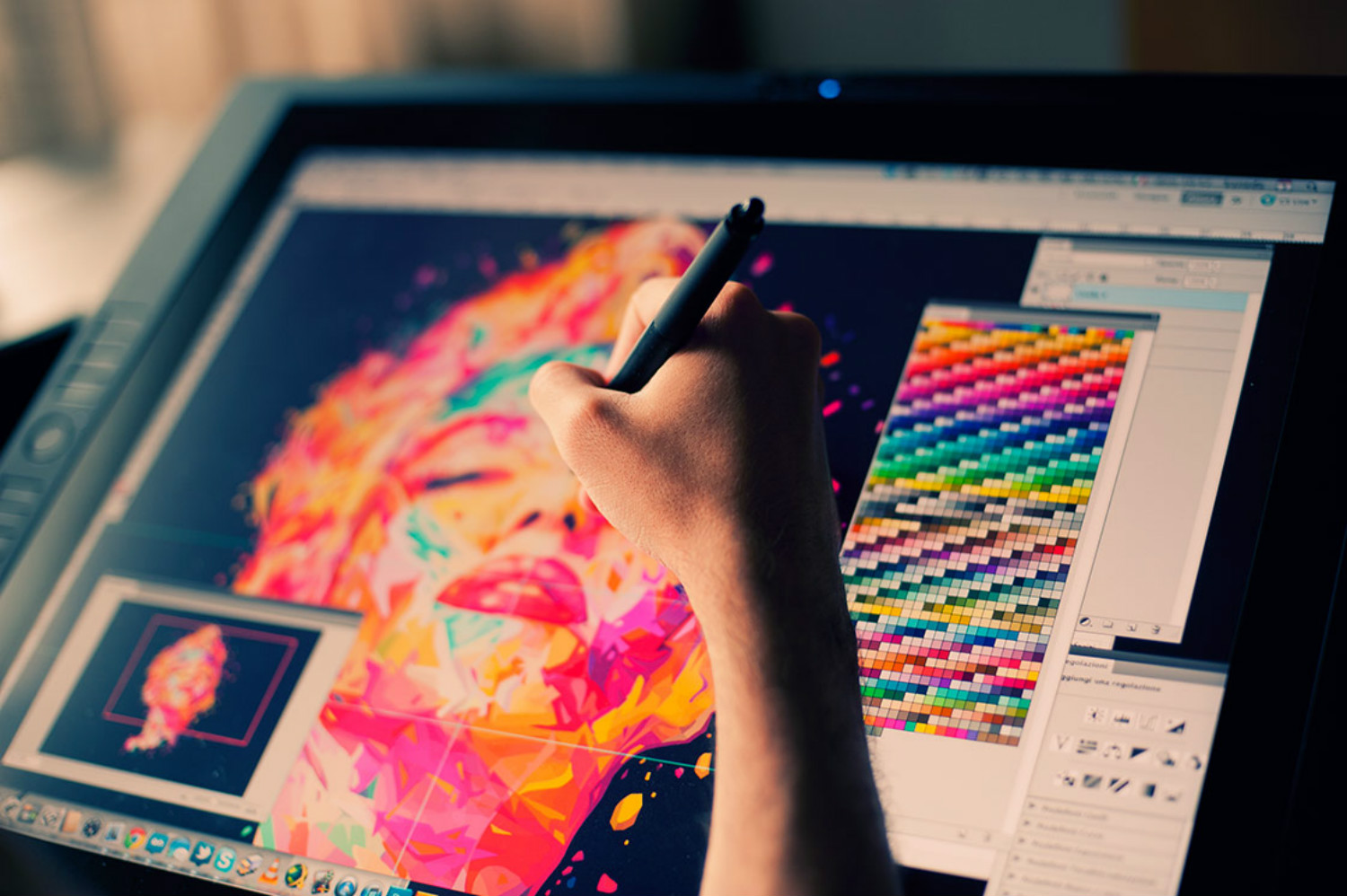
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования.![]() HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
12 426 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером: истории 4 женщин :: Здоровье :: РБК Стиль
Юлия Семенова, 27 лет, Москва
«Меня зовут Юля, мне 27 лет. Последние три года я разрабатываю дизайн сайтов под ключ: создание стиля, дизайна, продвижение. Я делаю так, чтобы продукт работал.
Последние три года я разрабатываю дизайн сайтов под ключ: создание стиля, дизайна, продвижение. Я делаю так, чтобы продукт работал.
Заниматься дизайном, поступить на специализированный факультет и реализовать себя в этой творческой среде я мечтала всегда. Но когда пришло время поступления, конкурс на место оказался довольно большой, и я сделала выбор в пользу журналистики. После окончания вуза долгое время работала в крупной компании руководителем клиентского сервиса, у меня в подчинении было 75 человек. Но работа не приносила удовольствия, сопровождаясь ежедневным стрессом. И при этом даже мысли о том, что я могу работать так, как хочу, не возникало.
Начать свой путь в дизайне мне очень помог супруг, который знал о моей мечте. Он придумал хитрость: периодически говорил, что у него на работе проводится конкурс (давал мне задания, чтобы я рисовала). Первые мои работы были просто вырви глаз, но муж всегда меня поддерживал. Со временем стала чувствовать себя увереннее, начала выполнять различные заказы. Бралась абсолютно за все: рисовала визитки, верстала журналы, изучала Illustrator и Photoshop. Даже поработала в нескольких веб-студиях. Потом мне попался YouDo.com — онлайн-сервис по подбору исполнителей различных услуг. В то время сервис активно развивался и очень помог мне.
Бралась абсолютно за все: рисовала визитки, верстала журналы, изучала Illustrator и Photoshop. Даже поработала в нескольких веб-студиях. Потом мне попался YouDo.com — онлайн-сервис по подбору исполнителей различных услуг. В то время сервис активно развивался и очень помог мне.
Я дизайнер-самоучка: всем азам веб-дизайна училась самостоятельно, не оканчивая каких-то специализированных курсов, с помощью книг и видеоуроков. Единственным специальным учреждением, которое я окончила, была художественная школа. Первое время дизайн был всего лишь моим хобби, но благодаря первым заказам и сотрудничеству с дизайн-студией стал основной работой.
После ухода в декрет у меня появилось больше свободного времени и желания развиваться. С помощью заказов, которые я находила на YouDo, я набивала руку и расширяла портфолио. Ведь если ты работаешь на фрилансе, то нужно уметь конкурировать с такими же, как ты, заинтересовывать клиента своим предложением и обращать на себя внимание. Отклик на интересное предложение нельзя оставлять в виде короткой фразы: «Готов выполнить». Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Со временем клиенты начали сами обращаться ко мне — сработало сарафанное радио. Тогда я создала свой сайт и в один момент поняла, что могу не только заниматься веб-дизайном, но и отвечать за полную разработку сайта. Так переквалифицировалась в разработчика. У меня также есть свой образовательный канал на YouTube, где я рассказываю о том, что умею. Еще я продвигаю себя через «ВКонтакте» и «Инстаграм».
Сейчас я работаю как ИП, у меня есть команда классных ребят со всего мира, вместе с которыми мы работаем над проектами. Создание собственной компании у меня пока только в планах, но я уверена, что в ближайшее время это обязательно случится».
Регина Аминова, 37 лет, Уфа
«Я занимаюсь проектированием, дизайном и оформлением сообществ в социальных сетях. Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Получение высшего образования на кафедре архитектуры стало первым шагом на пути к дизайну. После шести лет учебы я получила не только диплом, но и расширенный горизонт восприятия окружающего мира. Я научилась взаимодействовать со средой, познавать мир через архитектуру и дизайн.
Любимой специальности я посвятила 14 лет, из которых последние два года — частная практика. Параллельно с проектной деятельностью я работала над авторскими дизайнерскими предметами интерьера, участвовала в создании жилых комплексов, школ, детских садов. Один из важнейших проектов в моей карьере — реконструкция офиса Россельхозбанка. За эту работу я получила благодарственное письмо и памятный подарок.
С появлением маленького ребенка активная жизнь на время вошла в другой ритм, но, несмотря на материнские обязанности, я увлеклась рукоделием, изготовлением вещей для интерьера и, для того чтобы все это можно было реализовать, изучила SMM-продвижение. Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков.
Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков.
В марте 2017-го начала работать на фрилансе и получила стимул найти новое направление для своей деятельности: узнавала актуальную информацию, следила за тенденциями, изучала мир социальных сетей.
Я решила собрать команду талантливых и амбициозных единомышленников. Благодаря хорошим организаторским способностям, самодисциплине и, главное, любви к своему делу мне удалось создать группу AR-Design, занимающуюся продвижением брендов. Нас отличает принципиально новый подход к делу: мы не работаем по шаблонам, оказываем полный спектр услуг — от нейминга до дизайна буклетов.
Параллельно я продолжаю брать заказы на фрилансе. Работа в таком формате подтолкнула меня к дальнейшему развитию, научила принимать самостоятельные решения и действительно в корне изменила мою жизнь.
Сейчас у меня есть любимая работа, постоянные заказчики из разных стран, новые друзья, финансовая независимость. Я всегда в прекрасном настроении, счастлива в семье, умею находить свободное время для развлечений и отдыха.
Я всегда в прекрасном настроении, счастлива в семье, умею находить свободное время для развлечений и отдыха.
В планах — дальнейший рост и развитие. Я посещаю интересные курсы, например «Реклама и маркетинг» в Санкт-Петербургской школе телевидения, изучаю новые мобильные приложения для продвижения бизнеса. За годы профессиональной и творческой деятельности я обрела способность видеть вокруг не ограничения, а возможности, и сейчас стремлюсь применять это умение в жизни, передать его коллегам и клиентам».
Анна Антоненко, 33 года, Москва
«Я занимаюсь дизайном уже 13 лет. Не скажу, что планировала строить карьеру именно в этом направлении, но так решила жизнь.
У меня экономическое образование, однако карьера в этом направлении не вызывала у меня радости даже в период учебы. Поэтому ей я посвятила всего два с половиной месяца своей жизни. Решив сменить сферу деятельности, я была готова идти куда угодно, но конечный выбор пал на дизайн. Я умела рисовать, немного знала Photoshop и устроилась дизайнером-оформителем, параллельно продолжая обучение в вузе. Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров.
Я умела рисовать, немного знала Photoshop и устроилась дизайнером-оформителем, параллельно продолжая обучение в вузе. Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров.
Весь дизайнерский опыт я получала «в полях», не отходя от рабочего места. Когда только начинала, была единственным дизайнером в компании. Знания приходилось получать самостоятельно всеми возможными способами. Специализированных курсов дизайна тогда еще не было, поэтому, смотря на свои первые работы сейчас, я ужасаюсь. Но ведь все с чего-то начинали! Продвинуться в дизайне и получить стоящий опыт мне помогла работа помощником дизайнера в типографии, потом другого дизайнера… И так, ассистируя профессионалам, я потихоньку получала ценный опыт. Вместе с получением практических знаний много читала, смотрела видеоуроки на YouTube.
Мне нравится то, чем я занимаюсь, потому что дизайн не дает «застояться», это постоянная смена картинки, которая мотивирует двигаться дальше, учиться новому, открывать для себя еще недоступные сферы профессии. Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Мой основной доход — выполнение задач на фрилансе. Клиентский поток с сайта пока еще не очень большой. Знаю от коллег, что многие новые клиенты приходят к ним по рекомендации, но в моем случае сарафанное радио — неработающий инструмент. Сами клиенты часто говорят, что не хотят советовать мои услуги друзьям, потому что боятся, что времени на выполнение их заказов у меня просто не останется.
На будущее у меня уже очень много планов. Еще в 2006 году появилась идея создать собственный магазин онлайн-шаблонов. За годы работы накопилось множество различных дизайнов, которые я делала для себя. Это помогало мне оттачивать навыки или учиться новому. Сейчас таких шаблонов у меня уже более 400, пока я размещаю их в личном блоге, но думаю перенести на отдельный ресурс. Кроме веб-дизайна я пробую себя в компьютерной графике, живописи и рисовании (оно меня успокаивает)».
Дарья Калиненко, 27 лет, Москва
«Активно заниматься дизайном я начала в 2016 году. До этого времени он был для меня скорее увлечением, и вряд ли я могла назвать реализацию в сфере дизайна своей мечтой. Даже мысли не допускала, что когда-то смогу заниматься этим видом искусства. В моем понимании дизайнеры всегда были людьми с другой планеты, которые сразу родились со всеми знаниями и умениями. В голове не укладывалось, что они обычные люди, а не особенные существа.
В 2014 году я была вынуждена покинуть компанию, в которой работала менеджером по рекламе, из-за неприятной финансовой ситуации. На тот момент я не имела абсолютно никакого представления о том, чем заниматься дальше. Мысль найти курсы дизайна и пройти обучение совершенно спонтанно пришла мне в голову. Через пару дней я уже сидела за партой и получала свои первые знания. Пройдя месячный интенсив, осталась в полном восторге! Однако, устраиваясь на работу на новое место, снова вернулась к должности менеджера по рекламе. В тот момент дизайн превратился в любимое хобби и благодаря коллегам-дизайнерам начал появляться в жизни все чаще.
В тот момент дизайн превратился в любимое хобби и благодаря коллегам-дизайнерам начал появляться в жизни все чаще.
Спустя полгода подруга написала мне: «Ты же окончила курсы дизайна? Моей маме нужен логотип для ее магазина». Так я получила свой первый заказ, который принес мне деньги. Не могла поверить в то, что мне доверили такую работу, казалось, что я сплю и что это происходит не со мной. Логотип я, конечно же, нарисовала позорнейший. Заказчица осталась довольной, но вот использовала ли она его потом, к сожалению, не знаю. Для меня, на самом деле, тогда это было не так важно, и заработанное не стало толчком — дизайн вновь отошел на второй план.
В 2016-м я снова сменила место работы, устроилась в компанию, где работаю до сих пор. Теперь я занимаюсь маркетингом, рекламой и… дизайном! Правда, в качестве фрилансера. Недавно окончила курсы веб-дизайна, и проектов из этой сферы стало гораздо больше. Конечно, я еще в начале пути, но уже сейчас четко понимаю, куда мне нужно двигаться и ради какой цели».
Веб-дизайн: с чего начать новичку?
Информационные технологии
Большинство участников пробных занятий по веб-дизайну твёрдо убеждены, что эта профессия — один из лёгких путей в ИТ. Что по сравнению с разработкой, тестированием и бизнес-анализом, нетехнарю проще обучиться данной специальности. Тем не менее, не всё так просто. И чтобы не прогадать с выбором, а попасть точно в цель, необходима предварительная подготовка. Расскажем, с чего начать обучение веб-дизайну, если ты вообще не представляешь, что это такое.
Определить, подходит ли профессия
Без этого шага все остальные не имеют смысла. Первым делом советуем посетить пробное занятие на курсах либо посмотреть вводные видеоуроки по теме. Это позволит понять специфику работы, ввести в курс дела, прояснить важные вопросы и получить дополнительную мотивацию. Ведь чем чётче видишь цель, тем легче её достигнуть. Кстати, ты также можешь пройти небольшой тест на профориентацию «Станешь ли ты web-дизайнером?».
Ведь чем чётче видишь цель, тем легче её достигнуть. Кстати, ты также можешь пройти небольшой тест на профориентацию «Станешь ли ты web-дизайнером?».
Прочесть базовые книги
Чтобы развиваться, каждый начинающий веб-дизайнер должен следить за современными тенденциями, смотреть туториалы от профессионалов и, конечно, знать базу. Проще всего (и надёжнее) черпать необходимые знания из литературы. Среди них «Отзывчивый веб-дизайн» Итана Маркотта, «Эмоциональный веб-дизайн», Аарон Уолтер и другие книги.
Следить за профессиональными сайтами
Веб-дизайнерам, как и другим айтишникам, для прокачки навыков полезно читать тематические сайты. Чтобы быть в курсе трендов, учиться на примерах работ опытных дизайнеров и читать последние новости. Преподаватель веб-дизайна в Адукар Максимилиан Антипенко советует эти источники.
Записаться на курсы веб-дизайна
Конечно, веб-дизайну можно научиться самостоятельно. Но это более долгий и тернистый путь. Чтобы сэкономить время и получить необходимую базу, раскрыть свой потенциал, лучше всё же посещать курсы веб-дизайна. Ведь преподаватель чётко знает, что понадобится в работе, в какой последовательности изучать материал, укажет на ошибки, даст полезной практики и поможет подготовить портфолио.
Ко мне на курс приходят люди, которые не знают о дизайне ничего. Они только умеют работать на компьютере. Многие ошибочно считают, что художественный вкус — это наследственное или врождённое. Однако всё это можно развить путём практики. И чем дальше мы погружаемся в веб-дизайн, тем чётче понимаем, что важен прежде всего вкус заказчика.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курса по web-дизайну Адукар
Узнать ошибки начинающих специалистов
Профессиональный веб-дизайнер не просто делает красивый сайт. Он становится на место пользователя и следует его опыту и психологии, а также проводит большую работу над сайтом. О нюансах, которые стоит знать каждому новичку, читай по ссылке.
Он становится на место пользователя и следует его опыту и психологии, а также проводит большую работу над сайтом. О нюансах, которые стоит знать каждому новичку, читай по ссылке.
Спланировать подготовку портфолио
Портфолио веб-дизайнера — это демонстрация навыков, стиля и профессионализма, а также подтверждение востребованности как специалиста. Это не просто папка с примерами работ, а самопрезентация дизайнера. Она помогает убедить заказчика в том, что вы бесспорно талантливы и креативны, но при этом умеете работать в интересах клиента. Чтобы понять, как создать удачное портфолио, ознакомься с критериями в этой статье.
Кстати, все эти этапы начинающие веб-дизайнеры проходят с преподавателем на ИТ-курсах в Адукар. Поэтому ты можешь не тратить время на предварительную подготовку, а приходить на занятия с нуля. Поэтому смело записывайся на пробные занятия в Адукар, чтобы за 4 месяца получить актуальную творческую профессию.
Поэтому смело записывайся на пробные занятия в Адукар, чтобы за 4 месяца получить актуальную творческую профессию.
Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
ИТ-курсы с трудоустройством Адукар
Кому не стоит идти в ИТ?
Гуманитариям больше не стоит бояться идти в ИТ
Не пропускай важные новости и подписывайся на наш YouTube, ВК, Instagram, Facebook и уведомления на adukar.by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу [email protected]. Перепечатка материалов возможна только с письменного согласия редакции.
Веб-дизайн
История курсанта, который захотел стать дизайнером
Я рос в семье военных: отец, мама, брат, муж сестры работали в силовых структурах. Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Однажды отец рассказал, что в академии РВСН им. Петра Великого есть энергетическая специальность, и предложил попробовать. Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
У детей военных, которые служат сейчас, есть хотя бы минимальное понимание происходящего в армии. А мои родители в возрасте, на пенсии, и то, что было во времена их службы, уже неактуально. И они живут тем временем — отец до сих пор убежден в псевдостабильности. Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Я уже закончил академию, работаю по распределению в Тагиле. Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Пытался отчислиться ещё в академии, но у меня ничего не вышло. Наше министерство обороны считает тебя обязанным, если ты учился бесплатно. Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
На третьем курсе академии я заметил, что востребованы профессии, связанные с диджитал. Пробовал заняться рекламой, даже посидел на одной работе, не понравилось. Потом пробовал программирование, но тоже не не заинтересовало. Даже пошел в школу архитектуры и дизайна в Москве, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Мы были на пятом курсе в академии, жили в общежитии. Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
В один прекрасный момент меня вызывает начальник, говорит: «Будешь увольняться?» Да, говорю. Тут он достает мой ноут — пока меня не было в комнате, они провели обыск — и вызывает офицера из службы ЗГТ. Говорит: «Изымаем, описываем». Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Я написал куратору Geekbrains, объяснил ситуацию. Сказал, что нет возможности учиться, и спросил, какие есть варианты. Предыдущий курс я уже полностью оплатил, и куратор ответил, что меня проще перевести на другой поток через несколько месяцев. Так и сделали. Ноутбук мне к тому времени вернули.
Ещё во время учёбы в академии редко, но были проблемы с просмотром вебинаров. Всё устроено так, что задачу поступают сверху, потом спускаются до курсантов и мы сами между собой решаем, кто их выполняет. Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Но был другой случай, как раз после того, как меня перевели на другой поток курсов. Мы уехали на стажировку академии на месяц в Йошкар-Олу, и, естественно, я не мог взять с собой ноутбук. Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Как я уже сказал, во время учебы начали общаться с Ильей Полянским — сначала по учебе, потом по работе. Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
В итоге Илья дал мне работу в «Инвитро и подтянул ещё в «Ситимобил». В «Инвитро» мы занимались продуктовым дизайном, в «Сити» — коммуникационным. В первом случае переходили на новую дизайн-систему, собирали в соответствии с ней страницы, адаптировали под мобилы. А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
Когда я выпустился из академии, курсы ещё не закончились. Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Мы с Ильей продолжали общаться, он подкидывал мне сторонние проекты. Один из крупных — компания «ЛеонМед», они занимаются поставками медоборудования. Илья подкинул мне задачу: сделать презентацию нового оборудования для новых клиентов. С этой компанией работаем до сих пор. Ещё немного поработал в «Альфа-Банке» в коммуникационном дизайне. Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
Поработал я немного, порисовал, отпуск закончился, и я поехал по распределению академии в Тагил. Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Проблемы на курсе были не только из-за военной академии. Помню, у меня никак не ладилось с фотошопом. Тогда поставил себе челлендж — рисовать по баннеру в день. Потихоньку выросли руки из нужного места, и я начал мониторить вакансии в ВК и на hh.ru. Помню, тогда в ВК написал парень, сказал, что ему нужен дизайнер-стажер для проекта на Тильде. Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Вообще работодатели смотрят не на сертификаты, а что ты реально умеешь. Можно сказать, что проходил где-то стажировку, но это всё условно. С Ильёй недавно разговаривали на эту тему. На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
Пока живу в Тагиле, но планирую переезжать обратно в Москву и устроиться дизайнером в штат. Сейчас работаю по всем проектам на удалёнке. Когда прилетают правки, бегу исправлять, весь в мыле — мало ли что, может, кому-то срочно надо. Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
С чего начать изучение Web-дизайна, как научиться дизайну
Оплатить участие в мероприятии можно следующими способами:
- Банковской картой на нашем сайте
- Через систему «Расчет» (ЕРИП)
- В отделение банка
- За безналичный расчет путем банковского перевода
- Картой рассрочки Халва до 2 месяцев по Халва Mix и до 9 месяцев по карте Халва Max (подробности на сайте МТБанка)
Мы принимаем платежи по следующим банковским картам:
К оплате принимаются карты международных платежных систем VISA, MasterCard.
Безопасность совершения платежа обеспечивается современными методами проверки, шифрования и передачи данных по закрытым каналам связи.
Ввод данных карточки осуществляется на защищенной авторизационной странице банка. Для оплаты необходимо ввести реквизиты карточки: номер, имя держателя, срок действия и трехзначный код безопасности. Трёхзначный код безопасности (CVV2 для VISA, CVC2 для MasterCard) — это три цифры, находящиеся на обратной стороне карточки. Если карточка поддерживает технологию 3DSecure, для ввода кода безопасности Вы будете перенаправлены на страницу банка, выпустившего карточку.
Предоставляемая Вами персональная информация (например: имя, адрес, телефон, e-mail, номер банковской карты и прочее) является конфиденциальной и не подлежит разглашению. Данные карточки передаются только в зашифрованном виде и не сохраняются на данном интернет-ресурсе.
Если услуга была оплачена банковской картой через сайт, то возврат осуществляется на карту, с которой была произведена оплата. Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Для оплаты банковской картой через систему «Расчет» (ЕРИП) вам необходимо:
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.Совершить оплату можно с использованием наличных денежных средств, электронных денег и банковских платежных карточек в пунктах банковскогообслуживания банков, которые оказывают услуги по приему платежей, а также посредством инструментов дистанционного банковского обслуживания.
Для проведения платежа небоходимо выбрать:
- Выбрать
– Пункт “Система “Расчет” (ЕРИП)
– Образование и развитие
– Дополнительное образование и развитие
– Тренинги, семинары, консультации
– г. Минск
Минск
– ИП Колесень И.Г.
– Посещение занятий
– Ввести ФИО ученика и сумму для оплаты - Совершить платеж.
Если Вы осуществляете платеж в кассе банка, пожалуйста, сообщите кассиру о необходимости проведения платежа через систему ”Расчет“ (ЕРИП).
Условия возврата
– При отказе от посещения мероприятия возврат денежных средств происходит на карту, с которой был осуществлен платеж.
– Возврат в полном объме уплаченной стоимости происходит только в случаях, когда группа не приступила к занятиям по вине нашей школы.
– Если вы решили не посещать мероприятие (курсы, интенсив, мастер-класс) и сообщили об этом не позднее 7 (семи) календарных дней до начала мероприятия, возврат оплаченной суммы происходит за минусом 10%. В теме письма напишите «отказ», в письме укажите, какое мероприятие вы не можете посетить, ваше ФИО, контакты телефон. Наш менеджер свяжется с вами в течение следующего рабочего дня для подтверждения вашего отказа и уточнения суммы возврата.
– Если мероприятие не состоится по каким-либо причинам — наш менеджер свяжется с вами для уточнения суммы возврата.
– В остальных ситуациях возврат денежных средств, оплаченных за мероприятиях, возврату не подлежат.
Курсы дизайна сайтов и веб-дизайна в Йошкар-Оле
Что вы узнаете на курсе
Научитесь создавать красивые интерактивные проекты в вебе: сайты, лендинги и интернет-магазины с интересными текстами, удобной навигацией и уникальным стилем. Красивые и функциональные. Готовые к запуску
В программе упражнения: на композиции c характером, анимации, сторителлинг и проектирование маршрутов с отзывчивой навигацией, плюс элементы маркетинга.
Цель всех упражнений — научить вас вовлекать пользователей в покупку товаров на сайте.
Траектория подготовки включает следующие модули: эстетика, уникальный стиль, анимация, проектирование, копирайтинг и разработка сайтов в конструкторах.
О профессии
Веб-дизайнер умеет рассказывать интересные истории, выстраивать навигацию и делать дизайн страниц с выразительной подачей продуктов и услуг
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Коммерческие сайты разрабатывают в команде. Минимальный состав команды:
- Интернет-маркетер — придумывает концепцию подачи продукта и выстраивает систему привлечения клиентов из интернета
- Копирайтер — на простом и понятном для потребителя языке пишет статьи и тексты для сайта в которых раскрывает ценность продукта
- Веб-дизайнер — создает выразительный дизайн сайта и помогает подать продукт в интернете так, чтобы клиент понял, что это «то, что нужно»
- Веб-разработчик — придумывает, как воплотить дизайн сайта с помощью технологий HTML/CSS/JavaScript/CMS и запускает его в плавание
На курсе перед учащимися ставится задача — максимально наглядно,
интересно и с ценностью для клиентов подать продукт/товар/услугу в сети.
Особенности курса
На курсе вы будете работать в графических редакторах Figma и Phtoshop, инструментах быстрого прототипирования Adobe XD и конструкторах сайтов, таких как Tilda и Readymag.
Кому будет полезен курс
Для тех, кто интересуется digital-дизайном, обожает творчество, и тянется к удобным, красивым и гармоничным системам
Начинающим дизайнерам. У которых за плечами есть несколько работ и которые хотят освоить новые навыки в сфере веб-дизайна и добавить пару ярких работ в портфолио.
Новичкам. Далеким от сферы дизайна, которые хотят сделать первые шаги в востребованной профессии и окунуться в мир веб-дизайна. Научиться с помощью графических редакторов создавать внешний вид и оформление сайтов, мобильных приложений, интернет-сервисов.
Менеджерам проектов. Курс поможет понять, как устроена работа дизайнера, сколько часов нужно на создание сайта или баннера и как правильно выстраивать работу дизайнеров.
Руководство для начинающих: как научиться веб-дизайну дома | Винсент Ся
Веб-дизайн довольно сложен и обескураживает, но с развитием Интернета и технологий веб-дизайн переполнен, чем когда-либо прежде. Таким образом, стать веб-дизайнером стало основным трендом среди молодых дизайнеров. Сегодня я вкратце расскажу вам, как научиться веб-дизайну дома.
Визуализация + взаимодействие = ядро веб-дизайна
Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна, веб-дизайн — это дизайн, а не кодирование и разработка интерфейса.Конечно, было бы неплохо, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете углубиться в интерфейсную разработку, которая не является ядром веб-дизайна. Веб-дизайн предназначен для решения проблем связи между пользователями и информацией веб-страницы.
Веб-дизайн предназначен для решения проблем связи между пользователями и информацией веб-страницы.
Освоить базовые правила визуального дизайна
Изучить дизайн макета
Изучить принципы цвета
Освоить базовые знания дизайна взаимодействия
Придется овладеть PS и другим инструментом макета веб-интерфейса
базовый язык кодирования (HTML, CSS)
Знаком с продуктом компании и группой пользователей
По крайней мере, владею одним из интерфейсных программ редактирования кода, я хотел бы порекомендовать Dreamweaver
Знать о SEO
Макет, цвет, графика, шрифт, контент
Один пост не может включать всю информацию, поэтому здесь я собираюсь представить вам некоторый обучающий веб-сайт, который поможет вам шаг за шагом.
1. HTML и CSS: проектирование и создание веб-сайтов
2. Изучение веб-дизайна: руководство для начинающих
3. Не заставляйте меня думать: здравый подход к веб-удобству
4. Изучение веб-дизайна Pages Functional
Изучение веб-дизайна Pages Functional
5. Проектирование в соответствии с веб-стандартами
Treehouse
Lynda
Udemy
1. Smashing Magazine
2. Блог Mockplus
3. Webdesigner Depot
4. Webdesignledger
6.Взлом UI
7. 1stwebdesigner
8. WEBAPPERS
1. W3Schools
Чтобы выучить базовый язык программирования, он включает : HTML и CSS с простым языком, чтобы научить вас.
2. Google Code University
Еще один веб-сайт для обучения программированию, созданный разработчиком Google.
3.Code Avengers
Мне нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в их программе программирования и поиске ошибок.
30 дней для изучения HTML и CSS
Руководство по HTML и CSS для новичков
Не бойтесь Интернета
Независимо от того, на какой должности вы находитесь, обучение — единственный способ достичь вашей цели. Если вы хотите узнать, как научиться веб-дизайну дома, это все, что вам нужно знать. Перестаньте тратить свое время на Facebook или Twitter в поисках ответов. Там вы можете создать свой дизайнерский круг, но вы не можете стать веб-дизайнером, используя инструменты. Желаем вам удачи.
Если вы хотите узнать, как научиться веб-дизайну дома, это все, что вам нужно знать. Перестаньте тратить свое время на Facebook или Twitter в поисках ответов. Там вы можете создать свой дизайнерский круг, но вы не можете стать веб-дизайнером, используя инструменты. Желаем вам удачи.
Узнайте о веб-разработке | MDN
Добро пожаловать в область обучения MDN. Этот набор статей призван предоставить новичкам в веб-разработке все, что им нужно, чтобы начать писать веб-сайты.
Цель этой области MDN — не превратить вас из «новичка» в «эксперта», а превратить вас из «новичка» в «комфортно». Оттуда вы сможете начать свой путь, изучая остальную часть MDN и другие ресурсы от среднего до продвинутого, которые предполагают много предыдущих знаний.
Если вы полный новичок, веб-разработка может оказаться сложной задачей — мы будем держать вас за руку и предоставим достаточно деталей, чтобы вы чувствовали себя комфортно и правильно изучили темы. Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Контент в области обучения регулярно пополняется.Мы начали вести примечания к выпуску области обучения, чтобы показать, что изменилось — продолжайте проверять их почаще!
Если у вас есть вопросы по темам, которые вы хотели бы охватить или которые вы считаете пропущенными, напишите нам на нашем форуме Discourse.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
- Абсолютный новичок
- Если вы полный новичок в веб-разработке, мы рекомендуем вам начать с работы с нашим модулем Начало работы с веб-модулем, который дает практическое введение в веб-разработку.
- Помимо основ
- Если у вас уже есть кое-какие знания, следующим шагом будет подробное изучение HTML и CSS: начните с нашего модуля Введение в HTML и переходите к нашему модулю первых шагов CSS.
- Переход к сценариям
- Если вы уже знакомы с HTML и CSS или вас в основном интересует кодирование, вы захотите перейти к JavaScript или разработке на стороне сервера.
 Начнем с наших модулей «Первые шаги JavaScript» и «Первые шаги на стороне сервера».
Начнем с наших модулей «Первые шаги JavaScript» и «Первые шаги на стороне сервера». - Каркасы и инструмент
- Освоив основы стандартного HTML, CSS и JavaScript, вы должны узнать об инструментах веб-разработки на стороне клиента, а затем подумать о том, чтобы углубиться в клиентские инфраструктуры JavaScript и программирование веб-сайтов на стороне сервера.
Примечание : В нашем глоссарии приведены терминологические определения. Кроме того, если у вас есть конкретный вопрос о веб-разработке, наш раздел Общие вопросы может вам чем-то помочь.
Ниже приводится список всех тем, которые мы рассматриваем в области обучения MDN.
- Начало работы в Интернете
- Предоставляет практическое введение в веб-разработку для начинающих.
- HTML — Структурирование Интернета
- HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели.
 В этом разделе подробно рассматривается HTML.
В этом разделе подробно рассматривается HTML. - CSS — Стилизация Интернета
- CSS — это язык, который мы можем использовать для стилизации и компоновки нашего веб-контента, а также для добавления такого поведения, как анимация.В этом разделе дается исчерпывающий обзор CSS.
- JavaScript — динамическое создание сценариев на стороне клиента
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности веб-страницам. В этой теме рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
- Веб-формы — Работа с пользовательскими данными
- Веб-формы — это мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом.В статьях, перечисленных ниже, мы рассмотрим все основные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность — сделайте Интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от их инвалидности, устройства, местоположения или других отличительных факторов.
 В этой теме вы найдете все, что вам нужно знать.
В этой теме вы найдете все, что вам нужно знать. - Web Performance — делаем веб-сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и испытания
- В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как инструменты кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские платформы JavaScript.
- Программирование на стороне сервера
- Даже если вы концентрируетесь на клиентской веб-разработке, все равно полезно знать, как работают серверы и функции серверного кода. В этом разделе содержится общее введение в работу на стороне сервера и подробные руководства, показывающие, как создать приложение на стороне сервера с использованием двух популярных фреймворков: Django (Python) и Express (Node.
 js).
js).
Примеры кода, с которыми вы столкнетесь в области обучения, доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репо более гибким способом, допускающим автоматические обновления, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий области обучения в папку с именем Learning-Area в текущем месте, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area - Теперь вы можете войти в каталог и найти нужные файлы (либо с помощью Finder / File Explorer, либо с помощью команды
cd).
Вы можете обновить репозиторий области обучения любыми изменениями, внесенными в основную версию на GitHub, выполнив следующие действия:
- В командной строке / в терминале войдите в каталог
Learning-Area, используяcd.Например, если вы были в родительском каталоге:CD-диск - Обновите репозиторий, используя следующую команду:
git pull
Если вы хотите связаться с нами по чему-либо, лучший способ — написать нам сообщение на нашем форуме Discourse. Мы хотели бы услышать от вас обо всем, что, по вашему мнению, неправильно или отсутствует на сайте, о запросах на новые темы обучения, о просьбах о помощи с элементами, которые вы не понимаете, или о любых других вопросах или проблемах.
Если вы заинтересованы в помощи в разработке / улучшении содержания, узнайте, как вы можете помочь, и свяжитесь с нами! Мы более чем рады поговорить с вами, независимо от того, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто хочет помочь улучшить процесс обучения.
- Информационный бюллетень для разработчиков Mozilla
- Наш информационный бюллетень для веб-разработчиков, который является отличным ресурсом для всех уровней опыта.
- Изучение JavaScript
- Отличный ресурс для начинающих веб-разработчиков. Изучите JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой.Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- Интернет демистификация
- Отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для абсолютных новичков в веб-разработке. Создано Жереми Патонье.
- Codecademy
- Отличный интерактивный сайт для изучения языков программирования с нуля.
- BitDegree
- Базовая теория кодирования с игровым процессом обучения. В основном ориентирован на новичков.
- Code.org
- Базовая теория и практика кодирования, в первую очередь для детей / начинающих.

- EXLskills
- Бесплатные и открытые курсы для обучения техническим навыкам с наставничеством и обучением на основе проектов.
- freeCodeCamp.org
- Интерактивный сайт с учебными пособиями и проектами по изучению веб-разработки.
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21-го века, которая также обеспечивает доступ к учебным мероприятиям, отсортированным по категориям.
- Edabit
- Тысячи интерактивных задач JavaScript.
Как научиться веб-дизайну
Да, научиться веб-дизайну вполне возможно. На этой неделе я спрашивал, как людям удается приобретать навыки, и пытался вспомнить, что сработало для меня.
Есть три основных способа научиться веб-дизайну.
- Сделав . Люди учатся, фактически создавая веб-сайты.
- Используя онлайн-ресурсы . Каждый в какой-то момент находит в Интернете ответы о том, как создавать веб-сайты.

- Прочитав . Это меня удивило. Большинство дизайнеров говорят, что они изучают веб-дизайн отчасти, читая книги.
Итак, давайте рассмотрим каждую из этих категорий, чтобы узнать, как научиться веб-дизайну.
1. Изучение веб-дизайна на практике
Лучший способ понять веб-страницы — это посмотреть, как устроены существующие веб-сайты, и создать их самостоятельно.
Посмотрите, как работают другие веб-сайты
Начнем с того, что большинство веб-страниц в Интернете написано, по крайней мере частично, на HTML. Чтобы увидеть HTML-код, который создает эту страницу, вам необходимо «Просмотреть исходный код» в браузере, который вы используете. Попробуйте использовать Cmd / Ctrl-U (для Firefox), выберите Cmd / Ctrl-Alt / Opt-U (для Chrome), и если вы используете Internet Explorer, вам действительно нужно спросить себя, является ли веб-дизайн правильным карьерным путем. для тебя.
Попробуйте просмотреть HTML-код, чтобы увидеть, как размечены различные элементы на веб-странице. Текст здесь Вы можете сразу идентифицировать определенные теги. Например,
Вы можете сразу идентифицировать определенные теги. Например, — для изображения и т. Д. Вы заметите, что большинство этих тегов работают парами для обозначения начала. и конец пометки вверх, например
указывает браузеру отображать изображение с определенным веб-адресом в качестве источника (
src ).
Еще одна вещь, которую вы могли заметить из источника HTML, — это то, что все страницы HTML имеют одинаковую структуру. Все они начинаются с объявления , в котором говорится, в какой версии HTML он находится, за которым следует объявление , за которым следует документа, который является контейнером различных элементов, включая ссылки. скриптам, таблицам стилей, метаинформации и т. д.После
скриптам, таблицам стилей, метаинформации и т. д.После идет , где размечены элементы веб-страницы.
Exercise: Выделите весь исходный код этой страницы в документ NotePad (ПК) или TextEdit (Mac) и сохраните его на свой компьютер как «test.html» или что-то в этом роде. Откройте этот файл в браузере, и он должен выглядеть точно так же, как онлайн-версия. Теперь отключите подключение к Интернету и посмотрите, как выглядит тестовая страница. Совсем другое дело, да? Попытайтесь понять, почему.
Инструменты торговые
Пока вы это делаете, вам понадобятся определенные инструменты.
- Несколько браузеров и смартфонов . Попробуйте протестировать свои сайты в разных браузерах и на разных телефонах (именно здесь вы начнете давнюю ненависть к Internet Explorer).
- Текстовый редактор . Вы можете использовать базовый блокнот (ПК) или TextEdit (Mac), или, может быть, Coda (Mac) или Dreamweaver — не используйте Dreamweaver в визуальном режиме, просто работайте над кодом, вам нужно понять, как это работает в капот.

- Валидатор . Проверяйте свои веб-страницы с помощью HTML Validator и CSS Validator (используйте плагин браузера, например Web Developer для Chrome, чтобы быстро их вызвать).
- Инструменты разработчика Chrome и Firebug для Firefox . Эти инструменты помогут вам понять CSS и JavaScript, которые, если вы думали, что HTML был трудным, требуют некоторого понимания.
- Графические редакторы и графические редакторы . Центральное место в веб-дизайне занимают графические редакторы, такие как Photoshop или Fireworks.Это довольно дорого, но есть GIMP и множество онлайн-редакторов изображений, если вы только начинаете.
Создание собственных статических HTML-сайтов
По мере того, как ваше понимание HTML, CSS и JavaScript растет, вам следует создавать статические HTML-сайты либо локально, либо на веб-сервере. Постоянно играйте с кодом, пытаясь делать крутые вещи. Попробуйте воссоздать определенные элементы на других веб-сайтах, скопировав фрагменты кода.
Хотя веб-сайты, которые вы в конечном итоге создаете, вряд ли будут созданы из файлов HTML, жизненно важно, чтобы вы сначала понимали, как создавать статические сайты HTML, прежде чем вы сможете начать использовать PHP и / или системы управления контентом (CMS) для создания HTML.
Создание собственных веб-сайтов с помощью CMS
Большинство веб-сайтов создаются с помощью CMS — программного обеспечения, которое может создавать HTML-страницы в рамках определенных шаблонов. Лучшими из них являются WordPress, Joomla и Drupal, но есть множество более легких CMS с открытым исходным кодом, с которыми вы можете экспериментировать, они научат вас, как PHP и другие CMS, ASP, используются для объединения веб-сайтов.
Используйте MAMP (Mac) или WAMP (Windows) на вашем компьютере, чтобы запустить эти системы локально, чтобы вы могли хорошо понять, как они работают.
Использование редакторов изображений
Вам необходимо уметь пользоваться Photoshop или чем-то подобным. Это понадобится вам для создания графики для сайта, а также для обеспечения полного визуального представления того, как сайт будет выглядеть после завершения, чтобы облегчить процесс проектирования.
Это понадобится вам для создания графики для сайта, а также для обеспечения полного визуального представления того, как сайт будет выглядеть после завершения, чтобы облегчить процесс проектирования.
Проектирование
Конечно, я не упомянул, что полученные веб-сайты должны не только проверяться, работать, обнаруживаться поисковыми системами, служить определенной цели и продаваться, но также … они должны хорошо выглядеть.
Чтобы улучшить свое художественное чутье, регулярно создавайте работы, а затем старайтесь их улучшить. Набросайте эскизы на бумаге, а затем поработайте над ними в Photoshop или любой другой графической программе, которая у вас есть. Практика поможет вам стать лучшим дизайнером. Позже я порекомендую вам больше ресурсов, которые помогут вам с принципами дизайна.
2. Интернет-ресурсы
Когда люди хотят получить ответы, они идут в Интернет и ищут их в Google или ищут на YouTube. Веб-дизайн ничем не отличается.Есть много ресурсов, которые помогут вам в Интернете. Прежде всего, это школы W3, которые веб-дизайнеры называют лучшим онлайн-ресурсом для самообучения, а также Tizag. Некоторые люди рекомендуют Lynda.com, хотя я лично им не пользовался.
Прежде всего, это школы W3, которые веб-дизайнеры называют лучшим онлайн-ресурсом для самообучения, а также Tizag. Некоторые люди рекомендуют Lynda.com, хотя я лично им не пользовался.
Блоги
Есть несколько отличных дизайнерских блогов. Есть большие, которые могут вам помочь, такие как SmashingMagazine, WebDesignerDepot, 1stWebDesigner и сеть Envato.
Лично я получаю больше от независимых веб-дизайнеров и графических дизайнеров, ведущих блог.Однако есть масса, чему я научился за эти годы, так что вот лишь некоторые из них, и я приношу свои извинения всем отличным блоггерам, которых я исключил из списка.
Пожалуйста, не стесняйтесь добавлять свои любимые дизайнерские блоги в комментариях ниже.
Форумы
Когда вы бьетесь головой о кирпичную стену, форумы — отличное место для получения ответов. Опубликуйте описание своей проблемы и веб-адрес, и очень часто кто-нибудь свяжется с вами и предложит решение. Вот некоторые из моих любимых форумов.
Мне нравится Estetica Design Forum, DesignForums.co.uk и Designer, s Talk. Есть Digital Point и Sitepoint для более широкого круга запросов, форум WordPress отличный, а есть Warrior Forum для интернет-маркетинга.
3. Книги
Многие веб-дизайнеры утверждают, что старые добрые бумажные книги помогли им научить их веб-дизайну. Вот несколько моих любимых и некоторые другие, которые были мне рекомендованы. Ссылки являются партнерскими ссылками Amazon.com.
Есть еще много книг, которые я мог бы включить, особенно по теории дизайна. Если у вас есть предложения по книгам, которые помогли вам в веб-дизайне, сообщите нам о них в комментариях.
Что
вы можетеМногие дизайнеры утверждают, что неудача — лучший учитель. Так что выходите и создавайте веб-сайты! Когда, что, несомненно, произойдет, вы натолкнетесь на кирпичную стену, вы можете использовать здесь некоторые онлайн-ресурсы, чтобы помочь вам.А когда вы больше не можете смотреть на экран компьютера, вы можете прочитать об этом книгу!
Я хотел бы услышать ваши предложения ресурсов по веб-дизайну и советы по обучению здесь, в комментариях. Кроме того, спросите меня, есть ли что-нибудь, в чем вы сейчас застряли.
Кроме того, спросите меня, есть ли что-нибудь, в чем вы сейчас застряли.
И вы можете скачать мою электронную книгу о том, как вести собственный дизайнерский бизнес.
Как быстро научиться веб-дизайну в 2020 году (5-этапный процесс)
СОВЕТ ПРОФЕССИОНАЛА: Если вы не хотите читать 1000 слов прямо сейчас, вы можете посмотреть видео несколькими абзацами ниже или послушать эпизод подкаста прямо здесь. ????
Изучение веб-дизайна в 2021 году станет проще и быстрее, чем когда-либо.
Это не значит, что много работы не потребуется. Это просто означает, что это намного проще , чем было раньше.
В любом другом блоге о веб-дизайне вам будут рассказывать о таких вещах, как изучение кодирования, программирования и управления сервером. Или они скажут вам, что уже слишком поздно становиться веб-дизайнером, и вместо этого мы должны подготовиться к поклонению нашим роботам-властителям с искусственным интеллектом.
Я не собираюсь рассказывать вам эту чушь.(хотя по поводу этих повелителей роботов все еще не принято жюри …)
Вместо этого я поделюсь с вами простым 5-шаговым процессом . Этот процесс поможет вам в кратчайшие сроки начать свой собственный бизнес в области веб-дизайна.
То есть, если вы на самом деле следуете процессу до T.
1) Выберите инструмент для веб-дизайна
Дело в том, что входной барьер для веб-дизайнеров никогда не был таким простым.Процесс веб-дизайна значительно упростился с появлением конструкторов веб-сайтов с возможностью перетаскивания.
На данный момент вам доступны буквально десятки конструкторов веб-сайтов. Для простоты мы ограничим наши возможности 8 наиболее часто используемыми конструкторами веб-сайтов.
Имейте в виду, что почти у всех этих конструкторов веб-сайтов есть бесплатная пробная версия. Так что попробуйте их все и выясните, какой из них наиболее подходит для вас.
Так что попробуйте их все и выясните, какой из них наиболее подходит для вас.
Здесь нет неправильного выбора.Все сводится к личным предпочтениям.
Я расположил их в произвольном порядке, но я поделюсь своим личным мнением по каждому из них, пока мы будем продолжать здесь. Давайте копаться!
Weebly
В моем сердце есть слабость к Weebly. Они — главная причина, по которой у меня сегодня успешный бизнес в области веб-дизайна.
Я был именно там, где вы сейчас, когда только начинал свой путь веб-дизайна. Я ничего не знал о кодировании, программировании, серверах и чепухе.
Я даже ничего не знал об основах веб-дизайна. Мне были чужды такие вещи, как пользовательский интерфейс, оптимизация производительности и четкие призывы к действию.
Но я знал, что владельцы малого бизнеса отчаялись выйти в Интернет быстро и по доступной цене.
Weebly предоставил мне инструменты, необходимые для изучения основ веб-дизайна, не беспокоясь обо всех технических деталях. Я использовал Weebly, чтобы начать с нуля, работая с десятками клиентов, созданных и размещенных на их платформе.
Я использовал Weebly, чтобы начать с нуля, работая с десятками клиентов, созданных и размещенных на их платформе.
В конце концов, по мере того, как мои знания, опыт и навыки улучшились, я перерос Weebly и перешел на WordPress + Elementor.
Но если вы такой же новичок, как я, Weebly — отличное место для начала вашего пути в веб-дизайне.
Wix
Wix легко входит в тройку самых популярных конструкторов сайтов. Пару лет назад они разошлись по рекламе, но с тех пор хранят молчание. (вероятно, потому что они довольствовались десятками миллионов сайтов, которые они размещают)
Что касается их продукта, судя по моему ограниченному опыту, он отлично работает.
Моя основная проблема с Wix — это очевидные проблемы с производительностью. Многие веб-сайты, созданные с его помощью, не загружаются очень быстро.
Конечно, это может быть проблема не в самом Wix, а в людях, которые его создали. Не вините инструмент, вините, как говорится, человека, который им владеет.
Еще одно серьезное беспокойство вызывает тот факт, что вы не можете менять темы, когда начали создавать сайт. Если вы решите изменить тему, все будет сброшено, что заставит вас перестроить с нуля.Для меня это проблема.
Squarespace
Наверняка вы уже все знаете об этих парнях. Их везде .
Подкасты, YouTube, блоги, рекламные щиты, телевидение, радио, в душе… Где бы вы ни были, Squarespace найдет вас .
Я лично считаю, что Squarespace имеет очень ограниченную и скучную эстетику своих шаблонов веб-сайтов. Это действительно сводит меня с ума.
Они позиционируют себя как конечных разработчиков веб-сайтов для всех типов, но большинство примеров на их веб-сайтах никогда не уходят далеко от атмосферы хипстеров-модниц-инстаграм-влиятельных лиц.
Но у них в углу есть Идрис Эльба, так что… Я ПРОДАН.
Shopify
Если вы занимаетесь электронной коммерцией, Shopify — это то, что вам нужно.
Они овладели искусством продавать вещи повсюду. И не только на вашем сайте. Shopify поможет вашим клиентам продавать свои продукты на их веб-сайтах, в блогах, в социальных сетях, чат-ботах, розничных магазинах и т. Д.
Shopify легко интегрируется с множеством приложений и платформ, упрощая такие вещи, как доставка, обработка платежей и выполнение заказов.
Можно даже утверждать, что они были первопроходцами в сфере прямых поставок. (спасибо за дропшипперов в моей рекламе на YouTube, ПОКУПКА)
У них также есть надежная партнерская платформа с множеством каналов, на которых веб-дизайнеры могут строить свой бизнес.
Если вашей основной клиентурой будут предприятия электронной коммерции, вы просто не можете игнорировать Shopify.
WordPress
WordPress — король веб-сайтов. Настолько, что более 30% всех веб-сайтов работают на WordPress.
И не зря.
WordPress может быть тем, чем вы хотите. Это полнофункциональная CMS с бесконечным набором плагинов для настройки вашего сайта в соответствии с вашими потребностями.
Это, конечно, связано с повышенной сложностью.
Но если вы сможете освоить WordPress, ваши возможности для ведения успешного бизнеса в области веб-дизайна резко расширятся.
Кроме того, существует несколько плагинов CMS, которые делают создание веб-сайтов с помощью WordPress более простым и увлекательным.Давайте посмотрим на эти варианты.
WordPress + Elementor
Elementor изменил правила игры для дизайнеров WordPress. И индустрия веб-дизайна в целом.
Никогда в жизни я не видел продукта, который позволял бы создавать великолепные веб-сайты так легко и так вонючим весело. И по такой смехотворно доступной цене.
Если это еще не очевидно, WordPress + Elementor — это то, что я использую для создания всего моего веб-сайта в наши дни.
Я люблю Elementor всем своим существом.И разработчики продолжают улучшать его каждый месяц с новыми выпусками и обновлениями.
У них есть бесплатная версия, так что у вас нет оправдания, чтобы не опробовать ее на себе и не посмотреть, о чем я говорю.
WordPress + Beaver Builder
Я никогда раньше не использовал Beaver Builder, но слышал о нем хорошие отзывы.
И что мне особенно нравится в нем, так это то, что он крошечный. Beaver Builder состоит из 3 парней, которые просто делают то, что им нравится.Я полностью согласен с этим.
Вы можете утверждать, что Строитель Бобров — это элементор OG. Это было раньше, и его основополагающие принципы очень похожи.
Elementor просто построен на основе Beaver Builder… и сделал что-то лучше.
Студент становится мастером…
WordPress + Divi
Теперь DIVI существует немного дольше.
До Beaver Builder и Elementor Divi популяризировала идею интеграции более простой CMS поверх WordPress.
Но некоторые утверждают, что Диви в наши дни стал чем-то вроде динозавра. Со временем он постепенно разрастался ненужными «функциями» и интеграциями.
Однако у крупных игроков всегда есть своя доля недоброжелателей и ненавистников. Divi по-прежнему остается одной из самых популярных CMS в мире, поэтому не спешите списывать со счетов.
2) Использовать ВСЕ содержимое вокруг этого инструмента
Итак, вы выбрали свой конструктор сайтов.Теперь пришло время узнать все и об этом.
Блоги, YouTube, подкасты, книги, курсы и многое другое доступны для вашего потребления. Многое бесплатно.
Пора запереться в подвале мамы и добраться до ботаника .
Блоги Weebly и YouTube
Вот несколько ресурсов, которые помогут вам начать работу с Weebly:
Блоги и ютуберы Wix
Вот несколько ресурсов, которые помогут вам начать работу с Wix:
Блоги Squarespace и ютуберы
Вот несколько ресурсов, которые помогут вам начать работу с Squarespace:
Shopify блоги и YouTube
Вот несколько ресурсов, которые помогут вам начать работу с Shopify:
- Официальный блог Shopify
- Официальный канал Shopify на YouTube
- (Есть много, МНОГИЕ блоггеры Shopify и пользователи YouTube.Проблема в том, что большинство из них полностью сосредоточено на прямой поставке или печати на футболках, а не на веб-дизайне Shopify. Если вы знаете, что порекомендовали бы, дайте мне знать, и я добавлю его сюда!)
Блоги WordPress и YouTube
Вот несколько ресурсов, которые помогут вам начать работу с WordPress:
Блоги WordPress + Elementor и YouTube
Вот несколько ресурсов, которые помогут вам начать работу с Elementor:
WordPress + блоги и YouTube Beaver Builder
Вот несколько ресурсов, которые помогут вам начать работу с Beaver Builder:
Блоги WordPress + Divi и YouTube
Вот несколько ресурсов, которые помогут вам начать работу с Divi (от Elegant Themes):
3) Выберите нишу веб-дизайна
Индустрия веб-дизайна сверхконкурентоспособна .Вам будет очень сложно выделиться из толпы и вырезать свой кусок пирога.
Одна из самых проверенных маркетинговых стратегий — выявить нишу веб-дизайна с низкой конкуренцией, а затем стать экспертом в этой нише.
Недостаточно просто сказать людям, что вы делаете красивые веб-сайты. Миллионы веб-дизайнеров делают то же самое, что и .
Пора дать волю творческим сокам!
Когда дело доходит до ниш веб-дизайна, в основном есть две категории:
- Ниши персонажей
- Отраслевые ниши
Все еще не уверены? Вот несколько идей для вас:
Ниши персонажей
- Быстро
- Доступный
- Премиум
- Легкий
- мобильный
- Простой
- Комплекс
- Минималистский
- Анимированный
- 3D
- VR
Промышленные ниши
- Рестораны
- Стоматологи
- Оптометристы
- Спортивные залы
- Ландшафтный дизайн
- Сантехники
- Кровельщики
- Серферы
- Блогеры
- Инфлюенсеры в социальных сетях
- Стартапы
- школ
- Бухгалтеры
- Очистители
- и так далее…
И отсюда вы можете занять еще большую нишу.
Например, зачем останавливаться на создании сайтов для блогеров? Почему бы не создать сайты для блоггеров, занимающихся личными финансами, ?
Вы создаете сайты для ресторанов? Или вы создаете сайты для китайских ресторанов?
Сайты для влиятельных лиц в социальных сетях? Или сайты для Instagram влиятельных лиц?
Уменьшение ниши поможет вам нацелиться на сверхспецифичную аудиторию и повысить рейтинг по менее конкурентоспособным ключевым словам.
Помните, это не значит, что вам нужно создавать веб-сайты только для одного типа клиентов до конца вашей жизни.Создание ниши — отличный способ встать на ноги и построить прочный фундамент, с которого можно будет перейти в следующую нишу в будущем.
И вы также можете комбинировать и подбирать свою нишу. Сочетание ниш персонажей с отраслевыми нишами для создания гипер-целевого призыва к действию — отличное развлечение!
Некоторые примеры:
- Простой и легкий веб-дизайн для мексиканских ресторанов.
- Мощный минималистичный веб-дизайн для технологических стартапов.
- Мобильный веб-дизайн для студий йоги.
Возможности безграничны!
4) Практика, практика, практика
Вы выбрали свой любимый конструктор веб-сайтов, изучили весь контент, который вы могли найти об этом конструкторе, и выбрали конкретную нишу для своего бизнеса веб-дизайна.
Теперь пора приступить к работе .
Когда кто-то решает, что хочет научиться играть на гитаре, он не ожидает, что в одночасье станет Джими Хендриксом.
Так почему же так много потенциальных веб-дизайнеров так нетерпеливы?
Изучение веб-дизайна — это то же самое, что и изучение чего-либо еще.Это требует времени, терпения, приверженности и последовательной практики.
К счастью, чтобы освоить веб-дизайн, не требуется около 10 000 часов. Благодаря многим инструментам и ресурсам, на которые мы смотрели раньше.
Один из простейших способов попрактиковаться и, возможно, даже заработать несколько долларов, — это использовать Google Maps для поиска клиентов веб-сайтов.
- Зайдите на Google Maps и узнайте о своем районе. Затем найдите все рестораны, стоматологические кабинеты, розничные магазины, маникюрные салоны и парикмахерские и просмотрите их профили.
- В нем вы найдете ссылку на их сайт. (Или вы вообще не найдете ссылку, что еще лучше. Это означает, что у них даже нет веб-сайта !)
- Если их сайт — мусор, извлеките из него как можно больше контента, а затем перестройте его для них. Нет, я не шучу.
- Затем, когда вы закончите, отправьте им по электронной почте ссылку на их совершенно новый веб-сайт и попросите их отзывы.
- Если им это нравится, продайте им.
Используя этот метод, вы сможете получить массу полезного опыта, создавая веб-сайты для вашей конкретной ниши.
Со временем вы оптимизируете свой процесс до такой степени, что сможете создать полностью новый сайт всего за несколько часов.
5) Продайте себя как эксперта в этом инструменте / нише
Это та часть, которую большинство из вас будет ненавидеть больше всего. Я знаю, что.
Продажи.
Одно дело — обладать навыками и опытом, но суметь убедить других в том, что они у вас есть, — совсем другое дело.
Я знаю так много квалифицированных и опытных веб-дизайнеров, которые изо всех сил пытаются найти работу.
Обычно это происходит потому, что они не тратили достаточно времени на создание истории своего бренда…
Расскажите свою историю
Подумайте об этом. Ваши клиенты могут выбирать из миллионов веб-дизайнеров. Почему они должны выбрать вас?
Почему они должны работать с вы ? Что вы, , приносите на стол? Кто вы ?
Вы можете подумать, что вы скучный.Что тебе нечего рассказать. Ты не. И вы это делаете.
Рассказывать интересную историю и интегрировать ее в свой бренд — один из самых важных способов выделиться среди конкурентов.
Подумайте о своем бренде по-настоящему. Какую историю ты хочешь рассказать?
Вот несколько книг, которые помогут вам начать работу над историей вашего бренда:
Создайте это портфолио
Самое сложное в открытии бизнеса в области веб-дизайна — это найти этих первых клиентов.Оказывается, люди довольно опасаются нанимать веб-дизайнеров, у которых нет никаких доказательств их навыков и способностей. Иди разберись.
Получение клиентов веб-дизайна, когда у вас нет портфолио, будет вашей самой большой проблемой. Хорошая новость в том, что дальше будет только легче.
По правде говоря, вам, вероятно, придется поработать бесплатно или с большой скидкой. Это избавляет от риска нанять нового веб-дизайнера.
Предлагая свои услуги веб-дизайна бесплатно, вы выполняете 6 задач:
- Вы выделяетесь из толпы (я гарантирую, что никто не предлагает бесплатный веб-дизайн)
- Вы избавляете своего клиента от беспокойства и беспокойства по поводу найма неопытного веб-дизайнера
- Вы создаете потрясающий веб-сайт, который теперь можете добавить в свое портфолио, привлекая к новому бизнесу будущего
- Вы получаете новые отношения, которые можно добавить в свою сеть для потенциальных будущих рефералов
- Вы получите 5-звездочный обзор, который нужно добавить в свой профиль в Google Адресах
- Если вы не получили 5-звездочный отзыв, вы получите ценный отзыв о том, почему бы и нет, и улучшите его в следующий раз.
Поверьте мне, во всем этом есть много ценных бумаг.
Так что не отказывайтесь слишком быстро от идеи работать бесплатно, чтобы создать это портфолио.
Наконец, выполните действие
Поздравляю! Вы дочитали до конца поста. (что, честно говоря, много, учитывая, как мало люди читают в наши дни)
Итак, вот ваш план из 5 шагов по изучению веб-дизайна быстро :
- Выберите конструктор сайтов
- Использовать весь контент об этом конструкторе веб-сайтов
- Выберите нишу веб-дизайна
- Практика, практика, практика
- Продайте себя как эксперта в своей нише / застройщика
Это очень простой план.Остальное — это просто тяжелая работа и приверженность. Ничего не произойдет, если вы будете каждый вечер смотреть 5 часов Netflix и обновлять ленту Instagram.
Я не хочу слышать никаких оправданий, К?
Я закончил говорить. Приступим к работе! ????
Часто задаваемые вопросы
Часто задаваемые вопросы об изучении веб-дизайна.
Как мне стать веб-дизайнером?
Хм, я полагаю, ты не особо обращал внимание, а? Следуйте этому плану из 5 шагов: 1) Выберите свой любимый конструктор сайтов. 2) Используйте все блоги и каналы YouTube, которые вы можете найти об этом конструкторе веб-сайтов. 3) Выберите нишу для своего бизнеса в области веб-дизайна. 4) Практика, практика, практика. 5) Продайте себя как эксперта в своей нише / конструкторе сайтов.
Сколько времени нужно, чтобы изучить веб-дизайн?
Все зависит от вас и от того, насколько вы привержены этому. Если вы изучаете веб-дизайн как побочное занятие, как это сделал я, вам, скорее всего, понадобится около года, прежде чем вы начнете получать своих первых клиентов.Но вы всегда можете сделать это быстрее, если вы настойчивы, или медленнее, если вы ленивы!
Какая средняя зарплата веб-дизайнера?
По состоянию на 2019 год средняя зарплата веб-дизайнера в Канаде составляет около 45000 долларов. Но это варьируется во всем мире, и тем более, если у вас есть собственный бизнес по веб-дизайну в качестве фрилансера. СОВЕТ ОТ ПРОФЕССИОНАЛА: вам лучше работать фрилансером и начинать собственный бизнес в области веб-дизайна. ????
Как я могу бесплатно изучить веб-дизайн?
Вся необходимая информация доступна бесплатно.Google и YouTube — ваши лучшие друзья. Проведите исследование, практикуйтесь, а затем приступайте к работе над планом из пяти шагов, о котором мы только что говорили!
Является ли веб-дизайн хорошим выбором для образа жизни цифрового кочевника?
АБСОЛЮТНО. Настолько, что я написал целый пост о том, почему веб-дизайн — идеальный выбор для цифровых кочевников.
1. С чего начать?
Глава 1. С чего начать?
Интернет существует уже более 20 лет, переживая раннее эйфорическое расширение, экономический спад, возрождение, обусловленное инновациями, и постоянное развитие.Одно можно сказать наверняка: Интернет как средство коммуникации и коммерческое средство никуда не денется. Мало того, он нашел свое применение на таких устройствах, как смартфоны, планшеты, телевизоры и другие. Никогда не было так много возможностей применить ноу-хау веб-дизайна.
Благодаря моему опыту преподавания курсов и семинаров по веб-дизайну, у меня была возможность встретить людей любого происхождения, которые заинтересованы в обучении созданию веб-страниц. Позвольте мне познакомить вас с некоторыми из них:
«Я работаю полиграфическим дизайнером 17 лет, и теперь чувствую необходимость предоставлять услуги веб-дизайна.»
« Я работаю секретарем в небольшом офисе. Мой босс попросил меня создать небольшой внутренний веб-сайт, чтобы делиться информацией о компании между сотрудниками ».
«Я много лет занимаюсь программированием, но хочу попробовать свои силы в дизайне. Я чувствую, что Интернет — это хорошая возможность изучить новые навыки ».
«Я художник и хочу знать, как получить образцы моих картин и скульптур в Интернете».
«Я возился с веб-страницами в старшей школе, и я думаю, что это может быть то, чем я хотел бы зарабатывать на жизнь.»
Какой бы ни была мотивация, первый вопрос всегда один:« С чего мне начать? » Это может кажется, есть масса вещей, которые нужно изучить, и нелегко знать, где прыгайте. Но вы должны где-то начинать.
В этой главе делается попытка представить кривую обучения в перспективе, отвечая на наиболее частые вопросы, которые мне задают люди, готовые совершить рывок. Он предоставляет введение в дисциплины, технологии и инструменты, связанные с веб-дизайном.
Ваша конкретная отправная точка, несомненно, будет зависеть от вашего опыта и целей. Однако хороший первый шаг для каждого — получить базовое представление о том, как работают Интернет и веб-страницы. Эта книга даст вам эту основу. После того, как вы изучите основы, в Интернете и в книжных магазинах появится множество ресурсов, которые помогут вам продолжить обучение в определенных областях.
Есть много уровней участия в веб-дизайне, от создания небольшого сайта для себя до полноценной карьеры.Вам может понравиться быть разработчиком веб-сайтов с полным спектром услуг или просто специализироваться на каком-то одном навыке. Вы можете пойти разными путями.
Если вы занимаетесь веб-дизайном исключительно на уровне любителя или если у вас есть только один или два веб-проекта, которые вы хотели бы опубликовать, вы можете обнаружить, что комбинация личных исследований (например, чтение этой книги) с использованием преимуществ доступных шаблонов и, возможно, даже инвестиции в инструмент визуального веб-дизайна, такой как Adobe Dreamweaver, может быть всем, что вам нужно для выполнения поставленной задачи.Многие программы непрерывного образования предлагают вводные курсы по веб-дизайну и производству.
Если вы хотите заниматься веб-дизайном или производством в качестве карьеры, вам необходимо повысить свои навыки до профессионального уровня. Работодателям может не требоваться степень веб-дизайнера, но они ожидают увидеть рабочие образцы сайтов, демонстрирующих ваши навыки и опыт. Эти сайты могут быть результатом заданий в классе, личных проектов или простого сайта для малого бизнеса или организации.Важно, чтобы они выглядели профессионально и имели хорошо написанный чистый HTML-код, таблицы стилей и, возможно, скрытые сценарии. Получение работы начального уровня и работа в команде — отличный способ узнать, как строятся более крупные сайты, и может помочь вам решить, какими аспектами веб-дизайна вы хотели бы заниматься.
Чем занимается веб-дизайнер?
С годами термин «веб-дизайн» стал обобщающим для процесса, охватывающего множество различных дисциплин, от дизайна пользовательского интерфейса до разметки документов и серьезного программирования.В этом разделе описаны некоторые из наиболее распространенных ролей.
Если вы создаете небольшой веб-сайт самостоятельно, вам придется надеть много шляп. Хорошая новость в том, что вы, вероятно, не заметите. Учтите, что для повседневного ухода за домом вы должны быть на полставки поваром, уборщицей, бухгалтером, дипломатом, садовником и строителем, но для вас это всего лишь то, что вы делаете по дому. Точно так же, как индивидуальный веб-дизайнер, вы можете быть графическим дизайнером, писателем, автором HTML и информационным архитектором, но для вас это будет просто «создавать веб-страницы».» Не о чем беспокоиться.
Кратко
Термин «веб-дизайн» стал охватывать ряд дисциплин, в том числе:
Визуальный (графический) дизайн
Дизайн пользовательского интерфейса и опыта
Веб-документ и стиль производство листов
Создание сценариев и программирование
Контент-стратегия
Мультимедиа
Есть также специалисты, которых вы можете нанять, чтобы получить навыки, которых у вас нет.Например, я создаю веб-сайты с 1993 года и до сих пор нанимаю программистов и разработчиков мультимедиа, когда моим клиентам требуются интерактивные функции. Это позволяет мне сосредоточиться на тех частях, которые у меня хорошо получаются (в моем случае это организация контента, интерфейс и визуальный дизайн).
Если вы не заинтересованы в том, чтобы стать мастером на все руки веб-дизайнером-одиночкой, вы можете выбрать специализацию и работать в составе команды или в качестве внештатного подрядчика.
Крупномасштабные веб-сайты почти всегда создаются командой людей, насчитывающей от горстки до сотен.В этом сценарии каждый член команды сосредотачивается на одном аспекте процесса создания сайта. В этом случае вы можете просто адаптировать свой текущий набор навыков (письмо, Photoshop, программирование и т. Д.) И интересы к новому носителю.
Я разделил множество ролей и обязанностей, обычно охватываемых общим термином «веб-дизайн», на четыре очень широких категории: дизайн, разработка, контент-стратегия и мультимедиа.
Ах, дизайн! Звучит довольно просто, но даже это простое требование было разделено на несколько специализаций, когда дело доходит до создания сайтов.Вот несколько новых должностных инструкций, связанных с проектированием сайта, но имейте в виду, что дисциплины часто пересекаются, и что человек, называющий себя «дизайнером», часто отвечает за несколько (если не за все) из этих обязанностей.
Пользовательский опыт, взаимодействие и дизайн пользовательского интерфейса
Часто, когда мы думаем о дизайне, мы думаем о том, как что-то выглядит. В Интернете первое дело бизнеса — это разработка того, как сайт работает .Прежде чем выбирать цвета и шрифты, важно определить цели сайта, то, как он будет использоваться и как посетители перемещаются по нему. Эти задачи относятся к дисциплинам Interaction Design ( IxD ), User Interface ( UI ) design и User Experience ( UX ) design . Эти обязанности во многом пересекаются, и нередко один человек или команда выполняет все три.
Цель Interaction Designer — сделать сайт максимально простым, эффективным и приятным в использовании.С дизайном взаимодействия тесно связан дизайн User Interface , который, как правило, более узко ориентирован на функциональную организацию страницы, а также на конкретные инструменты (кнопки, ссылки, меню и т. Д.), Которые пользователи используют для навигации по контенту или выполнять задачи.
Более новая должность в области веб-дизайна — User Experience Designer . Дизайнер UX придерживается более целостного взгляда, обеспечивая положительный опыт работы с сайтом. UX-дизайн основан на четком понимании пользователей и их потребностей на основе наблюдений и интервью.Согласно Дональду Норману (автор этого термина), дизайн пользовательского опыта включает в себя «все аспекты взаимодействия пользователя с продуктом: как он воспринимается, изучается и используется». Для веб-сайта или приложения это включает в себя визуальный дизайн, пользовательский интерфейс, качество и посыл контента и даже общую производительность сайта. Для достижения успеха опыт должен соответствовать бренду организации и бизнес-целям.
Некоторые документы, которые может создать дизайнер IxD, UI или UX, включают:
- Отчеты об исследованиях и тестировании пользователей
Понимание потребностей, желаний и ограничений пользователей является центральным условием успеха проектирования сайт или веб-приложение.Такой подход к проектированию, ориентированный на потребности пользователя, называется User-Centered Design ( UCD ), и он занимает центральное место в современном дизайне. Дизайн сайтов часто начинается с исследования пользователей, включая интервью и наблюдения, чтобы лучше понять, как сайт может решать проблемы или как он будет использоваться. Дизайнеры обычно проводят цикл пользовательского тестирования на каждом этапе процесса проектирования, чтобы гарантировать удобство использования своих проектов. Если пользователям сложно понять, где найти контент или как перейти к следующему этапу процесса, то они вернутся к доске для рисования.
- Каркасные диаграммы
Каркасная диаграмма показывает структуру веб-страницы, используя только контуры для каждого типа контента и виджета (рисунок 1-1). Назначение каркасной схемы — указать, как разделено пространство экрана и где размещаются функциональные возможности и контент, такие как навигация, поля поиска, элементы формы и т. Д., Без каких-либо украшений или графического дизайна. Эти диаграммы обычно сопровождаются инструкциями о том, как все должно работать, чтобы команда разработчиков знала, что строить.
- Схема сайта
Схема сайта показывает структуру сайта в целом и то, как отдельные страницы соотносятся друг с другом. На рис. 1-2 показана очень простая диаграмма сайта. Некоторые схемы сайтов заполняют целые стены!
Рисунок 1-1. Каркасная диаграмма.
Рисунок 1-2. Простая схема сайта.
- Раскадровки и пользовательские блок-схемы
Раскадровка отслеживает путь через сайт или приложение с точки зрения типичного пользователя ( персона на жаргоне UX).Обычно он включает в себя сценарий и «сцены», состоящие из видов экрана или пользователя, взаимодействующего с экраном. Раскадровка предназначена для демонстрации шагов, необходимых для выполнения задач, описывает возможные варианты, а также знакомит с некоторыми стандартными типами страниц. На рис. 1-3 показана простая раскадровка. Блок-схема пользователя — это еще один способ показать, как связаны части сайта или приложения, который, как правило, фокусируется на технических деталях, а не на рассказе истории. Например, когда пользователь делает это, он запускает эту функцию на сервере.Дизайнеры обычно создают пользовательскую блок-схему для этапов такого процесса, как регистрация участника или онлайн-платежи.
Рисунок 1-3. Типичная раскадровка [любезно предоставлено Adaptive Path; нарисованный Брэндоном Шауэром].
Поскольку Интернет — это визуальная среда, веб-страницы требуют внимания к оформлению и дизайну. Графический дизайнер создает «внешний вид» сайта — логотипы, графику, шрифт, цвета, макет и т. Д. — чтобы сайт произвел хорошее первое впечатление и соответствовал бренду и посланию организации, которую он представляет. .Визуальные дизайнеры обычно создают наброски того, как сайт может выглядеть, как показано на рис. 1-4. Они также могут нести ответственность за создание графических файлов таким образом, чтобы они были оптимизированы для доставки через Интернет (о методах оптимизации изображений см. Главу 21, главу 22).
Рисунок 1-4. Эскизы внешнего вида для простого сайта.
Если вы заинтересованы в профессиональном визуальном дизайне коммерческих сайтов, я настоятельно рекомендую пройти обучение графическому дизайну, а также хорошо владеть Adobe Photoshop (отраслевым стандартом) или Adobe Fireworks.Если вы уже являетесь графическим дизайнером, вы сможете легко адаптировать свои навыки для работы в Интернете, хотя это не избавит вас от глубокого понимания HTML, CSS и других веб-технологий. Поскольку на большинстве сайтов есть хотя бы несколько изображений, даже веб-дизайнеры-любители должны как минимум уметь создавать и редактировать изображения.
Еще раз хочу отметить, что все эти обязанности могут попасть в руки одного дизайнера, который создает и внешний вид, и функциональность сайта.Но для больших сайтов с большим бюджетом есть возможность найти свою особую нишу в процессе дизайна.
Значительная часть процесса веб-дизайна включает создание и устранение неполадок документов, таблиц стилей, сценариев и изображений, составляющих сайт. В фирмах веб-дизайна команда, которая занимается созданием файлов, составляющих веб-сайт (или шаблонов для страниц, которые собираются динамически), обычно называется отделом разработки или производственным отделом .
Веб-разработчики могут не разрабатывать внешний вид или структуру сайта сами, но им необходимо хорошо общаться с дизайнерами и понимать намеченные цели сайта, чтобы они могли предлагать решения, соответствующие этим целям.
В разработке находятся такие обширные дисциплины, как создание, стилизация и создание сценариев / программирования.
Разработка — это термин, используемый для процесса подготовки контента для доставки в Интернет, или, более конкретно, разметки контента с помощью тегов HTML, которые описывают его контент и функции.Если вы хотите работать веб-разработчиком, вам необходимо иметь сложные знания HTML и того, как он работает в различных браузерах и устройствах. Спецификация HTML постоянно развивается, а это означает, что вам необходимо быть в курсе последних передовых методов и возможностей, а также ошибок и ограничений. Хорошая новость в том, что начать работу несложно, и с этого момента вы сможете постепенно повышать свои навыки. Мы познакомимся с HTML в главе 2, а затем подробно обсудим его во второй части книги.
В веб-дизайне внешний вид страницы в браузере управляется правилами стиля, написанными на CSS (каскадные таблицы стилей). Мы углубимся в CSS в части III этой книги (включая то, что означает «каскадирование»!), А пока просто знайте, что в современном веб-дизайне внешний вид страницы обрабатывается отдельно от HTML-разметки страницы. Опять же, если вы заинтересованы в веб-разработке, знание CSS и того, как он поддерживается (или не поддерживается) браузерами, гарантированно станет частью вашей должностной инструкции.
Примечание
Многие визуальные дизайнеры сами переводят свои проекты в документы HTML и CSS. На самом деле, есть популярный аргумент, что для того, чтобы называть себя «веб-дизайнером», вы должны уметь создавать свои проекты самостоятельно, и почти все согласны с тем, что ваши перспективы трудоустройства будут лучше, если вы сможете писать код, а также дизайн.
Создание сценариев и программирование
Поскольку Интернет превратился в платформу приложений для выполнения работы, программирование стало как никогда важным.JavaScript — это язык, который заставляет элементы на веб-страницах действовать. Он добавляет поведение и функциональность к элементам на странице и даже к самому окну браузера.
Существуют и другие языки программирования, связанные с Интернетом, включая PHP, Ruby, Python и ASP.NET, которые работают на сервере и обрабатывают данные и информацию перед их отправкой в браузер пользователя. См. Боковую панель Frontend Versus Backend для получения дополнительной информации о том, что и где происходит.
Создание веб-сценариев и программирование определенно требует некоторого традиционного мастерства компьютерного программирования.Хотя многие веб-программисты имеют ученые степени в области компьютерных наук, разработчики также часто бывают самоучками. Несколько знакомых мне разработчиков начали с копирования и адаптации существующих сценариев, а затем постепенно добавляли свои навыки программирования с каждым новым проектом. Тем не менее, если у вас нет опыта работы с языками программирования, начальная кривая обучения может быть немного крутой.
Обучение веб-программированию выходит за рамки этой книги. JavaScript представлен в главе 19 (обучение JavaScript может занять целую книгу).Можно создавать богатые содержанием, хорошо спроектированные сайты без необходимости программирования, поэтому веб-дизайнеры-любители не должны расстраиваться. Однако, как только вы начнете собирать информацию с помощью форм или предоставлять информацию по запросу, обычно необходимо иметь в команде программиста. Вы также можете спросить свою хостинговую компанию, предлагает ли она функциональность, которую вы ищете, в простой в использовании стандартной услуге.
Стратегия и создание контента
Третий пункт в нашем списке, хотя в идеале — первый в фактическом процессе создания веб-сайта, является важным вопросом самого контента.Любой, кто использует название «веб-дизайнер», должен знать, что все, что мы делаем, поддерживает процесс предоставления контента, сообщения или функциональности нашим пользователям. Более того, хорошее написание может помочь создаваемым пользовательским интерфейсам быть более эффективными.
Конечно, кому-то нужно создавать контент и поддерживать его — не стоит недооценивать ресурсы, необходимые для успешного выполнения этого. Кроме того, я хочу обратить ваше внимание на двух специалистов по контенту в современной команде веб-разработчиков: контент-стратега и информационного архитектора (IA).
Когда контент написан неправильно, сайт не может быть полностью эффективным. Контент-стратег гарантирует, что каждый бит текста на сайте, от длинного пояснительного текста до ярлыков на кнопках, поддерживает идентичность бренда и маркетинговые цели компании. Стратегия контента может также распространяться на моделирование данных и управление контентом в большом и постоянном масштабе, например, планирование повторного использования контента и расписания обновления.
Информационный архитектор (также называемый информационным дизайнером ) организует контент логически и для облегчения поиска.Она может отвечать за функции поиска, схемы сайтов и организацию контента и данных на сервере. Информационная архитектура неизбежно переплетается с UX и дизайном пользовательского интерфейса, и нередко один человек или команда выполняет все роли.
Одна из замечательных особенностей Интернета заключается в том, что вы можете добавлять на сайт мультимедийные элементы, включая звук, видео, анимацию и даже интерактивные игры. Вы можете добавить мультимедийные навыки, такие как редактирование аудио и видео или разработка Flash (см. Боковую панель «Еще немного о Flash»), в свой набор инструментов для веб-дизайна, или вы можете решить пойти ва-банк и стать специалистом по мультимедиа.Если вы не заинтересованы в том, чтобы стать разработчиком мультимедиа, вы всегда можете нанять его. Компании, занимающиеся веб-разработкой, обычно ищут людей, которые владеют стандартными мультимедийными инструментами и обладают хорошей визуальной восприимчивостью и чутьем к интуитивно понятному и творческому мультимедийному дизайну.
Какие языки мне нужно учить?
Если вы визуальный дизайнер и работаете в Photoshop и Illustrator, вас может оттолкнуть необходимость научиться создавать дизайн с текстом, но, уверяю вас, начать работу довольно просто.Существуют также инструменты разработки, ускоряющие производственный процесс, о чем мы поговорим позже в этой главе.
Ниже приводится список технологий, связанных с веб-разработкой. Какие языки и технологии вы изучите, будет зависеть от роли, которую вы видите в процессе веб-дизайна. Тем не менее, я советую каждому , участвующему в создании веб-сайтов, разбираться в HTML и каскадных таблицах стилей, и если вы хотите зарабатывать на жизнь веб-разработкой, знание JavaScript в значительной степени является обязательным требованием для работы.Более технически подкованные веб-профессионалы могут взять на себя настройку серверов, баз данных и производительность сайта, но, как правило, это не задачи внешнего разработчика (хотя базовое знакомство с проблемами внутреннего интерфейса никогда не помешает).
Кратко
Веб-технологии:
Язык гипертекстовой разметки (HTML)
Каскадные таблицы стилей (CSS)
Скрипты JavaScript и DOM
Серверное программирование и база данных управление
Язык гипертекстовой разметки (HTML)
HTML (язык гипертекстовой разметки) — это язык, используемый для создания документов веб-страниц.Сегодня используется несколько версий HTML: HTML 4.01 является наиболее устоявшимся, а новый, более надежный HTML5 набирает обороты и становится все более популярным в браузерах. Обе версии имеют более строгую реализацию под названием XHTML (расширяемый HTML), которая по сути является одним и тем же языком с гораздо более строгими правилами синтаксиса. Подробнее о том, что отличает различные версии, мы рассмотрим в главе 10.
Вы можете увидеть HTML и XHTML, вместе называемые (X) HTML.
HTML не является языком программирования; это язык разметки, что означает, что это система для идентификации и описания различных компонентов документа, таких как заголовки, абзацы и списки.Разметка указывает на лежащую в основе документа структуру (вы можете рассматривать ее как подробную машиночитаемую схему). Чтобы писать HTML, вам не нужны навыки программирования — только терпение и здравый смысл.
Лучший способ изучить HTML — это написать несколько страниц вручную, как мы будем делать в упражнениях в этой книге. Если вы закончите работать в веб-производстве, вы будете жить и дышать HTML. Но даже любителям будет полезно знать, что происходит под капотом. Хорошая новость в том, что выучить основы несложно.
Каскадные таблицы стилей (CSS)
Хотя HTML используется для описания содержимого веб-страницы, именно каскадные таблицы стилей (CSS) описывают, как это содержимое должно выглядеть . В сфере веб-дизайна страница выглядит как ее презентация . Это означает, что шрифты, цвета, фоновые изображения, межстрочный интервал, макет страницы и т. Д. Контролируются с помощью CSS. В новейшей версии (CSS3) вы даже можете добавлять на свою страницу специальные эффекты и базовую анимацию.
CSS также предоставляет методы для управления тем, как документы будут представлены в контекстах, отличных от традиционного настольного браузера, например, в печати или на устройствах с небольшой шириной экрана. В нем также есть правила для указания невизуального представления документов, например, как они будут звучать при чтении программой чтения с экрана (хотя они плохо поддерживаются).
Таблицы стилей также являются отличным инструментом для автоматизации производства, потому что вы можете изменить способ отображения элемента на всех страницах вашего сайта, отредактировав один документ таблицы стилей.Таблицы стилей в той или иной степени поддерживаются всеми современными браузерами.
Примечание
Когда в этой книге используется термин «таблицы стилей», он всегда имеет в виду каскадные таблицы стилей, стандартный язык таблиц стилей для World Wide Web.
Хотя можно публиковать веб-страницы, используя только HTML, вы, вероятно, захотите использовать таблицы стилей, чтобы не ограничиваться стилями браузера по умолчанию. Если вы хотите профессионально разрабатывать веб-сайты, знание таблиц стилей является обязательным.
Таблицы стилей более подробно рассматриваются в Части III.
JavaScript — это язык сценариев, который используется для добавления интерактивности и поведения к веб-страницам, включая следующие (и это лишь некоторые из них):
Проверка записей формы на наличие действительных записей
Замена стилей для элемента или весь сайт
Заставить браузер запоминать информацию о пользователе для следующего его посещения
Создание виджетов интерфейса, таких как раскрывающиеся меню
JavaScript используется для управления элементами на веб-странице, применяемые к ним стили или даже сам браузер.Существуют и другие языки веб-сценариев, но JavaScript (также называемый ECMAScript) является стандартным и наиболее распространенным.
Вы также можете услышать термин DOM scripting , используемый по отношению к JavaScript. DOM означает Document Object Model и относится к стандартизированному списку элементов веб-страницы, к которым можно получить доступ и которыми можно управлять с помощью JavaScript (или другого языка сценариев). Сценарии DOM — это обновленный термин для обозначения того, что раньше называлось DHTML (динамический HTML), теперь считается устаревшим подходом.
Написание JavaScript — это тип программирования, поэтому его изучение может занять много времени, если у вас нет опыта программирования. Многие люди изучают JavaScript, читая книги, следуя существующим примерам и изменяя их. Большинство инструментов для веб-разработки поставляются со стандартными сценариями, которые вы можете сразу же использовать для выполнения общих функций.
Профессиональные веб-разработчики должны знать JavaScript; тем не менее, многие визуальные дизайнеры полагаются на разработчиков, добавляющих поведение в свои проекты.Итак, хотя JavaScript полезен, обучение его написанию может быть необязательным для всех веб-дизайнеров. Обучение JavaScript выходит за рамки этой книги; Я рекомендую Learning JavaScript by Shelley Powers (O’Reilly) как хорошее начало, если вы хотите узнать больше.
Некоторые простые веб-сайты представляют собой коллекции статических HTML-документов и файлов изображений, но большинство коммерческих сайтов имеют более продвинутые функции, такие как обработка форм, динамически генерируемые страницы, корзины покупок, системы управления контентом, базы данных и т. Д.Эти функции выполняются веб-приложениями, работающими на сервере. Существует ряд языков программирования и фреймворков (перечисленных в скобках), которые используются для создания веб-приложений, в том числе:
PHP (CakePHP, CodeIngniter, Drupal)
Python (Django, TurboGears)
Ruby (Ruby on Rails, Sinatra)
JavaScript (Node.js, Rhino, SpiderMonkey)
Java (Grails, Google Web Toolkit, JavaServer Faces)
ASP.Net (DotNetNuke, ASP.Net MVC)
Разработка веб-приложений — это территория программистов, и это не ожидается от всех веб-дизайнеров. Однако это не означает, что вы не можете предлагать такие функции своим клиентам. Можно получить тележки для покупок, системы управления контентом, списки рассылки и блоги в качестве готовых решений без необходимости их программирования с нуля.
Неудивительно, что профессиональным веб-дизайнерам требуется изрядное количество оборудования, как аппаратного, так и программного обеспечения.Один из наиболее частых вопросов, которые мне задают мои ученики, — «Что я должен получить?» Я не могу сказать вам конкретно, что покупать, но я предоставлю обзор типичных инструментов торговли.
Имейте в виду, что, хотя я перечислил наиболее популярные доступные коммерческие программные инструменты, у многих из них есть бесплатные или условно-бесплатные эквиваленты, которые вы можете загрузить, если у вас ограниченный бюджет (попробуйте CNET Download.com ). Приложив немного дополнительных усилий, вы можете запустить полноценный веб-сайт без больших денег.
Для комфортной среды веб-разработки я рекомендую следующее оборудование:
Надежный современный компьютер. Macintosh, Windows или Linux в порядке. Креативные отделы в профессиональных компаниях по веб-разработке, как правило, работают на Mac. Хотя хорошо иметь сверхбыструю машину, файлы, из которых состоят веб-страницы, очень малы и, как правило, не слишком обременительны для компьютеров. Если вы не занимаетесь редактированием звука и видео, не беспокойтесь, если ваша текущая настройка не самая последняя и лучшая.
Дополнительная память. Поскольку вы будете постоянно переключаться между несколькими приложениями, рекомендуется установить на вашем компьютере достаточно оперативной памяти, чтобы можно было оставить несколько программ, интенсивно использующих память, запущенными одновременно.
Большой монитор. Большой монитор не является обязательным требованием, но облегчает жизнь, особенно для визуального дизайнера. (Я видел, как разработчики, использующие код, отлично справляются с 11-дюймовым MacBook Air.) Чем больше у вас монитора, тем больше окон и панелей управления вы можете открывать одновременно. Вы также можете видеть больше своей страницы, чтобы принимать дизайнерские решения.
Если вы используете большой монитор, убедитесь, что вы проектируете его для пользователей, которые думают о небольших мониторах и устройствах.
Сканер и / или цифровая камера. Если вы планируете создавать собственные изображения и текстуры, вам понадобятся инструменты для их создания. Я знаю дизайнера, у которого есть два сканера: один — «хороший» сканер, а другой он использует для сканирования таких вещей, как мертвая рыба и ржавые кастрюли.
Второй компьютер. Многие веб-дизайнеры считают полезным иметь тестовый компьютер, работающий на другой платформе, чем компьютер, который они используют для разработки (например, если вы проектируете на Mac, тестируйте на ПК). Поскольку браузеры работают на компьютерах Mac иначе, чем на компьютерах с Windows, очень важно тестировать свои страницы в максимально возможном количестве сред, особенно в текущей операционной системе Windows. Если вы веб-дизайнер-любитель и работаете дома, проверьте свои страницы на компьютере друга.Пользователи Mac должны проверить «Запуск Windows» на боковой панели Mac.
Мобильные устройства. Интернет стал мобильным! Это означает, что вам абсолютно необходимо протестировать внешний вид и производительность своего сайта в мобильном браузере на смартфоне или планшете. Возможно, у вас уже есть смартфон. Если у вас нет бюджета на устройства с несколькими платформами, спросите своих друзей, можете ли вы потратить несколько минут на просмотр своего сайта на их сайте. У меня есть друг-веб-разработчик, который проверяет свои проекты на телефонах в местном магазине мобильной связи (хотя вы можете быстро потерять радость от этого приема).
Нет недостатка в программном обеспечении для создания веб-страниц. Вначале мы просто обходились инструментами, изначально предназначенными для печати. Сегодня существуют замечательные инструменты, созданные специально для веб-дизайна, которые делают этот процесс более эффективным. Хотя я не могу перечислить все доступные версии программного обеспечения, я хотел бы познакомить вас с наиболее распространенными и проверенными инструментами веб-дизайна. Обратите внимание, что вы можете загрузить пробные версии многих из этих программ с веб-сайтов компании, как указано на боковой панели инструментов Интернета далее в этой главе.
Инструменты веб-авторинга похожи на инструменты настольных издательских систем, но конечным продуктом является веб-страница (файл HTML и его вспомогательные файлы). Эти инструменты предоставляют визуальный интерфейс «WYSIWYG» («Что видишь, то и получаешь») и ярлыки, которые избавляют вас от ввода повторяющихся HTML и CSS. Эти инструменты не избавят вас от необходимости изучать HTML. Даже самые сложные инструменты не сгенерируют HTML так чисто или хорошо, как профессиональное письмо от руки, но они могут ускорить процесс, если вы знаете, что делаете.
Note
Для выполнения упражнений из этой книги вам понадобится только текстовый редактор, входящий в состав вашей операционной системы. Никаких специальных программ не требуется.
Ниже приведены некоторые популярные программы для веб-авторинга:
Adobe Dreamweaver. Это простой отраслевой стандарт благодаря относительно чистому программному обеспечению и расширенным функциям.
Microsoft Expression Web (только для Windows). Являясь частью набора профессиональных инструментов дизайна Microsoft, MS Expression Web может похвастаться совместимым со стандартами кодом и макетами на основе CSS.
Nvu (Linux, Windows и Mac OS X). Не хотите платить за редактор WYSIWYG? Nvu (произносится как N-view, что означает «новое представление») — это инструмент с открытым исходным кодом, который соответствует многим функциям Dreamweaver, и вы можете бесплатно загрузить его по адресу nvu.com .
Редакторы HTML (в отличие от инструментов разработки WYSIWYG) предназначены для ускорения процесса написания HTML вручную.Они не позволяют редактировать страницу визуально, поэтому нужно проверять свою работу в браузере. Многие профессиональные веб-дизайнеры фактически предпочитают создавать HTML-документы вручную и обычно рекомендуют следующее:
TextPad (только для Windows). TextPad — простой и недорогой редактор текстового кода для Windows.
Sublime Text (Window, Mac, Linux). Этот недорогой и перспективный текстовый редактор выглядит урезанным, но имеет множество функций (например, цветовое кодирование и полный обзор кода), которые нравятся разработчикам.
Coda by Panic (только для Macintosh). Пользователям Coda нравится визуальный рабочий процесс, инструменты управления файлами и встроенный терминальный доступ.
TextMate от MacroMates (только для Macintosh). Этот расширенный текстовый редактор включает инструменты управления проектами и интерфейс, интегрированный с операционной системой Mac. Его популярность становится все более популярной, потому что он настраиваемый, многофункциональный и недорогой.
BBEdit от Bare Bones Software (только для Macintosh). Множество замечательных функций быстрого доступа сделали его ведущим редактором для веб-разработчиков на Mac.
Программа для редактирования изображений и рисования
Возможно, вы захотите добавить изображения на свои страницы, поэтому вам понадобится программа для редактирования изображений. Мы рассмотрим некоторые из наиболее популярных программ более подробно в Части IV. А пока вы можете изучить следующие популярные инструменты для создания веб-графики:
Adobe Photoshop. Photoshop, несомненно, является отраслевым стандартом для создания изображений как для печати, так и для Интернета.
Adobe Photoshop Elements. Эта облегченная версия Photoshop предназначена для редактирования фотографий и управления ими, но некоторые любители могут обнаружить, что в ней есть все инструменты, необходимые для размещения изображений на веб-страницах.
Adobe Illustrator. Поскольку дизайнерам необходимо создавать логотипы, значки и иллюстрации различных размеров и разрешений, многие начинают с векторного изображения в Illustrator для максимальной гибкости.Вы можете выводить веб-графику прямо из Illustrator или переносить ее в Photoshop для дополнительной тонкой настройки.
Adobe Fireworks. Эта программа для веб-графики сочетает в себе редактор изображений с инструментами для создания векторных иллюстраций. Он также имеет расширенные инструменты для вывода веб-графики.
Corel Paint Shop Pro Photo (только для Windows). Этот полнофункциональный редактор изображений пользуется популярностью среди пользователей Windows, прежде всего из-за его низкой цены.
GIMP, «Программа обработки изображений GNU» (Unix, Windows, Mac). Эта бесплатная программа для редактирования изображений похожа на Photoshop.
Поскольку вы будете иметь дело с Интернетом, вам понадобятся некоторые инструменты, специально предназначенные для просмотра и перемещения файлов по сети:
Разнообразные браузеры. Поскольку браузеры отображают страницы по-разному, вы захотите протестировать свои страницы в максимально возможном количестве браузеров, как на компьютере, так и на мобильных устройствах.В следующей таблице перечислены настольные браузеры, наиболее часто используемые в операционных системах Windows и Macintosh:
Windows:
Macintosh OS X:
версия и как минимум две предыдущие версии)
Хром
Firefox
Safari
Opera
Safari
Хром
Firefox
Opera
И не игнорируйте мобильные браузеры! Следующий список представляет собой обзор наиболее часто используемых мобильных веб-браузеров на момент написания этой статьи (хотя кто знает, какие мобильные браузеры будут важны к тому времени, когда вы это прочитаете?):
Mobile Safari (iOS)
Браузер Android (Android)
Браузер BlackBerry (RIM)
Nokia Series 40 и браузер Nokia для Symbian
Opera Mobile и Mini (устанавливается на любое устройство)
Internet Explorer Mobile (Windows Phone )
Silk (Kindle Fire)
Программа протокола передачи файлов (FTP). Программа FTP позволяет загружать и скачивать файлы между вашим компьютером и компьютером, который будет обслуживать ваши страницы в Интернете. Все перечисленные ранее инструменты веб-авторинга имеют встроенные программы FTP. Существуют также специальные программы FTP, перечисленные здесь:
Windows
Macintosh OS X:
WS_FTP
CuteFTP
AceFTP
Filezilla
Передать
Cyberduck
Получить
Терминальное приложение. Если вы знакомы с операционной системой Unix, возможно, вам будет полезно иметь приложение терминала (командной строки), которое позволяет вам вводить команды Unix на сервере. Это может быть полезно для настройки прав доступа к файлам, перемещения или копирования файлов и каталогов или управления серверным программным обеспечением.
Пользователи Windows могут установить эмулятор Linux под названием Cygwin для доступа из командной строки. Существует также PuTTY, бесплатный клиент Telnet / SSH. Mac OS X включает приложение под названием Terminal, которое является полноценным терминальным приложением, дающим вам доступ к базовой системе Unix и возможность использовать SSH для доступа к другим системам командной строки через Интернет.
Урок, который следует извлечь из этой главы: «необязательно учить все». И даже если вы хотите научиться всему со временем, вам не нужно изучать все сразу. Так что расслабься и не волнуйся. Другая хорошая новость заключается в том, что, хотя существует множество профессиональных инструментов, можно создать базовый веб-сайт и запустить его, не тратя много денег, используя бесплатные или недорогие инструменты и существующую настройку компьютера.
Как вы вскоре увидите, начать создавать веб-страницы несложно — вы сможете создавать простые страницы к тому времени, когда закончите читать эту книгу.Оттуда вы можете продолжать добавлять свои хитрости и находить свою конкретную нишу в веб-дизайне.
Каждая глава в этой книге заканчивается несколькими вопросами, на которые вы можете ответить, чтобы увидеть, собрали ли вы важную информацию. Ответы приведены в Приложении A.
Сопоставьте этих веб-профессионалов с конечным продуктом, за производство которого они могут отвечать.
A. Графический дизайнер
Документы HTML и CSS
B.Производственный отдел
Скрипты PHP
C. Дизайнер пользовательского опыта
Эскиз страницы Photoshop
D. Веб-программист
What is
- 3
Сопоставьте веб-технологию с ее соответствующей задачей:
A.HTML
Проверяет поле формы на наличие действительной записи
B. CSS
Создает настраиваемое серверное веб-приложение
C. JavaScript
Идентифицирует текст как заголовок второго уровня
D. PHP
Определяет новый язык разметки для обмена финансовой информацией
E. XML
Делает все заголовки второго уровня синими
В чем разница между веб-разработкой frontend и backend ?
В чем разница между программой веб-авторинга и инструментом редактирования HTML?
- WAMP (Windows, Apache MySQL, PHP) — для компьютеров Windows
- LAMP (Linux, Apache, My-Sql, PHP) — для машин на базе Linux
- XAMP (X-для любой ОС, Apache, My-Sql, PHP) — он может работать на любой ОС
- Django — полнофункциональный фреймворк, созданный с использованием Python
- Ruby On Rails — фреймворк с полным стеком, построенный с использованием ruby
- Node Js — фреймворк JavaScript на стороне сервера
- PhoneGap или Cordova — мобильная платформа, которая предоставляет собственные API-интерфейсы iOS и Android для использования при написании JavaScript.
- WordPress — CMS (система управления контентом), построенная на PHP.В настоящее время около 20% всех веб-сайтов работают на этом фреймворке
- Drupal — фреймворк CMS, созданный с использованием PHP
- Angular Js — интерфейсная структура JavaScript
- JQuery — это библиотека javascript, которая обеспечивает обход документов HTML, манипуляции, обработку событий, анимацию и AJAX с помощью очень простого в использовании API, который работает с несколькими браузерами.
- UnderScoreJs — это еще и библиотека javascript, которая предоставляет множество помощников по функциональному программированию.
- Адаптивный веб-дизайн
- JavaScript-алгоритмы и структуры данных
- Внешние библиотеки
- Визуализация данных
- API-интерфейсы и микросервисы
- Информационная безопасность и качество
- Видеокурсы по запросу под руководством экспертов
- Интерактивные практические занятия
- Доступ к онлайн-сообществу
- Бизнес
- Компьютерные науки
- Наука о данных
- Общественное здравоохранение
- Доступ к 15 000 курсов под руководством экспертов
- Индивидуальные рекомендации курса
- Учитесь в любое время и в любом месте
- Практические упражнения и викторины
- Практикуйтесь во время обучения
- Получите сертификат один раз вы прошли курс
- Доступ к LinkedIn Premium Career
- Разработка программного обеспечения
- ИТ-операции
- Data Professional
- Архитектура и строительство
- Производство и дизайн
- Облачные вычисления
- Машинное обучение / AI
- Информационная и кибербезопасность
- И многое другое!
- Неограниченный доступ к текущим и будущим курсам
- Доступ к сообществу «только для членов»
- Ежемесячные семинары в реальном времени
- Приоритетная поддержка по электронной почте
- Частный доступ к библиотеке фрагментов кода, представленных участниками
- Доступ к VIP Job Board
- 00 Раскадровки
- 3
- 00 делает W3C?
Как я могу начать изучать веб-разработку?
Как я могу начать изучать веб-разработку? Это просто? И как я могу идти в ногу с новейшими технологиями веб-дизайна?
Это вопросы, которые приходят в голову каждому новичку.Также существует путаница между веб-дизайном и веб-разработкой, но мы поговорим о веб-разработке.Это полностью зависит от того, насколько вы заинтересованы и серьезно относитесь к этому. если вы отчаянно хотели учиться, вы легко можете стать в этом экспертом. Нет ничего лучше, чем это так сложно или что-то вроде того, как сложно создавать веб-сайты, которые мы используем или смотрим в повседневной жизни. например: Facebook, Google, Amazon, Flipkart, Snapdeal и многие другие.
Но если мы действительно подумаем об этом, пугание — это естественно, приходит в голову, когда мы смотрим на это как на набор графических элементов, таких как разные цвета, разные типы шрифтов, изображения, представления карточек, таблицы, анимации и т. Д.и наиболее интересным из них является термин «отзывчивые» веб-сайты. Адаптивные веб-сайты — это те веб-сайты, которые изменяют выравнивание своих элементов, интервалы и т. д. в зависимости от устройства, на котором они просматриваются.
Но в настоящее время это уже не очень сложные концепции, вы можете легко создать адаптивный веб-сайт с помощью некоторых предопределенных библиотек, у нас есть так много типов фреймворков для разработки веб-сайтов, и самое лучшее, что все они доступны для использования , вам просто нужно научиться «Как его использовать».Теперь, если вам интересно, как этому научиться, не беспокойтесь об этом. Я делюсь одним из лучших источников, доступных в Интернете, чтобы узнать все эти вещи свободно и легко, вам просто нужно следовать ему и практиковать это самостоятельно.
Если вы читаете этот блог, значит, вы определенно хотите стать разработчиком веб-сайтов, и если вы действительно хотите стать разработчиком.
Уау! Это правда, черт возьми, научиться создавать веб-сайты — лучшее место, которое у вас когда-либо будет .Это будет похоже на то, что вам не нужно сначала изучать теоретические концепции чего-либо, а затем практиковать то, что на самом деле мы все делаем во время учебы. Вы изучите концепцию со всеми подробностями о влиянии этого обучения. Вы увидите все разные вещи, которые развивались день за днем, и когда вы будете наблюдать это, вы захотите сделать это сами, что сделает акцент на том, чтобы учиться день за днем больше. Вы всегда будете заниматься тем, над чем работаете. Приступим к изучению Интернета…
Следующие этапы:
Этап 1 — HTML: HTML, вы слышали об этом много раз раньше.Если я не ошибаюсь, HTML — это язык, который вы выучили в школьной жизни. Да, на самом деле это то же самое, что вы узнали давным-давно, но пока время меняется, технологии остаются изменениями. В наши дни, когда вы выросли, вырос даже HTML, теперь он называется HTML5 , который существует. Какие? Беспокоитесь о том, что это такое? Не надо. Я просто сказал, что по мере того как мы выросли, HTML тоже вырос, но разница между нами и HTML в том, что он изменил свое название на HTML5.В HTML5 вы можете не просто подготовить базовую структуру веб-страницы, но у нас есть еще много вещей, которые мы можем сделать. Мы можем хранить и обрабатывать значения переменных на самой странице без каких-либо баз данных, как мы это делаем на любых языках программирования (временные переменные), мы можем разрабатывать игры на этом. Нет необходимости использовать вспышку для воспроизведения на ней анимации. Даже мы можем разработать полнофункциональный блог с самим HTML4 без какой-либо помощи языков сценариев на стороне сервера.
Источники для изучения:
Этап 2 — CSS: Мы живем в таком обществе, где все хотят выглядеть красиво, красиво, для этого все делают макияж.Точно так же CSS делает для HTML. CSS создает красоту на HTML-страницах. С помощью CSS вы можете сделать свою веб-страницу яркой и гладкой. Вы даже можете создавать анимацию с помощью CSS. Вы можете добавлять переходы, изменять события прокрутки ваших страниц, события щелчка мыши и многое другое. Но поскольку HTML меняется на HTML5, CSS также был изменен на CSS3.
Источники для изучения:
Этап 3 — JAVASCRIPT: Вы узнали, как будет выглядеть ваш сайт, вы еще не разработали красоту своей страницы.Теперь настала очередь создать некоторые полезные задачи, которые элементы вашей веб-страницы будут выполнять, когда на ваших веб-страницах выполняются некоторые действия, такие как события нажатия кнопки, наведение указателя мыши на любой текст, воспроизведение и приостановка некоторых анимаций на странице и т. Д. С помощью JAVASCRIPT, вы можете сделать это легко. Одним из лучших языков сценариев, используемых для создания более гладкой, гибкой и независимой от платформы веб-страницы, является javascript. Выучить это непросто, но того, что вы узнали на легком уровне, будет достаточно для выполнения всех ваших задач.
Источник для изучения:
Этап 4 — BOOTSTRAP: Помните термин Адаптивный? Хорошо, позвольте мне объяснить вам, что именно означает адаптивный веб-сайт. Адаптивные веб-сайты — это те сайты, которые изменяют выравнивание своих элементов и интервалы в соответствии с размером экрана устройства, которое они просматривают. Это технология под названием Bootstrap, которая упрощает разработку адаптивного веб-сайта. Bootstrap — это интерфейсный фреймворк с открытым исходным кодом, который работает с HTML, CSS и JavaScript для разработки адаптивных веб-сайтов для ваших ноутбуков, планшетов и мобильных устройств.
Источники для изучения:
Этап 5 — PHP: На данный момент вы узнали о том, как будет выглядеть ваша веб-страница, с каким интерфейсом будут сталкиваться пользователи вашей веб-страницы. Как он реагирует в зависимости от активности пользователя, но только на клиентском компьютере. Но в настоящее время у нас есть много работы, выполняемой на внутренней стороне нашей веб-страницы, называемой сервером. Поэтому для кодирования на стороне сервера нам нужен язык сценариев на стороне сервера, которым является PHP (препроцессор гипертекста). У нас также есть много других языков сценариев на стороне сервера, таких как Asp.net, JSP и т. д., но PHP — один из самых простых и наиболее часто используемых языков сценариев на стороне сервера.
Как запустить программу PHP на локальном компьютере? Поскольку PHP является языком сценариев на стороне сервера, у него должен быть сервер для работы? Так как же это сделать? Конечно, вы не можете позволить себе сервер для изучения PHP. Так что не беспокойтесь об этом. У нас есть много инструментов, доступных на ИТ-рынке, которые помогут вам запускать PHP-коды на вашем локальном компьютере. Следующие инструменты могут использоваться для запуска PHP-кодов на локальном компьютере:
Источники для изучения:
Этап 6 — MySQL: Теперь дело доходит до баз данных. У нас есть так много данных, доступных для отображения на веб-странице, но мы просто не можем просто хранить их на веб-страницах.Система управления базой данных важна, потому что она эффективно управляет данными и позволяет пользователям легко выполнять несколько задач. Система управления базами данных хранит, систематизирует и управляет большим объемом информации в рамках одного программного приложения. MY-SQL — это одна из средств управления базами данных с открытым исходным кодом, доступная в ИТ-индустрии. Я рекомендую изучать язык PHP вместо ASP и JSP просто потому, что он обеспечивает самый простой способ подключения к нему базы данных MY-SQL. Если у вас есть базовая концепция языков программирования C / C ++.Даже вы можете попрактиковаться в подключении PHP и MY-SQL на вашем локальном компьютере с помощью инструментов, описанных выше.
Источники для изучения:
Передовые технологии, чтобы учиться: Почему вы должны изучать передовые технологии? Очевидно, этот вопрос возникнет у вас в голове. Абсолютно верно, что вы можете разработать полнофункциональный веб-сайт с хорошо продуманным интерфейсом и хорошей производительностью, но что делать, если вы хотите создать такой веб-сайт, как Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX и т. Д. .Эти веб-сайты не просто используют указанные выше языки и инструменты, но и используют не только эти технологии, которые я собираюсь вам объяснить, как показано ниже.
Фреймворки: Фреймворки созданы, чтобы упростить сборку языков программирования и работу с ними. Фреймворки обычно берут на себя все сложные повторяющиеся задачи по настройке нового веб-приложения и либо делают их за вас, либо упрощают их выполнение
Библиотеки: Библиотеки — это группы фрагментов кода, которые позволяют использовать большой набор функций без необходимости писать их самостоятельно. Библиотеки обычно также стараются убедиться, что код эффективен и хорошо работает в браузерах и на разных устройствах (не всегда, но обычно это так).
API: API — это интерфейс прикладного программирования. Он создается разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые функции приложения без совместного использования кода.Разработчики предоставляют «конечные точки», которые подобны входам и выходам приложения. Использование API позволяет управлять доступом с помощью ключей API. Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
Итак, друзья! перестань думать и начни делать….Если вы новичок, вы можете сослаться на следующее.
Введение в HTML CSS | Научитесь создавать свой первый веб-сайт всего за 1 неделю
12 веб-сайтов, которые вы должны проверить, чтобы быстро изучить веб-разработку
Сотни веб-сайтов создаются и публикуются каждый день, и это заставит вас задуматься, как их создать.Хорошо, что сейчас есть онлайн-ресурсы, как бесплатные, так и платные, которые позволяют вам изучать веб-разработку, не выходя из дома. Имейте в виду, что даже самые успешные веб-разработчики, которых вы знаете, изучили веб-разработку с нуля.
Тем не менее, научиться создавать веб-сайт может быть непросто. А если вы просто полагаетесь на онлайн-ресурсы, вам может потребоваться время, чтобы понять, с чего начать.
Обучение веб-разработке в Интернете
Поскольку все больше и больше потребителей переносят большую часть своей деятельности в Интернет, например банковские операции и покупки, можно с уверенностью сказать, что существует растущий спрос на разработку, обновление и обслуживание веб-сайтов.С вашей стороны это означает, что у вас никогда не будет недостатка в вакансиях. Фактически, растет число предприятий, которые поручают технический персонал веб-разработчикам и дизайнерам веб-сайтов на Филиппинах.
Тем не менее, ваше доверие будет зависеть от силы вашего портфеля, а не от ваших полномочий. Большинство возможностей трудоустройства в основном связано с образцом вашей работы, а не с получением степени. Это не означает, что надлежащее образование не является важным для веб-разработчика.Вместо этого изучение веб-разработки в Интернете может помочь улучшить то, что вы уже знаете в школе. Вот почему в этом посте мы перечислили 12 веб-сайтов, на которых вы можете научиться веб-разработке в Интернете.
1. FreeCodeCamp
FreeCodeCamp, вероятно, имеет один из лучших бесплатных ресурсов, если вы хотите изучать веб-разработку в Интернете. Он охватывает практически все темы, связанные с веб-разработкой, такие как HTML, Javascript и CSS.
Веб-сайт также предоставляет сертификаты для следующих коротких курсов:
In Кроме того, FreeCodeCamp обеспечивает подготовку к собеседованию по кодированию и руководства по Python, Linux, jQuery, React, WordPress и многим другим.
2. Team Treehouse
Team Treehouse стремится предоставить своим ученикам доступное образование и обучение. Сюда входят интерактивные викторины, испытания кода и видео. Что здорово, так это то, что вы можете работать в своем собственном темпе.
Они предлагают бесплатную пробную версию для тех, кто хотел бы попробовать кодирование. И если вам понравилось, вы можете записаться всего за 25 долларов в месяц. Базовый план включает в себя следующее:
Team Treehouse также имеет TalentPath, который обеспечивает стажировки в партнерских общественных организациях.Существует также TechDegree, которая позволяет вам изучать востребованные навыки, такие как дизайн пользовательского опыта, в течение трех-пяти месяцев.
3. Udemy
Udemy — это платформа для онлайн-обучения, которая может похвастаться 100 000 онлайн-курсов, которые вы можете изучать в своем собственном темпе. Благодаря пожизненному доступу!
Из этих 100 000 онлайн-курсов около 7000 посвящены веб-разработке. Вы даже можете разбить его на популярные темы, такие как React, CSS, PHP, JavaScript, Angular, Node.js, Vue.js, Python и другие. Или вы можете выбрать онлайн-курс, который преподает ваш любимый веб-разработчик.
Помимо этого, Udemy позволяет своим студентам взаимодействовать со своим растущим студенческим сообществом, а также загружать и продавать онлайн-курсы.
Сколько все это стоит? Это будет зависеть от выбранного вами курса. Некоторые из них доступны бесплатно, а есть курсы веб-разработки, которые стоят около 16 долларов.
4. Coursera
Coursera сотрудничает с ведущими университетами и организациями, чтобы предложить лучшее онлайн-образование, которое вы можете получить.
Они предлагают сотни и тысячи курсов, от гуманитарных и гуманитарных наук до личностного развития. Вы можете выбрать классы, хотите ли вы получить сертификат или получить любую из следующих степеней:
Тем не менее, это не будет Удивительно, что у них есть несколько курсов по мобильной и веб-разработке, которые могут помочь вам развить свои навыки в создании веб-приложений и мобильных приложений для Android и iOS.
5. W3schools
W3schools предоставляет учебные пособия и справочные материалы по таким языкам веб-разработки, как HTML, CSS, JavaScript, PHP, SQL и другим.
Первоначально созданный в 1998 году норвежской компанией по разработке программного обеспечения Refsnes Data, веб-сайт позволяет вам изучать веб-разработку на основе языков программирования. Они также могут похвастаться тестами по программированию, шаблонами и онлайн-программой сертификации.
Но что действительно отличает W3schools от других, так это их онлайн-редактор Try It Yourself .Используя эту платформу, вы можете улучшить свои навыки программирования, редактируя примеры. Таким образом, вы можете сразу применить то, что вы узнали, увидеть, что работает, а что нет, прежде чем реализовывать это.
6. Codecademy
Если вы хотите повысить уровень своей карьеры, создать побочный проект или просто заняться программированием, Codecadameny — отличное место для начала.
Всего за 15,99 долларов в месяц вы можете научиться программировать на основе предмета (например,грамм. веб-разработка или наука о данных) или на основе языка программирования.
Что касается их курса веб-разработки, вы можете начать с изучения HTML, CSS и JavaScript. После этого вы сможете освоить серверную часть и API, чтобы развить свои навыки работы с полным стеком.
В ходе курса вы также узнаете, как создавать приложения и создавать проекты, достойные портфолио, пока вы учитесь. Таким образом, вы сразу же сможете начать свою карьеру веб-разработчика.
7.MDN Web Docs
Ранее известная как Сеть разработчиков Mozilla, MDN Web Docs представляет собой онлайн-платформу для обучения технологиям и программному обеспечению, которые поддерживают Интернет. Сюда входят CSS, HTML и JavaScript, разработка приложений Open Web и разработка надстроек Firefox.
Что хорошо в этом веб-сайте, так это то, что его ресурсы удобны для начинающих. Они предоставляют статьи, руководства и модули, которые могут помочь новичку начать создавать простые веб-сайты.
Даже примеры кода, которые они предоставляют, доступны на GitHub.Таким образом, вы можете загрузить ZIP-архив с последней веткой основного кода, который можно скопировать на свой компьютер.
8. LinkedIn Learning
То, что начиналось как Lynda.com, теперь объединяется с данными LinkedIn, которые породили LinkedIn Learning. Это связано с их желанием предоставить своим членам индивидуальный опыт обучения.
Их секция веб-разработки насчитывает более 500 курсов, от различных языков программирования до веб-безопасности и создания ботов.
LinkedIn Learning предлагает бесплатную пробную версию на один месяц, а затем ежемесячную подписку за 29 долларов.99. Подписка включает в себя следующее:
9. Pluralsight
Pluralsight — это онлайн-платформа для обучения, которая включает в себя оценки, схемы обучения и классы, созданные экспертами.
Отличная особенность этой обучающей платформы заключается в том, что вы можете развивать свои навыки в зависимости от вашей роли, например, веб-разработчика ASP.Net, разработчика приложений для Android, веб-разработчика React и т. Д. Sytian-productions.com
Вы также можете искать курсы на основе следующих категорий:
Вы можете начать с 10-дневной пробной версии, а затем подписаться на Pluralsight за 29 долларов.месяц спустя.
10. Google Web Fundamentals
Основанный на Google, Web Fundamentals предлагает учебные пособия, руководства и передовой опыт веб-разработки. Они даже позволяют вам повысить свои навыки лично или онлайн.
У вас также есть множество коротких курсов на выбор, включая архитектурные шаблоны, дизайн и взаимодействие с пользователем, безопасность и многое другое.
Если вы хотите заняться разработкой приложений, у них также есть раздел, посвященный этому.Курсы по разработке веб-приложений могут помочь вам понять основы прогрессивного веб-приложения, отладить его и создать push-уведомление.
11. Launch School
LaunchSchool, известная как онлайн-школа для инженеров-программистов, предлагает онлайн-курсы для тех, кто хотел бы начать свою карьеру в области разработки программного обеспечения.
Вы можете освоить основы или пройти многолетнюю программу разработки программного обеспечения. Они обещают, что вы сможете изучить основы как минимум за восемь месяцев.С другой стороны, вы можете взять их под руководством инструктора «Основы инженерного мастерства и совершенства» как минимум на четыре месяца.
Вы можете бесплатно пройти подготовительный курс LaunchSchool, а затем подписаться за 199 долларов в месяц, если чувствуете, что готовы сделать решительный шаг.
12. Code College
Code College, созданный Брэдом Хасси, представляет собой платформу онлайн-обучения для тех, кто хочет изучать веб-дизайн, веб-разработку и создавать онлайн-бизнес.
Вы можете начать обучение на месяц бесплатно, а затем заплатить членский взнос в размере 34 долларов в месяц.Членство включает в себя следующие функции:
Имейте в виду, что некоторые из вышеупомянутых онлайн-платформ предлагают платные курсы. Но независимо от того, есть ли у вас бюджет или нет, мы рекомендуем сначала воспользоваться их бесплатной пробной версией.


 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. Минск
Минск Начнем с наших модулей «Первые шаги JavaScript» и «Первые шаги на стороне сервера».
Начнем с наших модулей «Первые шаги JavaScript» и «Первые шаги на стороне сервера». В этом разделе подробно рассматривается HTML.
В этом разделе подробно рассматривается HTML. В этой теме вы найдете все, что вам нужно знать.
В этой теме вы найдете все, что вам нужно знать. js).
js).