Портфолио дизайнер: Портфолио дизайнера: примеры и полезные советы
Портфолио дизайнера: примеры и полезные советы
Наличие портфолио дизайнера — маст-хэв для любого специалиста в отрасли. Это шанс наглядно продемонстрировать свои способности на примере кейсов и исследований, которые показывают рабочий и творческий процесс, а также контекст проекта.
Рассматривая кандидатуру дизайнера, неважно, на разовый проект или на полную занятость, потенциальные клиенты или работодатели рассчитывают увидеть безупречное портфолио. Поэтому мы советуем потратить время и усилия на то, чтобы проанализировать работы, определить свои сильные стороны и создать впечатляющее портфолио, которое убедит даже самого взыскательного работодателя в вашем профессионализме.
В статье расскажем, как сделать портфолио дизайнера и продемонстрируем лучшие примеры.
01. Софи Бриттен
В портфолио графического дизайнера Софи Бриттен много «воздуха» и интересных акцентов. На первом экране главной страницы она разместила графику в виде строительных блоков ярких цветов. Этот мотив далее повторяется на всех страницах, тем самым связывая их воедино и формируя отчетливый личный бренд.
Этот мотив далее повторяется на всех страницах, тем самым связывая их воедино и формируя отчетливый личный бренд.
По мере прокрутки, меню сайта фиксируется на экране, обеспечивая удобную навигацию по портфолио.
Кроме того, на странице «About» белый фон меняется на ярко-синий, хотя дизайн остается созвучным главной концепции.
Что запомнить:
Первое впечатление — решающее. Скорее всего, потенциальные работодатели и клиенты просматривают десятки дизайн портфолио, среди которых можно и затеряться. Поэтому выделите специальность и область экспертизы так, чтобы они привлекали взгляд и запоминались.
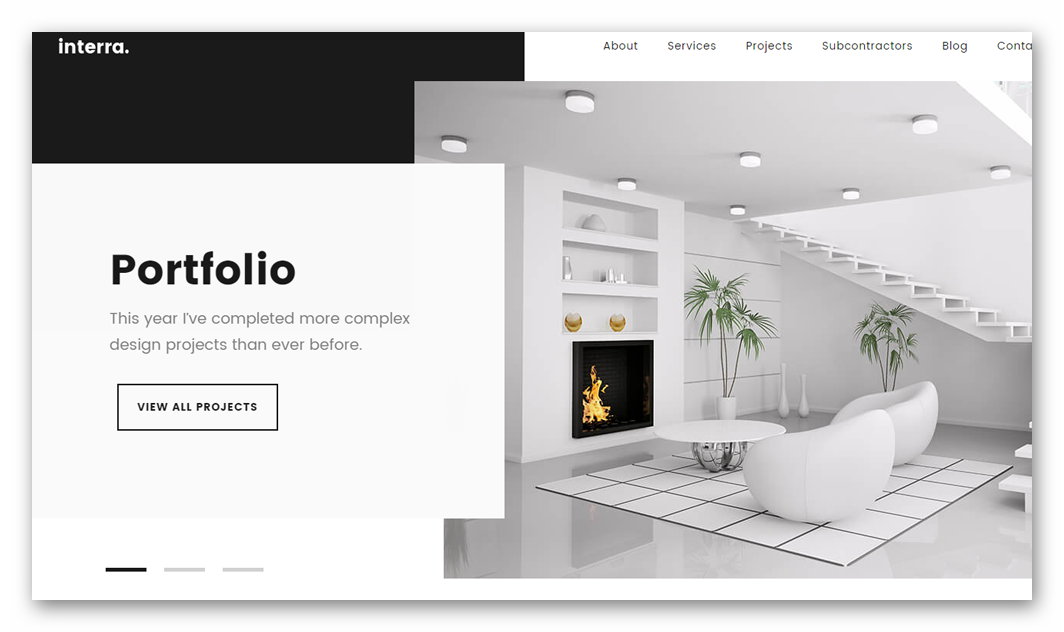
Используйте главный экран сайта для презентации своих навыков и перечисления тех сфер, в которых вы наиболее сильны.
Софи сделала именно так — указала свое имя и специализацию. Крупная типографика и много негативного пространства вокруг текста помогают сфокусировать внимание посетителей сайта на важной информации.
02. Литал Карни
Оформление портфолио дизайнера имеет большое значение — и это особенно на данном примере. Энергичное сочетание цветов — вот первое, что бросается в глаза в портфолио Литал.
Энергичное сочетание цветов — вот первое, что бросается в глаза в портфолио Литал.
Макет главной страницы имеет актуальную среди дизайнеров блочную структуру, выглядит просто и одновременно стильно. Для каждого проекта Литал подобрала свой фон, цвета которых отлично сочетаются между собой.
Она также разработала собственный логотип, который зафиксирован на экране и при нажатии ведет на главную страницу. Благодаря тонкому свечению логотип-буква хорошо видим на темном фоне.
Что запомнить:
Будьте доступны для связи. Ведь вся идея личного сайта-портфолио заключается в том, чтобы привлечь внимание к своим работам и получить заказ. Сделайте так, чтобы потенциальным заказчикам было легко с вами связаться — разместите контактную информацию в заметном месте. Обязательно добавьте адрес электронной почты, номер телефона и ссылки на аккаунты в социальных сетях.
Есть несколько вариантов публикации контактной информации: вы можете создать отдельную страницу с контактами, разместить их в футере сайта или на странице «Обо мне». А можете использовать сразу все варианты, чтобы наверняка.
А можете использовать сразу все варианты, чтобы наверняка.
В своем портфолио Литал скомбинировала разные способы. Кнопка «Let’s Talk» — Давайте поболтаем, закреплена на экране и двигается по мере просмотра страницы. Нажав на нее, клиент переходит к контактной форме в нижней части страницы. Кроме того, дизайнер добавила адрес электронной почты, номер телефона и ссылки на аккаунты в соцсетях на странице «Обо мне».
3. Салони ДжошиДля своего портфолио продуктовый дизайнер Салони Джоши создала лаконичную структуру сайта. На главном экране — только короткое приветствие и ссылки для связи. Далее она демонстрирует свои проекты.
Каждая из работ сопровождается анализом и описанием, демонстрирующими ход мыслей, логику исследований и спектр навыков дизайнера. Также Салони указывает роль, основную миссию и таймлайн.
Кроме того дизайнер рассказывает о мозговых штурмах, макетах сайтов, прототипах, UX-исследованиях и других ключевых элементах любого процесса проектирования интерфейсов. Все это сопровождается изображениями и кратким пояснительным текстом.
Все это сопровождается изображениями и кратким пояснительным текстом.
Что запомнить:
Укажите текущий статус занятости. Те, кто просматривают портфолио, обычно сразу хотят понять статус занятости. Вы дизайнер-фрилансер и открыты для любых предложений или работаете полный рабочий день как наемный работник?
Салони разместила эту важную информацию в стратегическом месте — на первом экране своего сайта. Так потенциальным клиентам и работодателям нет необходимости искать нужные сведения — они видят их сразу. Дизайнер указала должности, которые ей приходилось занимать ранее. Посетители, которые хотят узнать больше, могут найти дополнительную информацию в ее резюме, нажав на соответствующую кнопку в меню.
04. Приянка ГойалПривлекательное портфолио продуктового дизайнера и иллюстратора Приянки Гойал трудно проигнорировать. Жизнерадостное сочетание иллюстрации и яркого оранжевого фона балансируются элегантной белой рамкой, на которой размещаются элементы навигации сайта – кнопки социальных сетей, значок гамбургер-меню и логотип.
Ниже Приянка разместила свои работы на асимметричном макете – это выглядит необычно и цепляет внимание. Для каждого проекта она выбрала одно ключевое изображение поверх цветного фона. Выдерживая единый стиль для каждого из этих фонов, ей удалось связать все элементы дизайна воедино.
Что запомнить:
Отразите свою индивидуальность. Тем, кто посмотрит ваше UX-портфолио, будет интересно узнать, что вы за человек. Помимо демонстрации работ и заполнения раздела «Обо мне», постарайтесь добавить нотку индивидуальности в графику и текстовый контент.
Иллюстрация в верхней части портфолио Приянки, как и смелая цветовая палитра отражают ее характер. В начале раздела с кейсами она также добавила теплое приветствие, которое переводится как: «Чувствуй себя как дома, в холодильнике есть лимонад» и показывает ее дружелюбие.
05. Иви ЧенгСайт портфолио дизайнера Иви Ченг говорит о профессионализме его создателя. Она представила четкое описание своего профессионального опыта, создала простую навигацию по сайту и продемонстрировала только четыре лучших проекта. Но самым впечатляющим аспектом ее портфолио является анализ кейсов.
Она представила четкое описание своего профессионального опыта, создала простую навигацию по сайту и продемонстрировала только четыре лучших проекта. Но самым впечатляющим аспектом ее портфолио является анализ кейсов.
Как у любого UX-дизайнера, работа Иви не связана исключительно с визуальной составляющей. Тем не менее, ей удалось рассказать о своих проектах детально и в привлекательной манере. Помимо изображения и названия, каждый кейс начинается с описания проблемы, с которой столкнулась команда. Каждый раздел пронумерован для дополнительной ясности. Иви детально объясняет весь процесс исследования, начиная с опроса пользователей и заканчивая анализом конкурентов.
В заключение она перечисляет выводы, к которым пришла команда, демонстрирует предлагаемое решение и обоснование, почему это будет работать. В финальном разделе Иви говорит о продолжении работы с заказчиком в рамках полного жизненного цикла продукта, а не только этого одного проекта.
Что запомнить:
Сопроводите примеры портфолио дизайнера пояснениями и изображениями. Иви — талантливый писатель — обратите внимание на ее статьи по ссылке в меню сайта, для того чтобы полностью показать свой рабочий процесс, она использует визуальные инструменты. Добавление изображений и графики в кейсы не только делает текст более читаемым и привлекательным, но и помогает посетителям вникнуть в тонкости рабочего процесса.
Иви — талантливый писатель — обратите внимание на ее статьи по ссылке в меню сайта, для того чтобы полностью показать свой рабочий процесс, она использует визуальные инструменты. Добавление изображений и графики в кейсы не только делает текст более читаемым и привлекательным, но и помогает посетителям вникнуть в тонкости рабочего процесса.
Иви включила снимки интерфейсов «до» и «после», а также изображения опросов, бумажных прототипов и карт, которые ее команда использовала на протяжении исследования. Реальные фотографии «рабочих моментов» Иви вместе с командой помогают разбить монотонность текста и добавить индивидуальности.
06. Бриттни ДжонсонПродуктовый дизайнер Бриттни Джонсон — настоящий многопрофильный эксперт. Благодаря анимированной иллюстрации на главной странице ее способности в графическом дизайне и иллюстрации становятся очевидными сразу же.
Она кратко перечисляет свои навыки на первом экране сайта в интересной, интерактивной манере. При наведении курсора на соответствующий текст на другой стороне экрана появляется изображение соответствующего проекта. Она также добавила ховер-эффект, который выделяет текст другим цветом по отношению к оттенку фона каждого изображения.
При наведении курсора на соответствующий текст на другой стороне экрана появляется изображение соответствующего проекта. Она также добавила ховер-эффект, который выделяет текст другим цветом по отношению к оттенку фона каждого изображения.
Бриттни в целом использует цвет очень щедро, благодаря чему дизайн ее портфолио выглядит ярко и выделяется среди других.
Что запомнить:
Расскажите о процессе в целом, а не только о конечном продукте. Никто не расскажет о том, сколько сил вложено в каждый проект, лучше, чем дизайнер. Конечный результат – это, как правило, лишь верхушка айсберга. Кроме этого, команда проводит обширные исследования, пользовательские тестирования, итерации, работает с прототипами и выполняет много другой работы.
Демонстрация всего процесса, через который прошли вы и ваша команда, позволит оценить ваши возможности, понять, как вы принимаете решения и какими навыками обладаете.
Бриттни профессионально подошла к этому вопросу. Четко зафиксировав конечный результат в правой части экрана, она использовала выпадающий список, чтобы разбить описание всего процесса на легко усваиваемые куски. Так она облегчила чтение для посетителей и сформировала у них более позитивное восприятие сайта и информации. Она в сжатой форме рассказала обо всех этапах – от постановки первоначальной цели, проведения исследований и определения персон пользователей до разработки конечного продукта.
Четко зафиксировав конечный результат в правой части экрана, она использовала выпадающий список, чтобы разбить описание всего процесса на легко усваиваемые куски. Так она облегчила чтение для посетителей и сформировала у них более позитивное восприятие сайта и информации. Она в сжатой форме рассказала обо всех этапах – от постановки первоначальной цели, проведения исследований и определения персон пользователей до разработки конечного продукта.
На первом экране портфолио UX- и UI-дизайнера Омара Аламрани много негативного пространства, что концентрирует внимание посетителей только на его имени, сфере и месте работы. Благодаря фавикону портфолио легко обнаружить среди других открытых вкладок браузера.
Информацию по каждому из кейсов Омар организовал очень тщательно. Прогресс-меню в правой части экрана обеспечивает легкую навигацию по описанию проекта. Дизайнер выгодно демонстрирует свои навыки – от проведения аналитических исследований до конструирования пользовательских интерфейсов.
В конце Омар добавил интересный раздел, где делится размышлениями на тему того, какой потенциал развития и улучшения есть у каждого интерфейса. Так он дает понять, что постоянно учится и к каждому проекту относится серьезно.
Что запомнить:
Используйте четкий микротекст. Продуктовые дизайнеры знают, как хорошо написанный микротекс важен для UX. Его главная задача та же, что у структуры и дизайна интерфейса, – облегчить пользователям навигацию и понимание продукта.
Постарайтесь учесть это в своем UX-портфолио. Сделайте так, чтобы микротекст был четким и уместным. Это позволит посетителям легко понять структуру сайта и беспрепятственно переходить со страницы на страницу. Хорошо, если получится добавить в микротекст индивидуальности или разбавить его юмором. Так ваше портфолио будет выделяться из среди других.
Если вы, наоборот, предпочитаете простой и четкий текст, воспользуйтесь примером того, как Омар оформил меню сайта и контактную форму. Таким образом, вы точно донесете свою мысль до аудитории.
Таким образом, вы точно донесете свою мысль до аудитории.
Первое, что вы в портфолио веб дизайнера Пондсуды Джун Саэлим, – это анимация. Это хороший способ привлечь внимание и выделить портфолио на фоне остальных.
Пондсуда решила отойти от привычного всем классического меню и разместила каждый из его элементов по разным углам. В эту структуру она также добавила различные ховер-эффекты. Например, если вы находитесь на странице конкретного проекта, при наведении курсора мыши на меню откроется список всех ее работ в разбивке по дисциплинам. Это дает посетителям общее представление о реализованных ею проектах и областях знаний, с которыми она работает.
Еще один интересный штрих – интерактивная игра, которая появляется при наведении курсора на букву ‘R’ в меню. Задача: составить из разлетевшихся в разные стороны букв имя «Пондсуда». Оригинальное дополнение к портфолио UX-дизайнера!
Что запомнить:
Подумайте о том, чтобы добавить резюме. Хотя это не обязательно, добавление в портфолио резюме дизайнера может помочь потенциальным работодателям или клиентам узнать вас лучше. Вы можете разместить там всю самую важную информацию, не перегружая при этом сайт.
Хотя это не обязательно, добавление в портфолио резюме дизайнера может помочь потенциальным работодателям или клиентам узнать вас лучше. Вы можете разместить там всю самую важную информацию, не перегружая при этом сайт.
Пондсуда добавила ссылку на свое резюме прямо в меню навигации. При создании портфолио дизайнера лучше всего публиковать резюме либо на странице «About», либо дать ссылку на скачиваемый файл.
09. Матильда АмитраноВместо того, чтобы демонстрировать на первом экране свои работы, UX-дизайнер Матильда Амитрано решила показать полноэкранное видео горного пейзажа. Вместе с цитатой, которая отражает ее взгляд на дизайн, это сразу формирует у посетителей впечатление о ее характере.
При разработке сайта Матильда учла опыт взаимодействия с пользователями. Сайтом удобно пользоваться – меню фиксируется в верхней части экрана, а кнопка «Back to top» — Вернуться к началу — позволяет посетителям перемещаться по портфолио.
Что запомнить:
Укажите базовые сведения о каждом проекте. Конечно, кейс каждого из ваших проектов должен содержать описание всего процесса, но лучше начать его с какой-то сухой информации. Как правило, сюда включаются ваша роль в проекте, кто заказчик, с кем вы сотрудничали и когда проект состоялся.
Детальные кейсы Матильды охватывают весь процесс, и в этом ей помогает использование изображений, фотографий, графики и других визуальных инструментов. Она приводит точные сведения о сроках каждого проекта, о других участниках команды, которые тоже были вовлечены в разработку, остановился ли проект на этапе идеи или был реализован.
10. Микаэлла ТверскиПортфолио для дизайнера Микаэллы (Мики) Тверски имеет классический вид и в то же время передает ее индивидуальность.
Негативное пространство и крупный текст часто встречаются в UX-портфолио, но Мики добавила собственный штрих к этой знакомой схеме. Она не только объединила два разных стиля шрифтов, но и перефразировала известную поговорку, что приковывает внимание посетителей. Комичное дополнение в футере сайта тоже отражает ее личность и приглашает задержаться на сайте подольше.
Она не только объединила два разных стиля шрифтов, но и перефразировала известную поговорку, что приковывает внимание посетителей. Комичное дополнение в футере сайта тоже отражает ее личность и приглашает задержаться на сайте подольше.
Кроме того, к изображениям на своей домашней странице Мики добавила hover-эффект. При подведении курсора мыши черно-белые изображения становятся цветными. Это улучшает восприятие посетителей сайта и помогает им сосредоточиться на конкретном проекте.
Что запомнить:
Включите в портфолио только лучшие работы. UX-портфолио – это шанс показать свои лучшие навыки, поэтому убедитесь, что вы включили только те проекты, которыми гордитесь. Нет смысла привлекать внимание к тому, в чем вы сами не заинтересованы, или к работе, которую не хотели бы делать в будущем.
Микаэлла разметила в портфолио лишь несколько избранных проектов. Каждый из них точно отражает ее возможности как специалиста. Дополнительные проекты, которые не совсем попадают в категорию главных, она добавила в раздел «Cache» — Кэш. Таким образом Мики демонстрирует полный спектр своих навыков и интересов, в т.ч. к иллюстрации и более концептуальным разработкам.
Таким образом Мики демонстрирует полный спектр своих навыков и интересов, в т.ч. к иллюстрации и более концептуальным разработкам.
Как оформить портфолио дизайнера
Теперь, когда вы нашли вдохновение в работах других дизайнеров и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию портфолио дизайнера, которые вы узнали из этой статьи:
Дайте сразу понять, кто вы и что вы делаете.
Будьте доступны для связи.
Укажите текущий статус занятости.
Отразите свою индивидуальность.
Сопроводите кейсы пояснениями и изображениями.
Расскажите о процессе в целом, а не только о конечном продукте.
Используйте четкий микротекст.
Подумайте о том, чтобы добавить резюме.
Укажите базовые сведения о каждом проекте.
Включите в портфолио только лучшие работы.

Команда Wix ❤️
«Это не игра, это моё портфолио» — 20 ярких сайтов-портфолио дизайнеров и разработчиков
Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула
канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:
Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
5 интерактивных сайтов-портфолио:
Iuri de Paula
Сайт: iuri.is
Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Robbi Leanardy
Сайт: www.rleonardi.com
Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Albino Tonnina
Сайт: albinotonnina.com
Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
Gary Le Masson
Сайт: www.garylemasson.com
Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Bruno Simon
Сайт: bruno-simon.com/#cybertruck
Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Просто красивые портфолио
Nick Jones
Сайт: www.narrowdesign.com
Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Samuel Reed
Сайт: www.strml.net
Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Diane Martel
Сайт: diane-martel.com
Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Ben Wegscheider
Сайт: benw.de
А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Adam Hartwig
Сайт: www.adamhartwig.co.uk
Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Anat Kalinski
Сайт: anatkalinski.com/index.html
Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
Pauline Osmont
Сайт: www.paulineosmont.com
Паулин француженка, фриланс-дизайнер по UX/UI направлению.
Joshua McCartney
Сайт: www.joshuamccartney.com
Яркое портфолио креативного арт-директора из Великобритании.
Melanie Daveid
Сайт: melaniedaveid.com
Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
Anthony Wiktor Award
Сайт: www.anthonydesigner.com
Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Vladimir Strajnic
Сайт: www.
 strajnic.net
strajnic.netГрафический дизайнер с сайтом нарисованным «от руки».
Jeznach Jacek
Сайт: jacekjeznach.com
Сайт с ТикТок темой польского фронтендера.
Brandon Johnson
Сайт: brandoncjohnson.com/index.php
Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Elegant Seagulls
Сайт: www.elegantseagulls.com
Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
Toy Fight
Сайт: toyfight.co
Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
Как сделать портфолио дизайнера: рекомендации, примеры
Портфолио — лицо специалиста. В нём отражается насмотренность, знание трендов, интерес к своему делу, опыт работы с инструментарием и другие качества. Сегодня расскажем, как сделать портфолио веб-дизайнеру, чтобы даже новичку было что показать работодателю.
В нём отражается насмотренность, знание трендов, интерес к своему делу, опыт работы с инструментарием и другие качества. Сегодня расскажем, как сделать портфолио веб-дизайнеру, чтобы даже новичку было что показать работодателю.
Разобраться в теме нам поможет Татьяна Круглик, специалист из образовательного проекта TutorOnline.
Как работает портфолио
Помните: портфолио собирают не для себя. Нередко со страницей будут взаимодействовать HR-специалисты или потенциальные заказчики — люди, которые мало понимают в дизайне. Вокруг этого факта выстраивается структура, от базовых разделов до мелочей. Вы должны управлять вниманием клиента: в конце концов, портфолио это такой же проект.
Стиль
Итак, перед глазами потенциального клиента портфолио, он видит на обложках добитые варианты сайтов или иллюстрации. И уже по этому набору, до оценки работ и технической начинки, делает выводы:
- насколько типичные решения используются;
- склонен ли человек к экспериментам или предпочитает выверенные шаблоны;
- соответствует ли авторский почерк специалиста нуждам клиента?
Всё это вопрос стиля.
Однотипные решения в дизайне это не однозначно положительный или негативный фактор. Главное, подходят ли они стратегии клиента. Подстраиваться умеют многие, но у работодателя зачастую нет уверенности, что человек в итоге не выгорит из-за скучной и непонятной работы. Взять человека, для которого предложенные условия комфортны изначально, намного проще и надежнее.
Реализация
Опытный взгляд помимо стиля обратит внимание и на исполнение портфолио. Убедитесь, что элементы на страницах грамотно разнесены по сетке и соразмерны друг другу. Типографика и цвет тоже играют роль для восприятия.
Начинающие в стремлении продемонстрировать свои умения порой пускаются во все тяжкие: играют со шрифтами, используют оригинальные ракурсы и в процессе ломают структуру портфолио. Креативность уводит их с правильного пути. А если человек теряется в оформлении сайта и чувствует смятение, то уходит.
Единообразие стиля в портфолио производит лучшее впечатление
Выводы работодателя
Портфолио раскрывает не только опыт и навыки соискателя, но и характеризует его как работника.
На самом деле, оно демонстрирует очень многое. Насколько человек ответственный и скрупулезный. Если портфолио оформлено аккуратно, адресно, т. е. не похоже на визуальный винегрет, это свидетельствует о том, что специалист ценит и свое время, и время потенциального работодателя, уважает рекрутера и себя как профессионала. Это очень ценные качества в работе.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Про кейсы
Откуда брать работы
Новички часто интересуются, как веб-дизайнеру сделать портфолио, если серьезных заказов еще не было. И пока одни стесняются выкладывать учебные проекты, другие боятся оставлять ссылки на опубликованные работы в портфолио из-за авторских прав.
Рассмотрим ситуацию с разных сторон.
- Учебные работы
Все учатся и набивают руку, никто не будет стыдить соискателя за это. А портфолио должно говорить о своем создателе: покажите любимые приемы, подберите сочетание оттенков по вкусу. Лучше выкладывать проекты с душой, так выше шансы найти заказчика, разделяющего ваши взгляды.
Лучше выкладывать проекты с душой, так выше шансы найти заказчика, разделяющего ваши взгляды.
Еще модели сайтов и страниц делают в стол, когда осваивают новые инструменты и стили. Если вышло удачно, им тоже найдется место в портфолио, это зоны роста.
Обязательно укажите, что проект учебный, чтобы никому не пришлось додумывать. Если человек почувствует себя обманутым, то скорее всего не захочет вас нанять. Уместно будет пояснить, почему вы решили добавить эти работы.
- Коммерческие работы
Реализованные проекты так же необходимы для портфолио дизайнера, как публикации в медиа для журналиста. Они работают на имя автора. Если вы не уверены, стоит ли заносить определенную работу в портфолио, выход тривиален — просто спросите. Нет ничего зазорного в желании поделиться хорошим дизайном, ведь вы не зарабатываете на его демонстрации.
Расскажите о заказчике хорошее, покажите, как гордитесь своим опытом взаимодействия с ним. Быть благодарным и надежным партнером такой же профессиональный навык, как верстка сайта. Если работали в команде, обязательно обозначьте свою часть проекта, чтобы не обманывать ожидания.
Если работали в команде, обязательно обозначьте свою часть проекта, чтобы не обманывать ожидания.
- Заказы без оплаты
Услуги фрилансеров востребованы у некоммерческих организаций: ограничения в бюджете вынуждают НКО искать помощь на особых биржах.
На таких платформах запрашивают помощь некоммерческие организации
Фонды размещают запросы на услуги, и профи вызываются выполнить интересные им задачи. Платят за них редко и, как правило, немного. Но для новичков, которые только освоились с навыками и инструментами, это возможность положить в портфолио реальный кейс.
- Другие ресурсы
Онлайн-образование на пике популярности, найти курсы в интернете нетрудно. Присмотритесь к лидерам рынка: несмотря на высокие цены на основные программы с длительным обучением, обычно крупные платформы создают немало коротких интенсивов с полноценными домашними заданиями. Есть и уроки, как сделать портфолио дизайнера, не только сайтов, но и графического, к примеру.
Обратите внимание на биржи. Клиенты там обычно не умеют грамотно составлять ТЗ, не говоря уже о бюджетах, но можно поискать идеи. Например, ребрендинг или новая сборка страницы с учетом трендов дизайна будет ценным опытом и отлично впишется в формат портфолио.
О важности брифа и ТЗ
Иногда сценарий выглядит так: потенциальный клиент получает портфолио и видит в нем красивые работы. Но не находит искомого и отвечает отказом. Так происходит, когда при составлении дизайнов автор ставит цель продемонстрировать умения выше потребностей клиента. Тогда как в голове всегда должен оставаться вопрос: какого результата добивается заказчик? Его интересует вовсе не логотип или сайт, а реакция потребителя. Наметить эту точку помогает бриф.
Бриф представляет из себя анкету, куда клиент вносит запрос и дополнительную информацию. В работе с ней надо отделять объективные данные от субъективных: спросите, чем обусловлены детали, изложите плюсы альтернативных решений. Иначе на выходе дизайн будет работать не на цели бизнеса, а на вкус чьего-то свекра-брата-свата. Вовремя заданный вопрос «почему» избавит вас от проблем при сборке кейса. Не забывайте также, что слово brief переводится с английского как «краткий, лаконичный», одной страницы достаточно.
Вовремя заданный вопрос «почему» избавит вас от проблем при сборке кейса. Не забывайте также, что слово brief переводится с английского как «краткий, лаконичный», одной страницы достаточно.
На основе брифа формулируют техническое задание. Если на прошлом этапе дело прошло гладко, ТЗ не будет похоже на минное поле, и работа пойдет легко. Тогда как бриф скорее пригодится вам, текст задания обязательно надо прикрепить к работе в портфолио, хотя бы тезисно, чтобы клиент понимал, какие вопросы вы решаете.
Оформление кейса
Портфолио это не тест — в нем нельзя просто обозначить правильные ответы. Куда важнее показать основания и мотивы выбора, образ мышления. Разумеется, есть клиенты, которые просто посмотрят на красивую картинку и будут ей удовлетворены. Но когда речь заходит о серьезном долгосрочном сотрудничестве, необходимо понимать ход чужих мыслей.
Отсюда следует еще одно правило: всё надо пояснять. Для тех, кто не разбирается в дизайне, комментарии придают работам вес, докажут профессионализм на доступном уровне. Кроме того, это жест уважения, который наверняка оценят.
Кроме того, это жест уважения, который наверняка оценят.
А если портфолио попадет к профессионалу, он сходу сможет оценить, насколько ваша стратегия вписывается в его представления и нужен ли ему такой сотрудник. Иногда, если у двух кандидатов одинаковый уровень или даже когда фактически навыков не хватает, перевешивают склад ума и логика.
Кейс должен содержать:
- Вводные данные
Не надо расписывать в портфолио, почему клиент презирал желтый цвет и настаивал на округлых шрифтах, это никому не интересно. Достаточно кратко обозначить, какие цели и задачи стояли перед бизнесом и конкретно перед вами, и чего следовало избегать.
Расскажите, где и как искали вдохновение, подбирали референсы. Объясните подбор элементов и гаммы, особенности стиля, — по возможности кратко. Необходимо описать возникающие по ходу проблемы и их решение. Заранее обдумайте, как скомпоновать весь материал в удобный для восприятия вид: галерея, презентация со слайдами или анимация на странице.
Когда путь к нему подробно изложен, уже не нужно растолковывать детали. Зато очень кстати придется информация, какую пользу принес дизайн в итоге. Если у вас на руках есть данные и разрешение ими делиться, обязательно пользуйтесь шансом: цифры умеют впечатлять. Если нет цифр или разрешения публиковать их — приложите отзыв самого заказчика.
Что нельзя класть в портфолио
Плагиат. Во-первых, опытный профессионал легко раскусит нечестный прием. Особенно легко его заметить, когда скопированная работа на порядок сильнее всех остальных проектов. Во-вторых, последствия останутся с вами надолго.
Если копировать чужие работы нельзя, то вдохновляться ими можно и даже нужно. Для дизайнера важна насмотренность, необходимо быть в курсе развития отрасли, знать, кто был до тебя, кто на данный момент в топе.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Приступаем к сборке
Платформы для портфолио
Сначала сразу отметаем вариант с файлами pdf и powerpoint. Рассмотрим неудачный случай: заказчик едва выкроил пару минут и собрался просмотреть ваши проекты с телефона, а вы отправили ему на почту презентацию. Едва ли он будет выкручиваться и скачивать программы для чтения. Эти форматы подходят для распечатки или сопровождения лекции, но для дистанционного ознакомления с портфолио лучше скинуть страницу в сети.
Рассмотрим неудачный случай: заказчик едва выкроил пару минут и собрался просмотреть ваши проекты с телефона, а вы отправили ему на почту презентацию. Едва ли он будет выкручиваться и скачивать программы для чтения. Эти форматы подходят для распечатки или сопровождения лекции, но для дистанционного ознакомления с портфолио лучше скинуть страницу в сети.
В качестве альтернативы можно рассмотреть такие площадки как Behance или Dribble. Обе относятся к международным ресурсам. Сервисы сами продвигают проекты в зависимости от интереса пользователей, позволяют сходиться с зарубежными заказчиками, если оформить работы на английском. Работы других также могут послужить источником вдохновения.
При размещении портфолио на специальных платформах можно не думать о верстке страниц, достаточно выложить проекты и заполнить профиль. Но если вам принципиально важно сохранить свою структуру, то можно создать страницу, например, в конструкторе.
Собственный сайт
Оригинальность требует жертв: упакованные дизайны с пояснениями предстоит оформить, дополнить страницами с информацией, контактами, релевантным опытом.
При наличии навыков уместно показать в портфолио работы из разных сфер дизайна. Некоторые считают, что широкий профильный разброс это плохо для портфолио. Отчасти это правда: человек приходит за конкретной услугой, и как только он затрудняется в поисках интересного ему материала, он закрывает страницу. Но грамотно организованный сайт легко решает эту проблему, достаточно поделить работы на подразделы.
Важно показать все, что умеет человек помимо веба. Многие выкладывают в портфолио анимацию или проекты по брендингу. Это является плюсом, потому что работодатель сразу видит, что кандидат разносторонний и может выполнять какие-то другие задачи. Но с этим нельзя перебарщивать, потому что возникнет вопрос: что соискателю ближе. Не особо понятно сразу, в какой сфере кандидат хочет развиваться.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Разделы и полезные страницы всё время на виду
Советы вместо заключения
1. Качество важнее количества.
Неровен час, вам придется объяснять и защищать свои работы. Поэтому лучше 3 добротных сайта, в которых вы уверены, чем 10 средненьких страниц.
2. Обман вскрывается.
Выдавать учебные проекты за коммерческие, чужие дизайны за свои — плохая идея. И нерабочая, если вы рассчитываете на сотрудничество с профессионалами.
3. Следуйте ожиданиям клиента.
Интуитивно понятное устройство, быстрый доступ к страницам с нужной информацией и соответствие портфолио запросу повышают шансы на трудоустройство.
Курс «InDesign. Портфолио и вёрстка»

Мне достаточно рано объяснили, что делать портфолио в Photoshop — плохая идея, и верстать надо в InDesign. Курс был очень полезный, в частности, мне было очень интересно слушать Алину Родионову. Она рассказывала о том, какими бывают форматы вёрстки и виды книжек, какими бывают шрифты, как они взаимодействуют друг с другом. А вторая часть курса про художественные приёмы показалась мне более случайной — в реальности приёмов гораздо больше, чем мы можем повторить в практических заданиях.
К концу курса я не успел доделать свое портфолио. Но спустя месяц или два, когда сделал, то отправил портфолио преподавателям, и они его прокомментировали – классно, что девчонкам можно было просто написать по теме, и они помогали советами. В итоге верстка получилась значительно лучше первой, пусть и обладала рядом минусов — теперь это был более серьезный продукт, а я работал в InDesign значительно лучше.
Portfolio Designer — плагин WordPress для портфолио (галерея изображений/видео/слайдеров) — плагин WordPress
Portfolio Designer — полностью адаптивный плагин портфолио WordPress для демонстрации вашего личного портфолио или проектов компании в галерее веб-сайта.
Этот плагин предоставляет 2 стиля макета по умолчанию (Grid Layout, Masonry Layout) для создания привлекательного портфолио. Кроме того, он имеет более 18 предопределенных эффектов и анимаций для демонстрации заголовков, описаний, ссылок или кнопок увеличения проектов вашего портфолио при наведении курсора.
С помощью этого уникального плагина для дизайна портфолио вы можете создавать новые настраиваемые типы сообщений с миниатюрами изображений, аудио или видео, чтобы продемонстрировать свою работу.
Независимо от того, являетесь ли вы новичком, пользователем WordPress, дизайнером или разработчиком, это удобный плагин сетки портфолио. Никаких дополнительных навыков кодирования не требуется.
Благодаря потрясающим функциям вы можете создавать лучшие галереи для любого веб-сайта.
Вы можете показать свой новый дизайн страницы портфолио на любой странице, используя шорткод ниже.
Шорткод : [wp_portfolio_designer_lite] — для отображения портфолио на странице
Живая демонстрация: https://wpportfoliodesigner.com/
Документация: Ссылка на документацию Portfolio Designer
Функции плагина Portfolio Designer Lite
- Полностью отзывчивый
- Кроссбраузерная поддержка (Firefox, Chrome, Safari, Opera и т.
д.)
- Опция выбора страницы для отображения сообщений вашего портфолио на любой странице
- Легко управлять количеством сообщений на странице
- 2 макета портфолио по умолчанию — сетка, кирпичная кладка
- 4 различных положения содержимого — наложение на изображение, низ изображения, левая сторона изображения, правая сторона изображения
- 18 эффективных эффектов при наведении — уменьшение масштаба, наложение слайдов, угловое слайдирование, уменьшение масштаба вращения и т. д.
- Альтернативный выбор цвета фона для постов
- Настройки типографики с широким набором параметров, таких как цвет и размер шрифта для заголовка, содержимого, метаданных, фильтра и кнопки
- Сохранить длину содержимого портфолио с текстом сводки
- Управляйте своим текстом «Показать все» с помощью «Настройки фильтра»
- Панель настроек миниатюр для выбора размера изображения
- Пользовательская поддержка CSS
- Квадратные/круглые кнопки социальных сетей
- Перевод готов (.
файл горшка прилагается)
Portfolio Designer Pro Особенности:
ВерсияPro преодолеет ваши ограничения с помощью облегченной версии дизайнера портфолио.
Функции плагина Portfolio Designer PRO
- 9 макетов портфолио по умолчанию с более чем 50 комбинациями опций и другими скоро!
- Макеты Grid, Masonry, Justify, Slider, Slideshow, Flispter Coverflow, Flispter Carousel, Cobble, 3d Carousel с количеством столбцов до 6
- Параметры макета коробки и макета по всей ширине
- Возможность неограниченного создания «Пользовательского типа записи»
- Неограниченная поддержка макетов портфолио
- Несколько опций Popup Box (Fancy Box, Lightcase Box, Nivo Box и Color Box)
- Расширенные параметры столбца для ширины
- Дополнительные параметры столбцов, такие как средний рабочий стол, малый рабочий стол, альбомная ориентация планшета и т. д..
- Поддержка одной страницы портфолио для демонстрации ваших сообщений с большими изображениями на одной странице
- Фильтрация категорий/тегов для макета
- Детальный дизайн макета отдельного поста с рядом функций
- Параметр переопределения одного шаблона для реализации с любыми темами
- Поддержка пользовательских типов сообщений для макетов
- Поддержка Page Builder для WPBakery, Divi Builder, BE Page Builder и т.
д.
- Простое переключение с lite (бесплатно) на PRO одним щелчком мыши
- Восстановить параметр по умолчанию, чтобы начать заново с нуля
- Предварительный просмотр в реальном времени перед созданием/изменением макетов портфолио
- Множественный заказ по параметрам — дата публикации/изменения, заголовок сообщения и т. д.
- Широкий диапазон настроек заголовка сообщения, включая включение/выключение ссылок
- 3 варианта разбивки на страницы, включая «Загрузить еще»
- Параметр изображения загрузчика для кнопки «Загрузить еще» и параметра «Автозагрузка»
- Несколько стилей кнопок социальных сетей
- Доступно количество акций в социальных сетях с разными позициями
- Кнопки WhatsApp, Telegram, Pocket, Reddit в социальных сетях для мгновенного обмена мобильными устройствами
- Опция «Поделиться по электронной почте», чтобы поделиться ссылкой на портфолио с друзьями
- Связанные портфели с выбором категории и столбца
- Поддержка 600+ иконок Font Awesome
- Поддержка более 800 семейств шрифтов Google
- Дублирование макетов портфолио одним щелчком мыши
- Панель настроек миниатюр, включая параметр «Нестандартный размер»
- Действия и фильтры для разработчиков
Купить конструктор портфолио (версия PRO) :
https://codecanyon. net/item/portfolio-designer-for-wordpress/22065710
net/item/portfolio-designer-for-wordpress/22065710
Техническая поддержка
Мы готовы ответить на любые вопросы поддержки и предложения функций. Так что надеюсь, вам понравится. Пожалуйста, свяжитесь с нами на форуме поддержки или support.solwininfotech.com
- Загрузите файл porto-designer-lite.zip через WordPress Admin > Plugins > Add New,
- В качестве альтернативы загрузите папку porto-designer-lite в каталог /wp-content/plugins/ через FTP,
- Активируйте подключаемый модуль Portfolio Designer Lite в разделе «Администрирование» > «Подключаемые модули».
Предоставляет ли мне Portfolio Designer Lite полный контроль над страницей моего портфолио?
Да, Portfolio Designer дает вам полный контроль над вашей страницей портфолио. Вам нужно просто настроить все правильно и играть с этим. Вы можете получить больше, чем ваши ожидания!
Предоставляет ли дизайнер портфолио некоторые макеты портфолио по умолчанию?
Да, дизайнер портфолио предоставляет 2 макета портфолио по умолчанию — сетку и каменную кладку.

А в версии Portfolio Designer PRO доступны 3 различных макета портфолио с более чем 50 комбинациями для уникального оформления страницы вашего портфолио. В версии Pro вы также можете создавать свои отдельные страницы сообщений портфолио.
Могу ли я применить этот дизайнер портфолио только для своих горячих категорий?
Да, доступна одна внутренняя опция, так как вы можете выбрать несколько категорий портфолио, и на странице портфолио эти категории будут отображаться только во внешнем интерфейсе.
Могу ли я управлять своим текстом «Показать все» при фильтрации?
Да, вы можете изменить этот текст и украсить его как угодно.
Как насчет поддержки пользовательских типов сообщений?
- Плагин
Portfolio Designer Lite также обеспечивает поддержку «Custom Post Type».
А в версии PRO Portfolio Designer вы также можете создать новый пользовательский тип записи, чтобы начать новый раздел портфолио с разными типами записей.

Где я могу получить поддержку или обсудить проблемы с дизайнером портфолио?
Если вы застряли, вы можете обратиться за помощью на форум поддержки плагина Portfolio Designer или создать тикет на нашем портале поддержки.
Будет ли Portfolio Designer работать с моими темами?
Да, Portfolio Designer будет работать с любыми темами WordPress, но для обеспечения совместимости могут потребоваться некоторые изменения стиля. Если вы столкнулись с проблемой совместимости с плагином Portfolio Designer, свяжитесь с нами на форуме поддержки.
отличный плагин и простой в использовании.. ценю вашу работу так держать
В бесплатной версии очень мало настроек. Похоже, у этого плагина есть потенциал, но если вы за него не платите, он практически бесполезен
Так много гибкости. Плагин с множеством возможностей для настройки вашего портфолио в соответствии с вашими пожеланиями. Я очень рекомендую это.
Я очень рекомендую это.
Работает как положено! Просто и прямо!
Имеет интуитивно понятную панель администратора и работает так, как мне нужно. это потрясающий плагин для отображения витрины, портфолио, клиентов, команды и многого другого. Прекрасная работа!
Я действительно искал такой стиль портфолио!, но ничего не было, что меня удовлетворило. И, наконец, я нашел его!
Прочитать все 8 отзывов«Дизайнер портфолио — плагин портфолио WordPress (галерея изображений/видео/слайдеров)» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников1,1
Дата выпуска: 12 июля 2021 г.
- Обновлено: совместимость с WordPress 5.8
- Обновлено: совместимость с PHP 8.0
- Исправлено: мелкие проблемы
1.0.9
Дата выпуска: 5 августа 2020 г.
- Добавлено: «Удалить данные при удалении плагина» опция
- Обновлено: совместимость с WordPress 5.
 5
5 - Обновлено: Fancy box jquery с 2.1.5 версия
- Исправлено: мелкие проблемы
1.0.8
Дата выпуска: 14 февраля 2020 г.
- Обновлено: совместимость с WordPress 5.4
1.0.7
Дата выпуска: 19 декабря 2019 г.
- Обновлено: совместимость с WordPress 5.3.2
- Исправлено: мелкие проблемы
1.0.6
Дата выпуска: 12 июля 2019 г.
- Обновлено: совместимость с WordPress 5.2.2
- Обновлено: удалена опция общего доступа Google Plus
- Исправлено: Решение проблем безопасности
- Исправлено: мелкие проблемы
1.0,5
Дата выпуска: 20 марта 2019 г.
- Обновлено: совместимость с WordPress 5.1.1
- Обновлено: Isotop jquery с последней версией
- Исправлено: мелкие проблемы
1.0.4
Дата выпуска: 11 декабря 2018 г.
- Обновлено: совместимость с WordPress 5.
 0
0 - Обновлено: сделать совместимым с rtl
- Исправлено: незначительные проблемы с jQuery
1.0.3
Дата выпуска: 13 июня 2018 г.
- Добавлено: 10 новых эффектов при наведении
- Добавлено: Опция радиуса границы для изображения
- Обновлено: Font Awesome новая версия
- Обновлено: Сделать совместимым с WordPress 4.9.6
- Исправлено: внесение изменений в соответствии с правилами GDPR
1.0.2
Дата выпуска: 21 ноября 2017 г.
- Обновлено: совместимость с WordPress 4.9
1.0.1
Дата выпуска: 19 октября 2017 г.
- Обновлено: изменения в файле readme
1,0
Дата выпуска: 12 сентября 2017 г.
5 шагов для создания дизайнерского портфолио | by Chetan Manda
Руководство для мошенников по созданию дизайнерского портфолио.
Photo by Joanna Kosinska on Unsplash Два года назад, после первого года обучения в школе дизайна, мне захотелось заняться чем-то продуктивным и заработать немного денег на карманные расходы, чтобы пережить летние каникулы.
Первым шагом было создание портфолио, в котором были бы представлены мои работы. Я понятия не имел, как это сделать, но очень хотел сделать.
Вооружившись взломанной версией Adobe Illustrator, ноутбуком HP среднего уровня и несколькими паршивыми заданиями в колледже, я решил сделать портфолио.В то время я прочитал несколько блогов, связался со старшими и собрал что-то импровизированное на гугл-диске.
Сотни часов работы, несколько обзоров портфолио и три стажировки позже окупились. Я получил работу в Sprinklr, и это того стоило!
Вот 5 советов по созданию дизайнерского портфолио.
Плохо оформленное изображение, показывающее различные области интерактивного дизайна 💩 Источник: ВикипедияТеперь это сложно. Особенно для дизайнеров начального уровня, которые балуются несколькими вещами.
Вы можете быть графическим дизайнером, который занимается пользовательским интерфейсом, дизайнером мебели, который любит проектирование систем. Это нормально быть сбитым с толку, поверьте мне, многие люди таковы.
Чем больше вы исследуете, тем быстрее вы понимаете, чего вы не хотите делать, и это прогресс.
Вот несколько советов, которые могут помочь вам прояснить ситуацию.
- В чем я действительно хорош ?
- Что отличает меня от других дизайнеров?
- Какие дизайнерские мероприятия мне действительно нравятся?
Соберите все свои проекты.Да, даже если вы считаете, что они не достойны портфолио.
Теперь выберите 3–4 проекта, которые вы хотите отобразить.
Следующие три указателя помогут вам отсортировать важные и неважные проекты.
- В какой области (областях) я решил работать?
- В каких проектах я привнес наибольшее значение ?
- Из каких проектов я больше всего узнал ?
- Какую интересную историю s я могу рассказать о проделанной мною работе?
Выбор правильного средства массовой информации в зависимости от области, в которой вы хотите работать, является важным аспектом создания вашего портфолио.
У каждого носителя есть свои плюсы и минусы.
Вот сравнение трех потенциальных средств для вашего портфолио от Nielsen Norman Group.
Этот шаг имеет решающее значение и предшествует процессу детализации ваших проектов, поскольку каждый носитель имеет свой собственный способ представления одних и тех же проектов.
Менеджеры по найму хотят понять, как вы работаете, и краткий обзор вашего процесса поможет им понять, как вы вписываетесь в их команду.
Структура вашей документации должна быть четкой, лаконичной и последовательной для вашего повествования.Важно подробно продемонстрировать процесс проектирования, который вы использовали, от начала до конца проекта.
Вот список вещей, которые вы хотели бы продемонстрировать в тематическом исследовании вашего проекта.
- проблема(ы), которые вам пришлось решить, или гипотеза, которую вы выдвинули для ее решения предлагаемое решение
- Как предложенное(ые) решение(я) решили проблему
- Трудности с которыми вы столкнулись, включая концепции дизайна, которые в конечном счете не были реализованы , продолжайте и получайте отзывы от людей, которым вы доверяете и которых уважаете.
 Чем больше отзывов вы получите, тем больше лазеек вы обнаружите и тем больше вы будете готовы отстаивать свои дизайнерские решения или изменять те, которые вы не можете изменить.
Чем больше отзывов вы получите, тем больше лазеек вы обнаружите и тем больше вы будете готовы отстаивать свои дизайнерские решения или изменять те, которые вы не можете изменить.- Обращайтесь к нужной аудитории .
- Предоставляйте контекст везде, где это необходимо.
- Show REAL READ , даже если это грязно
- Refrect , кто вы , а где вы хотите быть
- Убедитесь, что он оптимизирован для Mobile Mobile
- Держите Обновлено
Рекомендации взяты из CreativeBloq, Nielsen Norman Group и Invisionapp.
Онлайн-курс — Дизайн цифрового портфолио для креативщиков (Марк Брукс)
Внимание к деталям — это то, что отличает хороший дизайн от отличного дизайна, и именно на этом специализируется графический дизайнер и арт-директор Марк Брукс.
 Его чистый, продуманный и простой стиль дизайна привлек таких клиентов, как Adobe, Lufthansa, Martini, The New York Yankees. , и Ауди.
Его чистый, продуманный и простой стиль дизайна привлек таких клиентов, как Adobe, Lufthansa, Martini, The New York Yankees. , и Ауди.В этом курсе он делится своим опытом, чтобы помочь вам создать портфолио, которое демонстрирует вашу работу эффективным, привлекательным и понятным способом.Узнайте, как поделиться своим творческим путем и продвигать свои проекты, чтобы привлечь новые профессиональные возможности.
Познакомьтесь с Марком, вашим учителем этого курса. Он представляет себя и рассказывает о том, что повлияло на его подход к работе: от опыта работы в школе дизайна до первого крупного клиента в качестве дизайнера-одиночки.
Посмотрите на цель портфолио, прежде чем исследовать примеры различных типов, которые вы можете создать, а также их творческие структуры.Начните создавать свое портфолио, исследуя основы успеха, окружающую среду, страхи и стремления. Затем займитесь развитием своего бренда. Марк расскажет вам о важных концепциях брендинга, которые помогут вам определить свою профессиональную идентичность.

Откройте для себя принципы, которые следует учитывать при организации своего портфолио. Узнайте, как выделить свою лучшую работу и продемонстрировать проекты, для которых вы хотите, чтобы вас наняли. Затем изучите параметры, которые следует учитывать при принятии решения о том, что включить в свое портфолио, и поэкспериментируйте с представлением своей работы, чтобы конечный результат выглядел профессионально.
Опубликуйте свое портфолио и узнайте, как использовать такие платформы, как социальные сети, чтобы расширить его охват. Обратите внимание на важность регулярного обновления своего портфолио, прежде чем размышлять о работе, проделанной в ходе курса, и о своих планах на будущее.
Создайте веб-сайт, чтобы продемонстрировать свое портфолио работ и привлечь новые профессиональные возможности.
Этот курс предназначен для творческих людей, профессионалов, студентов или всех, у кого есть портфолио, которые хотят профессионально продемонстрировать его в Интернете.

Требуются базовые знания Photoshop, Illustrator и некоторое понимание дизайна веб-сайтов. Вам также потребуется набор работ для включения в портфолио и компьютер с установленными Photoshop и Illustrator.
Пять популярных стилей веб-сайтов для портфолио дизайнеров
Наличие веб-портфолио имеет решающее значение для демонстрации вашей работы в Интернете и/или в автономном режиме. Ключом к эффективному дизайну портфолио является то, как вы настроите контент. В этой статье мы рассмотрим различные способы, с помощью которых дизайнеры и художники создают сайт своего портфолио.
Мы также рассмотрим несколько хорошо продуманных примеров каждого стиля.
1. Портфолио как основное направление деятельности
Эти веб-сайты портфолио обычно довольно просты, и основная информация размещена на первой странице. Все внимание сосредоточено на дизайнерской работе.
Leonardo Maia
Skillicorn
Juan Diego Velasco
FRED MAYA
Ersel Tanir
Caitlin Hamataway
2.
 Избранные работы/навигация в качестве основного направления
Избранные работы/навигация в качестве основного направленияЭто разнообразие портфолио обычно состоит из дизайнера, отображающего свои дизайн-проекты в «избранном» разделе на веб-странице. Кроме того, дизайнер может использовать свой дизайн/искусство в сочетании с элементами визуального дизайна, чтобы сделать свою домашнюю страницу отправной точкой для доступа к остальному контенту сайта.
CamiLoholguin.com
The Energycell
Todd Stowell
Trevor Clark Photography
Bohoe
Лукотка Дизайн
3.Услуги/»О нас» в качестве основного акцента
Этот стиль оформления портфолио обычно включает короткий абзац/аннотацию об услугах владельца сайта и/или описание того, кем он является. Эти описания встроены либо в шапку, либо сразу под ней. Эти веб-сайты могут иметь блог или витрину своей работы под заголовком, но главная цель — сосредоточиться на том, что делает дизайнер.

Марк McGall
Havoc вдохновлен
Gummisig
Madetokill
Southetokill
Salcone Creative
55ELeven
Ronninies
94.Блог как основное направление
В этой категории портфолио веб-блог является главной достопримечательностью сайта и предназначен для демонстрации личной стороны владельца бизнеса или полученных им наград и достижений. Новые части портфолио и недавно законченные работы иногда смешиваются с блогом в виде постов. Это отличный способ показать потенциальным клиентам свои знания об отрасли, а также привлечь посетителей с помощью отличного контента.
Тайлер Гоу
Ким Эллефсен
Функция
Джеффри Сармьенто
blenDesign’Blog
5.Одностраничное портфолио
Этот тип дизайна портфолио использует различные методы кодирования, такие как меню в стиле гармошки и прокрутка страницы, чтобы перемещать пользователя в разные части страницы.

ftdesigner.net
Andrea Cima Serniotti
Alexander
Alexander Kaiser
FourTwo
Studio Skitz
Какой лучший стиль дизайна портфолио?
У вас есть мнение о том, какой стиль является лучшим/самым эффективным/самым привлекательным? Есть ли другие популярные стили портфолио дизайна, которые мы не упомянули?
Делитесь своими мыслями в комментариях.
Связанный контент
- Пять типов эффективных заголовков в веб-дизайне
- 25 впечатляющих портфолио веб-дизайна
- 25 стильных примеров заголовков в веб-дизайне
10 портфолио дизайна UX/UI, которые вас вдохновят | Блог
Сменить карьеру в любой момент непросто. Смена карьеры во времена глобальной неопределенности — еще более сложная задача. Вот почему мы по-прежнему восхищаемся творчеством выпускников нашей UX Academy, которые продолжают воплощать в жизнь свои мечты о творческой карьере, несмотря на трудности, с которыми они сталкиваются.

Вступая в третий календарный год неопределенности, нас обнадеживают успехи наших студентов в таких компаниях, как Accenture, IBM, Meta, Pinterest, Shopify и Squarespace. Студенты продолжают переходить от ролей в сфере образования, финансов, гостеприимства, здравоохранения и маркетинга, а также смежных профессий, таких как мода, графика или другие области дизайна.
Огромное значение в карьере имеет уникальное портфолио UX-дизайна. Хотя мы регулярно публикуем истории успеха наших студентов, рассказывающие о том, как и почему они переключились на дизайн UX/UI, мы также хотели бы выделить несколько выдающихся примеров из портфолио.
С помощью наставников и карьерных коучей сообщество Designlab продолжает создавать заслуживающие внимания портфолио. Читайте дальше, чтобы изучить подборку портфолио дизайнеров UX/UI от студентов Designlab, которые обязательно вас вдохновят.
10 отличных примеров портфолио от студентов Designlab
Вот некоторые из наших лучших студенческих портфолио и информация о том, что нам особенно понравилось в каждом из них.
 (Портфели перечислены в произвольном порядке.)
(Портфели перечислены в произвольном порядке.)1. Питер Ной
Веб-сайт портфолио Питера выделяется по многим причинам (повествование, сильный пользовательский интерфейс, разнообразие работы), но его страница «Обо мне» действительно резюмирует его многолетний опыт работы в области дизайна в простой и лаконичной форме.
Сменщики карьеры склонны преувеличивать или отклоняться от темы, но Питер делает свое резюме кратким, милым и по существу, привлекательным для людей, которые пытаются нанять талантливого дизайнера продукта, который также думает о бизнесе дизайна.
2. Джози Эллисон
Мы говорим о чистоте и минимализме в дизайне, но иногда срабатывает перебор с визуальными элементами. У Джози есть опыт работы в области графического дизайна, и ее способность удивлять и восхищать наглядно демонстрирует ее собственное портфолио.
Ее нетрадиционные презентации кейсов бросают вызов общепринятым нормам, но все детали доступны для тех, кто хочет найти время, чтобы узнать больше.
 В море сеток и шрифтов без засечек работа Джози — глоток свежего воздуха.
В море сеток и шрифтов без засечек работа Джози — глоток свежего воздуха.3. Джейсон Мэй
Портфолио Джейсона чистое, с ним легко ориентироваться и оно простое, но небольшие штрихи отличают его от других.
Логотип путешествует вместе с вами по главной странице, и вместо того, чтобы просто нажать на нижнюю часть страницы, вы получаете краткую информацию о его биографии, ссылки на другие соответствующие сайты и историю работы.Прокрутка «Всегда работа в процессе» также является хорошим способом признать, что дизайн развивается, как и ваше портфолио. Если вы нажмете на сообщение, вы попадете на страницу контактов с кратким манифестом его убеждений в дизайне.
4. Паула Вжеционовска
Когда рекрутеры или менеджеры по найму просматривают 50-100 портфолио UX для одной роли, они могут рассматривать только один пример. Паула хорошо справляется со своими художественными проектами, резюмируя клиента/бренд, поставленную задачу и работу, которую она проделала над проектом в состоянии ролловера.

Включив эту информацию, зритель может выбрать то, что ему наиболее важно, вместо того, чтобы нажимать на случайный проект, который может не найти отклика.
5. Глория Ха
Это еще один отличный веб-сайт портфолио, который добавляет неожиданные штрихи и смелый личный бренд в впечатления от просмотра. Элементы на главной странице анимируются, если вы натыкаетесь на них, но не двигаются так быстро или навязчиво, чтобы отвлекать внимание от работы.
‘У Глории также много работы: опыт электронной коммерции по уходу за кожей, функция банка и редизайн бронирования путешествий.Демонстрация вашей универсальности таким образом, безусловно, может помочь при поиске вашей первой роли в дизайне UX / UI.
6. Аврора Шао
ПортфолиоАвроры четкое, легкое в навигации и последовательное, демонстрируя при этом свои иллюстративные навыки. Она отлично справляется с созданием тематических исследований, которые предоставляют всю необходимую информацию в увлекательной форме.
 Заманчиво писать длинные блоки из-за характера ваших проектов, но она разбила их на разделы, добавила графику и значки и оставила дизайн на переднем плане каждой презентации.
Заманчиво писать длинные блоки из-за характера ваших проектов, но она разбила их на разделы, добавила графику и значки и оставила дизайн на переднем плане каждой презентации.7. Джаред Бартман
Очень многие портфолио представляют собой сетчатые изображения на белой странице, и хотя в этом нет ничего плохого, портфолио Джареда выделяется своим светло-серым фоном и использованием цвета в целом. Одной из важных функций является кнопка «Вернуться к началу» в правой части страниц тематических исследований. Вместо того, чтобы прокручивать страницу до самого верха после того, как вы закончите, он значительно упростил навигацию и продолжение работы.
8.Сиривена Нандам
Еще один отличный пример того, как легкое изменение цвета может сделать дизайн более привлекательным. В портфолио Siriveena также есть множество проектов. Заманчиво выбрать только то, что вы считаете наиболее интересным или захватывающим, но в реальном мире вы, скорее всего, будете работать над очень конкретной функцией или для аудитории, с которой у вас нет опыта.
 Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Siriveena отражает это здесь.
Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Siriveena отражает это здесь.9. Кэтрин Чен
Портфолио Кэтрин четкое, последовательное и удобное для навигации, с кнопками разделов в левой части страницы для навигации по страницам тематических исследований. Она также показывает, как представить конфиденциальный проект, что часто случается в качестве дизайнера. Кейс «Healthcare Staffing» показывает вам немного брендинга, обрисовывает в общих чертах вопрос и результат, а когда вы нажимаете на него, вы попадаете на страницу, где вы можете отправить ей электронное письмо для доступа.
10. Кэти Льюис
Портфолио Кэти — отличный пример того, как продемонстрировать прошлую работу и интересы таким образом, чтобы это не отвлекало. Она позволяет зрителю фильтровать ее работу, чтобы вы могли быстро перейти с главной страницы. Мы часто подчеркиваем использование белого пространства, но это не обязательно означает буквально белый цвет.
 Кэти использует ряд насыщенных драгоценных оттенков в своей сетке, которые оживляют ее проекты и выделяют ее портфолио из толпы.
Кэти использует ряд насыщенных драгоценных оттенков в своей сетке, которые оживляют ее проекты и выделяют ее портфолио из толпы.Как сделать портфолио для своих дизайнерских услуг
Нет никаких сомнений в том, что дизайнерское портфолио необходимо, если вы хотите получить работу мечты в качестве дизайнера.Очевидный вопрос: как сделать портфолио ваших дизайнерских услуг звездным и успешно продвигать ваши навыки и знания любому работодателю?
Как дизайнеру, почти невозможно заставить работодателя нанять вас без портфолио, отражающего ваш опыт. Примеры портфолио дизайнера включают портфолио веб-дизайна, портфолио дизайна UX, портфолио графического дизайнера, портфолио промышленного дизайна и другие портфолио дизайна.
Портфолио дизайнеров — это ваш лучший шанс получить работу на рынке, который характеризуется высокой конкуренцией, хаотичностью, сложностью, быстротой и стрессом.Поэтому научиться составлять портфолио — это не вариант, а необходимость, если вы хотите получить работу у работодателя своей мечты.

Вот несколько передовых методов и советов, которые могут оказаться полезными при составлении звездного портфолио дизайнеров, которое впечатлит даже самых трудных для убеждения работодателей:
- Переход на цифровые технологии: продемонстрируйте свою работу в Интернете
Независимо от того, хотите ли вы продемонстрировать свое портфолио дизайнера UX или портфолио веб-дизайнера, воспользуйтесь преимуществами современной цифровой эпохи и разместите свое портфолио в Интернете.Лучшие веб-сайты портфолио — это примеры того, как дизайн портфолио может быть чистым, простым и эффективным в Интернете.
Нет ничего привлекательного в портфолио из настоящей бумаги, каким бы элегантным и качественным оно ни было. Персонализированное веб-портфолио — наиболее эффективное решение для представления вашей работы вашим потенциальным работодателям, а также для превращения заинтересованных посетителей в реальных клиентов.

Таким образом, знание того, как сделать портфолио в Интернете, является отличным атрибутом, который вы можете использовать для продвижения себя каждый день, а не только в то время, когда вы хотите получить работу.Представьте, как быстро вы сможете «показать» свое портфолио заинтересованным лицам: ссылка в письме и т. д.
- Покажите свою ценность для их бизнеса
Работодатели заинтересованы в том, чтобы знать, кто вы и каков ваш опыт, но их больше интересует, что вы можете сделать для их бизнеса: «Я могу быстро и легко улучшить дизайн вашего веб-сайта, и таким образом он принесет больше дохода для ты.»
Это то, что многие работодатели хотели бы знать, а не богатую биографию, где вы «рассказываете» о себе и о том, чем вы занимаетесь.Важно подчеркнуть ценность, которую вы можете добавить к их бизнесу, а не подчеркивать навыки в красиво написанной биографии.
- Создайте несколько целевых портфелей, а не один широкий портфель
Чтобы создать звездное портфолио, вы должны научиться создавать портфолио, которое «говорит» именно с тем сегментом рынка, на который вы ориентируетесь.
 Широкое портфолио отлично подходит для агентств; это доказывает их способность адаптироваться к любым требованиям дизайна.
Широкое портфолио отлично подходит для агентств; это доказывает их способность адаптироваться к любым требованиям дизайна.Отдельные дизайнеры, с другой стороны, должны сосредоточиться на разработке нескольких веб-сайтов портфолио, каждый из которых нацелен на определенную аудиторию: портфолио UX для клиентов, стремящихся улучшить UX своего веб-сайта, портфолио графического дизайна для клиентов, нуждающихся в графическом дизайне, и т. д.
Специальное портфолио улучшает общение с будущими клиентами, поскольку позволяет им понять, что вы полностью осведомлены о конкретных потребностях их отрасли и бизнеса и, что наиболее важно, у вас есть навыки и знания, чтобы повысить ценность их бизнеса/предприятия.
- Узнайте, как создать уникальное портфолио
Что клиенты ожидают увидеть на веб-сайтах портфолио графического дизайна? Много примеров портфолио графического дизайна. То же самое относится к любым веб-сайтам дизайна портфолио, будь то веб-сайты UX-дизайна, промышленного дизайна или веб-дизайна.
 Это не имеет значения. Подход тот же!
Это не имеет значения. Подход тот же!Посетители видят одно и то же на сайтах одного типа. Скучный! Это ваш шанс выделиться среди всех веб-сайтов портфолио, предоставляющих пользователям только один вид контента, т.е.э., тот, который они рассчитывают найти. Хотите узнать, как сделать онлайн-портфолио заметным?
Креативно используйте свои полномочия и награды, чтобы ваш веб-сайт выделялся из толпы, и клиенты выполняли этот призыв к действию и нанимали вас! Вы дизайнер! Проявите творческий подход!
- Оденьтесь для работы, которую вы хотите, а не для работы, которая у вас есть
Один из способов научиться составлять портфолио, которое хорошо «продает» вас, — понять концепцию одежды для работы, которой вы занимаетесь, а не для работы, которая у вас уже есть.Дело в том, чтобы ориентироваться на определенную аудиторию через вашу работу. Что это значит для портфолио?
Это означает, что вам нужно демонстрировать проекты дизайна UX, а не проекты графического дизайна, если вы хотите получить должность дизайнера UX.
 Как индивидуальному дизайнеру трудно «специализироваться» во всех областях дизайна; сосредоточение внимания на нише — гораздо более эффективный и прибыльный подход.
Как индивидуальному дизайнеру трудно «специализироваться» во всех областях дизайна; сосредоточение внимания на нише — гораздо более эффективный и прибыльный подход.Кроме того, одежда для работы, которую вы хотите, также делает вас специалистом/экспертом/авторитетом в этой конкретной области дизайна, потому что на арене дизайна восприятие является реальностью.Если вы продемонстрируете свои работы в области графического дизайна, посетители будут воспринимать вас как опытного графического дизайнера.
- Показать только лучшие из лучших дизайнерских работ
Когда вы научитесь составлять портфолио, у вас возникнет соблазн включить в него все, что вы когда-либо делали в своей карьере дизайнера. На самом деле, когда дело доходит до дизайна портфолио, меньше значит больше, поэтому сосредоточьтесь на размещении своих лучших работ, а не на демонстрации всех своих работ.
Подумай об этом! Это практическое решение.
 Мы живем в быстро меняющемся цифровом мире. Время драгоценно. Люди больше не читают, они пролистывают. Не думайте, что это что-то другое по дизайну.
Мы живем в быстро меняющемся цифровом мире. Время драгоценно. Люди больше не читают, они пролистывают. Не думайте, что это что-то другое по дизайну.Посетители оценят вашу работу с первого взгляда. Не упустите свой шанс, потому что у вас есть всего пара секунд, пока внимание ваших посетителей не переключится. Выделить лучших из лучших и не более того. Ваше портфолио по-прежнему будет вами, просто оно будет сосредоточено на лучших из вас!
- Расскажите историю с каждым дизайнерским проектом
В процессе понимания того, как составить портфолио для своих дизайнерских услуг, вы узнаете, что важно рассказывать историю каждой дизайнерской работой.Людям нравится читать хорошую историю, и если они нажмут на нее, дайте им возможность узнать больше!
Включите текстовое содержимое, дополненное визуальным, и добавляйте его в каждый из своих дизайнерских проектов. Опишите свой рабочий процесс, проблемы, с которыми столкнулся ваш клиент, а также решения, которые вы разработали для решения этих проблем.

- Сделайте свой веб-сайт портфолио простым
Роль веб-сайта-портфолио состоит в том, чтобы отображать ваши дизайнерские работы таким образом, чтобы убедить посетителей превратиться в клиентов.Поэтому не перегружайте и не сбивайте посетителей с толку ненужными элементами, которые отвлекают их от цели вашего веб-сайта-портфолио.
Сложная навигация может сильно расстроить пользователей и оттолкнуть их от веб-сайта вашего портфолио дизайнеров. Сохраняйте дизайн простым и ясным, а навигацию сделайте легкой и быстрой.
Другим важным аспектом, который вам необходимо учитывать, является обеспечение адаптивности вашего веб-сайта при доступе из основных браузеров. Веб-сайт вашего портфолио должен хорошо выглядеть независимо от того, какой браузер используется для навигации по нему.Простой веб-сайт устраняет любые кроссбраузерные проблемы.
- Качество важнее количества даже в дизайне
Сосредоточение внимания на качестве, а не на количестве — это действенный принцип, применимый ко всем аспектам жизни.
 Это остается верным, когда дело доходит до дизайна. Зачем быть поверхностным, но демонстрировать тон проектов, когда вы можете быть осмысленным и глубоким с меньшим количеством высококачественных дизайнерских проектов.
Это остается верным, когда дело доходит до дизайна. Зачем быть поверхностным, но демонстрировать тон проектов, когда вы можете быть осмысленным и глубоким с меньшим количеством высококачественных дизайнерских проектов.Вы настолько сильны, насколько сильны ваши самые слабые работы.Поэтому не показывайте все это, потому что, скорее всего, ваши самые плохие дизайнерские работы останутся в памяти ваших посетителей, а не самые лучшие.
Завершение мыслей о том, как сделать портфолиоТеперь вы знаете, как составить портфолио своих дизайнерских услуг, и понимаете, насколько важно иметь онлайн-портфолио дизайнеров, чтобы показать лучшие работы, которые вы когда-либо делали.
Создание портфолио — это возможность просмотреть свою работу в целом и разбить ее на категории.Вы можете проанализировать качество, а также количество, и вы можете определить, какой тип веб-сайта-портфолио или веб-сайтов-портфолио лучше всего подойдет вам как дизайнеру.

При создании своего портфолио у вас будет возможность определить направление, в котором вы хотите двигаться в своей дизайнерской карьере, а также свои краткосрочные и долгосрочные профессиональные цели.
советов по портфолио графического дизайна | Построен в
Три года назад Одес Робертс основал бруклинское дизайнерское агентство «Почти Студии», чтобы работать с единомышленниками над крутыми проектами по брендингу.Ему надоело находиться в том положении, в котором он часто оказывался: единственный чернокожий в командах корпоративных дизайнеров, его идеи отбрасывались и не получали справедливого слушания.
Опытный междисциплинарный дизайнер, который раньше работал над графикой и вывесками для магазинов Victoria’s Secret, затем работал на видных дизайнерских должностях в Shutterstock и Verizon, где нанимал команды дизайнеров. Он также создал свою небольшую команду в Почти Studios, берясь за проекты с такими клиентами, как Product Gym, Adobe и Vimeo.

Для графических дизайнеров, стремящихся выделиться своими портфолио, он подчеркивает, что чуткость дизайна и знание программного обеспечения менее важны, чем энтузиазм по отношению к самой работе.
«Я немного занимаюсь UX-дизайном, немного дизайном продуктов, но в то же время, вы знаете, в прошлой жизни я занимался дизайном одежды», — сказал Робертс. «Для меня я думаю, что лучшее, что вы можете сделать, — это просто показать, насколько вы увлечены тем, что вы делаете».
Тем не менее, планка может быть довольно высокой, когда дело доходит до дизайна портфолио.Менеджеры по найму могут просматривать тысячи портфолио каждый год, а возможности настройки в таких конструкторах портфолио, как Semplice, Cargo, Readymag, Wix, Squarespace и Carbonmade, превзошли все ожидания. В то же время сайты социальных сетей, такие как Dribbble, Instagram и Behance, придали графическому дизайну публичное лицо, облегчив привлечение внимания коллег или менеджеров по найму, но усугубив необходимость оставаться в курсе событий.

Тем не менее, когда дело доходит до представления вашей прошлой работы менеджерам по найму, многие из тех же правил, которые применялись десять лет назад, по-прежнему имеют значение, говорит Майкл Джонсон, исполнительный директор по дизайну и опыту нью-йоркского дизайнерского агентства Happy Cog.У вас есть уникальная точка зрения? Можете ли вы рассказать связную историю о бренде или продукте? Вы хорошо играете с другими?
И не всегда самое яркое портфолио выделяется, сказал мне Майкл Сакка, исполнительный вице-президент и генеральный менеджер платформы дизайнерского портфолио Dribbble. Перегруженные менеджеры по найму, которым поручено просматривать большое количество портфолио, могут быть привлечены громкими именами, скажем, Nike или Adidas, но часто именно текст, встроенный в тематические исследования, выделяет кандидатов.
«Мы не нанимаем дизайнеров за их технические навыки, — сказал он. «Среда, в которой вы создаете — Sketch, Figma или Photoshop — не имеет значения, если вы открыты для обучения и адаптации к методу компании.
 Инструменты можно изучить: решающим фактором является то, как вы подходите к проблемам и решаете их».
Инструменты можно изучить: решающим фактором является то, как вы подходите к проблемам и решаете их».Built In поговорил с этими лидерами дизайна, а также с Сиэль Чаррон, внештатным графическим дизайнером и инструктором курса по созданию портфолио для старшего уровня в Портлендском государственном университете, чтобы составить этот список того, что можно и чего нельзя делать графическим дизайнерам, стремящимся укрепить свои портфели.
Советы по созданию сильного портфолио графического дизайна
- Специализация. Хотите делать логотипы или больше любите иллюстрации?
- Не будь роботом. Что отличает ваш жизненный опыт и дизайнерский голос?
- Включите тематические исследования. Не полагайтесь исключительно на изображения. Используйте краткие истории, чтобы показать свой мыслительный процесс и способность достигать целей клиента.
- Укажите «почему». Тематические исследования следует начинать с описания значимости проекта.

- Думайте не только о красоте. Подчеркните цель вашего дизайна, а не только его красоту.
- Признайте своих товарищей по команде. Даже если ты великодушен.
- Одного имени недостаточно. Конечно, вы работали в крупной компании по разработке программного обеспечения. Но каков был ваш конкретный вклад?
- Создавайте «мини-портфолио». Сайты-портфолио в социальных сетях, такие как Dribbble и Behance, могут привлечь внимание партнеров по найму.
Найдите свою нишу
Для широкой публики термин «графический дизайн» относится практически к любому типу цифрового дизайна. Однако экосистема дизайна, как правило, зависит от конкретной дисциплины. Детализация типа работы, которую вы хотите выполнить, будь то создание логотипов или пользовательских иллюстраций для агентства цифрового брендинга, разработка карточек социальных сетей для отдела маркетинга или работа над иконографией приложения в составе продуктовой команды, может иметь решающее значение.
 чтобы попасть на собеседование.
чтобы попасть на собеседование.Примите решение: вы не можете быть всем для всех».
«Я начал работать дизайнером много тысячелетий назад, — сказал Сакка. «Самая большая ошибка, которую я совершил, которая применима к Dribbble, — это не дать понять, что вы делаете хорошо. Вы можете быть в порядке во всем, но в чем вы преуспеваете и на чем вы сосредоточили свое внимание? Примите решение: вы не можете быть всем для всех».
Информационная страница студии Дарси Мур из Сан-Франциско. Портфолио создано в Semplice.Изображения предоставлены Дарси Мур.Покажи свою индивидуальность
Не менее важно предоставить менеджеру по найму представление о вашей личности. Короткая биография на целевой странице личного веб-портфолио может хорошо это проиллюстрировать. На веб-сайте «Почти Студии» Робертс представляет себя крупным шрифтом без засечек, который доминирует на экране. Биография на странице «о нас» дает зрителям немедленное представление о том, кто он такой и как эта индивидуальность проявляется в его идеалах дизайна.
 «Все настоящее происходит от честности», — откровенно заявляет сайт.
«Все настоящее происходит от честности», — откровенно заявляет сайт.Эта индивидуальность может иметь значение не только для потенциальных клиентов, но и для партнеров по найму.
«Когда вы нанимаете, вы нанимаете не просто группу рук, вы нанимаете ум, вы нанимаете кого-то с жизненным опытом, всем, что они приносят с собой», — сказал Джонсон. «И как бы то ни было, это то, что я определенно ищу».
Разделенная сетка макета портфолио «с убеждением» — лос-анджелесской дизайнерской студии Кали Адамс.Портфолио создано в Semplice. Изображения предоставлены Кали Адамс.
Включить тематические исследования
Веб-портфолио — это хорошее место для размещения галереи тематических исследований, демонстрирующих широту вашей работы. Независимо от того, создан ли он с нуля или создан по шаблону, важно, чтобы макет соответствовал индивидуальности дизайнера.
«Существует множество конструкторов веб-сайтов: Webflow, WordPress или Squarespace», — сказал Робертс.
 «Главное, что нужно раскрыть, — это вы, не только вы как дизайнер, но и как человек, потому что именно это продает то, что вы умеете делать.
«Главное, что нужно раскрыть, — это вы, не только вы как дизайнер, но и как человек, потому что именно это продает то, что вы умеете делать.Робертс демонстрирует работы таких клиентов, как Shutterstock и Northwestern Mutual, а также более личные проекты, такие как MixTapes (в которых он создает обложки для плейлистов друзей) на карусели, потому что это отражает его чувство дизайна. «Мне нравится немного интерактивности, когда я смотрю на что-то», — сказал он. Но другие дизайнеры могут предпочесть другой формат — каменную сетку или длинную страницу стопки карточек — и это нормально, если это отражает их отличительные точки зрения.
Тем не менее, создатели портфолио, такие как Semplice, совместно созданные нью-йоркским дизайнером Тобиасом ван Шнайдером, директором дизайнерского издания DESK и бывшим ведущим дизайнером продуктов и арт-директором Spotify, могут помочь в поиске новых идей. Многие сайты на основе шаблонов предлагают рабочие процессы с перетаскиванием и варианты интерактивных функций, таких как переходы между страницами, блочные макеты, эффекты обложки и разделенные сетки.

Подробнее о дизайне и UXЭра шаблонного дизайна веб-сайтов подходит к концу
Лидируйте с «почему»
Впрочем, с гимнастикой интерфейса легко переборщить.Когда дело доходит до макета, то, что вы действительно хотите сделать, это организовать свою работу таким образом, чтобы он был прямым, доступным и простым для навигации менеджера по найму.
«Вам не нужно изобретать велосипед, — сказал Чаррон. «Я думаю, что особенно дизайнеры UX и UI чувствуют, что им нужно сделать что-то совершенно новое и совершенно индивидуальное. Но на самом деле портфолио должно быть больше связано с работой, чем с самим форматом».
Тем не менее форма письменного контента часто является доказательством компетентности.Сакка рекомендует структурировать повествовательную иерархию каждого тематического исследования в соответствии с моделью Золотого круга автора Саймона Синека, ценностным предложением, которое начинается с «почему».

«Почему проект важен?» Сакка перефразировал это. «Какую проблему вы решали и как вы ее решили? Это должно стать вашим открытием».
Фреймворк не обязательно следует общепринятому мнению, добавил он: «Проблема не в том, что вас наняли для разработки приборной панели. Почему вас наняли разработать дашборд для клиента и какие проблемы он решает для людей, которые его используют?»
Карусельный макет тематических исследований на веб-сайте Почти Studios, бруклинской студии дизайна продуктов и брендинга, основанной Одесом Робертсом.Изображения предоставлены Одесом Робертсом.Думай не только о красоте
Робертс недвусмыслен в своем мнении о функции дизайна: «Дизайн — это не искусство. Дизайн решает проблемы. Искусство предназначено для всего, что вы делаете вне дизайна».
Не все дизайнеры разделяют эту точку зрения, но многие скажут вам, что обращение с портфолио как с нетронутым произведением искусства посылает неверный сигнал.

«С точки зрения найма вы хотите знать, какого человека вы нанимаете, — сказал Чаррон.«Не только потому, что они могут делать красивые работы, но и как они к этому приходят? Каков их процесс? Поэтому подумайте о том, как в портфолио вы можете показать не только блестящий, красивый конечный продукт, но и беспорядочные промежуточные фрагменты».
Для каждого рекомендуемого проекта это может включать краткое описание, в котором излагаются цели творческого задания или задания по проекту, описывается роль дизайнера, а также веб-страницы, эскизы, макеты, исследования пользовательского тестирования и другие визуальные артефакты, которые отслеживают повествование проект.
«Объясните, какова была ваша роль в проекте и как вы к этому относитесь», — сказал Робертс. «Два-три абзаца, максимум. Все остальное должно быть просто визуальным представлением того, как вы на самом деле работаете. Таким образом, когда мы разговариваем по телефону, онлайн или лично, мы действительно можем начать выяснять ваш опыт и то, как вы работаете с командами».

Подробнее о веб-дизайнеВаше 9-шаговое руководство по планированию веб-сайта
Признание своих товарищей по команде
Дизайн не работает в вакууме, и отказ от признания коллег может оставить пятно на сильном в остальном портфолио.На самом деле, это одна из самых больших неприятностей Джонсона.
«Если вы работали в агентстве, студии или где-то еще, у вас были партнеры по этой работе», — сказал он. «Возможно, вам помогал стратег или исследователь. У вас был креативный директор, арт-директор, который, возможно, руководил работой. Любой, кто участвует в работе, заслуживает упоминания, и это может ужасно разочаровывать и чувствовать себя почти обманчивым, когда вы видите кого-то в комнате, кто искажает свой вклад в это великое, большое красивое дело, когда то, что они сделали, было, может быть, придало стиль вести вместе.И это может навредить вашей репутации».
Робертс идет еще дальше: «Допустим, я выполнял какую-то работу для Samsung, и у Samsung было очень неясное видение того, что они хотели.
 На мой взгляд, это означает, что я должен придумать пару разных вариантов, которые не только привлекут внимание, которое они ищут, но и продадут то, что представляет собой моя версия их видения, и продадут это каким-то образом — и это может звучать немного дерьмово — кажется, что это их собственная идея. Я бы сказал об этом так: они дали мне свободу создавать то, что им нужно.
На мой взгляд, это означает, что я должен придумать пару разных вариантов, которые не только привлекут внимание, которое они ищут, но и продадут то, что представляет собой моя версия их видения, и продадут это каким-то образом — и это может звучать немного дерьмово — кажется, что это их собственная идея. Я бы сказал об этом так: они дали мне свободу создавать то, что им нужно.Отмечайте своих коллег и правильно указывайте свою работу. Полная остановка. Конец истории.
Одного имени недостаточно
Несмотря на то, что небольшое упоминание имени может привлечь к вам внимание или помочь вам проскользнуть мимо досмотра, оно вряд ли выделит вас в конце концов.
«Молодых дизайнеров очень увлекают громкие имена, например: «О, мне нужен Apple или Microsoft», — сказал Робертс. «Но я думаю, что более важно то, как вы относитесь к дизайну, который создаете и размещаете там.И пока вы курируете, даже если вы только начинаете, покажите мне то, что вам небезразлично, даже если это семейная арт-галерея, а вы просто делаете вывески.
 Почему тебе это нравится? Почему это важно для вас?»
Почему тебе это нравится? Почему это важно для вас?»
Целевая страница Dribbble, сайта социальной сети, где дизайнеры могут демонстрировать свои работы и общаться с другими профессионалами. Изображение предоставлено Dribbble.Создать «Мини-портфолио»
Сакка называет социальные платформы, такие как Dribbble, Behance и Instagram, «парадной дверью к возможностям для фриланса или работы на полную ставку».«Хотя они не заменяют личный веб-сайт, размещенный на собственном домене дизайнера, они могут помочь вам представить свою работу главным дизайнерам и ведущим дизайнерам, а также показать моментальный снимок вашего развивающегося стиля.
«Это абсолютно верные и ценные инструменты, — сказал Чаррон. «Я также чувствителен к тому факту, что они не обязательно подходят для всех, и вы должны найти платформу, которая будет использовать ваши сильные стороны. Но как бы грубо это ни звучало, общение в сети действительно помогает в процессе поиска работы, и даже если вы просто общаетесь с кем-то в Твиттере и у вас было несколько приятных разговоров, вы никогда не знаете, как это может привести к работе.

Веб-сайты дизайнерских агентств также могут стать хорошей моделью для создания портфолио.
«Агентства часто могут сделать что-то немного преувеличенным или самодовольным», — сказал Джонсон. Но, в то же время, многие консультанты действительно хороши в продаже дизайнерских работ и составлении очень хороших тематических исследований. Pentagram всегда является очевидным примером, но BSM Consulting, Wolff Olins — агентства, которые используют визуальные эффекты, чтобы дать вам крючок и привлечь вас — могут быть хорошими моделями.
Чего следует избегать при разработке портфолио графического дизайна
- Не игнорируйте скринеры. Соответствует ли ваше портфолио требованиям работы?
- Не сбрасывайте со счетов PDF-файлы. Нет, они не захватят вашу анимацию, но могут быть эффективными.
- Не будьте слишком агрессивны в тренде. Тенденции в дизайне быстро исчезают. Будьте верны своему голосу.
- Не будь лишним.
 Показ более пяти или шести проектов может утомить рецензентов.
Показ более пяти или шести проектов может утомить рецензентов. - Не кори себя. Поиск подходящей работы требует настойчивости.
Не игнорируйте скринеры
Если вы претендуете на должность в организации корпоративного уровня, ваше портфолио может пройти несколько проверок, прежде чем оно попадет на стол к партнеру по найму. Обеспечение того, чтобы ваше портфолио соответствовало требованиям, изложенным в описании вакансии, важно для рассмотрения на роль.
«Они могут искать имена, которые они узнают, у них может быть некоторая чувствительность к дизайну и они могут чувствовать себя уверенно, основываясь на портфолио — и они сначала будут есть глазами — что, по их мнению, можно передать его.Работа [кандидата] продемонстрировала некоторую легкость или изощренность в отношении шрифта, цвета, всех формальных вещей, так что они демонстрируют реальный потенциал».
Подробнее о резюме и скринерахКак написать великолепное резюме UX-дизайнера
Не сбрасывайте со счетов PDF-файлы
В 2021 году для графического дизайнера может показаться почти ересью отправлять портфолио в формате PDF, но Джонсон сказал, что это имеет определенные преимущества (при условии, что вы не претендуете на работу моушн-дизайнером).

В то время как PDF-файлы имеют ограничения по размеру, а анимацию и видео невозможно передать, PDF-файлы предлагают «очень быструю, почти целостную оценку кандидата», — сказал Джонсон. «Я знаю, что в веб-профессии они немного бугимены, типа: «Все PDF-файлы плохие», но в некоторых случаях это нормально».
«Вот что я сделал для вас и почему я вам это посылаю».
Чаррон, которая в дополнение к своим внештатным дизайнерским и преподавательским обязанностям руководит студией ризографической печати под названием Secret Room Press, соглашается с тем, что PDF-файлы могут быть эффективными, в основном потому, что они обеспечивают больший контроль над просмотром и могут быть созданы быстро, когда открыта позиция. имеет короткое окно найма.
«Таким образом, вместо того, чтобы просто сказать: «Вот ссылка, я надеюсь, вы найдете проекты, которые имеют отношение к вам», вы можете сказать: «Вот три проекта, которые, я думаю, действительно относятся к тому, что вы возможно, ищет сотрудника или члена команды, — сказал Чаррон.
 «Мне также нравится иметь заголовок для целевого PDF-файла, который зависит от того, кому вы его отправляете. Если у вас есть конкретное имя, это почти как сопроводительное письмо, в котором говорится: «Вот что я сделал для вас и почему я вам это посылаю».’”
«Мне также нравится иметь заголовок для целевого PDF-файла, который зависит от того, кому вы его отправляете. Если у вас есть конкретное имя, это почти как сопроводительное письмо, в котором говорится: «Вот что я сделал для вас и почему я вам это посылаю».’”Не будьте слишком агрессивны в тренде
Будьте осторожны, подражая последним модным тенденциям. Нынешняя одержимость большими шрифтами и прозрачными призматическими цветными накладками (смотрю на вас, TikTok), вероятно, не продлится долго.
«Многие дизайны модны, поэтому вы можете сказать: «О, я просто смотрю на Pinterest и имитирую то, что вижу», — сказал Робертс. — Я могу сразу это выделить.
На самом деле, по словам Джонсона, именно работа, которая идет вразрез с тенденциями дизайна, часто оставляет самое сильное впечатление: «Вы хотите знать, что кто-то знает правила достаточно хорошо, чтобы их выполнять, понимает условности и т. д., но они также знают, как и когда их сломать.
 Так что есть своего рода осознание и осознание того, что уместно в данном контексте».
Так что есть своего рода осознание и осознание того, что уместно в данном контексте».Подробнее о трендах в дизайнеЭто тренды цифрового UX-дизайна, за которыми стоит следить в 2021 году
Не будь лишним
Портфолио, представленное как часть заявления о приеме на работу, должно быть безжалостно отобрано, сказал мне Чаррон. Это больше похоже на обзор основных моментов, чем на сборник.
«Многие считают, что их портфолио должно демонстрировать все, — сказала она.«Когда на самом деле вы должны показывать то, что вас волнует и что вы хотите делать. Разрешите себе сказать: «Мне не нравится иллюстрация, и я никогда не хочу ею заниматься».
Робертс сказал, что больше семи или восьми крупных тематических исследований — это «немного слишком». (Пять-шесть проектов — хорошая цель). И, в некотором смысле, большие, амбициозные портфели ушли в прошлое.
«До 2012 года или около 2013 года дизайнеры во многих случаях демонстрировали свои способности, создавая действительно большой, красивый, очень выразительный сайт-портфолио», — сказал Джонсон.
 «Это потеряло популярность, отчасти из-за удобства. Но также я думаю, что управление пользовательским портфолио в современной среде с различными окнами просмотра и адаптивным дизайном может быть довольно сложным».
«Это потеряло популярность, отчасти из-за удобства. Но также я думаю, что управление пользовательским портфолио в современной среде с различными окнами просмотра и адаптивным дизайном может быть довольно сложным».Тем не менее, вы хотите включить достаточно широкий спектр работ, чтобы показать, что вы не пони с одним трюком. Допустим, вы отвечаете на бриф из детского музея, призывающего к яркой цветовой палитре. Вдумчивый пример из практики может показать, как вы адаптировали свой стиль — готические черные буквы и логотипы из искусственного металла — к потребностям клиента.
Работа, не вошедшая в ваше личное веб-портфолио, может быть полезна в социальных сетях.
«Как Dribbble и Behance», — сказал Робертс. «Просто используйте их как второстепенные вещи, чтобы как бы погладить все, что выходит. Таким образом, люди узнают, что у вас есть новая работа. Например, вы сделали эту огромную кампанию шесть месяцев назад, и это очень круто, и вы, вероятно, будете работать над следующей большой кампанией еще через месяц или два, как только все уляжется.



 д.)
д.) файл горшка прилагается)
файл горшка прилагается) д.
д.

 5
5 0
0 Чем больше отзывов вы получите, тем больше лазеек вы обнаружите и тем больше вы будете готовы отстаивать свои дизайнерские решения или изменять те, которые вы не можете изменить.
Чем больше отзывов вы получите, тем больше лазеек вы обнаружите и тем больше вы будете готовы отстаивать свои дизайнерские решения или изменять те, которые вы не можете изменить. Его чистый, продуманный и простой стиль дизайна привлек таких клиентов, как Adobe, Lufthansa, Martini, The New York Yankees. , и Ауди.
Его чистый, продуманный и простой стиль дизайна привлек таких клиентов, как Adobe, Lufthansa, Martini, The New York Yankees. , и Ауди.

 Избранные работы/навигация в качестве основного направления
Избранные работы/навигация в качестве основного направления


 (Портфели перечислены в произвольном порядке.)
(Портфели перечислены в произвольном порядке.) В море сеток и шрифтов без засечек работа Джози — глоток свежего воздуха.
В море сеток и шрифтов без засечек работа Джози — глоток свежего воздуха.
 Заманчиво писать длинные блоки из-за характера ваших проектов, но она разбила их на разделы, добавила графику и значки и оставила дизайн на переднем плане каждой презентации.
Заманчиво писать длинные блоки из-за характера ваших проектов, но она разбила их на разделы, добавила графику и значки и оставила дизайн на переднем плане каждой презентации. Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Siriveena отражает это здесь.
Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Siriveena отражает это здесь. Кэти использует ряд насыщенных драгоценных оттенков в своей сетке, которые оживляют ее проекты и выделяют ее портфолио из толпы.
Кэти использует ряд насыщенных драгоценных оттенков в своей сетке, которые оживляют ее проекты и выделяют ее портфолио из толпы.

 Широкое портфолио отлично подходит для агентств; это доказывает их способность адаптироваться к любым требованиям дизайна.
Широкое портфолио отлично подходит для агентств; это доказывает их способность адаптироваться к любым требованиям дизайна. Это не имеет значения. Подход тот же!
Это не имеет значения. Подход тот же! Как индивидуальному дизайнеру трудно «специализироваться» во всех областях дизайна; сосредоточение внимания на нише — гораздо более эффективный и прибыльный подход.
Как индивидуальному дизайнеру трудно «специализироваться» во всех областях дизайна; сосредоточение внимания на нише — гораздо более эффективный и прибыльный подход. Мы живем в быстро меняющемся цифровом мире. Время драгоценно. Люди больше не читают, они пролистывают. Не думайте, что это что-то другое по дизайну.
Мы живем в быстро меняющемся цифровом мире. Время драгоценно. Люди больше не читают, они пролистывают. Не думайте, что это что-то другое по дизайну.
 Это остается верным, когда дело доходит до дизайна. Зачем быть поверхностным, но демонстрировать тон проектов, когда вы можете быть осмысленным и глубоким с меньшим количеством высококачественных дизайнерских проектов.
Это остается верным, когда дело доходит до дизайна. Зачем быть поверхностным, но демонстрировать тон проектов, когда вы можете быть осмысленным и глубоким с меньшим количеством высококачественных дизайнерских проектов.


 Инструменты можно изучить: решающим фактором является то, как вы подходите к проблемам и решаете их».
Инструменты можно изучить: решающим фактором является то, как вы подходите к проблемам и решаете их».
 чтобы попасть на собеседование.
чтобы попасть на собеседование. «Все настоящее происходит от честности», — откровенно заявляет сайт.
«Все настоящее происходит от честности», — откровенно заявляет сайт. «Главное, что нужно раскрыть, — это вы, не только вы как дизайнер, но и как человек, потому что именно это продает то, что вы умеете делать.
«Главное, что нужно раскрыть, — это вы, не только вы как дизайнер, но и как человек, потому что именно это продает то, что вы умеете делать.



 На мой взгляд, это означает, что я должен придумать пару разных вариантов, которые не только привлекут внимание, которое они ищут, но и продадут то, что представляет собой моя версия их видения, и продадут это каким-то образом — и это может звучать немного дерьмово — кажется, что это их собственная идея. Я бы сказал об этом так: они дали мне свободу создавать то, что им нужно.
На мой взгляд, это означает, что я должен придумать пару разных вариантов, которые не только привлекут внимание, которое они ищут, но и продадут то, что представляет собой моя версия их видения, и продадут это каким-то образом — и это может звучать немного дерьмово — кажется, что это их собственная идея. Я бы сказал об этом так: они дали мне свободу создавать то, что им нужно. Почему тебе это нравится? Почему это важно для вас?»
Почему тебе это нравится? Почему это важно для вас?»
 Показ более пяти или шести проектов может утомить рецензентов.
Показ более пяти или шести проектов может утомить рецензентов.
 «Мне также нравится иметь заголовок для целевого PDF-файла, который зависит от того, кому вы его отправляете. Если у вас есть конкретное имя, это почти как сопроводительное письмо, в котором говорится: «Вот что я сделал для вас и почему я вам это посылаю».’”
«Мне также нравится иметь заголовок для целевого PDF-файла, который зависит от того, кому вы его отправляете. Если у вас есть конкретное имя, это почти как сопроводительное письмо, в котором говорится: «Вот что я сделал для вас и почему я вам это посылаю».’” Так что есть своего рода осознание и осознание того, что уместно в данном контексте».
Так что есть своего рода осознание и осознание того, что уместно в данном контексте». «Это потеряло популярность, отчасти из-за удобства. Но также я думаю, что управление пользовательским портфолио в современной среде с различными окнами просмотра и адаптивным дизайном может быть довольно сложным».
«Это потеряло популярность, отчасти из-за удобства. Но также я думаю, что управление пользовательским портфолио в современной среде с различными окнами просмотра и адаптивным дизайном может быть довольно сложным».