Портфолио дизайнера примеры: Attention Required! | Cloudflare
Как сделать портфолио дизайнера одежды
Компании уровня Ralph Lauren, Gucci и Levi’s требуют от претендентов на должность дизайнера одежды наглядно продемонстрировать профессиональные навыки. Хорошее портфолио показывает большую их часть:
- скетчинг;
- знание композиции;
- отношение к деталям;
- умение работать с материалами;
- владение инструментами и программами.
С правильно составленным портфолио можно не только рассчитывать на сотрудничество с мировыми брендами, но и привлекать партнеров в собственный бизнес. Однако собрать лучшие работы мало — нужно правильно их представить.
Вакансия ассистента дизайнера в Gucci
Качественное портфолио дизайнера включает эскизы одежды и технические рисунки, цветовые раскладки, образцы ткани и фурнитуры. Это не просто фотографии готовых моделей, а целая история о том, как идея под вашим руководством превратилась в коллекцию.
Имеет значение и то, как портфолио оформлено: напечатано в формате альбома, выложено на личный сайт дизайнера, залито на Pinterest и т.д.
Как собрать портфолио
Егор и Марина хотят стать дизайнерами одежды и показывать свои модели на одном подиуме с Lanvin и Louis Vuitton. Егор считает, что справится с портфолио сам, а Марина обращается к профессионалам.
Егор собирает портфолио самостоятельно
Первым делом Егор обратился к другу Максиму и предложил сшить ему деловой костюм для встречи с инвесторами. Друг охотно согласился. Егор нарисовал эскиз, подобрал ткани и фурнитуру, съездил в магазин за образцами. Во время снятия мерок оказалось, что Максим имел в виду классический костюм-тройку, а Егор придумал дизайнерскую модель узкого кроя. Егору пришлось начинать заново.
Чтобы показать результат в портфолио, Егор нашел начинающего фотографа — он согласился устроить фотосессию за аренду студии. Максим стеснялся камеры, фотограф 40 минут из оплаченного часа провозился со светом. Фотографии получились невыразительными. Максиму костюм не понравился: не его стиль. Егор обиделся и перестал с ним общаться.
Максим стеснялся камеры, фотограф 40 минут из оплаченного часа провозился со светом. Фотографии получились невыразительными. Максиму костюм не понравился: не его стиль. Егор обиделся и перестал с ним общаться.
Егор устроился помощником дизайнера — без опыта работы и портфолио рассчитывать не пришлось. Он думал, что сможет собрать портфолио на рабочих проектах или создать собственный во время стажировки.
Стандартные обязанности помощника дизайнера на hh.ru
Но наставник загружал Егора рутиной — считать остатки на складе, перебирать фурнитуру, рисовать технические эскизы и внутренние нашивки на одежду. Для портфолио это не подходило, а сил на личный проект после рабочего дня уже не оставалось.
В итоге Егор потратил полгода, поссорился с другом, разочаровался в профессии и не знает, что делать дальше.
Марина едет учиться в школу моды
Марина решила: для начинающего дизайнера важен хороший наставник. Она слышала, что европейский институт Istituto Marangoni входит в пятерку лучших мировых школ моды. Марина позвонила в представительство института и попросила подобрать для себя подходящее обучение.
Она слышала, что европейский институт Istituto Marangoni входит в пятерку лучших мировых школ моды. Марина позвонила в представительство института и попросила подобрать для себя подходящее обучение.
Эксперты посоветовали Марине пройти трехнедельные курсы дизайнера одежды в Милане или Париже. Марина выбрала Милан, с помощью экспертов подготовила документы, оформила визу и поехала на кампус.
Четыре из пяти предметов были отведены практике: Марина работала с эскизами, подбирала палитры и материалы, проектировала собственную коллекцию одежды. Преподаватели помогли Марине подготовить модели вечерних платьев, которые выпускницы курса надели на заключительную вечеринку.
Марина решила продолжить обучение в бакалавриате по программе «Дизайн женской одежды». Вместе с наставниками она работает над коллекцией праздничных нарядов и собственным брендом.
Выпускная работа Адрианы Пирелли, выпускницы Istituto Marangoni
Где научиться делать портфолио
Istituto Marangoni готовит профессионалов в творческих специальностях — мода, искусство, дизайн.
В Istituto Marangoni можно:
- пройти краткосрочные курсы,
- поступить на бакалавриат,
- создать портфолио на курсе для поступления в магистратуру.
Краткосрочные курсы, годовые и семестровые интенсивы
Краткосрочные курсы длятся 3 недели, а интенсивы один год или 6 месяцев. Студенты работают с материалами, знакомятся с современными техниками, узнают о финансовых и коммерческих аспектах индустрии. При необходимости студенты меняют кампус — некоторые программы позволяют начать обучение в Париже, а закончить в Милане.
Среди направлений:
Бакалавриат
Обучение по программам бакалавриата Istituto Marangoni длится 3 года. Занятия ведут профессионалы из мира моды, дизайна и бизнеса. К концу курса студенты собирают портфолио и презентуют его лидерам индустрии, журналистам и потенциальным работодателям.
Занятия ведут профессионалы из мира моды, дизайна и бизнеса. К концу курса студенты собирают портфолио и презентуют его лидерам индустрии, журналистам и потенциальным работодателям.
Направления бакалавриата:
Курс по созданию портфолио для поступления в магистратуру
Задача трехнедельного курса — подготовить портфолио для магистратуры по направлениям Fashion Styling и Fashion Design. Студенты учатся создавать эскизы и модели одежды, работать с профессиональными программами. На индивидуальных занятиях преподаватель помогает студентам собрать и оформить личное портфолио.
Как попасть на обучение
IQ Consultancy — официальный представитель Istituto Marangoni в России, Чехии, на Украине и в других странах СНГ.
Мы поможем:
- подобрать страну и программу;
- организовать проживание;
- подготовиться к обучению на английском языке и cдать IELTS;
- пройти вступительные испытания;
- написать мотивационное письмо;
- подготовить и перевести документы,
-
получить визу.

Оставьте заявку онлайн или позвоните нам по телефону — эксперты расскажут вам о программах и условиях обучения.
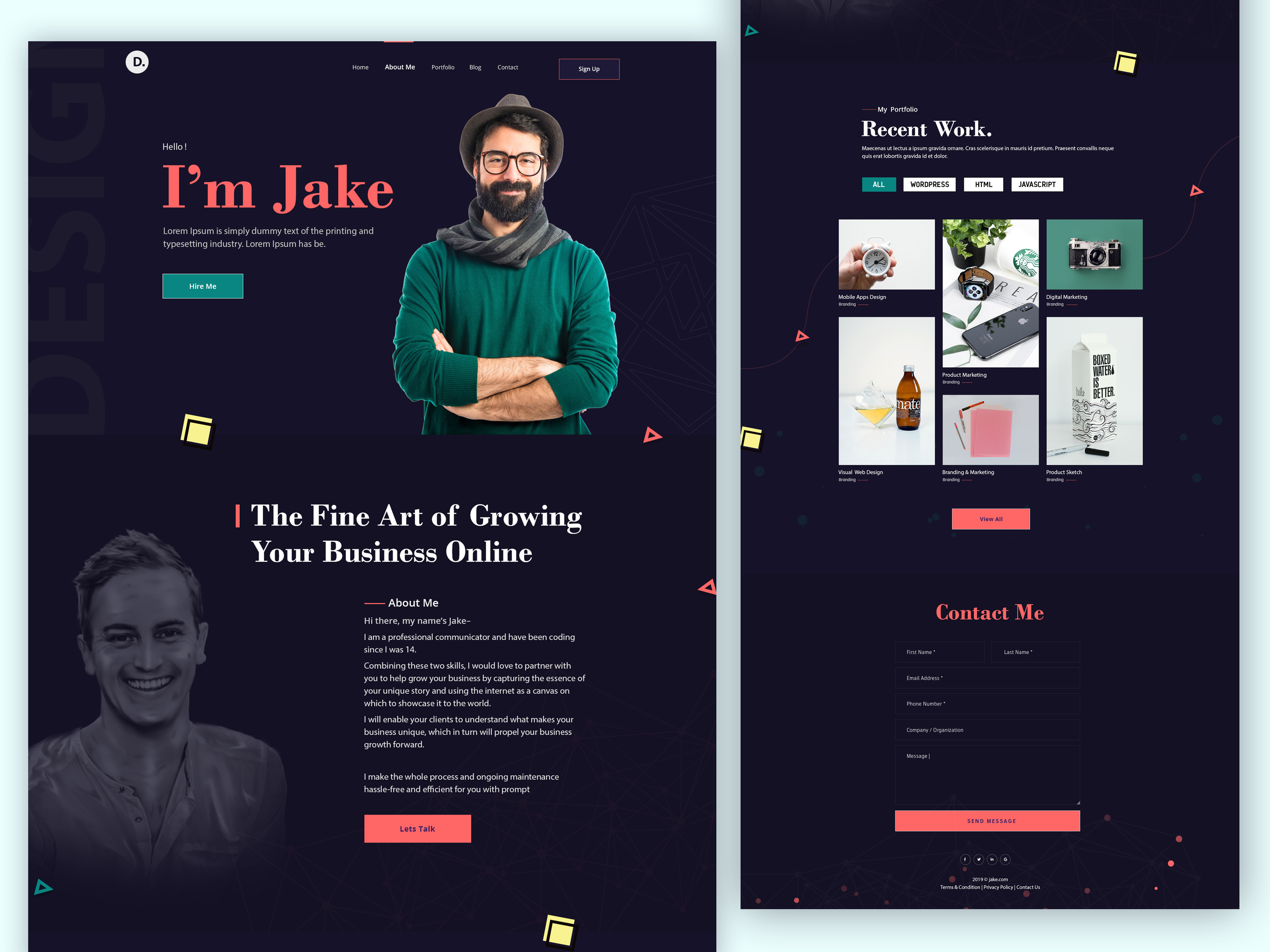
30 примеров веб дизайна портфолио
Разнообразие сайтов, так же как и тем оформления существует великое множество. Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо придумывать что-то новое.
Востребованный последнее время тип сайта — сайт директория. Обычно состоящий из одной страницы, на которой расположены основные ссылки на другие сайты или страницы, представляющие творчество дизайнера.
Сколько на свете стилей и направлений дизайна сайтов, наверное, бесчисленное множество. Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется
выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
И это понятно. Каждому хочется
выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Для этих целей существуют самые разнообразные сервисы. Множество различных дизайн студий, дизайнеров фрилансеров, которые разработают и установят красивый дизайн, логотип или шапку сайта. Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Множество фотобанков или стоков помогут подобрать и купить интересную фотографию или иллюстрацию для Вашего сайта. Все дело только в выборе и наличию свободного времени. творчество и усидчивость, вот залог успеха сайта. И хороший контент на сайте. Так чтобы посетитель захотел вернуться. И запомнить Ваш сайт по яркой и индивидуальной картинке или общему дизайну, цвету или концепции сайта творите и пробуйте.
http://www.alexbuga.com/v8/
http://www. ndesign-studio.com/
ndesign-studio.com/
http://www.jayhafling.com/
http://www.jeffsarmiento.com/
http://www.kulturbanause.de/
http://www.veboolabs.com/
http://www.dawghousedesignstudio.com/index.php
http://www.shannonmoeller.com/
http://www.danielstenberg.com/
http://superlover.com.au/
http://www.marcdahmen.de/
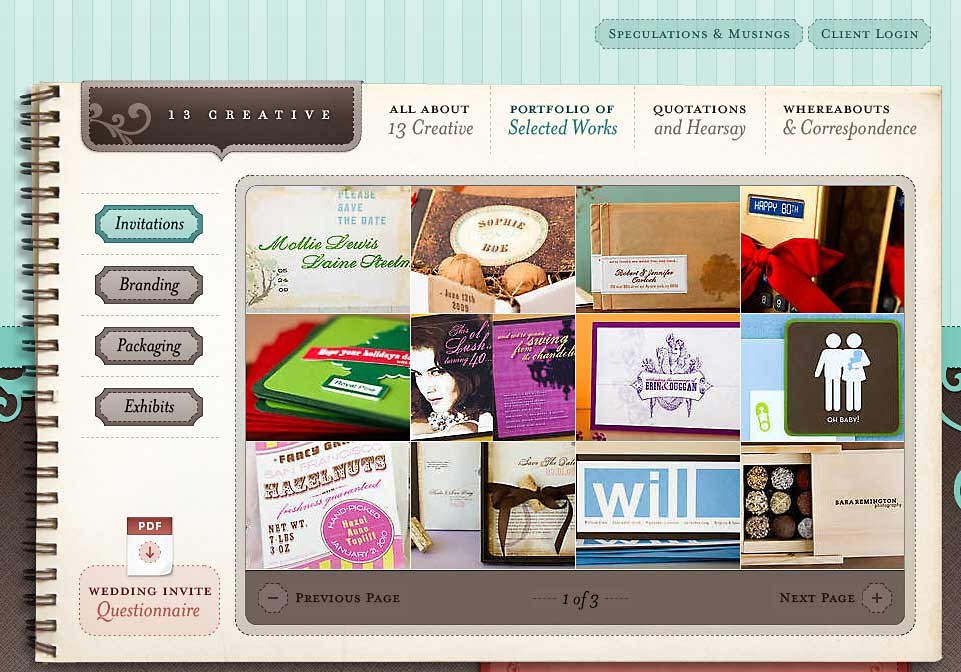
http://www.13creative.com/portfolio.htm
http://www.webleeddesign.com/
http://www.dannyblackman.com/
http://hotmeteor.com/#web
http://www.edpeixoto.com/
http://bigsweaterdesign.com/portfolio/
http://www. colourpixel.com/
colourpixel.com/
http://www.madelikeme.com/
Как оформить творческое портфолио: эффективные советы и идеи
Интернет открыл широкие возможности для творческих людей, желающих превратить своё хобби в успешный бизнес. Ключевой вопрос, который стоит перед каждым ремесленником или дизайнером, – как выгодно представить свои умения и привлечь заказчика. Грамотно составленная самопрезентация станет вашей лучшей рекламой! Читайте статью – и вы узнаете, как оформить портфолио художника, модельера и просто мастера на все руки.
Содержание статьи:
Творческое портфолио: общие требования
Каждый вид деятельности предполагает свои принципы наполнения портфолио, однако, есть черты, которые будут актуальны для всех.
★ Чёткая структура
Хорошее портфолио демонстрирует диапазон навыков, профессионализм и уникальный стиль. Выделите несколько направлений и подберите примеры удачных проектов в этих сферах. Для фотографов это будут разные жанры съёмки, для дизайнеров – образцы работ для полиграфии, упаковок или веб-сайтов.
Выделите несколько направлений и подберите примеры удачных проектов в этих сферах. Для фотографов это будут разные жанры съёмки, для дизайнеров – образцы работ для полиграфии, упаковок или веб-сайтов.
★ Лучшие работы – вперёд
Не располагайте примеры по хронологии. Портфолио должно начинаться и заканчиваться с ваших самых сильных проектов.
★ Качественный визуал
Старайтесь выгодно преподнести каждый объект портфолио. Если вы создаёте изделия своими руками, не бойтесь потратиться на профессионального фотографа и аренду студии, чтобы заснять образцы. Добавьте краткое, ёмкое и привлекательное описание к каждому представленному «экспонату».
Снимки для портфолио должны быть качественными и презентабельными
★ Баланс времени и качества
Портфолио не должно вызывать скуку, поэтому старайтесь не включать в него слишком много проектов – 20-30 примеров достаточно. Презентация работ должна быть интерактивной и динамичной, если это видеоформат. Поэтому жанр слайд-шоу идеально подходит для демонстрации достижений.
Поэтому жанр слайд-шоу идеально подходит для демонстрации достижений.
★ Данные для сотрудничества
Продумайте заранее, где разместить портфолио. Это может быть ваш личный сайт, ютуб-канал, группа в соцсети или тематический форум. Обязательно оставьте ваши контактные данные в самом рекламном ролике или в описании к нему.
Теперь кратко пройдёмся по отличительным особенностям составления портфолио некоторых востребованных творческих профессий.
Как оформить портфолио дизайнера
Отобранные изображения должны быть разделены на категории: векторные иллюстрации, логотипы, баннеры, визитки, брошюры и далее по списку. Если вы работаете только с каким-то конкретным направлением, можете добавить структуру в портфолио, представив разные кейсы – истории успешного истории сотрудничества с заказчиками. В них вы можете продемонстрировать стадии реализации проекта от задумки до результата.
Идеальный способ представить свои работы – показать их «вживую». Старайтесь добавлять не просто картинку, а располагать её на макете с изображением планшета, какого-либо продукта, уличного баннера.
Старайтесь добавлять не просто картинку, а располагать её на макете с изображением планшета, какого-либо продукта, уличного баннера.
Встройте свой дизайн в готовый шаблон или простую картинку, чтобы работа смотрелась реалистичнее
Как оформить портфолио художника
Аналогичным трюком с кейсами могут воспользоваться и художники-иллюстраторы. Например, продемонстрировать этапы разработки персонажа или картинки от скетча до цветового варианта. В кадре можно расположить цветовую палитру или показать одно и то же изображение в разных цветовых оформлениях.
Реализация приёма с цветовой палитрой на примере картины Винсента Ван Гога
Вы можете сочетать в портфолио академические работы с классическим изображением пейзажей, городских зарисовок, портретов, с рисунками, выполненными в вашем индивидуальном стиле. Если вы рисуете по фотографии, то обязательной будет демонстрация оригинала и результата.
Как оформить портфолио дизайнера одежды
У модельеров есть несколько способов представить свои проекты. Первый – группировать объекты по типу одежды, второй – по коллекциям, и третий – по готовым комплектам, собранным на модели. При этом работы можно продемонстрировать сначала в составе композиции, а потом каждый предмет одежды в отдельности, с детальными кадрами для демонстрации текстуры и декоративных элементов. При этом, как и в предыдущих случаях, хорошим приёмом будет показать не только готовые продукты, но и эскизы.
Первый – группировать объекты по типу одежды, второй – по коллекциям, и третий – по готовым комплектам, собранным на модели. При этом работы можно продемонстрировать сначала в составе композиции, а потом каждый предмет одежды в отдельности, с детальными кадрами для демонстрации текстуры и декоративных элементов. При этом, как и в предыдущих случаях, хорошим приёмом будет показать не только готовые продукты, но и эскизы.
Для портфолио дизайнера одежды хорошим решением будет использование коллажа
Создаём творческое портфолио своими руками
Пожалуй, самый оптимальный способ представить своё портфолио широкой общественности – это слайд-шоу. Этот вариант доступен для новичков и в то же время выглядит динамично и эффектно. С такой удобной программой для слайд-шоу как ФотоШОУ PRO вы без труда создадите продающее портфолио, даже если ещё никогда не делали ролики из фотоснимков. Следуйте инструкции ниже, результат вас приятно удивит!
Шаг №1.
 Создание проекта
Создание проектаЗапустите редактор и создайте «Новый проект». В окне предпросмотра найдите папку с фотографиями ваших изделий и перетащите снимки на шкалу слайдов. Последовательность фото можете менять, просто перемещая кадры. При желании объедините серию фото в анимированный коллаж, для этого достаточно перейти в одноимённый раздел и выбрать шаблон по вкусу.
Добавьте фотографии на шкалу слайдов
Дополните проект цепляющей титульной заставкой. Редактор включает подборку готовых шаблонов, каждый из которых вы можете добавить в проект и изменить по своему вкусу. Обязательно введите название своей организации или укажите своё имя. Тут же можете расположить в конце ролика финальную заставку с контактными данными для сотрудничества.
Используйте заставку из каталога или создайте её своими руками
Шаг №2. Применение эффектов
Простая смена кадров – это скучно. Разнообразить показ слайдов поможет коллекция яркой анимации. Чтобы попасть в каталог, откройте вкладку «Эффекты». На ваш выбор более 100 пресетов – классические, современные, природные и трёхмерные. Выделите фото на шкале, кликните по эффекту, а после – по кнопке «Применить к слайду». Аналогичным образом можете подобрать анимацию ко всем добавленным фотографиям.
Чтобы попасть в каталог, откройте вкладку «Эффекты». На ваш выбор более 100 пресетов – классические, современные, природные и трёхмерные. Выделите фото на шкале, кликните по эффекту, а после – по кнопке «Применить к слайду». Аналогичным образом можете подобрать анимацию ко всем добавленным фотографиям.
Подберите яркий эффект из коллекции программы и примените к фото в один клик
Старайтесь разбавлять сложные эффекты более простыми. Слишком навязчивая анимация будет отвлекать внимание зрителя от самого важного – от ваших работ.
Шаг №3. Создание эффекта своими руками
Проявите креативность и настройте анимацию фотографий своими руками, в ФотоШОУ PRO – это очень просто! Рассмотрим принципы работы с ключевыми кадрами на примере эффекта с домиком из ролика в начале статьи.
Чтобы использовать этот приём, вам потребуется изображение с домом, полками или шкафом. Если вы не найдёте ничего подходящего самостоятельно, можете скачать готовые картинки из официальной группы ФотоШОУ PRO ВКонтакте.
— Создайте пустой слайд сочетанием клавиш Ctrl + Ins.
— Откройте редактор слайда.
— Выберите оформление для фона. Вы можете залить подложку однотонным цветом, градиентом или наложить картинку из каталога или с компьютера. Фон должен быть нейтральным и не перетягивать на себя слишком много внимания.
Настройте оформление фоновой подложки на слайде
— Кликните «Добавить слой» > «Фотографию» и разместите картинку с домиком.
Добавьте на слайд слой с изображением дома
— Аналогичным образом добавьте фотографии со своими изделиями. Если какой-то снимок необходимо обрезать, воспользуйтесь опцией «Кадрирование».
При необходимости кадрируйте добавленные фотографии
Перейдём к настройке анимации.
— Выделите фото, которое хотите увеличить первым.
— Создайте на временной шкале второй ключевой кадр и не вносите изменений. Таким образом вы отмечаете момент старта анимации.
— Разместите третий ключевой кадр спустя 2 секунды и увеличьте снимок, потянув за края выделения или с помощью настройки «Масштаб».
Настройте увеличение первого фото на слайде
— Перейдите в режим управления камерой.
Нажмите на кнопку с видеокамерой, чтобы перейти в режим управления камерой слайда
— Добавьте второй ключевой кадр и не вносите изменений.
— Ближе к концу временной шкалы разместите третий ключевой кадр и увеличьте приближение камеры на 60-70%. Чтобы снимок располагался точно по центру кадра, передвигайте точку обзора камеры с помощью стрелок.
Настройте приближение камеры слайда
Всё готово! Зафиксируйте изменения, кликнув «Сохранить».
— Далее добавьте следующий слайд и настройте его оформление в редакторе.
— Разместите на нём только снимок, который увеличивали на предыдущем слайде.
— Откройте режим управления камерой и на первом ключевом кадре (он появляется автоматически) увеличьте приближение до 60-70%.
Настройте приближение камеры по аналогии с предыдущим слайдом
— Спустя 2-3 секунды добавьте второй ключевой кадр и уменьшите степень приближения до минимального значения.
Отдалите снимок, чтобы он полностью поместился на слайде
При желании вернитесь в режим управления слоями и добавьте на слайд надписи, геометрические фигуры, клипарт или другие декоративные элементы. Их анимацию вы также можете настроить с помощью ключевых кадров.
Расскажите о ваших проектах больше — добавьте на слайд поясняющие надписи
Шаг №4. Добавление переходов
Программа автоматически заполняет плавной анимацией промежутки между слайдами. Однако вы можете сами выбрать переходы из каталога программы. Классические, градиентные, двойные и 3D – откройте вкладку «Переходы» и подберите варианты для каждого слайда. Это может быть один и тот же тип анимации для всего ролика или несколько разных. Главное соблюдайте баланс и не переусердствуйте со сложными эффектами.
Главное соблюдайте баланс и не переусердствуйте со сложными эффектами.
Заполните промежутки между слайдами эффектной анимацией
Шаг №5. Настройка звукового сопровождения
Ролик под аккомпанемент тишины точно не произведёт должного впечатления на зрителя. Перейдите во вкладку «Музыка», чтобы дополнить портфолио ненавязчивой фоновой композицией. Нажмите на кнопку «Коллекция музыки» – и вы попадёте в удобную аудиотеку с более чем 200 треками под любое настроение. Выберите мелодию из подборки программы или загрузите свою с компьютера. Отрегулируйте громкость и при необходимости обрежьте аудиодорожку.
Выберите фоновую мелодию для ролика из коллекции программы
После останется только записать слайд-шоу в нужном видеоформате и дождаться окончания конвертации. С креативным портфолио, созданным в программе ФотоШОУ PRO вы сможете легко привлечь новых клиентов и заказчиков. Скачайте программу и презентуйте своё творчество на совершенно новом уровне!
20+ потрясающих портфолио дизайнеров, которые стоит увидеть перед созданием собственного
Одна из замечательных особенностей дизайнерских портфелей — это разнообразие. Возьмите 5 успешных художников, и у вас, вероятно, будет 5 совершенно разных дизайнерских портфелей.
Возьмите 5 успешных художников, и у вас, вероятно, будет 5 совершенно разных дизайнерских портфелей.
Но тот же подход «все идет» может вызвать затруднения, если вы создаете собственный веб-сайт с портфолио, чтобы привлечь потенциальных клиентов. И это может заставить вас поискать примеры качественного дизайн-портфолио.
Следующие портфолио не только красивы и креативны; они принадлежат людям, которые совершили прорыв на этом огромном мировом рынке дизайна / иллюстраций и на этом пути связали свои имена с важными клиентами и известными брендами.То есть это дизайнерские портфели успешных художников .
Мы провели много исследований по этому поводу, потому что действительно хотели представить вам одни из лучших дизайнерских портфелей, доступных в Интернете в данный момент. Неважно, нужно ли вам вдохновение в том, как создать собственный веб-сайт с портфолио, попытаться улучшить свое портфолио и повысить его рейтинг, или вы просто ищете интересных дизайнеров для найма, мы надеемся, что этот пост принесет вам пользу » повторно ищу.
Итак, давайте погрузимся в красоту, которую эти талантливые дизайнеры дарят миру. Сегодня у нас для вас есть более 20 примеров.
Более 20 потрясающих дизайнерских портфолио, которые вдохновят вас!
Павел Нольберт
Портфолио дизайнеровPawel отличается красивым полноэкранным дизайном с элементами портфолио по каменной кладке, которые представлены на чистом белом фоне. Первое, что вы увидите здесь, — это статический полноэкранный заголовок, который представляет одну из работ художника, за которым следует портфолио при прокрутке вниз.Проекты Павла состоят из протекающих, похожих на лак, цветов, которые рождают различные формы, логотипы, объекты и даже людей. Одним словом, все его проекты воссозданы в акварельном стиле. На сайте преобладают коллекции крупных визуальных элементов, а его работы производят впечатление глубины.
Вас также может заинтересовать:
Куон Яги
Яги — дизайнер, имеющий опыт работы с корпоративными сайтами более десятка компаний. Веб-сайт его портфолио очень чистый, интерактивный — он переводит вас от раздела к разделу, используя плавную анимацию, и хорошо выделяет проекты.
Веб-сайт его портфолио очень чистый, интерактивный — он переводит вас от раздела к разделу, используя плавную анимацию, и хорошо выделяет проекты.
ЯСЛЫ
Здесь у нас есть «дизайнер в фантастике, специализирующийся на трехмерном взаимодействии». Звучит захватывающе! Однако веб-сайт Дэнни минималистичен, с чистым фоном и сеткой портфолио, разделенной на три столбца. Простой подход в сочетании с журнальной типографикой и большими заголовками на каждой странице — вот что делает презентацию проекта Дэнни Джонса интересной. Конечно, его работы действительно потрясающие. Вы должны посмотреть.
Вим Дельвуа
Если вам интересно, каково будет, когда веб-дизайн встречается с современным искусством, то вот ваш ответ.Художник-неоконцептуалист Вим Дельвуа излил свое портфолио на карту города. Вы можете исследовать wim-city, нажимая на разные здания, такие как литейный цех, готические произведения и скрученные, чтобы увидеть определенные произведения искусства. Самая известная работа этого международного художника — проект Cloaca. Это полностраничное портфолио одновременно креативно и просто. Здесь нет настраиваемого взаимодействия, такого как эффект наведения или что-то в этом роде, но он все же выделяется.
Самая известная работа этого международного художника — проект Cloaca. Это полностраничное портфолио одновременно креативно и просто. Здесь нет настраиваемого взаимодействия, такого как эффект наведения или что-то в этом роде, но он все же выделяется.
Стефано Колферай
Если вам нравятся странные и причудливые иллюстрации, работы Стефано подходят на стыке гротеска и «вау, у этого парня такое воображение».Дизайн веб-сайта минималистичен, потому что оформление говорит само за себя. Когда вы войдете на сайт Стефано Колфераи, вы увидите вертикальное меню с анимированным логотипом слева и сетку галереи в правой части экрана. Ничего особенного, и все же это быстро привлекает ваше внимание. Все его материалы шутливые, юмористические, «вооруженные иронией и пластилином».
Уэйд Джеффри
У этого есть более другой подход к дизайну, с изображением художника в виде гифки на главной странице и различными эффектами в фоновом режиме (иначе курсор показывает вам фрагменты информации об авторе, когда вы произвольно наводите курсор). Посмотрев какое-то время на главную страницу, удивившись увиденному, вы заметите, что витрина портфолио тоже необычна. Он имеет приятные наложения, сочетающие красивую анимацию. После нажатия они отображаются в классных полноэкранных слайд-шоу. Если вам нравятся уникальные дизайнерские портфолио, это отличный пример для вас.
Посмотрев какое-то время на главную страницу, удивившись увиденному, вы заметите, что витрина портфолио тоже необычна. Он имеет приятные наложения, сочетающие красивую анимацию. После нажатия они отображаются в классных полноэкранных слайд-шоу. Если вам нравятся уникальные дизайнерские портфолио, это отличный пример для вас.
Паула Русу
Пауле Русу нравятся зигзаги, так как она демонстрирует свои работы в зигзагообразном макете — один справа и один слева внизу.На ее фоне смешаны белые и светло-серые тона, и она использует выделенный слайдер в рамке над сгибом. Ее работа состоит из веселых, ярких рисунков и иллюстраций, которые оживляют чистый фон сайта.
Лотта Ниеминен
Это пример организованного и в то же время творческого ума. Поверх чистого и аккуратного фона большие элементы портфолио следуют шаблону: два вертикальных элемента портфолио в двух столбцах (один рядом с другим), за которыми следует горизонтальное изображение (пейзажный стиль). И так продолжается, пока вы не дойдете до конца страницы. На панели «Иллюстрация» Лотта решила продемонстрировать свои рисунки в виде сетки. Простота этого портфолио — причина его красоты.
И так продолжается, пока вы не дойдете до конца страницы. На панели «Иллюстрация» Лотта решила продемонстрировать свои рисунки в виде сетки. Простота этого портфолио — причина его красоты.
Игрушечный бой
ToyFight — это полностью игровой веб-сайт; где бы вы ни щелкнули или пролистали, что-то происходит. Помимо параллакса и полностью анимированного вступления, которое предлагает вам быстрый обзор работ дизайнеров, остальные разделы также очень зрелищны, полны движущихся и красочных элементов.Все в ToyFight настолько динамично, что вы должны убедиться в этом сами, если не хотите пропустить уникальную презентацию портфолио.
Верена Мичелич
Верена Мичелич показывает нам истинное определение больших элементов на своем веб-сайте. У него две страницы: домашняя страница (которая представляет собой собственно портфолио) и раздел «О нас». На домашней странице в полноэкранном режиме повсюду отображается неактивных элементов портфолио. Справа налево, вверх и вниз большие визуальные элементы занимают весь экран.Они в основном представлены в исходном официальном размере. В отличие от визуально ошеломляющей презентации на главной странице, раздел «О нас» (в данном случае «Информация») выглядит как страница с кредитами журнала — прямая биография автора, работы и ссылки на резюме.
Справа налево, вверх и вниз большие визуальные элементы занимают весь экран.Они в основном представлены в исходном официальном размере. В отличие от визуально ошеломляющей презентации на главной странице, раздел «О нас» (в данном случае «Информация») выглядит как страница с кредитами журнала — прямая биография автора, работы и ссылки на резюме.
Стивен Боннер
Стивен Боннер из Глазго демонстрирует свои пейзажные работы в полноэкранном стиле, один под другим. Помимо веб-дизайнов Стивена, он также создает концепции для физических продуктов (таких как бумажные бирки для напитков, рекламные щиты, упаковки для конфет и т. Д.).Другая страница на сайте Стивена — это опять же минималистичная и экономичная информационная страница.
Тим Лахан
Тим Лахан использует стиль каменной кладки и позволяет своим работам говорить сами за себя. Это минималистичный дизайн и макет, наполненный радостными и красочными рисунками, которые не дадут вам скучать при прокрутке. Наш художник здесь не только дизайнер и иллюстратор, но и художник, которому нравится декорировать интерьеры собственными материалами ручной работы. Кроме того, Лахан разработал несколько обложек для книг, которые вы можете найти на сайте.
Наш художник здесь не только дизайнер и иллюстратор, но и художник, которому нравится декорировать интерьеры собственными материалами ручной работы. Кроме того, Лахан разработал несколько обложек для книг, которые вы можете найти на сайте.
Ракеш
В отличие от художников, которых мы упоминали до этого момента, Ракеш разрабатывает мобильные и веб-интерфейсы, включая концепции брендинга и логотипов. Визуальная архитектура его веб-сайта свидетельствует о его хорошем вкусе в веб-дизайне. Его работы красиво накладываются на прозрачные куски текста, дополняющие внешний вид сайта (вместе с броской цветовой гаммой). На самом деле стиль Ракеша уникален, поэтому его сложно описать. Так почему бы тебе просто не проверить это самому? Помимо финальных версий своих проектов, он также демонстрирует промежуточные этапы с помощью интересных рисованных эскизов.
Момкай
Momkai — дизайнерское агентство из Нидерландов, которое использует красивый стиль половинной домашней страницы. Одна половина имеет проекты один под другим, а другая половина отображает названия проектов и содержит меню веб-сайта. Когда вы нажимаете на конкретный проект, он расширяется до тех пор, пока не перейдет в полноэкранный режим особым анимированным образом. Собственно, именно анимация определяет Момкай; большинство их элементов анимированы, включая иллюстрации. Это одно из тех дизайнерских портфолио, которые действительно интересно просматривать.
Одна половина имеет проекты один под другим, а другая половина отображает названия проектов и содержит меню веб-сайта. Когда вы нажимаете на конкретный проект, он расширяется до тех пор, пока не перейдет в полноэкранный режим особым анимированным образом. Собственно, именно анимация определяет Момкай; большинство их элементов анимированы, включая иллюстрации. Это одно из тех дизайнерских портфолио, которые действительно интересно просматривать.
Элиас Клинген
Назад в страну 3D, где Элиас из Стокгольма представляет свой веб-сайт через полноэкранный заголовок видео, в котором представлены несколько образцов его работ. Когда вы заходите в его портфолио, вы видите двухколоночную витрину, включающую как готовые проекты для клиентов, так и фрагменты экспериментов, которые он проводил на протяжении многих лет. Когда вы нажимаете на категории, вы можете увидеть список чистого макета, содержащий изображения проектов, над которыми он работал до сих пор.
Тейлор Франклин
Подобно портфолио Стивена Боннера, Тейлор использует тот же стиль дизайна и макета, только с интерактивными элементами и элегантными эффектами наведения, которые приводят к модной витрине продукта, подобной журналу. Страница «О нас» чем-то похожа на нижний колонтитул, где вы можете найти красивую и короткую биографию автора. Если вы хотите увидеть больше дизайнов Тейлора, загляните в раздел «Архив», чтобы узнать о дополнительных концепциях дизайна.
Страница «О нас» чем-то похожа на нижний колонтитул, где вы можете найти красивую и короткую биографию автора. Если вы хотите увидеть больше дизайнов Тейлора, загляните в раздел «Архив», чтобы узнать о дополнительных концепциях дизайна.
Кристиан М. Гарсия
УCristian есть интересная витрина проекта, представляющая вертикальное слайд-шоу, где каждый элемент занимает весь экран.По сути, каждое изображение выполняет роль слайда — когда вы прокручиваете, появляется новое и так далее. Веб-сайт полностью полноэкранный; он содержит в основном мультимедиа и показывает как можно меньше текста. У Кристиана Гарсии есть как статические, так и анимационные рисунки, большинство из которых выглядят так, как будто сделаны из пластика или синтетических материалов. В целом, все выглядит красочно, трехмерно и с высоким разрешением.
Адриан и Гиди
На этот раз у нас есть два автора, которые создали современный веб-сайт для своих дополнительных дизайнерских портфелей, выбрав классную галерею каменной кладки в сочетании с красивыми эффектами для своих высококачественных дизайнов и иллюстраций. От рекламных роликов до реалистичных и вымышленных идей, Адриан и Гиди, кажется, отлично справляются вместе, их проекты выглядят как мэшап между реальными объектами и мультфильмами (граница здесь тонкая). Красивый параллакс-скроллинг сопровождает элегантную витрину продукта.
От рекламных роликов до реалистичных и вымышленных идей, Адриан и Гиди, кажется, отлично справляются вместе, их проекты выглядят как мэшап между реальными объектами и мультфильмами (граница здесь тонкая). Красивый параллакс-скроллинг сопровождает элегантную витрину продукта.
Виолетта Ной
Виолета из Барселоны — еще один иллюстратор, который любит простые вещи и говорит своими работами. Когда вы заходите на сайт, вас приветствует веселый и веселый мультфильм с плавающими элементами, за которым следует еще один веселый слайдер в коробке и галерея цветов и забавных историй, напоминающих рисунки карандашом.Как только вы зайдете на этот сайт, вы почувствуете радость и быстро познакомитесь с подписью дизайнера. На простой двухцветной странице «О нас» можно узнать о достижениях автора, его контактную информацию и биографию. Если вы хотите купить печатные версии ее проектов, вы можете заказать их в разделе магазина, что является хорошим примером того, как интегрировать портфолио дизайнеров с функциями электронной коммерции.
Стефани Брюклер
Стефани тоже упрощает жизнь. Верхняя страница представляет собой полноэкранный белый фон с именем автора по центру, ведущий к визуально контрастирующему разделу «О себе», который содержит ее эскизы и рабочие образцы.В нижней части главной страницы представлено портфолио Стефани в виде сетки. Красивый значок предварительной загрузки делает переход между страницами более приятным.
Шелби Хипол
У Шелби, опять же, простой веб-сайт; но по-своему просто. Как только вы войдете на главную страницу, вы увидите две колонки: одна с текстом с названиями проектов, которые у нее были до сих пор, а другая показывает обложки, связанные с каждым из названий проектов. Элементы открываются на новых страницах, где все работы отображаются с помощью горизонтальной прокрутки — вам нужно перетаскивать их вправо и влево с помощью мыши.Фактически, вы можете просматривать все иллюстрации в одном горизонтальном слайд-шоу, если продолжаете нажимать «Далее» в конце каждой категории.
…
Не забудьте принять участие в нашем ускоренном курсе по ускорению вашего сайта WordPress.С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
БОНУСНОЕ ВИДЕО: 50+ бесплатных ресурсов по веб-дизайну
Отредактировал Колин Ньюкомер. Макет и презентация Кароля К.
Или начните обсуждение в нашей группе Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
50 вдохновляющих и креативных личных портфолио веб-сайтов
Несколько месяцев назад мы представили домашние страницы Агентства веб-дизайна. Однако многие дизайнеры предпочитают работать в одиночку, и их портфолио также стоит проверить. Таким образом, вот 50 индивидуальных творческих портфолио, которые сделают ваши носки отличными!
Однако многие дизайнеры предпочитают работать в одиночку, и их портфолио также стоит проверить. Таким образом, вот 50 индивидуальных творческих портфолио, которые сделают ваши носки отличными!
Помня о том, что большинство сайтов агентств построено на основе «Логотип — Слоган — Лучшая работа — Контактная информация », нам было любопытно посмотреть, будет ли эта формула работать так же хорошо для внештатных дизайнеров, как и для агентств веб-дизайна.
Да, иногда это срабатывает, и вы можете увидеть это на примерах, представленных в этой статье, но похоже, как и ожидалось, основная цель большинства сайтов-портфолио — привлечь внимание посетителей, представить дизайнера и затем предложить читателям изучить в портфолио, чтобы увидеть лучшие работы и узнать больше о дизайнере, его навыках, наградах и опыте.
Многие дизайнеры предпочитают одностраничные портфолио; некоторые дизайнеры размещают на своих сайтах личные фотографии; многие из тех, чьи веб-сайты перечислены ниже, являются поклонниками минималистичного дизайна и так далее. Некоторые из других функций и тенденций, доступных в портфолио дизайнеров, — это пробелы, иллюстрации, большие фоновые изображения, плоский дизайн, крупная типографика и геометрические фигуры. Что касается цветов, то большой популярностью пользуются белый, серый и изумрудный.
Некоторые из других функций и тенденций, доступных в портфолио дизайнеров, — это пробелы, иллюстрации, большие фоновые изображения, плоский дизайн, крупная типографика и геометрические фигуры. Что касается цветов, то большой популярностью пользуются белый, серый и изумрудный.
И если вы считаете, что чтения недостаточно, чтобы понять, что такое вдохновляющий сайт-портфолио, взгляните на следующие примеры:
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Moler
(веб-шаблон)Selfer
(веб-шаблон)Карамельный дизайн Budgie
Modesto
(веб-шаблон)Ivy
(веб-шаблон)Bloom
(веб-шаблон)Wythe
(веб-шаблон)Флориан Дж.
 Фарбер
Фарбер Oscar
(Веб-шаблон)Kappe
(веб-шаблон)Крис Бирон
10 примеров отличного портфолио графического дизайна
Первое впечатление в бизнесе (и почти везде) имеет значение.Но если вы графический дизайнер, эти первые взгляды на ваше онлайн-портфолио — это все, и они могут иметь решающее значение для получения работы в многолюдной сфере. Когда у вас есть всего несколько секунд, чтобы привлечь внимание клиента, веб-сайт, демонстрирующий вашу блестящую работу, должен выделяться. Как вы можете создать в Интернете пространство, обеспечивающее эту важнейшую связь, независимо от того, хотите ли вы привлечь клиентов, получить следующую комиссию, получить больше работы в агентстве или найти работу на полный рабочий день?
ПОДРОБНЕЕ Для начала подумайте о простоте и скорости. «Хороший пользовательский интерфейс и навигация — это первое, что я ищу на сайте», — говорит Стивен Кристенсен, креативный директор Scholastic National Partnerships, который часто нанимает графических дизайнеров-фрилансеров. «Если я могу добраться до образцов работы дизайнера за пять секунд, это хорошо, а если я удивлюсь вместе с чем-то неожиданным или немного юмором, это хороший бонус, но не так важно».
«Хороший пользовательский интерфейс и навигация — это первое, что я ищу на сайте», — говорит Стивен Кристенсен, креативный директор Scholastic National Partnerships, который часто нанимает графических дизайнеров-фрилансеров. «Если я могу добраться до образцов работы дизайнера за пять секунд, это хорошо, а если я удивлюсь вместе с чем-то неожиданным или немного юмором, это хороший бонус, но не так важно».
Помимо простоты использования, внешний вид и атмосфера веб-сайта вашего портфолио, конечно, также важны для привлечения внимания читателя.Выбор такого продукта, как Squarespace, который предлагает готовое решение с его заранее разработанными креативными шаблонами, поможет с половиной успеха.
Еще одна вещь, которую следует учитывать при создании привлекательного сайта: контекст. «Изучая образцы, мне также нравится читать предысторию того, что дизайнер сделал над проектом — всего несколько слов о проблеме и их роли в поиске дизайнерского решения», — добавляет Кристенсен.
Вот несколько сайтов (все построены с использованием Squarespace), которые обязательно привлекут внимание клиентов и покупателей.
Почему нам это нравится: В дополнение к умному отображению своей работы спереди и в центре в интерактивном мозаичном формате, Стефани Спехт использует вкладку новостей, чтобы добавлять достойные хвастовства обновления (о таких вещах, как выпуск ее книги или новые обучающие выступления).
Почему нам это нравится: Сайт Даны Танамачи приглашает вас ненадолго задержаться с покадровой видеозаписью ее рукописных работ на чистом холсте классной доски, что является завораживающим способом раскрыть творческий путь художника, который привлек внимание корпоративных клиентов, таких как Nike, Ralph Lauren, Instagram и West Elm.
Почему нам это нравится: Профиль этого дизайнера излучает позитив: Уилл Брайант старается произвести отличное первое впечатление на своей домашней странице с помощью вращающейся карусели своих красочных заказов, а также двух кнопок, которые ведут к его работе и магазину.
Почему нам это нравится: Касс Деллер выделяет каждую страницу нижним колонтитулом с последним призывом к действию, чтобы подписаться на ее информационный бюллетень об элементах дизайна. И кто может устоять перед кнопкой регистрации, которая гласит: «О, да, пожалуйста?»
Почему нам это нравится: Центральным элементом домашней страницы Кристиана Хэя является краткое дружеское вступление, которое появляется впереди и в центре, прямо над портфолио, с переходами по ссылкам на убедительные рассказы о создании идентичности бренда.У него также есть заметная ссылка на его Dribbble, чтобы клиенты могли быстро и легко увидеть примеры его работы.
Почему нам это нравится: Центральная тема сайта Йоханн Лиан Олсен — прозрачность. Она отодвигает завесу над своим процессом, добавляя черновики для разовых комиссионных с такими компаниями, как Nike, внушая доверие новым клиентам.
Почему нам это нравится: Основная информация о отмеченной наградами книге этой команды дизайнеров находится именно там, где менеджеры по найму кликнут первыми — на верхнее левое изображение — в то время как прокручивающаяся домашняя страница их портфолио сама по себе является визуальным удовольствием.
Почему нам это нравится: Сайт Руби Тейлор представляет собой визуальную остановку, дополненную рукописным логотипом, огромной интерактивной каруселью, демонстрирующей ее работы, и включением видео-биографии. Видя самого дизайнера за работой, вы сразу же устанавливаете интимную связь с потенциальными клиентами, просматривающими ее портфолио.
Почему нам это нравится: Художник-писательница Лорен Хом, от умного названия до привлекательного иллюстрированного шрифта, создала сайт, который полностью посвящен бренду и тепло приветствуется, и дополнен профессиональными примерами комиссионных для известных людей такие клиенты, как Google и Target.
Почему нам это нравится: Страница приветствия чиста и привлекает внимание сеткой заставляющих задуматься иллюстраций, плюс Neka King позволяет легко найти все, что вы хотели бы знать, чтобы работать с ней, благодаря ей четко видимое меню со ссылками на ее биографию, резюме и контактную информацию. Броская страница Кинг в прессе с логотипами СМИ и цитатами, восхваляющими ее работу, дает клиентам уверенность.
Броская страница Кинг в прессе с логотипами СМИ и цитатами, восхваляющими ее работу, дает клиентам уверенность.
Примеры макетов портфолио графического дизайна
Помимо выбора ваших лучших работ и использования надежного шаблона портфолио графического дизайна, вот еще несколько способов создания более впечатляющего портфолио графического дизайна: выберите из множества примеров макета портфолио, прежде чем переходить к окончательному формату портфолио, который вы будете использовать.
Но работами из вашего печатного портфолио также можно делиться, если вы создаете свое портфолио таким образом, чтобы это позволяло. Возьмем пример портфолио, которое содержит несколько различных распечаток работ графического дизайнера, разделенных на разные конверты.
Портфолио дизайна бывают разных форм и размеров. Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете. Существует огромное количество …
Существует огромное количество …
10 самых лучших Количество примеров макетов портфолио графического дизайна
Когда вы смотрите на примеры макетов портфолио графического дизайна, вы попали в нужное место. Теперь у нас есть 10 изображений о примерах макетов портфолио графического дизайна, включая изображения, картинки, фотографии, обои и многое другое. На этой странице у нас есть доступное количество изображений. Так же, как png, jpg, анимированные гифки, картинки, логотипы, черно-белые, прозрачные и т. Д.
Но не только Примеры макетов портфолио графического дизайна , вы также можете найти другие фотографии, такие как Портфолио графического дизайна в формате PDF, Портфолио графического дизайна, Портфолио графического дизайна, Обложка портфолио графического дизайна, Идеи портфолио графического дизайна, Примеры макетов портфолио для печати, Студенческое портфолио графического дизайна, печатное портфолио графического дизайна, графические дизайны, примеры макета блога, графический дизайн логотипа, примеры домашнего макета, макет графического дизайна для печати, макет графического дизайна, макет книги по графическому дизайну и макеты текста графического дизайна.
портфолио графического дизайна дизайн резюме — Изображение предоставлено: www.howdesign.com
Еще больше информации о графическом дизайне Примеры макета портфолио — графический дизайн портфолио дизайн резюме Этот дизайн портфолио идеально подходит для студентов факультетов моды, которые хотят начать карьеру. Тона и макеты портфолио должны быть простыми, но вдохновляющими. Чтобы узнать больше о дизайне портфолио, ознакомьтесь с советами по созданию отличного портфолио графического дизайна.Портфолио Дизайн в книжном формате
советов графического дизайна примеры печатного портфолио — Изображение предоставлено: www.companyfolders.com
Намного больше практики, предназначенной для графического дизайна Примеры макета портфолио — это советы графического дизайна примеры печатного портфолио Поскольку вы уже знаете От того, что поместить на каждую из страниц вашего портфолио и как вы хотите, чтобы они выглядели, макет портфолио фактически действует как образец всего вашего дизайна портфолио. С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего планирования, создания портфолио и …
С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего планирования, создания портфолио и …
блестящих дизайнерских портфолио вдохновляют на творчество — Изображение предоставлено: www.pinterest.com
Намного больше предложений для целей макета портфолио графического дизайна — это блестящие дизайнерские портфолио, вдохновляющие на творческий графический дизайн; 28 удивительных дизайнерских портфолио, которые вдохновят вас…. просмотрите эти вдохновляющие примеры онлайн-портфолио дизайна, которые, надеюсь, вдохновят вас на создание собственного шедевра. … в сочетании с простым макетом и навигацией — залог любого успешного онлайн-портфолио.
шаблон портфолио графического дизайна vsual — Изображение предоставлено: vsual.net
Намного больше концепции, предназначенной для примеров макета портфолио графического дизайна, — это шаблон портфолио графического дизайна vsual. Но работы из вашего печатного портфолио также можно делиться, до тех пор, пока вы разрабатываете свое портфолио таким образом, чтобы это позволяло. Возьмем пример портфолио, которое содержит несколько различных распечаток работ графического дизайнера, разделенных на разные конверты.
Возьмем пример портфолио, которое содержит несколько различных распечаток работ графического дизайнера, разделенных на разные конверты.
печать портфолио графического дизайна вдохновение поиск в Google — Изображение предоставлено: www.pinterest.com
Дальнейшая теория, предназначенная для графического дизайна, пример макета портфолио — это полиграфическое вдохновение портфолио графического дизайна поиск в Google Портфолио дизайна бывают разных форм и размеров.Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете. Есть огромное …
изображение результат портфолио графического дизайна — Изображение предоставлено: www.pinterest.com
Еще больше предложений для целей макета портфолио графического дизайна Примеры макета портфолио графического дизайна результата изображения Так как вы уже знают, что поместить на каждую из страниц вашего портфолио и как вы хотите, чтобы они выглядели, макет портфолио фактически действует как план всего вашего дизайна портфолио. С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего планирования, создания вашего портфолио и …
С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего планирования, создания вашего портфолио и …
pin slyce макет журнала макет портфолио — Изображение предоставлено: www.pinterest.com
Больше практики, предназначенной для примеров макета портфолио графического дизайна, — это макет портфолио макета журнала pin slyce Помимо выбора ваших лучших работ и использования надежного шаблона портфолио графического дизайна, вот еще несколько способов, как вы можете создать более впечатляющее портфолио графического дизайна : Выберите из множества примеров макета портфолио, прежде чем выбрать окончательный формат портфолио, который вы будете использовать.
примеров портфолио идеи pinterest — Изображение предоставлено: www.pinterest.com.au
Дальнейшие предложения, предназначенные для графического дизайна Примеры макетов портфолио — это примеры идей портфолио pinterest Поскольку вы уже знаете, что поместить в каждую из страниц вашего портфолио и того, как вы хотите, чтобы они выглядели, макет портфолио фактически выступает в качестве образца всего вашего дизайна портфолио. С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего портфолио, планирования, создания и…
С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего портфолио, планирования, создания и…
Примеры макета портфолио — Изображение предоставлено: www.pitsed.com
Дополнительное понятие для графического дизайна Примеры макета портфолио — примеры макета портфолио Примеры макета Дизайнерские портфолио бывают разных форм и размеров. Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете.Существует огромное количество …
шаблон портфолио графического дизайна adekfotografia — Изображение предоставлено: graphicriver.net
Дополнительная идея, предназначенная для графического дизайна, примеры макета портфолио — шаблон портфолио графического дизайна adekfotografia Этот дизайн портфолио идеально подходит для студентов, изучающих моду, которые хотят начать карьеру. Тона и макеты портфолио должны быть простыми, но вдохновляющими.Чтобы узнать больше о дизайне портфолио, ознакомьтесь с советами по созданию отличного портфолио графического дизайна. Дизайн портфолио в книжном формате
Тона и макеты портфолио должны быть простыми, но вдохновляющими.Чтобы узнать больше о дизайне портфолио, ознакомьтесь с советами по созданию отличного портфолио графического дизайна. Дизайн портфолио в книжном формате
Мы не владеем и не размещаем это 10 примеров макета портфолио графического дизайна файлов изображений, указанных выше, вся заслуга принадлежит владельцу исходного изображения, которое вы можете посетить напрямую. Если у вас есть вопросы, оставьте комментарий в соответствующей колонке.
лучших портфолио UX-дизайнеров, которые станут примером
Как дизайнер, ваше портфолио — это первое впечатление ваших клиентов о вас и вашей работе.
Таким образом, значение, которое он имеет, может быть больше, чем вы думаете.
Большинство дизайнеров, как правило, просто создают веб-сайт с информацией о своих предыдущих проектах, резюме, некоторой контактной информацией и думают, что это поможет им найти работу. Ну они не правы.
Ну они не правы.
Портфолио дизайнера должно быть личным, веселым и увлекательным . Тем более для UX Что такое UX? UX — это сокращение от User Experience, которое относится к мыслям и чувствам человека при использовании определенного продукта или услуги.Он направлен на исцеление… дизайнера.
Дизайн пользовательского интерфейса может быть непросто показать. В конце концов, это опыт пользователя, и вы не можете просто выразить словами или отобразить, используя изображения. Вы должны сделать и то, и другое, и немного больше.
Вот почему у нас есть тематические исследования. Пример использования UX — это анализ проекта на отдельные части, цель которого показать, как дизайнер находил решения для определенных проблем на протяжении всего проекта.
У каждого дизайнера есть уникальный способ рассказать историю своего проекта (a.k.a. тематическое исследование). Вот почему я собрал некоторые из самых впечатляющих портфолио от известных дизайнеров UX, которые вдохновят вас на то, чтобы улучшить то, как вы рассказываете историю своего проекта.
Вы дизайнер UX? Вот лучшие инструменты UX в 2020 году, которые вам обязательно стоит использовать!
# 1 Алексей Журонков
Большинство UX-дизайнеров берут на себя другие роли, такие как дизайнер продуктов или веб-дизайнер, что по-прежнему требует от них работы с UX.
Причина, по которой Алексей включен, заключается в том, что он работает в основном над UX / UI, а также имеет очень четкое понимание процедуры тематического исследования.
Его тематическое исследование в своем последнем проекте City of Seattle, в котором он занимался дизайном UX / UI, не является самым длинным и глубоким тематическим исследованием, но оно делает работу похожей на историю.
Пошаговые процессы важны . У Алексея с самого начала установлены цели и подход, а также он представляет изображения всего процесса, всех страниц и макетов страницы.
Помните…
Пример может быть относительно короче, имеет значение, как вы участвуете в проекте и как рассказываете историю.
Посетите сайт Алексея здесь
# 2 Наталья Ларина
Наталья — опытный дизайнер UX / UI, который больше занимается UIЧто такое UI? Пользовательский интерфейс (UI) — это среда, через которую пользователь подключается к оборудованию или программному обеспечению. Когда пользователь взаимодействует с оборудованием или… частью, но при этом проектирует заметный UX.
При первом просмотре веб-сайта обращает на себя внимание , насколько он прост. Очень краткое введение, а потом сразу проекты.На первый взгляд это может показаться скучным, но в конечном итоге работает лучше.
Тематические исследования Натальи несколько контрастируют с ее главной страницей. Они хорошо спроектированы с большим количеством изображений и даже с небольшой игрой. (как тот крошечный танк внизу на картинке ниже, он движется вперед и назад при прокрутке). Что делает тематические исследования еще лучше, так это их глубина. Чтение не слишком долгое, но вы визуально понимаете работу и ее роль в проекте очень хорошо.
И все же лучшая часть в тематических исследованиях для меня — это то, как она делится своей собственной ошибкой в конце (если, конечно, она есть). Это основная причина, по которой у нас есть тематические исследования по дизайну, чтобы извлечь из них уроки и показать заказчику , как мы можем размышлять над ошибкой.
Помните…
Если вы знаете о своей ошибке, вы больше не совершите ту же ошибку. Не бойтесь это показать.
Посетите сайт Ларины здесь
# 3 Johny Vino
Сайт-портфолио Johny Vino.Является. Идеально.
И я серьезно. Сайт выглядит настолько профессионально, что я хочу его нанять (нет, на самом деле у меня нет для тебя работы, извини, Джонни). Когда вы впервые заходите на сайт, это выглядит так:
Довольно убедительно со всеми названиями компаний внизу и огромным шрифтом, да? Я даже не буду упоминать кнопку Свет / Темнота.
Что ж, вы можете подумать, что первое впечатление о веб-сайте не имеет значения, а тематические исследования и вся другая работа, которую проделал дизайнер, имеют большее значение. Неправильный. Хорошее вступление к вашему веб-сайту может привлечь больше клиентов, чем вы можете себе представить. Вы читали мою реакцию на это там, не так ли?
Неправильный. Хорошее вступление к вашему веб-сайту может привлечь больше клиентов, чем вы можете себе представить. Вы читали мою реакцию на это там, не так ли?
Остальная часть сайта впечатляет не меньше, чем введение. Нам сразу же показывают рабочую часть веб-сайта, которую я считаю идеальной для размещения сразу после введения после посещения всех этих портфолио.
Что отличает проекты от , так это то, что вам не нужно щелкать мышью, чтобы увидеть, что это за , и я думаю, что многие упускают из виду такую функцию.Он коротко расскажет, о чем идет речь, о своей роли и товарищах по команде, а также покажет пару изображений из проекта. Просто, но практично.
Его тематические исследования отличаются тем, что они имеют тенденцию делать небольшой маркетинг вместо того, чтобы рассказывать историю процесса. Однако они по-прежнему выполняют свою работу и не утомляют клиента (им становится скучно быстрее, чем вы думаете). Он также демонстрирует свои начальных заметок по проекту, , которые, на мой взгляд, необходимы для отображения всей карты пути.
Он также демонстрирует свои начальных заметок по проекту, , которые, на мой взгляд, необходимы для отображения всей карты пути.
Помните…
Если ваш веб-сайт слишком простой и не очень интересный, клиентов могут не захотеть взглянуть на ваш пример, независимо от того, насколько он хорош.
Посетите веб-сайт Johny здесь
# 4 Tien Dao
«Тиен» означает фея, и именно так Тьен Дао любит называть себя фея UX.
Я почти уверен, что да. Ну, по крайней мере, ее веб-сайт так выглядит.
Сайт довольно непринужденный и дружелюбный, но на нет лишней информации. После введения сразу идут проекты и кейсы.
Некоторые тематические исследования длинные и трудные для чтения, в то время как другие дают слишком много или слишком мало визуализаций. Все это не относится к Tien. Ее последний пример ее роли в редизайне веб-сайта Van Lang затрагивает множество сторон требований проекта. И делает это при этом интересно. Позвольте мне быть честным с вами, сделать интересный кейс может быть относительно сложной задачей, , но использование минималистичного макета, безусловно, помогает.
И делает это при этом интересно. Позвольте мне быть честным с вами, сделать интересный кейс может быть относительно сложной задачей, , но использование минималистичного макета, безусловно, помогает.
Tien начинает с того, что показывает проблемы в предыдущем проекте. Это важно, так как помогает клиентам понять, что она внимательно следит за ошибками.
Еще одна вещь, которую мы все должны отметить, — это то, как она отражает свою работу в конце проекта и в тематическом исследовании. В конце она дает себе и другим дизайнерам советов для следующих проектов и дает более подробных сведений о UX-проектировании.
Помните…
Размышляя о своей работе в конце каждого проекта, вы повысите эффективность следующего.
Посетите веб-сайт Tien здесь
# 5 Jonny Czar
Jonny Czar сделал еще одно интересное введение в классный веб-сайт. Взглянуть.
Этот парень знает, как должен выглядеть веб-сайт. Просто, но профессионально. И вы знаете, что он профессионал, потому что он сразу вам говорит.
Просто, но профессионально. И вы знаете, что он профессионал, потому что он сразу вам говорит.
Теперь вы можете подумать, что эти «референсы» не такие уж впечатляющие, но дело в том, что он заставил вас думать, что они впечатляют благодаря дизайну.
Переходя к остальной части веб-сайта, у нас сразу есть проекты.Что вы понимаете после небольшой прокрутки, так это то, что проекты представлены, как если бы они были статьями блога , что привлекает еще больше внимания.
Несмотря на то, что Джонни говорит вам, что сначала он является продуктовым дизайнером, он также занимается UX-дизайном. Его тематическое исследование Bookify — одно из них. На первый взгляд, это похоже на еще одно из множества тематических исследований, которые вы, возможно, читали, но в нем есть что-то другое: Джонни рассказывает вам весь опыт. И под этим я подразумеваю не только его роль, но и процесс работы всей команды.
Другое дело, он дает вам все числа. Результаты опроса, анализ рынка и многое другое. Это может быть как преимуществом, так и недостатком. Поступая таким образом, Джонни подробно иллюстрирует процесс проекта, но то, как он не упоминает свои собственные рабочие процессы, может стать проблемой. Хотя не большой, я влюбился в этот сайт.
Результаты опроса, анализ рынка и многое другое. Это может быть как преимуществом, так и недостатком. Поступая таким образом, Джонни подробно иллюстрирует процесс проекта, но то, как он не упоминает свои собственные рабочие процессы, может стать проблемой. Хотя не большой, я влюбился в этот сайт.
Помните…
Ссылки имеют значение, также как и числа.
Посетите веб-сайт Джонни здесь
# 6 Джейсон Юань
Этот вариант для меня как дополнительный выбор не потому, что Джейсону Юаню не хватает чего-то, что есть в других, представленных, а потому, что у него есть только одно исследование.
Тем не менее, этот пример потрясающий.
Хотя он не часто упоминает об этом на своем веб-сайте портфолио, что тоже здорово, Джейсон проходил стажировку во многих крупных компаниях, таких как Apple. И на самом деле, его самая большая удача в тематическом исследовании как-то связана с Apple.
Его отвергла Apple Music, поэтому он решил переделать его . И я думаю, что его дизайн может значительно улучшить музыку в Apple.
И я думаю, что его дизайн может значительно улучшить музыку в Apple.
Однако нас интересуют характеристики тематического исследования.Это может быть немного необычно, но на самом деле это статья о среде. И это одна из причин, почему он работает еще лучше.
Статья в блоге удобна, неформальна и проста для понимания. И этот тоже очень широкий. Джейсон определяет основные проблемы, с которыми он столкнулся с приложением, и создает полную переработку этих проблем, , а также новые функции, которые понравятся пользователям.
Его работа примечательна для меня, потому что Джейсон демонстрирует непреклонную личность , продолжая работать над проектом после того, как его отвергли.Так улучшаются UX-дизайнеры.
Помните…
Поражение может дать вам больше сил. Также расскажите мне ВСЕ о своем проекте.
Посетите веб-сайт Джейсона здесь
Заключение
Большинство портфолио и тематических исследований, как правило, немного похожи друг на друга, и это совершенно нормально.
В этой статье я хотел показать уникальность , добавив что-то новое к существующему пониманию портфолио и тематических исследований.Надеюсь, вы получили необходимое вдохновение и готовы запустить свое достойное блога портфолио. Помните, что визуальные эффекты всегда побеждают.
Часто задаваемые вопросы
😎 Чем занимается UX дизайнер?
Они улучшают принятие продукта Что такое принятие продукта? Принятие продукта — это процесс, в ходе которого человек узнает о новом продукте и становится его пользователем, узнавая, что он делает, как это происходит… путем создания шаблонов UX для продуктов, которые предлагают клиентам наилучшие возможности.
✏️ Что делает портфолио хорошим?
Чистый дизайн с интересными изображениями и материалом, подтверждающим ваши предыдущие достижения, часто бывает достаточно, чтобы портфолио было хорошим.
📓 Почему необходимо хорошее портфолио?
Портфолио — это обычно ваш первый шанс произвести хорошее впечатление на ваших потенциальных клиентов и получить работу.
курсов и бесплатных руководств по Adobe Illustrator, Tech Packs и фрилансам для модельеров
Одна из вещей, которые я обнаружил, изучая эту книгу и слыша о проблемах и разочарованиях сотен модельеров, — это то, что многим из вас нужны какие-то наброски или контрольный список модного портфолио.
В каком-то смысле я был удивлен, что в этом было столько желания, но в каком-то смысле, я думаю, это имеет смысл.
Проблема в том, что это непросто решить. Портфолио модной одежды каждого человека и то, что в нем есть / не включено, будет варьироваться в зависимости от вашего процесса проектирования и сильных сторон.
Опять же, это искусство, а не наука, друзья мои!
Еще одна вещь, которую вы хотели? Примеры модного портфолио. А теперь послушайте, на Pinterest и на других сайтах есть так много примеров, мне не имеет смысла заполнять эту книгу множеством модных портфолио от других дизайнеров.
С учетом сказанного, я сделаю все возможное, чтобы дать вам то, о чем вы просили.
Во-первых, контрольный список вашего портфолио модного дизайна + набросок
Мы уже рассмотрели это в главе 5, но чтобы облегчить вам жизнь, я создал сокращенную версию контрольного списка, которую вы можете использовать для каждого проекта.
- Вдохновение (обязательно) : доски настроения, чтобы показать происхождение ваших идей и вашего исследовательского процесса
- Может быть как небольшой коллаж из 4-8 фотографий
- Ideation (необязательно) : наброски от руки / альбом для рисования, чтобы показать, как развиваются ваши идеи
- Страница или две из вашего альбома для рисования, не каждый стиль должен быть представлен
- Дизайн (обязательно) : модные квартиры в цифровом формате (Illustrator), чтобы показать, что вы знаете искусственный интеллект и разбираетесь в строительстве
- Технически точная цветная плоскость (черная и белая версии по желанию), можно включать заднюю / боковую сторону / крупные планы, если применимо
- Презентация (необязательно) : модные иллюстрации для повышения визуальной привлекательности
- Несколько иллюстраций (ручных или цифровых)
- Технические (необязательно) : технические эскизы / фрагменты технических пакетов, чтобы показать, что вы знаете, как создавать спецификации одежды
- Несколько образцов строительных обозначений, крупных планов деталей или спецификаций размещения иллюстраций
- Производство (опция) : фотографии готовой одежды, чтобы показать, как дизайн переводится с вдохновения и эскизов
- Профессионально выглядящие фотографии всей одежды, крупные планы деталей или даже образцы ткани (могут быть на модели, манекене, плоской выкладке или фотографиях для прессы)
Это поможет вам убедиться, что ваше портфолио полно и вы ничего не пропустите для этого важного собеседования.
Я также пришлю вам PDF-файл книги, чтобы вы могли сохранить его и читать где угодно, плюс Bonus Chapter: 73 бесплатных + дешевых ресурса по прогнозированию тенденций . Я никогда не видел ничего подобного в нашей индустрии, и есть несколько действительно неожиданных мест, о которых вы даже не подумали!
Итак, чтобы начать процесс, начните со сбора соответствующих документов / файлов из приведенного выше контрольного списка портфолио моды для проекта, который вы хотите разметить.
Теперь я знаю, что это может вас ошеломить.Скорее всего, когда вы подумаете о включении всех шагов из досок, ручных эскизов, черно-белых и цветных квартир, всего этого станет слишком много.
Может быть, вы хотите придать каждому виду отдельную страницу, чтобы все не было скучно. И вы просто не можете найти баланс между слишком большим (слишком подробным) или недостаточным (слишком расплывчатым).
Понятно. Это много для переваривания.
Но вот в чем дело:
Это твоя работа. Вы модельер. Вы внимательно относитесь к деталям, знаете, как редактировать, и знаете, когда слишком много вещей борются за внимание.
Вы модельер. Вы внимательно относитесь к деталям, знаете, как редактировать, и знаете, когда слишком много вещей борются за внимание.
Сядьте прямо, мой друг, и возьмите свой сильный дизайнерский взгляд и примените его к своему портфолио так же, как вы применили бы свои навыки к любому другому дизайну.
Когда нужно добавить еще одну вещь?
Когда нужно что-то убирать?
Я не смотрю на ваше индивидуальное модное портфолио, поэтому не могу дать вам ответ.
Но ты. ТЫ. У ВАС есть ответ.
Вы знаете больше, чем думаете, и у вас хороший глаз.Будьте уверены, что сможете это сделать, и руководствуйтесь здравым смыслом.
И, как всегда, соответствует ли он Золотому правилу портфеля ?
Вот это для быстрой справки (снова):
Это всегда даст вам ответ.
Как только вы выяснили, что включить, вы можете застрять в том, как лучше всего это все изложить.
Честно говоря, у всех будет такой разный процесс, и он будет отличаться для вашей цифровой книги от вашей физической.
Вы можете начать с «каркаса» нескольких вариантов макета на бумаге.
Вы можете все распечатать и собрать в стиле бумажной куклы.
Вы можете начать с размещения иллюстраций в документе Illustrator (с этого я и начну).
Выберите среду, которая вам больше всего подходит, и работайте с ней. Подобно тому, как вы подходите к созданию коллекции, у каждого модельера есть свой метод.
Нет правильного или неправильного способа сделать это.
Но чтобы дать вам некоторые идеи макета и вдохновение, давайте посмотрим на работы других людей.
Примеры портфолио дизайна одежды
Мне особенно нравится эта Фэй Тилбрук по нескольким причинам. Во-первых, это не слишком концептуально. Он коммерческий (как и большинство брендов), и очень легко понять, откуда пришли ее идеи. Мне нравится, как она объединила квартиры с фотографиями готовых продуктов и добавила текстовые выноски.
Единственное, чего я хотел бы видеть больше, — это вдохновляющая цветовая палитра. Похоже, именно распечатки загнали его, но хотелось бы увидеть еще несколько подтверждающих фотографий по цвету.
Похоже, именно распечатки загнали его, но хотелось бы увидеть еще несколько подтверждающих фотографий по цвету.
Этот макет Саманты Довер также действительно хорош. Мы видим, с чего началось ее вдохновение, и мне нравится, как она использовала акварельный цветочный принт на фотографиях. Ее иллюстрации убедительны и действительно показывают, кто является покупателем, а детали дизайна квартир легко интерпретировать.
Следующий от Райана Крузадо Г. Гангана показывает отличный пример того, как включать страницы из вашего альбома. Я хотел бы увидеть цифровые (в Illustrator) квартиры того, во что превратился дизайн, но я решил показать это, потому что, хотя эскизы не являются «идеальными» иллюстрациями, они действительно передают процесс вдохновения, через который прошел этот дизайнер, а именно какие бренды ХОЧУ видеть.Это отличное начало для портфеля процессов .
Наконец, я привел пример моей собственной работы. Я выбрал этот макет по нескольким причинам, но главная из них — для одного дизайна. Я много поработал для брендов, где мы разрабатываем ключевые элементы вместо полных коллекций, поэтому я хотел показать, как вы можете поделиться этим в своей книге. Кроме того, если вы присмотритесь, вы заметите продукт конкурента (LuluLemon) в вдохновении.
Я выбрал этот макет по нескольким причинам, но главная из них — для одного дизайна. Я много поработал для брендов, где мы разрабатываем ключевые элементы вместо полных коллекций, поэтому я хотел показать, как вы можете поделиться этим в своей книге. Кроме того, если вы присмотритесь, вы заметите продукт конкурента (LuluLemon) в вдохновении.
Обратите внимание на вариации в этих примерах компоновки.Не все они идут в точном «порядке». Не все они включают альбомы для рисования или производственные фотографии. Кто-то более вычурный, кто-то более коммерческий.
Итак, используйте это вдохновение, свое воображение и дизайнерский глаз и создайте что-нибудь, что будет говорить с брендами, за которыми вы собираетесь.
Помните, ИСКУССТВО, а не НАУКА!
Перейти к главе 13:
Получение отзывов о модном портфолиоКак создать удивительное портфолио дизайнера UX (+10 примеров)
 если вы хотите, чтобы вас взяли на работу (или даже если вы просто хотите похвастаться своими достижениями), внимательно прочитайте статью . Остановитесь и возьмите бумагу и ручку, если нужно, потому что мы собираемся помочь вам создать портфолио, которое выбьет носки этого менеджера по найму прямо в стратосферу.
если вы хотите, чтобы вас взяли на работу (или даже если вы просто хотите похвастаться своими достижениями), внимательно прочитайте статью . Остановитесь и возьмите бумагу и ручку, если нужно, потому что мы собираемся помочь вам создать портфолио, которое выбьет носки этого менеджера по найму прямо в стратосферу.Зачем вам нужен UX-портфель 👨🏼💻
Предыдущий опыт не поможет, даже если вы работали в одной и той же должности в нескольких компаниях из списка Fortune 10. Если вы не создаете UX-портфолио, они наймут того, кто это сделал.
Почему? Дизайнеры хороши в разных вещах, и большинство компаний хотят нанять дизайнеров с конкретными, определенными навыками.
Предыдущий опыт не подскажет им, в чем вы хороши. Только ваша работа будет. Помните: если они не видят вашу работу, они сочтут, что смотреть нечего.
Даже если они смогут найти вашу работу в социальных сетях или на веб-сайте, этого может быть недостаточно. Скриншоты и анимация конечного продукта хороши, но они не рассказывают работодателям, как выглядит ваш процесс или как вы внесли свой вклад.
Скриншоты и анимация конечного продукта хороши, но они не рассказывают работодателям, как выглядит ваш процесс или как вы внесли свой вклад.
Портфель UX важен, потому что он показывает работодателям , как вы что-то построили, а не , что вы построили .И если вы хотите получить работу своей мечты, вам придется приложить дополнительные усилия, чтобы выяснить, что ищет ваш будущий босс.
К счастью для вас, Fyresite специализируется на убийственном UX, поэтому нам нужно нанять потрясающих дизайнеров UX. Некоторые из этих примеров исходят непосредственно от наших руководителей UX и самих сотрудников.
Поверьте мне: эти предложения настолько точны, насколько это возможно, потому что они исходят прямо из уст лошади. Поскольку нанимает таких же людей, как вы, мы точно знаем, что ищут менеджеры по найму хочу увидеть, как вы решаете проблемы.Конечно, они хотят видеть и другие вещи (удачи в получении UX-работы без дизайнерских навыков), но когда все остальное равно, переломным моментом всегда является процесс. Фактически, иногда нанимают худшего дизайнера с лучшим процессом.
Фактически, иногда нанимают худшего дизайнера с лучшим процессом.
«Чем раньше вы поместите свое портфолио в место, которое точно отражает ваши навыки и опыт, тем раньше вы сможете начать подавать заявки на должности и оценивать реакцию на свое портфолио».
— @sarahdoody https://t.co/9MkWAj2CYf
— Джаред Спул (@jmspool) 24 августа 2020 г.
Что это значит для вашего портфолио? Что ж, если вы отправите рекрутеру целую кучу модных изображений окончательного дизайна без какой-либо процедуры, , вы не получите работу. Показ ваших исследований, вашего мыслительного процесса и того, как они повлияли на ваш конечный результат, не только доказывает, что вы хороший дизайнер UX, но и косвенно позволяет им узнать, кто вы как дизайнер.
Итак, как мы можем воплотить то, что рекрутеры UX ищут (или, возможно, будут искать в будущем), в потрясающее портфолио UX-дизайна?
Продемонстрируйте свою лучшую работу 💁🏼♀️
Лучший способ вызвать слюни у рекрутеров UX — представить свои проекты в виде тематических исследований.Однако подойдет не любое тематическое исследование.Вместо этого структурируйте свои тематические исследования, рассказывая целостную историю, которая подчеркивает ваш процесс и ваш вклад.
Выбор проектов для выделения 📝
Вы не можете продемонстрировать все. Фактически, , вы не должны демонстрировать все, , даже если можете. Портфели, в которых происходит слишком много всего, беспорядочны. Никто не будет читать все это, и если они не прочитают все, зачем включать менее звездные тематические исследования? Заставьте их читать только ваши лучшие.
Но какие из ваших проектов лучше всего выделить? Вот несколько быстрых советов по выбору победителей.
- Пусть дизайн сделает свою работу. Действительно ли окончательный дизайн хорош ? Вероятно, он должен сделать разрез.
- Выберите 3-5 действительно хороших . Втиснуть все в свое портфолио просто ошеломит читателя.
 Убедитесь, что каждый проект выделяет что-то новое и говорит что-то уникальное о вас и вашем процессе проектирования. Остальное можно выложить на личном сайте.
Убедитесь, что каждый проект выделяет что-то новое и говорит что-то уникальное о вас и вашем процессе проектирования. Остальное можно выложить на личном сайте. - Выбирайте сложные проекты. Я уже говорил это раньше и повторю еще раз: на самом деле покажет рекрутеру ваш процесс.
- Продемонстрируйте ограничения. Менеджеры по найму хотят видеть, что вы можете проектировать в реальном мире, поэтому покажите им ограничения, с которыми вы столкнулись, и то, как вы их преодолели.
- Будьте актуальны. Выберите тематические исследования, которые порадуют потенциальных работодателей. Если вы подаете заявку только на вакансии UX в области телемедицины, выделите проекты телемедицины. Если у вас нет проектов телемедицины, выделите те, которые демонстрируют перекрывающиеся навыки.
- Приведите доказательства. Подтвердите навыки в своем резюме и LinkedIn с доказательствами в ваших тематических исследованиях.

Иногда ваша лучшая работа будет заблокирована соглашением о неразглашении или NDA. Однако соглашение о неразглашении — это не конец игры.
Работа с соглашением о неразглашении информации 📑
Соглашение о неразглашении информации не должно повредить вашему портфелю. Приложив немного творчества и тщательно спланировав, вы можете продемонстрировать свои лучшие работы , не нарушая NDA.
Во-первых, попробуйте опубликовать как можно больше общих работ.Размывайте логотипы, подвергайте цензуре текст и закройте все, что может идентифицировать компанию. Сосредоточьте копию на своем вкладе и процессе, а детали компании держите расплывчатыми.
Если этого недостаточно, удвойте того, что вы внесли и как вы это сделали. Поделитесь как можно большим количеством информации о вашем процессе. Эта стратегия перемещает акцент с компании на вашу работу.
Если соглашение о неразглашении является особенно строгим и у вас есть дополнительное время, вы можете даже переключиться на поддельный брендинг. Таким образом, вы можете продемонстрировать свою работу , не делясь конфиденциальной информацией.
Таким образом, вы можете продемонстрировать свою работу , не делясь конфиденциальной информацией.
Лучший вариант зависит от вашего NDA и объема работ. Если большая часть вашей профессиональной деятельности блокируется NDA, воспользуйтесь одним или несколькими из этих умных решений. Работодатели хотят видеть вашу работу в реальной жизни, поэтому не ожидайте, что ваше портфолио будет личных проектов.
Однако, если NDA сдерживает только один проект, подумайте, стоит ли делиться им. Изображает ли этот проект вас как дизайнера и сотрудника? Или это просто наполнитель? Если это неважно и работодатели все равно не увидят большую часть дизайна, зачем тратить на него ценный слот?
После того, как вы выбрали проекты, начинайте превращать их в тематические исследования.
Написание тематических исследований 💻
Вашим тематическим исследованиям нужна убийственная структура. Потратьте много времени на обрисовку тематических исследований и создание оптимальных потоков, рассказывающих вашу историю. Каждый план будет отличаться, но убедитесь, что вы включили следующие разделы. Они не должны располагаться в этом порядке, и некоторые из них могут работать лучше вместе. Эти разделы являются предложениями, поэтому напишите, что лучше всего демонстрирует ваш проект.
Каждый план будет отличаться, но убедитесь, что вы включили следующие разделы. Они не должны располагаться в этом порядке, и некоторые из них могут работать лучше вместе. Эти разделы являются предложениями, поэтому напишите, что лучше всего демонстрирует ваш проект.
Общий обзор
Первый раздел должен быстро описывать конечный продукт.В двух предложениях опишите проект, компанию и свое участие. Добавьте большие визуально привлекательные изображения конечного продукта с высоким разрешением. Менеджер по найму должен сразу получить все, что ему нужно знать. Используйте этот раздел, чтобы рекламировать себя рекрутерам, которые не читают остальную часть тематического исследования — сделайте это популярным!
Краткое описание компании
Часто компания, с которой вы работаете, оказывает сильное влияние на конечный продукт, поэтому объяснение этого бизнеса может обеспечить столь необходимый контекст.Вдобавок, если написано правильно, краткое описание компании может дать отличный импульс ethos .
Всего в двух предложениях опишите компанию и ее связь с остальной частью проекта. Важно сделать это как можно раньше, чтобы задать контекст , но его можно легко привязать к разделу проблемы или задачи, а не сразу.
Задача
Этот раздел чаще называют «проблемным», но «вызов» является более вдохновляющим, открытым и точным.
Неважно, как вы назовете раздел, используйте его для описания проблемы, с которой начался проект. Это может быть идея приложения, презентация проекта или даже то, что вы заметили и решили решить. Другими словами, используйте этот раздел, чтобы рассказать о , почему вы начали этот проект.
Лучшие и самые интересные истории — это не те, в которых главный герой отправляется в приключение, где все происходит идеально. Это скучно.
Самые интересные истории — это те, в которых главный герой сталкивается с серьезной, непреодолимой проблемой.
— Джаред Спул (@jmspool) 29 апреля 2019 г.
Лучшие разделы задач всегда говорят об ограничениях. Работодатели хотят видеть, что вы можете работать в реальном мире с реальными клиентами, поэтому выделите несколько ограничений, которые сделали проект более сложным.
Когда вы практикуете UX-дизайн с помощью побочного проекта, составляют ограничения, которые вы можете выделить позже . Работодателям нравится, когда они видят, как вы преодолеваете огромные препятствия, поэтому поговорите об ограничениях подробно.Если у вас много ограничений, вы можете даже подумать о добавлении отдельного раздела или списка ограничений.
Ваш вклад
Этот раздел можно легко связать с разделом Challenge , так что изложите свой пример так, как считаете нужным.
Дизайнеры все время забывают о вкладе, но невероятно важно сообщить работодателям о вашей конкретной роли в проекте. Используйте это как возможность продемонстрировать свои лидерские качества и то, как вы работаете с командой. Если вы работали в одиночку, расскажите, как вы взаимодействовали с клиентом. Используйте эти парные предложения, чтобы помочь рекрутерам понять, какой вклад вы внесете в команду.
Если вы работали в одиночку, расскажите, как вы взаимодействовали с клиентом. Используйте эти парные предложения, чтобы помочь рекрутерам понять, какой вклад вы внесете в команду.
Что затрудняло это руководство? Как вы справились с этими проблемами?
Дизайнеры часто оказываются на руководящих постах, даже если это происходит только на встрече, на которой они проводят семинар, чтобы принять решение или проанализировать данные исследования. Опишите время, когда вы руководили своей командой.
— Джаред Спул (@jmspool) 29 апреля 2019 г.
User Research
Этот раздел должен подробно рассказать о пользователе.Вы создавали профили пользователей? Добавьте их сюда. Вы проводили интервью или опросы? Поместите эту информацию здесь. Помните: читатели, которые хотели быстрых и грязных, уже отказались от прочтения раздела обзора.
Всем, кто все еще читает, нужны все пикантные подробности. Не разочаровывай. Добавьте стоковые изображения людей, соответствующих вашему профилю. Добавьте несколько графиков и пользовательских потоков. В самом деле, сделайте все возможное в этом разделе и включите каждую унцию проведенного вами исследования (или, по крайней мере, краткое изложение каждого сделанного вами).Это ваша возможность поразить рекрутеров своей тщательностью.
Добавьте стоковые изображения людей, соответствующих вашему профилю. Добавьте несколько графиков и пользовательских потоков. В самом деле, сделайте все возможное в этом разделе и включите каждую унцию проведенного вами исследования (или, по крайней мере, краткое изложение каждого сделанного вами).Это ваша возможность поразить рекрутеров своей тщательностью.
Раздел User Research — отличное место, чтобы снова поговорить о ваших ограничениях. Однако не повторяйте. Вместо того, чтобы повторять то, что вы уже сказали, расскажите о , как ограничения клиента взаимодействуют с вашими пользователями. Возможно, ваши пользователи накладывают определенные ограничения. Или, возможно, их предпочтения противоречат предпочтениям клиента. Расскажите о многих проблемах, с которыми столкнулись пользователи, и о том, как вы их преодолели.UX — это решение проблем, и работодатели любят видеть, как вы справляетесь с трудными проблемами и конфликтами.
Процесс
Суть тематического исследования будет в разделе процессов, где вы расскажете о , как вы пришли к разработке UX. Однако здесь есть немного больше нюансов, чем просто перечисление предпринятых вами шагов. Баланс, выделяя шаги , которые вы всегда делаете, с отклонениями этого проекта от нормы.
Как и в разделе User Research , в разделе процесса должны быть подробно описаны все этапы процесса UX.Все подходят к дизайну по-своему, и у каждого проекта свои требования. Сбалансировать то, что вы всегда делаете, и то, что вы делали по-другому, может быть непросто, но заголовки облегчают задачу. Вот хитрость: сохраняйте согласованность заголовков между тематическими исследованиями.
Команды по найму хотят знать, относитесь ли вы к этапам как к элементу контрольного списка, чтобы пройти их как можно быстрее, или вы относитесь к ним серьезно и глубоко.
Если приложить немного усилий к каждому тематическому исследованию, у интервьюера появится возможность узнать больше о ваших усилиях.
— Джаред Спул (@jmspool) 29 апреля 2019 г.
Объясняя свой процесс, используйте одни и те же подзаголовки для каждого шага. Таким образом, вы создаете структурированного ощущения нормальности между каждым проектом, но оставляете много места для творчества. Напишите копию, чтобы выделить различия между каждым проектом; используйте заголовки, чтобы проиллюстрировать сходство.
Наконец, не забудьте включить много визуальных элементов. Добавьте скриншоты каркасов, множество изображений процессов и все остальное, что поможет рекрутерам визуализировать ваш процесс.Весь этот раздел посвящен тому, чтобы поставить на место менеджеров по найму, и визуальные эффекты значительно упрощают это.
Результаты и рост
Наконец, есть раздел результатов, где вы рассказываете о результатах. Большинство портфолио UX-дизайна просто говорят о том, как хорошо прошел запуск, вместе с некоторыми действительно красивыми изображениями окончательного UX. Этого недостаточно. Вместо этого сосредоточьтесь на обратной связи и росте. Обсудите, что вы узнали из этого опыта, что вы будете делать по-другому и как это помогло и вам, и вашему клиенту расти.И не говори, что тебе стало лучше. Предоставить доказательства. Если вы говорите, что он многому вас научил в схватке, объясните конкретные изменения, которые вы вносите в свои процессы. Если вы говорите, что это научило вас управлять временем, добавьте скриншоты вашего нового улучшенного календаря Google.
Этого недостаточно. Вместо этого сосредоточьтесь на обратной связи и росте. Обсудите, что вы узнали из этого опыта, что вы будете делать по-другому и как это помогло и вам, и вашему клиенту расти.И не говори, что тебе стало лучше. Предоставить доказательства. Если вы говорите, что он многому вас научил в схватке, объясните конкретные изменения, которые вы вносите в свои процессы. Если вы говорите, что это научило вас управлять временем, добавьте скриншоты вашего нового улучшенного календаря Google.
Тем не менее, я редко вижу, чтобы тематические исследования даже намекали на то, что кандидат извлек из всей этой тяжелой работы. Похоже, они ничему не научились.
Как ваша предыдущая работа повлияла на то, как вы будете заниматься этим проектом?
Как этот проект повлиял на вашу будущую работу?
— Джаред Спул (@jmspool) 29 апреля 2019 г.
Что еще более важно, включите информацию о , как вы ответили на отзывы — хорошо и плохо. Это показывает рекрутерам, что вы постоянно стремитесь улучшить себя и свою работу. Это показывает, что вы учитесь и растете как дизайнер и сотрудник.
Это показывает рекрутерам, что вы постоянно стремитесь улучшить себя и свою работу. Это показывает, что вы учитесь и растете как дизайнер и сотрудник.
Но, конечно, личный рост — это только половина проблемы. Обсудите, как новый и улучшенный UX помог компании. Не говорите просто «UX был лучше». доказывает это. Спросите у своего клиента статистические данные о том, как он улучшил бизнес. Вы переделывали процесс оформления заказа на веб-сайте? Включите статистику отказа от корзины и продаж.Вы переделывали целевую страницу? Поговорим о показателе отказов.
Этот раздел представляет собой совершенный финал , потому что он показывает, как закончилось приложение и как вы узнали из него. Примите этот раздел и используйте его как шанс показать рекрутерам, как вы росли.
Отличная работа! Ваши тематические исследования готовы. Пришло время склеить все вместе 😄
Объединение тематических исследований в портфолио 💼
Портфолио еще не закончено — если бы это было так просто! Когда вы закончите со своими тематическими исследованиями, вам нужно связать их в небольшую связку.
Дизайнеры UX придумали лотов и различных способов представления и публикации своих портфолио. Некоторые методы презентации лучше других; у большинства из них есть четкий набор преимуществ и недостатков.
Портфолио Веб-сайт
Веб-сайт может быть отличным вариантом для демонстрации вашего UX-портфолио. Этим очень легко поделиться в разговоре, он показывает, кем вы являетесь как дизайнер (особенно если вы добавляете страницу «О нас»), а создает дополнительный бизнес .Фактически, у каждого UX-дизайнера должен быть какой-то веб-сайт.
Однако не сходите с ума. Многие дизайнеры UX добавляют слишком много анимации и ненужного опыта, что отвлекает от их работы. Вместо этого позвольте вашей работе говорить. Используйте минималистичный дизайн страницы и поместите свою работу на передний план.
Slide Deck
Slide Deck тоже делают замечательные портфолио, особенно если вам нужно представить свою работу. Вы также можете отправить PDF-файл потенциальным работодателям, чтобы произвести сильное, профессиональное и цельное впечатление.Независимо от презентации, слайд-колода очень обтекаемая и линейно структурированная, что позволяет отточить свой профессиональный рассказ.
Вы также можете отправить PDF-файл потенциальным работодателям, чтобы произвести сильное, профессиональное и цельное впечатление.Независимо от презентации, слайд-колода очень обтекаемая и линейно структурированная, что позволяет отточить свой профессиональный рассказ.
Обратной стороной слайдов является то, что вы ограничены в объеме информации, которым вы можете поделиться . Это может быть хорошо, если вы хотите поделиться определенной историей. Это особенно хорошо, если вы настраиваете подборку слайдов для каждой вакансии, на которую подаете заявку. Однако вы не можете поделиться на веб-сайте столько информации о себе, сколько можете.
Behance и Dribbble
Behance и Dribbble прекрасны, но они не лучшее место для публикации вашего портфолио. Конечно, вы должны выкладывать свои лучшие работы на эти сайты. Однако, если потенциальный работодатель захочет увидеть ваше портфолио, ему не понравится ссылка на Behance или Dribbble. Вместо этого добавьте свои ручки в свое портфолио, чтобы работодатели могли видеть больше ваших работ. Используйте эти сайты социальных сетей для дополнения своего портфолио, а не для его замены.
Вместо этого добавьте свои ручки в свое портфолио, чтобы работодатели могли видеть больше ваших работ. Используйте эти сайты социальных сетей для дополнения своего портфолио, а не для его замены.
Физическое портфолио
Несколько избранных дизайнеров UX принесут на собеседование физические портфолио. Эта стратегия не всегда хороша . Это кажется старомодным, когда вы работаете в технически продвинутой области, такой как UX. Хуже того, физические портфолио ужасны для видео или телефонных собеседований и не могут быть отправлены через онлайн-приложения. Они даже не воздают должное вашему дизайну. Веб-сайты и слайд-шоу поддерживают анимацию, интерактивные элементы и другие функции, которые могут выделить вашу работу. Физические портфолио ограничивают вас изображениями.
В то время как автономное физическое портфолио UX — плохая идея, записные книжки или физические раздаточные материалы с макетами, эскизами, концепциями и заметками могут быть отличными практическими наглядными пособиями, которые выделят вас из толпы . Используйте физическую работу как дополнение, а не замену вашему портфолио.
Используйте физическую работу как дополнение, а не замену вашему портфолио.
Лучшая стратегия презентации портфолио
У каждого средства презентации есть свои плюсы и минусы, поэтому неудивительно, что лучшая стратегия — использовать всего понемногу в некоторых сверхстратегических местах. Сначала создайте веб-сайт, чтобы продемонстрировать свой личный бренд. Включите много личных материалов, посвященных теме, контактной информации и очень подробных тематических исследований.
Убедитесь, что вы ссылаетесь на активные демонстрации в социальных сетях на Dribbble, Behance и Instagram.Затем создайте шаблон слайдов. Для каждой вакансии, на которую вы претендуете, выберите от трех до пяти тематических исследований, которые лучше всего подходят для роли . Адаптируйте слайд-колоду к этой работе и отправьте ее (также добавьте ссылку на свой веб-сайт, если у вас есть возможность). Чтобы получить преимущество во время собеседования, принесите физические раздаточные материалы, такие как макеты или пользовательские потоки.
Ключ к представлению лучшего портфолио — смешивать и подбирать среды, которые хорошо подходят для обстоятельств . Некоторым работодателям нужен веб-сайт. Другие хотят слайд-колоду.Стратегически подходите к тому, что вы делаете.
Примеры убийц ⭐️
Иногда бывает трудно понять только правила. В конце концов, правила предназначены для нарушения, и ни один портфель не следует каждому руководству. Фактически, если портфель будет точно следовать всем рекомендациям, он будет выглядеть устаревшим. Будьте интересны и ломайте линии! Вот несколько отличных примеров, сочетающих соблюдение правил и их нарушение.
Fyresite
Надо заткнуть Fyresite!
Вместо того, чтобы перегружать читателей большим объемом информации, портфолио Fyresite содержит несколько убедительных примеров из практики, а все остальное остается простым.Подробные тематические исследования действительно сосредоточены на брендинге клиента , что делает его более захватывающим.
Они полны каркасов, контуров и дизайнов, но при этом сохраняют все увлекательность и дружелюбие.
Остальные проекты — это очень коротких и простых обзоров , которые дают читателю вкус, не сбрасывая слишком много информации. Вместе большие и маленькие тематические исследования создают большое связное портфолио, которое действительно демонстрирует их работу.
Тони Джин
Портфолио Тони Джина замечательно детализировано.Он использует множество сделанных со вкусом анимаций, чтобы выделить важную информацию и продемонстрировать , как работает его дизайн, не ошеломляя читателя. Затем в разделе, посвященном процессу проектирования, вы найдете множество гифок, помеченных изображений и макетов, которые позволяют менеджерам по найму заглянуть в его мозг. Мне особенно нравится его раздел Personas !
Этот веб-сайт является прекрасным примером того, как правильно создать удивительное богатое информацией портфолио UX-дизайна .
Pistachiomade
Pistachiomade — это работа в центре внимания.Он глубоко погружается в процесс , не делясь слишком большой информацией, и, в конце концов, включает даже то, что дизайнеры узнали о процессе.
Этот раздел в основном представляет собой карточку, позволяющую избежать выхода из тюрьмы, для ответа на страшный вопрос «каковы ваши самые большие слабости». Работодатели задают этот вопрос, чтобы убедиться, что вы видите слабые стороны и стремитесь к совершенствованию. Этот раздел в основном отвечает на него заранее.
Space0 Technologies
Это портфолио Space0 Technologies систематизирует тематические исследования в удобном и красочном формате, в котором дизайн ставится на первое место.
Сами тематические исследования тоже великолепны. Они блестяще подробно описывают процессы и ключевые функции, но не раньше, чем дают краткую и лаконичную демонстрацию приложения вверху.
Обратная сторона? Эта страница загружается через некоторое время. Убедитесь, что у вас быстрее.
Убедитесь, что у вас быстрее.
Peerbits
Портфель Peerbits не такой длинный, как некоторые другие варианты в этом списке, но в данном случае — это хорошо. . Вместо этого они делают вещи очень простыми и позволяют графике говорить.
Если вы не хотите собирать полный портфель тематических исследований, попробуйте решение, подобное Peerbits.
Элизабет Лин
Портфолио Элизабет Лин, пожалуй, один из лучших примеров в этом списке. Он очень подробно описывает процессы с множеством макетов, эскизов и заметок. Тематические исследования организованы по категориям, а целевая страница дает вам отличное представление о , кто она как человек и как дизайнер.
Это потрясающий пример того, как должно выглядеть личное портфолио.
Amy Wutoo
Amy Wutoo имеет очень хорошее портфолио, в котором сочетаются простотой и глубиной. Портфолио легко просмотреть с ее домашней страницы (на которой есть отличная фотография самого дизайнера), и как только вы нажмете на тематическое исследование, вас встретят красиво простые, но очень подробные тематические исследования, наполненные графикой и макетами , и убийственный график.
Она также имеет дело с NDA, используя пароль. Это не всегда рекомендуется, поскольку это не позволяет потенциальным работодателям без пароля просматривать вашу работу, но поскольку проект предназначен для Microsoft, я подозреваю, что у них было строгое соглашение о неразглашении, которое не оставляло ей другого выбора.
MindSea
Портфолио MindSea особенно примечательно, потому что на самом деле представляют проект, а — не их бренд. Каждое тематическое исследование оформлено как приложение, а не как отдельная компания. Они используют фирменные изображения, цвета и многое другое наряду с множеством каркасов и технологической графики.
Кроме того, они показывают несколько своих лучших примеров из практики, не делая другие недоступными — очень разумный шаг. В целом MindSea отлично справляется.
Atticsalt
Портфолио Atticsalt может быть немного несложным, но на самом деле они освоили , демонстрируя бренд .Для них это очень разумный ход, поскольку они специализируются на дизайне брендов, и это дает им гораздо больше доверия в более простой упаковке.
Кроме того, они представляют только несколько своих лучших проектов вместо всех, что упрощает навигацию.
Growth.design
Портфолио Growth.Design проходит границу между витриной и блогом . Каждый пример представляет собой слайд-колоду с битмоджи, пузырями слов и забавной графикой, но содержание очень богатое и информативное.
Конечно, это немного необычно, и некоторые работодатели могут не оценить неформальность, но эти тематические исследования выделяются своей уникальностью.
Саймон Пэн
Портфель Саймона Пэна делает все правильно. Он рассказывает о своей роли, проводит множество исследований, позволяет бренду говорить и многое другое.
Анимация выделяет все важные движения, не отвлекая читателей или не отвлекая от содержания. Это действительно шедевр глубокого портфолио UX.


 Однако подойдет не любое тематическое исследование.Вместо этого структурируйте свои тематические исследования, рассказывая целостную историю, которая подчеркивает ваш процесс и ваш вклад.
Однако подойдет не любое тематическое исследование.Вместо этого структурируйте свои тематические исследования, рассказывая целостную историю, которая подчеркивает ваш процесс и ваш вклад. Убедитесь, что каждый проект выделяет что-то новое и говорит что-то уникальное о вас и вашем процессе проектирования. Остальное можно выложить на личном сайте.
Убедитесь, что каждый проект выделяет что-то новое и говорит что-то уникальное о вас и вашем процессе проектирования. Остальное можно выложить на личном сайте.