Примеры портфолио графического дизайнера: Портфолио дизайнера: 20 лучших примеров
Портфолио дизайнера: 20 лучших примеров
Что такое портфолио?
Портфолио — это список ваших работ, проектов и достижений, которые показывают ваш опыт, стиль работ и профессионализм. Для некоторых профессий (фотограф, дизайнер, модель) портфолио является неотъемлемым дополнением к резюме. Само слово произошло от английского “portfolio”, которое переводится как “папка с документами”.
Хороший сайт-портфолио поможет продемонстрировать ваши лучшие умения, даже если вы имеете минимальный опыт работы. Портфолио дизайнера должно быть, своего рода, визиткой или онлайн резюме, которое поможет вам найти партнеров, создать личный бренд и даже получить первые заказы.
В этой статье вы найдете примеры хороших онлайн-портфолио для вдохновения, а также, найдете советы о том, как сделать портфолио для себя.
Если вам нужен веб-сайт портфолио, можете воспользоваться нашим бесплатным конструктором сайтов прямо сейчас — Weblium. На сайте вы найдете готовые шаблоны для вашего портфолио 🙂
Что такое портфолио дизайнера?
Портфолио дизайнера — это примеры его работ, которые он предоставляет для подтверждений своего профессионализма. Не обязательно помещать все работы — это могут быть проекты разных ниш и жанров.
Не обязательно помещать все работы — это могут быть проекты разных ниш и жанров.
У нас вы найдете более 200 бесплатных шаблонов на любой вкус. Все они доступны для редактирования после регистрации — вы легко можете протестировать свои дизайнерские навыки в составлении собственного портфолио.
Какая цель создания сайта портфолио для дизайнера?
Будь вы или студент, или опытный маркетолог, ваше онлайн-портфолио будет предназначено для того, чтобы рекламировать себя и демонстрировать свои работы. Для этого вам обязательно понадобится:
- Биография — вспомните некоторые интересные и запоминающиеся факты о вас;
- Недавние работы — потенциальные клиенты должны знать, чего им ожидать, какой у вас стиль и способности;
- Простая навигация — информацию, которую ищут посетители, должна быть доступна на сайте;
- Креативное мышление — люди постоянно просматривают миллионы сайтов, сделайте так, чтобы именно ваш сайт зацепил взгляд.

И не забывайте, что сайт с личным портфолио должен быть адаптивным (на планшете, мобильном телефоне и компьютере, — на различных размерах экранов). Более половины интернет-пользователей просматривают веб-странички со своих мобильных устройств, поэтому, убедитесь, что они смогут пользоваться вашим сайтом без проблем.
Портфолио дизайнера: примеры для вдохновения
Для начала, хотим представить вам шаблоны, которые вы уже сейчас можете использовать совершенно бесплатно для создания своего портфолио онлайн. Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
1) портфолио шаблон: https://photograph.weblium.site/
2) портфолио шаблон 2: https://realestateagent.weblium.site/
3) портфолио шаблон 3: https://cv-worker-portfolio.weblium.site/
4) портфолио шаблон 4: https://developer-cv.weblium.site/
Все шаблоны можно переделать под портфолио для дизайнера.
Артемий Лебедев: портфолио дизайнера
пример портфолио: Артемий ЛебедевВеб-сайт портфолио Артемия Лебедева является очень обширным. Это не только портфолио, а и магазин готовых изделий. Артемий предоставил своим посетителям примеры своих работ в разных сферах, от веб-дизайна, и до дизайна футболок, упаковок и зонтов. По наполнению этого портфолио можно оценить качество и скорость работы дизайнера, а так же сделать вывод о том, то автор ценит свое время и работает только с самыми интересными заказами.
Это не только портфолио, а и магазин готовых изделий. Артемий предоставил своим посетителям примеры своих работ в разных сферах, от веб-дизайна, и до дизайна футболок, упаковок и зонтов. По наполнению этого портфолио можно оценить качество и скорость работы дизайнера, а так же сделать вывод о том, то автор ценит свое время и работает только с самыми интересными заказами.
Элизабет Лундин — пример портфолио для студентов и новичков
портфолио (пример)веб-сайт: http://beautifully-weird-words.com/me/
Вот один из лучших примеров студенческого портфолио, демонстрирующий силу простоты. Элизабет поместила тут только информацию, которая может понадобиться любому потенциальному клиенту, например, контакты. Тем не менее, сайт выглядит мило и привлекательно, соответствуя вступительной фразе «Давайте расскажем вашу историю».
Taha Khan: портфолио дизайнера
портфолио пример 2веб-сайт: https://taharkhan.com/
Сайт Taha Khan лаконичен, так как в нем информация ограничена биографией, резюме и парой примеров работ. В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
Диого Коррейя: пример портфолио студента
еб-сайт: https://diogotc.com/
Диого решил создать дизайн своего портфолио в виде дорожной карты — краткой истории своих достижений. Эта необычная форма резюме определенно поможет с поиском работы, так как выглядит весьма привлекательно.
Если у вас появилось желание создать портфолио — добро пожаловать на наш конструктор.
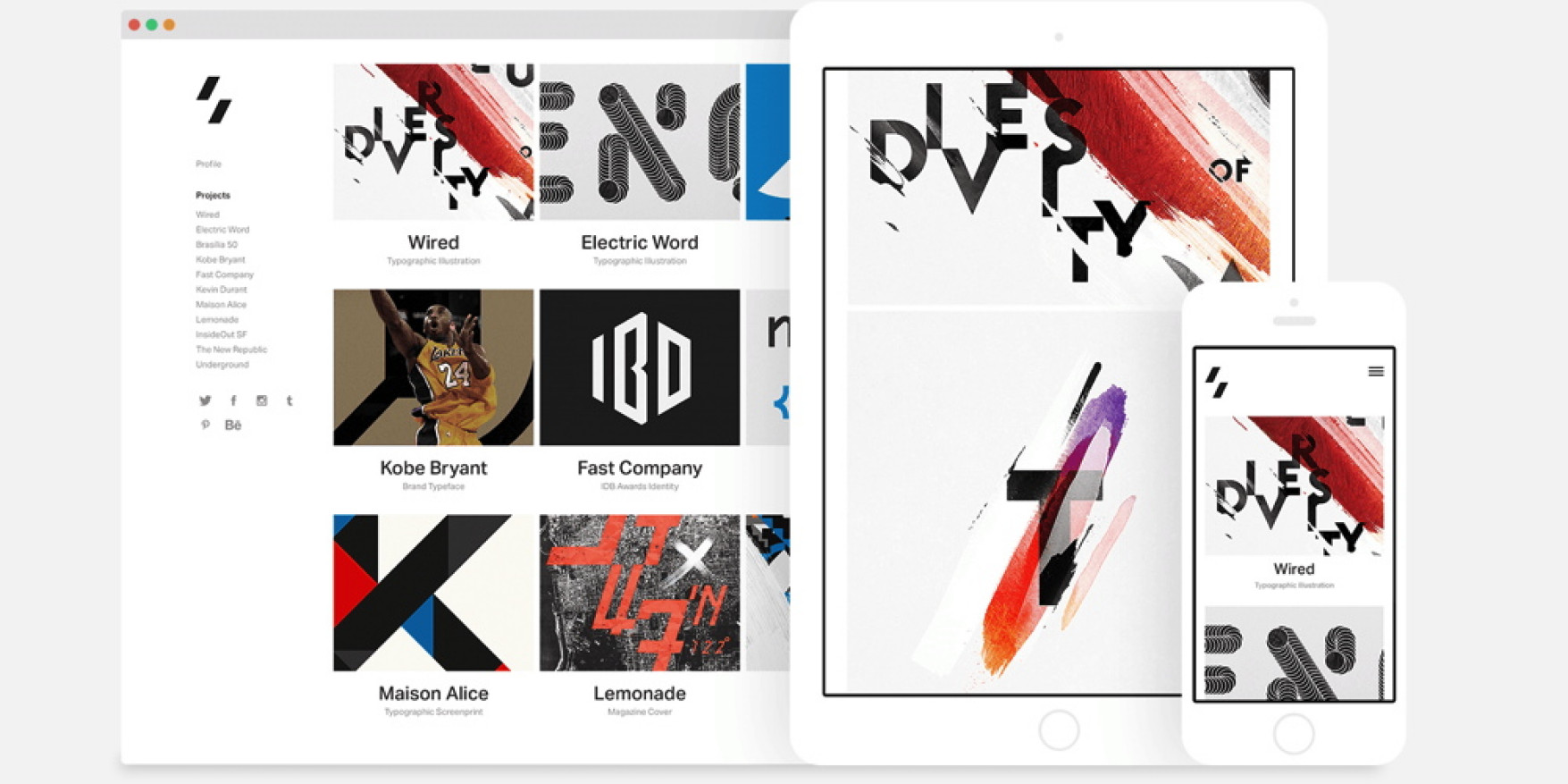
Яна Ходкина: современное портфолио веб-дизайнера
портфолио веб-дизайнеравеб-сайт: https://yanakhodkina.com/
Сайт разработан в лаконичных черно-белых цветах, с использованием ярких акцентов при необходимости. Например, фото профиля дизайнера исполнено в цвете, что сразу привлекает внимание. Так же, в портфолио представлены примеры работ, они тоже выполнены в цвете, так как могут потерять свою привлекательность и изюминку, при переводе в черно-белый формат. Необычным, но важным пунктом в этом портфолио является “Особенности работы со мной”. Этот пункт будет необходим тем, кто ищет работу при помощи портфолио, и хочет заранее договориться с клиентами об особенностях связи, выполнения заданий и решения прочих рабочих моментов.
Необычным, но важным пунктом в этом портфолио является “Особенности работы со мной”. Этот пункт будет необходим тем, кто ищет работу при помощи портфолио, и хочет заранее договориться с клиентами об особенностях связи, выполнения заданий и решения прочих рабочих моментов.
Эшли Прал
веб-сайт: https://www.ashleyproulx.com/
Эшли Прал, как дизайнер, делает ставки не только на создание неповторимых сайтов и логотипов. Она так же заинтересована в борьбе с неравенством, социальная активистка и волонтерка. На страничке про себя в портфолио, она лаконично описывает свой опыт обучения в институте дизайна, оставляет лучшие отзывы на свои работы. Далее идет секция непосредственно с портфолио, где она добавила кликабельные картинки с примерами работ, чтоб пользователи могли перейти на страничку и детально рассмотреть понравившиеся работы отдельно. Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Не откладывайте на завтра этот процесс, ведь можно приступить к оформлению своего портфолио прям сейчас!
На нашем бесплатном конструкторе есть все необходимо, что бы ваше портфолио получилось идеальным!
Приступайте прямо сейчас 🙂
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Портфолио дизайнера Эдны Черрильос
веб-сайт: https://ednatheux.comПриз за один из лучших примеров личного портфолио получает UX / UI дизайнер Эдна Черрильос. Ссылки на примеры портфолио располагаются прямо на картинках, что не обычно для сайта портфолио, и, безусловно, привлекает внимание.
Если вы начинающий дизайнер и у вас еще нет опыта работы, вы можете заполнить портфолио работами, которые вы сделали самостоятельно во время обучения.
Анна Элленберг: портфолио графического дизайнера
веб-сайт: http://annaellenberger. com/
com/Анна, как графический дизайнер и иллюстратор знает, что минимализм не обязательно должен быть однотонным — глубокие, яркие цвета тоже сработают хорошо. На сайте представлены преференции по работе для этого дизайнера, чтобы бренды и рекрутеры знали, чего ожидать от нее.
Портфолио дизайнера Чарли Уэйт
веб-сайт: http://www.charliewaite.me/С цифровым портфолио важно показать свою индивидуальность, так как сайт должен представлять только тебя, а не целую компанию людей. Расскажите, кто вы и что вы прямо сейчас. Одним из способов такого представления является сайт дизайнера Чарли. В этом примере он честно написал о том, что для него важно: “Дизайнер. Мыслитель. Муж и отец”.
В свою очередь, мы вам предлагаем выбрать один из наших шаблонов (все бесплатные и доступны после логина) и создать свое уникальное портфолио: попробуйте!
Пример онлайн портфолио Peg Fitzpatrick
веб-сайт: https://pegfitzpatrick.com/Сайт Пэг — это часть ее личного бренда. Портфолио Пэг красиво представляет ее достижения, и, что более интересно, он наполнен персонализированными изображениями и фирменной графикой.
Джеральдин ДеРюитер
веб-сайт: http://www.everywhereist.com/Многие персональные онлайн-портфолио принимают форму блога, особенно когда он поддерживает личный бренд автора. Этот блог имеет приятный дизайн и удобную навигацию, а также содержит работы писательницы и ссылки на ее учетную запись в Instagram — еще один способ связи с читателями.
На конструкторе Веблиум у вас тоже есть возможность создать блог 🙂
Дэвид Ленгам — портфолио художника и аниматора
веб-сайт: https://dlanham.com/Для художников, как и для дизайнеров — нет никаких ограничений в дизайне собственных веб-сайтов. Этот сайт является примером чистого полета фантазии. Дизайнер Дэвид решил, что его работы самым красноречивым образом опишут его талант. Так и есть, выставленные картинки завораживают, хочется смотреть на них не отрываясь. Дэвид создал на сайте отдельные разделы, посвященные художественному творчеству, инновационному дизайну, а также дизайну логотипов. Для связи с дизайнером, предусмотрены ссылки на социальные сети — Твиттер, Фейсбук и Инстаграм. Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Джон Мирон: портфолио дизайнера и инженера
веб-сайт: http://jonmiron.com/Вот еще один пример того, как отсутствие ярких цветов оказывается хорошей идеей. Цвет не отвлекает вас от основной цели, стоящей за сайтом, а именно — рекламы вас как профессионала и личности.
Портфолио Стефани Гризер
веб-сайт: http://stefaniegrieser.com/Стефани — опытный маркетолог, которая встречает вас на своем сайте добрыми словами и своей улыбкой. Что интересного в ее портфолио, так это раздел, в котором она прямо приглашает спланировать свой следующий проект вместе в вами. Это повышает интерес работодателя и шансы на плодотворную работу вместе с ней.
Jun Lu: портфолио дизайнера и арт-директора
веб-сайт: http://junlu.co/Будоражащее портфолио дизайнера и арт-директора из Нью-Йорка. Его основной работой является создание роскошных необычных сайтов. Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Desiree Adaway
веб-сайт: http://desireeadaway.com/Desiree Adaway нашла свою культуру и разобралась в процессах и особенностях построения культуры для компаний. Она предлагает услуги по созданию и поддержанию корпоративной культуры бизнесов.
Таша Мейс
веб-сайт: https://www.tastefullytash.com/Это сайт любительницы шоколада и приключений, как она сама себя называет. Это блог Таши, портфолио и визитная карточка — три в одном. Загляните на ее YouTube канал, она специально оставила ссылку на него в отдельной части сайта. Так же тут имеются аккаунт в Instagram и форма для подписки на обновления блога.
Стальной киви: портфолио веб-студии
веб-сайт: https://steelkiwi.com/Steel Kiwi — это веб-сайт компании веб-разработки. Они утверждают, что являются одними из лучших в своей нише, и они доказывают это примерами своих предыдущих проектов. Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
А мы напоминаем, что не обязательно обращаться в студии для создания своего личного сайта, когда можно абсолютно бесплатно создать сайт на основе шаблонов. В случае, если вы хотите подключить свой собственный домен, вы платите $8.25 в месяц. Узнайте подробнее в описании нашего конструктора — https://ru.weblium.com/
Тейс Ботманн: портфолио
веб-сайт: http://theisbothmann.com/Тейс Ботманн — фотограф из Дании, Копенгаген. Для фотографа, портфолио является важным инструментом. Создать портфолио онлайн, это отличное решения для дизайнеров, фотографов и художников. На сайте могут храниться примеры готовых работ, а так же наброски новых задумок. Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Портфолио дизайнера на Веблиум
Смотреть бесплатный шаблон: https://cv-worker-portfolio. weblium.site
weblium.siteМы на Веблиум, тоже подумали о том, что дизайнерам необходимо иметь собственное портфолио. Представляем вашему вниманию портфолио для дизайнера веб-сайтов и приложений. В данном шаблоне отведены места для короткого представления себя, писания важных навыков. Так же, понадобится добавить примеры ваших работ, и заполнить графы контактов. Если есть, предоставьте своим будущим клиентам независимые отзывы о вашей работе. По данным исследований, именно отзывы помогают клиентам прийти к решению о заказе работы у вас. Что важно, на Веблиум вы не обязаны привязываться к цветовой гамме готового шаблона. Его можно менять на всем сайте буквально за пару кликов. Поэтому, смело начинайте редактировать этот шаблон, и после часа работы — ваше портфолио будет готово!
Больше бесплатных шаблонов доступны после регистрации.
Как создать портфолио дизайнера
Многие начинающие дизайнеры, студенты, предприниматели откладывают мысли о вебсайте, потому что думают, что заказ сайта в веб-студии — единственный вариант.
Но для начинающих, достаточно простого веб-сайта. Вы только начинаете строить свое имя и карьеру, главное начать с малых шагов. Тогда средства будут оправдывать результат по полной программе. Возможно, сейчас вы только тестируете свою идею, но в дальнейшем она способна вырасти в полноценный большой проект. Свой сайт вы можете сделать самостоятельно с помощью инструментов онлайн, а именно с помощью конструкторов веб-сайтов.
С конструктором сайтов Weblium вы можете сделать сайт бесплатно:
— AI Design Supervisor™ — технология с использованием искусственного интеллекта, которая поможет поддержать последовательность в дизайне вашего сайта;
— Быстрая загрузка сайта благодаря нашему движку;
— Редактор сайта, где вы сможете менять/добавлять/удалять блоки, маркетинговые и seo настройки;
— Более 500 шаблонов и блоков для создания сайта; а также, вы можете заказать шаблоны сайтов портфолио бесплатно;
— Адаптивный дизайн, который будет хорошо смотреться на любом типе устройства;
И все это контролируется профессиональным веб-мастером-человеком, который, при вашем желании, может подсказать, подправить ваш сайт.
Как видите, создать онлайн портфолио дизайнера не сложно, просто используйте минимализм и внесите частичку себя. Более того, вам даже не нужен огромный бюджет для создания сайта портфолио. Вы можете сделать это самостоятельно в редакторе Weblium и получить современное, эффективное и необычное портфолио.
4 5 голоса
Рейтинг статьи
Резюме дизайнера: советы по созданию идеального портфолио
Сооснователь и CPO онлайн-маркетплейса для поиска репетиторов Preply Сергей Лукьянов рассказал, как сделать портфолио эффективным.
Портфолио — та самая «одежка», по которой встречают дизайнера. Оно должно быть стильным, современным, удобным и, главное, в нем должны проявиться ваши лучшие профессиональные качества и художественный вкус. Предлагаю пошагово разобрать процесс создания продающего портфолио — от сбора работ до продвижения итогового продукта.
Как собрать портфолио
В портфолио нужно размещать лучшие работы. Какие именно считать лучшими, зависит от цели и выбранной целевой аудитории. Чтобы получить постоянную работу или фриланс-заказ, стоит выбирать те работы, которые наиболее полезны бизнесу, которые решают конкретные проблемы и приносят прибыль. Если же такой цели нет, вполне можно позволить себе публиковать в портфолио творческие, оригинальные наработки, более «фестивальные».
Чтобы получить постоянную работу или фриланс-заказ, стоит выбирать те работы, которые наиболее полезны бизнесу, которые решают конкретные проблемы и приносят прибыль. Если же такой цели нет, вполне можно позволить себе публиковать в портфолио творческие, оригинальные наработки, более «фестивальные».
Начинающим дизайнерам советую попробовать свои силы в конкурсах — как раз для того, чтобы наполнить портфолио. Если ваша работа победит, еще и заработаете. Контесты можно найти на 99designs, DesignHill, Dizkon, Wolfdesign, Freelance Boutique. Есть и узкоспециализированные площадки, например, PinWin11 для дизайнеров интерьеров.
Еще один способ получить новую работу в портфолио — придумать заказчика или поработать над дизайном для существующего бренда. Главное — составить для самого себя четкое техническое задание. Чтобы макеты в итоге смотрелись более презентабельно, можно оформлять их с помощью GetCover.
Где размещать
Самая популярная площадка для размещения портфолио — это, конечно, Behance.
Очень презентабельно выглядит отдельный сайт-портфолио. Да, это дополнительные затраты на содержание, но если вы фриланс-специалист высокого класса, вложения окупятся за счет серьезных заказов. Сайт можно создать с помощью Adobe Muse, WordPress или Tilda. Также рекомендую присмотреться к сервису ReadyMag.
Принципы оформления
В оформлении советую руководствоваться правилом «лучше меньше, да лучше». Меньше работ, меньше пунктов меню, меньше слов и кнопок. Лишние элементы оттягивают на себя внимание и мешают оценить главное.
Если портфолио обширное, стоит продумать навигацию. Особенно это актуально для тех дизайнеров, которые работают сразу по нескольким специализациям. Можно объединить работы по направлениям: логотипы, фирменный стиль, этикетки, сайты и так далее. Или так: интернет-магазины, лендинги, сайты-визитки, медиа.
Для тех, кто уже выбрал основную специализацию, подойдет сортировка по направлениям бизнеса: строительство и недвижимость, юриспруденция, электроника, бьюти-индустрия, товары для детей.
Описание работ
Для каждой работы стоит добавить название и дату релиза. Дополнительно можно коротко описать, какая задача перед вами стояла и почему вы выбрали именно такое решение. Это покажет ваш профессионализм и вызовет доверие к вам как к профессионалу.
Также можно добавлять материалы формата case study: рассказы о поэтапной разработке, с промежуточными результатами, проблемами и решениями. Отдельный пункт — отзывы. Вы можете публиковать как отзывы о конкретных работах, так и о процессе сотрудничества в целом. Но не забудьте спросить разрешения у клиента. Мало кто отказывает, но спросить необходимо, это вежливость.
Продвижение портфолио
Иногда начинающие дизайнеры думают, что портфолио на площадке вроде Behance — это уже способ продвижения. На самом деле крупные ресурсы так переполнены, что портфолио там быстро потеряется. Получить заказ на подобном сайте реально только в том случае, если вы окажетесь в топе авторов.
На самом деле крупные ресурсы так переполнены, что портфолио там быстро потеряется. Получить заказ на подобном сайте реально только в том случае, если вы окажетесь в топе авторов.
Рекомендую продвигать себя как специалиста через социальные сети. Как минимум, можно делать пост в Facebook с каждой добавленной работой и ее краткой историей. Публикация попадет в ленты друзей и их друзей — и вполне может оказаться, что кто-то из них как раз ищет дизайнера.
И не забывайте, что креативный специалист должен профессионально расти. Со временем можно удалять из портфолио работы, которые перестают вам нравиться, и удалять направления, которыми вы больше не занимаетесь — если такие будут. А на их место обязательно должны приходить новые примеры, еще более стильные и эффективные, чем раньше.
Как создать портфолио дизайнера интерьера? — School of Sketching by Olga Sorokina
1. Портфолио начинающего дизайнера интерьераЯ его условно называю «портфолио студента» и этому типу портфолио будет посвящена наибольшая часть моего блог-поста. Следующие советы подойдут как «свежевыпустившимся» дизайнерам, так и студентам направления «Дизайн интерьера», у которых, как правило, нет опыта реализованных проектов.
Следующие советы подойдут как «свежевыпустившимся» дизайнерам, так и студентам направления «Дизайн интерьера», у которых, как правило, нет опыта реализованных проектов.
Только выпустившийся дизайнер, обычно, начиная создавать свое портфолио, делает его несколько абстрактным и общим, “все в кучу“, что называется, включая разные проекты и направления дизайна. Это неплохой вариант для начала, главное отобрать лучшее и вычистить ненужное.
В таком портфолио могут быть следующие блоки:
Первый блок — учебные проекты, которые содержат качественные рабочие чертежи (что очень ценят при приеме на вакансии в дизайн-студиях), 3D рендеры, интерьерные скетчи. Это продемонстрирует ваш профессионализм. В этом блоке хорошо будет показать развитие идеи от концепта до итоговой визуализации. Можно разбить этот раздел на жилые и общественные помещения;
Второй блок — быть конкурсные проекты, не все могут ими похвастаться, но которые показывают вашу амбициозность, креативность и смелость идеи;
Третий блок — частные проекты, если они все-таки уже были и вы считаете их удачными (возможно, это проект вашей студии или квартиры друзей). Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом, к примеру, у клиента заканчиваются деньги и проект “подвисает” или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом, к примеру, у клиента заканчиваются деньги и проект “подвисает” или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Четвертый блок — академические работы, хобби. Здесь можно разместить ваши работы по живописи и рисунку, или профессиональные фотографии, если вы увлекаетесь съемкой; возможно, вашим хобби является графический дизайн или разработка логотипов, предлагаю включить несколько примеров такого «чистого творчества» в свое портфолио, это лучше раскроет вас как личность, индивидуальность для работодателя или клиента.
25 Лучших Примеров Портфолио Онлайн для Вдохновения
Желаете начать творческую карьеру? Тогда вам нужно создать сайт-портфолио.
В вашем портфолио вы можете проявить себя, удивить будущих работодателей и привлечь внимание к вашей работе.
Но создавать портфолио онлайн бывает непросто.
С чего начать? Какие работы следует включить, а какие лучше не добавлять? И это не говоря уже о дизайне и кодировании, которые используются при создании сайта-портфолио.
Вот почему мы составили для вас этот список.
Просмотрите эти примеры портфолио для вдохновения и узнайте, что стоит включить в своё собственное портфолио онлайн.
Поскольку портфолио графических дизайнеров отличаются от портфолио фронтенд-разработчиков, мы включили широкий спектр различных творческих областей, чтобы вы нашли правильный путь с самого начала.
Фотографы, начинайте делать заметки: одностраничное портфолио Фрейи Маккартни – живое доказательство того, что меньше значит больше.
Благодаря простому и лаконичному дизайну сайта-портфолио посетители могут сосредоточиться на самом важном – на её работе.
Фрейя размещает всю важную информацию в верхней части сайта, от контактных данных до краткой биографии. Большая часть дизайна сайта посвящена отображению её работ в виде динамической сетки.
Это помогает посетителям быстро получить хорошее представление о стиле и опыте Фрейи.
Если вы только начинаете или всё ещё создаёте сильное портфолио, одностраничный сайт-портфолио, подобный этому, может стать отличным местом, чтобы начать.
В тот момент, когда вы открываете сайт Anton Cristell и перемещаете указатель мыши, вы обнаруживаете, что это как пустой холст, и вы можете рисовать всё, что захотите.
Подобные примеры портфолио являются креативными и привлекают посетителей.
Нажав на имя фотографа в верхнем левом углу, вы увидите два варианта, куда двигаться дальше: его работы или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница намекает на то, как Антон Кристелл подходит к своей работе.
Художник уже спроектировал многие важные коммерческие помещения и сооружения в ресторанной индустрии.
Джон Грин – автор нескольких бестселлеров. Некоторые из его книг успешно экранизированы.
Он является одним из двух участников Vlog Brothers – канала YouTube, который он создал вместе со своим братом в 2007 году. У них более 800 миллионов просмотров.
Вся эта информация предоставляется вам при открытии его сайта со ссылками на каждый успешный проект.
Это один из лучших способов составить резюме для сайта: информация представлена в компактном виде, не заставляющем посетителей слишком много думать.
Используйте дизайн сайта John Green как источник вдохновения, если хотите быстро продемонстрировать свой опыт.
Studio Schurk – это студия анимации и иллюстраций. Это сразу видно на их домашней странице, в фоне которой есть несколько примеров их работ.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книжфф, иллюстратором, и Венди ван Вин, аниматором.
Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на домашней странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес – писатель и редактор, работавшая в Architectural Digest и других известных компаний. Её работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример её портфолио онлайн довольно прост: она сразу даёт понять, что она писатель и редактор. У нее есть названия должностей под своим именем, которые затем связаны с различными категориями текстов, которые она может создавать.
В этих категориях она предоставляет ссылки на всё, что когда-либо писала.
Сайт-портфолио Дженнифер Фернандес олицетворяет простоту.
Больше вдохновения:
Лучшие Примеры Персональных Сайтов для Вдохновения (англ.)
7 Примеров Лучших Свадебных Сайтов
12 Вдохновляющих Примеров Сайтов Фотографии (англ.)
12 Примеров Минималистичных Сайтов для Вдохновения (англ.)
Топ 15 Примеров Профессиональных Сайтов Резюме (англ.)
21 Фантастический Пример Блогов для Вдохновения
Шон Хэлпин из Торонто – веб-дизайнер. Результатом его работы стало создание нескольких тем WordPress, дизайна сайтов и приложений, UI и UX дизайн, а также дизайн интерфейсов.
Информация, отображаемая на его домашней странице, проста и понятна. С другой стороны, страницы о его работах визуально привлекательны.
Он также сообщает посетителям, что доступен для внештатной работы, размещая контактную форму прямо там, чтобы её могли заполнить заинтересованные потенциальные работодатели.
Это облегчает получение большего количества клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает коэффициент конверсии.
Правильно разместить CTA вам поможет инструмент Тепловая Карта ИИ. С её помощью вы сможете убедиться, что оптимизировали их до совершенства.
Тара Пиксли – фотокорреспондент и профессор визуальной журналистики. У неё более десяти лет опыта работы фотографом в различных международных новостных организациях.
Другие её работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из её статей на обложке была даже отмечена как лучшая статья B2B.
Сайт-портфолио Тары Пиксли использует горизонтальную прокрутку для навигации по нему.
Это забавное новшество по сравнению с вертикальной прокруткой, которая есть на большинстве сайтов, и, безусловно, делает этот сайт более запоминающимся.
Подумайте о том, чтобы создать свой сайт на основе нетрадиционного способа навигации.
Компания MDZ Design была основана Стейси Мендес, которая более десяти лет занимается коммерциализацией продуктов, ориентированных на клиента, и повышает их ценность.
Она помогла своим клиентам создать культовые продукты, некоторые из которых являются лидерами на их рынках.
Её домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но в то же время не слишком подробно.
Там есть ссылка на видео-пример с дополнительной информацией, и даже есть кнопка, чтобы запланировать звонок напрямую со Стейси.
Этот дизайн сайта ясный и краткий, а также прекрасно работает для привлечения потенциальных клиентов.
Гари Вайнерчук – председатель правления VaynerX. Это материнская компания для нескольких дочерних компаний, специализирующихся на СМИ и образе жизни.
Он также является популярным оратором и опытным автором. Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
На сайте-портфолио Гэри Вайнерчука есть несколько вещей, которые могут вас вдохновить.
Во-первых, он включает небольшой видеомонтаж о его жизни с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно вовлечён в медиа, он показывает свои статьи о медиа и оставляет ссылки свой другой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Но не забывайте не демонстрировать ВСЕ свои работы на вашем портфолио онлайн. Будьте избирательны и размещайте только лучшее – ни у кого нет времени пролистывать работы, проделанные десятилетиями.
Роберт Лоулер – фотограф с шестнадцатилетним стажем. Он давно работает в модной индустрией, что сильно отразилось на его фотографиях.
Есть несколько вещей, которые вы можете узнать из сайта-портфолио Роберта Лоулера.
Во-первых, он размещает подборку своих лучших работ прямо на посадочной странице. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем сайте поможет потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Роберт также связывает своё портфолио с социальными сетями. Это позволяет людям делиться его контентом и, таким образом, увеличивает его охват на рынке.
Мелани Дэвид – UX дизайнер австрийского происхождения и арт-директор из Берлина. Среди её работ: Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что её мышление ориентировано на пользователя. Её дизайн визуально привлекателен благодаря её любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют её работу, и подробно объясняет свои процессы.
Всё это создаёт безупречный пользовательский интерфейс и в целом веб-дизайн при просмотре её портфолио онлайн.
Вы можете черпать вдохновение в дизайне её сайта, чтобы сделать собственные примеры портфолио удобнее. В конце концов, кто может лучше посоветовать в вопросе веб-дизайна, чем сама веб-дизайнер?
В конце концов, кто может лучше посоветовать в вопросе веб-дизайна, чем сама веб-дизайнер?
Крис Раунд – фотограф изобразительного искусства, специализирующийся на съёмке пейзажей. Он документирует, как люди художественно улучшают своё окружение.
Его работа фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где выиграл призы, в том числе Гран-при в Каннах.
Как и Тара Пиксли, на своём сайте Крис Раунд использует горизонтальную прокрутку для навигации. Разница между ними заключается в макете домашней страницы.
Крис Раунд предоставляет ссылки на свои работы в хронологическом порядке, как видно из его меню «Работа» и «Предыдущая работа».
Дайана Матар – художница из Калифорнии, которая занимается фотографией.
Она завоевала несколько международных наград, а её работы были представлены в известных галереях и музеях по всему миру.
Сайт Дайаны Матар – один из самых креативных и информативных сайтов-портфолио в этом списке.
Это главным образом потому, что она предоставляет информацию о своих недавних и предстоящих мероприятиях.
Это не только даёт ей возможность продемонстрировать свою работу, но также потенциальные клиенты могут прийти и увидеть её лично. Это отличная стратегия для творческого человека.
Она также предоставляет полную информацию обо всей проделанной ею работе.
Брайан Джентри – оператор-постановщик из Нью-Йорка, который работал над документальными, рекламными, художественными и фирменными роликами.
Он добавляет ссылки на свои работы на своём сайте, а также эскизы каждого проекта. Вместо того, чтобы ссылаться на другие видео-сайты, его видео добавлены на его сайт для более быстрой загрузки.
Это также означает, что его видео можно воспроизводить, не покидая сайт.
Это творческий способ удержать посетителей вашего сайта, чтобы те сразу увидели другие проекты.
Erik Andersson Architects – это студия в Стокгольме, которая работала над проектами от инфраструктуры до дизайна мебели.
Студия была приглашена на несколько шведских и международных дизайнерских конкурсов и завоевала множество международных наград.
Неудивительно, что их пример сайта портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Посетителям не придётся долго изучать сайт, поскольку все работы объединены в чёткие категории, по которым посетители могут легко перемещаться.
Дэнни Джонс – 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook, а до этого был сотрудником нескольких крупнейших компаний технологической индустрии, включая Dropbox и Google.
Сайт этого дизайнера – один из самых креативных портфолио онлайн в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, смешанных с забавным фоновым изображением.
Его портфолио также весьма информативно. В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Дэнни также перечисляет инструменты, которые он обычно использует, и ссылается на свою электронную почту. Таким образом посетители могут с лёгкостью с ним связаться.
Если вы ищете хорошие примеры сайтов-портфолио графического дизайна, вам следует посмотреть, как это делает Эллисон Братник.
Макеты сетки популярны в дизайне портфолио в целом, но Эллисон подходит к своему веб-дизайну с совершенно новой точки зрения.
Использование уменьшенных изображений для предварительного просмотра – это умный способ решить проблему, с которой сталкиваются многие профессионалы по мере роста их портфолио.
Эллисон использует страницу своего портфолио в качестве посадочной страницы своего сайта. Это отличный способ убедиться, что первое, что видят посетители, – это её лучшие работы.
У неё также есть отдельная страница о себе, которая хорошо видна в меню слева.
Для многих графических дизайнеров портфолио – частые спутники резюме и заявлений о приёме на работу. Если у вас обширное портфолио дизайнера, возможно, стоит выбрать меньшую сетку в дизайне вашего сайта.
Ling K – ещё один сайт-портфолио, на котором вы можете черпать вдохновение.
Портфолио графического дизайна Линга – отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на домашней странице, Линг сохраняет свежесть, классифицируя сайт своего портфолио.
Чёткий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любому графическому дизайнеру следует задуматься над тем, чтобы сделать свой сайт-портфолио расширением своих навыков. У Линг просматриваюются чёткие правила бренда на сайте с предопределённой цветовой палитрой и типографикой, которые добавляют приятные штрихи к её сайту-портфолио.
Внимание, дизайнеры игр: сайты-портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Джанки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, серверной и интерфейсной частей могут извлечь выгоду из стильного сайта-портфолио.
Действительно, дизайн сайта Джанки вдохновлён видеоиграми и фильмами, а черный фон выделяет белые текстовые разделы.
Этот сайт состоит из трёх разделов. Обширная посадочная страница даёт потенциальным клиентам чёткое представление о её опыте и навыках, а на специальных страницах проектов подробно объясняется, за что она отвечала в различных командах.
Рекомендуется для профессионалов, у которых за плечами ряд проектов.
Вы ищете уникальные примеры портфолио, которые способны удивлять посетителей?
Джей ван Хаттен – дизайнер игр и уровней с сайтом-портфолио, который привлечёт внимание любого.
Для навигации по его сайту посетители должны использовать боковые стрелки для горизонтальной прокрутки сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щёлкнув квадратные значки в нижней части страницы.
Создание чего-то отличного от традиционного веб-дизайна мгновенно привлекает посетителей.
В случае Ван Хаттена выбор горизонтальной прокрутки вместо более традиционной вертикальной навигации по страницам – верный способ удержать посетителей на сайте его портфолио немного дольше.
Общий графический дизайн сайтов-портфолио может стать решающим фактором для клиентов, которые обратятся к вам.
Иллюстратор из финской студии Лотта Ниеминен уделяет пристальное внимание общему дизайну сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает сайт высокопрофессиональным, но также подчёркивает её бренд и способности иллюстратора и дизайнера. На её посадочной странице отображается её полное портфолио, и каждый представленный проект перенаправляет посетителя на страницу с более подробной информацией о рассматриваемом проекте.
Простое центрированное меню вверху страницы позволяет легко ориентироваться в портфолио, оставаясь при этом верным дизайн-студии Nieminen и бренду в целом.
Не готовы к сложному или яркому веб-дизайну?
Сделайте то, что сделал Дин Тейт, и создайте простой дизайн портфолио, которое выполняет свою работу и в котором легко ориентироваться.
Тейт – разработчик игр, и его посадочная страница даёт чёткое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых кураторских проектов, в которых он участвовал.
Выбор простой структуры сайта, белого фона и чёткой типографики помогает посетителям сосредоточиться на содержании сайта-портфолио, а не отвлекаться на яркую графику и другие функции.
Тейт также получает баллы за то, что в своем разделе о себе опубликовал фотографию самого себя. Ничто не укрепляет доверие лучше.
Любой творческий профессионал в области кино может вдохновиться сайтом Пола Бартона.
По сравнению со многими другими дизайн сайта Бартона основан на принципе «лучше меньше, да лучше».
Поскольку в верхней части страницы доминирует простой логотип, основное внимание на посадочной странице уделяется двум большим изображениям в центре.
Посетитель может выбрать просмотр фильмов или фотографий Бартона, которые аккуратно отображаются в минималистичных сетках фотографий. Каждый проект открывается на отдельной странице и предлагает краткое изложение основных моментов.
Если вы считаете, что ваша работа говорит сама за себя, следуйте примеру Бартона и выберите минималистичный веб-дизайн.
Сайт-портфолио этого оператора – отличный пример эффектного дизайна портфолио.
Лаура Беллингхэм использует вращающуюся фото-карусель своих кадров в качестве фона своей посадочной страницы. Эти большие и красочные изображения доминируют на странице и сразу привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон занимали центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть портфолио с высокой степенью визуализации и вы хотите произвести впечатление ещё до того, как посетитель просмотрит отдельные проекты.
Следующий раздел на посадочной странице представляет собой квадратную сетку с примерами её работ, а раздел «О компании» и официальное резюме расположены в нижней части страницы.
Это позволяет по-настоящему взаимодействовать с посетителями и показывать им реальные примеры того, на что вы способны и что делали в прошлом.
Создание портфолио веб-дизайнера не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, оно может быть веселое, информативное и послужить источником вдохновения для потенциальных клиентов.
Сайт-портфолио Леонарди отдаёт предпочтение весёлому, игровому дизайну. По сути, это одностраничный сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие по-настоящему впечатляющего сайта-портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также включает множество тематических исследований и примеров дизайна сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Если вы веб-дизайнер, веб-инфраструктура должна быть вашей стихией: продемонстрируйте, что вы знаете её наизнанку с помощью своего портфолио веб-дизайнера.
Что такое онлайн-портфолио?
Онлайн-портфолио – это сайт, на котором демонстрируются чьи-то лучшие работы.
Сайты-портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают сайты-портфолио, но консультант или специалист по маркетингу также могут извлечь из них выгоду.
Онлайн-портфолио может:
- Увеличить присутствие в интернете и привлечь клиентов. Привлекательный и информативный сайт с хорошим SEO будет отлично ранжироваться в результатах поиска, предлагая вашу работу более широкой аудитории.
- Сделать вас более профессиональным. Сайты-портфолио – отличный способ продемонстрировать свой опыт. Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.

- Помочь вам отслеживать свои достижения. Регулярное обновление сайта-портфолио облегчает вам подготовку к собеседованию и помогает не отставать в профессиональном развитии.
Образец резюме — графический дизайнер | Образцы резюме — шаблоны — чистые бланки — анкеты
Екатерина
Город: Москва
Пол: женский
Возраст: 22 года
Требования к будущей работе
Должность: Графический дизайнерГрафик работы: частичная занятость
Опыт работы:
3-5 лет
EnergyEco (Москва) — Многопрофильный холдинг: с августа 2012 по март 2013
Должность: Ведущий дизайнер
Создание и оформление сайта компании.
Создание эскизов и шаблоны проектов от руки,
Обработка фотографий, Переработка старых концепций, видео презентации, Разработка каталогов, Создание печатных рекламный материалов (листовки, коллажи, баннеры, постеры, плакаты и прочее). Работа с графическими пакетами Adobe.
Разработка концепции рекламной компании.
От и до фирменный дизайн.
Работавпрограмме Adobe PhotoShop, Adobe Illustrato, Joomla 2.5, CSS,php.Белые Облака (Москва) — Образовательные учреждения: с июля 2012 по ноябрь 2012
Должность: Ведущий дизайнер
Полиграфия,
Афиши ,
Рекламы,
Стенды,
Баннеры,
Интернет баннеры,
Разработка дизайна,
Манипуляции с логотипом,
Флешь презентации
РАБОТАЛА ПО ДОГОВОРУBRAINSMAKER (Москва) — Образовательные учреждения: с апреля 2012 по июль 2012
Должность: Графический дизайнер
Графический дизайнер
Работаю над фирменным стилем компании INTIGR, BRAINSMAKER и включающих в себя проекты как Студенческий хадж фонд, Финансовый АРТ-ХАУС.
Делаю различные рекламы Баннеры, визитки, наружная реклама, бланки, сертификаты. занимаюсь разработкой дизайна сайта.
А так же не посредственно реклама:
Баннеры, коллаж, наружная реклама, стенды, листовки, визитки, календари, тетради, фирменные бланки, презентации, поздравительные открытки для сотрудников, дизайн сертификатов студентам выпускникам.
Осуществляю действия в различных программах как :indesign, illustrator, flash, actionscr, и продукты Adobe.
Имею портфолио работ.
Занималась разработкой логатипа.
Профессиональные навыки:
Знание основ маркетинга‚ знание полиграфического производства и материалов. Опыт работы с рекламой‚ с издательским бизнесом. Большой опыт создания рекламных макетов в соответствии с бренд-буком и гайд-лайном.
Свободно рисую от руки‚ на планшете-задачи любой сложности и обьема!
Web-дизайн: создания корпоративных сайтов с разработкой фирменного стиля.
Создание‚ поддержка сайтов на платформе joomla версий 1.5‚ 2.5 ‚ 3.0
Разработка и оформление фирменного стиля; создание фирменных знака компании: эмблем‚ логотипов‚ визиток‚ плакатов
Работаспрограммами: Corel Draw‚ Adobe Photoshop‚ ArchiCad‚ Joomla 1.5-2.5‚ Adobe Illustrator.
Имеется опыт разработок и оформления выставочных стендов.
Рисую плакаты‚ вывески‚ афиши;
Владею графическими пакетами Adobe
Отличновладею 3D Studio Max‚ indesign‚ illustrator‚ flash‚ ActionScript ‚ ипродукты Adobe.
Знание основ HTML‚ программирования‚ CSS.
Легко нахожу общий язык с клиентами и понимаю их интересы.Образование:
Основное: неполное высшееМеждународный Центр Профессионального Образования: (курсы переподготовки), с 2013 по 2013
Специальность: Adobe Indesign, свидетельство(удостоверение)
Международный Центр Профессионального Образования: (неполное высшее), с 2012 по 2013
Специальность: 3D Studio Max, свидетельство(удостоверение)
Московский гуманитарный университет, Москва: (высшее (бакалавр)), с 2010 по 2013
Специальность: псих пед
Московский государственный технический университет им. Н.Э. Баумана, Москва: (курсы переподготовки), с 2012 по 2012
Специальность: Joomla 2.5 управление сайтом, 1й и 2й уровень, Свидетельство 1,2
Университетский центр «Турбо»: (среднее специальное), с 2008 по 2011
Специальность: Web-дизайн, Диплом, 3 разряд
Университетский центр «Турбо»: (среднее специальное), с 2007 по 2008
Специальность: MS Windows, MS Office, Диплом
Художественная школа — МКРА: (среднее специальное), с 2003 по 2008
Специальность: Художник-оформитель, дизайнер, Диплом
Адыгейский государственный университет, Майкоп: (среднее специальное), с 2007 по 2007
Специальность: Adobe Photoshop, свидетельство
Дополнительная информация:
Возможность командировок: нет
О себе: Умею решать сложные и комплексные задачи.
Стремлюсь к совершенству в результате работы.
Высокий уровень ответственности.
Приветлива‚ опрятный вид‚ исполнительна‚ дисциплинированна‚ инициативна‚ креативна! Вредных привычек не имею!Контактная информация:
Телефон: **************
e-mail: ****************
Образцы резюме — шаблоны — чистые бланки — анкеты — примеры написания
Создание портфолио дизайнера. Каким должно быть портфолио дизайнера одежды
Обычное или онлайн портфолио графического дизайнера – профессиональная визитная карточка, открывающая новые карьерные перспективы. Сколько времени вы тратите на улучшение портфолио, чтобы сделать его привлекательным, профессиональным и простым? Оно показывает ваши лучшие работы? Ведущие дизайнеры и иллюстраторы мира поделились советами о том, как оформить физическое портфолио графического дизайнера, и получить работу мечты.
1. Включите разносторонние работы
Сколько примеров работ должно содержать портфолио? Все очень индивидуально, но стремитесь к 20-ти страницам. Каждая работа должна демонстрировать ваши навыки и разносторонность. Выбирая макеты из одного проекта, убедитесь, что они отличаются друг от друга и показывают разные методы обработки и подходы.
Каждая работа должна демонстрировать ваши навыки и разносторонность. Выбирая макеты из одного проекта, убедитесь, что они отличаются друг от друга и показывают разные методы обработки и подходы.
2. Подходящие примеры
Отправляясь на собеседование в определенную компанию, пересмотрите подборку. Хорошее портфолио графического дизайнера должно соответствовать вакансии и специализации студии или предприятия.
3. Добавьте ТЗ и брифы
Дизайнеров и иллюстраторов не нанимают только за стиль, гораздо важно умение выполнять задачи качественно и достигать поставленных целей. Поэтому одна из рекомендаций для портфолио дизайнера – добавьте ТЗ и брифы для каждого макета. Так наниматели смогут понять, какая задача стояла перед вами и, как вы ее решили. Во время обучения графическому дизайну за границей вы научитесь вести переговоры с заказчиками, понимать потребности клиентов и создавать макеты, направленные на достижение определенных целей. Институт Марангони предлагает специализированные программы в Милане:
4. Фриланс-работы
Фриланс-работы
В портфолио могут входить работы, выполненные вами на основе фриланса или для личного удовольствия.
5. Постоянно пересматривайте портфолио
Один раз сделать портфолио графического дизайнера, не значит забыть о нем и положить на полочку до собеседования. Постоянно обновляйте его и убирайте устаревшие работы. Никогда не знаешь, когда оно может потребоваться.
6. Включите исследования
Вы должны показать не только готовые работы, но и то, как развивалась идея. Это лучшее доказательство профессионального подхода к делу. Обучение в школе дизайна за рубежом поможет научиться проходить все этапы работы: от идеи до ее итоговой реализации.
7. Посмотрите на портфолио со стороны
Как сделать идеальное портфолио графического дизайнера? Посмотрите на него со стороны, представьте, что вы креативный директор или менеджер проекта крупной компании, портфолио действительно характеризует вас? Найдите баланс, чтобы показать качество работ и стиль.
8. Покажите всесторонний опыт
Вы специализируетесь на иллюстрациях, делаете макеты, занимаетесь веб-дизайном или сильны в верстке? Приложите многообразные работы, чтобы показать весь спектр умений.
9. Продайте себя
Подумайте о том, какие еще творческие таланты у вас есть. Может быть вы хорошо фотографируете или знаете основы программирования? Расскажите об этом в портфолио.
10. Упорядочьте портфолио
Когда вы находите интересные статьи в интернете, журналах или разделы в книгах, что делаете? Правильно, загибаете страницы, добавляете их в закладки. Помогите будущим работодателям отметить понравившиеся работы из вашего портфолио. Пронумеруйте страницы, разделите работы по разделам и главам.
Чтобы построить головокружительную карьеру, пройдите обучение дизайну за границей, где вы изучите все тонкости профессии и начнете составлять идеальное портфолио. Узнать о стоимости обучения в Istituto Marangoni можно у консультантов STUDIES&CAREERS.
От Автора: Понравиться другим сложно, но гораздо труднее бывает угодить самому требовательному человеку – себе. Стремление к получению максимально красивого дизайна для своего будущего портфолио, может помешать в достижении конечного результата. Как определиться с идеей, не переборщить с оформлением и при этом угодить самому себе? Как же создать идеальный дизайн для портфолио?
О, портфолио
Об идеалах можно спорить долго и упорно, каждый останется в той или иной степени прав. Говоря об идеальном в контексте данной статьи, я подразумеваю, прежде всего, идеальное портфолио для самого автора.
Поле боя дизайнерских идей
Наличие большого количества идей, безусловно, является признаком мастерства и хорошей фантазии. Но, перемешиваясь, даже гениальные идеи превращаются в бесформенный винегрет. Будет ли ваше портфолио в виде каталога, или представлено как перелистывающаяся книга, а может быть вам по душе минимализм: белый фон, черные буквы и почти полное отсутствие графических элементов?
Сразу определиться сложно. Поэтому будем смотреть примеры удачных дизайнов портфолио, учиться расставлять приоритеты и выбирать из многочисленных идей – лучшие.
Поэтому будем смотреть примеры удачных дизайнов портфолио, учиться расставлять приоритеты и выбирать из многочисленных идей – лучшие.
Наблюдение, а не подражание
У каждого дизайнера свои методики и секреты. Кто-то делает первоначальные наброски будущего дизайна на листке бумаги, а потом кропотливо переносит эти наброски на компьютер, кто-то сразу рисует в специализированных графических программах, а у кого-то уже есть в запасе заготовки (запчасти) для будущих сайтов и он просто соединяет их вместе, перерабатывая под определенный заказ. Единого рецепта не существует. Но однозначно то, что перед началом работы над дизайном необходимо хорошо продумать идею и посмотреть примеры сайтов с подобной тематикой.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
ПРИМЕРное поведение
Сейчас я познакомлю вас с одиннадцатью удачными вариантами портфолио, на мой взгляд. У вас может быть и должен быть свой список предпочтений в дизайне. Для этого всего лишь надо вбить в поисковую строчку того же Яндекса нужную вам комбинацию слов. Например, “портфолио фотографа” и внимательно поискать.
Для этого всего лишь надо вбить в поисковую строчку того же Яндекса нужную вам комбинацию слов. Например, “портфолио фотографа” и внимательно поискать.
Несколько из таких ресурсов:
Но, к сожалению, почти на каждом бесплатном и частично бесплатном ресурсе существует возможности покупки. За некоторый, наиболее качественный и эксклюзивный клипарт, придется заплатить умеренную, но, все же, плату (если речь идет не о тренировке, а о реалистичном проекте, например, вашем портфолио).
Поле боя дизайнерских идей – 2
Полученный глоток вдохновения от созерцания прекрасного, примерно-подражательного, может сыграть злую шутку. Не важно, разрабатываете ли вы идею дизайна с потолка, либо смотрите подборку лучших из лучших дизайнов портфолио – обрывочные идеи, возникающие в голове, могут поглощать друг друга, накладываться и превращаться в мусор. Как же тогда из десятка “Хочу”, выделить одно “Надо! И именно это мне подходит”?
Надо! И именно это мне подходит
Дизайн это ведь та же одежда. Когда вы примеряете на себя новое платье или галстук, обращаете внимание, подходит ли эта вещь именно вам? Так почему бы не примерить каждую идею дизайна на себя, свою область деятельности? Если не получается примерить мысленно, нарисуйте эскизы на бумаге.
Когда вы примеряете на себя новое платье или галстук, обращаете внимание, подходит ли эта вещь именно вам? Так почему бы не примерить каждую идею дизайна на себя, свою область деятельности? Если не получается примерить мысленно, нарисуйте эскизы на бумаге.
Испытание зеркалом. Вы должны уметь оценивать свою идею (вне зависимости от стадии реализации) со стороны. Представьте, будто вы обычный посетитель, зашедший на сайт дизайнера интерьеров. И что именно вы хотели бы там увидеть?
А нужна ли непохожая непохожесть? Вовсе не нужно изобретать велосипед. Дизайн портфолио должен отражать вашу индивидуальность, но при этом не быть вычурным. Конечно, если вы – художник, то без картинного дизайна вряд ли можно обойтись, хотя скромный дизайн портфолио художника с красивым набором рисунков все же будет более предпочтительным.
Не отвлекайте от себя! Чересчур насыщенный графическими элементами дизайн может отпугнуть посетителей, и они закроют вашу персональную страничку, не дойдя до самого главного – до ваших работ.
Если вы решили добавить клипарт, то помните, что все хорошо в меру. Картинки или иконки не должны мешать просмотру вашего портфолио, они, наоборот, обязаны помогать обратить внимание на ваш род деятельности.
Портфолио должно оставаться портфолио. Не прячьте галерею рисунков, макетов, чертежей, картин куда-то далеко. Доступ к вашим работам должен быть с любой страницы сайта, а лучше, если галерея работ будет встроена программистами на главную страницу. Не забывайте, что вы – это, прежде всего, ваша деятельность и задача портфолио — познакомить посетителей с вашей деятельностью.
Черта
Расскажу один забавный, но правдивый случай, который наглядно показывает, что нужно процеживать поток идей ради того, чтобы в конечном результате получить идеальный дизайн своего портфолио.
Один знакомый дизайнер попросил высказать мнение о дизайн-макете сайта. Я открыла картинку с безумными шрифтами, иллюстрациями и иконками. “Так масштабно, что глаза разбегаются, и даже с первого взгляда не поймешь о чем сайт или о ком” – резюмировала я. “Это портфолио дизайнера, то есть мое личное” – получила я в ответ.
“Это портфолио дизайнера, то есть мое личное” – получила я в ответ.
Выяснилось, что знакомый уже более полугода пытается создать нечто только для того, чтобы дать возможность людям просматривать галерею своих работ и видеть координаты для связи. С каждым новым дизайн-макетом появляются все более безумные идеи, которые, к слову, интерпретируются очень качественно, но пугают своей пестротой и насыщенностью. Мне стало любопытно, и я периодически спрашивала у знакомого об успехах в выборе дизайна для портфолио. Мне демонстрировались все новые и новые варианты, красочные, заумные, прекрасные и все же утомительные. В итоге все эти старания свелись к минимализму. Назло своим идеям и на радость посетителям, знакомый дизайнер сделал черно-белый простой сайт без каких-либо изображений. Хотя нет, изображения все-таки были, но только после перехода по ссылке “Портфолио”.
22.05.14 25.6KЛучший способ хорошо продать себя — создать идеальное портфолио. Портфолио это отражение результатов вашего труда, ваших работ. Для привлечения клиентов очень важно хорошее портфолио. А дизайнер просто обязан иметь портфолио.
Для привлечения клиентов очень важно хорошее портфолио. А дизайнер просто обязан иметь портфолио.
И, если вы с этим согласны, задайте себе несколько вопросов. Сколько времени вы готовы потратить на улучшение вашего портфолио? Вы уверены, что используете свои лучшие работы? Одно могу сказать точно.
Не важно, в каком виде выполнено ваше портфолио — цифровом или на бумаге. Главное — продолжайте улучшать его.
По ходу развития вашей карьеры вы осознаете, что нет ничего важнее того, чтобы представить лучшие из ваших работ в ясной и привлекательной форме. Данная статья поможет вам сделать это.
Мы представим вашему вниманию 20 советов и примеров создания идеального портфолио дизайнера. Эти советы разделены на подсказки для бумажных и онлайн портфолио. Если вы хотите стать в этом деле лидером — держите эти советы в уме.
И да. Нам важно ваше мнение. Ваши комментарии приветствуются.
Бумажные портфолио
20. Объём
Работая над дизайнерским портфолио, первый вопрос, на который стоит ответить, это вопрос о количестве работ, которое оно должно содержать.
Для исчерпывающего портфолио вам понадобится как минимум 20 ваших лучших работ, чтобы произвести должное впечатление.
19. Подходящие примеры
Если вы претендуете на должность штатного сотрудника, то лучше включить в ваше портфолио подходящие примеры работ. Вы должны быть уверены в том, что примеры актуальны для должности, на которую вы претендуете.
Если вы соискатель на должность цифрового художника, вы должны представить рисунки в цифре. Эскизы, сделанные карандашом, тут не подойдут:
18. Контекст
Дизайнер вы или художник — не столь важно. Потому как в любом случае вам придется создавать графику, основываясь на брифах от креативщиков. Вам нужно будет уметь тщательно интерпретировать бриф.
Если в вашем портфолио разрозненные изображения — этого не достаточно. Вам нужно предоставить их в контексте. Откуда пришли эти картины? Как сформировалась идея? Какова цепочка мыслей?
Все, что может помочь в раскрытии концепции изображений, должно быть включено в портфолио.
17. Работа ради удовольствия
Даже если вы в процессе создания портфолио для какого-то конкретного договора или должности, включайте не только те работы, которые были сделаны на заказ. Ведь дизайнер это не только работа, но и хобби, не так ли?
Вы можете включать в портфолио любые работы. Если, к примеру, вы иллюстратор и ищете внештатную работу, то наличие проектов, которые вы исполняли не на заказ, безусловно, помогут.
16. Срок годности
Так как со временем вы приобретаете новый опыт, то и ваши работы будет также меняться. Это не означает, что стоит новые работы накладывать поверх старых.
В зависимости от того, сколько новых работ вы делаете, стоит иногда подчищать и обновлять свой портфель.
Портфолио это ведь не просто набор ваших дизайнерских работ. Стоит выделить жирным шрифтом некоторые рекомендации. Вставляйте их прямо поверх работ. Более того, рекомендации в реальной жизни помогут ещё больше.
Все это показывает ваши возможности. Неважно, где и когда вы оставили работу. Убедитесь, что вы в прекрасных отношениях с вашими коллегами и попросите у них рекомендации. Рекомендации всегда помогают.
Неважно, где и когда вы оставили работу. Убедитесь, что вы в прекрасных отношениях с вашими коллегами и попросите у них рекомендации. Рекомендации всегда помогают.
14. Шаг назад
Вы можете рассмотреть своё портфолио от третьего лица. Наверняка вы уже имели опыт, когда более опытные сотрудники смотрели ваше портфолио, а вы ожидали их критики.
Очень важно, чтобы вы знали свои сильные и слабые стороны. Исходя из этого, вы сможете расставить приоритеты роста и практики работы с графикой.
13. Демонстрируйте себя во всей красе
Думайте о портфолио, как о вашей творческой биографии. Это не означает, что вам стоит показывать только лишь ваши дизайны. Вам необходимо произвести впечатление того, что вы профессионал.
Делайте упор на то, что вы профессионал во всем. Как в навыках общения, так и в соблюдении сроков.
12. Продавайте себя
Какими еще талантами вы обладаете? Может быть вы хороший фотограф? Или певец? Дайте знать вашему будущему работодателю обо всех ваших возможностях для творчества, а не только об основных:
11.
 Портфолио с индексами
Портфолио с индексамиКогда вы читаете книгу или пролистываете её, или же прогуливаетесь по веб-сайту, вы помечаете интересные вам страницы или делаете закладки.
Представьте себе, ваш работодатель будет делать то же самое. Облегчите людям задачу — пронумеруйте страницы.
Онлайн-портфолио
10. Платформа
Существует несколько возможностей для публикации вашего онлайн-портфолио. В случае, когда нужно чистое, персонализированное место для портфолио, то вы просто покупаете домен и просите кого-либо создать вам сайт.
Или ставите WordPress и настраиваете его под себя. Если же перечисленное вам не по силам — IM Creator к вашим услугам.
9. Установите цели
Вам стоит убедиться в том, что вы понимаете необходимость создания онлайн-портфолио. Какова цель вашего портфолио? Обратная связь? Или же трудоустройство?
Ответы на эти вопросы помогут вам лучше настроить свое портфолио и увеличить шансы на успех.
8. Будьте избирательны
Не стоит размещать большую часть вашей работы в Интернете. Будьте избирательны. Выбирайте лучшие из ваших работ. Убедитесь, что они отобразят большую часть ваших возможностей. Не стоит показывать все сразу.
Будьте избирательны. Выбирайте лучшие из ваших работ. Убедитесь, что они отобразят большую часть ваших возможностей. Не стоит показывать все сразу.
Заставьте людей желать увидеть больше ваших работ. Это именно то, что вы должны сделать с помощью вашего онлайн-портфолио:
7. Редактируйте
Malika Favre , иллюстратор из Лондона, говорит так: «Курируйте ваши работы. Онлайн портфолио должен держать тот же ритм, что и печатное портфолио: вы должны рассказать историю.
Расположите ваши проекты так, чтобы они вытекали друг из друга, дополняли друг друга. Если старый проект должен быть удален, чтобы соответствовать новой истории — так тому и быть».
6. Не говори – показывай
Веб-сайт как визитная карточка — говорит о вас многое. А если более точно, то — показывает. Потому вы должны быть уверены в том, что посетители вашего сайта сначала увидят то, о чем вы хотите сказать, нежели прочитают это.
5. Обновляйтесь
Важной задачей в развитии портфолио, является его регулярное обновление вашими свежими работами. Если вы оставите свой сайт без обновления хотя бы на несколько месяцев, люди не станут покупать то, что уже было размещено вами ранее.
Если вы оставите свой сайт без обновления хотя бы на несколько месяцев, люди не станут покупать то, что уже было размещено вами ранее.
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь . Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на
Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на
Этот пост как для начинающих дизайнеров интерьера, так и для тех, кто хочет привнести в свое портфолио что-то новое и интересное. Поговорим о смысловом наполнении, технической стороне и об эстетике портфолио, также я поделюсь своими секретами удачного портфолио дизайнера интерьера.
Данные советы подойдут не только, если вы хотите впервые собрать и оформить свои проекты, но и если вы планируете обновить электронное или распечатанное портфолио.
Сразу предупреждаю, пост будет длинный, сказать нужно много, поэтому заварите себе чай/кофе или сделайте горячий шоколад и выделите минут 30 на эту статью. Приятного чтения!
Во-первых, хочу разделить тему портфолио дизайнера интерьера на 3 смысловые темы, так как в зависимости от того, на какой стадии находится дизайнер интерьера и кому он планирует показывать эти работы, будет зависеть наполнение портфолио:
Портфолио начинающего дизайнера интерьера
Портфолио уже состоявшегося дизайнера
Портфолио для поступления на направление «Дизайн интерьера»
Этим трем пунктам будет посвящена наибольшая часть статьи. На мой взгляд, у дизайнера интерьера, как начинающего так и опытного, должно быть несколько портфолио по разным направлениями и тематиками, это как разные платья для разных поводов: коктейльное, вечернее в пол, летнее для прогулок и тп.
На мой взгляд, у дизайнера интерьера, как начинающего так и опытного, должно быть несколько портфолио по разным направлениями и тематиками, это как разные платья для разных поводов: коктейльное, вечернее в пол, летнее для прогулок и тп.
В конце я затрону темы:
Воровство портфолио
Техническая сторона
Наполнение
Эстетика
Итоговые советы
Полезные ресурсы, книги и примеры портфолио
Я его условно называю «портфолио студента» и этому типу портфолио будет посвящена наибольшая часть моего блог-поста. Следующие советы подойдут как «свежевыпустившимся» дизайнерам, так и студентам направления «Дизайн интерьера», у которых обычно нет опыта реализованных проектов.
Только выпустившийся дизайнер, обычно, начиная создавать свое портфолио, делает его очень общим, включая разные проекты и направления дизайна, и это очень хороший вариант для начала. В таком портфолио могут быть следующие блоки:
Первый блок — учебные проекты, которые содержат качественные рабочие чертежи (что очень ценят при приеме на вакансии в дизайн-студиях), 3D рендеры, интерьерные скетчи. В этом блоке хорошо будет показать развитие идеи от концепта до итоговой визуализации. Можно разбить этот раздел на жилые и общественные помещения;
Второй блок — это могут быть конкурсные проекты, которые показывают ваш профессионализм, амбициозность, креативность и смелость идеи;
Третий блок — частные проекты, если они все-таки уже были и вы считаете их удачными (возможно, это проект вашей студии или квартиры друзей). Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом у клиента заканчиваются деньги и проект подвисает или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Четвертый блок — академические работы, хобби. Здесь можно разместить ваши работы по живописи и рисунку, или профессиональные фотографии, если вы увлекаетесь съемкой; возможно, вашим хобби является графический дизайн или разработка логотипов, предлагаю включить несколько примеров такого «чистого творчества» в свое портфолио, это лучше раскроет вас как личность, индивидуальность для работодателя или клиента.
Кому показываем портфолио?
Наполнение портфолио начинающего дизайнера зависит от того, кому его будут показывать: потенциальному работодателю или будущему клиенту.
Рассмотрим популярный вариант — когда начинающий дизайнер хочет работать на себя, над частными проектами, а не устраиваться в фирму (иногда их называют «частный дизайнер интерьера»). Каким в этом случае будет самое выигрышное портфолио?
Прежде всего, важно определиться, над какими проектами вы больше всего хотите работать. Что это конкретно? Варианты:
Небольшие квартиры эконом-варианта (самая распространенная тема для начала)
Салоны красоты
Кафе, рестораны
Загородные дома
Детские сады
Отели, аквапарки, какие-то крупные общественные пространства (пока из области фантастики для новичка, вряд ли кто-то доверит свежеиспеченному дизайнеру такие проекты вести в одиночку; но если в команде дизайн-бюро — то это, безусловно, возможно).
» data-provider-name=»YouTube»>
Наполнение портфолио дизайнера интерьера зависит от того, кому его будут показывать: потенциальному работодателю или будущему клиенту.
Понятно, что большинство выпускников хотят работать над интересными крупными проектами, именно об этом мечтают, пока учатся на дизайнера, но часто приходится начинать с малого, обычно, с небольших квартир со скромным бюджетом. Когда я училась в СПбГХПА им. Штиглица на кафедре интерьера (6 лет обучения, магистратура), у нас были самые разные темы учебных проектов: акваклуб, ресторан на 60 посадочных мест, квартира, дом на семью из 3-5 человек (мы сами придумывали себе портрет и увлечения заказчика), выставочное пространство, книжный магазин, парк развлечений.
Два пути
По сути, у вас, как у новичка два пути: или устроиться в дизайн-фирму и работать над большими и интересными проектами, тут водится «крупная рыба», но здесь, скорее всего, вы поначалу будете играть роль чертежника или визуализатора, так как обычно, в подобных студиях, гениальных идей у всех и так полным-полно, нужны как раз хорошие исполнители. Общаться лично с заказчиком вам вряд ли дадут, во всяком случае, в первые годы работы (мало ли, еще уведете клиента, будет думать руководитель), так что готовьтесь много чертить и рендерить, быть «рабочей лошадкой».
На этой позиции очень легко «застрять» на долгие годы, особенно если вы не слишком амбициозны, а возможно, это именно то, чего вы и хотели, вообщем, имейте в голове план и думайте о развитии своей карьеры. Можно условиться с собой и поработать в подобных фирмах пару-тройку лет, чтобы набраться опыта, посмотреть как ведутся большие проекты, подняться до уровня руководителя проекта, увидеть всю эту «кухню» изнутри, понять как индустрия дизайна работает, всю ее изнанку. После этого можно выходить в свободное плавание, открывать свое дизайн-бюро, иногда даже уводя за собой некоторых клиентов и коллег, часто такова реальность в дизайн-фирмах.
Второй вариант: работать на себя сразу, но тут не ждите «крупной рыбы» и «богатых» заказов, вы пока неопытны, здесь вы скорее всего будете рыбачить на эконом-вариант квартир, салонов красоты и кафе. Конечно, по мере роста, накопления опыта, знаний и мастерства будут «расти» ваши заказы и приходить все более состоятельные клиенты.
Убедить клиента своим портфолио
Важно понять, что клиент малогабаритной квартиры и клиент первоклассного ресторана в Альпах -это совершенно разные люди, но и первых и вторых надо убедить своим портфолио в том, что вы сможете успешно, в бюджет и в срок выполнить проект для них. Тут своими невероятными, слишком яркими, футуристическими и смелыми учебными и конкурсными проектами вы можете их только отпугнуть. «Сумасшедшая творческая личность попалась! Еще сделает мне черным потолки и стены бетонными, лучше держаться от такого подальше!» — может тут подумать заказчик и, в принципе, будет прав, поставьте себя на его место. По статистике, процентов 80 заказчиков в Санкт-Петербурге и Москве предпочитают классику или современные, но спокойные, выдержанные в нейтральной гамме интерьеры.
Яркие идеи и эффектные проекты-концепции начинающих дизайнеров лучше работают, если вы хотите устроиться в дизайн-бюро, плюс, там смотрят на качество и профессионализм ваших чертежей – так руководитель фирмы может увидеть ваш потенциал, поймет, что вы много всего умеете с технической точки зрения и может взять вас на работу.
Яркие идеи и эффектные проекты-концепции начинающих дизайнеров лучше работают, если вы хотите устроиться в дизайн-бюро
В случаях с частными заказчиками, ваши работы должны быть на конкретную тематику, в идеале, в портфолио должны быть качественные фото реализованных проектов. Да, это непросто для новичка, но надо стремиться к этому, обговорить возможность фотосъемки с заказчиком в начале работы и как только вы на финальных стадиях проекта, пусть даже и небольшого — тут же приглашайте знакомого фотографа и отснимите интерьер, пока он не «оброс бытом». Важно сделать качественные фотографии, которые будут достойно смотреться в портфолио или в рамке на стене вашего офиса. Подумайте, ведь по сути фото — это ваш единственных артефакт и самый сильный козырь.
К примеру, это может быть акцент на дизайн квартир-студий. Даже 2 отснятых квартиры сослужат вам хорошую службу и вызовут доверие новых клиентов. Часто у начинающих дизайнеров еще нет весомого багажа реализованных интерьеров, тогда можно поместить в портфолио проект своей «однушки» или квартиры родственника/друга, сделав его по всем этапам реального проектирования. Другая идея: взять свой полноценный завершенный проект на аналогичную тематику из учебных, если он достаточно хорош и проработан. Тут уместно будет добавить муд-борды (дизайн-борды), скетчи от руки, визуализации, немного чертежей. Делайте акцент именно на визуальную составляющую, чтобы заказчику все было понятно.
Делайте акцент именно на визуальную составляющую, чтобы заказчику все было понятно.
Еще раз хочу заострять ваше внимание: если у вас есть качественные воплощенные проекты -фокусируйтесь именно на них при создании портфолио для заказчика и обязательно прикладывайте фото реализованных интерьеров.
Иногда нужно под каждого клиента немного деформировать свое портфолио — к примеру, если нужен дизайн кафе, то, соответственно, постарайтесь в своем портфолио показать хотя бы один-два проекта кафе/ресторанов и выгодно их представить в самом начале. В случае, когда заказчик пришел к вам за дизайном общественного пространства — не стоит перенасыщать портфолио проектами квартир. Если к вам пришли за проектом квартиры или загородного дома — идея та же. Что клиенту надо – то ему и показывайте.
Что клиенту надо – то ему и показывайте.
В ситуации, когда реализованных проектов нет, можно взять что-то из учебных проектов или, если там нет ничего подходящего, сделать новый концепт на заданную тему. Напомню, что во время учебы в СПбГХПА им. Штиглица, нам давали разные задания: и загородные дома, и квартиры, аквапарк, выставочное пространство, магазин, чтобы мы тренировались на разных темах и понимали особенности и специфику каждой их них, это очень помогает в дальнейшей практике.
По мере роста себя как дизайнера, отсеивайте из своего портфолио учебные и не самые лучшие первые проекты, оставляя только «самый сок», самые удачные. Не перегружайте портфолио, будьте избирательны в том, что вы показывайте, отсеивайте лишнее, вычищайте и шлифуйте свое портфолио, желательно каждый год-полтора.
Не перегружайте портфолио, будьте избирательны в том, что вы показывайте, отсеивайте лишнее.
Портфолио для клиента VS портфолио для фирмы. Главное отличие
Итак, главное отличие в содержании портфолио начинающего дизайнера для дизайн-студий и для частных клиентов — в первом случае важен пакет чертежей, показывающий что вы профессиональный чертежник, 3D визуализатор, художник-проектировщик, продемонстрируйте знание графических редакторов, в целом, тут нужно учесть все, что показывает Ваши навыки и владение компьютерными программами и скетчингом. Если скетчинг у вас пока «хромает», добро пожаловать на мои видео-курсы, подробнее программу и скетчи смотрите .
В портфолио для дизайн-студий хорошо продемонстрировать ваш потенциал благодаря студенческим и конкурсным проектам или просто смелым идеям. Покажите все, на что вы способны, также работодатели очень любят, когда видно развитие какой-то конкретной идеи: как она зарождалась в скетчах и потом проявилась в чертежах и итоговых картинках, из серии «от эскиза-почеркушки — до красивой визуализации».
Покажите в портфолио развитие идеи: как она зарождалась в скетчах и потом проявилась в чертежах и итоговых картинках, это всегда интересно и подкупает.
В случае с портфолио для частных клиентов — лучше всего показывать результаты уже выполненных проектов (фотографии реализованных интерьеров), рисунки цветом, скетчи, 3D рендеры, наглядно показывающие Ваш опыт и умение. Максимум «визуалки», ведь клиент «любит» глазами! Наверняка вы листали журналы по интерьерам и архитектуре (AD, Salon, Лучшие интерьеры и тп), вспомните, как там представляют проекты? Максимум красивых фото и совсем чуть-чуть чертежей, обычно чистый и понятный план с расстановкой мебели, и все, другой “чертежки“ нет.
Конкурсные проекты хороши для портфолио в фирмы, в портфолио для заказчиков конкурсные проекты работают тоже, но только если вы реально что-то выиграли, например, конкурс на лучший дизайн-проект ресторана (как я в 2008 году в конкурсе «IDEA. Restaurant»), тогда включите фото или интервью, а если фото ваших проектов опубликованы в интерьерном журнале (типа Salon или AD), это создаст некий ореол «звездности», «супер-таланта» и творческой личности вокруг вас. Многим клиентам это очень понравится! Им будет приятно и лестно, что за их проект берется такой талантливый дизайнер, возможно, будущая звезда и при этом за такую разумную цену по сравнению с большими дизайн-бюро.
Отличной идеей будет сделать пару проектов специально для портфолио и вставить туда то, что нравится и хочется делать в плане стилистики, тематики, даже площади помещений. В этих проектах вы можете раскрыться на 100%. Да, это более времязатратно, но помните, что от первой встречи с заказчиком и демонстрации вашего портфолио буквально зависит будете ли вы делать этот заказ или нет.
От первой встречи с заказчиком и демонстрации вашего портфолио буквально зависит будете ли вы делать этот заказ или нет.
» data-provider-name=»YouTube»>
2. Портфолио более опытного или уже состоявшегося дизайнера интерьераЗдесь все уже намного проще, у вас есть опыт работы за плечами, несколько десятков реализованных объектов. Полезно будет включить отзывы и рекомендации от прошлых заказчиков, это великолепно работает на встречах с новыми клиентами! Отзывы и фотографии реализованных проектов — это ваш главный козырь перед начинающими дизайнерами.
Пару раз в год пересматривайте свое портфолио и отсеивайте устаревшие проекты, заменяя их на свежие и удачные. Не перегружайте свое портфолио, желая внести все что наработано годами, это очень утомляет. Достаточно показать 5-6 проектов, ориентируйтесь на 15-20 листов в портфолио.
Достаточно показать 5-6 проектов, ориентируйтесь на 15-20 листов в портфолио.
Добавьте скетчей от руки, это здорово «оживит» общее впечатление.
Если вы опытный дизайнер интерьера и при этом с амбициями, то наверняка у вас уже есть несколько публикаций ваших проектов в журналах. Обязательно добавьте их в свое портфолио и на сайт, например, в раздел «Пресса о нас». Возможно, у вас также есть какие-то награды в области дизайна, включите упоминания о них, поверьте, клиентам понравится.
Здесь главная идея не перегружать свое портфолио, а лучше даже иметь два-три на разные темы, ориентируясь на каждого отдельно-взятого клиента: если к вам пришли с заказом на загородный дом, то 80% портфолио должно быть посвящено вашим проектам по домам, если ресторан — то интерьерам кафе, ресторанов, общественных пространств, идея понятна.
Если к вам пришли с заказом на загородный дом, то 80% портфолио должно быть посвящено вашим проектам по домам, если ресторан — то интерьерам кафе, ресторанов, общественных пространств.
Важно также стараться доводить все свои проекты до финальной съемки, ведь это ваш главный козырь как опытного дизайнера перед начинающим — показать в своем портфолио фотографии реализованных интерьеров.
Если вы хотите расшириться и нанять больше сотрудников, то можно показать проекты в разных стилях, это привлечет больше клиентов. А можно, напротив, сфокусироваться на своем авторском стиле, если вы целитесь в звезды мирового уровня вроде Келли Хопен или Карима Рашида. Подумайте, какой подход импонирует вам больше?
Важно показать в таком портфолио то, что вы хорошо чувствуете цвет и колористику, композицию, обладаете навыками рисования и возможно, азами компьютерных программ. Колористику можно продемонстрировать даже на примере абстракций или разбора работ таких художников как, например, Кандинский, Пауль Клее, Моранди, Мондриан. Рисование — на примере рисования архитектурных деталей, скетчей. Можно включить несколько натюрмортов и гипсовых голов. Продемонстрируйте свои художественные способности, покажите, что вы подходите для этого ВУЗа или дизайн-школы. Если вы увлекаетесь фотографией, включите несколько удачных фото. Тут важно показывать свои реальные работы, иногда кстати их даже не просят компоновать в портфолио, достаточно всего лишь принести папку с рисунками.
Приглашаю вас пройти мои онлайн видео-курсы по интерьерному скетчингу и перспективному рисунку:
Техническая сторона портфолиоПортфолио бывают в электронном виде (чаще всего в PDF) и в формате распечатанных альбомов. В последнее время, все чаще и чаще достаточно PDF-версии, можно просто пролистать ее на iPad или ноутбуке на встрече или отправить заранее как файл по email.
У электронного портфолио множество плюсов: цвета передаются намного ярче и красивее по сравнению с распечатанным, это компактно, портативно и экологично, в Европе и Америке очень положительно относятся к идеям “eco-friendly” и “zero waste“, ни одно дерево не пострадало при создании вашего портфолио. Плюс, электронное портфолио конечно же легче видоизменять и обновлять.
У портфолио в PDF множество плюсов: цвета передаются намного ярче и красивее по сравнению с распечатанным, это компактно, портативно и экологично.
Если вы планируете распечатывать свое портфолио, то ориентируйтесь на горизонтальный формат А3 (ну в крайнем случае А4). Осторожнее с квадратным форматом, в нем сложнее удачно скомпоновать проекты и уложиться в 15 листов (напомню, 15-20 листов это идеальный объем портфолио, чтобы показать все свои лучшие проекты, впечатлить заказчика и не утомить его).
Частая проблема распечатанных портфолио в том, что цвета отображаются некорректно, иногда приходится распечатывать по несколько раз для достижения желаемого результата. Можно по-разному подшить распечатанный вариант: в виде альбома на пружине, в виде книги с твердым переплетом, или просто напечатать листы портфолио по отдельности и вставить их в офисную папку с прозрачными карманами.
Распечатанные портфолио желательно иметь в своей студии, если вы уже сформировались как дизайнер, это считается хорошим тоном. Распечатанный вариант очевидно не самый экономный, так как раз в год-два надо будет заново печатать обновленную версию со свежими проектами и вычищенными старыми. Помните, что здесь дизайн — это все, качество и текстура бумаги, яркость цветов, шрифты, компоновка, тактильные ощущения — все это влияет на восприятие.
Распечатанные портфолио желательно иметь в своей студии, если вы уже сформировались как дизайнер, это считается хорошим тоном.
Если вы новичок и вам не требуется распечатывать портфолио, или есть вы “за экологичность”, остановитесь на электронной версии, ее можно загрузить на свой сайт или на GoogleDrive, можно просто отправлять как ссылку в письме, это очень удобно. Ориентируйтесь на размер PDF файла не более 5 Mb. На встречи дизайнеры часто приносят iPad и клиент листает портфолио на устройстве. Также такое электронное портфолио можно загрузить на сайты типа issue.com и Behance.net и получить множество просмотров от других творческих личностей или даже потенциальных клиентов. В любом случае, вы можете получить фидбэк, а может и заказы.
Часто спрашивают, а какие программы лучше для создания портфолио? Здесь смотря в чем вы умеете работать, можно собирать портфолио в Photoshop, в Corel Draw, InDesign, совсем простой вариант: Keynote , Apple Pages или PowerPoint.
ПОЛУЧИТЕ МОЮ PDF-ПРЕЗЕНТАЦИЮ «КАК СОЗДАТЬ СКЕТЧ-ПЛАН ЗА 10 ШАГОВ» И ТРИ САМЫХ ПОПУЛЯРНЫХ БЛОГ-ПОСТА! ДЛЯ ЭТОГО, УКАЖИТЕ СВОЕ ИМЯ И МЕЙЛ: Наполнение портфолиоПомимо мыслей о том, как максимально красиво и эффективно показать в одном портфолио свои скетчи, рендеры, чертежи и коллажи, задумайтесь над своим резюме. Включите туда свое фото (выберите самое «профессионально-выглядящее», а не то, где вы лучше всего получились), добавьте кратко информацию о себе, о своем образовании, дипломах, конкурсах, наградах и регалиях, перечислите программы, в которых вы работаете (например, AutoCAD, ArchiCAD, 3DS MAX, Sketch up, Photoshop, Illustrator, Corel Draw), упомяните свои навыки рисования, умение нарисовать скетчи от руки, владение английским. Обязательно укажите в резюме свои контакты и вебсайт.
Также хорошей идеей будет сделать содержание портфолио, особенно, если оно получается более 15 листов.
Посмотрите в интернет дизайн-шаблоны резюме (вбейте в поиск “resume templates”), пусть ваше резюме будет запоминающимся и выглядеть красиво, а не просто смотреться как банальная распечатка из ворда. Вас судят по одежке, не забывайте (читай: портфолио судят по его дизайну). Это нас приводит к теме эстетики портфолио.
Эстетика портфолиоВажно отнестись внимательно к своему портфолио не только со смысловой, но и с эстетической точки зрения, ведь сам дизайн вашего портфолио уже о многом говорит и несет множество смыслов. В некоторых архитектурных фирмах просто по обложке и шрифту вашего портфолио сразу же, с первой секунды могут сделать вывод о том, подходите вы им или нет.
В некоторых архитектурных фирмах просто по обложке и шрифту вашего портфолио сразу же могут сделать вывод о том, подходите вы им или нет.
Если шрифты в вашем портфолио типа comic sans, с закорючками, слишком изысканные, да еще и с наклоном, и при этом все фото в портфолио на черном фоне и обведены «изысканными» рамками или от них отброшены тени в Photoshop, все, приехали! В этом случае, можете даже не рассчитывать устроиться в приличную архитектурную фирму. Скорее всего, того, кто будет смотреть ваше портфолио внутренне передернет и он постарается отделаться от вас побыстрее. Если это ваш случай, то знайте, что я пишу это не для того, чтобы обидеть вас или посмеяться, а для того, чтобы вы поняли, что у архитекторов и дизайнеров обостренное чувство стиля и все это «украшательство» кажется нам пошлостью и дурновкусием. Вам важно тренировать чувство прекрасного в себе, как бы пафосно это ни звучало.
Рекомендую вам насмотреться книг по графическому дизайну, а желательно и прикупить одну-две для личного пользования, как например книга “Graphic design for architects“ . Воспитывайте вкус.
Подумайте об общем впечатлении, не перегружайте картинку, помните, что распечатанное портфолио воспринимается по разворотам. Должен быть воздух, белое пространство, не переполняйте листы многочисленными подписями, вычурными шрифтами! Минимализм, выдержанный стиль, белый фон и дизайнерский шрифт одного-двух видов (мой любимый Helvetica) работают здесь лучше всего. Объемные тексты мелким шрифтом в портфолио вообще никто не читает, так что не надо простыней-сочинений, работайте над визуальной составляющей.
Воровство портфолио.Пожалуйста не делайте этого, репутация среди коллег, пострадав однажды, уже не очистится. Сейчас, когда вы еще новичок, это может казаться ерундой и вы хотите взять картинки из интернета, но пройдет 5-10 лет, и вы поймете какой непоправимой ошибкой это было. К сожалению, и я и мои знакомые дизайнеры сталкивались с такими случаями, когда работы открыто воровали и ставили себе на сайт или в портфолио. Поверьте, мир дизайнеров интерьера маленький, на определенном уровне все друг друга знают.
Включайте свои лучшие проекты в начале и в конце портфолио, первые и последние листы должны быть самыми сильными для максимального эффекта, таковы уж особенности нашей психики как людей: мы делаем главные выводы по первому впечатлению от портфолио и по красивому проекту в конце его.
Еще раз на тему фонов: осторожнее с темными, особенно черными фонами, ими очень грешат новички, считая, что работы так выигрышнее смотрятся, лучше делайте белые фоны — так будет проще и понятнее.
Покажите как развивалась какая-то конкретная идея: от первоначального концепта и быстрых скетчей и потом как она перешла в муд-борд, планы, чертежи, визуализации.
Также не перегружайте портфолио по объему, это только утомляет, до 15-20 страниц, ориентированных горизонтально (для лучшего восприятия) фото, рендеров, чертежей или рисунков бывает достаточно. Ваше портфолио должно быть структурированным и понятным. Вы увидите, как быстро и успешно пойдет Ваша работа!
© Ольга Сорокина, 2018
Все права защищены.
Использование материалов возможно только с активной ссылкой на сайт.
Советы по созданию портфолио дизайнера с нуля | Canva
Показываем на примерах, как сделать хорошее портфолио дизайнера, чтобы привлечь клиентов и работодателей.
Портфолио дизайнера — не просто сборник ваших работ. Это способ продемонстрировать заинтересованному лицу, как вы можете решить его проблему и почему нужно выбрать именно вас. Хорошее портфолио поможет найти новых клиентов или получить заветную работу.
В создании портфолио есть много нюансов, которые нужно учесть: как соблюсти права, в каком контексте презентовать дизайн, как отобрать и описать проекты. Надеемся, что наши советы помогут вам сделать сильное и запоминающееся портфолио, чтобы достичь поставленных целей.
01. Начните с постановки задачи.От того, как вы ее сформулируете, зависит выбор и оформление работ, рассказ о себе и даже стилистика портфолио дизайнера. Вот несколько возможных целей:
- устроиться на работу в конкретную дизайн-студию или агентство;
- показать, что вы открыты предложениям о работе;
- найти клиентов среди компаний или предпринимателей;
- поступить в учебное заведение или на курсы.
- найти арт-директора или партнера для новых проектов.
Подумайте, кто будет смотреть ваше портфолио и чего он ожидает там увидеть. То, что интересно работодателю, редко волнует клиента, а HR не обратит внимание на многое из того, что увидит коллега.
02. Выберите нужное направление.Если ваша цель — получить работу в конкретной компании, проанализируйте проекты, которые она делает, и выберите из своих работ те, что наиболее соответствуют этому направлению. Если студия занимается digital-дизайном, а в вашем портфолио будет только айдентика, для работодателя это будет как минимум странно.
Изучите нюансы работы дизайнера в разных областях. Например, кому-то может показаться, что портфолио иллюстратора и концепт-артиста довольно схожи. Но на самом деле это не так.
Иллюстратору важно отполировать рисунки, при этом готовые изображения могут стоять поодиночке и рассказывать каждый свою историю. Портфолио концепт-артиста — это наборы многочисленных вариантов персонажей, пусть даже в виде грубых набросков. Тут важно показать разнообразие и умение сделать большую подборку концептов за малое время.
Рисунки в портфолио концепт-артиста Пола Ричардса 03. Покажите, с какими задачами вы имели дело и как их решили.Если вы создаете портфолио, чтобы найти клиентов, продемонстрируйте реальные задачи. Заказчик ищет в портфолио дизайнера примеры, похожие на то, что нужно ему. Хорошо, если с первого взгляда на ваши работы будет понятно, как они меняют восприятие продукта, бренда или услуги.
Например, в портфолио Кэрола Банача представлены его муралы, благодаря которым преображаются интерьеры офисов, кафе и других помещений. В его копилке постеры, иллюстрации и принты для Икеа, Adobe, Huawei Honor, Samsung, The Washington Post.
Минималистичное портфолио с ярким дизайном Кэрола Банача 04. Переключите мышление с «соискателя» на «профессионала».Клиенты ждут, что вы объясните им ценность услуг и дадите решения проблем. Ваше портфолио должно показывать вас как эксперта, а не учащегося.
Хизер Шоу разрабатывает дизайн брошюр, каталогов, визитных карточек, книг, годовых отчетов, презентаций в Powerpoint и Keynote, адаптивных сайтов, приложений — словом, всего, что нужно ее клиентам. На страницах портфолио она говорит как профи с большим опытом работы, помогающей бизнесу.
«Если вы хотите показать годовой финансовый отчет тремстам человек в темной комнате при 26 градусах в 8 часов утра, вам лучше представить убийственную презентацию. Если не хотите сойти с ума, работая над ней, напишите мне по электронной почте» — пишет Хизер в одном из своих кейсов.
Портфолио Хизер Шоу 05. Учитесь у дизайн-студий и креативных агентств.У известных студий и агентств вы найдете привлекающее клиентов портфолио. Их кейсы демонстрируют высокий уровень мастерства и сплоченную работу над клиентской задачей. Например, в портфолио креативного агентства Red Keds про каждый кейс снят ролик, «продающий» проект.
Обратите внимание на подачу: студии всегда демонстрируют полезное действие и результаты своих работ.
Портфолио креативного агентства Red Keds 6. Если нет клиентских проектов, добавьте свои.Если вы только начинаете путь, собрать минимальное портфолио дизайнера все равно нужно: без него вы проиграете тем соискателям, у которых оно уже есть. Есть несколько идей, где взять проекты для портфолио новичку.
Одна из них — сделать собственный проект: плакат, навигацию или визитки. Даже небольшое улучшение может иметь полезное действие, если решает жизненную задачу.
Например, Илья Бирман разработал наносхему московского метро для Эпл-часов. Полноценную схему тоже сделал Илья, но в данном случае это не так важно. Наносхема — просто картинка с изображением части всей схемы, которую устанавливают на экран часов. Благодаря ей можно быстро вспомнить, сколько остановок ехать до пересадки внутри кольца.
Наносхема московского метро Ильи Бирмана 07. Придумайте клиента или обновите существующий дизайн.Еще один способ наполнить портфолио дизайнера — обновить старый дизайн реальной компании или даже несуществующего клиента. Составьте себе бриф, сформулируйте задачу — и решите ее.
Работа многих крутых дизайнеров начиналась с выдуманных или бесплатных работ. Например, Артемий Лебедев делал визитки, которых ему не заказывали, а дизайнер Эндрю Ким из Сеула придумал новый брендинг для Microsoft, после чего его наняли работать в компанию. Там Эндрю разработал дизайн Xbox One S, а затем ушел в Tesla Motors.
Проект The Next Microsoft Эндрю Кима, 2012 год 08. Участвуйте в конкурсах.Это еще один источник работ для портфолио дизайнера. Если победите, вас ждет признание и награда, но в любом случае это хороший опыт в начале карьеры.
В интернете можно найти много актуальных дизайнерских конкурсов. Некоторые ресурсы собирают их в удобные подборки.
На сайте 99designs.com можно поучаствовать в конкурсах на дизайн для реальных заказчиков: клиенты составляют брифы и платят деньги победителям.
Конкурсы на сайте 99designs.com 09. Учитесь и добавляйте в портфолио учебные работы.Если возможности пройти полноценное обучение нет, посещайте курсы известных дизайнеров: на хорошем курсе всегда есть практическая часть, где можно сделать одну из первых работ.
Например, мастер-класс «Большая переверстка» Игоря Штанга проходит регулярно в Москве, Санкт-Петербурге и других городах. За два дня Игорь научит делать дизайн из текста с помощью алгоритма верстки, разработанного им самим.
Мастер-класс по переверстке проходит в разных городах. О ближайших событиях можно узнать на сайте Игоря Штанга 10. Выполняйте тестовые задания.Откликайтесь на вакансии, которые публикуют дизайн-студии. Даже если вы не пройдете на выбранное место, работа может занять достойное место на вашем сайте.
Актуальные вакансии публикуют в телеграм-каналах: DesignHunters, Норм работа, Антирабство, Охотник за головами и других.
11. Сделайте благотворительный дизайн.Участвуйте в благотворительных акциях: помогите с дизайном бесплатно знакомому или организации. Результат не только обогатит ваше портфолио новой работой, но и продемонстрирует ваши ценности, что в некоторых случаях не менее важно.
На сайте IT-волонтер регулярно размещают объявления о поиске графических дизайнеров и иллюстраторов для решения простых социальных задач. Взамен вы получите упоминание в соцсетях, благодарность и новый кейс.
Благотворительный дизайн Олега Приходько 12. Пять крутых работ лучше, чем 20 посредственных.Когда цель ясна и опыт наработан, можно приступать к дизайну самого портфолио. И тут главное — сделать правильный выбор. Идеальный объем портфолио — 5–7 сильных проектов, которые полностью раскрывают ваши умения и соответствуют выбранному направлению.
Даже если вы опытный дизайнер со стажем, необязательно публиковать все работы и кейсы. Вряд ли кто-то, кроме ваших близких, будет проводить часы на вашем сайте, изучая все проекты.
Павел Нолберт — графический дизайнер, иллюстратор, фотограф, создавший десятки интересных работ. Но в портфолио Нолберта — только самые сильные проекты в рамках одной стилевой концепции.
Портфолио Pawel Nolbert 13. Плохой дизайн нельзя вылечить хорошей презентацией.Отбирайте для портфолио только те работы, которые полностью соответствуют вашим представлениям о хорошем дизайне. Если среди клиентских проектов таких пока нет, придумайте идеального клиента и нарисуйте макет для него.
На будущее: не делайте таких вещей, которые вам будет стыдно разместить в своем портфолио.
14. Покажите те работы, которые вы хотели бы делать и дальше.Если до этого вы решали 5 неинтересных задач и одну действительно стоящую, лучше рассказать именно о ней. Со временем таких работ наберется несколько и каждая будет «на вес золота».
Портфолио Вани Звягина. На главном банере — дизайн приложения для карты «Совесть», арт-директор Илья Бирман 15. Выберите формат размещения портфолио.Проще всего разместить портфолио на платформе для дизайнеров. Но есть и другие варианты: PDF, видео, промостраница или целый сайт.
Формат зависит от вашей задачи, направления, в котором вы работаете, и количества кейсов в портфолио. Например, motion-дизайнер может оформить портфолио в формате видео о завершенных проектах.
Для поступления на курсы достаточно простой статичной страницы с кратким описанием опыта, а большое универсальное портфолио лучше сделать в формате многостраничника.
16. Зарегистрируйтесь на Behance.Это самая известная платформа для портфолио дизайнера. Работы там хранятся в папках-проектах. У сайта мощное комьюнити: ваши труды заметят и оценят коллеги по цеху. Кроме того, Биханс регулярно проводит конкурсы, фестивали и встречи.
Другие площадки для размещения портфолио: Dribbble.com, Dropr.com, Carbonmade.com, Flickr.com, Adobe Portfolio.
Оскар Рамос — чилийский иллюстратор и дизайнер персонажей. Значки в его портфолио на Бехансе указывают, в каких галереях выставлены работы. Качественная завершенная работа может попасть в одну или несколько галерей, тем самым увеличивая ваши шансы на внимание комьюнити и работодателей.
Портфолио Oscar Ramos 17. Соберите сайт на конструкторе.Можно создать сайт с портфолио в одном из конструкторов: Readymag, Tilda, Squarespace, Вордпрессе.
Как правило, на этих ресурсах предоставляют не только инструмент для создания сайтов, но и бесплатный хостинг. Для начала лучше собрать минимальное жизнеспособное портфолио, которое будет отвечать вашим целям, а уже потом работать над отдельным сайтом на своем домене.
Анастасия Кобытева разместила свои работы в формате лендинга на Редимаге. В портфолио дизайнера каждое направление оформлено по-своему. В разделе иллюстраций Анастасия удачно использовала анимацию, подчеркнув игривый характер работы.
Больше интересных и вдохновляющих примеров портфолио на Редимаге можно найти в разделе Explore
Портфолио Анастасии Кобытевой 18. Для печати: портфолио в PDF.Можно сверстать портфолио в графическом редакторе и сохранить в PDF. Такой вариант можно прикрепить вложением к письму или распечатать и принести с собой на собеседованием. В России эта практика не очень распространена, хотя некоторые дизайнеры и даже студии распространяют информацию о своих проектах именно в формате PDF.
Страничка из портфолио креативной студии Proekt Agency в PDF 19. Продумайте структуру.Если делаете собственный сайт, решите, из каких разделов он будет состоять, в каком порядке будут представлены работы.
Позаботьтесь, чтобы ваш уровень и знания были понятны с первого взгляда. Работодатель обычно просматривает десятки портфолио в поисках лучшего дизайнера — он не будет тратить время на то, чтобы найти на вашей странице подходящий кейс.
Если хотите продемонстрировать, что вы открыты разным предложениям, можно создать более универсальное портфолио, но в этом случае полезно сгруппировать работы по направлениям. HR-у или клиенту будет проще сориентироваться и найти то, что нужно.
Хороший прием, которым пользуются студии: наряду с отдельными проектами для вдумчивого рассмотрения сделать шоурил — короткий видеоролик о вас и вашей работе для тех, кто хочет быстро оценить уровень и сэкономить время.
Шоурил студии Сибирикс Портфолио студии Creative People: проекты сгруппированы по направлениям и областям 20. Подумайте о целевом действии.Держа в голове задачу портфолио, не забудьте разместить информацию о том, как с вами связаться, на видном месте, например, закрепив номер телефона или электронный адрес вверху сайта.
В портфолио дизайнера Ольги Зоновой контактная информация находится внизу страницы, а фото закреплено вместе с именем и ссылками на соцсети.
Портфолио Ольги Зоновой 21. Сделайте карточки похожими.Если в портфолио для каждого проекта вы делаете отдельную страницу или слайда, продумайте структуру каждой карточки и повторяйте ее для всех работ. Это поможет пользователю быстро сориентироваться и найти нужную информацию в любом кейсе.
Минимальная структура карточки: несколько фотографий плюс описание проекта. Вместо фотографий может быть видеоролик, как, например, сделали на сайте Студии Олега Чулакова.
Портфолио Студии Олега Чулакова 22. Расскажите историю.Сопроводите работы рассказом о том, какую задачу решали, какую пользу принес ваш дизайн. Может, вы сделали логотип более запоминаемым или помогли компании с позиционированием.
Некоторые считают, что хороший дизайн говорит сам за себя. Это так, но правда и то, что рассказ о дизайне повышает доверие, вовлекает в историю и увеличивает время, проведенное на вашем сайте. Обратите внимание: ведущие дизайнерские студии редко оставляют свои кейсы без текстового сопровождения.
Описание талисманов «Команды России» в портфолио Студии Лебедева. Емко, с юмором и к местуВ описании постарайтесь ответить на вопросы:
- Какая задача передо мной была?
- Как я ее решил(а)?
- Как это изменило восприятие продукта / бренда?
Не нужно вдаваться в детали — важно выделить главную идею, «фишку» дизайна. Например, в Бюро Горбунова разработали название и логотип компании для сервиса покупки и продажи электрического кабеля. Фишка дизайна — «гибкий» логотип, который в зависимости от контекста может принимать разные формы. На странице портфолио логотип растягивается при прокрутке и по-разному гнется на фото.
Проект Конектр в портфолио Дизайн-бюро Артема Горбунова 23. Добавьте драматургии.В портфолио полезно показать не только результат работы, но и как вы к нему шли. Процесс создания продемонстрирует вашу открытость, особенно если вы покажете самые острые моменты взаимодействия с арт-директором или клиентом.
Ведущие дизайн-студии используют прием «Корзины»: показывают, какие идеи и варианты дизайна остались за бортом, и объясняют, почему.
Минимальная история о процессе — это расположенные рядом с фото конечного продукта наброски. Контраст грубого скетча и четкого логотипа создает мощный эффект.
Процесс создания этикетки в портфолио Питера Комеровски 24. Представьте клиента.Дизайнер гордится не только своей работой, но и сотрудничеством с другими людьми. Если вы относитесь к заказчикам с уважением и заботой, новые клиенты оценят это и захотят работать с вами. Не беритесь за проекты компаний, которые не соответствуют вашим ценностям и моральным нормам.
В карточке проекта можно кратко рассказать, в чем суть работы клиента. Это поможет лучше понять ваш кейс. Если все и так понятно из контекста, можно ограничиться ссылкой на сайт заказчика, как это делает Ариана Шпаниер, графический дизайнер, креативный директор, иллюстратор и художник. Из каждого кейса ее портфолио можно перейти на сайт клиента или проекта, в котором она участвовала.
Портфолио Ariane Spanier 25. Покажите результаты: метрики, кейсы.Классно, когда результат работы дизайнера измерим, но даже если нет, важно сказать о том, чего удалось достичь. Это покажет потенциальным заказчикам, что ваш подход к работе основательный и профессиональный.
Например, если разрабатывали навигацию, напишите, стало ли участникам проще находить нужное место. Получите обратную связь от заказчика и его клиентов. Даже если ваш дизайн кому-то не нравится, это не значит, что он не работает.
Результаты проекта в портфолио агентства Firma 26. Расскажите о себе.В рассказе о себе полезно ответить на потенциальные вопросы заказчика или работодателя, например, рассказать, что вы работаете по договору или что ищете только удаленную работу.
Не пишите о себе слишком много личного: полезное действие вашего рассказа — показать, что вы подходящий кандидат на выполнение заказа или на получение работы в нужной компании.
«Я Алекс Ковен и я ношу три шляпы» — рассказывает о себе графический и шрифтовой дизайнер и веб-разработчик. Так тоже можно 🙂Показывайте не себя, а то, чем можете быть полезным. Сравните: «Я графический дизайнер, занимаюсь дизайном упаковки» — «Я помогаю сделать бренд более узнаваемым и продавать больше с помощью дизайна упаковки продукта».
«Я тот парень, что заставляет людей покупать ваши вещи» — Даниэль Шпатцеке 27. Дополните портфолио дизайнера отзывами и рекомендациями.Запишите отзывы тех, кто работал с вами раньше. Хорошо, если это будут не общие фразы вроде «Иван хороший дизайнер», а описание ваших конкретных заслуг в том или ином проекте.
Слайдер с отзывами в портфолио Гранта Берка, дизайнера и руководителя студии в Канад 28. Приятные мелочи.Если вы продумали грамотную структуру и собрали в портфолио все необходимое, можно продумать дополнительные точки вовлечения аудитории во взаимодействие с вашим сайтом.
Неожиданные сюрпризы и «пасхалки» приятно удивляют и делают сайт запоминающимся. Например, в портфолио амстердамской студии Bolden есть виджет, меняющий «погоду» на сайте и язык приветствия на первом экране.
На сайте студии Bolden можно вручную поменять локацию — и на экране пойдет дождь или засияет солнышко, как у вас за окном 29. Степень проработки и «украшения» портфолио зависит от задачи.Если вам нужно срочно откликнуться на вакансию в студии, достаточно скриншотов векторных макетов. Опытный арт-директор оценит ваши способности даже по ним.
Для конечного клиента важен контекст: распечатанные и сфотографированные плакаты, готовые визитки. Клиент будет «примерять» ваш дизайн к своему бизнесу и задаче — постарайтесь, чтобы сделать это было легко.
30. Не усложняйте.Оформить портфолио нужно так, чтобы его дизайн не отвлекал внимания от самих работ. Простая композиция и сдержанный фон помогут показать главное — ваш опыт.
Не меняйте шрифты, фон и элементы навигации от проекта к проекту. Излишнее украшательство может сбить с толку и затруднить знакомство с вашими работами. О сочетаниях и выборе шрифтовых пар читайте в нашей статье.
Стильное портфолио Марли Калвер, где все кейсы выдержаны в одном ключе 31. Показывайте работу в контексте.Показывайте результаты работы так, как они пригодятся в жизни: навигационные таблички — на здании, логотип — на визитках, ручках, футболках, персонажей — в окружении, принты — на одежде, а экраны — в рамке браузера.
В сети можно найти много мокапов для разной графики, как, например, эти «мятые» плакаты, которые использовал дизайнер из Будапешта Атилла Тот, разрабатывая айдентику для эскейп-квеста Cryptex в Чехии.
Постарайтесь создать реальный контекст: покажите продукт в той среде, где он будет использоваться. Вместо безликой стены поставьте фото реального интерьера или улицы.
Плакаты для Cryptex в портфолио Attila TóthПлакаты для Cryptex в портфолио Attila Tóth 32. Управляйте вниманием того, кто будет смотреть ваши работы.Показывайте проект в виде связного рассказа, делайте комментарии к изображениям, чтобы акцентировать детали.
Используйте принцип контраста: выделяйте заголовки, применяйте (к месту) фактоиды, главные и второстепенные иллюстрации, подписи и основную колонку текста. Ваше портфолио не меньше, чем ваши работы, показывает, насколько хорошо вы знакомы с базовыми правилами композиции и верстки.
В портфолио Стефани Бруклер композиция кадра удачно взаимодействует с композицией экрана, а массивный шрифт на визитках создает контраст с утонченными линиями окружения.
Один из кейсов в портфолио Стефани Бруклер 33. Используйте фотографии в высоком разрешении.Мыльные снимки выглядят неаккуратно и ухудшают впечатление от просмотра.
В портфолио Димы Кашталяна, иллюстратора и уличного художника из Минска, на фото видны отдельные штрихи изографа. И хотя многие работы черно-белые, они выглядят глубокими и живыми благодаря высокому качеству фотографий.
Иллюстрации в портфолио Димы Кашталяна 34. Осторожнее с анимацией.Анимация не везде уместна и может сбить читателя с пути изучения ваших работ. Для начала лучше сделать статичное портфолио, и только потом дозированно анимировать отдельные элементы.
Анимация пригодится, когда нужно показать продукт, который в реальности не статичен. Например, упаковку, книгу, набор открыток и т. д. В анимации такой продукт будет выглядеть более выпукло и реалистично.
Также с помощью анимации можно «оживить» страницу, сделав ее выразительнее.
В портфолио Саши Юдашкина много анимированных элементов, которые оживляют графические объекты 35. Покажите крупные планы.Ворсинки на бумаге визиток или края газеты, для которой вы делали верстку — все это создает настроение и делает портфолио сильнее.
Айдентика бренда Fiction в портфолио дизайнера Дэнни Джонса 36. Правильно пользуйтесь фотостоками.Если для оформления кейсов в портфолио вам нужны стоковые изображения, выбирайте те, что не выглядят фальшиво. Если клиент почувствует фальшь, это может его оттолкнуть.
Сейчас в интернете становится все больше мест, где можно скачать профессиональные фотографии высокого разрешения под лицензией Creative Commons. Один из таких архивов — фотосток Pexels от Canva. Фоторедакторы специально отбирают для него такие снимки, в которых человек и его окружение выглядят максимально естественно.
Одно из 84 000 фото, которые можно бесплатно скачать на PexelsЕсли нужны стильные бесплатные иконки, их можно скачать на сайте Сергея Чикина. Здесь есть пиктограммы практически на любую тему. Проект Чикина 365 иконок сам по себе интересный: это одновременно и ресурс, и портфолио.
Проект 365 иконок Сергея Чикина 37. Проверьте текст перед публикацией.Грамматические ошибки могут повлиять на общее впечатление от вашего портфолио, а стоп-слова затруднят понимание текста.
Прочитайте текст вслух, лучше всего знакомому. Убрать стилистические излишки поможет сервис Главред.
Многие дизайнеры в борьбе за лаконичность портфолио достигают предела. Например, у итальянского арт-директора и бренд-дизайнера Алессандро Скарпеллини в портфолио нет вообще никакого текста: на экране мелькают фотографии проектов, а курсор превращается в крестик.
В портфолио Алессандро Скарпеллинисобраны проекты в минималистичном стиле, и сам сайт им полностью соответствует 38. Оттипографьте текст.Висячие предлоги или тире в начале строки тоже могут навредить портфолио дизайнера. Сделать текст аккуратным и красивым можно с помощью типографа, или установив раскладку Бирмана.
Внимание к типографике — один из важных скиллов графического дизайнера, продемонстрируйте его в портфолио.
Один из кейсов в портфолио дизайн-бюро «Интуиция»с простым и аккуратным текстом 39. Вдохновляйтесь портфолио других дизайнеров.Анализируйте задачи, замечайте удачные приемы и структуру, чтобы сделать свое портфолио сильнее.
Лета Собирайски — графический дизайнер. Благодаря характерному языку Лета вошла в топ-20 лучших молодых дизайнеров 2014 года по версии Print Magazine. Стилистика ее портфолио отражает и поддерживает яркий и смелый характер самих работ. В то же время в каждом из кейсов есть вся полезная информация о проекте.
Портфолио Леты Собирайски Кейс: серия плакатов для Adobe 40. Спросите совета со стороны.После публикации портфолио не время расслабляться! Отправьте ссылку на сайт или документ коллеге или другу, чтобы узнать, какое впечатление производит ваше портфолио на других. Попросите зрителей рассказать, какие работы больше понравились и почему, в каком порядке их смотрели, что привлекло наибольшее внимание.
Можно узнать мнение профессионалов, например, задать вопрос в Советах Бюро Горбунова. Это поможет вам вовремя заметить ошибки и исправить их до отправки портфолио работодателю или клиенту.
41. Заявите о себе.Создать портфолио — лишь первый шаг на пути к заветной цели. Нужно, чтобы его увидели потенциальные клиенты или работодатели. Для этого открыто заявите о себе: напишите пост в соцсетях, предложите порекомендовать вас тем, с кем вы работали.
Знакомьтесь с потенциальными заказчиками на конференциях, митапах, презентациях, учебных курсах. Не бойтесь отказа: это лишь очередной способ спросить, как вам улучшить свои навыки, чтобы стать востребованным специалистом.
Не забудьте добавить ссылку на портфолио в свое резюме.
42. Напишите сопроводительное письмо.Если отправляете ссылку на портфолио работодателю, расскажите в письме, почему вы подойдете — ответьте на пункты требований вакансии.
Если предлагаете услугу клиенту, опишите, как вы решали подобные задачи раньше. В этом случае заказчик будет знать, на что ему смотреть в портфолио.
Полезная информация о том, как писать письма и откликаться на вакансии, есть в книге «Как написать» Максима Ильяхова 43. Подготовьте рассказ для личной встречи.Подумайте о том, что вы можете рассказать о своих проектах в ходе личной встречи: углубиться в детали или показать другие примеры работ. Будет нелепо, если на собеседовании вы начнете описывать очевидное, поэтому нужно заранее продумать, какую историю рассказать.
Будьте честны: заявляйте в портфолио только о том, что сможете пояснить при личной встрече или повторить в работе с новым клиентом.
44. Подумайте о физическом воплощении портфолио.Альбом с изображениями работ может рассказать о вас больше, чем сайт, особенно если вы хотите пройти собеседование в печатном издательстве. Размер, вес, текстура, выбор материала и другие полиграфические нюансы будут не менее важны, чем сам контент.
Портфолио перуанского дизайнера Рауля Паско стало известным миру благодаря его интерактивной форме: при открытии альбома его обложка превращается в голову робота. Такой формат точно запомнится тем, кто будет с ним взаимодействовать.
Портфолио Raul R. Pasco Максима Ильяхова 45. Позаботьтесь об авторских правах заранее.Авторские права нельзя передать. Если вы фрилансер и по договору передали права на результат своей работы другому человеку или компании, у вас по-прежнему сохраняются авторские права на них. Это значит, что вы можете разместить работу в портфолио, если при этом не нарушите коммерческую тайну. Чтобы не было конфликтов, лучше заранее прописать эти условия в договоре, например, так: «Клиент разрешает Исполнителю использовать Результаты работ в портфолио в том виде, в котором они были приняты клиентом».
46. Персональные данные защищены.Если в портфолио вы публикуете личную информацию, например, телефоны на визитках, нужно получить разрешение владельца. Другой вариант — заменить личные данные вымышленными.
Но клиенты обычно, наоборот, заинтересованы в публикации визиток с реальными именами и телефонами — это дополнительная возможность получить контакт с аудиторией, среди которой могут быть потенциальные заказчики или партнеры.
Фирменный стиль для компании ПЗСП в портфолио студии Ermolaev Bureau Максима Ильяхова 47. Одна работа может лежать в нескольких портфолио.Вы можете опубликовать в своем портфолио дизайн, сделанный фрилансером, с указанием его авторства. Это право компаний, нанимающих субподрядчиков для выполнения заказа.
К примеру, если компания верстает сайты, а дизайном занимается фрилансер, проект может быть как в портфолио фрилансера, так и в портфолио компании. Для этого компания должна заключить договор с фрилансером на передачу исключительных прав в полном объеме.
48. Всегда упоминайте соавторов.Дизайнер обязан упомянуть, если его работа — часть коллективного творчества. Это профессионально, этично и показывает вашу способность работать в команде.
Иллюстрация Элени Калоркоти для «Нью-Йорк Таймс». Внизу указан арт-директор — Ханна К. Ли 49. Обновляйте портфолио.Находите время, чтобы добавлять новые проекты и редактировать информацию о себе. Работодатель может зайти на ваш сайт через полгода. Если портфолио дизайнера или студии выглядит мертвым, это плохой знак.
Хорошая идея — пересобирать портфолио под каждую задачу. Пусть работодатель или клиент увидит первыми те работы, которые сразу ответят на его вопросы и покажут вас как лучшего соискателя или подрядчика.
50. Будьте актуальными.Не храните в портфолио старые работы, не отражающие ваш уровень.
Большинство скриншотов, размещенных в этой статье, уже через год станут неактуальными: дизайнеры выберут новые работы и переоформят свои сайты. Самообразование и актуальность — сильные стороны любого профессионала, и они тоже должны найти отражение в вашем портфолио.
16 лучших бесплатных конструкторов веб-сайтов, которые стоит проверить в 2021 году
Практически невозможно поддерживать успешный бизнес без полностью функционального, адаптивного, SEO-совместимого веб-сайта, но вам не нужно выкладывать большие деньги, чтобы позволить себе один.
Существует множество вариантов бесплатного создания и разработки веб-сайта, многие из которых практически не требуют знаний в области программирования. И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы пользуемся сегодня, предлагают преимущества SEO, встроенные системы аналитики, оптимизацию для мобильных устройств и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете полностью изменить оплачиваемых строителей, это лучший вариант.
Прочтите, чтобы познакомиться с 16 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.
Лучшие бесплатные конструкторы сайтов
- Wix
- Weebly
- WordPress
- Элементор
- Веб-узел
- Jimdo
- Mozello
- Веб-запусков
- Webflow
- Создатель IM
- САЙТ 123
- поразительно
- Дуда
- Squarespace
- GoDaddy
- поразительно
1.Wix
Wix — один из самых популярных бесплатных конструкторов сайтов с 110 миллионами пользователей. Платформа с полным размещением предлагает простой редактор с перетаскиванием и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфелей.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если хотите, Wix даже может создать для вас ваш сайт.Самым большим недостатком бесплатной версии Wix является то, что в ней нет рекламы, и на каждой странице вашего сайта будет заметная реклама Wix. Без рекламы можно только заплатить за премиум-версию.
2. Weebly
Этот SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию домена, веб-дизайн и даже функции электронной коммерции, что делает его подходящим для бизнеса и стартапов. Weebly — это особенно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы, написанные вручную. Внутренний редактор поставляется с инструментами SEO и Google Analytics. Благодаря интеграции PayPal, автоматическому калькулятору налогов, цифровым подарочным картам и многому другому, Weebly является разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов Weebly не содержит рекламы.
3. WordPress
WordPress — это широко используемый бесплатный конструктор веб-сайтов, который также позволяет покупать веб-домен.Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт в реальном времени с URL-адресом, принадлежащим WordPress.
Подобно Wix и многим другим конструкторам из этого списка, вы можете создавать визуально ошеломляющие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать такие ресурсы, как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, кто менее опытен в создании веб-страниц, WordPress предлагает простой для понимания внутренний интерфейс с минимальным кодированием или без него.
WordPress особенно хорош для веб-редакторов с меньшим опытом проектирования. Создавая сайты на этой платформе, вы можете создать их на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Когда вы впервые начнете работу, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта.Затем вы можете довольно быстро изменить свою тему в любое время.
Если в теме или платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, совместимую с WordPress, но обычно управляемую другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет захватывать контакты через WordPress и отправлять их в бесплатную CRM HubSpot.Вы можете узнать больше о плагине здесь.
4. Elementor Website Builder
Хотя WordPress — отличный вариант для создания сайта, иногда приятно получить небольшую помощь, когда вы начнете проектировать с нуля. Вот где может быть полезен конструктор страниц WordPress.
Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого создания сайта WordPress. С помощью конструктора страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства.Он построен с учетом дизайна, и вы можете создавать страницы с идеальным пикселем, не беспокоясь о базовом коде.
Хотя Elementor можно использовать бесплатно и включает более 70 шаблонов, существуют платные планы от 49 долларов США, которые предлагают больше шаблонов и функций.
5. WebNode
WebNode — популярный выбор как для личных брендов, так и для профессионалов — им легко пользоваться, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса.WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже с бесплатной версией у вас не будет рекламы.
6. Джимдо
Расположенный в Германии, Jimdo является ценным вариантом для международных компаний, предлагая возможность создать сайт на более чем девяти различных языках. Конструктор совместим со смартфонами и планшетами, и есть мобильное приложение, которое вы также можете использовать для создания сайта, оптимизированного для мобильных устройств.
Без ограничения на количество страниц и 500 МБ места у вас, вероятно, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS / SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы все же решите использовать Jimdo, остерегайтесь одного: конструктор предотвращает индексацию бесплатных веб-сайтов поисковыми системами.
7. Mozello
Одним из главных преимуществ этой латвийской компании является то, что конструктор позволяет бесплатно создавать многоязычный сайт, чего нет у других конструкторов веб-сайтов.
Mozello включает в себя блог, интернет-магазин, возможности SEO и 500 МБ хранилища. Есть реклама, но это просто ссылка в нижнем колонтитуле, поэтому большинство посетителей ее не увидят. Единственным недостатком является то, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие варианты, и нет множества вариантов настройки дизайна.
8. WebStarts
Благодаря широкой коллекции красивых шаблонов и удобной функции перетаскивания, WebStarts максимально упрощает создание веб-сайта: лучше всего то, что вы видите при разработке, именно то, что увидят ваши посетители, когда вы публикуете. сайт.Это может избавить процесс от некоторых догадок.
9. Webflow
В то время как большинство других конструкторов в этом списке предназначены для людей без тонких знаний в области программирования, Webflow специально предназначен для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью под вашим контролем.
После того, как вы создали сайт в Webflow, вам нужно будет перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования.Но если вам нужны все преимущества Webflow, вам нужно знать HTML или CSS. Существует ограниченный набор тем, отзывчивый интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знания кода, еще одним недостатком Webflow является то, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
10. Создатель IM
С более чем 11 миллионами сайтов, созданных с помощью IM Creator, это популярный вариант по нескольким причинам: простой интерфейс «укажи и щелкни», широкий спектр шаблонов и изображений, а также неограниченный веб-хостинг и услуги домена.Кроме того, платформа масштабируема, и у вас могут быть одно- или многостраничные макеты. Этот конструктор уникален своими встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
11. САЙТ 123
Пожалуй, один из самых гибких и простых в использовании конструкторов, Site123 позволяет настраивать что угодно и предлагает мастер установки в один клик с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (которые не ограничены).Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, пространство для хранения 500 МБ, Google Analytics и не содержит рекламы, вы не почувствуете давления, чтобы перейти на платный план.
12. Поразительно
Поразительно гордится тем, что помогает своим пользователям создавать веб-сайты без каких-либо навыков программирования. Тысячи сайтов были запущены через этого создателя веб-сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов по всему миру. Вы можете найти дизайн веб-сайтов, подходящий для стартапов, магазинов электронной коммерции, блогов, мероприятий, запусков продуктов и личного брендинга.
Бесплатное предложениеStrikingly включает в себя неограниченное количество бесплатных сайтов, но скромные 5 ГБ ежемесячной пропускной способности. Вы также ограничены доменом strikingly.com, если не перейдете на платный план, стоимость которого начинается с 8 долларов в месяц.
13. Дуда
Duda — это многофункциональный конструктор веб-сайтов с многочисленными виджетами и мультимедийными файлами, позволяющий собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и обширной библиотеки контента, Duda предлагает инструмент для совместной работы и базовую аналитику, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Duda предлагает бесплатную пробную версию, а также планы, которые начинаются от 14 долларов в месяц с ежегодной оплатой.
14. Площадь
Squarespace довольно похож на WordPress и Wix в том, что он позволяет вам работать с заранее разработанными темами или создавать сайт с нуля с его функциями каркасного каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточное обслуживание.
Предварительно разработанные темыSquarespace обычно делают акцент на изображениях или видео, поэтому они могут быть полезны людям, работающим в сфере визуальных средств массовой информации, индустрии развлечений, столовой или модной индустрии.Многие шаблоны, такие как приведенный ниже, упрощены и оптимизированы для мобильных устройств. Хотя простота может быть сложной для компании-разработчика программного обеспечения или компании, предлагающей множество услуг, она может быть отличным вариантом для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной основной отрасли:
15. GoDaddy
Хотя GoDaddy известен как веб-сайт, на котором можно купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно покупать домены и создавать свой сайт.
Шаблоны веб-сайтовGoDaddy просты, понятны и эффективны. Их также можно загружать на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
16. Поразительно
Strikingly — еще один простой в использовании конструктор веб-сайтов без кода, который позволяет создавать веб-сайты с использованием шаблонов, оптимизированных для экранов разных размеров. Он также предлагает основные функции редактирования изображений, чтобы ваши фотографии выглядели четкими и чистыми.
Благодаря простому интерфейсу, Strikingly и отзывы клиентов утверждают, что вы можете создать свой сайт на платформе в течение часа.
Выбор конструктора веб-сайтов
Вот и все! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте пару, если вы не уверены, какой из них лучше всего подходит. В частности, обратите внимание на то, что вы действительно хотите получить от своего сайта, чтобы гарантировать, что ваши потребности будут удовлетворены одним из этих бесплатных конструкторов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года, но был обновлен в октябре 2019 года для полноты.
10 проектов для улучшения ваших навыков дизайна
Дизайн — и всегда будет — большая часть маркетинга.
Но это не значит, что каждый маркетолог должен быть опытным дизайнером. В конце концов, навыки, необходимые для эффективного маркетолога, охватывают широкий спектр областей знаний. Принимая во внимание концепцию Т-образного маркетолога Рэнда Фишкина, маркетологи должны иметь базовые знания по множеству различных тем и глубокие знания в одной теме.
Источник: The T-Shaped Web Marketer, Moz
Так где же в игру вступают дизайнерские навыки?
Не думаю, что будет преувеличением сказать, что каждый создаваемый вами контент должен иметь некоторую осведомленность о дизайне.От чего-то такого большого, как ваш сайт, до чего-то столь же маленького, как ваши изображения в социальных сетях: все зависит от хорошего дизайна.
И хотя многим маркетологам может повезти, имея в своем распоряжении команду дизайнеров, понимание того, что делает хороший дизайн, помогает эффективно работать с этой командой.
Даже если у вас есть команда дизайнеров, скорее всего, вам может понадобиться создавать проекты самостоятельно время от времени, когда ресурсы истощаются.
Как бы то ни было, улучшение ваших дизайнерских навыков начинается с практики.
Чтобы помочь вам начать работу, я собрал 10 дизайнерских проектов, и я думаю, что каждый маркетолог должен попробовать начать практиковать свои дизайнерские навыки.
И, если вы хотите узнать все об инструментах, советах и приемах, которые должны знать не дизайнеры, присоединяйтесь к нам на живом семинаре — Дизайн для не дизайнеров: как создавать красивый, привлекательный контент для социальных сетей и не только — — с Adobe Designers и контент-стратегами HubSpot. Зарегистрируйтесь сейчас!
А пока начните практиковать свои навыки с некоторыми из следующих дизайнерских проектов.
10 проектов по развитию навыков дизайна
1. Создайте свой личный веб-сайт
Один из лучших способов практиковать свои дизайнерские навыки для практического использования — это разработка личного веб-сайта. Персональные веб-сайты могут быть настолько креативными или простыми, насколько вы хотите. Процесс создания поможет вам подумать о том, как вы хотите изобразить себя. И, что лучше всего, вы получите профессиональный веб-сайт, на который можно будет ссылаться для работы в сети и многого другого.
Ниже приведен пример креативного, красиво оформленного личного веб-сайта.Не бойтесь проявить творческий подход и со временем изменить дизайн своего веб-сайта, поскольку ваши навыки улучшаются.
Источник: Клэр Калли
2. Напишите и создайте инфографику
Если вы контент-маркетолог, один из способов расширить свои дизайнерские навыки, продолжая создавать контент для своей работы, — это создать инфографику. Люди обрабатывают визуальный контент в 60 000 раз быстрее, чем только письменный, поэтому инфографика — отличный способ объединить визуальные эффекты и письменную информацию.
Начните с концепции и сделайте ее визуальной. Есть масса удивительной инфографики, в которой вы можете черпать вдохновение.
Источник: Wine Folly
3. Домашняя страница веб-сайта местных предприятий
Если вы начинающий веб-дизайнер или хотите совершить скачок и проверить пределы своих навыков, попробуйте создать веб-сайт для местного бизнеса. Местные компании нечасто размещают на своем сайте тонны страниц. Вместо этого многим просто нужна центральная домашняя страница с базовой информацией, такой как часы работы, контактная информация и т. Д.
Ниже представлена домашняя страница местного бизнеса из кафе в Кембридже, Массачусетс, под названием Cafe Luna. Общий дизайн относительно прост, но он выполняет свою работу по изображению эстетики ресторана, а также отображает необходимую информацию, которая наиболее актуальна для посетителей веб-сайта.
Источник: Кафе Луна4. Набор из 10 социальных изображений для Twitter и Facebook
Большинство контент-маркетологов часто взаимодействуют с социальными сетями, независимо от того, являетесь ли вы менеджером сообщества или просите своего менеджера сообщества о социальном продвижении.Один из способов улучшить свои дизайнерские навыки — стать волонтером для создания набора социальных изображений для кампании, которую вы хотите продвигать.
Я бы посоветовал создать 10 уникальных изображений для любой кампании. С помощью такого инструмента, как Canva, очень легко создавать изображения с правильными размерами социальных сетей в массовом наборе. См. Пример ниже.
Когда вы создаете набор из 10 изображений для одной кампании, вы также обнаружите, что повторяете предыдущие дизайны и получаете каждое созданное вами изображение.
5. Набор иконок
Если вы хотите улучшить единый дизайн, попробуйте создать свой собственный набор иконок. Придумайте список из 10-20 идей, которые вы хотите представить в виде значков. Это может быть всего лишь 20 различных продуктов, которые вы хотите создать в виде иконок.
Не обманывайте, используя такую платформу, как FlatIcon (хотя, если вам когда-нибудь понадобятся значки для использования при создании контента, я настоятельно рекомендую этот сайт для поиска иллюстраций). Используйте такой инструмент, как Adobe Illustrator, для работы с линиями и формами, чтобы создать набор единообразных значков, соответствующих теме.Иконки хороши тем, что их можно использовать с течением времени, и они помогут вам попрактиковаться в создании единой темы.
Источник: FlatIcon
6. Обложка и макет электронной книги
Работаете над предстоящей электронной книгой или кампанией с длинным содержанием? Сосредоточьтесь на улучшении своих дизайнерских навыков, не ограничиваясь только обложкой и макетом электронной книги. Изучение компоновки длинного контента в визуально привлекательной форме имеет большое значение для отработки навыков дизайна.
Лучше всего попробовать использовать Adobe InDesign для электронных книг. Это мощный инструмент, созданный специально для создания длинного контента, такого как книги.
Источник: HubSpot
7. Неделя постов в Instagram
Создание изображений для Instagram отличается от создания изображений для Twitter и Facebook. Создание постов в Instagram как очень визуальной платформы, ориентированной на мобильные устройства, поможет вам думать о дизайне с точки зрения мобильных устройств.
Попробуйте использовать Adobe Spark Post для создания изображений Instagram. В нем есть множество инструментов и готовых дизайнов, с которыми вы можете поиграть и создать что-то новое.
Если вы сосредоточитесь на создании постов в Instagram на неделю или больше, вы будете практиковать свои дизайнерские навыки и создавать портфель изображений, которые ваша социальная команда может использовать, когда у них есть открытые редакционные места.
Источник: @HubSpot
8. Стартовый набор для брендинга
Важным компонентом обучения дизайнерским навыкам является изучение тонкостей теории цвета и типографики. Хотите практический проект, чтобы отточить эти навыки? Разработайте стартовый набор для брендинга.Будь то для вашего бренда или просто для практики, хороший набор брендов будет включать иерархию типографики, согласованные цветовые схемы и визуальные рекомендации для будущих дизайнеров и совместной работы.
Используйте руководства по стилю известных брендов, такие как это от Medium, в качестве вдохновения при создании своего первого руководства по стилю.
Источник: Средний
9. Набор стандартных шаблонов электронной почты
Хотите, чтобы у вас были лучшие шаблоны писем для работы? Почему бы не попробовать их самостоятельно? Возможно, вам потребуется защитить ресурсы веб-разработки, чтобы они были закодированы, но их самостоятельное проектирование поможет удовлетворить потребности вашей команды, одновременно помогая вам практиковать свои дизайнерские навыки.
Обязательно сосредоточьтесь на едином дизайне, создавая несколько шаблонов для разных нужд, например:
- Шаблон электронного письма подписчика блога
- Шаблон информационного бюллетеня электронной почты
- Рекламный шаблон предложения
- Шаблон приветственного письма
Источник: 99Designs
10. Изображения целевых страниц для ваших контентных кампаний
И последнее, но не менее важное: отличный способ улучшить свои дизайнерские навыки — это вложить энергию в создание изображений для ваших целевых страниц.Вы не только улучшите свои дизайнерские навыки, но и создание новых изображений даст вам прекрасную возможность проверить коэффициент конверсии и со временем улучшить CRO.
Не используйте обычную обложку для электронной книги на iPad. Попробуйте фотографии заголовков с соответствующими изображениями повестки дня, например, из нашей кампании «Четыре дня в Facebook» ниже:
Не забудьте провести A / B-тестирование этих изображений, чтобы увидеть, как они влияют на коэффициент конверсии!
Источник: Four Days of Facebook, HubSpot
Практика ведет к совершенству
Когда дело доходит до того, чтобы стать лучшим дизайнером, практика является ключевым моментом.Это не происходит в одночасье. Начните с небольших проектов, с которыми, как вы думаете, сможете справиться, и постепенно продвигайтесь вверх — не пытайтесь выполнить все 10 проектов за один день!
Практика ведет к совершенству, но также помогает иметь инструменты и советы от опытных дизайнеров. Вот почему HubSpot и Adobe объединились, чтобы провести для вас живой семинар — Дизайн для не дизайнеров: как создавать привлекательный, красивый контент для социальных сетей и не только. Присоединяйтесь к нам в прямом эфире или смотрите его по запросу. Зарегистрируйтесь сейчас!
10 вдохновляющих портфолио графического дизайна и как создать свое собственное
Как графический дизайнер-фрилансер, ваше портфолио является одним из самых важных бизнес-активов.Фактически, это часто определяющий фактор в процессе найма клиента. Сильное портфолио демонстрирует не только ваши дизайнерские способности, но и ваш мыслительный процесс, универсальность и способность сотрудничать с клиентами и сотрудниками.
Создание эффективного портфолио графического дизайна требует большой осторожности и намерения, если вы хотите, чтобы вашу работу заметили. К сожалению, недостаточно просто выложить на страницу несколько скриншотов ваших проектов; без контекста ваша работа будет оценена чисто субъективно.
В этом посте мы обсудим различные элементы, которые необходимы вашему портфолио графического дизайна, чтобы выделиться и укрепить ваш опыт. Затем мы рассмотрим 10 потрясающих веб-сайтов-портфолио, которые можно использовать в качестве топлива для творчества. И, наконец, мы разберем простой 5-шаговый процесс создания вашего собственного эффективного портфолио графического дизайна.
Элементы сильного портфолио графического дизайнаСледующие три элемента могут иметь решающее значение в преобразовании вашего портфолио из хорошего в отличное.
Простой макетОсобенно, если у вас есть много проектов, которые нужно продемонстрировать, простота является ключевым моментом при оформлении страницы вашего портфолио. Убедитесь, что в вашем портфолио легко ориентироваться, и четко разделите разные проекты, чтобы избежать путаницы. Белое пространство здесь ваш друг. Простая сетка изображений — отличный вариант для вашего портфолио графического дизайна, но не стесняйтесь проявить немного творчества с макетом, если хотите продемонстрировать свои навыки веб-дизайна.
Описательные тематические исследованияЕсли вы уберете только одну вещь из этого поста, пусть будет так: тематических исследования необходимы . Создайте отдельную страницу для каждого проекта в своем портфолио. Для каждого проекта составьте описание, охватывающее следующие моменты:
- Для кого предназначен проект
- Ваша роль и сотрудничали ли вы с кем-либо еще
- Цели и задачи проекта
- Разбивка вашего процесса (необязательно: включите наброски и ранние итерации, чтобы помочь проиллюстрировать ваш мыслительный процесс)
- Результаты проекта и отзывы клиентов
В центре внимания ваших тематических исследований, конечно же, должны быть визуальные эффекты, которые вы создали для проекта.Покажите как можно больше деталей с большой графикой, фотографиями и макетами.
Не многие графические дизайнеры-фрилансеры тратят время на написание тематических исследований для своего портфолио. Это не только сделает вас профессионалом, но и даст вам преимущество в соревнованиях.
Высококачественные изображения и макетыСамо собой разумеется, что качество изображения имеет решающее значение для вашего портфолио графического дизайна. Создайте набор макетов, чтобы продемонстрировать свою работу в различных контекстах и приложениях.Вы можете создать свои собственные или загрузить готовые шаблоны макетов с таких сайтов, как Mockupworld, чтобы сэкономить время.
Посмотрите видео ниже, чтобы посмотреть, как Ран Сегал критикует хорошее и плохое портфолио графического дизайна.
10 лучших примеров портфолио графического дизайна
Давайте в произвольном порядке погрузимся в десять самых впечатляющих портфолио графического дизайна, которые мы видели на сегодняшний день. Каждое из этих портфолио отлично демонстрирует опыт, технические способности, креативность и мыслительный процесс дизайнера.
1. Аяка Ито Веб-сайт портфолио Аяки ИтоАяка Ито создает фирменный стиль, редакционный дизайн, шрифты и иллюстрации. На ее домашней странице представлен большой выбор ее прекрасных работ, которые вы можете быстро просмотреть, чтобы получить представление о ее стиле и возможностях. Щелкнув по проекту, вы попадаете на страницу с подробным описанием конкретного случая, которая включает в себя обзор, большие визуальные элементы и несколько абзацев текста, объясняющих обоснование и контекст, лежащие в основе ее выбора дизайна.
2. Simon Daufresne Чистый и функциональныйВеб-сайт портфолио Simon Daufresne предлагает уникальный интерактивный опыт с эффектами прокрутки и наведения. Каждая страница проекта включает краткое описание проекта, роль (роли) Саймона, а также множество крупных визуальных элементов и макетов.
3. Кати Форнер Изящная, современная и игриваяКати Форнер — креативная студия полного цикла с элегантным, современным и игривым портфолио графического дизайна. Домашняя страница имеет крупный шрифт, большие изображения и тонкую анимацию.Каждая страница проекта включает в себя подробный пример с макетами в полную ширину и ровно столько текста, сколько нужно для обеспечения контекста и понимания процесса проектирования.
4. Рамон Гилабер Минималистское портфолиоРамон Гилабер — дизайнер продуктов с чистым и минималистичным портфолио графического дизайна. Портфолио простое и тщательно продуманное, всего четыре проекта. Тем не менее, каждая страница проекта включает в себя подробное тематическое исследование, в котором описаны цели, проблемы, план и результаты проекта.В целом, этот веб-сайт — отличный пример того, как отточить детали, которые наиболее важны при демонстрации вашей работы.
5. Leta Sobierajski Живые и красочныеLeta Sobierajski сочетает в себе различные творческие инструменты и техники для создания действительно уникальных визуальных эффектов. Ее портфолио смелое, красочное и привлекательное, а ее стиль подчеркивает каждый элемент страницы.
6. Look Look Studio Аккуратный макет с красивым шрифтомLook Look Studio — это дизайн-студия с простым, но очень эффективным веб-сайтом-портфолио графического дизайна.Выше сгиба мы видим введение в студию крупным шрифтом. Прокручивая вниз, мы просматриваем аккуратную сетку из 2 столбцов портфолио. На каждой странице проекта есть обзор проекта и множество визуальных элементов, которые дают полное представление о работе и процессах студии.
7. Адам Хо Это портфолио нарушает все правила, и оно просто работаетАдам Хо — графический дизайнер, чей веб-сайт портфолио нарушает правила макета и типографики визуально привлекательным способом, который вызывает ваше любопытство.Прокрутив вниз, вы познакомитесь с рядом различных проектов, над которыми он работал с впечатляющими клиентами. Для каждого проекта он составил подробное тематическое исследование, в котором подробно описаны его процесс и обоснование дизайна.
8. Женя Рынжук Как бы круто и отлично работаетХотите действительно вывести свое портфолио графического дизайна на новый уровень? Возьмите пример с Жени Рынжук, которая предлагает впечатляющий шоурил на своем веб-сайте, который дает быстрый, но подробный обзор ее работы и талантов.Кроме того, Женя также делится подробными тематическими исследованиями на случай, если вы хотите узнать больше о том, что вошло в каждый проект.
9. Федор Шклярау Пробелы и другие пробелыФедор Шклярау — внештатный дизайнер продуктов с чистым, простым и интуитивно понятным веб-сайтом-портфолио. На его веб-сайте много белого пространства, которое привлекает внимание к крупным заголовкам и изображениям. Примеры из практики Федора интерактивны и просты в навигации. В целом, этот веб-сайт соответствует всем характеристикам эффективного портфолио.
10. Taylor Dunham Design Копирайтинг в лучшем видеTaylor Dunham — дизайнер, который подчеркивает силу дизайна как инструмента для решения проблем. Позиционирование себя как решателя проблем, а не как пиксель-пушер, — отличный способ оценить ценность ее опыта, как только вы зайдете на ее веб-сайт. Тематические исследования Тейлора подробны, описательны и включают отзывы клиентов в качестве социального доказательства.
Как создать сайт-портфолио графического дизайна 1.Создание веб-сайтаХотя такие платформы, как Dribbble и Behance, являются отличным способом поделиться своей работой и привлечь внимание, рекомендуется также создать собственный веб-сайт с портфолио. Вы можете использовать такую платформу, как WordPress, Squarespace или Webflow, для создания своего веб-сайта. Или вы можете нанять веб-дизайнера или разработчика. Вначале неплохо было бы ошибиться в сторону простоты при разработке веб-сайта-портфолио; основное внимание должно быть уделено частям вашего портфолио, и слишком много конкурирующих элементов может отвлекать.
Ознакомьтесь с нашим Мастер-класс Webflow , если вы хотите узнать, как создавать красивые собственные веб-сайты без программирования.
2. ПредставьтесьВаше портфолио графического дизайна может выглядеть потрясающе визуально, но одно это не поможет продать ваши услуги. Клиенты должны немного знать о человеке, которого они собираются нанять. Так что представьтесь, расскажите немного о своем прошлом и опыте и не забудьте включить высококачественный снимок в голову, чтобы добавить лицо к имени.Делитесь ссылками на любые каналы социальных сетей, которые вы используете для продвижения своего бизнеса.
3. Создавайте тематические исследования для своей лучшей работыПрактически все примеры портфолио графического дизайна, представленные выше, содержат подробные тематические исследования. Это особенно важно, если вы новичок в дизайне и у вас нет миллиона проектов, которые можно было бы показать в своем портфолио. Делайте все возможное и делитесь только лучшими примерами своей работы. Качество важнее количества. Создание продуманных и подробных тематических исследований может потребовать много работы, но не пропускайте этот шаг!
4.Поделиться личными проектамиСоздание личных (или концептуальных) проектов — отличный способ поиграть творческими мускулами и привлечь больше типов проектов, над которыми вы действительно хотите работать. В своем портфолио относитесь к этим проектам так же, как к реальным платным проектам. Другими словами, напишите тематическое исследование, чтобы объяснить свой процесс, и включите множество вспомогательных наглядных материалов, чтобы продемонстрировать глубину вашей работы.
5. Предоставляйте отзывы клиентовСоциальное доказательство имеет большое значение в мире фриланса.Отзывы помогут вам выглядеть более надежно перед потенциальным клиентом, который никогда вас раньше не встречал. Даже если ваше портфолио выглядит фантастически, клиент может предпочесть работать с кем-то, у кого больше отзывов, которые говорят об опыте работы с ним. Если вы новичок в фрилансе и не работали ни с одним клиентом, рассмотрите возможность выполнения небольшой части неоплачиваемой работы или работы со скидкой в обмен на отзыв. Сильный отзыв приносит долгосрочные дивиденды.
Ищете еще больше вдохновения для портфолио? Посмотрите, как Ран Сегалл делает обзор одного из лучших сайтов-портфолио, которые он видел.
Готовы вывести свою карьеру внештатного графического дизайнера на новый уровень?Все графические дизайнеры, представленные в этом посте, безумно талантливы и работают с замечательными клиентами. И хотя на их портфолио приятно смотреть, важно помнить, что у каждого из них за плечами многолетний опыт. Кто знает, сколько времени им потребовалось, чтобы сделать карьеру фрилансера такой, какой она является сегодня?
Хотя мы не можем предложить волшебную таблетку для достижения успеха в одночасье, мы можем помочь вам ускорить вашу карьеру фрилансера с помощью нашего курса «Фрилансер с шестью цифрами».Этот комплексный курс учит всему, что вам нужно знать о построении устойчивого внештатного бизнеса, который позволяет вам работать, когда и где вы хотите, на своих условиях.
Щелкните здесь, чтобы узнать больше о том, что включено в курс, и узнать, подходит ли он вам.
18 лучших примеров портфолио графического дизайна
Произведите впечатление на клиентов своим портфолио! Создавайте или даже улучшайте свои с помощью тщательно подобранного вдохновения в портфолио графического дизайна, каждое из которых имеет уникальные преимущества и особенности!
Создание впечатляющего портфолио графического дизайна — горячее желание каждого дизайнера, который хочет произвести впечатление.Будь то новая возможность или внештатная, удаленная работа в графическом дизайне, которую вы жаждете, портфолио просто необходимо!
Все начинается с того, что вы собираете свои лучшие работы в Интернете. Но для этого нужно гораздо больше — большинство дизайнерских портфолио — это постоянная работа, и сомнения мешают вашей творческой работе. Или может просто случиться так, что вы ошеломлены грандиозностью задачи.
Многие дизайнеры задаются вопросом, чем поделиться, с чего начать, если вы новичок, и как представить свою работу наилучшим образом.
К счастью, вы попали в нужное место, если ищете вдохновение для создания дизайнерского портфолио — что и как включить. Примеры портфолио графического дизайна, которые мы собрали, вдохновят вас на создание портфолио, которое демонстрирует, убеждает и в конечном итоге преобразует! Каждое портфолио графических дизайнеров, включенное в этот обзор, впечатляет, но в то же время уникально и дает вам отличный план для создания своего собственного!
Plus, шпаргалка из 7 пунктов о том, как создать портфолио графического дизайна и идеи о том, что включить, если вы только начинаете как новичок.
Портфолио графического дизайнера должно быть таким же многомерным, как и сам дизайн. .
Как при создании, так и при презентации, при документировании проектов своего портфолио графического дизайна в центре внимания должна быть перспектива клиента. Излишне говорить, что для дизайнера важнее всего ваши визуальные эффекты и презентация! Когда вы добавляете к этому свою роль, задачу, свои действия, результаты и убедительный призыв к действию, это подливает масла в ваш огонь! .
Просмотрите эти 18 примеров портфолио графического дизайна, чтобы продемонстрировать свою работу в качестве внештатного графического дизайнера.
Читайте идеи и вдохновение из этих примеров портфолио графического дизайна — широкий спектр стилей и способов представления вашей работы.Найдите примеры графического дизайна, брендинга, визуального дизайна, типографики, иллюстраций, упаковки и даже портфолио UI и UX-дизайна. Вы даже можете сделать выбор в зависимости от того, является ли ваша работа специализированной или многоцелевой. Возьмите то, что работает для вас, и создайте выигрышное портфолио!
10 лучших примеров портфолио графического дизайна + шаблоны
У каждого дизайнера есть портфолио, которое служит его онлайн-резюме. Это то, что вы используете, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров.
Сайты-портфолио графического дизайна обычно выглядят одинаково. Среди них есть элементы и секции, которые довольно часто встречаются. Но есть некоторые, кто делает все возможное, чтобы их портфолио выглядело невероятно. И удивите своих потенциальных клиентов. Этот пост посвящен портфолио дизайнеров.
В этом списке вы найдете несколько лучших примеров портфолио графического дизайна для вашего вдохновения. В качестве дополнительного бонуса мы также перечислили несколько шаблонов портфолио графического дизайна, которые вы можете использовать для быстрой настройки собственного веб-сайта портфолио.
Когда речь идет о графическом дизайне, первое, что приходит на ум, — это визуальные эффекты. И это дизайнерское портфолио довольно хорошо использует его, чтобы произвести отличное первое впечатление.
В портфолио дизайнерского агентства Rui Ma из США нет ничего, кроме больших и красивых изображений. На веб-сайте представлены лучшие работы агентства в полноэкранном формате с минимальным использованием текста.
Ключевые выводы из этого портфолио
- Выбор правильных изображений для предварительного просмотра элементов портфолио очень важен
- Недостаточно использовать большие изображения.Также имеет значение то, как вы разместите их на сайте
- Макет кладки лучше отображает изображения, чем обычный макет сетки
- Убедитесь, что у вас есть такие же великолепные дизайны отдельных страниц проекта
Рекомендуемый шаблон портфолио: Oscar
Oscar — это современный HTML-шаблон, который можно использовать для создания портфолио для агентств и стартапов. Несмотря на то, что он не совсем похож на сайт Rui Ma, в нем есть все ключевые элементы профессионального дизайна портфолио.
Портфолио французского графического дизайнера Лоис Анса просто прекрасное. Он состоит из цветовой палитры всего двух цветов — красного и белого.
Портфолио можно просматривать по одному слайду за раз. И каждый слайд представлен вам в стильной анимации. Несмотря на то, что он использует минимальное количество цветов, сам веб-сайт достаточно привлекателен, чтобы вы могли изучить все портфолио.
Ключевые выводы из этого портфолио
- Необязательно использовать много цветов, чтобы сделать дизайн привлекательным
- При правильном использовании пустое пространство может помочь выделить элементы вашего портфолио
- Анимация может помочь улучшить взаимодействие
- Правильный шрифт придаст смелый вид вашему портфолио
Рекомендуемый шаблон портфолио: Atail
Подобно веб-сайту Лоис Анса, Atail — это шаблон веб-сайта, который также включает дизайн портфолио на основе слайдов.Он также имеет минималистский макет, в котором достаточно хорошо используется белое пространство.
Мы не совсем уверены в том, что Катрин собиралась выбрать для шрифта. Но мы ценим использование винтажных цветов и постепенно исчезающий фон этого портфолио.
Катрин Андерструп — внештатный дизайнер и графический дизайнер, специализирующийся на низкокачественных визуальных эффектах. Как видите, дизайн портфолио создан на основе тенденций отрасли, в которой она специализируется.
Кстати, использование эмодзи в дизайне делает портфолио более увлекательным и интересным.
Ключевые выводы из этого портфолио
- Краткое введение — отличный заголовок для портфолио фрилансеров
- Ваш выбор шрифта может многое сказать о ваших творческих способностях
- Не бойтесь использовать элементы поп-культуры, например смайлики, в своем дизайне
Рекомендуемый шаблон портфолио: Gorge
Gorge — это шаблон портфолио в формате HTML, который можно использовать для создания веб-сайта-портфолио, который очень похож на веб-сайт Катрин.Он отличается минималистичным дизайном и отличным макетом контента для демонстрации вашей работы.
Иногда, используя одно изображение, можно сказать больше, чем продемонстрировать все свои проекты на главной странице сайта. Именно этого и добивался Натан Дентон, создавая свой сайт-портфолио.
Как креативный директор, который занимается всеми аспектами графического и веб-дизайна, Натан явно стремился к более тонкому и простому дизайну. Вот почему на этой домашней странице портфолио есть только большое фоновое изображение с заголовком и парой ссылок.Даже на странице портфолио веб-сайта для перечисления проектов используются текстовые заголовки вместо изображений.
Ключевые выводы из этого портфолио
- Правильно выбрав фоновое изображение, вы можете задать тон всему сайту.
- Создание сайта по теме делает портфолио более профессиональным
- Проявите творческий подход, используя элементы дизайна, такие как фон значков в форме яйца и интерактивный дизайн курсора мыши
Рекомендуемый шаблон портфолио: Blon
В этом шаблоне портфолио также используются большие фоны изображений с жирными заголовками.Это поможет вам создать похожий веб-сайт-портфолио с крупными визуальными элементами.
Разные креативщики используют минимализм по-разному. Некоторые используют пустое пространство, чтобы добавить минималистичный вид, в то время как другие используют минимальное количество изображений и цветов. В этом портфолио используются оба.
Австралийское дизайнерское агентство Another Color имеет веб-сайт-портфолио с очень необычным стилем дизайна. Он имеет очень простой дизайн с яркими и красочными градиентами. Он также хорошо сочетается с названием бренда.
Ключевые выводы из этого портфолио
- Яркие и красочные градиенты могут помочь привлечь больше внимания
- Существует несколько способов создания минималистского дизайна
- Анимации и эффекты, такие как автопрокрутка, помогают добавить индивидуальности вашему сайту
Рекомендуемый шаблон портфолио: Qusq
Сложно создать страницу портфолио, как страницу Another Color.Но вы можете использовать этот HTML-шаблон для создания красочного портфолио без особых усилий.
Интеграция определенных художественных стилей и тенденций также помогает выделить ваше портфолио и добавить индивидуальности вашему сайту. В портфеле Neuebel & Mark достаточно хорошо используется эта стратегия.
В этом веб-сайте портфолио используется уникальный стиль дизайна, вдохновленный модерном и тенденциями винтажного дизайна. Поскольку агентство специализируется на шрифтовом дизайне, их выбор цвета и макета отлично сочетается с брендингом.
Ключевые выводы из этого портфолио
- Можно использовать цвета для более эффективного выделения текста и содержимого
- Использование трендов — отличный способ персонализировать ваше портфолио
- Проявите творческий подход к формам и макету веб-сайта
Рекомендуемый шаблон портфолио: Ukko
Ukko — это шаблон портфолио, в котором также используется модный макет с классическим винтажным дизайном. Он идеально подходит для создания портфолио дизайнера-фрилансера.
Темная цветовая тема — популярная тенденция, которую мы наблюдаем во всем Интернете. Эта тенденция быстро распространяется и на веб-сайты, особенно с появлением темных режимов в мобильных и настольных операционных системах.
Сэмюэл Скальцо, графический дизайнер из Бельгии, также использует темную цветовую тему для демонстрации своих работ над портфолио. И, кажется, идеально сочетается со стилем его работ.
Ключевые выводы из этого портфолио
- Темная цветовая тема отлично подходит для выделения визуального контента
- Сохраняйте минимальную цветовую палитру при использовании темных дизайнов
- Типографика играет большую роль на веб-сайтах в темном режиме
Рекомендуемый шаблон портфолио: Bleak
Этот креативный HTML-шаблон имеет темную цветовую тему.Он создан специально для графических дизайнеров и имеет современный и элегантный вид.
Макет с разделенным экраном — еще один популярный стиль дизайна, используемый на сайтах-портфолио. Этот конкретный веб-сайт-портфолио использует эту тенденцию творчески, смешанную с анимацией, чтобы сделать сайт похожим на просмотр слайд-шоу.
Графический дизайнер Адам Сандовал использует очень умную цветовую схему на своем веб-сайте. Согласно психологии цвета, желтый цвет часто используется для привлечения внимания.Сам дизайн и пользовательский интерфейс сайта также хорошо сочетаются с общим дизайном.
Ключевые выводы из этого портфолио
- Используйте психологию цвета в ваших интересах
- Отображение элементов портфолио рядом с подробностями помогает сэкономить место на веб-сайте и повысить удобство работы пользователей
- Крупные жирные заголовки помогают привлечь внимание
Рекомендуемый шаблон портфолио: Aria
Aria — это современный шаблон портфолио с таким же разделением экрана.За исключением того, что этот дизайн имеет фиксированный дизайн, но вы можете настроить его, чтобы добавить больше разделов.
Иногда олдскульный классический сетчатый дизайн является идеальным способом простой демонстрации вашего портфолио. На этом веб-сайте портфолио показано, как это делается.
Французское агентство графического дизайна Studio Fables использует классический дизайн портфолио с макетом содержимого на основе сетки. При нажатии на элемент портфолио открывается целая страница с более подробной информацией о каждом проекте. Это старая школа, но работает неплохо.
Ключевые выводы из этого портфолио
- Классические макеты идеально подходят для простого дизайна портфолио
- Макеты сетки помогают продемонстрировать больше предметов на небольшом пространстве
- Вы можете создать отличный веб-сайт-портфолио, используя всего один цвет
Рекомендуемый шаблон портфолио: Remark
Remark — это шаблон HTML с классическим дизайном портфолио в виде сетки. Графические дизайнеры могут использовать его для демонстрации большого количества изображений, не загромождая веб-сайт.
Сайт-портфолио принадлежит британскому агентству графического дизайна Root Studio. На первый взгляд, он выглядит как обычный веб-сайт, но имеет продуманный дизайн заголовка, который делает этот сайт особенным.
Этот жираф на главной странице не является изображением. На самом деле это видеоролик, который идеально сочетается с дизайном веб-сайта и его брендом. В остальном дизайн портфолио тоже выглядит неплохо.
Ключевые выводы из этого портфолио
- Креативный дизайн заголовков может сделать все ваше портфолио более привлекательным
- Яркие и яркие цвета сделают ваш дизайн привлекательным
- Простая и понятная копия веб-сайта также может улучшить пользовательский опыт
Рекомендуемый шаблон портфолио: Elio
Elio — креативный HTML-шаблон для создания портфолио.Возможно, в нем нет анимированных жирафов, но в нем есть все идеальные элементы для создания профессиональных веб-сайтов-портфолио.
Создание потрясающего веб-сайта-портфолио требует большого творческого мышления. Воспользуйтесь нашими советами по улучшению своего портфолио и изучите больше примеров в нашем списке лучших веб-сайтов с личным портфолио.
5 примеров портфолио графического дизайна, которые просто работают
Вы прошли через одни из лучших школ портфолио в США и готовы выложить всю свою замечательную работу онлайн, чтобы рекрутеры и креативные директора (и ваши родители тоже) могли увидеть все хорошее, что у вас есть. сделано.Или вы уже зарабатываете приличную зарплату и готовы к следующему карьерному росту, когда понимаете, что у вас есть дерьмовая работа, чтобы продемонстрировать всю работу, которую вы проделали за последние два года. В любом случае, вы ищете вдохновения, я это чувствую. Вот 5 примеров портфолио графического дизайна, которые просто работают.
Используемая платформа: Squarespace
Эмили — потрясающий гибрид арт-директора и дизайнера, живущий в Колорадо. Она мой личный друг, с которым мне посчастливилось работать.Прежде всего, она демонстрирует свои портфолио арт-директора и графического дизайна на отдельных страницах, и это здорово. Что мне еще нравится, так это то, насколько кратко она описывает проекты. Она знает, что люди, просматривающие книги, обычно заняты, и им некогда читать длинные описания. И наконец, что не менее важно, очень легко перейти к другому проекту, когда вы дойдете до конца страницы проекта. Этот шаблон можно найти на Squarespace и, на мой взгляд, он идеально подходит для создания портфолио. Если вы ищете примеры портфолио, относящиеся к Squarespace, посмотрите мой пост о примерах портфолио графического дизайна Squarespace.
Наконечники Pro- Постарайтесь распределить свою работу по категориям, если она относится к нескольким дисциплинам (я знаю, что вас много арт-директоров / графических дизайнеров / веб-разработчиков).
- Напишите краткое описание проекта, которое быстро расскажет о клиенте и вашей роли в проекте. А под словом «краткий» я имею в виду «краткий», потому что людям, которые будут проверять вашу работу, некогда на нее смотреть.
- Прежде всего, упростите людям переход от одного проекта к другому без необходимости возвращаться на домашнюю страницу.
- Используйте миниатюры ваших проектов, чтобы, если ваши зрители не открывают проекты, они могли что-то вынести, увидев только вашу домашнюю страницу.
- Не бойтесь использовать готовые шаблоны на сайте, например Squarespace. Они сэкономят вам массу времени. В результате вы можете тратить больше времени на создание изображений, которые вы показываете в своем портфолио.
- Напишите что-нибудь о себе. Эмили говорит кратко и мило на своей странице «О нас»
- Наконец, обязательно включите свое резюме где-нибудь на сайте.
Используемая платформа: Squarespace
Вот еще один пример портфолио, в котором используется тот же шаблон Squarespace, что и в предыдущем. Однако страницы проекта представлены совсем иначе.
Форрест — суперталантливый и увлеченный графический дизайнер, которого я встретил на ярмарке вакансий в SCAD. Он проделал потрясающую работу, работая в R / GA для таких компаний, как Nike и Converse. Поскольку он в основном занимается интерактивным дизайном (веб-дизайн и дизайн приложений), он предпочитает представлять свою работу аналогичным образом.Длинные вертикальные блоки повествования помогают продемонстрировать дизайн веб-сайтов и приложений, сохраняя при этом его целостность.
Наконечники Pro- Если у вас длинное и сложное имя, вероятно, не рекомендуется использовать его в качестве URL-адреса. Форрест фон Хоэн использует fhv.design вместо forrestvonhoene.com (легко запутаться).
- Если вы демонстрируете целевые страницы и приложения, воспользуйтесь вертикальным пространством. Людям не обязательно видеть весь сайт или приложение сразу. Прокрутка вниз теперь стала вашей второй натурой, поэтому у вас есть прекрасная возможность использовать длинные вертикальные макеты.Форрест отлично справляется с этим.
- Убедитесь, что ваш сайт отлично смотрится как на настольных, так и на мобильных устройствах.
Используемая платформа: Web Flow
Райли Манн — друг и стажер, которого я обучал, когда работал в Victors and Spoils. Позже он устроился на работу в Grip, престижную компанию по рекламе и дизайну в Чикаго.
Что мне действительно нравится в портфолио Райли, так это то, что он подсказывает вам, как он хочет, чтобы вы видели его работы.Как будто он держит вас за руку и берет вас в путешествие по своей книге. Однако ему не удается немного рассказать о себе и продемонстрировать свое резюме (которое, я знаю, действительно здорово!).
Советы профессионалов
- Если вы хотите, чтобы люди смотрели вашу книгу в определенном порядке, используйте одну длинную вертикальную прокрутку, однако убедитесь, что для этих изображений используется отложенная загрузка, чтобы ваша веб-страница не загружалась слишком долго. . Последнее, что вам нужно, — это медленная страница портфолио.
Используемая платформа: Squarespace
Линдси — старый друг из Миннесоты и один из самых талантливых графических дизайнеров / иллюстраторов / арт-директоров, которых я когда-либо встречал. Я имел удовольствие работать вместе с ней в рекламном агентстве Colle + McVoy из Миннеаполиса, Миннесота.
ПортфолиоЛиндси демонстрируется в непрерывной ленте, которая напоминает об интересе или дизайне (если вы не знали этот сайт, добро пожаловать!). Этот макет идеально подходит для нее, и я объясню почему.Если вы дизайнер или иллюстратор, у которого есть определенный стиль, вы можете использовать этот формат. Поступая так, Линдси почти превращает себя в бренд. Хотя вся работа над ее лентой предназначена для разных клиентов, личных проектов и всего остального, все это единое целое и продает ее стиль как иллюстратора и дизайнера. Теперь люди, которые хотят нанять ее, ищут ее личный стиль. Если и есть что-то, что делает вас богатым и знаменитым в этой отрасли, так это именно такая работа. Другие дизайнеры, использующие этот подход, — Кейт Моросс, Тимоти Гудман и Джонатан Калуги.
Хотя этот макет портфолио может быть не для всех, он определенно работает для Линдси.
Советы профессионалов
- Если у вас есть определенный стиль, который соответствует вашей работе, вы можете использовать макет канала для своего портфолио
Используемая платформа: Behance
Джессика Уолш мне не друг, но я бы хотел, чтобы она была. Она партнер и дизайнер в одной из моих любимых дизайн-студий: Sagmeister & Walsh.Книга Джессики — один из многих замечательных примеров портфолио графического дизайна, в которых используется Behance. Если вы не знакомы с Behance, это творческое сообщество, которое сейчас принадлежит Adobe. Это отличный способ привлечь внимание и очень простой способ создать портфолио. Если вы ищете быстрый и простой способ создать свое портфолио, Behance — ваш выбор. Однако он немного более ограничен в отношении того, что вы можете с ним делать, в отличие от Squarespace или WordPress.
Советы профессионалов
- Используйте Behance, если вам нужен простой способ создания портфолио и вы хотите, чтобы другие творческие люди комментировали и оценили вашу работу
Примеры портфолио графического дизайна Типы
Как видите, существует несколько форматов, используемых в реальном мире для демонстрации вашей работы.Используйте то, что, по вашему мнению, подходит вам лучше всего:
- Портфолио по категориям с миниатюрами: Отлично подходит для людей, которые работают в нескольких дисциплинах (например, художественное направление / дизайн / веб-разработка / анимация)
- Длинные вертикальные прокрутки: Отлично подходят для рассказывания историй и могут направлять зрителя в конкретный заказ.
- Pinterest-like Feeds: Отлично подходит для иллюстраторов и дизайнеров, у которых есть определенный стиль, который они хотят продемонстрировать / продать.
Я надеюсь, что этот пост вдохновит вас на то, чтобы своевременно выкладывать свои лучшие работы. Помните, что вам не нужно переусердствовать. Людей, которые увидят вашу книгу, волнует только работа
Лучшие примеры портфолио графического дизайна
Усердная работа над своим портфолио дизайна никогда не пропадет даром. Наличие блестящего портфолио графического дизайна — это первый шаг в вашей карьере графического дизайнера. Это прекрасная возможность продемонстрировать свою работу и познакомить потенциальных клиентов и работодателей с вашим видением.
Поскольку лучший способ представить себя графическим дизайнером — это поделиться лучшими своими работами, вам необходимо найти выдающиеся примеры ваших предыдущих успехов. Получение некоторой известности, а также демонстрация того, что вы постоянно развивающийся дизайнер, — это способ выделиться из толпы на таком конкурентном рынке.
Если вы ищете вдохновения для улучшения своего портфолио, мы выбрали для вас лучшие с советами о том, как создать собственное.
Советы для портфолио графического дизайна
1.Будьте прощеМеньше всего вам хотелось бы топить потенциальных клиентов, показывая слишком много своих работ. Здесь вы должны сосредоточиться на демонстрации своих лучших дизайнов, избегая загроможденных изображений.
2. Старайтесь не слишком много рассказывать о своей работеЛюдям очень быстро становится скучно, когда они сосредоточены на результате. Так что лучше не описывать свои проекты слишком подробно и позволить им самовыражаться.
3. Показать разные стилиДаже если у вас есть определенный устоявшийся стиль, постарайтесь показать разные проекты, избегая одного и того же шаблона для каждого примера.
4. Раскройте процесс вместе с вашими конечными результатамиВключая вашу незавершенную работу, например, наброски, показывают, как вы справляетесь с проблемами и как именно вы их добиваетесь.
5. Не бойтесь раскрывать свою личностьЛюдям нравится видеть вашу личность, когда они решают, подходите ли вы для проекта. Покажите, кто вы и как вы занимаетесь дизайном, в своем собственном стиле.
Давайте погрузимся в вдохновляющие примеры портфолио графического дизайна:
Минфэй Ян Барбара Алькада SunWoo Park, Стефани Брюклер, Джори Дэнни Джонс Джессика Уолш Джейсон Чанг Оливье Чайка Линг К Чадхорн Бергер, Павел Нольберт Ичэн СеБен Дэвидсон Алессандро Скарпеллини Мамико Моришита, голландский дядя Мелоди Юнг Плинио Ницше, Альберт Ботельо Роковая женщина Олли Гиббс Андон Хи Панда Йогурт Брэндон Ли Смит, Дапо Они Рунью СяЛянь ЛюПопошкиКейси Латиолайс
Кирби Кунсе, Хосе Уртадо Кай Дамиан Маттиесен Тереза Вуйчицка Майк Кус Николас Касиматис Ной Натан Джеймс Уайт Марк Уиллер Пол Ли Джереми Гибни Джеффри Джо Лотта Ниеминен Колин Грист, Ник СлейтерТеперь, когда вы их все видели, расскажите нам о своем любимом портфолио графического дизайна в комментариях и объясните, как оно может помочь вам с вашим портфолио! Помните, всегда полезно получать информацию из работ других дизайнеров.


