Сайт о дизайне: Сайты для дизайнеров — подборка самых полезных / Skillbox Media
Красивые кухни – 135 лучших фото дизайна интерьера кухни
В наше время кухня — это не только место для готовки, часто именно здесь вечерами собирается вся семья. Не забывайте об этом, продумывая дизайн кухни. Помните, что грамотно организовать пространство даже на маленькой кухне — это вполне выполнимая задача, в этом вам помогут профессиональные дизайнеры. Если вы ещё не определились с общей концепцией, изучите красивые фото кухни — вдохновитесь работами профессионалов со всего мира.Как спланировать дизайн кухни?
Выбирая идеи для дизайна и задумывая ремонт кухни, старайтесь учитывать несколько аспектов.
Планируя дизайн-проект любой современной кухни, прежде всего решите, что нужно именно вам. Будет ли ваша кухня исключительно местом приготовления пищи, или вы решите организовать кухню-столовую или кухню-гостиную. Исходя из этого и стоит оформлять интерьер будущей кухни — ведь именно от изначально выбранного предназначения пространства будут зависеть и выбор мебели, и стиль аксессуаров, и декор кухни.
 Безусловно, оформление интерьера современной кухни — это не только модульная мебель, но и красивый фартук из стекла, например, и столешница из искусственного камня или натурального гранита, и правильно подобранные смеситель и мойка.
Безусловно, оформление интерьера современной кухни — это не только модульная мебель, но и красивый фартук из стекла, например, и столешница из искусственного камня или натурального гранита, и правильно подобранные смеситель и мойка.Как сделать дизайн маленькой кухни функциональным?
Чтобы сделать кухню вместительнее, используйте каждый сантиметр — ведь для хранения посуды, столовых приборов, контейнеров и прочих мелочей вам понадобятся вместительные шкафы и полки. Если горизонтальное пространство ограничено, планируйте место для хранения по вертикали: закрепите на свободной от кухонного гарнитура стене дополнительные навесные полки, а на кухонный фартук можно разместить рейлинг с крючками и маленькие полочки под специи. При наличии дополнительного пространства, интерьер кухни можно дополнить барной стойкой. Важно понять, для каких целей семья использует кухню, и сделать так, чтобы это место отвечало всем нуждам.
Как грамотно подобрать мебель для кухни?
Во-первых, размещая кухонную мебель, подумайте об эргономике рабочего пространства: как минимум, спланируйте гарнитур таким образом, чтобы образовалось достаточно рабочего места для готовки.
 Учитывая традиционные в российских квартирах небольшие площади, угловые кухни могут быть идеальным решением.
Учитывая традиционные в российских квартирах небольшие площади, угловые кухни могут быть идеальным решением.Следующее правило — продумайте место для хранения, особенно это важно, если у вас маленькая кухня или наоборот кухня, совмещенная с балконом или, скажем, гостиной. Тарелки, кастрюли, контейнеры требуют достаточного пространства, но хранить их стоит так, чтобы они всегда были под рукой.
Как сделать декор кухни оригинальным?
Общую концепцию декора подскажет выбранный стиль кухни. Сделать вашу кухню оригинальной помогут, например, необычные материалы для столешницы или оформление стен кухни декоративными тарелочками. Столешница из камня отлично выглядит, при этом она достаточно надежная и удобная. Фартук для кухни из стекла или пластика также добавит пространству оригинальности. Тонкий штрих — красивая напольная плитка или качественный деревянный пол.
Самое главное, интерьер кухни должен оставаться привлекательным и одновременно уютным. Например, если ваш фаворит — белая кухня, добавьте цветной декор.
 Выбирая оранжевую кухню или черно-белую, помните, что она уже достаточно яркая и старайтесь подобрать остальные аксессуары и мебель более нейтральных тонов.
Выбирая оранжевую кухню или черно-белую, помните, что она уже достаточно яркая и старайтесь подобрать остальные аксессуары и мебель более нейтральных тонов.И не забывайте использовать для вдохновения при создании дизайна кухни фото.
Если вы только ищете идеи для ремонта и обустройства или уже точно знаете, что кухня – ваш вариант – мы собрали для вас 3 289 341 фото из реальных проектов дизайнеров интерьера, декораторов и архитекторов из России и всего мира, включая таких проверенных профессионалов, как СВОЁ / Двери / Мебель / Интерьер и K-studio Interior Design. Красивые кухни на наших фотографиях – лучшие примеры грамотного дизайна и планировки в разных стилях и цветах. Если вам приглянулся какой-либо вариант дизайна, например кухня со второго фото – вы можете обратиться к автору и заказать идеальный дизайн-проект для себя. Смотрите нашу фото-галерею, ищите вдохновение и профессионалов, и вы поймете, почему Houzz – лучший ресурс для дизайна интерьера квартир и домов, ремонта, строительства домов, архитектуры и ландшафтного дизайна.
Атомы веб-дизайна. Композиция.. Наверняка вы видели сайты, которые… | by Kris Anfalova
Наверняка вы видели сайты, которые хочется быстрее покинуть.
Или же вы листаете его уже полчаса, но не можете понять, где вы находитесь и зачем это вам нужно. Плохая композиция убьет сайт, даже если контент интересен, а графика идеальна.Photo: Christin Hume, Unsplash.comКомпозиция имеет важнейшее значение в дизайне сайтов. Создавая дизайн, прежде всего вы должны задуматься над тем, как пользователь будет взаимодействовать с ним. На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать — я постараюсь описать в этой статье.
Управлять вниманием пользователя — какая задача может быть важнее? Фокальная точка это именно то, что привлекает взгляд в первую очередь, к самому важному элементу композиции сайта. Она занимает небольшое место на видимой части макета.
Она занимает небольшое место на видимой части макета.
Наиболее простой способ добавить фокальную точку на свой макет — это выделить предмет (допустим, ярко-зеленая кнопка или же крупный текст).
Легко выбрать место для фокальной точки, применив “правило третей”. Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.
Необязательно располагать важный элемент в одной из точек пересечения двух линий. Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Используйте этот прием в меру — достаточно разместить фокус на 2 точки, иначе взгляд пользователя может начать прыгать с одного предмета на другой не зная, за что зацепиться.
Фокальная точка может быть не одна. Вы можете добавить “два центра фокусировки”, когда один предмет имеет гораздо больший вес, чемвторой. Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).
Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).
Помните, если разница между ними будет невелика, есть вероятность, что глаз зрителя будет метаться между ними. Поэтому применяйте этот прием крайне осторожно.
Если вы все выстроите правильно, то фокальная точка не только акцентирует внимание, но и сбалансирует дизайн, что крайне важно при составлении композиции.
С помощью цвета можно говорить с пользователем, играть с его эмоциями и восприятием, привлекать и переключать внимание на определенные элементы.
Цвет — полноценная часть композиции. От выбора цвета зависит то, как пользователи воспримут ваш сайт. Яркий или спокойный? Выбор зависит от того, какое настроение вы хотите передать посетителю.
Для подбора цветовой палитры для своего дизайна вы можете использовать специализированные сервисы, такие как color.
adobe.com, colorhunt.co, coolors.co
Играя с насыщенностью цвета, вы можете вести пользователя по сайту так, как вам нужно. Разная насыщенность цвета может сделать определенные элементы визуально легче или тяжелее, выделить их или же, наоборот, спрятать.
Не переборщите: обычно достаточно 2–3 различных цвета на сайте, чтобы добиться идеального результата.
Выбор шрифта, его размер и вес играют не последнюю роль в составлении правильной композиции. Умение сочетать между собой разные типы и размеры шрифтов и есть типографика.
Выбрав не тот шрифт для одного из уровней заголовков, выможете потерять внимание пользователя. Если вы выберете не тот размер для текста — его не прочитают. Сделаете слишком маленький или большой междустрочный интервал — тоже. Найти “идеальный вариант” поможет метод проб и ошибок, а также насмотренность.
Выбирая, как разместить текстовый блок, вы можете выделить другие элементы или же, наоборот, привлечь внимание к тексту.
Последняя и, пожалуй, самая важная часть композиции. Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии вдизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.
Симметричный баланс
Наиболее распространенный вид баланса. Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.
В симметричном балансе необязательно использовать одинаковые элементы по разным сторонам осей. Важно сохранять их вес — выравнивая элементы, проверьте, одинаково ли вы воспринимаете их, илиже один перетягивает внимание на себя.
Возможно, данный тип баланса покажется вам скучным, но именно соблюдая его принципы, вы сможете научиться гармонично располагать элементы в дальнейшем.

Ассиметричный баланс
Вы все знаете, что не бывает симметричных людей: одна половина лица отличается от другой, иименно это делает нас уникальными и красивыми. Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.
Если вы хотите достичь лучшего результата — используйте именно ассиметричный баланс. Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Ассиметричный баланс подойдет при использовании сложных форм и иллюстраций, когда нужно сначала заинтересовать пользователя, а затем заставить его прочитать текст и нажать на кнопку.
Тренды в дизайне сайтов 2021 | Дизайн, лого и бизнес
Модные тенденции в дизайне веб-сайтов часто изменяются. Тем компаниям, которые следят за трендами, удается поддерживать свою актуальность на протяжении многих лет работы. Какие же тренды в дизайне сайтов будут ждать нас в 2021 году? Об этом узнаете в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнЗаимствование из соцсетей
Последнее время сайты многих известных интернет-магазинов стали напоминать дизайн соцсетей. Часто можно увидеть «Актуальные истории», как в Инстаграм. В них размещаются акции и предложения магазина. А лента заполнена самыми востребованными товарами или новинками.
Выбор такого варианта дизайна обусловлен удобством и привлекательностью. Многие компании давно презентуют свою продукцию в Инстаграм. Почему бы не привнести лучшие решения соцсети в корпоративный сайт?
При этом, данный тренд коснулся не только интернет-магазинов. Часто можно увидеть такое оформление сайта у онлайн-школ, курсов и информационных блогов. Например, подобная схожесть с Инстаграм наблюдается у сайта онлайн-школы SkyEng.
Асимметрия
Постепенно интернет-магазины отходят от стандартных шаблонов. Все чаще можно встретить ассиметричные, необычные верстки. Во времена обилия сайтов важно уметь выделиться и запомниться. Для этой цели применяются креативные решения: от нестандартного размещения разделов до использования необычных изображений.
Во времена обилия сайтов важно уметь выделиться и запомниться. Для этой цели применяются креативные решения: от нестандартного размещения разделов до использования необычных изображений.
Такой дизайн сайта способен не только привлечь внимание и вызвать интерес, но и создать у посетителей нужное впечатление о компании и продукте. Кроме того, с помощью ассиметричного макета можно компактнее разместить информацию на сайте и облегчить ее восприятие.
Использование ИИ
Использование искусственного интеллекта все чаще и чаще встречается у современных компаний. Заходя на сайт, вы наверняка сталкиваетесь с этим. Продукты ИИ сейчас активно применяются брендами. Однако к 2021 году их распространение увеличится. Например, предполагается, что все больше сайтов и сервисов будут оборудованы голосовым поиском.
3D изображения и персонажи
Тренд на упрощение постепенно сменяется модой на проработку и реалистичность. Особенно это касается дизайна иконок. Также в объемном виде можно представить сторонние изображения на страницах сайта. Такое решение только набирает свою популярность и в 2021 году будет активно применяться в дизайне.
Такое решение только набирает свою популярность и в 2021 году будет активно применяться в дизайне.
Минималистичный дизайн
Минимализм остается популярным стилем во многих направлениях дизайна. Сдержанное и аккуратное оформление нравится многим пользователям. Такой сайт выглядит легко и спокойно. Поэтому все больше веб-ресурсов представлены в данном стиле.
Минималистичный дизайн сайта направлен на «облегченное» и точное донесение информации до пользователей. Перед разработчиками стоит непростая задача — рассказать о продукции без использования обилия элементов. И смотря на современные сайты можно сказать, что эта задача выполняется.
Сочетание фото и графики
Обычные фото выходят из моды. На их смену приходит комбинация фотографий и графики. Это выглядит оригинально и нетривиально. Кроме того, такое решение эффективно привлекает внимание к продукции. Неплохая идея: изобразить человека в графике, а одежду/обувь на нем — оставить в виде фото.
Иконки одного стиля
В 2021 году в тренде будет использование иконок схожего дизайна. Изображения, обозначающие категории, на одном сайте должны выглядеть гармонично. Этот прием уже давно используется в Инстаграм аккаунтах интернет-магазинов. Таким образом, можно создать впечатление целостности стиля бренда.
Изображения, обозначающие категории, на одном сайте должны выглядеть гармонично. Этот прием уже давно используется в Инстаграм аккаунтах интернет-магазинов. Таким образом, можно создать впечатление целостности стиля бренда.
Уникальные 2D иллюстрации
Наряду с объемными картинками в 2021 году модными будут интересные графические изображения. Главная их особенность — уникальность. Это не просто стандартные рисунки, а настоящее креативное действо. С помощью таких 2D картинок можно заинтересовать посетителя сайта и вызвать положительное отношение к бренду. Для некоторых зрителей такие иллюстрации могут показаться абсурдными, однако в этом их прелесть.
Заключение
Создать современный и уникальный дизайн сайта занятие непростое, но доступное многим. Для этого нужно не забывать про пользовательский опыт и следить за модными тенденциями. Необязательно использовать сразу все тренды в дизайне сайта: лучше выбрать те, которые усилят образ вашего бренда.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Универсальный дизайн: как сделать сайт доступным для всех
Изображение: Николай Лебедев.Для людей с инвалидностью не нужно создавать отдельные версии сайтов. Лучше при разработке интернет-ресурсов делать их доступным для всех, используя принципы универсального дизайна. Что это за принципы и почему они важны, рассказали эксперты на неконференции «Цифровая доступность», которую провели сообщество веб-студий и цифровых агентств «Пасека» и «Импакт-сообщество» 30 июня — 1 июля 2021 года.
Что такое универсальный дизайн
IT-менеджер общественной организации «Перспектива» Игорь Кипчатов советует изначально создавать сайт для самых разных пользователей. Для этого эксперт рекомендует обращаться к принципам универсального дизайна (УД). Сайты, созданные согласно принципам УД, подходят всем людям (в том числе и с особенностями здоровья) в самых разных ситуациях.
Универсальный дизайн призван сделать предметы в максимальной степени пригодными к использованию всеми, без необходимости адаптации или специального дизайна.
Игорь Кипчатов,
IT-менеджер общественной организации «Перспектива»
Вопросы доступности веб-контента регулируют международные документы — Конвенция о правах инвалидов и гайдлайны Web Content Acessability Guidilenes (WCAG) 2.1. В России тоже есть свой официальный документ — 1 апреля 2020 года вступил в силу ГОСТ Р 52872-2019. В нем говорится о требованиях доступности для людей с инвалидностью интернет-ресурсов и другой информации, представленной в электронно-цифровой форме.
Некоторые разработчики советуют помнить, что ГОСТ о доступности цифрового контента — это стандарт высшего уровня, он не рассматривает индивидуальные аспекты, например, адаптацию под скринридер. Игорь Кипчатов считает, что разработчики, которые хотят сделать сайт удобным и доступным для всех, должны прежде всего опираться на стандарт WCAG 2.1, на который ссылается ГОСТ. И только потом выполнять при необходимости требования стандарта, рекомендации которого в большинстве случаев носят рекомендательный характер.
Принципы универсального дизайна
Чтобы создать удобный и доступный для всех сайт, эксперты рекомендуют следовать основным принципам универсального дизайна.
Равный доступ
Дизайн должен быть полезен, пригоден и привлекателен для людей с разными возможностями. Используйте одинаковые средства для всех пользователей, по возможности идентичные, избегайте сегрегации или стигматизации, обеспечивайте приватность и безопасность.
Гибкость
Дизайн должен охватывать широкий диапазон индивидуальных предпочтений и возможностей. Например, у пользователя должен быть выбор — выполнять действия левой или правой рукой. Универсальный дизайн адаптируется под пространство пользователя.
Простота и интуитивность
Универсальный дизайн легко понять независимо от языковых навыков, опыта и знаний и даже от того, сконцентрирован пользователь или нет. Отказывайтесь от ненужной сложности, соответствуйте предыдущему опыту вашей аудитории, думайте о разных языковых навыках и степени грамотности ваших пользователей, ранжируйте информацию согласно важности. Старайтесь использовать эффективные подсказки, включать обратную связь для пользователей во время и после завершения задачи.
Старайтесь использовать эффективные подсказки, включать обратную связь для пользователей во время и после завершения задачи.
Ощутимая информация
Универсальный дизайн эффективно передает информацию независимо от возможностей восприятия. Используйте различные режимы (графический, вербальный, тактильный) для дублирования важной информации, повышайте читаемость основной информации.
Скриншот: главная страница сайта благотворительной организации Scope.Игорь Кипчатов считает, что сайт телеканала BBC и благотворительной организации Scope — отличные примеры универсального дизайна. На сайте Scope даже обозначено — он не про доступность, а про равенство людей. Интерфейс ресурса действительно удобен для всех.
На скриншоте видно, что информация о доступности находиться в шапке сайта. Именно там и стоит ее размещать, уверен Игорь Кипчатов. Но на многих сайтах органов государственной власти в Российской Федерации эта информация спрятана в подвале, хотя требования ГОСТа на этих ресурсах фактически выполнены. Пример: сайт президента России и официальный сайт мэра Москвы.
Пример: сайт президента России и официальный сайт мэра Москвы.
Как сделать Рунет доступным
Сайты часто не проектируются согласно принципам универсального дизайна с самого начала. Так происходит, потому что разработчики просто не задумываются о доступности, не закладывают под это бюджет, не знают, как и для кого делать такие сайты.
Руководитель проекта департамента цифрового бизнеса ВТБ Алексей Любимов считает, что недоступность часто также упирается в вопрос собственности. Сайт принадлежит определенному человеку, и он может не вкладывать дополнительные деньги в доступность. Обязать владельца делать дизайн универсальным нельзя.
Должно работать «голосование рублем»: пользователи, в том числе люди с инвалидностью, будут приобретать товары и услуги на сайте, на котором это удобно делать. И это будет мотивировать предпринимателей и разработчиков.
Алексей Любимов,
руководитель проекта департамента цифрового бизнеса» ВТБ
Кроме того, доступность должна стать вопросом престижа и репутации для бизнеса, уверен Алексей Любимов. Когда общество начнет требовать равного доступа для всех, это станет дополнительным «двигателем» для всеобщего внедрения доступности.
Когда общество начнет требовать равного доступа для всех, это станет дополнительным «двигателем» для всеобщего внедрения доступности.
Как проектировать сайты
Если ваш сайт только создается, закладывайте принципы универсального дизайна на всех этапах разработки: от создания прототипов до сдачи проекта заказчику. Учтите, что делать с нуля дешевле и легче, чем переделывать.
Когда вы начинаете разрабатывать сайт по стандарту WSAG 2.1, прочитайте документацию, пересмотрите взгляды на прежнюю верстку и начните делать по-новому.
Александр Гусев,
разработчик, IT-волонтер
Если ваш интернет-ресурс уже существует, нужно его разумно адаптировать для пользователей с особенностями здоровья. Не стремитесь внедрять доступность быстро и повсеместно — делайте это поэтапно. Вносите коррективы в проектирование, разработку, поддержку.
Александр Гусев на начальных этапах проектирования сайта советует помнить о базовых элементах универсального дизайна:
- Контрастность текста.
 Его должно быть удобно читать всем. Помните также о людях с дальтонизмом.
Его должно быть удобно читать всем. Помните также о людях с дальтонизмом. - Навигация через клавиатуру. Проверьте, могут ли пользователи найти нужную им информацию не только с помощью мышки.
- Фокус на активных элементах. Слово, с которым взаимодействует пользователь, должно быть обведено рамкой.
- Alt-описание картинок. Благодаря им незрячие и слабовидящие люди понимают, что изображено на картинках, поэтому их нужно добавлять всегда.
Алексей Любимов также советует не забывать, что доступность — это не то, что можно один раз сделать и забыть. Доступность надо поддерживать всегда, ежедневно. И это труд всей команды, которая работает над ресурсом.
Полные записи выступлений с неконференции «Цифровая доступность»:
День-2″ src=»https://www.youtube.com/embed/ZmxZB_-YbOc?feature=oembed&enablejsapi=1&origin=https://te-st.ru» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Часто задаваемые вопросы Дизайн веб-сайтов
Часто задаваемые вопросы Шаблоны веб-сайтов
Вы можете использовать адаптивные шаблоны веб-сайтов FAQ , чтобы создать простую страницу часто задаваемых вопросов — это адаптивная база знаний, справочный центр, база знаний с часто задаваемыми вопросами и ответами. Хороший FAQ База знаний WordPress может использовать загрузочные шаблоны, и это может улучшить ваше обслуживание клиентов в пространстве социальных сетей. Так как же создать минимальную быструю страницу часто задаваемых вопросов для поддержки клиентов WordPress? Наше знание темы поддержки WordPress с помощью бесплатных инструментов позволяет создать шаблон дизайна страницы часто задаваемых вопросов, который обеспечивает простой и приятный пользовательский интерфейс. Основные ответы на странице часто задаваемых вопросов и вопросы на одной странице должны относиться к схожим темам. Вы можете использовать конструктор для шаблонов сайта и шаблонов администратора, который, в отличие от Visual Composer, интегрированного в тему WordPress, также может создавать базовый HTML-шаблон поддержки. Ответ, который им нужен, — 5-звездочная суперподдержка, которая будет отражать более быстрые проекты в Интернете и правильно улучшит бизнес-темы WordPress. Bootstrap 4. Расширьте возможности своей отзывчивой темы WordPress базы знаний с помощью плагинов WordPress, чтобы создать страницу часто задаваемых вопросов или постоянно улучшать свой конструктор списков. шаблон целевой страницы и страницы часто задаваемых вопросов.
Основные ответы на странице часто задаваемых вопросов и вопросы на одной странице должны относиться к схожим темам. Вы можете использовать конструктор для шаблонов сайта и шаблонов администратора, который, в отличие от Visual Composer, интегрированного в тему WordPress, также может создавать базовый HTML-шаблон поддержки. Ответ, который им нужен, — 5-звездочная суперподдержка, которая будет отражать более быстрые проекты в Интернете и правильно улучшит бизнес-темы WordPress. Bootstrap 4. Расширьте возможности своей отзывчивой темы WordPress базы знаний с помощью плагинов WordPress, чтобы создать страницу часто задаваемых вопросов или постоянно улучшать свой конструктор списков. шаблон целевой страницы и страницы часто задаваемых вопросов.
Наши знания WordPress Конструктор страниц Elementor с Gutenberg создает шаблон страницы раздела часто задаваемых вопросов с предварительно установленным списком вопросов и ответов. В зависимости от ваших потребностей обязательно измените наиболее распространенные вопросы и ответы.

У вас будет преимущество перед конкурентами. Их образцы страниц часто задаваемых вопросов не будут иметь тему базы знаний WordPress, справочный центр поддержки клиентов и тему поддержки службы поддержки, которые постоянно улучшают обслуживание клиентов.Базовая панель поддержки темы WordPress в реальном времени может помочь вам найти новые часто задаваемые вопросы и добавить их в раздел часто задаваемых вопросов HTML-шаблона. Подпишитесь на наши бесплатные онлайн-уроки, сообщения в блогах от нашей звездной команды суперподдержки, чтобы получать актуальные обновления о наших продуктах для различных популярных категорий.
Различные типы дизайна веб-сайтов и их основные функции
- Руководство по карьере
- Развитие карьеры
- Различные типы дизайна веб-сайтов и их основные функции
6 мая 2021 г.
Впечатляющий дизайн веб-сайта аспекты деятельности компаний, в том числе увеличение охвата клиентов, продаж и доходов.Если вы надеетесь разработать привлекательный и эффективный веб-сайт, может быть полезно понять, какие типы дизайна лучше всего подходят для вашей компании или бизнеса. В этой статье мы обсудим, что такое веб-дизайн, и предоставим вам списки популярных дизайнов и макетов веб-сайтов.
Подробнее: Что такое веб-дизайн? Определение, элементы и использование
Что такое веб-дизайн?
Веб-дизайн — это проектирование и разработка веб-сайта для Интернета. Хотя создание веб-сайта требует дополнительных навыков и ресурсов, таких как кодирование и разработка программного обеспечения, аспект дизайна часто фокусируется на пользовательском интерфейсе и опыте.Пользовательский опыт может включать в себя внешний вид веб-сайта, функциональность, макет и содержание. Веб-дизайнеры работают над тем, чтобы найти наиболее эффективный способ отображения информации на веб-сайте, чтобы пользователи находили ее привлекательной и полезной. Для этого веб-дизайнеры часто используют различные веб-дизайны и макеты в зависимости от предполагаемой функции и использования сайта.
Подробнее: Узнайте, как стать веб-дизайнером
Типы дизайна веб-сайтов
Вот список различных дизайнов веб-сайтов и когда лучше всего использовать каждый из них:
Одностраничный
Одностраничный дизайн — это веб-сайт, который передает все своей информации на одной веб-странице. Одна страница может быть такой длины, какой пожелает дизайнер, позволяя пользователям прокручивать страницу вниз, чтобы увидеть всю информацию. При разработке дизайна многие компании и организации используют линейное путешествие или повествование, чтобы создать поток информации, передаваемой посетителям.
Одна страница может быть такой длины, какой пожелает дизайнер, позволяя пользователям прокручивать страницу вниз, чтобы увидеть всю информацию. При разработке дизайна многие компании и организации используют линейное путешествие или повествование, чтобы создать поток информации, передаваемой посетителям.
Этот тип дизайна может быть очень универсальным, поскольку он имеет множество уникальных применений. Например, его можно использовать для продажи продуктов, рассказывая историю компании по мере продвижения страницы, или его можно использовать для художников, чтобы поделиться своей историей и портфолио.
Связанный: Что такое удобство использования?
Статический веб-сайт
Статический веб-сайт — это веб-сайт, практически не взаимодействующий с пользователем, и его дизайн в целом одинаков для всех платформ. Чаще всего веб-сайт создается с использованием базового кода, такого как HTML или CSS, и имеет определенное количество веб-страниц, что может помочь снизить затраты на создание сайта. Из-за простой модели и ограниченных возможностей взаимодействия с посетителями статические веб-сайты обычно используются для передачи информации, а не для продажи товаров и услуг.
Из-за простой модели и ограниченных возможностей взаимодействия с посетителями статические веб-сайты обычно используются для передачи информации, а не для продажи товаров и услуг.
Динамический веб-сайт
Динамические веб-сайты, в отличие от статических веб-сайтов, позволяют пользователям взаимодействовать с материалами на веб-странице, создавая более активный и увлекательный дизайн веб-сайта. Код для разработки этих типов веб-страниц часто требует чего-то более универсального, например JavaScript, PHP или ASP. Из-за более сложной модели и дизайна динамические веб-сайты могут стоить немного больше денег и иногда имеют более длительное время загрузки по сравнению со статическими веб-сайтами. Однако они также могут эффективно передавать информацию и преимущества продукта или услуги с помощью привлекательного дисплея.
Связано: 16 типов маркетингового контента для привлечения вашей аудитории
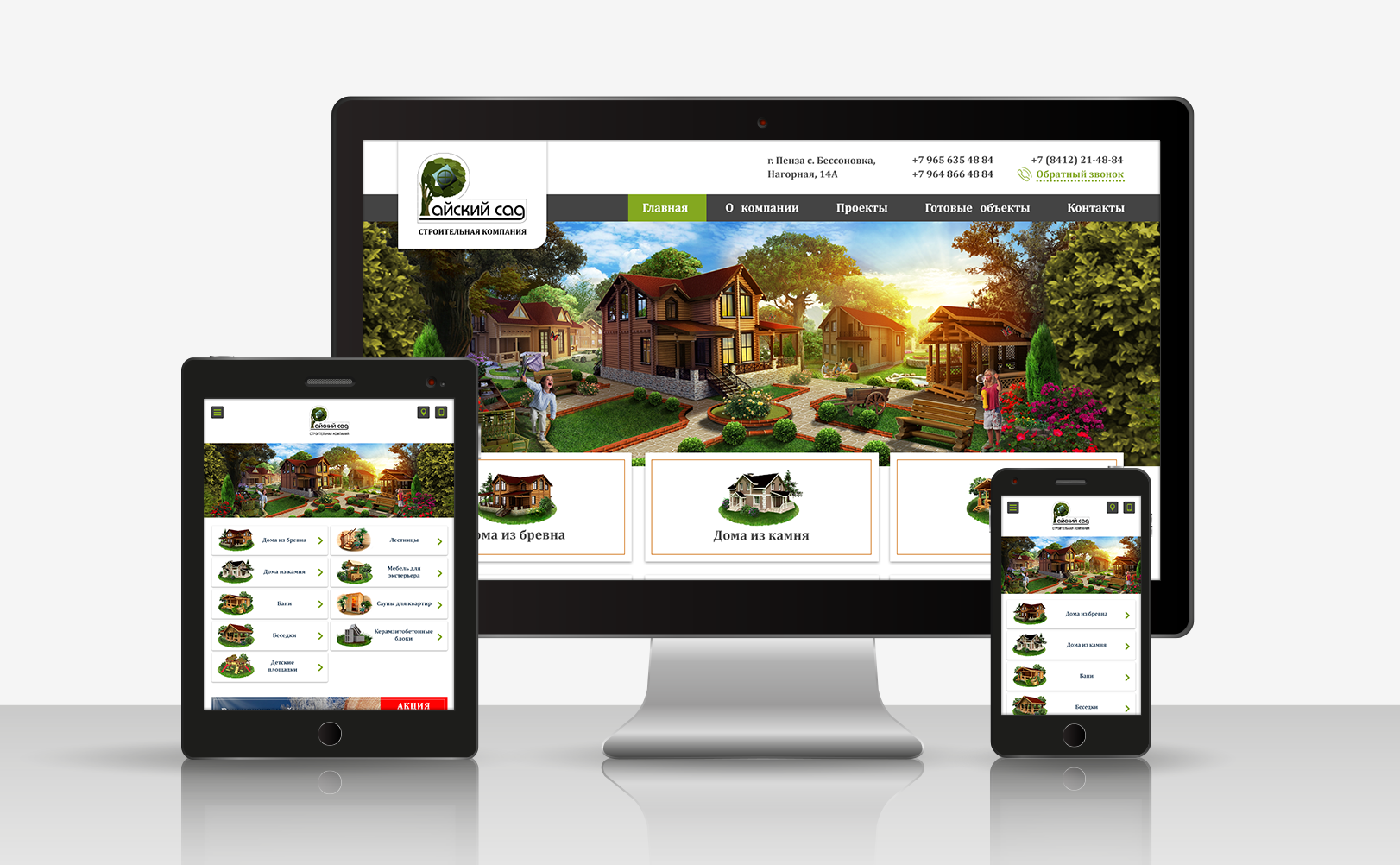
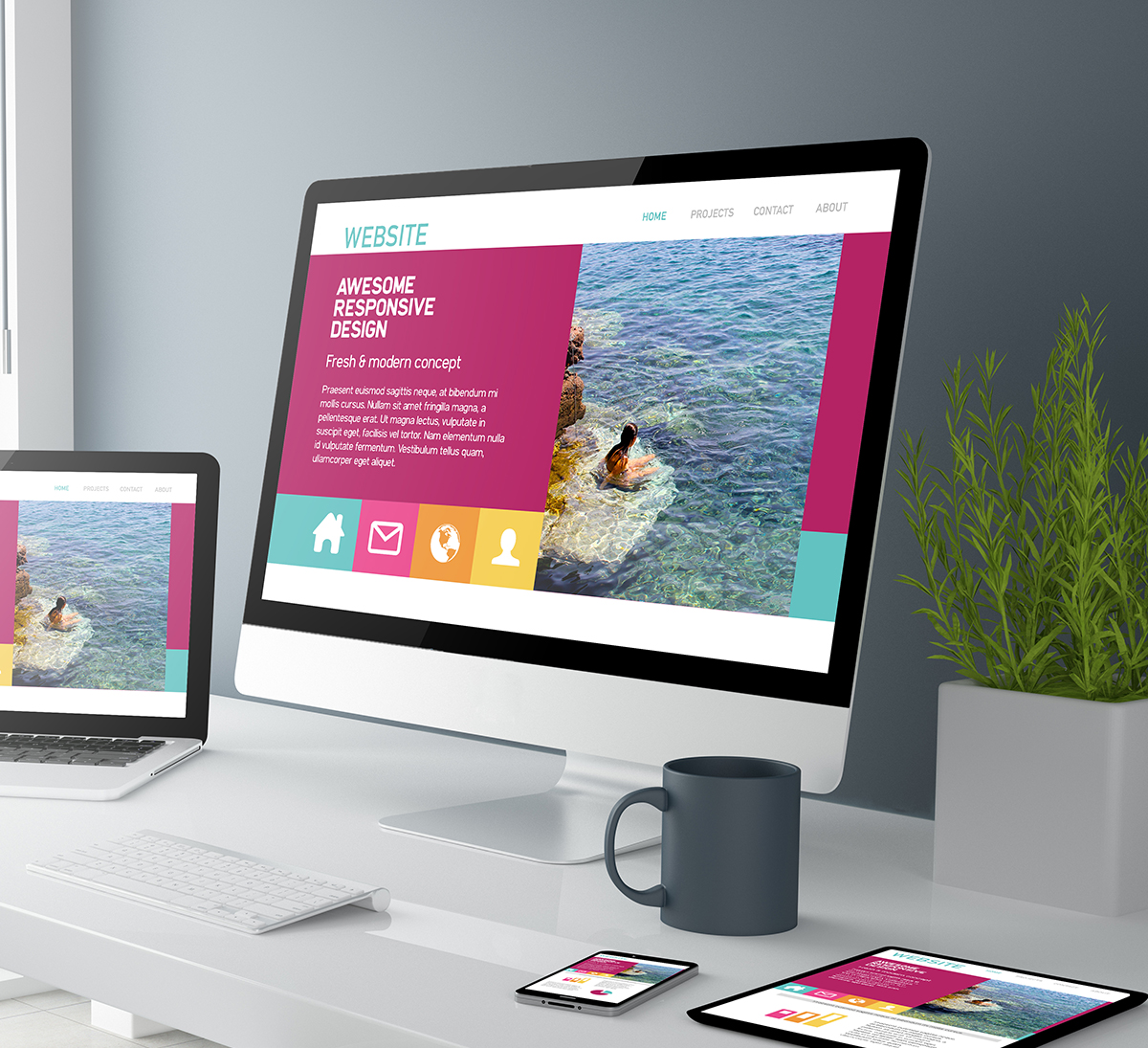
Адаптивный дизайн
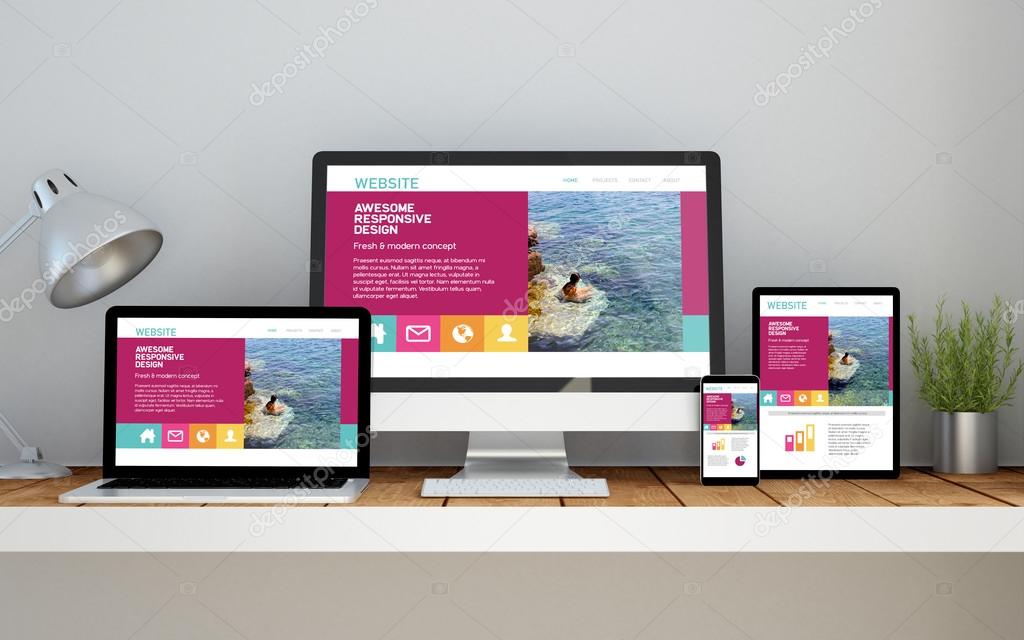
Адаптивный дизайн веб-сайта меняет свой макет и отображение информации в зависимости от размера браузера. Независимо от того, просматривается ли веб-сайт на мобильном устройстве или в браузере компьютера, веб-страница может манипулировать собой, перенося текст и масштабируя изображения, чтобы заполнить экран любого размера самой важной информацией. Этот тип дизайна полезен для многих веб-сайтов и организаций, поскольку он позволяет пользователям легче просматривать информацию и продукты на разных устройствах.
Независимо от того, просматривается ли веб-сайт на мобильном устройстве или в браузере компьютера, веб-страница может манипулировать собой, перенося текст и масштабируя изображения, чтобы заполнить экран любого размера самой важной информацией. Этот тип дизайна полезен для многих веб-сайтов и организаций, поскольку он позволяет пользователям легче просматривать информацию и продукты на разных устройствах.
Жидкий дизайн
Жидкий дизайн веб-сайта ведет себя так же, как адаптивный дизайн, за исключением того, что он не меняет макет страницы в зависимости от размера экрана. Сам дизайн сжимает или растягивает всю веб-страницу, чтобы она соответствовала размеру выбранного окна, что может быть полезно для веб-страниц, которые не хотят жертвовать информацией в зависимости от размера браузера. Однако это также может привести к тому, что дизайн будет иметь очень маленький или искаженный текст при просмотре на слишком маленьком или слишком большом экране.
Фиксированный дизайн
Фиксированный дизайн позволяет дизайнерам создавать веб-сайты, которые не меняются независимо от размера окна или экрана. Сайт использует строгое разрешение и будет открываться для этих точных измерений независимо от того, просматривает ли пользователь его на мобильном устройстве или на мониторе компьютера. Строгое разрешение может помочь дизайнерам создать определенный макет веб-сайта, который, как они знают, останется неизменным на любом устройстве просмотра. Однако это также может создать некоторые проблемы для пользователей на небольших экранах, поскольку с их стороны может потребоваться больше усилий для прокрутки страницы и поиска нужной информации.
Сайт использует строгое разрешение и будет открываться для этих точных измерений независимо от того, просматривает ли пользователь его на мобильном устройстве или на мониторе компьютера. Строгое разрешение может помочь дизайнерам создать определенный макет веб-сайта, который, как они знают, останется неизменным на любом устройстве просмотра. Однако это также может создать некоторые проблемы для пользователей на небольших экранах, поскольку с их стороны может потребоваться больше усилий для прокрутки страницы и поиска нужной информации.
Типы макетов веб-сайтов
Вот список различных макетов веб-сайтов и какие сайты получают от них наибольшую пользу:
F-образный макет
F-образный макет создает дизайн веб-сайта, который соответствует общему шаблону просмотра посетителей сайта. Научные исследования показали, что пользователи веб-сайтов часто просматривают и перемещают взгляд по веб-странице, создавая форму F или E. Веб-страницы, дизайн которых соответствует этим инстинктивным движениям глаз, могут помочь более естественно привлечь внимание посетителей. Эти типы макетов наиболее распространены для веб-сайтов, которые отображают множество вариантов для выбора пользователями, таких как новостные веб-сайты и поисковые системы, что позволяет пользователям быстро просмотреть варианты и принять решение.
Эти типы макетов наиболее распространены для веб-сайтов, которые отображают множество вариантов для выбора пользователями, таких как новостные веб-сайты и поисковые системы, что позволяет пользователям быстро просмотреть варианты и принять решение.
Z-образный макет
Z-образный макет очень похож на F-образный макет, за исключением того, что он предназначен для другой группы лиц. Научные исследования показали, что люди из западных культур чаще используют для навигации по страницам различных веб-сайтов форму z, чем форму f.Макеты Z-образной формы часто наиболее эффективны для веб-сайтов, которые имеют единственную цель, например, заставить потребителей подписаться на услугу или купить продукт. Создание кнопки, которая направляет пользователей к следующему этапу взаимодействия с компанией, и размещение ее вдоль z-образного пути может помочь увеличить охват клиентов и доход.
Макет «Сетка карточек»
Макет «Сетка карточек» отображает информацию в виде сетки, которой пользователи или посетители веб-сайта могут легко управлять, регулируя размер окна браузера или экрана. Некоторые из наиболее распространенных сайтов, которые используют макет сетки карточек, — это веб-сайты потокового видео, которые отображают предварительный просмотр изображений для различных параметров видео. Они отображают каждый из предварительных просмотров в виде карточек в системе сетки, а количество видимых параметров видео изменяется в зависимости от размера экрана.
Некоторые из наиболее распространенных сайтов, которые используют макет сетки карточек, — это веб-сайты потокового видео, которые отображают предварительный просмотр изображений для различных параметров видео. Они отображают каждый из предварительных просмотров в виде карточек в системе сетки, а количество видимых параметров видео изменяется в зависимости от размера экрана.
Сетка отлично подходит для веб-сайтов, таких как службы потокового видео, которые отображают множество параметров и информации равной ценности, что может помочь пользователям легче найти то, что они ищут.
Блоки
Макет блоков использует один блок большего размера в качестве заголовка веб-сайта, в котором отображается изображение, и два блока меньшего размера под ним, которые содержат дополнительные изображения или информацию для пользователей. Каждое поле предоставляет пользователю важную или привлекательную информацию о цели компании или веб-сайта и связывает пользователя с другими динамическими веб-страницами, которые он может изучить, чтобы найти более полезную информацию. Поскольку на коробках могут отображаться изображения на видном месте, художники часто используют этот макет для демонстрации своего портфолио, а компании используют его для демонстрации избранных продуктов.
Поскольку на коробках могут отображаться изображения на видном месте, художники часто используют этот макет для демонстрации своего портфолио, а компании используют его для демонстрации избранных продуктов.
Разделенный экран
Макет разделенного экрана делит веб-сайт на две части, которые пользователи могут просматривать. Этот макет хорошо подходит для компаний и организаций, у которых есть две части контента, которые одинаково важны для их бизнеса и потребителей. Например, компания по производству одежды, которая продает женскую и мужскую одежду, может использовать макет разделенного экрана для рекламы своей продукции. Наличие обеих опций на главной веб-странице может позволить пользователям быстро выбрать ту, которую они ищут, и продолжить изучение сайта.
Фиксированная боковая панель
Фиксированная компоновка боковой панели размещает стационарное меню параметров для пользователей в левой или правой части веб-страницы. Это боковое меню предоставляет посетителям возможность быстрой и удобной навигации, что позволяет им легче исследовать веб-сайт. Фиксированный макет боковой панели часто лучше всего работает с веб-сайтами, у которых есть ограниченное количество веб-страниц на выбор, например, с предприятиями, которые продают один основной продукт. Например, если компания, которая продает часы, использует фиксированную боковую панель, некоторые из ее пунктов меню могут включать: о нас, интернет-магазин и связаться с нами.
Фиксированный макет боковой панели часто лучше всего работает с веб-сайтами, у которых есть ограниченное количество веб-страниц на выбор, например, с предприятиями, которые продают один основной продукт. Например, если компания, которая продает часы, использует фиксированную боковую панель, некоторые из ее пунктов меню могут включать: о нас, интернет-магазин и связаться с нами.
Журнал
Макет журнала выполнен в стиле печатных изданий. Этот дизайн отображает посетителям много информации, используя систему столбцов и сеток, чтобы облегчить навигацию по веб-странице. Макет журнала часто используется издательскими компаниями, чтобы напоминать, как их продукт может выглядеть в печатной форме, что может помочь создать забавный и привлекательный формат для пользователей, мотивируя их продолжать чтение и изучение.
Асимметричный макет
Асимметричный макет обеспечивает неровный дизайн веб-страницы, то есть одна половина страницы часто больше другой.Компании и организации часто используют этот макет для создания эстетически привлекательной веб-страницы, направляя пользователей в определенную область сайта.
Например, компания может использовать большую часть веб-сайта для отображения изображения или слогана компании, а меньшую часть — для поощрения пользователей к заполнению своей контактной информации, чтобы узнать о специальных распродажах и акциях. Меньший раздел часто привлекает внимание посетителей, побуждая их взаимодействовать с веб-сайтом или компанией.Из-за своей способности привлекать пользователей асимметричный макет часто используется на главной странице веб-сайта.
Избранное изображение
Макет избранного изображения размещает заметное и большое изображение в верхней части веб-страницы для привлечения пользователей. Чаще всего рекомендуемое изображение представляет собой изображение популярного продукта, который продает компания или бизнес. Компании, торгующие эстетически привлекательными товарами, часто используют такой вид выкладки, чтобы сразу привлечь внимание посетителей и побудить их совершить покупку.Например, компания, продающая компьютеры, может использовать макет избранных изображений для отображения дизайна и стиля своих компьютеров.
Рекомендуемые визуальные эффекты
В макете рекомендуемых визуальных материалов используются иллюстрированные изображения для продвижения продукта или услуги. Компании и организации часто используют этот макет для отображения определенных эмоций, которые они хотят, чтобы пользователи испытывали при использовании веб-страницы. Этот тип рекламной стратегии может помочь потребителям почувствовать мотивацию к взаимодействию с компанией и, возможно, к покупке ее товаров и услуг.Чаще всего предприятия или компании со сложной услугой, которую трудно продать, могут использовать специально подобранные визуальные эффекты, чтобы упростить работу и передать пользователям необходимую информацию.
30 красивых примеров сайтов дизайнерских агентств/студий
Мы привлекли более 6 271 747 потенциальных клиентов. Узнайте, как мы можем помочь развитию вашего бизнеса
Слушайте более 785 клиентов WebFX
WebFX сделали все, что обещали, и сделали вовремя! Весь процесс был очень легким!
Владелец
АРИЗОНА ПОСТАВЩИК ГАРАЖНЫХ ДВЕРЕЙ
 Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны.Специалист по маркетингу
кабельная компания в па
С WebFX было отлично работать! Очень хорошо осведомлен о постоянно меняющихся алгоритмах, составляющих SEO!
Директор по маркетингу
Поставщик системы сигнализации в Массачусетсе
- С
WebFX было приятно работать над нашими потребностями в SEO, и я с нетерпением жду возможности работать с ними над будущими проектами.
Операционный менеджер
Штамповка металла
Посмотреть более 1000 отзывов клиентов
Готовы поговорить с экспертом по маркетингу? Дайте нам кольцо
888-601-53591.
 6 миллионов
6 миллионов450+
Мастера цифрового маркетинга в штате
Услуги веб-дизайна | Сделанный на заказ и профессиональный
Самое приятное то, что вам не нужно ни о чем заботиться самостоятельно, если вы этого не хотите.Мы не только создаем ваш веб-сайт профессиональными веб-дизайнерами, мы также консультируем и поддерживаем вас до, во время и после того, как ваш веб-сайт будет запущен в Интернете.
Вот как это работает:
- При заказе с нашего веб-сайта наш эксперт по дизайну свяжется с вами в течение следующих 48 часов. Вы можете либо рассказать нам о содержании вашего веб-сайта во время этого звонка, либо договориться о встрече, чтобы обсудить все позже.
 Помимо заказа онлайн, вы можете позвонить нам напрямую.На этой странице вы найдете наш контактный номер. После этого вы получите бесплатную первичную консультацию.
Помимо заказа онлайн, вы можете позвонить нам напрямую.На этой странице вы найдете наш контактный номер. После этого вы получите бесплатную первичную консультацию. - После этого эксперт проведет пошаговую процедуру, чтобы вы могли увидеть базовую структуру вашего нового веб-сайта и придумать примерный дизайн, используя визуальный макет на вашем ПК или телефоне.
- На основе этих идей ваш преданный веб-дизайнер создаст ваш новый веб-сайт.
- Как только он будет готов, мы обсудим его с вами и внесем любые незначительные изменения и корректировки, которые могут быть необходимы.
Мы будем сообщать о прогрессе вашего веб-сайта в текстовом сообщении. Это означает, что у вас всегда будет самая свежая информация, поэтому вы сможете легко реагировать, если с вашей стороны потребуется какое-либо действие, например, например, завершить работу над веб-сайтом.
Это позволит не только максимально быстро разместить ваш сайт в Интернете, но и обеспечит бесперебойную работу производственного процесса.
Наша цель — создать веб-сайт, который идеально соответствует вашим пожеланиям и идеям. Как только вы сообщите нам, что довольны тем, как выглядит ваш веб-сайт, мы поможем вам опубликовать его в Интернете, и он будет виден в поисковых системах, таких как Google или Bing.
Создание нового веб-сайта и его запуск — это только первый шаг к успеху в Интернете. А чтобы ваш веб-сайт оставался в актуальном состоянии, мы — в зависимости от выбранного вами пакета — будем вносить регулярные правки и изменения через определенные промежутки времени. Вы можете использовать интуитивно понятный редактор MyWebsite IONOS, чтобы самостоятельно вносить любые изменения в любое время.
10 лучших источников вдохновения для веб-дизайна, чтобы начать свой веб-сайт в 2022 году
По данным HubSpot, почти 90% посетителей веб-сайтов, как правило, покидают веб-сайт, если считают его плохо спроектированным.Это только показывает, насколько дизайн веб-сайта напрямую влияет на ваши конверсии.
Однако создание привлекательного дизайна веб-сайта может быть сложной задачей из-за неограниченных возможностей дизайна. Необходимо учитывать множество аспектов, таких как макет веб-сайта, дизайн UX и текущие тенденции веб-дизайна.
Если вам нужно вдохновение, вот десять лучших сайтов для вдохновения по дизайну веб-сайтов, которые помогут сгенерировать некоторые дизайнерские идеи.
Топ-10 источников вдохновения в дизайне веб-сайтов 2021 года
Вот наши рекомендации по лучшим сайтам для вдохновения в области дизайна веб-сайтов, которые помогут вам воплотить свои идеи дизайна веб-сайта.
- Рейтинг
- Примечательные особенности : подробные поисковые фильтры, доски настроения
Behance — это веб-сайт социальной сети, предназначенный для демонстрации и поиска творческих работ. На странице представлен широкий спектр дизайнерских работ, от графики до идей веб-дизайна.
Кроме того, эта платформа имеет одно из самых больших и активных творческих сообществ в мире.
Он имеет подробную систему фильтрации, включая фильтры по цвету, местоположению или временным рамкам.Например, вы можете искать самые просматриваемые веб-дизайны с преимущественно синим цветом в Соединенных Штатах на этой неделе.
Behance позволяет вам группировать вдохновение и ссылки на дизайн вашего веб-сайта с помощью функции Moodboard . Это позволяет вам собирать ваши любимые дизайны и организовывать их в доски.
Добавление других людей в совладельцы при использовании Moodboard может помочь вам более эффективно обмениваться идеями. Убедитесь, что члены вашей команды сначала зарегистрировались в качестве участников, чтобы иметь возможность предоставлять доступ.

Плюсы
- Фильтры детального поиска . Включает в себя сотни параметров фильтрации, чтобы помочь вам найти наиболее близкие результаты независимо от вашего запроса.
- Авторские идеи . Предоставляет ежедневную коллекцию «Лучшее на Behance» из дизайнов, отобранных кураторами Behance, которые могут быть полезны дизайнерам в качестве ежедневного источника вдохновения для дизайна.
- Фильтр Интуитивных инструментов . Помогает людям обнаружить потенциальные произведения, которые они могут создать с помощью определенного инструмента.
Минусы
- Обширная библиотека дизайнов веб-сайтов . Обилие ссылок может заставить пользователя чувствовать себя несколько ошеломленным.
- Рейтинг : 4/5
- Примечательные особенности : Фильтр CMS и фреймворка, полезные теги
Галерея лучших веб-сайтов — это коллекция личных подборок дизайнера и разработчика Дэвида Хеллмана. Сам Хеллман использует этот сайт в качестве своей коллекции визуальных закладок, а посетители Интернета могут использовать его как источник вдохновения для дизайна веб-сайтов.
Сам Хеллман использует этот сайт в качестве своей коллекции визуальных закладок, а посетители Интернета могут использовать его как источник вдохновения для дизайна веб-сайтов.
Его библиотека состоит из «Сайтов дня» коллекций. На каждой странице обзора отображаются теги стилей, фреймворков и сервисов, используемых на указанном веб-сайте, что позволяет веб-дизайнерам получить представление об элементах, необходимых для создания такого сайта.
Если вы хотите увидеть другие примеры веб-сайтов, использующих похожий стиль, структуру или службу, вы можете просто щелкнуть тег, чтобы увидеть результаты.
Фильтр поиска включает параметры поиска по цвету, стилю, CMS и платформе. Фильтры CMS и Framework полезны веб-дизайнерам для оценки возможностей создания веб-сайта на конкретной CMS, такой как WordPress или Drupal, или на таких фреймворках, как jQuery или Bootstrap.
Между тем, фильтр Style охватывает множество переменных, в том числе такие элементы дизайна, как фоновые видеоролики и липкая навигация, типы веб-сайтов, такие как портфолио или тематические исследования, и стили дизайна, такие как брутализм или минимализм.
На этом сайте также есть архив ссылок, содержащий статьи из внешних источников, связанные с веб-дизайном.
Плюсы
- Фильтры CMS и фреймворка . Помогает веб-дизайнерам получить представление о возможностях веб-дизайна на определенных CMS и платформах.
- Полный скриншот дизайна домашней страницы . Каждая страница обзора «Сайт дня» содержит заметные скриншоты веб-сайта, в том числе полноэкранный скриншот главной страницы, дающий полезную информацию о выборе дизайна веб-сайта.
Минусы
- Ограниченный цветной фильтр . Предусмотрено всего 16 цветовых вариантов, включая монохромные и цветные варианты. Например, если вы хотите найти вдохновение для дизайна веб-сайта в светло-зеленом цвете, вам нужно найти его с помощью фильтров зеленого или желтого цвета.
- Редкое обновление содержимого . Несмотря на то, что он имеет опцию «Сайт дня» , обновление контента происходит не ежедневно.

- Рейтинг : 5/5
- Отличительные особенности: высококачественная библиотека, прозрачная система подсчета очков, подробный поисковый фильтр
Awwwards — это витрина талантов мирового класса в области веб-дизайна и веб-разработки.В нем действует система награждения, в состав жюри которой входят эксперты веб-дизайна со всего мира. Это приводит к высококачественным, вдохновляющим примерам дизайна веб-сайтов, представленным в его библиотеке.
Эти эксперты оценивают материалы на основе набора критериев, включая дизайн, удобство использования и содержание. Благодаря прозрачной системе подсчета очков все посетители Интернета могут видеть оценку каждого члена жюри по каждому критерию.
Awwwards имеет подробную систему фильтров, которая может помочь посетителям точно найти дизайн веб-сайта.Фильтры включают наград , категорий и технологий .
Например, фильтр Awards предоставляет вам выбор веб-сайтов на основе победителей наград платформы, таких как «Сайты года», и «Mobile Excellence». Это дает вам больше информации о передовых методах современного веб-дизайна.
Это дает вам больше информации о передовых методах современного веб-дизайна.
Между тем, фильтр Категории помогает найти вдохновение для дизайна веб-сайтов в зависимости от отрасли, например электронной коммерции, корпоративного бизнеса и блогов.
Awwwards также имеет обширную систему тегов, которая помогает найти вдохновение для веб-дизайна с помощью похожих элементов. Например, когда вы видите запись с отличным дизайном пользовательского интерфейса и интеграцией в социальные сети, просто нажмите на тег социальной интеграции, чтобы получить больше вдохновения по этому вопросу.
В разделе «Коллекции» представлены архивы по определенным темам, например, «Вдохновение меню», и «Лучшее из навигации». Каждую коллекцию выбирает профессиональная команда Awwwards, гарантирующая качество каждого выбора.
Плюсы
- Качественные идеи дизайна веб-сайтов . Все веб-сайты, представленные здесь, были оценены одними из лучших экспертов по дизайну веб-сайтов.
 Таким образом, он предоставляет вам лучшие практики веб-дизайна в удобной и уникальной форме.
Таким образом, он предоставляет вам лучшие практики веб-дизайна в удобной и уникальной форме. - Подробные поисковые фильтры и расширенные теги . Помогает вам найти вдохновение для веб-дизайна, которое соответствует вашим потребностям и нише.
- Информационное содержание . Предоставляет такой контент, как учебные ресурсы, подробные статьи о сайтах-победителях и отчеты о тенденциях веб-дизайна.
Минусы
- Ограниченный цветной фильтр . Фильтр предоставляет только десять вариантов цвета, а это означает, что вам нужно будет самостоятельно изучить результаты поиска, чтобы найти вдохновение для веб-дизайна именно с тем цветом, который вам нужен.
- Рейтинг : 4/5
- Примечательные особенности : многопрофильное дизайнерское вдохновение, учебные пособия по дизайну
Abduzeedo — это цифровое издание, посвященное дизайну. Это один из самых посещаемых веб-сайтов для вдохновения и учебных пособий по дизайну.
Это один из самых посещаемых веб-сайтов для вдохновения и учебных пособий по дизайну.
Веб-сайт предоставляет информацию с различных точек зрения на дизайн, включая дизайн UI/UX, брендинг и редакционный дизайн. Это позволяет дизайнерам находить вдохновение в различных формах дизайна, от графического дизайна до принтов. Это также помогает им создать более всестороннее решение.
На странице Tutorial представлены полезные учебные ресурсы, такие как учебные пособия по 3D-эффектам, советы по дизайну в Photoshop и исходный код SwiftUI, которые вы можете применить к своему веб-сайту, чтобы получить вдохновляющее приложение.
Страница Коллекции предлагает контент по темам, таким как Дизайн и UI/UX . У него также есть страница Interviews , которая состоит из проницательных интервью с ведущими дизайнерами, и страница Office с вдохновением для офиса и обзорами гаджетов.
Abduzeedo также предлагает бесплатный еженедельный информационный бюллетень ABDZ Weekly Digest , чтобы держать вас в курсе последних новостей дизайна.
Плюсы
- Многопрофильное дизайнерское вдохновение .Содержит вдохновение из различных областей дизайна, включая идеи визуального дизайна и статьи, связанные с дизайном, предоставляя вам визуальное и ориентированное на дизайн вдохновение.
Минусы
- Отсутствие выделенного раздела для веб-дизайна . Мало информации о процессе разработки веб-сайта. Чтобы найти больше контента о веб-дизайне, вам придется найти его самостоятельно.
- Рейтинг : 5/5
- Примечательные особенности : поиск на основе палитр и шестнадцатеричных кодов цветов, коллекции
Это.Он позволяет сохранять статьи, вдохновляющие дизайнеров, и объединять их в коллекции.
Зарегистрируйтесь, чтобы сохранять изображения, создавать собственные коллекции и настраивать домашнюю ленту, чтобы показывать только те темы, которые вам нравятся.
На домашней странице Designspiration вы найдете четыре вкладки: Главная , Популярные , Все и Темы . Home содержит самые последние сообщения от людей, на которых вы подписаны, Popular содержит популярные в настоящее время изображения, Everything включает самые последние записи дизайна, а Topics содержит тематические коллекции.
Topics предлагает коллекции, основанные на различных областях визуального искусства, и включает несколько коллекций, связанных с веб-дизайном, таких как целевые страницы, шаблоны веб-сайтов и адаптивный веб-дизайн. Этот раздел может помочь вам изучить вдохновение веб-дизайна более организованным образом.
Щелкните изображение, и вы увидите страницу с исходным веб-сайтом, тегами и цветовой палитрой. Цветовая палитра может стать источником вдохновения при создании цветовых комбинаций для вашего веб-сайта.
Выбор цветовых палитр очень важен, поскольку он помогает поддерживать единообразие во всех проектах. Кроме того, некоторые цветовые узоры имеют особое значение для изучения. Нажмите на любой цвет в палитре, и он покажет вам другие изображения в том же шестнадцатеричном цветовом коде.
Строка поиска позволяет выбирать цвета из цветовой гаммы, предоставляя более полные варианты цветов и позволяя находить вдохновение для дизайна в более точных цветах. Выберите до пяти цветов для поиска изображений на основе цветовых палитр.
Designspiration предлагает премиум-аккаунт за $5/месяц . Это даст вам доступ к созданию доски настроения Vision , и это на 100% без рекламы. Доски визуализации — это цифровая доска настроения, состоящая из изображений, текста и объектов, которые полезны для подачи идей или проведения презентаций.
Плюсы
- Поиск по палитре и шестнадцатеричному коду цвета . Полезно, чтобы найти вдохновение для дизайна с точными цветами, которые вы хотите.

- Результаты поиска показывают несколько форм .При поиске по ключевому слову результаты поиска отображаются на четырех вкладках: Сохранения , Коллекции , Люди и Стоковые фото . Он предоставляет несколько ссылок для ваших запросов.
Минусы
- Бесплатное членство сопровождается рекламой . Только премиум-аккаунт без рекламы.
- Тусклая поисковая система . Детальной системы фильтрации нет. Тем не менее, у него есть исключительный цветовой фильтр.
- Рейтинг : 4/5
- Отличительные особенности : обширная система тегов, коллекции
SiteInspire — это веб-сайт, демонстрирующий лучший веб-сайт и интерактивный дизайн.
Его поисковый фильтр имеет обширную систему тегов, которая помогает вам найти именно то вдохновение, которое вы хотите искать, используя несколько предоставленных тегов. Теги охватывают стилей , таких как видеофон, макет сетки и необычная навигация, типов , таких как портфолио, магазин или корпоративный веб-сайт, и тем , таких как автомобили, правительство или еда и напитки.
Теги охватывают стилей , таких как видеофон, макет сетки и необычная навигация, типов , таких как портфолио, магазин или корпоративный веб-сайт, и тем , таких как автомобили, правительство или еда и напитки.
Сам веб-дизайн прост и организован с нейтральным цветовым фоном, что позволяет вам сосредоточиться на витрине веб-дизайна.
Если вы зарегистрируетесь в качестве члена, вы сможете сохранять и добавлять свои любимые дизайны веб-сайтов в свои коллекции, что полезно при поиске вдохновения для веб-дизайна для использования в будущем.
SiteInspire также имеет страницу каталога , которая может помочь вам изучить веб-дизайн на основе их веб-дизайнеров или дизайнерских агентств.
Плюсы
- Подробная система маркировки.Выполняйте поиск по нескольким тегам, чтобы найти наиболее точные результаты ваших запросов.
Минусы
- Отсутствие другого содержания .
 Этот веб-сайт ориентирован только на демонстрацию лучших идей дизайна веб-сайтов.
Этот веб-сайт ориентирован только на демонстрацию лучших идей дизайна веб-сайтов.
- Рейтинг : 3.5/5
- Примечательные особенности : несколько снимков экрана на главной странице, обзор тем WordPress
The Best Designs — это веб-сайт, на котором представлены вдохновляющие примеры дизайна веб-сайтов.Посетители могут фильтровать записи дизайна по стилю, цвету, отрасли или жанру, помогая им найти самое близкое вдохновение веб-дизайна к их запросу.
На главной странице вы найдете избранный «Дизайн дня» , который отображает несколько скриншотов веб-страницы для победителя. Это помогает посетителям понять, что делает дизайн сайта уникальным и вдохновляющим.
Он также имеет специальную вкладку для просмотра высококачественных тем WordPress, доступных на рынке.
Вкладка Коллекции состоит из списков лучших идей веб-дизайна.Например, «41 веб-сайт и тема с красивыми пейзажными фотографиями и видео» , который демонстрирует вдохновение в веб-дизайне для посетителей, которых привлекают визуальные эффекты, связанные с природой. В этой статье представлены сведения о макетах, которые выделяют пейзажные фотографии и видео, а также идеи о том, как может выглядеть сайт, связанный с природой.
В этой статье представлены сведения о макетах, которые выделяют пейзажные фотографии и видео, а также идеи о том, как может выглядеть сайт, связанный с природой.
Плюсы
- Несколько снимков экрана для демонстрации веб-сайта . Посетителям не нужно ничего нажимать или переходить на другую страницу, чтобы получить идеи дизайна веб-сайта.
- Проницательный обзор тем WordPress . Информирует людей о возможностях упомянутых тем веб-сайта и вдохновляет пользователей других платформ на веб-дизайн.
Минусы
- Менее вдохновляющий дизайн веб-сайта . Сам дизайн веб-сайта The Best Designs довольно прост для веб-сайта, который вдохновляет на веб-дизайн.
- Менее актуальный контент . Несмотря на то, что у него есть «Дизайн дня» , этот сайт не обновляется ежедневно.Это означает, что есть менее частый контент для вдохновения.
- Рейтинг : 5/5
- Примечательные особенности : фильтр подробного поиска
Dribbble — это платформа, где дизайнеры могут делиться своими работами, развивать свои навыки, общаться друг с другом и находить творческие вакансии. На нем всегда есть новые записи о дизайне, что делает его одним из лучших мест для поиска вдохновения в веб-дизайне.
На нем всегда есть новые записи о дизайне, что делает его одним из лучших мест для поиска вдохновения в веб-дизайне.
Раздел комментариев Dribbble под названием Feedback является ценным источником для обучения других пользователей и получения информации о том, какой дизайн нравится людям.
Этот веб-сайт имеет подробный поисковый фильтр. Есть также несколько областей дизайна на выбор, таких как дизайн продукта, типографика и веб-дизайн. Введите ключевые слова в строку поиска, а затем примените фильтры, чтобы получить более точные результаты по вашему запросу.
Фильтры включают Timeframe , Made With и Color . Например, выполните поиск «опыт мобильного веб-дизайна, сделанный с помощью Dreamweaver в прошлом месяце» , затем выберите цвет или введите шестнадцатеричный код.
В разделе Learn Design улучшите свои дизайнерские навыки, присоединившись к вебинарам или статическим онлайн-курсам, проводимым экспертами индустрии дизайна./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Это может помочь генерировать некоторые дизайнерские идеи, а также поможет вам отточить свои дизайнерские навыки.
Это может помочь генерировать некоторые дизайнерские идеи, а также поможет вам отточить свои дизайнерские навыки.
Эта платформа предлагает план Pro за 5 долларов в месяц и план Pro Business за 15 долларов в месяц . План Pro включает в себя мгновенное создание портфолио дизайнеров и доступ к планированию снимков, что позволяет загружать свои дизайнерские работы в назначенное время.
План Pro Business включает в себя все преимущества предыдущего плана, а также функции, связанные с бизнесом, такие как доступ к доске проектов, которая предоставляет вам доступ к объявлениям о вакансиях по контракту.
Плюсы
- Детальный поисковый фильтр . Это помогает более точно находить идеи дизайна веб-сайта.
- Огромный источник вдохновения . Существует широкий спектр дизайнерских работ, от графического дизайна до веб-дизайна.
 Это означает, что у вас будет больше материалов для вдохновения.
Это означает, что у вас будет больше материалов для вдохновения.
Минусы
- Слишком много захватывающих дизайнов . Dribbble может отвлекать некоторых людей из-за обилия контента.
- Рейтинг : 4/5
- Отличительные особенности : уникальная библиотека веб-дизайна
Brutalist является противоположностью других сайтов, вдохновляющих веб-дизайн. Этот веб-сайт предназначен для обмена нетрадиционными идеями веб-дизайна. Он демонстрирует выбор веб-сайтов с причудливыми макетами, интригующей навигацией и грубым веб-дизайном.Если вы хотите найти уникальные идеи веб-дизайна, Brutalist — одно из лучших мест для начала.
Веб-сайты, представленные в Brutalist, относятся к нишам, которые могут не понравиться широкой публике. Большинство из них полностью игнорируют советы по оптимизации и лучшие практики веб-дизайна. Однако, в зависимости от намерения вашего веб-сайта, этот сайт может дать некоторое вдохновение, чтобы обеспечить незабываемые впечатления от вашего веб-сайта.
Этот веб-сайт представляет собой простую витрину, где каждый скриншот избранных веб-сайтов связан с соответствующим сайтом.Единственное другое действие, которое веб-посетители могут выполнять в Brutalist, — это отправить свой собственный сайт по ссылке для отправки на домашней странице Brutalist.
Плюсы
- Уникальная библиотека веб-дизайнов . Это отличный веб-сайт для веб-дизайнеров, которые хотят получить представление о выразительном веб-дизайне.
Минусы
- Отсутствие другого содержания . Единственная цель этого веб-сайта — продемонстрировать сайты с уникальным веб-дизайном.
- Нет социальных сетей .Единственный способ получить вдохновение от Brutalist — через веб-сайт. Взаимодействие, как правило, одностороннее, поэтому, если вы ищете обсуждение нетрадиционного дизайна веб-сайта, вам придется найти его на других платформах.
- Рейтинг : 4.
 5/5
5/5 - Примечательные особенности : лучшие практики вдохновения в дизайне веб-сайтов
TemplateMonster — это торговая площадка, на которой продаются шаблоны веб-сайтов, темы и другие цифровые продукты, связанные с веб-дизайном.Это отличный источник вдохновения для дизайна веб-сайтов, поскольку в качественных шаблонах веб-сайтов обычно применяются лучшие методы веб-дизайна.
Используйте ресурсы этого веб-сайта в качестве отправной точки при создании дизайна веб-сайта. Вдохновитесь темой, а затем сделайте ее соответствующей вашим потребностям и нише.
TemplateMonster предоставляет шаблоны и темы веб-сайтов для различных платформ, включая WordPress , Shopify и Bootstrap .
Этот веб-сайт также классифицирует свою продукцию по отраслям, что полезно, поскольку в разных отраслях могут потребоваться разные подходы к проектированию.Здесь представлен широкий спектр отраслей, от красоты до спорта.
TemplateMonster также предлагает членство ONE, преимущества которого включают доступ к более чем 80 000 премиальных элементов, коммерческую лицензию и техническую поддержку. Ежемесячные планы начинаются с 7,40 долларов в месяц , а единовременная плата стоит 599 долларов .
Плюсы
- Обширная библиотека ресурсов для дизайна веб-сайтов . Этот веб-сайт предлагает различные компоненты дизайна, такие как шаблоны логотипов и элементы пользовательского интерфейса.Он дает вдохновение для различных элементов дизайна веб-сайта, таких как идеи для лучшего шрифта.
- Широкие возможности дизайна в зависимости от отрасли . TemplateMonster удовлетворяет различные потребности независимо от типа клиента.
Минусы
- Отсутствие поисковых фильтров . Поскольку основной целью этого веб-сайта является продажа продуктов, функция поиска основана на продуктах.
 Посетители не могут делать запросы, основанные на запросах, связанных с дизайном, таких как тип веб-сайта, инструмент дизайна или цвета.
Посетители не могут делать запросы, основанные на запросах, связанных с дизайном, таких как тип веб-сайта, инструмент дизайна или цвета.
Заключение
Существует огромное количество идей веб-дизайна для любой идеи веб-сайта. Однако это может ошеломить вас, когда вы только собираетесь начать проект веб-дизайна.
Чтобы помочь вам найти лучшее вдохновение для дизайна веб-сайтов, мы составили для вас список лучших дизайнерских веб-сайтов. Вот краткое изложение списка:
- Behance — предлагает все необходимые инструменты для сбора идей для проектов веб-дизайна.
- Галерея лучших веб-сайтов — отлично, если вы в основном занимаетесь веб-разработкой.
- Awwwards – заявки мирового уровня с продуманной и прозрачной системой подсчета очков.
- Abduzeedo – новости многопрофильного дизайна и интервью.
- Designspiration — легко сохранять и упорядочивать изображения, расширенный цветовой фильтр.

- siteInspire — содержит очень подробный инструмент поиска.
- The Best Designs – особенно полезно для пользователей WordPress.
- Dribbble — очень активное сообщество со всего мира.
- Brutalist – эксцентричная библиотека сайтов.
- TemplateMonster — ресурсы для изучения существующих компонентов дизайна.
Мы считаем, что с помощью предоставленных нами ресурсов вы сможете создать отличный дизайн веб-сайта, соответствующий вашим потребностям и нише.
Если у вас есть какие-либо предложения, не стесняйтесь оставлять нам комментарии ниже.
АвторМайша Рахмат
Майша — автор контента и руководитель группы в Hostinger.Обладая знаниями в области WordPress и цифрового маркетинга, она стремится помочь веб-разработчикам и малым предприятиям добиться успеха в Интернете. Свободное время она проводит за написанием стихов и выпечкой хлеба.
Дизайн веб-сайта: полное руководство
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Дизайн веб-сайтов раньше был очень сложным, но это уже не так.
Много лет назад, когда я впервые начал разрабатывать свои веб-сайты, у меня не было тонны ресурсов.По сути, вариантов было два — изучить основы языков программирования веб-сайтов или нанять дизайнера. Первый выбор сложен и требует много времени. Последнее дорого.
После недолгих попыток спроектировать все самостоятельно, я в итоге потратил кучу денег на дизайнера. Это было больше, чем я хотел потратить, но особого выбора у меня не было.
Сегодня в распоряжении новых владельцев веб-сайтов больше ресурсов. Можно разработать профессиональный веб-сайт, не нанимая дизайнера и не обучаясь кодированию.
Независимо от того, являетесь ли вы полным новичком или просто ищете альтернативный способ разработки веб-сайтов, вы попали в нужное место. Ниже в этом пошаговом руководстве я объясню, как создать веб-сайт.
Ниже в этом пошаговом руководстве я объясню, как создать веб-сайт.
Wix — мой любимый инструмент для дизайна сайтов. По сути, это альтернативный метод полного обхода веб-дизайна.
Как бесплатный конструктор веб-сайтов, Wix позволяет каждому легко создать и спроектировать веб-сайт с нуля — для этого не требуется опыта, навыков разработки или знаний в области дизайна.
Причина, по которой я так люблю Wix, заключается в том, что это так просто. Даже для такого простого инструмента окончательный дизайн всегда выглядит профессионально. Люди просто решат, что вы наняли дизайнера — это хорошо.
Еще одна причина, по которой я так сильно рекомендую Wix, заключается в его универсальности. Он может удовлетворить потребности в дизайне практически любого типа веб-сайта под солнцем.
От простых блогов до сайтов-портфолио, интернет-магазинов, сайтов ресторанов, сайтов малого бизнеса и многого другого — Wix может все. Другие конструкторы веб-сайтов на рынке просто не обладают такой универсальностью.
Другие конструкторы веб-сайтов на рынке просто не обладают такой универсальностью.
Продолжайте ниже, и я научу вас, как бесплатно создать веб-сайт с помощью Wix.
Первое, что вам нужно сделать, это зарегистрироваться в Wix. Так что зайдите на Wix.com и создайте учетную запись. Это на 100% бесплатно, и вам даже не нужно предоставлять данные своей кредитной карты.
Просто нажмите одну из множества кнопок «Начать» на главной странице или в любом другом месте сайта.
В отличие от других платформ, процесс регистрации Wix можно завершить за считанные секунды.Нет сложных полей формы для заполнения. Им просто нужна ваша электронная почта и пароль.
Вы даже можете ничего не печатать и зарегистрироваться одним щелчком мыши с помощью Google или Facebook.
После того, как вы зарегистрируетесь, Wix автоматически проведет вас через процесс разработки веб-сайта.
Шаг 2. Выберите тип веб-сайта Далее вам нужно решить, какой тип веб-сайта вы хотите создать. Ваш ответ окажет значительное влияние на ваш выбор дизайна.
Ваш ответ окажет значительное влияние на ваш выбор дизайна.
Например, личный блог и веб-сайт электронной коммерции будут иметь существенные различия в выборе дизайна. Сайт-портфолио, используемый для демонстрации фотографий или нестандартного искусства, не будет иметь такой же дизайн, как сайт местного ресторана.
Wix упростит вам этот шаг. Вам будет предложено выбрать тип веб-сайта из множества возможных вариантов.
В зависимости от вашего ответа Wix автоматически предложит вам подходящие шаблоны в этой категории. Например, если вы выберете «интернет-магазин», макет будет содержать страницы продуктов, категории продуктов и упростит вам процесс оформления заказа.
После того, как вы выберете тип веб-сайта, Wix предложит вам два варианта дизайна:
- Позвольте Wix ADI создать для вас веб-сайт.
- Создайте свой сайт с помощью редактора.
Первый вариант прост и отлично подходит для людей, которые спешат. Вы просто ответите на несколько простых вопросов, и Wix создаст для вас сайт на основе ваших ответов. Впечатляет, как быстро происходит процесс.
Впечатляет, как быстро происходит процесс.
Менее чем за минуту у вас будет совершенно новый индивидуальный дизайн веб-сайта.Дизайн получается красивым, и, кроме настройки страниц с вашим собственным контентом, все готово.
Для целей этого урока мы будем придерживаться второго варианта — создания сайта с помощью редактора Wix. Это даст вам больше свободы и контроля над каждым аспектом выбора дизайна.
Шаг №3: Выберите шаблонВместо того, чтобы пытаться создать веб-сайт с чистого листа, гораздо проще начать с шаблона.
Потратьте несколько минут, чтобы просмотреть различные варианты.Какие стили вам нравятся? Какие шаблоны имитируют имидж вашего бренда? У Wix есть тысячи шаблонов на выбор. Это может быть немного ошеломляющим поначалу. Но сузьте свой фокус на основе вашего конкретного типа веб-сайта.
Для этого примера я выбираю «бизнес-сайт». Но это очень широкая категория. Если вы посмотрите на левую часть экрана, вы сможете еще больше сузить свое внимание к типам бизнеса.
У Wix есть специальные шаблоны для консультантов, компаний по недвижимости, профессиональных услуг, таких как финансы и юриспруденция, маркетинг и многое другое.Каждый тип веб-сайта имеет разные подкатегории с шаблонами.
Например, если вы выберете «интернет-магазин», вы увидите шаблоны для одежды, украшений, электроники, домашнего декора, косметических принадлежностей, спортивного инвентаря и многого другого. Если вы разрабатываете веб-сайт блога, у Wix есть шаблоны для личных блогов, блогов о путешествиях, блогов о моде, подкастов и т. д.
Ваш шаблон станет основой для остальной части дизайна вашего сайта. Поэтому важно не торопиться и не торопиться с этим шагом.Вы по-прежнему сможете настраивать различные элементы дизайна по своему вкусу, но это намного проще с правильным шаблоном.
Шаг 4. Отредактируйте макет Посетители веб-сайта сформируют мнение о вашем веб-сайте менее чем за одну секунду после перехода на главную страницу. Вот почему дизайн так важен, и все начинается с правильного макета.
Вот почему дизайн так важен, и все начинается с правильного макета.
шаблона Wix уже оптимизированы для удобного дизайна. Но у вас есть свобода и гибкость, чтобы внести некоторые изменения здесь.
В этом примере я редактирую шаблон «Бизнес-консультант». Допустим, я хотел изменить положение заголовка на этой домашней странице. Я просто щелкнул поле в редакторе Wix и перетащил его в другое место на странице.
Или, может быть, я хочу переместить призыв к действию «Подробнее» в правую половину экрана. Я могу щелкнуть по нему и перетащить кнопку куда захочу.
Я рекомендую вам переместить несколько вещей, когда вы только начинаете. Это познакомит вас с редактором Wix, так что вам будет удобно в будущем.Если вы в конечном итоге не хотите вносить какие-либо изменения в макет, вы всегда можете вернуться к исходному дизайну.
Шаг № 5. Подготовьте содержимое Контент является важным компонентом дизайна вашего сайта. Вы не сможете полностью доработать дизайн, не понимая, какие именно материалы будут представлены на сайте.
Соберите изображения, видео, GIF-файлы, логотипы, слоганы, текст (копии) и все, что вы хотите отобразить на своем сайте.
Позвольте мне показать вам пример, чтобы проиллюстрировать мою точку зрения.
Я все еще редактирую тот же шаблон бизнес-консультанта. Одна из первых вещей, которые я бы сделал в этой части страницы, — это поменял изображение на свое фото. Но прежде чем я это сделаю, мне также нужно подумать о соответствующей текстовой копии в нижней левой части экрана.
По умолчанию в шаблоне есть пустое место, как я отметил выше. Хотя пустое пространство является важной особенностью веб-дизайна, мне не нравится, как оно используется в данном случае.
Вот мои варианты:
- Используйте фотографию в полный рост (как показано выше) и добавьте абзац в пустое место.
- Используйте фотографию меньшего размера (например, снимок головы) и просто используйте один абзац текста.
И то, и другое поможет мне избавиться от этой пустой части страницы. Вы видите, как один компонент влияет на другой? Все это связано с дизайном, и это намного проще, если ваш контент подготовлен заранее.
Вы видите, как один компонент влияет на другой? Все это связано с дизайном, и это намного проще, если ваш контент подготовлен заранее.
Начните думать о том, как посетители будут воспринимать ваш сайт. Такие вещи, как цветовая схема, шрифты и другие компоненты дизайна, напрямую повлияют на имидж вашего бренда.
Нажмите «Менеджер тем» в левой части редактора Wix. Это кнопка с буквой «А» и чем-то вроде капли дождя или краски.
Отсюда вы можете изменить цвета темы вашего сайта. У вас также будет возможность редактировать текстовые темы по умолчанию для заголовков и абзацев.
В этом случае текущая цветовая схема хорошо подходит для бизнес-консультанта. Это современно и профессионально. Но допустим, вы разрабатывали веб-сайт для детей. Вы могли бы получить немного больше удовольствия с яркими цветами и крупными жирными шрифтами.
Если вы добавили логотипы своей компании и другие материалы еще на шаге 5, убедитесь, что цветовая схема хорошо сочетается с остальным контентом.
Каждая из ваших целевых страниц будет иметь уникальный дизайн. Хотя все они должны следовать одним и тем же принципам брендинга и теме вашей домашней страницы, варианты дизайна могут иметь некоторые различия.
Чтобы добавить страницу, щелкните верхний значок в левой части редактора Wix.Затем нажмите «добавить страницу», как я выделил ниже.
Новые страницы, по сути, будут пустым холстом, за исключением верхнего и нижнего колонтитула. Но вместо того, чтобы начинать с нуля, вы можете «добавить полосу» на любую страницу в зависимости от того, какой контент она будет содержать.
Просто нажмите кнопку «+» в редакторе, чтобы просмотреть некоторые параметры.
Думайте об этом как о мини-шаблоне. Примените те же принципы, которые вы использовали на шаге № 3, когда вы впервые выбрали общий шаблон сайта.
Это просто более простой способ создания новых целевых страниц.У Wix уже есть так много отличных опций, что не стоит пытаться создавать свои страницы с нуля.
Иногда в процессе разработки вы можете начать терять фокус на том, как посетители будут взаимодействовать с вашим сайтом. Но пользовательский опыт (UX) нельзя игнорировать.
Существуют определенные рекомендации по дизайну, которые люди ожидают от посещения веб-сайта. Например, они ожидают, что меню навигации будет вверху страницы. Они ожидают, что нижний колонтитул будет содержать контактную информацию.Они ожидают, что логотип вернет их на главную страницу.
Давайте рассмотрим что-нибудь простое, например меню навигации:
В этом примере в меню всего четыре страницы. Возможно, вам сойдет с рук добавление еще одного или двух. Но помимо этого, это слишком.
Представьте, если бы на этом сайте было 10 или 20 страниц в меню. Это было бы катастрофой. Верхняя часть страницы будет слишком загромождена, и посетители никогда не найдут то, что ищут. В целом, это был бы плохой выбор дизайна.
Думайте об удобстве использования при каждом выборе дизайна, от размещения CTA до эффектов прокрутки, пустого пространства, архитектуры и всего, что между ними.
Не пытайтесь изобретать велосипед здесь. Следуйте лучшим практикам веб-дизайна, и UX будет в порядке.
Шаг 9. Оптимизация дизайна для мобильных устройствПо данным Statista, примерно половина всего глобального веб-трафика приходится на мобильные устройства. Таким образом, есть шанс, что каждый посетитель вашего сайта будет просматривать его со смартфона или планшета.
Вам необходимо убедиться, что дизайн вашего веб-сайта удобен для мобильных устройств. В противном случае посетители будут уходить, и вы никогда не получите мобильных конверсий.
К счастью, Wix упрощает этот процесс.
На странице редактора или предварительного просмотра просто щелкните значок мобильного устройства, чтобы переключиться с просмотра веб-сайта на рабочем столе.
Wix автоматически оптимизирует ваш сайт для мобильных устройств. Но все же рекомендуется проверить все самостоятельно, чтобы увидеть, хотите ли вы внести какие-либо изменения.Если вы видите что-то, что хотели бы изменить, вы можете отредактировать дизайн своего сайта для мобильных устройств, не меняя версию для ПК.
Но все же рекомендуется проверить все самостоятельно, чтобы увидеть, хотите ли вы внести какие-либо изменения.Если вы видите что-то, что хотели бы изменить, вы можете отредактировать дизайн своего сайта для мобильных устройств, не меняя версию для ПК.
После того, как вы завершили дизайн, пришло время опубликовать ваш сайт в Интернете.
Стоит отметить, что ваш сайт не обязательно должен быть готов на 100% для его публикации. Вы всегда можете вернуться и добавить страницы позже. Но как только у вас есть домашняя страница, страница с информацией, страница контактов и несколько элементов сайта, опубликуйте их, чтобы вы могли начать генерировать трафик.Просто убедитесь, что вы не публикуете незавершенные страницы.
Нажмите синюю кнопку «Опубликовать» в правом верхнем углу панели управления Wix, чтобы продолжить.
Как я уже говорил, вы можете создать и опубликовать сайт с помощью Wix на 100 % бесплатно. Но есть одна загвоздка.
Но есть одна загвоздка.
пользователей Free Wix не смогут настроить свой домен. Все домены включают имя вашей учетной записи Wix, брендинг Wix, а затем название вашего сайта. Как видно из приведенного выше примера, домен здесь будет:
.http://neilpatelsample.wixsite.com/mysite-1
Это неприемлемый вариант для любого веб-сайта, связанного с бизнесом. Ничего страшного, если вы просто используете сайт, чтобы поиграть с принципами веб-дизайна. Но если вам нужен законный сайт с реальными посетителями, вам необходимо перейти на премиум-план Wix.
Теперь вы сможете использовать собственное доменное имя, приобретенное либо непосредственно через Wix, либо у стороннего регистратора доменов. Если у вас еще нет домена, просто получите его у Wix. Управлять всем проще через единую платформу.
Заключение Дизайн веб-сайтов действительно изменился за эти годы. То, что когда-то было серьезной проблемой или дорогостоящим предприятием для новых владельцев сайтов, теперь может быть легко выполнено.
Конструкторы веб-сайтов, такие как Wix, практически избавляют от необходимости создавать веб-сайты с нуля.
Пользователи без технических знаний и люди с нулевым опытом проектирования могут выбрать шаблон и заполнить свой сайт пользовательским содержимым. Нет необходимости изучать какие-либо языки веб-программирования или нанимать дизайнера.
Зарегистрируйтесь в Wix, следуйте пошаговой процедуре, описанной выше, и вы получите профессионально разработанный веб-сайт за считанные минуты. Это так просто!
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
лучших практик веб-дизайна для вашего следующего проекта веб-сайта
Что вызывает большое несоответствие между тем, что некоторые разработчики WordPress взимают по сравнению с другими? Ответ на этот вопрос требует рассмотрения причины, по которой вам нужен веб-сайт в первую очередь.
Некоторые разработчики сосредотачиваются на буквальном конечном продукте: комбинации кода, которая приводит к достаточно приятному дизайну веб-сайта.
Но разбирающиеся в маркетинге разработчики больше заботятся о , чем просто о создании чего-то красивого.Они выступают в качестве консультантов для клиентов, которые хотят достичь определенных целей с помощью своих веб-сайтов.
Веб-дизайн тесно связан с вашими бизнес-целями. Имея это в виду, нанять кого-то для создания веб-сайта, который, кажется, не заинтересован/не задает вопросов о ваших конечных целях, является тревожным сигналом . Важно отметить тот факт, что даже самый красивый веб-дизайн может быть , а не идеальным, когда речь идет о превращении посетителей в клиентов.
Тем не менее, 94% людей оценивают ваш авторитет на основе дизайна вашего веб-сайта.
Итак, вместо этого вам нужно сосредоточиться на использовании своего дизайна, чтобы предложить идеальный пользовательский интерфейс. Вы должны сделать так, чтобы посетителям было легко находить информацию, которую они искали, посетив ваш веб-сайт, в первую очередь, направляя их к действиям по конверсии цели.
Вы должны сделать так, чтобы посетителям было легко находить информацию, которую они искали, посетив ваш веб-сайт, в первую очередь, направляя их к действиям по конверсии цели.
Эти передовые методы веб-дизайна сосредоточены на пересечении между созданием красивого веб-сайта и веб-сайта, который будет служить вашему бизнесу.
Предпочитаете смотреть видеоверсию?Что определяет лучшие практики веб-дизайна?
Безусловно, у всех и у их мам есть свое мнение о том, что представляет собой хорошо спроектированный веб-сайт.
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны. Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнутьНо давайте обуздаем всеобщее мнение, доверившись экспертам.
Согласно Orbit Media, лучшие практики веб-дизайна можно сгруппировать в следующие три основные категории стандартов:
- Стандарты бренда: Вам может быть более знакомо такое понятие, как «брендинг», «руководства по стилю» или «мудборды».
 Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса.
Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса. - Стандарты кодирования: Веб-сайты должны создаваться в соответствии со стандартами программирования, согласованными W3C, международным сообществом, которое работает вместе над разработкой веб-стандартов.
- Стандарты доступности: Доступ к информации является основным правом человека, признанным Конвенцией ООН о правах инвалидов.Кроме того, доступность вашего сайта положительно влияет не только на продажи, но и на SEO. W3C публикует базовый список стандартов, которым необходимо следовать при разработке доступного веб-сайта. Далее в этой статье мы подробно расскажем о других передовых методах веб-дизайна.
Давайте посмотрим, как разрабатывать методы веб-дизайна на основе каждого из этих стандартов:
Стандарты бренда
Веб-сайты, на которых отсутствует последовательный брендинг, могут вызвать стресс и вызвать путаницу. Таким образом, неудивительно, что около 38% посетителей заявили, что перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.
Таким образом, неудивительно, что около 38% посетителей заявили, что перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.
Имея в виду, что внешний вид — это не все , вот несколько основных принципов дизайна, которые следует учитывать при создании веб-сайта, который люди захотят использовать:
Весы
Баланс — это принцип дизайна, предписывающий, как эффективно распределять визуальные элементы. В целом сбалансированный дизайн выглядит чистым и естественным и имеет хорошую симметрию (хотя это не обязательно условие баланса).
Вы можете обеспечить баланс в веб-дизайне с точки зрения макета страницы.
Центрирование текста или других элементов на странице — это простой способ сделать это. Как правило, веб-страницы построены на сетке, которая создает форму баланса. Вы можете использовать свойство CSS float для позиционирования элементов и балансировки их на странице.
Баланс можно достичь тремя способами:
1.
 Симметричный дизайн Пример симметричного дизайна
Симметричный дизайн Пример симметричного дизайнаРавномерное расположение элементов на веб-странице.Например, если у вас есть тяжелый элемент слева, у вас должен быть тяжелый элемент справа. Как уже упоминалось, центрирование — это самый простой способ добиться симметрии, но иногда он может показаться плоским или скучным.
Чтобы страница не выглядела монотонной, вы можете создать баланс, используя различные элементы, например, совмещая большое изображение с блоком текста. Существует также тип симметричного баланса, называемый радиальным балансом , при котором объекты исходят из центральной точки.
2.Асимметричный дизайн
Пример асимметричного дизайнаСложнее добиться успеха, асимметричный дизайн предполагает неравномерное распределение элементов на странице. Например, у вас может быть большой элемент в центре, который уравновешивается меньшим, расположенным дальше.
Вы можете использовать другие элементы дизайна, такие как цвет или текстура, чтобы сбалансировать асимметричный дизайн.
3. Забалансовый
Пример неуравновешенного дизайнаЭти типы рисунков предполагают движение и действие, которые могут вызвать дискомфорт у людей.Если ваш веб-сайт предназначен для того, чтобы заставить людей думать, то неуравновешенный дизайн для вас.
Состав
Термин композиция относится к размещению и организации элементов дизайна.
КомпозицияПравило третей обычно используется для создания сбалансированной композиции, особенно с фотографиями.
Интервал
Элементы должны быть расположены равномерно, чтобы пользователи могли различать разделы или блоки.
Роль интервала в веб-дизайнеВы также должны ввести негативное пространство или пространство между и вокруг объекта изображения.Негативное пространство может уменьшить визуальный шум, улучшить читаемость и внести баланс.
Вы можете создать свободное пространство, добавив поля и отступы вокруг элементов дизайна.
Координатор
Привлечь внимание к одному элементу Создайте область внимания, к которой вы хотите привлечь внимание. Это должна быть самая важная часть вашей страницы, и в идеале каждая страница должна быть сосредоточена только на одном главном фокусе.
Это должна быть самая важная часть вашей страницы, и в идеале каждая страница должна быть сосредоточена только на одном главном фокусе.
Цвет
Цвет является важным элементом дизайна, когда речь идет о брендинге.В идеале вы начинаете процесс веб-дизайна с пониманием цветовой схемы веб-сайта, которую вы хотите связать с вашим брендом.
В частности, для веб-дизайна полезно начать с доски настроения для вашего бренда.
Пример цветовой палитры KinstaВыберите основной и дополнительный цвет (дополнительный цвет может дополнять или контрастировать с основным цветом), а также более светлый и темный оттенок для каждого. Ограничьте использование цвета, чтобы различные акценты не бросались в глаза.
Adobe Color предоставляет отличный бесплатный инструмент для тестирования различных комбинаций цветов для создания рабочей палитры для элементов веб-сайта.
Также при выборе цвета важно учитывать тех, кто страдает дальтонизмом, а это до 4,5% населения земного шара.
Существует три типа дальтонизма (полная дальтонизм, двухцветное зрение и нарушение цветового зрения), поэтому убедитесь, что ваш дизайн по-прежнему пригоден для использования с учетом тех, кто может не уметь различать цвета.
Контраст
При выборе цвета важно помнить о соотношении цветов и контрастности .
Цветовой контраст относится к разнице в освещении между передним и задним планами. Использование достаточно контрастных цветов позволяет легко различать видимость веб-сайта. Как правило, используйте варианты высококонтрастного цвета — например, черный текст на белом фоне, — чтобы ваш сайт был удобочитаемым.
Плохой контраст может быть проблематичнымКоэффициент контрастности — это числовое значение, присвоенное разнице в контрасте между элементами страницы.
В Руководстве по обеспечению доступности мирового контента (WCAG) 2.0 рекомендуется коэффициент контрастности 4,5:1 для обычного текста. WebAIM предлагает несколько предопределенных комбинаций, которые соответствуют идеальному коэффициенту контрастности, чтобы помочь вам визуализировать этот передовой опыт веб-дизайна.
WebAIM предлагает несколько предопределенных комбинаций, которые соответствуют идеальному коэффициенту контрастности, чтобы помочь вам визуализировать этот передовой опыт веб-дизайна.
Чтобы упростить навигацию по этому соотношению, убедитесь, что при разработке веб-сайта вы учитываете все аудитории (включая тех, у кого проблемы с доступностью). Это проще сделать, чем планировать решение этих проблем постфактум.
Учитывайте все аспекты веб-сайта, с которыми будут взаимодействовать люди, включая заголовки, нижние колонтитулы, меню — все это должно быть хорошо видно, чтобы им можно было пользоваться.
Некоторые инструменты, которые можно использовать для проверки соотношения цветовой контрастности, включают:
Типография
Типографика сайта — еще один важный аспект брендинга.
Несмотря на то, что существует множество различных источников для поиска потенциальных шрифтов для использования на вашем веб-сайте, вы должны сначала рассмотреть параметры, которые будут отображаться последовательно, независимо от того, какие шрифты конечный пользователь установил на свой компьютер.
Google Fonts предлагает широкий выбор бесплатных безопасных веб-шрифтов, которые, как вы можете рассчитывать, будут отображаться правильно, независимо от установленных пользователем шрифтов/программ. Убедитесь, что вы включили шрифты в свою доску настроения, чтобы увидеть, соответствуют ли они вашей цветовой эстетике.
Если у вас возникли проблемы с подбором комбинаций, Google Fonts может предложить популярные комбинации. Вы также можете использовать такой сайт, как FontPair, чтобы получать предложения.
Постарайтесь ограничить вес используемого шрифта, так как загрузка слишком большого количества файлов может привести к снижению скорости страницы.В связи с этим рассмотрите возможность локального размещения Google Fonts, чтобы получить дополнительные преимущества в производительности.
Плохая типографика против идеальной типографики Когда дело доходит до выбора типографских элементов на основе лучших практик веб-дизайна, как правило, используйте шрифты без засечек для заголовков и шрифты с засечками для контента. Как минимум, не используйте декоративные шрифты для основного контента, так как его будет трудно читать.
Как минимум, не используйте декоративные шрифты для основного контента, так как его будет трудно читать.
Кроме того, не поддавайтесь искушению использовать на своем веб-сайте самые разные шрифты.Хорошее эмпирическое правило — использовать один шрифт для логотипа, другой — для меню/заголовков и еще один — для основного содержимого. В связи с этим попробуйте сочетать шрифты, которые дополняют друг друга, например, из одного семейства шрифтов.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишись сейчасИерархия элементов
Иерархия относится к расположению элементов дизайна, демонстрирующих относительную важность.Это достигается путем манипулирования такими элементами, как визуальный контраст, размер и размещение, чтобы привлечь внимание.
Например, контент должен быть разбит на логические блоки, чтобы пользователи могли отличать разделы друг от друга.
Вы можете сделать это с помощью заголовков содержимого , которые не только упрощают пользователям переход к частям, которые они хотят прочитать, но и разбивают большие объемы текста на удобочитаемые фрагменты, чтобы программы чтения с экрана могли определить контекст каждого раздела.
Если вы ищете полезные визуальные иллюстрации этих концепций дизайна и многое другое, блог The Tilda Publishing рассказывает о некоторых наиболее распространенных ошибках дизайна веб-страниц и о том, как их исправить.
Лучшие методы веб-дизайна/форматирования
Согласно исследованию Orbit Media, на 50 лучших маркетинговых веб-сайтах соблюдаются некоторые общие стандарты веб-дизайна.
Стандарты веб-дизайнаПод «стандартами» они подразумевают, что 80% веб-сайтов используют аналогичный подход к дизайну:
- Логотип в верхнем левом углу.

- Основная горизонтальная навигация вверху каждой страницы.
- Ценностное предложение на главной странице, расположенное «в верхней части страницы». Обратите внимание, что большинство веб-дизайнеров скажут вам, что для браузеров не существует стандартной высоты в пикселях и технически нет «сгиба». Но, как правило, важные элементы дизайна должны отображаться высоко на страницах, которые обычно видны большинству посетителей даже без прокрутки.
Вот несколько рекомендаций по веб-дизайну для общих элементов сайта:
Изображения
Лучшие практики веб-дизайна для использования изображений могли бы вдохновить на множество томов советов, но давайте сосредоточимся на самом минимуме в этом обсуждении лучших практик веб-дизайна:
- Добавление текста ALT. Изображения не могут обрабатываться средствами чтения с экрана, если не используется текст ALT. Добавление текста ALT также способствует SEO, но некоторые люди используют текст ALT только для дополнения своей стратегии ключевых слов.
 Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана.
Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана. - Использование изображений с человеческими лицами , как правило, более эффективно, чем другая графика или анимация.Это заставляет людей с большей вероятностью взаимодействовать с изображением, поскольку людей привлекает то, что они воспринимают как настоящую эмпатию и эмоции.
- Использовать адаптивные изображения, которые увеличиваются или уменьшаются в зависимости от размера браузера . Это помогает как для скорости сайта, так и для SEO.
- Никогда не забывайте про фавиконки . Фавиконы — это маленькие значки, которые отображаются рядом с названием сайта, а также в результатах поиска. Это помогает узнаваемости бренда и улучшает UX сайта.
Навигация по веб-сайту
Пользователи рассчитывают, что смогут легко найти на сайте нужный им контент. Поэтому важно, чтобы навигация по сайту была простой и понятной.
Поэтому важно, чтобы навигация по сайту была простой и понятной.
Навигация по веб-сайту — это общий термин, который относится к архитектуре внутренних ссылок веб-сайта. Не забывайте, что основная цель навигации — помочь пользователям легко находить нужный контент на вашем веб-сайте.
Архитектура внутренних ссылок вашего сайта формирует основу вашей карты сайта, которая облегчает поисковым системам доступ к вашему контенту. Было обнаружено, что наличие хорошо спроектированного сайта, на котором легко найти контент, положительно влияет на трафик сайта, который вы получаете от поисковых систем (наряду с более высокой вероятностью получения дополнительных ссылок Google).
Навигация по меню
Существует несколько аспектов навигации по веб-сайту, но ваше главное/главное меню должно быть в центре внимания, поскольку оно будет одной из первых вещей, с которыми пользователи взаимодействуют при посещении вашего веб-сайта.
Существуют различные эвристики дизайна меню веб-сайта, но самые популярные из них включают:
Меню навигации
В идеале он должен располагаться в начале и в центре веб-сайта. Это может включать использование выпадающего меню, если есть несколько категорий.Однако выпадающие меню не рекомендуются, особенно когда речь идет о техническом SEO (их сложнее сканировать). Кроме того, было обнаружено, что большинству людей не нравятся выпадающие меню.
Это может включать использование выпадающего меню, если есть несколько категорий.Однако выпадающие меню не рекомендуются, особенно когда речь идет о техническом SEO (их сложнее сканировать). Кроме того, было обнаружено, что большинству людей не нравятся выпадающие меню.
Это связано с тем, что человеческий глаз работает быстрее, чем рука, и поэтому людей раздражает, когда они уже решили, на что нажимать, а выпадает что-то еще — что может привести к снижению посещений страниц.
Гамбургер-меню
Гамбургер-меню, которое в основном используется для дизайна, оптимизированного для мобильных устройств, обычно располагается в верхней левой или правой части страницы.Он выглядит как квадрат с тремя линиями, которые можно развернуть одним щелчком мыши. Тем не менее, многие дизайнеры презирают гамбургер-меню, которое вдохновило веб-разработчиков на поиск новых способов сделать навигацию по мобильному сайту увлекательной и функциональной.
Вот несколько советов по разработке навигации на основе лучших практик веб-дизайна:
- Добавьте панель поиска , чтобы помочь пользователям легко находить контент (вот как улучшить функциональность поиска WordPress).
 Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог.
Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог. - Создайте свой сайт в соответствии с правилом трех щелчков мыши, которое гласит, что пользователи должны иметь возможность находить нужную информацию не более чем тремя щелчками мыши. Это связано с тем, что пользователи на самом деле предпочитают перемещаться по сайту, а не просматривать результаты поиска, когда это возможно.
- Сделайте заголовки меню описательными (с учетом ключевых слов), что поможет пользователям легче находить элементы, а также положительно повлияет на SEO.
- Положение пунктов меню имеет значение. Поместите наиболее важные страницы в начало меню, чтобы они были легко доступны.
- Сохраняйте не более 7 пунктов меню, не только для поддержания чистоты дизайна сайта, но и потому, что слишком большое количество категорий пунктов меню потенциально может повлиять на вашу способность ранжироваться в поиске.
 Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей.
Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей.
Для более удобного формата вот удобная инфографика:
Лучшие практики веб-дизайна для навигации по менюСтандарты кодирования
Поскольку во всем мире создается и используется так много веб-сайтов, безусловно, необходим стандартизированный набор принципов кодирования.Некоторые аспекты этих веб-стандартов включают:
SEO
SEO можно использовать для увеличения количества посетителей вашего сайта органически (без использования рекламы). Поскольку слишком сложно адекватно изучить SEO в одном небольшом подразделе статьи, ознакомьтесь с нашим контрольным списком SEO и нашими советами по лучшим SEO-плагинам для WordPress, чтобы ознакомиться с этим аспектом лучших практик веб-дизайна.
Обратите внимание, что следующие советы по стандартам кодирования тесно связаны с SEO.
Мобильная отзывчивость
Адаптивный дизайн направлен на создание удобного пользовательского опыта, независимо от того, какое устройство или браузер используется для доступа к вашему веб-сайту.
Сегодня как никогда важно создать адаптивный веб-сайт, поскольку более 60% интернет-пользователей выходят в Интернет через свои мобильные телефоны, а половина транзакций электронной торговли осуществляется через мобильные платформы. Кроме того, новый алгоритм поиска Google также отдает приоритет сайтам, удобным для мобильных устройств.
Пример адаптивного дизайнаНаличие адаптивного сайта не только облегчает пользователям навигацию по сайту, но и способствует повышению вовлеченности и конверсии. Пользователи рекомендуют бренды, с которыми у них есть положительный опыт работы с мобильными сайтами, и, наоборот, не только прекратят покупать у брендов с плохим мобильным сайтом, но и будут активно отговаривать других от этого.
Однако, несмотря на спрос на адаптивный сайт, по оценкам, 91% малых предприятий не имеют его.Так и должно быть, поскольку разработка веб-сайта, адаптированного для мобильных устройств, безусловно, окупается. 62% компаний сообщили об увеличении продаж после разработки мобильного сайта.
Прочитайте ресурс Kinsta о том, как сделать ваш сайт более удобным для мобильных устройств, который включает в себя список лучших мобильных плагинов WordPress для загрузки, и обязательно ознакомьтесь с этим кураторским списком лучших тем WordPress, где вы можете просмотреть множество адаптивных тем.
Google также предлагает несколько советов по созданию адаптивного веб-сайта.
Безопасность веб-сайта
Еще одна важная практика кодирования? Создание безопасных программ и веб-сайтов, которым пользователи могут доверять свою конфиденциальную личную информацию. Вопреки распространенному мнению, хакеры не ищут конкретных веб-сайтов для взлома, поэтому даже небольшие веб-сайты уязвимы для атак.
Информация
Kinsta предлагает гарантию безопасности для каждого плана, и, если что-то случится, специалисты по безопасности исправят ваш сайт.
В целом, WordPress безопасен, но необходимо принять дополнительные меры предосторожности, чтобы обезопасить свой веб-сайт от атак.
Вот некоторые из лучших методов обеспечения безопасности веб-сайтов:
- Получите сертификат SSL, что особенно важно для сайтов, которые занимаются платежами и личной информацией. SSL-сертификат шифрует информацию, отправляемую по сети, так что хакерам трудно ее расшифровать. Кроме того, это отраслевой стандарт.Chrome предупреждает посетителей, когда сайт, который они посещают, не имеет SSL-сертификата. В дополнение к этому Chrome теперь не поддерживает устаревшие версии TLS и начал отображать дополнительные предупреждения.
Включение HTTPS (часть установки SSL-сертификата) также является официальным фактором ранжирования Google. - Храните свои учетные данные в безопасности. Некоторые атаки вызваны попытками хакеров получить доступ к веб-сайту. Это помогает иметь отдельную/скрытую страницу входа (используйте плагин WP Hide Login) и ограничить количество попыток входа.Используйте подключаемый модуль Login LockDown, который записывает IP-адрес и отметку времени каждой неудачной попытки входа в систему и блокирует функцию входа в систему, если количество неудачных попыток с одного и того же диапазона IP-адресов достигается за короткий период времени.
 Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность.
Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность. - Постоянно обновляйте ядро WordPress, плагины и темы. Не забудьте скачать плагины или темы из надежного источника. Хорошим признаком является то, что плагин/тема имеют несколько установок и недавно были обновлены. Вы также должны прочитать отзывы, чтобы решить для себя, заслуживает ли плагин доверия (обязательно проверьте те, которые перечислены здесь). В связи с этим загрузите плагин безопасности WordPress, такой как Wordfence, Sucuri или Defender, так как 73,2% самых популярных уязвимых установок WordPress можно обнаружить с помощью бесплатных автоматизированных инструментов. Вот более подробный список лучших плагинов безопасности.
- Используйте безопасный веб-хост.
 Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN.
Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN.
Для получения дополнительной информации о безопасности WordPress ознакомьтесь с нашим всеобъемлющим ресурсом о том, как обеспечить безопасность вашего сайта WordPress.
Скорость страницы
Около половины пользователей ожидают, что сайт загрузится за 2 секунды или меньше, а если это займет больше времени, 40% людей, не колеблясь, уйдут со страницы и (вероятно) никогда не вернутся.
Помимо посещений веб-сайта важна скорость страницы, поскольку она также влияет на конверсию и доход. Каждая секунда увеличения скорости загрузки страницы приводит к падению продаж на 27%. Увеличение скорости сайта может предотвратить потерю 7% возможных конверсий.
Каждая секунда увеличения скорости загрузки страницы приводит к падению продаж на 27%. Увеличение скорости сайта может предотвратить потерю 7% возможных конверсий.
Вот несколько способов ускорить загрузку веб-страниц:
- Используйте сеть доставки контента (CDN) , которая принимает статические файлы, такие как изображения, CSS и JavaScript, и доставляет их на серверы, ближайшие к физическому местонахождению пользователя.
- Подумайте, как вы используете изображения. Средний веб-сайт использует 1,8 МБ изображений, что составляет 60% размера сайта. Чтобы помочь с этим, пересмотрите то, как вы строите свою веб-страницу. Если вы хотите сохранить высокую скорость страницы, попробуйте уменьшить количество больших изображений, используемых в вашем дизайне, и обязательно оптимизируйте их.
- Если на вашем веб-сайте необходимо использовать много больших изображений, используйте плагины , которые включают функции сжатия GZIP, кэширования или оптимизации изображений, такие как WP Rocket и Imagify.
 Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее.
Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее. - Подумайте о количестве плагинов и файлов, которые вы храните в своей базе данных WordPress , так как они также могут влиять на скорость загрузки страницы. Очистите те, которые вы не используете. Пока вы это делаете, обновляйте PHP, ядро WordPress и плагины до последних версий.
Ознакомьтесь с нашим исчерпывающим ресурсом по оптимизации скорости веб-сайта.
Стандарты доступности
Интернет был разработан, чтобы работать для всех людей, независимо от конкретного оборудования, программного обеспечения, языка, который они используют, их способностей или местоположения.Однако многие жертвуют доступностью ради красивого дизайна.
Доступность является ключевым фактором для каждого веб-сайтаДоступность относится к практике обеспечения доступности вашего веб-сайта для всех .
Помимо людей с ограниченными возможностями, которые влияют на доступ, W3 сообщает, что доступность веб-сайтов также полезна для:
- Те, кто использует устройства с маленькими экранами, различными режимами ввода и т.
 д.
д. - Пожилые люди.
- Люди с «временной инвалидностью», включая сломанную конечность, потерянные очки или состояние здоровья.
- Пользователи с «ситуационными ограничениями», например те, кто выходит в Интернет с устройств при ярком солнечном свете или в среде, где они не могут слушать звук, например в общественном транспорте.
- Физические лица с медленным интернет-соединением.
Доступность должна беспокоить всех, так как она так или иначе затрагивает всех нас.
причин сделать ваш сайт доступным
Все еще не уверены, стоит ли тратить время на специальные возможности в этом обсуждении лучших практик веб-дизайна?
Рассмотрим следующие причины:
- Это требование ADA. Закон об американцах-инвалидах (ADA) был принят в 1990 году для защиты гражданских прав инвалидов от дискриминации. Он охватывает такие вещи, как транспорт, телекоммуникации, трудоустройство и даже строительные нормы и правила.
 Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки. - Способствует инклюзивности. Опрос исследовательского центра Pew Research Center показывает, что люди с инвалидностью в три раза реже выходят в интернет, чем их коллеги без инвалидности, и это позор, поскольку статистика показывает, что около 30% специалистов имеют инвалидность, при этом 62% людей с инвалидностью инвалидности, «летающие под радаром» из-за боязни негативной предвзятости.
- Это поможет вам выиграть больше сделок. Будучи более инклюзивным, вы создадите сеть людей с ограниченными возможностями, располагаемый доход которой составляет 7 триллионов долларов
- Преимущества SEO. Поисковые системы вознаграждают веб-сайты, отвечающие требованиям доступности, чтобы обеспечить доступ к большему количеству веб-сайтов.
Как сделать ваш сайт более доступным
Простой способ сделать свой веб-сайт более доступным — установить плагин WP Accessibility, который добавляет функции специальных возможностей, в том числе:
- Панель инструментов, на которой пользователи могут изменять размер шрифтов и просматривать ваш сайт с высокой контрастностью и оттенками серого.

- Сравнение цветового контраста, чтобы проверить, соответствует ли он стандарту ADA.
- Удаление атрибутов заголовка из изображений, вставленных в контент. Большинство скринридеров не могут это почувствовать и вместо этого читают якорный текст.
- Включение ссылок пропуска, которые являются внутренними ссылками на страницы, которые позволяют пользователям переходить непосредственно к содержимому, что полезно для людей, использующих программы чтения с экрана.
Несколько дополнительных шагов:
- Добавьте субтитры или расшифровку , если на вашем сайте производятся такие мультимедийные материалы, как аудио, аудиокниги, видео, подкасты и т. д., для глухих и немых, а также для людей, которые хотят потреблять ваш контент, но не могут потреблять мультимедиа в общественный.
- Создавайте доступные с клавиатуры ссылки и меню для людей с ограниченными двигательными возможностями, которые могут использовать только клавиатуру (не мышь) для навигации по вашему сайту.
 Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.).
Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.). - Наконец, проверьте доступность вашего сайта. Инициатива по обеспечению доступности веб-сайтов не поддерживает какой-либо конкретный инструмент, а вместо этого предлагает список инструментов, которые вы можете использовать для проверки своих усилий.
Заключительные мысли: лучшие практики веб-дизайна для вашего следующего проекта веб-сайта
Хорошие веб-сайты не должны определяться объективно хорошим дизайном. Не менее важны удобство использования сайта, простота навигации и доступность. Вооружившись этими передовыми методами веб-дизайна, у вас есть все необходимое, чтобы создать что-то, что хорошо выглядит и функционирует .
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны..jpg) Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнуть
Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнутьПросто имейте в виду, что это лучшие практики веб-дизайна . Вполне вероятно, что вы не сможете точно следовать каждому из них, в зависимости от характера вашего веб-сайта. Но прежде чем вы сможете нарушить правила, полезно хотя бы знать, почему они существуют.
Мы пропустили что-то важное? Поделитесь своими лучшими практиками веб-дизайна в комментариях ниже!
Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну
Экономьте время, затраты и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 29 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег.

 adobe.com, colorhunt.co, coolors.co
adobe.com, colorhunt.co, coolors.co

 Его должно быть удобно читать всем. Помните также о людях с дальтонизмом.
Его должно быть удобно читать всем. Помните также о людях с дальтонизмом. Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны. Помимо заказа онлайн, вы можете позвонить нам напрямую.На этой странице вы найдете наш контактный номер. После этого вы получите бесплатную первичную консультацию.
Помимо заказа онлайн, вы можете позвонить нам напрямую.На этой странице вы найдете наш контактный номер. После этого вы получите бесплатную первичную консультацию.
 Таким образом, он предоставляет вам лучшие практики веб-дизайна в удобной и уникальной форме.
Таким образом, он предоставляет вам лучшие практики веб-дизайна в удобной и уникальной форме.
 Этот веб-сайт ориентирован только на демонстрацию лучших идей дизайна веб-сайтов.
Этот веб-сайт ориентирован только на демонстрацию лучших идей дизайна веб-сайтов. Это означает, что у вас будет больше материалов для вдохновения.
Это означает, что у вас будет больше материалов для вдохновения. 5/5
5/5 Посетители не могут делать запросы, основанные на запросах, связанных с дизайном, таких как тип веб-сайта, инструмент дизайна или цвета.
Посетители не могут делать запросы, основанные на запросах, связанных с дизайном, таких как тип веб-сайта, инструмент дизайна или цвета.
 Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса.
Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса.
 Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана.
Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана. Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог.
Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог. Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей.
Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей. Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность.
Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность. Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN.
Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN. Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее.
Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее. д.
д. Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
 Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.).
Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.).