Ui ux дизайн это: Что такое UX/UI-дизайн и как попасть в эти профессии — статьи на Skillbox
UI UX дизайн — что это простыми словами
В этой статье я подробно расскажу про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Содержание статьи:
Чтобы понять разницу и уловить смысл аббревиатур UI UX, достаточно перевести их на русский язык.
Разбираемся что такое UI UX дизайн
UI — это аббревиатура от англ. «User Interface», что в дословном переводе означает «Пользовательский Интерфейс».
Проще говоря, UI — это элементы дизайна (кнопки, формы, навигация и так далее), которые в совокупности создают полноценный ресурс. Все то, что вы видите на экране своего телефона, планшета или компьютера это и есть UI дизайн.
UI дизайн ориентирован на создание привлекательного интерфейса для пользователя. Чтобы при использовании интерфейса у пользователя не шла кровь из глаз от ужасного дизайна, а наоборот, чтобы он (пользователь) получал от него эстетическое удовольствие.
UX — это аббревиатура от англ. «User experience», что в дословном переводе означает «Опыт Пользователя».
UX дизайн отвечает за удобство использования интерфейса и его нельзя увидеть на экране девайса (в отличии от UI), но зато его можно «почувствовать».
Когда вы заходите на сайт и у вас начинает дергаться глаз от того, что вы не можете найти нужную вам информацию, значит UX на этом сайте плохой. А вот если наоборот, то UX спроектирован хорошо. Да, UX — это в большей степени проектирование и аналитика. Творчеству здесь не место.

Другими словами, UI UX дизайнер совмещает в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск выпустить красивый продукт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности для продукта — UX будет всегда перевешивать UI. Но это не значит, что можно забить на внешний вид интерфейсов и делать их «на отвали». Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Подробнее про UX дизайн
Первыми данный термин ввели представители компании Apple еще в далеком 1993 году. В то время еще никто не задумывался об удобстве использования продуктов, просто потому что на это не было особого спроса.
Apple же решили протоптать новую тропинку и показать пользователям, что интерфейсы могут быть еще и удобными. Данный опыт оказался настолько удачным, что в последствии все стали уделять UX дизайну должное внимание.
Что значит удобство в интерфейсах? Это когда пользователь может без труда дойти от начальной точки до логического завершения без лишних действий. Например, зайти в интернет-магазин и в пару кликов оформить заказ.
Хороший UX дизайн повышает конверсию ресурса, а плохой — понижает.
Если объяснять на житейских примерах, то хороший UX — это когда на пульте управления телевизором, кнопка вкл/выкл является самой большой и отличается по цвету.
Или в автомобиле, педаль тормоза всегда больше по отношению к педали газа. К этому тоже пришли не сразу, а путем анализа и работы с целевой аудиторией.
Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта. Прототип — это гипотеза, которая в дальнейшем может измениться.
- Тестирование, анализ и доработки. После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
Подробнее про UI дизайн
UI — это внешний вид продукта. Главная задача UI дизайна — сделать из прототипа привлекательный продукт, который будет нравиться пользователям.
К UI дизайну относиться работа с композицией и компоновкой, работа с цветом и типографикой, а также работа с иерархией и контрастом.
Главный принцип UI дизайна — это внимание к мелочам, потому что именно из них складывается общая картина финального дизайна.
Обязанности UI дизайнера
К основным обязанностям UI дизайнера относится:
- Работа в графических редакторах, таких как Figma или Adobe XD
- Умение работать с реферансами
- Знание и понимание основных гайдлайнов (Material и HIG)
- Умение подбирать нужный стиль дизайна под конкретный проект
- Составление UI-kit и последующая подготовка дизайна для верстки
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX/UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.

Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим будет тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками. Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Веб-дизайн специализируется на сайтах, а UI UX дизайн — специализируется на разработке дизайна интерфейсов.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь 😊 Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.

Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Как правильно говорить UI UX дизайн или UX UI дизайн
На самом деле это вопрос риторический, как привыкли, так и называйте. Я привык ставить на первое место аббревиатуру UX, потом UI, потому что процесс разработки начинается всегда с UX и заканчивается UI. Поэтому и в названии логичнее использовать именно такую последовательность.
Но это не является каким-то строгим правилом, вы можете называть так, как привыкли вы, от этого суть вещей не поменяется.
Заключение
В данной статье я рассказал вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Надеюсь, моя статья оказалась для вас полезной и исчерпывающей. Если же у вас остались вопросы, то смело задавайте их в комментариях ниже, я их все читаю.
Автор: Георгий Тимофеев
Почему UX- и UI-дизайнер — это два разных человека — Дизайн на vc.ru
Многие удивляются, когда узнают, что я работаю UX-дизайнером и при этом не являюсь дизайнером интерфейсов в классическом понимании, когда нужно сделать красивую и сочную картинку. Признаться честно, этому удивляются даже некоторые UX- и UI-дизайнеры.
UX/UI окутан мистической дымкой. Все понимают, что это важно, ведь если пользователю не понятен продукт, он не будет им пользоваться. Но далеко не все понимают, чем занимается UX дизайнер и UI дизайнер по отдельности. Сложней всего приходится предпринимателям и бизнесменам, которые хотят запустить IT проект или перевести свой бизнес в онлайн. Многие помнят времена, когда для запуска проекта требовался web дизайнер и программист, но сейчас все усложнилось, появились новые профессии с непонятными названиями специальностей.
Куда делись web дизайнеры или краткая история интернета.
Прежде, чем мы разберемся в отличиях UX и UI дизайнеров и в их зонах ответственности, предлагаю небольшой экскурс в историю развития интернет проектов. Посмотрим, какие специалисты были нужны на каждом из этапов. Тезисно, для общего понимания картины:
Этап первый. Просто сделай сайт.
Зарождение интернета и первых сайтов. Первопроходцы начали изучать создание сайтов, появляются первые специалисты. Для реализации сайта нужен один знакомый, который за символическую плату сделает сайт. Этап характерен вырви-глаз-дизайном, когда использовались все возможные цвета, тени и прочие эффекты. Каждый отрывался как мог. Но чтобы получить первых клиентов из интернета, этого было достаточно.
Этап второй. SEO. Нужно больше текста и ключевых слов. Сайтов становится все больше, начинают развиваться поисковые системы, улучшаются алгоритмы поисковой выдачи. Уже недостаточно просто запустить сайт, его нужно продвигать. Клиентов получит тот, чей сайт будет выше. Для этого кроме знакомого разработчика появляется копирайтер / seo специалист, который через web дебри выведет сайт на вершину SEO горы, где по легендам можно найти трафик. Сайты стали похоже на огромные библиотеки с текстом и разделами.
Что такое UX-дизайн и как попасть в эту профессию
UX дизайн — уже давно покорил мир и продолжает набирать обороты на невероятных скоростях. Ну а что на самом деле означает этот термин? В продуктовых компаниях и диджитал агентствах уже давно поняли почему ux дизайн решает при разработке продукта, но новички могут наспех подумать, что это просто еще одно из модных словечек, которыми разбрасываются на встречах стартаперы. Давайте разбираться.
Что такое UX-дизайн и почему он важен
UX (англ. user experience) означает «опыт пользователя». В более широком смысле это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с сайтом, приложением или техподдержкой компании.
UX-дизайн — это проектирование и дизайн интерфейсов на основе исследований пользовательского опыта и поведения. UX-дизайн – это инженерная работа по прокачке характеристик пользовательского опыта.
Теперь вы знаете, что означает термин UX, но — это только полдела, теперь пора разобраться с деталями под капотом этого механизма. Поэтому давайте погружаться дальше на глубину и исследовать, что на самом деле делает UX-дизайнер и какие навыки нужно прокачать, чтобы им стать.
Если в UI/UX вы только начинаете, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом создадите первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Содержание:
Что такое пользовательский опыт (UX)?
Почему UX так важен для бизнеса?
Чем занимается UX дизайнер и какие навыки нужно качать?
7 принципов хорошего UX-дизайна
В чём разница между UX, UI и графическим дизайном
Как стать UX-дизайнером
Что почитать и посмотреть о UX/UI-дизайне
Вывод и рекомендация
Что такое пользовательский опыт (UX)?
Пользовательский опыт (UX) — это любое взаимодействие пользователя с продуктом или сервисом. Получается, что UX — это про решение задачи пользователя. UX — это про работу сайта или приложения. UX — это про красивый и понятный внешний вид. UX — это про впечатления от работы с интерфейсом. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
А UX-дизайн — это процесс, который воплощают UX-дизайнеры, чтобы сделать опыт от использования конкретного продукта максимально легким, плавным, приятным и эффективным. Для этого UX-дизайнеры погружаются в мир пользователей и пристально изучают процессы работы клиентов в поле, изучают аналитические данные, находят точки для прокачки пользовательского опыта и, к примеру, предлагают прототипы решений более эффективных, чем текущие у клиентов на местах.
Конечная цель UX-дизайна — предоставить пользователю интуитивно понятный, эффективный и актуальный опыт.
UX-дизайн в первую очередь ориентирован на глубокое понимание пользователей, что им нужно, что они ценят, их возможности и ограничения. Все это нужно, чтобы представить наилучшее решение с учетом бизнес-целей и задач компании.
UX-дизайнеры одновременно стремятся как к эстетически приятным решениям, так и к созданию наилучшего самого удобного опыта в использовании продукта. Суть этой профессии заключается в сопереживании своему пользователю и работе над созданием продуктов, которые являются естественными для пользователей, чтобы провести аудиторию из точки А в точку Б самым интуитивным способом и с максимальной радостью.
Почему UX так важен для бизнеса?
Крупные бренды уже напрямую заявляют, что именно благодаря UX им удается обеспечивать рост прибыли. К примеру ребята из Airbnb поделились в интервью, что именно благодаря прокачке UX смогли выйти на отметку $10 000 000 в 2009 году. LandRover назвал UX незаменимой инвестицией, а Илон Маск как-то поделился мыслями, что «любой продукт, для которого требуется инструкция, развалюха». UX сейчас находится на переднем крае технологий и используется практически как синоним хорошего бизнеса. Поэтому HH-порталы трещат от обилия UX-вакансий, а UX-дизайнеры сейчас нужны всем и в большом количестве.
«Любой продукт, для которого требуется инструкция, – развалюха».
Илон Маск
Словосочетание «UX-дизайнер» стало невероятно популярным не так давно, но сам термин был придуман еще в начале девяностых Дональдом Норманом, когда тот работал в Apple в качестве архитектора пользовательского опыта. Норман уже тогда был чрезвычайно заинтересован в том, как клиенты Apple будут использовать продукты, и уделял первоочередное внимание сопереживанию пользователям, чтобы те могли получить доступ к тому, что им нужно, с минимальной суетой и беспокойством. Сейчас многие высокотехнологичные компании находятся на пике инвестиций в UX, поскольку видят отдачу от постановки пользователя во главу угла.
Чем занимается UX дизайнер и какие навыки нужно качать?
Требования к вакансии UX-дизайнера разнятся от компании к компании, а иногда даже от проекта к проекту в рамках одной и той же компании.
В вакансии UX-дизайнер часто упоминаются словосочетания: дизайн взаимодействия, информационная архитектура, визуальный дизайн, юзабилити и человеко-машинное взаимодействие. Термин употребляется в различных контекстах, некоторые могут даже вас смутить, но не переживайте — фундамент UX остается неизменным во всех областях.

Как правило, UX-дизайнер проводит исследования пользователей (UX-исследования), проектирует интерфейсы, пишет тексты для интерфейса (UX-копирайтинг), проводит пользовательские тестирования, а также защищает дизайн-решения для компании. UX-дизайнер как голос пользователя в продуктовой команде, он отстаивает потребности пользователя, когда компания ищет баланс при достижении бизнес-целей.
Итак, давайте разберемся, как именно UX-дизайнер выполняет все эти задачи:
Навык 1. UX-исследования / CX-исследования
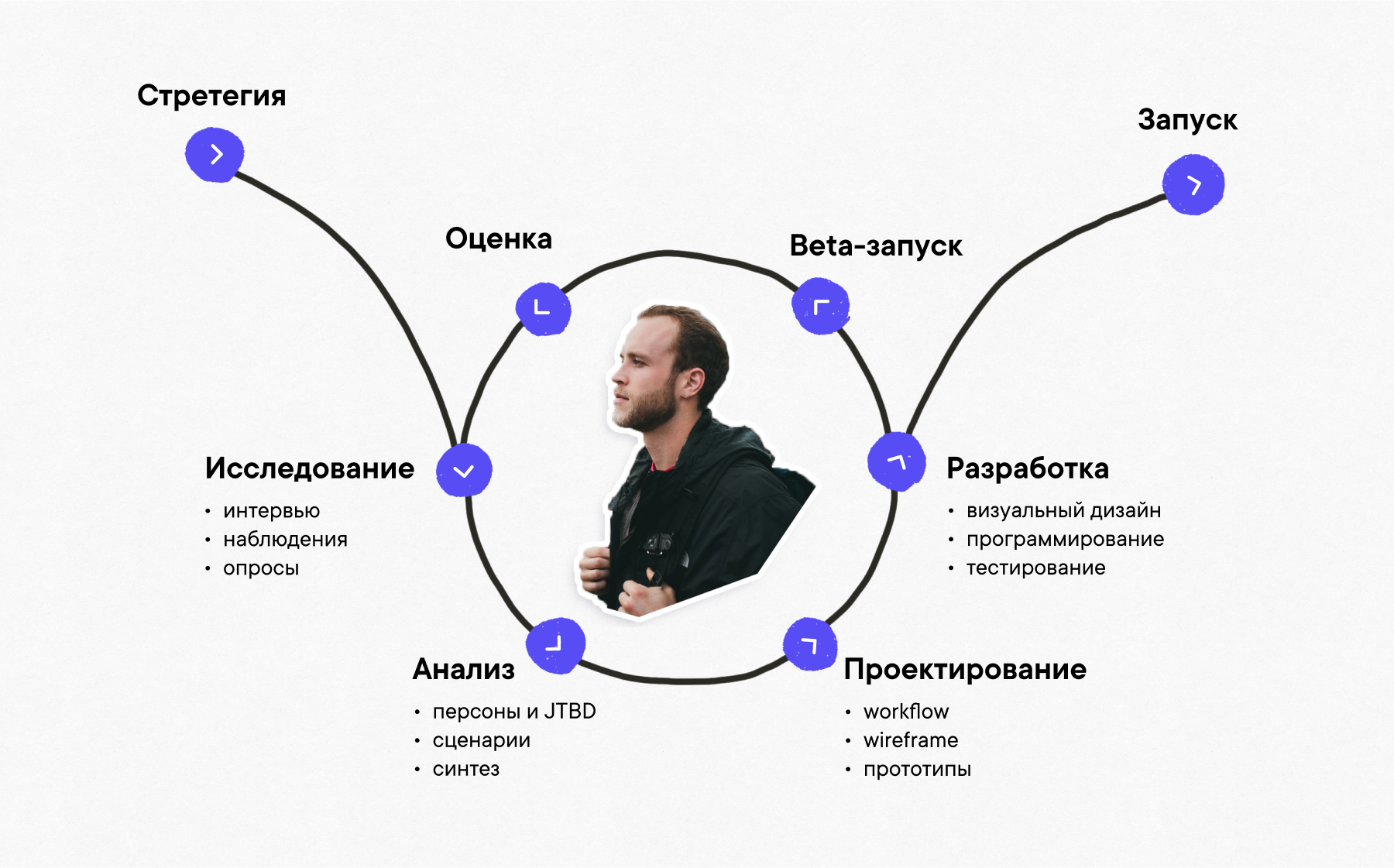
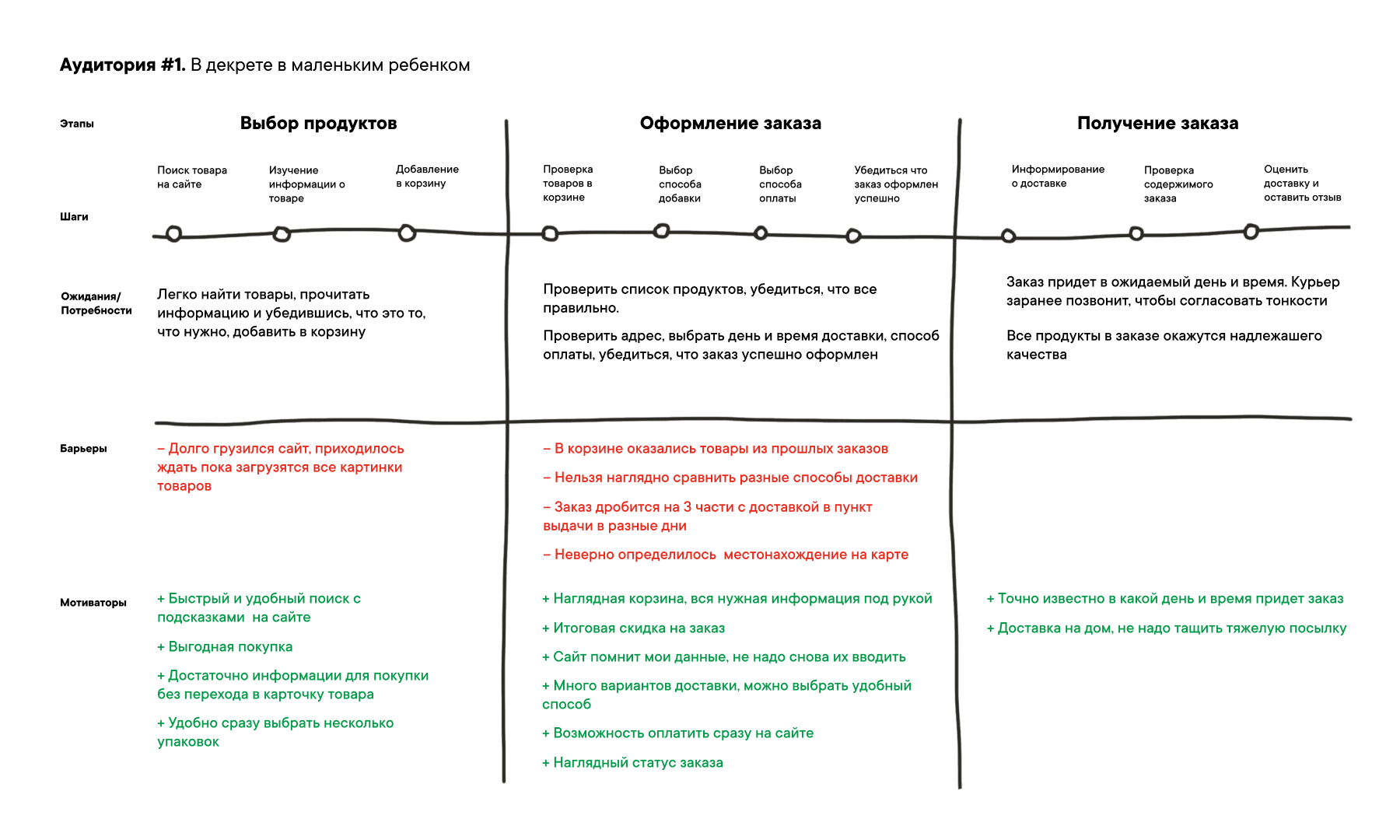
Чтобы создать сильный продукт с нуля или улучшить существующий, UX-дизайнер изучает поведение, цели и мотивацию пользователей. Эмпатия к пользователям — основа UX дизайна. На этом этапе дизайнер исследует текущий маршрут движения клиента к цели, выясняет мотивы, барьеры, действия пользователя на пути к цели. В процессе исследования он также вникает в отрасль в целом, исследует прямых конкурентов, чтобы разобраться, как другие уже закрывают эти потребности. Благодаря такому подходу UX-дизайнеры видят возможности для развития и апгрейда текущего маршрута пользователя. Такое путешествие пользователя от потребности до решения называют Customer Journey Map, а результаты исследования можно упаковать например так: 

Навык 2. UX-дизайн
Дизайн — это не только про эстетику. Для UX-дизайнера дизайн — это в первую очередь про решение задач (снятию барьеров) и контактам с пользователями для прокачки юзабилити и доступности, а также про создание общего радостного опыта для конечного пользователя. UX-дизайнер как голос пользователя, именно он гарантирует, что пользователь получит лучший опыт от продукта. Поэтому UX-дизайнер ищет не наиболее привлекательное решение, а решение, которое наилучшим образом удовлетворит потребности аудитории. Конечно, UX-дизайнер по-прежнему стремится к приятной эстетике, но эстетика должна работать в сочетании с удобным продуктом. Поэтому работать UX-дизайнером, значит биться за удобные и эстетически приятные продукты.
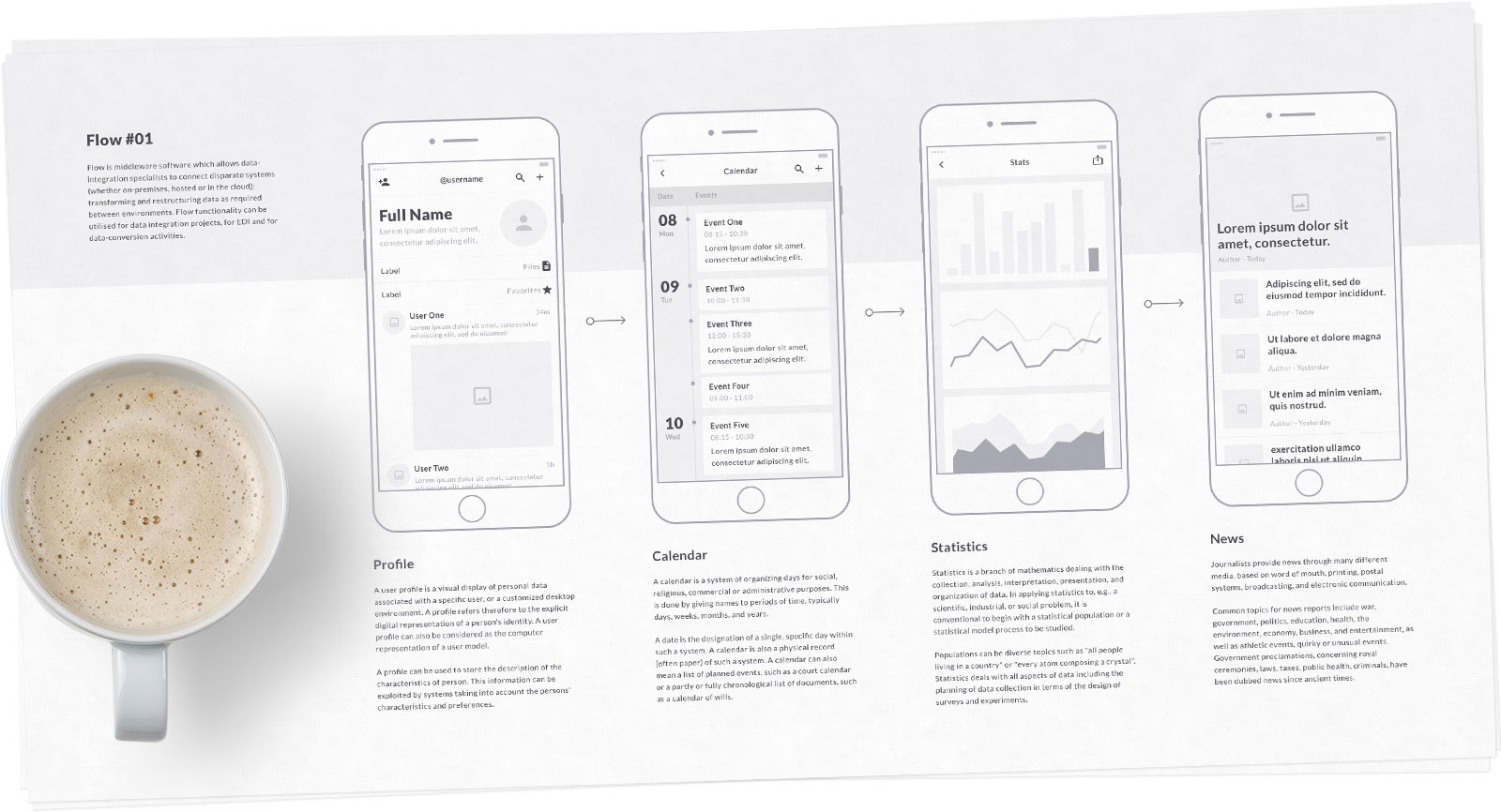
 https://uiuxassets.com/assets/mobile-wireframe-kit/
https://uiuxassets.com/assets/mobile-wireframe-kit/Приличный объем времени работы в UX-дизайне уходит на прототипирование множества вариантов и отбор лучших. Если решение классное, оно будет работать даже в приятных черно-белых цветах вайрфрейма.
Навык 3. UX-копирайтинг
Контент в продукте или программном обеспечении помогает пользователю ориентироваться.
Тексты в интерфейсе должны быть четкими и напрямую соответствовать действиям, чтобы пользователь точно понимал, что он получит, нажав на кнопки или совершив определенные действия с продуктом или программным обеспечением.
Навык 4. Тестирование гипотез и исследование пользователей
Этот навык помогает UX-дизайнеру выявлять проблемы или барьеры, например когда пользователи взаимодействуют с прототипом. Пользовательское тестирование обычно проводится вживую, поэтому UX-дизайнер может увидеть, где пользователь запнулся или у него возникли сомнения. Конечно, пользователь тоже сам дает обратную связь, но наблюдение за естественной реакцией пользователей дает больше информации о том, над чем нужно еще поработать.
Навык 5. Презентация дизайн-концепций и продажа идей команде
UX-дизайнеры напрямую работают с руководителями, поэтому важно тренироваться доносить важность идей. После того, как идея продана, UX-дизайнер передает вайрфреймы, прототипы, информационную архитектуру, схемы потоков данных и другие UX-артефакты команде UI-дизайна для последующей визуальной проработки состояний, эстетики и бренд-дизайна.
https://dribbble.com/shots/10881406-Pitch-From-Wireframe-to-HiFi7 принципов хорошего UX-дизайна
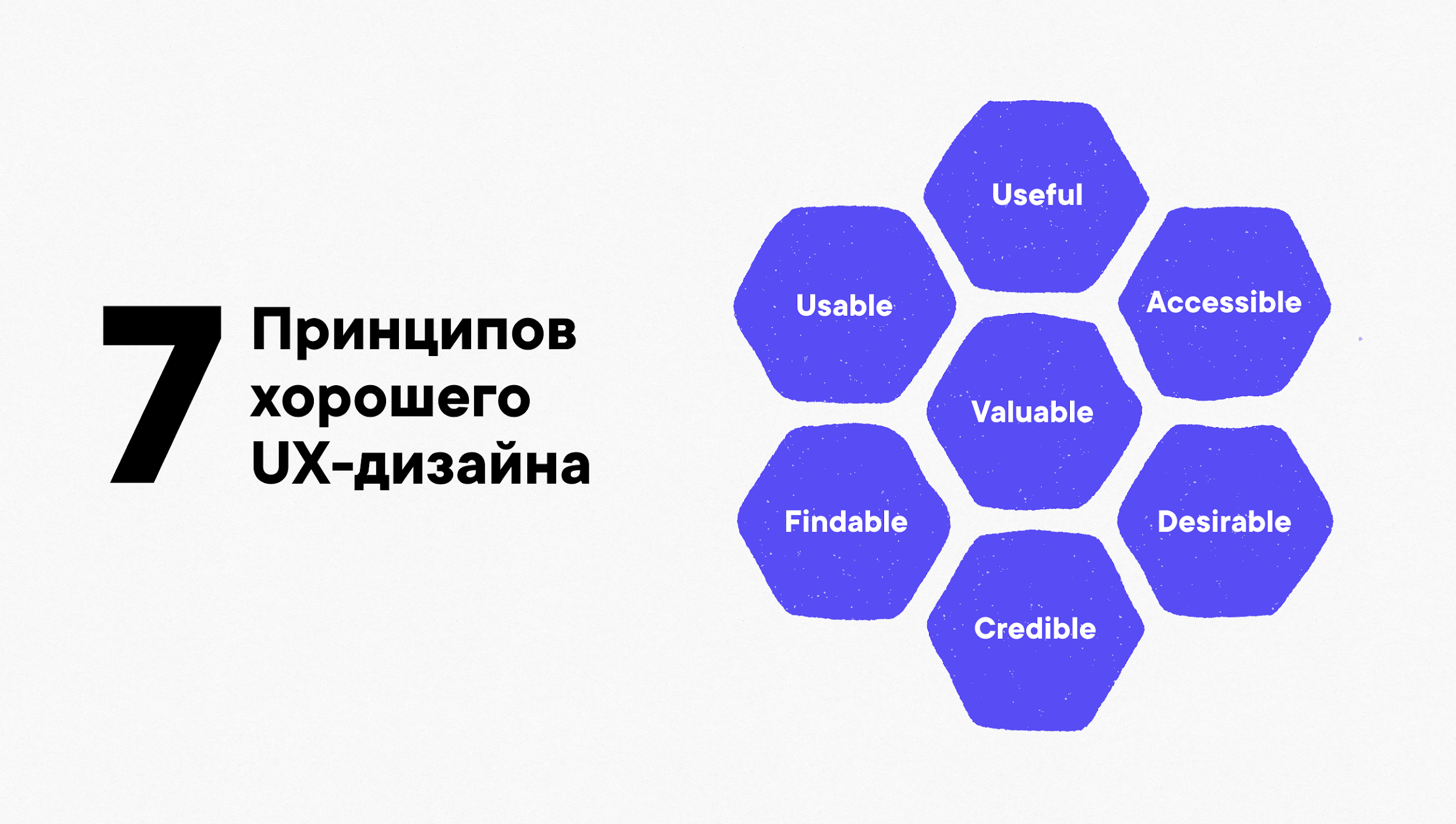
Все еще можно встретить ситуацию, когда термины юзабилити и UX используются как взаимозаменяемые. Конечно, юзабилити — это кусочек UX, но сам UX обширнее. На самом деле UX держится на 7 принципах, описанных Питером Морвиллом, пионером в области пользовательского опыта и информационной архитектуры.
Инструмент Honeycomb, созданный Морвиллом, помогает визуализировать грани, составляющие UX: полезный, годный к применению, доступный, заслуживающий доверия, желанный, доступный и ценный.

Давайте разберем каждый принцип, чтобы вы прочувствовали их важность.
Принцип 1. Полезный / Useful
Продукт помогает пользователю достигать цели способом более эффективным, чем пользователь смог бы сам. Поэтому дизайнеру интерфейса очень важно определить, зачем нужен этот продукт и что от него должны получить потребители. Ориентировать продукт на цель — очень важный шаг. Так команда сможет точнее измерять успех и превосходить конкурентов в конкретных точках. Следует учесть, что свойство “полезный” не всегда равно “практичный”, т.е суть будет зависеть от контекста. К примеру, развлекательные продукты имеют огромную рыночную стоимость и они тоже полезны, только в определенном ключе и для особой аудитории. Как и видеоигры.
Лучше всего прочувствовать данные принцип можно на примере устройство из реального мира. Поглядите на этот нож для резки арбуза, он явно эффективнее решает задачу подготовки мякотки к поеданию, чем обычный нож:
Принцип 2. Пригодный для применения / Usable
Приоритет юзабилити — сделать путешествие для пользователя максимально эффективным и интуитивно понятным. Самый интересный момент в реализации этого свойства — это повышение плотности полезных функций на единицу времени. К примеру вы можете управлять авто и одновременно слушать радио и даже разговаривать по телефону. Данный принцип также можно раскрыть через термин “комфорт“.
Автомобили — отличный пример хорошего юзабилити. Производители авто уделяют большое внимание безопасности, чтобы мы могли делать то, что хотим во время вождения, например, переключать радиоканалы и одновременно следить за дорогой.
Смартфоны, к примеру iPhone, тоже позволяют общаться с друзьями и одновременно скроллить карту в приложении, а также отправлять текстовые сообщения, делать заметки и много чего еще.
iPhone среди гаечных ключей. Если брать примеры из digital, то вот очень наглядная демонстрация UX-дизайна в работе. На ролике девайс с высокой плотностью полезных сценариев, который устраняет неудобство со связками гаечных ключей, среди которых нужно искать подходящий, чтобы сделать микро-работы в хозяйстве. Предложить такое решение можно только, если погрузиться в мир клиента, прочувствовав все барьеры и мотивы:
Принцип 3. Обнаруживаемый / Findable
Обнаруживаемость это про то, что в продукте можно легко ориентироваться. Особенно важный момент при серфинге по веб-страницам — быстро сориентировались и нашли, что нужно. Службы потоковой передачи видео с множеством файлов — это крайний пример того, где обязательна возможность поиска. Например, если пользователи не могут легко найти то, что они ищут на Netflix, они сдадутся и уйдут в другой продукт, который проще в использовании. Независимо от того, сколько хорошего контента находится на сервисе, плохая реализация данного принципа может испортить весь опыт.
Принцип 4. Заслуживающий доверия / Credible
Очень важно, чтобы аудитория была уверена в том, что продукт дает обещанный результат, а также в том, что эффект будет длиться долго. Практически невозможно обеспечить хороший UX, если клиент считает, что создатель продукта солгал о продукте или вложил плохие намерения. Если это произойдет, клиент неизбежно уйдет в другую компанию.
Печально известный пример — история с Volkswagen, когда они сфальсифицировали программное обеспечение миллионов автомобилей, чтобы обмануть тесты на выбросы. Это не только обошлось им в 30 миллиардов долларов ущерба, но и вызвало огромный спад с индекса доверия. Это произошло в 2015 году, и Volkswagen все еще борется за восстановление в 2020 году. Потеря доверия наносит огромный ущерб продукту.
Electronic Arts также столкнулась с негативной реакцией, когда в сообществе поняли, что единственный способ разблокировать основных персонажей в “Star Wars Battlefront II” — это трата 40 часов на игру, или траты сотни долларов за внутриигровые покупки. Когда клиенты уловили недобрые намерения, и пошел негатив — EA временно приостановили все внутриигровые покупки.
Казалось бы простой принцип, но даже если вы не совершаете мошенничества, вы всегда должны быть уверены, что выполняете то, что обещали.
Принцип 5. Желанный / Desirable
Все это связано с брендом, идентичностью и эмоциональным дизайном. Чем желаннее продукт, тем больше клиентов. Пользователи желанных продуктов будут хвастаться ими и создавать желание у других потенциальных пользователей.
Подумайте о школе — мы все знали ту девушку или парня в нашем классе, у которых был классный новый гаджет, возможно, это была последняя модель телефона или mp3-плеера, и это заставляло нас всех толпиться вокруг и копить деньги, чтобы купить его самим. Продукты, которые дают нам ощущение “мне это нужно», являются желательными продуктами. Стремитесь сделать ваши продукты желанными, и вы будете на шаг ближе к тому, чтобы собрать большое количество последователей.
Принцип 6. Доступность / Accessible
Сильные продукты доступны для всех слоев населения. Это значит, что нужно учесть и людей с нарушением слуха, потерей зрения или нарушениями подвижности. Чтобы создавать такие продукты, дизайнеры принимают во внимание множество факторов — например, подбор цветов, которые видят дальтоники, размер текста и шрифт, который больше для тех, у кого плохое зрение, и так далее.
Данный момент сейчас активно развивается юридически и воспринимается все серьезнее в международном сообществе. Но все еще можно встретить компании, которые отодвигают доступность на самое дно своих списков приоритетов, поскольку реализация принципа стоит дорого, а доля людей с физическими недостатками занимает небольшой процент клиентской базы. Это, конечно, создало множество проблем, и поэтому доступность была пересмотрена и принята в качестве юридического требования во многих странах, включая Великобританию/США/Австралию и другие.
Данный принцип предполагает, что вы создаете продукты, которые легко использовать всем, а не только людям с ограниченными возможностями. Это в конечном счете приводит к более сильному UX, плюс он также сильнее с моральной точки зрения и, таким образом, работает в пользу доверия к компании.
Принцип 7. Ценный / Valuable
Продукт должен приносить пользу бизнесу и клиентам. Этот фактор стоимости является суммой всех предыдущих шагов, о которых мы упоминали. Там, где один шаг более важен для одного клиента, другой шаг будет приоритетным для кого-то другого. К примеру, качество “Желанный” может быть более ценно для человека А, но не обязательно будет таким же ценным для человека В.
Еще пример, допустим, у вас есть 2 телевизора. Человек А может действительно наслаждаться тем, что телевизор очень тонкий, гладкий и в стиле минимализм, поэтому считает бренд желанны. Человек Б также может хотеть тот же желанный продукт, но из-за соображений доступности выберет телевизор, у которого есть опция “сделать текст на экране больше” или “громкость выше”, отдавая приоритет более широкому диапазону доступных элементов управления над минималистичными аспектами продукта.
Эти 7 принципов дают представление об общей психологии пользователей, их не следует путать с 12 законами UX, которые создал Джон Яблонски. В них он подробно описывает набор принципов, которые дизайнеры должны учитывать при создании пользовательских интерфейсов.
В чём разница между UX, UI и графическим дизайном
В процессе создания приложения в команде часто работает тройка: UX дизайнер, UI дизайнер и Графический дизайнер. Каждый из них выполняет разные роли в дизайне продукта. Бывает и так, что все три роли играет один специалист, поэтому я предлагаю именно концепцию ролей:
UX-дизайнер исследует аудиторию и предлагает способы улучшить процессы. Собирает информацию о потребностях пользователей, о том, как лучше всего удовлетворить эти потребности и как приложения-конкуренты уже решают данный вопрос. Он также выявит проблемы с помощью исследования и спроектирует наиболее удобный интерфейс, который будет интуитивно понятным и удовлетворит потребности пользователя.
Графический дизайнер или бренд-дизайнер проработает брендинг приложения — создаст уникальную графику, которая будет передавать идентичность продукта, это может быть что угодно, от логотипа до цветов, типов шрифтов, иллюстраций и т. д.
Дизайнер пользовательского интерфейса (UI-дизайнер) будет работать со всеми точками соприкосновения с приложением: выточит кнопочки, переходы между экранами, раскрывающиеся списки и сделает так, чтобы пользовательский интерфейс был приятным.
Роль 1. UX-дизайнер
UX-дизайн отличается от ui дизайна и от графического дизайна тем, что фокусируется не столько на эстетических элементах продукта, сколько на логике, структуре и функциональности элементов, которые вы видите и с которыми взаимодействуете. Суть работы UX -дизайнера заключается в создании макетов (wireframes), прототипов (interactive prototypes), информационной архитектуры (IA) и диаграмм потоков (User Flows, Data Flows и т.д). UX-дизайнер как инженер бизнес-процессов, который прокачивает систему с помощью цифровых решений.
 https://dribbble.com/shots/6954745-The-Zebra-is-hiring-a-Product-Designer/attachments
https://dribbble.com/shots/6954745-The-Zebra-is-hiring-a-Product-Designer/attachmentsС помощью методов UX-дизайна дизайнер может описать потребности пользователя и дальше искать пути их удовлетворения самым оптимальным образом. UX-дизайнер — это архитектор пользовательского опыта, он также как и архитектор здания помогает команде убедиться, что конструкция интерфейса способствует реализации лучшего пользовательского опыта.
UX-дизайнер применяет в работе широкий спектр инструментов на различных фазах работы над проектом:
- Исследование: назначение встреч, блокнот, диктофон, XMind, стикеры, маркеры, пробковые доски;
- Анализ и поиск решения: концептуальное проектирование и прототипирование: стикеры, листы A4, маркеры, пробковые доски, XMind, Mindmeister;
- Проектирование и дизайн приложения: InVisionApp, Figma, Principle, Sketch, Adobe XD, ProtoPie, Adobe After Effects;
- Передача в разработку: Система управления задачами, Slac;
- Отслеживание метрик: Firebase, Amplitude
Роль 2. Графический дизайнер или бренд-дизайнер
Графические дизайнер — самая известная профессия в мире дизайна и технологий. Эта профессия ближе всего к тому, что ожидают большинство людей, когда слышат термин «дизайнер». Графические дизайнеры сосредотачиваются на эстетике продуктов, таких как печатные форматы и упаковка. К ним относятся плакаты, брошюры, приглашения и визитки, а также ресурсы для веб-дизайна, такие как логотипы и иконки.
Еще один отличительный аспект для графических дизайнеров основан на программах, которые они используют. Графические дизайнеры создают фирменный стиль большую часть своей работы в целом арсенале продуктов Photoshop, Illustrator, InDesign, Corel Draw и т. д., А сейчас еще в их комплекте появились такие инструменты как Sketch и Figma. Графическим дизайнерам не нужен опыт программирования, чтобы использовать это программное обеспечение или выполнять свою работу на должном уровне.
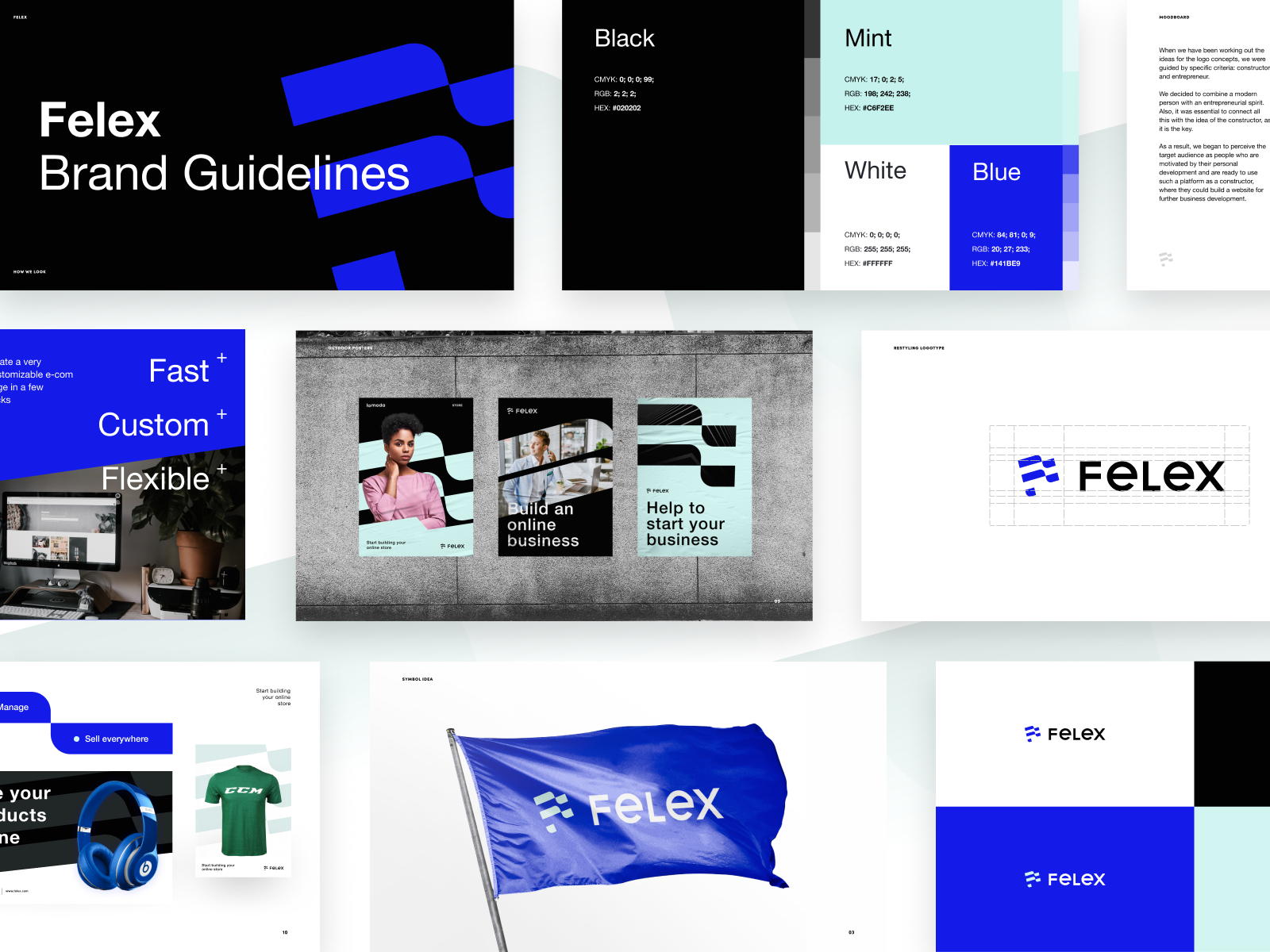
 https://dribbble.com/shots/13981595-Felex-Brand-Guidelines
https://dribbble.com/shots/13981595-Felex-Brand-GuidelinesРоль 3. UI-дизайнер или дизайнер пользовательского интерфейса
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – это не только про графический интерфейс, а также про: тактильный, голосовой или звуковой.
UI-дизайн — процесс воплощения в визуальных элементах пользовательского опыта, который разработали на основании пользовательского опыта и исследования целевой аудитории.
Дизайнер интерфейса (UI-дизайнер) разбирается в программировании, дизайне интерфейсов и брендинге. Именно UI-дизайнер прорабатывает весь интерактив цифровых продуктов: раскрывающиеся меню, поля формы, интерактивные элементы, анимацию и стили кнопок.
UI-дизайнер (англ. user interface designer) — дизайнер интерфейсов, который прорабатывает визуальный слой, отрисовывает кнопочки, иконки, формы и другие его компоненты и собирает их в гармоничный работающую интерактивную дизайн-систему.
UI-дизайнер как прокачанный до диджитал среды графический дизайнер. Он может воплотить интерфейс продукта со всеми нюансами требований как к пользовательскому опыту, так и эстетике и идентичности бренда (легко выразит характер бренда в уникальной графике).
Главное отличие UI-дизайнера от графического дизайнера в том, что UI-дизайнер работает над динамичными подвижными средами (интерфейсами), созданными с одной целью, помогать пользователям решать задачи. А графический дизайнер же больше работает над эмоциональной составляющей бренда или упаковкой.
 https://dribbble.com/shots/11403265-UNIVERSAL-UI-KIT
https://dribbble.com/shots/11403265-UNIVERSAL-UI-KITВ больших продуктах, как правило, есть отдельный специалист, который занимается графическим дизайном и бренд-дизайном, а в небольших командах чаще встречаются универсалы.
Практика работы показывает, что по мере своего развития, каждый увлеченный делом дизайнер со временем охватывает все три роли. Потому что им движет жажда создавать лучшее!
UI-дизайнер применяет в работе следующий спектр инструментов на различных фазах работы над проектом:
- Визуальная концепция: Photoshop, Illustrator, Figma
- Интерактивный дизайн (UX/UI): InVisionApp, Figma, Principle, Sketch, Adobe XD, ProtoPie, Adobe After Effects;
Как стать UX-дизайнером
Чтобы стать UI/UX-дизайнером запрыгните на бесплатный модуль любого онлайн- или оффлайн-курса и попробуйте себя в профессии и выберите. Направления UX и UI только на первый взгляд похожи. Лайфхак здесь следующий: у каждого курса есть бесплатная часть, попробуйте и затем уже решайте, с какого начнете. Сразу скажу, даже траектории длинной в 1 год — это всего лишь первые шаги, даже если там обещают профессию. Ориентируйтесь на качество международных продуктов, свой вкус в выборе в подборе любимых приложений и сайтов (у вас наверняка ТОП-приложения установлены, а не абы что!), а дальше подыскивайте курсы, которые приближают вас к ТОП-чику в UX, который уже находится у вас на экранах телефонов или ноутбуков в любимых приложениях.
Чтобы вам было проще решить с чего начать: UX- или UI-дизайна. Я также подготовила три статьи с обзором курсов, которые помогут вам сориентироваться в каждой из профессий и в инструментах. В подборках есть UX и UI курсы с бесплатной частью:
Совет на старте могу дать такой: если вы любите сбор и анализ фактов, то начинайте с UX, а если тянет к визуальной работе и осязаемому творчеству, то ныряйте сначала в UI-дизайн, а затем наращивайте навыки UX.
Что почитать и посмотреть о UX/UI-дизайне
Вывод и рекомендация
В UX-дизайн можно зайти как через исследования и аналитику, так и через визуальный дизайн. Если вам больше нравится творчество и креативность, то заходите через визуал. Попробуйте себя сначала в онлайн-курсе по UX/UI на Breezzly, начните создавать мобильные приложения, приложения для умных часов и веб-приложения и сайты, а затем подберите очный курс с работой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
что это такое в чем различия
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

UX/UI-дизайн — это эффективные инструменты проектирования любого вида пользовательского интерфейса, где наличествует два основных критерия: удобство взаимодействия и внешний вид. Основная задача инструментов состоит в том, чтобы продать потенциальному клиенту товар или услугу через пользовательский интерфейс. Поэтому его визуальная часть должна располагать к себе человека, а механизм работы должен быть интуитивно понятен, с наличием определенных инструкций и подсказок к дальнейшим действиям.
UX-/UI-дизайн: что это такое
Несмотря на то, что основная задача у них одинаковая, — повысить эффективность работы веб-ресурса в целом и уровень продаж товаров и услуг в частности, это разные понятия с отличными друг от друга функциями. В то же время они тесно связаны и редко применяются по отдельности. Чтобы разобраться, что же значат и какие способы применения имеют данные инструменты, необходимо узнать, для чего предназначен каждый из них, его возможности и способы применения.
UI-дизайн и его виды
Начать следует с UI. Он представляет собой интерфейс, предназначенный для обеспечения передачи максимально полной информации: от программных компонентов сайта до пользователя-человека. Проще говоря, интерфейс пользователя — это связующее звено, посредством которого аудитория веб-ресурса контактирует с программным обеспечением.
UI служит для достижения нескольких задач: во-первых, для создания интерактивных элементов управления, где посетитель сайта может самостоятельно управлять системой, нажимая на кнопки, переходя в разделы и т.д. Во-вторых, для отдачи на действия пользователя, то есть демонстрации системы того, что осуществляемые действия находят корректный и быстрый способ реализации.
Именно для этих целей служит UI-дизайн: его главная задача состоит в реализации удобных условий взаимодействия человека с системой, создавая интуитивно понятную и эффективную модель. Примером идеального решения считается вариант, при котором человеку нужно совершить минимальное количество усилий, будь то клики, ввод текста или переходы по разделам. Желаемый результат при этом получается в кратчайшее время. Существует множество различных типов. Однако основная часть представлена в следующих видах:
- Графическая оболочка управления (ГОУ). Здесь человек имеет доступ ко всем видимым на мониторе элементам с целью управления ими. Осуществляется это посредством устройства ввода: клавиатура или мышь.
- Совокупность веб-страниц. Через них происходит взаимодействие с веб-ресурсом. Они могут выполняться на основе программ, программных платформ или языков программирования.
- Сенсорные экраны. Это специальные экранные устройства для ввода информации при помощи пальцев или стилуса.
При разработке UI ориентируются на следующие параметры:
- Самые главные элементы помещаются на видном месте и отмечаются крупным, красивым шрифтом.
- Минимизация направляющих элементов, а также их выравнивание (по краю или центру), чтобы интерфейс был более приятен для визуального восприятия.
UI — это работа по внедрению простых, удобных и в то же время эффективных способов взаимодействия целевой аудитории с конечным продуктом. Важная часть работы здесь заключается в наблюдении, сборе и анализе данных поведения посетителей сайта, на основе которых в дальнейшем принимаются ответственные решения. Важным инструментами специалистов по пользовательскому интерфейсу являются такие программы, как Photoshop, Adobe Illustrator, Cinema 4D и прочие виды графических редакторов.
Что такое UX-дизайн
Данный раздел проектирования представляет собой многогранную концепцию, которая вбирает в себя огромное множество различных дисциплин: от интерактивного и визуального оформления до usability, то есть способности веб-ресурса быть понимаемым и привлекательным для пользователя в заданных условиях. Основы UX-дизайна как опыта взаимодействия человека с системой носят исключительно субъективный характер, поскольку он связан, прежде всего, с индивидуальными предпочтениями огромного количества людей. Из-за этого тенденции в данной сфере постоянно меняются. Главными аспектами разработки качественного продукта являются:
- Usability, то есть удобство пользования и эргономичность. Здесь необходимо минимизировать количество шагов, которые человек должен совершить для получения желаемого результата.
- Характеристика среднестатистического пользователя. Необходимо знать свою аудиторию и цели, для которых используется веб-ресурс.
- Формы и функции. Если стоит выбор: сделать красивую схему или верстку, но пожертвовать функциональностью либо отдать предпочтение функции в ущерб внешнему виду, всегда отдается предпочтение второму варианту — функциональность играет здесь главную роль.
- Интуитивно понятный интерфейс. Люди в интернете не любят, когда им предлагают слишком запутанный в использовании продукт. UX-дизайн должен расшифровывать человеку алгоритм действий, который он должен выполнить.
Создание UX начинается с анализа и выработки единой характеристики среднестатистического пользователя. На основе полученной информации разработчик может создать индивидуальные требования к проекту. На следующем этапе специалисты занимаются созданием, организацией и оформлением информационной архитектуры таким образом, чтобы человек мог сразу понять принцип работы интерфейса и отличить, где главные компоненты, а где — второстепенные. Далее идет процесс предопределения будущего интерфейса ресурса и удобство его использования. Как правило, данный этап проводится еще до написания кода.
Основные отличия UX- и UI-дизайна
Как уже отмечалось, на практике довольно трудно отличить эти два понятия — в разработке web-ресурса они довольно тесно связаны. Очень часто пользовательский интерфейс и опыт выступают в качестве элементов, которые входят друг друга. В максимально упрощенной схеме их отличия выражаются в следующем: UX — это внешний вид объекта, а UI — то, как он функционирует. На практике отличить одно от другого можно по следующим примерам UX- и UI-дизайна:
- Если человек видит хорошо выстроенную внутреннюю структуру, оформление информации и построение иерархии элементов таким, чтобы посетитель сайта мог легко определить, где главное, а где второстепенное — это UX.
- Когда подсвечиваются ссылки, по которым уже был осуществлен переход, результаты выдачи в поисковой строке расположены через отступ по отношению друг к другу, а возможность открыть раздел «Корзина» в интернет-магазине доступна на любой странице — это UI.
В первом случае главная цель специалиста состоит в том, чтобы обеспечить комфортное взаимодействие аудитории сайта с программным обеспечением, второй вариант подразумевает, чтобы иконки, кнопки, надписи, картинки и общий стиль оформления были максимально удобны и визуально приятны.
Полезные книги по UX- и UI-дизайну
Стать хорошим специалистом в данной сфере очень тяжело: необходимо иметь теоретические знания, практические навыки и постоянно быть в курсе последних тенденций и изменений рынка. У профессионалов есть собственные способы изучения предмета — книги известных дизайнеров. Список полезной литературы довольно широк. Но чтобы получить базовые знания, необходимо прочитать:
«100 главных принципов дизайна. Как удержать внимание» автора Сьюзан Уэйншенк. Это набор нескучных и эффективных правил.

«Smashing UX Design». Несмотря на то, что книга по UX-дизайну предназначена для специалистов, они многому научит новичков. В частности, здесь представлены принципы организации рабочих процессов.

«Отзывчивый веб-дизайн» автора Итана Маркотта. По сути, это инструкция по созданию веб-страницы, которая будет пользоваться популярностью в интернете с больших мониторов и мобильных устройств.

В чем отличие UI от UX? Подробный разбор | GeekBrains
Так ли просты эти популярные понятия? Изучаем на примерах, что кроется за этими аббревиатурами и в чем разница между UI и UX дизайном.
https://d2xzmw6cctk25h.cloudfront.net/post/1949/og_image/03fc1adc37a1c0c715eac80caf8ba948.png
Сегодня терминами UI и UX переполнены все ресурсы, относящиеся к дизайну. Начинающие дизайнеры (и не только!) зачастую смешивают эти понятия и используют их как одно целое. Но это не так.
Неверно используя эти термины, можно не только ввести в заблуждение собеседника, но и разочаровать работодателя. Именно поэтому разобраться с ними надо раз и навсегда. В этой статье расскажем об отличиях UI и UX и о том, почему разбираться в них важно для дизайнера.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
- Профилирование пользователей (User Profiling) — изучение личных данных пользователей: пол, возраст, страна, интересы и прочее.
- Создание или улучшение информационной архитектуры, то есть информационной структуры продукта.
- Исследования пользовательского поведения. Как долго пользователь ищет кнопку «Купить»? Почему уходит со страницы, не достигает цели?
- Изучение удобства использования. Комфортно ли работать с приложением при слабом интернет-сигнале? Приносят ли уведомления пользу или только раздражают пользователя?
- Работа с контентом. Сколько информации должно быть на первом экране лендинга? Какой текст стоит разместить на кнопке? Сколько слов должно помещаться на одной строке, чтобы было удобно читать?
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее. UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон.
Что такое пользовательский интерфейс, или UI
User Interface (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой. UI-дизайнеры фокусируются на том, как выглядит интерфейс: меню, поиск, фильтрация на сайте и другие элементы. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта.
UX-дизайн похож на науку, где все решения отталкиваются от цифр и закономерностей, в отличии от UI-дизайна — это искусство, где дизайнер фокусируется на притягательности и эстетике всех элементов — от шрифта и цветов до анимации элементов.
Посмотрим, каковы обязанности UI-дизайнера.
- Понимание визуального восприятия. Например, надо расположить кнопку «Купить товар» — это основное действие для пользователя на сайте. UI-дизайнер решает, какого она будет цвета, с каким стилем текста и как она будет реагировать на наведение курсора.
- Создание графического сопровождения. Картинки и иллюстрации тоже подбирает UI-дизайнер, но в этой работе может быть задействован и графический дизайнер.
- Создание визуальной преемственности и универсальности. Дизайнер интерфейсов также должен думать о мобильной версии сайта и о том, как будут выводиться ошибки, обеспечить одинаковое поведение и отображение элементов в разных местах сайта.
Вспомним пример про тропинку, которую люди предпочитают тротуару. Здесь UI-дизайнер решает, как сделать ее эстетически привлекательной: посадить вдоль цветы, оформить плиткой. Чтобы по тропинке было не только удобно, но и приятно ходить.
Зачем придумали это различие UI от UX?
Технологии появились в нашей жизни сравнительно недавно. Еще 20 лет назад никто не стал бы искать расписание электричек в интернете — пошли бы на вокзал покупать брошюру.
Раньше дизайнер делал буквально все — от копирайтинга до продвижения сайта. Он должен был и Photoshop знать, и иллюстрации красивые рисовать, и с типографиями города быть на «ты», желательно еще уметь верстать и быть отличным маркетологом.
Со временем цифровые продукты, которыми мы пользуется, стали усложняться. Сначала появился сайт с расписанием электричек, потом и приложение, стали добавляться функции «любимый маршрут», личный кабинет, бонусные программы. В каждый этап создания продукта потребовалось погружаться гораздо глубже.
Стало понятно, что компании выгоднее нанять двух специалистов, один из которых может все правильно выстроить, а другой — красиво нарисовать. Сегодня пользователей не заманишь кешбэком или скидками. Люди выбирают то, чем удобно и приятно пользоваться. И общие тенденции говорят, что со временем это не изменится. Поэтому просто «дизайнера» сегодня уже не ищут — нужны продуктовые дизайнеры, дизайнеры коммуникаций, графические дизайнеры, дизайнеры мобильных приложений, UI/UX-дизайнеры.
Кто он — UI/UX-дизайнер?
Несмотря на различие этих терминов, на практике они используются чаще вместе, чем по отдельности. Кто же такой этот загадочный UI/UX-дизайнер и можно ли вообще так говорить?
User Interface является инструментом User Experience. Так что эти понятия по факту зависят друг от друга и отдельно в принципе не работают — это не эффективно.
Позволить себе нанять одного спеца по UX, второго — по UI и еще десяток профильных дизайнеров могут только крупные компании. При этом конкуренция на рынке просто обязывает дизайнеров знать как можно больше. Поэтому появилась ниша универсалов, которые обладают средними навыками в нескольких направлениях — это и есть UI/UX-дизайнеры.
Можно ставить эти понятия рядом, но ни в коем случае не объединять: UI- и UX-дизайнеры фокусируются на разном. И зачастую желание «быть универсальным» может на деле означать «быть везде бесполезным».
Кратко
UI- и UX-дизайнеры занимаются разными аспектами одного продукта. UX-дизайнер создает систему, организовывает и структурирует информацию, а дизайнер интерфейса придает системе форму и цвет — так получается продукт. UX-дизайнер фокусируется на том, как продукт работает, а UI-дизайнер — как выглядит. Сделать продукт красивым и удобным непросто, поэтому UI- и UX-специалисты востребованы на рынке.
Несмотря на разницу, эти понятия тесно связаны: UI является частью UX, поэтому UX-дизайнеры в разработке продукта играют более важную роль. Продуманный интерфейс может быть не очень красивым, но прекрасно работающим (например, Facebook) — а вот неэффективный пользовательский опыт красивым интерфейсом не спасешь.
Советуем сфокусироваться на чем-то одном, а не пытаться изучить все и сразу. Если вам больше нравится творческий аспект профессии, устремитесь в UI-дизайн. А если вы любитель аналитики и готовы оставаться в тени, но делать вещи удобнее и проще, то стоит учиться на UX-дизайнера.
Курсы GeekBrains по самым востребованным профессиям в дизайне:
- Факультет дизайна с гарантированным трудоустройством.
- Профессия «Веб-дизайнер». Обширный онлайн-курс с возможностью пройти онлайн-стажировку в Mail.ru Group.
- Профессия «Графический дизайнер». Онлайн-курс для самых творческих людей в мире дизайна.
- Дизайнер интерфейсов (UI/UX). В этом онлайн-курсе навыки интерфейсного дизайна отрабатываются на реальных задачах от крупных компаний.
- Гейм-дизайнер. Курс для тех, кто хочет войти в игровую индустрию и начать зарабатывать в ней.
«Дизайн — это не только то, как предмет выглядит и ощущается. Дизайн — это то, как он работает». Стив Джобс
Стали ли понятнее различия терминов UI и UX? Как вы воспринимали их до прочтения статьи? Делитесь в комментариях!
в чем разница и что их объединяет
Подробнее о терминах
UX – опыт пользователя (User Experience). Термин подразумевает ощущения, получаемые пользователем при взаимодействии с интерфейсом: насколько легко/трудно выполнить действие для достижения нужной цели.
UI – пользовательский интерфейс (User Interface). Понятие определяет внешние характеристики продукта: цвета дизайна, удобство обращения, читабельность текста и прочие визуальные элементы.
Design – дизайн. Это конструирование/проектирование, при котором создают конструкцию объекта и представляют его в определенной форме.
UX/UI Design – создание различных интерфейсов, где одинаково важны внешнее представление и удобство пользования.
Чем отличаются UX и UI
UX-дизайн отвечает за функционал продукта и эмоции, возникающие у пользователей. Чем интерфейс проще, тем легче получить результат и совершить целевое действие.
UI-дизайн предполагает визуализацию прототипа, разработанного на основании опыта целевой аудитории. Это работа над графическим представлением интерфейса: иллюстрациями, меню, кнопками, шрифтами и прочим.
Разница между UX и UI состоит в отличии задач. Поскольку впечатления пользователей отличаются, в UX-дизайне надлежит анализировать действия посетителей, создавать прототипы поведения, проводить тестирования, что и осуществляет UX-дизайнер. Основная цель UI-дизайнера – объяснить пользователю, как воспользоваться продуктом.
Но на практике UX и UI тесно связаны, и не всегда можно определить их границы.
Что объединяет UX с UI
Несмотря на то что UI и UX – различные понятия, для общей цели их нужно использовать вместе. При разделении UI/UX на две самостоятельные задачи получится, что UX-дизайнер разработает навигацию по сайту, а UI-дизайнер просто отрисует кнопки, не особо задумываясь об их функциональности. Даже при качественной работе каждого отдельного специалиста интерфейс может получиться неработоспособным.
Также следует понимать, что UX/UI специалист – это не только про веб-дизайн, но и про иные интерфейсы, в том числе и офлайн. Потому важно уточнять область компетенции специалиста.
Не всегда UX-дизайнер разбирается в UI, и наоборот. В некоторых случаях целесообразнее привлечь к командной работе узконаправленных специалистов. Но когда UI- и UX-дизайном занимаются разные люди, не взаимодействующие между собой, велик риск получения неполноценного продукта. Например:
- сложный в обращении интерфейс с изумительным дизайном – слабый UX, качественный UI;
- очень удобный в использовании невзрачный интерфейс – качественный UX, слабый UI.
Сочетание UX и UI определяет юзабилити (usability – удобство пользования), то есть простоту и комфорт работы с сайтом.
Чем выше уровень юзабилити сайта, тем он удобнее для посетителей. Пользователь должен легко находить нужную информацию, не путаться в функционале и структуре, и при этом получать эстетическое удовольствие от взаимодействия с ресурсом. При неудобстве использования веб-ресурса, посетители быстро его покинут и уйдут к конкурентам.
Пример хорошего UX/UI – сайт компании Zara. Интернет-магазин имеет интуитивно-понятную структуру, привлекательный, но не перегруженный дизайн с минимумом элементов.
И тут же приведем пример еще одного интернет-магазина с обширным ассортиментом. Вероятно, даже не стоит объяснять почему здесь плохо все. Как клиенты находят что-то полезное среди этой беспорядочной массы – остается лишь догадываться.
В то же время юзабилити сайта объединяет много факторов. Помимо хорошего внешнего вида и понятного функционала значение имеет удобство восприятия текстов: информативность, структура, оформление, отсутствие ошибок, SEO-оптимизация.
При разработке и реализации UX/UI-дизайна сайта необходимо учесть совокупность всех элементов: визуальное и графическое оформление не «режет» глаз, структура сайта понятна с первого взгляда, пользователь может быстро найти нужную информацию, тексты оформлены в едином формате представления.
Как пример прекрасного сочетания UX и UI с отличным юзабилити – сайт компании Strava. Здесь в принципе отсутствуют лишние элементы: есть изображение продукта, есть кнопки для регистрации и меню в «подвале» страницы.
Для создания качественного интерфейса UX и UI одинаково важны. Дизайнер UX планирует порядок взаимодействия с продуктом и действия, которые нужно совершить для достижения цели. Дизайнер UI придумывает внешнее представление действий и пути к цели. По отдельности направления отвечают за разные области интерфейса, а вместе позволяют создать по-настоящему качественный сайт – с великолепным дизайном, хорошим юзабилити и правильным SEO.
Понравилась статья? Получайте похожие на вашу почту еженедельно.
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер. Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в пра
Что такое UI / UX-дизайн, кто такие «дизайнеры» — кратко — Дизайн на vc.ru
Здесь мы поговорим простыми словами о том, кто такие дизайнеры, что такое UI и где живёт UX.
МИКА БАУЕРС
Кто такой Ui / Ux дизайнер?
Специалист, который занимается проектированием интерфейсов, аналитикой и тестированием этих интерфейсов.Человек, что собирает, визуализирует визуальные данные, которые необходимы при построении (и психологической) составляющей продукта.
Пытаясь разобраться, кто такой дизайнер и чем он занимается, понимает, что это не просто сотрудник, подбирающий и компилирующий картинки для странички во всемирной паутине, ведь само слово «дизайнер» подразумевает человека творческого.
Что такое Ui?
Если очень просто — пользовательский интерфейс, основная часть работы над которым есть Визуальный дизайн ( Visual Design ).
Если брать сугубо интерфейс, то его основной упрощенный интерфейс нашей жизни.Благодаря визуальным интерфейсам — нам приходится писать код, чтобы вызвать желаемую функцию, да и дизайнеры стараются обеспечить достаточное к-во внимание анализу взаимодействия для минимизации затрат физических и мыслительных способностей пользователя .. 🙂
Главная задача UI-дизайнера — помочь пользователю быстро и без стресса понять, как вашим пользоваться продуктом: сайтом, программой, платежным терминалом, микроволновкой или пультом от телевизора.Для этого дизайнер следит, чтобы интерфейс соответствовал восьми требованиям.
Где обитает Ux и что это?
Вообще Ux — это «Пользовательский Опыт», соответственно часть времени здесь работают именно над «закулисьем» визуальной простоты дизайна.
Ux дизайнеры работают исследуют область изучения, восприятия — фактически это «такие дядьки», которые знают в каком месте Вы сомневались и где были рассмотрены.
.Одним из ярких примеров работы UX-дизайнеров можно назвать первый персональный компьютер компании Apple — Macintosh. Идея использовать инженеры и проектировщики Apple сделали графический интерфейс массово доступн
стать Как UX-дизайнером — пошаговое руководство — Дизайн на vc.ru
В статье план развития в UX-дизайне. Здесь все, что, на мой взгляд, нужно знать и уметь UX-дизайнеру, чтобы начать работать продуктивно.
LinkedIn включает UX-дизайн в список навыков, которые следует научиться в 2020 году.А в Google Trends за последние 5 лет интерес к запросу «UX-дизайн» в Европе, США, Канаде и Австралии удвоился и продолжает расти.
В своей практике я тоже встречаю все больше компаний, которые ценят продуманный дизайн. Выходит, создается все больше и больше перспективных мест для трудоустройства. Поэтому и возникла идея в одной статье рассказать, как попасть в эту профессию и что нужно, чтобы стать хорошим специалистом.
Но прежде, дам два совета перед стартом:
- Даже путь в тысячу ли начинается с первого шага. Путь в профессию UX-дизайнер не быстрый. Но это того стоит. Не отчаивайтесь, если что-то будет не получаться с первого раза. Помните, что каждое взятие новой высоты и преодоление преграды даст вам огромное удовольствие и новый опыт!
- Держите свой ум открытым и будьте готовы всегда узнавать новое и меняться. Когда наберетесь опыта, не спешите выбирать «проверенные варианты», не бегите сломать голову по проторенной дорожке — поищите новые свежие подходы к решению задачи, результат вас удивит. Новое решение может вполне оказаться чуть выше в качестве. Свежий взгляд новичка — одна из фишек в активе UX-дизайнера.
Лучшее враг хорошего.
Не бойся продвигаться медленно, бойся стоять на месте.
Китайская пословица
Кстати.Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также включить зажигательные моменты профессии UX-дизайнер. Заходите почитать.
Что такое UX-дизайн на самом деле
Прежде чем мы нырнем в принципы UX-дизайна, давайте разберемся сначала со значением термина.UX уже стал одним из модных словечек в корпоративном мире. Есть много определений UX-дизайна, но все они отражали лишь несколько услуг этой дисциплины. Поэтому я решил на это разобраться попытаться собрать все значения:
Пользовательский опыт (User Experience) — это совокупность ощущений от взаимодействия пользователя с интерфейсом системы, продукта или услуги. Это лаборатории по стандартизации (ISO).
«Пользовательский опыт — это то, как пользователь воспринимает интерфейс, продукт или сервис и реагирует на него. Как в момент использования та
.Как войти в ИТ в 30 лет, или путь в UX-, UI-дизайнеры — Дизайн на vc.ru
Моё рабочее место
Представлюсь
Всем привет, меня зовут Павел, живу с 2010 года в Новосибирске.В сентябре 2019 года мне исполнилось 30 лет, спустя полтора месяца после дня рождения я устроился на работу UX-, UI-дизайнером в ИТ-компанию, разработанную финтех-продукты.
Кому будет полезна статья
- Всем тем, кто задается вопросом: «А не поздно ли в мои 30, 40, 50, 69 сменить профессию?» Забегая вперед, скажу, что в 69 думаю, что поздно ☺.
- Тем, кто задает вопрос «Сколько нужно времени, чтобы войти в ИТ?»
- Кому интересен именно UX-, UI-дизайн, но не знает с чего начать свой путь.
Предыстория (можно пролистать ниже, если нужна конкретика)
Я один из немногих среди своих одногруппников, кто после окончания университета пошёл работать по специальности — телекоммуникации.Не буду подробно останавливаться на этом этапе, расскажу лишь то, что мне удалось пройти путь от монтажа линий связи до начальника отдела строительства сетей связи.
Неплохая зарплата, в принципе можно гордиться собой, но рисуя в своем будущем, наблюдая за старшими коллегами по цеху, перспективы меня не радовали, хотелось чего-то другого и большего.
Параллельно так сложилось, что у меня немало друзей, работающих в ИТ-сфере.Я всегда с особым любопытством интересовался их текущими делами на работе, проектами, над которыми работают. В голове все время крутилось — вот где движуха, вот где интересно. Плюсом все зарабатывают больше меня.
Смотришь, а этот на удаленку ушёл, поехал по миру путешествовать, а этого в Москву забрали, другой в Европу уехал работать, а четвертый в штаты свалил. Вот тут-то и начинаешь задумываться, а не войти ли мне в ИТ, а еще те же друзья масло в огонь подливают — давай, давно пора, у тебя получится.
Но я понимаю, что программирование — это не совсем моя тема, создать интернет-магазин на CMS Wordpess или Tilda для себя еще интересно, но так, чтобы целиком и полностью уйти в программирование, сомнительно.
Стал задумываться, может быть PM пойти, даже курсы закончил, но тоже не задалось.Спасением для меня оказался UX-, UI-дизайн. Это как будто всегда было рядом, но я как слепой и не замечал, насколько это близкая для меня тема.
Опять же, уберу эмоции и подробности, перед тем как перейти к самому интересному, скажу только то, что я был полностью уверен, что это моё и перспективы в данной профессии меня устраивают. Теперь перейдем к моему пути.
Путь из семи шагов
От момента принятия решения до моего устройства на работу прошло 11 месяцев.Честно признаюсь, планировал пройти этот путь быстрее и уверен, если у вас хорошие навыки тайм-менеджмента и высокая самодисциплина, то вы пройдете его быстрее.
Шаг первый — найти ментора
Не пренебрегайте этим переключателем, мне, можно сказать, повезло, ялся к друзьям и меня с нужным человеком, мог дать совет, ответить на вопросы, когда я заходил, как мне казалось, в тупик, критиковал мои работы.Кстати, к критике в данной сфере нужно относиться адекватно.
Я своему ментору бесконечно благодарен, некоторые высказывания распечатал и повесил в рамке над рабочим столом, чтобы всегда были перед глазами.
.