Веб дизайн 2020: 65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
20 примеров веб-дизайна, которые задают тон 2020 году – Сей-Хай
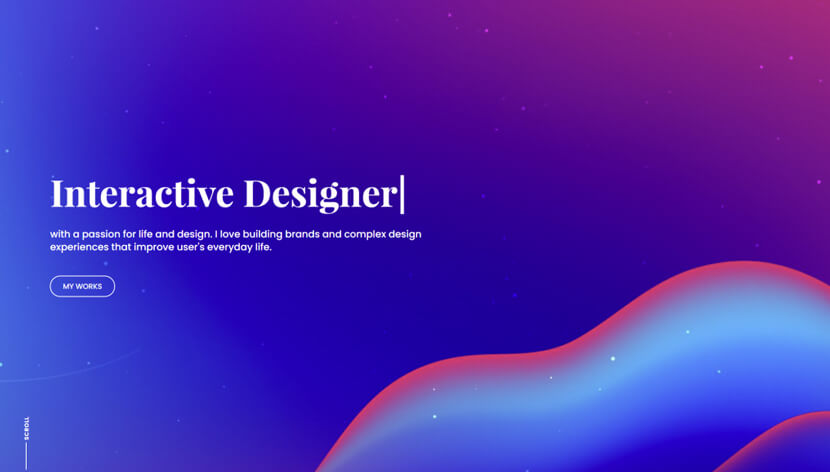
Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
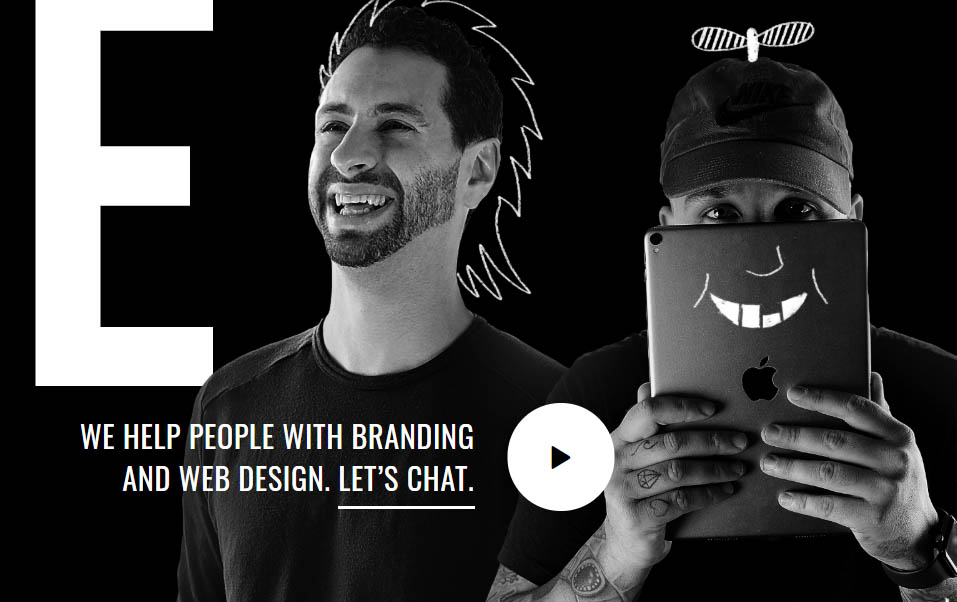
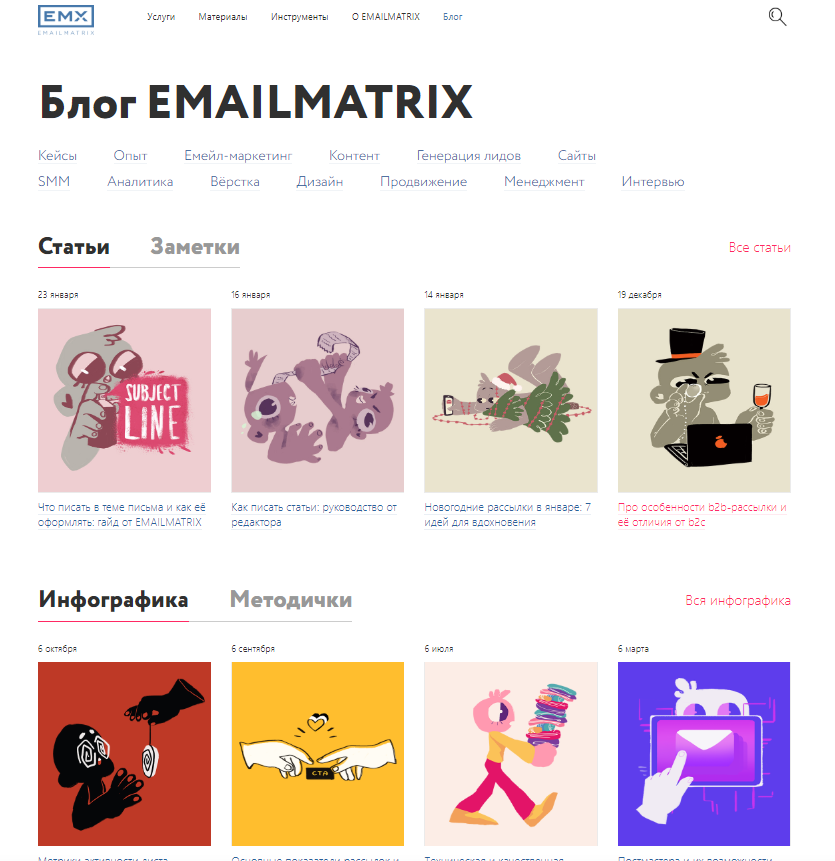
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
Meatable
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
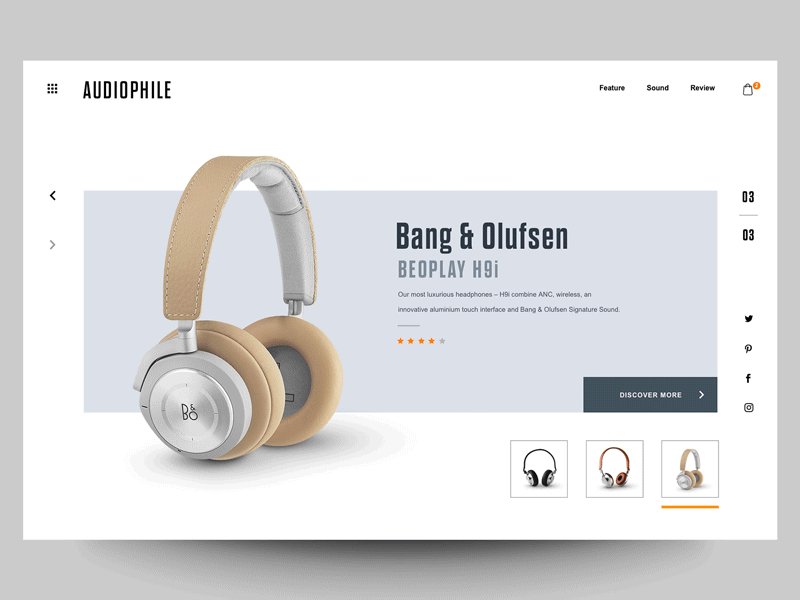
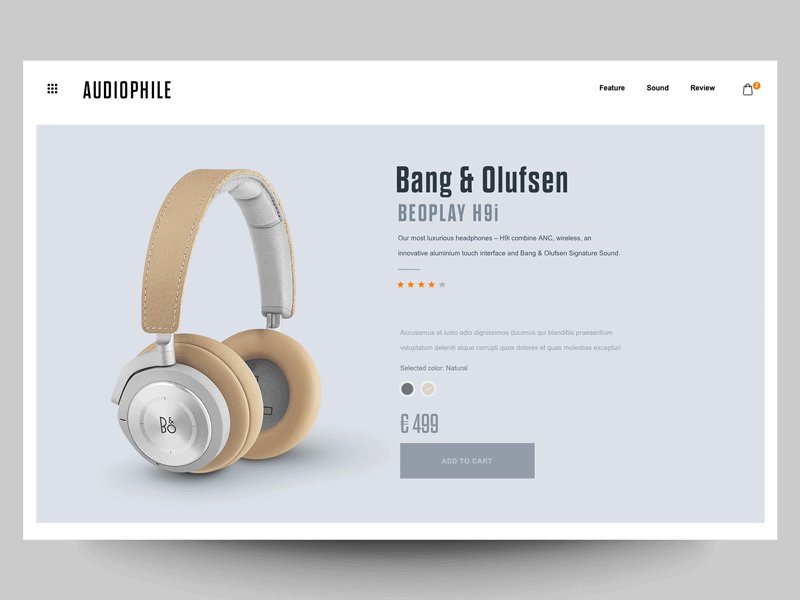
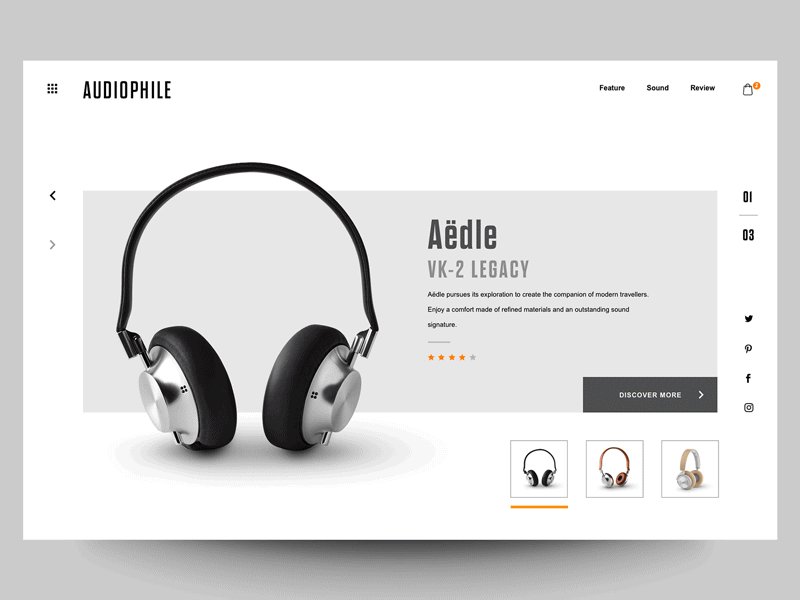
Pantheone Audio
Pantheone Audio доказывает, что элегантная прокрутка все еще очень важна в 2020 году, и использует ее для плавной навигации по сайту со сложной сеткой.
Leaf
Последние годы производители пытаются переосмыслить процесс бриться. Leaf использует простой маркетинговый подход, но классно его оформляет.
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
Kota Yamaji
Еще одно портфолио – но оно кардинально отличается от предыдущего. Здесь все просто пестрит цветов. Вау!
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам. Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Источник
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
Кейс: как NGN Agency создавали дизайн сайта к 100-летию Citroën
Веб-дизайн 2020: тренды, советы, прогнозы
Андрей Батурин,Андрей Батурин
Мы постоянно следим за новыми приемами в веб-дизайне, чтобы оставаться актуальными и предлагать нашим клиентам самые современные решения. Зима подходит к концу, и самое время определить, какие тенденции в дизайне уже оформились в этом году, какие до сих пор сохраняют позиции с прошлого, а какие только намечаются. Давайте посмотрим, что будет особенно актуальным в дизайне сайтов в 2020 году.
Уход от симметрии
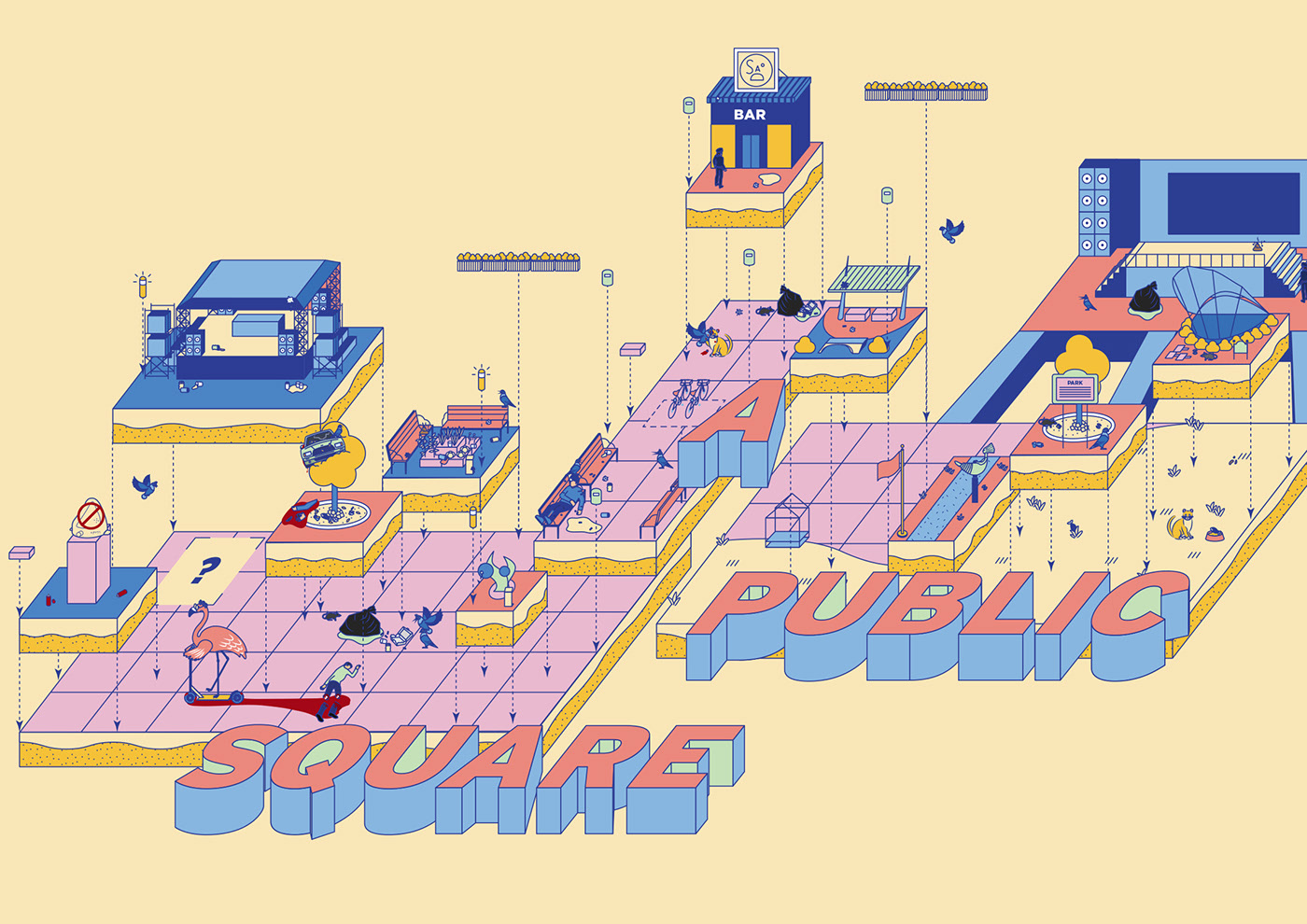
Дизайн большей части современных сайтов разработан по так называемой сетке. Это давний способ организации визуального пространства, который помогает расположить все элементы сайта симметрично и гармонично. В веб-дизайне сетку использовали до недавнего времени почти все.
Этот способ уж точно не назвать плохим — сайты, сверстанные по сетке, получаются хорошо организованными и интуитивно понятными. Однако в 2020 году в поисках способов выделиться на фоне конкурентов и выразить свою уникальность некоторые дизайнеры стали отходить от этого приема и нарочно делать визуальную структуру страниц ассиметричной.
Действительно, ассиметричный веб-дизайн надолго запоминается, смотрится оригинально и точно приковывает взгляд. Но здесь есть один нюанс, который касается ограничений по использованию этого метода. Дело в том, что ассиметричная структура подходит не для всех типов сайтов.
Она отлично показывает себя на персональных сайтах, в блогах, в лендингах под конкретные акции, на главных страницах и страницах “О компании”. Где не так уж много текста и изображений, и где ограниченный функционал (например, только одна кнопка или форма). На таких страницах ассиметричный визуал оправдан и полностью раскрывает свой потенциал.
Однако в интернет-магазинах и корпоративных сайтах ассиметричность может навредить. Дело в том, что, когда на портале большое количество страниц и элементов на одной странице, когда на нем сложный функционал (например, процесс оформления заказа), ассиметричность уже не вызывает интерес, а сбивает и мешает восприятию контента.
Поэтому в 2020 году советуем в веб-дизайне использовать ассиметричность только в персональных сайтах и лендингах, когда цель — заинтересовать посетителя и завоевать его внимание.
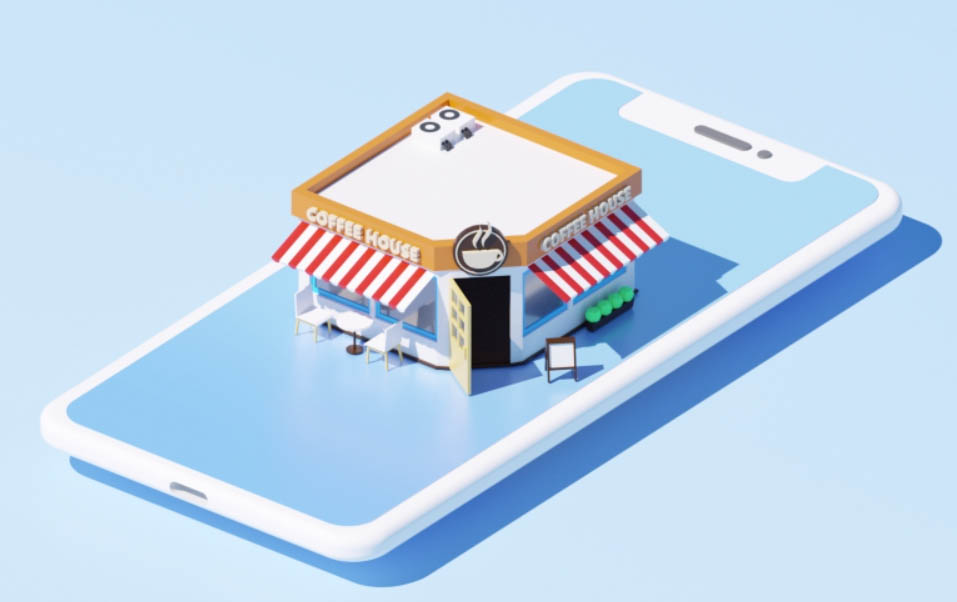
Мобильная версия > десктопной
Еще один тренд веб-дизайна в 2020 году — приоритет мобильной версии. Да, мобильное направление активно развивается все последние годы, однако только в 2019-2020 годах оно стало доминировать над десктопной версией. Если раньше сначала разрабатывали дизайн под компьютер и ноутбук, а только потом адаптировали его под смартфоны и планшеты, то теперь ситуация меняется.
В некоторых случаях (зависит от сферы деятельности компании, для которой создают сайт) дизайн разрабатывают сразу с упором на мобильную версию, так как большая часть клиентов десктопной версией даже не пользуются. Этот тренд в 2020 году будет расти, так как перевес в сторону мобильного трафика не перестает увеличиваться.
Вероятно, скоро многие сайты будут изначально создаваться в мобильной версии, а уже потом веб-дизайнеры будут ставить вопрос, стоит ли адаптировать их под большие экраны.
В тренде 2020 — темные цвета
Что касается цветовой гаммы в веб-дизайне, то уже сложно выделить одну конкретную тенденцию. Цвета используют разные, и сказать, что какой-то один в моде, нельзя. Однако здесь есть одно исключение: темные цвета на грани с черным.
Их популярность обусловлена даже не красотой и стилем (хотя все это тоже имеет значение), а обычной экономичностью. Темные цвета экономят энергию, тем самым снижая скорость разрядки устройств. Как вы уже поняли, этот пункт напрямую пересекается с предыдущим — в эпоху, когда большая часть пользователей просматривают сайты с телефона, актуальными становятся проблемы с их быстрой разрядкой.
Но есть у темной темы и другие преимущества. Например, на темном фоне намного проще расставить акценты на нужные элементы: выделить форму заказа, заголовок, преимущества продукта. Все это — без лишних деталей, просто на контрасте с темным фоном.
Предполагаем, что качественных сайтов в темных оттенках в 2020 году появится немало.
Навязчивые уведомления
А это уже не столь однозначный тренд — навязчивые уведомления на сайте иной раз могут раздражать пользователей, чего делать категорически нельзя. И никто бы такие уведомления не использовал, если бы они действительно не работали.
Уведомления вовлекают посетителей в коммуникацию, напоминают о компании, помогают возвращать клиентов и в целом являются эффективным маркетинговым инструментом. Сделать их менее раздражающими и максимально полезными и приятными для глаз сможет хороший веб-дизайнер.
А в совокупности с грамотной настройкой триггеров и частоты уведомлений, они станут не надоедливыми окошками, которые пользователь закрывает “на автомате”, а его полезными помощниками, которые в нужное время помогают не забыть важную информацию.
Стиль “от руки”
Этот тренд веб-дизайна еще в 2019 году подхватили многие крупные компании, включая, например, Яндекс. Суть в том, чтобы использовать на сайте изображения, как бы нарисованные от руки и просто оцифрованные: детские рисунки, схематические наброски на бумаге, даже текст, не набранный в редакторе, а записанный в блокноте.
Этот прием делает дизайн более “живым” и внушающим доверие. Это уже не цифровые картинки, сделанные в фоторедакторе, а ручная работа, в которую автор вложил частичку себя — так воспринимают изображения а-ля “от руки”.
Зачастую такие иллюстрации выигрывают у качественных фотографий с огромным разрешением, сделанных известными фотографами, или у стилистически идеальных минималистичных изображениях, над которыми дизайнер работал несколько недель. Почему так происходит? Потому что в рисованных от руки иллюстрациях пользователь видит “душу”.
Совмещение разных элементов
Еще один тренд 2020 года в веб-дизайне — совмещать разные элементы дизайна. Например, фотографии и упомянутые в прошлом пункте картинки от руки, графику. Или фотографии и текст. Или вписывать стилизованный текст в элементы дизайна и т.д.
В общем — комбинировать разные элементы, чтобы добиться уникального результата. Главное здесь — привести все к гармонии, чтобы получившийся результат вписывался в общую дизайн-концепцию.
— Большинство трендов веб-дизайна в 2020 году являются продолжением трендов прошлого года. В первую очередь важно отметить приоритет мобильной версии дизайна, уход от сетки и симметричной структуры и попытки создать иллюстрации “с душой”. Используйте эти приемы в своих сайтах, чтобы поспевать за тенденциями в веб-дизайне.
Другие статьи по тегам
сайты веб-дизайнна эту тему
История веб-дизайна Настройка счетчиков веб-аналитики Веб-дизайн 2018 года: тенденции и тренды ТОП-10 классических стилей в веб-дизайне UX дизайн и его роль в веб-дизайне Почему маленькие студии разрабатывают сайты лучше, чем IT-гиганты? Ошибки в веб-дизайне, которые могут стать фатальными Правила композиции в графическом и веб-дизайне Создание веб-приложений SPA и PWA для бизнеса Что означают вайрфрейм, мокап и прототипТренды веб дизайна в 2020 г
Мы уже обсудили, какие тренды веб дизайна уходят в прошлое в статье «Тренды веб-дизайна — топ-8 устаревших элементов», где говорилось в основном об элементах пользовательского интерфейса, а не о дизайне сайта в целом. Куда более интересно порассуждать о том, чем современные веб дизайнеры готовы завоевывать внимание пользователей. То есть что в текущем 2019 и будущем 2020 годах станется и будет популярным. Давайте изучать тренды веб дизайна и вдохновляться вместе.
1. Минимализм
Минимализм – это все еще один из главных трендов веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту. Не будем забывать о том, что качество интернета в большинстве случаев оставляет желать лучшего и если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д. Например, Starshiphsa.
2. Типографика — как центральный элемент дизайна
В настоящее время многие дизайнеры стремятся сделать типографику центральным элементом дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала, особенно, когда нужно передать очень много информации, как на сайте Стенли Кубрика – известного кинематографиста. Обязательно откройте этот сайт и посмотрите на интересные параллакс эффекты .
Или еще один интересный пример на dribble, в котором очень хорошо сочетается типографика и праллакс эффект. Kanye West & Adidas Promo Website.
Крупная типографика на сайте — это новое, являющееся хорошо забытым старым. Действительно, еще когда скорость интернета была мала, передача изображение труднодоступной, именно креативный крупный текст играл главную роль в расставлены акцентов. Более подробнее вы можете прочитать в статье «Крупная типография — новый тренд в креативной веб дизайне«, где приведено еще больше примеров сайтов, где используется данный подход.
3. Легкая прокрутка страницы
Здесь имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней. В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в проекте Landing — Lakes wealth Loch by Outcrowd.
4. Смещенная сетка макета
Этот тренд, которому еще нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие дизайнеры активно экспериментируют со смещением сеток макетов, а не используют стандартные сетки. Посмотреть пример можно на сайте carbonbeauty.com
По-моему, получается интересный, нестандартный поход, который имеет право быть в списке трендов веб -дизайна в 2019 году и с большой замашкой на будущее. Главное, что все понятно и при этом мобильная версия сайта не пострадала.
5. Анимация
Анимация – это неоспоримо яркий и приковывающий внимание тренд веб дизайна в 2019 и последующих годах. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей. И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать. Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Нередким бывает использование видео для демонстрации опять же своих работ. В этом плане мне нравится сайт компании dreamlaser, где за счет использования интерактивной анимации, не пришлось использовать прелоудер для загрузки видео.
6. Полуплоский дизайн
В тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Nike Promotion Ads — Parallax Effect.
7. Дуплексные цвета
Трендом 2019 и 2020 год в веб дизайне стало использование двух цветов в дизайне всего сайта, что делает его невероятно стильным. Fashion by Giga Tamarashvili.
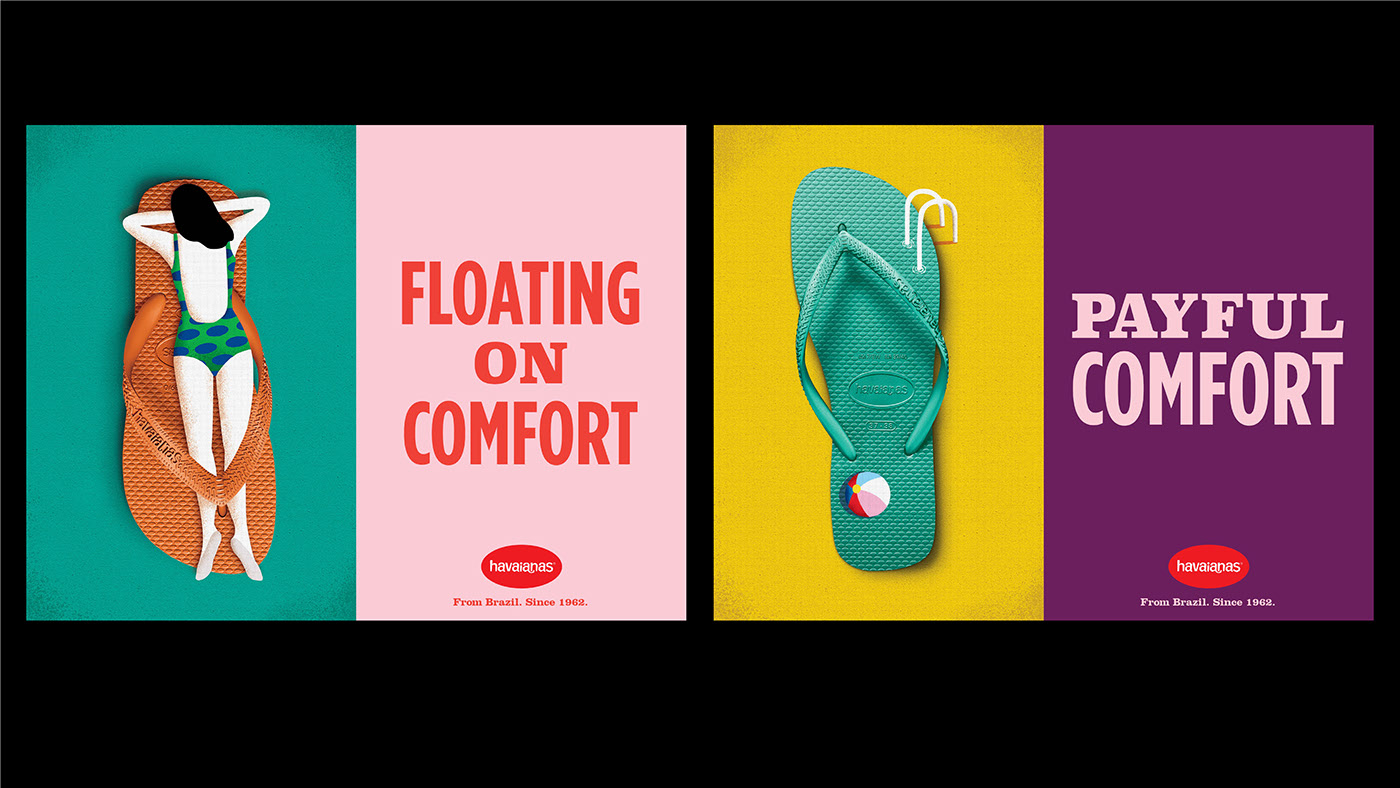
8. Яркие цвета и их сочетания
Данный тренд перешел к нам из 2018 года и имеет все шансы остаться надолго в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию, что положительным образом скажется на конверсии, продажах если это интернет магазин, да и вообще на восприятии бренда в целом. Clothes Shop by Yana
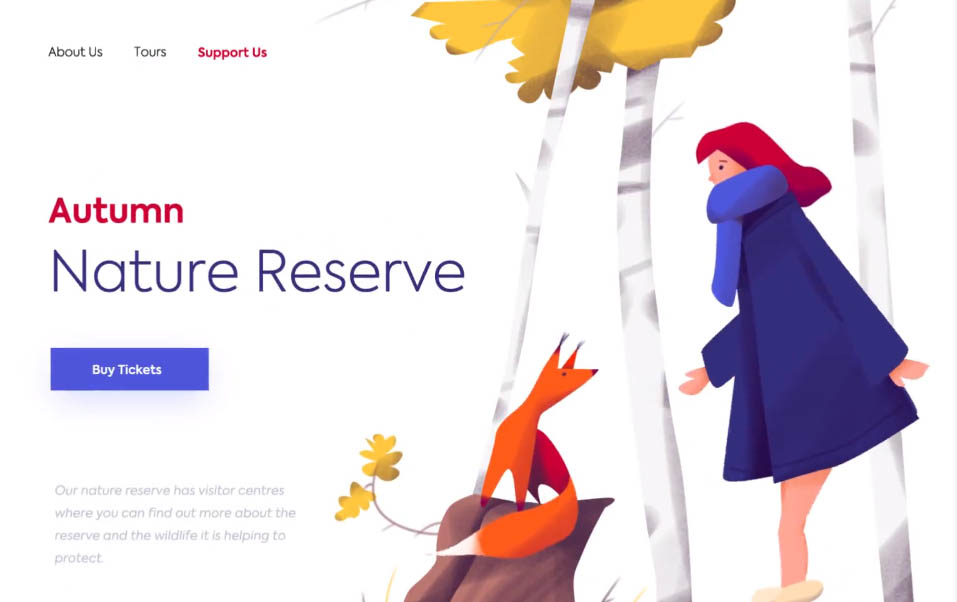
9. Иллюстрации
Они повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта. Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрация
Совмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит ее использование в качестве демонстративного материала в веб дизайне оправдана. Но об этом — отдельная статья «Иллюстрация и фотография в Photoshop«, которая так же не оставит вас равнодушным!
Я перечислила не все тренды веб-дизайна 2019-2020 годов, так как статья получается очень большой. Если вам интересна эта тема – оставляйте комментарии и мы вместе поразмышляем о том, что еще популярно в этом году и будет востребовано в следующем. Если вы хотите получать еще больше интересной информации из мира дизайна – подписывайтесь на обновления блога «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 1 568 times, 1 visits today)
13 актуальных трендов веб-дизайна в 2020 году по версии Graphicmama | DesigNonstop
 Дизайнерские тренды этого года радуют нас своим разнообразием и вариативностью. Как и в предыдущие годы, основным правилом является отсутствие правил. Техническая оснащенность девайсов и программная мощь софта дает возможность почувствовать себя волшебником, моделируя реальность по своему усмотрению и инициируя к жизни самые невообразимые комбинации. Итак, кто же главные действующие лица в битве дизайнерских трендов-титанов? Как всегда, тон задает активная типографика и всеобъемлющая анимация. К ним подключаются трехмерность, простые иллюстрации и изометрия. Выходят из забвения узоры и текстуры. Зеленым оттенком напоминает о себе винтаж. Контуры линий превращаются в искусство, а текучесть жидких форм завораживает своей нереальностью. Еще нас ждет пара сюрпризов в виде неожиданных эффектов. Но, давайте обо всем по порядку.
Дизайнерские тренды этого года радуют нас своим разнообразием и вариативностью. Как и в предыдущие годы, основным правилом является отсутствие правил. Техническая оснащенность девайсов и программная мощь софта дает возможность почувствовать себя волшебником, моделируя реальность по своему усмотрению и инициируя к жизни самые невообразимые комбинации. Итак, кто же главные действующие лица в битве дизайнерских трендов-титанов? Как всегда, тон задает активная типографика и всеобъемлющая анимация. К ним подключаются трехмерность, простые иллюстрации и изометрия. Выходят из забвения узоры и текстуры. Зеленым оттенком напоминает о себе винтаж. Контуры линий превращаются в искусство, а текучесть жидких форм завораживает своей нереальностью. Еще нас ждет пара сюрпризов в виде неожиданных эффектов. Но, давайте обо всем по порядку.
1. 3D реализм и глубина объектов
Своего пика трехмерный тренд достиг в 2019 году, и, безусловно, быстро он не исчезнет. В 2020 году мы будем продолжать вдохновляться все более удивительными креативами в 3D стиле. Более того, теперь дизайнеры соединяют трехмерность с фотографиями и двухмерными объектами.

behance.net

behance.net

en.autonomy.finance

nytimes.com
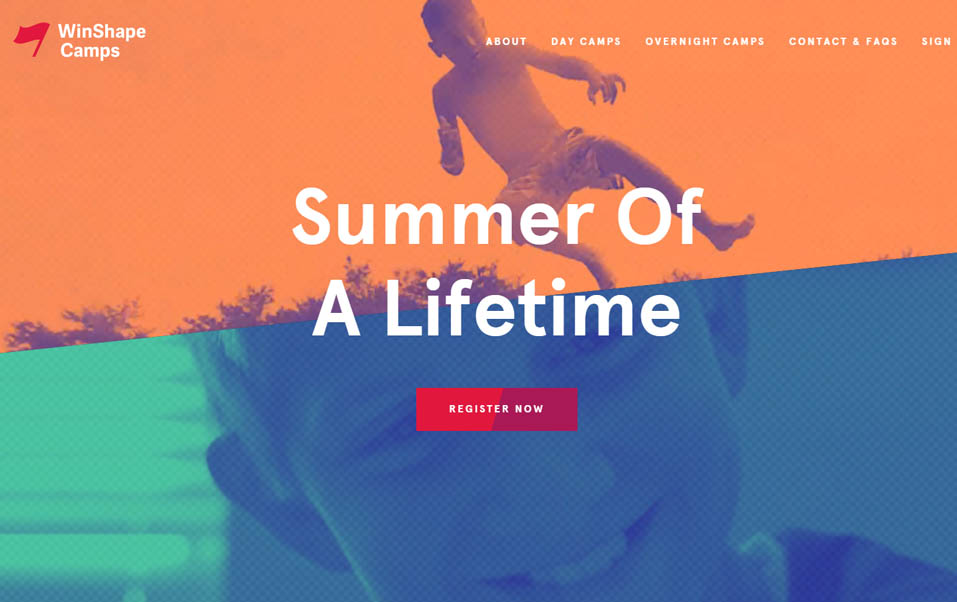
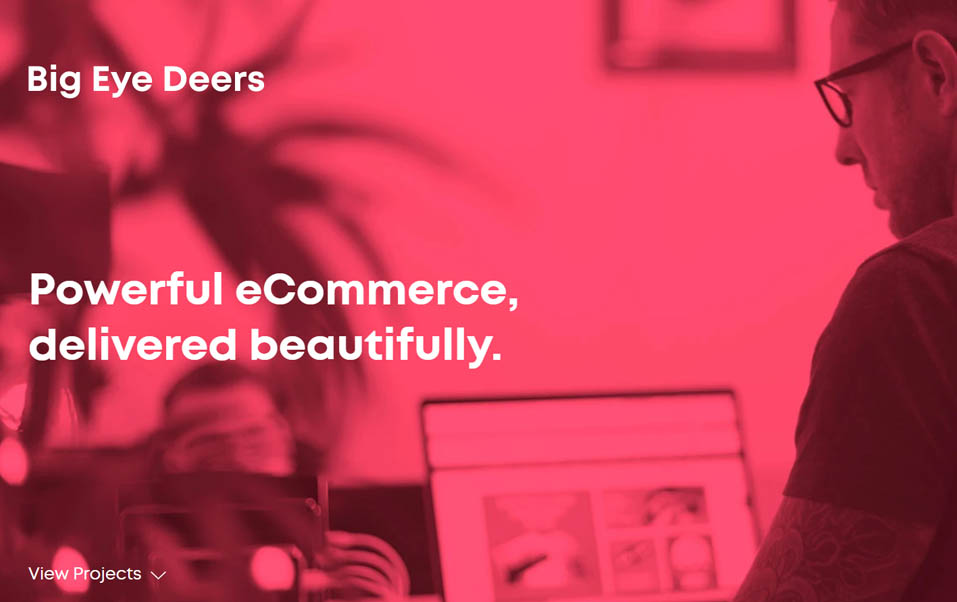
2. Монохромность
В последнее время мы наблюдаем тенденцию использовать в композиции только один цвет и его оттенки. Монохромный фильтр обычно применяется как на фотографиях, так и на отдельно взятых элементах.

teamelitekickboxing.org

winshape.org

bigeyedeers.co.uk
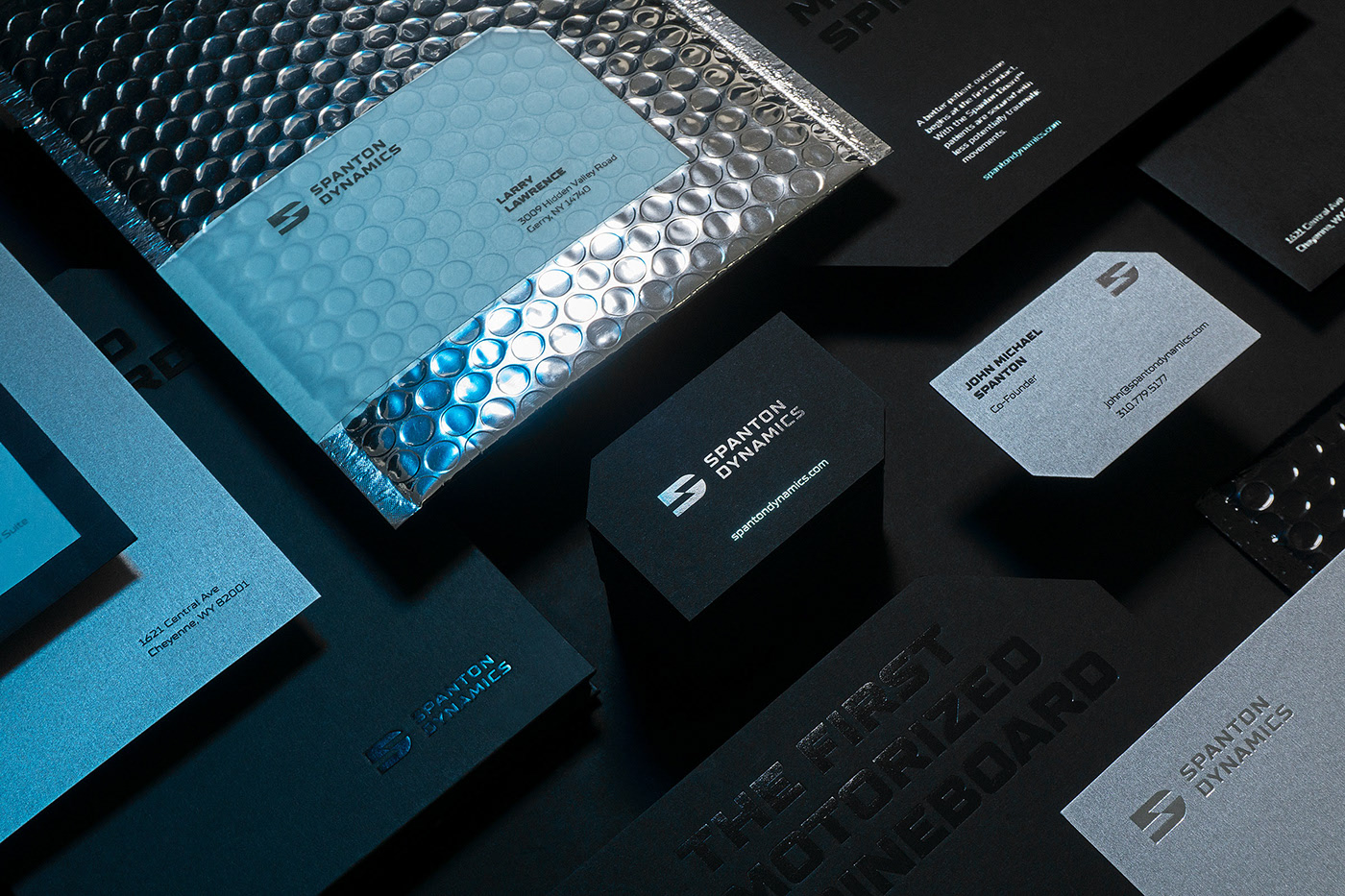
3. Эффект металлик
Использование металлических материалов стало модным для брендинга и дизайна продукта. Как правило, эта тенденция требует общего минималистичного дизайна, так как основное внимание концентрируется на самом эффекте металлик. Дизайнеры в основном используют золото — оно хорошо передает роскошь и хороший вкус.

behance.net

behance.net

behance.net
Также этот эффект хорошо сочетается с тисненой поверхностью. Особенно выгодно использовать при создании визиток.

behance.net
4. Занимательная типографика
По прогнозам в 2020 году нас ждет типографическое безумие. Буквы, украшенные цветами, различными геометрическими фигурами и другими креативными элементами — все это, несомненно, будет активно использоваться для привлечения внимания зрителей.

behance.net

dribbble.com

behance.net
В частности, макси типографика будет настолько макси, что одно слово может быть написано в несколько строк.

behance.net

behance.net
Что касается толщины, то правило гласит: чем толще, тем лучше. Тяжелые шрифты и надписи уже наводнили мир графического дизайна. Мы видим их в логотипах, на плакатах и даже в дизайне упаковки. Еще раз — буквы будут огромными, и даже могут выходить за рамки композиции.

behance.net

behance.net
Еще один мощный типографический тренд наступившего года — рисование фигур из текста. Это может быть текст, написанный по контуру фигуры, могут быть слова, заключенные в трехмерный объем куба, или вообще, объект, построенный из букв.

behance.net

behance.net

meltthefly.com

behance.net
Полупрозрачность текста в этом году будет представлена в различных вариациях — части слов, перекрывающие друг друга, двойная типографика со второй прозрачной копией, полупрозрачная типографика на бэкграунде.

dribbble.com

dribbble.com

behance.net
5. Маски из картинок и текста
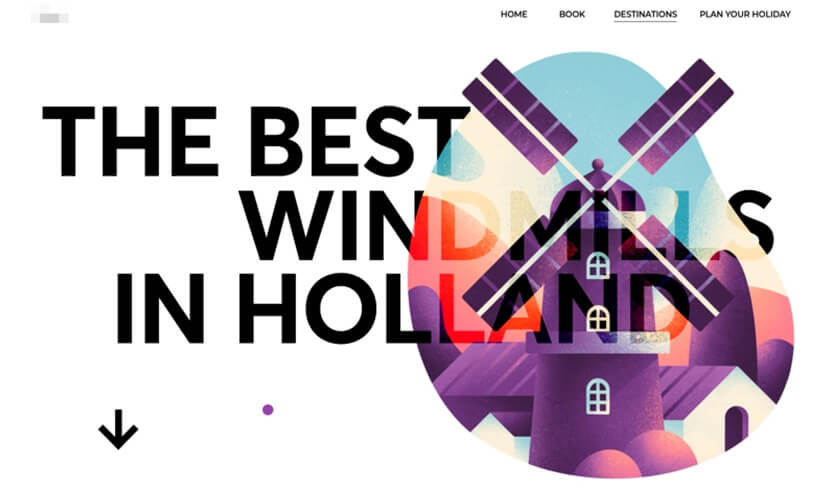
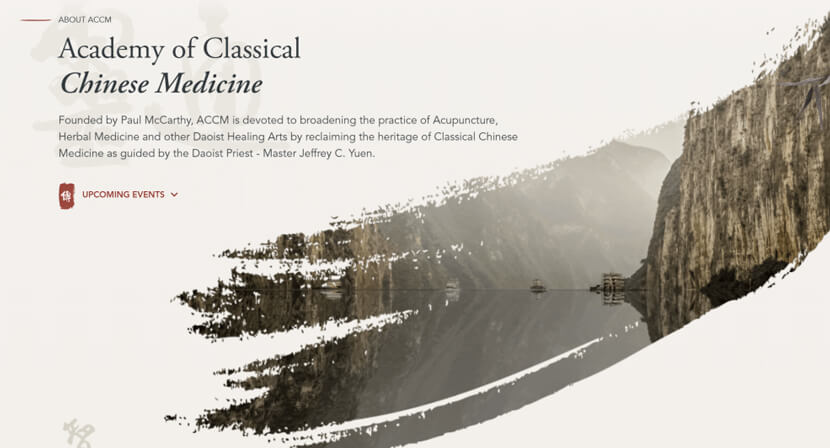
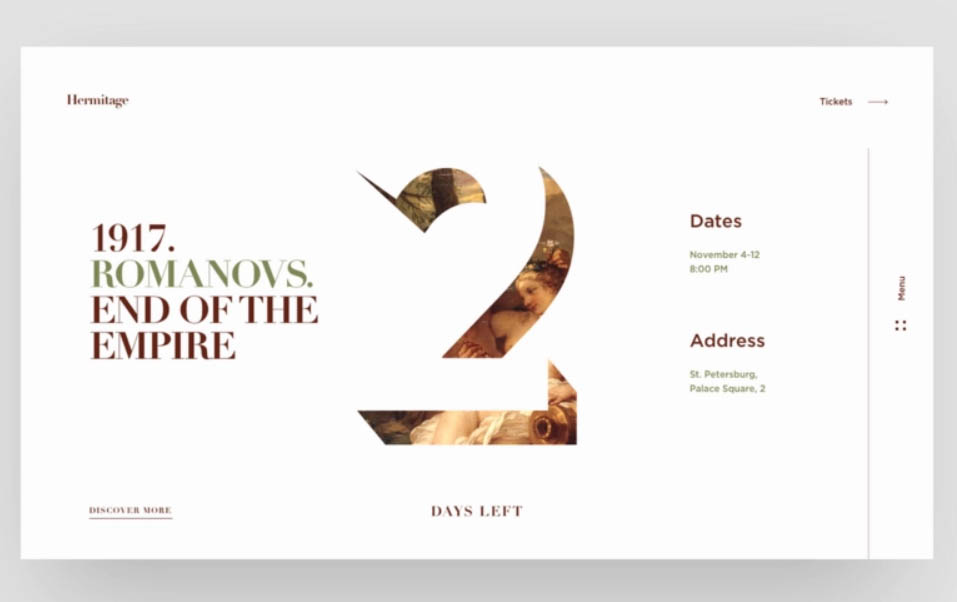
Маскировка изображений и текста не является новой техникой в мире дизайна, но она все еще выглядит достаточно современно в 2020 году. Поскольку большая часть изображения остается за кадром, она помогает добиться таинственного и недосказанного вида.

accm.ie

flocc.co

dribbble.com

oliverfreundlich.com
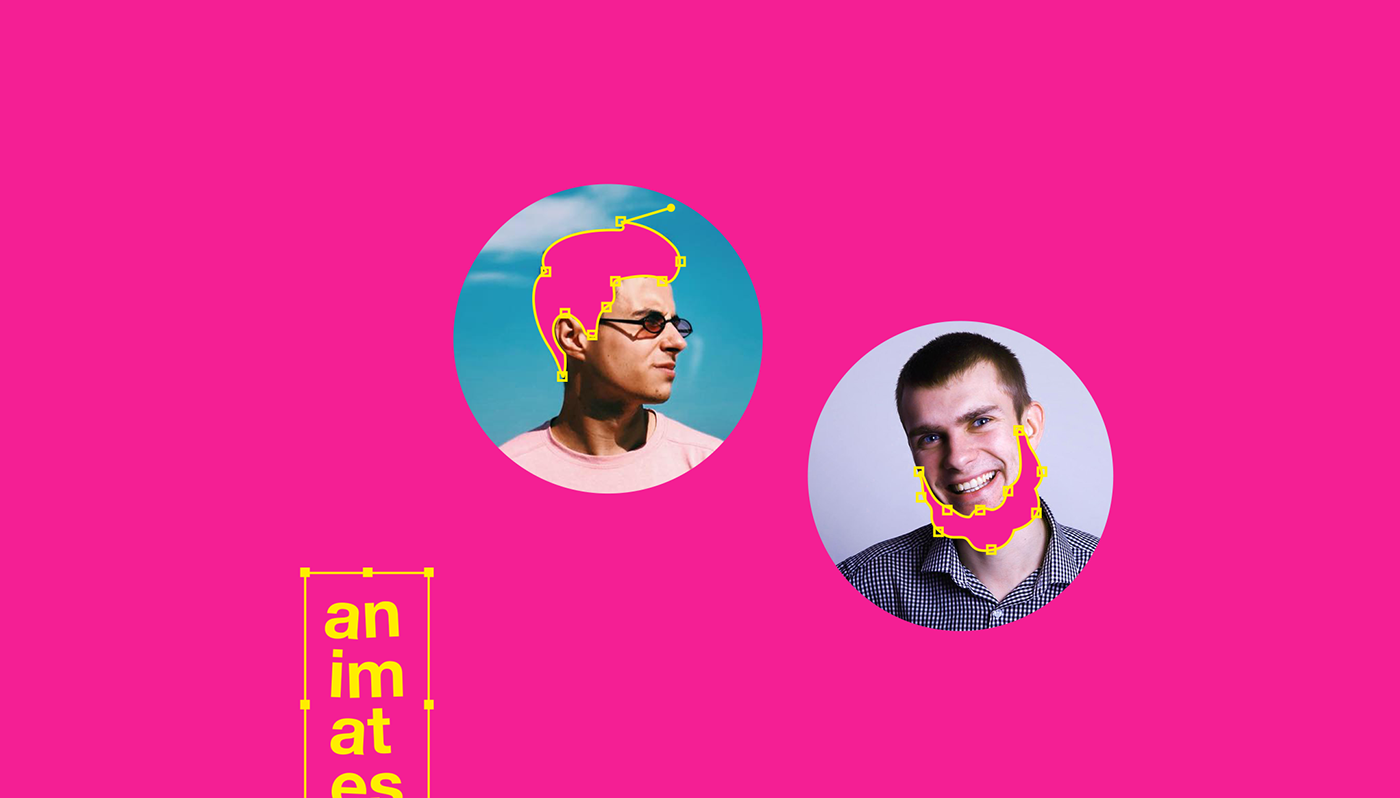
6. Линии в композиции
Тренд контурной типографики и элементов зародился еще в 2018 году. Теперь же на сцену выходят полностью анимированные арт объекты из линий. Контурные наброски отлично подходят для передачи концепции или идеи. Это выглядит чисто, элегантно и ненавязчиво.

behance.net

behance.net

behance.net
7. Коллаж из рисунка и фото
Интересный тренд, в котором совмещаются нарисованные от руки смешные рисунки, дудлы, с оригинальным фотоизображением. Получается забавно, необычно и неформально.

grapheine.com

dose.media

behance.net

behance.net
Также имеет место и обратная схема, при которой в базовая иллюстрация комбинируется с фото объектом. Этот тренд предопределяет огромный творческий потенциал и возможности для создания уникального произведения

deplacemaison.com

behance.net
8. Простые иллюстрации
Техника упрощенных, схематичных и в чем то детских рисунков предполагает отсутствие большого количества деталей. Это дает возможность сконцентрироваться на передаче самой идеи и лучше донести информацию или историю.

dribbble.com

wowwowwow.ru

dribbble.com

behance.net
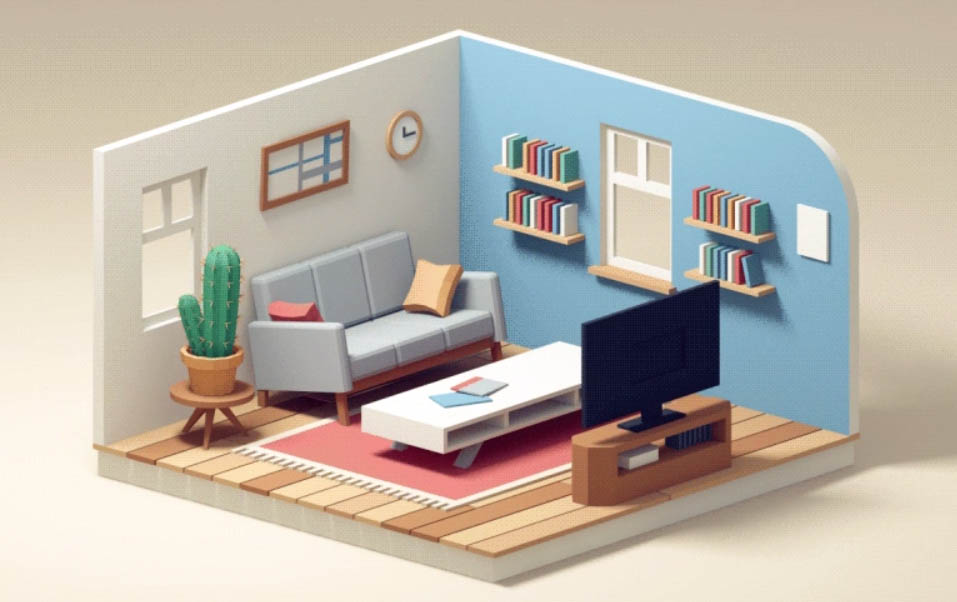
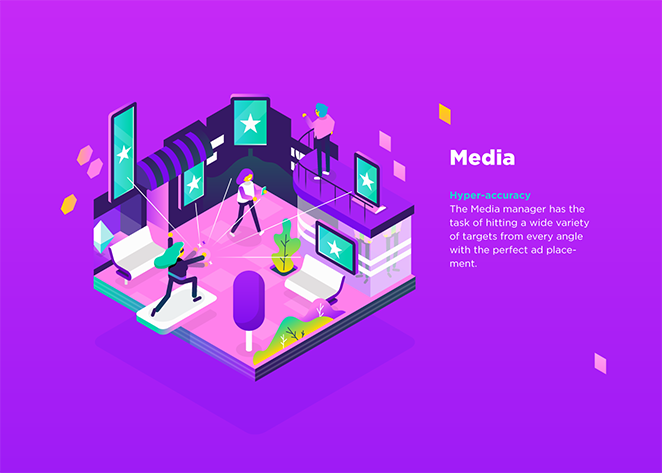
9. Изометрические иллюстрации
Изометрические рисунки дают возможность расположить трехмерный объект на двухмерной плоскости. Их очень удобно использовать для инфографики и презентаций.

dribbble.com

dribbble.com

dribbble.com
В 2020 году изометрический графический дизайн превращается в полностью анимированное и увлекательное визуальное решение. Композиции будут более реальными, чем когда-либо.

dribbble.com

dribbble.com

dribbble.com
10. Землистые винтажные цвета
Все новое — это хорошо забытое старое. 50-е годы являются огромным источником вдохновения для дизайнеров. Используя нюансы цветовых оттенков и нарисованные от руки чернильные рисунки, веб-дизайнеры и графические дизайнеры создают композиции, которые передают ощущение дизайна 50-х годов.

behance.net

behance.net

dribbble.com
Винтажный стиль также используется в фирменном стиле и дизайне упаковки, типографии и леттеринге. Похоже, что в 2020 году нас ожидает ретро взрыв.

behance.net

behance.net
11. Узоры и текстуры
Узоры и текстуры довольно долго были в забвении, когда повсеместно царил плоский дизайн. Теперь мы видим рост использования узоров и текстур. Но не обязательно использовать их традиционным способом. Объединение нескольких узоров в одном дизайне или только частей узоров станет трендом 2020 года.

dribbble.com

hovercraftstudio.com

dribbble.com

behance.net
12. Геометричные композиции
Использование простых геометрических фигур для создания образов по-прежнему является одной из ведущих тенденций в 2020 году. При этом геометричные проекты могут выглядеть простыми, но на самом деле они требуют большой кропотливой работы.

behance.net

dribbble.com

dribbble.com

dribbble.com
13. Жидкости
В отличие от геометрических фигур, имеющих строго фиксированные края и изгибы, жидкие формы предполагают вариативность, текучесть и движение. Отсутствие краев помогает добиться однородной текстуры. А в сочетании с другими эффектами — яркими градиентами и анимацией — получаются очень интересные результаты.

irshadahamed.com

influencetech.se

dribbble.com

dribbble.com

dribbble.com
Источник: Graphicmama
Тенденции веб-дизайна 2020: улетный визуал & инновации
Высокотехнологичный улетный визуал – три слова характеризующие тренды и тенденции Web’а. Визуальная лаконичность в оформлении становится мейнстримом современного веб-дизайна. Объединение искусства с высокими технологиями должно сделать «познавательности» более изобразительными. Тенденция наступления визуального формата – это направление будущего, которое требует свежих и нестандартных дизайн-решений уже сейчас.
В 20-м десятилетии ожидаем новых идей совмещения взрывной графики с хайтеком. Дизайнерам придется удивлять изобретательностью. Их задача – реализовать инновационный и обширный функционал без визуального перегруза. Итак, тенденции развития веб-дизайна с лучшими на 2020 год примерами применения трендов.
- Совмещение фотографий с иллюстрациями
- Паттерны: от подложки до интерактива
- Черно-белые палитры
- Шрифты-гиганты, негабаритные надписи и минимализм
- Современный ретро-стиль
- Лайн Арт: креатив с визуальной чистотой
- АРТ и Дизайн: иллюстративное единение
- Трехмерная графика / 3D-моушн эффекты
- Инновации, которые мы увидим в 2020-х
Тенденции в веб-дизайне 2020 года
1. Совмещение фотографий с иллюстрациями
В тренде новая визуальная эстетика – сочетать фото с 2D-иллюстрациями от руки. К фотоснимку добавляются элементы иллюстрации, либо они дополняют друг друга. «Микс двух реальностей» открывает дорогу творческим и маркетинговым идеям.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
2. Паттерны: от подложки до интерактива
Интересные паттерны не вышли из моды. Помимо полноэкранных, применение частями будет на пике популярности. Так, дизайнеры задают где надо акценты или общую атмосферу, добавляют сайту эмоциональности.
тренд в дизайне
тренд в дизайне
тренд в дизайне
3. Черно-белые креативы
Черно-белые дизайны – нестареющая классика. Они изящны и элегантны, эффективны для eCommerce / творческих ресурсов. Ожидаем свежих черно-белых решений с отрицательным пространством, крупными шрифтами и элементами line-art.
тренд в дизайне
тренд в дизайне
тренд в дизайне
4. Шрифты-гиганты, негабаритные надписи и минимализм
Гигантские шрифты и большие (но негабаритные) надписи отличат дизайны 2020 года. Крупная типографика при компактной лаконичности заголовков не вызовет хаоса в минималистичном оформлении или на мобильных экранах. К примеру, увеличенная нестандартным кеглем надпись:
- Цепляет взгляд
- Создает интересную визуальную деформацию
- Усиливает дизайн концептуальным посылом «большей решительности»
тренд в дизайне
тренд в дизайне
тренд в дизайне
5. Современный ретро-стиль
С приходом новых веб-технологиий и трендов творческие дизайнеры начинают ностальгировать по прошлому. В 2020-м будут популярны штрихи «состаренного» дизайна: изношенность, черно-белые и зернистые / потертые фото, приглушенные ретро-оттенки и шумные / пыльные текстуры. Высокотехнологичное ретро – это особый шарм.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
6. Лайн Арт: креатив с визуальной чистотой
Абсолютный хит во всех сферах графического дизайна 2020-го года. Лаконичность контурной графики и креатив LineArt-иллюстраций сделают дизайны чище, профессиональней на вид.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
7. АРТ и Дизайн: иллюстративное единение
Арт-иллюстрирование дизайна – горячий тренд 2020 года. Ожидаем креативных фантазий, концептуальных идей и произведений искусств – от картинок пастелью и акварели до модерна и флэт графики с градиентами. А также, запоминающихся несоответствий / странных художеств с нарочитой непропорциональностью, персонажами без лиц и т.д.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
# Интерактивность сайта + моушн-графика
Взаимодействие пользователей с сайтом прокладывает дорогу к взаимопониманию, какие бы цели они не преследовали. Этим объясняется интерес к игровому дизайну, поясняющим графическим роликам и анимационному иллюстрирования с многоуровневым интерактивом.
тренд в дизайне
8. Трехмерная графика / 3D-моушн эффекты
3D скоро станет настоящим мейнстримом в графическом и веб-дизайне. Иными технологиями вам не удастся получить такой глубины и реалистичности. В 2020 году ожидаем новых 3D дизайнов – статичных, анимированных и интерактивных.
# Интерактивные 3D эффекты
Моушн стал увлекательнее, чем когда либо. Задача интерактива – цеплять и удерживать целевую аудиторию. 3D-моделлеры просто расширяют методику «втягивания» посетителя в диалог.
тренд в дизайне
тренд в дизайне
# 3D-анимации
Моушн-дизайнерам известно, что анимированная 3D-графика производит визуальный восторг.
тренд в дизайне
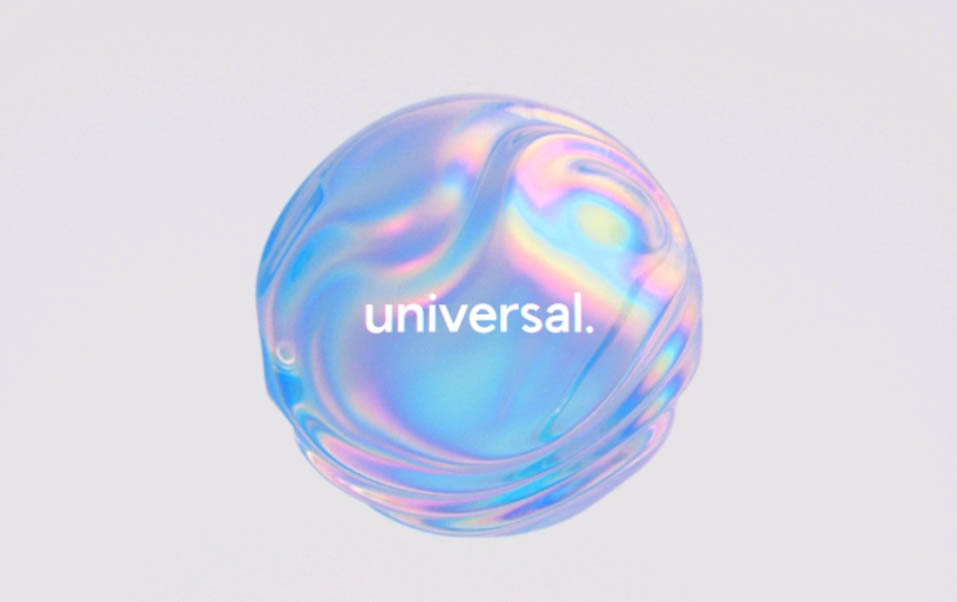
# Статичная 3D графика
Трехмерная графика привлекает плавностью форм и оттенками, а качественный 3D-арт делает сайт узнаваемым. Обычно, дизайнеры упрощают остальное, добиваясь современного чистого вида и сбалансированной структуры дизайна.
тренд в дизайне
тренд в дизайне
# 3D-рендеринг и высокая реалистичность
Завораживающая «фирменная» реалистичность в продающем дизайне – это интересно и ярко. Актуально для eCommerce, промо-сайтов, домашней или посадочной страницы с товарами. Качество создается проработкой объекта: блики на поверхности, рассеивание… Софт-2020 существенно упростит и удешевит реализацию Wow-эффекта. Смотрите пример 3D-рендера продукции на фоне цепляющих мотиваторов в динамичном дизайне товарного лендинга.
тренд в дизайне
9. Инновации в веб-дизайне 2020-х
Передовую технологию спешат представить в виде тренда. Но осмысленного, практичного применения в веб-дизайне каких инновационных направлений ожидать на ближайшее будущее?
# Чат-боты
В 2020 году больше веб-ресурсов предложат услуги говорящего и самообучающегося чат-бота. В режиме 24/7 он ответит на часто задаваемые вопросы, послужит опорой на протяжении всего посещения сайта. Продвинутые ИИ-технологии сделают ботов адекватными как никогда.
# Диалоговые интерфейсы & Автоматизированные агенты
В 2020-х диалоги с сайтом будут интернет-привычкой, а пионерами внедрения разговаривающих ассистентов станут веб-сервисы. Голосовой ввод – глобальный тренд, Популярностью обязан совершенствующимся технологиям распознавания речи и удобству голосового интерфейса (по сути является отсутствием UI). Ожидаем умных ассистентов на основе речевых технологий. Общаться с сайтом командами – совершенно новый пользовательский опыт. Бизнесу пора присмотреться к модной тенденции, а пользователям – приобретать навыки web-коммуникации в реальном времени.
Подводя итог
В WEB-е уже многое менялось, но две тысячи двадцатый обещает быть колоритным. С начала 20-х, сайты начинают впечатлять не только визуально. Для веб-дизайнеров и пользователей 2020-й станет годом технологических возможностей / высокоинтеллектуальных интерфейсов / удивительно креативных решений.
Успешных дизайнов и взаимопонимания с Web’ом 2020-х!
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе своего опыта, сделали предположение о тенденциях, которые будут доминировать в мире веб- дизайна на этом протяжении года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь тенденции дизайна сделает ваш продукт современным, свежим и желанным для аудитории аудитории. Чтобы вызвать много проблем и дорого вам обойтись, нужно сделать неправильный выбор. Это ужасно осознать, что потратили много времени на фирменного стиля, а он уже устарел.
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим пустым пространством. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень . Они могут быть как различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота использование и одного или максимум двух оттенков.


Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок.Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.














2. Графические иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна.Все крупные компании, которые следуют тенденциям дизайна, уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно — каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.




Именно абстрактные иллюстрации займут центральное место в трендах этого года , так как простые изображения уже приелись, и чтобы запомниться брендм пришлось создать все более и более абстрактные изображения.Благодаря этому продукту будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. И иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он в виду. Это будет просто произведение, а не инструмент для взаимодействия с искусства аудиторией.

 Банк «Точка» использует такие иллюстрации в своем Instagram.
Банк «Точка» использует такие иллюстрации в своем Instagram.3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами , которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

 Использование жирного шрифта компании Samsung в рекламе своих продуктов
Использование жирного шрифта компании Samsung в рекламе своих продуктовБольшие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не использовать, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим шрифтом, может отпугивать тех, кто решиться ее читать.Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.


4. Геометрические фигуры
Геометрические фигуры — это простой, но одновременно мощный способ для создания привлекательных графических макетов и дизайнов.Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения . Дизайнеры в своих макетах будут придумывать и использовать новые способы их использования, для максимальной эффективности итогового дизайна.


Используя геометрические фигуры в веб-дизайне, можно создать посылы и стили, например:
- Мягкие фигуры легко создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого дизайна. года — с градиентом и жирным шрифтом, позволит создать эффективный работающий и запоминающийся дизайн.


5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на пользователя. Компания переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека или другие эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна.Для этого они используют статичные изображения или веселые анимации на сайте используют с посетителем.




6. Визуализация данных
Людям легче воспринимать подаваемую информацию в виде визуальных иллюстраций , вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, стоимость привлечения нового клиента с каждым годом.




7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтех, все хотят движение и динамику. Видео дизайнеры могут создать эмоции, сравнимые с настоящим кино.


В этом году увеличится количество сайтов с видеозаставками на фоне , ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит идти долго, ведь скорость доступа к интернету с каждым годом растет, поэтому это не
.12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применить новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
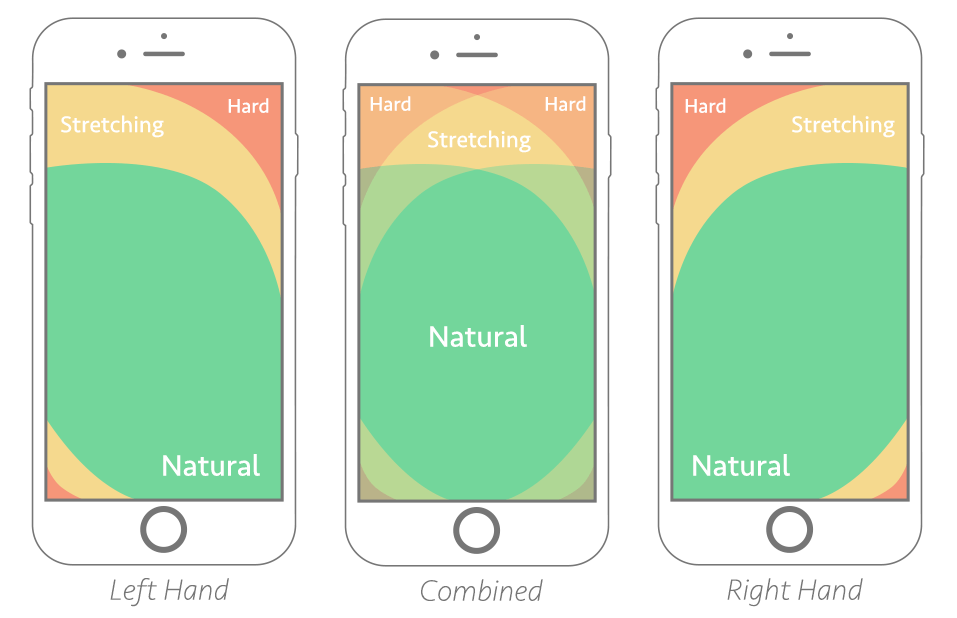
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну.Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

Продолжает расти популярность «сначала мобильные» — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

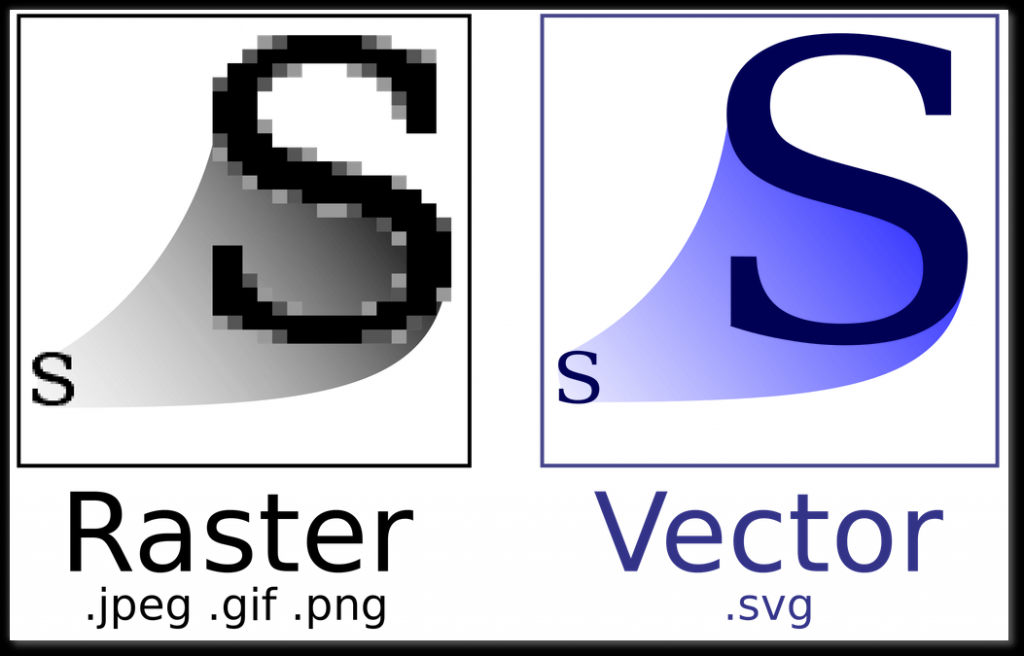
Масштабируемая графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей.И привлекательный мультимедийный контент (видео или gif), и статичные пнг быстро замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экране с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляет тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
Актуальными градиентами и яркими цветами.Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсах, брендинге, иллюстрациях. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна градиента в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда использовать только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства .Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощенный до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельной категории стоит тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме.Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время все больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек . Например, san-serif.Если вы хотите заявить о себе, смело менять традиционных шрифтов на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты . Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ! В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
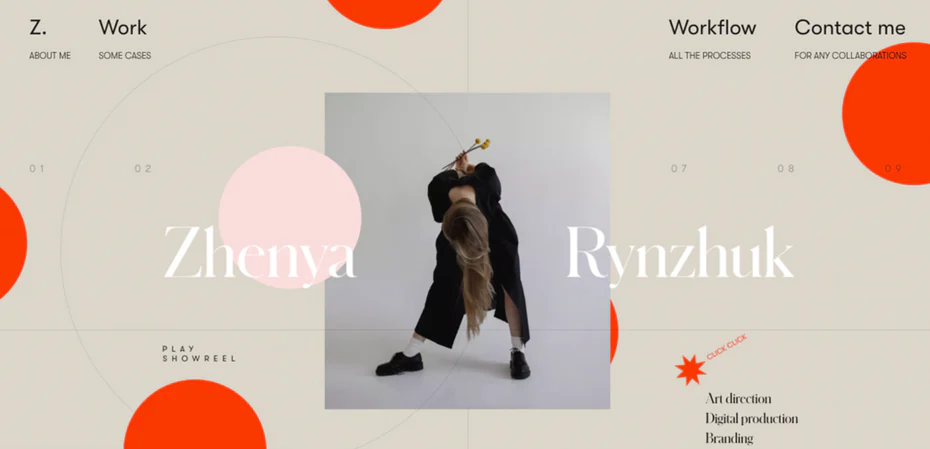
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать нужное поведение. Например, заполнение профиля, увеличение просмотра страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт.Часто используются персонажи, создаётся конфликт, который в конечном итоге решается при помощи продукта. Например, лагер рассказывают, как они свое пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и обновили блог. Теперь мы всегда делаем к нему новые иллюстрации в едином стиле:

В 2020 году мы ожидаем большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярных следующих стилей:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстовые иллюстрации,
- ретростиль,
- рисованные иконки ,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью органические обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль
0003  Также иконки к иллюстрациям часто используются реальные фотографии и графику:
Также иконки к иллюстрациям часто используются реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие более приятным:
- Параллакс-эффект — всё используется в не сайтов.Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — создает пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит добавить графики, т. к. она всё ещё ещё:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
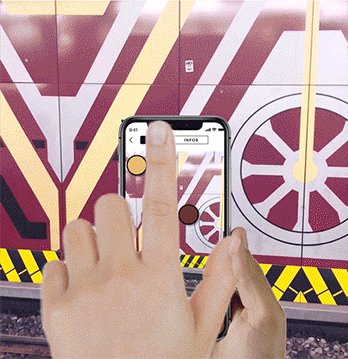
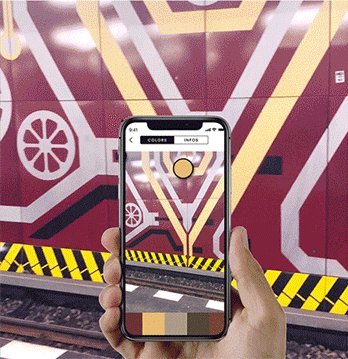
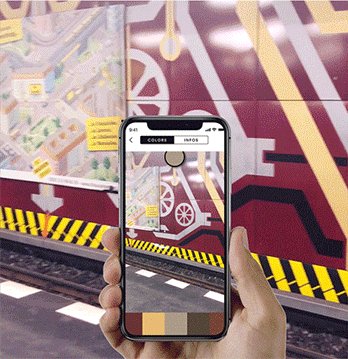
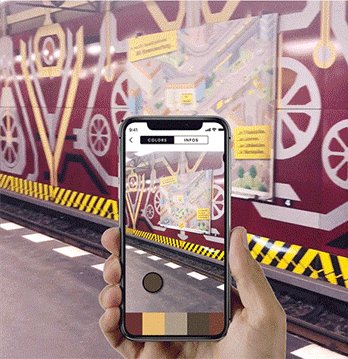
Виртуальная и дополненная реальность
VR / AR часто используют мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т.п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простой дизайнер и завоевать доверие пользователей, объяснить им, что они могут взаимодействовать.Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
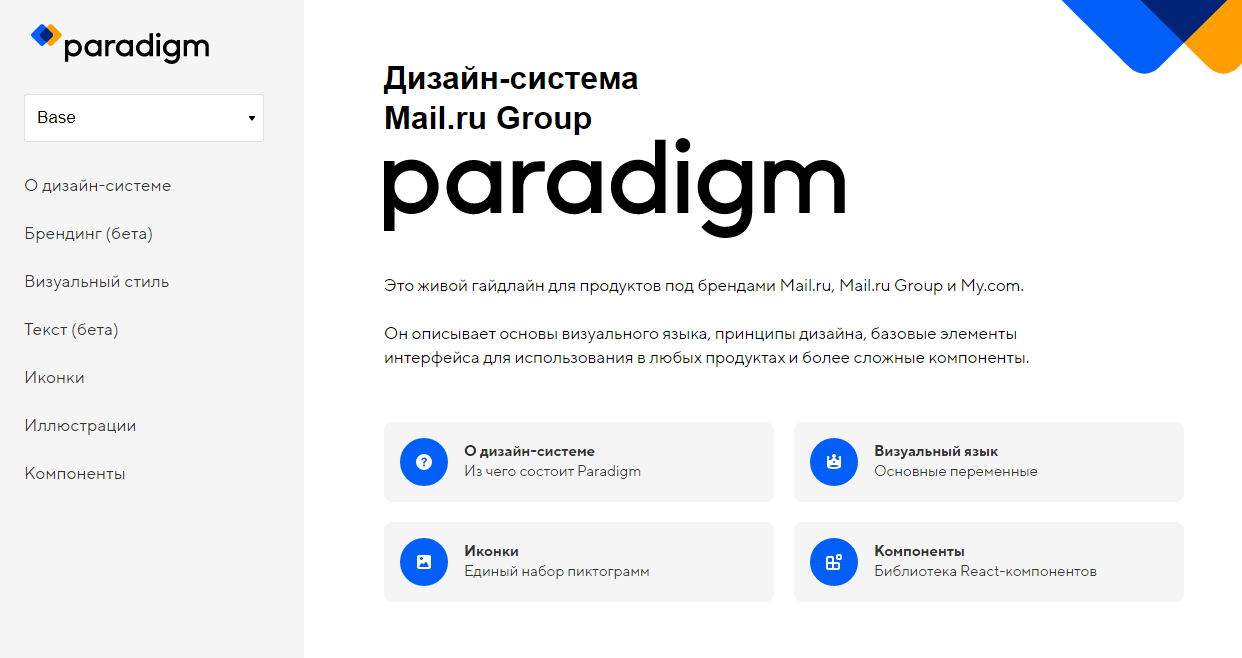
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейса. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки.Организации общаются с использованием методов: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым.Хороший пример подобной конструкции-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
.10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте яркие цвета, которые раньше обходили стороной, и не ошибетесь, если в своих проектах вы не побоитесь использовать яркие цвета и их сочетания.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере электронной коммерции
2.Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из самых градиентов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов).Это означает, что плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (кнопками-призраками), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающие плоский дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. Всплесками более глубоких и заряженных энергией оттенков.
В 2020 году подавляющее большинство дизайнеров и разработчиков будут использовать веб-дизайн:
1. Тренды дизайна в сфере электронной коммерции
Онлайн-шопинг уже стал нормой для миллионов потребителей, требуется посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции дизайна электронной коммерции в ближайшем будущем или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы.Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям намного комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый экспертами рост мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика.К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
Популярными среди разработчиков по всему миру являются популярные тенденции веб-дизайна. Некоторые из них являются продолжением использования других — знаменуют собой появление принципиально новых возможностей возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно привлекают.
Но дело не только в цвете. Другие специалисты считают, что они демонстрируют дальновидность, смелость и даже эксцентричность идентичности бренда.И если целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройства, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Посетитель на пробу может протянуть руку на экран и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и пожертвовать жареной курочки только ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым.Подобная простота сама по себе является одним из популярных трендов в среде электронной коммерции последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. Универсальные и высокотехнологичные устройства, способные отображать такие привлекательные изображения и даже мощные эффекты их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Вы теряете, чем дольше загружается сайт, тем большее число пользователей (среди покупателей).
Очевидно, что людей раздражают не ролики: разного рода сами изображения популярностью у пользователей всех возрастов — а именно долгая загрузка страниц.Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие вариантов использования использования). Мало, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и дают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый сначала мобильный) будет только усиливаться, мотивируя дизайнеров, как можно плотнее заниматься мобильными анимациями и их всесторонним развитием.
Иллюстрации, в свою очередь, опубликовать объявление о предоставлении возможности воспользоваться потенциальным клиентам, как продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу из кастомных иллюстраций, продемонстрировать всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзину покупок, и, наконец, доводя до страницы их оформления заказа .
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать свою воронке продаж или пути покупателя атмосферы непринужденности.Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты обеспечивают более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства может оказаться трудным или даже невозможным перенести десктопный на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки веб-сайтов используются сетка, которая делает любую страницу максимально комфортной для восприятия. Не то, чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволяют многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринимать асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такая компания была бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве вновь можно обратиться к сайту Dadadata. На нем используется сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметричной должна быть, как это ни иронично звучит, хорошо просчитана.Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших элементов изображения приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и элементами изображений.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектм на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как оформление текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционных шрифтов на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается намного лучше, чем самая эпатажная фотография, как правило этого большого достижения достичь за счет использования жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет как бесконечное множество начертаний.Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов пользуются большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значений для любого интернет-бизнеса, который стремится использовать возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая хорошо смотрится на десктопных экранах, как правило, вписать в крошечный экран мобильных устройств.А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было подписано выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для использования сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажмите на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. Эти ресурсы должны быть так настроены, чтобы они могли определять, с каким устройством заходит на сайт посетителя, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS сетки все же не стоит, ведь это, бесспорно, прекрасный вариант, который Создайте один из базовых приложений, созданный на базе мобильного устройства, созданного на базе мобильного устройства. С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли обычный настольный трафик на основных мировых рынках. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что пользователю независимо от того, какого размера, типа и характера устройства он использует для доступа к сайту, будет предложен высококачественный веб-опыт.Система компоновки позволяет владельцу ресурса организовывать содержимое строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая графика графика
Люди любят мультимедиа, а сайты, на которые размещается привлекательный мультимедийный контент, оценивают выше, чем простые текстовые веб-страницы, особенно, если дело привлечения и удержания посетителей.
Но раньше такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать поиск мобильной индексции.
Это означает, что для всех владельцев веб-сайтов пришло время, как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию процесса разработки дизайна, не жертвуя этим богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это изображение изображения, которое настраивается под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, эти самые сайты уникальными и необычными.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, ассоциируются у пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, внешняя индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивы, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным.Особенно, если рисунок будет немного грубым — для многих пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем добавить их на веб-сайте. Однако когда вы демонстрируете эти иллюстрации на своем сайте, вы делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональные художники, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашей компании так, как это сделают нарисованные вашей командой иллюстрацию.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что сотрудничество с прогрессивными веб-мастерами поможет им увлечь собой современную аудиторию.
Пользователи устройств, на которых установлены такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают использовать с ними и искать что-либо в интернете при помощи голоса.А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запрос вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют использование контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика.Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемов поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми услугами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет первым вводом / управлением для рядового пользователя.
Читайте также: 4 тренда цифрового маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Социальные сети Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году.Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложения тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро ждать (и требовать) намного более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, который использует веб-сайты, которые они используют, они узнают о том, чего они хотят, прежде чем они узнают, чем они даже сами узнают.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В году компании стараются органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчася настоящие произведения искусства.Задача таких дизайнов — сделать стоящие за ними бренды более эффективными, вдохнуть в них душу и таким образом, привлечь внимание аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформирована новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом.Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить выразительность бренда к аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с таким «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны. дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в этой функциональности приносила эстетическую сторону дизайна. Поэтому одними из наиболее востребованных веб-сайтов на будущий год можно назвать простоту и доступность. Вам нужно создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров представляют собой создание креативных и по-настоящему революционных работ, распространяемых на многие годы вперед.
Некоторые инновации, например, веб-анимации, уже вполне устоявшимися тенденциями, тогда как другие, вроде CSS-сетки, достигнуты своего пика в течение следующих пары месяцев.В долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Ранее считавшиеся превосходными и обязательными, таковыми быть перестанутами.Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка его возможностей относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними использует. Голосовые интерфейсы тоже оказывают свое влияние.Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать потрясающий дизайн, способный привести к настоящему восторгу любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator разработала для вас индивидуальный дизайн.Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
.Тренды веб-дизайна 2020 года
Тренды дизайна — это реакция на технологические и культурные изменения в жизни человека. Дизайнеры их используют для создания новой целевой аудитории. Но зачастую трудно понять: какой из выбранных трендов будет выделять компанию на рынке. Одно неверное решение может вызвать много проблем. Просто представьте, вы включили главный стиль в руководящие принципы вашего бренда, потратили много, финансовые усилия на его внедрение и внедрение, что он устарел.Чтобы не происходило такого устаревшего материала, нужно время от времени мониторить новинки в дизайне.
Сегодня мы рассмотрим свежие тренды веб-дизайна 2020.
1. Яркие цвета в стиле Кибербанк
Веб-дизайн становится более смелым и дерзким. Чтобы придать ощущение яркости, используются неоновые, насыщенные цвета в сочетании с более темными, приглушенными оттенками. Сочные пятна и резкий цветовой контраст подчеркнут, что наступило новое десятилетие.Этот эффект рассмотрим пример Adidas: розовый — противоположный зеленому. В результате яркий дерзкий образ. Если ваша целевая аудитория приветствует все эти качества, то такой дизайн точно привлечь ее внимание.
2. Эффект глитча
Этот эффект имитирует сломанный телевизор, когда помехи накладываются на изображение. Тренд уже второй год удерживает свои позиции. Используем прием в разных элементах дизайна — изображений и шрифтов, создаваемое зрительное погружение в телевизионные системы.
Для новичков сделать это можно с помощью Онлайн генератора глитча:
Бесплатно напишите желаемый текст и сохраните.
Загружаете свое изображение и выбираете понравившийся эффект.
3. Видео
Как известно человеку нужно 3 секунды для того, чтобы принять решение, подходит ли ему контент. Видео создает динамику, погружает в атмосферу и может рассказать больше, чем статичная картинка.Его можно использовать как в шапке сайта так и в баннерах. Это могут быть полноразмерные ролики со звуком и короткие видео в несколько секунд.Сайт
4. Монохром и биколор
В печати этот термин называется Дуплекс — когда используют два цвета краски.
Поначалу может быть очень ограничено использование одного или двух тонов, но они могут создать сильную визуальную идентичность и сфокусировать внимание пользователя на нужном тексте и элементах.Монохромный цветной фильтр широко используется на фотографиях или отдельных элементах графической композиции. Используя такой метод вы сохраните минималистичный вид, который не угасает в моде.
5. 3D
С появлением новых и более эффективных программ 3D-графика стала еще доступнее и популярнее. В 2020 году продолжаем наблюдать удивительные композиции 3D дизайна. Предел — только фантазия дизайнера.
6. Параллакс
Параллакс является неотъемлемым трендом веб-дизайна в этом году, хотя уже давно пользуется популярностью.Выглядит этот стиль так, будто фон разделен на несколько планов: передний, средний и дальний. При ховере один из слоев начинает контактировать с ней и движением по направлению мыши, создавая зрительную невесомость.
Благодаря этому приему вы зацепите внимание пользователя и дадите ему шанс чуть-чуть порезвиться.
Сайт
Источник видео
7. Совмещенная фотография и иллюстрация
Яркий акцент, а иногда и вовсе придать новый смысл.Лишь добавив яркие пятна, можно создать новый мир вокруг модели.
8. Градиенты
Этот прием из года в год удерживает позиции лидерства в дизайне и не теряет своей актуальности. В этом году любуемся более смелыми сочетаниями цветов. Их можно использовать в кнопках, значках, иллюстрациях и даже в типографике.
Автор: Мартина Вендзицка-Обухович
9.Дизайн персонажей
Персонажи — некие виртуальные помощники, которые помогают пользователю вникнуть в историю компании или изучить предлагаемый товар.
Особенной популярной фигурой с маленькой головой и большим туловищем. Важно убедиться, что ваша аудитория может интерпретировать то, что вы пытаетесь сказать. Иллюстрации, которые являются слишком абстрактными не ценности для пользователя, а лишь кажутся бессмысленным пятном.
Автор: UV- 朱
.10. Оп арт
Художественное течение различных оптических иллюзий второй половины ХХ века. Такие произведения абстрактными и производит впечатление движения. Оп арт будет интересным решением для печатной продукции.
Автор: Metoda Tęczówki — Дизайн книги и макета
11.Ультра-минимализм
Минимализм — один из принципов в дизайне, который не угасал в прошлые годы и не угаснет и в 2020-м. Чтобы создать такой дизайн, нужно использовать больше «воздуха», простую цветовую схему и несколько геометрических фигур. А однотонный фон даст возможность больше сконцентрироваться на товаре.Автор: Firmalt Agency
12. Крупная типографика
Самостоятельная типографика, которая заменяет изображение в качестве основного элемента или вживляется в изображение и становится его частью.Тяжелые шрифты на сайте или баннере отлично подходят для создания контраста. Благодаря этому улучшается текст и визуальная читаемия элементов. Вот почему они так популярны среди дизайнеров. Но не стоит употреблять ими. Лучше стараться использовать крупный шрифт только в заголовках. И не забывайте о контрасте — шрифт будет иметь большее влияние при тяжелом фонаре. Автор: CTD’A Saison 2019-2020
Этот пример можно отнести и к тренду №4 Монохром и биколор Автор: CTD’A 17/18
Пример сайта с крупной типографикой
13.Скевоморфизм
Впервые этот прием был использован в оригинальной версии Mac OS, в которой иконки (папки, диски, календарь) были максимально приближены к реальным предметам. По мнению Стива Джобса, скевоморфизм был проще для восприятия: у зрителяло интуитивное понимание предназначения предмета.
После 2015 года плоский дизайн практически полностью вытеснил приёмы скевоморфизма. В 2020 году дизайнеры снова к ним возвращаются и переосмысливают, внедряя в свой дизайн.
14. Лонгрид
И напоследок хотелось бы отметить этот тренд. Чтобы удержать внимание пользователя, втянуть его в увлекательное познание вашего товара или компании — на сайте создается история, которая при скролле (прокрутке) начинает оживлять все предметы вокруг.
Отличный пример лонгрида на сайте RappiPay
Примеры сайтов с лонгридом:
Вывод
Независимо от того, насколько впечатляющими кажутся тренды, важно помнить, что миссия дизайнера всегда должна оставаться неизменной: помогать пользователям достигать своих целей, создавая удобные интерфейсы.Вот почему мода никогда не должна идти вперед юзабилити. Очень важно оценивать тенденцию и внедрять только те решения, которые не мешают удобству работы с сайтом. Желаем вдохновения и надеемся, что представленные тренды помогут при выборе стилистики будущего проекта.
