Веб дизайн 2020 тренды: Тренды Веб Дизайна 2020 — Merehead
Тренды веб дизайна 2022
Последнее обновление: январь 2022
Веб-дизайн похож на моду: чтобы оставаться релевантным, необходимо постоянно быть в курсе современных трендов. Мы собрали самые свежие тренды веб дизайна в 2022 году: от экспериментов с 3D элементами и анимацией до использования старой эстетики в новом ключе. Обязательно почитайте, если собираетесь создать сайт.
Тренды веб дизайна 2022Новый минимализм
Симметричная верстка
Засечки и легкость в типографике
Земляные и базовые оттенки (и немного неона)
Фотографии обычных людей
3D-элементы
Эффект размытия
Плавные градиенты
Необычные взаимодействия с интерфейсом
Похоже, что за 2021 год веб дизайнеры наигрались с максимализмом — и теперь возвращаются к большому количеству «воздуха», лаконичной верстке и сдержанной цветовой гамме.
Прошлогодние тренды веб дизайна прошли под эгидой организованного хаоса — что полностью отвечало настрою в 2021-ом. Этот год начинается с поиска гармонии: баланса между текстом и изображениями и симметричного грид-дизайна. Преимущество такой верстки в том, что веб-дизайнер может контролировать визуальный путь читателя по странице, и приковывать его внимание к важным элементам сайта.
Шрифты с засечками сложно назвать современными: в основном они ассоциируются с печатной прессой, официальными документами и чопорными сайтами государственных структур. Однако в 2022 году дизайнеры находят способ придать старой эстетике новый облик, и используют для сайтов утонченные версии таких шрифтов, как Times New Roman, Garamond and Georgia.
Помните мем «природа исцеляется» с начала пандемии? Теперь возвращение к корням дошло и до трендов веб дизайна. В 2022 году в моде природные и базовые оттенки, которые придают сайту более органичный облик. Однако посреди всей этой приглушенной цветовой палитры можно заметить и противоположный тренд: яркие неоновые акценты, которые используют для иконок меню и всевозможных разделительных линий.
За последние несколько десятилетий мы порядком подустали от моделей с идеальными телами и отфотошопленными лицами. Во всей индустрии маркетинга наблюдается запрос на обычных людей, с которыми клиент может отождествлять себя. Конечно же, это культурный тренд пришел и в веб-дизайн. Все больше компаний используют на сайте фотографии людей с различным цветом кожи, типом телосложения, возрастом и гендерной идентичностью. Кроме того, мы наблюдаем все больше людей с ограниченными возможностями, которые выступают в качестве амбассадоров модных брендов.
Помните безумные 3D-гифки из начала двухтысячных? В прошлом году они вернулись в веб-дизайн — только в куда более утонченной форме. Теперь они медленно переходят из максимализма в новый минимализм, чтобы придать остроты и оригинальности лаконичным и выверенным дизайнам.
В 2022 мы замечаем все больше и больше элементов с эффектом размытия — они делают композицию более динамичной и добавляют элемент сюрприза. Размытие — это очень полезный прием, когда вы хотите обратить внимание читателя на тот или иной элемент сайта. Для большей эффективности используйте контрастные цвета, чтобы размытый элемент действительно выделялся на фоне остальной части сайта.
8. Плавные градиентыГрадиентный веб-дизайн берет свое начало из эстетики 90-х — и поскольку девяностые снова в моде, плавные градиенты возвращаются в тренды вместе с ними.
9. Необычные взаимодействия с интерфейсом
Как создать сайт, который выделится на фоне остальных? Например, наполнить его элементами необычного визуального сторителлинга. Один из самых экстравагантных трендов веб дизайна 2022 года — «игра в прятки» с пользователем: определенный элемент сайта скрыт до тех пор, пока читатель не наведет курсор на нужное место. Это добавляет странице динамики и не дает посетителю заскучать — что положительно сказывается на конверсии.
Сергей Букринский
контент-менеджер Wix
5 трендов веб-дизайна, которые будут преобладать в 2021 году – Сей-Хай
Прошлый год получился насыщенным для всего мира. Cначала нам пришлось столкнуться с пандемией, потом начались массовые протесты против социальной несправедливости, и закончилось все это недоверием к оглашенным результатам президентских выборов в Штатах. Многие даже не задумываются, какие изменения в сфере веб-дизайна влекут данные события. Эта статья будет полезна дизайнерам, которые хотят держать руку на пульсе и первыми узнавать тренды стремительно меняющегося веб-дизайна.
Многие даже не задумываются, какие изменения в сфере веб-дизайна влекут данные события. Эта статья будет полезна дизайнерам, которые хотят держать руку на пульсе и первыми узнавать тренды стремительно меняющегося веб-дизайна.
Стоит признать, что несколько трендов, сформировавшихся в 2020, все еще набирают обороты. Инклюзивный дизайн и полное погружение — это то, на чем в ближайшие годы будет сосредоточен веб-дизайн. Ниже вы можете ознакомиться с пятью дизайн трендами, которые взорвут интернет в этом году.
1. Веб-дизайн, вдохновленный газетной печатью Дизайн сайта в газетном стиле (Изображение предоставлено: Маккензи Чайлдсом)Визуальные решения, вдохновленные газетной печатью, помогают удовлетворить нужды пользователей, создавая иллюзию взаимодействия с объектом из реального мира. Сегодня, когда у многих людей связь с реальным миром нарушена, такой подход наиболее актуален. То, что с первого взгляда может показаться допотопным, является надежным методом для информирования и вовлечения аудитории.
Чтобы ваш дизайн не выглядел устаревшим или громоздким, следуйте следующим правилам:
- Выбирайте подходящие шрифты: Это очень просто. Помните, что заголовки должны быть значительно крупнее основного текста и иметь жирное начертание. Шрифт должен быть разборчивым.
- Удобочитаемость на первом месте: Разделение контента на блоки с четкими границами, напоминающие страницы комикса, поможет грамотно структурировать сайт. На данном этапе важно сконцентрироваться на плавности навигации и удобочитаемости, как это осуществил Маккензи Чайлдсон во многих своих проектах и портфолио, представленном на изображении выше.
Следует отметить, что использование макетов газет и журналов в качестве источника вдохновения – отличный способ для создания современного дизайна. Газетная страница, как и страница сайта, занимает огромное пространство. Каждому веб-дизайнеру будет полезно вернутся к истокам и изучить основные принципы оформления газет.
Дополнительная реальность (AR) все еще редко используется для завоевания целевой аудитории. С помощью AR вы можете представить свой продукт более детально и захватывающе. Этот способ могут использовать как компании, заинтересованные в привлечении розничных потребителей, так и компании, нацеленные на корпоративных клиентов. Опыт полного погружения от взаимодействия с AR подойдет любой организации или продукту.
Поскольку пандемия никуда не исчезла, у многих людей нет возможности познакомиться с продуктом вживую. Более того, в связи с существующими запретами, отделы продаж не могут посещать бизнес встречи, устраивать демонстрации продукта и прочие подобные мероприятия. Поэтому мы обязаны найти альтернативные методы для ознакомления потребителей с брендом и потенциальными покупками. Некоторые B2B бренды уже используют AR для визуализации данных и прототипов. К примеру, Nutanix создали виртуальный стенд для конференции 2020, который продемонстрировал их технологическую продвинутость и умение использовать AR для удовлетворения потребностей клиентов.
Поэтому мы обязаны найти альтернативные методы для ознакомления потребителей с брендом и потенциальными покупками. Некоторые B2B бренды уже используют AR для визуализации данных и прототипов. К примеру, Nutanix создали виртуальный стенд для конференции 2020, который продемонстрировал их технологическую продвинутость и умение использовать AR для удовлетворения потребностей клиентов.
Если вы хотите сделать первый шаг в изучении AR дизайна, самым простым проектом будет создание брендового AR фильтра для Instagram.
3. Кастомные курсорыКастомный курсор может освежить ваш сайт (Изображение предоставлено: The Pen Tool)
Пользователи не привыкли к тому что курсоры могут быть уникальными. Не упустите возможность превратить их в нечто запоминающееся. Маленькая деталь в виде кастомного курсора способна установить более крепкую связь между пользователем и брендом. А это повлияет и на восприятие сообщения, которое бренд или продукт намерены донести.
В процессе видоизменения курсора следует помнить:
- Учитывайте ключевые элементы, делающие ваш бренд уникальным, и постарайтесь их отразить в дизайне курсора.
- Чем проще, тем лучше. Конечно, курсор должен вызывать интерес, но не делайте его слишком замысловатым или детализированным. Стремитесь к дизайну, который в маленьком размере будет выглядеть привлекательно.
- Не забывайте об основном предназначении курсора. Удостоверьтесь, что выбранный кастомный курсор, кроме выполнения своей прямой функции, выделяется и выражает индивидуальность бренда.
- Протестируйте курсор в браузере и обеспечьте возврат в исходный вид в случаях, когда кастомный курсор не поддерживается.
Представленный выше бренд The Pen Tool использовал в дизайне курсора анимацию и передвигающийся по кругу текст. Как результат, их страница однозначно приковывает взгляд.
4. Приглушенные цвета Дизайн сайта Magic Theater Studio в приглушенных цветах (Изображение предоставлено: Magic Theater Studio)Чтобы показать пользователям, что вы современная и прогрессивная организация, используйте в дизайне цвета, соответствующие новым тенденциям.
Приглушенные цвета станут хитом этого года. Такие оттенки дают возможность легко сконцентрироваться и разглядывать иллюстрации на странице. Также, приглушенные цвета снижают нагрузку на глаза, и люди могут расслаблено исследовать ваш сайт. У пользователей не возникнет ощущение необходимости спешки. Приглушенные оттенки станут отличным дополнением нарисованным вручную иллюстрациям и зернистым бэкграундам.
Хорошим примером является сайт Magic Theater Studio. Здесь используется светлая цветовая схема и массивные темные элементы, что создает очень контрастный вид. Каждый раздел сайта имеет индивидуальный дизайн.
Чтобы использовать этот прием наиболее эффективно, убедитесь, что выбранные цвета достаточно контрастны, а текст при этом не становится менее читабельным. Проще всего это проверить с инструментом WebAim’s Contrast Checker.
5. Веб-дизайн без кода Сайт Lattice построенный без кода (Изображение предоставлено: Webflow)Веб-дизайн без кода звучит шокирующе, но это не означает полное отсутствие кода. Это скорее возможность создавать сайты дизайнерам любого уровня, без глубоких знаний в программировании и веб-дизайне.
Это скорее возможность создавать сайты дизайнерам любого уровня, без глубоких знаний в программировании и веб-дизайне.
Если вы переживаете о том, как будет выглядеть сайт без кода, уверяем вас, дизайн будет настолько проработанный и современный, каким вы его сделаете. Lattice — это бренд, который создал сайт без кода. Как вы можете заметить, он ничем не отличается от обычных сайтов. Плюсом такого сайта является то, что вы меньше зависите от другого человека и его навыков. Также вы можете обновлять сайт намного чаще, работая с удаленными сотрудниками. Возможность удаленной командной работы очень важна в 2021.
Если считать первый месяц 2021 показательным, можно сделать вывод, что нас ждет много интересных событий. Конечно, без магического шара сложно угадать какой тренд веб-дизайна будет самым популярным. Но можно сказать без сомнения, что это будет креативный и ориентированный на пользователя дизайн. Эти качества являются неотъемлемой частью любого хорошего веб-дизайна и отражаются в каждом из вышеперечисленных трендов.
Читайте также:
Как перестать бояться тестировать свой дизайн
Как темные UX-паттерны заставляют вас делать то, чего вы не хотите
Улучшение юзабилити целевых страниц с помощью анимации
Источник
Тренды Веб-дизайна 2020
Тренду уже пара лет, но он и не думает уходить. Кричащий всеми цветами радуги визуал и заковыристые шрифты все реже встречаются в современных сайтах.
Обусловлено это, как правило, тем что сделать что-то пристойное из кучки фотографий категорически сложно. С растровыми изображениями вообще работать морока та еще, увеличиваешь такой сайт пальчиком на телефоне, и вот уже подложка расползается на пиксели.
Вектор в этом плане дарит гораздо больше свободы. Строгие четкие шрифты, 2-3 цвета, и сайт смотрится аккуратно и и красиво при любом масштабировании.
Работать с этим трендом сложнее год от ода, потому что количество инструментов ограничено и он изживает сам себя понемнгу. Но пару лет еще точно протянет, спасибо логотипам наших любимых сервисов доставки хавчика.
Так что первое, что предложит вам Ваш дизайнер — минимализм. Тренды ниже помогут раскрыть минимализм получше.
БОЛЬШИЕ ЗАГОЛОВКИ
ОЧЕНЬ БОЛЬШИЕ
ГИГАНТСКИЕ
Один из главных трендов — массивные заголовки, которые могут как дополнять графику, так и вполне себе заменять её.
Большие шрифты выглядят круто, особенно те, что без засечек. Главное помнить о том, что кто-то твои охуенные идеи кто-то будет смотреть и читать, а следовательно они должны выполнять главную свою роль — быть понятными и читабельными.
ДЕТАЛИ
Чем вытянуть минимализм? Детальками!
Всякие частички, прикольные кнопочки, которые интересно ездят, выстреливают, летают и плавают. Заморочиться с хорошей кнопочкой можно на пару-тройку часов даже при хорошем скиле.
Кажется будто «да это маленькая кнопочка, кто на неё будет смотреть? Смотрят на цены!» Тоже да, но влюбляются в детали. Насколько кропотливо отработана каждая мелочь, настолько вы сможете убедить своих клиентов что завышенный прайс на самом деле оправдан.
Хотите пример? Пожалуйста. вторая часть 300 спартанцев полное гавно. Но вспомните как кайфово было смотреть на эти мелкие частицы пепла в 3Д.
В общем, спросите у своей девушки о том, насколько важны мелочи, потом расскажете.
Графика
Еще один способ оживить свой минималистичный сайт. Как и было сказано выше, растровые фоточки и картинки очень сильно проигрывают вектору по качеству и размеру. Однако без картинок как-то не круто.
На помощь приходит векторная графика. Минималистичные рисуночки и объекты. Вовсе не обязательно чтобы это был какой-то мощный 3D объект, и чтоб он двигался и теребонькался. Хорошая графика может быть выполнена обычным изображением.
В хороших руках такие картинки ярче, сочнее и масштабнее оригинала, не говоря уже о том что в них гораздо удобнее расставлять акценты.
Конкретно в 2020 очень большую популярность обрели именно изометрические изображения. Возможно просто все уже заебались ждать четвертую дьяблу.
ЕЩЕ НЕМНОГО ПРО ДЕТАЛИ
Анимации. Давайте по честному, возьмите любую фотографию, вырежьте из нее кусок и анимируйте. Хреново вышло, да? А теперь та же история, только возьмите любой векторный танк и подвигайте его стволом. Красиво, не так ли?
Собственно, главный «вау» эффект минимализма как раз в этом. Мы используем минималистичные детали, потому что если их анимировать выходит очень эффектно.
Это огромный простор для творчества. Всякие анимации при скроле, параллакс, анимированные иконки, заголовки, а если еще и привязать их действиям юзера… Самое интересное что минималистичный интерфейс очень сложно перегрузить эффектами, так что сыпать можно пока сами не устанете.
В КАЧЕСТВЕ ВЫВОДА
Если немного подумать, то дизайн вот уже пару лет полным ходом стремиться к упрощению интерфейса и исполнения. Раньше сайты пестрили целой кучей цветов, картинок, фоточек, котяточек, на одной странице можно было встретить до десятка разных шрифтов и оттенков.
Сейчас все сводится к минимальному набору элементов, но толковые специалисты создают из них просто удивительные работы. Такие сайты проще вести, проще стандартизировать, да и к людям они дружелюбнее, не надо искать какой из пяти котиков на основной картинке кликабелен.
Живучесть этих трендов обусловлена их же простотой. Даже сайт с пустой страницей и одним заголовком написанным красивым аккуратным шрифтом, будет смотреться достойно. Потому что такие работы играют с нашим воображением, простота линий заставляет нас додумывать детали самим. А если мы думаем, мы тратим на это силы, а если мы тратим на это силы, то сильнее к этому привязываемся.
С другой стороны, рано или поздно эти тренды исчерпают сами себя. Минимальный набор инструментов заставляет комбинировать их, для того чтобы выделиться среди других, таких же минималистично выполненных сайтов. Комбинации конечны.
Заебись это или не заебись? сложно сказать. Просто по другому, не так как было раньше. Что делать? Сайты делать. Пока ничего опять не поменялось.
Пока ничего опять не поменялось.
Какими будут сайты в 2020 году: тренды веб-разработки, веб-дизайна и интернет-маркетинга
Если бы Илон Маск следил за трендами дизайна, Cybertruck, скорее всего, выглядел бы иначе и не стал бы мемом. Чтобы ваш сайт не превратился в предмет насмешек, а методы продвижения приносили деньги вам, а не только подрядчикам по интернет-маркетингу, мы проанализировали запросы наших клиентов за этот год, опросили наших разработчиков, дизайнеров, интернет-маркетологов и отдел продаж, о том, куда движется digital, и собрали самые важные, по нашему мнению, тренды веб-разработки, веб-дизайна и интернет-маркетинга в 2020 году вместе.
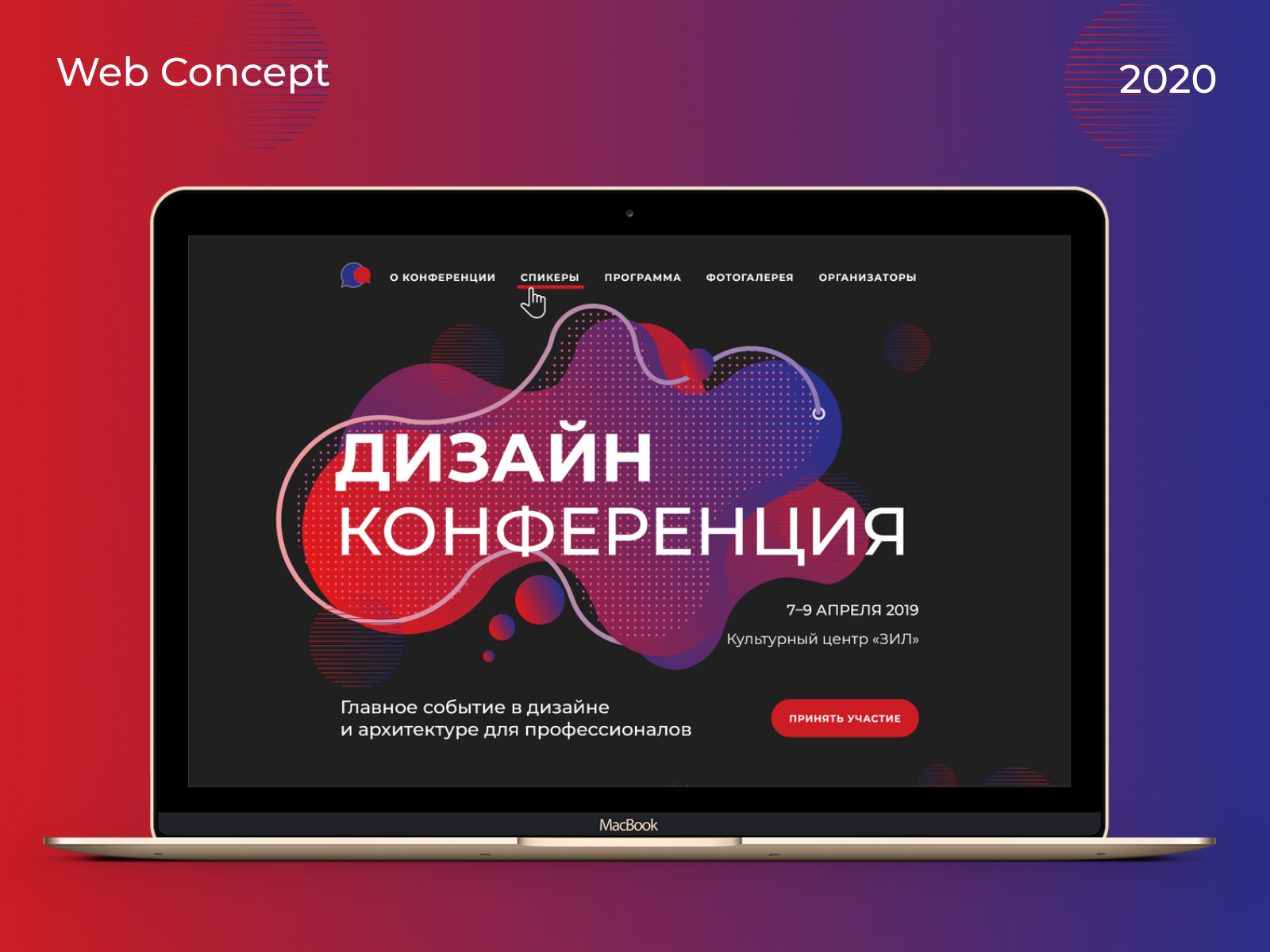
Презентация Чуранова Евгения Эффективный сайт 2020
Тренды веб-разработки
Тренды веб-дизайна
Тренды интернет-маркетинга
Тренды в сфере разработки и дизайна сайтов зависят от трех ключевых факторов: поведение интернет-пользователей, спрос со стороны заказчиков сайтов и технологическое развитие. Они влияют на отрасль в комплексе. Когда все три фактора учтены, мы получаем тенденцию, которая скорее всего выстрелит в ближайшем будущем. Мы собрали самые важные прогнозы, на которые команда WebCanape делает ставку в следующем году.
Они влияют на отрасль в комплексе. Когда все три фактора учтены, мы получаем тенденцию, которая скорее всего выстрелит в ближайшем будущем. Мы собрали самые важные прогнозы, на которые команда WebCanape делает ставку в следующем году.
Аналитика бизнеса — первый этап веб-разработки
Если раньше нам приходилось убеждать клиентов «раскрыться» перед нами, чтобы создать сайт, максимально соответствующих их бизнес задачам, то сейчас многие уже осознают важность предпроектной аналитики бизнеса. У нас изучение компании, процессов, продуктов и аудитории включено в услугу разработки сайта.
Юрий Милютин
руководитель отдела продаж
Все больше клиентов готовы начинать разработку сайта с этапа аналитики. На этом этапе мы анализируем нишу клиента, его прямых конкурентов, целевую аудиторию. На основе этого формируется структура сайта, разрабатываются функциональные решения. Естественно, это удорожает процесс, но позволяет сдавать сайт, конкурентоспособный, полностью готовый к работе — это по-настоящему эффективный инструмент привлечения клиентов.
Анжелика Трофимова
директор
Заказчики сайтов хотят получать результат разработки быстро и при этом платить меньше. На первый взгляд, аналитика бизнеса, которая увеличивает чек на разработку, не очень вяжется с этим желанием, но в пересчете на реальные деньги это все равно выходит для клиента выгоднее. Ведь сайт уже на старте «заточен» под выполнение реальных бизнес-задач, и его не придется переделывать.
Кроме того, аналитика бизнеса до начала разработки позволяет проявить заботу о посетителе. Мы рисуем портреты пользователей и создаем сайты, которые будут им нравиться. Сегодня без тщательной проработки пути пользователя по сайту сложно добиться хорошей конверсии.
Интеграции с внешними системами
Анжелика Трофимова, директор:
Сегодня компаниям необходима интеграция сайта с их маркетинговыми и бизнес-процессами. Наши клиенты сами приходят с этими запросами, и их становится все больше.![]() Без внедрения CRM и систем комплексной аналитики сложно понять, окупается ли сайт и что делать, чтобы он работал еще эффективнее.
Без внедрения CRM и систем комплексной аналитики сложно понять, окупается ли сайт и что делать, чтобы он работал еще эффективнее.
Юрий Милютин, руководитель отдела продаж:
Клиенты хотят погружаться в анализ результатов, понимать окупаемость вложенных в интернет-маркетинг денег.
Татьяна Матвеенкова
руководитель отдела Performance-маркетинга
Все больше клиентов интегрируют рекламные системы с системами аналитики и CRM. Без хорошей аналитики невозможна качественная оптимизация. Тут в целом ничего нового, но при растущей конкуренции похвастаться хорошими результатами смогут только те, кто выстраивает глубокую сквозную аналитику.
Интерактив и геймификация
Анжелика Трофимова, директор:
Посетителей привлекают игровые моменты: тесты, викторины, мини-квесты. Пользователь хочет получать полезный контент, но делать это без труда. Задачи коммерческого сайта в 2020 году — вовлечь, развлечь, обучить и только после этого продать.
Дмитрий Савушкин
руководитель отдела дизайна
Пользователям скучно листать простые сайты наполненные текстами, картинками и каталогом. Калькуляторы расчета, фильтры подбора, пошаговые инструкции, опросники, квесты, игры — все добавляет вовлеченности. Когда-то делали для оконного сайта однорукого бандита, у которого можно было выиграть москитную сетку или подоконник. Дизайн был ужасным, но затея отличная.
Мобильность, адаптивность, отзывчивость
Анжелика Трофимова, директор:
Несмотря на то, что адаптивность — это уже несколько лет стандарт веб-разработки, многие сайты по-прежнему плохо выглядят и функционируют на смартфонах. Сегодня уже недостаточно делать гибкую сетку для масштабирования дизайна. Нужно грамотно прорабатывать точки слома в мобильной версии и в принципе адаптировать контент страницы под мобильных пользователей, которые нацелены на быстрый поиск и восприятие информации в движении.
Все телефоны на сайте должны быть кликабельными и звонибельными.
Дмитрий Савушкин, руководитель отдела дизайна:
Адаптивные сайты делать научились все, но многие (и мы в том числе) по-прежнему считают десктопное разрешение основным, хотя современный человек большинство своих задач решает именно через телефон. Такой подход не очень эффективен в разработке сайтов. Самый простой пример — много графики и избыточность элементов еще можно терпеть на десктопе, но на телефоне это становится критичным. Веб-дизайн движется к максимальному сокращению графических элементов. В ближайшем будущем возможен рост популярности темных интерфейсов — что позволит сэкономить заряд смартфона.
Слияние функций back-end и front-end
Анжелика Трофимова, директор:
Сейчас требования к визуальной части сайтов сильно изменились по сравнению с ситуацией двух-трехлетней давности. Это уже не просто красивая картинка, а продуманный адаптивный интерфейс между пользователем и серверной частью. Множество сценариев выполняется на стороне браузера, и за все это отвечает front-end, в функции которых раньше входила в большей степени верстка для отображения отработанных сценариев. В текущих реалиях front-end — это уже программирование. Стирается граница между сценариями, которые отрабатывают на сервере (back-end), и сценариями на клиентской стороне (front-end). В связи с этим растет спрос на full-stack-специалистов, которые могут разрабатывать сценарии и на стороне сервера и на стороне клиента.
Множество сценариев выполняется на стороне браузера, и за все это отвечает front-end, в функции которых раньше входила в большей степени верстка для отображения отработанных сценариев. В текущих реалиях front-end — это уже программирование. Стирается граница между сценариями, которые отрабатывают на сервере (back-end), и сценариями на клиентской стороне (front-end). В связи с этим растет спрос на full-stack-специалистов, которые могут разрабатывать сценарии и на стороне сервера и на стороне клиента.
Гибрид сайта и мобильного приложения
Анжелика Трофимова, директор:
Последние годы у владельцев сайтов стояла дилемма: разрабатывать в дополнение к сайту еще и мобильное приложение или достаточно адаптивного сайта. Сайты, разработанные на PWA-технологии, имеют функции мобильного приложения. С ними удобно работать при слабом сигнале или полном отсутствии сети, так как данные подгружаются из кэша. Эта технология делает интерфейс более удобным для пользователя, отрубая все лишнее, если посетитель заходит на сайт со смартфона. И такое решение значительно дешевле отдельного мобильного приложения, которое не всегда окупается.
И такое решение значительно дешевле отдельного мобильного приложения, которое не всегда окупается.
В дизайне все веяния либо мимолетные, которые за месяц всем надоедают и забываются, либо долгоиграющие, которые несколько лет набирают обороты, их применение расширяется, меняются дизайнерские приемы для их реализации. О долгоиграющих трендах, которые будут определять веб-дизайн в 2020 году мы спросили Дмитрия Савушкина, руководителя отдела дизайна WebCanape.
Минимализм
Вечный тренд, который сейчас превратился в настоящее помешательство. Это напрямую связано с переходом на мобайл. Многие считают, что чем сайт больше похож на меню настроек iPhone, тем он эффективнее и позволяет пользователю максимально быстро решить свои задачи.
Смелый дизайн
Большие компании с ресурсами для экспериментов становятся все смелее и выбирают динамичные, ассиметричные, иногда даже немного «шизовыми» решения в дизайне. Рядовой клиент агентства к таким вещам не готов. Тут при всей любви к чему то свежему и нестандартному нужно сохранять здравый смысл и помнить, что удобство интерфейса все же важнее.
Тут при всей любви к чему то свежему и нестандартному нужно сохранять здравый смысл и помнить, что удобство интерфейса все же важнее.
UX-дизайн
Юзабилити всегда считалось хорошим тоном, но сегодня это превращается в отраслевой стандарт. Скоро это окончательно станет гораздо важнее красивой картинке на сайте, на чем до сих пор настаивают многие клиенты агентств. Сложность в том, что это требует очень глубокого погружения в бизнес клиента и изучения поведения посетителей сайтов.
Яркие цвета и градиенты
Постоянно находятся новые и свежие оттенки привычных цветов. Все пресытились классической палитрой: если желтый то как у Яндекса, если зеленый то как у Сбербанка и т. п. Чем уникальнее оттенок, тем лучше.
Градиенты становятся сложнее и многоцветнее, с плавными переливами и нарушенной геометрией (классическая линейная перетяжка двух цветов уже не актуальна, но все как всегда временно). В целом все чаще размываются ограничения фирменного стиля, а конкретно корпоративных цветов. Нет ничего страшного в использовании широкой палитры и тонов, отличных от корпоративных. Монотонность быстро утомляет людей.
Нет ничего страшного в использовании широкой палитры и тонов, отличных от корпоративных. Монотонность быстро утомляет людей.
Иллюстрации и 3D-графика
Этот тренд бодро продолжает набирать обороты. В погоне за уникальностью, когда одни и те же изображения повторяются на каждом втором сайте, стало очевидно, что фотографии не всегда могут решать эту задачу. Важно что поменялось восприятие иллюстраций. Раньше считалось, что фото — это вроде кино, а иллюстрации — что-то детское, мультики. Теперь же даже поросшие мхом крупные компании не боятся использовать в дизайне иллюстрации.
Типографика
Текст давно уже не воспринимается как абзац с вылетами и параграфами. Это самостоятельный элемент дизайна — крупные заголовки, хаотично разбросанные слова, эффекты для шрифта (тени, контуры, градиенты), нарочно нарушенная читабельность, смелые начертания шрифтов.
Чтобы вам ни говорили SEOшники, уменьшение количества текста — тенденция, к которой стоит присмотреться. Большой объем текста не делает вас солиднее, он делает вас скучнее.
Большой объем текста не делает вас солиднее, он делает вас скучнее.
Юлия Сергеева
руководитель отдела контент-маркетинга
Действительно, кирпичи текста никто уже давно не читает (а читал ли?). Классно, когда страница построена на заголовках, по которым посетитель перескакивает как с кочки на кочку и сваливается в воронку продаж, оставив заявку в форме, к которой вы его привели. Сегодня эффективный текст плотно привязан к дизайну, и этот тренд пришел, чтобы остаться.
Но большинству наших клиентов по-прежнему хочется много сказать на каждой странице, хоть их аудитории нужно совсем другое. Верю, что в конце концов пользователь победит.
Видео и motion-дизайн
Сайт должен быть живым — это давно уже стало правилом, и чем больше движения картинки и элементов сайта, тем лучше. От необычных ховеров кнопок и плавной подгрузки контента до сложной анимации элементов дизайна — все это будет бурно развиваться еще долго.
Анжелика Трофимова, директор:
Аудитории приятно взаимодействовать с сайтами, которые вызывают эмоции: содержат графику, видео, анимации, меняют внешний вид в зависимости от сезона, времени суток.
Антон Меренков
руководитель отдела поискового продвижения сайтов
Видеоконтент уже не первый год в трендах в продвижении и дизайне. Пользователи больше доверяют продукту, который понимают. А содержательный ролик как раз способствует лучшему пониманию. Пора уже всем завести канал на YouTube. Что вы за бизнес, если вам нечего показать?
Татьяна Матвеенкова, руководитель отдела Performance-маркетинга:
С такой популярностью видеоконтента немудрено, что видеореклама тоже набирает обороты. Таргетированная реклама в TikTok сейчас на пике популярности.
Внутриплатформенное продвижение, месседжеризация, эмоционально заряженный маркетинг — главные тенденции, с которыми мы вступаем в 2020 год. Подробнее о них и других трендах расскажут наш директор по внутреннему маркетингу Евгений Чуранов, руководитель отдела performance-маркетинга Татьяна Матвеенкова и руководитель всея SEO в WebCanape Антон Меренков.
Подробнее о них и других трендах расскажут наш директор по внутреннему маркетингу Евгений Чуранов, руководитель отдела performance-маркетинга Татьяна Матвеенкова и руководитель всея SEO в WebCanape Антон Меренков.
Влияние технологических платформ на рынок интернет-рекламы
Евгений Чуранов
директор по внутреннему маркетингу
На рынок интернет-маркетинга стали сильно влиять технологические платформы. Уже сейчас существует много проектов типа Яндекс Такси, Яндекс Услуги, Яндекс Еда, и таких агрегаторов все больше. Они меняют традиционные бизнес-модели — профессионалу/компании теперь не обязательно иметь сайт, чтобы получать заказы. Вместе с бизнес-моделями меняется и маркетинг — появился спрос на продвижение внутри платформы, чтобы заказывали у вас, а не у других участников платформы. Это видно по Amazon и AliExpress, где услуги продвижения внутри платформы уже супервостребованы.
Сейчас мы активно работаем с платформами Яндекс Дзен и Яндекс Кью и продвигаем бизнес наших клиентов там.
Антон Меренков, руководитель отдела поискового продвижения сайтов:
Кроме крупных независимых агрегаторов стоит обратить внимание и на собственные сервисы поисковых гигантов. Близок тот день, когда Яндекс полностью вытеснит из выдачи чужие сайты. Подозреваю, что Яндекс и Google и в 2020 году продолжат отдавать предпочтение собственным сервисам. Без продвижения внутри этих платформ коммерческие сайты рискуют остаться на задворках.
Компаниям стоит бросить силы на развитие репутации в системах отзывов и ранжирование в Яндекс Картах и Google Maps. Стимулируя клиентов оставлять отзывы на внешних платформах, бизнес сможет не только подтолкнуть внешнюю аудиторию к покупке, но и получить более выгодные позиции в поисковой выдаче.
Татьяна Матвеенкова, руководитель отдела Performance-маркетинга:
Репутация компании на этих платформах действительно очень важна и помогает сделать рекламу эффективнее. В Google Рекламе, например, рейтинг по отзывам можно добавить к рекламному объявлению.
Консультации в мессенджерах
Евгений Чуранов, директор по внутреннему маркетингу:
Люди не хотят делать лишние действия, любая потеря времени воспринимается очень болезненно. В первую очередь это касается коммуникаций. Массовое увлечение мессенджерами изменило потребительские привычки, аудитория стала нетерпеливее, и это заставляет менять подходы к работе с клиентами. Если вы не можете за 30 секунд ответить на сообщение в онлайн-консультанте или мессенджере — посетитель сайта уйдет к конкурентам.
Эмоциональный маркетинг
Евгений Чуранов, директор по внутреннему маркетингу:
Эмоции — новый KPI в интернет-маркетинге. Сегодня клиента нужно по-настоящему удивлять — не ценами или условиями, а именно вызываемыми эмоциями и подходом.
Миссия компании — это не просто строчка в разделе «О нас» на сайте. Это то, что разделяет ваша аудитория, и то, во что вы сами верите и чему следуете. Она должна прослеживаться в стиле сайта, креативах, подходе к продажам. Чтобы ваш продукт, бизнес, имидж резонировал с вашей целевой аудиторией, вам необходимо вникнуть в потребности клиента — составить его портрет. Клиента, которого вы совсем не знаете, очень сложно удивить.
Чтобы ваш продукт, бизнес, имидж резонировал с вашей целевой аудиторией, вам необходимо вникнуть в потребности клиента — составить его портрет. Клиента, которого вы совсем не знаете, очень сложно удивить.
Поиск не по тексту
Антон Меренков, руководитель отдела поискового продвижения сайтов:
Пользователь ленится, поэтому голосовой поиск на подъеме. Пользователь не всегда знает, что он хочет, поэтому ищет по картинкам. Голосовой и визуальный поиск — то, на чем нужно сконцентрироваться при продвижении сайта в 2020 году. Чтобы не терять людей, которым удобно искать именно так, внимательно отнеситесь к текстам и метатегам, а у изображений обязательно прописывайте альтернативные заголовки и описания.
Автоматизация рекламы
Татьяна Матвеенкова, руководитель отдела Performance-маркетинга:
В рекламных кабинетах все меньше отдается на откуп специалистам и все больше инструментов автоматизируется. Площадки делаю ставку на машинное обучение и искусственный интеллект. У Яндекса появились ключевые цели, Facebook за счет своих алгоритмов лучше работает на широкие аудитории, Google совершенствует автоматические стратегии и умные компании, позволяет автоматически формировать фиды на основе сканирования сайта. Автоматизируются и отчеты.»
У Яндекса появились ключевые цели, Facebook за счет своих алгоритмов лучше работает на широкие аудитории, Google совершенствует автоматические стратегии и умные компании, позволяет автоматически формировать фиды на основе сканирования сайта. Автоматизируются и отчеты.»
Персонализация креативов
Татьяна Матвеенкова, руководитель отдела Performance-маркетинга:
Баннерная слепота — болезнь (или благословение) современной интернет-аудитории. Чтобы завладеть вниманием пользователя, нужно сделать личный посыл — поэтому динамическая реклама завоевывает позиции. Пользователь должен узнать в вашем объявлении себя, только тогда он на него кликнет. Ну и чтобы вам не приходилось тратить на это сильно много времени, в рекламных кабинетах предусмотрели инструменты для создания адаптивных креативов. Так вы меньшими усилиями получите охваты на максимальном количестве площадок в РСЯ и КМС.
Расширение рекламных площадок
Татьяна Матвеенкова, руководитель отдела Performance-маркетинга:
Рекламные площадки стараются искать новые инструменты для получения платного трафика. Яндекс запустил рекламу в Яндекс Дзене, появилась возможность создания рекламной кампании для продвижения контента, теперь можно делать медийные кампании в приложении Яндекс Метро. В 2020 мы точно увидим еще много нового. И цены точно не будут падать, потому что конкуренция растет.
Яндекс запустил рекламу в Яндекс Дзене, появилась возможность создания рекламной кампании для продвижения контента, теперь можно делать медийные кампании в приложении Яндекс Метро. В 2020 мы точно увидим еще много нового. И цены точно не будут падать, потому что конкуренция растет.
Диджитал в 2020 году — пользователь решает
Чтобы добраться до пользователя, нужно поставить его в центр и показать ему его важность. Юзер-центричный интернет вбирает в себя все больше умных технологий. Сервисы, платформы, приложения становятся умнее лишь затем, чтобы пользователю не приходилось думать. Реклама, сайты и контент апеллируют к эмоциям, а не к разуму. Интерфейсы и дизайн становятся проще на стороне пользователя, но сложнее на этапе их разработки.
Избавление аудитории от долгих размышлений — пожалуй, главный тренд в разработке, дизайне и маркетинге. Диджитал стал эмоциональным, эмпатичным и умным.
Чего ждать от 2020 года в сфере веб- дизайна?
Ни для кого не секрет, что дизайн сайта играет важную роль и при его разработке нужно учитывать тренды 2020 года. Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся бесконечными, и мы видим, как дизайнеры изобретают новые стили и экспериментируют с новыми методами.
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся бесконечными, и мы видим, как дизайнеры изобретают новые стили и экспериментируют с новыми методами.
1. Dark mode(Android Q и iOS 13)
Темный режим (dark mode) — это новая тенденция. Android представил два типа темного режима под названием Force Dark Mode и System Dark Mode. Microsoft опередил Google, представив свой темный режим в приложении электронной почты, но Google быстро исправился и выпустил собственный темный режим для приложения Gmail в Android 10.Вместе с крупными игроками, которые представили обновление, многие дизайнеры решат использовать темный режим для своих приложений или сайтов, поэтому ожидаем увидеть все больше темных режимов в следующем году.
Работа Semas
2. Яркие цвета
Насыщенные цвета и даже очень яркие — они могут быть первичными или даже вторичными оттенками. Когда мы говорим о цветных тенденции, мы видим яркие цветовые сочетания, которые буквально выпрыгивают из экрана. Веб-дизайн становится все смелее, используя светлые неоновые и ярко насыщенные цвета в сочетании с более темными.Все больше дизайнеров используют футуристические, неоновые цвета, делая более яркие визуальные изображения. В 2020 году цветные схемы начинают играть решающую роль в веб-дизайне.
Веб-дизайн становится все смелее, используя светлые неоновые и ярко насыщенные цвета в сочетании с более темными.Все больше дизайнеров используют футуристические, неоновые цвета, делая более яркие визуальные изображения. В 2020 году цветные схемы начинают играть решающую роль в веб-дизайне.
Работа Lisa Martinovska
3. Иллюстрации в дизайне UIИллюстрации — это визуальная интерпретация, благодаря которому пользователь лучше понимает идею продукта. Кроме того, что некоторые хорошие иллюстрации придают оригинальность концепции. В последние годы растет тенденция к созданию качественных иллюстративных веб-сайтов, это тенденция которая только начинается.
Работа Zak Steele-Eklund
4. Рассказ
Рассказ в дизайне — это помощь пользователю в его путешествии на вашей платформе, чтобы его опыт был максимально легким и гладким (в UX). Хорошая история помогает пользователю понять продукт проще. Чтобы рассказать историю, мы можем использовать специально созданный персонаж, которому мы приписываем личность, мы создаем историю и конфликт, окончательно решается нашим продуктом (дизайном интерфейса). Рассказ используется как в интерфейсе, так и в UX и базируется на одном принципе, но реализуется по-разному.
Рассказ используется как в интерфейсе, так и в UX и базируется на одном принципе, но реализуется по-разному.
Работа Outcrowd
5. Анимированная графика и микро-взаимодействие
Анимированная графика — это тенденция этого года, она также сильно проявляется в дизайне интерфейса, добавляет мощности иллюстрациям, облегчает усвоение идеи и остается в памяти пользователя. Если вы UI дизайнером и еще не использовали микро взаимодействия в своей работе, советуем вам это сделать, поскольку в 2020 году любой дизайн интерфейса без них будет достаточно базовым.
Работа Smart Pharmacy app
6. Видео в интерфейсе пользователя
В 2020 году информация должна поступить к пользователю очень быстро, и это лучше всего делать через видеоконтент. Вы можете рассказать о своем продукте с помощью анимации или классического фильма, видеоконтент является обязательным для любого сайта или программы.
Работа Cuberto
7. Функциональность
Важной частью в дизайне интерфейса является функциональность, то есть каждый элемент выбирается исходя из его назначения и функции. Многие думают, что вам нужно выбирать между дизайном и функционалом, но с новыми технологиями эти две составляющих очень хорошо сочетаются и дополняют друг друга. Дизайн отвечает за привлечение внимания к сайту или программы, а функциональность облегчает работу. Это заставляет пользователя быстрее находить информацию.
Многие думают, что вам нужно выбирать между дизайном и функционалом, но с новыми технологиями эти две составляющих очень хорошо сочетаются и дополняют друг друга. Дизайн отвечает за привлечение внимания к сайту или программы, а функциональность облегчает работу. Это заставляет пользователя быстрее находить информацию.
РаботаOutcrowd
8. Внимание к деталям
Большое внимание к деталям очень важна в дизайне интерфейса. Из обычных кнопок, пиктограмм, меню для навигации мелкие детали делают чрезвычайное дизайн. Детали, которые мы должны обратить внимание в интерфейсе, всегда меняются с появлением новых технологий.
Работа Cuberto
9. Градиенты
Тенденция градиенов в дизайне продолжится и в 2020 году, поэтому стоит восстановить в своем арсенале эту технику. Свежие цвета — идеальный выбор для удачного градиента. Их можно использовать в кнопках, пиктограммам, иллюстрациях и даже в печатной продукции.
РаботаPaperpillar
каким должен быть современный сайт
Привет, уважаемый читатель. Сегодня ты познакомишься с трендами веб-разработки. Я поделюсь фишками, которые помогут зацепить клиента и получить высокую маржу. За последний год особую популярность приобрели как новые, так и забытые технологии (к примеру, видео-обзоры), которые уже стали трендами в мире электронной коммерции.
Сегодня ты познакомишься с трендами веб-разработки. Я поделюсь фишками, которые помогут зацепить клиента и получить высокую маржу. За последний год особую популярность приобрели как новые, так и забытые технологии (к примеру, видео-обзоры), которые уже стали трендами в мире электронной коммерции.
По прогнозам аналитиков, оборот интернет-продаж к концу 2020 года должен достичь 3,9 триллиона долларов, а это, на секундочку, в 20 раз больше, чем капитал самого богатого предпринимателя Джеффа Безоса.
Сегодня реальность такова, что малый и средний бизнес может не существовать физически, но его может знать каждый второй пользователь интернета. Все это благодаря креативному подходу и использованию современных технологий. К примеру, на момент создания маркетплейса Rozetka у них не было оффлайн-магазина в течении трех лет.
Давайте немного расскажу о себе. Меня зовут Александра. Мне 18 лет и уже более двух лет я занимаюсь разработкой различных сайтов. На сегодняшний день я — Co-Founder диджитал агентства NA Agency. Мы помогаем предпринимателям диджитализировать их бизнес.
Мы помогаем предпринимателям диджитализировать их бизнес.
Несомненно, мы любим свою работу и в каждом проекте используем индивидуальный подход. Сейчас поделимся ключевыми инсайдами, которые помогают нам создать уникальный и продающий кейс.
Простота в дизайне«Клиент покупает глазами».
В наше время психология покупателя устроена таким образом, что самое важное для него — минималистичный дизайн и user-friendly интерфейс. Можно сделать очень красивый и сложный дизайн, добавить всевозможный функционал. Это, бесспорно, круто, но пользователь будет теряться среди обилия графических элементов.
Потенциальный клиент, который заходит на любой сайт, отличается своей рассеянностью и невнимательностью. Красивые фотографии, правильно подобранная цветовая гамма, простота и визуальный акцент на самых важных объектах — ваш ключ к быстрым продажам. Возьмем, к примеру, известный интернет-магазин Asos. Он привлекает внимание своей простотой и незаурядностью.
Он привлекает внимание своей простотой и незаурядностью.
«Комфорт клиента — твой успех».
Предоставьте альтернативу текстовому описанию. Добавление видео-обзоров — ваше преимущество перед конкурентами. Согласитесь, вместо обычного описания, вам интереснее посмотреть качественный обзор, в котором вы узнаете не только о преимуществах и недостатках товара, но и наглядно увидите его использование. Сделайте ваш сайт более адаптивным под разные жизненные ситуации. Представьте, что вы едете на учебу или на работу в такси или в общественном транспорте. Уверена, что большинству из вас будет удобнее и приятнее достать наушники и включить видео, чем читать скучный текст.
«Добавьте долю волшебства».
Скорее всего, при заходе на ваш сайт клиент видит главный баннер с какой-то акцией или новой модельной коллекцией. Подойдите к его разработке с креативом и маленькой долей волшебства. Произведите на вашего посетителя wow-эффект: добавьте анимаций, интерактивных полей, которые привлекут внимание пользователя.
Подойдите к его разработке с креативом и маленькой долей волшебства. Произведите на вашего посетителя wow-эффект: добавьте анимаций, интерактивных полей, которые привлекут внимание пользователя.
Для контрольного удержания сделайте так, чтобы скролл вниз по странице был приятным для глаз. Помните — у вас есть всего 8 секунд, на то, чтобы зацепить случайного посетителя, зашедшего на сайт, и превратить его в потенциального покупателя.
Персонализация
«Запомнитесь клиенту».
Не бойтесь делать что-то новое. Ваша главная цель — запомниться клиенту. Придумайте лёгкое и запоминающиеся название, красивый и простой логотип, выберете читабельный домен. Лучше всего — сделать брендирование своего сайта и разработать свой, уникальный и неповторимый брендбук. Особое внимание уделите вашему шрифту.
К примеру, многие из вас знают мобильное приложение «Дія». Они добавили в свой шрифт обыкновенные засечки и закруглили их, тем самым выделив себя. И теперь когда вы видите этот шрифт или схожий с ним — сразу вспоминаете о них.
И теперь когда вы видите этот шрифт или схожий с ним — сразу вспоминаете о них.
«Каждый второй пользователь посещает ваш сайт с телефона».
Как бы банально ни звучал данный пункт, но мобильный трафик — это очень большой процент посещений на вашем сайте. Мобильный трафик за последние пару лет вырос более чем на 30%. Из чего можно сделать вывод, что в первую очередь работу нужно начинать с юзабилити мобильной версии.
Грамотно разработанная мобильная версия — очень большая часть ваших будущих продаж!
Чат-бот с внедрением Искусственного Интеллекта«Облегчайте пользователю жизнь».
Все владельцы интернет-магазинов знают, что за работой каждого из них стоит не один человек. Это целая команда: поддержка, разработчики, менеджеры, работники склада и многие другие специалисты. Чат-боты помогут вам сделать процесс торговли более автоматизированным и делегировать рутинные задачи. Чат-боты могут проводить пользователя по автоматической воронке продаж, отвечать на частые вопросы, перенаправлять его на нужные им страницы и многое другое. Это поможет клиенту получить молниеносный ответ на интересующий вопрос и не потеряться на вашем сайте.
Чат-боты могут проводить пользователя по автоматической воронке продаж, отвечать на частые вопросы, перенаправлять его на нужные им страницы и многое другое. Это поможет клиенту получить молниеносный ответ на интересующий вопрос и не потеряться на вашем сайте.
А для тех, кто думает, что искусственный интеллект только развивается и внедрять его еще рано — вот примеры того, что уже сегодня сделано с использованием технологий ИИ:
- автоматический подбор интересующих товаров в зависимости от поисковых запросов, а также исходя из интересов пользователя, собранных по самым различным каналам, в том числе из средств связи;
- оптимизация голосового и текстового поиска в интернет-магазине;
- автоматический подбор цветовой гаммы сайта, изменение формы кнопок исходя из предпочтений пользователя;
- анализирование настроения пользователя исходя из его комментариев.
Не говоря уже о том, что робот может автоматически изменять цену на вашем сайте, исходя из процента вашей наценки и себестоимости или стоимости у поставщика.
«Погружение в новый мир».
В наше время появляется всё больше и больше интернет-магазинов, где товар можно посмотреть, покрутить, а в некоторых практически примерить на себя. Внедрите данную возможность на сайт и ваши клиенты намного меньше станут задавать вопросы в стиле: «А если мне это не подойдёт, что мне делать дальше?», «А если цвет окажется не таким, как на фото?».
К примеру, на сайте Apple.Inc новые флагманские устройства можно посмотреть со всех сторон и увидеть всю детализацию, что производит эффект wow на пользователя.
«Криптовалюта как средство расчёта будущего».
Многие из вас могут считать, что блокчейн-технологии напрямую связаны с теневым бизнесом, незаконной деятельностью и тому подобными наказуемыми по закону вещами. Вы думаете, что блокчейн-переводы никак нельзя отследить с законодательной стороны, и c этого заработка можно не платить налоги.
Это не так! Уже сегодня некоторые страны, например, США относятся к Биткоину, как к физическому средству расчёта. Они облагаются всеми налогами и подлежат декларированию. В свою очередь в Украине в июне 2020 года ВРУ зарегистрировала законопроект «О виртуальных активах».
Поэтому мы с командой четко понимаем, что за данной системой будущее, и в ближайшие пару лет технология наберёт чрезвычайных оборотов в сети интернет.
Прогрессивные веб-приложения
«Скорость — ваше преимущество».
Особенностью PWA (Progressive Web Applications) является автономность и необязательность постоянного подключению к сети интернет. Они обладают схожим функционалом с мобильным приложением, но не являются им. Сегодня память устройства очень важный показатель для повседневной жизни. PWA помогают экономить место на вашем устройстве, т.к. их не нужно устанавливать.
Из личного опыта могу порекомендовать приложение такого типа от Starbucks. Они создали систему заказов, которая идентична мобильному приложению. Благодаря автономности она позволяет: ознакомиться с меню, настроить свои предпочтения, а также добавить товары в корзину. После подключения к сети интернет приложение проложит маршрут к ближайшей точке продаж.
Благодаря автономности она позволяет: ознакомиться с меню, настроить свои предпочтения, а также добавить товары в корзину. После подключения к сети интернет приложение проложит маршрут к ближайшей точке продаж.
«Порадуй своего пользователя».
AMP (Accelerated Mobile Pages) — технология ускоренных мобильных страниц с открытым исходным кодом. Технология была анонсирована компанией Google относительно недавно, в октябре 2015 года. Данная технология только набирает свои обороты. Благодаря ей ваш сайт на любых мобильных устройствах будет открываться практически мгновенно. Google активно продвигает данную технологию и поощряет владельцев сайтов, внедривших её, более высокими позициями в органическом поиске.
Данная технология имеет открытый исходный код, множество мануалов и инструкций на разных языках мира, а также она совершенно бесплатная. Используйте данную технологию и радуйте своих пользователей.
«Сегодняшний проект, который завтра станет востребованным бизнесом».
Все мы знаем о ситуации с вирусной инфекцией COVID-19, которая затронула все сферы бизнеса. Как бы грустно это не звучало, но многие люди потеряли работу, а некоторые даже дело всей своей жизни.
С самого начала карантинных ограничений многие бизнесы старались максимально быстро перейти в онлайн. И это правильное решение! У нас в сфере появляется новое направление «Онлайн-бизнес под ключ», о существовании которого не забудут по окончании карантина. В данное направление входят:
- Создание сайта или интернет-магазина.
- Настройка CRM-системы.
- Настройка CallBack-сервисов.
- Интеграция со складом, скорее всего это 1С.
- Продвижение бизнеса в социальных сетях.
- Продвижение в органическом поиске.
- Также некоторые заказчики просят полностью заняться онлайн-направлением. В таком случае вам нужно настроить систему получения уведомлений, которая будет удобна вашему заказчику.

Действительно, очень сложно найти одного специалиста или команду, которая проведёт весь процесс выхода бизнеса в онлайн. Для этого необходимо: разработать посадочную страницу или интернет-магазин, настроить социальные сети, продвигать сайт органическим методом, в некоторых сферах целесообразно заняться продвижением соцсетей.
Собрав команду специалистов по построению данной цепочки, вы сможете прокормить не только себя, но и малый/средний бизнес по всему миру.
Итак, нужно не забывать, что идёт прогрессивное развитие веб-разработки и тренды очень динамичны. Я рассказала об 11 самых популярных фишках, которые мы выделили вместе с командой. Внедряйте их — и это поможет поднять ваш бизнес на новый уровень. Но также не бойтесь экспериментировать, и, возможно, ваша идея станет трендом в следующее несколько лет. Помните, что нужно всегда держать золотую середину между «интересными фишками» и удобством пользователя.
Надеюсь, данная статья была полезной не только разработчикам, но и владельцам интернет-бизнеса, которые её прочитали. Буду очень рада, если вы поделитесь своим мнением в комментариях, а также расскажете про тренды, которые видите в данной сфере.
Буду очень рада, если вы поделитесь своим мнением в комментариях, а также расскажете про тренды, которые видите в данной сфере.
Редакция благодарит Александру за то, что поделилась в месте с командой своим опытом и сделала на его основании прогноз! От нашего же читателя-эксперта мы продолжием ожидать материалов в похожем стиле. Пишите!
ᐉ ТОП-8 трендов веб-дизайна 2020. Актуальные тенденции.
Тренды в веб-дизайне — важный момент, на который стоить обратить внимание современным дизайнерам. Старые методы визуализации остаются в прошлом, уступив место новым актуальным идеям. Соблюдение тенденций web-дизайна делают сайты более популярными. Попробуем разобраться какие тренды веб дизайна будут актуальны в 2020 году. Что останется и будет популярным? Изучим дизайн сайта и его тенденции вдохновляясь на создание нового свежего интернет-продукта. Главная задача дизайна – привлечь и удержать внимание пользователей. Современный web-design интересует все больше специалистов, которые работают над созданием уникальных проектов для:
- мировых компаний;
- передовых брендов;
- бизнес предприятий;
- известных торговых марок.

Удачный веб дизайн сайта привлекает внимание и не дает увести взгляд. Чтобы этого добиться необходимо заставить аудиторию рассматривать все элементы, дабы понять суть картинки. Дизайн позволяет играть с оптическим восприятием человека. Веб-дизайн тренды — энергетическая вспышка, которая состоит из различных мнений маркетологов, тестировщиков, актуального цвета и новой подачи макетов у дизайнеров. Представители данного веб искусства создают продукт, который пользователи должны:
- увидеть;
- захотеть;
- полюбить;
- приобрести.
Цветная тема оформления
Современным пользователям уже приелись однотонные:
- веб-страницы;
- мобильные приложения;
- постеры;
- логотипы.
Поскольку большинство брендов стремятся быть замеченными на
фоне множества конкурентов, использование ярких и смелых цветов в дизайне набирает
все больше популярности. Яркие и насыщенные цвета не только погружают в себя, но и привлекают
внимание. Многие онлайн-бренды этим активно пользуются. Современный графический дизайн встречает яркими и красочными элементами.
Многие онлайн-бренды этим активно пользуются. Современный графический дизайн встречает яркими и красочными элементами.
Цвет играет важную роль в создании впечатления об объекте. Поэтому сейчас этот факт начинают использовать, изучая тренды веб дизайна 2020. Элегантный тон в сочетании с минимализмом притягивает очень большое количество пользователей. Такой дизайн не просто привлекательный и запоминающийся — он продающий! Этим воспользовались такие мировые бренды как:
- Apple;
- Samsung;
- McDonalds;
- IKEA;
- Coca-Cola;
- Adidas.
Интерактивные разработки
Заходя на
сайт, пользователи предпочитают, как можно меньше читать. Всем нравится
смотреть, чувствовать, а также быть участником визуализирующего процесса. Это
стало причиной появления среди веб-дизайн трендов интерактива. Интерактивный web-design
— это возможность пользователя взаимодействовать с сайтом используя игры, приложения,
тесты, необычные предложения и услуги. Наличие
слайдов, смена размера и резкости изображения,
повороты и многое другое дает возможность представить сайты и проекты более интерактивными,
что привлекает интерес пользователя.
Интерактивность – современный и развивающийся тренд веб-дизайна. Продемонстрируйте хотя бы одну интерактивную возможность сайта или постера, и пользователь заинтересуется изучением остальных. Это моментально повысит интерес к продукту. К примеру, дизайнеры из Польши разработали интерактивный сайт для фонда помощи больным детям. В ходе диалога пользователи управляют Санта Клаусом. В конце игры приходит сообщение, в котором указано набранное количество балов. И дополнительно вы получите ссылку на счет благотворительной организации.
Градиенты
В последние годы градиент набирает все больше популярности среди трендов веб-дизайна. Плавный переход от насыщенного к более спокойному оттенку – совершенный тренд текущего года. Это прием, который позволяет разделить картинку на несколько цветов, или же плавный переход от одного цвета к другому. Очень стильно смотрятся двухцветные переходы, которые состоят из гармоничных оттенков.
Простота изображения позволяет сосредоточить внимание
пользователя на изучении основной информации. Градиент применяют для отображения
как фоновых, так и дополнительных объектов. Светлый
фон выглядит уместно в большинстве проектов. Результативным приемом считается
так же монохром. Главная задача с которой справляется градиент – это
монотонность. Градиентный переход сравнительно новый тренд. Проходя стадию
эксперимента, мы наблюдаем его воплощение в большинстве проектов.
Градиент применяют для отображения
как фоновых, так и дополнительных объектов. Светлый
фон выглядит уместно в большинстве проектов. Результативным приемом считается
так же монохром. Главная задача с которой справляется градиент – это
монотонность. Градиентный переход сравнительно новый тренд. Проходя стадию
эксперимента, мы наблюдаем его воплощение в большинстве проектов.
Градиенты – один из ключевых трендов веб-дизайна 2020. Элементы современного графического дизайна в настоящее время его можно использовать фактически в любом виде. Отсутствие лишних элементов позволяет:
- сконцентрироваться на объекте;
- быстрее совершать действие;
- сразу приступать к немедленному действию;
- не отвлекаться на излишки декора.
Асимметричный макет
Долгое время симметричное расположение элементов было
стандартным дизайнерским решением. Но со временем этот стереотип был разрушен и
на смену пришла асимметрия. Несмотря на то что этот прием может показаться
провокационным, она является эффективной.
Сейчас же подобный деструктивный внешний вид выглядит уникальным. Квадратные сетки больше не актуальны. Для пользователей они становятся скучными и неинтересными. А подобное явление недопустимо в области веб дизайна.
Пользователи могут испытывать чрезвычайное любопытство относительно того, где будет расположена новая картинка или текст, каким образом выглядит графика ниже по странице. Создается ощущение интереса и удивления. Изучая сайт, вы наблюдаете что происходит что-то необычное:
- движение текста;
- воспроизведение видео;
- появление лиц на картинках;
- перекрывание одного элемента другим.
Иногда это может показаться слишком насыщенным. Но в то же время все страницы содержат необходимый контент. Данное разнообразие порождает новую цель: пользователь будет прокручивать страницу, чтобы увидеть новое видео или анимацию.
Читайте также: будущее веб-дизайна
Минимализм
На
сегодняшний день минимализм — это главный тренд большинства разработок, которые
отвечают за веб-дизайн сайта. Его смело можно назвать
одной из главных тенденций графического дизайна на 2020 год.
Минимализм в современном дизайне сайта— это акцент
на одной детали. К примеру, на:
Его смело можно назвать
одной из главных тенденций графического дизайна на 2020 год.
Минимализм в современном дизайне сайта— это акцент
на одной детали. К примеру, на:
- шрифте;
- фоне;
- товаре;
- иконке.
Главная цель этого приема – привлечение внимания за 5 секунд. Пользователь концентрируется на основных элементах, которые дают ключевой запрос. Минимализм содержит в себе только все необходимые элементы для создания уникального графического дизайна. Зачем отвлекать посетителя ненужным пейзажем, авто или мебелью? Упростив свой дизайн, вы повысите эффективность взаимодействия. Поставьте пользователя на первое место и убедитесь, что ваш веб-дизайн сайта соответствует его потребностям.
Смелая анимация
В 2020 году сохранится тренд
web дизайна на анимацию логотипов. Это ярко, красиво и
элегантно. Большинство компаний используют анимацию при загрузке первой страницы. Это графический
вид веб-дизайна
21 века, который демонстрирует свою эффективность для персональных
сайтов компаний. Но все должно иметь меру, как правило, легкая анимация
позволяет подчеркнуть особенности бренда и его уникальность. Анимированные
сценарии присутствуют в веб-пространстве повсюду, они заставляют пользователей
платформы совершать алгоритм следующих действий:
Но все должно иметь меру, как правило, легкая анимация
позволяет подчеркнуть особенности бренда и его уникальность. Анимированные
сценарии присутствуют в веб-пространстве повсюду, они заставляют пользователей
платформы совершать алгоритм следующих действий:
- кликать;
- лайкать;
- добавлять в избранное;
- переходить на страницу;
- приобретать услугу или товар.
Дизайнеру необходимо не только удачно разработать современный веб-дизайн, но и продумать его дальнейшую судьбу визуализации. Чаще всего анимированные логотипы используются для подчеркивания креативного статуса компании. Добавьте эффект анимации, чтобы сделать просмотр более увлекательным и захватывающим. Наводя курсор мыши на картинку или кнопку, указатель меняет свой внешний вид. Это позволяет сделать просмотр особенным и приятным.
Нестандартное размещение блоков
Привычный способ расположения блоков больше не актуален. Он
не потерял свою значимость, но появились новые методы, которые позволяют
повысить эффективность подачи информации. Нет, он не теряет своей
эффективности. Структурируйте информацию разместив блоки по всей странице
хаотично. С точки зрения эстетики — он разбудит интерес пользователя и позволит
не выходить за рамки стиля, даже узконаправленной компании.
Нет, он не теряет своей
эффективности. Структурируйте информацию разместив блоки по всей странице
хаотично. С точки зрения эстетики — он разбудит интерес пользователя и позволит
не выходить за рамки стиля, даже узконаправленной компании.
Читайте также: оформление дизайна сайта — процесс по привлечению посетителей
Нестандартное размещение блоков — современный дизайн сайта с продумыванием месторасположения всех элементов с помощью информативного сопровождения. Главный плюс заключается в том, что этот метод, делает страницу уникальной и запоминающейся. Этот способ подачи информации – современный веб-дизайн, пользующийся популярностью в передовых IT-компаниях.
3D моделирование
Трехмерные композиции — главный тренд
web-дизайна 2020 года. Это изысканная картинка, в которую хочется
окунуться с головой. 3D проекты все больше заполняют наш мир. Фильмы, рисунки
на асфальте, логотипы и многое другое все больше обретают объемную форму. 3D-компоненты
повышают конверсию и помогают улучшить юзабилити
сайта. Это не только креативный прием с
точки зрения дизайна, но и отличный маркетинговый ход.
Это не только креативный прием с
точки зрения дизайна, но и отличный маркетинговый ход.
Внедрение данного тренда web-дизайна заставляет ожить интернет-пространство, концентрируя внимание посетителей, на фоне других объектов. Примером эффектной демонстрации приема может стать фотоснимок блюда, размещенный на сайте кафе, от которого вверх подымается пар. Наблюдается эффект свежеприготовленной пищи, которая возбуждает аппетит и желание ее немедленно попробовать.
Нужно понимать, что знание теории одних только трендов графического дизайна недостаточно. Чтобы получить действительно яркий и понятный результат нужно понимать свою целевую аудиторию. Задумайтесь, что может выделить вас на фоне конкурентов? Закажите разработку и современный дизайн сайта у наших специалистов. Мы всегда рады ответить на любые вопросы и открыты к сотрудничеству. Мы воплотим в реальность самые актуальные тренды в веб-дизайне.
10 тенденций веб-дизайна на 2020 год
Создание интуитивно понятного веб-дизайна необходимо для успеха проекта. Клиенты не будут использовать ваш сайт, если увидят плохой дизайн, несмотря на потрясающую идею продукта и богатую функциональность.
Клиенты не будут использовать ваш сайт, если увидят плохой дизайн, несмотря на потрясающую идею продукта и богатую функциональность.
Причина довольно проста. Когда людям приходится проводить время на вашем сайте, выясняя, как что-то сделать или найти, они могут раздражаться и уходить с него — и переходить к вашим конкурентам. Люди ценят время и удобство.Красота, современность и вовлеченность также являются важными факторами успешного веб-дизайна.
Однако восприятие красоты и ощущений в нашем техническом мире постоянно меняется. Поэтому тенденции веб-дизайна также часто меняются. Итак, при создании программного обеспечения обращайте внимание на современные тенденции дизайна.
В этом посте мы собрали основные тенденции и прогнозы веб-дизайна на 2020 год и последующие годы. Надеюсь, вы найдете интересные идеи для своего проекта или хотя бы вдохновение.
10 тенденций веб-дизайна
- Минимализм
- Микровзаимодействия
- Естественные формы и плавные линии
- Градиенты
- Анимированная и статическая 3D-графика
- Целенаправленная анимация и моушн-дизайн
- Голосовой интерфейс пользователя (VUI)
- Пользовательские иллюстрации
- Жидкая графика
- Типографика и сторителлинг
1.
 Минимализм
МинимализмМинимализм — это классическая тенденция веб-дизайна, которая, как ожидается, будет доминировать в дизайне на долгие годы.
Минималистичный дизайн облегчает восприятие пользовательского интерфейса: чем меньше в нем элементов и контента, тем лучше пользователи относятся к продукту. Как правило, компании выбирают минималистичный дизайн, чтобы выразить элитарность и подчеркнуть качество своих товаров и услуг.
Например, компания Nordic создала минималистичный веб-дизайн для своей коллекции Dione 2018 года.
Источник: Коэн
В дизайне используется минимальное количество элементов, но он по-прежнему привлекателен и интересен.
Минимализм можно создать с помощью однотонной цветовой палитры, минимума элементов (нужно разместить только нужные), большого пространства и жирного шрифта. Различные анимации и эффекты затухания помогут вам повысить вовлеченность клиентов.
2. Микровзаимодействия
Микровзаимодействия — еще одна тенденция веб-дизайна, которая позволяет компаниям вовлекать клиентов в свой продукт. Это небольшие взаимодействия с пользователем, такие как кнопка «Мне нравится» в Facebook.
Это небольшие взаимодействия с пользователем, такие как кнопка «Мне нравится» в Facebook.
Используя микровзаимодействия и плавную анимацию, вы добавите динамику интерфейсу и развлечете пользователей.
Вы можете добавлять микровзаимодействия к значкам, изображениям и другим элементам вашего веб-решения.
Источник: Кристина К
Микровзаимодействия также могут отображаться во время прокрутки и особенно полезны для веб-сайтов электронной коммерции, платформ онлайн-бронирования (туров, квартир и т. д.) и приложений для социальных сетей, поскольку они стимулируют продажи и повышают лояльность клиентов.
3. Естественные формы и плавные линии
Современные предпочтения в веб-дизайне уходят от сложных геометрических фигур и структур (например,г., квадраты, треугольники) и острые углы к органичным формам и плавным линиям, что делает интерфейс более естественным и интересным.
Источник: Тубик
Более того, органические формы могут придать вашему дизайну глубину благодаря своей асимметрии.
4. Градиенты
Если раньше градиенты выбирались в первую очередь для привлечения внимания, то сегодня дизайнеры используют их для придания глубины интерфейсу. С этой целью распространены насыщенные цвета. Ожидается, что яркие цвета останутся популярными.
Кроме того, все более популярный прием применения смелых цветов в сочетании с монохромом позволяет брендам привлечь внимание клиентов к тому, что вам нужно.
Источник: Даниэль Корпай
В следующем году мы увидим больше цветовых комбинаций в градиенте, больше размеров, больше легкости — все, чтобы произвести впечатление на пользователей и привлечь их к продукту.
5. Анимированная и статическая 3D-графика
Как статические, так и анимированные 3D-элементы помогают компаниям показывать сложные процессы, а также развлекать пользователей.Это значительно повышает вовлеченность пользователей.
Однако реализация 3D сложна и может снизить скорость веб-сайта. К счастью, рынок предлагает такие технологии, как искусственное 3D, благодаря которым объекты выглядят трехмерными, но смешиваются с цветом и тенью. Это помогает сократить время загрузки. Кроме того, лучшие браузеры также делают 3D-графику доступной функцией.
Это помогает сократить время загрузки. Кроме того, лучшие браузеры также делают 3D-графику доступной функцией.
Источник: Томаш Чайка
3D — мощный инструмент, поскольку он позволяет перемещать объекты, интересную визуализацию и моделирование процессов.
6. Целенаправленная анимация и моушн-дизайн
Веб-сайты широко используют анимированную графику и моушн-дизайн, что помогает компаниям создавать визуально привлекательные интерфейсы. Дизайнерам нравится анимация, потому что она оживляет иллюстрации и многое объясняет без текста или сложных элементов.
Источник: Эдуард Михайлов
Кроме того, динамичная анимация привлекает людей и выделяет нужную информацию.
7. Голосовой пользовательский интерфейс (VUI)
Голосовые пользовательские интерфейсы (VUI) являются новыми для стадии проектирования, но они стали обычным явлением в программном обеспечении.VUI позволяют клиентам взаимодействовать с вашим веб-решением с помощью голоса. Apple Siri, Amazon Alexa и Google Assistant — всемирно известные примеры VUI. Ключевым преимуществом этой тенденции веб-дизайна является то, что она не требует от людей использования рук.
Apple Siri, Amazon Alexa и Google Assistant — всемирно известные примеры VUI. Ключевым преимуществом этой тенденции веб-дизайна является то, что она не требует от людей использования рук.
Голосовой пользовательский интерфейс может быть добавлен к компьютерным операционным системам, решениям домашней автоматизации, приложениям удаленного управления и т. д.
Дизайнерам не нужно создавать визуальный интерфейс. Вместо этого он может быть тактильным или слуховым.
Источник: Кинджан Маквана
Поскольку VUI не предоставляет четких визуальных указаний о том, какие задачи может выполнять интерфейс, он должен обеспечивать простоту использования.Покажите своим клиентам, на что они способны и какими функциями обладает система.
8. Пользовательские иллюстрации
Пользовательский контент и иллюстрации конвертируются в 7 раз лучше, чем стоковые изображения.
Индивидуальные иллюстрации позволяют компаниям показать свою уникальность и укрепить свой бренд. Они также помогают компаниям привлекать внимание пользователей, персонализировать пользовательский опыт и в результате увеличивать продажи.
Они также помогают компаниям привлекать внимание пользователей, персонализировать пользовательский опыт и в результате увеличивать продажи.
Внедрение сложных пользовательских изображений требует времени, но вы получаете совершенно уникальную тему брендинга и лояльных пользователей, вовлеченных в ваш дизайн.
Источник: Лилия Гнибида
В настоящее время изображения с простыми формами и изометрическими формами являются наиболее популярными типами иллюстраций.
9. Жидкая графика
Дизайн продукта становится все более цифровым и креативным, с упором на глубину. Вы можете использовать жидкую графику, чтобы выделить свой дизайн среди других. Выбирайте яркие цвета, принимайте голографические хроматические формы и добавляйте движение.
Источник: Пурнима Верма
Помните, что в большинстве случаев лучше не брать конфликтующие цвета для оформления вашего сайта или приложения.
10. Типографика и сторителлинг
Поскольку контент является незаменимой частью дизайна продукта, он оказывает большое влияние на тенденции веб-дизайна.
Типографика — это важнейший элемент пользовательского интерфейса, который обеспечивает удобство работы пользователей. Типографика и текст работают рука об руку, позволяя брендам рассказывать свои истории, привлекать клиентов и мотивировать людей совершать покупки.
Сегодня в тренде дерзкая и смелая типографика.
Источник: Винеш Гаядин
Типографикадаже часто используется для фона вместо изображений или для представления и выделения основной информации в заголовке.
Следуйте тенденциям веб-дизайна, чтобы добиться успеха
Красивый, интуитивно понятный дизайн веб-сайта играет важную роль в привлечении и конвертации клиентов. Вы можете выбрать как новые, так и уже проверенные приемы для привлечения клиентов, следуя общим тенденциям веб-дизайна
Просто применяйте тренды, которые соответствуют вашему решению, и не перегружайте интерфейс множеством сложных элементов и конфликтующих шрифтов и цветов. Вовлекайте пользователей на более глубоком уровне, вовлекайте их во взаимодействие с продуктом и мотивируйте на совершение необходимых действий. Помните, что дизайн является неотъемлемой частью маркетинга.
Помните, что дизайн является неотъемлемой частью маркетинга.
Если у вас есть вопросы по этой теме или вы хотите обсудить идею проекта, не стесняйтесь обращаться в нашу компанию веб-дизайна и разработки. Имея в команде опытных дизайнеров, мы будем рады помочь вам решить ваши вопросы и дать дельные рекомендации.
13 тенденций веб-дизайна на 2020 год
В этом году существует так много тенденций веб-дизайна, что трудно понять, что именно является тенденцией, а что просто распространенной темой в мире дизайна.Николас Петерсен, лидер отрасли и арт-директор Flywheel, считает, что идти в ногу с современными тенденциями графического дизайна просто необходимо. «Полезно быть в курсе тенденций, происходящих в сообществе дизайнеров, чтобы действительно развивать свои навыки дизайнера».
В этой статье я расскажу о 13 основных тенденциях веб-дизайна, почему вы должны о них заботиться, а также о других наводящих на размышления советах от других ведущих дизайнеров отрасли.
Вот 13 главных тенденций веб-дизайна на 2020 год:
- Абстрактные иллюстрации
- Геометрический дизайн
- Minimalish
- Minimalisim
- 3D
- Accessibility
- Предпочтения
- Immersive Previesing
- DEMP MODE
- Яркие цветовые схемы
- Изометрические конструкции
- Пользовательские типографии
- Упрощенные иллюстрации
- Фотография с графика
Абстрактная иллюстрация
Абстрактная иллюстрация — идеальный баланс между искусством и дизайном.Это растущая тенденция, потому что яркие цвета и абстрактные формы, линии и изображения создают неповторимый дизайн.
Геометрический дизайн
Геометрический веб-дизайн — еще одна тенденция, появившаяся в этом году. Геометрический дизайн представляет собой простые геометрические формы, и, хотя он может выглядеть очень просто, за ним стоит много мыслей и намерений. Требуется особый веб-дизайнер, чтобы взять простые геометрические фигуры, такие как круги и квадраты, и превратить их в историю.
Требуется особый веб-дизайнер, чтобы взять простые геометрические фигуры, такие как круги и квадраты, и превратить их в историю.
Минимализм
Если вы любите геометрический дизайн, вам понравится эта тенденция: минимализм. Минималистский дизайн — это дизайн, который прямолинеен и чист. В переполненном мире, наполненном кричащими и яркими цветами, минималистичные веб-сайты стали маяком в веб-дизайне.
Минималистский дизайн веб-сайтов также становится все популярнее, потому что он обеспечивает беспрепятственный пользовательский опыт для посетителей при навигации по сайтам.
Скриншот Веб-сайт компании Motus Зак Мур, дизайнер из Джорджии, считает, что минималистский графический дизайн стал тенденцией, которую графические дизайнеры могли ожидать. «Последние несколько лет дизайн следовал минималистичному пути; работает быстрее в сторону чистого пользовательского опыта и отсутствия беспорядка. Я думаю, что дизайнеры, которые только сейчас выбирают минималистичный подход, делают это, чтобы следовать уже популярной тенденции, и со временем она будет становиться все более и более популярной.
Я думаю, что дизайнеры, которые только сейчас выбирают минималистичный подход, делают это, чтобы следовать уже популярной тенденции, и со временем она будет становиться все более и более популярной.
3D
3D-графический дизайн также стал главной тенденцией дизайна. Многие графические дизайнеры начали накладывать различную типографику, изображения и абстрактные формы для создания этого дикого, уникального 3D-эффекта. Это в сочетании с яркими цветами создает интересный дизайн, который кажется ожившим.
Скриншот Типы объявлений Adobe Create Скриншот Веб-сайт TogglСпециальные возможности
Доступность — это дискуссия, которую в последнее время ведут многие веб-дизайнеры, но как никогда важно учитывать и включать ее во все аспекты дизайна.
Дэвид из Calibrate Media уверен, что доступность стала важной частью веб-дизайна. «Это быстро становится стандартом для крупных компаний. Поскольку все больше людей из всех возрастных групп и слоев общества используют Интернет в повседневной жизни, важно удовлетворить их потребности в доступе. В некоторых странах, таких как Израиль, это теперь является частью закона.
Поскольку все больше людей из всех возрастных групп и слоев общества используют Интернет в повседневной жизни, важно удовлетворить их потребности в доступе. В некоторых странах, таких как Израиль, это теперь является частью закона.
Помимо доступности, соблюдение GDPR является еще одним обязательным требованием в современном цифровом ландшафте. «Помимо юридических причин, все больше и больше пользователей начинают беспокоиться о своих правах на конфиденциальность при просмотре веб-страниц.Внедрение хорошо разработанного и хорошо написанного уведомления о файлах cookie (а также внедрение стандартов GDPR) создаст чувство доверия и безопасности у посетителей вашего веб-сайта».
Wesley Mission имеет простой в использовании сайт, альтернативный текст изображения и даже вкладку специальных возможностей, где вы можете оставить отзыв о доступности сайтаНастройки предпочтений для пользователей
Настройка предпочтений в наши дни означает, что теперь можно использовать настройки программного обеспечения пользователя (например, сведение к минимуму движения!) в Интернете. Допустим, пользователь не хочет, чтобы в его системных настройках на Mac отображалось движение. Веб-дизайнер может взять эту настройку и полностью изменить работу. Несколько решений — удаление эффекта параллакса или эффекта масштабирования при наведении. Таким образом, клиент контролирует наиболее удобный для себя опыт и позволяет веб-дизайнерам создать наилучший опыт для всех пользователей.
Допустим, пользователь не хочет, чтобы в его системных настройках на Mac отображалось движение. Веб-дизайнер может взять эту настройку и полностью изменить работу. Несколько решений — удаление эффекта параллакса или эффекта масштабирования при наведении. Таким образом, клиент контролирует наиболее удобный для себя опыт и позволяет веб-дизайнерам создать наилучший опыт для всех пользователей.
Эта тенденция важна, потому что она помогает создавать веб-интерфейсы, которые ставят пользователя на первое место. Тайсон Ридер, старший дизайнер продуктов в компании Flywheel, говорит: «Если для пользователя срабатывает движение, и он настроил свой компьютер на «уменьшение движения», мы можем воспользоваться этим, чтобы создать для него более предпочтительный опыт.Apple отлично с этим справляется.
Видео, показывающее, как дизайн Apple меняется в зависимости от Системных настроек пользователя. Чтобы узнать больше о специальных возможностях и их реализации в веб-дизайне, нажмите здесь.
Иммерсивный опыт
Иммерсивный опыт и графический дизайн — еще одна тенденция, которую многие предвидели. В мире, где люди все больше и больше ценят свой опыт работы с брендом, компанией или продуктом, неудивительно, что веб-дизайнеры используют дополненную реальность, также известную как AR, для улучшения этих захватывающих впечатлений.
Кристель из Kwitelle была одной из креативных компаний, которые увидели иммерсивный графический дизайн, исходящий издалека: «Вы можете просто почувствовать это в воздухе».
Веб-дизайнеры думают о своем дизайне как о захватывающем опыте, будь то разработка сайта WordPress, создание нового анимированного логотипа для бренда или что-то среднее между ними.
Apple, например, заявляет о своих новых продуктах, создавая иммерсивные возможности для пользователей, которые ищут дополнительную информацию или готовы к покупке.
Темный режим
Темный режим уже здесь, и многие веб-дизайнеры обожают (и, осмелюсь сказать, слегка одержимы) эту тенденцию. Темный режим возникает, когда основная часть дизайна темная, часто черная, а текст, изображения и другие элементы белые или другого цвета. Это создает гладкий и утонченный вид, если все сделано правильно, однако это тонкая грань, чтобы сбалансировать.
Темный режим возникает, когда основная часть дизайна темная, часто черная, а текст, изображения и другие элементы белые или другого цвета. Это создает гладкий и утонченный вид, если все сделано правильно, однако это тонкая грань, чтобы сбалансировать.
Эндрю Качо полностью принял тенденцию темного режима. «Речь идет о том, чтобы уравновесить напряжение между необходимостью создавать пространство на веб-сайтах и следовать тенденциям, установленным крупными компаниями, производящими аппаратное обеспечение, в своих собственных ОС.Яркость возвращается, чтобы произвести впечатление индивидуальности!»
Другие разработчики согласны с тем, что интерфейсы мобильных ОС уже приняли эту тенденцию. Мэтт Стауб из Proxima говорит: «Поскольку темный режим берет верх над интерфейсами мобильных ОС, дизайн будет следовать его примеру. Но модные яркие цвета пробьют тьму».
Яркие цветовые схемы
Говоря о модных ярких цветах, давайте поговорим о ярких цветовых схемах. Веб-дизайнеры используют смелые цвета, часто используя очень насыщенные цвета в сочетании с темными оттенками, которые придают их проектам простой, но красочный и теплый вид.Различные яркие цветовые сочетания, такие как неоновые и флуоресцентные, помогают дизайну выделиться среди шума.
Веб-дизайнеры используют смелые цвета, часто используя очень насыщенные цвета в сочетании с темными оттенками, которые придают их проектам простой, но красочный и теплый вид.Различные яркие цветовые сочетания, такие как неоновые и флуоресцентные, помогают дизайну выделиться среди шума.
Изометрическая иллюстрация
Когда вы фотографируете, легко понять, что разные точки зрения и углы съемки могут создавать разные образы, ощущения и эмоции. Создание изометрических иллюстраций — это аналогичная концепция, потому что эти дизайны позволяют увидеть ваш объект с большей перспективы. Как дизайнер, вы можете использовать изометрические иллюстрации, чтобы увидеть дизайн сверху, сбоку или под любым углом.
Скриншот Веб-сайт Psych X86 Изометрическая техника также позволяет показывать больше мелких деталей с меньшим количеством помех. Возможность показать пространство в 3D открывает пространство, которое раньше было недоступно. Там больше места для вещей, и оно не выглядит слишком загроможденным и натянутым.
Пользовательская типографика
Чтобы создать более инновационный дизайн, веб-дизайнеры изучают новые способы отображения типографики. Комбинация различных творческих элементов для преобразования текста — это тенденция, которую многие предвидели.
Резе, наш штатный графический дизайнер, любит использовать нестандартную типографику в своих проектах. «Создание пользовательского шрифта приятно, потому что это способ персонализировать и управлять чем-то в вашем дизайне, что обычно ограничивается тем, что доступно в вашей библиотеке шрифтов».
Пример нестандартной типографики, разработанный FlywheelХотя пользовательская типографика является одной из старейших тенденций в графическом дизайне, она продолжает развиваться. «От красивых оконных вывесок ручной работы до ужасной графики, которую можно найти на Dribbble».
Готовы начать возиться с пользовательской типографикой? Резе дает отличный совет. «Если вы похожи на меня и считаете нестандартный шрифт немного пугающим, перейдите на старый шрифт, чтобы попрактиковаться и вдохновиться. Я обнаружил, что просто практика и просмотр старого сценария очень помогли мне. Ходите на гаражные распродажи и в винтажные магазины, фотографируйте и пытайтесь воссоздать то, что видите!»
Я обнаружил, что просто практика и просмотр старого сценария очень помогли мне. Ходите на гаражные распродажи и в винтажные магазины, фотографируйте и пытайтесь воссоздать то, что видите!»
Упрощенные иллюстрации
Упрощенные иллюстрации — это баланс двух противоположных дизайнов. У вас есть общий подход, который обычно представляет собой иллюстрацию SVG с множеством людей из разных слоев общества, взаимодействующих с технологиями, с красочным пятном цвета, закрепляющим сцену.С другой стороны, у вас есть то, что кажется очень свободной нарисованной от руки иллюстрацией, гораздо более абстрактной и интерпретирующей в своем исполнении.
Скриншот Домашняя страница MailchimpБрайан Норт, штатный графический дизайнер Flywheel, считает, что это тенденция дизайна в этом году по одной важной причине: «это вызывает очень человечное/очень доступное чувство, когда все сделано хорошо».
Я провел день, создавая новую коллекцию для Open Doodles.
— Пабло Стэнли (@pablostanley) 25 декабря 2019 г.С помощью этой библиотеки иллюстраций вы сможете изменить голову, выражение лица, одежду и действия (это далее.) Надеюсь, он будет готов в начале 2020 года. Есть ли у вас предложения, что включить? 🎨 pic.twitter.com/oG2vDb7K5T
С большинством тенденций в дизайне трудно точно определить, откуда взялся оригинал, будь то компания, бренд или конкретный графический дизайнер. Однако Брайан считает, что редизайн Mailchimp в 2019 году сыграл огромную роль в этой тенденции. «Похоже, что в настоящее время несколько брендов гонятся за эстетикой Mailchimp».
Скриншот Домашняя страница Mailchimp «Что мне действительно нравится в этой тенденции, так это то, что многие люди (которые обычно считают себя в первую очередь графическими дизайнерами) испытывают свои силы с помощью иллюстраций, которые в противном случае, вероятно, были бы напуганы этим.Благодаря этому начинанию родилось много отличных иллюстраций, а также несколько действительно плохих».
Фотография с графикой
Фотография + графика = союз, заключенный на небесах.
Возможно, это немного преувеличение, но и дизайнеры, и фотографы перенимают эту тенденцию и используют ее для демонстрации своих работ. Захват фотографий и вывод их на новый уровень путем добавления анимации и графики — это тенденция, которую подхватили даже мы в Flywheel.
Кимберли, штатному фотографу Flywheel, нравится идея перенести свои фотографии в новое измерение с помощью графики. «Очень интересно сотрудничать с дизайнерами из нашей команды, чтобы убедиться, что конечный результат будет наилучшим. Небольшое дополнительное планирование, смешанное с улучшением изображения с помощью дизайна, означает в конечном итоге еще более преднамеренный конечный продукт».
Скриншот статьи в нашем блоге, Layout Будь то для нашего блога или отчетов, мы любим преобразовывать изображения с добавлением анимации и графики.Этот дизайн привлекает внимание и обязательно должен быть включен в вашу дизайнерскую работу в тот или иной момент.
Заключение
Хотя важно знать, каковы тенденции дизайна и как вы можете внедрить их в свою работу, важно также отметить, что только потому, что стиль или шаблон популярен, не означает, что он будет правильным решением для вашей проблемы.
«Работа дизайнера — решать проблемы. Исследуйте, открывайте, наблюдайте и учитесь тому, что делают другие дизайнеры, а затем решайте, какое на самом деле лучшее решение для вашей проблемы.Это может быть один из этих шаблонов или что-то совершенно уникальное для вашего процесса проектирования». — Николас Петерсен, арт-директор Flywheel
«Тенденция, которая никогда не выйдет из моды, — это оригинальность. Чем больше вы создаете, тем больше вы найдете то, что работает для вас, а затем станете действительно хороши в этом. В конце концов, что-то оригинальное, что вы сделаете, задаст новые тенденции! ”Отчет о веб-дизайне
Мы опросили 1000 ведущих фрилансеров, агентств и креативщиков о том, как лучше всего создавать веб-сайты, структурировать клиентские услуги и получать оплату (в полном объеме!) вовремя. Оттуда мы обработали цифры, углубились в идеи и собрали красивый отчет, чтобы вы могли перестать гадать и начать масштабировать свой бизнес!
Оттуда мы обработали цифры, углубились в идеи и собрали красивый отчет, чтобы вы могли перестать гадать и начать масштабировать свой бизнес!
Поднимите свой бизнес веб-дизайна на совершенно новый уровень, начиная с этого месяца. Получите информацию от других дизайнерских компаний, таких как ваша, и начните взимать конкурентоспособную плату за свои услуги!
5 тенденций веб-дизайна 2020 года, которые вы должны проверить
2020 год — еще один захватывающий год для веб-дизайна, поскольку было представлено множество новых веб-технологий.В этой статье мы поговорим о 5 тенденциях веб-дизайна в 2020 году, которые будут играть важную роль. Давайте проверим это! (Тренды 2019 года читайте здесь)
WebXR
Пожалуй, самая актуальная новость для веб-дизайна в этом году — API WebXR теперь доступен в Chrome. WebXR — это следующая версия WebVR, которая теперь включает в себя все устройства виртуальной реальности и дополненной реальности, датчики и контроллеры.
Теперь веб-разработчики могут создавать на своем веб-сайте полное погружение в виртуальную реальность, не беспокоясь о фрагментации гарнитур и контроллеров виртуальной реальности (HTC Vive, Oculus, Windows Mixed Reality и т. д.).)
В этом году мы можем ожидать увидеть более захватывающий веб-дизайн VR. Вот несколько примеров.
Темный режим
Многие люди предпочитают темную цветовую схему при просмотре веб-страниц по разным причинам. Напряжение глаз, экономия заряда батареи и т. д. А некоторые даже пытаются использовать плагин для браузера, чтобы заставить его работать на веб-сайтах. По этой причине в CSS появилась новая функция Preferences-Color-Scheme, которая определяет, находится ли ваш браузер или цветовая схема Windows в темном режиме. Это позволило веб-дизайнеру соответствующим образом изменить цветовую схему своего веб-сайта.
Это означает, что в этом году мы увидим, как веб-сайты будут чаще предлагать переключатель темного режима.
WebGL 2.0
С момента выпуска стабильной версии WebGL 2.0 в 2017 году мы видим все больше и больше потрясающих веб-дизайнов, в которых она используется. Three.js — одна из самых популярных библиотек WebGL, на которой работают тысячи (если не миллионы) 3D-сайтов.
Веб-разработчики теперь могут работать с шейдерами и создавать потрясающие визуальные эффекты, игры и анимацию проще, чем когда-либо. И определенно в 2020 году мы увидим еще больше потрясающих веб-сайтов WebGL.Посмотрите этот реалистичный дождь ниже в качестве примера (прочитайте учебник здесь)
SVG и фильтры
SVG и фильтр SVG — одна из будущих тенденций веб-дизайна в этом году. Это позволяет вам создавать потрясающий и сложный эффект без необходимости использования JavaScript.
Реалистичное отражение воды ниже (см. туториал) создано фильтром SVG. Или вы можете комбинировать SVG с CSS для создания изогнутых элементов div и анимации. Их способность быстро масштабироваться в сочетании с небольшим размером — вот причина, по которой SVG набирает популярность.
Их способность быстро масштабироваться в сочетании с небольшим размером — вот причина, по которой SVG набирает популярность.
Минималистичный дизайн
Скорость загрузки и отзывчивость веб-сайта теперь являются частью рейтинга поисковых систем. Минималистичный дизайн снова продолжает оставаться сильной тенденцией. Благодаря меньшему количеству загружаемых элементов и меньшему количеству JavaScript для обработки минималистичный дизайн может ускорить загрузку вашего веб-сайта, сохраняя при этом элегантный вид.
И это все, что касается топ-5 трендов веб-дизайна в 2020 году.Я уверен, что в этом году мы найдем много удивительного веб-дизайна. И если вы хотите увидеть больше советов и руководств по веб-разработке, не забудьте подписаться на наш канал, чтобы следить за еженедельными обновлениями 🙂
Написано
ТК Инженер, веб-разработчик, бывший разработчик программного обеспечения для взаимных фондов. Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами со всеми, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу Facebook, чтобы получать еженедельные советы и учебные пособия.
Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами со всеми, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу Facebook, чтобы получать еженедельные советы и учебные пособия.Обзор за 2020 год — Тенденции веб-дизайна — Блог о юридическом маркетинге и технологиях — 23 декабря 2020 г.
2020 год был наполнен новыми тенденциями, полными творчества и инноваций в веб-дизайне.В то время как некоторые исчезнут, другие определенно останутся. Большинство этих тенденций отличалось достижением идеального баланса между ответственным дизайном (который заботится об удобстве использования и доступности) и смелым дизайном, очень привлекательным для посетителя. Вот список некоторых из этих тенденций для вашего анализа и вдохновения.
Вы заметили, что большинство веб-сайтов в Интернете с каждым днем становятся все более похожими друг на друга? Вы не единственный, кто это заметил. Это характеристика веб-дизайна в 2020 году.Это в основном связано с шаблонами проектирования, которые были стандартизированы на протяжении многих лет, и бумом библиотек кода, а также систем управления контентом (CMS), которые стремятся облегчить разработку веб-сайтов более простым и быстрым способом. Хотя некоторые люди могут рассматривать это как ограничение, это способствовало более широкому внедрению и использованию технологий, предлагая интуитивно понятный интерфейс для всех пользователей, независимо от того, какой веб-сайт они посещают.
Это характеристика веб-дизайна в 2020 году.Это в основном связано с шаблонами проектирования, которые были стандартизированы на протяжении многих лет, и бумом библиотек кода, а также систем управления контентом (CMS), которые стремятся облегчить разработку веб-сайтов более простым и быстрым способом. Хотя некоторые люди могут рассматривать это как ограничение, это способствовало более широкому внедрению и использованию технологий, предлагая интуитивно понятный интерфейс для всех пользователей, независимо от того, какой веб-сайт они посещают.
Однако перед дизайнерами и предприятиями возникла проблема: как сделать веб-сайт выделяющимся во все более однородном веб-мире, не влияя на общий пользовательский опыт? В результате дизайнеры предложили и исследовали новые тенденции дизайна в 2020 году для достижения этой цели.Все это становится более актуальным в нынешних условиях, когда пандемия заставляет все больше компаний иметь более актуальное цифровое присутствие с каждым днем.
Чтобы отпраздновать конец 2020 года, мы взяли на себя задачу выбрать тенденции веб-дизайна, отмеченные в этом году, и некоторые другие, которые мы предвидим в 2021 году. Ниже мы делимся этими тенденциями вместе с примерами и изображениями.
Ниже мы делимся этими тенденциями вместе с примерами и изображениями.
Популярные тенденции веб-дизайна в 2020 году
Хотя некоторые тенденции не были совершенно новыми, 2020 год стал годом их консолидации.Другие тенденции были совершенно новыми и в этом году стали отраслевыми стандартами. Некоторые из этих тенденций были явно вдохновлены пользовательским интерфейсом на мобильных устройствах. В других случаях дизайнер просто умело использовал элементы дизайна, такие как цветовая палитра, графика или типографика, чтобы добиться более привлекательного и нового вида для пользователя, тем самым привлекая его внимание.
Тенденции, которые останутся с нами
В этом году следующие тенденции укрепили свою популярность, поэтому мы верим, что они продлятся дольше.
Минималистский дизайн
Минимализм — это подход к дизайну, который облегчает пользователю работу с веб-сайтом или приложением благодаря обилию пустого пространства и простоте макета. Эта тенденция доказала свою цель улучшить удобство использования за счет минимального количества элементов, чтобы не перегружать веб-страницу ненужной информацией и опциями.
Эта тенденция доказала свою цель улучшить удобство использования за счет минимального количества элементов, чтобы не перегружать веб-страницу ненужной информацией и опциями.
Веб-сайт Mailchimp — хороший пример минималистского дизайна. У вас не так много элементов в шапке страницы, и у нее простой одноцветный фон.Негативное пространство служит для управления визуальным потоком пользователя.
«Меньше значит больше» — наиболее подходящий лозунг для этого механизма, благодаря чистому и ровному дизайну которого этот стиль получил заслуженную популярность. Минималистский дизайн упрощает поиск вещей благодаря стратегическому расположению элементов. Например, распространенные методы, такие как скрытие меню навигации в меню-гамбургер, оказываются полезными при отображении веб-сайтов на мобильных устройствах.
Модульный веб-дизайн
Это не просто тенденция дизайна, это новый способ проектирования и создания веб-сайтов.При таком подходе дизайн веб-сайта состоит из набора повторно используемых блоков. Использование блоков (также называемых «боксами») позволяет логически организовать контент сайта. Эстетически эта визуальная тенденция оптимальна для добавления симметрии и баланса в веб-дизайн. Кроме того, пользователь может более легко «сканировать» информацию.
Использование блоков (также называемых «боксами») позволяет логически организовать контент сайта. Эстетически эта визуальная тенденция оптимальна для добавления симметрии и баланса в веб-дизайн. Кроме того, пользователь может более легко «сканировать» информацию.
Домашняя страница веб-сайта PayPal имеет макет сетки и разделов. Каждый раздел четко очерчен. Модульный дизайн — это способ проектирования и создания современных веб-сайтов.
Модульный веб-дизайн фокусируется на частях веб-страницы, а затем объединяет эти части в целую веб-страницу, а не рассматривает веб-страницу как отдельную страницу. Этот подход дает разработчикам преимущество, заключающееся в том, что они фокусируются на разработке этих частей, а затем предоставляют пользователю окончательные варианты дизайна страницы, предлагаемые путем объединения этих частей в единое целое. Все это позволяет создать эффективный дизайн веб-сайта, соответствующий лучшим практикам, за более короткий период времени и обеспечить согласованность между страницами. Сегодня мы видим аналогичный подход на многих популярных платформах веб-дизайна.
Сегодня мы видим аналогичный подход на многих популярных платформах веб-дизайна.
Тенденции дизайна, на которые влияет пользовательский опыт на мобильных устройствах
Мы можем с уверенностью предсказать, что тенденции, на которые влияет пользовательский опыт на мобильных устройствах, останутся в цифровом мире не только потому, что они авангардны, но и из-за их многочисленных преимуществ с точки зрения доступности и мобильного мышления.
Темный режим
Кто не слышал, как люди жалуются на то, как устает их зрение к концу рабочего дня? Блики от экранов электронных устройств могут быть вредны для наших глаз.Темный режим был создан в 2018 году как средство от усталости глаз и стал важным инструментом доступности в 2020 году. Темный режим в веб-дизайне состоит из цветовой палитры, в которой используется светлый текст, значки и другие графические элементы на темном (обычно черный фон. Этот тип цветовой палитры предлагает элегантную альтернативу для определенных типов веб-сайтов в дополнение к уже известным преимуществам.
Apple добавила темный режим в свои операционные системы iOS и MacOS. Таким образом, не случайно некоторые из его веб-сайтов имеют темный вид (белый текст на темном фоне).Например, посетите страницу AirPods Pro на официальном сайте Apple.
Цифровые считывающие устройства были одними из первых, кто использовал эту функцию в параметрах регулировки контрастности. Google, Apple, Microsoft и Facebook внедрили темный режим в несколько своих мобильных приложений и тем, чтобы обеспечить лучший пользовательский интерфейс. Самый популярный клиент обмена сообщениями WhatsApp, принадлежащий Facebook, включил темный режим для устройств iOS и Android. Хотя можно реализовать темный режим с помощью темы (кода CSS), большинство браузеров предлагают встроенный темный режим с переопределением CSS для веб-сайтов.
Нетрадиционная прокрутка
Трудно удержать внимание пользователя на статичном и простом веб-сайте. Когда пользователь перемещается по веб-сайту, он не только просматривает, но и взаимодействует с ним, а также вовлекается в то, что происходит на веб-сайте. Чем больше времени пользователь проводит на этом обмене, тем очевиднее, что сайт вызвал у него интерес. Одним из способов повысить уровень внимания и интерактивности является использование стилей прокрутки, отличных от более традиционного способа (т.д., вертикальная прокрутка). Некоторые формы «нетрадиционной» прокрутки:
Чем больше времени пользователь проводит на этом обмене, тем очевиднее, что сайт вызвал у него интерес. Одним из способов повысить уровень внимания и интерактивности является использование стилей прокрутки, отличных от более традиционного способа (т.д., вертикальная прокрутка). Некоторые формы «нетрадиционной» прокрутки:
- Динамическая прокрутка. Несмотря на то, что стиль прокрутки остается вертикальным, вы можете добавить динамичности сайту либо с помощью статического объекта во время прокрутки фона, либо с постепенным появлением некоторых графических элементов с тонкой анимацией, например изменением цвета фона по мере прокрутки пользователем. разделы. Эти эффекты помогают пользователю получить хороший опыт при навигации, пробудить его интерес и получить ключевую информацию, которую вы хотите передать, более непосредственно.Вот пример такого типа прокрутки.
- Параллаксная прокрутка. Этот тип эффекта предшествует динамическому смещению. Хотя это не новая тенденция, нет сомнений в том, что такой вид взаимодействия остался.
 Этот эффект заключается в перемещении фона веб-страницы (который обычно состоит из изображения) медленнее, чем элементы на переднем плане (например, текст), которые появляются на экране. Эффект параллакса дает пользователю ощущение глубины. Этот визуальный 3D-эффект на статичном веб-сайте выполняет функцию удержания внимания пользователя.Щелкните здесь, чтобы увидеть пример прокрутки параллакса.
Этот эффект заключается в перемещении фона веб-страницы (который обычно состоит из изображения) медленнее, чем элементы на переднем плане (например, текст), которые появляются на экране. Эффект параллакса дает пользователю ощущение глубины. Этот визуальный 3D-эффект на статичном веб-сайте выполняет функцию удержания внимания пользователя.Щелкните здесь, чтобы увидеть пример прокрутки параллакса. - Горизонтальная прокрутка. Хотя это простая и функциональная форма прокрутки, горизонтальная прокрутка «ломается» в хорошем смысле, а вертикальная прокрутка привлекает внимание пользователя за счет горизонтальной прокрутки. Кроме того, такая форма прокрутки оказывается очень естественной и удобной для навигации на мобильных устройствах. Вот пример такого типа прокрутки.
Тенденции современного дизайна
Некоторые из этих тенденций возникают в ответ на плоский дизайн и ультраминималистский подход (например,г., использование однотонных цветовых палитр), которые были в моде в предыдущие годы. Если ваша цель — изменить внешний вид вашего веб-сайта на более современный и актуальный, рассмотрите следующие тенденции 2020 года для успешного результата.
Если ваша цель — изменить внешний вид вашего веб-сайта на более современный и актуальный, рассмотрите следующие тенденции 2020 года для успешного результата.
Яркие цвета и градиентный дизайн
С появлением минимализма на веб-сайтах было время, когда широко использовались сплошные цвета или черно-белая палитра. Однако, даже если это неплохое дизайнерское решение, новые поколения могут воспринимать эти веб-сайты как старомодные, скучные и повторяющиеся.Поэтому сегодняшней тенденцией является использование ярких цветов и цветовых градиентов, которые создают ощущение современности и визуальный эффект, который хорошо воспринимается пользователем.
Пакет Adobe является любимым для большинства веб-дизайнеров. Таким образом, Adobe всегда старается быть в курсе последних тенденций веб-дизайна. Как и следовало ожидать, веб-сайт Adobe полон градиентов с яркими цветами.
Bold Typography
Когда-то типографские шрифты были просто текстовым элементом, но теперь они часто вытесняют изображения в качестве основного элемента дизайна. В 2020 году веб-дизайнеры обратились к типографике, чтобы привлечь внимание пользователей с помощью крупных шрифтов и ярких цветов. Это позволяет выделить наиболее важные элементы контента, такие как заголовок или заголовки, для достижения большего эффекта и более эффективной передачи сообщения веб-сайта.
В 2020 году веб-дизайнеры обратились к типографике, чтобы привлечь внимание пользователей с помощью крупных шрифтов и ярких цветов. Это позволяет выделить наиболее важные элементы контента, такие как заголовок или заголовки, для достижения большего эффекта и более эффективной передачи сообщения веб-сайта.
Раздвигать границы — в маркетинге нет ничего нового. Веб-сайты маркетинговых агентств обычно более привлекательны визуально, чем традиционные веб-сайты. На веб-сайте этого маркетингового агентства используются крупные шрифты, чтобы привлечь внимание и усилить сообщение.
Креативные иллюстрации
Иногда фотография сама по себе не может донести до пользователя полное сообщение. В качестве альтернативы фотографии может быть использована иллюстрация или их смесь. Иллюстрация может вызвать чувство тепла. Если иллюстрации создаются исключительно для вашего веб-сайта, они также могут помочь придать ему уникальный вид, а также включить визуальные элементы вашего бренда в ваш веб-сайт. Иллюстрацию можно использовать как в качестве основного изображения, так и в более мелких элементах, таких как значки.
Иллюстрацию можно использовать как в качестве основного изображения, так и в более мелких элементах, таких как значки.
Пандемия COVID-19 оказала огромное влияние на Airbnb. Однако Airbnb адаптируется к новым нормам. Среди изменений, которые они внедрили, они изменили дизайн своего веб-сайта, чтобы сделать его более привлекательным для людей, которые ищут другой опыт (поездки на короткие расстояния). Иллюстрации придают сайту теплоту.
Асимметричный дизайн
Асимметричные композиции раньше вызывали споры среди дизайнеров, потому что они не следовали обычным канонам структуры; сегодня они предлагают другой взгляд на веб-страницы, которые их используют.В отличие от традиционного веб-дизайна, который является симметричным (т. е. существует баланс между обеими сторонами, когда многие элементы идеально выровнены друг с другом), асимметричный дизайн нарушает этот баланс и гармонию за счет включения плавающих блоков и перекрывающихся элементов. Результат может быть привлекательным и смелым для пользователя.
Хотя макет большинства университетских веб-сайтов прост, некоторые из них находят идеальный баланс между удобством использования и эстетическими элементами. Веб-сайт Университета Эссекса действительно привлекает внимание, на главной странице есть несколько перекрывающихся элементов.
Веб-дизайн в движении
Движение всегда было эффективным инструментом для привлечения внимания пользователей. Тем не менее, когда-то внедрение движения в дизайн веб-сайта настоятельно не рекомендовалось из-за его низкой производительности (другими словами, это замедляло работу вашего веб-сайта). Это было даже контрпродуктивно, потому что должно было пройти определенное время загрузки, прежде чем его можно было увидеть в действии, отталкивая пользователя. Это изменилось с появлением более современных браузеров и методов анимации, которые позволяют выполнять любой тип анимации более эффективно и почти мгновенно.
Прокрутка не обязательно должна быть первой точкой взаимодействия между пользователем и веб-сайтом. С момента, когда пользователь заходит на веб-сайт, на основном изображении могут быть представлены тонкие анимации, простой слайдер, мигающая контактная кнопка, фоновое видео и т. д. Правильное использование некоторых элементов, которые передают ощущение движения на веб-сайте. увеличивает вероятность того, что пользователь получит хороший опыт и, следовательно, решит остаться на сайте подольше.
С момента, когда пользователь заходит на веб-сайт, на основном изображении могут быть представлены тонкие анимации, простой слайдер, мигающая контактная кнопка, фоновое видео и т. д. Правильное использование некоторых элементов, которые передают ощущение движения на веб-сайте. увеличивает вероятность того, что пользователь получит хороший опыт и, следовательно, решит остаться на сайте подольше.
Некоторые элементы, которые можно использовать для придания движения вашему веб-сайту:
- Фоновое видео. Фоновое видео при правильном использовании может помочь привлечь внимание пользователя. Мы видим эту тенденцию в основном в заголовках веб-сайтов с видео, работающим в фоновом режиме. Видео позволяет более эффективно передать сообщение вашей компании, когда статического изображения недостаточно. Кроме того, это позволяет вам задать правильный тон для остального контента на вашем сайте. Mastercard использует видеофон на своем сайте.
- Анимация .
 Анимация может положительно повлиять на восприятие пользователями вашего сайта.Анимация может быть как развлекательной, так и познавательной. Поэтому есть смысл потратить время на то, чтобы сделать анимацию интересной и привлекательной. Примером может быть анимация, когда страница загружается или когда пользователи просматривают содержимое веб-сайта. Пользователи могут развлекаться, наблюдая за анимацией во время отображения контента, что также улучшает их работу на веб-сайте. На веб-сайте приложения Robinhood есть анимированная графика в шапке веб-сайта, чтобы подарить посетителям веселые и запоминающиеся впечатления.
Анимация может положительно повлиять на восприятие пользователями вашего сайта.Анимация может быть как развлекательной, так и познавательной. Поэтому есть смысл потратить время на то, чтобы сделать анимацию интересной и привлекательной. Примером может быть анимация, когда страница загружается или когда пользователи просматривают содержимое веб-сайта. Пользователи могут развлекаться, наблюдая за анимацией во время отображения контента, что также улучшает их работу на веб-сайте. На веб-сайте приложения Robinhood есть анимированная графика в шапке веб-сайта, чтобы подарить посетителям веселые и запоминающиеся впечатления. - Микровзаимодействия. Целью микровзаимодействий является помощь пользователю во время взаимодействия с веб-сайтом в развлекательной форме. Эти микровзаимодействия включают предоставление подсказок и информации о том, как правильно использовать веб-сайт (от указания, какие данные отсутствуют в форме, до отображения хода загрузки). Микровзаимодействия в основном состоят из анимации элементов пользовательского интерфейса, чтобы привлечь внимание пользователя к определенному элементу.
 В целом, сайт с хорошими микровзаимодействиями более эмоционален и человечен, а также предлагает лучший пользовательский опыт.Эта страница Google Фото выводит микровзаимодействия на новый уровень.
В целом, сайт с хорошими микровзаимодействиями более эмоционален и человечен, а также предлагает лучший пользовательский опыт.Эта страница Google Фото выводит микровзаимодействия на новый уровень.
Что ожидать в 2021 году
Хотя мы ожидаем увидеть некоторые из вышеперечисленных тенденций в следующем году, мы знаем, что Интернет постоянно меняется и развивается. Меняются вкусы клиентов, потребности пользователей и технологии. Если мы хотим поддерживать внешний вид нашего веб-сайта в актуальном состоянии, мы должны двигаться быстрее, чтобы не остаться позади.
В дополнение к вышеупомянутым тенденциям, которые, несомненно, сохранятся, некоторые аспекты станут более актуальными в следующем году, например: таким образом, чтобы сделать его доступным, удобным в использовании, понятным и простым в навигации для пользователей с физическими и умственными недостатками любого рода, чтобы можно было охватить больше людей.Сегодня доступность веб-сайтов требуется по закону. Мы ожидаем, что официальные стандарты ADA для веб-сайтов с требованиями безопасной гавани поступят от федерального правительства США где-то в 2021 или 2022 году от новой администрации Байдена.
Мы ожидаем, что официальные стандарты ADA для веб-сайтов с требованиями безопасной гавани поступят от федерального правительства США где-то в 2021 или 2022 году от новой администрации Байдена.
Органический дизайн
Хотя он может подходить не для всех предприятий, дизайн, вдохновленный природой (органические текстуры, теплые цвета и естественные формы), несомненно, чаще ищут пользователи, ищущие онлайн-контакт с чувствами, которые они получают от быть на природе (особенно в разгар пандемии это может быть облегчением по сравнению с сайтами с более холодным деловым видом).Веб-сайт с некоторыми из этих функций может заставить пользователя чувствовать себя комфортно и расслабленно.
Дизайн эмодзи
В связи с необходимостью более быстрого и эффективного общения появились так называемые эмодзи. Смайликам удается передавать эмоции и общаться на этом уровне с пользователями. Веб-сайты могут использовать этот тип широко известного изображения, чтобы сделать взаимодействие более приятным и приятным. Пользователь почувствует, что ему рады, и сможет лучше передать свое текущее состояние эмоций при выборе вариантов.Преимущество сайта с таким типом дизайна в том, что он может быть более привлекательным для новых поколений.
Пользователь почувствует, что ему рады, и сможет лучше передать свое текущее состояние эмоций при выборе вариантов.Преимущество сайта с таким типом дизайна в том, что он может быть более привлекательным для новых поколений.
3D-дизайн
Мы увидим больше 3D-элементов на веб-сайтах (от 3D-кнопок до 3D-моделей). 3D-дизайн не нов, но благодаря технологическим достижениям, которые позволяют пользователям взаимодействовать с 3D-контентом, он станет более популярным. Этот тип дизайна выделит ваш веб-сайт среди остальных и побудит пользователей к взаимодействию различными способами. Мы обязательно увидим много новых функций в этом типе дизайна в 2021 году.
Резюме
2020 год был очень интересным в мире веб-дизайна. Как уже упоминалось, некоторые тенденции прошлых лет закрепились в этом году. С другой стороны, в постоянном стремлении к инновациям и выделению, в некоторых случаях дизайнеры представили множество предложений и инновационных тенденций, полных творчества за гранью. Стоит отметить, что мир веб-дизайна также характеризовался все более тесным сотрудничеством между дизайнерами и разработчиками, в котором каждая тенденция тщательно предлагалась, всегда обращая внимание на лучшие практики и стандарты, касающиеся удобства использования, доступности и веб-производительности.
Стоит отметить, что мир веб-дизайна также характеризовался все более тесным сотрудничеством между дизайнерами и разработчиками, в котором каждая тенденция тщательно предлагалась, всегда обращая внимание на лучшие практики и стандарты, касающиеся удобства использования, доступности и веб-производительности.
Ничто не высечено в камне. В 2020 году мы узнали, что все может меняться изо дня в день. Веб-дизайн не исключение; она находится в постоянном изменении и эволюции. Представленные здесь тенденции призваны вдохновлять, направлять вас в правильном направлении, обсуждать, тестировать и/или отбрасывать, если вы не уверены. В любом случае, в 2021 году будет много новостей в мире веб-дизайна.
22 интересных тренда веб-дизайна на 2020 год
Новый год, новые тренды веб-дизайна.
В 2020 году вы можете ожидать, что Дизайн примет экспериментальный оборот. Вспомните Velvet Underground, Энди Уорхола и Фрэнка Заппу в виде графики, макетов и шрифтов.
Но как бы ни было весело играть с тенденциями, три четверти потребителей говорят, что судят о надежности бренда по его дизайну. Если ваш макет непривлекательный или враждебный, более двух третей людей уйдут.
Если ваш макет непривлекательный или враждебный, более двух третей людей уйдут.
Вот почему вы также обратите внимание на доступность для пользователей (для всех) и оптимизированный дизайн.
1. Доступный веб-дизайн
Его важные веб-сайты доступны для всех, потому что все пользуются Интернетом.
- По оценкам, 285 миллионов человек страдают нарушениями зрения.
- 466 млн человек, в том числе 34 млн детей, страдают инвалидизирующей тугоухостью.
- Миллионы людей во всем мире имеют умственную отсталость, отклонения в развитии или аутизм различной степени.
Веб-сайты должны быть оптимизированы, сфокусированы и предоставлять всем инструменты, необходимые для свободного просмотра.
2. Абсурдистские или абстрактные иллюстрации
Штриховые рисунки и абстрактные иллюстрации будут в центре внимания в этом году, поскольку дизайнеры переходят к минимализму.
Во многих случаях веб-сайты сочетают иллюстрации с анимированными переходами, которые перемещаются по странице с исчезающим текстом по мере прокрутки страницы посетителями.
Лимонад
Старбакс
3. Веб-дизайн темного режима
Темный режим в наши дни повсюду — по крайней мере, в таких приложениях, как Reddit.Тем не менее, дизайнеры также адаптируют параметры темного режима для веб-тем, чтобы сократить излучение синего света и создать приятные впечатления для посетителей. Некоторые дизайнеры даже меняют всю свою тему на темный дизайн.
4. Текстовый веб-дизайн
Сейчас у дизайнеров очень популярна тенденция полностью отказываться от графики в пользу игривого, смелого или интересного текстового оформления. Эти текстовые дизайны хорошо сочетаются с минимализмом и анимацией.
РедСкаут
5.Органические или геометрические фигуры
Помните, несколько лет в моде были фотографии реальных людей? Что ж, в этом году вы увидите множество органических и геометрических форм, заменяющих некоторые яркие дизайны.
Мохтар Сагафи
6.
 Минималистский веб-дизайн
Минималистский веб-дизайнМинимализм был основной тенденцией в дизайне в течение последних нескольких лет, и он никуда не денется. Пользователи жаждут простоты. Людям нужен легкий доступ к вашей навигации, контенту и ресурсам как можно быстрее.Минималистичный дизайн доставляет удовольствие.
Дикин Дентал
7. Заголовки видео
Благодаря гигантам социальных сетей, таким как Facebook, которые добавили совместимость с видео для обложек фотографий и изображений профиля, заголовки видео также оставляют свой след на веб-сайтах.
8. Плавная анимация и GIF-файлы
Интерактивные элементы по-прежнему являются большой тенденцией, но они претерпевают капитальный ремонт, ориентируясь на плавные стили анимации.
Радуга Дизайн
9.Мобильный веб-дизайн
Все дело в мобильных устройствах, детка! В июле 2019 года Google по умолчанию полностью перешел на индексирование, ориентированное на мобильные устройства, поэтому дизайн, ориентированный на мобильные устройства, имеет решающее значение.
10. Перекрывающиеся слои
Придерживаясь минималистских тем, дизайнеры находят новые способы игры с графикой и изображениями без каких-либо излишеств. Введите перекрывающиеся слои, такие как графика, анимация и 3D-изображения.
Сезон Дирия
Два нуля
11.Черно-белый веб-дизайн
Любимое дитя темного режима и минимализма, черно-белый дизайн — чистый и модный в 2020 году. Имейте в виду, что у многих посетителей включены фильтры синего света, поэтому ваш белый цвет на их экранах может выглядеть бежевым или серым.
12. Многостраничные формы
Формы — это боль. Все это знают. Чтобы сделать их немного более плавными, вы увидите, что веб-сайты включают одно поле ввода на экран и направляют пользователей по вертикали или горизонтали через остальные поля.
Вы также можете удвоить тенденции, включив анимацию или интерактивные элементы, когда посетители прокручивают различные поля.
13. Цветовые схемы градиента
Градиентные цветовые схемы по-прежнему широко распространены, будь то волосы, ногти, декор интерьера или Интернет. Это хорошая тенденция, потому что вы можете легко использовать цвета вашего бренда или экспериментировать со свежими акцентными цветами.
Adobe
14. Нетрадиционная типографика
Отход от традиционных изображений подталкивает дизайнеров к нетрадиционным формам типографики.Ищите графические шрифты, перевернутый текст, анимированный текст и любые уникальные идеи, которые могут придумать дизайнеры.
Литейный завод Клима
15. 3D-графика
В 2020 году дизайнеры полностью перейдут на 3D-графику. Ну, технически они не совсем 3D, потому что они на статичном экране смартфона или ноутбука. Но, играя с цветами, большим количеством пикселей и тенями, вы можете сделать большую часть графики очень похожей на 3D.
Премии
Шрифт Manrope
16.
 Графика, объединяющая иллюстрацию и реализм
Графика, объединяющая иллюстрацию и реализмВ этом году дизайнеры развлекаются, экспериментируя с реализмом и иллюстрациями для создания уникальной графики. Это отличная альтернатива традиционным человеческим изображениям, которая может повысить коэффициент конверсии, потому что добавляет немного искусства и волнения.
Премии
17. Полноэкранный веб-дизайн с прокруткой
Придерживаясь минималистской тенденции, ожидайте увидеть множество веб-сайтов с дизайном в стиле флаера.Думайте о полностраничных виньетках, но как о теме дизайна, чтобы они не были навязчивыми или раздражающими.
Полноэкранные дизайны хорошо подходят как для мобильных устройств, так и для настольных компьютеров. Кроме того, сфокусированное внимание отлично подходит для людей с разными способностями.
18. Функции голосового поиска
В 2020 году голосовой поиск по-прежнему будет развиваться, и многие веб-сайты адаптируют голосовые функции к своим темам дизайна. Помните, что это голосовой поиск НА СТРАНИЦЕ в дополнение к оптимизации вашего веб-сайта для устройств голосового поиска, таких как Alexa и Google Home.
Помните, что это голосовой поиск НА СТРАНИЦЕ в дополнение к оптимизации вашего веб-сайта для устройств голосового поиска, таких как Alexa и Google Home.
19. Цветовые схемы в стиле ретро
Рост культуры ностальгии уступил место множеству забавных, игривых и даже шикарных цветовых схем и шрифтов в стиле ретро в этом году. За этот тренд можно поблагодарить «Очень странные дела» и тоскующих по беззаботным 90-м миллениалов.
Морской урожай
Гипергигант
20. Гиперперсонализация на основе ИИ
Персонализация все еще жива и здорова, и с этого момента она будет становиться все более важной.Хотя это правда, что люди жаждут уединения, они также хотят гиперперсонализированных впечатлений.
Искусственный интеллект упрощает предоставление персонализированного опыта с использованием машинного обучения и поведенческих данных. Те же алгоритмы, которые вы используете на таких сайтах, как Netflix и Spotify, теперь отображаются на различных сайтах потребительских магазинов для персонализированных покупок и даже в дизайне B2B.
21. Брутализм
Брутализм никуда не денется в этом году. Молодое поколение особенно любит эту острую тенденцию благодаря всплеску популярности бруталистической архитектуры.
Радикальное все
22. Горизонтальная прокрутка
Многие бренды полностью отказываются от традиционного просмотра сверху вниз в пользу горизонтальной прокрутки, как правило, для посетителей настольных компьютеров.
Горизонтальная прокрутка хорошо сочетается с минималистскими темами, яркими цветами и крупным шрифтом для привлечения внимания. Неожиданная прокрутка влево-вправо уникальна сама по себе — не нужно ее загромождать.
Наймите отмеченное наградами SEO-агентство для вашего веб-дизайна
SEO-агентство JS-Interactive Austin имеет более чем 15-летний опыт создания ориентированных на пользователя веб-сайтов для ведущих компаний B2B и B2C посредством уникальных партнерских отношений.Наш индивидуальный веб-дизайн вращается вокруг SEO и доступности, чтобы обеспечить максимальные результаты и рентабельность инвестиций для каждого клиента.
Взгляните на наш пошаговый процесс веб-дизайна, чтобы понять, подходим ли мы для воплощения вашего видения в жизнь.
Тенденции и статистика веб-дизайна 2022 г. – Пользователи превыше всего
99designs использует размер, цвет и изображения, чтобы привлечь ваше внимание к ключевым частям своей домашней страницы, а также упростить поиск логотипа и меню.Щелкните изображение, чтобы просмотреть эту тенденцию на 99designs.Визуальная иерархия означает проектирование вашей домашней страницы таким образом, чтобы люди точно знали, что делать и где искать, когда они попадают на ваш сайт.
Веб-сайт без визуальной иерархии будет изо всех сил стараться угодить посетителям и будет выглядеть довольно хаотично. Как пользователи Интернета, у нас есть определенные требования к дизайну — например, навигация по верхнему меню, заголовки, которые больше текста абзаца, яркие цвета, обозначающие важные элементы.
Все это примеры визуальной иерархии, поскольку они помогают посетителям перемещаться по веб-странице . Представьте, если бы текст абзаца был больше заголовков — это бы сбивало с толку! Бросать вызов нормам дизайна может быть весело, но это не всегда хорошо, если вы заходите слишком далеко.
Представьте, если бы текст абзаца был больше заголовков — это бы сбивало с толку! Бросать вызов нормам дизайна может быть весело, но это не всегда хорошо, если вы заходите слишком далеко.
Вы можете играть со своим дизайном, но всегда помните , для кого вы разрабатываете дизайн. Визуальная иерархия поможет вашим посетителям быстро найти самую важную информацию и подскажет, что с ней делать!
Почему это работает?
Люди нетерпеливы. Если они попадут на ваш сайт и не смогут найти нужную им информацию, они уйдут. Крайне важно найти баланс между элементами дизайна, чтобы облегчить пользователям навигацию по вашему сайту.
Статистические данные, о которых мы упоминали ранее, говорят о том, что 38% посетителей покинут страницу, если макет или содержание непривлекательны. Визуальная иерархия делает контент более привлекательным, поскольку упорядочивает дизайн , делая его более приятным и полезным для посетителей.
Понимание визуальной иерархии может помочь вам упорядочить элементы дизайна при обдумывании дизайна вашего веб-сайта.
Например, знаете ли вы, что пользователи тратят 80% своего времени на просмотр левой половины веб-страницы? Так что, если вы хотите, чтобы пользователи быстро находили информацию, имеет смысл размещать важный контент в левой части страницы .
Spotify размещает самый важный контент в левой части страницы, потому что именно там посетители проводят больше всего времени.Как его использовать?
#1. Дайте людям то, что они хотят — не отклоняйтесь слишком далеко от лучших практикЕсть несколько стандартов веб-дизайна, о которых стоит дважды подумать, прежде чем связываться с ними.К ним относятся:
- Ваш логотип. 36% людей нажимают на логотип, чтобы вернуться на домашнюю страницу, поэтому логотип должен быть легко найден и постоянно оставаться на виду.
- Навигация по меню.
 Люди ожидают увидеть это вверху страницы, обычно слева.
Люди ожидают увидеть это вверху страницы, обычно слева. - Размер заголовка и размер абзаца. Заголовки должны быть больше подзаголовков, которые, в свою очередь, должны быть больше текста абзаца.
- Призывы к действию. Что именно вы хотите, чтобы посетитель сделал на вашей странице? Не забывайте о призыве к действию — 70% сайтов малого бизнеса упускают его из виду!
- Контактная информация . 64% пользователей хотят видеть контактную информацию компании на главной странице, чтобы ее было легко найти.
Люди сначала смотрят на более крупный текст , поэтому подумайте, какая часть текста является самой важной на вашей домашней странице.Убедитесь, что он больше любого другого текста и что его сразу видно (чтобы пользователям не приходилось прокручивать страницу, чтобы найти его).
При игре с элементами разного размера — будь то текст, изображения, кнопки или значки — вам также необходимо учитывать, сколько пространства окружает каждый из них. Недостаточное пространство для элементов приведет к тому, что веб-страница будет выглядеть загроможденной.
Недостаточное пространство для элементов приведет к тому, что веб-страница будет выглядеть загроможденной.
Например, веб-сайт оздоровительного напитка Boost кажется больше, чем жизнь, благодаря огромному тексту и вращающемуся 3D-изображению продукта, которое остается с вами, пока вы прокручиваете страницу. Тем не менее, это работает из-за большого пустого пространства , окружающего каждый элемент.
Также важно отметить, что использование размера для привлечения внимания работает, только если некоторые элементы меньше! Расположите каждый элемент в порядке важности и переведите его в различные размеры.
#3.Используйте цвет Допустим, у вас есть большой жирный заголовок на главной странице и большое изображение. Вы привлекли внимание посетителя, и теперь вам нужно привлечь его внимание к призыву к действию. Попробуйте сделать его ярким цветом , чтобы он выделялся на фоне вашей основной цветовой схемы!
Попробуйте сделать его ярким цветом , чтобы он выделялся на фоне вашей основной цветовой схемы!
Цвет — отличный способ показать, что что-то важно, не загромождая сайт слишком большими элементами. Однако, как всегда, используйте яркие цвета экономно и убедитесь, что они не конфликтуют с вашей существующей палитрой.
Netflix разумно использует цвет для создания визуальной иерархии, привлекая внимание к важным точкам конверсии.Отличным примером является компания Netflix, которая использовала большой заголовок, точно отражающий то, что Netflix предлагает потребителям. Затем он использует ярко-красный, чтобы привлечь внимание к своему логотипу, и два призыва к действию. Это эффективно показывает пользователю, на чем сосредоточиться, не загромождая его домашнюю страницу.
10 главных тенденций веб-дизайна на 2020 год
Поскольку этот год подходит к концу, мы с волнением смотрим в новый год на тенденций веб-дизайна на 2020 год . Прошлый год был наполнен разработками в области виртуальной реальности и голосового UX, а также появлением геометрических фигур в дизайне, так что же принесет веб-дизайну 2020 год?
Прошлый год был наполнен разработками в области виртуальной реальности и голосового UX, а также появлением геометрических фигур в дизайне, так что же принесет веб-дизайну 2020 год?
В Creative Market мы гордимся тем, что представляем вам прогнозы тенденций от тех самых людей, которые находятся на переднем крае веб-дизайна. С этой целью мы искали повсюду, чтобы спросить дизайнеров в некоторых из ведущих агентств в стране и за ее пределами, что, по их мнению, будет важным, когда речь заходит о тенденциях веб-дизайна на 2020 год.
Кое-что из того, что они сказали, может вас удивить; кое-что из того, что они сказали, относится к вещам, которые вы, возможно, уже начали замечать сами.Однако все сказанное ими вызовет оживленную дискуссию по мере того, как мы приближаемся к 2020 году, когда Интернет влияет на нашу жизнь больше, чем когда-либо.
Вот что они сказали.
1. Классические принципы дизайна в цифровом виде
Этот дизайнерский тренд распадается на два элемента: крупная типографика и привлекательные визуальные эффекты.
Член жюри Awwwards и директор по дизайну Trüf Моника Керер постоянно просматривает множество веб-сайтов. Она определила эту тенденцию как наиболее частую в последнее время, а это означает, что она должна начаться в 2020 году.
Изображение предоставлено TRUF Creative
Большая типографика
«Самое важное, что я наблюдаю в последнее время, — это использование крупной типографики в сочетании с красивыми фотографиями уникальным образом для общего чистого дизайна. Заголовки размером 200 пикселей и больше, расположенные за пределами браузера или даже вертикально, создают напряженность на странице. Сочетание фотографии, крупного шрифта и чистой графики в асимметричном макете создает нечто уникальное и неподвластное времени без необходимости включать слишком много эффектов прокрутки или эффектной анимации.
Привлекательные визуальные эффекты
«Все дело в интригующем визуальном контенте! Я замечаю, что многие новые, органические, нетоксичные продукты для красоты и каннабиса очень тщательно подходят к своим фотографиям продуктов и образа жизни. Декорации, цвета фона, модели и позы вдохновлены философией чистоты продуктов или использованием цветов органических ингредиентов в фонах. Я считаю, что популярность Instagram и других визуальных социальных сетей помогает стимулировать эту тенденцию к созданию привлекательных визуальных эффектов и на рекламных веб-сайтах.
Декорации, цвета фона, модели и позы вдохновлены философией чистоты продуктов или использованием цветов органических ингредиентов в фонах. Я считаю, что популярность Instagram и других визуальных социальных сетей помогает стимулировать эту тенденцию к созданию привлекательных визуальных эффектов и на рекламных веб-сайтах.
- Моника Керер, соучредитель и директор по дизайну TRÜF
Тема Felt, разработанная Pixelgrade, имеет жирные заголовки с отличным контрастом между передним и задним планами.
2. Apple Aesthetics прибавляет вес около
Отказавшись от скевоморфного дизайна (читай: элементов дизайна, которые имитируют свои реальные аналоги, но не имеют функциональной ценности) несколько лет назад (и никогда не оглядываясь назад!), Apple продемонстрировала простоту использования.Его продукты и услуги ставят пользователя на первое место, что привело к элегантному минималистскому подходу к дизайну.
Крис Бобо, веб-дизайнер и разработчик в Cross Anchor Web Design, считает, что одной из тенденций веб-дизайна в 2020 году станет то, что больше сайтов, чем когда-либо, будут использовать эстетику Apple в своем стремлении предложить своим клиентам первоклассное удобство использования.
«Независимо от типа веб-сайта, который вы хотите создать, почти все пользователи придают большое значение ясности и простоте. В результате мы видели, как за последние несколько лет многие веб-сайты приняли модель веб-дизайна, подобную Apple: крупный, четкий текст; очень простые цветовые схемы; графика в стиле раскрытия; и преднамеренная мобильная оптимизация.
Мы считаем, что в 2020 году эти тенденции будут продолжать обостряться. Веб-сайты будут по-прежнему становиться более лаконичными в своих текстах и более смелыми в своих призывах к действию. Пользователи все больше привыкают к немедленным ответам на свои вопросы и быстро покидают веб-сайты, на которых самая важная информация недоступна. Похоже, изображения продолжат монополизировать недвижимость и на веб-сайтах, тем самым продолжая повышать ценность исключительных фотографий.
3. Больше веб-доступности благодаря дизайну
Веб-доступность является воплощением дизайна для всеобщего блага, поскольку он направлен на то, чтобы люди с ограниченными возможностями могли как получать доступ, так и правильно использовать сайты. Однако на самом деле мы все еще далеки от того, чтобы это произошло, поскольку большинство сайтов не предназначены для специальных возможностей.
Или мы приближаемся?
Аманда Дайер, UX-дизайнер Landslide Creative, прогнозирует, что одной из основных тенденций веб-дизайна в 2020 году станет инклюзивность.
«Я ожидаю (и надеюсь) увидеть более доступный веб-дизайн в 2020 году. Доступный веб-дизайн — это проектирование веб-сайтов таким образом, чтобы ими могли легко пользоваться люди с любым уровнем способностей — независимо от того, страдают ли они дальтонизмом или не могут пользоваться мышью. или имеют какую-либо другую форму постоянной или временной нетрудоспособности, которая влияет на то, как они взаимодействуют с веб-сайтами».
Несмотря на то, что Руководство по обеспечению доступности веб-сайтов 2.0 является окончательным определением того, как сделать сайты удобными для всех, дизайнерам даже не нужно заходить так далеко, чтобы что-то изменить.
«По мере того, как компании узнают о юридических, деловых и социальных преимуществах, мы будем видеть все больше и больше клиентов, требующих, чтобы дизайн их веб-сайтов соответствовал Руководству по обеспечению доступности веб-контента 2.0. В то время как WCAG 2.0 представляет собой всеобъемлющее представление о доступном дизайне, веб-дизайнеры могут начать с малого.
Обеспечение достаточного цветового контраста дизайна и использование подчеркивания ссылок по умолчанию и контуров фокуса клавиатуры являются простыми точками входа. Хотя следование руководящим принципам иногда может показаться ограничивающим для дизайнера, если наша конечная цель — обеспечить отличный пользовательский опыт для как можно большего числа людей, это задача, которую стоит решить.
4. Индивидуальный дизайн становится нормой
Вы знаете все эти шаблоны, которые некоторые веб-дизайнеры любят использовать при создании веб-сайтов? Те, которые облегчают и ускоряют запуск сайта? За последние несколько лет они стали очень популярными и распространенными среди веб-дизайнеров, помогая им создавать веб-сайты довольно экономично.
Однако, по словам веб-дизайнера Коула МакКеона из Revealize, в 2020 году наступит момент для индивидуального дизайна. «В 2020 году в индустрии дизайна веб-сайтов произойдут фундаментальные изменения.Прошли времена шаблонных веб-сайтов».
Уникальный набор значков, таких как Caviar, может помочь вам создать неповторимый образ без необходимости разрабатывать каждый элемент с нуля
Обоснование Коула заключается в том, чтобы дать посетителям сайта и клиентам, особенно миллениалам с их растущей покупательной способностью, то, что они хотят с точки зрения пользовательский опыт для принятия решения о покупке.
«Приблизительно 83% миллениалов говорят, что качественный контент играет большую роль при принятии ими решения о покупке.Вот почему для веб-сайтов брендов становится все более важным сосредоточиться на уникальном и индивидуальном дизайне, чтобы привлечь посетителей. Это поколение транжиры осознает, куда они направляют свои деньги, поэтому создание привлекательного, всеобъемлющего пользовательского сайта необходимо для поддержания внимание и привлечение долларов этого поколения».
Получите полный набор инструментов для разработки своего сайта.
Пришло время запустить свой блог.
Шаблоны для социальных сетей, настраиваемый медиа-кит, исчерпывающая электронная книга и многое другое.Получите все необходимое для запуска проекта!
Загрузите бесплатный набор инструментов5. Скорость важнее, чем когда-либо
Сколько раз вы заходили на сайт — будь то на компьютере, планшете или мобильном телефоне — и затем отказывались от него из-за того, что сайт загружался слишком медленно? Вероятно, больше раз, чем вы помните, и это иллюстрирует нашу пятую тенденцию веб-дизайна на 2020 год: потребность в скорости.
Поскольку посетители и клиенты вашего сайта стали более нетерпеливыми, чем когда-либо, вы буквально не можете позволить себе не проектировать с расчетом на скорость.Этот принцип дизайна и UX хорошо понимает веб-дизайнер Сэнди Роули из Reno Web Designer.
«Хороший выбор веб-дизайна, сделанный на раннем этапе процесса разработки, может заложить основу для успешного проекта веб-сайта. Благодаря инструментам сбора данных, таким как Google Analytics и другим, мы можем наблюдать растущую тенденцию, которая показывает, что все больше и больше пользователей заходят на веб-сайты с мобильных устройств, а не с компьютеров или ноутбуков. Что это говорит нам о будущем веб-дизайна?
Данные говорят о том, что будущее быстрое, около трех секунд или даже меньше.Подумайте об этом… что хорошего в сексуальном веб-сайте, если никто не может получить к нему доступ? Если большинство пользователей мобильных устройств нажимают кнопку «Назад» из-за того, что загрузка вашего веб-сайта занимает пять, восемь или 13 секунд, вы упускаете много возможностей для привлечения новых клиентов.
Для веб-сайтов, которым необходимо генерировать продажи, подписки и/или подтверждать количество конверсий, дизайнеры должны будут максимально использовать свой творческий потенциал, чтобы придумать захватывающий пользовательский интерфейс, который загружается молниеносно».
Повышение скорости вашего сайта имеет решающее значение и для бизнеса, поскольку количество конверсий, которые производит ваш сайт, и размер дохода, который он приносит, напрямую связаны со скоростью сайта.
«Я рад видеть веб-сайты, которые используют смелые варианты шрифтов и упрощенные и гладкие макеты с подходом к веб-дизайну «меньше значит лучше», включая интеграцию микроанимации, чтобы добавить интерес к важным областям страницы, при этом учитывая UX мобильных. Эти креативные элементы дизайна следует использовать таким образом, чтобы значимым образом улучшить взаимодействие с пользователем на сайте, включая, например, увеличение времени пребывания, что помогает оптимизировать коэффициент конверсии, SEO-рейтинг и закрытие продаж.2020 год в веб-дизайне выглядит захватывающим… но и более конкурентоспособным, чем когда-либо. Убедитесь, что конечный результат включает в себя быстро загружаемый веб-сайт».
6. Анимация Лотти начинает захватывать власть
Анимация украшает веб-дизайн, добавляя движения, персонажей и воображения в пользовательский интерфейс. Многообещающая тенденция веб-дизайна на 2020 год, которая, по мнению одного UX-дизайнера, произведет огромный фурор в новом году, — это анимация Lottie. Помимо того, что они выглядят круто, они также имеют практическую цель UX: они экономят вам значительный объем памяти из-за небольшого размера файлов.
Кэмерон Голиаф, дизайнер и разработчик Viral Goliath, предвидит, что это изменит правила игры.
Изображение предоставлено Airbnb
. «Не буду врать: раньше интеграция анимации в веб-дизайн была проблемой. Однако в 2019 году я заметил рост распространенности фантастического решения: анимации Лотти. Для тех, кто не знает, Lottie — это библиотека, разработанная Airbnb. Он позволяет пользователям отображать анимацию Adobe After Effects с помощью расширения Bodymovin в компактный файл JSON, который можно использовать и интегрировать в веб-сценарии и мобильные приложения.Стоит отметить, что Lottie Animations существует уже некоторое время, но с ростом поддержки со стороны таких платформ, как Webflow, люди начинают завоевывать популярность.
Я предсказываю, что в 2020 году анимация Lottie станет широко применяться в индустрии дизайна. Раньше я часто видел, как анимация Lottie использовалась как простая анимация предварительного загрузчика. Двигаясь в 2020 году, я ожидаю, что люди станут намного более творческими с ними».
Наборы анимированных значков, такие как Movin, полностью редактируются с помощью Lottie
7.Устранение беспорядка в дизайне, чтобы сосредоточиться на содержании
Минимализм по-прежнему остается философией, на которую полагаются многие дизайнеры, чтобы обеспечить посетителям сайта непревзойденные впечатления. Тем не менее именно то, как этот минимализм реализован дизайнером, имеет огромное значение для UX.
Billie, тема WordPress для творческих портфолио, делает акцент именно на контенте.
Брайан Эриксон из Milwaukee Web Design, LLC считает, что упор на упрощение как доставки контента, так и презентации имеет решающее значение в 2020 году.
«Сделайте дизайн с общей эстетикой, чистой и минималистичной, чтобы создать естественный фокус на контенте. Пробелы — ваш друг; рассматривайте его как естественный элемент обрамления. Ясность — это ключ».
С этой целью он видит, что эта тенденция материализуется следующим образом:
“ Цветовые палитры: Соответствуют настроению контента. Задействуйте настроение и чувства клиента, используя соответствующие цвета.
Акценты: Используйте их в качестве фокуса. Хватит кричать на клиента.Пример: вместо того, чтобы иметь весь фон с изображением движущихся или падающих снежинок, используйте неподвижные снежинки (подумайте о чем-то похожем на мягкий водяной знак) с одной снежинкой, которая слегка пульсирует рядом с основным содержанием или сообщением. Человеческий глаз обучен обнаруживать движение, поэтому не перегружайте его в сенсорном отделе, где представлен контент.
Полноэкранное или полноэкранное фоновое видео без звука: Привлеките клиента движущейся средой. Погрузите клиента в реальный мир, легко идентифицируемый с окружением.Чем меньше клиенту требуется думать или анализировать, тем яснее будет ваше сообщение.
Шрифты: Подумайте о более крупных и жирных размерах заголовков с округлой и гладкой эстетикой,
Разделение содержимого с использованием прозрачных наложений: Это полноэкранное или полноэкранное изображение, разделенное на две части. Одна сторона изображения остается неизменной. На противоположной стороне используется прозрачное наложение — идеально подходит для привлечения внимания к заголовку с небольшим резюме, которое поможет клиентам ориентироваться на веб-сайте».
8.Разработчики страниц вступают в свои права
Если вы обращали внимание на то, чем занимались веб-дизайнеры в последние несколько лет, вы бы знали, что конструкторы веб-сайтов пользуются все большей популярностью среди дизайнеров. В то время как некоторые могут сказать, что вы не можете создать для клиентов сложный сайт с помощью конструктора веб-сайтов, другие будут категорически не согласны.
Одним из наиболее значительных преимуществ компоновщиков страниц является то, что они позволяют дизайнерам значительно сократить время выхода готового сайта на рынок.Для их клиентов, которым не обязательно требуется более 30 часов кода на своих сайтах, это означает, что они могут продавать свои продукты или услуги быстрее с меньшими первоначальными вложениями.
Бен Петтит, генеральный директор креативного маркетингового агентства STORY, является ярым сторонником конструкторов страниц, которые, по его мнению, вызовут наибольший резонанс в качестве тренда веб-дизайна в 2020 году.
«У нас был захватывающий год в веб-дизайне, но все же так много компаний выпускают сайты, которые загромождены и не конвертируются. Если мир «воронки» и научил нас чему-то, так это тому, что просто лучше.Снова и снова мы получаем отчеты Google Analytics для наших клиентов и используем визуальные инструменты, такие как Hotjar, чтобы увидеть, что реальные пользователи не проводят на вашем веб-сайте столько времени, сколько вам хотелось бы. По мере того, как средняя продолжительность концентрации внимания продолжает уменьшаться, мы увидим уменьшение времени пребывания на сайте и количества просмотренных страниц. Если мы хотим привлечь внимание нашей аудитории, мы должны быть готовы вносить изменения по требованию, чтобы лучше обслуживать пользователей.
В STORY мы большие поклонники конструкторов страниц. Они продвинулись так далеко за последние пять лет, и мы видим их взрыв в 2020 году.Как правило, когда мы разрабатываем новый сайт, он не идеален с самого начала. Мы делаем все возможное, чтобы создать привлекательную стратегию, оптимизировать контент, сделать его удобным для пользователя, но это всегда будет итеративный процесс, чтобы сделать его отличным. Если вы потратите время и узнаете свои данные, вы можете использовать конструктор страниц, чтобы быстро внести изменения в свой веб-сайт. Наш любимый конструктор страниц для пользовательской веб-разработки — Beaver Builder. Мы обнаружили, что это самый стабильный плагин из всех возможных, и мы предпочли его всем остальным.
- Бен Петтит, основатель STORY
9. Ваши клиенты и заказчики жаждут простоты в дизайне
Концепция простоты в веб-дизайне относится не только к тому, что вы видите, но и к самому дизайну. Это также относится к тому, чего вы не видите в разработке, например, к скорости работы сайта. Простота также может быть связана с SEO, например, с тем, насколько легко вашим клиентам найти ваш сайт в дебрях Интернета.
Благодаря большому пустому пространству и плавным переходам HTML5-шаблон Fotico позволяет сосредоточить внимание на историях бренда.
По всем трем аспектам веб-дизайнер Дэвид Шредер из Reno Web Design Group прогнозирует, что в 2020 году вся сеть станет более простой. постоянно хотят простые и удобные для навигации веб-сайты. Веб-сайты, которые слишком заняты яркими текстовыми блоками и разнообразным цветным фоном, могут быть заняты и отвлекать зрителей от того, что клиент в конечном итоге хочет изобразить. Идеальный вариант — это большие широкоформатные изображения с легко читаемым текстом.
Мы работаем с владельцами малого бизнеса, и клиенты просто хотят, чтобы их клиенты имели легкий доступ к своей электронной почте и телефонным контактам, а также легко ориентировались и находились локально на Картах Google. Веб-сайт, оптимизированный для местного рейтинга Google Maps, обязателен! Это также связано со скоростью загрузки сайта. Веб-сайты должны иметь возможность быстро загружаться для пользователей. Чтобы веб-сайт выглядел хорошо, а также занимал локальные позиции, нужны искусство и техника».
10. Непревзойденное сочетание красоты и эффективности
Никто не спорит с тем, что сайты должны иметь , чтобы быть привлекательными для глаз, чтобы работать хорошо, как свидетельствуют некоторые исследования, но глазные конфеты — это только половина дела в 2020 году.Другая часть напрямую зависит от способности 90 171 измерить 90 172, что великолепный сайт, который вы только что создали и запустили для своего клиента, успешен.
В этом весь смысл Никиты Семенова, UX-дизайнера SECL Group, относительно его прогноза веб-дизайна на 2020 год. «В 2020 году мы увидим еще больше анимации и видео, а сами интерфейсы станут еще проще, с отличной типографикой и пустым пространством в дизайне. Однако сегодня мало просто красивых и плавных анимаций, а также крупных шрифтов.” Философия дизайна Mykyta
основывается на том факте, что дизайн в первую очередь помогает вести бизнес.
«Дизайн — это бизнес-инструмент , что означает, что он должен достигать каких-то ключевых показателей эффективности (KPI). Думаю, в следующем году мы будем следовать новому тренду, сочетающему красоту и эффективность. Хотя такое сочетание действительно является наиболее трудным для достижения, в то же время это также самая востребованная тенденция веб-дизайна в настоящее время».
Источник, Vue.js + шаблон HTML5, разработанный Themebiotic, сочетает в себе скорость и визуальное воздействие.
Эти тренды веб-дизайна на 2020 год появятся на ближайшем к вам устройстве
Будьте особенно бдительны в ближайшие месяцы, потому что вы, скорее всего, увидите, как эти тенденции веб-дизайна появятся на всех ваших устройствах, будь то настольный компьютер, планшет или мобильный телефон. Понятно, что мы переживаем поворотный момент в веб-дизайне. Поскольку мы смело вступаем в третье десятилетие века 21 st , интересно посмотреть, насколько веб-дизайн все еще развивается в зависимости от поведения пользователей.Что вы думаете об этих тенденциях на 2020 год? Мы ничего не пропустили? Отключите звук в комментариях ниже.
Продукты, увиденные в этом посте:
Удобный контрольный список для вашего нового сайта
Запускайте уверенно.
Отметьте эти элементы, прежде чем начать работу, и убедитесь, что ваши посетители получают наилучшие впечатления.
Загрузите свой контрольный списокМарк — копирайтер и маркетолог, управляющий маркетинговым агентством The Glorious Company.Эксперт в области бизнеса и маркетинга, он помогает предприятиям и компаниям любого размера получать максимальную отдачу от вложенных в рекламу денег.
Посмотреть больше сообщений .


 С помощью этой библиотеки иллюстраций вы сможете изменить голову, выражение лица, одежду и действия (это далее.) Надеюсь, он будет готов в начале 2020 года. Есть ли у вас предложения, что включить? 🎨 pic.twitter.com/oG2vDb7K5T
С помощью этой библиотеки иллюстраций вы сможете изменить голову, выражение лица, одежду и действия (это далее.) Надеюсь, он будет готов в начале 2020 года. Есть ли у вас предложения, что включить? 🎨 pic.twitter.com/oG2vDb7K5T Этот эффект заключается в перемещении фона веб-страницы (который обычно состоит из изображения) медленнее, чем элементы на переднем плане (например, текст), которые появляются на экране. Эффект параллакса дает пользователю ощущение глубины. Этот визуальный 3D-эффект на статичном веб-сайте выполняет функцию удержания внимания пользователя.Щелкните здесь, чтобы увидеть пример прокрутки параллакса.
Этот эффект заключается в перемещении фона веб-страницы (который обычно состоит из изображения) медленнее, чем элементы на переднем плане (например, текст), которые появляются на экране. Эффект параллакса дает пользователю ощущение глубины. Этот визуальный 3D-эффект на статичном веб-сайте выполняет функцию удержания внимания пользователя.Щелкните здесь, чтобы увидеть пример прокрутки параллакса. Анимация может положительно повлиять на восприятие пользователями вашего сайта.Анимация может быть как развлекательной, так и познавательной. Поэтому есть смысл потратить время на то, чтобы сделать анимацию интересной и привлекательной. Примером может быть анимация, когда страница загружается или когда пользователи просматривают содержимое веб-сайта. Пользователи могут развлекаться, наблюдая за анимацией во время отображения контента, что также улучшает их работу на веб-сайте. На веб-сайте приложения Robinhood есть анимированная графика в шапке веб-сайта, чтобы подарить посетителям веселые и запоминающиеся впечатления.
Анимация может положительно повлиять на восприятие пользователями вашего сайта.Анимация может быть как развлекательной, так и познавательной. Поэтому есть смысл потратить время на то, чтобы сделать анимацию интересной и привлекательной. Примером может быть анимация, когда страница загружается или когда пользователи просматривают содержимое веб-сайта. Пользователи могут развлекаться, наблюдая за анимацией во время отображения контента, что также улучшает их работу на веб-сайте. На веб-сайте приложения Robinhood есть анимированная графика в шапке веб-сайта, чтобы подарить посетителям веселые и запоминающиеся впечатления. В целом, сайт с хорошими микровзаимодействиями более эмоционален и человечен, а также предлагает лучший пользовательский опыт.Эта страница Google Фото выводит микровзаимодействия на новый уровень.
В целом, сайт с хорошими микровзаимодействиями более эмоционален и человечен, а также предлагает лучший пользовательский опыт.Эта страница Google Фото выводит микровзаимодействия на новый уровень. Люди ожидают увидеть это вверху страницы, обычно слева.
Люди ожидают увидеть это вверху страницы, обычно слева.