Веб дизайна самоучитель: 70+ лучших ресурсов о веб-дизайне
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
способы изучения для начинающих — Lemarbet
Любой человек может создавать сайты. Вернее, лучше сказать, что любой человек может научиться создавать сайты. Но нужно понимать, что для того, чтобы делать это на хорошем уровне, необходимо сочетать целый ряд различных знаний и навыков, которые в комплексе позволяют специалисту делать действительно качественные веб-проекты.
Изучение веб-дизайна с нуля может быть довольно сложной задачей, если вы не знаете, с чего начать и что именно вам нужно. Постоянно появляется множество новых технологий и новых инструментов, которые могут сбить с толку даже опытного профессионала, не говоря уже о новичках.
Но не волнуйтесь – мы именно для этого и подготовили эту статью, чтобы помочь вам в выборе путей и методов обучения, которые сделают этот процесс по-настоящему увлекательным. Тем более что большую часть информации и уроков можно найти в Интернете в бесплатном доступе и работать тогда, когда вам это удобно.
Тем более что большую часть информации и уроков можно найти в Интернете в бесплатном доступе и работать тогда, когда вам это удобно.
Так много вариантов!
Не станем останавливаться на вопросе, зачем вам это нужно, — наверняка, если вы читаете эту статью, лично для себя у вас уже есть на него ответ. Быть может, вы хотите создавать сайты для себя чисто как хобби или в будущем превратить их в бизнес. Или же решили, что это именно та профессия, которая вам подходит, и создание сайтов на заказ станет для вас основным занятием в ближайшие несколько лет. И то и другое – хорошо.
Есть много подходов к изучению веб-дизайна, некоторые из них платные, например курсы, другие же бесплатные. Число методов обучения очень выросло, благодаря распространению интерактивности в Сети, – видеоканалы на YouTube, обучающие платформы и многое другое.
Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика. Курсы можно рассматривать разве что в качестве варианта получения теоретической базы, если у вас не получилось освоить нужные знания самому. А дальше только практика и еще раз практика.
А дальше только практика и еще раз практика.
Получить необходимую информацию можно с помощью книг, видео, пошаговых уроков, онлайн-платформ и многих других источников. Далее мы пройдемся по каждому из них.
Лучшие книги для изучения веб-дизайна
Основные технологии, которые нужно освоить начинающим, чтобы работать с большинством задач при создании сайта, – HTML и CSS. Не лишним будет, конечно, Java Script и PHP, но это уже вторая ступенька. Кстати, если освоитесь с первыми двумя языками веб-разработки, с остальными будет уже гораздо проще.
От того количества книг, которые доступны по этой теме, глаза разбегаются. Но для тех, кто только делает свои первые шаги и хочет получить именно систематизированную информацию, можно выделить несколько лучших. И вот о каких книгах идет речь.
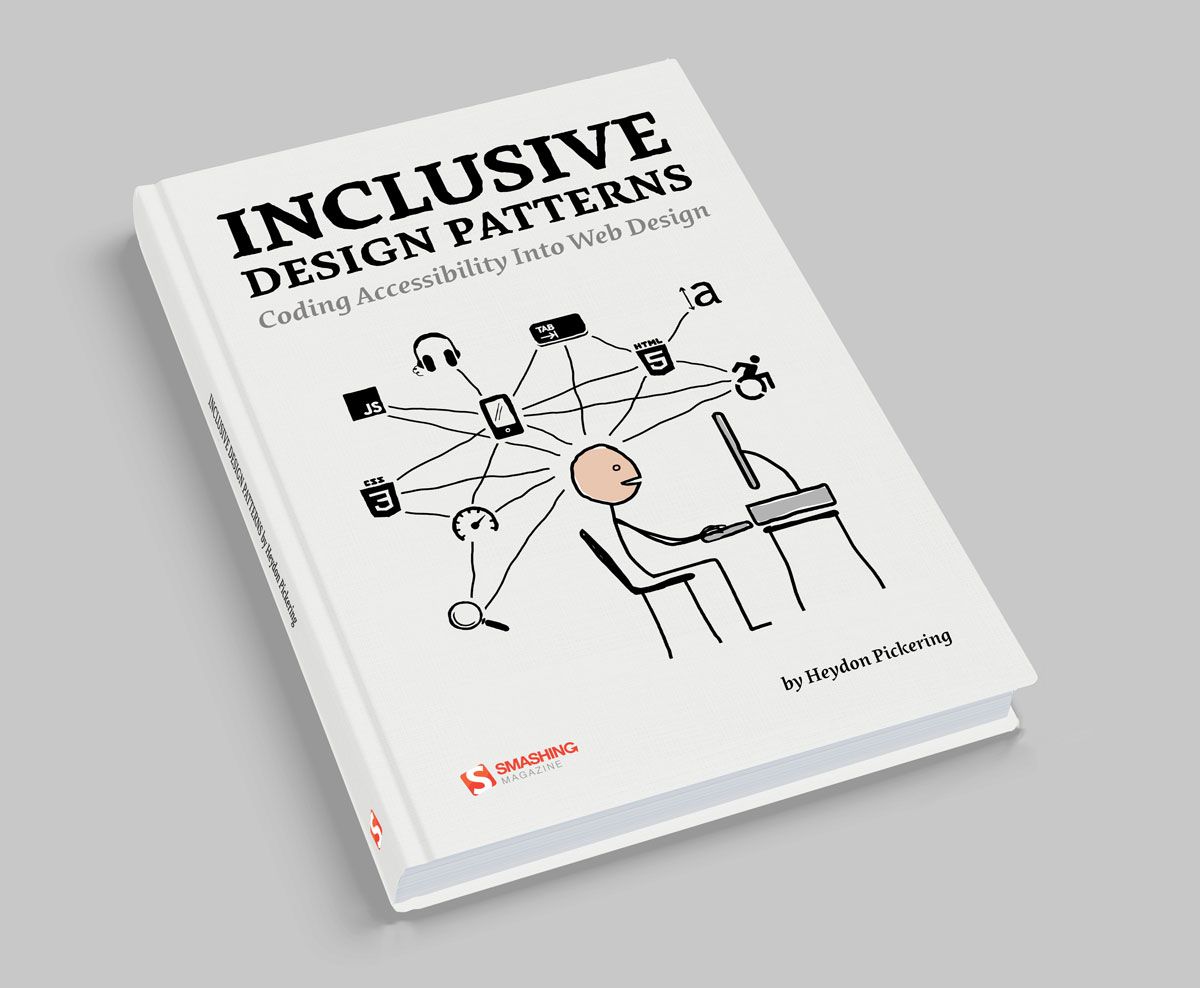
Джереми Кит. “HTML5 для веб-дизайнеров”
Настольная книга для тех, кто хочет освоить стандарты последней версии HTML, разобравшись при этом с особенностями данного языка в целом. Семантическая разработка и создание доступных интерфейсов – два направления, за которыми будущее. И данная книга позволит вам научиться этому в полной мере. И стоит отметить, что «Манн, Иванов и Фербер» — одно из самых авторитетных издательств на просторах СНГ. Так что их книги однозначно стоит рекомендовать.
Семантическая разработка и создание доступных интерфейсов – два направления, за которыми будущее. И данная книга позволит вам научиться этому в полной мере. И стоит отметить, что «Манн, Иванов и Фербер» — одно из самых авторитетных издательств на просторах СНГ. Так что их книги однозначно стоит рекомендовать.
Дэн Сидерхолм. “CSS3 для веб-дизайнеров”
Вторая и очень важная составляющая современного веб-дизайна – язык каскадных таблиц стилей или CSS. С их помощью можно полностью управлять внешним видом страниц, не теряя при этом в легкости и скорости загрузки. Вы на наглядных примерах научитесь использовать все богатство возможностей, появившихся в новом стандарте CSS3.
Автор — Дэн Сидерхолм – практикующий веб-дизайнер, который прошел путь от фрилансера и владельца небольшой студии до разработчика в штате таких всемирно известных компаний, как Google и Yahoo.
Дженнифер Роббинс. “HTML5, CSS3 и JavaScript. Исчерпывающее руководство”
Несмотря на громкое название, это именно книга для начинающих со всеми исходящими из этого плюсами и минусами. Вы сможете начинать обучение по ней с самого нуля, и приведенные в качестве примеров уроки позволяют хорошо, как говорится, разложить все по полочкам.
Вы сможете начинать обучение по ней с самого нуля, и приведенные в качестве примеров уроки позволяют хорошо, как говорится, разложить все по полочкам.
В качестве базы книга подойдет хорошо, так как используются качественные иллюстрации, а в комплекте с ней идет диск, на котором находятся различные файлы, которые читатель будет применять в процессе выполнения уроков.
Стив Круг. “Web-дизайн, или Не заставляйте меня думать”
Мировой бестселлер Стива Круга, который выдержал несколько переизданий. Дело в том, что в веб-дизайне важны не только технологии, но и общее удобство использования сайта, которое называют «юзабилити». Эта посвящена именно теме проектирования сайта с позиции его доступности и полезности для пользователя.
Книга подойдет не только начинающим, но и практикующим разработчикам, которые хотят понять, каким образом можно еще улучшить существующие проекты. Пусть некоторым и может показаться, что в книге описаны очевидные вещи, но ведь не зря же говорят, что все гениальное – просто.
Тим Кедлек. “Адаптивный дизайн. Делаем сайты для любых устройств”
Если каких-то 5 лет назад в качестве устройств для просмотра интернет-страниц безоговорочно доминировали персональные компьютеры, то сейчас все кардинально изменилось. Доля пользователей, которые используют для веб-серфинга мобильные устройства, ощутимо выросла практически во всех нишах, и для коммерческих сайтов это не исключение.
Адаптивный дизайн стал необходимостью, и его внедрение позволяет существенно повысить отдачу от таких коммерческих проектов, как, например, интернет-магазины. Ознакомьтесь с одним из наших кейсов, который на практике это подтверждает.
Как грамотно создавать сайты с адаптивной версткой, учитывая разнообразие доступных устройств, на что обратить внимание в первую очередь и каких стандартов придерживаться – обо всем этом вы узнаете из данной книги.
Стоит отметить, что в данном списке я перечислил именно те книги, которые позволят вам быстро освоить именно практическую сторону веб-дизайна, не углубляясь в лишнюю теорию. К более фундаментальным трудам стоит переходить уже в том случае, если вы сами считаете, что уже к этому готовы. С помощью всего лишь этих пяти книг начинающий веб-дизайнер сможет получить достаточный фундамент для дальнейшего профессионального роста.
К более фундаментальным трудам стоит переходить уже в том случае, если вы сами считаете, что уже к этому готовы. С помощью всего лишь этих пяти книг начинающий веб-дизайнер сможет получить достаточный фундамент для дальнейшего профессионального роста.
Платформы для онлайн-обучения
Это больше, чем просто сайты, да и в плане взаимодействия они куда более интересны, так как обеспечивают определенный интерактивный опыт. Чаще всего обучение происходит в виде онлайн-уроков, на которых преподаватель рассказывает вам о тех или иных вещах, связанных с изучаемой темой, и показывает, как это работает на практике.
Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке. Что ж, такие реалии современного мира – хочешь освоить что-то новое, придется заодно и английский изучить.
Одна из ведущих платформ в области онлайн-образования мирового уровня, которая работает по схеме ежемесячной подписки. Основные направления обучения – языки верстки и веб-разработки (HTML, CSS, Javascript), а также создание iOS-приложений, в частности на основе набирающего популярности Swift.
Основные направления обучения – языки верстки и веб-разработки (HTML, CSS, Javascript), а также создание iOS-приложений, в частности на основе набирающего популярности Swift.
Хотя для работы с сервисом и потребуется оплатить ежемесячный абонемент, видео снято действительно очень профессионально. Множество уроков охватывают практически все аспекты веб-дизайна и разработки.
Кроме доступа к большой библиотеке курсов, подписчик получает такие интересные возможности, как практика написания кода прямо в браузере, доступ к записям конференций и мастер-классов, викторины, интерактивная проверка знаний и прохождение уроков, а также другие полезные бонусы.
Еще один сервис с курсами, ориентированными на обучение онлайн, но с немного другим подходом. Правда, в отличие от предыдущего, работать с ним можно совершенно бесплатно. Вместо того чтобы сосредоточиться на видеоуроках, разработчики платформы сделали акцент на интерактивные примеры, которые позволяют сразу же отрабатывать навыки работы с кодом.
Каждый из примеров показывает ту или иную грань конкретного языка веб-разработки, будь то HTML, CSS или PHP. И с помощью этих примеров вы можете хорошо освоить саму структуру языка. При прохождении уроков код обрабатывается прямо в браузере и сопровождается хорошими объяснениями.
Несмотря на то, что в Codeacademy доступно не так уж и много курсов, большинство из них позволяют освоить конкретное направление от начала и до конца. Кроме того, здесь даже есть несколько курсов о том, как можно сделать сайт от начала до конца и вовсе без единой строчки кода. В целом, если вы предпочитаете учиться на практике, выбор этого сервиса будет правильным решением.
Русскоязычный ресурс, который предоставляет доступ к десяткам различных курсов, посвященных веб-разработке и программированию. В качестве главной цели его создатели называют развитие практических навыков, которые позволили бы студенту с нуля освоить определенную специализацию и дали возможность зарабатывать, благодаря применению полученных навыков.
Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя. Видеозаписи занятий позволяют при желании освежить пройденный материал в случае необходимости. Всего доступно 58 курсов по 16 профессиям, а ознакомиться с бесплатными занятиями можно по этой ссылке.
Другие способы на заметку
Один из самых доступных способов – видеоуроки и тематические каналы на YouTube. Это второй по посещаемости поисковик в мире (после Google), в котором интегрирован и функционал, свойственный социальным сетям. Чем он хорош в контексте изучения веб-дизайна, так это тем, что вы можете сразу же приступить к практике на основе примеров, увиденных на видео. Кроме того, все мы знаем такую хорошую пословицу – лучше один раз увидеть, чем сто раз услышать.
Достаточно всего лишь ввести нужный запрос, и вот к вашим услугам огромное количество видеоуроков по самым разным темам:
Еще один хороший метод – изучение существующих сайтов, для чего вам достаточно щелкнуть правой кнопкой мышки на нужной странице в браузере и выбрать пункт контекстного меню «Просмотр кода страницы» или другой подобный в зависимости от используемого браузера:
Преимуществом данного метода является возможность понять, что и как работает, и подсмотреть интересные фрагменты кода для дальнейшего использования. Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Ну и наконец, остается и такой вариант, как классическое обучение. То есть посещение учебных курсов, программ подготовки и другие подобные вещи. Правда, стоит отметить, что это самый долгий путь, и, в случае с технологической сферой, он может быть попросту неоправданным. Из-за стремительного развития технологий даже многие книги устаревают еще на момент выхода, не говоря уж об учебных программах.
В общем, выбор за вами, и главное здесь не так способ изучения веб-дизайна, как желание, настойчивость и постоянная практика. Это вещи, которые одинаково важны как для начинающего, так и для профессионала в любой сфере.
- Автор: Владимир Федоричак
что читать и где учиться? — статьи на Skillbox
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
Поисковик Yahoo! в 1993-м выглядел такВ 1997-м сайт Apple был далек от минимализма, который прославил компаниюСайт, посвященный истории и развитию интернета в 1996 годуВ 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.

- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
10 крутых книг для тех, кто хочет освоить веб-дизайн
Интернет-программирование и веб дизайн – это одни из самых востребованных ниш во фрилансе. Если вы хотите стать востребованным художником, готовым создавать красивые и изящные макеты сайтов, дизайнерские элементы, проектировать интерфейсы, то вам нужна специальная литература.
В этом материале мы подготовили для вас десятку практических пособий для уверенного старта или повышения квалификации. В представленных книгах не везде указаны современные данные, но все это компенсируется отличной теоретический базой и готовыми примерами.
Англоязычная литература по веб-дизайну
Джеффри Зельдман – «Taking Your Talent to the Web»
Данный труд под названием «Поместите ваш талант в веб» довольно староват, так как датирован 2001 годом. Впрочем, именно в нем вы можете отыскать ту информацию, на которой основан весь современный веб-дизайн. В книге вы сможете узнать о «правиле трех кликов», о создании сайтов с понятной и интуитивной структурой, а также рассмотрите все поведенческие факторы посетителей сайта.
Материал был специально подобран для компетентных дизайнеров, которые хотели оптимизировать рабочий процесс, найти готовую «формулу» создания качественной формы веб-страниц.
Марк Болтон – «Designing for the Web»
Книга Марка Болтон расскажет о ключевых идеях веб-проектирования. Основная часть материала отведена для объяснения построения структуры сайта, выполненного на основе веб-дизайна.
В данном учебнике автор плавно переходит от введения, где указывает характерные требования построения веб-страниц, до верстки. Текст читается легко, и при этом автор разбирает все до мелочей (например, есть целый раздел, посвященный выбору шрифтов и размеров текста).
Текст читается легко, и при этом автор разбирает все до мелочей (например, есть целый раздел, посвященный выбору шрифтов и размеров текста).
Сей труд доступен абсолютно бесплатно, скачать его вы можете на сайте — https://designingfortheweb.co.uk/
Антонио Лупетти – «The Woork Handbook»
Как и многие современные авторы, Антонио Лупетти просто вел свой блог в интернете и писал про основы веб-разработки. Блог стал довольно успешным, и за 2008 год его посетило более 4 миллионов человек – многие из них просили его сделать сборник советов, некий учебник по веб-дизайну, что Антонио в дальнейшем и реализовал.
Книга охватывает множество разделов современного интернет-программирования, создания дизайна сайта и верстки. Вы узнаете о CSS, AJAX, HTML, плюс, есть много информации по фреймворкам JavaScript (например, Mootools) – в общем, пищи для ума в материале достаточно.
WebGuru Индии – «Design Your Imagination»
Чтобы понять, кто такие «WebGuru Индии», зайдите на сайт — https://www. webguru-india.com. Книга «Дизайн вашего изображения» — это коллективный труд целой команды веб-разработчиков, причем создан он исключительно для начинающих специалистов. Мастера веб-дизайна тоже могут найти тут несколько хороший идей, но все же ключевая аудитория книги – новички.
webguru-india.com. Книга «Дизайн вашего изображения» — это коллективный труд целой команды веб-разработчиков, причем создан он исключительно для начинающих специалистов. Мастера веб-дизайна тоже могут найти тут несколько хороший идей, но все же ключевая аудитория книги – новички.
Весь материал разбит на 28 глав, так что сложностей при чтении не возникает. Авторы последовательно излагают каждый аспект: каркас сайта, расположение элементов, поведение пользователей на сайте, изображения – в общем, полный набор сведений по дизайну вам обеспечен.
Русскоязычная литература по веб-дизайну
Марк Пиллигрим – «Dive Into HTML 5»
Книга носит название: «Погрузитесь в HTML 5». На самом деле, книга доступна абсолютно бесплатно на официальном сайте автора — diveintohtml5.info. В этом издании довольно известный программист Марк Пиллигрим в стиле «научпопа» рассказывает об основе и возможностях современной версии HTML. Готовые примеры и иллюстрации присутствуют.
Перевод книги на русский язык можно найти в сети.
Якоб Нильсен и Кара Перниче – «Веб-дизайн»
Переходим к тяжелой артиллерии – к книге от основателя компании «Nielsen Norman Group», Якоба Нильсена. Данное пособие представляет собой настоящий фолиант для тех, кто собрался работать в области проектирования дизайна веб-сайтов. Якоб Нильсен – это бывший сотрудник некогда известной «Sun Microsystems». В этой компании Якоб отвечал за юзабилити – удобство использования сайта для клиента, так что он может многое вам рассказать.
Если вы искали что-то прагматичное, например, ответ на то, как работать с CSS или HTML, то этот вариант не для вас. В этой книге автор делится теоретическими знаниями о том, как создать идеальный портал для посетителя, как сделать сайт максимально удобным для клиента.
Стив Круг – «Веб-дизайн. Не заставляйте меня думать!»
В этом «талмуде» вы тоже не найдете особых рекомендации, связанных со строками кода, но именно книга «Веб-дизайн. Не заставляйте меня думать!» представляет собой всемирно известный труд, ориентированный на проектирование сайтов. Книга написана невероятно простым языком, в ней очень много метафор и разборов реальных проблем.
Книга написана невероятно простым языком, в ней очень много метафор и разборов реальных проблем.
Сам Стив Круг задействует особую методологию для установки оценки качества дизайна. Тут нет тысячи подопытных, сотни экспериментов и прочего, в этом материале показаны примеры поведения обычных пользователей интернета: описывается весь путь, который пройдет человек от посещения сайта до, например, покупки товара.
Келли Гото и Эмили Котлер – «Веб-редизайн»
Этот материал вряд ли подойдет начинающим дизайнерам, так как здесь авторы рассматривают концепцию «редизайна», то есть изменения внешнего вида.
Если вы в своей работе сталкивались с требованием поменять дизайн сайта, то вы знаете, насколько это сложная задача. Данное руководство превратит весь ваш беспорядок в голове в готовую инструкцию, так что вы, не тратя лишних денег, нервов и сил, сможете быстро и качественно привести проект к новому интерфейсу.
Дмитрий Кирсанов – «Веб-дизайн»
Если вам нужен качественный материал, ориентированный на пользователей Рунета, то книга от Дмитрия Кирсанова – это отличный выбор.
Само пособие не направлено только на теорию или только на практику, оно представляет собой идеальное сочетание первого и второго. Сначала вам рассказывают общую теорию: от интернета и принципов работы сайтов до необходимых требований при проектировании каркаса ресурса, а после демонстрируются наглядные примеры.
Кроме того, книга содержит множество полезных советов не только для дизайнеров, но и для художников, маркетологов, даже для копирайтеров есть очень много интересных размышлений. Так что ознакомиться с данным трудом желательно всем представителям «творческих» онлайн-профессий.
Джесс Гарретт – «Веб-дизайн. Элементы опыта взаимодействия»
Заключительная книга в нашей десятке – «Веб-дизайн. Элементы опыта взаимодействия», представленная довольно известным архитектором и разработчиком множества онлайн-проектов.
О чем книга? Ключевая суть – это взаимодействие элементов сайта. Когда мы проектируем очередной шаблон, нам необходимо учесть, как взаимосвязан каждый элемент ресурса друг с другом – именно об этом и написал книгу Джесс Гарретт. Кроме того, в книге можно найти отменное описание процесса создания сайта:
Когда мы проектируем очередной шаблон, нам необходимо учесть, как взаимосвязан каждый элемент ресурса друг с другом – именно об этом и написал книгу Джесс Гарретт. Кроме того, в книге можно найти отменное описание процесса создания сайта:
- формирование стратегии;
- набор функций;
- построение нескольких вариантов макетов;
- определение общей визуальной концепции и т.п.
8 глав, представляющих собой не просто набор сведений, а настоящий учебный материал. Если раздел начинается с введения, то он непременно заканчивается повторением пройденного, а также показом готовых примеров и результатов работ.
Какую книгу выбрать?
Однозначно ответить нельзя, так как выбор материала должен быть основан на ваших знаниях и умениях. Если вы новичок в веб-дизайне, то для начала желательно прочитать какую-то общую информацию, теорию по строению и проектированию макетов, а уже потом можно приступать к изучению технической части (CSS, HTML, JavaScript и многое другое).
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Книги, которые мы выбираем в 2005 году — Книги
Веб-дизайн в целом
|
Курт Клонингер Свежие стили Web-дизайна |
на www.  ozon.ru ozon.ru
на www.oz.by |
|
Управление проектом по созданию интернет-сайта | на www.ozon.ru |
|
Келли Гото, Эмили Котлер Веб-редизайн: книга Келли Гото и Эмили Котлер |
на www.ozon.ru на www.books.ru на www.oz.by |
|
Джеффри Вин Искусство Web-дизайна. Самоучитель |
на www.ozon.ru на www.books.ru |
CSS
Юзабилити
|
С.Круг Веб-дизайн: книга Стива Круга, или ‘Не заставляйте меня думать!’ |
на www.ozon.ru
на www.bolero.ru на www.oz.by |
|
Якоб Нильсен Дизайн Web-страниц. Анализ удобства и простоты использования 50 узлов |
на www.ozon.ru
на www.books.ru на www.oz.by |
Информационная архитектура
|
Розенфельд, Морвиль Информационная архитектура в Интернете, 2-е издание |
на www.books.ru
на www.bolero.ru на www.oz.by |
|
Кристина Уодтке Информационная архитектура: чертежи для сайта |
на www.ozon.ru
на www.books.ru на www.oz.by |
Общепознавательные
Александр Качанов
Обсудить (комментариев: 53)
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка. Секция “Поставляемое оборудование”. Карусель
Урок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
Подробные данные об ошибке IIS 10.0 — 404.11 — Not Found
Ошибка HTTP 404.11 — Not Found
Модуль фильтрации запросов настроен для блокировки запросов, содержащих последовательности двойного преобразования символов.
Наиболее вероятные причины:
- Этот запрос содержал последовательность двойного преобразования символов, тогда как средства фильтрации запросов настроены на веб-сервере для блокировки таких последовательностей.
Возможные решения:
- Проверьте настройку configuration/system.webServer/security/requestFiltering@allowDoubleEscaping в файлах applicationhost.config или web.config
Подробные сведения об ошибке:
| Модуль | nbsp; RequestFilteringModule |
|---|---|
| Уведомление | BeginRequest |
| Обработчик | StaticFile |
| Код ошибки | 0x00000000 |
| Запрошенный URL-адрес | http://warden.unifree.ru:80/files/00×77/ebook/%d0%92%d0%b5%d0%b1-%d0%b4%d0%b8%d0%b7%d0%b0%d0%b9%d0%bd%20%d0%94%d0%bc%d0%b8%d1%82%d1%80%d0%b8%d0%b9%20%d0%9a%d0%b8%d1%80%d1%81%d0%b0%d0%bd%d0%be%d0%b2.pdf |
|---|---|
| Физический путь | I:\Inetpub\warden\www\files\00×77\ebook\%d0%92%d0%b5%d0%b1-%d0%b4%d0%b8%d0%b7%d0%b0%d0%b9%d0%bd%20%d0%94%d0%bc%d0%b8%d1%82%d1%80%d0%b8%d0%b9%20%d0%9a%d0%b8%d1%80%d1%81%d0%b0%d0%bd%d0%be%d0%b2.pdf |
| Метод входа | Пока не определено |
| Пользователь, выполнивший вход | Пока не определено |
Дополнительные сведения:
Это средство безопасности. Изменять его параметры можно лишь в том случае, если вы до конца понимаете последствия своих действий. Перед тем как изменить это значение, вам следует провести трассировку в сети, дабы удостовериться в том, что данный запрос не является злонамеренным. Если сервер допускает последовательности двойного преобразования символов, измените настройку configuration/system.webServer/security/requestFiltering@allowDoubleEscaping. Причиной этого может быть неверный URL-адрес, направленный на сервер злонамеренным пользователем.Просмотреть дополнительные сведения »
12 учебных пособий по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Веб-профессионалы
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq 9000plus CreativeBloq
9000plus
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, Всемирная организация веб-мастеров, — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных инструментов. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому интерфейсу с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал подробный учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться со скукой. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и разработать собственные процессы для решения типичных проблем веб-разработки.
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Специалисты
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq10 9000 9000 9000 9000 9000 9000 9000 9000 Learning
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, Всемирная организация веб-мастеров, — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных инструментов. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому интерфейсу с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал подробный учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться со скукой. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и разработать собственные процессы для решения типичных проблем веб-разработки.
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Специалисты
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq10 9000 9000 9000 9000 9000 9000 9000 9000 Learning
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, Всемирная организация веб-мастеров, — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных инструментов. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому интерфейсу с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал подробный учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться со скукой. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и разработать собственные процессы для решения типичных проблем веб-разработки.
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Специалисты
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq10 9000 9000 9000 9000 9000 9000 9000 9000 Learning
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, Всемирная организация веб-мастеров, — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных инструментов. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому интерфейсу с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал подробный учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться со скукой. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и разработать собственные процессы для решения типичных проблем веб-разработки.
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 году
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Специалисты
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq10 9000 9000 9000 9000 9000 9000 9000 9000 Learning
Приведенный выше список из 12 лучших руководств по веб-дизайну — отличный ресурс для всех, кто ищет способы упростить операции по веб-дизайну, привлечь новых клиентов или улучшить внутреннюю коммуникацию.
Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1. Для начинающих: бесплатные онлайн-курсы по веб-разработке Элисон
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные, чтобы добавить в свое резюме веб-разработки? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна в комплекте с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для новичков: курсы обучения веб-дизайну для специалистов по веб-дизайну
Источник изображения: webprofessionals.org
Webprofessionals.org, Всемирная организация веб-мастеров, — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов для специалистов по сети может помочь вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe.com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является одним из основных инструментов. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Учебники по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знакомы с JavaScript, но чувствуете себя немного позади, когда дело касается CSS и HTML, обучающие руководства, доступные в Treehouse, могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период, прежде чем покупать полный доступ. Если вы присоединитесь к Treehouse, вы также сможете делиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy
Источник изображения: udemy.com
Для тех, кто хочет немного вложить деньги в более обширные учебные пособия по веб-разработке от новичка до среднего уровня, Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому интерфейсу с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал подробный учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования.Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам обеспечивают ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для опытных разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5 , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику
Источник изображения: creativebloq.com
Выбранные вами шрифты могут эффектно выглядеть на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это только первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться со скукой. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning более 500 курсов по веб-разработке, включая общие практические руководства. и базовые учебные курсы по темам нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и разработать собственные процессы для решения типичных проблем веб-разработки.
Веб-дизайн для начинающих: простое (но полное) руководство
Веб-дизайн — важнейший компонент процесса веб-разработки.Если вас интересует веб-дизайн, мы предполагаем, что у вас есть творческая жилка. И как вы могли не быть в восторге от того, чтобы начать создавать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать перед тем, как начать, это руководство поможет вам.
Выберите что-нибудь базовое для своего первого дизайна сайта
Кажется, и ежу понятно, правда? Но иногда мы можем стать чрезмерно амбициозными и разочароваться.Для своего первого проекта рекомендуется выбрать что-нибудь простое и веселое. Сайт электронной коммерции сложнее, и им лучше заняться, когда у вас будет больше опыта.
Блог — отличное место для начала. Это будет хорошее упражнение по дизайну и , вы узнаете, как работает система управления контентом (CMS), что будет важно знать при разработке дизайна сайта в будущем. Лучше всего то, что вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые позволяют легко собрать один.
Шаблоны — ценный инструмент обучения. Наблюдая за тем, как стилизованы и сочетаются элементы HTML, CSS и Javascript, вы сможете глубже понять, что заставляет дизайн работать. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек.
Может быть, вы не хотите заводить блог — попробуйте заняться творчеством или хобби. Как насчет того, чтобы продемонстрировать свои навыки фотографии или сборник рассказов? Создание дизайна, отражающего вашу страсть, сделает первый проект приятным.
Найдите вдохновение у других дизайнеров
Вы, несомненно, встречали веб-сайты, которые поразили вас своим потрясающим дизайном.
Создайте вдохновляющий документ со ссылками на сайты, которые вам нравятся, или добавьте их в закладки. Pinterest — отличное место для поиска отличного дизайна сайта: вы можете найти и прикрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, к которым можно обратиться. Для этих коллекций дизайнеры используют термин «мудборд». Доска настроения — это краткий справочник, если вы застряли.Что вы и сделаете.
Помимо открытий, которые вы делаете самостоятельно, есть несколько тщательно отобранных коллекций, которые вы должны проверить.
- У Awwwards всегда есть новые и свежие работы и разнообразные тематические коллекции.
- Behance — фантастический сборник работ по дизайну веб-сайтов, в котором основное внимание уделяется качеству и творчеству.
- Dribbble ориентирован на отдельных дизайнеров, предоставляя форум для получения отзывов и общаться с другими об их работе
И, конечно же, зайдите на витрину Webflow, чтобы увидеть, как люди используют нашу платформу дизайна.Есть так много интересных вещей, которые можно проверить, и так много шаблонов, которые можно клонировать как свои собственные.
Ищите источники вдохновения за пределами сети
Веб-дизайн опирается на визуальный язык, который можно найти где угодно, например обложку графического романа или цифровой киоск в вашем банке. Научитесь распознавать хороший дизайн и начните анализировать, почему что-то работает или не работает, независимо от среды.
Обратите внимание на типографику
Мы часто читаем, даже не зная о гарнитурах.Обратите внимание на тип эффекта, который оказывает при потреблении контента. Этот шрифт в меню читается? Почему эта надпись с надписью от руки для местного бизнеса так хорошо работает? Письма везде. Обратите внимание на хорошее и плохое использование типографики.
Typewolf — отличный ресурс для отслеживания популярных шрифтов. У него есть множество списков для изучения, популярный сайт дня и лукбуки с впечатляющими сочетаниями шрифтов. Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, где можно увидеть их практическое применение.Знакомство с разными шрифтами поможет вам выбрать правильный шрифт для вашего первого дизайна сайта.
Позвольте изобразительному искусству повлиять на вас
О, мы упоминали, что есть целая история искусства, из которой можно черпать? Сегодня так много движений и художников формируют творчество креативщиков, особенно веб-дизайнеров. Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является отличным примером того, как содержание и артистизм могут объединиться, чтобы рассказать историю.
Изучение истории искусства еще больше расширит ваши дизайнерские знания.
Изучите различные типы дизайна
Есть так много дисциплин дизайна, с которыми нужно знать. Знание дизайна продукта, иллюстраций и даже брендинга может еще больше развить ваше творческое чутье.
Для вдохновения, выходящего за рамки веб-дизайна, Абдузидо предлагает блестящие примеры. Будь то плакат, багаж или мебель, вы увидите фантастические примеры правильного дизайна.Будьте открыты для разных типов дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем легче будет создать свой первый веб-сайт. Образование сообщает интуиции.
Abduzeedo — это мультидисциплинарная коллекция проектов, демонстрирующих методы рационального дизайна в различных областях.
Подготовьте контент до начала работы
Поместить контент в первую очередь означает подготовить контент для работы до того, как вы начнете проектировать свой первый веб-сайт.
Необязательно быть идеальным.Вы всегда можете отредактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы чернового наброска того, что будет запущено, поможет убедиться, что дизайн спланирован так, чтобы его вместить. Дизайн с использованием реального контента дает вам лучшее представление о том, как веб-сайт будет выглядеть и функционировать. Это также дает вам возможность вносить изменения раньше в процессе проектирования.
Для блогов вам понадобится сообщение, готовое для тестирования в CMS. Написание пары сообщений перед запуском избавит от лишних усилий написать что-то постфактум.
Сделайте свой дизайн простым и интуитивно понятным
Будь то написание, навигация или призывы к действию, никто не хочет бороться с вашим дизайном.
Ваш дизайнерский подход должен основываться на простоте и порядке. Логика должна легко направлять кого-то по сайту. А поскольку мы говорим о людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для знакомства с UX.
Понимание основ взаимодействия с пользователем (UX)
Веб-сайт — это больше, чем просто плавающий текст в пространстве.Цветовая схема, контент, типографика, макет и изображения — все вместе служит вашей аудитории и вызывает эмоции. У кого-то, кто блуждает в созданном вами цифровом пространстве, должен быть чистый путь, свободный от препятствий.
UX фокусируется на понимании вашей аудитории. Что они ищут — и как ваш дизайн упростит поиск? UX — это проникновение в головы вашей аудитории и возможность увидеть ваш дизайн их глазами.
При создании своего первого веб-сайта помните об этих руководящих принципах UX:
- Делайте вещи простыми и интуитивно понятными
- Обменивайтесь концепциями в логической последовательности
- Удовлетворяйте потребности своей аудитории и не поддавайтесь искушению продемонстрировать свои навыки за счет удобства использования
Изучение своей аудитории поможет вам создать дизайн, соответствующий их желаниям и потребностям.Ознакомьтесь с нашим руководством для начинающих по исследованиям пользователей, чтобы узнать, как это сделать.
Понимание основ пользовательского интерфейса (UI)
Если вы новичок в веб-дизайне, вас может смутить разница между UI и UX. Большинство из нас были такими. Знайте это — это два разных понятия.
Там, где UX касается общего ощущения дизайна, UI касается его специфики. Если бы вы были в лифте, пользовательский интерфейс был бы размером и расположением кнопок этажа, в то время как UX охватил бы цвета, текстуры и другие варианты дизайна интерьера в пространстве лифта.Пользовательский интерфейс — это предоставить кому-то инструменты, необходимые для того, чтобы работать с вашим сайтом без осложнений.
При создании своего первого веб-сайта помните о следующих принципах пользовательского интерфейса:
- Функциональность интерактивных элементов должна быть очевидной
- Единообразие должно определять удобство использования — действия должны следовать логическим шаблонам
- Выбор дизайна должен быть сделан с четкой целью
Взгляните на 10 основных советов по дизайну пользовательского интерфейса, чтобы глубже погрузиться в него.
Используйте принципы дизайна для руководства процессом веб-дизайна для новичков
Эффективный дизайн определяется определенными правилами, и перед началом работы важно понять основные навыки веб-дизайна. Существуют стандартные методы, которые упростят процесс и сделают конечный продукт более совершенным.
Макет
Если вы хотите проектировать и создавать веб-сайты, понимание правильного макета является ключевым моментом. Мы предлагаем делать вещи минимальными и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении.
Когда вы впервые начинаете проектировать, думайте о сетках. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, чтобы создать порядок.
Структура макета должна следовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди увидели и в каком порядке? Визуальная иерархия должна соответствовать общим шаблонам, которые люди используют при чтении. Есть два пути, по которым люди обычно следят в сети: F-образный и Z-образный рисунок. Знание того, как работают эти шаблоны, поможет вам организовать собственный контент.
F-шаблон чаще используется для дизайнов с плотными блоками контента. Глаза людей будут сканировать левую часть макета, пока что-то не привлечет их внимание, а затем читать слева направо. Представьте, что вы просматриваете меню в ресторане — вы можете пропустить жирные названия блюд, выровненных слева, пока не дойдете до чего-то, что вас заинтересует, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо.
Большинство людей прочитают что-то вроде сообщения в блоге в этом F-образце.Благодаря выравниванию текста по левому краю и маркированным предложениям Нельсон Абалос использует преимущества этого метода дизайна, что упрощает навигацию и отслеживание его сообщений.
Z-шаблон ассоциируется с менее тяжелым текстом. Многие целевые страницы соответствуют этому шаблону. Все основные элементы на сайте Conservation Guide соответствуют Z-образной схеме. Если вы начинающий веб-дизайнер, это простой трюк с версткой, который поможет вам в использовании.
Цвет
Вам доступны цвета радуги и не только.И все мы знаем, что «с большой силой приходит большая ответственность». Сила палитры цветов может быть использована как во благо, так и во зло.
Вот несколько простых подходов к выбору цветовой схемы для вашего первого веб-сайта.
Монохромный
Используйте один цвет в качестве основы, меняйте степень насыщенности, добавляйте светлые и темные тона и играйте с различными оттенками для получения единой цветовой схемы. Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о удобочитаемости.
В этом примере от Unique каждый раздел выделен монохромной цветовой схемой. Вам не обязательно выдумывать эту причуду в дизайне для новичков, но приятно видеть, как в них используются различные монохромные цветовые вариации. Обратите внимание, как каждая секция состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, позволяющий создать гармоничную цветовую схему.
Дополнительные
Возьмите противоположные цвета на цветовом круге и комбинируйте их. Достаточно просто, правда?
Осторожно используйте дополнительные цвета.В этом дизайне ниже с веб-сайта Ignisis дизайнер использовал синий и оранжевый в различных комбинациях, а также пробелы и серые цвета для макета, который никогда не утомляет глаза. Контраст кажется четким и освежающим.
Типографика
Webflow поставляется с широким выбором шрифтов и возможностью добавления других.
Типографика — это двухмерная архитектура, основанная на опыте и воображении, руководствуясь правилами и удобочитаемостью.
-Hermann Zapf
Итак, какие правила вы, неофит-дизайнер, должны знать?
Типографика информирует тон
Подумайте о свадебном приглашении или объявлении о похоронах.Оба события являются важными жизненными событиями: одно — радостное празднование, а другое — обычно более мрачное. Если богато украшенный цветочный шрифт подходит для свадьбы, он не подходит для похорон.
Создавая свой первый веб-сайт, помните о тоне. Если вы хотите вести беззаботную атмосферу, например вести блог о еде, добавление игривых шрифтов имеет смысл. Но если вы создаете веб-сайт для юридической фирмы, используйте более профессиональные шрифты.
Засечки в сравнении с шрифтами без засечек
Распространенная ошибка новых дизайнеров — смешивать шрифты с засечками и без засечек.Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или штрих, добавленный по вертикали или горизонтали.
Обратите внимание на различия между PT Serif и PT Sans (без засечек).
Вот PT Serif:
А вот PT Sans:
Засечки — это артефакт со времен печатных машин, когда большинство слов, которые мы читаем, были напечатаны чернилами на бумаге. Засечки закрепляют слова на странице и упрощают их чтение. Раньше веб-дизайнеры избегали шрифтов с засечками, потому что более низкое разрешение экрана их разбавляло.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Эти маленькие линии имеют огромное значение. Вы заметите, что указанный выше шрифт PT Serif выглядит более формальным, а версия без засечек кажется более легким и свободным.
Поскольку шрифты с засечками сложнее, их лучше использовать умеренно. Заголовки — идеальное место для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек.
Орнамент против практичности
Петли и завитки цветного шрифта добавят индивидуальности и элегантности дизайну, но не злоупотребляйте вычурными шрифтами.Веб-сайт предназначен для общения с аудиторией через контент. Как сказал Герман Цапф, удобочитаемость — одна из важнейших характеристик шрифта.
Типографские особенности
С типографикой можно многому научиться. По мере вашего развития в качестве дизайнера вам нужно будет знать, как использовать высоту линии, кернинг и различный вес в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для своего первого сайта. Сосредоточьтесь на том, чтобы все было доступно для чтения — вы можете поэкспериментировать, уточняя детали позже.
Ознакомьтесь с «Веб-типографикой 101», чтобы узнать больше о типографике и о том, как ее можно стилизовать.
Начните проектировать
Учебные пособия и исследования неоценимы для вашего обучения, но в конечном итоге вам просто нужно будет покопаться и приступить к проектированию. Даже если вы создадите что-то, чего никто никогда не увидит, это все равно упражнение для решения проблемы и применения того, что вы узнали. Не волнуйтесь, если это не потрясающе. Но гордитесь тем, что переступили порог от начинающего дизайнера до настоящего дизайнера — вы на своем пути!
Получить отзыв
Вы закончили свой первый дизайн — поздравляем! Вы много работали и готовы показать это миру.Но прежде, чем вы нажмете на публикацию, взгляните на то, что вы сделали, со стороны.
Получать конструктивную критику может быть неудобно. Создание чего-либо, будь то эссе, картина или веб-сайт, — это акт уязвимости. Вещи, которые вы вкладываете в этот мир, являются продолжением того, кто вы есть и на что вы способны. Если вам скажут, что вы сделали лучше или неправильно, это может показаться личной атакой.
В веб-дизайне обратная связь — нормальная и необходимая часть процесса.Узнайте, как отказаться от эго и отделить обратную связь от своей самооценки. По мере того, как вы набираетесь опыта, вы сможете определять и применять практические и полезные отзывы и отказываться от всего остального. Вы обнаружите, что более опытные дизайнеры знают, что значит быть новичком — они рады, когда менее опытные дизайнеры добиваются успеха.
Если вы разрабатываете с помощью Webflow, поделитесь своей работой в витрине Webflow или запросите помощь на форуме разработчиков Webflow. По мере продвижения вам захочется отправлять сообщения в такие сайты, как Dribbble и Behance, чтобы больше видеть вашу работу.Вы не только получите конструктивную критику, но и получите обратную связь о том, что у вас хорошо получается, что всегда приятно.
Webflow делает веб-дизайн доступным для начинающих
Прошли те времена, когда приходилось изучать сложный интерфейсный код для создания веб-сайта. В прошлом вам приходилось полагаться на разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете проектировать, создавать и запускать сложные веб-сайты всего за несколько часов с помощью Webflow.
Знание нескольких ключевых концепций и умение отличать хороший дизайн от плохого придадут вам уверенности и навыков для создания вашего первого веб-сайта.Webflow освобождает вас от необходимости писать код, открывает широкие возможности для творчества и позволяет сразу же приступить к проектированию.
Если у вас есть вопросы, прежде чем вы погрузитесь в свой первый проект, задайте их в комментариях ниже. Мы здесь, чтобы помочь.
Бесплатное руководство по веб-дизайну — Веб-дизайн для веб-разработчиков: создавайте красивые веб-сайты!
ВАЖНОЕ ПРИМЕЧАНИЕ. Материал этого курса также включен в мой другой курс о веб-дизайне и разработке с помощью HTML5 и CSS3.Прокрутите страницу вниз, чтобы посмотреть и этот курс! Если вы уже посещаете мой другой курс, у вас уже есть все необходимое, чтобы начать создавать красивые веб-сайты уже сегодня!
« Лучший курс веб-дизайна на Udemy: Если вы интересуетесь веб-дизайном, но хотите больше, чем просто курс» как использовать WordPress «, я настоятельно рекомендую этот.» — Флориан Джусти
« Очень полезно для нас, людей с левым полушарием: Я знаком с HTML, CSS, JQuery и Twitter Bootstrap, но мне требовались инструкции по веб-дизайну.Этот курс дал мне практические и эффективные методы для того, чтобы сделать веб-сайты более красивыми и привлекательными »- Susan Darlene Cain
« Самый образовательный инструктор !: В этом курсе все хорошо, вы многому научитесь, инструкторы превосходны, а подготовка безупречна. Обожаю этот курс, такой простой!» — Ловиса
Знаете ли вы, что красивые веб-сайты конвертируются лучше, чем те, которые совсем не выделяются? Это означает больше продаж, больше регистраций и, в конечном итоге, больше денег для вас.Вы хотите узнать, как это сделать?
Если вам интересно, как сделать ваш следующий веб-сайт действительно красивым, то вы попали в нужное место!
В этом курсе я покажу вам более 25 руководств по удивительному веб-дизайну менее чем за 1 час. Ни скучной теории, ни лишнего. Вы узнаете очень простые правила и рекомендации веб-дизайна, которые сразу переходят к делу — вы можете использовать их для улучшения своих веб-сайтов уже сегодня!
В этом курсе мы будем использовать прекрасные примеры веб-дизайна вместе с моими 25+ рекомендаций по удивительному веб-дизайну , чтобы изучить:
• Как сделать текст профессионально оформленным
• Как правильно использовать силу цвета
• Как получить и использовать потрясающие изображения, шрифты и значки, чтобы сделать ваш сайт сияющим — все БЕСПЛАТНО.
• Как создать макет с использованием пробелов и визуальной иерархии
• Как вдохновлять себя узнавать все больше и больше о веб-дизайне
• Как улучшить конверсию ваших веб-сайтов с помощью 8 простых в использовании методов
Но это еще не все: я предоставляю вам массу полезных ресурсов по веб-дизайну, которые помогут вам приступить к следующему проекту веб-дизайна! Вы сразу же получаете БЕСПЛАТНЫЙ доступ к электронной книге курса «Лучшие ресурсы для веб-дизайна и разработки с HTML5 и CSS3». Это реальные ресурсы, используемые настоящими профессионалами в области веб-дизайна!
Вы можете использовать правила и рекомендации, которые вы изучите в этом курсе, для всего, что захотите: создать свою собственную тему WordPress, персонализировать веб-сайт Bootstrap, начать с нуля с помощью HTML и CSS или создать макет веб-сайта в Photoshop. Более 25 рекомендаций по удивительному веб-дизайну универсальны и готовы к использованию для любого проекта.

