Видео уроки дизайна: Онлайн курсы по работе с ногтями и ресницами, Курсы дизайна ногтей
ВИДЕО УРОКИ ДИЗАЙНА НОГТЕЙ ГЕЛЬ ЛАКОМ
В этом мастер-классе я хочу показать создание дизайнов с использованием фольги, украшений, 3D пасты, а также хромовых лаков.
Расскажу об особенностях и технологии применения в дизайне термопленки и слайдеров.
1. Покрываю ноготок бежевым гель-лаком в два слоя, покрываю топом, стираю липкий слой.
2. Рисую вензеля (использую гель-краску для литья черного цвета от Neonail). Просушиваю в лампе. Гель-краска от Neonail не боится пересушивания.
3. Беру простую фольгу и осторожно прикладываю к вензелям, хорошо прижимаю, стараюсь не сдвигать.
4. Резко отрываю. В местах, где фольга не отпечаталась, повторно прикладываю фольгу.
5. Покрываю два раза топом.
Дизайн готов.
1. Для подложки использую гель-лак такого же цвета как фольга. У меня — серебристого. Сушу в лампе, снимаю липкий слой.
2. Шлифую мягким бафиком. Сухой салфеткой смахиваю пыль.
3. Наношу тонким слоем клей для фольги, даю просохнуть до того, пока не станет прозрачным.
4. Сначала приклеиваю фольгу по центру, потом по бокам, хорошо прижимаю, разглаживаю ее на ноготке.
5. Резким движением отрываю.
6. Обязательно торец обрабатываю мягкой пилкой.
7. Перекрываю сначала базой. Стараюсь хорошо промазать торцы и все края. Сушу в лампе. Перекрываю топом для слайдеров два раза.
Дизайн готов.
Первый дизайн с украшениями
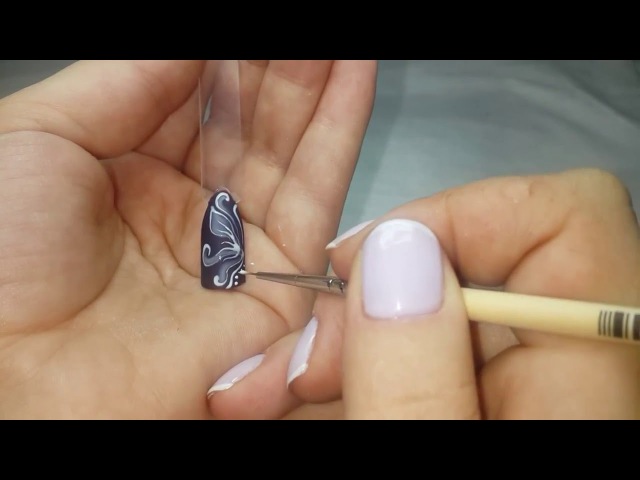
1. Покрываю ноготок фиолетовым гель-лаком. Сушу в лампе.
Покрываю ноготок фиолетовым гель-лаком. Сушу в лампе.
2. Гель-лаком с шиммером, более темного фиолетового оттенка, прокрашиваю ноготок сверху и снизу по диагонали, к центру — растушевываю. Сушу в лампе.
3. Рисую гель-краской Miranda тонкие вензеля белого цвета. Сушу в лампе. Некоторые белые вензеля оттеняю черными, сушу в лампе.
4. Покрываю топом. Посыпаю зелеными блестками. Сушу в лампе и снова покрываю топом.
5. Гелем cosmoprofi по центру ставлю каплю. Помещаю камень. Дополнительно промазываю торцы камня гелем. Сушу в лампе 2 минуты.
6. Не снимая липкий слой, прокрашиваю гелем вокруг камня и выкладываю клепочки по кругу. Сушу в лампе.
Дизайн готов.
1. Покрываю ноготок красным гель-лаком. Сушу в лампе. Покрываю топом.
Покрываю ноготок красным гель-лаком. Сушу в лампе. Покрываю топом.
2. Прокрашиваю ноготок змейкой однофазным гелем. Выставляю на гель стразы и жемчужины разных размеров, добавляю бульонки. Сушу в лампе.
3. Перекрываю однофазным, прозрачным гелем весь ноготок с дизайном. Стразы покрывать нельзя. Сушу в лампе.
Дизайн готов.
Для дизайна я использую 3D гель nail best.
1. Покрываю ноготок голубым гель-лаком с шиммером, перекрываю топом.
2. С помощью кисти «лепесток» серебряным гелем рисую лепестки цветка. Добавляю серединку цветка гелем красного цвета. Сушу в лампе.
3. Снимаю липкий слой. Дизайн готов.
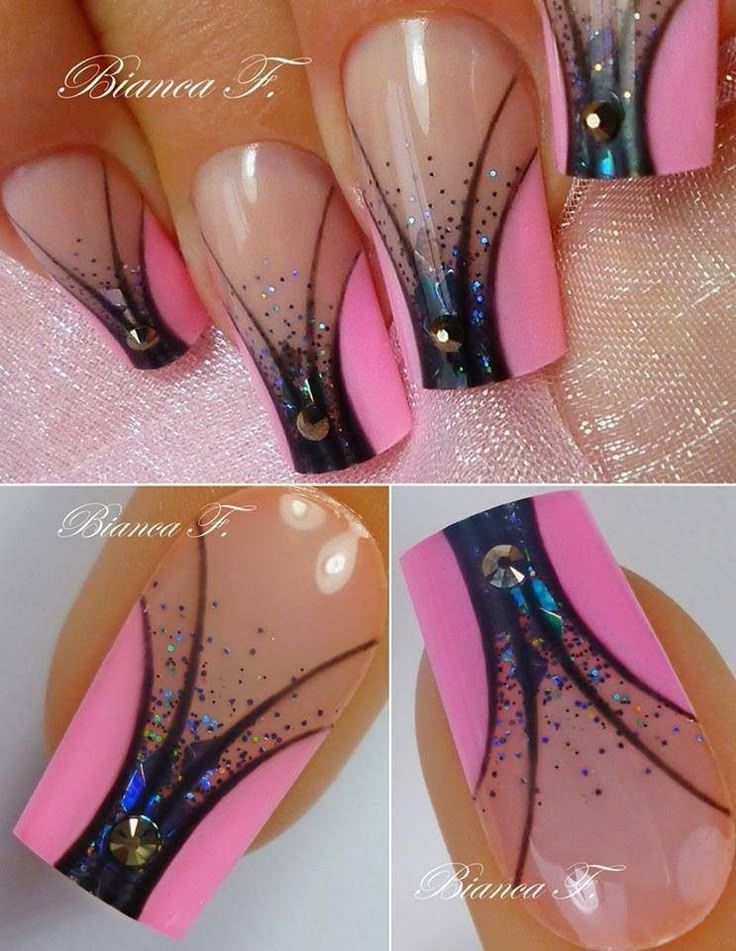
Для рисования буду использовать гель-краски Miranda черного, золотого и белого цвета.
1. Покрываю ноготок темным гель-лаком, сушу в лампе. Перекрываю топом, сушу в лампе, снимаю липкий слой.
2. Гель-краску золотого цвета смешиваю с черной. Рисую барельефные вензеля. Сушу в лампе.
3. Гель-краской золотого цвет дублирую мазки, но не перекрываю их. Сушу в лампе.
4. Смешиваю гель-краски золотого и белого цветов. Рисую более тонкие линии поверх предыдущих слоев. Сушу в лампе.
5. Снимаю липкий слой.
Дизайн готов. Можно его дополнить стразами.
Термопленка – это пленка, которую требуется разогреть, перед тем, как поместить на ноготок. Она хорошо тянется и при остывании хорошо укрепляет ногтевую пластину (становится жесткой). Термопленки разных производителей требуют разного подхода.
1. Я хорошо обезжириваю ноготок. Чтобы пленка хорошо держалась необходимо, чтобы ноготок был глянцевым.
Я хорошо обезжириваю ноготок. Чтобы пленка хорошо держалась необходимо, чтобы ноготок был глянцевым.
2. Обрезаю пленку под размер ноготка.
3. Разогреваю пленку под феном, на ноготок натягиваю с помощью пинцета.
4. Покрываю базой. Иногда пленка теряет цвет, поэтому покрывать нужно быстро.
5. Покрываю топом для слайдеров одним слоем.
У меня слайдеры разных производителей.
Они также отличаются по свойствам.
Слайдеры фирмы Milv более плотные, но они хорошо тянутся. Слайдеры Nails Home очень тонкие, они сами облегают ногти, их легко повредить.
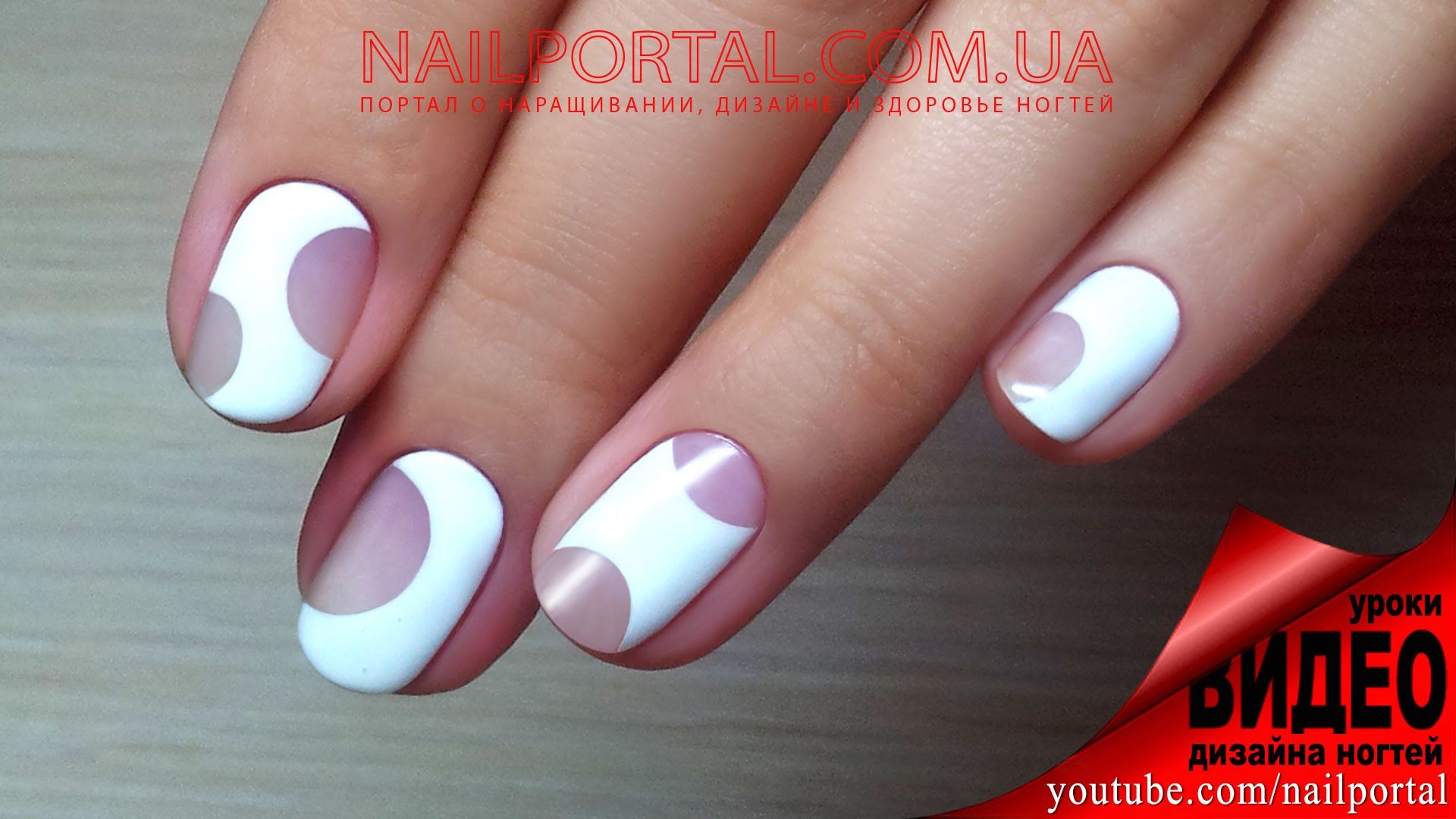
1. Покрываю ноготь белым гель-лаком, сушу в лампе.
2. Покрываю топом для слайдер дизайна, запечатываю свободный край. На несколько секунд кладу в лампу, чтобы просто зафиксировать топ.
3. Вырезаю слайдер по размеру ноготка.
4. Излишки слайдера, около кутикулы и боковых валиков, убираю тупым лезвием, а на торце — мягкой пилкой.
5. Базой прокрашиваю по торцу и по слайдеру. Сушу в лампе.
6. Покрываю двумя слоями топа для слайдеров.
Дизайн с хромовым зеркальным эффектом
1. Покрываю ноготок черным гель-лаком, сушу в лампе. Покрываю топом, сушу в лампе, снимаю липкий слой.
2. Покрываю ноготок серебряным хромовым лаком. Жду, пока высохнет.
3. Специальным топом для хрома, с помощью дотса ставлю точки на ноготке там, где я хочу, чтобы остался хромовый эффект. Сушу в лампе.
4. Снимаю хром с ноготка жидкостью для снятия липкого слоя.
Дизайн готов.
Вот такие очаровательные дизайны:
С вами была Ирина Набок.
Всем пока-пока.
Вы можете посмотреть полную версию этой трансляции :
Читайте также:
» ЮКИ ДИЗАЙН НОГТЕЙ
» ДИЗАЙН НОГТЕЙ ГРАДИЕНТ И ВТИРКА
» ДИЗАЙН НОГТЕЙ ВЕНЗЕЛЯ
» ДИЗАЙН НОГТЕЙ С ФОЛЬГОЙ
» НАРАЩИВАНИЕ НОГТЕЙ ФОРМА ПАЙП МОДЕРН ФРЕНЧ ФОЛЬГОЙ И СЛАЙДЕР ДИЗАЙН
Полезные ссылки:
◉ Акригель LadyMistry 30 ml ► http://ali.
 pub/29s7l4
pub/29s7l4◉ Акригель LadyMistry 60 ml ► http://ali.pub/29s7t3
◉ Акригель MSHARE ► http://ali.pub/27tlxe ► http://got.by/27tlxe
◉ Кисть для Акригеля ► http://ali.pub/27tm47 ► http://got.by/27tm47
◉ Гель Лаки Fiore > https://vk.cc/7jSgYo
◉ Мебель маникюр (Подставка под руку, столы) https://vk.com/mebel_manikur и инстаграм @mebel_manikur Скидка 10% по купону GRANDNAIL
◉ Магазин Евромедсервис: Аппараты для маникюра и педикюра http://bit.ly/21onYVm
Аппараты с пылесосом https://www.emscorp.ru/catalog/equipment/pedicure/devices/
Магазин предоставил
◉ Лампы Sun в магазине, где покупаю я > http://ali.pub/mc8hn
Оцените статью и спрашивайте, если остались вопросы
comments powered by HyperComments
Фильм в зачет
0 Преподаватели Школы дизайна РАНХиГС Андрей Киселев и Сергей Шестопалов приглашают всех желающих на он-лайн-презентацию экспериментальной проектной студии второго курса, которая пройдет в рамках общей кафедральной защиты. Трансляция начнется 27 января в 12:00 на Youtube-канале школы.
Трансляция начнется 27 января в 12:00 на Youtube-канале школы.В работе над средовыми и архитектурными проектами руководители студии предложили своим ученикам продуктовый подход. Поскольку студенты не имеют возможности построить дом или другое сооружение, было решено сделать продукт из проектов: каждая работа, каждый комментарий учеников и преподавателей сложились в один фильм, демонстрирующий прогресс, произошедший за семестр. Главный вывод, к которому этот опыт подводит студентов – каждую работу, даже учебную, стоит доводить до результата, продукта.
Программа студии строится на экспериментах с форматами подачи. Во время первого семестра студенты пробовали и традиционные варианты презентаций, и сайты с адаптивной версткой, и предзаписанные презентации длиной в минуту, и короткие 15-секундные «тизеры» к проектам. Фильм явился наиболее органичной формой, которая позволила объединить всю работу, сохраняя баланс между демонстрацией проектов и попыткой погружения в процесс.
 Прямая речь студентов чередуется с комментариями преподавателей о методике, заданиях и инструментах.
Прямая речь студентов чередуется с комментариями преподавателей о методике, заданиях и инструментах.Фильм демонстрирует альтернативный подход к презентации студенческих работ, а также главное преимущество студии, в которой проектная работа соединилась с освоением инструментов и презентаций, что заставило воспринимать их как единый процесс.
Фрагменты работ можно посмотреть в студенческом Инстаграм-аккаунте. А тизер к фильму рекомендуем смотреть со звуком.
Важной частью работы в семестре были и классические публичные защиты. Экспертами выступали Артем Укропов (Megabudka), Наталья Бавыкина (APRELarchitects), Филипп Якубчук (урбанист), Владимир Кузьмин (Pole design), Олег Сазонов (Soft Culture), Екатерина Субботина (Soft Culture), Ирина Талибова (Бюро Правда), Даниил Наринский, Николай Михеев (Laba Space).
Студенты: Георгий Новиков, Лера Митина, Рита Монако, Полина Тимофеева, София Медведева, София Старшова, Аня Матвиенко, Александрина Порцева, Варя Солод, Александр Панин, Инна Бароева, Лера Рысева, Настя Куюжуклу, Виолетта Валерко, Вероника Медведева, Лера Мельник, Мария Костомар.
Андрей Киселев более семи лет преподавал в Московской Архитектурной Школе МАРШ. С 2018 года возглавлял направление профессиональных навыков и цифровых инструментов в бакалавриате Школы. C 2021 ведущий преподаватель проектной студии forarchitects РАНХиГС.
Сергей Шестопалов – старший преподаватель Школы Дизайна РАНХиГС, руководитель проектных студий с 2016 года. Автор научных статей, член Союза Дизайнеров России. C 2021 ведущий преподаватель проектной студии forarchitects РАНХиГС.
Фильм вышел при поддержке образовательной площадки Софт Культура, а также Людмилы Порцевой, Розалии Ави (видеоролик), Полины Власовой (web-верстка), Феодосии Скисовой (площадка для съемок) и Родиона Юданова (музыка).
ИНТЕРВЬЮ Обучение по телевизору: «спасение» для украинских школ во время карантина
О сложностях с обучением в стране во время карантина, успешном сотрудничестве государства и ответственного бизнеса и, как результат, – создании инновационного образовательного проекта Анне Радомской рассказала руководитель «Всеукраинской школы онлайн», операционный директор украинской общественной организации «Освитория» Анна Сидорук.
АР: Миллионы детей – дома, родители – в отчаянии, в стране – коллапс в сфере образования. Как и в какой момент пришло решение действовать?
АС: К тому, что в одночасье все дети останутся дома, без доступа к школе и знаниям, была не готова не только Украина, но и весь мир. Помню, был вечер пятницы, и в новостях президент Украины объявил о том, что с понедельника, в связи с локдауном, начинается телешкола для детей. Я подумала в тот момент: «Ничего себе!». Но буквально через 15 минут мне пришло сообщение от Зои Литвин (глава общественной организации «Освитория» – ред.) о том, что завтра у нас срочное совещание с командой Министерства образования, Офисом президента и нам нужно быстро найти учителей. Собственно, так все и началось (улыбается).
Я подумала в тот момент: «Ничего себе!». Но буквально через 15 минут мне пришло сообщение от Зои Литвин (глава общественной организации «Освитория» – ред.) о том, что завтра у нас срочное совещание с командой Министерства образования, Офисом президента и нам нужно быстро найти учителей. Собственно, так все и началось (улыбается).
Фото общественной организации «Освитория»
Анна Сидорук — руководитель «Всеукраинской школы онлайн», операционный директор украинской общественной организации «Освитория».
АР: За какое время вы собрали команду педагогов?
АС: На следующее утро. Мы восемь лет работаем с учителями, у нас есть огромная база дружественных контактов прекрасных педагогов, которые были готовы помочь. Буквально с каждым разговор был таким: «Добрый день, нам нужно спасать школы от пандемии, будем детей обучать по телевизору. Вы с нами?» Согласились все! Это было что-то невероятное! Нужно понимать, что учителя все же привыкли работать с детьми в классах, почти ни у кого не было опыта работы на камеру. Для них очень быстро организовали обучение ораторскому мастерству, ведь это отдельный навык – уметь передавать свои знания в телевизионном формате.
Для них очень быстро организовали обучение ораторскому мастерству, ведь это отдельный навык – уметь передавать свои знания в телевизионном формате.
АР: То есть, началось все не с онлайн, а с телеуроков.
АС: Да. Телевизор есть практически у каждого. Интернет и гаджеты в тот момент были доступны далеко не всем и не везде. К тому же действовать нужно было мгновенно, а на разработку платформы нужно время. Поэтому государство решило пойти таким путем. Это была инициатива Офиса президента и Министерства образования.
Они обеспечивали координацию процесса, операторов, гримеров, а мы предоставили нашу Новопечерскую школу как площадку для съемок и помогли подобрать учителей. Проект получился! Дети всей страны смотрели уроки по телевизору. Тогда удалось снять более 1500 уроков, которые каждое утро выходили на 11 телеканалах страны.
Добрый день, нам нужно спасать школы от пандемии, будем детей обучать по телевизору. Вы с нами?
Я помню, как на второй день трансляции просто «взорвался» ТикТок: 30 миллионов хештегов. Уроки по телевизору стали очень необычным и интересным форматом для учеников. Некоторые учителя оставили свои контакты, чтобы дети могли присылать им на проверку домашнее задание. Правда, некоторые не ожидали такого количества мейлов! Учительнице украинского языка, например, пришло полторы тысячи писем за один вечер (смеется).
Уроки по телевизору стали очень необычным и интересным форматом для учеников. Некоторые учителя оставили свои контакты, чтобы дети могли присылать им на проверку домашнее задание. Правда, некоторые не ожидали такого количества мейлов! Учительнице украинского языка, например, пришло полторы тысячи писем за один вечер (смеется).
АР: Ничего себе! Сколько же часов в сутки тогда работали учителя и команда?
АС: Учителя тогда спали по два-три часа в сутки, все происходило в режиме нон-стоп: днем сняли, ночью смонтировали, утром вышли в эфир. В тот момент все новости показывали, как в Ухани быстро строится госпиталь для заболевших COVID-19. И мы шутили, что нашу телешколу перегнал разве что Китай. Все было организовано молниеносно! Съемки продолжались два месяца, ежедневно, без выходных. Некоторые сервисы такси даже предоставляли бесплатные промо-коды для учителей, чтобы они могли добраться на съемки, ведь тогда был полный локдаун, и не работал транспорт. Так дети всей страны не остались без учебы в первый карантин, видеоуроки смотрели миллионы.
Так дети всей страны не остались без учебы в первый карантин, видеоуроки смотрели миллионы.
Я помню, что часть школ в больших городах все же пытались организовать дистанционное обучение – онлайн-уроки. В тот момент во всем мире это стало единственным альтернативным способом получения знаний.
Я помню, как на второй день трансляции просто «взорвался» ТикТок: 30 миллионов хештегов
У нас многие учителя и ученики в самом начале локдауна не были обеспечены гаджетами. Педагоги не умели пользоваться технологиями для организации дистанционного обучения. Кто-то более продвинутый, кто имел доступ к международным платформам или сайтам, сориентировался быстро. Для остальных учителей это был сложный и очень болезненный процесс. Первые исследования Государственной службы качества образования показали, что в тот период (весной 2020-го года) хорошо организовать учебный процесс дистанционно смогли лишь 18 процентов украинских учителей, 48 процентов просто отправляли своим детям задания, а для остальных этот период стал по сути дополнительными каникулами.
АР: Когда появилась платформа «Всеукраинская школа онлайн»? Пригодился ли опыт телешколы?
АС: Потребность в полноценной национальной онлайн-платформе для дистанционного и смешанного обучения была еще задолго до локдауна. И важно отметить, что те страны, у которых такие платформы уже существовали, значительно легче пережили последствия карантина. Опыт телеуроков, безусловно, пригодился. Но то был огнетушитель во время пожара, и огонь погасили. Как системное решение это не годилось, и государство обратилось как раз за ним.
Команду снова собрали быстро. Поскольку запрос на такой проект пришел осенью, а работать онлайн-платформа должна была начать не позже декабря, на реализацию было всего два месяца. Но на этот раз подходили ко всему уже более основательно. Провели кастинг, чтобы понять, для кого из учителей работа перед камерой будет комфортной. Ведь бывает же так, что в классе человек преподает бесподобно, а перед камерой так не может. Далее каждый педагог прошел интенсив по нескольким направлениям, среди которых: основы microlearning, работа в кадре, ораторское мастерство, коммуникация и, что очень важно, инклюзия. К примеру, учитель в кадре не мог сказать: «Посмотрите на картинку», ведь есть незрячие дети. Нужно было обязательно описать, что изображено на экране. Такие тренинги прошел абсолютно каждый учитель, который стал участником Всеукраинской школы онлайн.
Далее каждый педагог прошел интенсив по нескольким направлениям, среди которых: основы microlearning, работа в кадре, ораторское мастерство, коммуникация и, что очень важно, инклюзия. К примеру, учитель в кадре не мог сказать: «Посмотрите на картинку», ведь есть незрячие дети. Нужно было обязательно описать, что изображено на экране. Такие тренинги прошел абсолютно каждый учитель, который стал участником Всеукраинской школы онлайн.
Фото общественной организации «Освитория»
Над проектом работали около 80 учителей, 50 методистов, а также литературные редакторы и около 60 государственных экспертов, которые проверяли контент.
Далее было создание самих уроков, каждый из которых состоял из трех компонентов: видео урок, где учитель объясняет тему (6 – 10 минут), тест на проверку знаний и текстовые материалы для самоподготовки, сверстанные в конспекты. Ребенок может работать как самостоятельно, так и с учителем. В собственном кабинете ученика (виртуальном классе) педагог может отслеживать прогресс и проверять задания. Каждый урок ВШО проходил восемь этапов проверки. Финальную точку перед выходом материала на платформу ставил государственный эксперт из Украинского института развития образования.
Каждый урок ВШО проходил восемь этапов проверки. Финальную точку перед выходом материала на платформу ставил государственный эксперт из Украинского института развития образования.
В целом над проектом работали около 80 учителей, 50 методистов, а также литературные редакторы и около 60 государственных экспертов, которые проверяли контент. ЮНИСЕФ, который является партнером ВШО, привлекал экспертов по инклюзии, а сейчас работает над аудиальными дорожками звукоописания для детей с нарушениями зрения.
АР: В каких странах уже существовали подобные платформы? С кого-то брали пример?
АС: Ранее мы разрабатывали не один онлайн-курс и хорошо знаем основные принципы дистанционного обучения. «Освитория» всегда следит за трендами в сфере образования в мире, где подобные онлайн-платформы, безусловно, существовали. Например, в США, Эстонии, Канаде, Китае, а еще в Индии (там некоторые населенные пункты находятся в настолько отдаленных районах, что детям оттуда порой проще организовывать учебу дистанционно, чем добираться до школы). Мы изучали разные платформы, но не копировали какую-то конкретную, мы создали свою. За техническую основу взяли открытый код EDX – разработку Гарварда и MIT, адаптировали структуру, дизайн и наполнили уже своим контентом.
Мы изучали разные платформы, но не копировали какую-то конкретную, мы создали свою. За техническую основу взяли открытый код EDX – разработку Гарварда и MIT, адаптировали структуру, дизайн и наполнили уже своим контентом.
АР: Получается, что теперь даже без карантина, если ребенок по тем или иным причинам не может учиться очно, он может бесплатно воспользоваться уроками платформы?
АС: Да, конечно! Удобно и то, что ребенок, который, к примеру, просто не усвоил в школе какой-либо материал, может его просмотреть. По сути, это бесплатный репетитор онлайн. Моя дочь с удовольствием пользуется. Права на платформу принадлежат государству, и материалами могут воспользоваться все желающие. Сейчас на сайте 2200 уроков.
У Всеукраинской школы онлайн почти 300 тысяч активных пользователей, из них 70 тысяч – учителя (каждый пятый педагог страны), а остальные – ученики. Там пять тысяч виртуальных классов. Платформой пользуются дети в 127-ми странах мира (больше всего в США, Канаде, Нидерландах, Германии и даже на разных островах). Это абсолютно бесплатно! Платформа работает 24\7. Более того, мы договорились с крупными мобильными операторами Украины о том, что они не будут тарифицировать трафик для тех, кто пользуется сайтом или мобильными приложениями ВШО.
Это абсолютно бесплатно! Платформа работает 24\7. Более того, мы договорились с крупными мобильными операторами Украины о том, что они не будут тарифицировать трафик для тех, кто пользуется сайтом или мобильными приложениями ВШО.
Хочу подчеркнуть, что учителя, отобранные для этого проекта, – высококвалифицированные педагоги, которые круто преподают свой предмет. Это дает преимущество тем детям, которые живут в отдаленных регионах, и в их местных школах не хватает педагогов. Есть маленькие села, где учитель, к примеру, зарубежной литературы может преподавать еще несколько других предметов (соответственно, качество обучения страдает). Международные исследования PISA подтверждают, что в украинских селах дети отстают по знаниям от своих одногодок из больших городов на два с половиной года. И для этих детей ВШО – это находка, возможность пользоваться уроками топовых учителей страны.
АР: Что вы чувствуете теперь, когда такой проект реализован? Всеукраинская школа онлайн признана на международном уровне и получила признание от ООН.
АС: Когда работаешь над таким проектом, делаешь это не для наград. Но для нас большая честь, что Глобальный договор ООН признал Всеукраинскую школу онлайн ТОП-проектом страны. Кроме того, ВШО внесена в перечень ТОП-30 самых выдающихся проектов Украины за все годы независимости, наравне с таким гигантом, как объект «Укрытие» на ЧАЭС. Это значительное достижение, что в украинском образовании есть такой продукт, которым пользуются сотни тысяч учеников и педагогов.
АР: Предполагаю, что для Всеукраинской школы онлайн это лишь старт. Каковы дальнейшие планы?
АС: Безусловно, ВШО будет развиваться. Сейчас там есть материалы по 18-ти основным предметам для 5-11 классов, а далее мы должны завершить цикл годовой учебной программы, а также доработать новые возможности для повышения квалификации учителей. В планах – курсы, которые не являются обязательными школьными предметами (курс предпринимательства, лидерства, организации благотворительности). Сейчас государство ведет переговоры с ЮНИСЕФ, чтобы разработать материалы и для младшей школы.
Сейчас государство ведет переговоры с ЮНИСЕФ, чтобы разработать материалы и для младшей школы.
Фото общественной организации «Освитория»
Зоя Литвин — руководитель общественной организации «Освитория» и один из авторов инициативы.
АР: Уроки для младшей школы – это важный вопрос. Но подходит ли формат онлайн для малышей?
АС: Международные исследования говорят о том, что чем младше ребенок, тем менее эффективным является дистанционное обучение. Те форматы, которые подходят для средней и старшей школы, не подойдут для младшей. Поэтому, это очень сложная задача. Нет методик, которые бы гарантировали результат обучения для малышей. Сейчас государство и ЮНИСЕФ активно обсуждают, какой именно контент нужно разработать.
АР: Онлайн-образование с нами навсегда? Сможет ли такой формат вытеснить традиционный?
АС: Думаю, нет. Если говорить о школьном образовании, онлайн не заменит классический формат. Он может быть лишь дополнительным инструментом, для тех, кто не может по объективным причинам посещать школу, или же применяться в экстренных ситуациях. Ведь задача школы – дать детям не только знания, но и навыки, научить сотрудничать друг с другом. А эти навыки рождаются, когда дети работают вместе, общаются. И что еще важно – онлайн никогда не заменит живого учителя в классе. Личность педагога не заменит гаджет! Пандемия COVID-19 нам это ясно дала понять.
Он может быть лишь дополнительным инструментом, для тех, кто не может по объективным причинам посещать школу, или же применяться в экстренных ситуациях. Ведь задача школы – дать детям не только знания, но и навыки, научить сотрудничать друг с другом. А эти навыки рождаются, когда дети работают вместе, общаются. И что еще важно – онлайн никогда не заменит живого учителя в классе. Личность педагога не заменит гаджет! Пандемия COVID-19 нам это ясно дала понять.
Арестованные за «минирование» школьники Красноярска хотели сорвать уроки
Подробности об уголовном деле школьников из Красноярска, задержанных по подозрению в рассылке ложных сообщений об актах терроризма, рассказали сегодня в Следственном комитете РФ.
Напомним, с 13 по 19 января в десятках школ Красноярского края несколько раз срывались занятия. Ученики и педагоги были вынуждены то и дело в срочном порядке покидать здания. Причиной эвакуации и последующей проверки помещений спецслужбами стали анонимные письма на адреса электронной почты школ — в сообщениях говорилось о минировании учреждений образования. Угрозы терактов поступили также в детские сады и ряд других объектов.
Угрозы терактов поступили также в детские сады и ряд других объектов.
22 января стало известно, что правоохранители задержали подозреваемых в рассылке ложных сообщений — это два одиннадцатиклассника. Красноярский краевой суд принял решение об их аресте до 23 февраля.
Сотрудники СК, МВД и ФСБ установили, что 17-летние подростки занялись отправкой ложных сообщений о минировании еще в прошлом году. В декабре 2021-го один из школьников, общаясь с неустановленными пока лицами в мессенджере и желая избежать уроков, в частности, сорвать контрольную работу, организовал рассылку ложной информации в школы и другие организации.
24 декабря упомянутые лица отправили письма об угрозе терактов на электронную почту в органы государственной власти. Позже преступники повторили эту схему: 13-19 января ложная информация поступила в школы, детсады и ряд других учреждений Красноярского края.
При обысках по месту жительства подозреваемых правоохранители изъяли мобильные телефоны и компьютеры, свидетельствующие о причастности подростков к преступлениям.
Следователи объединили уголовные дела о прошлогодних сообщениях с нынешними. Сыщики устанавливают личности людей, имеющих отношение к этим преступлениям.
#54 — 23 января, 2022 / Хабр
Из новостей на этой неделе: Unity купила студию Ziva Dynamics, для Unreal Engine 5 вышел новый бесплатный проект Stack’O’Bot, 6 новых бесплатных пресетов освещения персонажей для Unreal Engine 4, релиз SpeedTree 9, патч для добавления FSR 1.0 в Unity URP.
Из интересностей: доклад с GDC про 2D-анимацию в играх, стратья про хитрости разработки Street Fighter II, пост от создателей Gremlins, Inc про уроки, извлечённые из провального запуска Spire Of Sorcery.
Обновления/релизы/новости
Unity купила студию Ziva Dynamics, создавшую системы симуляции для лиц
Это что-то типа MetaHuman Creator от Epic Games. Вместе с недавно приобретённой Weta в руках у Unity крутые инструменты появились.
Вместе с недавно приобретённой Weta в руках у Unity крутые инструменты появились.
Интересно будет наблюдать, к чему эта конкуренция приведёт теперь
Для Unreal Engine 5 вышел новый бесплатный проект Stack’O’Bot
Ещё больше причин, чтобы опробовать новую версию движка.
Дорожная карта Blender на 2022
Основные направления: новая система текстурирования на основе нод, расширение существующей системы геометрических нод для поддержки физики, завершение Library Overrides и Application Templates.
Вышел SpeedTree 9
И SpeedTree Cinema 9.0, и SpeedTree Games 9.0 получают новый набор инструментов для редактирования 3D-деревьев и Mesh Converter для преобразования 3D-сканов стволов и ветвей деревьев в нативные деревья SpeedTree.
Другие новые функции включают экспорт USD, HDRI-освещение.
Вышел патч для добавления FSR 1.0 в Unity URP
Этот патч изменяет Unity URP и добавляет FSR 1.0. Текущая версия нацелена на URP 10.6.0, но с небольшими изменениями может использоваться и для других версий.
Халява/раздачи/бандлы/курсы
6 новых бесплатных пресетов освещения персонажей для Unreal Engine 4
Пресеты созданы при содействии кинематографиста Грега Фрайзера и теперь доступны для Unreal Engine 4.26 и 4.27. В число высокооценённых работ Фрейзера входят Dune, Rogue One: A Star Wars Story, Zero Dark Thirty.
Бесплатные эффекты и текстуры на ActionVFX
Сайт стоковых эффектов ActionVFX выпустил три новых набора бесплатных ресурсов.
Бесплатный набор для выживания в Substance 3D Designer для начинающих
Винсент Дерозье выпустил первую часть введения в Substance Designer.
Интересные статьи/видео
2D-анимация в играх
Отличный доклад про 2d-анимацию. Мне, как человеку далёкому от анимации и арта, прям норм зашло. Объяснены базовые вещи и типичные ошибки описаны.
Думаю, даже тем, кто напрямую занимается анимацией, будет полезно.
Создание приключенца викторианской эпохи в Maya, ZBrush и Substance
Художник по персонажам Маттиа Мильорин написал про проект The Lost Hunter, объяснил, как создавались элементы викторианской эпохи, и рассказал о том, чему он научился в Vertex School.
Беги, да не спотыкайся: как устроен ИИ в Death Stranding
Программист Kojima Productions Эрик Джонсон, работающий над ИИ, выступил с докладом на GDC 2021, в ходе которого рассказал, как устроен искусственный интеллект в Death Stranding. Владимир Семыкин сделал расшифровку для DTF.
Хитрости разработки Street Fighter II
PatientZero перевёл отличную статью про разработку игры.
Создатели Hotline Miami про дизайн и наследие
Авторы игры рассказали про разработку игры и поделились переживаниями по поводу довольно негативного фидбека на релизе сиквела.
Создание стимпанк-пулемёта в Fusion 360 и Substance 3D Painter
Мейсам Хани показал рабочий процесс проекта Liquid Pump Machine Gun, объяснил, почему для моделирования был выбран Fusion 360, и рассказал о тонкостях создания оружия для видеоигр.
Типы контраста в иллюстрации: от пространства до смыслов
Smirnov School продолжают говорить о том, как выделить объект в иллюстрации или подчеркнуть его свойства.
Уроки, извлечённые из провального запуска Spire Of Sorcery от создателей Gremlins, Inc.
Сергей Климов поделился своими мыслями специально для новостной рассылки Саймона Карлесса (Simon Carless), эксперта по находимости игр и основателя фирмы GameDiscoverCo. app2top сделали перевод.
Магические секреты игр-головоломок
В своё докладе с GDC 2019 года Бретт Тейлор из My Dog Zorro рассматривает искусство и науку дизайна игр-головоломок через призму человеческого познания.
Настройка Blender 3D для работы со скриптами
Руководство, облегчающее работу с кодом и скриптами в Блендере.
Как инди-разработчику найти художника для своей игры и сэкономить $500
Перевод полезного поста с Реддита.
Оригинальная статья.
Дизайн персонажей и одежды в стиле советской эпохи
Шао Чен рассказал о рабочем процессе моделей солдат, вдохновлённых эпохой Второй мировой войны, их одежде, объяснил переход от художника по прорсам к художнику по персонажам и рассказал о навыках, которые он обновил, обучаясь в школе Vertex School.
5 вещей, которые стоит учесть при локализации новой игры: кейс Bermuda Adventures и Inlingo
Inlingo и Belka Games рассказали, как организовали работу над переводом Bermuda Adventures. Поделились настройкой техпроцесса локализации с нуля и рассказали о 5 трудностях, которые уже научились решать.
Обучение с подкреплением в действии: создание ИИ для сражений на арене для Blade & Soul
В докладе с GDC 2019 команда NCSOFT делится своим опытом работы над искусственным интеллектом противников профессионального уровня для сражений 1 на 1 на арене в Blade & Soul.
Технический гейм-дизайн. Когда работают руками
В данной статье Артём Волков рассказал подробнее что из себя представляет технический гейм-дизайн, какие задачи придётся выполнять и как вообще стать техническим гейм-дизайнером.
Проектирование старого храма в джунглях в ZBrush, Substance и UE5
Реми Виньо рассказал про проект The Old Sanctuary, поделился историей создания ресурсов в ZBrush и Substance 3D Painter, а также обсудил настройку освещения в Unreal Engine 5.
Рисование поз: 3 типа углов в фигуре, которые помогут избежать ошибок
Художник Kenzo объясняет, как углы помогут исправить большинство проблем, связанных с рисованием линий движения.
Smirnov School выбрали из видео основное.
Как обеспечить финансирование своей инди-игры
Понтус Малер из Global Top Round делится опытом из мира финансирования от акселераторов до венчурного капитала
Разработка Six Ages, стратегии, рассказывающей историю
В докладе с GDC 2019 года дизайнер Дэвид Данхэм рассказывает, как кусочки собрались вместе, чтобы создать воспроизводимое эмерджентное повествование в Six Ages: Ride Like the Wind.
Chivalry 2 и огромный поток игроков на серверы
Технический директор и менеджер по интеграции рассказали о том, как прошёл запуск Chivalry 2, поведали о некоторых технических проблемах, с которыми они столкнулись, и объяснили, как работать с такой большой аудиторией.
Unity 2021.2: что нового в системе поиска
Разработчики Unity рассказали о новшествах в системе поиска редактора в последней версии движка.
Эффективное использование памяти графического процессора в современных играх
Производительность в играх зависит не только от шейдеров, но и от правильного использования памяти CPU и GPU. В докладе рассказано, как сейчас осуществляется доступ к ресурсам памяти через DirectX 12 и Vulkan API, включая новую аппаратную функцию: Smart Access Memory (Resizable BAR). Автор даёт конкретные рекомендации по оптимизации. Слайды можно скачать с сайта.
Создание винтажной дрели в ZBrush, Substance 3D Painter и Marmoset
Рахул Дей рассказал о рабочем процессе проекта Antique Hand Drill, gjdtlfk о воссоздании изношенного вида материалов и поделился этапами текстурирования.
Самое важное пространство в играх
В играх полно интересных мест. Но единственное пространство, о котором, по мнению автора, так часто думают, но редко говорят, — это пространство между точкой возрождения и боссом. Автор видео обсудил то, как наш разум справляется с различными размерами этого самого пространства.
Справочник по 2d-окружению
Джон Нески сделал справочную таблицу о способах дизайна 2d-окружения.
Автоматизированное тестирование искусственного интеллекта в играх
Автор показал, как написать простой фреймворк, который не только поможет писать тесты, но и упростит отладку проблем.
Полезные функции для геймдизайнеров — Интерполяционный многочлен Лагранжа
В науке и технике очень часто приходится выполнять интерполяцию между точками данных. Одним из многих способов сделать это является интерполяция Лагранжа. В видео рассказано, как это работает.
Интерактивная графика: 01 — Введение
Разное
Инструменты, созданные 343 Industries, для работы над террейном в Halo Infinite
Старший художник по окружению Микаэль Неллфорс поделился поделился примерами на ArtStation.
Скульптинг Vi
Художник по персонажам продолжает серию по скульптингу персонажей из Arcane в Blender.
Фотореалистичный британский приморский паб в Unreal Engine 5
Больше инфы на ArtStation.
Разбор визуальных эффектов из WandaVision
Создание эффективных обучающих видео | Columbia CTL
Видео стало важным компонентом многих перевернутых, смешанных и онлайн-классов, но обеспечение того, чтобы видео помогало учащимся, требует более глубокого изучения дизайна и производства видео. Ключом к разработке эффективных образовательных видеороликов является начало с четких учебных целей и следование принципам дизайна, основанным на исследованиях. Преподаватели должны учитывать четыре общих принципа, которые поясняются ниже.
На этой странице:
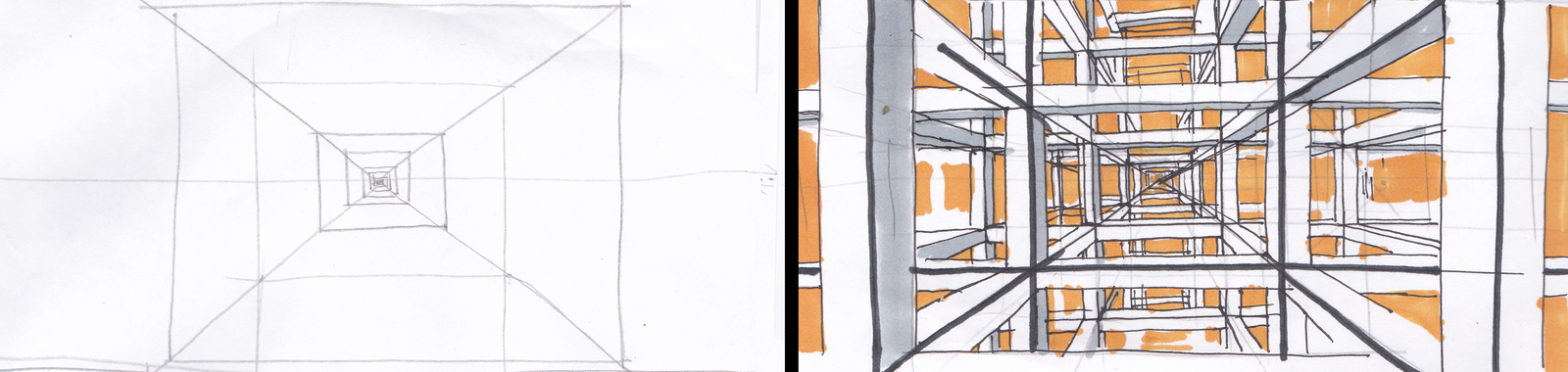
Работа из раскадровки.
Раскадровка — важный инструмент в дизайне видео. Начните с раскадровки, чтобы наметить план вашего текста и визуальных эффектов, чтобы: спланировать то, что вы будете говорить, наметить свои визуальные элементы, описать, как вы будете применять принципы дизайна, и определить последовательность материалов. Это сэкономит много времени при производстве. Если вы напишете полный сценарий, у вас также будет стенограмма, чтобы помочь учащимся, у которых могут возникнуть проблемы с доступностью в формате видео. Вот пример шаблона раскадровки.
Если вы напишете полный сценарий, у вас также будет стенограмма, чтобы помочь учащимся, у которых могут возникнуть проблемы с доступностью в формате видео. Вот пример шаблона раскадровки.
Сценарий для вашего образовательного видео поможет сжать и систематизировать ваш контент. Примите разговорный тон и потренируйтесь читать сценарий вслух. Отредактируйте отрывки, которые мешают плавной доставке. Не забывайте о скорости речи, стремясь к 130 словам в минуту. См. Рекомендации по написанию сценариев.
Применение принципов разработки курса. Лучше ли видео? При планировании курса подумайте, является ли видео лучшим способом изучения материала для учащихся.Учащиеся учатся более эффективно, когда активно участвуют в построении собственного смысла информации (Брукс и Брукс, 1993), поэтому, прежде чем приступать к созданию видео, спросите себя, есть ли у ваших учеников более активные способы взаимодействия с материалом. .
.
Какое обучение будет поддерживать видео? Пересмотрите цели обучения и то, чего вы хотите, чтобы достигли ваши ученики. Каковы твои цели? Видео можно использовать для представления нового контента, для обзора или для закрепления важного контента, который был представлен ранее.Подумайте, используете ли вы видео для передачи фактов и концепций курса или для обучения навыкам. Объясните цель видео, чтобы помочь учащимся сосредоточиться на обучении.
Как укрепить обучение? Предоставьте учащимся возможность укрепить обучение, связав просмотр видео с действиями, такими как короткие викторины, размышления или обсуждения.
Уменьшить потребность в когнитивной обработке.
Чтобы понять, как люди учатся с помощью видео, давайте рассмотрим принцип мультимедийного обучения.Это утверждение о том, что люди учатся глубже, используя комбинацию слов (произнесенный текст или печатный текст) и изображений (иллюстрации, диаграммы, фотографии, анимация или видео), чем одни только слова. Таким образом, мультимедийное обучение определяется как «представление слов и изображений, предназначенных для содействия обучению» (Mayer, 2009). Когнитивная теория мультимедийного обучения делает три предположения о том, как работает разум: есть два отдельных канала (слуховой и визуальный) для обработки информации; пропускная способность канала очень ограничена и может содержать очень мало информации в течение коротких периодов времени ; и что обучение представляет собой активный процесс фильтрации, отбора, организации и интеграции информации (см. диаграмму ниже).
Таким образом, мультимедийное обучение определяется как «представление слов и изображений, предназначенных для содействия обучению» (Mayer, 2009). Когнитивная теория мультимедийного обучения делает три предположения о том, как работает разум: есть два отдельных канала (слуховой и визуальный) для обработки информации; пропускная способность канала очень ограничена и может содержать очень мало информации в течение коротких периодов времени ; и что обучение представляет собой активный процесс фильтрации, отбора, организации и интеграции информации (см. диаграмму ниже).
Когнитивная теория мультимедийного обучения (Mayer, 2009)
Мультимедийный контент, который напрямую не способствует обучению, может перегрузить и превысить вычислительную мощность когнитивной системы, это известно как когнитивная перегрузка (Sweller, 1988).
Чтобы поддерживать обучение с помощью видео, вы должны быть преднамеренными в отношении своего дизайна, чтобы уменьшить постороннюю обработку и управлять основной обработкой материала (Mayer and Moreno, 2003; Mayer, 2008). Когнитивный психолог Ричард Майер предлагает несколько принципов улучшения мультимедийного обучения с помощью преднамеренного дизайна. Ниже приведена подборка этих принципов, которые легко реализовать в обучающих видеороликах.
Когнитивный психолог Ричард Майер предлагает несколько принципов улучшения мультимедийного обучения с помощью преднамеренного дизайна. Ниже приведена подборка этих принципов, которые легко реализовать в обучающих видеороликах.
Принцип согласованности – ограничение постороннего контента. Обучение проходит лучше, когда слова, изображения и звуки, не относящиеся к основному материалу, исключаются, а не включаются. Сохраняйте содержание простым, ограничивая количество слов и визуальных элементов только тем, что необходимо для обучения.
Принцип сегментации — разбивайте содержимое вашего видео. Обучение проходит лучше, когда контент представлен в виде сегментов, определяемых учащимся. Создавайте несколько коротких роликов с одной концепцией продолжительностью не более 6 минут (Гуо и др., 2014 г.), а не один длинный.
Принцип смежности – согласовывать соответствующий контент. Обучение проходит лучше, когда соответствующие слова и картинки представлены на экране рядом, а не далеко друг от друга (пространственная смежность) и когда соответствующие слова и картинки представлены одновременно (временная смежность). Например, размещайте печатные слова рядом с соответствующими частями графики, чтобы уменьшить потребность в визуальном сканировании.
Например, размещайте печатные слова рядом с соответствующими частями графики, чтобы уменьшить потребность в визуальном сканировании.
Сигнализация принцип – подсказки о том, как обрабатывать материал. Обучение проходит лучше, когда учащимся не нужно искать основной материал, а используются подсказки, чтобы направить их внимание на важные аспекты содержания. Сигнализируйте словесный материал, используя схему, заголовки, выделение и используйте слова-указатели (например, первый, второй, третий на ваших слайдах.Сигнализируйте визуальный материал стрелками, миганием, подсветкой и другими аннотациями.
Вы можете ознакомиться со всеми двенадцатью принципами в «Применение науки об обучении: основанные на фактических данных принципы разработки мультимедийных инструкций» (Mayer, 2008).
Делайте видео привлекательными.
Если видео не вызывает интереса, учащиеся с меньшей вероятностью будут смотреть видео целиком и выполнять действия после видео. Вот несколько рекомендаций, подкрепленных исследованиями, которые помогут увеличить вовлеченность (Guo, et al, 2014).
Вот несколько рекомендаций, подкрепленных исследованиями, которые помогут увеличить вовлеченность (Guo, et al, 2014).
Сделать более короткие видео. Разделить видео на куски короче 6 минут. Более короткие видеоролики также позволяют включать короткие действия в критические моменты, чтобы учащиеся могли применить то, что они просмотрели. Эти более короткие видеоролики также могут стать единицами, которые вы можете перемещать, комбинировать или использовать независимо друг от друга.
Будь собой – будь личным. Видео, созданные с более индивидуальным подходом, могут быть более привлекательными, чем высококачественные профессиональные записи. Говорите быстро и в разговорном стиле с большим энтузиазмом, а не в формальном стиле.Представьтесь и расскажите о том, о чем пойдет речь в начале каждого видео. Говоря на камеру, поддерживайте зрительный контакт, как будто ваши ученики смотрят.
Включить видео с говорящей головой. Видео, включающее визуализацию инструктора, говорящего со слайдами, более увлекательно, чем сами слайды. Присутствие инструктора привлекает студентов, поэтому попробуйте совместить визуальный контент, например слайды, графику и скринкасты, с видеозаписью выступления инструктора.
Присутствие инструктора привлекает студентов, поэтому попробуйте совместить визуальный контент, например слайды, графику и скринкасты, с видеозаписью выступления инструктора.
Добавление рисунков и анимации. Учебники по рисованию на планшете в стиле академии Хана более увлекательны, чем слайды PowerPoint. Визуальный поток анимированного текста и графики привлекает и удерживает внимание учащегося дольше.
Каталожные номера
Брукс, Дж. Г., и Брукс, М. Г. (1993). В поисках понимания: случай для конструктивистских классов. Александрия, Вирджиния: Ассоциация надзора и разработки учебных программ.
Принципы проектирования мультимедийного обучения (Майер).(н.д.). Получено 15 сентября 2017 г. с http://www.digitaledidactiek.be/modules/2-ontwerp/uitdieping/mayer/?lang=en.
Го, П., Ким, Дж., и Рубин, Р. Как производство видео влияет на вовлеченность студентов: эмпирическое исследование видео МООК, 2014.
Хазлетт, К. (22 июля 2015 г.). Как видеопроизводство МООК влияет на вовлеченность студентов. Получено 15 сентября 2017 г. с http://blog.edx.org/how-mooc-video-production-affects
(22 июля 2015 г.). Как видеопроизводство МООК влияет на вовлеченность студентов. Получено 15 сентября 2017 г. с http://blog.edx.org/how-mooc-video-production-affects
Mayer, RE (2008). Применение науки об обучении: основанные на фактических данных принципы разработки мультимедийных инструкций.Американский психолог, 63(8), 760-769.
Mayer, RE (2012). Мультимедийное обучение. Кембридж: Издательство Кембриджского университета.
Майер Р. Э. и Морено Р. (2003). Девять способов уменьшить когнитивную нагрузку в мультимедийном обучении. Педагог-психолог, 38(1), 43-52.
Свеллер, Дж. (1988). Когнитивная нагрузка при решении задач: влияние на обучение. Cognitive Science, 12(2), 257-285
Изучение дизайна пользовательского интерфейса: полный онлайн-видеокурс
Изучение дизайна пользовательского интерфейса: полный онлайн-видеокурс перейти к содержаниюПолный онлайн-видеокурс
Типография
Цвет
Процесс проектирования
Компоненты интерфейса
И многое другое…
Уверенно создавайте
красивыйпользовательский интерфейс для любого приложения или сайта.

Доверяют ученики на…
Позвольте мне сэкономить вам немного времени. Честно говоря, есть только одна причина читать что-либо на этой странице, и она заключается в следующем: вы хотите научиться создавать великолепные пользовательские интерфейсы .
Если это не ты, можешь прыгать прямо сейчас. Никаких тяжелых чувств.
(Или подпишитесь на бесплатные уроки/статьи по дизайну и остановитесь на этом)
ОК.Все еще со мной?
Я собираюсь нарисовать маленькую картину. Ты можешь сказать мне, ты это или нет. Вы, , хотите, чтобы изучил дизайн пользовательского интерфейса, но вы чувствуете, что это запутанно и не имеет конца. Вы найдете там советы расплывчатыми, противоречивыми и не очень практичными.
Когда вы смотрите на такие темы дизайна, как типографика , цвет или процесс , вы думаете: дерьмо, я не могу этого сделать!
И то, что создает красивый дизайн, кажется смесью:
- Субъективный
- Произвольный
- Легко узнать, но сложно создать
Я слишком хорошо знаком с этими чувствами.
Когда я был разработчиком и PM, я чувствовал себя так постоянно . Я видел все эти потрясающие дизайны и даже мог сказать вам, какие из них мне понравились больше всего, но когда дело дошло до воссоздания чего-то подобного для себя, я был безнадежен.
Я видел дизайнеров пользовательского интерфейса волшебными существами, которые посыпают таинственной дизайнерской пылью любой каркас и заставляют его сиять. Это казалось какой-то художественной школой вуду , которая была совершенно недоступна для других – в том числе и для меня.
Но хватит. Я решил изучать дизайн пользовательского интерфейса.
Почему дизайн пользовательского интерфейса?
Причины изучения дизайна пользовательского интерфейса у всех разные. Если вы уже разработчик, продакт-менеджер, UX-дизайнер и т. д., зачем развивать этот совершенно отдельный навык?
Давайте разберем:
- UX-дизайнеры .
 Вы можете представить проекты в виде красивых макетов, вокруг которых будут сплачиваться ваши коллеги.Вы можете работать с интерфейсами от концепции до совершенства пикселей. Ваше портфолио на световые годы опережает ваших коллег.
Вы можете представить проекты в виде красивых макетов, вокруг которых будут сплачиваться ваши коллеги.Вы можете работать с интерфейсами от концепции до совершенства пикселей. Ваше портфолио на световые годы опережает ваших коллег. - Разработчики . Вы можете прикрыть дизайн в своей команде. Вы можете освежить интерфейс своего сайд-проекта вместо того, чтобы искать/нанимать дизайнера. Вы можете перевести дизайн в код с минимальными трудностями, потому что понимаете эстетические основы.
- ПМ . Вы можете создавать потрясающие макеты для демонстрации новых функций и потоков.Вы можете работать вместе со своими дизайнерами и предоставлять точные отзывы о превосходном продукте.
- Предприниматели . Нравится вам это или нет, хорошая презентация ваших идей имеет значение. Ваш маркетинговый сайт, ваше приложение и даже ваша презентация. В конце концов, вы окажетесь в высшей лиге и сможете нанимать сотрудников, но даже в этом случае прочная основа в дизайне поможет вам общаться и руководить.

- Дизайнеры полиграфии . С каждым днем все больше дизайнерских работ переходит на цифровые технологии.Вы должны изучить все тонкости, разобраться во всем этом «отзывчивом» бизнесе и практически перестроить свое портфолио, чтобы продолжать работать в любимой области.
Что касается меня, то я оставил свою работу, чтобы стать внештатным дизайнером UX, и мое портфолио выглядело примерно так же хорошо, как Pentagon Powerpoint. Не говоря уже о том, что каждый из моих клиентов спрашивал: «Эй, теперь, когда вы сделали эти каркасы, можете ли вы сделать реальных проектов ?» Было ясно, что я мог бы предложить больше своим клиентам, если бы мой конечный продукт не состоял из набросков коробок и стрелок.
Итак, как изучать дизайн пользовательского интерфейса в 2022 году?
Художественная школа — это не ответ
Одно можно сказать наверняка: оплачивать полную стоимость обучения для получения многолетнего диплома по графическому дизайну или визуальным коммуникациям не имеет смысла .
Давайте сложим. Это десятки тысяч долларов на предварительные условия, несвязанные курсы и едва применимую теорию.
Затем, когда вы закончите учебу, у вас будет более 20 000 долларов долга, а все еще придется изучать множество новых технологий, рабочих процессов и навыков.
И когда вас нанимают, вам придется учиться на работе столько же, сколько и всем остальным.
К сожалению, для меня было , а не , отличный способ изучить дизайн пользовательского интерфейса. По крайней мере, не настоящие, прагматичные навыки пользовательского интерфейса «закончить дизайн прямо перед вами». Теперь появляется куча учебных курсов для разработчиков — и есть несколько для дизайнеров UX, с уроком или двумя по эстетике, но с ничтожной добычей для начинающего дизайнера пользовательского интерфейса. Грубо, да?
Трудный путь
Когда я изучал дизайн пользовательского интерфейса, мне пришлось пройти сложный путь. В основном самоучка, продвигающаяся по дюйму за сантиметром. В конце концов, я научился эстетике приложений так же, как и любому творческому начинанию: холодный, жесткий анализ . И беззастенчивое копирование того, что работает. Я работал 10 часов над проектом пользовательского интерфейса и выставил счет за 1. Остальные 9 часов были диким обучением.
В основном самоучка, продвигающаяся по дюйму за сантиметром. В конце концов, я научился эстетике приложений так же, как и любому творческому начинанию: холодный, жесткий анализ . И беззастенчивое копирование того, что работает. Я работал 10 часов над проектом пользовательского интерфейса и выставил счет за 1. Остальные 9 часов были диким обучением.
В течение этих часов я стал презирать болтовню, насыщенную теорией, которая досаждает многим дизайнерам. Вы знаете тип? Все дело в теории цвета, золотом сечении, сетках и т. д.– и хотя это 90 169 кажется 90 170 полезным, неясно, как именно это улучшит ваш дизайн. Была только одна метрика, которая имела для меня значение : могли ли эти знания помочь мне улучшить дизайн, над которым я работал?
Перенесемся на несколько лет вперед. Теперь я разработал интерфейсы для таких клиентов, как Amazon, Soylent, Roam Research и других , и заработал на этом сотни тысяч долларов. Я объездил весь земной шар, работая фрилансером из дюжины стран.От корпоративных систем до личных побочных проектов, я уверен в своей способности проектировать все, что мне нужно, и чтобы это выглядело потрясающе .
Я объездил весь земной шар, работая фрилансером из дюжины стран.От корпоративных систем до личных побочных проектов, я уверен в своей способности проектировать все, что мне нужно, и чтобы это выглядело потрясающе .
«Но я не знаю Arial из Helvetica», — кричите вы. Как вы когда-нибудь станете уверенными в дизайне?
Я думал, ты никогда не спросишь.
Я смотрел курс Эрика Кеннеди «Изучение дизайна пользовательского интерфейса», чтобы немного набраться сил… Если вы серьезно хотите стать лучше в дизайне, этот курс для вас.
Простой подход Learn UI Design, проиллюстрированный примерами из реальной жизни и учебными пособиями, был чрезвычайно полезным и поучительным. Я бы очень рекомендовал этот курс UX-дизайнерам, желающим добавить дизайн пользовательского интерфейса в свой набор инструментов».
Этот практический курс — самый эффективный из найденных мной способов изучения дизайна пользовательского интерфейса»
Я инженер с левым полушарием, и программа Learn UI Design дала мне надежду, что мне не придется полагаться на кого-то еще, чтобы мои интерфейсы выглядели правильно. Теперь я рассматриваю создание красивых пользовательских интерфейсов как забавную смесь методичных тактик решения проблем. P.S. Один из моих любимых фрагментов — это раздел о том, как Facebook использует цвет — это синеет мой разум!»
Теперь я рассматриваю создание красивых пользовательских интерфейсов как забавную смесь методичных тактик решения проблем. P.S. Один из моих любимых фрагментов — это раздел о том, как Facebook использует цвет — это синеет мой разум!»
Получайте уведомления о курсах
Полный онлайн-курс
Перейдите от «Я не разбираюсь в дизайне» к способности уверенно проектировать интерфейсы для любого сайта или приложения. Этот курс охватывает достаточно знаний, чтобы вы могли пойти и получить работу в качестве дизайнера пользовательского интерфейса.
Получите практические знания во всех областях, в которых, как вам кажется, вы не разбираетесь:
- Выбор цветовой палитры (и почему это неправильное название на практике)
- Какие шрифты использовать (и, если вы хотите углубиться, почему и как их сочетать)
- Размещение элементов на вашей странице
- Как представить свои проекты (наиболее важный деловой навык для любого дизайнера)
- Как развить внутреннее чутье для дизайна (это можно сделать)
Примечание: , если вы хотите услышать о теории дизайна, о «ритме» и «золотом сечении» и т. д., вам придется пойти в другом месте. Этот курс только проверенных уроков , которые я выучил и использовал в работе. Думайте об этом скорее как об обучении на рабочем месте или как о курсе, преподаваемом профессионалом отрасли, а не как о башне из слоновой кости философствования.
д., вам придется пойти в другом месте. Этот курс только проверенных уроков , которые я выучил и использовал в работе. Думайте об этом скорее как об обучении на рабочем месте или как о курсе, преподаваемом профессионалом отрасли, а не как о башне из слоновой кости философствования.
Я сделал этот курс единственным лучшим способом изучения дизайна пользовательского интерфейса. Это намного глубже, чем простое видео или статья, но намного дешевле и проще, чем посещение художественной школы (и вам не нужно увольняться с основной работы!).
Полный живых демонстраций
Курс «Изучение дизайна пользовательского интерфейса» переполнен живыми демонстрационными видео . Посмотрите, как мы создаем десятки макетов, элементов, цветовых схем и многого другого. От чистого холста до готового дизайна вы увидите, как выглядит процесс на каждом этапе.
Статьи могут содержать полезную информацию, а слайды могут быть иллюстративными, но живые видео объединяют в себе лучшее из обоих миров и еще немного . Кроме того, я дополнил видео скриншотами сотен лучших интерфейсов для Интернета и мобильных устройств.Мы поговорим о самом лучшем из того, что есть. Но основное внимание уделяется тому, чтобы открыть Figma (или Sketch) и сделать это для себя .
Кроме того, я дополнил видео скриншотами сотен лучших интерфейсов для Интернета и мобильных устройств.Мы поговорим о самом лучшем из того, что есть. Но основное внимание уделяется тому, чтобы открыть Figma (или Sketch) и сделать это для себя .
Подумайте об этом так: Я разработал эти видеоролики, чтобы смотреть через плечо, когда я делюсь приемами, советами и фреймворками, которые помогают мне каждый день разрабатывать пользовательский интерфейс для компаний по всему миру.
Мы собираемся погрузиться и разобрать все основные области дизайна интерфейса.
Какой урок ты собираешься делать первым?
Цветные видеоролики ПОТРЯСАЛИ МНЕ! Это ИМЕННО то, чему мне нужно было учиться годами.Я никогда не мог назвать это, но вы только что показали мне. Я обращал внимание на цвет десятилетиями и НИКОГДА и НИГДЕ не видел этого. Спасибо, Эрик!»
Шрифты всегда были для меня полной загадкой. Но, посмотрев только первые два видеоролика о типографике , я на самом деле способен сочетать шрифты – с превосходными результатами! Прагматичный подход UI Design к дизайну научил меня на 90 169 безгранично 90 170 большему, чем чтение любых книг по дизайну!»
Но, посмотрев только первые два видеоролика о типографике , я на самом деле способен сочетать шрифты – с превосходными результатами! Прагматичный подход UI Design к дизайну научил меня на 90 169 безгранично 90 170 большему, чем чтение любых книг по дизайну!»
Я частично дальтоник по красному и зеленому цветам, и я никогда не думал, что смогу «уловить» цвет.Я только что посмотрел Secondary UI Colors и пережил кучу моментов «ага». Эти последние два видео добились серьезного успеха и приподняли завесу. Я никогда не понимал, насколько простыми были цвета. СПАСИБО!»
Внутри курса
Learn UI Design включает доступ к трем предметам:
Нет другого курса, который бы так подробно охватывал навыки, необходимые для создания красивого пользовательского интерфейса, а также навыки, необходимые для того, чтобы стать хорошим дизайнером (и это больше, чем просто красивые картинки — см. раздел VII).
раздел VII).
Давайте подробнее рассмотрим каждую из 3-х частей.
Прорабатывайте его урок за уроком или переходите к тому, что вас больше всего интересует в данный момент. Я понимаю — 30 часов видео — это много, даже если смотреть на удвоенной скорости. Но каждая минута — это что-то Хотел бы я знать , когда начал разрабатывать пользовательский интерфейс.
I. Вводные темы
- 1.1 Начните здесь
- Как пользоваться этим курсом
- Что делает проект пользовательского интерфейса идеальным для обучения
- Несколько моих самых любимых ресурсов по дизайну интро
- 1.2 Введение в Sketch
- Введение в функциональность Sketch
- Как создавать и изменять текст, фигуры, фон и многое другое
- 1.
 3 Введение в Фигму
3 Введение в Фигму- Введение в функциональность Figma
- Как создавать и изменять текст, фигуры, фон и многое другое
- 1.4 Настройка рабочего пространства для дизайна пользовательского интерфейса
- Другие файлы, которые вы должны хранить на своем компьютере для использования в дизайне пользовательского интерфейса
- Наиболее распространенные горячие клавиши для ускорения разработки пользовательского интерфейса
- Лучшие учебные пособия для изучения Sketch (или вашего любимого приложения пользовательского интерфейса)
- 1.5 Как развить в себе дизайнерское чутье
- Двухэтапный процесс развития внутреннего чутья
- На что обратить внимание, чтобы улучшить как можно быстрее
- Как разобрать и проанализировать «хороший» дизайн
- 1.
 6 Начало проекта: бренд и цели
6 Начало проекта: бренд и цели- Брендинг 80-20 — наиболее распространенные бренды, которые дизайнеры должны создать для
- Самые действенные вопросы, которые помогут вам определить свой бренд
- Как знание вашего бренда и целей может помочь сделать хороший, но простой дизайн великолепным
- 1.7 3 способа сделать дизайн выше вашего уровня
- Как двигаться вперед, когда есть тысяча вещей, которые можно изменить
- Стратегия эффективного повторения проектов
- Когда говорить «достаточно», когда вы разрабатываете
- 1.8 Поиск и использование дизайнерского вдохновения
- Лучшие места для вдохновения
- Мои стратегии поиска вдохновения
- Настройка систем, чтобы вдохновение всегда было под рукой, когда оно вам нужно
- Как использовать дизайнерское вдохновение, не копируя
II.
 Основы
Основы- 2.1 Введение: анализ эстетики
- Чем «Основы дизайна» в этом курсе отличаются от большинства курсов или статей
- Шесть техник, которые вы будете использовать в каждом своем дизайне
- Откуда вы знаете, что эти принципы не просто «мнение»
- 2.2 Выравнивание
- Важность центровки
- Хитрость в выравнивании таблиц и элементов заполнения
- Центрирующие асимметричные элементы
- Выравнивание текста по вертикали
- Как форма элемента изменяется при его выравнивании
- Важность выравнивания в эпоху адаптивного дизайна
- 2.
 3 Интервал
3 Интервал- 4 самых важных правила интервалов
- Как добавить пробелы в приложения с большим объемом данных
- Уникальные проблемы с интервалами в мобильных приложениях
- 2.4 Консистенция
- Простой прием для всех дизайнеров с максимальной согласованностью
- Когда нарушать согласованность и как это делать эффективно
- Как провести грань между постоянством и непостоянствомвыделяющийся
- 2.5 Размер
- Единственные 5 размеров текста, которые вам когда-либо понадобятся
- Размеры элементов на мобильных устройствах и на настольных компьютерах
- 3 эвристики правильного размера элементов пользовательского интерфейса
- 2.
 6 Простота
6 Простота- 6 способов сделать беспорядочный дизайн чистым и простым
- Удаление беспорядка из занятых таблиц данных
- Как узнать, является ли дизайн «достаточно чистым»
- 2.7 Освещение и тени
- Как использовать тени для имитации реального освещения
- Два основных типа источников света и их значение для дизайна пользовательского интерфейса
- 6 техник создания теней в различных ситуациях
- Расширенные световые эффекты
III.Цвет
- 3.
 1 ССБ
1 ССБ- Введение в оттенок, насыщенность и яркость
- Развитие интуитивного понимания системы HSB
- 3.2 Светимость
- Почему яркость является таким важным свойством цвета
- Практические ситуации, в которых яркость может помочь вам найти правильный цвет
- Роль Luminosity в доступности
- 3.3. Серый: самый важный цвет
- Почему серый является самым важным — и общий — цвет в дизайне пользовательского интерфейса
- Как подобрать серый цвет к любому другому цвету
- Особая тактика использования серого цвета на различных опорных элементах
- 3.
 4 Вариации: самый важный навык работы с цветом
4 Вариации: самый важный навык работы с цветом- Как создавать целые интерфейсы всего из 1 или 2 базовых цветов
- 6 приемов изменения цвета в различных обстоятельствах
- При настройке разных цветов до появляются те же
- Почему «цветовые палитры» — неправильное название в повседневном дизайне пользовательского интерфейса
- 3.5. 3 метода исправления конфликтующих цветов
- Основные причины, по которым цвета не совпадают – или смешиваются друг с другом – и способы их устранения
- 3.6 Выбор основного цвета пользовательского интерфейса
- Почему вы не должны просто использовать синий цвет для своего приложения
- Идеи для создания «неочевидных» тем (например, зеленый для экологического приложения)
- Почему цвета приложений менее субъективны, чем вы думаете
- 3.
 7. Выбор дополнительных цветов пользовательского интерфейса
7. Выбор дополнительных цветов пользовательского интерфейса- Два основных типа вторичных цветов пользовательского интерфейса
- 3 стратегии поиска фирменных цветов, соответствующих
- Живые демонстрации создания вторичных цветов пользовательского интерфейса
- 3.8 Темные интерфейсы
- Как использовать освещение и тени на темном фоне
- Лучшее время для использования темного фона пользовательского интерфейса и его избегания
- Как изменить цветовую схему для использования с темным фоном
- 3.9 градиентов
- 3 основных типа градиентов
- Лучший способ сделать блестящие многоступенчатые градиенты
- Распространенные ошибки с градиентами и как их избежать
IV.
 Типография
Типография- 4.1 Введение в типографику
- Два основных навыка типографики пользовательского интерфейса
- Парадокс изучения типографики
- Самая важная типографская терминология
- 4.2 Таблица хороших шрифтов
- Более 100 лучших бесплатных или дешевых шрифтов для дизайна пользовательского интерфейса
- Краткий анализ каждого шрифта, который поможет вам узнать, какие бренды и приложения подходят
- 4.3 Выбор шрифтов: обзор
- 3 основных ограничения шрифтов в дизайне пользовательского интерфейса
- Сколько шрифтов следует использовать в проекте
- Трехэтапный процесс поиска хороших шрифтов
- 4.
 4. Выбор основного шрифта
4. Выбор основного шрифта- 4 лайфхака для поиска отличных шрифтов для тела
- Как форма буквы определяет разборчивость
- Как даже «простой» основной шрифт может соответствовать бренду вашего проекта
- 4.5 Стилизация текста I: основные правила
- Связь длины строки с высотой строки и размером шрифта
- Идеальный интервал между абзацами и опасность базовых сеток
- Чем отличается стиль текста на мобильных устройствах от обычных?рабочий стол
- 4.6 Бренд и буквенная форма
- Как форма букв напрямую связана с брендом шрифта
- 5 самых распространенных брендов, которые вы должны вызывать в памяти типографикой
- Почему «энергия» шрифта полезна для дизайна пользовательского интерфейса
- 4.
 7 Стилизация текста II: интерактивные приложения
7 Стилизация текста II: интерактивные приложения- 4 наиболее важных принципа стилизации текста в веб-приложениях и мобильных приложениях с большим объемом данных
- Общие шаблоны типографского дизайна
- 6 стратегий стилизации «данных» (и все — это данные)
- 4.8 Сопряжение шрифтов
- Основа для понимания многих стратегий сочетания шрифтов
- 4 наиболее распространенные ошибки при подборе шрифтов
- Чем отличается сочетание шрифтов между чистыми/простыми/нейтральными сайтами и сайтами с большим количеством брендов
- 4.9 Стилизация текста III: от редакции
- Специальные стили текста, которые следует учитывать при работе с текстовым контентом – например, в блогах и статьях
- Использование сокращенных шрифтов
- Советы по созданию буквиц
V.
 Компоненты пользовательского интерфейса
Компоненты пользовательского интерфейса- 5.1 Библиотеки компонентов I: Элементы управления
- Как подобрать компоненты к вашему бренду
- 4 самых важных правила создания библиотеки компонентов
- Подробное описание вариантов кнопок
- 5.2 Библиотеки компонентов II: состояния
- 7 наиболее распространенных состояний – и какие компоненты они относятся к
- Как прототипировать состояния наведения и фокуса в Figma
- Создание сообщения об ошибке за 8 простых решений (обещаю! 🙂)
- 5.3 векторные иллюстрации
- Обзор функций редактирования векторов, от узлов до сетей
- Когда использовать режимы наложения в иллюстрации и какие
- Живой пример иллюстрации, которому вы можете следовать вместе с
- 5.
 4 Дизайн иконок
4 Дизайн иконок- 4 основных требования к хорошим иконкам
- Самые большие ошибки новичков при разработке иконок
- Соответствие стиля значка вашему бренду
- 5.5 Фотография и изображения
- 5 простых приемов для создания потрясающих визуальных эффектов
- Как определить первоклассные изображения для дизайна пользовательского интерфейса
- Мои любимые сайты для поиска отличных бесплатных фотографий
- Практический обзор режимов наложения
- 5.6 Списки и таблицы
- Какие элементы отображать в списке/таблице, а какие удалять
- Стратегии уменьшения размера огромных таблиц данных
- Два примера редизайна — настольный и мобильный
- 5.
 7 диаграмм и визуализаций данных
7 диаграмм и визуализаций данных- Две самые распространенные ошибки при создании великолепных визуализаций данных
- Как сделать линейную диаграмму потрясающей
- Лучшие рабочие процессы для создания и раскрашивания круговой диаграммы в Figma
VI. Цифровые платформы и парадигмы
- 6.1 Адаптивный дизайн пользовательского интерфейса
- 4 основных принципа, которые упростят адаптивный дизайн
- Плюс 4 шаблона, чтобы сделать любой элемент отзывчивым
- Десятки конкретных стратегий разработки адаптивного пользовательского интерфейса
- 6.
 2 Проектирование экранов с несколькими состояниями
2 Проектирование экранов с несколькими состояниями- 8 состояний, которые необходимо учитывать при проектировании каждой страницы
- Когда использовать разные элементы управления для состояний ожидания/загрузки
- Включает контрольный список, на который можно ссылаться при разработке
- 6.3 Доступность
- Наиболее распространенные ошибки при создании интерфейсов со специальными возможностями — и как их исправить
- Почему создать доступный дизайн проще, чем вы думаете
- Мои любимые плагины и инструменты для создания доступных дизайнов
- 6.4 Наложение текста на изображения
- 7 способов размещения текста поверх изображений в пользовательском интерфейсе
- Плюсы и минусы для каждого
- Думая о тексте на изображениях с точки зрения доступности и адаптивного дизайна
- 6.
 5 Обрезание текста
5 Обрезание текста- 9 способов усечения текста
- Плюсы и минусы для каждого
- 6.6 Мобильный: iOS
- Как «думать как Apple» при разработке интерфейса
- 3 причины использовать стили iOS по умолчанию
- Наиболее распространенная парадигма пользовательского интерфейса, отличающаяся между iPhone и другими пользовательскими интерфейсами
- 6.7. Мобильный: Android/материальный дизайн
- Ключевые различия между дизайном Android и iOS
- Наиболее распространенные элементы управления пользовательского интерфейса в приложениях для Android
- Когда использовать и не использовать плавающую кнопку действия
- 6.
 8 Сетки
8 Сетки- Когда сияют сетки; когда они терпят неудачу
- Адаптивное мышление при разработке макетов
- Основная причина поломки сетки
VII.Коммуникационный дизайн
- 7.1 Создание дизайнерского портфолио
- Как получить портфолио проектов, если у вас еще нет платных клиентов
- Передовой опыт и примеры отличных портфолио в Интернете
- Советы, как рассказать хорошую историю с помощью описания вашего проекта
- 7.2 Поиск клиентов
- Лучшие способы для начинающего фрилансера найти клиентов
- Рекомендации по превращению одного задания во множество
- худших мест для поиска новых клиентов
- 7.
 3 Создание прототипа по клику
3 Создание прототипа по клику- Как использовать функциональность прототипирования вашего дизайнерского приложения
- Обходные пути для одного из самых больших недостатков кликабельных прототипов
- 7.4 Представление ваших проектов
- Самая распространенная ошибка при презентации дизайна
- Как получить максимально возможную обратную связь (и не допустить, чтобы дизайн пошел к черту)
- Образец презентации с примерами вопросов, на которые я отвечаю
- 7.5 Передача разработчика
- Почему передача разработчиков так важна
- Самое важное, что вы можете сделать для разработчика при передаче файла
- Как разработчик смотрит на ваш файл дизайна
Изучать дизайн в одиночку сложно. Было бы неплохо, если бы у вас было кому задавать вопросы, получать отзывы и обмениваться идеями?
Было бы неплохо, если бы у вас было кому задавать вопросы, получать отзывы и обмениваться идеями?
С Learn UI Design вы получите полный доступ к специальному каналу Slack, где вы можете делать все это:
- Отправка (и получение отзывов) по каждому домашнему заданию
- Получите отзывы о дизайне своих личных проектов
- Задайте вопросы наставникам сообщества
- Поговорите с другими дизайнерами и технологами
Наставники сообщества Slack
Эрик Кеннеди
Основатель, Learn UI Design
Скромное хвастовство, но уместное: я, наверное, видел больше дизайнов пользовательского интерфейса для начинающих, чем кто-либо на земле 🙈.
 Спустя более 10 000 представлений я все еще нахожусь в канале Slack, отвечаю на вопросы, оставляю отзывы и работаю над улучшением курса.
Спустя более 10 000 представлений я все еще нахожусь в канале Slack, отвечаю на вопросы, оставляю отзывы и работаю над улучшением курса.Лия Хьюг
Ведущий дизайнер продуктов, Facebook
Лия прошла обучение по дизайну пользовательского интерфейса в конце 2018 года и через несколько месяцев была принята на работу в Facebook. Теперь она вернулась, на этот раз в качестве наставника сообщества, делясь мудростью в области UI, UX, процессов и карьеры.
Шейн Дойл
Ведущий конструктор, тройные системы
Приехав из графства Уэксфорд, Ирландия, Шейн прошел обучение по дизайну пользовательского интерфейса в 2017 году и воспользовался полученными уроками, чтобы в течение одного года получить должность дизайнера и стать руководителем.
 Обратите внимание на жесткую обратную связь Шейна, преподнесенную с приятным ирландским оттенком.
Обратите внимание на жесткую обратную связь Шейна, преподнесенную с приятным ирландским оттенком.Дженни Яковенко
Старший конструктор, Ob’vious
Будучи дизайнером-самоучкой (пришедшей из мира картографии 🗺), Дженни быстро осознала, что существует большой разрыв между бесполезной теорией и практическими советами по дизайну. Изучение дизайна пользовательского интерфейса нашло отклик у нее, когда она взяла его в 2019 году, и вскоре после этого она получила повышение и теперь возвращается в качестве студенческого наставника.
Полностью отдельное от основных уроков курса Live Redesign Vault представляет собой более 36 часов видеозаписей, на которых я, Эрик, редактирую студенческие работы.
Мероприятия в прямом эфире, и все учащиеся приглашены. Но хранилище — это место, где они каталогизированы и помечены по цвету, шрифту, общему бренду и платформе, так что вы можете ссылаться на них для вдохновения и передового опыта.
Как и с видеоуроками, не торопитесь. У вас есть пожизненный доступ.
Выберите один из 38+ редизайнов
Каталог по цветам, шрифтам и торговым маркам
Полное обоснование дизайнерских решений
Легко увидеть до/после и многое другое
Когда дело доходит до обучения созданию красивых дизайнов, это самый полный курс на земле:
- Пожизненный доступ к 52 видеоурокам с шпаргалками и домашними заданиями для развития навыков
- поддерживающее сообщество начинающих дизайнеров под руководством лучших выпускников
- Хранилище, содержащее десятки прошлых редизайнов студенческих работ.

Получайте уведомления о курсах
Я первым признаю, что этот курс не для всех. И хотя существует 30-дневная гарантия 100% возврата денег, я хочу избавить вас от необходимости регистрироваться, если только вы не принадлежите к очень конкретной демографической группе:
.Изучение дизайна пользовательского интерфейса
, а не подходит вам, если…- Вы просто хотите закончить один дизайн, а не учиться навыкам, которые будут служить вам годами
- Вы считаете, что можете стать лучшим дизайнером, пассивно просматривая видео (срочная новость: вам придется выполнить домашнее задание, если вы хотите улучшить )
- Вы не мотивированный ученик (в конце концов, это онлайн-курс ).оценки не раздаю)
Изучение дизайна пользовательского интерфейса
подходит вам , если. ..
..- Вы хотите учиться и практиковать дизайн пользовательского интерфейса
- Вы уже пробовали что-то спроектировать, но получилось не очень
- Вы знаете, что изучение дизайна пользовательского интерфейса повысит ценность вашей карьеры (тысячи долларов или более)
- Вы самомотивированы когда дело доходит до обучения – в конце концов, никто не стоит у вас за плечом и не говорит вам делать домашнее задание
- У вас есть некоторый интерес к технологиям (чем больше вам нравится разбираться в программном обеспечении, тем быстрее вы научитесь)
Часто задаваемые вопросы
Вопрос:
Это только пользовательский интерфейс или он также охватывает UX?»
Ответ:
Коротко: речь идет о пользовательском интерфейсе, но косвенно охватывает и UX.
Длинное: UX («как это работает») и UI («как это выглядит») — родственные дисциплины. Их трудно разделить. Цель этого курса — помочь вам сделать вещи, которые выглядят великолепно, но в этом нет смысла, если юзабилити оставляет желать лучшего.
Поэтому: я постоянно ссылаюсь на темы и идеи из UX в этом курсе, но Learn UI Design не о них как таковых. Если вас больше интересует курс UX-дизайна, посмотрите Learn UX Design.
Вопрос:
Могу ли я посмотреть часть курса бесплатно?»
Ответ:
№
Почему? Потому что я уже раздал много подобного контента бесплатно. Если вы хотите получить представление о стиле преподавания, типах тактик и вещах, о которых я рассказываю, я рекомендую посмотреть 7 правил великолепного пользовательского интерфейса или посмотреть мои видео на Youtube.
Статья «7 правил» состоит из 5000 слов, ее прочитало более миллиона человек, и на нее ссылаются практически во всех крупных списках рассылки по дизайну. Это отличное место для начала, но если вы найдете либо статью, либо видео полезными, вам, скорее всего, понравится этот курс.
(Редактировать: я выпустил один урок бесплатно, но могу его удалить)
Вопрос:
Каким приложением ты пользуешься?»
Ответ:
В основном Figma, немного Sketch.
Я больше всего рекомендую Figma, Sketch и Adobe XD (именно в таком порядке). Однако, поскольку все они имеют такие похожие интерфейсы, функциональные возможности и даже сочетания клавиш, не так важно, какой вы выберете, и важнее то, что у вас просто есть веская причина для выбора. Студенты успешно завершили курс во всех 3 приложениях.
Студенты успешно завершили курс во всех 3 приложениях.
Вопрос:
Есть ли гарантия возврата денег?»
Ответ:
Да – действует 30-дневная гарантия возврата денег.
Попробуйте изучить дизайн пользовательского интерфейса в течение 30 дней. Если вам это нравится, отлично — у вас есть пожизненный доступ к 53 урокам, домашним заданиям и ресурсам. Не говоря уже о том, что со временем я буду добавлять новые уроки и улучшать существующие. И кто будет иметь доступ к 100% нового материала? Ты будешь, счастливая собака.
Вопрос:
Как я могу получить оплату за свою работу в Learn UI Design?»
Ответ:
Прежде всего умное мышление!
Вот руководство для вашего работодателя, в котором рассматриваются общие вопросы для компаний, регистрирующих своих сотрудников в Learn UI Design, в том числе:
- Пособия работнику
- Групповые скидки (они на удивление большие)
- Счета-фактуры, сертификаты и прочее
Вопрос:
Есть ли групповые скидки?»
Ответ:
Да.
Группам от 5 мест скидка 30%. Группам от 10 мест предоставляется скидка 40%. Группам от 20 мест предоставляется скидка 50%. Пожалуйста, свяжитесь со мной лично.
Вопрос:
Я слишком начинающий для этого курса?»
Ответ:
№
КурсLearn UI Design создан, чтобы вывести вас с нулевого опыта на профессиональный уровень навыков проектирования пользовательского интерфейса.Хотя многие студенты поступили с формальной подготовкой по визуальному дизайну, у большинства ее нет.
С другой стороны, если вы рассматриваете возможность изучения дизайна пользовательского интерфейса, но чувствуете, что вы слишком продвинуты для этого курса, не стесняйтесь, пришлите мне по электронной почте свое портфолио, и я дам вам знать, как вы сравниваете себя с другими начинающими студентами.
Вопрос:
Могу ли я получить немедленный доступ ко всем видео?»
Ответ:
Да.
Как только вы зарегистрируетесь, вы получите немедленный доступ ко всей серии видео и приглашение на канал Slack.
Вопрос:
Есть ли у меня пожизненный доступ к курсу?»
Ответ:
Да, все учащиеся имеют пожизненный доступ к курсу.
Пока существует этот курс, вы сможете смотреть любое видео, выполнять любые домашние задания и просматривать любые ресурсы. Вы можете начать курс сразу после его покупки или через год — решать вам.
Подожди, подожди, кто ты?
Эй! Меня зовут Эрик Кеннеди, и я независимый дизайнер UX + UI в прекрасном Сиэтле, штат Вашингтон.
Моими клиентами были самые разные компании, от стартапов до компаний из списка Fortune 100, включая такие компании, как Soylent, Amazon, Roam Research и другие.
Я выступал здесь и за границей на предприятиях, встречах и в университетах (например, в Калифорнийском университете в Беркли и Йельском университете). Кроме того, мои дизайнерские работы прочитали более миллиона человек.
А ведь до всего этого я учился в школе на машиностроение . Правильно — разработчик . Поэтому, когда я впервые попробовал свои силы в дизайне, я думал, что обречен .
Выглядело ужасно.
Конечно, у меня были свои оправдания. Я не ходил в художественную школу. Не знал хрени про эстетику .
Не знал хрени про эстетику .
Я специализировался в области инженерии – это почти знак гордости, чтобы построить что-то, что выглядит ужасно.
Однако страсть к дизайну прижилась. И в конце концов я научился дизайну пользовательского интерфейса так же, как я учился всему: холодный, жесткий анализ , как я сказал выше.
Чтобы сократить его как дизайнеру, мне пришлось придумать приемы и тактики, которые я мог бы применить к любому приложению , над которым я работал в данный момент.Я смешал эти стратегии с лучшими из того, что смог найти в бесчисленном множестве книг и постов в блогах.
И это сработало. А вот и я.
Все еще пинаю. Еще проектирую.
Вы дочитали до этого места, так что давайте поговорим о деньгах. Дело в том, что компании платят за хороший дизайн пользовательского интерфейса. Они знают, что хотят «быть как [Apple, AirBnB, вставьте сюда компанию]», но не знают, как это сделать. Вы можете, однако. Это набор навыков, которым можно научиться, и это ценно.
Вы можете, однако. Это набор навыков, которым можно научиться, и это ценно.
Прежде чем стать внештатным дизайнером UX/UI, я был менеджером программ в Microsoft, одной из самых высокооплачиваемых компаний-разработчиков программного обеспечения в стране. Две работы. Как вы думаете, где я заработал больше денег?
Знаете ответ? Это не Майкрософт.
Кроме того, мы с женой провели год буквально лет, объезжая земной шар в путешествии, которое мы никогда не забудем. Это была замечательная возможность, но она стала возможной только потому, что дизайн пользовательского интерфейса — ходовой товар.
(Кстати, фриланс — не все мечта, но это приятно — и если вы решите этим заняться, вам захочется по-настоящему погрузиться в видео презентации своих проектов — это будет чистое золото для тех, кто этим занимается. клиентская работа)
Я бы не стал так хвастаться перед кем-либо, с кем я только что познакомился, но я пытаюсь продать товар, так что дай мне немного послабления, а? Мы продолжим, но я хочу услышать, как вы скажете себе: человек платят за хороший дизайн .
Изучайте дизайн пользовательского интерфейса — это здорово! Тонны ДЕЙСТВУЮЩИХ советов и часы практических советов по всем важным темам дизайна — позиционированию, выравниванию, отступам, типографике, цвету… Самое лучшее, что я нашел, — это когда Эрик запускает Sketch, чтобы показать вам, как применить теорию к реальному пользовательскому интерфейсу. конструкции. Я чувствую себя гораздо увереннее , когда приступаю к новому дизайн-проекту после прохождения курса!»
Учась у Эрика, я смог привнести единый стиль в корпоративное приложение моей организации.Он не только НАМНОГО лучше выглядит, но и более удобен в использовании. Я никогда не думал, что дизайн будет моей вещью, но теперь я в 10 раз более уверен в этом. Настоятельно рекомендуется.»
Этот курс действительно помог развить мой взгляд на дизайн пользовательского интерфейса. Я гораздо лучше могу определить необходимые улучшения в дизайне, объяснить, почему они важны, и быстро найти соответствующие примеры. Мой дизайн пользовательского интерфейса выглядит гораздо более профессионально, чем раньше».
Мой дизайн пользовательского интерфейса выглядит гораздо более профессионально, чем раньше».
Learn UI Design — лучшая инструкция по пользовательскому интерфейсу, которую я нашел.Объяснения Эрика были точны, а его поддержка и энтузиазм вселили в меня уверенность, необходимую для улучшения моих дизайнерских навыков».
Это чертовски хорошо спланированный курс. Это похоже на то, как научиться управлять самолетом, фактически сидя в кабине с пилотом — Эрик постоянно проектирует / переделывает примеры из реального мира прямо перед вами, объясняя, почему X — это хорошо или плохо, и как сделать так, чтобы это было даже лучше. лучше.»
Так много советов по веб-дизайну слишком очевидны, абстрактны или поверхностны.Изучение дизайна пользовательского интерфейса, с другой стороны, является противоположным. Очень практичный, конкретный, содержательный и очень хорошо структурированный и динамичный. Я очень доволен».
Я очень доволен».
Полный онлайн-видеокурс
Хотите получать уведомления, когда программа Learn UI Design снова откроется для регистрации, и получать оригинальные статьи о дизайне, которые будут присылаться вам каждый месяц (или 6)? Подпишитесь на мою рассылку новостей о дизайне (вы можете отписаться в любой момент — а подписчиков уже 50 000+).
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
© Kennedy Design, Inc., 2022 · Условия · Конфиденциальность
Сделано в 🌧 Сиэтле
ЗакрыватьПолучайте уведомления, когда программа Learn UI Design
будет повторно открыта для регистрации.

Узнавайте первыми, когда курс Learn UI Design снова открыт для новых регистраций, и получайте (очень редко) ценные статьи о цвете, типографике и других темах UX/UI.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Шрифты всегда были для меня полной загадкой. Но, посмотрев только первые два видеоролика о типографике , я на самом деле способен сочетать шрифты – с превосходными результатами! Прагматичный подход UI Design к дизайну научил меня на бесконечно больше, чем чтение любых книг по дизайну!»
видеоуроков | Офис Педагогического Дизайна
Как создать новый сайт курса в Сакаи.
Узнайте, как использовать вкладки «Редактировать информацию о сайте», «Управление инструментами», «Порядок инструментов», «Добавление участников», «Редактирование списка» и «Управление группами».
Узнайте, как использовать вкладки «Управление доступом», «Дубликат сайта», «Даты проверки», «Импорт/экспорт».
Узнайте, как связать электронную почту с учетной записью Sakai.
Узнайте, как перемещаться по MyWorkspace в Sakai. Моя рабочая область позволяет вам создавать свой профиль, просматривать сайты, участником которых вы являетесь, загружать глобальные ресурсы, а также создавать новые сайты, среди прочего.
Узнайте, как перемещаться по информации о сайте на сайте Sakai. Информация о сайте — это ваш локальный инструмент управления настройками.
Узнайте, как создать задание.
Иногда учащиеся загружают материалы, но не могут нажать «Отправить». В таких случаях у Sakai есть инструмент, который позволяет вам увидеть, что загрузил ваш ученик.
Узнайте, как оценивать задания, а также оставлять отзывы учащимся.
Turnitin — это инструмент, который позволяет преподавателям с большей легкостью определять, правильно ли их студенты цитируют ресурсы.На этом вебинаре вы узнаете, как использовать Turnitin в Sakai.
Использование критериев оценки может ускорить, повысить эффективность и объективность оценок для преподавателя, а также предоставить учащимся руководство в соответствии с вашими ожиданиями. В этом видео вы узнаете, как создавать критерии оценки в инструменте «Задания».
Узнайте, как добавлять и редактировать элементы, вручную добавленные в журнал оценок.
Узнайте, как настроить журнал оценок, а также установить/изменить разрешения.
Это видео представляет собой общее введение в инструмент «Уроки» в Sakai и объясняет, чем он отличается от инструмента «Ресурсы».
Узнайте, как приступить к организации и структурированию страниц уроков.
Узнайте, как добавить текст, встроить содержимое, ссылки на содержимое и подстраницы на страницу уроков.
Узнайте, как добавлять ссылки на элементы в инструментах «Тесты и викторины», «Задания» и «Форумы»; а также как добавить студенческие страницы и внешние ссылки.
Узнайте, как создавать папки и подпапки в инструменте ресурсов.
Узнайте, как импортировать ресурсы с других сайтов.
Узнайте, как управлять настройками в инструменте «Ресурсы».
Узнайте, как загружать файлы в инструмент ресурсов.
Узнайте, как использовать WebDAV для передачи больших файлов в инструмент ресурсов.
Как найти и добавить инструмент курса My Media в Sakai.
Как добавить инструмент курса Media Gallery в Sakai.
Как поделиться Kaltura media с несколькими сайтами курсов Sakai.
Как разрешить учащимся загружать медиафайлы Kaltura в курс Sakai.
Как получить доступ к просмотру аналитики в медиагалерее. (Относится как к Canvas, так и к Sakai)
Как создать плейлист Kaltura media. (Относится как к Canvas, так и к Sakai)
(Относится как к Canvas, так и к Sakai)
Как перемещаться по области «Мои медиафайлы». (Относится как к Canvas, так и к Sakai)
Как выбирать и управлять медиафайлами в области «Мои медиа». (Относится как к Canvas, так и к Sakai)
Как загрузить медиа в область «Мои медиа». (Относится как к Canvas, так и к Sakai)
Как перемещаться по медиагалерее.(Относится как к Canvas, так и к Sakai)
Как добавить (поделиться) мультимедиа в области галереи мультимедиа. (Относится как к Canvas, так и к Sakai)
Знакомство с графическим дизайном и редактированием видео в Canva и Openshot | Крис Виола
Стенограммы 1. Введение в курс: если вы хотите получить преимущество как в графическом дизайне, так и в редактировании видео, этот курс для вас. Вы изучите основы графического дизайна в Канаде, а затем изучите основы видеомонтажа в Open Shot.Оба этих инструмента бесплатны, а это означает, что вам не нужно вносить предоплату за обучение. В конце этого курса вы сможете создавать графику в Канаде, использовать ее в открытом кадре, а затем создавать видео, используя как эту графику, так и любые другие видео, которые вы хотите. Научиться создавать собственный контент еще никогда не было так просто. 2. Учебное пособие по визитной карточке Canva: Итак, это учебное пособие. Слушай, знаешь, минутку, я должен получить это. Итак, это учебник о том, как начать с Канады.И здесь мы учимся. Итак, вот как мы Хорошо, так что это первая часть и редакционная, и мы узнаем, как попасть на сайт и как создать визитку. Так что сначала вы идете в и точка ком. Тогда, если вы новичок, вам придется зарегистрироваться прямо здесь. Вам дадут электронное письмо и все такое, но я уже получил учетную запись. Итак, давайте просто войдем в систему. Имя пользователя пароль. Поэтому, когда вы входите, вам дается макет. Есть домашняя страница, на которой просматриваются все ваши дизайны, на которой просматривается куча вещей, которые вы сделали до того, как захотите продолжить предыдущую вещь.
В конце этого курса вы сможете создавать графику в Канаде, использовать ее в открытом кадре, а затем создавать видео, используя как эту графику, так и любые другие видео, которые вы хотите. Научиться создавать собственный контент еще никогда не было так просто. 2. Учебное пособие по визитной карточке Canva: Итак, это учебное пособие. Слушай, знаешь, минутку, я должен получить это. Итак, это учебник о том, как начать с Канады.И здесь мы учимся. Итак, вот как мы Хорошо, так что это первая часть и редакционная, и мы узнаем, как попасть на сайт и как создать визитку. Так что сначала вы идете в и точка ком. Тогда, если вы новичок, вам придется зарегистрироваться прямо здесь. Вам дадут электронное письмо и все такое, но я уже получил учетную запись. Итак, давайте просто войдем в систему. Имя пользователя пароль. Поэтому, когда вы входите, вам дается макет. Есть домашняя страница, на которой просматриваются все ваши дизайны, на которой просматривается куча вещей, которые вы сделали до того, как захотите продолжить предыдущую вещь. Так же есть куча шаблонов. Так что, если вы хотите иметь постер с логотипом, что-то, что уже сделано кем-то другим, хорошая идея. Это хорошее место для начала. Если вы новичок и можете загрузить несколько фотографий, бренд APS и так далее. И если вы просто хотите, чтобы он создавал вещи сразу после плохого, вы идете домой, а затем в Preda design есть дизайн для создания. Есть все виды вещей, с которых вы можете начать. Вы можете начать с визитной карточки, и если вы наведете курсор на что-то и заглянете под нее, вы увидите, что увидите размеры.Визитная карточка 3,5 на два дюйма YouTube Channel Artist 2560 пикселей, на 14 40 Миниатюра YouTube 12 80 на 7 20 FACEBOOK POST 9 40 на 7 88 Instagram Post. Вы также можете получить размеры для презентационной этикетки. Facebook of Uncover Tumbler графический постер с логотипом Если вы хотите, чтобы что-то происходило поверх видео. Карточка лжеца, инфографика, брошюра с резюме, приглашение, обои для рабочего стола, обложка книги И многое другое. Но я думаю, что на данный момент вы поняли мою точку зрения.
Так же есть куча шаблонов. Так что, если вы хотите иметь постер с логотипом, что-то, что уже сделано кем-то другим, хорошая идея. Это хорошее место для начала. Если вы новичок и можете загрузить несколько фотографий, бренд APS и так далее. И если вы просто хотите, чтобы он создавал вещи сразу после плохого, вы идете домой, а затем в Preda design есть дизайн для создания. Есть все виды вещей, с которых вы можете начать. Вы можете начать с визитной карточки, и если вы наведете курсор на что-то и заглянете под нее, вы увидите, что увидите размеры.Визитная карточка 3,5 на два дюйма YouTube Channel Artist 2560 пикселей, на 14 40 Миниатюра YouTube 12 80 на 7 20 FACEBOOK POST 9 40 на 7 88 Instagram Post. Вы также можете получить размеры для презентационной этикетки. Facebook of Uncover Tumbler графический постер с логотипом Если вы хотите, чтобы что-то происходило поверх видео. Карточка лжеца, инфографика, брошюра с резюме, приглашение, обои для рабочего стола, обложка книги И многое другое. Но я думаю, что на данный момент вы поняли мою точку зрения. Итак, мы просто перейдем непосредственно к визитным карточкам, создадим новые, и вот у нас снова есть начальная пустая визитная карточка.Он показывает много вещей, которые вы можете использовать, чтобы начать. Итак, скажем, я хочу щелкнуть этот и я хочу этот. Это был бы пример для начала, но я просто хотел показать вам пример, поэтому я пойду сюда, что будет неуместно. Вы можете изменить размер материала, но это с готовым профессионалом, который платный, и я не показываю вам здесь никаких платных материалов, пока снова создаю новые дизайны. Сохранить сделать копию скачать. Вы даже не спускаетесь за дополнительными шаблонами. И допустим, вы хотите искать что-то конкретное.Допустим, у вас есть визитная карточка клининговой компании. Ну вот. Сейчас их целая куча, и каждый из приведенных здесь снова бесплатен. Если вы посмотрите на один конкретный нижний угол, когда я хотел, прямо говорит бесплатно. Есть некоторые платные, с которыми мы можем столкнуться позже. Но сейчас следует отметить, что большая часть материала, который вы можете получить здесь, бесплатна, и вы можете сделать что-то где-нибудь с биографией и увидеть, что здесь гораздо больше шаблонов.
Итак, мы просто перейдем непосредственно к визитным карточкам, создадим новые, и вот у нас снова есть начальная пустая визитная карточка.Он показывает много вещей, которые вы можете использовать, чтобы начать. Итак, скажем, я хочу щелкнуть этот и я хочу этот. Это был бы пример для начала, но я просто хотел показать вам пример, поэтому я пойду сюда, что будет неуместно. Вы можете изменить размер материала, но это с готовым профессионалом, который платный, и я не показываю вам здесь никаких платных материалов, пока снова создаю новые дизайны. Сохранить сделать копию скачать. Вы даже не спускаетесь за дополнительными шаблонами. И допустим, вы хотите искать что-то конкретное.Допустим, у вас есть визитная карточка клининговой компании. Ну вот. Сейчас их целая куча, и каждый из приведенных здесь снова бесплатен. Если вы посмотрите на один конкретный нижний угол, когда я хотел, прямо говорит бесплатно. Есть некоторые платные, с которыми мы можем столкнуться позже. Но сейчас следует отметить, что большая часть материала, который вы можете получить здесь, бесплатна, и вы можете сделать что-то где-нибудь с биографией и увидеть, что здесь гораздо больше шаблонов. Вы также можете искать множество стоковых фотографий, к которым, опять же, у всех есть доступ в последнее время.Ваши вещи здесь, допустим, вы занимаетесь компьютерным бизнесом. Вы можете начать использовать любой из них, вы можете увидеть эти три прямо здесь, все бесплатно, но здесь есть небольшой подписанный доллар. Вы должны заплатить за это. Для меня это 1 39 канадец. Цена может измениться или не измениться, в зависимости от того, откуда вы, вы можете видеть, что есть больше бесплатных. Обычно он начинается с бесплатных, но в центре будут и платные. Вы можете использовать многие из этих очень похожих продуктов, таких как Microsoft Word или издательство, с которым вы, скорее всего, знакомы.Здесь. Просто зафиксируйтесь на углах, и вы сможете изменить размер элементов. Это просто иметь очень просто происходит здесь. Итак, скажем, мы ищем рыбу, но скажем, что мы хотим эту рыбу сейчас, и мы хотим изменить цвет глаза. Вы можете увидеть идентификатор. Есть черный, так что давайте пойдем сюда и переключим черный на красный и переключим его на синий.
Вы также можете искать множество стоковых фотографий, к которым, опять же, у всех есть доступ в последнее время.Ваши вещи здесь, допустим, вы занимаетесь компьютерным бизнесом. Вы можете начать использовать любой из них, вы можете увидеть эти три прямо здесь, все бесплатно, но здесь есть небольшой подписанный доллар. Вы должны заплатить за это. Для меня это 1 39 канадец. Цена может измениться или не измениться, в зависимости от того, откуда вы, вы можете видеть, что есть больше бесплатных. Обычно он начинается с бесплатных, но в центре будут и платные. Вы можете использовать многие из этих очень похожих продуктов, таких как Microsoft Word или издательство, с которым вы, скорее всего, знакомы.Здесь. Просто зафиксируйтесь на углах, и вы сможете изменить размер элементов. Это просто иметь очень просто происходит здесь. Итак, скажем, мы ищем рыбу, но скажем, что мы хотим эту рыбу сейчас, и мы хотим изменить цвет глаза. Вы можете увидеть идентификатор. Есть черный, так что давайте пойдем сюда и переключим черный на красный и переключим его на синий. Давайте сделаем это. Я жду этого. Давайте добавим ему пучок красных полосок, немного зеленых, а это пусть останется желтым. Просто чтобы показать Там у нас есть наша рыба рядом.Следующий. Хорошо, поехали. У нас есть несколько забавных комбинаций, и вы можете добавлять свои собственные заголовки и подзаголовки, заголовки и подзаголовки. Это пример. И затем, если вы нажмете здесь, вы можете изменить то, что там написано. Пример текста. И опять же, мы не хотим, чтобы это было на визитной карточке, так что вернемся назад. Но скажем, мы хотим чего-то. Давайте, если наша визитка и имя здесь, Шерман кто? И вы можете щелкнуть этим носком, перестроить все. Давайте перестроим все в крайнем правом углу, потому что это визитная карточка.Вы укрепляетесь, и ладно, давайте на самом деле вернемся немного сюда. Извини за это. Немного основного текста. Хорошо, это может быть лучше. Ну, давайте попробуем. П. Шерман, Сидней Уоллаби, 42. Хорошо, давайте будем в Сиднее, Австралия. Допустим, его номер телефона 123 4567890 И если мы хотим, мы можем изменить шрифт здесь.
Давайте сделаем это. Я жду этого. Давайте добавим ему пучок красных полосок, немного зеленых, а это пусть останется желтым. Просто чтобы показать Там у нас есть наша рыба рядом.Следующий. Хорошо, поехали. У нас есть несколько забавных комбинаций, и вы можете добавлять свои собственные заголовки и подзаголовки, заголовки и подзаголовки. Это пример. И затем, если вы нажмете здесь, вы можете изменить то, что там написано. Пример текста. И опять же, мы не хотим, чтобы это было на визитной карточке, так что вернемся назад. Но скажем, мы хотим чего-то. Давайте, если наша визитка и имя здесь, Шерман кто? И вы можете щелкнуть этим носком, перестроить все. Давайте перестроим все в крайнем правом углу, потому что это визитная карточка.Вы укрепляетесь, и ладно, давайте на самом деле вернемся немного сюда. Извини за это. Немного основного текста. Хорошо, это может быть лучше. Ну, давайте попробуем. П. Шерман, Сидней Уоллаби, 42. Хорошо, давайте будем в Сиднее, Австралия. Допустим, его номер телефона 123 4567890 И если мы хотим, мы можем изменить шрифт здесь. Сделайте вещи немного другими. Хорошо ослабить. Получите жирный курсив. Подчеркнуть. I Seibold хорош для этого примера, но налог не подчеркнут. Вы также переключаете цвет фронта.Займемся черным. Вы также можете дать себе фон. А можно либо взять стоковую вот такую. Вы можете изменить цвет, который снова синий на фоне этого выглядит странно. Но это то, что вы можете сделать. Упс. И теперь это должно быть под недавним Да. Хорошо, я должен показать вам, как перезагрузить то, что было там ранее. Так что да, превратил это в урок. Хорошо. Итак, предположим, что фон выглядит немного более естественным для того, что мы хотим. И опять же, вы можете щелкнуть, чтобы загрузить его, и мы отправимся туда, где вы загружаете материал, сверяйтесь с вашими визитными карточками.И это не печать их с вашего принтера. Это вы действительно можете получить, можете проголосовать, чтобы отправить их вам. И вы можете выбрать любую стандартную бумагу, которая является дешевой. Я не смотрел на цену того, что вы получаете здесь.
Сделайте вещи немного другими. Хорошо ослабить. Получите жирный курсив. Подчеркнуть. I Seibold хорош для этого примера, но налог не подчеркнут. Вы также переключаете цвет фронта.Займемся черным. Вы также можете дать себе фон. А можно либо взять стоковую вот такую. Вы можете изменить цвет, который снова синий на фоне этого выглядит странно. Но это то, что вы можете сделать. Упс. И теперь это должно быть под недавним Да. Хорошо, я должен показать вам, как перезагрузить то, что было там ранее. Так что да, превратил это в урок. Хорошо. Итак, предположим, что фон выглядит немного более естественным для того, что мы хотим. И опять же, вы можете щелкнуть, чтобы загрузить его, и мы отправимся туда, где вы загружаете материал, сверяйтесь с вашими визитными карточками.И это не печать их с вашего принтера. Это вы действительно можете получить, можете проголосовать, чтобы отправить их вам. И вы можете выбрать любую стандартную бумагу, которая является дешевой. Я не смотрел на цену того, что вы получаете здесь. То, что вы получаете здесь, стандартная бумага, которая дешева. Мы можем получить 50 копий за 13 50. Освободите меня и бумагу 50 копий за 14 50. Или, если мы хотим сделать действительно хорошую визитную карточку, мы можем взять 50 копий за 38 50 секунд, например. Давайте использовать бумагу премиум-класса, и снова вы можете заказать более 50 экземпляров, а здесь это будет стоить дороже.Но вы сэкономите деньги на копии. Здесь вы видите ее визитную карточку за 29 центов, но если вы заказываете 100 вместо 50, это всего 23 цента с доставкой. Если они вам нужны, они очень быстрые. Вы можете доплатить за доставку, и я не собираюсь этого делать, потому что не хочу делать заказ и засорять очередь. Но когда вы могли бы сделать это. Но когда вы идете, когда он проведет вас через это, вам будет очень многое дано. Это действительно просто и загружает. Это материал, который я загрузил ранее, поэтому вы можете загрузить материал со своего компьютера и поместить его на свою визитную карточку.Давайте не будем этого делать сейчас, и все же это учебник о том, как сделать хороший бизнес.
То, что вы получаете здесь, стандартная бумага, которая дешева. Мы можем получить 50 копий за 13 50. Освободите меня и бумагу 50 копий за 14 50. Или, если мы хотим сделать действительно хорошую визитную карточку, мы можем взять 50 копий за 38 50 секунд, например. Давайте использовать бумагу премиум-класса, и снова вы можете заказать более 50 экземпляров, а здесь это будет стоить дороже.Но вы сэкономите деньги на копии. Здесь вы видите ее визитную карточку за 29 центов, но если вы заказываете 100 вместо 50, это всего 23 цента с доставкой. Если они вам нужны, они очень быстрые. Вы можете доплатить за доставку, и я не собираюсь этого делать, потому что не хочу делать заказ и засорять очередь. Но когда вы могли бы сделать это. Но когда вы идете, когда он проведет вас через это, вам будет очень многое дано. Это действительно просто и загружает. Это материал, который я загрузил ранее, поэтому вы можете загрузить материал со своего компьютера и поместить его на свою визитную карточку.Давайте не будем этого делать сейчас, и все же это учебник о том, как сделать хороший бизнес. Визитная карточка со свечой 3. Учебное пособие по слайдам и скачиванию Canva: хорошо. Итак, частично подкрепил то, что я уже сказал. Ну, сделайте это с графикой здесь. Переходим к постерному видео. Давайте просто создадим шаблон видео. Нет. Хорошо. Хорошо. Начните видео отсюда. Не здесь. Подожди. Вернись сию же секунду. Хорошо? Итак, начните видео отсюда. Хорошо? Итак, просто чтобы показать вам еще один пример, давайте продолжим. Итак, чтобы показать вам еще один пример, давайте создадим графику.Конечно. Вернее, немного назад. Создадим презентацию. И снова вы можете увидеть здесь больше шаблонов, которые немного больше подходят для презентаций. А если вы хотите иметь бизнес-план или маркетинговый план, вы хотите? Там было что-то футбольное. Фото разглядывает фриз. Ну вот. Просто ради этого примера, вот с этим. И давайте загрузим это на мой компьютер. Давайте сделаем это не в формате pdf. Давайте загрузим J-peg здесь в вашем дизайне. Здесь у вас есть возможность попробовать камеру в течение 30 дней.
Визитная карточка со свечой 3. Учебное пособие по слайдам и скачиванию Canva: хорошо. Итак, частично подкрепил то, что я уже сказал. Ну, сделайте это с графикой здесь. Переходим к постерному видео. Давайте просто создадим шаблон видео. Нет. Хорошо. Хорошо. Начните видео отсюда. Не здесь. Подожди. Вернись сию же секунду. Хорошо? Итак, начните видео отсюда. Хорошо? Итак, просто чтобы показать вам еще один пример, давайте продолжим. Итак, чтобы показать вам еще один пример, давайте создадим графику.Конечно. Вернее, немного назад. Создадим презентацию. И снова вы можете увидеть здесь больше шаблонов, которые немного больше подходят для презентаций. А если вы хотите иметь бизнес-план или маркетинговый план, вы хотите? Там было что-то футбольное. Фото разглядывает фриз. Ну вот. Просто ради этого примера, вот с этим. И давайте загрузим это на мой компьютер. Давайте сделаем это не в формате pdf. Давайте загрузим J-peg здесь в вашем дизайне. Здесь у вас есть возможность попробовать камеру в течение 30 дней. Давайте пока пропустим это. И хорошо, так что да, я правильно понял. И да, мы будем использовать эту графику в нашем следующем видео. Мы будем использовать эту графику в нашем следующем видео, чтобы «Давайте нет». 4. Загрузка Openshot: хм, и добро пожаловать в начало использования open и добро пожаловать в открытие Как редактировать с помощью Open Shop. Во-первых, так как открытый выстрел — это то, что вам нужно скачать. Позвольте мне показать вам, как добраться до того же там и прямо здесь. Открытый выстрел. А потом вот сайт прямо здесь.Open Shot Dot org’s Let’s go up and down. Позвольте вам увидеть все это. Было ли это в любое время? Если вы хотите рассмотреть что-то поближе, если вы просто хотите сразу перейти к загрузке, идите прямо туда. Открытый выстрел совершенно бесплатен, но они ценят любые пожертвования. Итак, если у вас есть лишние деньги, у вас есть лишние деньги? И ты случайно, типа, открываешь Шона и идешь прямо туда? Вы можете сделать пожертвование, не так ли? Итак, это было просто небольшое, просто небольшое упущение о том, как найти и загрузить открытый снимок, и мы начнем в следующем видео.
Давайте пока пропустим это. И хорошо, так что да, я правильно понял. И да, мы будем использовать эту графику в нашем следующем видео. Мы будем использовать эту графику в нашем следующем видео, чтобы «Давайте нет». 4. Загрузка Openshot: хм, и добро пожаловать в начало использования open и добро пожаловать в открытие Как редактировать с помощью Open Shop. Во-первых, так как открытый выстрел — это то, что вам нужно скачать. Позвольте мне показать вам, как добраться до того же там и прямо здесь. Открытый выстрел. А потом вот сайт прямо здесь.Open Shot Dot org’s Let’s go up and down. Позвольте вам увидеть все это. Было ли это в любое время? Если вы хотите рассмотреть что-то поближе, если вы просто хотите сразу перейти к загрузке, идите прямо туда. Открытый выстрел совершенно бесплатен, но они ценят любые пожертвования. Итак, если у вас есть лишние деньги, у вас есть лишние деньги? И ты случайно, типа, открываешь Шона и идешь прямо туда? Вы можете сделать пожертвование, не так ли? Итак, это было просто небольшое, просто небольшое упущение о том, как найти и загрузить открытый снимок, и мы начнем в следующем видео. 5.Добавление файлов в Openshot: Итак, это так, как только вы. Итак, когда вы находитесь в открытом шоке, это абсолютные основы. Во-первых, чтобы импортировать материал, который вы хотите использовать, нажмите эту кнопку здесь, найдите нужные файлы. Давайте воспользуемся этим снимком, который я получил, когда сегодня утром гулял, заряжаем там, мы дио И давайте также возьмем графику, которую я быстро сделал из последнего видео, чтобы переместить что-то на дорожку. Вы щелкаете здесь вверху и перемещаете вниз в самый низ. Нет, это тест.Просто показываю это. Теперь у вас есть пять разных треков 5432 и один. Высшая дорожка всегда имеет приоритет как визуальное представление. Итак, прямо сейчас, поскольку график находится на пятой дорожке, а другой находится на пути, мы видим график. Но если вы внимательно прислушаетесь сюда, вы все равно увидите фон. Теперь мы вернемся сюда и переместим графику, например, на первую или вторую дорожку. Вы увидите, что снимок природы имеет приоритет над ним. Но так как он не занимает весь экран.
5.Добавление файлов в Openshot: Итак, это так, как только вы. Итак, когда вы находитесь в открытом шоке, это абсолютные основы. Во-первых, чтобы импортировать материал, который вы хотите использовать, нажмите эту кнопку здесь, найдите нужные файлы. Давайте воспользуемся этим снимком, который я получил, когда сегодня утром гулял, заряжаем там, мы дио И давайте также возьмем графику, которую я быстро сделал из последнего видео, чтобы переместить что-то на дорожку. Вы щелкаете здесь вверху и перемещаете вниз в самый низ. Нет, это тест.Просто показываю это. Теперь у вас есть пять разных треков 5432 и один. Высшая дорожка всегда имеет приоритет как визуальное представление. Итак, прямо сейчас, поскольку график находится на пятой дорожке, а другой находится на пути, мы видим график. Но если вы внимательно прислушаетесь сюда, вы все равно увидите фон. Теперь мы вернемся сюда и переместим графику, например, на первую или вторую дорожку. Вы увидите, что снимок природы имеет приоритет над ним. Но так как он не занимает весь экран. У вас там есть ответвления, задние линии. Вы все еще можете видеть графику. И теперь вы, наверное, думаете, что это выглядит немного странно, но мы расскажем об этом в следующем видео. 6. Основные эффекты в Openshot: сейчас в этом видео мы рассмотрим некоторые очень простые эффекты. Например, здесь у нас есть вырезание, которое просто используется для разделения одного клипа на два. Мы могли бы сделать здесь разрезание разреза клипа природы пополам. Возьмем наш график, движущийся туда. Теперь есть привязка, которая теперь, после привязки, отключилась.Включенный. Извини за это. Если я передвину графику где-нибудь рядом с нашей маленькой меткой времени, она встанет на место. Однако, если я выключил привязку и перемещаю маркер, это дает мне немного больше свободы, но немного меньше точности. Так что здесь есть компромисс. Я собираюсь включить его, потому что я хочу этого, потому что я хочу, чтобы клипы двигались идеально. Пишите друг другу прямо сейчас. Если мы сделаем это, вы увидите, что все идет прямо из этого.
У вас там есть ответвления, задние линии. Вы все еще можете видеть графику. И теперь вы, наверное, думаете, что это выглядит немного странно, но мы расскажем об этом в следующем видео. 6. Основные эффекты в Openshot: сейчас в этом видео мы рассмотрим некоторые очень простые эффекты. Например, здесь у нас есть вырезание, которое просто используется для разделения одного клипа на два. Мы могли бы сделать здесь разрезание разреза клипа природы пополам. Возьмем наш график, движущийся туда. Теперь есть привязка, которая теперь, после привязки, отключилась.Включенный. Извини за это. Если я передвину графику где-нибудь рядом с нашей маленькой меткой времени, она встанет на место. Однако, если я выключил привязку и перемещаю маркер, это дает мне немного больше свободы, но немного меньше точности. Так что здесь есть компромисс. Я собираюсь включить его, потому что я хочу этого, потому что я хочу, чтобы клипы двигались идеально. Пишите друг другу прямо сейчас. Если мы сделаем это, вы увидите, что все идет прямо из этого. Затем у нас есть график на несколько секунд и еще несколько секунд на активистов.И допустим, я хочу сократить этот клип. Я иду сюда. Мне нравится это вниз, когда я получаю эту маленькую стрелку здесь. Маленькая двусторонняя стрелочка, Моё движение. Я перемещаю это здесь, и мы идем туда. Теперь у нас есть это в этом, и я не знаю, почему. У меня звук там испорчен. И допустим, вы хотите удалить что-то доверенное. У вас это будет тот, который быстр, так окружен. Вы можете сказать, что вторая половина клипа о природе была выбрана, потому что есть маленькие красные части, которые вы нажимаете на клавиатуре, и они исчезают.Но мы хотели обратно. Итак, давайте отменим прямо здесь. А также теперь мы узнаем, как добавить немного текста, чтобы вы добавляли и переходили к заголовку, как к заголовку, и тогда вы немного это получите. Всплывай здесь. Пойдем к этому. Я назову. Давайте просто назовем его текстовым файлом один. Скажем, пример. Текст может изменить шрифт. Займемся терминалом. Хорошо, вы можете изменить цвет текста.
Затем у нас есть график на несколько секунд и еще несколько секунд на активистов.И допустим, я хочу сократить этот клип. Я иду сюда. Мне нравится это вниз, когда я получаю эту маленькую стрелку здесь. Маленькая двусторонняя стрелочка, Моё движение. Я перемещаю это здесь, и мы идем туда. Теперь у нас есть это в этом, и я не знаю, почему. У меня звук там испорчен. И допустим, вы хотите удалить что-то доверенное. У вас это будет тот, который быстр, так окружен. Вы можете сказать, что вторая половина клипа о природе была выбрана, потому что есть маленькие красные части, которые вы нажимаете на клавиатуре, и они исчезают.Но мы хотели обратно. Итак, давайте отменим прямо здесь. А также теперь мы узнаем, как добавить немного текста, чтобы вы добавляли и переходили к заголовку, как к заголовку, и тогда вы немного это получите. Всплывай здесь. Пойдем к этому. Я назову. Давайте просто назовем его текстовым файлом один. Скажем, пример. Текст может изменить шрифт. Займемся терминалом. Хорошо, вы можете изменить цвет текста. Допустим, вы хотели желтый. Вы можете сделать это сохранение. А теперь, если мы положим это на все, что вы видите, тогда оно начнется, верно? Когда дело дойдет до этого места, появится пример текста.Затем он уйдет и останется здесь до тех пор, пока мы не достигнем прямо здесь. Подождите еще немного, и это исчезнет, можете сократить это, если хотите, и теперь у нас все хорошо. Давайте посмотрим на некоторые основные вещи, чтобы сделать это по-другому. Итак, давайте посмотрим на наш пример текста. Сделаем платным. Перейти к началу клипа Vaid in fast. И давайте также добавим Fade in в конце клипов. Вы видите, как он исчезает. Затем он будет укладываться, начиная сейчас очень медленно, пока не пойдем. Знаешь, просто пока отложил это в сторону. Давайте переместим это обратно.Давайте прочитаем и проинструктируем наш клип о природе. Переместите это в сторону. Но наша природа клип. О, прямо здесь, с этим, и мы можем добиться этого исчезновения. Медленно исчезайте, а затем давайте делать вещи.
Допустим, вы хотели желтый. Вы можете сделать это сохранение. А теперь, если мы положим это на все, что вы видите, тогда оно начнется, верно? Когда дело дойдет до этого места, появится пример текста.Затем он уйдет и останется здесь до тех пор, пока мы не достигнем прямо здесь. Подождите еще немного, и это исчезнет, можете сократить это, если хотите, и теперь у нас все хорошо. Давайте посмотрим на некоторые основные вещи, чтобы сделать это по-другому. Итак, давайте посмотрим на наш пример текста. Сделаем платным. Перейти к началу клипа Vaid in fast. И давайте также добавим Fade in в конце клипов. Вы видите, как он исчезает. Затем он будет укладываться, начиная сейчас очень медленно, пока не пойдем. Знаешь, просто пока отложил это в сторону. Давайте переместим это обратно.Давайте прочитаем и проинструктируем наш клип о природе. Переместите это в сторону. Но наша природа клип. О, прямо здесь, с этим, и мы можем добиться этого исчезновения. Медленно исчезайте, а затем давайте делать вещи. Есть такие, когда графика медленно исчезает, чтобы показать природу реального мира. 7. Больше эффектов в Openshot: теперь давайте учиться. Теперь давайте рассмотрим несколько более продвинутых эффектов. Например, вы можете отредактировать громкость чего-либо. Вы можете сказать, что они немного раздражают. Вы слышите Goto громкость всего клипа 50% И вот прямо сейчас, это намного тише.Теперь давайте переместим это сюда. Давайте еще раз скажем это. Вы можете переместиться из локации X, которая находится в стороне. Итак, мы пошли на 0,5 туда. Минус 0,5 идет в другую сторону. Верните его к нулю, а затем поместите, в то время как вы можете снова увеличить число, чтобы переместить его вниз. Ну, вы можете уменьшить число, чтобы переместить его вверх, слегка повернув. Тогда 1 80 должен сделать флип. Да, давайте пока вернемся к 90. Масштаб экс. Это может начаться. Один Что? 0,5, чтобы сделать его вдвое выше Ну, тот, что делает масштаб.Зачем доводить до двух? И вот мы идем. Теперь у нас есть снимок природы, весь наш кадр здесь и там мы идем.
Есть такие, когда графика медленно исчезает, чтобы показать природу реального мира. 7. Больше эффектов в Openshot: теперь давайте учиться. Теперь давайте рассмотрим несколько более продвинутых эффектов. Например, вы можете отредактировать громкость чего-либо. Вы можете сказать, что они немного раздражают. Вы слышите Goto громкость всего клипа 50% И вот прямо сейчас, это намного тише.Теперь давайте переместим это сюда. Давайте еще раз скажем это. Вы можете переместиться из локации X, которая находится в стороне. Итак, мы пошли на 0,5 туда. Минус 0,5 идет в другую сторону. Верните его к нулю, а затем поместите, в то время как вы можете снова увеличить число, чтобы переместить его вниз. Ну, вы можете уменьшить число, чтобы переместить его вверх, слегка повернув. Тогда 1 80 должен сделать флип. Да, давайте пока вернемся к 90. Масштаб экс. Это может начаться. Один Что? 0,5, чтобы сделать его вдвое выше Ну, тот, что делает масштаб.Зачем доводить до двух? И вот мы идем. Теперь у нас есть снимок природы, весь наш кадр здесь и там мы идем. Мы также можем снизить этот показатель на 50%. Вот и все, и снова вы можете использовать какой-то переход, добавить несколько переходов. Например, здесь мы можем добавить в тот переход, от которого мы идем. Держаться секунду. Хорошо. 8. Классный проект: Вот и все. Для тех из вас, кто хочет проверить свои навыки, у меня есть классный проект. Вы должны сделать минутное видео, используя открытый план, который содержит не менее трех графических изображений, сделанных вами в Канаде.Если у вас нет видеоматериалов для вашего видео, не беспокойтесь. В области классного проекта у меня есть минутный видеофайл, который вы можете использовать. Удачи. Развлекайся.
Мы также можем снизить этот показатель на 50%. Вот и все, и снова вы можете использовать какой-то переход, добавить несколько переходов. Например, здесь мы можем добавить в тот переход, от которого мы идем. Держаться секунду. Хорошо. 8. Классный проект: Вот и все. Для тех из вас, кто хочет проверить свои навыки, у меня есть классный проект. Вы должны сделать минутное видео, используя открытый план, который содержит не менее трех графических изображений, сделанных вами в Канаде.Если у вас нет видеоматериалов для вашего видео, не беспокойтесь. В области классного проекта у меня есть минутный видеофайл, который вы можете использовать. Удачи. Развлекайся.
Курс графического дизайна и видеомонтажа для старшеклассников
Летний курс графического дизайна и видеомонтажа: Описание курса
В рамках этой программы студенты две недели изучают принципы и инструменты графического дизайна, а еще две недели изучают видеомонтаж и моушн-графику
Учащиеся познакомятся со всеми ключевыми инструментами Adobe, используемыми графическими дизайнерами и видеоредакторами в этой программе, и получат новые знания в каждой области.
В течение первых двух недель учащиеся учатся использовать Illustrator, InDesign и Photoshop для графического дизайна. Студенты изучат навыки и инструменты, необходимые им для быстрого начала занятий графическим дизайном.
В течение следующих двух недель студенты учатся выходить за рамки статического дизайна и заставлять вещи двигаться с помощью редактирования видео и анимированной графики. Студенты работают над анимацией с помощью After Effects и редактируют видео с помощью Premiere Pro, стандартных инструментов, используемых профессиональными видеоредакторами.
Учащиеся, уже имеющие опыт работы в области графического дизайна или желающие изучить видеомонтаж и моушн-графику, могут пройти двухнедельный курс видеомонтажа и моушн-графики.
Расписание: каждый будний день с 10:00 до 13:00 в течение четырех недель
- Способ доставки: онлайн. Прямая трансляция с возможностью задавать вопросы и общаться с инструктором в режиме реального времени.
- Требования и возраст: Предварительный опыт проектирования не требуется.

- Компьютер: участники онлайн-трансляции должны иметь собственный Mac или ПК.Мы поможем с любой настройкой программного обеспечения до начала курса.
Свяжитесь с нами для получения дополнительной информации об этой программе.
Общие сведения о графическом дизайне, редактировании видео и анимированной графике
Чтобы начать работу с графическим дизайном, редактированием видео и анимированной графикой, вы должны изучить приложения и навыки, используемые профессиональными дизайнерами. Эти часто используемые инструменты и навыки:
Adobe Photoshop: Photoshop — стандартное приложение для редактирования фотографий, но вы можете делать с ним гораздо больше, чем просто манипулировать фотографиями.Он очень универсален и используется фотографами, дизайнерами, видеооператорами и другими пользователями для редактирования фотографий, создания графики, дизайна веб-сайтов и создания анимированных GIF-файлов… и это лишь некоторые из них.
 Photoshop — одно из стандартных приложений, которое знает каждый графический дизайнер. Вы можете использовать его для создания графики для многих типов использования, таких как социальные сети, Интернет, электронная почта, видео и печать. Графика может содержать фотографии, текст, логотипы, значки и т. д. Photoshop может открывать и экспортировать самые разные форматы графических файлов, поэтому вы можете использовать его во многих отраслях.
Photoshop — одно из стандартных приложений, которое знает каждый графический дизайнер. Вы можете использовать его для создания графики для многих типов использования, таких как социальные сети, Интернет, электронная почта, видео и печать. Графика может содержать фотографии, текст, логотипы, значки и т. д. Photoshop может открывать и экспортировать самые разные форматы графических файлов, поэтому вы можете использовать его во многих отраслях.Adobe InDesign: от длинных документов (например, книг и журналов) до коротких документов (например, брошюр и визитных карточек) InDesign идеально подходит для создания макетов, сочетающих текст и графику. InDesign идеально подходит для создания дизайнов, которые будут напечатаны, но также могут использоваться для цифрового вывода, например электронных книг, PDF и т. д.
Adobe Illustrator: Illustrator — стандартное приложение для работы с векторной графикой и иллюстрациями. Дизайнеры и иллюстраторы используют его для создания логотипов, веб-графики, модного дизайна, упаковки продуктов и многого другого.
 Даже если вы не можете рисовать что-либо вручную, в Adobe Illustrator можно сделать многое. Приложения Illustrator включают рисунки, логотипы, значки, веб-графику, социальные сети, упаковку продуктов и дизайн одежды.
Даже если вы не можете рисовать что-либо вручную, в Adobe Illustrator можно сделать многое. Приложения Illustrator включают рисунки, логотипы, значки, веб-графику, социальные сети, упаковку продуктов и дизайн одежды.Редактирование видео: Видеоредакторы вырезают, перемещают и обрабатывают видео для создания законченного видеопродукта. Они объединяют видео, фотографии и макеты, которые подчеркивают содержание самой фотографии, а не дизайн используемого макета.Базовая покадровая анимация также относится к категории редактирования видео. Одним из основных инструментов, используемых для редактирования видео, является Adobe Premiere Pro, который используется в этом курсе.
Анимационная графика: улучшение видео и дизайна с помощью движения. Если вы смотрели вступление к спортивному событию с несколькими совмещенными видеоизображениями, вы видели, как работает моушн-графика. Художники моушн-графики создают антимагию, применяют эффекты и комбинируют несколько элементов вместе, чтобы создавать привлекательные изображения и истории с помощью движения.
 В этом курсе студенты учатся создавать анимационную графику с помощью Adobe After Effects, приложения, часто используемого профессионалами в области анимационного дизайна.
В этом курсе студенты учатся создавать анимационную графику с помощью Adobe After Effects, приложения, часто используемого профессионалами в области анимационного дизайна.
Как использовать видео в синхронном и асинхронном дизайне обучения
Хотя эффективность видео для предоставления контента учащимся, повышения вовлеченности и разнообразия учебных программ хорошо известна, настоящая красота видео как инструмента обучения и преподавания заключается в том, его предельная гибкость.
Видео эффективно не только в средах синхронного обучения, т.е.г. в классе или виртуальном обучении, но он также идеально подходит для решения задач асинхронного обучения, такого как домашнее обучение.
Видео в асинхронном режиме и Синхронное обучение: как дома в обоих мирах?
Несомненные преимущества видео в контексте асинхронного обучения хорошо задокументированы. Но видео так же хорошо себя чувствует и в несколько менее динамичном мире синхронного обучения. Как показывает опрос, проведенный EducationData.org, 33% учащихся по-прежнему считают синхронное обучение «очень полезным».
Как показывает опрос, проведенный EducationData.org, 33% учащихся по-прежнему считают синхронное обучение «очень полезным».
В связи с недавними блокировками перед лицом глобальной пандемии, произошедшей после этого опроса, можно разумно ожидать, что многие учащиеся с тех пор по-новому оценят синхронное обучение, будь то очные занятия или виртуальное обучение. среде со своими однокурсниками и учителем.
А как насчет видео? Как педагогические дизайнеры могут наилучшим образом использовать его при разработке курсов в этих очень разных средах? Конечно, дело не только в том, чтобы вставить любое видео со слабо связанным контентом в онлайн-курс и нажать кнопку загрузки.
Чтобы воспользоваться преимуществами видео, важно максимально использовать его неотъемлемые преимущества и работать над преодолением областей, в которых оно может иметь некоторые недостатки. Отличное место для начала — рассмотреть стиль видео для каждого контекста.
Выбор стиля видео
Существует несколько основных стилей видео:
- Презентации слайдов с комментариями
- Говорящая голова (только ведущий)
- Слайд-презентации с говорящей головой
- Анимации
- Документальные фильмы
Каждый стиль имеет свои преимущества. Например, презентации слайдов с комментарием отлично подходят для того, чтобы сосредоточиться на учебном содержании и объяснить, как работать с вопросом. Между тем, анимация отлично подходит для упрощения сложных концепций, а документальные фильмы дают учащимся контекст, которого иначе у них не было бы.
Например, презентации слайдов с комментарием отлично подходят для того, чтобы сосредоточиться на учебном содержании и объяснить, как работать с вопросом. Между тем, анимация отлично подходит для упрощения сложных концепций, а документальные фильмы дают учащимся контекст, которого иначе у них не было бы.
Важно тщательно продумать стиль каждого видео и полностью ли оно соответствует целям обучения.
Добавьте это человеческое прикосновение
Несмотря на то, что гибкость видео хорошо подходит для асинхронного обучения, иногда ему может не хватать человеческого участия настоящего учителя.Может быть хорошей идеей выбрать видео с теплым, привлекательным и человеком ведущим, чтобы компенсировать этот недостаток. Использование видео таким образом помогает создать присутствие инструктора и смягчить потенциальные социальные и совместные недостатки этого режима обучения.
С другой стороны, в среде синхронного обучения вы можете дать учащимся передохнуть от сценария типа «говори мелом и говори» и вместо этого выбрать анимированное видео, которое отвечает всем требованиям. Нет никаких сомнений в том, что разнообразие — это приправа к жизни, особенно при разработке курсов для младших школьников.
Нет никаких сомнений в том, что разнообразие — это приправа к жизни, особенно при разработке курсов для младших школьников.
Хорошо подобранные и хорошо подготовленные видеоролики дают наилучшую возможность не только привлечь внимание учащихся, но и поставить цели обучения в увлекательной и увлекательной форме.
Сделать видео активным
Одним из основных критических замечаний, часто выдвигаемых в адрес видео, является то, что оно пассивно. Студенты сидят перед экранами, разинув рты. По крайней мере, так хотят заставить нас поверить критики.
Правда в том, что использование видео в курсе действительно увеличивает участие студентов в деятельности после просмотра видео.Тщательный выбор действий для просмотра фрагмента видео может помочь учащимся максимизировать свой учебный потенциал. Несмотря на то, что существует множество возможных форм пост-видео деятельности, вот несколько из них, которые следует рассмотреть.
- Интеллект-карта
Когда учащиеся закончат просмотр видео, попросите их создать интеллект-карту идей и информации, о которых они узнали. Это потребует от них реконструкции своего обучения таким образом, чтобы помочь закрепить свое понимание.
Это потребует от них реконструкции своего обучения таким образом, чтобы помочь закрепить свое понимание.
Интеллект-карты лучше всего делать, когда память еще свежа, и повторение своего обучения таким образом также поможет учащимся закрепить информацию и сделать ее более запоминающейся.
- Отчет об этом
Это занятие может плавно следовать за заданием по составлению ментальных карт. Здесь студенты используют информацию, которую они собрали из видео, и создают на ее основе презентацию. Например, это может быть даже новостной репортаж.
Это упражнение может быть полезно, когда учащимся приходится обрабатывать сложный технический или научный материал. Представляя материал видео классу, им нужно будет переосмыслить его так, чтобы голос звучал аутентично и понятно их сверстникам.
В асинхронной среде обучения презентация учащегося может быть записана на видео и загружена для последующего просмотра учителями и учащимися.
Действия в гуще событий
Действия на основе видео не всегда должны выполняться после того, как учащиеся просмотрят видео.Они также могут занимать место , пока смотрят видео. Включение этих типов возможностей в дизайн вашего курса может обеспечить значительный и увлекательный опыт обучения.
Вот несколько действий, которые можно использовать между сегментами видео или во время них.
- Дорога впереди
Покажите учащимся короткий видеоклип, который они собираются посмотреть, и спросите, о чем, по их мнению, будет этот видеоролик.
Это задание ставит перед учащимися задачу получить доступ к имеющимся у них знаниям и предыдущим знаниям по теме и подготавливает почву для того, что их ждет впереди.
Это действие также можно использовать в соответствующих точках перехода во время видео.
- Шумоподавление
В этом упражнении учащиеся смотрят видеоклип с выключенным звуком. Затем они обеспечивают голос за кадром во время воспроизведения видео.
Затем они обеспечивают голос за кадром во время воспроизведения видео.
Целью этого упражнения может быть то, чтобы учащиеся сосредоточились на визуальных образах, которые они видят, и интерпретировали их. Для этого им нужно обратить пристальное внимание на видео , а получить доступ к тому, что они знают по теме.
Это упражнение прекрасно работает как часть перевернутого занятия в классе, когда учащийся уже потратил время на изучение темы. Эта деятельность также позволяет им отображать эти знания.
Преодоление разрыва между синхронным и асинхронным обучением
Способы обучения стали более сложными, чем когда-либо. Независимо от того, говорим ли мы о синхронном или асинхронном обучении, онлайн или в классе, можно использовать все перечисленные выше действия на основе видео, хотя и с небольшими изменениями.
При наличии воображения и размышлений видео может стать полезной отправной точкой для некоторых очень практических и очень полезных учебных действий в любой учебной среде.
Кроме того, найти подходящие видео для вашего курса не составит труда. С Boclips вы можете забыть об обычных проблемах с закупками: мы предоставим вам доступ к библиотеке из более чем 2 миллионов защищенных авторскими правами видео от лучших мировых поставщиков образовательных услуг. Просто свяжитесь с нашей командой, чтобы узнать, как мы можем помочь вам сделать обучение более увлекательным с помощью видео.
Сертификат в области дизайна цифрового видео
Стоимость курса
| Сборы | |
|---|---|
| Сертификат в области дизайна цифрового видео | 1150,00 сингапурских долларов |
Прочие сборы
Все сборы, указанные выше, включают налог на товары и услуги и не включают материальные затраты.
Субсидии
Кредит SkillsFuture
Все сингапурцы в возрасте 25 лет и старше могут использовать свой кредит SkillsFuture в размере 500 долларов США от правительства для оплаты широкого спектра утвержденных курсов, связанных с навыками. Посетите веб-сайт SkillsFuture Credit (www.skillsfuture.sg/credit), чтобы выбрать курсы, доступные в каталоге курсов Training Exchange.
Посетите веб-сайт SkillsFuture Credit (www.skillsfuture.sg/credit), чтобы выбрать курсы, доступные в каталоге курсов Training Exchange.
Union Training Assistance Program
Члены NTUC получают 50% нефинансируемой поддержки в оплате курсов в размере до 250 долларов США в год (или до 500 долларов США для членов NTUC в возрасте 40 лет и старше), когда вы записываетесь на курсы, поддерживаемые в рамках UTAP (Union Training Программа помощи). Пожалуйста, посетите веб-сайт e2i, чтобы узнать больше.
Адрес (для оплаты чеком)
Чеки должны быть вычеркнуты и оплачены на имя «Академия изящных искусств Наньян» и отправлены по адресу:
80 Bencoolen Street (S) 189655.Плата за подачу заявки и прочие сборы не возвращаются.
Отмена/отсрочка
- NAFA оставляет за собой право отменить или отложить любой курс без предварительного уведомления.
В случае, если занятие невозможно продолжить из-за непредвиденных обстоятельств, NAFA обработает полный возврат стоимости курса.
Снятие/отсрочка/перевод
- Запросы на отмену или отсрочку должны быть сделаны в письменной форме с подтверждающими соответствующими документами (если таковые имеются) в Центр непрерывного образования.Запрос на отсрочку подлежит утверждению.
- После начала курса отсрочка не допускается.
- Нет переноса курса по заявке.
Замена классов
- Замещающий урок не предусмотрен, если участник отсутствует на курсе.
Важное примечание:
Центр непрерывного образования NAFA оставляет за собой право отклонить любую заявку при любых обстоятельствах.Если мы отклоним вашу заявку, мы возместим любую сумму, уплаченную в связи с отклоненной или аннулированной заявкой без процентов.
Центр непрерывного образования NAFA оставляет за собой право изменять правила и положения, содержание курса, расписание занятий, способ доставки и структуру оплаты без предварительного уведомления.

 Вы можете представить проекты в виде красивых макетов, вокруг которых будут сплачиваться ваши коллеги.Вы можете работать с интерфейсами от концепции до совершенства пикселей. Ваше портфолио на световые годы опережает ваших коллег.
Вы можете представить проекты в виде красивых макетов, вокруг которых будут сплачиваться ваши коллеги.Вы можете работать с интерфейсами от концепции до совершенства пикселей. Ваше портфолио на световые годы опережает ваших коллег.
 3 Введение в Фигму
3 Введение в Фигму 6 Начало проекта: бренд и цели
6 Начало проекта: бренд и цели 3 Интервал
3 Интервал 6 Простота
6 Простота 1 ССБ
1 ССБ 4 Вариации: самый важный навык работы с цветом
4 Вариации: самый важный навык работы с цветом 7. Выбор дополнительных цветов пользовательского интерфейса
7. Выбор дополнительных цветов пользовательского интерфейса 4. Выбор основного шрифта
4. Выбор основного шрифта 7 Стилизация текста II: интерактивные приложения
7 Стилизация текста II: интерактивные приложения 4 Дизайн иконок
4 Дизайн иконок 7 диаграмм и визуализаций данных
7 диаграмм и визуализаций данных 2 Проектирование экранов с несколькими состояниями
2 Проектирование экранов с несколькими состояниями 5 Обрезание текста
5 Обрезание текста 8 Сетки
8 Сетки 3 Создание прототипа по клику
3 Создание прототипа по клику Спустя более 10 000 представлений я все еще нахожусь в канале Slack, отвечаю на вопросы, оставляю отзывы и работаю над улучшением курса.
Спустя более 10 000 представлений я все еще нахожусь в канале Slack, отвечаю на вопросы, оставляю отзывы и работаю над улучшением курса. Обратите внимание на жесткую обратную связь Шейна, преподнесенную с приятным ирландским оттенком.
Обратите внимание на жесткую обратную связь Шейна, преподнесенную с приятным ирландским оттенком.

 Photoshop — одно из стандартных приложений, которое знает каждый графический дизайнер. Вы можете использовать его для создания графики для многих типов использования, таких как социальные сети, Интернет, электронная почта, видео и печать. Графика может содержать фотографии, текст, логотипы, значки и т. д. Photoshop может открывать и экспортировать самые разные форматы графических файлов, поэтому вы можете использовать его во многих отраслях.
Photoshop — одно из стандартных приложений, которое знает каждый графический дизайнер. Вы можете использовать его для создания графики для многих типов использования, таких как социальные сети, Интернет, электронная почта, видео и печать. Графика может содержать фотографии, текст, логотипы, значки и т. д. Photoshop может открывать и экспортировать самые разные форматы графических файлов, поэтому вы можете использовать его во многих отраслях. Даже если вы не можете рисовать что-либо вручную, в Adobe Illustrator можно сделать многое. Приложения Illustrator включают рисунки, логотипы, значки, веб-графику, социальные сети, упаковку продуктов и дизайн одежды.
Даже если вы не можете рисовать что-либо вручную, в Adobe Illustrator можно сделать многое. Приложения Illustrator включают рисунки, логотипы, значки, веб-графику, социальные сети, упаковку продуктов и дизайн одежды. В этом курсе студенты учатся создавать анимационную графику с помощью Adobe After Effects, приложения, часто используемого профессионалами в области анимационного дизайна.
В этом курсе студенты учатся создавать анимационную графику с помощью Adobe After Effects, приложения, часто используемого профессионалами в области анимационного дизайна.